На чтение 9 мин Просмотров 1.3к. Опубликовано 08.12.2022
Обновлено 20.04.2023

На дворе 2023 год, технологии не стоят на месте. И это нам на руку. Если вы решили создать свой собственный интернет-магазин самостоятельно, не обязательно заказывать его у студий или обладать языками web-програмирования. Достаточно выбрать платформу с помощью которой Вы сможете управлять контентом. Добавлять товары, менять дизайн, внедрять различные информационные блоки. Благо хороших платформ для создания интернет магазина сейчас полно — на любой вкус и кошелёк. Вот давайте теперь и разберёмся какой способ подойдёт именно вам.
Содержание
- 3 Способа создать интернет магазин самому.
- Создание интернет-магазина на конструкторе сайта.
- Светлая сторона конструкторов.
- Быстро. Просто. Доступно.
- Удобно. Проще некуда.
- Готовые интеграции.
- Цена.
- Современный дизайн.
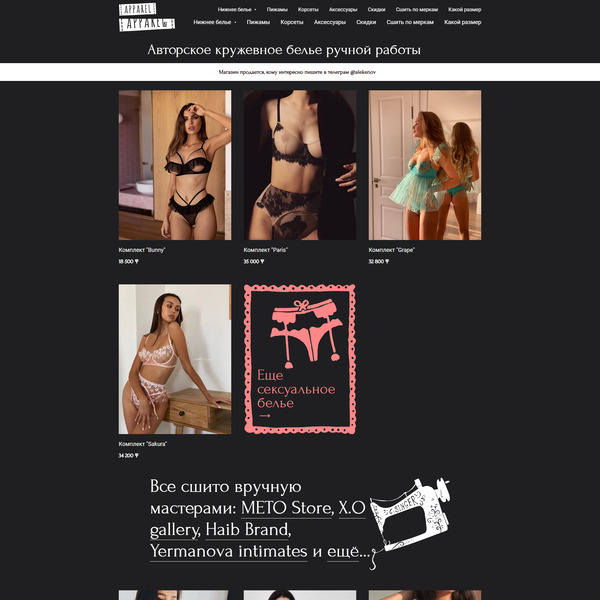
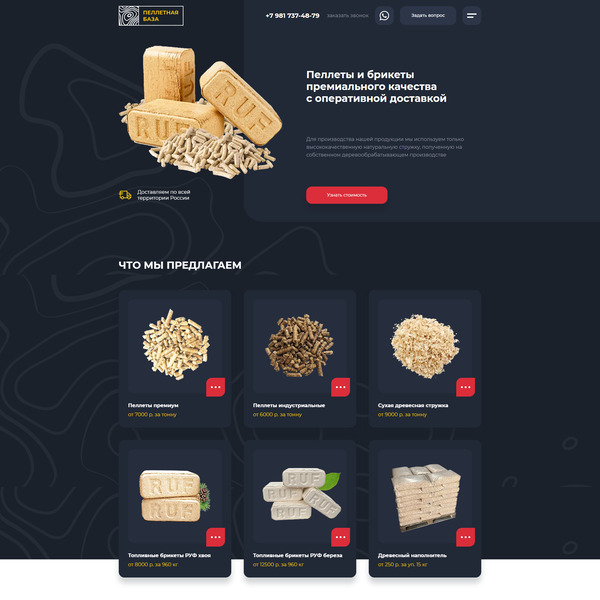
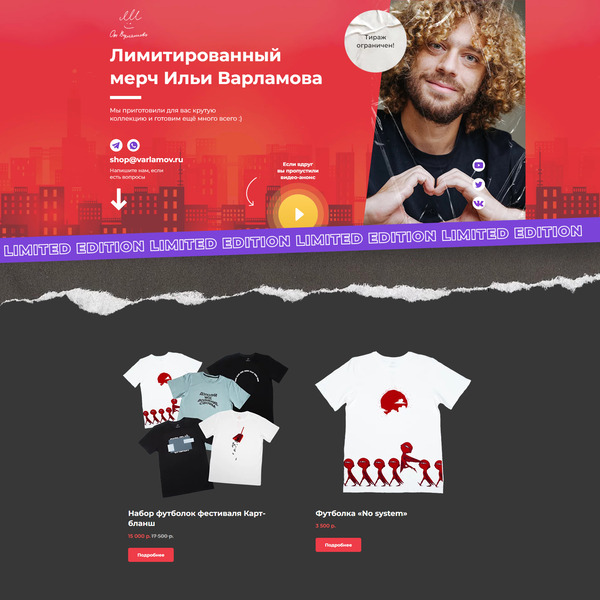
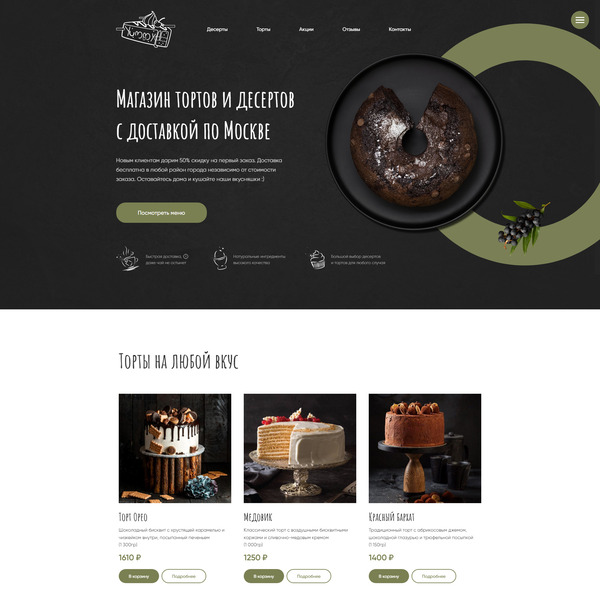
- Примеры интернет-магазинов, созданных на конструкторах сайтов.
- Тёмная сторона конструкторов
- Сайт не принадлежит Вам.
- Ограничение по функционалу.
- Скорость загрузки страниц.
- Сложность в SEO-продвижении.
- В каких случаях стоит создавать интернет-магазин на конструкторе?
- Лучшие конструкторы сайтов для создания интернет-магазина.
- Создание интернет-магазина на CMS.
- Примеры интернет-магазинов созданных на системах управления сайтом.
- Сколько стоит создать интернет-магазин на CMS?
- Сложно ли создать интернет-магазин на CMS новичку?
- Пошаговая инструкция создания интернет-магазина на CMS
- Создание ИМ на платформе управления продажами Insales.
- Основные возможности.
- Тарифы.
- Заключение.
3 Способа создать интернет магазин самому.
Для новичка существует три наиболее комфортных и не затратных по энергии и финансам способа для создания собственного интернет-магазина.
- Используя современные конструкторы сайтов
- С помощью системы управления сайтом (CMS)
- На специальной платформе управления продажами Insales
Создание интернет-магазина на конструкторе сайта.
Конструктор сайтов — специальный сервис, который позволяет создавать сайты без знания языков программирования путем редактирования готовых шаблонов и блоков.
Светлая сторона конструкторов.
Быстро. Просто. Доступно.
Это самый лёгкий способ создания интернет-магазина. От Вас не потребуется вообще никаких знаний. Максимум что нужно будет изучить — это интерфейс конструктора. А в хорошем конструкторе есть текстовые и видео инструкции. Вам потребуется буквально 5 — 10 минут что бы освоиться и успешно создать интернет-магазин своей мечты.
Удобно. Проще некуда.
В чём будет заключаться работа в конструкторе? Вам предстоит в удобном визуальном редакторе выбрать понравившийся шаблон сайта, добавить нужные блоки на своё усмотрение и выбрать понравившиеся цвета. Через пару часов, даже новичок сможет создать вполне приличный интернет-магазин.
Готовые интеграции.
В современных конструкторах уже присутствует и различные интеграции такие как:
- онлайн оплата
- доставка различными сервисами
- обратный звонок
- отправка уведомлений
- аналитика продаж
- и многие другие
Цена.
У большинства конструкторов цены щадящие. Можно создать вполне приличный интернет-магазин при расходах всего 150 руб. в месяц. Сравнительную таблицу с ценами можете рассмотреть немного ниже.

Из современных конструкторов с хорошим дизайном самым щадящим по ценам является Craftum с тарифами от 0 до 169 руб. в месяц. Тогда как раскрученная Tilda запросит от 500 до 1250 за сайт с приемлемым функционалом.
Современный дизайн.
Если ещё лет 5 назад дизайн интернет-магазинов, созданных на конструкторах вызывал как минимум скептическую улыбку у web-мастеров, то сейчас всё сильно изменилось в лучшую сторону. С первого взгляда сайты созданные на хорошем конструкторе теперь трудно отличить от сайтов студийного уровня
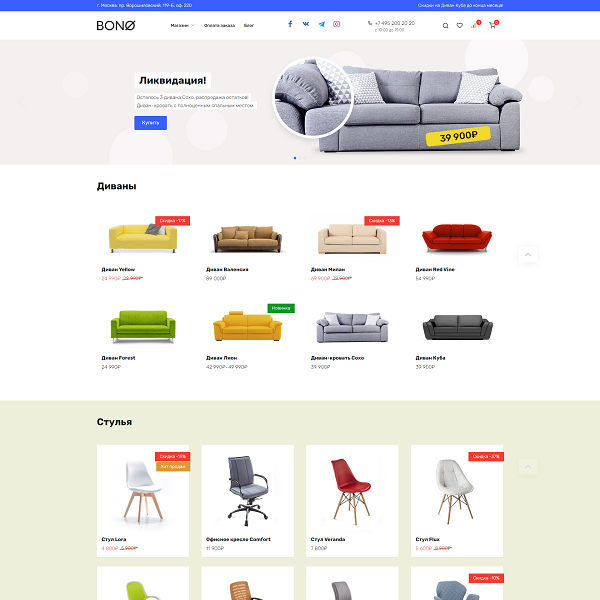
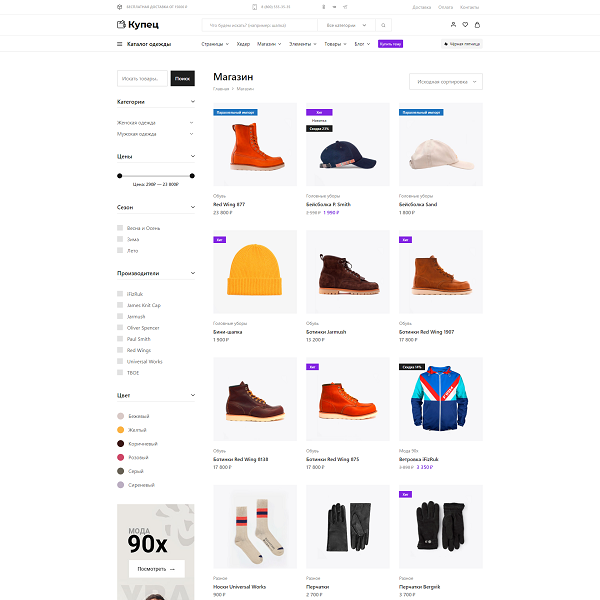
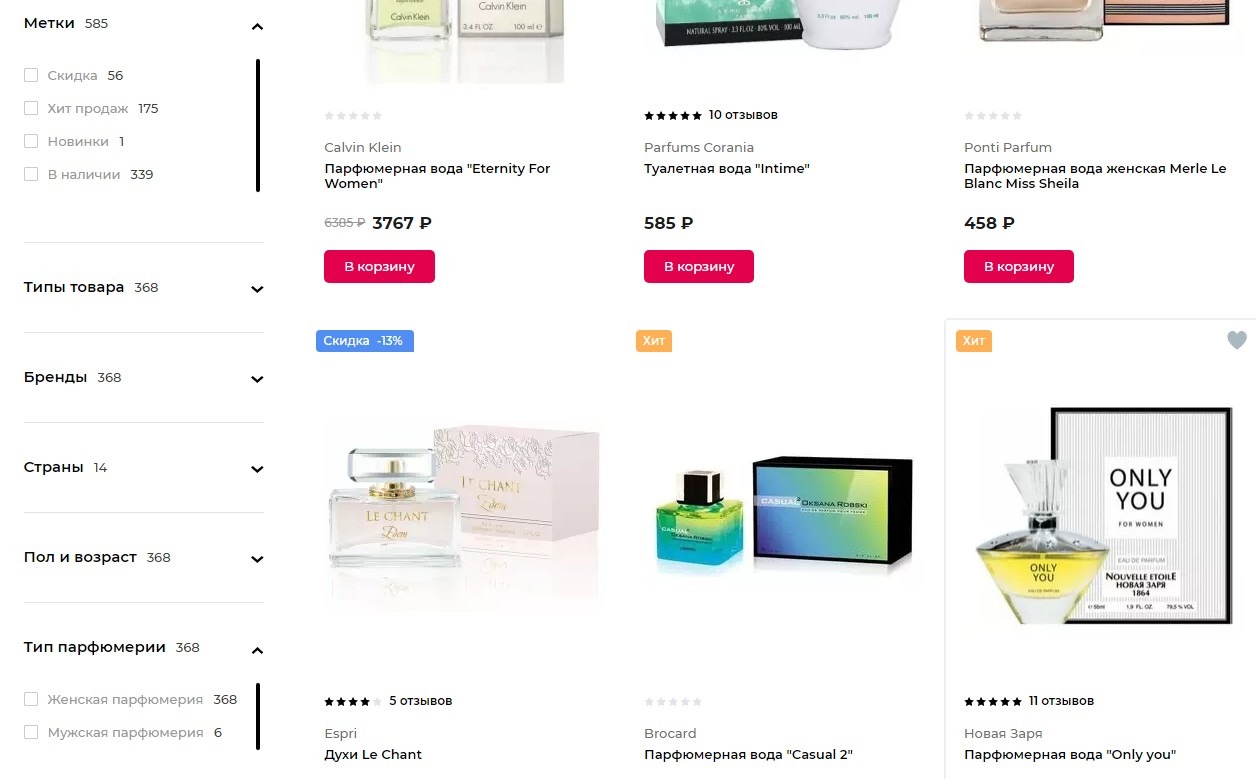
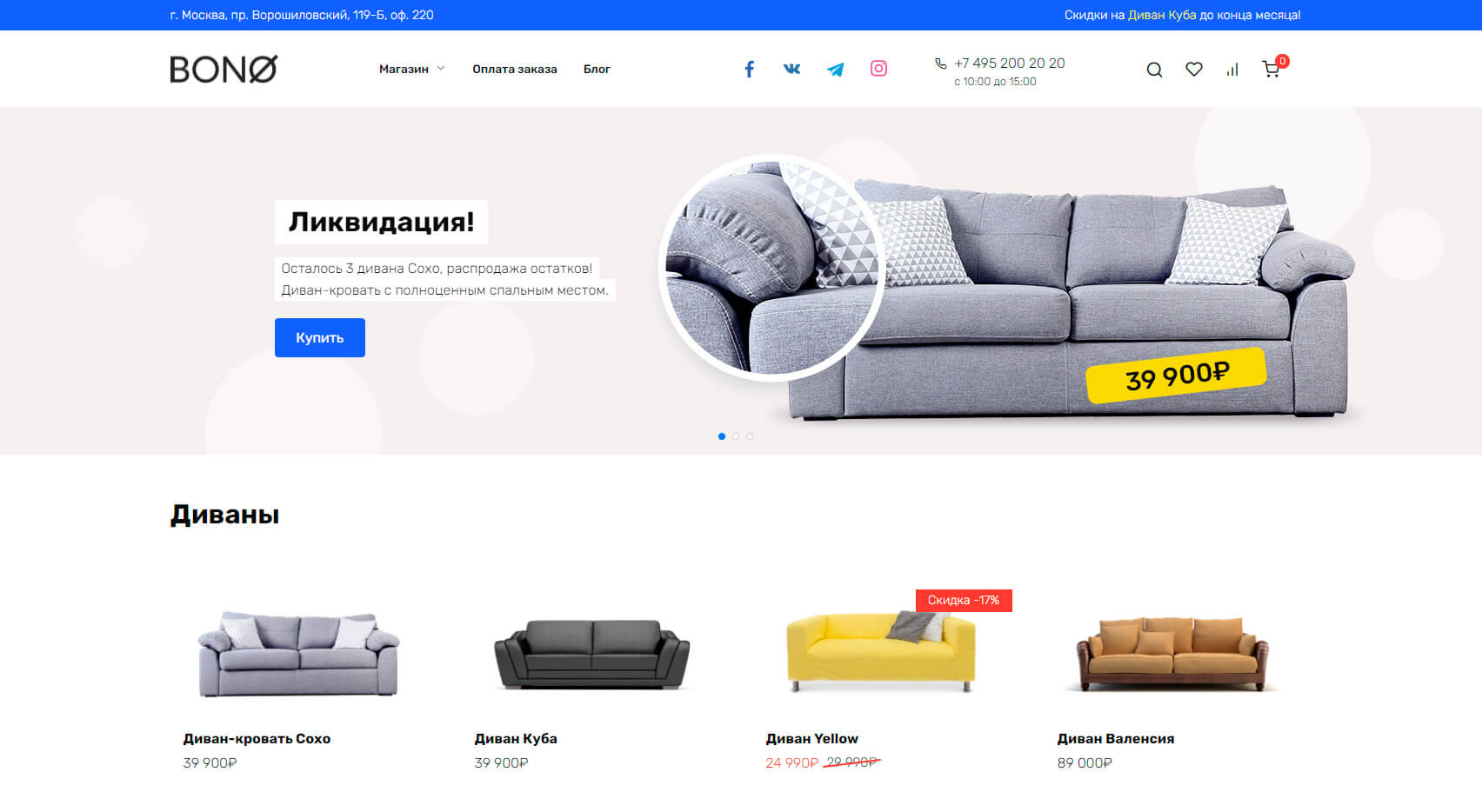
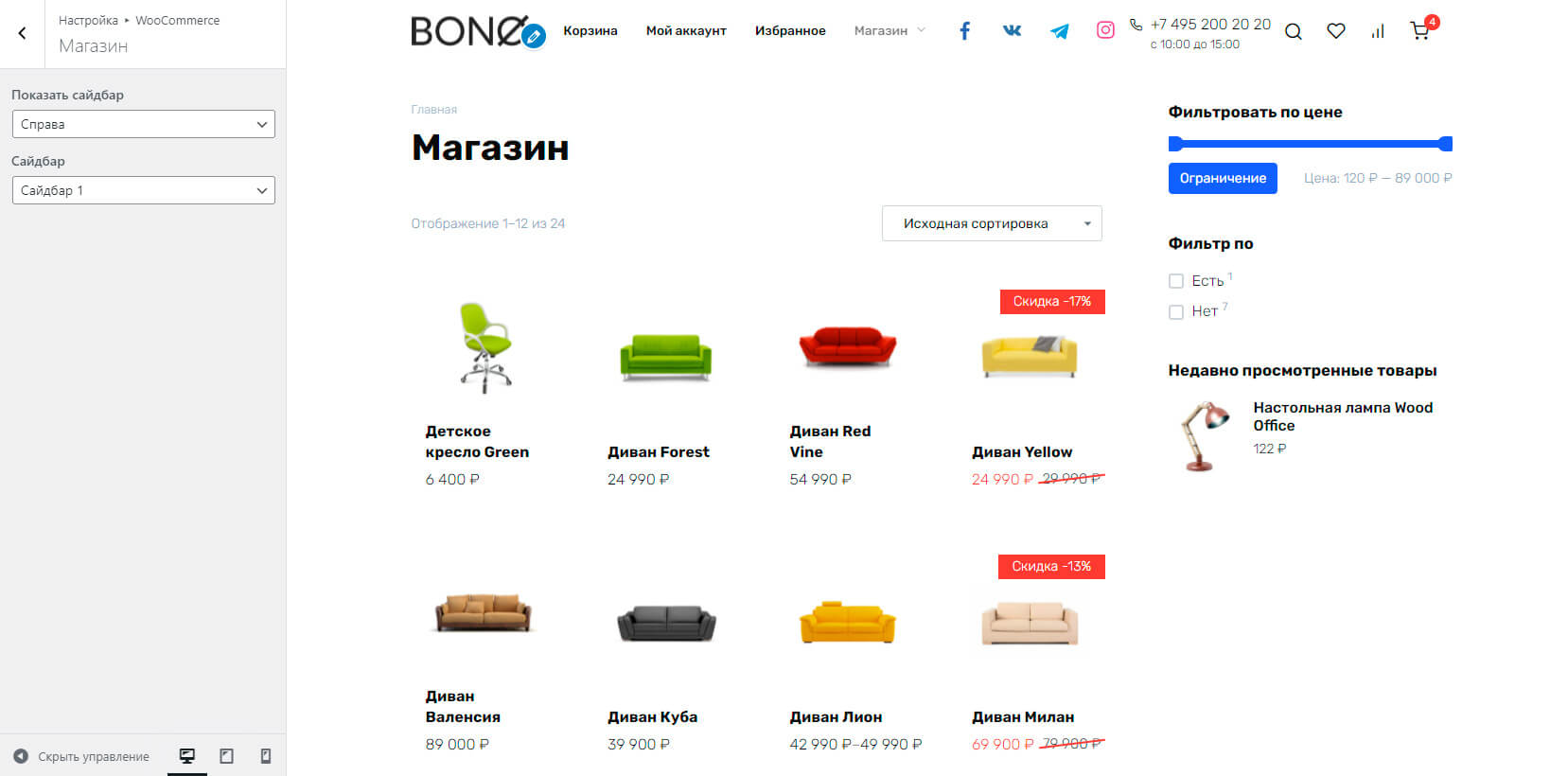
Примеры интернет-магазинов, созданных на конструкторах сайтов.

Конструкторы проще, легче, притягательнее. Всё это к тёмной стороне ведёт.…
Тёмная сторона конструкторов
Сайт не принадлежит Вам.
По сути создавая сайт на конструкторах — вы берёте его в аренду, оплачивая ежемесячно услуги сервиса. Доступа к исходному коду скорее всего у вас не будет. Представьте такую ситуацию. Санкции. Один известный конструктор перестал принимать оплату от пользователей из России. Работа сайтов приостановлена. И у их владельцев появилось большая проблема — «как решить вопрос с переносом сайта на другой сервис?». Самое печальное, что это действительно случилось в реальности с конструктором сайтов Umi. Поэтому выбирайте отечественного производителя 
Ограничение по функционалу.
Различных фишек в конструкторах полно. Но вот в чём загвоздка… Практически во всех конструкторах интернет-магазинов за дополнительные фишки придётся доплачивать. У популярной Тильды тарифы доходят до 1250 руб. в месяц. Но есть и приятные исключения. Максимальный тариф у конструктора Craftum составит всего 169 руб. в месяц.
Бог с ним с ценой. Предположим вы заходите развивать проект и внедрить в него что-то особенное. На конструкторе будет сложно это сделать, так как вы сильно ограничены тем, что у вас не будет доступа к исходному коду, либо будет, но минимальный.
Перенос на другую CMS зачастую тоже проблематичен.
Скорость загрузки страниц.
В целом она хорошая, но не идеальная. К примеру, если вы загружаете объемные изображения их будет сложно оптимизировать.
Сложность в SEO-продвижении.
У большинства конструкторов сайтов есть базовые инструменты для seo-продвижения, но иногда их бывает недостаточно. В таком случае вы теряете конкурентное преимущество по продвижению в поисковых системах перед сайтами, созданными на CMS (системах управления сайтами). Так как в сайтах на CMS существуют целые дополнения, плагины и разрешения для поисковой оптимизации.

CMS — (англ. Content Management System) ― это система создания и управления сайтом. Это визуально удобный интерфейс, с помощью которого можно добавлять и редактировать содержимое сайта. Современные CMS по простоте пользования не уступают конструкторам, а зачастую и превосходят.
В каких случаях стоит создавать интернет-магазин на конструкторе?
- Сайт нужен быстро (ещё вчера)
- Нет времени или желания разбираться в тонкостях создания сайта на CMS
- Нужен небольшой сайт c маленьким каталогом. Для больших каталогов всё же лучше сделать сайт на CMS
- Протестировать отдельный продукт, услугу, небольшую группу товаров
- Вы планируете учиться созданию сайтов и решили начать с чего то лёгкого.
- Вы не планируете продвигаться в Яндекс и Google.
- Хотите просто попробовать.
В общем и целом 

Используй мои знания! Я молю тебя! Познай силу конструкторов!
Лучшие конструкторы сайтов для создания интернет-магазина.
Создание интернет-магазина на CMS.

Давным-давно в далёкой-далёкой галактике, тогда ещё юный джедай Люк Скайуокер проходил обучение у мудрого магистра Йоды. У молодого падавана всё никак не получалось достать застрявший в болоте звездолёт. И когда учитель сделал это за него, Люк изумлённо закричал: «Не могу поверить!» На что магистр глубоко вздохнул и тихо промолвил: «В этом вся и проблема…»
Переходим на светлую сторону. Создание интернет-магазина на CMS займёт больше времени, чем создание на конструкторе сайтов. Но! Это куда более интереснее и увлекательнее! Говорю Вам по своему опыту. Почему-то многие ошибочно считают что это сложно. Особенно новички. И я их понимаю. Куча новых неизвестных слов пугают. «Хостинг», «домен», «CMS», «база данных», все эти слова сразу склоняют неокрепшие умы к тёмной стороне — создать сайт без заморочек на конструкторе. Ха-ха. Шутка 
Интернет-магазин на CMS более гибкий и намного функциональней чем интернет-магазин, созданный на конструкторе. По мере развития Вашего проекта Вы будете внедрять в свой сайт различные функции, фишки, особенности. И большинство начинающих вебмастеров приходят к тому, что необходимо делать сайт на CMS.
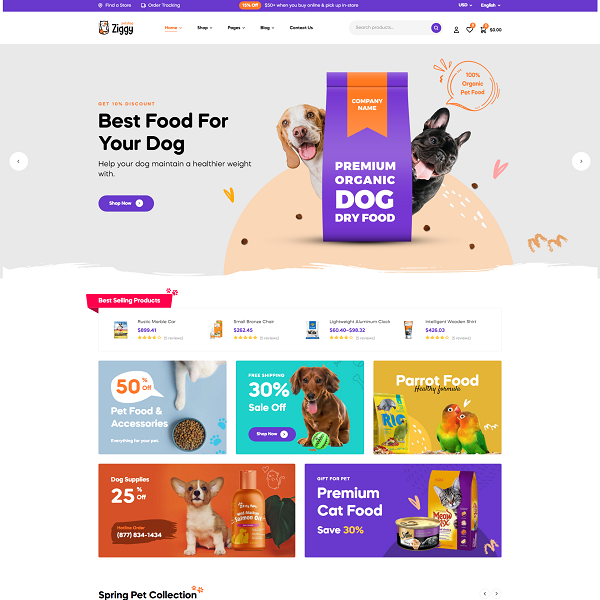
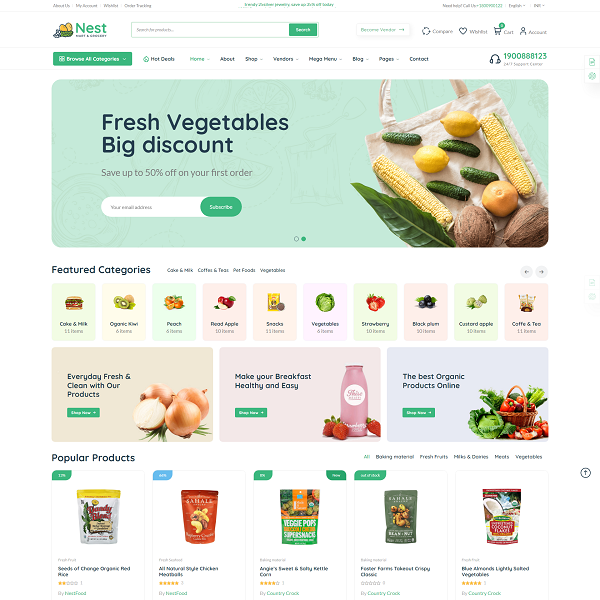
Примеры интернет-магазинов созданных на системах управления сайтом.
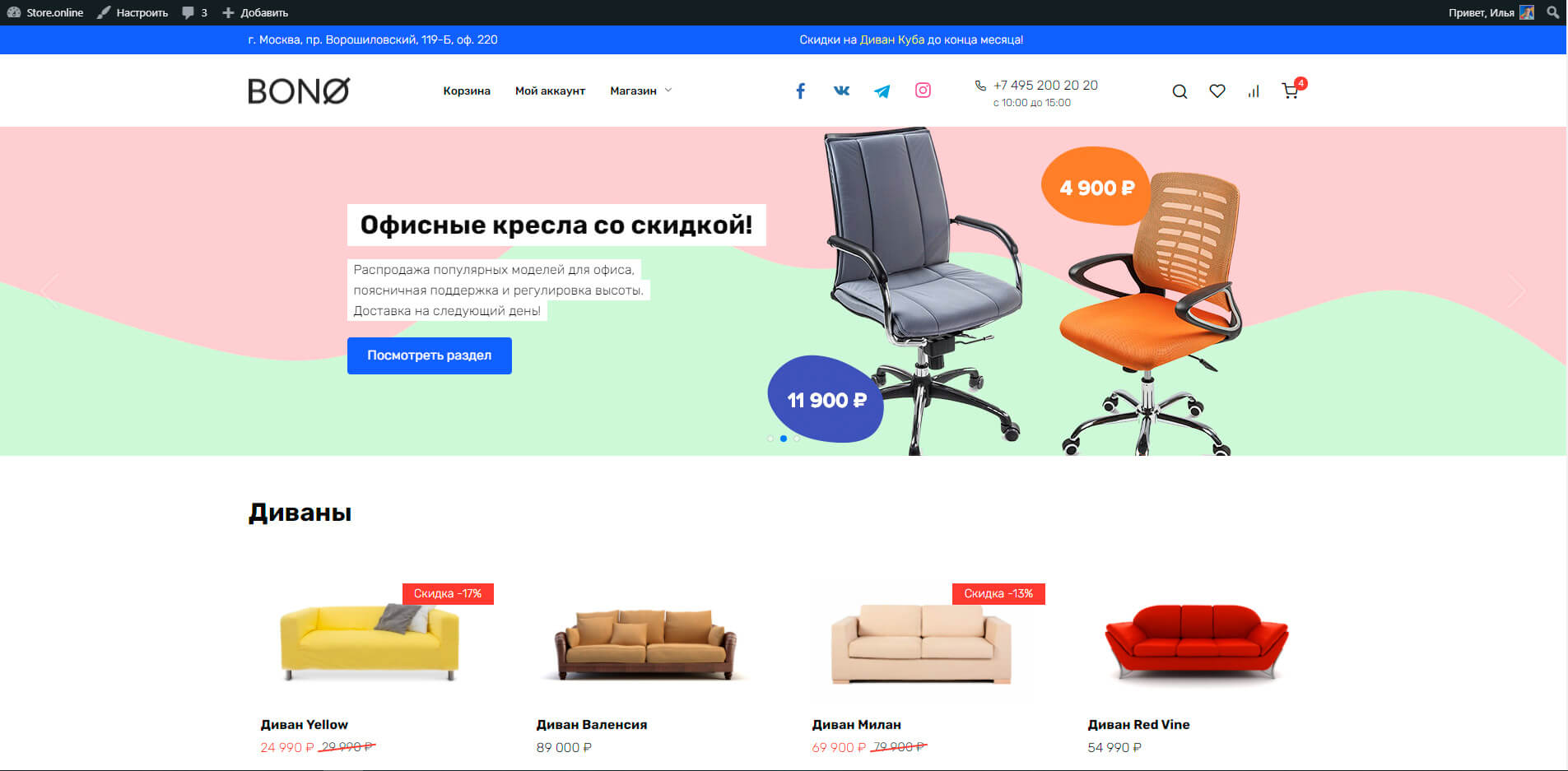
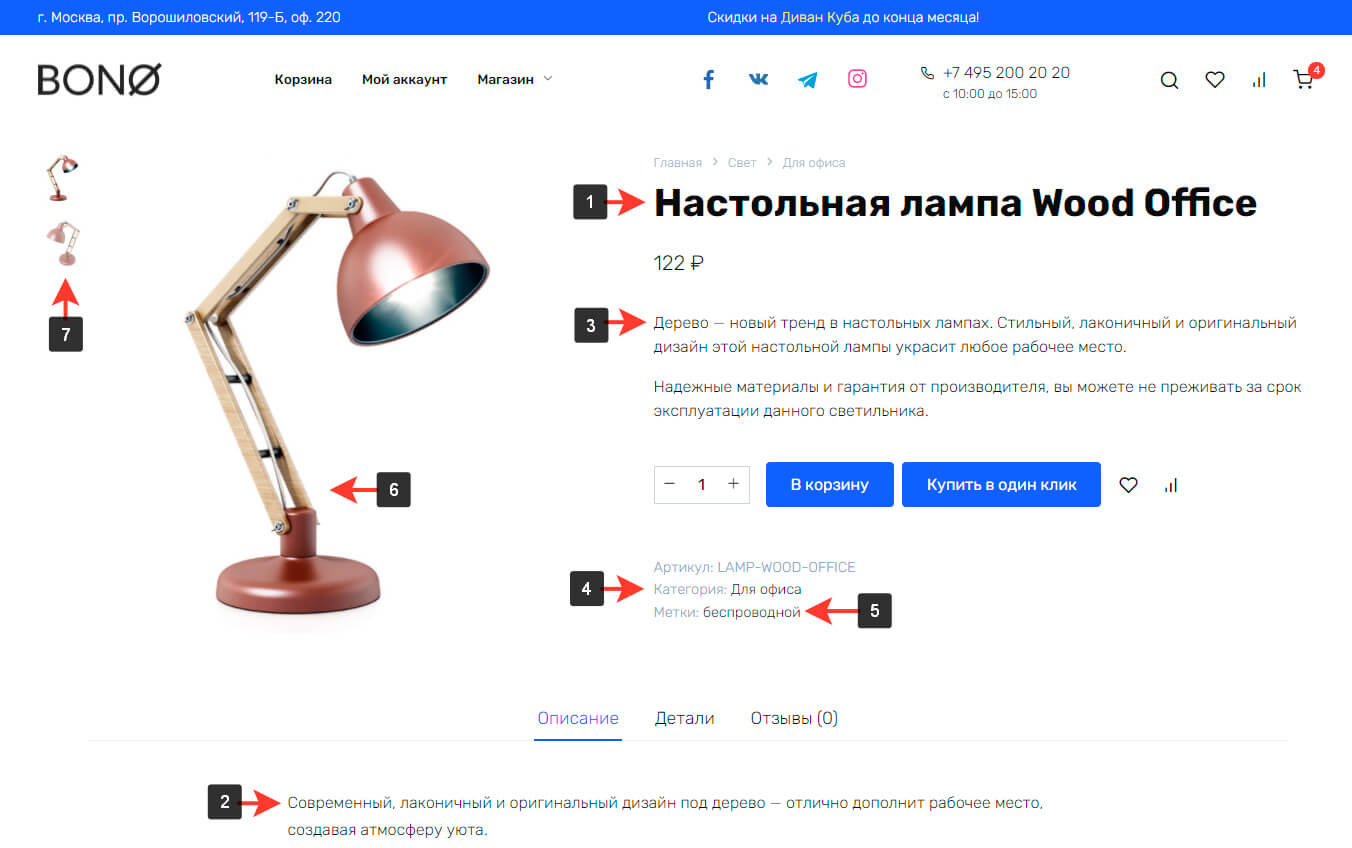
Вы только посмотрите насколько крутые сайты можно создавать на CMS!
Кликайте на изображение, к ним прикреплены ссылки с демо-страницами интернет-магазинов. Так вы сможете изучить не только дизайн, но и функционал.
Сколько стоит создать интернет-магазин на CMS?
Вы не поверите, но цены Вас приятно удивят. Все выше представленные примеры интернет-магазинов сделаны на бесплатной CMS WordPress. Конечно, расходы будут. Ведь вам нужен будет быстрый хостинг и красивый адрес сайта (домен). Это где-то 200 рублей в месяц. Смешная плата за сайт студийного уровня. Но давайте обо всём по порядку.
Сложно ли создать интернет-магазин на CMS новичку?
В двух словах, если вы справились с конструктором, то справитесь и с сайтом на CMS. В конструкторе вы регистрируетесь, выбираете шаблон и сразу начинаете заниматься добавлением контента и редактированием дизайна. На CMS всё будет то же самое, но сперва вам нужно сделать три шага:
- Зарегистрировать домен
- Взять в аренду хостинг
- И непосредственно установить и настроить CMS
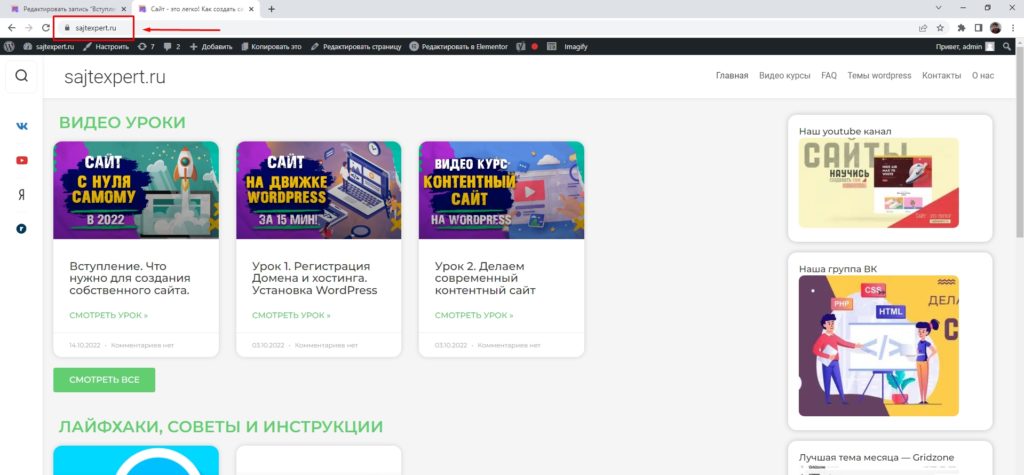
Домен — это название, или адрес вашего сайта, который видно в адресной строке браузера. Домен моего сайта — sajtexpert.ru.
Хостинг — это облачное хранилище, где будут располагаться файлы сайта (картинки, статьи, базы данных и другой контент необходимый для функционирования). Его мы будем арендовать.
Получить домен и хостинг можно онлайн в специальном сервисе — «хостинг-провайдере». Хостинг провайдеров очень много. Крайне важно выбрать качественный хостинг (можно недорогой), что бы наш сайт работал быстро и без ошибок. Рекомендую избегать бесплатных хостингов, так как на них может быть реклама и низкая скорость работы. А это нам совсем ни к чему.
Дополнительные материалы по теме. Что такое домен и хостинг простыми словами?
На хостинг нам нужно будет установить систему управления сайтом (CMS), или её ещё называют — движок. Это очень просто и благодаря современным инструментам делается буквально в пару кликов. Для установки CMS не нужно искать и скачивать какие то программы. CMS можно будет установить прямо из личного кабинета хостинга за пару минут.
После того, как вы выполните три этих шага, вы будете делать практически такие же действия как в конструкторе. У вас будет удобная админ-панель, в которой вы сможете добавлять товары, создавать категории и записи.
Так же у Вас будет визуальный редактор, где можно будет добавлять и удалять различные блоки и менять их дизайн.
Пошаговая инструкция создания интернет-магазина на CMS

Пошаговую инструкцию по созданию сайта на CMS мы перенесли в отдельную статью. Объяснили всё доступным человеческим языком и добавили скриншоты. Дерзайте!
По своему опыту скажу, что лучшим решением будет создание интернет-магазина на CMS. Но у вас свои задачи и потребности, так что решать Вам!
Создание ИМ на платформе управления продажами Insales.
Что делать если с CMS никак уж не хочется возится, а функционала конструктора недостаточно? Если хочется красиво, функционально и быстро. На выручку придёт платформа управления продажами Insales.
Основные возможности.
- Бесплатный пробный период 14 дней по ссылке
- Простая панель управления
- Более 100 адаптивных шаблонов
- Встроенные подсказки и обучение пользователей
- Демо-контент, дизайн-блоки
- Продажа физических и цифровых товаров
- Маркетинговые инструменты: рассылки, скидки, бонусные программы
- Магазин приложений со 190 дополнениями.
- Интеграция с продуктами 1С
- Интеграция с популярными сервисам оплаты и доставки
- Открытый код шаблонов
- Возможность интегрирования собственных или сторонних разработок
- Подробная статистика
- Круглосуточная техническая поддержка
- Аналитика продаж
Платформа легка в освоении как конструктор, а функциональная как полноценная CMS для создания интернет-магазинов. И всё бы хорошо, но…
Тарифы.

