В статье рассказывается:
- Необходимые знания и навыки для разработки iOS-приложений
- Основы разработки приложений под iOS
- Пошаговая инструкция по разработке приложения для iOS-приложения
- Пример разработки iOS-приложений на языке Swift
- Различия в разработке мобильных приложений для iOS и Android
- 5 конструкторов для быстрой разработки приложений для iOS
- Программы для разработки iOS-приложений на Windows
- Цена разработки приложений для iOS
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Разработка iOS-приложений – перспективное направление в сфере IT. Если вы уже программируете какое-то время, то наверняка задумывались над тем, чтобы попробовать себя в создании мобильной программы для iPhone, но, возможно, что-то вас останавливало. А ведь вы уже давно могли бы освоить эту нишу и начать зарабатывать хорошие деньги.
Чтобы не терять времени, начинайте прямо сейчас, а наша подробная инструкция вам поможет. Ниже вас ждет информация: от основ до мелких нюансов, вооружившись которой вы будете знать, какие знания и навыки требуются для создания мобильных приложений под iOS, а также из каких этапов состоит данный процесс. Если у вас есть идея своего продукта, то это уже большой шаг, а всё остальное – дело техники!
Создание любых приложений, в том числе для устройств на iOS, требует достаточно обширных знаний. Математику и логику программисту также нужно знать, даже если на начальном этапе это не понадобится. Развитие современных технологий дало разработчикам возможность не изучать досконально архитектуры ПК, тем не менее понимание основ (системы счисления и способы их преобразования, скорость работы подпрограмм, эффективность различных алгоритмов) в этой области необходимо.
Программисту, специализирующемуся на iOS-приложениях, нужно на профессиональном уровне разбираться в самих операционных системах от Apple (как macOS, так и iOS). Добавим обязательное требование к iOS-разработчику, заключающееся в знании языков программирования, созданных для этой архитектуры (Objective-C, Swift). Навыки владения Delphi, C++, C# или VB.NET здесь особо не нужны.
Безусловно, знать хотя бы основы того же C++ не помешает, тем более что его элементы встречаются и в «яблочных» языках. И все же наибольшей популярностью в разработке для Apple-устройств пользуется Objective-C. Этот язык появился еще в начале 1980-х годов (то есть гораздо раньше C++). Более молодой Swift создатели выпустили в свет в 2014-м. И Objective-C, и Swift активно используются в разработке. Первый нужен для поддержки старого ПО, на втором же пишутся все новые приложения. По этой причине знать желательно оба языка.
Опытным разработчикам будет гораздо легче осваивать программирование iOS-приложений. Но начать развитие в этом направлении можно, даже не имея никаких навыков в разработке компьютерных программ. Для создания приложений под iOS существует среда PaintCode, появившаяся благодаря активному развитию технологий NoCode.
Скачать файл
А вот английский язык необходимо знать, так как вся актуальная документация по разработке на сайте Apple написана именно на нем. Да и в целом в программировании английский играет ключевую роль.
Основы разработки приложений под iOS
Приложения, разработанные для iOS, обладают множеством особенностей, которые в процессе разработки нужно учитывать.
- Создание iOS-приложений требует предварительного тщательного анализа отзывов и пожеланий целевой аудитории.
- Программирование для устройств Apple выполняется в среде Xcode IDE, которая работает только в OS X.
- Для размещения готового приложения в AppStore необходимо строго соблюдать требования этого магазина.
- Выбор языка для начала. Начинать разрабатывать можно как простые, так и кросс-платформенные приложения. В первом случае используется один из двух основных языков для разработки под iOS — Objective-C и Swift. Во втором случае может быть использован код на Java, C++, Python и т. п.
- Выбор типа программирования (нативное, гибридное, «чистый web»). Выбор здесь определяется самой концепцией приложения. Если от будущей программы не требуются постоянная доступность, автономность работы в условиях отсутствия интернета и наличие уведомлений для пользователя, лучшим вариантом будет веб-приложение. Благодаря запуску прямо из браузера такую программу можно использовать на любой платформе. Среди других преимуществ отметим универсальность, автоматические обновления, дешевизну разработки.Гибридную или нативную разработку стоит выбрать при создании полноценного мобильного приложения. В первом случае создаются сразу несколько версий программы соответственно для нескольких операционных систем. Это дешевле программирования исключительно под iOS, но и дает в итоге меньшую производительность и безопасность приложения.Выбор гибридного типа разработки обоснован, если:
- необходимо создать простое приложение;
- предполагается недорогое использование на двух платформах;
При этом, как указывалось ранее, нужно быть готовым к плохой производительности и к постоянной зависимости от интернета, поскольку гибридные программы работают на связке HTML5 + JS.
Нативный подход позволяет обойтись без «костылей». Приложение разрабатывается только на стандартном для iOS языке.
Когда стоит выбрать последний вариант?
- Приложение создается для работы на одной платформе.
- Предполагается использование функций, специфичных для данной платформы.
- Требуется постоянное обновление программы, скоординированное с выходом обновлений ОС или выпуском новых версий устройств Apple.
- Стоимость размещения приложения в AppStore. На проверку магазином заявки на публикацию уходят обычно сутки. Далее после одобрения создатель программы должен подписать соглашение и заплатить 99 долларов в качестве взноса за iOS Developer Program. Причем, платеж не единоразовый — его необходимо проводить ежегодно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20528
Пошаговая инструкция по разработке приложения для iOS-приложения
- Выбор идеи. Первый этап является ключевым и одновременно самым интересным. Он определит популярность приложения среди аудитории AppStore. Здесь самое сложное для разработчика — определиться, что будет представлять собой программа: логическую игру, агрегатор онлайн-магазинов и т. д. Необходимо решить, какую именно задачу должно решать приложение. Быстрый ответ на этот вопрос будет означать, что разработчик выбрал правильное направление.
- Выбор инструментария. Сформулировав идею, не стоит сразу писать для нее код. В разработке мобильных приложений iOS важное значение имеет дизайн (внешний вид). И для этих целей отлично подойдет векторный редактор Sketch. Причем оценивать варианты наработок можно сразу же на устройстве благодаря плагину Sketch Preview и бесплатному просмотрщику Skala Preview. После создания дизайна и назначения функций кнопкам программист может приступать непосредственно к коду.
- Этап разработки. Приложение для iOS разрабатывается, как правило, на Objective-C, хотя все более популярным среди разработчиков становится Swift. Этот язык примечателен более простым синтаксисом и, как следствие, он проще в освоении. Тем не менее, для самостоятельной разработки приложений под iOS Swift требуется тщательное штудирование специализированных учебников и справочников. За время такого обучения другой разработчик может уже реализовать намеченную идею, создав аналогичное приложение.
Поэтому желательно не обучаться самостоятельно по книжкам, а пройти соответствующий курс, в процессе прохождения которого есть возможность уже создать первое приложение.
- Выбор названия. Любопытный факт: имя определяет большую часть успеха приложения. Именно с названием (не считая иконки) впервые сталкивается пользователь, когда находит приложение, например, через поиск. Поэтому к неймингу нужно отнестись серьезно:
- для игры подойдет огромное множество вариантов, пришедших в голову создателю;
- узкоспециализированное приложение желательно назвать в соответствии с функцией (например, вариант для заметок — «Notes»);
- лучше подбирать англоязычное название, понятное иностранным пользователям (например, приложение из категории «музыка» логично назвать «Music»).
Читайте также
На основе выбранного имени разработчику не составит труда создать пиктограмму приложения. Ничего страшного, если иконка окажется похожей на другой продукт, хотя стремиться к этому точно не стоит.
- Размещение в магазине. Готовое к загрузке и тщательно протестированное приложение можно публиковать в AppStore. Но перед этим необходимо купить подписку разработчика за 99 долларов в год, о чем мы уже упоминали ранее. Далее рекомендуется внимательно изучить гайдлайны магазина.
Только до 27.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
На изучение всех пунктов и подпунктов уйдет достаточно много времени. Удостоверившись в удовлетворении всех требований Apple, программист может приступать к загрузке своего приложения в AppStore, а после этого ожидать одобрения модераторов и при необходимости исправлять найденные замечания.
Пример разработки iOS-приложений на языке Swift
В качестве примера возьмем простое приложение, которое рассчитывает индекс массы тела и количество калорий, требуемое для поддержания массы. Расчет будет вестись с использованием стандартной формулы ИМТ и формулы Гарисса Бенедикта.
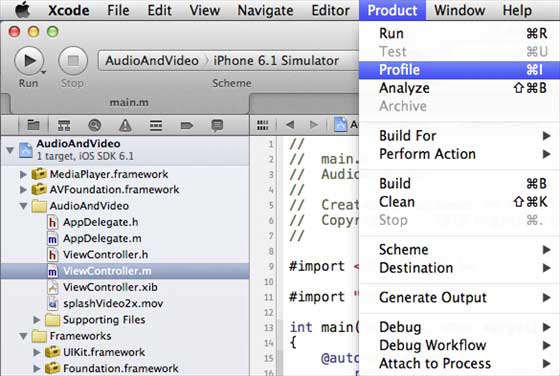
- В первую очередь необходимо создать проект в среде Xcode. Сделайте это, нажав комбинацию клавиш Cmd+Shift+N или выбрав в меню File — New пункт Project.
- Выберите вариант Tabbed Application и нажмите Next.
- Придумайте название приложения в соответствии с приведенными критериями и впишите его в поле Product Name. Нажмите Next и сохраните проект в определенной папке. Параметры Organization Name и Organization Identifier можно оставить как есть. Важно убедиться, что в поле Language выбран Swift.
- После сохранения проекта вы увидите рабочее пространство среды разработки. Слева и справа расположены панели, соответственно, Navigator и Utilites. В них имеется набор вкладок, позволяющих использовать различные функции. К примеру, в первой вкладке панели Navigator отображается перечень файлов проекта, а третья вкладка выполняет поиск по проекту.
- В первой вкладке Навигатора отыщите Main.storyboard и нажмите на него. Данный файл определяет имеющиеся в приложении экраны (контроллеры), в которые можно добавлять элементы. Между экранами также могут задаваться связи. Выбранный контроллер выделяется синей рамкой, а в панели Utilites отображаются его свойства (к примеру, размер). Для изменения размера экрана достаточно выбрать другое значение в поле Size.
- Запустите готовый шаблон приложения и оцените его внешний вид в симуляторе, выбрав вверху слева тип устройства и нажав на Play (либо Cmd + R). Перед вами отобразится приложение из двух экранов, переключаться между которыми можно с помощью таб-бара.
- Указанные табы необходимо переименовать. Сперва кликните по каждому табу либо выберите его из иерархического списка элементов управления. Выбранный элемент должен подсветиться зеленым цветом.
- Далее нужно выбрать функцию Attributes Inspector в панели Utilites. Переименуйте табы, поменяв значение первого таба на «BMR/BMI», а второго таба — на «ккал». На данном этапе первый экран содержит различные надписи. Их нужно удалить, выделяя мышкой и нажимая клавишу Delete.
- Добавьте собственные элементы управления к сцене. Для этого выберите нужные объекты из библиотеки Object Library, расположенной в нижней части панели Utilites. Отыщите объект Label и переместите его на экран «BMR/BMI». Предварительно дважды щелкните по сцене для приведения ее масштаба к стандартному. Панель Utilites среди прочего содержит функции изменения текста, шрифта и т. д.
- Переместите несколько других лейблов, пропишите им текст как на изображении. В последнем лейбле необходимо установить параметру Lines значение 2 для автоматического переноса текста на новую строку.
- Далее добавьте 3 текстовых поля (Text Field), установив их параметры Keyboard type в значение Number Pad. Сам текст оставьте по умолчанию.
- Следующим шагом нужно добавить элементы управления, позволяющие пользователям выбирать пол и количество тренировок в неделю. Это можно сделать путем добавления элемента Segmented Control из библиотеки Object Library на экран. В данном элементе есть возможность изменять количество сегментов и устанавливать текст для каждого сегмента.
- Добавьте кнопку в проект и задайте ей заголовок. Этот элемент называется button. Затем добавьте еще один лейбл со значением параметра Lines, равном 4.
- Откройте Assistant Editor, выбрав контроллер BMI/BMR и щелкнув по двум пересекающимся кольцам вверху справа. Отобразится код выбранного контроллера.
- Добавьте элементы управления. Кликните по первому текстовому полю для ввода возраста, зажмите Ctrl и повторно кликните по этому полю. Удерживая клавишу мыши, перетащите элемент внутрь класса. Должна всплыть подсказка “Insert Outlet, Action, …”. Как только она появилась, отпустите клавишу мыши. Отобразится окно создания связи. Впишите в поле имени значение ageTextField и нажмите Connect.
- Таким образом, вы создали переменную ageTextField. Повторите данную операцию для оставшихся текстовых полей, лейблов и элементов segmented controls, предполагающих текстовое значение результата. Далее переместите кнопку. Тип соединения следует указать Action, а в поле имени вписать calculateTapped.
- Затем в метод calculateTapped нужно скопировать указанный ниже код, предназначенный непосредственно для расчета целевых значений и вывода результата на экран.
- Проведите итоговую проверку работоспособности приложения, запустив его.
Различия в разработке мобильных приложений для iOS и Android
Для создания нативного приложения с идеальным дизайном нужно учитывать принципиальные различия между системами iOS и Android. Данные платформы различаются не только внешним видом приложений, но также и структурой.
Знание приведенных ниже отличительных признаков обеспечит лучший опыт пользователя через создание лучшего дизайна.
- Навигационные паттерны. Пользователи мобильных приложений довольно часто перемещаются между экранами. И шаблоны данного действия, рекомендуемые при разработке приложений, различаются у обеих операционных систем.
Это важно учитывать разработчикам. Допустим, все устройства на базе Android имеют общую панель навигации, расположенную снизу и содержащую кнопку «Назад». Используя эту кнопку, пользователи легко возвращаются на предыдущий экран или этап. Практически все Android-приложения поддерживают эту возможность.
Дизайнерский подход Apple в этом смысле отличается. В мобильных устройствах на базе iOS нет глобальной навигационной панели, а соответственно отсутствует и кнопка «Назад». Поэтому пользователи нативных приложений для этой системы по умолчанию не могут возвращаться на предыдущий экран данным способом.
Это значит, что при создании дизайна в рамках разработки iOS-приложений с нуля необходимо такую возможность предоставлять, создавая отдельную навигационную панель для каждого приложения. Кнопка «Назад» при этом размещается в левом верхнем углу.
Вместо этого для перехода к предыдущему этапу в любом приложении Apple внедряет на своих устройствах свайп слева направо. На устройствах Android же данный жест переключит вкладки. А для возврата на предыдущий экран, как уже было сказано, используется глобальная навигационная панель с кнопкой «Назад».
Это существенное различие между двумя платформами необходимо всегда учитывать для согласованности с другими мобильными приложениями.
- Другие отличительные признаки навигационных паттернов в приложениях для iOS и Android. У системы Android имеется свой свод рекомендаций — так называемые Material Design Guidelines. Там для разработчиков предлагаются на выбор несколько вариантов навигации. Например, в приложениях широко применяется шаблон, комбинирующий навигационную панель с вкладками.Панелью навигации служит меню, появляющееся слева или справа при нажатии на кнопку с тремя горизонтальными чертами (меню «гамбургер»). Вкладки, размещаемые под заголовком экрана, предназначены для организации контента на верхнем уровне, давая пользователю самостоятельно переключать визуальное представление данных или функциональные элементы всего приложения.
Читайте также
В Guidelines также предлагается нижняя навигация, панели которой служат для переключения видов верхнего уровня одним нажатием. Для нативных приложений это достаточно важный компонент. Одновременное использование вкладок и нижней навигации не рекомендовано, так как это может запутать пользователя.В Apple разработаны собственные Human Interface Guidelines, где какой-либо аналог стандартной навигационной панели отсутствует. Вместо этого для глобальной навигации предполагается использование панели вкладок, размещаемой снизу экрана. Через этот элемент пользователи могут быстро переключаться между основными блоками приложения.
Как правило, в панель вкладок добавляется не более 5 пунктов назначения. Аналогом данного элемента в Material Design служит нижняя навигация, однако чаще всего такое решение используется именно в iOS-приложениях.
Подходы двух мобильных платформ имеют и сходства, среди которых — наличие вкладок, сегментированного элемента управления и нижней навигационной панели. Основные различия же между решениями iOS и Android имеются именно в навигации.
Помимо этого, мобильные системы отличаются друг от друга концепцией. Так, в Apple придерживаются принципа, исходя из которого все главные элементы должны располагаться на переднем плане. Меню «гамбургер» хранит лишь второстепенные функции, не выполняемые пользователем регулярно. Для приложений Android же в порядке вещей скрывать первичную навигацию в этом меню.
- Нативные слои «bottom sheets» и «action sheets». Первый вариант используется в продуктах под Android. В свою очередь существует 2 типа нижних листов: модальные и постоянные. Модальные слои могут вмещать в себе либо контент, предполагающий различные действия, либо список приложений, появляющийся после нажатия кнопки «Поделиться». Аналогичную роль в приложениях iOS выполняют, соответственно, элементы «action sheets» и «activity views». Тем не менее, их следует отличать от «bottom sheets» в Android.
- Сенсорные цели и сетки. Apple для своих мобильных ОС рекомендует устанавливать сенсорные цели (touch target) со следующими параметрами: 44px @1x. Для устройств Android рекомендованные значения выглядят так: 48dp / 48px @1x. Кроме того, в соответствии с Material Design Guidelines при разработке приложений элементы интерфейса желательно согласовывать с квадратной базовой сеткой 8dp.
- Типографика. Две платформы отличаются друг от друга и стандартными шрифтами. В iOS это San Francisco, в Android — соответственно, Roboto. Также на Android-устройствах и, в частности, в Google Chrome в качестве стандартного устанавливается шрифт Noto специально для языков, не поддерживаемых Roboto. Программист в процессе создания приложения для той или иной платформы должен учитывать специфичные особенности типографики.
Правильный выбор между iOS и Android:
- Не следует концентрироваться на какой-то определенной системе. Разработчики на протяжении года могут создавать программы для Android, а затем легко переключиться на разработку под iOS. В любом случае все накопленные знания пригодятся. Часть практических навыков, приобретенных на Android, будут применимы и в среде разработки iOS-приложений.
- Прежде всего, программисту нужно знать общую терминологию, облегчающую общение с другими разработчиками мобильных приложений. Так, наименование многих компонентов или архитектур, специфичных для iOS, будут понятны специалистам по Android.
- Не стоит игнорировать специальные курсы по разработке приложений для iOS. Обучение этим навыкам с преподавателями позволит в течение нескольких месяцев изучить актуальные языки программирования, найти единомышленников в сообществах и в целом освоиться в новой профессии. Подобные программы существуют при университетах, а также в рамках курсов дополнительного образования. Как правило, там обучают разработке и для iOS, и для Android.
5 конструкторов для быстрой разработки приложений для iOS
- Appy Pie. Эта платформа сегодня развивается наиболее стремительно и уже успела оставить отчетливый след в сфере разработки iOS-приложений. Для начинающих Appy Pie подойдет в том числе. Благодаря своей гибкости в оплате тарифов данная среда разработки будет полезна также представителям малого и среднего бизнеса. В частности, здесь можно начать разрабатывать приложения на бесплатной основе, а уже в процессе выбрать подписку, наиболее удовлетворяющую бюджету.
- Shoutem. Продукт был выпущен на рынок в 2011 году и с тех пор непрерывно развивается, став одним из лучших на рынке. Платформа предлагает на выбор множество гибко настраиваемых шаблонов, в результате использования которых можно добиться уникальности во внешнем виде и дизайне приложения и высокой функциональности.Shoutem идеально подходит для разработки приложений по управлению мероприятиями. Также здесь имеется функция Social Wall («социальная стена»), благодаря которой можно эффективно взаимодействовать с другими пользователями.
- Swiftic. Продукт появился на свет в 2010 году, поначалу являясь израильским аналогом Como. На сегодняшний день платформа выросла до очень больших масштабов — на ее базе создано более миллиона мобильных приложений. В среде Swiftic имеется большое разнообразие блоков и компонентов, с помощью которых можно создавать планировщики, формировать карты лояльности, собирать целые интернет-магазины.
Платформа отлично подходит также для создания приложений по организации мероприятий и встреч. Здесь же реализована возможность сбора оценок и комментариев от пользователей. Основными владельцами приложений, созданных на Swiftic, являются рестораны, музыкальные группы и организаторы мероприятий.
- GoodBarber. Данная платформа способна приятно удивить практически всем. Продукт, созданный на острове Корсика, включает в себя очень качественные шаблоны и имеет привлекательный внешний вид. Помимо этого, в GoodBarber реализованы соцсети, чаты, iBeacons, геофенсинг и множество других новейших функций.
- BuildFire. Высочайшая надежность этой платформы подтверждена уже более чем 30 тысячами клиентов, реализовавших в BuildFire свои приложения. В основном это предприятия, бренды и инфлюенсеры. Данная среда разработки считается одним из лидеров в области ускоренной разработки мобильных приложений.
Программы для разработки iOS-приложений на Windows
Рассмотрим в данном разделе решения, позволяющие программировать для iOS в системе Windows.
- Genuitec MobiOne. Программа работает на базе HTML/JS и с использованием фреймворка PhoneGap. Таким образом, программисты могут разрабатывать в среде Windows приложения, пользуясь функционалом веб-технологий, и затем запускать их через фреймворк Objective-C, отвечающий на действия UIWebView.
Благодаря последнему предоставляется доступ к стандартным возможностям устройств на iOS. Фреймворки бесплатны, но для тестирования и компиляции понадобится компьютер или ноутбук от Apple.
