Селлеры маркетплейсов знают, что качественные фотографии помогают привлечь внимание покупателей к товару. А значит, повышают вероятность продажи. Есть способ сделать визуальный контент еще более эффективным инструментом продвижения – используйте инфографику.
В этой статье расскажем, что такое инфографика, и как она помогает продавать больше на популярных маркетплейсах. Дадим пошаговую инструкцию, как самостоятельно сделать инфографику для карточки товара.
Реклама: 2Vtzqxi7Yrq
Читайте также: 10 лучших систем управления рекламой на Wildberries
Что такое инфографика для маркетплейсов: показываем на примерах
Инфографика – это фото или видео товара, дополненные текстом и графическими элементами. Такая визуализация помогает продавцам раскрыть свойства и преимущества товаров. А покупатели получают главную информацию о продукте, не вчитываясь в описание.
Качественная инфографика привлекает внимание аудитории, мотивирует покупателей выбрать именно ваш товар и помогает увеличивать продажи. Также инфографика может подчеркивать индивидуальный стиль бренда и работать на узнаваемость продукта.
Что показывать на инфографике:
- Преимущества товара:
подчеркните с помощью визуального контента уникальные свойства товара. Продавцу необходимо убедить аудиторию, что его продукт отличается от аналогов и лучше закрывает потребность покупателя. Инфографика поможет показать преимущества вашего предложения и выделиться на фоне конкурентов.
Инфографика раскрывает преимущества: шампунь не просто моет, но и дает блеск, мягкость и успокаивающий эффект
- Способы применения:
покажите, как используется товар и какую пользу приносит покупателям. Если продукт предполагает несколько вариантов применения, расскажите о них в инфографике.
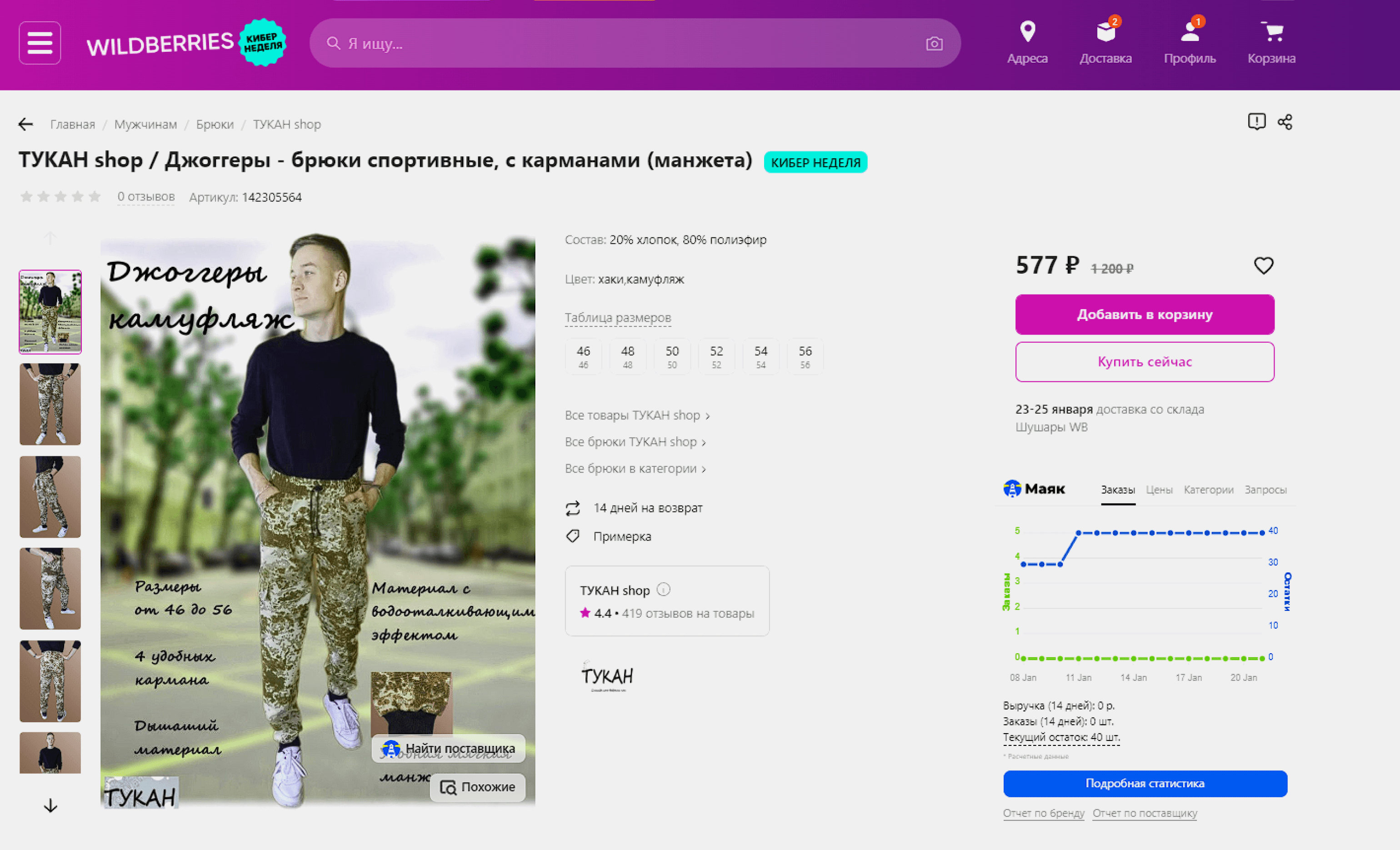
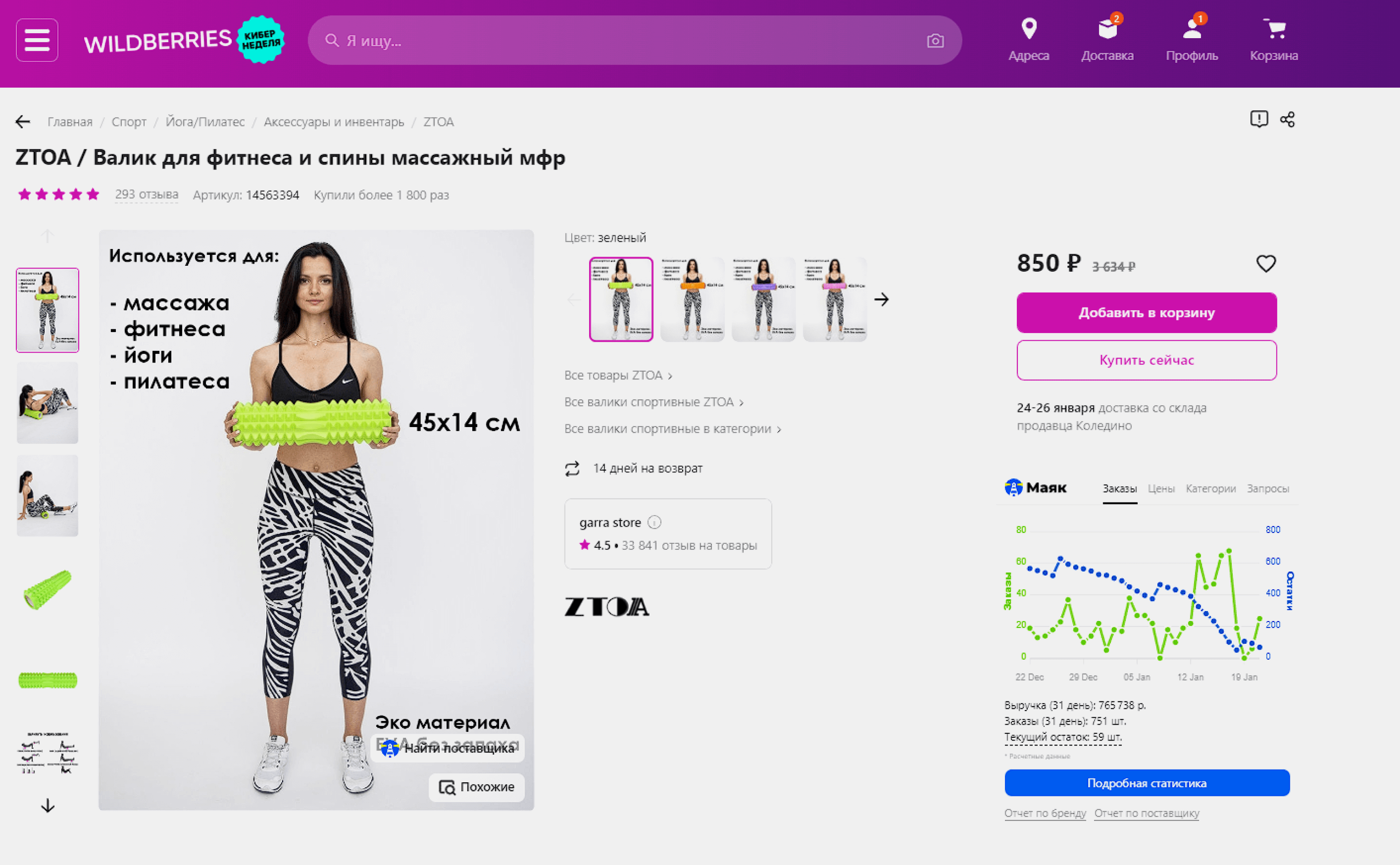
Варианты использования товара помогают заинтересовать дополнительную аудиторию
- Эффект от использования:
покажите, как что-то в жизни покупателя измениться к лучшему после применения вашего продукта.
Фото «до и после» – типичный пример инфографики такого типа
- Технические характеристики:
оценить преимущества бытовой техники или гаджета только по внешнему виду невозможно. Поэтому, если продаете технически сложную продукцию, сделайте картинку с основными характеристиками товара. Так вы зацепите внимание покупателя и поможете сделать выбор.
По статистике маркетплейсов чаще всего продавцы используют инфографику для товарной категории «Бытовая техника и электроника»
- Состав:
в некоторых товарных нишах химический состав продукта существенно влияет на его потребительские свойства. Для таких товаров инфографика с составом – эффективный способ заинтересовать покупателя.
На этом примере продавец объединил в одном креативе состав и преимущества товара
- Важные детали:
обратите внимание покупателей на качество исполнения отдельных деталей.
Для обуви или одежды можно показать фурнитуру, качество швов и материала
- Выгоду покупателя:
если товар не просто выполняет свою функцию, но и приносит покупателю дополнительную выгоду, отразите это на инфографике.
Например, покажите на картинке, что товар поможет экономить деньги или ресурсы
На популярных маркетплейсах продавцы используют в качестве инфографики в основном картинки с текстом. Видео встречается редко. Поэтому далее расскажем, как делать фото товара с элементами инфографики.
Это интересно: 15 способов подняться в ТОП на Вайлдберриз
Как сделать инфографику для Wildberries, Ozon и Яндекс Маркет
Чтобы инфографика помогала наращивать продажи, изображения должны быть визуально привлекательными, понятными и полезными для аудитории.
Как сделать инфографику, которая привлечет внимание и запомнится покупателям:
- Подготовьте фото товара. Основа инфографики – качественные фотографии продукта. Если вид товара в кадре непрезентабельный или изображение нечеткое, элементы инфографики не сделают контент привлекательным.Чтобы фотографии получались качественными, проводите съемку при естественном освещении или используйте кольцевую лампу. Старайтесь, чтобы товар занимал не менее ⅔ изображения. Выберите для фото нейтральный фон без посторонних предметов. Одежду, обувь и аксессуары лучше фотографировать на моделях – так покупатели смогут понять, как вещь смотрится в реальности.
- Не перегружайте изображение текстом и дополнительным оформлением. Покупателям будет неудобно разбираться в нагромождении надписей и значков. Такая инфографика не выполняет свою задачу: она отвлекает внимание от товара и снижает вероятность покупки.
Неудачный пример: картинка слишком пестрая и перегружена текстом
- Выносите на фото полезную покупателю информацию. Анализ карточек конкурентов и работа с отзывами помогут понять, что писать в инфографике. Проведите мониторинг предложений других поставщиков. Определите, какие характеристики и преимущества товаров они подчеркивают. Затем кратко сформулируйте уникальные особенности вашего продукта.Почитайте отзывы и вопросы покупателей к вашим товарам и в карточках других поставщиков. На инфографике имеет смысл разместить ответы на самые частые вопросы. Например, для одежды это может быть состав материала или соответствие реальных размеров заявленным.Выберите для инфографики 3–4 самых важных преимущества или ответа на частые вопросы.
Вес предмета – частый вопрос от покупателей ручного инвентаря, поэтому производитель разместил ответ на инфографике
Оформляйте картинки в едином стиле. Инфографика, выдержанная в корпоративном стиле, будет смотреться аккуратно и привлекать больше внимания покупателей. Если утвержденного фирменного стиля у компании пока нет, просто создавайте изображения в единой цветовой гамме, с одинаковыми шрифтами и графическими элементами.
Единый стиль инфографики способствует запоминанию бренда
Соблюдайте требования маркетплейсов. Все фото для карточек товаров проходят модерацию перед размещением. У площадок есть требования к техническим характеристикам и содержанию инфографики. Подробнее о них рассказываем ниже.
Маркетплейсы не запрещают селлерам добавлять в карточки инфографику, которая уже используется на другой площадке. Важное условие: речь идет именно о ваших собственных фотографиях. Скачивать изображения из карточек других продавцов и добавлять к своим товарам нельзя – это нарушение авторских прав.
Также нужно учитывать требования площадки к изображениям: допустимое разрешение, соотношение сторон, цвет фона, внутренние отступы. Фотография с другого маркетплейса может не подойти по техническим параметрам.
Основные требования маркетплейсов к фотографиям товаров:
1. Ozon:
- разрешение – минимальное 200 х 200, максимальное – 4320 х 7680 пикселей, для категории «Одежда» – 900 х 1200 пикселей;
- соотношение сторон – для категории «Одежда – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – черный для белых товаров; белый или прозрачный для всех остальных;
- ограничения – на фото нельзя размещать цены товара, контактные данные продавца, надписи «Хит», «Лучший товар» и т. п.
2. Wildberries:
- разрешение – 900 х 1200 пикселей;
- соотношение сторон – 3:4;
- размер – не регламентирован;
- формат – PNG, JPG;
- цвет фона – нейтральная цветовая гамма, без посторонних предметов;
- ограничения – нельзя размещать на фото торговые знаки, которые не принадлежат продавцу, а также товарный знак самого Wildberries.
3. Яндекс Маркет:
- разрешение – зависит от категории, но не менее 300 х 300 пикселей;
- соотношение сторон – категория «Одежда» – 3:4, для остальных категорий также допустимо 1:1;
- размер – до 10 Мб;
- формат – PNG, JPG, JPEG;
- цвет фона – желательно белый или прозрачный, главное, чтобы фон не отвлекал внимание от товара;
- ограничения – нельзя размещать на фото цены, логотип и водяные знаки магазина, контакты продавца, посторонние предметы.
Статья в тему: Стоит ли накручивать выкупы на Вайлдберриз?
