Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
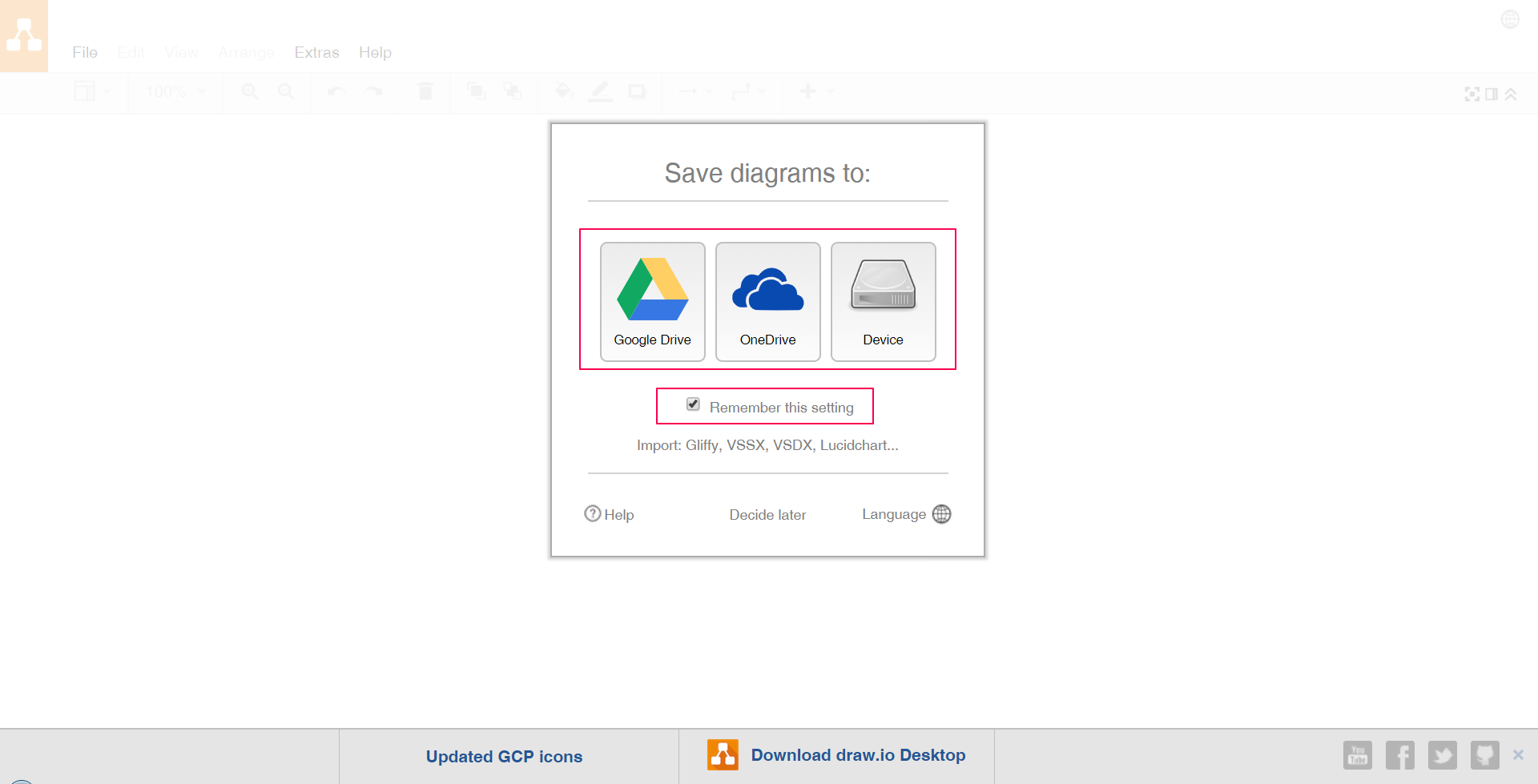
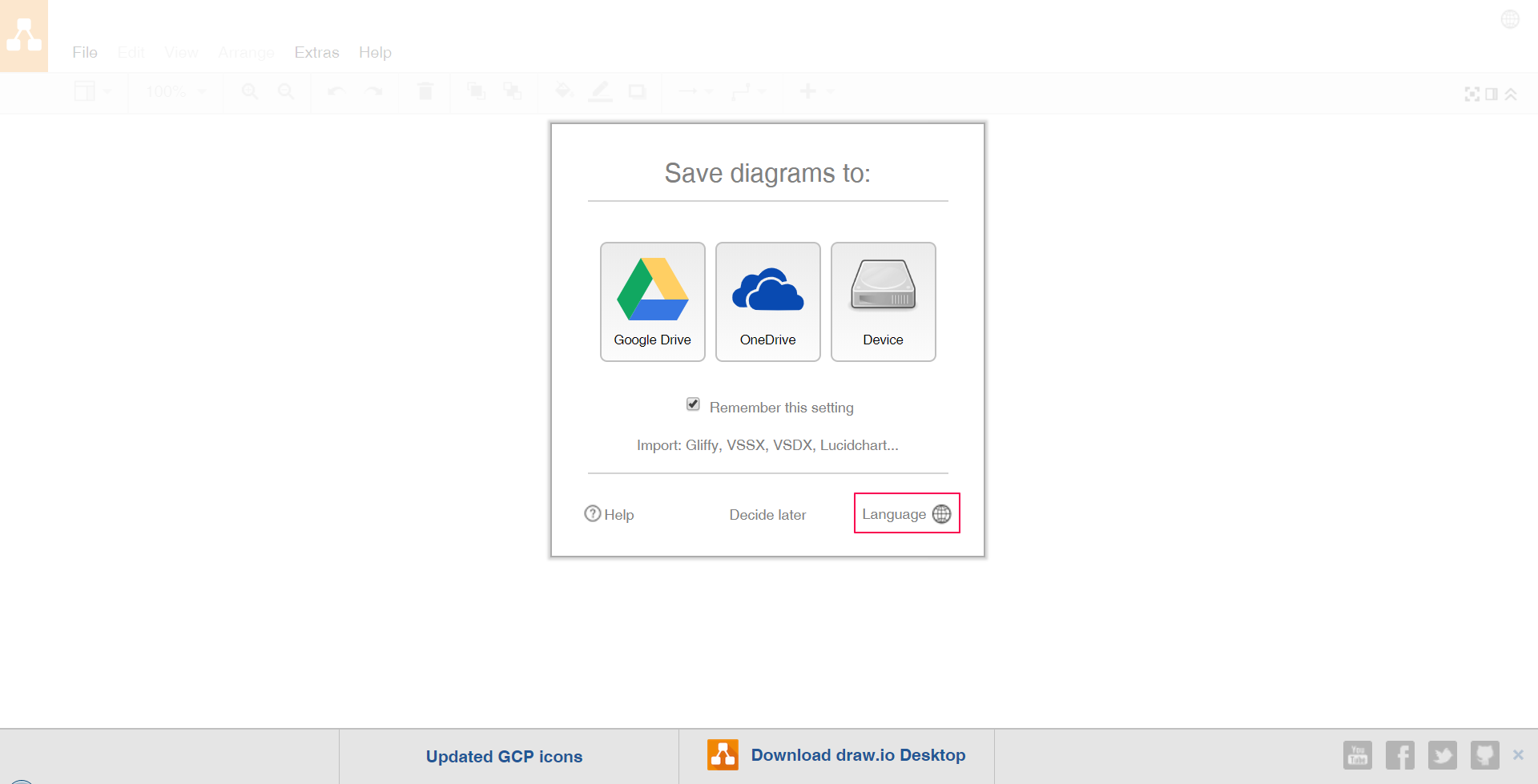
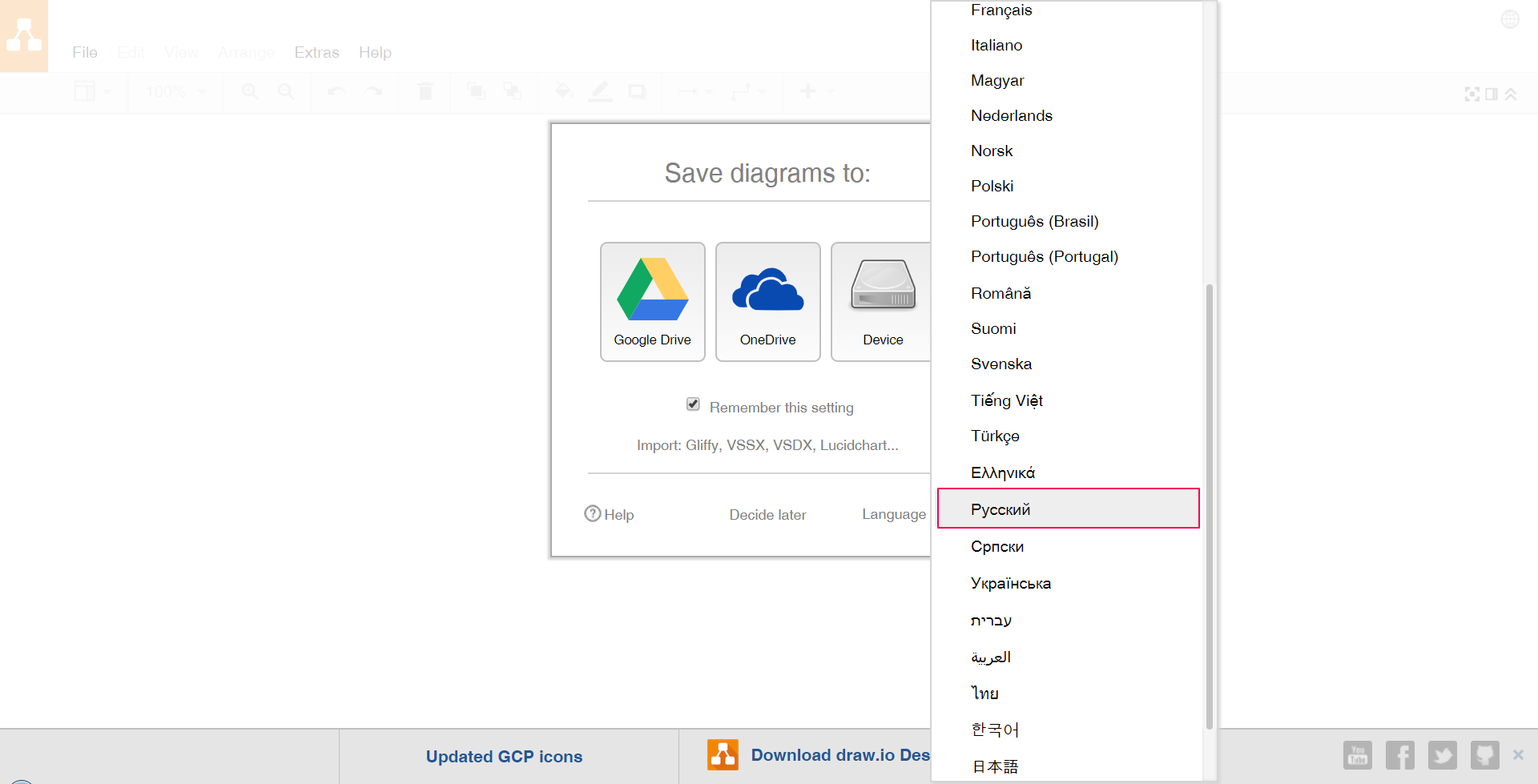
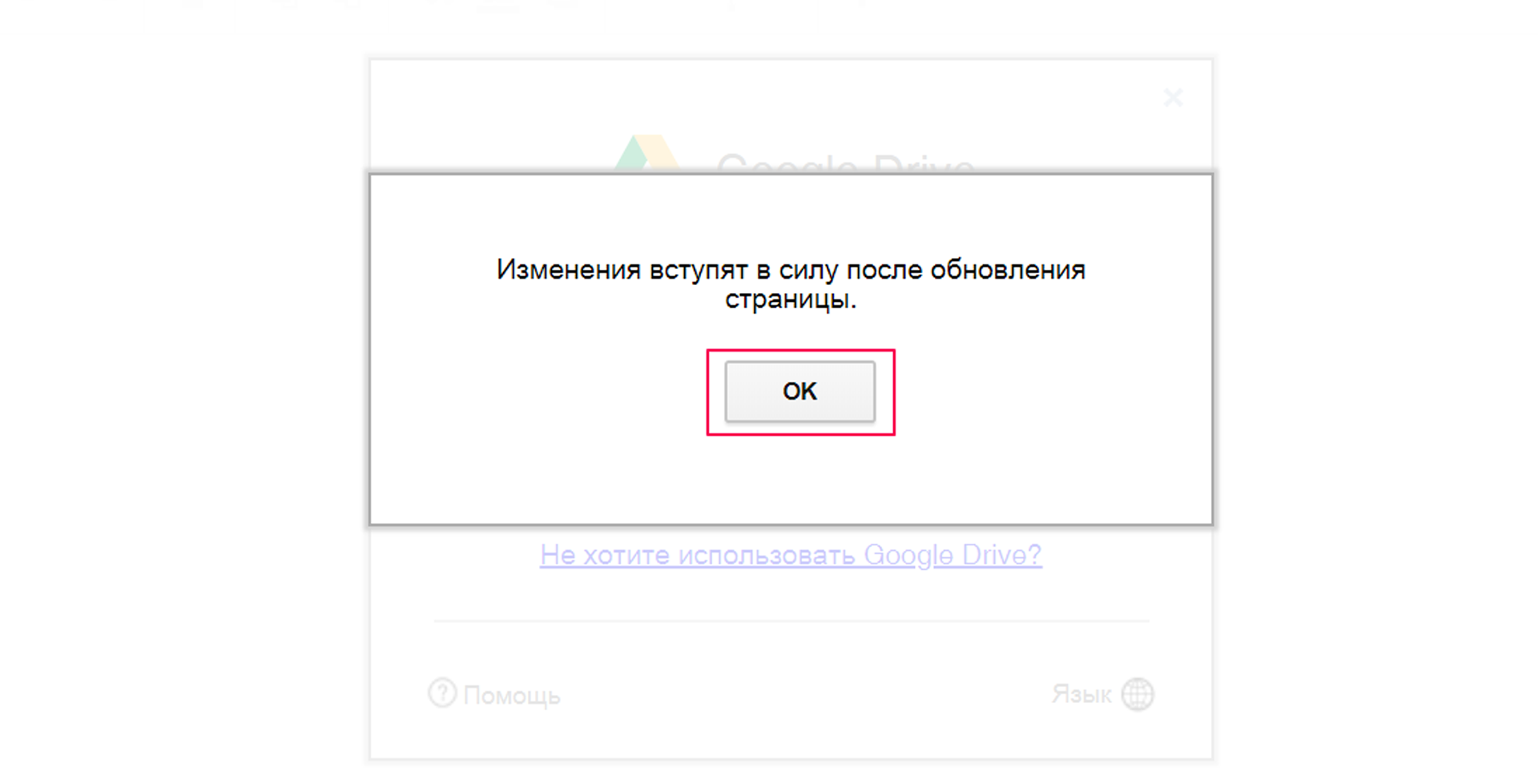
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
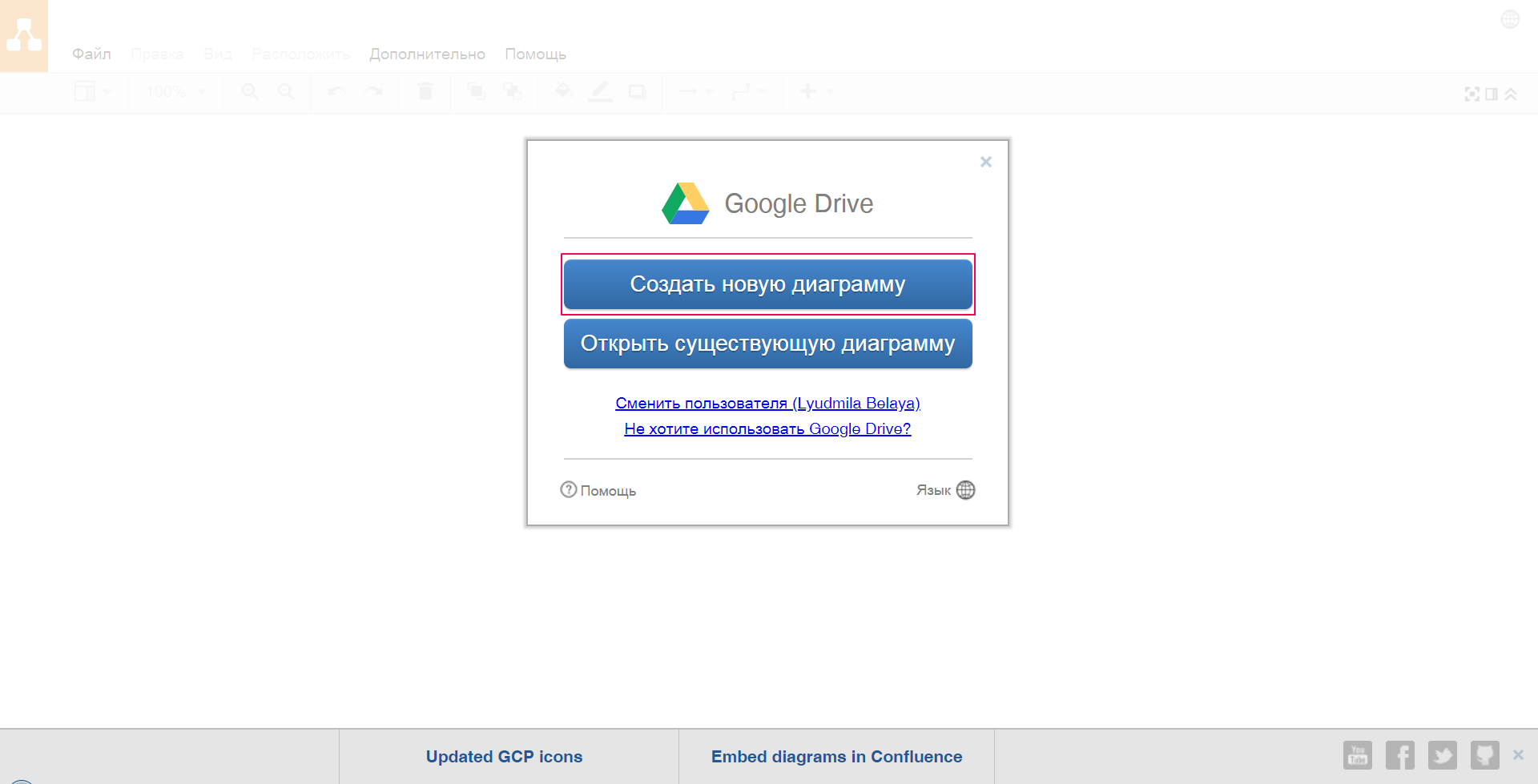
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
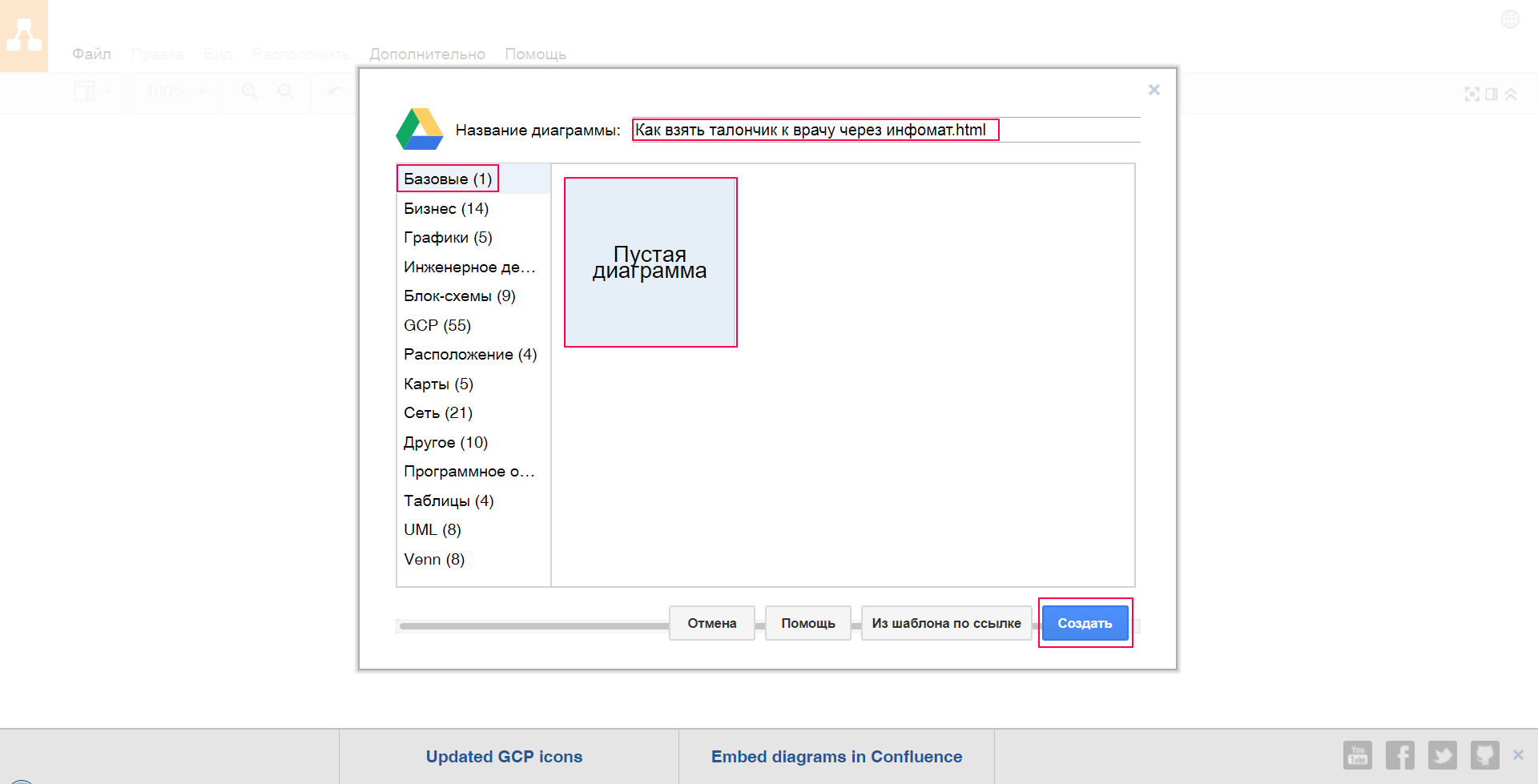
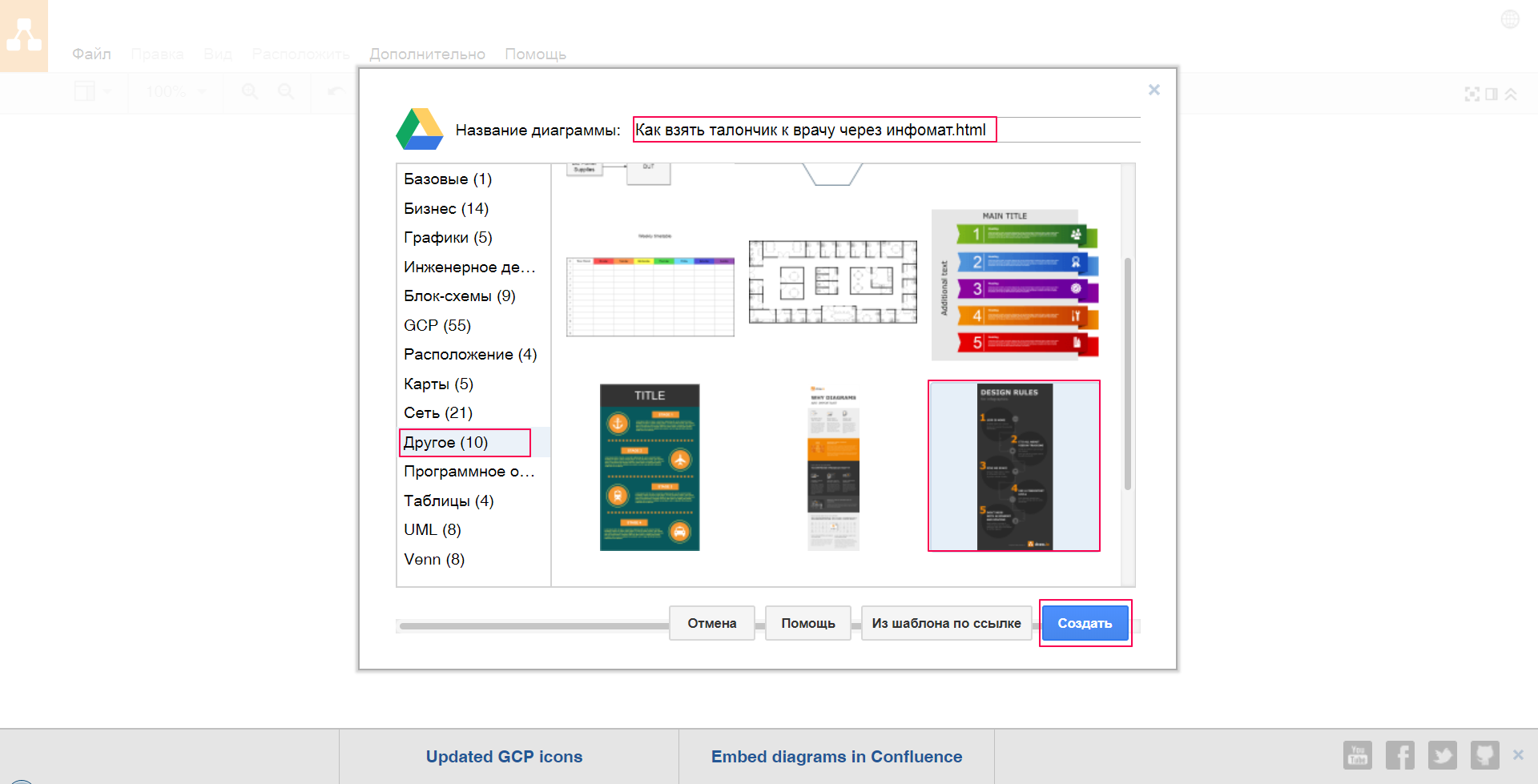
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
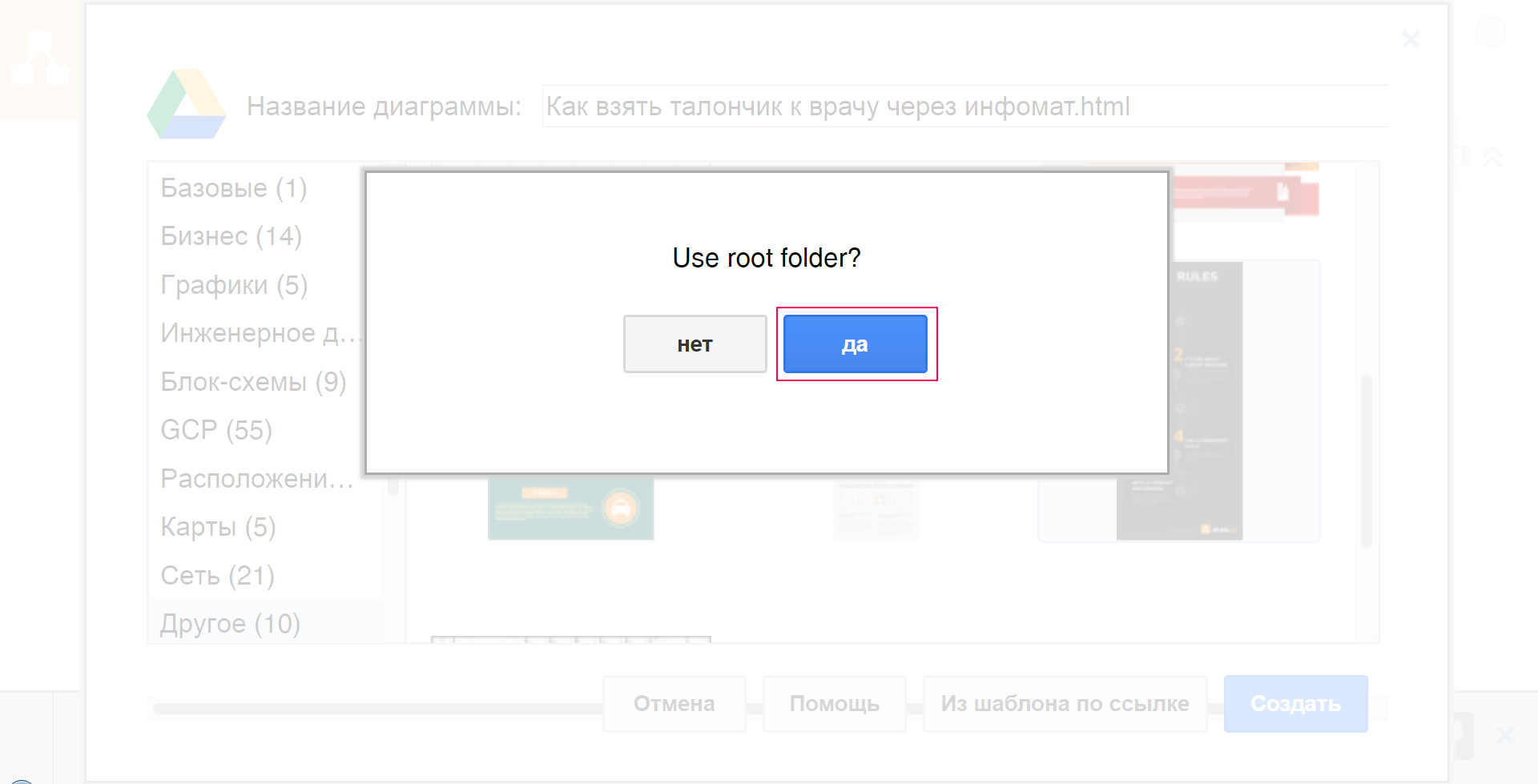
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
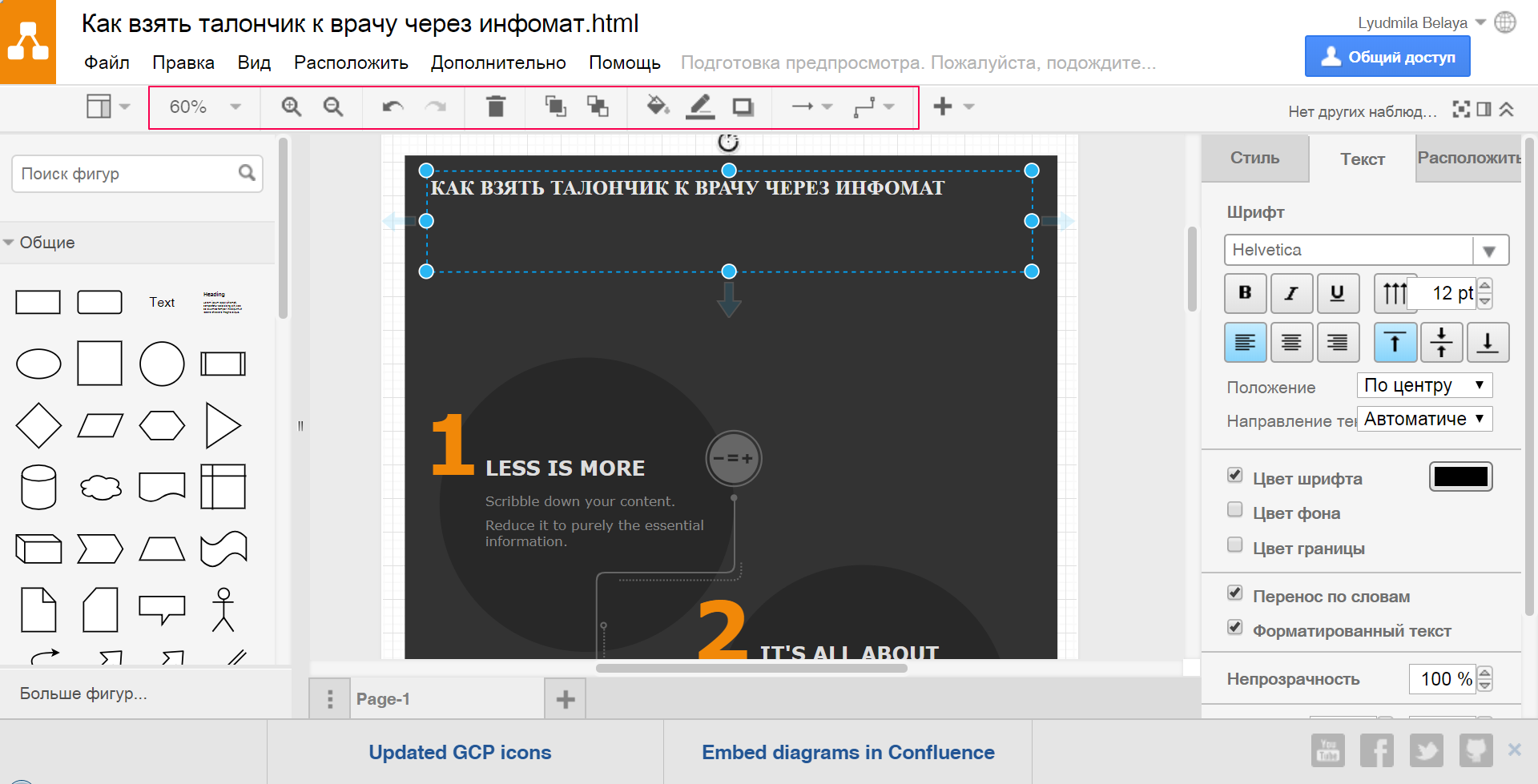
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
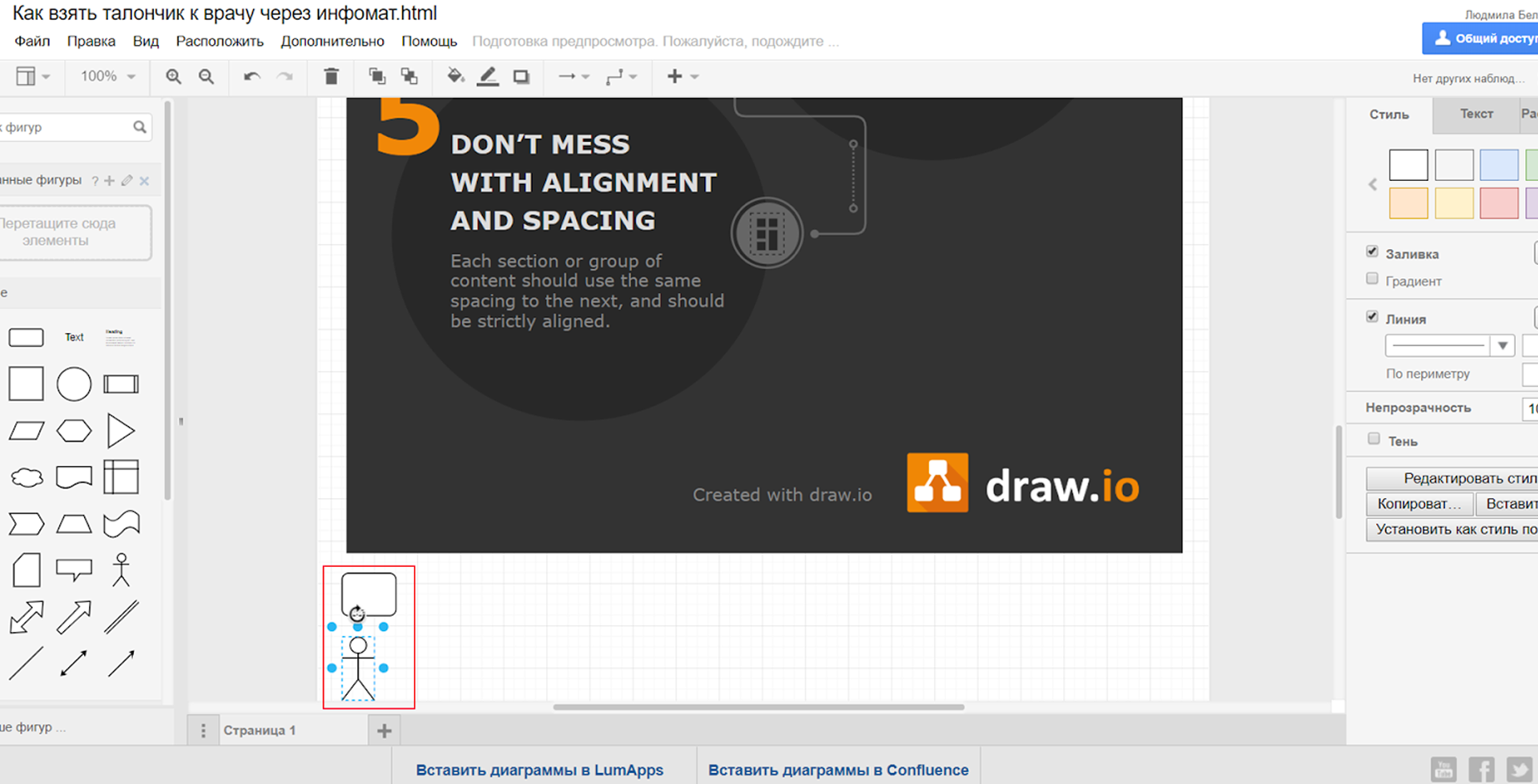
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
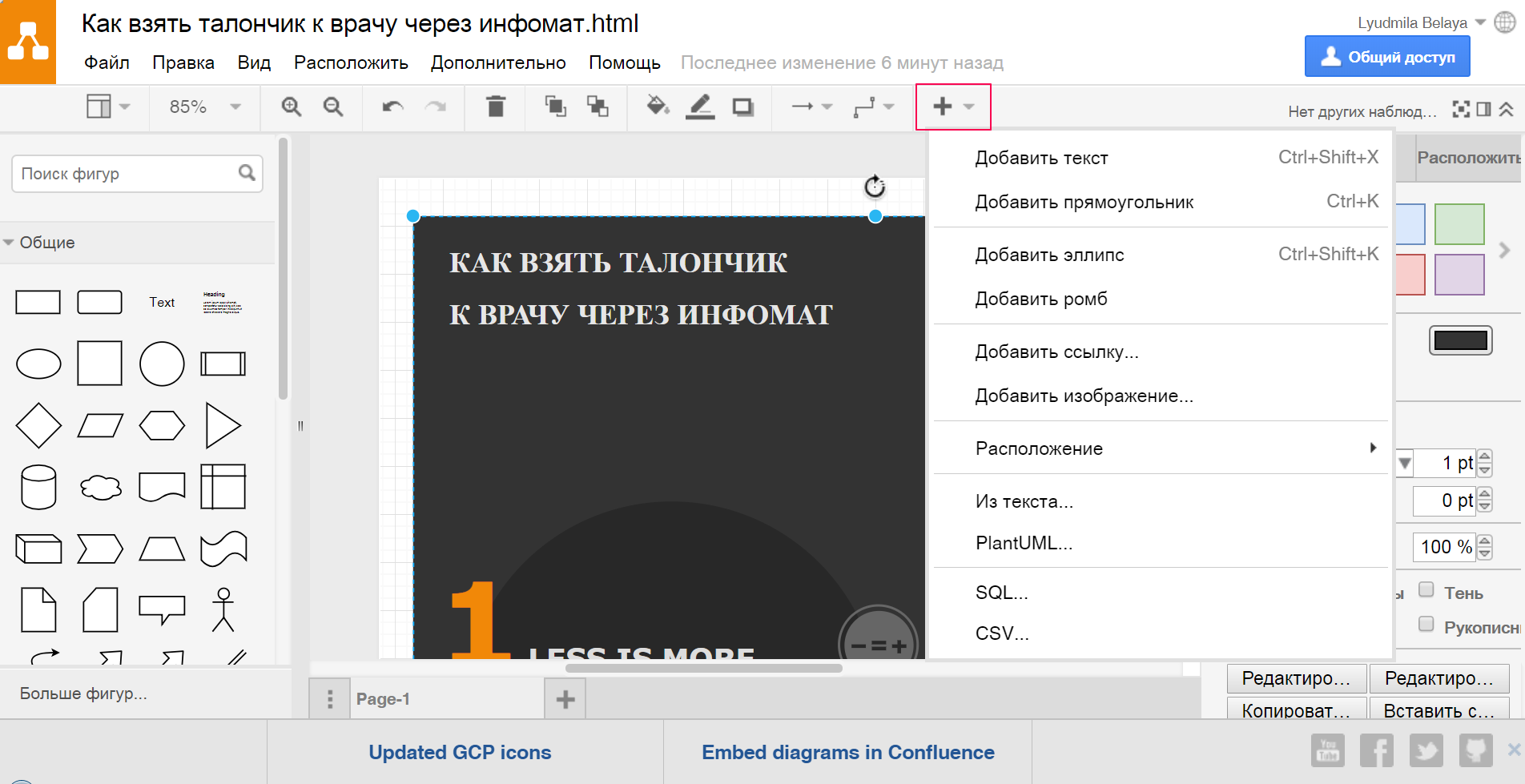
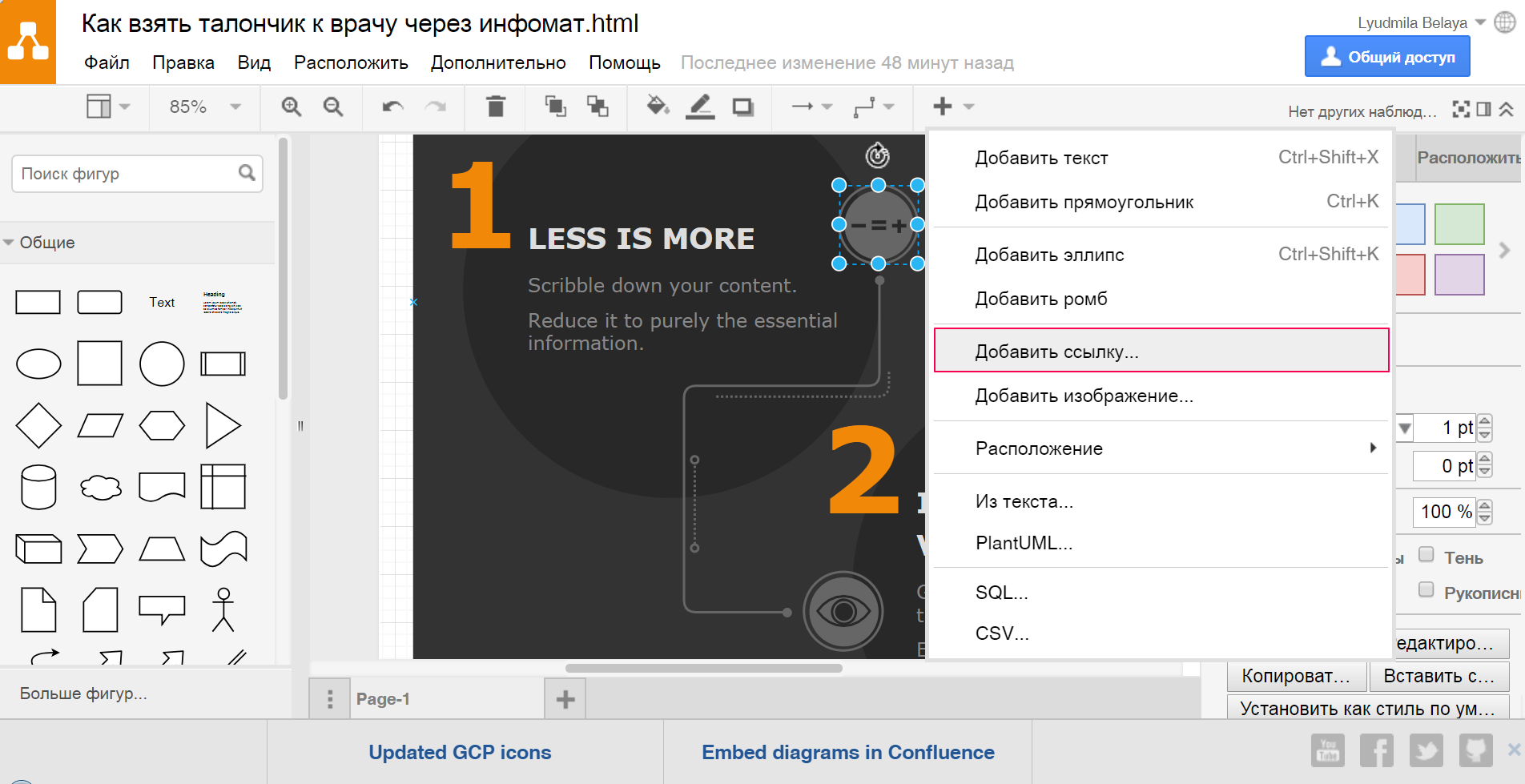
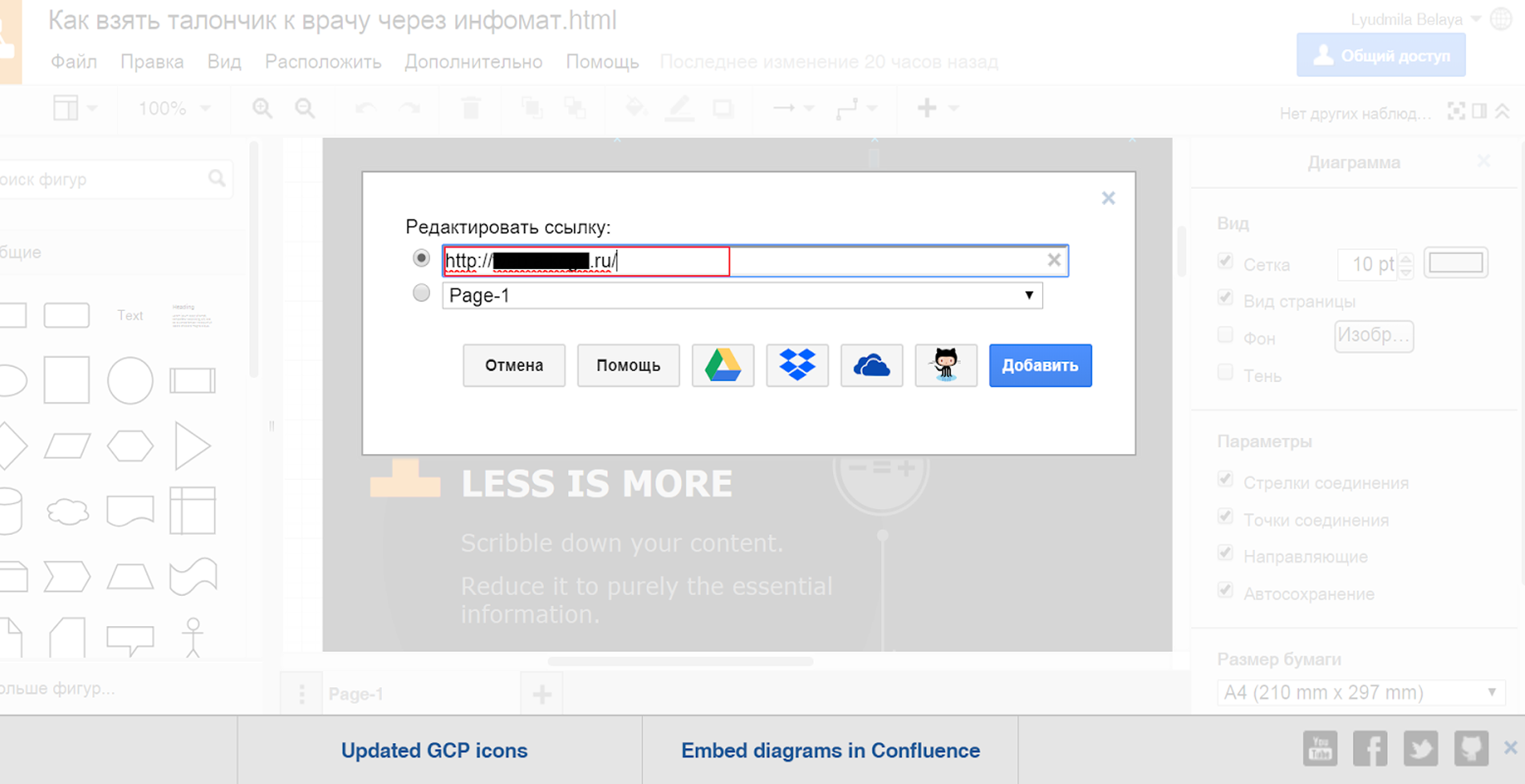
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
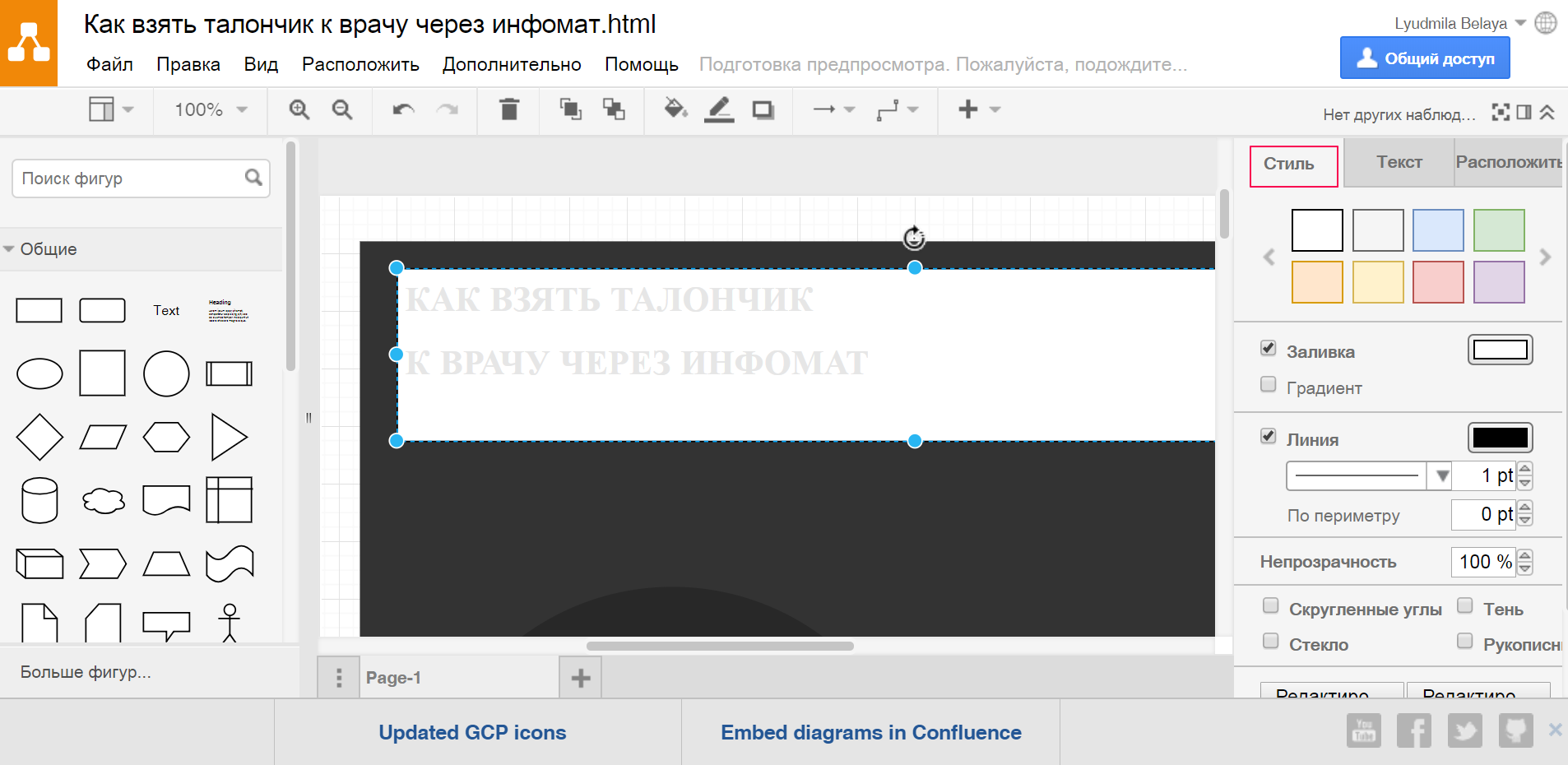
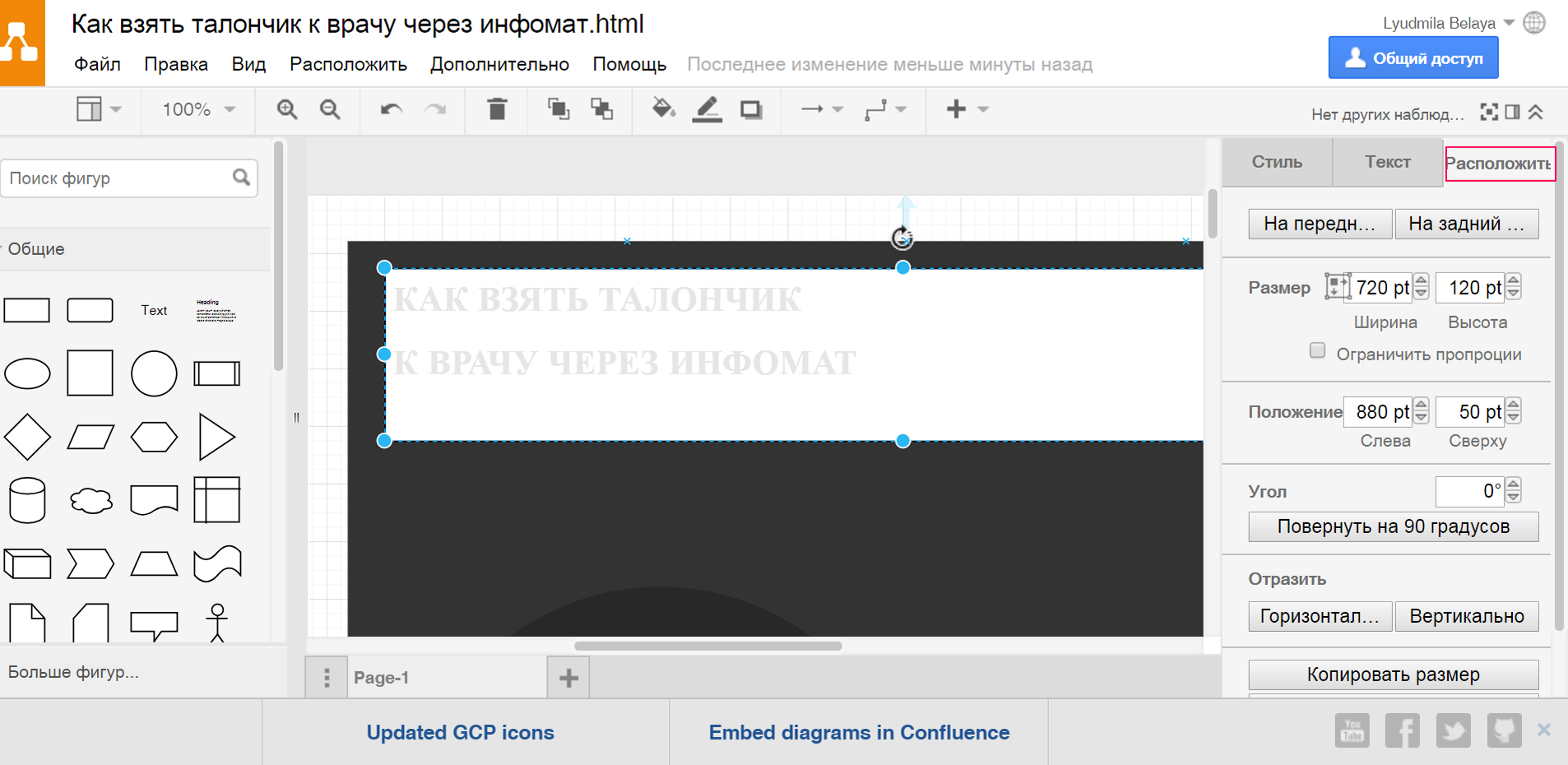
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
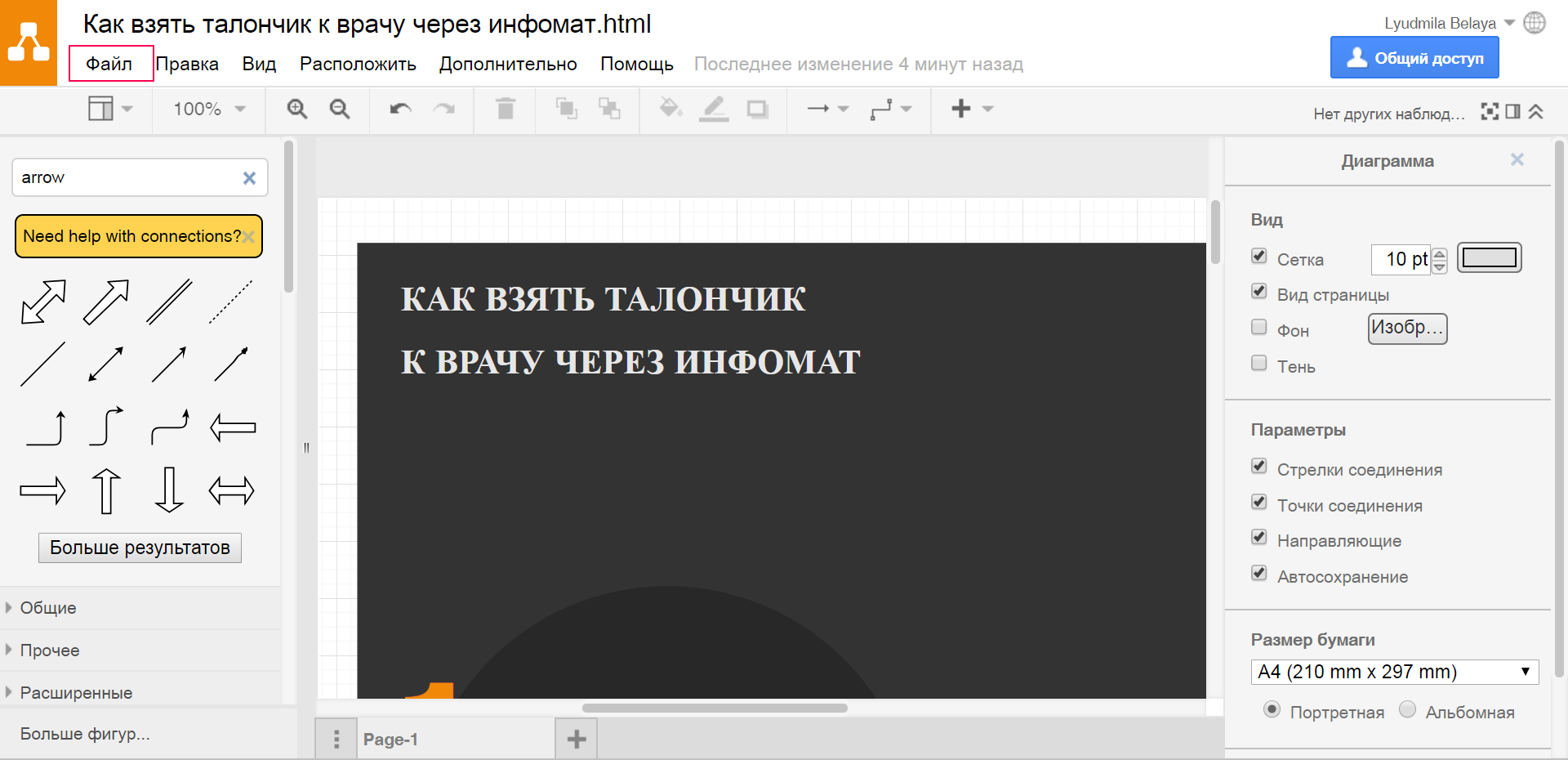
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
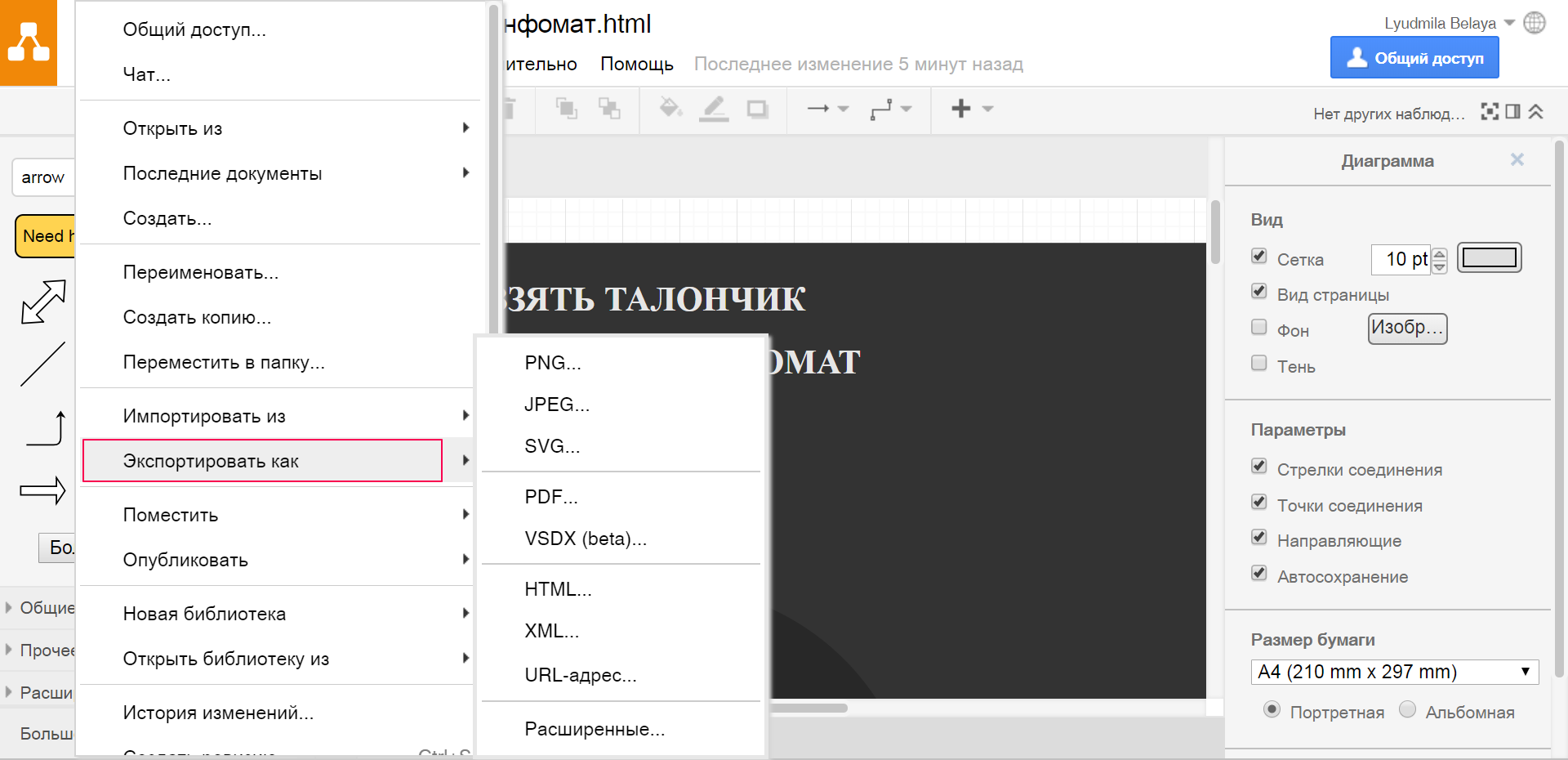
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.
Оглавление:
- Создавайте пошаговые инструкции с помощью этих программных инструментов
- StepShot
- ScreenSteps
- Доктор Объяснить
- Имаго Рекордер
- Dokit
Видео: Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей 2023
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять вашу информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогают вам создавать пошаговые руководства на рынке, и мы выбрали пять из лучших, чтобы помочь вам сделать ваше решение проще.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