- Flash CS5.5. Flash CS5.5 в связке с Flash iPhone Packager неплохо решает поставленную задачу. С помощью упаковщика для системы iOS компиляция приложений возможна в среде Windows. Flash iPhone Packager обеспечивает соблюдение новейших стандартов Apple. Тем не менее, в этом случае не стоит рассчитывать на нормальную работу приложений с высокими аппаратными требованиями (Papervision, например).
Компьютер от Apple при разработке приложения данными средствами не понадобится. На вопрос, можно ли создавать приложения на Flash для iOS в отсутствие официальной среды разработки Adobe, ответ безусловно будет положительным. Компиляция при этом осуществляется с помощью Flex. Упакованные приложения должны соответствовать рекомендациям ASME.
- Stonetrip S3D. Это не только среда разработки, но и игровой движок, созданный под Windows. Здесь используется язык LUA. Как для компилирования, так и для тестирования понадобится компьютер от Apple.
- Airplay SDK. Программа дает возможность разрабатывать и выпускать 2D и 3D игры для iOS в системе Windows. Бесплатность решения обеспечивается независимыми разработчиками.
- Unity 3D. В данном редакторе, также включающем в себя игровой движок, используются языки программирования Boo и C#. Это дает возможность работать как под Windows, так и под Mac.
- Appcelerator Titanium. Неплохое решение, которое поддерживается достаточно большим и активным сообществом. Для создания приложений здесь применяются веб-технологии HTML/JS, поэтому высокая производительность от компьютера не требуется. Скомпилированные приложения могут загружаться в AppStore стандартным образом.
- Dragonfire SDK. Этот интересный продукт позволяет разрабатывать приложения с собственными SDK в среде Windows. После этого останется загрузить на сервер платформы исходный код для компиляции и скачать уже готовое iOS-приложение одним файлом. Единственное условие для такой операции: необходима версия Ultimate. В продукте реализована качественная симуляция работы приложения.

Читайте также
К этому списку можно было бы добавить еще несколько любопытных решений, но они либо полностью платные, либо еще находятся в разработке на стадии тестирования. Значительная часть разрабатываемых продуктов по сути являются упрощенными вариантами Dragonfire SDK.
То есть предполагается возможность создания iOS-приложений в системе Windows путем компиляции исходного кода разработчика. Из перечисленных выше решений наиболее богатый функционал отмечен у бесплатной программы Airplay SDK.
Цена разработки приложений для iOS
На конечную стоимость разработки приложения для iOS влияет не только набор функций, но и множество других факторов. Сумма будет зависеть в том числе от оказания помощи при оформлении документации, от сложности дизайна, от необходимости в разработке серверной части и от наличия техподдержки.
И все же попытаемся определить, сколько стоит разработка приложения для iOS хотя бы примерно в зависимости от требуемых характеристик.
- Стандартное оффлайн-приложение с простейшим функционалом (например, визитная карточка): ценовой диапазон — 150-450 тысяч рублей, средний срок выполнения — 1 неделя.
- Приложение, подразумевающее взаимодействие через интернет с серверной частью (модерация сообщений, наполнение сайта контентом и т. п.): ценовой диапазон — 450-950 тысяч рублей, средний срок выполнения — 2-3 недели.
- Чат-бот или интерактивный помощник: ориентировочная стоимость — 1 млн рублей, средний срок выполнения — 1 месяц.
- Приложение, реализующее принцип IoT (например, для связи с другими устройствами посредством Bluetooth или Wi-Fi): ценовой диапазон — 1-1,5 млн рублей, средний срок выполнения — 1,5 месяца.
- Мессенджер: ценовой диапазон — 1,5-2,5 млн рублей, средний срок выполнения — 2 месяца.
- Приложение, реализующее технологии дополненной и виртуальной реальности: ценовой диапазон — 1,8-2,5 млн рублей, средний срок выполнения — 2 месяца.
- Приложения для оказания услуг (доставка продуктов, заказ такси, взаимодействие с курьерами и т. д.): ценовой диапазон — 2-3 млн рублей, средний срок выполнения — 2 месяца.
- Интернет-магазины и каталоги продукции с поиском, скидочной механикой, эквайрингом и личным кабинетом клиента: ориентировочная стоимость — 2 млн рублей, средний срок выполнения — 2 месяца.
- Приложения для соцсетей, различные по функционалу: ценовой диапазон — 2-4 млн рублей, средний срок выполнения — 3 месяца.
- Корпоративные приложения, интегрированные с множеством других сервисов, обладающие высокими требованиями к защите информации и безопасности данных: наиболее дорогой в разработке сегмент мобильного ПО.
В заключение предупредим будущих разработчиков, что создание приложения для мобильных платформ — задача не столь тривиальная, как может показаться. Многие важные детали выявляются уже в процессе активного использования продукта. И работа над приложением будет продолжаться и дальше. К этому нужно быть готовым.
Развитие языка Swift снизило и так невысокий порог вхождения в iOS-разработку. Изучать сам язык, среду разработки и практики написания кода на нём — одно удовольствие. Но это не значит, что писать для платформ Apple просто или непрестижно: iOS-разработчики востребованы в большинстве крупных компаний. Ссылки на статьи и другие материалы в этом списке подобрал Артур Антонов — разработчик в команде приложения Яндекс.Переводчик.
Советы будут полезны будущим стажёрам Яндекса, а также всем остальным, кто хочет создавать приложения в режиме полного цикла, знать инструменты и основные фреймворки, придумывать архитектуру сервисов, писать производительный код без багов и угадывать мысли цензоров App Store. Если вы уже уверены в своих силах и готовы применять знания на практике, то вы можете податься на летнюю стажировку для iOS-разработчиков.
Инструменты платформы
Если вы только начинаете знакомиться с SDK, набором библиотек для iOS или хотите систематизировать знания в области создания приложений — пройдитесь по этим ссылкам.
Документация Apple, конечно же
Когда в марте 2008 года Apple представила первый SDK (тогда ещё для iPhone OS), больше ста тысяч человек загрузили его за первые две недели после релиза. Но тогда мало кто подозревал, какой бум iOS ждёт нас впереди. Сейчас Apple предлагает очень много полезной информации: ссылки на API, статьи, код. Лучше сначала ознакомиться с содержанием, а потом возвращаться в документацию по необходимости.
Статьи про отдельные библиотеки iOS
Полезнее документации, инструкций и учебников может быть только советы опытных разработчиков. Авторы журнала NSHipster — именно такие ребята. Стоит отметить очень удобную навигацию по темам и классные рекомендации книг.
Рассылка про iOS-разработку
Если вы мобильный разработчик или только собираетесь им стать, то вы наверняка уже слышали рекомендации подписаться на ряд email-рассылок. Вот всего одна, зато исчерпывающая и с очень чёткой структурой. Её ведёт независимый iOS-разработчик Дэйв Вервер. Внутри — новости индустрии за неделю, ссылки на полезные тулзы, GitHub и многое другое.
На кого стоит подписаться в твиттере
Твиттер — источник остросоциальных тем, новых мемов и идей для iOS-разработки. По ссылке вы найдёте список из 52 сильнейших специалистов индустрии: подписывайтесь, чтобы первыми узнавать важные новости, участвовать в обсуждениях и просто быть в теме.
Интерфейс
Фреймворк UIKit позволяет строить интерфейсы iOS-приложений и обрабатывать действия пользователя. В прошлом году Apple представила SwiftUI, который однажды должен заменить UIKit — но переходный период будет долгим, и ещё в течение нескольких лет большинству разработчиков потребуется знать оба фреймворка.
Документация по UIKit
Официальная документация от Apple очень подробная и становится со временем всё лучше: её точно будет полезно изучить новичкам, но даже при наличии опыта получится найти что-то интересное. Она покрывает большинство тем — от структуры приложения и методов пользовательского ввода до защиты данных и взаимодействия с самой iOS. Обратите внимание на раздел про UIView и его наследников.
Видеокурс по созданию приложения с UIKit
Если вам пока сложно разобраться с UIKit самостоятельно, обратите внимание на этот англоязычный видеокурс. Он создан для абсолютных новичков: опыт в создании iOS-приложений или знание Swift не понадобятся. Первые уроки в игровой форме рассказывают про основные понятия и термины. Все видео короткие — самые длинные идут около 9 минут — и бесплатные.
Туториалы по созданию интерфейса
Статьи про UI в. iOS-приложениях. Тут и про добавление разных элементов (например, контекстного меню или навигации), и про начало работы с анимацией, и про SnapKit для iOS. Основная ценность статей заключается в том, что это полноценные инструкции: со всеми подробностями и комментариями для новичков. Тексты, конечно, тоже на английском языке.
Туториалы по SwiftUI
UIKit — это прошлое и настоящее, а SwiftUI (по крайней мере, по замыслу Apple) — будущее. Apple предлагает начать создавать красивые, динамичные и быстрые приложения с новым декларативным фреймворком. Авторы собрали целый учебник: множество туториалов с разделением на секции и шаги. Каждый шаг проиллюстрирован скриншотом страницы или кода — словом, точно не запутаетесь. В конце каждого туториала можно пройти короткий тест, который проверит, насколько хорошо вы разобрались в теме.
Архитектура
Самый ответственный этап в создании приложения — выбор архитектуры и принципов, по которым вы планируете вести разработку. Чем позже вы найдёте ошибку, допущенную при проектировании, тем сложнее будет её исправить. Изучите материалы по этим ссылкам, чтобы сразу выбрать правильную концепцию приложения.
Примеры SOLID
Существует много разных подходов к проектированию архитектур. Но все они так или иначе опираются на принципы SOLID. iOS-разработчик Сергей Крапивенский в своём докладе доходчиво рассказывает, как эти фундаментальные правила могут применяться в стандартных задачах разработки. Самая полезная часть доклада — разбор распространенных ошибок и способов, которые помогут их избежать или оперативно устранить.
GoF-паттерны с примерами
На этом сайте собрана исчерпывающая информация о паттернах проектирования. Автор предлагает начать с основ: изучить историю создания, задуматься о пользе, почитать критику и узнать всё о классификации. Самое ценное здесь — это сам каталог паттернов.
Clean Architecture
Статья на Хабре, которая призвана донести до сообщества детали концепции Clean Architecture и популярные заблуждения, связанные с ней.
Обзор архитектурных паттернов в iOS
iOS-разработчик из Badoo сравнивает популярные архитектурные практики и рассказывает о своих выводах. Всего автор разбирает четыре архитектурных паттерна: MVC, MVP, MVVM и VIPER. Впечатления от каждого из них в формате «ожидание/реальность» от практикующего разработчика — полезное чтение для новичков в этой теме.
Список опенсорсных iOS-приложений
Действительно огромный список опенсорсных приложений для iOS, watchOS и tvOS. Они распределены по категориям, и к каждому приложению есть небольшое описание Посмотрите, как устроены приложения, или примите участие в развитии любого из проектов на GitHub.
Многопоточность
Концепция многопоточного программирования отлично укладывается в общую идеологию iOS. Запускать процессы в отдельных потоках можно с помощью понятного набора инструментов, который только улучшился с развитием языка Swift. Эта часть списка посвящена Grand Central Dispatch — технологии Apple для управления параллельными операциями. Можно почитать и о некоторых других опциях — знания в области многопоточности пригодятся и на собеседовании, и в продакшене.
Введение в многопоточность iOS
Туториал по улучшению отзывчивости приложений при помощи GCD. Это первая часть большого учебника, которая поможет разобраться, как использовать GCD, а также познакомит с основными функциями, плюсами и минусами API. В рамках туториала авторы предлагают не просто почитать теорию, но и попробовать применить её на практике. Для этого вместе с учебными материалами вы получите почти готовый проект под названием GooglyPuff. Сможете оптимизировать его с помощью GCD — и миссия выполнена!
Архивный гайд от Apple
Несмотря на то, что это руководство за 2012 год, мы советуем не обходить его стороной. Возможно, будет полезно даже начать с него, если вы впервые знакомитесь с темой многопоточности. Внутри вас ждёт подробное описание главных процессов: вы познакомитесь с основами асинхронного проектирования приложений, узнаете про выполнение задач с помощью объектов Objective-C и асинхронную обработку системных событий. Бонус — словарь с основными терминами.
objc.io про многопоточность
objc.io — проект трёх разработчиков из Берлина: Криса Эйдхофома, Даниэля Эггерта и Флориана Куглера. В далёком 2013 году они создали этот сайт, чтобы обсуждать темы, актуальные для всех разработчиков iOS и macOS. Прошло много времени, ребята выпустили целых пять книг и написали множество материалов — самостоятельно и с крутыми экспертами. По ссылке — выпуск на тему многопоточности. Вместе с автором библиотеки PSPDFKit Питером Штейнбергером и опытным разаботчиком Тобиасом Кранцером они рассказывают об основных методах, проблемах и подводных камнях параллельного программирования.
Отладка
Отладка здесь — это не только поиск багов. Инструментарий iOS-разработчика позволяет вам делать структуру кода более прозрачной и видеть больше свойств приложения прямо во время программирования.
Cессия WWDC
Видео доклада с WWDC 2018 — это целый час ценнейшей информации про методы отладки Xcode. Вы узнаете, как использовать популярный дебаггер LLDB и брейкпоинты для исправления ошибок в вашем приложении и что нужно сделать, чтобы получить максимум от инструментов отладки Xcode. Всё это с примерами и подробными объяснениями.
Выпуск objc.io про отладку
Целый урок про отладку приложений от objc.io. Начинается он с разбора кейса — автор рассказывает о процессе и инструментах, которые он использовал для отслеживания ошибки регрессии в UIKit. После этого полезного чтения вас ждут не менее интересные размышления про LLDB и технологии DTrace и Activity Tracing.
Отладка приложений под iOS
Роман Ермолов руководит группой разработки приложения Яндекс для iOS. В этом докладе от 2015 года он говорит про интересные возможности LLDB, отладку иерархии UIView и отладку без исходников. Бонус — реальные примеры и дискуссия по теме в конце доклада.
Как работает LLDB
Во всех вышеперечисленных источниках много внимания уделяется именно этому отладчику. Хотите разобраться во всех нюансах его работы? Тогда вам точно пригодится этот доклад с WWDC 2019. Вы узнаете про разные способы отображения значений, форматирование пользовательских типов данных и (самое интересное!) расширение LLDB с помощью собственных сценариев Python 3.
Устройство Objective-C Runtime
Майк Эш — программист и пилот планера, который живет в Вашингтоне. Впечатляет? Это вы ещё не видели его блог! В нём он делится полезным софтом, делает остроумные посты в формате Q&A по пятницам и рассказывает о полётах. В этом старом (2009 год), но всё ещё полезном материале он рассуждает об Objective-C Runtime. Максимально подробное объяснение поможет разобраться в теме даже новичкам.
Оптимизация
Недостаточно просто придумать приложение, написать код и опубликовать результат в App Store. Нужно, чтобы оно хорошо работало: запуск не занимал много времени, реакция на ввод данных была мгновенной, а батарея не разряжалась из-за большого количества сетевых запросов.
Обзорная статья Apple
В своей обзорной статье Apple советует, как применять цикл непрерывного улучшения для оптимизации работы приложений. Помимо верхнеуровневых сведений и советов, в материале есть ссылки на полезные инструменты.
Вводная сессия WWDC об инструментах
Если вы хотите больше узнать про инструментарий Xcode, посмотрите видео с WWDC-2019. Это получасовой рассказ с примерами, который поможет разобраться с такими вещами, как шаблоны для профилирования производительности приложений и поиск «узких» мест в коде. Все описанные спикером инструменты призваны существенно повысить скорость отклика вашего приложения.
Сессия WWDC о подходах к оптимизации
Ещё одно видео с конференции Apple, но уже за 2018 год. Оно позволит глобально взглянуть на тему оптимизации: спикеры говорят об общем подходе и стратегиях, которых стоит придерживаться. Однако тут тоже не обошлось без практических советов, основанных на опыте авторов: они приложили руку к нескольким популярным приложениям от самой Apple. В видео рассказывается о том, как научиться пользоваться пакетом Instruments и другими возможностями Xcode.
Книга о внутреннем устройстве iOS и macOS
Продолжаем погружаться в тему — нужно ещё больше теории. По ссылке вы найдёте почти 800 страниц авторства Джонатана Левина с информацией практически обо всём, что когда-либо интересовало вас в работе с iOS. Чтобы разобраться в принципах работы системы, автор активно пользуется реверс-инжинирингом (обратной разработкой) и учит читателей делать то же самое. Вас ждёт большое количеством практических примеров, иллюстраций, скриншотов и ссылок на открытый исходный код от Apple.
Доклад об оптимизации запуска приложения
Вернёмся к практике. В этом видео руководитель службы мобильной разработки Яндекс. Карт Николай Лихогруд рассказывает об оптимизации времени запуска iOS-приложения Карт. На примере реального кейса вы узнаете, как правильно измерять время запуска, оптимизировать системную и пользовательскую части и поддерживать результат в следующих версиях.
Публикация в App Store
Многие разработчики, включая сотрудников Яндекса, недооценивали сложность процесса подписи iOS-приложения и модерации в App Store. Казалось бы, у вас всё готово: программа работает, вы хотите начать распространять её среди клиентов. Но у Apple есть правила, которым ваш код должен соответствовать.
Как загрузить приложение в App Store
Начните с пошаговой инструкции. Она выгодно отличается от публикаций на других ресурсах своей актуальностью: это популярный гайд от разработчиков Густаво Амброзио и Тони Дабура, обновлённый в 2020 году — с информацией из последней версии Xcode.
Подробный разбор подписи приложения
Ещё одна классная статья на сайте objc.io. Автор считает, что механизм подписи и подготовки кода — одна из самых сложных вещей, с которыми сталкивается iOS-разработчик. Поэтому он подробно описывает процесс: почитайте, чтобы понимать, что и зачем вы делаете. Но учитывайте, что статья написана в далёком 2014 году.
Обзор инструментов Xcode для подписи приложения
Для тех, кто хочет совсем углубиться в тему и разобраться: презентация Apple про функции Xcode, которые упрощают процессы управления сертификатами, подпись приложений и настройку параметров сборки проекта. Это видео с конференции WWDC 2016. Именно тогда компания представила обновлённый способ управления конфигурацией подписи с включенным по умолчанию автоматическим режимом.
Непрерывная интеграция
Пара дополнительных ссылок для тех, кто уже программирует под iOS и теперь беспокоится, как соотнести и объединить свой труд с результатами коллег по команде.
Время на прочтение
7 мин
Количество просмотров 80K
Профессия iOS разработчик сейчас довольно востребована, хорошо оплачивается и, возможно даже, модная, а потому привлекает много людей.
Ко мне и коллегам на собеседования приходит много кандидатов на открытые у нас вакансии, и я отчетливо вижу у многих новичков отсутствие базовых знаний или просто неуверенное владение ими. Хотя в интернете и много статей, книг и курсов (платных и бесплатных), из которых можно получить необходимые знания, не всегда просто понять, на изучении каких тем стоит сконцентрироваться.
В этой заметке я поделюсь информацией про то, какие навыки и знания я считаю важными для начинающего iOS разработчика, попробую объяснить зачем они нужны и дам ссылки на материалы для их изучения.
Материал адресован в первую очередь тем, кто хочет начать обучение, восполнить пробелы или понять свою готовность работать iOS разработчиком. Буду стараться пояснить все простыми словами.
Сразу скажу, что большая часть материалов, на которые буду давать ссылки, на английском языке. Я понимаю, что учиться на английском может быть сложнее и медленнее в начале, но это даст плоды позже — вы не сможете всегда находить хорошие актуальные материалы на русском.
Первые шаги
Перед тем как углубляться в последующие темы, я рекомендую подготовить фундамент, а именно - пройти (прослушать и воспроизвести все задания) бесплатный курс CS 193P от Stanford University и прочитать на сайте Apple документацию по Swift.
Абсолютно нормально, если вы при этом поймете или запомните не все темы, зато у вас появится основа — структурированные базовые понимания устройства iOS приложений и конструкций языка Swift. Уделив время этим вещам на старте, вам будет сильно проще добавлять знания по каждой из тем.
1. Auto Layout, Storyboard, верстка из кода
Создание интерфейса приложения на основе макета — базовый навык для iOS программиста. Знать стоит не только основные компоненты, из которых собирается интерфейс (UIView, UILabel, UIButton, UIImageView и т. д.), но и то как их расположить на экране, чтобы добиться желаемого положения и размера на разных по размеру экранах, в том числе при повороте устройства. Для простоты я бы выделил 3 способа создания интерфейса:
- визуальный способ через Interface Builder
- полностью описать интерфейс из кода
- комбинированный вариант, когда часть содержимого экранов заведена через Interface Builder, а их настройка вынесена в код.
Навыков верстки интерфейса только через через Interface Builder на StoryBoard вам может быть недостаточно. Помимо того, что через StoryBoard вы сможете сделать далеко не все, нужно понимать, что над крупными приложениями работают несколько разработчиков, и для объединения результатов их работы используется система контроля версий (чаще всего это Git). Когда несколько человек работают над одним участком кода, результат их работы не всегда возможно объединить автоматически. Если интерфейс был сверстан программистом из кода, проводить слияния проще и быстрее чем в случае, когда код был сгенерирован Interface Builder-ом.
Чтобы освоить тему, рекомендую:
- пройти подробный урок от Ryan Ackermann и Matthijs Hollemans
- пройти бесплатный мини-курс от Brian Voong
- посмотреть два видео на русском языке видео 1 и видео 2 на канале The Swift Developers
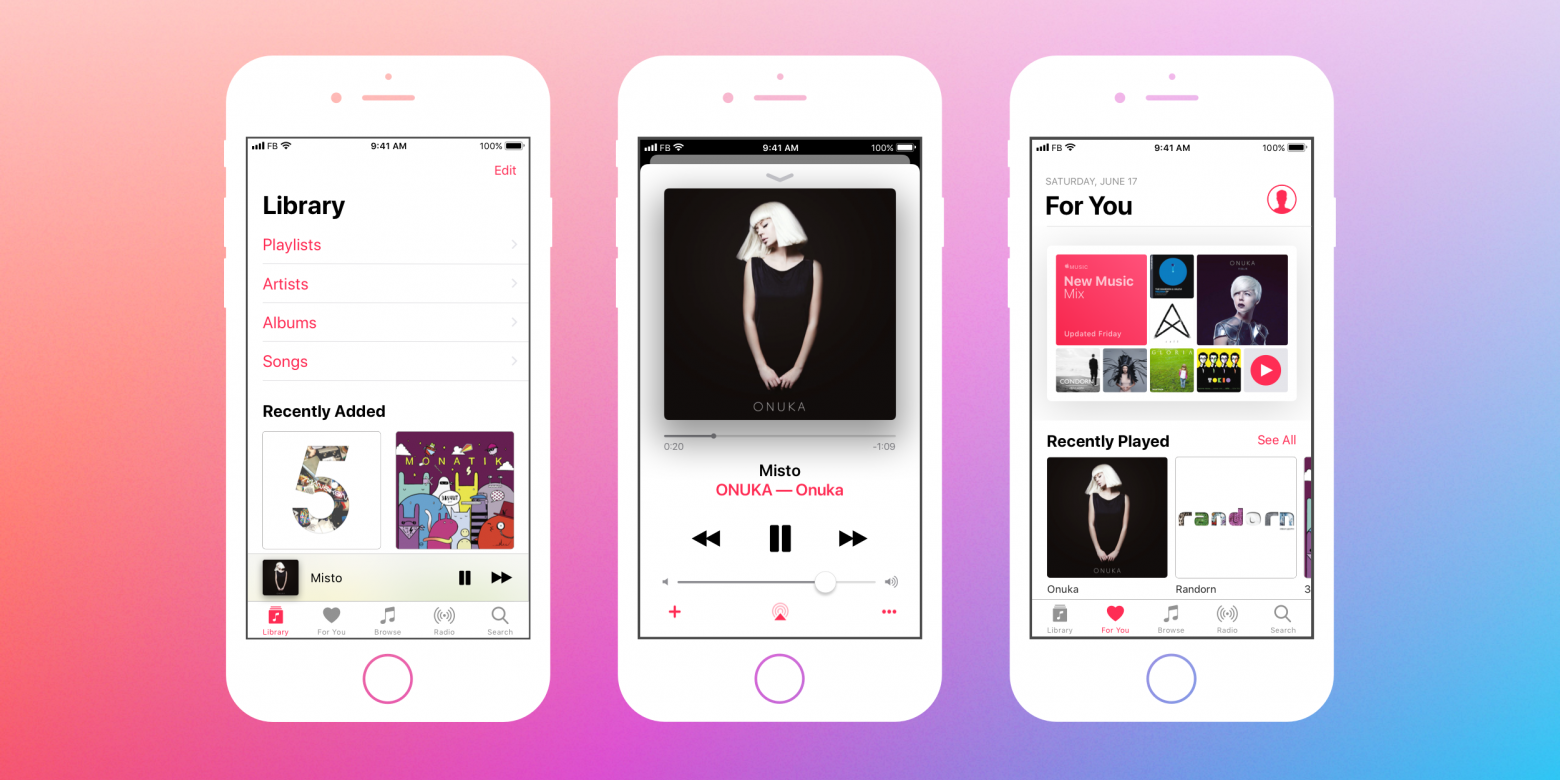
Как понять, что вы освоили тему в достаточной мере? Возьмите любое из приложений, которыми вы пользуетесь на iPhone. Можно начать со стандартных, к примеру, Apple Music. Попробуйте полностью воспроизвести один или пару экранов, которые вы видите, а также их поведение при повороте.
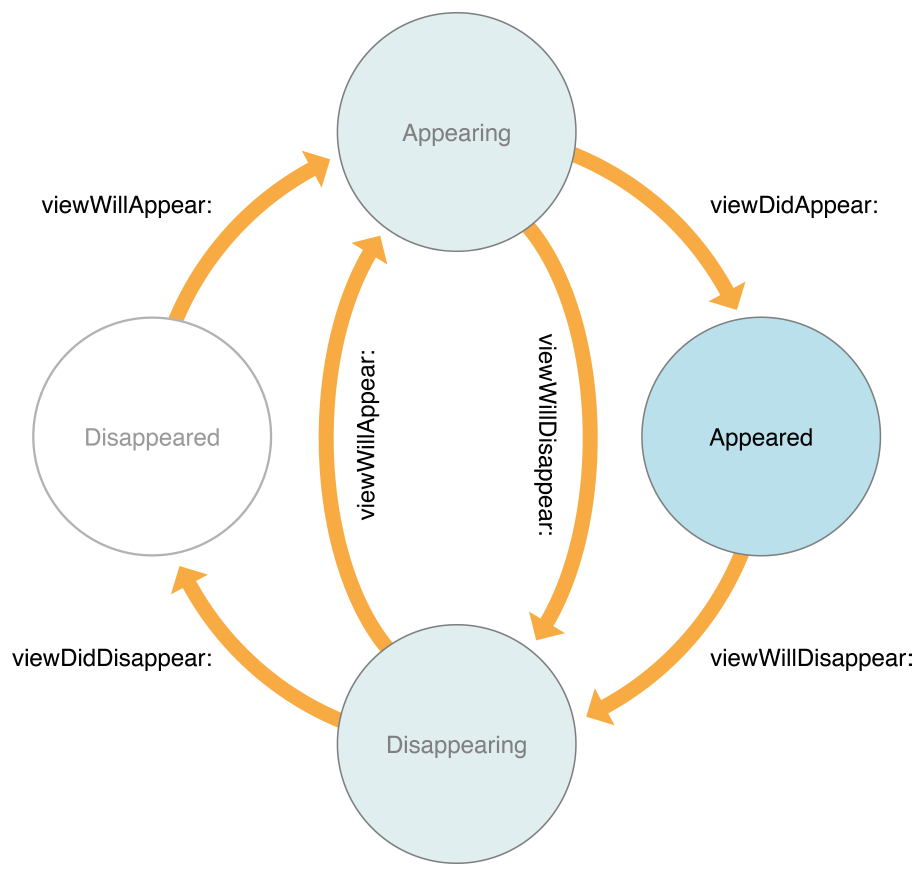
2. Жизненный цикл ViewController
Предположим для простоты, что каждый экран в мобильном приложении — это ViewContoller, а точнее — это наследник класса UIViewContoller. iOS разработчику важно знать, как устроен жизненный цикл экрана, а точнее — какие методы будут выполняться при подготовке, появлении, повороте, уничтожении и других состояниях экрана.
Материалы по теме:
- подробная статья на github
- статья на developer.apple.com
3. Работа с UITableView и UICollectionView
Большая часть интерфейсов мобильных приложений сделаны на основе таблиц. Вы должны уметь добавить на экран таблицу, подготовить ячейки, реализовать нужные протоколы, назначить делегат и источник данных.
Помимо этого важно понимать, зачем нужны идентификаторы, и что понимается под переиспользованием ячеек.
Материалы по теме:
- урок по TableView от Thomas Hanning
- урок от Brody Eller и Richard Turton по CollectionView
4. Grand Central Dispatch
Приложения должны уметь параллельно решать несколько задач. К примеру, пока пользователь листает ленту новостей, загружаются данные из сети, и интерфейс при этом не блокируется.
Grand Central Dispatch — одна из важных и довольно непростых тем, которую вам точно стоит знать, если вы собираетесь программировать под iOS.
Материалы по теме:
- подробная статья от Gabriel Theodoropoulus
- урок от Evan Dekhayser и Christine Abernathy
5. Работа с сетью, получение данных из JSON
Какие из ваших любимых приложений продолжают работать без подключения к Интернету? Думаю, что если откинуть игры, вы увидите, что большая часть приложений работает с данными из сети. Что в этом случае должен уметь начинающий iOS разработчик? Думаю, что создать сетевой запрос, получить и обработать данные. Знаний о URLSession для начала должно хватить. Это самый базовый подход, и я рекомендую в первую очередь освоить применение именно его. Возможно будет не лишним знать о существовании такой популярной библиотеки как Alamofire, но это не должно быть в ущерб URLSession.
Чаще всего данные, которые приходят в приложения по сети, передаются в формате JSON. Нужно уметь эти данные получить и обработать, к примеру, вывести на основе их какой-нибудь список. При этом желательно, чтобы вы умели делать это не только с помощь одной из популярных библиотек, к примеру, SwiftyJSON, но также владели стандартными средствами языка, были знакомы с Codable.
Довольно подробно про работу с URLSession рассказано в статье от Audrey Tam. Материалов по работе с JSON довольно много, можно посмотреть статью Anand Nimje.
Чтобы освоить тему на практике рекомендую сделать приложение с прогнозом погоды, в котором есть поле ввода названия города, создается запрос к API (подойдет OpenWeatherMap), и на основе полученного JSON выводится информация о погоде.
6. Знания Swift
Тут очень поможет прочтение документации. Изучение Swift может занять время, но на выходе вы должны взять с собой и свободно ориентироваться в следующих темах:
- классы
- структуры
- перечисления
- протоколы
- коллекции
- методы работы с коллекциями (перебор, сортировка, фильтрация, map, reduce и т.д.)
- работа с опционалами и исключениями
Эти темы нужно знать и владеть ими в том объеме, в котором они приведены в документации — все это пригодится в работе. Очень хорошо, если для каждой темы вы можете привести пример задачи, которая с их помощью решается.
Тщательно разберите отличия структур и классов — не только потому что этот вопрос вам зададут на собеседовании с большой вероятностью, просто это нужно будет в работе.
Параллельно с прочтением документации по Swift можно смотреть видео марафон по Swift Алексея Скутаренко. Этот марафон не заменит прочтение документации из-за того, что в нем раскрыты не все темы, а еще он опубликовал 4 года назад, и за это время в Swift произошли небольшие изменения. Алексей проделал грандиозный труд, полезного материала и мыслей там много.
7. Сильные и слабые ссылки, ARC, утечки памяти
Как сделать так, чтобы у приложения не было проблем с нехваткой памяти?
Что такое ссылки, какие бывают типы ссылок? Что именно делает ARC, и как избежать Retain Cycle, и что это вообще такое? Тема не сложная, но крайне важная. Ознакомиться можно, к примеру, в SwiftBook.
8. Протоколы и делегаты
При разработке под iOS вы часто будете встречать делегирование, а точнее передачу отвественности от одного объекта к другому. Для примера классическая задача — таблица с ячейками, в каждой из которых есть кнопка «добавить элемент в избранное». Вы должны уметь создать для этой ситуации протокол, назначить делегат, реализовать у него поддержку протокола.
Материалы по теме:
- подробная статья от Andrew Jaffee
- короткая статья от James Rochabrun
9. Архитектурные подходы: MVC, MVVM, MVP, VIPER
Для простоты создания и поддержки программных продуктов при разработке их разделяют на отдельные блоки. К примеру, один блок отвечает только за работу с данными, а другой за внешний вид. У такого подхода есть ряд преимуществ, к примеру, вы сможете изменить внешний вид, не трогая логику, или при необходимости сможете поменять источник данных, опять же не меняя остальные части приложения. Очевидно, что эти подходы используются не только в iOS, скажу больше — они пришли сюда из других платформ. Есть несколько устоявшихся подходов к разделению ответсвенности между разными блоками, для работы с iOS я рекомендую хорошо разобраться с MVC и MVVM.
Вместо нормального объяснения разделения отвественности в архитектуре я часто слышу на собеседованиях, что-то вроде «MVC это плохо, потому что это Massive View Controller, а MVVM гораздо лучше».
Материалы по теме:
- подробная статья на русском языке от Badoo
- урок из двух частей от Lorenzo Boaro и Eli Ganem, раскладывающий множество архитектруных подходов в iOS
10. Хранение данных, Core Data
Как мы говорили выше, многие приложения работают с данными из сети. Нужно уметь сохранять эти данные на устройстве, а также сохранять то, что вводил пользователь. В базовый набор способов для хранения данных для начинающего iOS программиста, на мой взгляд, входят
- Keychain для чего-то небольшого и секретного
- UserDefaults для небольших настроек
- Core Data для хранения объектов, связей между ними
В этом списке нет SQLite, Realm, Firebase. Осваивать их можно при желании, но точно не в ущерб приведенным выше способам. Если у вас уже есть опыт работы с SQL, то использование SQLite на iOS я рекомендую освоить про запас, весьма вероятно, что вам такой подход к хранению покажется удобнее.
Материалы по теме:
- перевод на русский урока по KeyChain (работа с Keychain становится гораздо проще при использовании библиотек подобных Keychain Swift)
- краткая инструкция по работе с UserDefaults от Hacking With Swift
- урок с введением в Core Data от Pietro Rea
- видео-курс по Core Data
Итог
Я считаю, что равномерно распределив указанные выше темы и уделяя учебе от 20 часов в неделю, реально даже с нуля освоить всё это за срок в 4-5 месяцев.
С таким багажом знаний можно начинать брать заказы на небольшие приложения или ходить на собеседования. К примеру, при наличии вакансии мы бы человека с таким набором знаний взяли в нашу мобильную команду.
Напишите свое законченное приложение
Я уверен, что iOS разработчику стоит иметь своё приложение. Речь идет про законченное приложение, которое решает какую-то нужную задачу или проблему (ничего страшного, если решает только для автора приложения). В процессе написания своего приложения вы столкнетесь с творческими задачами поиска подходящих решений, это не только позволит лучше закрепить теоретические знания, но и доставит вам удовольствие.
Не стесняйтесь своих приложений, показывайте их на собеседованиях. Даже если приложение простое, даже если дизайн делали сами, и получилось не самое красивое приложение (если приложение нужное, функционал потом можно расширить, а дизайн сделать новый).
P.S.
Пожалуйста, расскажите в комментариях, какие темы вы считаете важными для освоения начинающими iOS разработчиками
iOS – Начало работы
iOS, ранее называвшаяся iPhone OS, представляет собой мобильную операционную систему, разработанную Apple Inc. Ее первая версия была выпущена в 2007 году и включала в себя iPhone и iPod Touch. iPad (1st Generation) был выпущен в апреле 2010 года, а iPad Mini – в ноябре 2012 года.
Устройства iOS развиваются довольно часто, и по опыту мы находим, что по крайней мере одна версия iPhone и iPad выпускается каждый год. Теперь у нас запущен iphone5, у которого есть предшественники, начиная с iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Точно так же iPad эволюционировал от iPad (1- го поколения) до iPad (4- го поколения) и дополнительной версии iPad Mini.
IOS SDK эволюционировал с 1.0 до 6.0. iOS 6.0, последний SDK – единственная официально поддерживаемая версия в Xcode 4.5 и выше. У нас есть богатая документация Apple, и мы можем найти, какие методы и библиотеки можно использовать в зависимости от цели развертывания. В текущей версии Xcode мы сможем выбирать между целями развертывания iOS 4.3, 5.0 и 6.0.
Сила iOS можно почувствовать с некоторыми из следующих функций, предоставляемых как часть устройства.
- Карты
- Siri
- Facebook и Twitter
- Мультитач
- акселерометр
- GPS
- Высококачественный процессор
- камера
- Сафари
- Мощные API
- Игровой центр
- Покупки в приложении
- Напоминания
- Широкий спектр жестов
Количество пользователей iPhone / iPad значительно увеличилось. Это создает возможность для разработчиков зарабатывать деньги, создавая приложения для iPhone и iPad в Apple App Store.
Для некоторых новичков в iOS Apple разработала магазин приложений, в котором пользователь может покупать приложения, разработанные для их устройств iOS. Разработчик может создавать как бесплатные, так и платные приложения в App Store. Чтобы разрабатывать приложения и распространять их в магазине, разработчику потребуется зарегистрироваться в программе для iOS, которая стоит 99 долларов в год, и Mac с Mountain Lion или выше для ее разработки с последним Xcode.
Регистрация в качестве разработчика Apple
Apple ID является наиболее необходимым, если у вас есть какое-либо устройство Apple и вы являетесь разработчиком, он вам определенно нужен. Это бесплатно и, следовательно, нет проблем с тем, чтобы иметь один. Преимущества наличия учетной записи Apple следующие:
-
Доступ к инструментам разработки.
-
Видео Всемирной конференции разработчиков (WWDC).
-
При желании можете присоединиться к командам разработчиков iOS.
Доступ к инструментам разработки.
Видео Всемирной конференции разработчиков (WWDC).
При желании можете присоединиться к командам разработчиков iOS.
Чтобы зарегистрировать учетную запись Apple, выполните следующие действия:
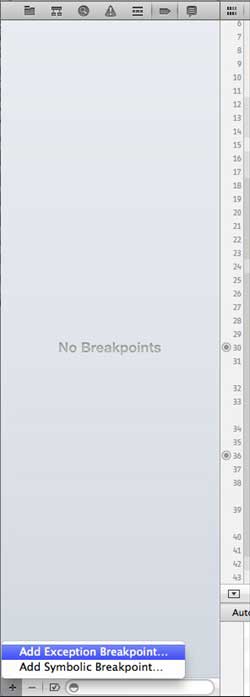
Шаг 1 – Нажмите ссылку https://developer.apple.com/programs/register/ и выберите «Создать Apple ID»
Шаг 2 – Предоставьте необходимую информацию, которая не требует пояснений, как указано на странице.
Шаг 3. Подтвердите свою учетную запись, указав адрес электронной почты, и учетная запись станет активной.
Шаг 4 – Теперь вы сможете скачать инструменты разработчика, такие как Xcode, который поставляется вместе с симулятором iOS и iOS SDK, а также другие ресурсы для разработчиков.
Разработчик Apple iOS
Первый вопрос, который может возникнуть у нового разработчика, – зачем мне регистрироваться в программе для разработчиков iOS? Ответ довольно прост; Apple всегда фокусируется на предоставлении качественных приложений для своих пользователей. Если бы не было платы за регистрацию, могла бы быть возможность загрузки нежелательных приложений, что могло бы вызвать проблемы для команды Apple по рассмотрению приложений.
Преимущества присоединения к программе для разработчиков iOS следующие:
-
Запустите приложения, которые вы разрабатываете, на реальном устройстве iOS.
-
Распространите приложения в магазине приложений.
-
Получите доступ к превью разработчиков.
Запустите приложения, которые вы разрабатываете, на реальном устройстве iOS.
Распространите приложения в магазине приложений.
Получите доступ к превью разработчиков.
Шаги, чтобы присоединиться к программе разработчика iOS следующие:
Шаг 1 – Чтобы зарегистрироваться, нажмите на ссылку – (https://developer.apple.com/programs/ios/).
Шаг 2 – Нажмите Enroll Now на отображаемой странице.
Шаг 3. Вы можете войти в существующую учетную запись Apple (если она есть) или создать новый Apple ID.
Шаг 4 – После этого вам придется выбирать между индивидуальным и корпоративным аккаунтами. Используйте корпоративный аккаунт, если в вашей команде будет более одного разработчика. В личном кабинете вы не можете добавлять участников.
Шаг 5 – После ввода личной информации (для тех, кто недавно регистрируется), вы можете приобрести и активировать программу, оплатив ее с помощью кредитной карты (только принятый способ оплаты).
Шаг 6 – Теперь вы получите доступ к ресурсам разработчика, выбрав опцию «Центр участников» на странице.
Шаг 7 – Здесь вы сможете сделать следующее –
-
Создайте профили обеспечения.
-
Управляйте своей командой и устройствами.
-
Управление приложением в магазине приложений через iTunes Connect.
-
Получить форум и техническую поддержку.
Создайте профили обеспечения.
Управляйте своей командой и устройствами.
Управление приложением в магазине приложений через iTunes Connect.
Получить форум и техническую поддержку.
iOS – Настройка среды
iOS – установка Xcode
Шаг 1 – Загрузите последнюю версию Xcode с https://developer.apple.com/downloads/
Шаг 2 – Дважды щелкните файл Xcode dmg.
Шаг 3 – Вы найдете устройство, смонтированное и открытое.
Шаг 4. В появившемся окне появятся два элемента: приложение Xcode и ярлык папки приложения.
Шаг 5 – Перетащите Xcode в приложение, и он будет скопирован в ваши приложения.
Шаг 6 – Теперь XCode будет доступен как часть других приложений, из которых вы можете выбирать и запускать.
У вас также есть еще один вариант загрузки Xcode из магазина Mac App и последующей установки, следуя пошаговой процедуре, приведенной на экране.
Интерфейсный Разработчик
Интерфейсный конструктор – это инструмент, который позволяет легко создавать интерфейс пользовательского интерфейса. У вас есть богатый набор элементов пользовательского интерфейса, который разработан для использования. Вы просто должны перетащить в свой интерфейс. Мы узнаем о добавлении элементов пользовательского интерфейса, создании торговых точек и действий для элементов пользовательского интерфейса на следующих страницах.
У вас есть библиотека объектов в правом нижнем углу, которая содержит весь необходимый элемент пользовательского интерфейса. Пользовательский интерфейс часто упоминается как xibs , который является его расширением файла. Каждая из xibs связана с соответствующим контроллером представления.
iOS Симулятор
Симулятор iOS на самом деле состоит из двух типов устройств, а именно iPhone и iPad с разными версиями. iPhone версии включают iPhone (обычный), iPhone Retina, iPhone 5. iPad имеет iPad и iPad Retina. Скриншот симулятора iPhone показан ниже.
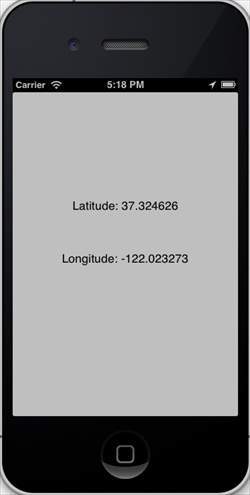
Вы можете смоделировать местоположение в симуляторе iOS для игры с широтой и долготой эффектов приложения. Вы также можете смоделировать предупреждение памяти и состояние вызова в симуляторе. Вы можете использовать симулятор для большинства целей, однако вы не можете проверить функции устройства, такие как акселерометр. Таким образом, вам всегда может понадобиться устройство iOS, чтобы тщательно протестировать все сценарии приложения.
iOS – Цель C
Язык, используемый в разработке для iOS, является целью C. Это объектно-ориентированный язык, и, следовательно, это будет легко для тех, кто имеет некоторый опыт работы с объектно-ориентированными языками программирования.
Интерфейс и реализация
В Задаче C файл, в котором выполняется объявление класса, называется файлом интерфейса, а файл, в котором определяется класс, называется файлом реализации .
Простой интерфейсный файл MyClass.h будет выглядеть следующим образом:
@interface MyClass:NSObject { // class variable declared here } // class properties declared here // class methods and instance methods declared here @end
Файл реализации MyClass.m будет выглядеть следующим образом:
@implementation MyClass // class methods defined here @end
Создание объекта
Создание объекта осуществляется следующим образом:
MyClass *objectName = [[MyClass alloc]init] ;
методы
Метод объявлен в Цели C следующим образом:
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;
Пример показан ниже.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length andBreadth:(CGfloat)breadth;
Вам может быть интересно, для чего предназначена строка andBreadth ; на самом деле это необязательная строка, которая помогает нам легко читать и понимать метод, особенно во время вызова. Чтобы вызвать этот метод в том же классе, мы используем следующее утверждение –
[self calculateAreaForRectangleWithLength:30 andBreadth:20];
Как сказано выше, использование andBreadth помогает нам понять, что ширина равна 20. Self используется для указания того, что это метод класса.
Методы класса
К методам класса можно обращаться напрямую, не создавая объекты для класса. У них нет переменных и объектов, связанных с ним. Пример показан ниже.
+(void)simpleClassMethod;
Доступ к нему можно получить, используя имя класса (предположим, имя класса MyClass) следующим образом:
[MyClass simpleClassMethod];
Методы экземпляра
Доступ к методам экземпляра возможен только после создания объекта для класса. Память выделена для переменных экземпляра. Пример экземпляра метода показан ниже.
-(void)simpleInstanceMethod;
Доступ к нему можно получить после создания объекта для класса следующим образом:
MyClass *objectName = [[MyClass alloc]init] ; [objectName simpleInstanceMethod];
Важные типы данных в задаче C
| Sr.No. | Тип данных |
|---|---|
| 1 |
NSString Используется для представления строки. |
| 2 |
CGFloat Он используется для представления значения с плавающей запятой (также допускается нормальное значение с плавающей запятой, но лучше использовать CGfloat). |
| 3 |
NSInteger Используется для представления целого числа. |
| 4 |
BOOL Используется для представления логического значения (YES или NO – допустимые типы BOOL). |
NSString
Используется для представления строки.
CGFloat
Он используется для представления значения с плавающей запятой (также допускается нормальное значение с плавающей запятой, но лучше использовать CGfloat).
NSInteger
Используется для представления целого числа.
BOOL
Используется для представления логического значения (YES или NO – допустимые типы BOOL).
Печать журналов
NSLog – используется для печати выписки. Он будет напечатан в журналах устройства и консоли отладки в режимах выпуска и отладки соответственно. Например,
NSlog(@"");
Управляющие структуры
Большинство управляющих структур такие же, как в C и C ++, за исключением нескольких дополнений, таких как в операторе.
свойства
Для доступа внешнего класса к классу используются переменные свойства. Например,
@property(nonatomic , strong) NSString *myString;
Доступ к свойствам
Вы можете использовать оператор точки для доступа к свойствам. Чтобы получить доступ к вышеуказанному свойству, мы сделаем следующее.
self.myString = @"Test";
Вы также можете использовать метод set следующим образом:
[self setMyString:@"Test"];
категории
Категории используются для добавления методов в существующие классы. Таким образом, мы можем добавить метод к классам, для которых у нас нет даже файлов реализации, в которых определен фактический класс. Типовая категория для нашего класса выглядит следующим образом:
@interface MyClass(customAdditions) - (void)sampleCategoryMethod; @end @implementation MyClass(categoryAdditions) -(void)sampleCategoryMethod { NSLog(@"Just a test category"); }
Массивы
NSMutableArray и NSArray – это классы массивов, используемые в цели C. Как следует из названия, первый является изменяемым, а второй неизменным. Пример показан ниже.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init]; [anArray addObject:@"firstobject"]; NSArray *aImmutableArray = [[NSArray alloc] initWithObjects:@"firstObject",nil];
толковый словарь
NSMutableDictionary и NSDictionary – это словарные классы, используемые в цели C. Как следует из названия, первый является изменяемым, а второй неизменным. Пример показан ниже.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init]; [aMutableDictionary setObject:@"firstobject" forKey:@"aKey"]; NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects: @"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];
iOS – первое приложение для iPhone
Создание первого приложения
Теперь мы собираемся создать простое приложение с одним представлением (пустое приложение), которое будет работать на симуляторе iOS.
Шаги следующие.
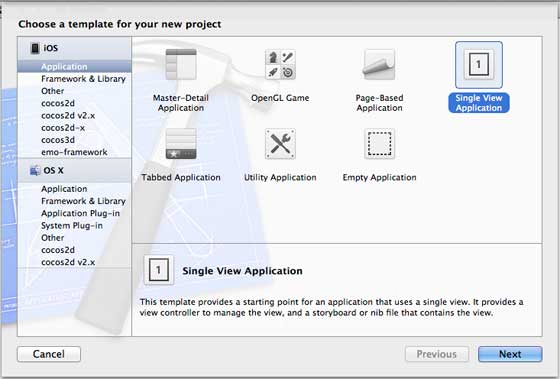
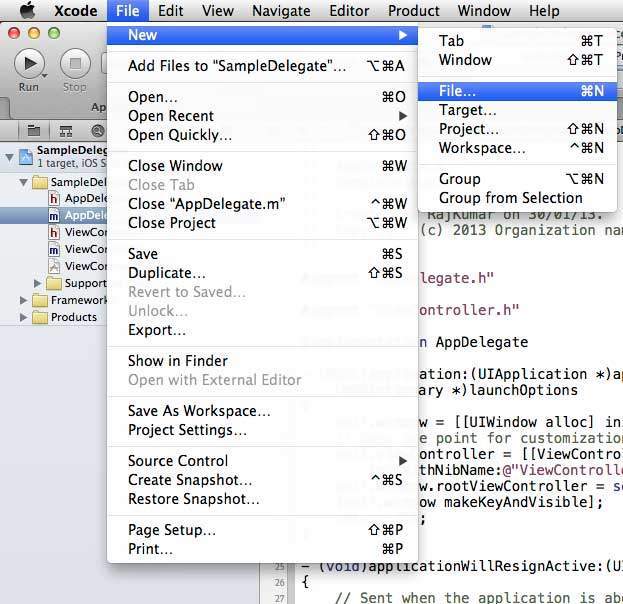
Шаг 1 – Откройте Xcode и выберите Создать новый проект Xcode .
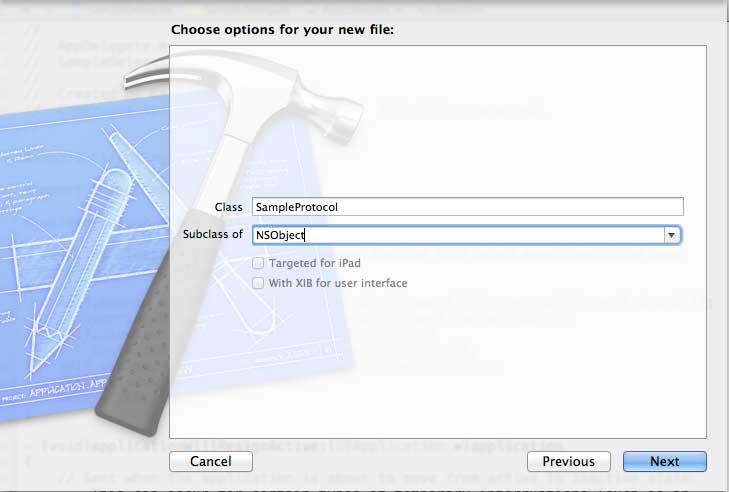
Шаг 2 – Выберите приложение Single View .
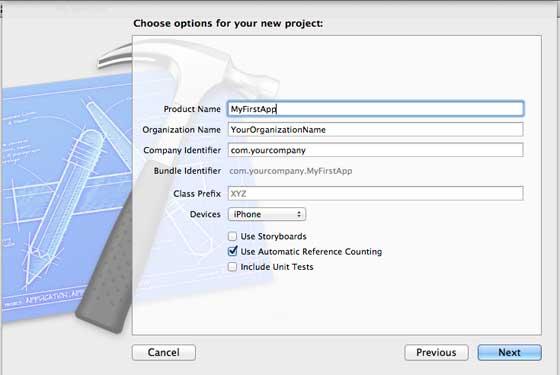
Шаг 3 – введите название продукта, т. Е. Название приложения, название организации, а затем идентификатор компании.
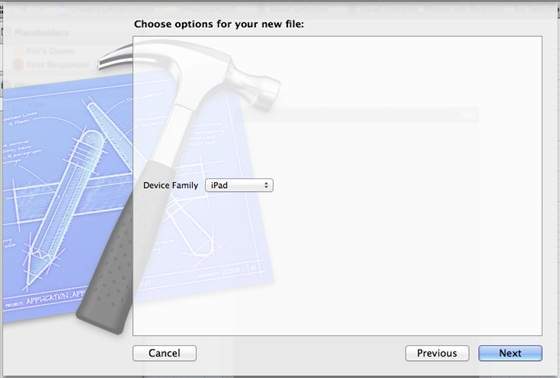
Шаг 4. Убедитесь, что выбран параметр « Использовать автоматический подсчет ссылок» , чтобы автоматически высвобождать ресурсы, выделенные после выхода из области видимости. Нажмите кнопку “Далее.
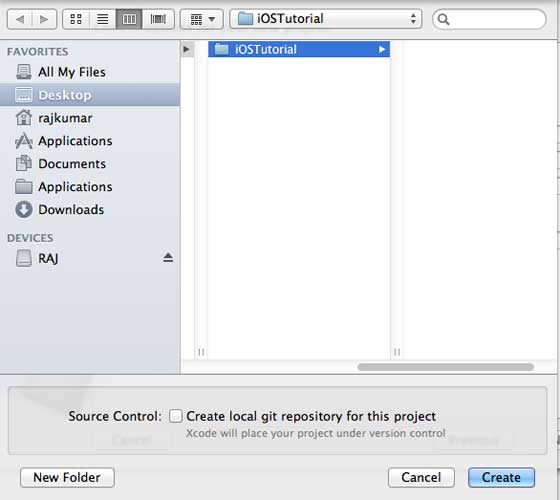
Шаг 5 – Выберите каталог для проекта и выберите создать.
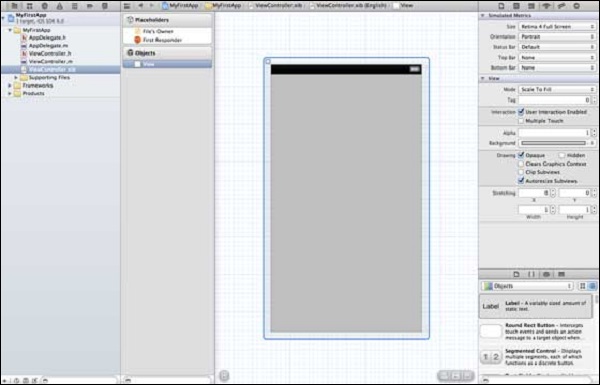
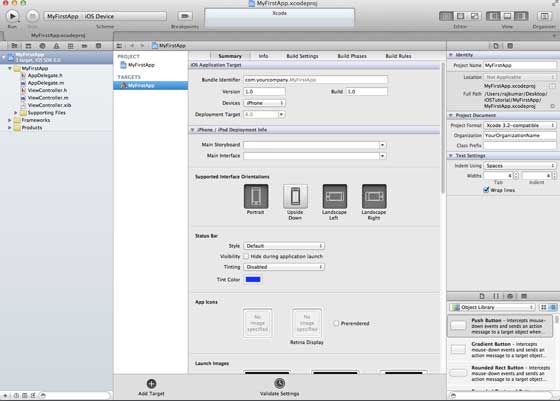
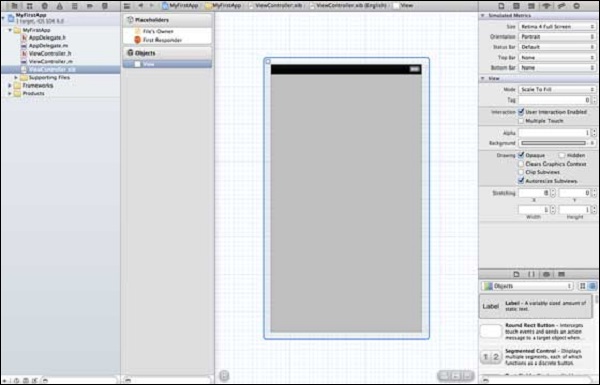
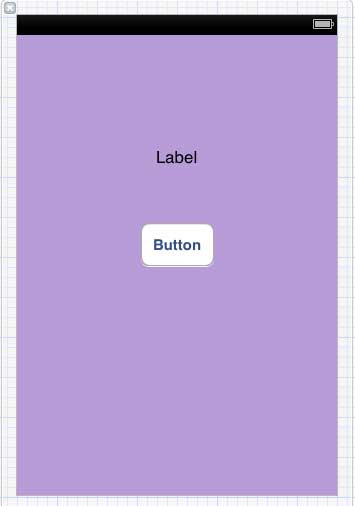
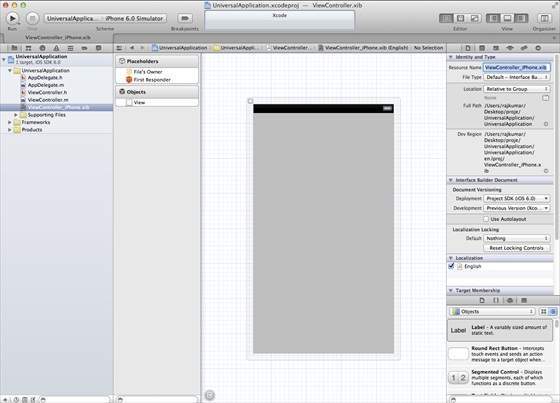
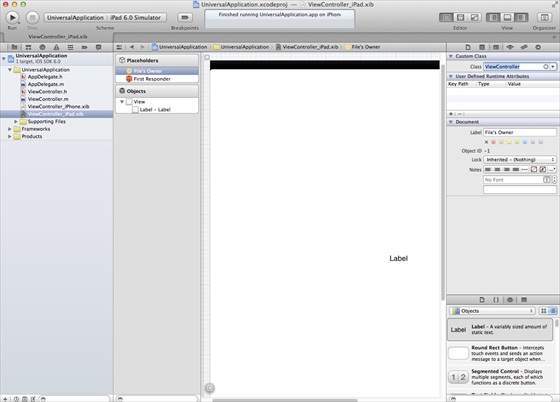
Шаг 6 – Вы увидите экран следующим образом –
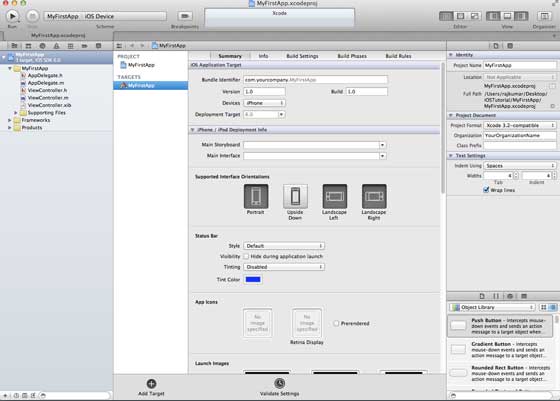
На приведенном выше экране вы сможете выбрать поддерживаемые ориентации, настройки сборки и выпуска. Существует цель развертывания в полевых условиях, версия устройства, с которой мы хотим поддерживать, давайте выберем 4.3, что является минимально допустимой целью развертывания в настоящее время. Пока они не обязательны, и давайте сосредоточимся на запуске приложения.
Шаг 7 – Теперь выберите симулятор iPhone в раскрывающемся списке рядом с кнопкой «Выполнить» и выберите «Выполнить».
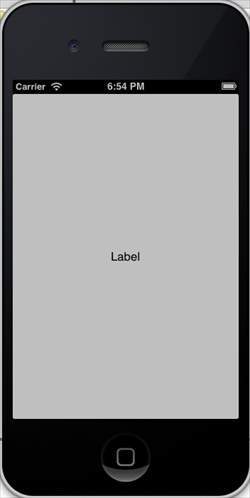
Шаг 8 – Вот и все; Вы успешно запустили свое первое приложение. Вы получите вывод следующим образом –
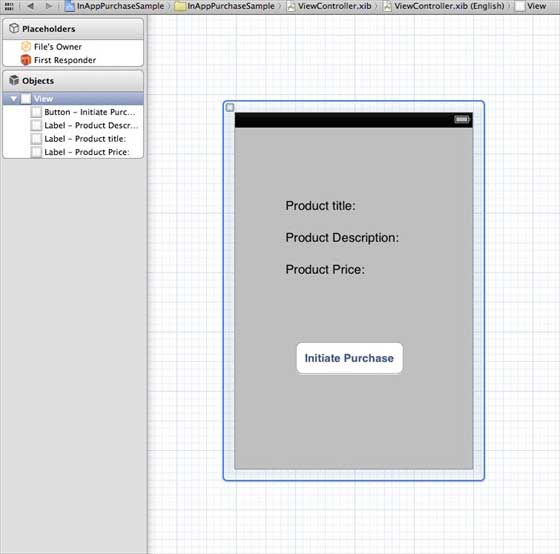
Теперь давайте изменим цвет фона, чтобы начать работу с конструктором интерфейса. Выберите ViewController.xib. Выберите фоновый вариант с правой стороны, измените цвет и запустите.
В вышеупомянутом проекте по умолчанию цель развертывания была бы установлена на iOS 6.0, и автоматическая разметка будет включена. Чтобы убедиться, что наше приложение работает на устройствах с iOS 4.3 и более поздних версий, мы уже изменили цель развертывания в начале создания этого приложения, но не отключили автоматическую разметку.
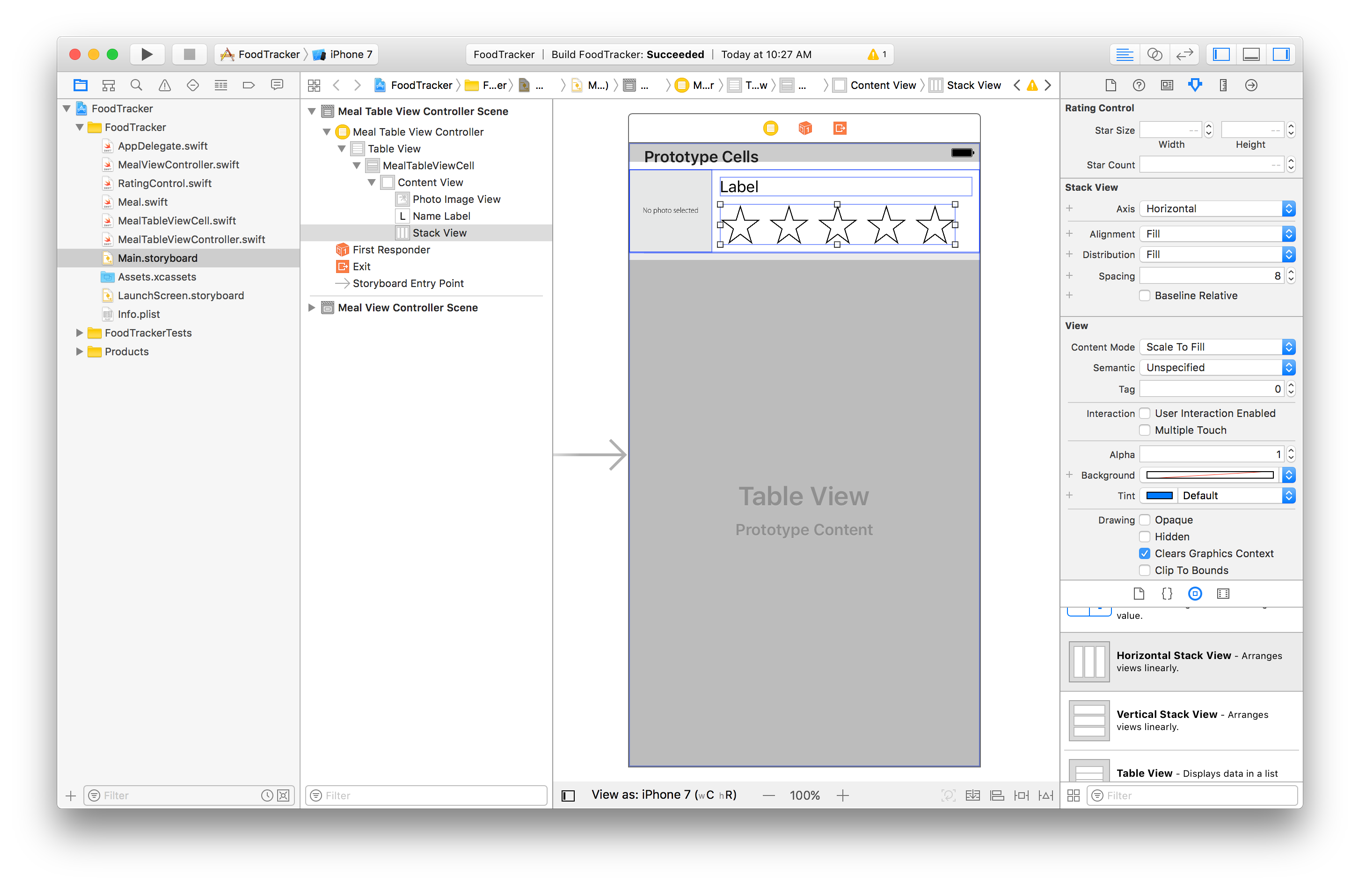
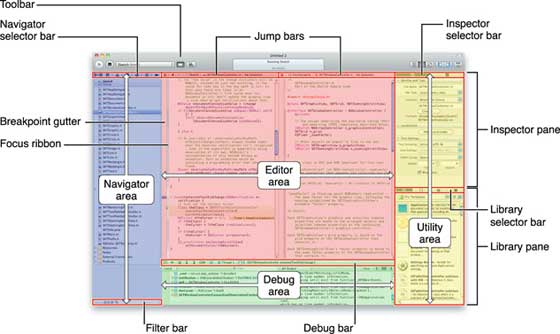
Чтобы отключить автоматическое размещение, нам нужно снять флажок автоматического размещения в файловом инспекторе каждого пера, то есть файлов xib. Различные разделы IDE проекта XCode приведены на следующем рисунке (Предоставлено: Apple Xcode 4 Пользовательская документация).