Цены, скажем так, не самые демократичные. Ну за «быстро и хорошо» всегда приходится платить. В любом случае есть 14-дневный пробный период. Можете им воспользоваться, и заодно разобраться подходит вам такой вариант или нет.
Заключение.
Лично моя рекомендация — это создавать сайты на CMS. Оптимальный выбор по цене-качество. Но случаи бывают разные, поэтому каждый способ создания интернет-магазина имеет место быть.
Надеюсь статья оказалась полезной и лучшей для меня наградой будет, если вы зададите вопрос в комментариях или же просто напишите немного конструктивной критики в адрес материала. Так же буду признателен, если вы поставите оценку статье и поделитесь ей в соцсетях. Всем успехов и до новых встреч!!
С наступлением 2022 года мы подробно расскажем, как создать сайт интернет-магазина и не потратить на его создание очень много времени.
Надеемся вы уже определились с нишей и выбрали название для вашего интернет-магазина, потому здесь мы сделаем упор на технической части создания интернет-магазина.
Практическая часть
В руководстве мы разберем создание сайта интернет-магазина на платформа управления онлайн-торговлей InSales.
Платформа InSales – единый инструмент для всех каналов интернет-продаж, где можно создать свой сайт, а также продавать через маркетплейсы, социальные сети и мессенджеры. Изначально InSales — облачная CMS (система управления контентом) для сайтов интернет-магазинов, позволяющая самостоятельно создать полноценный и функциональный сайт без привлечения технических специалистов.
На 2022 год на базе InSales работает более 8500 интернет-магазинов в России, Украине, Казахстане и Беларуси.
Стоимость аренды платформы зависит от выбранного тарифа. Первые 14 дней предоставляются бесплатно.
В стоимость подписки входит:
- Мощный движок сайта с сотнями готовых функций для интернет-торговли (большое количество функций будет рассмотрено в этом руководстве);
- Безлимитное место на сервере для хранения данных сайта;
- Защита сайта от всех видов хакерских и DDoS-атак;
- Круглосуточная техническая поддержка;
- Адаптивные шаблоны для сайта;
- Встроенные инструменты для продвижения и рекламы;
- Несколько сотен дополнительных модулей и интеграций для расширения функционала сайта (в рамках руководства некоторые из них мы настроим);
- Выгрузки на все популярные маркетплейсы;
- Интеграция с соцсетями и мессенджерами.
Создаем сайт интернет-магазина
Для создания сайта, зарегистрируйтесь в платформе InSales
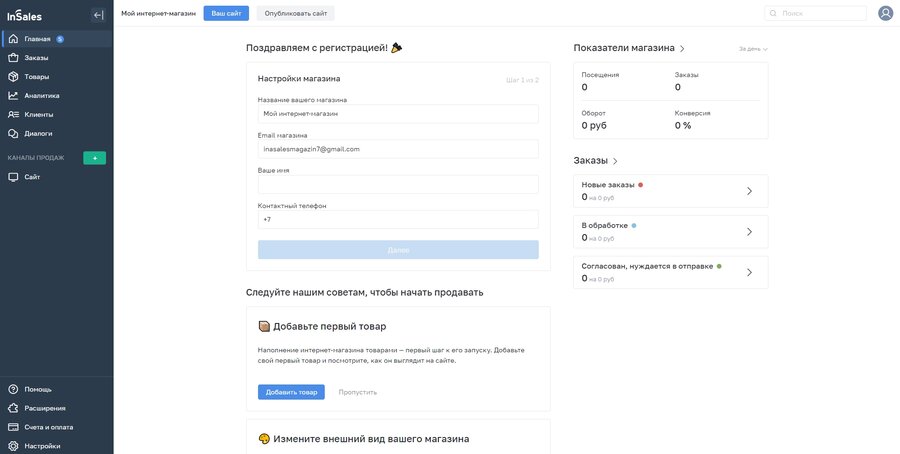
После регистрации вы попадете в панель администратора вашего будущего сайта.
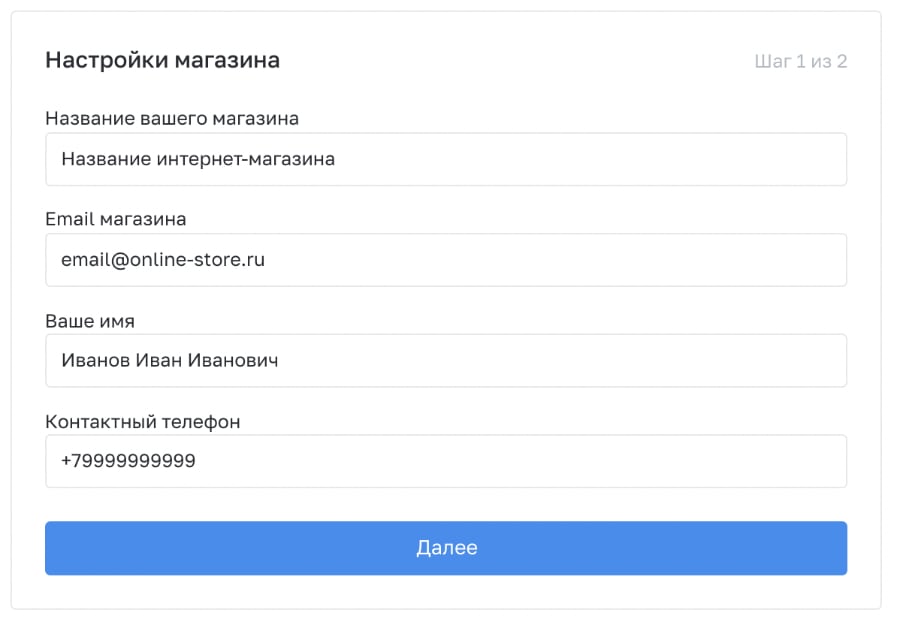
В форме «Ввод базовых данных по магазину» укажите название сайта, фамилию и имя владельца сайта, и контактный номер телефона.
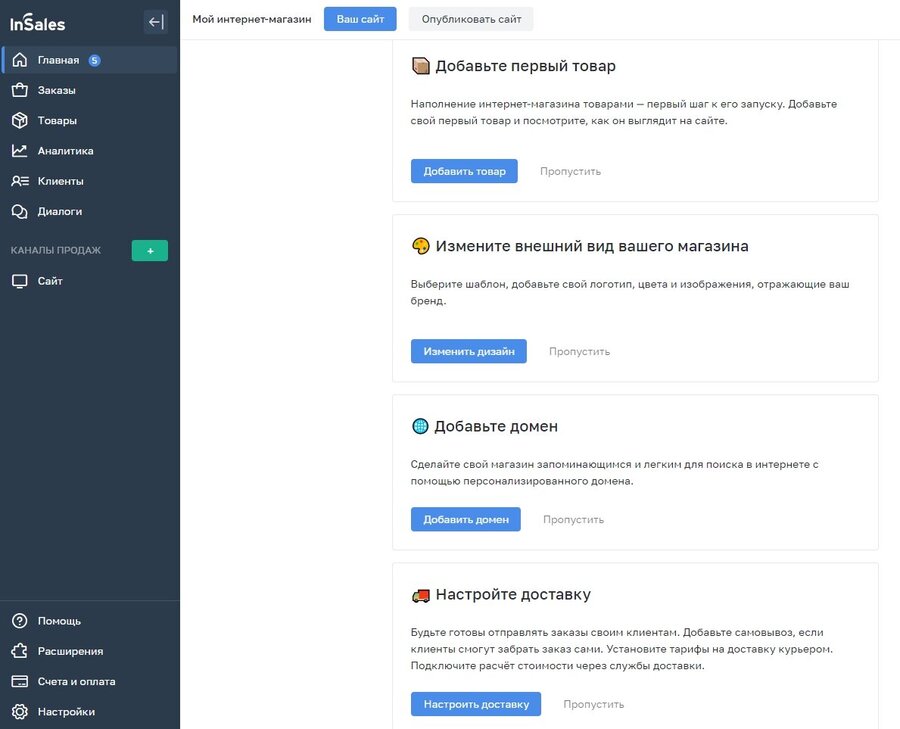
На стартовом экране вы увидите несколько шагов. При выполнении всех шагов вы познакомитесь с платформой и ее функциями.
Настройка дизайна сайта
Вы создали аккаунт на InSales, после чего платформа сгенерировала «заготовку» под ваш будущий сайт.
Начнем с настройки его внешнего вида.
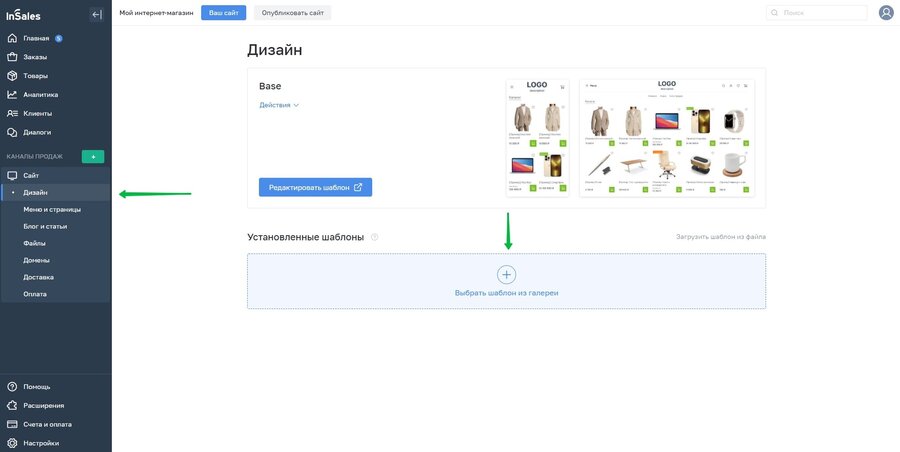
Для этого перейдите в раздел «Сайт», а в нем — «Дизайн». В разделе «Дизайн» вы можете устанавливать и удалять темы дизайна сайта, выбирать новый шаблон из галереи тем и переходить в редактор темы или к ее исходному коду.
Нажмите на кнопку «Редактировать шаблон», чтобы перейти в редактор темы оформления.
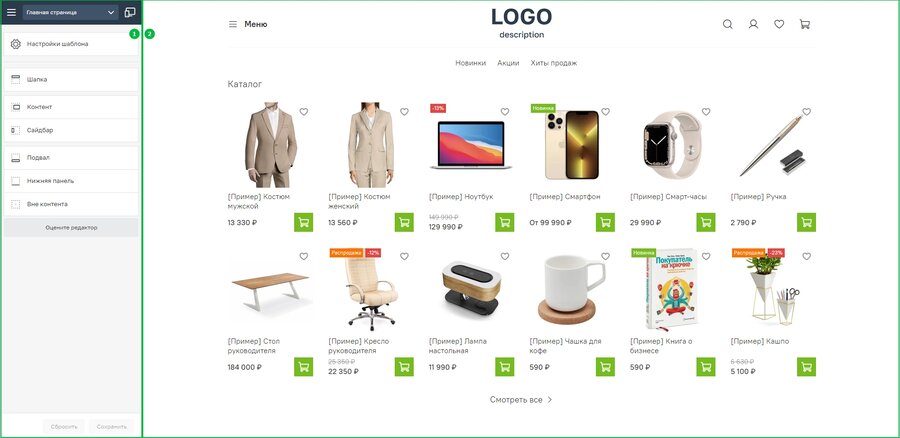
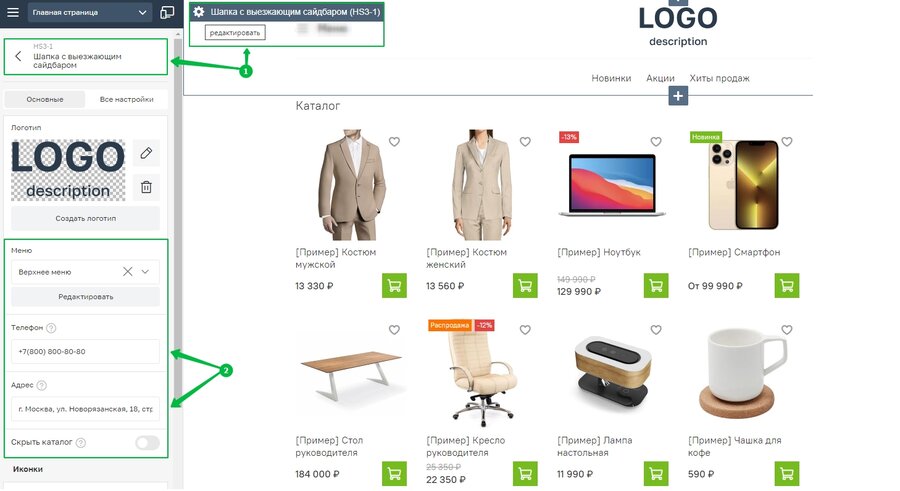
Редактор сайта содержит панель настроек (1) и визуальный редактор (2).
Через панель настроек можно изменять общие для всего сайта данные:
- Цвета и шрифты
- Логотип и иконку
- Отображение и поведение различных элементов сайта
- Настройки слайдера
Через визуальный редактор можно:
- Менять порядок блоков на Главной
- Редактировать тексты
Для темы оформления есть подробные инструкции по ее настройкам.
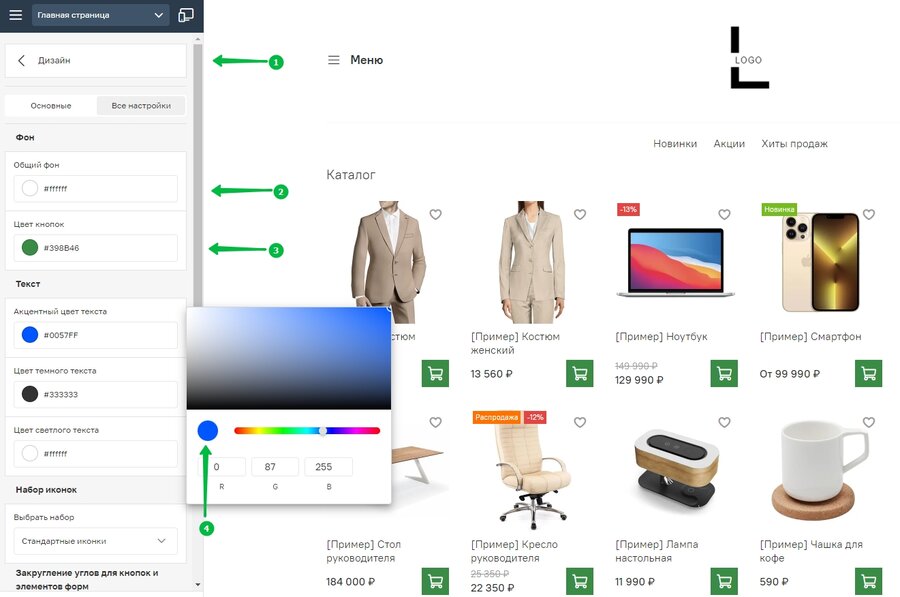
Изменим логотип и цветовую схему сайта.
Для изменения логотипа в пункте панели настроек «Логотип», загрузим подготовленный графический логотип (1, 2), сохраним настройки и увидим результат (3).
В разделе меню настроек «Дизайн» изменим цветовую схему сайта.
Скорректируем контакты в шапке сайта. Для этого в разделе настроек верхнего меню укажем контактные данные.
Переходить непосредственно к «причесыванию» дизайна сайта мы рекомендуем в самом конце, когда сайт будет полностью наполнен контентом.
Создание каталога товаров
Планирование структуры каталога сайта.
Структура каталога – это система взаимного расположения карточек товаров и категорий, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение покупателя по вашему сайту.
Первое, что нужно сделать – проанализировать ассортимент товаров, которые вы собираетесь продавать и придумать какие группы товаров в каких категориях и подкатегориях будут размещаться на вашем сайте.
Предварительно можно провести исследование сайтов конкурентов и изучить их структуру каталога товаров и вдохновляться ей.
После того, как будет составлена схема категорий и подкатегорий товаров, ее можно переносить на свой сайт.
Добавление категорий на сайте
Работа с каталогом товаров в InSales ведется в панели администратора сайта в разделе «Товары» – «Каталог товаров».
Все категории создаются внутри корневой категории, которая называется «Каталог» – она является служебной.
Корневая категория на сайте нигде не выводится, но доступна по прямой ссылке вида: адрес_сайта.ru/collection/all
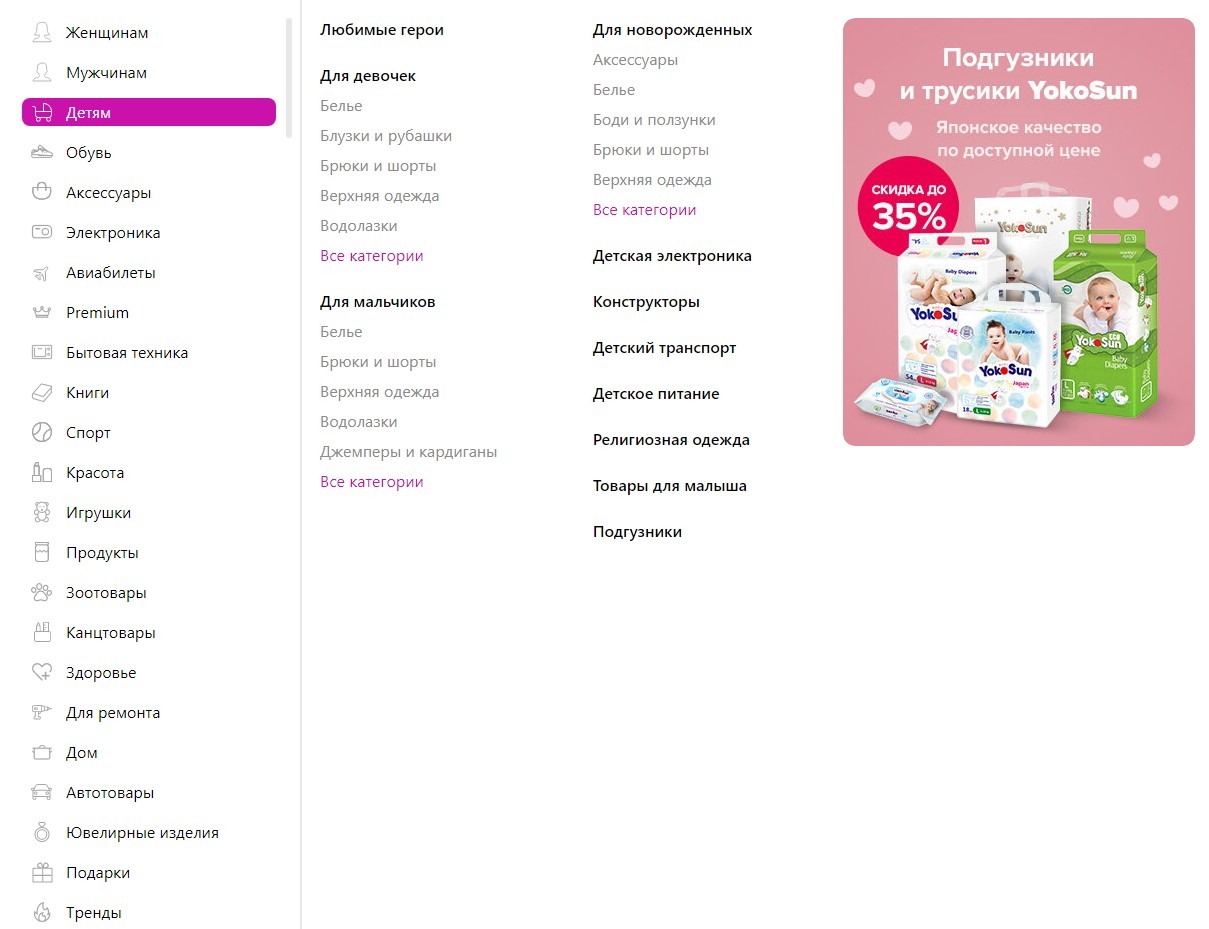
Чтобы создать новую категорию – наведите курсор на «Каталог», нажмите кнопку «шестеренка» и выберите пункт «Создать подкатегорию»:
Новая категория появится в каталоге и можно будет сразу задать ее название:
Если допустите ошибку в названии новой категории – ничего страшного, ее можно переименовать через настройки:
По аналогии создаются подкатегории в категориях 1-го уровня.
Перенесем спланированную структуру категорий в бэк-офис сайта.
Смотрим, что получилось на фронт-части.
Структура категорий ровно в том же виде, как добавлена в бэк-офисе транслируется на сайте.
Наполнение каталога товарами
Теперь, когда у нас есть готовая структура категорий, их можно начинать заполнять товарами.
Самый простой и понятный способ – ручное наполнение.
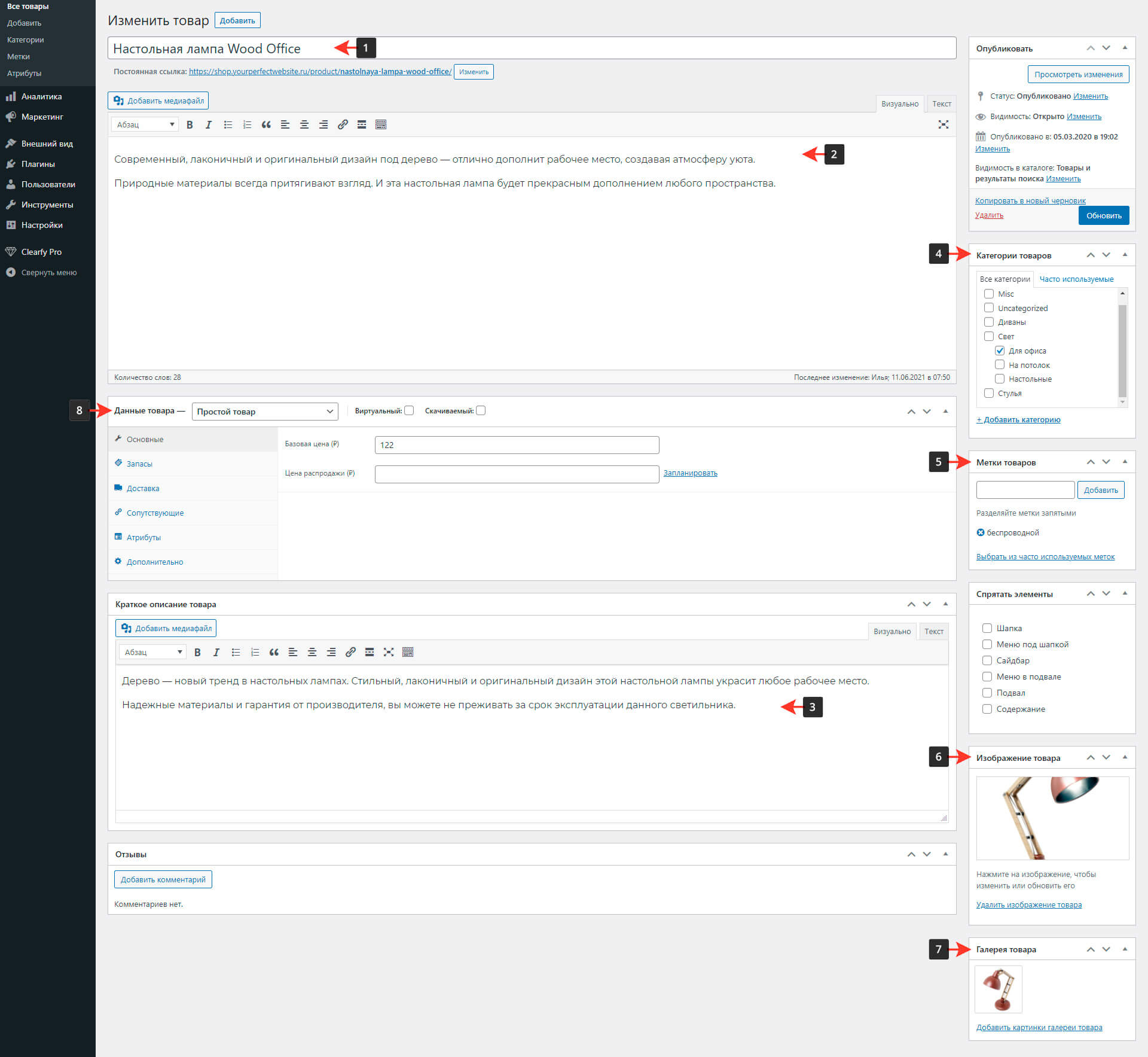
Создание карточки товара.
Чтобы создать новый товар в категории, выберите нужную категорию и нажмите кнопку «+Товар»
Перед вами откроется интерфейс создания карточки нового товара.
Разберем его по элементам.
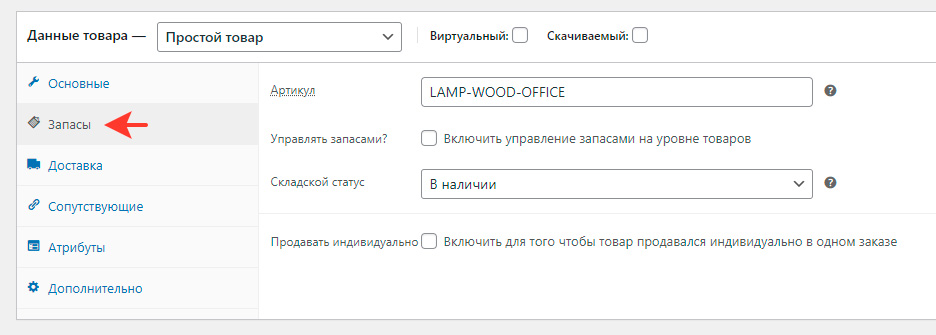
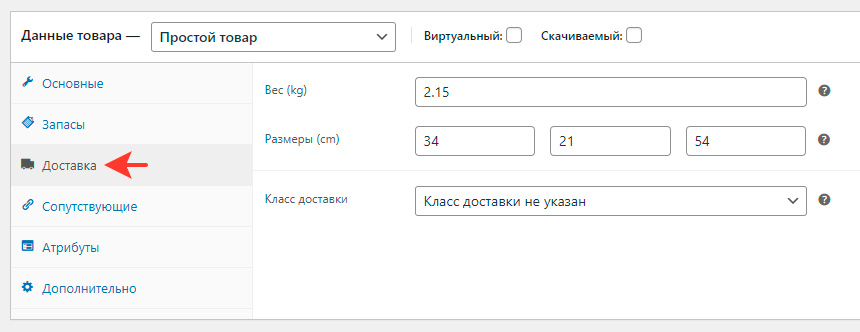
1. Название товара – в данное поле указывается название товара.
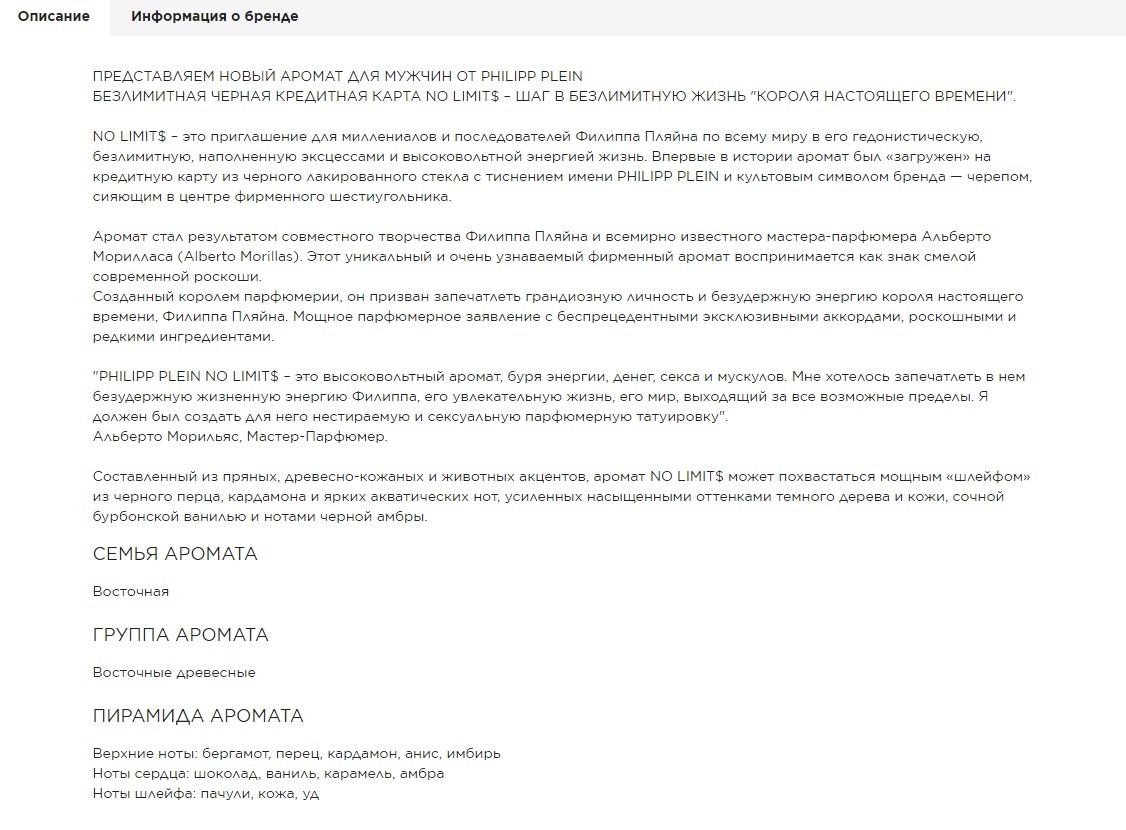
2. Краткое описание – в данное поле вносится краткое описание товара.
3. Полное описание – данное поле вносится полное описание товара с максимально развернутой информацией о товаре для потребителя. Также часто используется для SEO-текстов.
4. Параметры товара – перечень характеристик товара, на базе которых в дальнейшем настраиваются фильтры по товарам на сайте. Для блюд в параметрах целесообразно указывать состав и вес.
5. Учетные данные товара – данные необходимые для учета продаж. Для блюд достаточно указывать цену продажи и вес товара.
6. Чек-бокс «Применять скидки» – по умолчанию активен. Если вы не хотите, чтобы скидки применялись к конкретному товару (например, у вас есть наборы блюд, стоимость которых уже включает скидку).
7. Изображения товара – здесь добавляются изображения товаров.
8. Размещение товара на витрине – здесь можно выбрать в каких категориях на сайте будет выводиться товар, а также можно скрыть товар с сайта, не удаляя его в бэк-офисе.
9. Размещение товара на складе – аналогично предыдущему элементу управляет размещением товара, но уже на складе магазина.
10. Кнопки «Создать», «Создать и закрыть» и «Отмена».
Кнопка «Создать» – сохраняет товар без выхода из карточки.
Кнопка «Создать и закрыть» – сохраняет товар с выходом в категорию.
Кнопка «Отмена» – отменяет создание товара.
Нажмем кнопку «Создать» и посмотрим, как карточка товара выглядит на сайте.
На сайте карточка товара выглядит следующим образом.
Здесь используются все данные, которые вводились при создании товара в бэк-офисе.
Параметры товара выводятся во вкладке «Характеристики».
Таким образом все категории на сайте необходимо наполнить товарами.
Дополнительные возможности в карточке товара.
После создания и сохранения карточки товара, в бэк-офисе сайта станут доступны дополнительные возможности.
Самая главная из них – возможность добавлять свойства для товара.
У некоторых товаров могут быть дополнительные свойства. Например, если вы хотите дать возможность покупателю при заказе пиццы выбрать пиццу с сырным бортом или её диаметр, то создайте для товара дополнительные свойства.
После того, как вы создадите новое свойство, вы сможете добавить варианты товара.
После создания свойств, для каждого можно установить свою цену продажи и другие параметры.
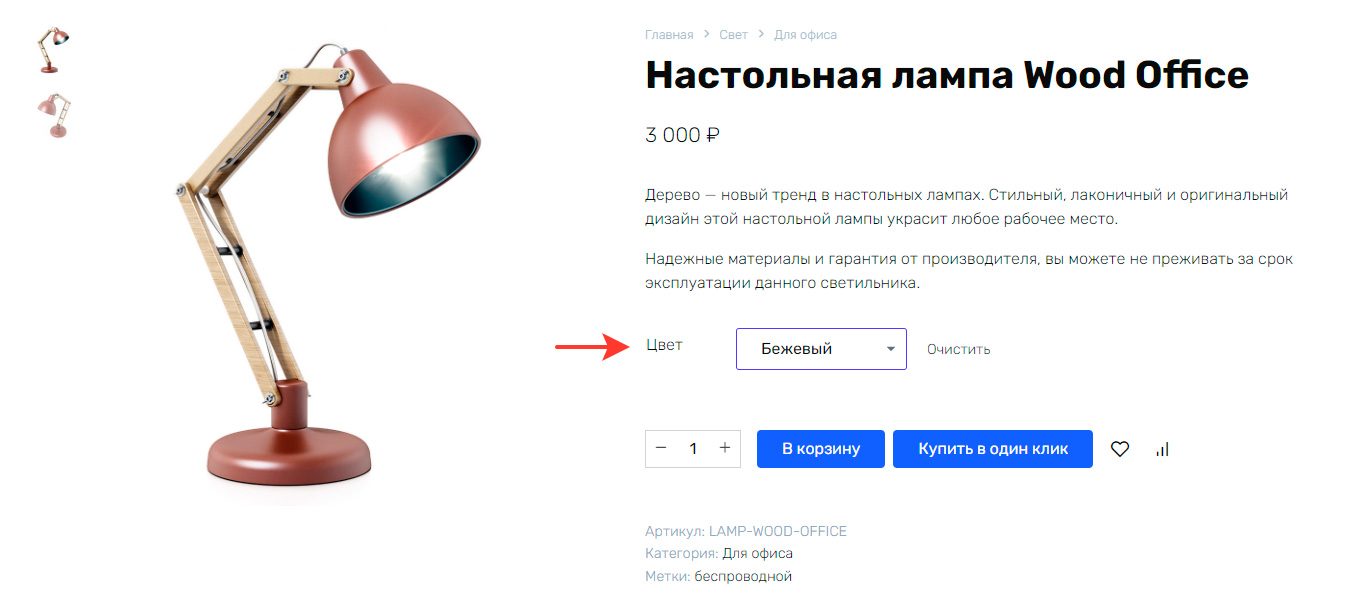
На сайте у товара появится выбор свойств.
Заполнив все категории товарами мы уже получим приближенную к реальности картину сайта, которую можно дальше дорабатывать.
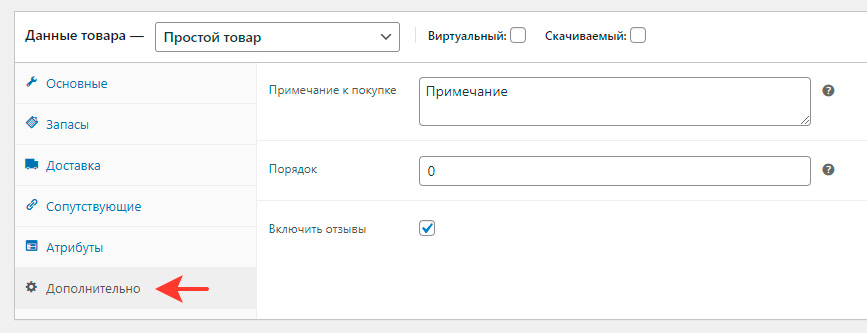
Помимо создания свойств в карточке товара появляются следующие возможности:
1. Редактировать SEO-параметры – канонический URL, тег Title, тег Description;
2. Предпросмотр сниппета страницы в поисковых системах;
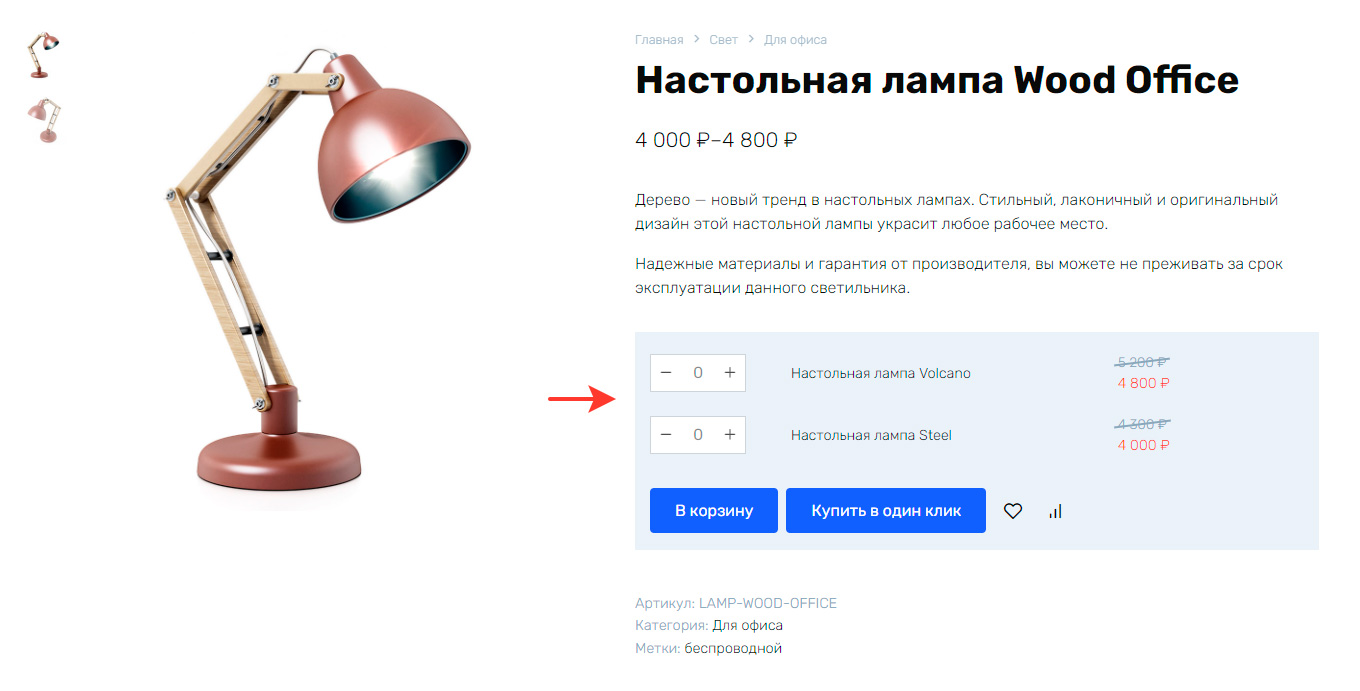
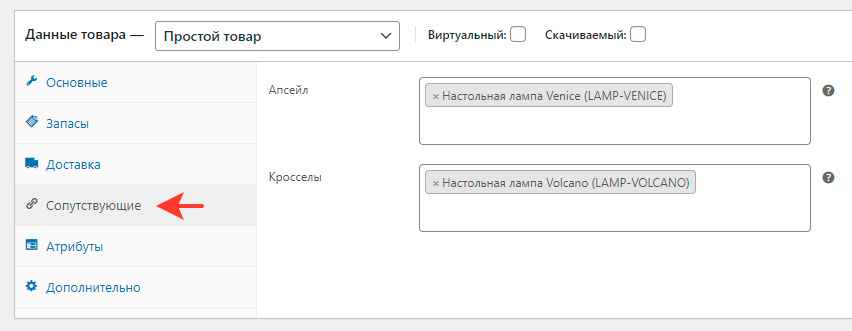
3. Возможность добавлять сопутствующие и аналогичные товары.
Настройки категорий товаров
У каждой категории есть собственные настройки. Чтобы попасть в меню настроек категории, наведите курсор на ее название, нажмите на «шестеренку» и выберите пункт «Настроить категорию».
Мы попадем на страницу настроек категории.
Рассмотрим настройки категории подробнее:
1. Название категории – можно отредактировать;
2. URL-адрес категории – можно отредактировать, нажав на «карандаш»;
3. Размещение категории – указывается родительская категория;
4. Чек-бокс «Скрыть» – скрывает категорию с сайта, но оставляет ее доступной по прямой ссылке.
В бэк-офисе скрытые категории подсвечиваются серым цветом.
5. Чек-бокс «Содержит все товары из подкатегорий» – добавляет в родительскую категорию все товары из подкатегорий.
6. Чек-бокс «Умная категория» – позволяет автоматически добавлять товары, удовлетворяющие определенным условиям, из номенклатуры интернет-магазина в категории на сайте. Доступно с тарифа «Бизнес».
7. Сортировка товаров – определяет порядок вывода товаров в категории
8. Описание категории – текстовое описание категории. Выводиться на сайте.
9. Шаблон страницы категории – в InSales есть возможность создавать разные шаблоны для одной и той-же страницы. Например, «страница категории с выводом товаров плиткой» и «страница категории с выводом товаров строками». Настройка предназначена для верстальщиков.
10. SEO-параметры – позволяют заполнить мета-теги «title» и «description» для категории, а также увидеть превью сниппета страницы в поисковой системе.
11. Доп. описание категории – позволяет задать дополнительное текстовое описание категории. Например, если полное описание категории выводится в верхней части страницы, то доп. описание можно вывести в нижней.
12. Изображение категории – можно загрузить изображение категории.
Создание информационных страниц
Информационные страницы сайта – это страницы, на которых содержится важная для покупателя информация: о доставке, порядке оплаты заказов, контактами организации, отзывами и т.п.
На сайтах интернет-магазинов как правило создаются такие информационные страницы как:
1. Страница с описанием условий и географии доставки;
2. Страница с информацией о самой интернет-магазине;
3. Страница с информацией о текущих акциях и программе лояльности;
4. Страница с контактами и графиком работы.
В InSales информационные страницы создаются в разделе бэк-офиса «Сайт» → «Меню и страницы».
Здесь можно или создать новые страницы, или отредактировать текущие.
Создадим новую страницу «О доставке и оплате». Для этого нажмите кнопку «+Страница».
Далее указываем заголовок страницы и добавляем контент.
Также через сервис https://yandex.ru/map-constructor/ мы создали карту зон доставки и вставили ее на страницу «О доставке и оплате» через код страницы:
Сохраняем страницу и смотрим, что получилось на сайте с помощью кнопки «Открыть страницу на сайте» в верхней части бэк-офиса.
Подобным образом создаем и другие информационные страницы и наполняем их нужным контентом.
Создание верхнего и нижнего меню
После того, как созданы основные информационные страницы, ссылки на них необходимо разместить в верхнем и нижнем меню сайта, чтобы посетители сайта смогли их быстро найти и ознакомиться с информацией.
Управление меню сайта также выполняется в разделе «Сайт» → «Меню и страницы»
Меню на сайте, выглядят аналогично той структуре, которая задана в бэк-офисе.
Приведем меню в порядок, который нужен нам.
Верхнее меню:
- Ссылка «Меню» – ведет на весь каталог товаров сайта;
- Ссылка «Акции» – ведет на страницу с описанием текущих акций;
- Ссылка «О доставке» – ведет на страницу «О доставке и оплате»
Нижнее меню:
- Ссылка «О компании» – ведет на страницу с описанием компании;
- Ссылка «Контакты» – ведет на страницу «Контакты»;
Для того чтобы скорректировать меню на сайте, перейдите в раздел «Контент» → «Меню и страницы».
Начнем с верхнего меню.
Ссылка «Каталог» ведет на все товары сайта.
Поэтому просто ее переименуем в «Меню».
Ссылку на страницу «О компании» переместим в нижнее меню перетаскиванием с зажатой левой кнопкой мыши.
Аналогично переместим из верхнего меню в нижнее ссылку на страницу «Контакты».
С помощью кнопки «Добавить», добавим в верхнее меню ссылку на страницу «О доставке и оплате».
Аналогично создаем в верхнем меню ссылку на страницу «Акции».
И удаляем лишние ссылки из меню.
Аналогичным образом формируем нижнее меню.
В итоге получаем примерно такую картину:
На сайте это выглядит так.
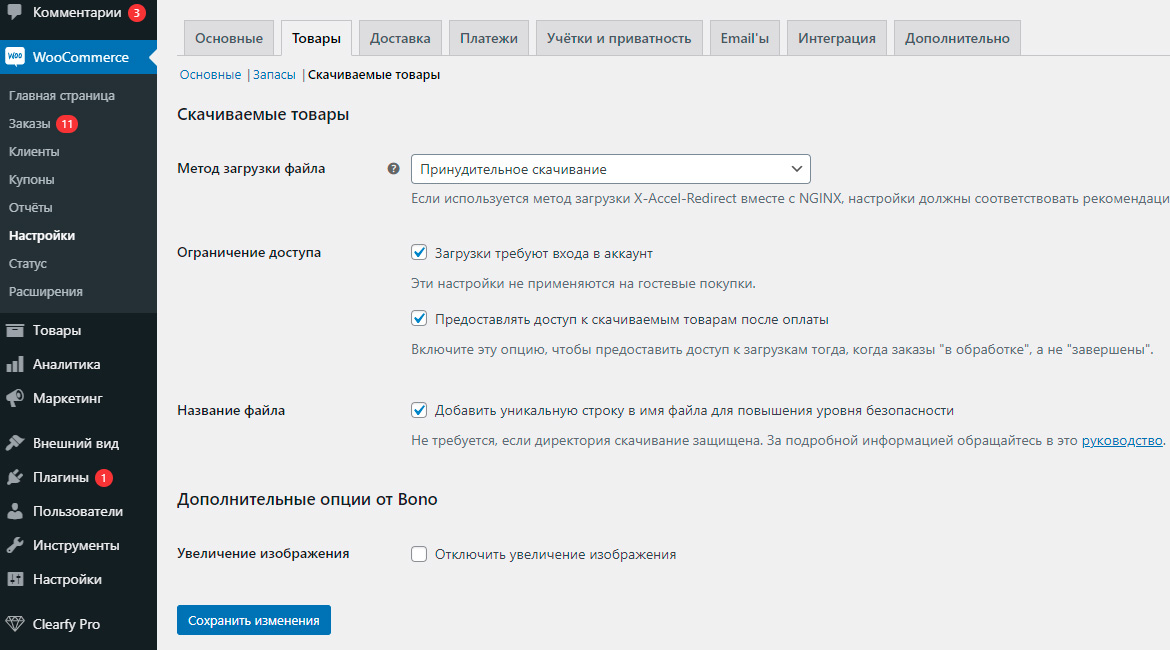
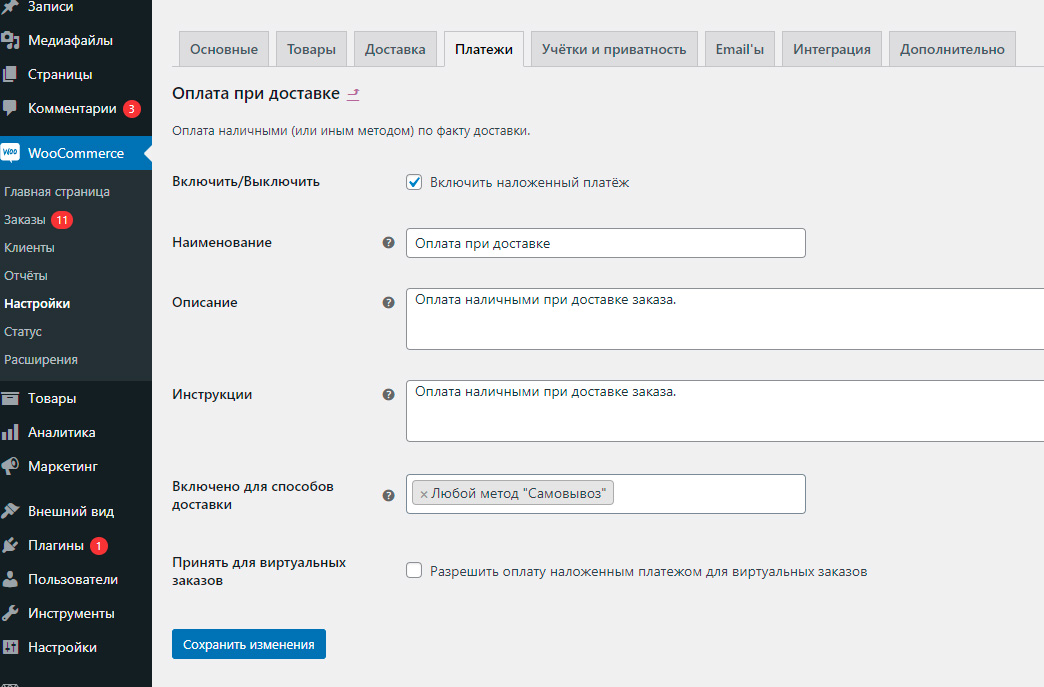
Настройка способов оплаты
Следующим шагом необходимо настроить способы оплаты на сайте.
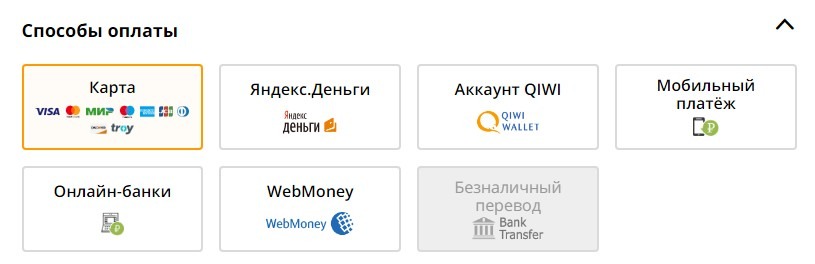
Как правило интернет-магазины используют следующие способы оплаты заказов:
- Оплата наличными или картой (курьеру при получении заказа или при самовывозе);
- Онлайн-оплата картой на сайте при оформлении заказа.
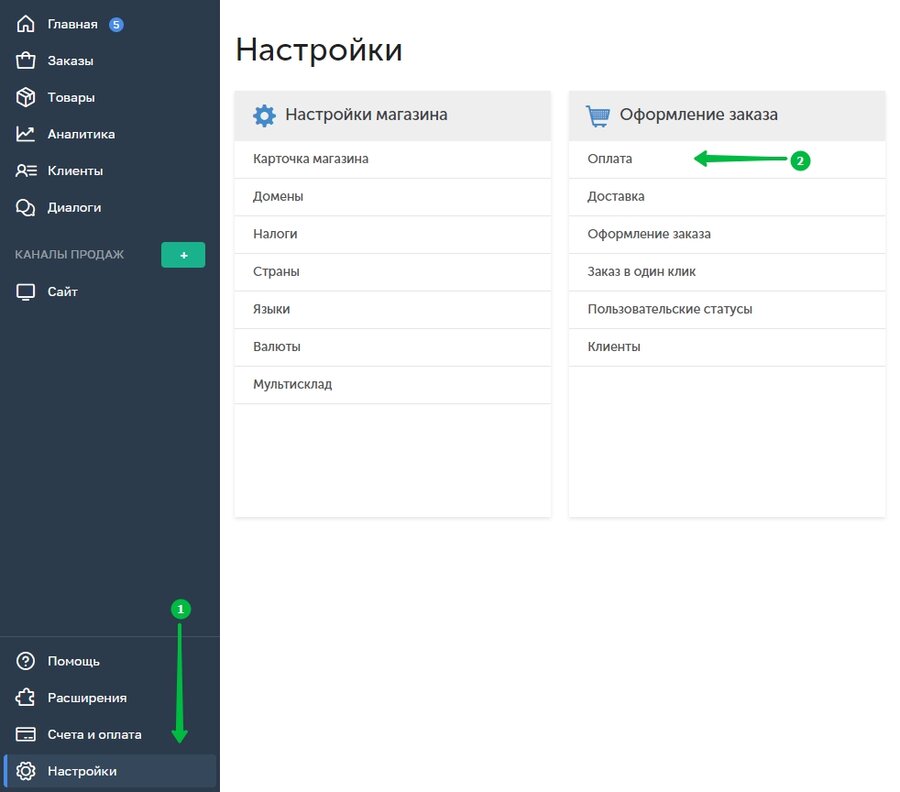
Чтобы создать способы доставки, перейдите в раздел «Настройки» → «Оплата»
У нас уже создан способ оплаты «Наличными курьеру», переименуем его в «Наличными или картой» и добавим описание. Для этого нажмите на название способа оплаты.
Далее добавим онлайн-оплату банковскими картами на сайте.
В InSales доступно подключение платежных шлюзов для приема онлайн-оплат. Полный перечень интеграций с платежными сервисами доступен на странице: https://www.insales.ru/collection/apps-platezhnye-servisy
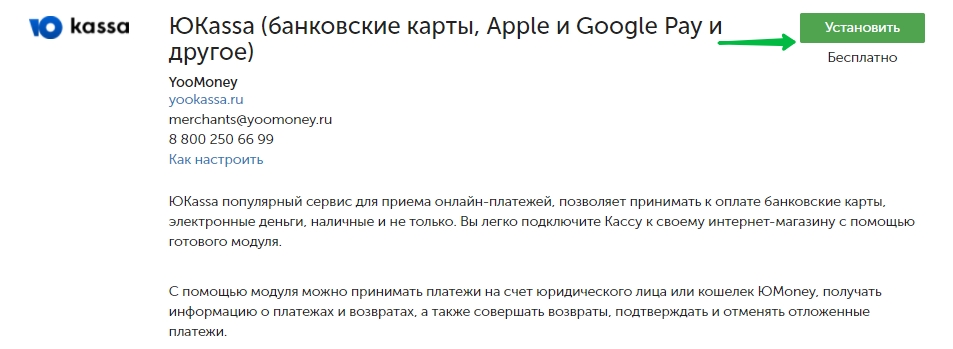
Для примера настроим интеграцию с ЮКаssa и приемом оплат на кошелёк ЮMoney. Для этого добавляем новый вариант оплаты из списка и нажимаем кнопку «Добавить».
Устанавливаем приложение.
Переходим в настройки интеграции.
Выбираем в качестве кого мы хотим работать: физ.лицо или юр.лицо.
Для юр.лиц необходимо предварительно заключить договор с платежным сервисом.
В целях упрощения процесса, выберем «Физ.лицо». Вводим номер своего кошелька ЮMoney (2). Его можно создать и скопировать на сайте ЮMoney (1).
После чего выбираем какие способы оплаты хотим использовать на сайте.
После чего приложение создаст новый способ оплаты на сайте.
Переименуем его и добавим описание.
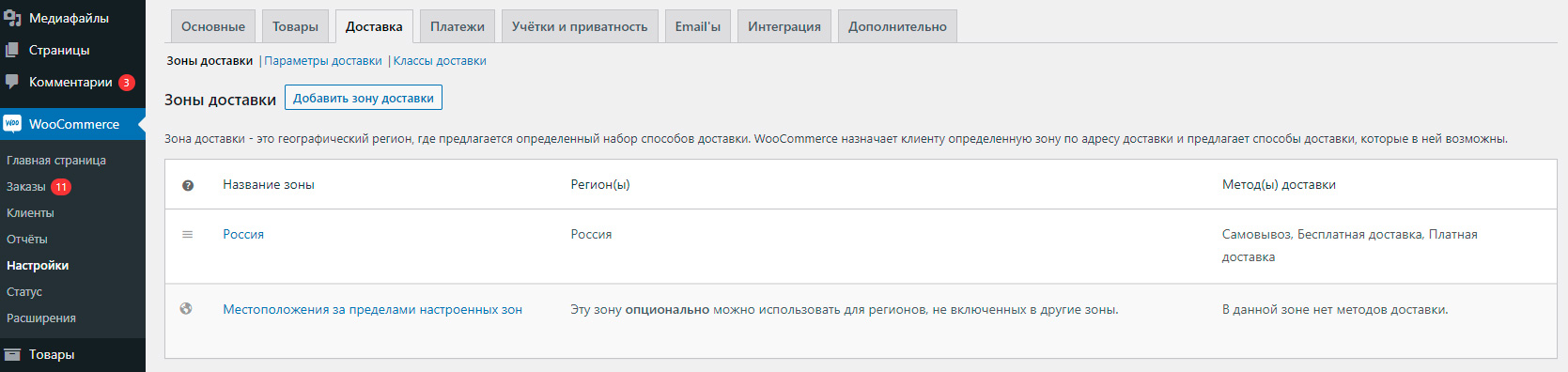
Настройка способов доставки
У интернет-магазина как правило есть доставка заказов курьером и самовывоз.
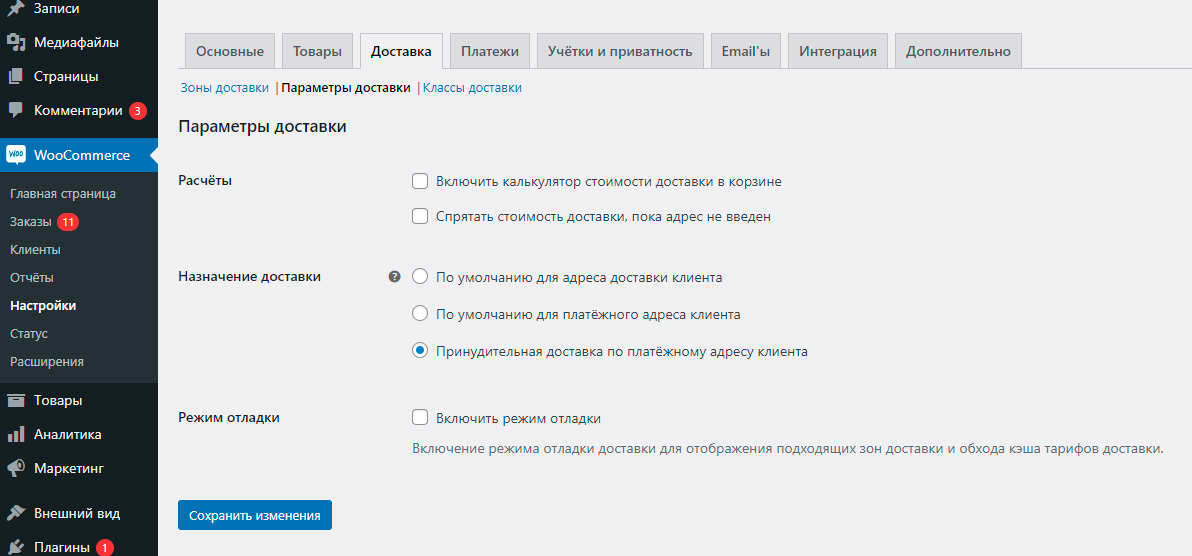
Помимо этого, курьерская доставка может быть ограничена определенными зонами доставки.
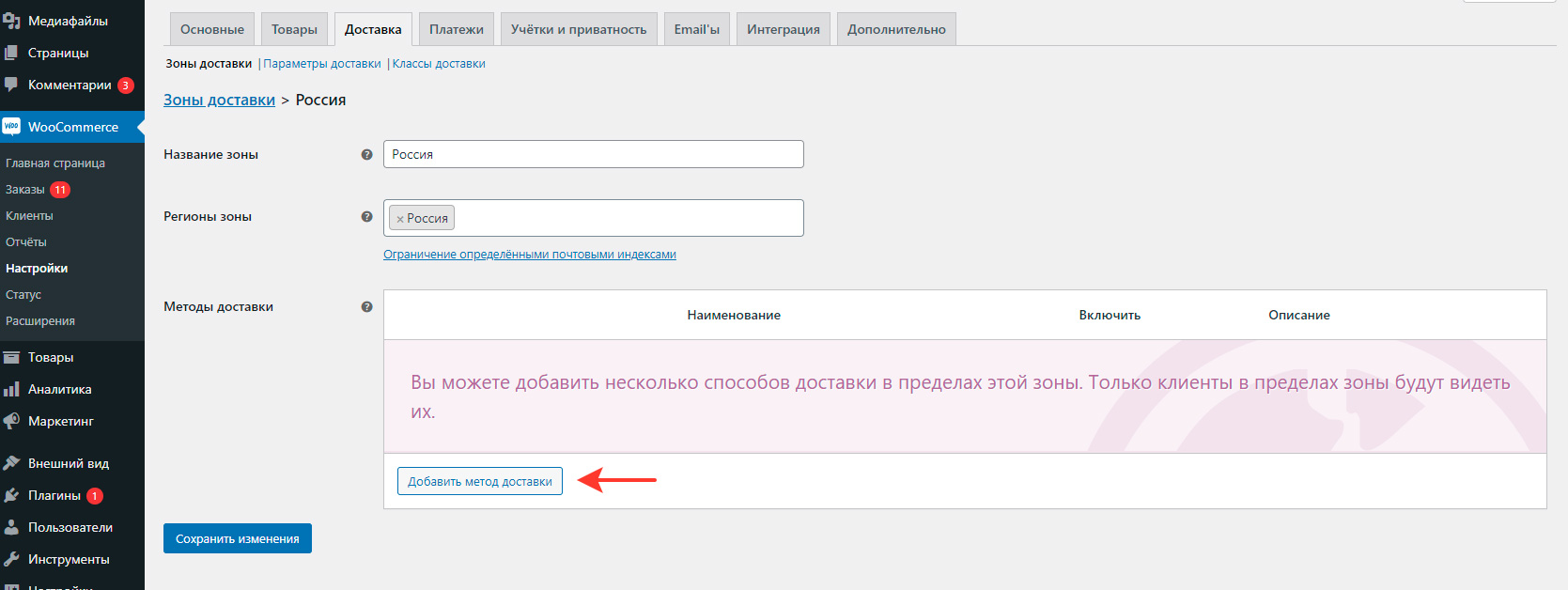
Создадим способ доставки «Самовывоз».
Для этого перейдите в раздел «Настройки» → «Доставка». У нас уже есть 2 способа доставки: «Самовывоз» и «Курьером».
Для начала отредактируем способ доставки «Самовывоз».
Немного скорректируем название, добавим описание и укажем какие способы оплаты можно использовать с этим способом доставки.
Далее добавим доставку курьером с привязкой к зонам доставки.
Весь процесс создания карты с зонами доставки описан в инструкции, в руководстве рассмотрим это вкратце.
Создадим новый способ доставки «Зоны доставки».
Для покупателей назовем его «Доставка курьером» и добавим описание.
Далее укажем, что минимальная сумма заказа для курьерской доставки должна быть 850 рублей.
Далее, следуя инструкции, загружаем файл GEO JSON.
Для каждой зоны укажем стоимость доставки.
При необходимости можно сделать бесплатную доставку в зону при определенных суммах заказов. Например, если заказ меньше, чем на 850 рублей, то доставка 150 рублей, а если больше, то доставка в зону будет бесплатной.
Далее укажем какие способы оплаты подходят для этого способа доставки.
Лишний способ доставки «Курьером» удалим.
Теперь можно попробовать оформить тестовый заказ на сайте и посмотреть, что получилось.
Сначала клиент должен ввести номер телефона и населенный пункт (на InSales он определяется автоматически).
Далее выбрать способ доставки.
Если это будет курьерская доставка, то ввести адрес доставки и комментарий к заказу.
По адресу доставки автоматически определиться зона и стоимость доставки.
Далее покупатель указывает свои контактные данные и может зарегистрироваться.
И в конце выбирает способ оплаты и оформляет заказ.
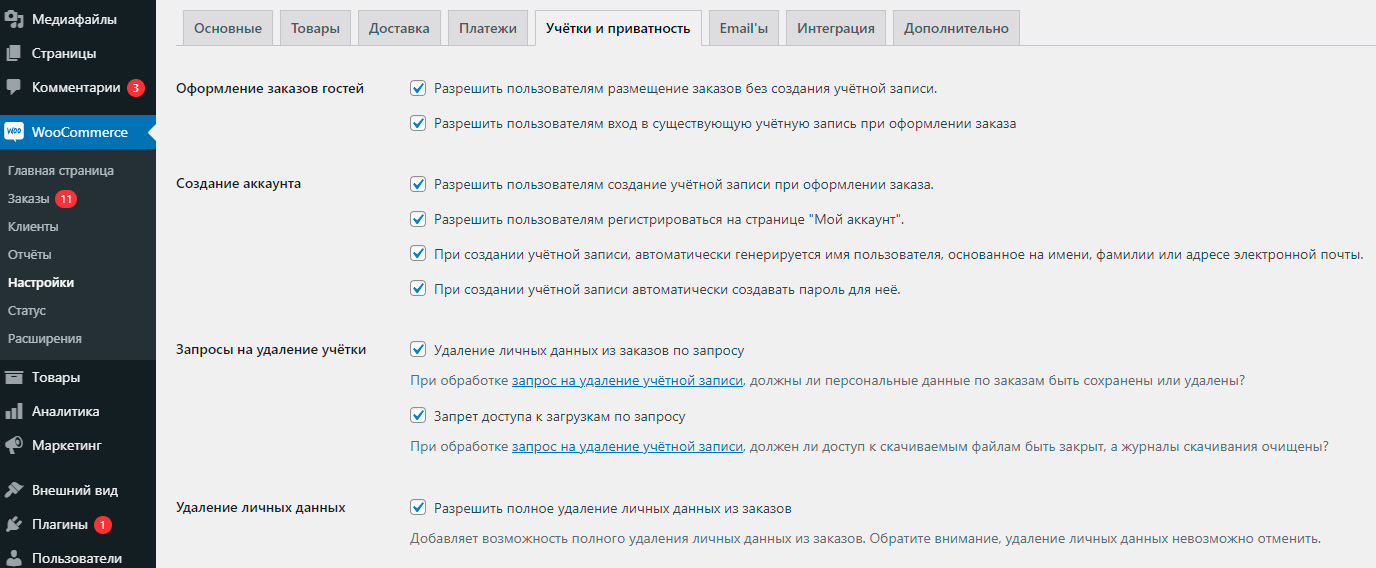
Настройка оформления заказа
После того как были настроены способы доставки и оплаты, пришло время «причесать» страницу оформления заказа.
Важным моментом здесь является – запрашивать от покупателя только необходимые для выполнения заказа данные и исключить все лишнее.
Настройка страницы оформления заказа осуществляется в разделе бэк-офиса «Настройки» → «Оформление заказа».
Во-первых, отключим пункт «Населенный пункт», т.к. на сайте мы уже прямо сообщаем где работает доставка, а платформа сама умеет определять населенный пункт, откуда пришел посетитель.
В настройках поля «Адрес» сделаем раздельный ввод улицы, дома и квартиры, а также сделаем поле обязательным для заполнения, чтобы в случае, если покупатель оформляет курьерскую доставку, он точно ввел адрес.
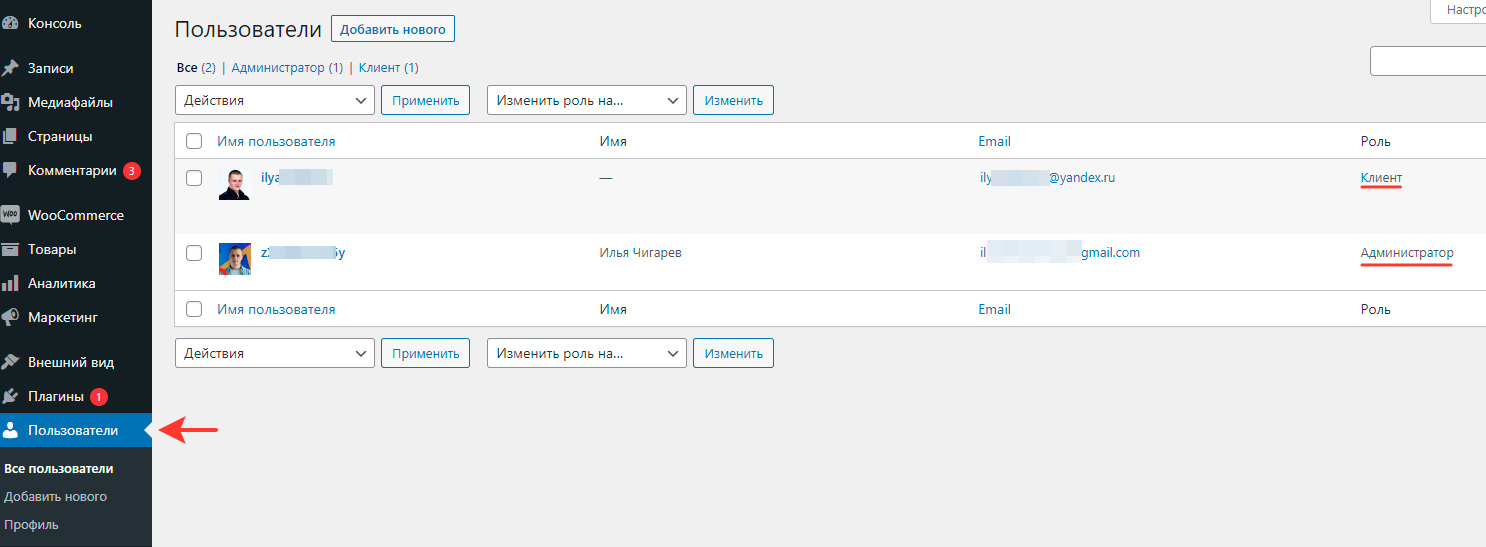
Далее переходим в раздел «Настройки» → «Клиенты», где можно скорректировать запрашиваемые от клиента данные.
Например, не всегда нужен email покупателя, а достаточно номера телефона.
Email понадобиться только если вы хотите использовать личный кабинет покупателя или делать информационные рассылки на email с новостями и акциями.
В разделе «Настройки» → «Авторизация» можно настроить процесс регистрации на сайте или отключить ее, а также настроить регистрацию через соц.сети.
После того как все настроено, страница оформления заказа принимает лаконичный и завершенный вид.
Процесс оформления заказа теперь выглядит следующим образом:
1. Запрашиваем номер телефона клиента
2. Предлагаем выбрать способ получения заказа
3. Если выбран способ доставки «Самовывоз», то не запрашиваем адрес доставки, если выбрана «Курьерская доставка», то уточняется адрес доставки
4. Далее поле ввода комментария к заказу
5. Далее данные покупателя – имя и email (если поле не было отключено) + возможность зарегистрироваться на сайте
6. В конце выбирается способ оплаты и подтверждение заказа
Если была выбрана онлайн-оплата, то после подтверждения заказа, покупателя сразу направит на страницу платежного шлюза. В нашем случае – это ЮMoney.
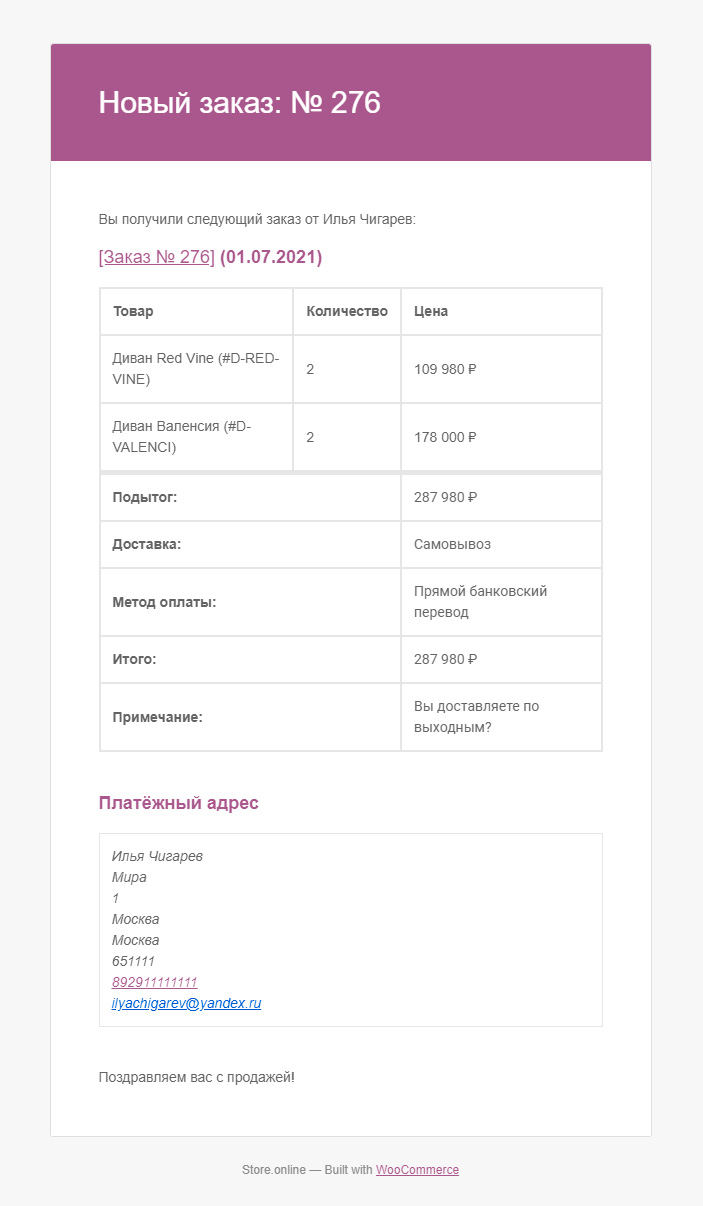
Заказ при этом отправляется в бэк-офис сайта, где оператор может его обработать.
В карточке заказа мы видим все необходимые данные по заказу, а также можем распечатать товарный чек.
Подключение домена и SSL-сертификата
Последним шагом для запуска сайта необходимо подключить домен к сайту и SSL-сертификат для защиты данных покупателей.
Зарегистрировать домен для сайта можно прямо в бэк-офисе в разделе «Настройки» → «Домены», нажав на кнопку «Зарегистрировать домен».
После регистрации домена, здесь же можно подключить SSL-сертификат.
После того как домен и SSL-сертификат подключены, можно публиковать сайт в интернете.
На этом завершается цикл создания сайта интернет-магазина.
В следующей части руководства рассмотрим способы продвижения и рекламы сайта в интернете.
Домен и SSL-сертификат
Домен – это имя вашего сайта. У каждого сайта в интернете есть своё доменное имя, например, insales.ru – это доменное имя сайта нашей платформы.
В случае с сайтом интернет-магазина, домен – это еще и бренд.
Для своего сайта Вам также потребуется подобрать красивое доменное имя, которое станет названием вашего бизнеса в Интернете.
Для подбора свободных доменных имен есть удобный сервис, встроенный прямо в бэк-офис вашего сайта в разделе «Настройки» → «Домены» → «Подобрать домен»:
Здесь Вы можете подобрать для вашего интернет-магазина красивый свободный домен по одному или нескольким ключевым словам.
Правила выбора домена для сайта:
1. Домен должен легко восприниматься на слух.
Когда ваш сайт станет достаточно известен, его будут рекомендовать через «сарафанное радио» и вашим операторам по телефону также придется называть домен сайта.
2. Домен не должен быть длинным.
Очень часто домен используют в логотипе магазина, также длинный домен сложно запомнить вашим покупателям. Также при использовании длинного домена появляется очень много вариантов его написания. Используйте короткий и простой домен.
3. Домен должен быть легок для восприятия людьми, не знающими английский.
4. Не используйте сложную транслитерацию в домене.
Под этим подразумевается написание русского слова транслитом. Например, слово «пицца» легко превращается в «pizza». Легко пишется и легко запоминается. А как вы, например, напишете транслитом слово «вкусный»? «vkusniy» или «vkusnii»? Или как-то еще?
5. В домене используйте слова, близкие к вашей сфере.
Это хорошо по двум причинам: из названия домена сразу понятна сфера деятельности сайта; сайт с таким доменом проще продвигать по ключевым фразам, содержащимся в названии домена.
Зачем нужен SSL-сертификат?
Наличие SSL-сертификата позволяет конфиденциально передавать данные по HTTPS-протоколу с использованием 256-разрядного шифрования данных – иными словами соблюдать требования 152 ФЗ «О персональных данных».
На практике наличие SSL-сертификата дает несколько преимуществ сайту:
1. Повышает уровень доверия к сайту у пользователей.
Например, так выглядит адресная строка в браузере у сайта с SSL-сертификатом:
Серый или зеленый замочек и никаких предупреждений. Все хорошо.
А так у сайта без SSL-сертификата:
Тут браузер сразу предупреждает, что соединение не защищено. Что часто будет отпугивать клиентов.
В худшем случае будет так:
Так будет выглядеть адресная строка на незащищенных сайтах, где пользователь может оставить свои данные, например, номер телефона. С большой долей вероятности клиент просто покинет такой сайт.
2. Сайты, работающие по безопасному соединению, более популярны в выдаче поисковых систем.
Например, в поиске Яндекса защищенные SSL-сертификатом сайты помечаются как надежные и выше ранжируются.
3. Избежать подмешивания рекламного трафика в браузер пользователя при посещении вашего сайта. Этим грешат в частности некоторые мобильные операторы.
Подключить SSL-сертификат можно также прямо в бэк-офисе сайта после регистрации домена в разделе «Настройки» → «Домены»:
Регистрация сайта в Вебмастере
Яндекс.Вебмастер – это сервис, который помогает владельцу сайта управлять индексацией с сайта в поисковой системе Яндекс.
В Яндекс.Вебмастер нужно добавить сайт, чтобы робот Яндекса узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам, приходят люди из поиска;
- есть ли технические ошибки на сайте.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства, можно попросить робота заново зайти на страницы, на которых вы внесли изменения и еще много других полезных функций.
Как зарегистрировать сайт в Яндекс.Вебмастер:
1. Перейдите на страницу сервиса: https://webmaster.yandex.ru/ (понадобиться учетная запись в Яндексе);
2. Добавьте домен сайта:
3. Далее нужно подтвердить права на сайт. Для этого выберите тип подтверждения «HTML-файл» и скачайте файл верификации:
4. Скачанный файл добавляем в раздел «Сайт» → «Файлы» в бэк-офисе вашего сайта:
5. После того, как файл будет загружен в бэк-офис сайта, в окне подтверждения прав в Вебмастере нажмите кнопку проверить:
6. Если все сделано верно, то проверка пройдет успешно и сайт будет добавлен в Яндекс.Вебмастер:
Какие настройки сразу можно сделать в Вебмастере.
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает от 7 до 14 дней.
Что делать в Вебмастере дальше?
