Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
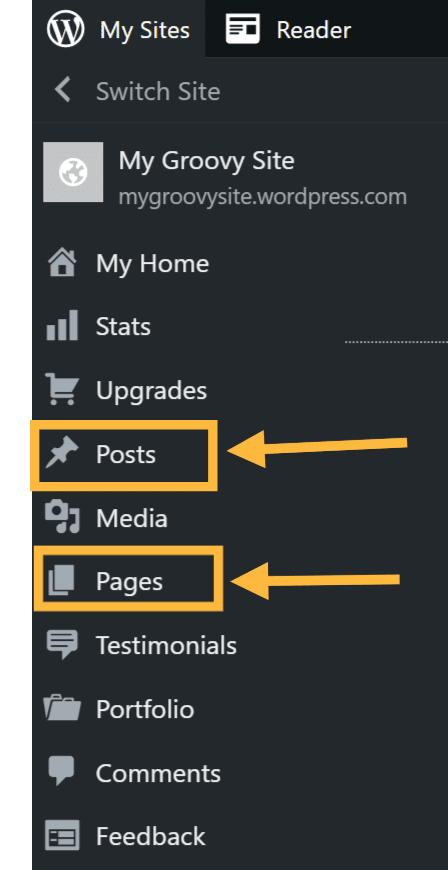
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
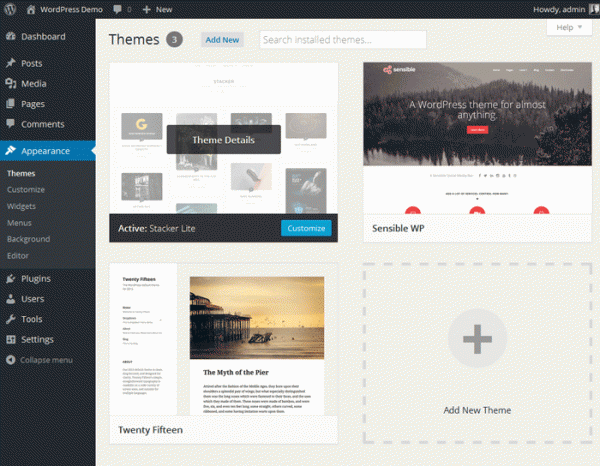
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
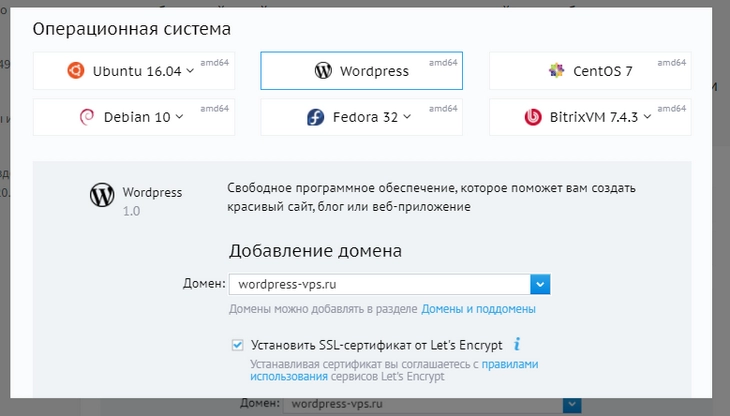
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
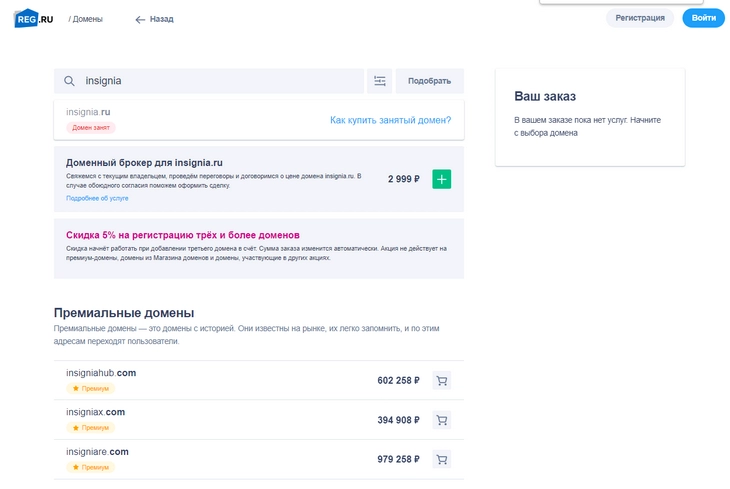
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
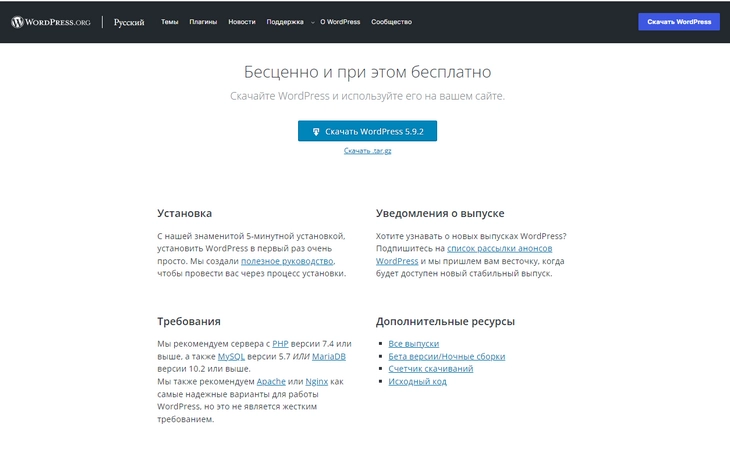
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
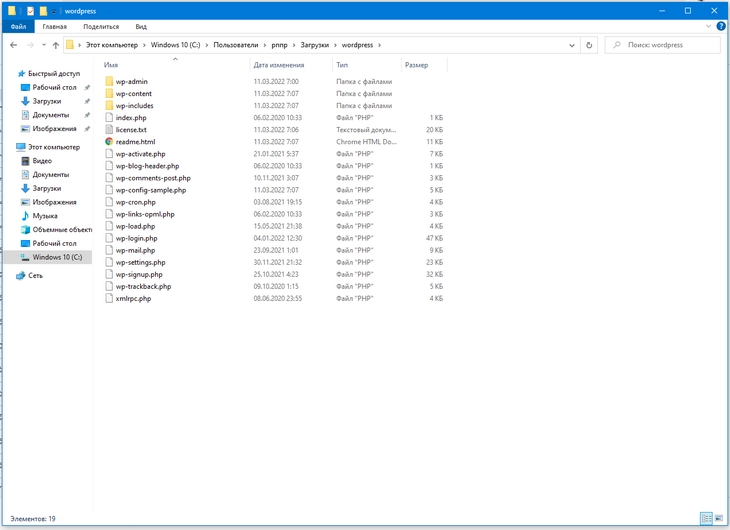
Распакуйте архив.
Распакованный архив нужно будет перенести в корень сайта
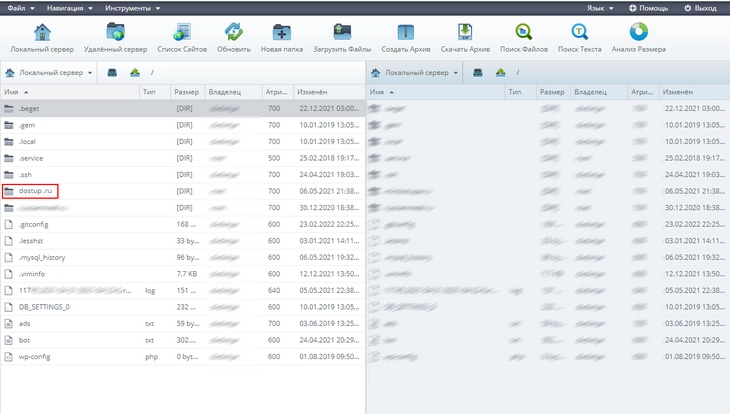
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
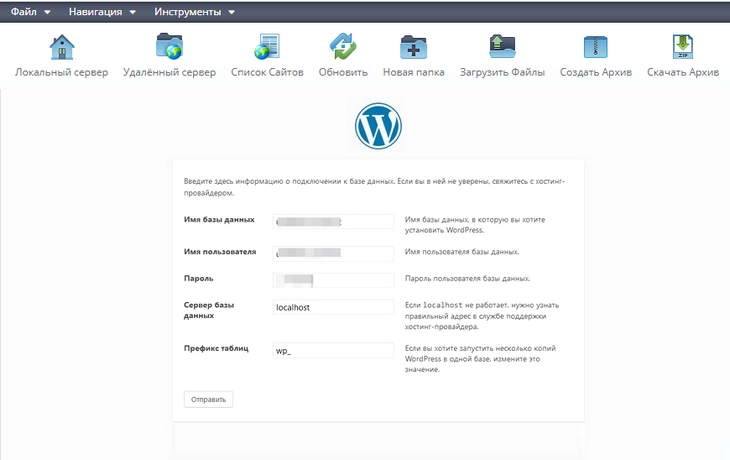
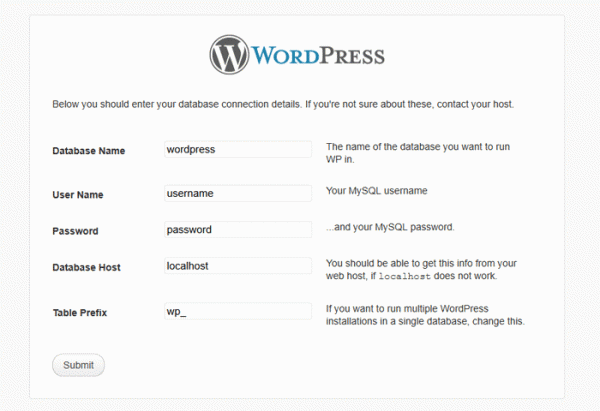
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
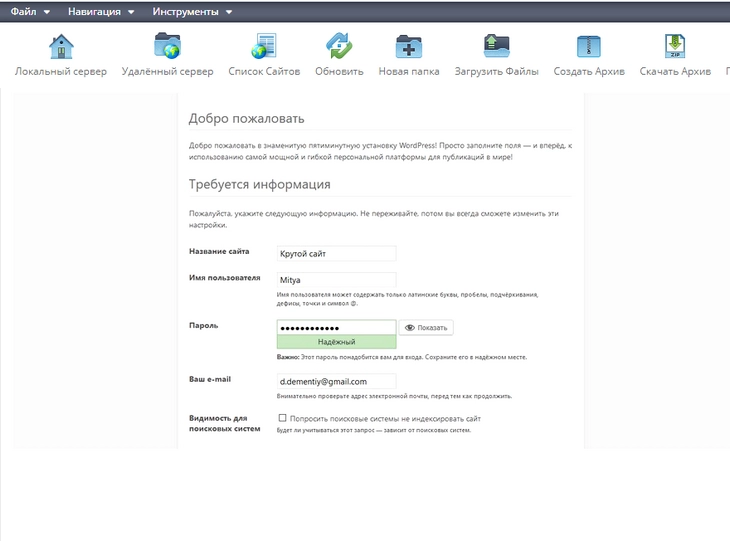
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
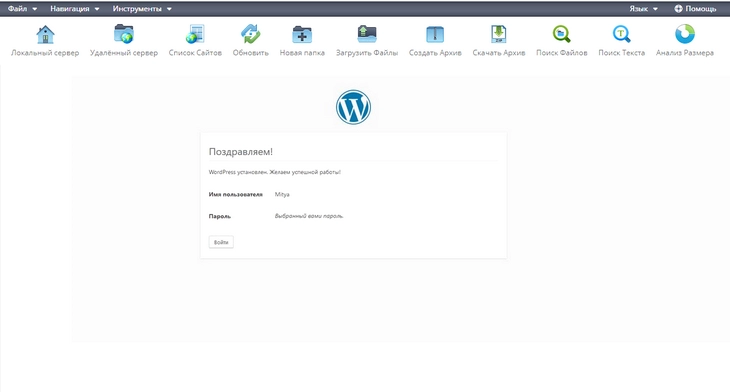
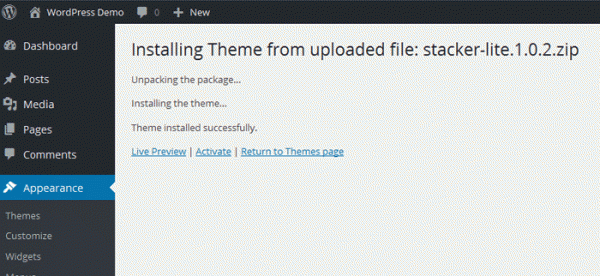
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
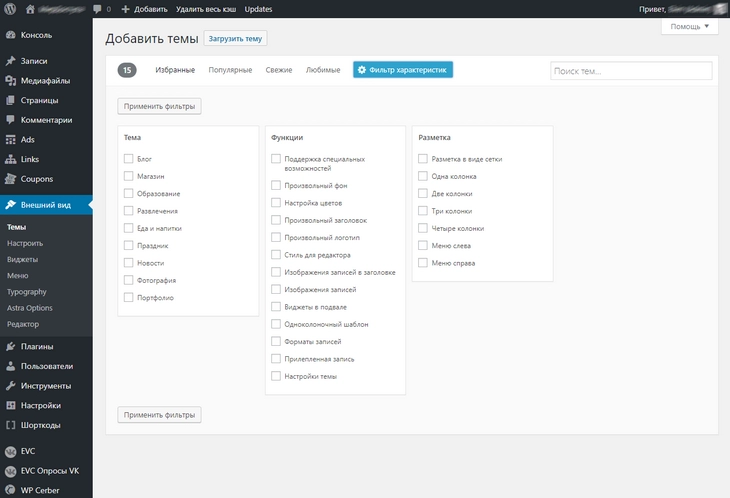
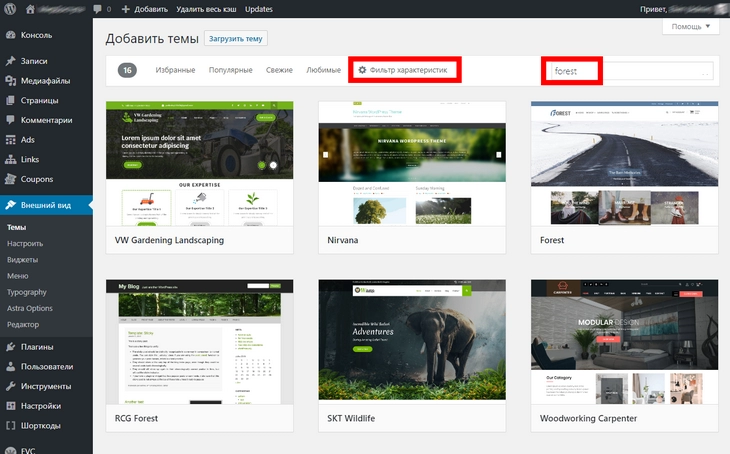
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
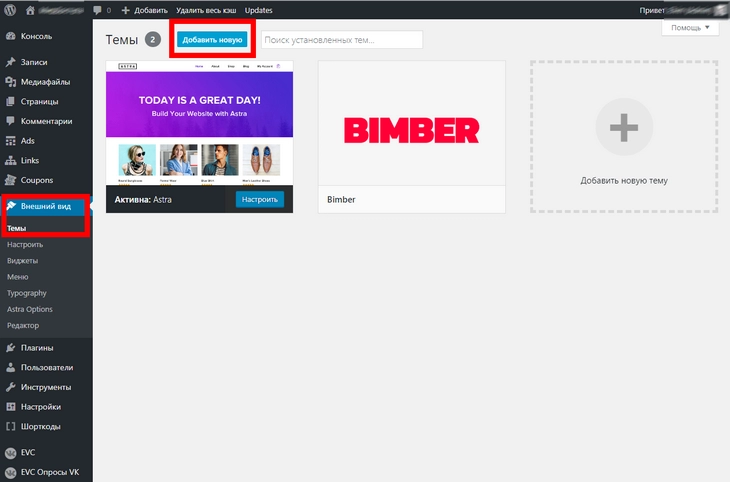
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
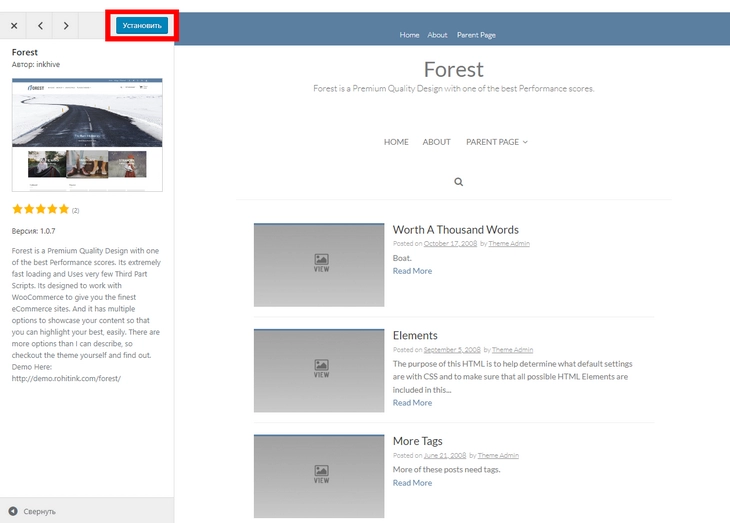
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
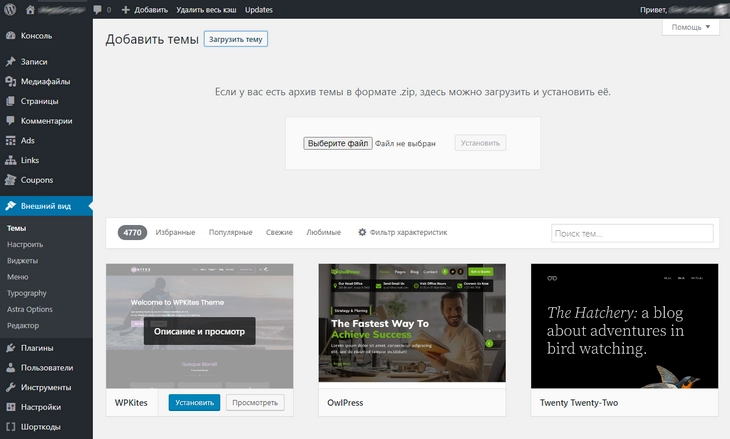
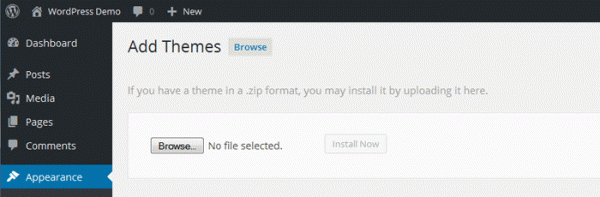
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
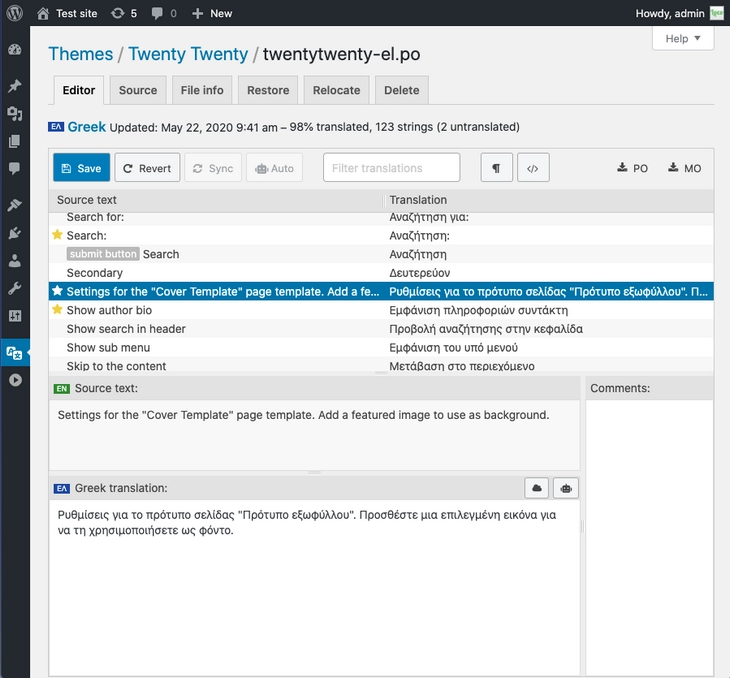
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
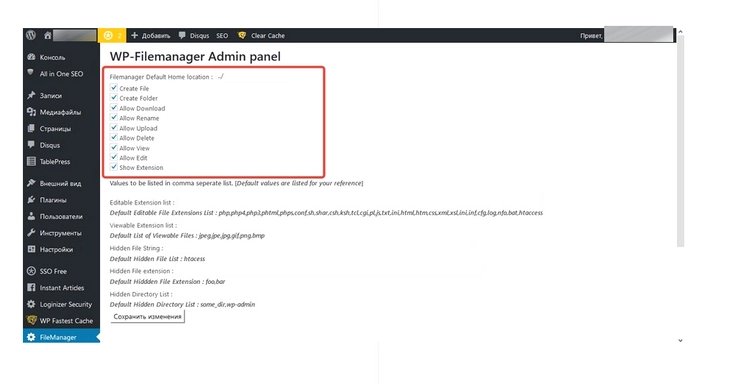
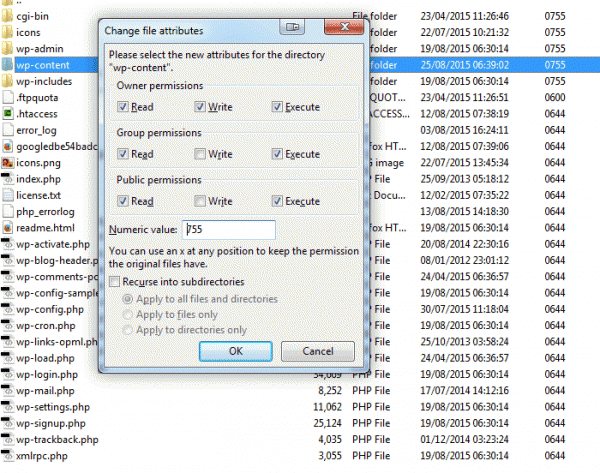
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
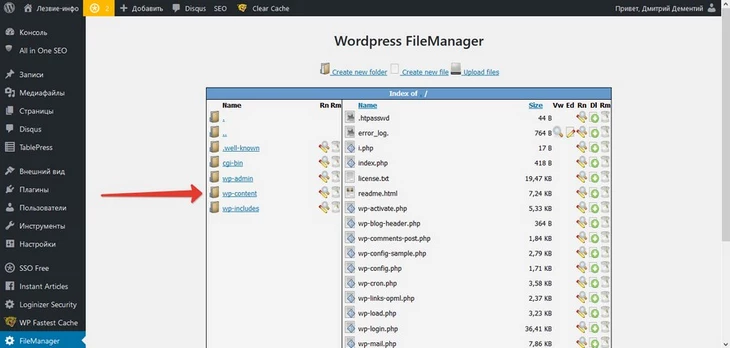
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
