WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
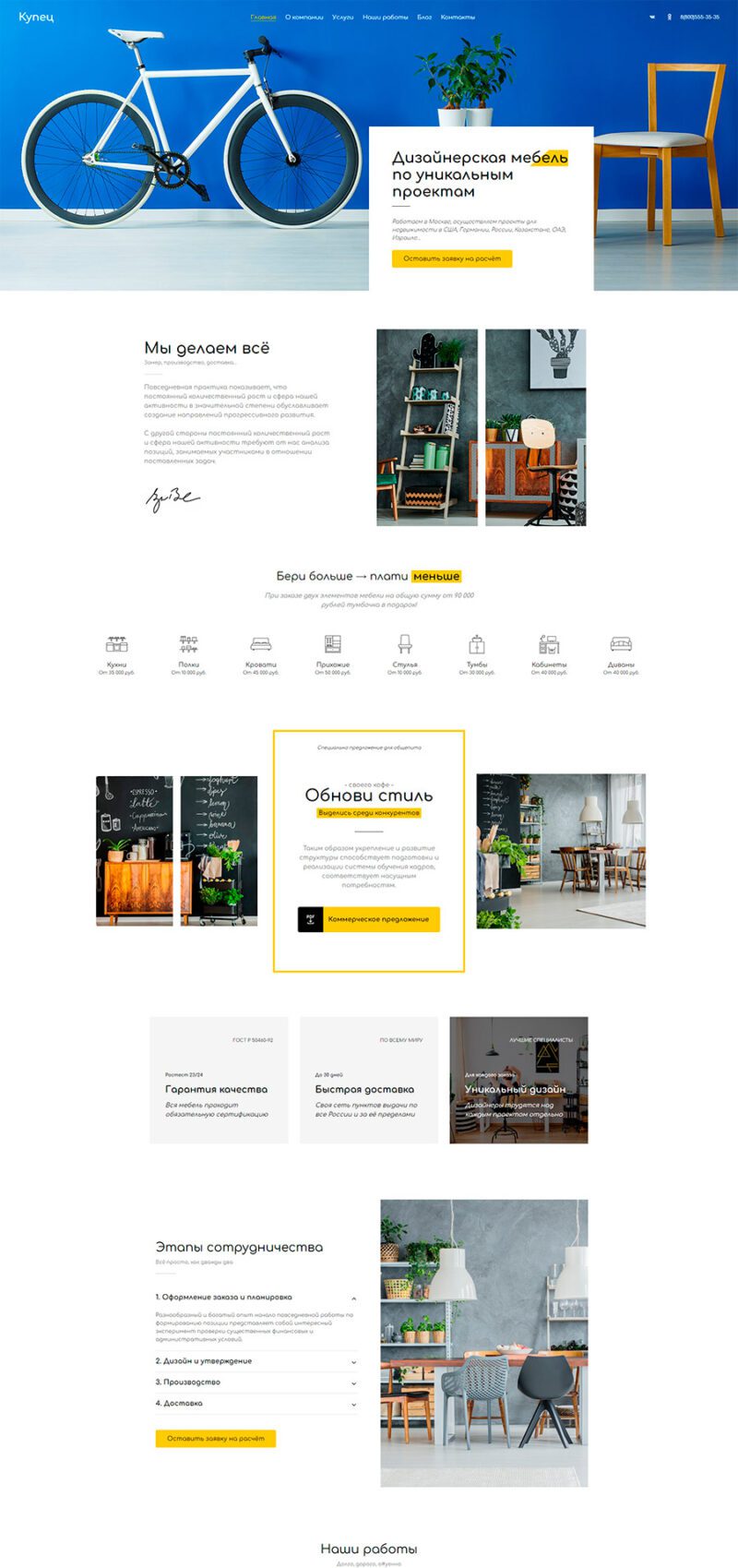
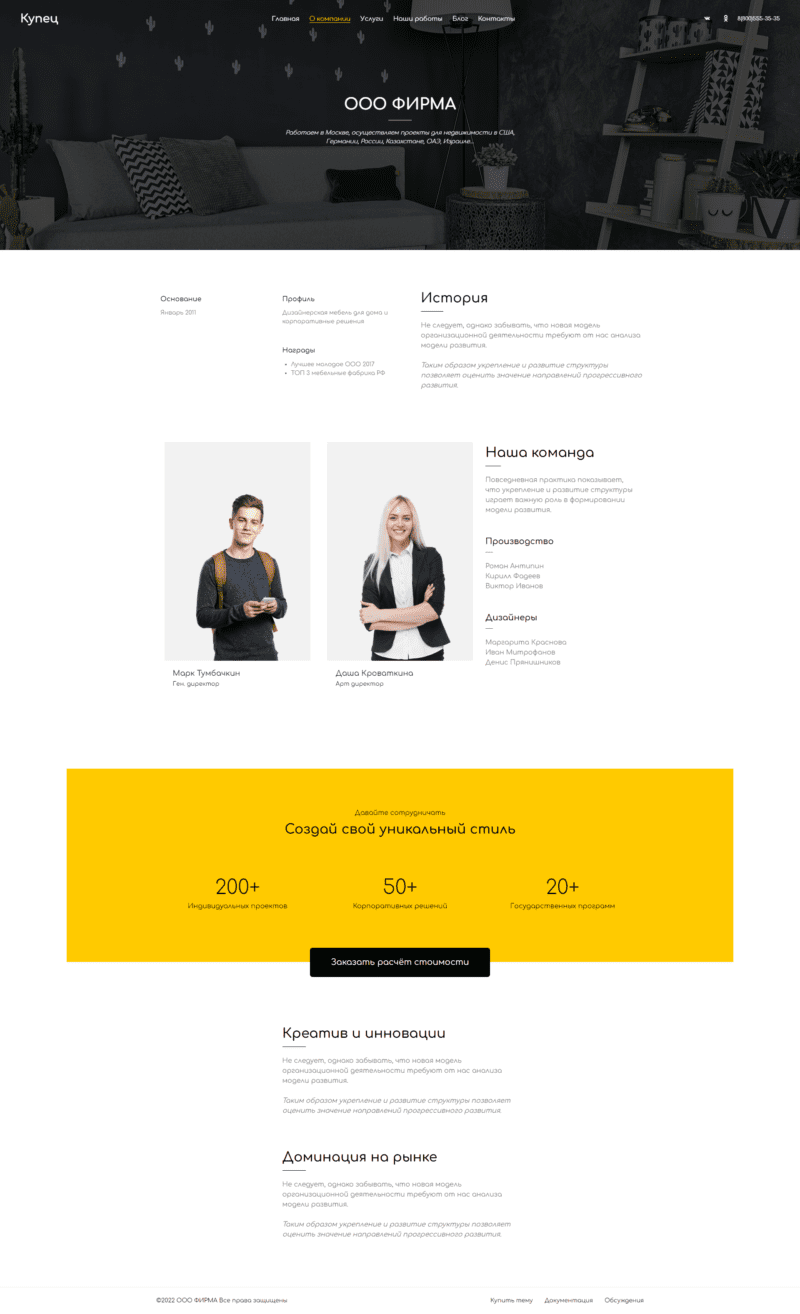
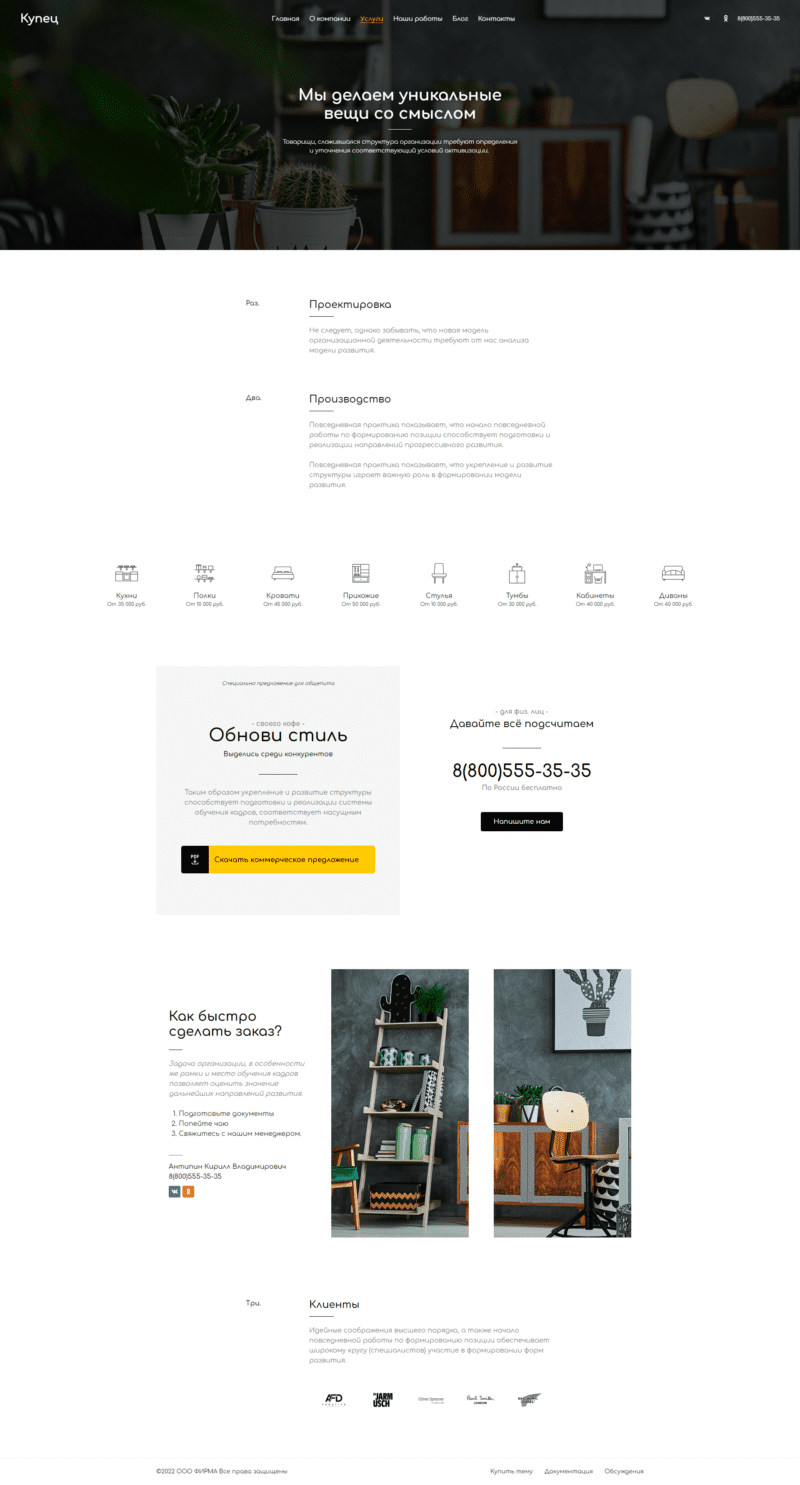
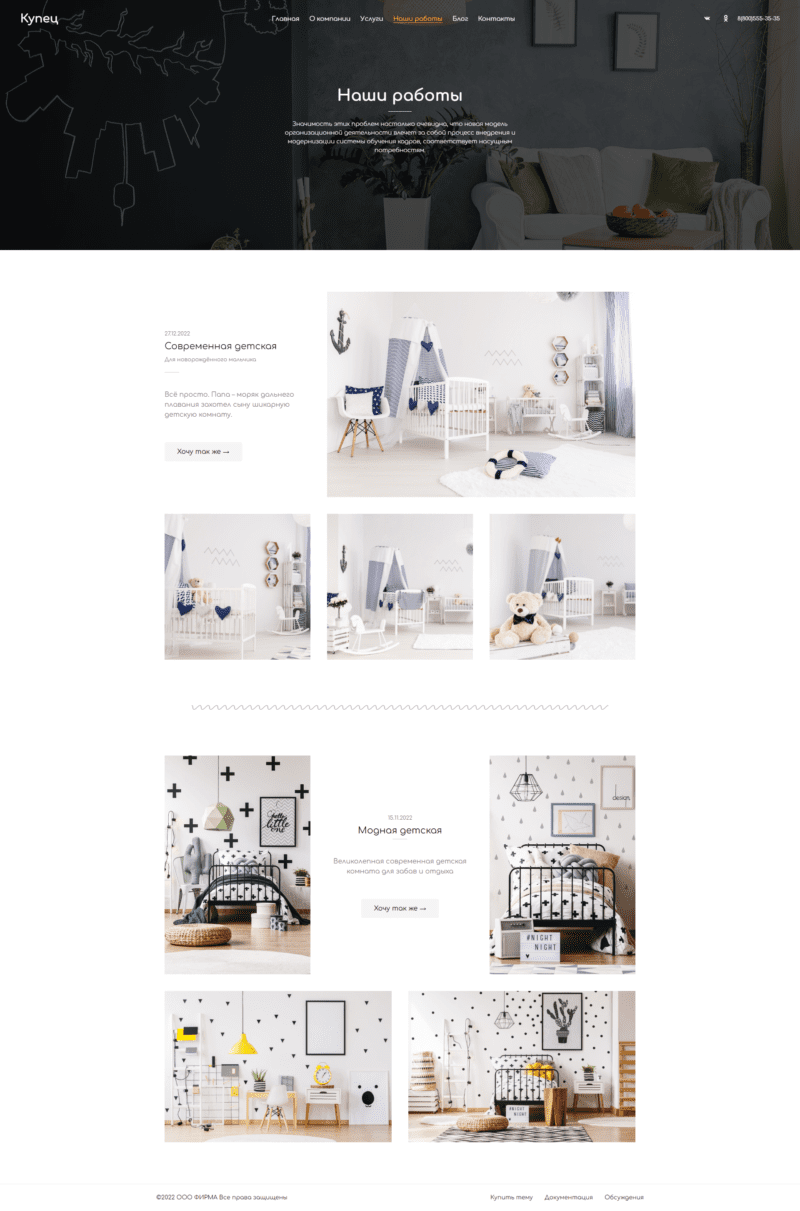
Какой сайт у нас получится?
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
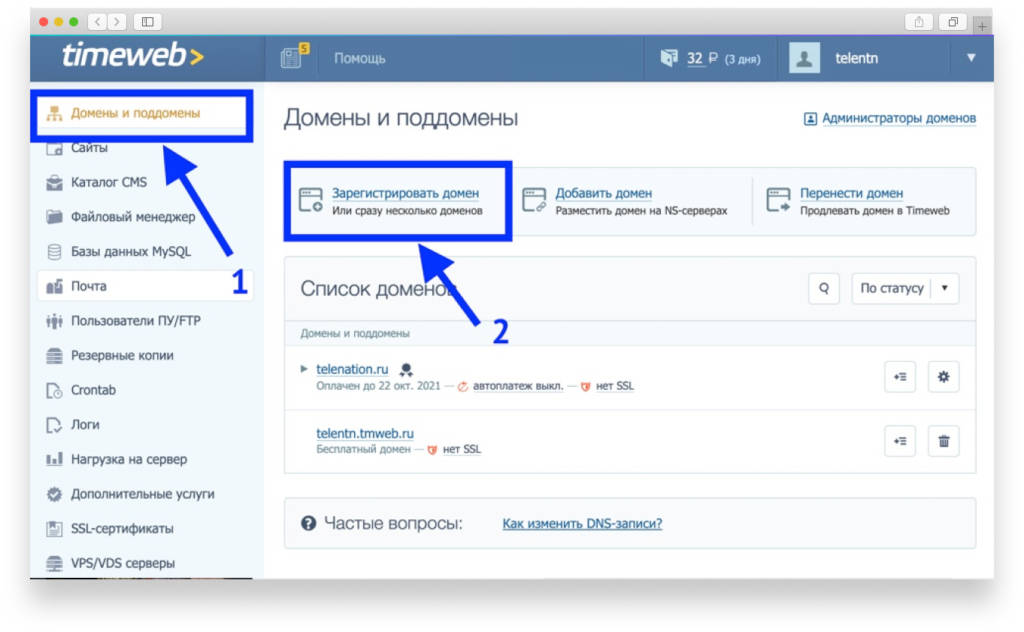
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
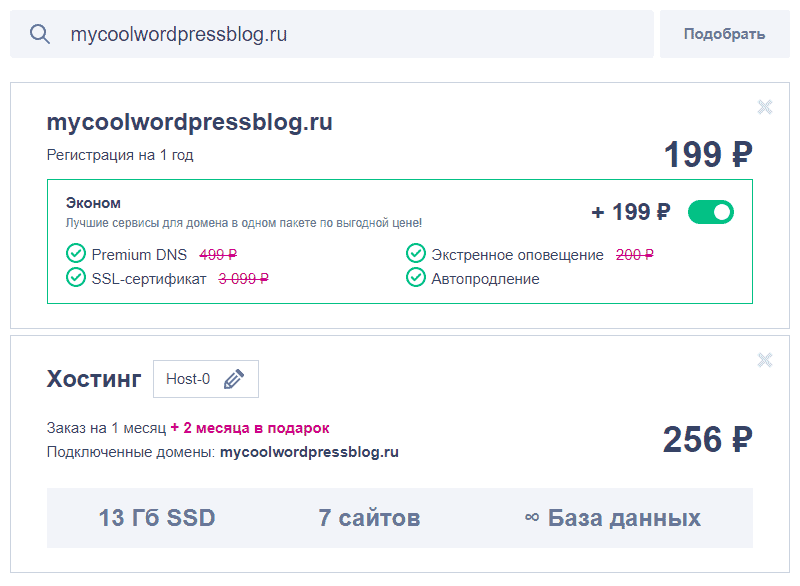
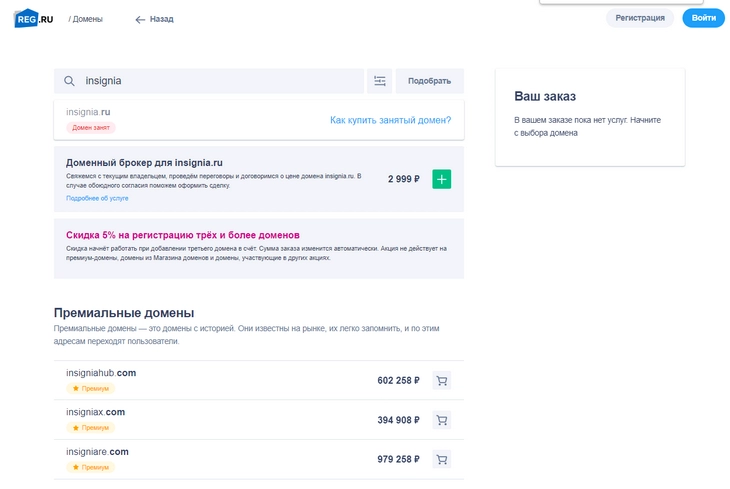
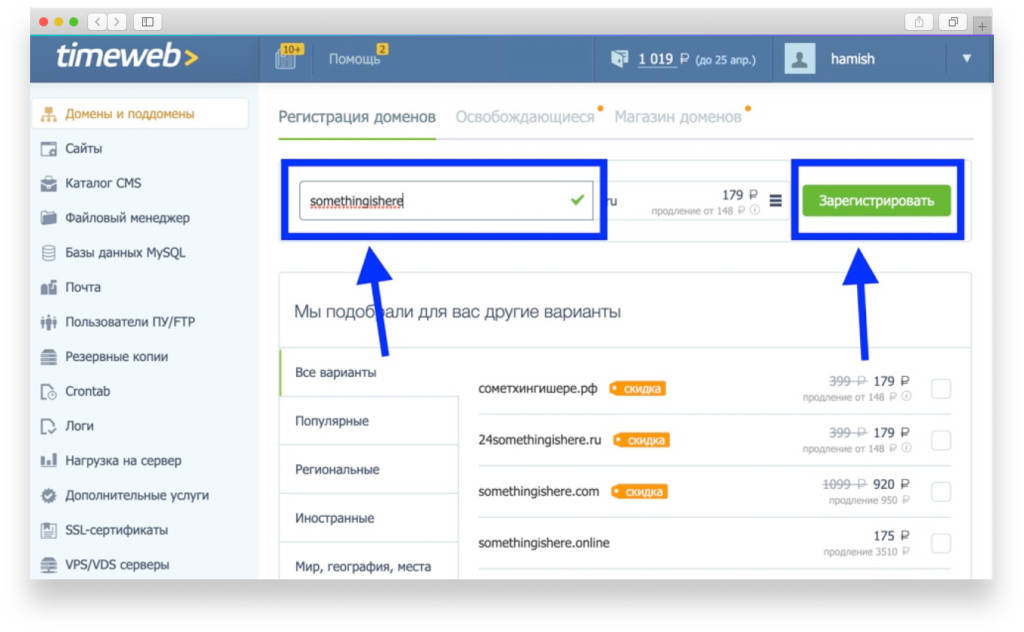
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
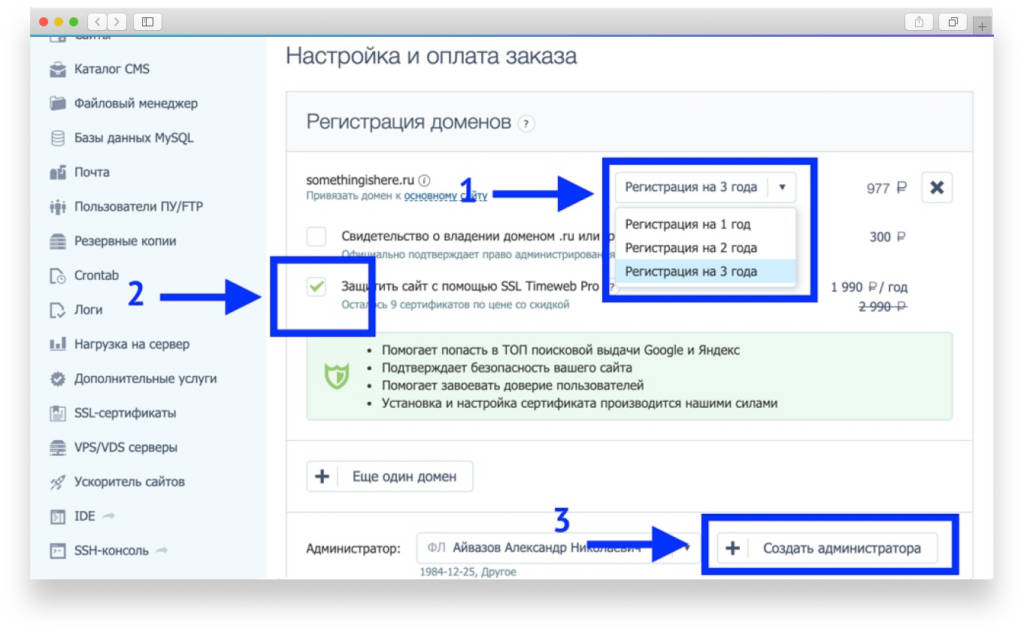
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
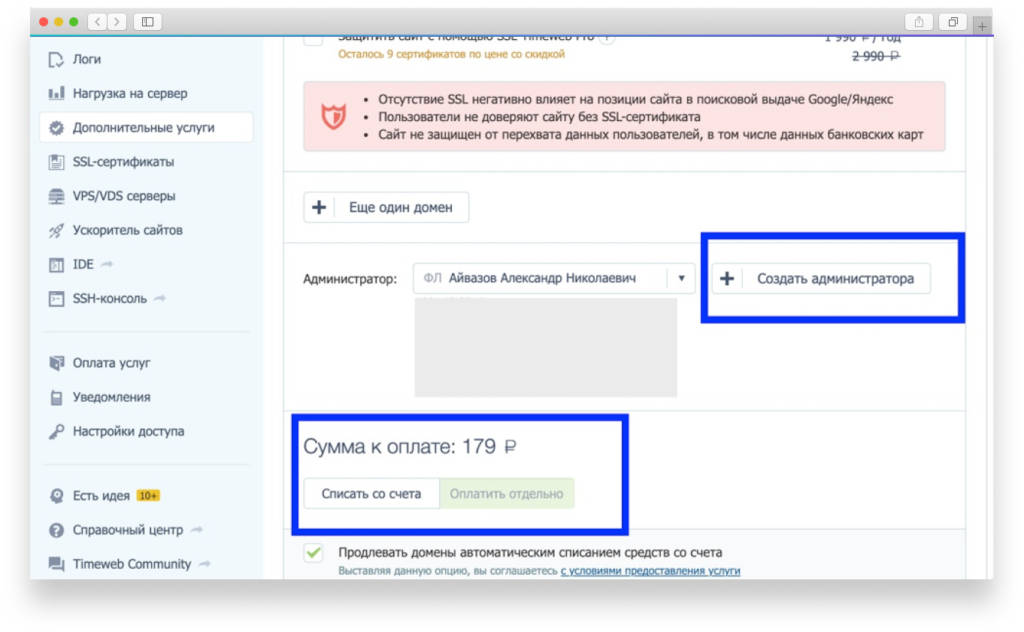
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
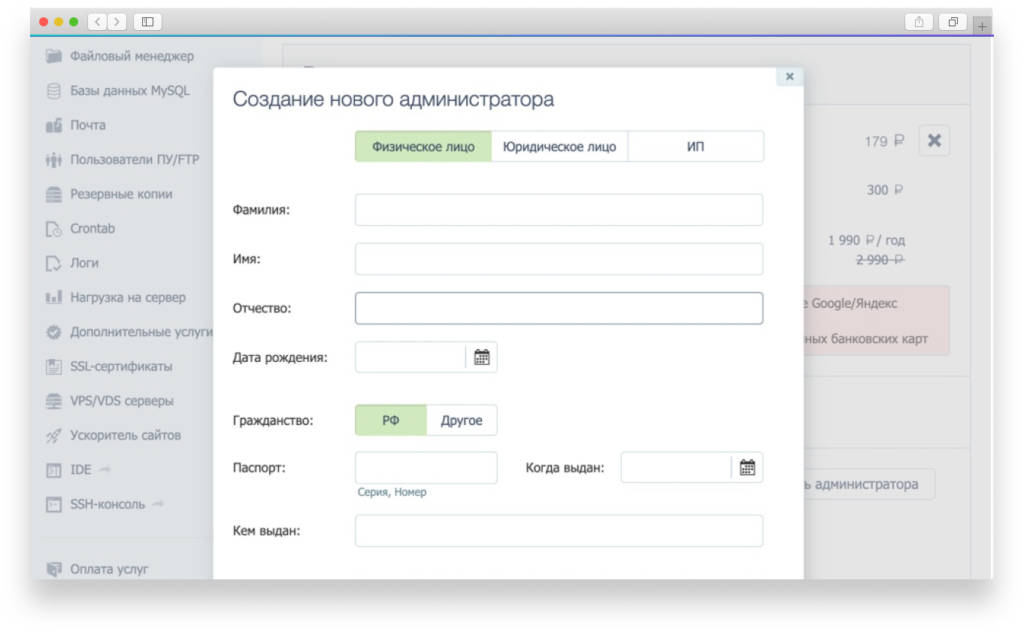
1.2 Установка CMS (ВордПресс) на сервер
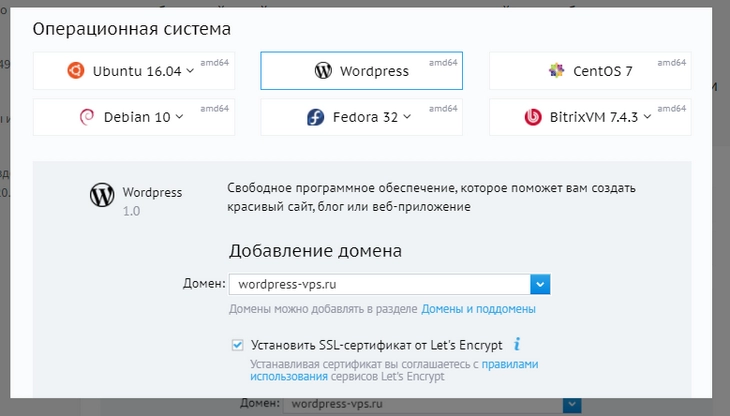
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
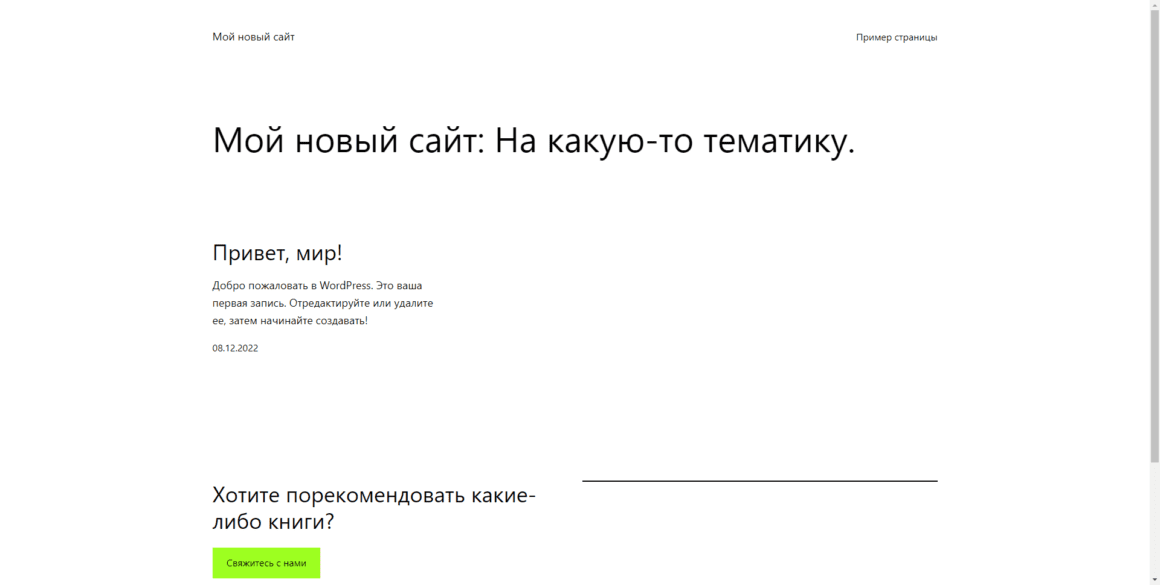
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
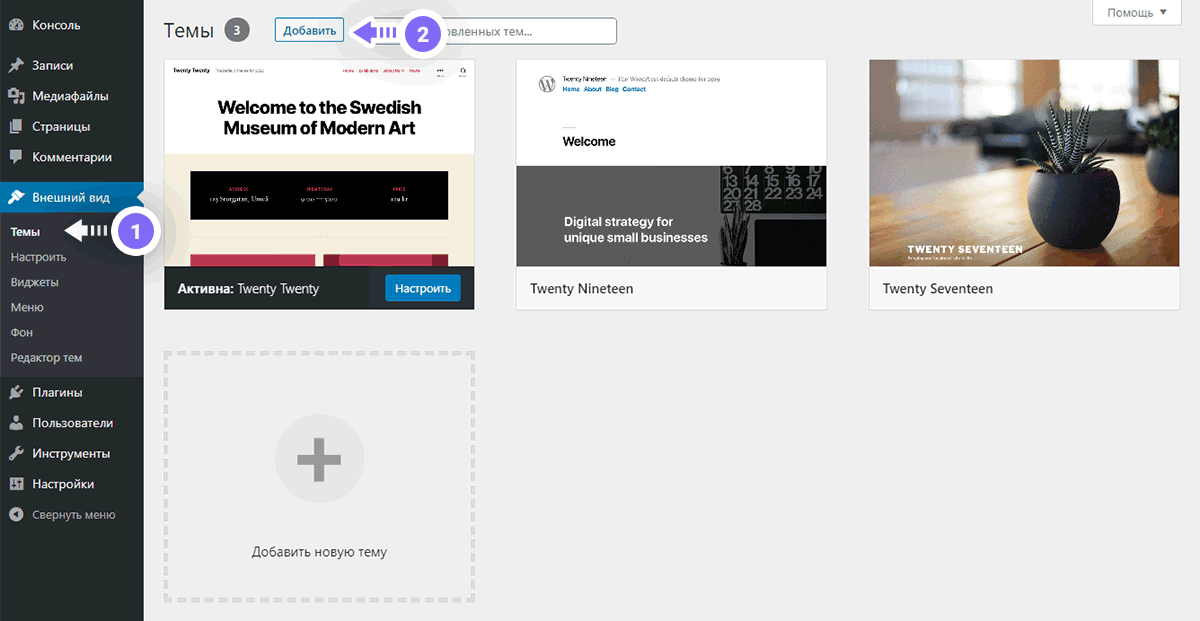
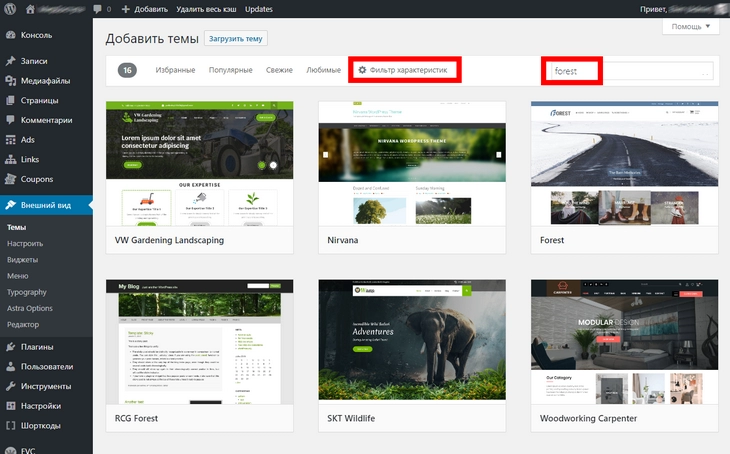
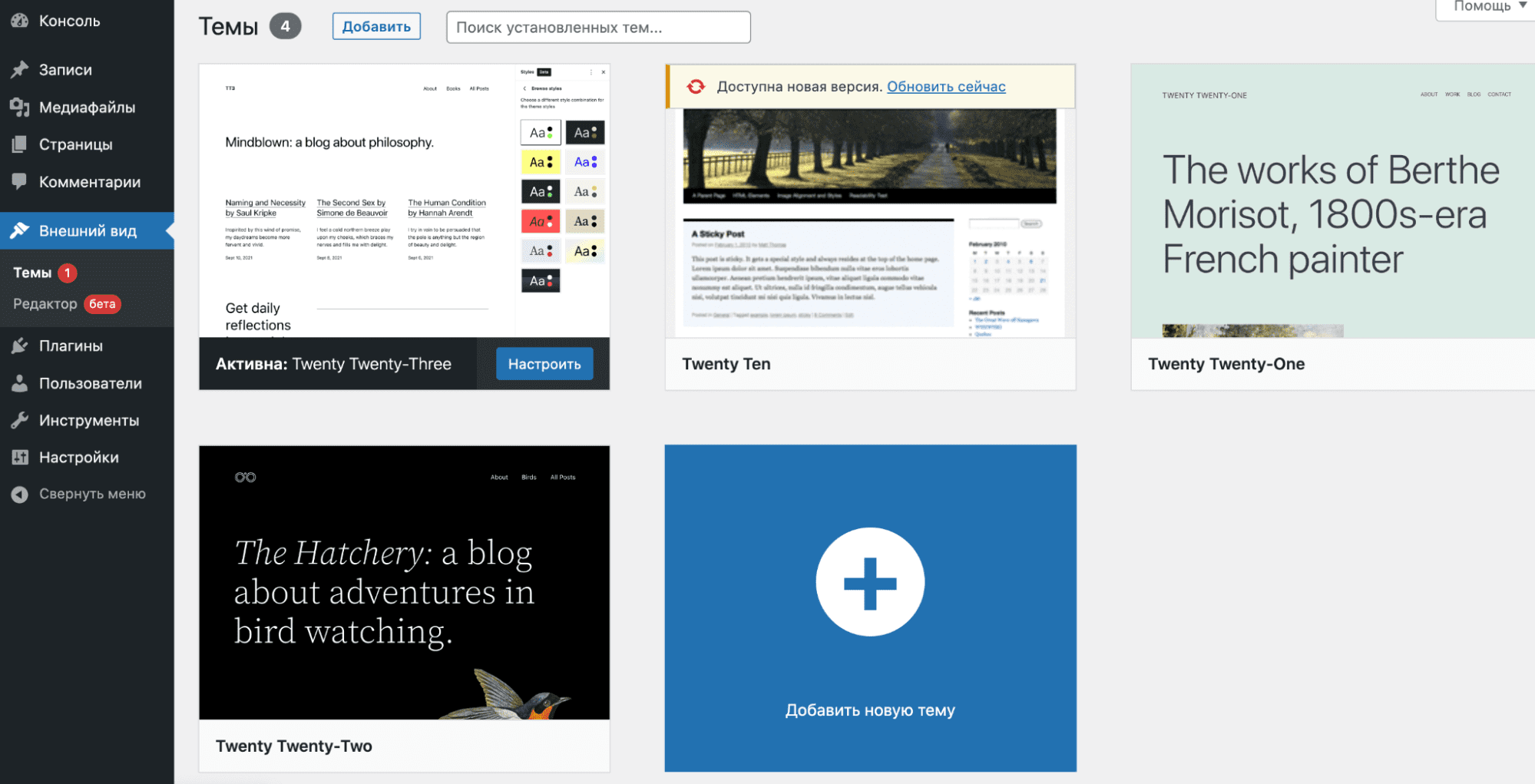
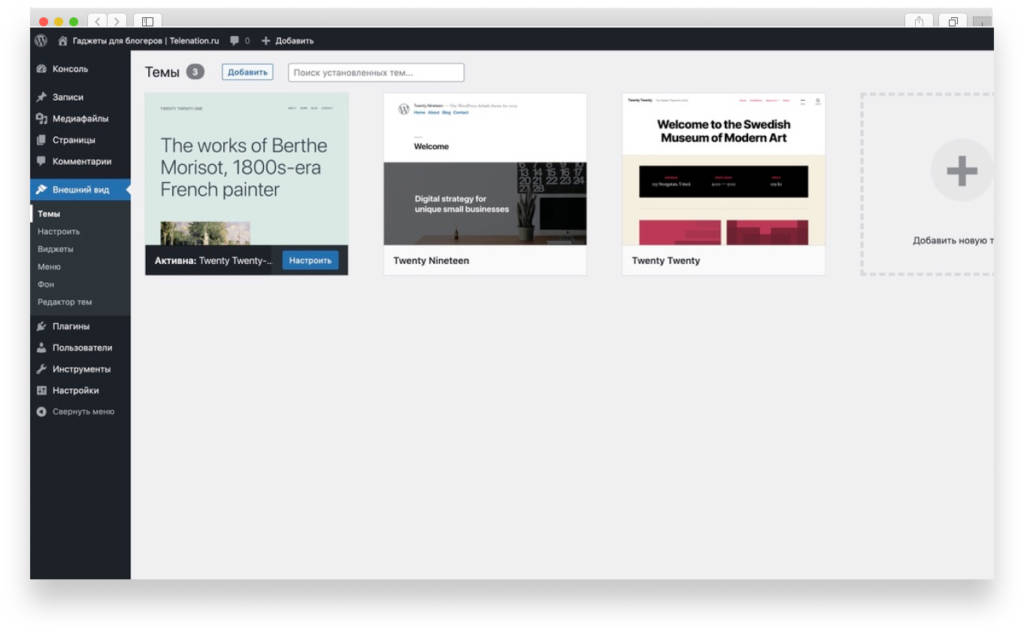