Пошаговая инструкция по созданию инфографики для маркетплейсов
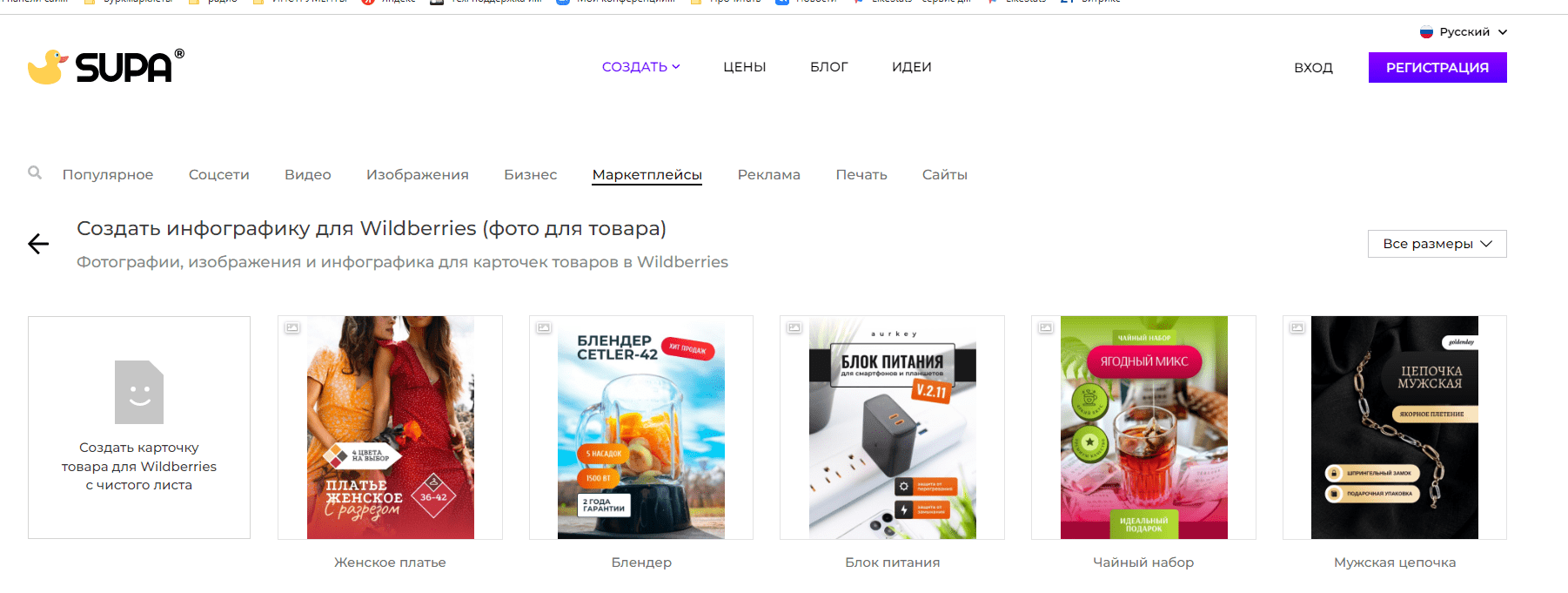
В этом пункте покажем, как самостоятельно создавать инфографику для маркетплейсов, не обращаясь к услугам дизайнеров.
Например, в сервисе Supa даже новички смогут сделать привлекательный визуальный контент для карточек товаров. Базовые возможности онлайн-конструктора креативов доступны бесплатно. Есть много готовых шаблонов инфографики для Wildberries, Ozon и Яндекс Маркет.
1. Зарегистрируйтесь и откройте личный кабинет.
2. Нажмите «Создать креатив».
3. Найдите раздел «Создать контент для маркетплейсов» и выберите нужную площадку.
4. Supa предлагает готовые шаблоны для инфографики. Также вы можете самостоятельно создать изображения в конструкторе. В этом примере рассмотрим, как сделать инфографику на основе готового шаблона.
5. Выберите и откройте шаблон.
6. Загрузите фото товара.
Обратите внимание: функция «Убрать фон» доступна только в платной версии сервиса. Поэтому, если пользуетесь бесплатным доступом, предварительно подготовьте фотографии. Удалить фон можно в бесплатных фоторедакторах.
7. В шаблоне можно добавлять и удалять графику и текст, а также менять внешний вид элементов.
8. Чтобы добавить объект или текст, воспользуйтесь меню в левой части экрана или перечнем элементов справа.
9. Чтобы удалить объект, кликните по нему правой кнопкой мыши и нажмите «Вырезать» или «Удалить».
10. Выберите цвет фона или загрузите фоновое изображение.
11. Отредактируйте текстовые элементы. Для этого кликом выделите объект – появится текстовый редактор. Настройте размер и цвет шрифта, стиль и изгиб текста, а также другие параметры.
12. Добавьте графические элементы оформления. Откройте «Объекты» в меню слева, выберите и добавьте к шаблону фигуры, линии, фото, иконки.
13. Чтобы добавить подписи, откройте пункт меню «Текст» и выберите стиль текстовых элементов. Переместите подпись к соответствующему графическому объекту и отредактируйте текст.
14. Шаблон можно оформить готовыми элементами графики. Для этого откройте «Графика» в меню слева и подберите подходящий объект.
15. Скачайте готовую инфографику. Нажмите «Скачать» справа вверху экрана, выберите формат и разрешение картинки, нажмите «Скачать изображение».
16. Все ваши креативы автоматически сохраняются в личном кабинете.
17. В сервисе Supa инфографику можно анимировать и скачать как видеофайл. Установите галочку в поле «Анимация», задайте формат и качество, затем нажмите «Скачать видео».
Заключение
Качественная инфографика помогает эффективно продвигать товары на маркетплейсах. Визуализация уникальных характеристик и преимуществ продуктов позволяет продавцам привлечь внимание покупателей и увеличить продажи.
Чтобы делать инфографику для карточек товаров, не обязательно быть профессиональным дизайнером. Помогут специальные онлайн-сервисы: например, Supa. Здесь можно создавать креативы по готовым шаблонам: есть макеты для Ozon, Wildberries и Яндекс Маркет.
Полезные ссылки:
- 10 сервисов аналитики маркетплейсов
- Как запустить рекламу на Wildberries
- SEO-оптимизация карточек товаров на Wildberries
- 10 лучших курсов для менеджеров маркетплейсов
Разбираемся из чего состоит привлекательная карточка товаров и что лучше НЕ делать, если вы занимаетесь оформлением сами.
У селлеров на маркетплейсах есть вопрос: как продать свой товар среди бездны таких же предложений с одинаковыми ценами? Один из рабочих вариантов — сделать привлекательный дизайн карточки: яркий, сочный, с наглядным описанием преимуществ. Давайте посмотрим как делается классный дизайн и как не сотворить монстра убивающего продажи и отравляющего душу.
Будем отталкиваться от настоящих примеров. Мы делаем конструктор инфографики для маркетплейсов Wondercard и ориентируемся на тех пользователей, которые далеки от дизайна. Бывает, что итоговые результаты карточек на выходе получаются не очень, и мы ищем закономерности, которые к этому приводят. На основе этих закономерностей мы дорабатываем сервис, а идеями, как сделать хорошие дизайны, делимся с вами.
В качестве примеров я подобрал товары прямо с Wildberries. Здесь не важно в каком редакторе они были сделаны. Главное наглядно показать суть и принципы дизайна.
Эти советы актуальны для новичков, поэтому для тех, кто хорошо разбирается в оформлении карточек, некоторые из пунктов могут показаться наивными.
Три задачи хорошего дизайна
Для начала выделим самую простую идею — хороший дизайн в коммерции должен приносить деньги. Чтобы это работало в сфере маркетплейсов, я лично для себя определил три задачи дизайна карточек (свои варианты можно написать в комментариях):
- Привлечь внимание (выделиться среди аналогичных товаров);
- Наглядно донести о свойствах и преимуществах;
- Обосновать добавленную стоимость.
В качестве примера приведу вот эти картинки:
Яркие и контрастные цвета привлекают внимание. В заголовках сразу обозначено, что это узнаваемый бренд и что корпус крепкий и сделан из металла. С точки зрения добавленной стоимости, тоже понятно. Эти машинки мало бы кого интересовали за эти деньги, если бы товар выглядел вот так:
С графической точки зрения — здесь тоже все круто: динамика, глубина, цвет и шрифты. Много сложных элементов, которые собираются в единую атмосферную конструкцию.
Мне очень нравится как сделана эта карточка, но!
Новичкам я предлагаю так НЕ делать!
Вот 3 причины, почему новичкам не стоит делать сложный дизайн:
- Вы потратите очень много времени на один товар. На мой взгляд, намного важнее проработать и протестировать больше товаров, а не убить целый день ради одного;
- Скорее всего вы не добьетесь результата как в примере, если у вас нет опыта, а сложная структура кадра и сложная идея без хорошего оформления будет выглядеть хуже, чем простая;
- Хорошая новость в том, что решить коммерческие задачи, обозначенные выше, можно без сложного оформления.
Делаем меньше элементов на обложке
Каждый раз продумывая структуру дизайна обложки хочется рассказать о товаре как можно больше: вес, габариты, цвет, отличительные особенности. Впихнуть по максимуму, чтобы покупатель узнал сразу все. Но акцентировать все — невозможно. Так можно потерять самое главное, а текст может превратиться в нечитаемый узор. Как например здесь:
Если информации много, разбейте ее на несколько разных изображений. Заинтересуйте привлекательной обложкой с основной характеристикой и добавьте информацию с помощью второстепенных картинок.
На заглавной фотографии оставляйте только самое важное:
В нашем конструкторе есть шаблоны, с помощью которых можно сделать яркую заглавную картинку, например:
Как выделить карточку в каталоге?
Есть 3 популярных графических способа привлечения внимания к карточке:
- Замена фона фотографии с нейтрального на цветной;
- Яркая обводка (рамка);
- Яркие значки.
Почему замена фона не универсальное решение?
Когда мы делали первую версию Wondercard, мы хотели создать миллиард тематических шаблонов с яркими подложками и элементами. Плюс прикрутить инструмент для простого стирания фона с фотографий. Так пользователи смогут делать классные дизайнерские карточки сами, а вопрос итогового изображения должен зависеть от качества и потенциала шаблона. Мы сделали несколько ярких шаблонов с цветным фоном:
Но на практике такие шаблоны подходят не для всех фотографий. Например, только для студийных фото с изначально нейтральным фоном. Если у вас такие, то этот вариант для вас. Но часто бывает, что в арсенале продавца не всегда есть подходящие фото, либо товаров много и вырезать фон будет очень долго, а выкладывать товар надо уже сегодня. Поэтому решение с заменой фона подходит не всегда и в этом нет ничего страшного, потому что есть и другие способы выделиться.
На фотографиях со сложным фоном используйте рамку
Если у фотографии сложный фон, например, съемка проходила в интерьере или после обтравки кадр выглядит хуже, то лучше его вообще не трогать, а оставить в первоначальном виде. Вместо этого для привлечения внимания можно обвести кадр в рамку. На примере вот этого товара видно, что нет смысла удалять фон, так как сама фотография и без этого хорошая, а чтобы привлечь внимание ей сделали обводку.
С заменой фона, фотография будет выглядет странно — девчонка на матрасе летит по космосу с одеялом вместо паруса. Или сидит на фоне взрыва, а одеяло спасает от осколков. Жесть, не надо так.
Рамка может выглядеть нескромно, но даже Вайлдберриз практикует этот эффект на своих товарах. Очевидно, что они шарят в том, как делать, чтобы продавать лучше.
Или вот как сделано, а фон остался белым и никаких взрывов.
В нашем конструкторе есть несколько вариантов рамок. Они накладываются отдельным слоем от фотографий, поэтому дополнительное редактирование фото не нужно:
Контрастные значки тоже привлекают внимание
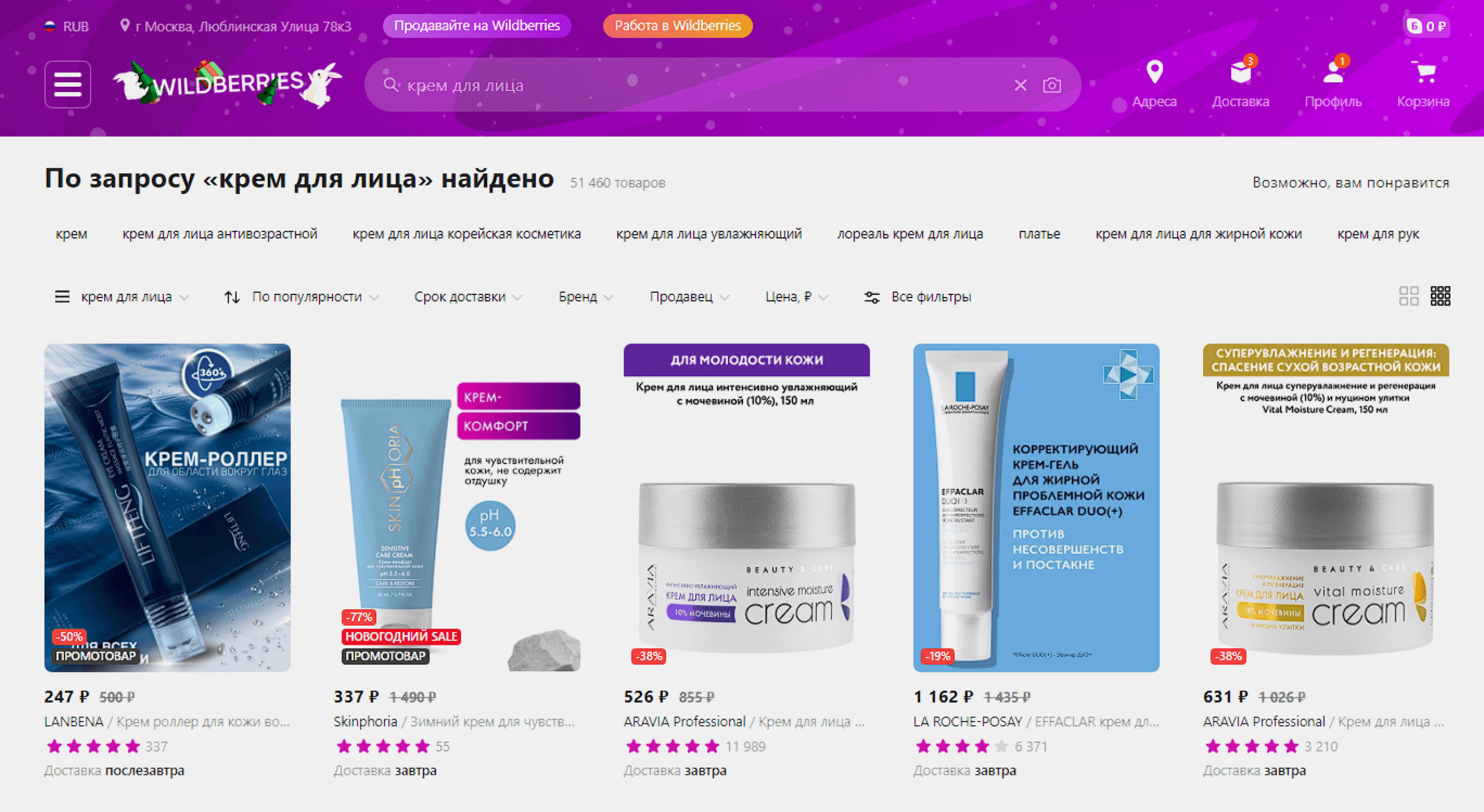
Яркий фон или рамки могут не всегда работать. Посмотрите на карточку товара с гамаком:
Мы видим яркий акцент, но при скроле страницы покупатель может не успеть считать, что это за товар. Фотка гамака классная и судя по количеству продаж работает, но бежевый товар сливается с бежевым фоном и теряется акцент.
В то же время, рядом находятся капсулы для стирки, которые на мой субъективный взгляд сильнее бросаются в глаза. Почему так происходит? Здесь играет роль четкие очертания товара и контрастные элементы.
Другой пример, когда установлены неконтрастные значки. Они сливаются с фоном. Товар виден, а инфографику не разобрать:
Вот несколько минималистичных карточек на белом фоне со значками, которые хорошо привлекают внимание:
В Wondercard есть готовые наборы со значками, как для заглавных фотографий, так и для дополнительных. В них можно менять цвета, тексты и изображения:
Плохое оформление текстовых заголовков
Я заметил несколько закономерностей в работе со шрифтами, которые делают дизайн хуже или лучше. Вот несколько частых ошибок, которые встречаются.
Плохой шрифт может испортить все
Смотрите как по-разному может выглядеть текст в разном шрифте и с разными стилями:
В целом, тема шрифтов сложная и о ней можно писать очень много. Если коротко, универсальные советы такие:
- Не используйте шрифты с засечками в инфографике;
- Достаточно универсальный шрифт — Montserrat, пользуйтесь им;
- Если нужно уместить в одну строку больше текста, попробуйте шрифт Roboto Condensed — он на 25% уже Монтсеррата, но выглядит чуть менее современно;
- Для акцентов используйте жирное начертание;
- Для коротких фраз используйте заглавные буквы.
Тексту нужен воздух
Встречается, что при наложении текста на геометрические элементы селлеры забывают делать отступы:
С воздухом выглядит более опрятно:
Кислотные или неконтрастные цвета — плохо
Если нет точного готового решения, я рекомендую использовать белый или черный цвет шрифта. Если ни тот, ни другой не подходит, то поменяйте цвет подложки. Вот простые и приятные примеры:
Для нашего сервиса мы эту проблему решили так: подготовили варианты уже готовых универсальных заголовков. Достаточно просто заменить текст и все будет готово.
Вот несколько примеров простых заголовков, которые можно очень быстро добавить к своим товарам через наш конструктор:
Делаем несколько вариантов
Даже из простых элементов можно сделать огромное количество разных вариантов карточек. Заранее узнать какие из них будут работать лучше, а какие хуже — нельзя. Поэтому самый эффективный способ — это тестировать несколько дизайнов и замерять какой эффективнее.
Качественная инфографика – важный элемент в построении успешных продаж на Вайлдберриз. Находясь в конкуренции с другими продавцами, необходимо выделяться на их фоне дополнительными преимуществами, одним из которых и может стать создание привлекательной инфографики вашего товара. Вы можете доверить её создание опытному профессионалу, либо положиться на свои силы, и попробовать создать такую инфографику самостоятельно. В нашем материале мы разберём, как самостоятельно и бесплатно сделать инфографику для маркетплейса Вайлдберриз, а также разберём инструменты, которые в этом помогут.
- Что такое инфографика?
- Как создать инфографику на Вайлдберриз
- Как сделать качественную инфографику для Вайлдберриз — советы
- Видео
Что такое инфографика?
Инфографика – это графические элементы (картинки, графики, иконки, диаграммы и др), использующиеся для передачи какой-либо информации. Хорошая инфографика позволяет зрителю интерпретировать информацию в нужном для создателя инфографики ключе, и поместить её в нужный контекст. Информация в инфографике может включать различные данные, исследования, описания, подробные сведения или даже эмоционально сложные темы.
По исследованиям маркетологов инфографика считается одним из лучших способ представления контента, и способна эффективно захватывать внимание аудитории. Вот почему инфографику следует активно использовать на маркетплейсе Вайлдберриз, при оформлении карточек товара. Такие карточки могут включать фото товара с различными визуальными элементами, способными привлекать внимание зрителя, и акцентировать его на нужных для автора деталях.
Это полезно знать: как продвигать товар на маркетплейсе Вайлдберриз.
Как создать инфографику на Вайлдберриз
Для самостоятельного создания инфографики на Вайлдберриз бесплатно вам понадобятся фотографии вашего товара, к которым будет необходимо добавить различные графические элементы. Стандартный размер карточки товара на Вайлдберриз – это изображение 900 на 1200 пикселей, в формате PNG.
Чтобы создать инфографику на Вайлдберриз бесплатно, вы можете использовать популярные графические редакторы («Photoshop», «Adobe Illustrator», «SmartDraw», сетевые варианты уровня «Infogram.com», «Wbcard.ru» и других). Мы же рекомендуем остановиться на популярном сетевом редакторе «Canva» — он бесплатен, прост, удобен, имеется множество уже готовых шаблонов, и подойдёт даже новичку.
Шаги, позволяющие создать инфографику на редакторе Canva, выглядят следующим образом:
- Перейдите на сетевой ресурс Canva.com, нажмите справа сверху на «Зарегистрироваться», и пройдите процедуру регистрации и авторизации на ресурсе;
- После авторизации, нажмите на кнопку «Настраиваемый размер» вверху справа;
- Выберите размер для вашей будущей карточки товара. Ширину укажите в 900, высоту в 1200 пикселей, после чего нажмите ниже на «Создать дизайн»;
Укажите размер вашей будущей карточки - Откроется экран для создания карточки товара. Слева представлена панель инструментов, из которой вы можете использовать любые доступные инструменты – шаблоны, элементы, текст, фон, стили и так далее. Функционал позволяет путём зажатия левой клавиши мыши переносить такие элементы на имеющееся у вас изображение;
- Используйте ваши фото товара, которые вы можете загрузит на ресурс (вкладка «Загрузки»);
- После того, как нужная инфографика будет создана, нажмите на кнопку «Скачать», расположенную справа сверху;
- Далее определитесь с типом файла (обычно это PNG или JPG), его размером и качеством. После чего нажмите на кнопку «Скачать» внизу для сохранения результата на ваш ПК.
Если работа с графическими редакторами для вас слишком сложна, тогда вам стоит обратиться к профессиональным дизайнерам, способным создать для вас нужную инфографику. Также это может быть актуальным в случае, если вы предприниматель, и не имеете достаточного количества времени для создания множества карточек для Вайлдберриз. В этом случае лучше за отдельную плату доверить эту работу профессионалу.
Читайте также: как начать продавать товар на маркетплейсе Вайлдберриз.
Как сделать качественную инфографику для Вайлдберриз — советы
При самостоятельном и бесплатном создании инфографики вашего магазина на Вайлдберриз рекомендуем использовать представленные нами ниже советы:
- Не перегружайте свои карточки товара множеством визуальных элементов. При создании карточки избегайте лишней информации и не перегружайте её множеством картинок и текста. Это отвлекает зрителя, не позволяет сосредоточиться на главном;
- При создании инфографики учитывайте ценности вашей аудитории. Необходимо понимать, для какой аудитории предназначен ваш товар, и учитывать её вкусы и предпочтения при создании вашей инфографики. Убедитесь, что она легко читается, используйте в ней слова, которые ваша аудитория легко поймёт;
- Размещайте ваш товар посредине карточки, а не сверху или снизу. Это лучше всего привлекает внимание;
- Обращайте внимание, где на карточке вы размещаете информацию по инфографике. Левый нижний угол и правый верхний угол лучше не трогать – там размещаются визуальные элементы самого Вайлдберриз (сердечко, скидки и так далее);
- Размещайте значимую информацию в левом верхнем углу вашей инфографики. По маркетинговым исследованиям левый верхний угол изображения получает больше всего внимания;
- Привлекайте внимание к вашей карточке. Это можно сделать путём замены фона с нейтрального на цветной, яркой обводкой изображения (рамкой), и путём использования ярких значков;
- Используйте общий стиль вашего бренда. Если ваш бренд имеет собственные цвета, их стоит использовать;
- На первом фото товара покажите ваш товар со всеми аксессуарами, крепящимися к устройству;
- Упомянуть о гарантии на товар в инфографике бывает не лишним;
- Проводите исследование. Инфографика уникальна, потому что она информативна. Хорошая инфографика использует информацию из заслуживающих доверия источников и помещает эту информацию в соответствующий контекст для аудитории.
Видео
В нашем материале мы разобрали, каким образом можно самостоятельно и бесплатно создать инфографику для карточек нашего товара на Вайлдберриз, и какими инструментами для этого можно воспользоваться. Приступая к созданию вашей инфографики продумайте, как должны выглядеть изображения, стараясь избегать распространённых ошибок (слишком «сухие» карточки, перегрузка изображения визуальными элементами и другое). Правильно созданная инфографика позволит повысить конверсию ваших продаж, и увеличить вашу норму прибыли при продажах на маркетплейсе.
Карточка товара, точнее, её визуальная часть, — первое, что видит пользователь на сайте и в приложении. Главное фото — своеобразная обложка, которая позволяет выделить карточку в ряду аналогичных в выдаче. Если оно не «зацепило», считайте, что покупатель от вас ушел.
На маркетплейсах нет продавцов-консультантов, способных «уболтать», а товар нельзя потрогать или примерить. Что может сделать селлер, чтобы хоть как-то повлиять на решение покупателя? Представить товар в карточке максимально выгодно, как с визуальной точки зрения, так и с позиции пользы. Кроме самого изображения товара нужны триггеры, которые привлекут внимание, закроют возражения и подтолкнут к покупке.
Инфографика — дополнительная текстовая и графическая информация о товаре, которую размещают на фото и на видео товара.

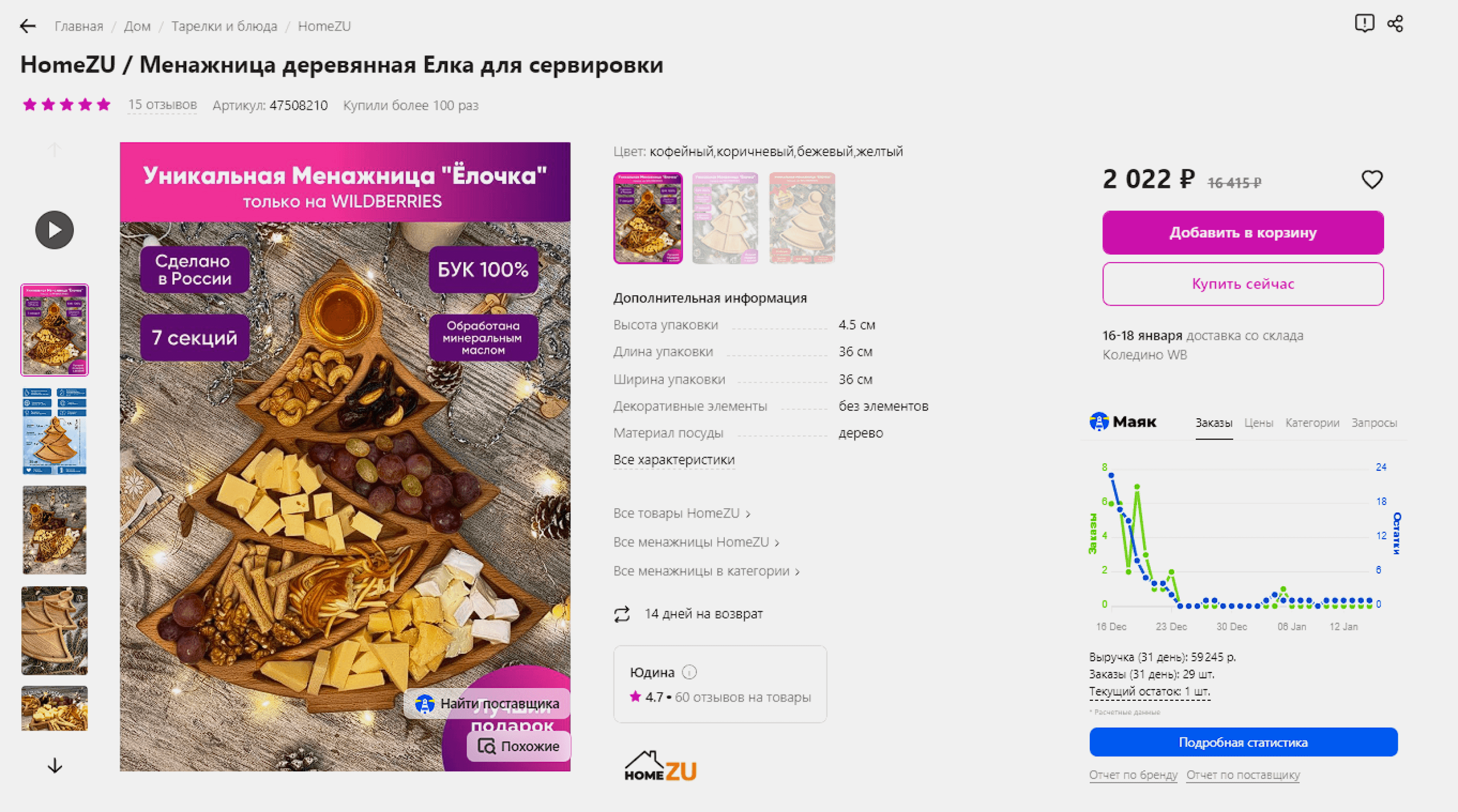
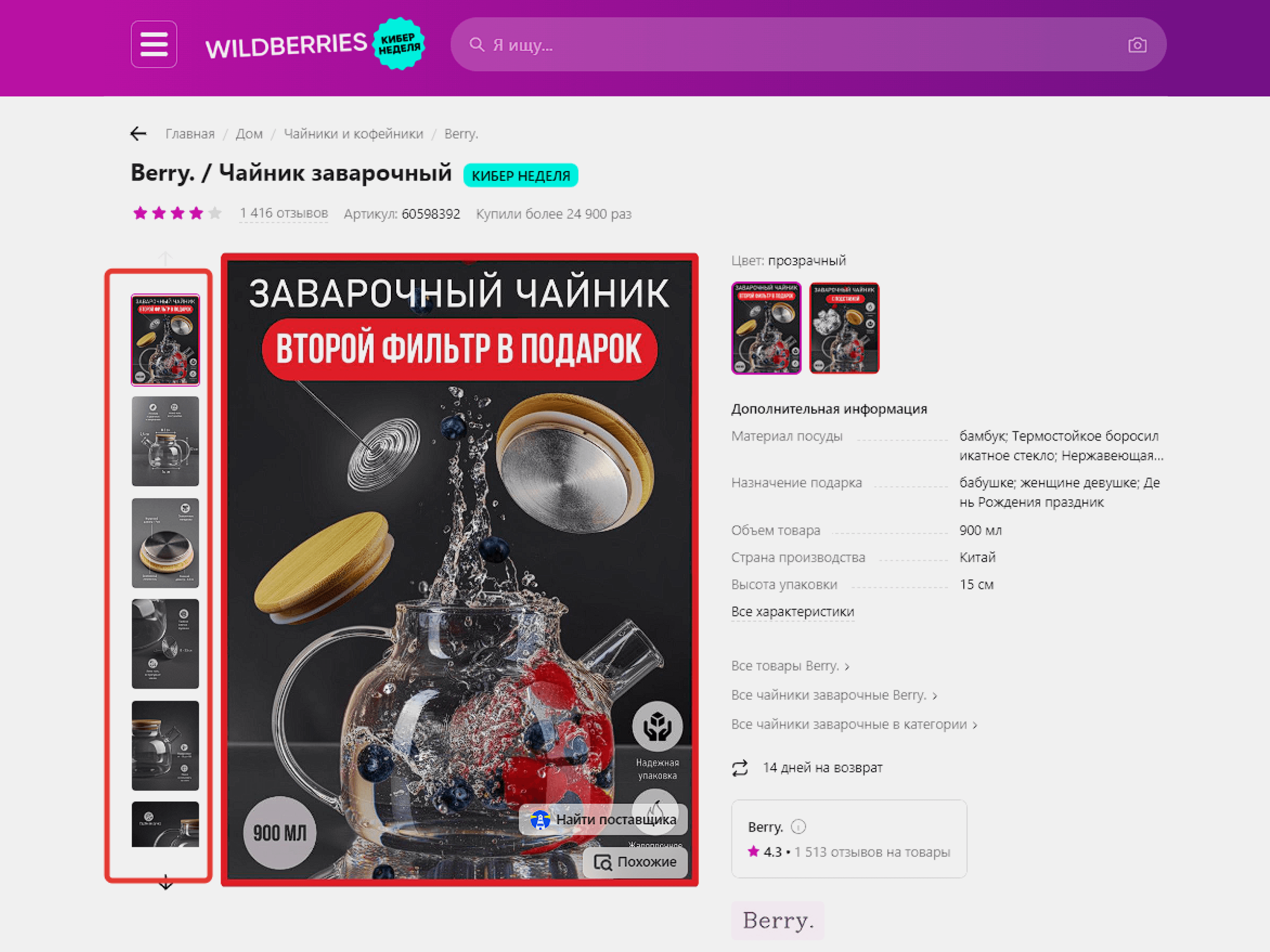
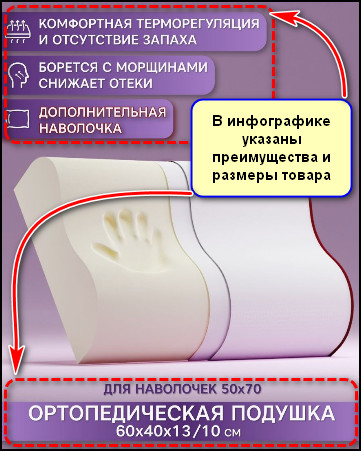
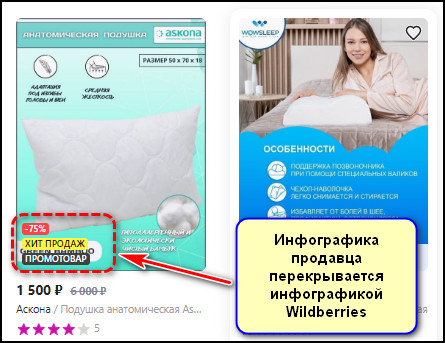
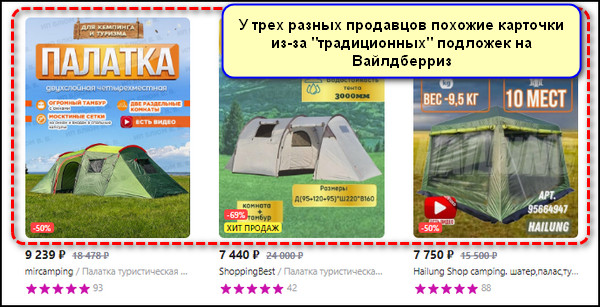
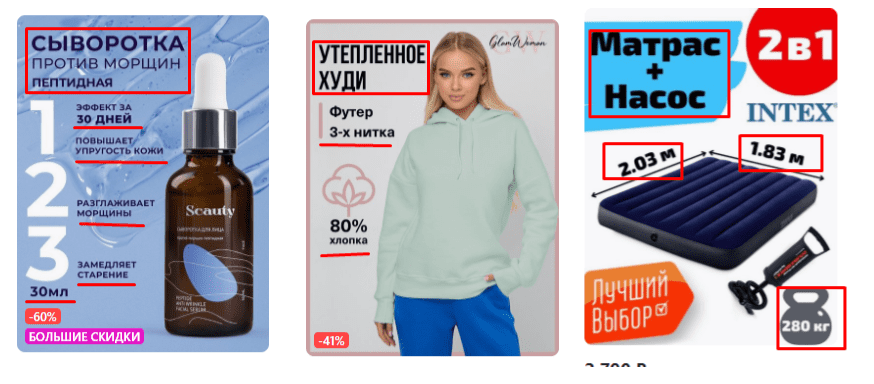
Примеры инфографики в карточках товаров на Вайлдберриз.
В первой карточке мы видим не только сам флакон с сывороткой, а сразу узнаем о пользе продукта: повышает упругость кожи, разглаживает морщины, замедляет старение. Также из этого слайда можно узнать, что эффект достигается за 30 дней, а объем сыворотки составляет 30 мл.
На второй карточке указано, что худи утепленное, пошито из футера 3-х нитки, а в составе ткани 80% хлопка.
Из третьей карточки мы узнали про габариты матраса, про максимальную нагрузку, которую он выдерживает, а также то, что в комплекте есть насос.
Как создать качественную инфографику на ВБ?
Как сделать инфографику такой, чтобы она «не раздражала» потенциального покупателя, а подталкивала к покупкам? О чем стоит написать, а какая информация бесполезна?
Прежде чем создавать дизайн карточек, нужно включить «внутреннего маркетолога» и составить небольшой список сведений о вашем продукте:
- характеристики и свойства;
- сферы применения;
- ответы на самые распространённые вопросы о товаре;
- преимущества именно вашего предложения, как продавца.
Такой перечень поможет определиться с той информацией, которую нужно добавить к фотографиям товара.
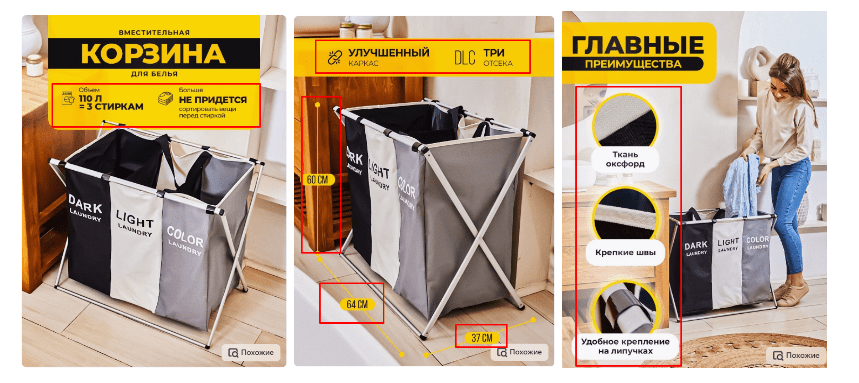
Например, что можно рассказать о 3х-секционной корзине для белья?
- Металлический каркас с антикоррозийным напылением. Не деформируется. Не ржавеет.
- Влагоотталкивающая ткань. Не плесневеет.
- 3 секции для белья: светлое, темное, цветное.
- Общий объем 110 литров. Высота 60 см, ширина 62 см, глубина 37см.
- Не нужно тратить время на сортировку белья перед стиркой.
Готовый список нужно распределить по разным фото, чтобы не перегружать изображение. Часть информации можно представить в виде иконок и значков. Габариты можно нарисовать. Текстовая часть должна быть максимально краткой: длинные предложения оставьте для блока «Описание».

Пример распределения инфографики по разным фотографиям товара.
Инфографика в представленных слайдах не перекрывает товар, при этом достаточно четкая и читабельная. Содержит ответы на возможные вопросы о внешних габаритах, вместимости и материалах; рассказывает о пользе продукта — экономии времени на сортировке белья перед стиркой.
Где размещать элементы инфографики на фото товара
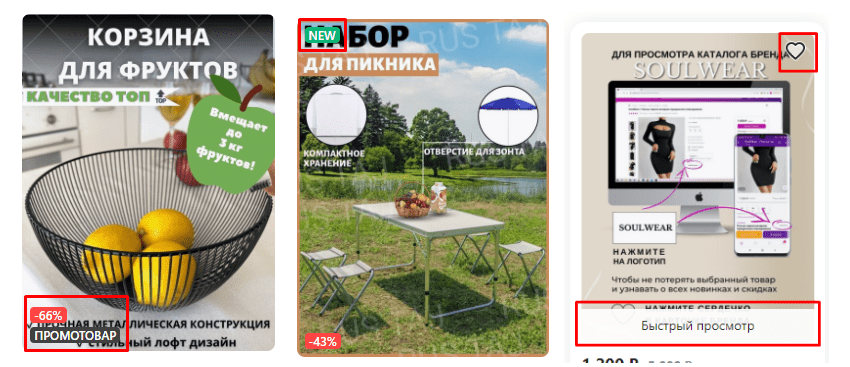
Символы и текст нужно разместить вокруг товара таким образом, чтобы они не перекрывались плашками самого Wildberries. Если карточка товара продвигается с помощью рекламы на поиске, маркетплейс обозначит её как «Промотовар» соответствующей плашкой в левом нижнем углу. Чуть выше высвечивается скидка, если товар участвует в акции.
В правом верхнем углу также лучше оставить место, так как здесь есть значок — сердечко для добавления товара в отложенные. В новых карточках в левом верхнем углу WB размещает значок «New». При наведении курсора вся нижняя часть карточки перекрывается надписью «Быстрый просмотр», поэтому желательно компоновать информацию чуть выше.

Примеры неправильного расположения элементов графики
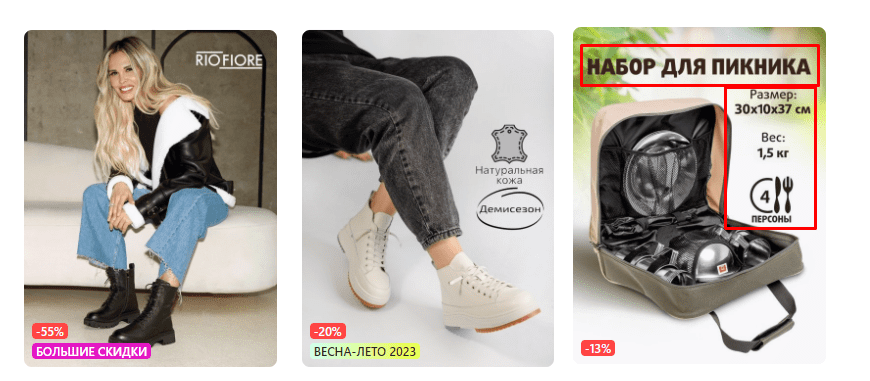
Нужно ли писать название товара на фото?
Сравним три карточки товара. В первом примере ниже мы видим фото девушки, но что именно продает эта карточка? Дубленку, джинсы или ботинки? А может быть, диван, на котором сидит модель?
На второй карточке сделан акцент на обувь, плюс добавлена информация про демисезон и натуральную кожу — здесь уже понятнее, продаются именно ботинки.
На третьей мы видим рюкзак с какими-то металлическими предметами, но благодаря инфографике понимаем, что это набор посуды для пикника.

Название товара — важный элемент инфографики на WB
Если на фотографии кроме самого товара есть другие предметы, вводящие покупателя в заблуждение, либо изображение не совсем четкое или мелкое, на главном фото лучше указать название товара.
Какую инфографику нельзя размещать в карточке товара?
На Вайлдберриз запрещено использовать триггеры типа:
- «Хит сезона», «лучший из всех», «лидер продаж», «топ», «№ 1», «товар года» — всё, что может трактоваться как оценочное суждение, не подтвержденное никакими фактами и статистикой.
- «Продано 1000 штук», «купили более 5000 раз» — любое указание на количество проданного товара.
- «Лидер продаж на Wildberries» — название самого маркетплейса не должно фигурировать в карточках.
- «А-ля Nike» — нельзя использовать названия, бренды, графические элементы, являющиеся объектом авторского права, если у вас нет разрешения правообладателя.
- «ШОК-цена», «Супер-скидка»: нельзя указывать цену, размер скидки и выделять это графически на изображениях товара. Всё это отражается в других блоках.
Несмотря на запреты, карточки с подобной инфографикой всё еще встречаются на WB. Почему? Как правило, это товары, которые давно продаются на маркетплейсе. Карточки прошли модерацию до введения ограничений, успели накопить большое количество продаж и отзывов. Если товары продолжают хорошо продаваться, WB просто не выгодно их блокировать.
Некоторые продавцы продолжают использовать подобные надписи-триггеры на свой страх и риск, в надежде, что ВБ просто не заметит этих нарушений. На самом деле, такие избитые фразы уже мало кого привлекают или подталкивают к покупке.
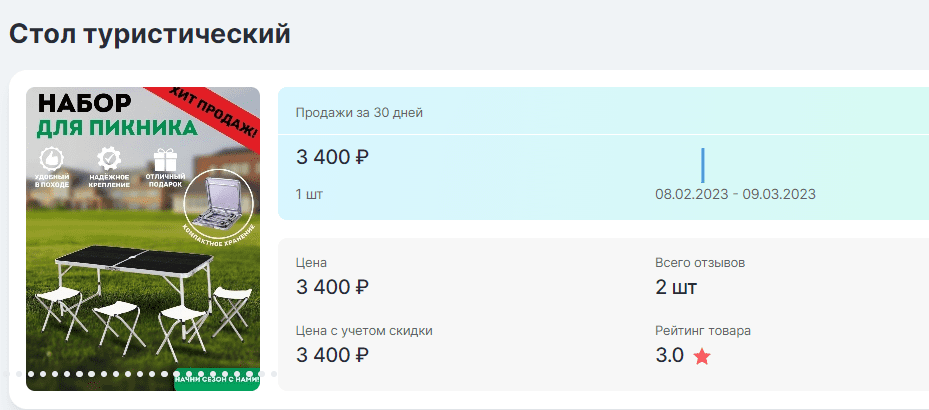
Карточки с подобным дизайном производят впечатление навязчивого продавца в магазине и вызывают скорее негативную реакцию у покупателей. Кроме того, довольно нелепо выглядит утверждение «Хит продаж», если товар купили один раз за предыдущий месяц, а в карточке всего два отзыва.

Скрин из сервиса аналитики LikeStats
Сервисы для создания инфографики
Если у вас есть качественные фото товара, то разработать дизайн карточки и инфографику можно самостоятельно с помощью графических редакторов и специальных онлайн-сервисов. Начинающему «дизайнеру» будет легче работать с исходниками, где товар представлен с разных ракурсов на чистом белом фоне без теней. На таких фото достаточно свободного места для элементов инфографики, а цвета шрифтов не нужно подбирать под фон. Так как вырезать изображение намного проще, если фото сделано на нейтральном и однотонном фоне, объект можно поместить на любую подложку.
Какие программы можно использовать для разработки дизайна карточек товаров на маркетплейсах? Для тех селлеров, кто никогда не сталкивался с подобной задачей, рекомендуем простые сервисы и специальные приложения, где за несколько кликов можно создать вполне достойный визуальный контент.
Конструкторы с готовыми шаблонами карточек
WBcard — онлайн-конструктор для разработки макетов карточек товаров. В бесплатной версии доступны базовый набор иконок и шрифтов, а также небольшое количество готовых шаблонов. Платная версия представлена более расширенными возможностями. За 450 рублей в месяц вы получаете постоянно пополняемую коллекцию шрифтов, фонов, шаблоны, плюс можете удалять фон с фото любое количество раз.
Wondercard — бесплатно доступен всего один базовый шаблон и редактор карточек с нуля. Можно купить подписку на год (750 рублей в месяц), либо получить полный доступ к функционалу за 1450 рублей сроком на 1 месяц. В этом случае вы получаете куда больше возможностей для «творчества»: большой набор готовых шаблонов в разном стиле, возможность редактировать любые элементы. Доступна целая коллекция значков, в них можно менять цвета, тексты и изображения.
InfoGraffer — платный конструктор с готовыми шаблонами под разные категории товаров. Загружаете фото, выбираете понравившийся дизайн карточки из коллекции, а сервис подгружает все графические элементы, которые можно перемещать и редактировать. Получившийся шаблон можно сохранить и применить к другим фото. Готовые карточки можно загрузить на WB по API. Стоимость подписки — 1400 рублей в месяц.
Если же вы «дружите» с фотошопом, то можете взять на вооружение сервисы посложнее.
Графические редакторы
Canva — популярный сервис для дизайнеров, в котором можно создавать рекламные креативы, картинки для соцсетей и карточки товаров. В данный момент платформа не работает в нашей стране, но доступна через VPN.
Supa — отечественный аналог предыдущего сервиса. Здесь можно разрабатывать любой дизайн: от рекламной брошюры до макета сайта. Есть отдельный блок инструментов для маркетплейсов. В бесплатной версии доступны готовые шаблоны и библиотека иконок.

Figma — пожалуй, самый популярный онлайн-сервис для дизайнеров. Предоставляет практически неограниченные возможности для разработки уникального, нешаблонного дизайна карточки товара. Если работали до этого в Adobe Photoshop, разобраться в функционале не составит труда, к тому же, в интернете достаточно много видео уроков по созданию инфографики с помощью Figma.
Оригинальный продающий дизайн, выполненный с учетом всех требований площадки, выгодно подчеркнет достоинства вашего продукта и поможет обойти конкурентов в борьбе за внимание покупателей. Поэтому эту работу всё-таки стоит поручить профессионалам.
Примеры продающей инфографики для Вайлдберриз
Дизайн и инфографика карточек товаров для маркетплейсов, выполненная специалистами LikeStats.
Требования Вайлдберриз к параметрам изображения
Какой бы ресурс вы не выбрали для самостоятельного создания инфографики карточек товаров, не забывайте о технических требованиях маркетплейса к изображениям:
- Формат изображения JPG или PNG.
- Фотографии должны иметь вертикальную ориентацию с соотношением сторон 3:4. Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии должны быть в стандартном профиле sRGB IEC 61966-2.1
Инфографика в карточках товаров на Wildberries — не просто красивые значки и надписи. Это основной способ представить покупателю все преимущества вашего предложения и выделиться на фоне конкурентов.
Вы можете самостоятельно сделать инфографику с помощью приложений и сервисов, или делегировать задачу профессиональному дизайнеру.
В любом случае, соблюдайте меру при разработке макета: не увлекайтесь шаблонами, шрифтами и иконками, превращая каждый слайд в лоскутное одеяло. Помните, хорошая инфографика дополняет, а не заменяет фото вашего товара.
Понравилась статья? Поделись с друзьями!
За последние несколько лет инфографика стала такой же неотъемлемой частью карточки товара, как и отзывы. Однако, многие селлеры стараются разместить на изображениях всё, что только может привлечь внимание — от слов «Хит», «№1» или красных цифр со скидками до необязательных графических элементов, вроде знаков экологичности и качества.
На наш взгляд, такой подход не оправдан. В первую очередь, человеку важно быстро и в удобной форме найти значимые для него данные — свойства, состав, характеристики, способы применения или инструкции по использованию. Таким образом, экономя время на поиск этой информации в описании.
В этой статье рассказываем, чем ещё полезна инфографика, какие цвета, шрифт и фон использовать при её оформлении и как сделать это самостоятельно.
Зачем нужна инфографика?
1. Это действительно может увеличить продажи, но только вместе с хорошей фотографией.
Даже самая лучшая инфографика не даст нужного эффекта, если под ней некачественная основа. Это не убедит покупателя добавить товар в корзину.