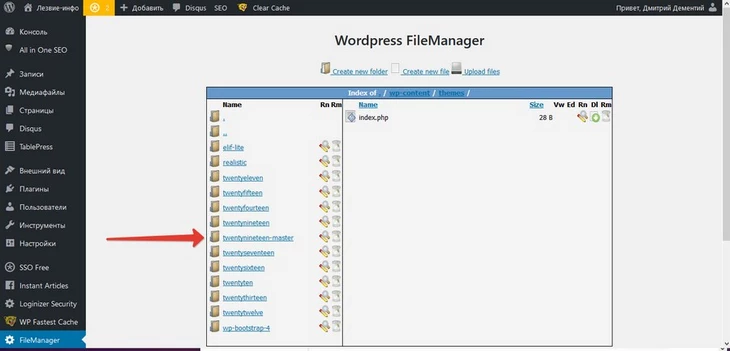
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
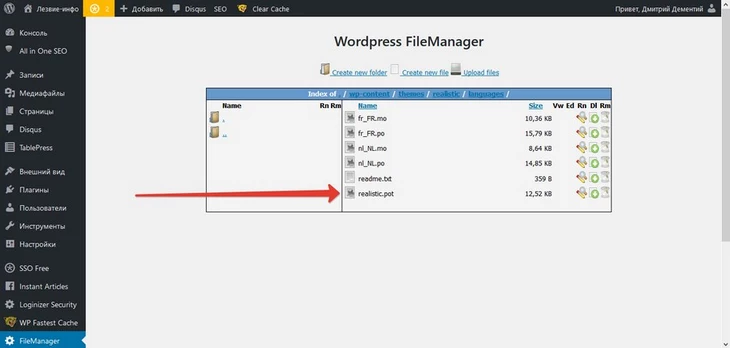
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
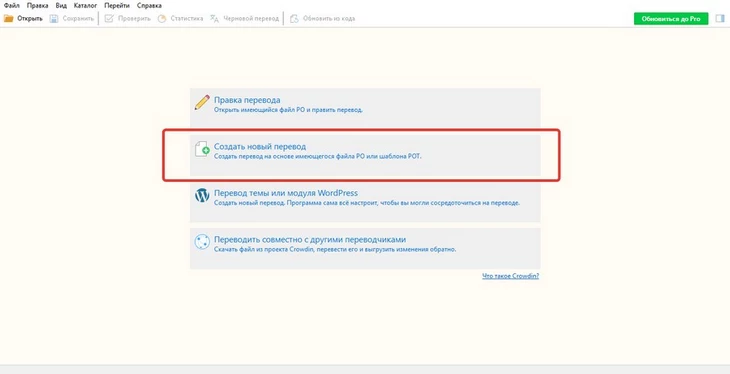
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
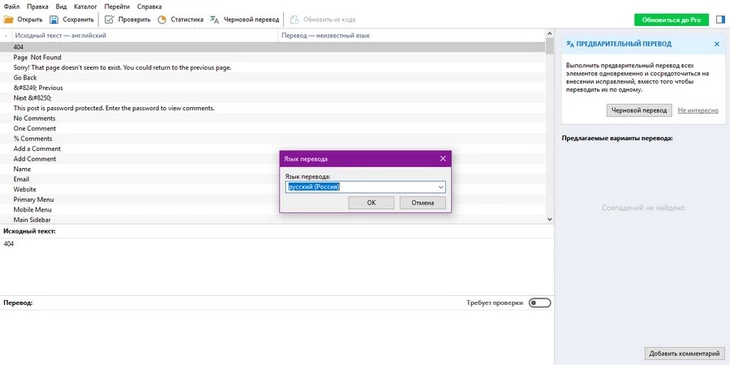
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
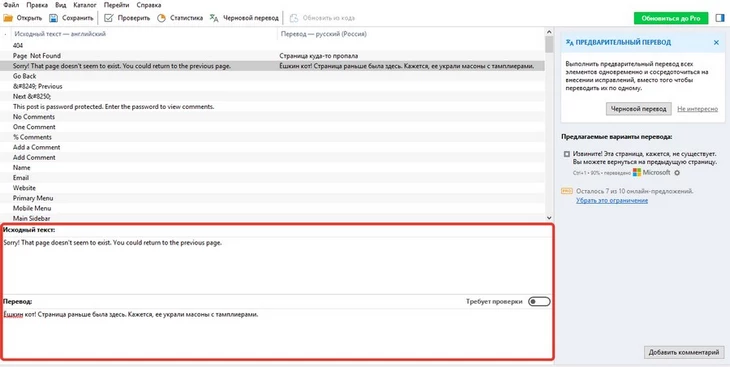
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
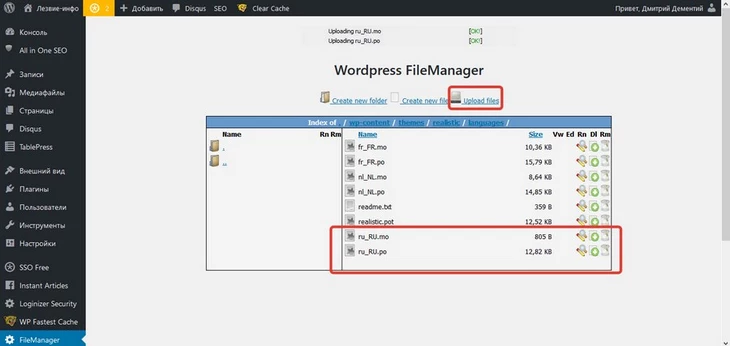
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
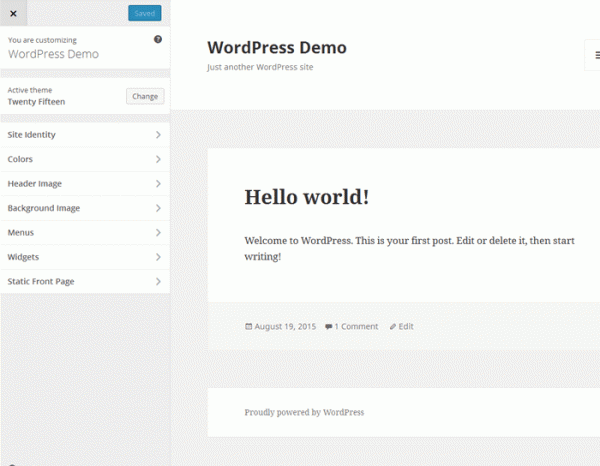
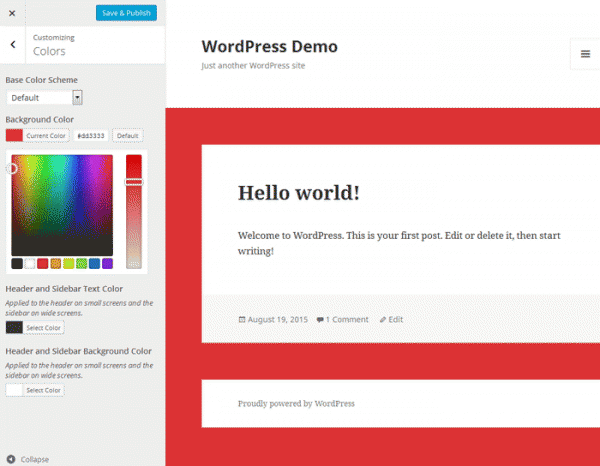
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
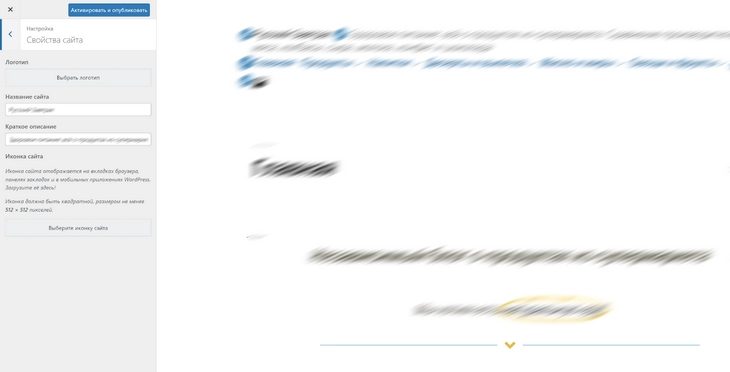
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
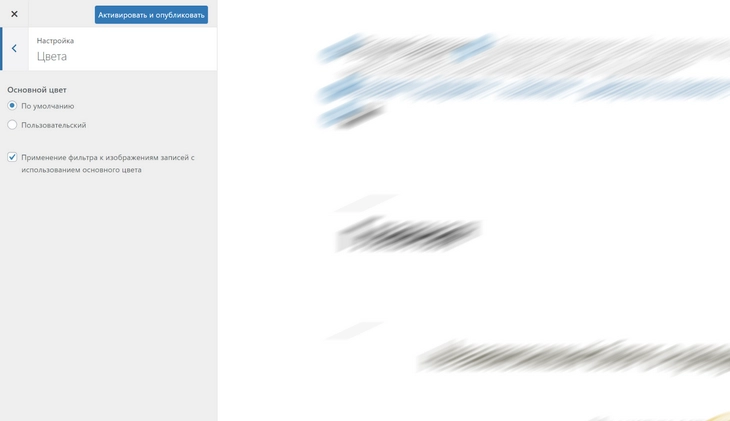
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
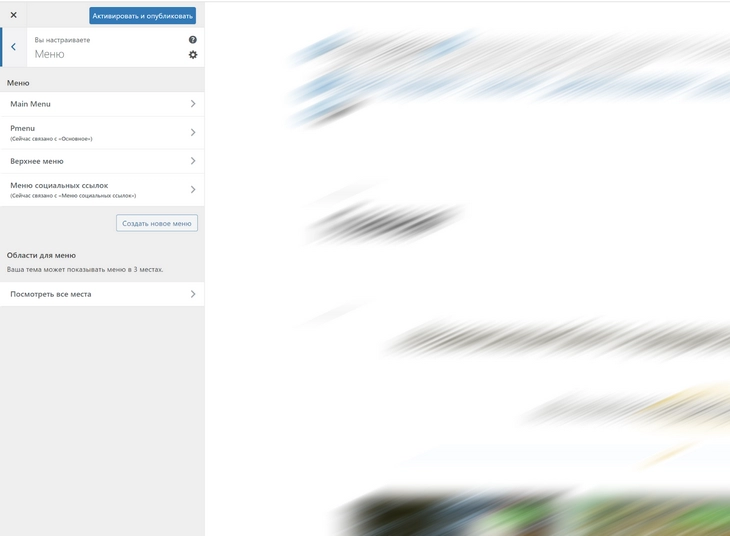
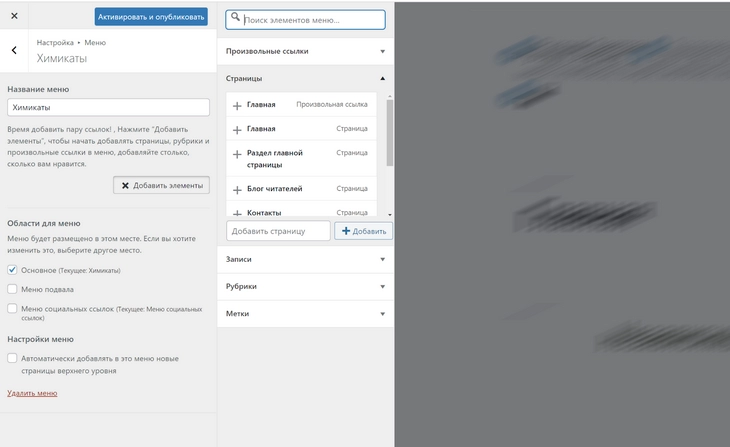
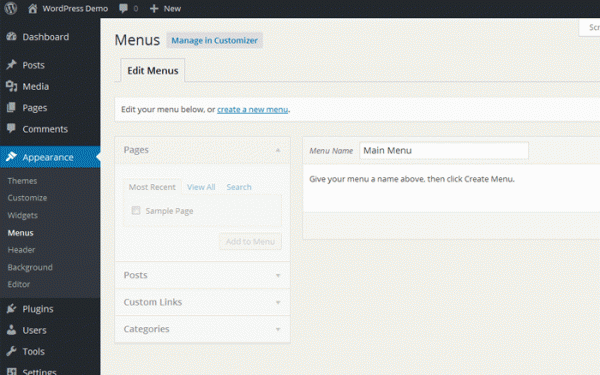
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
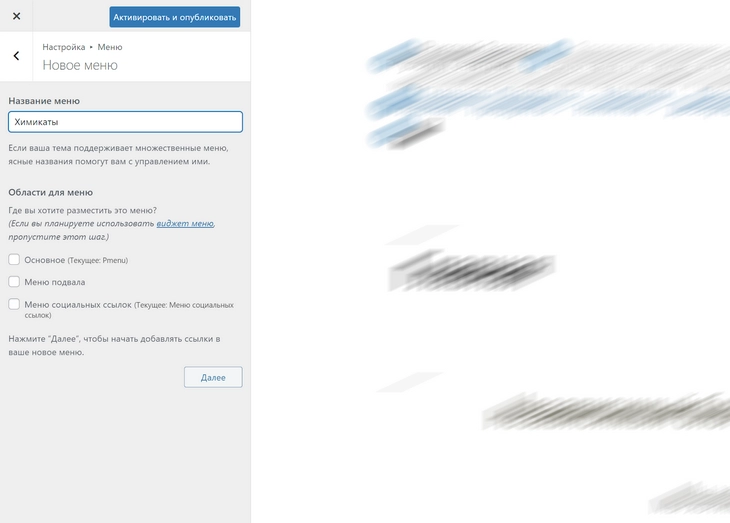
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
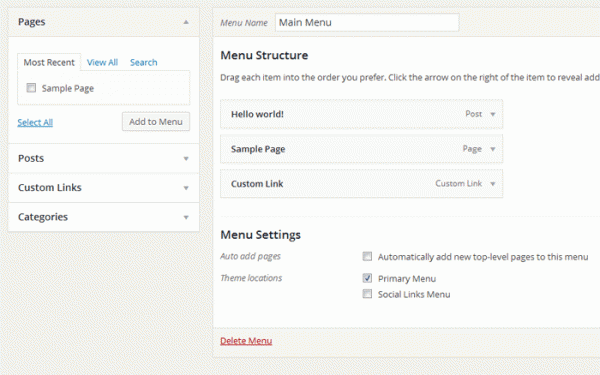
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
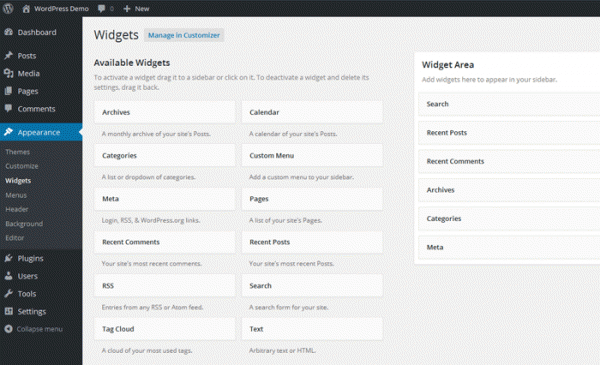
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
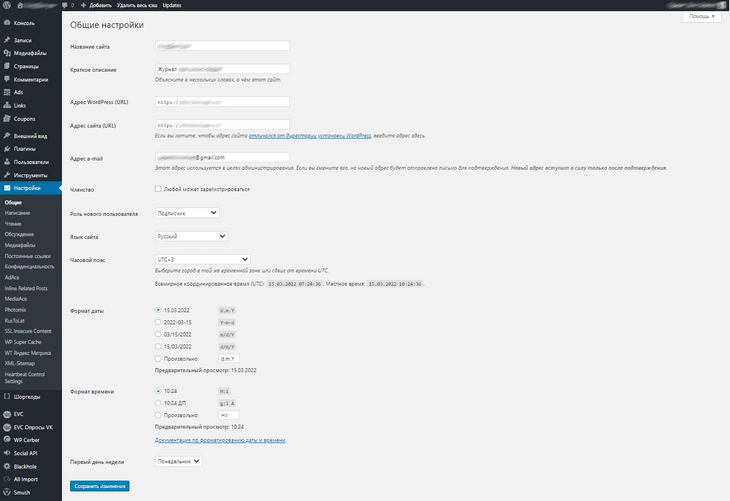
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
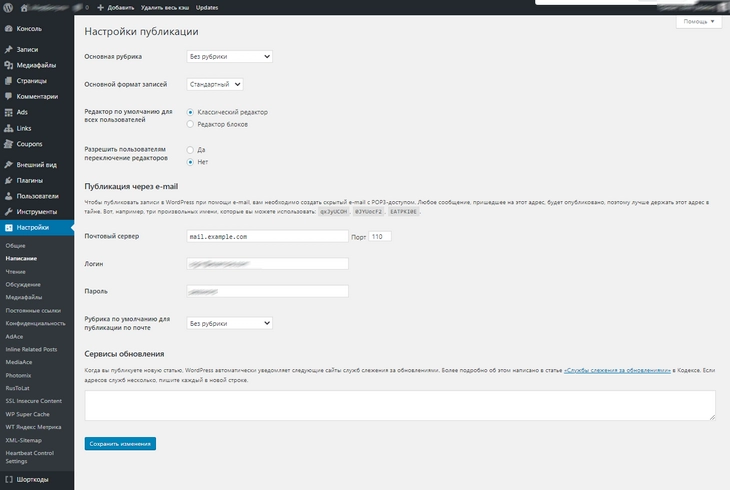
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
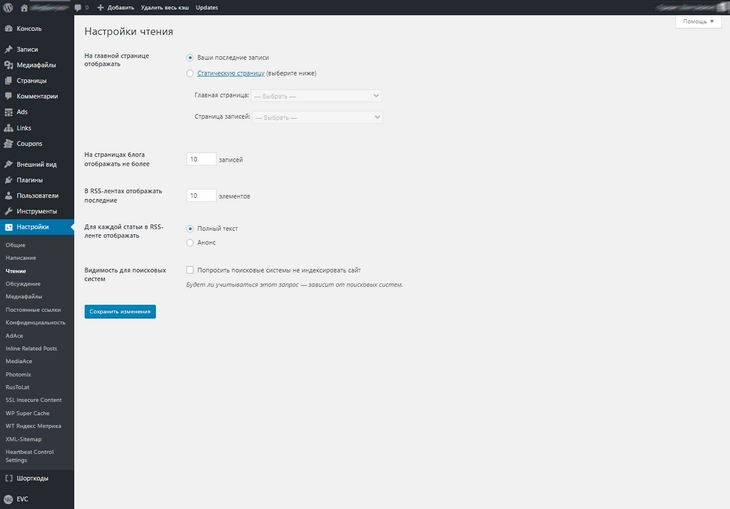
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
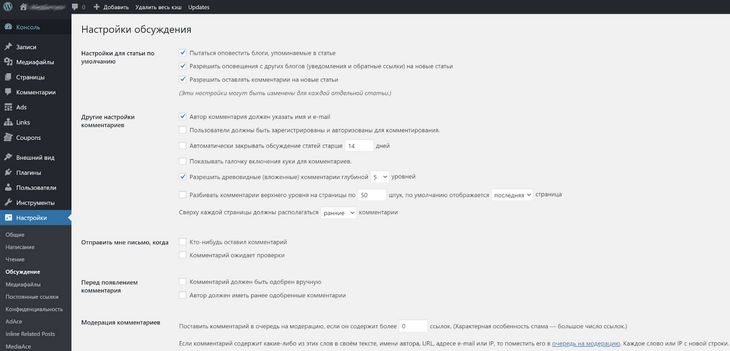
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
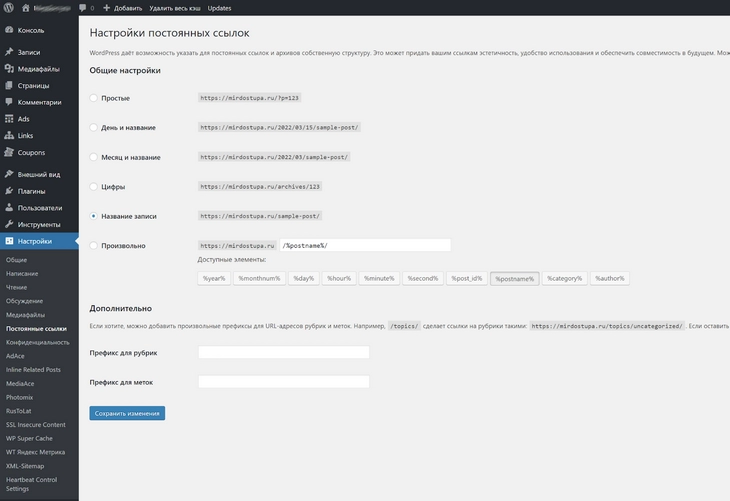
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
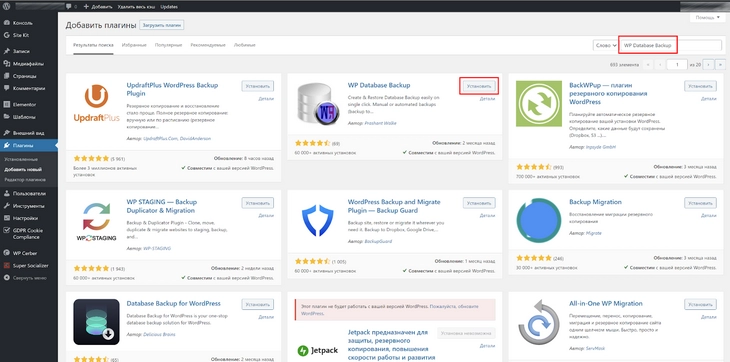
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
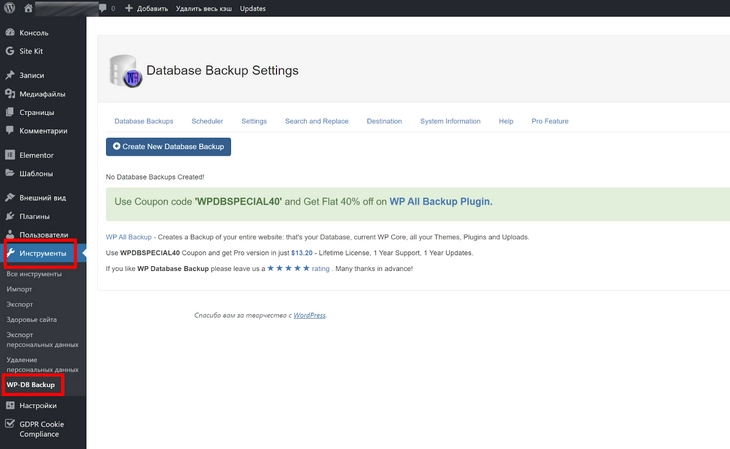
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
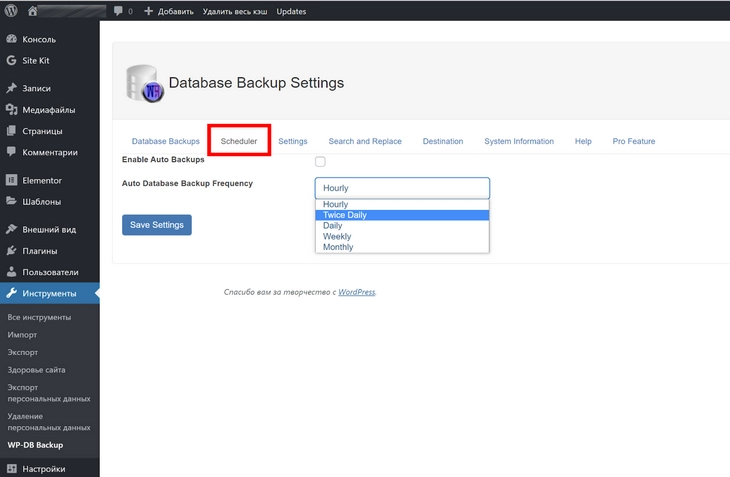
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
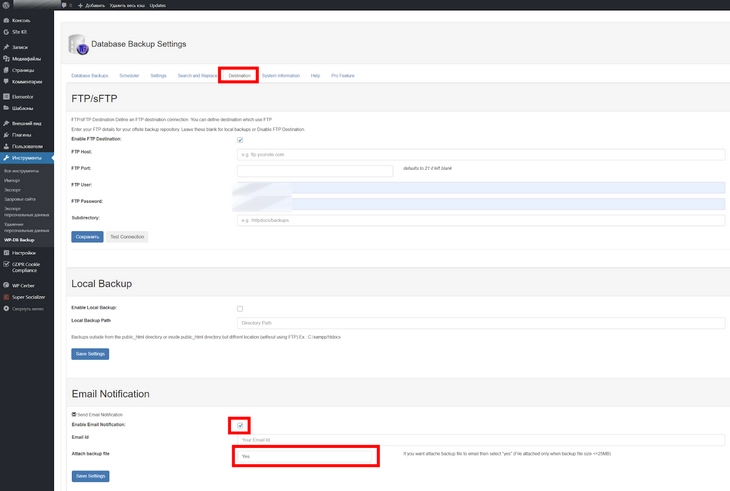
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
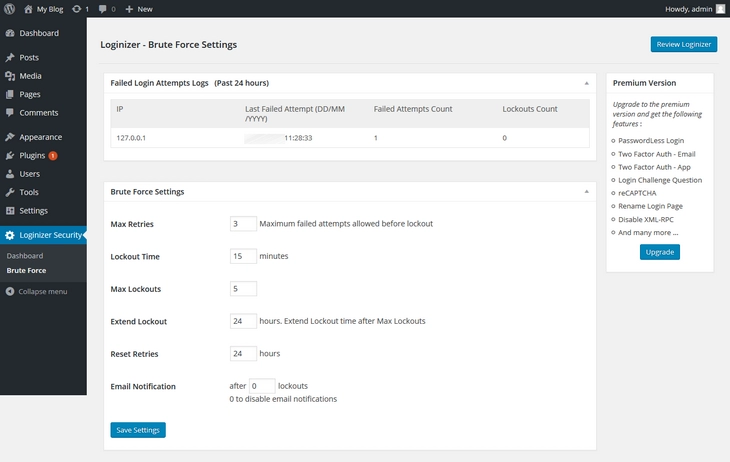
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
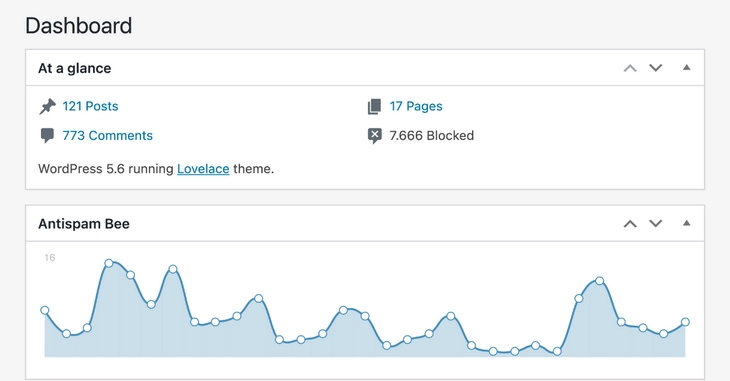
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
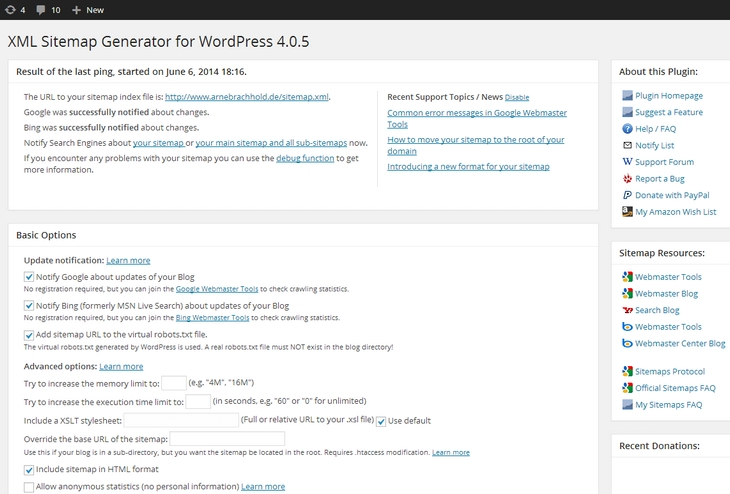
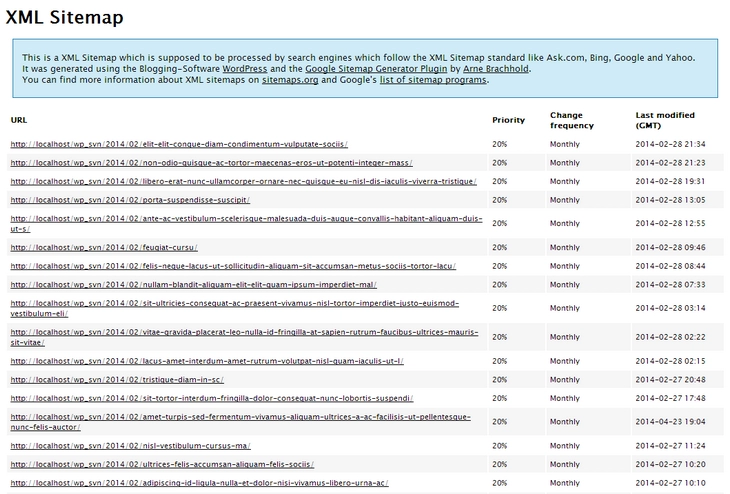
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack;
- WordPress SEO by Yoast.
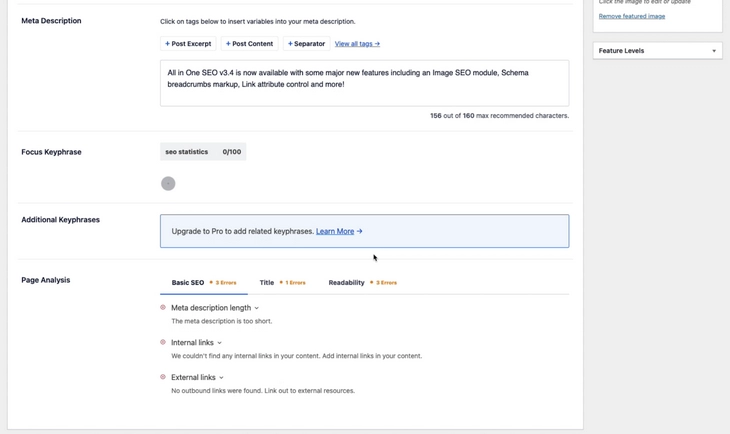
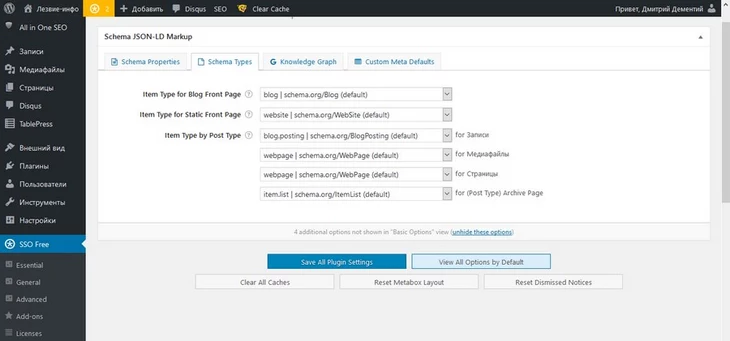
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
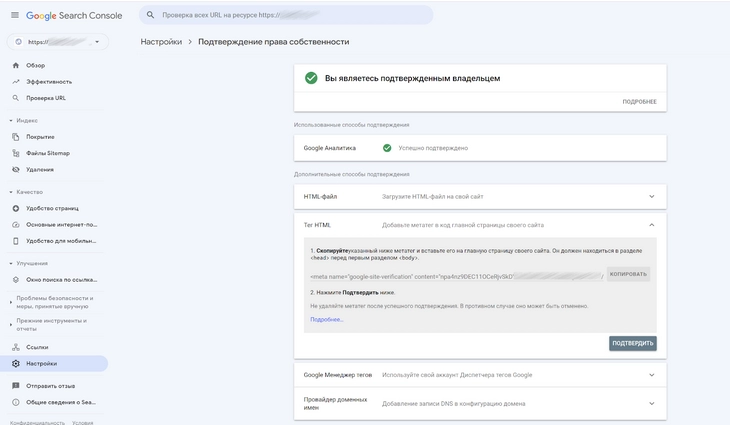
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
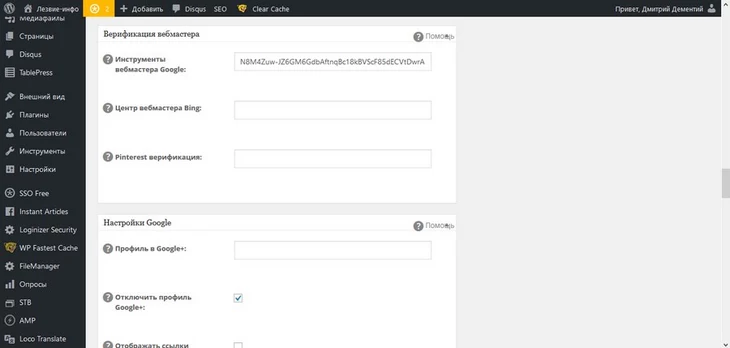
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
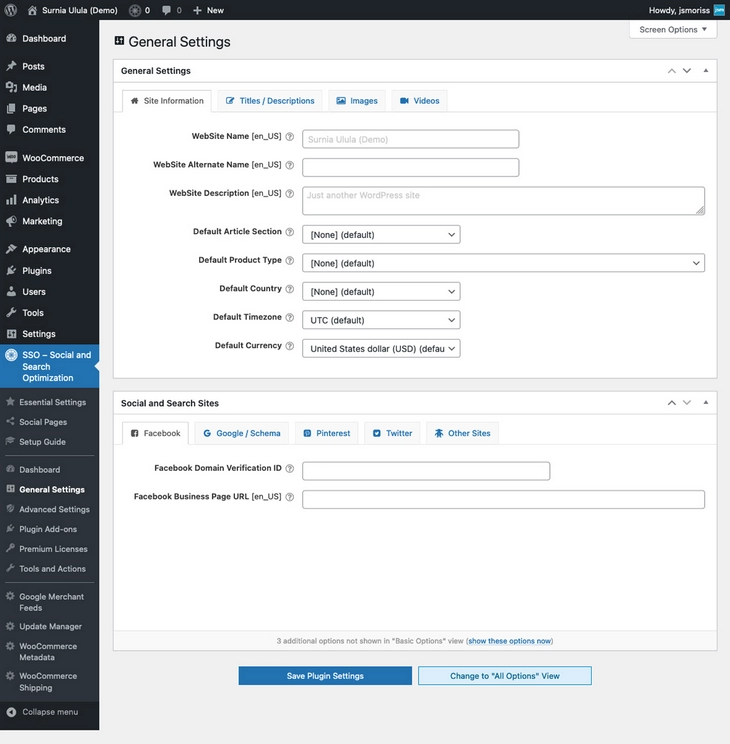
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
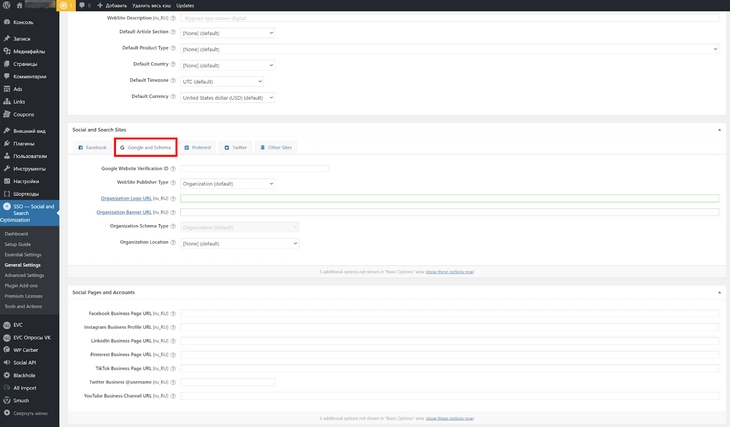
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
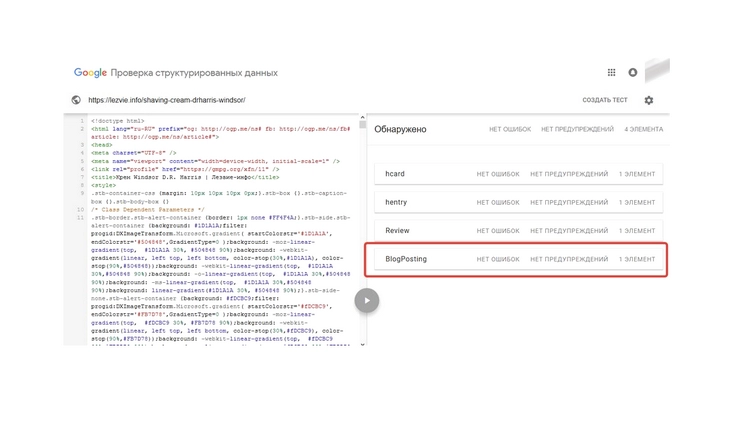
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
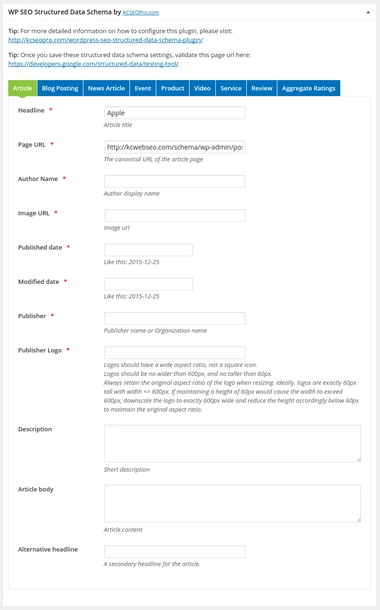
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
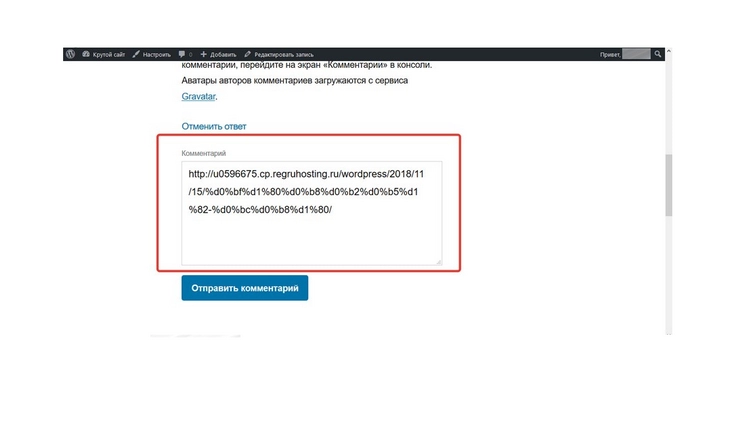
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
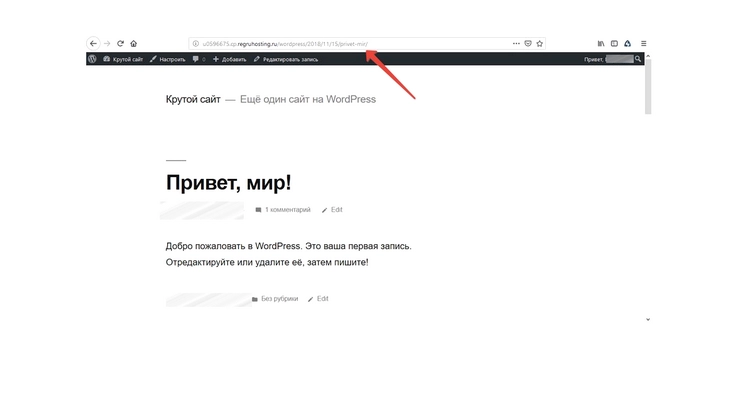
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
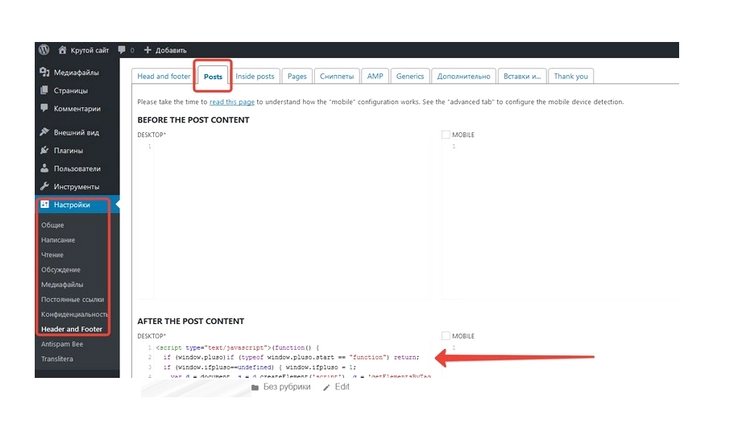
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
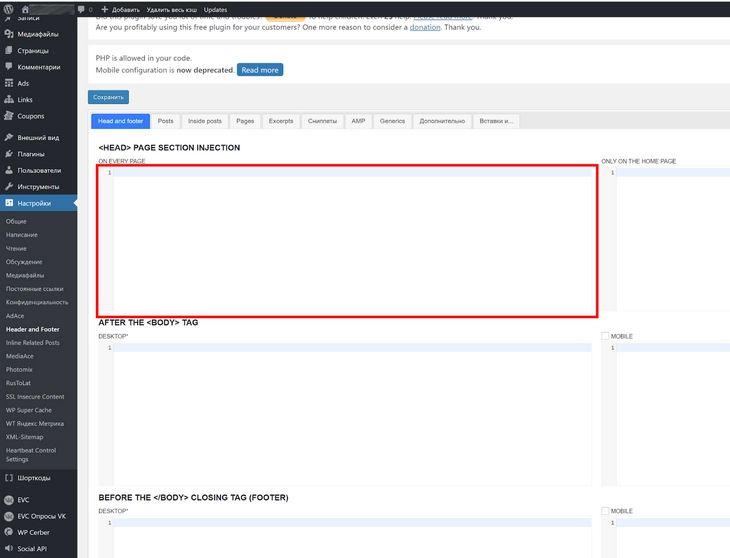
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
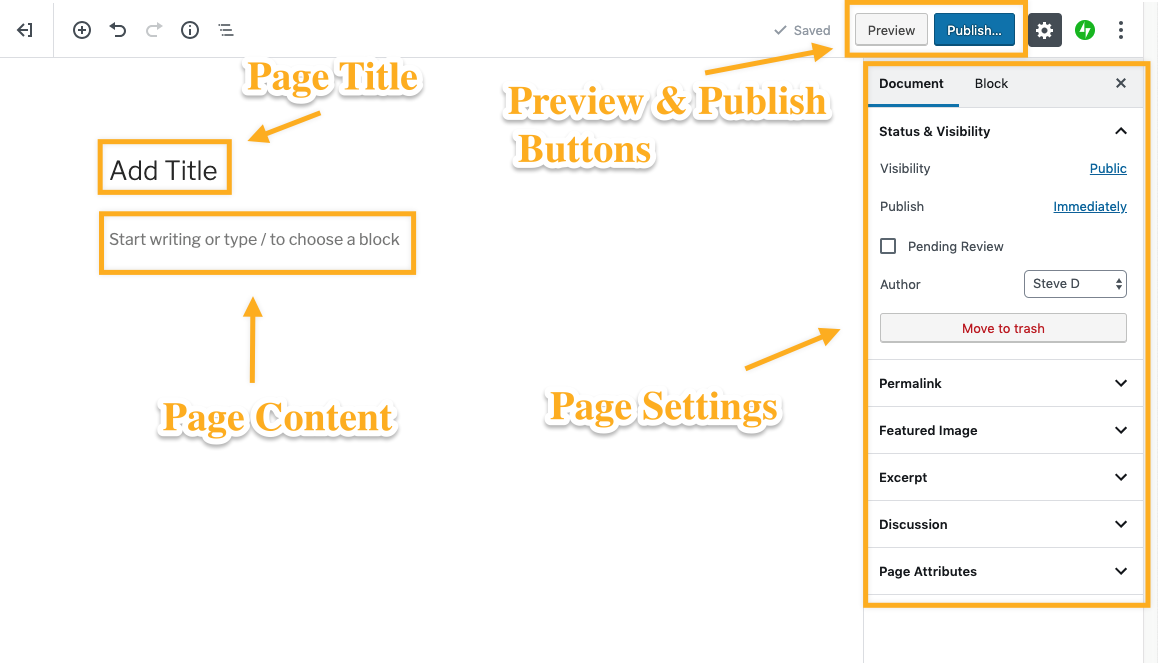
Выберите меню «Страницы – Добавить новую».
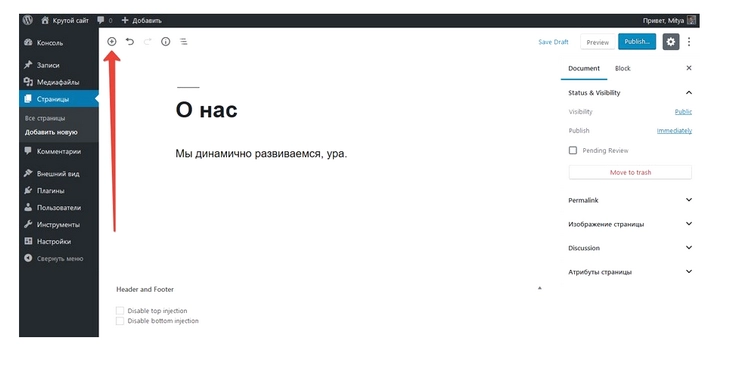
Чтобы создать новую страницу нажмите кнопку Добавить новую
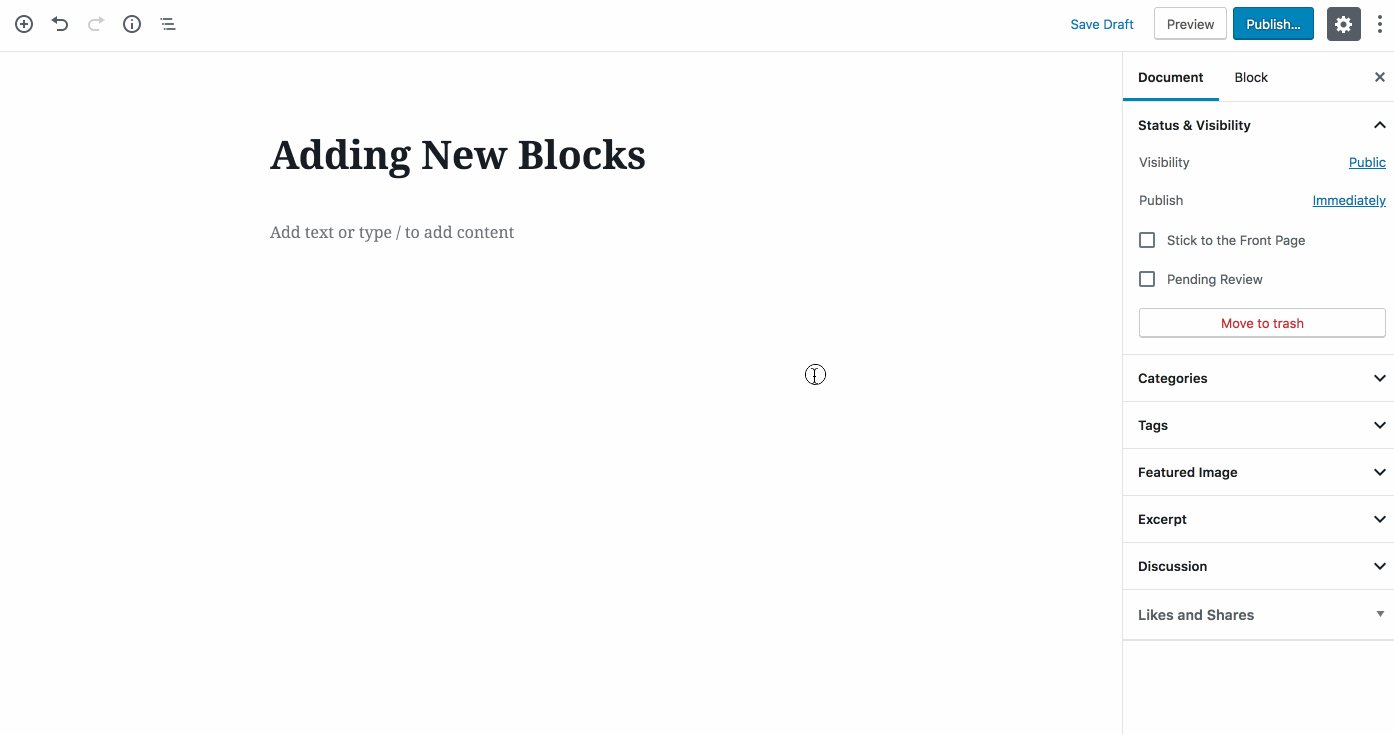
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
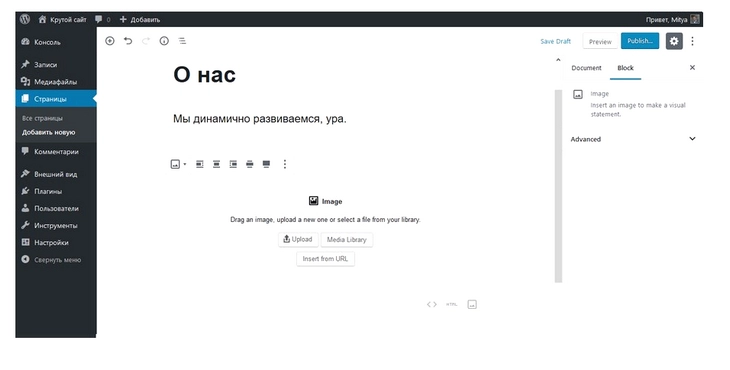
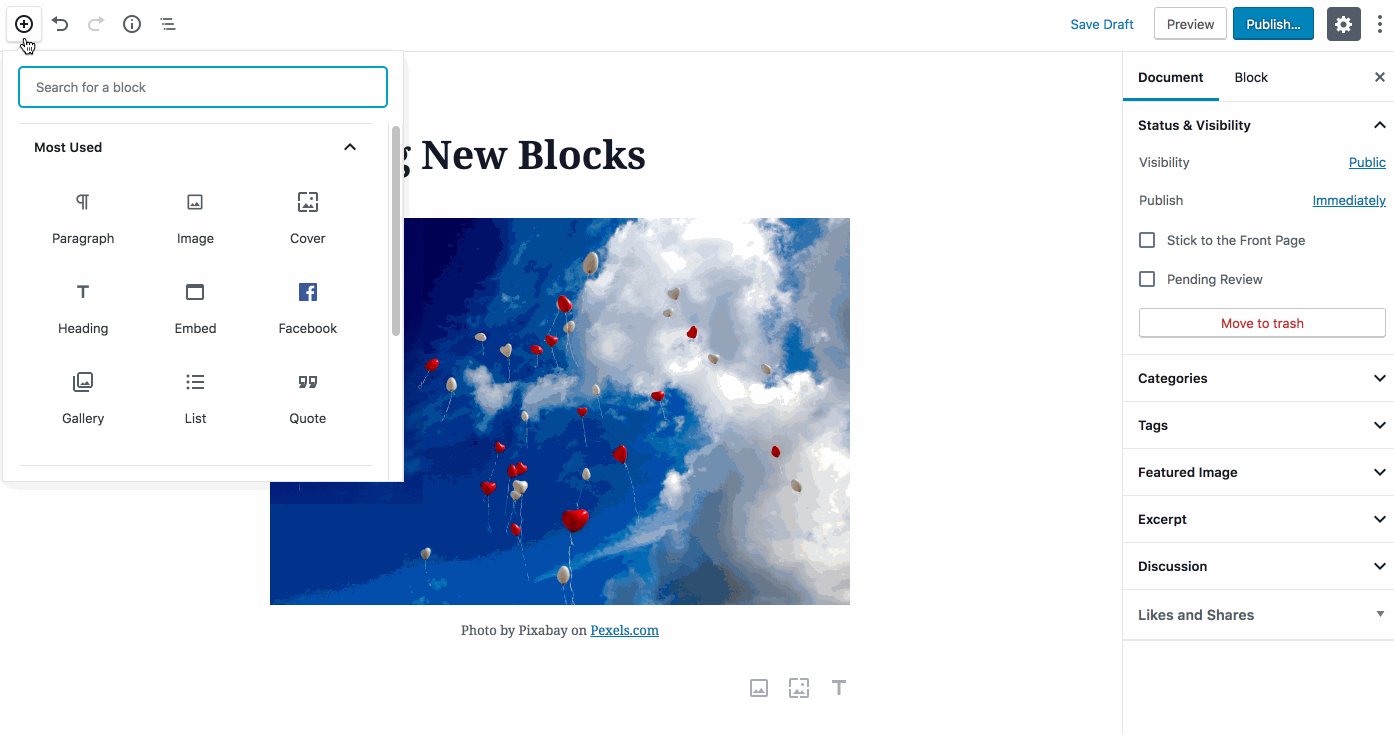
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
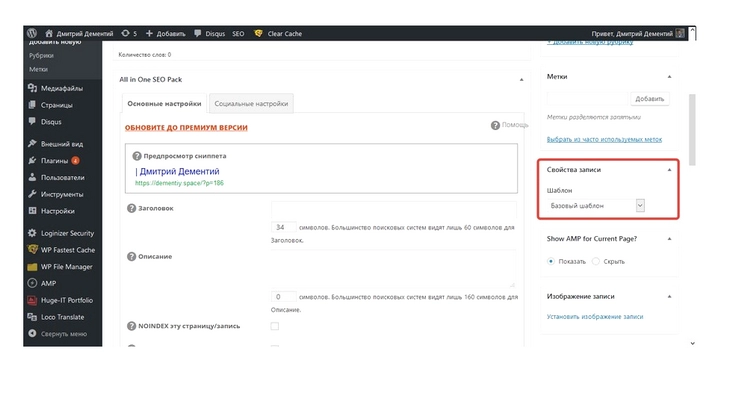
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
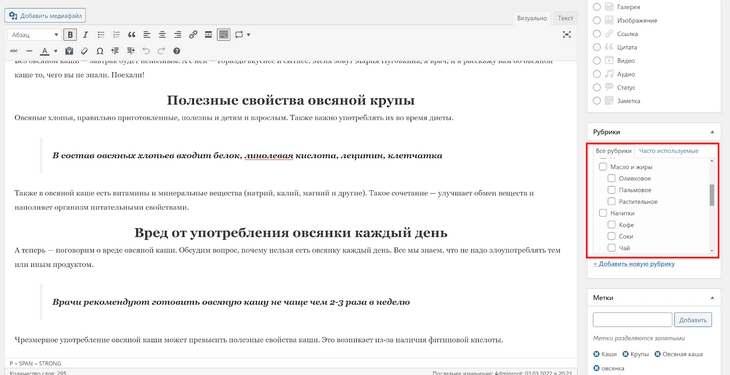
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
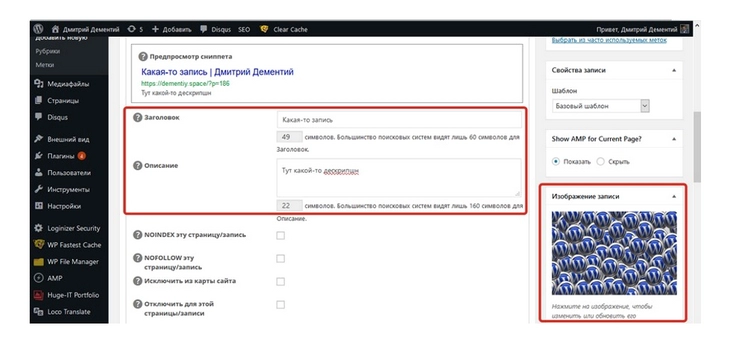
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
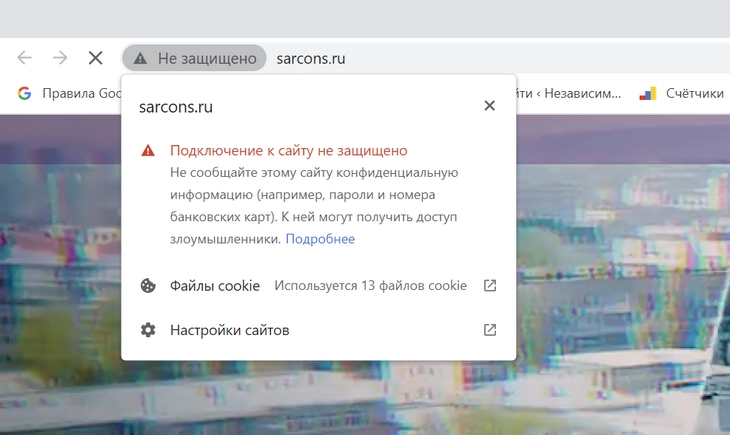
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
WordPress в данный момент является наиболее популярной системой управления контентом (CMS) в интернете, занимая рыночную долю в 66%*. Примерно 43.1%* всех сайтов в сети работает на базе WordPress.
* Данные актуальны на 20.12.2021.
WordPress впервые появилась в 2003 году, когда основатель системы Мэтт Мулленвег сделал форк существующего тогда блогового движка под названием b2 / Cafelog (форк – это когда вы берете код одной программы и используете его в качестве фундамента для создания другой программы). С помощью Майка Литтла Мэтт создал первую версию системы WordPress, которая была выпущена 27 мая 2003 года. В то время они понятия не имели, как сильно разовьется их блоговый движок в будущем.
Начиная с того первого релиза в 2003 году, платформа WordPress прошла огромный путь — от инструмента для блоггинга до полноценной системы управления контентом, которая может использоваться для создания практического любого типа веб-сайтов, начиная с простых блогов и заканчивая онлайн-портфолио для фотографов и дизайнеров, полноценными коммерческими сайтами по продаже реальных или цифровых товаров, рынками, аукционами, каталогами и корпоративными сайтами для крупных компаний.
Существуют тысячи тем, которые позволяют изменить внешний вид вашего сайта, а также многие тысячи плагинов, позволяющие добавить и расширить функциональность. И все это можно скачать и установить совершенно бесплатно!
Содержание
- Разница между WordPress.com и WordPress.org
- Пара слов о выборе хостинга для WordPress
- Как установить WordPress
- Консоль WordPress
- Общие параметры
- Постоянные ссылки
- Параметры обсуждения
- Профиль автора
- Создание контента
- Разница между записями и страницами
- Рубрики и метки
- Редактор записей
- Медиа-библиотека (или медиатека)
- Публикация записи
- Введение в темы
- Типы тем
- Где найти бесплатные темы
- Где взять премиальные темы WordPress
- Рынки тем
- Компании тем
- Как установить тему
- Использование кастомайзера
- Создание произвольных меню
- Введение в виджеты
- Введение в плагины
- Как установить плагин
- Где найти бесплатные плагины
- Премиум-плагины
- Безопасность WordPress
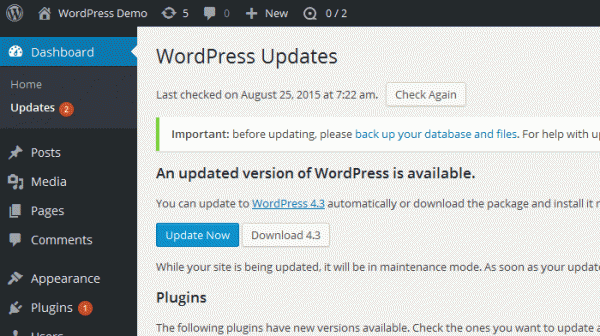
- Всегда обновляйтесь
- Параметры безопасности
- Плагины бэкапа
Разница между WordPress.com и WordPress.org
Первый вопрос, который обычно возникает у новичков, сталкивающихся с WordPress – где расположить свой сайт? Вы можете воспользоваться одним из двух вариантов: установить свой собственный, автономный WordPress сайт или зарегистрироваться на WordPress.com – здесь вы можете бесплатно разместить свой WordPress-сайт.
WordPress.com (бесплатный хостинг)
WordPress.com – это сайт, владельцем которого является создатель WordPress Мэтт Мулленвег, руководящий компанией Automattic. По существу сайт представляет собой бесплатный сервис, который позволяет вам легко создать и разместить свой WordPress-сайт, не задумываясь об оплате хостинга, домена и т.д. Вы можете просто создавать контент, не вникая в технические аспекты.
Компания Automattic зарабатывает на WordPress.com при помощи вывода текстовых объявлений на вашем сайте и взимая плату за дополнительные сервисы, такие как бэкап, премиальные темы и плагины. Вы получаете в свое распоряжение бесплатный поддомен для вашего сайта в формате http://vash_sait.wordpress.com. Вы всегда можете приобрести отдельное доменное имя и привязать его к своему сайту.
Плюсы и минусы выбора данного метода:
Плюсы
- Бесплатный сервис. Достаточно зарегистрироваться, и вы можете пользоваться своим сайтом.
- Простота использования. Очень просто разобраться новичкам, не нужно погружаться в технические дебри.
- Безопасность. Сайт располагается на защищенных серверах под управлением Automattic.
- Бесплатное обслуживание. Компания сама все поддерживает в актуальном состоянии.
- Наличие поддержки.
Минусы
- Нужно платить за использование своего собственного домена
- Ограниченный выбор тем и взимание платы за возможность их изменения
- Ограниченный выбор плагинов
- Вы не можете монетизировать свой сайт, пока не достигнете 25k просмотров в месяц, после чего вам нужно будет использовать их программу Ad Control.
- Если вам требуется более 3 Гб свободного места, придется платить.
WordPress.org (самостоятельный выбор хостинга)
WordPress.org – сайт, где вы можете скачать свежую версию WordPress для установки на свой хостинг. Эта версия является полностью бесплатной и распространяется под лицензией GPL, т.е. вы можете делать с системой все, что захотите. Вы можете использовать WordPress для создания любого количества сайтов, настраивать систему по своему усмотрению – вы можете даже переименовать систему и создать свой собственный «форк» при желании. В этом состоит вся прелесть лицензии GPL.
Если вы решили воспользоваться данной версией WordPress, вы должны принять во внимание некоторые дополнительные детали. Прежде всего, вы должны будете зарегистрировать свое собственное доменное имя и приобрести хостинг в подходящей хостинговой компании. Также вы должны будете установить скрипт самостоятельно, что может отпугнуть некоторых новичков. К счастью, многие современные веб-хостинги предлагают возможность установки WordPress при помощи одного щелчка мыши. Далее мы покажем вам, как установить WordPress самостоятельно, но сначала давайте рассмотрим плюсы и минусы данного способа использования WordPress.
Плюсы
- Можно бесплатно скачать и использовать
- Полный контроль над своим сайтом
- Установка любых тем и плагинов
- Монетизация любыми путями
Минусы
- Нужно платить за доменное имя и хостинг
- Нужно следить за обновлениями и безопасностью сайта
- Нужно регулярно проводить бэкапы сайта
- Более крутая кривая обучения
- Поддержка не включена
Пара слов о выборе хостинга для WordPress
Если вы приняли решение самостоятельно выбрать хостинг, то в таком случае вам нужно будет сделать это правильно. Ведь от хостинга зависит, насколько хорошо будет работать ваш сайт. Если вы выберете плохой хостинг, вы можете столкнуться с медленной скоростью работы сайта, плохой пользовательской поддержкой и массой других проблем.
Сегодня существуют прекрасные хостинг-компании, предлагающие качественные услуги по размещению WordPress-сайтов.
Как установить WordPress
Многие хостинг-компании предлагают установку WordPress в один клик, что значительно упрощает этот процесс. Однако в некоторых случаях вам может понадобится вручную установить WordPress на сервер. Мы будем предполагать, что ваш хостинг использует cPanel в качестве панели управления, что является наиболее популярным вариантом. В случае с другими панелями управления представленные шаги могут несколько отличаться, однако в целом они будут подобны.
Первый шаг – заходим в свой аккаунт cPanel и создаем MySQL базу данных для вашего WordPress-сайта. Переходим к разделу «Databases» и выбираем опцию «MySQL Databases».
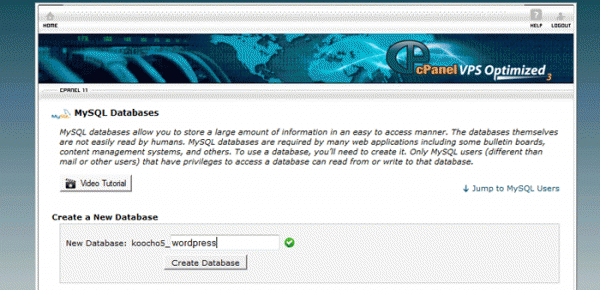
На следующем экране вводим название для базы данных в самом верху и щелкаем по «Create Database».
После того как база данных будет создана, запоминаем ее название и щелкаем по кнопке «Go Back».
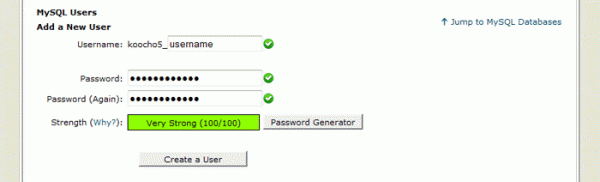
Теперь нам нужно будет создать пользователя для базы данных, чтобы WordPress мог взаимодействовать с ней. На открывшейся странице вводим имя пользователя и пароль; вы можете щелкнуть по кнопке «Password Generator», чтобы cPanel сгенерировал безопасный пароль для вас. После этого щелкаем по кнопке «Create User».
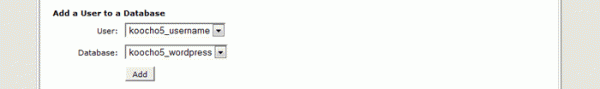
Заключительный шаг – добавить пользователя к созданной базе данных. В «Add a User to a Database» выберите вашу базу данных и вашего пользователя из раскрывающегося списка, после чего щелкните по кнопке «Add».
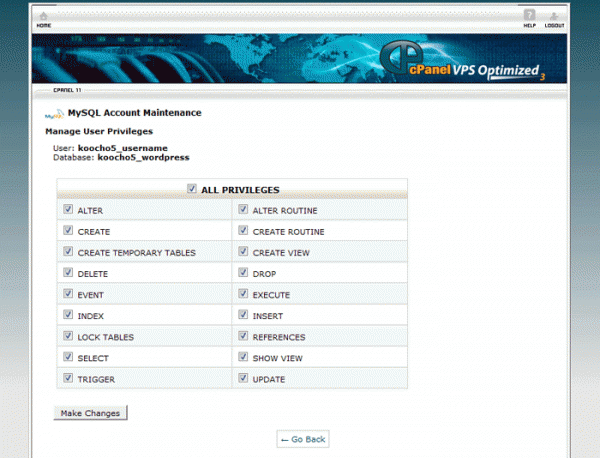
На следующем экране отметьте поле «All Privileges» и щелкните по кнопке «Make Changes».
Теперь у нас имеется база данных и пользователь, добавленный к ней. Мы можем переходить к следующему шагу.
Направляемся на сайт WordPress и скачиваем последнюю версию системы. Как только у вас будет zip-архив с WordPress на компьютере, разархивируйте его и загрузите файлы на хостинг.
Загрузка файлов осуществляется через FTP. Ваша хостинговая компания должна предоставить вам FTP-данные для вашего аккаунта. Введите эти данные в свою FTP-программу; хороший вариант – программа Filezilla.
Загрузите все WordPress-файлы в каталог public_html вашего хостинг-аккаунта, если вы хотите, чтобы ваш WordPress сайт был доступен по адресу http://www.vashdomain.com. Либо вы можете загрузить файлы в отдельную папку – в таком случае ваш сайт будет доступен по адресу следующего вида: http://www.vashdomain.com/blog.
Как только все файлы будут загружены, посетите свой сайт в браузере для начала процесса установки. Вам нужно будет ввести название вашей базы данных, имя пользователя и пароль (все это было создано вами ранее). Два последних поля можно не менять.
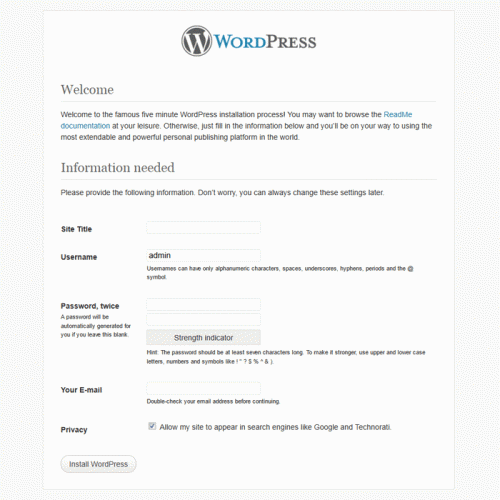
После щелчка по Submit появится следующий экран, на котором вы можете ввести некоторую обязательную информацию о вашем сайте. Придумайте заголовок для сайта и укажите имя администратора (в целях безопасности я не рекомендую вам брать имя администратора admin). Введите ваш пароль и email-адрес, после чего щелкните по «Install WordPress».
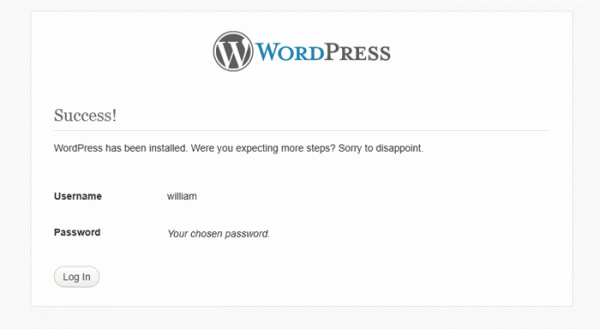
После установки вы увидите сообщение «Success», которое оповестит вас о том, что система WordPress была установлена. Вы можете затем щелкнуть по кнопке «Login», чтобы войти в панель администратора WordPress.
Готово! Теперь у вас имеется рабочая сборка WordPress, и вы можете познакомиться с консолью WordPress.
Консоль WordPress
Примечание: в статье описывается Классический редактор WordPress (руководство по Gutenberg пока на стадии разработки, поскольку сам редактор Gutenberg постоянно изменяется и улучшается). Вы можете всегда установить Классический редактор (который в разы проще для новичка) по ссылке https://wordpress.org/plugins/classic-editor/
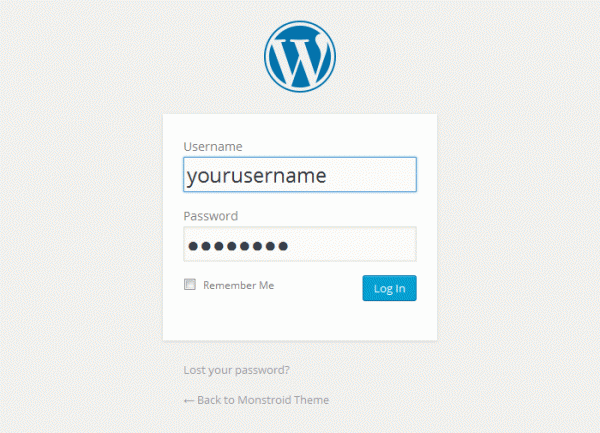
Чтобы начать работу с WordPress-сайтом, вам нужно войти на сайт, используя свой логин и пароль, который вы создали при установке системы. Войти на сайт можно по адресу http://www.vashdomain.com/wp-admin, где вы увидите следующую форму:
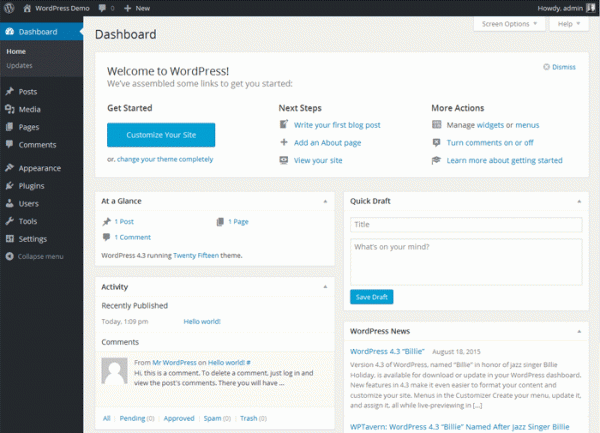
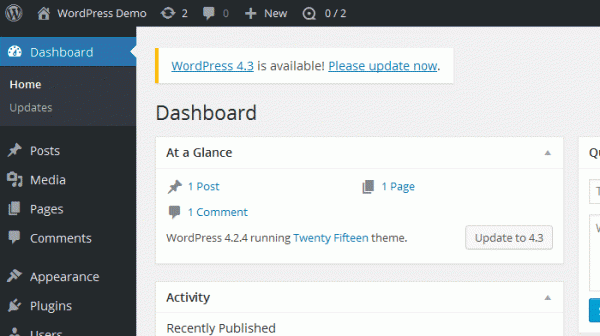
После того как вы введете свои учетные данные, вы войдете в консоль WordPress. Консоль – это главная область администрирования, где вы можете настраивать параметры вашего сайта, создавать записи и страницы, устанавливать темы и плагины и делать много всего другого. При первой установке WordPress очень полезным оказывается раздел «Welcome to WordPress», находящийся в самом верху экрана, который содержит ссылки на самые популярные инструменты и действия.
Вы можете также посмотреть, как выглядит ваш сайт в данный момент в браузере. Если вы введете URL сайта в браузере, вы увидите стандартную тему, которая называется Twenty Fifteen. В следующих разделах руководства мы посмотрим на то, как изменить внешний вид своего сайта при помощи установки других тем.
Общие параметры
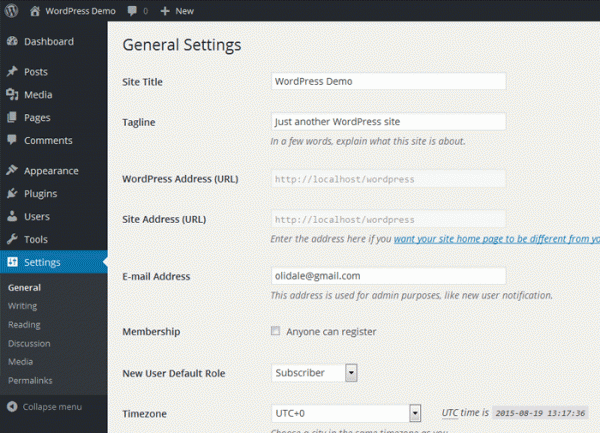
Есть некоторые параметры, которые должны быть настроены для каждого нового сайта WordPress. Также это хороший способ познакомиться с консолью. Для начала давайте посетим раздел «Settings» – «General» («Параметры» – «Общие») в меню администратора и посмотрим на то, какие настройки мы можем задать для сайта:
- Site Title (название вашего сайта)
- Site Tagline (описание вашего сайта)
- WordPress Address (расположение WordPress)
- Site Address (домашняя страница вашего сайта, если вы устанавливали WordPress в подпапку)
- Email Address (почтовый адрес администратора)
- Membership (поставьте галочку напротив этого пункта, если вы хотите, чтобы пользователи могли регистрироваться на вашем сайте)
- New user default role (пусть останется как Subscriber (Подписчик))
- Date Format (формат даты)
- Time Format (формат времени)
- Day the Week Starts (Первый день недели)
- Site Language (язык сайта)
Скорее всего, вам не придется здесь ничего менять, однако если вы в будущем захотите изменить заголовок или описание сайта, вы сможете сделать это в данном разделе.
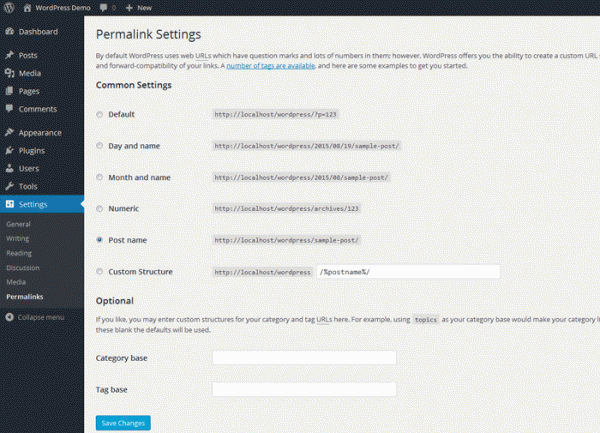
Постоянные ссылки
Следующая вещь, которую нужно будет сделать – это настроить ваши постоянные ссылки (Permalinks). Постоянные ссылки – это структура URL-адресов, которая будет использоваться на вашем сайте. По умолчанию WordPress использует постоянные ссылки следующего формата:
http:// www.yourdomain.com/?p=123
Такой формат является не самым красивым и не самым дружественным к пользователям и поисковым системам, поэтому вы можете перейти к формату с датами, как, к примеру:
http:// www.yourdomain.com/2015/08/19/sample-post/
Данный формат выглядит гораздо лучше. Однако идеальным решением будет вариант Post Name, который является достаточно коротким и удобным:
http:// www.yourdomain.com/sample-post/
Чтобы перейти к этому формату, просто выберите Post Name, после чего щелкните по кнопке «Save Changes».
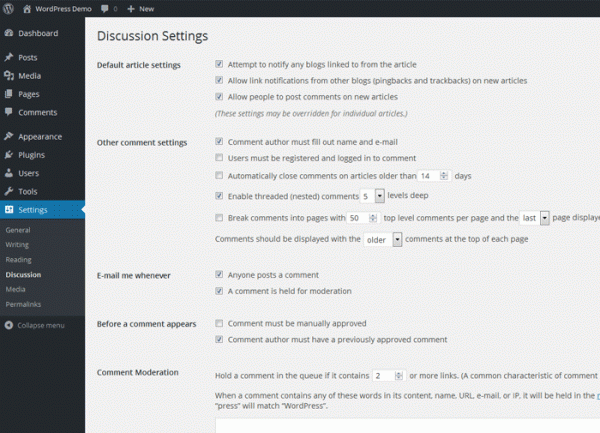
Параметры обсуждения
Следующий шаг – настройка параметров «Discussion» (Обсуждение), которые отвечают за возможности комментирования. Люди могут оставлять свои комментарии к вашим записям, что является прекрасным функционалом, однако вам потребуется контролировать этот процесс, чтобы сайт быстро не заполнился спамом. Опции Discussion находятся в разделе Settings. Я рекомендую вам убрать галочку с опции «Allow link notifications from other blogs (pingbacks and trackbacks) on new articles», поскольку ею часто злоупотребляют. Остальные опции можно не трогать – впоследствии их можно будет откорректировать, если вы столкнетесь с наплывом спама (а наплыв обязательно произойдет!).
В самом низу страницы вы можете найти опции для аватаров (Avatars). Аватары – это небольшие иконки, которые выводятся на экран в комментарии рядом с именем человека, опубликовавшего его. Вы можете выбрать стандартные изображения для тех пользователей, которые не имеют своих аватаров, либо вы можете вообще отключить их при желании.
Профиль автора
Следующий раздел, который необходимо будет проверить – это ваша страница профиля Автора. Расположена она по адресу «Users» — «Your Profile». На данной странице вы можете задать некоторые персональные опции и информацию о себе.
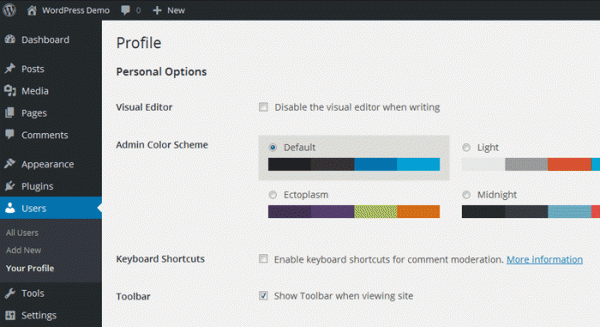
В самом верху страницы вы можете отключить визуальный редактор. Я рекомендую вам оставить визуальный редактор включенным, поскольку он значительно упрощает написание записей. Вы можете выбрать другую цветовую схему для панели администратора, если стандартная схема кажется вам не очень удобной. Вы можете также отключить «Toolbar» (админ-бар) при просмотре сайта. Админ-бар отображается в самом верху при просмотре сайта в браузере и содержит в себе полезные опции и инструменты. Обычно я отключаю его, поскольку мне нравится видеть сайт так же, как его видят посетители, однако вы всегда можете оставить его, если считаете полезным.
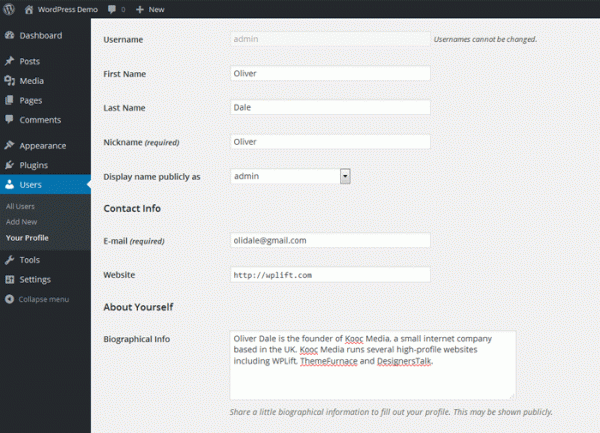
Сразу под этими опциями находится раздел с вашим персональным профилем. Вы можете ввести свое имя, контактную информацию, URL сайта и короткую биографию, которая будет выводиться под вашими записями на сайте. Вы можете использовать эту область, чтобы написать о себе и разместить ссылки на свои социальные профили, сайты и т.д.
Создание контента
Теперь, когда вы немного познакомились с консолью WordPress, пришло время использовать ее для создания чего-то полезного и опубликовать новый контент на своем сайте. В данном разделе я покажу вам, как опубликовать записи блога и страницы, а также рассмотрю связанные с этим опции, которые у вас имеются.
Разница между записями и страницами
По умолчанию в WordPress вы можете создавать два типа контента: записи и страницы. Метод добавления контента к ним практически идентичен, что мы увидим в следующем разделе, однако по своему функционированию на сайте они отличаются. Страницы – это элементы сайта, которые используются для размещения статичного контента. Они используются для создания таких вещей, как страницы о себе, контактные страницы, страницы с положениями и условиями использования и т.д. По умолчанию комментарии отключены для страниц, поскольку они там не требуются. Страницы не выводятся на главной странице вашего сайта, когда вы добавляете контент к ним; они разработаны для того, чтобы выводить ссылки на них в меню, в хэдере, в футере или в других местах.
Записи составляют основной контент вашего блога. При публикации записи она будет выводиться в самом верху главной страницы. При публикации следующей записи прошлая запись будет постепенно уходить вниз. В записях комментарии включены по умолчанию. Вы можете сортировать записи по рубрикам, по дате и даже по меткам (об этом позже). Ваши записи выводятся в обратном хронологическом порядке и попадают в ваш RSS-фид веб-сайта, в то время как страницы – нет.
Рубрики и метки
Чтобы сгруппировать ваши записи, вы можете использовать рубрики и метки. При публикации записи вы можете выбрать рубрику, которая будет содержать все записи, связанные с данной тематикой. Пользователь может выбрать эту рубрику на вашем сайте и посмотреть все записи, которые входят в нее.
Вы можете добавить рубрики на экране Post Editing (Редактирование записи), однако я предпочитаю задавать их заранее. Вы должны определиться с тем, на какие тематики вы планируете писать, и создать под эти тематики соответствующие рубрики.
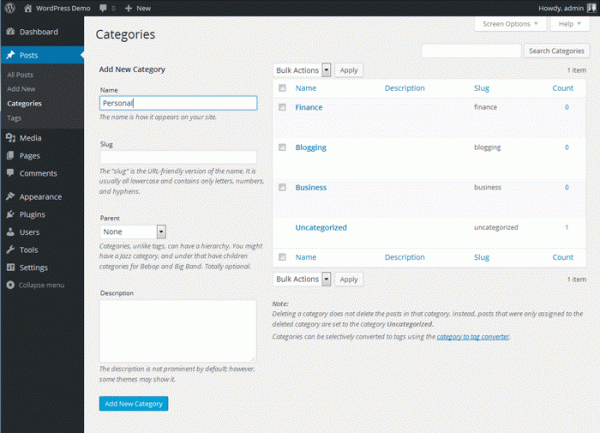
Чтобы сделать это, посетите «Posts» — «Categories» («Записи» – «Рубрики») и добавьте новую рубрику. Добавьте столько рубрик, сколько вам требуется.
Другой способ сгруппировать контент – это использовать метки (tags). Когда вы публикуете запись, вы можете добавить к ней некоторые метки, которые будут описывать статью. Если рассматривать данную статью, к ней можно было бы добавить метки «новичкам WordPress», «руководство WordPress» и «основы WordPress».
Затем, если я буду вновь писать про WordPress, я могу снова использовать некоторые метки из этих, т.е. посетитель сайта сможет кликнуть по метке, скажем, «основы WordPress» и получить все записи, связанные с этой меткой. Использование меток не является обязательным, поэтому вы можете вообще их пропустить, если хотите. Были некоторые споры касательно того, насколько они вообще полезны для конечного пользователя.
Добавлять метки вы можете точно так же, как и рубрики – либо еще до того, как вы будете писать контент («Posts» — «Tags»), либо в процессе его написания. Я рекомендую использовать последний подход, поскольку не всегда в самом начале можно знать, какие метки будут лучше всего отвечать контенту.
Редактор записей
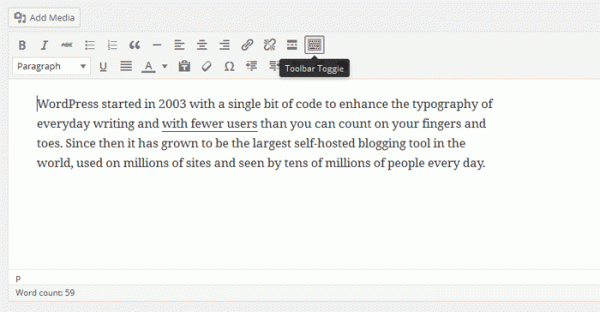
Теперь мы переходим к экрану Редактирования записей, который является тем местом, где вы потратите большую часть времени в консоли WordPress. В редакторе записей вы можете создавать новые записи, редактировать их, публиковать их на сайте, планировать их публикацию и т.д. Просто перейдите к разделу «Posts» — «Add New», чтобы начать процесс добавления записей.
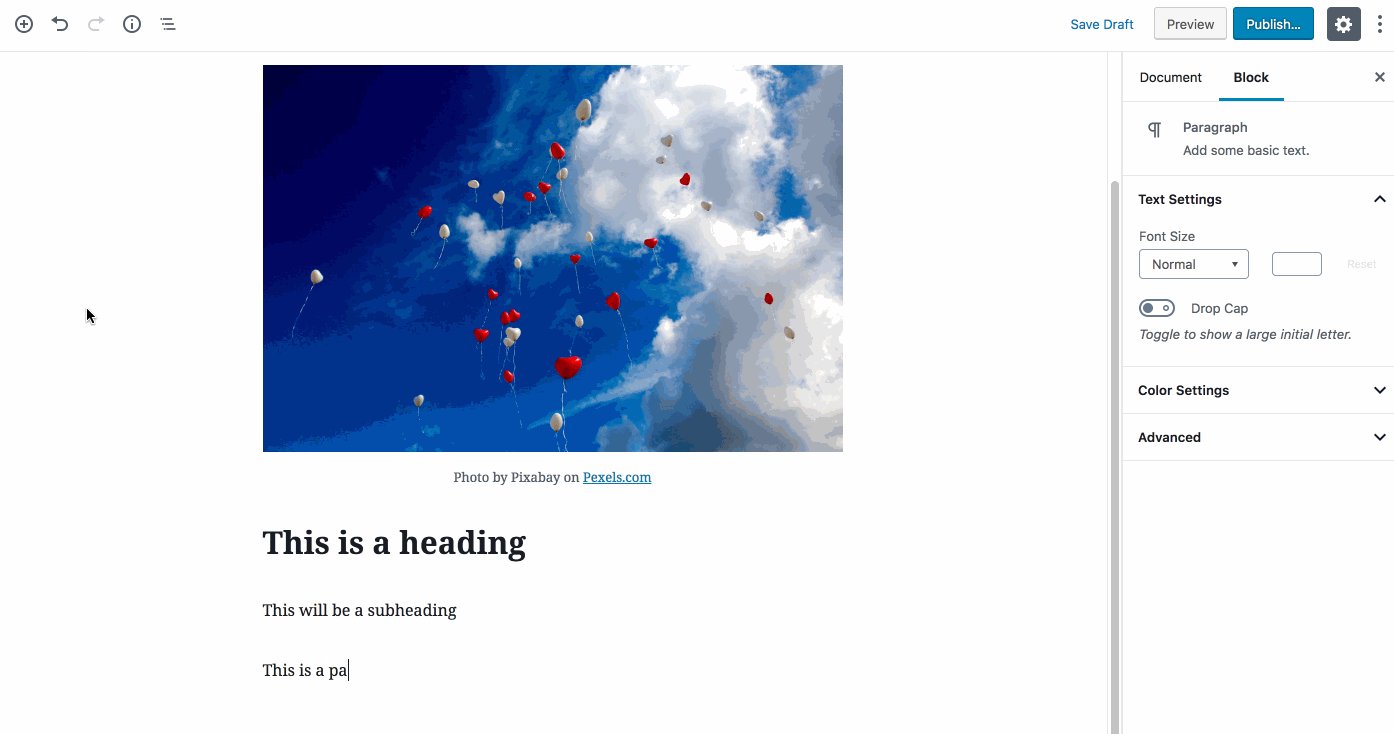
Экран Add New Post содержит небольшое поле, где вы можете ввести заголовок вашей записи, и широкое поле под ним, где вы можете ввести контент вашей записи. Чуть выше этого большого поля вы можете увидеть кнопку визуального редактора (Visual Editor), который используется для визуального форматирования текста: присваивания полужирного, курсивного выделения, размещения списков, цитат, ссылок и т.д. На одном уровне с вкладкой визуального редактора находится кнопка Add Media, которая позволяет вам добавлять изображения в запись.
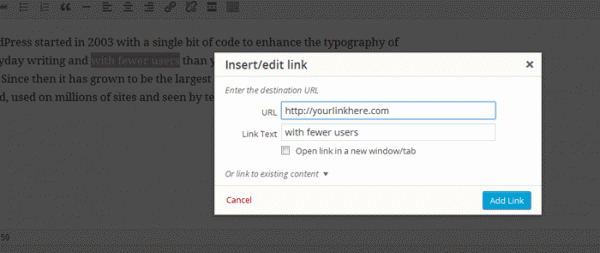
Создайте тестовую запись: введите заголовок, некоторый текст, после чего нажмите «Save Draft» (Сохранить черновик). Если вы хотите вставить ссылку, выделите участок текста, после чего щелкните по кнопке со ссылкой и введите URL для вашей ссылки. Вы можете затем щелкнуть по кнопке «Preview», чтобы посмотреть, как будет выглядеть запись на вашем сайте. Не переживайте, записи пока нет на вашем сайте.
По умолчанию вы имеете в своем распоряжении лишь некоторые ограниченные опции форматирования, доступные в визуальном редакторе. Если вы щелкнете по кнопке «Toolbar Toggle», появится еще одна строка с разными опциями, где будут находиться дополнительные элементы форматирования, которые вы можете использовать при наборе текста вашей записи.
Медиа-библиотека (или медиатека)
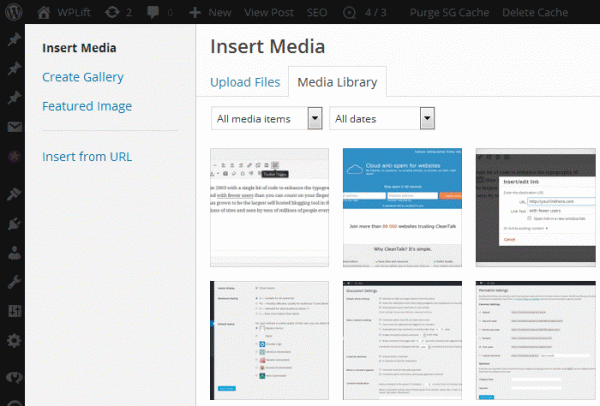
Важная часть любой записи блога – изображения. Все изображения, видеофайлы и аудиофайлы в WordPress находятся под контролем медиа-библиотеки. При написании записи вы можете обратиться к медиа-библиотеке, просто загрузив изображение или выбрав любое из уже загруженных ранее. На экране редактирования записи щелкните по кнопке Add Media, расположенной над главным полем визуального редактора. Появится окно, в котором будут выведены изображения, уже используемые на сайте:
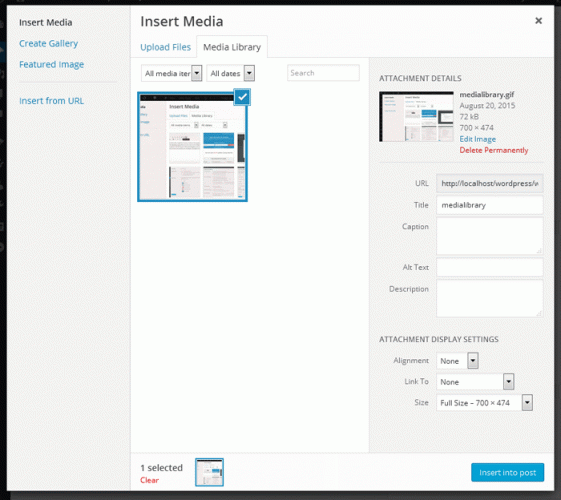
Чтобы добавить новое изображение, щелкните по вкладке «Upload Files», которая приведет к появлению медиа-загрузчика. Здесь вы можете либо перетащить ваш набор изображений с компьютера, либо щелкнуть по кнопке Select Images и выбрать изображения вручную, расположенные на вашем компьютере. После того как файл(-ы) будут загружены, вам будут предложены некоторые дополнительные опции, стоящие с правой стороны окна.
Вы можете присвоить каждому изображению свой заголовок и подпись, задать текст Alt и описание, а также выбрать некоторые опции отображения для изображений. Вы можете выбрать выравнивание (без выравнивания, по левому краю, по правому краю, по центру), задать ссылку (без ссылки, ссылка на произвольный URL, ссылка на страницу вложения, ссылка на оригинальный файл), а также выбрать размер (полный размер, средний размер или миниатюра).
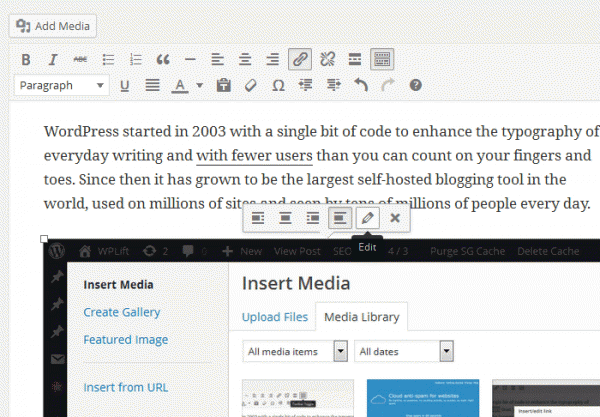
Щелкните по кнопке «Insert into Post», и ваше изображение будет добавлено в запись. Если вам понадобится впоследствии изменить какую-либо из этих настроек, вы можете один раз щелкнуть по необходимому изображению, после чего появится панель инструментов, где вы сможете отредактировать изображение.
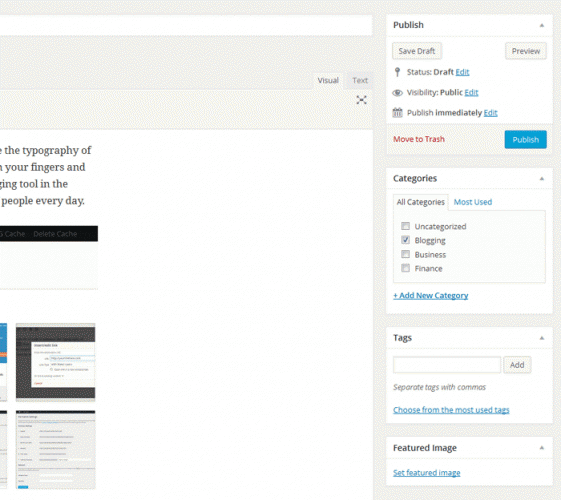
Публикация записи
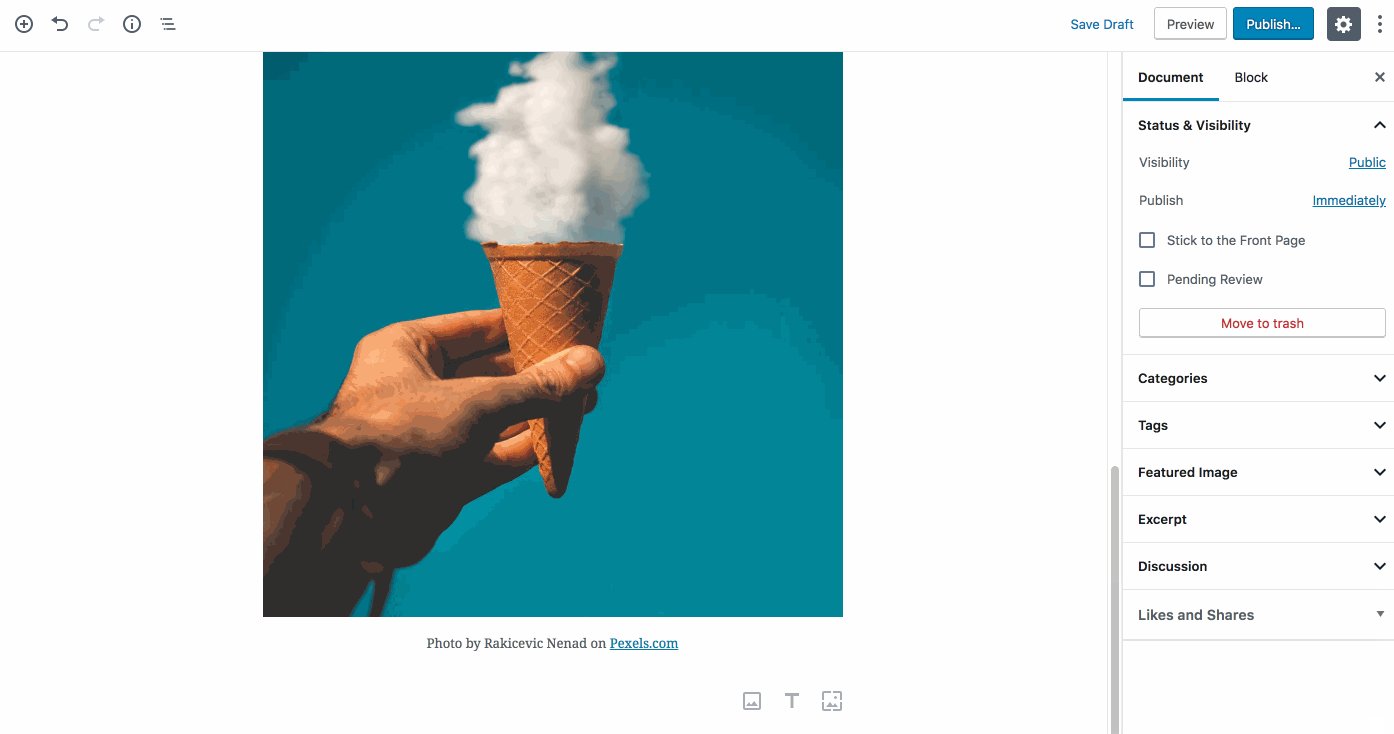
Теперь, когда вы написали свою запись, вставили в нее ссылки и изображения, вы можете сделать ее доступной на своем сайте. Перед тем как публиковать свою запись, вам нужно будет внести в нее некоторые финальные штрихи. С правой стороны экрана редактирования записи имеются панели, которые вы должны заполнить. Выберите рубрику для вашей записи из списка, который вы создали ранее. Вы можете также добавить новую рубрику прямо в этом поле. Введите некоторые метки для записи в панели Tags, щелкая Add после ввода каждой новой метки. И, наконец, панель «Featured Image» (Миниатюра); здесь вы можете загрузить изображение, которое будет связано с данной записью. Разные темы выводят миниатюры по-разному, однако обычно они представлены как крупные изображения в самом верху записей. Загружаются они точно так же посредством загрузчика медиа-библиотеки.
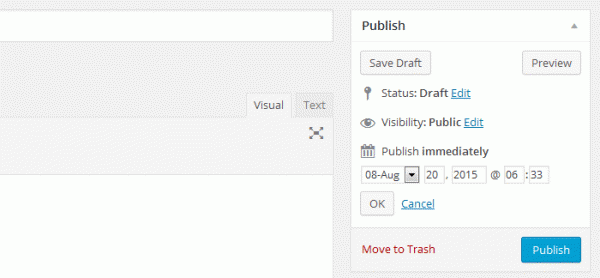
Как только вы закончите с данными опциями, перейдите в самый верх страницы – там по правому краю вы увидите поле «Publish». Чтобы сразу же опубликовать запись на сайте, просто щелкните по кнопке «Publish». Запись тут же появится на сайте. Перед тем как сделать это, давайте познакомимся поближе с еще одним прекрасным механизмом WordPress, который называется планированием публикаций. Щелкните по кнопке Edit рядом с текстом «Publish immediately», и вы увидите календарь, где вы можете установить нужную дату и время публикации записи. Если вы зададите дату публикации и щелкнете Ok, кнопка Publish будет заменена на Shedule, щелчок по которой приведет к планированию вашей записи. Это очень удобная возможность, если вы добавляете массу записей и хотите, чтобы они равномерно публиковались на сайте.
Теперь вы знаете, как добавлять записи на вашем WordPress-сайте. Страницы добавляются тем же самым способом. Посетите «Pages» — «Add New», и вы увидите тот же самый экран редактирования записей. Единственное исключение: при создании страниц у вас не будет возможности выбора меток и рубрик. Страницы также могут планироваться.
Введение в темы
В этом разделе мы обсудим темы WordPress. Темы отвечают за то, как будет выглядеть ваш сайт и как будет представлен контент. Они являются именно тем компонентом, который видят посетители вашего сайта. Существуют разные типы тем, предназначенные для разных целей. WordPress-тема состоит из набора файлов, каждый из которых используется как шаблон для вывода разных участков сайта. Имеется шаблон для домашней страницы, шаблон для блога, шаблон для отдельных записей, шаблон для страниц, а также любые дополнительные шаблоны, которые обычно создаются авторами темы. Давайте рассмотрим некоторые типы тем, платные и бесплатные, как их установить и как настроить их под свои требования.
Типы тем
Сегодня существуют WordPress-темы под самые разные цели. Есть узкоспециализированные темы, которые позволяют создавать сайты для врачей, отелей, сайты в виде досок объявлений, сайты-портфолио и т.д. Существуют и более универсальные темы, нацеленные на блогеров, владельцев бизнеса и т.д. Большинство тем попадают в одну из следующих категорий:
- Блоггинг. Темы, разработанные в основном для ведения блога
- Бизнес. Темы для создания корпоративных сайтов.
- Портфолио. Темы для вывода изображений и видеофайлов.
- Журналы. Аналогичны блоговым темам, однако имеют более сложную разметку
- Электронная коммерция. Используются для создания онлайн-магазинов
- Универсальные темы. Крупные темы, которые могут использоваться для разных целей.
- Приложения. Более сложные темы, разработанные под определенное решение – к примеру, темы для создания каталогов, досок объявлений, темы для агентств недвижимости.
- Фреймворки. Фундамент для создания ваших собственных тем.
Разные типы тем предлагают разную стилизацию и функциональность, поэтому надо обязательно читать описание темы и смотреть демонстрационный вариант темы, чтобы понять, отвечает ли она вашим требованиям. Далее мы посмотрим на то, где можно скачать платные и бесплатные темы, в чем состоит разница между ними, а также как установить их на свой сайт.
Где найти бесплатные темы
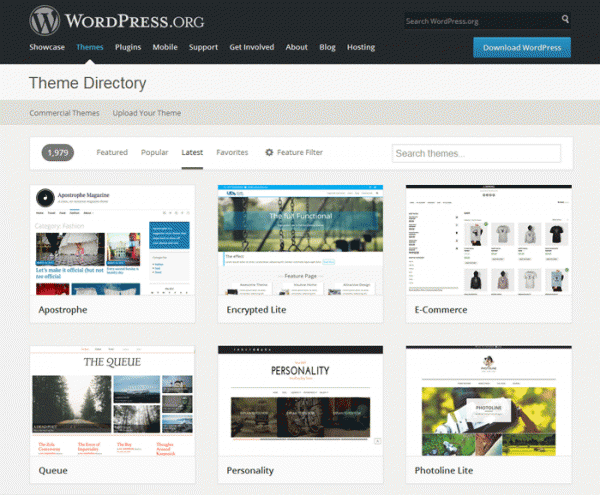
Самое лучшее место поиска бесплатных WordPress-тем – это официальный каталог. Здесь расположено свыше 2000 тем, которые являются полностью бесплатными. Вы можете всегда скачать их и использовать в любых целях. Причина, по которой это место является лучшим источником тем, состоит в том, что каждая тема, представленная в каталоге, проходит жесткий процесс отбора и тестирования на предмет соответствия стандартам WordPress. Все они поддерживают весь функционал ядра WordPress и, что более важно, являются безопасными для использования на вашем сайте.
Вы можете найти огромное количество тем, задав поиск в Google, однако вы можете столкнуться с некоторыми проблемами, если будете использовать данный подход. Темы могут иметь низкое качество кода, поэтому некоторые возможности могут не работать на вашем сайте. Некоторые темы могут иметь скрытые рекламные ссылки в области футера (это запрещено для тем в официальном каталоге) и, что еще хуже, некоторые темы могут включать в себя вредоносный код, который позволит хакерам или спамерам получать доступ к вашему сайту.
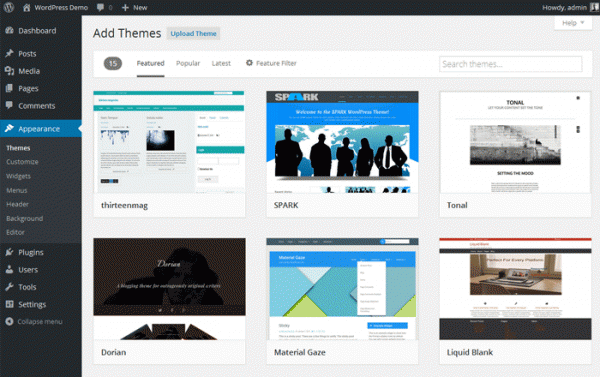
Чтобы добавить темы из каталога, вам не обязательно даже посещать официальный сайт WordPress. Вы можете установить темы через консоль WordPress. Посетите раздел «Appearance» — «Themes» — «Add New», и вы увидите список тем. Здесь вы можете выбрать самые свежие темы, популярные темы, а также просто интересные темы (которые меняются случайным образом каждый день). Также имеется фильтр, который позволяет вам выбирать темы по цветовой гамме, возможностям и опциям макета. Вы можете выполнять поиск по ключевым словам, которые будут описывать необходимый вам тип темы.
К сожалению, не все темы в каталоге WordPress отличаются таким уж шикарным дизайном. В данный момент требования к дизайну достаточно низкие, поэтому вы вполне можете обнаружить не самые изящные темы. Однако вы всегда можете следить за рубрикой с темами WordPress, чтобы найти для себя самые качественные темы.
Где взять премиальные темы WordPress
Премиальные темы – это платные/коммерческие темы, которые вы также можете использовать на вашем сайте WordPress. Основное отличие платных тем от бесплатных заключается в дизайне (хотя бесплатные темы в последнее время тоже стали очень профессионально выглядеть). Премиальные темы могут включать в себя больше разных возможностей, однако самое главное отличие этих тем состоит в предложении пользовательской поддержки от их авторов. Если вы являетесь новичком, покупка платных тем WordPress является прекрасным вложением своих средств. Компании, выпускающие качественные темы WordPress, постоянно предлагают обновления для своих тем, которые позволяют гарантировать, что темы будут работать с последней версией WordPress, в то время как авторы бесплатных тем не всегда выполняют это требование.
Если вам требуется платная тема, вы можете приобрести ее либо на сайте компании-разработчика, либо на рынке тем. Компании тем обычно предлагают свои собственные темы и имеют собственную систему поддержки, реализованную либо в виде форума, либо в виде системы тикетов. Рынок – это площадка, где свои темы продают самые разные поставщики. Поддержка в данном случае предлагается каждым поставщиком, а не самим рынком. Если вы решили приобрести тему на рынке, обязательно изучите обзоры этой темы и варианты поддержки, поскольку у каждого поставщика они могут быть своими.
Рынки тем
ThemeForest. Крупнейший в данный момент рынок тем. Они предлагают более 5,500 тем WordPress, которые доступны в разных категориях. Есть как хорошие темы, так и плохие, с ужасным кодом, поэтому обязательно читайте пользовательские отзывы перед тем, как что-то приобретать.
Creative Market. Великолепный магазин, который позволяет купить все, что связано с дизайном. Он имеет меньший размер, чем ThemeForest, однако качество предлагаемых решений на нем выше. В данный момент они имеют около 2000 тем WordPress, выставленных на продажу.
Компании тем
Если вам нужны компании, которые производят и продают темы, вы можете обратиться к списку, представленному на официальном сайте WordPress. Там приведены лучшие разработчики тем, отвечающие всем стандартам качества.
Как установить тему
Итак, вы скачали тему. Она должна быть запакована в zip-архив. У вас есть два варианта ее установки. Вы можете либо разархивировать файл и загрузить папку с темой по FTP в папку wp-content/themes на вашем сайте. Обычно эта папка расположена по адресу:
http://www.vashdomen.com/wp-content/themes
Более простой способ установки темы – загрузить ее в zip-формате через консоль. Чтобы сделать это, перейдите в раздел «Appearance» — «Themes» — «Add New» — «Upload Theme», щелкните по кнопке «Browse» и выберите zip-архив с темой на вашем компьютере, после чего щелкните по кнопке «Install Now».
После того как тема будет загружена, вы можете либо щелкнуть по ссылке «Live Preview», чтобы посмотреть, как тема будет выглядеть на вашем сайте, либо вы можете кликнуть по ссылке «Activate», которая сделает вашу тему активной на вашем сайте.
Вы можете добавлять столько тем, сколько вам требуется. Посетите раздел «Themes» — там будут перечислены все ваши загруженные темы. Здесь вы можете активировать любую из тем или посмотреть информацию о ней.
Использование кастомайзера
WordPress имеет встроенную возможность внесения правок в вашу тему, которая носит название «кастомайзер». Здесь вы можете изменять такие элементы, как цвета, фоновые изображения, загружать логотип и т.д. Каждая тема имеет разный набор доступных опций, некоторые коммерческие темы могут вообще не использовать кастомайзер и предлагать свои собственные панели опций. Все темы, перечисленные в официальном каталоге WordPress, используют кастомайзер; правила каталога не позволяют использовать произвольные панели опций. Это сделано с той целью, чтобы унифицировать опыт взаимодействия для всех тем.
Чтобы начать работу с кастомайзером и посмотреть, какие изменения вы можете внести в тему, посетите раздел «Appearance» — «Customize». В левой панели находятся все доступные опции, а с правой стороны расположен ваш сайт, где будут отображаться все вносимые вами изменения. Как только вы внесете какие-либо изменения, они тут же отобразятся в области справа в режиме реального времени.
Вы должны проверить, какие опции предлагает ваша тема, и протестировать их. Не переживайте, ничего не сломается и ничего не будет добавлено на ваш сайт, пока вы не нажмете на кнопку «Save & Publish», которая находится в самом верху левого меню.
Создание произвольных меню
Заключительная возможность, связанная с темами, которую мы рассмотрим – это возможность добавления меню. Она позволяет вам создавать меню для вашего WordPress-сайта. Каждая тема имеет разные места, отведенные под меню, и с помощью данной возможности вы можете добавлять произвольные пункты в меню. Чтобы получить доступ к этой возможности, перейдите к разделу «Appearance» — «Menus» (вы можете также получить доступ к меню через кастомайзер, если вы хотите просматривать изменения в реальном времени).
Дайте вашему меню какое-либо название и щелкните по кнопке «Create Menu».
Теперь вы можете добавлять ссылки в ваше меню, используя опции с левой стороны. Вы можете добавлять любые страницы с вашего сайта, любые записи, любые рубрики, вы можете создавать произвольные ссылки, указывающие на любой URL-адрес. Вы можете также переименовывать ссылки, менять порядок пунктов с помощью перетаскивания, пока вы не получите меню, которое вас полностью устраивает. В области «Menu Settings» вы можете видеть опции с названиями меню. Это — доступные области меню, которые предложены в вашей теме. Они могут быть разными в зависимости от темы. Выберите локацию и щелкните «Save Menu», после чего меню появится на вашем сайте.
Введение в виджеты
Мы переходим к рассмотрению виджетов. Виджеты – это способ добавления разных фрагментов контента к вашей теме в сайдбары, футер, а также в любые другие «виджетизированные» области, которые предлагает ваша тема. Каждая тема может предлагать разные виджетизированные области, однако большинство тем включают в себя сайдбар. Виджеты доступны на странице «Appearance» — «Widgets», где вы можете видеть список доступных виджетов с левой стороны экрана и ваши области с правой стороны. Чтобы добавить виджет на ваш сайт, просто перетащите требуемый виджет в выбранную область.
Как только виджет окажется в нужном месте с правой стороны экрана, вы можете щелкнуть по нему, чтобы открыть его. Вы увидите, что каждый виджет имеет свои собственные настройки, которые вы можете задать. К примеру, виджет «Categories» будет выводить список рубрик на вашем сайте. Вы можете дать ему название, выбрать вывод в виде раскрывающегося списка, задать вывод количества записей для каждой рубрики, а также определить вывод иерархии (если у вас имеются вложенные рубрики).
Ваша тема может включать в себя некоторые произвольные виджеты, которые будут доступны только в данной теме. Все темы WordPress включают в себя список следующих базовых виджетов:
- Archives – ежемесячные архивы ваших записей
- Calendar – календарь для ваших записей
- Categories – список рубрик
- Custom Menu – добавляет произвольное меню в ваш сайдбар
- Meta – ссылки на вход в консоль, RSS и WordPress.org
- Pages – список страниц вашего сайта
- Recent Comments – самые последние комментарии на вашем сайте
- Recent Posts – самые последние записи на вашем сайте
- RSS – записи из ленты RSS или Atom
- Search – поисковая форма на вашем сайте
- Tag Cloud – облако меток
- Text – произвольный текст или HTML-код
Введение в плагины
Теперь мы переходим к одному из самых мощных элементов WordPress – к плагинам. Плагины – это фрагменты кода, которые вы можете загружать и устанавливать на свой WordPress-сайт для реализации дополнительной функциональности, не входящей в WordPress по умолчанию. Плагины – самый простой способ расширения возможностей WordPress, не обращаясь к коду. Вы просто загружаете плагин через вашу консоль и активируете его.
Существуют плагины для самых разных целей. Вот лишь некоторые категории плагинов, которые часто используются разработчиками:
- Социальные сети – плагины для добавления кнопок, позволяющих поделиться контентом в разных социальных сетях
- Контактные формы – плагины для простого добавления контактных форм к вашему сайту
- SEO – плагины, улучшающие ваши показатели ранжирования в поисковых системах
- Сообщества – плагины для создания сообществ
- Форумы – плагины для добавления форумов к сайту
- Безопасность – плагины для защиты сайта от хакеров
Как установить плагин
Установка плагина происходит точно так же, как и установка темы. Плагин распространяется в виде zip-архива, который вы должны загрузить по FTP в папку wp-content/plugins на вашем сайте. Она располагается по адресу:
http://www.vashdomain.com/wp-content/plugins/
Самый простой способ установки плагина – загрузка zip-архива напрямую в консоль. Чтобы сделать это, перейдите в раздел «Plugins» — «Add New» — «Upload Plugin». Щелкните по кнопке «Browse», после чего выберите zip-архив с плагином на вашем компьютере и щелкните по «Install Now».
После того как загрузка будет закончена, вы можете активировать плагин при помощи ссылки Activate Plugin. Разные плагины работают по-разному, поэтому вам нужно будет прочитать их документацию. Некоторые добавляют новый пункт меню в консоль, в то время как другие располагаются в разделе «Tools» — «Settings» — «Название плагина».
Где найти бесплатные плагины
Опять же, каталог WordPress является лучшим местом для поиска бесплатных плагинов. В данный момент каталог насчитывает свыше 40000 разных плагинов, которые несут в себе самую разную функциональность. Сайт имеет удобный поиск – вы можете вводить ключевые слова, которые будут отражать то, что вам требуется.
Вследствие огромного количества плагинов, находящихся в каталоге, вы можете найти массу похожих плагинов, особенно если вам требуется популярная функциональность. Вам понадобится провести некоторый анализ, чтобы выбрать лучший из них. Если вы щелкнете по плагину, вы увидите страницу с его описанием. Описание может включать в себя скриншоты, некоторые примечания по установке, а также иногда FAQ.
С правой стороны вы можете видеть требования плагина, время его последнего обновления, а также сколько раз его устанавливали. Здесь же можно найти рейтинг, составленный на основе пользовательских оценок. Вы можете использовать рейтинг в качестве основы для принятия своего решения. Берите те плагины, которые недавно обновлялись, имеют много установок и отличаются хорошим рейтингом.
Премиум-плагины
Премиальные или коммерческие плагины работают так же, как и премиальные темы. Они предлагаются на рынке или на сайте разработчиков и включают в себя пользовательскую поддержку. При поиске бесплатного плагина в каталоге WordPress вы будете нередко сталкиваться с авторами, которые предлагают “pro” версию своего решения, включающую в себя больше разных возможностей за дополнительную плату. Такие «фримиум» плагины позволяют попробовать бесплатную версию, чтобы понять, подходит ли она вам, после чего вы уже сможете обновиться до платной версии, если вам требуются дополнительные возможности.
Не так давно был запущен каталог платных плагинов Pro Plugin Directory, который содержит в себе премиальные плагины, а также их описания, оценки и т.д. В данный каталог имеет около 130 плагинов, однако он постоянно развивается и пополняется.
Крупный рынок премиум-плагинов — CodeCanyon. Созданный той же компанией, что и ThemeForest, этот рынок в данный момент насчитывает свыше 3,700 плагинов WordPress в разных категориях. Как уже было отмечено ранее, обязательно изучите описание, посмотрите демо-вариант и прочтите отзывы покупателей перед тем, как совершать покупку.
Google – еще одно хорошее место для поиска платных плагинов. Многие блоги нередко обозревают разные типы плагинов. Вы можете найти обзоры различных плагинов в этом блоге в разделе «Плагины WordPress».
Безопасность WordPress
Наш последний раздел будет посвящен безопасности WordPress – защите вашего сайта от различной вредоносной активности. В результате своей высокой популярности система WordPress привлекает разных хакеров и спамеров, которые стремятся воспользоваться ею в своих собственных целях. Хакеры обычно стремятся разместить разные ссылки на сайте, зачастую скрывая их, чтобы владелец сайта их не обнаружил. Тем самым они получают ссылки с популярных блогов на свои сайты. Спамеры тоже добавляют ссылки, но они делают это в комментариях. Обычно они не являются такой уж проблемой.
К счастью, WordPress очень быстро прикрывает разные дыры в безопасности, и новые версии выходят очень оперативно. Есть несколько шагов, которые вы можете сделать, чтобы не стать жертвой злоумышленников.
Всегда обновляйтесь
Самый главный способ обезопасить себя от атак злоумышленников – это использовать только самую последнюю версию WordPress. Нужно это по той простой причине, что прошлые версии могут иметь некоторые известные уязвимости и дыры. Чаще всего хакеры получают доступ к сайту именно по причине использования старых версий WordPress.
По умолчанию WordPress автоматически обновляется до последней версии сразу же после ее выхода. Однако некоторые хостинги отключают данную возможность. Если новая версия стала доступной, вы увидите уведомление об этом в самом верху вашей консоли.
Если вы пройдете по ссылке «Please Update Now», после чего щелкнете по кнопке «Update Now», WordPress автоматически обновится до последней версии.
По той же самой причине вы должны всегда поддерживать в актуальном виде все свои плагины и темы. Дыры могут быть найдены и в них. Процесс их обновления аналогичен – все доступные обновления будут выводиться в разделе «Dashboard» — «Updates». Количество доступных обновлений будет выводиться в виде красного кружочка с цифрой.
Параметры безопасности
Есть несколько шагов, которые вы можете сделать, чтобы усложнить жизнь хакерам. Первое, что вы можете сделать – это выбрать имя администратора, отличное от admin. Никогда не используйте admin; выберите такое имя пользователя, которое будет сложно угадать, а также задайте сложный пароль.
Вы должны ограничить количество аккаунтов, имеющих доступ к вашей админке. Пусть администраторский аккаунт будет один – для других пользователей используйте доступные роли. Вы можете делать пользователей Подписчиками, Участниками, Авторами и Редакторами. Про пользовательские роли вы можете подробнее прочитать здесь.
Также вы можете установить корректные права доступа к файлам, используя вашу FTP-программу. Они должны быть следующими:
- / — корневая директория WordPress. Все файлы необходимо сделать записываемыми только для вашего пользовательского аккаунта, за исключением .htaccess, если вы хотите, чтобы WordPress автоматически генерировал правила перезаписи для вас.
- /wp-admin/ — область администрирования WordPress. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-includes/ — область приложений WordPress: все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/ — пользовательский контент: папка должна быть записываемой для вашего пользовательского аккаунта и для веб-сервера.
- /wp-content/themes/ — файлы темы. Если вы хотите использовать встроенный редактор темы, все файлы должны быть записываемыми для веб-сервера. В противном случае все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/plugins/ — файлы плагина. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
Смена прав доступа к файлам в FTP-программе обычно делается следующим образом: вы щелкаете правой кнопкой по файлу или папке, после чего появляется окно, где вы можете задать опции:
Плагины бэкапа
Важная часть безопасности WordPress – выполнение регулярных бэкапов для сайта. Если вы будете взломаны или что-то пойдет не так, как вы планировали, у вас будет полный бэкап вашего сайта, из которого вы сможете восстановить свой сайт. Частота бэкапов будет зависеть от вашего сайта. Если вы пишете записи в блог каждый день, вам понадобятся ежедневные бэкапы, однако если вы добавляете контент каждый месяц, еженедельного бэкапа вполне будет достаточно.
Большинство хостинг-компаний имеют свою систему бэкапа, которая настраивается через панель управления. Я все же рекомендую вам добавлять свое собственное решение для бэкапа для подстраховки. Существуют многочисленные плагины, позволяющие создавать бэкапы сайта и отправлять их в хранилища, такие как Dropbox и Amazon S3.
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, предлагаем вам общие инструкции, которым необходимо следовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
- Добавление содержимого, например записей и страниц, на сайт.
- Использование Редактора блоков.
- ИспользованиеРедактора сайта для изменений по всему сайту, например добавления меню.
Основы
Каждый сайт WordPress.com состоит из двух частей:
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Чтобы добавить или редактировать страницы и записи, перейдите в раздел Страницы или Записи на боковой панели слева на консоли сайта. Для внесения изменений необходимо использовать Редактор блоков.
Структура. Для внесения изменений по всему сайту, например для редактирования меню, настройки цветов, создания подвала и прочего, необходимо использовать Редактор сайта. На консоли перейдите в раздел Внешний вид → Редактор сайта.
Просмотр видео
Добавление содержимого
Самой первой задачей является добавление содержимого. Для этого откройте раздел Страницы или Записи. Там вы сможете добавить основное содержимое своего сайта.

В чём разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет редко изменяться. Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавление первой страницы
Давайте добавим несколько страниц на ваш сайт.
Сначала перейдите в раздел Страницы и щёлкните Добавить страницу.
Откроется Редактор блоков.
При создании страницы отображается опция, позволяющая выбрать готовый макет. Вы можете выбрать разметку и отредактировать её или начать с пустой страницы.
Справа в редакторе содержатся настройки страницы. Здесь можно увидеть статус страницы, добавить в записи рубрики и теги, указать избранное изображение и многое другое.
Рассмотрим возможности редактора подробнее.
Редактор блоков
Для создания страниц и записей используется Редактор блоков, который позволяет работать с готовыми блоками для веб-сайта. Вы можете добавлять содержимое на страницу, вставляя различные блоки. Для этого можно щёлкнуть значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно воспользоваться разными способами:
- Щёлкните + в левой части пустого блока.
- Щёлкните + в верхнем левом углу редактора.
- В выбранном блоке нажмите клавишу Enter/Return, чтобы создать под ним новый блок.
- Щёлкните + в верхней части блока по центру, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Вы можете добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Далее перечислены некоторые распространённые блоки, которые можно использовать:
- Блок «Абзац»: блок по умолчанию, который можно использовать для добавления обычного текста в запись или на страницу.
- Блок «Изображение»: для добавления отдельных изображений в запись или на страницу.
- Блок «Обложка»: для добавления текста сверху изображения.
- Блок «Столбцы»: для размещения блоков рядом друг с другом.
- Блок «Заголовок»: для добавления текста заголовка в запись или на страницу.
Если щёлкнуть значок + вставки блоков, можно выполнить поиск блоков различного типа или прокрутить вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо путём перетаскивания.
При добавлении и выборе блока вы можете заметить две области настроек:
- Панель инструментов находится прямо над блоком.
- Настройки страницы содержатся справа в редакторе.
Удаление блока
Чтобы удалить блок, выберите его, щёлкните меню многоточия на панели инструментов и выберите команду Удалить блок.
Если вас устраивает внешний вид страницы, щёлкните Опубликовать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему этапу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем этапе.
Не хотите, чтобы кто-либо смог увидеть ваш сайт, пока он полностью не готов? Ваш сайт будет находиться в закрытом режиме «Скоро запуск», пока вы его не запустите. Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь.
Добавление меню навигации
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте проверим, видны ли они другим пользователям. Чтобы внести эти изменения, необходимо открыть Редактор сайта. Для этого перейдите в раздел Внешний вид → Редактор сайта:
В верхней части сайта вы увидите начало меню навигации:
Это блок «Навигация», который отобразит список ссылок на различные страницы вашего сайта. Вы можете щёлкнуть этот блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что прежде чем добавлять страницы в меню навигации, их следует опубликовать.
Распространённые вопросы
Данное руководство будет полезно на начальном этапе работы. Вероятно, вас заинтересуют и другие возможности. Далее приведён список распространённых вопросов и возможностей:
Что сделать, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики при редактировании записи. Затем добавьте эти рубрики в меню навигации. После этого появится раздел для категорий. Там выберите рубрику, которую нужно добавить в меню. Теперь на данной странице будут отображаться только те записи в блоге, которые относятся к этой рубрике.
Кроме этого, вы можете использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны соответствовать вашим требованиям. Кроме того, сайты с тарифным планом WordPress.com Pro позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
К любому сайту с тарифным планом WordPress.com можно подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый у нас.
Как менять темы?
Чтобы изменить темы, выберите Внешний вид → Темы. Темы можно менять неограниченное количество раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Помните, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
На чтение 23 мин Просмотров 71.5к. Обновлено 21.02.2023
Привет. Меня зовут Илья. В этой статье я собрал пошаговую инструкцию по созданию сайта на CMS WordPress. С Вордпресс я работаю более 7 лет (мои кейсы) и эта статья является выжимкой моих знаний в кратком изложении.
После изучения вы будете понимать как шаг за шагом, безошибочно, сделать все необходимые настройки чтобы сайт был готов к дальнейшему наполнению и продвижению.
WordPress крутой движок, с помощью него можно разработать сайт любого формата:
- Блог
- Новостной сайт
- Лендинг (мой гайд про лендинг)
- Сайт визитка
- Интернет магазин (мой гайд про разработку магазина)
- Портфолио
- Онлайн школа (мой гайд про школу)
Содержание
- Видеоинструкция по разработке сайта
- Пошаговое руководство по созданию сайта на CMS WordPress для новичков
- Определяемся с тематикой
- Выбор домена и хостинга. Регистрация
- Домен
- Хостинг
- Видеоинструкция
- Установка SSL-сертификата
- Установка движка WordPress
- Базовые настройки
- Общие
- Написание
- Чтение
- Обсуждение
- Медиафайлы
- Постоянные ссылки
- Выбор шаблона оформления для сайта
- Подборки шаблонов Вордпресс:
- Советы по выбору шаблона
- Установка и настройка шаблона
- Плагины
- Как установить плагин
- Плагины, которые я рекомендую для каждого сайта:
- Настройки для улучшения СЕО
- Плагин Clearfy Pro — мега плагин для сайта
- Плагин Yoast SEO — улучшаем СЕО
- Плагин кэширования (WP Super Cache)
- Файл robots.txt
- Настройка защиты на сайте
- Antispam Bee — плагин для борьбы со спамом
- All In One WP Security — плагин для борьбы со злоумышленниками
- Дополнения для сайта
- Приём оплаты
- Контактная форма
- Форма подписки на рассылку
- Модальное окно (попап)
- Картинки в модальном окне
- Похожие записи
- Кнопки соцсетей
- Баннеры
- Делаем начальное наполнение сайта
- Меню (структура сайта)
- Страницы
- Политика конфиденциальности
- Записи (статьи)
- Рубрики
- Метки
- Пример работы рубрик и меток
- Заключение
Видеоинструкция по разработке сайта
Пошаговое руководство по созданию сайта на CMS WordPress для новичков
Определяемся с тематикой
Выбор тематики это ответственная задача. Могу посоветовать вам два правила, чтобы легче определиться с направлением. Начинайте проект либо про то, в чем вы эксперт, либо в той нише, которая вам интересна и вы хотите ее изучить.
Для вдохновения и поиска идей вы можете посмотреть каталоги сайтов, рейтинги:
- Рейтинг сайтов от LiveInternet — liveinternet.ru/rating/ru
- Рейтинг сайтов от Rambler (с разбивкой по тематикам) — top100.rambler.ru
Начинаю описание именно с этого пункта, т.к. в дальнейшем тематика будет влиять на дальнейшие настройки (оформление, виджеты и пр.)
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Выбрали тематику? Отлично, идем дальше.
Выбор домена и хостинга. Регистрация
Домен
Домен (доменное имя) — это имя сайта, то название, по которому посетители будут попадать на ваш блог. У моего сайта домен ichigarev.ru, у вас будет свой.
Как выбрать домен? 3 рекомендации
- Чем короче слово, тем лучше;
- Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться;
- Если домен на английском, то желательно без использования шипящих букв, иначе это выглядит так (ч — ch, ж — zh и пр.).
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Проверка на занятость
Сервис для проверки занятости домена — timeweb.com/ru/services/domains
Впишите интересующий вариант и нажмите «Проверить домены».
Проверка истории
Если домен свободен, следующим шагом нужно проверить историю домена. Бывает так что домен ранее использовался и у него может быть плохая история, которая навредит вашему сайту.
У меня раньше был другой сайт по адресу http://ilyachigarev.ru, давайте сделаем проверку на его примере.
Для проверки предлагаю использовать два метода:
1. Проверка через сервис web.archive.org
Впишите домен и посмотрите покажет какую-либо историю домена или нет. Можно даже увидеть как выглядел сайт и какие были публикации.
Давайте выберем например 26 августа 2013 года и увидим как в это время выглядел сайт
2. Впишите интересующий домен в поисковик
Если находятся записи с таким доменом, значит он уже ранее был зарегистрирован. И тут уже выбор за вами регистрировать его повторно или нет.
Как выберите домен, не спешите его регистрировать, сначала давайте купим хостинг.
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Видов много, я расскажу о двух, которые подходят новичкам.
Обычный хостинг
Его еще называют share (виртуальный) хостинг, это самый дешевый вариант хостинга, отлично подходит для новых проектов, потому что:
- сайт пока что мало весит, то есть нужно мало места;
- и пока что маленькая посещаемость, нужно немного ресурсов для обработки запросов.
Но когда посещаемость сайта перевалит за 1000 посетителей в сутки, вам придется или покупать тариф подороже или переезжать на VDS хостинг. Я так и сделал, когда трафик на моем блоге вырос. Вы же можете сразу купить VDS, если в дальнейшем не хотите заморочек с переносом сайта. Средняя цена обычного хостинга 150 руб./мес.
Я всем советую хостинг Timeweb.
Видеоинструкция
Можете посмотреть видеоинструкцию, где я показываю как регистрирую и оплачиваю хостинг для нового сайта.
