- Скачали: 279
- Автор: Евгения Тучкевич
- Объем страниц: 368 стр.
- Жанр: Самоучители / Новинки книг
- Возрастное : 12+
- Год: 29 июня 2016
- isbn: 978-5-9775-3525-0
- Дата: 02 август 2022
Самоучитель Adobe Illustrator CC (pdf+epub) скачать fb2, epub, pdf, txt бесплатно
Новинки в
Телеграм
В основу книги положена эффективная методика обучения дизайнеров, опробованная в учебных аудиториях. Последовательно в виде уроков рассмотрены основные инструменты, технологии и приемы построения для различных проектов в программе Adobe Illustrator на примере версии CС. Особое внимание уделено эффективности и простоте создания изображений, работе с инструментом Перо, декоративным элементам оформления, наиболее востребованным приемам компьютерного графического дизайна. Описаны многочисленные способы трансформации объектов, использование графических стилей, кистей, узорных заливок, символов, эффектов и многое другое. Учебные файлы, созданные специально для курса, размещены на сайте издательства.
Для широкого круга пользователей.
После покупки предоставляется дополнительная возможность скачать книгу в формате epub.
Читать книгу Самоучитель Adobe Illustrator CC (pdf+epub) онлайн, совершенно бесплатно и без регистрации. Автор книги Евгения Тучкевич. Жанр книги: Самоучители / Новинки книг, является одним из самых популярных жанров современности.
|
УДК |
681.3.06 |
|
ББК |
32.973.26 018.2 |
|
Т92 |
|
Тучкевич Е. И. |
|
|
Т92 |
Самоучитель Adobe Illustrator CS5. — СПб.: БХВ Петербург, 2011. — 352 с.: |
ил. + CD ROM
ISBN 978 5 9775 0143 9
В основу книги положена эффективная методика обучения дизайнеров, опробо ванная в учебных аудиториях. Последовательно в виде уроков рассмотрены основ
ные инструменты, технологии и приемы построения объектов для различных проек
тов в программе Adobe Illustrator на примере версии CS5. Особое внимание уделено работе с инструментом Pen, декоративным элементам оформления, наиболее востре
бованным приемам компьютерного графического дизайна. Описаны многочислен
ные способы трансформации объектов, принципы создания стилей, кистей, заливок,
символов, эффектов и многое другое. На компакт диске располагаются учебные фай
лы, созданные специально для курса.
Для широкого круга пользователей
УДК 681.3.06
ББК 32.973.26 018.2
Группа подготовки издания:
|
Главный редактор |
Екатерина Кондукова |
|
Зам. главного редактора |
Игорь Шишигин |
|
Зав. редакцией |
Григорий Добин |
|
Редактор |
Анна Кузьмина |
|
Корректор |
Зинаида Дмитриева |
|
Дизайн серии |
Инны Тачиной |
|
Оформление обложки |
Елены Беляевой |
|
Зав. производством |
Николай Тверских |
Лицензия ИД № 02429 от 24.07.00. Подписано в печать 27.03.11. Формат 70×1001/16. Печать офсетная. Усл. печ. л. 28,38.
Тираж 1700 экз. Заказ №
«БХВ Петербург», 190005, Санкт Петербург, Измайловский пр., д. 29
Санитарно эпидемиологическое заключение на продукцию № 77.99.60.953.Д.005770.05.09 от 26.05.2009 г. выдано Федеральной службой по надзору в сфере защиты прав потребителей и благополучия человека.
Отпечатано с готовых диапозитивов в ГУП «Типография “Наука”»
199034, Санкт Петербург, 9 линия, 12
|
ISBN 978 5 9775 0143 9 |
© Тучкевич Е. И., 2011 |
|
© Оформление, издательство БХВ Петербург, 2011 |

Оглавление |
|
|
ПРЕДИСЛОВИЕ ………………………………………………………………………………………… |
11 |
|
Об авторе ………………………………………………………………….. |
11 |
|
Благодарности …………………………………………………………… |
11 |
|
Условные обозначения ………………………………………………. |
12 |
|
Содержание компакт диска ……………………………………….. |
12 |
|
Отзывы коллег…………………………………………………………… |
13 |
|
Слушатели о курсе …………………………………………………….. |
14 |
|
Введение |
|
|
ОСНОВЫ КОМПЬЮТЕРНОЙ ГРАФИКИ …………………………………………… |
15 |
|
Типы компьютерной графики …………………………………….. |
16 |
|
Характеристики растрового изображения, |
|
|
или что нужно знать, создавая и сохраняя файл……………. |
17 |
|
Пиксел …………………………………………………………………………… |
17 |
|
Разрешение изображения ………………………………………………….. |
18 |
|
Сглаживание (anti,alias) ………………………………………………….. |
19 |
|
Цветовые модели ………………………………………………………. |
20 |
|
Модель RGB ……………………………………………………………………. |
20 |
|
Модель CMYK …………………………………………………………………. |
21 |
|
Модель HSB ……………………………………………………………………. |
21 |
|
Как выбрать цвет в Illustrator? …………………………………….. |
22 |
|
Диалоговое окно Color Picker (Подборщик цвета) ………………… |
22 |
|
Палитра COLOR (Цвет) …………………………………………………. |
24 |
|
Палитра SWATCHES (Образцы) ……………………………………….. |
24 |
|
Урок 1 |
|
|
ЗАПУСК. ИНТЕРФЕЙС. КАК ПРОСТО РАБОТАТЬ! ………………………… |
25 |
|
Интерфейс………………………………………………………………… |
26 |
|
Работа с быстрыми («горячими») клавишами ……………………… |
28 |
|
Палитры …………………………………………………………………… |
28 |
|
Функциональные клавиши…………………………………………………. |
28 |
|
Перестройка палитр ……………………………………………………….. |
30 |
|
Выбор и скрытие палитры………………………………………………… |
32 |
|
Управляющая панель …………………………………………………. |
32 |
|
Панель инструментов ………………………………………………… |
32 |
|
Определение инструмента ……………………………………………….. |
34 |
|
Выбор инструмента ………………………………………………………… |
34 |
|
Режимы отображения ………………………………………………… |
35 |

4 Оглавление
|
Способы изменения масштаба просмотра……………………. |
36 |
|
Дополнительные средства изменения масштаба………………….. |
37 |
|
Быстрое перемещение по изображению ………………………. |
38 |
|
Работа с несколькими монтажными областями |
|
|
в одном документе …………………………………………………….. |
39 |
|
Artboard (Монтажная область) ………………………………………… |
39 |
|
Режимы просмотра графических объектов …………………… |
39 |
|
Проверьте себя ………………………………………………………….. |
40 |
|
Урок 2 |
|
|
ПРОСТО ПРИМИТИВЫ ………………………………………………………………………… |
41 |
|
Построение примитивов ……………………………………………. |
42 |
|
Инструменты Rectangle (Прямоугольник), Rounded Rectangle |
|
|
(Скругленный прямоугольник), Ellipse (Эллипс) ……………………. |
42 |
|
Инструмент Polygon (Полигон) …………………………………………. |
43 |
|
Инструмент Star (Звезда) ………………………………………………… |
44 |
|
Группа инструментов незамкнутых линий………………………….. |
45 |
|
Выделение объектов ………………………………………………….. |
47 |
|
Инструменты выделения объектов ……………………………………. |
47 |
|
Присвоение цвета объектам ……………………………………….. |
50 |
|
Атрибуты объектов ………………………………………………………… |
50 |
|
Изменение цвета атрибутов …………………………………………….. |
51 |
|
Проект «Улитка» ……………………………………………………………. |
53 |
|
Порядок следования объектов…………………………………….. |
54 |
|
Проект «Забавные животные» …………………………………………. |
54 |
|
Обводка объекта. Палитра STROKE (Обводка) …………….. |
56 |
|
Группировка объектов ……………………………………………….. |
56 |
|
Работа с элементами группы ……………………………………………. |
58 |
|
Выравнивание и распределение объектов. |
|
|
Палитра ALIGN (Выравнивание) ……………………………….. |
59 |
|
Проект «Мертвая голова»………………………………………………… |
62 |
|
Проект «Обезьяна»…………………………………………………….. |
68 |
|
Урок 3 |
|
|
ЦВЕТ И РАСКРАШИВАНИЕ ………………………………………………………………… |
73 |
|
Цветовая модель документа………………………………………… |
74 |
|
Заливка и обводка объектов ……………………………………….. |
74 |
|
Палитра SWATCHES (Образцы) …………………………………. |
76 |
|
Сохранение образца в палитре …………………………………………… |
77 |
|
Библиотеки образцов ……………………………………………………….. |
77 |
|
Типы образцов …………………………………………………………………. |
78 |
|
Градиент …………………………………………………………………… |
80 |
|
Палитра GRADIENT (Градиент) ………………………………………. |
81 |
|
Инструмент Gradient (Градиент) ……………………………………… |
84 |

|
Оглавление |
5 |
|
Цветовые группы ………………………………………………………. |
86 |
|
Создание и редактирование цветовой группы ……………………… |
87 |
|
Проект «Часы» ………………………………………………………….. |
89 |
|
Комбинации клавиш при работе с цветом……………………. |
92 |
|
Урок 4 |
|
|
ВСПОМОГАТЕЛЬНЫЕ ЭЛЕМЕНТЫ ИНТЕРФЕЙСА……………………….. |
93 |
|
Вспомогательные элементы интерфейса ……………………… |
94 |
|
Краткий обзор монтажной области …………………………….. |
94 |
|
Границы и габариты выделенного объекта …………………… |
95 |
|
Rulers (Линейки) ……………………………………………………….. |
96 |
|
Grid (Сетка)………………………………………………………………. |
97 |
|
Guides (Направляющие) …………………………………………….. |
97 |
|
Создание направляющих …………………………………………………… |
98 |
|
Команды для работы с направляющими ………………………………. |
98 |
|
Smart Guides (Умные направляющие) ………………………….. |
99 |
|
Проект «Создание упаковки» ……………………………………. |
100 |
|
Урок 5 |
|
|
ТРАНСФОРМАЦИЯ ОБЪЕКТОВ ………………………………………………………. |
105 |
|
Преобразование объекта |
|
|
инструментом Select (Выделение) ……………………………… |
106 |
|
Перемещение объектов…………………………………………….. |
107 |
|
Команда Move (Перемещение) …………………………………………. |
107 |
|
Перемещение при помощи палитры |
|
|
TRANSFORM (Трансформация) ………………………………………. |
108 |
|
Масштабирование объектов ……………………………………… |
109 |
|
Команда Scale (Масштабирование) ………………………………….. |
109 |
|
Масштабирование при помощи палитры |
|
|
TRANSFORM (Трансформация) ………………………………………. |
110 |
|
Инструмент Scale (Масштабирование) ……………………………. |
110 |
|
Поворот объектов ……………………………………………………. |
111 |
|
Команда Rotate (Поворот) ………………………………………………. |
111 |
|
Поворот при помощи палитры |
|
|
TRANSFORM (Трансформация) ………………………………………. |
111 |
|
Инструмент Rotate (Поворот) ………………………………………… |
112 |
|
Отражение объектов ………………………………………………… |
112 |
|
Команда Reflect (Отражение) …………………………………………. |
112 |
|
Отражение при помощи палитры |
|
|
TRANSFORM (Трансформация) ………………………………………. |
113 |
|
Инструмент Reflect (Отражение) …………………………………… |
113 |
|
Наклон объектов ……………………………………………………… |
114 |
|
Команда Shear (Наклон) …………………………………………………. |
114 |
|
Инструмент Shear (Наклон) …………………………………………… |
114 |

|
6 |
Оглавление |
|
|
Применение нескольких преобразований |
||
|
одновременно …………………………………………………………. |
115 |
|
|
Команда Transform Each (Трансформировать каждый) ………. |
115 |
|
|
Инструмент Free Transform (Свободная трансформация) …… |
116 |
|
|
Повтор трансформации ……………………………………………. |
117 |
|
|
Пример 1 ………………………………………………………………………. |
117 |
|
|
Пример 2 ………………………………………………………………………. |
118 |
|
|
Пример 3 ………………………………………………………………………. |
118 |
|
|
Проект «Домик в деревне»………………………………………… |
119 |
|
|
Урок 6 |
||
|
ЭФФЕКТЫ ТРАНСФОРМАЦИИ …………………………………………………………. |
121 |
|
|
Эффекты искажения………………………………………………… |
122 |
|
|
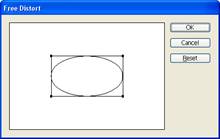
Эффект Free Distort (Свободная деформация) ……………………. |
122 |
|
|
Эффект Pucker & Bloat (Втягивание и раздутие) ……………… |
123 |
|
|
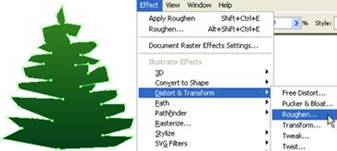
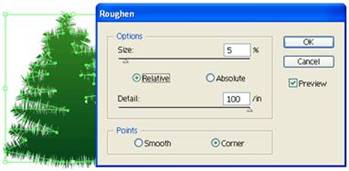
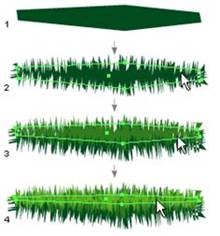
Эффект Roughen (Огрубление) ………………………………………… |
124 |
|
|
Эффект Tweak (Трепать) ………………………………………………. |
125 |
|
|
Эффект Twist (Скручивание) …………………………………………… |
126 |
|
|
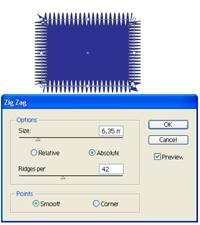
Эффект Zig Zag (Зигзаг) ………………………………………………… |
126 |
|
|
Эффекты трансформации ………………………………………… |
127 |
|
|
Проект «Визитка» ……………………………………………………. |
128 |
|
|
Проект «Цветы в вазе» ……………………………………………… |
131 |
|
|
Урок 7 |
||
|
СОЗДАНИЕ СЛОЖНЫХ ФОРМ ИЗ ПРОСТЫХ ……………………………….. |
135 |
|
|
Палитра PATHFINDER (Обработка контуров) …………… |
136 |
|
|
Проект «Пиктограмма» ………………………………………………… |
140 |
|
|
Инструмент Shape Builder (Создание форм) ……………….. |
145 |
|
|
Проект «Бокал шампанского» …………………………………………. |
147 |
|
|
Проект «Обработка текста» ………………………………………. |
150 |
|
|
Урок 8 |
||
|
ИСПОЛЬЗОВАНИЕ ИНСТРУМЕНТА PEN (ПЕРО) ………………………….. |
151 |
|
|
Создание прямолинейных контуров пером ………………… |
152 |
|
|
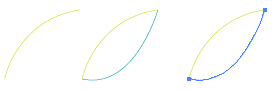
Создание криволинейных сегментов пером ……………….. |
153 |
|
|
Основные элементы кривых……………………………………… |
154 |
|
|
Типы опорных точек ………………………………………………………. |
155 |
|
|
Редактирование контуров…………………………………………. |
156 |
|
|
Инструменты для работы с контурами ……………………………. |
156 |
|
|
Создание угловых точек в процессе построения кривых ………. |
158 |
|
|
Как нарисовать цветочек? ……………………………………………… |
160 |
|
|
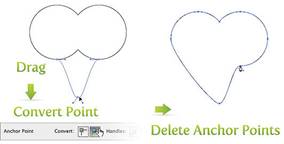
Как нарисовать сердце за две опорные точки? …………………… |
161 |
|
|
Создание векторного объекта по контуру растрового |
||
|
изображения …………………………………………………………………. |
161 |

|
Оглавление |
7 |
|
Использование управляющей панели при работе |
|
|
с опорными точками………………………………………………… |
163 |
|
Операции с опорными точками ………………………………… |
163 |
|
Выравнивание опорных точек ………………………………………….. |
163 |
|
Преобразование обводок в составные контуры …………………… |
164 |
|
Создание дополнительного контура с отступом ………………… |
166 |
|
Удаление мусора командой Clean Up (Вычистить) ……………… |
167 |
|
Разрезание объектов и контуров ……………………………………… |
167 |
|
Соединение двух открытых контуров ………………………………. |
168 |
|
Задания для самостоятельной работы ……………………………… |
168 |
|
Урок 9 |
|
|
ГРАДИЕНТНАЯ СЕТКА ………………………………………………………………………… |
171 |
|
Что такое градиентная сетка? ……………………………………. |
172 |
|
Способы создания сеточного объекта………………………… |
172 |
|
Правила создания сеточного объекта ……………………………….. |
172 |
|
1,й способ: создание сеточного объекта |
|
|
при помощи инструмента……………………………………………….. |
173 |
|
2,й способ: использование команды |
|
|
Create Gradient Mesh (Создать градиентную сетку) …………… |
174 |
|
3,й способ: разобрать градиентную заливку………………………. |
175 |
|
Примеры проектов…………………………………………………… |
176 |
|
Киборг, созданный Gradient Mesh ……………………………………… |
176 |
|
Применение градиентной сетки в моделировании |
|
|
лица человека ………………………………………………………………… |
180 |
|
Сетка, созданная по фотографии ……………………………………. |
185 |
|
Урок 10 |
|
|
ТЕХНИКИ РИСОВАНИЯ ………………………………………………………………………. |
187 |
|
Техники рисования в программе ……………………………….. |
188 |
|
Стандартная техника …………………………………………………… |
188 |
|
Рисование по силуэту …………………………………………………….. |
188 |
|
Live Paint (Быстрая заливка) ………………………………………….. |
196 |
|
Проект «Витраж» …………………………………………………….. |
200 |
|
Live Trace (Быстрая трассировка) ………………………………. |
202 |
|
Примеры использования ………………………………………………….. |
203 |
|
Наборы предустановленных параметров …………………………… |
206 |
|
Урок 11 |
|
|
РАБОТА С ТЕКСТОМ …………………………………………………………………………. |
209 |
|
Создание текста ………………………………………………………. |
210 |
|
Способы создания текста ………………………………………………. |
211 |
|
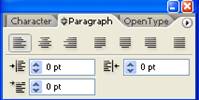
Палитры форматирования текста …………………………………. |
213 |
|
Инструмент Area Type (Текст в области) ………………………… |
215 |
|
Текст по контуру ………………………………………………………….. |
220 |