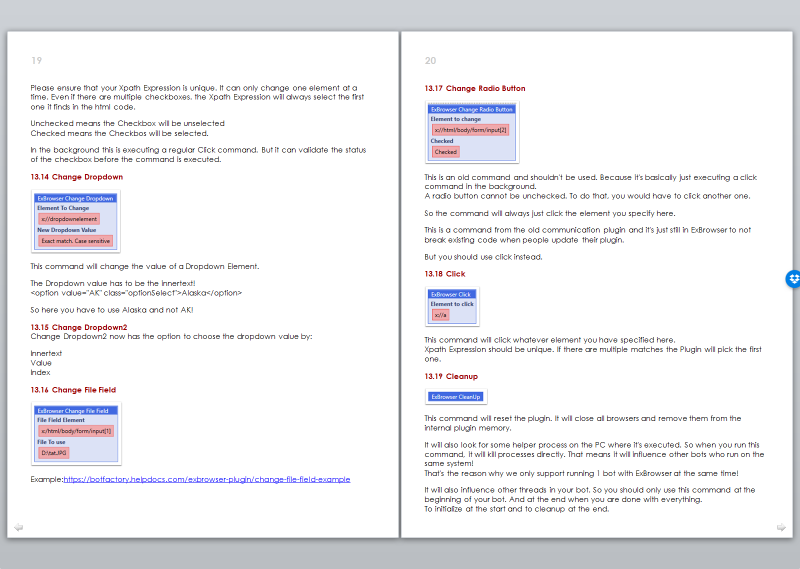
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Создавайте пошаговые инструкции с помощью этих программных инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный веб-сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса демонстрации, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Взгляните на основные функции этого инструмента ниже:
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Проверьте самые интересные функции, которые включены в это программное обеспечение:
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Если у вас есть какие-либо другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Каковы лучшие инструменты для создания инфографики в 2019 году?
Если вы не знаете, какое программное обеспечение использовать для создания инфографики на компьютере с Windows 10, вот 12 инструментов, которые вы можете использовать в 2019 году.
Программное обеспечение генератора паролей: лучшие инструменты для создания безопасных паролей
Если вы хотите защитить свои онлайн-аккаунты, лучше использовать надежный пароль. Надежный пароль состоит из строчных и прописных букв, цифр и символов. Создание надежного пароля не всегда легко, но, к счастью для вас, есть инструменты, которые могут помочь вам в этом. Лучший способ создать сильный…
Программное обеспечение для векторной графики: лучшие инструменты для создания красивых дизайнов
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Векторная графика позволяет создавать дизайны, которые сохранят оригинальное качество независимо от их размера. Поскольку векторная графика всегда будет сохранять свое первоначальное качество, неудивительно, что многие дизайнеры используют ее для своих проектов. Если вы дизайнер или вы …

