Мы в JetStyle ориентированы на создание цифровых сервисов и продуктов. Но зачастую возникают задачи, которые нужно закрыть быстро и без привлечения разработчиков. Например, если мы тестируем гипотезу для MVP или собираем лендинг. Тогда вполне рабочее решение — использовать такой сервис как Webflow, который позволяет все собрать силами дизайнера.
Webflow — конструктор продвинутого уровня, в нем можно верстать корпоративные сайты, интернет-магазины, продуктовые лендинги и другие одностраничники, а также блоги и портфолио. У него много возможностей по сравнению со скромной функциональностью других конструкторов. При этом дизайнеру не понадобится помощь разработчика для создания сайта. А вот без базовых знаний HTML и CSS обойтись не получится.
Webflow состоит из трех компонентов: инструмента для веб-дизайна без кода, CMS и хостинга. Конструктор местами напоминает Adobe Photoshop: есть визуальный интерфейс для верстки, элементы отображаются в виде слоев, похожа стилизация, только в Webflow позиции управляются разными настройками, а не курсором. В интерфейсе дизайнер может добавлять, позиционировать и стилизовать элементы, а система самостоятельно генерирует разметку и весь другой необходимый код.
Тарифные планы
Сервисом можно пользоваться бесплатно, но есть ограничения:
- можно создать не более двух проектов,
- нельзя вставлять кастомный код (CSS стили, скрипты и т. д.),
- нельзя экспортировать код.
Если вы хотите полную функциональность или планируете регулярно пользоваться конструктором, то нужно заплатить за аккаунт, с которого можно будет создавать проекты. А для того, чтобы у определенного проекта был свой домен и админка, нужно дополнительно заплатить за хостинг.
На минимальном тарифе аккаунт и хостинг стоят по $16, если платить сразу за год, и $20 при помесячной оплате. На таком тарифе можно создавать до 100 страниц на сайте. Как правило, он закрывает потребности для большинства проектов, будь то блог, портфолио, корпоративный сайт или даже интернет-магазин.
В Webflow есть функциональность, позволяющая сделать полноценный интернет-магазин, — Webflow Ecommerce. У него отдельные от основных тарифные планы.
Особенности и ограничения
Гибкое использование кода
В отличие от более простых аналогов — Tilda, Readymag, WordPress, Wix — в Webflow есть много способов использования собственного кода, что позволяет создавать любые необходимые элементы и их поведение на странице, в том числе интегрировать это в CMS. Это дает возможность гибко работать с кодом человеку, который не является разработчиком.
Большой выбор шаблонов и анимации
В Webflow есть платные готовые шаблоны. А еще большой анимационный блок с возможностью импорта ключей из Adobe After Effects и интуитивный интерфейс. С помощью анимационного блока и вставки кастомного кода можно делать почти любую трендовую сложную анимацию.
Адаптивные настройки элементов
По умолчанию в конструкторе есть вьюпорты: десктоп, планшет, горизонтальная и вертикальная мобильные версии. Все настройки каждого элемента тянутся с десктопа на остальные разрешения: изменили ширину блока на десктопе — она изменится везде. Но если изменить настройку на каком-то вьюпорте, то десктопная настройка уже не будет влиять на настройку в этом вьюпорте. А еще здесь не всегда есть возможность посмотреть превью изменений: режим просмотра включается и показывает рабочий сайт, но во многих случаях он не показывает работающий кастомный код.
Лимиты на количество пользователей
Другая особенность — аккаунтом может управлять три человека, которые добавляются в администраторы. При этом нельзя пользоваться одним аккаунтом одновременно с разных устройств. Еще есть ограничение по визитам — до 100 000 на один хостинг.
Что еще нужно знать
1. Если у вас хостинг не на Webflow, а клиент просит выгрузить код из конструктора к себе, то визуального редактора не будет, останется просто код. В работе придется задействовать разработчиков, и потеряется главное преимущество конструктора.
2. Если все же перенести сайт с Webflow на другой хостинг, исчезнет возможность пользоваться CMS и редактировать сайт через админку.
3. Конструктор не поддерживает сторонние сертификаты, только официальный от Webflow. Можно попытаться настроить это через прокси-сервер, но для этого потребуется привлечь программиста.
Функциональные возможности
Webflow поддерживает большое количество интеграций со сторонними сервисами. Это позволяет добавлять сайту функциональность интернет-магазина, CRM-систему, инструменты SMS- и email-рассылок и другие полезные возможности.
Мультиязычность
В Webflow нет инструмента по работе с мультиязычностью, смена языка делается кастомным кодом. Для одного из наших проектов мы нашли готовое решение, которое закрывало наши потребности, — мгновенное переключение языков без создания дополнительных страниц. Если вам понадобится сделать на сайте отдельные языковые страницы, лучше заранее поискать информацию на форумах.
Интернет-магазин
Если говорить о функциональности интернет-магазина, у Webflow много преимуществ по сравнению с другими конструкторами. То, чего в WordPress или Wix пришлось бы добиваться большими усилиями и с помощью разработчиков, здесь можно настроить относительно быстро и просто.
В Webflow Ecommerce есть все необходимое для онлайн-продаж: управление товаром и остатками, пользовательские корзины, переписка с клиентами, а также самостоятельное оформление заказа. Можно настроить каждую деталь интернет-магазина: витрину, корзину, форму заказа, сетку продуктов и страницы оплаты, уведомления о покупке. А еще товары можно массово экспортировать и импортировать в формате CSV — не придется добавлять их по одному.
Создание CMS
Webflow — это конструктор, в нем часто приходится что-то костылить. Например, здесь есть такое понятие, как коллекция — по сути это шаблонная страница. Через нее мы настраиваем все поля, которые можно редактировать в админке. Поскольку в CMS Webflow слишком много тонкостей, кратко опишем основные.
С чего начинать делать CMS?
Сначала мы создаем коллекцию — пустую страницу. В коллекцию можно добавлять до 30 полей: изменение текста, заголовков, загрузка картинок, галерей и т.д.
После того, как коллекция в CMS настроена, переходим к верстке страниц. В интерфейсе Webflow это реализовано почти так же, как в Figma и Photoshop — просто берем и копируем все элементы на странице и вставляем их внутрь коллекции.
Структура сайта
Если говорить о структуре, сайт выглядит следующим образом:
- есть рабочая зона, это поле редактора,
- справа — поле настройки конкретного элемента,
- слева находятся:
— панель добавления элементов (список всего, из чего собирается сайт в Webflow),
— панель символов (символ — аналог «компонента» в Figma),
— «навигатор» (список слоев),
— страницы сайта,
— панель CMS (список созданных «коллекций»),
— панель Ecommerce (для работы с магазином),
— Assets — все добавленные мультимедиа (картинки, видео, документы, файлы анимации Lottie),
— настройки (раздел бэкапов).
Поля в интерфейсе конструктора
В интерфейсе мы можем настроить все необходимое для работы контент-менеджера. Ограничение Webflow — до 30 полей:
- Plain text — просто текст,
- Rich text — списки, жирный, курсив и т. д.,
- заголовки H1–H6, вставка мультимедиа и подписей к ним,
- Image — картинки,
- Multi image — настройка галереи (речь не о слайд-галерее — нужно нажать на картинку, чтобы ее увеличить, и закрыть, чтобы открыть другую),
- Video,
- Link,
- Email,
- Phones,
- Number,
- Date/Time,
- различные переключатели: Swift, Color, Options, форма добавления File.
Варианты использования конструктора
Webflow можно использовать для выполнения небольших операций внутри дизайнерских задач.
Передача анимации разработчику
Когда для лендинга дизайнер придумал крутую анимацию (как двигается или скроллится тот или иной элемент, что происходит, когда пользователь куда-то жмет и т. д.), и нужно донести идею до разработчика — идем в конструктор, быстро верстаем с помощью инструментов Webflow придуманную анимацию и отдаем разработчику ссылку на страницу с этой анимацией. Разработчик вживую увидит, что он должен сделать в проекте. Ему можно даже передать готовый код, если аккаунт оплачен и код можно выгрузить. Для этой цели, конечно, можно использовать редактор интерактивных прототипов Principle — он отдает видеоанимации. Но Webflow отдает «живую» анимацию в коде и стоит меньше.
Живая демонстрация клиенту
Есть проект, и нужно показать клиенту результат (промежуточный или конечный — демо). В проекте есть несколько экранов, состояний и переходы между ними, или просто есть анимация.
Для понятного клиенту демо мы можем собрать имитацию реальной страницы в Webflow — сделать анимации и линковку между элементами и экранами. То есть не описывать словами и не показывать примерные варианты, а дать результат, максимально приближенный к реальности. Конечно, имеется в виду грубая сборка без проработки всех деталей, в которой:
- статичные части страницы можно вставлять как картинки на фон,
- кликабельные элементы тоже можно вставлять как картинки,
- можно не соблюдать такие правила верстки, как наименования классов, элементов, правильные настройки стилей, потому что они необходимы только в рабочем проекте.
Такую имитацию можно сделать относительно быстро, и клиент получит привычную ссылку на сайт для просмотра.
Для этих целей можно использовать Figma, где тоже можно слинковать все экраны и состояния, но анимацию в некоторых случаях в ней сделать не получится — для отображения простых состояний (вроде наведения на кнопку и нажатия) требуется дублировать много экранов, а в самой линковке (если экранов много) можно запутаться.
Выводы и рекомендации
Итак, есть ли смысл дизайнеру учиться делать сайты на Webflow?
Конструктор предлагает много возможностей, поэтому как минимум его инструменты стоит попробовать. Особенно, если есть проекты, где необходима админка.
Ценности вебфлоу тем меньше, чем сложнее нужен сайт и чем меньше навыков и знаний верстки у дизайнера.
С другой стороны, работа с вебфлоу позволит дизайнеру лучше понимать разработчиков.
Для некоторых проектов мы выбираем Webflow, потому что на этом конструкторе можно кастомизировать дизайн и удешевить производство — создать сайт без помощи разработчиков и управлять контентом из админки. То есть быстро и за относительно небольшие деньги сделать рабочий проект. Это удобно, например, когда у клиента есть MVP, и ему нужен лендинг для быстрой проверки гипотез.
Будем рады, если вы поделитесь с нами своими находками и опытом использования Webflow.
Webflow становится все более популярным. Он захватывает индустрию проектирования и разработки, лидирует на рынке no-code инструментов и меняет жизнь многих дизайнеров и разработчиков. Но минус Webflow в том, чтобы понять его, вам нужно хотя бы немного знать, как работают веб-сайты. (Проклятая кривая обучения!) В этой статье я расскажу о важных частях Webflow, которые я изучил и использую в своей повседневной работе.
Но не волнуйтесь, это не техническое руководство, я не могу самостоятельно написать ни строчки кода, так что это статья, написанная человеком далеким от разработки!
Что такое Webflow?
Если вы никогда не слышали о нем раньше, Webflow – это визуальный инструмент веб-дизайна, который переводит ваши дизайн-решения в чистый готовый к использованию код. Он создан, чтобы позволить дизайнерам и разработчикам и, вообще любому человеку создавать полностью адаптивные веб-сайты.
Источник: https://webflow.com/designer
Почему это должно быть вам интересно?
Подумайте об этом так: если вы дизайнер, Webflow – это шаг вперед в вашей карьере. Вы сможете оживить дизайны, которые проектируете. Не с помощью прототипов, а действительно оживить. И сделать это очень просто. Конечно, вам кое-что нужно выучить, но в целом это будущее. От идеи клиента – исследования – проектирования – до реального рабочего проекта. И все это будет сделано вами – дизайнером.
Вот как использование Webflow изменит ваш процесс проектирования:
Итак, давайте посмотрим, с чего начать ваш учебный процесс, и выясним, как Webflow может улучшить ваши навыки.
0. С чего все начинается
Webflow University – это может показаться очевидным, но университет Webflow – это нечто иное, чем обычные обучающие видео, поэтому я поместил его в самое начало нашего путешествия. Именно здесь я влюбился в этот продукт. Обучающие программы длятся менее 5 минут и необычайно забавны, веселы, занятны, даже, если они посвящены кодингу. Они мастерски создали учебные материалы для каждой части приложения.
Изучите веб-дизайн с помощью бесплатных видеокурсов и учебных материалов| Webflow University
Примечание: лично я смог освоить программу благодаря этим видео, поэтому, мне кажется, что Webflow University должен быть на первом месте.
1. Блочная модель — ЕДИНСТВЕННАЯ техническая вещь, которую нужно знать
Блочная модель (Box model) – это правило CSS – одна из небольших проблем, с которыми вы столкнетесь в самом начале. В целом, мы говорим о понимании того, как работают веб-сайты – каждый блок состоит из нескольких свойств, размещенных на веб-сайте. Проектирование в Webflow сводиться к наложению блоков друг на друга. В чем же основная разница между Sketch / Figma / XD и Webflow? В графических редакторах мы привыкли строить в пространстве / холсте и размещать элементы где угодно, а в Webflow вы размещаете блоки друг над другом.
PS. Не уверен, что я достаточно хорошо объяснил это, и я не гуру CSS. Но у Webflow есть прекрасное руководство на эту тему – блочная модель для начинающих
Но довольно теории. Давайте посмотрим, где мы будем проводить большую часть времени.
2. Designer — Глубокое погружение в основной интерфейс
01 — Navigator, 02+03 — Pages & Page and SEO Settings, 04 — Assets Manager, 05 — Style Panel (The full right sidebar), 06 — Elements Settings, 07 — Interactions, 08 — Break Points + Device Check, 09 — CMS/Collections, 10+11 — Project Settings & Editor (Separate pages)
Вот и все, это структура интерфейса, в котором мы собираемся создавать дизайны. Да, он немного похож на интерфейс Photoshop. Давайте рассмотрим самые важные его части.
01 – Навигатор (Navigator) – это структура любой страницы, отображаемая в виде обзора всех элементов, таких как div, изображения или текстовые блоки. Можно провести аналогию со слоями в Sketch или Figma.
Панель навигатора – панель, отображающая всю иерархию страниц
02 – Страницы (Pages) – Здесь вы найдете обзор всех страниц проекта и их деталей + возможность дублировать или добавлять новые страницы и папки, чтобы сохранить структуру вашей работы. Обратите внимание: папки отлично подходят для организации, но добавляют «имя папки / в ваш URL», поэтому подумайте об этом при планировании проекта.
Pages overview – место для добавления новой страницы или папок для улучшения структуры вашего проекта
03 — Настройки страницы и SEO (Page & SEO Settings) – Когда панель «Pages» открыта, наведите указатель мыши на определенную страницу и щелкните значок настроек, чтобы добавить различные SEO и OG теги. Здесь вы также можете добавить собственный код, продублировать страницы или удалить их.
Наведите указатель мыши на страницу на панели «Pages», и щелкните настройки, чтобы открыть вторую панель
04 – Менеджер активов (Assets Manager) – это место, где вы можете просмотреть все активы, используемые в вашем проекте. Применив небольшую хитрость (см. ниже) вы можете заставить его работать, как FTP, например, загрузите OG-изображения.
Панель активов – место управления иконками и изображениями
Как получить ссылку на определенный актив (иконка настроек – щелкните по иконке экспорта или щелкните правой кнопкой мыши, чтобы скопировать URL-адрес)
05 – Панель стилей (Style Panel) – Главная панель для работы с элементами проекта. Добавьте поля, цвета или размеры текста и правильно расположите их в своих дизайнах.
На панели стилей в первом разделе вы также найдете поле для селектора, в котором указан CSS-класс вашего элемента. Благодаря этому вы сможете стилизировать несколько элементов одновременно. И маленькая стрелка для обозначения состояний вашего элемента, например, что произойдет при наведении и т. д.
Панель стилей – первая вкладка в правой боковой панели – место стилизации ваших элементов
06 – Настройки элемента (Element Settings) – Вторая вкладка на правой панели, здесь расположены все настройки ОДНОГО конкретного элемента. Например, куда должна указывать конкретная кнопка, как определенные коллекции должны фильтровать результаты и т. д. Здесь важно помнить: эта панель привязана только к одному элементу, не как панель стилей и классов.
Настройки элемента – в этом случае вы можете увидеть настройки для одной конкретной кнопки, которая приведет пользователя на страницу нашего проекта под названием Internships
07 – Взаимодействия (Interactions) – продвинутая часть Webflow, но часто описываемая, как самая важная фишка Webflow. Место для настройки интересных анимаций и переходов вашего проекта. Но пока мы не будем детально на ней останавливаться. Вероятно, в ваших первых проектах она вам не понадобится.
Вкладка «Взаимодействия»
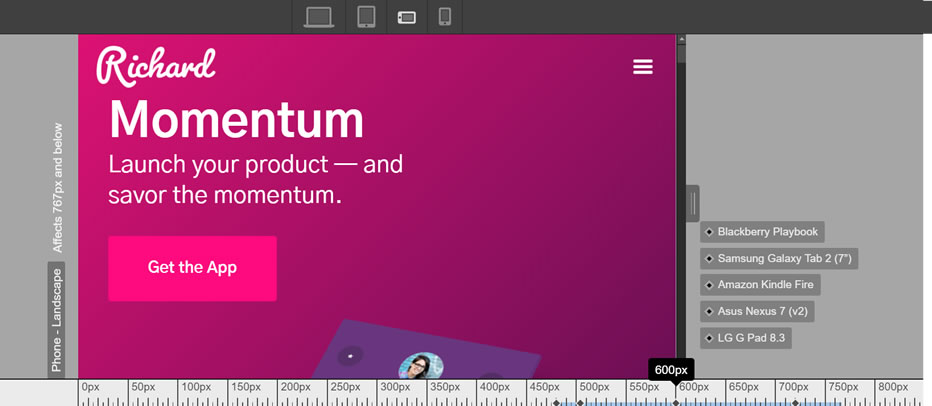
08 – Точки останова (Break Points) – 4 основных точки останова и новая панель с текущим разрешением. Это 4 вкладки для обзора того, как ваш сайт выглядит на разных устройствах. Подобной функции мне очень не хватает в Sketch. В этом, мне кажется, наибольшая сила Webflow. Помните долгие часы создания в Sketch или Figma отдельных дизайнов для планшета и мобильного телефона. Просто перемещая текст и создавая длинную лапшу дизайнов. С Webflow я обычно делаю весь сайт адаптивным за 30минут, а сложный сайт за 3 часа.
Точки останова – компьютер, планшет, мобильный телефон в пейзажной ориентации, мобильный телефон в портретной ориентации
Проверка устройства (размеры) – И последнее. Вы видите, что нужно правильно перетаскивать элементы? Здесь вы можете протестировать различные устройства и убедиться, что ваш сайт везде выглядит потрясающе.
Всегда проверяйте свой сайт во всех окнах просмотра, чтобы избежать неожиданностей на разных устройствах
Это основные элементы Webflow. После я перечислю несколько мест приложения, о которых вы должны знать в будущем. Они понадобятся, как только вы освоитесь со списком выше.
(Дополнительно) 09 – CMS – это немного продвинутая, но сверхмощная функция, которая сэкономит вам много времени. Поэтому, думаю, вам полезно о ней знать. Вспомните времена, когда появился Invision Craft. Webflow CMS – это часть проекта, которую вы можете использовать для заполнения элемента контента, называемого списком коллекций (Collection list). Коллекции – это то, что вы помещаете в свой контент, чтобы он мог обрабатываться вашей CMS, и именно здесь игра в Webflow становится динамичной!