Инспектор файлов находится в панели выбора инспекторов, как показано выше, и автоматическую компоновку можно отключить там. Автоматический макет можно использовать, если вы хотите настроить таргетинг только на устройства iOS 6. Кроме того, вы сможете использовать множество новых функций, таких как Passbook, если поднимете цель развертывания до iOS 6. А пока давайте придерживаться iOS 4.3 в качестве цели развертывания.
Код первого iOS-приложения
Вы найдете пять разных файлов, которые были бы созданы для вашего приложения. Они перечислены следующим образом –
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items. #import <UIKit/UIKit.h> // Forward declaration (Used when class will be defined /imported in future) @class ViewController; // Interface for Appdelegate @interface AppDelegate : UIResponder <UIApplicationDelegate> // Property window @property (strong, nonatomic) UIWindow *window; // Property Viewcontroller @property (strong, nonatomic) ViewController *viewController; //this marks end of interface @end
Важные пункты в коде –
-
AppDelegate наследуется от UIResponder, который обрабатывает события iOS.
-
Реализует методы делегата UIApplicationDelegate, который предоставляет ключевые события приложения, такие как завершение запуска, завершение и т. Д.
-
Объект UIWindow для управления и координации различных видов на экране устройства iOS. Это как базовый вид, поверх которого загружаются все остальные виды. Обычно есть только одно окно для приложения.
-
UIViewController для управления потоком экрана.
AppDelegate наследуется от UIResponder, который обрабатывает события iOS.
Реализует методы делегата UIApplicationDelegate, который предоставляет ключевые события приложения, такие как завершение запуска, завершение и т. Д.
Объект UIWindow для управления и координации различных видов на экране устройства iOS. Это как базовый вид, поверх которого загружаются все остальные виды. Обычно есть только одно окно для приложения.
UIViewController для управления потоком экрана.
AppDelegate.m
// Imports the class Appdelegate's interface import "AppDelegate.h" // Imports the viewcontroller to be loaded #import "ViewController.h" // Class definition starts here @implementation AppDelegate // Method to intimate us that the application launched successfully - (BOOL)application🙁UIApplication *)application didFinishLaunchingWithOptions🙁NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil]; self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; } - (void)applicationWillResignActive🙁UIApplication *)application { /* Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.*/ } - (void)applicationWillEnterForeground🙁UIApplication *)application { /* Called as part of the transition from the background to the inactive state. Here you can undo many of the changes made on entering the background.*/ } - (void)applicationDidBecomeActive🙁UIApplication *)application { /* Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.*/ } - (void)applicationWillTerminate🙁UIApplication *)application { /* Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. */ } - (void)applicationWillTerminate🙁UIApplication *)application { /* Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. */ } @end
Важные пункты в коде –
-
UIApplication делегаты определены здесь. Все методы, определенные выше, являются делегатами приложения пользовательского интерфейса и не содержат пользовательских методов.
-
Объект UIWindow выделен для хранения выделенного приложения.
-
UIViewController выделяется как начальный контроллер представления окна.
-
Чтобы сделать окно видимым, вызывается метод makeKeyAndVisible.
UIApplication делегаты определены здесь. Все методы, определенные выше, являются делегатами приложения пользовательского интерфейса и не содержат пользовательских методов.
Объект UIWindow выделен для хранения выделенного приложения.
UIViewController выделяется как начальный контроллер представления окна.
Чтобы сделать окно видимым, вызывается метод makeKeyAndVisible.
ViewController.h
#import <UIKit/UIKit.h> // Interface for class ViewController @interface ViewController : UIViewController @end
Важные пункты в коде –
-
Класс ViewController наследует UIViewController, который предоставляет фундаментальную модель управления представлениями для приложений iOS.
Класс ViewController наследует UIViewController, который предоставляет фундаментальную модель управления представлениями для приложений iOS.
ViewController.m
#import "ViewController.h" // Category, an extension of ViewController class @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Важные пункты в коде –
-
Два реализованных здесь метода определены в базовом классе UIViewController.
-
Выполните первоначальную настройку в viewDidLoad, который вызывается после загрузки представления.
-
Метод didReceiveMemoryWarning вызывается в случае предупреждения памяти.
Два реализованных здесь метода определены в базовом классе UIViewController.
Выполните первоначальную настройку в viewDidLoad, который вызывается после загрузки представления.
Метод didReceiveMemoryWarning вызывается в случае предупреждения памяти.
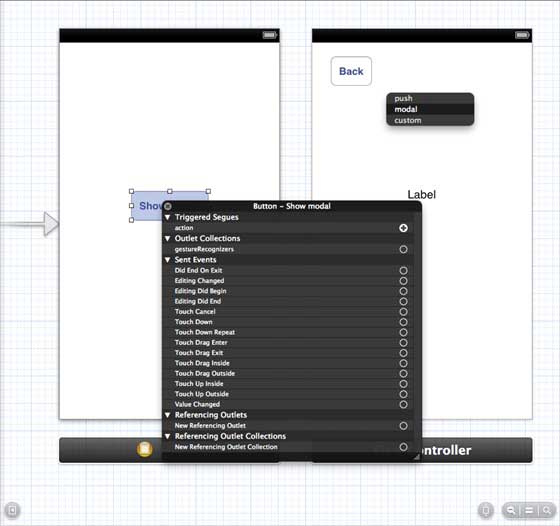
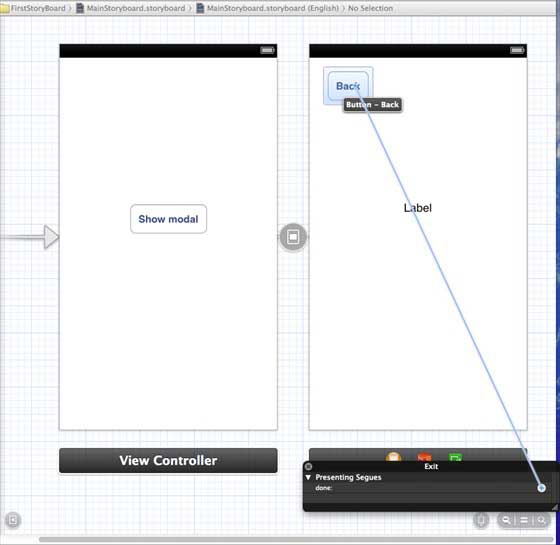
iOS – Акции и розетки
Действия и выходы в iOS называются ibActions и ibOutlets соответственно, где ib обозначает построитель интерфейса. Они связаны с элементами пользовательского интерфейса, и мы изучим их, зная, как их реализовать.
Действия и выходы – вовлеченные шаги
Шаг 1 – Давайте использовать наше первое приложение для iPhone.
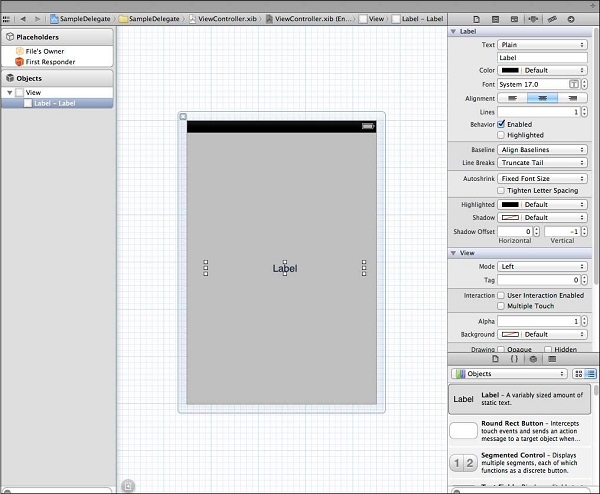
Шаг 2 – Выберите файл ViewController.xib из файлов в разделе навигатора.
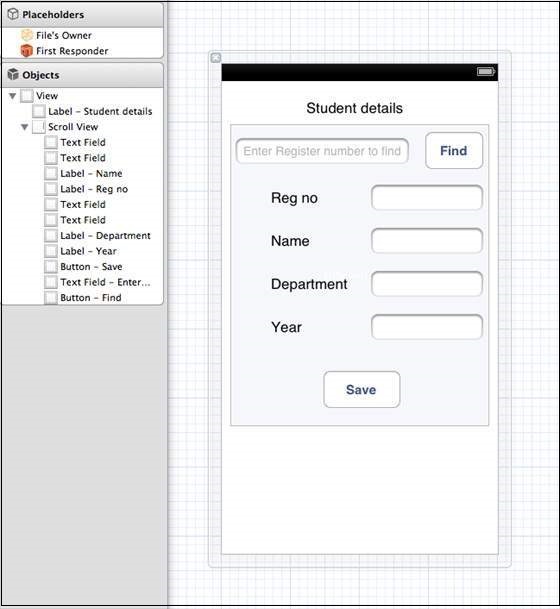
Шаг 3 – Теперь вы можете выбрать элементы пользовательского интерфейса на панели библиотеки в правой части нашего окна, как показано ниже.
Шаг 4 – Вы можете перетащить элементы пользовательского интерфейса на наш взгляд в нашем конструкторе интерфейсов.
Шаг 5 – Давайте добавим метку и круглую кнопку Rect на наш взгляд.
Шаг 6 – С помощью кнопки «Выбор редактора» на панели инструментов рабочей области в правом верхнем углу, как показано ниже.
Выберите кнопку помощника редактора.
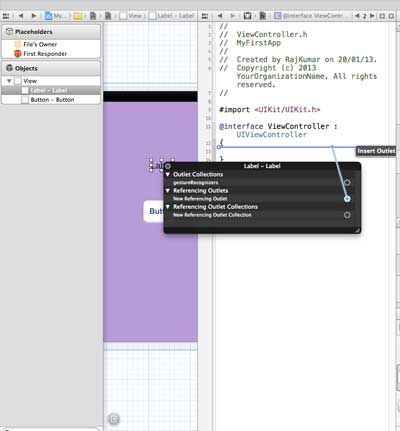
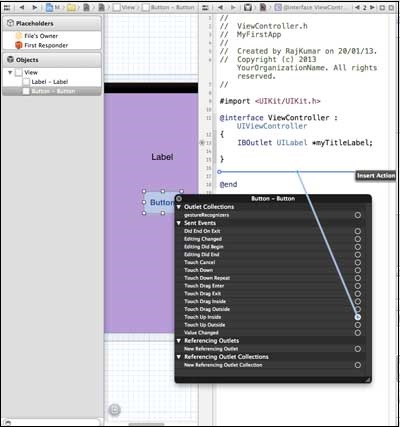
Шаг 7 – Мы увидим два окна в нашей области редактора в центре, одно – файл ViewController.xib, а другое – ViewController.h.
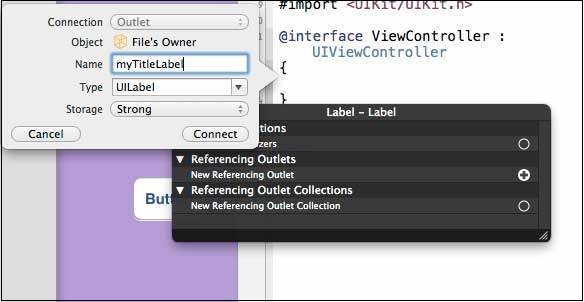
Шаг 8 – Теперь щелкните правой кнопкой мыши на ярлыке и выберите, удерживайте и перетащите новую точку привязки, как показано ниже.
Шаг 9 – Вставьте ViewController.h между фигурными скобками. Если в файле нет фигурных скобок, добавьте ViewController перед этим. Вы найдете всплывающее окно, как показано ниже.
Шаг 10 – Введите название метки для розетки, здесь мы использовали метку myTitleLabel. Нажмите «Подключиться», и ibOutlet будет готов.
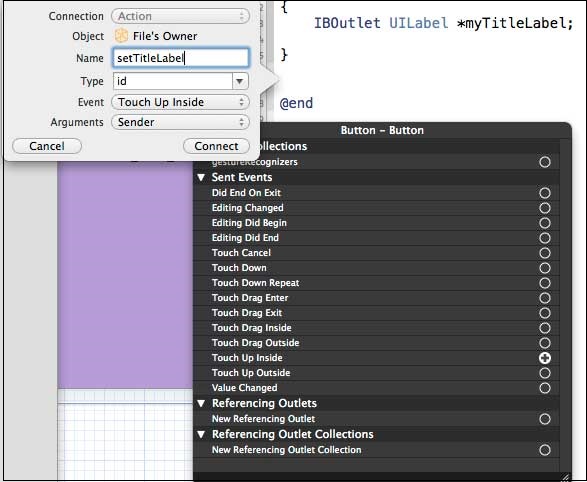
Шаг 11 – Точно так же, чтобы добавить действие, щелкните правой кнопкой мыши по прямоугольной кнопке Round, выберите Touch up и перетащите его под фигурные скобки.
Шаг 12 – Бросьте его и назовите его setTitleLabel.
Шаг 13 – Выберите файл ViewController.m, вы найдете метод, как показано ниже.
-(IBAction) setTitleLabel:(id)sender {
}
Шаг 14 – Добавьте утверждение, как показано ниже, внутри вышеуказанного метода.
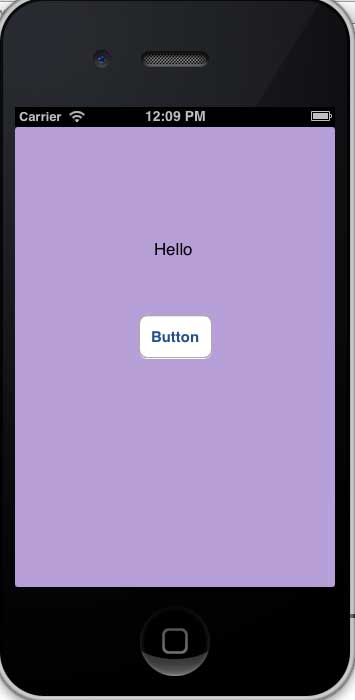
[myTitleLabel setText:@"Hello"];
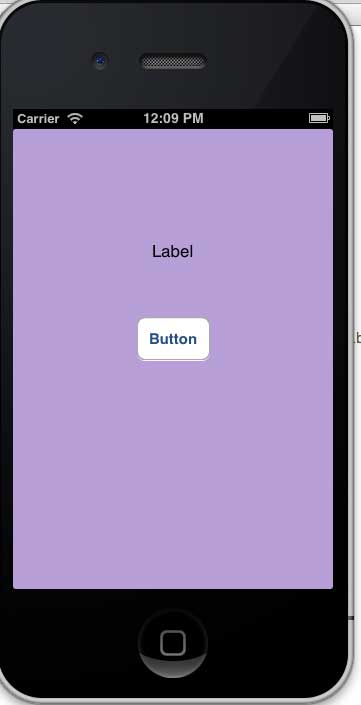
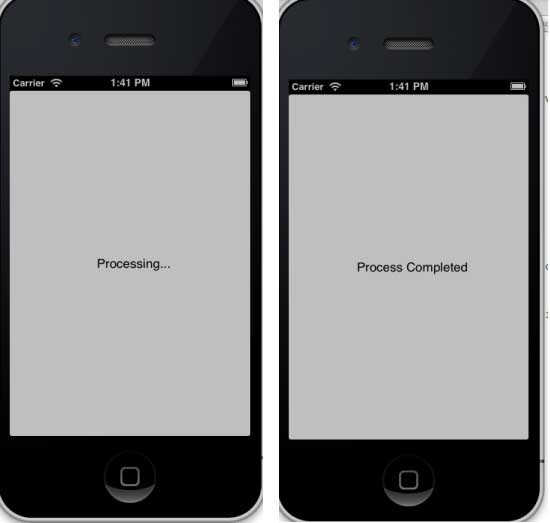
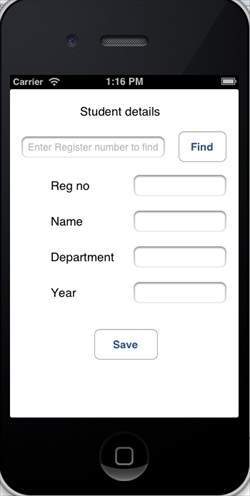
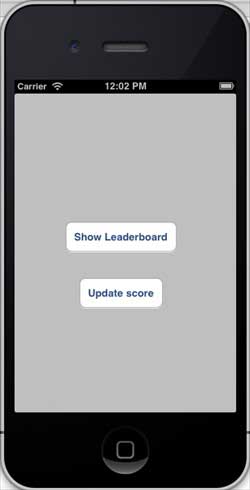
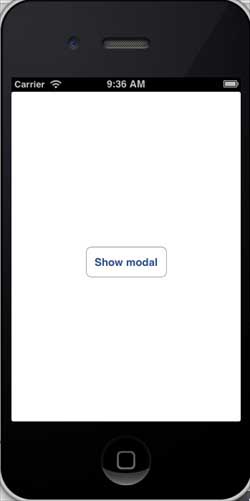
Шаг 15 – Теперь давайте запустим программу, выбрав кнопку запуска. Вы увидите следующий вывод.
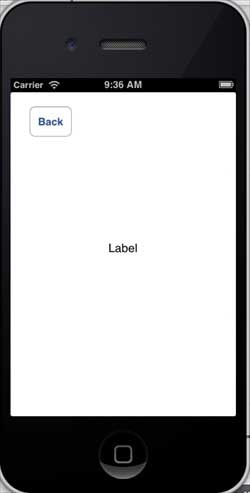
Шаг 16 – Теперь нажмите кнопку.
Шаг 17 – Созданная нами метка была изменена действием на кнопку.
Шаг 18 – Из приведенного выше примера мы можем заключить, что IBOutlet создает ссылку на UIElement (здесь для UILabel). Точно так же IBAction связывает UIButton с методом, который вызывается при завершении события внутри.
Шаг 19 – Вы можете поиграть с действиями, выбирая различные события при создании действия.
iOS – делегаты
Пример для делегата
Давайте предположим, что объект A вызывает объект B для выполнения действия. Как только действие завершено, объект A должен знать, что B выполнил задачу, и предпринять необходимые действия. Это достигается с помощью делегатов.
Ключевые понятия в приведенном выше примере:
-
A является делегатом объекта B.
-
B будет иметь ссылку на A.
-
А будет реализовывать делегатские методы Б.
-
B уведомит A через методы делегата.
A является делегатом объекта B.
B будет иметь ссылку на A.
А будет реализовывать делегатские методы Б.
B уведомит A через методы делегата.
Шаги в создании делегата
Шаг 1 – Сначала создайте приложение с одним представлением.
Шаг 2 – Затем выберите Файл → Создать → Файл …
Шаг 3 – Затем выберите Objective C Class и нажмите Next.
Шаг 4 – Дайте имя классу, скажем, SampleProtocol с подклассом как NSObject, как показано ниже.
Шаг 5 – Затем выберите создать.
Шаг 6 – Добавьте протокол в файл SampleProtocol.h, и обновленный код выглядит следующим образом:
#import <Foundation/Foundation.h> // Protocol definition starts here @protocol SampleProtocolDelegate <NSObject> @required - (void) processCompleted; @end // Protocol Definition ends here @interface SampleProtocol : NSObject { // Delegate to respond back id <SampleProtocolDelegate> _delegate; } @property (nonatomic,strong) id delegate; -(void)startSampleProcess; // Instance method @end
Шаг 7 – Реализуйте метод экземпляра, обновив файл SampleProtocol.m, как показано ниже.
#import "SampleProtocol.h" @implementation SampleProtocol -(void)startSampleProcess { [NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate selector:@selector(processCompleted) userInfo:nil repeats:NO]; } @end
Шаг 8 – Добавьте UILabel в ViewController.xib, перетащив метку из библиотеки объектов в UIView, как показано ниже.
Шаг 9. Создайте IBOutlet для метки, назовите его myLabel и обновите код следующим образом, чтобы принять SampleProtocolDelegate в ViewController.h.
