Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать». Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
- Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
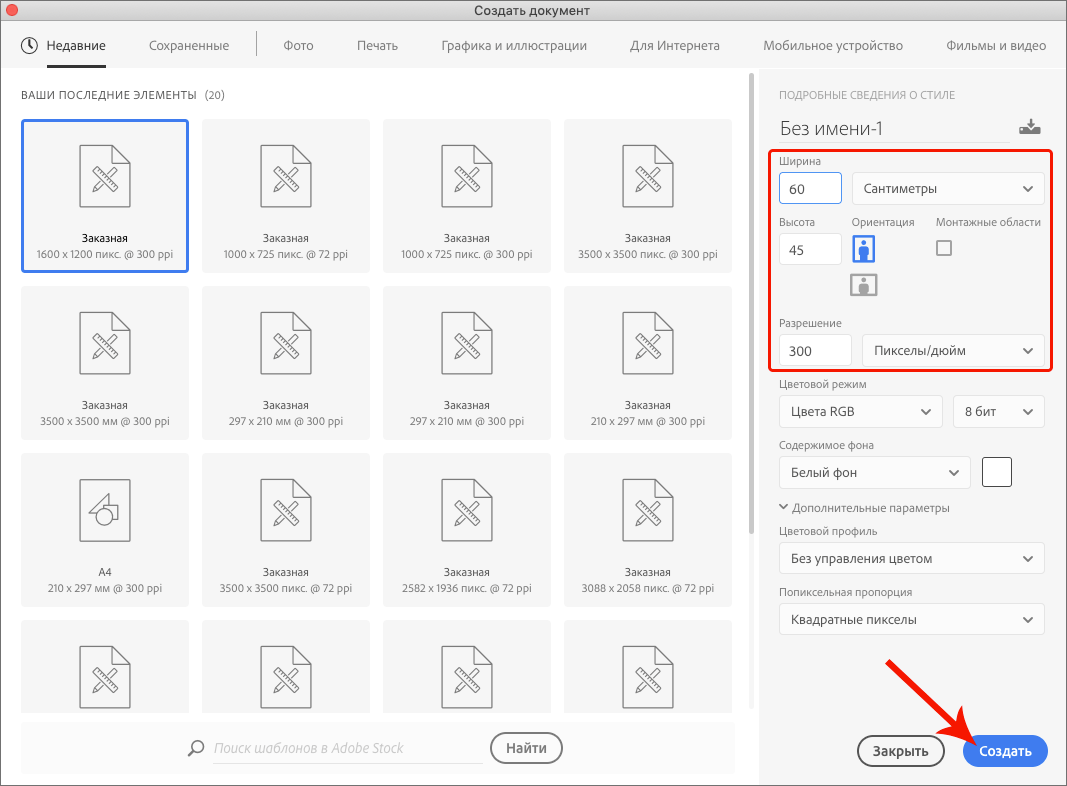
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим». Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
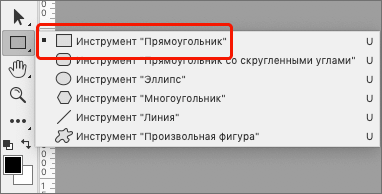
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.
- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё. Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
- Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.
- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст. В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
- Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
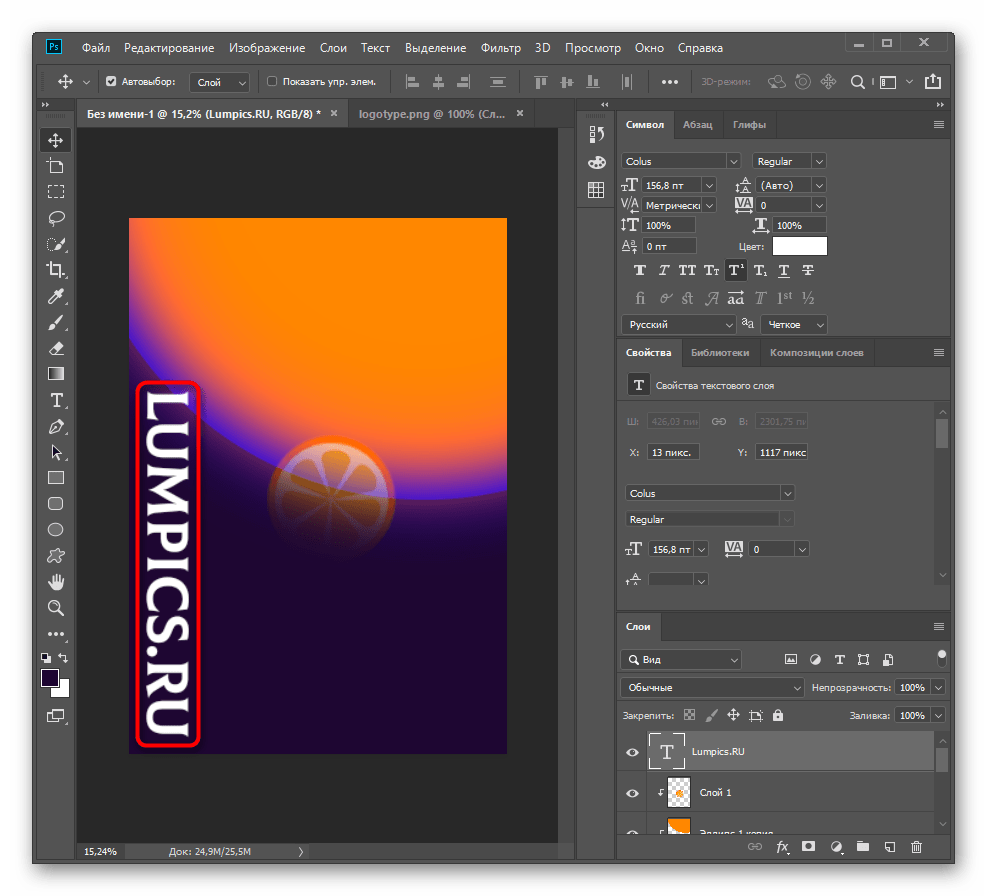
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.
- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
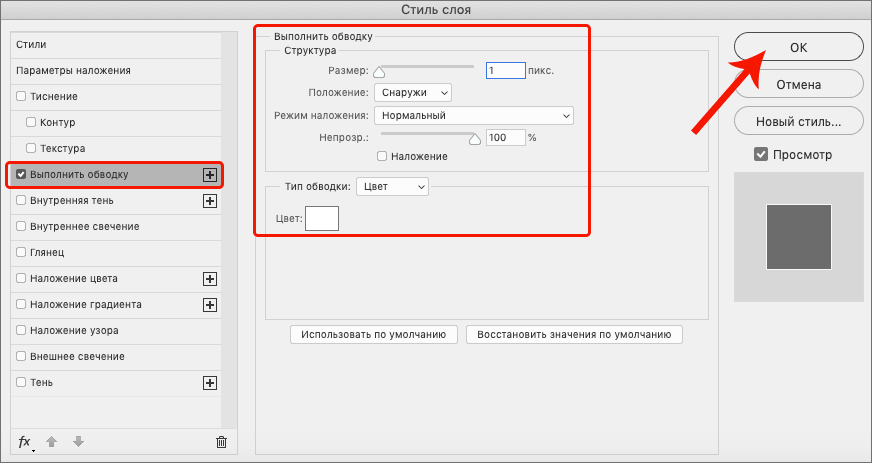
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка. В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения. Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Одним из важнейших организационных моментов при подготовке практически любого мероприятия является создание для него афиши, которая даст потенциальной аудитории краткую информацию о предстоящем событии: тематика, время/место проведения и т.д. Ниже на практическом примере продемонстрирована пошаговая инструкция, с помощью которой можно своими руками сделать простую афишу, используя программу Фотошоп.