(Дополнительно) 10 – Настройка проекта (Project Setting) – это уже не часть интерфейса Designer, но это место, содержащее дополнительные настройки и такие вещи, как favicon, настройки кастомных шрифтов, настройки хостинга и т. д.
Основные настройки проекта
(Дополнительно) 11 – Редактор (Editor) – И последний кусочек пакета Webflow – это редактор, своего рода кулисы для редакторов вашего сайта. Помните времена, когда вы получали электронное письмо от клиента / копирайтера о том, что в дизайне или на веб-сайте есть 15 опечаток и скриншоты того, что нужно исправить? Забудьте об этом. С доступом к редактору, любой пользователь может в любое время отредактировать контент. Звучит страшно, знаю. Но не волнуйтесь. Редактор вашего сайта имеет только поверхностный доступ – он не может добавлять элементы, только изменять их содержимое. Имея доступ к редактору, вы также можете приглашать людей размещать статьи на сайте вашей компании.
Отдельный интерфейс доступен через логотип в левом углу Designer или через /?edit=1 на любом живом сайте
(Дополнительно) 12 – Верхняя панель действий (Top Bar Actions) – «Отменить и повторить»; статус, если ваш проект сохранен на серверах Webflow; 3-й раздел является одним из наиболее важных, если вы хотите экспортировать код для использования на своем хостинге. Четвертая иконка предназначена для публикации вашего проекта через Designer (для поддержки или любой помощи), а пятая – для публикации вашего сайта!
Отменить | Повторить | Облачный статус | Экспорт кода | Ссылка только для чтения | Опубликовать проект!
И это все, что касается интерфейса. Далее мы рассмотрим такие элементы, как div или блок ссылок, на которые нужно обратить внимание, чтобы фактически начать работать!
? Возможно, вы заметили, что мы не рассмотрели значок «+» на левой боковой панели! Итак, давайте сделаем это прямо сейчас – панель «Элементы»!
3. Панель элементов — обзор самых важных элементов и маленькие хитрости!
При первом запуске Webflow вы обнаружите большое разнообразие элементов, которые поначалу могут показаться сложными. Некоторые из них поставляются с предопределенными свойствами для облегчения обучения, некоторые связаны с конкретными вариантами использования. Итак, давайте рассмотрим те, которые используются чаще всего, чтобы вы могли сориентироваться в них и разобраться в основах. Позже, в процессе работы, вы сможете изучить остальные элементы.
Блок Div (Basic) – Основной строительный элемент для каждого проекта. Блок Div – это, как правило, папка (оболочка), которую вы будете использовать для группировки и размещения своих элементов. Div with Flex properties быстро станет вашим лучшим другом. Наиболее распространенная структура макета будет выглядеть следующим образом.
Раздел для внешнего отступа, когда вы уменьшаете размер сайта, Контент для ширины 100% и Макс. ширина размера вашего дизайна (обычно 1040, 1100, 1140 или 960px), а затем положите все внутрь! ?
Примечание: Возможно, вы заметили, что такие элементы, как Section, Container или Columns, отлично подходят для начала. И не стесняйтесь использовать их – но, на мой взгляд, они в основном просто div с предопределенными свойствами, которые вы не можете изменить. Это может быть неплохо для начала, но в долгосрочной перспективе это может оказаться не лучшим решением. Используя элемент «Container», вы будете привязаны к тому, что все ваши дизайны будут иметь ширину 940px.
Grid (макет) – Div Block, Flex и Grid – идеальная комбинация и, на мой взгляд, наиболее важных элементов / свойств. Grid (Сетка) – это очень мощный элемент, который вы должны добавить в свой набор. Сетка похожа на невидимую ячейку, которая защищает ваш контент на странице. Лучшее руководство по использованию сеток – https://university.webflow.com/courses/grid
Блок ссылок (Link Block) – связывает все, что внутри него, либо с URL-адресом, страницей проекта, электронной почтой, телефоном, либо нажатием кнопки вы загрузите вложение. Блок ссылок отлично подходит для кнопок или для связывания целых блоков контента. Подобно тому, как на изображении ниже.
Типографика (Typography) – заголовок, абзац, текстовый блок, текстовая ссылка – все это еще одна важная строительная часть любого проекта. Здесь важно сосредоточиться на элементе Rich Text. Это продвинутый элемент, но он пригодится, когда вы будете создавать блоги или любые динамические страницы с контентом, заполненным в CMS.
Form Block (Forms) – основные элементы из папки Forms и действительно необходимые. Остальная часть папки может быть добавлена только в Form Blocks. Поэтому всегда начинайте с перетаскивания Form Block, и, если вам нужно больше элементов, вы знаете, где их найти ?!
Webflow в плане хостинга Basic или плане хостинга CMS предлагает 500 или 1000 / ежемесячных отправлений форм, которые вы будете иметь в настройках проекта и которые можно будет легко экспортировать как .csv. Вы также можете привязать свои формы к сервису, подобному Mailchimp, для сбора подписок на рассылку без дополнительной суеты.
Navbar (Компоненты) – еще одна часть любого проекта Webflow. Поставляется полностью оборудованным всеми необходимыми свойствами. Первые пару месяцев я даже не знал, что этот элемент существует. Navbar поставляется с 3 навигационными ссылками в Nav Menu, представляющий собой папку, которую вы используете на небольших устройствах, чтобы скользить вниз, нажимая на значок меню.
Иконку меню также можно настраивать, что является проблемой для большинства людей. Хитрость заключается в следующем: просто выберите иконку и нажмите «Удалить», а затем поместите свою специальную иконку меню в оболочку кнопки меню. Поскольку Navbar поставляется со множеством предопределенных свойств, сначала будет сложно разобраться. Я оставлю ссылку на одно из моих руководств, где я создаю настраиваемое адаптивное меню с использованием компонента navbar:
(Остальные компоненты необязательны, но могут помочь вам создать общие разделы сайта, и я всегда рекомендую их использовать)
Tabs (Компоненты) – отлично подходят для таких вещей, как ценообразование ежемесячных или ежегодных платежей, или для обзора различных функций.
Lightbox (Компоненты) – для полноразмерного превью фотографий вашего портфолио или сведений о ваших продуктах электронной коммерции.
Slider (Компоненты) – старый добрый слайдер. Компонент, который может перемещаться из изображений в любой вид div-структур, чтобы подходить для таких вещей, как отзывы клиентов и т. д.
Collection list (Extra — CMS) – Коллекции – это способ загрузки CMS-контента на ваши веб-сайты. Это набор из 3-х оболочек на каждом уровне. Во-первых, вам всегда нужно выбрать, какую CMS-коллекцию вы хотите подключить, чтобы иметь возможность начать работу с одним ее элементом. Таким образом, вы стилизуете один элемент, и X из них стилизуются одновременно. Это аналогично символам в Sketch или компонентам в Figma.
Embed (Extra — Components) – и, наконец, последняя часть панели Elements – Embedded code. Перетаскивая этот элемент, вы получите удивительно простой редактор кода, который позволит вставить любой код, который вы хотите добавить, если знаете, как писать код или код, который вы найдете, например, на форуме.
Вы можете попробовать это: когда я работал в Webflow, мы всегда использовали в наших проектах этот небольшой сниппет, чтобы красиво отображать шрифты в браузере (@callmejohnnie, ссылка: Usabilitypost.com)
? Браво! Теперь вы знаете основы и где найти все необходимое для начала работы!
4. Начните свой первый проект
Добавить шрифты (Add fonts) – в состоянии по умолчанию вы получаете доступ к нескольким шрифтам, но обычно это первый шаг любого проекта. Вы хотите соответствовать своему бренду и иметь возможность использовать шрифты, которые часами изучали. Итак, как вы уже знаете, перейдите к логотипу «W» – выберите «Project Settings» и «Fonts». Webflow довольно круто решает этот вопрос. Вы сразу получаете доступ из раскрывающегося списка ко всем шрифтам Google, но, если этого недостаточно, вы можете добавить свои файлы шрифтов .woff, .ttf или .otf, а затем подобрать пару с одной гарнитурой и весом. Поэтому они будут правильно отображаться в Designer.
Начните со Styleguide – это необязательно, но я нахожу это невероятно полезным, когда перемещаю дизайн из Sketch / Figma в Webflow или, когда я начинаю новый проект. Я всегда настраиваю дополнительную страницу под названием Styleguide и устанавливаю все свойства по умолчанию, которые есть в каждом проекте – заголовки, ссылки, элементы списка и т. д. Благодаря этому, когда я перетаскиваю элемент в проект, он уже будет таким, как я хочу.
Вот отличный пример от команды Webflow с хорошим объяснением того, как стилизовать «Все заголовки H1» и т.д .:
the-style-guide-template — Webflow
Мы создали этот свободно клонируемый шаблон руководства по стилю, чтобы помочь вам ускорить процесс проектирования…
Теперь начинайте творить! ?
Теперь вы сможете начать творить. Наше воображение безгранично, я не могу вести вас дальше, потому что не знаю, что вы мечтаете создать! Но у меня есть еще несколько приемов, которые помогут вам глубже погрузиться в изучение общих структур, а также просматривать или использовать чужие проекты.
Если вы хотите использовать предварительно подготовленные шаблоны вы найдете их тут:
5. Ресурсы
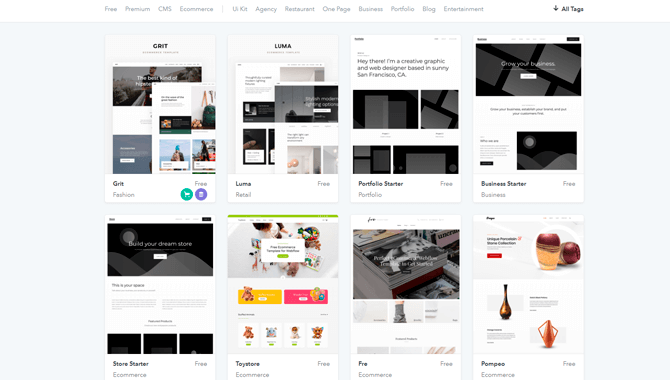
Начальные шаблоны (Starter Templates) – хороший способ начать изучение готовых к использованию веб-сайтов и приступить к созданию простых страниц. Я также работал над их созданием, так что не стесняйтесь обращаться, если у вас возникнут какие-либо вопросы. ? Здесь есть целый рынок шаблонов, где вы можете найти пару бесплатных шаблонов.
Portfolio, Business или Ecommerce/Store
Showcase — чтобы понять, что возможно создать с помощью Webflow, вы можете изучить чужие проекты. Showcase – это место, где другие дизайнеры могут демонстрировать свои работы, и иногда некоторые делают их доступными для клонирования. На языке Webflow это означает, что вы можете бесплатно загрузить на свой аккаунт, весь их проект или его части. Просто отфильтруйте проекты по кпо параметру clonable и возьмите материал для изучения. Нажимайте на что угодно, вы не нарушите живой сайт ?.
Раздел Showcase, отфильтрованный по параметрам Clonable / Most Liked – Можете проверить весь проект по ссылке Open in Webflow. Как только вы будете готовы разместить его в своем профиле – нажмите Clone Project на верхней панели!
Кстати, когда я пытаюсь выяснить, почему что-то не работает, нажимаю все подряд, и я работал в Webflow, так что не беспокойтесь! ??
И это подводит нас к другому полезному разделу: ?:
UI Kits – Если вы будете некоторое время просматривать страницы Showcase, вы обязательно натолкнетесь на наборы элементов интерфейса (UI Kits). В конце 2018 года Webflow добавил функцию копирования и вставки между проектами, и члены сообщества создали довольно приличные проекты. А так как эти проекты находятся в разделе Showcase – вы уже знаете, что их, скорее всего, можно свободно клонировать!
UI Kit, как правило, представляет собой пакет различных разделов, обычно подготовленных с использованием всего нескольких элементов. Они помогут вам быстро и без лишних усилий реализовать ваши идеи, создать вайрфреймы или даже законченный сайт. Как на примере ниже:
Часть рекламного видео для Cards 2.0:
Итак, давайте посмотрим на лучшие наборы:
Legowerk от Dario Stefanutto — невероятный набор из более чем 100 секций, которые за считанные минуты позволят создать адаптивные вайрфреймы для ваших идей.
Legowerk Wireframe Kit
Цель этого набора — позволить дизайнерам Webflow создавать каркасные прототипы непосредственно в Webflow, в идеале пропуская Sketch и Invision ion…
Prospero UI Kit от Webflow — первый официальный Webflow UI Kit с более чем 80 разделами. Он поможет вам создать невероятно привлекательный веб-сайт электронной коммерции или любого вида бизнеса – с множеством прекрасных разделов Hero!
Prospero eCommerce UI kit
Prospero — это модульный UI Kit, который предоставит вам все необходимое для быстрого создания великолепного интернет-магазина в Webflow!
Cards 2.0 от Jan Losert — Фреймворк/UI Kit с более чем 50 разделами / карточками с большинством наиболее часто используемых макетов как в темных, так и в белых цветах. Они дадут вам набор компонентов для создания достойных целевых страниц!
Cards 2.0
Cards 2.0 — это основанный на символах фреймворк / UI Kit для быстрого проектирования вашего следующего проекта целевой страницы.
Avocado Webflow UI Kit от Flowbase – набор красивых карточек контента, кнопок, взаимодействий, панелей навигации и футера сайта – готовый для использования в любом веб-дизайне.
Avocado Webflow UI Kit
Avo — бесплатный дизайн-комплект для пользователей Webflow. Создавайте красивые сайты еще быстрее, используя функцию копирования и вставки
Есть и премиальные. Они, очевидно, платные, и вы можете получить их через Webflow Template Marketplace – мои два фаворита – Ollie и Foray (от Medium Rare)
UI Kits – это потрясающая вещь, с которой можно начать проект. Не забывайте, что вы всегда можете взять всего один раздел или даже одну кнопку. Вам не нужно использовать весь пакет. Давайте посмотрим на последний раздел ресурсов!
6. Курсы
Сам по себе Webflow предоставляет невероятный список видеоуроков, но есть множество людей, которые создают контент, связанный с Webflow, люди воссоздают знаменитые сайты, создают бесплатные видеокурсы и учебные руководства! Я рекомендую начать с этих курсов:
Webflow 101 crash course | Webflow University
Этот вводный курс прекрасно подходит, если вы никогда раньше не пользовались Webflow.
Webflow Course – создание понятного и простого сайта с помощью Webflow | Jan Losert — Store
В этой серии из 24 видеороликов я расскажу о создании веб-сайта beforeyoushine.com.
Youtube уроки — Pixelgeek
Гик, любящий проектировать, учится и вдохновляет других
Jose Ocando
Меня зовут Хосе Окандо, я веб-дизайнер и разработчик Webflow из Чаттануга, штат Теннеси.
Design Pilot
Вы новичок в мире дизайна или хотите прокачать свой скилл?? Тогда приготовьтесь ?
Flux
Flux — это личный блог Рана Сегалла, дизайнера и предпринимателя.
Кроме того, к вашим услугам невероятно, квалифицированное и доброжелательное сообщество Webflow, которое всегда радо помочь вам с вашими идеями. Так что не стесняйтесь обращаться за помощью.
7. Дополнительные ссылки
Мы почти закончили. В заключительной части мы рассмотрим, куда обратиться за помощью и как подобрать тарифные планы Webflow!
Forum – это место, где можно задавать вопросы о любой проблеме, с которой вы сталкиваетесь, или просто просматривать материалы, по вопросам, которые ранее решали другие пользователи. Есть много хороших советов, таких как фрагменты кастомного кода Javascript для создания более сложных вещей на вашем сайте. Сообщество Webflow невероятно, и всегда найдется кто-то, кто ответит на ваш вопрос.
Форум Webflow — Домашняя страница
Сколько это стоит? — Сначала бесплатно!
2 страницы всегда бесплатны – этого достаточно для домашней страницы и одного шаблона проекта. Так что изучите и создайте все, что вам нужно, прежде чем убедиться на 100%, что вы готовы оформить подписку. Вы также получаете бесплатный хостинг через домен webflow.io, достаточный для того, чтобы начать и, например, убедить своего клиента, что Webflow – это инструмент, который вы отныне собираетесь использовать.
Ценовая политика – с первого взгляда самая запутанная часть Webflow, но для того, чтобы создать несколько сайтов или клиентских проектов, вам хватит Lite Account Plan ($16/месяц). Вы сможете создать 10 проектов, чего хватит как минимум на 1-2 года, если вы не очень быстрый разработчик. Это также позволит вам экспортировать код, который затем, если хотите, можете разместить у местного провайдера.
Хостинг – хостинг с Webflow прост, и я рекомендую вам его, поскольку с этого момента любое внесенное вами изменение будет осуществляться буквально в два клика. В большинстве случаев вам хватит тарифного плана Basic ($12/мес.) или CMS ($16/мес.) – обратите внимание: это относится к одному проекту. Поэтому, если вы хотите запустить 3 проекта, вам потребуется оформить хостинг план 3 раза. (Примечание: Руководство по установке и как подключить домен)
Конец
Мой последний совет – просто берите новые проекты и учитесь в процессе их создания! Для меня это всегда был лучший способ узнать что-то новое.
? Спасибо за прочтение!
Последнее примечание: для получения дополнительных сведений, а также более продвинутых учебников и вебинаров, обязательно посетите Makerpad – сообщество разработчиков, не использующих код.
Перевод статьи medium.com
Во фронтенд-разработке участвуют дизайнеры и программисты. Первые придумывают дизайн и рисуют макеты, вторые верстают и программируют клиентскую логику. В сложных проектах или студиях версткой занимаются отдельные специалисты — верстальщики.
В теории это должно повысить качество продукта, но на практике процесс становится сложнее, и нужно согласовывать работу дизайнеров и разработчиков, что может отразиться и на качестве. Получается дорого, долго и нет гарантии качества.
Проблему могут решить конструкторы сайтов. На рынке десятки платформ, и каждая предлагает «собрать красивый сайт за 15 минут». Есть совсем простые решения, есть более функциональные. Но почти все рассчитаны на людей, далеких от разработки и дизайна. Среди них выделяется Webflow, который позволяет собирать страницы со сложным профессиональным дизайном.
В этом обзоре мы разобрались в возможностях платформы и тарифах, сравнили ее с конкурентами и традиционной разработкой сайтов.
Webflow — это облачная платформа, на которой дизайнеры собирают веб-страницы без глубоких знаний в веб-программировании. Страницы можно сразу размещать на хостинге или экспортировать HTML-код и работать с ним дальше.
Нужно владеть HTML и CSS на базовом уровне, чтобы быстрее освоиться и полностью раскрыть возможности платформы. Webflow, в первую очередь, подходит профессиональным дизайнерам и верстальщикам. Для первых это хороший способ повысить стоимость услуг, для вторых — сократить время создания проекта. Но даже если вы делаете первые шаги в дизайне или верстке, освоить Webflow несложно.
Сервис в 2013 году создали выходцы из России Сергей и Влад Магдалины вместе с Брайантом Чоу. Сначала Webflow был внутренним инструментом компании, но позже основатели осознали его пользу для фрилансеров и занялись поиском инвесторов. Так они попали в Y Combinator, а затем самостоятельно привлекли 215 млн $ в четырех раундах инвестиций.
В первой версии можно было верстать только лендинги, но позже появилась CMS для блогов и интернет-магазинов. А еще добавили инструменты для работы с анимацией, скриптами на JavaScript и стилями. Основатели Webflow говорят, что одна из целей — передать дизайнерам полный контроль над версткой сайтов.
Конструктор сайтов Webflow привлек $140 млн — теперь стартап стоит $2,1 млрд
Что умеет Webflow
На Webflow можно создавать:
- лендинги и сайты-визитки;
- многостраничные сайты;
- онлайн-магазины;
- блоги.
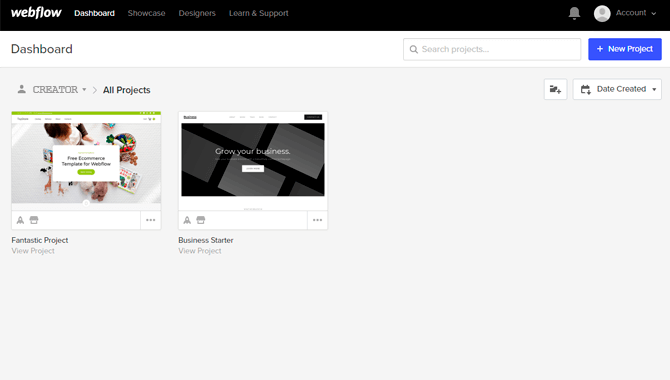
Управляют рабочим процессом в дашборде, в котором создают, ищут и удаляют проекты, а также собирают команду для совместной работы. Платформа позволяет прямо из дашборда подключать к проектам дополнительные возможности и делиться ссылками на них. Оттуда же переходим в конструктор.
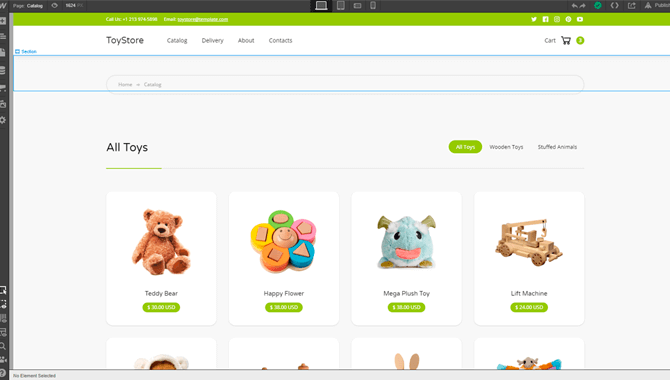
Как устроен конструктор страниц
Интерфейс конструктора напоминает Photoshop. Основные элементы и действия расположены слева, а инструменты для работы с текстом и эффекты — справа.
Страницы строятся из готовых элементов —чтобы добавить элемент на рабочую область, достаточно на него нажать. Для работы в конструкторе пригодятся базовые знания верстки — в частности, нужно знать разницу между строчными и блочными элементами. А еще не помешает знание основных тегов HTML и свойств CSS.
В разделе Add elements стандартные компоненты, с которыми работают верстальщики и фронтенд-разработчики:
- Слои: секции, сетки и другие;
- Базовые: div-блоки, списки, ссылки;
- Строчные и блочные текстовые элементы;
- Медиа: фото, видео, аудиозаписи;
- Формы и поля.
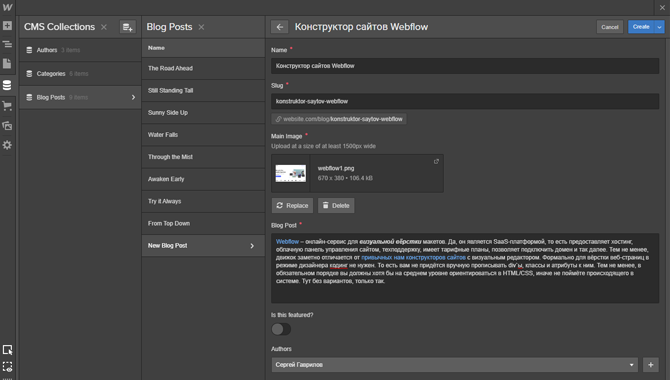
Webflow позволяет создавать динамические страницы с помощью компонента Collection list, в котором отображается содержимое CMS-коллекции. Чтобы управлять контентом на странице, добавьте Collection list и подключите его к CMS во вкладке CMS Collections. Оттуда можно создавать поля с данными, менять их содержимое и добавлять фото и видео.
Во вкладке Navigator отображена иерархия компонентов страницы. Она напоминает DOM-дерево — только проще и нагляднее. Кстати, чтобы узнать место произвольного элемента страницы, нажмите на него, и внизу увидите цепочку родительских элементов.
Сделать онлайн-магазин из страницы можно во вкладке Ecommerce. Платформа автоматически создаст коллекции с товарами и скидками, а также проведет вас за руку с нуля до готового магазина с помощью пошагового гайда.
Витрина и раздел Designers
В разделе Showcase — работы других пользователей. Многие из них можно скопировать и перестроить под свои задачи. Макеты сортируются по темам, популярности и дате публикации.
Webflow, как и другие крупные лоукод-платформы, например, Adalo, поддерживает профессиональное сообщество вокруг себя. Сервис ведет рейтинг дизайнеров, который зависит от количества подписчиков. Работы дизайнера можно посмотреть и прокомментировать в его профиле.
Библиотека шаблонов
Если собирать сайт с нуля не хочется, купите готовые шаблоны. На странице Webflow Templates более 500 решений для портфолио, блогов и онлайн-магазинов. Цена шаблона варьируется от 20 до 100 $.
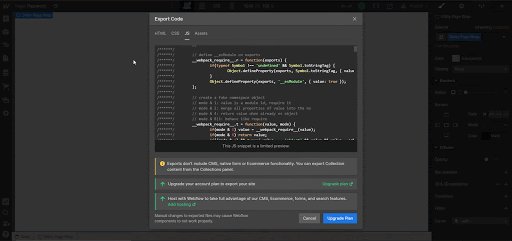
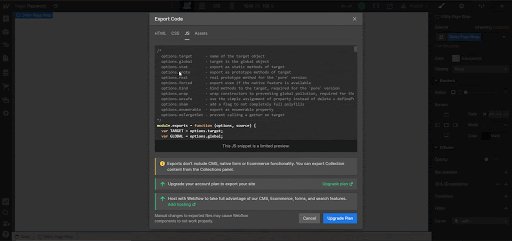
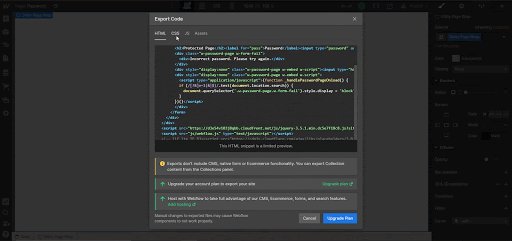
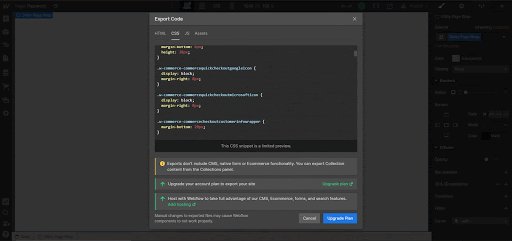
Экспорт кода
В разделе Export code отображается HTML-, CSS- и JS-код страниц. В бесплатной версии доступен только просмотр. Работать с кодом или экспортировать можно на одном из платных тарифов.
Webflow генерирует исходники в удобочитаемом формате. Для каждого языка — своя вкладка. Код строго структурирован: переменные вынесены в отдельную область, а вложенность обозначена отступами. Это заметно упрощает работу кодера и верстальщика.
Ограничения Webflow
Webflow — это инструмент веб-дизайнера. На нем нельзя строить ИТ-системы со сложной логикой: в конструкторе нет инструментов для построения сценариев, API и управления базами данных. Чтобы реализовать крутую идею без кода, соберите фронт на Webflow, а серверную часть на Directual или Bubble.
Сколько стоит Webflow
Тарифные планы подобраны таким образом, чтобы пользователь платил только за нужные инструменты. В бесплатном тарифе доступны:
- два проекта;
- более 100 обучающих материалов на английском;
- страница на домене webflow.io.
Он подходит для знакомства с платформой и обучения верстке. Но собрать «живой» проект не получится.
Истинная мощь Webflow раскрывается на платных тарифах. Тут платформа предлагает два вида тарифов: site plans и account plans. Site plans подключаются отдельно к конкретному проекту, а account plans расширяют набор инструментов и возможности дизайнера в целом.
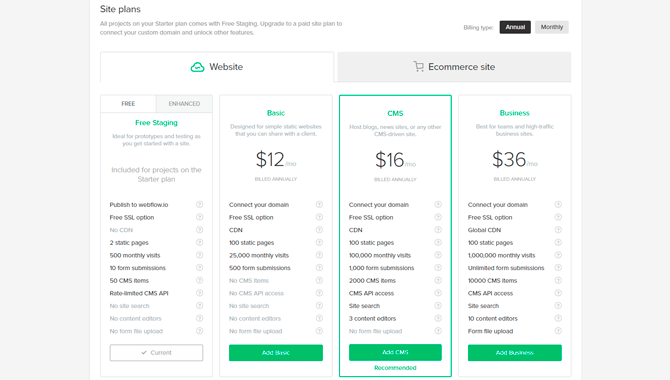
Site plans
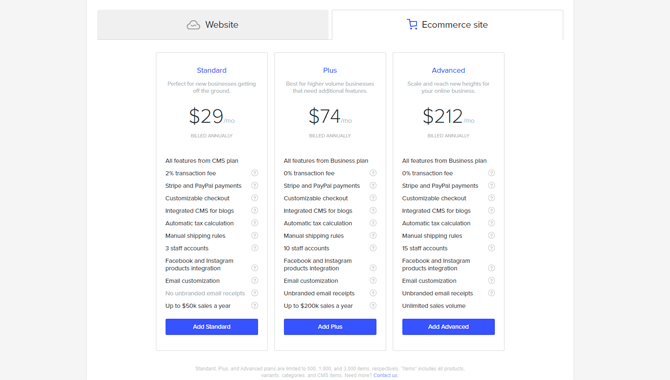
Эта группа тарифов подключается к конкретным сайтам и расширяет их возможности. У Webflow есть тарифы для блогов, лендингов и интернет-магазинов. Например, одностраничникам, которым не нужна система управления контентом, подойдет минимальный тариф Basic.
Блогу или информационному ресурсу — тариф CMS. Крупному онлайн-магазину с большим количеством товаров нужен тариф Plus с платежной системой и расширенными возможностями для магазинов.
В таблице сравнили три тарифа из линейки Site plans. Больше тарифов и опций на сайте Webflow:
Если предложенных опций не хватает, можно связаться с менеджерами и подключить тариф Enterprise. Как и другие no-code-платформы, Webflow позволяет настроить набор опций под ваши задачи.
Account plans
Вторая группа тарифов открывает дополнительные возможности для специалистов. Эти опции не связаны с Site plans — вы можете оставаться на бесплатном тарифе, но подключить к сайту LIte или Plus. Комбинируйте тарифы, чтобы получить необходимые функции по нужной цене.
Есть планы для фрилансеров и команд:
Нужно больше инструментов? Снова обращаемся к менеджерам Webflow и оформляем тариф Enterprise с дополнительными функциями безопасности, более высокими лимитами посещений и гарантированным временем безотказной работы сайта.
Webflow vs. традиционная разработка
Webflow не претендует на замену языкам разметки и таблицам стилей. Он помогает дизайнерам самостоятельно сверстать сайт с простой механикой, не углубляясь в технические вопросы, и упрощает работу верстальщика.
Раньше дизайнеры создавали макеты в Photoshop и передавали разработчикам, которые превращали их в веб-страницы: верстали на HTML и CSS и строили клиентскую логику на JavaScript. Webflow позволяет дизайнерам собирать, как из кубиков, страницы на языке разметки, минуя отрисовку и согласования с техническими специалистами.
Зачем менять порядок работы, если без кодеров все равно не обойтись? Дело в том, что сверстанная страница не всегда на 100% соответствует макету. А ведь это распространенное требование к работе верстальщика, есть даже такое понятие — pixel perfect.
В Webflow контроль над макетом полностью в руках дизайнера. Он работает в конструкторе почти как в Photoshop, но на выходе получает код. Программисту нужно только «оживить» страницы с помощью JavaScript. Адаптивность тоже на плечах дизайнера: конструктор позволяет отдельно собирать макеты для десктопа, планшета и смартфона.
Задать вопросы по Webflow и пообщаться с экспертами можно в русскоязычном коммьюнити.
Weblflow и конкуренты
Сравним Webflow с другими популярными конструкторами сайтов.
Webflow vs. Wix
Wix — простой drag&drop-конструктор для тех, кто только пробует создавать сайты. Интерфейс понятный, без лишних кнопок и параметров. Новички обычно сразу приступают к работе — берут готовые шаблоны и перекраивают под свои нужды.
Элементы в Wix можно двигать мышью куда угодно, не задумываясь о верстке — еще один плюс для новичков. Платформа вообще заточена под недизайнеров. Большие проекты Wix не потянет — нет ни функций, ни требуемой скорости загрузки. В разделе SEO можно добавить сайт в поисковую выдачу Google.
Webflow, напротив, подходит дизайнерам и верстальщикам. На нем можно собирать сайты любой сложности, рисовать анимацию и управлять контентом. Но с наскока платформу не возьмешь. Профессионалу для уверенной работы понадобится несколько дней, а новичку — до месяца.
В Webflow нет ограничений по оптимизации и работе с кодом. Кроме того, благодаря отсутствию drag&drop сгенерированный код более оптимизирован, чем у Wix — нет лишнего кода для позиционирования компонентов. Отсюда и высокая скорость загрузки страниц.
Webflow vs. Тильда
Тильда — профессиональный конструктор сайтов с растущими возможностями. Платформа приветлива к новичкам: у нее есть drag&drop-конструктор и интерфейс на русском. Webflow пока не локализован, а drag&drop в нем вряд ли появится — это усложнит исходники и ударит по оптимизации сайтов.
Профессионалы любят Тильду за обилие интеграций и виджетов. К сайту на Тильде можно подключить:
- стороннюю CRM;
- систему коллтрекинга;
- виджеты комментариев и обратной связи;
- сервисы массовой СМС-рассылки и уведомлений.
Есть и своя CRM-система, а с недавних пор на платформу можно переносить макеты из Figma.
Тильда больше подходит для лендингов, небольших корпоративных сайтов и онлайн-магазинов. Webflow подходит для чего угодно, но весь потенциал платформы раскрывается в крупных проектах. Например, чтобы поменять стиль компонента на всех страницах, в Webflow достаточно сделать это один раз, прописав настройки. В Тильде параметры пришлось бы менять вручную на каждой странице, где есть компонент.
Как компании используют Webflow
Крупный бизнес уже давно использует Webflow в своих проектах. Лучшие кейсы собраны на сайте платформы. Мы расскажем о трех самых интересных.
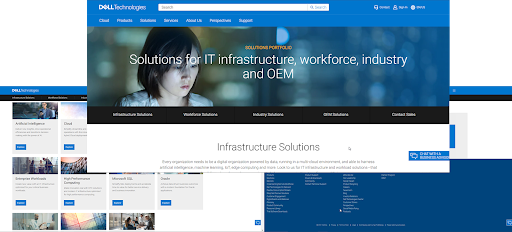
Dell построили мост между дизайном и разработкой
Отдел Dell по customer experience создает на Webflow прототипы страниц главного сайта и отдельных проектов. Как говорят в компании, платформа помогает преодолеть разрыв между дизайном и разработкой.
Когда-то Dell использовали внутреннюю систему разработки и прототипирования. Но ее поддержка обходилась дорого: нужна была целая команда разработчиков. А для нетехнического отдела это было не под силу.
Тогда решили перейти на внешнюю платформу. У команды было три требования к ПО:
- оно должно упростить согласование с разработчиками;
- веб-, десктопное и мобильное прототипирование;
- минимум кода.
После шести месяцев изучения ПО выбрали Webflow. По мнению дизайнеров, он привносил ясность и точность в их общение с инженерами, поскольку дизайнеры передавали прототипы с кодом, а не просто красивые макеты.
Теперь каждый проект в Dell начинается с прототипов на Webflow, а разработчикам и инженерам остается лишь проверить код. Сократилось время между дизайном и проектированием. Дизайнеры создают полноценные страницы вместо нарисованных симуляций.
Lattice вернули контроль над сайтом
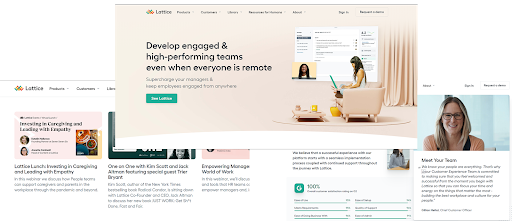
Платформа Lattice воспитывает бизнес-лидеров и предоставляет услуги тимбилдинга крупным компаниям, среди них Reddit, Slack и Asana.
Раньше Lattice платила фрилансеру, который занимался техподдержкой сайта и обновлял контент через свою CMS. Однажды компания решила вернуть контроль над собственным сайтом: рассталась с дорогим разработчиком и переработала сайт на Webflow.
С переходом на Webflow Lattice экономит 50 000 $ в год и недели на разработку и публикацию новых страниц. Маркетологи работают с контентом в CMS, а дизайнеры воплощают идеи в конструкторе и публикуют их самостоятельно в один клик.
Команда Lattice content создала обширную библиотеку ресурсов для HR-специалистов, в которой менеджеры сами загружают материалы, без помощи разработчиков и дизайнеров. За два года с момента перехода на Webflow органический трафик на сайте вырос на 280%.
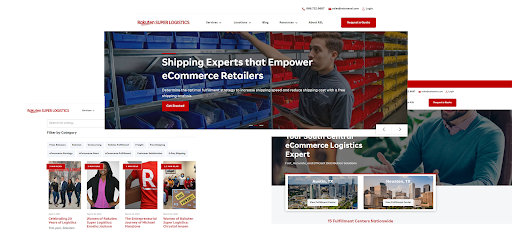
Rakuten SL сэкономили время и деньги
Логистическая компания Rakuten SL сотрудничает с Amazon, Ebay и Shopify, крупными и средними ритейлерами. Офисы компании расположены по всей США.
Команда Rakuten переключилась с WordPress на Webflow, чтобы сэкономить время, деньги на поддержке сайта и заодно решить проблемы с безопасностью.
Глава маркетингового отдела Сара Смит утверждает, что в компании сэкономили тысячи долларов за несколько месяцев после перехода с WordPress на Webflow.
Теперь маркетологи Rakuten SL вносят изменения в сайт всего за 20 минут, а у дорогого программиста это заняло бы 4-5 часов.
Вот каких показателей добились в Rakuten SL благодаря Webflow:
- количество просмотров страниц выросло на 13%;
- показатель отказов снизился на 28%;
- количество новых пользователей увеличилось на 10%.
Где научиться работать с Webflow
Еще одна фишка Webflow — богатая база знаний, которая регулярно пополняется.
На странице Webflow University есть видеокурсы для начинающих и опытных фрилансеров. Там научат делать дизайн, строить онлайн-магазины и настраивать SEO.
В блоге компании более 100 обучающих материалов с пошаговыми инструкциями по работе с интерфейсом и советами. А еще есть материалы по дизайну, гайды и вдохновляющие истории пользователей. Все материалы на английском языке, поэтому можно воспользоваться онлайн-переводчиком, если не знаете язык.
Открытых источников на русском пока мало, но есть платные курсы. Учиться по курсам или самостоятельно — решать вам. Опытные фрилансеры, которые хотят познакомиться с платформой, часто разбираются самостоятельно. Тем же, кто только осваивает профессию и хочет правильно в нее войти, лучше учиться по курсам.
Консультировал Денис Бугров — UI/UX-дизайнер, эксперт по Webflow
Webflow — это лоукод-платформа. Тех, кто создает ИТ-решения с помощью ноу- и лоукода, называют зерокодерами. Они за недели создают зполноценные приложения, на которые в стандартной разработке понадобилась бы целая команда и полгода работы. В нашем университете ZEROCODER можно научиться зерокодингу и зарабатывать сотни тысяч рублей в месяц.
На чтение 16 мин Просмотров 1.9к. Опубликовано 08.12.2021
В этой статье мы представим руководство для начинающих по Webflow, инструменту веб-дизайна без кода для дизайнеров, исследуя, как вы можете начать его использовать сегодня.
Инструменты без кода помогут вам разрабатывать и создавать веб-сайты, не зная, как кодировать. Они становятся все более популярными, поскольку уровень интереса к этим инструментам неуклонно растет.
Webflow — один из самых популярных онлайн-инструментов без кода. Он помогает вам проектировать и создавать веб-сайты, не зная таких языков, как CSS, или писать собственный код JavaScript, но при этом дает вам возможность создавать потрясающие веб-сайты.
Содержание
- Веб-дизайн для Non-coders
- Webflow как инструмент визуального веб-дизайна
- Ценообразование
- Уровень мастерства
- Регистрация и адаптация
- Дизайнер
- Панель элементов
- Панель стилей
- Панель навигатора
- Панель страниц
- Какой путь вы выберете?
- Заключение
Веб-дизайн для Non-coders
Такие инструменты, как Webflow, отлично подходят для тех, кто не занимается программированием, например, для широкой публики, и для тех, кто работает в творческой сфере, которые хотят иметь больший контроль над своими сайтами, не тратя кучу времени на изучение языков программирования (например, графические дизайнеры, которые хотят заняться веб-дизайном. ).
Webflow, похоже, позиционирует себя таким образом, чтобы обслуживать широкую публику, вплоть до опытных веб-дизайнеров и разработчиков, которые уже знают, как кодировать, но ищут решения, которые помогут им стать лучше и эффективнее.
Webflow делает большую часть (если не всю) тяжелой работы за вас, когда дело доходит до разработки вашего веб-сайта. Разработанный с помощью пользовательского интерфейса (UI), называемого конструктором, который больше похож на дизайн приложения «что видишь, то и получаешь», он пишет код для вас в фоновом режиме, когда вы начинаете размещать свои элементы. и настройка ваших стилей. В Webflow есть бесплатные шаблоны, которые помогут вам начать работу (что отлично подходит для начинающих пользователей и тех, кто не считает, что их дизайнерские навыки лучше, чем шаблоны), но вы также можете начать с нуля, если вы более опытный пользователь или разбираться в языках программирования переднего плана.
Webflow как инструмент визуального веб-дизайна
С Webflow, вероятно, есть два разных типа пользователей, которые будут регулярно использовать Webflow: те, у кого нет ноу-хау для кодирования своего собственного сайта и нуждаются в помощи, которую предоставляет Webflow и его визуальный редактор, и те, кто умеет проектировать и кодировать их собственные веб-сайты и стремятся ускорить / упростить этот процесс.
Тем, кому нужна помощь в разработке собственного веб-сайта, Webflow поможет вам с помощью шаблонов и руководств, которые сделают большую часть работы по кодированию за вас. Однако вы, вероятно, узнаете, что захотите начать приобретать некоторые навыки программирования, чтобы действительно настраивать вещи по своему вкусу и полностью понимать широту функций, которые предлагает Webflow.
Для веб-дизайнеров / разработчиков, имеющих опыт разработки собственных сайтов, Webflow может уйти с дороги и позволить вам сразу приступить к работе внутри своего визуального дизайнера. Однако из-за того, что некоторые из их функций ограничены, вы, скорее всего, быстро столкнетесь с вещами, которые вы не можете сделать, что вы хотели бы, и, вероятно, в какой-то момент по пути вы погрузитесь в код.
Ценообразование
Webflow предоставляется по ежемесячной цене, в зависимости от того, как вы хотите использовать платформу. Вы можете платить ежемесячно за сайт или ежемесячно за отдельную учетную запись с несколькими проектами. Хотя с самого начала это не было ясно, эти два тарифных плана ориентированы на два разных типа пользователей, о которых говорилось выше.
Для тех, кто владеет своим сайтом и хочет только один или два сайта, план сайта, вероятно, будет там, где вы хотите быть. Для тех, кто является веб-дизайнерами / разработчиками, которые планируют использовать Webflow в качестве инструмента для разработки сайтов для передачи клиентам, планы учетных записей, вероятно, больше подходят (особенно если вы хотите загрузить свой сайт из Webflow и использовать его где-нибудь еще., например, на вашем собственном сервере или с помощью CMS, например WordPress).
В любом случае, вы получаете бессрочный тарифный план, который позволяет вам экспериментировать и работать с Webflow, чтобы ваш сайт был там, где вы хотите, прежде чем вы решите перейти на новую версию. (Однако бессрочный план ограничивает то, что вы можете и не можете делать. Например, вы не можете подключить свой сайт к личному домену.)
Цены на Webflow отлично подходят для тех, кому нужен всего один или два сайта. Однако это может обойтись довольно дорого для тех, кто хотел бы иметь сразу несколько сайтов. В некоторой степени связан с ценообразованием еще один недостаток (возможно, в большей степени недостаток для более опытных пользователей): возможность спроектировать, а затем экспортировать свой сайт для последующего использования / изменения для другой платформы (такой как WordPress) — не самый лучший вариант, и требует, чтобы вы ежемесячно платили за эту возможность, даже если вы решите не запускать / размещать свой сайт в Webflow.
В целом популярность Webflow означает, что люди извлекают выгоду из инструмента без кода, и он продолжает привлекать внимание не только широкой публики, но и тех, кто достаточно новичок в веб-разработке, вплоть до тех, кто имеет опыт. веб-дизайнеры и разработчики.
Поскольку вы, вероятно, попали в эту статью, потому что вас тоже интересует Webflow и то, как он может быть полезен для вашей ситуации, давайте погрузимся в то, как начать работу с Webflow, чтобы вы познакомились с платформой и как вы могли бы ее использовать для твои нужды. Затем мы закончим информацией о том, какой путь лучше всего выбрать, если вы продолжите свое путешествие по Webflow.
Уровень мастерства
Несмотря на то, что Webflow объявлен инструментом «без кода», следует отметить, что это не означает «без навыков». Webflow нужно понять даже опытному веб-разработчику. Те, у кого нет большого опыта в веб-дизайне / разработке, могут найти эту кривую обучения более крутой, чем они ожидали, когда пробовали инструмент, заявленный как «без кода». Некоторое базовое понимание веб-сайтов (таких как макеты и блочная модель) и того, как стилизовать вещи (например, поля, отступы, поплавки, позиции и т. Д.), Полезно и сокращает время обучения, но не обязательно для использования Webflow..
Хотя я бы сказал, что Webflow легко освоить и изучить (что является предвзятым мнением, поскольку за свою карьеру я закодировал десятки веб-сайтов), будьте готовы некоторое время изучать веревки и понимать не только, как работает Webflow, но и принципы веб-дизайна и разработки. Те, у кого есть опыт создания веб-сайтов, вероятно, лучше справятся с начальным этапом обучения, чем те, кто плохо знаком с созданием веб-сайтов с помощью инструментов без кода.
Однако замечательно то, что Webflow понимает это и потратил много времени на создание того, что они называют «Университетом Webflow», чтобы помочь вам изучить их инструменты и развить свои навыки веб-дизайна и разработки на их платформе. Это также отличный ресурс, выходящий за рамки этого руководства по началу работы, если вы хотите вывести свой эксперимент / набор навыков Webflow на новый уровень.
Регистрация и адаптация
Зарегистрировать учетную запись в Webflow так же просто, как и на большинстве других сайтов, на которых вы создавали учетные записи. Нажав «Начать» в верхней части домашней страницы, вы пройдете через процесс регистрации и адаптации. Процесс адаптации поможет вам правильно настроить свою учетную запись, задав вопросы, чтобы узнать о вас больше.
После того, как вы пройдете анкету для адаптации, вы попадете в визуальный редактор Webflow, называемый конструктором, чтобы начать обучение. Независимо от того, насколько вы опытны в веб-разработке, я настоятельно рекомендую вам потратить время на изучение руководства, так как это поможет сократить время обучения по мере того, как вы переходите к своему первому проекту.
Некоторые из наиболее важных частей учебного пособия, которое проводит вас Webflow, — это панель элементов, классы, как сделать ваш сайт адаптивным с помощью точек останова и заканчивая информацией о том, как продвигать ваш проект вживую. Именно во время обучения вы, вероятно, получите хорошее представление о необходимых навыках, особенно потому, что оно объясняет вам различные веб-принципы (например, каскадные таблицы стилей).
После того, как вы закончили краткое руководство, самое время начать свой первый проект (как будет предложено, когда вы закончите вводные темы). Нажав » Создать новый проект«, вы попадете прямо в визуальный редактор Webflow.
Отсюда это тип установки «выбери свое собственное приключение», по которому вы хотите двигаться вперед. Чтобы узнать и понять, как работает Webflow, я настоятельно рекомендую выбрать шаблон для редактирования вместо того, чтобы сразу переходить к пустому проекту сайта.
В этом практическом руководстве мы собираемся отредактировать существующий шаблон Webflow, чтобы узнать, как работает конструктор, и основные функции основного интерфейса, которые вы будете использовать внутри Webflow.
Дизайнер
Конструктор в Webflow — это визуальный редактор, в котором, вероятно, вы будете большую часть времени работать в Webflow. Чтобы получить опыт работы с Дизайнером, давайте отредактируем существующий шаблон. Для этой статьи я выбираю шаблон «Business Starter» из списка проектов. Наведите указатель мыши на шаблон, нажмите » Выбрать», дайте ему имя, затем нажмите » Создать сайт«.
Ваш недавно созданный сайт с использованием шаблона Business Starter откроется в конструкторе Webflow. Вы увидите панели инструментов слева и сверху, а также панель параметров справа. Несмотря на то, что Дизайнер может помочь вам редактировать свой шаблон и работать с ним, мы собираемся сосредоточиться на нескольких наиболее важных, наиболее часто используемых частях Дизайнера, чтобы вы могли научиться редактировать свой сайт по своему вкусу.
Давайте рассмотрим наиболее важные части конструктора Webflow, те, которые вы, вероятно, будете использовать чаще всего: панель элементов, панель стилей, панель навигатора и панель страниц.
Панель элементов
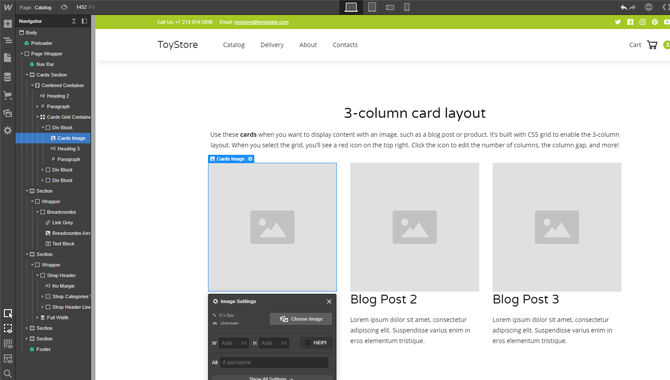
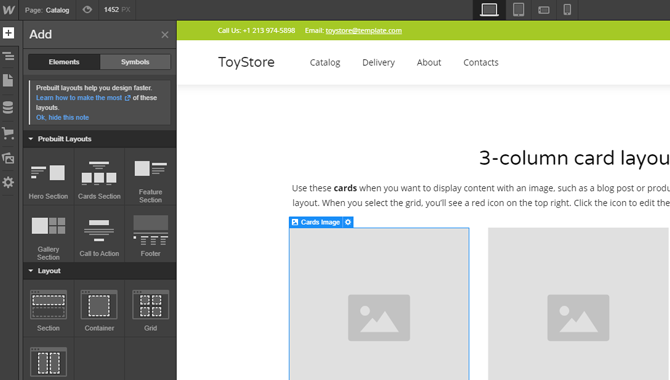
Основные строительные блоки вашего веб-сайта, такие как заголовки, изображения и кнопки, в Webflow называются «элементами». В верхнем левом углу под логотипом Webflow находится значок плюса, где вы можете просматривать все возможные элементы и выбирать те, которые вам нужны.
Например, я хочу добавить дополнительную кнопку в раздел героев этого веб-сайта, рядом с той, которая там сейчас находится. Я могу щелкнуть элемент кнопки и перетащить его туда, где я хочу. Под элементом, который я добавил, появляется меньшее окно, чтобы дать мне больше возможностей — в основном, в этом случае, чтобы добавить ссылку для работы кнопки.
На панели «Элементы» также есть другие типы элементов, которые, возможно, не были уже загружены и готовы к использованию, например, цитаты блоков, загрузка файлов, вкладки, ползунки и элементы социальных сетей. Все это общие элементы на веб-сайтах, но Webflow сделал большую часть тяжелой работы, когда дело доходит до кодирования этих элементов, предоставляя эти типы веб-элементов, готовых к добавлению на ваш сайт по желанию.
В дополнение к элементам на той же панели есть макеты. Нажав «Макеты» вверху, вы переключитесь на доступные макеты, которые вы можете использовать, например галерею или контактную форму. Это удобно в тех случаях, когда вам нужен определенный макет, но вы не хотите индивидуально собирать каждый элемент, чтобы это произошло. Webflow позволяет легко вставлять эти макеты на ваш веб-сайт и настраивать их по своему усмотрению.
Панель «Элементы» довольно плотная, с множеством элементов и макетов, которые можно использовать на вашем сайте.
Панель стилей
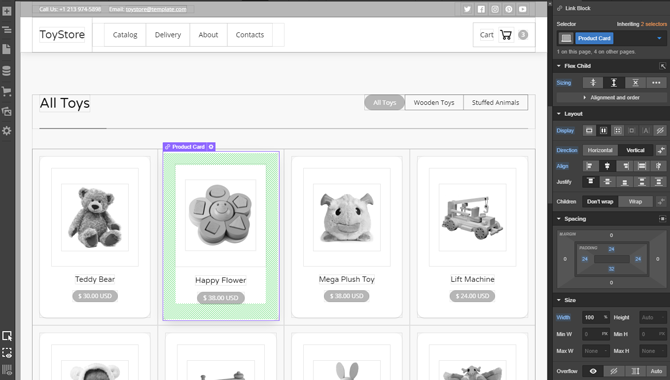
Вы, вероятно, заметили, что, когда мы добавили кнопку в раздел героев сайта, панель с правой стороны изменилась и предоставила гораздо больше возможностей для вашей кнопки. Эта панель называется панелью стилей, и именно здесь происходит большинство настроек и изменений дизайна.
Эта панель, в зависимости от элемента, с которым вы работаете, предоставляет вам такие параметры, как типы и размеры шрифта, выравнивание, цвета, поля и отступы (для создания пространства между элементами). Другими словами, эта панель содержит все настройки, необходимые для «стилизации» ваших элементов (отсюда и название, и намек на использование таблиц стилей CSS в современной веб-разработке для «стилизации» или дизайна вашего веб-сайта). Вот где некоторые знания веб-разработки пригодятся, чтобы уменьшить кривую обучения и понять, что означают все эти элементы, такие как поля, отступы, переполнение и позиционирование.
Однако, если у вас нет такого опыта, экспериментирование с этими различными вариантами поможет вам узнать, что делает каждый из них и как их изменение влияет на элементы, с которыми вы работаете. Некоторые из них более понятны и работают аналогично другим типам программ, например шрифтам и цветам, в то время как другим потребуется немного проб и ошибок или экспериментов, чтобы полностью понять, что они могут делать, например, позиционирование и переполнение.
Панель навигатора
Еще одна важная часть конструктора, которую вы будете часто использовать при использовании Webflow, — это панель «Навигатор». Эта панель позволяет группировать элементы вместе, видеть, какие элементы объединены в группы, и при необходимости изменять порядок элементов на странице.
В левой части конструктора щелкните значок с тремя полосами (значок «Навигатор»). Это открывает панель со всеми вашими элементами, найденными на текущей странице, на которой вы находитесь. Двойной щелчок по любому элементу выделяет его в главном окне, чтобы вы могли его увидеть.
Щелкнув здесь «Нижний колонтитул», вы сразу попадете в нижний колонтитул, где вы сможете начать работу с этим конкретным элементом. Вы можете щелкнуть, удерживать и перетащить элемент на панели «Навигатор», чтобы реорганизовать страницу или поместить элементы в разные места на странице. Это поможет вам увидеть, где все ваши элементы находятся на странице и как они связаны друг с другом.
Панель страниц
Наконец, последняя основная часть конструктора, которую вы часто используете, — это панель «Страницы». В левой части конструктора щелкните значок «Страницы» (вверху), чтобы открыть панель «Страницы».
Здесь находятся все ваши статические страницы, а также другие типы страниц, которые могут быть на вашем сайте (например, страница 404). Здесь вы можете организовать свои страницы и контент, а также изменить любые конкретные настройки, которые могут быть у вас для каждой конкретной страницы, такие как заголовок страницы и слаг (или постоянная ссылка). Вы также можете добавлять и удалять страницы на этой панели.
Просмотр всех ваших страниц вместе на одной панели помогает вам оставаться организованным и видеть, какой контент есть на вашем веб-сайте по мере его создания.
Четыре панели, описанные выше, едва ли охватывают всю функциональность, которую Webflow может предложить в конструкторе.
Какой путь вы выберете?
Webflow помогает обслуживать два разных типа пользователей: тех, у кого ограниченный опыт, у кого есть много шаблонов для начала, и у тех, у кого больше опыта, у кого есть возможность начать проект с нуля. Я упоминал выше, что лучше всего, независимо от уровня навыков, начать с шаблона и работать над его настройкой, чтобы вы могли узнать, как работают все панели, и все возможности, которые может предложить Webflow.
В зависимости от вашего набора навыков вам может быть удобно брать существующие начальные шаблоны, а затем настраивать их по своему усмотрению, или вы можете захотеть начать проект полностью с нуля. Когда вы будете довольны, вы можете опубликовать свой веб-сайт на платформе Webflow, и все готово.
Пользователи, которые хотят создать свой собственный сайт, но не имеют большого опыта в дизайне / кодировании, лучший путь — начать с готовых шаблонов. Выберите шаблон и настройте его в зависимости от того, что вы хотите, с помощью конструктора и его панели «Элементы», чтобы попасть туда, куда вы хотите. Для пользователей, которые приходят в Webflow с дизайном в руках (наряду с опытом веб-разработки) и хотят воссоздать его в Webflow, начало с нуля может быть лучшим вариантом для полного контроля над проектом.
Если вы когда-нибудь захотите начать новый проект (закрыв шаблон или начав с пустой страницы), вы всегда можете сделать это, вернувшись на панель мониторинга Webflow, щелкнув значок с логотипом Webflow в верхнем левом углу и выбрав Панель мониторинга. Когда вы будете готовы начать свой проект, нажмите кнопку » Новый проект» в правом верхнем углу. Нажав кнопку » Новый проект «, вы попадете в список всех их шаблонов, а также сможете начать с чистого листа.
Webflow позиционирует себя как способ удовлетворить потребности как новичков, так и опытных дизайнеров / разработчиков, и позволяет свободно и гибко перемещаться между ними по мере необходимости. Однако путь, который вы выберете, будет во многом зависеть от вашего варианта использования, уровня навыков и конечного результата, которого вы хотите достичь, поэтому обязательно примите это во внимание при запуске новых проектов в Webflow.
Заключение
У Webflow есть отличная библиотека ресурсов, называемая Webflow University, которая поможет тем, кто начинает работать с Webflow, и тем, кому просто нужно понять, какие варианты им доступны. Изучение некоторых руководств в Университете Webflow, особенно их уроков, таких как «Начало работы», может помочь вам глубже погрузиться в определенные части Webflow и самой веб-разработки (что помогает уменьшить кривую обучения), особенно если вы находите удовольствие в используя инструмент без кода, и хотите узнать больше о том, что означает и может делать каждая кнопка и символ.
В целом, если вы ищете инструмент без кода (или с низким кодом), который поможет вам впервые создавать веб-сайты или упростить рабочий процесс в качестве опытного веб-дизайнера / разработчика, Webflow превратился в серьезный соперник в этом пространстве. Если вы либо решите начать с использования одного из шаблонов Webflow, либо хотите начать с нуля, конструктор Webflow поможет вам добиться того, чтобы ваш веб-сайт выглядел и функционировал так, как вы хотите, при написании кода в фоновом режиме для вас. Дизайнер позволяет легко вносить изменения в ваш веб-сайт, такие как макет, интервалы, цвета, типографика и другие, с помощью простого в использовании пользовательского интерфейса.
Webflow был создан, чтобы позволить дизайнерам создавать полностью адаптивные веб-сайты, и, независимо от уровня ваших навыков, это жизнеспособный вариант, который поможет вам создать свой веб-сайт без знания кода или ускорить рабочий процесс при написании чистого кода в фоновом режиме.. Как только ваш сайт будет готов к работе в прайм-тайм, настройте платный план с помощью Webflow для запуска вашего сайта на платформе Webflow или загрузите код, чтобы затем использовать его с такими платформами, как WordPress, чтобы разместить его самостоятельно.
☑︎ Дата последнего обновления статьи: Апрель 2023
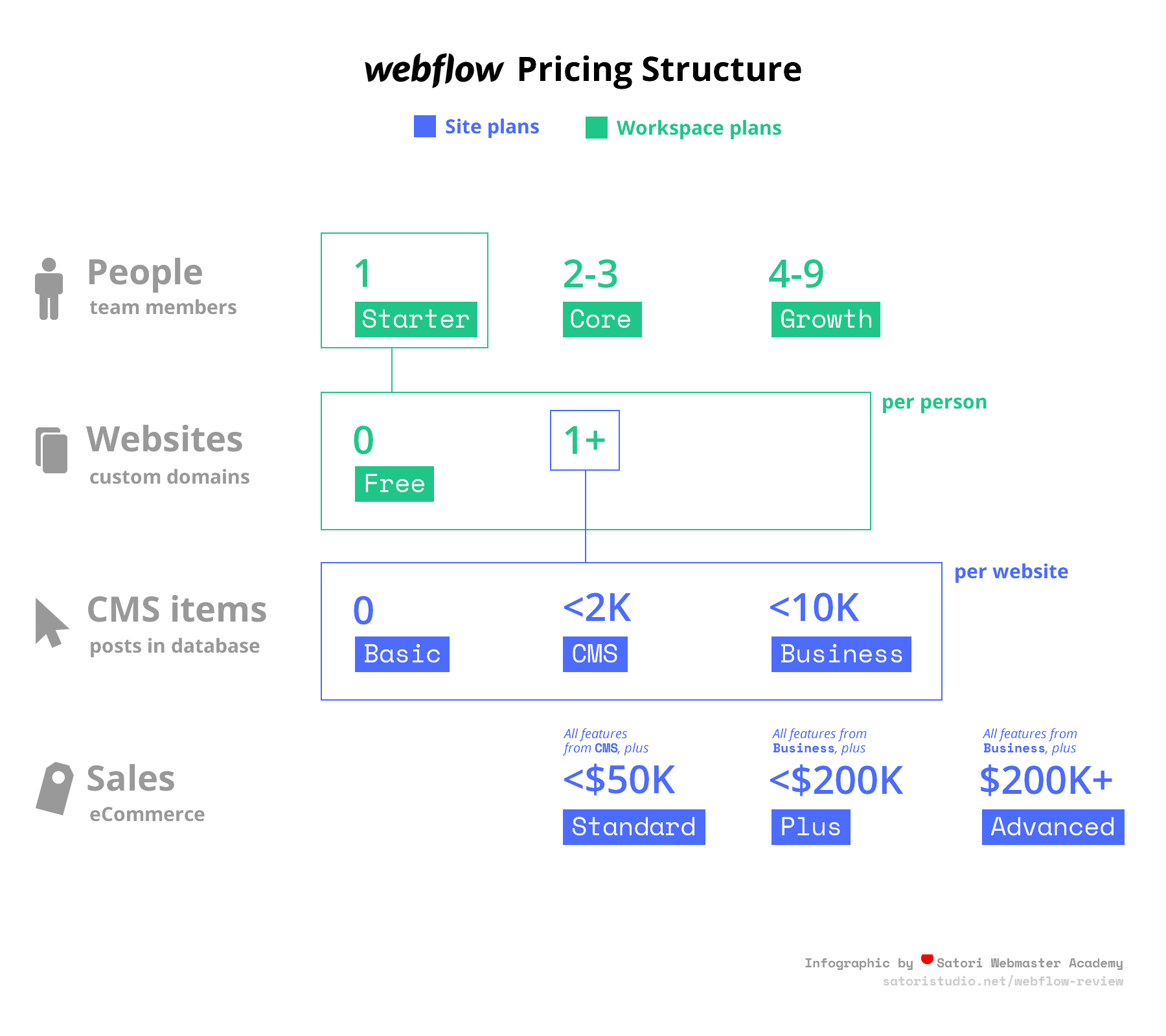
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- 📐Насколько Webflow полезен и для кого он предназначен?
- 💰Как работает их система тарифов и ценовых планов?
- 🔌Совместим ли Webflow с популярными технологиями?
- 🏆Чем Webflow лучше традиционных инструментов?
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Часто задаваемые вопросы
Конструктор сайтов Webflow
Система управления контентом
Развертывание и хостинг
Функции магазина
Цены и планы на Webflow
Работа в команде
Плюсы и минусы
Стоит ли пробовать Webflow?
Наш вердикт + отзывы пользователей
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
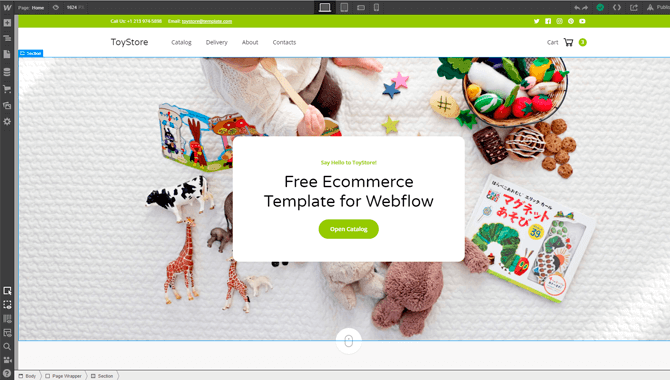
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.
Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т. е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).

Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow.com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.
- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.
- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:
В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.
- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.
- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.
- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).
- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
А что думаете вы?
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:
Мы в JetStyle ориентированы на создание цифровых сервисов и продуктов. Но зачастую возникают задачи, которые нужно закрыть быстро и без привлечения разработчиков. Например, если мы тестируем гипотезу для MVP или собираем лендинг. Тогда вполне рабочее решение — использовать такой сервис как Webflow, который позволяет все собрать силами дизайнера.
Что из себя представляет Webflow?
Webflow — конструктор продвинутого уровня, в нем можно верстать корпоративные сайты, интернет-магазины, продуктовые лендинги и другие одностраничники, а также блоги и портфолио. У него много возможностей по сравнению со скромной функциональностью других конструкторов. При этом дизайнеру не понадобится помощь разработчика для создания сайта. А вот без базовых знаний HTML и CSS обойтись не получится.
Webflow состоит из трех компонентов: инструмента для веб-дизайна без кода, CMS и хостинга. Конструктор местами напоминает Adobe Photoshop: есть визуальный интерфейс для верстки, элементы отображаются в виде слоев, похожа стилизация, только в Webflow позиции управляются разными настройками, а не курсором. В интерфейсе дизайнер может добавлять, позиционировать и стилизовать элементы, а система самостоятельно генерирует разметку и весь другой необходимый код.
Тарифные планы
Сервисом можно пользоваться бесплатно, но есть ограничения:
- можно создать не более двух проектов,
- нельзя вставлять кастомный код (CSS стили, скрипты и т. д.),
- нельзя экспортировать код.
Если вы хотите полную функциональность или планируете регулярно пользоваться конструктором, то нужно заплатить за аккаунт, с которого можно будет создавать проекты. А для того, чтобы у определенного проекта был свой домен и админка, нужно дополнительно заплатить за хостинг.
На минимальном тарифе аккаунт и хостинг стоят по $16, если платить сразу за год, и $20 при помесячной оплате. На таком тарифе можно создавать до 100 страниц на сайте. Как правило, он закрывает потребности для большинства проектов, будь то блог, портфолио, корпоративный сайт или даже интернет-магазин.
В Webflow есть функциональность, позволяющая сделать полноценный интернет-магазин, — Webflow Ecommerce. У него отдельные от основных тарифные планы.
Особенности и ограничения
Гибкое использование кода
В отличие от более простых аналогов — Tilda, Readymag, WordPress, Wix — в Webflow есть много способов использования собственного кода, что позволяет создавать любые необходимые элементы и их поведение на странице, в том числе интегрировать это в CMS. Это дает возможность гибко работать с кодом человеку, который не является разработчиком.
Большой выбор шаблонов и анимации
В Webflow есть платные готовые шаблоны. А еще большой анимационный блок с возможностью импорта ключей из Adobe After Effects и интуитивный интерфейс. С помощью анимационного блока и вставки кастомного кода можно делать почти любую трендовую сложную анимацию.
Адаптивные настройки элементов
По умолчанию в конструкторе есть вьюпорты: десктоп, планшет, горизонтальная и вертикальная мобильные версии. Все настройки каждого элемента тянутся с десктопа на остальные разрешения: изменили ширину блока на десктопе — она изменится везде. Но если изменить настройку на каком-то вьюпорте, то десктопная настройка уже не будет влиять на настройку в этом вьюпорте. А еще здесь не всегда есть возможность посмотреть превью изменений: режим просмотра включается и показывает рабочий сайт, но во многих случаях он не показывает работающий кастомный код.
Лимиты на количество пользователей
Другая особенность — аккаунтом может управлять три человека, которые добавляются в администраторы. При этом нельзя пользоваться одним аккаунтом одновременно с разных устройств. Еще есть ограничение по визитам — до 100 000 на один хостинг.
Что еще нужно знать
1. Если у вас хостинг не на Webflow, а клиент просит выгрузить код из конструктора к себе, то визуального редактора не будет, останется просто код. В работе придется задействовать разработчиков, и потеряется главное преимущество конструктора.
2. Если все же перенести сайт с Webflow на другой хостинг, исчезнет возможность пользоваться CMS и редактировать сайт через админку.
3. Конструктор не поддерживает сторонние сертификаты, только официальный от Webflow. Можно попытаться настроить это через прокси-сервер, но для этого потребуется привлечь программиста.
Функциональные возможности
Webflow поддерживает большое количество интеграций со сторонними сервисами. Это позволяет добавлять сайту функциональность интернет-магазина, CRM-систему, инструменты SMS- и email-рассылок и другие полезные возможности.
Мультиязычность
В Webflow нет инструмента по работе с мультиязычностью, смена языка делается кастомным кодом. Для одного из наших проектов мы нашли готовое решение, которое закрывало наши потребности, — мгновенное переключение языков без создания дополнительных страниц. Если вам понадобится сделать на сайте отдельные языковые страницы, лучше заранее поискать информацию на форумах.
Интернет-магазин
Если говорить о функциональности интернет-магазина, у Webflow много преимуществ по сравнению с другими конструкторами. То, чего в WordPress или Wix пришлось бы добиваться большими усилиями и с помощью разработчиков, здесь можно настроить относительно быстро и просто.
В Webflow Ecommerce есть все необходимое для онлайн-продаж: управление товаром и остатками, пользовательские корзины, переписка с клиентами, а также самостоятельное оформление заказа. Можно настроить каждую деталь интернет-магазина: витрину, корзину, форму заказа, сетку продуктов и страницы оплаты, уведомления о покупке. А еще товары можно массово экспортировать и импортировать в формате CSV — не придется добавлять их по одному.
Создание CMS
Webflow — это конструктор, в нем часто приходится что-то костылить. Например, здесь есть такое понятие, как коллекция — по сути это шаблонная страница. Через нее мы настраиваем все поля, которые можно редактировать в админке. Поскольку в CMS Webflow слишком много тонкостей, кратко опишем основные.
С чего начинать делать CMS?
Сначала мы создаем коллекцию — пустую страницу. В коллекцию можно добавлять до 30 полей: изменение текста, заголовков, загрузка картинок, галерей и т.д.
После того, как коллекция в CMS настроена, переходим к верстке страниц. В интерфейсе Webflow это реализовано почти так же, как в Figma и Photoshop — просто берем и копируем все элементы на странице и вставляем их внутрь коллекции.
Структура сайта
Если говорить о структуре, сайт выглядит следующим образом:
- есть рабочая зона, это поле редактора,
- справа — поле настройки конкретного элемента,
- слева находятся:
— панель добавления элементов (список всего, из чего собирается сайт в Webflow),
— панель символов (символ — аналог «компонента» в Figma),
— «навигатор» (список слоев),
— страницы сайта,
— панель CMS (список созданных «коллекций»),
— панель Ecommerce (для работы с магазином),
— Assets — все добавленные мультимедиа (картинки, видео, документы, файлы анимации Lottie),
— настройки (раздел бэкапов).
Поля в интерфейсе конструктора
В интерфейсе мы можем настроить все необходимое для работы контент-менеджера. Ограничение Webflow — до 30 полей:
- Plain text — просто текст,
- Rich text — списки, жирный, курсив и т. д.,
- заголовки H1–H6, вставка мультимедиа и подписей к ним,
- Image — картинки,
- Multi image — настройка галереи (речь не о слайд-галерее — нужно нажать на картинку, чтобы ее увеличить, и закрыть, чтобы открыть другую),
- Video,
- Link,
- Email,
- Phones,
- Number,
- Date/Time,
- различные переключатели: Swift, Color, Options, форма добавления File.
Варианты использования конструктора
Webflow можно использовать для выполнения небольших операций внутри дизайнерских задач.
Передача анимации разработчику
Когда для лендинга дизайнер придумал крутую анимацию (как двигается или скроллится тот или иной элемент, что происходит, когда пользователь куда-то жмет и т. д.), и нужно донести идею до разработчика — идем в конструктор, быстро верстаем с помощью инструментов Webflow придуманную анимацию и отдаем разработчику ссылку на страницу с этой анимацией. Разработчик вживую увидит, что он должен сделать в проекте. Ему можно даже передать готовый код, если аккаунт оплачен и код можно выгрузить. Для этой цели, конечно, можно использовать редактор интерактивных прототипов Principle — он отдает видеоанимации. Но Webflow отдает «живую» анимацию в коде и стоит меньше.
Живая демонстрация клиенту
Есть проект, и нужно показать клиенту результат (промежуточный или конечный — демо). В проекте есть несколько экранов, состояний и переходы между ними, или просто есть анимация.
Для понятного клиенту демо мы можем собрать имитацию реальной страницы в Webflow — сделать анимации и линковку между элементами и экранами. То есть не описывать словами и не показывать примерные варианты, а дать результат, максимально приближенный к реальности. Конечно, имеется в виду грубая сборка без проработки всех деталей, в которой:
- статичные части страницы можно вставлять как картинки на фон,
- кликабельные элементы тоже можно вставлять как картинки,
- можно не соблюдать такие правила верстки, как наименования классов, элементов, правильные настройки стилей, потому что они необходимы только в рабочем проекте.
Такую имитацию можно сделать относительно быстро, и клиент получит привычную ссылку на сайт для просмотра.
Для этих целей можно использовать Figma, где тоже можно слинковать все экраны и состояния, но анимацию в некоторых случаях в ней сделать не получится — для отображения простых состояний (вроде наведения на кнопку и нажатия) требуется дублировать много экранов, а в самой линковке (если экранов много) можно запутаться.
Выводы и рекомендации
Итак, есть ли смысл дизайнеру учиться делать сайты на Webflow?
Конструктор предлагает много возможностей, поэтому как минимум его инструменты стоит попробовать. Особенно, если есть проекты, где необходима админка.
Ценности вебфлоу тем меньше, чем сложнее нужен сайт и чем меньше навыков и знаний верстки у дизайнера.
С другой стороны, работа с вебфлоу позволит дизайнеру лучше понимать разработчиков.
Для некоторых проектов мы выбираем Webflow, потому что на этом конструкторе можно кастомизировать дизайн и удешевить производство — создать сайт без помощи разработчиков и управлять контентом из админки. То есть быстро и за относительно небольшие деньги сделать рабочий проект. Это удобно, например, когда у клиента есть MVP, и ему нужен лендинг для быстрой проверки гипотез.
Будем рады, если вы поделитесь с нами своими находками и опытом использования Webflow.
Во фронтенд-разработке участвуют дизайнеры и программисты. Первые придумывают дизайн и рисуют макеты, вторые верстают и программируют клиентскую логику. В сложных проектах или студиях версткой занимаются отдельные специалисты — верстальщики.
В теории это должно повысить качество продукта, но на практике процесс становится сложнее, и нужно согласовывать работу дизайнеров и разработчиков, что может отразиться и на качестве. Получается дорого, долго и нет гарантии качества.
Проблему могут решить конструкторы сайтов. На рынке десятки платформ, и каждая предлагает «собрать красивый сайт за 15 минут». Есть совсем простые решения, есть более функциональные. Но почти все рассчитаны на людей, далеких от разработки и дизайна. Среди них выделяется Webflow, который позволяет собирать страницы со сложным профессиональным дизайном.
В этом обзоре мы разобрались в возможностях платформы и тарифах, сравнили ее с конкурентами и традиционной разработкой сайтов.
Webflow — это облачная платформа, на которой дизайнеры собирают веб-страницы без глубоких знаний в веб-программировании. Страницы можно сразу размещать на хостинге или экспортировать HTML-код и работать с ним дальше.