#import <UIKit/UIKit.h> #import "SampleProtocol.h" @interface ViewController : UIViewController<SampleProtocolDelegate> { IBOutlet UILabel *myLabel; } @end
Шаг 10 Реализуйте метод делегата, создайте объект для SampleProtocol и вызовите метод startSampleProcess. Обновленный файл ViewController.m выглядит следующим образом:
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init]; sampleProtocol.delegate = self; [myLabel setText:@"Processing..."]; [sampleProtocol startSampleProcess]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Sample protocol delegate -(void)processCompleted { [myLabel setText:@"Process Completed"]; } @end
Шаг 11 Мы увидим вывод следующим образом. Первоначально метка отображает «обработка …», которая обновляется после вызова метода делегата объектом SampleProtocol.
iOS – Элементы пользовательского интерфейса
Что такое элементы пользовательского интерфейса?
Элементы пользовательского интерфейса – это визуальные элементы, которые мы видим в наших приложениях. Некоторые из этих элементов реагируют на взаимодействие с пользователем, например кнопки, текстовые поля, а другие являются информативными, например изображения, метки.
Как добавить элементы интерфейса?
Мы можем добавлять элементы пользовательского интерфейса как в коде, так и с помощью конструктора интерфейса. В зависимости от необходимости мы можем использовать любой из них.
Наш Фокус
Мы будем больше фокусироваться на добавлении элементов пользовательского интерфейса через код в наших приложениях. Использовать конструктор интерфейса просто и понятно, нам просто нужно перетащить элементы пользовательского интерфейса.
Наш подход
Мы создадим простое приложение для iOS и используем его для объяснения некоторых элементов пользовательского интерфейса.
Шаг 1. Создайте приложение Viewbased, как мы делали в нашем первом приложении для iOS.
Шаг 2 – Мы будем только обновлять файлы ViewController.h и ViewController.m.
Шаг 3 – Затем мы добавляем метод в наш файл ViewController.m для создания элемента пользовательского интерфейса.
Шаг 4 – Мы будем вызывать этот метод в нашем методе viewDidLoad.
Шаг 5 – Важные строки кода были объяснены в коде с однострочным комментарием над этими строками.
Список элементов пользовательского интерфейса
Элементы пользовательского интерфейса и связанные с ними функции описаны ниже –
| Sr.No. | Пользовательские элементы интерфейса |
|---|---|
| 1 | Текстовые поля
Это элемент пользовательского интерфейса, который позволяет приложению получать пользовательский ввод. |
| 2 | Типы ввода – TextFields
Мы можем установить тип ввода, который может дать пользователь, используя свойство клавиатуры UITextField. |
| 3 | Кнопки
Он используется для обработки действий пользователя. |
| 4 | этикетка
Используется для отображения статического контента. |
| 5 | Панель инструментов
Он используется, если мы хотим что-то манипулировать на основе нашего текущего представления. |
| 6 | Статус бар
Он отображает ключевую информацию устройства. |
| 7 | Панель навигации
Он содержит кнопки навигации контроллера навигации, который представляет собой стек контроллеров представления, которые можно нажимать и извлекать. |
| 8 | Панель вкладок
Обычно используется для переключения между различными подзадачами, представлениями или моделями в одном представлении. |
| 9 | Просмотр изображения
Он используется для отображения простого изображения или последовательности изображений. |
| 10 | Scroll View
Он используется для отображения контента, который больше, чем область экрана. |
| 11 | Табличное представление
Он используется для отображения прокручиваемого списка данных в нескольких строках и разделах. |
| 12 | Разделенный вид
Используется для отображения двух панелей с главной панелью, управляющей информацией на панели подробностей. |
| 13 | Просмотр текста
Он используется для прокручивания прокручиваемого списка текстовой информации, которую можно редактировать. |
| 14 | Просмотр перехода
Это объясняет различные переходы между представлениями. |
| 15 | сборщики
Он используется для отображения для выбора конкретных данных из списка. |
| 16 | Выключатели
Он используется как отключить и включить для действий. |
| 17 | Слайдеры
Он используется, чтобы позволить пользователям вносить коррективы в значение или процесс во всем диапазоне допустимых значений. |
| 18 | Оповещения
Он используется для предоставления важной информации пользователям. |
| 19 | Иконки
Это изображение, используемое для действия или изображающее что-то, связанное с приложением. |
Это элемент пользовательского интерфейса, который позволяет приложению получать пользовательский ввод.
Мы можем установить тип ввода, который может дать пользователь, используя свойство клавиатуры UITextField.
Он используется для обработки действий пользователя.
Используется для отображения статического контента.
Он используется, если мы хотим что-то манипулировать на основе нашего текущего представления.
Он отображает ключевую информацию устройства.
Он содержит кнопки навигации контроллера навигации, который представляет собой стек контроллеров представления, которые можно нажимать и извлекать.
Обычно используется для переключения между различными подзадачами, представлениями или моделями в одном представлении.
Он используется для отображения простого изображения или последовательности изображений.
Он используется для отображения контента, который больше, чем область экрана.
Он используется для отображения прокручиваемого списка данных в нескольких строках и разделах.
Используется для отображения двух панелей с главной панелью, управляющей информацией на панели подробностей.
Он используется для прокручивания прокручиваемого списка текстовой информации, которую можно редактировать.
Это объясняет различные переходы между представлениями.
Он используется для отображения для выбора конкретных данных из списка.
Он используется как отключить и включить для действий.
Он используется, чтобы позволить пользователям вносить коррективы в значение или процесс во всем диапазоне допустимых значений.
Он используется для предоставления важной информации пользователям.
Это изображение, используемое для действия или изображающее что-то, связанное с приложением.
iOS – Акселерометр
Акселерометр используется для обнаружения изменений в положении устройства в трех направлениях x, y и z. Мы можем узнать текущее положение устройства относительно земли. Для тестирования этого примера вам нужно запустить его на устройстве, а на симуляторе не работать.
Акселерометр – включенные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Добавьте три метки в ViewController.xib и создайте ibOutlets, назвав их как xlabel, ylabel и zlabel.
Шаг 3 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIAccelerometerDelegate> { IBOutlet UILabel *xlabel; IBOutlet UILabel *ylabel; IBOutlet UILabel *zlabel; } @end
Шаг 4 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [[UIAccelerometer sharedAccelerometer]setDelegate:self]; //Do any additional setup after loading the view,typically from a nib } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void)accelerometer🙁UIAccelerometer *)accelerometer didAccelerate: (UIAcceleration *)acceleration { [xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]]; [ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]]; [zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]]; } @end
Выход
Когда мы запустим приложение на устройстве iPhone , мы получим следующий вывод:
iOS – универсальные приложения
Универсальное приложение – это приложение, которое разработано для iPhone и iPad в одном бинарном файле. Универсальное приложение позволяет повторно использовать код и быстро обновлять.
Универсальное приложение – включенные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Измените имя файла ViewController.xib на файл ViewController_iPhone.xib, как показано ниже в инспекторе файлов с правой стороны.
Шаг 3 – Выберите Файл → Создать → Файл …, затем выберите подраздел «Интерфейс пользователя» и выберите « Просмотр» . Нажмите кнопку “Далее.
Шаг 4 – Выберите семейство устройств как iPad и нажмите «Далее».
Шаг 5 – Сохраните файл как ViewController_iPad.xib и выберите «Создать».
Шаг 6 – Добавьте метку в центре экрана как в ViewController_iPhone.xib, так и в ViewController_iPad.xib .
Шаг 7 – В ViewController_iPad.xib выберите инспектор идентификации и установите пользовательский класс как ViewController .
Шаг 8 – Обновите приложение: DidFinishLaunching: метод withOptions в AppDelegate.m следующим образом –
- (BOOL)application🙁UIApplication *)application didFinishLaunchingWithOptions🙁NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) { self.viewController = [[ViewController alloc] initWithNibName:@"ViewController_iPhone" bundle:nil]; } else { self.viewController = [[ViewController alloc] initWithNibName: @"ViewController_iPad" bundle:nil]; } self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; }
Шаг 9 – Обновите устройства в сводке проекта до Universal, как показано ниже –
Выход
Когда мы запустим приложение, мы получим следующий вывод –
Когда мы запустим приложение в симуляторе iPad, мы получим следующий результат:
iOS – Управление камерой
Камера является одной из общих функций в мобильном устройстве. Мы можем делать снимки с помощью камеры и использовать ее в нашем приложении, и это тоже довольно просто.
Управление камерой – включенные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Добавьте кнопку в ViewController.xib и создайте IBAction для кнопки.
Шаг 3 – Добавьте представление изображения и создайте IBOutlet, назвав его imageView.
Шаг 4 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIImagePickerControllerDelegate> { UIImagePickerController *imagePicker; IBOutlet UIImageView *imageView; } - (IBAction)showCamera🙁id)sender; @end
Шаг 5 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (IBAction)showCamera🙁id)sender { imagePicker.allowsEditing = YES; if ([UIImagePickerController isSourceTypeAvailable: UIImagePickerControllerSourceTypeCamera]) { imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera; } else { imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; } [self presentModalViewController:imagePicker animated:YES]; } -(void)imagePickerController🙁UIImagePickerController *)picker didFinishPickingMediaWithInfo🙁NSDictionary *)info { UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage]; if (image == nil) { image = [info objectForKey:UIImagePickerControllerOriginalImage]; } imageView.image = image; } -(void)imagePickerControllerDidCancel🙁UIImagePickerController *)picker { [self dismissModalViewControllerAnimated:YES]; } @end
Выход
Когда мы запустим приложение и нажмем кнопку Показать камеру, мы получим следующий вывод:
Как только мы сделаем снимок, мы можем отредактировать его, т.е. переместить и масштабировать, как показано ниже –
iOS – Обработка местоположения
Мы можем легко найти текущее местоположение пользователя в iOS, при условии, что пользователь позволяет приложению получать доступ к информации с помощью базовой структуры местоположения.
Обработка местоположения – вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе View.
Шаг 2 – Выберите файл проекта, затем выберите цели и затем добавьте CoreLocation.framework, как показано ниже –
Шаг 3 – Добавьте две метки в ViewController.xib и создайте ibOutlets с именами меток соответственно latitudeLabel и longitudeLabel .
Шаг 4 – Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 5 – Назовите класс как LocationHandler с “подклассом” как NSObject.
Шаг 6 – Выберите создать.
Шаг 7 – Обновите LocationHandler.h следующим образом –
#import <Foundation/Foundation.h> #import <CoreLocation/CoreLocation.h> @protocol LocationHandlerDelegate <NSObject> @required -(void) didUpdateToLocation🙁CLLocation*)newLocation fromLocation🙁CLLocation*)oldLocation; @end @interface LocationHandler : NSObject<CLLocationManagerDelegate> { CLLocationManager *locationManager; } @property(nonatomic,strong) id<LocationHandlerDelegate> delegate; +(id)getSharedInstance; -(void)startUpdating; -(void) stopUpdating; @end
Шаг 8 – Обновите LocationHandler.m следующим образом –
#import "LocationHandler.h" static LocationHandler *DefaultManager = nil; @interface LocationHandler() -(void)initiate; @end @implementation LocationHandler +(id)getSharedInstance{ if (!DefaultManager) { DefaultManager = [[self allocWithZone:NULL]init]; [DefaultManager initiate]; } return DefaultManager; } -(void)initiate { locationManager = [[CLLocationManager alloc]init]; locationManager.delegate = self; } -(void)startUpdating{ [locationManager startUpdatingLocation]; } -(void) stopUpdating { [locationManager stopUpdatingLocation]; } -(void)locationManager🙁CLLocationManager *)manager didUpdateToLocation: (CLLocation *)newLocation fromLocation🙁CLLocation *)oldLocation { if ([self.delegate respondsToSelector:@selector (didUpdateToLocation:fromLocation:)]) { [self.delegate didUpdateToLocation:oldLocation fromLocation:newLocation]; } } @end
Шаг 9 – Обновите ViewController.h следующим образом, где мы реализовали делегат LocationHandler и создали два ibOutlets –
#import <UIKit/UIKit.h> #import "LocationHandler.h" @interface ViewController : UIViewController<LocationHandlerDelegate> { IBOutlet UILabel *latitudeLabel; IBOutlet UILabel *longitudeLabel; } @end
Шаг 10 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [[LocationHandler getSharedInstance]setDelegate:self]; [[LocationHandler getSharedInstance]startUpdating]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)didUpdateToLocation🙁CLLocation *)newLocation fromLocation🙁CLLocation *)oldLocation { [latitudeLabel setText:[NSString stringWithFormat: @"Latitude: %f",newLocation.coordinate.latitude]]; [longitudeLabel setText:[NSString stringWithFormat: @"Longitude: %f",newLocation.coordinate.longitude]]; } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод –
iOS – База данных SQLite
SQLite можно использовать в iOS для обработки данных. Он использует sqlite запросы, что облегчает работу тех, кто знает SQL.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Выберите файл проекта, затем выберите цели, а затем добавьте библиотеку libsqlite3.dylib в выбранные платформы.
Шаг 3 – Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 4 – Назовите класс как DBManager с «подклассом» как NSObject.
Шаг 5 – Выберите создать.
Шаг 6 – Обновите DBManager.h следующим образом –
#import <Foundation/Foundation.h> #import <sqlite3.h> @interface DBManager : NSObject { NSString *databasePath; } +(DBManager*)getSharedInstance; -(BOOL)createDB; -(BOOL) saveData🙁NSString*)registerNumber name🙁NSString*)name department🙁NSString*)department year🙁NSString*)year; -(NSArray*) findByRegisterNumber🙁NSString*)registerNumber; @end
Шаг 7 – Обновите DBManager.m следующим образом –
#import "DBManager.h" static DBManager *sharedInstance = nil; static sqlite3 *database = nil; static sqlite3_stmt *statement = nil; @implementation DBManager +(DBManager*)getSharedInstance { if (!sharedInstance) { sharedInstance = [[super allocWithZone:NULL]init]; [sharedInstance createDB]; } return sharedInstance; } -(BOOL)createDB { NSString *docsDir; NSArray *dirPaths; // Get the documents directory dirPaths = NSSearchPathForDirectoriesInDomains (NSDocumentDirectory, NSUserDomainMask, YES); docsDir = dirPaths[0]; // Build the path to the database file databasePath = [[NSString alloc] initWithString: [docsDir stringByAppendingPathComponent: @"student.db"]]; BOOL isSuccess = YES; NSFileManager *filemgr = [NSFileManager defaultManager]; if ([filemgr fileExistsAtPath: databasePath ] == NO) { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { char *errMsg; const char *sql_stmt = "create table if not exists studentsDetail (regno integer primary key, name text, department text, year text)"; if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) { isSuccess = NO; NSLog(@"Failed to create table"); } sqlite3_close(database); return isSuccess; } else { isSuccess = NO; NSLog(@"Failed to open/create database"); } } return isSuccess; } - (BOOL) saveData🙁NSString*)registerNumber name🙁NSString*)name department🙁NSString*)department year🙁NSString*)year; { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { NSString *insertSQL = [NSString stringWithFormat:@"insert into studentsDetail (regno,name, department, year) values ("%d","%@", "%@", "%@")",[registerNumber integerValue], name, department, year]; const char *insert_stmt = [insertSQL UTF8String]; sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL); if (sqlite3_step(statement) == SQLITE_DONE) { return YES; } else { return NO; } sqlite3_reset(statement); } return NO; } - (NSArray*) findByRegisterNumber🙁NSString*)registerNumber { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { NSString *querySQL = [NSString stringWithFormat: @"select name, department, year from studentsDetail where regno="%@"",registerNumber]; const char *query_stmt = [querySQL UTF8String]; NSMutableArray *resultArray = [[NSMutableArray alloc]init]; if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) { if (sqlite3_step(statement) == SQLITE_ROW) { NSString *name = [[NSString alloc] initWithUTF8String: (const char *) sqlite3_column_text(statement, 0)]; [resultArray addObject:name]; NSString *department = [[NSString alloc] initWithUTF8String: (const char *) sqlite3_column_text(statement, 1)]; [resultArray addObject:department]; NSString *year = [[NSString alloc]initWithUTF8String: (const char *) sqlite3_column_text(statement, 2)]; [resultArray addObject:year]; return resultArray; } else { NSLog(@"Not found"); return nil; } sqlite3_reset(statement); } } return nil; }
Шаг 8 – Обновите файл ViewController.xib следующим образом –
Шаг 9 – Создайте IBOutlets для вышеупомянутых текстовых полей.
Шаг 10 – Создайте IBAction для вышеуказанных кнопок.
Шаг 11 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import "DBManager.h" @interface ViewController : UIViewController<UITextFieldDelegate> { IBOutlet UITextField *regNoTextField; IBOutlet UITextField *nameTextField; IBOutlet UITextField *departmentTextField; IBOutlet UITextField *yearTextField; IBOutlet UITextField *findByRegisterNumberTextField; IBOutlet UIScrollView *myScrollView; } -(IBAction)saveData🙁id)sender; -(IBAction)findData🙁id)sender; @end
Шаг 12 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (id)initWithNibName🙁NSString *)nibNameOrNil bundle🙁NSBundle *) nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)saveData🙁id)sender { BOOL success = NO; NSString *alertString = @"Data Insertion failed"; if (regNoTextField.text.length>0 &&nameTextField.text.length>0 && departmentTextField.text.length>0 &&yearTextField.text.length>0 ) { success = [[DBManager getSharedInstance]saveData: regNoTextField.text name:nameTextField.text department: departmentTextField.text year:yearTextField.text]; } else { alertString = @"Enter all fields"; } if (success == NO) { UIAlertView *alert = [[UIAlertView alloc]initWithTitle: alertString message:nil delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alert show]; } } -(IBAction)findData🙁id)sender { NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber: findByRegisterNumberTextField.text]; if (data == nil) { UIAlertView *alert = [[UIAlertView alloc]initWithTitle: @"Data not found" message:nil delegate:nil cancelButtonTitle: @"OK" otherButtonTitles:nil]; [alert show]; regNoTextField.text = @""; nameTextField.text =@""; departmentTextField.text = @""; yearTextField.text =@""; } else { regNoTextField.text = findByRegisterNumberTextField.text; nameTextField.text =[data objectAtIndex:0]; departmentTextField.text = [data objectAtIndex:1]; yearTextField.text =[data objectAtIndex:2]; } } #pragma mark - Text field delegate -(void)textFieldDidBeginEditing🙁UITextField *)textField { [myScrollView setFrame:CGRectMake(10, 50, 300, 200)]; [myScrollView setContentSize:CGSizeMake(300, 350)]; } -(void)textFieldDidEndEditing🙁UITextField *)textField { [myScrollView setFrame:CGRectMake(10, 50, 300, 350)]; } -(BOOL) textFieldShouldReturn🙁UITextField *)textField { [textField resignFirstResponder]; return YES; } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод, куда мы можем добавить и найти сведения об ученике –
iOS – отправка электронной почты
Мы можем отправлять электронные письма, используя приложение электронной почты на устройстве iOS.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Выберите файл проекта, затем выберите цели, а затем добавьте MessageUI.framework .
Шаг 3 – Добавьте кнопку в ViewController.xib и создайте действие для отправки электронной почты.
Шаг 4 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <MessageUI/MessageUI.h> @interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> { MFMailComposeViewController *mailComposer; } -(IBAction)sendMail🙁id)sender; @end
Шаг 5 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)sendMail🙁id)sender { mailComposer = [[MFMailComposeViewController alloc]init]; mailComposer.mailComposeDelegate = self; [mailComposer setSubject:@"Test mail"]; [mailComposer setMessageBody:@"Testing message for the test mail" isHTML:NO]; [self presentModalViewController:mailComposer animated:YES]; } #pragma mark - mail compose delegate -(void)mailComposeController🙁MFMailComposeViewController *)controller didFinishWithResult🙁MFMailComposeResult)result error🙁NSError *)error{ if (result) { NSLog(@"Result : %d",result); } if (error) { NSLog(@"Error : %@",error); } [self dismissModalViewControllerAnimated:YES]; } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод –
При нажатии «Отправить письмо» мы получим следующий вывод:
iOS – аудио и видео
Аудио и видео довольно распространены в последних устройствах. Это поддерживается в iOS с помощью AVFoundation.framework и MediaPlayer.framework соответственно.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе View .
Шаг 2 – Выберите файл вашего проекта, выберите цели, а затем мы должны добавить AVFoundation.framework и MediaPlayer.framework .
Шаг 3 – Добавьте две кнопки в ViewController.xib и создайте действие для воспроизведения аудио и видео соответственно.
Шаг 4 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <AVFoundation/AVFoundation.h> #import <MediaPlayer/MediaPlayer.h> @interface ViewController : UIViewController { AVAudioPlayer *audioPlayer; MPMoviePlayerViewController *moviePlayer; } -(IBAction)playAudio🙁id)sender; -(IBAction)playVideo🙁id)sender; @end
Шаг 5 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)playAudio🙁id)sender { NSString *path = [[NSBundle mainBundle] pathForResource:@"audioTest" ofType:@"mp3"]; audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL: [NSURL fileURLWithPath:path] error:NULL]; [audioPlayer play]; } -(IBAction)playVideo🙁id)sender { NSString *path = [[NSBundle mainBundle]pathForResource: @"videoTest" ofType:@"mov"]; moviePlayer = [[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL fileURLWithPath:path]]; [self presentModalViewController:moviePlayer animated:NO]; } @end
Заметка
Нам нужно добавить аудио и видео файлы, чтобы получить ожидаемый результат.