|
8 |
Оглавление |
|
|
Преобразование текста в кривые …………………………………….. |
221 |
|
|
Специальные символы. Палитра GLYPHS (Глифы) …………….. |
222 |
|
|
Наследование текста …………………………………………………….. |
222 |
|
|
Стили символов и абзацев ………………………………………………. |
223 |
|
|
Команды меню Type (Текст) ……………………………………… |
224 |
|
|
Проект «Рукописный календарь»………………………………. |
225 |
|
|
Создание «вырванного» блокнотного листа ……………………….. |
225 |
|
|
Нанесение календаря на лист ………………………………………….. |
228 |
|
|
Создание «канцелярской» кнопки ……………………………………… |
229 |
|
|
Урок 12 |
||
|
СЛОИ. МАСКИ ОТСЕЧЕНИЯ ………………………………………………………………. |
231 |
|
|
Палитра LAYERS (Слои) ………………………………………….. |
232 |
|
|
Преимущества работы со слоями …………………………………….. |
232 |
|
|
Основные функции палитры LAYERS (Слои) …………………….. |
233 |
|
|
Clipping Mask (Маска отсечения) ………………………………. |
236 |
|
|
Векторная маска отсечения ……………………………………………. |
236 |
|
|
Текстовая маска отсечения ……………………………………………. |
237 |
|
|
Создание обтравочного контура ………………………………………. |
238 |
|
|
Проект «Рождественский эльф»………………………………… |
240 |
|
|
От общих набросков до эскиза …………………………………………. |
241 |
|
|
Рисование контуров в Adobe Illustrator………………………………. |
242 |
|
|
Урок 13 |
||
|
СИМВОЛЫ ……………………………………………………………………………………………. |
247 |
|
|
Палитра SYMBOLS (Символы) …………………………………. |
248 |
|
|
Создание символа …………………………………………………………… |
248 |
|
|
Замена образца символа ………………………………………………….. |
249 |
|
|
Отмена связи с символом ……………………………………………….. |
249 |
|
|
Инструменты работы с символами …………………………………. |
250 |
|
|
Быстрое редактирование символа в палитре ………………. |
254 |
|
|
Библиотеки символов ………………………………………………. |
256 |
|
|
Урок 14 |
||
|
СТИЛИ И ЭФФЕКТЫ ………………………………………………………………………….. |
259 |
|
|
Атрибуты оформления……………………………………………… |
260 |
|
|
Палитра APPEARANCE (Оформление) …………………………….. |
260 |
|
|
Использование палитры LAYERS (Слои) …………………… |
265 |
|
|
Палитра GRAPHIC STYLES (Графические стили) |
………. 266 |
|
|
Проект Road (Дорога) ……………………………………………………. |
267 |
|
|
Работа с эффектами. Меню Effect (Эффект) ………………. |
270 |
|
|
Об эффектах ………………………………………………………………… |
270 |
|
|
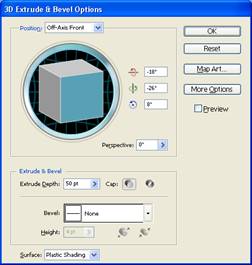
Эффекты 3D (объемное изображение) ……………………………… |
270 |
|
|
Сводка по эффектам ………………………………………………… |
275 |

|
Оглавление |
9 |
|
Урок 15 |
|
|
ИМПОРТ И ЭКСПОРТ …………………………………………………………………………. |
277 |
|
Импорт в Adobe Illustrator…………………………………………. |
278 |
|
Импорт текста ……………………………………………………………. |
278 |
|
Импорт векторных изображений …………………………………….. |
278 |
|
Импорт растровых изображений …………………………………….. |
280 |
|
Экспорт из Adobe Illustrator ………………………………………. |
284 |
|
Сохранить для Web ………………………………………………………… |
284 |
|
Команда File | Export (Файл | Экспорт) …………………………….. |
286 |
|
Использование нескольких монтажных областей |
|
|
при различных размерах вывода ……………………………………….. |
286 |
|
Урок 16 |
|
|
УЗОРНАЯ ЗАЛИВКА ………………………………………………………………………….. |
289 |
|
Узоры ……………………………………………………………………… |
290 |
|
Особенности работы с узорами ……………………………………….. |
290 |
|
Изменение стандартных узоров ………………………………………. |
291 |
|
Создание собственных узоров ………………………………………….. |
293 |
|
Использование палитры APPEARANCE (Оформление) |
|
|
для модификации узоров………………………………………….. |
295 |
|
Урок 17 |
|
|
КИСТИ ………………………………………………………………………………………………… |
297 |
|
Кисти ……………………………………………………………………… |
298 |
|
Типы кистей …………………………………………………………………. |
299 |
|
Палитра BRUSHES (Кисти)…………………………………………… |
300 |
|
Параметры кистей ……………………………………………………….. |
301 |
|
Проект «Дикая яблоня» ……………………………………………. |
312 |
|
Рисование яблони …………………………………………………………… |
312 |
|
Яблоня в цвету ………………………………………………………………. |
314 |
|
Урок 18 |
|
|
ИНФОГРАФИКА. |
|
|
ПОСТРОЕНИЕ В ПЕРСПЕКТИВЕ ………………………………………………………. |
317 |
|
Инфографика ………………………………………………………….. |
318 |
|
Базовые принципы перспективного рисования ………….. |
320 |
|
Perspective Grid (Сетка перспективы)…………………………. |
322 |
|
Построение объектов в перспективе ………………………………… |
324 |
|
Добавление объектов в перспективу …………………………………. |
324 |
|
Добавление текста и символов в перспективу …………………… |
326 |
|
Проект «Вертолетная площадка» ………………………………. |
326 |

|
10 |
Оглавление |
|
|
Урок 19 |
||
|
РАБОТА С ПРОЗРАЧНОСТЬЮ ………………………………………………………… |
329 |
|
|
О прозрачности ……………………………………………………….. |
330 |
|
|
Палитра TRANSPARENCY (Прозрачность) ……………………… |
331 |
|
|
Подготовка к печати объектов с прозрачностью …………. |
333 |
|
|
Сведения об обработке прозрачности ……………………………….. |
333 |
|
|
Команда Flatten Transparency (Сведение прозрачности) ………. |
334 |
|
|
Пример 1. Векторные объекты с режимами наложения ……… |
334 |
|
|
Пример 2. Векторные объекты на растровом изображении…. |
338 |
|
|
Пример 3. «Тени на плетени» …………………………………………… |
342 |
|
|
ПРИЛОЖЕНИЕ. СОДЕРЖАНИЕ КОМПАКТ:ДИСКА …………………… |
346 |
|
|
ПРЕДМЕТНЫЙ УКАЗАТЕЛЬ ……………………………………………………………. |
347 |

Содержание:
Введение
1. Интерфейс программы.
2. Начало работы в Illustrator.
3. Создание контуров
Практическая работа
«Рисуем Старый Ключ»
Практическая работа
«Упражнения с инструментом Pen»
Практическая работа
«Рождественские колокольчики в Illustrator»
4. Кисти в Illustrator
Практическая работа
«Использование кистей»
Практическая работа
«Елочная ветка».
5. Рисование основных
фигур
Практическая работа
«Создание ключа из составных фигур»
6. Линейные объекты
Практическая работа
«Дорожные знаки»
7. Размещение
и трансформация объектов
Практическая работа «Как
нарисовать цветы»
8. Работа
с цветами и заливками
Практическая работа «Как
сделать страницу-заставку Illustrator»
9. Использование
инструмента Символ (Symbol)
10. Основы
работы с текстом
Практическая работа
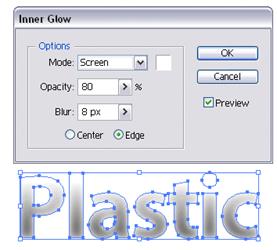
«Эффект пластикового текста»
Практическая работа
«Металлический текст».
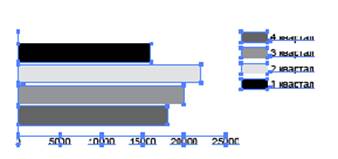
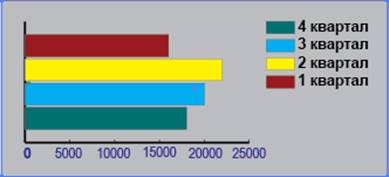
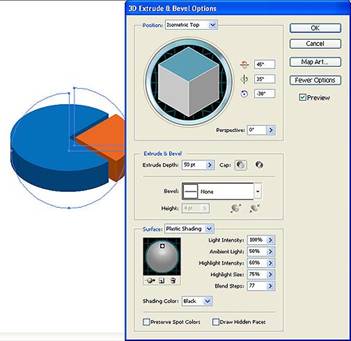
11. Создание
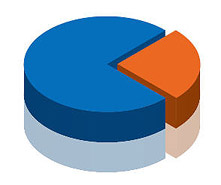
диаграмм в программе.
Практическая работа
«Рисуем трехмерную диаграмму».
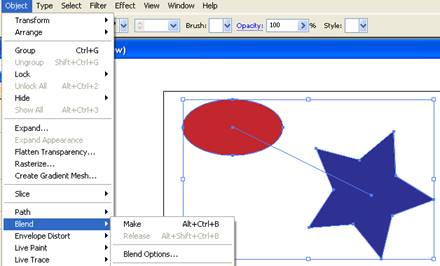
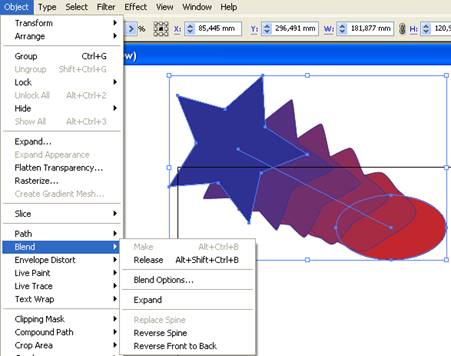
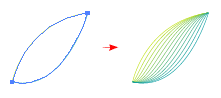
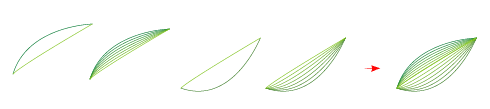
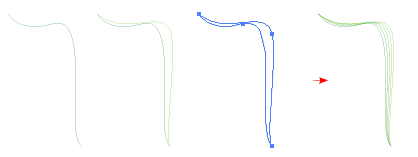
12. Использование
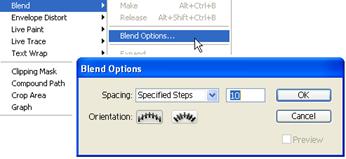
инструмента Blend (Перетекание).
Практическая работа
«Рукописный календарь»
Практическая работа
«Рисуем огонь в Иллюстраторе».
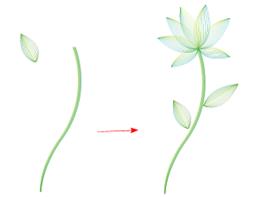
Практическая работа
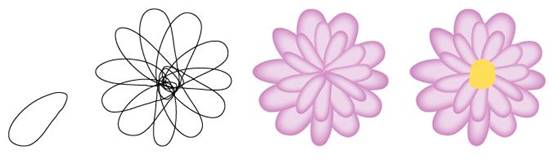
«Рисуем оригинальный цветок».
13. Фильтры
в программе
Практическая работа
«Новогодняя елка»
Практическая работа
«Рисуем клевер в Illustrator»
14. Эффекты
в программе
Практическая работа
«Объемная бутылка»
Практическая работа
«Свиток пергамента»
Практическая работа
«Голова сыра»
15. Работа
со слоями
Практическая работа
«Стеклянный шар»
16. Трассировка
и преобразование векторного изображения в пиксельное
Практическая работа «Рисуем
круглый штамп»
Заключение
Список использованной
литературы:
Введение
Adobe Illustrator —
векторный графический редактор, разработанный
и распространяемый фирмой Adobe
Systems.
Illustrator был
задуман как редактор векторной
графики, однако дизайнеры
используют его в самых разных целях. Программа обладает понятным интерфейсом, легким доступом ко многим функциям, широким
набором инструментов для рисования и большими возможностями управления цветом,
текстом, что позволяет создавать векторные изображения любого уровня сложности.
Adobe Illustrator является одним из наиболее удобных редакторов для создания
различных макетов для прессы или наружной рекламы. Часто она используется для
создания иллюстраций, мультяшной графики, диаграмм и логотипов.
Преимущества
при использовании векторной графики
v Масштабируема без
потерь в разрешении
v Линии четкие и
ровные при любых размерах
v Печать на высоких
разрешениях
v Меньший размер
файлов
v Хорошо подходит
для создания иллюстраций
Недостатки
векторной графики
v Рисунки склонны
выглядеть плоскими и «мультяшными»
v Тяжело создать
фотореалистичные изображения
Где используют
Illustrator
1) Дизайн
логотипов
2) Создание карт
3) Создание иллюстраций
4) Дизайн упаковок
5)
Создание визиток
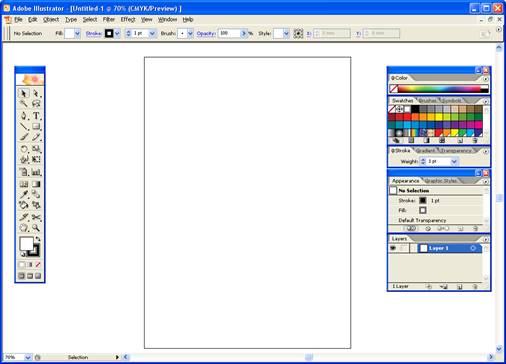
1. Интерфейс программы
Окно программы
состоит из следующих элементов:
1)
Строка заголовка – отображает название программы, название
документа и кнопки управления окном.
2)
Строка меню – содержит меню, в которых содержаться команды.
·
File (Файл)
·
Edit (Правка)
·
Object (Объект)
·
Туре (Текст)
·
Select (Выделение)
·
Filter (Фильтр)
·
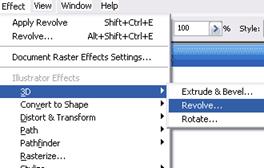
Effect (Эффект)
·
View (Просмотр)
·
Window (Окно)
·
Help (Помощь)
3)
Панель свойств – отображает параметры выбранного инструмента или
выделенного объекта.
4)
Панель инструментов – содержит инструменты программы, каждому
инструменту соответствует свой значок.
5)
Дополнительные всплывающие палитры – дополнительные окна,
необходимые в процессе работы.
6)
Окно документа – состоит из рабочей и монтажной области, в
которых отображается рисунок.
7)
Монтажная область – часть окна программы, в которой отображается
распечатываемый рисунок. Монтажная область обозначается прямоугольником с
тонкой обводкой.

Строка состояния – располагается в нижней левой части окна,
отображает сведения о текущем состоянии выбранного инструмента.
9)
Полосы прокрутки – служат для прокрутки окна документа..

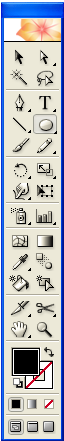
инструментов
Внизу на рисунке
показана панель инструментов, с помощью которых можно создавать различные
объекты и работать с ними. Некоторые инструменты объединены в группы. Об этом
свидетельствует маленький черный треугольник в правом нижнем углу инструмента.
На рисунке можно
видеть, что инструменты разбиты на группы, и каждая группа отделена от другой
тонкой линией. Рассмотрим группы инструментов.
1 группа –
инструменты выделения:
1)
Sеlection Tool (V) (Выделение),
он предназначен для выделения, перемещения, масштабирования
и поворота объектов.
2)
Direct Sеlection
Tool
(A) (Направленное выделение) — предназначен для выделения
и редактирования узлов и сегментов.
· Group Sеlection
Tool
(Групповое выделение) — позволяет выделять отдельные объекты в пошаговых
переходах и группах.
3) Magic Wand Tool (Y) (Волшебная
палочка) — позволяет выделять все объекты с одинаковой заливкой.
4) Lasso Tool (Q) (Лассо) —
позволяет выделить сразу несколько узлов всех объектов.
2
группа — основные инструменты рисования:
1) Pen
Tool
(P) (Перо)
— предназначен для рисования кривых.
· Add Anchor Point
Tool
(+) — позволяет добавить узлы в уже существующем контуре.
· Delete Anchor Point Tool (-) — позволяет
удалять лишние узлы.
· Convert Anchor
Point Tool
(Shift+C) — предназначен для редактирования контуров.
2) Type
Tool
(Текст).
С его помощью можно создавать два типа текста: простой (абзацный)
и фигурный.
·
Area Type Tool – текст в области.
·
Type
on a Path Tool – текст вдоль кривой или вдоль объекта.
· Vertical Type Tool – вертикальный текст
· Vertical Area Type Tool – вертикальный текст
в области
· Vertical
Type on a Path Tool – вертикальный текст вдоль контура.
3) Line
Segment Tool (Линия) — предназначен для рисования прямых линий под
разными углами.
·
Arc Tool (Дуга) — предназначен
для создания изогнутых линий.
·
Spiral Tool предназначен для
рисования спиралей.
· Rectangular
Grid Tool – прямоугольная сетка.
· Polar Grid Tool – полярная сетка
(круглая).
4) Rectangle
Tool (M) — служит для построения прямоугольников.
·
Rounded Rectangle
Tool
– прямоугольник со скругленными углами.
·
Polygon Tool — предназначен для
создания многоугольников.
·
Star Tool – предназначен
для рисования звезд с различным колическтвом вершин.
·
Flare Tool — блик
5) Pencil (Карандаш) –
служит для рисования простых линий.
·
Smooth Tool –служит для
сглаживания линий.
·
Erase Tool — применяется для
удаления сегментов.
6) Paintbrush (Кисть) –
позволяет рисовать кистью.
3
группа – инструменты трансформации и деформации
1) Rotate Tool
(R) – осуществляет поворот объекта.
·
Reflect Tool (O) – осуществляет
зеркальное отражение объекта по вертикали или по горизонтали.
2) Scale Tool (S) –
масштабирование объекта.
· Shear Tool — перекос объекта
под определённым углом.
· Reshape Tool позволяет
искажать сегмент. Для деформации необходимо выделить не весь объект,
а лишь узлы.
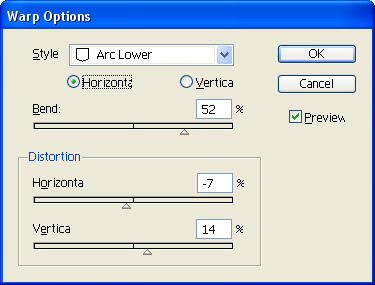
3) Warp Tool (Shift+R) –
искажение объектов. Вы можете тянуть любой участок объекта.
· Twirl Tool — предназначен
для закручивания части объекта.
· Pucker Tool сжатие объекта,
позволяет уменьшить часть объекта.
· Bloat Tool – раздутие объекта, увеличивает
часть объекта.
· Scallop Tool
(Волны), Crystallize Tool (Кристаллизация)
и Wrinkle Tool (Каракули)
выполняют схожие преобразования.
4)
Free Transform
Tool
(E) – свободная трансформация.
4 группа – инструменты
для работы с графикой (символы, диаграммы)
1) Symbol Sprayer
Tool
(Shift+S) позволяет «распылять» символы, располагая их в рабочей
области документа.
· Symbol Shifter
Tool
— позволяет располагать символы в определённом направлении.
· Symbol
Sсruncher
Tool
— сближает символы.
· Symbol Sizer Tool — позволяет
масштабировать символы.
· Symbol Spinner
Tool
— поворачивает символы.
· Symbol Stainer
Tool
– тонирует символы определенным цветом.
· Symbol Screener
Tool
— позволяет изменять прозрачность символов.
· Symbol Styler Tool — плавно изменяет
стиль символов.
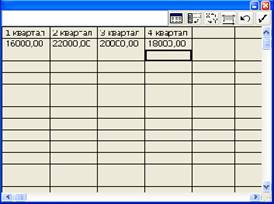
2) Column Graph Tool (J) (вертикальная
диаграмма) — один из инструментов для создания диаграмм. Существует ещё восемь
инструментов для создания диаграмм:
·
Stacked
Column Graph Tool – вертикальный стек
·
Bar
Graph Tool – горизонтальная диаграмма
·
Stacked
Bar Graph Tool – горизонтальный стек
·
Line
Graph Tool
– линейный
график
·
Area Graph Tool – график с областями
·
Scatter
Graph Tool — точечный график
·
Pie
Graph Tool
– круговая
диаграмма
·
Radar Graph Tool – радиальная
диаграмма.
5
группа – инструменты заливки объектов цветом.
1) Mesh Tool (U) – сеточная
заливка.
2) Gradient Tool (G) – градиентная заливка.
3)
Eyedropper Tool (I) — пипетка.
Она может брать информацию о заливке и обводке объекта (цвет, непрозрачность,
толщину линий, стиль и др.), а также информацию о стиле текста.
·
Measure Tool — линейка.
Позволяет измерять объекты (размеры по X и Y, длину, угол наклона и координаты
точки).
4)
Paint
Bucket Tool (K) — заливка. Применяет к
объекту те же свойства, которые можно копировать с помощью пипетки.
Следующая
панель предназначена для выполнения сложных преобразований простыми способами.
5) Blend Tool (W) позволяет
создавать пошаговые переходы между объектами.
6)
Live Paint Selection
Tool – живая краска.
6 группа – инструменты
разрезания, перемещения и масштаба.
1) Slice
Tool (Shift + K) позволяет создавать линии разреза.
· Slice ion Tool — предназначен
для редактирования линий разреза.
2)
Scissors Tool (C) — ножницы.
Этот инструмент применяется для разрезания и последующего размыкания контура.
· Knife Tool — нож. С его помощью
можно разрезать объекты.
3)
Hand Tool (H) позволяет
передвигаться в рабочей области документа.
·
Page Tool — с помощью этого
инструмента можно изменять местоположение печатной области страницы.
4) Zoom Tool (Z) является
альтернативой горячих клавиш «Ctrl» + «+» и «Ctrl» + «-». Позволяет изменять
масштаб страницы.

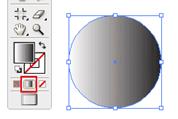
в панели инструментов Toolbox является одним из важнейших. С его помощью работают
с цветом. Верхний квадрат определяет цвет заливки, а нижний – цвет обводки.
Ниже этого элемента расположена группа
инструментов, позволяющая изменять тип заливки:
Color (Цвет),
Gradient (Градиент) и None (Нет цвета).
Последняя
группа инструментов может оказаться очень полезной в работе. Нам всегда будет
не хватать рабочего пространства при рисовании. Она предназначена именно для
этой цели — для полезного использования всей области экрана.
Первая
пиктограмма (Standart Screen Mode) возвращает интерфейс программы в
стандартный вид;
вторая
пиктограмма (Full Screen Mode With Menu Bar) задаёт полноэкранный режим
(при этом панель меню не исчезает);
Full
Screen Mode
также задаёт полноэкранный режим, но при этом исчезают все панели кроме
Toolbox, доступны также палитры.
Дополнительные
всплывающие палитры
Чтобы отобразить
палитры на экране используется меню Window, в котором
можно поставить флажок на той палитре, которая необходима для работы.
Список основных палитр:
§ Actions
(Действия) – позволяет записывать последовательности команд, которые можно
повторять в любое время.
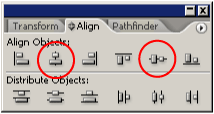
§ Align
(Выравнивание) (Shift+F7)
– средства выравнивания объектов в документе.
§ Appearance
(Вид) (Shift+F6) –
отображает различные атрибуты текущего объекта: толщина линии и цвет заливки.
§ Brushes
(Кисти) (F5) – служит для выбора кистей.
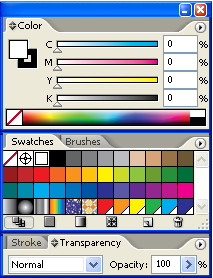
§ Color
(Цвет) (F6) – позволяет выбрать цвет
объекта.
§ Document Info (Сведения о документе)
– название, цветовой профиль и размеры.
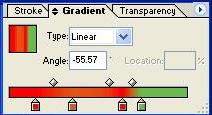
§ Gradient
(Градиент) (F9) – используется для изменения
цветов градиента.
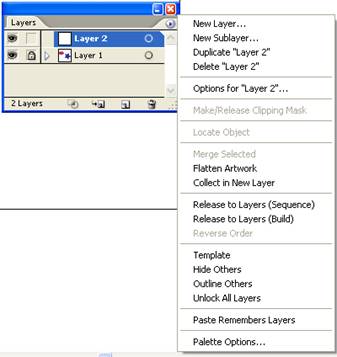
§ Layers
(Слои) (F7) – служит для работы со слоями
документа.
§ Magic Wand (Волшебная палочка)
– отображает параметры инструмента Волшебная палочка.
§ Navigator
(Навигатор) – позволяет легко перемещаться по документу.
§ Pathfinder
(Контуры) (Shift+F9)
– определяет параметры взаимодействия контуров.
§ Stroke
(Обводка) – позволяет определить параметры обводки.
§ Styles
(Стили) (Shift+F5)
– позволяет применять стили к объектам.
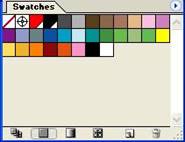
§ Swatches
(Образцы) – стандартные градиенты, цвета и узоры.
§ Simbols
(Символы) (Shift+F11)
– содержит различные символы и позволяет работать с символами.
§ Transform
(Преобразование) (Shift+F 
перемещения, изменения масштаба и поворота.
§ Transparency
(Прозрачность) (Shift+F10)
– позволяет задать непрозрачность объекта.
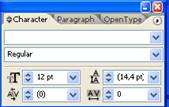
§ Type
(Текст) – позволяет форматировать шрифт выделенного текста.