-
0 ₽ 0 товаров
Каталог инструкций по эксплуатации на русском языке
В нашем каталоге более 90.000 инструкций по эксплуатации и руководств пользователя на русском языке к бытовой технике и электронике. Чтобы скачать инструкцию по эксплуатации выберите интересую вас категорию или воспользуйтесь поиском в верхнем правом углу сайта.
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
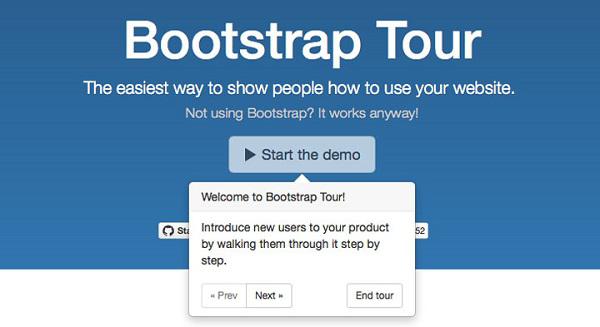
15. Bootstrap Tour
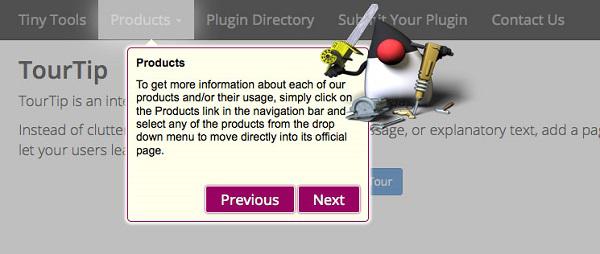
16. TourTip – jQuery Overlay Tour
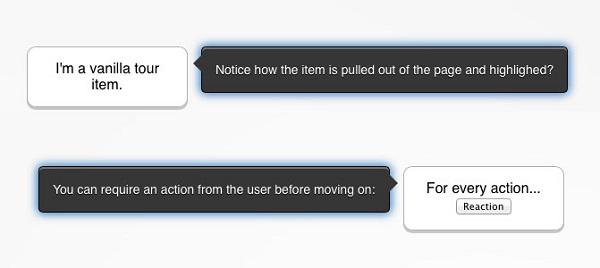
17. JQuery Tour
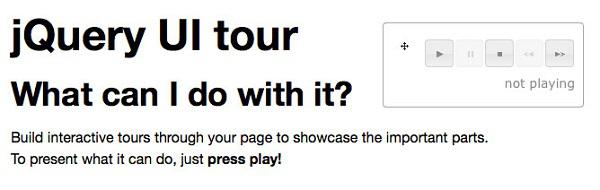
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
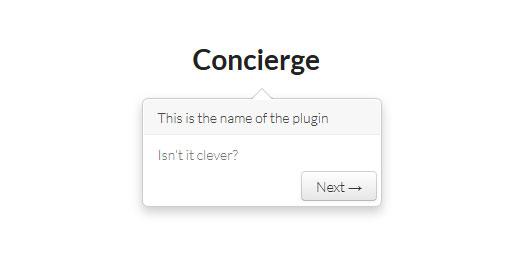
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
Это инструкция для преподавателей школ, техникумов и вузов. Разберём, как за час сделать интерактивный учебник с фотоколлажами, видео и тестами из обычного текстового документа. Например, из лекции в Word или отсканированной книги. Вот такой учебник мы сделаем к концу статьи.
Готовый учебник можно разместить на сайте школы, загрузить в систему дистанционного обучения или отправить ученикам в соцсетях. Он автоматически подстроится под размер экрана — ребята откроют его с компьютера и телефона. А у вас будут подробные данные по успеваемости — кто ещё не изучил материал, а кто прочитал и сколько времени на это потратил.
Скачать заготовку для работы
Перед началом работы скачайте архив с картинками и текстами. Он понадобится, чтобы сделать первую электронную книгу по инструкции.
Алгоритм работы предельно простой. Всё, что понадобится делать, — копировать текст из документа, вставлять фотографии из архива и ссылки на готовые видео.
iSpring Page — программа для создания интерактивных статей и учебников с тестами, видео, иллюстрациями и упражнениями. Сделана в России.
Это онлайн-сервис. Чтобы начать работу, не нужно ничего устанавливать на компьютер. Достаточно зарегистрироваться на сайте: указать имя, почту и номер телефона. Данные банковской карты не понадобятся.
Обзор возможностей iSpring Page
У сервиса есть бесплатная пробная версия на 14 дней. Все учебники, которые вы создадите за это время, будут работать даже после окончания пробной подписки. Главное — сохранить готовые материалы на компьютер.
Спустя 14 дней подписка автоматически закончится — сервис станет недоступен. В любой момент вы сможете восстановить доступ, оплатив подписку. В рамках обучения для создания первого учебника хватит и бесплатной лицензии.
Добавить текст будущего учебника
Учебник в iSpring Page не выглядит, как привычная отсканированная на принтере книга. Он больше похож на интерактивную статью с видео, картинками, тестами для самопроверки, главами и навигацией.
Чтобы сделать интерактивный учебник, откроем iSpring Page и нажмём на кнопку «Создать». Перед вами откроется текстовый редактор с титульной страницей введения.
Написать название учебника и добавить обложку. Первым делом создадим название электронной книги — для этого напишем заголовок в начале введения.
Так выглядит первая страница нашего будущего учебника
Теперь загрузим титульную картинку, чтобы сделать введение интереснее. Для этого нажмём на кнопку «Добавить обложку». В качестве обложки лучше выбрать изображение с альбомной ориентацией.
Добавить заголовки и подзаголовки. При редактировании текста можно изменять размер шрифта и задавать различные стили: курсив, подчёркивание, жирность, выделение цветом.
С обложкой наш электронный учебник приобретёт собственный стиль
Оформить введение. Чтобы ученик мог познакомиться с содержанием книги, напишем содержание. Для этого скопируем параграфы и разделы из документа Word, который мы скачали вначале.
Чтобы выделить разделы на фоне остального текста, выберем формат «Заголовок 1», а для параграфов — «Заголовок 2». Модули в параграфе оформим маркированным списком.
Выделение цветом сделает ваш учебник более похожим на бумажную версию
Сделать оглавление. Чтобы ученик смог быстро перейти в нужный раздел учебника, добавим оглавление. Для этого нажмём на «+» в левом верхнем углу экрана.
Вариант нашего учебника с готовым оглавлением. Каждую главу можно переместить выше или ниже в общем списке, а также удалить
Скопировать текст и добавить цитаты. Теперь дополним первый раздел книги текстом про территорию Российской империи. Чтобы он выглядел интереснее, добавим подзаголовки и цитаты. Для этого достаточно выделить текст и выбрать нужную настройку. Всё работает также просто, как в документе Word.
Вы можете красиво оформить текст книги: добавить заголовки и подзаголовки, выделить важное курсивом или жирным, изменить размер шрифта и добавить цитаты
Добавить фото и видео
Чтобы вовлечь учеников и сделать учебник интереснее, добавим в него иллюстрации, видео с YouTube и вложения для скачивания.
Вставить видео. Вы можете добавить в книгу видео с любого сайта. Например, YouTube, Rutube или Vimeo. Для этого скопируйте ссылку, вставьте её на страницу книги и нажмите Enter — видео появится автоматически.
Чтобы добавить видео, достаточно вставить ссылку на страницу книги и нажать Enter
По желанию к ролику можно добавить подпись
При желании можно настроить размер видео и его положение в тексте. Например, поставить слева, посередине или на всю ширину страницы.
Добавить фото. Содержание книги запомнится лучше, если вы добавите в текст иллюстрации. Для этого нажмите на «+» → «Изображение» и выберите картинку: одну или несколько.
Положение каждой картинки можно настроить. Например, поставить по центру или на всю ширину экрана
Иногда важно добавить в книгу коллаж из нескольких фотографий — у вас есть такая возможность
Создать упражнения для проверки знаний
В iSpring Page есть тесты для самопроверки. Они называются упражнениями. Ученик отвечает на вопросы и получает обратную связь, если ошибся. Это помогает проверить знания и закрепить полученный материал на практике.
Так выглядит готовое упражнение iSpring Page. Вы можете добавлять его после каждой главы учебника вместо контрольных вопросов для самопроверки. Количество заданий в упражнении не ограничено. В каждое можно добавить фотографии и видео
Обратную связь можно давать за правильные и неправильные ответы
Выбираем виды заданий. Чтобы создать упражнение, нажмите «+». В вашем распоряжении три типа вопросов: выбор одного или нескольких вариантов, а также краткий ответ.
Выбираете подходящий тип задания, пишите вопрос, варианты ответа, добавляете картинки и видео — тест готов.
Настраиваем обратную связь. Тест даёт развёрнутое пояснение по каждому заданию. Если ученик ошибётся, то увидит сообщение с правильным ответом. Это поможет ему разобраться в теме и улучшить результаты.
Вы можете настроить обратную связь для всего теста или отдельного вопроса. В рамках обучения мы установим подсказку для своего вопроса. По желанию текст вопроса можно отформатировать — сделать полужирным или написать его курсивом, а также добавить гиперссылку.
Обратная связь помогает ученикам лучше разобраться в теме
При необходимости, книгу можно настроить таким образом, что следующие главы открывались, только тогда, когда ученик ответит правильно на все вопросы.
Поделиться с учениками
В iSpring Page есть несколько способов поделиться интерактивным учебником с учениками и проследить за их успеваемостью. Например, посмотреть, сколько страниц прочитали ребята.
Отправить ссылку ученикам напрямую. Всё работает просто: вы публикуете книгу в облаке iSpring Page, копируете ссылку и отправляете ученикам. Они могут открыть учебник с компьютера или телефона — нужен лишь доступ в интернет. Такая книга будет доступна для просмотра, пока активна подписка.
Чтобы открыть ученикам доступ по ссылке, выберите книгу и нажмите «Поделиться»
Загрузить в LMS. LMS — это система дистанционного обучения, которая позволяет перевести уроки в онлайн-формат: проводить вебинары, делиться книгами и видео, проводить тестирование вместо контрольных.
Самая распространённая система обучения в школах и вузах — Moodle. iSpring Page позволяет сохранить книгу специально для Moodle в трёх форматах на выбор: SCORM 2004, SCORM 1.2 и xAPI.
Выложить на сайт учреждения. Готовый учебник вы также можете разместить на сайте вашей школы, техникума или вуза. Главный минус способа — вы не увидите, сколько человек прочитало книгу.
Если важно разместить книгу на сайте, нажмите «Поделиться» и скопируйте код для встраивания
Ещё одна сложность этого варианта — вам понадобится помощь системного администратора, который пропишет код для встраивания на сайте. Поэтому в первую очередь советуем использовать первые два варианта. Так проще.
Так, в несколько коротких шагов, мы собрали с вами интерактивный учебник в iSpring Page. Давайте посмотрим финальный результат:
Бесплатный доступ к iSpring Page открыт 14 дней. За это время вы можете создать столько книг, сколько захотите. Они будут работать даже когда закончится подписка на сервис. Главное — сохраните готовый учебник на компьютер.
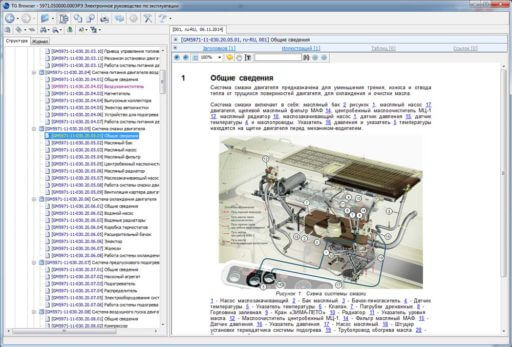
Интерактивное электронное техническое руководство — это эксплуатационная, справочная или ремонтная документация, выполненная в интерактивной электронной форме.
В виде ИЭТР могут быть представлены:
- Руководства по эксплуатации, ремонту узлов и агрегатов железнодорожной, авиационной, судостроительной и пр. техники.
- Каталоги деталей и сборочных единиц горнодобывающего, металлургического, бурового, сельскохозяйственного и другого оборудования.
- Справочные, учебно-технические материалы по устройству и принципам работы изделия.
- Руководства по диагностике отказов и их устранению.
Классический пример ИЭТР — «Электронное интерактивное руководство по эксплуатации на универсальный пульт машиниста УПУ-22», которое в «Иторум» разрабатывали совместно со специалистами ОАО «Демиховский машиностроительный завод». Для руководства были переработаны существующие и разработаны новые иллюстрации, поясняющие места установки составных частей конструкции. Для упрощения операций по управлению электропоездом наша команда анимировала порядок и правила выполнения нужных действий, а для самых сложных элементов пульта разработали интерактивный тренажер с ознакомительным режимом и курсом отработки типовых действий.
Эксплуатационные и ремонтные документы в формате ИЭТР могут включать:
- текст,
- двухмерные и трехмерные иллюстрации,
- анимированные изображения,
- видео и аудио,
- интерактивные модули, представляющие информацию в соответствии с действиями пользователя и внешними источниками данных.
Стандарты и ГОСТы ИЭТР
Разработка интерактивных электронных технических руководств (ИЭТР) выполняется в соответствии с требованиями зарубежных и отечественных нормативных документов.
- ГОСТ 2.051-2006 «ЕСКД. Электронные документы. Общие положения».
- ГОСТ 2.601-2013 «ЕСКД. Эксплуатационные документы».
- ГОСТ 2.602-2013 «ЕСКД. Ремонтные документы».
- ГОСТ 2.610-2006 «ЕСКД. Правила выполнения эксплуатационных документов».
- ГОСТ 2.611-2011 «ЕСКД. Электронный каталог изделий. Общие положения».
- ГОСТ 18675-2012 «Документация эксплуатационная и ремонтная на авиационную технику и покупные изделия для нее».
- ГОСТ Р 54087-2010 «Интегрированная логистическая поддержка. Контроль качества и приемка электронных интерактивных эксплуатационных и ремонтных документов. Основные положения и общие требования».
- ГОСТ Р 54088-2010 «Интегрированная логистическая поддержка. Интерактивные электронные эксплуатационные и ремонтные документы. Основные положения и общие требования».
- ГОСТ Р 54090-2010 «Интегрированная логистическая поддержка. Перечни и каталоги предметов поставки. Основные положения и общие требования».
- ASD S1000D «International specification for technical publications using a common source database»;
- ATA iSpec 2200 «Information Standards for Aviation Maintenance».
Средства разработки
Для разработки ИЭТР используются Lattice 3D Studio, CorelDRAW Technical Suite X7, Technical Guide Builder (TG Builder) и другие системы: средства и инструменты подбираются в соответствии с требованиями Заказчика к функционалу.
Способы поставки
Готовые ИЭТР передаются Заказчику любым из трех способов:
- На информационном носителе вместе со средством просмотра;
- Через удаленный доступ к данным вместе со средством просмотра;.
- С доступом через глобальную компьютерную сеть и функцией просмотра в стандартном интернет-браузере.
Компания «Иторум» разрабатывает интерактивные электронные технические руководства в рамках услуг «Разработка каталога изделий», «Разработка руководства по эксплуатации» и «Разработка руководства по ремонту». Профессионализм, инициативность и опыт специалистов компании сделают процесс сотрудничества удобным и быстрым, а результат — качественным.
Цель нашей работы — повысить эффективность вашего бизнеса!
За счет креативных решений, инноваций и целеустремленности.
Отправить заявку
Похожие статьи