1. Добавить ссылку на карту сайта, чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса. В InSales файл sitemap.xml формируется автоматически и всегда доступен по ссылке вида ваш_домен.ru/sitemap.xml
2. Задайте регион сайта – это тот город, где вами осуществляется доставка:
Другие возможности Вебмастера мы рассмотрим далее в руководстве, т.к. они будут нужны для некоторых способов продвижения сайта.
Подключение на сайт Яндекс.Метрики
Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Как добавить счетчик Яндекс.Метрики на сайт:
1. Перейдите в сервис https://metrika.yandex.ru/ и нажмите кнопку «Добавить счетчик»:
2. Укажите имя счетчика, адрес сайта, часовой пояс и включите вебвизор:
3. В InSales есть готовый модуль для подключения Яндекс.Метрики, поэтому нам нужен только номер счетчика. Его можно получить на вкладке «CMS и конструкторы сайтов»:
4.Копируем номер счетчика, и вставляем его в бэк-офисе вашего сайта в разделе «Настройки» → «Счетчики и коды» → «Код Яндекс.Метрика для анализа посетителей на сайте»:
Не забываем нажать кнопку «Сохранить» в нижней части страницы.
5. После того, как номер счетчика был добавлен в бэк-офисе вашего сайта, перейдите на страницу https://metrika.yandex.ru/list/ и проверьте все ли было сделано правильно:
Если нажать на значок проверки, то он должен стать зеленым.
Счетчик подключён, теперь все данные о посещаемости сайта собираются в Яндекс.Метрике.
Вы сможете отслеживать сколько посетителей было на вашем сайте, какие страницы самые популярные, откуда приходят посетители на сайт и т.д. Эти данные будут очень полезны при оценке рекламных каналов.
Заключение
На этом, с технической точки зрения, интернет-магазин можно считать созданным, если что-то не нашили в нашей инструкции, то вы всегда можете обратиться к документации или поддержке InSales. Вам предстоит проделать еще много работы по продвижению и выводу вашего интернет-магазина в прибыль, а в нашем Университете InSales вы найдете много статей, которые помогут вам в этом. Мы искренне желаем, чтобы у вас всё получилось!
Возможно вам также будет интересно:
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Мы нашли 35 курсов по разработке сайтов. Некоторые из них ниже:
Веб-разработка для начинающих
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Всемирная паутина позволяет создать виртуальный магазин реальных товаров. Он удобен для пользователей и выгоден для предпринимателей, так как расходы на его содержание гораздо меньше обычного. Сегодня пойдет речь о том как создать сердце этого бизнеса, а именно о том как создать сайт интернет-магазина.
Рынок создания интернет-магазинов стал настолько большим, что обычному человеку уже непонятно какой конструктор выбирать, где его могут обмануть, какие важные вещи, а какие нет. Именно это мы и постараемся выяснить в данной статье, а также приведем подробную пошаговую инструкцию по созданию своего интернет-магазина.
Почему не получится сделать интернет-магазин бесплатно?
Начнем с плохих новостей и объясним вам почему не получится создать сайт интернет-магазина бесплатно. Вы наверняка уже видели множество рекламных кампаний, которые предлагают вам создать свой интернет-магазин абсолютно бесплатно и именно у них. Не верьте им. Сайт будет плохим, а в добавок к этому они будут собирать с вас статистику, которая в дальнейшем используется в корыстных целях.
Существуют следующие причины, по которым у вас не получится создать бесплатный сайт:
Домен — он является URL адресом вашего сайта. В жизни вы выбираете место для размещения своего магазина, а здесь URL.
Мы не будем углубляться в технические подробности, так как они вам просто не нужны. Поговорим лишь о самом важном.
Существуют бесплатные домены под названием домен третьего уровня. Ура, не нужно платить деньги! Выглядят они следующим образом magazin.igotmoney.ru. Они предоставляются абсолютно бесплатно от различных конструкторов сайтов. Но если вы хотите сделать свой интернет-магазин, то работать на таком домене нельзя ни в коем случае! Вы не сможете получать посетителей из поисковых систем, вы не сможете регистрировать сайт в справочниках. Если говорить простыми словами, то вы просто не будете являться владельцем сайта, какой-то конструктор просто выделил под вас место.
Вам нужен домен второго уровня, выглядит он как наш igotmoney.ru. Но к великому несчастью он будет платным. Платить придется каждый год примерно по 500 рублей. Но зато вы получите официальную регистрацию своего интернет-магазина в сети, возможность отслеживания полной статистики, без проблемное добавление в различные справочники, хорошее ранжирование в поисковых системах и т.д.
Хостинг — сайт состоит из множества картинок, страниц и базы данных. Хоть мы и не можем пощупать эти вещи, но они есть в виртуальном мире, имеют какой-то вес и занимают пространство. Вы можете найти бесплатный хостинг, но он чреват следующими последствиями:
- Долгая загрузка сайта;
- Вы не сможете загружать картинки в хорошем качестве, так как их будут сжимать ради экономии;
- Чужая реклама на ваших сайтах;
- Нестабильная работа;
- При большом количестве посетителей ваш интернет-магазин просто упадет;
- С вас будут собирать статистику;
- Вирусы;
- Полное удаление всех ваших файлов без объяснения причины;
- И еще сотня причин, которую мы не будем вписывать, дабы не превращать статью в гигантскую портянку текста.
Платный хостинг стоит примерно 500 рублей в месяц и избавляет вас от всех перечисленных выше проблем.
Технические моменты — если вы смотрите на интернет-магазин и вам нравится дизайн, то это далеко не значит, что у сайта нет проблем. У него может быть 1000 проблем, о которых без многолетнего опыта веб-программирования вы никогда не узнаете, но при этом будете терять потенциальных покупателей.
Технические проблемы могут быть следующими:
- В мире существует множество различных браузеров, а у каждого из них есть огромное количество версий, которые постоянно обновляются. Так вот ваш интернет-магазин должен одинаково выглядеть на всех них. То есть он должен хорошо работать на более чем 1000 разных версиях. Разумеется, проверка выполняется автоматизированно и профессионалами. Проблема в том, что вы реально теряете своих клиентов, если забиваете на это. На какой-нибудь версии браузера Opera у вас не будет работать кнопка «Купить товар» и из-за невозможности сделать заказ у вас, клиенты будут уходить в другие интернет-магазины, при этом вы никогда не узнаете об этом.
- Разные разрешения экрана всегда были проблемой, а в настоящее время, когда 50% посетителей сайта — мобильные пользователи — эта проблема стала катастрофой. Помимо браузеров, сайт еще должен правильно отображаться на огромном количестве различных экранов компьютеров и мобильных.
- Большой сайт может сильно нагружать сервер и в результате падать, поэтому его нужно оптимизировать.
- Чем дольше загружается интернет-магазин, тем меньше посетителей купят у вас товар. Загрузку нужно делать максимально быстрой, а для этого нужно оптимизировать код.
- SEO теги будут проставлены неправильно и это приведет к удалению вашего сайта из поисковых систем.
- Постоянно необходимо обновлять версии PHP и переписывать код сайта. Если этого не делать, то магазин станет слишком уязвимым для хакеров.
- И т.д.
Если говорить коротко, то техническая часть сайта должна быть в идеальном состоянии. Плохое состояние приведет к непредсказуемым последствиям. Это как с автомобилем, он может выглядеть отлично снаружи, но при этом у него не будет тормозов и когда вы разгонитесь, то просто разобьетесь. Чтобы техническая часть интернет-магазина была в идеальном состоянии, вы должны, либо быть экспертом в программировании, либо заказать профессиональную разработку, либо использовать конструкторы сайтов.
Дизайн не менее важная проблема. Если вы проектируете сайт в первый раз, то вероятность того, что он получится красивым, удобным, а главное понятным для пользователей просто минимальна. Веб-дизайн такое же сложное направление как и программирование. Ему нужно много учиться и много практиковаться.
Неправильный дизайн приведет ко множеству проблем: высокий показатель отказов, низкая вовлеченность пользователей, плохие поведенческие факторы, но самая главная проблема, которая вытекает из предыдущих — это полное отсутствие или низкие продажи.
В результате у нас получается целый набор факторов: домен, хостинг, техническая часть и дизайн. Ни один бесплатный конструктор интернет-магазинов не в состоянии обеспечить должное качество на всех уровнях, так как это стоит денег.
Сколько стоит профессиональная разработка?
Самым грамотным решением всех проблем будет разработка сайта интернет-магазина профессионалами. Но есть одна серьезная проблема.
Создать сайт интернет-магазина может стоить более 1 млн. рублей
В стоимость миллиона входит полная аналитика вашей ниши, вашего ассортимента, профессиональная проработка всех деталей. Такой сайт 100% будет приносить прибыль, всё что вам останется делать — работать с поставщиками и привлекать клиентов. Разумеется, это очень дорого. Такие сайты могут позволить себе крупные компании или предприниматели с хорошим бюджетом для бизнеса.
Вторая ценовая категория — это разработка сайта интернет-магазина от 100.000 рублей. В этом случае вашу нишу не будут подробно анализировать, но вы получите относительно качественный сайт, у которого будут хорошие перспективы в прибыльности.
Обман при разработке сайта
Ну и последний вариант — веб-студии, которые обещают разработать хороший интернет-магазин до 100.000 рублей. Мы вас предостерегаем, ни в коем случае не заказывайте разработку у таких компаний. Их главная задача заработать на вас, а что дальше будет с вашим проектом их мало интересует.
Проблема здесь заключается в следующем. Как мы уже узнали ранее, для успешного сайта, который в перспективе может приносить прибыль крайне важны хорошие технические специалисты и специалисты веб-дизайнеры с опытом в маркетинге. Стоят такие спецы очень дорого и работают они в крупных компаниях, где разработка сайта стоит более 100.000 рублей. Только такие компании способны платить достойную зарплату таким специалистам, потому что сами имеют большую выручку.
Мелкие веб-студии предлагают разработку интернет-магазина за 20-80 тысяч рублей и обещают качество как за 1 млн. Конечно же, качества там нет никакого. Программисты и дизайнеры таких организаций имеют мало опыта, не развиваются, не следят за современными технологиями. И в результате вы потратили деньги на разработку сайта, у него есть огромное количество технических проблем, о которых вы не догадываетесь, но самое главное, такой интернет-магазин не приносит прибыль и вы не можете понять почему.
Реально ли всё сделать самому?
Теоретически, сделать сайт интернет-магазина самому вполне возможно и вам не придется тратить сотни тысяч рублей на разработку. В таком случае у нас вырисовывается три варианта:
- Сделать сайт с нуля — для этого вам понадобятся компетенции веб-разработчика, веб-дизайнера и маркетолога. Вам нужно владеть html, css, js, php, mysql, уметь работать с серверами, а также уметь рисовать дизайн, который будет приносить деньги. Теоретически всему можно научиться, но открыв лишь курс по html вам придется просмотреть как минимум 20 часов. Материал должен быть полностью усвоен для возможности правильного применения знаний на практике. Мы даже не беремся считать сколько времени вы потратите на изучение всего, чтобы в конечном итоге только получить знания для создания интернет-магазина. После того как вы всё выучите вам нужно будет еще разработать сам сайт, а это тоже займет немало времени. Поэтому, этот вариант нам не подходит.
- Использовать движок — вы можете существенно облегчить себе задачу и разрабатывать интернет-магазин не с нуля, а на основе какой-то CMS, другими словами движка. Этот вариант сильно упростит вашу работу, вы сможете установить плагины с необходимым функционалом, выбрать шаблон с готовым дизайном. Но в этом методе есть две серьезные проблемы: Некоторые CMS, шаблоны и плагины платные. Иногда стоят совсем не дешево. Вторая проблема — вы всё равно должны быть программистом и чтобы всё заработало правильно нужно знать языки программирования.
- Конструкторы — они являются лучшим вариантом. Техническая часть, низкая цена, дизайн, простота использования — всё находится на лучшем уровне. Это определенно ваш выбор, но более подробно мы о них поговорим чуть позже.
Что придется делать самому?
Конструкторы сайтов существенно упрощают нашу жизнь. Всё что нужно, чтобы создать сайт интернет-магазина — зарегистрироваться, купить домен, выбрать дизайн, заполнить товарами. И можно приступать к заработку денег! Тем не менее, некоторые вещи вам всё же придется делать самостоятельно:
Текст — для каждой страницы нужно написать какой-то текст. Он должен быть грамотным, интересным и заставлять людей сделать покупку на вашем сайте.
Фото — нужно найти в интернете фотографии, либо сделать их самому для каждого товара.
Создание страниц — необходимо создать странички товаров, описание о вашей компании, страницы с контактной информацией и т.д.
По сути на этом всё. После этого интернет-магазин готов принимать заказы!
Что нужно иметь и знать перед созданием интернет-магазина?
Чтобы сделать сайт интернет-магазина вы должны понимать в каком вообще направлении двигаться. Проще всего ориентироваться заранее составив небольшой бизнес-план, в котором будут четко прописаны следующие вещи:
- Название — да, это непросто, но вы должны определиться с названием вашего интернет-магазина.
- Ниша — вы должны определить нишу вашего магазина.
- Ассортимент — уже сейчас нужно определиться что вы будете продавать, будете ли вы делать широкий ассортимент, либо наоборот сфокусируете внимание клиентов на каких-то конкретных товарах.
- Целевая аудитория — нужно знать свою целевую аудитория и понимать что им может понравится, а что нет. Например, сайт с детскими игрушками нужно выполнять в ярких и светлых тонах, а не в серых и черных.
- Товары — пока что нет смысла закупать или производить товары. Для начала создайте сайт и посмотрите будет ли вообще спрос на вашу продукцию. Если будет, то закупаем первую партию, если нет, то нужно анализировать нишу, каналы привлечения и выяснять где вы допустили ошибку.
- Сотрудники, помещение, оборудование — всё это пока что тоже нам не нужно.
Обязательно ли регистрировать ИП перед открытием?
Любой бизнес платит налоги и интернет-магазины не исключение. Вы обязательно должны платить налоги и кроме того, обязаны выдавать чеки всем своим покупателям. Без официальной регистрации делать этого не получится. Тем не менее, сам процесс регистрации бизнеса занимает время, деньги и не факт, что ваш бизнес будет приносить какую-то прибыль.
Из этой ситуации есть следующий выход — не регистрируйте ИП, пока не начнете продавать товары. На начальном этапе вам нужно просто создать сайт интернет-магазина, попытаться привлечь на него покупателей и посмотреть будут ли заказы или нет. Когда потенциальный покупатель будет добавлять товар в корзину и попытается его оформить вы просто сообщите, что у вас пока что нет этого товара. Таким образом вы определите примерную выгодность своей идеи и уже только потом стоит закупать товар, нанимать сотрудников, арендовать помещение и регистрировать ИП.
Конструкторы сайтов
Конструкторы сайтов во много раз упрощают разработку нашего проекта. Нам не придется изучать программирование, разбираться в верстке для мобильных телефонов и компьютеров, не нужно придумывать дизайн, мы не будем тратить сотню часов на изучение PHP и Mysql. Это все замечательно, но отсюда возникает следующий вопрос, где именно создать сайт интернет-магазина, учитывая что количество различных конструкторов уже перевалило за сотню.
Чтобы проанализировать плюсы и минусы всех придется потратить огромное количество времени. Но как же не ошибиться с выбором?
Во-первых, конструктор не должен быть бесплатным. Почему бесплатные варианты нам не подходят мы уже говорили ранее. Они просто не будут соответствовать всем нашим требованиям, а также имеют множество технических проблем.
Во-вторых, мы разберем одни из самых популярных конструкторов интернет-магазинов на рынке:
Insales
Цена: 4.240 руб. в месяц
Основным минусом можно назвать его цену. Слишком дорого.
Eshoper
Цена: 4.500 руб. в месяц
Огромным минусом является крайне ограниченное количество шаблонов. Кроме того, выглядят они слишком устаревшими и некрасивыми.
Advantshop
Цена: 4.390 руб. в месяц
Из минусов здесь ограниченное количество товаров, которые можно добавить на сайт.
Diafan
Цена: 3.680 руб. в месяц
Ужасные шаблоны за дорого.
Webasyst
Цена: 3.600 руб. в месяц
Отсутствует служба поддержки, а дополнительный функционал приходится докупать за 1000 рублей.
Качественно и дешево
Безусловно, выбирать на каком сайте делать интернет-магазин решать вам, но мы рекомендуем использовать Wix, потому что его стоимость 488 рублей в месяц, что в 10 раз дешевле конкурентов и качество всех услуг находится на высшем уровне.
Wix является международной компанией, в которой трудится более 1800 опытных специалистов. Она была основана в 2006 году и уже давно зарекомендовала себя лидером рынка.
Из плюсов в пользу выбора Wix можно выделить:
- Простоту при разрабокте сайта
- Хорошую техническую поддержку
- Огромный ассортимент красивых шаблонов
- Профессиональную техническую настройку сайта
- Оптимизацию SEO страниц, что приведет к получения трафика из поисковых систем
- И так далее
Подарок!
Ну и конечно же, куда без подарков? При подключении премиум плана мы получим промокод Яндекс.Директ на 3.000 рублей.
Пошаговая инструкция создания интернет-магазина
Пришло время приступить к самому интересному! Мы создадим собственный интернет-магазин на примере Wix. Конечно же, вы можете использовать какую-то другую платформу, которая вам понравилась. Это ваше право, но мы работаем именно в этом конструкторе, потому что считаем его лучшим.
Нашей задачей будет создание интернет-магазина одежды. Для создания своего сайта вы можете повторять всё по инструкции!
Шаг 1 — Регистрация
Для начала нам нужно зарегистрироваться, для этого переходим по ссылке нажимаем кнопку «Создать сайт», а затем если у вас еще нет аккаунта нажимаем «Создать аккаунт». Далее вводите стандартные данные (e-mail, пароль) и подтверждаете аккаунт по ссылке, которая придет на почту.
После подтверждения ссылки на почте мы попадем на следующую страничку.
Шаг 2 — Первые шаги в создании сайта
Нажимаем кнопку «Создать сайт» и выбираем из всего перечня «интернет-магазин». Нам предложат автоматическое создание или самостоятельное. Мы выбираем вариант самостоятельного создания. И следующей нашей задачей будет выбрать шаблон.
Выбирать шаблон нужно отталкиваясь от вашей целевой аудитории. Мы будем торговать одеждой для мужчин, поэтому выбираем более строгий дизайн. Перед выбором можно посмотреть как выглядит этот шаблон нажав кнопку, которая появляется при наведении «Смотреть шаблон».
Как только вы определитесь с шаблоном нажимаем на кнопку «Редактировать» и попадаем на страницу редактор.
Сразу же сохраним сайт в правой верхней части нажав на значок сохранения. Нам предложат выбрать домен. Для начала подойдет бесплатный. Мы решили назвать наш магазин SupermanFromMoscow.
Шаг 3 — Настройка меню
Далее нам нужно привести в порядок меню сайта. У нас будут страницы «Главная», «Верхняя одежда», «Нижняя одежда» и «Контакты». Для редактирования выбираем слева кнопку «Меню сайта» и приступаем к редактированию нажимая на троеточие.
- Страницу Home переименовываем в Главную
- Store в Магазин
- About в О нас
- Blog нам не нужен, поэтому удаляем его
- Points of sale удаляем
- FAQ удаляем
- Shipping & returns переименовываем в доставку и оплату
- Добавим две странички верхней и нижней одежды, перенесем их под магазин и выберем «Субстраница»
В итоге у нас получится нечто подобное.
Шаг 4 — Добавление товаров
Следующей нашей задачей будет добавить товары. Для этого выберем слева самый нижний пункт «Управление магазином», а затем «Товары магазина». Мы попадем примерно на такую страницу.
В разделе коллекций удаляем всё лишнее и добавляем наши категории «Верхняя и нижняя одежда». Затем удаляем все товары, которые были в шаблоне изначально.
Нажимаем кнопку «Добавить товар» и заполняем все необходимые поля. Добавим 10 товаров и по итогу у нас будет следующее.
Шаг 5 — Публикация товаров на сайте
Отлично, мы добавили все товары в базу данных нашего сайта, но теперь нам нужно их отобразить. Для этого открываем коллекцию и сверху видим предложение добавления на сайт. Нажимаем на него. Мы уже создали необходимую страницу, поэтому выбираем нужную нам страницу.
Кликнув на наши трусы и выбрав настройки мы можем изменить дизайн и многое другое. Затем обязательно нажимаем кнопку «Опубликовать».
Точно такую же процедуру проделываем и для других коллекций.
В итоге у нас получается что-то подобное. Да-да, возможно не эталон красоты, но у нас, к сожалению, нет времени наводить красоту. Наша задача всё понятно и доступно вам объяснить.
Шаг 6 — Редактирование страниц
Теперь нам нужно отредактировать весь текст на всех страницах. Для этого слева сверху выбираем верхний пункт меню, а затем выбираем страницу, которая требует редактирования.
Редактируем весь текст, который видим на странице. Для редактирования вам нужно кликать на текст и нажимать кнопку «Редактировать текст». После того как вся страница отредактирована нужно нажать кнопку опубликовать.
Также, вы можете менять, добавлять или редактировать различные элементы.
Нажав на значок мобильного в верхней части, вы можете посмотреть как ваш сайт смотрится на смартфонах. В наше время это особенно важно, когда 50% трафика — это мобильные устройства.
Шаг 7 — Подключение оплаты
Для подключения оплаты нужно зайти в настройки (кнопка в меню сверху) и зайти в «Прием платежей». У нас есть три варианта:
- Яндекс.Касса
- PayPal
- Ручной режим
В идеале вам нужно подключить Яндекс кассу. Делается это просто, но в нашем примере мы обойдемся ручным режимом.
Шаг 8 — Доставка
Далее в настройках выбираем регионы доставки.
Шаг 9 — Премимум
Покупаем премиум план, так как бесплатная версия Wix не подойдет для создания нашего интернет-магазина. Для этого кликаем по своему имени в правом верхнем углу и выбираем «Премиум-планы». Нам необходим премиум-план eCommerce, который стоит 488 рублей в месяц.
Далее нужно выбрать и оплатить годовую или двухгодовую подписку, потому что эти тарифные планы являются самыми выгодными.
Также, здесь есть возможность возврата денег. Если в течении 14 дней у вас пропадет мотивация делать бизнес в интернете и вы сдадитесь, то сможете без проблем вернуть все деньги обратно.
Шаг 10 — Домен
Как говорилось ранее, домен должен быть второго уровня. Поэтому заходим в настройках в раздел «Домены» и выбираем «Купить новый домен».
Старайтесь выбирать какой-то простой и запоминающийся домен.
Шаг 11 — Favicon
Favicon — это иконка вашего интернет-магазина, которая обычно находится на вкладке в бразуере, в поисковых системах и еще много где. Она должна быть красивой и запоминающейся.
Favicon можно настроить в настройках общей информации.
Шаг 12 — Аналитика
Аналитика крайне важна для интернет-магазинов. Вы должны подключить Google Analytics
Для этого переходим по ссылке https://analytics.google.com, затем регистрируемся и получаем код.
Чтобы подключить его к нашему интернет-магазину нам нужно левое меню настроек Wix пролистнуть до самого низа к разделу «Дополнительные настройки». Выбираем коды аналитики и добавляем новый инструмент.
Также, вы можете выбрать Яндекс Метрику, если сервисы Яндекса вам привычнее.
Шаг 13 — Почта
Заводим корпоративную почту. Для этого в тех же настройках пролистываем до пункта «Почта». В результате она будет иметь вид любое_название@ваш_домен.ком, например shop@supermanfrommoscow.com.
Шаг 14 — SEO
Как говорилось ранее, SEO — это поисковая оптимизация сайтов. Это сложный процесс, которому нужно учиться годами, но в Wix эта вещь оптимизирована и всё что вам нужно сделать — ответить на несколько вопросов и получить персональную инструкцию. Она будет довольно простой и вы обязательно с ней справитесь.
Чтобы попасть на страницу оптимизации нужно в настройках выбрать «SEO» и нажать кнопку «Поехали!».
Шаг 15 — Торжественное открытие!
Ура! Вы создали ваш первый интернет-магазин и он полностью готов к работе. Если у вас есть какие-то вопросы, то можете писать нам на нашу почту igm.story@yandex.ru мы обязательно ответим на все ваши вопросы и постараемся помочь.
Видеоурок
Также, рекомендуем посмотреть видеоурок для лучшего понимания что и как делать.
Что делать после создания?
Следующим вашим шагом в интернет-бизнесе будет привлечение клиентов. Создайте странички в социальных сетях, попробуйте заказать контекстную рекламу (тем более теперь у вас есть промокод на 3.000 рублей) или снять какой-нибудь ролик на Youtube. Вариантов привлечения клиентов просто множество, главное, экспериментировать и пробовать разные пути!
Поделиться статьей:

Специалисты тендерной площадки Workspace рассказали, как создать с нуля сайт интернет-магазина и продвигать его, чтобы получить больше клиентов и заказов. Тема очень широкая и глобальная, о ней можно написать книгу, поэтому остановимся на основных моментах и покажем вектор развития.
1. Поиск ресурсов
Можно создать сайт интернет-магазина самому или нанять подрядчиков: веб-студию или агентство. Рассмотрим оба способа.
Если у вас есть свободное время и нет индивидуальных требований к функциональности и дизайну (нужны добротная работающая структура, каталог, корзина и ничего лишнего), тогда смело используйте конструктор. Современные конструкторы отвечают всем основным требованиям к сайту интернет-магазина, и разобраться в них можно самостоятельно.
Если бюджет позволяет, хочется чего-то более глобального, да еще и выполненного профессионалами — заказывайте разработку сайта в агентстве.
Где их искать? По сарафанному радио, в соцсетях и Telegram-каналах, на специальных площадках — например, Workspace, где собраны десятки тысяч диджитал-агентств:

Вы можете организовать тендер на свою задачу и опубликовать его на площадке. Это бесплатно и просто: достаточно зарегистрироваться как заказчик, выбрать услугу — разработка сайта, подробно описать ТЗ, бюджет проекта, требования к исполнителю и дату окончания приема заявок.
После того как тендер будет опубликован, заинтересованные агентства откликнутся на него, вышлют коммерческие предложения, и вам останется только выбрать оптимальный вариант.
А если у вас небольшая задача, можно найти специалиста в каталоге фрилансеров (программиста, разработчика, дизайнера, копирайтера) или, наподобие тендеров, создать задачу для фрилансера и ждать откликов.
2. Выбор и регистрация домена
Домен — это чаще всего название вашего бренда. Например, lamoda.ru — это и домен, и название компании. Обратите внимание на основные правила выбора домена:
-
домен должен быть запоминающимся. Думайте о клиенте, который захочет набрать название вашего магазине в поисковой системе. Например, Оzon.ru — такое название вспомнить просто;
-
домен должен отражать вашу нишу. Если в оффлайне можно покреативить, чтобы выделиться из общей массы, в интернете это вряд ли прокатит;
Такое название может подойти для чего угодно, не только для магазина разливного
-
в идеале домен должен бить в целевую аудиторию. Она обязательно оценит.

3. Создание структуры
Структура — Альфа и Омега любого сайта. Для интернет-магазина структура каталога товаров, пожалуй, даже важнее, чем обычное меню. Ведь на сайт магазина приходят с одной целью — покупать. Поэтому на большинстве интернет-магазинов и маркетплейсов пунктов меню не так уж много, основная роль отведена каталогу.
Пример шапки на Wildberries. На первый взгляд не особо разнообразно, но стоит нажать на значок «бутерброда»в левом верхнем углу…

Именно от структуры каталога зависит путь пользователя на сайте: будет ли ему удобно ориентироваться в каталоге товаров, сравнивать их, фильтровать, открывать нужные карточки и в итоге — покупать.
Создание структуры каталога товаров — настоящее искусство. Важно знать логику покупателя: как он ищет товар, и подстраиваться под нее. Например, если женщина выбирает ремень под платье, этот ремень должен быть не в общей категории «Аксессуары», где размещены товары и для женщин, и для мужчин, и для детей, и ремни, и галстуки, и бижутерия, а в категории «Аксессуары для женщин», в подкатегории «Ремни». Или же в общей категории «Аксессуары» сделать подкатегорию «Ремни» и там уже настроить поиск по фильтрам, чтобы можно было выбрать именно женские ремни. В противном случае поиск нужного товара затянется надолго, а это неудобно для покупателя.

Итак, структура каталога формируется двумя основными элементами: категориями и фильтрами.
Категории
Рассмотрим варианты структуры на примере интернет-магазинов косметики.
Категории могут быть следующими:
-
по типу товара (крема, маски, духи, декоративная косметика);
-
по его назначению (косметика для лица, для тела, для волос);
-
по брендам (Christian Dior, Avon, «Чистая линия» и т.д.).
Каждая из этих категорий делится на подкатегории. Здесь возможны комбинации из нескольких вариантов. Например, категория «Крема» может делиться на подкатегории «Крема для волос» и «Крема для тела» или на подкатегории по различным брендам.
Также в отдельные категории можно выделить товары со скидками (понятно, что этот раздел придется постоянно обновлять) и хиты продаж. Старайтесь, чтобы в каждой категории было больше 10 товаров, чтобы у покупателя не было ощущения недостаточного ассортимента.
Фильтры
Еще один удобный инструмент для облегчения поиска нужного товара. Фильтры могут быть по цене, по популярности, по бренду, по характеристикам, по отзывам и скидкам и т. д.

Обратите внимание, что для каждой категории фильтры будут различаться. Если это общие характеристики (сортировать по отзывам, по ценам, по брендам) — то они могут повторяться. А вот характеристики конкретных товаров точно разные: например, у декоративной косметики и парфюмерии. Посмотрим, как это выглядит.

Теперь смотрим категорию «Парфюмерия».
Видим те же общие фильтры, а в самом низу сортировку по типу парфюмерии: мужскую и женскую
4. Заполнение карточек товаров
Каждый товар из каталога должен быть представлен в собственной карточке. Ее нужно заполнять особенно тщательно, чтобы покупатель получил ВСЮ необходимую информацию о товаре.
Основные элементы карточки товара:
-
название;
-
описание;
-
фотографии с разных ракурсов;
-
цена (если есть скидка — то размер скидки);
-
характеристики (состав, производитель, размер, цвет и т.д.);
-
кнопка «Добавить в корзину» или «Купить».

Смотрим основное описание.

Несколько советов по заполнению карточек:
-
Большая ошибка — делать или слишком краткое, или слишком пространное описание. Если человек хочет купить те же духи, ему вряд ли интересно, когда появилась первая парфюмерия и что это непременный атрибут стиля современного человека. Давайте только полезную информацию: что за духи, как появились (если это действительно интересно), какие ноты и кому подходят.
-
При создании карточек технически сложных товаров больше внимание уделяйте характеристикам: именно по ним выбирают покупатели. Не обязательно публиковать в карточке всю инструкцию: прикрепите ее отдельным файлом, который можно открыть и скачать.
-
Учитывайте целевую аудиторию вашего магазина. Если продаете детские товары — делайте упор на безопасность и удобство для родителей. Если технику и гаджеты — как уже говорилось, на характеристики. Если ваша ЦА разномастная — что ж, придется постараться и напрячь копирайтеров: пусть пишут сразу для нескольких сегментов.
-
Наполняйте описание ключевыми словами, по которым их будут находить пользователи, набирая запрос в поисковике.
5. Дизайн сайта
Если вы делаете сайт самостоятельно на конструкторе — просто выберите подходящий шаблон. Если заказываете в агентстве — обязательно укажите в ТЗ свои пожелания и сайты, дизайн которых вам нравится.
Основы хорошего дизайна:
-
Фирменный стиль компании. Логотип бренда, слоган, корпоративные шрифты и цвета — все это должно присутствовать на сайте интернет-магазина.
-
Стильность и лаконичность. Современные сайты исключают мелкие нечитаемые шрифты, кричащие аляповатые цвета, простыни текста без форматирования. Все должно быть строго и стильно.
-
Много фотографий. Товар надо показывать лицом, и желательно со всех сторон. Предоставьте подрядчику как можно больше изображений. Взять их можно у поставщиков, производителей или провести специальную фотосессию.
6. Продающие элементы
Помните, что у вас не просто корпоративный сайт, а интернет-магазин, который должен продавать. Наполните его специальными виджетами и фишками, чтобы зацепить покупателя.
Баннеры на главной странице
Обычно это яркая реклама новых коллекций, товаров со скидками, выгодных предложений. Баннер должен быть кликабельным, чтобы покупатель сразу перешел в нужную категорию каталога.

Хиты продаж
Выведите подборку самых популярных товаров прямо на главную страницу. Люди — существа стадные: если другие что-то покупают, значит, надо брать!
Распродажи, акции
То же самое касается товаров со скидками. Делайте больше акций, приуроченных к различным событиям, сезонности и т.д. И рассказывайте об этом прямо на главной странице, чтобы покупатели точно увидели.
Призывы к действию
Не забывайте про главные кнопки: «Добавить в корзину» и «Купить». Присмотритесь и к другим вариантам: «Добавить отзыв», «Сравнить товары», «Зарегистрироваться» — все это тоже призывы к действию.
Виджеты
Это всевозможные сервисы обратного звонка и онлайн-чаты (чтобы удержать зашедшего пользователя и ответить на его вопросы), таймеры (показывающие, сколько осталось до окончания акции), всплывающие окна с предложением товаров (чтобы привлечь внимание покупателя), сервисы товарных рекомендаций (чтобы увеличить продажи) и другие.

7. Подключение онлайн-оплаты
Чтобы интернет-магазин заработал и покупатели могли расплачиваться за выбранный товар прямо на сайте, подключите системы платежей. Чем больше — тем лучше, чтобы у пользователя было несколько вариантов на выбор:

Например, системы приема платежей от Сбербанка, «Яндекс.Касса», QIWI и другие легко интегрируются с сайтами интернет-магазинов.
Но одной системы мало: покупатель должен еще получить электронный чек. Для этого придется обзавестись онлайн-кассой и зарегистрировать ее в налоговой, а также фискальным накопителем.
8. Способы доставки
У покупателя должна быть возможность выбрать приемлемый способ доставки. Дайте любимым клиентам больше разнообразия: самовывоз, доставка курьером, Почтой России, транспортными компаниями, через постаматы и пункты выдачи.
Разумеется, для этого нужно заранее продумать внутренние бизнес-процессы и логистику, ведь e-commerce — это не только сайт. Если изначально в бизнес-модели не предусмотрены постаматы или пункты выдачи — значит, их не будет и на сайте.
Подключить сервисы доставки тоже достаточно легко. Если вы решили создать сайт интернет-магазина сами через конструктор, там обычно уже предусмотрены соответствующие интеграции. Если поручите разработку сайта агентству или студии — они сделают все самостоятельно.
9. Продвижение сайта интернет-магазина
Итак, все сделано, сайт работает, как часы. Но как сделать так, чтобы потенциальные покупатели его увидели? Есть несколько работающих способов.
-
Контекстная реклама в «Яндекс.Директ» или Google Adwords. Благодаря ей ваш сайт будет выводиться в верхние точки топа поисковых систем.

