Мы уже говорили о том, как как создать группу ВКонтакте, теперь нужно грамотно её оформить. Первое впечатление дважды произвести нельзя, а именно за него отвечает дизайн сообщества.
В этой статье мы расскажем, как оформить шапку группу, добавить основную информацию, настроить меню и другие разделы, которые повысят эффективность страницы. А вы пока подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Реклама: 2VtzqvSTRwm
Читайте также: Как раскрутить группу ВКонтакте с нуля
Как красиво и правильно оформить группу ВКонтакте
Размеры основных элементов для оформления
Платформа ВКонтакте для бизнеса развивается и постоянно выпускает дополнения для групп. Если раньше на создание группы уходили считанные минуты — придумал название, вбил описание, поставил ссылку на сайт и загрузил пару картинок, то сейчас всё гораздо сложнее. Нужно очень тщательно проработать дизайн всего сообщества в целом, чтобы оно выполняло свою главную цель. В частности для бизнеса это продажи, для тематических пабликов — интерес рекламодателей.
Далее мы перечисляем рекомендации по размерам и формат, основных элементов, которые могут использоваться при оформлении сообщества в ВК:
- название сообщества — любой текст на любым языке, не длиннее 48 символов, можно использовать эмодзи;
- описание группы — не более 4000 символов (при ранжировании группы в поисковых системах учитывается, как description);
- аватар — минимальный размер 200х200 пикселей, максимальный не более 7000 пикселей по каждой из сторон. Можно использовать изображения JPG, GIF или PNG;
- обложка — минимальные размер 200 пикселей по высоте и 795 по ширирне. Рекоменрекомендуемый размер изображений 400×1590 пикселей. Форматы — JPG, GIF или PNG;
- живая обложка сообщества (для мобильных) — видео или картинки с разрешением 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ.
- меню группы;
- кнопка действия;
- контактная информация;
- закреплённое сообщение — любой пост с видео, фото, опросом, гиф и прочее;
- прочие разделы и элементы по желанию;
- приложения и виджеты.
Описание сообщества
Описание — это текст, который видят пользователи сразу при посещении группы. Его цель заинтересовать. Необходимо грамотно и интересно описать, что собой представляет группа. В оформлении текста, нужно особое внимание уделить фактам о группе, чем она полезна для человека. В качестве усиления эффекта, лучше разделить информацию с помощью эмодзи.
Также, в описании можно указать ссылки на свои сайты, социальные сети или другие группы ВКонтакте.
Как добавить или изменить описание
В боковом меню группы заходим в раздел «Управление».
Заполняем раздел «Описание сообщества». Если позже нужно будет отредактировать описание, следуем этому же алгоритму.
Аватар
Аватар — картинка, фото группы. Это первое, что бросается в глаза. Аву видят люди слева сверху от поста в ленте и при посещении страницы сообщества. Аватар лучше сделать таким образом, чтобы даже в уменьшенном виде он был различим и узнаваем. Например, как полковник Сандерс.
Сейчас есть множество онлайн-сервисов и приложений, которые могут создать вам красивую аватарку для группы.
- АваМастер — загружаем фото (или логотип компании), выбираем из представленных вариантов.
- Vk Profi — позволяет создавать все основные графические элементы для дизайна сообществ и публичных страниц.
Как установить или изменить аватар
Что поставить или заменить фото группы, нужно зайти на страницу сообщества, навести на текущий аватар и в появившемся меню выбрать «Обновить фотографию».
Откроется окно, в котором нужно кликнуть «Выбрать файл» и загрузить нужное изображение с компьютера.
Обложка для группы ВКонтакте
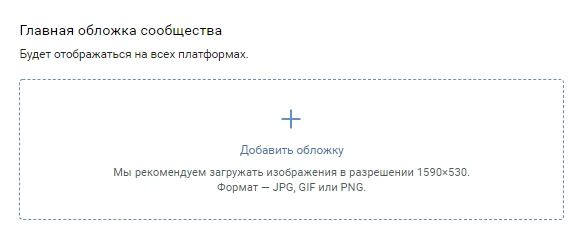
Главная обложка сообщества
Обложка сравнительно молодой элемент в оформлении сообществ. Она позволяет заменить обычные аватары, дает возможность пофантазировать с оформлением. Группа становится ярче и привлекательнее.
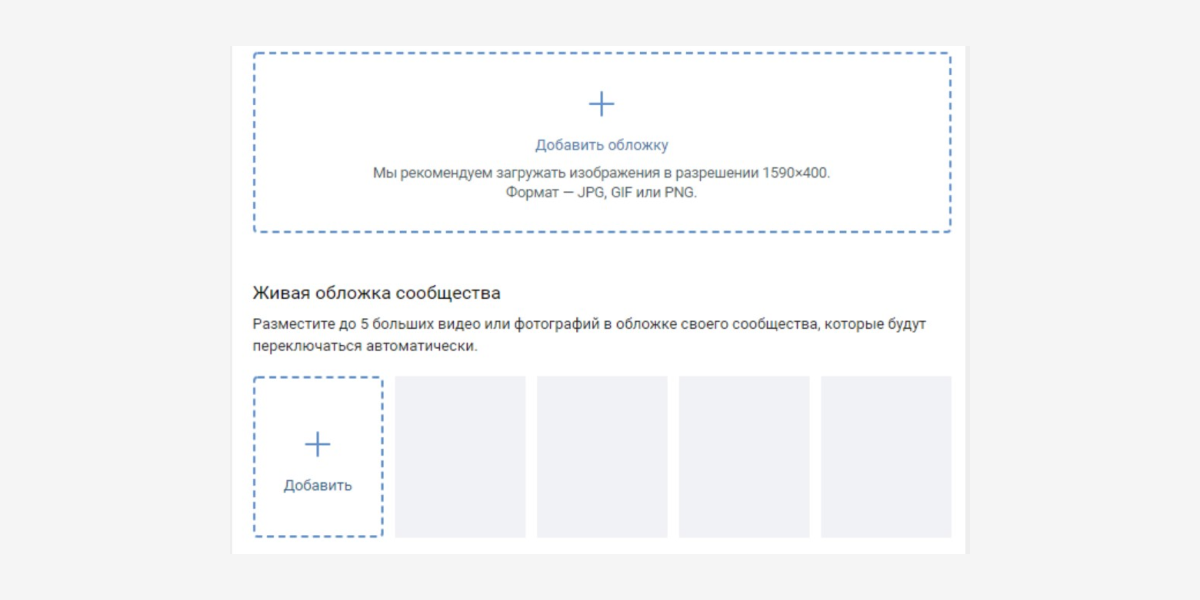
Чтобы поставить обложку, зайдите в управление сообщества и нажмите «Добавить» напротив соответствующего пункта и загрузите картинку.
Выглядеть это может, например, так:
Старайтесь самую важны информацию располагать по центру, чтобы при просмотре группы с разных устройств, информация на обложке не обрезалась. Также, можете добавить дополнительные текстовые подсказки: «Вступайте в группу» или «Заходите на сайт».
Подробнее по теме: Как создать красивую обложку для группы в ВК
Живая обложка сообщества
Также, можно сделать обложку, которая будет видна только для посетителей группы с мобильных устройств и пользователей мобильного приложения. Называется такая обложка «Живая обложка сообщества» или динамическая.
Чтобы сделать живую обложку, нужно в том же разделе, где мы настраивали обычную обложку, пролистать чуть ниже и добавить вертикальные изображения или видео.
Такая обложка позволит эффективнее работать с аудиторией, которая предпочитает смотреть соцсети со смартфонов.
Подробнее: Как сделать живую обложку в группе в ВК
Закреплённый пост
После появления редактора статей в ВК, отпала необходимость мучиться с разметкой вики страниц — сделайте крутой материал и закрепите его в самом верху страницы.
Чтобы закрепить нужный материал, нажмите на три круглешочка в правом верхнем углу плашки с постом и выберите «Закрепить».
Меню группы
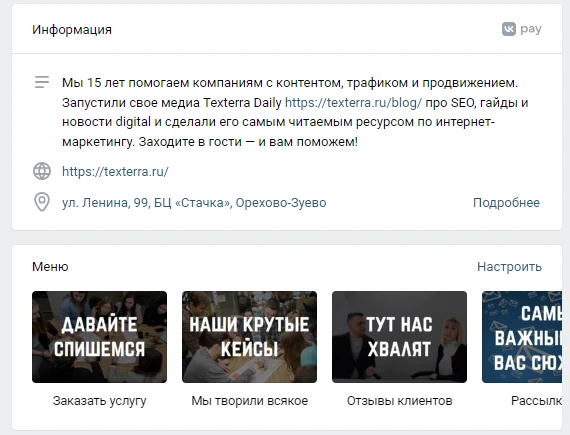
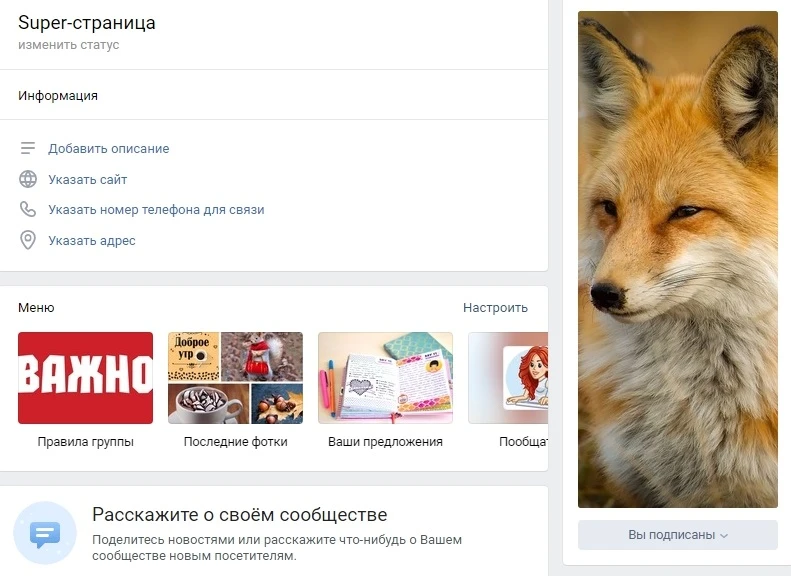
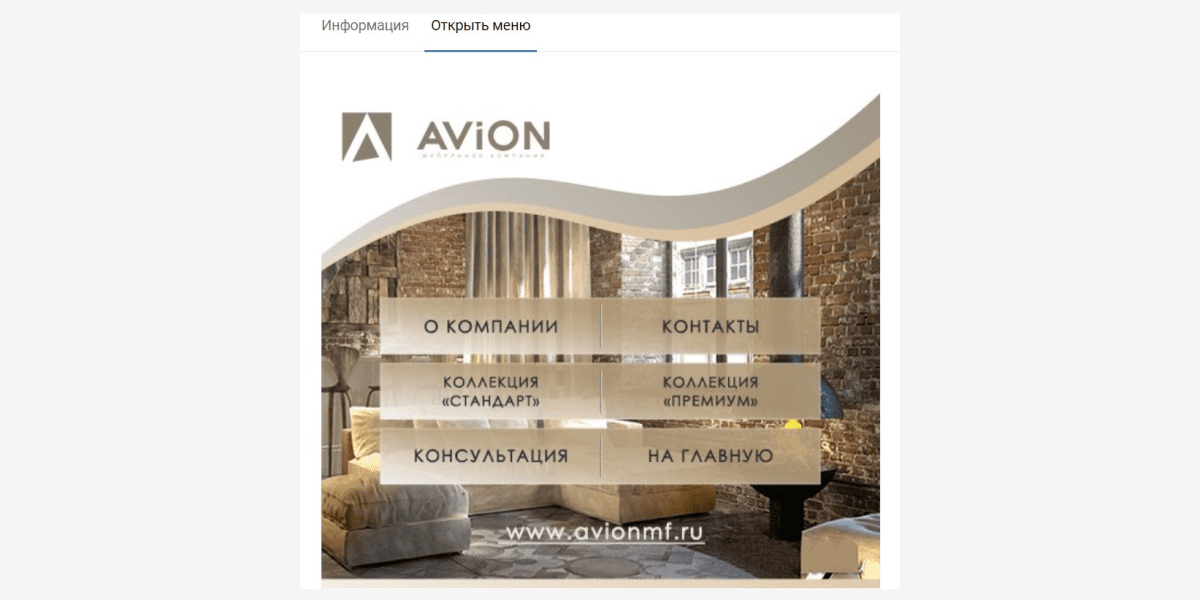
В меню группы можно поставить ссылки на приложения, которые привязаны к группе, а также на любые другие страницы в пределах соцсети. На сторонние сайты и соцсети ссылки размещать запрещено. Если у вас тематическое сообщество, то в меню можете сделать кнопки подписки на рассылку, тест, чат сообщества или конкурс. Посмотрите, как оформлено меню у журнала Сноб.
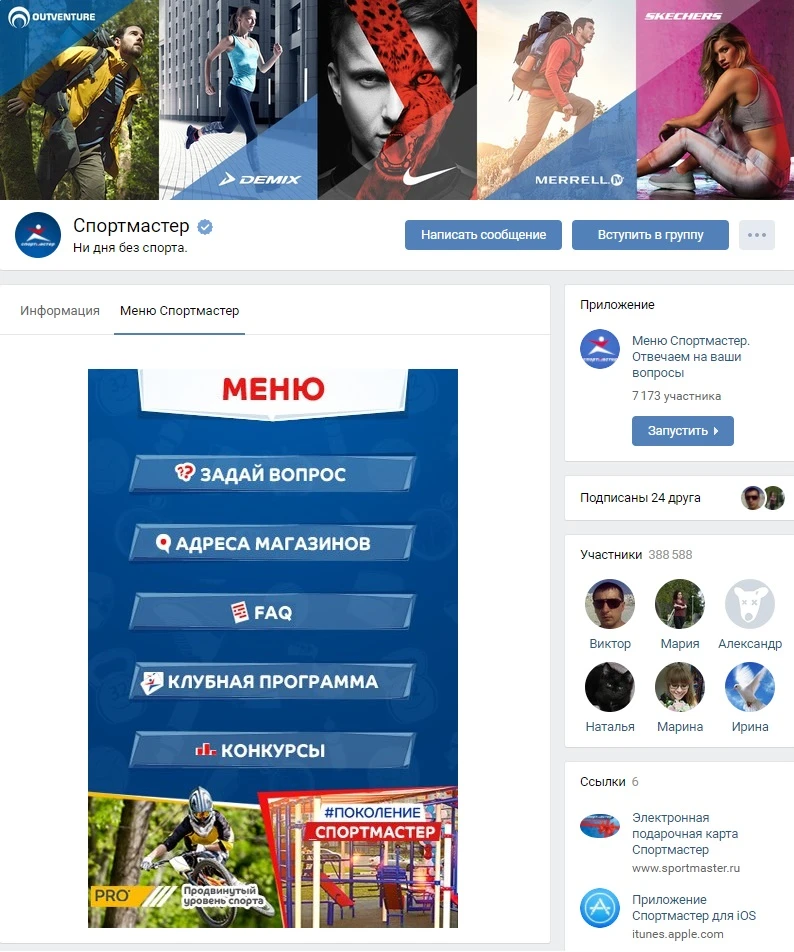
В случае с коммерческой группой, в оформлении меню лучше использовать ссылки на разделы, которые могут быть полезны потенциальным клиентам. Сообщество «Вконтакте для бизнеса» предлагает из меню стразу же перейти на страницы для бизнеса или запустить рекламу.
Чтобы настроить меню группы, зайдите в раздел управления, далее «Настройки — Меню» и добавьте необходимые ссылки.
Чтобы создать красивые иконки для меню, используйте бесплатный сервис VKmenu или SMMBullet.
Установка и настройка виджета приветствия
Персональное приветствие. Далее разберём, как настроить приветствие, каждому посетителю группу по имени. Для этого нам потребуется приложение SpykatWidgets. Перейдя на страницу виджета, нажимаем «Подключить сообщество».
Далее выбираем сообщество к которому хотим подключить виджет.
Теперь нам нужно настроить показ приветственного сообщения, для этого возвращается в свою группу и в правой колонке нажимаем на иконку только что установленного виджета.
Откроется окна, где кликаем создать виджет и переходим к выборам варианта приветствия. На данный момент есть 3 доступных вариации:
- текстовый;
- персональный — с аватаркой;
- и на обложке сообщества.
Рекомендуем остановиться на 2-м варианте, так как первый менее заметен, а последний также может остаться незамеченным, потому что выглядит, просто, как часть рисунка.
В завершении останется только заполнить название виджета, текст на кнопке и прочее, а также сохранить и включить созданный виджет. Если одного виджета вам мало, то смотрите нашу подборку из 10 самых полезных и интересных виджетов для группы в ВК.
Секреты оформления продающих сообществ в ВК
В качестве бонуса, делимся секретами оформления группы ВК и своим опытом, которые позволят сделать оформление на продвинутом уровне. Например, можно настроить красивый блок из различных приложений, которые повысят вовлечённость.
Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы редактировать настройки.
Здесь на выбор можно добавить приложение, которое станет дополнением к функциональности группы. Например, как в нашей группе, есть кнопочка «Поддержать сообщество», нажав которую можно пожертвовать на благо сообщества любую сумму от 100 рублей. Так же это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и прочее.
Другие полезные виджеты и приложения:
- анкеты;
- тесты;
- запись на услуги;
- чат;
- рассылки сообщений;
- магазин товаров;
- и так далее.
Ссылки сообщества. Ссылки располагаются в правом столбце относительно стены сообщества. Здесь можно поставить ссылки на разделы сайта или на определённые услуги, указав цену и призыв к действию.
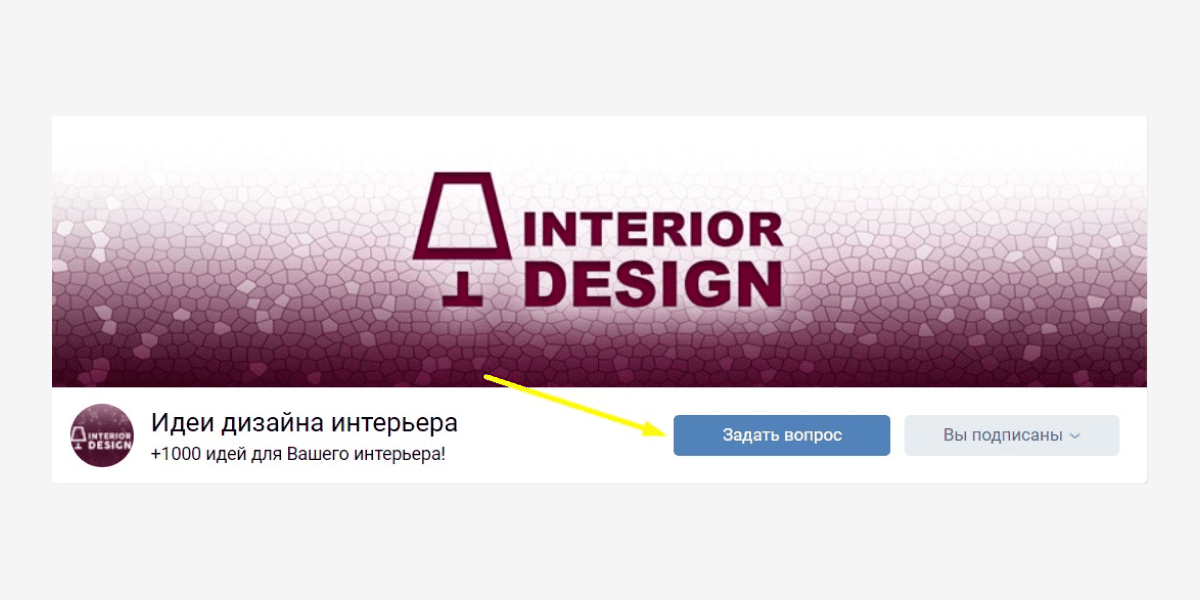
Кнопка действия. В настройках группы настройте кнопку действия, это поможет мотивировать пользователей к нужному действию. С помощью этой кнопки можно направлять посетителей на сайт, в приложение и на быстрый звонок на телефон или через ВК. Настроить можно в первом окне, после перехода в управление сообществом.
Дополнительные элементы оформления, которые можно использовать:
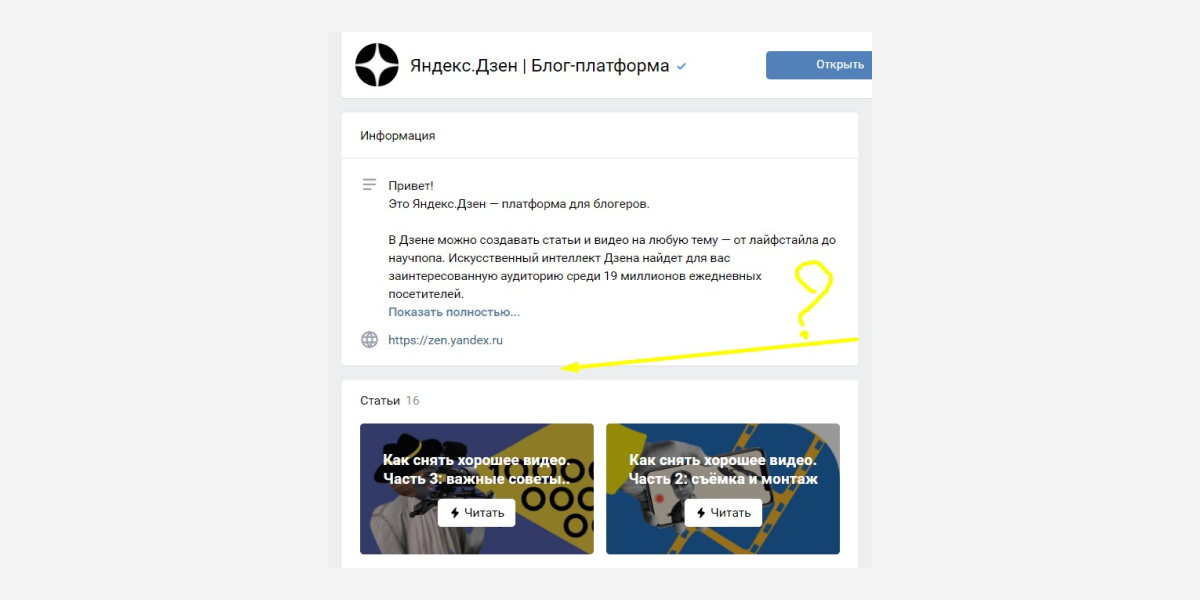
- Раздел статьи — блок, в котором показываются ваши последние статьи;
- Адрес и время работы — обязательно для коммерческих сообществ;
- QR-коды сообществ — можно использовать оффлайн;
- Подкасты, обсуждения, фотоальбомы, видео, мероприятия.
Заключение
Если хотите успешно продвигать группу в ВК, то обязательно уделите время её правильному и красивому оформлению. Чем основательнее вы подойдёте к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсию в подписку, а в дальнейшем и в покупку.
Если у вас остались вопросы — задавайте их в комментариях ниже, а также не забудьте подписаться на нашу группу ВКонтакте.
21.03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
Так позаботьтесь же о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Актуальные размеры изображений «ВКонтакте»
Размер аватара ВК
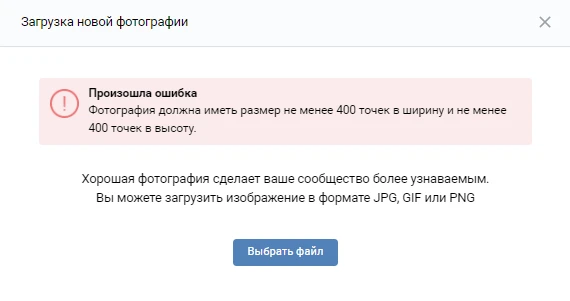
Минимальный размер аватара – 400 на 400 пикселей. Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
Размер обложки для полной версии сайта — 1590 на 530 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее центральная часть. Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
Прикрепленные изображения
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 
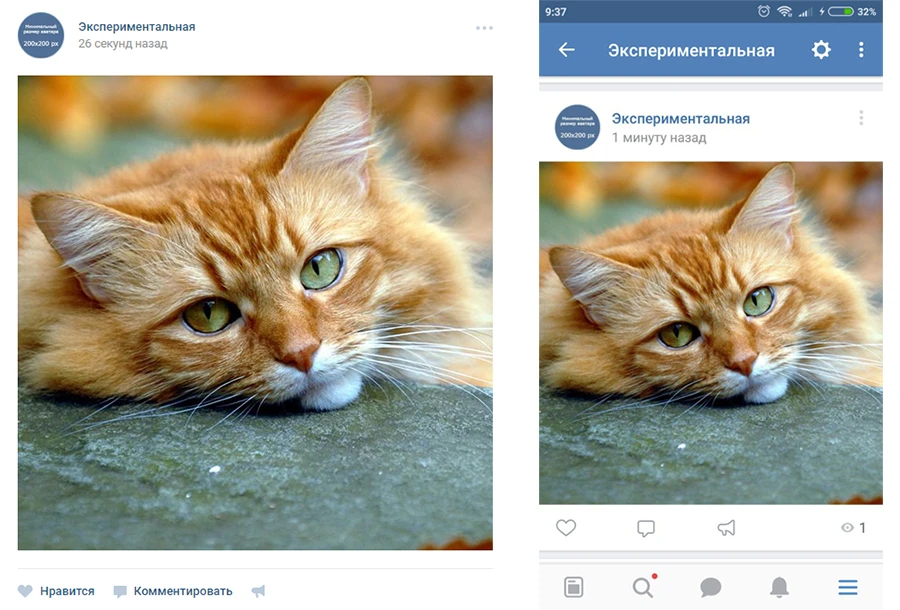
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
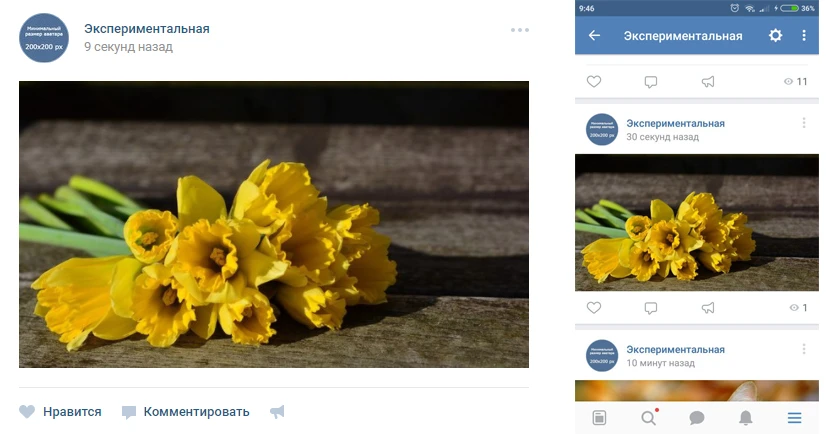
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
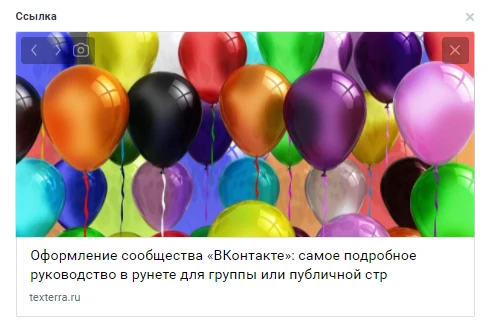
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
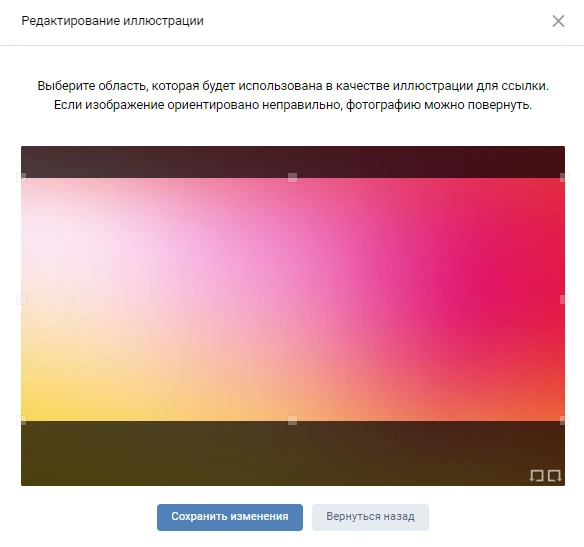
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:
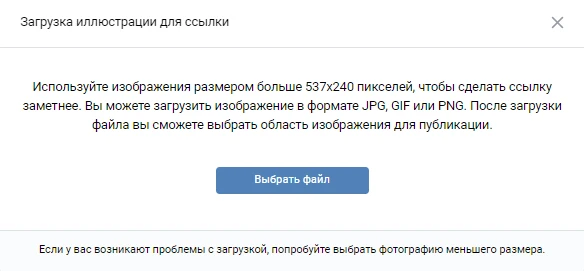
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей:
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Оптимальные размеры для историй — 1080 х 1920 пикселей (минимальные — 720 х 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер картинки для видео
1280 на 720 пикселей:
А еще держите полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Посмотрели? 
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

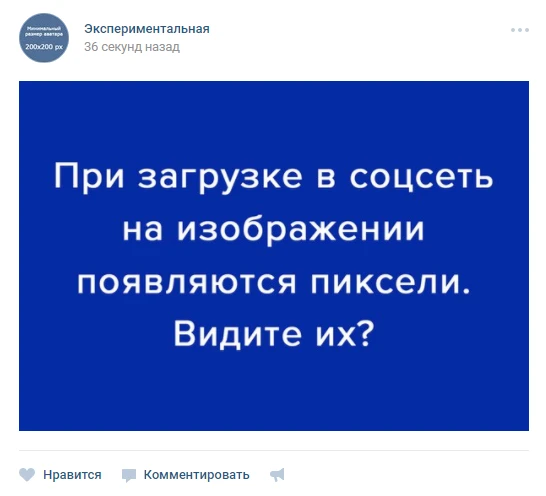
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
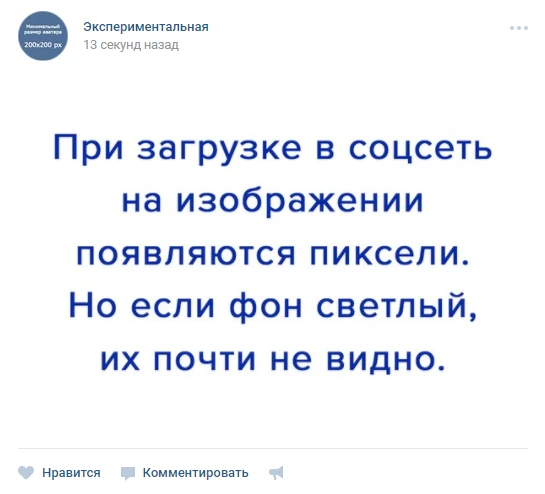
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
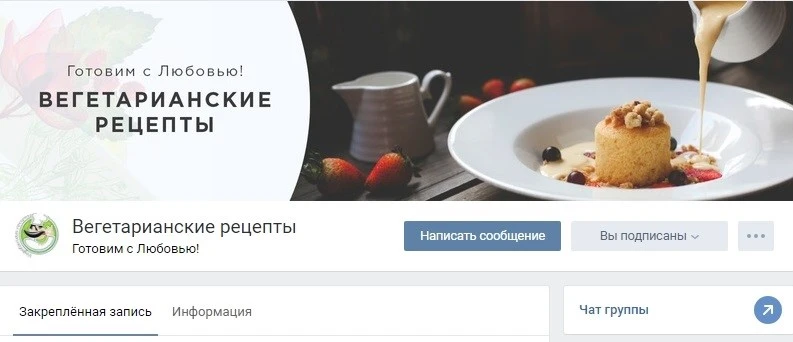
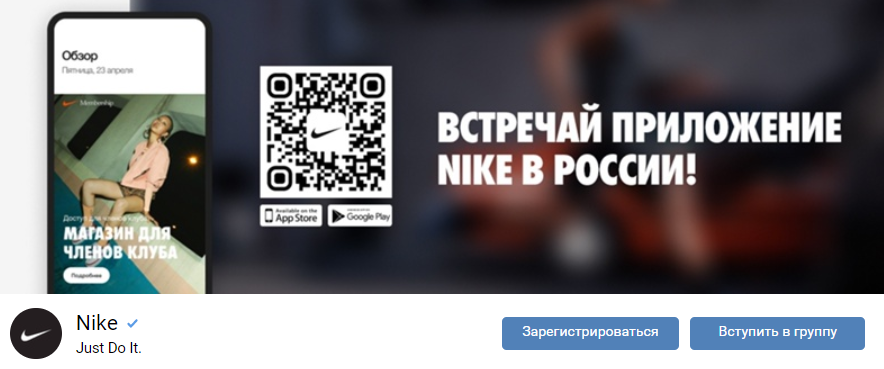
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
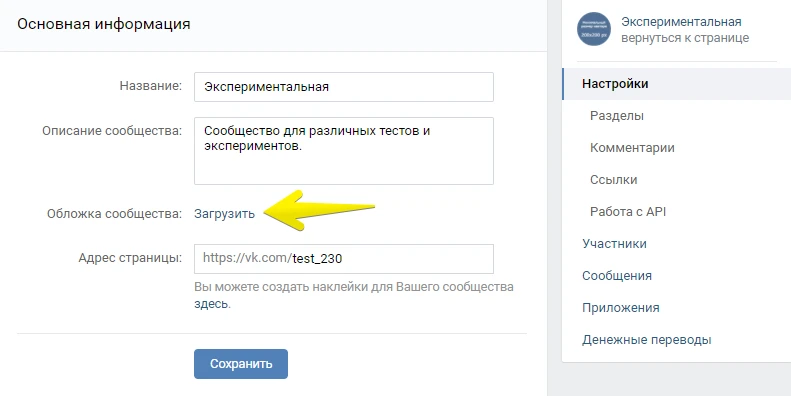
На страницы групп можно загружать большие и красивые обложки (1590 на 530 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашем кейсе «Как с помощью динамической обложки повысить активность в сообществе «ВК».
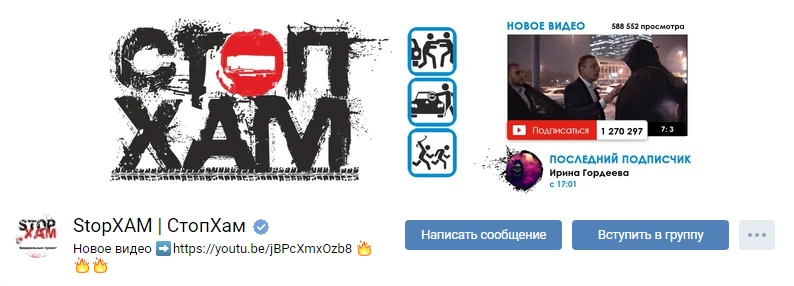
На обложке в сообществе «СтопХам» отображается последнее видео с YouTube-канала:
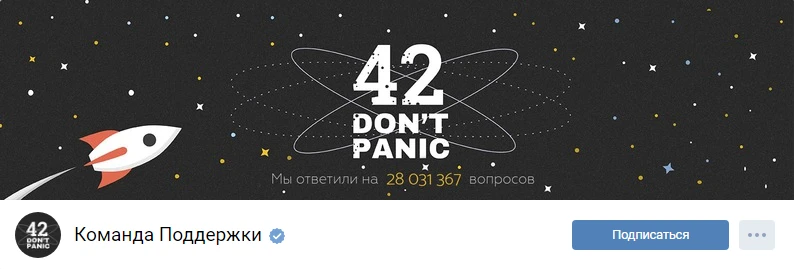
На обложке в сообществе «Команда Поддержки» отображается количество ответов техподдержки:
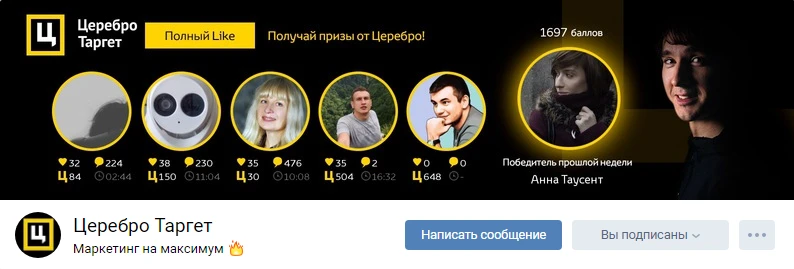
На обложке в сообществе «Церебро Таргет» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели:
Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества «PlayStation Россия»:
Как добавить? Зайдите через браузер сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
Обложка + описание сообщества + ссылка на сайт
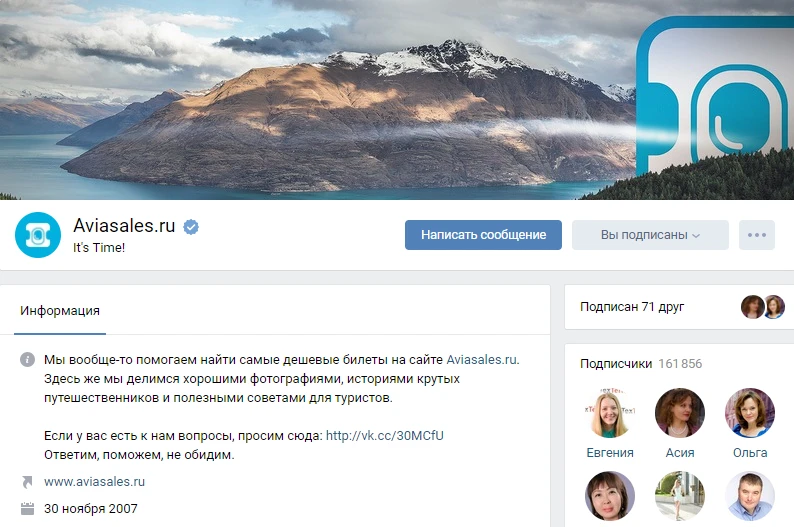
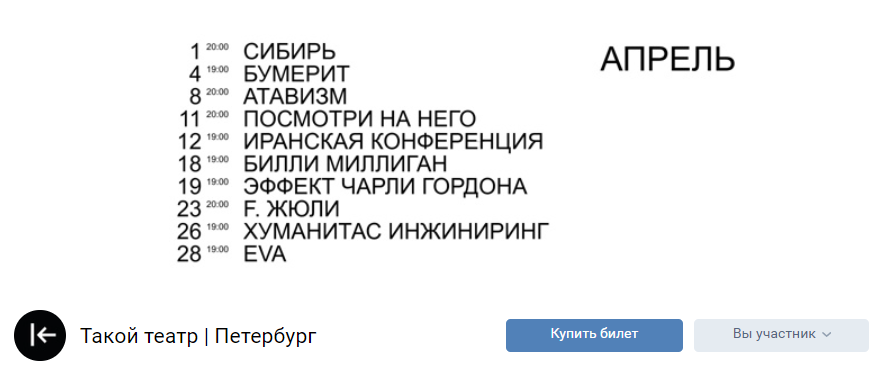
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
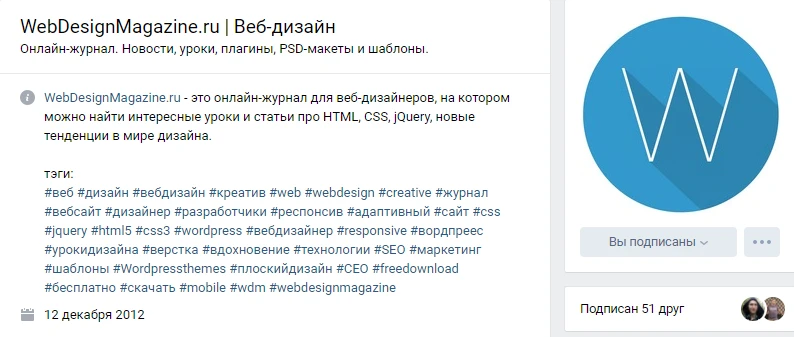
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
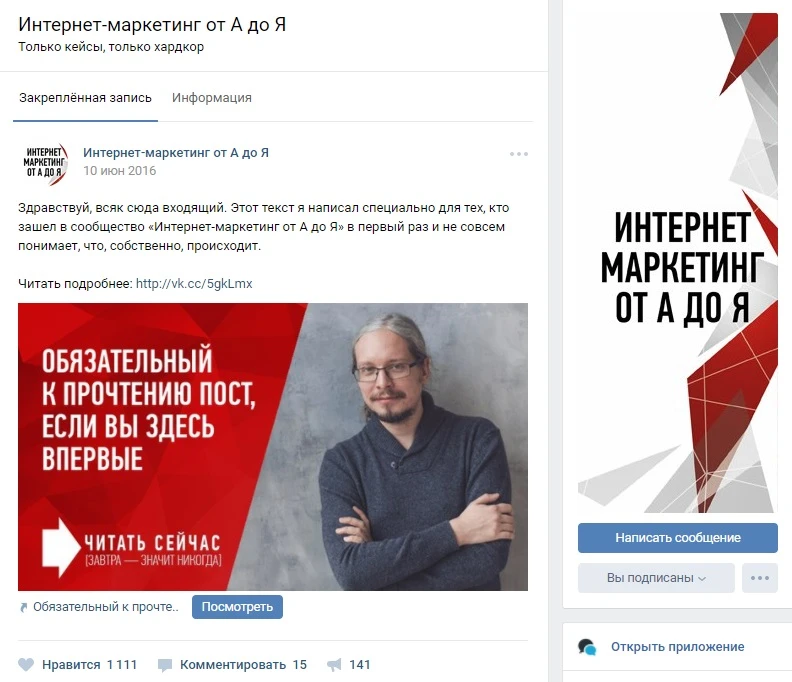
Закрепленный пост, рассказывающий, о чем страница
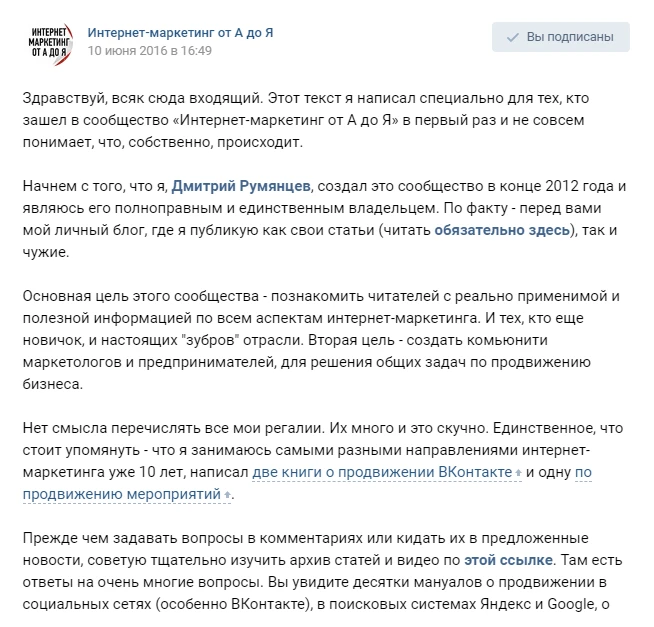
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-страницами, а потом «ВКонтакте» выкатил отдельный инструмент. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
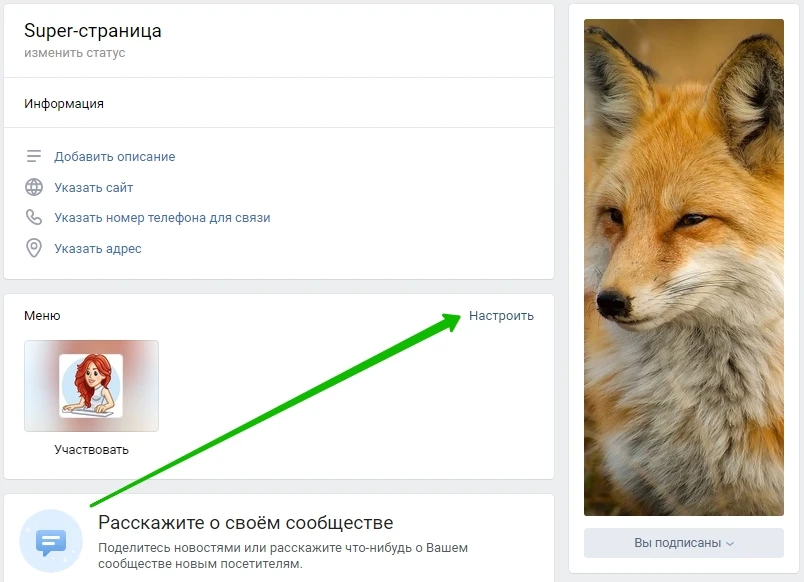
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
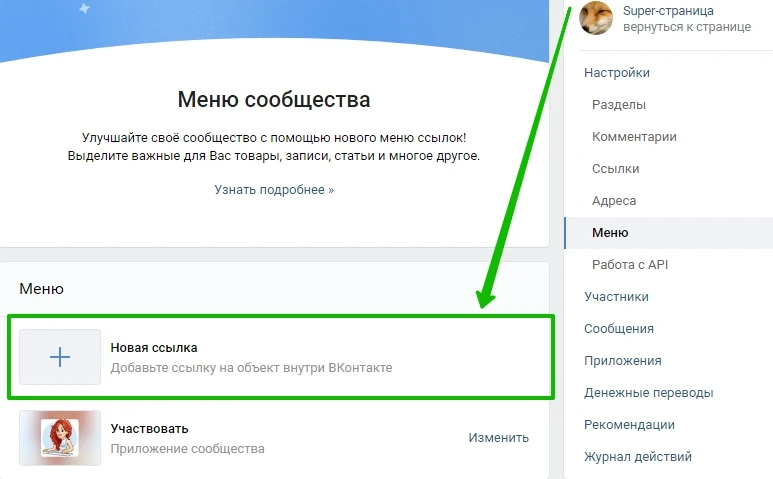
Чтобы добавить пункт меню, нажмите «Новая ссылка».
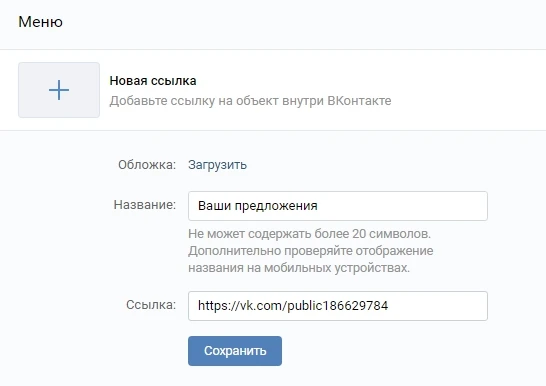
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
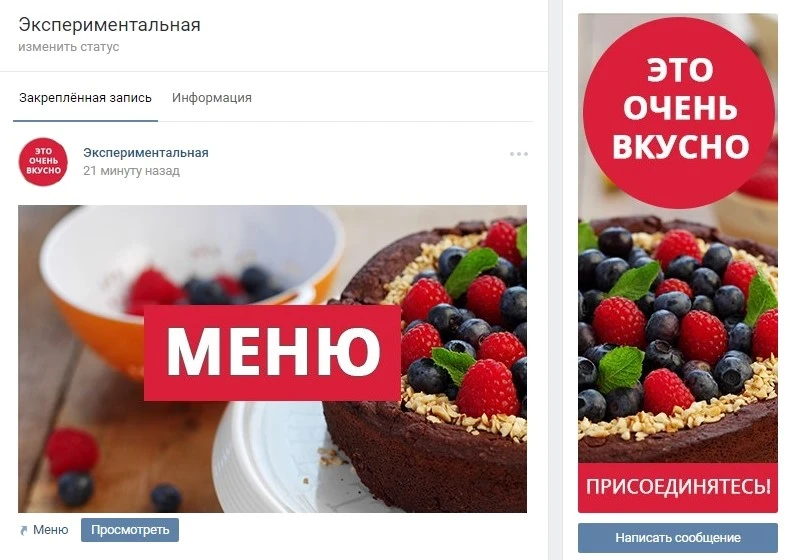
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность 

Что такое таргетинг «ВКонтакте» и как его настроить: руководство для новичков
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
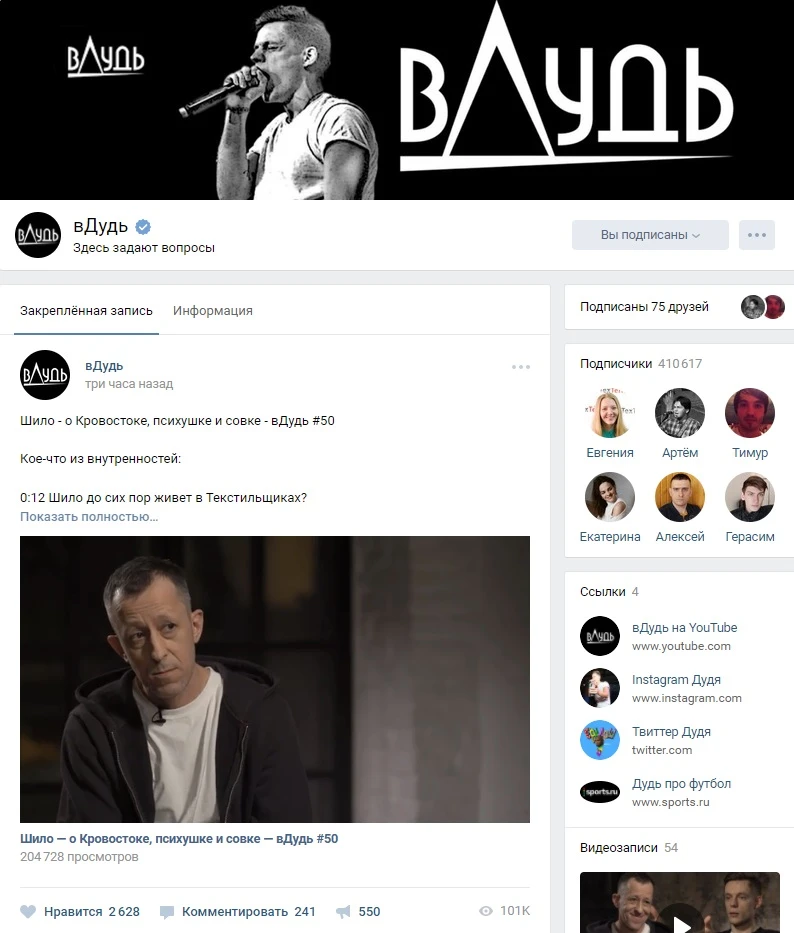
Автоматически воспроизводимое видео
Внимание: это работает, если пользователь у себя в настройках не запретил автоматически проигрывать видео.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.

Как сократить ссылку: обзор 11 сервисов
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
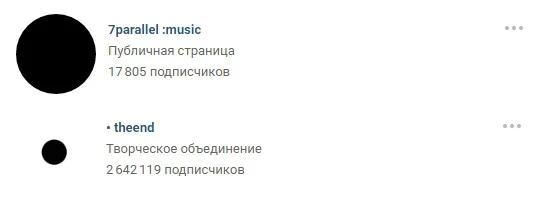
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
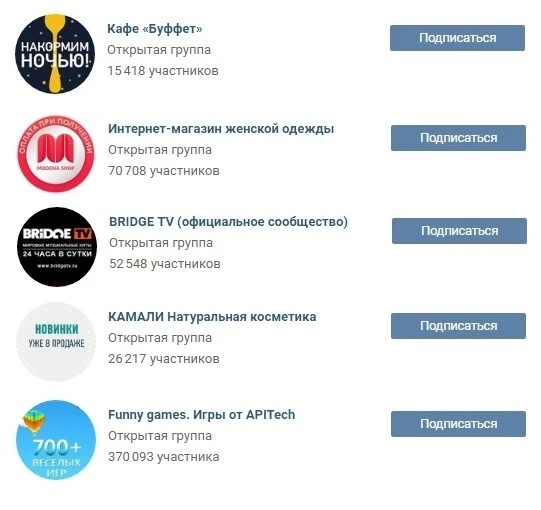
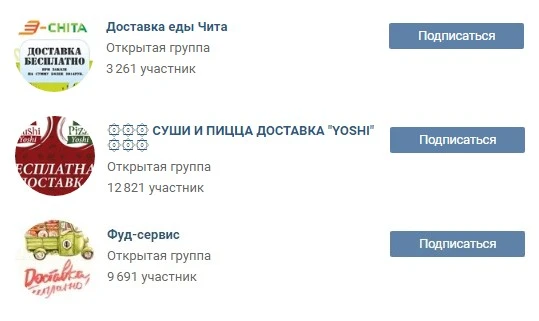
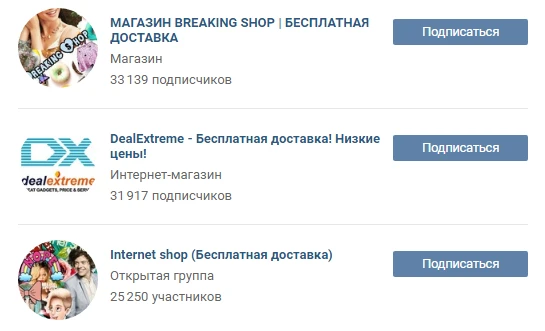
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
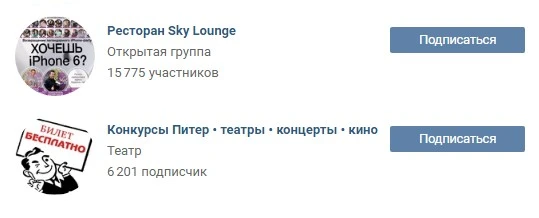
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Ну а дальше сами 
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле. Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
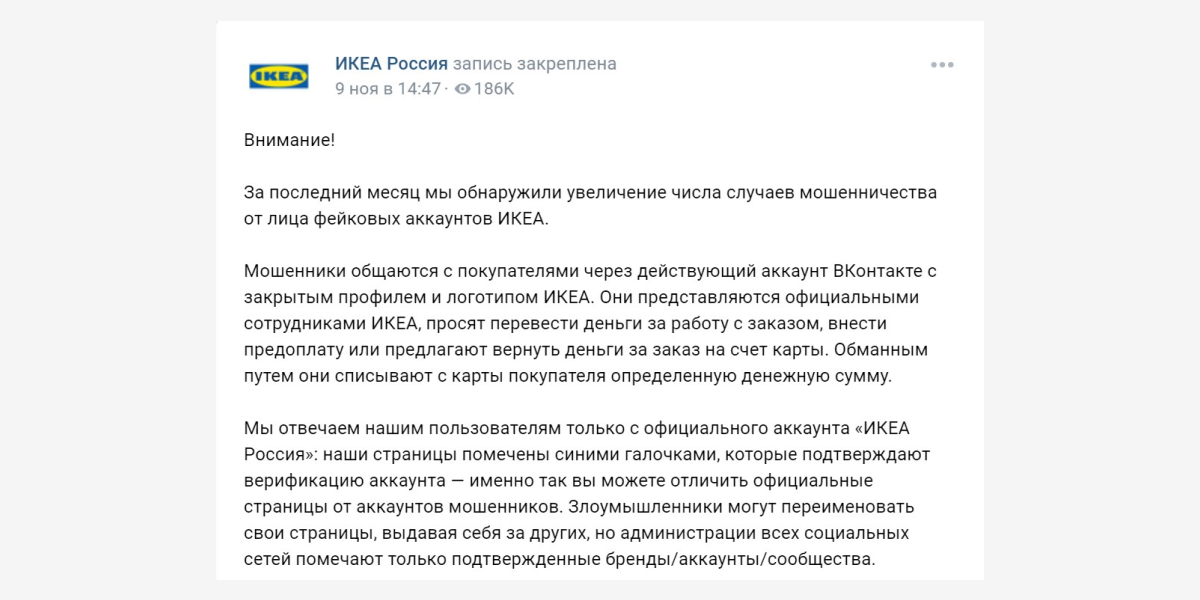
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Если у вас нет Photoshop, а коммерческий аккаунт Figma заблокирован (что сейчас актуально для многих), воспользуйтесь аналогом. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
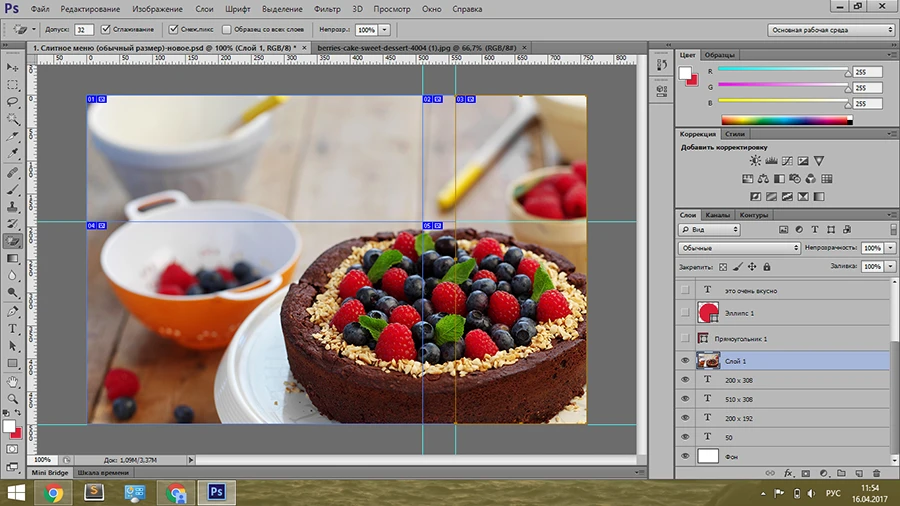
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
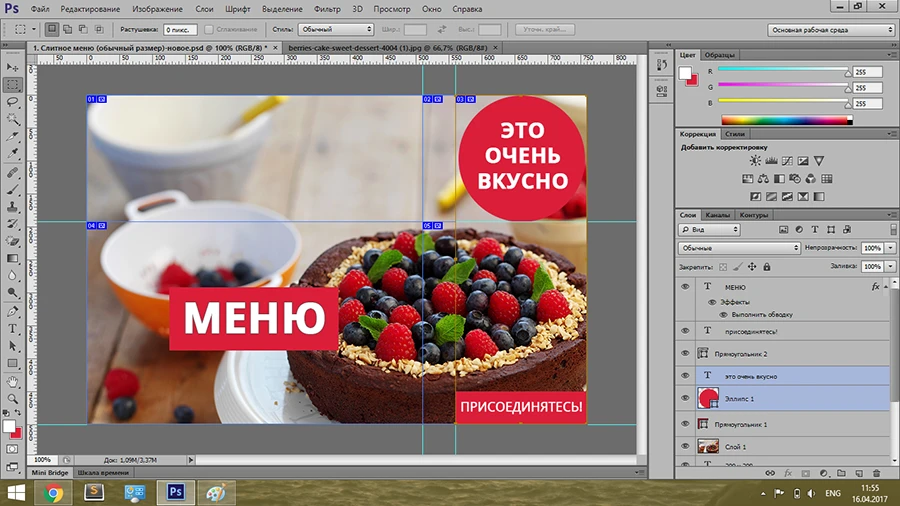
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
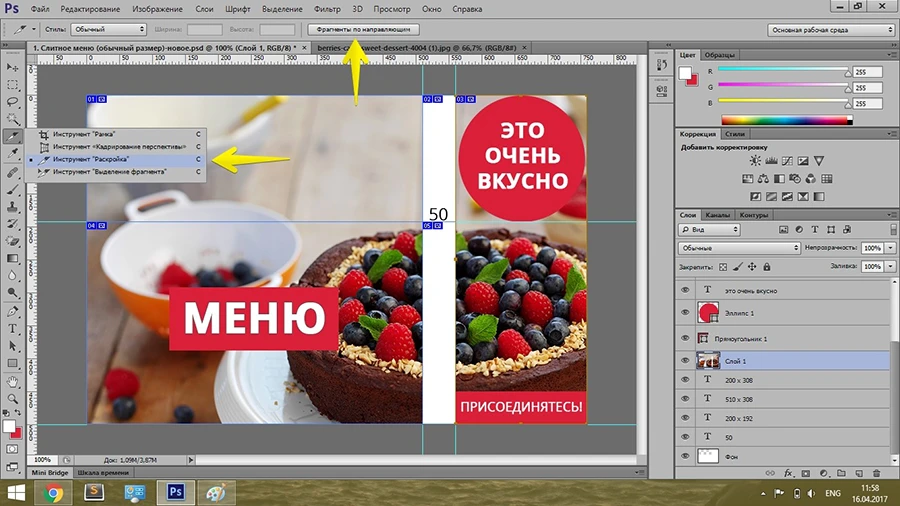
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
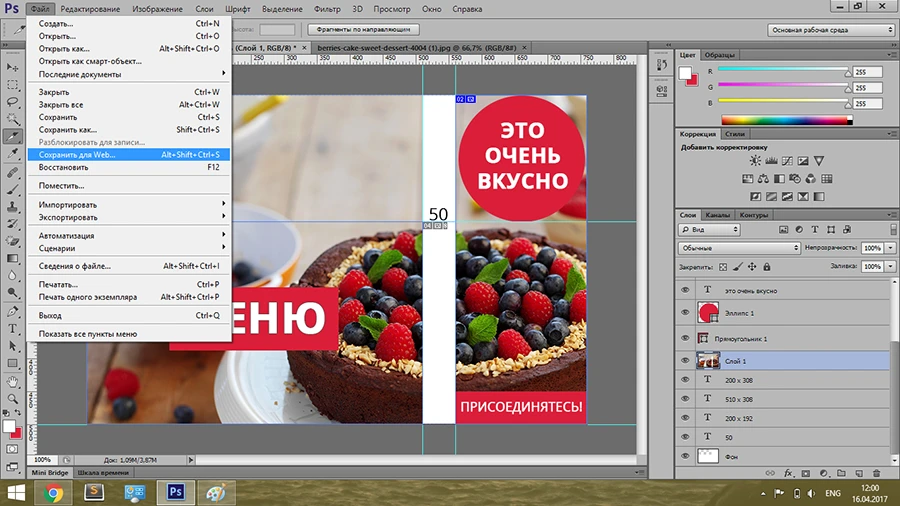
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
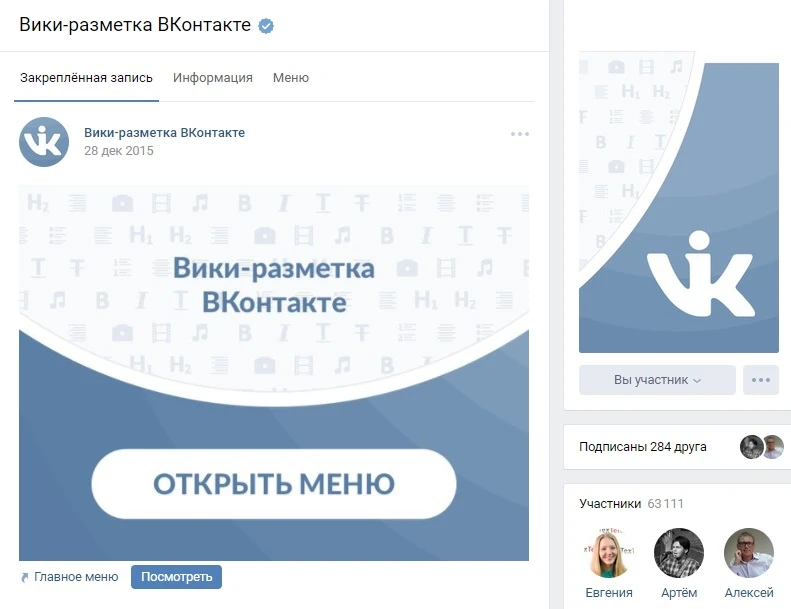
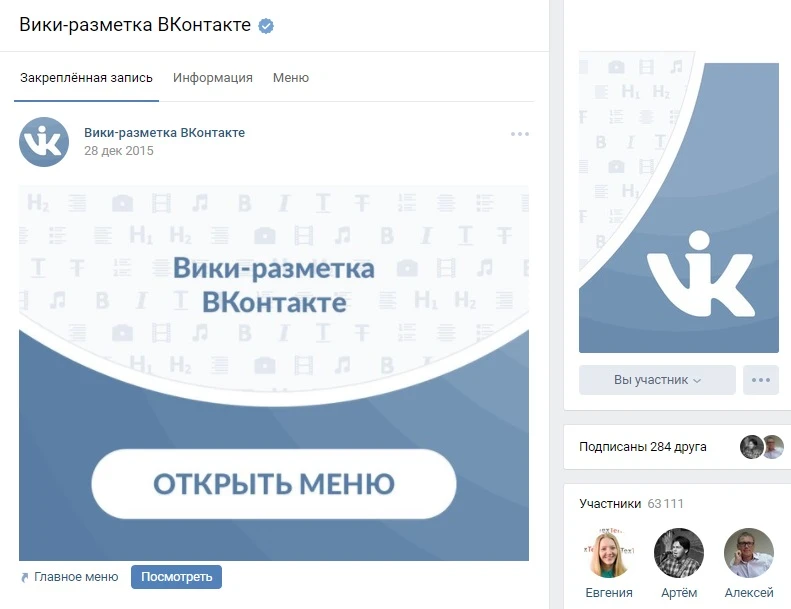
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:


Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов. Подробнее мы писали об этом в статье «Привлечение лидов из «ВКонтакте»: обзор конструкторов лид-виджетов».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
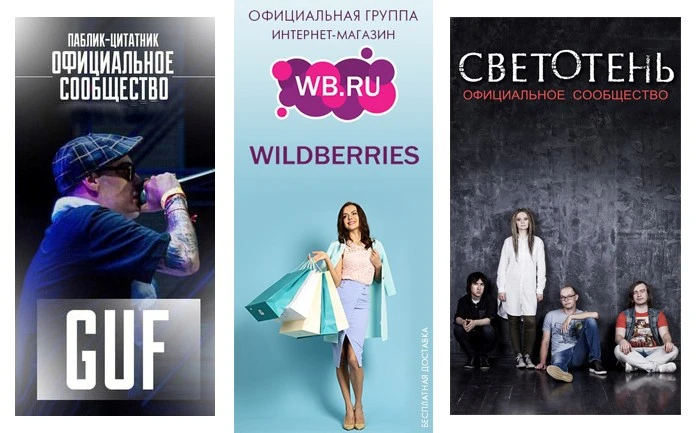
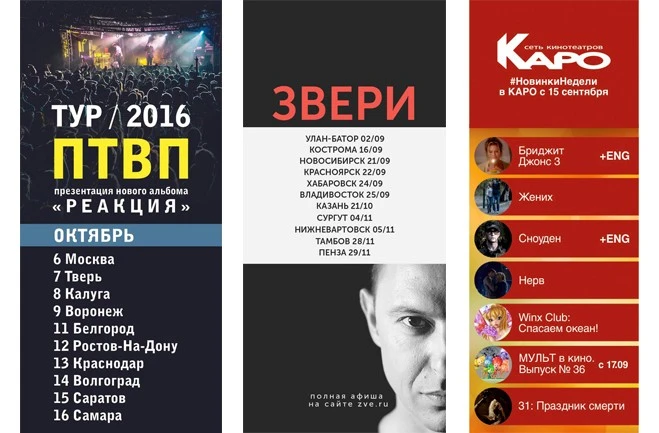
И вот вам сразу несколько примеров для вдохновения:
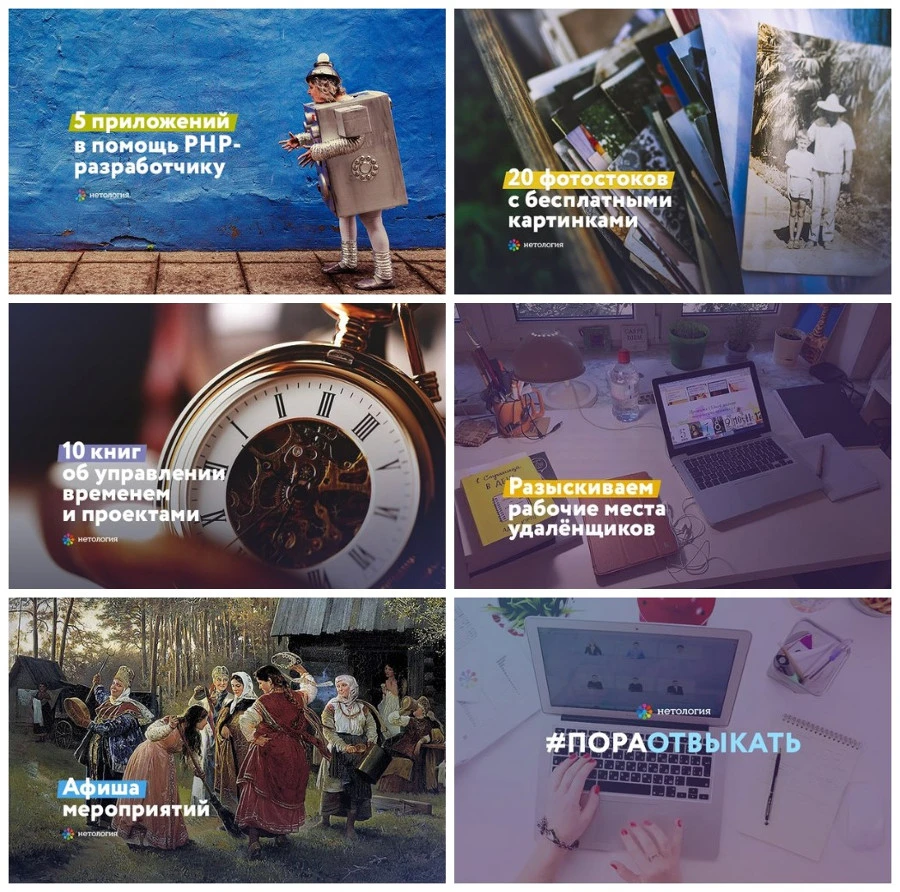
Стиль оформления страницы интернет-университета «Нетология»
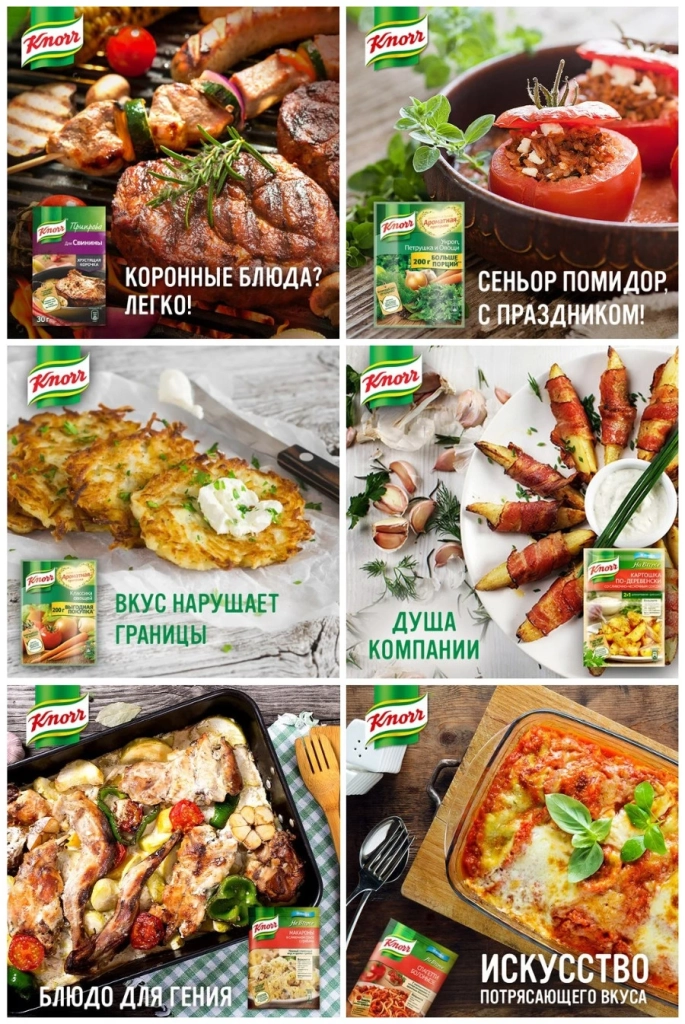
Стиль оформления страницы бренда «Knorr»
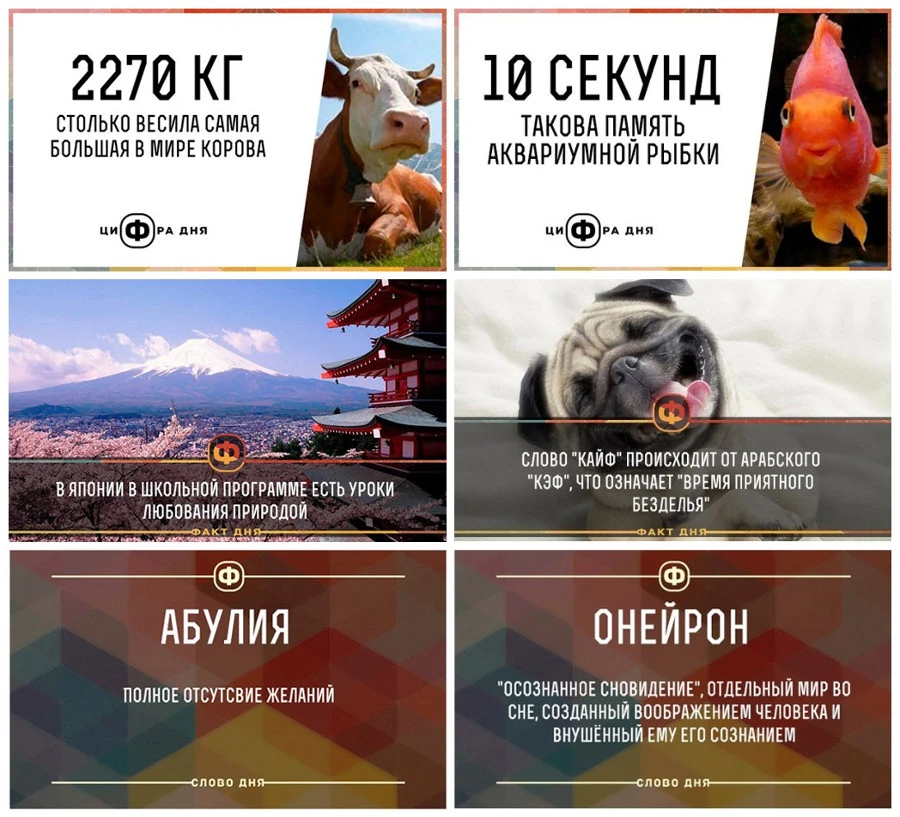
Стиль оформления страницы «Факт дня»
Стиль оформления страницы «Интернет-маркетинг от А до Я»
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Прием №2. Создать область контрастного цвета и сделать на ней надпись
Прием №3. Выделить каждую строчку текста цветом
Прием №4. Разделить картинку на две части
Прием №5. Сделать изображение мутным
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.

Приложения для обработки фото онлайн: список лучших
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей.
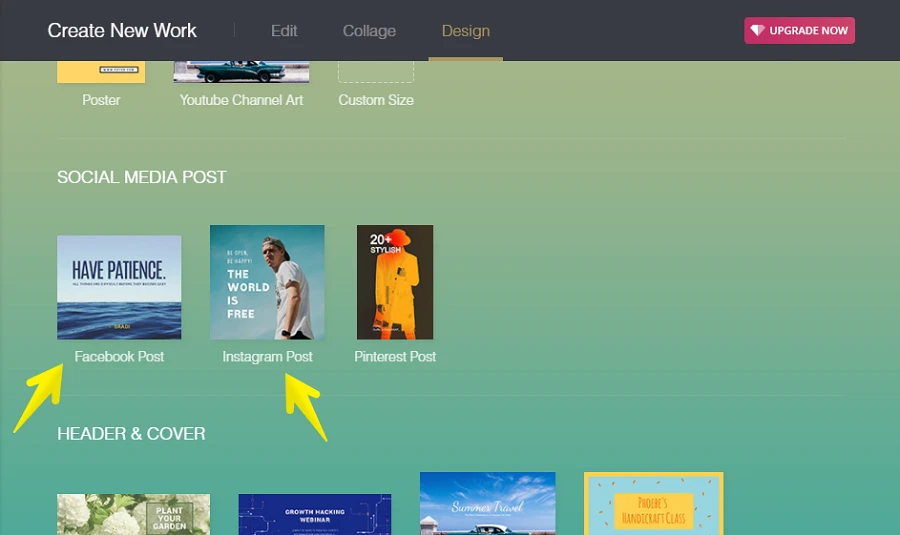
Например, это Fotor.com.
Переходим по ссылке и выбираем раздел Design.
Далее прокручивает страницу чуть ниже и кликаем на нужный формат.
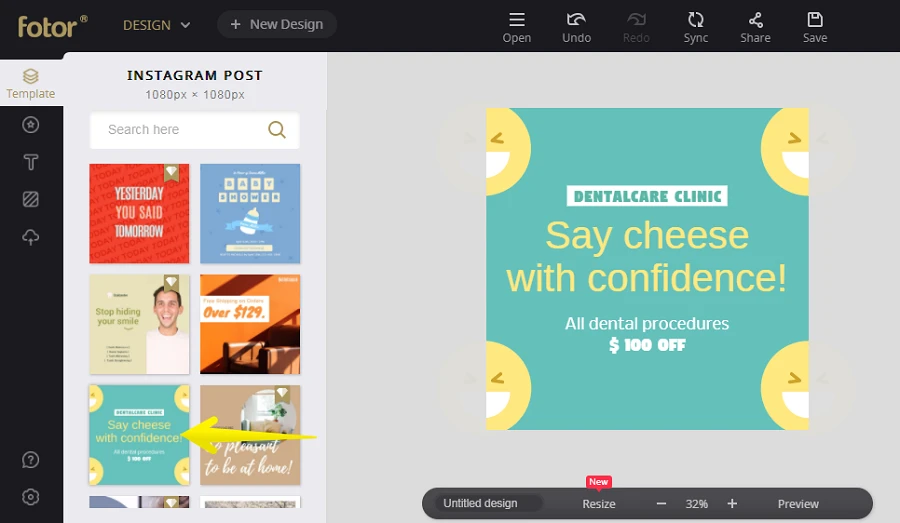
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
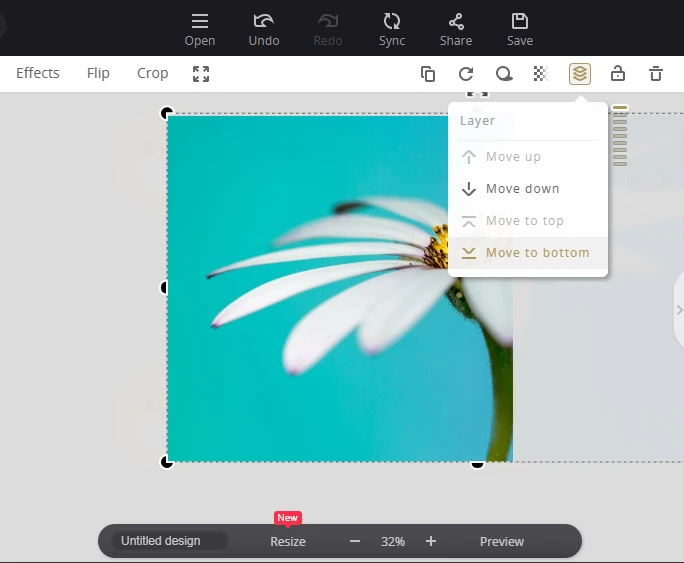
Далее, если это необходимо, загружаем свою картинку.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
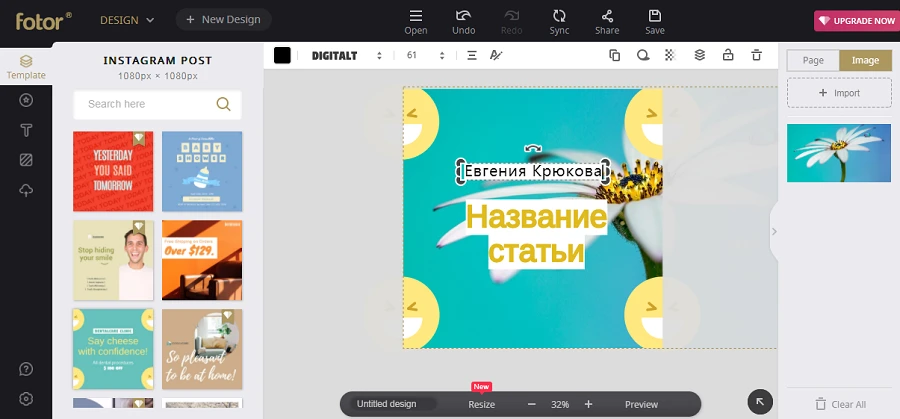
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
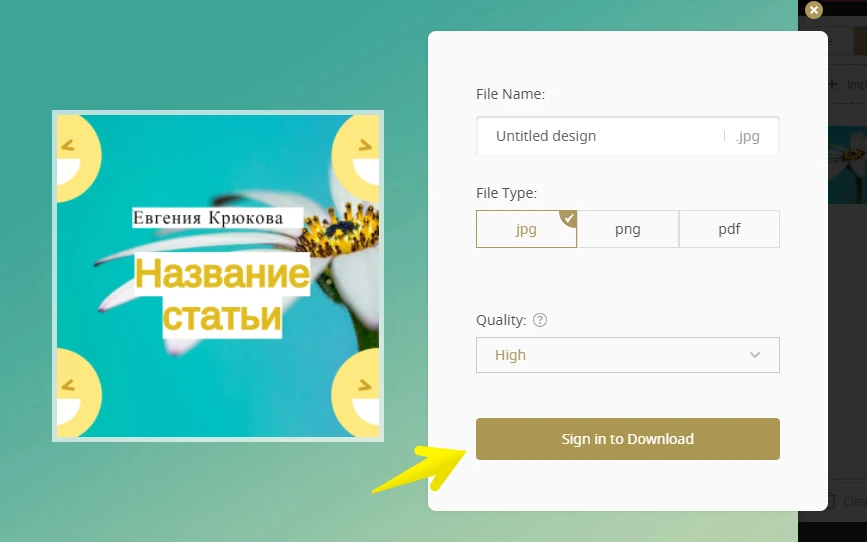
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Готово!
Поздравляю, вы сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
Как оформлять статьи в редакторе
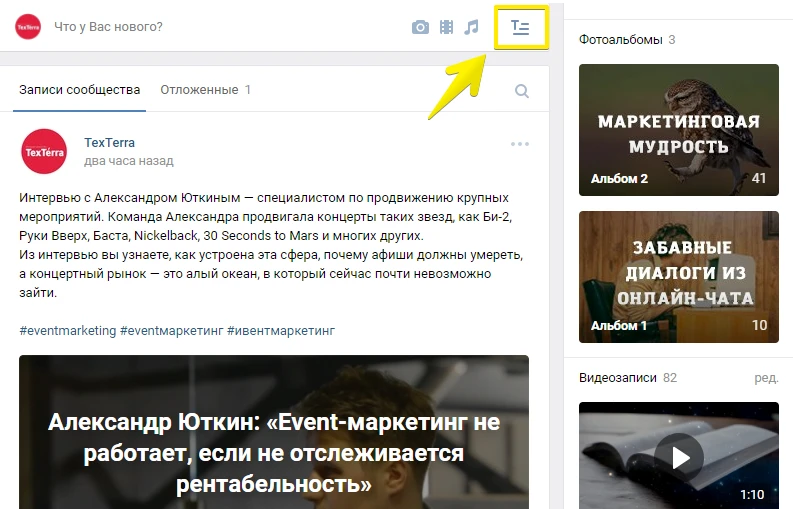
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Подробный разбор функционала был у нас в статье «Как вести блог без собственного сайта: обзор 9 бесплатных блог-платформ и паблишинг-инструментов».
Между прочим, мы занимаемся не только оформлением соцсетей. Разработка графического дизайна включает фирменный стиль, логотипы, паттерны, 3D-модели, инфографику, UI/UX-дизайн и др. Стоимость зависит от объема и сложности работ.
Заключение
Материал получился объемным и, как мне кажется, очень полезным. Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Главная российская соцсеть предоставляет бизнесу большие возможности для позиционирования и продвижения. Рассказываем, как правильно оформить страницу сообщества ВКонтакте, в пошаговой инструкции, даем советы и делимся чек-листом.
ВКонтакте — это давно уже гораздо больше, чем площадка для общения и обмена смешными картинками. Это важный инструмент построения сообществ и продвижения товаров и услуг. Группы и паблики соцсети объединяют людей по интересам и служат средством коммуникации для брендов и потребителей.
Поэтому вам нужна группа для бизнеса во ВКонтакте:
- здесь самая большая русскоязычная аудитория всех возрастов, где точно есть ваши потенциальные покупатели: больше 100 миллионов в месяц по данным на начало апреля 2022 года;
- создать здесь сообщество — просто, быстро и бесплатно, вы легко сделаете это самостоятельно;
- к вашим услугам — десятки инструментов, чтобы привлечь внимание, рассказать о себе, вовлечь посетителя в коммуникацию и побудить его к покупке — вплоть до возможности создать на базе группы полноценный интернет-магазин.
Впервые запускаете рекламу во ВКонтакте?
Настроим бесплатные кампании для старта! Заполните бриф и пополните счет на сумму от 10 000 рублей. Деньги пойдут на оплату рекламы
Заполнить бриф
Создаем сообщество
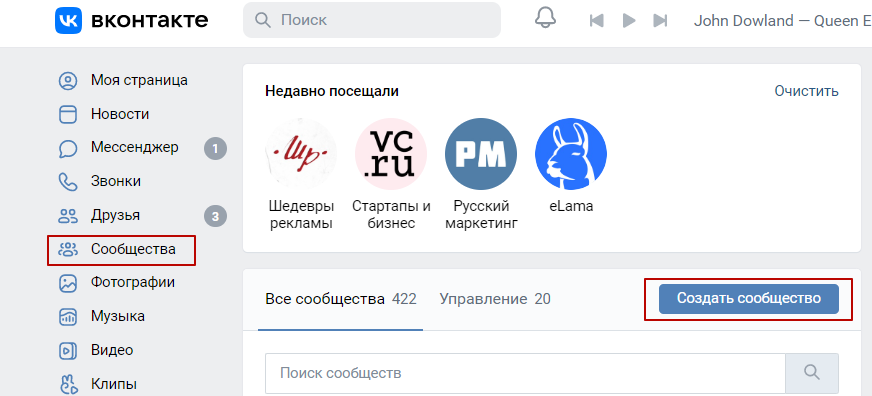
Перейдите в раздел «Сообщества» и нажмите синюю кнопку над полем поиска групп.
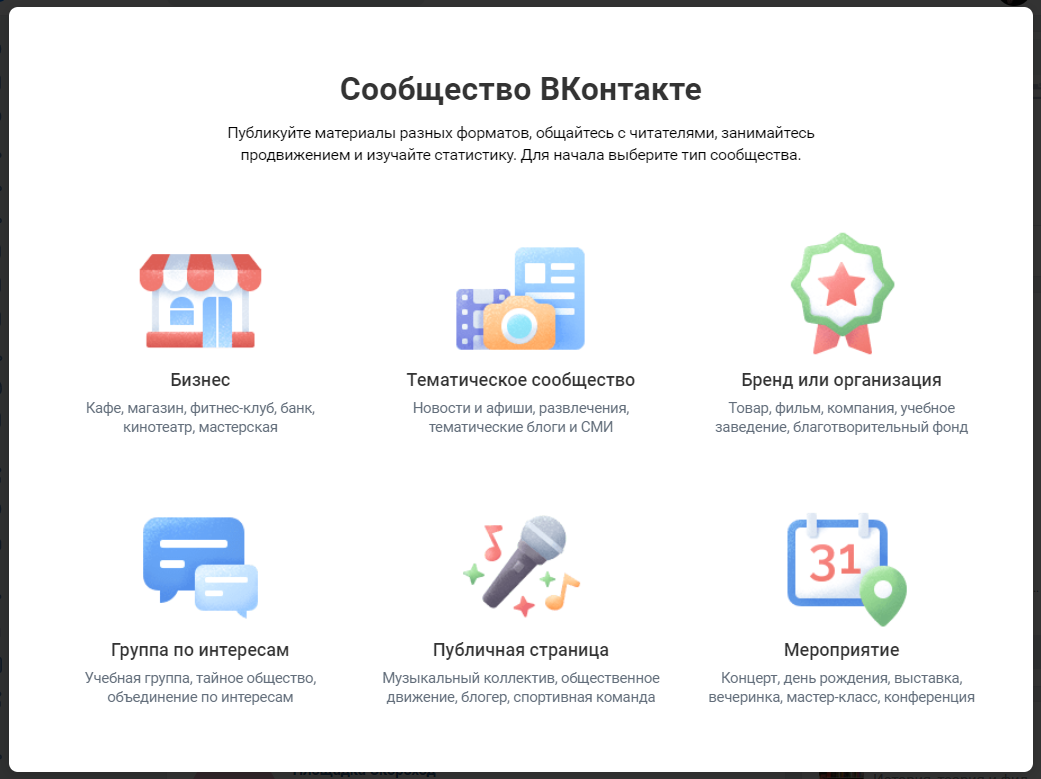
Воспользуйтесь подсказками и выберите тип группы, который вам больше подходит. Его можно будет позднее поменять в настройках. Для ваших подписчиков разница не принципиальна, но корректно выбрать тип — важно: так ВКонтакте сможет давать вам советы по продвижению и ранжировать страницы в поиске.
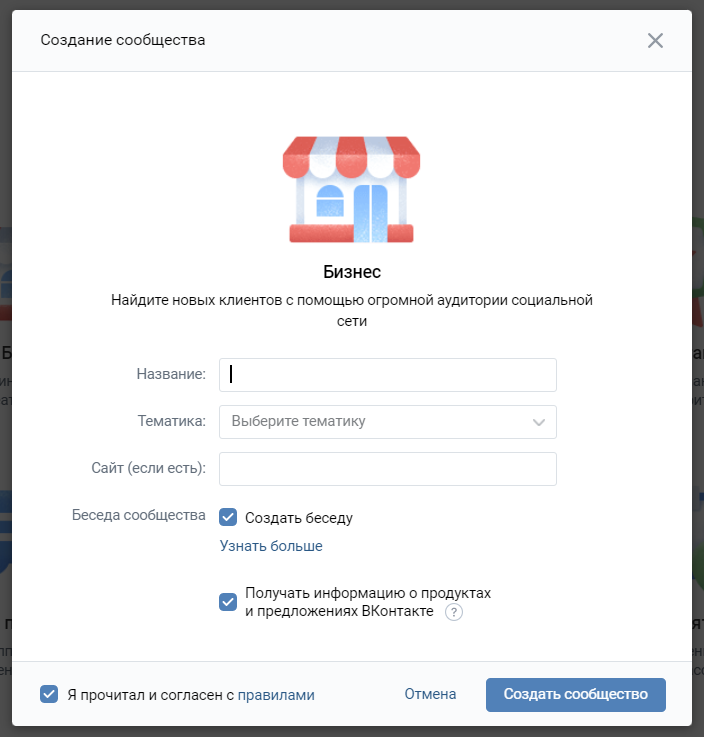
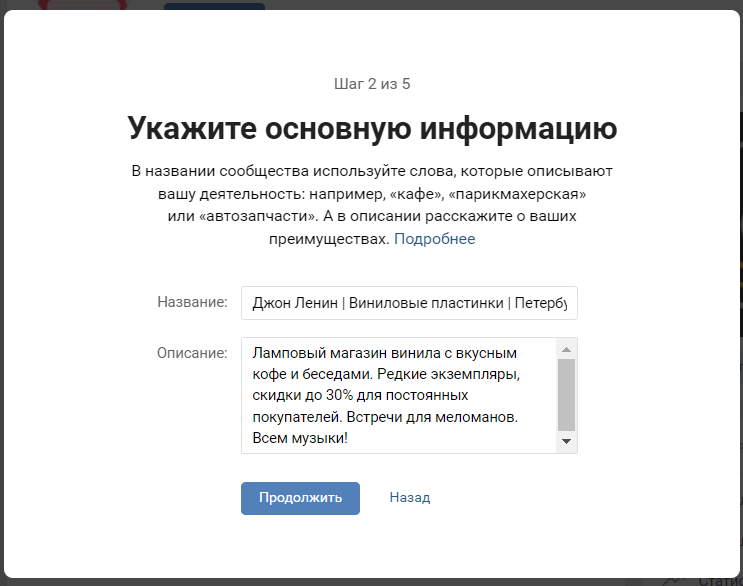
В следующем всплывающем окне вам предложат написать название для новой группы, уточнить ее тематику и указать сайт, а также установить базовые настройки в зависимости от выбранного типа: категорию, физический адрес, открытость или закрытость (для группы по интересам), время проведения (для встречи).
Максимальная длина названия группы — 48 символов с пробелами. Пользователи соцсети часто пользуются внутренним поиском, чтобы найти нужные товары, услуги или информацию. Поэтому в идеале имя сообщества должно отражать его суть и совпадать с самой очевидной формулировкой поиска группы такого рода.
В нем можно использовать название компании или бренда (или имя и фамилию для личного бренда), а также ключевое слово, по которому вас можно найти, и географическое указание, если бренд локальный. Слова в названии можно отделить друг от друга вертикальными слэшами. Например, так: «Джон Ленин | Виниловые пластинки | Петербург».
Настраиваем группу в пять шагов
После создания система предложит вам настроить группу самостоятельно или воспользоваться базовым алгоритмом, что гораздо удобнее, потому что меньше вероятность пропустить нечто важное. Им мы и воспользуемся.
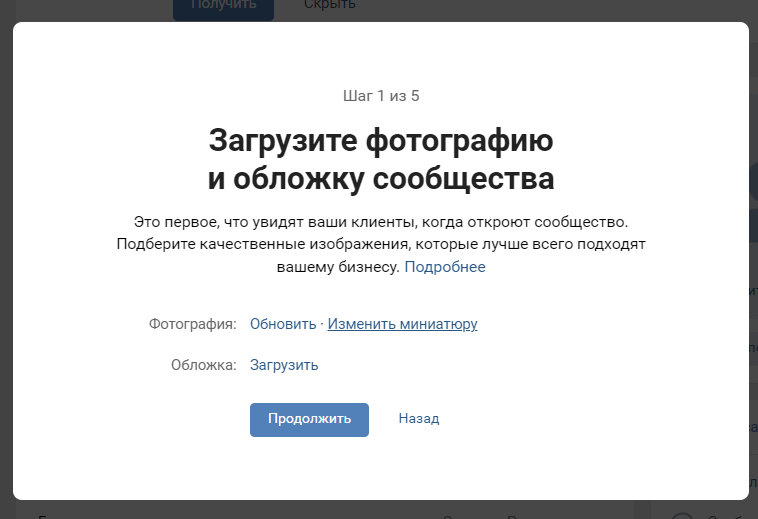
Шаг 1. Фотография и обложка
Загрузите фотографию сообщества. По сути, это первое, что увидят пользователи: миниатюру в поиске, в комментарии к записи или в реплике обсуждения. А это значит, что фото должно быть достаточно привлекательным и информативным, чтобы по нему хотелось перейти.
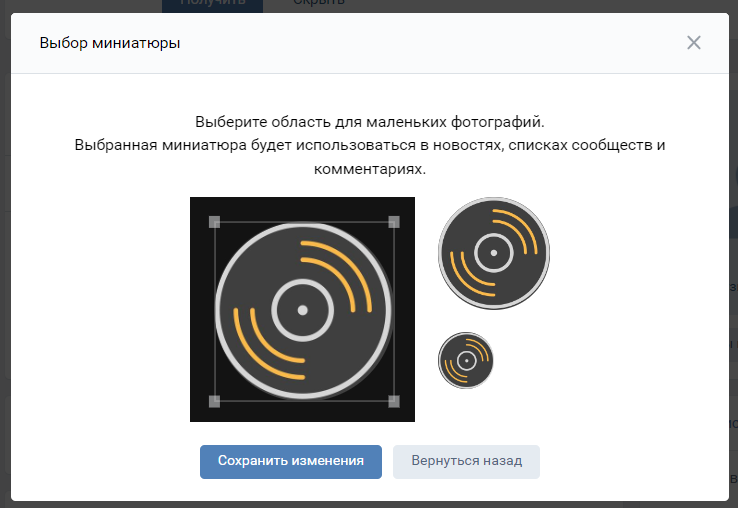
После загрузки система предложит вам обрезать основное фото и выбрать миниатюру.
В качестве фотографии группы можно использовать:
- логотип — особенно это подходит для уже известных брендов;
- название — если оно недлинное и хорошо читается в таком небольшом формате;
- тематическое изображение: чашка кофе для кофейни, букет для цветочного магазина, стопка книг — для книжного и так далее.
Если вы используете логотип, проследите, что он корректно обрезается на миниатюре, а если в нем есть текст — что на миниатюре он читабелен.
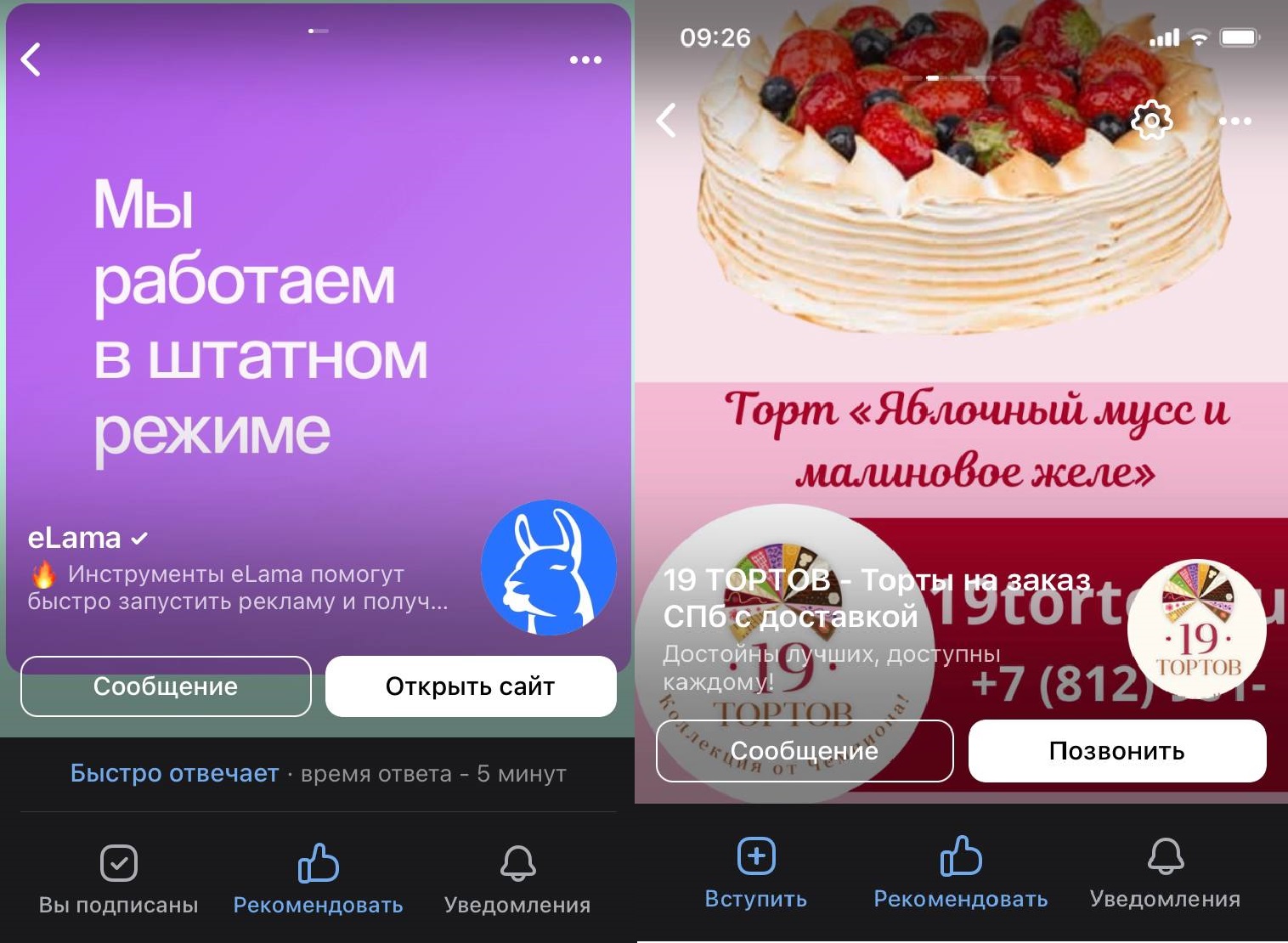
Иногда текст лучше убрать, оставив только изображение. Например, если ваш лого похож на этот, для фото сообщества лучше взять только ящик с птичкой.
Миниатюра фотографии также будет отображаться в шапке группы под обложкой, поэтому важно, чтобы они гармонировали.
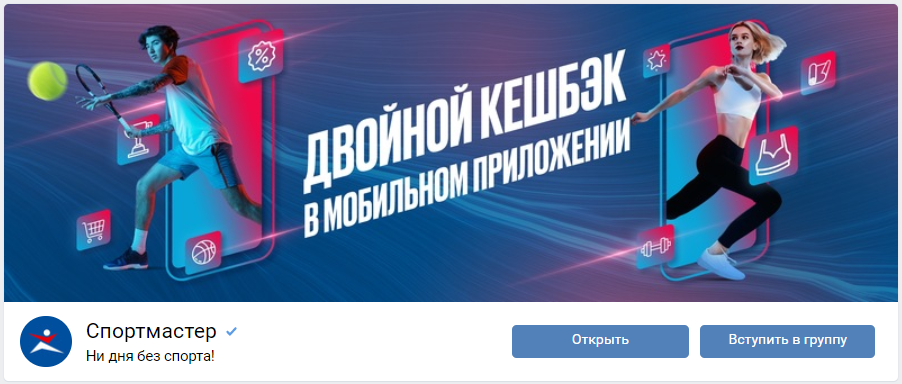
Загрузите обложку. Яркое, заметное изображение в шапке отражает концепцию бренда и создает настроение, а еще может сообщить посетителю нечто важное уже в первые секунды его визита.
Что можно разместить на обложке:
- Описание рода деятельности — в словах или изображениях.
- Слоган.
- Уникальное торговое предложение.
- Информацию об акции или анонс важного мероприятия.
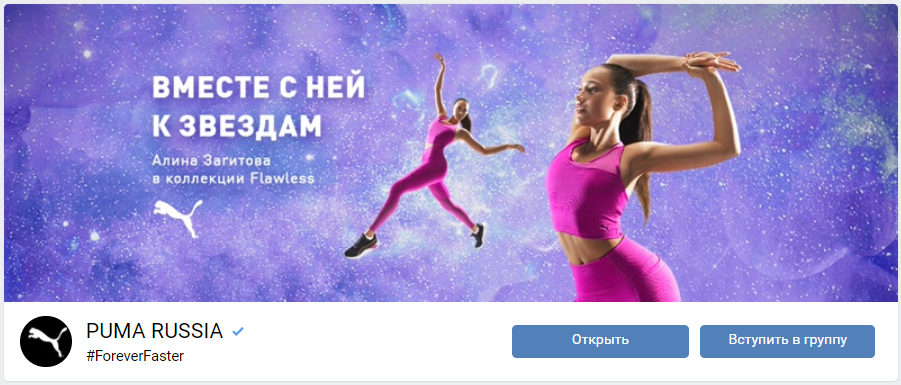
- Фото публичного лица или амбассадора бренда.
- Контактную информацию.
Команда ВКонтакте не советует размещать на обложке телефоны, адреса и ссылки, потому что здесь они некликабельны, а перепечатывать их вручную вряд ли кто-то станет. Так что тут стоит придерживаться логики и здравого смысла.
- QR-код для загрузки приложения.
- Сообщение, которое важно донести до пользователей.
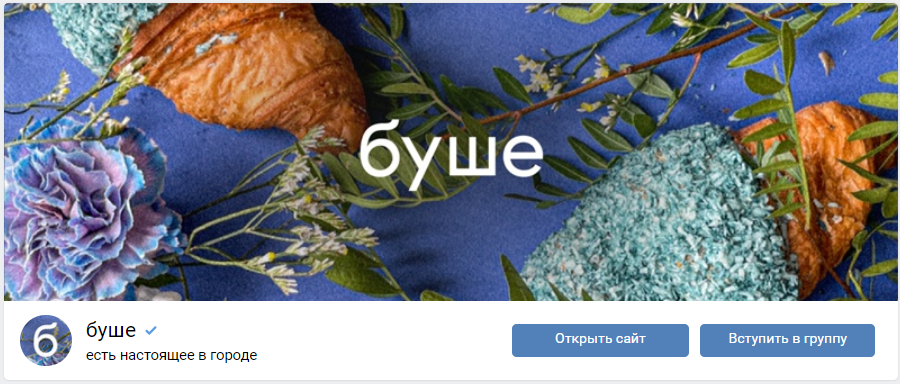
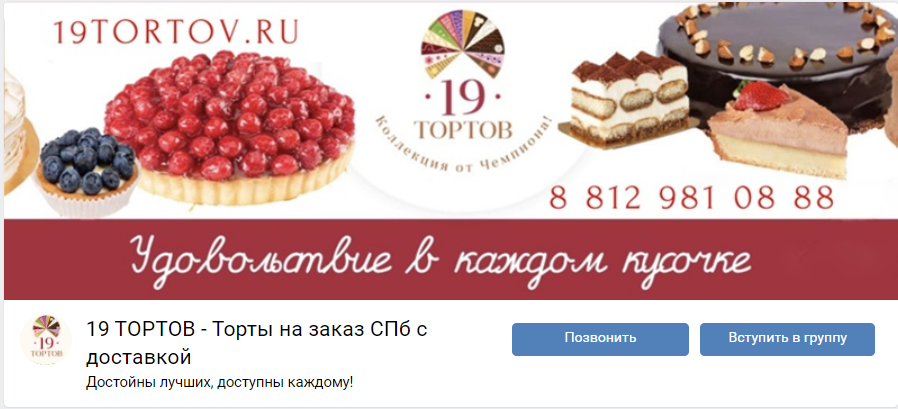
Главное — не переборщить с информативностью, а то получится визуальный шум, который помешает посетителю воспринять сообщение. Как на примере ниже: здесь есть и детализированный логотип кондитерской, и несколько фото десертов, и номер телефона, и адрес сайта, и слоган — все вместе не образует единого композиционного целого и не дает вниманию сфокусироваться на чем-то одном.
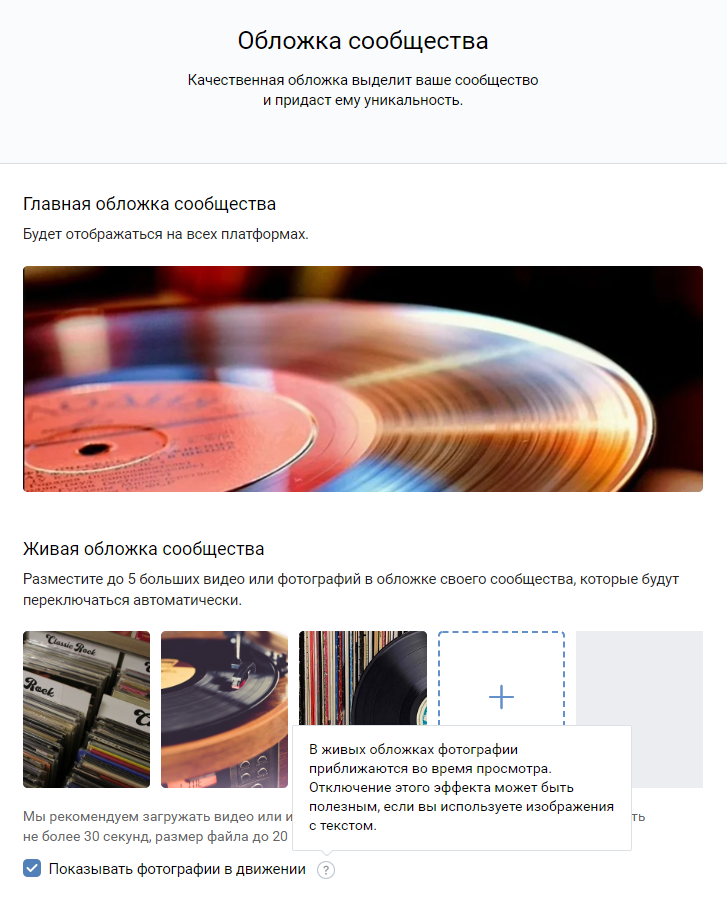
Благо, ВКонтакте позволяет рационально распределить информацию: загрузить до пяти фото или видео, которые будут переключаться автоматически или по нажатию — это называется «динамическая обложка». При этом фото могут отображаться как статически, так и в движении.
Правда, опция слайд-шоу, как и воспроизведение видео, доступна только в мобильном приложении.
Ко всему прочему, приложение обрезает обложки, накладывая на них название, статус и кнопки действия. Поэтому сменные изображения лучше делать однотонными и размещать важную информацию по центру.
Если не загружать обложку, сообщество будет отображаться в старом дизайне и выглядеть куда менее стильно, так что этой возможностью лучше не пренебрегать.
Можно тестировать разные варианты и смотреть, на что лучше откликается аудитория. Ко всему прочему, видоизменяя время от времени оформление обложки группы — например, с учетом сезона или праздничных дней — вы дадите аудитории понять, что сообщество активно и развивается. Главное — придерживаться фирменного стиля, чтобы вас всегда могли узнать.
В своих рекомендациях ВКонтакте приводит такие примеры красиво оформленных сообществ: NEONLION, SUHOCVETIKA, и «Рисование для детей от 3 до 103 лет!».
Шаг 2. Основная информация
В описании расскажите коротко, чем вы занимаетесь и почему посетителю стоит с вами остаться. Здесь можно использовать ключевые фразы — сообщества ВКонтакте хорошо индексируются поисковиками.
Максимальный размер для описания — 4000 знаков с пробелами, но если оно будет длиннее 600 знаков, большая часть скроется. Так что главное лучше уложить в первые 200 знаков — именно столько пользователь увидит, не раскрывая полный текст.
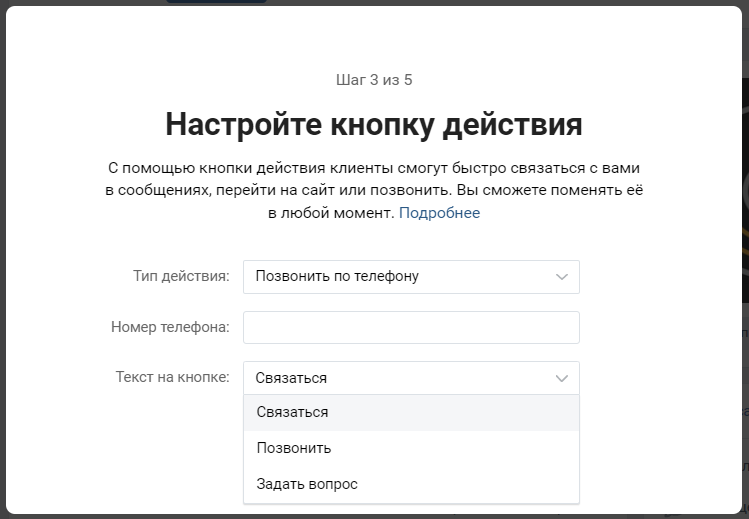
Шаг 3. Кнопка действия
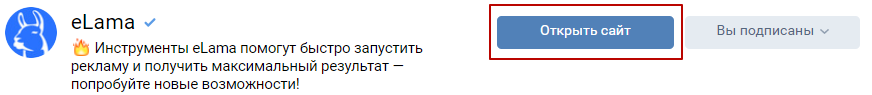
Кнопка действия размещается рядом с кнопкой подписки справа от названия сообщества.
ВКонтакте предлагает три варианта для кнопки действия: «Открыть сайт», «Позвонить по телефону» и «Написать на почту». И по несколько вариантов текста на кнопке для каждого типа. Например, для звонка и письма на email это будет «Связаться», «Позвонить» / «Написать» и «Задать вопрос». Для перехода на сайт вариантов аж 12, в том числе «Заказать», «Забронировать» и «Зарегистрироваться».
Чтобы анализировать статистику переходов из группы на сайт, используйте UTM-разметку. О том, как это делать, подробно рассказываем в материале в блоге.
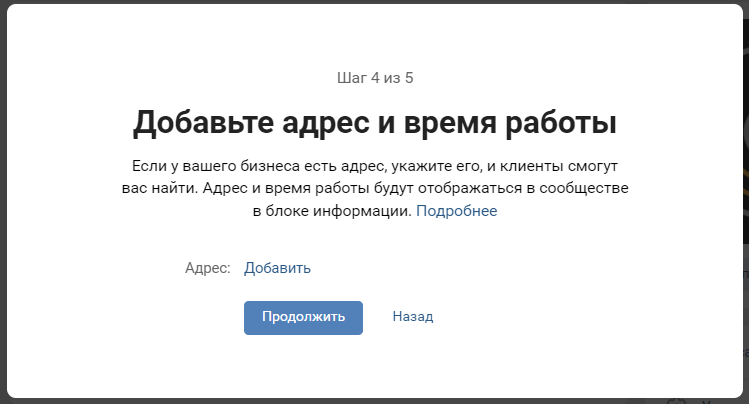
Шаг 4. Адрес и режим работы
Для физических координат и подробностей во ВКонтакте есть отдельный раздел, они будут отображаются сразу под описанием группы. Так что их действительно не обязательно размещать на обложке.
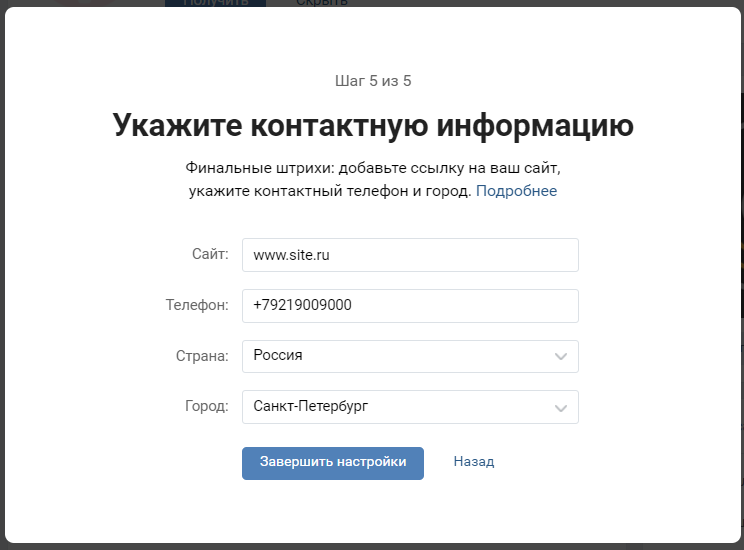
Шаг 5. Контактная информация
Осталось добавить контакты — сайт, телефон и город.
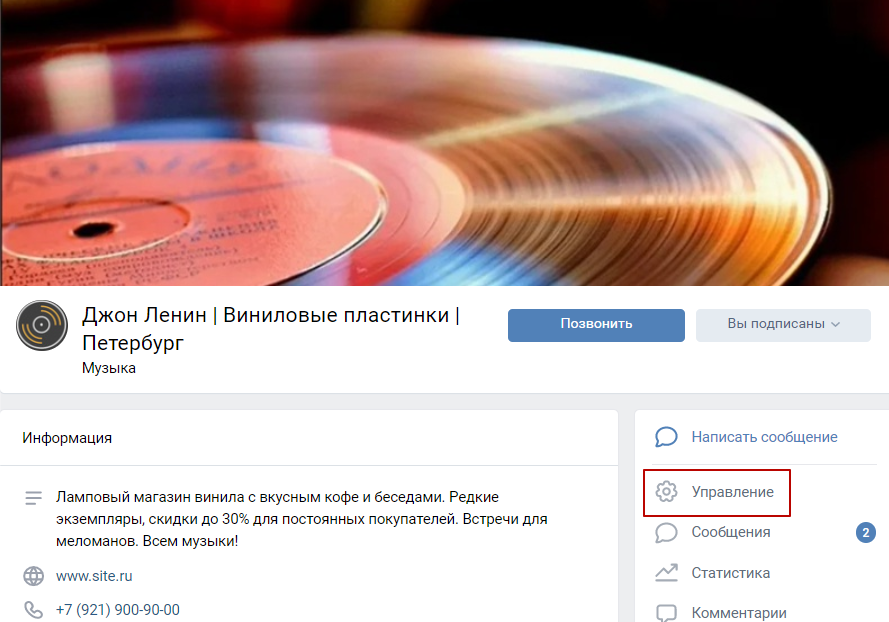
Базовая настройка завершена! В качестве финального штриха поменяйте статус на более информативный или атмосферный. Для этого кликните на строку сразу под названием — пока что там по умолчанию отображается тематика сообщества.
Готовим группу к привлечению подписчиков
Чтобы сделать группу функциональнее и удобнее в использовании, переходите в «Управление».
Детальные настройки сообщества
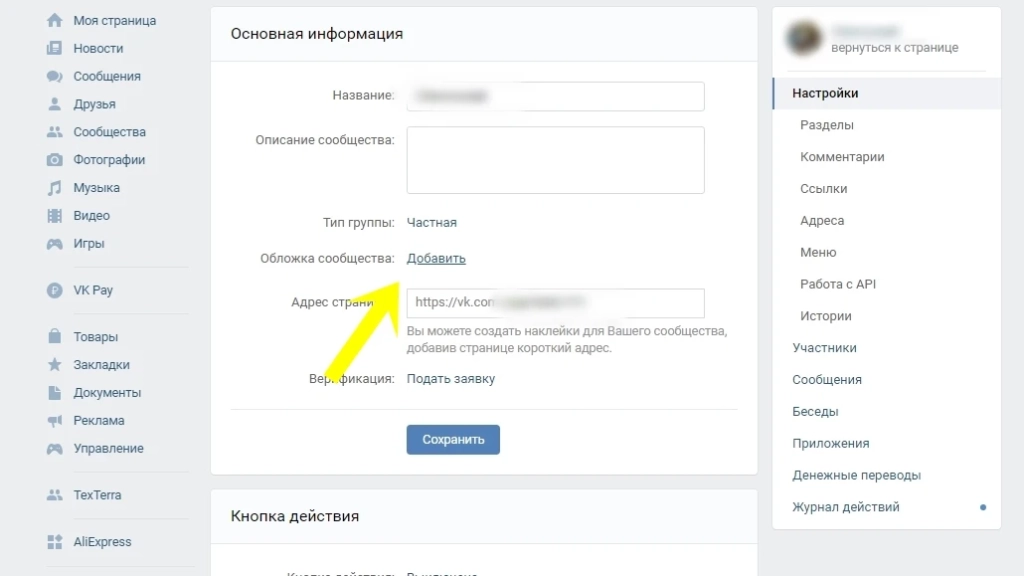
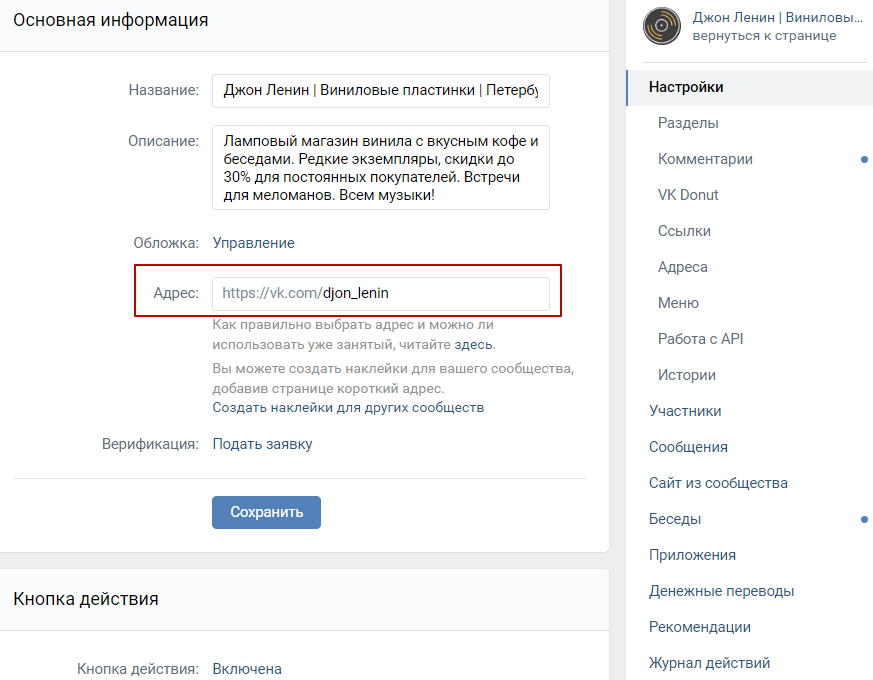
На главной странице настроек поменяйте обычный цифровой адрес на индивидуальный — красивый и информативный.
Еще здесь можно подать заявку на верификацию (подробности здесь), чтобы придать сообществу официальный статус, выставить доступ для предлагаемых публикаций от пользователей, а также скорректировать описание группы, обложки, контактную информацию и кнопку действия.
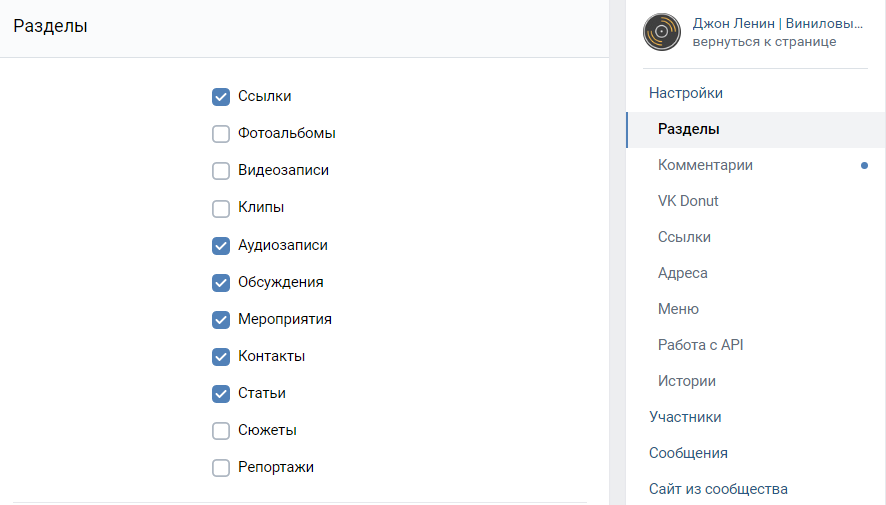
В меню «Разделы» включите нужные вам и отключите ненужные — чтобы они не оставались пустыми.
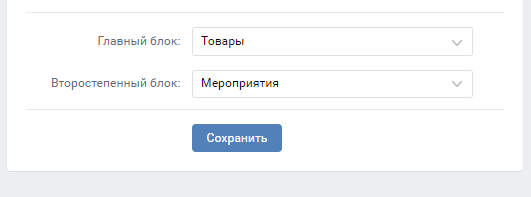
Два раздела можно выделить — назначить главным и второстепенным. Они будут отображаться на видном месте, над лентой постов.
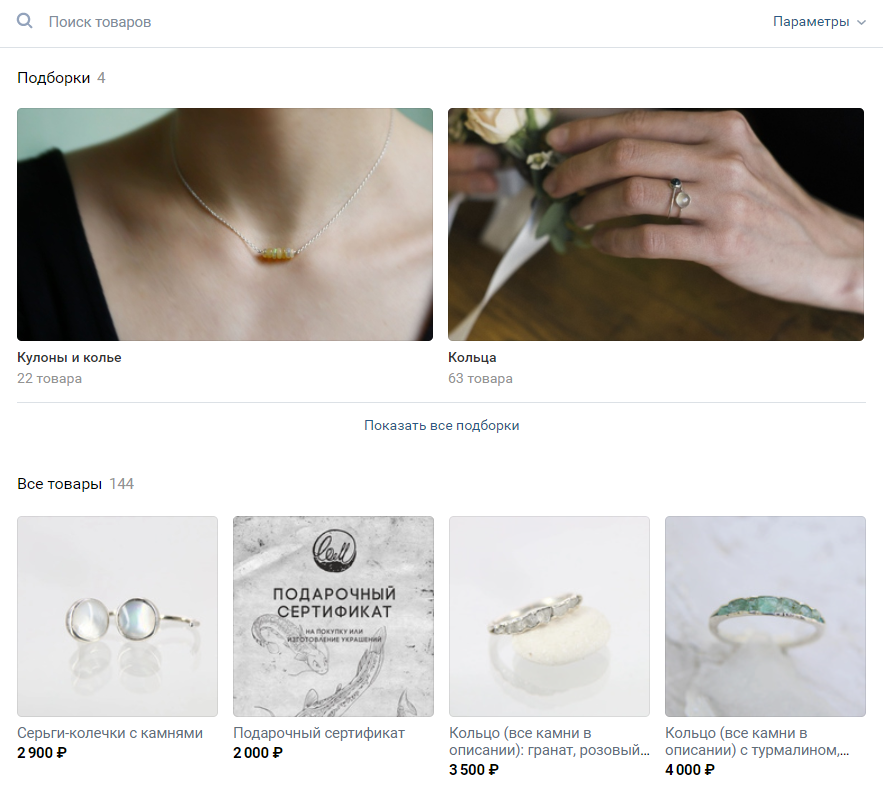
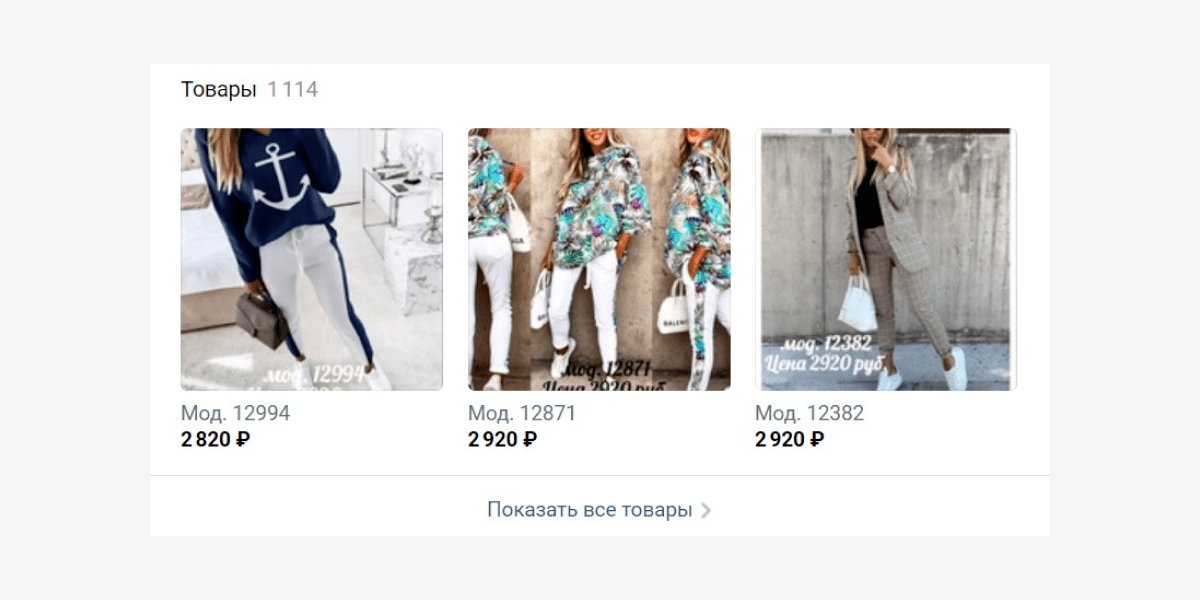
Здесь же можно подключить к сообществу блок услуг или товарную галерею, чтобы создавать карточки товаров или услуг и объединять их в подборки.
Для блока услуг можно настроить название («Услуги», «Прайс-лист», «Услуги и цены», «Стоимость услуг», «Тарифы») и выбрать текст для кнопки («Написать», «Записаться», «Заказать», «Подать заявку», «Начать»), а также задать вариант отображения:
- списком;
- карточками.
У товарной галереи есть два режима:
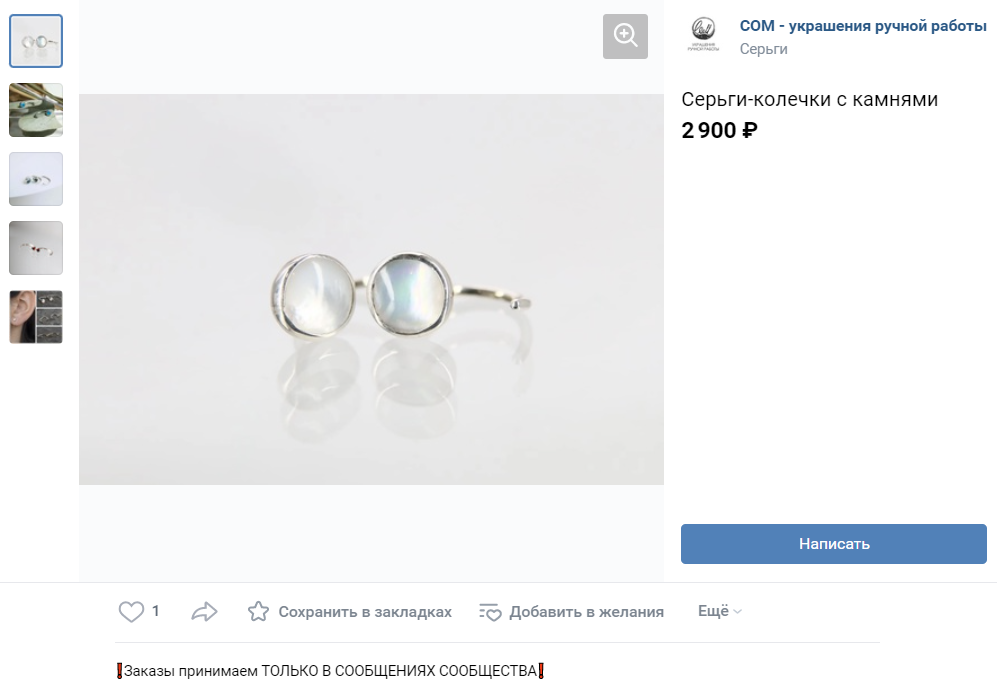
- Базовый включает витрину и карточки товаров, из которых можно связаться с продавцом, открыть форму сбора заявок или перейти на внешний сайт.
- Расширенный позволяет создать на базе сообщества полноценный аналог интернет-магазина с витриной и карточками, корзиной, доставкой и оплатой, а также опциями автоматизации. Больше об этом можно узнать из нашего подробного материала.
В товарной галерее ВКонтакте можно разместить любое количество товаров, группируя их в альбомы.
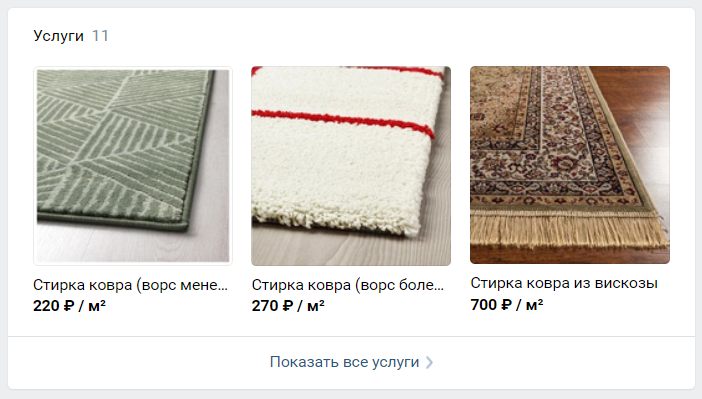
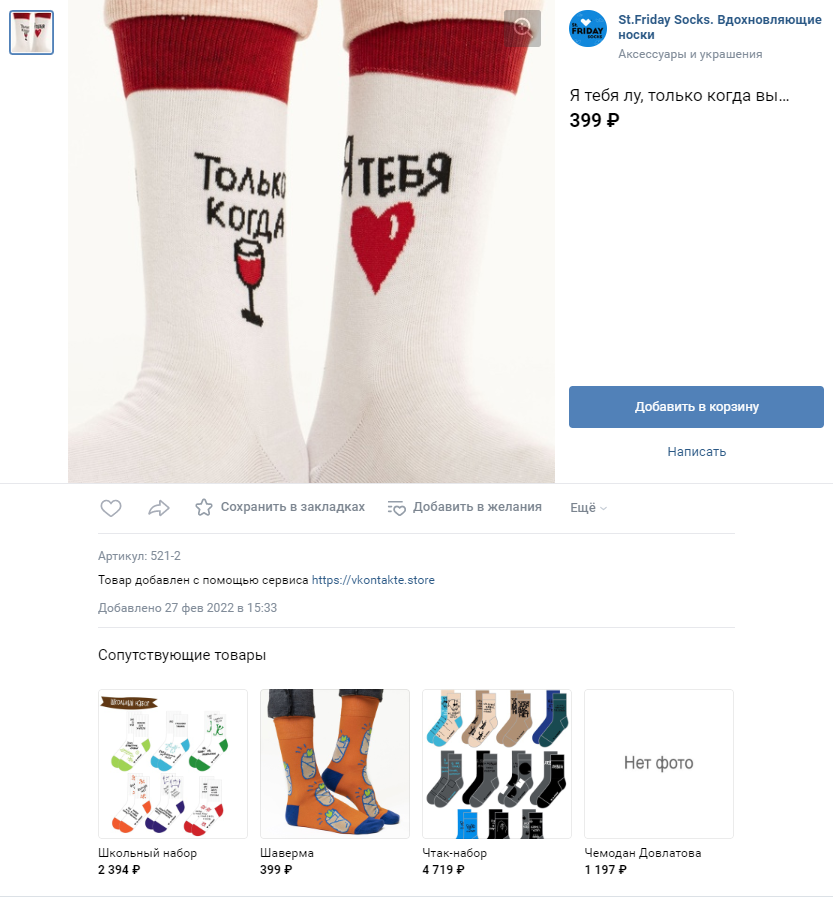
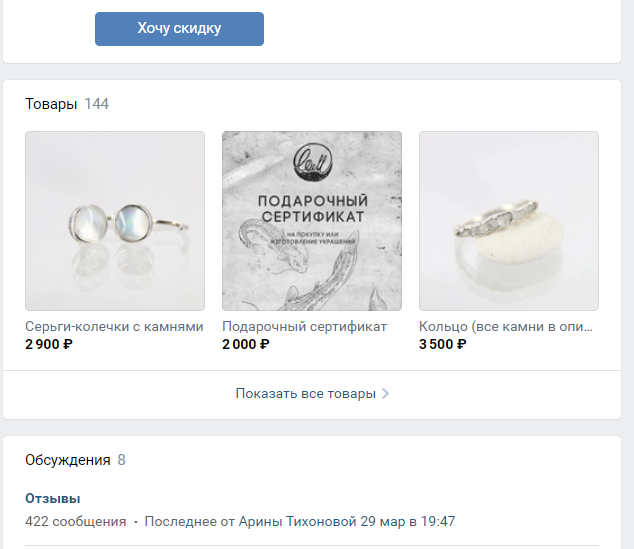
Ссылки на товары можно разместить в центральном блоке сообщества.
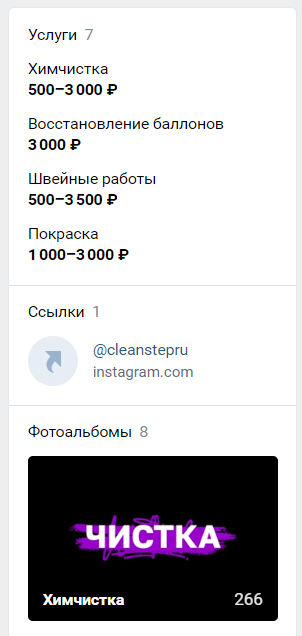
Или в меню справа.
В товарные карточки загружаются квадратные обложки разрешением от 400*400 до 1000*1000 px. Лучше ориентироваться на максимум: такой размер даст наилучшее качество картинки при сжатии.
О том, как добавить товары в сообщество и начать их продвигать, читайте в материале в блоге eLama.
Также в меню настроек можно добавить ссылки — например, на конкретные страницы сайта или сообщества в других соцсетях. И адреса — например, разных точек продаж.
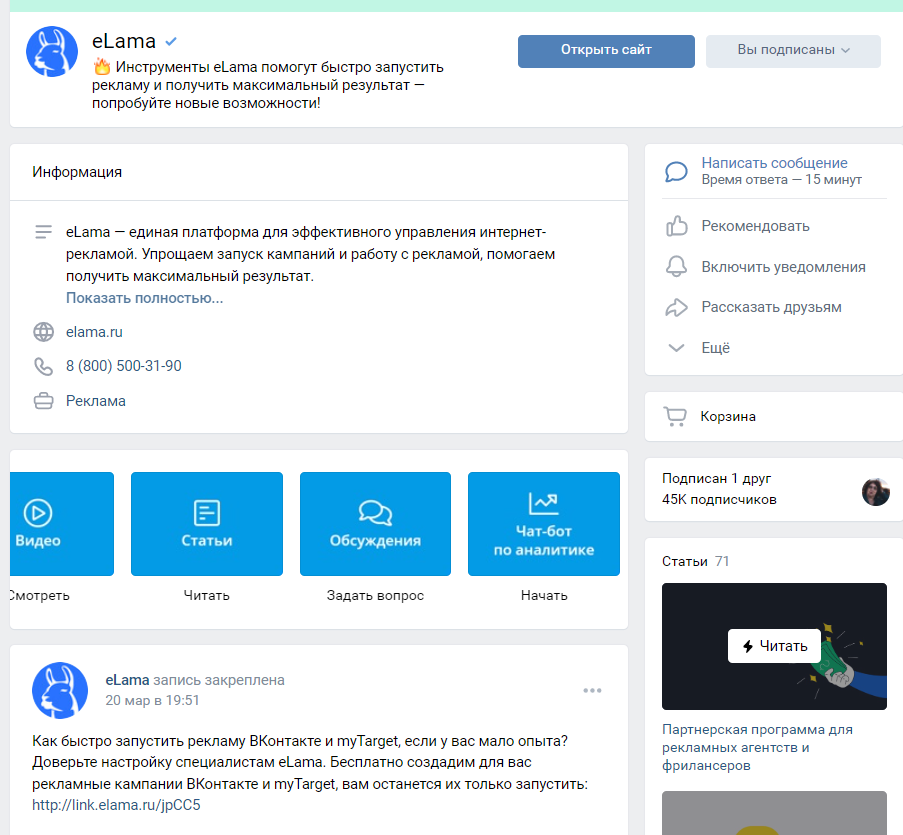
Следующая полезная функция — создание меню группы. Это навигатор, с помощью которого можно выделить важную информацию и помочь посетителям ее найти. Например, в группе eLama в меню выведены видео, статьи, обсуждения, чат-бот по аналитике и тесты.
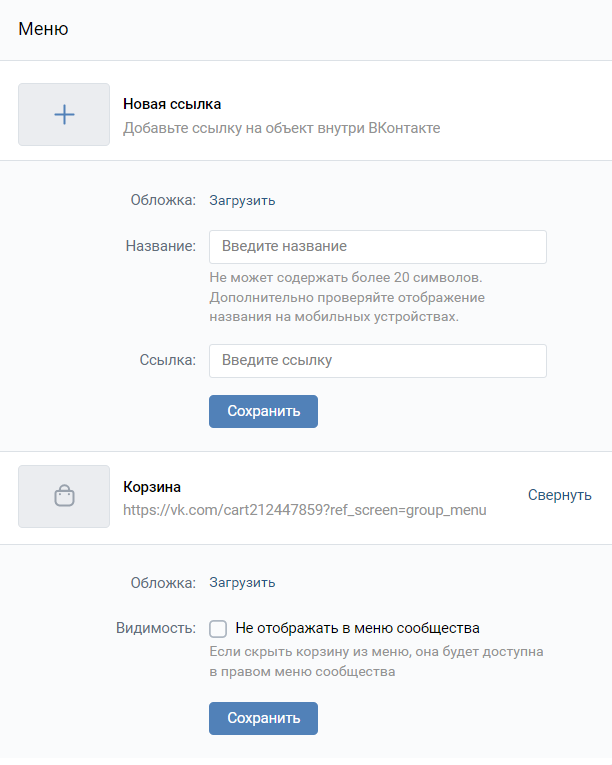
Чтобы оформить меню сообщества, для каждого пункта меню нужно добавить обложку, название длиной до 20 символов и ссылку на внутренний объект ВКонтакте. Пункт по умолчанию для групп с расширенной товарной галереей — «Корзина». Ее можно убрать отсюда — тогда она будет отображаться в боковом меню сообщества.
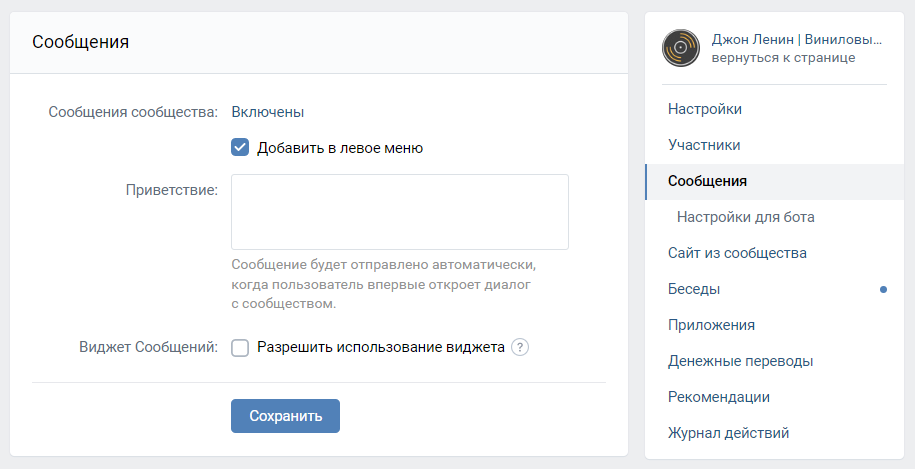
Еще опция, доступная в меню настроек — сообщения группы. Она включена по умолчанию, здесь можно задать автоприветствие с обещанием ответить в тот или иной срок. Или выключить ее — но лучше этого не делать, потому что возможность связаться с брендом в соцсети — солидный плюс для большинства пользователей.
А если разрешить использование виджета, можно будет установить форму отправки сообщений во ВКонтакте на сайт.
Кроме Товаров и Сообщений группы, во ВКонтакте много полезных виджетов и приложений, с помощью которых можно:
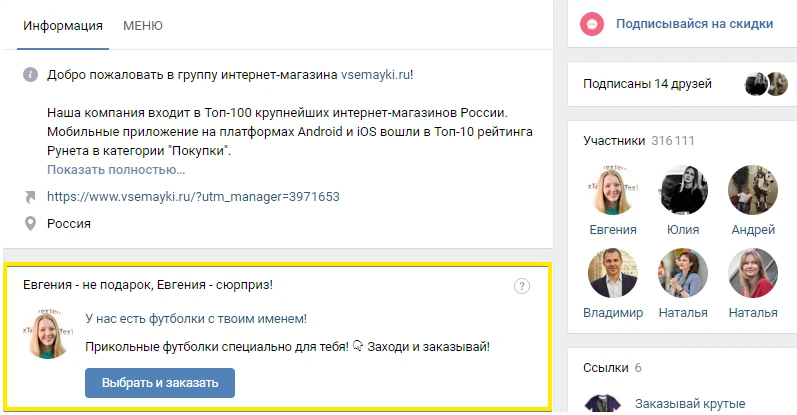
- обращаться к посетителю по имени;
- отправлять рассылки;
- принимать и собирать отзывы;
- собирать заявки;
- организовать онлайн-запись и многое другое.
С каталогом можно ознакомиться в разделе «Приложения» правого меню и узнать из нашего материала.
Повышайте эффективность рекламных кампаний во ВКонтакте с инструментами, доступными на маркетплейсе eLama. С ними вы соберете аудитории для таргетинга по параметрам, недоступным в рекламном кабинете, спарсите объявления конкурентов, начнете глубже анализировать данные и будете создавать чат-ботов для общения с целевой аудиторией. Все эти платные инструменты могут бесплатно использовать клиенты eLama с тарифом Optimal.
Узнать больше об инструментах для VK →
Наполнение сообщества публикациями
Завершив настройку группы, можно перейти к наполнению: написать первый пост, создать первую историю и добавить фотографии, ссылки, статьи, если вы их выбрали в перечне подключенных разделов.
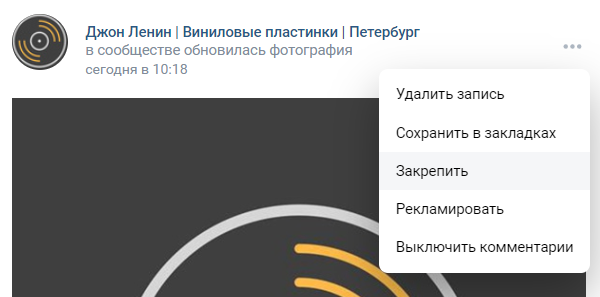
Один из постов можно закрепить — тогда он будет отображаться над лентой публикаций. В закрепленной записи чаще всего собирают важную информацию о компании, рассказывают об акциях или анонсируют мероприятия.
Чтобы начать привлекать подписчиков и рекламироваться, в группу нужно добавить 3–5 постов, характеризующих бренд с разных точек зрения. О том, как проверить, готова ли группа к продвижению, и запустить рекламу, у нас есть отдельный материал.
Технические требования к медиафайлам
Для оформления группы ВКонтакте рекомендует использовать следующие размеры изображений и видео.
Фотография сообщества:
- формат JPG или PNG (если это логотип, желательно, чтобы он был на белом, а не прозрачном фоне);
- минимальное разрешение: 400*400 px;
- рекомендуемое разрешение: 1080*1080 px;
- соотношение сторон — не больше, чем 2 к 5.
Обложка сообщества:
- видео (MP4) или изображение (JPG, GIF или PNG)$
- рекомендуемое разрешение для отображения на десктопе: 1590*530 px$
- рекомендуемое разрешение для «живой обложки» в приложении: 1080*1920 px;
- размер: до 20 МБ;
- для видео: видеокодек H.264, аудиокодек AAC.
Если не загрузить версию для мобильного приложения отдельно, в нем будет использована десктопная.
Товарная карточка:
- формат JPG, GIF или PNG;
- разрешение: от 400*400 до 1000*1000 px;
Обложка для пункта внутреннего меню:
- формат JPG, GIF или PNG;
- минимальное разрешение: 376*256
Иллюстрация для поста:
- формат JPG, GIF или PNG;
- минимальное разрешение: 510*228 рх;
- размер: до 5 МБ;
- разрешение после сжатия: 1280×1024 рх
ВКонтакте сжимает фото при загрузке, так что их лучше загружать в максимально возможном качестве.
Обложка для альбома:
- формат JPG, GIF или PNG;
- рекомендуемое разрешение: 1200*800 px.
В мобильной версии 200 px в нижней части обложки обрезаются.
История:
- видео (MP4) или изображение (JPG, GIF или PNG);
- разрешение: от 720×1280 до 1080×1920 px;
- размер: до 10 МБ;
- для видео: до 15 секунд, видеокодек h.264, аудиокодек AAC.
Чек-лист базовых настроек
- Название понятное, по нему можно вас найти.
- Есть фото сообщества. Оно понятно в миниатюре.
- Есть обложка. Она гармонирует с фото сообщества, хорошо смотрится в мобильном приложении, функциональна: сообщает о вас что-то важное, создает настроение, работает узнаваемость и так далее.
- Статус заполнен и содержателен.
- Описание группы заполнено. Оно информативно, содержит ваше УТП и ключевые слова для поиска.
- Кнопка действия настроена и корректно работает.
- Сообщения группы включены. Контакты и режим работы, если он важен, указаны.
- Цифровой адрес страницы заменен на индивидуальный.
- Все разделы, которые могут быть заполнены, включены.
- Все включенные разделы заполнены.
Всем привет! Сегодня я расскажу вам о том, как оформить группу в ВК, чтобы она была удобной, красивой и интересной для пользователей. А еще мною были составлены базовые советы и рекомендации в виде простой пошаговой инструкции, которая поможет в этом непростом деле.
Как вы знаете, ВКонтакте уже давно используется не только для общения, но и для бизнеса. Многие компании, независимо от их размера, создают себе сообщества, в которых предлагают подписчикам услуги и товары. Однако, группу в ВК создать может каждый, а вот красиво её оформить, чтобы выглядела стильно и ярко, увы, нет.
Содержание
- Размеры изображений и общие советы
- Как самостоятельно оформить группу ВКонтакте
- Аватарка и миниатюра
- Настройки шапки группы
- Закрепленный пост
- Вики-страница
- Фото и видео в группе
- Как добавить обсуждения
- Товары
- Документы и ссылки
- Заключение
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:
Как самостоятельно оформить группу ВКонтакте
А теперь давайте посмотрим, как оформить группу в ВК так, чтобы она была готова к наполнению контентом, накрутке первых подписчиков и полноценной раскрутке белыми методами.
Аватарка и миниатюра
Если хотите самостоятельно оформить сообщество, то начните с создания и установки аватарки. Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
- перейти в группу, которую нужно оформить;
- нажать «Загрузить фотографию»;
- выбрать аватар для своего сообщества;
- нажать «Сохранить и продолжить»;
- выбрать миниатюру. Размер: 200х200. На странице она будет отображаться кругом.
Если хотите, чтобы сообщество выглядело красиво и эффектно, то старайтесь придерживаться определенного стиля. Да, на это придется потратить время, возможно даже очень много времени, но, если хотите сделать всё самостоятельно, качественно и привлекательно, то оно того стоит.
Настройки шапки группы
Если вы задумываетесь о том, как круто и красиво оформить группу, то без грамотного оформления шапки не обойтись. Верхний баннер – это возможность представить свой паблик в максимально хорошем свете еще на этапе презентации. Поэтому, к оформлению нужно подойти с особым трепетом и усердием.
Обложки сегодня бывают:
- статические;
- анимированные;
- обновляемые.
Первые две можно сделать самому, а вот обновляемые создаются при помощи специальных сервисов, чаще всего платных. На обложках может быть такая информация, как: последний комментатор, самый активный пользователь, последний подписавшийся, погода в определенном городе и т.п.
Полный размер баннера – 1590х400. Однако «активно» использовать лучше всего определенную часть. Дело в том, что на мобильных телефонах отображается лишь информация на куске баннера в 1196 пикселей. Поэтому, если хотите, чтобы пользователи мобильных устройств корректно видели всю информацию, то делать лучше следующим образом:
По краям располагайте фон, а в середине всю значимую информацию. Ну а чтобы установить обложку, нужно:
- зайти в «Управление»;
- нажать «Добавить» в блоке «Основная информация»;
- выбрать обложку или видеоролик и настроить отображение. В общей сложности по времени это займет не более 5 минут.
Для живой обложки рекомендуется загружать видео, длительностью не больше 30 секунд и с разрешением 1080х1920. Вес — не больше 20 МБ.
Если вы используете обложку, то увидите только миниатюру аватара.
Закрепленный пост
Закрепленный пост позволит сделать своеобразную активную кнопку, если вы планируете создавать Wiki-меню. Размер закрепленного поста – 510х308 пикселей. Он оптимален, чтобы меню группы и аватарка выглядели, как единое целое.
Для того, чтобы сделать пост-меню понадобится:
- создать Wiki-страницу с будущим меню;
- вставить ссылку в пост на стенке;
- установить изображение;
- нажать «Отправить» и закрепить пост;
После проделанной работы при нажатии на ссылку будет редирект на указанную Wiki-страницу.
Вики-страница
Именно Вики-страницы – это основной элемент меню для любого сообщества. При помощи Wiki-страниц можно сделать любое оформление, рассказать любую информацию. По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
Вики-страница имеет ограниченную ширину – всего лишь 607 пикселей. Поэтому любое изображение будет уменьшено до этих размеров.
Раньше все страницы надо было редактировать руками, сейчас все намного легче, потому что появилось множество сервисов. Самым популярным является wikiposter. С помощью него создание и оформление происходит в два счета.
Фото и видео в группе
Если вы планируете активно использовать фотографии и видеоконтент, то подробную инструкцию найдете в моей статье — «Как создать альбомы ВКонтакте». Помните, что фотографии помогут преподнести ваш товар пользователям, а видео – отличный развлекательный контент.
Для фотоальбома размер превью равен 1200 на 800 пикселей, а вот для видеофайла – 1280х720.
Как добавить обсуждения
Я уже говорил о том, что обсуждения – это лучший способ коммуникации с пользователями в группе. Для того, чтобы создать обсуждения вам нужно:
- перейти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбрать «Открытые»;
Теперь переходим в само сообщество и в самом низу, под видеозаписями находим кнопку «Добавить обсуждение».
Вам нужно будет указать название, написать основной текст. Также можно прикрепить фото или видеофайл. Кстати, ссылку на обсуждение можно потом опубликовать отдельным постом на стене, чтобы акцентировать внимание подписчиков.
Товары
Товары – это незаменимый инструмент для бизнеса в социальной сети ВКонтакте. В статье: «Как создать и разместить товары ВКонтакте» я уже рассказал всю необходимою информацию.
В качестве оформления могу посоветовать создавать категории товаров и красивые обложки. Да, качественное фото выглядит хорошо, но оформление в едином стиле выглядит еще лучше.
Документы и ссылки
Документы позволят загружать в сообщество GIF-файлы и изображения, размер которых превышает стандартный. Также можно загружать файлы, DOC-документы, программы и многое другое.
Для загрузки нужно:
- в правом нижнем углу выбрать «документы»;
- нажать «Добавить»;
- выбрать интересующий файл;
После того, как загрузка остановится, документ можно прикрепить к посту.
Насчет ссылок дело обстоит еще проще. Ссылку можно опубликовать двумя способами:
- в боковом меню над контактами;
- отдельным постом на стене;
В первом случае она никуда, никогда не денется и всегда будет видна пользователям. Во втором вы сможете делать эффектное оформление и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, закреплять нельзя. Вы можете лишиться своего сообщества!
Заключение
Теперь и вы знаете, как правильно оформить группу в ВК самому, какие размеры должны быть у изображений и каким еще образом можно украсить своё детище. Но, если не уверены в своих силах, то лучше обратиться к профессионалам, которые давно практикуются в создании красивых дизайнов для социальных сетей. Так вы точно утрете нос конкурентам и увеличите свой заработок.
На этом у меня все. Подписывайтесь и до встречи в следующих статьях! Пока-пока!
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
А если нужно научиться настраивать и использовать чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте. То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
- Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
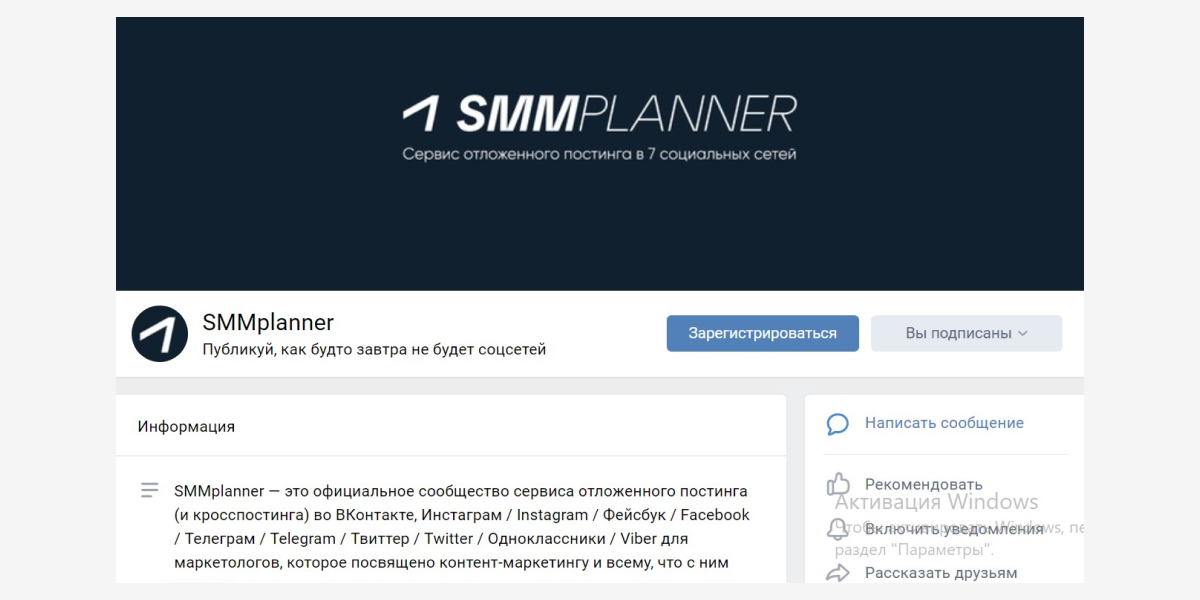
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Что еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).
- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
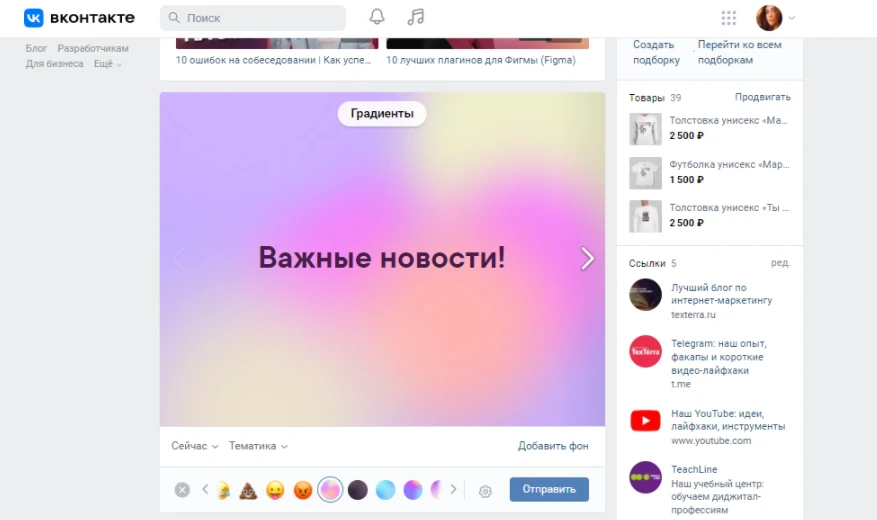
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
В живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности. Логично, если в шапке размещено УТП
- Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
Меню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
Если вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
Картинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
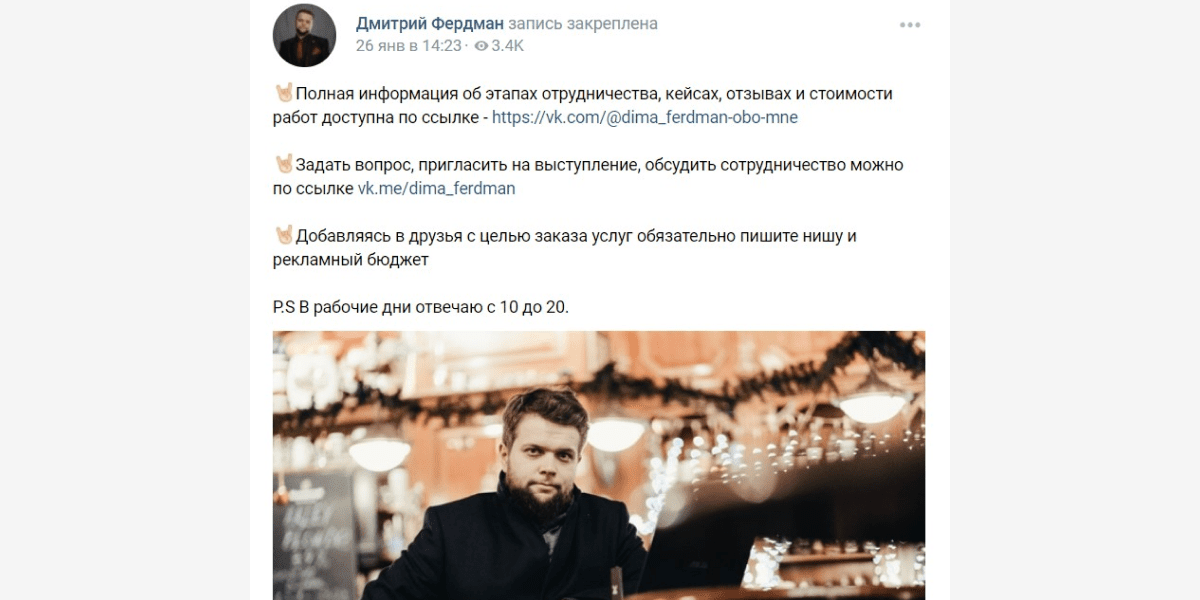
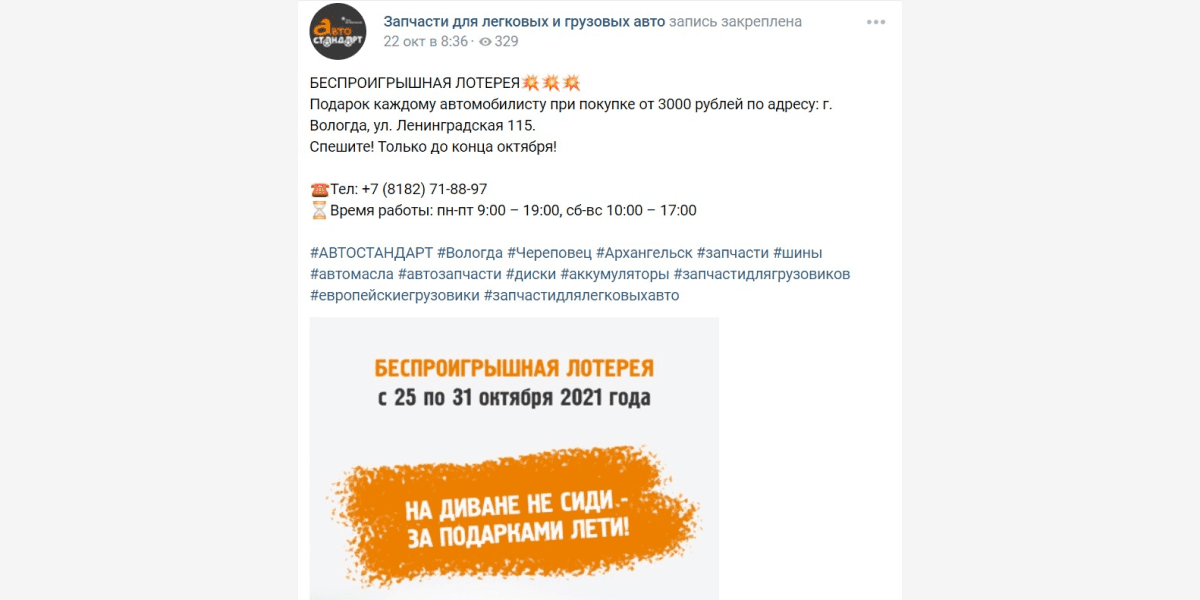
Закрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Закрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
Логично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
А еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Возможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
Читайте также: «Требования к изображениям для таргета ВК: оформление, допустимые форматы и размеры».
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
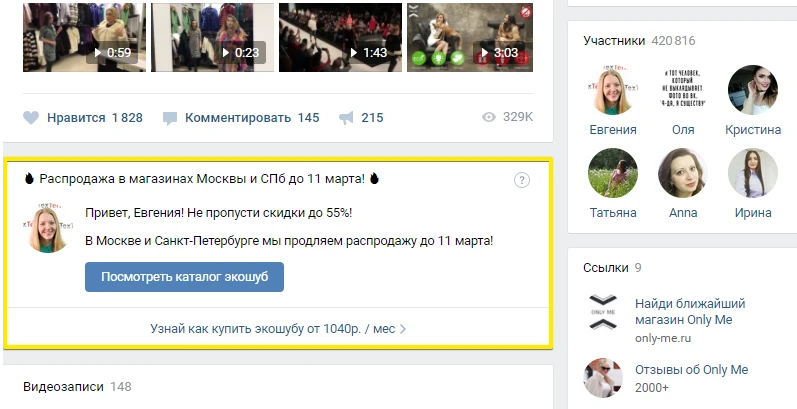
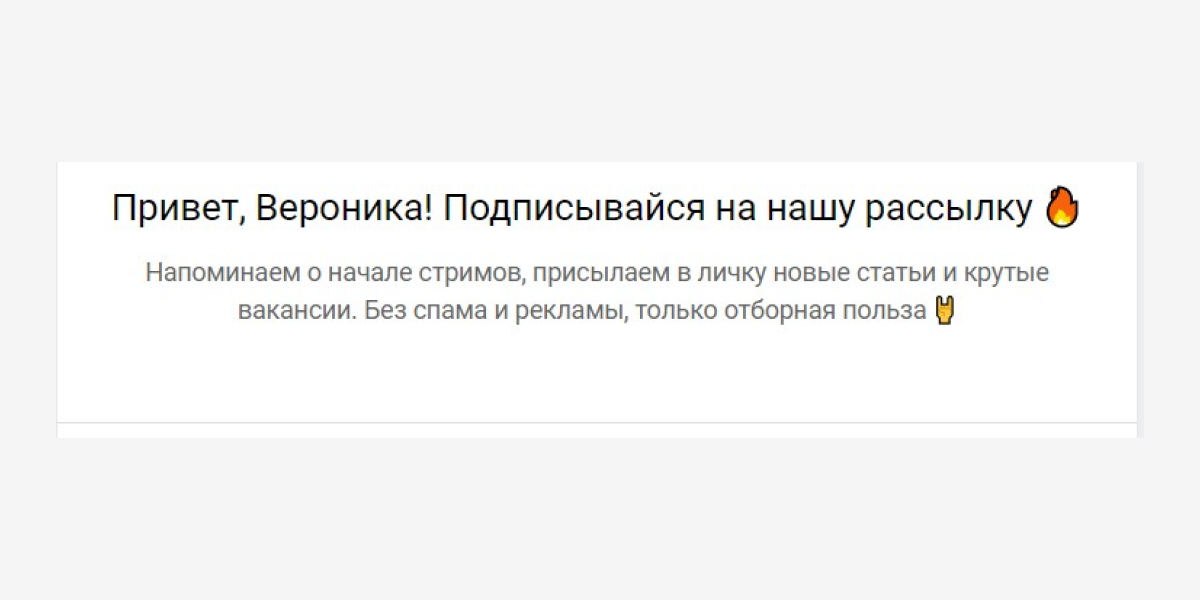
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
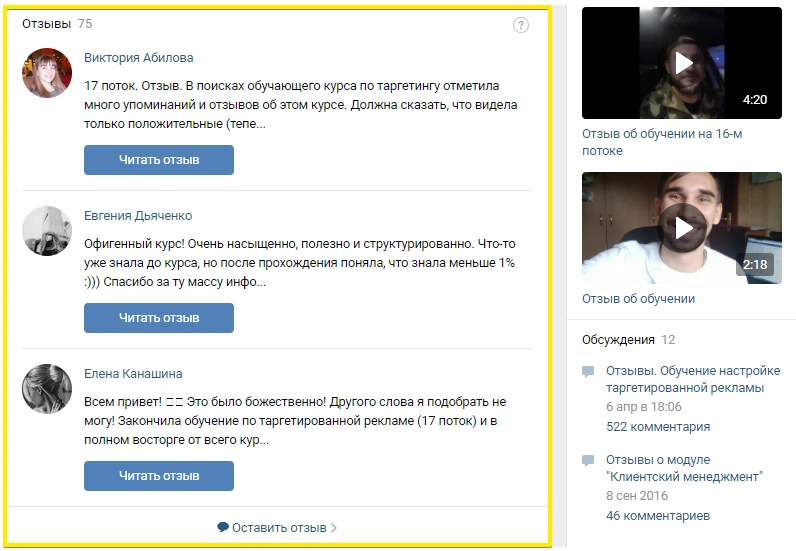
Виджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
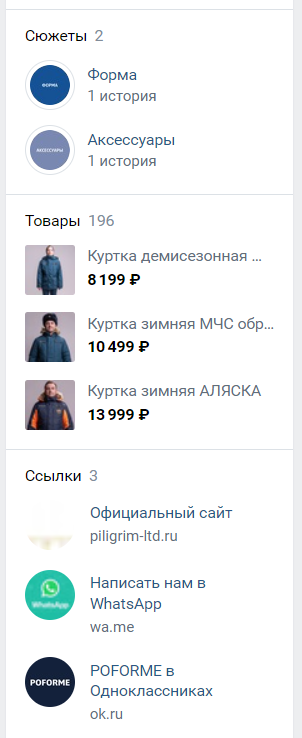
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Статьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Ссылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Как сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Пишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Еще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Дизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
«Холст» – удобный сервис-редактор изображений, бесплатный и доступный в РФ аналог Canva, как по функционалу, так и по простоте использования. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек, Историй. Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст» и научитесь самостоятельно и быстро создавать визуал для оформления аккаунта.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года