На чтение 20 мин Просмотров 49.7к. Обновлено 21.02.2023
Содержание
- Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
- Этап 1. Подготовка
- Цель лендинга
- Определяем целевую аудиторию и что для нее важно
- Как определить лецевую аудиторию?
- Смотрим конкурентов (бенчмаркинг)
- Этап 2. Пишем текст для лендинга
- Хаос в голове перенесим на бумагу
- Составляем блоки лендинга
- Вот основной список блоков, который можно встретить на 90% лендингов:
- Какие еще могут быть блоки на сайте:
- Советы по составлению текста
- Где искать копирайтера
- Этап 3. Составляем прототип
- Сервисы для прототипирования:
- Используйте сетку Bootstrap
- Этап 4. Делаем дизайн
- Шрифт
- Где брать шрифты?
- Цвет
- Как правильно подобрать цветовую гамму для сайта?
- Примеры, какое настроение вызывает каждый цвет:
- Графика (фото, иконки, картинки)
- Этап 5. Выбираем инструмент для верстки
- 1. CMS WordPress + конструктор Elementor (или WPBakery)
- 2. Конструктор Tilda
- 3. Онлайн конструктор uKit
- 4. Ручная верстка
- Этап 6. Домен
- Этап 7. Верстаем лендинг
- Этап 8. Прикручиваем дополнительные инструменты
- Онлайн чат
- Обратный звонок
- Метрика
- Ретаргетинг
- CRM
- Калькулятор
- Сбор базы подписчиков
- Этап 9. Проверка
- Проверка текста
- Проверка адаптивности
- Проверка кнопок
- Проверка форм заявки
- Примеры лендингов
- ИТОГ
- Полезные ссылки:
В данной статье я делюсь своим опытом разработки лендингов. Разработкой сайтов, в том числе и лендингов, я занимаюсь более 7-ти лет и есть чем поделиться. Статья направлена больше для новичков, кто хочет понять как создать лендинг с нуля, но также если у вас уже есть опыт разработки лендингов, надеюсь вы найдете что-то интересное для себя.
Если вам нужна информация только по сервисам с помощью которых можно сделать landing page, то переходите сразу к этапу 5 — выбор инструмента верстки. Если же вы хотите понять алгоритм создания лендинга от А до Я, то читайте статью полностью.
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Как сделать landing page (лендинг) — пошаговая инструкция из 9-ти этапов
Этап 1. Подготовка
Цель лендинга
Первым делом определяемся с целью лендинга, что мы хотим получить от посетителей страницы.
Как правило это что-то одно из трех вариантов:
1. Продажа товара / услуги (например: продажа меда, продажа услуг по разработке логотипа, продажа онлайн курса, продажа наушников и пр.);
2. Получение контакта (например: подписка на рассылку, заявка на замер, заявка на телефонный звонок);
3. Информирование (например: приглашение на бесплатное оффлайн мероприятие, промо страница магазина с акциями).
Определяем целевую аудиторию и что для нее важно
На этом шаге нам важно понимать кто целевая аудитория для нашего предложения, какие у нее боли, какие желания и страхи, и что эти люди хотят получить в итоге. Все это важно понимать, чтобы создавать элементы сайта ориентируясь на ЦА (целевую аудиторию).
Как определить лецевую аудиторию?
- Проанализируйте тех клиентов, с которыми уже работали или работаете сейчас;
- Спросите у клиентов, что для них важно. Да, прям так, просто позвоните или напишите, заранее подготовьте список вопросов;
- Вспомните, а лучше записывайте вопросы, которые вам чаще всего задают по поводу вашего продукта;
- Почитайте тематические сайты/форумы, посмотрите что волнует ваших клиентов.
Смотрим конкурентов (бенчмаркинг)
Когда вы выписали все свои мысли и идеи касательно будущего лендинга, самое время заняться анализом конкурентов (бенчмаркингом). Если вы уже знаете своих конкурентов — отлично, если еще нет, ищите в поисковиках по ключевым словам вашей ниши.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Цель анализа — это найти и посмотреть, что конкуренты делают плохо и не повторять их ошибок, и что делают хорошо, посмотреть идеи, недостающие блоки, интересные решения в плане дизайна. Это не значит что их нужно просто скопировать, конечно так делать не нужно.
Сохраняйте идеи, затем на этапе написания текста и разработки дизайна адаптируете под свой проект.
Я создаю отдельную папку с названием «Идеи для проекта» и делаю скриншоты интересных блоков сайта.
Этап 2. Пишем текст для лендинга
Для многих (в том числе и для меня), составление текста является самым сложным этапом разработки, поэтому лично я стараюсь этот этап всегда делегировать копирайтеру.
Хаос в голове перенесим на бумагу
Просто, не думая о последовательности, перенесите все мысли и идеи по будущему ленду на бумагу. Выпишите всё, о чем хотите рассказать. Когда вы напишите такой список мыслей, плюс мы посмотрели идеи у конкурентов, следующим шагом мы все это объединяем и составляем блоки и структуру лендинга.
Составляем блоки лендинга
Лендинг состоит из определенных блоков, нельзя просто написать сплошной текст как статью и просто опубликовать. Это будет ужасно неудобно читать.
Вот основной список блоков, который можно встретить на 90% лендингов:
- Первый экран с УТП (уникальным торговым предложением);
- Раскрытие продукта (Описание услуги или товара);
- Информация об авторе / компании;
- Отзывы;
- Кейсы (Истории успеха);
- Форма / призыв к действию;
- FAQ (Ответы на частые вопросы);
- Контакты / подвал сайта.
Какие еще могут быть блоки на сайте:
- Факты в цифрах;
- Выгоды (преимущества);
- Видео;
- Портфолио;
- Для кого;
- Этапы сотрудничества (или Как сделать заказ, Как оставить заявку);
- Тарифы и цены;
- Платёжная кнопка;
- Партнеры;
- Галерея;
- Расписание;
- Команда;
- Сертификаты, дипломы, благодарственные письма;
- Документы.
Когда готов каркас лендинга, начинаем писать текст. Вы можете это сделать сами или отдать на аутсорс копирайтеру.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Советы по составлению текста
- Главное ставим в начале. Не нужно в начале сайта писать о себе, покажите сначала свой продукт.
- Замените общие слова на факты. Не нужно убеждать посетителей в чем-либо, оставьте это право за ними. (Пример: не пишите, что вы лидеры на рынке которым можно доверять, покажите отзывы компаний, которым вы предоставляли услуги и они остались довольны, в дополнение приложите оригинал отзыва, чтобы не быть голословным).
- Проработайте особенно хорошо первый экран и УТП. После захода посетителя на лендинг у вас есть три секунды чтобы захватить его внимание. Если не успели, то человек закроет страницу и будет искать дальше. Первый экран должен быть максимально релевантным запросу, через который посетитель попал на сайт. (Пример: если человек ищет «Бухгалтерия для ИП», не нужно показывать лендинг с заголовком «Ведение бухгалтерии для ООО»).
- УТП (Уникальное торговое предложение). Проще говоря главный заголовок и описание, которое должно емко рассказать о чем данный лендинг. УТП вы можете составить по технологии 4U.
- Чем короче тем лучше. Старайтесь писать блоки с текстом как можно короче. Длинные портянки текста никто не читает, сегодня у людей всегда нехватка времени и это нужно учитывать. Если все же нужно предоставить много информации, то разбивайте ее на абзацы, блоки.
- Больше заголовков. Абзацы текста не должны быть написаны просто так, без заголовка. Большинство посетителей заходя на сайт, сначала проматывают сайт пытаясь оценить туда они попали или нет. И здесь как раз заголовки играют важную роль, потому что пробегать глазами и оценивать сайт они будут именно по заголовкам.
Не хотите составлять текст самостоятельно? Найдите копирайтера, который сделает это за вас.
Где искать копирайтера
- Биржа копирайтинга ContentMonster.ru
- Биржа копирайтинга Etxt.biz
- Частные компании или специалисты. Их вы можете поискать через поиск или в соцсетях
Обратиться к копирайтеру вы можете не только для разработки текста с нуля. Лучше обращаться с готовым списком блоков, с первичными набросками, или даже уже с составленным текстом, который копирайтер «оживит», сделает более интересным, исправит ошибки.
Этап 3. Составляем прототип
Перед этапом дизайна важно составить прототип, давайте расскажу почему. Причин несколько:
- Без прототипа потратите больше времени, как ни странно
На заре своей карьеры я после написания текста, сразу делал дизайн. Я думал что так я сэкономлю время, но на деле оказалось что все тянулось еще дольше, потому что это не удобно сразу придумывать элементы дизайна без каркаса.
- Возможные проблемы с заказчиком, если вы делаете лендинг на заказ. Уверен, что такая ситуация была у всех разработчиков. Вы утвердили текст и сразу начали делать дизайн, потратили кучу времени, отправляете его клиенту, а он говори что все не так и нужно переделывать. Это куда сложнее сделать, когда уже дизайн готов, нежели когда у вас только прототип из текста и кружочков.
Прототип можно сравнить с наброском, который вы делаете перед написанием картины. Мало кто может взять краски и сразу написать картину. Так и здесь, сначала мы делаем набросок, смотрим как примерно получается, какие блоки можно подвигать, изменить, дополнить или убрать текст и пр.
Пример из моего кейса прототипа и дизайна, сделанного по данному прототипу.
Полный кейс можете посмотреть по ссылке.
На прототипе мы указываем:
- Расположение текста, выделяем заголовки;
- Где будет находится графика (картинки, иконки);
- Где будут кнопки;
- На каком блоке фон будет светлым, а на каком темным.
Сервисы для прототипирования:
- Photoshop. Я делаю в Фотошопе. После того как прототип утвердим с заказчиком, удобно здесь же по прототипу делать дизайн.
- Сервис для дизайнеров Figma.com. Онлайн-редактор, в котором также можно сделать прототип и дизайн сайта.
- Сервис Moqups.com. Специальный сервис с готовыми элементами, просто перетаскивайте и добавляйте свой текст.
- Просто на бумаге. Можете от руки набросать прототип, если лендинг не сложный и не хотите сильно заморачиваться.
Я всегда начинаю прототип на бумаге, мне так удобнее. Потом уже переношу в Фотошоп.
Используйте сетку Bootstrap
Также советую делать дизайн по сетке, чтобы в последующем он легко адаптировался под разные устройства. Если вы выберите инструментом для верстки конструктор, где дизайн сам адаптируется под различные экраны (об инструментах верстки дальше), а не используется отдельная мобильная версия сайта, тогда дизайн обязательно должен быть разработан по сетке.
Шаблон Photoshop с сеткой, который я использую в работе, вы можете скачать по ссылке.
Этап 4. Делаем дизайн
Все элементы дизайна лендинга можно разбить на три части, это подбор:
- Шрифта
- Цвета
- Графики (фото, иконки, картинки, фона)
Каждый элемент задает определенное настроение, нам важно подобрать такое сочетание всех элементов чтобы у посетителя сложилось правильное доверительно отношение к нашей компании и продукту.
Как пример: На сайте по оказанию ритуальных услуг навряд ли будут уместны яркие цвета и девушка с лучезарной улыбкой с надписью крупными буквами «АКЦИЯ!».
Или же сайт про организацию праздников в серых, блеклых тонах, с черными кнопками и шрифтом с брусковыми засечками, после просмотра которого хочется впасть в депрессию, а не заказать праздник для ребенка.
Примеры конечно утрированные, навряд ли вы их встретите в жизни (хотя не исключено), но суть я думаю вы уловили.
Давайте обсудим каждый элемент подробнее.
Шрифт
Текст это основа любого сайта, поэтому шрифт не менее важен чем цвет или графика. Шрифт тоже может задавать настроение, он может быть легким или брутальным, вызывать чувство дороговизны или простоты и тд.
Отталкивайтесь от своей тематики и от того какую эмоцию вы хотите вызвать у посетителей.
Если не хотите заморачиваться и придумывать сочетания, возьмите готовые нейтральные варианты, которые я для вас подготовил. Они подойдут к любой тематике. Это:
- Roboto
- Open sans
- Pt sans
Выберите один или два из них и смиксуйте.
Например:
Заголовок — Roboto (Bold)
Текст — Roboto (Light)
Заголовок — Open sans (Bold)
Текст — Roboto (Light)
Заголовок — Pt sans (Regular)
Текст — Open sans (Light)
Где брать шрифты?
Есть бесплатные и платные шрифты. На первых этапах я вам советую использовать бесплатные шрифты от Google Fonts. Там есть хорошие варианты и те, что я описал выше, тоже есть.
Почему я советую именно Гугл шрифты?
Потому что их лицензия позволяет использовать шрифты как для себя, так и для коммерческих целей. Если вы решили купить понравившийся шрифт у разработчиков или в специальных онлайн магазинах, то ок, проблем нет, но если вы планируете скачивать шрифты бесплатно со сторонних сайтов, то важно проверять лицензию, потому что можно нарушить авторские права, если использовать шрифт, который платный, а вы его не купили.
Если вы делаете сайт для себя, подставите себя, если делаете для заказчика, подставите заказчика.
Цвет
Как правильно подобрать цветовую гамму для сайта?
Белый, серый и черные цвета уже включены в набор, они используются всегда, например шрифт используется белый, серый или черный, фон сайта белый, серый или черный. Как не крути, эти цвета уже будут использоваться на лендинге. Они называются ахроматические (не содержат цветовых оттенков). Остается подобрать хроматические цвета (цветовые оттенки).

Как правило на сайте используется один, два или три хроматических цвета. Я вам советую выбрать один или максимум два, иначе есть вероятность что не получится гармонично их сочетать и сайт будет смотреться некрасиво, негармонично.
Посмотрите интересное видео на эту тему
Вам их нужно подобрать также исходя из вашей тематики.
Примеры, какое настроение вызывает каждый цвет:
Материал про цвета взят отсюда.
Графика (фото, иконки, картинки)
В последнее время тренд таков, что лучше использовать максимум своих фотографий, чем использовать картинки с фотостоков или бесплатные из интернета. Случилось это потому что стоковые фотографии уже приелись, одинаковые улыбающиеся женщины из колл-центра или довольные грузчики качки в синей робе вызывают чувство, как минимум, недоверия.
Если честно я тоже грешил этим раньше, но сейчас прошу (молююю) заказчиков присылать максимум своих «живых» фото товаров, персонала, помещений и пр.
Правда.. лучше сделать фото на телефон, пусть оно будет менее качественное, зато клиент будет понимать что вы не скрываетесь за маской картинки из интернета, вы показываете свое лицо, еще один пункт для доверия к вашему бизнесу.
Есть конечно тематики, где особо нечего показать, тогда уже можно прибегать к фото со стоков. Я все же советую покупать фото, чем искать бесплатные в поиске, потому что их чаще используют на других сайтах.
Кто-то скажет «Илья, фото на стоках стоят как самолет!» — есть такое 
- Сервис ShopDiz.pro — скачивание картинок со стоков по 0,5-1 доллару.
- Сервис ShutterStock — самый популярный сток с большим количеством фото, вектора, видео.
Статья по теме — 30 бесплатных фотобанков
При выборе картинок также ориентируйтесь на свою тематику и какие эмоции вы хотите вызвать у клиентов. Доверие, радость, надежность, счастье и пр.
Как придумывать идеи дизайна для блоков?
Здесь какого-то универсального правила нет. Главное убирайте все что вам кажется лишним, сокращайте текст, используйте графику в меру, не перегружайте. Смотрите примеры хороших лендингов, делайте себе пометки, делайте скриншоты блоков, которые вам нравятся, чтобы потом делать что-то похожее на своём проекте.
Статья по теме — Тренды веб-дизайна (+115 примеров)
Этап 5. Выбираем инструмент для верстки
Инструментов верстки сегодня появилась очень много, я расскажу только о тех, которые использую сам и которые для меня и для заказчиков максимально удобны.
1. CMS WordPress + конструктор Elementor (или WPBakery)
Устанавливаете CMS WordPress, устанавливаете платный шаблон, конструктор WPBackery платный, но он идет бесплатно в наборе с 99% шаблонов, которые я рекомендую в подборках. Есть и второй удобный конструктор, это Elementor, он бесплатный, но чтобы расширить его функционал, покупается Pro версия Elementor’а.
Для меня наиболее удобный вариант — это Elementor. Про создание сайта и верстку лендинга на Elementor’е я записал отдельный курсы, подробности тут ichigarev.ru/ideal-course.
Статьи по теме:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Подборка «80 шаблонов WordPress для Elementor»
- Подборка «40 лендинг пейдж шаблонов для WordPress 2023 года»
Плюсы/минусы инструмента:
- шаблон все же советую использовать платный, он покупается один раз (стоит в среднем 50$). Я покупаю шаблоны на ThemeForest. Регулярно платите только за хостинг и домен.
- гибкий вариант, настраивается всё, можно адаптировать готовое демо, можно сверстать landing с нуля.
2. Конструктор Tilda
Tilda — популярный конструктор, сайт верстаете прямо в браузере. На нем можно тоже сделать абсолютно любой сайт. И лендинг, и магазин и статьи можете верстать.
Плюсы/минусы инструмента:
- абонентская плата 500-1250 р/месяц в зависимости от тарифа и оплаты за месяц/год;
- функций очень много;
- есть встроенная CRM;
- есть бесплатный тариф с ограниченным функционалом;
- ваш сайт находится на сервисе, отдельно платить за хостинг не нужно.
3. Онлайн конструктор uKit
uKit – простой для понимания новичками конструктор с визуальным редактором, который позволяет собирать из готовых секций яркие лендинги.
Его основным преимуществом на фоне других является беспроблемный запуск контекстной рекламы, основного средства продвижения лендингов, прямо из панели управления. Здесь есть магазинный и блоговый модули, а также возможность синхронизации со внешними веб-сервисами (CRM, онлайн-консультанты и т. д.).
В системе много (более 500) готовых шаблонов, которые автоматически адаптируются для отображения контента на разных типах устройств. Их легко редактировать, меняя структуру и оформление.
Везде есть тематический демо-контент, на который вы сможете ориентироваться при наполнении сайта своими материалами. Поддерживается отображение динамического текста, есть конструктор всплывающих окон, что полезно для лендингов. Есть виджет обратного отсчёта времени и прочие важные для этого типа сайтов.
Плюсы/минусы инструмента:
- Цена от $2.5 до $15 в месяц;
- Простой визуальный редактор, очень много готовых шаблонов;
- Простой подход к продвижению сайтов, рассчитанный на новичков;
- Автоматическое создание резервных копий сайта;
- Неограниченный и быстрый хостинг.
4. Ручная верстка
Ну и последний вариант это сверстать в ручную. Навряд ли вы знаете языки программирования, иначе не читали бы этот гайд для новичков, поэтому сами вы не справитесь, но можете найти верстальщика и ему отдать готовый дизайн, который он сверстает. Самый большой минус в том, что если вам понадобится внести правки, то без программиста вы это не сделаете.
Но все равно вот несколько сервисов по поиску исполнителей, где можете найти верстальщика:
- Kwork
- Work-zilla
Плюсы/минусы инструмента:
- Нужно дополнительно платить за вёрстку верстальщику;
- Трудно вносить правки самостоятельно;
- Чистый код верстки (если верстальщик толковый);
- Сайт находится на вашем хостинге.
Я верстаю только на WordPress + Elementor или на Тильде, для меня это лучшие варианты.
Напишите в комментариях, какой метод используете или планируете использовать вы?
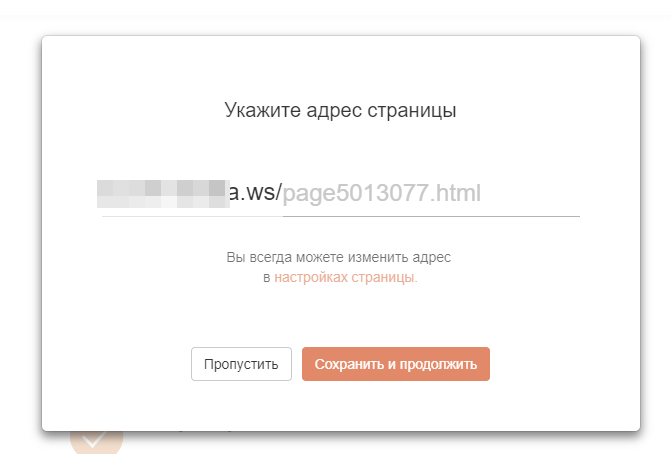
Этап 6. Домен
Какой бы метод верстки вы не выбрали, в любом варианте нужен будет свой домен. Домен это имя сайта, например мой домен это ichigarev.ru, у вас будет свой.
Хотите узнать больше о том, что такое домен? Статья для вас Что такое хостинг и домен.
Подобрать домен вы можете на сервисе:
- Timeweb.com — регистрация домена и хостинга в одном месте
Регистрация домена у всех сервисов одинаковая:
- Зарегистрируйте аккаунт на сервисе;
- Подберите вариант домена, имя должно быть свободно;
- Выберите зону (ru, com, рф и пр.);
- Введите свои паспортные данные, если регистрируетесь как юр.лицо то данные компании;
- Оплатите домен на год (или сразу на несколько лет);
- Готово!
Чтобы связать домен с выбранным конструктором или хостингом, нужно прописать ns-сервера в настройках домена. С этой задачей вам поможет справиться поддержка хостинга, если вы сами не разберетесь.
Этап 7. Верстаем лендинг
Когда дизайн готов и вы определились с методом верстки. Следующий шаг, все это дело заверстать.
В одной статье нереально будет рассказать про все инструменты верстки, их вам нужно будет изучать самостоятельно. Варианты, как вы это можете сделать:
- Курсы «Идеальный сайт на WordPress» и «Лендинг в Elementor» — это мои курсы, которые я записывал на шаблоне Reboot и конструкторе Elementor;
- Tilda.Education — уроки и вебинары по конструктору Tilda;
Этап 8. Прикручиваем дополнительные инструменты
Онлайн чат
Онлайн чат повышает конверсию, проверено! Если что-то человеку не понятно и нужна консультация. не каждый будет звонить или писать в поддержку на почту, удобнее спросить и сразу получить ответ в онлайн-чате. Подключить можете например Jivosite.
Обратный звонок
Тоже важный инструмент повышения количества заявок. Человек оставляет свой номер, система связывает вас и клиента за 30+- секунд и вы уже общаетесь. Посетитель приятно удивлен такой скоростью, а у вас новый клиент. Этот инструмент тоже есть у Jivosite.
Подробный обзор сервиса от меня можете почитать тут.
Метрика
Важно отслеживать показатели сайта, без цифр вы будете как слепой котёнок. Важно понимать сколько человек посетило сайт, сколько оставили заявку, какие вообще показатели у сайта, можете даже посмотреть поведение посетителей, как они просматривают сайт. Установить можете Яндекс метрику и/или Google Analytics.
Ретаргетинг
Если планируете запускать рекламу в соцсетях, тогда установите код он нужной соцсети на своем сайте. Этот код будет собирать список посетителей, которые зашли на ваш лендинг (то есть заинтересовались предложением) и у которых есть профиль в соцсетях. Потом сможете показывать для них свою рекламу в выбранной соцсети.
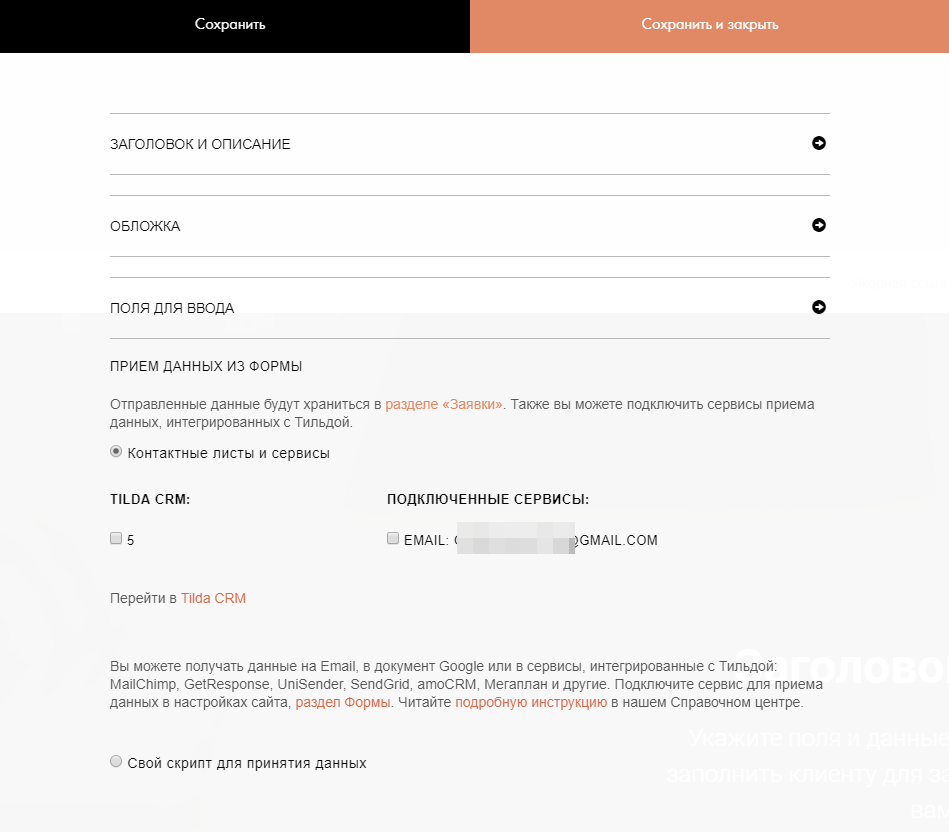
CRM
ЦРМ отвечает за то, чтобы ни одна заявка с сайта не пропала, чтобы по каждой заявки вы понимали какое действие нужно сделать (перезвонить, отправить КП, встретиться, напомнить о себе через 14 дней и пр.). Это актуально если у вас поток клиентов, если же 3-10 в месяц, то думаю что CRM вам не нужна.
Наиболее популярные CRM это:
- AmoCRM
- Битрикс24
- Просто таблицы Google, Exel или ручка с листочком (если нужно совсем бюджетно)
Калькулятор
Для некоторых ниш актуально использовать калькулятор расчета услуги или товара. Это не только удобно, но и повышает конверсию в заявку. Потому что всегда интересно понажимать кнопочки, подвигать рычажки, посмотреть какая будет итоговая цена. И также это увеличивает поведенческие показатели для поисковых систем.
Калькулятор можно либо заказывать у разработчиков, что дорого, либо использовать готовый сервис. Есть сервис uCalc, который можно адаптировать для популярных CMS, конструкторов или самописного сайта. Соберите свой калькулятор с помощью удобного конструктора и добавьте его на сайт.
Сбор базы подписчиков
Ели вы решили собирать контакты клиентов в базу подписчиков, чтобы потом делать емейл или смс рассылку, то нужно использовать специальный сервис. Можете рассмотреть Unisender.
Этап 9. Проверка
Итак! Все настроили, подключили, сайт уже в интернете, ура, молодцы. Теперь самое время его проверить. Что именно проверять?
Проверка текста
Обязательно сделайте вычитку текста или обратитесь к корректору/копирайтеру, чтобы это сделал он. Проверяем текст на наличие ошибок, нечаянно скопированных блоков при верстке и пр. Ничто так не портит впечатление от серьезной компании, как ошибки в тексте.
Проверка адаптивности
Обязательно проверьте верстку лендинга с планшета и телефона. Всё ли хорошо адаптируется? Да, иногда бывает что не получается все подстроить идеально, но должно быть хотя бы читабельно и более менее аккуратно. Если какой-то блок не получается нормально адаптировать, тогда нужно сделать два одинаковых блока, один скрыть на компьютерной версии, а второй скрыть на мобильных устройствах. И каждый блок удобно настроить для выбранного разрешения.
Проверка кнопок
Проверьте чтобы ко всем кнопкам было привязано нужное значение: якорь до нужного места, открытие модального окна, переход на другую страницу и пр.
Проверка форм заявки
Отправьте тестовую заявку, проверьте доставляемость письма. Если делали интеграцию с CRM, то проверьте чтобы заявка попадала в CRM.
Примеры лендингов
Посмотреть примеры лендингов, которые я разработал вы можете в разделе «КЕЙСЫ»
Если Вам нужно сделать лендинг на заказ, пишите в комментариях или заполните короткий бриф.
ИТОГ
Если вы сделали все шаги, то поздравляю, лендинг пейдж готов к работе!
Теперь нужно чтобы лендинг приносил вам клиентов, для этого нужно настраивать рекламу, но это уже история для другой статьи. Надеюсь что данная статья была вам полезна и вы смогли понять весь процесс разработки качественного лендинга под ключ.
По любым вопросам вы можете писать в комментариях под этой записью. Также можете написать свои методы и фишечки при создании сайта, будет интересно почитать и узнать ваши наработки 
Полезные ссылки:
- Статья «Как создать сайт на WordPress. Пошаговое руководство»
- Статья про составление заголовков по технологии 4U
- Подборка «95 шаблонов для WordPress и Elementor»
- Бесплатные шрифты от Google Fonts
Пишите в комментариях ваши мысли. До встречи в других статьях!
Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

ВРЕМЯ ПРОСМОТРА
1ч. 37 мин.
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
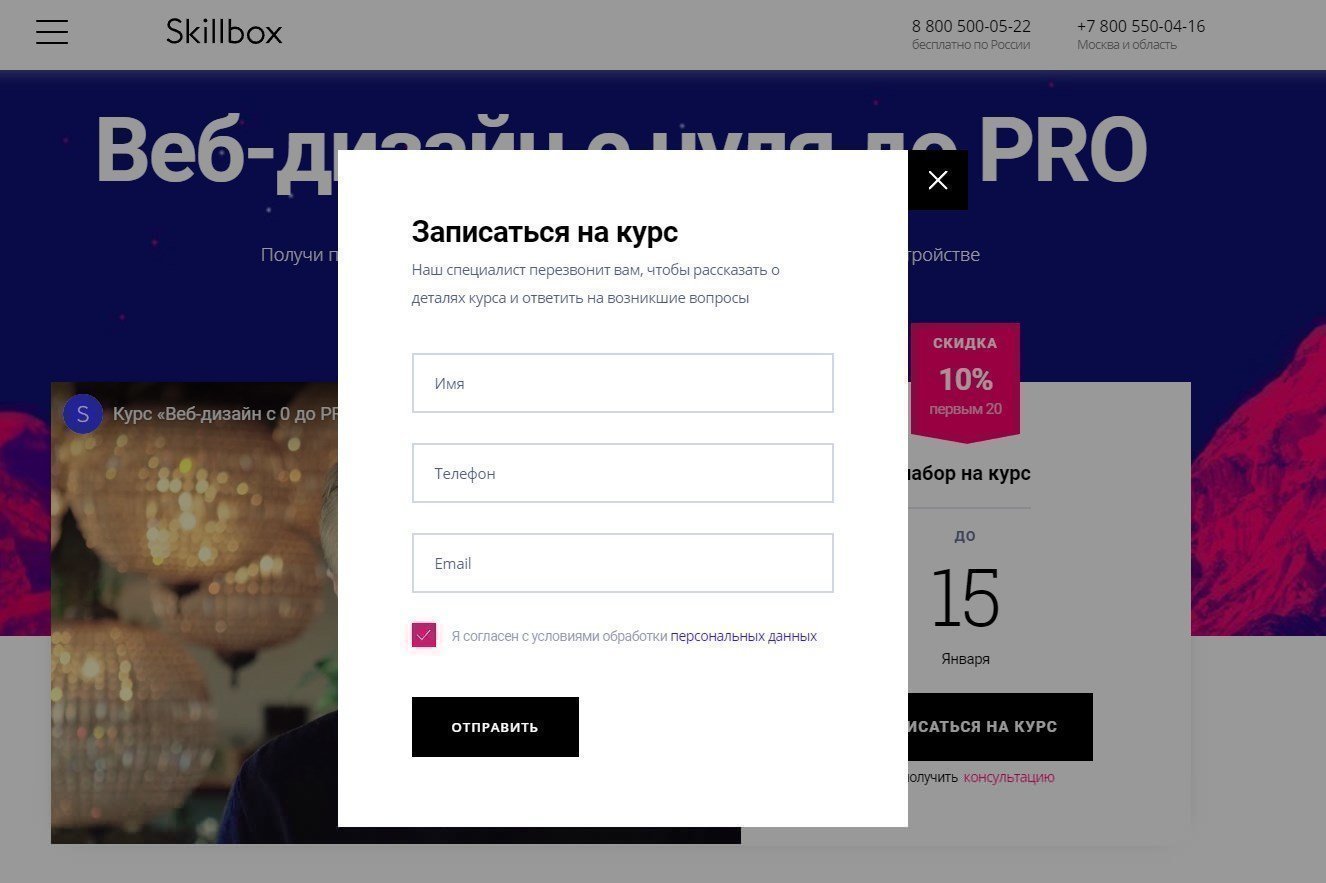
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.

Скриншот: Skillbox Media
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.
Скриншот: Dmitry Matveev / Behance
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Для кого
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.
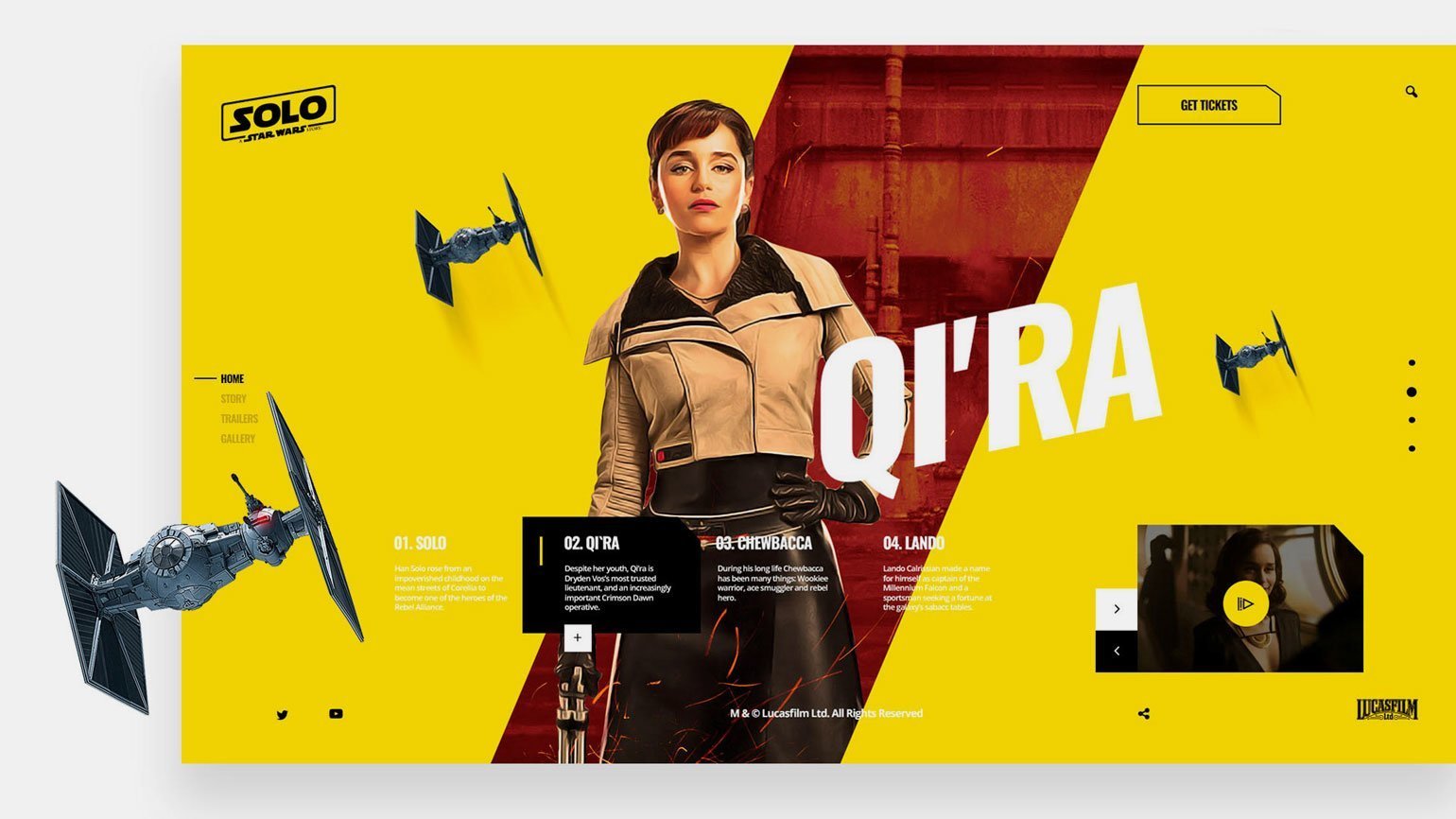
Изображение: jesus labarca / Behance
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.
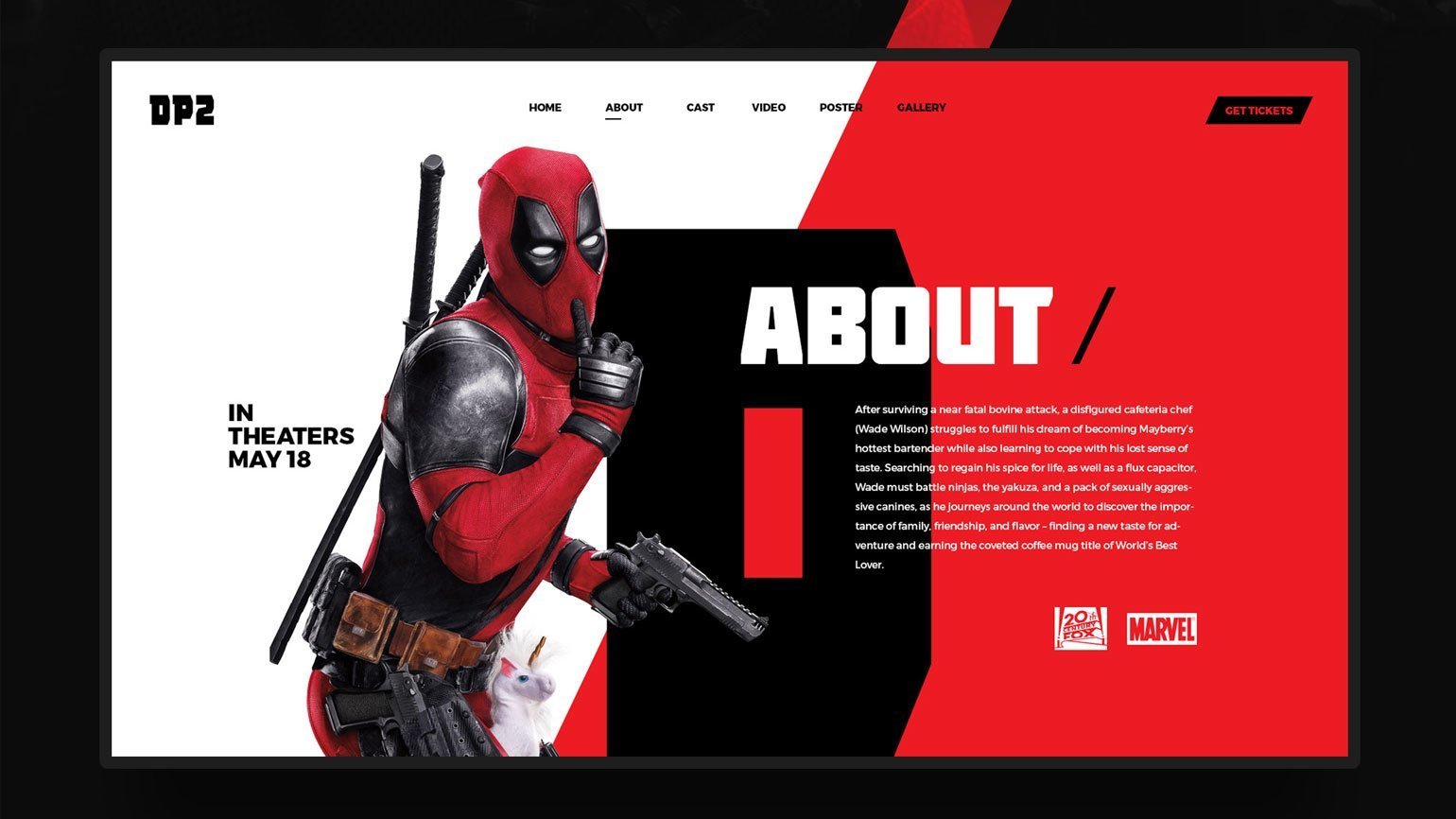
Изображение: jesus labarca / Behance
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.
Изображение: CreativePeople Agency / Behance
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
В интернете много информации про то, как создать лендинг своими руками. Бытует мнение, что можно сделать за 30 минут/час и не платить десятки тысяч агентствам, экономя большие средства на разработке.
С технической точки зрения все верно, создать лендинг без знаний программирования и дизайна легко, используя конструкторы.
С критической точки зрения, если каждый может самостоятельно и РЕЗУЛЬТАТИВНО сделать лендинг, то резонно появляются вопросы:
- Почему до сих пор существуют агентства, которым платят десятки/сотни тысяч за реализацию такого простого инструмента?
- Почему большинство людей, сделавших лендинг на конструкторе, не достигли успеха?
Ответ прост — результат. Достигнуть его с профессиональными специалистами в несколько раз быстрее, чем в одиночку и без опыта.
Что подразумеваю под результатом? Готовый уникальный упакованный продукт, который генерирует обращения клиентов с конверсией от 3% за счёт проработки целевой аудитории, анализа компании и конкурентов.
Получи 600 рублей на счет по ссылке
30 дней бесплатного использования
А вот сравнительная таблица по ключевым параметрам уникального лендинг пейдж против одностраничника на конструкторе:
| Авторский LP | На конструкторе | |
| Сроки создания | От 14 дней | До 3-х дней |
| Абонентская плата | Нет | Есть |
| Ограничение блоков, функционала | Нет | Есть |
| Стоимость | От 40 т.р. за все время |
От 7,2 т.р. за год (~ 600 р./месяц) |
| Редактирование | Ограничено | Не ограничено |
| Хостинг и домен | 2000 на год | Входит в абонентку или ~ 2000 на год |
| Дизайн | Уникальный | Шаблонный |
| Конверсия | От 3% | Как получится |
| CRM-система | Нет | В некоторых конструкторах да |
| A/B тестирование | Нет | Есть |
2 способа создания: простой и сложный
Перед началом разработки напомню, какие функции выполняет landing page:
- Привлекает внимание и вызывает эмоции;
- Доносит суть предложения и располагает к доверию;
- Конвертирует в обращения.
Если делаешь лендинг самостоятельно, то не можешь в полной мере рассчитывать на глубокую маркетинговую проработку из-за неподготовленности и отсутствия опыта (исследование целевой аудитории, анализ конкурентов).
Про дизайн и верстку вообще забудем, чтобы овладеть этими навыками нужны сотни часов.
Поэтому создавая на конструкторе уже с самого начала теряешь часть эффективности: вызвать эмоции и привлечь внимание шаблонным дизайном врятли получится.
Дизайн не главный показатель, но все же влияет на определённый % конверсии.
В условиях высокой конкуренции даже небольшие детали влияет на результат.
Немного про доверие. Увидя лендинг со стандартными блоками и содержимым, у меня появляется мысль: «сделали на коленке за день и продают за 250 000» (особенно актуально, что касается дорогих продуктов).
Понятно, что так рассуждают не все, а какая-то часть, но что-то мне подсказывает, что платёжеспособная аудитория отваливается именно здесь (уходит с сайта).
А работать придётся с теми, для которых главный фактор принятия решения — цена.
Хорошо ли это или плохо каждый решает сам, но зачем отказываться от людей, с которыми приятно общаться и готовых платить, ради экономии 40 000 — 80 000 не совсем понятно.
Приведу примеры, когда сделать лендинг самому допустимо:
- Начинающий предприниматель, нет бюджета от слова совсем;
- Нет цели. Просто нужна страница, чтобы разместить основную информацию о компании: перечень услуг, портфолио, контактные данные, в общем типичная сайт-визитка;
- Протестировать новый продукт/нишу;
- Для краткосрочной рекламной акции;
- Низкая конкуренция в нише.
В других случаях разработку landing page лучше делегируй специалистам.
Из-за указанных выше причин разделил создание на 2 способа:
- быстрый / самостоятельный / простой / ограниченный;
- долгий / профессиональный / сложный / результативный.
Что нужно знать перед созданием?
Перед тем, как начать создание одностраничника необходимо выполнить предварительное исследование и ответить на вопросы:
- Какая цель? Увеличить продажи, обращения, повысить доверие к продукту, узнаваемость к компании. Что должны делать пользователи посетившую страницу? Подписаться на рассылку, позвонить, получить коммерческое предложение, скачать каталог, сохранить чек-лист, оставить заявку, записаться на замер, заказать звонок.
- Следующие вопросы дадут ответ, кто твоя целевая аудитория:
— Какие вопросы чаще всего задают?
— Какой результат ожидают?
— Чего опасаются при покупке, какие сомнения?
— Почему отказываются от покупки?
— Зачем людям твой продукт, какая основная потребность?
— Какие проблемы решают?
— Есть ли гарантии?
— 3-5 критериев выбора продукта по твоему мнению; - Чем отличается продукт и какую пользу несёт? Технические характеристики товара, порядок предоставления услуги.
- Кто конкуренты? В чем их слабые и сильные стороны? В чем я реально лучше них?
Отвечая на вопросы, записывай все в документ. Вся собранная информация понадобится для следующего этапа.
Если работаешь не первый месяц, то вспоминаешь часто задаваемые вопросы клиентов. Свяжись с ними и задай вопросы:
- С какой проблемой человек обратился;
- Почему обратился к тебе?
- Почему не решил сам и никто не помог?
- Что сыграло ключевую роль в решении?
А если первый, то представь себя на месте клиента: что беспокоит, что важно при покупке.
Полезно почитать комментарии и обсуждения живых людей (форумы, соцсети). Чем более негативные они будут, тем больше болей и возражений сможешь закрыть.
Ответив на все вопросы смело приступаем к сборке одностраничника.
Делаем лендинг для одного сегмента людей, а не для всех подряд.
Как сделать самостоятельно (лёгкий способ)
Будущий лендинг держится на четырёх китах:
- Структура: блоки с заголовками текстами и призывами к действию;
- Доверие: реальные фото: руководителя, сотрудников, процесса работ, проектов; отзывы, видео (+ 100 к карме);
- Дизайн: не испорть, то что есть, согласно основным правилам и оставь приятное впечатление о себе;
- Технический слой: адаптивность под мобильные устройства и быстрая скорость загрузки.
Сформировать структуру поможет лестница Ханта. Суть в том, что человек перед принятием решения о покупке проходит 5 этапов:
- Нет проблемы;
- Осознание проблемы;
- Сравнение решений;
- Выбор продукта;
- Выбор поставщика.
Какое отношение лестница Ханта имеет к разработке структуры? В зависимости от канала трафика меняется уровень осознанности человека.
Контекстная реклама с транзакционными ключами: заказать, по ключ, цена, самая горячая аудитория и 5 этап принятия решения — поиск поставщиков.
Человек открыл несколько сайтов и изучает предложения конкурентов помимо твоего. На этом этапе обрати внимание на УТП и выгоды, которые получит клиент в работе с тобой.
По поисковому запросу понятно, на каком этапе находится пользователь.
Запуская таргетированную рекламу работаем с 1-2 этапами, а значит схема содержание блоков другая и аудитория более холодная.
В таргете видим интересы, но не потребности людей и направляем рекламу на аудиторию с 1 по 5 уровень.
Конверсия из-за этого значительно ниже, чем с контекста.
Поэтому для быстрого старта и результата возьмём 4-5 этап по лестнице Ханта, чтобы работать с горячей аудиторией через запуск контекстной рекламы в Яндекс Директ и Google Реклама.
| 2 этап Осознание проблемы |
3 этап Сравнение решений |
4 и 5 этап Выбор продукта и поставщика |
| УТП | УТП | УТП |
| Проблемы/боли или возможность | Раскрытие УТП или что делает компания? | Выгоды продукта |
| Выгоды от продукта | Блок про доверие | Выгоды компании |
| Выгоды компании | Выгоды продукта | Блок про двоерие |
| Отзывы, гарантии и акции | Отзывы, гарантии и акции | Отзывы, гарантии и акции |
Да-да, придётся ещё и рекламу учится настраивать, заявки без трафика сами собой не появятся. А какой бюджет потребуется для рекламной кампании, можно узнать, прочитав эту статью.
Структура зависит и от продвигаемого продукта.
Для простого и дёшевого продукта (щебень оптом, вывоз мусора) достаточно 5-6 блоков.
Для более сложного и дорогого (консалтинг, CRM-системы, строительство домов) придётся приложить гораздо больше усилий, а значит одностраничник будет длиннее и информативнее.
Что ещё нужно знать про структуру? Это кто целевая аудитория.
Премиум дизайн, большое количество выгод, гарантий оттолкнёт в эконом-сегменте.
Простой дизайн и стандартная схема блоков: наши преимущества, наши работы, как мы работаем не сработает с премиум аудиторией.
Также влияет ниша. Каталога и условий сотрудничества будет достаточно в оптовой продаже. В продаже нового уникального товара необходимо показать: его свойства, когда применяется, чем полезен.
Начнём с первого экрана, состоящего из:
- Главного заголовка или оффера.
- Подзаголовка;
- Буллетов, они же преимущества;
- Призыва к действию, формы;
- Фона или картинки отображающую процесс оказания услуги или результат;
- Логотип;
- Дискриптор, понятное описание деятельности;
- Меню с основными важными разделами для пользователя;
- Способов связи: номер телефона, мессенджеры для связи, для офлайн бизнеса добавляем адрес, для b2b почту.
Первый экран конверсионного лендинга
Оффер. Без него даже самая крутая посадочная страница конвертить не будет. Главный заголовок должен зацепить человека с первой секунды нахождения. Обязательно уникальный оффер, без копирования у конкурентов.
Используй формулы:
- Ключевое слово (КС) ниши + выгода + выгода.
Срочный ремонт iPhone при вас за 30 минут с гарантией 6 месяцев; - Полезность + уникальность + ультра-специфичность + срочность (4U).
Законно спишем долги без потери имущества через процедуру банкротства за 6 месяцев с гарантией; - С вопросом: как, хотите, почему?
Как списать долги без потери имущества за 6 месяцев?
Хотите получить бесплатный дизайн-проект?
Подзаговок раскрывает или дополняет оффер. В нём пишем дополнительное преимущество предложения или усиливаем боль потенциального клиента.
Буллеты усиливают предложение. Что писать в буллетах:
- Дополнительные преимущества, которые не вошли в оффер;
- Выгоды от покупки;
- Важные свойства и характеристики продукта;
- Факты о продукте/компании.
Избегаем водности и неподтвержденных фактов: лидер рынка, низкие цены, квалифицированные профессионалы, лучшее качество.
Про кнопки и cta подробно написал в этой статье.
Для некоторых ниш достаточно одного экрана, там где:
- нет времени принимать решение и важна срочность, например: заказ эвакуатора, ремонт компьютеров или вызов сантехника;
- не нужно много информации, например в оптовой продаже;
- необходимо совершения одного конкретного действия (получить каталог).
Одноэкранник по продаже десертов оптом — dessertbro.ru
Да и во многих других нишах может хватить одного экрана. По статистике 76% заявок приходится с форм первого экрана. Не у всех пользователей есть время, чтобы долго листать.
Как оформить идеальный первый экран, избежать ошибок и увеличить конверсию читай здесь.
Выписывав всевозможные варианты, раскидывай их по лендингу: крупные и объёмные вопросы (часто задаваемые) выносишь в отдельный блок, где подробно раскрываешь.
Менее значимые добавляй в буллеты второстепенных блоков или в блок вопросов.
Лендинг должен ответить на вопросы пользователей, прогреть и продать продукт, чтобы при разговоре по телефону сократить количество вопросов до минимума, максимально приблизив к сделке.
Теперь подберём платформу и начнем сборку.
| Пробный период | руб./месяц | |
| Creatium | 14 дней | От 600 |
| Flexbe | 14 дней | От 750 |
| ulanding (uKit) | 7 дней | От 640 |
| Mottor (lpmottor) | 3 дня | От 466 |
| Tilda | 14 дней | От 750 |
| Платформа LP | 14 дней | От 490 |
| Wix | 14 дней | От 150 |
У некоторых конструкторов есть бесплатные версии, но с урезанным функционалом, с метками платформ и другими хитростями за дополнительную плату.
В таблице тарифы, с необходимый функционалом для нормальной работы. Подробный обзор лучших онлайн-сервисов 2023 в этой статье.
Конструктор выбирай на свой вкус. Они между собой похожи и выполняют главную цель — разработка лендинга самостоятельно и условно бесплатно.
Пример №1: пластиковые окна
Собирать буду в конструкторе Creatium. Сразу предупрежу, потребуется время, чтобы привыкнуть к интерфейсу и навигации платформы.
Редактор внутри выглядит вот так:
Первый экран:
- Шапка (лого, дискриптор, адрес, номер телефона, кнопка для заказа звонка);
- Изображение. В примере фото окна, лучше сделать фото мастера в спецодежде с логотипом компании, который устанавливает окно;
- Оффер по формуле КС + выгода + выгода: Пластиковые окна от производителя с гарантией 10 лет. Можно лучше, нужно докручивать;
- Подзаголовок: Установим за 1 день под ключ без наценок посредников с фиксированной смете в договоре;
- CTA-кнопка. В замерных нишах, где точной цены нет, используем целевое действие на расчёт стоимости.
Второй экран: 3-4 преимущества компании в приоритетном порядке.
Далее форма на бесплатный замер у вас дома уже сегодня. Важно добавить, что ты заботишься о здоровье клиента, поэтому специалист приедет в средствах индивидуальной защиты. Замечу, что название кнопки релевантно заголовку.
Третий блок: 3-4 преимущества продукта.
Четвертый блок о продукции, варианты покупки.
Кто не готов рассчитать проект предложим альтернативу — беспроцентную рассрочку на 6 месяцев.
Далее блок про доверие — выполненные проекты. Если в проект добавить 5-7 фото: снаружи/внутри объекта; со специалистами, устанавливающими окна, то ты подтверждаешь, что фотки не сворованные с интернета и компания реально существует.
А ещё прикрепи видеоотзыв на фоне выполненной работы и это неминуемо приведёт к поиску кнопки заказать.
6 экран: дополнительные преимущества продукта + гарантия.
Что-то давно не было форм. Дополним про расчет в других компаниях.
Дополнительный экран про комплексную работу (всё в одном месте) и качество оказываемых услуг с подтверждающими сертификатами. На сертификаты клиентам начихать, но сам факт что они есть, откладывается в голове с положительной стороны.
Восьмой экран: про установку и качество работы. Обошлись без слова качество. Описали, что если сделать это и это, прослужит долгие года.
Финалим. Если человек пролистал всю страницу, значит его до сих пор ничто не побудило оставить заявку. Это наш последний шанс заполучить контакты потенциального клиента. Сделаем ему шикарное предложение от которого нельзя отказаться: скидка или подарок в случае заказа.
Я не стал шиковать и указал скидку 14% в день замера в случае подписания договора.
Важно:
- Придумывай запоминающиеся заголовки, которые раскрывают твои преимущества;
- Несколько призывов к действию. Не втыкай кнопку расчёта в каждый блок, а продумай все варианты, что можешь предложить. На разный призыв найдётся свой покупатель;
- Текст ёмкий и несущий ценность, без воды. Не грузи терминами, а пиши на языке, понятном своей аудитории. Не больше 3-4 строк текста. С помощью иконок и картинок лучше воспринимается текст;
- Используй 1-2 шрифта. Делай правильные отступы, чтобы легче сканировать информацию;
- Собственные фото обязательно. Не копируй, как в моём примере выше. Качественное фото повысит доверие, а следовательно и конверсию. Один раз потрать пару тысяч на фотографа.
Пример: как создать лендинг самостоятельно
Пример №2: алмазная резка
Делаем одноэкранник с квиз-опросом на конструкторе Flexbe.
В буллетах раскрываем наши преимущества, подход к работе и предлагаем рассчитать стоимость работ.
Интерактивный опрос вовлекает человека. Первым вопросом уточняем, какие работы необходимо выполнить.
Благодаря второму вопросу понимаем срочность оказания услуги. График прогресса показывает, сколько вопросов осталось до получения результата.
Третий вопрос про материал, который необходимо резать. Их можно составить таким образом, чтобы сразу фильтровать нецелевые заявки. Или в зависимости от ответов изменять скрипт разговора.
Последний пункт — взятие контактов. Человек ожидает узнать стоимость, но расстроится, увидев контактную форму. Но если добавить подарок за прохождение теста, например, бесплатную уборку и написать об этом над кнопкой расчёта, конверсия заиграет другими красками.
Важно:
- Обязательно пиши, что получит человек после прохождения опроса. Что можешь дать пользователю, что несёт ценность для него: подарок, скидка, подборка, чек-лист, пошаговая инструкция;
- При взятие контактов используй одно поле (номер телефона). Всё остальное можно узнать по телефону. Чем больше полей, тем меньше конверсия;
- Вопросы легкочитаемы и понятны широкой аудитории. Не вводят в ступор при ответе;
- Достаточно 3-5 вопросов, больше не нужно.
Создание лендинга под ключ: 13 этапов (правильный подход)
Самое важное в создании это его продающая структура.
Дизайн важен, но вторичен. Нельзя сделать хороший результат только на голом красивом дизайне без смыслов и прощающего текста.
А вот в обратную сторону это работает, проработанные заголовки, тест и призывы к действию даже при посредственном дизайне дадут неплохую конверсию.