Преступая к прочтению статьи, посвященной интерактивной электронной технической документации, важно понимать, что интерактивность — это свойство взаимодействия с данными, тогда как первичным было и остается содержание документа. Именно поэтому требования к содержательной составляющей бумажного и интерактивного электронного документа идентичны. Они регламентируются общемашиностроительными (ГОСТ 2.601, ГОСТ 2.602, ГОСТ 2.610), военными (ГОСТ 0002-601-2008, ГОСТ 0002-602-2008) стандартами, а также […]
Подробнее

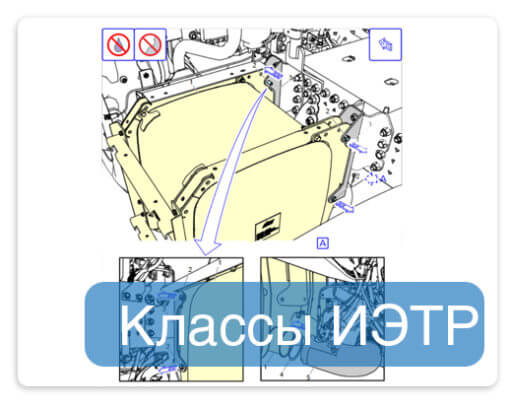
Работая с электронными документами, мы в компании «Иторум» часто сталкиваемся с вопросами классификации ИЭТР. К нам поступают либо запросы на разработку ИЭТР определенного класса, либо технические задания на разработку изделий по документации ИЭТР класса (уровня) 2, 3, 4 или 5. В то же время, одни ограничивают классификацию ИЭТР четырьмя классами, другие пятью, а третьи утверждают, что классификация ИЭТР уже нигде в мире не используется. Чтобы разобраться, кто прав в этом […]
Подробнее
Для многих разработчиков программного обеспечения создание технической документации – непростая задача. Прежде всего потому, что это подразумевает кропотливую и скучную работу, которая может растягиваться на недели. Чтобы описать приложение, нужно тщательно пройтись по его функциям, сделать множество снимков экрана, вставить их в текстовый документ, добавить описания, пояснения, выноски и аннотации, поработать над структурой…
Что нужно для создания справочного файла? Большинство используют для этого кнопку PrntScr и текстовый редактор. Но на самом деле можно отказаться и от того, и от другого. Есть программы и веб-сервисы, о существовании которых многие разработчики (и даже составители технической документации) просто не догадываются. Специализированные решения для создания мануалов, руководств пользователя и прочих подобных документов, как правило, объединяют текстовый редактор с минимальным набором функций, приложение для создания скриншотов, а также средства для экспорта в популярные форматы документов. Более того, некоторые из таких программ делают большую часть работы за пользователя, самостоятельно расставляя снимки экрана в нужной последовательности и даже добавляя описания. Разберем пять наиболее удачных — на наш взгляд.
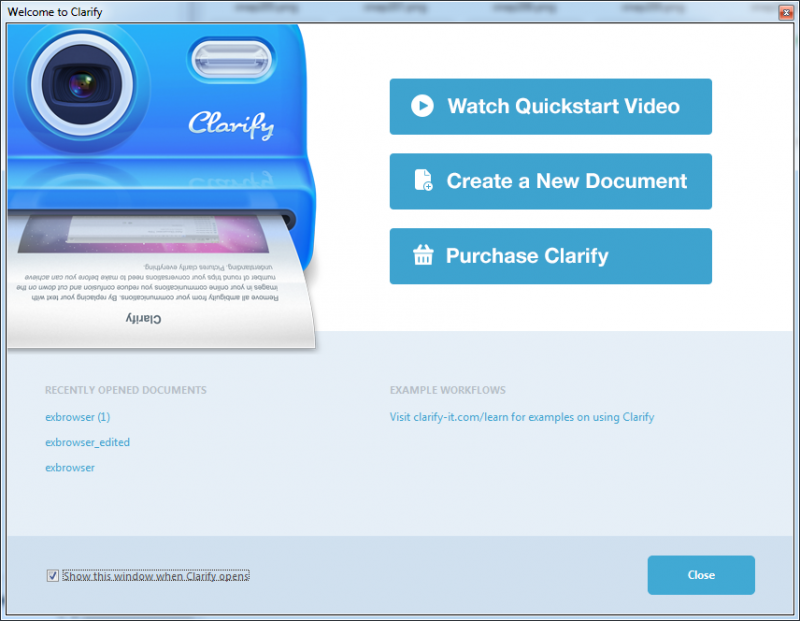
⇡#Clarify 2.0.5 – быстрые мануалы без дополнительного софта
- Разработчик:Blue Mango Learning Systems.
- Операционная система: Windows/Mac.
- Распространение: shareware, $30.
- Русский интерфейс: нет.
Если говорить в самом широком смысле, Clarify – это упрощенный текстовый редактор, в который добавлены средства для быстрого создания скриншотов. Однако за этой простой фразой скрываются многие часы времени, которые могут быть сэкономлены составителями технической документации. Благодаря Clarify не нужно непрестанно переключаться между двумя приложениями и тратить время на вставку скриншотов – все собрано в одном месте.