Поисковое продвижение (SEO). С помощью внешней и внутренней оптимизации можно вывести сайт в топ, чтобы пользователи видели его без всякой рекламы.
-
Контент-маркетинг: статьи в блог интернет-магазина, пресс-релизы в СМИ, рассылки по базе подписчиков и другие тексты.
-
Реклама в соцсетях. Можно создать паблик интернет-магазина и регулярно постить туда новости, акции, товары со скидками, рабочие истории. Или запустить таргетированную рекламу, которая будет показываться в ленте соцсетей наиболее заинтересованной аудитории.
Мы уже рассказали, где искать подрядчиков: в каталоге агентств Workspace, кроме разработчиков сайта есть и те, кто занимается SEO, контекстной рекламой, SMM и PR. Удачи в создании и продвижении сайта и хороших вам продаж!
Хотите создать свой бизнес? Собираетесь стать владельцем интернет-магазина? Миссия предпринимателя сложная, но вполне реальная. Перед тем как приступать к выполнению основного комплекса работ по созданию интернет-магазина, необходимо принимать во внимание много нюансов, прочитать статьи различных авторов, собрать много данных, ознакомиться с «подводными камнями» и наиболее распространёнными ошибками, а также изучить алгоритм создания платформы интернет-магазина с нуля, выбрать подходящую нишу и прочитать наши рекомендации. Вы узнаете, как получить достаточное количество заказов, за минимальное количество дней, придерживаясь не больших правил.
Посмотрите наше видео, чтобы не допустить ошибки
Мы разработали полное пошаговое руководство, которое поможет вам успешно научиться создавать интернет-магазин. Читайте статью и следуйте нашим рекомендациям, работайте по готовой инструкции наших шаблонов. Так вы сможете достичь поставленной личной цели за меньшее количество дней, выбрать верное решение, сэкономив время на сборе данных, усилия и финансовые средства, а ваше «хочу открыть магазин» превратится в действующий рентабельный работающий бизнес, приносящий много заказов. Рекомендуем ознакомиться с нашей статьей про запуск интернет-магазина. Ссылка на статью: «Запуск интернет-магазина – кратко про все самые важные моменты».
Выбор сферы деятельности
Запуск интернет-магазина — это не просто публикация сайта в интернете. С юридической точки зрения, вы обязаны соблюсти такие же требования, как и при открытии обычного магазина. Самым первый ваш шаг на этом этапе — выбор правовой формы. Даже при первичном сравнении очевидным становится насколько они различны. Вам предстоит заранее определить сколько у будет сотрудников, какой уровень рисков готовы принять, как вести бухгалтерию.
| ООО | ИП | ФЛ Самозанятый |
|
| Количество участников | любое | 1 | 1 |
| Учредительные документы | да | нет | нет |
| Уставный капитал | да | нет | нет |
| Ответственность учредителей | в пределах доли в уставном капитале | всем имуществом | всем имуществом |
| Виды обязательной отчетности | налоговая и бухгалтерская | налоговая | нет |
| Штрафы | более строгие | менее строгие | менее строгие |
Наиболее ответственно нужно отнестись к выбору режима налогообложения, так как именно он напрямую влияет на ваш будущий доход. Чтобы понять, какой самый выгодный именно для вашей ситуации, лучше всего обратиться к специалисту.
Если вы все же настроены сделать выбор режима налогообложения самостоятельно, то главным критерием для выбора у вас будет — предполагаемая годовая выручка.
| ОСНО | УСН «Доходы» | УСН «Доходы минус расходы» | НПД | |
| Годовая выручка | нет ограничений | до 150 млн. р. | до 150 млн. р. | до 2,4 млн. р. |
| Сотрудники | нет ограничений | не более 100 | не более 100 | определенные регионы (*) |
| Место ведения деятельности | нет ограничений | нет ограничений | нет ограничений | нет |
| Ставка налога | ~20% (налог на прибыль) | 6% | 15% | 4-6% |
Итак, как создать интернет-магазин без вложений? Главный вопрос «с чего начать?» очевидно с определения сферы деятельности. Именно от этого во многом зависит прибыльность бизнеса. Здесь-то и зарождается много вопросов. В какой тематике планируете создавать магазин: раскрученной или малоизвестной?
-
Популярное направление. Легко найти нужные данные в статьях интернета. Стабильная прибыль обеспечена, но вам придётся много сил и дней потратить на раскрутку личного дела, чтобы достойно конкурировать с уже давно закрепившимися на рынке магазинами и получить свою долю рынка. Большинство новичков выбирают этот вариант.
-
Если выбрать новое или малоизвестное направление. Плюс – низкая конкуренция при грамотном подходе можно хорошо заработать. Минус – затраты, постоянный вклад в рекламу, чтобы раскрутить дело и популяризовать личный продукт, а также недостаток данных для принятия верного решения.
И первый, и второй случай обладает определенными хитростями, которые помогут эффективно раскрутить свой магазин. Например, если вы решили выбрать направление в женской одежде, сосредоточьтесь на чём-то конкретном, скажем, на продажах брюк или блузах. Не предлагайте то, что есть у всех, сделайте ставку на эксклюзиве, подумайте, что может привлечь вашу аудиторию. Доказано временем, что хороший сервис – залог успеха. Станьте партнерами с начинающими дизайнерами одежды. Они, по статистике, шьют достойные вещи, эксклюзивные модели, которые можно купить по весьма демократичной цене.
На период начального этапа становления магазина не жалейте скидок и бонусов, разместите новости или регулярно публикуйте статьи о них, совершайте sms рассылки и/или разошлите письма своим покупателям — так вы сможете создать отличную клиентскую базу и заставите покупателей говорить о вас, а далее уже сработает «сарафанное радио». Неплохие варианты делать различные продвижения, по шаблонам: промо-акции, конкурсы, призовые дни, розыгрыши со скидками, которые можно проводить, как оффлайн на улице, в торговом центре, так и онлайн через социальные сети, как видите есть разные схемы завлечения клиентов. Это не минимальные вложения, но эффективные. Можно придумать новый способ привлечения или посмотреть у конкурентов уже рабочий способ, который помогает им расширить аудиторию и попробовать применить для себя.
Внимание! Будьте осторожны с темой сезонных товаров в магазине (лыжи, сани, пляжные принадлежности, солнцезащитные очки, лыжные костюмы). В пик сезона они пользуются большим спросом, это да. Но существует риск, что остальное время года заказов будет мало и магазин будет «простаивать», а вы останетесь совсем без источника дохода.
Анализ целевой аудитории
На следующем этапе определим портрет целевой аудитории. Кого вы видите своими заказчиками, для кого работаете? Вы должны найти правильный ответ на этот вопрос, чтобы не потратить бюджет на рекламу впустую. Например, пенсионерам вряд ли будут актуальны модные гаджеты или тарифы на мобильную связь, городским жителям не нужны товары для сада, а продавец игрушек доллжен понимать, что детские товары должны быть безопасными. Если у человека нет домашних животных, ему не нужен будет корм для собаки или кошки. Вот почему так важно собрать необходимые данные и составить портрет целевой аудитории для вашего магазина. Различные платформы предлагают инструменты для сбора подобной информации, например сервис Яндекс.Аудитории. Еще один шаг – это создать платформу вашего магазина с поддержкой всего лишь одного иностранного языка, что в дальнейшем увеличит рейтинг вашего сайта в таких поисковых системах как Яндекс и Google, даст прирост иностранных лиц и покажет ваш профессиональный подход. Так вы точно будете знать, кому предлагать свой продукт, на какую аудиторию ориентироваться, выбрать дальнейшую стратегию. В дальнейшем при выполнении этой задачи обращайте внимание на три важные характеристики.
- Пол. Магазины одежды, косметики, парфюмерии ориентированы на женскую аудиторию. На сайты, которые продают инструменты, запчасти для автомобилей, чаще заходит группа мужчин.
- Возраст. Представители разных возрастных категорий ведут себя в магазине по-разному. Покупатели постарше выбирают вдумчивее, медленнее, тщательнее изучают много информации о товаре, читают статьи, рассматривают товары со скидкой, что может затянуться на пару дней. Молодёжь в общем склонна делать спонтанные покупки, при выборе большее внимание уделяет визуальной составляющей, нежели текстовой.
- Материальная обеспеченность. Посетители с доходами ниже среднего выбирают дешевые товары или со скидками в магазине. Покупатели со средней заработной платой не хотят переплачивать, но на качестве экономить не согласны. А вот люди с высокими доходами готовы выложить немалую сумму с целью приобретения понравившегося товара и ищут эксклюзив, предпочитают дизайнерские изделия фабричным товарам, ожидают сервис высшего качества. Несмотря на дорогую цену товара в интернет-магазине.
При составлении портрета целевой аудитории нужно учитывать и другие факторы: образование, интересы, наличие собственного жилья, семейный статус, дети и пр. Составьте список данных с указанием проблем каждого клиента, выберите те, которые вы можете решить. Создайте для себя шаблон и работайте по нему. Например, в интернет-магазин электротоваров зашел мужчина, который намерен купить подарок женщине. Это ваш потенциальный клиент. Его проблема – он не может конкретно сказать, за чем пришёл и за счет этого не может совершить выбор. Ваша задача – решить эту проблему, детально проконсультировать и помочь ему в выборе оптимального решения. Еще клиентов может интересовать есть ли у вас склад или офис – это показатель на сколько серьезный у вас магазин. Как происходит оформление, отправки товаров, сколько займет это дней, правильно управление временем — довольные клиенты. Поэтому вам нужно показать полноценный раздел сайта с описанной выше информацией.
Поиск поставщиков
Значит, вы уже решили, что нужно продавать в своем интернет-магазине, определили, кому продавать, теперь подходим к вопросу, где брать товары на реализацию. Найти данные поставщика просто, достаточно ввести соответствующий запрос в поисковике Яндекса и любом другом. А вот найти данные надёжного поставщика гораздо сложнее — это может занять несколько дней. Ваша прибыль и репутация магазина напрямую зависят от качества предлагаемых товаров. Если покупатель будет разочарован первой покупкой, он ещё раз к вам не придёт. Нельзя клиента заставлять ждать, иной раз лучше предоставить скидку за ожидание. Смысл в том, чтобы не упустить потенциального покупателя и побудить его вернуться снова.
При выборе поставщика обращайте внимание на перечень таких критериев:
- местоположение;
- качество продукции;
- договор и иные документы (лицензии, сертификаты);
- почитайте обязательно отзывы в интернете или соцсетях;
- сколько лет на рынке;
- историю поставщика;
- условия сотрудничества;
- предоставляемый сервис;
- закупочные цены и тарифы для постоянных клиентов.
Последний пункт крайне важен: представьте если вам предлагают слишком низкие цены или неоправданно большие скидки, то они должны вас насторожить. Наверное, это связано с неудовлетворительным, плохим качеством продукции, представляемой на данной платформе, продажи такого товара могут испортить вам репутацию. Помните, даже один отрицательный отзыв на продавца или нелестная статья в Яндексе – это очень плохо для только созданного интернет-магазина. Ищите «золотую середину», так чтоб и характеристики продукции были хорошими, и цены оптимальные, ведь вам ещё свою наценку ставить — это как конструктор, нужно обдумывать каждую деталь.
Совет! Не покупайте сразу большую партию товара. Закупайте понемногу. Так вы сможете проверить качество продукции поставщика, а также оценить, насколько востребована та или другая позиция. Обычно оплатить товар лучше при получении, так вы себя обезопасите от некачественной продукции.
Нейминг интернет-магазина
Многие начинающие бизнесмены недооценивают роль имени для интернет-магазина. Лучше начинать создание магазина с запоминающегося названия, оно повышает посещаемость интернет-магазина. Простое имя покупатель легко запомнит, быстро найдёт вас в Яндексе или другом поисковике, при случае посоветует вас своим родственникам, друзьям, знакомым. Если название интернет-магазина выбрано правильно, уже из него потенциальный покупатель сможет получить лаконичную информацию о сайте.
Имя сайта состоит из таких частей:
- начало;
- центральная часть;
- окончание.
Рассмотрим идеи нескольких неудачных и удачных названий интернет-магазинов. Итак, первый пример – «Магазин Сказка» (skazca.ru). Как вы полагаете, чем занимается эта компания? Не понятно из названия, правда? А она продаёт обувь. При разработке имени сайта не стоит прибегать к таким рискованным мерам, как ошибки в написании, замена символов, использование собственной фамилии и пр. Мы собрали рекомендации специалистов. Таким образом эти несложные советы помогут подобрать оптимальное название для вашего интернет-магазина.
- Учитывайте целевую аудиторию.
- Постарайтесь понять, с какими словами будут ассоциироваться товары из вашего каталога.
- Не используйте специальных символов.
- Название должно быть коротким и запоминающимся.
- Помните: чем проще доменное имя, тем лучше.
- Название (домен) должно быть уникальным.
- Не делайте ошибок, следите, чтобы не было опечаток.
Теперь перейдем к удачным примерам.
№1 lamoda.ru – интернет-магазин «Ламода». Здесь действительно можно найти для каждого одежду, обувь и другие товары, которые имеют отношение к моде.
№2 lego.ru – магазин «Lego — конструкторы». Предельно понятно, чем занимается компания.
Магазин №3 100stroi.ru – строительный супермаркет. В названии есть приставка «stroi», она указывает именно на строительные материалы. Именно благодаря этой основе сайты среди многих интернет-магазинов легко запоминаются, кратко информируют об ассортименте.
Выбор системы управления сайтом (CMS)
Правильно подобранная CMS — ключ к успешному старту. Лучше уделить неколько минут на изучение в самом начале, чем потратить месяцы на педелывание. Теперь рассмотрим пошаговую инструкцию, как создать интернет-магазин с нуля бесплатно. Функционал магазина во многом зависит от возможностей CMS (по сути — это система управления сайтом, а также наборы рабочих шаблонов). CMS сервис предоставляет каждому пользователю зарегистрироваться или войти в личный кабинет с набором базовых инструментов, которые он может использовать для создания, удаления и редактирования страниц, расширения каталога, публикации контента, добавление формы обратной связи, настройки корзины, кнопок социальных сетей, сбор заказов, быстрой работы с базой данных, единая база данных с вашей CRM и пр. Все это делает CMS.
Примитивный магазин можно создать на бесплатном, простом сервисе CMS, так же выбрав недорогой хостинг. Еще есть вариант шаблонов, когда берется готовый шаблон и корректируется под вас. Но учтите, если ваша торговля начнет процветать, будет много заказов и развиваться, могут возникнуть проблемы с функциональностью ресурса в виде: медленная загрузка страниц, что влечет за собой уход посетителя с сайта, а значит потерю заказов, невозможность организовать нормальную сортировку, ограничения по созданию количеству страниц и наполнению их контентом, отсутствие возможости настроить формы обратной связи, все это влияет на качество вашего сервиса. Если вы рассчитываете на продолжительную, продуктивную работу интернет-магазина, лучше сразу используйте сервис от проверенных и надёжных CMS.
OkayCMS Lite
Есть две версии конструктора CMS. Можно обойтись бесплатной – для начинающих пользователей бесплатного сервиса с головой хватит, платная – для продвинутых. Инструментарий платной версии CMS сделает ваш интернет-магазин максимально полным за счет расширенных прав (разные CMS стоят по-разному). В бесплатной версии можно интегрировать настраиваемые способы оплаты и доставки, указывать стоимость товара в разных валютах, использовать импорт/экспорт товаров из базы данных.
Joomla (CMS)
Эта система относится к наиболее популярным CMS, привлекает отличными функциональными возможностями, ярким дизайном, частыми обновлениями, хорошим сервисом, адаптивным меню. Чтобы создать интернет-магазин, предварительно нужно установить специальный плагин. Административная панель довольно сложно устроена. Данная CMS рекомендована продвинутым пользователям. Новичку будет сложно в ней разобраться, чтобы полностью обучиться систему потребуется не меньше 10 дней, а то и месяц в зависимости от уделяемого времени.
Drupal (CMS)
Система бесплатна, но содержит довольно широкий функционал. Доступны различные опции, которые помогут создать удобный, практичный сайт. Единственный минус этой CMS – нужно долго с ней разбираться. Или можно привлечь программиста.
1C Битрикс
Очень удобная и функциональная CMS. Она платная, но подойдёт для управления и создания больших сложных проектов с количеством товаров 1000+ с различными правилами применения скидок. Есть возможность внедрить потом синхронизацию сайта с другими приложениями на 1С. Отлично интегрируется с сервисами Яндекса (Яндекс.Маркет, Турбо?страницы Яндекса, Яндекс.Деньги и др.). Бесконечные варианты настройки форм обратной связи, учёт остатков, оптимально настроенная структура файлов и многое другое. В базовый функционал входит всё необходимое для открытия и начала работы небольших интернет-магазинов. Предусмотрена базовая техподдержка.
Если вы определились и решили открывать личный магазин, можете пойти тремя путями. Первый – все сделать самостоятельно. Да, нужно будет потратить много времени, усилий, да и денег тоже. И, кстати, не факт, что ваши попытки создать интернет-магазин увенчаются успехом. Отсутствие опыта и необходимых знаний нередко сказываются на качестве результата. Второе решение – выбрать и обратиться непосредственно к фрилансеру. Однако учтите, что как за создание, так и за многие дополнительные услуги придётся платить отдельно: за любые модификации и доработки выставляют отдельные счета, что нередко приводит к ситуации, когда итоговый размер вложений неоправдан. И третий вариант – веб-студия. В таких агентствах работают квалифицированные специалисты, команда разработчиков сделает весь объём работ точно в срок, и передача готового сайта будет без задержек. Главное, чтобы был понятный интерфейс и клиенту было интересно на вашем сайте.
Проработка дизайна
При создании интернет-магазина CMS предложит выбрать из нескольких десятков или даже сотен вариантов интересных шаблонов, которые можно использовать для личного магазина. Новички могут остановить свой выбор на весьма привлекательном шаблоне. А вот продвинутых пользователей стандартный шаблон вряд ли устроит, потому что в шаблонном варианте выбор ограничен. Если шаблонные варианты вас не устраивают, советуем переходить к индивидуальному дизайну. При наличии соответствующих навыков можно легко создать свой личный дизайн, который лучше всего будет отображать сферу деятельности и концепцию вашего сайта, что отразится на количестве заказов.
Дизайн интернет-магазина в отличии от шаблонов – это возможность произвести впечатление на посетителей, поэтому к его созданию следует подходить максимально ответственно. Мы собрали несколько советов от профессиональных дизайнеров, следуя которым, вам удастся разработать эффектный, запоминающийся дизайн, что поможет увеличить заказы.
- Делайте или используйте фото и видео хорошего качества. Фотографии лучше делать самим при возможности, не использовать готовый вариант фотографий, уникальные фото – это всегда лучше, чем скачанные с других сайтов. Побуждайте покупателей делать видео-отзывы о работе вашей компании. Это отличная маркетинговая реклама.
- Сделайте удобное навигационное (меню), поиск и фильтры сервиса. Пользователь не должен путаться в ассортименте товаров, а быстро подобать то, что ему нужно. Если у клиента возник вопрос, то хорошо бы иметь встроенного в магазин сервиса онлайн консультанта.
- Структурируйте сайт, создайте иерархию, чтобы пользователь мог быстро найти нужную страницу без десятков переходов.
- Не перегружайте страницы лишней информацией, придерживайтесь лаконичности.
- Указывайте цену товара на каждой карточке.
- Расчет наличный, безналичный или возможны оба вида оплаты.
- Создайте фирменный стиль и следуйте ему (логотип, цветовая палитра).
- Разместите удобные формы обратной связи на все необходимые случаи.
- Предусмотрите адаптивный дизайн магазина под мобильные устройства, сайты с адаптивным дизайном получают больше заказов.
Интернет-магазин должен быть красивым и привлекательным, чтобы посетитель хотел совершить заказ именно у вас. Если пользователю приятно на нём находиться, он задержится дольше, а это не только трафик, но и увеличение вероятности совершения целевого действия, а именно заказов. Правильно подберите цвета, учитывая тематическую направленность вашего магазина, добавляйте только нужные блоки. От того как выглядит ваш сайт клиент либо оформит заказ, либо покинет сайт. Из этого раздела мы узнали, что преимущество шаблонов подойдет для новичков. Как может дизайн влиять на оформления заказов.
Для наглядности покажем вам пример сервиса Яндекс.Маркета:
Для детального ознакомления с дизайном вашего интернет-магазина предлагаем прочесть статью «Преимущества индивидуального дизайна для интернет-магазина».
Заполнение интернет-магазина товарами
Как загрузить товары в интернет-магазин
Теперь пришло время подумать над тем, что конкретно вы будете предлагать своей аудитории. Магазины с единичными позициями не только ограничивают посетителя в выборе, но и плохо ранжируются поисковыми роботами. Чем шире выбор, тем лучше. В каталоге должно быть по несколько моделей популярных производителей – это позволит провести выбор между существующими товарами. Предлагайте к основному, если есть возможность, то к каждому, продукту разнообразные аксессуары, это увеличивает сумму чека. Например, при продаже электронных сигарет добавьте в каталог жидкости и запасные детали. Если занимаетесь продажей садовой техники, предложите покупателю расходные материалы и запчасти для ремонта. Чтобы повысить продажи, нужно к каждому товару придумать уникально предложение. Даже бесплатная доставка или возможность использования услуг курьерской службы СДЭК может стать решающим выбором между конкурентом и вашим интернет-магазином.
Итак, вы выложили практически все товары, которые у вас были в магазине. На этом работа закончилась? Нет, конечно. Страницу каждого товара нужно оформить максимально привлекательной, чтобы пользователь буквально влюбился в ваше предложение и заказал нужный товар. Для этого нужно выложить качественные фотографии, написать «вкусные» описания. Кто будет писать тексты? Опять же, три варианта: вы сами, фрилансер (копирайтинг) или специалист веб-агентства.
Тексты должны соответствовать определенным требованиям, в их числе:
- уникальность – проверка по специализированным сервисам на процент совпадений с другими текстами. Есть как платные, так и бесплатные сервисы;
- оптимизация – каждый текст должен быть оптимизирован под определенный набор ключевых фраз и слов;
- польза для потенциального покупателя – каждый посетитель должен получить максимум информации о товаре;
- наполнен изображениями, понятным, подходящим, подробным и отвечать на вопрос клиента;
- грамотность – ошибки и опечатки неприемлемы;
- минимум воды – только полезная информация;
- непереоптимизированность – избыток ключевиков ни к чему хорошему не приведет.
Помните, что ваши тексты будут оцениваться не только посетителями, но и поисковыми роботами. Низкая уникальность, избыток ключевых фраз и другие дефекты могут привести к тому, что интернет-магазин попадет под фильтры, и не будет показываться в выдаче поисковых систем. Оно вам надо? Лучше сразу ответственно отнеситесь к наполнению страниц контентом сейчас, чтобы избежать сложности, которые могут возникнуть в будущем.
Совет! Если вы хотите получить хорошие тексты для сайта, доверьте их написание специалисту. При самостоятельном создании сложно учесть все нюансы, к примеру, многие забывают или не учитывают необходимость создания форм обратной связи так, как этого требует Федеральный закон «О персональных данных» N 152-ФЗ.
Настройка модуля оплаты
После наполнения каталога нужно приступать к настройке модуля, который позволит вести автоматический учет оплаты. Среди покупателей популярностью пользуется оплата наложенным платежом, однако, его применения возможно не во всех случаях. Если вы работаете по предоплате или желаете стимулировать клиентов оплачивать безналичным способом, обязательно подключите модуль оплаты. Как это сделать? Наиболее простое решение – подключение агрегатора платежей. Это специальная система, которая обеспечивает приём платежей в пользу вашего магазина сразу с нескольких источников:
- ROBOKASSA;
- Яндекс.Деньги;
- терминалы;
- платежи по СМС;
- банковские карты и пр.
Важно правильно настроить модуль оплаты, чтобы после проведения оплаты деньги уходили на ваш счет. Неправильно настроенная касса или любая другая ошибка может создать неприятную ситуацию, связанную движением финансовых средств. Система платежных сервисов должны быть защищены.
Настройка доставки
Чтобы расширить географию продаж, организуйте платную или бесплатную доставку. Это очень удобно, ведь вы сможете предлагать свои товары жителям разных регионов. Хорошо работает бесплатная доставка при заказе от какой-то суммы, например, от 1000 или 5000 рублей. Даже если у покупателя сумма оказалась меньше, он, скорее всего, доберет, чтобы воспользоваться услугой бесплатной доставки.
Доставку можно организовать несколькими способами:
- курьерская доставка в пределах города или области, обычно в пределах города действует бесплатная доставка;
- Почтой России;
- посредством транспортных служб.
Наиболее простой способ доставки – через электронную почту (email). Этот вариант подходит не для всех товаров. Отправлять на электронную почту можно интеллектуальные продукты (курсовые, дипломные работы), электронные книги, журналы, сертификаты на покупки в вашем интернет-магазине и пр.
Обратите внимание! Если вы занимаетесь продажей таких товаров, которые нужно монтировать или настраивать, предлагайте такие услуги. Предоставьте своим клиентам возможность купить дверь с установкой, мебель со сборкой, компьютерную технику или систему видеонаблюдения с настройкой. Такую услугу можно сделать бесплатной или включить в оплату товара. Частая ошибка – забыть указать дополнительные услуги, что в принципе может увеличить ваш доход.
Раскрутка интернет-магазина
Сразу после запуска, сайт вашего интернет-магазина может спокойно оказаться на какой-то очень далёкой от топовых позиции. Практика показывает, что пользователи не идут дальше 5-й страницы поисковой выдачи. Идеально – попасть на первую страницу и быть на её первом месте или хотя бы достичь топ позиции. Это сложно, особенно если речь идёт о высокочастотных запросах. Конкуренция очень серьёзная. Чтобы раскрутить магазин, нужно работать оперативно, продуктивно и комплексно.
Для продвижения сайта сегодня применяются такие методики:
- поисковая оптимизация (SEO);
- контекстная реклама;
- размещение информации об интернет-магазине на торговых площадках типа Яндекс.Маркет (использовать маркетплейсы);
- рассылка по электронной почте;
- сбор ссылочной массы;
- социальные сети;
- «сарафанное радио»;
- разметка содержимого тегами;
- регистрация в специализированных каталогах.
Выбор способа продвижения зависит от специфики предлагаемого продукта, от целевой аудитории, а также от вашего бюджета. Каждая методика отличается своими преимуществами и недостатками.
Поисковая оптимизация (SEO)
SEO-оптимизация – это работа на перспективу. Методика позволяет добиться высоких, стабильных результатов. Тут главная задача оптимизировать сайт, предполагается провести ряд комплексных мероприятий, вследствие которых повышается релевантность страниц поисковым запросам, оптимизируется код и структура интернет-магазина и его контент, улучшаются основные коммерческие факторы, наращивается значимость ресурса. Специалисты собирают необходимую информацию и проводят внешнюю и внутреннюю оптимизацию сервиса. Внутренняя направлена на увеличение привлекательности сайта, внешняя – на улучшение его репутации в поисковых системах. SEO-оптимизацией в течение недели не обойдешься, эта работа требует отслеживать множество разных факторов влияющих на продвижения сайтов. Одно из популярных seo продвижений – это текстовые.
Контекстная реклама
Это главный конкурент СЕО-продвижения. Контекстная реклама работает даже в тех случаях, если сайт не раскручен. С её помощью можно донести целевой аудитории информацию о вашем предложении. Рекламные сообщения и статьи выдаются в начале поисковой выдаче. Результат мгновенный, уже через пару часов после старта вы сможете принимать звонки от потенциальных заказчиков. Для этого используются различные платформы, одним из самых популярных в РФ является Яндекс.Директ.
| СЕО-продвижение | Контекстная реклама |
| Преимущества | |
| привлечение трафика не зависит от бюджета | мгновенный результат |
| долгосрочный эффект | возможность вносить изменения |
| естественный рост трафика | фиксированные высокие позиции |
| Недостатки | |
| результат отложен | оплата за переход |
| гарантии роста позиций отсутствуют | результативность рекламы заканчивается после завершения рекламной кампании |
Какой вариант из предложенных сервисов выбрать? Если хотите мгновенного результата, выбирайте контекстную рекламу. Если рассчитываете на долгосрочный эффект, отдайте предпочтение поисковому продвижению.
Товарные площадки
Продвижение через сервис товарные площадки обеспечивает отличные результаты. Выделяют следующие самые популярные платформы этого типа – Яндекс.Маркет и Гугл.Покупки. Выгрузка товаров может быть настроена автоматически или полуавтоматически. Здесь тысячи товаров из разных категорий, которые можно сравнить по различным параметрам. Вам нужно сделать так, чтобы ваше предложение выгодно отличалось от предложений конкурентов и потенциальный покупатель имел к ним прямой доступ.
«Сарафанное радио»
Эффективность этого способа продвижения магазина зависит от качества продукции и клиентского сервиса. В интернет-маркетинге прослеживается такая тенденция: один довольный покупатель приводит троих, а один недовольный уводит десятерых.
Впечатление посетителей о вашем интернет-магазине зависит от разных критериев:
- удобство навигации в интернет-магазине;
- ценовая политика;
- время ответа менеджеров на поступающие заявки;
- скорость обработки и формирования заказов;
- вежливость и компетентность консультантов.
Организацией работы компании вы должны заниматься самостоятельно, чтобы иметь возможность всё контролировать и при необходимости корректировать. Подумайте о своём покупателе, придумайте какие-то приятные мелочи при оформлении заказов. Например, можно вкладывать в посылку открытку с благодарностью за покупку или заказ дополнительной услуги к товару.
Увеличение прибыльности бизнеса
В этом видео вы узнаете, как увеличить продажи оптового интернет-магазина
Цель любого бизнеса – стабильная высокая прибыль. Бизнес в интернете – не исключение. Создание, запуск и ведение интернет-магазина – это обязательные и самые сложные элементы процесса. Если вам удалось их пройти и получить работающий бизнес, идите дальше, любой деятельности необходимо развитие. Чтобы повысить продажи, прибыльность, отслеживайте работу интернет-магазина, ведите аналитику, используйте только те способы продвижения, которые дают хороший эффект. Смотрите на конкурентов и реализовывайте похожие или новые идеи. Расширяйте каналы, проводите акции, дарите скидки, общайтесь с ними через формы обратной связи, организуйте телефон поддержки, поощряйте постоянных клиентов, этот способ является эффективным. Можно поощрять за комментарии и регистрацию аккаунтов в facebook и вконтакте бесплатной доставкой или другими приятностями. Использовать интернет рассылку, хороший способ для уведомления клиентов о новых товарах.
Часто на первый взгляд кажется, что создание интернет-магазина – это просто. На самом деле, придётся приложить немало усилий, чтобы заставить этот бизнес работать. Любая ошибка на каком-либо этапе может свести к нулю все ваши старания и усилия. Если у вас нет соответствующих знаний и навыков, вы никогда ранее не сталкивались с решением подобных задач, доверьте работу над сайтом квалифицированным специалистам. Сколько стоит открыть и вести интернет-магазин? Цена зависит от желаемого функционала, количества страниц, объёма работ и пр.
Благодарим за материал агентство MWI.
Интернет-магазин – современная реальность, детище прогресса. Благодаря виртуальным торговым «точкам» совершать покупки стало намного удобнее и комфортнее – больше не нужно бегать по магазинам в поисках нужного товара. Выигрывают и их владельцы – им не нужно тратить деньги на аренду помещения для магазина, задействуется меньше сотрудников. В результате – доход выше. Если вы давно интересовались, как создать интернет магазин с нуля самому и начать зарабатывать от 500 долларов ежемесячно – эта статья именно для вас. В ней я подробно расскажу обо всём, что необходимо сделать, дабы достичь конечного результата – запустить собственный проект и зарабатывать на нем. В материал буду делать упор на методы и способы, не требующие вложений.
Содержание статьи:
- 1 Как создать интернет магазин самостоятельно с нуля бесплатно: возможно ли это
- 2 Как создать интернет магазин с нуля самому: какие возможности должны быть реализованы на сайте
- 3 А можно ли обойтись без интернет-магазина? Альтернативные варианты
- 4 Как создать интернет магазин с нуля инструкция с описанием: 8 шагов
- 5 Мобильная версия: важный момент
- 6 Оптимальный вариант – создать интернет магазин на WordPress
Как создать интернет магазин самостоятельно с нуля бесплатно: возможно ли это
Бесплатно создать магазин можно. Но следует понимать, что полностью исключить расходы не получится. Слово «бесплатно» в данном случае относится непосредственно к самой разработке и последующему продвижению проекта. Сделать сайт для торговли, даже не имея профильных навыков программирования, вполне реально. Как и раскрутить его, оптимизировать. Важно не лениться, верить в свои силы и всё обязательно получится.
Под расходами, которых избежать не получится, подразумевается:
- покупка доменного имени сайта;
- оплата хостинга, на котором будет размещаться проект.
Обратите внимание! Ведите торговлю законно. Обязательно оформите своё предприятие и честно уплачивайте налоги.
Поэтому, когда речь идет о том, как создать интернет магазин с нуля инструкция подразумевает использование специальных конструкторов или сервисов, платформ, на которых и создается проект.
Преимущество таких решений заключается в том, что на них нужно лишь выбрать необходимый шаблон, схему, подключить функциональные блоки.
Кстати! Многие конструкторы предлагают бесплатно домен и хостинг, благодаря чему вы сможете сэкономить.
Однако нужно понимать, что, как бы привлекательно не выглядели конструкторы, добиться с ними успеха будет практически нереально. По нескольким причинам:
- у них имеется ограничение по количеству страниц;
- далеко не все функции, нужные магазину, удастся реализовать на проекте;
- оптимизировать и продвинуть в поисковых системах также не удастся;
- шаблонный дизайн – малопривлекательный, не позволяет создавать уникальное решение.
Кстати! Такие сервисы зачастую встраивают в сайты своих пользователей стороннюю рекламу. Отключить её невозможно, она навязчива, отвлекает от товаров.
Поэтому я настоятельно не рекомендую использовать конструкторы и подобные сервисы. Оптимальный вариант – ориентироваться на Системы управления контентом (CMS). К таковым относятся:
- WordPress;
- Opencart;
- Joomla;
- и некоторые другие.
Освоить такие платформы не так уж сложно. При трудолюбии, стремлении вполне реально разработать интернет-магазин своими руками.
Смотрите видео всего 13 минут
На мой взгляд оптимальным вариантом является – WordPress. Кстати, я провожу авторский бесплатный тренинг, как создать интернет-магазин с нуля самому на Вордпресс. Следуя моим инструкциям, пошагово выполняя все действия, показанные в видео-уроках, вы сможете сделать магазин всего за несколько дней. Даже если вдруг что-то не будет получаться, вам поможет моя служба технической поддержки. Во время обучения узнаете и много другой полезной и ценной информации. Например, как добавлять товары, как привлекать пользователь, как оптимизировать магазин.
Чтобы зарегистрироваться для участия в тренинге, перейдите по ссылке и оставьте адрес своей электронной почты. На него придет уведомление о начале обучения.
Как создать интернет магазин с нуля самому: какие возможности должны быть реализованы на сайте
Читайте также: Как научиться делать сайты и получать от 500$ в месяц
Говоря о том, как создать интернет магазин самому пошаговая инструкция предполагает подробный рассказ о том, какие функции и возможности должны быть реализованы на проекте, чтобы он был удобным, как для владельца, так и для пользователей.
Как создать интернет магазин с нуля самому: домен и хостинг
У сайта должно быть собственное доменное имя – соответствующее тематике магазина. Купить его можно на специализированном сервисе. Доменное имя – это название магазина, вводимое в адресной строке и доменная зона:
- .com;
- .ua;
- .es;
- и так далее.
Доменное имя должно быть коротким, броским, легко запоминаться и набираться на латинице.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Хостинг – место, на котором размещается сайт. Профильные услуги предоставляют профильные компании. Хостинг должен быть:
- надежным;
- работать безотказно;
- защищенным;
- с отзывчивой службой технической поддержки.
(смотрите видео всего 24 минуты и вы узнаете всё о хостинге)
Как создать интернет магазин с нуля самому: возможности оформления
Если конструкторы предполагают шаблонные темы и схемы оформления, то Системы управления контентом более гибкие в этом плане. Во-первых, они также предлагают отдельные шаблоны, темы, среди которых реально подобрать те, что подходят тематике магазина.
Во-вторых, реально разработать свой дизайн и внедрить его на сайт интернет-магазина, что сделает его уникальным.
Как создать интернет магазин с нуля самому: продвижение и аналитика
Рассказывая о том, как создать интернет магазин с нуля инструкция обязательно будет предполагать последующее продвижение проекта. Поэтому так важно, чтобы на нем были соответствующим инструменты.
В частности, речь идет:
- о возможности заполнения тегов;
- о возможности редактирования заголовков;
- об общей оптимизации сайта;
- о файлах robots.txt и XML-карте сайта;
- и др.
Ведь оптимизация – важный этап развития проекта. Чтобы о нем узнали пользователи, смогли найти магазин и прийти на него, необходимо заниматься внутренней оптимизацией и внешним продвижением.
Важна и аналитика. Под ней подразумеваются разнообразные инструменты, благодаря которым удается получить подробную информацию:
- о посещаемости;
- о том, откуда именно пришли на ваш сайт потенциальные покупатели;
- о том, как они ведут себя на проекте – сколько времени проводят, какие страницы посещают;
- о том, какие товары пользуются наибольшей популярностью;
- о том, по каким ключевым словам и поисковым запросам клиенты находят магазин;
- и т.д.
Как создать интернет магазин с нуля самому: прочие важные функции
Если вы решили создать интернет магазин самостоятельно с нуля бесплатно, необходимо внедрить функциональные модули, которые обеспечат удобство проекта для посетителей:
- регистрация;
- регистрация через социальные сети;
- покупка товара без обязательной регистрации;
- личный кабинет с историей заказов;
- корзина товара и возможность вносить в неё изменения перед заказом;
- несколько вариантов оплаты;
- различные варианты доставки;
- и многое другое.
Например, если речь об оплате товара, то следует подключить несколько платежных систем. Наиболее популярными являются:
- оплата картой VISA, MASTERCARD;
- перевод на банковский счет;
- оплата через сервис определенного банка;
- оплата электронными деньгами;
- и т.д.
Как видите, вас ждет большой пласт работы. Но не стоит ее бояться. Если вы целеустремленный человек – у вас обязательно всё получится.
А можно ли обойтись без интернет-магазина? Альтернативные варианты
Думаете, что такая схема, как создать интернет магазин с нуля самому – слишком сложная и затратная, можно рассмотрите альтернативные варианты. Например, относительно распространенный способ – это использование силы «социальных» сетей.
В частности, продажи можно организовать через:
- Vk;
- Facebook;
- Instagram.
Совет! В идеале – представительства следует сделать в каждой социальной сети.
Торговля в социальных сетях: положительные моменты
Основные преимущества создания торговой точки в социальных сетях:
- простота входа;
- потенциально широкий охват аудитории;
- не нужны навыки программирования;
- создать группу может каждый, совершенно бесплатно;
- на создание группы нужно не так уж много времени;
- несколько каналов связи с аудиторией – через личные сообщения, в комментариях, через прочие контакты (указывайте их);
- простота распространения информации.
Важно максимально быстро отвечать на сообщения пользователей. Если они вынуждены ждать ответа несколько часов или даже суток, то, вероятно, они уже перегорят и не захотят делать заказ.
Создайте в социальной сети группы своего магазина. Сделайте группе правильное подробное описание, указав следующую информацию:
- название магазина;
- контактные данные;
- сроки отправки;
- и прочее.
Выкладывайте информацию о товарах. Каждый пост – это одна или несколько качественных и ярких фотографий товара с детальным описанием, техническими характеристиками, стоимостью и контактными данными.
Совет! Под каждым товаром дублируйте контактные данные. Чтобы пользователям не приходилось их искать. Например, не каждый хочет оставлять комментарий под фото или писать в личные сообщения. Кому-то проще позвонить.
Раскручивая группу, привлекая пользователей, пригласите в неё своих реальных друзей, зарегистрированных на сайте. Это уже позволит сформировать первую аудиторию. Возможно, у вас есть несколько друзей, которые захотят сделать несколько репостов. Это также поспособствует расширению аудитории. Кроме того, можно делать рекламу в социальных сетях.
Однако лучшим способом продвижения будет регулярное обновление страницы и ассортимента, быстрая реакция на каждый заказ и высокий уровень обслуживания.
Недостатки интернет-магазина в социальных сетях
Простота созданий «торговой точки», легкость входа порождают высокую конкуренцию. Кроме того, тут – уж очень ограничены функциональные возможности. Не удастся выделиться на фоне конкурентов.
Возникнут сложности и с продвижением. Сайт интернет-магазина продвинут намного проще.
Прием оплаты – только на карту. Других вариантов нет. Что не делает магазин гибким и особо удобным для пользователей, посетителей.
Обратите внимание! Отдельно нужно упомянуть слишком сильную зависимость от социальных сетей. Как только они теряют популярность, магазин становится невостребованным.
Также есть следующие риски и трудности:
- вероятность блокировки страницы;
- нет достаточного количества инструментом для аналитики.
Торговля через социальные сети: промежуточный вывод