2. Начало работы в Illustrator
Создание нового
документа
Для создания нового документа необходимо выполнить команду New (Новый)
в меню File (Файл).
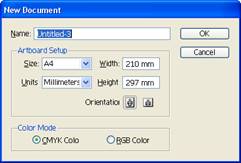
Диалоговое окно New
Document
На экран выводится диалоговое окно New Document (Новый
документ), в котором можно определить следующие параметры:
· имя
документа в поле Name (Имя), по умолчанию предлагается имя Untitled — с
порядковым номером. Пользователь вправе принять данное имя или ввести любое
другое;
· цветовую
модель: в поле Color Mode (Цветовая модель) предлагаются переключатели CMYK
Color (Цвета модели CMYK) и RGB Color (Цвета модели RGB);
· размер
страницы документа: в поле Artboard Setup (Установка рабочей страницы) можно определить
ее ширину (поле Width) и высоту (поле Height) или выбрать из
списка Size (Размер). В поле Orientation (Ориентация) две кнопки
позволяют наглядно определить расположение страницы: книжное или альбомное.
В списке Units (Единицы измерения) представлены следующие
варианты:
· Points
(Пункты);
· Millimeters
(Миллиметры);
· Picas (Пики);
· Centimeters
(Сантиметры);
· Inches
(Дюймы);
· Pixels
(Пиксели).
Сохранение документов:
·
Команда Save (Сохранить) меню File (Файл)
сохраняет текущий документ под тем же именем, в ту же папку и в том же формате.
·
Команда Save As (Сохранить как) дает возможность сохранить
текущий документ под другим именем, в другую папку и даже в другом формате. При
сохранении нового документа или при выполнении этой команды на экран выводится
диалоговое окно Save As (Сохранить как).
Диалоговое окно Save
As
· Команда
Save a Copy (Сохранить копию) меню File (Файл) служит для
сохранения копии текущего документа, добавляя к имени файла слово
«Сору».
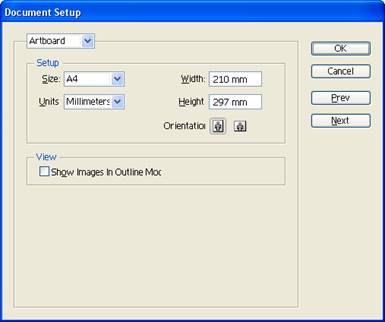
Установка параметров страницы
Для того чтобы
изменить стандартный формат или установить произвольный размер печатной
страницы, необходимо вызвать на экран диалоговое окно Document Setup (Параметры
документа), выполнив одноименную команду меню File (Файл).
Рис. Диалоговое окно Document Setup при выборе
варианта Artboard
При выборе
варианта Artboard (Монтажная область) в диалоговом окне представлены все
параметры формата страницы.
Список Size (Размер)
предлагает выбор стандартных форматов печатных страниц. После выбора варианта в
полях Width (Ширина) и Height (Высота) отображаются размеры
страницы. Если в этих полях ввести произвольные значения, то в списке будет
отображен вариант Custom (Заказной).
В списке Units
(Единицы) можно установить другую единицу измерения.
Две кнопки в поле
Orientation (Ориентация) позволяют определить расположение документа на
печатной странице: книжная (включена по умолчанию) или альбомная.
После нажатия
кнопки ОК на экране отображается прямоугольник, представляющий рабочую
страницу с соответствующими параметрами.
Режимы
отображения
Для того чтобы
управлять выводом изображений в рабочем окне программы, необходимо обратиться к
меню View (Просмотр). По умолчанию принят режим Preview (Иллюстрация),
который отображает все параметры обводок и заливок.
Режим Outline (Контур)
обеспечивает отображение всего документа в контурном виде.
Режим Pixel
Preview (Отображение в пикселях) позволяет представить изображение в том
виде, как оно отображается в Web-браузерах. При активизации этого режима
векторное изображение мгновенно преобразуется в пиксельное.
Режим Overprint
Preview (Отображение наложения) полезен при подготовке документа для
полиграфического исполнения, поскольку позволяет увидеть области наложения
цветов (overprint).
3. Создание контуров
Контур (path) —
это линия, создаваемая с помощью инструментов рисования, которая состоит из
нескольких сегментов, соединенных в опорных точках или узлах.
Контур считается
открытым, если начальная и конечная точки не замкнуты, и закрытым, когда
начальная и конечная точки сливаются в одну точку.
Контуру могут
быть присвоены параметры обводки и заливки. При заливке открытого контура
программа проводит воображаемую прямую линию, соединяющую начальную и конечную
точки, и заполняет его как закрытый контур.
Достоинством векторных
контуров является возможность в любой момент изменить количество опорных точек,
количество и форму сегментов, а также размер, форму, расположение и заливку
всего объекта.
Инструменты группы Pencil:
1) Pencil (Карандаш)
предназначен для рисования произвольных линий.
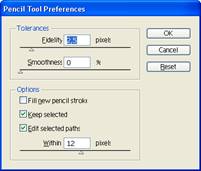
Если дважды
щелкнуть по инструменты карандаш, можно настроить основные параметры:
Рис. Диалоговое окно Pencil Tool Preferences
В разделе Tolerances (Допуски) представлены два параметра,
влияющих на характер контура:
· Fidelity
(Точность) определяет расстояние в пикселях, на которое может отклоняться
курсор при рисовании: чем меньше значение, тем точнее линия и тем больше будет
опорных точек, а чем выше, тем «глаже» будет линия.
· Smoothness
(Гладкость) определяет сглаженность контура в диапазоне от 0 до 100%, при
этом, чем больше значение, тем контур более сглажен.
Установка флажка Keep selected (Оставить выделенным)
обеспечивает автоматическое выделение контура после его создания.
Нарисованную незамкнутую линию можно продолжить. Для этого ее
следует выделить, затем подвести курсор к одной из конечных точек и, нажав
кнопку мыши, провести линию дальше. Возможность эта становится доступной, если
установить флажок Edit selected paths (Редактировать выделенные
контуры).
Если требуется замкнуть контур, то следует нажать клавишу Alt,
рядом с курсором появится маленький кружок, затем отпустить кнопку мыши и
только после этого — клавишу.
2) Smooth (Сглаживание) позволяет сгладить форму контура.
Для работы этого
инструмента необходимо выделить контур, а затем провести линию вдоль всего
контура или его сегмента. Повторять эту операцию следует до получения
требуемого уровня гладкости контура.
3) Инструмент Erase (Ластик) позволяет удалять часть контура.
Удаление фрагментов выделенного контура
происходит в результате проведения инструментом (с нажатой левой кнопкой мыши)
вдоль требуемого фрагмента.
Инструменты группы Реn.
С их помощью
можно создать любой контур с максимальной точностью и определить оптимальное
количество узлов, которые следует располагать только в необходимых местах и
изменить любые его опорные точки и сегменты.
Простейшим
графическим элементом является прямая линия, построить которую достаточно
легко, используя инструмент Реn (Перо).
Для этого
необходимо включить инструмент, подвести курсор к начальной точке и щелкнуть
левой кнопкой мыши. На месте щелчка появляется заполненный квадратик,
отображающий первую опорную точку сегмента, которая является активной до
создания следующей точки. Затем нужно переместить курсор на новое место, где
должна располагаться следующая точка, и снова щелкнуть левой кнопкой мыши. Две
точки соединяются прямой линией. Если необходима линия с углом наклона, кратным
45 градусам, следует удерживать клавишу Shift.
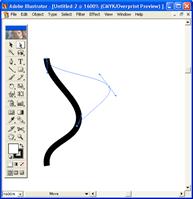
Изменение формы выделенного сегмента.
Для изменения формы криволинейного сегмента следует использовать
инструмент Direct Selection (Частичное выделение).
Кроме этого, изменение формы контура может быть связано с
изменением типа опорной точки.
Для того чтобы преобразовать гладкую опорную точку в угловую или
наоборот, следует включить инструмент Direct Selection (Частичное
выделение) или выбрать инструмент Convert Anchor Point (Преобразовать
опорную точку) в группе Реn (Перо).
Инструмент Reshape (Форма).
Если щелкнуть
инструментом Reshape (Форма) на сегменте, то образуется новая выделенная
опорная точка, которая также может служить основой при перемещении. Таких
опорных точек, которые не изменяют своего расположения относительного друг
друга, может быть неограниченное количество. Новые опорные точки добавляются в
число выделенных при нажатой клавише Shift или с помощью рамки выделения.
Перемещение
опорной точки (или точек) вызывает перемещение всех опорных точек, выделенных
обычным способом, пропорционально расстоянию до опорной точки.
Добавление и удаление опорных точек.
В любом контуре
можно добавлять неограниченное число новых опорных точек, а также удалять те из
них, которые перестали быть нужными: добавление опорных точек позволяет
создавать контур с большим числом изгибов и перегибов. Удаление опорных точек
упрощает контур и уменьшает время на его обработку и печать.
Для добавления и
удаления опорных точек используются специальные инструменты группы Реn (Перо):
Add Aachor Point (Добавить опорную точку) и Delete Anchor Point (Удалить
опорную точку).
Инструмент Scissors (Ножницы).
Разбиение контура
означает получение из одной опорной точки двух точек, независимых друг от
друга. Эту операцию можно осуществить с помощью инструментов Scissors (Ножницы)
и Knife (Нож).
Для этого
необходимо включить инструмент и щелкнуть в месте предполагаемого разрыва. Если
разрыв попал в пределы сегмента, то образуются две новых опорных точки,
расположенных одна на другой. Если разрыв производился на имеющейся уже опорной
точке, то над ней добавляется новая.
Инструмент Knife.
Разбить объект
можно с помощью инструмента Knife (Нож). Для этого необходимо включить
инструмент и протянуть над объектом или группой объектов линию предполагаемого
разбиения. Если требуется разбиение по прямой линии, то следует удерживать
нажатой клавишу Alt.
Выравнивание опорных точек.
Достаточно часто возникает проблема расположения опорных точек
контура строго по горизонтали или строго по вертикали. Этого можно добиться,
если при рисовании сегментов контуров удерживать клавишу Shift.
Для того чтобы добиться того же результата в уже имеющемся
контуре, необходимо использовать команду Average (Усреднить) меню Object
/ Path (Объект / Контур), которая выводит на экран одноименное диалоговое
окно.
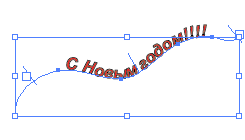
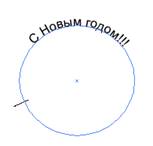
Для того чтобы выровнять определенные опорные точки по горизонтали
или по вертикали, их необходимо выделить с помощью инструмента Direct
Selection (Частичное выделение) или использовать команду Average (Усреднить).
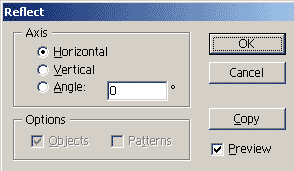
В диалоговом окне Average (Усреднить) следует
установить один из трех переключателей в группе Axis (Оси):
·
Horizontal (Горизонтальная) — обеспечивает выравнивание по горизонтали;
·
Vertical (Вертикальная) — обеспечивает выравнивание по вертикали;
·
Both (Обе) — обеспечивает выравнивание по обеим осям одновременно.
Соединение краевых опорных точек.
Открытый контур имеет две концевых опорных точки — начальную и
конечную, а у закрытого контура таких точек нет. Для преобразования открытого
контура в закрытый служит команда Join (Соединить) меню Object | Path
(Объект | Контур).
·
Если соединяемые крайние точки совпадают друг с другом по
местоположению (одна расположена на другой), то они заменяются на одну общую
опорную точку.
·
Если же краевые точки расположены на определенном расстоянии
друг от друга, то между ними создается дополнительный соединительный сегмент.
Для соединения двух краевых точек их необходимо выделить с помощью
инструмента Direct Selection (Частичное выделение) и выбрать команду Join
(Соединить).
Установка в группе Points (Точка) переключателя Corner (Угловая)
(принимается по умолчанию) обеспечивает создание угловой опорной точки, а
переключателя Smooth (Гладкая) — гладкой опорной точки.
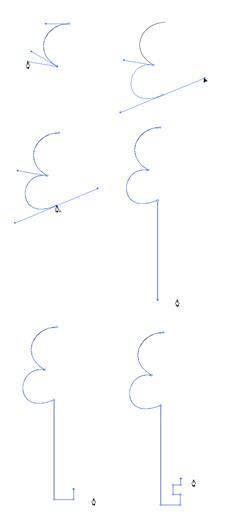
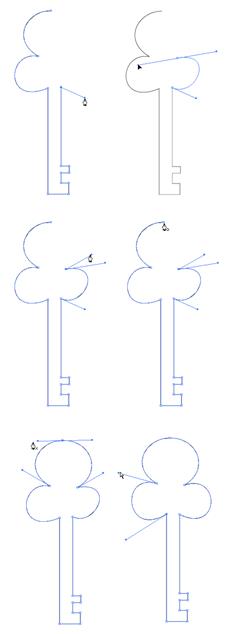
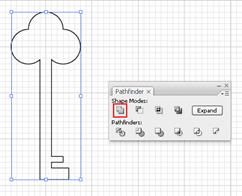
Практическая работа «Рисуем Старый Ключ»
После изучение
основ работы инструмента Pen (Перо), применим наши знания на практике,
нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем,
как добавлять ключевые точки, чтобы придерживаться 90 градусов.
|
|
|
Финальная
Иллюстрация
Практическая работа «Упражнения с инструментом
Pen»
Практическая работа «Рождественские
колокольчики в Illustrator»
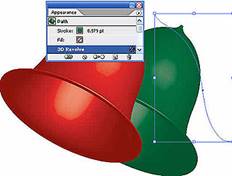
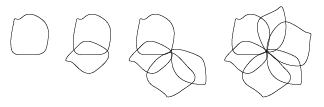
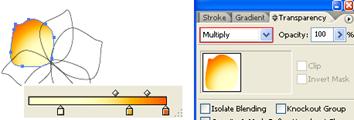
Шаг 1. Начнем с рисования контура
будущего колокольчика, используя инструмент Перо (Pen Tool). Ширину
обводки зададим 5 пикселей, цвет — красный (цвет можно будет всегда
изменить потом).
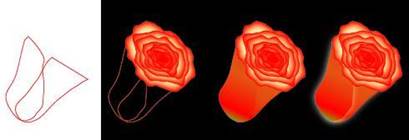
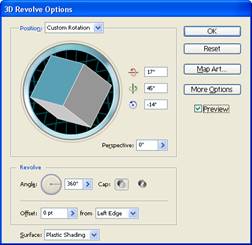
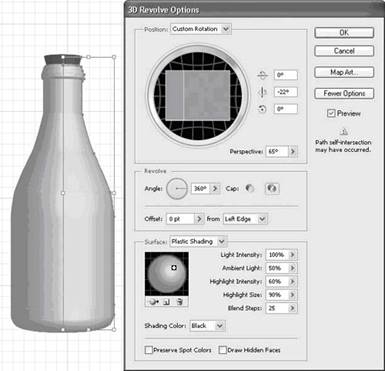
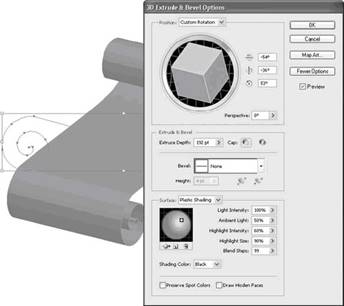
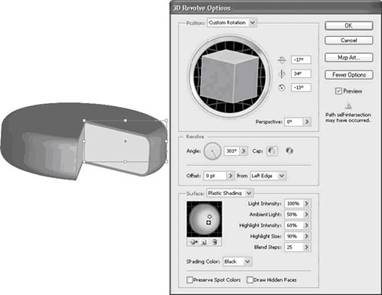
Шаг 2. Выделяем нашу линию и выбираем Эффекты->3D->Вращение
(Effect->3D->Revolve).
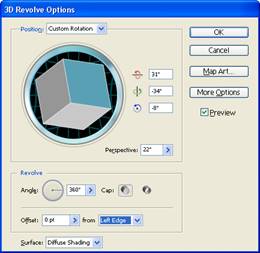
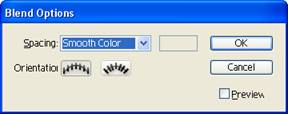
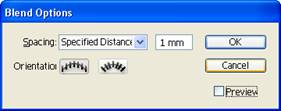
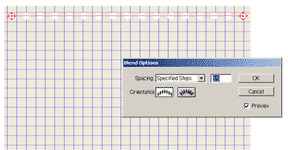
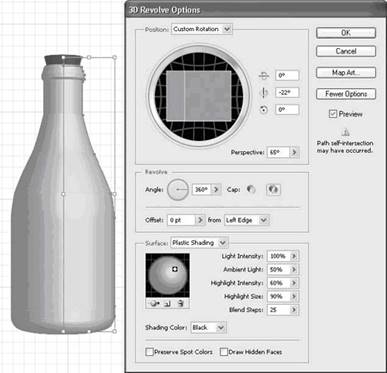
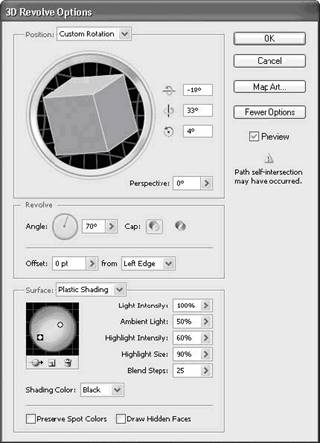
Шаг 3. В открывшемся окне вы можете
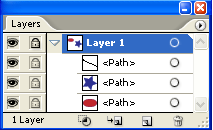
выбрать любые параметры и, включив режим Preview, посмотреть на
получающиеся фигуры.
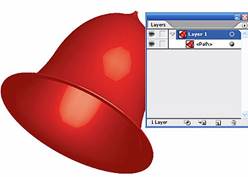
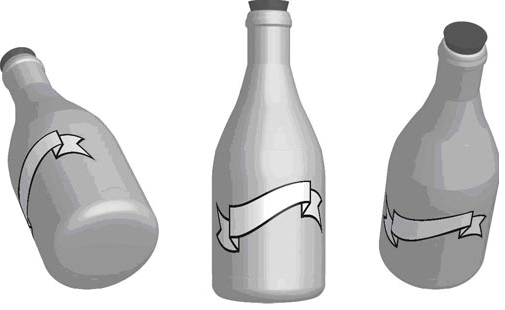
Шаг 4. Добившись нужного результата, нажимаем
Ок. Обратите внимание на Панель Слоев и на то, как там отображается наш
колокольчик.
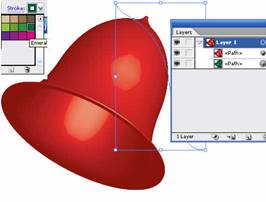
Шаг 5. Создадим копию нашего колокольчика
непосредственно позади него, нажав для этого Ctrl+С для копирования и Сtr+B
для вставки позади объекта. Вставленный объект будет автоматически выделен.
Изменим его цвет на зеленый. Обратите внимание на Панель Слоев. Теперь
там два колокольчика. Красный наверху, зеленый — внизу.
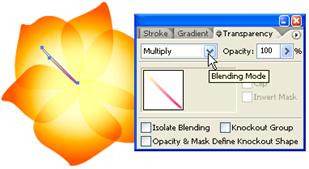
Шаг 6. Подвинем зеленый колокольчик
вправо и немного вниз, как показано на рисунке. Для того чтобы внести
изменения, откроем панель Аттрибуты (Appearance) и, например, повернем
зеленый колокольчик.
Конечное изображение
4. Кисти в Illustrator
Как и в любом другом графическом редакторе, кисти в Adobe
Illustrator используются для создания самых разнообразных эффектов. С их
помощью можно имитировать разные художественные техники, упрощать процесс
рисования трудоемких объектов, состоящих из многократно повторяющихся одних и
тех же элементов (трава, волосы, листья, шерсть и пр.), создавать уникальные
узоры и т.п.
Для работы с кистями в панели Tools предусмотрен
специальный инструмент Paintbrush (Кисть), однако можно
применять и другие инструменты изображения, такие как Pen
(Перо), Pensil (Карандаш), Ellipse (Эллипс), Rectangle
(Прямоугольник) и т.п., в частности практически любому контуру можно придать
эффект обводки кистью.
Работа с кистями предполагает использование
специализированной палитры Brushes (Кисти), в которой выбирают
вид кисти и при необходимости корректируют ее параметры. Палитра
Brushes может быть открыта или закрыта и вызывается из списка палитр,
открывающегося при активизации команды Window (Окно).
Illustrator поддерживает четыре типа кистей:
1) каллиграфические (Calligraphic)
— они напоминают кисти Photoshop, и с их помощью можно создавать изящные
перьевые штрихи, являющиеся на самом деле удобными для редактирования контуров;
2) дискретные (Scatter)
— эти кисти размножают объект по заданному пути с указанными параметрами;
3) художественные (Art)
— они вытягивают заданный объект вдоль кривой с заданными параметрами
4) узорчатые (Pattern),
которые рисуют узор по заданному пути и помогают закрашивать области внутри
контуров.
По умолчанию количество всех типов кистей, появляющихся в
палитре Brushes, невелико. Существенно расширить их число
можно, подгружая нужные кисти из библиотек встроенных кистей, открываемых
командой Window / Brush Libraries (Окно / Библиотека кистей).
Кроме того, можно включить в палитру кисти, созданные
собственноручно или скачанные из Интернета.
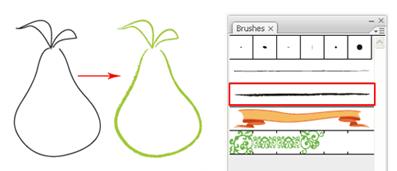
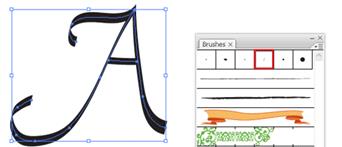
Применяем
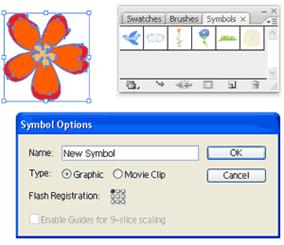
начертание кисти
Выберите
инструмент Brush (Кисть) и нарисуйте ваш объект. Затем, перейдите к панели
кистей и выберите стиль кисти, чтобы придать нужный эффект.
Стиль
ручного почерка
Чтобы применить
стиль ручного почерка, нарисуйте нужный путь и выберите каллиграфическую кисть.
Увеличьте начертание, чтобы сделать почерк толще.
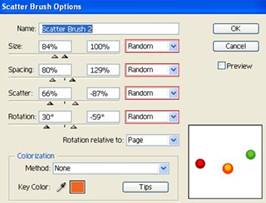
Опции
каллиграфической кисти
Чтобы внести
изменения в каллиграфическую кисть, вы можете дважды кликнуть по
каллиграфической кисти, чтобы выскочило окно настроек. Перетащите кисти, чтобы
изменить угол в наброске. Изменение диаметра делает ее толще.
Практическая работа «Использование кистей»
1) Создаем узорчатую
рамку
Нарисуйте
прямоугольник и выберите узор границы. Это создаст красивую узорчатую рамку.
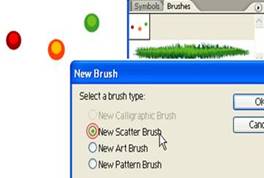
Чтобы создать
новую кисть, нарисуйте звезду и перетащите ее на панель кистей. Появится окно
выделения кисти. Выберите New Pattern Brush (Новый шаблон кисти).
2) Устанавливаем
шаблонную кисть
Нарисуйте круг и
примените новое начертание кисти.
Затем нарисуйте
линейный путь и примените начертание кисти. Дважды кликните по кисти-звезде из
вашего набора кистей, проставьте значения Scale и Spacing на 20%, чтобы
получить эффект как на рисунке.
Практическая работа «Елочная ветка»
Создайте
кисть для иголочек. Для этого пером PenTool нарисуйте форму наподобие
горизонтального овала, но с заостренными углами. Получившуюся фигуру залейте
зеленым цветом, далее продублируйте ее (Сtrl+C) и вставьте в тоже самое
место поверх первой (Сtrl+F). Заливаем более темным цветом, выбираем
инструмент Selection Tool (Инструмент Выделение) и уменьшаем объект по
одной координате, это будет конец иголки у самой веточки. Далее дублируем
аналогично, изменяем самую темную фигуру, и прислоняем ее к другому краю первой
фигуры
Выделяем
все объекты и немного вытягиваем, что бы получить более длинную и немного более
тонкую линию, далее все перетяните на панель Кисти (Brush). Появиться
панель выбора типа создаваемой кисти, выбираем второе: new art brush
(создать объектная). В появившемся окне оставьте параметры по умолчанию.
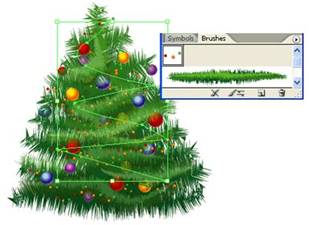
Нарисуйте
палочку коричневого цвета, Выберите в кистях кисть в виде иголок, выберите инструмент
кисть (Brush) и нарисуйте иголочки.
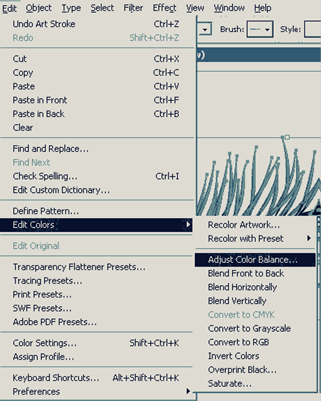
Выделите
всю веточку и сгруппируйте Object / Group (Объект / Сгруппировать), если
необходимо немного подкорректируйте цвет (Edit / Edit Colors / Adjust Color
Balance (Редактирование / Редактировать цвета / Коррекция цветового баланса).
В
выпавшем окне поставьте галочку Preview (Просмотр) и передвиньте
ползунки по вашему усмотрению. Продублируйте несколько раз веточку, поверните,
уменьшайте, увеличивайте, составьте эти несколько веточек в более большую.
Возьмите
Вашу кисть и добавьте иголочек, что бы веточку сделать более пышной и более
разнообразной.
Можно
добавить какие-либо еще объекты.
5. Рисование основных фигур
В этом уроке мы
рассмотрим, как использовать инструменты для рисования основных фигур в
Illustrator. Но для начала, рассмотрим инструменты выделения.
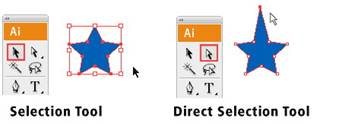
Инструменты
выделения
В Illustrator
существует два инструмента, используемых для выделения объектов:
1.
Seleсtion tool — используется для выделения и перемещения, а
также для изменения размеров фигуры.
2.
Direct seleсtion tool — выделяет отдельный узел, а не целую
фигуру. Используется для редактирования ключевых точек фигуры. Кликните в
нужной точке один раз для выделения, зажмите Shift для выделения
отдельных ключевых точек.
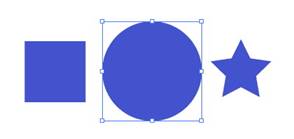
Инструменты
создания основных фигур
На панели
инструментов, если вы зажмете инструмент Rectangle Tool (Прямоугольник),
выскочит всплывающий список доступных инструментов основных фигур на выбор:
прямоугольник, прямоугольник со скругленными углами, эллипс, многоугольник,
звезда, блик.
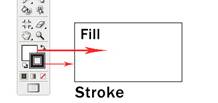
Заливка и
обводка фигуры
По умолчанию
фигуре ставится белая заливка и черная обводка.
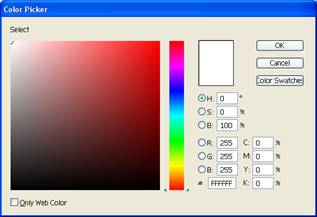
Чтобы изменить
цвет заливки или обводки необходимо дважды кликнуть на иконку Fill или Stroke на панели инструментов. Выскочит окно цветовой
палитры (Color Picker), в котором можно выбрать любой цвет.
Чтобы удалить
обводку, необходимо кликнуть по иконке None, перечеркнутой красным.
Чтобы нарисовать
фигуру в равных пропорциях при рисовании нужно удерживать клавишу Shift.
Изменение
размеров и вращение фигур
Чтобы изменить
размер фигур, выделите фигуру, используя инструмент Seleсtion Tool
(Выделение). Появится прямоугольная рамка выделения, потянув за угловую точку
которой можно менять размер фигуры. Чтобы сохранить пропорции, нужно удерживать
клавишу Shift во время перетягивания. Если зажать Alt, то размер
изменится из той же точки.
При проведении
курсора рядом с угловой точкой появляется стрелка вращения. С помощью нее можно
поворачивать фигуру. Чтобы повернуть сразу на 45 градусов, при поворачивании
нужно зажать клавишу Shift.
Если дважды
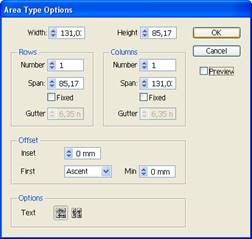
щелкнуть по инструменту рисования основных фигур, появится окно опций будущей
фигуры, в котором можно задать определенные параметры: высоту, ширину,
количество углов, количество вершин и т.д.
Создание
составных фигур
Практически все
объекты в нашей жизни могут быть построены с использованием базовых фигур.
Рисуя фигуры, используя основной инструмент Shape (Форма), мы можем
использовать составные пути для сложения или разделения фигур, чтобы создать
то, что нам нужно.
Составной путь
состоит из как минимум двух объектов. Вы можете добавлять, убирать и
накладывать друг на друга различные фигуры, чтобы создать составной путь.
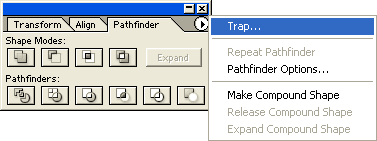
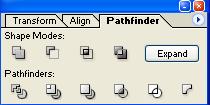
Палитра Pathfinder (Обработка контуров) предназначена для
комбинирования объектов различными способами, зачастую с образованием составных
контуров. Своеобразие сложных контуров состоит в том, что пересекающиеся
области двух различных контуров, становятся прозрачными.
При комбинировании контуров с различными цветными заливками, как
правило, результирующему объекту присваивается заливка верхнего объекта.
Для комбинирования объектов следует разместить и выделить
необходимые объекты, а затем нажать одну из кнопок палитры Pathfinder (Обработка
контуров). В зависимости от выполняемой операции на экран может быть выведено
диалоговое окно, в котором следует ввести требуемые дополнительные данные.
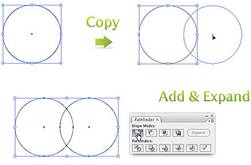
На рисунке можно увидеть
конечный результат применения составных путей на три разноцветных окружности.
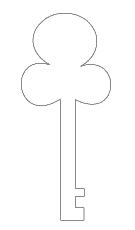
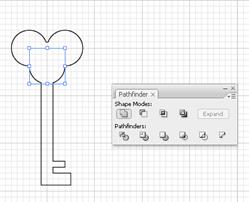
Практическая работа «Создание ключа из
составных фигур»
Нажмите View / Show
Grid, чтобы включить сетку, затем нажмите на пункт меню Snap to Grid (Сетка и
Привязка). С включенными сеткой и привязкой вы можете с легкостью размещать
объекты на сетке.
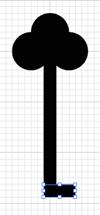
Сначала нарисуйте
окружность, используя инструменты формы, зажмите Alt, кликните по окружности и
перетащите созданную копию.
Скопируйте еще
одну окружность и поместите ее поверх первых двух.
Затем, выберите
инструмент Rectangle (Прямоугольник) и продолжите создавать форму вашего ключа
как на рисунке.
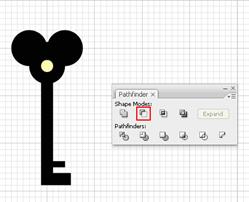
Поменяйте местами
заливку и границу для ваших фигур, это покажет вам очертания созданных фигур.
Используя
инструмент Selection (Выделение), выделите фигуру целиком и нажмите Window / Pathfinder
чтобы вызвать функцию Pathfinder (Определение пути). Выберите Add to shape,
чтобы скомбинировать фигуры.
На этом этапе вы
все еще можете вносить изменения в составной путь. Попробуйте переместить
верхнюю окружность вниз, чтобы посмотреть, как это работает. Чтобы сделать это,
дважды щелкните инструментом Selection (Выделение), чтобы перейти в
изолированный режим, где можно передвигать отдельные фигуры.
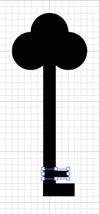
Далее мы
переключимся назад на черную заливку. Затем нарисуйте окружность посередине.
Выберите обе фигуры и нажмите на Subtract shape.
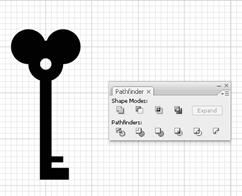
Вот как выглядит
финальная иллюстрация.
6. Линейные объекты
Линейные объекты
(линейный сегмент, дуга, спираль, сетка прямоугольных координат и сетка
полярных координат) в программе Illustrator создаются с помощью инструментов,
объединенных в отдельную группу.
1)
Инструмент Line Tool
(Линия).
Для создания
линии необходимо нажать кнопку мыши в начальной точке и, не отпуская ее,
протянуть линию до нужной точки. После этого кнопку можно отпустить.
Если во время
рисования удерживать клавишу Alt, то линия синхронно увеличится в обе стороны.
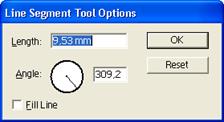
Параметры
инструмента Линейный сегмент:
В полях Length
(Длина) и Angle (Угол) можно указать соответствующие параметры
линии.
Флажок Fill
Line (Цвет линии) следует установить, если требуется присвоить линии цвет
переднего плана.
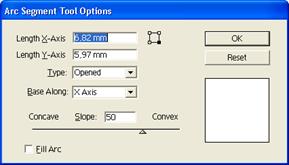
2)
Инструмент Arc Segment (Дуговой сегмент).
Для создания дуги необходимо нажать кнопку мыши в начальной точке
и, не отпуская кнопки, протянуть дугу до нужной точки. После этого кнопку можно
отпустить.
Параметры инструмента Дуговой сегмент:
В полях Length X-Axis (Длина по оси X) и Length Y-Axis (Длина
по оси Y) можно определить ширину и высоту дуги.
В списке Туре (Тип) представлены два варианта: Opened (Открытая)
и Closed (Закрытая).
В списке Base Along (Основа вдоль) представлены два
варианта X Axis (Оси X) и Y Axis (Оси Y).
Ползунок Concave Slope Convex (Вогнутость Крутизна
Выпуклость) предназначен для установки угла дуги.
Флажок Fill Line (Цвет линии) следует установить, если
необходимо присвоить дуге цвет переднего плана.
Прямоугольник с маркерами, расположенный правее поля Length
X-Axis (Длина по оси X), позволяет определить исходную точку дугового
сегмента.
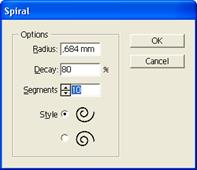
3)
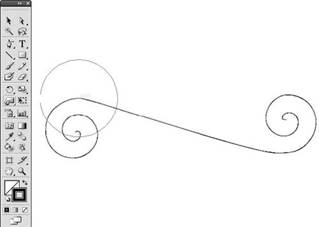
Инструмент Spiral (Спираль).
Спираль — геометрический объект в виде непрерывной кривой с
определенным радиусом и числом завитков.
Процесс создания спирали с помощью инструмента Spiral (Спираль)
похож на создание многоугольника: спираль также всегда рисуется из центральной
точки.
С помощью клавиш управления курсором в процессе создания
многоугольника можно изменять количество завитков:
Для вращения получаемой спирали следует перемещать курсор по дуге
в нужном направлении.
Параметры инструмента Spiral (Спираль):
· В поле
Radius (Радиус) следует ввести расстояние от центра спирали до ее
крайней точки в диапазоне от 0 до 2889,944
мм.
· В поле
Decay (Рост) следует ввести значение уменьшения или увеличения (на какую
величину последующий завиток меньше или больше предыдущего) в диапазоне от 4 до
140%.
· Поле Segments
(Число сегментов) предназначено для определения количества сегментов
спирали в диапазоне от 2 до 1000 из расчета, что полный завиток спирали состоит
из четырех сегментов.
· Переключатель
Style (Направление) определяет направление спирали: против часовой
стрелки или по часовой стрелке.
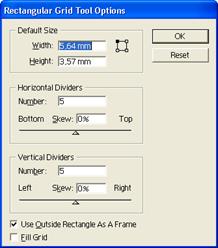
4)
Инструмент Rectangular Grid (Прямоугольная сетка).
Параметры инструмента Прямоугольная сетка:
В группе Default Size (Размер по умолчанию) можно
определить размер сетки: поля Width (Ширина) и Height (Высота).
Здесь же представлен прямоугольник с четырьмя маркерами, выбор одного из
маркеров определяет начальную точку.
В группах Horizontal Dividers (Горизонтальные деления) и Vertical
Dividers (Горизонтальные деления) можно определить количество линеек внутри
общей рамки сетки.
Ползунки под полями Number (Число) предназначены для
формирования логарифмических сеток, значение Skew (Неравномерность)
может быть в диапазоне от —500 до 500. Для горизонтальных линий сдвиги
осуществляются вверх (Тор) или вниз (Bottom), для вертикальных —
влево (Left) или вправо (Right).
Флажок Use Outside Rectangle As A Frame (Для внешней рамки
использовать прямоугольник) позволяет использовать в качестве внешней рамки
прямоугольник (флажок установлен) или четыре прямолинейных сегмента (флажок
снят).
Установка флажка Fill Grid (Заливка сетки) позволяет
использовать текущий цвет переднего плана для заливки площади сетки.
5)
Инструмент Polar Grid (Полярная сетка).
Параметры инструмента Полярная сетка:
В группе Default Size (Размер по умолчанию) можно
определить размер прямоугольника, в который вписана сетка: поля Width (Ширина)
и Height (Высота). Здесь же представлен прямоугольник с четырьмя маркерами,
выбор одного из маркеров определяет начальную точку.
В группе Concentric Dividers (Концентрические деления) и Radial
Dividers (Радиальные деления) можно определить количество окружностей и
радиальных линеек внутри общей рамки сетки (линия рамочной окружности не входит
в это число). Поля Number (Число) ограничены диапазоном от 0 до 999
делений.
Ползунки под полями Number (Число) предназначены для
формирования логарифмических сеток, значение Skew (Неравномерность)
может быть в диапазоне от —500 до 500. Для концентрических делений сдвиги
осуществляются внутрь (In) или наружу (Out). Для радиальных линий
сдвиги осуществляются вверх (Тор) или вниз (Bottom).
Флажок Create Compound Paths From Ellipses (Создать
составной контур из эллипсов) обеспечивает составной контур (флажок установлен)
или отдельные эллипсы (флажок снят). Информацию о составных контурах см. в
главе 6.
Установка флажка Fill Grid (Заливка сетки) позволяет
использовать текущий цвет переднего плана для заливки площади сетки.
Дополнительные возможности линейных инструментов:
· Клавиша
Shift позволяет создать симметричный объект.
· Удерживание
клавиши Alt обеспечивает создание объекта из центральной точки.
· Удерживание
клавиш Shift и Alt позволяет создавать симметричный объект из центральной
точки,
· Клавиша
Пробел позволяет перемещать объект в процессе создания.
· Клавиша
~ позволяет создавать множественные объекты.
· Клавиши
F, V, X и С позволяют создавать логарифмическую сетку. Каждое нажатие
увеличивает или уменьшает логарифмическую шкалу на 10 %.