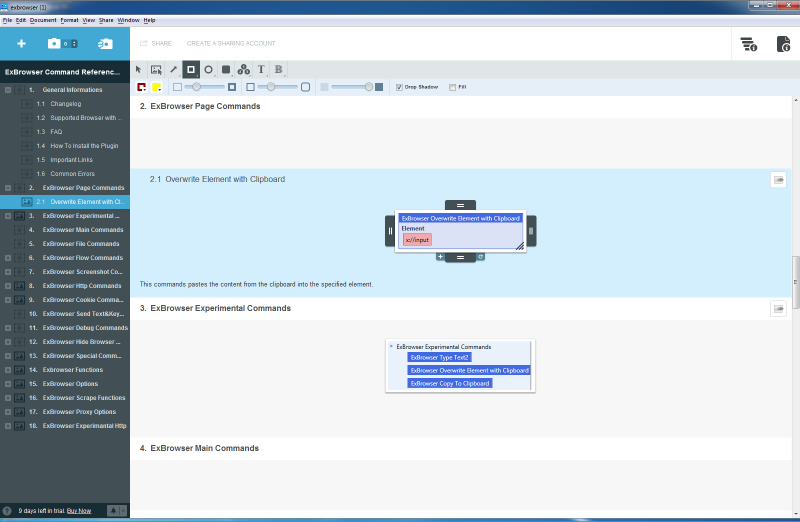
Окно программы разделено на две части: слева идет работа с заголовками, а справа – с содержимым мануала. Каждый заголовок называется тут «шагом». Как только автор создает новый заголовок, программа тут же подсказывает, что для него нужно создать скриншот и добавить сопроводительный текст. Каждый новый заголовок автоматически нумеруется, также можно легко создавать подзаголовки, тоже пронумерованные. Впрочем, если в вашем документе номера разделов не нужны, эту функцию можно просто отключить. При помощи горячих клавиш заголовки можно быстро перемещать между разделами.

Чтобы добавить скриншот в любое место документации, достаточно выделить нужный заголовок и нажать на кнопку захвата экрана. Если скриншоты были созданы ранее, можно добавить их в документ, указав путь к ним на диске. Снимок экрана можно сделать как моментально, так и с небольшой задержкой (до пяти секунд), что может быть удобно, если нужно сделать скриншот выпадающего меню или другого элемента интерфейса, который постоянно не отображается на экране. Нажимая клавишу «Пробел», можно переключаться между захватом всего экрана или же текущего окна. Кроме этого, предусмотрены горячие клавиши для включения/выключения отображения курсора и для захвата области того же размера, что и предыдущий скриншот. Последняя функция очень удобна, если нужно делать десятки однотипных снимков экрана, так как при этом экономится время на выделение требуемой области.
Полученный скриншот сразу же вставляется в тот пункт документации, который был выделен. Что интересно: на панели навигации пункты, для которых уже добавлены снимки экрана, визуально помечены. Благодаря этому можно сходу определить, над какими разделами нужно еще поработать.
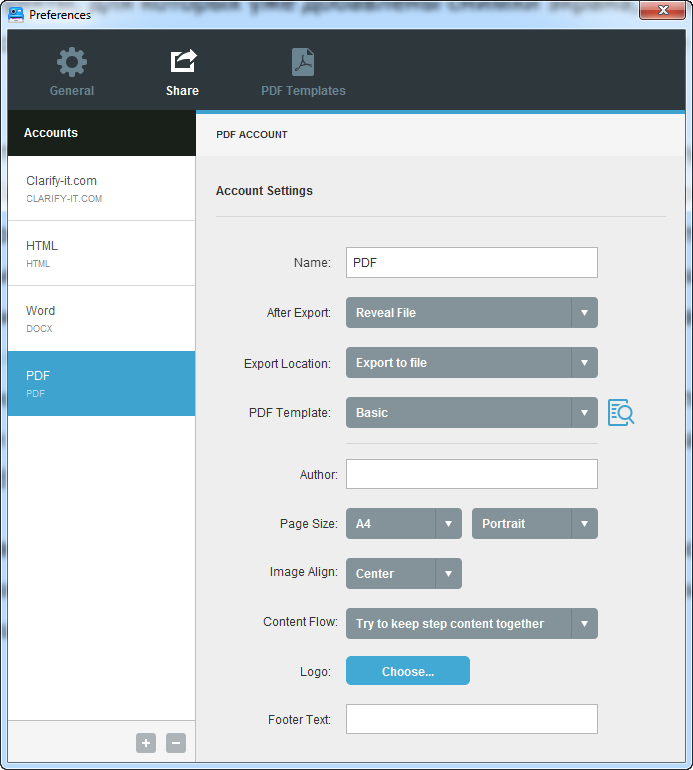
То, в каком формате будет сохранен скриншот, определяется в настройках приложения. Программа может автоматически генерировать теги ALT для картинок, масштабировать их при вставке в документ до нужного размера (исходная копия при этом тоже сохраняется), добавлять рамку, скруглять края.
В Clarify есть базовые инструменты для работы с изображениями и текстом. Так, картинки можно поворачивать, обрезать, добавлять на них текстовые надписи или комментарии, стрелки, прямоугольники и другие графические объекты, которые могут пригодиться для визуального выделения областей на скриншоте.
При работе с текстом можно использовать нумерованные и маркированные списки, вставку кода, гиперссылок, отступы. Для некоторых языков работает проверка грамматики при вводе, есть поиск и замена данных в документе.
Над проектами Clarify можно работать совместно с другими пользователями. Для этого нужно создать учетную запись на сайте Clarify-it.com. Кроме этого, программа поддерживает сервисы Dropbox и Evernote, дает возможность экспортировать проекты в PDF, Word, HTML и на сайты WordPress. При желании можно также просто скопировать весь текст документа (или же текст с картинками) в буфер обмена.

При экспорте можно выбирать тему оформления, добавлять колонтитулы, управлять разными параметрами отображения (в зависимости от формата). Например, для экспорта в Word доступны три темы оформления, а готовый документ представлен в виде идеально отформатированного файла, со стилями, заголовками, списками, гиперссылками. Работать с таким одно удовольствие, особенно если помнить о том, сколько времени нужно потратить на подобное форматирование в Word вручную.

Также интересна функция экспорта всех скриншотов в папку. При этом Clarify сохраняет все используемые в документе изображения в заданной папке и дает каждому файлу название, соответствующее заголовку раздела, к которому он прикреплен.
⇡#Dr.Explain 5.3 – полуавтоматические руководства с готовыми аннотациями
- Разработчик: Indigo Byte Systems.
- Операционная система: Windows.
- Распространение: shareware, от 7 500 рублей.
- Русский интерфейс: есть.
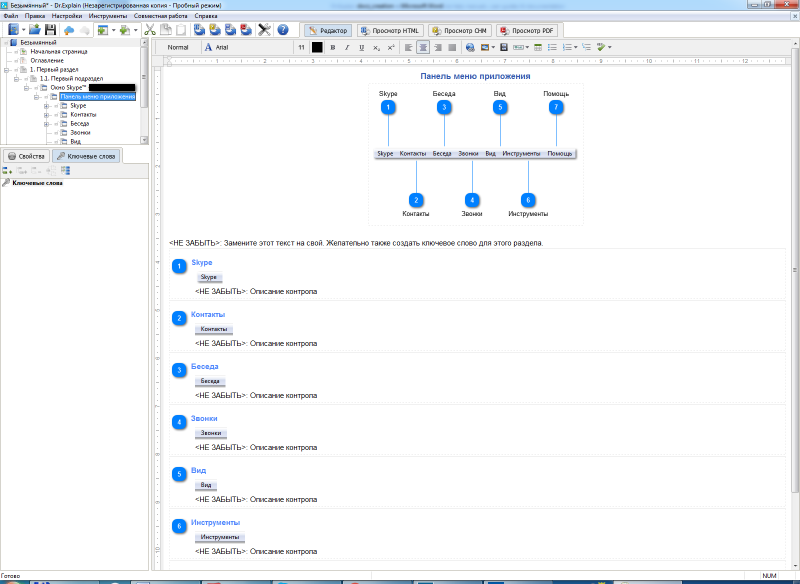
Dr.Explain не может похвастаться таким современным интерфейсом, как Clarify, однако у этой программы есть свои уникальные особенности. Пожалуй, самое главное – это автоматизация процесса создания технической документации. Просто укажите окно приложения или же веб-страницу сервиса, которые нужно описать, и Dr.Explain самостоятельно создаст скриншот, проанализирует все элементы интерфейса, добавит выноски и даже подпишет их там, где это возможно.