- Создаем афишу
- Заключение
Создаем афишу
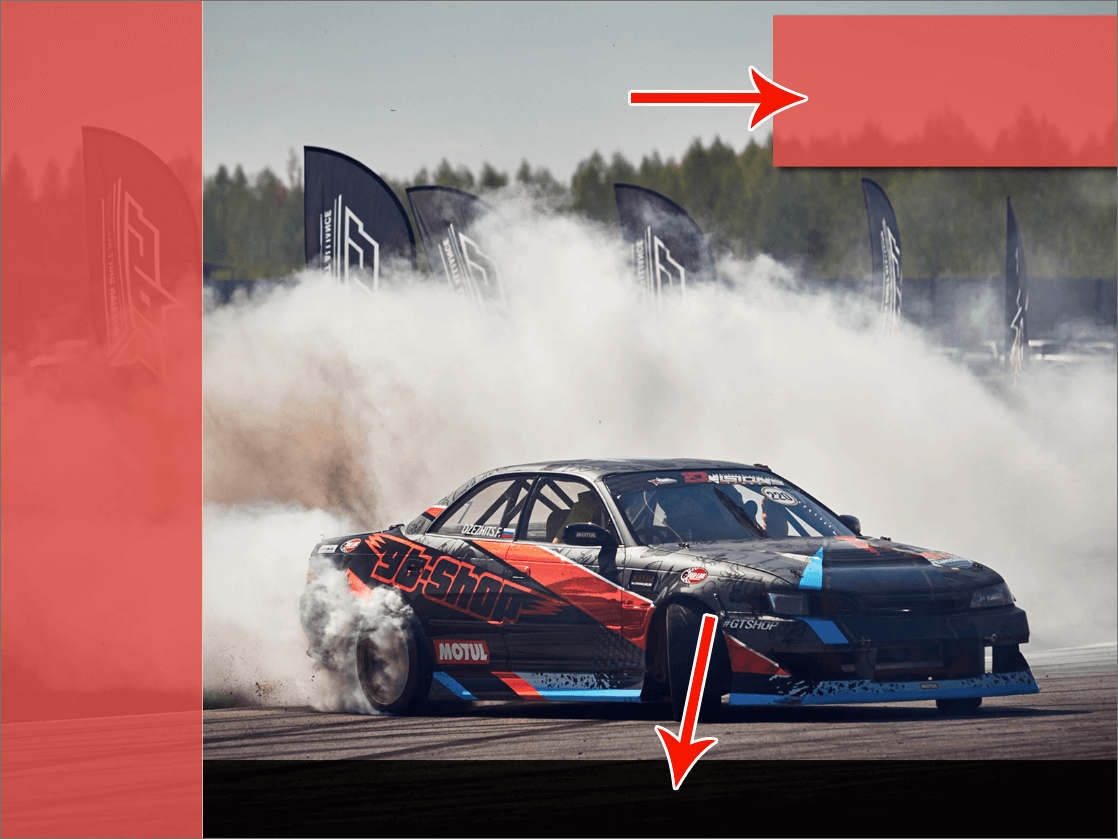
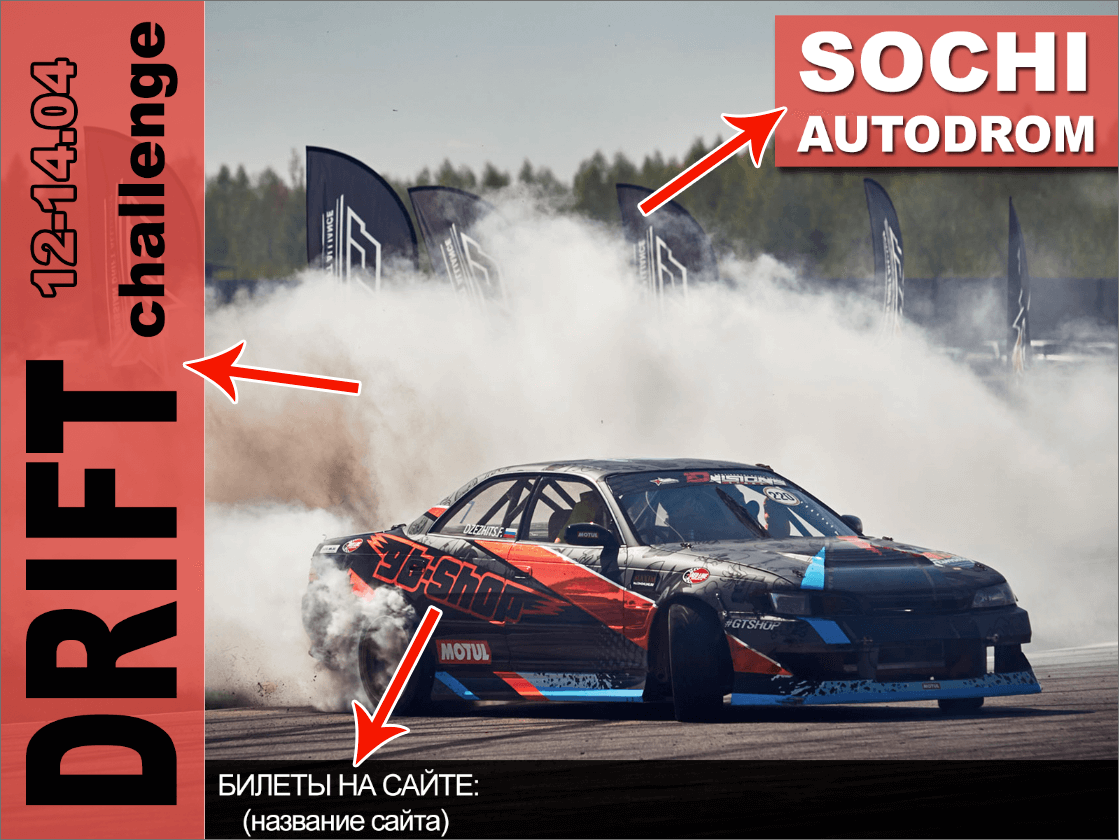
Для начала выберем соответствующее тематике изображение (рисунок), которое будем использовать в качестве фона афиши. Допустим, в нашем случае – это соревнование по дрифту, поэтому выбираем эффектное фото со “скользящей” машиной.