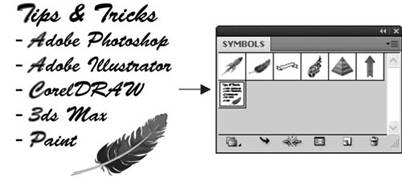
Итак.
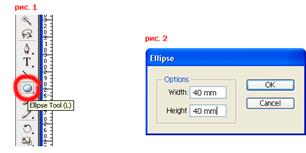
Нам понадобятся инструменты, с помощью которых можно изобразить примитивы
(линии, круги, звезды и т. п.). Так же нам понадобятся палитры Align и Stroke. Если у вас
они не отображаются, то включите их с помощью пункта меню Window
или комбинацией клавиш Shift+F7 и Ctrl+F10 соответственно.

сталкивались с использованием Слоев (Layers) в
таких программах как Adobe Photoshop, то при создании работы можете
использовать их. Палитру Layers, как и предыдущие палитры
можно включить через пункт меню Window или нажав
клавишу F7. Если же вы не работали со cлоями –
ничего страшного. Слои, безусловно, вещь удобная, но можно обойтись и без них.
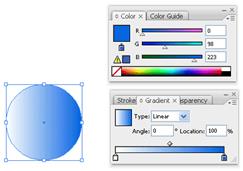
Наконец, когда все готово, можно начинать. С помощью
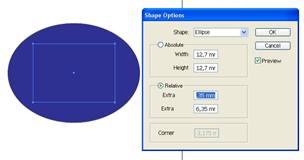
инструмента Ellipse (L) рисуем круг. Для того
чтобы у вас получился именно круг, а не овал – во время построения зажмите
клавишу Shift. Затем устанавливаем черную обводку и
белую заливку. Если вдруг вам захотелось изменить толщину обводки это можно
сделать, используя палитру Stroke.
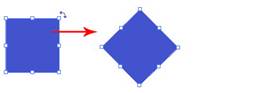
Точно
так же рисуем второй круг, чуть меньшего размера, но назначаем ему отсутствие
обводки и заливку другого цвета.
Теперь
нам нужно вложить один круг в другой. Для этого оба их выделите Стрелкой
Selection. А затем в палитре Align
щелкните по пиктограмме Horizontal Align Center и Vertical Align Center.
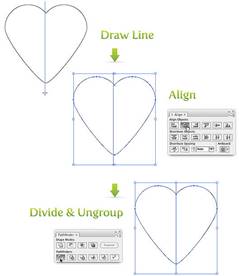
Нарисовать стрелку можно двумя способами. Примитивами Line Segment и Polygon
или используя фильтр Add Arrowheads (Filter / Stylize / Add
Arrowheads).
Чтобы
выровнять стрелку по центру меньшего круга воспользуемся уже известными
пиктограммами палитры Align.
Вам
будет намного удобнее в дальнейшем работать со знаком, если вы сгруппируете все
его составные элементы. Для этого выделите все объекты из которых состоит знак
и выполните группировку (Object / Group или Ctrl+G). Если вам потребуется разгруппировать объекты –
выполните Object / Ungroup или нажмите Shift+Ctrl+G.
Знак
готов. Как видите — ничего сложного. Аналогично делаем остальные.
Когда все знаки нарисованы нужно подумать о том, как
сделать их более интересными. Можно, например, изменить размер каждого из
знаков, поиграть с расположением и цветом, сделать какой-нибудь фон – в общем,
нужно пофантазировать.
Чтобы изменить размер знака или его положение выделите
его с помощью Стрелки Selection, и произведите
нужные изменения. Чтобы не нарушить пропорции объектов при увеличении или
уменьшении используйте клавишу Shift. А чтобы
параллельно увеличению размера знака увеличивалась и толщина его обводки
примените команду Object / Path / Outline Stroke.
Теперь фон. Если вы используете слои – сейчас самое
время создать второй. С фоном никаких проблем быть не должно, т.к. он может
состоять из уже известных нам примитивов.
Единственное
на чем еще нужно остановиться, это на уровнях расположения объектов. Как вы уже
наверное заметили, в Illustrator’е каждый последующий созданный объект
перекрывает предыдущий, т.е. как бы находится уровнем выше. Изменить этот
уровень можно выделив объект и открыв меню Object / Arrange.
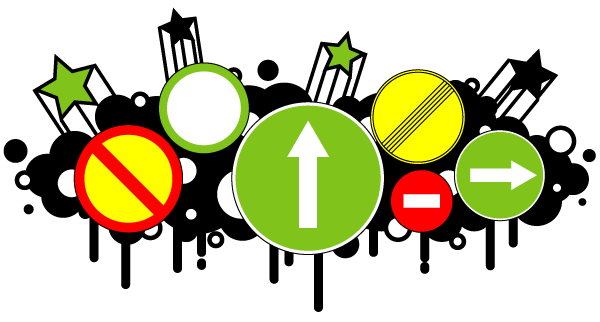
В результате всех описанных выше не хитрых манипуляций
у меня получилось следующее:
7.
Размещение и трансформация объектов
После создания объектов необходимо расположить их в надлежащем
порядке. Программа Illustrator располагает средствами, которые предоставляют
возможности по перемещению и выравниванию объектов с максимальной точностью.
Сюда относятся средства измерения, выравнивания, группировки и т.д.
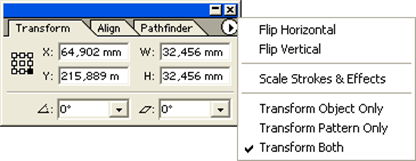
Перемещение и копирование объектов
В программе Adobe Illustrator объекты можно перемещать несколькими
способами:
1.
с помощью мыши;
2.
с помощью клавиш управления курсором;
3.
с помощью палитры Transform (Трансформирование);
4.
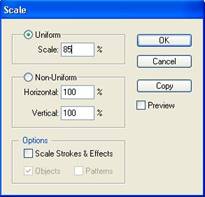
с использованием диалоговых окон Move (Перемещение) и
Transform Each (Трансформировать каждый).
С помощью «перетаскивания» можно также передавать
изображения между открытыми документами программ Illustrator и Photoshop.
Способы перемещения объектов
При
«перетаскивании» объекта с помощью мыши можно обеспечивать
направление строго по горизонтали или по вертикали, а также направления,
кратного 45 градусам, если удерживать клавишу Shift.
Если на новом
месте необходимо получить копию перемещаемого объекта, то следует удерживать
нажатой клавишу Alt .
Объекты можно
перемещать с помощью инструмента Free Transform (Свободное
трансформирование).
Для того чтобы
переместить объект на точно известное расстояние, следует воспользоваться
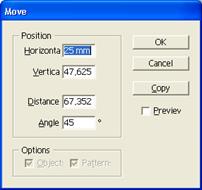
командой Move (Перемещение) меню Object / Transform (Объект /
Трансформирование), которая открывает диалоговое окно Move (Перемещение).
Если объект,
предназначенный для перемещения, уже выделен, то диалоговое окно Move (Перемещение)
можно вызвать двойным щелчком на инструменте Selection (Выделение).
Группа Position
(Позиция) предназначена для установки параметров перемещения. В полях Horizontal
(По горизонтали) и Vertical (По вертикали) вводятся значения
перемещения объекта по горизонтали и вертикали: положительные значения
обеспечивают перемещение объекта вправо и вверх, а отрицательные — влево и
вниз.
Помимо этого
можно задать расстояние и угол перемещения в градусах. Для этого используются
поля Distance (Расстояние) и Angle (Угол).
Перемещение нескольких объектов
Довольно часто
требуется переместить не один объект, а совокупность объектов. Несколько
объектов перемещаются теми же способами.
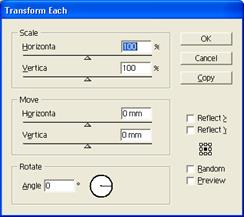
Команда Transform
Each (Трансформировать каждый) меню Object / Transform (Объект /
Трансформирование) выводит на экран диалоговое окно Transform Each (Трансформировать
каждый), которое позволяет «комплексно» трансформировать объекты, в
том числе и перемещать, задавая значения в группе Move (Перемещение).
Флажок Random (Случайно)
позволяет переместить объекты со «случайным разбросом».
Перемещение контуров с копированием
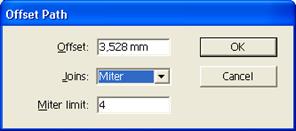
В программе
Illustrator имеется специальная команда, позволяющая создавать параллельные
контуры объектов — Object / Path (Объект | Контур), которая выводит на
экран диалоговое окно Offset Path (Создать параллельный контур).
В поле Offset (Смещение)
вводится значение сдвига копии контура: положительное значение сдвигает контур
во внешнюю сторону, а отрицательное — во внутреннюю. Joins (Стыки) и Miter Limit (Срезание).
Выравнивание и размещение объектов по горизонтали и по вертикали.
В практике графического дизайна постоянно требуется выравнивать
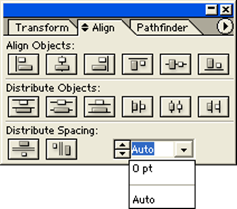
объекты по одной линии или размещать их на равном расстоянии друг от друга. Для
этого используется палитра Align (Выравнивание).
В этой палитре в ряду Align Objects (Выровнять объекты)
представлены следующие способы выравнивания:
· по
правому краю;
· по
верхнему краю;
· по
горизонтальному центру;
· по
вертикальному центру;
· по
левому краю;
· по
нижнему краю.
В ряду Distribute Objects (Распределить объекты)
представлены кнопки, которые позволяют размещать выделенные объекты:
· по
равным расстояниям между верхними краями;
· между
горизонтальными центрами;
· между
нижними краями;
· между
правыми краями;
· между
вертикальными центрами;
· между
левыми краями.
В ряду Distribute Spacing (Распределить с равными
промежутками) представлены кнопки, которые позволяют обеспечить одинаковые
расстояния между объектами по вертикали и по горизонтали: Auto (Автоматически);
цифровое значение (объекты раздвигают на это расстояние).
Если кнопки нижнего ряда отсутствуют, следует выполнить команду Show
Options (Показать дополнительные поля) меню палитры.
Удаление объектов
Для удаления
выделенного объекта или выделенной совокупности объектов следует нажать клавишу
Delete или Backspace. Тот же результат можно получить, выполнив команду Clear
(Очистить) меню Edit (Правка).
Расположение и перемещение объектов в вертикальной
«стопке»
Векторные объекты
располагаются в виде некоторой «стопки». Естественно, что объекты
этой «стопки» могут свободно «тасоваться».
Все команды по перемещению объектов в «стопке» скрыты в
меню Object / Arrange (Объект / Монтаж):
· Bring
to Front (На передний план) – на самый верхний уровень
· Send
to Back (На задний план) — на самый нижний уровень
· Bring
Forward (Сдвинуть вперед) — на один объект выше
· Send
Backward (Сдвинуть назад) — на один объект ниже.
Вставка объекта в «стопку»
Команды Paste
in Front (Вклеить вперед) и Paste in Back (Вклеить назад) меню Edit
(Правка) позволяют поместить объект, который хранится в буфере обмена, под
выделенный или над выделенным объектом.
Эти команды
удобно использовать вместо команд Bring Forward (Сдвинуть вперед) и Send
Backward (Сдвинуть назад), если в документе множество объектов и
нужно поместить объект относительно другого объекта. Для этого используется
команда Cut (Вырезать) меню Edit (Правка), которая временно переносит
выделенный объект в буфер обмена. Затем следует выделить объект, относительно
которого помещается объект, хранящийся в буфере, и выполнить одну из
рассматриваемых команд.
Для того чтобы
переместить объект на определенный слой, необходимо выделить объект, выделить
слой в палитре Layers (Слои), а затем выполнить команду Move to
Current Layer (Перемещать на текущий слой) меню Object / Arrange (Объект
/ Монтаж).
Палитра Transform
В палитре Transform (Трансформирование) отображается
информация о выделенном объекте, кроме того, она позволяет трансформировать
объект (перемещать, масштабировать, вращать и изменять размер) путем введения
значений в поля.
В левой части палитры представлено обозначение основных точек
объекта. Выделенная точка служит точкой, относительно которой происходит
трансформация.
Для перемещения объекта по горизонтали или по вертикали следует
ввести значения в поля X или Y.
Для определения размера объекта необходимо ввести соответствующие
значения в поля W (Ширина) и Н (Высота).
Для вращения объекта следует ввести значение угла поворота в
нижнее поле слева, а для наклона объекта — значение угла в нижнее поле справа и
нажать клавишу Enter или Таb.
В меню палитры представлены следующие команды:
·
Flip Horizontal (Горизонтальное отражение) — переворот по горизонтали;
·
Flip Vertical (Вертикальное отражение) — переворот по вертикали;
· Scale
Strokes and Effects (Масштабирование обводок и эффектов) обеспечивает
трансформирование параметров обводки;
· Transform
Object Only (Трансформировать только объект);
· Transform
Pattern Only (Трансформировать только декоративную заливку);
· Transform
Both (Трансформировать объект и декоративную заливку).
Группировка объектов
Объединение
объектов в группу позволяет обращаться с ней как с отдельным объектом. Все
индивидуальные объекты, входящие в группу, подчиняются всем действиям и
операциям, применяемым к группе.
Для того чтобы
поместить совокупность объектов в группу, их необходимо выделить и выполнить
команду Object / Group (Объект / Сгруппировать). Для обратной операции
предназначена команда Ungroup (Разгруппировать).
Инструмент Selection
(Выделение) выделяет всю группу независимо от того, на каком из объектов
произведен щелчок. Для выделения объекта в составе группы следует использовать
инструмент Direct Selection (Частичное выделение).
Практическая работа «Как нарисовать цветы»
Начнём
с голубого цветка. Сначала, с помощью инструмента нарисуем
один листик, затем скопируем его несколько раз. Затем, с помощью стрелки , используя опорные точки, изменим их контуры, чтобы
листья были разными. Отразим один с помощью инструмента и проделаем то же
самое для левой части цветка. Соберём все листья в бутон и с помощью стрелки откорректируем их форму.
Теперь
с помощью того же пера нарисуем тычинки.
С помощью инструмента нарисуем
овал, и поместим по одному овалу, на конец каждой тычинки. Теперь сделаем так,
чтобы цветок немного “светился”. Подберём достаточно яркий цвет для бутона,
цвет тычинок сделаем светло-голубым, а овалы пусть будут светло-зелёными. Цвет
обводки для бутона сделаем белым и установим ему толщину в один пункт. Теперь
выделим лепестки и в главном меню иллюстратора выберем Effect / Stylize
/ InnerGlow. Установим следующие параметры:
Mode: Screen
Opacity: 66%
Blur: 15.17 Edge
Теперь
выделим овалы и выберем Effect / Blur / Gaussian Blur.
Установим Radius 10 пикселей.
Бутон
готов, теперь займёмся стеблем. Инструментом рисуем линию от
бутона, цвет линии зададим зелёным. Выделим получившийся стебель и из главного
меню выберем Object / Path / Outline Stroke. Стебель из линии превратится в
замкнутый контур, выделим его и выберем Effect / Stylize / Outer Glow
Mode: Screen
Opacity: 75%
Blur: 1.76
mm
Стебель
“засветился”, чтобы он не выглядел совсем размытым, зададим для него цвет
контура чуть более тёмный, чем цвет заливки.
Теперь
добавим к стеблю листок, с помощью пера нарисуем замкнутый контур листа.
Покрасим лист в зелёный цвет, контур листа зададим чёрным, толщиной 0.5
пунктов. На листе с помощью пера нарисуем прожилки, так, чтобы все они имели
общие точки, далее переведём их в кривые (Object / Path / Outline
Stroke) и объединим в один контур, для этого откроем палитру “Pathfinder”.
Заострим
кончик каждой прожилки, удалив одну опорную точку с помощью инструмента .
Выделим
все прожилки на листе, затем нажмём кнопку и кнопку “Еxpand”.
Зададим
прожилкам цвет, чуть темнее цвета листа, далее зададим для прожилок эффект Effect
/ Blur / Gaussian Blur, Radius 12 пикселей. Приделаем
листик к стеблю.
Следующим
цветком будет роза. Сначала с помощью пера или карандаша
нарисуем
фигуру напоминающую бутон розы. Выделяем контур, два раза щёлкаем по
инструменту , устанавливаем
масштаб примерно 80-85 процентов и нажимаем кнопку “Copy”.
Повторяем
несколько раз, получаем набор фигур разного размера, немного поворачиваем
каждую из них и, с помощью стрелки немного изменяем форму, чтобы фигуры не выглядели
однотипными.
Внутри
вручную дорисовываем несколько маленьких фигур. Теперь выделяем их все вместе,
задаём красный цвет заливки и контура, затем из главного меню выбираем команду Effect
/ Stylize / Inner Glow. Задаём такие параметры:
Mode: Screen
Opacity: 93%
Blur: 11, Center
Теперь
нарисуем листья, листья рисуются так же, как и у первого цветка, двух листьев
будет достаточно, далее собираем их с верхней частью бутона. Чтобы создать
переход от бутона к стеблю, зададим градиент для листьев. Направление градиента
зададим с помощью инструмента от верхушки
бутона, к стеблю. Чтобы настроить цвета откроем палитру “Gradient”
и палитру “Swatches”.