Если в интерфейсе захватываемого приложения встретится меню, Dr.Explain обязательно раскроет его, сделает снимок всех уровней подменю и добавит выноски для каждого элемента. Более того, все скриншоты будут помещены в проект Dr.Explain с сохранением структуры документа (то есть, скажем, основное окно будет в разделе 1, раскрытое меню – 1.1, а пункты подменю – 1.1.1, 1.1.2 и так далее). Таким образом, вся скучная и монотонная работа выполняется в автоматическом режиме, и пользователю остается только добавить описание всех элементов интерфейса. Понятное дело, что структуру документа можно изменять, перемещая пункты, добавляя новые и удаляя ненужные.
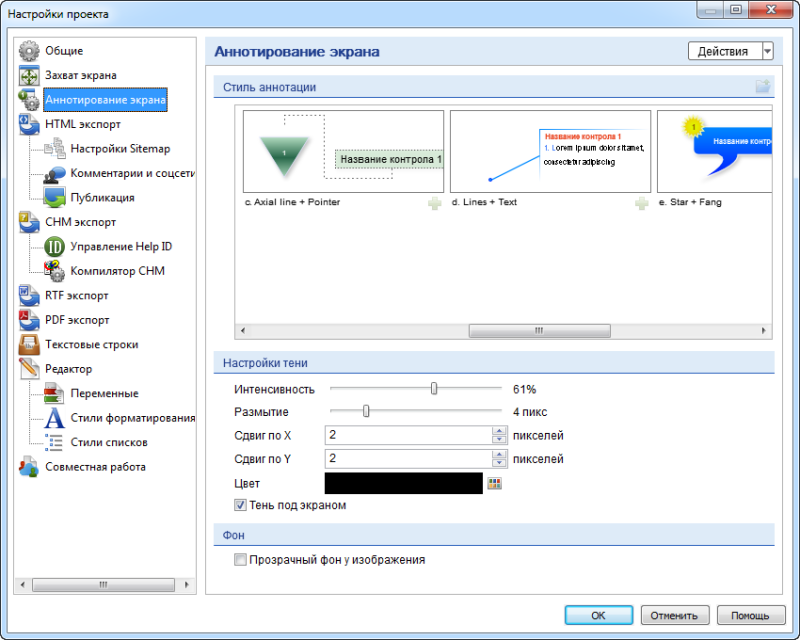
Еще до создания скриншотов можно настроить множество параметров, которые касаются изображений. Например, есть возможность задать место размещения выносок, стиль аннотаций, определить вариант генерирования имен файлов (в соответствии с заголовками разделов или их номерами).

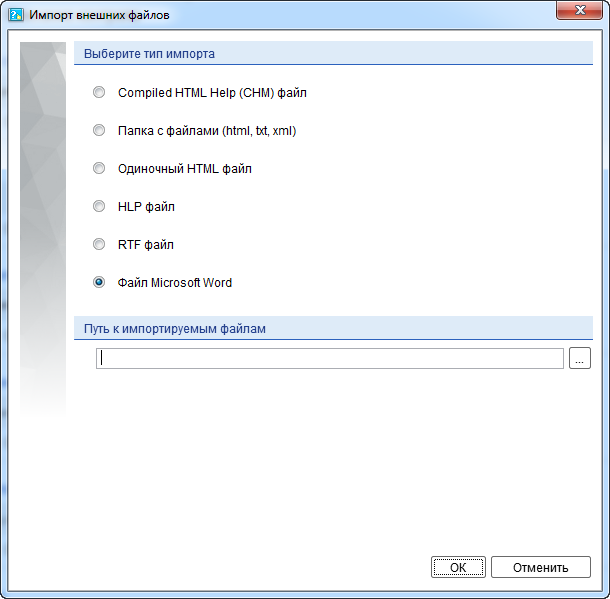
Если ранее работа над документацией велась в другом приложении, можно легко импортировать проект и программу. Dr.Explain поддерживает импорт документов CHM, Word, HTML, HLP, RTF, TXT, XML.

Совместная работа над документацией организована через сервис Tiwri.com, созданный специально для обмена данными между пользователями Dr.Explain. Из окна программы можно загружать текущий проект на сервер, отсылать изменения, сбрасывать правки, отслеживать историю.
Для экспорта готовой документации предлагаются форматы CHM, Word, HTML и PDF. При этом еще до выполнения экспорта можно увидеть, как мануал будет выглядеть в одном из этих форматов. Перед экспортом нужно не забыть перейти в настройки проекта и задать дополнительные параметры. Например, при сохранении документа в PDF можно указать ключевые слова, автора, заголовок, тему и формат, настроить колонтитулы и нумерацию страниц, а также создание закладок для разделов. При экспорте в HTML есть возможность настроить карту сайта, добавить комментирование для пользователей Facebook* и Disqus, включить показ панели с кнопками социальных сетей, указать данные FTP-сервера, на который будет загружен проект.
Наконец, стоит обратить внимание на то, что Dr.Explain – продукт отечественных разработчиков, поэтому вполне ожидаемо, что в нем можно найти полноценную поддержку русского языка.
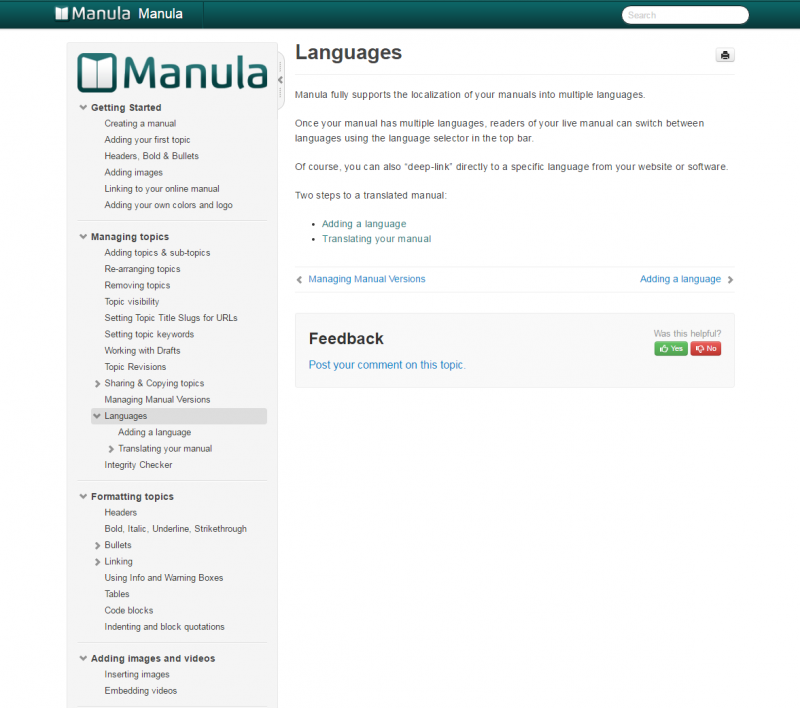
⇡#Manula – перенос мануалов в онлайн
- Разработчик: Bitz & Pixelz.
- Операционная система: любая.
- Распространение: по подписке (от $10 в месяц).
- Русский интерфейс: нет.
В начале 2009 года Альвин Хогердайк (Alwin Hoogerdijk), создатель семейства приложений для учета коллекций Collectorz.com, решил создать для своих программ онлайновую справку. Ему надоело, что часто приходится откладывать выпуск новых версий программ из-за того, что еще не готовы изменения в пользовательской документации, или же, наоборот, делать новые релизы доступными для скачивания с устаревшими справочными файлами, а затем выпускать новые билды, в которых обновлены только мануалы.
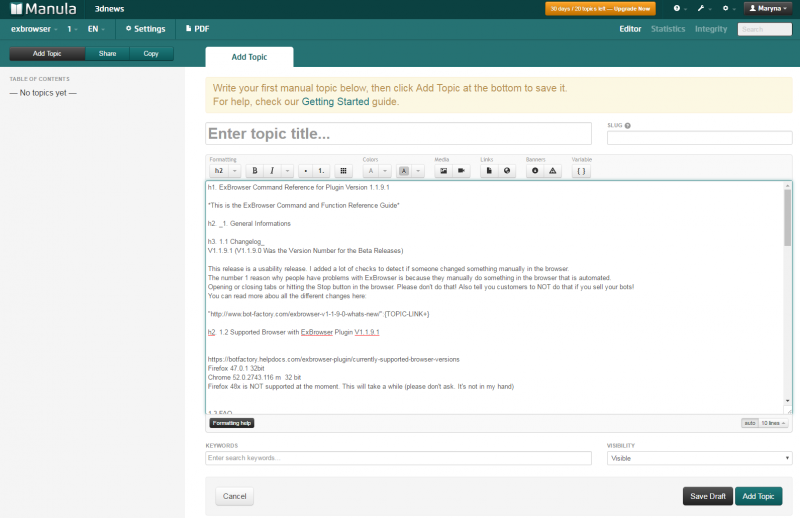
Для того чтобы сделать процесс дополнения документации более удобным для разработчиков, а доступ к ней – более быстрым для пользователей, Альвин хотел перенести все в онлайн. Он начал поиск специализированной системы управления контентом, предназначенной для создания технической документации. И когда оказалось, что ничего подобного не существует, разработчик создал собственную систему для своего семейства приложений. Позже она была превращена в более универсальный коммерческий продукт Manula.com.
Manula.com дает возможность создавать и обновлять мануалы в браузере, без необходимости использования настольных приложений. Главное преимущество онлайнового мануала – мгновенное обновление. Как только разработчики внесли в него изменения, обновленные справочные файлы уже становятся доступны пользователям — не надо ничего никуда экспортировать, загружать на сервер HTML-файлы и так далее. При этом мануалы смотрятся одинаково хорошо на любых устройствах – на больших мониторах, планшетах или смартфонах. Сервис автоматически выполняет адаптацию под размер экрана.

А если пользователь захочет получить копию руководства для офлайн-просмотра, сделать это совсем несложно. Manula предлагает удобное скачивание мануалов, созданных на ее платформе, в формате PDF.
В Manula также встроены инструменты для учета изменений и получения отзывов от пользователей. Им предлагается оценивать отдельные темы справочной документации. Для разработчиков есть наглядная статистика оценок и числа посещений разных разделов мануала. Благодаря этому всегда можно понять, в каком месте мануал необходимо доработать, сделать более подробным или связать с другими разделами.
Мануалы, созданные при помощи Manula, имеют интегрированную систему поиска — учитываются заголовки разделов, содержимое документации, а также заданные разработчиком ключевые слова. Сервис сохраняет историю поисковых запросов и показывает разработчикам популярные запросы, благодаря чему можно легко внести изменения в заголовки и ключевые слова.
Одна из интересных особенностей Manula – функция Topic Sharing. Если у компании есть несколько однотипных продуктов, то отдельные фрагменты справки можно сделать для нихобщими. Главное отличие от простого копирования готовых фрагментов документации в том, что при использовании функции Topic Sharing вносить изменения нужно лишь в одном месте. При этом во всех приложениях документация будет обновляться автоматически. Еще больше автоматизировать процесс помогают переменные (например, {APPNAME}), которые настраиваются отдельно для каждого руководства пользователя.
Общие фрагменты справки могут использоваться и для создания отдельной документации для разных версий приложения. Чтобы пользователи не тратили время на поиск функций, которых у них нет, можно сделать отдельные мануалы для каждой версии. При этом основная часть справки будет управляться при помощи функции Topic Sharing.
Встроенного инструмента для создания снимков экрана в Manula нет – придется загружать готовые картинки в библиотеку изображений (она общая для всех проектов) и затем вставлять в нужные места документации. Добавление текста тоже выполняется в онлайновом редакторе, и тут разработчики сервиса смогли придумать кое-что интересное. Наряду с использованием визуального редактора предлагается работать с кодами Textile для ускорения процесса форматирования. Эти коды дают возможность форматировать текст без необходимости обращения к кнопкам редактора. Например, если текст нужно выделить, его просто нужно заключить в две звездочки (*вот так*), а для создания заголовка первого уровня достаточно написать в начале строки h1-.

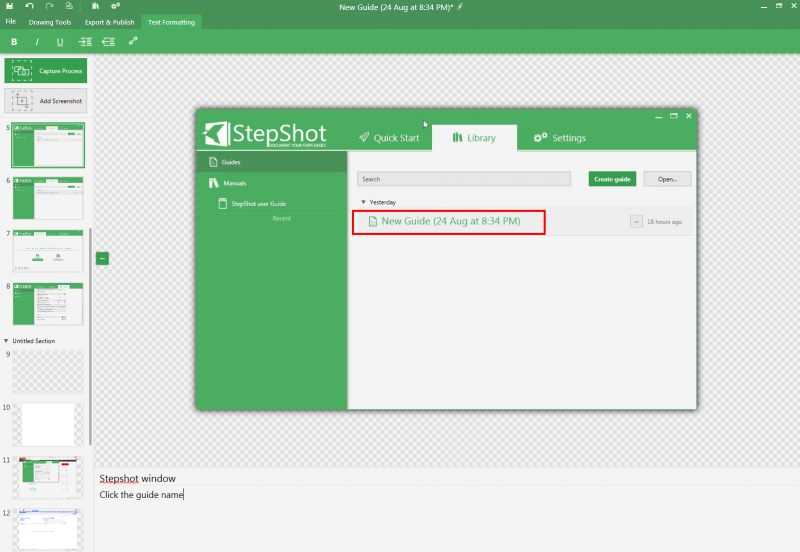
⇡#StepShot – снимет, расставит по порядку и подпишет
- Разработчик: StepShot.
- Операционная система: Windows.
- Распространение: по подписке ($29 в месяц). Есть полнофункциональная триал-версия на 14 дней, которая затем становится ограниченной.
- Русский интерфейс: нет.
Практически каждое руководство пользователя обязательно содержит инструкции, поясняющие, какие шаги нужно сделать, чтобы добиться заданного результата. Читать такие руководства, где каждый шаг сопровождается скриншотом и пояснением, одно удовольствие, а вот их создание нередко растягивается на долгие часы. Некоторые технические писатели сначала пишут текст, а затем делают все скриншоты и вставляют в нужные места, другие предпочитают делать скриншоты по одному, вставлять их в руководство и тут же добавлять описание. В любом случае, получается достаточно трудоемко.
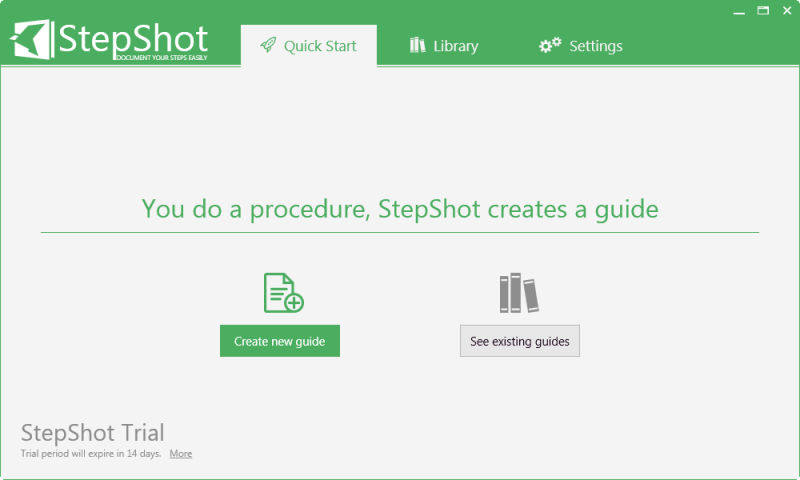
StepShot – отличная программа, помогающая заметно ускорить создание пошаговых инструкций. Она помогает быстро сделать все скриншоты, не отвлекаясь на сохранение и вставку, располагает их в нужном порядке, помогает добавить описание и аннотации, а затем опубликовать в одном из популярных форматов.

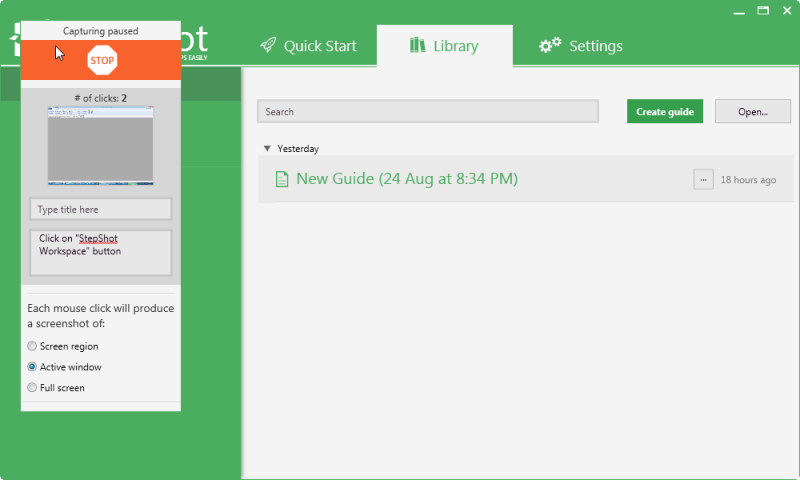
Работа в StepShot построена в виде мастера. Нужно создать новый проект, а затем запустить процесс захвата и начинать выполнять те действия, которые подлежат документированию. При каждом клике мышью программа будет создавать скриншот и сохранять его. При этом на экране постоянно находится панель StepShot, при помощи которой можно остановить процесс захвата и поменять режим снятия скриншотов (весь экран, активное окно, выделенная прямоугольная область).