Теперь приступим к созданию афиши:
- Открываем изображение в программе.
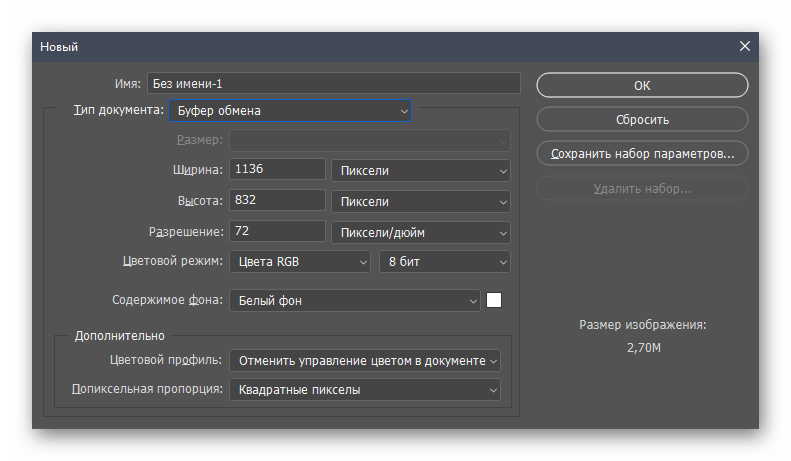
- Создаем новый документ с нужными параметрами: длина и ширина (удобнее и понятнее в сантиметрах), разрешение, цветовой режим. Так как это афиша, которую в дальнейшем, скорее всего, потребуется распечатать, размер должен быть достаточно большой, разрешение – желательно не менее 200-300 dpi. Кстати, учитывая этот фактор, исходное фоновое изображение, также, должно быть большого размера.
- Возвращаемся во вкладку с фото, копируем его и вставляем в новый документ, подстраиваем размеры, положение, отсекаем лишние части, если требуется. Вариантов реализации действий, описанных в этом пункте достаточно много, поэтому выбираем наиболее удобные и привычные инструменты и функции.
- На боковой панели инструментов выбираем “Прямоугольник”.
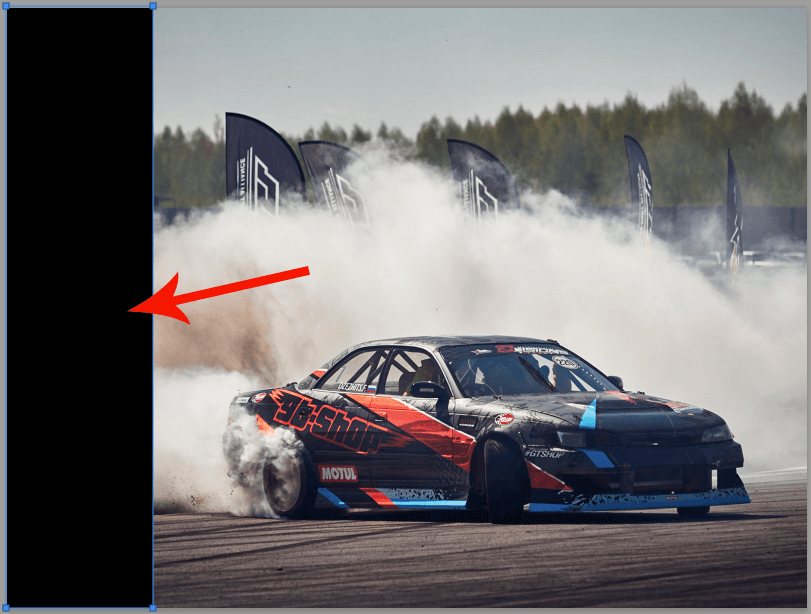
- Создаем прямоугольную фигуру нужных размеров. В нашем случае – с левой стороны, на всю высоту холста.
- В верхней строке параметров инструмента мы можем задать цвет фигуры, настроить обводку и т.д. Выберем красный оттенок, т.к. он ассоциируется со спортом.
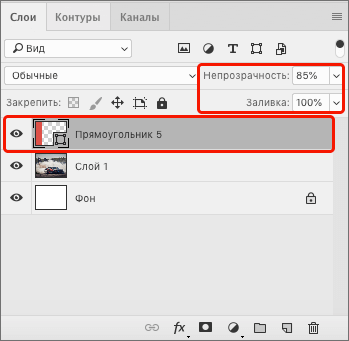
- Переходим в Палитру слоев, где у нас есть возможность изменить уровень непрозрачности и заливки слоя-фигуры. Установим для первого параметра значение 85%.
- Дважды щелкнув в Палитре по слою (но не по его названию или миниатюре) мы можем открыть Стиль слоя, где можем детально настроить его (добавить обводку, тени, свечение и т.д.). В качестве примера обведем фигуру белым цветом снаружи (толщина – 1 пикс.), чтобы отделить ее от остальной части изображения.
- Аналогичным образом создаем еще несколько прямоугольников (зависит от планируемого количества информационных блоков):
- в правом верхнем углу холста;
- в нижней части – на всю оставшуюся ширину.
- Теперь, когда все блоки созданы и распределены по своим местам, приступим к добавлению текстовой информации в них. Для этого будем использовать инструмент “Текст” (горизонтальный или вертикальный).
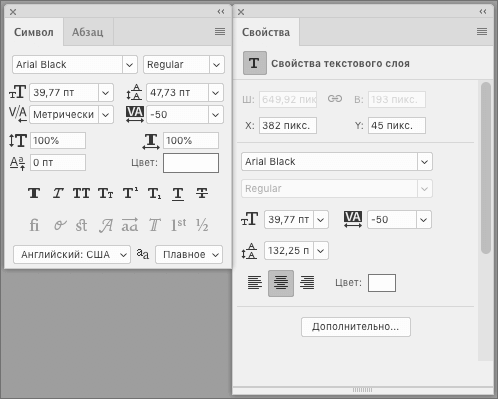
- Вариантов оформления текстового слоя большое множество. В целом, настраиваются следующие параметры: шрифт, цвет, размер, выравниваение, растяженность (т.е. расстояние между символами), прозрачность, обводка, тень и т.д. Настройки выполняются в свойствах (на скриншоте ниже) и в стиле слоя.
- В нашем случае получаем следующий результат.
- Теперь добавляем на афишу логотипы брендов и прочие графические элементы (если требуется). Их можно сгруппировать, например, отдельно для спонсоров, участников и т.д.
- И напоследок, не вся информация должна располагаться в заранее созданных для этого фигурах. Например, в нашем случае мы разместили слово “Финал” просто поверх фонового изображения, обведя его, убрав заливку и добавив внутреннее свечение.
- В целом, процесс создания афиши можно считать успешно завершенным. Сохраняем его в формате PNG или PDF и можем распечатывать. Расширение JPEG выбирать нежелательно, т.к. при сохранении будет потеряно качество.