Посредственный дизайн как у всех сойдёт на начальном этапе, но это не значит, что он неаккуратный, броский и отталкивающий.
Ошибка 90% предпринимателей, фрилансеров или агентств начинать разработку без маркетинговой проработки.
В результате отсутствия этого этапа лендинг разработан для всех аудиторий, не закрывает возражений, не демонстрирует выгод и как следствие не оправдывает надежд.
Поэтому лендинги исчерпали себя и не работают, сообщают всему миру пробовавшие, вводя в заблуждение тех, кому только предстоит получить свой первый опыт с посадочными страницами.
Да бывает, что когда все сделано идеально с твоей точки зрения, лендинг не приносит отдачи.
Но сделать с первого раза так, чтобы сразу выстрелило проблематично, поэтому и придумали тестирование с аналитикой. С их помощью путём проб и ошибок придёшь к тому, что будешь улыбаться, когда кто-то в следующий раз скажет, что лендинги ерунда.
Чтобы получить продающий лендинг необходимо пройти эти этапы и с большей долей вероятности, если каждый этап сделан качественно, то на выходе — лендинг с высокой конверсией.
Как устроен процесс разработки в нашей студии:
1. Заполнение брифа на разработку
Скинуть бриф, чтобы после на вопрос ваши преимущества прочитать: профессиональные преподаватели или уникальные технологии, ну уж нет.
У нас процесс построен по-другому: созвон проходит в виде интервью и с помощью уточняющих вопросов раскрываются преимущества понятным языком.
Уникальные технологии это какие? Шоковая заморозка, снижение температуры с +5° до −18° для длительного хранения продуктов.
После заполнения брифа переходим к маркетинговому анализу.
Причин заморачиваться с маркетинговым анализом достаточно:
- Экономия бюджета на правки. Без исследовательской работы в 99% придется переделывать после получения первых результатов;
- Высокая конкуренция;
- Дорогая реклама.
2. Анализ компании
Задача изнутри изучить компанию, получить экспертизу в нише клиента, выявить детали, которые представят компанию №1 в глазах покупателей в интернете.
На основе ответов (более 50 вопросов на интервью):
- Составляется уникальное торговое предложение (УТП);
- Формируются преимущества компании, основанные на фактах;
- Создается продающая структура и пишется цепляющий текст.
Основные категории вопросов из анализа:
- Информация о компании;
- Информация о продукте;
- Клиент, опыт и портфолио;
- Сервис и условия;
- Команда и специалисты;
- Детали;
- Личность руководителя;
Если у компании есть лендинги, то запрашиваем доступ к Яндекс Метрике и Гугл Аналитике.
Анализ поведения пользователей через Вебвизор, карты (ссылок, кликов, скроллинга, форм) покажет, что интересно/неинтересно пользователям и почему.
Отталкиваясь от полученных данных, понимаем, что определённые блоки не нужны или требует переработки, а с которыми активно взаимодействовали — берём и улучшаем.
3. Исследование целевой аудитории
Пример: продажа нижнего женского белья в премиум-сегменте.
На вопрос кто твоя ЦА, собственник отвечает: девушки/женщины от 20 до 55 лет со средним доходом и выше из города-миллионника.
Это размытая информация и ничего полезного не несёт.
Нужно подобрать типичного представителя целевой аудитории. Выписываем всех, кто влияет на принятие решения.
1 Landing Page — 1 Персонаж
Определяем основного персонажа, тот кто совершает покупки/приносит 80% прибыли.
После выявляем его особенности, боли, проблемы, которые в дальнейшем используем в рекламе и в структуре.
Изучаем сайты отзовики, тематические форумы, соцсети и поисковые запросы в Яндекс Вордстат.
Вбиваем ключевое слово + форум и читаем проблемы людей. Берём формулировки и внедряем. Таким образом говорим на одном языке со своей аудиторией.
Поищем дополнительные варианты, вбиваем в Яндекс Вордстат нишу и добавляем слова: +как, +что, +какой.
В вордстате смотрим фразы, как люди ищут решение проблемы. Эта информация даст понимание для разработки в будущем лендосайта, мультилендинга или многостраничного сайта.
Критерии выбора, на что будет смотреть при выборе подрядчика (скорость, надёжность, доставка).
Потребности, зачем вдруг понадобилось?
Возражение и сомнения, что может помешать купить?
- Плохой сайт, я не доверяю;
- Нет бесплатной доставки и гарантий возврата;
- А если это не принесёт результата?
В результате, знаем:
- Кому продаём;
- Что нужно отобразить на LP;
- Даём только то, что нужно;
- Попадаем в одну целевую аудиторию (платёжеспособную), увеличивая шансы на сделку.
4. Анализ конкурентов
Вбиваем основные запросы. Смотрим сайты с рекламы и органическую выдачу. Лендинги или многостраничные сайты, без разницы, у всех можно взять что-то полезное.
Выписываем офферы, выгоды, цены, продуктовую линейку, акции, уникальные блоки, фишки в таблицу по 10-15 конкурентам. Всё, что кажется привлекательным на твой взгляд для ЦА.
Как составить сравнительную таблицу? Критерии сравнения берём из анализа ЦА, а конкретнее из факторов принятия решения (качество, гарантии, срок реализации).
Оцениваем, как пользователь:
- Оффер, заголовки, читабельный текст, призывы к действию, первый шаг для контакта;
- Приятный и аккуратный дизайн;
- Блоки доверия (отзывы, фото, команда);
- Удобство пользования (юзабилити);
- Скорость загрузки;
- Адаптивность под разные устройства;
Конкурентный анализ поможет докрутить собственное предложение, посадочную страницу и продукт, устранить слабые стороны и понять ситуацию на рынке.
Анализ конкурентов
5. Продающая структура
Если перед началом разработки гадаешь, что нужно отобразить, то после прохождения первых 4 этапов, будешь ломать голову из-за десятка сгенерированных идей.
Всё это собирается в продающую структуру — смысловую логическую последовательность заголовков без контента.
Идеальной структуры не существует. Наличие блоков, элементов и их правильная последовательность будет разной в каждой новой ситуации и зависят от:
- Ниши;
- Продукта;
- Конкуренции;
- Целевой аудитории;
- Ситуации на рынке;
- Цикла сделки;
- Теплоты трафика;
- Канала трафика;
- Поставленной цели.
Что делает пользователь при переходе на сайт?
Сканирует страницу, не вчитываясь в контент, обращая внимание при прокрутке на крупные элементы — заголовки 2 уровня (заголовок 1 уровня на первом экране). Поэтому нужно зацепить внимание заголовком, попасть в критерии/потребности, чтобы после прочтения заголовка захотелось изучить блок со всем контентом.
Заголовки второго уровня должны запоминаться, доносить смысл, что ты — действительно лучший выбор.
6. Копирайтинг
Написать просто текст недостаточно. Продающий текст не выдумывается, а опирается на реальные данные из маркетингового исследования.
Текст говорит на одном языке с клиентами и связан с их психологией покупки и выбора. Без воды, просто и понятно. Информационным стилем с фактами и цифрами.
7. Прототип
Основа и фундамент. Выглядит прототип, как последовательная схема блоков с заголовками, текстом, формами захвата и призывами к действию.
Это важный документ, показывающий содержимое без дизайна с примерным расположением элементов.
Внести изменения в прототип легче, нежели переделывать дизайн и вёрстку.
Большая часть конверсии зарыта на этом этапе.
После согласования прототипа переходим к созданию дизайна.
Пример прототипа
8. Дизайн
Задачи продающего веб-дизайна:
- Облегчить чтение. Визуал в виде изображений и иконок помогает быстрее считывать информацию;
- Направлять внимание на важные элементы;
- Вести к совершению целевого действия;
- Быть удобным в использовании;
- Выглядеть аккуратно.
Замечу, что здесь нет слова красивый. Каждый человек воспринимает красоту по-разному. Для кого-то, это множество ярких элементов, для других минимализм.
Часто дизайн делается под заказчика, чтобы понравилось ему и его окружению. Это в корне неправильный подход, если цель — высокие конверсии.
После анализа целевой аудитории знаем, кто основной персонаж. Исходя из его предпочтений создаётся дизайн.
Подбираем референсы работ. Дизайнер отрисовывает первый экран в графических программах Photoshop или Figma. В случае полного непопадания с ожиданиями заказчика переделывает. После согласования воспроизводится дизайн всего макета.
Дизайн в фотошопе
9. Вёрстка
С помощью вёрстки превращаем дизайн из графического макета в читаемый интерактивный код для браузера.
Преимущество ручной вёрстки в оптимизации кода. Чем меньше кода, тем быстрее скорость загрузки страницы, а это в свою очередь может увеличить конверсию. Ну или хотя бы не режет её.
К примеру, в конструкторах или cms-системах типа WordPress подключены дополнительные библиотеки скриптов, которые на лендинге не используются, но загружаются для полного функционала применимого в будущем.
Вёрстка чистым кодом это:
- Скорость загрузки 3-5 секунд;
- Адаптивность под все устройства: смартфоны, планшеты, пк;
- Кроссбраузерность. Одинаковое отображание в разных браузерах: Яндекс, Google Chrome, Mozilla Firefox, Safari, Opera;
- Кроссплатформенность. Верстка одинакова на iOS, Android и т.д.;
- Валидность, правильное написание кода без ошибок.
Готова продающая структура и wow-дизайн, казалось бы идеальный проект, который порвёт рынок. Но долгая загрузка, кривое отображение на устройствах или некорректный вид в браузерах, неработающие формы заявок и кнопки приблизят конверсию к 0.
Вёрстка
10. Тестирование
Но это ещё не финиш. Нужно убедиться, что лендинг корректно отображается на всех устройствах, браузерах и разрешениях. Весь функционал и отправка заявок работают.
После успешного тестирования переносим сайт на боевой хостинг и привязываем домен.
11. Базовая SEO-оптимизация
Подключаем ssl-сертификат, чтобы соединение было по защищенному протоколу https.
Прописываем метаданные: h1, title, description. Добавляем файлы robots и sitemap.
Склейка зеркал, чтобы страница была доступна по одному адресу.
Регистрация в Яндекс Вебмастер и в Google Search Console.
Подробнее о том, как продвигать одностраничник и рационально ли это, написал в лонгриде: SEO продвижение лендинга: 9 шагов оптимизации.
12. Установка аналитики и настройка целей
Яндекс Метрика и Google Аналитика помогут проанализировать поведение пользователей.
Настройка целей позволит отследить конкрентные действия посетителей и понять конверсию landing page.
13. Работы по увеличению конверсии
Если заказываешь лендинг + трафик у нас: месяц бесплатно работаем над увеличением конверсии.
Что входит в работу:
- A/B тестирование заголовков, подзаголовков, призывов к действию;
- На основе веб-аналитики изменяем содержимое страницы под потребности посетителей (ротация последовательности блоков, улучшение usability);
- Создание квиз-опроса;
- Внедрение фишек, повышающих конверсию.
Коротко о главном
Создать лендинг бесплатно самому врятли получится. Конструкторы предоставляют пробный период по истечению которого доступ к сайту будет ограничен. Есть тарифы с бесплатным использованием, но там функционал сильно урезан и собрать что-то путное сложно.
Так что, сделать лендинг бесплатно это маркетинговый ход компаний, чтобы заманить побольше клиентов на свои платформы. Платить всё равно придётся.
Пошаговая инструкция поможет собрать достойный лендинг с нуля.
Перед началом работ проводим исследование. Отвечаем на вопросы: кто наша целевая аудитория, в каких случаях покупают, что тревожит перед покупкой, конкурентные преимущества. После этого собираем структуру из заголовков и пишем текст.
Ну а дальше дело техники. На примере 2 конструкторов: Creatium и Flexbe подбираем готовые блоки и переносим в них текстовую информацию.
Взвесив все за и против, убедившись, что создание лендинга под ключ сложно и долго, ознакомься с правильным подходом к разработке.
Наш подход из 13 этапов позволит сделать такой лендинг пейдж, который будет пpoдaвaть и сможет достучаться до нужной аудитории.
Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.
Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Этап 1: Заполняем бриф
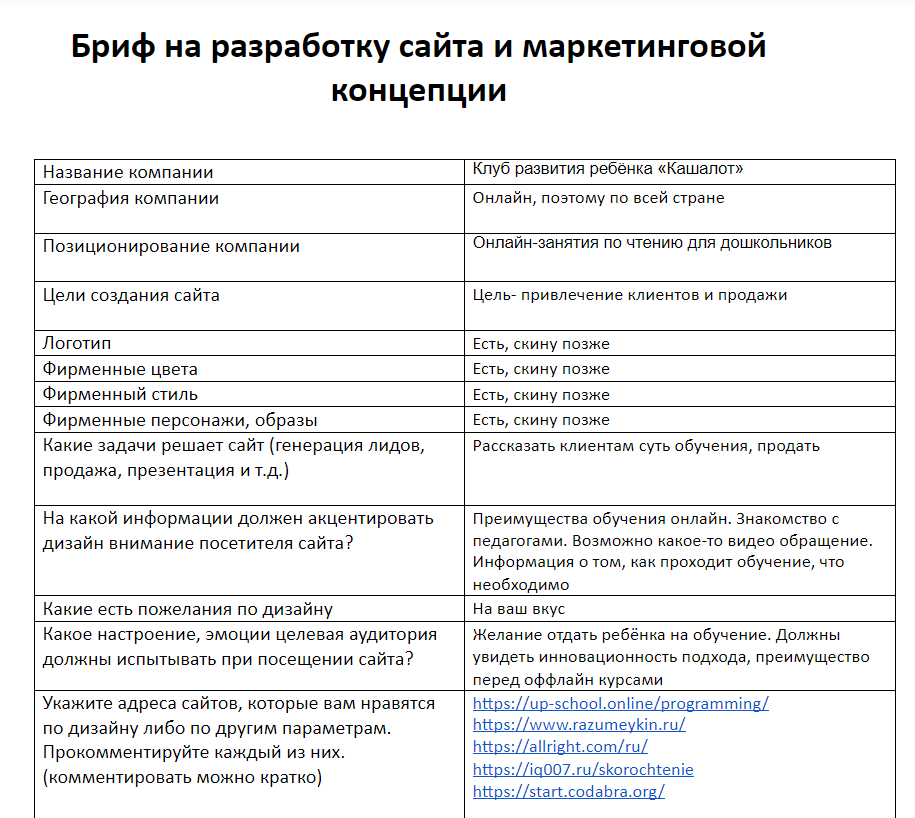
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:
Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
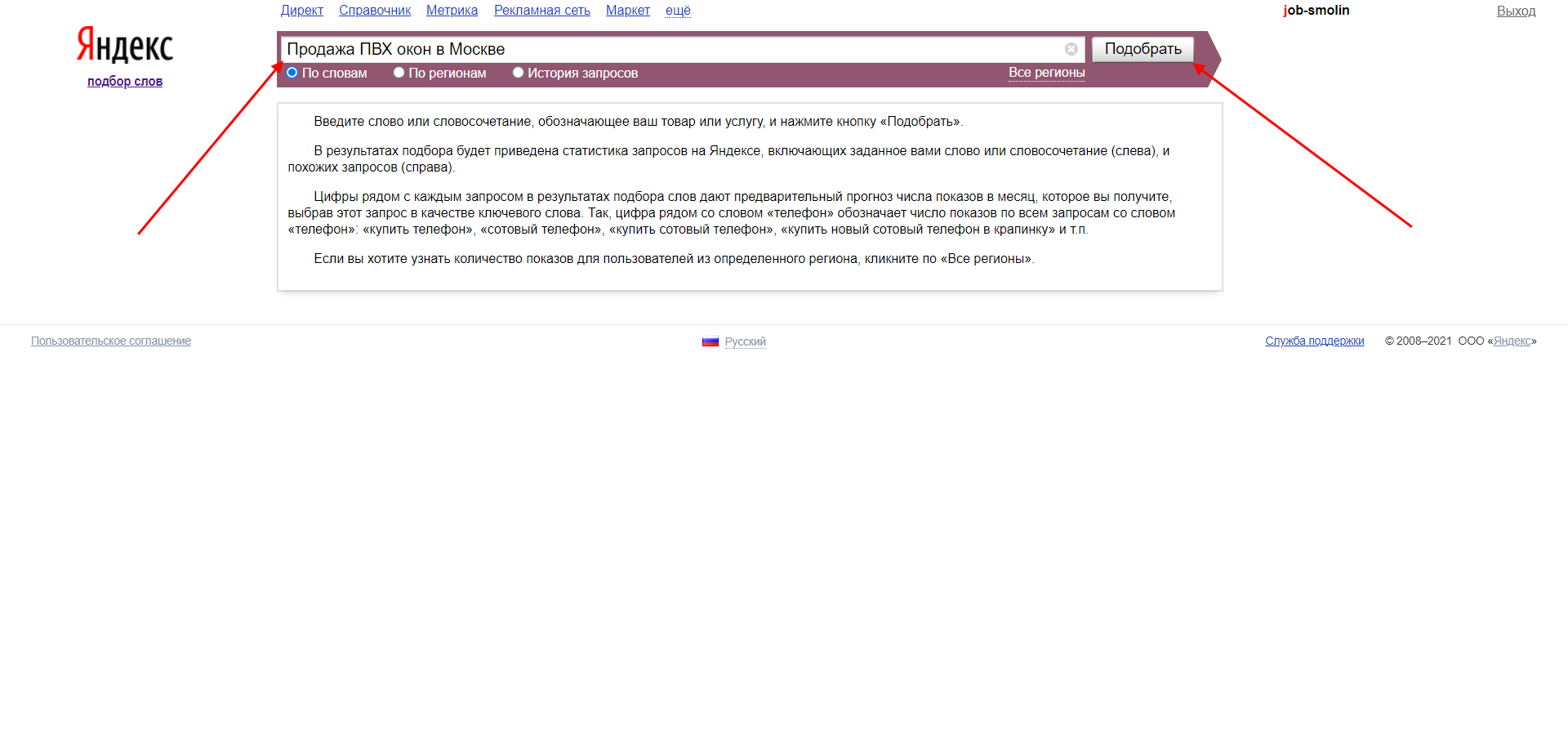
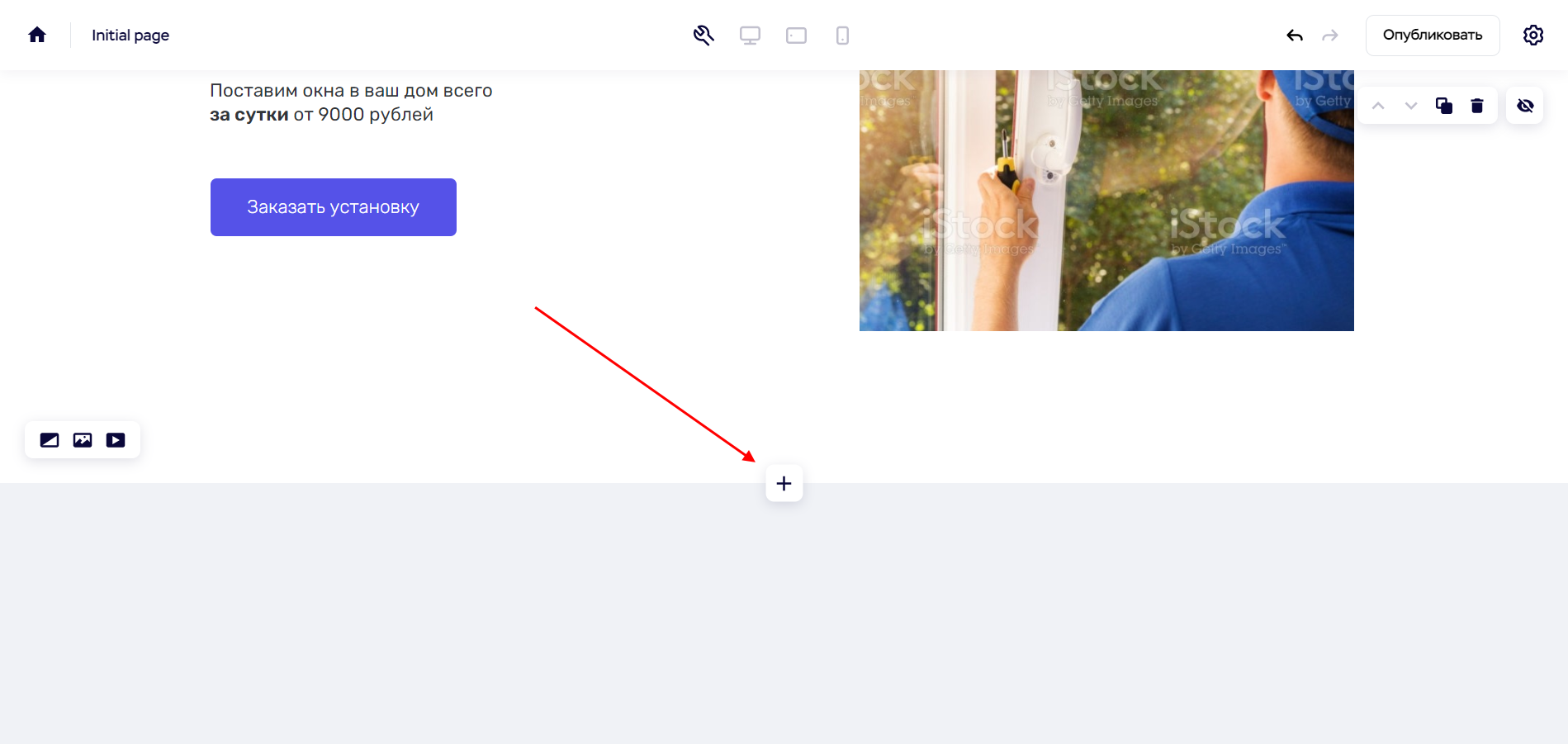
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».
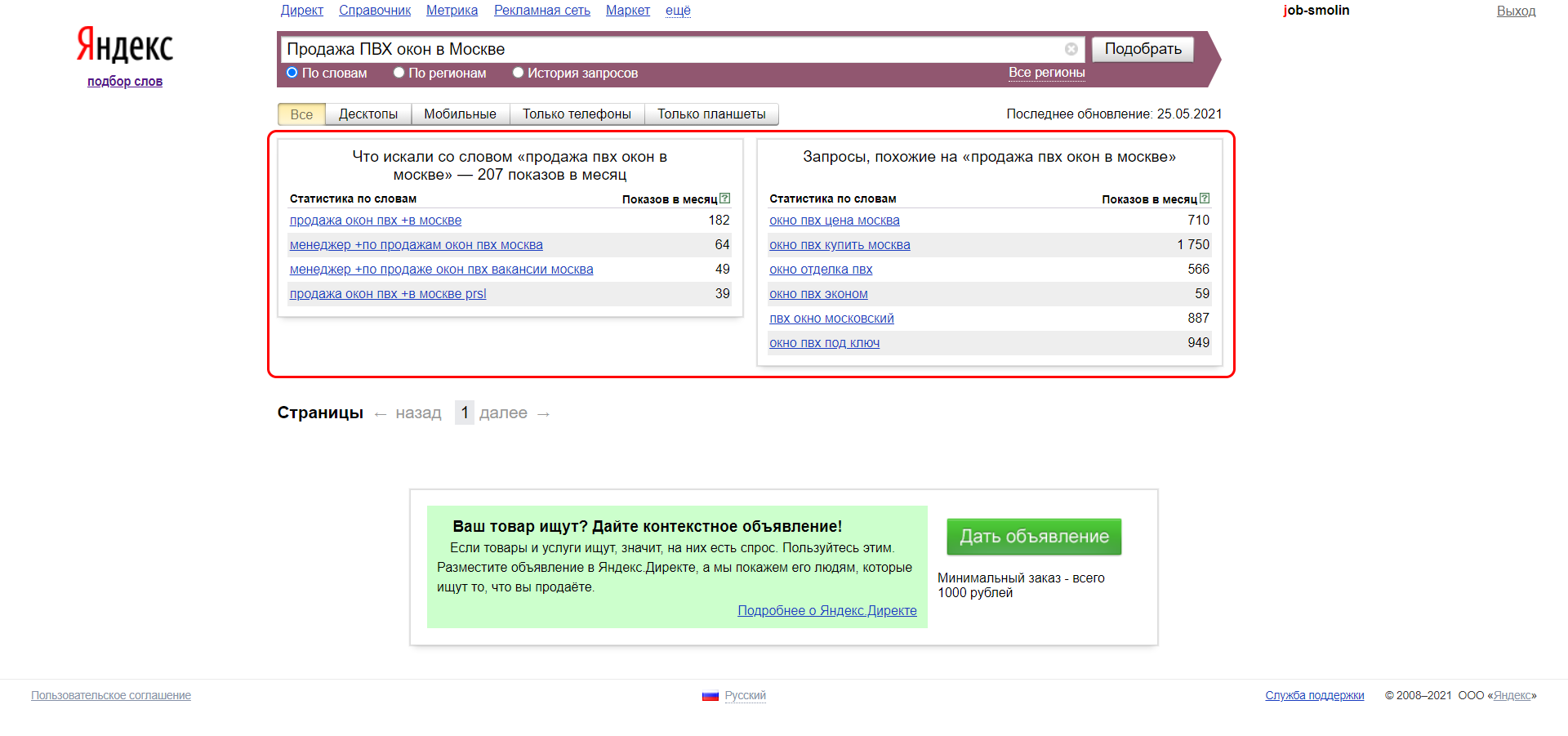
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.