Нужные
цвета из палитры “Swatches” в палитру “Gradient”
можно перетаскивать мышью. Зададим переход от красного сначала, в оранжевый
затем, в зелёный. Для
листьев зададим эффект: Effect
/ Stylize / Outer Glow
Mode:
Screen
Opacity: 75%
Blur: 6 mm
Стебель
выполним как и у первого цветка, только листья сделаем более круглыми, и цвет
более тёмный. Два цветка выглядят как-то печально, поэтому дорисуем третий.
Нарисуем
лист, цвет заливки будет розовый, цвет контура более светлый, можно сразу
задать для него эффект. Effect
/ Stylize / Inner Glow.
Mode:
Screen
Opacity: 70%
Blur: 10,
Center
Теперь,
на основе этого листика сделаем бутон. Выделим листок, выберем инструмент ,
далее, указываем точку, вокруг которой будем его разворачивать (будущий центр
бутона) и удерживая нажатой, клавишу “Control” поворачиваем
листок.
После
этого несколько раз нажимаем “Control+D”. Получим одинаковые
лепестки, расположенные по кругу. Используя стрелки и
, меняем форму и
угол поворота каждого лепестка, чтобы они выглядели по-разному.
Так
же создаём второй слой лепестков. Добавим сердцевину. В центре цветка нарисуем
фигуру овальной, или круглой формы, заливку сделаем, контур — розовый и зададим
эффект: Effect / Blur / Gaussian Blur, Radius
10 пикселов.
Стебель нарисуем так же, как и у первых
двух. Цветок готов, поместим его в букет.
8.
Работа с цветами и заливками
Залить
объект цветом можно несколькими способами:
1)
С помощью панели Swatches (Образцы). Для этого необходимо выделите вашу
фигуру и выбрать любой цвет из предложенных в палитре.
2)
Заливка цветом при помощи цветовой палитры
Необходимо дважды
щелкнуть по инструменту Fill (Заливка) на панели инструментов. Появится окно
цветовой палитры, где можно выбрать нужный цвет.
3)
С помощью кнопок на панели управления
Здесь можно изменить
цвет заливки, цвет обводки, а также ширину границы.
Применение
градиента к фигурам
Чтобы применить
градиент к вашей фигуре, на панели инструментов нажмите на пункт меню Gradient
Fill.
Откройте панель
Gradient and Color (Градиент и цвет). По умолчанию градиент стоит на шкале
серого. Кликните по иконке Options в углу и поменяйте значение на режим RGB.
После того как мы
перешли в режим RGB появится цветовая шкала с бегунком. Здесь можно выбрать
любой цвет.
Чтобы поставить
радиальный градиент, поставьте вид градиента на Radial вместо of Linear
Заливка узором
Чтобы сделать
сплошную заливку узором, можно выбрать узор из меню Swatches (Образцы).
Заключение
Использование
радиального и линейного градиента придает нашим работам много реализма.
Радиальные узоры могут добавить глубины и объема простой окружности, линейные
узоры могут быть использованы для придания глубины цилиндрам. Вот пример
использования градиентов для создания новогодних колокольчиков.
Практическая работа «Как сделать
страницу-заставку Illustrator»
|
|
1. Создаем лепестки
|
|||
|
|
2. Применяем градиентВыделяем |
|||
|
|
Выделите |
|||
|
|
3. ПестикиСоздайте Затем
|
|||
|
|
4. СерединаСоздаем |
Скопируйте
полученные цветы несколько раз, сделайте цветы разной величины и различной
прозрачности (параметр Opacity из палитры Transparency).
9. Использование
инструмента Символ (Symbol)
Под символом
понимается векторный объект, который хранится в палитре Symbols (Символы)
и предназначен для многократного использования.
Все управление символами сосредоточено в специальной палитре Symbols
(Символы), которая вызывается одноименной командой меню Window (Окно).
Символы могут быть созданы из любых объектов, которые используются
в программе Illustrator, включая простые и составные контуры, текстовые
объекты, импортированные пиксельные изображения, градиентные сетки и группы
объектов, а также сами символы.
Для того чтобы создать символ и разместить его в палитре,
необходимо выделить соответствующий объект, а затем выполнить одно из следующих
действий:
· перетащить
объект в палитру;
· нажать
кнопку New Symbol (Новый символ);
· выполнить
команду New Symbol (Новый символ) в меню палитры.
Символы размещаются в документе следующими способами:
· отдельные
символы размещаются с помощью палитры Symbols (Символы);
· совокупности
символов размещаются с помощью специализированных инструментов. В этом случае
совокупность символов предстает в качестве единого целого.
Для того чтобы разместить символьный объект с помощью палитры Symbols
(Символы), необходимо выделить соответствующий символ и выполнить одно из
следующих действий:
· выполнить
щелчок на кнопке Place Symbol Instance (Разместить экземпляр символа);
· перетащить
символ из палитры на страницу документа, в этом случае символьный объект может
быть расположен в любом месте страницы;
· выполнить
команду Place Symbol Instance (Разместить экземпляр символа) в меню
палитры.
При размещении символьного объекта с помощью палитры все
экземпляры являются дубликатами оригиналов.
Для размещения совокупности символов, к тому же сопровождаемого
определенным трансформированием, используются инструменты группы Symbolism (Символьные
объекты).
Инструменты группы Symbolism:
1) Symbol Sprayer (Распылитель
символов) – позволяет располагать копии символов при протягивании мышью. В окне
настроек можно изменить диаметр и интенсивность распылителя.
2) Symbol Shifter (Сдвиг
символов) – сдвигает символы в группе.
3)
Symbol Scruncher (Плотность объектов) –изменяет
плотность расположения символов.
4) Symbol Sizer (Размер
символов) — увеличивает или уменьшать размер символов.
5) Инструмент Symbol Spinner
(Вращение символов) позволяет поворачивать символы.
6) Symbol Stainer (Тонирование
символов) – позволяет изменить цвет символов; при перемещении инструмента по
символам постепенно происходит их окрашивание в приближении к цвету, определенному
в палитре Color (Цвет).
7) Symbol Screener (Прозрачность
символов) – позволяет сделать символы полупрозрачными.
 Symbol Styler (Стилизация
Symbol Styler (Стилизация
символов) – придает символам стили.
10.
Основы работы с текстом
Инструмент Type
(Текст) позволяет создавать текст в документе.
В программе Illustrator можно создавать следующие виды текста:
1)
Type (Фигурный текст)
Чтобы создать фигурный
текст, просто кликните по рабочей области с включенным инструментом Type (Текст) и напечатайте нужный текст. Фигурный
текст позволяет писать только в одну линию без возможности переноса.
2)
Type (Абзацный текст)
Создается с
помощью того же инструмента. Использование абзацного текста дает намного больше
возможностей редактирования. Чтобы создать абзацный текст, кликните и вытяните
прямоугольник, используя инструмент Type (Текст). Текст будет помещен
внутрь этого прямоугольника.
Чтобы
редактировать шрифт и размер текста, нажмите Window / Type / Character (Окно /
Текст / Символ).
Чтобы показать
опции абзаца, нажмите на вкладку Paragraph (Абзац). Вы можете ставить различные
способы выравнивания и отступы для вашего текста.
Чтобы показать
дополнительные опции текста, нажмите Type / Area Type Options. Здесь вы можете
создать несколько колонок для размещения вашего текста.
3)
Area Type (Текст в области)
С помощью этого
инструмента можно поместить текст в какую-либо фигуру. И текст примет форму
этого объекта. Для этого необходимо выбрать инструмент Area Type и
щелкнуть внутри какого-либо объекта.
4)
Текст вдоль кривой
Вы можете
напечатать текст по какой-либо траектории или вдоль фигуры. Выберите инструмент
Type on a Path (Текст вдоль Пути) и кликните по нужному месту, чтобы
начать печатать.
Очертания текста
Если вам
понадобилось преобразовать текст в фигуры, выделите ваш текст и нажмите Type / Create
Outlines. Это превратить ваш текст в фигуры.
Обратите
внимание, что как только вы сделали это, вы уже не сможете редактировать ваш
текст инструментом Type (Текст). Тем не менее, после преобразования текста в
фигуры, вы можете накладывать на них градиент и редактировать ключевые точки
инструментом Pen (Перо).
Можно
разгруппировать текст и редактировать и перемещать каждую букву отдельно.
Практическая работа «Эффект пластикового
текста»
Шаг 1. Начнем с написания любого слова.
Чем толще и больше текст — тем лучше будет виден эффект.
Шаг 2. В выбранном шрифте слишком большое
расстояние между буквами — надо его уменьшить, для этого открываем окно со свойствами
символов шрифта Window / Type / Character (Окно / Шрифт / Знак).
Шаг 3. Для того чтобы изменить расстояние
между буквами, уменьшаем значение Tracking (трекинг) до -35
Шаг 4. Заливаем буквы градиентом, открыв панель
градиентов (Gradient Panel) и выбираем Линейный градиент (Linear).
Направление градиента сверху вниз.
Шаг 5. Выбираем Effect / Stylize / Inner
Glow (Эффект / Стилизация / Внутреннее свечение) и задаем параметры, как на
рисунке внизу.
Шаг 6. Ну и добавим Внешнее Свечение
— (Effect / Stylize / Outer Glow).
Уже на этой стадии текст выглядит
как-будто сделаным из пластика, но нужно еще кое-что добавить для полного
реализма.
Шаг 7. Рисуем овал (Oval) над
текстом так, чтобы он наполовину заходил на него и заливаем его тоже градиентом.
Шаг 8. Создаем копию нашего текста. Далее
выделяем наш первоначальный текст и овал. Открываем панель Pathfinder и
нажимаем Intersect shape.
Шаг 9. Получили верхнюю половину текста.
Это наше свечение на пластике. Теперь берем скопированный ранее текст и
помещаем его позади нашей половинки, меняем режим наложения на Screen
(Экран) (для этого открываем панель Transparency (Прозрачность)) и
при необходимости прозрачность. Все готово.
Практическая работа «Металлический текст»
Шаг 1. Создаем новый документ и рисуем
прямоугольник с черной заливкой. Любым шрифтом (желательно толстым) пишем
какую-нибудь надпись внутри прямоугольника.
Шаг 2. Выделяем наш текст, щелкаем на
правую кнопку мыши и выбираем Преобразовать в кривые (Creat Outlines).
Шаг 3. На Палитре Образцов (Swatch
Tab) выбираем «черно-белый» (white-black) Градиент для
нашего текста.
Шаг 4. На палитре Инструмента Градиент
(Gradient Tab Tool) выставляем значения, как на рисунке внизу.
Шаг 5. Для обводки выбираем темно-серый цвет,
ставим толщину штриха — 2 px.
Шаг 6. Теперь рисуем отражение нашего
текста. Дублируем текст (выделяем его, нажимаем Ctrl+C, Ctrl+V) и идем Объект
/ Трансформация / Отражение (Object / Transform / Reflect).
Шаг 7. Удаляем обводку и делаем градиентную
заливку, как на рисунке.
Шаг 8. И наконец, меняя «угол
наклона» текста (Объект / Трансформация / Наклон (Object / Transform / Shear))
на 40 градусов и чуть изменяя размер текста, получаем:
11.
Создание диаграмм в программе
Программа
Illustrator обладает средством
создания диаграмм. Обычно диаграммы используются для отображения числовой
информации, чтобы более наглядно ее представить.
Для
создания диаграммы используются специальные инструменты группы Column Graph Tool (Вертикальные
полосы). В
этой группе находится 9 типов различных диаграмм:
·
Column Graph Tool (J) —
вертикальные полосы
·
Stacked
Column Graph Tool – вертикальный стек
·
Bar Graph Tool – горизонтальные полосы
·
Stacked
Bar Graph Tool – горизонтальный стек
·
Line
Graph Tool
– линейный
график
·
Area Graph Tool – график с областями
·
Scatter
Graph Tool — точечный график
·
Pie
Graph Tool
– круговая
диаграмма
·
Radar Graph Tool – радиальная
диаграмма.
Создаются
диаграммы таким же способом, что и обычные геометрические фигуры. Либо путем протягивания
области диаграммы до нужного размера, либо щелкнув на рабочей области и в
появившемся окне ввести значения ширины и высоты.
В
результате на экране появится окно, в котором необходимо заполнить ячейки
данными и нажать кнопку .
После
подтверждения данных сгенерируется черно-белая диаграмма.
Готовую диаграмму
можно редактировать: изменить шрифт, цвет столбцов, добавить фон и т.д. Чтобы
выделить отдельные элементы диаграммы и изменять их цвет, можно воспользоваться
инструментом Direct Selection (Прямое выделение).
Редактировать
диаграмму можно также с помощью команд Object / Graph (Объект/
Диаграмма):
—
Type (Тип) – позволяет
изменить тип диаграммы;
—
Data (Данные) –
позволяет изменить данные диаграммы.
Если
выбрать инструмент диаграмма и дважды щелкнуть по нему появится окно, в котором
можно задать тип диаграммы и другие параметры.
Практическая работа «Рисуем трехмерную
диаграмму»
Шаг 1. Выбираем Инструмент Круговая
диаграмма (Pie Chart Tool) и рисуем диаграмму
нужного размера в нужном месте. Появившееся окно не закрываем, в нем надо будет
задать проценты (т.е. размеры тех кусков, из которых будет состоять диаграмма).
Шаг 2. Вбиваем проценты, для примера
пусть будут, как на картинке внизу.
Шаг 3. После того, как проценты вбиты,
жмем кнопочку . При тех же параметрах у
вас должно будет получиться что-то в этом роде.
Шаг 4. Для разделения кусков нашей
диаграммы, выбираем Инструмент Частичное Выделение (Direct Selection Tool ) и, выбрав меньший
кусок, двигаем его.
Шаг 5. Теперь, меняем цвет для наших
кусочков.
Шаг 6. Выделяем Объект и выбираем в Эффект>3D>Скос
и Рельеф (Effect>3D>Extrude&Bevel).
Шаг 7. В появившемся окне задаем точно
такие же параметры, как на картинке.
Шаг 8. Для добавления отражения,
удерживая клавиши Alt+Shift, переносим нашу диаграмму вниз.
Шаг 9. На Панели Прозрачности
(Transparency) ставим Непрозрачность — 35%.
Наша диаграмма готова.
12.
Использование инструмента Blend (Перетекание).
Перетекание
– это пошаговый переход одного объекта в другой. Процедура применения этого
инструмента проста: нужно создать два объекта, выбрать инструмент Blend и поочередно
щелкнуть на одном и на другом объектах. В результате будет создан пошаговый
переход с количеством промежуточных шагов, зависящим от окраски конечных
объектов. Чем сильнее отличаются граничные объекты по цвету, тем больше будет
промежуточных объектов.
Можно
дважды щелкнуть по инструменту Blend и в появившемся окне задать свои
параметры перетекания: количество шагов, расстояние между объектами и т.д.
Создать
переход можно также с помощью команды Object / Blend / Make (Объект /
Перетекание / Создать).
Команды
в раскрывающемся списке Object / Blend:
—
Make – создать
перетекание, перед этим нужно выделить два объекта.
—
Release – убрать
перетекание.
—
Blend Options… — параметры
перетекания: количество шагов, расстояние, направление, сглаживание цвета и
т.д.
—
Expand – разобрать на
объекты.
—
Replace Spine – заменить путь
перехода.
—
Reverse Spine – обратить переход,
поменять местами начальный и конечный объект.
—
Reverse Front to Back – поменять планы:
тот, который находился на переднем плане, пойдет на задний, и наоборот.
Практическая работа «Рукописный календарь»
1)
Создание «вырванного» блокнотного листа
Наш
блокнот будет иметь бумагу в клетку, для этого создадим подходящий Pattern
(узор заливки). Нарисуем квадрат 10 x 10
мм с атрибутами: «без заливки и без обводки» скопируем этот
квадрат (Ctrl+C) и вставим его поверх (Ctrl+F).
Зальём
верхний квадрат цветом будущей бумаги. Затем нарисуем центральную клетку —
квадрат 5 x 5 мм без заливки с обводкой желаемого цвета и толщины.
С
помощью палитры Align (Выравнивание) располагаем его по центру первых
квадратов и дорисовываем инструментом Line Segment (Линия) части
соседних клеток. Группируем все элементы (Ctrl+G) и перетаскиваем
группу в палитру Swatches (Образцы), тем самым, создавая новый узор
заливки – Pattern.
Теперь
рисуем прямоугольник, соответствующий размерам «вырванного» листа и заливаем
его созданным узором.
2)
Далее создаем перфорацию листа со следами «вырыва».
Рисуем
два круглых отверстия в углах листа и создаём между ними группу перетекания Blend
в режиме Specified Steps (Количество шагов) в окне Blend Options
(Параметры перетекания), регулируем количество отверстий.
С
помощью палитры Pathfinder (Конструктор) вычитаем группу отверстий из
контура листа.
Инструментом
Path (Перо) рисуем следы от «вырыва» листа (не старайтесь рисовать
ровные линии, чем хаотичнее будет контур, тем лучше).
Для
достижения большего натурализма исказим полученный контур с помощью фильтра Огрубление
(Filter / Distort / Roughen…) и вычтем данную фигуру из контура листа.
Лист
готов, теперь надо на нем что-нибудь написать.
3)
Написание» календаря на листе
Подбираем
подходящий «скриптовый» шрифт и создаём блочный текст, с помощью меню Area
Type Options (Параметры текста в области) разбиваем область на необходимое
число строк и столбцов, и заносим в них числа календаря.
Желаемого
расположения добиваемся подбором размеров ячеек(Span), промежутков(Gutter),
кеглем шрифта (Font Size), а так же выравниванием в ячейках(Align).
Чтобы
текст был более похож на рукописный, переводим его в кривые (Create
Outlines) и немного нарушаем стройность рядов, чуть — чуть смещая и
поворачивая контуры отдельных цифр.
Далее
пишем название месяца и вносим различные авторские пометки.
Для
выделений и обводки чисел используем подходящую кисть (Brush) из
стандартного набора.
Если
получившиеся мазки чем-то вас не устроят, то разберите оформление Object /
Expand и подкорректируйте полученный контур с помощью пустой стрелки (Direct
Selection).
Напоследок
выделим все созданные элементы (Ctrl+A) и объединим их в группу (Ctrl+G)
.
Теперь
нам необходимо прикрепить календарь к стене.
4)
Создание «канцелярской» кнопки
Нарисуем
окружность и зальём её радиальным серо-белым градиентом, инструментом Path
нарисуем треугольное отверстие на кнопке, выделяем треугольник и круг, и
создаем Compound path (Вложенный контур). Для придания объёма кнопке
дублируем полученный контур (Ctrl+C), (Ctrl+F) и немного
смещаем в сторону. Затем инструментом Gradient (градиент) регулируем
расположение светотени на контурах. Полученную кнопку разместим в нужном месте.
Если
кому-то, получившийся результат покажется недостаточно реалистичным, то можно
попробовать создать имитацию объёма с помощью эффекта «Объемное
изображение» (Effect / 3D / Extrude & Bevel…).
Создадим
прямоугольник фона (стену), зальем его нужным цветом или узором, и переместим
на задний план (Ctrl+Shift+[).
Календарь
готов, но выглядит он не очень естественно — не хватает объема бумаге.
5) Доработка
деталей композиции
Немного
нарушим правильность формы листа, для этого деформируем его с помощью оболочки
искажения (Envelope Distort). Сперва, войдем в палитру параметры
оболочки (Object / Envelope Distort / Envelope Options…) и поставим
галочку в поле искажать заливку узором (Distort Pattern Fill), затем
выделяем группу объектов листа и применяем к нему искажение с помощью оболочки «По
схеме» (Object / Envelope Distort / Make with Warp…), выбираем стиль
подъём (Rise), включаем просмотр (Preview), настраиваем параметры
искажения и применяем его.
Завершающей
деталью будет создание тени от листа.
Выделяем
группу оболочка искажения и применяем к ней эффект «стилизация тень»
(Effect / Stylize / Drop Shadow…), включаем просмотр, настраиваем
параметры эффекта и жмём ОК.
Практическая работа «Рисуем огонь в
Иллюстраторе»
Шаг 1. Создаем новый документ размером
8.5 на 11 дюймов и дважды кликаем по значку Инструмента Карандаш, чтобы
вызвать окно Pencil Tool Preferences. Параметры устанавливаем как на
рисунке.
Шаг 2. С помощью Карандаша рисуем
пламя шириной примерно 5 дюймов и высотой около 8.5
дюйма и закрашиваем его черным цветом. Контур должен быть обязательно
замкнутым.
Шаг 3. Теперь, рисуем внутренние
оранжевый, желтый, светло оранжевый, светло желтый и белый огоньки. Они также
должны быть обязательно замкнутыми и не должны пересекаться.
Шаг 4. Выделяем все огоньки и смешиваем
их: Object / Blend / Make (Объект / Переход / Сделать).
Шаг 5. Рисуем черный прямоугольник инструментом
Rectangle и помещаем его назад Object / Arrange / Send to Back (Объект /
Монтаж / На задний план).
Наш огонек готов! Эта быстрый и
очень простой прием можно применять и при рисовании облаков и воды.
Практическая работа «Рисуем оригинальный
цветок»
|
1. Создайте |
|
||
|
2. Blend Options: Идем в Object > Blend > Blend Options и выбираем опцию Specified |
|||
|
|
|||
|
3. |
|
||
|
4. Продублируйте |
|||
|
|
|||
|
5. Создайте |
|||
|
|
|||
|
6. Листок |
|||
|
|
|||
|
7. Теперь |
|
||
|
8. Создайте |
|||
|
|
|||
|
9. Повторите |
|||
|
|
|||
|
10. Ваш |
|
||
13.
Фильтры в программе
Программа
Illustrator располагает средствами, именуемыми фильтрами, которые позволяют
изменять форму объектов.
Многие из этих
фильтров повторяются в меню Effect (Эффект).
Меню Filter состоит как бы из двух частей,
отделенных линией. В верхней части находятся фильтры для векторных объектов. А
в нижней части – фильтры для импортированных растровых объектов.
Фильтры для векторных объектов
1) Colors
(Цветовые фильтры) – расширяют
цветовые возможности программы:
·
Adjust Colors – коррекция цвета.
·
Blend Front to Back – переход с переднего на задний.
·
Invert
Colors –
инвертирование цветов
·
Convert – конвертирование в другую
цветовую модель.
·
Overprint
Black – перепечатать
черный.
·
Saturate – насыщенность.
2) Create (Создание):
·
Crop Marks – добавление меток обрезки, т.е.
линий, которые показывают края иллюстрации, где она будет обрезаться после
печати.
·
Object Mosaic – создание мозаики из любого
цветного изображения.
3) Distort
(Искажение)
·
Free Distort (Свободное искажение) – позволяет свободно искажать объект вручную с
помощью узловых точек.
·
Roughen (Огрубление) служит для создания
«шероховатого» контура, т. е. контура с зазубринами различной
величины.
·
Scribble and Tweak
(Каракули и помарки) — служит для произвольной деформации объектов в заданных
пределах.
·
Twist (Скручивание) — служит для деформации объектов
вращением, причем в центре вращение сильнее, чем по краям.
·
Pucker & Bloat (Втягивание и
раздувание) изменяет
объекты, деформируя их контуры во внутреннюю или внешнюю стороны.
·
Zig Zag (Зигзаг) служит для деформации
линии контура в виде зигзагообразных или волнистых линий.
4) Stylize (Стилизация)
·
Add Arrowheads (Добавить стрелки)
— при использовании
открытых контуров к ним можно добавить на конечные точки различные графические
элементы, например стрелки. После создания эти элементы могут подвергаться
редактированию как любой другой объект.
·
Round Corners (Скругленные углы) служит для скругления любых углов,
имеющихся у объектов. В окне необходимо определить радиус скругления.
·
Drop Shadow (Тень) позволяет создать эффект падающей
тени. Этот фильтр автоматически выполняет серию операций по дублированию
объекта, перемещению его по горизонтали и вертикали, а также на один уровень
ниже объекта, окрашиванию его в заданный оттенок и группировку.
Растровые
фильтры.
Становятся доступны при импорте растровых изображений в
программу. Все растровые фильтры разбиты по группам:
1) Artistic (Художественные фильтры) — снижают деталировку
изображения и превращают фотографию в подобие рисунка. Большинство фильтров
имеют такие параметры, как величина кисти, деталировка и текстура.
· Colored Pencil
(Цветные карандаши) – имитация рисования цветными карандашами.
· Cutout
(Аппликация) — превращает фото в аппликацию из цветной бумаги.
· Dry Brush (Сухая
кисть) — рисунок напоминающий технику сухой кисти.
· Film Grain
(Зернистость фотопленки). Результат действия фильтра — имитация увеличенного
зерна на фотографии.
· Fresco — делает
контуры объектов грубыми темными линиями.
· Neon Glow
(Неоновый свет) — превращает изображение в монохромный негатив и добавляет
светлую обводку, «свечение», по контуру объектов.
· Paint Daubs
(Масляная живопись) — придает изображению вид картины, выполненной маслом.
· Palette Knife
(Шпатель) — позволяет имитировать технику масляной живописи, выполняемой
специальным инструментом типа широкого ножа.
· Plastic Wrap
(Целлофановая упаковка). На изображение словно надевается полиэтиленовый пакет.
Темные области приобретают серый тон, светлые — блики.
· Poster Edges
(Очерченные края) — обводит черными линиями контуры изображения.
· Rough Pastels
(Пастель) – имитация рисования пастелью.
2) Brush
Strokes (Штрихи) — создают качественную имитацию рисунка разными
инструментами.
· Accented Edges
(Акцент на краях) — увеличивает контраст контуров.
· Angled Strokes
(Наклонные штрихи) – имитация рисования наклонными штрихами.
· Crosshatch
(Перекрестные штрихи) – имитация рисования перекрестными штрихами.
· Sprayed Strokes
(Аэрограф) – эффект распылителя.
· Spatter
(Разбрызгивание) – эффект разбрызгивания краски.
3) Sketch
(Эскиз) — превращают цветное изображение в монохромное, используя основной
и фоновый цвета документа.
·
Charcoal (Уголь) – имитация работы углем, двухцветный рисунок.
·
Chalk and Charcoal (Мел и уголь) – имитация работы мелом и углем,
трехцветное изображение.
·
Conte Crayon (Волшебный карандаш) – предлагает также выбор
текстуры.
·
Note Paper (Почтовая бумага) – рельефный рисунок на обоях.
·
Plaster (Гипс) – гладкий гипсовый рельеф.
·
Bas Relief (Рельеф) – эффект чеканки, рельефа.
·
Graphic Pen (Тушь) — преобразует изображение в комбинацию из тонких
штрихов основного цвета на фоновом.
·
Halftone Pattern (Полутоновый узор) — превращает исходную фотографию в
подобие растровой сетки, поделив ее на растровые точки.
·
Stamp (Линогравюра) – огрубляет фотографию, превращает в
черно-белый условный рисунок.
·
Torn Edges (Рваные края) – создает неровный контур изображения.
·
Reticulation (Ретикуляция) – добавляет зернистость.
·
Photocopy (Фотокопия).
· Water Paper
(Мокрая бумага) — преобразует изображение в акварель, написанную на фактурной
бумаге.
4) Distort
(Деформация) — геометрически искажают изображение:
· Diffuse Glow
(Рассеянный свет) — добавляет полупрозрачный белый шум с яркостью, уменьшающейся
от центра к краям изображения.
· Glass (Стекло).
Имитирует вид изображения через рельефное стекло
· Ocean Ripple
(Океанские волны). Имитирует искажение типа ряби на воде.
5) Blur
(Размытие) — снижают резкость изображения. Они используются для смягчения
изображений с завышенной резкостью, сглаживания мелких дефектов сканированных
изображений:
· Gaussian Blur
(Размытие по Гауссу). Широко применяемый фильтр, размывающий изображение
усреднением соседних пикселей.
· Radial Blur
(Радиальное размытие). Размывает изображение, имитируя вращательное движение
объекта.
6) Sharpen
(Резкость) – увеличивают резкость изображения.
· Unsharp Mask
(Контурная резкость) — увеличивает резкость в наиболее контрастных областях
изображения.
7) Stylize
(Стилизация) — создают сильные художественные эффекты.
· Glowing Edges
(Свечение краев) — находит на изображении линии с наибольшим контрастом и
добавляет к ним эффект «сияния».