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
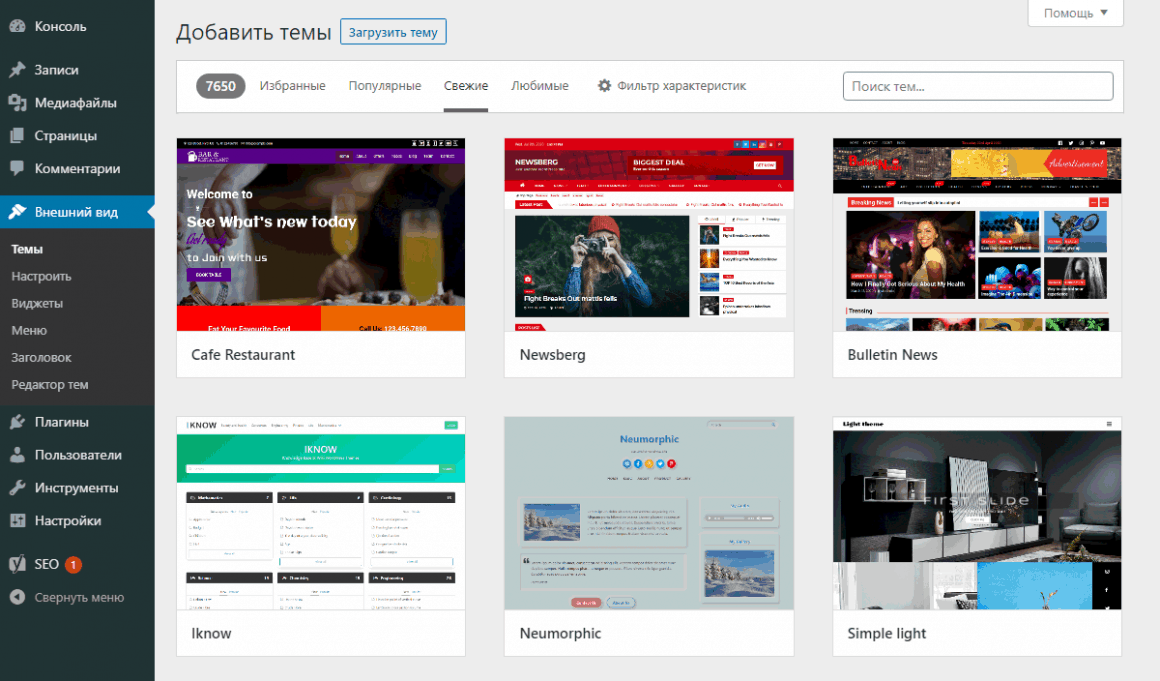
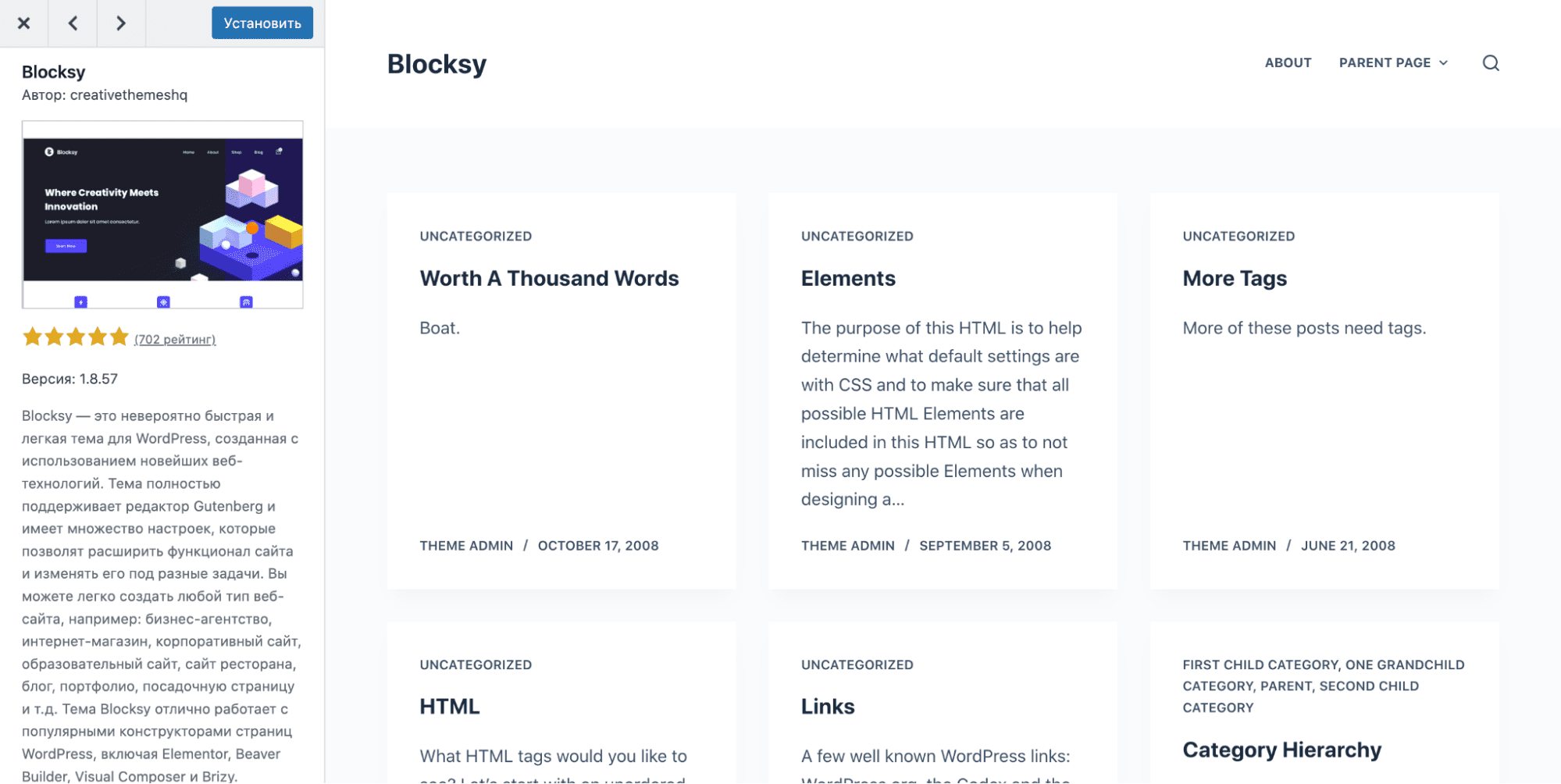
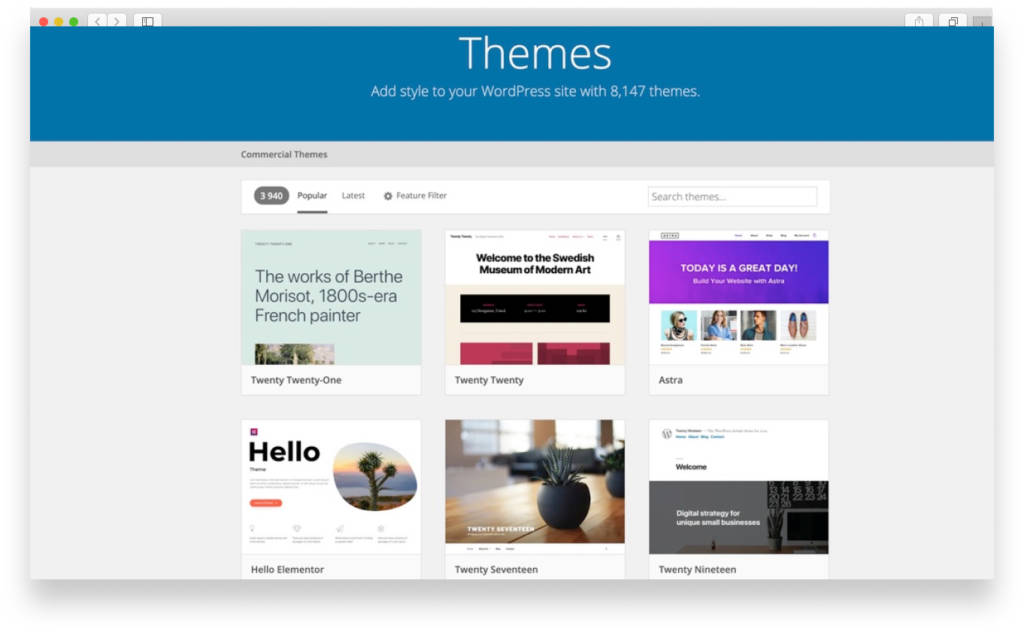
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
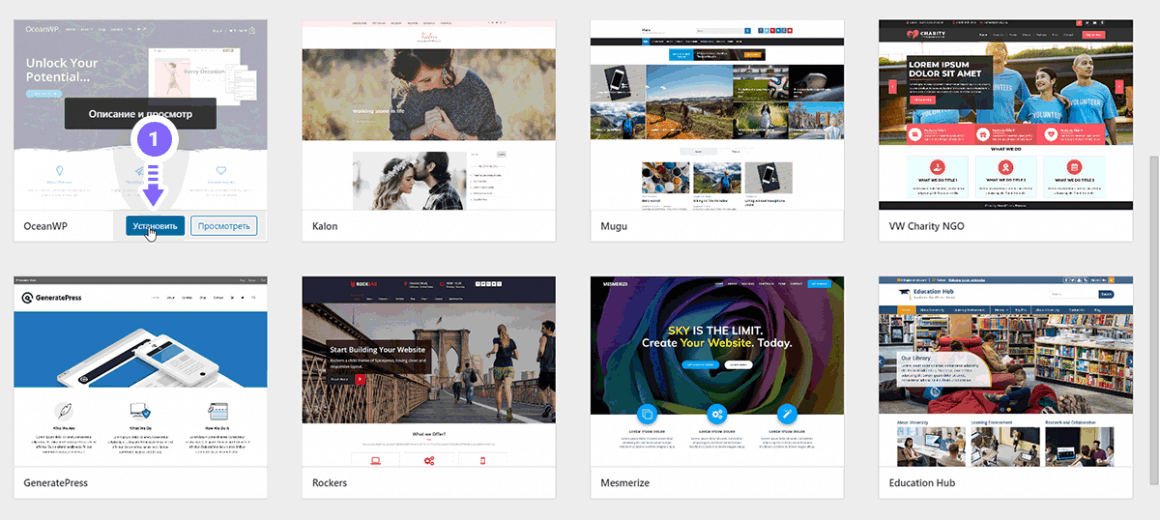
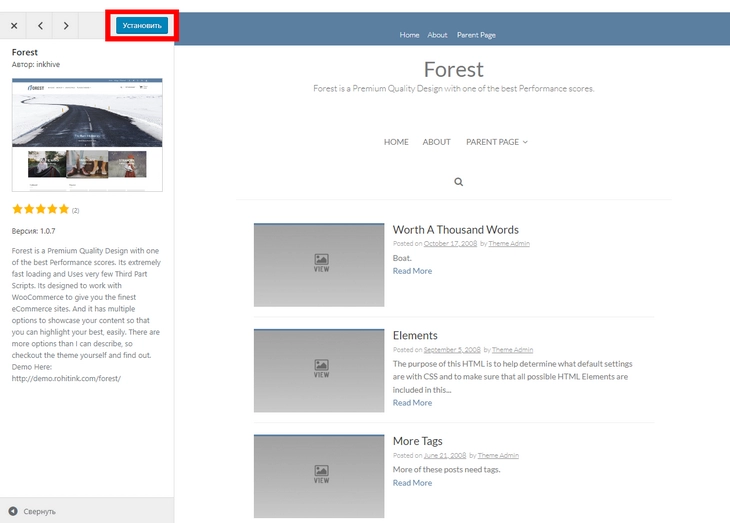
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
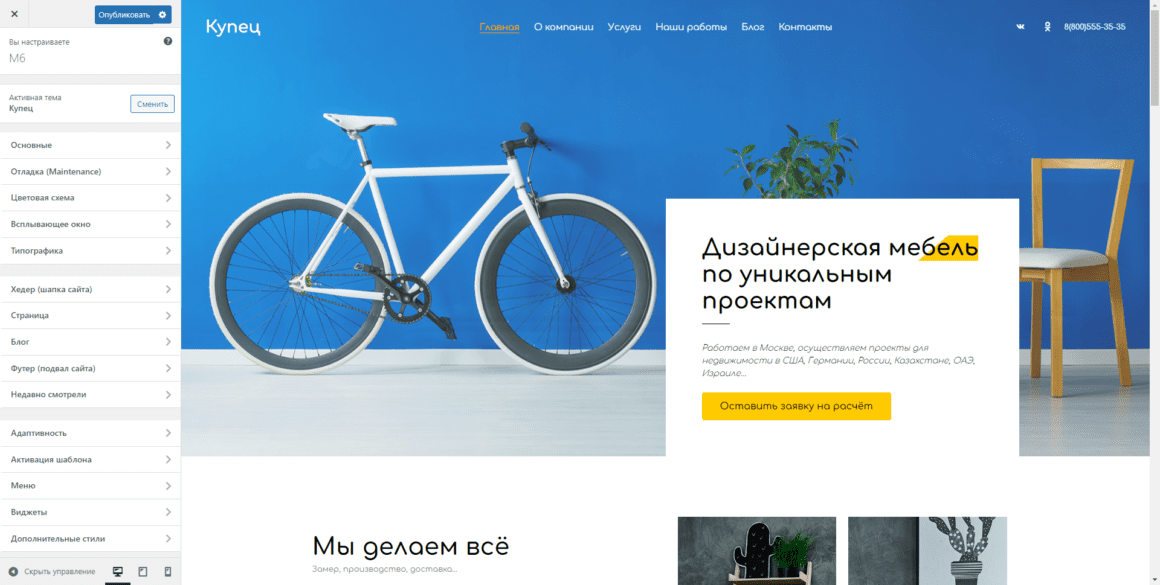
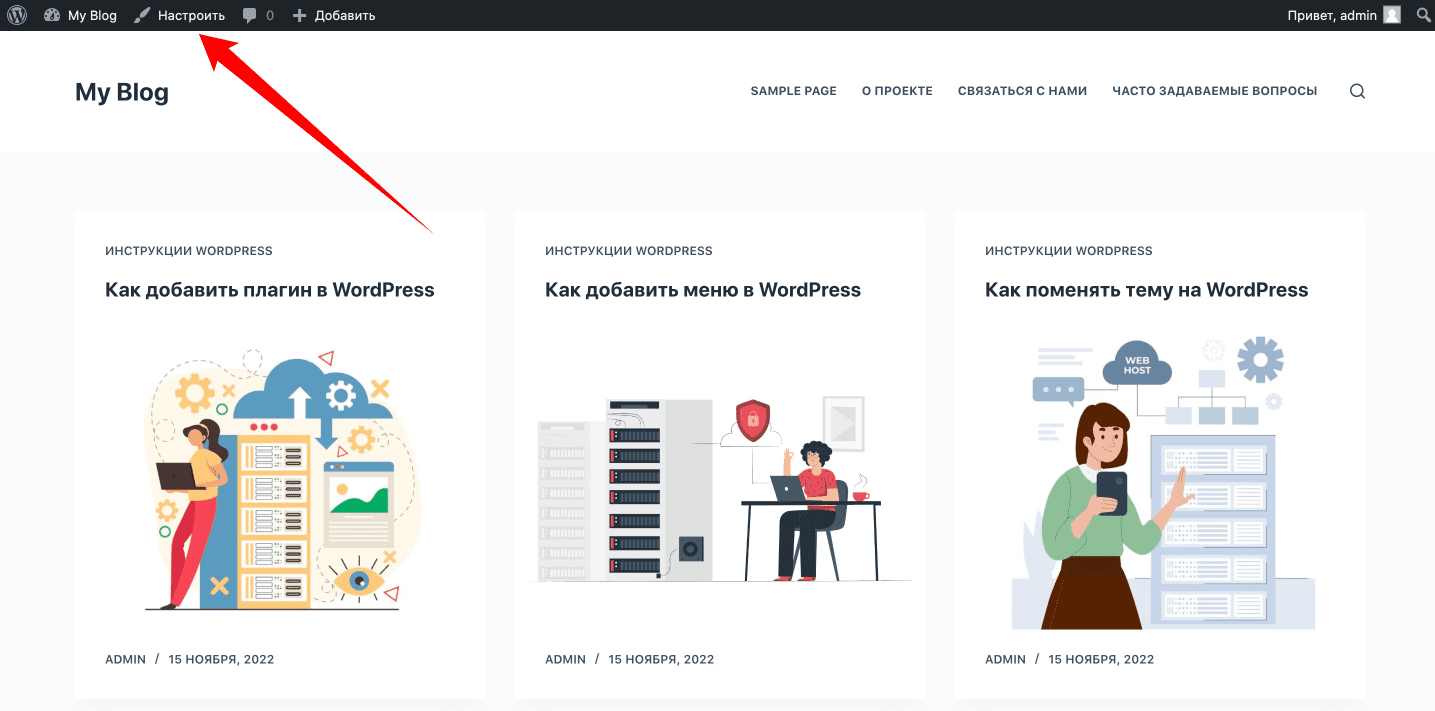
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
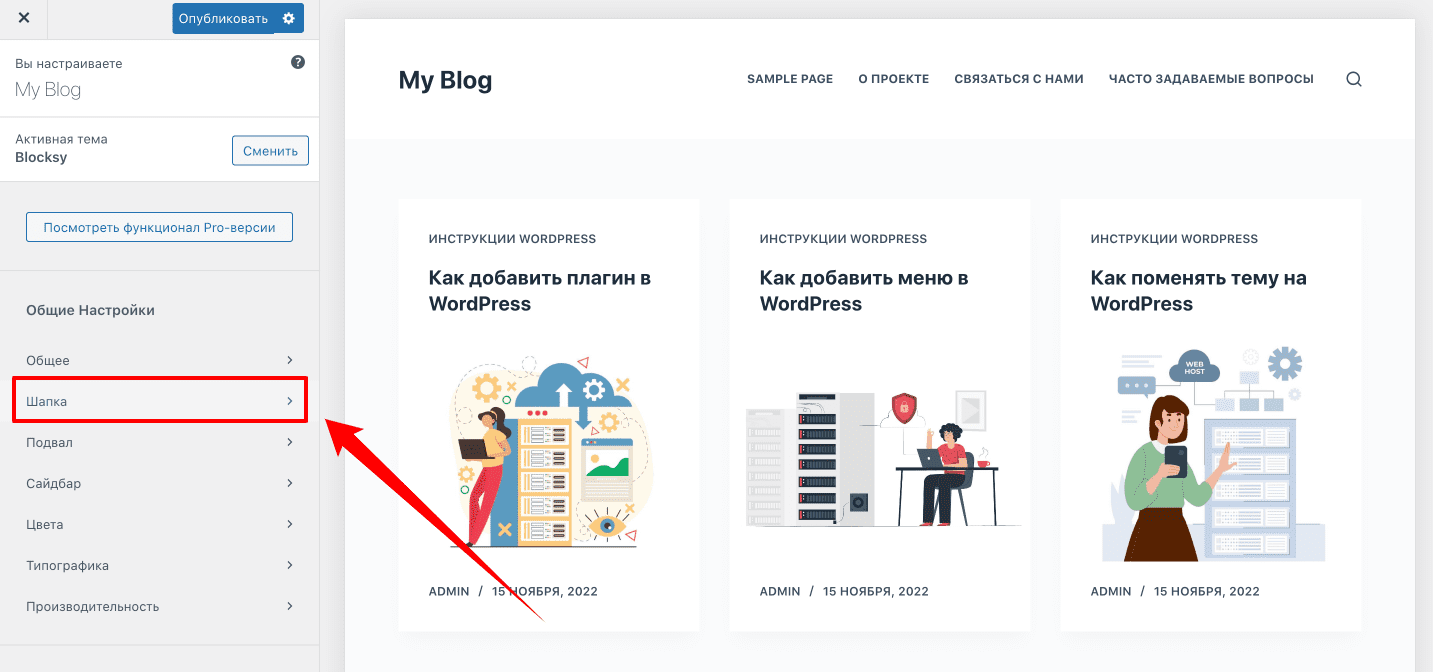
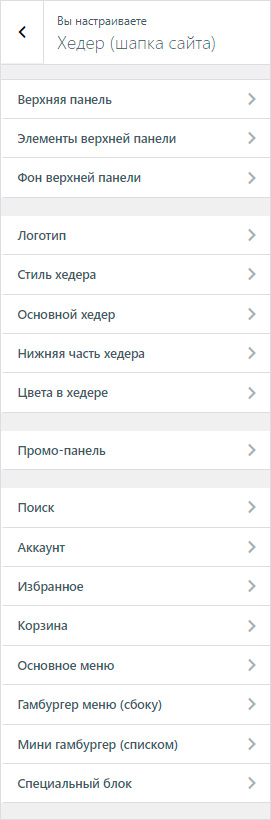
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
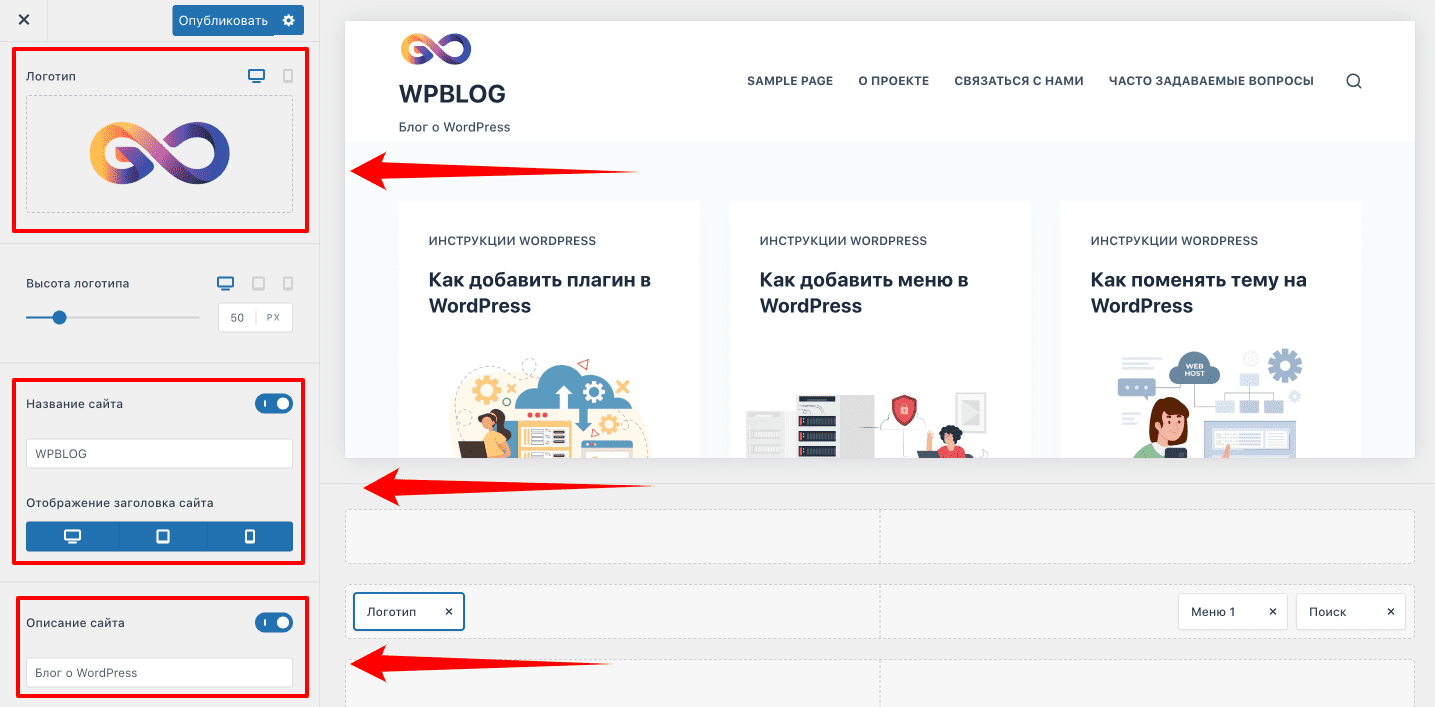
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
Логика конструктора
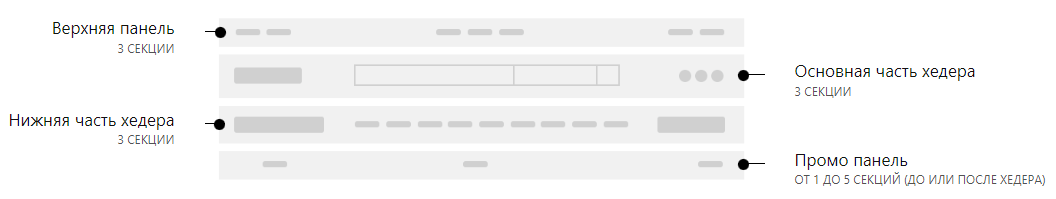
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

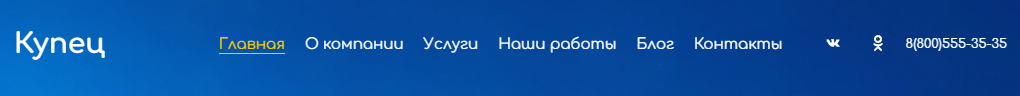
В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
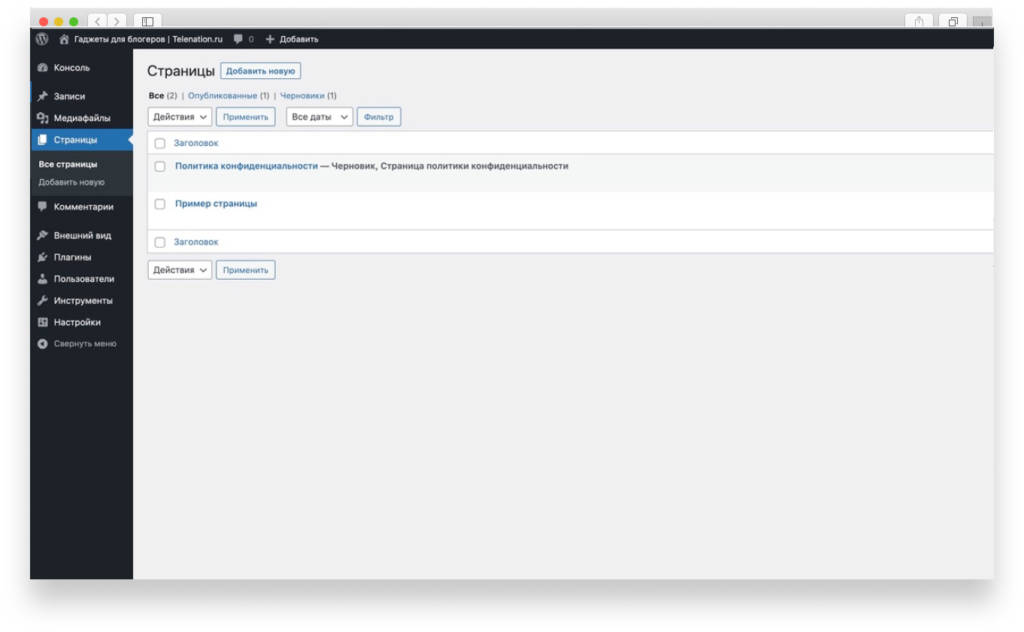
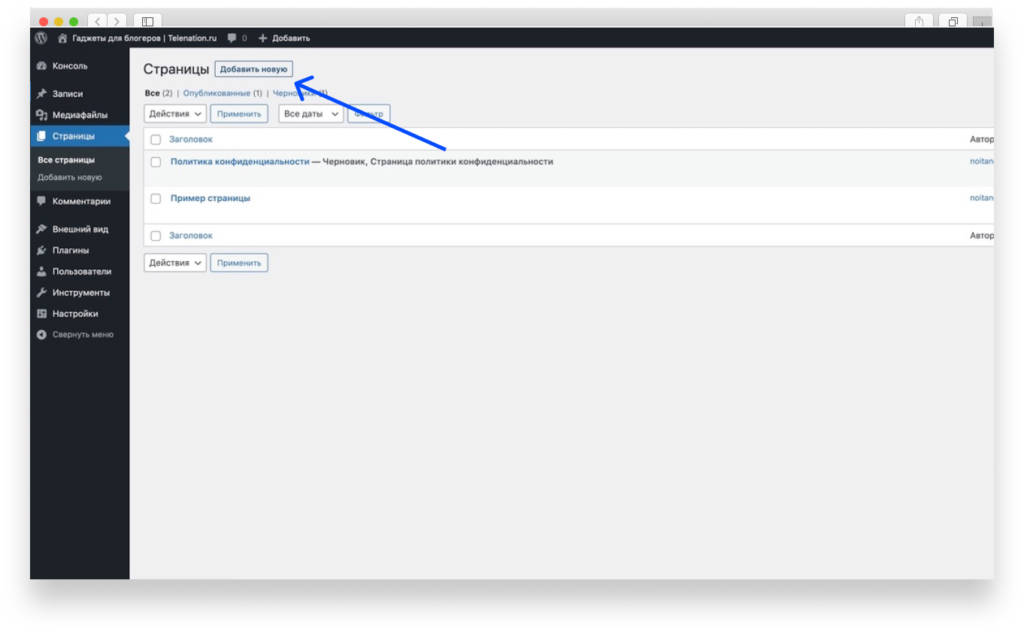
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
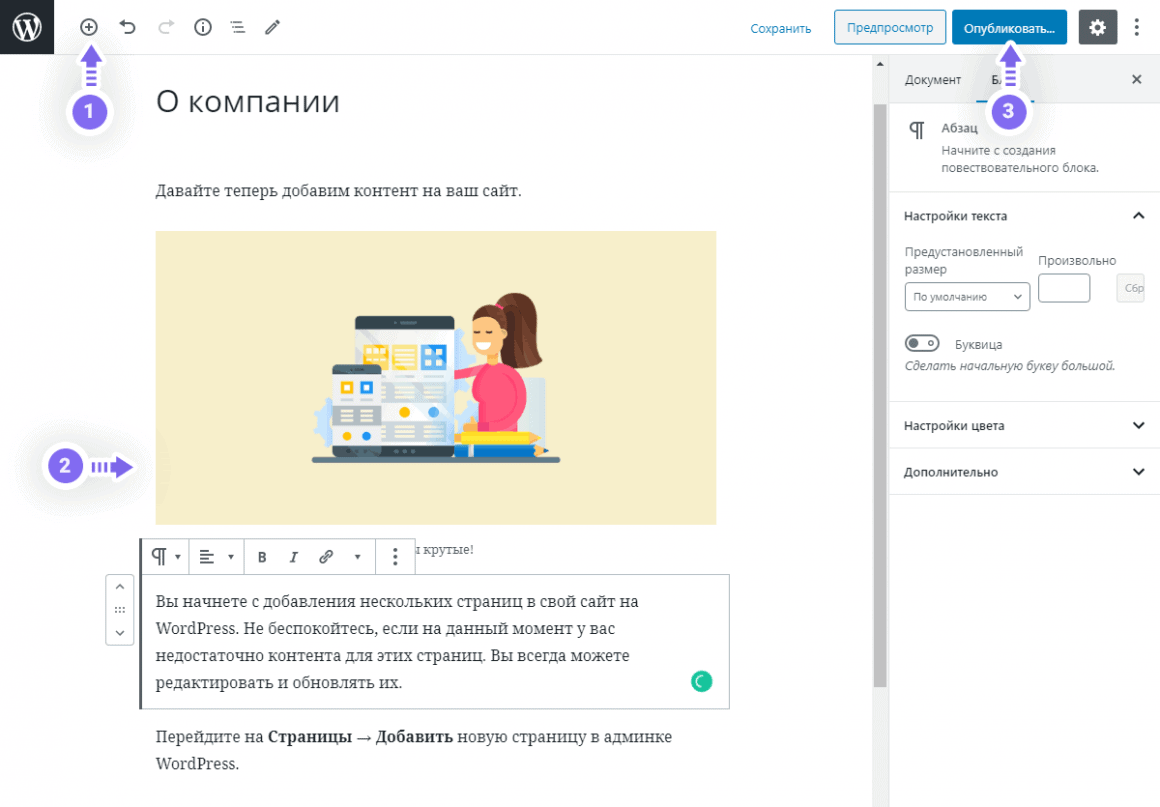
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
