Отделу кадров нередко приходится подготавливать проекты локальных нормативных актов, отчеты и планы, затрагивающие персонал организации. Для наглядности часто используются различные блок-схемы. Чтобы их составлять и «читать» правильно, нужно, как минимум, понимать, какие фигуры для обозначения чего применяются. На наглядных примерах показываем алгоритм создания простых блок-схем в двух удобных и при этом доступных системах: в программе Visio, которая входит в пакет Microsoft Office, и в онлайн-режиме на бесплатном англоязычном сайте draw.io. Объясняем, чем удобны эти варианты в отличие от MS Word и MS Power Point, в которых, кстати, тоже можно создавать блок-схемы.
Какую бы программу вы ни выбрали для построения схемы бизнес-процесса, самым главным «орудием труда» всегда остается наш мозг. Только он помогает правильно разложить на составляющие каждую задачу. А все остальные техники – нарисовать в блокноте, разложить процесс в программе, проговорить мысли коллеге или записать перечень задач в CRM – только помогают ему получить нужный результат.
Довольно часто мы сталкиваемся с необходимостью выстроить какой-либо процесс, будь то отстройка междепартаментных коммуникаций или выбор и покупка новой мебели. На уровне ощущений мы понимаем, что хотим получить в результате. Но в голове, к сожалению, не всегда удается сразу структурировать и четко расписать всю цепочку действий, а тем более оптимизировать ее.
Можно не быть бизнес-аналитиком, не использовать построение блок-схем деловых процессов сначала для описания существующего порядка вещей, а потом для его оптимизации. На наш взгляд, изначальное описание любого процесса в виде блок-схемы существенно облегчает его восприятие и способствует правильному выстраиванию «процессной логики» за счет наглядности. Здесь четко видно, кто, когда и что должен делать.
Именно поэтому блок-схемами целесообразно снабжать регламенты бизнес-процессов, которые утверждаются как локальные нормативные акты организации.
Правила построения блок-схем
Итак, существуют три важные характеристики грамотной блок-схемы:
- Простота. Сложные запутанные схемы достаточно тяжелы для восприятия человеком. Поэтому «неподготовленный» сотрудник может потратить достаточно много времени на ее изучение и понимание. А время сотрудника = деньги компании. Зачем нам их тратить впустую?
- Наглядность. Когда, благодаря правильной визуализации, «невооруженным глазом» видна логика процесса на схеме, мозгу проще воспринимать его, считывание происходит в разы быстрее 1.
- Четкая последовательность действий. Чтобы приготовить любимую многими «селедку под шубой», необходимо сначала положить слоями картошку, лук, селедку, а уже сверху морковку, свеклу и залить майонезом. Но если закинуть селедку на свеклу – получится уже не «шуба», а селедка со свеклой. Вряд ли такой салат многим придется по вкусу. Так и в любом процессе – важна правильная последовательность шагов для достижения нужного вам и руководителю результата.
Теперь перейдем к правилам оформления блок-схем.
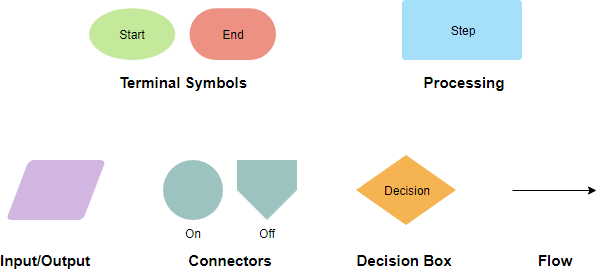
Если бы в данной статье шла речь о профессиональных описаниях бизнес-процессов, стоило бы сравнить несколько популярных нотаций, например, ARIS, BPMN, EPC и пр. Но мы ведь говорим о блок-схеме «на пальцах», которую любой новичок сможет создать в доступных программах (о них чуть позже). И хотя в любой нотации (программе) есть набор фигур, которыми вы можете пользоваться при построении схемы, во всем мире есть принятые назначения фигур. Для обозначения чего используются самые распространенные из них, см. в Таблице 1. Хотя используемых элементов гораздо больше, на первоначальном этапе вполне хватит этих.
Если же заглянуть в классические правила визуализации блок-схем (скорее в математическом смысле), то здесь используется ГОСТ 19.701-90 2. Он практически полностью соответствует стандарту качества ISO 5807:1985. В этих стандартах показанные в Таблице 1 фигуры используются для тех же целей. Просто там их гораздо больше, чем в нашей таблице. Если вы хотите показать свою экспертность, то имеет смысл неуклонно следовать всем принятым в стандартах обозначениям. Но для описания большинства управленческих бизнес-процессов вполне хватит и тех, что показаны в Таблице 1. Ведь наша главная задача – создать блок-схему, понятную для тех, кто будет ее читать. Нагромождение вариантов используемых элементов может утяжелить схему.
Таблица 1. Элементы блок-схемы (наиболее распространенные)

Начнем с того что BPMN, EPC и IDEF — это умные слова и не более того. Попытка описывать ими бизнес-процессы приравнивается к попытке чесания ногой за ухом…
Если специалист говорит что описал процессы и в качестве результата будет показывать мне рисованные схемы, в Visio, Aris, в нотациях BPMN, EPC или IDEF и т д, то у меня в голове сразу включает сигнал тревоги: «умник прямо по курсу, от которого надо держаться
по дальше».
Почему то в сообществе «специалистов по управлению / MBA / консультантов / экспертов / программистов» — нужно подчеркнуть, сложилось мнение что описание бизнес-процессов это аля рисование схемок и произношение умных слов.
Они так любят свои художества, что за этой влюбленностью не замечают их бесполезность. Им до ламочки тот факт, что эти схемы не позволяют контролировать результаты, собирать информацию или добиваться повышения качества продукции. Им просто нравится умничать
и казаться умными. Причем учитывая уровень управленческих компетенций в нашей стране, им это часто удается.
Вот. Выговорился )))
Этот поток «комплиментов» относится именно к специалистам по BPMN/EPC/IDEF итд, но не к нотациям как таковым. Сами нотации — есть обычный инструмент. Но как и ножом — ими нужно уметь пользоваться и понимать где это нужно. К примеру бесполезно ножом есть
суп, даже если у вас очень модный нож и вам очень сильно хочется им похвастаться.
За последний год, при том что удалось описать и информатизировать порядка 100 процедур, есть регламенты, инструкции и достаточно мощная информационная система, потребность в описании блок-схемы по процессу пока выявилась всего лишь 1 раз.
Задача косалась процедуры входящих документов. Там есть проблема с контролем (как выяснилось из-за ошибки в ПО ДИРЕКТУМ), которую нужно было найти, определить, обосновать руководству и поставить задачу программистам. Вот под эту конкретную задачу и понадобилось
написать схему.
Восстановим хронологию событий:
1. Поставлена цель: отказ от бумаги
2. Начали проработку нового порядка действий
3. Выяснили, что отказаться от бумаги не можем, т.к. в ДИРЕКТУМе нет контроля исполнения РКК
4. Начали думать над постановкой контроля в ДИРЕКТУМе, чтобы видеть показатели типа: «Средняя длительность исполнения входящих документов», «Доля документов выполненных в сроки». Ну и увиедть конкретные записи по нарушениям. Например: РКК №123 — нарушение
срока на 5 дней. Ответственный: Петров и Сидоров
5. Пытаюсь вывести отчет. Но не тут то было. В отчете есть план.дата, но в 99% записей нет факт.даты. А как посчитать среднюю длительность? И как узнать нарушен срок или нет? Никак! И те РКК, где План.дата меньше сегодняшней даты = просрочены. Хотя люди
говорят что все выполнили и нажали Выполнено.
6. Начинаем разбирать ситуацию, почему в 1% записей факт дата есть, а в 99% — нет. Выясняем, что факт.дата проставляется и не проставляется в следующих вариантах:
6.1. Факт дата проставляется, если реквизит «На контроле» = «Да», документы выполнен, отправлено задание контроль на руководителя и принято. Все!
6.2. А не проставляется во всех остальных случаях, включая:
6.2.1. Реквизит «На контроле» = «Да», но руководитель не принял задание-контроль. Факт дата = Пусто. Документ считается просроченным.
6.2.2. Реквизит «На контроле» = «Нет». В этом случае ПО вообще не ставит Факт.дату. Все поручения обозначаются как просроченные.
7. И тут получаем большую проблему, в части п.6.1 — руководство, которое отвечает за процедурный тип деятельности, вынуждено обрабатывать очень большой поток входящи документов (ставить резолюции), и кроме того что человеку идет несколько десятков входящих
на резолюцию, сюда же наваливается нагрузка этих же документов по контролю и получаем завал. Руководитель перестает справляться с потоком. ТМ зависает на контроле. Все РКК видны как просроченные.
Именно эту картинку я и попытался отобразить в виде схемы.
Цель у этой схемы не описать процесс, а показать проблемную точку в процедуре, быстро поставить задачу программисту по поиску ошибки в ТМ и объяснить руководству, от куда завал.
Т.е. взята конкретная точка зрения на конкретное место в процессе и схема более или менее информативна.
А если при помощи таких схем описать процесс в целом, то получается каша и ноль полезной информации.
Блок -схема — это общий тип «схемы процесса», «модели процесса» или «схемы рабочего процесса». Это позволяет вам нарисовать картину того, как работает процесс, чтобы вы могли понять существующий процесс и сформировать идеи о том, как его улучшить. Поскольку люди в первую очередь визуальные виды, блок-схема передает информацию более эффективно, чем письменное или устное описание. Делая процесс видимым, вы также упрощаете управление им и фиксируете тонкое взаимодействие между компонентами.
Блок-схема используется для отображения последовательных шагов в процессе. В таких диаграммах используется ряд взаимосвязанных символов для отображения всего процесса, что упрощает его понимание и помогает в общении с другими. Блок-схемы можно использовать для объяснения работы сложного и/или абстрактного процесса, системы, концепции или алгоритма. Блок-схемы также могут помочь в планировании и разработке процессов или улучшении существующих процессов.
Почему блок-схемы актуальны и сегодня?
Блок-схемы могут предоставить пошаговые иллюстрации для отображения сложных ситуаций, таких как программирование или бизнес-процессы. Существует множество типов диаграмм процессов, в том числе плавающие диаграммы, такие как межфункциональные диаграммы, диаграммы возможностей или диаграммы процессов развертывания.
Давайте рассмотрим еще несколько причин, по которым блок-схемы являются эффективным дополнением к процессу программирования.
Вот преимущества, которые могут принести блок-схемы.
- Легко учить.
- Мгновенная связь.
- Эффективный анализ
- Хорошо для нетехнических.
- Повышенная эффективность.
- Решение проблем.
- Визуальный алгоритм
- Правильная отладка
- Процедурное описание
Элементы блок-схемы?
Разные символы означают разные вещи, и каждый символ имеет свою особую форму. Метка каждого шага написана внутри формы символа; блок-схемы используют изогнутые прямоугольники, чтобы показать начало и конец процесса; сегменты линий или стрелки используются, чтобы показать направление или переход от одного шага к другому; простые инструкции или прямоугольники действий используются, чтобы указать, когда необходимо принять решение, и используются ромбовидные формы. В дополнение к ним есть много других символов, которые можно использовать в блок-схемах.
Блок-схемы могут быть горизонтальными или вертикальными.
Символы блок-схемы
Различные формы блок-схем имеют разные общепринятые значения. Значения некоторых из наиболее распространенных форм следующие:
Терминатор
Символ завершения представляет собой начальную или конечную точку системы.
Обработать
Прямоугольник указывает на некоторую конкретную операцию.
Документ
Представляет собой распечатку, такую как документ или отчет.
Решение
Ромб представляет собой решение или точку ветвления. Линии, выходящие из ромба, указывают на разные возможные ситуации, ведущие к разным подпроцессам.
Данные
Он представляет информацию, входящую или выходящую из системы. Ввод может быть заказом от клиента. Результатом может быть продукт, который должен быть доставлен.
Ссылка на странице
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, в другом месте на той же странице.
Справочник вне страницы
Этот символ будет содержать букву внутри. Это указывает на то, что поток продолжается на совпадающем символе, содержащем ту же букву, где-то еще на другой странице.
Задержка или узкое место
Обозначает задержку или узкое место.
Поток
Линии представляют поток последовательности и направление процесса.
Использование блок-схем
- Документировать процесс
- Развивать понимание того, как осуществляется процесс
- Сообщите другим, как выполняется процесс
- При планировании проекта
- мозговой штурм идеи
- Отладка функции или программы
- Объясните процедуру
- Исследуйте процесс, который нуждается в улучшении
- Когда есть необходимость в улучшении коммуникации между людьми, вовлеченными в один и тот же процесс
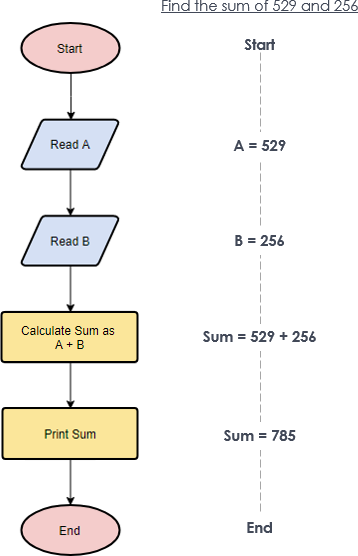
Пример блок-схемы — простые алгоритмы
Блок-схему также можно использовать для визуализации алгоритмов, независимо от ее сложности. Вот пример, показывающий, как можно использовать блок-схему для демонстрации простого процесса суммирования.
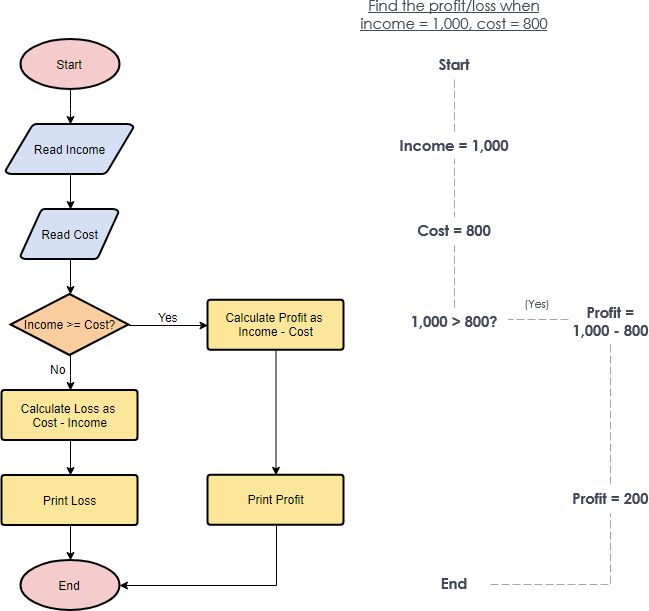
Пример блок-схемы – расчет прибыли и убытков
В приведенном ниже примере блок-схемы показано, как можно рассчитать прибыль и убыток.
Используйте блок-схему с разными уровнями детализации
Блок-схема высокого уровня, показывающая от шести до двенадцати шагов, дает панорамное представление о процессе. Эти блок-схемы ясно показывают основные блоки деятельности или основные компоненты системы в процессе.
Блок-схемы высокого уровня особенно полезны на ранних этапах проекта. Подробная блок-схема представляет собой крупный план процесса, обычно показывающий десятки шагов. Эти блок-схемы упрощают выявление циклов доработки и сложности процесса.
Изменить этот шаблон блок-схемы
Подробные блок -схемы полезны после того, как команды точно определили проблемы или когда они вносят изменения в процесс.
Изменить этот шаблон блок-схемы
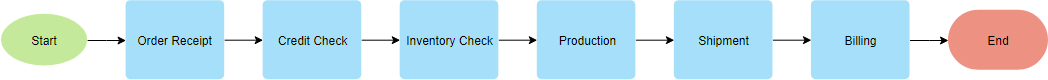
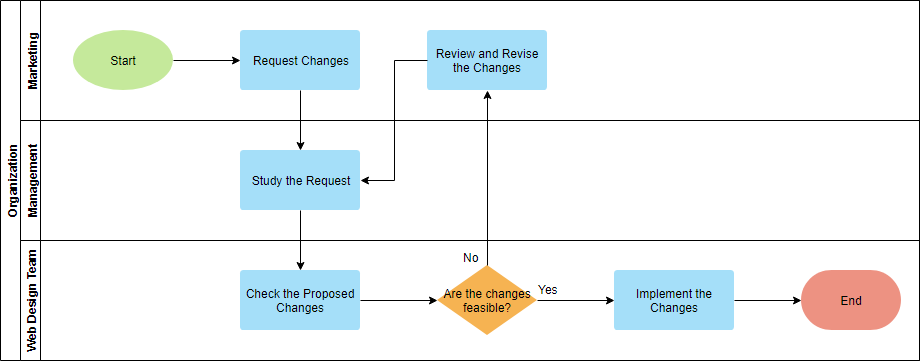
Блок-схема дорожки для плавания
Базовая блок-схема состоит из ряда шагов процесса, соединенных стрелками, показывающими порядок операций, который считается одномерным. Блок-схема дорожек (также известная как кросс-функциональная блок-схема) обеспечивает дополнительное измерение, назначая каждому шагу процесса категорию. Чаще всего категорией является стейкхолдер (человек, роль или отдел), визуально разграничивающий распределение обязанностей и ответственности за подпроцессы бизнес-процесса. Дорожка может располагаться как горизонтально, так и вертикально.
В чем отличия? Блок-схема против блок-схемы Swimlane
Блок-схема дорожек отличается от других блок-схем тем, что процессы и решения визуально сгруппированы путем размещения их на дорожках. Параллельные линии делят диаграмму на дорожки, по одной дорожке для каждого человека, группы или подпроцесса. Дорожки помечены, чтобы показать, как организована диаграмма.
В приведенном ниже примере вертикальное направление представляет собой последовательность событий в общем процессе, а горизонтальные деления показывают, какой подпроцесс выполняет этот шаг. Стрелки между дорожками показывают, как информация или материал передаются между подпроцессами.
Изменить этот шаблон блок-схемы
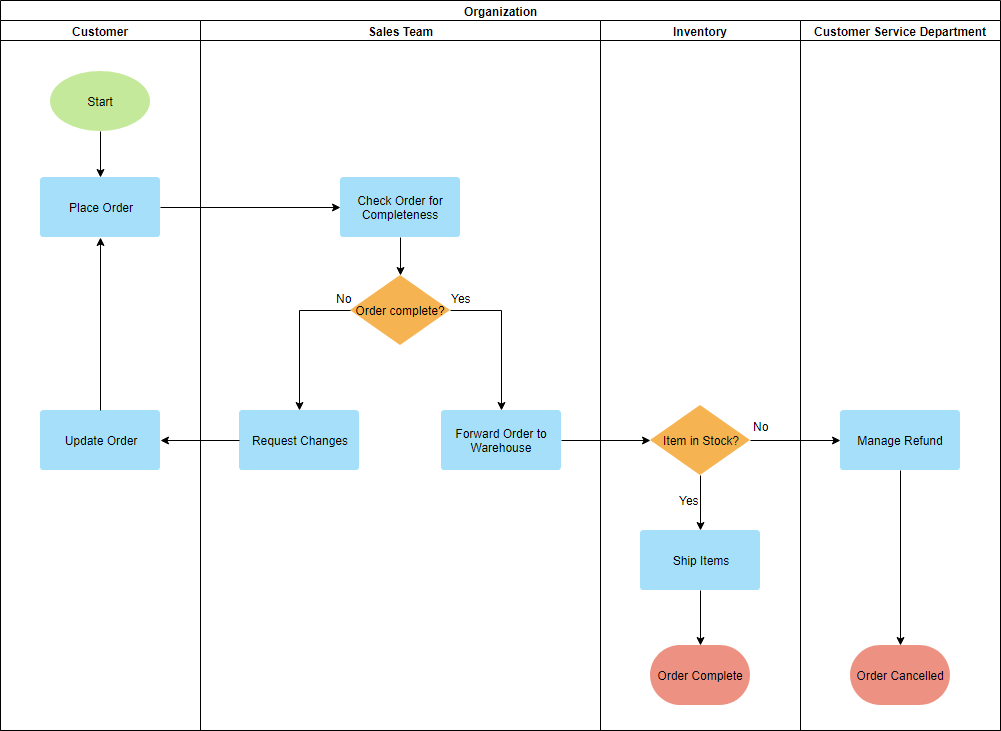
С другой стороны, поток можно повернуть так, чтобы последовательность читалась по горизонтали слева направо, при этом задействованные роли показаны на левом краю. Это может быть легче читать и проектировать, поскольку экраны компьютеров обычно шире, чем в высоту, что дает лучшее представление о потоке.
Изменить этот шаблон блок-схемы
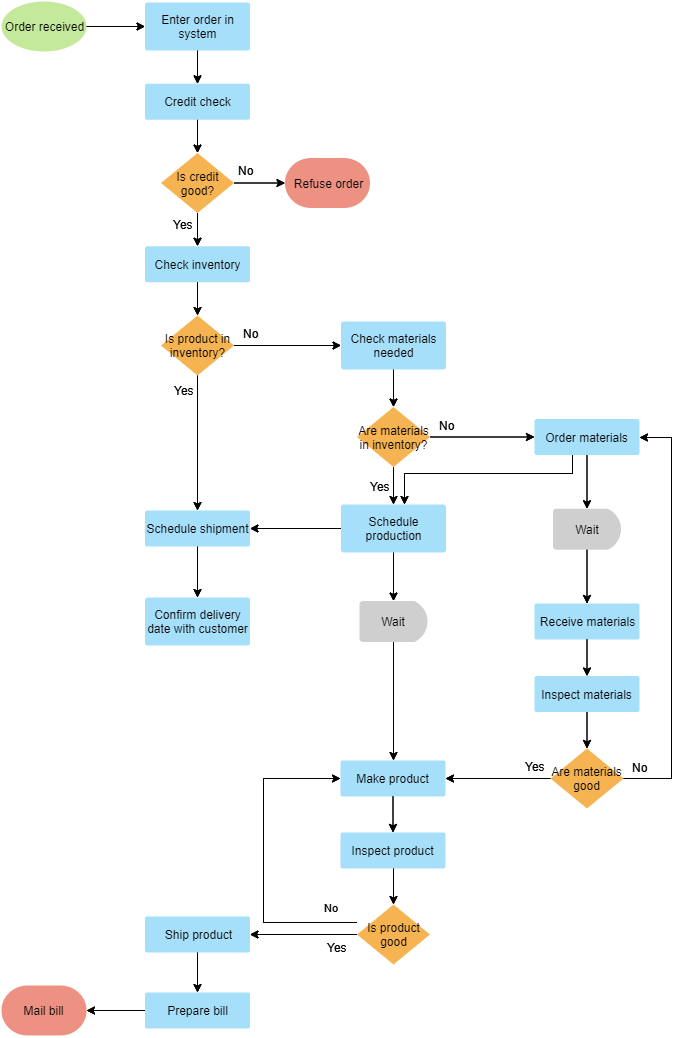
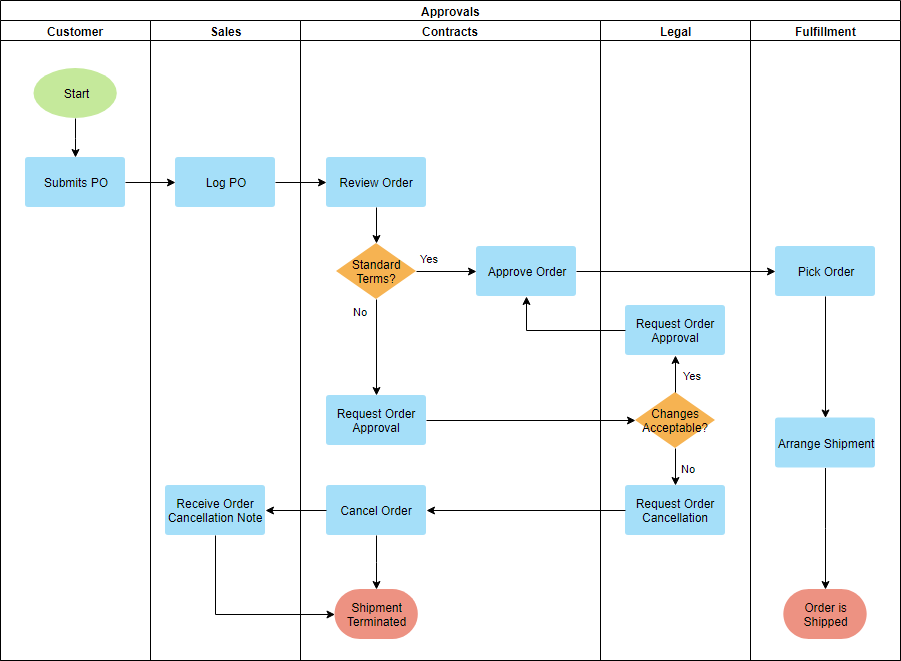
Блок-схема развертывания Swimlane
Формы, используемые при рисовании блок-схемы развертывания, такие же, как и в стандартной блок-схеме с обозначениями дорожек. Блок-схема развертывания сочетает в себе две ключевые функции:
- Последовательность шагов в процессе
- Кто отвечает за какой этап развертывания
Он показывает этапы процесса, а также показывает, какое лицо или группа вовлечены в реакцию на шаг. В приведенном ниже примере показаны ответственные группы, перечисленные вверху. Это группы Производство, Администрация и Маркетинг. Вы можете нарисовать блок-схему развертывания, в которой перечислены люди, а не группы. Преимущество блок-схемы развертывания заключается в том, что она показывает, где работа передается от одного человека или группы к другому, где недоразумения и ошибки могут быть сведены к минимуму.
Изменить этот шаблон блок-схемы
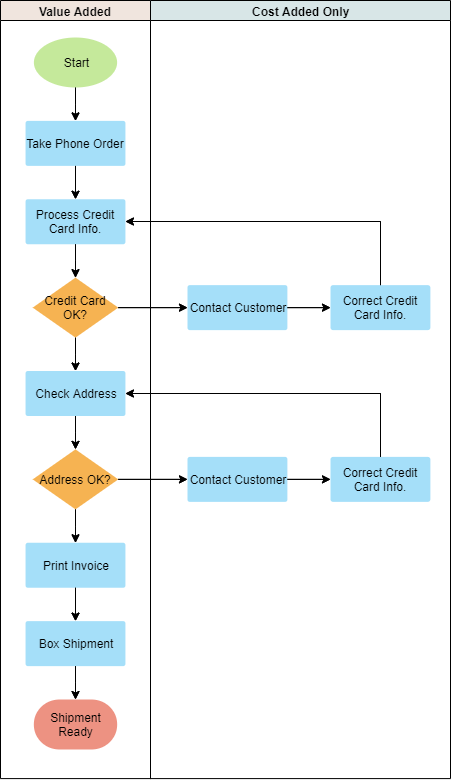
Блок-схема дорожки возможностей
Блок-схемы возможностей (также известные как блок-схемы добавленной стоимости) используются для определения того, какие шаги в процессе являются дополнительными или расточительными. Он отделяет эти важные шаги для создания продукта или услуги от дополнительных затрат.
- Создайте блок-схему «дорожки возможности», чтобы определить все этапы процесса.
- Определите, какие из шагов повышают ценность с точки зрения клиентов, а какие нет.
- Создайте блок-схему для каждого шага в соответствующем столбце.
Изменить этот шаблон блок-схемы
использованная литература
- 10+ шаблонов блок-схем и примеров
- Учебник по блок-схеме
- Бесплатный конструктор блок-схем
Many people complain about the hurdles of getting started with building Gutenberg blocks and apps. The learning curve is steep, mainly due to the difficulty of installing and configuring the development environment. In addition, a solid knowledge of JavaScript, Node.js, React, and Redux are must-have ingredients for this fairly complex recipe.
The official WordPress Block Editor Handbook provides developers with a tremendous amount of information, but you may find yourself lost in that sea of details.
And it’s worth mentioning what Matías Ventura, lead architect of the Gutenberg project, reported in his interview with WP Tavern:
While there are folks that can learn it quickly, it’s still a big barrier for people. I think there are several layers to this; documentation could be an order of magnitude better in both organization and presentation. I hope we can do a lot more there.
With that in mind, we’ve decided to provide a step-by-step tutorial aimed at helping our readers get started with Gutenberg block development.
Sound interesting? Let’s dive in!
Gutenberg Block Development Prerequisites
For this tutorial, the only required skills are a good knowledge of WordPress plugin development and at least a basic understanding of HTML, CSS, JavaScript, and React.
Will this be an ambitious project? You bet it will be!
It wasn’t easy to find the right compromise between completeness and simplicity or decide which topics to include and which to leave out.
Hopefully, intermediate and advanced readers will forgive us for not delving deeply into certain concepts such as React state, Redux store, high order components, and so on. These topics require additional space and attention and are probably too advanced for beginning block development (unless you’re a React developer).
For the same reason, we won’t be covering some of the more advanced topics related to Gutenberg block development, such as dynamic blocks and meta boxes.
With the knowledge you’ll gain by the end of this article, you’ll be able to start having fun and being productive right away.
Once you get going with block building, you’ll be poised to improve your skills further and build even more advanced Gutenberg blocks on your own.
Starting with Gutenberg block development can be intimidating at first… 😵💫 But no fear! This complete guide for beginners has you covered 🙏Click to Tweet
What Is a Gutenberg Block?
Since it was first released in December 2018, the block editor has been greatly improved in all aspects: more powerful APIs, a more advanced user interface, improved usability, a ton of new blocks, the first implementations of Full Site Editing, and much more.
In short, even if Gutenberg is still under heavy development, it has come a long way — and today, the block editor is a full-fledged candidate as a reliable, functional page and site builder.
From a developer’s point of view, Gutenberg is a React-based Single Page Application (SPA) that allows WordPress users to create, edit, and delete content in WordPress. However, this should not make you think of an enhanced version of the traditional content editor.
We want to make this clear:
In Gutenberg, the content is divided into blocks, which are “bricks” that users can use to create posts and pages or their entire websites.
But what technically is a block?
We like WordPress’ definition:
“Block” is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage. The idea combines concepts of what in WordPress today we achieve with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience.
Titles, paragraphs, columns, images, galleries, and all the elements that make up the editor’s interface, from sidebar panels to block toolbar controls, are React components.
So, what are React components? W3Schools provides the following definition:
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML via a
render()function.
While the editing experience delivered by Gutenberg is new compared to the classic WordPress editor, the way WordPress stores your pieces of content in the database doesn’t change at all. That’s because Gutenberg is an application that works within WordPress but doesn’t change the way the CMS works at its core.
Posts (and this includes posts, pages, and custom post types) created with Gutenberg are still stored in the wp_posts table, exactly as with the classic editor.
But in a post created with Gutenberg, you’ll find additional bits of information in the table that represent a fundamental difference between posts created via the Classic Editor vs Gutenberg.
These pieces of information look like HTML comments, and they have a specific function: delimiting blocks:
Block delimiters tell WordPress what block is to be rendered on the screen. They also provide values for block properties in a JSON object. Those props dictate the way the block should be rendered on the screen:
wp_posts table.
Setting Up Your WordPress Development Environment
Setting up a modern JavaScript development environment requires a solid knowledge of advanced technologies such as Webpack, React and JSX, Babel, ESLint, etc.
Intimidated? Don’t be! The WordPress community has already come to the rescue by providing powerful tools that let you avoid a messy manual configuration process.
To keep things simple, we won’t cover transpiling in this article (which we nevertheless recommend familiarizing yourself with once you’ve learned the basics of block development). Instead, we’ll introduce two alternative tools you can use to quickly and easily set up a modern JavaScript development environment in few minutes. It’s up to you to choose the one you find most convenient for your project.
Setting up a JavaScript development environment to build Gutenberg blocks is a three-step process:
- Install Node.js and npm
- Set up the development environment
- Set up the block plugin
Let’s get started.
1. Install Node.js and npm
Before installing your development environment and registering your first block, you’ll need to install Node.js and the Node package manager (npm).
You can install Node.js and npm in several different ways. But first, you may want to check if the software is already installed on your machine.
To do this, launch the terminal and run the following command:
node -vIf the result is command not found, then Node.js is not installed on your computer, and you can proceed with the installation.
For this article, we’ve chosen the easiest installation option, which is the Node Installer. All you need to do is download the version corresponding to your operating system and launch the installation wizard:
Once you’ve installed Node.js, run the command node -v in your terminal again. You can also run the npm -v command to confirm that you have the npm package available.
You’re now equipped with the following tools:
- The
npxNode.js package runner (see docs). This allows you to run annpmcommand without installing it first. - The
npmNode.js package manager (see docs). This is used to install dependencies and run scripts.
The next step is to install the development environment.
2. Set Up Your Development Environment
Once you have the latest versions of Node.js and npm on your local machine, you’ll need a development environment for WordPress.
You can either use a local development environment like DevKinsta or use the official WordPress tool. Let’s take a peek at both options.
Option 1: Local Development Environment (DevKinsta)
With just a few clicks, you can install WordPress locally using DevKinsta, our modern local WordPress development tool. Or you could opt for a different local development tool, such as MAMP or XAMPP:
Option 2: wp-env
You can also opt for the official wp-env tool, which provides a local WordPress dev environment you can launch directly from the command line. Noah Alen defines it as follows:
Local WordPress environments are now as simple as running a single command.
wp-envis a zero config tool for painless local WordPress environments. It provides decisions over options so that users can quickly spin up WordPress without wasting time. Indeed, the goal is to make these environments easily accessible to all — whether you’re a developer, designer, manager, or anyone else.
If you decide to give it a try, installing wp-env requires minimal effort. Just follow these steps:
Step 1: Confirm Docker and Node.js Installation
To meet the technical requirements, you’ll first need to have both Docker and Node.js installed on your computer. That’s because wp-env creates a Docker instance running a WordPress website. Any changes made to the code are immediately reflected in the WordPress instance.
Step 2: Install @wordpress/env from the Command Line
With Docker and Node.js running on your computer, you can move on and install the WordPress development environment.
You can install wp-env either globally or locally. To do it globally, you’ll need to run the following command from within the plugins directory (more on this in the “Important” notice box below):
npm install -g @wordpress/envLet’s break that down:
npm installinstalls the package.-gappended to the command installs the specified package globally.@wordpress/envis the package you’re going to install.
To confirm that wp-env has been successfully installed, run the following command:
wp-env --versionYou should see the current wp-env version, which means you can now launch the environment using the following command from your plugin’s folder:
wp-env startYou can access the WordPress dashboard using the following address:
- http://localhost:8888/wp-admin/
The default credentials are as follows:
- Username:
admin - Password:
password
Set Up Your Block Plugin
Now you need a starter block plugin to build upon. But instead of manually creating a development block plugin with all necessary files and folders, you can simply run a dev-tool providing all files and configurations you need to get started with block development.
Again, you have a couple of options to choose from. Let’s take a look at each.
Option 1: Setting Up a Block Plugin With @wordpress/create-block
@wordpress/create-block is the official zero configuration tool for creating Gutenberg blocks:
Create Block is an officially supported way to create blocks for registering a block for a WordPress plugin. It offers a modern build setup with no configuration. It generates PHP, JS, CSS code, and everything else you need to start the project.
It is largely inspired by create-react-app. Major kudos to @gaearon, the whole Facebook team, and the React community.
Once your local environment is up and running, you can set up a starter block by simply running the npx @wordpress/create-block command, and it will provide all the files and folders you need to create the plugin scaffolding and register a new block.
Let’s run a test to see how it works.
From your Command Line tool, navigate to the /wp-content/plugins/ directory and run the following command:
npx @wordpress/create-block my-first-blockWhen asked to confirm, enter y to proceed:
The process takes a few moments. When it’s complete, you should get the following response:
And that’s it!
Now launch your WordPress development environment and go to the Plugins screen in the WordPress dashboard. A new plugin named “My First Block” should have been added to your plugin list:
Activate the plugin if needed, create a new blog post, scroll down the block inserter to the Widgets section, and select your new block:
Now go back to the terminal and change the current directory to my-first-block:
cd my-first-blockThen run the following command:
npm startThis enables you to run the plugin in development mode. To create the production code, you should use the following command:
npm run buildOption 2: Setting Up a Block Plugin With create-guten-block
create-guten-block is a third-party development tool for building Gutenberg blocks:
create-guten-blockis zero configuration dev-toolkit (#0CJS) to develop WordPress Gutenberg blocks in a matter of minutes without configuring React, webpack, ES6/7/8/Next, ESLint, Babel, etc.
Just like the official create-block tool, create-guten-block is based on create-react-app and can help you generate your first block plugin with no hassle.
The toolkit provides everything you need to create a modern WordPress plugin, including the following:
- React, JSX, and ES6 syntax support.
- webpack dev/production build process behind the scene.
- Language extras beyond ES6 like the object spread operator.
- Auto-prefixed CSS, so you don’t need -webkit or other prefixes.
- A build script to bundle JS, CSS, and images for production with source-maps.
- Hassle-free updates for the above tools with a single dependency cgb-scripts.
Note the following caveat:
The tradeoff is that these tools are preconfigured to work in a specific way. If your project needs more customization, you can “eject” and customize it, but then you will need to maintain this configuration.
Once you have a local WordPress website on hand, launch your Command Line tool, navigate to the /wp-content/plugins folder of your installation, and run the following command:
npx create-guten-block my-first-blockYou’ll have to wait a minute or two while the project structure is created and dependencies downloaded:
When the process is complete, you should see the following screen:
This next image shows the project structure with the terminal running in Visual Studio Code:
Now go back to your WordPress dashboard. A new item should be listed in the Plugins screen — it’s the my-first-block plugin:
Activate the plugin and go back to the terminal. Change the current directory to my-first-block, then run npm start:
cd my-first-block
npm startYou should get the following response:
Again, this enables you to run the plugin in development mode. To create the production code, you should use:
npm run buildActivate the plugin and create a new post or page, then browse your blocks and select your brand new Gutenberg block:
For a more in-depth overview or in case of errors, refer to the documentation provided by Ahmad Awais.
A Walkthrough of the Starter Block Scaffolding
Whichever of the two dev-tools — create-block or create-guten-block — you opt for, you now have a block scaffolding you can use as a starting point to build a block plugin.
But what exactly is block scaffolding?
Block scaffolding is a shorthand term that describes the supporting directory structure you need for WordPress to recognize a block. Typically that directory includes files like index.php, index.js, style.css, and others — which in turn hold calls like
register_block_type.
We opted for the official Create Block dev-tool, as it’s used in the Block Editor Handbook. But even if you’d decide to go with a third-party tool like create-guten-block, your experience won’t be too different.
With that said, let’s dive deeper into the create-block tool.
A Closer Look at the Create Block Dev-Tool
As we mentioned above, Create Block is the official command-line tool to create Gutenberg blocks. Running @wordpress/create-block in your terminal generates the PHP, JS, and SCSS files and code needed to register a new block type:
npx @wordpress/create-block [options] [slug][slug](optional) — used to assign the block slug and install the plugin[options](optional) — available options
By default, an ESNext template is assigned. This means that you’ll get the next version of JavaScript, with the addition of the JSX syntax.
If you omit the block name, the command runs in interactive mode, enabling you to customize several options before generating the files:
npx @wordpress/create-blockThe image below shows the file structure of a block plugin created with the official Create Block tool:
With that said, let’s go through the main files and folders of our new block plugin.
The Plugin File
With the main plugin file you register the block on the server:
<?php
/**
* Plugin Name: Kinsta Academy Block
* Plugin URI: https://kinsta.com/
* Description: An example block for Kinsta Academy students
* Requires at least: 5.9
* Requires PHP: 7.0
* Version: 0.1.0
* Author: Kinsta Students
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: ka-example-block
*
* @package ka-example-block
*/
/**
* Registers the block using the metadata loaded from the `block.json` file.
* Behind the scenes, it registers also all assets so they can be enqueued
* through the block editor in the corresponding context.
*
* @see https://developer.wordpress.org/reference/functions/register_block_type/
*/
function ka_example_block_ka_example_block_block_init() {
register_block_type( __DIR__ . '/build' );
}
add_action( 'init', 'ka_example_block_ka_example_block_block_init' );The register_block_type function registers a block type on the server using the metadata stored in the block.json file.
The function takes two parameters:
- The block type name including namespace, or a path to the folder where the block.json file is located, or a complete
WP_Block_Typeobject - An array of block type arguments
In the code above, the __DIR__ magic constant returns the current folder. That means that the block.json file resides in the /build subfolder.
The package.json File
The package.json file defines JavaScript properties and scripts for your project. This is where you can install your project dependencies.
To better understand what this file is meant for, open it with your favorite code editor:
{
"name": "ka-example-block",
"version": "0.1.0",
"description": "An example block for Kinsta Academy students",
"author": "Kinsta Students",
"license": "GPL-2.0-or-later",
"homepage": "https://kinsta.com/",
"main": "build/index.js",
"scripts": {
"build": "wp-scripts build",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"packages-update": "wp-scripts packages-update",
"plugin-zip": "wp-scripts plugin-zip",
"start": "wp-scripts start"
},
"devDependencies": {
"@wordpress/scripts": "^24.1.0"
},
"dependencies": {
"classnames": "^2.3.2"
}
}The scripts property is a dictionary containing commands that are run at various times in the lifecycle of a package using npm run [cmd].
In this article, we’ll be using the following commands:
npm run build— create a (compressed) production buildnpm run startornpm start— create an (uncompressed) development build
dependencies and devDependencies are two objects mapping a package name to a version. dependencies are required in production, while devDependences are only needed for local development (read more).
The only default dev dependency is the @wordpress/scripts package, which is defined as “a collection of reusable scripts tailored for WordPress development.”
The block.json File
Starting with WordPress 5.8, the block.json metadata file is the canonical way to register block types.
Having a block.json file provides several benefits, including improved performance and better visibility on the WordPress Plugins Directory:
From a performance perspective, when themes support lazy loading assets, blocks registered with block.json will have their asset enqueuing optimized out of the box. The frontend CSS and JavaScript assets listed in the
styleorscriptproperties will only be enqueued when the block is present on the page, resulting in reduced page sizes.
Running the @wordpress/create-block command generates the following block.json file:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "ka-example-block/ka-example-block",
"version": "0.1.0",
"title": "Kinsta Academy Block",
"category": "widgets",
"icon": "superhero-alt",
"description": "An example block for Kinsta Academy students",
"supports": {
"html": false
},
"textdomain": "ka-example-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}Here’s the full list of default properties:
apiVersion— the version of the API used by the block (current version is 2)name— a unique identifier for a block including a namespaceversion— the current version of a blocktitle— a display title for a blockcategory— a block categoryicon— a Dashicon slug or a custom SVG icondescription— a short description visible in the block inspectorsupports— a set of options to control features used in the editortextdomain— the plugin text-domaineditorScript— editor script definitioneditorStyle— editor style definitionstyle— provides alternative styles for a block
In addition to the properties listed above, you can (and probably will) define an attributes object providing information about data stored by your block. In your block.json you can set any number of attributes in key/value pairs, where the key is the attribute name and the value is is the attribute definition.
Take a look at the following example of attribute definitions:
"attributes": {
"content": {
"type": "array",
"source": "children",
"selector": "p"
},
"align": {
"type": "string",
"default": "none"
},
"link": {
"type": "string",
"default": "https://kinsta.com"
}
},We’ll dive deeper into the block.json file later in the article, but you may also want to check the Block Editor Handbook for more detailed information about block.json metadata and attributes.
The src Folder
The src folder is where the development happens. In that folder, you’ll find the following files:
- index.js
- edit.js
- save.js
- editor.scss
- style.scss
index.js
The index.js file is your starting point. Here you will import dependencies and register the block type on the client:
import { registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
registerBlockType( metadata.name, {
/**
* @see ./edit.js
*/
edit: Edit,
/**
* @see ./save.js
*/
save,
} );The first statement imports the registerBlockType function from the @wordpress/blocks package. The following import statements import the stylesheet along with the Edit and save functions, and a metadata object from the block.json file.
The registerBlockType function registers the component on the client. The function takes two parameters: a block name and a block configuration object.
The Edit function provides the block interface as rendered in the block editor, while the save function provides the structure that will be serialized and saved into the database (read more).
edit.js
edit.js is where you’ll build the block admin interface:
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit() {
return (
<p {...useBlockProps()}>
{__('My First Block – hello from the editor!', 'my-first-block')}
</p>
);
}First, it imports the __ function from the @wordpress/i18n package (this package contains a JavaScript version of the translation functions), the useBlockProps React hook, and the editor.scss file.
Following that, it exports the React component (read more about import and export statements).
save.js
The save.js file is where we build the block structure to be saved into the database:
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
export default function save() {
return (
<p {...useBlockProps.save()}>
{__(
'My First Block – hello from the saved content!',
'my-first-block'
)}
</p>
);
}editor.scss and style.scss
Apart from the scripts, two SASS files reside in the src folders. The editor.scss file contains the styles applied to the block in the editor’s context, while the style.scss file contains the styles of the block for display in the frontend as well as in the editor. We’ll dive deeper into these files in the second part of this guide.
The node_modules and build Folders
The node_modules folder contains node modules and their dependencies. We won’t dive deeper into node packages as it is beyond the scope of this article, but you can read more in this article on where npm installs the packages.
The build folder contains the JS and CSS files resulting from the build process. You can dive deeper into the build process in ESNext syntax and JavaScript Build Setup guides.
The Project: Building Your First Gutenberg Block
It’s time to get our hands dirty. This section will teach you how to create a plugin providing a CTA block named Kinsta Academy Block.
The block will consist of two columns, with an image on the left and a text paragraph on the right. A button with a customizable link will be placed below the text:
This is just a simple example, but it allows us to cover the basics of Gutenberg block development. Once you get a clear understanding of the basics, you can go ahead and create more and more complex Gutenberg blocks with the help of the Block Editor Handbook and any other of the vast resources available out there.
Assuming that you have the latest version of WordPress running on your local development environment, here’s what you’re going to learn from here on:
- How to Set Up the Starter Block Plugin
- block.json at Work
- Using Built-In Components: The RichText Component
- Adding Controls to the Block Toolbar
- Customizing The Block Settings Sidebar
- Adding and Customizing an External Link
- Adding Multiple Block Styles
- Nesting Blocks With the InnerBlocks Component
- Additional Improvements
Ready… set… go!
How to Set Up the Starter Block Plugin
Launch your command-line tool and navigate to the /wp-content/plugins folder:
Now, run the following command:
npx @wordpress/create-blockThis command generates the PHP, SCSS, and JS files for registering a block in interactive mode, allowing you to add the necessary data for your block easily. For our example we’ll use the following details:
- Template variant: static
- Block slug: ka-example-block
- Internal namespace: ka-example-block
- Block display title: Kinsta Academy Block
- Short block description: An example block for Kinsta Academy students
- Dashicon: superhero-alt
- Category name: widgets
- Do you want to customize the WordPress plugin?: yes
- The home page of the plugin: https://kinsta.com/
- Current plugin version: 0.1.0
- Plugin author: your name
- License: –
- Link to the license text: –
- Custom domain path for translations: –
Installing the plugin and all dependencies takes a couple of minutes. When the process is complete, you’ll see the following response:
Now, run the following command from the /wp-content/plugins folder:
cd ka-example-blockFinally, from within your plugin’s folder (ka-example-block in our example), you can start development with:
npm startNow open the Plugins screen to find and activate the Kinsta Academy Block plugin:
Create a new post, open the block inserter, and scroll down to the Design category. Click to add the Kinsta Academy Block:
block.json at Work
As we mentioned earlier, the server-side block registration takes place in the main .php file. However, we won’t define settings in the .php file. Instead, we’ll be using the block.json file.
So, open block.json again and take a closer look at the default settings:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"name": "ka-example-block/ka-example-block",
"version": "0.1.0",
"title": "Kinsta Academy Block",
"category": "widgets",
"icon": "superhero-alt",
"description": "An example block for Kinsta Academy students",
"supports": {
"html": false
},
"textdomain": "ka-example-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css"
}Scripts and Styles
editorScript, editorStyle, and style properties provide the relative paths to frontend and backend scripts and styles.
You don’t have to manually register the scripts and styles defined here because these are automatically registered and enqueued by WordPress. To prove that, launch the browser inspector and open the Network tab:
As you can see from the image above, our index.js script residing in the build folder has been regularly enqueued without having to add any PHP code.
UI Labels
The title and description properties provide the labels needed to identify the block in the editor:
Keywords
As we mentioned earlier, you can accurately configure your block settings using properties and attributes. For example, you can add one or more keywords to help users search blocks:
"keywords": [
"kinsta",
"academy",
"superhero"
],If you now input “kinsta”, “academy” or “superhero” in the quick inserter, the editor will suggest you the Kinsta Academy block:
Localization
If you are wondering how the localization of the strings in the JSON file happens, here is the answer:
In JavaScript, you can use now
registerBlockTypeFromMetadatamethod from@wordpress/blockspackage to register a block type using the metadata loaded from block.json file. All localized properties get automatically wrapped in_x(from@wordpress/i18npackage) function calls similar to how it works in PHP withregister_block_type_from_metadata. The only requirement is to set thetextdomainproperty in the block.json file.
Here we are using the registerBlockType function instead of registerBlockTypeFromMetadata, as the latter has been deprecated since Gutenberg 10.7, but the mechanism is the same.
Using Built-In Components: The RichText Component
The elements that make up a Gutenberg block are React components, and you can access these components via the wp global variable. For example, try to type wp.editor into your browser’s console. This will give you the full list of the components included in the wp.editor module.
Scroll through the list and guess what components are meant for by their names.
Similarly, you can check the list of components included in the wp.components module:
Now go back to the edit.js file and take a closer look at the script:
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit() {
return (
<p { ...useBlockProps() }>
{ __(
'Kinsta Academy Block – hello from the editor!',
'ka-example-block'
) }
</p>
);
}This code generates a static block with simple, non-editable text. But we can change things easily:
To make the text editable you’ll have to replace the current <p> tag with a component that makes the input content editable. For that, Gutenberg provides the built-in RichText component.
Adding a built-in component to your block is a 5 step process:
- Import the required components from a WordPress package
- Include the corresponding elements into your JSX code
- Define the necessary attributes in the block.json file
- Define event handlers
- Save data
Step 1: Import the Required Components from a WordPress Package
Now open the edit.js file and change the following import statement:
import { useBlockProps } from '@wordpress/block-editor';…to:
import { useBlockProps, RichText } from '@wordpress/block-editor';This way, you’re importing the useBlockProps function and RichText component from the @wordpress/block-editor package.
useBlockProps
The useBlockProps React hook marks the block’s wrapper element:
When using API version 2, you must use the new
useBlockPropshook in the block’seditfunction to mark the block’s wrapper element. The hook will insert attributes and event handlers needed to enable block behavior. Any attributes you wish to pass to the block element must be passed throughuseBlockPropsand the returned value be spread onto the element.
To put things simply, useBlockProps automatically assign attributes and classes to the wrapper element (the p element in our example):
If you remove useBlockProps from the wrapper element, you’d have a simple text string with no access to block functionality and style:
As we’ll explain later, you can also pass to useBlockProps an object of properties to customize the output.
RichText
The RichText component provides a contenteditable input, allowing users to edit and format the content.
You’ll find the component documented on GitHub at gutenberg/packages/block-editor/src/components/rich-text/README.md.
Step 2: Include the Corresponding Elements Into Your JSX Code
...
const blockProps = useBlockProps();
return (
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ attributes.content }
placeholder={ __( 'Write your text...' ) }
/>
);Let’s comment on the code line by line:
tagName— the tag name of the editable HTML elementonChange— function called when the element’s content changesallowedFormats— an array of allowed formats. By default, all formats are allowedvalue— the HTML string to make editableplaceholder— placeholder text to show when the element is empty
Step 3: Define the Necessary Attributes in the block.json File
Attributes provide information about the data stored by a block, such as rich content, background color, URLs, etc.
You can set an arbitrary number of attributes within an attributes object in key/value pairs, where the key is the attribute name and the value is the attribute definition.
Now open the block.json file and add the following attributes prop:
"attributes": {
"content": {
"type": "string",
"source": "html",
"selector": "p"
}
},The content attribute allows to store the text typed by the user in the editable field:
typeindicates the type of data stored by the attribute. The type is required unless you define anenumproperty.sourcedefines how the attribute value is extracted from the post content. In our example, it’s the HTML content. Note that if you don’t provide a source property, data are stored in the block delimiter (read more).selectoris an HTML tag or any other selector, such as a class name or an id attribute.
We will pass the Edit function an object of properties. So, go back to the edit.js file and make the following change:
export default function Edit( { attributes, setAttributes } ) { ... }Step 4: Define Event Handlers
The RichText element has an onChange attribute, providing a function to call when the element’s content changes.
Let’s define that function and see the whole edit.js script:
import { __ } from '@wordpress/i18n';
import { useBlockProps, RichText } from '@wordpress/block-editor';
import './editor.scss';
export default function Edit( { attributes, setAttributes } ) {
const blockProps = useBlockProps();
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } )
}
return (
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ attributes.content }
placeholder={ __( 'Write your text...' ) }
/>
);
}Now save the file and go back to your WordPress dashboard, create a new post or page and add your custom block:
Add some text and switch to Code view. Here is what your code should look like:
<!-- wp:ka-example-block/ka-example-block -->
<p class="wp-block-ka-example-block-ka-example-block">Kinsta Academy Block – hello from the saved content!</p>
<!-- /wp:ka-example-block/ka-example-block -->As you can see, if you switch to the Code Editor, the content of your block has changed. That’s because you have to modify the save.js file to store user input in the database when the post is saved.
Step 5: Save Data
Now open the save.js file and change the script as follows:
import { __ } from '@wordpress/i18n';
import { useBlockProps, RichText } from '@wordpress/block-editor';
export default function save( { attributes } ) {
const blockProps = useBlockProps.save();
return (
<RichText.Content
{ ...blockProps }
tagName="p"
value={ attributes.content }
/>
);
}That’s what we are doing here:
- Import the
RichTextcomponent from theblock-editorpackage. - Pass several properties through an object argument to the
savefunction (in this example, we are only passing theattributesproperty) - Return the content of the
RichTextcomponent
You can read more about the RichText component in the Block Editor Handbook and find the full list of props on Github.
Now let’s take it a step further. In the next section, you’ll learn how to add controls to the block toolbar.
Adding Controls to the Block Toolbar
The block toolbar contains a set of controls allowing users to manipulate portions of block content. For each toolbar control, you’ll find a component:
For example, you could add a text alignment control for your block. All you need to do is import two components from the @wordpress/block-editor package.
We’ll go through the same steps as the previous example:
- Import Required Components From WordPress Packages
- Include the Corresponding Elements Into Your JSX Code
- Define the Necessary Attributes in the block.json File
- Define Event Handlers
- Save Data
Step 1: Import BlockControls and AlignmentControl Components from @wordpress/block-editor
To add an alignment control to the block toolbar, you need two components:
BlockControlsrenders a dynamic toolbar of controls (undocumented).AlignmentControlrenders a dropdown menu that displays alignment options for the selected block (read more)
Open the edit.js file and edit the import statement as shown below:
import {
useBlockProps,
RichText,
AlignmentControl,
BlockControls
} from '@wordpress/block-editor';Step 2: Add BlockControls and AlignmentControl Elements
Go to the Edit function and insert the <BlockControls /> element at the same level as <RichText />. Then add and <AlignmentControl /> within <BlockControls />:
export default function Edit( { attributes, setAttributes } ) {
const blockProps = useBlockProps();
return (
<>
<BlockControls>
<AlignmentControl
value={ attributes.align }
onChange={ onChangeAlign }
/>
</BlockControls>
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ attributes.content }
placeholder={ __( 'Write your text...' ) }
style={ { textAlign: attributes.align } }
/>
</>
);
}In the code above, <> and </> are the short syntax for declaring React fragments, which are how we return multiple elements in React.
In this example, AlignmentControl has two attributes:
valueprovides the current value for the elementonChangeprovides an event handler to run when the value changes
We have also defined additional attributes for the RichText element (check the full list of attributes with examples)
Step 3: Define the align Attribute in block.json
Now go to the block.json file and add the align attribute:
"align": {
"type": "string",
"default": "none"
}When done, go back to the block editor, refresh the page and select the block. You should see an error message within you block.
The reason is that we haven’t defined our event handler yet.
Step 4: Define the Event Handlers
Now define onChangeAlign:
const onChangeAlign = ( newAlign ) => {
setAttributes( {
align: newAlign === undefined ? 'none' : newAlign,
} )
}If newAlign is undefined, then we set newAlign to none. Otherwise, we use newAlign.
Our edit.js script should be complete (for now):
export default function Edit( { attributes, setAttributes } ) {
const blockProps = useBlockProps();
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } )
}
const onChangeAlign = ( newAlign ) => {
setAttributes( {
align: newAlign === undefined ? 'none' : newAlign,
} )
}
return (
<>
<BlockControls>
<AlignmentControl
value={ attributes.align }
onChange={ onChangeAlign }
/>
</BlockControls>
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ attributes.content }
placeholder={ __( 'Write your text...' ) }
style={ { textAlign: attributes.align } }
/>
</>
);
}Now you can go back to the editor and align the block content. Your block should now proudly display an Alignment Toolbar.
But if you save the post, you’ll see that the content of your block is not aligned on the front end as it is in the block editor. That’s because we need to modify the save function to store block content and attributes in the database.
Step 5: Save Data
Open save.js and change the save function as follows:
export default function save( { attributes } ) {
const blockProps = useBlockProps.save();
return (
<RichText.Content
{ ...blockProps }
tagName="p"
value={ attributes.content }
style={ { textAlign: attributes.align } }
/>
);
}Finally, to make the code more readable, you can extract the individual properties from the attribute object using the destructuring assignment syntax:
export default function save( { attributes } ) {
const blockProps = useBlockProps.save();
const { content, align } = attributes;
return (
<RichText.Content
{ ...blockProps }
tagName="p"
value={ content }
style={ { textAlign: align } }
/>
);
}You can do the same in the edit.js file.
Now save the file and switch to the Code Editor. The block code should look something like this:
<!-- wp:ka-example-block/ka-example-block {"align":"right"} -->
<p class="wp-block-ka-example-block-ka-example-block" style="text-align:right">This is my first editable <strong>Gutenberg</strong> <em>block</em> 😎</p>
<!-- /wp:ka-example-block/ka-example-block -->And that’s it! You have just added an alignment control to your block’s toolbar 🤓
You can read more about block toolbar controls in the Block Editor Handbook.
You can also add controls to the block Settings Sidebar (or even create a new sidebar for your application).
The API provides an InspectorControls component for that.
The Block Editor Handbook explains how to use the Settings Sidebar:
The Settings Sidebar is used to display less-often-used settings or settings that require more screen space. The Settings Sidebar should be used for block-level settings only.
If you have settings that affect only selected content inside a block (example: the “bold” setting for selected text inside a paragraph): do not place it inside the Settings Sidebar. The Settings Sidebar is displayed even when editing a block in HTML mode, so it should only contain block-level settings.
Again:
- Import Required Components From WordPress Packages
- Include the Corresponding Elements Into Your JSX Code
- Define the Necessary Attributes in the block.json File
- Define Event Handlers
- Save Data
Step 1. Import InspectorControls and PanelColorSettings Components from @wordpress/block-editor
You can add several controls to allow users to customize specific aspects of the block. For example, you can provide a color control panel. To do so, you will need to import the InspectorControls and PanelColorSettings components from the block-editor module:
import {
useBlockProps,
RichText,
AlignmentControl,
BlockControls,
InspectorControls,
PanelColorSettings
} from '@wordpress/block-editor';Step 2: Include the Corresponding Elements Into Your JSX code
Now you can add the corresponding elements to the JSX returned by the Edit function:
export default function Edit( { attributes, setAttributes } ) {
const blockProps = useBlockProps();
const { content, align, backgroundColor, textColor } = attributes;
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } )
}
const onChangeAlign = ( newAlign ) => {
setAttributes( {
align: newAlign === undefined ? 'none' : newAlign,
} )
}
return (
<>
<InspectorControls>
<PanelColorSettings
title={ __( 'Color settings', 'ka-example-block' ) }
initialOpen={ false }
colorSettings={ [
{
value: textColor,
onChange: onChangeTextColor,
label: __( 'Text color', 'ka-example-block' )
},
{
value: backgroundColor,
onChange: onChangeBackgroundColor,
label: __( 'Background color', 'ka-example-block' )
}
] }
/>
</InspectorControls>
<BlockControls>
<AlignmentControl
value={ align }
onChange={ onChangeAlign }
/>
</BlockControls>
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ content }
placeholder={ __( 'Write your text...' ) }
style={ { textAlign: align, backgroundColor: backgroundColor, color: textColor } }
/>
</>
);
}Note that we have also updated the style attribute of the RichText element:
<RichText
{ ...blockProps }
tagName="p"
onChange={ onChangeContent }
allowedFormats={ [ 'core/bold', 'core/italic' ] }
value={ content }
placeholder={ __( 'Write your text...' ) }
style={ { textAlign: align, backgroundColor: backgroundColor, color: textColor } }
/>Step 3: Define the Necessary Attributes in block.json
Now define the backgroundColor and textColor attributes in the block.json file:
"attributes": {
"content": {
"type": "string",
"source": "html",
"selector": "p"
},
"align": {
"type": "string",
"default": "none"
},
"backgroundColor": {
"type": "string"
},
"textColor": {
"type": "string"
}
},Step 4: Define the Event Handlers
Now you need to define two functions to update backgroundColor and textColor on user input:
const onChangeBackgroundColor = ( newBackgroundColor ) => {
setAttributes( { backgroundColor: newBackgroundColor } )
}
const onChangeTextColor = ( newTextColor ) => {
setAttributes( { textColor: newTextColor } )
}Step 5: Save Data
One last step: Open the save.js file and change the script as follows:
export default function save( { attributes } ) {
const blockProps = useBlockProps.save();
const { content, align, backgroundColor, textColor } = attributes;
return (
<RichText.Content
{ ...blockProps }
tagName="p"
value={ content }
style={ { textAlign: align, backgroundColor: backgroundColor, color: textColor } }
/>
);
}Save the file and check the block in the editor. You may find an unwelcome surprise: an error message letting you know that the block contains unexpected or invalid content.
This happens because the save.js file is changed and the code saved in the database does not match the code used in the editor.
To fix this, refresh the page, delete any instance of your block and add it again to your post:
Make your changes, save the post, and view it on the front end. Now the changes you made in the block editor should be reflected on the front site.
Adding and Customizing an External Link
In this section, you’ll add new components to your block type:
- An
ExternalLinkcomponent allowing users to add a customizable link to your custom block - Several sidebar controls allowing users to customize link settings
Step 1. Import Components from @wordpress/components
Now you need to import several components from @wordpress/components. Open your edit.js file and add the following import statement:
import {
TextControl,
PanelBody,
PanelRow,
ToggleControl,
ExternalLink
} from '@wordpress/components';PanelBodyadds a collapsible container to the Settings Sidebar.PaneRowproduces a generic container for sidebar controls.TextControlprovides a text input control.ToggleControlprovides a toggle enabling users to enable/disable a specific optionExternalLinkis a simple component to add an external link.
Step 2. Include the Corresponding Elements Into Your JSX Code
You will first add the ExternalLink element at the same level as RichText in a div container:
<div { ...blockProps }>
<RichText
...
/>
<ExternalLink
href={ kaLink }
className="ka-button"
rel={ hasLinkNofollow ? "nofollow" : "" }
>
{ linkLabel }
</ExternalLink>
</div>The ExternalLink component is not documented, so we referred to the component itself to get the list of available attributes. Here we’re using href, className, and rel attributes.
By default, the rel attribute value is set to noopener noreferrer. Our code will add the nofollow keyword to the rel attribute of the resulting a tag when the toggle control is on.
Now you can add link settings to the block sidebar.
First, you’ll add a PanelBody element inside InspectorControls at the same level as PanelColorSettings:
<InspectorControls>
<PanelColorSettings
...
/>
<PanelBody
title={ __( 'Link Settings' )}
initialOpen={true}
>
...
</PanelBody>
</InspectorControls>Here’s what we’re doing with this:
- The
titleattribute provides the panel title. initialOpensets whether or not the panel is initially open.
Next, we’ll add two PanelRow elements inside PanelBody, and a TextControl element inside each PanelRow:
<PanelBody
title={ __( 'Link Settings', 'ka-example-block' )}
initialOpen={true}
>
<PanelRow>
<fieldset>
<TextControl
label={__( 'KA link', 'ka-example-block' )}
value={ kaLink }
onChange={ onChangeKaLink }
help={ __( 'Add your Academy link', 'ka-example-block' )}
/>
</fieldset>
</PanelRow>
<PanelRow>
<fieldset>
<TextControl
label={__( 'Link label', 'ka-example-block' )}
value={ linkLabel }
onChange={ onChangeLinkLabel }
help={ __( 'Add link label', 'ka-example-block' )}
/>
</fieldset>
</PanelRow>
</PanelBody>The code above should now look pretty straightforward. The two text controls allow users to set link label and URL.
We’ll also add an additional PanelRow with a ToggleControl to switch on/off a specific option, such as whether to include an attribute or not:
<PanelRow>
<fieldset>
<ToggleControl
label="Add rel = nofollow"
help={
hasLinkNofollow
? 'Has rel nofollow.'
: 'No rel nofollow.'
}
checked={ hasLinkNofollow }
onChange={ toggleNofollow }
/>
</fieldset>
</PanelRow>Step 3: Define the Necessary Attributes in block.json
Now define the kaLink, linkLabel, and hasLinkNofollow attributes in the block.json file:
"kaLink": {
"type": "string",
"default": ""
},
"linkLabel": {
"type": "string",
"default": "Check it out!"
},
"hasLinkNofollow": {
"type": "boolean",
"default": false
}Nothing more to add here! Let’s move on to defining the event handling functions.
Step 4: Define the Event Handlers
Get back to the edit.js file, add the new attributes to the attributes object, and add the following functions:
const { content, align, backgroundColor, textColor, kaLink, linkLabel, hasLinkNofollow } = attributes;
const onChangeKaLink = ( newKaLink ) => {
setAttributes( { kaLink: newKaLink === undefined ? '' : newKaLink } )
}
const onChangeLinkLabel = ( newLinkLabel ) => {
setAttributes( { linkLabel: newLinkLabel === undefined ? '' : newLinkLabel } )
}
const toggleNofollow = () => {
setAttributes( { hasLinkNofollow: ! hasLinkNofollow } )
}These functions update the corresponding attribute values on user input.
Step 5: Save Data
Last, we have to update the save function in save.js:
export default function save( { attributes } ) {
const { content, align, backgroundColor, textColor, kaLink, linkLabel, hasLinkNofollow } = attributes;
const blockProps = useBlockProps.save( {
className: `has-text-align-${ align }`
} );
return (
<div
{ ...blockProps }
style={ { backgroundColor: backgroundColor } }
>
<RichText.Content
tagName="p"
value={ content }
style={ { color: textColor } }
/>
<p>
<a
href={ kaLink }
className="ka-button"
rel={ hasLinkNofollow ? "nofollow" : "noopener noreferrer" }
>
{ linkLabel }
</a>
</p>
</div>
);
}Note that here we have used a regular a element instead of ExternalLink.
You can see the result in the image below.
Adding Multiple Block Styles
In a previous section, you learned how to add a block toolbar control allowing users to align the user input. We can add more style controls to the block toolbar, but we can also provide a set of predefined block styles the user can choose from with a single click.
For this purpose, we’re going to use a useful feature of the Block API: Block Styles.
All you need to do is define the block.json styles property and declare the corresponding styles in your stylesheets.
For example, you can add the following array of styles:
"styles": [
{
"name": "default",
"label": "Default",
"isDefault": true
},
{
"name": "border",
"label": "Border"
}
],With this, you’ve just added a default style and an additional style called border. Now go back to the block editor:
The styles will be available to the user by clicking on the block switcher and then looking for the Styles panel in the Block Settings Sidebar.
Select a style and check the classes applied to the p element. Right-click on the block and Inspect. A new class has been added with a name structured as follows:
is-style-{style-name}If you checked the “Border” style, then an is-style-border class will be added to the p element. If you checked the “Default” style, then an is-style-default class will be added instead.
Now you only have to declare the CSS properties. Open the editor.scss file and replace the current styles with the following:
.wp-block-ka-example-block-ka-example-block {
padding: 4px;
}Now you can do the same with style.scss. As we mentioned above, styles defined in style.scss are applied both on the front end and in the editor:
.wp-block-ka-example-block-ka-example-block {
&.is-style-default{
border: 0;
background-color: #FFE2C7;
}
&.is-style-border{
border: 2px solid #000;
border-radius: 16px;
background-color: #F6F6F6;
}
}And that’s it! Refresh the page, and have fun with your new block styles:
Nesting Gutenberg Blocks With the InnerBlocks Component
Although fully functional, our custom block is still not very appealing. To make it more engaging for the audience, we could add an image.
This may add a layer of complexity to our block, but fortunately, you don’t need to reinvent the wheel because Gutenberg provides a specific component you can use to create a structure of nested blocks.
The InnerBlocks component is defined as follows:
InnerBlocksexports a pair of components which can be used in block implementations to enable nested block content.
First, you’ll need to create a new .js file in the src folder. In our example, we’ll call this file container.js.
Now you’ll need to import the new resource into the index.js file:
import './container';Go back to container.js and import the necessary components:
import { registerBlockType } from "@wordpress/blocks";
import { __ } from "@wordpress/i18n";
import {
useBlockProps,
InnerBlocks
} from "@wordpress/block-editor";The next step is defining a template providing the structure inside which the blocks will be placed. In the following example, we define a template consisting of two columns containing a core Image block and our custom block:
const TEMPLATE = [ [ 'core/columns', { backgroundColor: 'yellow', verticalAlignment: 'center' }, [
[ 'core/column', { templateLock: 'all' }, [
[ 'core/image' ],
] ],
[ 'core/column', { templateLock: 'all' }, [
[ 'ka-example-block/ka-example-block', { placeholder: 'Enter side content...' } ],
] ],
] ] ];The template is structured as an array of blockTypes (block name and optional attributes).
In the code above, we used several attributes to configure the Columns and Column blocks. Specifically, the templateLock: 'all' attribute locks Column blocks so that the user won’t add, reorder or delete existing blocks. templateLock can take one of the following values:
all—InnerBlocksis locked, and no blocks can be added, reordered, or removed.insert— Blocks can only be reordered or removed.false— The template is not locked.
The template is then assigned to the InnerBlocks element:
<InnerBlocks
template={ TEMPLATE }
templateLock="all"
/>To prevent any compatibility issue, we also added a templateLock attribute to the InnerBlocks component (see also issue #17262 and pull #26128).
Here is our final container.js file:
registerBlockType('ka-example-block/ka-example-container-block', {
title: __( 'KA Container block', 'ka-example-block' ),
category: 'design',
edit( { className } ) {
return(
<div className={ className }>
<InnerBlocks
template={ TEMPLATE }
templateLock="all"
/>
</div>
)
},
save() {
const blockProps = useBlockProps.save();
return(
<div { ...blockProps }>
<InnerBlocks.Content />
</div>
)
},
});Additional Improvements
Our block is fully functional, but we could improve it a bit with some small changes.
We assigned the backgroundColor attribute to the paragraph generated by the RichText component. However, we may prefer to assign the background color to the container div:
So, change the edit.js file and save.js divs as follows:
<div
{ ...blockProps }
style={ { backgroundColor: backgroundColor } }
>
...
</div>This will allow the user to change the background of the entire block.
On the other hand, a more relevant change involves the useBlockProps method. In the original code, we defined the constant blockProps as follows:
const blockProps = useBlockProps();But we can use the useBlockProps more effectively passing a set of properties. For example, we can import classnames from the classnames module and set the wrapper class name accordingly.
In the following example, we assign a class name based on the value of the align attribute (edit.js).s
import classnames from 'classnames';
...
export default function Edit( { attributes, setAttributes } ) {
...
const onChangeAlign = ( newAlign ) => {
setAttributes( {
align: newAlign === undefined ? 'none' : newAlign,
} )
}
const blockProps = useBlockProps( {
className: `has-text-align-${ align }`
} );
...
}We’ll do the same change in the save.js file:
import classnames from 'classnames';
...
export default function save( { attributes } ) {
...
const { content, align, backgroundColor, textColor, kaLink, linkLabel, hasLinkNofollow } = attributes;
const blockProps = useBlockProps.save( {
className: `has-text-align-${ align }`
} );
...
}And that’s a wrap! You can now run the build for production:
npm run buildIf you’re looking for an in-depth guide to getting started with Gutenberg block development, this massive guide is for you. Check it out and start building your Gutenberg blocks today! 👷♀️🧱Click to Tweet
Summary
And here we are, at the end of this incredible journey! We started with the configuration of the development environment and ended up creating a complete block type.
As we mentioned in the introduction, a solid knowledge of Node.js, Webpack, Babel, and React is essential for creating advanced Gutenberg blocks and positioning yourself in the market as a professional Gutenberg developer.
But you don’t need to have established React experience to start having fun with block development, though. Block development could give you motivation and goals to gain increasingly broad skills in the technologies behind Gutenberg blocks.
This guide, therefore, is far from being complete. It’s merely an introduction to a wide variety of topics that will help you get started building your very first Gutenberg blocks.
For this reason, we recommend you deepen your knowledge by carefully reading online documentation and guides. Among the many resources available out there, we recommend the following:
- Official Create a Block Tutorial for beginners
- Official Block Tutorial for intermediate developers
- Dynamic Blocks
- How to Create Dynamic Blocks for Gutenberg
- Meta Boxes
- Creating a Sidebar for Your Plugin
If you’re just starting with WordPress development, you may want to understand the basic concepts of frontend development. Here is a quick list of resources that may help you get started:
- How to Install WordPress Locally (free ebook)
- The Real Value of Managed WordPress Hosting (free ebook)
- What Is JavaScript?
- HTML vs HTML5
- How to Edit CSS in WordPress
- What Is PHP?
- The WordPress Hooks Bootcamp: How to Use Actions, Filters, and Custom Hooks
And remember that the complete code of the examples of this guide is available on Gist.
Now it’s your turn: Have you developed any Gutenberg blocks? What are the main difficulties you have experienced so far? Let us know about your experience in the comments!
Блок-схема — это один из проверенных и надежных визуальных форматов для анализа сложных процессов. Вы наверняка их встречали: от юмористических до тех, которые используются в технических областях, таких как компьютерное программирование и инженерное дело.
Блок-схемы — это диаграммы, которые графически представляют пошаговое прохождение процедуры или системы, и они крайне полезны для демонстрации хода работы, объяснения какой-либо темы или передачи указаний.
Правильно составленная блок-схема может быть полезным и занимательным инструментом; а неправильная блок-схема — не такая уж и занимательная. Мы собрали список примеров блок-схем для принятия важных решений в различных сферах, а также полезные советы о том, как создать свою собственную блок-схему.
Что такое блок-схема?
Блок-схема — это графическое описание процесса. Это диаграмма, которая иллюстрирует рабочий процесс, необходимый для выполнения задачи или набора задач с помощью символов, линий и фигур.
Ниже приведены два примера блок-схем:
Их используются для изучения, улучшения и передачи информации о процессах в различных сферах. Они служат отличным инструментом для разделения информации на части и облегчения ее понимания и выполнения.
От продаж, маркетинга, управления проектами и HR до компьютерного программирования, административных и сервисных процессов — они могут помочь объяснить процессы во всех отраслях.
Вот основные типы блок-схем, которые используются в бизнесе:
- Блок-схемы процессов: Блок-схема процесса иллюстрирует общий ход выполнения какого-либо задания и взаимосвязь между его основными компонентами.
- Диаграммы информационных потоков: Диаграмма информационных потоков визуализирует, как данные обрабатываются в информационной системе от входящих до исходящих.
- Пошаговые диаграммы: Пошаговые диаграммы иллюстрируют этапы, необходимые для эффективного выполнения поставленной задачи.
- Плавающие блок-схемы: Плавающая блок-схема визуализирует несколько потоков информации или категорий, чтобы помочь прояснить роли и обязанности.
- Блок-схемы «Да/Нет»: Также известные как дихотомические ключи, блок-схемы «да/нет» позволяют легко визуализировать различные пути, основанные на решениях «да/нет».
Теперь, когда вы знаете о различных типах блок-схем, пришло время узнать о различных формах и символах, которые обычно используются в блок-схемах.
Ваш гид по символам блок-схем
Прежде чем приступить к созданию блок-схемы, необходимо ознакомиться с их различными символами и формами.
Если вы знаете, что означает каждая форма, это поможет вам создать интуитивно понятные блок-схемы и предотвратить путаницу в интерпретации.
К наиболее распространенным формам блок-схем относятся:
- Овал: Овальная форма обозначает начало или конец процесса, поэтому ее часто используют в двух конечных точках блок-схемы.
- Стрелка: Стрелка показывает направление процесса. Например, если информация идет слева направо, вы можете изобразить это с помощью стрелки. Можно также использовать две стрелки, указывающие в противоположных направлениях, если информация следует в обоих направлениях.
- Прямоугольник: Прямоугольник обычно изображает задачу, операцию или процесс. Это то, что вы будете использовать для большинства ваших блок-схем, изображающих процесс с различными задачами.
- Параллелограмм: Эта фигура представляет вход или выход данных или информации в блок-схеме. Параллелограммы в основном используются в диаграммах потоков данных.
- Ромб: Ромбовидная форма представляет решение в блок-схеме, и в основном используется в блок-схемах «да/нет» или дихотомических ключей.
30+ примеров блок-схем для вашего вдохновения
Вам нужно создать собственную блок-схему, но вы не знаете, с чего начать? Не волнуйтесь — создание блок-схемы не обязательно должно быть сложным.
Во-первых, у нас есть 7-шаговое руководство по созданию блок-схемы. Во-вторых, мы подготовили для вас более 30 уникальных примеров блок-схем, которые помогут вам начать творческую работу.
Найдя идеальный пример блок-схемы, вы сможете создать свою собственную версию с помощью редактора графиков и диаграмм Visme .
Пример блок-схемы №1: Есть ли у вас синдром самозванца?
Блок-схема — это идеальный инструмент для принятия решений, помогающий ориентироваться в сложных вопросах или концепциях. Здесь мы задаем вопрос «Есть ли у вас синдром самозванца?
Синдром самозванца — это когда человек ощущает себя недостаточно хорошим в чем-то или же чувствует себя мошенником при выполнении порученной ему работы, даже если (или особенно если) он знает, что делает, и на самом деле неплохо справляется со своими обязанностями.
Помогая людям определить синдром самозванца, вы можете помочь и преодолеть его, поэтому мы предлагаем вам эту блок-схему.
Эта блок-схема не только помогает людям понять, есть ли у них этот синдром, но и раскрывает типы личности, основанные на ответах каждого человека в разных этапах блок-схемы.
Попробуйте придумать свою собственную версию этой схемы, чтобы увлечь аудиторию. При прохождении блок-схемы они получат развернутый ответ на интересующий их вопрос.
Блок-схема #2: Как завоевать аудиторию
Это более старый пример, однако он по-прежнему демонстрирует отличный способ разработки собственной блок-схемы.
Стандартные стрелки и линии могут наскучить. Чтобы ваша блок-схема стала интереснее, попробуйте творчески подойти к выбору направляющих линий. Ниже приведен отличный пример: стрелки свободно текут и переплетаются друг с другом, создавая уникальную атмосферу.
Более того, стрелки выполняют функциональную роль, направляя наш взгляд в нужную сторону. Поэкспериментируйте с различными видами направляющих линий, начиная с свободного стиля, такого как этот, и заканчивая использованием других элементов, помимо традиционных стрелок и линий, и посмотрите, что вам подойдет.
Пример блок-схемы #3: Карта сайта
Блок-схемы имеют множество практических применений, включая визуальное отображение схемы сайта.
Взяв за основу пример блок-схемы выше, вы можете легко создать свою собственную карту сайта на основе навигации вашего сайта и того, как должны быть расположены все страницы. Используйте разные формы для разных макетов страниц или типов страниц, чтобы различать их.
Пример #4: Подойдет ли вам этот формат контента?
Ваша команда только начинает работать над новой стратегией контент-маркетинга? Если да, то этот пример блок-схемы идеально подходит для вас.
Данная блок-схема проста и понятна, и ее можно легко повторить. Нам также нравится, что каждый абзац — это не просто текст, в него включены значки и визуальные эффекты, которые делают общую блок-схему более привлекательной.
Пример блок-схемы #5: SEO-оптимизация для устройств
Иногда полезно иметь дополнительную информацию. Однако, если добавить слишком много информации в блок-схему, это может ее загромоздить. Поэтому, если вы хотите добавить чуть больше информации, попробуйте включить несколько примечаний в конце.
Эта блок-схема о SEO-оптимизации является хорошим примером — она включает «основные выводы» в конце, помогая усилить и дополнить уже предоставленную информацию.
Предостережение: Переизбыток информации может привести к такому же беспорядку, поэтому выбирайте то, что наиболее важно.
Шаблон блок-схемы #6: Не пора ли обновить дизайн Вашего сайта?
Еще один важный аспект комплексной блок-схемы — цветовые сочетания. Наличие целостной цветовой схемы — прекрасный способ объединить вашу блок-схему.
В этом примере, посвященном перепроектированию веб-сайта, используются преимущественно синий, желтый и коричневый цвета, что способствует большей структурированности. Выбор цвета также создает ощущение спокойствия и профессионализма.
Поэкспериментируйте с цветами и посмотрите, какие из них лучше всего подходят для вашей темы. Или, чтобы упростить задачу, просто используйте фирменные цвета как способ повысить общую узнаваемость бренда.
Шаблон #7: Реальность моего творческого процесса
Не каждая блок-схема имеет множество ответвлений. Некоторые следуют единому линейному порядку от начала до конца, как это показано в данном примере.