Поэтому группа в социальных сетях может стать первым звеном в построении успешного бизнеса. Посредством такой торговой точки можно протестировать заинтересованность пользователей в товаре, понять, насколько он востребован.
Также группа в социальной сети необходима, как дополнение к сайту интернет-магазина. Она поможет расширить аудиторию, получить новые каналы обратной связи и даже поможет в продвижении сайта.
В этом разделе приведена пошаговая инструкция, что и как нужно делать, дабы достичь результата. То есть, разработать интернет-магазин своими руками. Инструкция предполагает реализацию нескольких шагов.
1. Выбор идеи/подбор товара
Если вы решили создать интернет магазин самостоятельно с нуля бесплатно, начинать необходимо с подбора направления торговли. Ваш товар должен быть:
- востребованным;
- оригинальным;
- не зависеть от сезонного спроса.
Совет! Ориентируйтесь на ниши, в которых вы хорошо ориентируетесь, разбираетесь.
Подберите несколько направлений и проанализируйте их. А потом уже делайте окончательный выбор.
Посмотрите видео и получите бонус (все ссылки в описании к видео на youtube)
Регистрация на бесплатный курс по интернет магазинам
2. Подбор поставщиков
Теперь нужно найти поставщика товара. Введите название товара, который вы выбрали и добавьте слово опт или оптом. Изучите все предложения и выберите то, которое соответствует следующим критериям:
- высокое качество;
- приемлемая цена;
- уровень рентабельности.
Обратите внимание! При выборе ниши и поставщиков учитывайте, на каких именно пользователей вы ориентируетесь – то есть, уровень платежеспособности. То есть, это может быть, как бюджетные товары, так и премиум-сегмент.
3. Регистрация деятельности
Выше я уже говорил, что вести предпринимательскую деятельность необходимо законно и прозрачно. Поэтому нужно обратиться в налоговую инспекцию, зарегистрировать свое предприятие.
4. Выбор домена, хостинга и движка
Про домен и хостинг писал выше. Учитывайте все указанные выше рекомендации. Движок – тут уже много вопросов. Но я настоятельно рекомендую создать интернет магазин на WordPress – о преимуществах этой платформы подробнее расскажу ниже.
5. Наполнение магазина
Основа успешных продаж – это качественный и полезный контент:
- фотографии;
- технические характеристики;
- описания.
Фотографии товаров можно либо брать у поставщиков продукции, либо делать самостоятельно – но они должны быть максимально качественными, презентабельными, привлекательными.
Совет! Ни в коем случае не воруйте снимки с других магазинов. Это нарушение авторского права. На вас могут подать в суд!
Описания – важная составляющая. Они должны быть подробными, грамотными, точными. И уникальными!
Кстати! В описаниях следует использовать ключевые слова, по которым пользователи смогут найти товар в вашем магазине.
Нельзя брать тексты с других сайтов. Во-первых, это нарушение авторского права и банальное воровство. Во-вторых, неуникальные тексты не позволят раскрутить проект. Поисковые роботы крайне требовательны к качеству и уникальности текстов. Поэтому писать их нужно самостоятельно.
Совет! Для проверки уникальности пользуйтесь сервисом Текст.ру. Удобно, просто, эффективно!
Если у вас вдруг не получается это сделать, обратитесь к профессиональному копирайтеру.
6. Проработка схемы оплаты
Оптимальный вариант – подключить на сайте несколько вариантов оплата заказа:
- оплата банковской картой;
- перевод на банковские реквизиты;
- перевод на банковскую карту.
Обязательно нужно использовать и сервисы электронных платежей:
- Киви;
- Вебмани;
- Яндекс.Деньги.
Тут все зависит от популярности в вашей стране того или иного сервиса.
Эффективные и продуманные платформы – тот же Вордпресс – имеет необходимые функциональные модули. Кроме того, существуют специализированные агрегаторы платежей, среди которых Robokassa. Такие агрегаторы позволяют подключать необходимые варианты оплаты.
Кстати! Если у вас планируется курьерская доставка в пределах вашего города, предусмотрите и оплату наличными курьеру.
7. Проработка вариантов доставки
Существует множество транспортных компаний. Вы можете считать, что удобна – только какая-то одна, однако ваши клиенты могут думать по-другому. Поэтому предусмотрите отправку товара разными транспортными службами. Пусть клиенты сами решают, кого выбрать для доставки заказа.
8. Активное привлечение клиента
Чтобы пользователи узнали о вашем проекте, важно его раскручивать и оптимизировать. Кроме того, используйте и прочие инструменты, позволяющие привлечению потенциальных клиентов:
- контекстную рекламу;
- отзывы;
- рассылку на электронную почту;
- посты в социальных сетях;
- и пр.
Мобильная версия: важный момент
Доля мобильного трафика постоянно растет – он уже превысил десктопный. Количество пользователей, делающих покупки посредством смартфонов также возрастает. Поэтому важно, чтобы ваш сайт был адаптирован под мобильные устройства.
Обратите внимание! В идеале следует разработать собственное приложение. Однако это точно потребует вложений и солидных. Да и такое приложение необходимо лишь крупным магазинам! Начинающим предпринимателям можно обойтись без него.
Если у магазина нет мобильной версии, то пользователи, приходящие с мобильных телефонов, не смогут сделать заказ. Сайт будет работать некорректно.
Оптимальный вариант – создать интернет магазин на WordPress
Вот я подхожу к завершению статьи, в которой рассказал, как создать интернет магазин с нуля самому. В конце расскажу, почему именно платформу Вордпресс считаю оптимальным выбор для самостоятельной разработки магазина. Почему? Давайте разбираться!
8 положительных моментов CMS WordPress
1. Абсолютная бесплатность
Вам не нужно платить за скачивание, установку и использование платформы!
2. Удобство использования
Понятная на интуитивном уровне платформа. В ней разберется каждый. Даже тот, кто никогда ранее не работал с подобными проектами.
3. Простая структура
Вордпресс обладает логичной структурой. В ней легко разобраться. Не возникнет сложностей с добавлением новых страниц или удалением существующих разделов.
4. Много шаблонов и тем оформления
Среди них легко найти ту, что будет соответствовать тематике вашего магазина.
5. Большой выбор функциональных модулей
Тут вы найдете то, что необходимо именно для вашего магазина – формы регистрации, корзины, плагины для оптимизации и многое другое.
6. Простота установки плагинов и расширений
Их нужно лишь найти в официальном хранилище (через административную панель) и кликнуть по кнопке.
7. Высокий уровень защиты
Разработчики постоянно повышают защиту от вирусов, хакерских атак и взломов.
8. Постоянные обновления
Система регулярно обновляется, что еще более повышает ее удобство и уровень защиты.
Создать интернет магазин на WordPress с помощью видео-уроков
Если вы не решаетесь приступить к разработке самостоятельно, приглашаю вас записаться на мой авторский тренинг по созданию интернет-магазина с нуля. Он – бесплатный. И с гарантией – то есть, после прохождения у вас будет собственный магазин, наполненный товарами и готовый к работе.
Курс построен на выполнении практических заданий. По каждой отдельной теме предусмотрены видео-уроки. Вам нужно лишь повторять все действия и получится полноценный проект.
Если вдруг возникнут трудности, сложности с разработкой, реализацией того или иного этапа, на помощь придет квалифицированная служба технической поддержки, работающая в круглосуточном режиме.
Давно мечтали о собственном бизнесе? Хотите начать предпринимательскую деятельность и зарабатывать от 500 долларов в месяц? Переходите по ссылке и регистрируйтесь на тренинг.
На чтение 33 мин Просмотров 6.4к. Обновлено 25.02.2023
Содержание
- Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
- Инструментарий
- CMS WordPress
- Плагин WooCommerce
- Премиум шаблон Bono от WpShop
- Хостинг и домен
- Хостинг, домен, SSL-сертификат
- Установка CMS WordPress
- Выбор шаблона
- Бесплатные шаблоны
- Платные шаблоны
- Где выбрать и купить платный шаблон?
- О шаблоне Bono
- Установка шаблона Bono
- Инструкция к шаблону
- Установка плагина WooCommerce
- Установка демо-данных
- Типы контента у интернет-магазина
- Страницы
- Статьи
- Товары
- Карточка товара
- Данные товара
- Тип товара
- Вкладки с настройками
- Категории, метки, атрибуты
- Категории
- Метки
- Атрибуты
- Настройки шаблона
- Верхняя полоса
- Шапка
- Логотип
- Меню
- Иконки социальных сетей
- Виджет телефона
- Иконка поиска
- Иконки магазина (Избранное, Корзина, Сравнить товары)
- Подвал
- Сайдбар
- Главная страница
- Цвета и фон
- Типографика
- Настройки WooCommerce от Bono
- Уведомление магазина
- Каталог товаров
- Оформление заказа
- Магазин
- Товар
- Избранное
- Сравнить товары
- Цены
- Дополнительные стили
- Купить в один клик
- Настройки плагина WooCommerce
- Вкладка Основные
- Вкладка Товары
- Основные
- Запасы
- Скачиваемые товары
- Вкладка Доставка
- Зоны доставки
- Параметры доставки
- Классы доставки
- Платежи
- Оплата при доставке
- Прямой банковский перевод
- Учётки и приватность
- Email’ы
- Дополнительно
- Clearfy Pro — лучший помощник любого сайта на WordPress
- Личный кабинет покупателя
- Купоны
- Аналитика
- Примеры оформленного заказа
- Страница после оформления заявки
- Письмо, которое приходит покупателю
- Письмо, которое приходит владельцу сайта
- Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
Привет. В этом гайде я расскажу как пошагово создать свой интернет-магазин на WordPress. Цель гайда рассказать максимально понятный и быстрый метод создания магазина, но чтобы он получился красивым, быстрым, удобным для посетителей и с гибкими настройками.
Покажу из каких элементов и блоков состоит магазин на WordPress и плагине WooCommerce, как всё настроить через админку сайта без программирования.
Гайд подходит для новичков, и если вы уже работали с WordPress, тоже найдёте полезные советы для себя.
Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
Инструментарий
Для начала давайте посмотрим что нам понадобится.
Вот какие инструменты я использовал:
CMS WordPress
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Магазин в интернете можно сделать разными способами, я использую бесплатный движок WordPress.
Преимущества:
- сайт получается на своём хостинге;
- CMS бесплатная, нет регулярных платежей за использование;
- гибкий движок в плане настроек, за счёт большого выбора плагинов и шаблонов;
- понятная система управления.
Плагин WooCommerce
WooCommerce — самый популярный плагин для магазина на Вордпресс. На сегодня активных установок плагина более 5 миллионов.
Премиум шаблон Bono от WpShop
Bono — максимально удобный шаблон, полностью на русском, лёгкая настройка из админки без программирования. Подробнее о шаблонах я расскажу дальше.
Хостинг и домен
Timeweb — регистратор хостинга и домена. Чтобы мы могли разместить любой сайт в интернете нам нужен хостинг и доменное имя.
Хостинг, домен, SSL-сертификат
Разработка начинается с регистрации хостинга и домена, ещё я всем рекомендую сразу установить SSL-сертификат, чтобы сайт открывался по безопасному протоколу https.
Гайд + видеоуроки
Полностью эти шаги показывать не буду, я написал отдельную инструкцию «Что такое хостинг и домен, как правильно выбрать и зарегистрировать», можете посмотреть и повторить всё по шагам, плюс там есть видеоуроки.
Хостинг я рекомендую Timeweb. Домен регистрируйте любой на своё усмотрение, проверить на занятость и купить его можно также у Timeweb.
Сертификат SSL можно для начала поставить бесплатный, который называется Let’s Encrypt, он устанавливается также через админку хостинга Timeweb и потом самостоятельно обновляется каждые 3 месяца, установили и забыли.
Важно!
После установки SSL-сертификата подождите примерно 1 час, чтобы он был выпущен и установлен на домене.
И если в качестве хостинга вы выбрали Timeweb, то перейдите в Сайты — напротив домена нажмите шестерёнку — включите опцию «Использовать безопасное соединение https://» и «Использовать соединение HTTP/2 для доп IP-адреса», чтобы происходило перенаправление с http на https.
Если у вас другой хостинг, то спросите у службы поддержки как сделать правильное перенаправление с http на https.
Установка CMS WordPress
Движок Вордпресс я устанавливаю вручную:
- сначала создаём базу данных MySQL
- скачиваем WordPress с официального сайта wordpress.org
- редактируем файл wp-config.php
- закачиваем архив с WordPress на хостинг
- распаковываем и запускаем установку
Подробная инструкция есть в этой же статье про хостинг. И также прикреплю здесь видеоинструкцию для наглядности.
Видео с курса «Идеальный сайт на WordPress». Получить первые 10 уроков бесплатно можете подписавшись на рассылку.
После установки мы увидим сайт, на стандартном шаблоне, с записью «Привет, Мир!». Выглядит так же? Значит всё сделали правильно.
Если не хотите устанавливать вручную, можете воспользоваться автоматической установкой Вордпресс. Такая функция есть на многих хостингах.
Я всё делаю вручную, потому что привык чтобы все шаги я настраивал самостоятельно, ну и плюс вы знакомитесь с тем как работает движок.
Выбор шаблона
Шаблон важная часть любого сайта, он определяет внешний вид, элементы и настройки дизайна сайта.
Где взять шаблон? Есть бесплатные и платные варианты.
Бесплатные шаблоны
Есть бесплатные варианты, но я всегда рекомендую выбирать среди платных.
Минусы бесплатных шаблонов:
- как правило, скудный старый дизайн;
- мало выбора качественных шаблонов;
- мало настроек в админке, нужно многое программировать кодом;
- редкие обновления темы (или их полное отсутствие), что ослабляет безопасность магазина.
Если вы всё же хотите начать с бесплатного шаблона, то скачивайте его исключительно с официального сайта ru.wordpress.org/themes или с сайтов, которым точно доверяете. Если будете скачивать с левых сайтов в интернете, в 95% случаев вместе с шаблоном получите кучу вирусов.
Платные шаблоны
Плюсы платных шаблонов:
- широкий выбор на любую тематику, дизайн, цветовую схему и пр.;
- актуальные шаблоны, с продуманным юзабилити и использованием современных решений дизайна и вёрстки;
- 95% всех настроек делаете через админку, не нужно уметь программировать;
- частые обновления от разработчиков, что усиливает безопасность магазина.
В общем, полная противоположность бесплатным вариантам 
Где выбрать и купить платный шаблон?
ThemeForest.net — крупнейший магазин шаблонов в мире.
Только в категории eCommerce (электронная коммерция) 1300+ вариантов шаблонов и у многих внутри шаблона ещё есть целый список демо на разные тематики, в общем выбор огромный.
У меня есть подборка Топ 40 шаблонов для интернет-магазина, можете там подобрать вариант для себя.
Есть ещё отдельные веб-студии, которые не представлены на больших площадках, но которые делают крутые шаблоны. Лидером в СНГ сегменте является студия WPshop.ru, у которой на выбор всего 6, но очень популярных шаблонов.
Например, мой блог сделан на шаблоне Reboot, а для магазина есть очень крутой шаблон Bono, который я буду использовать в качестве примера создания магазина.
О шаблоне Bono
У шаблона Bono одно демо на мебельную тематику, но он подойдёт для любой тематики, просто добавьте свои данные, логотип, товары и категории, измените цвета и шрифты, получится совершенно другой магазин.
На сегодня это самая свежая разработка от ребят ВПшоп, судя по их обратной связи, они потратили много времени на создание этой темы.
В итоге получился отличный шаблон, в котором собраны максимально нужные функции и убрано всё лишнее. Я делаю на этом отдельный акцент, потому что тот, кто работал с шаблонами с того же ThemeForest, меня поймёт.
Там крутые шаблоны, но как правило, каждый шаблон это целый комбайн с десятками настроек, и чтобы разобраться что нужно, а что нет, уходит прилично времени. В Bono же настроек куда меньше, но для магазина они все нужные.
Дизайн можно назвать минималистичным, где фокус идёт именно на продукцию, что актуально для любого интернет-магазина.
Шаблон стоит 3800 р. для одного домена и 7800 р. неограниченная версия.
Ссылка на официальный сайт шаблона и на демо.
Отдельный обзор Bono можете посмотреть по этой ссылке.
Общую картину по шаблонам я вам расписал, подберите шаблон для своего магазина, если есть возможность посмотрите какие настройки у шаблона в админке, чтобы знать с чем придётся работать.
Я буду работать на шаблоне Bono и покажу все настройки темы в этой статье.
Установка шаблона Bono
После покупки шаблона будет доступен архив для скачивания и лицензионный ключ, скачиваем архив и копируем ключ.
Заходим в личный кабинет сайта, с помощью логина и пароля, который мы придумали при установке WordPress, затем переходим Внешний вид — Темы — Добавить — Загрузить тему — и выбираем скачанный архив с темой.
После установки добавляем лицензионный ключ, чтобы активировать тему и нам стали доступны все настройки.
Инструкция к шаблону
У всех премиум шаблонов есть документация и Bono не исключение. Ссылка на документацию приходит обычно в письме с шаблоном. У WPshop ссылку на документацию можно найти в подвале сайта. Вот прямая ссылка на страницу с документацией Bono https://support.wpshop.ru/docs/themes/bono/
Большую часть того, что я буду рассказывать в статье, есть в документации, поэтому если что-то будет непонятно, то можете параллельно читать там.
Дальше у нас есть на выбор два варианта:
- Делаем сразу чистовой сайт со своими товарами, текстами и картинками.
- Или устанавливаем готовые демо-данные (тестовый магазин) и редактируем под себя.
Я буду показывать второй вариант, он более наглядный, особенно если вы новичок и делаете сайт в первый раз.
Когда настраиваете сайт, важно чтобы было первичное наполнение, иначе на голом сайте вы не увидите всех элементов, поэтому нам нужно сделать имитацию наполненного магазина, чтобы делать настройки корректно.
Установка плагина WooCommerce
Перед установкой демо-данных давайте установим WooCommerce — плагин, который добавит функционал интернет-магазина.
Переходим в Плагины — Добавить новый — в поиске пишем название WooCommerce, устанавливаем и активируем официальную версию (более 5 млн установок).
Первичную настройку можно пропустить, нужные настройки плагина сделаем позже.
Установка демо-данных
Ссылка на инструкцию по установке демо-контента https://support.wpshop.ru/docs/themes/bono/install/ (опуститесь ниже в раздел Демо-контент)
После установки обновите сайт и контент появится.
У меня всё установилось хорошо. Иногда не все элементы отображаются, тогда их нужно вывести вручную. В моём случае отдельно я добавил меню, рубрики товаров на главной и виджеты в подвал. Если у вас будут трудности с установкой, напишите ниже в комментариях к статье или в поддержку шаблона.
Магазин с первичным наполнением готов, теперь нам нужно изучить все настройки и понять как демо-данные поменять на свои.
Типы контента у интернет-магазина
Давайте расскажу какие типы контента вы сможете размещать на сайте.
Страницы
Статические страницы, которые, как правило, создаются один раз и потом только редактируются по мере необходимости. Страницы для интернет-магазина можно разделить на обязательные и второстепенные.
Обязательные
Должны быть у каждого магазина, они создаются автоматически при установке WooCommerce:
- Страница магазина — вывод каталога всех товаров.
- Страница корзины — товары, которые вы добавили в корзину.
- Страница оформления заказа —вывод формы заказа и итоговая сумма покупки.
- Страница «Моя учётная запись» — страница, через которую покупатели могут авторизоваться в личный кабинет и отслеживать свои покупки.
- Избранное — товары, которые посетитель добавил в Избранное.
- Сравнение — товары, которые посетитель отметили для сравнения.
Второстепенные
Страницы, которые вы уже создаёте самостоятельно. Список наиболее популярных:
- О магазине — информация о вашем магазине, почему покупатели должны выбрать именно вас.
- Акции — страница с текущими акциями магазина, которые для удобства можно собрать на одной странице.
- Как сделать заказ — пошаговая инструкция для тех, кто впервые делает заказ на вашем сайте.
- Оплата и доставка — детали по оплате и доставке товара.
- Обмен и возврат — правила возврата или обмена товара.
- Контакты — вся контактная информация.
Статьи
На сайте можно сделать раздел Блог и туда регулярно писать посты. Вообще, полезные статьи на любом сайте это очень хорошо, они добавляют вес сайту и приводят бесплатный тёплый трафик из поиска. Как правильно писать статьи можете почитать в этом гайде.
Создайте страницу для статей, например «Блог», затем перейдите Настройки — Чтение — на главной отображать Статическую страницу — для страницы записей выберите созданную страницу Блог — сохраните настройки.
Товары
Этот тип контента добавляет плагин WooCommerce. Товары — это основа любого магазина, я думаю это понятно и без объяснения. Редактор такой же, как и у статей, только добавлены специфичные разделы для редактирования информации о товаре.
Карточка товара
Давайте посмотрим из каких элементов состоит карточка товара.
- Название товара — в качестве названия используйте главное ключевое слово, также является заголовком товара.
- Описание товара — здесь обычно пишется полное описание товара, которое располагается в нижней части карточки товара.
- Краткое описание товара (отрывок) — буквально 2-4 предложения о товаре, самое важное.
- Категория — выбираем нужную категорию для товара.
- Метки — с помощью меток можно дополнительно группировать товары, это удобно когда у вас большой каталог.
- Главное изображение — превью для товара, картинка, которая будет отображаться в каталоге.
- Галерея фото — дополнительные фотографии товара.
- Данные товара — дополнительные настройки каждого товара, давайте разберём детальнее.
Данные товара
Тип товара
Сначала выбираем тип товара, от этого выбора будут зависеть некоторые следующие настройки.
Путь настроек: Товары — выберите любой товар или создайте новый.
Простой товар — чаще всего выбирают этот вариант, это просто товар без дополнительных правил.
Дополнительно у этого типа товара можно выбрать две галочки: Виртуальный и Скачиваемый. Эти настройки актуальны, если вы продаёте виртуальные товары, например, онлайн-курсы, пресеты для ретуши, шаблоны и пр.
Есть статья, где я подробно расписал как сделать свою онлайн-школу, если вы занимаетесь онлайн обучением, если интересно почитайте.
Сгруппированный товар — к такому товару вы можете предлагать дополнительные товары для выбора. Например, к телефону можно предложить сразу добавить в корзину карту памяти или чехол, которые подходят именно этой модели.
Внешний/Партнёрский товар — такой тип товара следует выбрать, если вы хотите чтобы кнопка «Купить» вела на другой сайт. Чаще используют, когда ставят партнёрские ссылки на товар, например, перелинковка на сайт AliExpress.
Вариативный товар — такой тип товара полезен, когда цена изменяется в зависимости от выбранной характеристики. Например, конечная цена зависит от цвета лампы или цена на айфон зависит от размера встроенной памяти (128, 256 или 512 гб).
Вкладки с настройками
Основные
В простом товаре мы задаём базовую цену и цену со скидкой, если на этот товар сейчас действует скидка.
В партнёрском товаре указываем ссылку, куда будет вести кнопка и название этой кнопки.
Запасы
Заполняем артикул: уникальный идентификатор для каждого отдельного товара.
Выбираем складской статус: в наличии, нет в наличии, предзаказ.
Ещё можно управлять запасами, выставлять какое количество конкретного товара осталось и когда это количество закажут, будет показано что товара нет в наличии.
Доставка
Указываем вес и размеры товара.
Сопутствующие
Апсейл: другой похожий товар, который показывается в карточке товара с заголовком «Вам также будет интересно…»
Кросселы: другие товары, которые вы предлагаете добавить в корзину на странице корзины.
В сгруппированном товаре вы выбираете товары, которые хотите сгруппировать.
Атрибуты
В этой вкладке можно добавить атрибуты, которые вы сначала создадите во вкладке Атрибуты (о ней мы ещё дальше поговорим).
Часто у товаров атрибуты повторяются, например выбор цвета, чтобы не прописывать эту настройку отдельно для каждого товара, можно заранее создать атрибут «Цвет» с нужным количеством вариантов, например «Белый, Красный, Синий, Зелёный» и выбирать данный атрибут к нужным товарам.
Дополнительно
Примечание к покупке: этот текст будет отправлен клиенту после покупки товара.
Порядок: произвольное упорядочивание позиций.
Включить или отключить отзывы к определённому товару можно в этой вкладке.
Вариации
Эта вкладка появляется только при выборе вариативного товара. Здесь задаётся отдельная цена для каждой вариации.
Попробуйте изменять настройки и посмотреть что меняется в карточке товара, так будет нагляднее и быстрее поймёте в каком случае какие настройки лучше выставить.
Категории, метки, атрибуты
Когда товара много, его нужно как-то сортировать, эти три настройки помогут навести порядок в вашем магазине.
Категории
Создавайте категории и выбирайте одну или несколько для каждого товара.
Метки
С помощью меток можно добавлять дополнительные характеристики, написать можно всё что угодно, зависит от товара. Метка у товара будет активная и, кликнув по ней, откроется список всех товаров, у которых есть такая метка.
Атрибуты
С помощью атрибутов можно настроить дополнительные сведения о товаре, например размер или цвет. Атрибут может состоять:
- из двух вариантов, например «Тип зарядки», варианты «Проводная» или «Беспроводная».
- из вариантов да или нет, например «Подсветка корпуса», варианты «да» или «нет».
- из нескольких вариантов, например «Страна производитель», варианты «Россия», «Италия», «Малайзия», «Китай»
Настройки шаблона
С контентом на сайте разобрались, теперь переходим к настройкам шаблона. У шаблона Bono настройки находятся во вкладке Внешний вид — Настроить. Если вы используете другой шаблон, то настройки могут быть в отдельной вкладке слева в меню админки.
Верхняя полоса
Путь настроек: Внешний вид — Настроить — Блоки — Верхняя полоса
Полосу можно разбить на 1-6 колонок и в каждой колонке написать отдельный текст со ссылкой, например, адрес магазина или информацию об акциях.
Цвет текста и самой полосы можно задавать любой.
Шапка
Шапка состоит из элементов: логотип, меню, ссылки на соцсети, телефон и время работы, иконки поиска и магазина.
Путь настроек: Внешний вид — Настроить — Блоки — Шапка
Логотип
Логотип может быть картинкой, текстом или картинкой с текстом. Текст названия и описания подгружается с Настройки — Общие — с первых двух полей.
Меню
Включаем галочку, чтобы отображалось меню в шапке, а сами пункты идём настраивать во Внешний вид — Меню.
Здесь можно создать новое меню, с левого столбца выбрать нужные страницы и добавить их в меню. Настроить уровень вложенности, если какие-то страницы должны быть подпунктами к другим страницам и снизу ставим галочку Меню в шапке, нажимаем Сохранить меню.
Проверяем на сайте, меню должно появиться.
Иконки социальных сетей
Можно добавить иконки на ваши соцсети, для этого выбираем галочку Социальные сети и сохраняем настройки.
Теперь нужно перейти в Модули — Социальные профили — и добавить ссылки для нужных соцсетей.
Не забываем опубликовать (сохранить настройки) и проверить отображение на сайте.
Виджет телефона
В шапку можно добавить блок с кликабельным номером телефона и дополнительной информацией, например, время работы или другой короткий текст.
В поле Телефонные номера добавьте номер, а через // (две косые черты) добавьте доп. текст, он перенесётся на новую строку и будет написан шрифтом поменьше. Номеров можно добавлять несколько, каждый пишите с новой строки.
Иконка поиска
Если хотите выводить иконку поиска в шапке, выберите нужную галочку в блоке Порядок.
Иконки магазина (Избранное, Корзина, Сравнить товары)
В шапке можно вывести эти три иконки, выберите нужные в блоке Порядок.
Вы можете менять порядок элементов в шапке, это делается в блоке Порядок, с помощью трёх полосок у каждого элемента, зажмите левой кнопкой мыши и потяните вверх или вниз.
Подвал
После шапки давайте сразу настроим нижнюю часть сайта.
Путь настроек: Внешний вид — Настроить — Блоки — Подвал
- Здесь выбираем количество колонок для контента
- Прописываем текст копирайта, который располагается в самом низу на всю ширину подвала
- Ещё здесь можно добавить код счётчиков аналитики
Чтобы добавить виджеты в колонки подвала идём во Внешний вид — Виджеты и в каждую вкладку подвала добавляем нужный контент, я для примера добавил меню из дополнительных страниц. Добавлять можно любые виджеты из доступных слева.
Сайдбар
Путь настроек: Внешний вид — Виджеты
Сайдбар — это боковая панель, куда вы можете добавлять различные полезные виджеты.
В Bono разработчики сделали удобно и добавили 2 сайдбара, которые вы можете включать у разных типов страниц.
Например, на странице магазина можно вывести сайдбар 1 с фильтрами интернет-магазина, а на странице блога и статьях выводить сайдбар 2 с формой подписки, последними статьями, комментариями и т.д.
Главная страница
На главной странице можно просто показать страницу магазина, но лучше собрать её в конструкторе, который идёт бесплатно в составе шаблона. Такая страница будет красивее и удобнее стандартного полотна с товарами.
Путь настроек: Внешний вид — Настроить — Конструктор главной
У конструктора есть несколько виджетов:
- Слайдер — блок растянут на всю ширину, состоит из картинки на фоне, заголовок, подзаголовок и кнопка.
- Товары — выводите товары по категориям и изменяйте внешний вид блока.
- HTML — можно добавлять любой HTML-код, например, код формы захвата со стороннего сервиса типа SendPulse.
- Посты — вывод статей из блога.
Когда мы установили демо-данные, главная была свёрстана с помощью данного конструктора, выглядит супер. Посмотрите из каких настроек состоит каждый блок, чтобы понимать как они редактируются. Больше информации по конструктору вы найдёте в официальной документации.
Цвета и фон
Путь настроек: Внешний вид — Настроить — Цвета и фон
Здесь вы можете настроить цвет элементов и фон. Четыре вкладки: общие, шапка, меню и подвал, в каждой вкладке настройки цвета конкретных элементов. Всё подписано, поэтому трудностей с настройкой не возникнет.
Лучше выбрать 1-2 основных цвета, помимо чёрного и белого, и с помощью них настроить все цвета сайта. В данном примере основной цвет это синий.
Типографика
Путь настроек: Внешний вид — Настроить — Типографика
Если вы захотите изменить шрифт, эти настройки делаются здесь. В шаблоне Bono установлено 25 популярных кириллических шрифтов с Google Fonts. Эти шрифты можно использовать бесплатно и на любом сайте.
Через настройки можно изменить шрифт у основного текста, названия и описания сайта, пунктов в меню.
Настройки WooCommerce от Bono
Путь настроек: Внешний вид — Настроить — WooCommerce
В этой вкладке собраны настройки элементов магазина WooCommerce, которые можно настроить через шаблон Bono. Эта вкладка сильно упрощает настройку функционала магазина.
Уведомление магазина
Здесь можно вывести полосу с текстом, которая будет отображаться перед подвалом на всех страницах сайта. Можно сравнить с полосой в шапке, только отображается внизу сайта.
Каталог товаров
Настройка страницы с выводом товаров.
Оформление заказа
Точечная настройка формы при оформлении заказа.
Магазин
Можно вывести сайдбар на странице магазина и там добавить фильтры, об этом ещё расскажу дальше, пока что просто запомним где включается сайдбар у страницы Магазин.
Товар
Настройки карточки товара.
Избранное
Здесь включается виджет Избранное, куда посетители сайта могут добавлять понравившийся товар.
Если страница не была создана автоматически, то вам нужно её создать и добавить там шорткод
[bono_favorite_shortcode]
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница избранного.
Сравнить товары
Здесь включается виджет Сравнение, где посетители могут сравнивать характеристики 2-5 товаров. Для этой функции нужно будет создать отдельную страницу и прописать там два шорткода
[bono_product_compare]
[bono_product_compare_clear_page]
Если не разберётесь, вот инструкция.
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница сравнения.
Цены
Настройка шильдика для цены со скидкой.
Дополнительные стили
Путь настроек: Внешний вид — Настроить — Дополнительные стили
Если вам не хватает встроенных настроек шаблона, то вы всегда можете изменить дизайн любого элемента сайта через вкладку дополнительные стили и css код.
Купить в один клик
Можно включить функцию покупки товара в 1 клик. Удобно для тех пользователей, кто не хочет регистрироваться и заполнять кучу полей, а просто оставляет имя/емейл/телефон и дальше вы уже обрабатываете заказ.
Эта модуль от шаблона Bono и включается в настройках темы.
Путь настроек: Внешний вид — Настроить — Модули — Купить в один клик
Включаем модуль
- в Действие по кнопке выбираем Создать заказ и отправить письмо;
- Статус заказа оставлю Обработка;
- напишите какое сообщение будет показываться покупателю при успешной отправке формы;
- заполняем данные письма, которое придёт вам как оповещение о новом заказе.
Настройки плагина WooCommerce
Теперь разберём настройки WooCommerce — главного плагина магазина.
Скажу сразу, что единой системы настроек нет, каждый раз они индивидуальны и зависят от того, какой товар вы продаёте, физический или виртуальный и также других нюансов.
Путь настроек: WooCommerce — Настройки
Вкладка Основные
Адрес магазина
Если у вас физический магазин и есть адрес, то пропишите его, если продаёте онлайн товары, то можно оставить поля пустыми.
Основные настройки
- Здесь нам нужно выбрать страны, в которых осуществляется продажа товаров.
- Можно выбрать все страны, определённую страну или продавать во всех странах кроме конкретных.
- Это же касается настроек доставки, выберите правила доставки конкретно вашего магазина.
- В поле Стандартная локация лучше оставить Адрес магазина.
- Включение налогов: эту опцию можно не включать, потому что, как правило, итоговая цена указана уже с учётом налогов.
- Использование купонов: если планируете в дальнейшем делать скидочные купоны на товары, то ставим галочку.
Настройки валюты
- Выбираем нужный знак валюты, в моём случае это Российский рубль и позиция Справа с пробелом.
- В пункте Разделитель тысяч можно прописать значение и тогда цифры будут разделяться пробелом вместо запятой.
- Число дробных знаков пропишите 0, чтобы цена отображалась без копеек.
Вкладка Товары
Основные
Страницы Магазина
- Страница Магазина должна быть автоматически выбрана, если нет, то выберите её сами. Здесь мы задаём основную страницу для магазина.
- Изображение заполнитель: можно прописать ID картинки, которая будет появляться, если у товара нет своей картинки (миниатюры).
Габариты
- Единица веса и габаритов: если товар физический, то выберите какая единица измерения больше подходит.
Отзывы
- Оставляем отзывы включёнными, так как отзывы на сайте это всегда хорошо. Также я оставляю вторую галочку, этот значок будет у покупателей.
- Рейтинг оставляйте по желанию, я оставлю.
Запасы
Эти настройки актуальны, если у вас всегда ограниченное количество товаров и вы указываете запасы к товарам. Когда будет оставаться мало запасов, вам будет приходить оповещение об этом.
Эта опция подходит только для физических товаров.
- Включаем оповещение, выбираем границу малых запасов, на каком количестве остатков вам нужно чтобы приходило оповещение.
- Видимость закончившихся: можно прятать товары из каталога, которые закончились.
- Отображение остатков: решите для себя, нужно выводить эту надпись или нет и выберите нужный вариант.
Скачиваемые товары
Настройки выдачи виртуальных товаров.
- Метод загрузки файла оставляем Принудительное скачивание.
- Ограничение доступа: я оставляю две галочки, эти настройки наиболее логичны.
Вкладка Доставка
Зоны доставки
- В этой вкладке мы добавляем зону доставки и выбираем нужные методы доставки.
Нажимаем Добавить зону доставки
- Название зоны: напишем Россия
- Зоны: выбираем Россия
Методы доставки
Нажимаем Добавить метод доставки и у нас на выбор 3 варианта:
- Единая ставка
- Бесплатная доставка
- Самовывоз
Каждый метод доставки мы можем отредактировать и включить/выключить для конкретной зоны доставки.
Разберём настройки каждого метода доставки.
Единая ставка
- Заголовок: Пишем название, например Платная доставка
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Указываем сумму доставки, например 500 р.
Бесплатная доставка
- Наименование: Пишем название, я так и оставлю
- Требования бесплатной доставки: Нужно выбрать правило, когда будет доступна бесплатная доставка, я выберу Сумма минимального заказа и укажу 5000. Получается что доставка будет бесплатной, если заказ будет на 5000 и больше.
Самовывоз
- Наименование: Пишем название, я так и оставлю
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Оставляем 0
Это стандартные методы доставки от WooCommerce. Если вы хотите добавить больше вариантов, например, добавить сервисы типа СДЕК или Boxberry, то у них, как правило, есть свои плагины и, при настройке сервиса, вы сможете его настроить по инструкции.
Параметры доставки
Расчёты
Включить калькулятор стоимости доставки в корзине и Спрятать стоимость доставки, пока адрес не введён: Эти функции имеют смысл, если у вас цена доставки рассчитывается исходя из региона покупателя, если же цена за доставку фиксированная, то опцию выключаем.
Назначение доставки: Я выберу 3-й пункт Принудительная доставка по платёжному адресу клиента, чтобы не путать клиента дополнительными полями для заполнения.
Классы доставки
Здесь ничего не настраиваем, обычно классы доставки не используются.
Платежи
Методы оплаты
В стандартном функционале WooCommerce доступны 4 метода оплаты:
- Прямой банковский перевод
- Чековые платежи
- Оплата при доставке
- PayPal
Каждый метод можно включить/выключить, переместить выше/ниже и дополнительно настроить.
Оплата при доставке
Нажимаем Управление и попадаем в настройки метода оплаты.
- Наименование: Название метода оплаты
- Описание: Здесь напишите подробнее про детали и правила оплаты.
- Инструкции: Этот текст будет показан на странице после оформления и также придёт в письме на почту.
- Включено для способов доставки: Выберите метод доставки, для которого этот метод оплаты будет доступен.
Прямой банковский перевод
Ещё один метод, который можно использовать, если вы хотите принимать платежи напрямую как физлицо.
- Также как и в самовывозе заполняем Наименование, Описание и Инструкции.
- В разделе Данные учётной записи добавляем платёжные реквизиты.
Такой метод оплаты часто использовался до введения обязательных кассовых аппаратов и выдачи чеков.
Обычно из этих методов оставляют только Оплату при доставке и иногда Прямой банковский перевод, а чтобы принимать платежи с карт и электронных кошельков подключают платёжные системы, типа Robokassa или ЮKassa (в прошлом Яндекс.Касса) и другие, вариантов много.
Какую систему приёма платежей выбрать, вам нужно решить самостоятельно, это зависит от типа товара, типа бизнеса, оборота и пр.
Также как и у отдельных методов доставки у сервисов приёма платежей есть свои плагины, после установки которых, здесь появятся дополнительные методы оплаты.
Учётки и приватность
Проставьте галочки по своему усмотрению, я для себя включил все.
Политика конфиденциальности
Поля, в которых вы можете изменить текст политики, который показывается при регистрации и на странице оформления заказа.
Хранение персональных данных
Ничего не меняем.
Email’ы
Здесь можно отредактировать все письма, которые приходят вам и клиентам при оформлении заказа и дальнейших действиях.
Изначально все поля заполнены стандартно, если вы хотите что-то поправить, выбирайте Управление напротив нужного письма.
Важно: не удалите случайно переменные в полях, редактируйте только текст.
Параметры отправителя Email
Можно изменить данные отправителя.
Email шаблон
Здесь можно настроить дизайн письма, поставить картинку в шапку и изменить цвета.
Дополнительно
Настройки страницы
Обычно здесь автоматически выбраны нужные страницы, которые соответствуют своему значению. Если же нет, то выберите вручную.
Если вы включали функционал для добавления товаров в Избранное и страницу Сравнение, тогда в этой вкладке вам их нужно выбрать.
Эндпоинты оформления заказа и Эндпоинты учётной записи
Здесь ничего не трогаем, все настройки уже сделаны.
Основные настройки мы сделали, теперь вам нужно донастроить методы доставки и оплаты, исходя из того какие сервисы вы выберите.
Clearfy Pro — лучший помощник любого сайта на WordPress
Если хотите ещё улучшить свой магазин, советую приобрести и установить плагин Clearfy Pro. Этот плагин мастхев и я его использую на всех своих проектах и также покупаю для клиентов. Там десятки настроек, которые помогают оптимизировать код WordPress и улучшить показатели скорости и сео сайта.
Особенно рекомендуется, если вы решите использовать тему Bono, потому что разработчики те же ребята WpShop и все функции плагина совместимы и синергичны с шаблоном на 100%.
По ссылке подробный обзор. Официальный сайт плагина.
Личный кабинет покупателя
Любой покупатель сможет зарегистрироваться в вашем магазине, логин и пароль придут к нему на указанную почту. Функционал личного кабинета уже встроен в плагин WooCommerce, там покупатели могут отслеживать свои покупки, добавлять адрес, редактировать данные профиля.
Вы как администратор можете отслеживать аккаунты клиентов во вкладке Пользователи.
Купоны
Вы можете добавлять скидочные купоны для покупателей.
Путь настроек: Маркетинг — Купоны
Настройки довольно гибкие, можно выбрать фиксированную сумму, можно процент от суммы. Также можно делать бесплатную доставку по промокоду. Попробуйте создать первый купон и посмотреть какие есть настройки.
В дальнейшем купон можно применить на странице Корзины или Оформлении заказа.
Аналитика
В сфере онлайн продаж аналитика важный элемент, благо у WooCommerce есть своя система аналитики, где вы можете отслеживать важные показатели: заказы, продажи, остатки, купоны и пр.
Путь настроек: Аналитика
Примеры оформленного заказа
Страница после оформления заявки
Письмо, которое приходит покупателю
Письмо, которое приходит владельцу сайта
Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
После настройки магазина нужно проверить все элементы:
- Страницы магазина. Пройдитесь по всем страницам, чтобы убедиться что все шорткоды подгружаются, кнопки и поля корректно работают.
- Общие страницы, товары и статьи. Проверьте вёрстку и корректное отображение всех страниц.
- Тестовый заказ. Оформите тестовый заказ и проверьте, чтобы письма приходили на оба емейла, продавцу и покупателю.
- Оплата. Если прикручивали сервис оплаты, сделайте тестовую оплату.
- Элементы в шапке. Номер телефона, соцсети, иконки.
- Вёрстка на главной странице. Если вы использовали конструктор.
- Ссылки в меню и подвале. Перейдите по всем ссылкам, чтобы убедиться что они ведут на нужные страницы.
- Проверка с разных устройств. Посмотрите сайт с компьютера, ноутбука и разных смартфонов, важно чтобы вёрстка везде была корректная.
Если вы дочитали гайд до конца, значит вы уверенно настроены сделать свой магазин и я желаю вам успехов в этом деле! Будут вопросы, обязательно пишите, обсудим детальнее настройки вашего интернет-магазина на WordPress.
В каком месте настроек у вас возникает больше всего вопросов? Делитесь в комментариях.