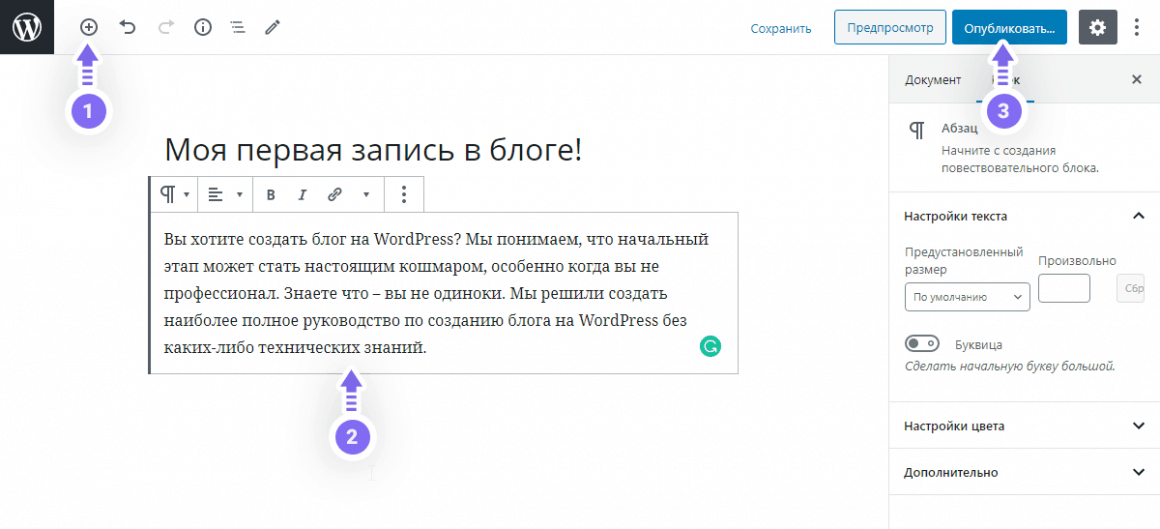
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
4.1 Настройка статичной главной страницы
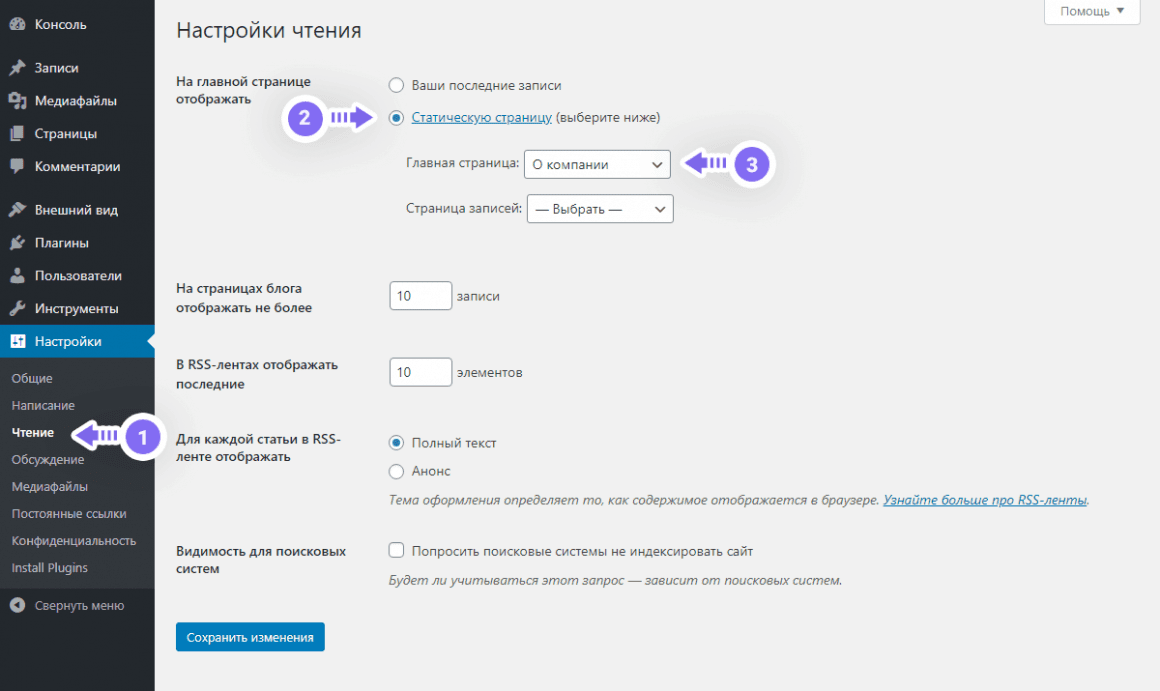
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
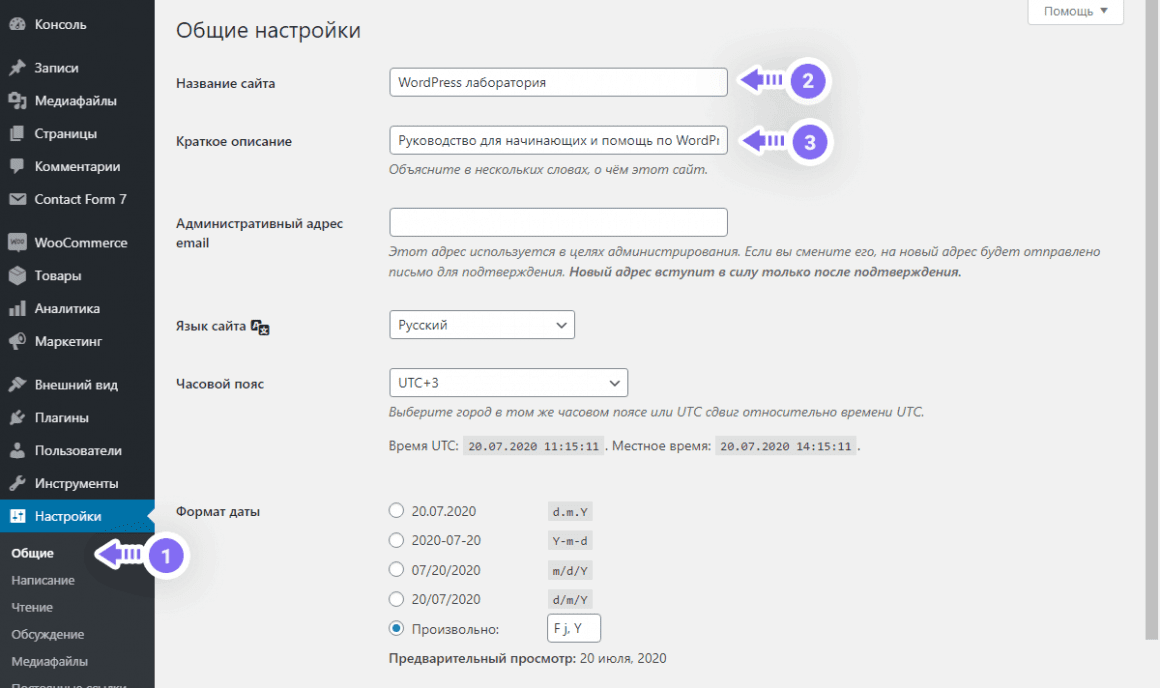
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
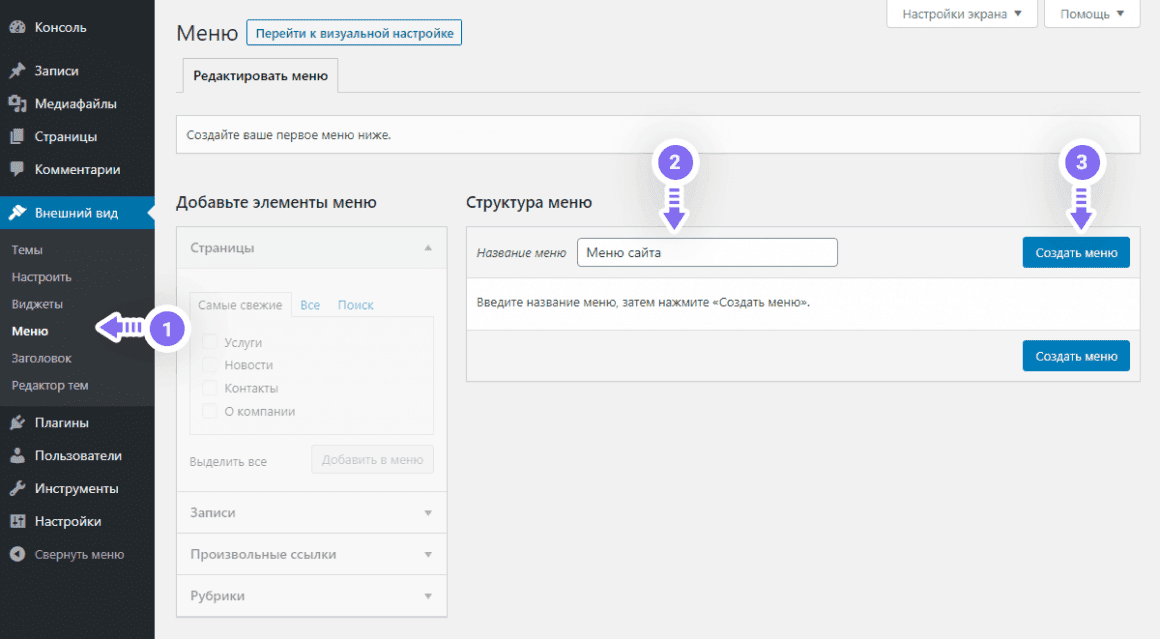
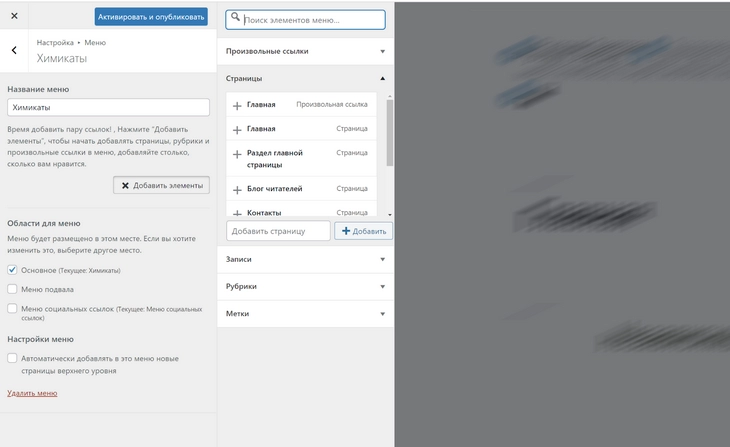
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
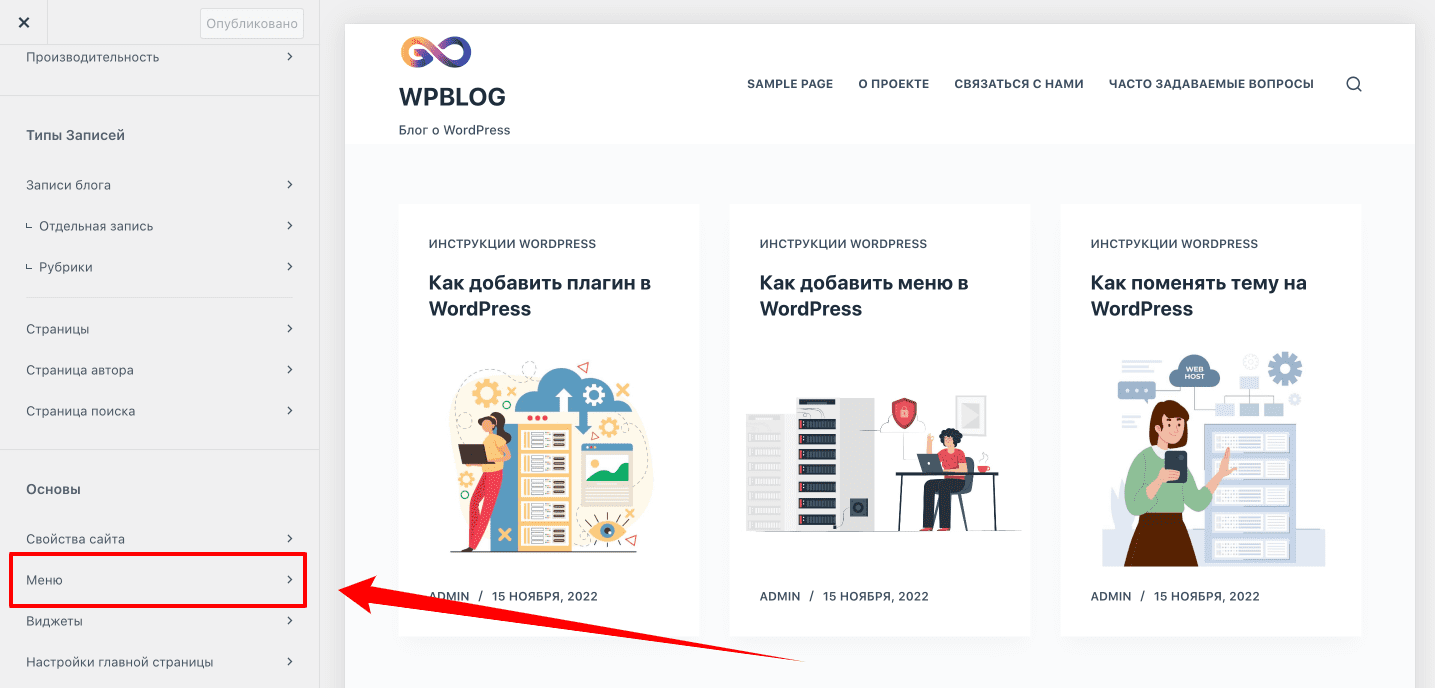
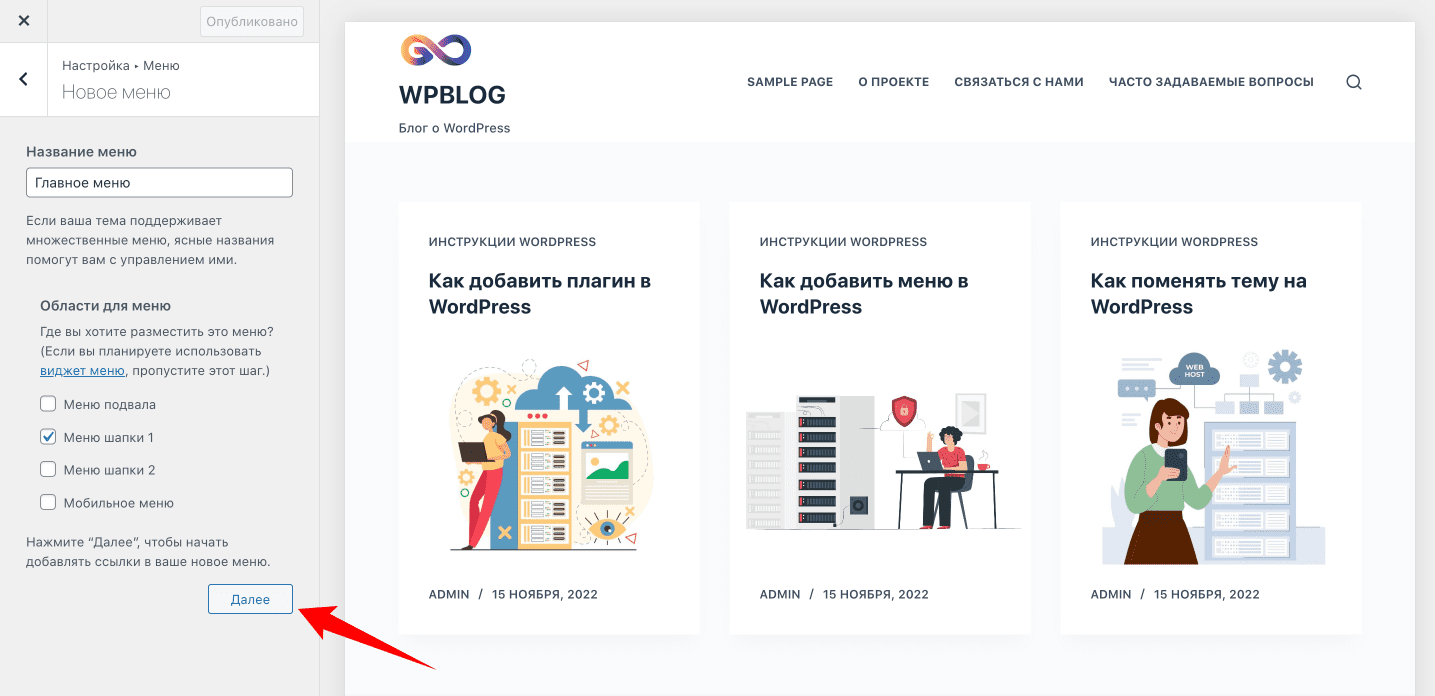
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
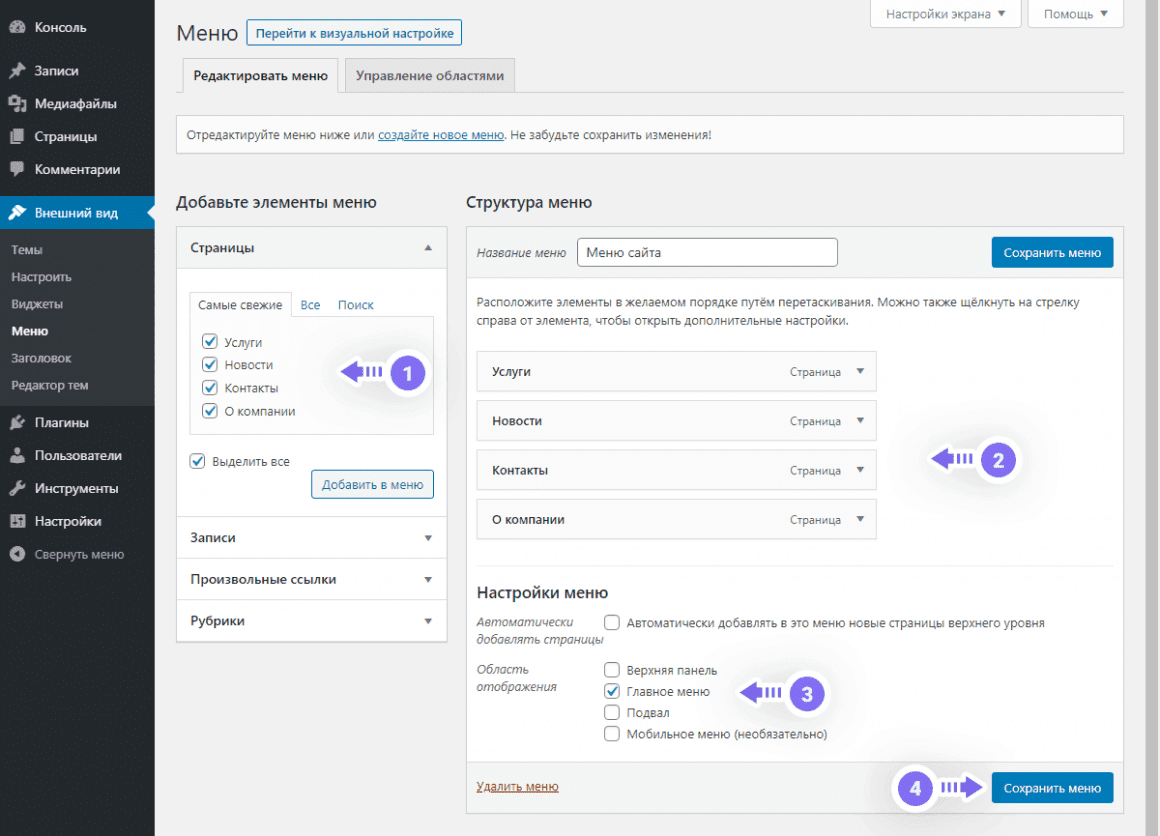
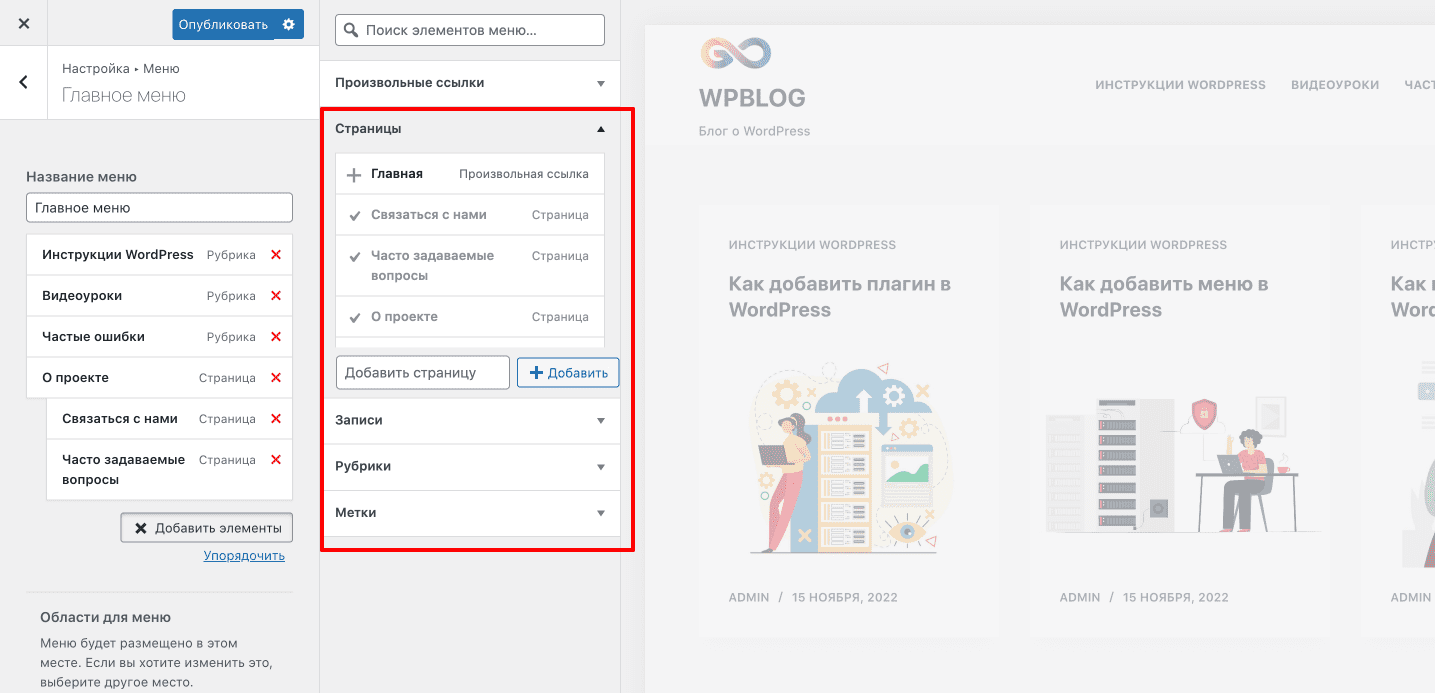
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
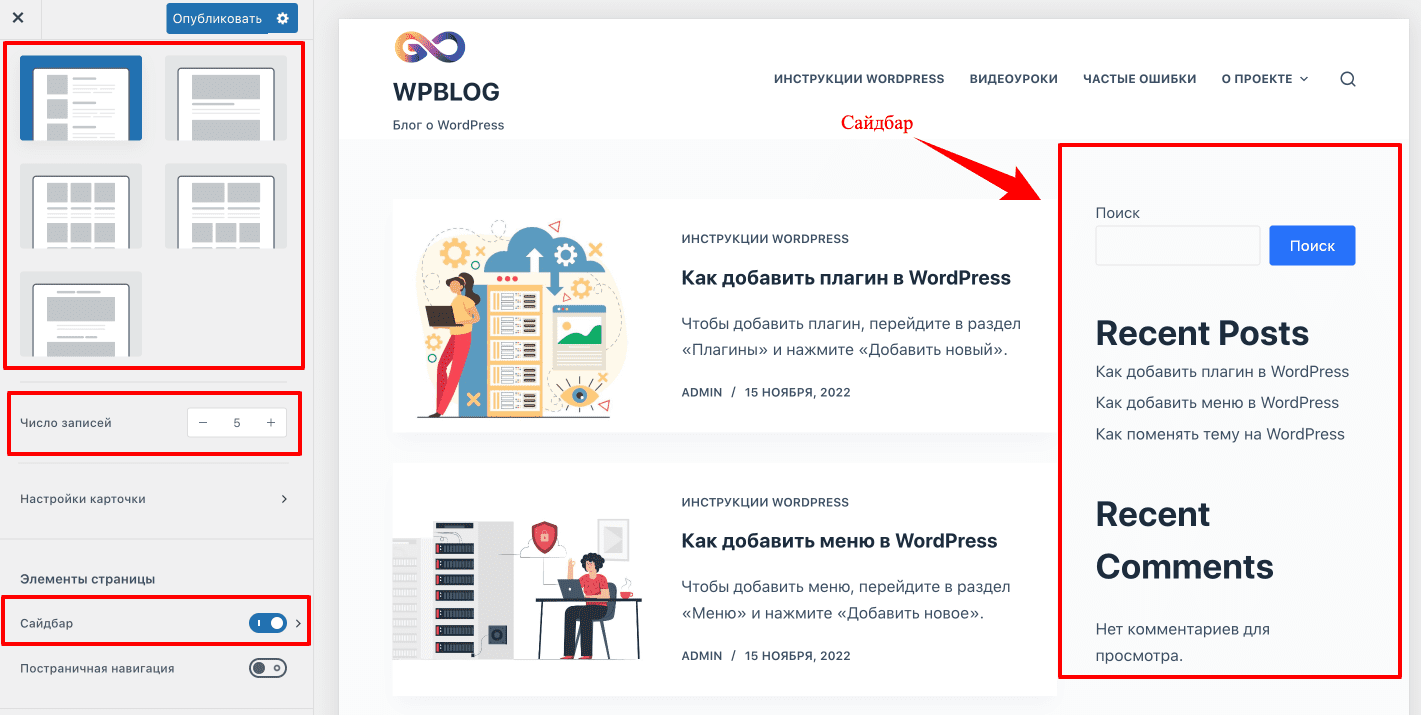
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
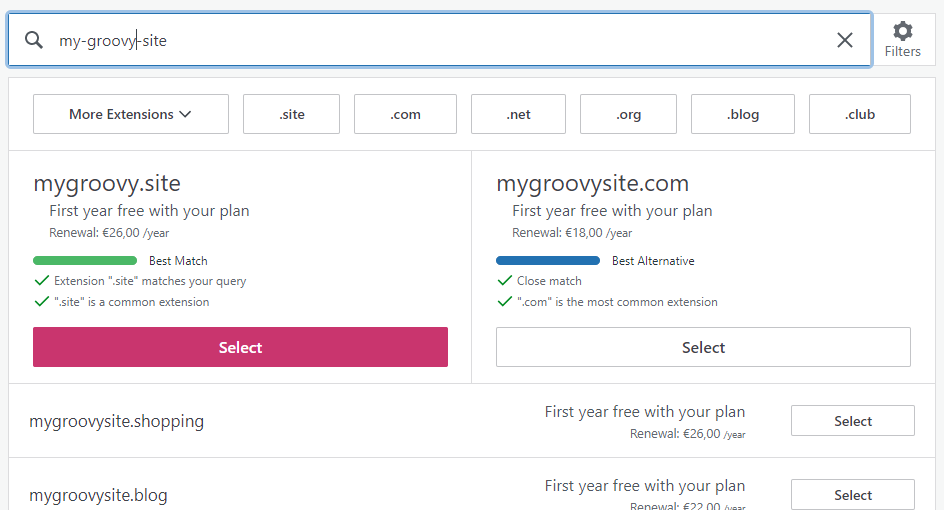
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
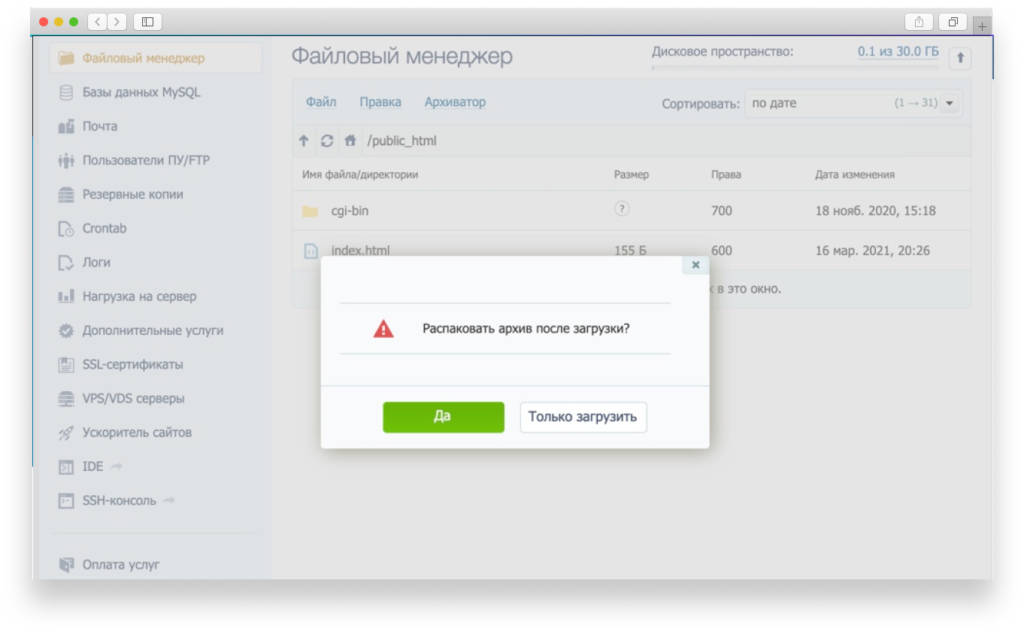
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
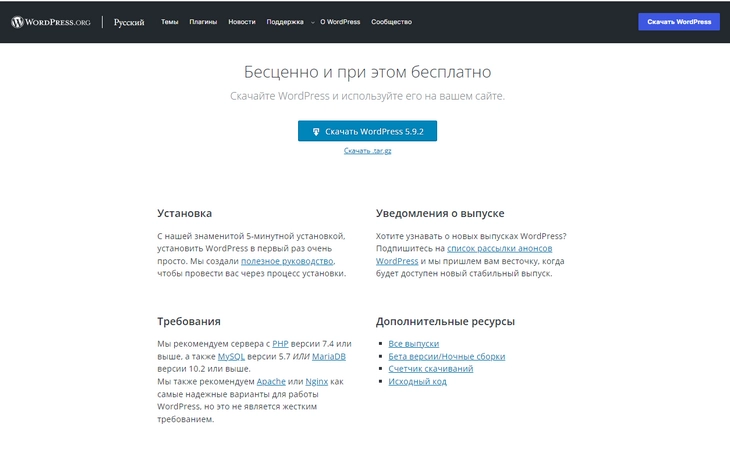
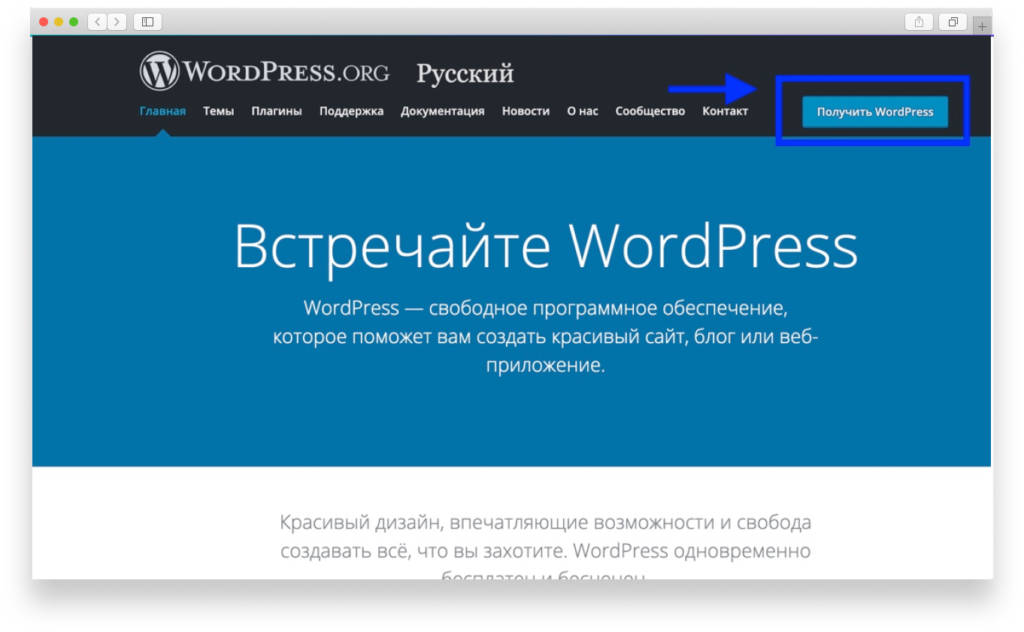
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
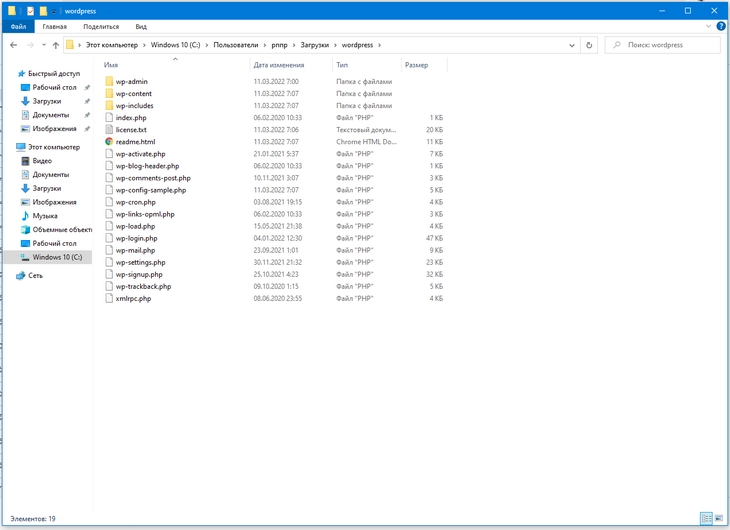
Распакуйте архив.