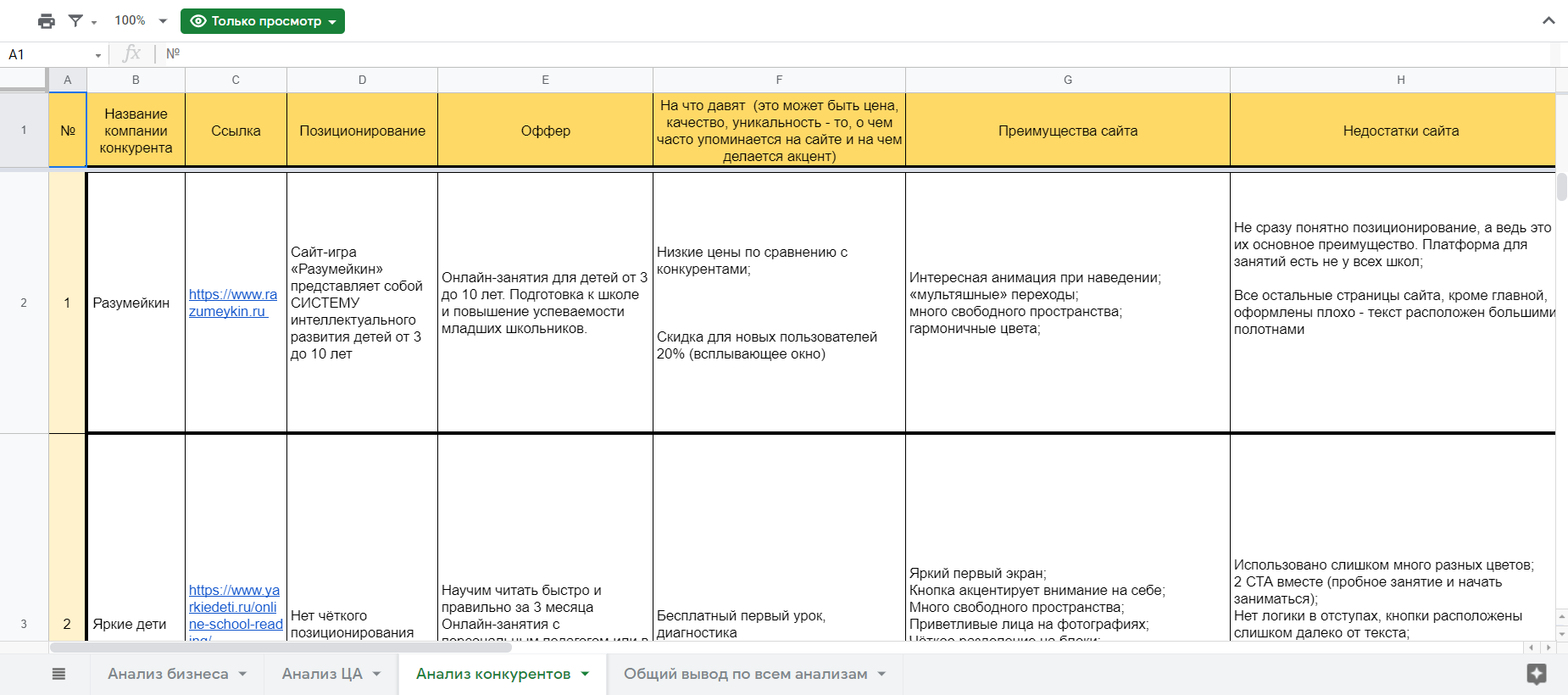
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:
Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
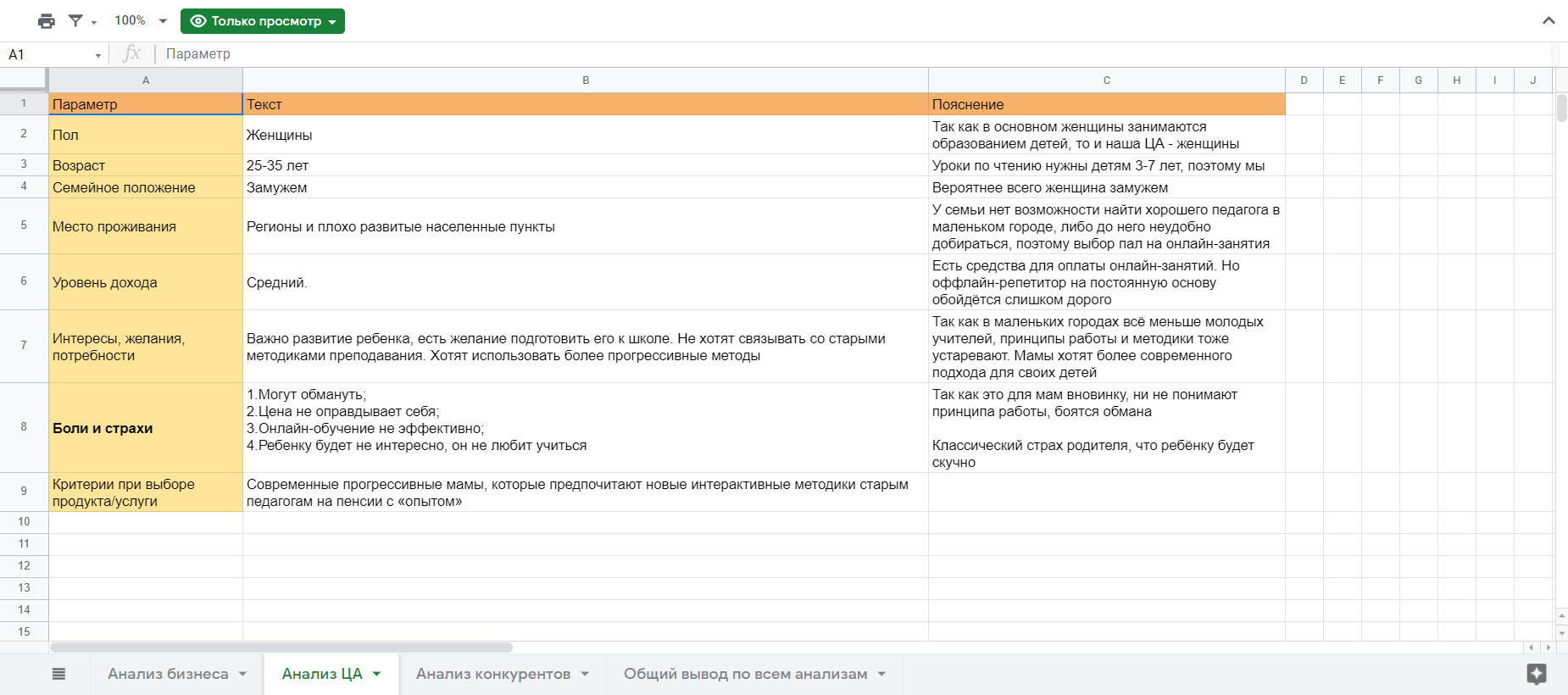
Как может выглядеть анализ:
Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
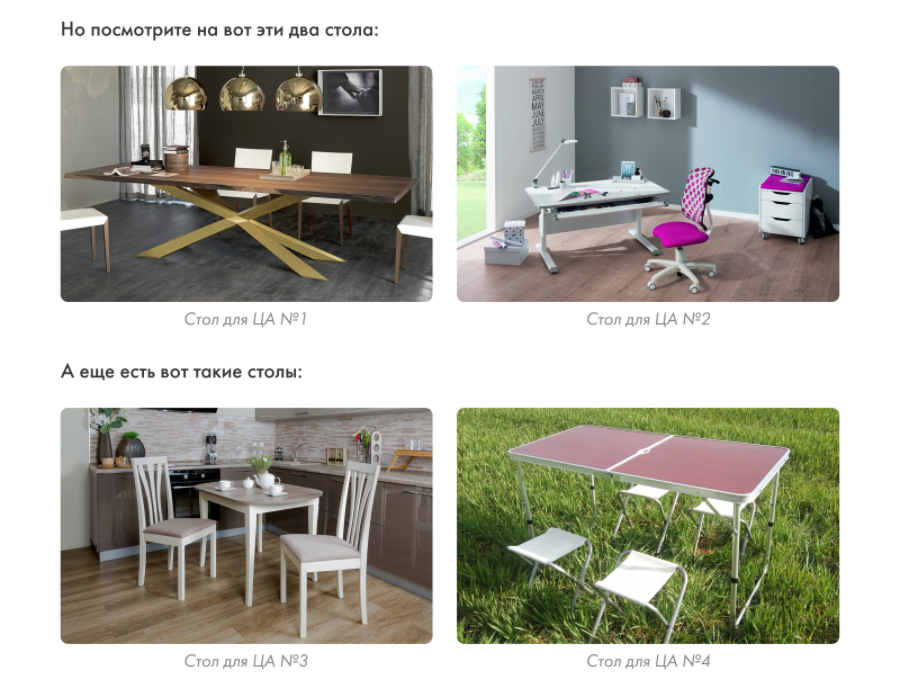
И вот еще один пример:
Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
- Behance
- Awwwards
- Dribbble
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
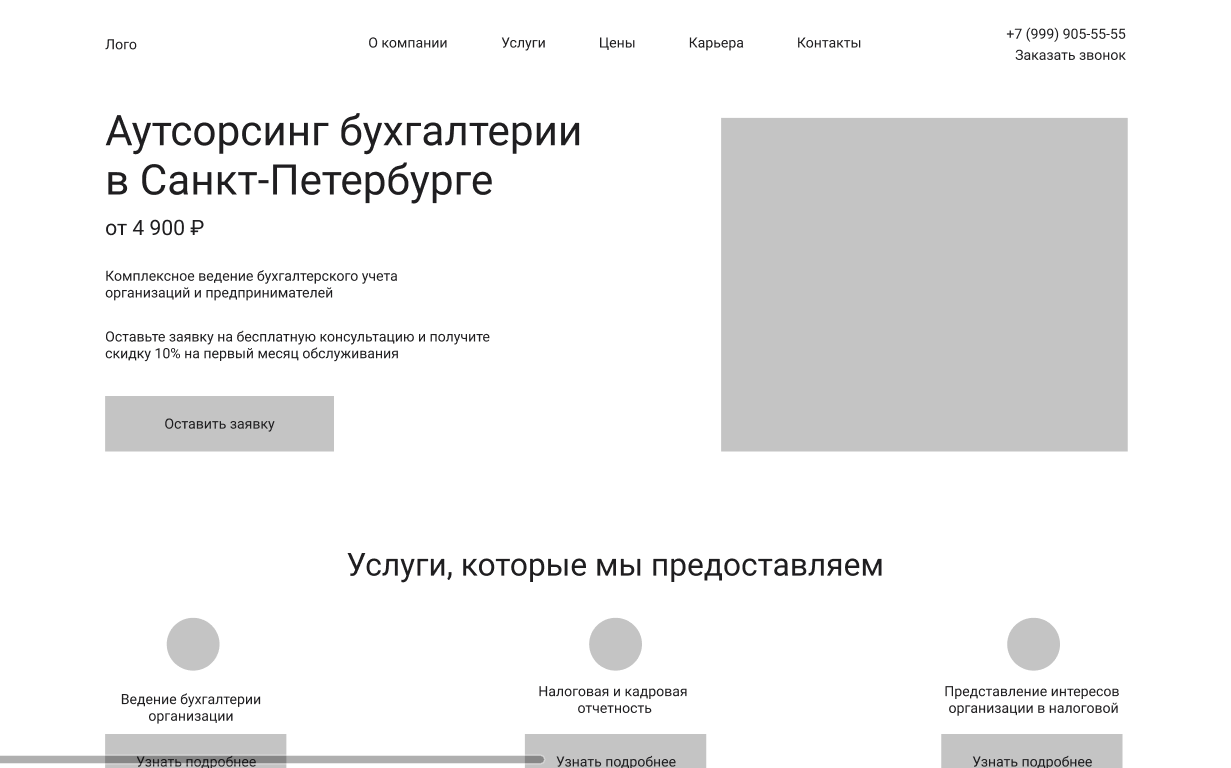
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:
В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
- Craftum
- Lpgenerator
- uKit
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».
- Вводим свои данные и жмем «Создать сайт».
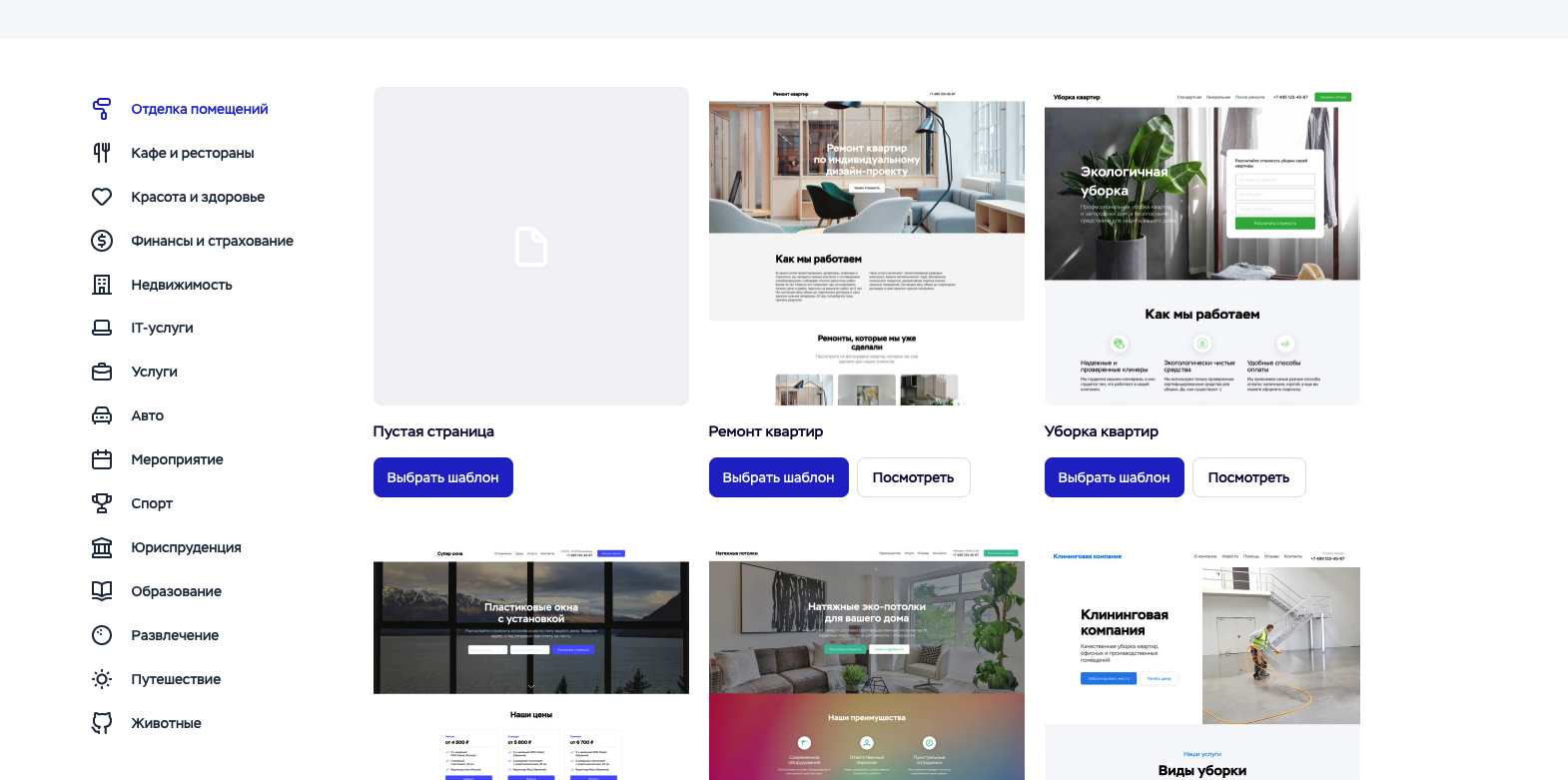
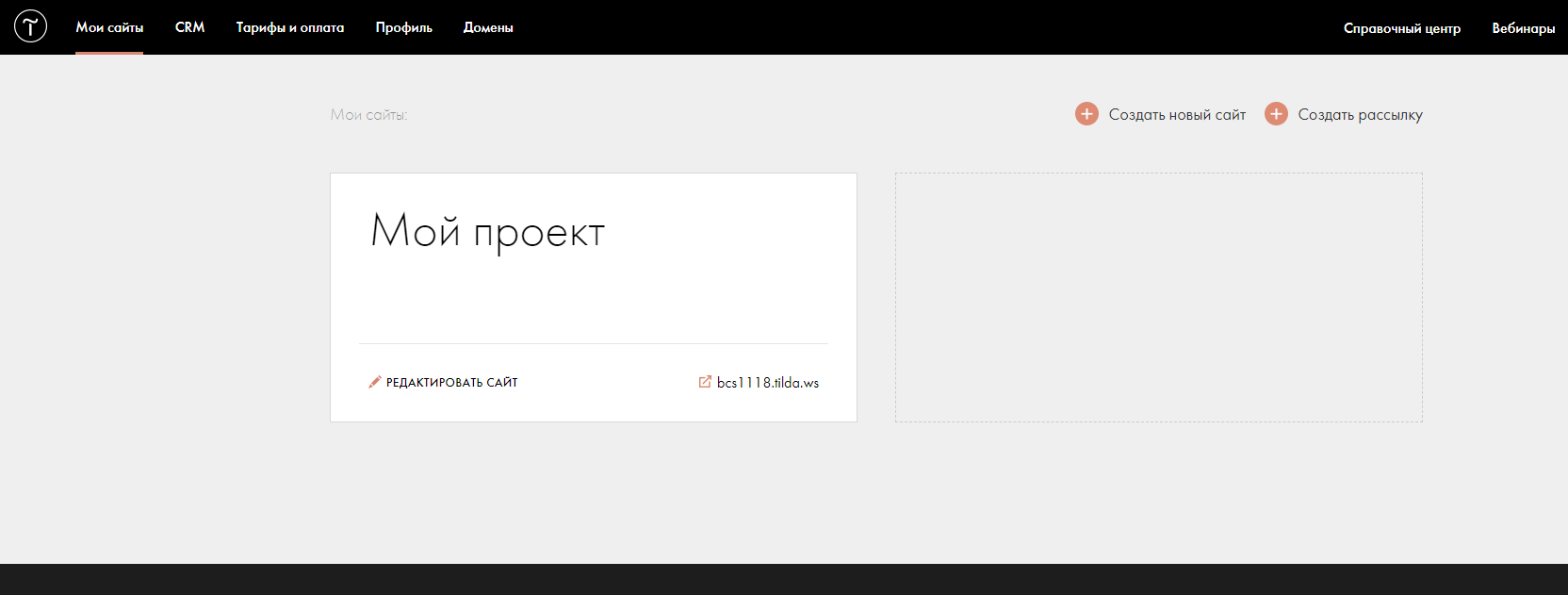
- В результате мы попадаем на главную страницу конструктора:
С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
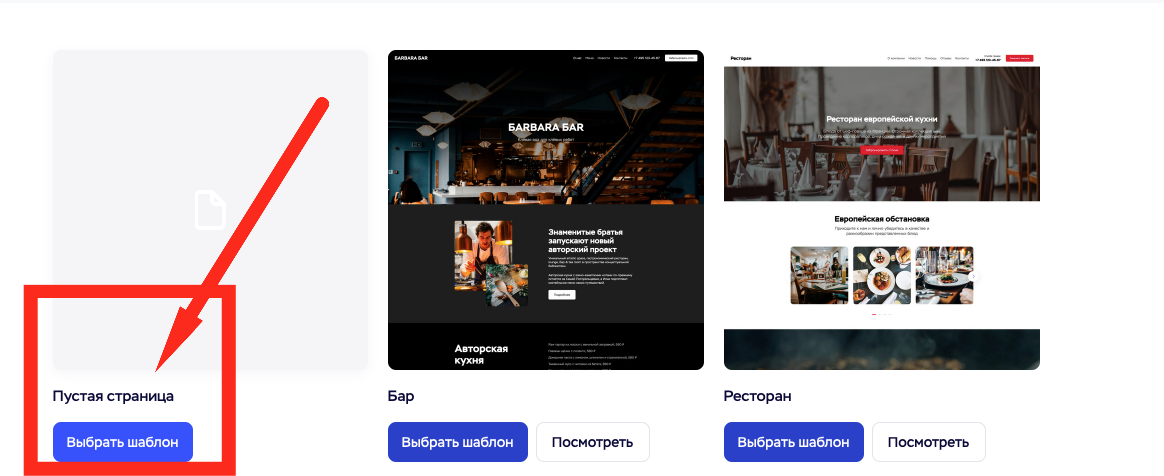
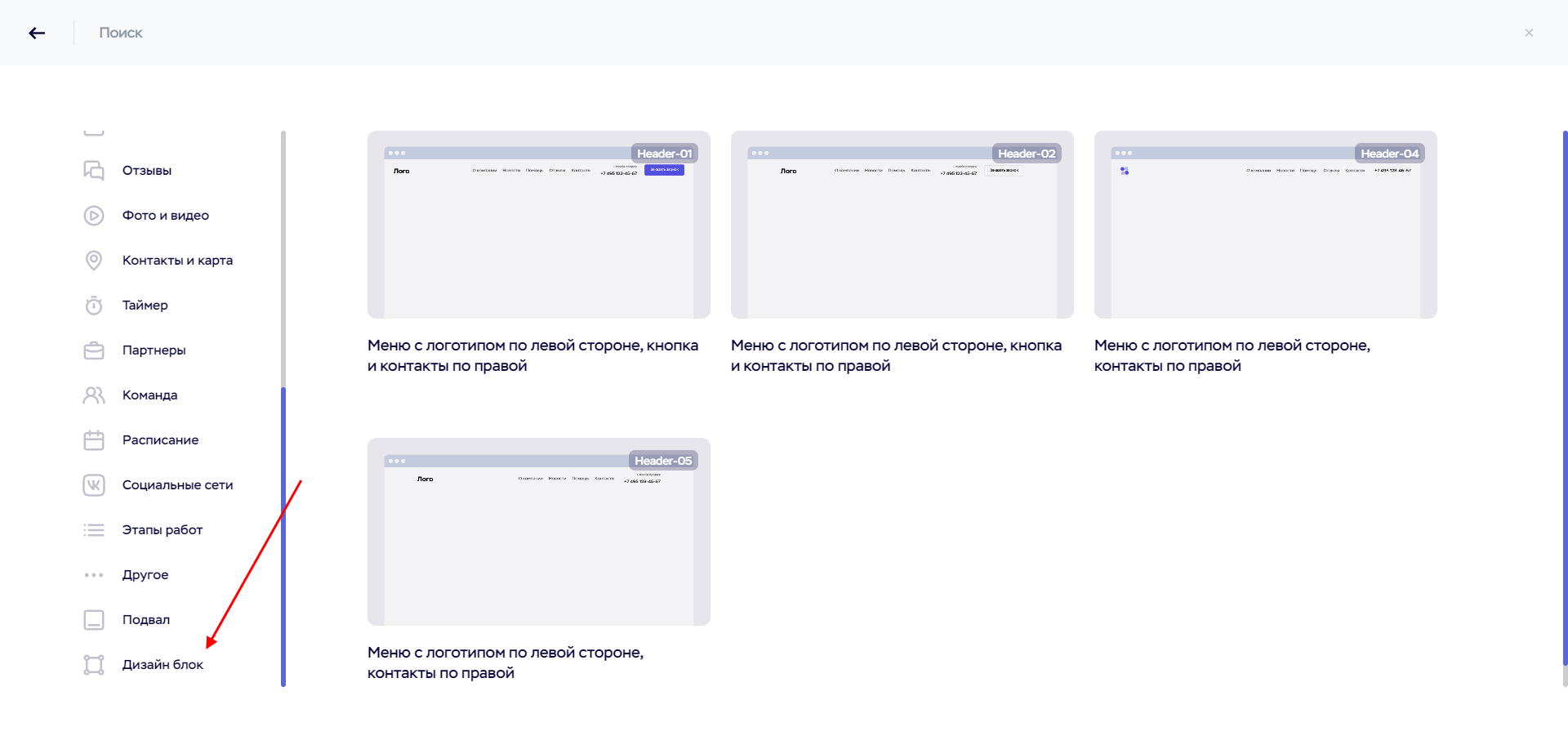
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.
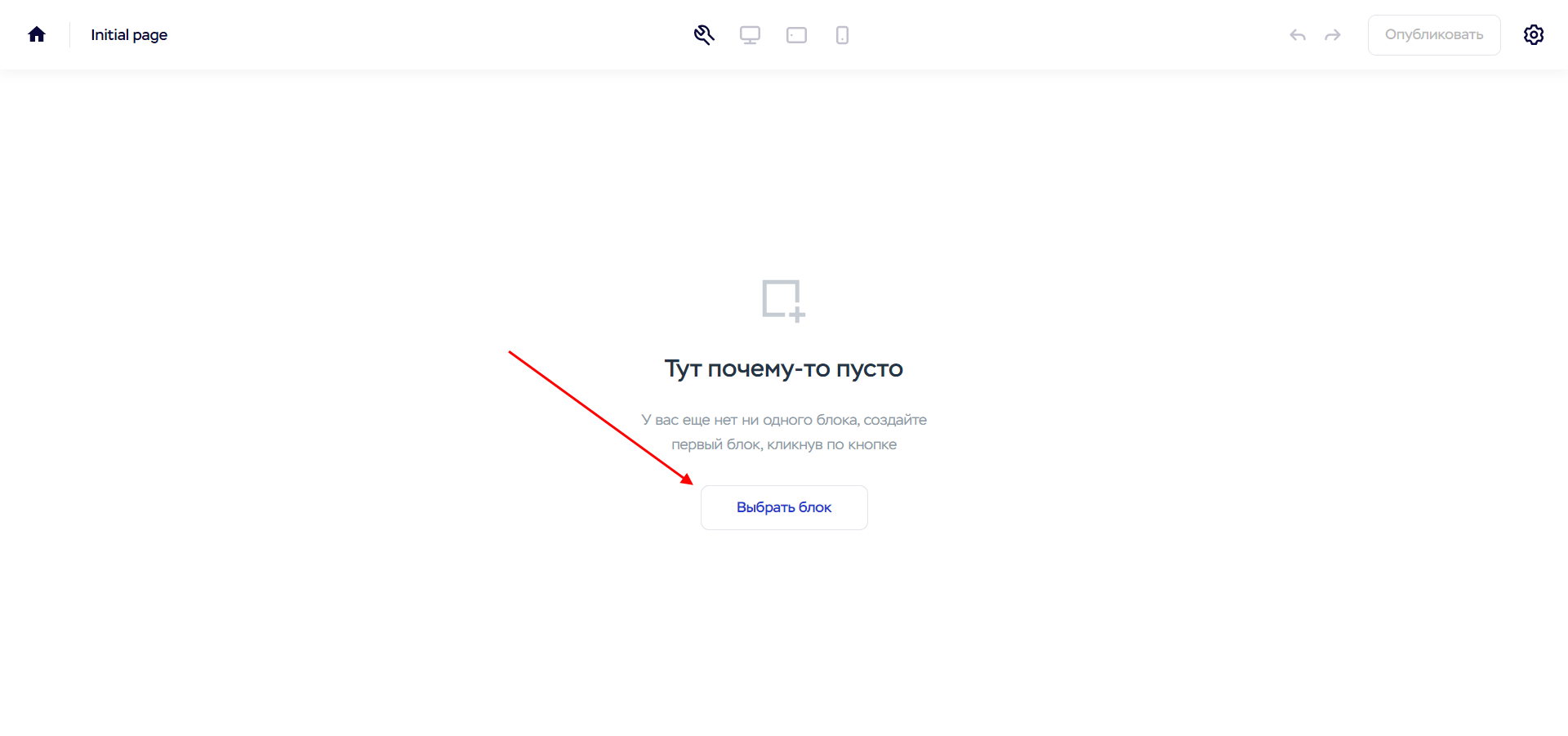
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.
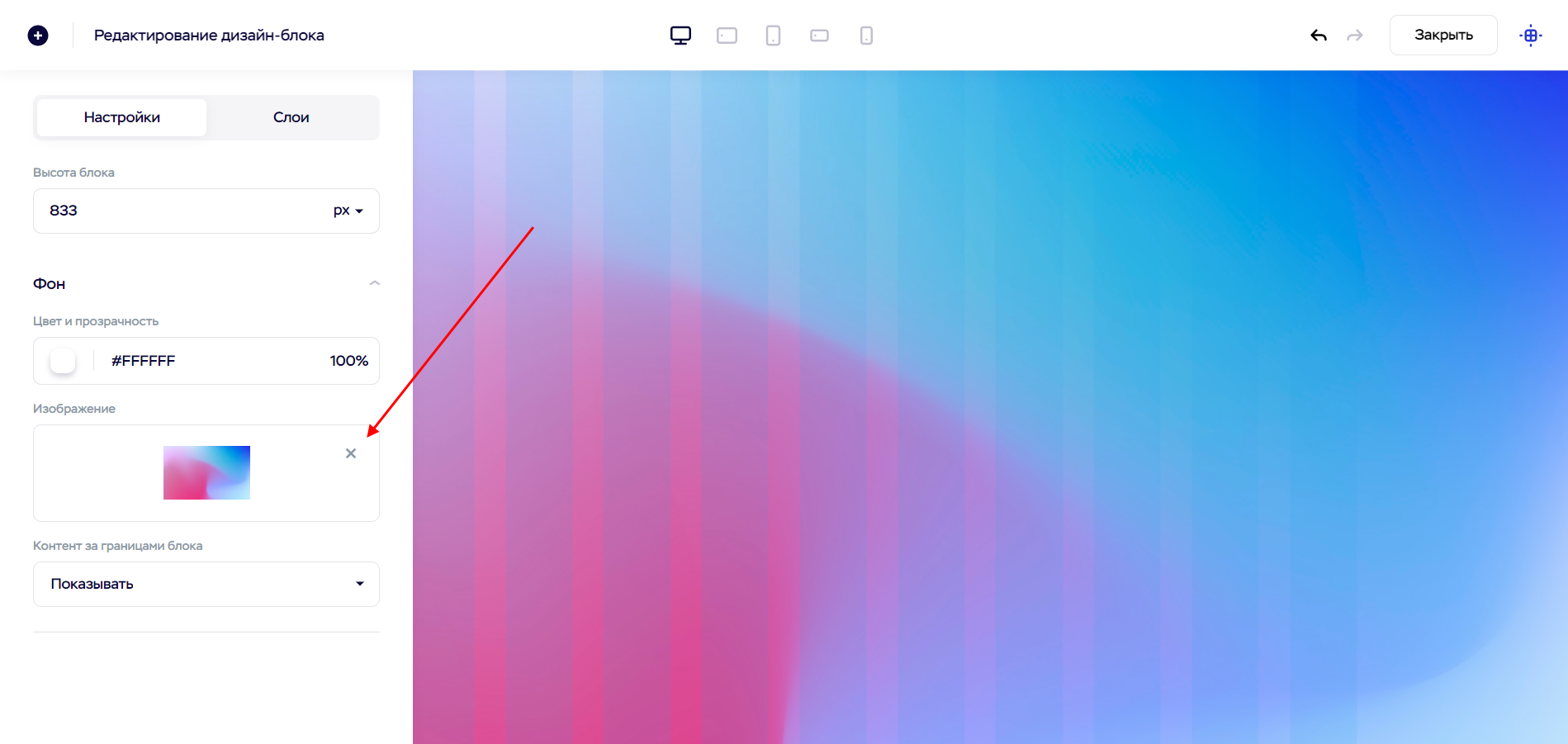
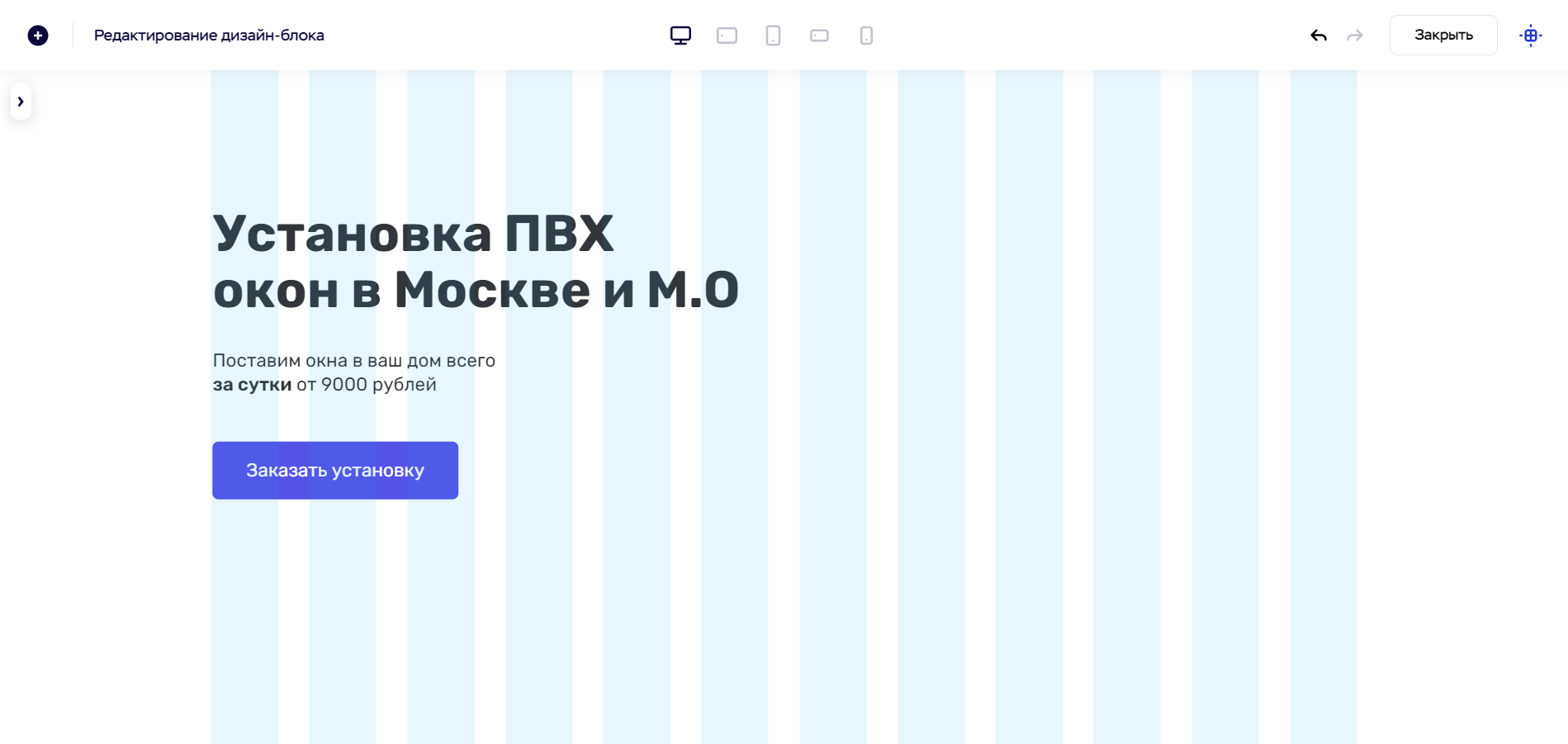
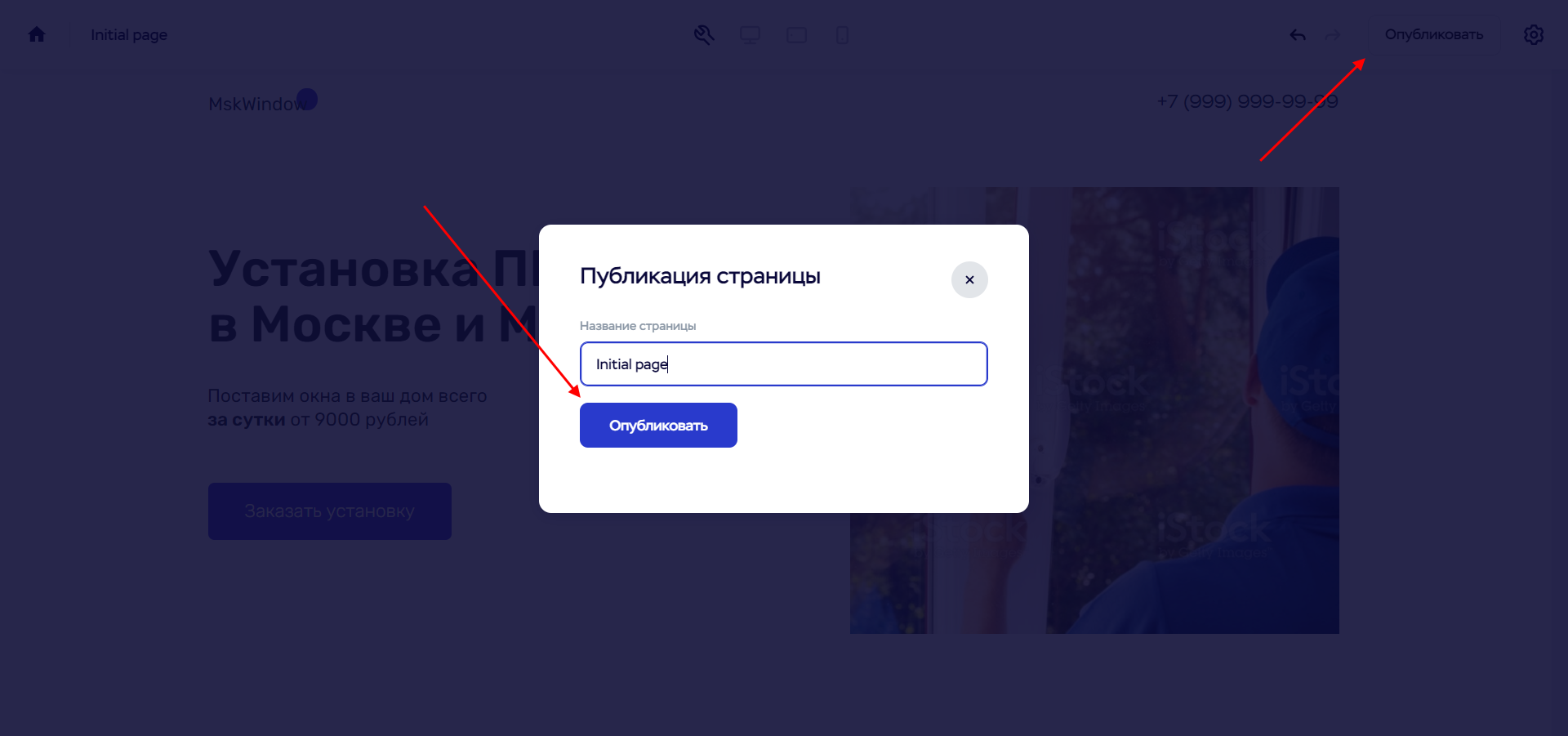
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.
- Мы подготовили для себя пустой холст:
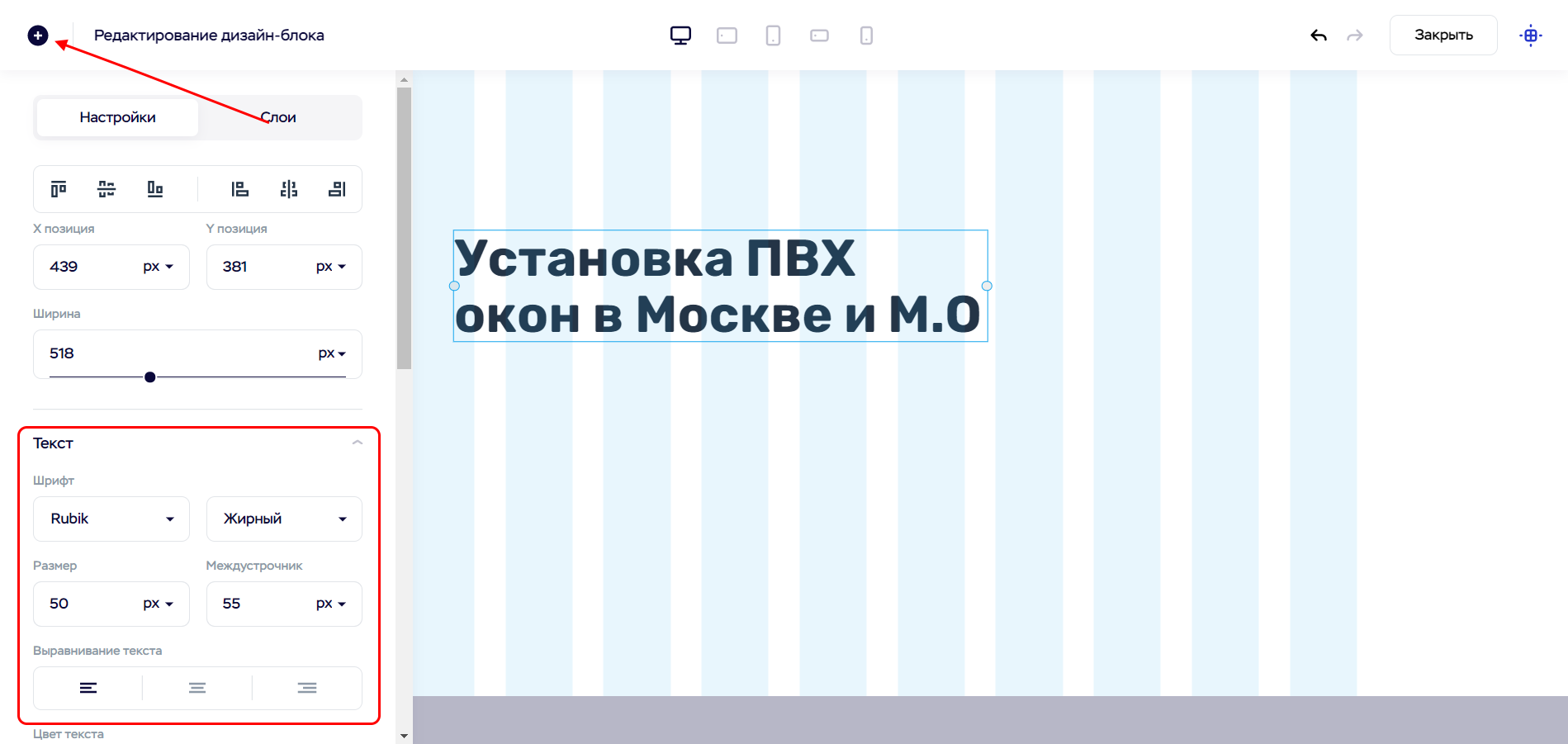
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».
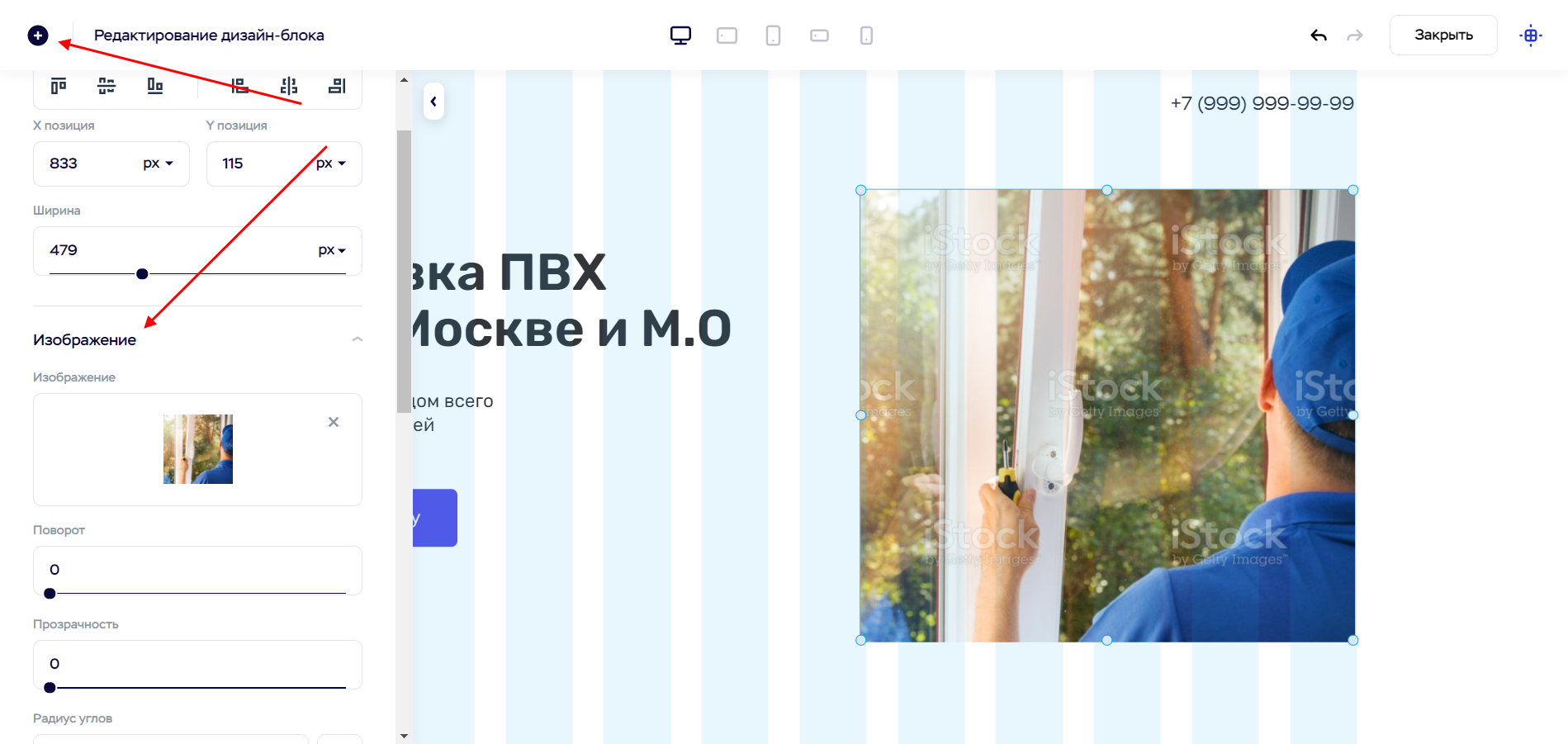
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.
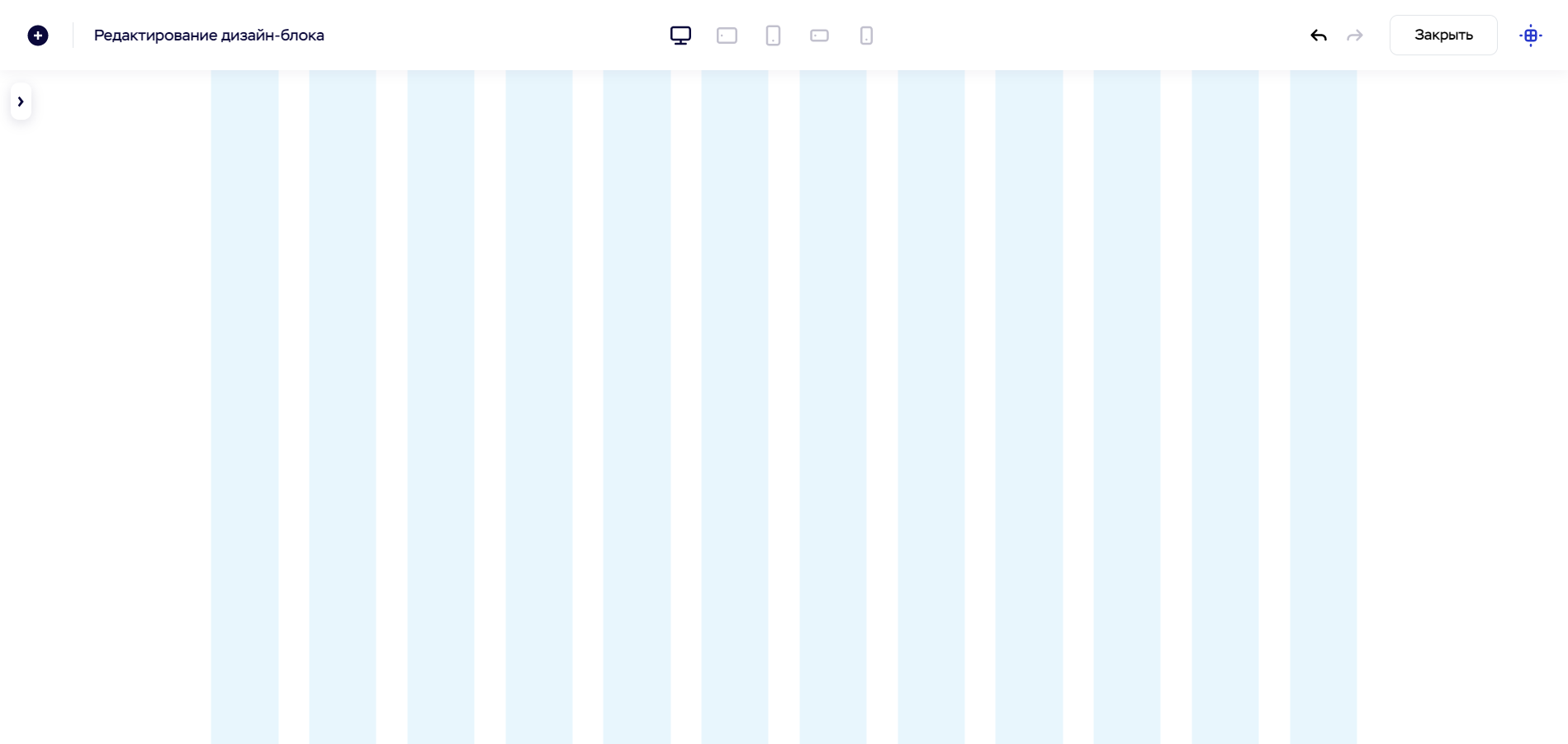
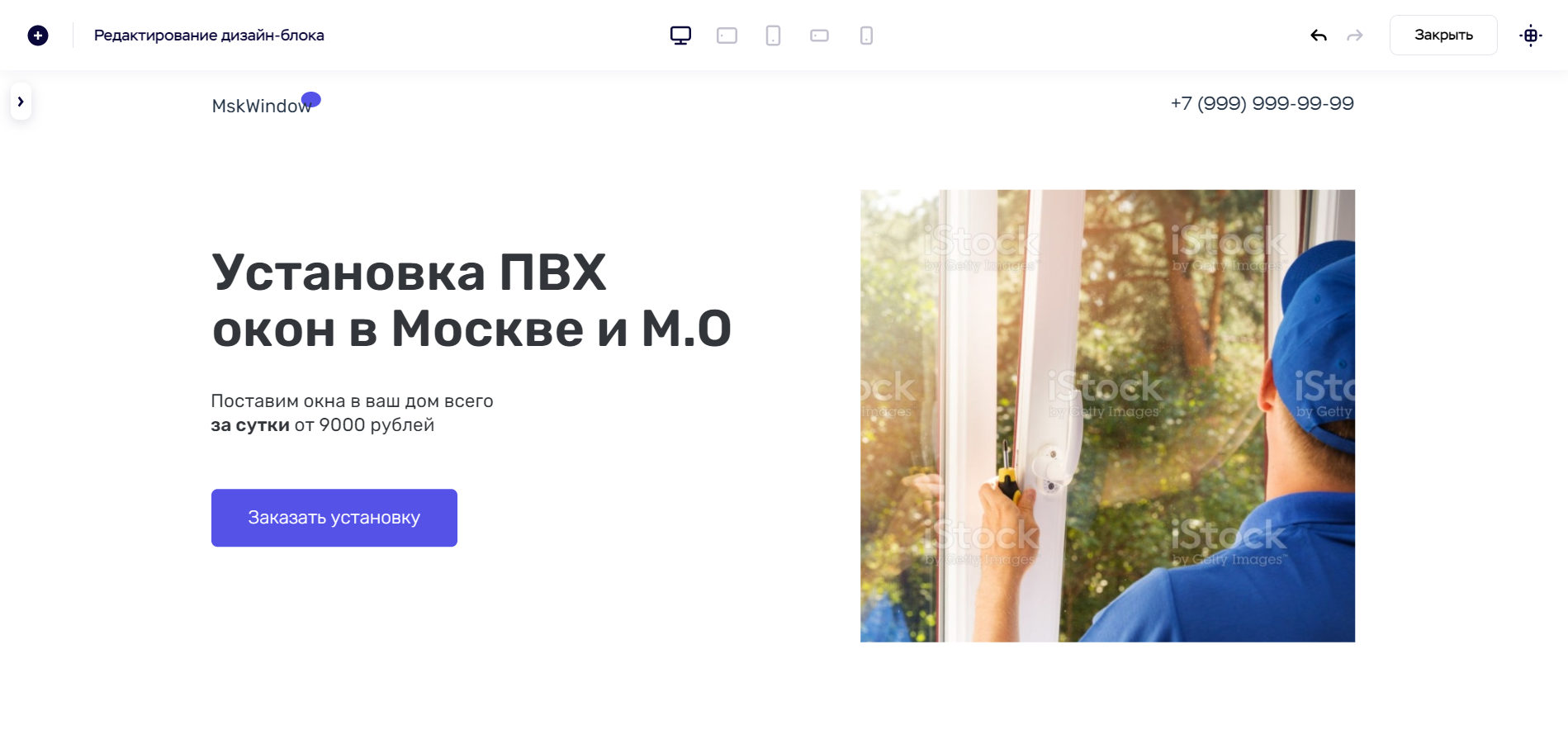
- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:
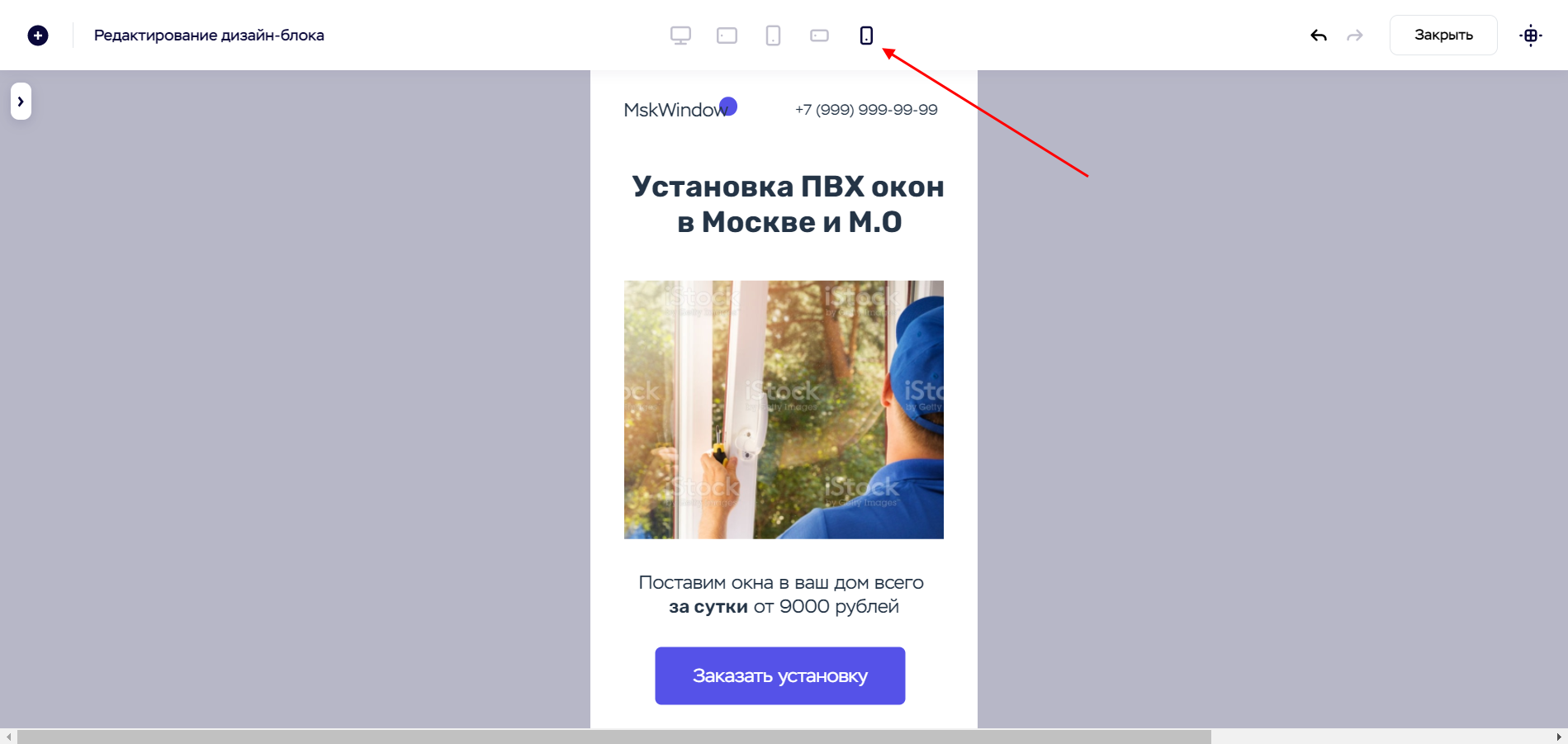
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.
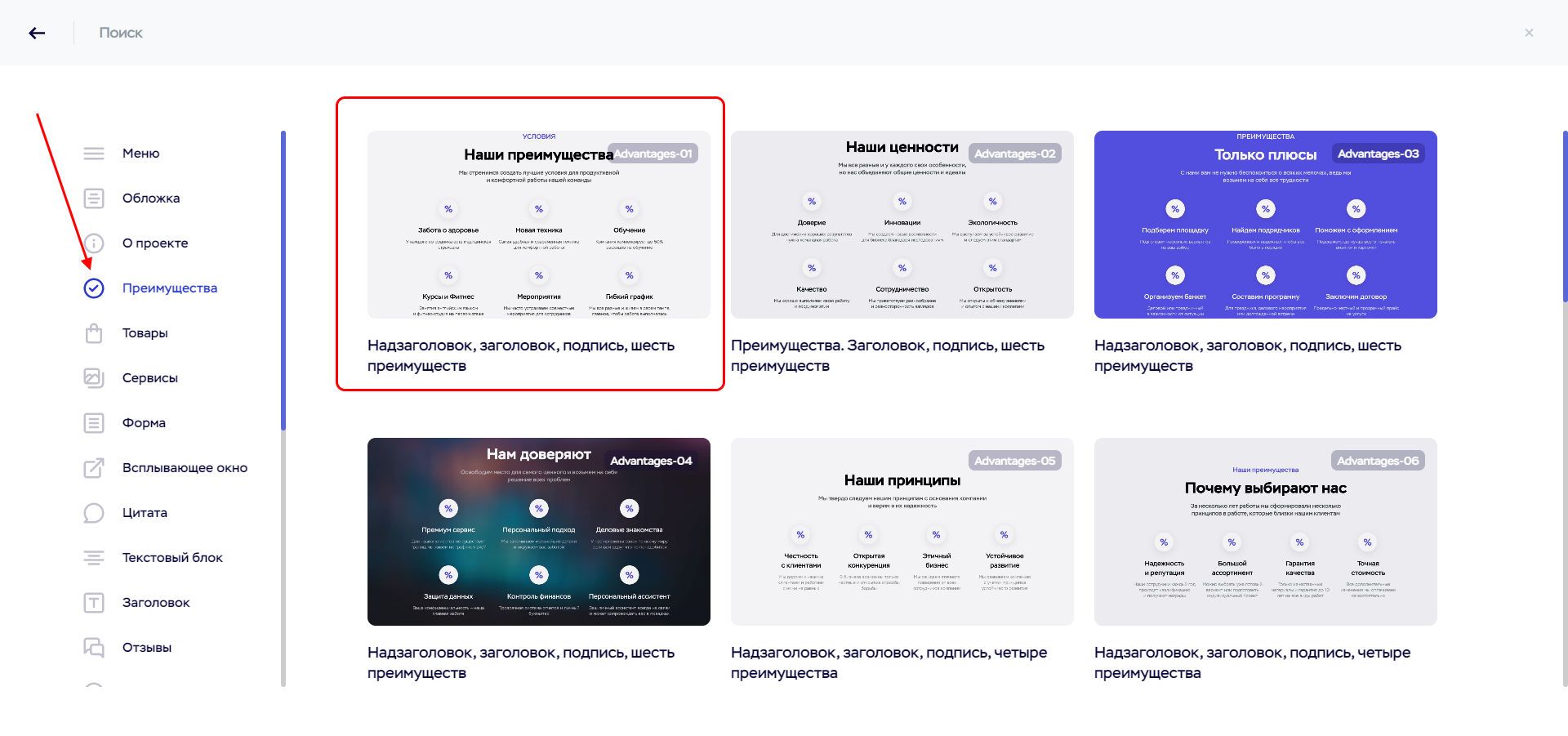
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!