Интерактивная визуализация должна наглядно показывать свойства и преимущества продукта. С точки зрения воронки продаж, за первый этап — привлечение внимания к товару — отвечает фотография. Инфографика же относится ко второму этапу, когда покупатель уже открыл карточку и намерен принять решение о покупке.
2. Инфографика подчеркивает индивидуальный стиль бренда и помогает выделиться на фоне конкурентов.
Но не на 100%. Это лишь часть дизайна. Визуальная концепция в большей степени создается на этапе съёмки — выбор цвета, ракурсов, композиции, фона и т.д. А инфографика уже дополняет и делает картинку цельной.
3. Польза для потребителя — то, на что стоит ориентироваться в первую очередь при создании инфографики.
Будут ли покупателю полезны утверждения, вроде «№1», «Выбор покупателей» или «Хит»? Вряд ли. А вот, к примеру, то, что товар сделан из биоразлагаемого материала, либо натуральной шерсти или безопасен для детей — стоит упомянуть в качестве важного свойства.
То же касается инструкций по применению. К примеру, можно подробно расписать алгоритм работы застёжки ремня, но лучше сделать инструкцию в виде коллажа из фотографий поэтапного процесса.
Также с помощью инфографики указывают фактические характеристики товара — размер, цвет, вес, габариты, количество и т.д. Это экономит покупателю время на открытие и просмотр всей карточки в поисках нужных данных.
4. Инфографика может выступать в качестве элемента визуальной эстетики.
Фотографии дополняют художественными элементами и графикой, подходящей товару как визуально, так и логически. Приём подчеркивает область предназначения товара и картинки выглядят более интересными.
Какие изображения добавлять в карточку товара?
Первое изображение показывает товар крупным планом. Лучше отказаться от надписей и мелких графических элементом, потому что эту картинку покупатель будет видеть в миниатюре в общей ленте. Часть маркетплейсов и вовсе запрещает располагать на основном изображении что-то помимо самого товара. Обложка карточки должна быть визуально чистой, а продукт на ней мгновенно считываться. По желанию можно добавить на фотографию вес, размер или несколько заглавных характеристик.
Дополнительные фотографии (3-4 шт.) показывают товар с разных ракурсов, уделяют внимание текстуре и упаковке, а также раскрывают назначение продукта. Здесь стоит упомянуть качественные свойства, технические параметры и преимущества товара, а также уникальное торговое предложение.
В конце логично разместить инструкцию по применению для сложных товаров, рецепты приготовления в случае с продуктами питания или советы по уходу в вариантах с косметикой и товарами для здоровья.
Правила оформления инфографики
Интернет-магазины, особенно Ozon и «Яндекс.Маркет», серьезно относятся к собственной визуальной чистоте. На фото не должно быть рекламных текстов, цен, телефонов, ссылок, водяных знаков. Но помимо формальных требований площадок, есть визуальные предпочтения и психология восприятия изображений потребителями.
1. Фокус на товаре
Инфографика делается с опорой на исходные фотографии, ненавязчиво дополняя их. В приоритете покупателя продукт, а не красивый дизайн картинок.
2. Минимализм
Большую площадь на изображении занимает товар. По краям — органично вписанный текст или графические элементы. Если их будет слишком много, внимание человека рассеется и он захочет закрыть страницу.
Многие советуют делать яркие рамки вокруг, чтобы выделить изображения в ленте интернет-магазина. На наш взгляд, такой топорный подход устарел. Ошибочно считать, что у покупателя не развита насмотренность и он просто реагирует на всё большое, яркое и кричащее. Товар с подобными изображениями скорее будет воспринят, как некачественный, если продавец не позаботился о качественном оформлении витрины.
3. Фон
Ненавязчивый способ обратить внимание покупателя на фотографию — добавить фон. Это может быть геометрическая абстракция, либо реальный интерьер. Для этого фотографии должны быть изначально сняты на белом фоне (под обтравку) и в хорошем качестве. За счет этого можно не только сократить затраты на покупку реквизита, но и иметь большой выбор фонов под разные задачи и предпочтения.
4. Цветовая палитра
Цветовая палитра выбирается исходя из:
— брендбука;
— дизайна товара и упаковки;
— назначения товара (ассоциированные цвета).
Цвет напрямую влияет на восприятие и узнаваемость бренда. Если есть готовый брендбук, ориентируйтесь на него. Если нет, то инфографика — это первый шаг на пути к созданию вашей индивидуальности. Тщательно продумайте цветовую палитру, с которой хотите ассоциироваться в дальнейшем.
Второе, от чего нужно отталкиваться при выборе цветов для инфографики — дизайн товара и упаковки. Они могут как дополнять друг друга, так и быть контрастными.
И, наконец, на выбор цвета влияет область применения продукта. Можно ориентироваться на психологию восприятия цвета в фотографии. Разные оттенки не только создают настроение, но и могут влиять на решения, принимаемые людьми. Цвет может вызвать определённые эмоции, вдохновить на действие или вовсе изменить образ мышления. Он может поднять или успокоить настроение, повысить или понизить кровяное давление и даже пробудить аппетит. К примеру, сочетание красного и жёлтого вызывают чувство голода, чем успешно пользуются фастфуды. Если вы продаете эко-товары, логично использовать зеленый, коричневый или жёлтый цвет. Для косметики — черный, фиолетовый, красный и их оттенки, которые часто ассоциируются с премиальностью и красотой.
4. Текст и шрифт
Одна их самых больших сложностей при оформлении инфографики — количество текста и выбор шрифта. Мы рекомендуем придерживаться элементарных правил: коротко, ёмко и читаемо. Помните о распространенных сокращениях и универсальных обозначениях, которые часто можно представить графически, а не текстом. Откажитесь от прописных, готических и прочих стилизованных шрифтов. Тут, как нигде, подходит правило: чем проще, тем лучше.
5. Баланс и симметрия
Баланс и симметрия подразумевают отсутствие визуальных перекосов на фотографии, пустых или, наоборот, перегруженных графикой мест. Элементы должны уравновешивать друг друга и иметь единое выравнивание относительно краев изображения или товара на нём. С помнить, что нам привычнее смотреть и читать слева направо и сверху вниз.
Как сделать инфографику самостоятельно?
Существуют онлайн-конструкторы для создания инфографики. Они предлагают использовать готовые шаблоны, в которых можно менять отдельные элементы. Их преимущество том, что можно быстро и без особых навыков сделать инфографику для своих фотографий. Главный же минус — ограниченное количество шаблонов. Это значит, что одну и ту же форму могут использовать десятки селлеров, внося в них минимальные правки. Это почти исключает возможность создать свой индивидуальный стиль.
Другой вариант — нанять дизайнера для разработки и создания инфографики. В зависимости от сложности работы и количества фотографий, можно уложиться в адекватный бюджет и получить неповторимый дизайн. К тому же, у вас остануться исходные шаблоны, по которым вы сможете редактировать будущие фотографии самостоятельно. Достаточно освоить базовые функции графических редакторов.
Чтобы инфографика в обоих случаях выглядела органично, следует еще до съёмки набросать примерный дизайн будущей инфографики. Как мы писали выше, она должна сочетаться с исходными изображениями. Поэтому съёмку и будущую инфографику обязательно нужно планировать вместе.
Мы в Everypixel Studio предлагаем клиентам комплексную работу — разработка концепции, проведение фотосъёмки и создание инфографики. Помимо съемочной команды, над проектами работают креативные директора и профессиональные дизайнеры, которые знают актуальные требования рынка и последние визуальные тенденции.
#статьи
- 22 фев 2023
-
0
Всё об инфографике на маркетплейсах: что это такое, когда без неё нельзя и как её сделать
Без инфографики товар в некоторых нишах просто не заметят. Рассказываем, в каких сервисах её можно создать и как не нарушить правила площадок.
Иллюстрация: Wildberries / Colowgee для Skillbox Media
Обозреватель Skillbox Media, отраслевой журналист. Работала с TexTerra, SMMplanner, «Нетологией», «ПланФактом», Semantica. Написала больше 60 текстов для рекламных кампаний в «Дзене». Вела нишевой канал на YouTube.
Об инфографике рассказал
Коуч и консультант в сфере e-commerce. Был байером в центральном офисе Wildberries. Оптимизировал бизнес-процессы более чем ста поставщиков на этом маркетплейсе.
Работал маркетплейс-менеджером как с крупными брендами — например, Eleganzza и Modis, так и с локальными: UNU clothing, Hapica, Portobello Italy.
Проверяющий куратор на курсах Skillbox «Основы работы с маркетплейсами», «Как стать продавцом на Ozon», «Продвижение на цифровых витринах».
На маркетплейсах важен визуал — от него зависят продажи. Самый популярный способ оформления данных о товарах — инфографика. Без инфографики продавать тяжело из-за большой конкуренции: только на Wildberries торгуют 55 тысяч поставщиков.
Инфографика на маркетплейсах — это визуализация информации о товаре. Чаще всего под инфографикой понимают фото с текстом о преимуществах товара, его характеристиках, выгодах от покупки. Это может быть и видео, но их на маркетплейсах используют реже.
В этом материале Skillbox Media разберёмся:
- эффективна ли инфографика на маркетплейсах;
- что можно использовать, а что нет;
- как создать инфографику;
- какие программы и приложения можно использовать;
- какие в работе с инфографикой бывают ошибки и как их не допустить;
- как узнать больше о продвижении на маркетплейсах.
Инфографика эффективна, потому что привлекает внимание пользователя и быстрее, чем текст, доносит информацию.
Это связано с тем, что среднестатистические пользователи всё быстрее определяют потребность в товаре, находят его, анализируют параметры и принимают решение о покупке. У людей нет времени долго листать каталог и вчитываться в характеристики, они обращают внимание в первую очередь на визуальный контент.
Поэтому визуальный контент эволюционирует. Три-четыре года назад покупателям достаточно было фотографий товара на белом фоне. Потом продавцы стали использовать фото товаров в необычных локациях, ракурсах, на моделях разных национальностей — это привлекало внимание и повышало конверсию.
Потом появилась инфографика. Сначала её делали селлеры на Alibaba и AliExpress. Они часто использовали фото, перегруженные надписями, кислотными цветами и визуальными аллегориями. Постепенно от этого ушли — селлеры стали создавать эффективную инфографику, которая не раздражает и показывает преимущества продукта. Это приводило к росту конверсии, поэтому инфографику стали использовать и на российских маркетплейсах.
Скриншот: Alibaba / Skillbox Media
Точно сказать, на сколько процентов инфографика повышает конверсию, невозможно. Но есть накопленные данные A/B-тестирований.
Например, в некоторых категориях инфографика стала обязательным элементом продвижения. Она есть в большинстве карточек в топе в категориях «Электроника и бытовая техника», «Бытовая химия и красота», «Детские товары».
Скриншот: Wildberries
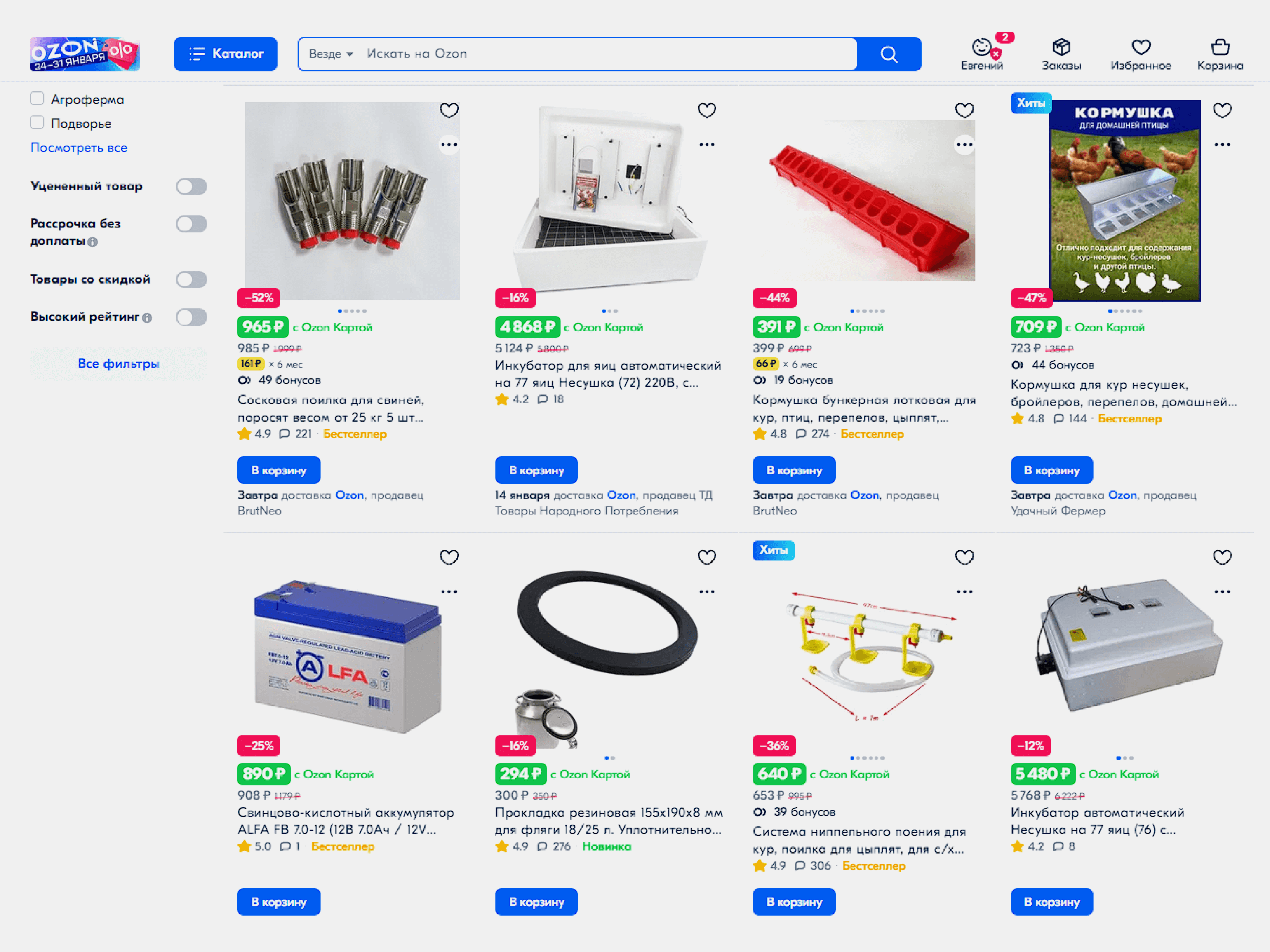
В некоторых категориях конверсия у карточек с инфографикой и без почти не различается. К таким категориям относятся, например, «Автозапчасти и инструменты», «Бижутерия и ювелирные украшения», профессиональные категории, связанные с фермерским хозяйством, машиностроением и другими отраслями. В них продают продукты, у которых нет уникальных характеристик и особых преимуществ.
Скриншот: Wildberries
На маркетплейсах можно использовать изображения и видеоролики. На изображениях обычно размещают дополнительные элементы — надписи, цветные рамки, иконки. Использовать эти элементы в видео тоже можно, но лучше просто продемонстрировать продукт и не перегружать кадр лишними акцентами.
У маркетплейсов есть общие требования к изображениям и видео. В инфографике нельзя использовать:
- Товарные знаки, которые вам не принадлежат, — в частности, названия маркетплейсов, на которых размещён товар. Например, нельзя упоминать Wildberries и Ozon.
- Словосочетания с товарными знаками, которые вам не принадлежат. Например, нельзя писать: «Выбор Wildberries», «Наша Max Mara», «Футболка как в Zara».
- Утверждения о превосходстве коммерческих показателей продукта перед другими продуктами. Например, слова «хит продаж» и «бестселлер» под запретом.
- Вотермарки, или водяные знаки. Это полупрозрачные логотипы или названия компании, наложенные на фото.
- Агрессивные и нецензурные выражения.
Если нарушить эти правила, карточку могут снять с публикации во время ручной проверки или по жалобе покупателя. Если таких нарушений будет много, маркетплейс может наложить на продавца штраф за нарушение условий договора.
Скриншот: Wildberries
У каждого маркетплейса также есть особенности, которые нужно учитывать при работе с инфографикой.
На Wildberries нет ручной модерации карточек товаров. Инфографику там можно размещать и на главном фото, и внутри карточки.
На Ozon есть ручная модерация и «мягкое» требование не использовать инфографику для главного фото. Если нарушить его, модераторы могут вернуть карточку на доработку. Но это ограничение можно попробовать обойти — отправив карточку на модерацию повторно.