Распакованный архив нужно будет перенести в корень сайта
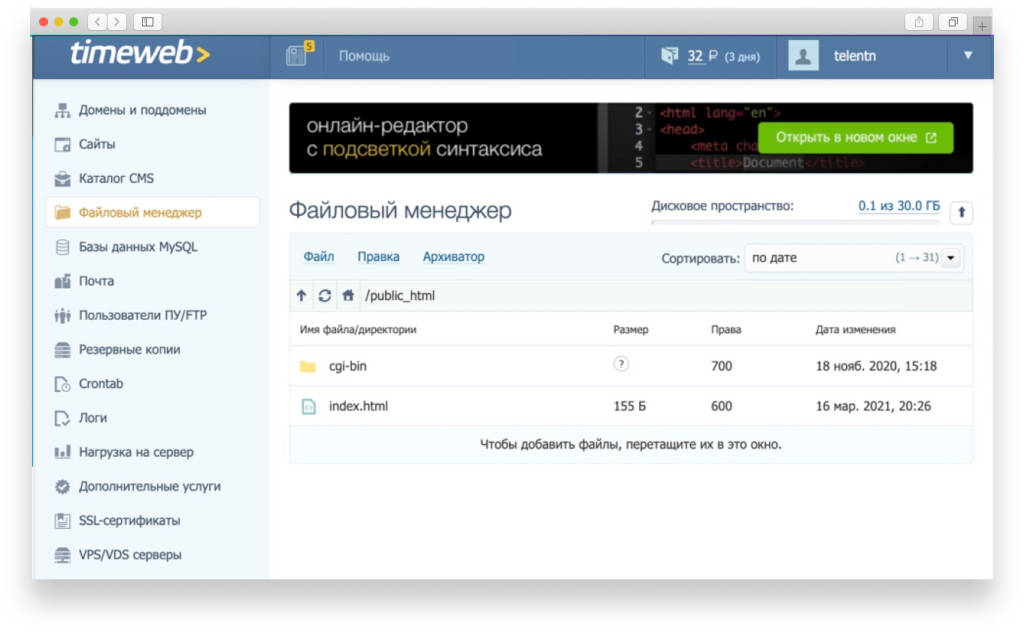
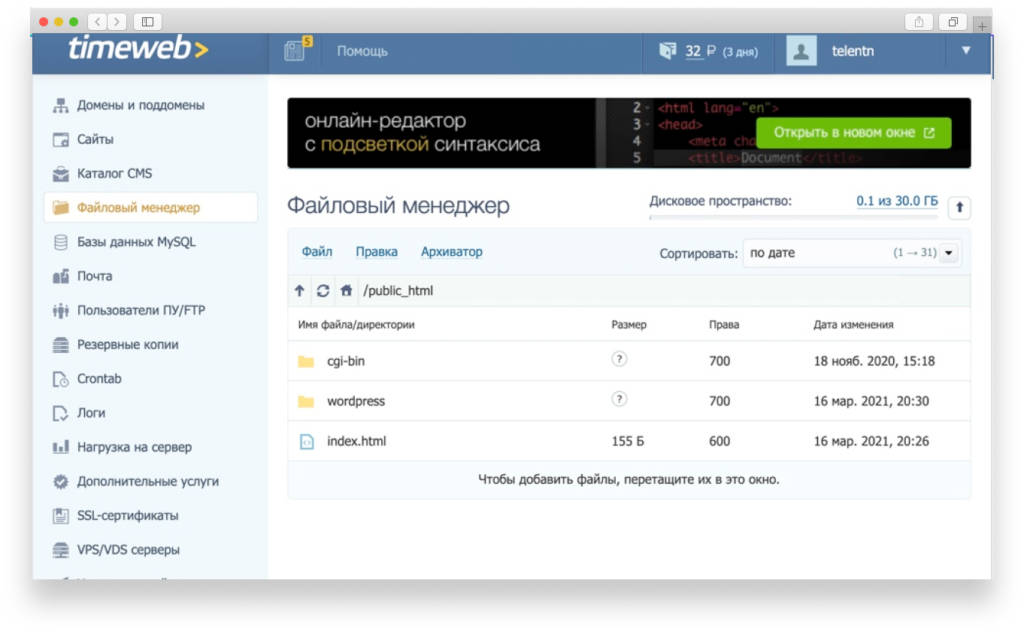
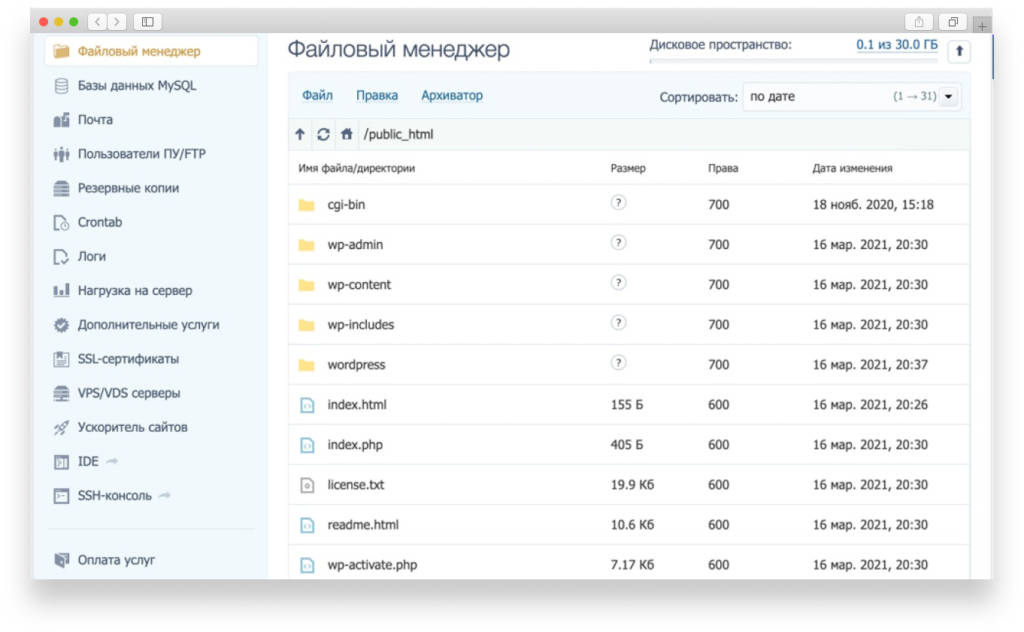
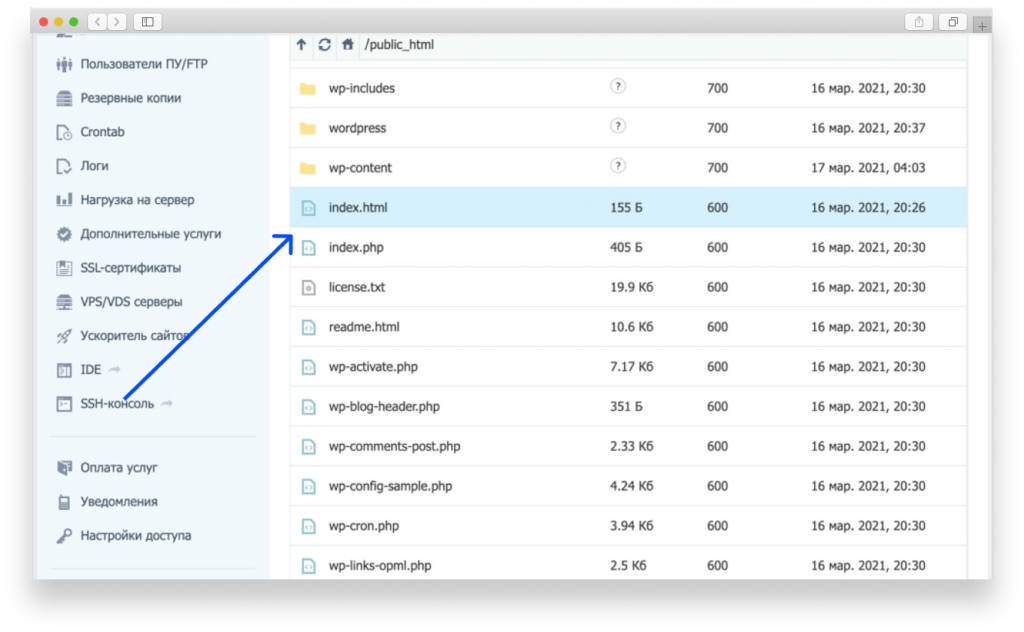
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
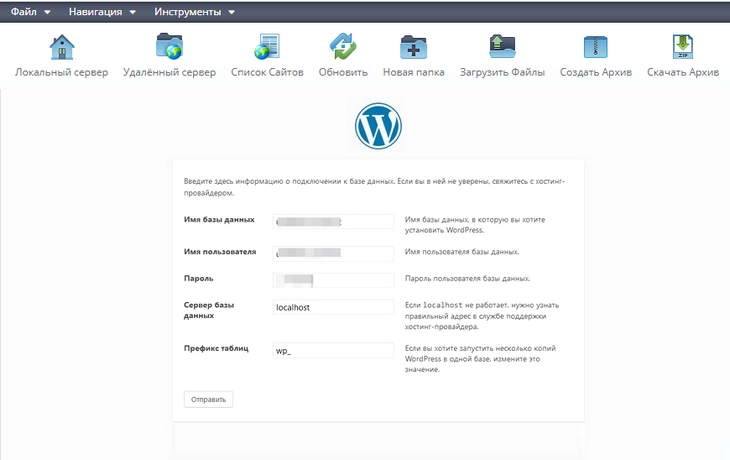
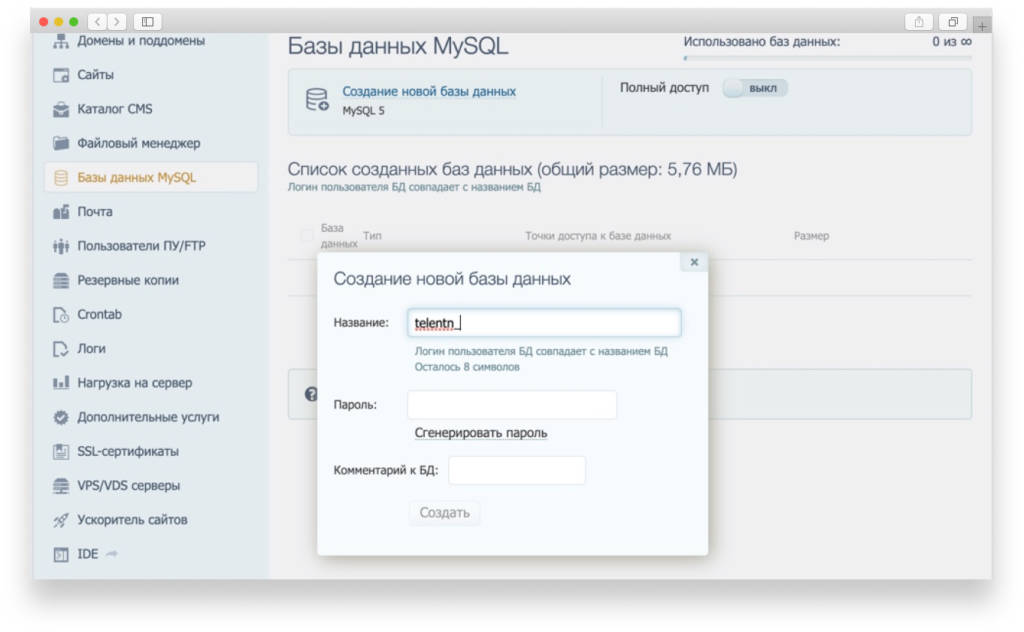
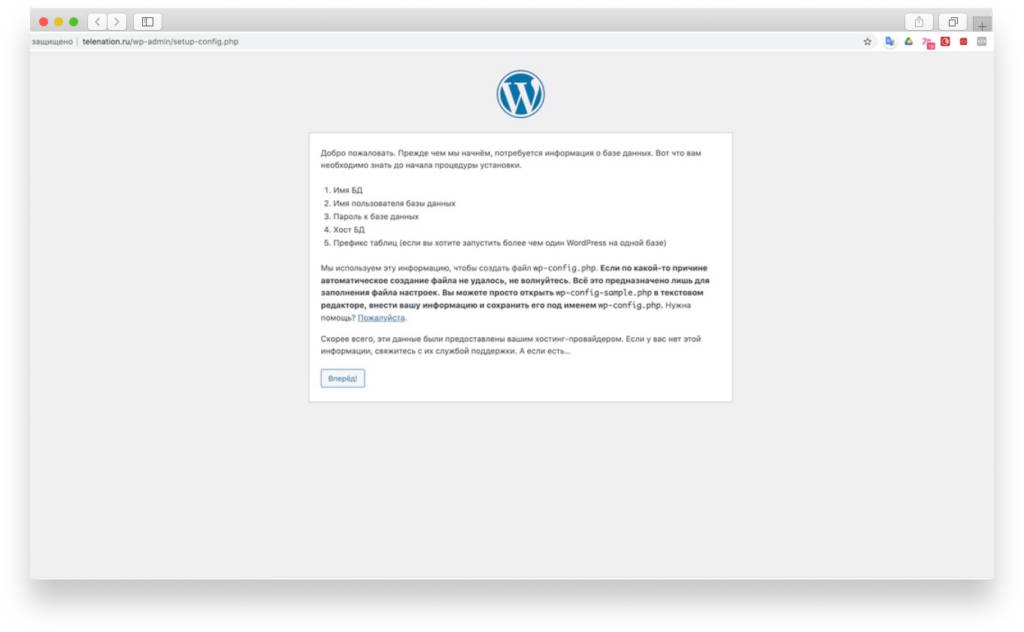
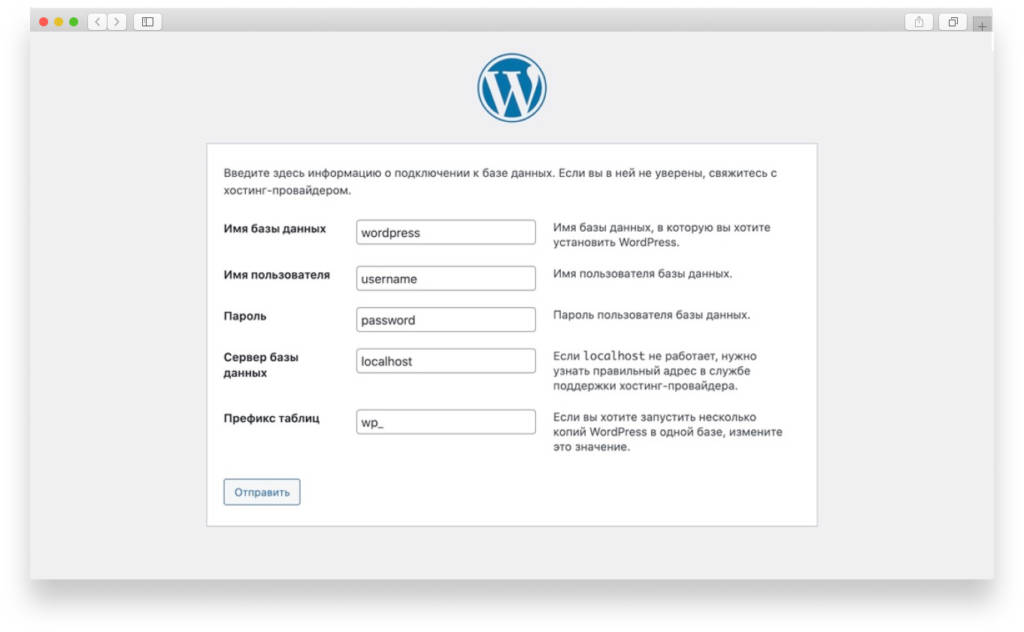
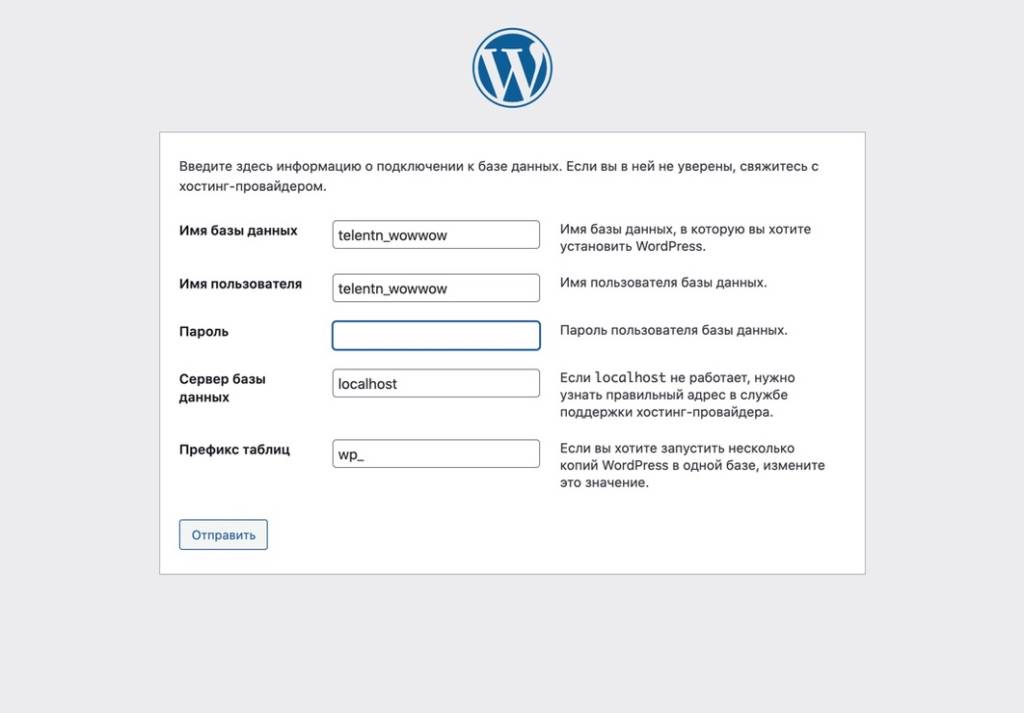
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
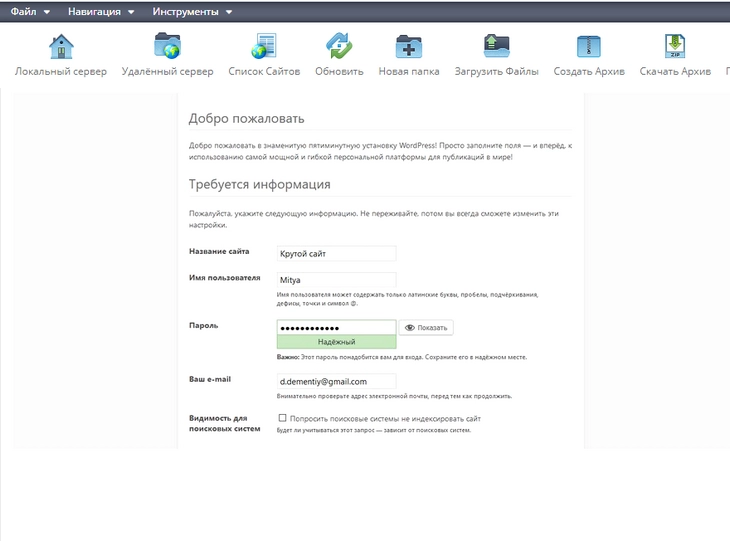
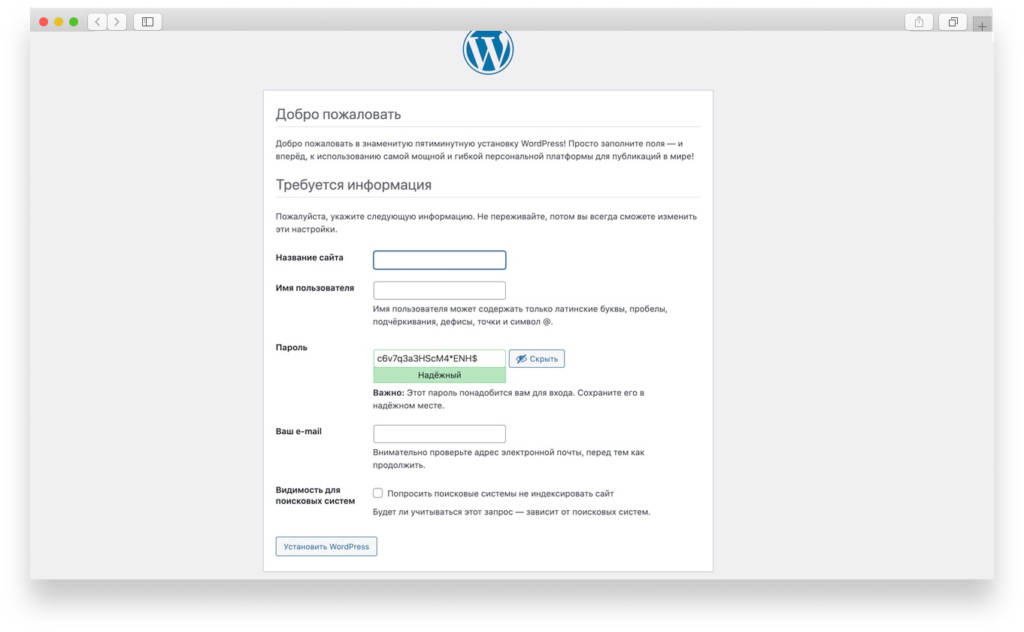
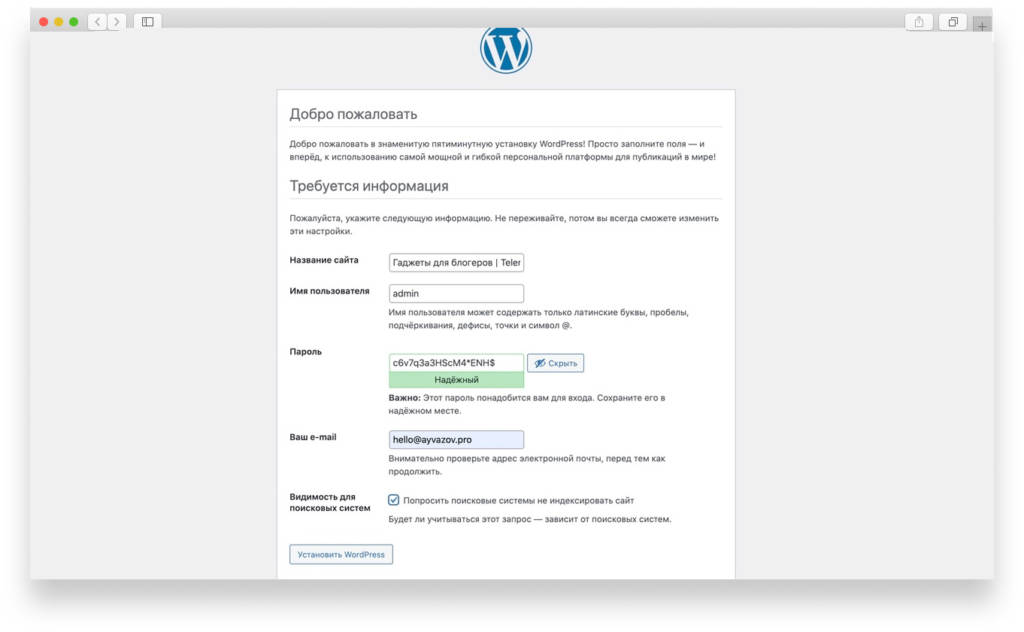
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
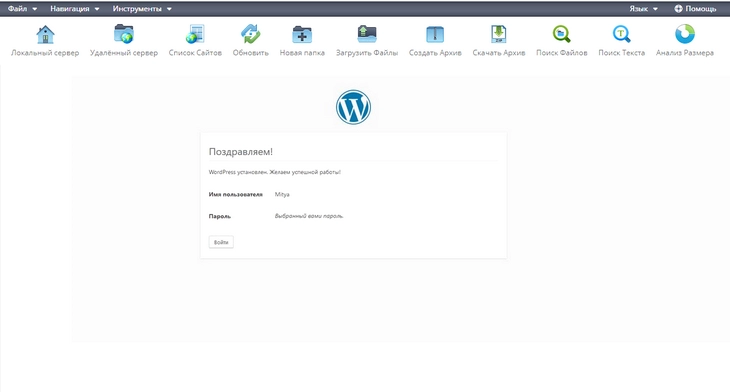
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
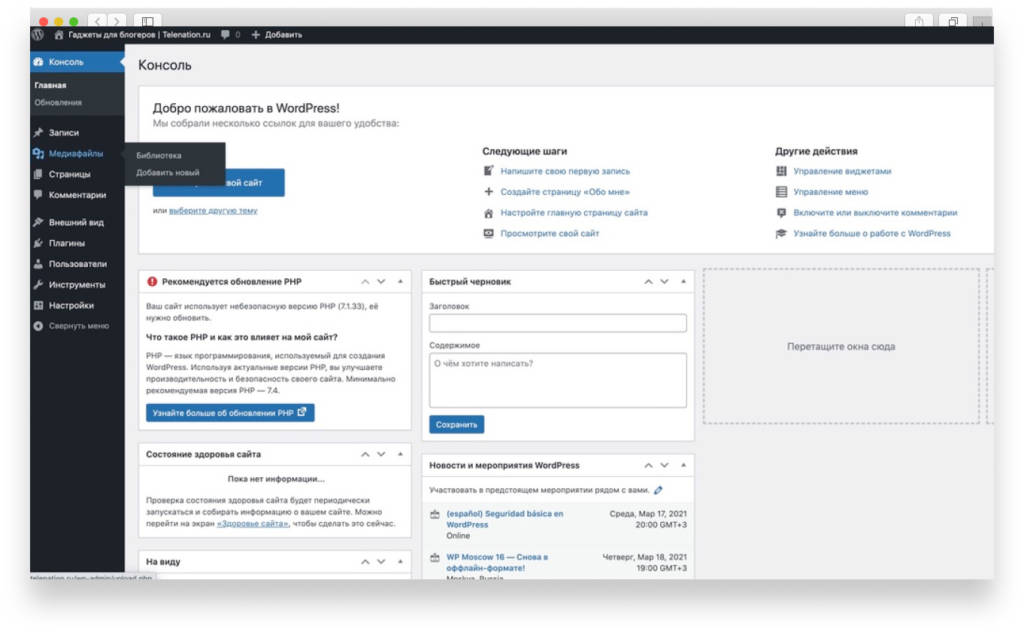
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
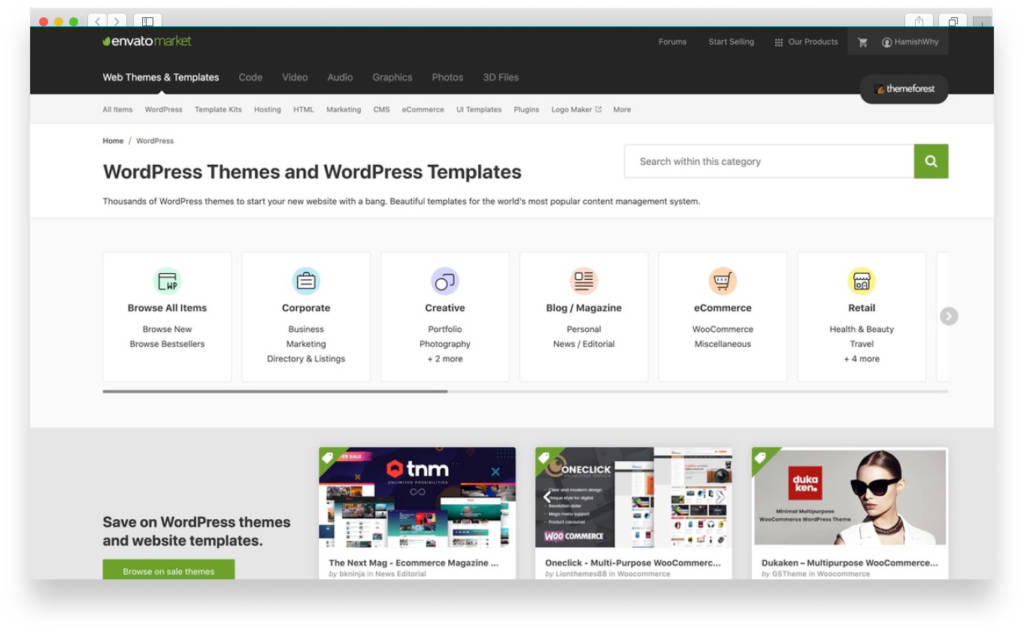
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
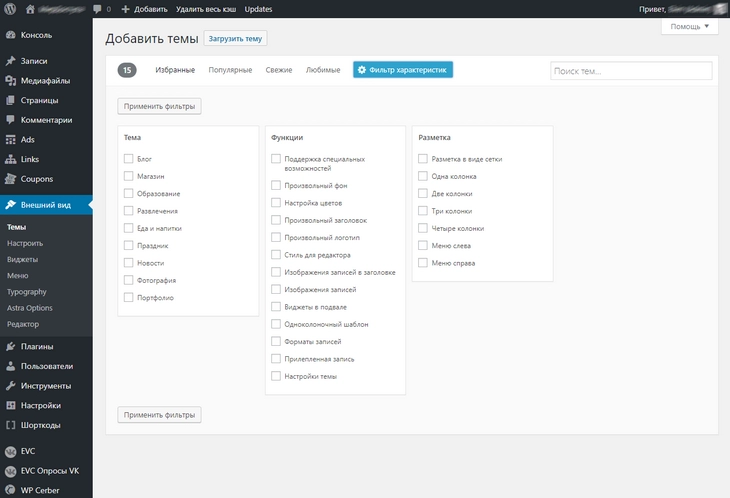
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
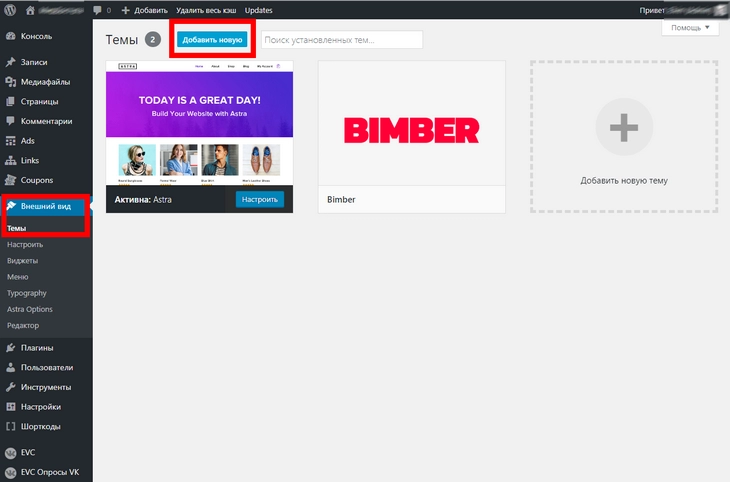
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
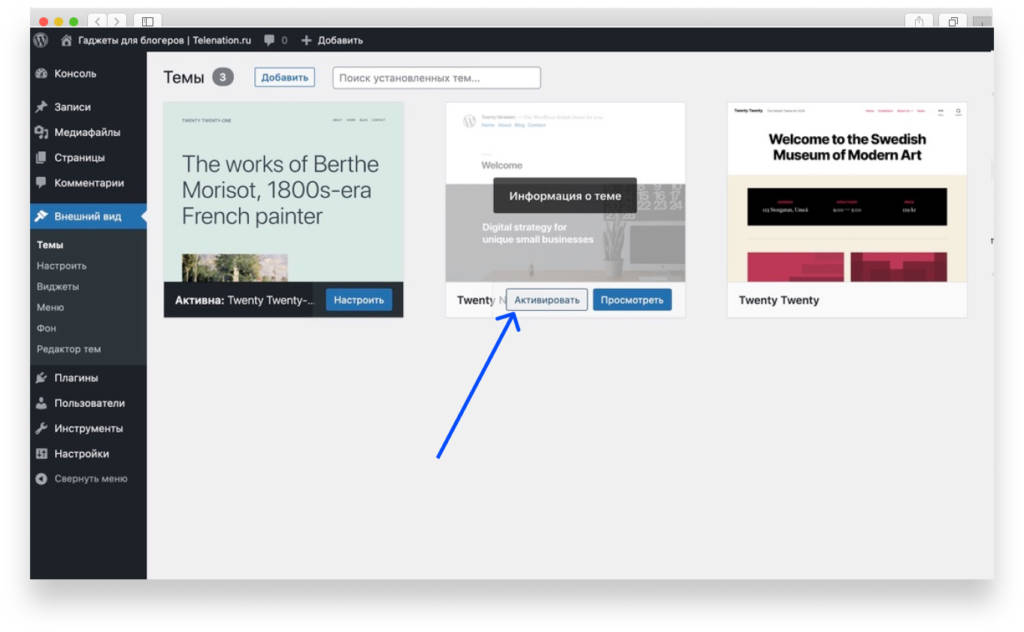
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
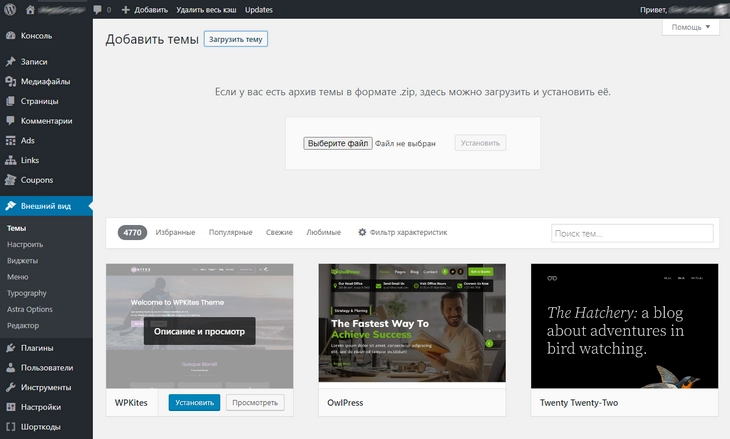
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
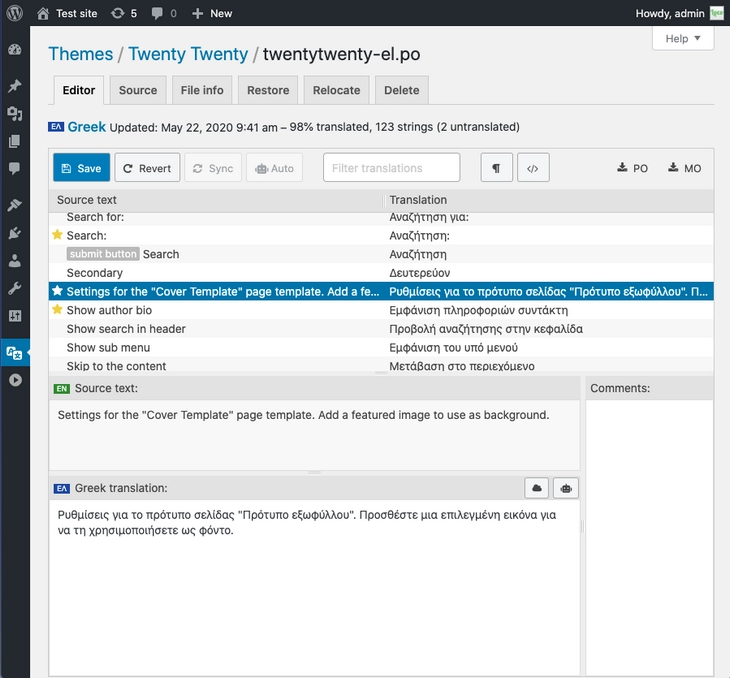
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
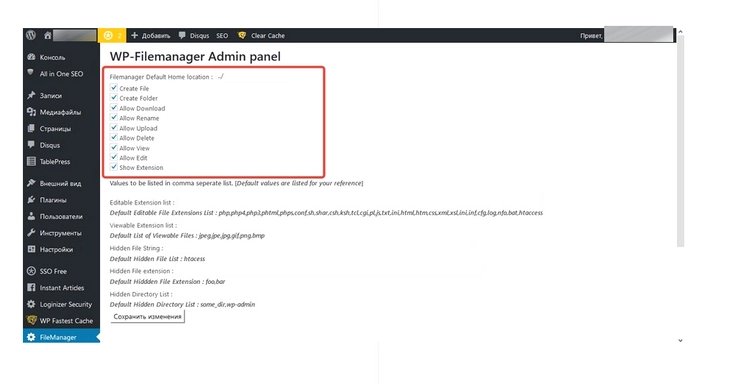
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
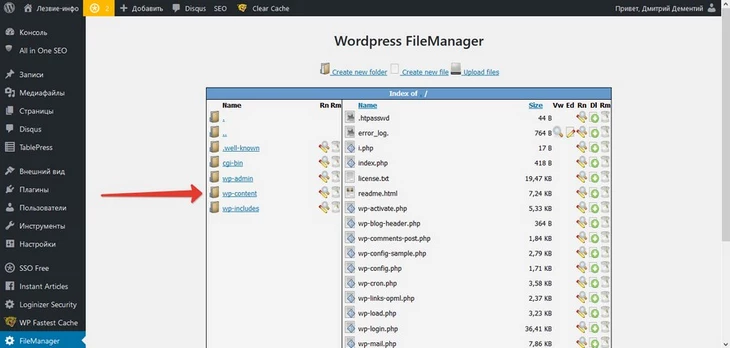
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
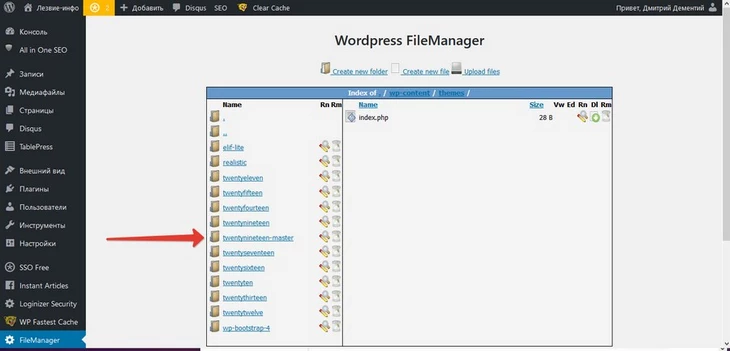
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
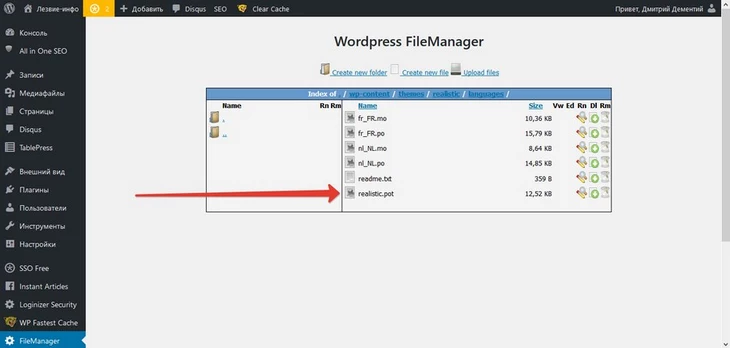
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
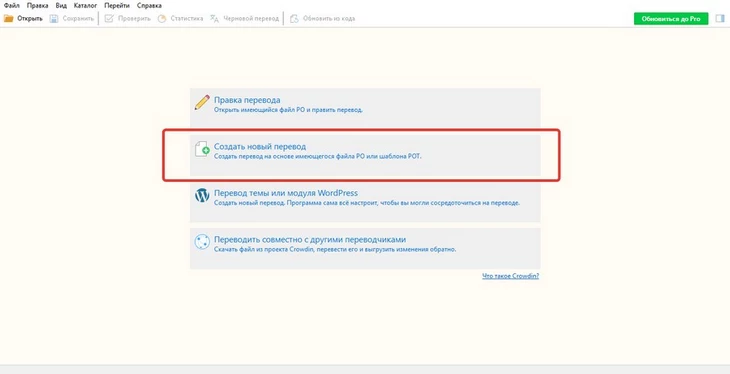