(Текстура) — создают эффект нанесения изображения на рельефную поверхность:
· Craquelure
(Кракелюры) — имитирует фактуру потрескавшейся штукатурки.
· Grain (Зерно) — имитирует
разнообразные варианты «зернистости», знакомой по сильно увеличенным
фотографиям.
· Mosaic Tiles
(Мозаичные фрагменты) — имитирует мозаику.
· Patchwork (Цветная
плитка) — эффект, аналогичный мозаике, но построенный из квадратных элементов.
· Stained Glass
(Витраж) — разбивает изображение на ячейки неправильной формы с обводкой,
выполненной текущим цветом заливки.
· Texturizer
(Текстуризатор) — фильтр создания фактурных, рельефных поверхностей.
9)
Pixelate
(пикселизация)
· Color Halftone
(Цветные полутона) — имитирует грубый цветной растр.
· Crystallize
(Кристаллизация) — создает мозаичный эффект, разбивая изображение на
одноцветные многоугольники варьируемого размера.
· Mezzotint
(Меццо-тинто) — имитирует нелинейное растрирование, так называемые растры
меццо-тинто, имитирующие вид гравюры.
· Pointillize
(Пуантилизм). Имитирует манеру письма художников-пуантилистов, использовавших
мазки круглой формы.
Практическая работа «Новогодняя елка»
1) Создание основы елки
Сначала,
создайте примерное очертание елки инструментом Pen (Перо) и залейте
градиентом (зеленый, темно-зеленый). Далее, выполняем команду Effect / Distort&Transform
/ Roughen.
В
диалоговом окне Roughen, введите следующие параметры: Size:
5%, Detail: 100/in, Points=Corner, затем нажмите OK.
2) Создаем Art brush.
Теперь
мы должны сделать New Art Brush для веток елки. С помощью инструмента Pen
(Перо), делаем дорожку, как показано на рисунке, заливаем темно-зеленым цветом
и применяем тот же эффект Roughen. Теперь ваша ветка должна быть
похожа на ветку с рисунка. Скопируйте вашу ветку(CTRL+C)
и вставьте на то же место (CTRL+F). Измените размер копии,
как показано на рисунке и перекрасьте полуженный результат более светлым
цветом. Повторите этот шаг.
Выделите
3 ветки и откройте палитру Brushes перетащите изображение в палитру Brushes
и создайте New Art Brush.
Настройки
в окне оставьте без изменения. Лишь измените метод колоризации (Colorization)
– выберите Tints and Shades из выпадающего списка Method.
3) Ветви дерева
Инструментом
Pen (Перо), создайте контур и покрасьте обводку в зеленый цвет. Затем
примените созданную кисть к данному контуру. Так же задайте Opacity
между 40-50%. Если вы хотите создать больше веток и получить другие оттенки, то
попробуйте поменять Opacity и создайте больше контуров.
4) Елочные шарики
С
помощью инструмента Ellipse (Эллипс) и радиального градиента создайте
елочные шары. Поместите их на елку.
5) Елочная гирлянда
Наша
елочка выглядит просто и не хватает, конечно же, гирлянды. Ее мы так же
создадим с помощью кисти.
Создаем небольшие шарики (такой же алгоритм, как и для елочных шаров).
Создайте кисть New Scatter Brush. И настройте ее
параметры как показано на рисунке.
Создайте
контур для гирлянды и примените к нему кисть.
Практическая работа «Рисуем клевер в Illustrator»
Шаг 1. Для начала, рисуем круг с помощью Ellipse
Tool. Выделяем круг с помощью Инструмента Выделения Selection Tool (V)
и, удерживая клавиши Alt (чтобы скопировать объект) и Shift
(чтобы второй круг был выровнен по горизонтали с первым), переносим круг
вправо. Теперь, выделяем оба круга и нажимаем кнопки Add и затем Expand
на Панели Pathfinder.
Шаг 2. С помощью Инструмента Direct
Selection Tool, выделяем нижнюю якорную точку, в которой пересекаются наши
кружки и переносим ее вниз, на расстояние равное диаметру наших кругов. Пока
наша точка все еще выделена, превращаем ее в Smooth с помощью Control Panel.
А боковые нижние точки удаляем с помощью Инструмента Delete Ancor Point
Tool.
Шаг 3. Очертания клевера уже пробиваются,
пора добавить цвета. Но вначале, разделим наш листик на две части с помощью Инструмента
Line (Линия). Нарисуем линию, проходящую посередине поверхности листка.
Выделим оба объекта и выровняем их, нажав Horizontal Align Center на
Панели Align. Пока все объекты еще выделены, нажимаем кнопку Devide
на Панели Pathfinder и разделяем их (Object / Ungroup).
Шаг 4. Выделяем одну из фигур и заливаем
ее Радиальным Градиентом (Radial Gradient), используя для него
светло-зеленый и темно-зеленый цвета. Вторую половинку тоже залейте Градиентом.
Направление заливки на рисунке внизу.
Шаг 5. Один лепесток клевера готов.
Сгруппируйте наш лепесток. Затем идем Effect / Distort&Transform / Transform. Параметры
установите, как на картинке и не забудьте поставить точку на нижней грани в
центре на 9-ти точечном квадратике, отвечающим за то, вокруг какой точки будет
вращаться лепесток.
Шаг 6. Рисуем стебелёк, используя для
этого Rounded Rectangle Tool (Прямоугольник с закругленными краями).
Далее идем Effect / Wrap / Arch. В появившемся окне вводим значения, как
на изображении внизу. Заливаем стебелек зеленым Линейным Градиентом (Linear
Gradient) и собираем стебелек и сам клевер в единую картинку (при
необходимости применяя повороты и масштабирования).
Проявив немного фантазии, можно из
нашего клевера сделать вот такую замечательную картинку!
14.
Эффекты в программе
Эффекты
могут изменить внешний вид объекта, при этом не изменяя его структуру. Многие
эффекты повторяют уже рассмотренные нами фильтры. На первый взгляд, эффекты
ничем не отличаются от фильтров. Однако существует разница: после применения
фильтра нельзя вернуться к исходному варианту. А результат воздействия эффекта
можно изменить с помощью инструментов палитры Appearance (Вид).
Эффекты,
доступные в меню Effects, можно применять как к растровым, так и к
векторным изображениям.
Рассмотрим
группы эффектов:
1) 3D (Трехмерные
эффекты)
· Extrude & Bevel (Выдавливание и
тиснение) – добавляет к двухмерному объекту дополнительные стороны.
· Revolve (Вращение) –
поворачивает двухмерный объект на определенный угол, в результате чего
создается трехмерная фигура.
· Rotate (Поворот) – позволяет
вращать плоские и трехмерные объекты.
2) Convert to Shape (Преобразовать к
фигуре)
· Rectangle (Прямоугольник)
· Rounded Rectangle (Скругленный
прямоугольник)
· Ellipse (Эллипс)
3) Distort & Transform (Искажение и
преобразование)
· Free Distort (Свободное
искажение)
· Pucker &Bloat (Сжатие и
раздутие)
· Roughen (Огрубление)
· Scribble & Tweak (Каракули и
помарки)
· Transform (Преобразование)
· Twist (Скручивание)
· Zig Zag (Зигзаг)
4) Path (Контур) –
используются для смещения и других операций с контурами и обводками.
· Offset Path (Сместить контур)
· Outline Object (Контур объекта)
· Outline Stroke (Контур обводки)
5) Rasterize
(Растеризация).
6) Stylize (Стилизация) –
предназначены для усиления контуров и объектов.
· Add Arrowheads (Добавить
стрелки)
· Drop Shadow (Тень)
· Feather (Растушевка)
· Inner Glow (Внутреннее
свечение)
· Outer Glow (Внешнее
свечение)
· Round Corners (Скругленные
углы)
· Scribble (Набросок, эскиз)
7) SVG Fiters (Фильтры SVG) – позволяет
применить к иллюстрации фильтры, определенные с помощью языка XML.