Выход
Когда мы запустим приложение, мы получим следующий вывод –
Когда мы нажмем на воспроизведение видео, мы получим вывод, как показано ниже –
Когда мы нажимаем кнопку воспроизведения звука, вы услышите звук.
iOS – Обработка файлов
Обработка файлов не может быть объяснена визуально с приложением, и, следовательно, основные методы, которые используются для обработки файлов, описаны ниже. Обратите внимание, что пакет приложений имеет только разрешение на чтение, и мы не сможем изменить файлы. В любом случае вы можете изменить каталог документов вашего приложения.
Методы, используемые в обработке файлов
Методы, используемые для доступа к файлам и манипулирования ими , обсуждаются ниже. Здесь мы должны заменить строки FilePath1, FilePath2 и FilePath нашими необходимыми полными путями к файлам, чтобы получить желаемое действие.
Проверьте, существует ли файл по пути
NSFileManager *fileManager = [NSFileManager defaultManager]; //Get documents directory NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains (NSDocumentDirectory, NSUserDomainMask, YES); NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0]; if ([fileManager fileExistsAtPath:@""]==YES) { NSLog(@"File exists"); }
Сравнение двух файлов
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) { NSLog(@"Same content"); }
Проверьте, доступны ли для записи, чтения и выполнения
if ([fileManager isWritableFileAtPath:@"FilePath"]) { NSLog(@"isWritable"); } if ([fileManager isReadableFileAtPath:@"FilePath"]) { NSLog(@"isReadable"); } if ( [fileManager isExecutableFileAtPath:@"FilePath"]) { NSLog(@"is Executable"); }
Переместить файл
if([fileManager moveItemAtPath:@"FilePath1" toPath:@"FilePath2" error:NULL]) { NSLog(@"Moved successfully"); }
Копировать файл
if ([fileManager copyItemAtPath:@"FilePath1" toPath:@"FilePath2" error:NULL]) { NSLog(@"Copied successfully"); }
Удалить файл
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) { NSLog(@"Removed successfully"); }
Читать файл
NSData *data = [fileManager contentsAtPath:@"Path"];
Написать файл
[fileManager createFileAtPath:@"" contents:data attributes:nil];
iOS – доступ к картам
Карты всегда помогают нам находить места. Карты интегрированы в iOS с использованием инфраструктуры MapKit.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе представления.
Шаг 2 – Выберите файл проекта, затем выберите цели и затем добавьте MapKit.framework.
Шаг 3 – Мы также должны добавить Corelocation.framework.
Шаг 4 – Добавьте MapView в ViewController.xib и создайте ibOutlet и назовите его как mapView.
Шаг 5 – Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 6 – Назовите класс как MapAnnotation с «подклассом» как NSObject.
Шаг 7 – Выберите создать.
Шаг 8 – Обновите MapAnnotation.h следующим образом –
#import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface MapAnnotation : NSObject<MKAnnotation> @property (nonatomic, strong) NSString *title; @property (nonatomic, readwrite) CLLocationCoordinate2D coordinate; - (id)initWithTitle🙁NSString *)title andCoordinate: (CLLocationCoordinate2D)coordinate2d; @end
Шаг 9 – Обновите MapAnnotation.m следующим образом –
#import "MapAnnotation.h" @implementation MapAnnotation -(id)initWithTitle🙁NSString *)title andCoordinate: (CLLocationCoordinate2D)coordinate2d { self.title = title; self.coordinate =coordinate2d; return self; } @end
Шаг 10 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <MapKit/MapKit.h> #import <CoreLocation/CoreLocation.h> @interface ViewController : UIViewController<MKMapViewDelegate> { MKMapView *mapView; } @end
Шаг 11 – Обновите ViewController.m следующим образом –
#import "ViewController.h" #import "MapAnnotation.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; mapView = [[MKMapView alloc]initWithFrame: CGRectMake(10, 100, 300, 300)]; mapView.delegate = self; mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03); mapView.mapType = MKMapTypeHybrid; CLLocationCoordinate2D location; location.latitude = (double) 37.332768; location.longitude = (double) -122.030039; // Add the annotation to our map view MapAnnotation *newAnnotation = [[MapAnnotation alloc] initWithTitle:@"Apple Head quaters" andCoordinate:location]; [mapView addAnnotation:newAnnotation]; CLLocationCoordinate2D location2; location2.latitude = (double) 37.35239; location2.longitude = (double) -122.025919; MapAnnotation *newAnnotation2 = [[MapAnnotation alloc] initWithTitle:@"Test annotation" andCoordinate:location2]; [mapView addAnnotation:newAnnotation2]; [self.view addSubview:mapView]; } // When a map annotation point is added, zoom to it (1500 range) - (void)mapView🙁MKMapView *)mv didAddAnnotationViews🙁NSArray *)views { MKAnnotationView *annotationView = [views objectAtIndex:0]; id <MKAnnotation> mp = [annotationView annotation]; MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance ([mp coordinate], 1500, 1500); [mv setRegion:region animated:YES]; [mv selectAnnotation:mp animated:YES]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Выход
Когда мы запустим приложение, мы получим вывод, как показано ниже –
Когда мы прокрутим карту вверх, мы получим вывод, как показано ниже –
iOS – встроенная покупка
Покупка в приложении используется для приобретения дополнительного контента или обновления функций по отношению к приложению.
Вовлеченные шаги
Шаг 1. В iTunes connect убедитесь, что у вас есть уникальный идентификатор приложения, и когда мы создаем обновление приложения с идентификатором пакета и подписанием кода в Xcode с соответствующим профилем обеспечения.
Шаг 2 – Создайте новое приложение и обновите информацию о приложении. Вы можете узнать больше об этом в документации Apple по добавлению новых приложений .
Шаг 3. Добавьте новый продукт для покупки из приложения в разделе «Управление покупкой из приложения» на странице вашего приложения.
Шаг 4 – Убедитесь, что вы установили банковские реквизиты для своего приложения. Это должно быть настроено для покупки в приложении для работы. Кроме того, создайте учетную запись тестового пользователя с помощью параметра « Управление пользователями» на странице подключения iTunes в вашем приложении.
Шаг 5 – Следующие шаги связаны с обработкой кода и созданием пользовательского интерфейса для покупки в приложении.
Шаг 6 – Создайте приложение с одним представлением и введите идентификатор пакета – это идентификатор, указанный в iTunes connect.
Шаг 7 – Обновите ViewController.xib, как показано ниже –
Шаг 8 – Создайте IBOutlets для трех меток и кнопку, назвав их productTitleLabel, productDescriptionLabel, productPriceLabel и purchaseButton соответственно.
Шаг 9 – Выберите файл проекта, затем выберите цели и затем добавьте StoreKit.framework .
Шаг 10 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <StoreKit/StoreKit.h> @interface ViewController : UIViewController< SKProductsRequestDelegate,SKPaymentTransactionObserver> { SKProductsRequest *productsRequest; NSArray *validProducts; UIActivityIndicatorView *activityIndicatorView; IBOutlet UILabel *productTitleLabel; IBOutlet UILabel *productDescriptionLabel; IBOutlet UILabel *productPriceLabel; IBOutlet UIButton *purchaseButton; } - (void)fetchAvailableProducts; - (BOOL)canMakePurchases; - (void)purchaseMyProduct🙁SKProduct*)product; - (IBAction)purchase🙁id)sender; @end
Шаг 11 – Обновите ViewController.m следующим образом –
#import "ViewController.h" #define kTutorialPointProductID @"com.tutorialPoints.testApp.testProduct" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Adding activity indicator activityIndicatorView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge]; activityIndicatorView.center = self.view.center; [activityIndicatorView hidesWhenStopped]; [self.view addSubview:activityIndicatorView]; [activityIndicatorView startAnimating]; //Hide purchase button initially purchaseButton.hidden = YES; [self fetchAvailableProducts]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)fetchAvailableProducts { NSSet *productIdentifiers = [NSSet setWithObjects:kTutorialPointProductID,nil]; productsRequest = [[SKProductsRequest alloc] initWithProductIdentifiers:productIdentifiers]; productsRequest.delegate = self; [productsRequest start]; } - (BOOL)canMakePurchases { return [SKPaymentQueue canMakePayments]; } - (void)purchaseMyProduct🙁SKProduct*)product { if ([self canMakePurchases]) { SKPayment *payment = [SKPayment paymentWithProduct:product]; [[SKPaymentQueue defaultQueue] addTransactionObserver:self]; [[SKPaymentQueue defaultQueue] addPayment:payment]; } else { UIAlertView *alertView = [[UIAlertView alloc]initWithTitle: @"Purchases are disabled in your device" message:nil delegate: self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alertView show]; } } -(IBAction)purchase🙁id)sender { [self purchaseMyProduct:[validProducts objectAtIndex:0]]; purchaseButton.enabled = NO; } #pragma mark StoreKit Delegate -(void)paymentQueue🙁SKPaymentQueue *)queue updatedTransactions🙁NSArray *)transactions { for (SKPaymentTransaction *transaction in transactions) { switch (transaction.transactionState) { case SKPaymentTransactionStatePurchasing: NSLog(@"Purchasing"); break; case SKPaymentTransactionStatePurchased: if ([transaction.payment.productIdentifier isEqualToString:kTutorialPointProductID]) { NSLog(@"Purchased "); UIAlertView *alertView = [[UIAlertView alloc]initWithTitle: @"Purchase is completed succesfully" message:nil delegate: self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alertView show]; } [[SKPaymentQueue defaultQueue] finishTransaction:transaction]; break; case SKPaymentTransactionStateRestored: NSLog(@"Restored "); [[SKPaymentQueue defaultQueue] finishTransaction:transaction]; break; case SKPaymentTransactionStateFailed: NSLog(@"Purchase failed "); break default: break; } } } -(void)productsRequest🙁SKProductsRequest *)request didReceiveResponse🙁SKProductsResponse *)response { SKProduct *validProduct = nil; int count = [response.products count]; if (count>0) { validProducts = response.products; validProduct = [response.products objectAtIndex:0]; if ([validProduct.productIdentifier isEqualToString:kTutorialPointProductID]) { [productTitleLabel setText:[NSString stringWithFormat: @"Product Title: %@",validProduct.localizedTitle]]; [productDescriptionLabel setText:[NSString stringWithFormat: @"Product Desc: %@",validProduct.localizedDescription]]; [productPriceLabel setText:[NSString stringWithFormat: @"Product Price: %@",validProduct.price]]; } } else { UIAlertView *tmp = [[UIAlertView alloc] initWithTitle:@"Not Available" message:@"No products to purchase" delegate:self cancelButtonTitle:nil otherButtonTitles:@"Ok", nil]; [tmp show]; } [activityIndicatorView stopAnimating]; purchaseButton.hidden = NO; } @end
Заметка
Вы должны обновить kTutorialPointProductID до идентификатора продукта, который вы создали для своей покупки в приложении. Вы можете добавить более одного продукта, обновив NSSet productIdentifiers в fetchAvailableProducts. Аналогично, выполняйте действия, связанные с покупкой, для идентификаторов продуктов, которые вы добавляете.
Выход
Когда мы запустим приложение, мы получим следующий вывод –
Убедитесь, что вы вышли из своей учетной записи на экране настроек. Нажав «Начать покупку», выберите «Использовать существующий Apple ID». Введите действительное имя пользователя и пароль тестовой учетной записи. Через несколько секунд вы увидите следующее предупреждение.
Как только ваш продукт будет успешно приобретен, вы получите следующее предупреждение. Вы можете увидеть соответствующий код для обновления функций приложения, где мы показываем это предупреждение.
iOS – интеграция с iAd
iAd используется для отображения рекламы, обслуживаемой сервером Apple. iAd помогает нам получать доход от приложения для iOS.
Интеграция iAd – включенные шаги
Шаг 1 – Создайте простое приложение на основе представления.
Шаг 2 – Выберите файл проекта, затем выберите цели, а затем добавьте iAd.framework в выбранные рамки.
Шаг 3 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <iAd/iAd.h> @interface ViewController : UIViewController<ADBannerViewDelegate> { ADBannerView *bannerView; } @end
Шаг 4 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; bannerView = [[ADBannerView alloc]initWithFrame: CGRectMake(0, 0, 320, 50)]; // Optional to set background color to clear color [bannerView setBackgroundColor:[UIColor clearColor]]; [self.view addSubview: bannerView]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - AdViewDelegates -(void)bannerView🙁ADBannerView *)banner didFailToReceiveAdWithError🙁NSError *)error { NSLog(@"Error loading"); } -(void)bannerViewDidLoadAd🙁ADBannerView *)banner { NSLog(@"Ad loaded"); } -(void)bannerViewWillLoadAd🙁ADBannerView *)banner { NSLog(@"Ad will load"); } -(void)bannerViewActionDidFinish🙁ADBannerView *)banner { NSLog(@"Ad did finish"); } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод –
iOS – GameKit
Gamekit – это фреймворк, который предоставляет таблицу лидеров, достижения и другие функции для приложения iOS. В этом уроке мы будем объяснять шаги, связанные с добавлением таблицы лидеров и обновлением счета.
Вовлеченные шаги
Шаг 1. В iTunes connect убедитесь, что у вас есть уникальный идентификатор приложения, и когда мы создаем обновление приложения с идентификатором пакета и подписанием кода в Xcode с соответствующим профилем обеспечения.
Шаг 2 – Создайте новое приложение и обновите информацию о приложении. Вы можете узнать больше об этом в Apple-добавить новую документацию приложений.
Шаг 3 – Установите таблицу лидеров в Manage Game Center на странице вашего приложения, где добавьте одну таблицу лидеров и укажите ID таблицы лидеров и тип счета. Здесь мы даем идентификатор доски лидеров в качестве tutorialsPoint.
Шаг 4 – Следующие шаги связаны с обработкой кода и созданием пользовательского интерфейса для нашего приложения.
Шаг 5 – Создайте приложение с одним представлением и введите идентификатор пакета – это идентификатор, указанный в iTunes connect .
Шаг 6 – Обновите ViewController.xib, как показано ниже –
Шаг 7 – Выберите файл проекта, затем выберите цели и затем добавьте GameKit.framework .
Шаг 8 – Создайте IBActions для кнопок, которые мы добавили.
Шаг 9 – Обновите файл ViewController.h следующим образом –
#import <UIKit/UIKit.h> #import <GameKit/GameKit.h> @interface ViewController : UIViewController <GKLeaderboardViewControllerDelegate> -(IBAction)updateScore🙁id)sender; -(IBAction)showLeaderBoard🙁id)sender; @end
Шаг 10 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; if([GKLocalPlayer localPlayer].authenticated == NO) { [[GKLocalPlayer localPlayer] authenticateWithCompletionHandler:^(NSError *error) { NSLog(@"Error%@",error); }]; } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void) updateScore: (int64_t) score forLeaderboardID: (NSString*) category { GKScore *scoreObj = [[GKScore alloc] initWithCategory:category]; scoreObj.value = score; scoreObj.context = 0; [scoreObj reportScoreWithCompletionHandler:^(NSError *error) { // Completion code can be added here UIAlertView *alert = [[UIAlertView alloc] initWithTitle:nil message:@"Score Updated Succesfully" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alert show]; }]; } -(IBAction)updateScore🙁id)sender { [self updateScore:200 forLeaderboardID:@"tutorialsPoint"]; } -(IBAction)showLeaderBoard🙁id)sender { GKLeaderboardViewController *leaderboardViewController = [[GKLeaderboardViewController alloc] init]; leaderboardViewController.leaderboardDelegate = self; [self presentModalViewController: leaderboardViewController animated:YES]; } #pragma mark - Gamekit delegates - (void)leaderboardViewControllerDidFinish: (GKLeaderboardViewController *)viewController { [self dismissModalViewControllerAnimated:YES]; } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод –
Когда мы нажимаем «Показать таблицу лидеров», мы получаем экран, подобный следующему:
Когда мы нажимаем «обновить счет», счет будет обновлен в нашей таблице лидеров, и мы получим предупреждение, как показано ниже –
iOS – Раскадровки
Раскадровки представлены в iOS 5. Когда мы используем раскадровки, наша цель развертывания должна быть 5.0 или выше. Раскадровки помогают нам создавать все экраны приложения и соединять экраны под одним интерфейсом MainStoryboard.storyboard. Это также помогает уменьшить кодирование представления / представления контроллеров.
Вовлеченные шаги
Шаг 1. Создайте приложение с одним представлением и установите флажок раскадровки при создании приложения.
Шаг 2 – Выберите MainStoryboard.storyboard, где вы можете найти один контроллер представления. Добавьте еще один контроллер представления и обновите контроллеры представления, как показано ниже.
Шаг 3 – Давайте теперь подключим оба контроллера представления. Щелкните правой кнопкой мыши на кнопке «Показать модальные» и перетащите ее на правый контроллер вида в левом контроллере вида, как показано ниже.
Шаг 4 – Выберите модальный из трех вариантов, отображаемых как показано ниже.
Шаг 5 – Обновите ViewController.h следующим образом –
#import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)done🙁UIStoryboardSegue *)seque; @end
Шаг 6 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)done🙁UIStoryboardSegue *)seque { [self.navigationController popViewControllerAnimated:YES]; } @end
Шаг 7 – Выберите MainStoryboard.storyboard и нажмите правую кнопку мыши на кнопке «Выход» в правой части контроллера, выберите «Готово» и соединитесь с кнопкой «Назад», как показано ниже.
Выход
Когда мы запустим приложение на устройстве iPhone , мы получим следующий вывод:
Когда мы выбираем «show modal», мы получим следующий вывод –
iOS – Авто Макеты
Авто-макеты были введены в iOS 6.0. Когда мы используем автоматические макеты, наша цель развертывания должна быть 6.0 и выше. Авто-макеты помогают нам создавать интерфейсы, которые можно использовать для нескольких ориентаций и нескольких устройств.
Цель нашего примера
Мы добавим две кнопки, которые будут расположены на определенном расстоянии от центра экрана. Мы также попытаемся добавить текстовое поле с изменяемым размером, которое будет размещено на определенном расстоянии над кнопками.
Наш подход
Мы добавим текстовое поле и две кнопки в коде вместе с их ограничениями. Ограничения каждого элемента пользовательского интерфейса будут созданы и добавлены в суперпредставление. Нам придется отключить автоматическое изменение размеров для каждого из добавляемых элементов пользовательского интерфейса, чтобы получить желаемый результат.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе представления.
Шаг 2 – Мы будем редактировать только ViewController.m и это выглядит следующим образом –
#import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIButton *leftButton; @property (nonatomic, strong) UIButton *rightButton; @property (nonatomic, strong) UITextField *textfield; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIView *superview = self.view; /*1. Create leftButton and add to our view*/ self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; self.leftButton.translatesAutoresizingMaskIntoConstraints = NO; [self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal]; [self.view addSubview:self.leftButton]; /* 2. Constraint to position LeftButton's X*/ NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f]; /* 3. Constraint to position LeftButton's Y*/ NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f]; /* 4. Add the constraints to button's superview*/ [superview addConstraints:@[ leftButtonXConstraint, leftButtonYConstraint]]; /*5. Create rightButton and add to our view*/ self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; self.rightButton.translatesAutoresizingMaskIntoConstraints = NO; [self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal]; [self.view addSubview:self.rightButton]; /*6. Constraint to position RightButton's X*/ NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f]; /*7. Constraint to position RightButton's Y*/ rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh; NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f]; [superview addConstraints:@[centerYMyConstraint, rightButtonXConstraint]]; //8. Add Text field self.textfield = [[UITextField alloc]initWithFrame: CGRectMake(0, 100, 100, 30)]; self.textfield.borderStyle = UITextBorderStyleRoundedRect; self.textfield.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.textfield]; //9. Text field Constraints NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f]; NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f]; NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeLeft multiplier:1.0 constant:30.0f]; NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeRight multiplier:1.0 constant:-30.0f]; [superview addConstraints:@[textFieldBottomConstraint , textFieldLeftConstraint, textFieldRightConstraint, textFieldTopConstraint]]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Указывает на заметку
В шагах с отметками 1, 5 и 8 мы просто программно добавили две кнопки и текстовое поле соответственно.
В оставшихся шагах мы создали ограничения и добавили эти ограничения к соответствующим супер-представлениям, которые на самом деле являются само-представлениями. Ограничения одной из левых кнопок, как показано ниже –
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
У нас есть constraintWithItem и toItem, которые определяют, между какими элементами пользовательского интерфейса мы создаем ограничение. Атрибут определяет, на каком основании эти два элемента связаны между собой. «relatedBy» определяет степень влияния атрибутов на элементы. Multiplier – это коэффициент умножения, а константа будет добавлена в множитель.
В приведенном выше примере X leftButton всегда больше или равен -60 пикселей по отношению к центру суперпредставления. Точно так же определены другие ограничения.
Выход
Когда мы запустим приложение, мы получим следующий вывод на симуляторе iPhone –
Когда мы изменим ориентацию симулятора на ландшафт, мы получим следующий результат:
Когда мы запустим то же самое приложение на симуляторе iPhone 5, мы получим следующий результат:
Когда мы изменим ориентацию симулятора на ландшафт, мы получим следующий результат:
iOS – Twitter и Facebook
Twitter был интегрирован в iOS 5.0, а Facebook – в iOS 6.0 . Наше руководство посвящено использованию классов, предоставляемых Apple, и целями развертывания для Twitter и Facebook являются iOS 5.0 и iOS 6.0 соответственно.
Вовлеченные шаги
Шаг 1 – Создайте простое приложение на основе представления.
Шаг 2 – Выберите файл проекта, затем выберите цели, а затем добавьте Social.framewor k и Accounts.framework в выбранные рамки .
Шаг 3 – Добавьте две кнопки с именами facebookPost и twitterPost и создайте для них ibActions.