Эта панель, понятное дело, на скриншотах не видна. В зависимости от настроек, захват может выполняться только тогда, когда щелчок совершается при нажатом CTRL (или другой удобной клавише) или, наоборот, во всех случаях, кроме тех, когда пользователь удерживает заданную клавишу нажатой. В настройках программы также можно задать задержку между кликом и созданием скриншота.
Когда процесс создания инструкции будет завершен, все полученные изображения откроются в окне StepShot. Слева расположена панель навигации с эскизами изображений, справа – скриншот, над которым ведется работа, а также область для добавления описания. Скриншоты уже расставлены в том порядке, в котором они были сделаны, однако при необходимости их можно менять местами, перетаскивая мышью. Кроме этого, каждый шаг (скриншот с описанием) можно копировать или удалять, а также добавлять перед ним пустой шаг, для которого можно, например, импортировать изображение с диска.

Если инструкция объемная, имеет смысл разбить ее на разделы, добавляя разделители в нужных местах. Для каждого раздела есть возможность задать название. На основе разделов будет автоматически сгенерировано оглавление, которое расположится в начале руководства.
Обычно при создании руководств много времени тратится на то, чтобы выделить область, в которой находится курсор на скриншоте (как правило, место, куда нужно кликнуть). StepShot дает возможность автоматизировать и это рутинное действие. Элемент интерфейса, по которому выполняется щелчок мышью, может быть автоматически выделен красным прямоугольником или же желтым кругом. Кроме этого, программа может автоматически сглаживать края скриншотов.
На этапе редактирования полученных скриншотов — уже в ручном режиме — можно добавлять стрелки, выноски или другие графические элементы и выделять определенные области изображения цветом. А если на одном скриншоте нужно обратить внимание читателя на несколько областей, можно использовать инструмент Sequence. При этом создаются линии с номерами на конце. Достаточно расположить их в нужных местах изображения и добавить описание.
Добавление описаний тоже максимально автоматизировано. Поскольку при написании технической документации чаще всего используются одни и те же словосочетания, программа снабжает скриншоты описаниями вроде «Click on «Skype» button». Для этого она захватывает названия элементов интерфейса, распознает их и затем добавляет в подпись под картинкой. Работает это, правда, только для английского и парочки других европейских языков, а составителям русскоязычной документации придется добавлять все описания вручную.
Возможности форматирования в StepShop базовые – можно менять размер шрифта для заголовков скриншотов и их описаний, выделять текст полужирным, курсивом или подчеркиванием, управлять отступами и вставлять гиперссылки. Не стоит забывать о том, что перед выполнением экспорта для проекта можно добавить описание и автора.
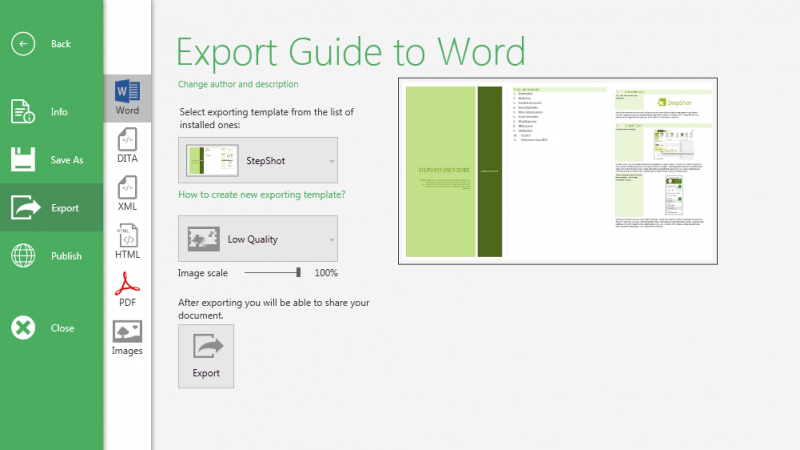
После того как работа над созданием руководства завершена, можно экспортировать его в один из нескольких поддерживаемых форматов: документ Word, PDF, HTML, DITA или XML. При этом для Word доступно несколько разных шаблонов.

Также есть прямая публикация на WordPress и в Confluence, а все изображения, использованные в проекте, предлагается сохранить в одной папке. К сожалению, при этом можно управлять только качеством картинок, а вот менять названия нельзя. Скриншоты сохраняются с названиями типа image0001.jpg, image0002.jpg, что не всегда удобно (было бы неплохо, если бы была возможность именования изображений на основе заголовков в проекте).
Несмотря на то, что StepShot распространяется на платной основе, работать с программой можно бесплатно, если вы готовы смириться с водяным знаком на полученных изображениях. Кроме этого, бесплатная версия позволяет создавать до пяти экспортируемых проектов в месяц.
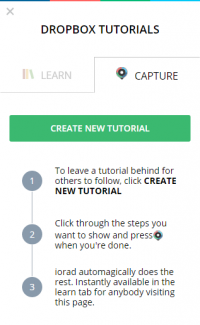
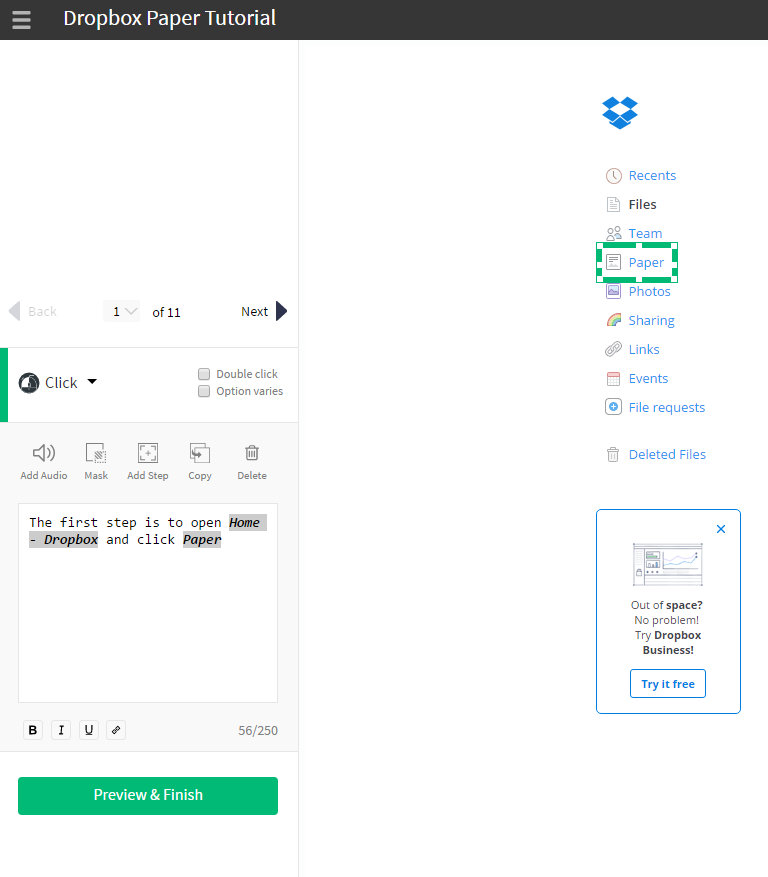
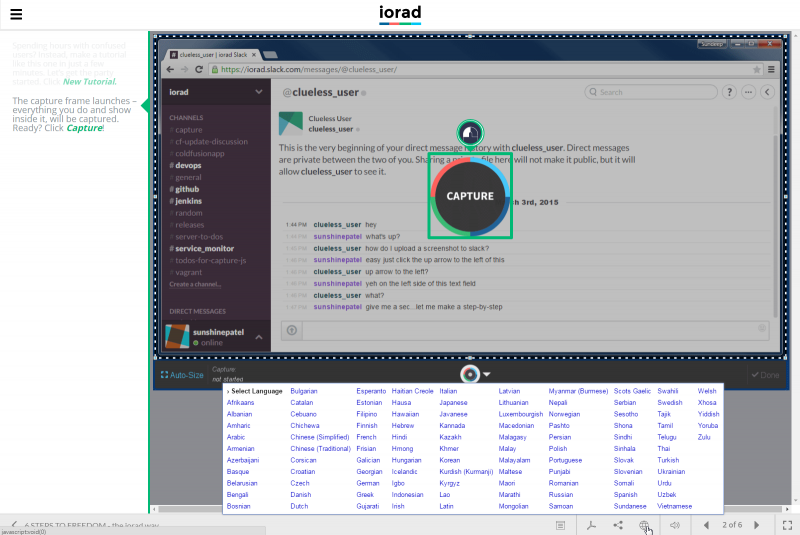
⇡#iorad – аналог StepShot, но в браузере
- Разработчик: iorad inc.
- Операционная система: любая.
- Распространение: по подписке ($90 в месяц). Есть ограниченная бесплатная версия.
- Русский интерфейс: нет.
Для начала работы с iorad нужно установить расширение для Google Chrome и открыть веб-страницу, действия на которой должны быть задокументированы. После этого автору нужно нажать на кнопку расширения. В веб-сервисе iorad применён тот же подход, что и в StepShot (автор инструкции выполняет все действия, сервис их сохраняет, разбивает на шаги, которые затем можно отредактировать и опубликовать в виде урока). Однако iorad работает как расширение к браузеру, и все действия по обработке, редактированию и публикации пошаговых инструкций выполняются на сервере. С одной стороны, это удобно, так как сервис доступен на любой платформе, однако есть досадное ограничение – с помощью iorad можно записать только действия, выполняемые в браузере. То есть сервис подходит только для создания мануалов веб-приложений, а для настольных программ не годится.
После нажатия iorad даст три секунды на подготовку, после чего начнется запись. Сервис распознает и сохраняет любые действия – щелчок мышью, двойной щелчок, прокручивание окна, набор текста и так далее. Когда запись инструкции будет завершена, нужно просто еще раз нажать на кнопку расширения на панели Chrome. Процесс также можно приостанавливать на время, а затем возобновлять.

Когда запись будет завершена, iorad восстановит все действия пользователя и разобьет инструкцию на шаги. Все элементы интерфейса, которые были задействованы, будут выделены (например, кнопка, по которой нужно кликнуть). Кроме этого, iorad автоматически добавляет простые текстовые инструкции для каждого шага.
Каждый урок начинается предложением «The first step is to open [название вебс-страницы]», а заканчивается фразой «That’s it. You’re done.» Несмотря на то, что описания автоматически составляются только на английском, в готовой инструкции есть возможность увидеть их на других языках за счет интеграции с переводчиком Google. Если не добавлять пространных описаний, а ограничиться простыми фразами, такой перевод работает сносно.

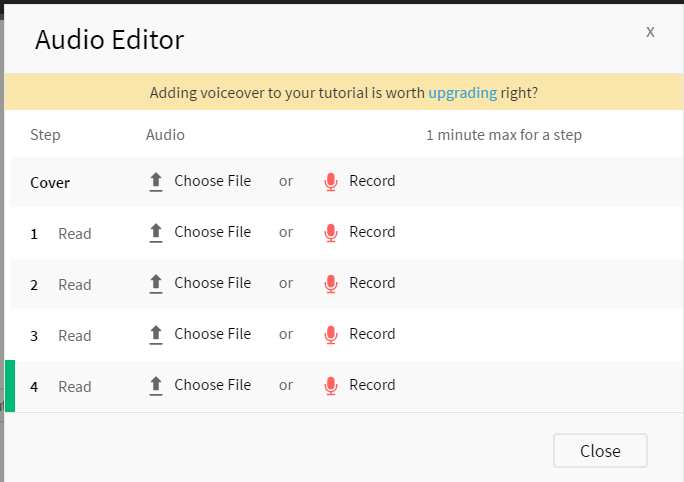
Впрочем, если потратить немного времени, можно сразу же добавить описание на родном языке. Однако стоит помнить, что длина описания ограничена 250 символами. В нем можно использовать разные варианты начертания шрифта, а также гиперссылки. Кроме этого, для каждого шага можно добавить аудиоинструкцию продолжительностью до одной минуты. Ее можно записать непосредственно в интерфейсе веб-приложения или же загрузить из имеющихся на компьютере файлов.

Что касается инструментов для редактирования снимков экрана, то тут создателям iorad еще есть над чем работать. Все, что может делать пользователь, это смазывать часть изображения, а также изменять размер и местоположение рамки для выделения.
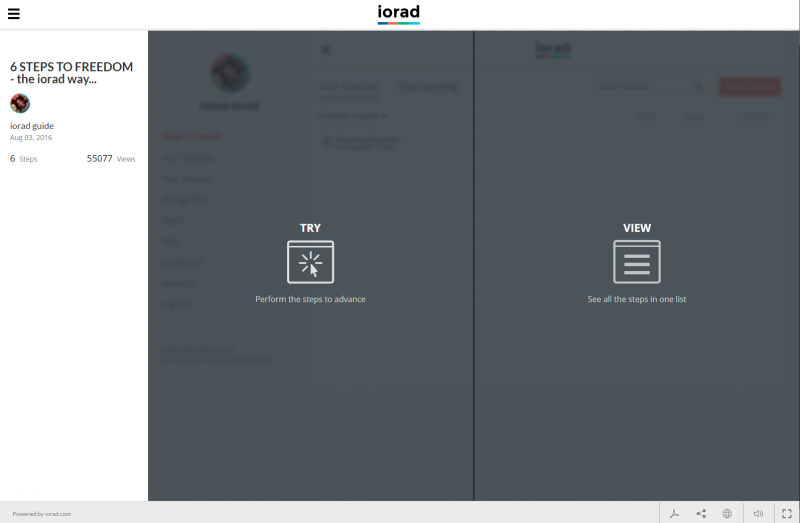
Готовые инструкции могут быть сохранены в виде файлов Word Doc, PowerPoint и PDF, а также внедрены на сайты или просмотрены в браузере на любых платформах, как настольных, так и мобильных. Используя последние два варианта, можно оценить главное преимущество iorad – интерактивность. Инструкция, полученная с помощью сервиса, запускается в специальном плеере. Пользователь может выбрать один из вариантов работы с ней: просмотр или же самостоятельное повторение всех шагов.

В первом случае все скриншоты и описания к ним выводятся на одной странице, и можно просто прочитать, что делать. Во втором случае пользователю предлагается повторить все действия автора, чтобы достичь нужного результата. То есть он читает описание к скриншоту, выполняет действие и только после этого переходит к следующему шагу. Отличное решение, чтобы убедиться в том, что пользователь действительно понял, что ему нужно сделать.
⇡#Заключение
Специализированные программы для создания мануалов могут заметно ускорить создание технической документации. Однако то, насколько понятным, подробным и структурированным будет файл справки, полностью зависит только от его составителей.
Работая над документацией, стоит всегда помнить о «принципе Златовласки»: пользователю надо давать не слишком много информации, не слишком мало, а в точности столько, сколько нужно для выполнения задач. Хорошая документация должна работать как навигатор: как только пользователь показал, в каком месте он находится (с какой проблемой столкнулся), он тут же должен при помощи файла справки отыскать правильный путь (решение проблемы). И конечно, не стоит забывать о гиперссылках, при помощи которых нужно обеспечивать свободное перемещение пользователя по мануалу. Если в его руках подробнейший PDF на 100 страниц, в котором нет никаких ссылок, качество такой документации вряд ли может оценить кто-то, кроме ее составителя.
Впрочем, современные средства для создания справочных руководств столь разнообразны и многофункциональны, что создавать подробную, понятную и отлично оформленную документацию с их помощью совсем несложно.
* Внесена в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.