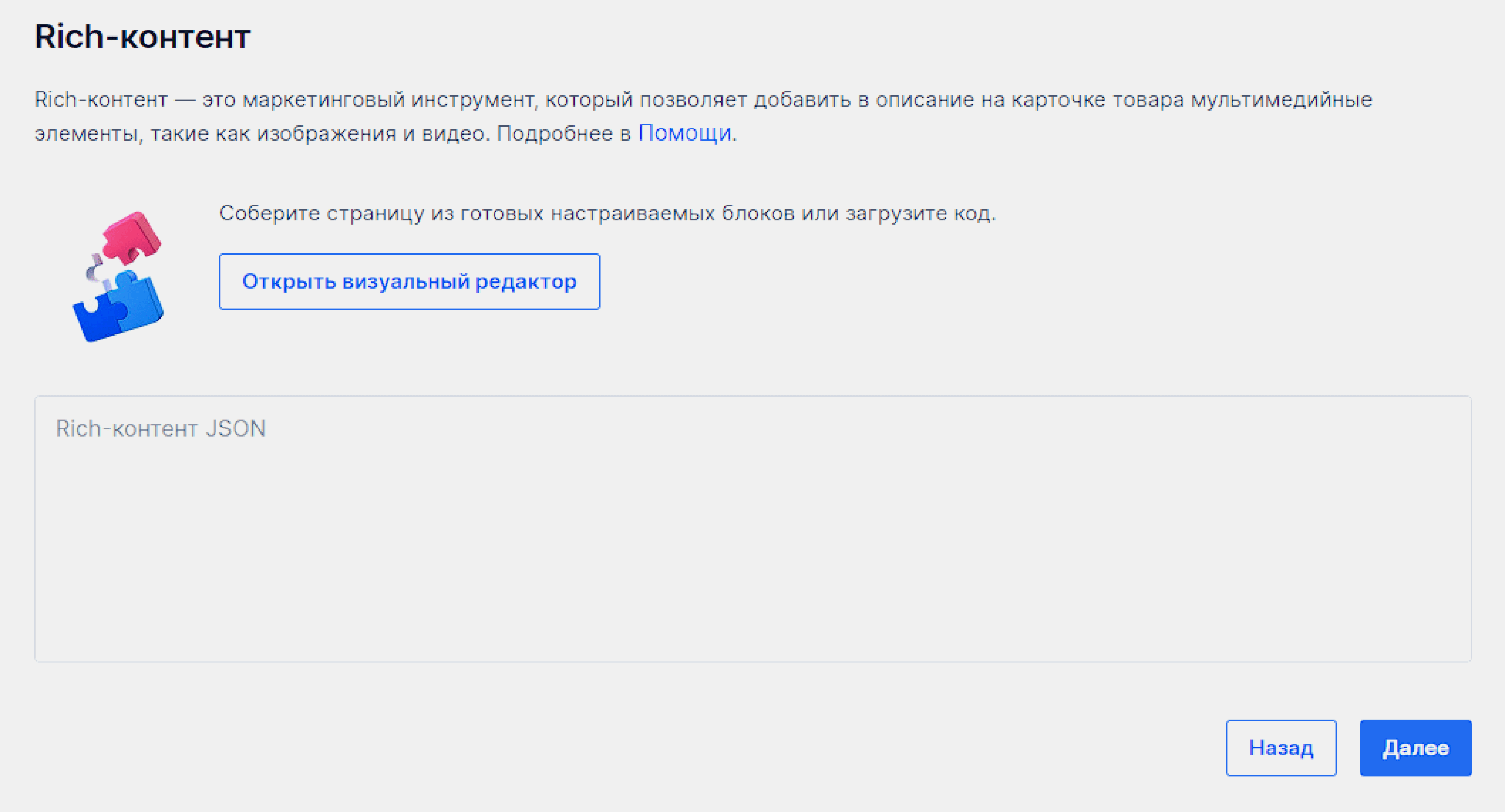
Ещё на Ozon есть отдельный инструмент для работы с визуальным контентом — Rich-контент. С его помощью можно добавлять изображения и видео в описание товара.
Скриншот: Ozon Seller
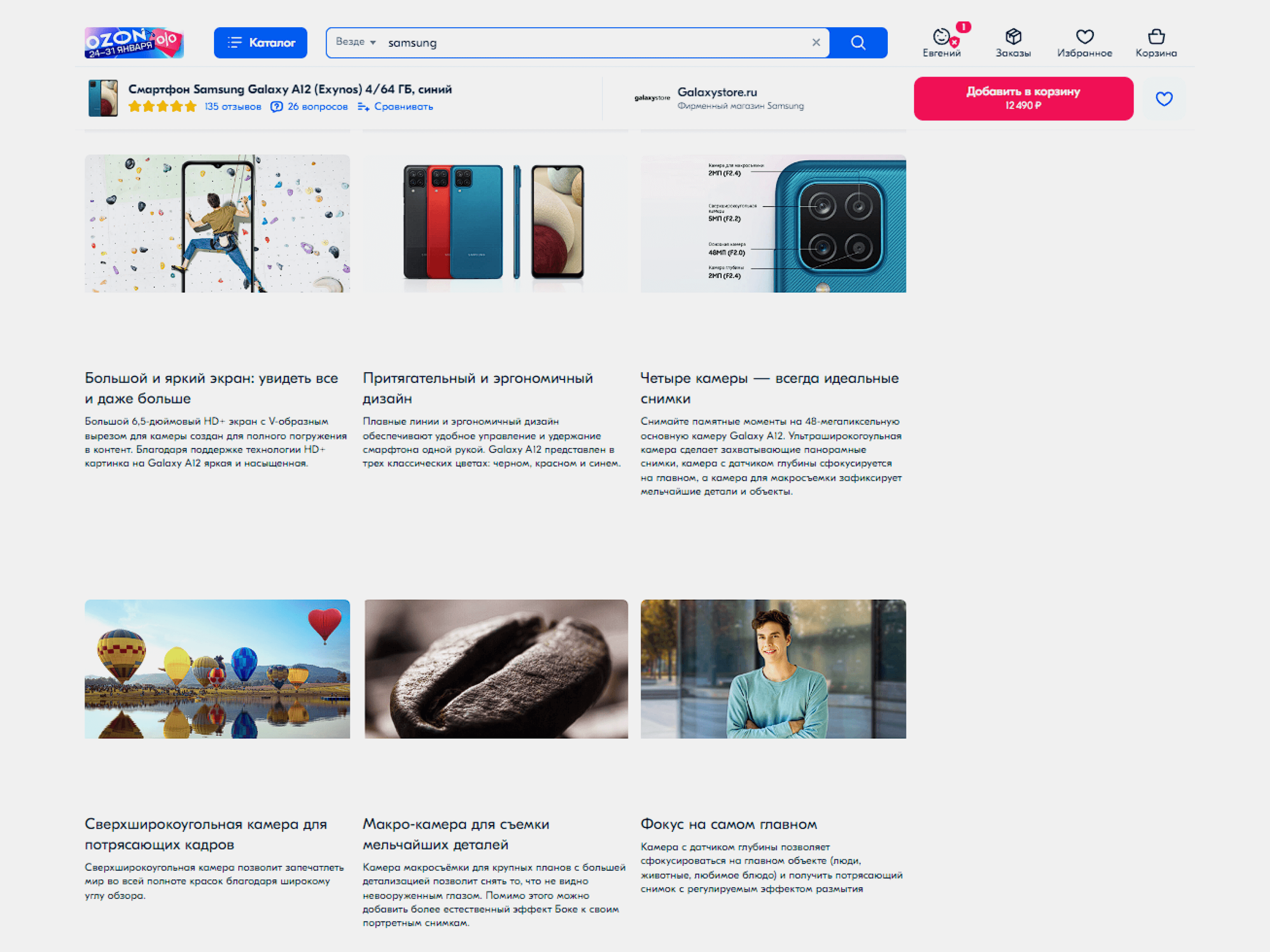
Rich-контент обычно используют крупные торговые компании для технически сложных продуктов. Визуальный контент в этом случае помогает описать все характеристики и особенности товара. В карточках простых товаров вроде чепчиков для новорождённых Rich-контент, скорее всего, будет неуместен.
Скриншот: Ozon
Можно отдать эту задачу на аутсорс. Есть дизайнеры, которые специализируются на инфографике для маркетплейсов.
Можно создать инфографику самостоятельно. Многие совершают ошибку — сразу приступают к сборке макета. Но, чтобы инфографика была эффективной, нужно ответственно подойти к её разработке. Предлагаем алгоритм создания инфографики в десять этапов.
Первый этап — поиск характеристик. Нужно перечислить функции, характеристики товара и потребности, которые он закрывает, и выбрать самые важные — их вы вынесете на макеты. В зависимости от технической сложности товара можно использовать от трёх до десяти параметров. Больше — не стоит, чтобы не перегружать изображение.
Второй — поиск преимуществ, достоинств товара в сравнении с товарами конкурентов. Чтобы найти их, нужно проанализировать карточки конкурентов. Смотрите не только на характеристики, но и на отзывы — это поможет найти слабые стороны. Например, у товара конкурента может быть плохая упаковка.
Третий — поиск выгод. Выгоды — это то клиент получает сверх своих ожиданий. Например, постпродажное обслуживание или пара носков в подарок при покупке пяти пар. Также к выгодам можно отнести функциональные преимущества — например, на инфографике можно указать, что куртка подходит и для суровой зимы, и для осени.
Четвёртый — создание концепции инфографики. Она нужна, чтобы все изображения в карточке товара смотрелись гармонично.
Скриншот: Wildberries
Чтобы определить, какая концепция вам нужна, можно проанализировать конкурентов и занять свободную нишу. Например, в выдаче по столовым приборам у конкурентов вся графика в серо-чёрных тонах с золотыми угловатыми шрифтами. Значит, можно отстроиться и попробовать пастельные тона с округлыми шрифтами.
Пятый — создание технического задания. Обычно его готовят, если передают создание инфографики подрядчикам. Но его полезно делать и для себя — чтобы не отходить от изначальной задумки.
Пропишите в техническом задании, какими должны получиться изображения. Например, какие выгоды и преимущества нужно вынести на первую инфографику.
Шестой — подбор визуальных составляющих. Основа инфографики — качественные фото продукта, желательно исходники без обработки. Их можно запросить у фотографа.
Также на этом этапе нужно подобрать:
- фоновый цвет, градиент или изображение для всех макетов;
- шрифты и цвета заголовков и подписей;
- цветовую подложку для заголовков и подписей;
- визуальные элементы для выделения характеристик, преимуществ и выгод;
- указательные элементы: стрелки, выносные линии, обводки;
- рамки.
Сделать это можно в любом визуальном редакторе.
Седьмой — сборка макетов. Это самый продолжительный этап. На нём нужно собрать все элементы в единое целое и расположить их так, чтобы инфографика акцентировала внимание на преимуществах продукта.
Для одной карточки нужно использовать пять-десять изображений. Если их меньше, вряд ли получится рассказать обо всех характеристиках, преимуществах и выгодах. Если больше, потенциальные покупатели могут не долистать до конца.
Восьмой — загрузка инфографики в карточку товара. Сохраните изображения в формате PNG и JPG и загрузите их в личном кабинете селлера.
Девятый — A/B-тестирование. На этом этапе нужно понять, как сработала инфографика. Для этого отслеживают, как изменились показатели — например, конверсия, количество кликов, добавлений в корзину, заказов и продаж.
Важно! Чтобы получить точные данные, нужно брать показатели за одинаковые периоды — например, за неделю до и за неделю после загрузки инфографики. Ничего другого менять нельзя — у товара в это время должна сохраняться цена и условия продвижения. Иначе вы не поймёте, почему произошли изменения.
Десятый — выводы. По результатам тестирования оцените, была ли инфографика эффективной. Если после того, как вы её добавили, конверсия выросла — всё хорошо. Если осталась такой же или снизилась, не обязательно начинать всё заново.
У вас уже есть база для создания инфографики — выгоды, характеристики, преимущества, концепция. Можно провести эксперименты с визуальным обликом и смыслом — и снова оценить, как они влияют на показатели.
Инструментов, в которых можно создавать инфографику для маркетплейсов, много. Мы разделили их на три категории: для новичков, пользователей и уверенных пользователей.
Новички — те, кто никогда не работал с визуальными редакторами. Им подойдут простые инструменты:
- Wondercard — простой онлайн-сервис, в котором можно делать графику для маркетплейсов. Пользоваться им можно бесплатно, но в платных тарифах возможности шире. Стоимость — от 750 рублей в месяц.
- Supa — сервис, похожий на Canva, которая ушла из России. В нём более трёх тысяч готовых шаблонов, которые можно кастомизировать под свои потребности. Есть бесплатный тариф, цены на платные начинаются от 333 рублей в месяц.
- Flyvi — ещё один аналог Canva с готовыми шаблонами. Но для маркетплейсов шаблонов намного меньше. Есть бесплатный тариф, платные стоят от 399 рублей в месяц.
Пользователи — селлеры, которые уже работали в визуальных редакторах. Им подойдут:
- Pixlr — большой онлайн-сервис для работы с графикой. В нём можно обрабатывать и ретушировать изображения и создавать с нуля креативы и баннеры. Цена подписки — от 350 рублей в месяц, но есть и бесплатный тариф.
- Visme — онлайн-сервис для создания любых визуальных материалов, от визиток до документов. Можно пользоваться бесплатно или купить тариф — он стоит от 840 рублей в месяц.
Уверенные пользователи — те, кто давно работают в графических редакторах и хотят делать уникальную инфографику. Им подойдёт Figma — легендарный визуальный редактор, в котором можно создавать креативы всех уровней сложности. Есть бесплатный тариф, цены на платные стартуют от 840 рублей.
Важно! В большинстве сервисов есть шаблоны, и это кажется удобным. Но использовать их не стоит.
Нельзя узнать, сколько селлеров до вас использовали шаблоны. Есть риск выбрать неуникальный дизайн, который затеряется в выдаче и не принесёт желаемых результатов.
Если хотите облегчить процесс создания инфографики, лучше сделайте свои шаблоны. Сохраните инфографику для любой карточки и делайте на её основе изображения для других.
Создание инфографики для галочки. Некоторые селлеры делают инфографику только потому, что видят её у конкурентов. В результате появляется безвкусная и отталкивающая инфографика, которая может и снизить конверсию.
Скриншот: Wildberries
Если не знаете, о чём рассказать на инфографике, лучше не делайте её. Или подготовьтесь к созданию по алгоритму выше, — тогда вы поймёте, на чём акцентировать внимание.
Бессмысленные элементы. Иногда на изображениях можно увидеть надписи и элементы, которые не несут ценности для клиента. Они не закрывают его потребности и не рассказывают о преимуществах товара, поэтому не повышают конверсию.
Скриншот: Wildberries
Каждый элемент на инфографике должен нести смысл — например, рассказывать о характеристиках продукта. Избегайте шаблонных фраз и элементов «для украшения» — лучше выносите на макеты факты.
Нагромождение элементов. Инфографика должна подчёркивать преимущества продукта. Но если переборщить с надписями и сделать неправильное фото, внимание пользователя рассеется. Он может не понять, что ему предлагают, и уйти к конкурентам.
Скриншот: Wildberries
Для инфографики лучше использовать крупные фото продукта, на которых не будет посторонних предметов. Также не стоит добавлять много надписей и элементов: достаточно 1–3 смыслов на одно изображение.
- Инфографика — визуальное представление товара. Она эффективна, потому что привлекает внимание и за счёт этого повышает конверсию.
- У маркетплейсов есть общие правила в отношении инфографики — на ней нельзя размещать чужие торговые знаки, вотермарки, утверждения о превосходстве продукта, агрессивные высказывания.
- Инфографику для маркетплейсов можно создать самому. Сначала нужно найти характеристики, преимущества и выгоды продукта, выбрать концепцию, а потом приступать к макетам. Эффективность инфографики нужно отслеживать.
- Чтобы пользователь перешёл в карточку товара, увидев инфографику, нужно, чтобы карточка появилась в поисковой выдаче или в выдаче категории. Для этого нужно SEO — поисковая оптимизация. В этом материале разобрались, как работает SEO и что сделать, чтобы вывести карточки в топ.
- Чтобы понимать, как изменения влияют на продажи, нужно постоянно работать с данными. В Skillbox Media есть статья об аналитике на Wildberries. Прочитайте её, чтобы понять, какие метрики нужно анализировать всегда, а какие иногда.
- Навык работы с маркетплейсами можно монетизировать — стать менеджером маркетплейсов. Это перспективная профессия, с которой можно зарабатывать до 300 тысяч. Подробнее о ней можно прочитать здесь.
- Получить удалённую профессию поможет курс Skillbox «Профессия Менеджер маркетплейсов». В процессе обучения можно глубоко разобраться во всех процессах — от закупок до рекламы и общения с техподдержкой — и предлагать клиентам комплексное сопровождение на площадке.
Материалы Skillbox Media для селлеров и менеджеров маркетплейсов
- Как работать с карточками товаров на Wildberries: создавать, заполнять, оптимизировать
- Что такое отказное письмо, для каких товаров его оформлять и как это делать
- FBS или FBO: сравниваем схемы работы на маркетплейсах
- MPStats: обзор сервиса для анализа продаж на маркетплейсах
- Гайд по продажам на Ozon: о карточках товаров, схемах работы, продвижении

Научитесь: Профессия Менеджер маркетплейсов
Узнать больше
Дата обновления: 20.03.2023
Время чтения: 11 мин.

Эльвина Амирханова
ЭКСПЕРТ
Редактор портала Otzyvmarketing.ru. Работаю в сфере интернет-маркетинга с 2010 года.
Скучные таблицы и списки никому не интересны. Преподносите информацию наглядно – с помощью инфографики. Списки, схемы, таймлайны, карты и сравнения в виде инфографики, сделают контент визуально приятным и простым для восприятия.
В статье расскажем, в каком приложении лучше всего делать инфографику, в том числе бесплатно.
Продвижение в Stories у блогеров: надёжно и эффективно
InstaJet.in — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Где сделать инфографику для Wildberries и Ozon бесплатно
На маркетплейсах сейчас огромная конкуренция – многие селлеры торгуют похожей и даже идентичной продукцией. Как выделиться среди сотен предложений? Покажите товар и его преимущества в одной красочной карточке-инфографике.
Инфографика для Вайлдберриз и Озон – это картинка-карточка товара, которая кратко, но содержательно описывает его функционал и особенности.
Покупателю хватит одного взгляда на инфографику и пары секунд, чтобы составить представление о предложении. А если все карточки продавца оформлены в инфографику в единой стилистике, клиент гораздо быстрее запомнит бренд.
Как выглядят инфографики для маркетплейсов и как их создавать:
Инфографики разрабатывают профессиональные дизайнеры, но это не всегда оправданно по финансам. Новички в продажах на WB и Ozon обойдутся и без сторонней помощи, ведь для создания инфографик существует ряд бесплатных онлайн-сервисов.
Мы попрактиковались в десятках таких приложений, чтобы рассказать о лучших из них.
1. WBCard
Сайт: https://wbcard.ru
WBCard – бесплатный онлайн-конструктор карточек товаров для маркетплейсов.
Плюсы:
- идеален для создания продающих инфографик для WB и Ozon;
- базовая версия абсолютно бесплатна;
- работает прямо в браузере, без необходимости скачивания дополнительного софта;
- простая регистрация за одну-две минуты, не требующая внесения данных банковских карт и прочих платежных обязаловок;
- масса бесплатных инструментов для творчества – новичкам более чем достаточно;
- множество готовых макетов карточек – пользователю остается догрузить фотографии, поменять текст и покреативить со стилистикой.
Минусы:
- в «базе» возможности юзера ограничены;
- постоянно расширяющийся функционал с кучей дизайнерских фишек придется оплачивать – по 450 рублей ежемесячно;
- нет и пока что не планируется запуск мобильного приложения.
2. Wondercard
Сайт: https://wondercard.ru
Wondercard – онлайн-конструктор продающих карточек и инфографики товаров для маркетплейсов.
Плюсы:
- бесплатная версия вполне рабочая – доступен редактор для создания карточек и инфографики с нуля;
- функционал интуитивно понятный – чтобы создать карточку, достаточно подобрать шаблон, добавить фотографию и описание своего товара;
- инфографика создается сразу под нужный формат – WB или Ozon;
- тысячи готовых шаблонов для основных товарных категорий разбиты по тематикам: от моды и стиля до авто и инструментов;
- представленные на сервисе макеты можно и нужно (!) уникализировать – для этого прилагаются наборы дополнительных инструментов.
Минусы:
- free-доступ ограничен в возможностях;
- полный функционал сервиса открывается только по подписке – ежемесячная плата 1490 руб. либо годовая – 9000 руб. (750 руб. за месяц).
Короткий, но содержательный урок по созданию инфографики для Вайлдберриз от онлайн-сервиса WonderCard:
3. PowerPoint
Сайт: https://www.microsoft.com/ru-ru/microsoft-365/powerpoint
Знакомый многим ПаверПоинт – предустановленная на ПК с Microsoft утилита для презентаций, отлично справляется и с созданием качественных инфографик. Не нужно тратить деньги, десктопная версия всегда под рукой. Более того – есть приложения на Андроид и iOS.
Минус один – программа многофункциональная, т.е. не заточена исключительно под инфографики. Чтобы делать качественный продукт, придется потренироваться, в идеале – ознакомиться с парочкой видео-тьюториалов:
4. Piktochart
Сайт: https://piktochart.com
Piktochart – бесплатный презентационный инструмент для превращения скучной информации в инфографику за пару кликов мышкой.
Плюсы:
- сотни уникальных профи-шаблонов инфографик;
- простая работа с макетами в онлайн-редакторе: моментальная загрузка собственных фото/изображений, неограниченное пользование бесплатными изображениями, значками, иллюстрациями, диаграммами и другими визуальными элементами;
- возможность командной работы даже в free-режиме;
- выгрузка готовых инфографик в PNG, PDF, PowerPoint.
Минусы:
- англоязычная версия сайта (приходится работать через автоматический переводчик);
- в бесплатной версии ограничен экспорт и нельзя выгрузить готовые проекты в высоком качестве;
- платный доступ дороговат – 168$ в год (14$ в месяц).
5. Cacco by Nulab
Сайт: https://nulab.com/cacoo/
Cacco – бесплатный инструмент для создания инфографик, включая карты сайта, схемы страниц, ментальные карты и сетевые графики.
Плюсы:
- большой выбор шаблонов, фигур и всевозможных инструментов для дизайна инфографик;
- возможность командной работы – общего редактирования в реальном времени;
- импорт контента из других ресурсов – Dropbox, Microsoft OneDrive, Adobe CC и др.;
- простой экспорт в форматы PNG, SVG, PDF, PowerPoint.
Минусы:
- англоязычный интерфейс, но браузерный онлайн-переводчик отлично справляется:)
- в бесплатной версии создаются всего 6 макетов инфографик в месяц и экспорт доступен только в PNG.
Кстати, PRO-версия до одного юзера достаточно лояльна по стоимости – всего 6$ в месяц.
6. Canva
В марте 2022 года сервис ограничил функционал для клиентов из России.
Канва – популярный дизайн-конструктор с тоннами бесплатных шаблонов для новичков и опытных дизайнеров.
Несложная регистрация на сервисе открывает безграничные возможности по созданию собственных дизайнов, а также быстрой и бесплатной их выгрузке в удобном для юзера формате.
Плюсы:
- интуитивно понятный функционал;
- сотни тысяч регулярно обновляемых шаблонов;
- миллионы графических элементов, фотографий и векторных изображений в открытом доступе;
- огромная коллекция шрифтов и возможность загрузки собственных вариантов;
- каждый шаблон можно разобрать «по кусочкам» и изменить до неузнаваемости;
- возможность командной работы – организация коллаборации с другими Canva-пользователями для дизайна инфографики в режиме реального времени;
- быстрый экспорт инфографики в PDF, SVG, PNG, JPG, GIF;
- есть мобильные приложения на Android и iOS.
Минусы:
- многие классные шаблоны инфографик доступны только на платных тарифах;
- стоимость годовой подписки немаленькая – от 119,99$ для одного пользователя.
7. VistaCreate
В марте 2022 года сервис объявил, что прекращает обслуживание клиентов из России.
VistaCreate, бывший Crello, поможет в несколько кликов создать профессиональный визуальный контент с нуля. Сервис многофункциональный, подходит для профи-маркетологов.
Новичкам, планирующим создавать карточки-инфографики на WB и Ozon, достаточно free-версии Starter c более 100 тыс. шаблонами дизайна, бесплатными стилями, шрифтами, фонами и анимацией.
Плюсы:
- тысячи дизайн-шаблонов в медиатеке;
- более миллиона фото, видео и векторных изображений;
- создание анимированной инфографики;
- прямая публикация готовых проектов в Facebook, Instagram и Pinterest;
- обучающие видеоуроки по созданию профи-контента.
Минусы:
- расширенная PRO-версия с неограниченным функционалом – платная, годовая подписка 84$ по промокоду (120$ по полной стоимости).
Платные приложения для инфографики на маркетплейс
1. Visme
Visme – многофункциональный онлайн-сервис для создания креативного цифрового контента, в том числе – инфографик для маркетплейсов.
Плюсы:
- бесплатное пользование в формате тест-драйва – без каких-либо ограничений к premium-плюшкам сервиса, но без возможности экспортировать готовые проекты;
- огромная библиотека шаблонов, разбитая по тематическим категориям;
- упрощенный трехэтапный процесс создания инфографик для «недизайнеров» – выбор шаблона, кастомизация его по вкусу и моментальная выгрузка;
- поддерживает синхронизацию примерно с 20 веб-сервисами, в частности, DropBox, Youtube, Google Drive, Dropbox, Giphy.
Минусы:
- бесплатный формат даст «пощупать» полный функционал, но результат – готовую инфографику, можно получить только по подписке;
- малый объем хранилища, в том числе в базовом платном тарифе – всего 250 МБ.
Стоимость: базовая подписка – 12,25$ в месяц, бизнес-тариф – 24,75$ ежемесячно.
2. Venngage
Сайт: https://venngage.com
Venngage – инструмент для создания и публикации инфографики с простым в использовании набором возможностей.
Плюсы:
- огромная библиотека готовых шаблонов, тематик оформления, графических элементов и иконок;
- полностью редактируемые шаблоны, возможность загрузки авторских изображений и фонов;
- генерация брендинг-комплекта: макетов логотипов и фирменных цветов;
- поддержка анимации инфографик.
Минусы:
- сервис платный – выгрузка готовых макетов только по подписке;
- нет русскоязычной версии сайта.
Стоимость: премиум-подписка – 19$ в месяц, при подписке на год действует скидка.
3. Easelly
Сайт: https://www.easel.ly
Easelly – идеальный инструмент для создания инфографики. Хоть и платный, но наиболее доступный для многих пользователей.
Плюсы:
- лояльная ценовая политика – стоимость подписок одна из самых низких на рынке;
- 7-дневная пробная версия для тест-драйва полного функционала;
- сотни шаблонов инфографик, созданных профессиональными дизайнерами;
- простой трехэтапный подход к созданию макета инфографики – выбор шаблона, кастомизация под собственный стиль, выгрузка в удобном формате.
Минусы:
- англоязычный интерфейс, нет русской версии сайта;
- trial-версия «урезанная», скачать созданный в ней макет не получится;
- максимальный набор функций доступен только по бизнес-подписке, в том числе и многопользовательский режим.
Стоимость: 2$ в месяц – тариф для студентов, 4$ в месяц – для индивидуальных пользователей, 5$ в месяц – для бизнеса.
Как сделать красивую инфографику
Инфографики в виде карточек товаров для WB и Ozon отвечают за:
- визуализацию информации о продукции – графические изображения наш мозг воспринимает быстрее чем скучный текст;
- краткость подачи – в инфографике содержится самая нужная информация, закрепляющаяся в нашей памяти с помощью визуала: картинок, цветов и фигур.
- привлечение внимания аудитории – в отличие от текста, на инфографике взгляд покупателя точно «зацепится» и материал не останется незамеченным.
Цепляющая инфографика – это:
- высококачественная картинка;
- вытяжки актуальной информации;
- надлежащая компоновка всех составных элементов;
- тонкий баланс между текстом и иллюстрациями.
Форматы инфографики для Вайлдберриз и Озон:
- фото с описанием – показывает внешний вид товара, рассказывает об его особенностях, проставляет акцент на важных фишках по типу «топ продаж», «бестселлер» и т.д.;
- короткий видеоролик – внушает доверие к продукту, донося до покупателя больше моментов (но сложный в создании для новичков);
- картинка – дает дополнительную информацию о товаре (размерная сетка, состав, иные моменты, которые зачастую скучно читать, но можно компактно отобразить на привлекательном изображении).
Этапы создания инфографики:
- выбираем подходящий онлайн-сервис – мы остановились на бесплатном онлайн-редакторе Canva;
- определяемся с шаблоном;
- добавляем визуальные элементы – диаграммы, графики, значки, изображения;
- изменяем дизайн (экспериментируем со шрифтами, цветами, стилями) или создаем собственный стиль, на 100% уникализируя инфографику.
Пройдемся наглядно по Канве.
Выбираем раздел «Инфографика»:
Подбираем подходящий шаблон:
Поиграемся с доступными элементами – выбираем подходящую графику, форматируем, подгоняем по размерам, а то, что не подходит по дизайну – удаляем:
Добавляем текст:
Меняем шрифты:
Готовую инфографику скачиваем в подходящем формате:
На выходе получаем такой результат:
Лайфхаки по созданию инфографики
Меньше – лучше
Это касается текста для инфографики, тут важен минимализм. Чем меньше букв, тем быстрее аудитория усвоит информацию.
Фокус внимания
Никакой каши из текста и картинок, в центре карточки – элемент с основным посылом.
Без перегруза
Не стоит использовать в дизайне много графических объектов. Все должно смотреться лаконично.
Слова – в цифры
Превращайте информацию в цифры: инфографика будет информативной, но по максимуму простой для восприятия.
Акценты – на важном
Подавайте только полезную информацию: выделяйте ключевые заголовки, символы, цифры – так читатель поймет, на что обратить внимание. Впихивать по максимуму не нужно.
Легкость подачи
Обыграйте сухую важную инфу – подайте ее оригинально с юмором или добавьте интересные факты.
Игра цветов
Не пренебрегайте фоном карточки – уйдите от использования обычного белого цвета, он уже всем примелькался. Гармонизируйте фон с остальными элементами инфографики, тогда точно выскочите на порядок выше конкурентов.
Конкретный лайфхак для Вайлдберриз и Ozon
Не помещайте важную информацию по углам карточки: в правом нижнем углу ее закроют иконки скидки и бонусных баллов, в правом верхнем – значок лайка. Единственный свободный угол – левый верхний, в нем информация будет заметна.
Шаблоны для инфографики
Создавать инфографику проще всего в специализированных онлайн-сервисах – в медиа-библиотеке каждого из них представлены сотни оригинальных шаблонов по тематическим категориям.
Но если хочется сэкономить на подписке и заодно немного заморочиться, в сети найдется ряд сайтов-агрегаторов с готовыми к редактированию шаблонами.
Бесплатные векторные изображения, как правило, предназначены для использования в программе PowerPoint или в сервисе Google Slides.
Вот популярные сайты с шаблонами инфографики:
- Freepik.com
- Edrawsoft.com
- Presentation-creation.ru
Где обучиться созданию инфографики для МП
Превращать скучный текст в понятные визуальные истории помогут онлайн-курсы по инфографике. Вот несколько вариантов.
Нетология
Онлайн-курс «Инфографика» научит доступно доносить важные сообщения до целевой аудитории, а именно: работать в специализированных онлайн-сервисах, создавать картодиаграммы, дашборды, видеоинфографику.
Длительность обучения – месяц.
Стоимость курса со скидкой 41 300 руб., полная цена – 59 000 руб.
Pentaschool
Онлайн-курс «Инфографика и визуализация данных» подтянет визуальное мышление и обучит основным хитростям перевода информации в наглядные картинки. Состоит из трех модулей на 8 тем с практическими заданиями, плюс – регулярно проводятся живые вебинары с автором курса Игорем Ермолаевым.
Длительность курса – 2 месяца.
Стоимость: 13600 руб. со скидкой, полная цена – 22 700 руб.