Заключение
Итак, мы продемонстрировали один из вариантов создания/оформления афиши в Фотошопе. В вашем случае результат может получиться совершенно другим, все зависит от решений, принятых на каждом этапе создания готового продукта. Но в целом алгоритм следующий – продумываем расположение информационных блоков, добавляем требуемый текст и графические элементы. Некоторую информацию, если это будет смотреться, можем разместить непосредственно на самом фоновом изображении.
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Введите текст
8. Теперь добавьте к своей композиции текст. Выберите инструмент Текст (T), затем выберите понравившийся шрифт. Араужо использовал Henderson Slab из Adobe Fonts. Установите размер шрифта 550 пикселей и введите слово ÁGUA.
9. Нажмите на инструмент Перемещение (V) и переместите текст в середину плаката. Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
10. Разместите текст слева.
11. Затем откройте файл water ripple.psd и выберите Редактирование > Копировать.
12. Вернитесь к файлу poster.psd и выберите Редактирование > Вставить.
13. Правой кнопкой мыши нажмите на слой Water Ripple и выберите Создать обтравочную маску, чтобы добавить к тексту эффект ряби.
14. Добавьте к своей композиции текст и поэкспериментируйте с размером, интерлиньяжем, размещением и другими декоративными эффектами. Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Вот и всё! Теперь ваша очередь. Создайте плакат в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
Содержание
- Создание плаката в Photoshop
- Теперь попробуйте сами
- Смешайте текстуры
- Создание плакатов в Adobe Photoshop
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
Создание плаката в Photoshop
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Источник
Создание плакатов в Adobe Photoshop
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения. С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
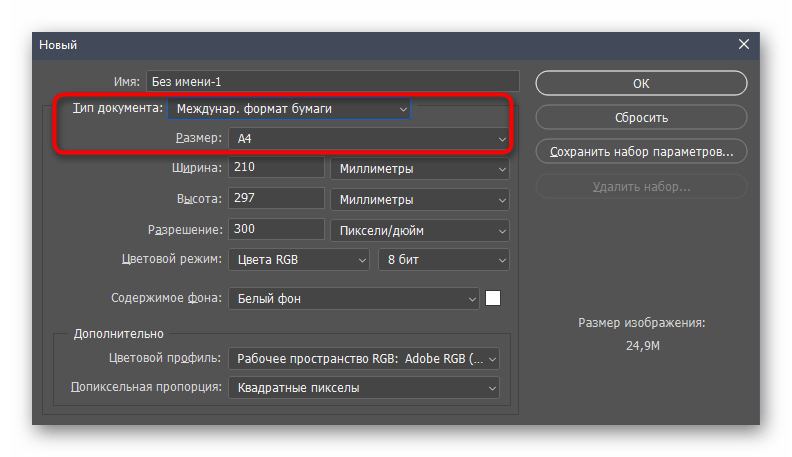
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.
Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
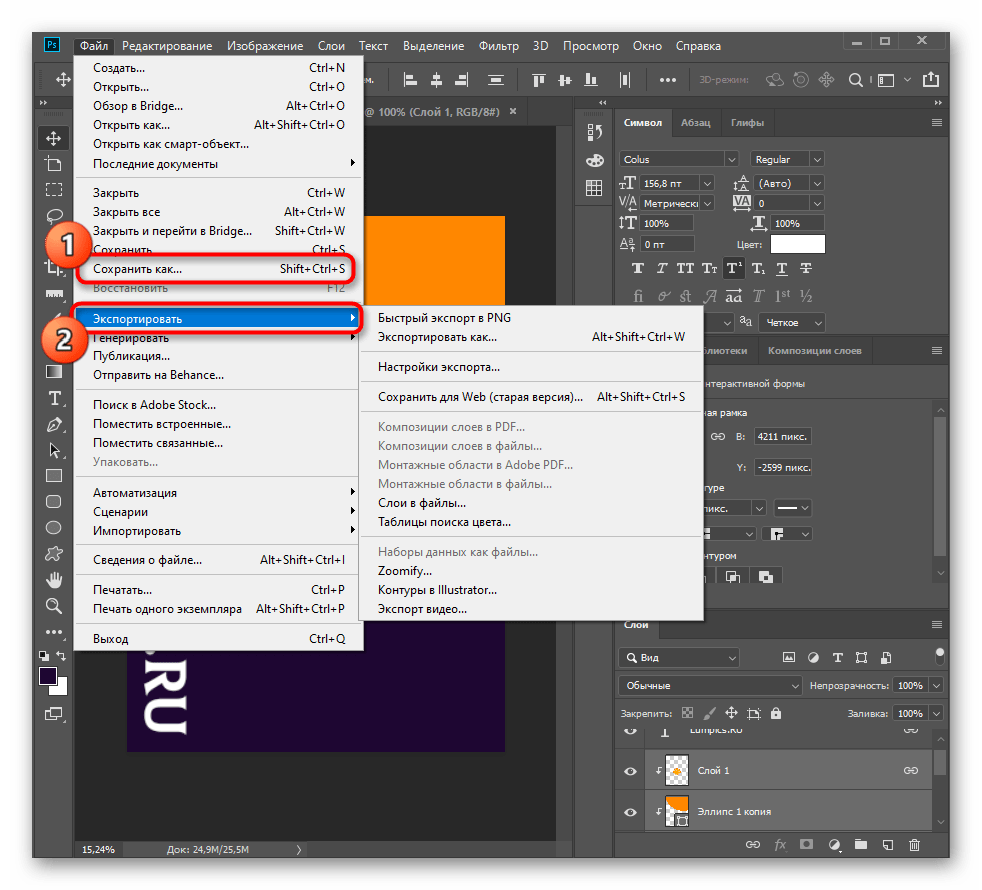
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».
Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
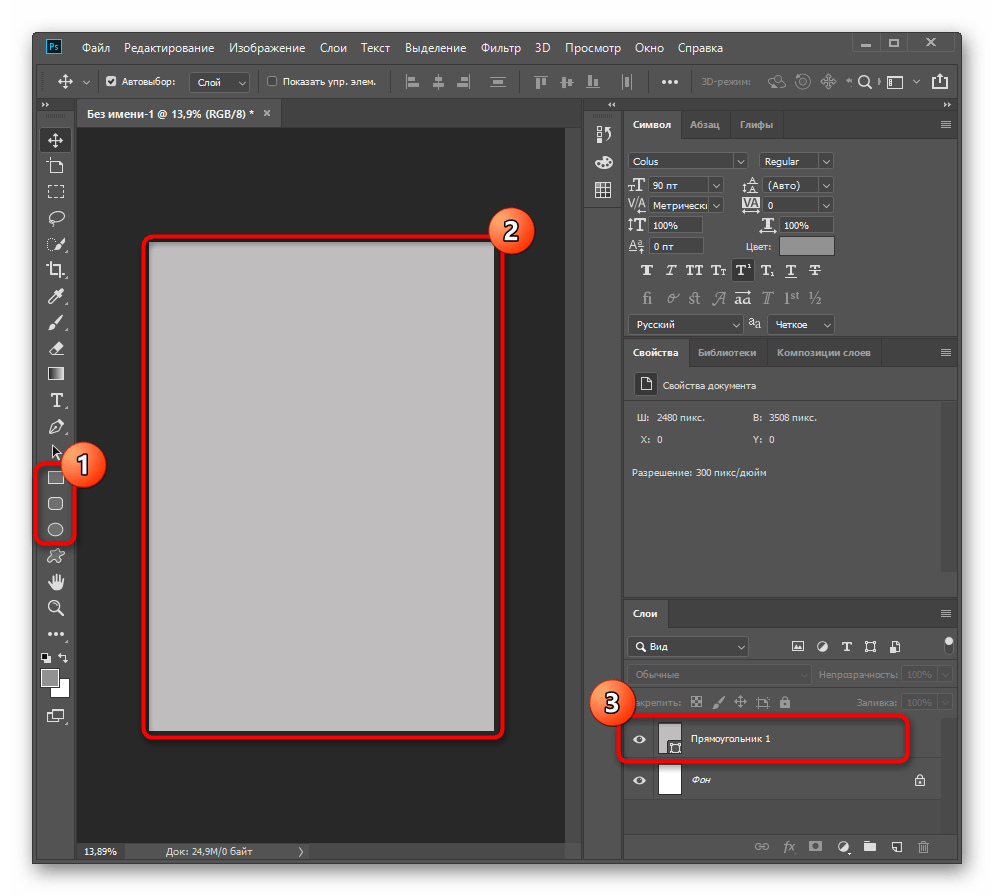
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.
- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.
На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.









Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
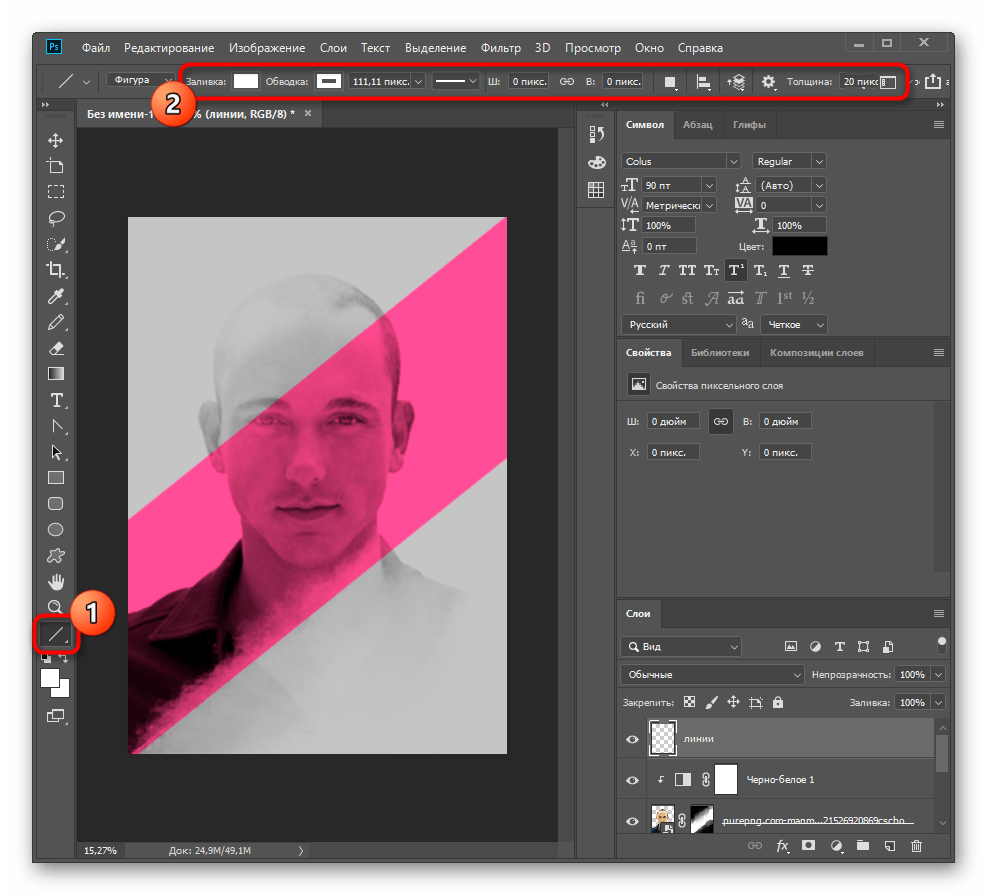
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.
Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Источник
Содержание
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
- Вопросы и ответы
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения. С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
- При работе со стандартными типами документов укажите вариант «Междунар. формат бумаги» и в поле «Размер» определите подходящий формат.
- Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
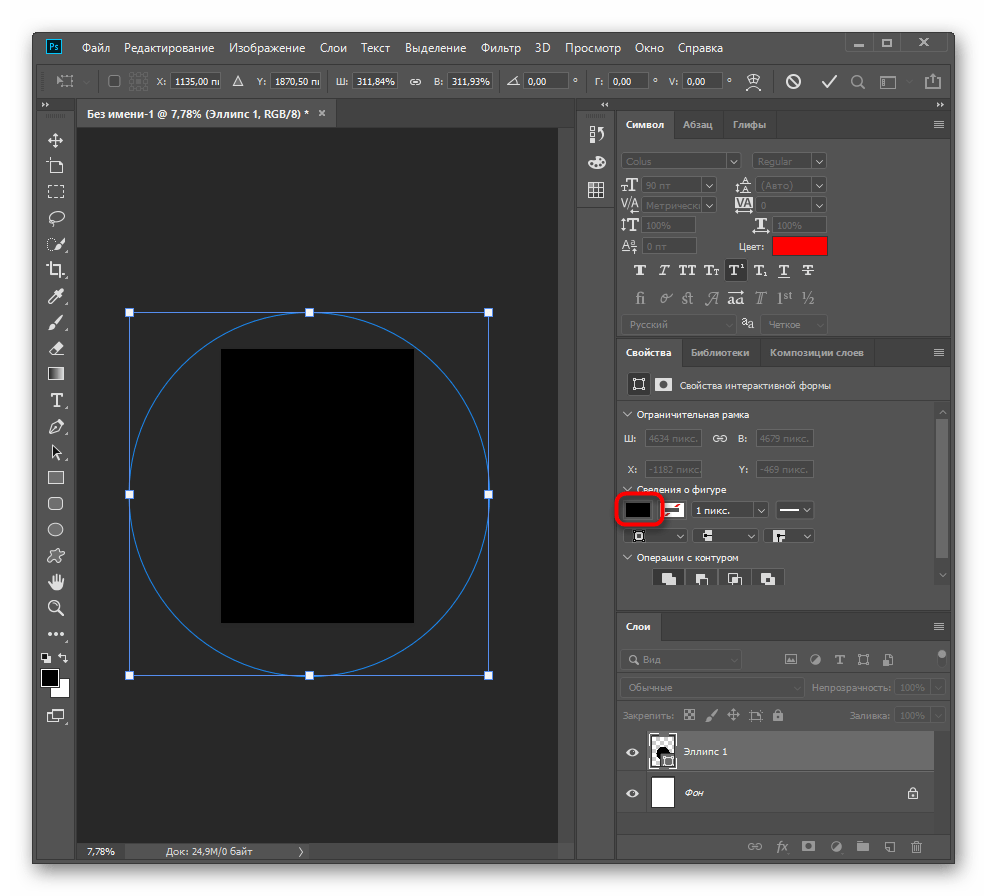
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».
- Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.
- После создания нажмите Ctrl + T, чтобы вызвать инструмент редактирования. Тогда над фигурой появятся точки и линии, которые можно применять для изменения размеров.
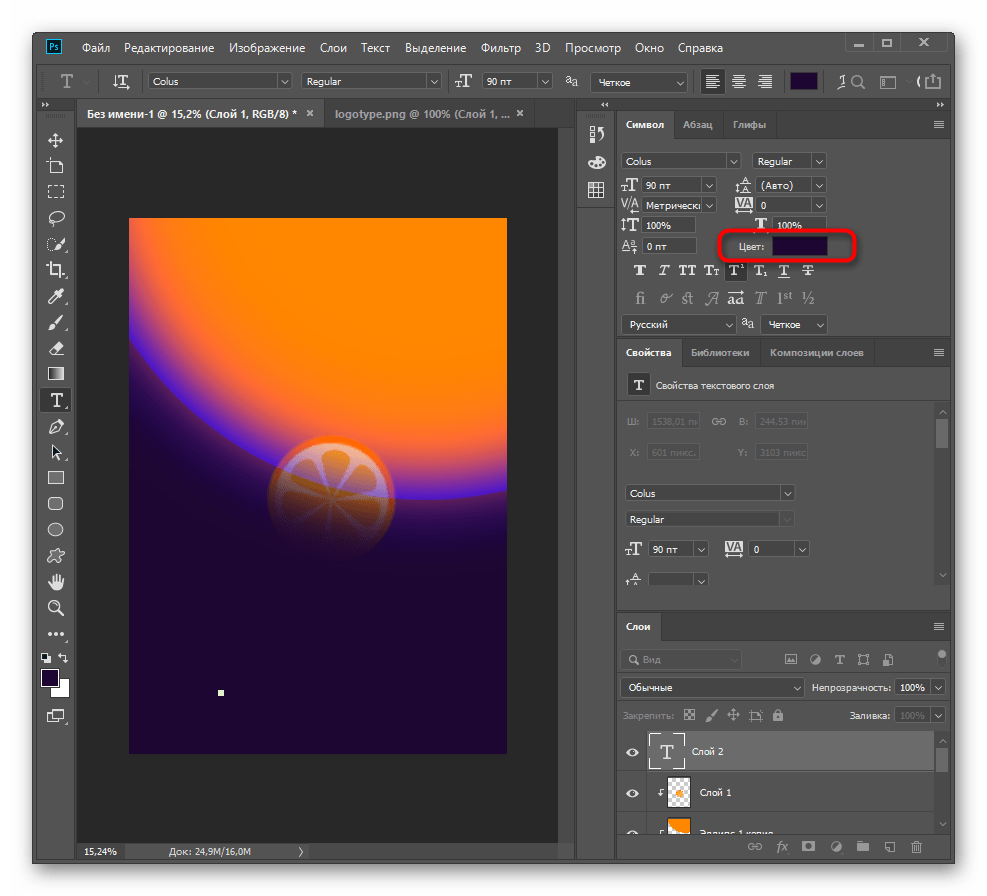
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
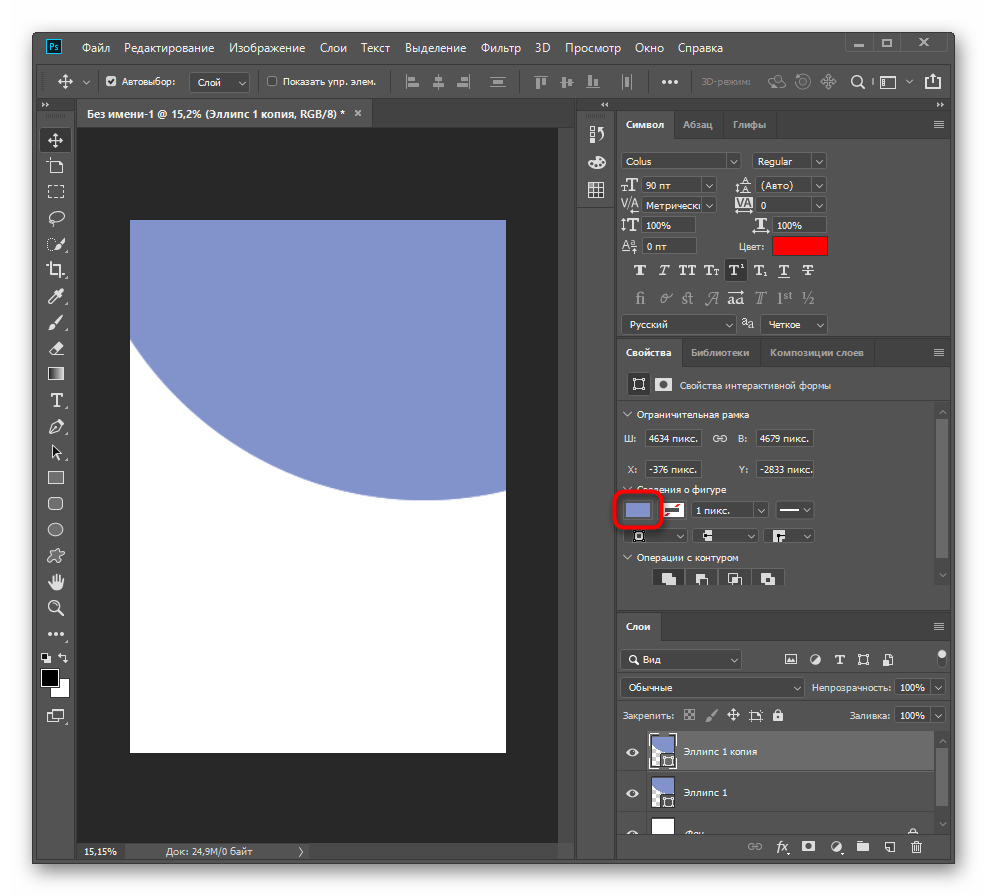