Шаг 4 – Обновите ViewController.h следующим образом –
#import <Social/Social.h> #import <Accounts/Accounts.h> #import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)twitterPost🙁id)sender; -(IBAction)facebookPost🙁id)sender; @end
Шаг 5 – Обновите ViewController.m следующим образом –
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)facebookPost🙁id)sender { SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook]; SLComposeViewControllerCompletionHandler myBlock = ^(SLComposeViewControllerResult result){ if (result == SLComposeViewControllerResultCancelled) { NSLog(@"Cancelled"); } else { NSLog(@"Done"); } [controller dismissViewControllerAnimated:YES completion:nil]; }; controller.completionHandler = myBlock; //Adding the Text to the facebook post value from iOS [controller setInitialText:@"My test post"]; //Adding the URL to the facebook post value from iOS [controller addURL:[NSURL URLWithString:@"http://www.test.com"]]; //Adding the Text to the facebook post value from iOS [self presentViewController:controller animated:YES completion:nil]; } -(IBAction)twitterPost🙁id)sender { SLComposeViewController *tweetSheet = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter]; [tweetSheet setInitialText:@"My test tweet"]; [self presentModalViewController:tweetSheet animated:YES]; } @end
Выход
Когда мы запустим приложение и нажмем facebookPost, мы получим следующий вывод:
Когда мы нажмем twitterPost, мы получим следующий вывод –
iOS – Управление памятью
Управление памятью в iOS изначально было не ARC (Автоматический подсчет ссылок), где мы должны сохранять и освобождать объекты. Теперь он поддерживает ARC, и нам не нужно сохранять и освобождать объекты. Xcode позаботится о работе автоматически во время компиляции.
Проблемы управления памятью
Согласно документации Apple, две основные проблемы в управлении памятью:
-
Освобождение или перезапись данных, которые все еще используются. Это приводит к повреждению памяти и, как правило, приводит к сбою приложения или, что еще хуже, к повреждению пользовательских данных.
-
Не освобождение данных, которые больше не используются, вызывает утечки памяти. Когда выделенная память не освобождается, даже если она никогда не будет использоваться снова, это называется утечкой памяти. Утечки приводят к тому, что ваше приложение использует постоянно увеличивающиеся объемы памяти, что, в свою очередь, может привести к снижению производительности системы или (в iOS) к прекращению работы вашего приложения.
Освобождение или перезапись данных, которые все еще используются. Это приводит к повреждению памяти и, как правило, приводит к сбою приложения или, что еще хуже, к повреждению пользовательских данных.
Не освобождение данных, которые больше не используются, вызывает утечки памяти. Когда выделенная память не освобождается, даже если она никогда не будет использоваться снова, это называется утечкой памяти. Утечки приводят к тому, что ваше приложение использует постоянно увеличивающиеся объемы памяти, что, в свою очередь, может привести к снижению производительности системы или (в iOS) к прекращению работы вашего приложения.
Правила управления памятью
-
У нас есть объекты, которые мы создаем, и мы должны впоследствии отпустить их, когда они больше не нужны.
-
Используйте Сохранить, чтобы получить право собственности на объект, который вы не создали. Вы должны отпустить эти объекты тоже, когда они не нужны.
-
Не отпускайте объекты, которые вам не принадлежат.
У нас есть объекты, которые мы создаем, и мы должны впоследствии отпустить их, когда они больше не нужны.
Используйте Сохранить, чтобы получить право собственности на объект, который вы не создали. Вы должны отпустить эти объекты тоже, когда они не нужны.
Не отпускайте объекты, которые вам не принадлежат.
Обработка памяти в ARC
Вам не нужно использовать релиз и сохранять в ARC. Таким образом, все объекты контроллера представления будут освобождены, когда контроллер представления удален. Точно так же любые подчиненные объекты объекта будут освобождены, когда они будут освобождены. Обратите внимание, что если другие классы имеют строгую ссылку на объект класса, весь класс не будет освобожден. Таким образом, рекомендуется использовать слабые свойства для делегатов.
Инструменты управления памятью
Мы можем проанализировать использование памяти с помощью инструментов инструмента XCode. Он включает в себя такие инструменты, как Activity Monitor, Allocations, Leaks, Zombies и так далее.
Шаги для анализа распределения памяти
Шаг 1 – Откройте существующее приложение.
Шаг 2 – Выберите продукт, а затем профиль, как показано ниже.
Шаг 3 – Выберите Распределения на следующем экране, показанном ниже, и выберите Профиль.
Шаг 4 – Мы увидим распределение памяти для разных объектов, как показано ниже.
Шаг 5 – Вы можете переключаться между контроллерами представления и проверять, правильно ли освобождена память.
Шаг 6 – Аналогично, вместо Распределений мы можем использовать Activity Monitor, чтобы увидеть общую память, выделенную для приложения.
Шаг 7 – Эти инструменты помогают нам получить доступ к потребляемой памяти и определить места, где возможны утечки.
iOS – отладка приложений
Мы можем допустить ошибки при разработке приложения, которые могут привести к различным видам ошибок. Чтобы исправить эти ошибки или ошибки, нам нужно отладить приложение.
Выбор отладчика
У Xcode есть два отладчика, а именно отладчики GDB и LLDB. GDB выбран по умолчанию. LLDB – это отладчик, который является частью проекта компилятора с открытым исходным кодом LLVM. Вы можете изменить отладчик с помощью опции «редактировать активные схемы».
Как найти ошибки кодирования?
Чтобы найти ошибки, связанные с кодированием, вам нужно создать приложение, которое скомпилирует код. Если код содержит ошибки, компилятор отобразит все сообщения, ошибки и предупреждения с указанием возможных причин.
Вы можете нажать Product и затем Analyze, чтобы найти возможные проблемы в приложении.
Установить точки останова
Точки останова помогают нам узнать различные состояния объектов нашего приложения, которые помогают нам идентифицировать многие недостатки, включая логические проблемы. Нам просто нужно нажать на номер строки, чтобы создать точку останова. Чтобы удалить точку останова, просто нажмите и перетащите ее. На следующем снимке экрана показано, как установить точку останова.
Когда мы запустим приложение и нажмем кнопку playVideo, приложение остановится на номере строки, где мы установили точку останова. Это позволяет нам время анализировать состояние приложения. Когда точка останова сработает, мы получим вывод, как показано ниже.
Вы можете легко определить, какой поток вызвал точку останова. Внизу вы можете видеть такие объекты, как self, sender и т. Д., Которые содержат значения соответствующих объектов, и мы можем раскрыть некоторые из этих объектов и посмотреть, каково состояние каждого из этих объектов.
Чтобы продолжить приложение, мы выберем кнопку продолжения (крайняя левая кнопка) в области отладки, показанной ниже. Другие варианты включают шаг, шаг и шаг.
Точка останова
У нас также есть точки останова исключения, которые запускают приложение в месте, где происходит исключение. Мы можем вставить точки останова исключения, нажав кнопку + после выбора навигатора отладки. Вы получите следующее окно.
Затем нам нужно выбрать Add Exception Breakpoint, который отобразит следующее окно.
Вы можете собрать больше информации об отладке и других функциях Xcode из руководства пользователя Xcode 4 .
Apple на протяжении многих лет является ведущей компанией в мобильном мире с его iPhone и IPad. Они держат большую часть рынка мобильных платформ, и это является причиной того, что большинство клиентов хотят, чтобы их приложения были представлены в App Store от Apple, а это побуждает разработчиков учиться создавать iPhone-приложения.
Разработка приложений для iPhone — это не так сложно, как вы думаете, и этот пост послужит вам полным руководством по всему процессу создания приложения для iPhone. Мы будем обсуждать причины, этапы, и инструменты для разработки приложений, и в конечном итоге вы получите легкий учебник для разработки базового приложения iPhone использованием Xcode 4.2.
Если вы хотите заработать денег, или у вас просто появилась интересная идея для приложения, которое может сделать вас миллионером, давайте начнем создание вашего первого приложения для iPhone.
Примечание: Вам понадобится компьютер с операционной системой Macintosh (Mac OS) для установки Xcode и разработки приложений, на Windows легально этого сделать нельзя.
Зачем разрабатывать для Apple?
Этот вопрос часто задают, поэтому стоит объяснить, почему вы должны быть заинтересованы в iPhone-разработках. Как было сказано в предисловии, iPhone в настоящее время занимает бOльшую часть рынка акций мобильных платформ. Этой причины должно быть достаточно для того, чтобы научиться разрабатывать приложения для iPhone, независимо от того, разрабатываете ли вы для себя или клиентов, ведь большинство людей надеются, что их приложения могут быть доступны во всём мире.
Apple любит простоту, и это относится и к их продукции, и к платформе. iOS представляет собой операционную систему, которая устанавливается на все мобильные устройства Apple. К ним относятся iPod Touch, iPhone и iPad. Так что имейте в виду, когда вы разрабатываете приложения для iPhone, вы могли бы создавать приложения для всех других устройств с IOS!
Кроме того, замечательно, какое количество усилий, прилагаемых для написания кода, может быть сохранено. При написании кода для iPhone-приложений, вы используете тот же язык программирования, что и всех остальных устройств от Apple. Это означает, что, когда вы разрабатываете приложение iPhone, приложение в дальнейшем может быть интегрировано в iPad и даже Mac.
Objective-C является основным языком программирования, включенным во все платформы. Наряду с Objective-C, вы также будете создавать iPhone приложение с помощью среды программирования Cocoa Touch.
Это всего лишь небольшое количество информации, чтобы вы смогли начать разработку приложений для iPhone. Разработка является весьма сложным процессом, но не спешите расстраиваться. Решение остается за вами.
Планирование структуры приложения
При стандартной идеологии создания iPhone-приложений вам придется пройти через несколько этапов. Первый этап включает в себя планирование и эскизы. Прежде всего, вам нужно иметь представление о том, что ваше приложение будет делать. Почему люди захотят его скачать? И какие функции вы хотите включить? Это самый важный этап, ведь если вы все сделаете правильно, вы сэкономите много времени и избежите неприятностей в стадии кодирования.
Рекомендуется набрасывать идеи для нескольких страниц (или экранов) вашего приложения. Просто нарисуйте прямоугольник, а может быть, 5 или 6, на листе бумаги, нарисуйте то, что вы хотите увидеть на каждой странице вашего приложения. Вы можете представлять экраны как разные страницы сайта. Каждый экран будет предлагать различные функции, такие как форма регистрации, список контактов или таблицу данных.
Ниже — краткий перечень различных элементов пользовательского меню:
- Строка состояния (Status Bar) — отображает текущий уровень зарядки, 3G-связь, прием и многое другое. Рекомендуется всегда включать эти элементы.
- Панель навигации (Navigation Bar) — Дает пользователям возможность перемещаться между страницами. Часто сюда включают кнопки на левой стороне меню, чтобы пользователь мог вернуться к предыдущей странице.
- Панель инструментов (Toolbar) — появляется в нижней части iPhone приложений. Здесь будет несколько иконок, связанных с некоторыми функциями, такими как поделиться, загрузить, удалить и т.д.
- Меню вкладок (Tab Bar) — Очень похоже на панель инструментов, только теперь вы работаете с вкладками. Когда пользователь щелкает по иконке вкладок, она будет автоматически выделена, и она будет подсвечиваться. Эта меню используется для переключения между окнами.
Этот список содержит только панели инструментов, которые вы можете найти в большинстве приложений. Есть и другие стили, которые вы можете найти в руководстве iOS UI Element Usage Guidelines. Настоятельно рекомендуется обратиться к этому руководству, если у вас есть какие-либо сомнения по интерфейсу iPhone.
В этой статье я не буду описывать каждый элемент пользовательского интерфейса. Слишком много элементов для рассмотрения, и вы не будете использовать все из них в одном приложении. Но вы можете черпать вдохновение из принципов, предложенных выше, и из других приложений iPhone, которые вам понравились.
Дизайн макета в Photoshop
Уверен, что большинство из вас достаточно хорошо разбирается в Adobe Photoshop. Это ведущее программное обеспечение для создания графики для сайта, баннеров, логотипов, и мобильных макетов. Разработка графики для сайта — довольно простой процесс, но все становится немного более сложным, когда речь заходит о дизайне iPhone приложений. Если вы хотите создать приложение, вы должны создать идеальный пиксельный дизайн макета с самого начала.
Для начала мы должны обсудить настройки в Photoshop. Так как мы разрабатываем для iPhone, нам необходимо рассмотреть два различных стиля дизайна. Стандартный дисплей iPhone составляет 320 х 480 пикселей. Однако iPhone 4 имеет новый дисплей «retina», который удваивает количество пикселей в пределах одного экрана. Таким образом, вы должны удвоить разрешение до 640 х 960 пикселей и создавать дизайн макетов и для этого стандарта.
Это означает, что вам также необходимо создать 2 набора иконок для ваших макетов. Первоначально иконки будут в 163 ppi, но вам нужно включить иконки с 326 ppi для iPhone 4. Иконки традиционно отмечаются @2x в конце названия их файлов, например «icon@2x.png» ( Немного больше об этом в статье iPhone 4 Retina Display: Techniques and Workflow ).
Теперь давайте оптимизировать наши новые настройки. Сначала мы должны отредактировать некоторые настройки, так что зайдите в Photoshop> Edit> Preferences> Guides, Grid and Slices. Мы установим линии сетки Gridline через каждые 20 пикселей с subdivisions на 2. При проектировании для дисплея iPhone 4, линии 2px будут означать 1 pts на экране. Вы должны это иметь в виду при масштабирования вашего приложения.
Как правило, легче создавать мои проекты с более высоким разрешением, а затем масштабировать их, но вы можете попробовать оба способа и посмотреть, что именно вам подходит лучше всего. Используйте настройки 640 х 960 пикселей при 326 ppi — лучше cохраните эти настройки, если вы предполагаете часто их использовать.
Использование шаблонных элементов
Теперь можно использовать Photoshop для создания идеального пиксельного макета, но это очень утомительная работа. Я рекомендую вам iPhone 4 GUI PSD от Teehan+Lax (см. Элементы интерфейса Mac, iPhone и iPad PSD).
Это огромный файл, в нем очень много элементов.
Совет: чтобы облегчить задачу, можно нажать V и активировать инструмент Move Tool, а затем выбрать в верхней панели Auto-Select, и выбрать Layer. С этими настройками вы можете нажать на любой элемент и Photoshop приведет вас к соответствующему слою.
Не бойтесь экспериментировать с макетом, вы даже можете создать прототип приложения с помощью макета. В зависимости от вашего приложения, вы можете включить множество функций, многие из которых вы сможете найти в этом файле PSD. Кроме того, можно перейти к слою этих элементов и отредактировать шрифт, градиент цвета, и другие стили дизайна. Главное — не изменяйте размер, так как все панели и элементы пользовательского интерфейса по умолчанию установлены стандартных размеров.
Разработка приложений в Xcode
Инструмент разработки для IOS и Mac OS X программирования называется Xcode. Если вы работаете в OS X Lion, вы можете найти Xcode и все соответствующие пакеты бесплатно в Mac App Store.
После завершения установки, запустите Xcode, и появится экран приветствия. Отсюда вы можете загрузить старый проект или создать новый. Сейчас вы должны нажать кнопку «Create a new Xcode project», и в новом окне вам будет предложено несколько вариантов. Выберите «Single View Application» и нажмите «Next». Вы можете назвать новое приложение, например, Test (желательно без пробелов), затем в поле «Company Identifier» введите любое слово, например, MyCompany, выберите папку и нажмите кнопку «Save».
Xcode создаст директорию и откроет новое окно для работы. Вы увидите список файлов, а папка, которая названа в честь вашего приложения, будет первой.
С новым Xcode 4,2 у нас есть два варианта дизайна элементов внешнего интерфейса. Классический xib/nib формат является стандартным для Mac OS X и приложений IOS, он требует от вас создавать каждый раз новый вид страницы.
Кроме того, вы увидите и файлы .h и.m. Это сокращенные имена файлов для заголовков и выполнения. Эти файлы находятся там, где вы пишете все Objective-C функции и переменные, необходимые для запуска вашего приложения.
Теперь нужно объяснить, как Xcode работает с MVC (Model, View, Controller), что является причиной того, что нам нужно 2 файла для каждого контроллера.
Программная иерархия MVC
Чтобы понять, как приложение работает, вам необходимо понять архитектуру его программирования. С Model, View, Controller (MVC) в качестве основы, Xcode может разделить все ваши дисплеи и коды интерфейса, исходя из вашей логики и функций обработки. На первый взгляд MVC может показаться запутанным, но это дело привычки.
Чтобы было легче понять, разберём каждый объект:
- Модель (Model) — Вмещает все ваши логические и основные данные. Это: переменные, подключения к внешним RSS-каналам или изображения, подробные функции и числовую информацию. Этот слой полностью отделяется от вашего визуального оформления, так что вы можете легко изменить вид дисплея, и у вас все равно останутся те же данные.
- Вид (View) — экран или стиль отображения вашего приложения. Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели.
- Контроллер (Controller) — выступает в качестве посредника между ними. Вы подключаете объекты вида в ViewController, который передает информацию модели. Так что пользователь может нажать на кнопку, и зарегистрироваться в вашей модели. Затем выполнить выход из системы, и через тот же контроллер передать сообщение «вы успешно вышли из системы!»
В основном ваша модель содержит всю информацию и функции, которые вам понадобятся для отображения на экране. Но модели не могут взаимодействовать с экраном, зато могут виды. Виды – это, в основном, все визуальные эффекты, и они могут только извлекать данные через ViewController. Контроллер на самом деле — это сложный способ передачи данных через интерфейс. Таким образом, вы можете обновлять дизайн, при этом не теряя какой-либо функциональности.
Обладая этими знаниями, вы не должны столкнуться с трудностями при попытке создать новое приложение. Как упоминалось ранее, Objective-C является основным языком программирования, который вы будете использовать для разработки приложений. Он построен на языке C, с обновленным синтаксисом и несколькими дополнительными парадигмами. Понадобится много времени, чтобы познакомиться с языком.
Дизайн вида с помощью iOS 5 Storyboards
Теперь, когда мы рассмотрели технические аспекты приложения, мы должны немного времени потратить на проектирование интерфейса. Я предполагаю, что вы выбрали «Storyboard» при создании проекта, что означает, что вы можете найти файл MainStoryboard_iPhone.storyboard в папке, расположенной на левой стороне окна. Нажмите на файл, чтобы выбрать его и открыть.
Новая боковая панель должна появиться непосредственно справа от папки. Это называется Document Outline, и это своего рода быстрый способ предварительного просмотра для проверки всех доступных видов в Storyboard.
Мы хотим начать с добавления нескольких элементов страницы. Нам нужны два разных элемента: панель навигации Navigation Bar и панели вкладок Tab Bar. Перед тем, как создать их, зайдите в Attributes Inspector (View > Utilities > Show Attributes Inspector) в правой стороне окна, а затем посмотрите на Status Bar. По умолчанию он установлен в положение Inferred, который использует стандартный для iPhone цвет статуса, но вы также можете выбрать черный (Black) или прозрачный черный (Translucent Black), если они лучше подходят для вашего приложения.
Библиотека объектов
Если панель утилит на правой стороне окна не видна, ее можно включить, зайдя в View > Utilities > Show Utilities. На панели утилиты (Utilities) посмотрите на нижнюю панель под названием Object Library. Там есть выпадающее меню с пунктом «Objects» в начале списка. Если вы не смогли их найти, вы можете зайти в View > Utilities > Show Object Library.
Из выпадающего меню Object Library, найдите и выберите Windows & Bars. Теперь нажмите на Navigation Bar (панель навигации), перетащите ее в окно просмотра и поместите непосредственно под черной cтрокой состояния Status Bar (это которая с индикатором аккумулятора). Мы можем настроить название и описание панели. Дважды щелкните на текст, где написано «Title», и вы увидите ярлык «Title» на панели утилит, где вы можете изменить название описание, например «Тест». Нажмите «Enter», посмотрите, что получится.
Опять в панели Windows & Bars прокрутите вниз, чтобы найти панели вкладок Tab Bar, а затем перетащите ее в окно просмотра и поместите ее в самом низу вашего приложения. По умолчанию эти два элемента выглядят отлично.
Теперь, может быть, вы хотите, чтобы градиент панели навигации сочетался с панелью вкладок в нижней части, и для этого вы можете нажать на панель навигации и посмотреть справа на панель Attributes в панели Utilities. Самая первая опция называется Style, который установлен по умолчанию. Измените стиль c дефолтного на Black Opaque, и ваши цвета будут сочетаться.
Давайте также добавим еще одну кнопку вкладок в нижней строке приложения. Наведите курсор мыши на панели Windows & Bars, и прокрутите вниз до Tab Bar Item, прямо под панелью вкладок. Перетащите его в ваше приложение, и поместите между 2 существующими кнопками на панель вкладок. Если вы дважды щелкните на эту кнопку, вы можете увидеть некоторые дополнительные опции в панели Utilities, здесь вы можете изменить изображение элемента и название. Например, в нашем примере название изменено на «Bookmark» для только что добавленного элемента панели вкладок.
Вы прочли краткое руководство по дизайну в Xcode. Это не очень сложный процесс, но вам потребуется немного времени, чтобы привыкнуть к интерфейсу. Попробуйте добавить несколько других элементов, чтобы почувствовать себя более уверенно, а также вы можете посетить Apple’s iOS Development Resources для получения более подробной, ведь это никогда не помешает!
Не забудьте про Часть 2
На этом мы завершаем первую часть руководства по дизайну приложений для iPhone. В следующей части мы расскажем об Objective-C и Cocoa Touch, и вы научитесь создавать работающие приложения для iPhone, так что следите за новостями! UPD часть 2
Примеры дизайна для IOS
Дабы вдохновить вас к новым свершениям, прилагаю подборку отличного дизайна для iPhone- приложений.
Race Splitter
Satisfaction Remote
Tweetbot for iPhone
Reeder
Foursquare
MailChimp
Joystiq
Piictu
Darkness
via