SkillsUp
Сайт: https://skillsupschool.ru
Онлайн-платформа SkillsUp предлагает бесплатный онлайн-курс «Визуализация данных и дизайн инфографики» от акулы дизайна Павла Лебедева. Обучение проходит в Telegram-канале по подписке от СкилсАп. Длительность – 10 дней, включая подробные уроки с наглядными примерами и практическими заданиями по визуализации данных.
YouTube-видео
Сайт: https://www.youtube.com
Помимо онлайн-курсов, обучиться азам инфографики, особенно для маркетплейсов Вайлдберриз и Озон, можно по видеоурокам в YouTube – эта тематика там хорошо раскрыта.
К примеру, содержательные видеоуроки по инфографике предлагает Школа ретуши Басманова Максима:
Более того, у автора открыт курс «Дизайн карточек для маркетплейсов» под Ozon, Wildberries, Яндекс.Маркет с 75+ видеоуроками по теме и практическими заданиями разной сложности.
Стоимость курса: пакет «Практика» 3500 рублей за 3-месячный доступ к курсу, пакет «Премиум» 5920 рублей за 4 месяца доступа к курсу.
Заключение
Создание инфографики – процесс несложный и очень увлекательный. Даже начинающий селлер без дизайнерских навыков освоит азы визуализации данных. Всевозможные онлайн-ресурсы с готовыми шаблонами уже сделали полдела, остается лишь добавить креатива и уникализировать инфографику, чтобы точно зацепить аудиторию.
Вам понравилась статья?
30
6

1188 17.3.2023 Время на чтение: 3 мин.
Инфографика — визуализированная информация о товаре. Это фотографии с текстом о преимуществах, особенностях товара и выгодах для покупателя. Немного реже инфографика представляет собой видео.
В отличие от стандартного текста, инфографика быстро привлекает внимание покупателя и доносит до него всё самое важное. Эффективность инфографики привела к тому, что для некоторых категорий товара она обязательна: товары для детей, бытовая химия», уход за собой, электроника», бытовая техника.
Как сделать инфографику
Варианты: обратиться к дизайнеру или сделать инфографику самостоятельно.
Делаем самостоятельно:
- Перечислите характеристики, особенности товара, закрываемые им потребности. Самое важное будет вынесено на инфографику. Оптимальное количество — 3–10 позиций. Если выбрать больше, изображение будет перегруженным.
- Перечислите конкурентные преимущества товара. Поможет анализ карточек конкурентов и отзывов об их продукции. Также укажите выгоды. Это то, что покупатель получит, помимо ожиданий. Пример: в комплекте с триммером для домашних питомцев продавец предлагает подарок — ножницы для стрижки когтей.
- Разработайте концепцию будущей инфографики. Концепция это то, что соберет изображения воедино и сделает их гармоничными. Далее продумайте техническое задание. Это полезно и для себя, и для сторонних дизайнеров, если вы к ним обращаетесь. В ТЗ укажите, как должны выглядеть изображения. Пример: на первой инфографике будут перечислены конкурентоспособные преимущества.
- Подберите изображения. Рекомендуется использовать исходники без обработки, но фотографии должны быть качественными. На этом же шаге выберите фоновый цвет, шрифты и цвета подзаголовков, подписей и элементы, подчеркивающие конкурентоспособные преимущества, покупательские выгоды, значимые параметры.
- Соберите макет. Задача — объединить элементы и разместить их так, чтобы выделить преимущества товара. Загрузите инфографику в личном кабинете продавца. Разрешенные форматы: PNG и JPG.
После этого проведите A/B-тестирование. Отследите изменение показателей: количество переходов, заказов, добавлений в корзину. Берите показатели за один и тот же период.
На заключительном этапе сделайте выводы. Если конверсия выросла, значит инфографика сработала. Если не изменилась или снизилась, то поэкспериментируйте с визуальным оформлением инфографики, с ее информационным наполнением, проведите тестирование с анализом результатов заново.
Программы и приложения для создания инфографики
Для новичков подходят следующие инструменты:
- Wondercard — удобный онлайн-сервис: есть бесплатная версия с ограниченными возможностями и платный тариф от 750 р./мес.
- Supa — сервис с более 3000 готовых шаблонов, готовых к редактированию. Есть бесплатная версия и платные тарифы от 333 р./мес.
- Flyvi — сервис с готовыми шаблонами, но для маркетплейсов их меньше. Есть бесплатная версия и платные тарифы от 399 р./мес.
Для опытных продавцов подходят Pixlr и Visme. Это онлайн-сервисы, позволяющие обрабатывать картинки, создавать визуальные материалы для разных целей. Оба предлагают бесплатные версии, платные начинаются с 350 р./мес. и 840 р./мес. соответственно.
Вариант для продвинутых — Figma. Популярный визуальный редактор для создания креативов. Есть бесплатная версия, платный тариф начинается с 840 р./мес.
Совет! Не используйте шаблоны. Если вы возьмете вариант, который до вас использовался много раз, то ваша инфографика затеряется. Оптимально сделать свои шаблоны и на их основе создавать изображения для инфографики.
Типичные ошибки новичков
В инфографике для маркетплейсов запрещены:
- Товарные знаки, которыми вы не владеете, и сочетания слов с ними.
- Слова, демонстрирующие превосходство товара перед другими, наподобие «бестселлер».
- Водяные знаки.
- Нецензурная лексика.
При несоблюдении этих правил карточку снимут по обращению потребителей или в процессе ручной проверки. При частых нарушениях вы рискуете получить штраф.
Не делайте инфографику «для галочки». Если делать ее «без души», потому что все ее делают, то результат рискует даже уменьшить конверсию.
Не используйте бессмысленные элементы, которые не несут для покупателя полезной информации. Каждый элемент должен быть ценным. Также избегайте шаблонных фраз, оперируйте фактами.
Не загромождайте инфографику. Если в ней слишком много данных, покупатель вряд ли захочет в них вчитываться.
Используйте крупные фотографии товара без посторонних элементов. Последние только рассеивают внимание пользователей.
Содержание
- Инфографика: что это такое и нужна ли она на маркетплейсах
- В каких категориях товаров актуальна инфографика, а в каких она не нужна
- Какие требования к фото и видео нужно учитывать при работе с инфографикой для Вайлдберриз
- Где можно заказать инфографику для Вайлдберриз
- Как создать инфографику для Вайлдберриз самостоятельно
- Онлайн-сервисы для работы с инфографикой
- Приложения для работы с инфографикой
- Советы и лайфхаки при работе с инфографикой
- Возможные ошибки при работе с инфографикой
Успех бизнеса на Wildberries зависит от нескольких факторов. Правильное визуальное оформление карточки, SEO и реклама — всё это влияет на позиции товара в выдаче, а значит, и на количество продаж.
Инфографика: что это такое и нужна ли она на маркетплейсах
Инфографика для Вайлдберриз — текстовая и/или графическая информация о продукте, размещенная на фотографиях товара и в виде отдельных слайдов.
Это один из ключевых маркетинговых инструментов, помогающий селлеру влиять на аудиторию: привлекать внимание, отвечать на вопросы, бороться с возражениями и, в итоге, повышать продажи.
В каких категориях товаров актуальна инфографика, а в каких она не нужна
Инфографика эффективна практически во всех категориях товаров на Wildberries, за редким исключением. Когда в нише высокая конкуренция и слишком много одинаковых предложений, интересный и информативный дизайн карточки – единственная возможность выделиться среди конкурентов.
Карточки без инфографики встречаются в низкоконкурентных нишах и категориях с узкопрофильными товарами (автозапчасти, крепеж, садовый инструмент и т.д.). Некоторые известные бренды одежды и обуви выбирают подобную тактику и размещают в карточках только фото товара на модели с разных ракурсов. Примером такого минималистического оформления могут служить карточки ТВОЕ, Kari, LOVE REPUBLIC.
Какие требования к фото и видео нужно учитывать при работе с инфографикой для Вайлдберриз
В инструкциях площадки подробно описаны требования к визуальному контенту, которые можно использовать как руководство при разработке дизайна карточки.
Ключевые положения:
- Фон для съемок желательно выбирать нейтральный (белый или серый), чтобы товар был хорошо виден. При модельной съемке стены и пол должны иметь опрятный вид: без пятен, трещин и подтеков. Любительские фотографии низкого качества, сделанные в квартире или на улице при плохом освещении, могут не пройти модерацию.
- Не допускается привлечение моделей с пирсингом и татуировками.
- Все фотографии одного артикула должен быть отсняты в едином стиле.
- Предмет должен быть отснят в фокусе, без искажений объемов и цвета.
- По краям картинки не должно быть белых полос.
- Товар должен занимать центральное положение на фотографии.
- Если продаете комплект предметов, весь состав набора должен быть представлен на первом изображении.
- Если товар имеет аксессуар в комплекте (подарочная коробка, чехол), его также нужно отснять.
Технические требования к размеру инфографики для Вайлдберриз:
- Вертикальная ориентация картинки. Соотношение сторон 3:4.
- Формат изображения JPG или PNG.
- Разрешение не менее 900*1200 px.
- Максимальный размер одной из сторон не должен превышать 8000 пикселей.
- Разрешение изображения от 72 px/inch.
- Фотографии в стандартном профиле sRGB IEC 61966-2.1
На маркетплейсе действуют ограничения на использование некоторых словосочетаний при оформлении карточки.
Вайлдберриз запретил инфографику следующего содержания:
- Любые высказывания о товаре, которые можно трактовать как оценочное суждение: например, нельзя размещать плашки с фразами «хит сезона», «лидер продаж» или «товар года».
- Нельзя писать информацию о количестве проданного товара: «продано 1000 штук», «купили более 5000 раз».
- Запрещено упоминание других брендов, использование графических элементов, являющихся объектом авторского права: «лидер продаж на Wildberries», «реплика CROCS»
- Нельзя указывать цену, размер скидки в дизайне карточки: «ШОК-цена 100 рублей», «Суперскидка 80%».
Если перечисленные правила не будут соблюдены, карточки не пройдут модерацию.
Где можно заказать инфографику для Вайлдберриз
Вы можете загрузить в карточку несколько фотографий товара с разных ракурсов и ограничиться только этим. Однако в условиях повышенной конкуренции на маркетплейсе «пустые» фото вряд ли принесут вам продажи.
Заказать инфографику для Вайлдберриз можно на биржах фриланса, например, на Kwork .
Если сотрудничество через биржу вам не подходит, можно найти дизайнера на Profi.ru, HeadHanter, Behance, Pinterest.
Цены на инфографику у фрилансеров стартуют от 500 рублей за одно изображение.
Мнение эксперта
Евгения
Специалист по работе с маркетплейсами.
Заказать разработку дизайна можно в агентствах, но здесь цены будут выше: в среднем, от 1000 рублей за одну картинку. Графическое оформление можно заказать в компаниях, оказывающих услуги продвижения на маркетплейсе. Например, в LikeStats дизайн карточек входит в услугу комплексного сопровождения на Wildberries.
Как создать инфографику для Вайлдберриз самостоятельно
Если вы начинаете свой бизнес на маркетплейсах и еще не готовы тратиться на профессиональный дизайн, можно попробовать сделать инфографику для Вайлдберриз самостоятельно.
Сначала подготовьте информацию, которую нужно разместить в виде инфографики на фото товара. Это могут быть:
- Свойства: вместительный, легкий, компактный, водоотталкивающий, жаропрочный, крепкий, надежный.
- Технические параметры: емкость батареи, радиус действия, время зарядки аккумулятора.
- Габариты и размеры: длина, ширина, высота, обхват талии, диаметр, объем в литрах или кубометрах.
- Сферы применения: для отдыха, прогулок, дома и дачи.
- Ответы на часто встречающиеся вопросы о товаре: не маломерит, можно стирать в машинке, работает от батареек.
- Преимущества: чехол в подарок, трехслойная упаковка, зарядное устройство в комплекте, подробная инструкция на русском языке.
Всю эту информацию можно представить в графическом формате и в виде кратких предложений. Распределите значки и текст по разным фото, чтобы не перегружать изображение.
Для разработки макета вам понадобятся качественные исходники – фотографии предмета, желательно на белом ровном фоне без теней. Теперь нужно выбрать инструмент для «рисования».
Онлайн-сервисы для работы с инфографикой
Это сайты или веб-приложения, которые работают в браузере на компьютере или мобильном устройстве. Для работы в них вам нужен интернет. Как правило, для доступа ко всему функционалу нужно зарегистрироваться на сайте и оплатить подписку.
- Canva — до недавнего времени самый популярный сервис, в котором можно было легко создавать картинки для соцсетей, карточки товаров для маркетплейсов и креативы для рекламы. К сожалению, сейчас Канва доступна только через VPN, поэтому работа в ней может представлять некоторые сложности.
- WBcard — онлайн-конструктор инфографики. Бесплатно доступны базовый набор иконок и шрифтов, а также небольшое количество готовых шаблонов. Чтобы получить доступ ко всей коллекции шрифтов, фонов, шаблонов, нужно заплатить 450 рублей.
- InfoGraffer — сервис с готовыми шаблонами инфографики для разных товарных ниш. Нужно выбрать шаблон из коллекции, загрузить фото. Графические элементы можно перемещать и редактировать. Подписка на месяц стоит 1400 рублей.
Если вам придется постоянно заниматься оформлением карточек, не стоит экономить: лучше приобрести подписку в онлайн-сервисе. Как правило, она окупает себя, если инфографика дает хорошие результаты и повышает продажи.
Приложения для работы с инфографикой
Это программы, которые загружаются и устанавливаются на компьютер или мобильное устройство. Могут работать без подключения к интернету.
- Adobe Photoshop – классический редактор для работы с фото контентом и графикой.
- Figma — подойдет тем, у кого есть опыт работы с Adobe Photoshop, так как имеет схожий функционал.
- Power Point — здесь можно делать не только презентации. В панели инструментов встроены значки и плашки, которые могут быть использованы для создания инфографики.
В отличие от онлайн-сервисов, приложения и редакторы не имеют готовых шаблонов карточек, дизайн придется разрабатывать с нуля. Однако, и технических возможностей здесь куда больше. Adobe Photoshop и Figma мы рекомендуем тем, кто решил зарабатывать на дизайне и инфографике для маркетплейсов. Power Point — скорее временный вариант, позже вам всё равно захочется сделать что-то более профессиональное.
Советы и лайфхаки при работе с инфографикой
Графику и текст необходимо компоновать вокруг товара так, чтобы они не перекрывались инфографикой самого Wildberries:
- В левом нижнем углу нужно оставить место под плашку «Промотовар» и скидку.
- В правом верхнем углу есть значок (сердечко) для добавления товара в отложенные.
- Новые карточки имеют значок «New» в левом верхнем углу.
Старайтесь оставить свободными эти области в первом фото(обложке). На остальных картинках графику можно размещать более свободно.
Если на фотографии, кроме самого товара, есть другие предметы либо изображение не совсем четкое или мелкое, на обложке лучше указать название товара.
Возможные ошибки при работе с инфографикой
Мнение эксперта
Евгения
Специалист по работе с маркетплейсами.
Основная «болезнь» дизайнеров-любителей — это стремление использовать весь функционал графического редактора или приложения для инфографики. В результате получаем винегрет, а не продающий дизайн.
Не повторяйте эти ошибки:
- Сложный, пестрый фон, на котором товар теряется.
- Использование «традиционных» подложек. Например, палатки и туристическую мебель часто размещают на зеленой травке, из-за чего все карточки выглядят похожими.
- Длинные сложноподчиненные предложения на 3-4 строчки. Если информация так важна, лучше добавьте ещё один слайд, где будет только текст.
- Нагромождение значков и символов в одном фото. Лучше распределить на несколько изображений.
- Размещение важной информации в углах карточки, из-за чего она не просматривается, так как перекрыта плашками WB.
- «Игры» со шрифтами и цветом.
Независимо от того, что вы выберете – самостоятельно делать инфографику бесплатно или заказать макеты у дизайнера – помните, что принцип «Просто, но со вкусом» актуален всегда.
Инфографика – это маркетинговый инструмент, позволяющий повысить продажи товара, особенно в тех случаях, когда на маркетплейсе много схожих товаров. Заказать ее можно у фрилансеров, специализированных агентствах или сделать самостоятельно. Если вы выбрали оформление карточки своими силами, соблюдайте правила оформления карточек, прописанных маркетплейсом, а для работы используйте онлайн-сервисы и приложения. Если же вы выберете обращение к специалистам, это будет верное решение: грамотно сделанная инфографика повысит ваши продажи, а значит, вернет вам потраченные на ее создание деньги.