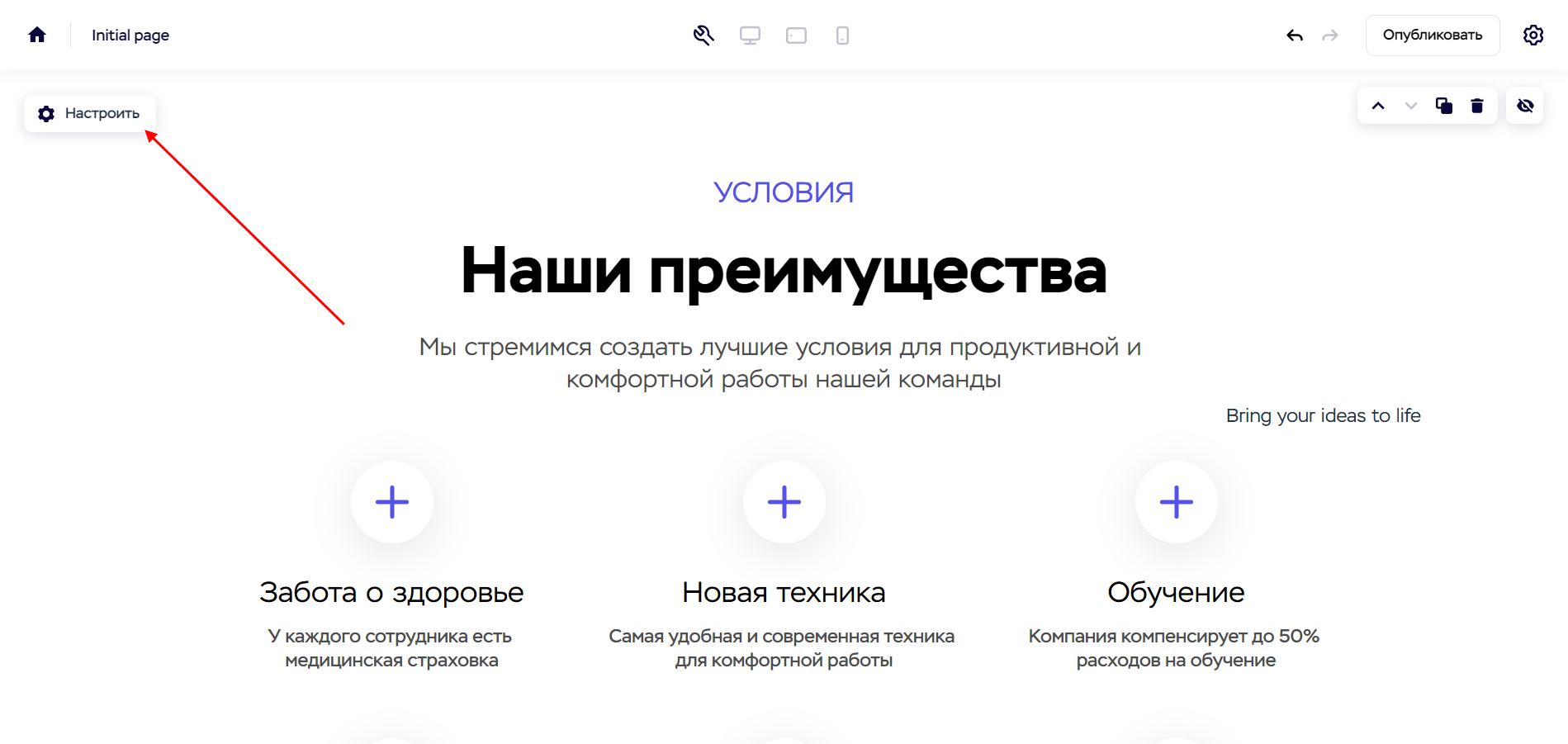
- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».
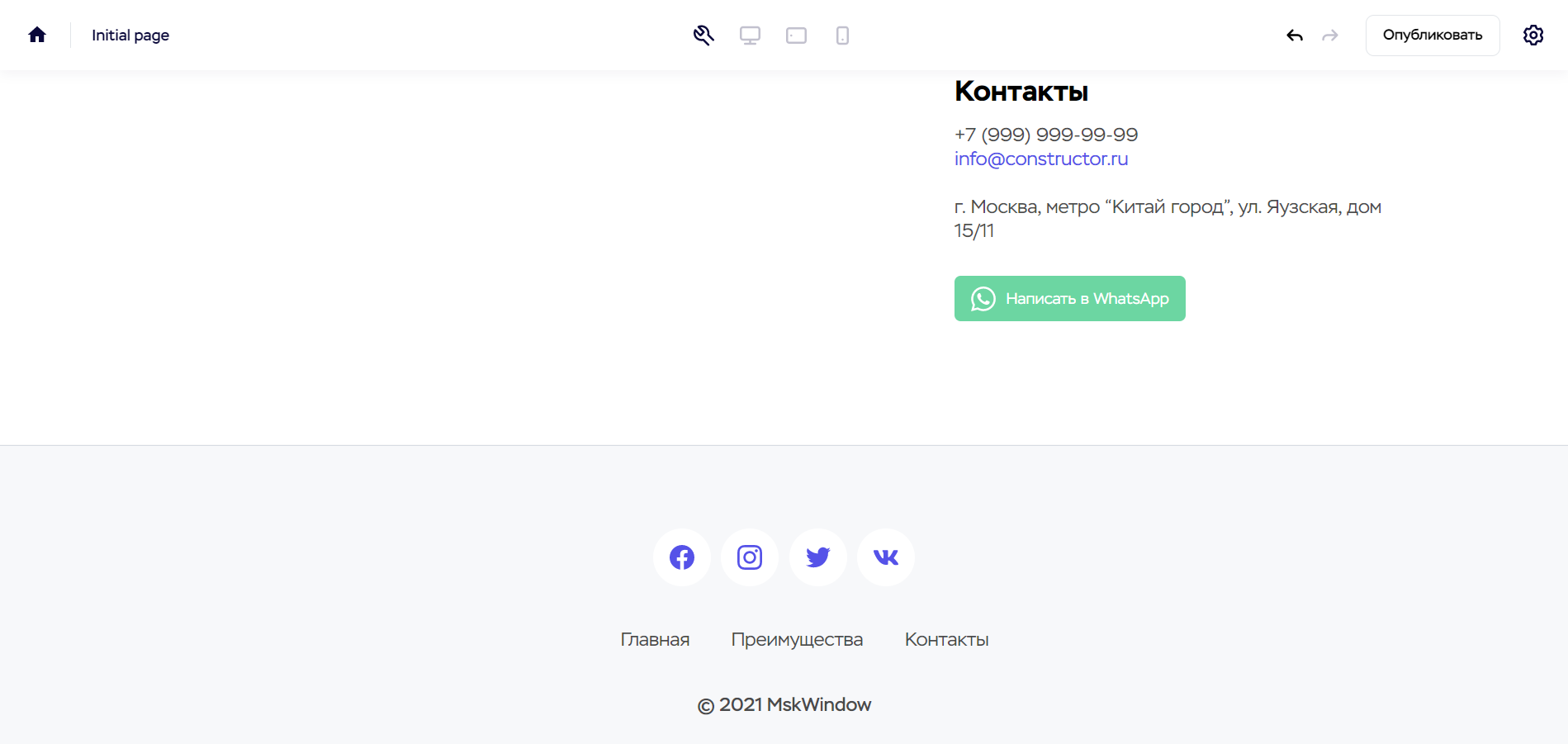
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.
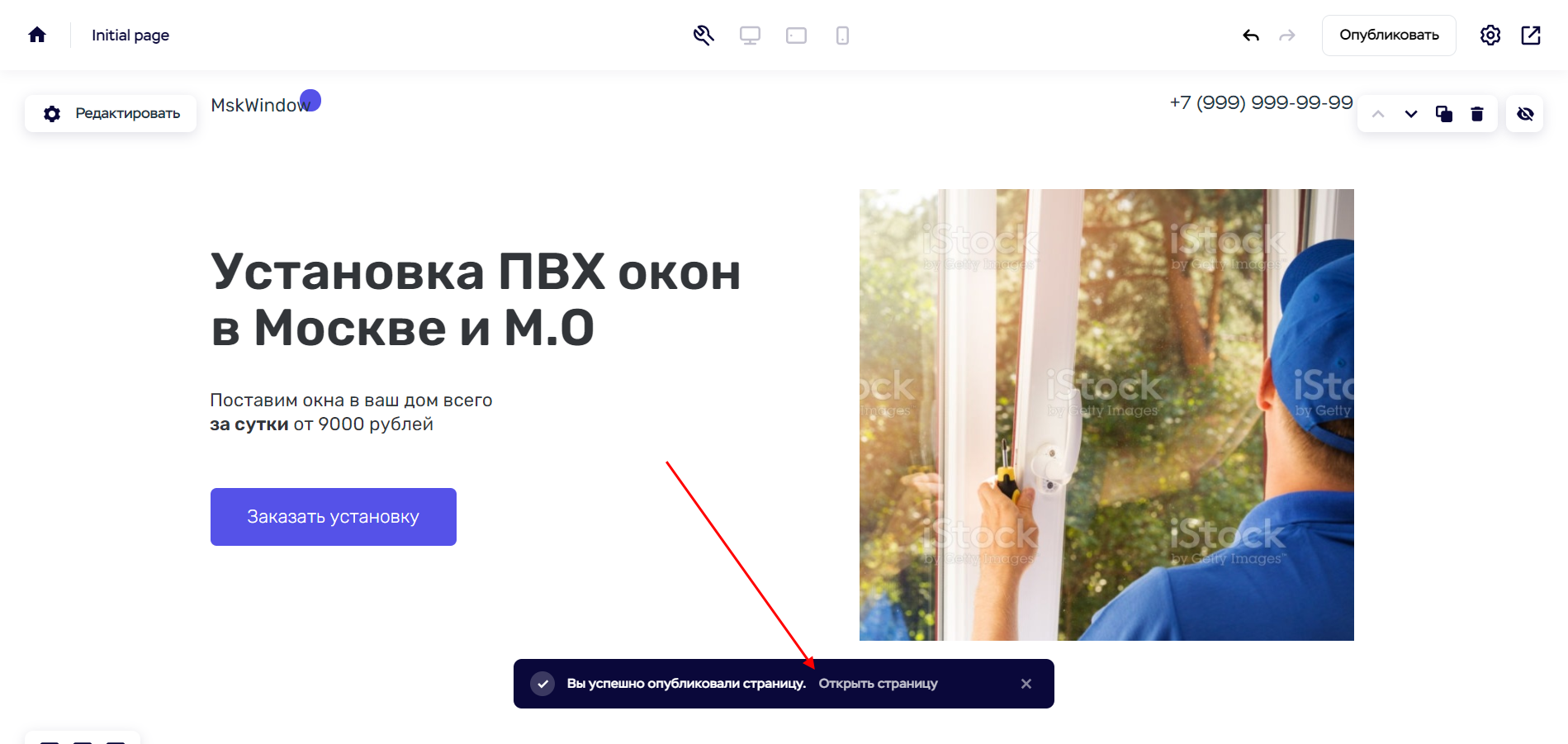
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.
- Готово! Сайт создан, теперь мы можем его открыть.
Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!
Время на прочтение
9 мин
Количество просмотров 73K
Запускаем первый обучающий цикл статей по одностраничникам, трафику и построению системы продаж через интерент. В первую очередь курс предназначен для новичков и тех, кто только запускает продажи в онлайне, хочет протестировать идеи бизнеса и маркетинга или хочет получить новый поток клиентов в свой бизнес. Надеемся, что опытным специалистам курс даст интересные идеи.
Посадочные страницы и трафик
Система продаж в интернете проста. На начальном этапе у вас есть 2 основных инструмента, это посадочные страницы (или как их ещё называют одностраничники или Landing Page) и трафик. Всё! Больше ничего не нужно. Нужно разобраться, как работают эти инструменты и немножко подумать. Главная цель — создать работающую систему, и здесь я расскажу, как это сделать.
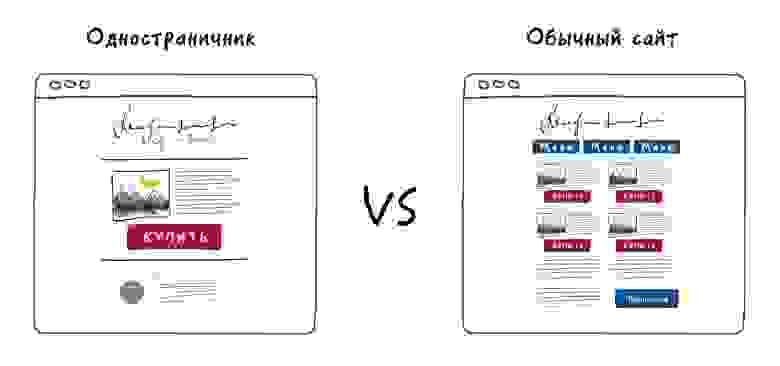
Зачем нужен одностраничник?
Одностраничник, в привычном понимании, это сайт, который состоит из одной страницы и предлагает какой-то один конкретный товар, услугу, приложение или сервис. Это может быть физически ощущаемый товар, как кирпичи и цветы, или цифровой товар – курсы, диски, тренинги. Любые услуги, начиная от сантехников, фотографов, образования, курсов, и заканчивая кейтерингом и промышленным строительством. Либо сайт, который используется для сбора подписчиков. Это может быть сайт, на который приземляется трафик с email-рассылки. Применений огромное количество, в идеальном случае Вы можете использовать систему одностраничников для решения своих бизнес задач. С одной стороны не важно, что на сайте, но важно, что это одна реальная проблема, которая есть у клиента и Вы можете её решить. Чтобы было удобнее, будем называть товары (физические и цифровые), услуги и все остальное – просто продуктом.
Почему одностраничники работают в разы лучше, чем обычные сайты?
У одностраничника есть одна конкретная, четко определенная цель. Решить одну проблему клиента, которая хорошо упакована визуально. Поэтому и работает он лучше, так как пользователю предлагается одно конкретное действие. Он может либо сделать его, либо нет. Одностраничник упрощает восприятие информации, так как Вы сами даёте посетителю ответы на все интересующие его вопросы. Ему не нужно прилагать усилий, ничего искать. Вы просто приносите ему все готовое на блюдечке. Вы полностью концентрируете внимание человека на продукте/услуге, показываете выгоды, которые он получит и решении его проблемы. Вместе с этим Вы закрываете большую часть его возражений и рассказываете, почему он «хочет» купить здесь, сейчас и у Вас.
У одностраничника нет таких проблем, как у больших сайтов, когда пользователь забывает куда и зачем он пришел, полностью теряя концентрацию на продукте. На больших сайтах огромный выбор ссылок, кнопок и действий, которые можно сделать. Пользователи теряются в вариантах выбора и количестве возможных действий. Большой процент продаж теряется на этапе корзины и многошагового оформления заявки.
Используя Landing Page мы изначально уже в выиграшной ситуации. Если средняя конверсия (процент купивших посетителей) интернет-магазина менее 1%, то у Landing Page она от 1% до 50%. Но если Вы не сделаете правильную структуру, тексты и дизайн, то магии не будет, волшебных продаж из воздуха не бывает.
Посмотрите на примере ниже. Думаю понятно, почему на одностраничнике очевидно, что требуется от пользователя и куда ему нужно нажимать.
Одностраничник решает задачу выполнения целевого действия в разы лучше
Почему сайт + трафик ≠ деньги?
К концу курса Вы получите такой инструмент для конвертации пользователей в клиентов, как одностраничник. Да это круто! Но если у Вас нет посетителей на сайте — трафика, то и не будет пользователей, а значит превращать в клиентов будет некого.
Важно понимать, что Ваш продукт будет продаваться только в связке: хороший, качественный продукт + хороший, качественный лендинг + хорошие, качественные каналы трафика. Конечно, что-то может хромать, но не всё. Поэтому нужно тестировать каналы трафика и варианты гипотез для сайта, чтобы найти такую пару: канал/трафик + гипотеза/сайт = максимальный результат. Одни пары будут прибыльны, другие рентабельны, третьи убыточны. Это нормально.
Продажи всегда состоят из лендинг пейджа и канала трафика.
Гипотеза. Это то, как Вы думаете, почему у Вас будут покупать, ключевая фраза здесь «Вы думаете», потому что окружающая реальность бывает не согласна.
Гипотезы нужно проверять на жизнеспособность. И способ только один — сделать сайт с гипотезой и пустить реальный трафик.
Landing Page и трафик приносят прибыль, когда настроены два инструмента. При системном подходе можно найти, что и где не работает, затем заменить. Поэтому в любом случае Вы создадите работающую систему. Единственное, что не известно, так это за какое количество шагов: за 1 или за 10? Но при правильном подходе, которому Вы научитесь в этом руководстве – результат неизбежен.
Качество vs. скорость?
Сайт – это инструмент для конвертации Ваших посетителей в Ваших клиентов. Что тут важнее? Сделать быстрее сайт и протестировать? Или подойти основательно и сделать качественно, а потом протестировать?
Представим, что есть 4 сайта разных по качеству. Один будет изначально убыточен, второй — на грани, третий и четвертый будут зарабатывать. Аналогичный пример можно привести и для настройки и выбора каналов трафика. Одни рекламные каналы и объявления будут убыточны, другие прибыльны. Нужно искать то, что сработает для Вашего бизнеса.
Результат вложения денег в рекламу может быть совершенно разным. Можно не окупать канал рекламы, а можно в разы увеличивать вложенные деньги.
Ах да, скажите, что нам нужно быстро протестировать и понять работает ли ниша/продукт или нет. Если у Вас нет опыта в десятках продающих страниц, написании текстов, доскональном знании своего клиента и настройке рекламных каналов, то в 99% случаев получится сайт, который изначально уже не работает. И на нем Вы хотите тестировать спрос? Хотите максимально быстро и бесплатно сделать неработающий сайт, чтобы потом потратить 5 000 — 10 000 рублей на рекламу для теста? Непродуманный сайт и непродуманная реклама – 100% путь “просто потерять деньги”. Так зачем тратить время, силы и деньги, если результат изначально известен?
Это как продавать разбитую машину. Доказывать с умным видом покупателю, что она целая, а потом удивляться, почему её не покупают.
Я не говорю, что надо месяцы потратить на вылизывание страницы перед запуском. Нужен все же баланс между временем и качеством. Лучше делать чуть дольше и получить результат и прибыль, чем быстро доказать обратное. Не играйте в бизнеc… Он точно выиграет…
Чтобы правильно создать сайт, нужно потратить прилично сил и времени, и ещё обязательно приправить “сделано с душой” или “сделано с любовью”. Зато результат, в виде заказов и прибыли, окупит все труды. Давайте делать сразу WOW-эффект!
Почему у 70% Landing Page не работают?
Задача одностраничника не продать сразу в лоб, как многие думают, а заинтересовать и сконвертировать посетителя в какое-то определенное действие, на определенном этапе в воронке продаж. Обычно, одно из самых простых, это получение заявки. Получив контакт будующего клиента, вы уже продаете ему по телефону или через email-маркетинг, что гораздо проще, чем продать на сайте. Воронка продаж – это этапы через которые должен пройти клиент, от момента, когда у человека возникло осозание проблемы — “проблема клиента” и до получения денег — “продажа”.
Каждый этап воронки продаж продает следующий этап воронки. Важно не пропускать этапы.
Часто вижу, как выкидывают больше половины этапов воронки продаж, а потом удивляются, почему это не работает. Почему же нет продаж. Это то же самое, как научиться ездить на машине. Нужна теория – практические занятия на площадке – практические занятия в городе – и уже потом права и умение ездить на машине. А теперь представьте, что Вы сели первый раз за руль и едете на МКАДе. Неизбежно будет авария. Так же и продажах. Клиент должен последовательно пройти через все этапы воронки продаж, иначе продаж не будет.
Сейчас во многих бизнесах исчез этап встречи для простых и понятных продуктов. Всё зависит от специфики бизнеса и сложности продукта. В некоторых бизнесах нужны 5 или 10 встреч. Иногда время от первого контакта с клиентом до продажи может составлять месяцы и годы, а иногда 5 минут.
В любом случае воронка продаж на 70% — это понимание клиента. Как он мыслит, его шаги от проблемы до желания покупки, а потом уже продажи. Не нужно продавать в лоб. Сейчас это уже не работает. Ваш бизнес должен быть построен на решении проблемы клиента.
Воронка продаж – это такая логическая цепочка касаний с клиентом, которая на каждом этапе убеждает в «хорошести» продукта, получения ценности и вызывает желание купить.
Оцениваем бюджет и заряжаемся позитивом.
Перед запуском любого бизнеса, сначала нужно прикинуть сколько денег нужно потратить, чтобы что-то протестировать и какая будет возможная прибыль.
Нужно хорошо понимать, как посчитать затраты на рекламные каналы, чтобы знать чего ждать и ставить реальные цели, а не разочаровываться потом. Всегда опирайтесь в своих выводах на цифры. Цифры в отличии от мнений не врут.
Некоторые определения, на которые мы будем опираться в дальнейшем, чтобы говорить на одном языке:
Посетитель – человек, который попал к Вам на сайт.
Лид (Lead) – потенциальный покупатель, который с Вами связался, оформил заявку на покупку, консультацию, заказал звонок или нажал кнопку купить.
Конверсия (CTR) – количество совершенных действий/деленное на общее число потенциально посетителей, которые могли совершить такое действие. Например на сайт зашло 100 человек, заказал 1, то CTR = 1%, заказало 10 человек, купил 1 CTR = 10%.
Клиент – тот, кто у Вас что-то купил.
Средний чек – сумма, которую приносит один заказ. Не путать с прибылью и маржой на продукт. Если один заказ на 1 руб, а второй на 9 руб. Средний чек – 5 руб.
Выручка – сколько денег Вы всего заработали.
Валовая прибыль – сколько чистыми Вы заработали и можете положить себе в карман или потратить на отпуск, хобби, мечту.
Эффективность бизнеса (ROI) – если больше 100%, то прибыльный, меньше 100% – убыточный. Рассчитывается, как отношение выручки к затратам.
Стоимость лида определяется конверсией Landing Page, вот почему за этот показатель все ни на шутку бьются. Чем выше CTR страницы, тем ниже стоимость лида, следовательно получается больше маржа и прибыль, при тех же затратах на рекламу.
Чтобы примерно оценить стоимость лида, нужно оценить стоимость одного клика и прикинуть конверсию для страницы. Это всё очень приблизительно, но хоть как-то даёт понять будущую картину. Возьмите среднюю цену за клик в вашей тематике (например 30 рублей) и значение конверсии (например 2%). Потому что, если пройти эти жесткие условия, и цена за клик будет меньше, а конверсия больше, то дальше будет радость и много денег.
Посчитайте, сколько будет стоить лид.
Например 30 р./0.02 = 1 500 руб. Это значит, чтобы получить одну заявку, нужно потратить 1 500 руб. Отсюда посчитайте сколько Вы должны зарабатывать с одной продажи, чтобы получать прибыль. Если Вы продаете мёд по 500 рублей, то конечно данная схема совсем не выгодна. А если Вы занимаетесь проектной документаций, где с одного заказа можно зарабатывать больше 1 000 000 рублей, то это совсем другое дело. Все зависит от конкретного бизнеса.
Чтобы снизить цену за лида, можно увеличить конверсию или найти более дешевый источник трафика. Или добавить вирусности и рекомендации.
Как работает воронка продаж или цифры, которые меняют всё.
Воронка продаж имеет два огромных плюса. Во-первых, можно находить проблемные места в своем бизнесе. Посмотреть, на каком этапе низкая конверсия и там подлечить свой бизнес. Во-вторых, можно посмотреть потенциал для масштабирования продаж. А эти цифры меняют восприятие мира.
| Показатели | Начальные | x2 трафик | х2 конверсия (CTR) | x2 CTR и трафик |
| Бюджет на рекламу (руб.) | 50 000 | 100 000 | 50 000 | 100 000 |
| Цена клика (руб.) | 50 | 50 | 50 | 50 |
| Посетители (шт.) | 1 000 | 2 000 | 1 000 | 2 000 |
| Конверсия страницы | 10% | 20% | 10% | 20% |
| Лиды (шт.) | 100 | 200 | 200 | 400 |
| Конверсия в оплаты | 70% | 70% | 70% | 70% |
| Покупателей | 70 | 140 | 140 | 280 |
| Средний чек | 5 000 | 5 000 | 5 000 | 5 000 |
| Выручка | 350 000 | 700 000 | 700 000 | 1 400 000 |
| Валовая прибыль | 300 000 | 600 000 | 650 000 | 1 300 000 |
| Эффективность ROI | 600% | 600% | 1300% | 1300% |
| Рост прибыли | 300 000 | 350 000 | 1 000 000 |
Скачать воронку продаж в формате Excel >
Расчет бюджета для товаров (средние цифры, для ориентировочных оценок)
| Показатель | Товары | Услуги | Опт | Инфобизнес |
| Цена лида (руб.) | 500-5000 | 500-5000 | 300-1500 | 10-100 |
| Количество лидов/день (шт.) | 1-10 | 1-20 | 35-50 | 30-400 |
| Конверсия страницы (%) | 1-5 | 2-18 | 5-35 | 10-20 |
| Конверсия в оплаты (%) | 50-75 | 10-40 | 5-35 | 1-5 |
Минимально 3 этапа, но может быть и 5, и 10, и 20.
Например, Вы хотите 2 заказа в день. Из 3 лидов, оплачивают 2.
Тогда 30 дней х 3 лида, то есть 90 лидов в месяц по цене к примеру 500 рублей. Чтобы привлечь 90 лидов х 500 руб./лид нужно 45 000 руб. на рекламу. Это принесет 30 дней х 2 заказа = 60 заказов. Дальше все понятно, 1 заказ стоит 750 рублей (45 000 руб./ 60 заказов). Прибавляете расходы и понимаете, сколько Вы можете заработать. Если получается, что не зарабатываете, то нужно искать другой канал рекламы или менять цены. Так Вы изначально уберете и так излишние риски.
Поэтому сразу трезво и честно оцените: сколько Вы можете потратить на рекламу и что можете заработать, чтобы потом не разочаровываться.
Ставьте адекватную цель, к которой мы вместе будем идти. Да, если не ставите на данном моменте себе цель, то с курса ничего не вынесете, кроме букв. А они Вам ничего не дадут. Хотите результат? Ставьте цель и мы будем к ней идти. Это единственный вариант получить результат.
Что хотите получить после изучения курса?
Напишите на бумаге и повесьте на холодильник
Я хочу получить ____ лидов по _____ рублей и оформить _____ заявок к ___.___.201__.
Текст vs. Дизайн? Кто кого?
Это просто факт, успех продаж одностраничника на 80% определяет текст, а дизайн только помогает продавать. Если у Вас будет супер дизайн, а тексты будут ни о чём, то просто дизайн ничего не продаст.
Тому подтверждение – огромное количество сайтов в сети, у которых какой-то дизайн есть, а продаж нет.
Текст – это очень важно! Нужно написать такой текст, чтобы просто читая его на листке А4 Вы уже захотели купить то, что предлагают! Тогда на сайте от такого товара ну никак нельзя будет отказаться. А это как раз то, что нам нужно!
Продаёт в первую очередь текст, а дизайн только помогает.
Как сделать классный текст, который каждым словом будет приносить продажи и круглосуточно на Вас работать? Как сделать так, чтобы посетитель пришедший к Вам уже не мог уйти и гарантированно покупал? Об этом в следующей части.
Бывает, что нужно сделать лендинг быстро, например, чтобы анонсировать событие, провести распродажу или протестировать нишу. В таких случаях нет надобности привлекать специалистов – при помощи конструктора сайтов с такой работой можно справиться самостоятельно. Этот вариант подойдет также, если вы ограничены в бюджете или делаете лендинг для себя.
В данной работе мы рассмотрим основные элементы, входящие в состав продающего лендинга, и создадим его, с подробным разбором каждого этапа.
Реклама: 2Vtzqxi7Yrq
Читайте также: 10 лучших конструкторов сайтов
Какой лендинг мы будем делать?
Лендинг состоит из блоков, расположенных в определенном порядке. В качестве примера будем сами делать лендинг копирайтера, за основу которого возьмем 8 основных блоков посадочной страницы.
Прежде чем перейти к практике, давайте сначала вспомним теорию: что это за блоки и какую информацию должны содержать.
Блок 1: Первый экран лендинга
То, что пользователь видит на экране сразу после перехода на одностраничник, от полученного впечатления зависит, начнет он пролистывать страницу дальше или сразу уйдет с сайта.
Какую задачу выполняет: вызывает заинтересованность посетителя, задерживает его на сайте.
Что содержит:
- Продающий заголовок – краткий и емкий, цепляющий внимание пользователя.
- Подзаголовок, поясняющий информацию из заголовка. Шрифт должен быть достаточно крупным и легко читаемым.
- Первый призыв к действию – чаще всего используется кнопка «Узнать больше».
В зависимости от тематики и пожеланий владельца, могут присутствовать и другие элементы. Общий принцип при оформлении первого экрана: не допускать загромождения объектами и информационной перегрузки.
Блок 2: Демонстрация продукта или услуги
Демонстрация товара или услуги, представление в выгодном свете. Объем представленной информации зависит от сложности презентуемого продукта.