Видео было записано в рамках моего нового курса «Идеальный сайт на WordPress» 2023 года. Подробнее про курс можете почитать тут.
Заметка: На обычном хостинге также важно использовать выделенный ip адрес. Если этого не сделать, то ваш сайт будет находится в одном «месте» с сайтами других разработчиков.
Репутация вашего сайта будет зависеть от «соседей» и если эти соседние проекты некачественные или используют запрещенную информацию, то они будут тянуть ваш сайт вниз. Поэтому если вы хотите успешно продвигать свой ресурс в интернете, то выделенный ip это необходимость.
VDS/VPS
Если в двух словах, то VDS хостинг выдерживает больше нагрузки и трафика, а еще у ваших сайтов будет выделенный ip адрес. На обычном хостинге тоже можно купить отдельный ip, но за это нужно доплатить, в среднем 100 руб./мес. Средняя цена VDS хостинга 500 руб./мес.
Заметка: VDS и VPS это одно и тоже.
На моем блоге есть отдельная статья, которая посвящена вопросам домена и хостинга, в конце вы найдете видео уроки как зарегистрировать хостинг и домен — открыть статью в новой вкладке.
Пример регистрации хостинга на примере Timeweb:
- Выберите вкладку Хостинг;
- Выберите тариф. Для начала можно выбрать самый простой, если планируете размещать только один сайт;
- Впишите свой емейл и ФИО, которые требуются при регистрации;
- После успешной регистрации вам на почту придут данные для входа, логин и пароль;
- Зайдите с помощью них в панель управления хостингом и пополните баланс. Оплатить можно 1 месяц, можно сразу на год вперед. Лучше платить на год, так получается экономнее;
- Хостинг готов к работе.
Пример регистрации домена:
- На главном экране в панеле управления хостингом выберите Домены и поддомены > Зарегистрировать домен;
- Впишите нужный домен, после проверки на занятость появится зеленая галочка, домен свободен, нажимаем Зарегистрировать:
- Далее нужно нажать Создать нового администратора и вписать свои правдивые данные, чтобы домен был закреплен за вами, за настоящим человеком. Если вы делаете сайт для кого-то, то вписывайте данные владельца;
- После всех настроек оплачиваем домен и ждем его активации.
Бонус. Если вы оплатите любой тариф хостинга сразу на 1 год, то вам дадут домен в зоне .ru в подарок! И еще тариф выйдет дешевле, имейте ввиду

Заметка: Если у вас что-то не получится при регистрации домена или хостинга, смело пишите им в поддержку, помогут. Также если вас беспокоит переезд с одного хостинга на другой, то могу вас успокоить, в большинстве случаев хостинг заинтересован чтобы ваш сайт обслуживался именно у него и с радостью предоставляет бесплатную услугу по переносу вашего сайта на свой хостинг.
Установка SSL-сертификата
SSL сертификат обеспечивает безопасное соединение между сайтом и посетителем. В последнее время это обязательная настройка, чтобы и поисковые системы и посетители считали ваш сайт безопасным.
В итоге ваш проект будет доступен по ссылке https://, а не просто http://.
Сертификат я устанавливаю перед установкой WordPress, чтобы в последствии не появилась проблема «смешанный контент», это некоторые файлы сайта открываются по http:// и если есть хотя бы один такой файл, то браузер будет ругаться, пока мы это не исправим.
Для новичков я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять. Но если все же хотите установить платный, то обойдется он примерно в 1000 руб./ год. Его нужно будет обновлять, либо же сразу купить на 2-3 года и забыть на это время.
Купить платный SSL можно сразу на хостинге.
Бесплатный можно и нужно установить прямо из админки хостинга.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Установка движка WordPress
Есть два метода установить WordPress.
1 — вручную
2 — с помощью инструментов хостинга (если такая функция есть у хостера)
Я чаще выбираю первый, потому что все данные ты создаешь самостоятельно, а хостинг часть процесса автоматизирует. В любом случае, независимо от того какой метод вы выберите, он займет у вас не более 10-ти минут.
Видеоинструкция по созданию базы данных (видео с моего курса)
Видеоинструкция по установке WordPress (видео с моего курса)
Поздравляю! Ваш сайт уже виден в интернете и можно публиковать статьи. Но мы можем его сделать еще лучше, если сделаем дополнительные настройки.
Базовые настройки
Переходим в раздел Настройки и по очереди настраиваем:
Заметка: Я не буду рассказывать за что отвечает каждый пункт, сделаю акцент только на важных моментах. Каждая настройка написана на русском языке, если будет что-то не понятно, пишите в комментариях или попробуйте поискать ответы в сети.
Общие
- Название сайта — пишем как будет называться ваш проект.
- Краткое описание — пишем 1-2 предложения с использованием ключевых слов по вашей тематике, о чем ваш сайт.
Остальные настройки как правило автоматически сделаны правильно. Сохраняемся и идем дальше.
Написание
- Форматирование — здесь я убираю галочки
- Сервисы обновления — тут вставляю такие значения (можете также скопировать и вставить на своем сайте):
https://blogsearch.google.ru/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://ping.blogs.yandex.ru/RPC2
Больше ничего не меняю. Сохраняемся.
Чтение
- На главной странице отображать — здесь можно задать что мы покажем на главной странице, ленту блога или статическую страницу. Я выбираю второй вариант и создаю лендинг, вы же можете пока что оставить ваши последние записи.
- Видимость для поисковых систем — галочка не должна стоять.
Обсуждение
Выставите настройки как на скриншоте. Я делаю так, чтобы одобрять все комментарии вручную. Потому что как только у вас начинает появляться посещаемость, начинают писать комментарии с попыткой прорекламировать свой сайт на вашем проекте, и такие комментарии нужно изменять или удалять, перед тем как они будут опубликованы.
Медиафайлы
Я ставлю все значения на 0. Потому что мне не нужна автоматическая обрезка картинки, я ее сам изменяю через редактор Photoshop, и если оставить цифры, то с каждой загруженной картинкой, WordPress будет создавать еще три копии с разными размерами, будет занято больше места на хостинге, а это нам не нужно.
Постоянные ссылки
Ставим чекбокс на «Произвольно» и добавляем запись в строку: /%category%/%postname%.html
Либо просто выбираем пункт «Название записи», это тоже достойный вариант.
Сохраняемся!
Выбор шаблона оформления для сайта
Охх, когда я только начинал создавать сайты, то на этом этапе я очень долго тормозил. Мне нравились многие шаблоны, но не везде попадался нужный для меня функционал. Чтобы не соврать, но пару месяцев я не мог определиться это уж точно. Не желаю такого никому 
Где вообще искать шаблоны и какой выбрать платный или бесплатный?
Я всем рекомендую использовать платные шаблоны и сам на своих сайтах использую только покупные шаблоны. Как правило, в платных шаблонах больше функций, больше настроек, чтобы сделать сайт максимально удобным. Средняя цена за шаблон ≈4000 руб.
Почти все последние проекты я сделал на шаблоне Reboot и конструкторе Elementor. Это лучшая связка для создания любого формата сайта.
Но если вы новичок и/или не хотите тратить деньги, то выбирайте для начала бесплатный вариант. Большая галерея шаблонов находится на официальном сайте https://ru.wordpress.org/themes/
Для удобства я собрал список из 30+ неплохих бесплатных шаблонов на WordPress, можете там поискать вариант для себя.
Когда меня спрашивают порекомендовать хороший платный шаблон для блога, я всегда даю ссылку либо на
- Reboot — универсальный шаблон
- Root — для блога
- JournalX — для новостного сайта
- CookIt — если блог на кулинарную тематику
Эти шаблоны разработали русскоязычные ребята из компании WPShop и на сегодня это лучшее решение для быстрого старта сайта на WordPress.
Шаблоны идеальные, подробнее о них я говорил в этой статье, если интересно почитайте.
Помимо многих преимуществ, одно из главных это админ панель на русском языке. То, что многих тормозит в начале пути создания сайта.
Второй сайт, где я рекомендую покупать шаблоны это ThemeForest. Это уже англоязычный магазин, где продаются тысячи шаблонов. Чтобы не блуждать среди них, посмотрите подборку про 45+ лучших шаблонов для блога на WP.
Подборки шаблонов Вордпресс:
- 40 landing page шаблонов
- 40+ тем для портфолио
- 40+ шаблонов для новостного журнала
- 40+ вариантов для интернет магазина
- 100 шаблонов для сайта визитки
- Онлайн школу я делаю с помощью плагина Memberlux
Остальные подборки на разные тематики ищите тут.
Когда я выбирал, еще не знал про шаблоны от WPShop, иначе сразу выбрал бы Reboot и сэкономил 2 месяца жизни

Советы по выбору шаблона
- Смотрите как отображается лента статей;
- Смотрите как выглядит отдельная статья, есть сайдбар (боковая колонка или нет), если вы решите использовать его на блоге;
- Если есть документация или описание к шаблону, прочитайте какие настройки вы сможете делать после его установки;
- Если решите использовать бесплатный шаблон, то устанавливайте его через админ панель Внешний вид — Темы. Если скачать со стороннего ресурса, велик шанс словить вирус;
- Если устанавливаете платный шаблон, то читайте отзывы которые пишут те кто купил тему;
- Посмотрите когда было последнее обновление шаблона, если больше года назад, то я бы подумал насчет такого варианта. WordPress постоянно обновляется и шаблонам периодически требуются обновления.
Я подготовил отдельную статью с частыми ответами на вопросы по премиум шаблонам, также там есть видео, в котором я рассказываю как правильно выбрать и купить шаблон на ThemeForest — FAQ по премиум шаблонам.
Установка и настройка шаблона
У каждого шаблона настройки будут отличаться, особенно у платных. Так что в этом разделе я дам только общие рекомендации.
- Настройки темы находятся во вкладке «Внешний вид» — «Настроить», либо «Внешний вид» — [Название темы], либо отдельной вкладкой с названием темы;
- Настройте заголовок и описание сайта в левом верхнем углу, либо загрузите логотип;
- Выберите размер и семейство для шрифтов (заголовков и наборного текста);
- Выберите основные цвета сайта для элементов и шрифта;
- Сделайте настройки нижней части сайта (подвала).
Примеры панели настроек у шаблонов:
Плагины
Плагины это дополнения для сайта.
Изначально система Вордпресс не настроена должным образом для продвижения и дополнения сайта нужным функционалом. Чтобы сделать сайт настроенным под свои нужды, мы добавим необходимые плагины. Плагинов для Вордпресс очень много, десятки тысяч, их разрабатывают обычные люди, пользователи, компании.
Как установить плагин
В админке сайта выберите Плагины » Добавить новый » Выберите из каталога WordPress или загрузите свой.
Плагины, которые я рекомендую для каждого сайта:
- Clearfy Pro
- Yoast SEO
- WP Super Cache
- Antispam Bee
- All In One WP Security
На мой взгляд, это «стандартный набор джентльмена», который должен быть на каждом ресурсе. Ниже в каждом разделе я распишу для чего нужен каждый плагин.
Настройки для улучшения СЕО
Подготовить сайт для СЕО продвижения важно, посетители из поисковых систем это основной источник трафика.
Плагин Clearfy Pro — мега плагин для сайта
Сразу скажу что он платный, но это мега вложение в ваш сайт. В нем сочетается два качества, он легкий, не нагружает систему и сочетает в себе много важных настроек для правильной работы сайта, СЕО, очистки лишнего мусора и защиты от злоумышленников. Подробнее о плагине вы можете прочитать в моем обзоре или на сайте разработчиков.
Это все те же WPShop, чьи шаблоны я рекомендовал выше.
Если не ставить Clearfy Pro, взамен тогда нужно установить:
- Cyr to Lat enhanced — делает транслитерацию символов с русских на латиницу, ссылка на плагин.
- С другими плагинами для чистки кода от мусора я не работал, поэтому информацию можете поискать самостоятельно.
Но! Имейте ввиду, если даже вы не установите этот плагин на блог, ничего страшного не произойдет, это не панацея, блог будет также работать. Просто если его установить, то сайт будет более привлекательным для поисковых систем, по сравнению с вашими конкурентами. Можете установить его со временем.
Плагин Yoast SEO — улучшаем СЕО
Основной плагин для СЕО. С помощью него мы будем прописывать Заголовок и Описание для каждой статьи, страницы, рубрики. Это мега важно для продвижения.
Также с помощью плагина мы создадим карту сайта XML, которая важна для ПС (поисковых систем).
Ссылка на плагин Yoast SEO
Плагин кэширования (WP Super Cache)
Нужен для настройки кэширования. Это ускорит загрузку страниц за счет того, что страницы будут сохраняться в кэше и при повторной загрузке будут быстрее открываться, нежели если она загружалась каждый раз по новой.
Ссылка на плагин WP Super Cache
Файл robots.txt
Важный файл для ПС, он показывает какие файлы и страницы на сайте можно индексировать, а какие нет. В сети много вариантов сборки файла Роботса, я вам прикреплю свой вариант, который использую на своих блогах и для клиентов.
Ссылка на архив с файлом robots.txt. Файл нужно сначала извлечь из архива, откройте его через блокнот и отредактируйте в двух местах, там где site.ru замените на свой домен, а затем сохраните файл и закачайте в корень сайта.
Настройка защиты на сайте
Защищать сайт нужно от двух бед, это спам и взлом.
Antispam Bee — плагин для борьбы со спамом
Для борьбы со спамом я использую плагин Antispam Bee.
All In One WP Security — плагин для борьбы со злоумышленниками
Основной плагин для защиты от взлома. Имеет множество полезных функций. Ссылка на плагин All In One WP Security.
Примечание. Всегда помните, что на 100% защититься от злоумышленников вы не сможете, всегда найдется кто-то более проворный, кто сможет взломать сайт, если захочет. Но и не нужно этого бояться, на моей практике пока что ни мои, ни сайты клиентов не взламывали.
В любом случае вам нужно научиться делать бэкапы сайта (резервные копии), чтобы всегда иметь возможность восстановить сайт, если с ним что-то произойдет. Как правильно делать бэкап я сделаю отдельную статью.
Дополнения для сайта
Итак, сайт мы создали, настроили шаблон, СЕО и защиту. Теперь давайте посмотрим какие дополнительные элементы мы можем поставить на наш проект, чтобы он был еще более эффективным.
Наиболее популярные дополнения:
Приём оплаты
Если у вас интернет-магазин или вы что-то продаёте с блога, например курсы, то можете подключить сервис приёма оплаты. Это делается для удобства посетителей и для соблюдения закона об оплате товаров и услуг через интернет.
Контактная форма
Чтобы получать сообщения или заявки с сайта, нужно поставить плагин для формы.
Форма подписки на рассылку
Чтобы начать собирать базу подписчиков, нужно сначала зарегистрироваться на сервисе рассылок. Сегодня на рынке много предложений, самые популярные это:
- MailChimp
- SendPulse
- Getresponse
- MailerLite
- Unisender
После регистрации на любом из сервисе и создании списка для подписчиков, вы создадите форму и код данной формы сможете добавить на сайт. Например можно поставить после статьи или в сайдбар.
Модальное окно (попап)
В данном окне вы можете что-то предложить или перенаправить посетителя на нужную вам страницу, например страницу с акцией или интересной свежей статьей. Также можно добавить форму заявки /подписки в модальное окно. Наиболее популярный плагин из бесплатных это Popup Maker.
Картинки в модальном окне
Частая ошибка на блогах когда при клике на картинку она открывается в новой вкладке, тем самым посетитель уходит со статьи. Чтобы этого не допустить нужно поставить плагин, который будет открывать картинки в попап окне, на случай если этой функции нет в выбранном шаблоне. Ссылка на плагин Easy FancyBox.
Похожие записи
После каждой статьи мы можем выводить блок с похожими статьями. Это улучшит поведенческие факторы, т.к. посетитель может переходить по другим страницам блога и больше времени проведет на сайте. Также это важно для СЕО, потому что получается внутренняя перелинковка.
Этот элемент есть почти в каждом шаблоне.
Кнопки соцсетей
Связь с соцсетями тоже важный пункт для продвижения блога. Вы можете добавить два вида кнопок:
- Кнопки соцсетей, которые будут вести на ваши профили/группы, канал на Ютубе. Можно также использовать виджеты.
- Кнопки, с помощью которых можно поделиться в соцсетях статьей с вашего сайта.
В премиум шаблонах такой функционал уже реализован, если вы добавляете его в ручную, то могу посоветовать плагины:
- Виджет социальных иконок — плагин для вывода иконок ваших страничек в соцсетях
- Sassy Social Share — плагин для репостов в соцсети.
Рекламные баннеры можно добавлять в сайдбар или в тело статьи: до, в середине или после статьи.
Онлайн чат
Онлайн чат однозначно повысит конверсию вашего сайта, чем бы вы не занимались.
Могу посоветовать сервис JivoSite. У него есть как бесплатная версия, так и платная версия, которую вы можете в течении двух недель протестировать. Подробный гайд по Живосайту я сделал в отдельной статье — Обзор сервиса Jivosite.
В одной статье, к сожалению, я не смогу показать настройки всех плагинов. Самый лучший вариант это искать настройки каждого плагина отдельно или приобрести мой курс, где я показываю все обязательные настройки.
При добавлении интересных плюшек на блог стоит помнить о балансе, не перегружать как визуально, чтобы не пестрило в глазах и удобно было читать статьи, так и не нагружать в плане скорости загрузки, чтобы она была максимально быстрой.
Делаем начальное наполнение сайта
Сайт готов и еще рано идти отдыхать, сейчас начинается самая работа, то ради чего и создавался сайт, теперь его нужно наполнить, давайте сделаем первоначальное и самое основное наполнение.
Меню (структура сайта)
Как правило у сайта горизонтальное меню, которое ведет на различные страницы. Что именно добавить в меню каждый решает сам, вот пункты которые встречаются почти на каждом сайте:
- Главная — ведет на главную страницу сайта. Можно такой пункт меню не делать, т.к. пользователи привыкли что при клике на логотип попадаем на главную;
- Обо мне / О сайте — страница на которой рассказываете о себе или проекте;
- Блог / Новости — отдельный пункт в меню стоит делать если у вас на главной не лента статей. а например лендинг;
- Контакты — страница с информацией как с вами связаться.
Это база, дополнительно можно придумать миллион других вариантов, например:
- Кейсы / Примеры работ / Портфолио — страница с вашими работами, например у меня так;
- Услуги — описываете свои услуги, у меня так;
- Реклама — тут расскажите какие варианты рекламы у вас есть, у меня так;
- Бесплатно — материалы, которые посетители могут получить/скачать бесплатно, возможно подписавшись на рассылку;
- Курсы / Обучение / Магазин — страница где показываете свой товар, у меня так;
- Полезные ссылки — любые полезные ссылки по теме, я сделал так;
- Видео — страница с видео;
- Инфографика — страница или рубрика с какой-то инфографикой;
- и пр.
Добавляйте пункты в меню в зависимости от ваших целей.
Меню настраивается во вкладке Внешний вид » Меню.
Задайте название для меню и выберите страницы, которые будут в меню. Помимо страниц можно также добавлять Записи, Произвольные ссылки или Рубрики.
Страницы
Давайте создадим первую страницу и добавим ее в меню. Страницы создаются в панели Страницы » Добавить новую. Задайте название и заполните необходимой информацией, нажмите Опубликовать. Теперь чтобы на сайте ее стало видно, добавьте ее в меню.
По аналогии создайте и остальные страницы.
Политика конфиденциальности
Не забудьте про страницу Политика конфиденциальности, если собираете какие-либо данные с посетителей сайта. Пример моей политики можете посмотреть тут, я ее делал через сервис 152фз.рф, подробнее про этот сервис я писал тут. Но не обязательно собирать такой документ платно, можете сгенерировать версию попроще на бесплатных сервисах, например на Тильде.
Когда страница будет готова добавьте ссылку на нее в нижнюю часть сайта (подвал).
Записи (статьи)
Главный инструмент для контентного сайта это конечно же статьи. Добавляются они из панели Записи » Добавить новую. Пока что также можете задать Заголовок и наполнить текстом, нажмите Опубликовать и посмотрите как статья появится на сайте.
Подробнее про написание статей можете почитать тут:
Как писать СЕО статьи
Как написать популярную статью
Рубрики
Чтобы не запутаться в десятках и сотнях статей, в Вордпресс вы можете из разбить на категории (рубрики). Создать их можете в панели Записи » Рубрики. Когда их создадите и по новой зайдете в редактор статьи, то справа можете выбрать рубрику за которой статья будет закреплена.
Метки
Еще один вариант чтобы объединять статьи по ключевым словам, это метки. Метки можете указывать при редактировании статьи или в панели Записи » Метки. Метки, как правило, отображаются после статьи и при клике на метку открывается список статей в которых также была указана эта метка.
Пример работы рубрик и меток
Разберем пример. У нас есть статья на кулинарном блоге «Как правильно сварить манную кашу на завтрак». Статья будет находится в рубрике «Каши», а метки можем задать «Завтрак», «Детское меню».
Тем самым посетитель сайта может выбрать что ему интересно дальше изучить после прочтения статьи, перейти в рубрику и посмотреть другие каши или посмотреть другие рецепты по меткам Завтрак или Детское меню.
Заключение
Давайте в заключении я еще раз напишу весь план разработки сайта в краткой форме:
- Выбираем тематику для сайта, можно подсмотреть варианты в каталогах;
- Подбираем домен, проверяем его историю, чтобы ранее он не был регистрирован;
- Регистрируем хостинг и домен;
- Устанавливаем SSL сертификат, платный или бесплатный;
- Устанавливаем CMS WordPress;
- Делаем базовые настройки: Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки;
- Выбираем шаблон оформления для сайта, покупаем или качаем бесплатный;
- Устанавливаем и настраиваем шаблон;
- Устанавливаем необходимые плагины для СЕО, Защиты, Дополнений;
- Выбираем какие фишки будут на сайте и настраиваем их;
- Делаем начальное наполнение, создаем страницы;
- Создаем политику конфиденциальности;
- Добавляем меню;
- Добавляем рубрики;
- Продумываем будущие метки для статей;
- Пишем первую статью;
- Урааа! Мы сделали сайт на WordPress.
Дорогой читатель, вот такой получился подробный гайд по созданию сайта на CMS WordPress, будь другом напиши в комментариях было ли полезно, остались какие-то вопросы, с чем нужна помощь, что подсказать по этой теме? Пиши, не стесняйся

Также читайте статью по теме: Как сделать лендинг за 9 шагов в 2023 году
Гайд написал автор блога Чигарев Илья. Успехов.