также называют «конвертами», т.к. они позволяют вставить объекты в фигуры. К
ним относятся:
· Arc (Дуга)
· Arc Lower (Нижняя дуга)
· Arc Upper (Верхняя дуга)
· Arch (Арка)
· Bulge (Выпуклость)
· Shell Lower (Нижняя раковина)
· Shell Upper (Верхняя
раковина)
· Flag (Флаг)
· Wave (Волна)
· Fish (Рыба)
· Rise (Подъем)
· Fisheye (Рыбий глаз)
· Inflate (Расширение)
· Squeeze (Сжатие)
· Twist (Скручивание)
В
нижней части меню Effects расположены эффекты фильтров Photoshop. К ним относятся:
· Artistic (Художественные)
· Blur (Размытие)
· Stroke (Обводка)
· Pixelate (Пикселизация)
· Sharpen (Резкость)
· Sketch (Эскиз)
· Stylize (Стилизация)
· Texture (Текстура)
· Video (Видео)
Практическая работа «Объемная
бутылка»
В этом примере мы
продемонстрируем технику создания тел вращения — будем рисовать бутылку.
Прежде всего
нужно нарисовать контур правой половины бутылки. Чтобы было легче это сделать,
включите отображение сетки: View / Show Grid (Вид / Показать сетку). Затем
запустите инструмент Pen (Перо) и повторите контур, показанный на рисунке.
Теперь нужно
нарисовать пробку. Это делается тем же самым инструментом Pen (Перо). Зальем
бутылку желтым цветом, а пробку — коричневым и сгруппируем их.
После этого можно
перейти к самому главному — приданию работе объема. Запустите эффект Revolve
(Вращение в пространстве): Effect / 3D / Revolve (Эффект /3D / Вращение в
пространстве). Использованные настройки показаны на рисунке.
Бутылка почти
готова. Но не спешите закрывать окно эффекта Revolve (Вращение в пространстве).
Мы добавим на нее этикетку.
Для этого нажмите
кнопку Map Art (Текстура). Откроется окно редактора, позволяющего добавлять на
поверхности объемной фигуры объекты, помещенные в символы (это могут быть любые
растровые картинки, фотографии или текст).
Выберите в меню
Symbol (Символ) изображение заготовки для надписи. Затем переключайте значение
параметра Surface (Поверхность) до тех пор, пока нужная нам внешняя сторона
бутылки не подсветится красными линиями. Расположите заготовку так, как
показано на рисунке.
На этом пример
выполнен. В итоговом изображении показана созданная бутылка под разными углами
просмотра.
Практическая работа «Свиток
пергамента»
Сначала с помощью
инструмента Line (Линия) создайте линию, имеющую небольшой наклон вправо.
Затем, запустив инструмент Twirl (Скручивание) и выбрав достаточно крупную
кисть, создайте завитки по краям свитка.
Если результат вполне
похож на контур свитка, можно переходить ко второму этапу нашей работы.
Запустите инструмент Type (Текст) и что-нибудь напишите. Условие одно: шрифт
должен напоминать готический, а надписи должны быть достаточно крупными.
Теперь необходимо
превратить текст в символ. Для этого достаточно просто перетянуть его на
палитру Symbols (Символы).
Пришло время
придать свитку объемный вид. Запустим эффект Extrude & Bevel (Объем и
скос): Effect / 3D / Extrude & Bevel (Эффект / 3D / Объем и скос).
Осталось добавить
на свиток текст. Для этого в диалоговом окне Extrude & Bevel (Объем и скос)
нажмем кнопку Map Art (Текстура). Затем в поле Symbol (Символ) выберем созданный
нами текст и, переключая значение параметра Surface (Поверхность), наложим его
на свиток.
Практическая работа «Голова сыра»
Выберите
инструмент Rounded Rectangle (Закругленный прямоугольник) и нарисуйте фигуру,
напоминающую голову сыра в разрезе. Затем с помощью инструмента Scissors
(Ножницы) обрежьте левую сторону фигуры, чтобы она стала подобна изображенной
на рисунке.
Задайте обводку
(Stroke) сыра толщиной 3 пункта коричневого цвета, а заливку (Fill) — «сырного»
желтого.
Если все получилось
нормально, можно переходить к приданию сыру объема. Запустите эффект Revolve
(Вращение в пространстве): Effect / 3D / Revolve (Эффекты / 3D / Вращение в
пространстве).
Осталось
нарисовать отрезанный кусок сыра. Для этого скопируйте (Ctrl+C) и вставьте
(Ctrl+V) созданную только что голову. Поместите копию немного в стороне и
примените настройки, показанные на рисунке.
15.
Работа со слоями
Когда вы
работаете над сложными иллюстрациями, часто необходимо прибегать к
использованию слоев. В Illustrator с
помощью слоев легко разделить изображение на отдельные части. Слой – это
отдельная часть документа, которая находится на собственном уровне над, под или
между другими слоями. Слои можно просматривать по отдельности, блокировать,
скрывать и упорядочивать.
Для
работы со слоями используется палитра Layers (Слои).
Кнопки в
верхней части палитры:
Show / Hide —
Показать / Скрыть слой.
Lock / Unlock – Блокировать / Не блокировать
Layer
1 – Имя слоя
Кнопки в
нижней части палитры:
Make / Release Clipping Mask
– Создать / Отменить обтравочную маску.
Create New Sublayer – Создать вложенный слой.
New Layer – Создать
новый слой.
Delete Selection
– Удалить выделенный слой
Дополнительный
список команд по работе со слоями можно открыть щелкнув по черному треугольнику
вверху палитры.
Практическая работа «Стеклянный шар»
Шаг 1. Нарисуем круг, используя Инструмент
Эллипс, удерживая Shift.
Шаг 2. Откроем окно Appearance (Window / Appearance). Чтобы избавиться от обводки у
нашего будущего шара. Кликните на Stroke в этом окне, и перетащите ее в
мусорное ведро, расположенное внизу.
Шаг 3. А теперь зальем наш шар градиентом.
Для этого открываем палитру Color. Кликните на панели градиентов и измените тип
на «Радиальный»(Radial). Измените цвета на светло-оранжевый и темно-оранжевый,
щелкая на ползунках в начале и конце градиентной ленты. После щелчка на
ползунке выберите пипеткой подходящий цвет на Панели Color .
У вас должно получиться что-то в
этом роде.
Шаг 4. Создаем новый слой на панели
Layers. На новом слое рисуем с помощью инструмента Эллипс овал. Для него задаем
тип градиентной заливки — «линейный»(linear) и заменяем темно-оранжевый
цвет на белый. А также меняем угол заливки градиентом на 90 градусов и немного
двигаем вправо серединный ползунок.
Шаг 5. Меняем для нового слоя Режим смешивания
на панели Transparency с Normal (Нормальный) на Soft Light (Мягкий свет).
Шаг 6. Размоем наш блик (ведь именно его
мы только что сделали). Для этого выбираем Эффект / Размытие / Размытие по
Гаусу (Filter / Blur / Gausian Blur).
Шаг 7. Итак, мы уже получили шар, теперь
ему надо добавить блеска.
Шаг 8. Создаем новый слой и рисуем на нем
еще одну овальную поверхность, немного меньше предыдущей, но на том же самом
месте.
Вместо градиента заливаем ее белым
цветом.
Шаг 9. Создаем еще один новый слой и,
используя инструмент Rectangle, рисуем залитый черно-белым линейным градиентом
прямоугольник прямо над предыдущим овалом.
Шаг 10. Выделяем вместе прямоугольник и
овал. Идем на Панель Transparency, кликаем на стрелочке справа и выбираем Make
Opacity Mask (Создать маску непрозрачности).
Шаг 11. Осталось только тень отбросить.
Дублируем наш первоначальный слой с оранжевым шаром. Идем на нижний и выбираем Эффект
/ Размытие / Размытие по Гаусу (Effect / Blur / Gaussian Blur). Параметры
размытия задавайте, какие хотите.
Все! Шар готов!
16.
Трассировка и преобразование векторного изображения в пиксельное
Трассировка
Процедура преобразования пиксельного изображения в векторное
широко используется и называется трассировка (tracing).
Существует несколько способов трассировки изображений:
· Автоматическая
трассировка, выполняемая средствами программы Illustrator.
· Автоматическая
трассировка, выполняемая специализированными программами, например программой
CorelTRACE.
· Ручная
трассировка (обводка), выполняемая инструментами групп Реn (Перо), Pencil
(Карандаш) или Paintbrush (Кисть).
Выбор варианта трассировки зависит от сложности исходного
изображения, требуемого качества, наличия соответствующих программ и многих
других факторов.
В программе Adobe Illustrator предлагается инструмент Autotrace
(Автотрассировка). Этот инструмент предназначен для трассировки простых
форм, которые потом еще необходимо править, используя инструменты группы Реn
(Перо). Во многих случаях ручная трассировка даже предпочтительнее.
Для выполнения автотрассировки необходимо включить инструмент и
расположить курсор в пределах трассируемой формы.
Сущность ручной
трассировки заключается в рисовании поверх пиксельного изображения векторных
контуров всеми доступными средствами программы Illustrator, например
инструментами групп Реn (Перо), Pencil (Карандаш), Paintbrush (Кисть)
и др.
Трассируемое
изображение необходимо поместить на специальный шаблонный слой (Template),
который по умолчанию слегка «притушен» (dimmed) и зафиксирован
(locked), и приступить к обводке.
Преобразование векторных объектов в растровые
Команда Object / Rasterize (Объект / Растеризовать)
предназначена для конвертирования векторных объектов, создаваемых в программе
Illustrator, в пиксельное изображение, которое становится целостным объектом и
может подвергаться обработке с помощью фильтров пиксельной графики, также включенных
в программу Illustrator.
Для конвертирования следует выделить нужные объекты и выполнить
команду Rasterize (Растеризовать), которая выводит на экран окно
параметров:
ü Color
Model (Цветовой режим) — выбор цветовой модели: RGB, CMYK, Grayscale,
Bitmap.
ü Resolution
(Разрешение) — выбор разрешения для пиксельного изображения:
o Screen
(Экранное) — если пиксельное изображение предназначено для вывода
на экран;
o Medium
(Среднее) — если пиксельное изображение предназначено для вывода
на струйный или лазерный принтер;
o High (Высокое)
— если пиксельное изображение предназначено для вывода на высококачественный
лазерный принтер или фотонаборный автомат;
o в поле
Other (Другое) можно ввести произвольное значение разрешения в диапазоне
от 1 до 2400 пикселей на дюйм;
o переключатель
Use Document Raster Effects Resolution (Использовать разрешение
документа).
ü Background
(Фон) — White (Белый) или Transparent (Прозрачный).
ü Options
(Дополнительные параметры):
o Anti-Alias — параметры
сглаживания.
Create Clipping Mask (Создать обтравочную маску)
обеспечивает обтравочный контур (clipping path), который позволяет сохранить
прозрачные области изображения, что очень важно для сложной верстки.
Практическая работа «Рисуем круглый штамп»
1.
Выбираем инструмент Ellipse Tool (L) (рис. 1) и щелчком левой кнопки мыши в
области документа, вызываем панель настроек нашего инструмента. В ней указываемразмер
штампа. Обычно, размер круглого штампа варьируется от 38 до 41 мм.
2.
Таким образом создаём три круга как показано на рисунках 3-5. Расстояние между
обводками может быть любым, как вам больше нравится.
3.
Внешнему кругу задаём толщину контура в 2 pt., а внутренним в 1 pt.
4.
Создаём дополнительный путь, по которому мы напишем регион предпринимателя (рис.
7 синий круг).
5.
С помощью инструмента Type on a Path Tool (рис. 6) мы создадим надпись вдоль
созданного нами пути (рис. 7).
6.
Далее повторяя пункты 4 и 5, набираем весь текст, который должен быть заключён
между контурами кругов (рис. 8, 9).
7.
Разделяем два текста звёздочками (рис. 10).
8.
Повторяя пункты 4 и 5, набираем номер ИНН (рис. 11).
9.
Указываем ФИО нашего предпринимателя (рис. 12).
Всё, наш штамп готов.
Заключение
Программа Adobe Illustrator является одной из самых
распространенных программ векторной графики. Она позволяет создавать различные векторные
объекты, применять к ним заливки, обводки, фильтры и эффекты. А также имеет
возможность работы с растровыми изображениями.
Панель инструментов содержит большой выбор средств по
работе с векторной графикой:
— инструменты рисования геометрических и линейных объектов;
— инструменты рисования, такие как перо, кисть, карандаш и
др.
— инструменты выделения объектов;
— инструменты искажения и трансформации объектов;
— инструменты создания текста;
— инструменты графики, такие как символы и диаграммы;
— инструменты заливки и выбора цвета.
Программа Illustrator предлагает широкие возможности по
созданию и редактированию текста. Здесь можно создавать различные виды текста:
простой и фигурный текст, текст в области, текст вдоль пути.
В отличие от программы Corel DRAW в программе Illustrator
есть возможность работы со слоями. Это дает более широкие возможности создания
иллюстраций.
А также большим преимуществом является возможность создания
диаграмм. Для этого в палитре имеется специальная группа инструментов, в
которой можно выбрать тот или иной тип диаграммы.
В меню содержится большой выбор фильтров и эффектов,
которые можно применить к векторным и растровым объектам.
Программа Illustrator широко используется для создания
логотипов, визиток, этикеток, оформления упаковок, карт, диаграмм. А также для
работы с растровыми изображениями.
Список использованной литературы:
1.
http://www.adobe.com
2.
http://illustrator.demiart.ru
3.
Жвалевский
А. В. Adobe Illustrator
CS в теории и на практике. – М.: Новое
знание, 2004 г.
4.
Жвалевский А.,
Гурский Ю.
Adobe Illustrator CS2. Библиотека пользователя/ СПб., 2008 г.
5.
Интерактивный
курс Adobe Illustrator CS3. – М.: Новая школа, 2008 г.
6.
Олспач Т.,
Олспач Д.
Illustrator CS. Библия пользователя.: пер. с англ. – М.:
«Вильямс», 2004 г.
7.
Пономаренко
С. И. Illustrator CS2. — СПб.: БХВ-Петербург,
2007 г.
8.
Штенников
Д. Г. Эффективная работа в Adobe
Illustrator CS3:
Учебное пособие. – СПб., 2008 г.
9.
Скачано с www.znanio.ru
-
Contents
-
Table of Contents
-
Bookmarks
Quick Links
Adobe Illustrator Help
Using Help
|
Contents
|
Using Help
About online Help
Adobe Systems, Inc. provides complete documentation in the Adobe PDF Help system.
The Help system includes information on all the tools, commands, and features for both
Windows and Mac OS. The PDF format is designed for easy navigation online, and support
for third-party screen readers compatible with Windows. The Help can also be printed as a
desktop reference.
Navigating in Help
The Help will open in an Acrobat window with the bookmark pane open. If the bookmark
pane is not open choose Window > Bookmarks. You can also navigate using the
navigation bar, the index, or search the document.
At the top and bottom of each page is a navigation bar. Click Using Help to return to this
introduction. Clicking Contents, or Index will take you to that section.
The Next Page
and the Previous Page
sequentially. Click Back to return to the last page you viewed. You can also use the
navigation arrows in the Acrobat toolbar.
Using bookmarks, the table of contents, the index, and Find
The contents of Help are shown as bookmarks in the bookmark pane. To view subtopics,
click the plus sign next to a bookmark. Each bookmark is a hyperlink to the associated
section of the Help document.
To go to the information, click its bookmark. As the information is displayed in the
document pane, its bookmark is highlighted.
You can turn highlighting on or off by selecting the Highlight Current Bookmark option
from the bookmark pane menu.
To find a topic using the table of contents:
1 Click Contents in the navigation bar at the top or bottom of any page.
2 Click a topic on the Contents page to move to the first page of that topic.
3 In the bookmark pane, expand the topic to see its subtopics.
To find a topic using the index:
1 Click Index in the navigation bar at the top or bottom of any page.
2 Click the appropriate letter at the top of the page.
You can also expand the Index bookmark, and click the letter in the bookmark pane.
3 Locate your entry, and click the page number link to view the information.
4 To view multiple entries, click Back to return to the same place in the index.
Using Help
|
Contents
|
Index
arrows let you move through the pages
Index
Using Help
Back
1
Back
1