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
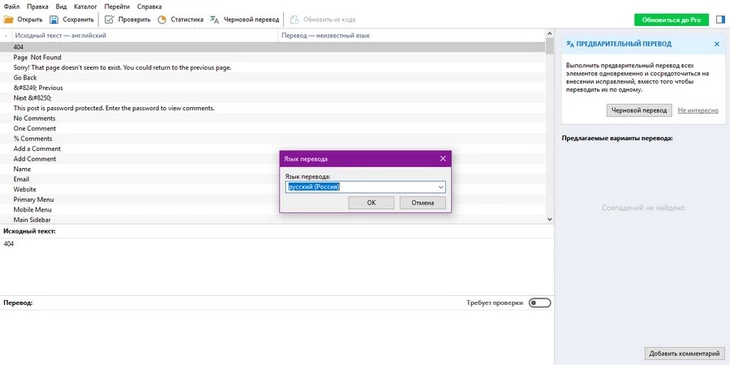
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
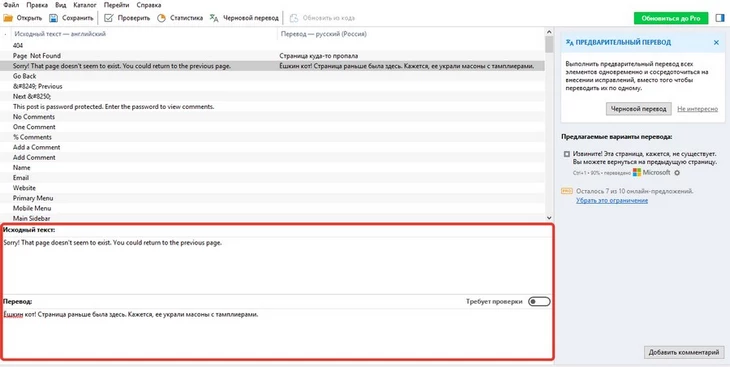
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
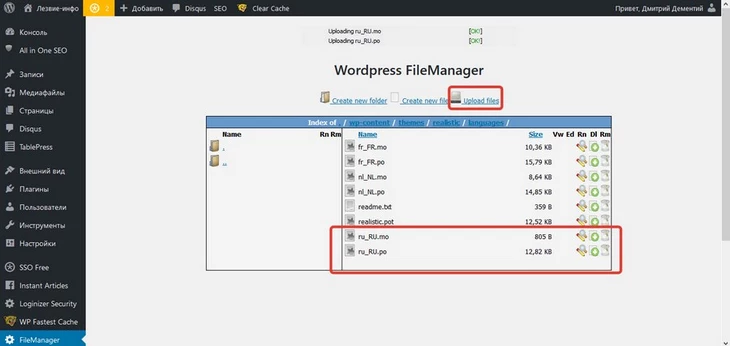
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
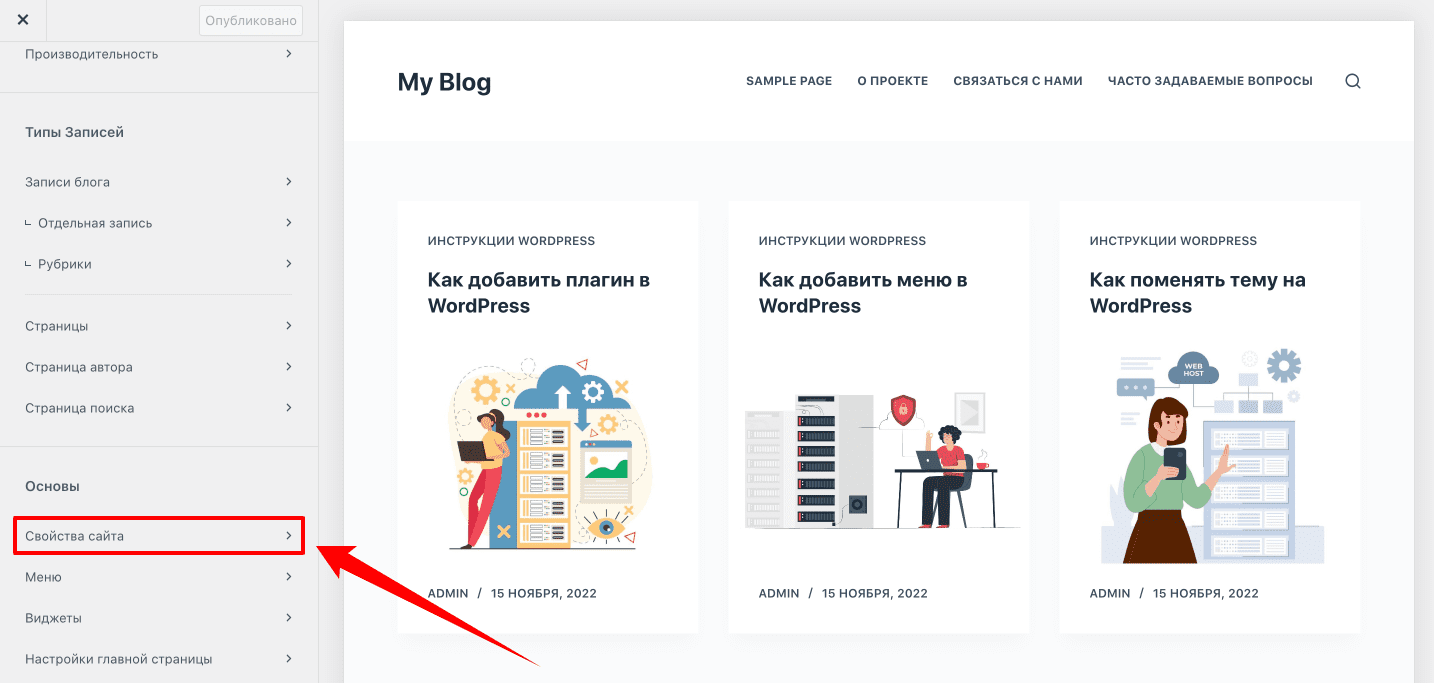
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
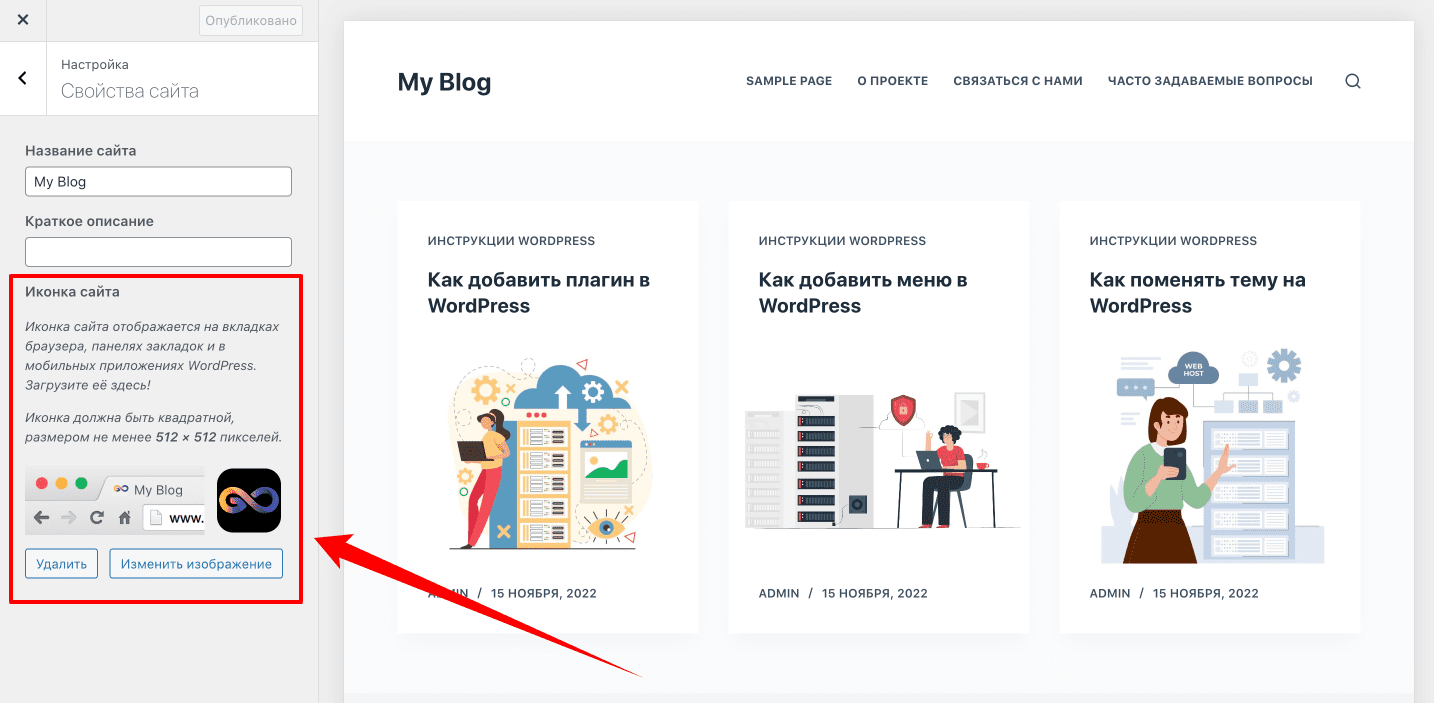
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
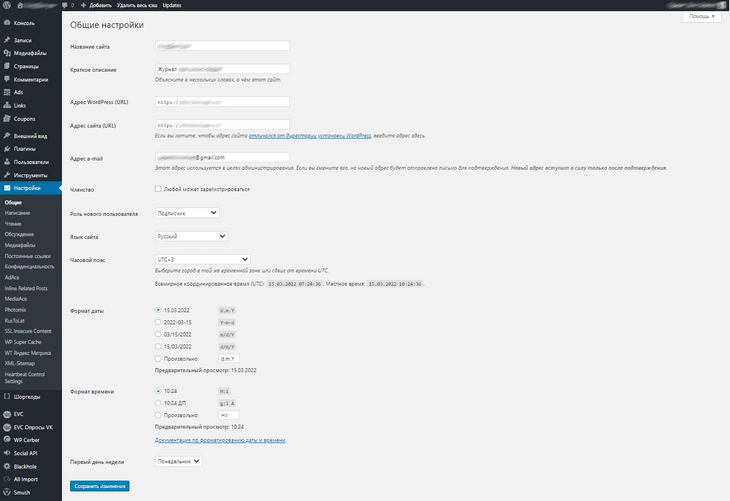
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
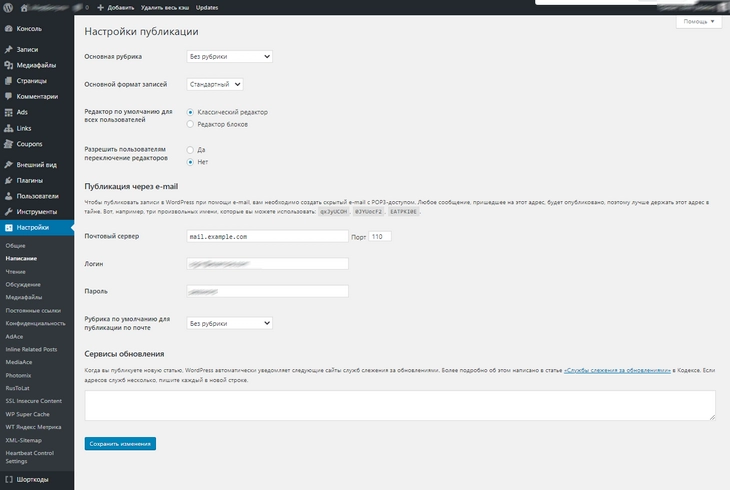
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
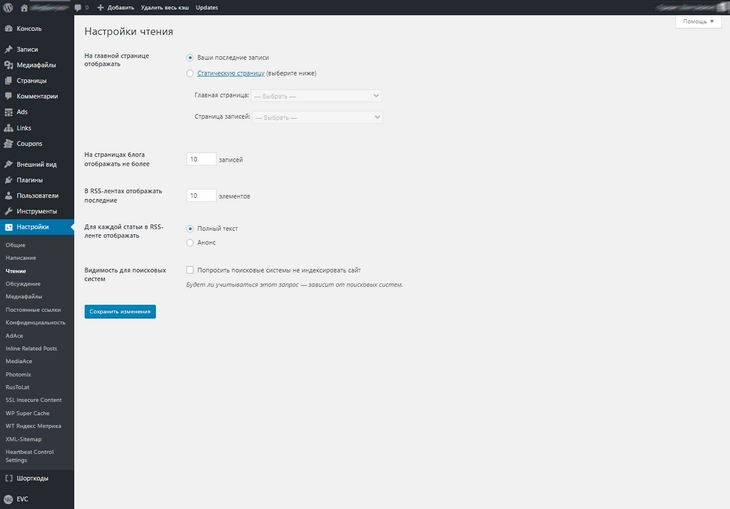
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
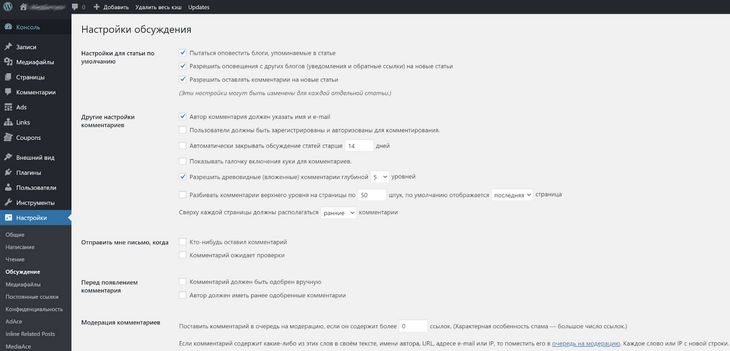
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
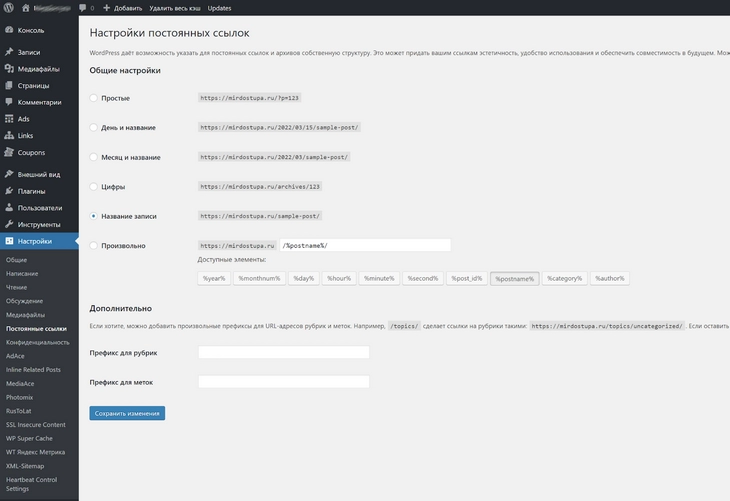
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
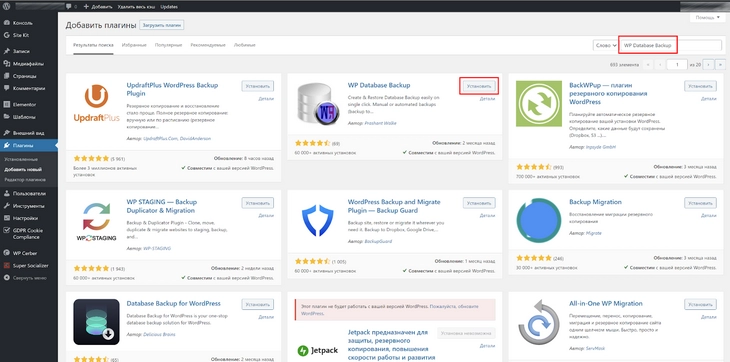
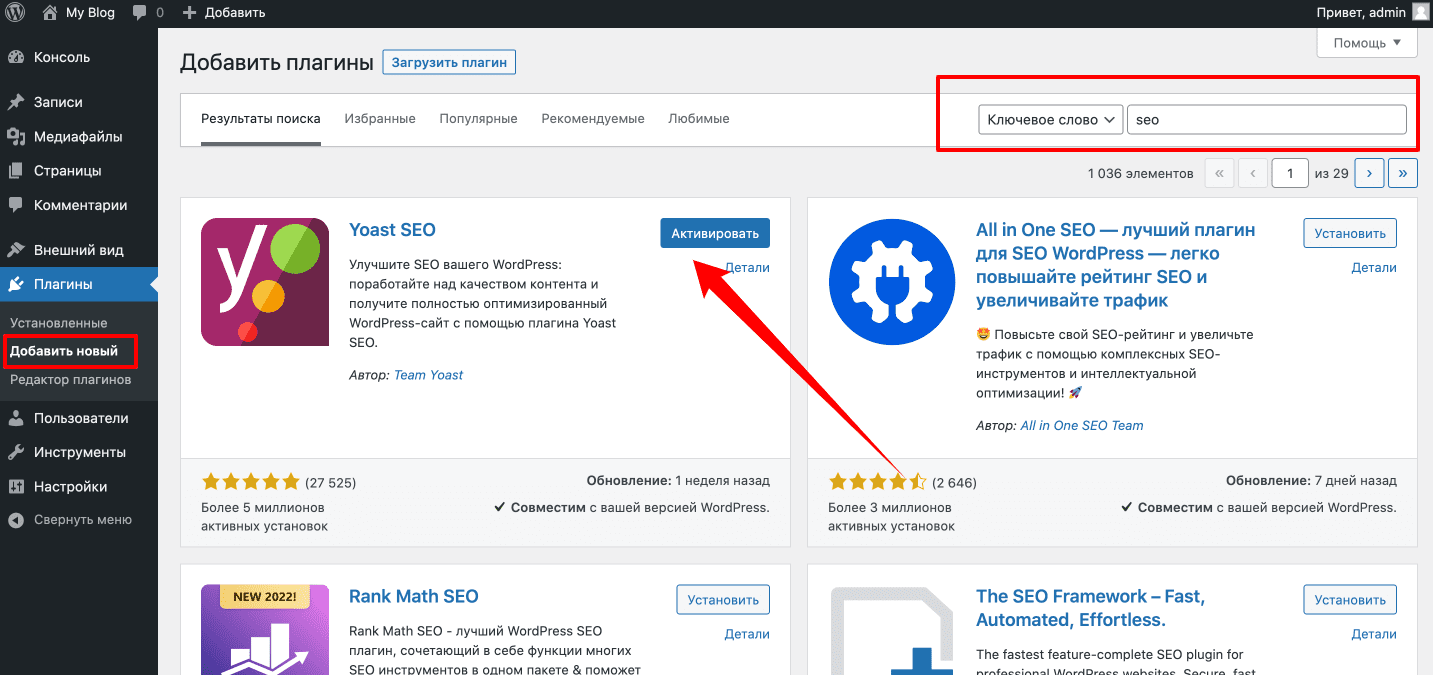
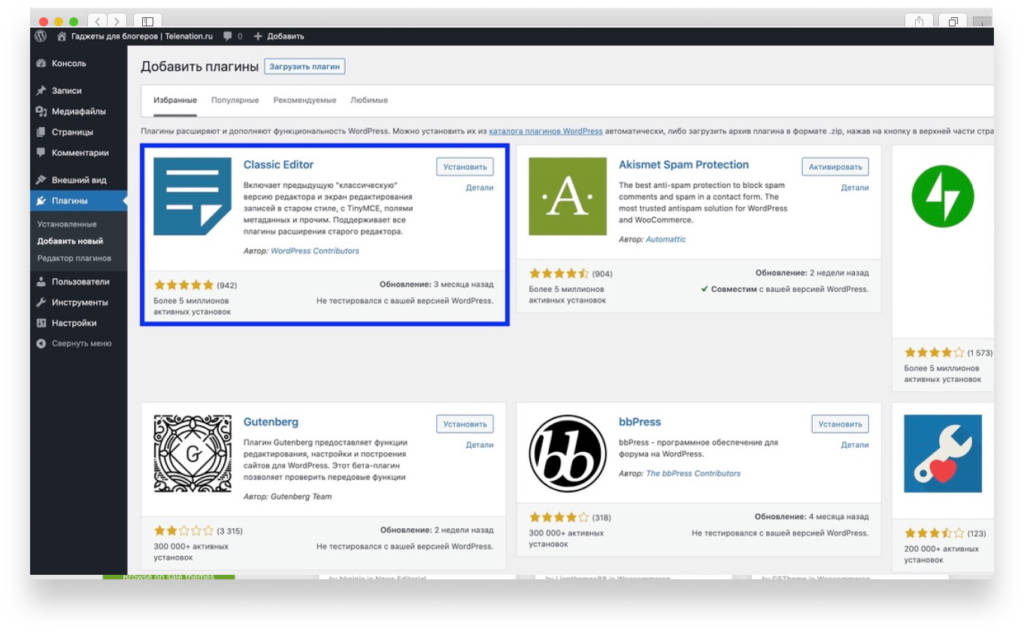
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
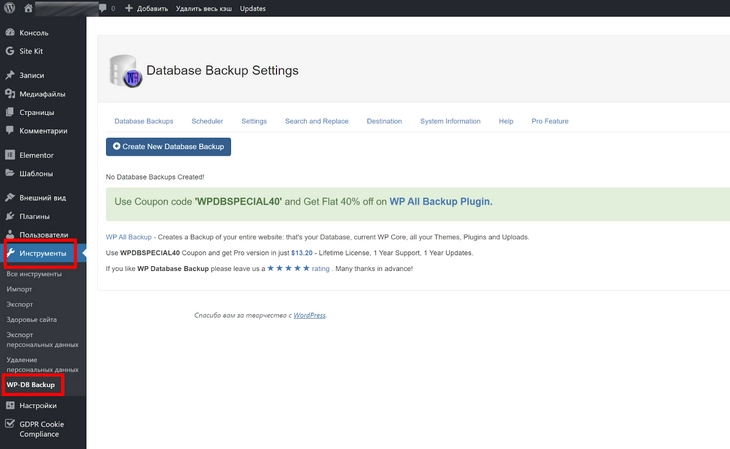
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
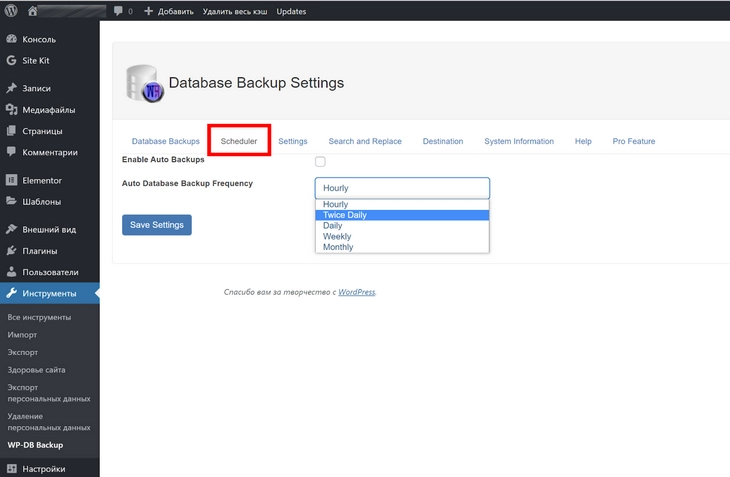
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
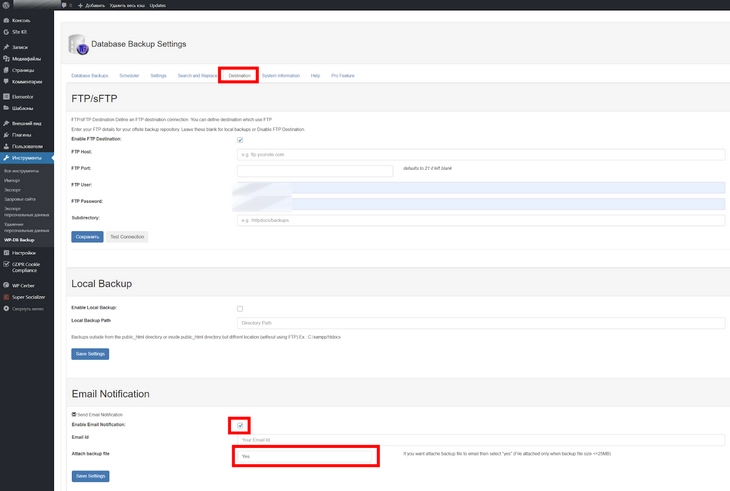
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
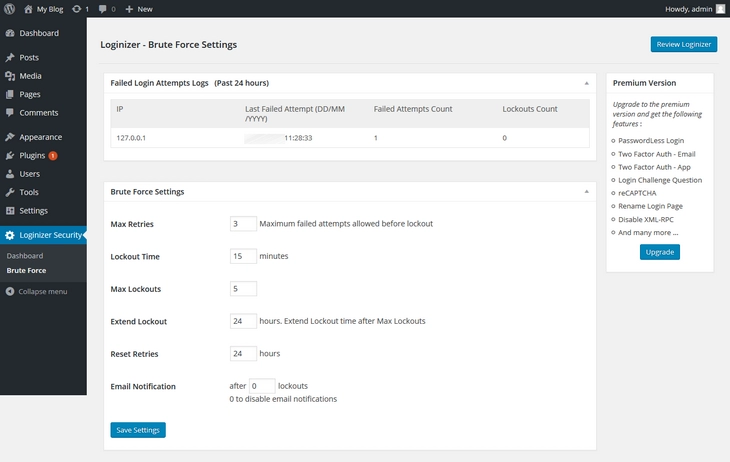
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
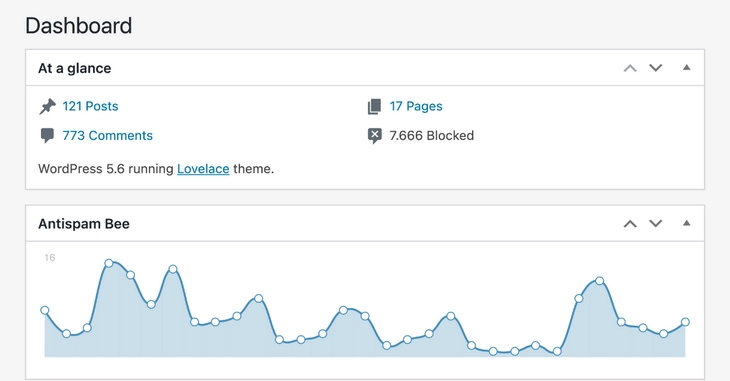
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
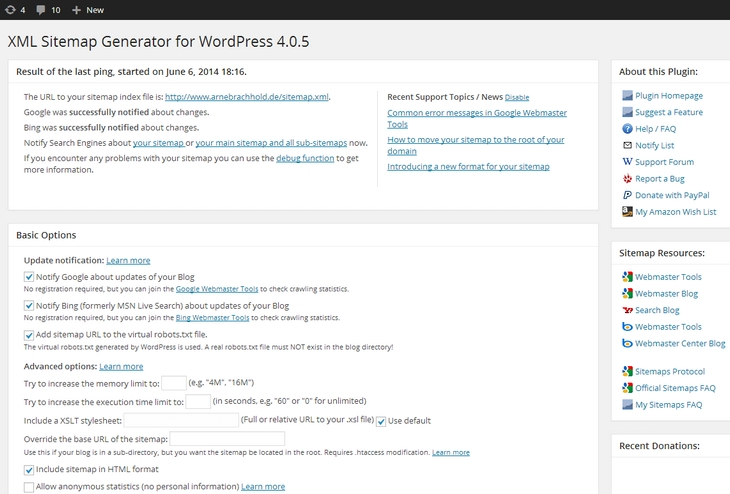
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
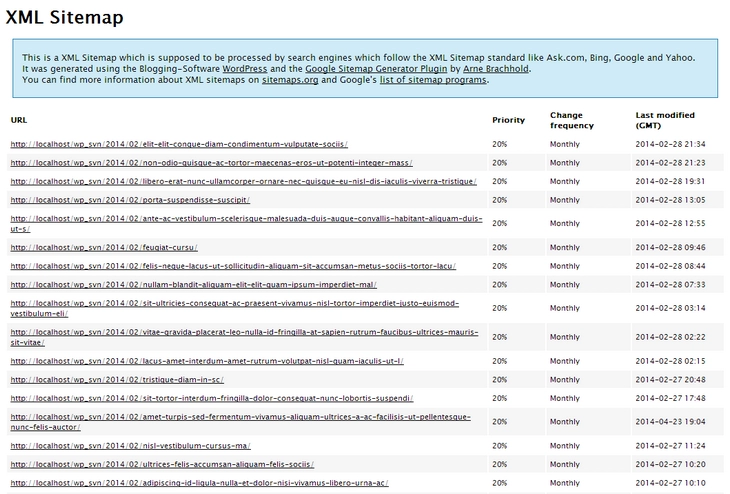
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack;
- WordPress SEO by Yoast.