Нужно владеть HTML и CSS на базовом уровне, чтобы быстрее освоиться и полностью раскрыть возможности платформы. Webflow, в первую очередь, подходит профессиональным дизайнерам и верстальщикам. Для первых это хороший способ повысить стоимость услуг, для вторых — сократить время создания проекта. Но даже если вы делаете первые шаги в дизайне или верстке, освоить Webflow несложно.
Сервис в 2013 году создали выходцы из России Сергей и Влад Магдалины вместе с Брайантом Чоу. Сначала Webflow был внутренним инструментом компании, но позже основатели осознали его пользу для фрилансеров и занялись поиском инвесторов. Так они попали в Y Combinator, а затем самостоятельно привлекли 215 млн $ в четырех раундах инвестиций.
В первой версии можно было верстать только лендинги, но позже появилась CMS для блогов и интернет-магазинов. А еще добавили инструменты для работы с анимацией, скриптами на JavaScript и стилями. Основатели Webflow говорят, что одна из целей — передать дизайнерам полный контроль над версткой сайтов.
Конструктор сайтов Webflow привлек $140 млн — теперь стартап стоит $2,1 млрд
Что умеет Webflow
На Webflow можно создавать:
- лендинги и сайты-визитки;
- многостраничные сайты;
- онлайн-магазины;
- блоги.
Управляют рабочим процессом в дашборде, в котором создают, ищут и удаляют проекты, а также собирают команду для совместной работы. Платформа позволяет прямо из дашборда подключать к проектам дополнительные возможности и делиться ссылками на них. Оттуда же переходим в конструктор.
Как устроен конструктор страниц
Интерфейс конструктора напоминает Photoshop. Основные элементы и действия расположены слева, а инструменты для работы с текстом и эффекты — справа.
Страницы строятся из готовых элементов —чтобы добавить элемент на рабочую область, достаточно на него нажать. Для работы в конструкторе пригодятся базовые знания верстки — в частности, нужно знать разницу между строчными и блочными элементами. А еще не помешает знание основных тегов HTML и свойств CSS.
В разделе Add elements стандартные компоненты, с которыми работают верстальщики и фронтенд-разработчики:
- Слои: секции, сетки и другие;
- Базовые: div-блоки, списки, ссылки;
- Строчные и блочные текстовые элементы;
- Медиа: фото, видео, аудиозаписи;
- Формы и поля.
Webflow позволяет создавать динамические страницы с помощью компонента Collection list, в котором отображается содержимое CMS-коллекции. Чтобы управлять контентом на странице, добавьте Collection list и подключите его к CMS во вкладке CMS Collections. Оттуда можно создавать поля с данными, менять их содержимое и добавлять фото и видео.
Во вкладке Navigator отображена иерархия компонентов страницы. Она напоминает DOM-дерево — только проще и нагляднее. Кстати, чтобы узнать место произвольного элемента страницы, нажмите на него, и внизу увидите цепочку родительских элементов.
Сделать онлайн-магазин из страницы можно во вкладке Ecommerce. Платформа автоматически создаст коллекции с товарами и скидками, а также проведет вас за руку с нуля до готового магазина с помощью пошагового гайда.
Витрина и раздел Designers
В разделе Showcase — работы других пользователей. Многие из них можно скопировать и перестроить под свои задачи. Макеты сортируются по темам, популярности и дате публикации.
Webflow, как и другие крупные лоукод-платформы, например, Adalo, поддерживает профессиональное сообщество вокруг себя. Сервис ведет рейтинг дизайнеров, который зависит от количества подписчиков. Работы дизайнера можно посмотреть и прокомментировать в его профиле.
Библиотека шаблонов
Если собирать сайт с нуля не хочется, купите готовые шаблоны. На странице Webflow Templates более 500 решений для портфолио, блогов и онлайн-магазинов. Цена шаблона варьируется от 20 до 100 $.
Экспорт кода
В разделе Export code отображается HTML-, CSS- и JS-код страниц. В бесплатной версии доступен только просмотр. Работать с кодом или экспортировать можно на одном из платных тарифов.
Webflow генерирует исходники в удобочитаемом формате. Для каждого языка — своя вкладка. Код строго структурирован: переменные вынесены в отдельную область, а вложенность обозначена отступами. Это заметно упрощает работу кодера и верстальщика.
Ограничения Webflow
Webflow — это инструмент веб-дизайнера. На нем нельзя строить ИТ-системы со сложной логикой: в конструкторе нет инструментов для построения сценариев, API и управления базами данных. Чтобы реализовать крутую идею без кода, соберите фронт на Webflow, а серверную часть на Directual или Bubble.
Сколько стоит Webflow
Тарифные планы подобраны таким образом, чтобы пользователь платил только за нужные инструменты. В бесплатном тарифе доступны:
- два проекта;
- более 100 обучающих материалов на английском;
- страница на домене webflow.io.
Он подходит для знакомства с платформой и обучения верстке. Но собрать «живой» проект не получится.
Истинная мощь Webflow раскрывается на платных тарифах. Тут платформа предлагает два вида тарифов: site plans и account plans. Site plans подключаются отдельно к конкретному проекту, а account plans расширяют набор инструментов и возможности дизайнера в целом.
Site plans
Эта группа тарифов подключается к конкретным сайтам и расширяет их возможности. У Webflow есть тарифы для блогов, лендингов и интернет-магазинов. Например, одностраничникам, которым не нужна система управления контентом, подойдет минимальный тариф Basic.
Блогу или информационному ресурсу — тариф CMS. Крупному онлайн-магазину с большим количеством товаров нужен тариф Plus с платежной системой и расширенными возможностями для магазинов.
В таблице сравнили три тарифа из линейки Site plans. Больше тарифов и опций на сайте Webflow:
Если предложенных опций не хватает, можно связаться с менеджерами и подключить тариф Enterprise. Как и другие no-code-платформы, Webflow позволяет настроить набор опций под ваши задачи.
Account plans
Вторая группа тарифов открывает дополнительные возможности для специалистов. Эти опции не связаны с Site plans — вы можете оставаться на бесплатном тарифе, но подключить к сайту LIte или Plus. Комбинируйте тарифы, чтобы получить необходимые функции по нужной цене.
Есть планы для фрилансеров и команд:
Нужно больше инструментов? Снова обращаемся к менеджерам Webflow и оформляем тариф Enterprise с дополнительными функциями безопасности, более высокими лимитами посещений и гарантированным временем безотказной работы сайта.
Webflow vs. традиционная разработка
Webflow не претендует на замену языкам разметки и таблицам стилей. Он помогает дизайнерам самостоятельно сверстать сайт с простой механикой, не углубляясь в технические вопросы, и упрощает работу верстальщика.
Раньше дизайнеры создавали макеты в Photoshop и передавали разработчикам, которые превращали их в веб-страницы: верстали на HTML и CSS и строили клиентскую логику на JavaScript. Webflow позволяет дизайнерам собирать, как из кубиков, страницы на языке разметки, минуя отрисовку и согласования с техническими специалистами.
Зачем менять порядок работы, если без кодеров все равно не обойтись? Дело в том, что сверстанная страница не всегда на 100% соответствует макету. А ведь это распространенное требование к работе верстальщика, есть даже такое понятие — pixel perfect.
В Webflow контроль над макетом полностью в руках дизайнера. Он работает в конструкторе почти как в Photoshop, но на выходе получает код. Программисту нужно только «оживить» страницы с помощью JavaScript. Адаптивность тоже на плечах дизайнера: конструктор позволяет отдельно собирать макеты для десктопа, планшета и смартфона.
Задать вопросы по Webflow и пообщаться с экспертами можно в русскоязычном коммьюнити.
Weblflow и конкуренты
Сравним Webflow с другими популярными конструкторами сайтов.
Webflow vs. Wix
Wix — простой drag&drop-конструктор для тех, кто только пробует создавать сайты. Интерфейс понятный, без лишних кнопок и параметров. Новички обычно сразу приступают к работе — берут готовые шаблоны и перекраивают под свои нужды.
Элементы в Wix можно двигать мышью куда угодно, не задумываясь о верстке — еще один плюс для новичков. Платформа вообще заточена под недизайнеров. Большие проекты Wix не потянет — нет ни функций, ни требуемой скорости загрузки. В разделе SEO можно добавить сайт в поисковую выдачу Google.
Webflow, напротив, подходит дизайнерам и верстальщикам. На нем можно собирать сайты любой сложности, рисовать анимацию и управлять контентом. Но с наскока платформу не возьмешь. Профессионалу для уверенной работы понадобится несколько дней, а новичку — до месяца.
В Webflow нет ограничений по оптимизации и работе с кодом. Кроме того, благодаря отсутствию drag&drop сгенерированный код более оптимизирован, чем у Wix — нет лишнего кода для позиционирования компонентов. Отсюда и высокая скорость загрузки страниц.
Webflow vs. Тильда
Тильда — профессиональный конструктор сайтов с растущими возможностями. Платформа приветлива к новичкам: у нее есть drag&drop-конструктор и интерфейс на русском. Webflow пока не локализован, а drag&drop в нем вряд ли появится — это усложнит исходники и ударит по оптимизации сайтов.
Профессионалы любят Тильду за обилие интеграций и виджетов. К сайту на Тильде можно подключить:
- стороннюю CRM;
- систему коллтрекинга;
- виджеты комментариев и обратной связи;
- сервисы массовой СМС-рассылки и уведомлений.
Есть и своя CRM-система, а с недавних пор на платформу можно переносить макеты из Figma.
Тильда больше подходит для лендингов, небольших корпоративных сайтов и онлайн-магазинов. Webflow подходит для чего угодно, но весь потенциал платформы раскрывается в крупных проектах. Например, чтобы поменять стиль компонента на всех страницах, в Webflow достаточно сделать это один раз, прописав настройки. В Тильде параметры пришлось бы менять вручную на каждой странице, где есть компонент.
Как компании используют Webflow
Крупный бизнес уже давно использует Webflow в своих проектах. Лучшие кейсы собраны на сайте платформы. Мы расскажем о трех самых интересных.
Dell построили мост между дизайном и разработкой
Отдел Dell по customer experience создает на Webflow прототипы страниц главного сайта и отдельных проектов. Как говорят в компании, платформа помогает преодолеть разрыв между дизайном и разработкой.
Когда-то Dell использовали внутреннюю систему разработки и прототипирования. Но ее поддержка обходилась дорого: нужна была целая команда разработчиков. А для нетехнического отдела это было не под силу.
Тогда решили перейти на внешнюю платформу. У команды было три требования к ПО:
- оно должно упростить согласование с разработчиками;
- веб-, десктопное и мобильное прототипирование;
- минимум кода.
После шести месяцев изучения ПО выбрали Webflow. По мнению дизайнеров, он привносил ясность и точность в их общение с инженерами, поскольку дизайнеры передавали прототипы с кодом, а не просто красивые макеты.
Теперь каждый проект в Dell начинается с прототипов на Webflow, а разработчикам и инженерам остается лишь проверить код. Сократилось время между дизайном и проектированием. Дизайнеры создают полноценные страницы вместо нарисованных симуляций.
Lattice вернули контроль над сайтом
Платформа Lattice воспитывает бизнес-лидеров и предоставляет услуги тимбилдинга крупным компаниям, среди них Reddit, Slack и Asana.
Раньше Lattice платила фрилансеру, который занимался техподдержкой сайта и обновлял контент через свою CMS. Однажды компания решила вернуть контроль над собственным сайтом: рассталась с дорогим разработчиком и переработала сайт на Webflow.
С переходом на Webflow Lattice экономит 50 000 $ в год и недели на разработку и публикацию новых страниц. Маркетологи работают с контентом в CMS, а дизайнеры воплощают идеи в конструкторе и публикуют их самостоятельно в один клик.
Команда Lattice content создала обширную библиотеку ресурсов для HR-специалистов, в которой менеджеры сами загружают материалы, без помощи разработчиков и дизайнеров. За два года с момента перехода на Webflow органический трафик на сайте вырос на 280%.
Rakuten SL сэкономили время и деньги
Логистическая компания Rakuten SL сотрудничает с Amazon, Ebay и Shopify, крупными и средними ритейлерами. Офисы компании расположены по всей США.
Команда Rakuten переключилась с WordPress на Webflow, чтобы сэкономить время, деньги на поддержке сайта и заодно решить проблемы с безопасностью.
Глава маркетингового отдела Сара Смит утверждает, что в компании сэкономили тысячи долларов за несколько месяцев после перехода с WordPress на Webflow.
Теперь маркетологи Rakuten SL вносят изменения в сайт всего за 20 минут, а у дорогого программиста это заняло бы 4-5 часов.
Вот каких показателей добились в Rakuten SL благодаря Webflow:
- количество просмотров страниц выросло на 13%;
- показатель отказов снизился на 28%;
- количество новых пользователей увеличилось на 10%.
Где научиться работать с Webflow
Еще одна фишка Webflow — богатая база знаний, которая регулярно пополняется.
На странице Webflow University есть видеокурсы для начинающих и опытных фрилансеров. Там научат делать дизайн, строить онлайн-магазины и настраивать SEO.
В блоге компании более 100 обучающих материалов с пошаговыми инструкциями по работе с интерфейсом и советами. А еще есть материалы по дизайну, гайды и вдохновляющие истории пользователей. Все материалы на английском языке, поэтому можно воспользоваться онлайн-переводчиком, если не знаете язык.
Открытых источников на русском пока мало, но есть платные курсы. Учиться по курсам или самостоятельно — решать вам. Опытные фрилансеры, которые хотят познакомиться с платформой, часто разбираются самостоятельно. Тем же, кто только осваивает профессию и хочет правильно в нее войти, лучше учиться по курсам.
Консультировал Денис Бугров — UI/UX-дизайнер, эксперт по Webflow
Webflow — это лоукод-платформа. Тех, кто создает ИТ-решения с помощью ноу- и лоукода, называют зерокодерами. Они за недели создают зполноценные приложения, на которые в стандартной разработке понадобилась бы целая команда и полгода работы. В нашем университете ZEROCODER можно научиться зерокодингу и зарабатывать сотни тысяч рублей в месяц.
На чтение 16 мин Просмотров 1.9к. Опубликовано 08.12.2021
В этой статье мы представим руководство для начинающих по Webflow, инструменту веб-дизайна без кода для дизайнеров, исследуя, как вы можете начать его использовать сегодня.
Инструменты без кода помогут вам разрабатывать и создавать веб-сайты, не зная, как кодировать. Они становятся все более популярными, поскольку уровень интереса к этим инструментам неуклонно растет.
Webflow — один из самых популярных онлайн-инструментов без кода. Он помогает вам проектировать и создавать веб-сайты, не зная таких языков, как CSS, или писать собственный код JavaScript, но при этом дает вам возможность создавать потрясающие веб-сайты.
Содержание
- Веб-дизайн для Non-coders
- Webflow как инструмент визуального веб-дизайна
- Ценообразование
- Уровень мастерства
- Регистрация и адаптация
- Дизайнер
- Панель элементов
- Панель стилей
- Панель навигатора
- Панель страниц
- Какой путь вы выберете?
- Заключение
Веб-дизайн для Non-coders
Такие инструменты, как Webflow, отлично подходят для тех, кто не занимается программированием, например, для широкой публики, и для тех, кто работает в творческой сфере, которые хотят иметь больший контроль над своими сайтами, не тратя кучу времени на изучение языков программирования (например, графические дизайнеры, которые хотят заняться веб-дизайном. ).
Webflow, похоже, позиционирует себя таким образом, чтобы обслуживать широкую публику, вплоть до опытных веб-дизайнеров и разработчиков, которые уже знают, как кодировать, но ищут решения, которые помогут им стать лучше и эффективнее.
Webflow делает большую часть (если не всю) тяжелой работы за вас, когда дело доходит до разработки вашего веб-сайта. Разработанный с помощью пользовательского интерфейса (UI), называемого конструктором, который больше похож на дизайн приложения «что видишь, то и получаешь», он пишет код для вас в фоновом режиме, когда вы начинаете размещать свои элементы. и настройка ваших стилей. В Webflow есть бесплатные шаблоны, которые помогут вам начать работу (что отлично подходит для начинающих пользователей и тех, кто не считает, что их дизайнерские навыки лучше, чем шаблоны), но вы также можете начать с нуля, если вы более опытный пользователь или разбираться в языках программирования переднего плана.
Webflow как инструмент визуального веб-дизайна
С Webflow, вероятно, есть два разных типа пользователей, которые будут регулярно использовать Webflow: те, у кого нет ноу-хау для кодирования своего собственного сайта и нуждаются в помощи, которую предоставляет Webflow и его визуальный редактор, и те, кто умеет проектировать и кодировать их собственные веб-сайты и стремятся ускорить / упростить этот процесс.
Тем, кому нужна помощь в разработке собственного веб-сайта, Webflow поможет вам с помощью шаблонов и руководств, которые сделают большую часть работы по кодированию за вас. Однако вы, вероятно, узнаете, что захотите начать приобретать некоторые навыки программирования, чтобы действительно настраивать вещи по своему вкусу и полностью понимать широту функций, которые предлагает Webflow.
Для веб-дизайнеров / разработчиков, имеющих опыт разработки собственных сайтов, Webflow может уйти с дороги и позволить вам сразу приступить к работе внутри своего визуального дизайнера. Однако из-за того, что некоторые из их функций ограничены, вы, скорее всего, быстро столкнетесь с вещами, которые вы не можете сделать, что вы хотели бы, и, вероятно, в какой-то момент по пути вы погрузитесь в код.
Ценообразование
Webflow предоставляется по ежемесячной цене, в зависимости от того, как вы хотите использовать платформу. Вы можете платить ежемесячно за сайт или ежемесячно за отдельную учетную запись с несколькими проектами. Хотя с самого начала это не было ясно, эти два тарифных плана ориентированы на два разных типа пользователей, о которых говорилось выше.
Для тех, кто владеет своим сайтом и хочет только один или два сайта, план сайта, вероятно, будет там, где вы хотите быть. Для тех, кто является веб-дизайнерами / разработчиками, которые планируют использовать Webflow в качестве инструмента для разработки сайтов для передачи клиентам, планы учетных записей, вероятно, больше подходят (особенно если вы хотите загрузить свой сайт из Webflow и использовать его где-нибудь еще., например, на вашем собственном сервере или с помощью CMS, например WordPress).
В любом случае, вы получаете бессрочный тарифный план, который позволяет вам экспериментировать и работать с Webflow, чтобы ваш сайт был там, где вы хотите, прежде чем вы решите перейти на новую версию. (Однако бессрочный план ограничивает то, что вы можете и не можете делать. Например, вы не можете подключить свой сайт к личному домену.)
Цены на Webflow отлично подходят для тех, кому нужен всего один или два сайта. Однако это может обойтись довольно дорого для тех, кто хотел бы иметь сразу несколько сайтов. В некоторой степени связан с ценообразованием еще один недостаток (возможно, в большей степени недостаток для более опытных пользователей): возможность спроектировать, а затем экспортировать свой сайт для последующего использования / изменения для другой платформы (такой как WordPress) — не самый лучший вариант, и требует, чтобы вы ежемесячно платили за эту возможность, даже если вы решите не запускать / размещать свой сайт в Webflow.
В целом популярность Webflow означает, что люди извлекают выгоду из инструмента без кода, и он продолжает привлекать внимание не только широкой публики, но и тех, кто достаточно новичок в веб-разработке, вплоть до тех, кто имеет опыт. веб-дизайнеры и разработчики.