Какую задачу выполняет: выявляет потребности целевой аудитории, вызывать желание купить продукт или заказать услугу. Делает акцент на эксклюзивности предложения.
Что содержит: текст и наглядные формы представления информации – фото, видео, инфографика и пр.
Блок 3: Преимущества или выгоды клиента
Блок преимущества на лендинге перечисляет конкретные выгоды, которые получит клиент, если купит товар или закажет услугу.
Какую задачу выполняет: объясняет, в чем состоит выгода клиента, убеждает клиента в том, что это предложение – лучшее на рынке.
Что содержит: факты, цифры, свойства продукта и пр. – все, что может заинтересовать клиента с точки зрения выгоды для себя.
Блок 4: Цены
Блок с ценами на Landin Page – посетителя, который узнал о предложении и ознакомился с его преимуществами, всегда интересует стоимость.
Какую задачу выполняет: сообщает клиенту стоимость продукта, убеждает, что они соответствуют качеству.
Что содержит: цена продукта/услуги, кнопка заказа / платежная кнопка. В зависимости от типа предложенного продукта, возможно указание нескольких тарифов.
Платежную кнопку можно создать при помощи специальных платёжных сервисов.
Блок 5: Отзывы
Отзывы людей, которые купили товар или воспользовались услугой, и остались довольны качеством.
Какую задачу выполняет: доказывает, что товар / услуга – высокого качества и его /ее охотно покупают / заказывают.
Что содержит: отзывы клиентов, в которых отмечаются положительные стороны товара или услуги, где минусы не указываются либо указываются незначительные.
Блок 6: Ответы на часто задаваемые вопросы
Ответы на часто задаваемые вопросы: как можно получить заказ, есть ли возможность посетить офис, оставшиеся опасения по поводу качества продукта и т. д.
Какую задачу выполняет: дает ответы на типичные вопросы, закрывает возражения, успокаивает пользователя, способствует повышению его доверия к продукту.
Что содержит: вопросы и ответы на них. Рекомендуется минималистическое оформление блока, чтобы клиент мог быстро узнать ответ на вопрос, который его интересует.
Блок 7: Выгодное предложение
Предложение, от которого трудно отказаться.
Какую задачу выполняет: дополнительно мотивирует посетителей на совершение целевого действия.
Что содержит: триггер, в роли которого может выступать бонус, скидка, подарок, сообщение об ограниченном количестве товара и т. п.
Блок 8: Контакты
Контакты, по которым клиент может связаться с вами, задать вопросы и уточнить отдельные моменты.
Какую задачу выполняет: устанавливает обратную связь, повышает доверие к продавцу.
Что содержит: телефон, email, Вотсап, Телеграм, Вайбер, адрес, карта с указанием местоположения офиса, карта проезда. Кнопки или виджеты социальных сетей.
В составе посадочной страницы могут быть и дополнительные блоки: этапы работы, портфолио, гарантии, команда, партнеры, сертификаты и т.д. Но мы их использовать не будем, ограничимся рассмотренными выше блоками.
Это интересно: 10 лучших курсов по веб-дизайну
Создание Landing Page самостоятельно: подробная пошаговая инструкция
Рассматривать создание лендинга копирайтера мы будем на примере конструктора Nethouse (кликай по ссылке).
Регистрируемся, пишем адрес, вводим промокод. Используйте промокод POSTIUM, чтобы получить тариф Магазин на месяц в подарок!
Создаем сайт.
Нажимаем на пункт «Редактор».
В вертикальном меню выбираем пункт «Дизайн сайта – Выбор шаблона».
Переходим к списку доступных шаблонов, пролистываем страницу вниз, находим шаблон лендинга и нажимаем на него.
Первый блок лендинга
Первый экран шаблона выглядит таким образом:
Его можно изменить или заменить на другой. Для этого нужно нажать на кнопку «Добавить блок», расположенную в нижней правой части экрана.
В появившемся окне щелкаем по пункту меню «Обложка» и выбираем подходящий вариант обложки.
Старый блок удаляем. Аналогично можно заменить любой блок.
Добавляем заголовок, щелкнув по нему и удалив текст шаблона. Аналогично добавляем описание под заголовком.
Чтобы поменять изображение, нужно навести на него курсор мыши и щелкнуть по значку настроек в правом верхнем углу.
В окне редактирования (вкладка «Изображение») щелкаем по полю ниже и загружаем свое изображение.
Аналогично заменяется логотип. Свой логотип можно создать с использованием одного из специальных сервисов или сделать вручную в фотошопе.
Редактируем горизонтальное меню – добавляем новые пункты, кликнув по значку «+». Чтобы поменять название пункта, нужно щелкнуть по нему и далее работать как с обычным текстом. При нажатии на какой-либо из пунктов, пользователь будет переходить в нужный раздел.
Кнопку «Заказать» – убираем, призыв к заказу услуги преждевременный, клиент пока еще слишком мало знает о копирайтере и его услугах, потому вероятность того, что он сразу сделает заказ, невелика. Наводим на курсор на объект и нажимаем на значок корзины.
Получаем конечный результат (не судите строго, это просто пример, чтобы показать принцип работы конструктора):
Второй блок
Второй экран шаблона – услуги:
Чтобы поменять фон и иконку, нужно подвести курсор к правой верхней части объекта и нажать на появившуюся кнопку «Настройки».
Появится окно редактирования, в котором нужно выбрать вкладку «Иконка». Снизу появятся иконки, доступные для использования. При щелчке по пункту «Цвет фона» откроется палитра.
Меняем иконки на более подходящие по смыслу, выбираем цвет.
Бесплатные иконки можно скачать на Flaticon.com. Например, набор start up – чтобы скачать весь набор нужна премиум подписка, но любую иконку можно скачать бесплатно в формате png. Эти иконки можно использовать вместо стандартных изображений.
Далее перечисляем, какие тексты пишет копирайтер. Ненавязчиво указываем, почему к данному копирайтеру обращаться выгодно.
Третий блок
Шаблон третьего экрана для перечисления преимуществ продукта:
Слово «Преимущества» в подзаголовке лучше не использовать, вместо этого избитого штампа напишем «Почему мои тексты работают и повышают конверсию сайта» – ниже списком перечисляем достоинства текстов, которые помогают достигать заявленного эффекта. Слева добавляем подходящую по смыслу картинку, усиливающую убеждающее воздействие на клиента.
Четвертый блок – цены
Четвертый экран целевой страницы напоминает предыдущий, содержит те же элементы, с той лишь разницей, что изображение располагается не слева, а справа.
Указываем цены, ставим подходящую картинку. Кнопку «Сделать заказ» на этот раз оставляем – клиент уже достаточно узнал об услугах копирайтера и вероятность того, что он оставит заявку, достаточно велика.
Пятый блок – отзывы
Экран одностраничного сайта с отзывами клиентов.
В верхнем поле размещаем комментарий, в нижнем – имя автора, предварительно удалив текст шаблона. Оставляем кнопку «Оставить отзыв» – она дает возможность любому клиенту, который уже воспользовался услугами, выразить свое мнение по поводу их качества.
Добавляем несколько реальных отзывов клиентов, с указанием их имен и по возможности – контактных данных, чтобы закрыть возражения, что они – ненастоящие.
В редакторе отзывы показываются столбиком, но на сайте будет слайдер, потому добавлять их можно любое количество.
Шестой блок
Добавляем текстовый блок для размещения вопросов и ответов, воспользовавшись кнопкой «Добавить блок». В появившемся окне щелкаем по пункту меню «Текст», а затем выбираем подходящую заготовку.
На сайте добавится новый блок, с подзаголовком и полями. Ставим подзаголовок: «Ответы на частые вопросы». Размещаем вопросы с возражениями и с помощью ответов их закрываем.
Седьмой блок
Добавляем блок с акционным предложением на лендинг. Для этого снова воспользуемся кнопкой «Добавить блок», в появившемся окне указываем на пункт «Призыв к действию», выбираем подходящий шаблон.
На сайте появится новый блок с выбранной структурой. Описываем акцию, указываем временные сроки, когда клиент сможет сделать заказ со скидкой.
Восьмой блок
Блок шаблона с контактами. Меняем название, удаляем лишние элементы и добавляем нужные. Например, кликабельный номер телефона.
Поскольку копирайтер работает через интернет, он не может указать адрес несуществующего офиса и его расположение на карте. А указание на адрес главного сайта (при его наличии) и дополнительных контактов (вайбер) лишним, наоборот, не будет.
На любом шаге можно перейти в предпросмотр – и посмотреть как выглядит сайт.
После заполнения всех блоков возвращаемся на первый экран и нажимаем на кнопку «Опубликовать».
Заключение
После создания лендинг пейдж переходите к её продвижению – запустите рекламу, разместите ссылки в соцсетях или сделайте рассылку. При этом не забывайте отслеживать поступающие заказы и размещенные отзывы, отвечать клиентам, которые будут звонить, писать на электронную почту или обращаться в мессенджерах. Также, проводите а/б тесты и находите лучшие варианты блоков и их содержания, которые повышают конверсию.
Полезные ссылки:
- Где учиться созданию сайтов
- ТОП-10 конструкторов интернет-магазинов
- Виды сайтов и их классификация
Если Вы здесь, то либо прекрасно знаете, что такое лендинг пейдж, ну либо не прекрасно, но представление имеете. Не угадала? Тогда Вам сначала в статью ниже. Там понятная теория, отличия и примеры.
В этом материале поговорим о поэтапном создании лендинга с нуля. Я расскажу, какие инструменты использовать, чтобы сделать заветный продающий одностраничник, и о каких рисках не стоит забывать.
Подводные камни
Мы же с Вами понимаем, что можно собрать и “машину” самостоятельно, но вот как она далеко уедет… Не зря этим занимаются специально обученные люди. Также это работает и с лендингом.
Да, вроде как создать лендинг самому — это дешево. 500 — 1 000 руб/мес, и Вы счастливый владелец одностраничного сайта. Вам не нужно думать о верстке, адаптации под мобильные устройства, подключении смс-оповещений о новых заявках на Ваш телефон. Все это уже есть и сделано для Вашего удобства. Но быстро и не дорого, не всегда значит хорошо и качественно. Поэтому вот 3 основных подводных камня:
- Время и знания. Если Вы не маркетолог со стажем и, так скажем, не шарите вообще, какие блоки нужно использовать, как их разместить, что писать и т.д. и т.п., значит нужно узнавать. А на это уйдет время. Вы скажете, ну пойду да у конкурентов подгляжу. Отлично! Только откуда Вы знаете, что у конкурентов эффективный лендинг и показывает хорошие показатели?
- Ограничения. Количество готовых блоков в конструкторе лендинга ограничено, как и их функционал. Дизайнерские решения тоже представлены не в самом широком ассортименте. Поэтому если Вы хотите, чтобы вот тут вылетала птичка, когда человек оставляет заявку (как будто его заявка улетела к Вам с почтовыми голубями), можете забыть о такой идее;
- Повтор. Шаблон на то и шаблон — им можете воспользоваться для создания одностраничника не только Вы. Поэтому если встретите на просторах интернета что-то похожее на Ваше творение, не удивляйтесь.
Как создать одностраничный сайт
Тааак.. .ну про риски я Вас предупредил, переходим к конкретным этапам создания landing page самостоятельно.
Этап 1. Подготовка
Да да, создание ленда начинается далеко не сразу с его лепки в сервисе. Я предупреждал, что придется проделывать большую работу перед этим по поиску и изучению данных. К сожалению, без этого не обойтись. Поэтому соберитесь, я объясню все понятным языком.
— Определение цели лендинга
И на всякий случай еще раз. Лендинг пейдж – это специальный маркетинговый инструмент, который создан только с одной целью – чтобы потенциальный покупатель совершил необходимое Вам действие на нем.
Перед созданием Вам нужно чётко определить цель Вашего лендинга. И запомните – цель должна быть одна:
- Получить новые заявки на товары/услуги;
- Увеличить узнаваемость бренда;
- Информировать о предоставлении товаров/услуг;
- Предоставить консультацию по услугам;
- Получить резюме от кандидатов;
- Привлечь партнеров, дилеров, представителей;
- Обеспечить доступ к сервису.
Запомните, что на одном сайте пытаться и продать товар, и привлечь дилеров нельзя. А все потому, что это разные задачи, а это значит разные landing page. Пускай это сократит охват потенциальных людей, но увеличит эффективность страницы, которая оправдает в финансовом плане всё.
— Определение целевой аудитории
Мое любимое по этой теме: » Если Вы не знаете, кому Вы продаёте, значит Вы не знаете, где, когда и что”. Про определение целевой аудитории, или ещё глубже, определение аватара клиента, мы уже писали. Эта проработка даст понимание, кто Ваш потенциальный клиент, какие у него есть страхи, возражения, желания, связанные с Вашим товаром/услугой.
На что нужно давить в будущем лендинге, какие слова использовать, какие изображения лучше вставить. Упрощённая схема итога выглядит так:
— Поиск выгод
Как будет выглядеть сайт в голове Вы примерно представляете. И хорошо, если у Вас есть фирменный стиль или брендбук (идеально, я бы даже сказал).
А что насчет выгод Вашего продукта или компании в целом? И еще несколько десятков вопросов, на которые Вам нужно ответить прежде, чем сделать прототип лендинга и сайта. Так как правильные вопросы формируют правильные ответы, которые Вы берёте и упаковываете в свой сайт. Этот этап поможет взять всё самое ценное в компании и показать это.
Чтобы Вы лучше уловили суть, вот Вам пример из 10 вопросов, которые помогут глубже копнуть в свою компанию и свой продукт и подать полученную информацию “под чудесным соусом”:
- Сформулируйте 3-5 “причины, почему объективно выгоднее покупать у Вас, а не у конкурентов”;
- Какие особенности производства есть именно в Вашей компании?
- Проводите ли Вы внутреннее обучение персонала?
- Сравните продукт с аналогами. Укажите преимущества и недостатки;
- Кто является лицом или лицами компании?
- Какие бонусы Вы готовы выдавать клиентам при покупке на большие суммы?
- Распишите детально этапы работы с клиентом от первого обращения до выполнения работ;
- Расскажите про финансовые условия работы (предоплата, рассрочка, отсрочка первых выплат, кредиты, скидки, продукт на реализацию, выкуп неликвида и т.д.);
- Какие о компании или от компании существуют публикации? (экспертные комментарии, интервью, жюри в телешоу, авторские колонки, статьи);
- Ваши клиенты-звёзды.
— Формирование структуры
Здесь на помощь приходит Лестница Ханта. Также, как и аватар клиента, она даст саму структуру будущего лендинга. Если очень коротко, то до момента принятия решения о покупке человек проходит 5 шагов/уровней осознанности, и Вам необходимо помнить об этом при создании лендинга:
- Этап “Безразличие”. Проблемы не существует, Вам нужно сначала создать её в голове человека. Показать, что если он этого не сделает/не купит, то все будет плохо;
- Этап “Осведомленность”. Проблема есть, но нет решения. На первых экранах демонстрируете, что существуют разные варианты решения проблемы клиента;
- Этап “Сравнение”. Варианты решения проблемы сравниваются. Донесите, что Ваше решение лучше других: сравнительной таблицей, обзором продукта, результатов исследования, консультации и т.д.;
- Этап “Выбор”. Вариант выбран, идет поиск продуктов. Показываете, какое предложение подойдёт пользователю, точнее, в каком в виде/комплектации — рассказываете о выгодах своей продукции;
- Этап “Покупка”. Выбор между поставщиками продукта. Указываете выгоды работы именно с Вашей компанией, а уже потом рассказывать о продукте и о том, что он самый лучший.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное – систему оплаты. И наш выбор – Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
Этап 2. Создание прототипа
Наконец-то мы добрались до самого интересного. Сейчас будем создавать Ваш будущий сайт. Вернее, пока как самостоятельно сделать прототип, но это хотя бы интересней, чем просто расписывание целевой аудитории.
— Структура
Прототип – это структура и последовательность блоков будущего лендинга. Лучше всего сделать это так: берёте лист бумаги и накидываете последовательность блоков/смыслов: шапка, выгоды компании, каталог, собственное производство, склад, команда и т.д.
Это мы с Вами прописываем блоки, но также должны не забывать про две классические структуры, по которым строится любой рекламный материал, и landing page не исключение:
- AIDA (товары/услуги);
- PmPHSA (инфобизнес). (Pain, more Pain, Hope, Solution, Action — боль, усиление боли, надежда, решение, призыв к действию).
Чтобы Вы не ломали голову, как донести один из выбранных смыслов и сильно облегчили себе жизнь при самостоятельном создании прототипа, Вам в помощь статья.
— Детали
Далее, когда Вы несколько раз переписали структуру и учли всё, что важно целевой аудитории, мы переходим к деталям, а именно к заголовкам, подзаголовкам, тексту, изображениям.
Можно сделать это опять же на листке бумаги, но мы используем специальную программу Balsamiq Mockups, которую Вам и рекомендуем. Вот так выглядит реализация:
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
И вот так все выглядит в итоге в реальности:
На этом шаге раскрывается весь Ваш концепт. И без общих знаний копирайтинга сюда лучше не соваться. Иначе Ваша фантазия закончится на избитых фразах в стиле “Почему 95% клиентов выбирают нас”, “Как мы работаем”, “О нас”. Чтобы хоть как-то подкачаться в этой области, рекомендую почитать наши статьи:
— Призывы к действию
И вот только здесь мы делаем призывы к действию. Это может показаться странным, но если хорошо подумать, то это правильно. Потому что мы делаем призыв, подходящий по контексту к блоку. А не блок к призыву.
Делайте призывы разными: не только купить, но и записаться на тест-драйв, связаться с менеджером, открыть доступ к видео-презентации. Чем они больше отличаются друг от друга, тем больше шанс поймать клиента.
Также call to action должен быть простым. Чем проще шаг, тем больше конверсия сайта, и тем больше шансов убедить человека стать Вашим навсегда.
Поэтому стараемся делать не “купить”, а “получить предложение”. Не “записаться на вызов мастера”, а “записаться на бесплатный замер”. Больше информации на эту тему читайте в нашей статье, там и крутые примеры найдете.
Этап 3. Дизайн
Самая приятная часть процесса. Но при условии, что Вы делаете все сами, будет раздражать буквально всё в конструкторе. И вот на что нужно обратить внимание при разработке лендинга под ключ:
- Цветовые пятна. Один экран = один основной цвет. Не нужно использовать несколько разных оттенков и создавать тем самым новогоднюю ёлку;
- Минимализм. Если опыта в дизайне landing page мало, то Ваш выбор – простая и стильная страница без лишних деталей. Чтобы Вам было приятно, называйте его “Как у Apple”;
- Воздух. Между элементами должно быть пространство, которое отделяет между собой смыслы. В идеале запомнить правило: 1 экран = 1 смысл;
- Акценты. У Вас должно всё быть в соподчинении. Что-то должно бросаться в глаза первым, потом взгляд должен перемещаться на второй элемент, а затем на другие.
Если уже сейчас Вы думаете, что лендинг создать самостоятельно – это для Вас слишком, есть мы:)))
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
Этап 4. Верстка
Здесь собраны лучшие по нашему мнению конструкторы лендинга онлайн. Стоимость зависит от выбранного в тарифе функционала: интеграций, А/Б тестов, доп. пользователей и т.д., в таблице указал минимальную.
Тут Вам нужно будет определиться самому, в зависимости от потребностей бизнеса. Почти во всех программах есть пробный период, поэтому Вы сможете затестить удобство софта изнутри.
Если Вы теряетесь в выборе и не шарите, на что обратить внимание, зачем и что использовать в конструкторе, то переходите в статью ниже, там помимо программ найдете разбор функций.
| Сервис | Стоимость | Пробный период |
| PlatformaLP | 790 ₽/мес | 14 дней |
| Flexbe | 750 ₽/мес | 14 дней |
| Bloxy | 690 ₽/мес | 7 дней |
| Tobiz | 189 ₽/мес | 14 дней |
| Mottor | 790 ₽/мес | 7 дней |
| Tilda | 750 ₽/мес | 14 дней |
| LP Generator | 799 ₽/мес | 7 дней |
Ну вот и разобрались, как сделать landing page! Можно запускать. А после этого неизбежно начнется: “Сайт плохо работает”, “Люди хотят видеть на сайте калькулятор”, “Мне разонравился этот блок», “Ссылка должна открываться в новом окне».
Это значит только одно — работа над сайтом должна быть постоянной. Это обусловлено тем, что Вы будете набирать как профи, получить новые знания, навыки, опыт, соответственно, сможете улучшать свой веб-ресурс. Кроме этого, появляются новые фишки и тренды, которые, возможно, отлично встанут на Ваш ленд.
КОРОТКО О ГЛАВНОМ
Думаю Вы заметили мою красную нить через всю статью — создать реально эффективный лендинг пейдж своими руками не просто. И большая часть успеха это не дизайн и программирование, а про структуру, смысл и призывы. Мы видели, как безумно страшные посадочные страницы давали конверсию, о которой можно только мечтать во сне.
По своему опыту могу лишь посоветовать — отдайте это дело профессионалам. Я говорю это, не чтобы продать Вам продукт, а просто потому, что каждый должен заниматься своим делом. А другие дела у Вас они явно найдутся, как у руководителя.
И да, один хороший лендинг окупит себя максимум за месяц, а может и с первой сделки. Когда Ваш (самостоятельно созданный) будет больше сливать бюджет и не давать развиваться.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Как создать лендинг и для чего это нужно?


Содержание
Самостоятельное создание лендингов — полезный навык при ведении бизнеса. С его помощью можно собрать пользователей для регистрации на вебинар, провести акцию или протестировать идею. Как конструировать такую страницу — узнаете из статьи.
Что такое лендинг
Электронная коммерция и продажи развиваются быстрыми темпами. На скорость ориентированы и сами технологии продаж — маркетинг постоянно смотрит в сторону упрощения и оптимизации взаимодействия целевой аудитории с информацией о продукте. Первоочередная задача — быстро убедить и продать пользователю товар или услугу.

На смену монолитным перегруженным сайтам часто приходят лёгкие и компактные лендинги. Речь не только о физическом размере файлов, но и о смысловой нагруженности. Вокруг нас колоссальное количество новой информации, и для людей критически важно получать что-то максимально чистое и отфильтрованное от лишнего.
Landing Page только буквально переводится «посадочная страница». В оригинальном толковании правильнее говорить «целевая страница» или «точка входа» — как раз эти термины передают смысл таких сайтов. Это страница, на которую ведёт воронка продаж, чтобы предоставить потенциальному клиенту основную информацию о продукте и тут же убедить приобрести его.
Лендинг — одностраничный сайт, на котором лаконично и в привлекательном виде размещена информация о продукте. Читая экран за экраном пользователь усваивает основные его преимущества и в конце принимает решение:
- Стать подписчиком;
- Стать покупателем.
Специфика лендингов состоит в том, что они не всегда продают. Чаще — конвертируют посетителей в подписчиков. Исключением может быть ситуация, когда лендинг является частью большого сайта-агрегатора и используется в презентационных целях конкретного продукта.
Как быстро сделать продающий лендинг для своего проекта без мам, пап, кредитов и привлечения разработчиков, — рассказал Евгений Тарасов, основатель платформы для создания сайтов Bazium, в нашем YouTube-шоу How to.
В любом случае, если это не так, покупка вряд ли произойдёт сразу после ознакомления с товаром. В связи с этим основная задача лендинга — лидогенерация. Сбор персональных данных.
Уже затем вступает в действие следующий этап воронки. Часто на лендинге можно подписаться на рассылку — информационную или продающую. В своей статье по ссылке мы подробно рассказываем, как правильно оформлять те и другие, чтобы информационные письма продавали не хуже промо-материалов. В постепенной наработке авторитета и заключается смысл. Подписчик получает экспертные материалы и усваивает, что вы реальные профессионалы и к вам следует обращаться в первую очередь.
Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Виды лендингов
Пока отечественный маркетинг не выделяет подобную классификацию в явном виде, но можно говорить, что сегодня создано несколько видов лендингов.
- Сайты. Посадочные страницы, к которым все привыкли. Полноценный сайт, но из одной страницы и с ограниченным функционалом. Полезен для описания продукта и сбора контактов.
- Мессенджеры. Приобретают популярность WhatsApp*-лендинги и Facebook* (*продукты компании Meta, которая признана экстремистской организацией в России) Messenger-лендинги. При клике на ссылку или кнопку пользователь попадает в диалог с консультантом в мессенджере. Там он задаёт вопросы, делает уточнения и может конвертироваться в клиента. Вместе с тем, существуют сервисы, которые реализуют воронки продаж прямо в мессенджерах — например, textback.
- Микросайты. Позвольте нам проявить немного творчества и изобрести подобную категорию. По нашему мнению, к ней можно отнести такие новшества, как Турбо-страницы в Яндексе или таплинки. Маркетологи понимают, что временами пользователю не нужно почти ничего кроме квадратика со словом купить. Конечно, это гипертрофированное сравнение, но суть такова. Минимализм штурмует немыслимые высоты, и сложные интерфейсы уходят в историю.
Зачем нужен лендинг
Landing page — это страница, которая необходима для продвижения товаров или услуг. Может служить дополнением к основному сайту. Задача лендинга — подтолкнуть пользователя к целевому действию:
- обращению за консультацией;
- оформлению заявки на покупку;
- бронированию товара или места;
- подписке на рассылку.
Лендинг не имеет многостраничной структуры, сложного меню и ряда баннеров. Навигация здесь с помощью прокрутки или через специальное меню.
Делаем лендинг самостоятельно
В том, чтобы сделать лендинг бесплатно самостоятельно, нет ничего опасного и предосудительного. Можно сказать, лендинги во многом предназначены для создания новичками. Конструкторы делают интерфейсы интуитивно понятными и максимально простыми.
При разработке лендинга в большинстве случаев нет нужды соприкасаться с кодом — все функции берёт на себя интерфейс WYSIWYG. What you see is what you get — преобладающая концепц
Определяем цель
Прежде чем заняться формированием лендинга, важно определить задачу, которую он должен выполнить:
- Продажи. В этом случае клиент нажимает на кнопку и оказывается на странице с сайтом оплаты. Сделка происходит без каких-либо дополнительных взаимодействий.
- Принятие заказа. Клиент оставляет заявку на получение продукта, после чего ее обрабатывают сотрудники отдела продаж.
- Получение контактной информации. В лендинге человек обменивает номер телефона или электронный адрес на полезный контент.
Собираем информацию
Стоит изучить сайты схожей тематики и составить портрет целевой аудитории. Первое поможет решить, какие блоки лучше всего включить в собственный лендинг и какие решения использовать при его создании. Второе необходимо, чтобы понять, какие потребности клиентов должен решать одностраничник, какая информация покажется аудитории наиболее ценной и привлекательной с точки зрения продаж.
Изучаем сайты конкурентов
Удобнее всего сделать это в таблице. Для этого выберите от трех до пяти основных конкурентов и оцените их лендинги по четырем факторам:
- Пользовательский опыт. Насколько сайт информативен, выглядит ли надежным, приятен ли дизайн.
- Контент. Легко ли читается текст, нет ли ошибок и воды.
- Техническая сторона. Какова адаптивность сайта, скорость загрузки, нет ли неработающих ссылок.
- Маркетинг. Возникает ли желание совершить заказ, есть ли скидки и акции, гарантии.
Каждый аспект следует оценить от нуля до десяти. Так вы получите представление о конкурентах по различным параметрам.
Анализируем целевую аудиторию
Чтобы правильно рассказать о продукте, необходимо понять, как выглядит портрет целевой аудитории. Для этого пригодятся вопросы:
- о чем клиенты спрашивают перед покупкой;
- в чем они сомневаются;
- из-за чего отказываются покупать;
- что им больше всего нравится в товаре или услуге;
- что не нравится и почему.
Ответы на вопросы помогут понять, какие аспекты продаж в лендинге стоит осветить. Если статистики по этой информации нет, можно опросить текущих клиентов, задать эти вопросы знакомым, которые ранее приобретали аналогичный товар.
Пишем текст
Чтобы убедить клиента в необходимости покупки, важно информативно и прозрачно ответить на его вопросы. Для этого в лендинге последовательно располагаются несколько блоков:
- УТП;
- конкурентные преимущества продукта;
- ход работы;
- отзывы клиентов;
- информация о деятельности компании;
- стоимость продукта;
- отработка возражений через форму «ответы на популярные вопросы».
Рисуем прототип
Это схематичный набросок лендинга, как он будет выглядеть в будущем. Прототип демонстрирует, насколько длинным будет сайт, чем наполнится: в каком месте будет текст, форма для заполнения, картинки. Можно воспользоваться программами для создания прототипов или обойтись схематичным рисунком от руки. Главное — сделать наглядный план с расположением блоков.
Сервисы для прототипирования
Они помогают сформировать детализированный каркас, предшествующий макету. Их используют при разработке дизайна сайтов, чтобы видеть, как будет выглядеть структура, какие функциональные блоки в нее будут интегрированы. Среди наиболее удобных программ можно выделить:
- Photoshop. Универсальный инструмент дизайнера.