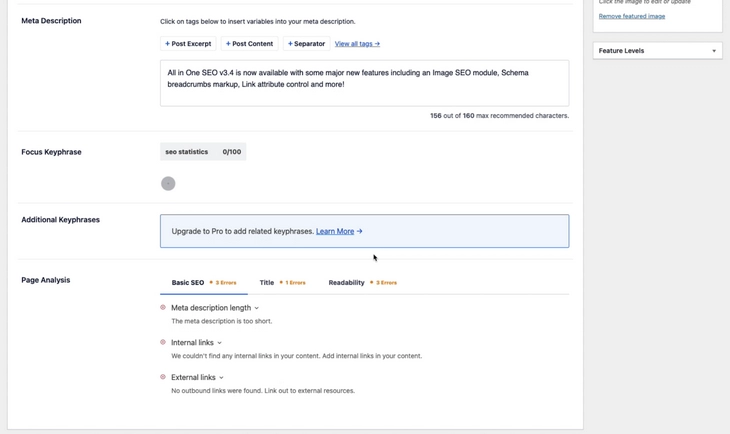
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
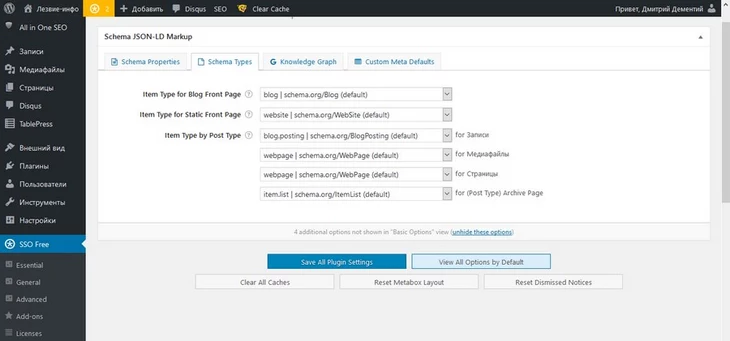
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
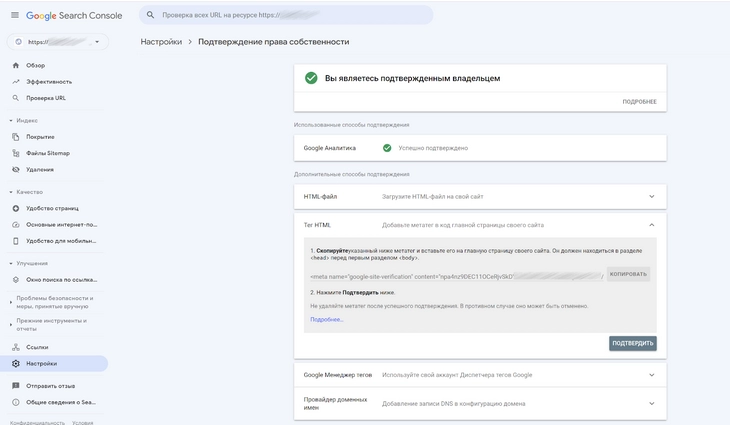
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
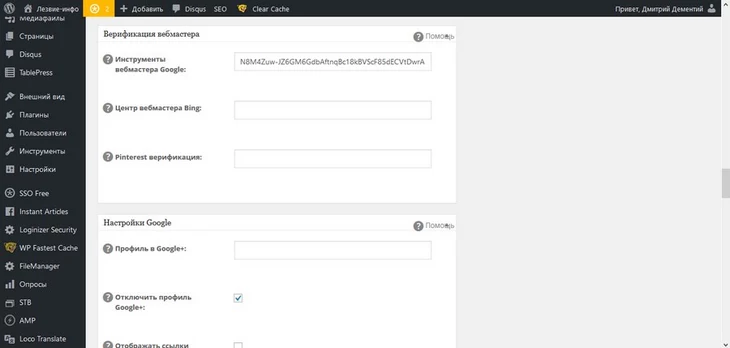
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
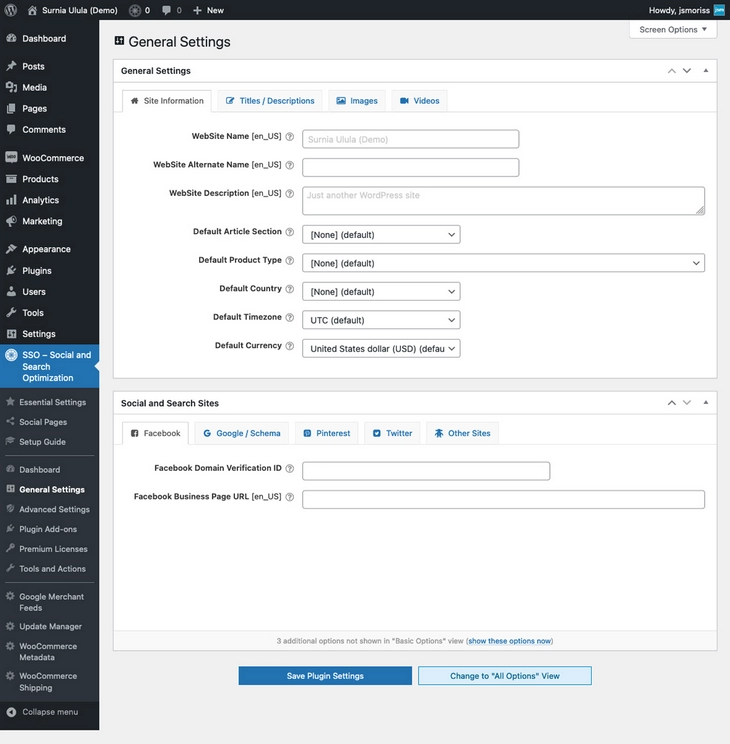
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
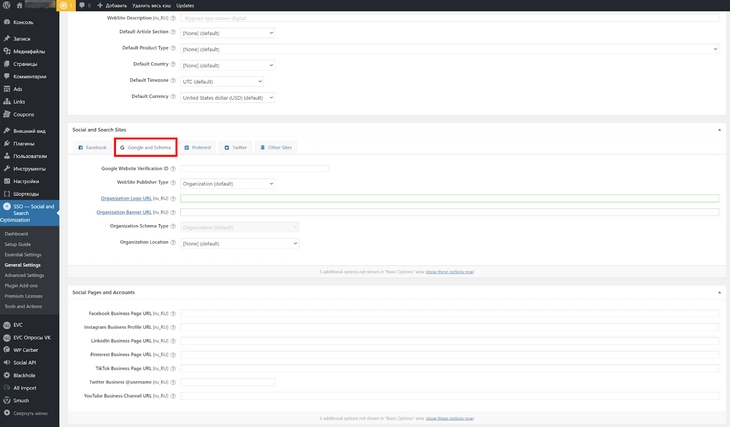
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
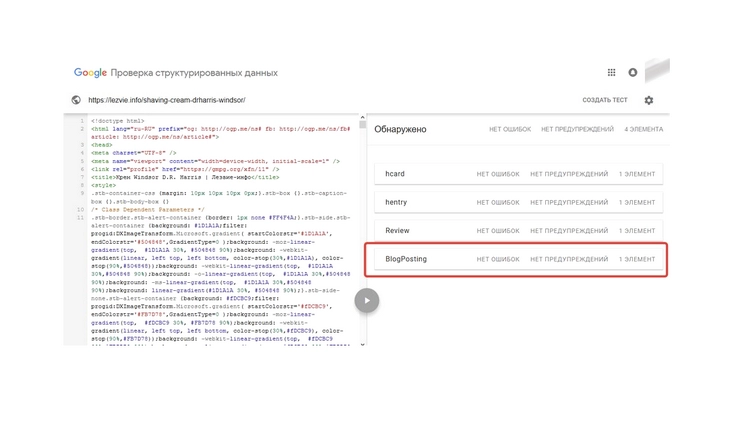
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
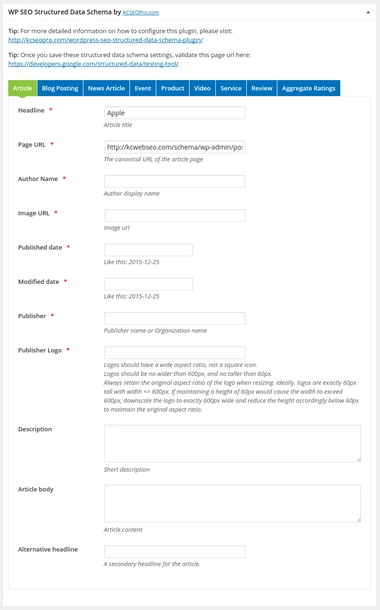
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
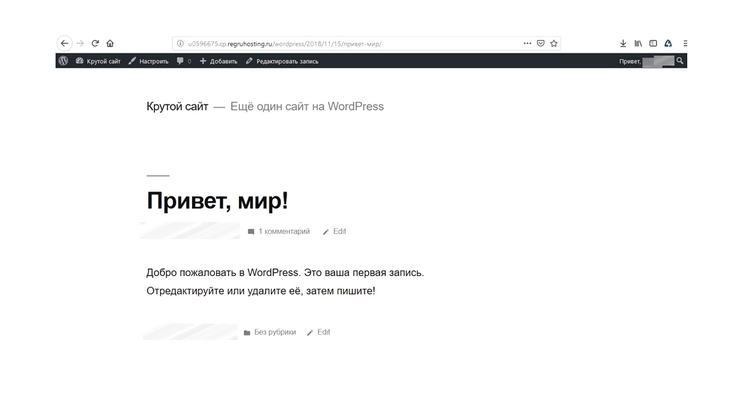
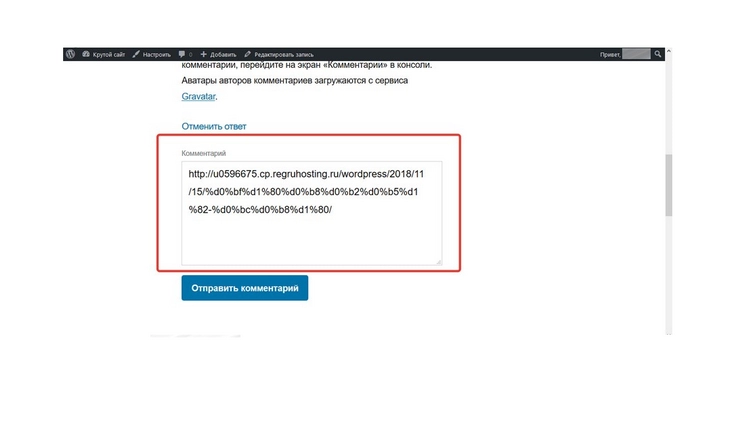
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
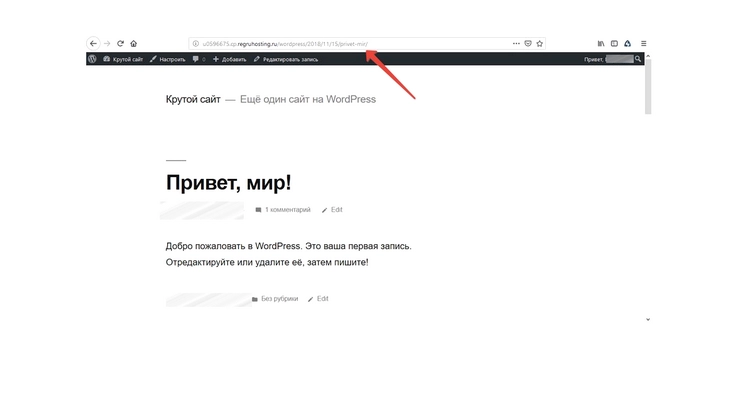
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
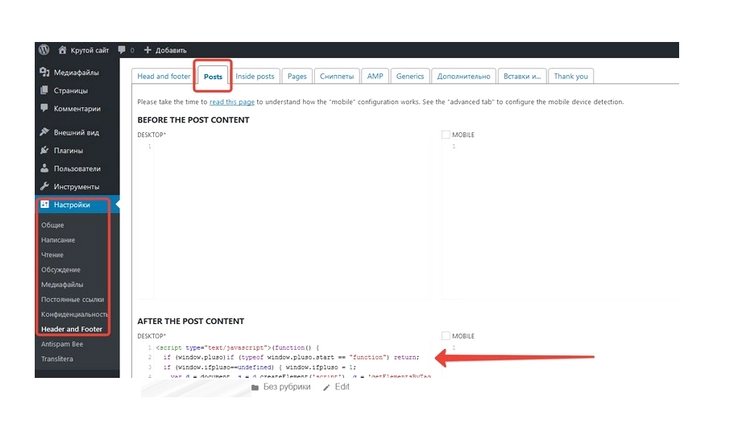
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
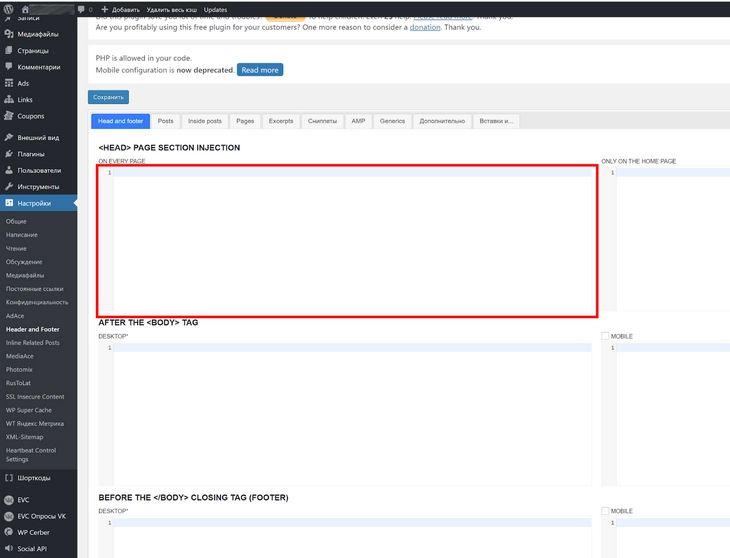
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
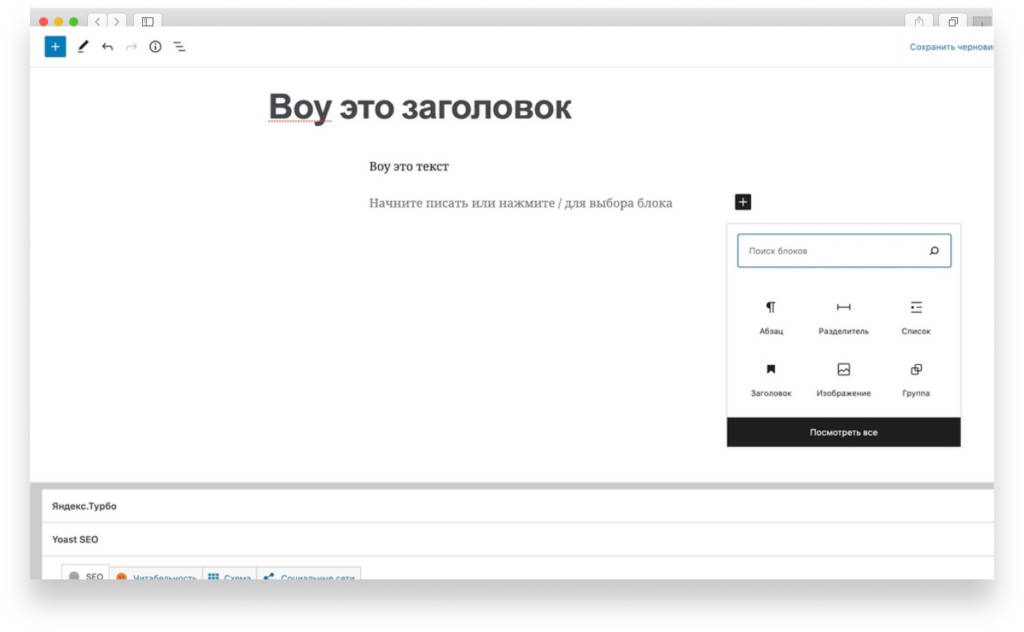
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
Выберите меню «Страницы – Добавить новую».
Чтобы создать новую страницу нажмите кнопку Добавить новую
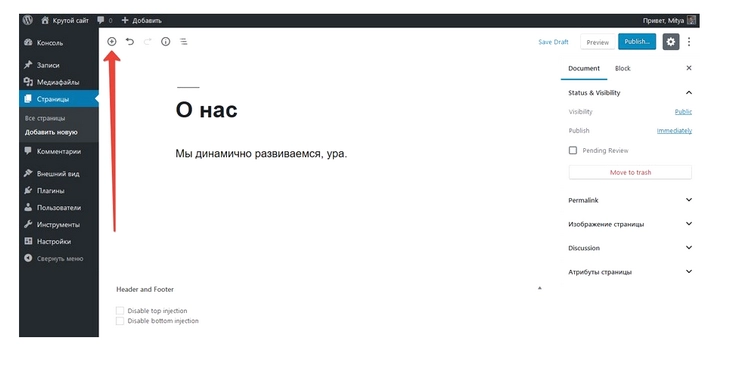
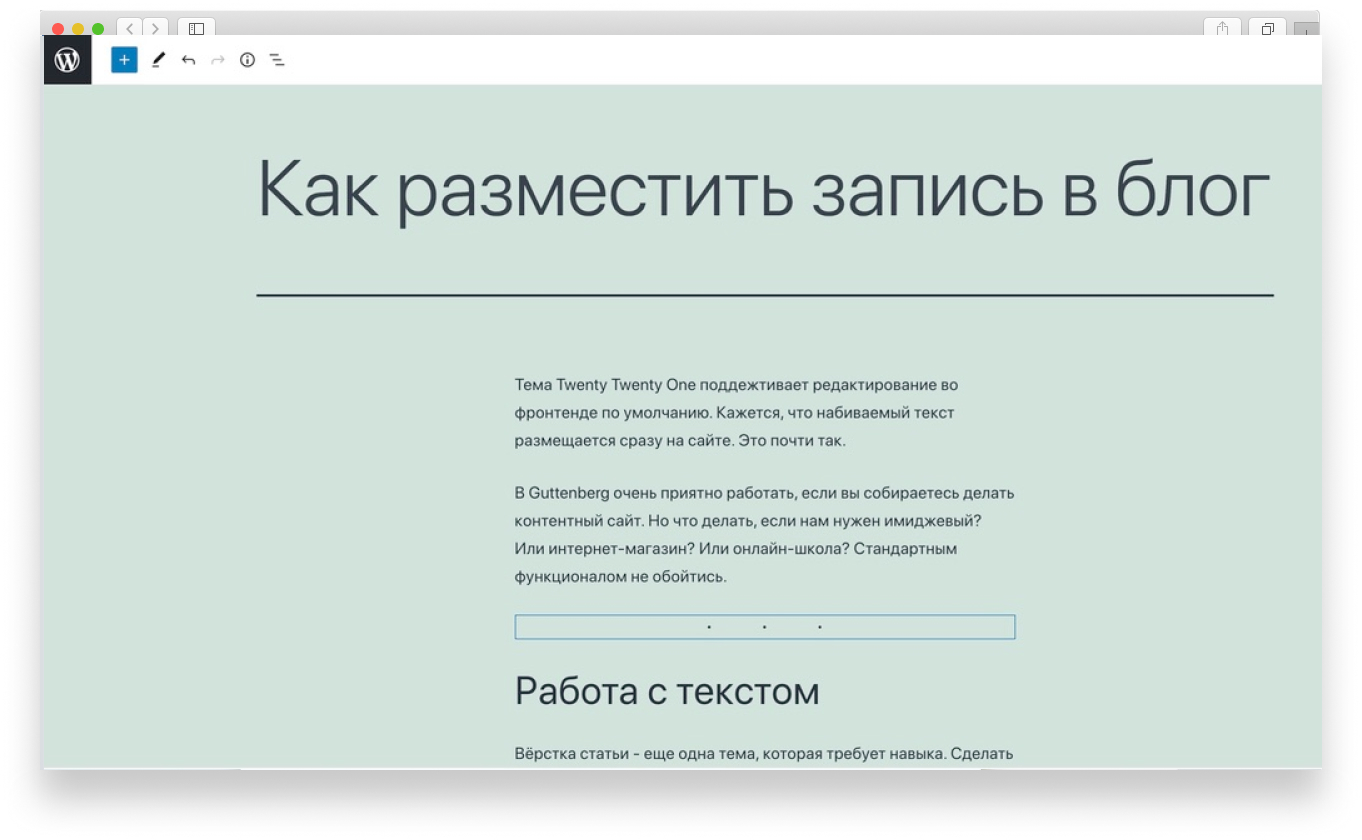
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
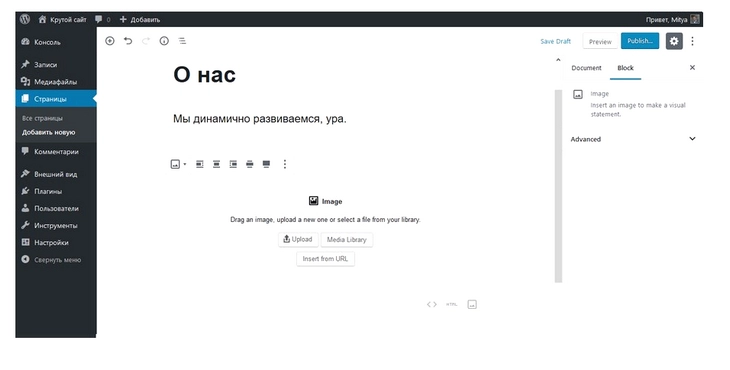
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
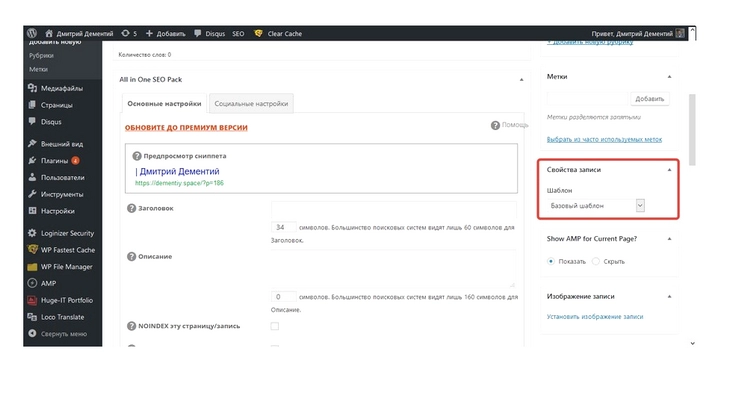
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
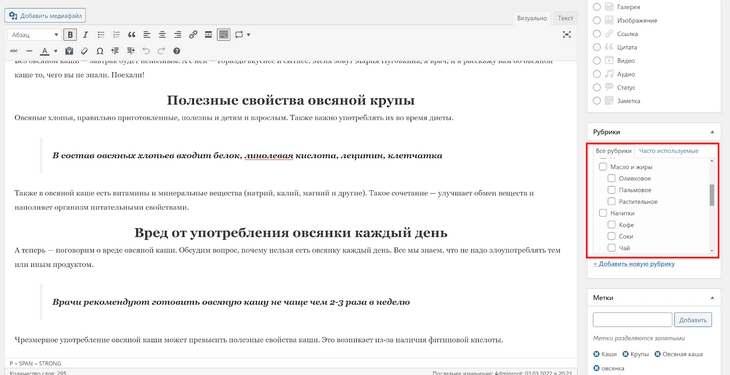
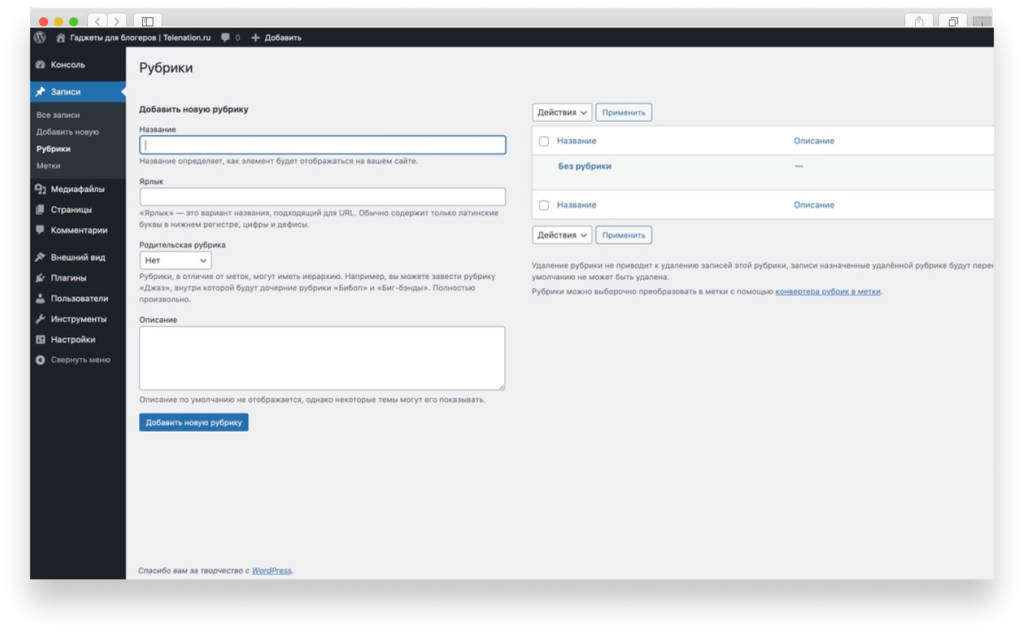
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
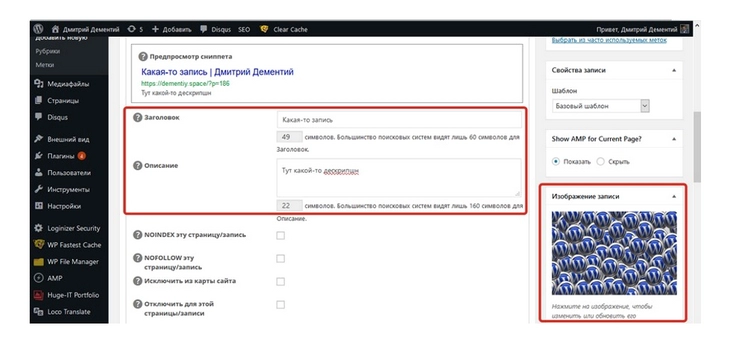
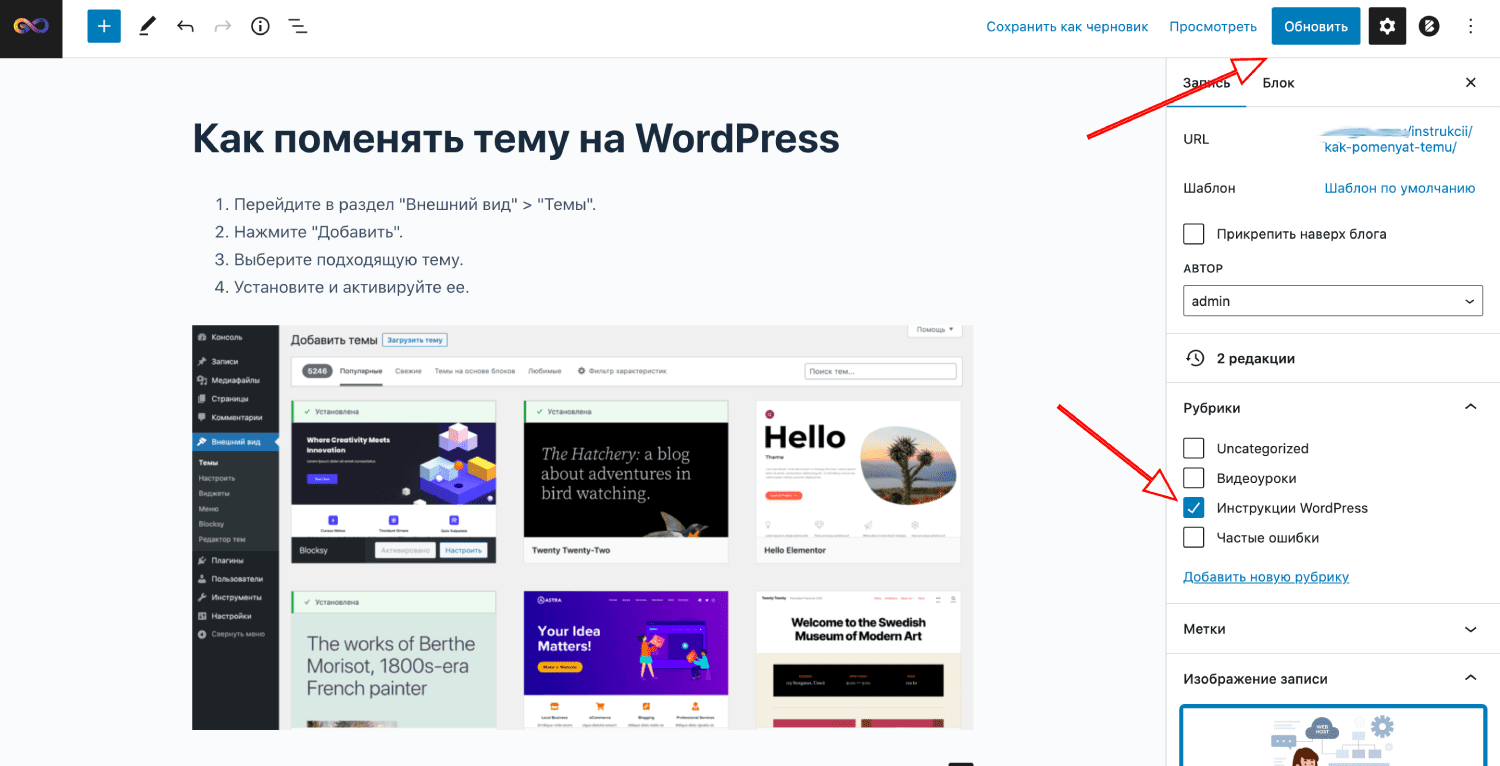
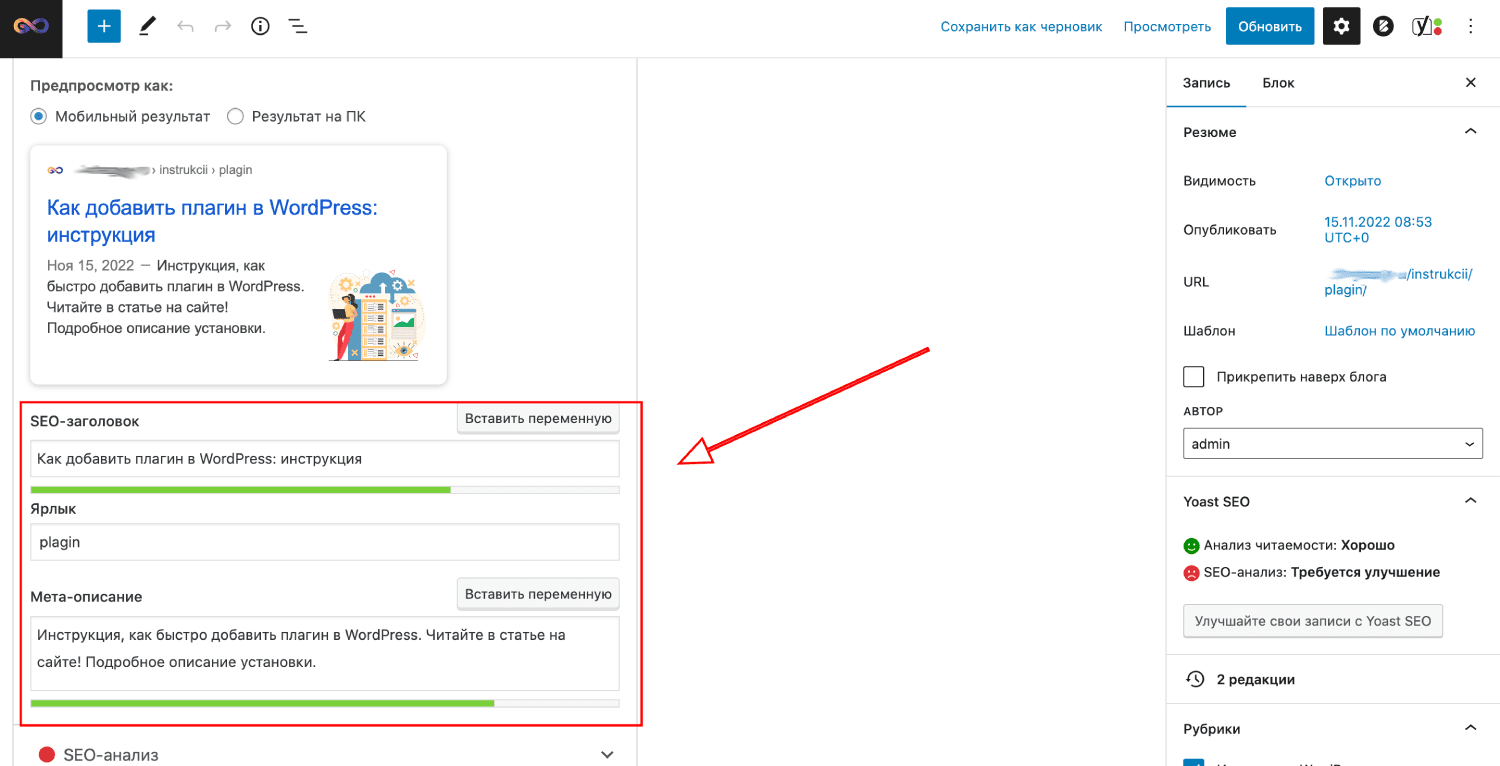
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
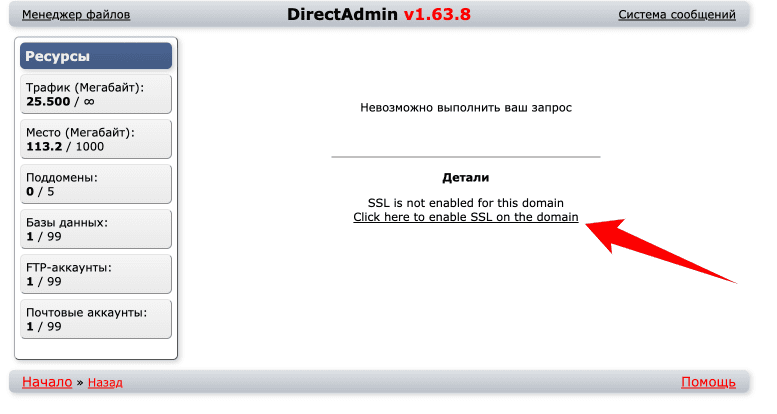
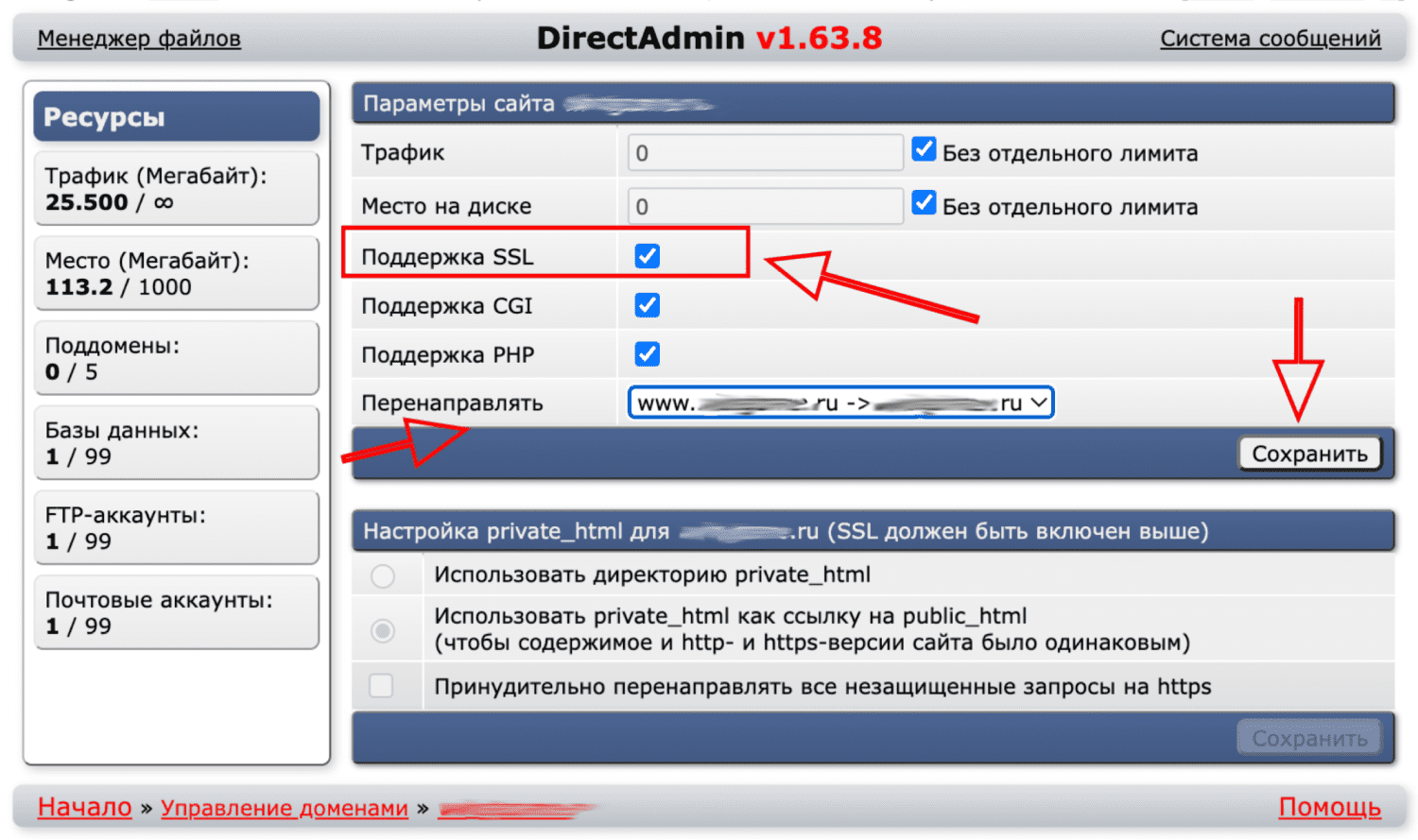
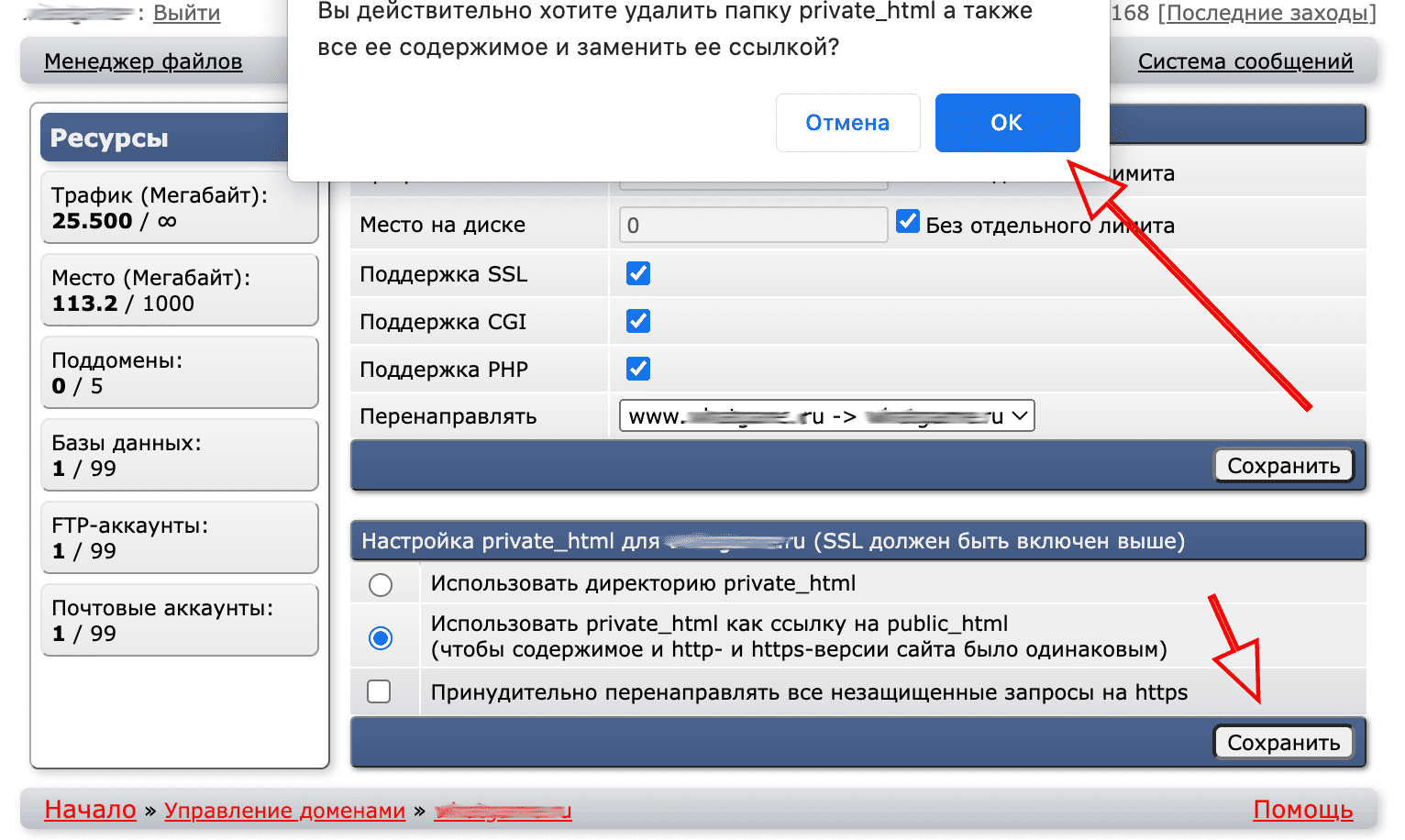
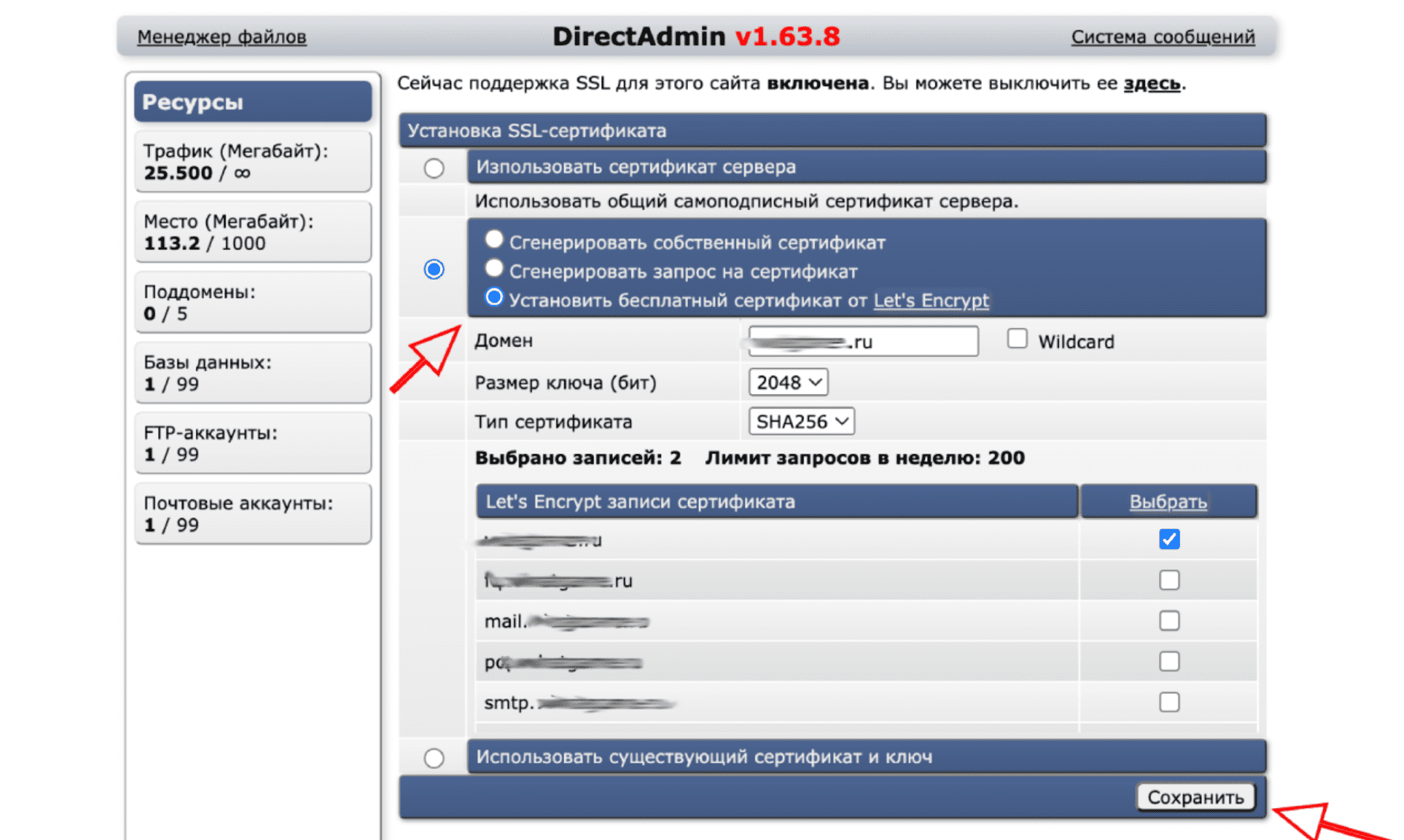
Шаг № 8: Подключаем SSL-шифрование к сайту
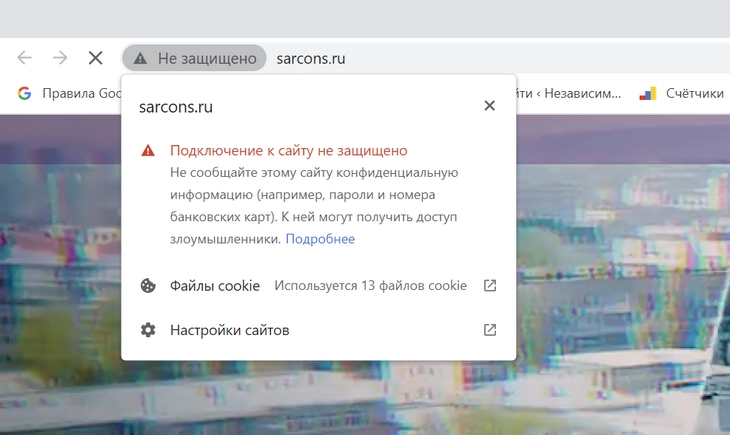
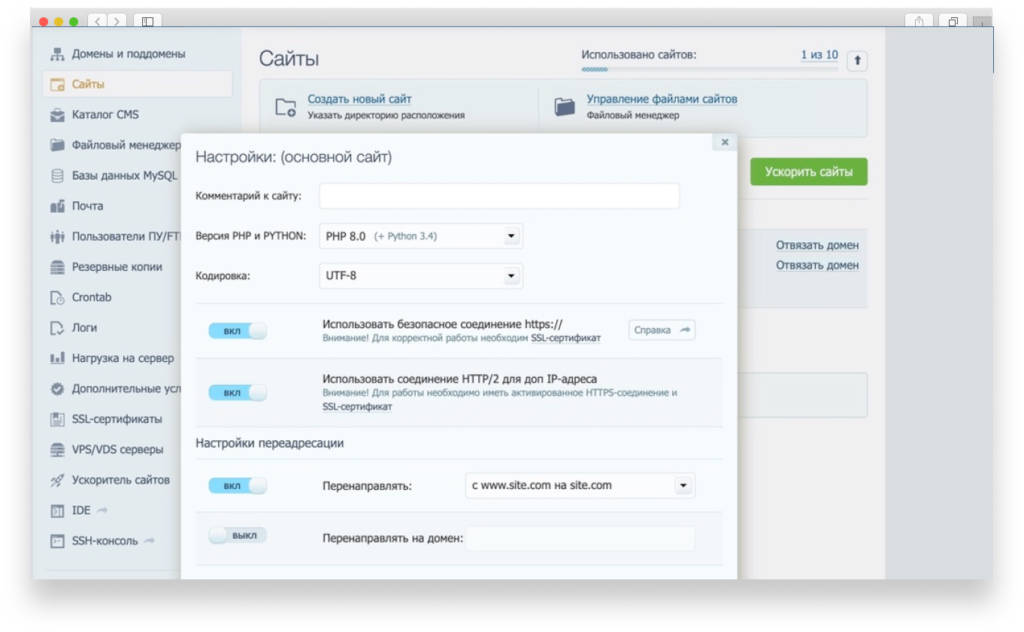
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
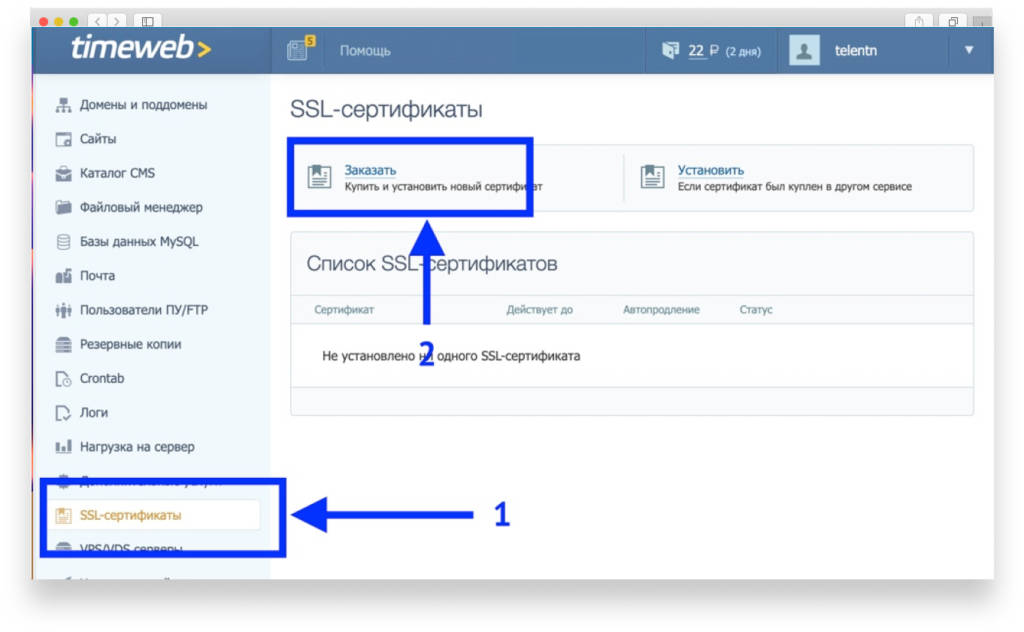
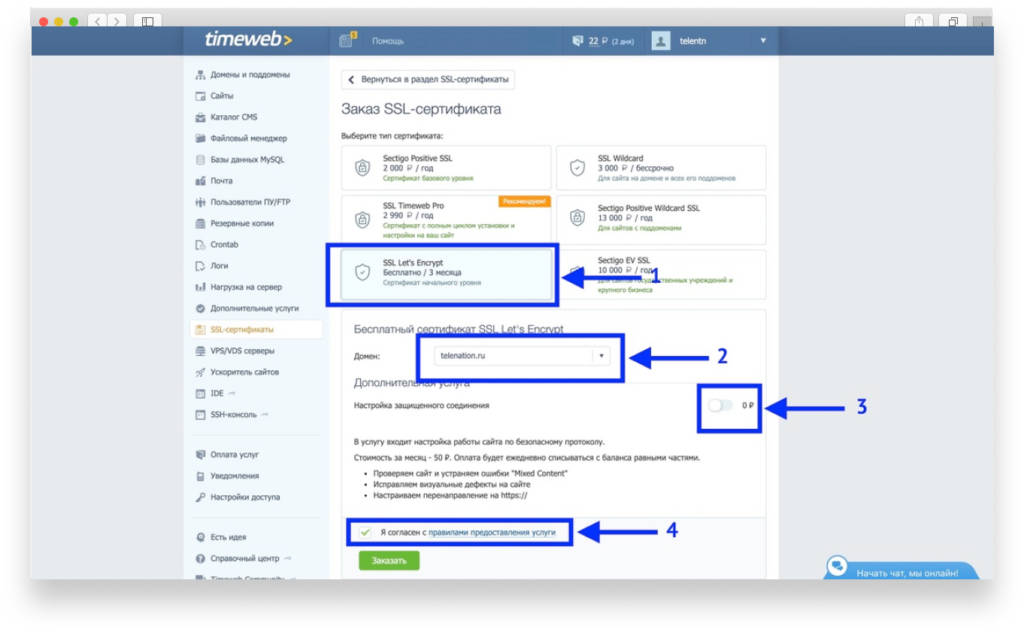
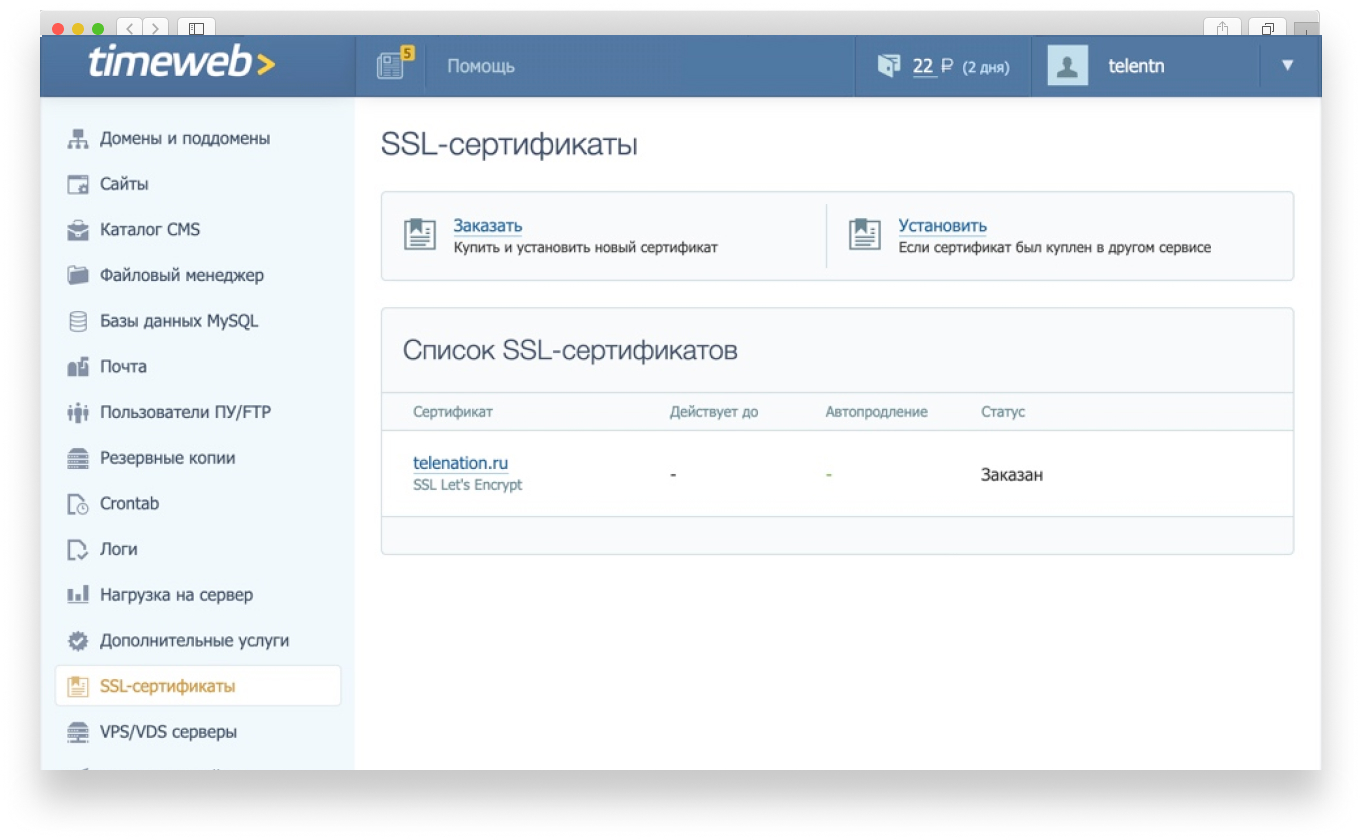
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
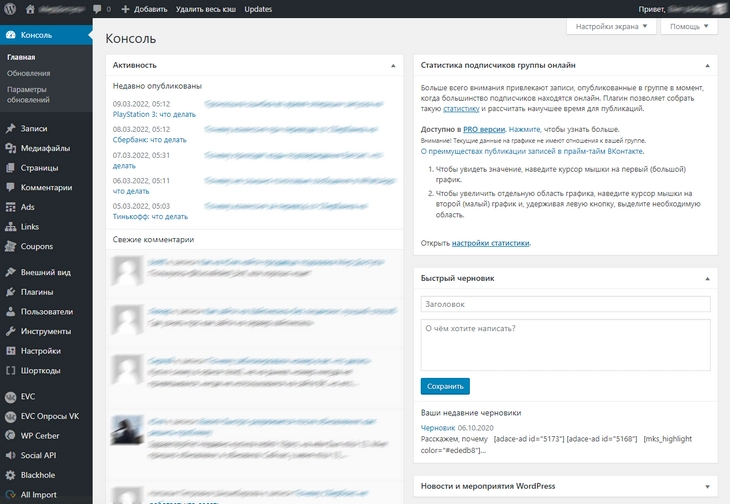
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Какой бы сайт вы ни создавали, эти пять шагов помогут заложить прочную основу для его роста.
Обучающее видео
Шаг 1. Выберите название
Выбор имени сайта — важное решение, так как имя рассказывает посетителям, чему посвящён веб-сайт. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюся ключевую фразу!
После регистрации сайту присваивается адрес, например yourgroovysite.wordpress.com, но вы можете зарегистрировать собственный домен, например yourgroovydomain.com. Первый год использования домена идет в комплекте всех тарифных планов WordPress.com!
Шаг 2. Спроектируйте свою главную страницу
Подумайте о том, что должны увидеть посетители, входя на ваш сайт, и что может произвести на них хорошее впечатление.
Можете начать с пустой страницы или использовать один из наших готовых макетов, чтобы создать красивую главную страницу за считанные секунды. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.
Шаг 3. Создайте больше страниц
Теперь можно добавить другие страницы. Обычно на любом веб-сайте есть разделы «О нас» и «Контакты». Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Когда вы создавали главную страницу на шаге 2, вы впервые поработали с блоками, из которых будет состоять сайт. Блоки можно использовать для добавления практически любого содержимого на страницы: изображений, галерей, столбцов, видеороликов, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы публикуете на сайте, будут оставаться закрытыми, пока вы не запустите сайт. Чтобы убедиться, что ваш сайт никто не видит, перейдите в Настройки и прокрутите страницу вниз до раздела Конфиденциальность.
Шаг 4. Настройте своё меню
Меню — это список ссылок, который будет отображаться в верхней части сайта и который будут использовать посетители для навигации по сайту. Теперь вы можете добавить в него страницы, созданные на шагах 2 и 3. Для начала перейдите в раздел Внешний вид → Редактор и добавьте блок Навигация.
📌
Помните, что в меню можно добавить только готовое содержимое. Сначала создайте страницы. А затем добавьте их в меню.
Шаг 5. Добавьте ссылки на свои социальные сети
Если у вас есть страницы в социальных сетях, сайт станет прекрасным способом их продвижения. Обычно на сайтах размещают такие значки соцсетей:
Вы можете добавить эти значки в меню вашего сайта с помощью блока «Социальные сети». Поддерживаются все основные социальные сети!
Выполнив все пять шагов, вы создали надежную основу для своего веб-сайта. Если вы готовы поделиться им с миром, запустите сайт!
Бонус
Вот несколько дополнительных шагов.
- Добавьте логотип на сайт в Внешний вид → Настройка → Свойства сайта.
- Посмотрите разные темы в разделе Внешний вид → Темы: они позволяют улучшить внешний вид сайта.
- Настройте, где на вашем сайте будут отображаться комментарии и отметки «нравится».
09 января 2023
Время чтения: 16 минут
WordPress (WP) — самая популярная бесплатная система управления контентом. Поэтому пользователи со всего мира ежедневно создают сайты на этой платформе. К преимуществам WP относят дружелюбный интерфейс, разнообразие плагинов и тем, развитое интернет-сообщество и наличие инструкций. В нашей статье мы расскажем обо всех тонкостях WordPress, как создать сайт на этой CMS с нуля даже новичку без навыков программирования, а также покажем скриншоты интерфейса панели администратора WP.
Сайт на WordPress с нуля: как сделать самому в 2023
Создание сайта на WordPress проходит в несколько этапов:
- Выбор хостинга и регистрация домена.
- Установка CMS WordPress.
- Создание страниц.
- Создание рубрик.
- Создание записей.
- Выбор и настройка темы.
- Установка плагинов.
- Установка кодов счетчиков и верификации на сайт.
- Настройка HTTPS.
- Тестирование и открытие к индексации.
Ниже мы подробнее расскажем о каждом этапе создания сайта на WordPress.
№1. Выбор хостинга и регистрация домена
Первое, что нужно сделать при создании любого сайта — выбрать хостинг и доменное имя для него. При выборе хостинга обращайте внимание на:
- стоимость — цена не должна быть сильно завышена или занижена;
- расположение дата-центров — если ваша целевая аудитория находится в России, то рекомендуем выбирать хостинг с серверами в РФ;
- панель управления хостингом — она должна быть удобной и интуитивно понятной, например, как ispmanager или DirectAdmin;
- наличие тестового периода — так вы сможете бесплатно убедиться в качестве хостинга;
- график работы техподдержки — поддержка должна работать круглосуточно;
- автоматическую установку CMS — для экономии сил и времени.
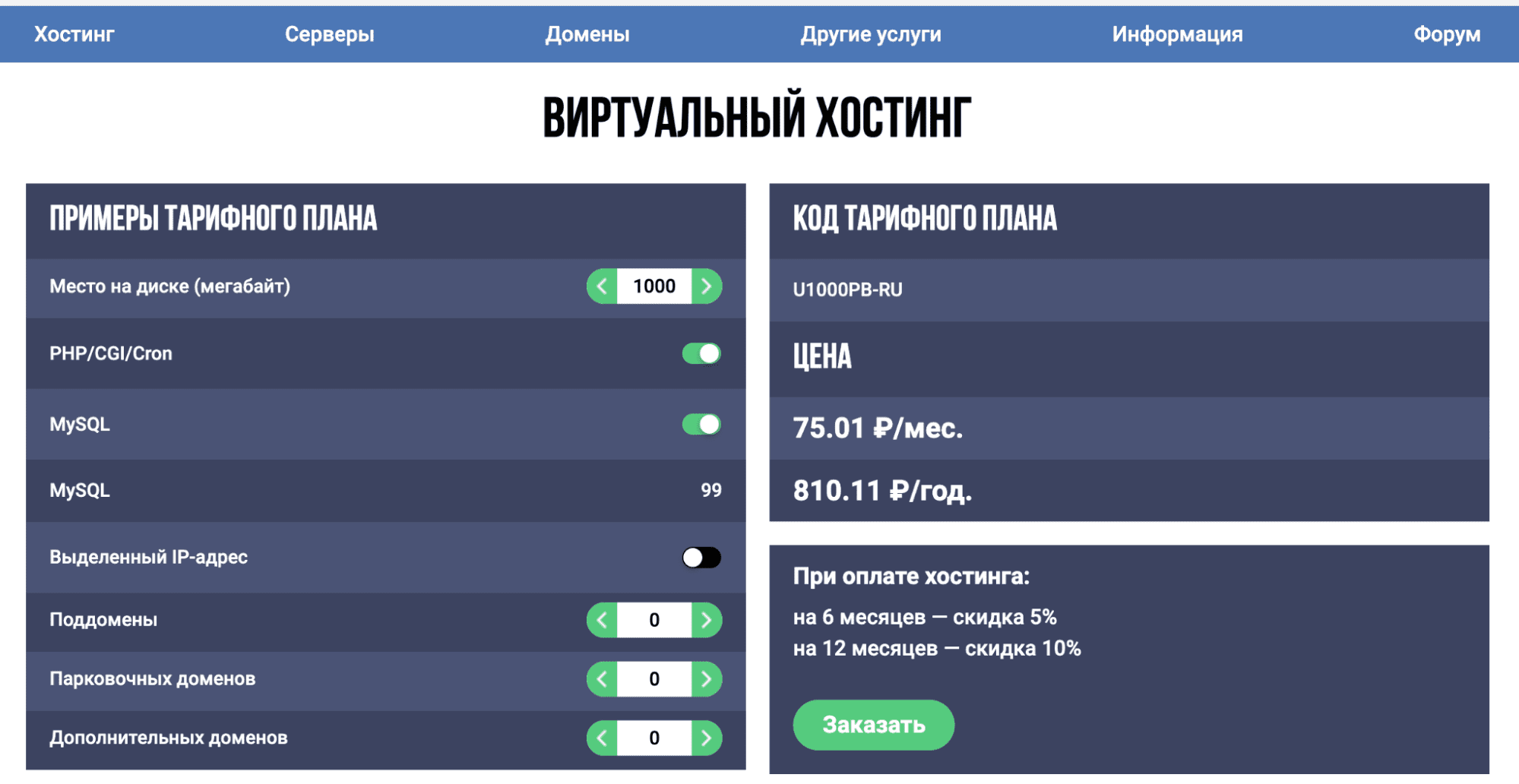
Мы будем показывать все действия на примере виртуального хостинга RuWeb — он соответствует нашим требованиям для создания сайта на ВордПресс.
Выбираем тарифный план (нам подойдет самый дешевый тариф) и проходим простую процедуру регистрации.
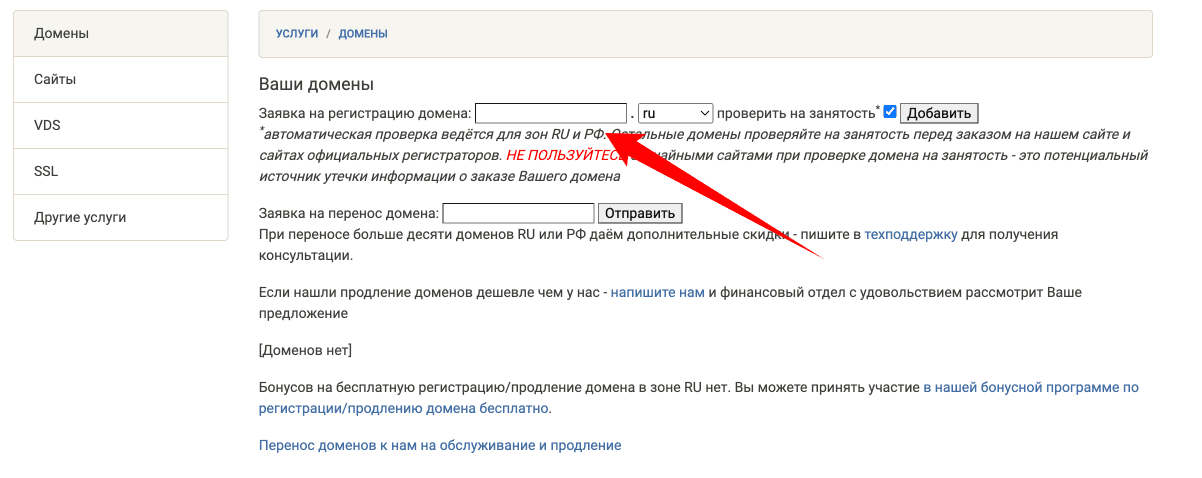
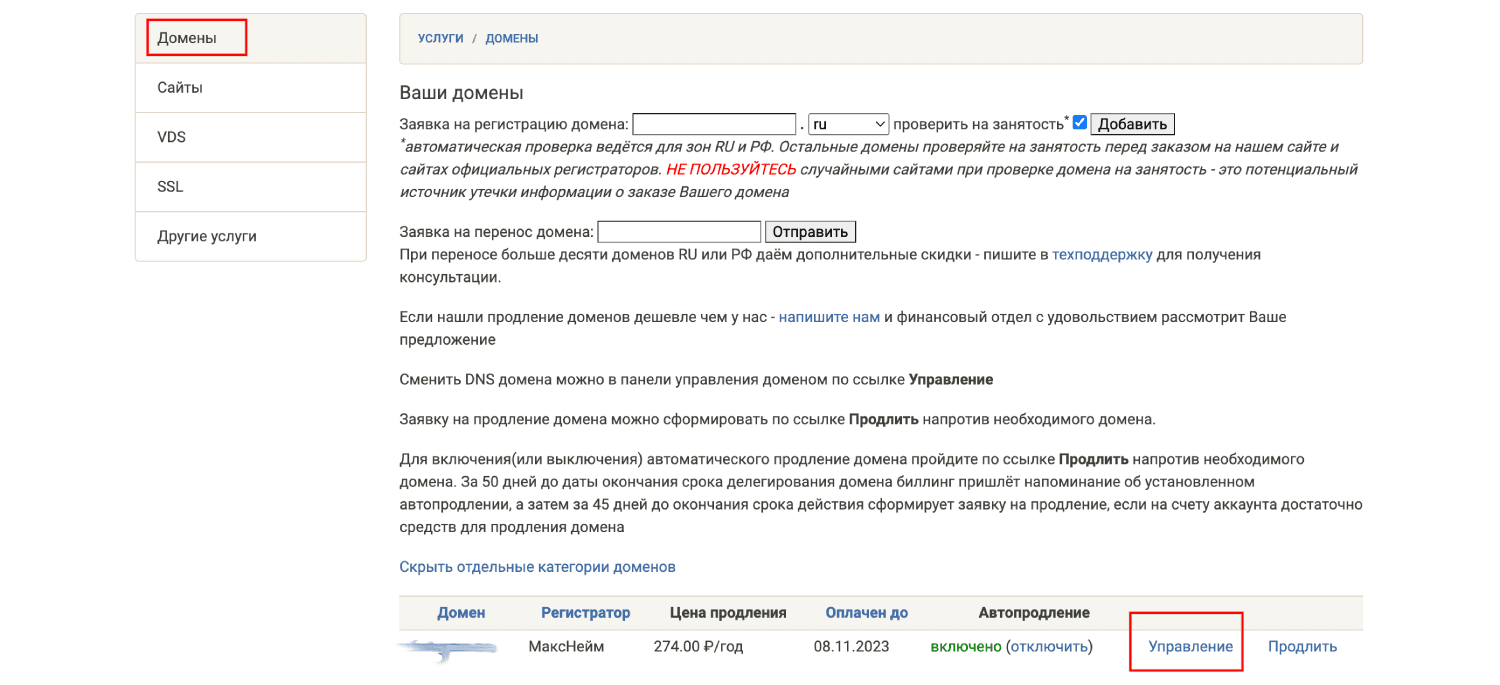
После регистрации мы попадаем в биллинг-панель, из которой будем заказывать и оплачивать услуги. Зарегистрируем доменное имя для будущего сайта — для этого перейдем в раздел «Домены», вводим нужный адрес (предварительно проверив его на доступность через Whois-сервис) и нажимаем кнопку «Добавить».
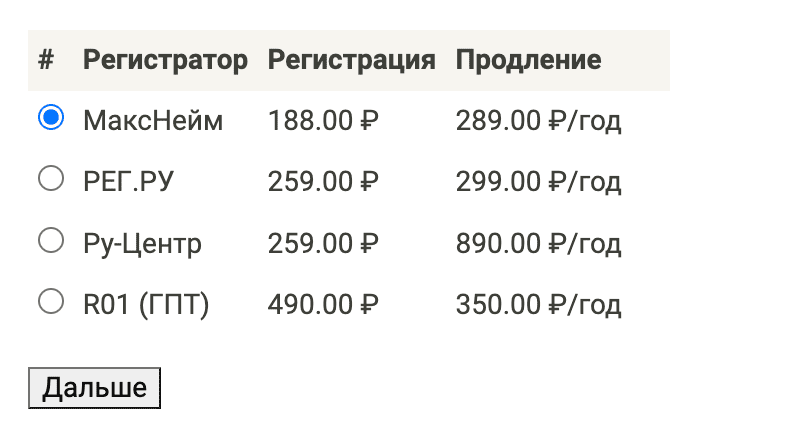
Далее выбираем регистратора домена (в нашем случае — МаксНейм) и нажимаем «Дальше».
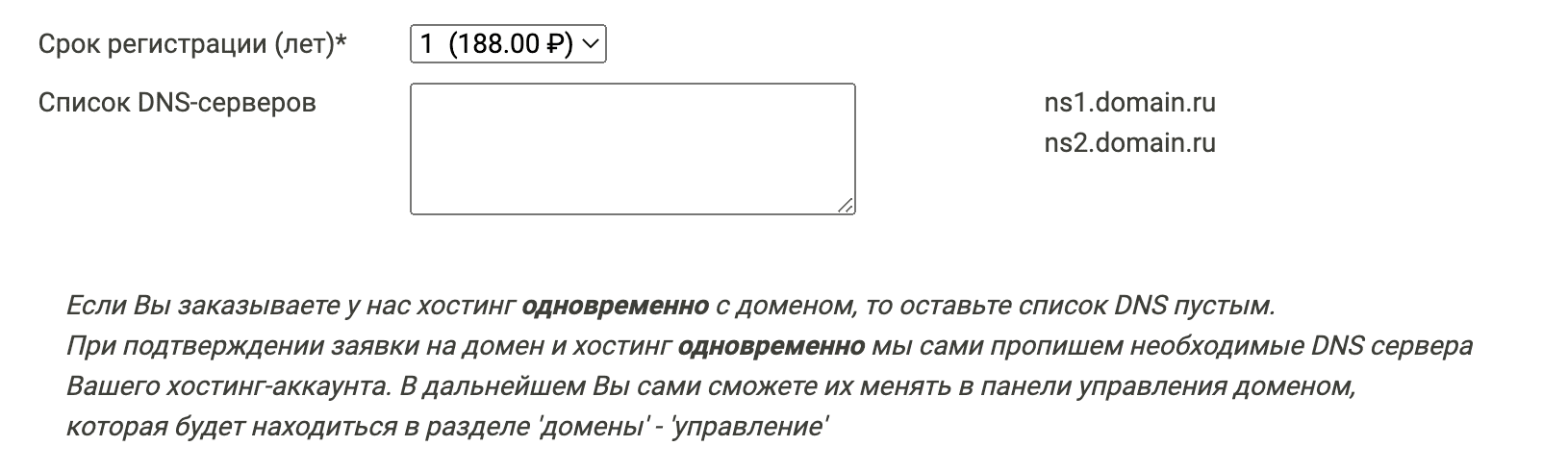
Срок регистрации — 1 год. Заполняем список DNS-серверов: мы будем заказывать хостинг одновременно с доменом в RuWeb, поэтому оставляем список DNS пустым.