Поскольку вы, вероятно, попали в эту статью, потому что вас тоже интересует Webflow и то, как он может быть полезен для вашей ситуации, давайте погрузимся в то, как начать работу с Webflow, чтобы вы познакомились с платформой и как вы могли бы ее использовать для твои нужды. Затем мы закончим информацией о том, какой путь лучше всего выбрать, если вы продолжите свое путешествие по Webflow.
Уровень мастерства
Несмотря на то, что Webflow объявлен инструментом «без кода», следует отметить, что это не означает «без навыков». Webflow нужно понять даже опытному веб-разработчику. Те, у кого нет большого опыта в веб-дизайне / разработке, могут найти эту кривую обучения более крутой, чем они ожидали, когда пробовали инструмент, заявленный как «без кода». Некоторое базовое понимание веб-сайтов (таких как макеты и блочная модель) и того, как стилизовать вещи (например, поля, отступы, поплавки, позиции и т. Д.), Полезно и сокращает время обучения, но не обязательно для использования Webflow..
Хотя я бы сказал, что Webflow легко освоить и изучить (что является предвзятым мнением, поскольку за свою карьеру я закодировал десятки веб-сайтов), будьте готовы некоторое время изучать веревки и понимать не только, как работает Webflow, но и принципы веб-дизайна и разработки. Те, у кого есть опыт создания веб-сайтов, вероятно, лучше справятся с начальным этапом обучения, чем те, кто плохо знаком с созданием веб-сайтов с помощью инструментов без кода.
Однако замечательно то, что Webflow понимает это и потратил много времени на создание того, что они называют «Университетом Webflow», чтобы помочь вам изучить их инструменты и развить свои навыки веб-дизайна и разработки на их платформе. Это также отличный ресурс, выходящий за рамки этого руководства по началу работы, если вы хотите вывести свой эксперимент / набор навыков Webflow на новый уровень.
Регистрация и адаптация
Зарегистрировать учетную запись в Webflow так же просто, как и на большинстве других сайтов, на которых вы создавали учетные записи. Нажав «Начать» в верхней части домашней страницы, вы пройдете через процесс регистрации и адаптации. Процесс адаптации поможет вам правильно настроить свою учетную запись, задав вопросы, чтобы узнать о вас больше.
После того, как вы пройдете анкету для адаптации, вы попадете в визуальный редактор Webflow, называемый конструктором, чтобы начать обучение. Независимо от того, насколько вы опытны в веб-разработке, я настоятельно рекомендую вам потратить время на изучение руководства, так как это поможет сократить время обучения по мере того, как вы переходите к своему первому проекту.
Некоторые из наиболее важных частей учебного пособия, которое проводит вас Webflow, — это панель элементов, классы, как сделать ваш сайт адаптивным с помощью точек останова и заканчивая информацией о том, как продвигать ваш проект вживую. Именно во время обучения вы, вероятно, получите хорошее представление о необходимых навыках, особенно потому, что оно объясняет вам различные веб-принципы (например, каскадные таблицы стилей).
После того, как вы закончили краткое руководство, самое время начать свой первый проект (как будет предложено, когда вы закончите вводные темы). Нажав » Создать новый проект«, вы попадете прямо в визуальный редактор Webflow.
Отсюда это тип установки «выбери свое собственное приключение», по которому вы хотите двигаться вперед. Чтобы узнать и понять, как работает Webflow, я настоятельно рекомендую выбрать шаблон для редактирования вместо того, чтобы сразу переходить к пустому проекту сайта.
В этом практическом руководстве мы собираемся отредактировать существующий шаблон Webflow, чтобы узнать, как работает конструктор, и основные функции основного интерфейса, которые вы будете использовать внутри Webflow.
Дизайнер
Конструктор в Webflow — это визуальный редактор, в котором, вероятно, вы будете большую часть времени работать в Webflow. Чтобы получить опыт работы с Дизайнером, давайте отредактируем существующий шаблон. Для этой статьи я выбираю шаблон «Business Starter» из списка проектов. Наведите указатель мыши на шаблон, нажмите » Выбрать», дайте ему имя, затем нажмите » Создать сайт«.
Ваш недавно созданный сайт с использованием шаблона Business Starter откроется в конструкторе Webflow. Вы увидите панели инструментов слева и сверху, а также панель параметров справа. Несмотря на то, что Дизайнер может помочь вам редактировать свой шаблон и работать с ним, мы собираемся сосредоточиться на нескольких наиболее важных, наиболее часто используемых частях Дизайнера, чтобы вы могли научиться редактировать свой сайт по своему вкусу.
Давайте рассмотрим наиболее важные части конструктора Webflow, те, которые вы, вероятно, будете использовать чаще всего: панель элементов, панель стилей, панель навигатора и панель страниц.
Панель элементов
Основные строительные блоки вашего веб-сайта, такие как заголовки, изображения и кнопки, в Webflow называются «элементами». В верхнем левом углу под логотипом Webflow находится значок плюса, где вы можете просматривать все возможные элементы и выбирать те, которые вам нужны.
Например, я хочу добавить дополнительную кнопку в раздел героев этого веб-сайта, рядом с той, которая там сейчас находится. Я могу щелкнуть элемент кнопки и перетащить его туда, где я хочу. Под элементом, который я добавил, появляется меньшее окно, чтобы дать мне больше возможностей — в основном, в этом случае, чтобы добавить ссылку для работы кнопки.
На панели «Элементы» также есть другие типы элементов, которые, возможно, не были уже загружены и готовы к использованию, например, цитаты блоков, загрузка файлов, вкладки, ползунки и элементы социальных сетей. Все это общие элементы на веб-сайтах, но Webflow сделал большую часть тяжелой работы, когда дело доходит до кодирования этих элементов, предоставляя эти типы веб-элементов, готовых к добавлению на ваш сайт по желанию.
В дополнение к элементам на той же панели есть макеты. Нажав «Макеты» вверху, вы переключитесь на доступные макеты, которые вы можете использовать, например галерею или контактную форму. Это удобно в тех случаях, когда вам нужен определенный макет, но вы не хотите индивидуально собирать каждый элемент, чтобы это произошло. Webflow позволяет легко вставлять эти макеты на ваш веб-сайт и настраивать их по своему усмотрению.
Панель «Элементы» довольно плотная, с множеством элементов и макетов, которые можно использовать на вашем сайте.
Панель стилей
Вы, вероятно, заметили, что, когда мы добавили кнопку в раздел героев сайта, панель с правой стороны изменилась и предоставила гораздо больше возможностей для вашей кнопки. Эта панель называется панелью стилей, и именно здесь происходит большинство настроек и изменений дизайна.
Эта панель, в зависимости от элемента, с которым вы работаете, предоставляет вам такие параметры, как типы и размеры шрифта, выравнивание, цвета, поля и отступы (для создания пространства между элементами). Другими словами, эта панель содержит все настройки, необходимые для «стилизации» ваших элементов (отсюда и название, и намек на использование таблиц стилей CSS в современной веб-разработке для «стилизации» или дизайна вашего веб-сайта). Вот где некоторые знания веб-разработки пригодятся, чтобы уменьшить кривую обучения и понять, что означают все эти элементы, такие как поля, отступы, переполнение и позиционирование.
Однако, если у вас нет такого опыта, экспериментирование с этими различными вариантами поможет вам узнать, что делает каждый из них и как их изменение влияет на элементы, с которыми вы работаете. Некоторые из них более понятны и работают аналогично другим типам программ, например шрифтам и цветам, в то время как другим потребуется немного проб и ошибок или экспериментов, чтобы полностью понять, что они могут делать, например, позиционирование и переполнение.
Панель навигатора
Еще одна важная часть конструктора, которую вы будете часто использовать при использовании Webflow, — это панель «Навигатор». Эта панель позволяет группировать элементы вместе, видеть, какие элементы объединены в группы, и при необходимости изменять порядок элементов на странице.
В левой части конструктора щелкните значок с тремя полосами (значок «Навигатор»). Это открывает панель со всеми вашими элементами, найденными на текущей странице, на которой вы находитесь. Двойной щелчок по любому элементу выделяет его в главном окне, чтобы вы могли его увидеть.
Щелкнув здесь «Нижний колонтитул», вы сразу попадете в нижний колонтитул, где вы сможете начать работу с этим конкретным элементом. Вы можете щелкнуть, удерживать и перетащить элемент на панели «Навигатор», чтобы реорганизовать страницу или поместить элементы в разные места на странице. Это поможет вам увидеть, где все ваши элементы находятся на странице и как они связаны друг с другом.
Панель страниц
Наконец, последняя основная часть конструктора, которую вы часто используете, — это панель «Страницы». В левой части конструктора щелкните значок «Страницы» (вверху), чтобы открыть панель «Страницы».
Здесь находятся все ваши статические страницы, а также другие типы страниц, которые могут быть на вашем сайте (например, страница 404). Здесь вы можете организовать свои страницы и контент, а также изменить любые конкретные настройки, которые могут быть у вас для каждой конкретной страницы, такие как заголовок страницы и слаг (или постоянная ссылка). Вы также можете добавлять и удалять страницы на этой панели.
Просмотр всех ваших страниц вместе на одной панели помогает вам оставаться организованным и видеть, какой контент есть на вашем веб-сайте по мере его создания.
Четыре панели, описанные выше, едва ли охватывают всю функциональность, которую Webflow может предложить в конструкторе.
Какой путь вы выберете?
Webflow помогает обслуживать два разных типа пользователей: тех, у кого ограниченный опыт, у кого есть много шаблонов для начала, и у тех, у кого больше опыта, у кого есть возможность начать проект с нуля. Я упоминал выше, что лучше всего, независимо от уровня навыков, начать с шаблона и работать над его настройкой, чтобы вы могли узнать, как работают все панели, и все возможности, которые может предложить Webflow.
В зависимости от вашего набора навыков вам может быть удобно брать существующие начальные шаблоны, а затем настраивать их по своему усмотрению, или вы можете захотеть начать проект полностью с нуля. Когда вы будете довольны, вы можете опубликовать свой веб-сайт на платформе Webflow, и все готово.
Пользователи, которые хотят создать свой собственный сайт, но не имеют большого опыта в дизайне / кодировании, лучший путь — начать с готовых шаблонов. Выберите шаблон и настройте его в зависимости от того, что вы хотите, с помощью конструктора и его панели «Элементы», чтобы попасть туда, куда вы хотите. Для пользователей, которые приходят в Webflow с дизайном в руках (наряду с опытом веб-разработки) и хотят воссоздать его в Webflow, начало с нуля может быть лучшим вариантом для полного контроля над проектом.
Если вы когда-нибудь захотите начать новый проект (закрыв шаблон или начав с пустой страницы), вы всегда можете сделать это, вернувшись на панель мониторинга Webflow, щелкнув значок с логотипом Webflow в верхнем левом углу и выбрав Панель мониторинга. Когда вы будете готовы начать свой проект, нажмите кнопку » Новый проект» в правом верхнем углу. Нажав кнопку » Новый проект «, вы попадете в список всех их шаблонов, а также сможете начать с чистого листа.
Webflow позиционирует себя как способ удовлетворить потребности как новичков, так и опытных дизайнеров / разработчиков, и позволяет свободно и гибко перемещаться между ними по мере необходимости. Однако путь, который вы выберете, будет во многом зависеть от вашего варианта использования, уровня навыков и конечного результата, которого вы хотите достичь, поэтому обязательно примите это во внимание при запуске новых проектов в Webflow.
Заключение
У Webflow есть отличная библиотека ресурсов, называемая Webflow University, которая поможет тем, кто начинает работать с Webflow, и тем, кому просто нужно понять, какие варианты им доступны. Изучение некоторых руководств в Университете Webflow, особенно их уроков, таких как «Начало работы», может помочь вам глубже погрузиться в определенные части Webflow и самой веб-разработки (что помогает уменьшить кривую обучения), особенно если вы находите удовольствие в используя инструмент без кода, и хотите узнать больше о том, что означает и может делать каждая кнопка и символ.
В целом, если вы ищете инструмент без кода (или с низким кодом), который поможет вам впервые создавать веб-сайты или упростить рабочий процесс в качестве опытного веб-дизайнера / разработчика, Webflow превратился в серьезный соперник в этом пространстве. Если вы либо решите начать с использования одного из шаблонов Webflow, либо хотите начать с нуля, конструктор Webflow поможет вам добиться того, чтобы ваш веб-сайт выглядел и функционировал так, как вы хотите, при написании кода в фоновом режиме для вас. Дизайнер позволяет легко вносить изменения в ваш веб-сайт, такие как макет, интервалы, цвета, типографика и другие, с помощью простого в использовании пользовательского интерфейса.
Webflow был создан, чтобы позволить дизайнерам создавать полностью адаптивные веб-сайты, и, независимо от уровня ваших навыков, это жизнеспособный вариант, который поможет вам создать свой веб-сайт без знания кода или ускорить рабочий процесс при написании чистого кода в фоновом режиме.. Как только ваш сайт будет готов к работе в прайм-тайм, настройте платный план с помощью Webflow для запуска вашего сайта на платформе Webflow или загрузите код, чтобы затем использовать его с такими платформами, как WordPress, чтобы разместить его самостоятельно.
Webflow – онлайн-сервис для визуальной вёрстки макетов. Да, он является SaaS-платформой, то есть предоставляет хостинг, облачную панель управления сайтом, техподдержку, имеет тарифные планы, позволяет подключить домен и так далее. Тем не менее, движок заметно отличается от привычных нам конструкторов сайтов с визуальным редактором.
Формально для вёрстки веб-страниц в режиме дизайнера кодинг не нужен. То есть вам не придётся вручную прописывать div`ы, классы и атрибуты к ним. Тем не менее, в обязательном порядке вы должны хотя бы на среднем уровне ориентироваться в HTML/CSS, иначе не поймёте происходящего в системе. Тут без вариантов, только так.
С помощью Webflow можно собирать макеты страниц для сайтов-визиток (бизнес-сайты, портфолио, корпоративные, резюме, промо и т. д.), а также подключать CMS-модули динамически обновляемого контента, что нужно для ведения блогов и магазинов. Сайты большого объёма создавать неудобно, также этому мешают количественные ограничения доступных ресурсов на платных тарифах.
Аудитория системы – дизайнеры со стажем и новички, желающие познать науку визуальной вёрстки, оформления качественных веб-страниц авторского дизайна. Так же подходит разработчикам клиентских сайтов со стажем. Система недешёвая, поэтому клиенты должны располагать бюджетами, а работы – соответствовать им.
Интерфейс Webflow англоязычный, русской локализации нет. Это американская платформа, живущая на рынке с 2013 года. Во многом наследует традиции визуальной вёрстки Adobe Muse, недавно отправленной разработчиками на пенсию в угоду выпуска тандема Adobe XD и Portfolio. Позволяет создавать адаптивные макеты любого жанра и содержания. Лишь бы опыта и фантазии хватало.
Дизайны и работа с шаблонами
Webflow – инструмент для создания произвольного дизайна с нуля. Для этого созданы все условия. Основным является режим дизайнера, в котором доступно формирование структуры и стилей макетов веб-страниц. Есть также визуальный редактор для быстрого добавления контента в уже созданные блоки. Режим дизайнера позволяет верстать дизайн практически любой сложности, но без знаний HTML/CSS мало что получится, поскольку система оперирует объектами HTML и стилями CSS для настройки внешнего вида.
Да, разработчики сервиса не врут – кодить руками не обязательно, хотя можно, вставка кода есть. Выбирайте нужные элементы, комбинируйте их, назначайте стили и получайте результат. Но есть проблема: чтобы эффективно пользоваться Webflow, вы должны понимать значение элементов вышеуказанных языков и их свойства. В общем, здесь можно создавать страницы без кодинга, но без его знания далеко не уедете – придётся наугад тыкать всё подряд, что вряд ли приведёт к хорошему результату. Редактор гибкий, интересный, но только для опытных юзеров – они почувствуют себя как дома.
Webflow – отличный сервис для дизайнеров. Тем не менее, новичкам тоже будет нескучно. Здесь очень много готовых, адаптивных, разнообразных шаблонов. Большинство из них платные, цены средние – от $24 до $149 за штуку. Качество хорошее, но по-разному – на вкус и цвет. Скажем так: каких-то очевидно из раза в раз повторяющихся принципов построения и элементов готовые шаблоны лишены. Что-то, конечно, похоже, но многое отличается. Есть выбор шаблонов под визитки, портфолио, магазины, лендинги, корпоративные сайты, промо и блоги. Должно хватить.
Бесплатных около 40 штук. Качество у них примерно того же уровня, плюс-минус. Можно любой посмотреть в формате сайта или сразу в редакторе во всех разрешениях – для ПК и мобильных платформ. Новички могут взять готовый дизайн, поместить в него свой контент с помощью визуального редактора (не путать с режимом дизайнера) и получить неплохой сайт. Упрощенный сценарий, не способный раскрыть потенциал системы, но имеющий право на жизнь.
Более того, Webflow можно использовать в качестве платного (от $16/мес за 10 макетов) онлайн-редактора для верстки шаблонов. Это отдельная тарифная ветка (подробнее опишем ниже), основная фишка которой – возможность экспорта кода создаваемых шаблонов. Грубо говоря, можно игнорировать SaaS-составляющую платформы, создавая шаблоны для использования в других системах. Для WordPress, к примеру – да, существуют инструменты для конвертации этих шаблонов в формат самой популярной в мире CMS.
Вебфлоу по части дизайна страниц – профессиональный станок с большим запасом прочности для реализации креатива. Это его основное достоинство. Нечто вроде Фотошопа, но для веб-страниц. Явно сложный для новичков, хотя интерфейс довольно логично, удобно выстроен, учитывая приличное количество возможностей. Опытные верстальщики/дизайнеры через полчаса освоят его практически полностью, оставив разбор нюансов до работы над ближайшим проектом. Новичкам потребуется примерно месяц, чтобы выйти на более-менее свободное владение инструментарием системы.
Функциональные возможности
Webflow обладает довольно сложной структурой панели управления. Основная часть – режим дизайнера. Это рабочее пространство, холст для создания структуры и дизайна макетов. Редактор, в котором в левом сайдбаре собраны элементы и объекты, а справа – свойства стилей для настройки внешнего вида, анимаций, эффектов, поведения при взаимодействии и прочее.
Для создания макета веб-страницы здесь нужны хотя бы поверхностные знания HTML/CSS. Система оперирует div-блоками и прочими типами контейнеров, каждому из которых необходимо задать CSS-стили. Их список находится в правом сайдбаре, а набор может отличаться в зависимости от характера выбранного элемента.
К примеру, тут можно выбрать позиционирование (relative, absolute, static, fixed, sticky), настроить «overflow», «box shadows», анимации, задаваемые атрибутами «transforms»/«transitions», поведение курсора при наведении (атрибут «hover») и еще множество всего. Да, здесь много простых и понятных большинству свойств – настройки шрифтов, фонов, выравнивания, отступов, границ, прозрачности и т. д.
Все эти параметры можно отрегулировать переключателями графического интерфейса, никакого кодинга вручную. Но… Если примеры названий выше ни о чем ни говорят, то как можно использовать эти функции? Новичкам придется подучить HTML/CSS – тут без вариантов. Те, кто уже в теме, никакого сопротивления не встретят.
Также в правом сайдбаре можно работать с классами элементов. Допустим, вы оформили текстовый блок определенным образом, хотите сохранить стиль. Для этого нужно присвоить ему класс. У вас может быть множество своих, кастомных стилей для быстрого добавления элементов на макет – 20 видов кнопок, блоков с картинкой, заголовков и т. д. Лишь бы не запутались в их назначении/названиях.
В опциях «Element trigger» можно задать поведение элемента при загрузке страницы, скроллинге либо наведении курсора мыши. Так вы сможете оживить макет своевременными анимациями, сделав его интерактивным. Вообще, в этом редакторе можно создавать очень красивые визуальные композиции – всего хватает, был бы навык соответствующий.
Теперь об элементах. Они реализованы форматом виджетов, добавляемых на страницу перетаскиванием. По количеству их не больше, чем бывает в приличных конструкторах с визуальным редактором. Разница кроется в большем диапазоне возможностей настройки их стилей. К примеру, можно добавить секцию, контейнер, сетку из блоков, колонки либо базовый div-блок. Сочетания этих прямоугольников с настройкой позиционирования, стилями, анимациями могут быть разными: слои, прозрачности, размеры, цвета, фоны, видимые области и прикрытые. В общем, играться можно сколько угодно, получая каждый раз новые комбинации структуры и стиля.
Среди прочих виджетов блок со ссылками, списки, кнопка, различные текстовые элементы, медийные (видео, картинка, анимация), навигационные меню, лайтбокс, слайдер, виджеты Фейсбука и Твиттера, карта от Google. Много внимания уделено формам, для их сборки есть отдельный раздел с элементами, настройки подробные.
В левом сайдбаре также находятся навигаторы по страницам и структуре их внутреннего устройства. Всё это подано в формате древовидных списков с быстрым доступом к настройкам страниц. После выбора страницы или объекта редактор автоматически переключит на него фокус, в правом сайдбаре появятся доступные для него стили и прочие настройки. В общем, навигация по макетам проекта реализована просто и удобно.
Вы можете настроить отображение направляющих линий, подсветить контуры отдельных элементов, что упростит работу на сложных макетах. Есть ещё режим X-Ray, который глушит цвета к чёрно-белой палитре и наглядно показывает структуру каждой секции – блоки, контейнеры, кнопки, меню, иконки. Всё видно, как на ладони, удобная вещь.
С помощью функции «CSS Preview» (находится в левом углу под знаком вопроса) можно посмотреть код стилей объекта. Для этого перетащите в окошко кнопку, текст или другой элемент, и там появится список стилей. Редактировать нельзя, только посмотреть. Не работает с секциями и блоками, только с мелкими элементами. Кстати, можно перетаскивать элементы для просмотра прямо из навигатора, что удобно.
Webflow оптимально использовать для создания статических страниц – лендингов и визиток (сайт компании, портфолио, промо, резюме и т. д.). Тем не менее, система содержит инструменты для операций с динамическим контентом. Здесь это называется «CMS Collections». Его использование позволяет оформлять полноценные интернет-магазины и блоги.
Возможности магазина
Добавить витрину можно одной кнопкой в сайдбаре слева. Система активирует динамические коллекции, подключит корзину и прочее. Количество товаров, доступных для размещения, ограничено количеством динамических элементов, указанных в тарифном плане. То же самое касается и блоговых статей, кстати. Имейте это ввиду. Вебфлоу не годится для публикации больших магазинов. Зато здесь доступен импорт/экспорт товаров из файлов XML. Образец заполнения полей табличного файла система выдаёт.
При добавлении товара вручную сможете указать главное изображение и несколько дополнительных, цену (до и после в т. ч.), валюту, налоги, категорию, опции доставки, стандартные свойства товара (длина, ширина, вес и т. д.) и кастомные, артикул, а также дополнительные свойства вроде размера, материала, цвета, объёма и т. д. Набор полей для заполнения товарных карточек настраивается – сможете убрать ненужное, добавить недостающее.
Все добавленные товары отображаются в формате списка – наглядно, но при большом количестве отыскать нужный можно только с помощью строки поиска. Есть фильтры по цене, статусу публикации, дате изменения. С категориями всё просто: указали название, ссылку, добавили коллекцию для отображения, и сохранили изменения.
В разделе страниц после запуска магазина автоматически появятся шаблоны для отображения витрины, категория, корзины и т. д. Вы их можете отредактировать так же, как и любые другие макеты проекта. Для ПК и мобильных устройств предусмотрены раздельные режимы редактирования, между которыми можно переключаться на лету. В общем, дизайн магазина может быть любым – хоть по готовому шаблону, хоть с нуля созданным.
Возможности блога
Функционирование блога Webflow тоже завязано на использовании CMS Collections. Можно добавить вручную коллекцию с определённым набором свойств (полей) для отображения: текст, картинка, видео, ссылка, почта, телефон, дата, цвет, переключатель, файл, выпадающий список и т. д. Есть и заготовки структур вроде рецептов, карточек клиентов, мероприятий и прочего. Добавив, к примеру, шаблон рецептов и выбрав количество позиций, вы получите базу данных с однотипными публикациями из выбранного набора полей (шаблона записи). Далее уже сможете заполнить нужным контентом.
По такому же принципу работает блог: создаёте либо берёте готовый шаблон структуры записи (так и называется – blog posts), а потом верстаете по нему посты, добавляя в шаблоны тексты, картинки, видео и прочее. После добавления этого типа динамических записей страница блога будет создана автоматически. Если шаблон не предусматривает его наличие, то она окажется пустой – придётся с нуля оформить внешний вид блоговой ленты.
Количество постов ограничено пакетом доступных для публикации динамических элементов и зависит от выбранного тарифа. Тут есть всё необходимое: настройки структуры отдельных записей, макета для их вывода, SEO, возможность вставки своего кода, пароля на вход в блог, добавления RSS-ленты и оптимизации превьюшек записей для показа в Open Graph.
В режиме дизайнера можно добавлять посты, но здесь нет нормального текстового редактора, чтобы настроить форматирование. Зато он есть в WYSIWYG-редакторе (кнопка «Editor» в верхнем левом углу). Необходимо выбрать в футере «Collections», а потом «Blog Posts». Тут интерфейс приятнее и позволяет добавлять изображения, списки, видео и свой код, но только на платных тарифах. Таким же образом можно отредактировать и товары магазина.
Отложенной публикации у блога нет, но есть черновики, а также возможность добавить пост в ленту рекомендуемых посетителям. В целом, функциональность блога средняя. Он может служить не только дополнением к визитке или магазину, но в качестве самостоятельного типа сайта. Многое зависит от уровня дизайна – высокий уровень навыка позволит создать крайне привлекательный для целевой аудитории блог.
Визуальный редактор
Webflow может работать не только в режиме дизайнера с его сложным интерфейсом, но и в режиме WYSIWYG-редактора – примерно такого, который вы могли видеть в других конструкторах вроде uKit или Wix. В нём удобно добавлять контент в уже готовый структурно макет. Можно также быстренько создать сайт на основе готового шаблона, заменив демо-контент своим. Отметим, что полноценно редактор функционирует только на ПК в десктопном режиме (не в окне), на мобильных устройствах взаимодействовать с ним не получится.
Работает визуальный редактор привычным образом: наводите на текст, кнопку, изображение, меню или ещё что-то, выделяете и меняете надпись/ссылку/изображение и т. д. В футере редактора находится список страниц для быстрого переключения между ними. Всё это очень просто и удобно работает.
Тем не менее, назвать его основным средством работы над макетом сайта нельзя, ведь возможности добавлять блоки и элементы здесь нет – всё это делается только в продвинутом режиме дизайнера. Этот редактор служит для предпросмотра сайта и быстрого редактирования содержимого уже размещённых элементов.
В редакторе можно добавлять посты в блог, работать с магазином (добавление товаров, категорий, просмотр заказов, скидок и прочего), смотреть список страниц и быстро переключаться между ними и т. д. Внешне это похоже на то, что мы видим в WYSIWYG-конструкторах, но обладает только третью возможностей, доступных в последних, – внесение косметических изменений и управление динамическим контентом (магазин, блог). Не стоит воспринимать данный инструмент как полноценное средство работы над сайтом – всё равно основную работу придётся выполнить в сложном для новичков режиме дизайнера. На лёгкий путь рассчитывать не стоит.
Dashboard
Дашборд – личный кабинет, в котором собраны все ваши проекты и опции, не имеющие прямого отношения к редактированию макетов. Проект – это сайт, который может включать в себя статические и динамические страницы, количество которых ограничено условиями используемого тарифного плана. Можно делать с нуля или на шаблоне.
Проекты можно сортировать по папкам, дублировать, делиться ссылками на них. У каждого имеется внушительная пачка опций, начиная с определения названия, фавикона и заканчивая добавлением интеграций, своего кода, настройкой уведомлений, SEO, статистики, резервных копий и т. д. Много настроек безопасности, особенно относительно форм – капчи, адреса доставки сообщений, поля, регистрация для доступа, пароли и прочее. Возможностей очень много.
Помимо настроек сайтов, в Дашборде можете посмотреть работы других дизайнеров сообщества Webflow (Showcase), а также ознакомиться с их публичными профилями. Вы тоже можете разместить свои макеты для всеобщего обозрения. Здесь же находится раздел справки и поддержки, очень мощный, надо сказать. Куча текстовых и видеоматериалов с информативной подачей по большинству аспектов системы. На английском, конечно.
У каждого дизайнера есть статистика: количество подписчиков, лайков, проектов и отзывов. Вы можете нанять любого из них, стоимость услуг обсуждается индивидуально. То есть Вебфлоу является ещё и площадкой для фрилансеров.
Итак, давайте подводить итоги по функциональности. Webflow – продуманная, мощная среда для вёрстки дизайнов и публикации готовых сайтов. Позволяет интегрировать любые внешние сервисы через код, создавать свои классы элементов, добавлять динамические базы данных (магазин, блог и прочее), гибко настраивать SEO, доступ на сайт, сбор статистики, привлекать членов команды для совместной разработки, делиться своими успехами в сообществе сервиса и многое другое.
Общий порядок работы в системе таков:
- Берёте шаблон либо создаёте его с нуля в режиме дизайнера;
- Добавляете контент в режиме визуального редактора (Editor);
- Работаете с многочисленными настройками проекта (Project Settings);
- Оплачиваете тариф и публикуете сайт либо скачиваете код шаблона для использования на стороне.
Webflow крепок в своём роде. Может выступать в качестве онлайн-редактора макетов либо конструктора сайтов. Отлично подходит для разработки красивых сайтов со статическими страницами, в меньшей степени – для магазинов и блогов ввиду тарифных ограничений. В меру удобный, понравится дизайнерам и профессиональным разработчикам клиентских сайтов. Новички могут его использовать в качестве тренировочной площадки. В режиме дизайнера поможет закрепить изучение HTML/CSS на практике. Для экспорта кода или публикации сайтов на своём домене придётся оплачивать тариф. Каких-то важных недостатков не имеет.
Оптимизация (SEO) и продвижение
Webflow позволяет создавать адаптивные, хорошо оптимизированные сайты. Система генерирует довольно чистый код, страницы быстро загружаются. Настройки SEO стандартные: мета-теги, ЧПУ для страниц, регулировка индексирования, редиректы, правка sitemap.xml/robots.txt, разметка для Open Graph. Всё это относится и к статическим страницам, и к материалам блога, а также товарам магазина. Везде есть настройки SEO.
Интеграция с социалками, доступ к API системы, Webhooks – всё есть и работает. Все новые проекты временно публикуются на поддоменах формата sitename.webflow.io, потом сможете добавить свой домен после оплаты тарифа. С интеграцией сервисов аналитики и сбора статистики проблем нет – через код можно всё. В целом, Webflow хорошо дружит с поисковой оптимизацией, все необходимые возможности в наличии.
Ценовая политика
На бесплатном аккаунте Webflow вы можете создать 2 проекта и опубликовать их на поддомене. Скачать код шаблонов, получить расширенные возможности редактора/настройки, добавить свой домен, код на страницы и многое другое не получится без оплаты тарифного плана. То есть Free-вариация сервиса годится только для ознакомления перед покупкой и тренировок новичков.
Вебфлоу – профессиональный инструмент, далеко не из дешёвых. Здесь 2 ветки тарифов. Первая предполагает публикацию сайтов на хостинге (формат конструктора), вторая ориентирована на дизайнеров и позволяет экспортировать код получаемых шаблонов. Есть ещё командные тарифные планы для дизайн-студий. Структура ценообразования сложная. Цена месяца при оплате за год вперёд ниже на 20%. Итак, вот тарифы для обычных сайтов (без магазина):
- Basic ($12/мес) – свой домен, SSL, CDN, до 100 статических страниц, месячный трафик в 25 000 уников, 500 отправленных посетителями форм.
- CMS ($16/мес) – активация CMS (доступен блог и прочее), 100 статических страниц, трафик в 100 000 уников, 1 000 отправленных форм, 2000 элементов для CMS Collections, доступ к CMS API, добавление поиска по сайту, добавление троих контент-менеджеров на проект.
- Business ($36/мес) – 1 миллион трафика, 100 страниц, 10 000 динамических элементов, 10 менеджеров, загрузка файлов в формы.
Если вам нужен магазин, то придётся рассматривать ещё более дорогую тарифную сетку:
- Standard ($29/мес) – полный перечень возможностей тарифа «CMS», плюс все настройки магазина (корзина, оплата, доставка, налоги, интеграция витрины с Instagram/Facebook и т. д.), 3 аккаунта для менеджеров, настройка шаблонов Email-рассылок, лимит в $50k продаж в год, 2% комиссии с продаж.
- Plus ($74/мес) – полный перечень возможностей тарифа «Business», лимит прибыли в $200k/год, подное отсутствие комиссии с продаж и подписи платформы в почтовых рассылках, добавление 10 менеджеров.
- Advanced ($212/мес) – вся доступная функциональность, безлимитный годовой оборот, приём онлайн-платежей через Stripe и PayPal, 15 аккаунтов менеджеров.
Все эти тарифы предусматривают создание 1 сайта на своём домене. Кроме того, есть ограничения на прибыль, трафик, количество элементов CMS (по сути, статей блога и товаров магазина), а также комиссия с продаж. Webflow, безусловно, хорошая, но совершенно нерентабельная платформа. От слова совсем.
В конце концов, многие будут создавать здесь сайты на готовых шаблонах, так что конечный результат будет мало отличаться от того, что получится в конструкторе за $3-5/мес. Да ещё и все эти количественные ограничения… Кому интересно в них вникать? А ведь придётся, если проект вылезет за рамки текущего тарифа. Ну и доплачивать, соответственно.
Также систему можно использовать в формате White Label на тарифе Enterprise, стоимость которого обсуждается индивидуально с уполномоченным менеджером. То есть вы сможете продавать движок клиентам под своим брендингом, выкупив у системы право на это. Наше мнение – затея вряд ли выгодная, поскольку система сложная, для новичков на рынке хватает более понятных и доступных по цене решений, а профессионалы и так знают рынок, им перепродать услуги знакомого инструмента будет непросто. Но таковая возможность есть.
В арсенале Webflow есть ещё тарифы для дизайнеров, позволяющие скачивать код шаблонов. C бесплатной версии этой ветки тарифов вы начинаете работу в системе. Платные делятся на индивидуальные и групповые. Начнём с первых:
- Lite ($16/мес) – 10 сайтов, клиентский биллинг, экспорт кода, неограниченные трансферы проектов между аккаунтами.
- Pro ($35/мес) – неограниченное количество сайтов, возможность брендировать платформу (White Label), защита сайтов паролями.
Командный тариф предусматривает активацию общего личного кабинета, в остальном всё то же самое. Стоимость — $35/мес за 1 человека. Если ваша группа насчитывает более 25 разработчиков, тогда нужно договариваться с менеджером об индивидуальных условиях, это уже тариф «Enterprise».
Итак, Webflow – крайне дорогой конструктор либо не самый дешёвый онлайн-редактор для вёрстки шаблонов. Смотря, для чего он вам нужен. Очевидно, аудитория системы – профессиональные дизайнеры, услуги которых стоят соответственно. Клиенты у них тоже непростые. Поэтому для такой аудитории цены подходящие. Для создания первого сайта новичкам система категорически противопоказана ввиду сложности и дороговизны.
Плюсы и минусы, альтернативы
По всему, что касается функциональности, Webflow можно нахваливать. Действительно хороший редактор, много настроек, относительно удобный интерфейс, горы готовых шаблонов, развитое сообщество, хорошие справочные материалы, нормальная техподдержка. Есть и другие достоинства:
- Возможность создания блогов и магазинов;
- Подходит для разработки сложных адаптивных макетов;
- Открывает доступ к API;
- Гибкая работа с классами элементов;
- Хорошие задатки для эффективного SEO;
- Мощный инструментарий для построения сложных форм;
- Позволяет создавать резервные копии проектов;
- Поддерживает вставку своего кода;
- Есть простой в использовании визуальный редактор, помимо основного дизайнерского;
- Кастомизации форматов почтовых рассылок;
- Интеграция товарной витрины с Facebook/Instagram;
- Бесконечный тестовый период.
Преимуществ куча, да и список их далеко не полный. Но этого хватит. Не всё так гладко, минусы тоже есть:
- Нет русскоязычной локализации интерфейса;
- Сложные тарифы со множеством ограничений;
- Высокая стоимость;
- Высокая сложность освоения для новичков.
Итого, основная проблема Webflow кроется в ценообразовании. Это американская платформа, имеющая соответствующие аппетиты. У нас на рынке полно хороших конструкторов с визуальным редактором, позволяющих создавать сайты примерно того же уровня. Да, кастомизация у Вебфлоу помощнее, чем у многих, но для реализации этого потенциала нужно быть дизайнером. Если вы им не являетесь, толку от всей этой функциональности никакого.
Альтернативы Webflow можно перечислять долго. Все эти системы разные, но любая из них станет намного более удобным выбором для новичков по сравнению с Webflow
Выводы и рекомендации

- Подходит для разработки сложных дизайнов
- Мощная интегрированная CMS
- Полный доступ к коду сайта
- Неограниченный тестовый период
Webflow – качественный и дорогостоящий продукт, нацеленный на профессиональных разработчиков сайтов. Причём, клиентских, а не для себя. Здесь 2 типа тарифов: для публикации 1 сайта (магазин, блог, лендинг или визитка) на хостинге либо для вёрстки шаблонов с последующим экспортом их кода на другие платформы.
Честно говоря, оба варианта невыгодные по деньгам. К примеру, если у вас завалялась Muse, лучше оставайтесь с ней. Да, там проблемы с адаптивностью макетов, зато нет никаких ограничений на использование. Если нужен конструктор, то снова мимо – вокруг полно сервисов более доступных по стоимости и простых в понимании, особенно для новичков.
Самое лучше применение талантам Webflow – полигон для испытаний. Редактор действительно классный, в нём можно бесплатно практиковаться, учиться, пока не надоест. Куча обучающих материалов помогут освоить азы дизайна, набить руку в использовании свойств CSS. Для новичков платформа является сложной, а для профессионалов – в самый раз. Тем, кто делает хорошо и продаёт свою работу дорого, система может оказаться полезной.
Стоит ли знакомиться с платформой? Да. Стоит ли за неё платить? Если деньги роли не играют, то можно. Если же играют, то, скорее, нет, несмотря на высокое качество. Среди конструкторов альтернатив множество, да и софта для сборки HTML-шаблонов тоже хватает.
Сергей Гаврилов
Редактор Site-Builders.ru