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
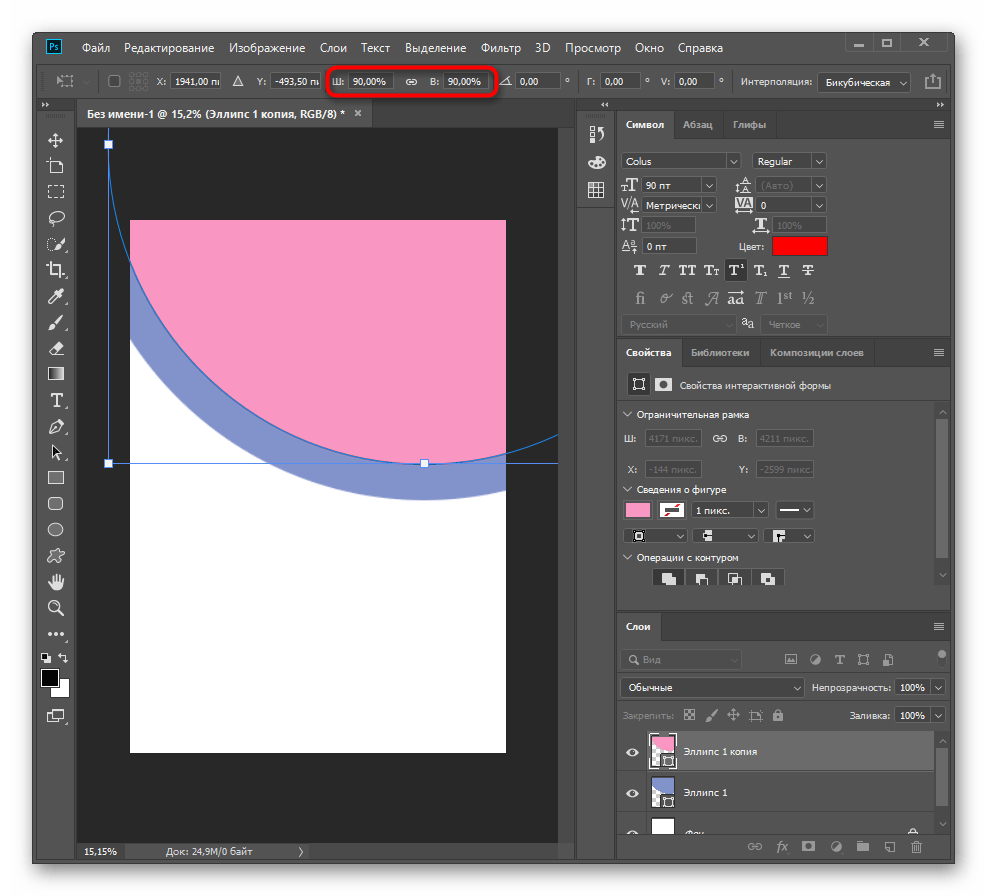
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.
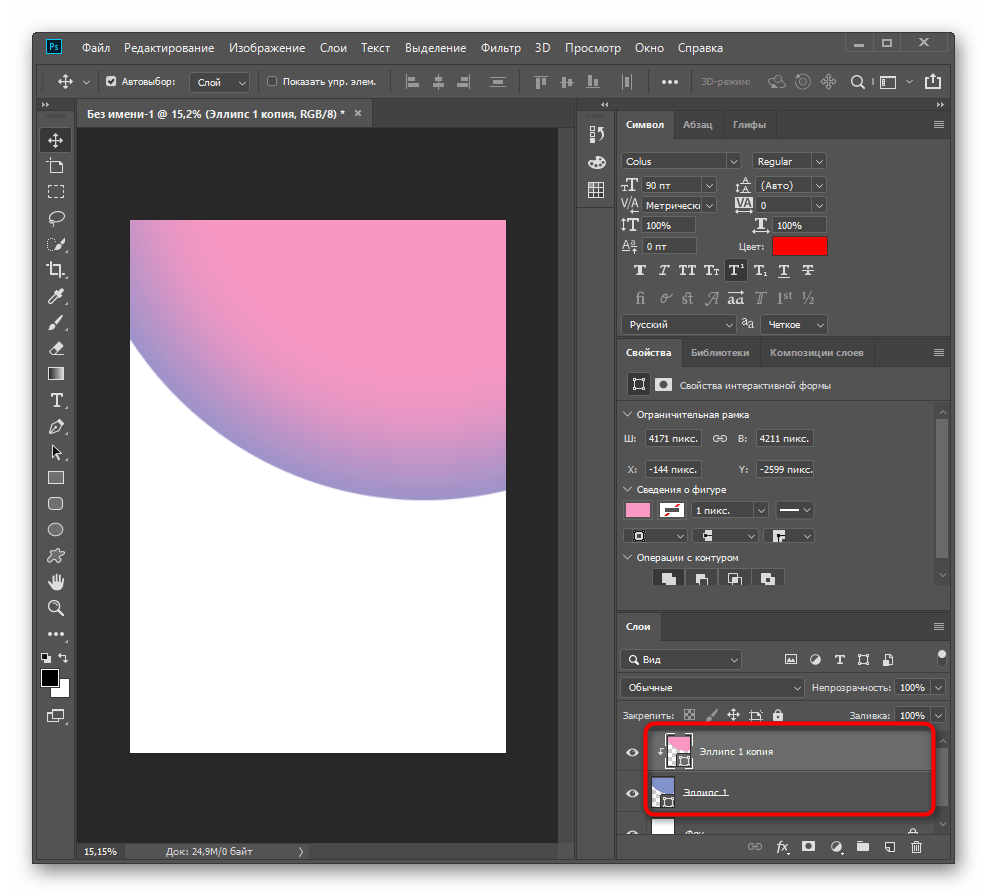
- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.
- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
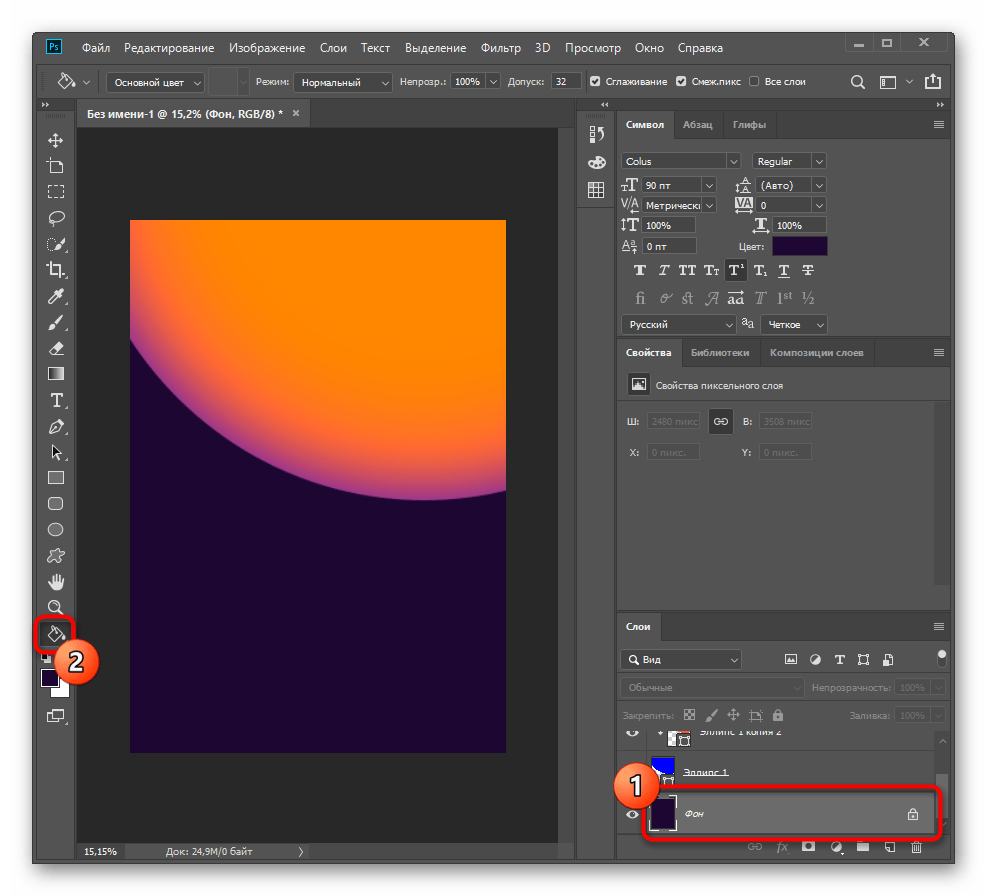
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.

Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
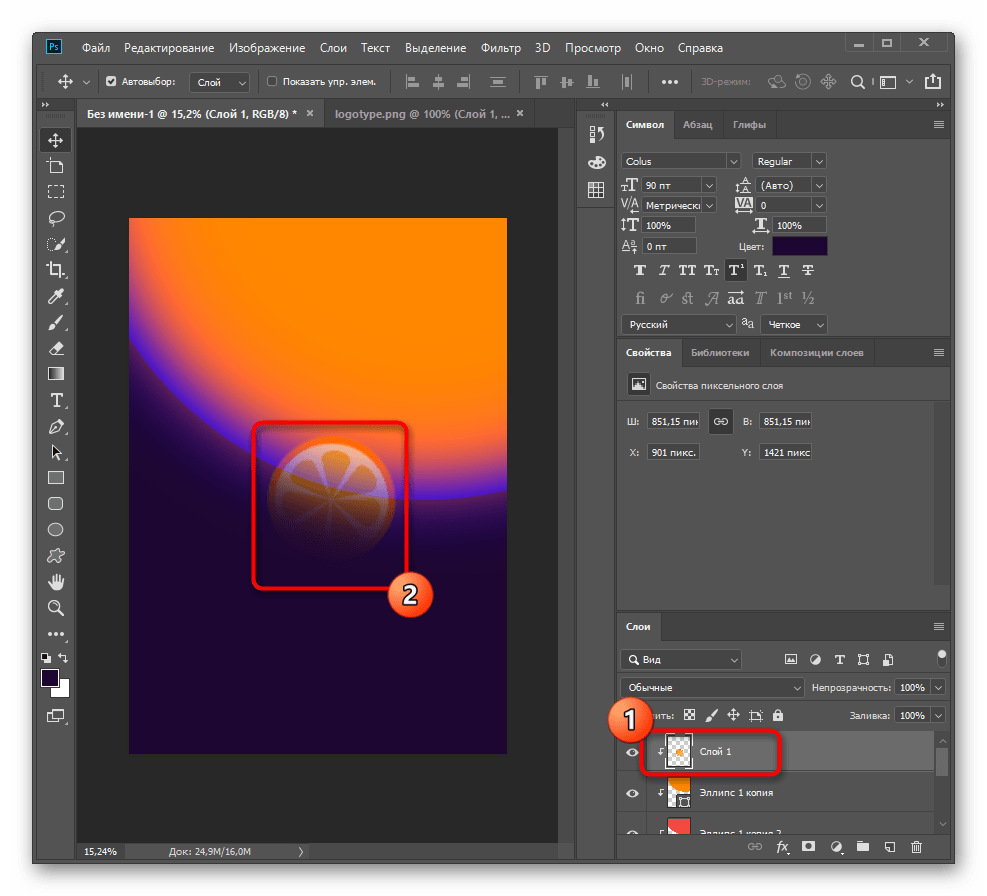
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.

Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Цветокоррекция в Фотошопе
Как сделать инверсию в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.

Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».

Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
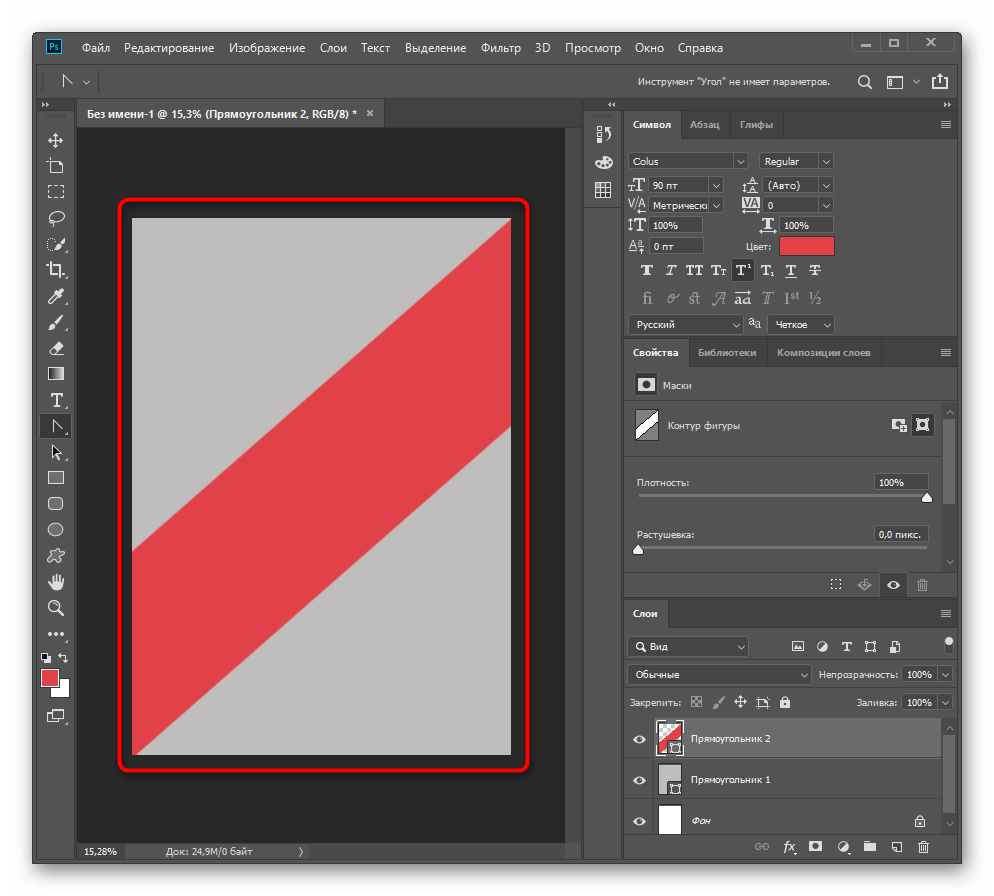
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.
- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.

На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.
- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.

Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.

Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе