После того как для Вас был разработан сайт на базе CMS Joomla для Вашего образовательного учреждения, наступает период по самостоятельному наполнению контента. Сам процесс по добавлению материала на сайт очень прост и интуитивно понятен, однако давайте рассмотрим основные моменты:
Для того, чтобы добавить материал на сайт школы необходимо выполнить следующие действия:
1. Введите в адресной строке браузера адрес сайта школы. Например:http://itsch.ru
2. После того, как вы убедились, что сайт функционирует, переходим в панель управления сайтом. Для этого необходимо ввести в адресной строке браузера:
http://адрес вашего сайта/administrator
3. В появившемся окне авторизации введите логин и пароль администратора сайта и нажмите кнопку «Войти»:
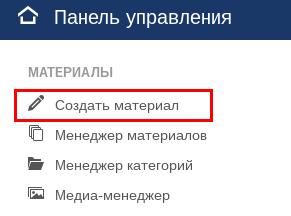
4. В панели управления выберете справа раздел «Создать материал»:
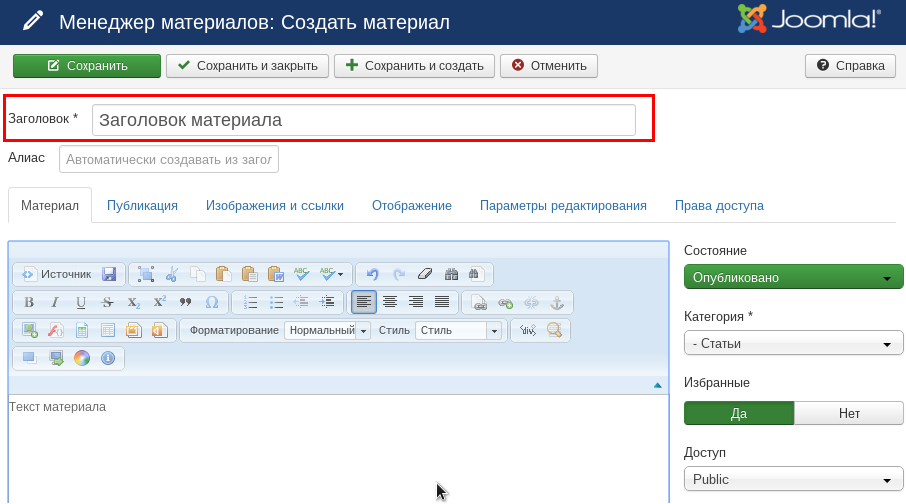
5. В окне создания материала в строке «Заголовок» введите название материала:
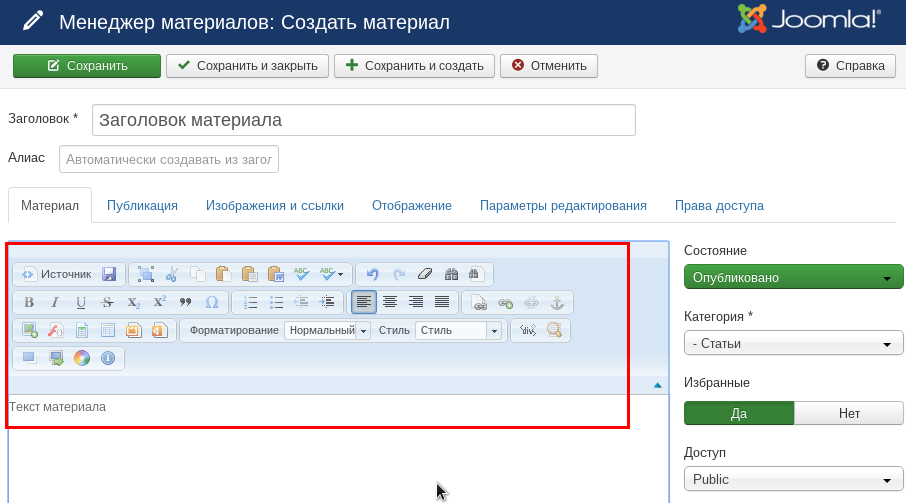
6. В разделе редактирвоания текста введите текст материала, используя панель форматирования:
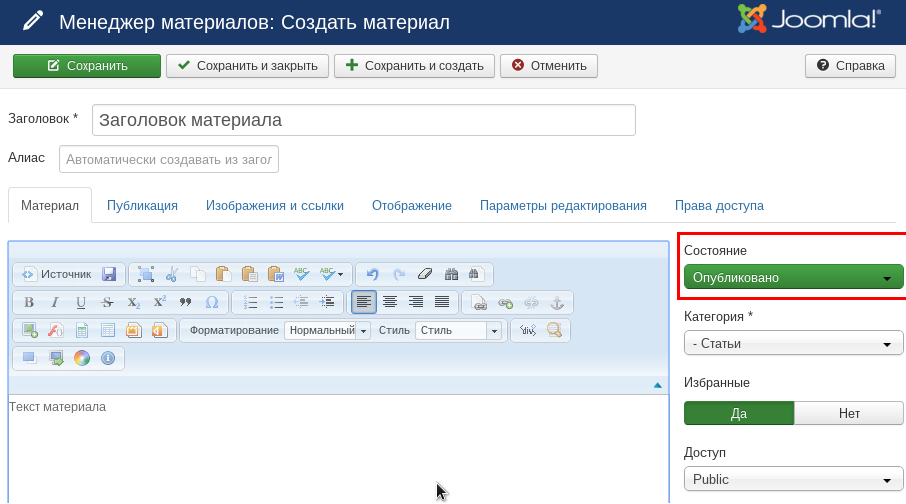
7. После введения текста для публикации выберете «Состояние» — оно должно быть в режиме «Опубликовано»:
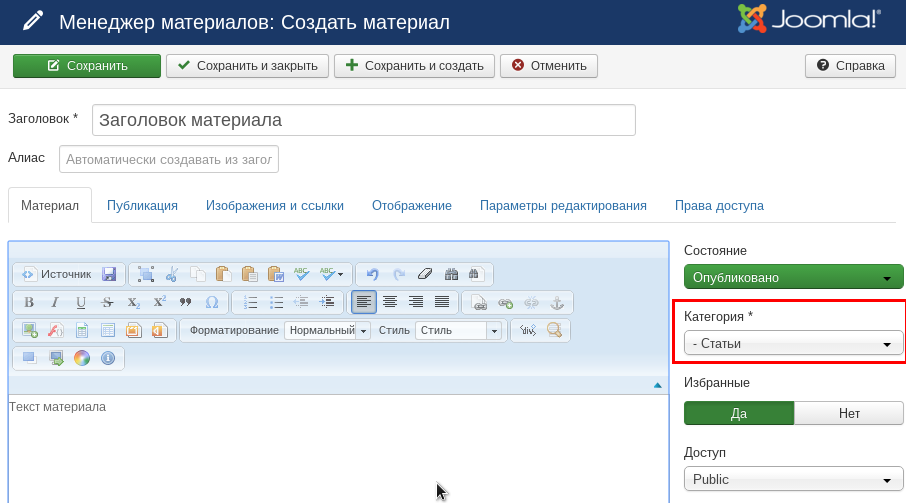
8. Выберете категорию, в которой должен относится создаваемый материал:
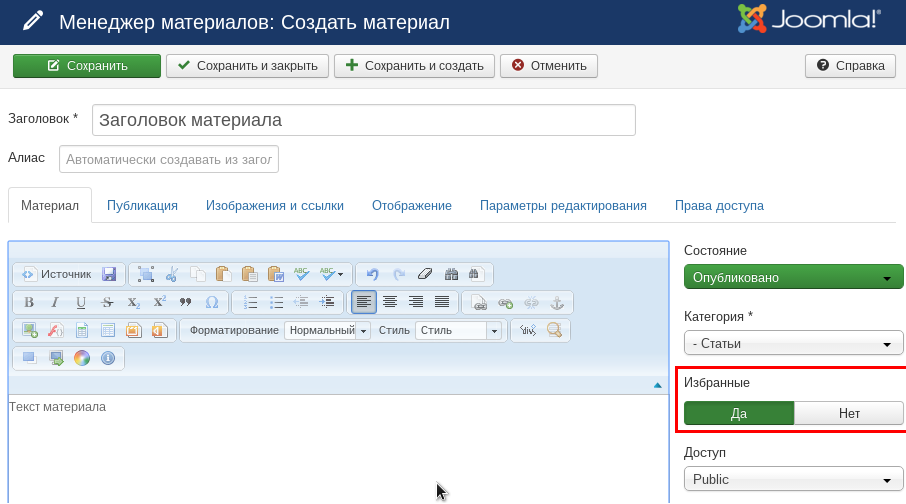
9. Если материал должен быть опубликован в разделе «Избранное» — укажите. Обычно раздел «Избранное» используется для публикации на главной странице сайта:
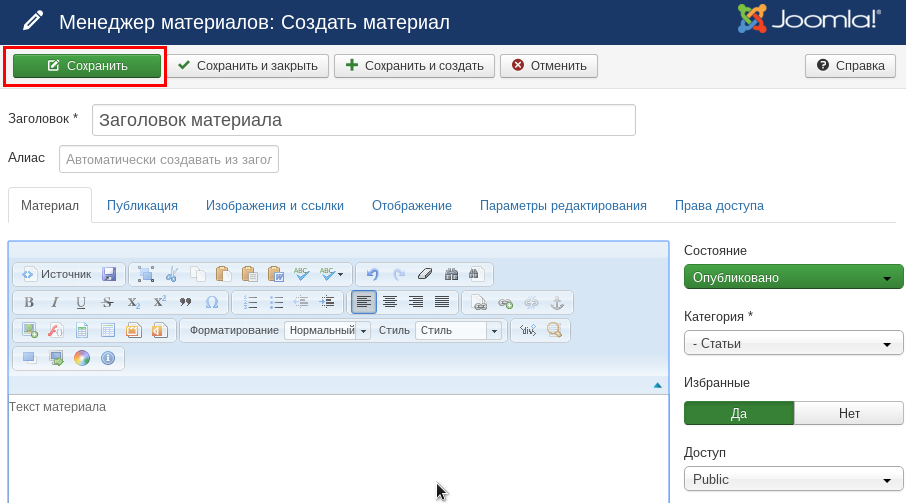
10. Для сохранения материала нажмите кнопку «Сохранить»:
11. Перейдите на сайт Вашего образовательного учреждения и проверьте публикацию материала. При необходимости внесите изменения.
Работа с документами, обязательными для размещения на сайте
Шаг 1. На панели управления включить публичный редактор данных:

Шаг 2. Для заполнения списка документов нужно нажать на карандаш:

Для редактирования уже загруженного документа навести курсор мыши на документ и выбрать нужное действие:
При выборе редактирования откроется форма редактирования с заполненными полями.
При выборе удаления появится окно с уточняющим сообщением об удалении

Формы редактирования
Форма редактирования списка документов
В каждое поле можно загрузить несколько документов.



















Форма редактирования документа
После загрузки документа через форму списка документов его можно подписать ЭЦП.

Вкладка Документ

При необходимости документ можно удалить, нажав на крестик.
Вкладка ЭЦП

Для подписания документа с помощью ЭЦП воспользуйтесь инструкцией:
Работа с дополнительными документами
Необходимо выполнить три этапа:
Добавление раздела через административную часть.
Шаг 1. Перейти в админскую часть, нажав на шестерёнку на панели.

Шаг 2. В разделе «Разделы» из выпадающего списка выбрать «Документы страниц».

Шаг 3. Включить режим редактора.

Шаг 4. Для добавления раздела нажать на плюсик.

Шаг 5. В форме редактирования во вкладке «Основные» указать название нового раздела и сохранить изменения.

Размещение раздела документов на странице.
Шаг 1. На панели администратора выбрать Изменить — Контент.

Шаг 2. Нажать кнопку «Добавить компонент».

Шаг 3. Разместить раздел документов.

1. Выбрать компонент «Документы».
2. Выбрать ранее созданный раздел.
3. Если необходимо ограничить количество отображаемых элементов из раздела, указать это количество.
4. Указать заголовок для данного блока документов.
5. Если необходимо сразу разместить несколько разделов документов, нужно нажать «Добавить компонент» и повторить пункты 2-4.
6. Нажать кнопку «Сохранить страницу» для сохранения изменений.
Размещение документов
Шаг 1. На панели управления включить публичный редактор данных:

Шаг 2. Для размещения первого документа необходимо нажать на плюс.

Для редактирования уже размещенной информации нужно навести курсор мыши на документ и выбрать нужное действие (добавить, редактировать, удалить).

При выборе удаления появится окно с уточняющим сообщением об удалении

При выборе редактирования откроется форма редактирования с заполненными полями.
При выборе добавления откроется пустая форма для заполнения.
Форма редактирования
Вкладка Документ









Вкладка ЭЦП

Для подписания документа с помощью ЭЦП воспользуйтесь инструкцией:
Вкладка Разделы

Происходит автоматическая привязка к разделу, в который мы добавляем документ.


Техническая поддержка
Подать обращение в техническую поддержку
Меню
- Подать заявку
- Контакты
- Инструкция
- Идеи по развитию портала
- Техническая поддержка
© 2022 Министерство образования РБ
Этот сайт использует cookie (файлы с данными о прошлых посещениях сайта) для персонализации сервисов и удобства пользователей.
Вы можете запретить сохранение cookie в настройках своего браузера.
Я согласен
SIMAI-SF4: Портал образовательных организаций
Слайд 1
Создание и успешное ведение школьного сайта Шевелева Ю.А. разработчик и администратор школьного сайта http://schoolbab.ucoz.ru/
Слайд 2
Актуальность проблемы Необходимо обеспечить качественный «диалог» между системой образования (в лице школы) и обществом
Слайд 3
Решаемые информационные задачи посредством школьного сайта Любой пользователь имеет возможность ознакомиться с жизнью учебного заведения Повышается рейтинг школы и формируется её имидж ОУ является первоисточником в предоставлении информации Появляется возможность осуществлять дистанционные формы обучения Форма обратной связи, форумы, анкетирование на сайте позволяют оперативно и эффективно реагировать, влиять и управлять ОУ Организуется взаимодействие с другими ОУ
Слайд 4
Приступая к созданию сайта, необходимо ответить на вопросы: Зачем школе нужен сайт? На кого ориентирован (кому нужен) сайт? В чем уникальность школы? Что будет отличать создаваемый сайт от сайтов других школ и нужно ли такое отличие? Что приобретет школа с появлением сайта и что одновременно утратит? Достаточно ли у школы активов (финансовых, человеческих, организационных) не только на создание сайта, но и на его сопровождение и развитие?
Слайд 5
Примерная структура сайта
Слайд 6
Актуальные проблемы при работе со школьным сайтом Создание и обучение рабочей группы Ведение сайта учащимися школы (непрофессиональный дизайн и наполнение содержания, после учеников трудно работать следующей команде, бесплатный хостинг сопровождается рекламой) Сложно привлечь педагогов к работе с сайтом Содержимое разделов для общения (форумы, чаты, гостевые книги) требуют постоянного отслеживания содержания контента на предмет цензуры, рекламы и т.д. Отсутствие материального стимула приводит к «вымиранию» сайта, если нет постоянного обновления материала Размещение сайта в Интернете требует финансовых затрат
Слайд 7
Этапы разработки школьного сайта Создание рабочей группы Знакомство с аналогичными сайтами Определение целей, преследуемых созданием сайта Разработка структуры сайта Разработка стиля, дизайна Наполнение сайта содержанием Регистрация на сервере Регистрация в поисковых системах Интернета Сопровождение сайта
Слайд 8
Секреты успеха школьного сайта Минимальное время загрузки страниц Регулярные пополнения, обновления, дополнения Не использовать фреймы для целостного восприятия информации на странице Выбор цвета фона и шрифта Качественное содержание, грамотный текст и удобно читаемый шрифт Избегать всплывающих окон Размер изображения страницы сайта желательно должен подстраиваться под экран монитора компьютера Соответствие потребностям пользователя Удобная система навигации по сайту Уникальность
Слайд 9
Преимущества движков и конструкторов для создания и ведения сайта Автоматически ведется меню сайта и проверяется целостность ссылок. Ведение сайта просто и доступно любому пользователю, что делает сопровождение сайта независимым от команды разработчиков. Позволяет ссылаться на персональные творческие страницы учеников, а также на разделы педагогов-предметников. Имеет встроенные специализированные страницы: фотоальбомы, генераторы тестов, вопросники для самопроверки и тестирования, прайс-листы и многое другое. Имеют встроенные средства оптимизации графики, средства публикации в Интернете, редактор меню и многое другое. Смена дизайна производится легко, несколькими щелчками мыши. Смена структуры сайта производится несколькими щелчками мышки.
Слайд 10
Создание сайта в системе uCoz Видео
Слайд 11
Наши награды Победитель районного конкурса сайтов образовательных учреждений – 2012 Победитель Республиканского конкурса сайтов образовательных учреждений – 2012 Участник Всероссийского рейтинга образовательных сайтов (высокий уровень информативности сайта) -2013 Победитель Общероссийского рейтинга школьных сайтов (февраль 2014) Победитель Общероссийского рейтинга школьных сайтов (лето 2014) Победитель Общероссийского рейтинга школьных сайтов (март 2015) Победитель Общероссийского рейтинга школьных сайтов (лето 2016) 3 место во Всероссийском конкурсе сайтов в номинации «Информативность» от Высшей школы делового администрирования (июнь 2017) Диплом Сайта участника Общероссийского рейтинга школьных сайтов 99 из 100 баллов. (август 2017) Благодарственное письмо редакции всероссийского сетевого педагогического издания «Высшая школа делового администрирования»за личный вклад по внедрению ИКТ в образовательный процесс. (сентябрь 2017) Диплом сайта — победителя Общероссийского рейтинга сайтов ОУ с результатом 100 баллов (лето 2018)
Слайд 12
А что дальше? Успехов вам в вашем полезном и нелегком труде, уважаемые учителя!
Слайд 13
Источники Шаблон презентации Ранько Елена Алексеевна учитель начальных классов МАОУ лицей №21 г.Иваново http://elenaranko.ucoz.ru/ http://ruotunka.ucoz.ru/publ/1-1-0-2 http://www.menobr.ru/materials/310/4892/ http://www.homebusiness.ru/bizinet/st14.htm http://informatiky.jimdo.com/%D1%81%D1%82%D0%B0%D1%82%D1%8C%D0%B8-%D0%B2%D1%8B%D1%81%D1%82%D1%83%D0%BF%D0%BB%D0%B5%D0%BD%D0%B8%D1%8F/%D0%BE%D1%81%D0%BE%D0%B1%D0%B5%D0%BD%D0%BD%D0%BE%D1%81%D1%82%D0%B8-%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F-%D1%88%D0%BA%D0%BE%D0%BB%D1%8C%D0%BD%D0%BE%D0%B3%D0%BE-%D1%81%D0%B0%D0%B9%D1%82%D0%B0/ http://www.edusite.ru/p52aa1.html http://www.menobr.ru/materials/370/5254/ http://blog.ucoz.ru/blog/formaty_obrazovatelnykh_sajtov_pochemu_dlja_sozdanija_sajta_stoit_vybrat_ucoz/2011-03-25-179 http://uchiteldoma.ru/sayt-na-ucoz/ http://daniil-burov.moy.su/publ/ucoz/kak_sozdat_shkolnyj_sajt/14-1-0-100 http://daniil-burov.moy.su/publ/ucoz/sravnenie_servisov_ucoz_i_quot_narod_quot/14-1-0-101
Как работать с сайтом школы
Главная
Как работать с сайтом школы
Печать Написать нам
05.05.202005.05.2020| Методические материалы| 0
Работа с личным кабинетом
- Упрощение входа в личный кабинет школьного сайта
Размещение материалов в публикациях
- Пример добавление урока на сайт
Добавление видео на сайт
- Как прикрепить видео с youtube.com
- Добавление видео из социальной сети vk.com
Как правильно разместить презентацию
- Переводим презентацию в формат PDF
- Прикрепление презентации к уроку
☀ Поделись в соц сетях ☀
0 пока лайков нет
Связанные статьи
-
+
Памятка о глаголах
22.09.201422.09.2014| Дистанционная поддержка, Методические материалы, Начальная школа, 2014-2015| 0 -
+
Карточки по математике 4 класс
22.09.201403.11.2016| Дистанционная поддержка, Методические материалы, Начальная школа, 2014-2015| 0 -
+
Как помочь ребенку запомнить написание словарных слов
22.09.201422.09.2014| Методические материалы, Начальная школа, 2014-2015| 0 -
+
Повторение изученного о глаголе — 5 класс
16.12.201424.10.2018| 5 класс, Дистанционная поддержка, Методические материалы, Русский язык, ШМО, 2014-2015| 0 -
+
Романтизм в музыке (Шуберт)
16.01.201516.01.2015| Методические материалы, ОДОД| 0
Методическая разработка для занятия по программе «История искусств» Тема занятия: «Проблемы изучения европейского искусства ХIХ века» Музыка эпохи романтизма
-
+
Анкета «Здоровый образ жизни»
24.11.201410.02.2015| 4а класс, Методические материалы, Новостная лента, ОБЖ, Объявления, Физкультура, 2014-2015, Международные проекты| 0
Загрузка…
-
+
Задание на лето для 3 класса
20.05.202028.04.2022| Методические материалы, Плетнёва С.И.| 0
Сделай фотографии Собери гербарий Заполни двойной дневник
-
+
Конспект занятия «Женские образы»
03.11.201628.03.2019| 2 класс, Методические материалы, Начальная школа, 2016-2017, 2018-2019| 0
Расписание классы2014-2015 для детей_ПРов1
Панель управления
Вход
Поиск по сайту
Перевести на другой язык
Новое на сайте
-
«Большие вызовы» и большие таланты
23.04.2023 -
Региональный конкурс компьютерной графики «Цифровое перо»
23.04.2023 -
ДЕКАДА ИСТОРИИ И ОБЩЕСТВЕННЫХ НАУК
23.04.2023 -
Урок «Рациональное поведение потребителя»
23.04.2023 -
Награждение победителей VI городского фестиваля буктрейлеров «Литературно-художественный микс киносказок разных народов»
16.04.2023 -
Районная игра «Путешествие на МКС» в рамках городской недели физики
16.04.2023 -
«IT-девичник» в СПбГЭТУ ЛЭТИ
16.04.2023 -
Проекта «Поэзия – Экология Души»
16.04.2023 -
Игра ДоМиНЕо для сборных команд учащихся 8-10-х классов
16.04.2023 -
1 марта вступили в силу новые ПДД для средств индивидуальной мобильности (СИМ)
12.04.2023
Загружаем аудио на сайт
Как загрузить аудио на сайт
- Перейдите на сайт soundcloud.com. Зарегистрируйтесь на сайте soundcloud.com, если у вас нет там регистрации:
- Нажмите кнопку «Sing Up» в правом верхнем углу. В появившемся окне введите свой e-mail в поле «What’s your email address?»;
- Придумайте и введите пароль в поле «Choose a password»;
- Повторите пароль в поле «Re-type password»;
- Поставьте галочку о том, что вы согласны с правилами использования и политикой конфиденциальности поле «I agree to the Terms of Use and Privacy Policy»;
- Нажмите кнопку «Sing Up»;
- Откроется новое окно, где вам надо будет ввести данные о месяце и годе рождения и указать свой пол;
- Нажмите кнопку «Get started with Soundcloud»;
- Вы зарегистрированы. На указанный вами при регистрации e-mail, отправлено письмо с просьбой подтвердить e-mail. Для подтверждения откройте в своей почте письмо и нажмите кнопку «Confirm my email address».
Теперь Вам доступна загрузка аудио файлов на сайт soundcloud.com
- Для загрузки файлов вам необходимо авторизоваться на сайте soundcloud.com и нажать в правом верхнем углу кнопку «Upload».
- Вы попадете в меню загрузки. Используйте кнопку «Choose file to upload» для выбора того файла, который вы хотите загрузить.
- Загрузив файл, копируем ссылку и отправляем ее на ящик info@muzkult.ru с указанием на какую страницу вашего сайта необходимо вставить данный аудио файл.
Загружаем на сайт аудио-видео
На сайт можно разместить видео или аудио файлы, которые изначально выкладываются на специализированном хостинге.
Внимание! Загрузить сами файлы с видео или аудио материалами непосредственно на сайт нельзя!
Выкладываем аудио/видео на сайт:
Шаг 1
Закачиваем аудио/видео файл на аудио или видео хостинг (в качестве аудио хостинга можно использовать soundcloud.com, в качестве видео хостинга youtube.com).
Шаг 2
После закачки материала на аудио/видео хостинг убедитесь, что материал закачался корректно, нажав на просмотр/прослушивание.
Шаг 3
Если материал воспроизводится правильно, то в интерфейсе просмотра находим кнопку «Поделиться/вставить на сайт», жмем ее и копируем появившийся код в буфер обмена (правой кнопкой мыши).
Шаг 4
Заходим в Панель управления сайтом, далее – выходим на страницу сайта, куда нужно вывести видео/аудио – открываем редактор (кнопка «Редактировать») и нажимаем на кнопку текстового редактора «Источник». Нажатие этой кнопки открывает код вашей редактируемой страницы.
Шаг 5
Выбираем в коде страницы то место, куда необходимо вставить аудио/видео и вставляем туда код из буфера обмена (правой кнопкой мыши).
Шаг 6
Сохраняем редактируемую страницу.
Шаг 7
Проверяем размещение на лицевой части сайта.
Меняем положение картинки на странице сайта
Как изменить положение картинки на странице сайта
Зайдите в редактор страницы сайта в Панели управления.
1 вариант. Ухватите изображение левой кнопкой мыши и перетащите в нужное вам место.
2 вариант. Скопируйте код, отвечающий за вывод фотографии, в «буфер» своего компьютера (для этого необходимо нажать на изображение в материале, чтобы оно выделилось и одновременно нажать клавиши «Ctrl» и «C» (или нажать правую кнопку мыши, кнопка «копировать») — код помещается в «буфер»). Установите курсор в то место страницы, куда вы хотите переместить изображение и нажмите клавиши «Ctrl» и «V» и код изображения (и само изображение) переместится в то место страницы, где вы поставили курсор. Скопировав изображение в новое место, удалите неактуальную копию изображения, воспользовавшись клавишей «Delete».
3 вариант. Удалите код вывода изображения в том месте, где оно не актуально. Для удаления необходимо войти в редактирование материала, нажать на фотографию, чтобы она выделилась, и нажать клавишу «Delete» на клавиатуре своего компьютера. Далее в разделе «Галерея» войдите в альбом, где расположено нужное изображение. Найдите ссылку на него и поместите ее в «буфер» (выделив нужную ссылку, используйте клавиши «Ctrl» и «C» или правую кнопку мыши, кнопка «копировать») после чего вернитесь в редактирование материала и вставьте изображение в новое место, используя кнопку текстового редактора «изображение».
Портфолио профессиональной деятельности
(общая характеристика)
Портфолио профессиональной деятельности – это персональная страница сотрудника, на которой дана информация о личных и профессиональных достижениях.
Портфолио доступно для заполнения любому зарегистрированному [1] пользователю системы «Музыка и культура». В личном кабинете необходимо выбрать пункт «Портфолио» — он позволяет автоматически сгенерировать доступную в сети и удобную для печати версию вашего портфолио.
Публиковать портфолио — если этот пункт выбран, то ваше портфолио становится доступно на портале Музыка и Культура для обзора, по ссылке, расположенной ниже.
Разместить резюме — если этот пункт выбран, данное портфолио попадает на страницу «Вакансии» вашего региона. Актуально для пользователей, которые ищут работу.
Фото должно быть размера 200х300 пикселей или пропорционального размера, иначе система может исказить загруженное изображение.
Все остальные поля заполняются в соответствии с их названиями, как в обычной анкете:
- сведения о повышении квалификации
- методическая деятельность
- отзывы
- творческая деятельность
- работа с учащимися
- результаты деятельности и достижений обучающихся за последние 5 лет
- пояснительная записка
- награды и поощрения
Заполнив поля до раздела Образование, вам нужно «Сохранить» результат.
В разделах Образование и Трудовая деятельность после заполнения всех требуемых полей нужно нажать кнопку «Добавить». Можно добавить несколько учебных заведений и/или мест работы в ваше портфолио.
Директора учреждений культуры могут проинформировать своих сотрудников о том, что они могут бесплатно зарегистрироваться в системе «Музыка и культура». У них появится личный кабинет, в котором станут доступными внутренняя почта, портфолио профессиональной деятельности, справочник учреждений культуры РФ и т.д.
Зарегистрированный сотрудник может присоединиться под свою школу или любое другое учреждение культуры, нажав кнопку «присоединиться», оставив заявку на вступление.
Смотрите примеры портфолио по следующим ссылкам:
- Пример портфолио преподавателя — http://muzkult.ru/portfolio/22120
- Пример страницы «Преподаватели» на школьном сайте, содержит ссылки на портфолио сотрудников школы — http://damdshi.krd.muzkult.ru/teachers
[1] Для регистрации зайдите на главную страницу ЕИС Музыка и культура (muzkult.ru), слева нажмите кнопку «Регистрация». Пройдите пошаговую процедуру регистрации, которая начинается с ввода вашей электронной почты. Затем пройдите по ссылке, которая будет отправлена вам на электронную почту, завершите регистрацию.
Привязываем ссылку на документ
Создаем ссылку на документ
Для того чтобы создать на странице ссылку на документ необходимо:
Шаг 1. Загружаем сам документ, на который вы будете давать ссылку. В Личном кабинете заходим во вкладку «загрузка документов» и загружаем документ, следуя подсказкам загрузчика. Нажимаем кнопку «Обновить».
Шаг 2. Копируем ссылку на загруженный документ в буфер обмена. Во вкладке «загрузка документов» под нужным документом находим ссылку, наводим на нее мышку и жмем левую кнопку мыши, ссылка выделяется, жмем правую кнопку мыши и выбираем в выпавшем меню «Копировать» — ссылка помещена в буфер.
Шаг 3. Привязка ссылки. Переходим в режим редактирования той страницы, где вы хотите разместить ссылку (Раздел «Страницы сайта» или «Предписанные страницы» — кнопка «Ред»). В текстовом редакторе пишем, как называется документ, на который будет вести ссылка (например, «Правила приема»), выделяем участок текста, к которому должна быть привязана ссылка, затем жмем «скрепочку» в меню текстового редактора (второй символ). В выпадающем меню вставляем ссылку и жмем «ОК». Нажимаем кнопку «Обновить» для сохранения изменений страницы.
Шаг 4. Проверяем правильность размещения документа.
Переходим на лицевую часть сайта (кнопка «Вернутся на сайт»). Заходим на нужную страницу и кликаем мышкой по ссылке на документ.
Размещаем изображения на странице сайта
Для загрузке изображения на странице сайта необходимо:
- Загрузить изображение. В Личном кабинете переходим во вкладку «Галерея». Придумываем название для альбома, в котором будет содержаться изображение и вписываем его в окошко «Название альбома». Нажимаем кнопку «Добавить альбом». У вас появиться новый альбом — заходим в него, нажав на изображение с надписью «нет фото». Далее, следуя инструкциям загрузчика, загружаем изображение.
- Скопировать ссылку в буфер обмена. Сохранив изображение, нажимаем на него в альбоме, и видим ссылку на изображение – копируем ее в буфер. Для этого необходимо нажать на ссылку левой кнопкой мыши, чтобы она выделилась, после выделения одновременно нажать клавиши «Ctrl» и «C» или нажать правую кнопку мыши, кнопка «копировать» — код помещается в «буфер».
- Вставка изображения. Заходим в меню текстового редактора нужной страницы, находим кнопу «изображение» – жмем ее. Открывается всплывающее окно, установив курсор в пункт «Ссылка» одновременно нажимаем клавиши «Ctrl» и «V» или нажимаем правую кнопку мыши, далее кнопка «вставить». Если необходимо заполняем пункты: «Альтернативный текст», «Ширина», «Высота», «Граница», «Гориз. Отступ», «Вертик. Отступ», «Выравнивание» (не обязательно). Жмем «Ок». Сохраняем материал кнопкой «Обновить».
Редактирование страниц сайта
Шаг 1. Заходим в редактор страницы:
В панели управления сайтом выбираем пункт меню «Предписанные страницы» и заходим в него. Далее выбираем нужную нам страницу и заходим в редактирование (кнопка «Ред.»).
Шаг 2. Редактируем страницу:
В текстовом редакторе изменяем страницу так, как вы хотите ее видеть, принцип работы с текстовым редактором ничем не отличается от принципа работы с «вордом» (Word). По аналогии с «вордом» — пишем или удаляем, меняем цвета и шрифты в тексте.
Шаг 3. Сохраняем страницу:
Убедившись, что страница имеет тот вид и содержание, которое вы хотели, сохраните внесенные изменения, нажав кнопку «Обновить». Она находится сразу под текстовым редактором. Обратите внимание, что пока вы не сохраните страницу, внесенные вами изменения не вступят в силу. После того как вы сохраните страницу, ее содержание на лицевой части сайта будет полностью соответствовать тому, что вы видите в редакторе страницы в Личном кабинете (Панель управления). Внимание! Не удаляйте нужную информацию в текстовом редакторе.
Счетчик
Согласно текущему законодательству, ФЗ 171 от 17.04.2017 г. Всем государственным учреждениям необходимо установить на сайте счетчик посещений от Спутник Аналитика. Данная система ведет подсчет статистики посещений на сайте, а также обращений посетителей в форму обратной связи. В виду многоэтапности и сложности установки счетчика, данная услуга оказывается нами платно. В нее входит : создание учетной записи пользователя, регистрация в спутнике, установка кода, интеграция формы обратной связи. При желании, вы можете установить счетчик Спутник Аналитика самостоятельно.
Размещение новости на сайте
Как разместить новость на сайте
Зайдите в раздел Новости на Панели управления.
-
Введите название статьи только в поле Заголовок.
-
Установите дату публикации: нажмите на иконку, выберите число и месяц при помощи стрелок.
-
Создайте краткое описание в поле Аннотация. Это может быть первый абзац статьи, резюме или превью статьи.
-
Заполните пункт меню Полный текст новости одним из двух способов.
1 способ: наберите текст непосредственно в окне.
2 способ: скопируйте материал из готового документа и вставьте в окно редактирования нажатием значка Вставить из Word.
-
Приведите текст в надлежащий вид при помощи вспомогательных кнопок в окне редактирования. Подведите курсор мыши к кнопке – появится пояснительная надпись.
-
Выделите текст и примените выравнивание по ширине, выберите размер шрифта. По желанию можно установить цвет текста, начертание.
-
Вставьте изображение, нажав на соответствующую кнопку в меню.
-
Нажмите кнопку Добавить.
-
Для просмотра опубликованной новости в Панели управления выберите пункт Вернуться на сайт.
Материалы можно редактировать или удалять в разделе Новости в таблице под кнопкой Добавить. В первом столбце таблицы находятся соответствующие иконки.
Размещение афиши на сайте
Как разместить Афишу на сайте
Войдите в раздел Афиша на Панели управления. В появившееся окно редактирования введите данные по нижеуказанному алгоритму:
-
В поле Название укажите наименование мероприятия.
-
В пункте Актуально выберите тип размещения: для указанного региона или для всех.
-
В графу Аннотация введите дату события, например, с 1 мая по 5 мая.
-
Заполните пункт меню Полный текст афиши одним из двух способов.
1 способ: наберите текст непосредственно в окне.
2 способ: скопируйте материал из готового документа и вставьте в окно редактирования нажатием значка Вставить из Word.
-
Нажмите на иконку Выбрать дату. В появившемся календаре выберите день, месяц, год. Кликните на кнопку Добавить. Как только она появится в Списке дат проведения, введите следующее число, далее Добавить. Таким способом введите поочередно все даты.
-
Сохраните данные при помощи кнопки Обновить событие.
Анонс появится под окном редактирования в пункте Добавленные события. Здесь его можно редактировать (иконка «Карандашик») и удалять (значок «Крестик»). Просмотреть Афишу в опубликованном виде можно через кнопку Вернуться на сайт на Панели управления.
Размещение информации о конкурсе на сайт
Размещение на сайте информации о конкурсе
Перейдите в раздел Конкурсы на Панели управления.
-
Введите название мероприятия один раз в поле Заголовок.
-
Выберите вариант размещения: региональный или федеральный.
-
В Аннотации укажите временной промежуток проведения конкурса, например, с 1 по 5 мая.
-
В окно Полный текст скопируйте подробную информацию о конкурсе из готового документа или введите текст вручную.
-
Отредактируйте текст при помощи соответствующих кнопок в редакторе: выберите размер шрифта, его цвет и начертание.
-
Установите начальную дату. Как только она появится в Списке дат проведения, введите следующее число, далее нажмите кнопку Добавить. Таким способом введите поочередно все даты, затем нажмите Обновить.
-
Ваше мероприятие появится в пункте Добавленные события.
-
Для просмотра опубликованного конкурса перейдите в раздел Вернуться на сайт.
-
Для редактирования или удаления события зайдите в подменю Добавленные события и нажмите на соответствующие иконки слева от мероприятия.
Выбираем дизайн сайта
Выбираем дизайн
-
В Личном кабинете на Панели управления зайдите в Параметры сайта.
-
Напротив пункта Тип графического оформления сайта находится кнопка Сменить оформление, нажмите на неё.
-
В появившемся окне Выбор графического оформления кликните на понравившийся дизайн.
-
Прокрутите курсор до конца и нажмите на кнопку Установить.
-
Сохраните данные при помощи кнопки Обновить в нижней части раздела Параметры сайта.
-
Через раздел Вернуться на сайт просмотрите дизайн.
-
Для очередной смены графического решения Вашего сайта вернитесь в Личный кабинет и повторите предыдущие действия.
Примечание:
Периодически каталог дизайнов обновляется. Вы можете выбрать любой дизайн из нашей коллекции.
Обращаем внимание, что размеры блоков, поля контента, слайдера и других элементов сайта в каждом дизайне разные. Поэтому, если на Вашем сайте уже имеется какой-либо контент (информационные материалы), то при смене дизайна может измениться его отображение, либо он будет отображаться некорректно. Например, таблица может не вместиться в поле контента в новом дизайне, или маленькие изображения из слайдера в новом большом слайдере будут отображаться не по всему слайдеру, а усечено.
-
Цветовое решение нового дизайна возможно потребует редактуры контента.
-
Все изменения можно внести через Личный кабинет и Панель управления.
-
Вы можете обратиться за помощью в техническую поддержку.
Развиваемся вместе!
Рособрнадзор выпускает достаточно серьезные требования для современных сайтов образовательных организаций. Многим непросто поддерживать в рабочем состоянии уже имеющийся сайт. А добавлять новые разделы, менять содержание старых и редактировать структуру — совсем беда… На выручку приходит современная платформа разработки сайтов для школ и других государственных учреждений Госвеб. Все больше учреждений переходят на эту систему. И получено много положительных отзывов: с Госвебом работать удобно, легко и даже сложные задачи решаются быстро!
Перевести старый школьный сайт на Госвеб
78.43%
Создать новый школьный сайт
13.73%
Платформа нам нужна для другого государственного учреждения
7.83%
Проголосовало: 3204
Внимание!
На этой странице мы делаем общий обзор системы. Уверены, вас заинтересует подробная пошаговая инструкция о том как создать сайт на Госвеб.
Сохрани этот сайт в закладки и поделись с друзьями в соцсетях! Портал «Знания!» — твой верный помощник в обучении 🙂
ТОП-7 преимуществ Госвеб для сайта школы
Если говорить о самой сути, то платформа позволяет существенно сократить затраты на создание и поддержание ресурса, но при этом получить более качественный результат. Распишем преимущества более подробно.
- Облачная архитектура и единые функциональные возможности
Раньше не каждая школа могла позволить себе разработку качественного сайта. В разных регионах, а порой и в пределах одного города разные учреждения пользовались ресурсами, которые значительно отличались друг от друга дизайном и возможностями. Единая среда — это одинаковые возможности как для крупнейших заведений столицы, так и для небольших сельских школ в отдаленных регионах. Сайт вашей школы теперь будет выглядеть достойно, а посетители получат доступ ко всем необходимым для них функциям! - Разработка и редактирование сайтов в визуальном редакторе
Если вы когда-нибудь пользовались программой Microsoft Word, то изучение возможностей платформы Госвеб не составит для вас никакого труда! Система построена так, чтобы любой человек, способный пользоваться ПК, мог разработать полнофункциональный красивый сайт и заполнить его информацией. Никаких знаний программирования не понадобится! При этом все будет работать на высшем уровне. - Библиотека шаблонов типовых сайтов
Руководителей образовательных учреждений порадует то, что в системе уже есть встроенный готовый шаблон сайта для школы. Несколько щелчков мыши, и Госвеб развернет для вас сайт, полностью адаптированный под нужды образования: дизайн, структура и функциональные возможности — и все это на русском языке (в отличие от дорогостоящих иностранных решений). - Библиотека готовых предоставляемых посетителям сервисов
Расписание занятий, форма обратной связи, карта местоположения, возможность скачать документацию и многое другое — все это уже есть в системе. Вам не нужно просить программистов написать какой-то скрипт, искать и настраивать сторонние плагины… Вы просто нажимаете на кнопки, вносите актуальные данные — и все работает! - Сокращение затрат на создание, наполнение и поддержку сайта
Так как работать в системе очень легко, не придется обращаться за помощью к частным компаниям. Любой сотрудник вашего учреждения способен научиться пользоваться Госвебом. И это не отнимет у него много времени. - Повышение качества школьного сайта
Над шаблоном работали серьезные профессионалы, имеющие большой опыт работы с государственными веб-проектами. Достойный дизайн, надежная защита ресурса, безотказная работа всех сервисов и инструментов — посетители сайта будут в восторге от взаимодействия с ним! - Подробная документация и техническая поддержка
Для новых пользователей в системе есть подробная документация и видеоуроки. Также можно задавать вопросы специалистам технической поддержки. Вы не останетесь один на один со сложным нерешаемым вопросом!
Как выглядят сайты школ на Госвебе
Дизайн современный, эстетичный и достойный. Соответствует всем современным запросам пользователей. Также есть множество настроек, отвечающих за расположение блоков, цвета, шрифты, фоны. Поэтому каждая школа может привнести нотку уникальности и подчеркнуть свои особенности.
Как создать сайт
Как уже говорилось выше, подробная пошаговая инструкция, которая освещает практически все вопросы, находится здесь: https://telekomdom.com/sayt-na-gosveb/
Далее мы покажем основные приемы работы, чтобы продемонстрировать особенности использования технологии.
- Авторизация на Госвебе осуществляется через личный кабинет Госуслуги.
- Интерфейс управления сайтом интуитивно понятен и незагорожден.
- Как показано на скриншоте выше, система сама подсказывает шаги, которые необходимо выполнить — в колонке справа по порядку перечисляются подсказки. У каждой подсказки есть статус: выполнено или не выполнено. По порядку выполняйте все шаги, и постепенно сайт будет готов.
- Ввод текста и данных осуществляется с помощью инструмента, напоминающего работу в программе Microsoft Word.
- Редактирование страниц происходит в так называемом «визуальном режиме». Это значит, что вы можете находясь на странице менять все что на ней находится. Обратите внимание, насколько прост интерфейс редактирования.
- В системе уже есть заготовленные шаблоны для множества полезных блоков. Вам остается лишь внести изменения в текст и добавить свои фотографии.
- Расписание уроков также заполняется простыми движениями мыши. Даже без справки и специального обучения сразу становится понятно что и как нужно делать.
- Даже сложные технические настройки, которые раньше подразумевали работу с кодами, Госвеб позволяет решить с помощью наглядных инструментов.
Отзывы о Госвебе
А вы уже попробовали этот сервис? Пожалуйста, напишите свой отзыв в комментариях!
Что ты чувствуешь по отношению к школе?