- Moqups. Сервис со множеством встроенных готовых элементов. Достаточно просто перетащить собственный текст в готовый шаблон.
Разработка структуры
Чтобы лендинг решал все ваши задачи, необходимо придерживаться правильной последовательности при его создании.
Заголовок
Это короткий текст, который должен зацепить посетителя, привлечь его внимание к товару и вызвать желание познакомиться с коммерческим предложением. Он должен быть лаконичным, но при этом информативным. Можно добавить в него уникальные характеристики продукта, использовать его отличия и конкурентные преимущества. Иногда заголовок можно дополнить подзаголовком и дать клиентам больше информации.
Логотип, название фирмы и контактная информация
Логотип для любой компании — это визитная карточка, которая повышает узнаваемость бренда на рынке. Обычно его размещают сверху, чтобы сразу обозначить для клиентов, чей продукт они изучают. Контактная информация также должна быть размещена на видном месте. Следует написать не только адрес и телефон компании, но также ссылки на социальные сети, доступные способы оформления и оплаты заказа.
Данные о предоставляемом продукте или услуге
Правильно составленное описание увлекает читателя, заставляет его листать страницу до конца и оформлять заказ. Информация должна подаваться простым языком, понятным для целевой аудитории, чтобы облегчить восприятие текста и улучшить его запоминаемость.
Преимущества бренда
В лендинге обязательно должен содержаться пункт о преимуществах компании и ее товарах. Он должен располагаться на видном месте, чтобы посетители сразу обратили внимание на этот блок. Подчеркивание блока должно выглядеть естественным, а не кричащим о том, что владельцу сайта необходимо что-то продать. Следует обозначать преимущества с точки зрения не компании, а клиента. Так он поймет, почему выгодно делать заказ именно у вас, а не у конкурентов.
Обратная связь с клиентами
Обратную связь можно организовать через специальную форму заявки. Чем больше вариантов для связи оставляет лендинг, тем лучше для продавца. Стоит указать способы, позволяющие написать компании в мессенджерах и социальных сетях. Посетитель сможет выбрать наиболее подходящий ему вариант связи, а компания получит потенциального клиента.
Стоимость услуги
Стоимость продаваемых товаров или услуг по умолчанию должна указываться в лендинге. Этого можно не делать только если:
- продукт относится к премиальному сегменту, и цена не так важна клиентам;
- товар или услуга стоят значительно дороже, чем у конкурентов;
- бренд широко известен, и его новинки ожидают с нетерпением;
- продаваемый товар или услуга зависят от колебания курса валют;
- компания не знает, за сколько готовы приобрести товар.
В остальном же указывать цену необходимо. Если она несколько выше, чем по рынку в среднем, нужно продумать содержание блока, снимающего возражения по стоимости.
Призывы к действию
СТА — это элемент продвижения, чтобы подтолкнуть клиента к выполнению целевого действия. СТА реализуется в виде кнопок: Оформить заказ, Зарегистрироваться, Подписаться, Купить и многие другие.
Каким должен быть дизайн лендинга
Дизайн лендинга состоит из нескольких основополагающих элементов:
- Шрифт. Формирует отношение читателя к тексту через способ его оформления. В зависимости от стиля, одностраничник может восприниматься как дорогой продукт или, напротив, простой. При подборе подходящего варианта стоит учитывать тематику сайта.
- Цвет. Настраивает читателей на определенные эмоции от прочитанного. Он может успокаивать или пугать.
- Графика. Состоит из фото, видео, рисунков. При формировании лендинга важно брать «живые» фотографии, иллюстрирующие, как выглядят товары. Это формирует больше доверия у покупателей, чем снимки с фотостоков.
Как правильно подобрать цветовую гамму для сайта
Цветовая гамма способна создать определенное настроение и ассоциации с продуктом. При создании лендинга белый, серый, черный цвета так или иначе присутствуют в дизайне. В дополнение к ним подбираются хроматические цвета, то есть те, которые имеют выраженные цветовые оттенки. Обращайте внимание на их посылы:
- красный — сила, молодость, энтузиазм;
- оранжевый — дружелюбие, энергичность;
- желтый — бодрость, положительная энергия;
- зеленый — свежесть, рост, расслабление;
- синий — безопасность, комфорт, надежность;
- фиолетовый — творчество, роскошь, романтика.
Подбираем конструктор лендингов
Чтобы создать лендинг, лучше воспользоваться конструктором. Для одностраничных сайтов чаще всего выбирают несколько наиболее известных, среди которых:
- Tilda;
- Wix;
- Lpgenerator;
- Ucraft.
Существует ряд других, но нет особого смысла перечислять полный набор.
Лендинг — не настолько высокотехнологичная разработка, чтобы подходить к выбору конструктора с фундаментальной тщательностью. В крайнем случае, можно собрать сайт и в блокноте.
В общем, можно не мучить себя выбором и попробовать Wix и Tilda, определив оптимальный по удобству интерфейс.
Tilda
Славится своим Zero Block, из которого можно сделать блок любого дизайна и структуры. Благодаря целому ряду креативных решений является излюбленным инструментом прототипирования и создания лендингов у большого числа UX/UI-дизайнеров, веб-дизайнеров и любителей.
Внешне Тильда представлена самыми большими и «игрушечными» блоками среди других конструкторов. Они понятные и удобные, с ними легко работать. Отличительные черты Тильды — отличная типографика и минимализм.
В запасе у дизайнера более 450 блоков, из которых можно собрать сайты-визитки и интернет-магазины.
Конструктор располагает заготовками, предназначенными именно для лендингов:
- Блоки для отзывов;
- Призывы к действию;
- Списки, таймлайны, таблицы, расписания;
- Лид-формы.
Тильда интегрируется и с нашим Коллтрекингом. Эта система помогает отслеживать каналы, из которых поступают звонки, и определять эффективные.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Заявки от клиентов поступают во внутреннюю CRM-систему, в Telegram, почту Google, таблицы Google и десятки других сервисов.
Пользователю предлагается домен на выделенном хостинге и услуги SEO-продвижения.
Тильда интегрируется с сервисами аналитики от Яндекс и Google.
В числе интеграций есть сервисы email-рассылок MailChimp и UniSender, AmoCRM и Битрикс24, jivosite.
Помимо функциональных возможностей Тильда снабжена дизайнерскими фичами, анимацией и другими приятными мелочами.
Wix
Одна из лучших реализаций конструктора сайтов — более 500 заготовок, предельно простой интерфейс и мощный функционал.
Огромное количество виджетов и дополнений можно подгрузить из Wix App Market. Это, как минимум, дополнения для шеринга в соцсетях, e-commerce инструменты, инструменты для общения.
Wix предоставляет возможность редактировать код, в том числе, js скрипты.
Среди интеграций также email-маркетинг, билеты на мероприятия, встроенный биллинг платежей.
Как и у Тильды, у Wix имеется CRM-система, интегрированная с конструктором.
Доступна и сквозная аналитика. Тем не менее, советуем выбирать сквозную аналитику Колтач — за неё мы можем поручиться и предоставить поддержку.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Как и подобает солидному конструктору, имеется свой хостинг, домены, приём платежей на сайте.
Подбираем и регистрируем домен
При разработке лендинга необходимо подобрать домен — имя сайта. Зарегистрировать его можно с помощью сервиса Reg.ru, приобрести домен вместе с хостингом на Timeweb.com. Процесс одинаковый для всех сервисов:
- Регистрация аккаунта на самой платформе.
- Подбор свободного и подходящего домена.
- Ввод паспортных данных для физических лиц, данных компании для юридических лиц.
- Оплата домена на определенный срок.
Для связи домена с конструктором лендингов или хостингом необходимо добавить NS-сервера в настройки домена.
Дополнительные инструменты для лендинга
Дополнительные инструменты способны повысить эффективность лендинга для владельцев бизнеса, удерживая пользователей на сайте, привлекая их внимание к необходимым блокам.
Онлайн-чат
Онлайн-чат — полезный инструмент для повышения конверсии. Пользователи обращаются к нему, когда нужна консультация или возникают трудности. Не всегда людям удобно писать или звонить в техподдержку. В этом случае через онлайн-чат клиент может задать вопрос прямо в лендинге, без необходимости перехода в другое место. Это позволяет удерживать его внимание и повышает вероятность заключения сделки.
Обратный звонок
Еще один важный инструмент для повышения заявок. Посетитель сайта оставляет номер телефона, и алгоритмы системы связывают его с сотрудниками компании уже через несколько минут. Пользователь отмечает оперативность, с которой была обработана заявка, а компания получает нового клиента.
Метрика
Важно отслеживать показатели, связанные с работой сайта. Без цифр непонятно, на что ориентироваться, и какие проблемы. Метрика продемонстрирует, сколько посетителей сайта оставляют заявки и как они себя ведут. Понимание того, как люди просматривают сайт, может многое сказать об их предпочтениях и указать на слабые и сильные места одностраничника. Чтобы собирать аналитику, можно установить Яндекс.Метрику или Google Analytics.
Ретаргетинг
При планировании рекламной кампании в социальных сетях устанавливают специальный код на сайте. Система будет автоматически собирать список профилей, владельцы которых перешли на лендинг. Для них можно организовывать ретаргетинг, показывая тематическую рекламу на необходимой площадке. Она напомнит пользователям о просмотренной ранее странице и простимулирует их возвращение.
CRM
CRM отвечает за то, что бы все заявки, поступившие на сайт, были обработаны. Сотрудники видят все действия, совершенные пользователями, и понимают, что нужно сделать для стимулирования их к дальнейшей покупке. Например, они могут использовать звонок, сформировать коммерческое предложение, напомнить о просмотренном продукте, договориться о встрече. CRM автоматически фиксирует эти процессы и показывает на каком этапе находится ведение каждого клиента.
Калькулятор
Необходим для подсчетов примерной стоимости предлагаемых товаров или услуг. Понимание финальной цены заказа способствует повышению конверсий. Собрать калькулятор можно с помощью специальных онлайн-сервисов, например, uCalc.
Сбор базы подписчиков
Для упрощения процесса можно использовать такие сервисы, как SendPulse, JustClick или MailerLite. У большинства ресурсов есть бесплатный тариф, позволяющий протестировать их возможности.
На основании собранной базы данных можно организовать рассылку по электронной почте или смс. Все контакты хранятся в одном месте, что облегчает поиск информации сотрудникам.
Проверка лендинга
После того, как все настроено, подключено, а лендинг запущен в Интернет, необходимо провести последний этап — проверочный.

Проверка текста
Важно вычитать текст либо поручить это специалисту. Редактура поможет избавиться от фактических, грамматических, стилистических ошибок. Плохой текст может сильно испортить впечатление о компании, и клиент предпочтет сделать покупку в другом месте.
Проверка адаптивности
Верстку лендинга стоит проверить с разных устройств: компьютера, телефона и планшета. Так вы поймете, как выглядят изображения и читабелен ли текст. При невозможности адаптации определенного блока можно сделать два одинаковых, один из которых будет скрыт в десктопной версии, а другой — в мобильной.
Проверка кнопок
Важно проверить, что все работает так, как следует: якоря ведут в указанное место, открываются окошки, осуществляется переход на нужные страницы. В совокупности это обеспечивает функциональность сайта.
Проверка форм заявки
Чтобы проверить это элемент, достаточно заполнить форму и отследить доставку письма. При сформированной интеграции с CRM нужно также отследить, чтобы заполненная заявка оказалась в системе. Тесты помогут увидеть, правильно ли настроены пути и насколько быстро потенциальный клиент получает e-mail.
Процесс создания лендинга
Как было сказано, нет принципиальной разницы, какой сервис использовать для настройки и запуска лендинга. Возможности крупных конструкторов во многом схожи, и использование одного из них — дело вкуса. Более детально с плюсами и минусами этих конструкторов сайтов ознакомьтесь в статье по теме.
Для наглядности продемонстрируем процесс создания лендинга на Тильде — она определённо кого-то заинтересует.
Если у вас минимальный тариф, то система позволит создать всего один сайт. Создать лендинг бесплатно возможно, но в арсенале у вас будет крайне ограниченный инструментарий.
Процесс начинается с главной страницы. Нажмите Создать новый сайт.
Много настроек не потребуется — в лучшем случае, укажите название сайта и желаемый субдомен.
На странице проекта Создайте новую страницу. Выберите понравившийся шаблон или пустую страницу.
Откроется окно редактирования страницы. В правом нижнем углу — неизменно иконка службы поддержки, готовой оказать помощь.
- Редактирование блоков осуществляется путём наведения курсора на блок и выбора соответствующего режима редактирования в левом верхнем углу. Это может быть выбор другого блока из списка, настройки структуры и настройки контента.
- Добавление блоков осуществляется наведением курсора на границу блоков посередине и клик по иконке-плюсу. В левой части откроется библиотека, в которой доступны текстовые блоки, обложки, галереи, колонки, схемы, формы и другие элементы.
Разместить ключевой элемент — лид-формы — можно через настройки контента (оранжевая кнопка в левом верхнем углу блока). В открывшемся окне обратите внимание на раздел ПРИЕМ ДАННЫХ ИЗ ФОРМЫ. Чтобы добавить туда интересующий вас канал передачи данных, кликните фразу раздел Формы.
В новом окне прокрутите страницу и выберите желаемый сервис приёма данных.
В случае с Telegram вам придётся поговорить с ботом. Найдите в мессенджере @TildaFormsBot, нажмите кнопку «Start» в диалоговом окне и напишите что-нибудь. В ответ бот выдаст ключ. Введите его на сайте в настройках и включите интеграцию. Заявки поступают в Telegram моментально.
Сформировав свою страницу, перейдите в Предпросмотр в правом верхнем углу. Если всё работает и выглядит правильно, можно публиковать результат. Перед этим полезно заглянуть в настройку страниц и задать Title, Description, а также установить бейджик.
Затем найдите страницу в списке, наведите курсор и кликните Публиковать, указав в окне адрес страницы.
При самостоятельном создании лендинга результат можно получить подобными простыми действиями. Через час практики вы, вероятно, сможете создавать рабочие страницы, а через неделю — создать полноценную посадочную страницу с конверсиями.
В Тильде присутствует огромное количество полезных функций и элементов, среди которых лид-формы, CTA, рассылочные формы, интеграции с другими сервисами. Всего в рамках одного конструктора можно зарегистрировать домен, разместить на нём сайт, настроить лидогенерацию и интегрироваться с рассылками.
Безусловно, многими из этих функций обладают и другие конструкторы — изучайте и тестируйте наиболее комфортные инструменты, соответствующие вашим ожиданиям и нуждам.
Как увеличить конверсию лендинга
Рассмотрим несколько инструментов, направленных на постепенное налаживание контакта с клиентом.
Email-рассылки
Они необходимы для прогрева посетителей, еще не готовых к покупке продукта. Письма напоминают пользователям о бренде, рассказывают о товарах и услугах, чтобы постоянно находиться в поле зрения клиентов. Рассылки могут состоять из акционных предложений, уведомлений о распродажах, скидках, рассказах о производственных процессах, презентациях новых продуктах. Важно, чтобы коммерческая составляющая в них чередовалась с информационной, иначе читатель утратит интерес и отпишется.
Автоматические серии писем
Для конвертирования пользователей в клиентов используют серию автоматизированных рассылок, отправляемых каждому заинтересованному посетителю:
- Приветствие — серия писем о товарах или услугах, о бренде, имеющихся позициях, конкурентных преимуществах компании.
- Напоминание о брошенной корзине — отправляется тем пользователям, которые приступили к оформлению покупки, но пока не оплатили ее. Автоматическое напоминание уведомит клиента об ожидающем его товаре и подтолкнет к тому, чтобы завершить начатое.
Web push уведомления
Другой способ повышения конверсии — настройка web push уведомлений. Они появляются в тот момент, когда пользователь просматривает информацию на странице. Пуши предлагают подписаться на рассылку, чтобы в будущем получать сообщения от компании. Использование web push уведомлений решает ряд целевых задач:
- напоминание о сроках проведения акций;
- информирование о стартах курсов и вебинаров, на которые пользователь регистрировался;
- анонс товаров и публикаций.
Заключение
Создание лендинга — многоступенчатый процесс, каждый этап которого необходимо выполнять последовательно. Его структура должна отвечать единой задаче, которой посвящен лендинг: продажи или сбор заявок. Когда все элементы страницы будут направлены на достижение одной цели, это сформирует у пользователей правильный настрой и подтолкнет их к целевому действию.
Контент, дизайн, реклама, аналитика, полезные ресурсы и примеры сайтов – постарались кратко раскрыть самые важные моменты.
В конце статьи доступна ссылка на PDF версию.
Введение
Вам подоидет эта инструкция, если планируете запустить тест новои услуги, продукта, направления или хотите проверить эффективность рекламных каналов. Материала хватит для запуска, и вы получите какое-то количество конверсии. Не относитесь к документу, как к инструкции по запуску полноценного лендинга. Для этого нужно глубокое погружение и раскрытие фактов, преимуществ и характеристик продукта или услуги.
Чтобы разработать лендинг, вам нужно составить структуру, наполнить блоки информациеи (написать тексты), составить прототип (схематично нарисовать, как и где будет распологаться информация), разработать дизаин, сверстать саит, установить аналитику.
Контент
Основная задача – чтобы человек оставил заявку или сделал целевое деиствие. Для этого нужно доверие к компании, а ваше предложение должно совпасть с его потребностью. Это два важных фактора, которые вы должны помнить при разработке лендинга.
Какая информация поможет создать доверие к компании:
1. Информация о компании:
- Достижения, чем занимаетесь и почему.
- Факты.
- Команда.
2. Сертификаты и награды.
3. Отзывы.
4. Ответы на часто задаваемые вопросы.
5. Список клиентов и партнеров.
Эта информация раскроет продукт и предложение:
- Уникальное торговое предложение (УТП).
- Какие задачи вы решаете.
- Кеисы, результаты, ассортимент,.
- Преимущества компании и продукта, относительно конкурентов, для потребителя.
- Цены, решения, тарифы.
- Алгоритм, процесс работы, этапы работы.
Мы рекомендуем создать и расположить блоки в такои последовательности:
- УТП
- Какие задачи вы решаете
- Преимущества продукта
- Кеисы, ассортимент, результаты
- Форма захвата
- Ваши клиенты, партнеры
- Как работает продукт, процесс, этапы, алгоритм
- Цена, решения, тарифы
- Форма захвата
- Сертификаты
- Отзывы
- Вопросы и ответы
- Форма захвата
Добавляите Формы захвата через 2-3 блока.
Стараитесь формулировать заголовки нетривиально, но не ради креатива, а чтобы заинтересовать клиента и за счет заголовка рассказать интересные факты. Например, не «Наши кеисы», а «Разработали 59 логотипов».
Немного подробнее по каждому блоку.
1. Первый экран.
- УТП — ваше уникальное предложение для ݹ потребителеи. Никакои воды, пишите конкретно.
- Логотип и дескриптор
- Номер телефона и e-mail
- Кнопка обратного звонка
- Кнопка на форму захвата
- Фотография, иллюстрация, видео
Покажите продукт или услугу с помощью фото, видео или иллюстрации.
2. Задачи
Вам нужно попасть в потребность потребителя. Поэтому описываите задачи так, чтобы они совпали с болью клиента и он понял, что вы сможете ему помочь.
3. Преимущества продукта
Формулируите преимущества исходя из характеристик конкурентных продуктов и потребностеи потребителя.
Пишите реальные и конкретные преимущества. «Качественныи продукт» – это не преимущество. Никто в здравом уме не скажет, что их продукт плохои. А исходя из этого преимущества, так оно и есть. Поэтому, когда пишите подобные формулировки, вы ставите свои продукт наравне с конкурентами, что вас совсем не выделяет.
4. Кейсы, ассортимент, результаты
Распишите кеисы, покажите ассортимент или расскажите о результатах, опираясь на ваши преимущества, УТП и потребность потребителя.
Помните про целостныи образ. К примеру, в результатах вы пишите, что сделали 10 вариантов логотипа, а в преимуществах пишите, что срок разработки занимает до 2 недель. Логичнее указать в первую очередь срок разработки, а потом упомянуть о количестве вариантов.
5. Призыв к действию
Сделаите релевантное для потребителя предложение и расскажите, что произоидет дальше. «Оставьте заявку» — ок, но можно лучше. «Оставьте заявку и мы посчитаем стоимость логотипа» — более конкретно и понятно.
Составьте форму захвата так, чтобы там была только нужная для вас информация. Не просите e-mail, если не будете отправлять письма.
Чем меньше полеи и чем они проще, тем выше конверсия в заявку.
Попробуите добавить кнопку «Написать в What’s App» (или Telegram) вместо обычнои формы или используите их вместе. Это может повысить конверсию саита.
6. Клиенты и партнеры
По возможности, размещаите не только логотипы компании, но и рассказываите, что для них сделали.
7. Как работает продукт, процесс, этапы, алгоритм
Постараитесь сделать это иллюстративно и понятно. Большие куски текста читать не будут. Но процесс работы интересует многих.
Банальное – оставили заявку, оплатили заказ, пришла посылка – лучше не писать, если это очевидно. Если не очевидно – делаите.
8. Цена, решения, тарифы
Опишите решения задач, о которых указывали в начале лендинга, или подробно и понятно распишите тарифы.
Есть исследование, как число тарифов влияетна конверсию. В конце документа будет ссылка, сможете подробно ознакомится и узнаете о фишках в ценообразовании. Если кратко – лучше делать три варианта и выделять среднии столбец.
9. Сертификаты и награды
Делаите подписи, раскрываите, что означает тот или нои сертификат, за что получили награды.
10. Отзывы
Они до сих пор работают. Размещаите реальные отзывы без редактуры. Дополните текст фотографиеи автора, разместите ссылку на саит и сделаите так, чтобы ссылка открывалась в новои вкладке, а не в тои же. Используите максимум возможностеи, чтобы доказать, что отзыв настоящии.
Видео отзывы работают лучше текстовых. Но так как не все готовы смотреть видео, добавьте на саит оба варианта.
11. FAQ или вопросы и ответы
Раскроите вопросы, которые могут возникнуть. Если есть статистика о том, какие вопросы часто задают при общении с менеджером, используите ее. Исходите из позиции потребителя и постараитесь понять, что он еще бы хотел узнать.
Когда начнете получать заявки и общаться с клиентам, дополните этот блок.
12. Форма захвата
Часто, после того, как человек пролистал до конца лендинга, он возвращается наверх, чтобы посмотреть еще раз важные для него блоки. Но вполне реальны ситуации, когда все понятно с первого раза и он готов оставить заявку. Поэтому сделаите релевантное и возможно даже общее предложение. К примеру, «Оставьте заявку, чтобы обсудить задачу».
Добавьте фотографию менеджера сбоку, чтобы прибавить доверия к компании. Фотографии людеи делают это лучше всего.
13. Футер
Это подвал саита. Продублируите сюда логотип и дескриптор. Добавьте реквизиты юридического лица или ИП, чтобы рекламные системы не заблокировали рекламу.
Не добавляите ссылки на соц сети. Если ведете рекламныи трафик на лендинг, последнее, что вам нужно — это чтобы человек ушел с лендинга и пропал. А так и произоидет.
Таким образом, мы можем схематично представить лендинг в таком виде:
Дизайн
Задача дизаина — прибавить удобства и функциональности.
Если можете — закажите фотосессию, или используите фотографии в высоком разрешении, с правильным светом, акцентами, горизонтом и т.д.
Не используите стандартные картинки и типичные иллюстрации. Вы будете выглядеть как тысячи других саитов и испортите впечатление. Если нет возможности сделать фотосессию, заказать 3d или иллюстрации,
то подберите что-то уникальное. Вам придется постараться, но оно того стоит.
Если продукт нельзя отфотографировать — закажите у дизаинера иллюстрации. Или используите качественные, не приевшиеся иллюстрации. Еще можете купить готовые, разместим ссылки на ресурсы в конце документа. Используите меньше текста, чтобы его точно прочитали.
Большинство людеи воспринимают информацию визуально. Поэтому заменяите текст графическими элементами, которые смогут рассказать факты также хорошо, как и текст.
Инфографика — еще один инструмент дизаина и донесения информации. Используите ее, чтобы рассказать о цифрах и заинтересовать потребителя.
Делаите графические акценты на нужнои информации. Не делаите акцентов (палочки, кружочки, что угодно), ради того, чтобы были. У каждого элемента есть функция. Если нет — элемент можно удалить.
Используите максимум 2 вида шрифтов. Один для заголовков и цитат, второи для основного текста.
Используите одинаковыи размер шрифтов для информации. У заголовков – один, у подзаголовков – второи, у основного текста – третии, у кнопок – четвертыи.
Стараитесь все стандартизировать так, чтобы сложился общии образ. Шрифты, размеры, углы, фотографии, картинки, иллюстрации, цвета, графические элементы и тд. Помните о целевои аудитории и стараитесь делать лендинг для нее. К примеру, что еи больше подоидет — яркие или нежные цвета, острые или сглаженные углы, шрифты с засечками или без и тд.
Используите изображения в формате JPEG или JPEG2000, а не в PNG. Так лендинг будет загружаться быстрее.
Текст должен хорошо читаться. Проверьте, соблюдается ли это правило везде.
Уделите внимание мобильнои версии саита. Проверьте, насколько еи удобно пользоваться.
Аналитика
Это не последняя версия вашего лендинга.
Обязательно подключите яндекс метрику и гугл аналитику, настроите цели и события. Так вы сможете улучшать взаимодеиствие пользователеи с саитом, увеличивать конверсию и оценивать эффективность рекламы.
Изучаите сеансы пользователеи в вебвизоре, анализируите карту скроллинга и кликов, оцениваите качество трафика с помощью ютм меток и промежуточных конверсии.
Обращаите внимание на процент отказов. Он показывает, какое количество посетителеи пробыли на саите менее 15 секунд. Это поможет оптимизировать рекламу и оценить ее релевантность аудитории.
Это общие советы, детальные инструкции посмотрите в интернете.
Таргетированная реклама
Мы не рекомендуем настраивать рекламу самостоятельно, если вы этого не делали раньше. С большои вероятностью вы сольете рекламныи бюджет и разочаруетесь в эффективности рекламного канала.
Чтобы избежать основных ошибок, мы составили чек- лист по запуску таргетированнои рекламы.
1. Заполнить бриф.
Расскажите подрядчику, чем занимается компания, какие товары и услуги предлагаете, какие у вас конкурентные преимущества, кто целевая аудитория.
2. Предоставить доступ к рекламному аккаунту на Facebook.Если нет рекламного аккаунта, его нужно будет создать.
3. Добавить платежную информацию в рекламном аккаунте Facebook.
4. Предоставить доступ к странице компании на Facebook.
5. Предоставить контакты клиентскои базы для ретаргетинга.Работа по существующеи базе, а также Look-alike аудиториям, может повысить эффективность рекламы, поэтому не пренебрегаите этим этапом.
6. Создать интеграцию с CRM для формата Генерация лидов.Если будете работать с форматом Facebook Lead Ads, то для оперативнои реакции на заявки, нужно создать интеграцию.
7. Предоставить доступ к системам аналитики – Яндекс.Метрика и Google Analytics, с настроенными целями.
8. Установить на саит Facebook Pixel.
Ваша задача установить код пикселя на саит, а отслеживание целевых событии, как правило, подрядчик настраивает самостоятельно.
9. Согласовать изображения и тексты для рекламных кампании.Проверьте, есть ли орфографические и грамматические ошибки, все ли в порядке с изображениями и УТП.
10. Утвердить составленные сегменты целевои аудитории.
Проговорите с подрядчиком, на кого будете рекламироваться.
11. Согласовать рекламныи бюджет.
На первыи взгляд может показаться, что пунктов много. Но большинство из них не потребуют много времени. С чем-то поможет подрядчик, либо вовсе возьмет их на себя.
Также, вы можете связаться с нами, мы с удовольствием разработаем стратегию и запустим рекламу – deepsight.ru.
Полезные ресурсы
Gopractice — материал о том, как мы воспринимаем цены.
Tilda — простои, понятныи и удобныи конструктор саитов.
Главред — здесь можете проверить тексты на чистоту и читаемость. А также купить книгу «Пиши, сокращаи» (дико рекомендуем). Еще там есть биржа, на которои вы наидете редактора, корректора или копираитера.
Pinterest — площадка для составления коллекции изображении. Пригодится, чтобы наити примеры саитов, стилизации отдельных элементов, иллюстрации и так далее.
Unsplash — качественные фотографии в бесплатном доступе.
Iconoteka — бесплатные минималистичные иконки. Undraw — много бесплатных иллюстрации. Можете
Google Fonts — конструкторы саитов поддерживают шрифты из Google Fonts. Бесплатно используите красивые и качественные шрифты.
Google Speed Page — проверяите саит на скорость загрузки. Сервис показывает способы оптимизации.
UI8 – здесь продаются недорогие и отличные иллюстрации.
Мы также сделали PDF версию этого документа, ее можно скачать здесь.