Подумайте, как вы можете использовать подобный пример или шаблон, чтобы описать свой собственный творческий процесс или придумать что-то совершенно иное для визуализации.
Пример блок-схемы #8: Путешествие покупателя во время шоппинга
Нам нравится этот пример блок-схемы, он создает наглядный маршрут перемещения клиента по сайту. В данном случае это… не самый хороший маршрут.
Однако это отличная идея — создать свою собственную блок-схему, чтобы наметить, как клиенты будут использовать ваш сайт для покупки товаров или записи на услуги. Убедитесь, что на протяжении всего этого пути у вас не возникнет чувства разочарования или неудовлетворенности.
Пример #9: Стоит ли нанять дизайнера в компанию?
Вам нужна дизайнерская работа для вашей компании? Этот пример блок-схемы — также разновидность ключа для интуитивно понятных блок-схем — направляет пользователей вопросами формата «да» или «нет» к выводу, какой вариант лучше всего подходит для их бизнеса и потребностей.
Хотя все три варианта прекрасны и могут отлично подойти для вашего бизнеса, мы считаем, что использование инструмента «сделай сам» (например, Visme) — лучший способ создать дизайн своими силами в рамках бюджета.
Вариант блок-схемы #10: Насколько хорош ремаркетинг для поиска?
Блок-схемы можно использовать даже для сравнения различных моделей, как это показано в приведенном ниже примере. Здесь показано сравнение процесса поиска без ремаркетинга и с использованием ремаркетинга, доказывающее, что один вариант явно лучше другого.
Вы можете легко сделать то же самое с решениями для вашего бизнеса, и использовать это в качестве инструмента продаж или маркетинга. Для начала работы настройте приведенный выше шаблон, дополнив его собственным контентом.
Пример блок-схемы #11: Какого цвета должен быть Ваш логотип?
Забавный и креативный способ привлечь внимание к вашей схеме — использовать метафору. Этот пример с выбором цвета для вашего бренда — прекрасное тому доказательство.
Он описывает ваш бренд как песню и использует метафору, чтобы помочь вам подобрать подходящий цвет для бренда, что делает тему более доступной и увлекательной.
Блок-схемы имеют плохую репутацию скучных, сухих визуальных материалов. Подходя творчески к созданию блок-схемы, вы привлекаете пользователей к взаимодействию с вашим брендом.
Шаблон блок-схемы #12: Выбор лучшей платформы для проведения виртуальных совещаний
Этот тип блок-схемы идеально подходит для предприятий. Иногда вам может понадобиться создать сравнительную инфографику, но этот пример — отличный способ прорекламировать вашу услугу и то, для чего она лучше всего подходит.
Подумайте, как составить подобную блок-схему и использовать ее для продвижения своих услуг и демонстрации того, чем они выделяются на фоне конкурентов.
Вариант блок-схемы #13: Стоит ли провести встречу онлайн?
Не каждая блок-схема должна сверкать и заманивать. На самом деле, вы можете создать очень простую, но , главное, понятную блок-схему, которая все равно донесет вашу мысль до читателя.
Это извечный вопрос — действительно ли вам нужна встреча? Или вы можете просто отправить электронное письмо или сообщение в Slack и покончить с этим?
Составьте блок-схему для аналогичной широко известной дилеммы в вашей отрасли и посмотрите, какой отклик вы сможете вызвать.
Шаблон блок-схемы #14: Нужна ли реклама для Display?
Блок-схемы также являются отличным помощником в принятии решения. В приведенном ниже примере у нас есть несколько вопросов и ответов о том, стоит ли Вам использовать дисплейную рекламу для своего бизнеса.
Этот тип блок-схемы, называемый также деревом решений или древовидной диаграммой, может быть действительно полезен для вашей аудитории.
Пример блок-схемы #15: Лучшие подкасты для прослушивания
Такие блок-схемы являются отличным способом продвижения вашего продукта или услуги. Эта блок-схема была бы гениальной в руках Soundcloud, Spotify или другого популярного сервиса потокового вещания подкастов.
Как вы можете использовать это для своего бизнеса? Какие туфли лучше всего подойдут для бранча? Какие сериалы лучше всего смотреть? Какие социальные медиа-платформы лучше всего использовать для вашего контента? Возможности безграничны.
Пример #16: Как выбрать бизнес-партнера
Создайте заголовок, который будет выделяться, как в приведенном ниже примере. Ваша блок-схема не всегда должна быть звездой шоу.
Мы также любим блок-схемы, которые подводят зрителей к решению в самом конце. Данный пример по выбору делового партнера отлично справляется с поставленной задачей, включая в себя краткие фрагменты для описания каждого результата.
Вариант блок-схемы #17: Процесс создания контента
Еще один отличный вариант использования блок-схемы — показать зрителям весь процесс. В этом примере мы видим процесс создания контента, который проходит весь путь от момента вдохновения до редактирования и доработки статьи.
Подумайте, какие блок-схемы вы можете создать для демонстрации собственных бизнес-процессов, чтобы упорядочить выполнение различных задач.
Вы также можете использовать диаграммы последовательности процессов, подобные этой, для демонстрации клиентам, чтобы показать, как ваш бизнес помогает улучшить рабочие процессы, экономя время и деньги.
Пример #18: Организационная схема редакционного отдела
Блок-схемы также идеально подходят для организации иерархии, как это показано на схеме ниже, демонстрирующей руководителя редакционного отдела и всех, кто находится под его руководством.
Такую блок-схему можно включить в справочник сотрудника или документ о приеме на работу, чтобы новые члены команды знали, кому подчиняется каждый человек в их команде.
Рассмотрите возможность создания организационных схем для каждого отдела в вашем офисе. Вы можете с лёгкостью приступить к созданию схемы, изменив приведённый здесь шаблон.
Шаблон блок-схемы #19: Процесс написания диссертации
Блок-схема является отличным способом визуализации рабочего процесса. Как мы видим в примере, процесс разбит на части в зависимости от того, кто за какие задачи отвечает.
Вы можете легко настроить этот шаблон, чтобы помочь визуализировать рабочие процессы в вашей компании и поделиться ими с членами вашей команды.
Пример блок-схемы #20: Должен ли ваш бизнес быть на Pinterest?
Легкий способ потерять аудиторию — создать схемы, которым трудно следовать. Блок-схема призвана четко провести зрителя через несколько пунктов — без этого вы можете легко потеряться и запутать других.
Представленная блок-схема, отвечающая на вопрос, стоит ли вашему бизнесу быть на Pinterest, является прекрасным примером, поскольку она содержит чистые линии, направляющие взгляд зрителя от одного элемента к другому.
Вариант блок-схемы #21: К какому типу прокрастинаторов Вы относитесь?
Юмор — отличный способ привлечь внимание аудитории, и эта блок-схема, напоминающая викторину о привычке откладывать дела на потом, использует его с большим эффектом.
Юмористические комментарии, например, «Сроки?! Станции паники!» засыпают дорогу к определению того, к какому типу прокрастинаторов вы относитесь. Комментарии в сочетании с темой делают чтение гораздо более увлекательным и помогают зрителю запомнить информацию.
Вариант блок-схемы #22: Диаграмма схемы выплат заработной платы
Важные процессы в вашем бизнесе — такие как начисление заработной платы — всегда должны быть визуализированы с помощью диаграммы процесса, чтобы убедиться, что ни один важный шаг не упущен и что все сотрудники всегда получают зарплату вовремя.
Вы можете использовать приведенный выше шаблон и адаптировать его под свой процесс начисления заработной платы или показать другой важный процесс в вашей компании.
Вариант блок-схемы #23: Карьера области клинических исследований
Еще один способ сделать вашу блок-схему особенной — творчески подойти к дизайну линий. Жирные, пунктирные линии или что-то вообще не являющееся линией, как в примере с использованием дорог.
Блок-схема не обязательно должна укладываться в какие-то определенные рамки. Если вы направляете зрителей от одного раздела к другому, значит, вы создали отличную блок-схему.
Пример блок-схемы #24: Как провести успешное виртуальное совещание
Линии блок-схемы даже не обязательно должны проходить по всей странице. Как мы видим на этом примере, не менее эффективным может быть создание прямой линии, которая ведет читателя по странице в определенном порядке.
Особенно нам нравится разделение каждого раздела на части, где объясняется, когда нужно выполнять каждую из перечисленных задач.
Пример #25: Иерархическая структура организации
Ранее мы уже рассматривали небольшой пример организационной схемы, но эта иерархическая структура еще более оригинальна. Благодаря иллюстрациям каждого из членов команды, эта блок-схема не выглядит сухой и скучной.
Эти иллюстрации можно найти прямо в Visme. У нас есть множество различных иконок «Люди», и каждый элемент, вплоть до цвета кожи или рубашки, можно настроить, чтобы вы могли визуализировать членов своей команды.
Шаблон блок-схемы #26: Вы имеете дело с токсичным боссом?
Привлекайте внимание с помощью действительно провокационных или спорных тем или вопросов. Если это имеет отношение к вашему бизнесу и типам контента, который вы создаете, это отличный способ привлечь внимание пользователей.
Кроме того, используйте цвета стратегически по всей блок-схеме. Красный цвет для отрицательных вариантов и зеленый для положительных создают хороший контраст между ними.
Шаблон блок-схемы #27: Возмещение ущерба и учет прибыли
Блок-схемы могут быть невероятно полезными, и этот двухуровневый пример показывает, почему. Вместо того чтобы создавать два совершенно разных процесса, компания Albright IP предоставила зрителям отправную точку для двух различных вариантов, объединив рабочий процесс.
Подумайте, как вы можете использовать эту идею для себя, чтобы тратить меньше времени на создание эффективных блок-схем для вашего бизнеса.
Шаблон блок-схемы #28: Какое домашнее животное вам подходит?
Данный пример может быть полезен для ветеринарной клиники или центра усыновления, однако не все блок-схемы должны иметь деловое применение. Подумайте о том, как можно создать забавные блок-схемы, подобные этой, чтобы разослать их по офису и привлечь сотрудников, или поделиться в социальных сетях и повеселить своих клиентов.
Вы также можете настроить конкретно этот шаблон, чтобы у вас уже была отправная точка и вдохновение для вашей следующей блок-схемы.
Пример блок-схемы #29: Устранение неполадок в теме WordPress
Повседневные проблемы нашей работы могут вызывать наибольшее разочарование, поэтому простой и понятный совет по таким вопросам может оказаться спасительным. В подобных ситуациях очень полезны блок-схемы, посвященные именно таким вещам — как, например, этот пример по устранению проблем в WordPress.
У блок-схем множество различных вариантов использования, но создание подобной схемы для того, чтобы помочь вашей аудитории что-то сделать или чему-то научиться — это беспроигрышная стратегия. Ваша аудитория будет смотреть на вас как на надежный источник информации, а вы поможете им в решении проблемы.
Шаблон блок-схемы #30: Стоит ли Вам открывать собственный бизнес?
Не каждая блок-схема должна состоять из стандартных линий и фигур. В этом примере между каждой стрелкой есть отдельный текст, а для наглядности используются пиктограммы и иллюстрации.
Подумайте о различных способах визуализации каждого из ваших шагов или концепций. Используйте инструмент вроде Visme, который предлагает более 10 000 различных типов значков, чтобы украсить дизайн вашей блок-схемы.
Шаблон блок-схемы #31: Разработка эффективной программы проведения виртуального совещания
Вот еще один креативный дизайн блок-схемы, который выделяется на фоне других. Мы говорим о плане совещания, а эта блок-схема, по сути, перенесена на иллюстрацию блокнота.
Когда дело доходит до графического дизайна, творческий подход к визуализации темы является ключевым, и это пример нам очень нравится.
Черпайте вдохновение в этих примерах блок-схем
Существует множество различных способов эффективного использования блок-схем, и мы надеемся, что этот список вдохновил вас. Чтобы создать свою собственную блок-схему, вы можете начать работу бесплатно с помощью редактора графиков Visme и профессионально разработанных шаблонов.