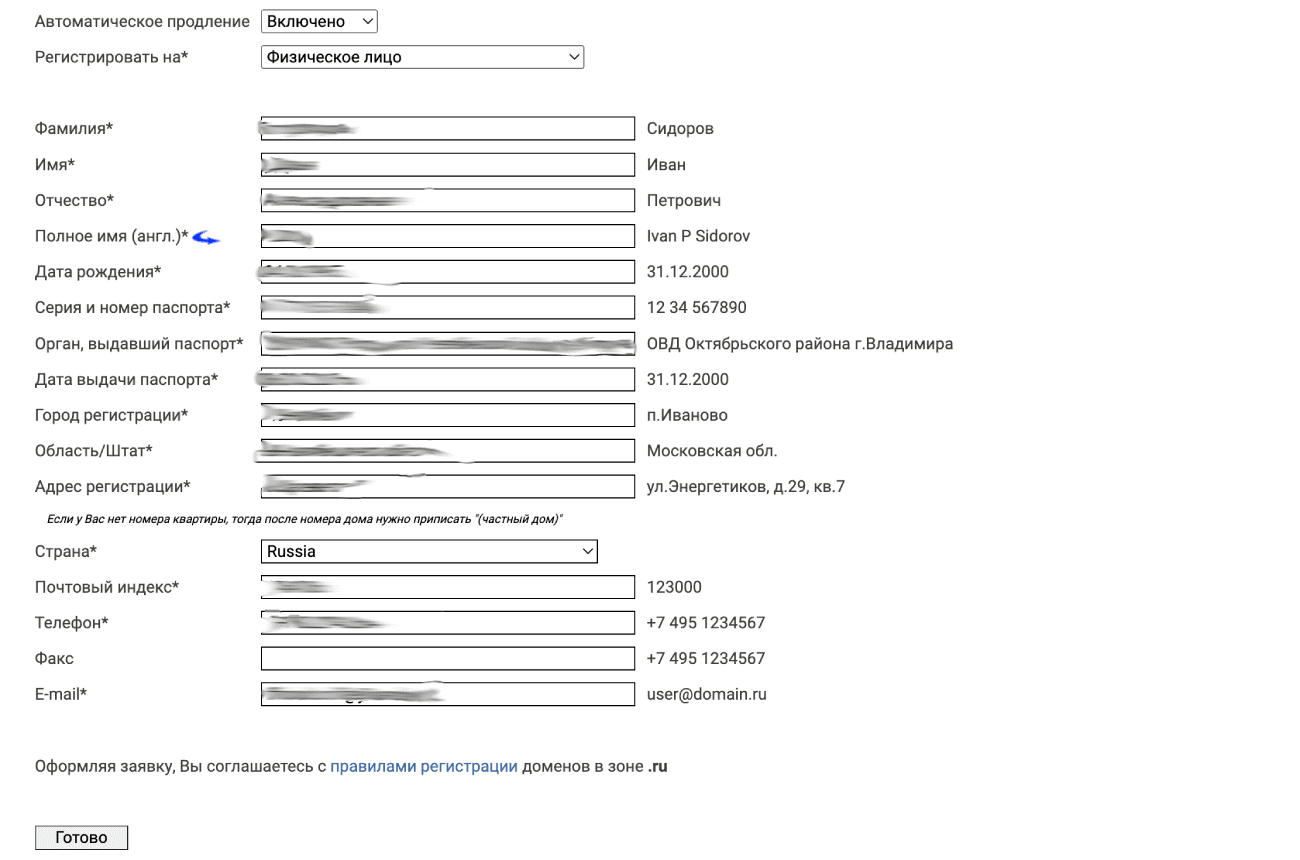
Если хотим, чтобы домен продлевался автоматически — ставим галочку в соответствующее поле. Заполняем регистрационную анкету (на кого будет регистрироваться домен). Нажимаем кнопку «Готово».
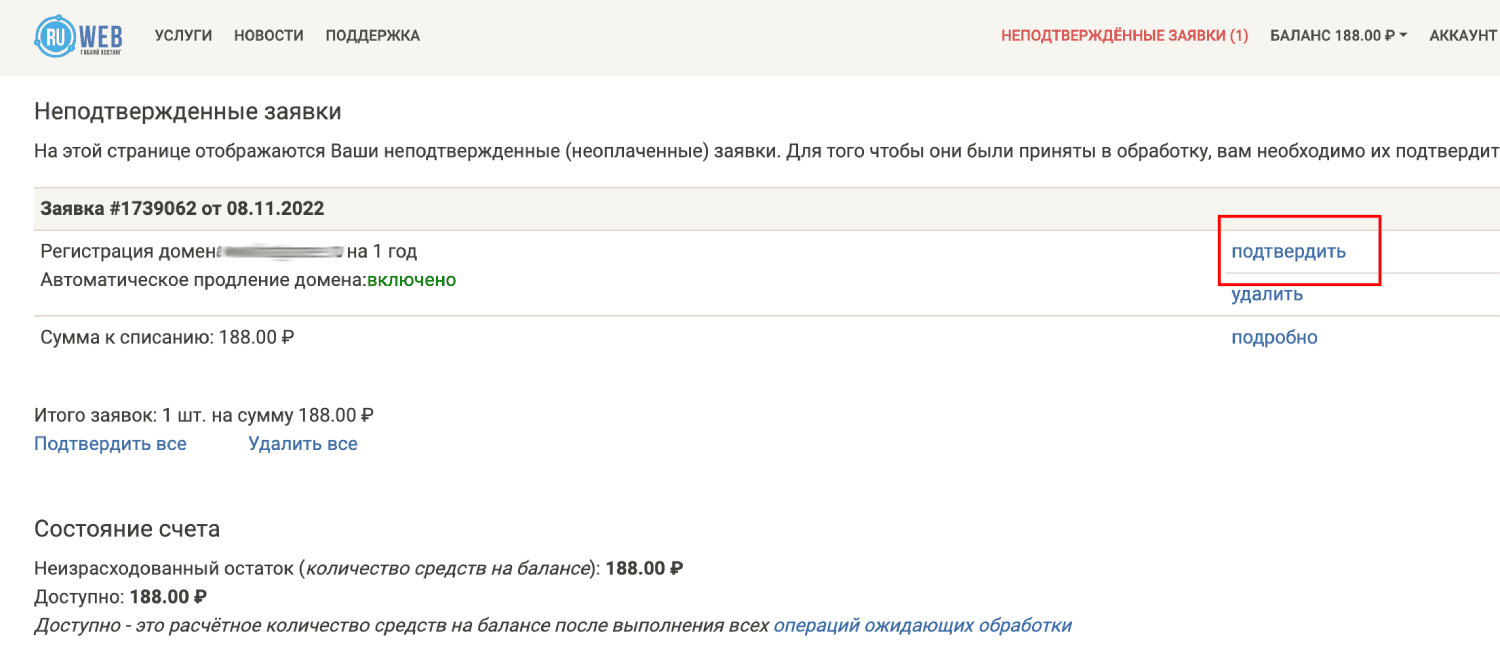
Оплачиваем заказ любым удобным способом. После пополнения баланса подтверждаем заявку на регистрацию домена.
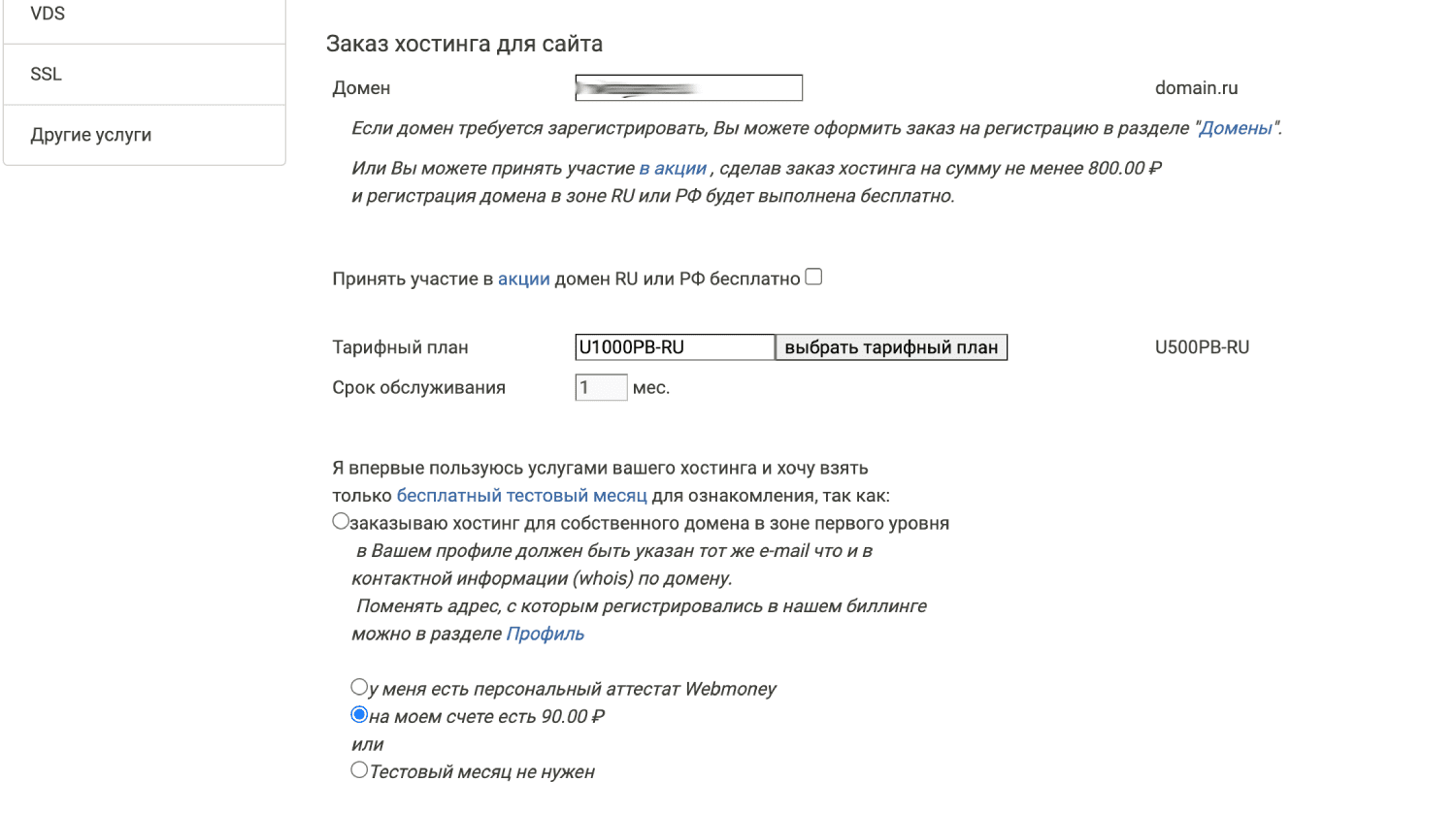
Далее переходим в раздел «Сайты» и добавляем новый сайт. В поле домен вводим доменное имя, которое регистрировали ранее. Выбираем тарифный план и срок обслуживания (мы выбрали срок в 1 месяц). Если вы впервые пользуетесь услугами хостинга, то вам доступен бесплатный пробный месяц. Выбираем условие, по которому мы можем получить тестовый период (на нашем счете есть 90 рублей), и нажимаем «Заказать».
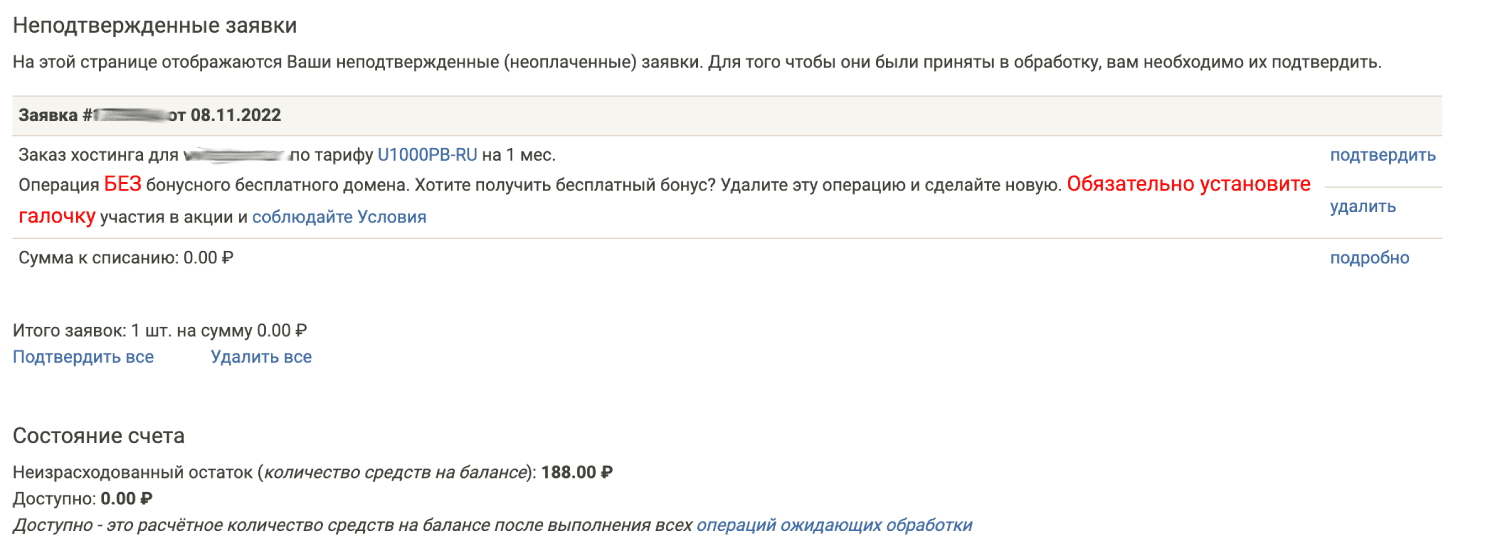
Попадаем на страницу обработки заявок и подтверждаем наш заказ.
Обратите внимание, для регистрации домена и активации хостинга потребуется время — обновите панель чуть позже и проверьте, что все услуги активны.
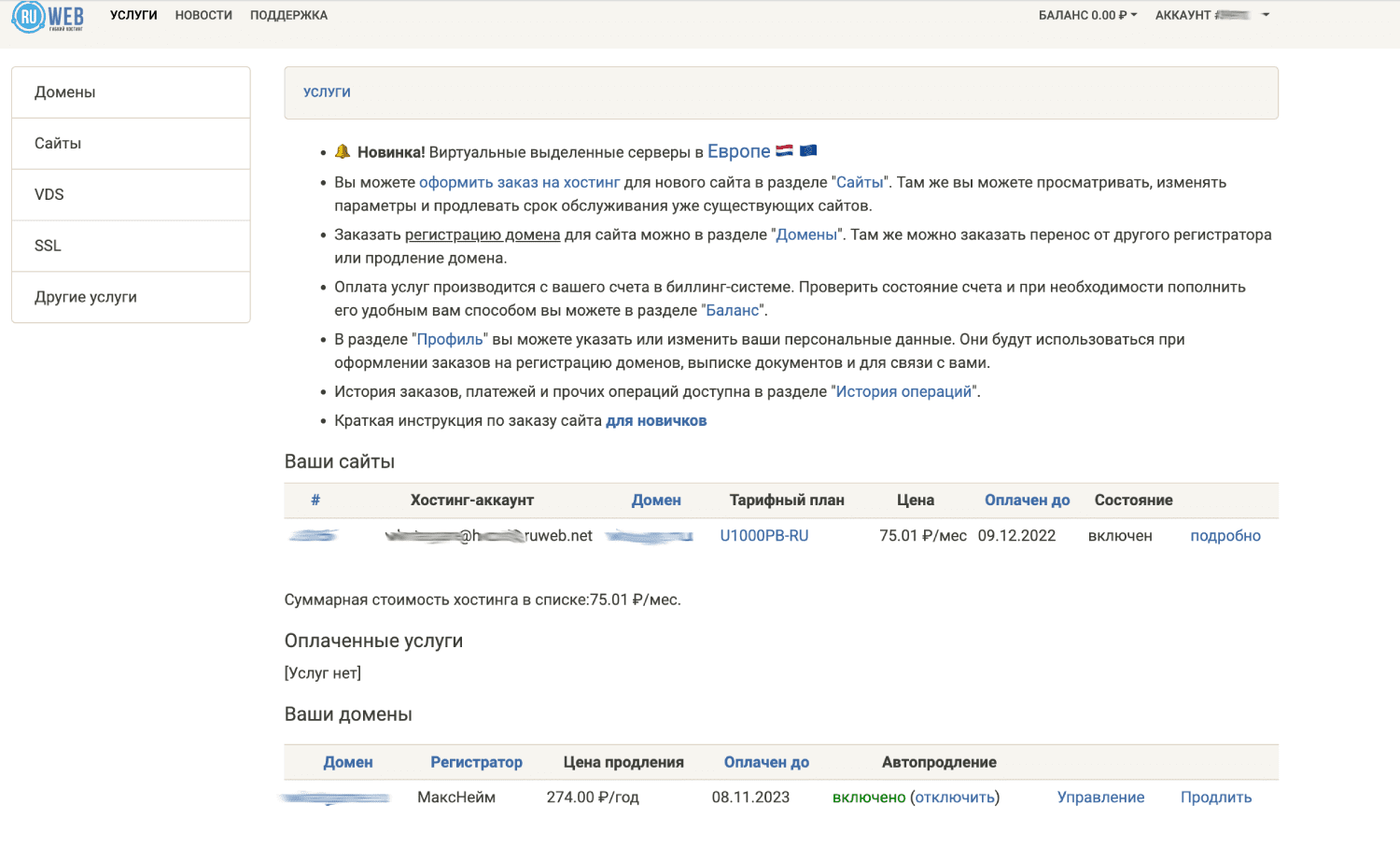
Мы обновили главную страницу биллинга через 30 минут — отлично, все услуги активны!
После того, как домен зарегистрируется, необходимо в панели управления доменом прописать DNS-серверы хостинг-аккаунта. Панель управления доменом находится в биллинге в разделе «Домены» > «Управление».
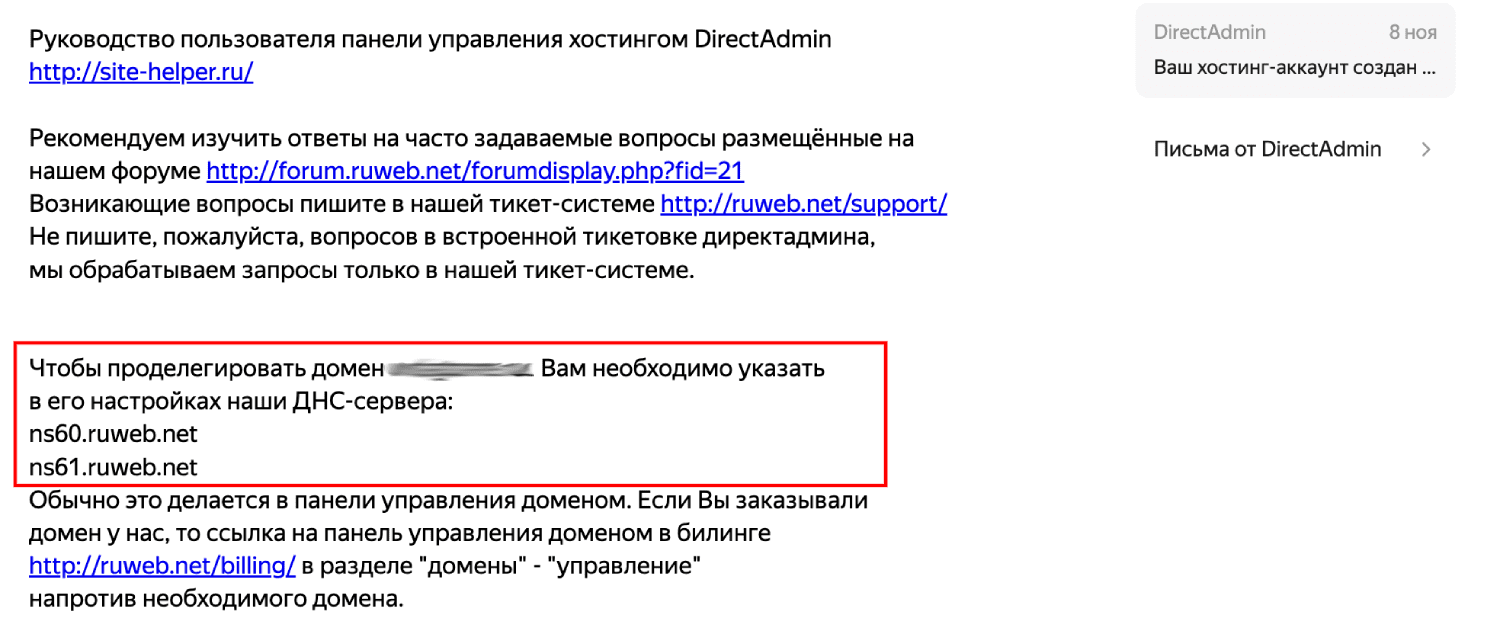
Необходимые DNS-серверы нужно взять из письма с данными хостинг-аккаунта (оно придет на вашу почту после активации хостинга).
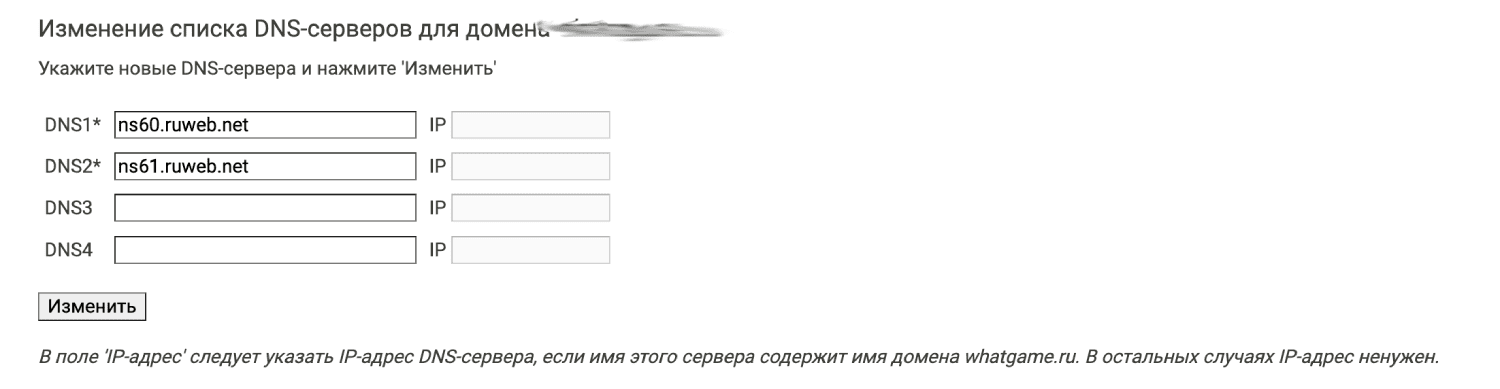
Перейдите в управление доменом и нажмите «Изменение списка DNS-серверов». Укажите новые DNS из письма и сохраните изменения.
Делегирование домена у регистратора занимает некоторое время. Сайт может заработать уже через 15 минут, но среднее время распространения информации составляет от 24 до 72 часов. После того, как делегирование домена пройдет успешно, перейдем к установке CMS.
№2. Установка CMS WordPress
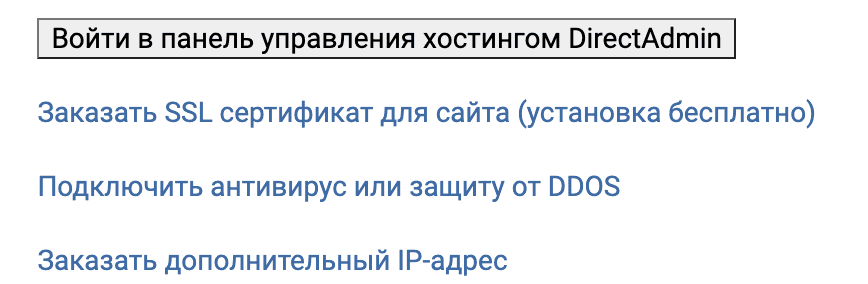
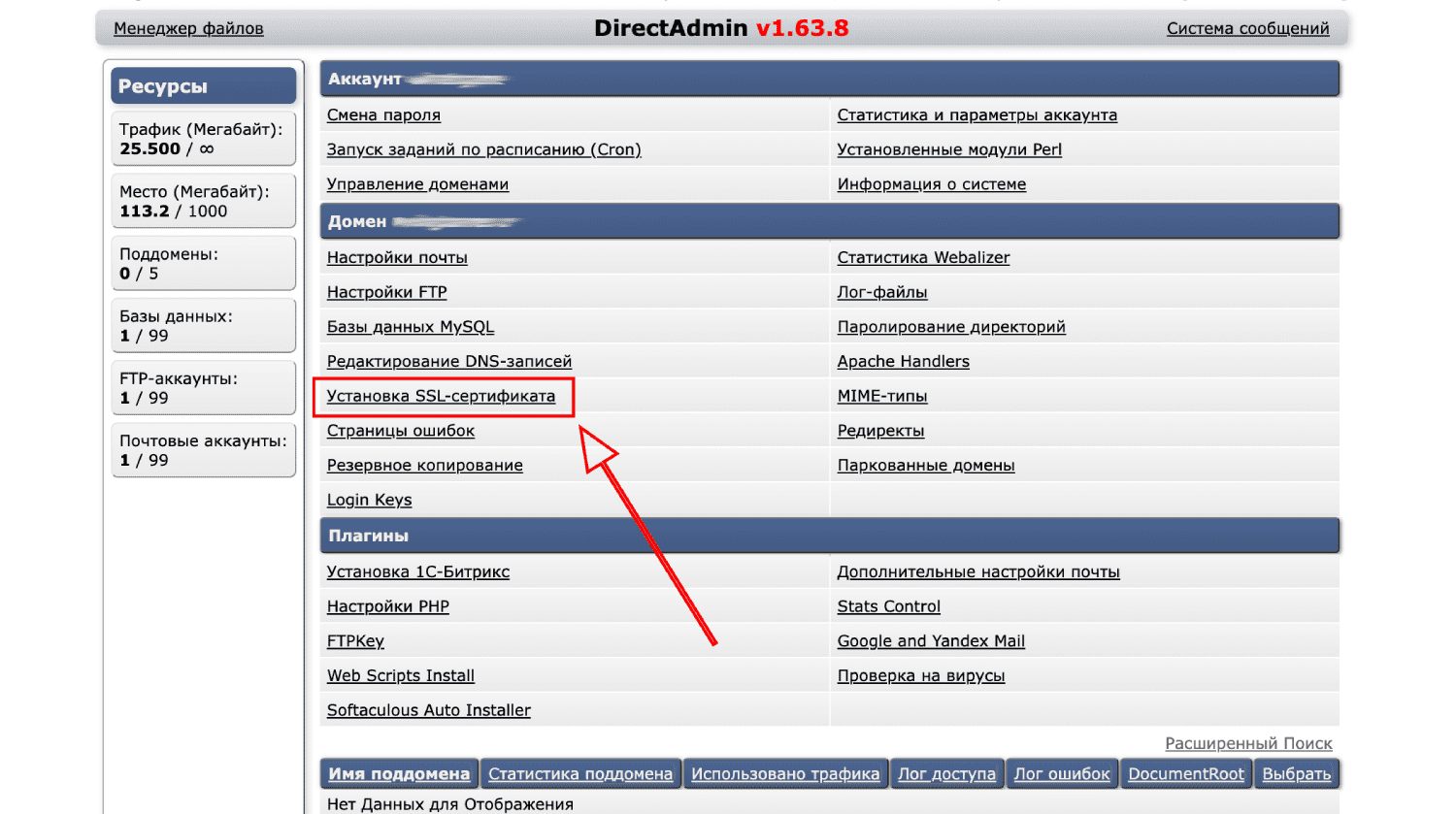
Следующий шаг — установка CMS WordPress на сайт. В биллинг-панели переходим в раздел «Сайты» и нажимаем «Подробно» напротив нужного. Нажимаем на кнопку «Войти в панель управления хостингом DirectAdmin».
Мы попадаем в панель DirectAdmin — из нее мы сможем управлять хостингом и файлами нашего сайта.
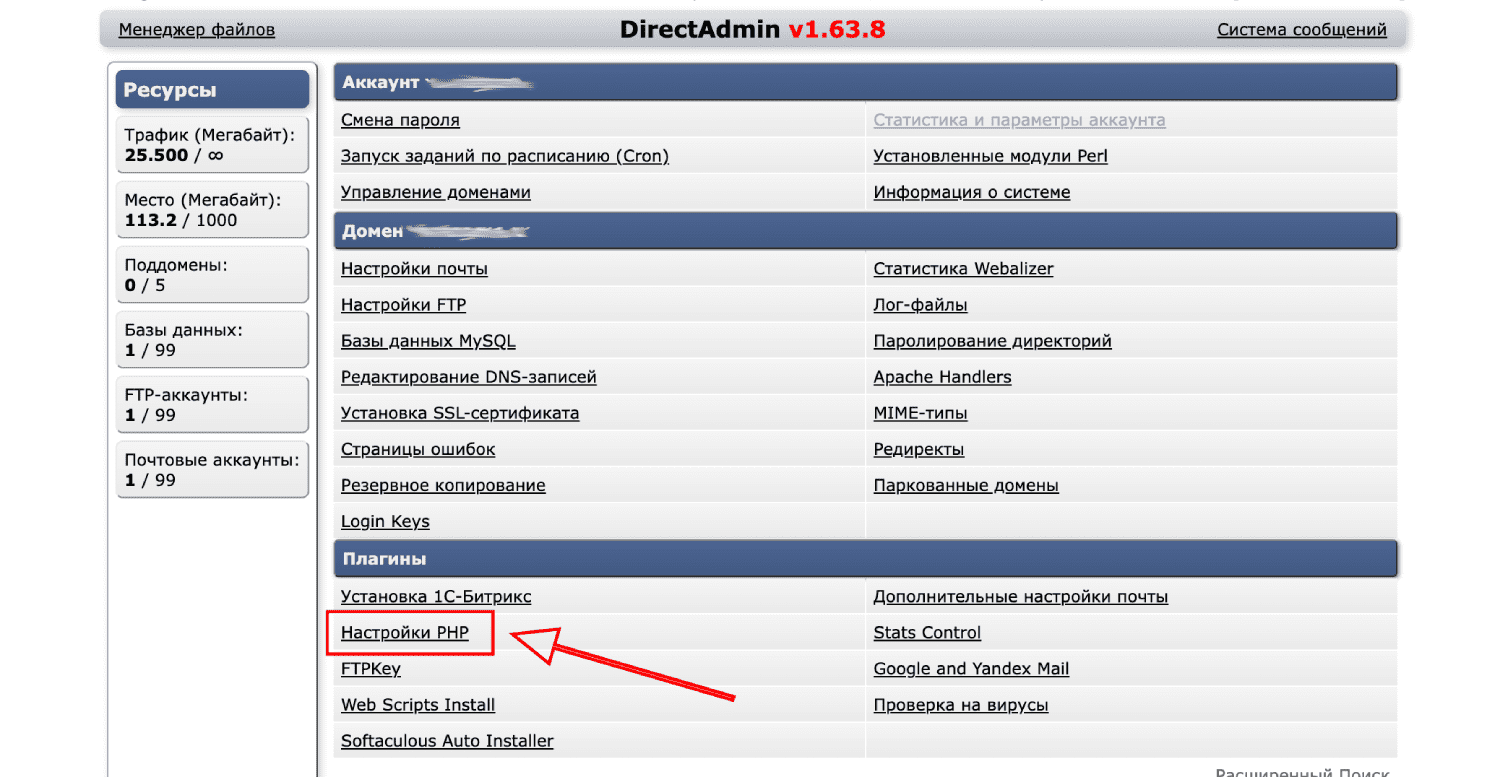
Обратите внимание, перед установкой необходимо обновить версию PHP. Для этого в панели управления хостингом DirectAdmin перейдите в раздел «Настройки PHP» > «Выбор версии PHP» и выберите самую последнюю версию. В разделе «Расширения PHP» выберите все пункты.
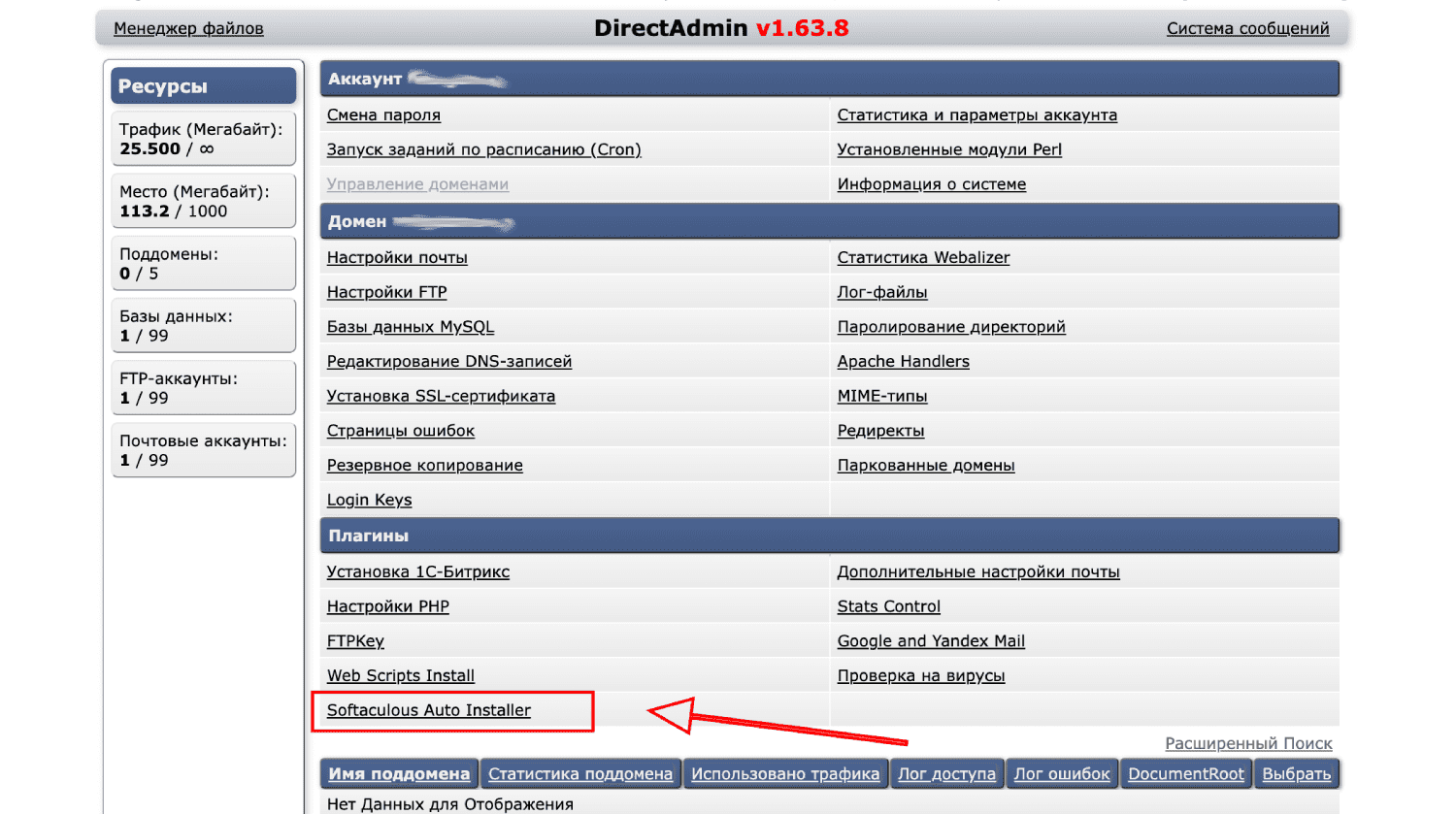
Для автоматической установки CMS WordPress переходим в раздел «Softaculous Auto Installer».
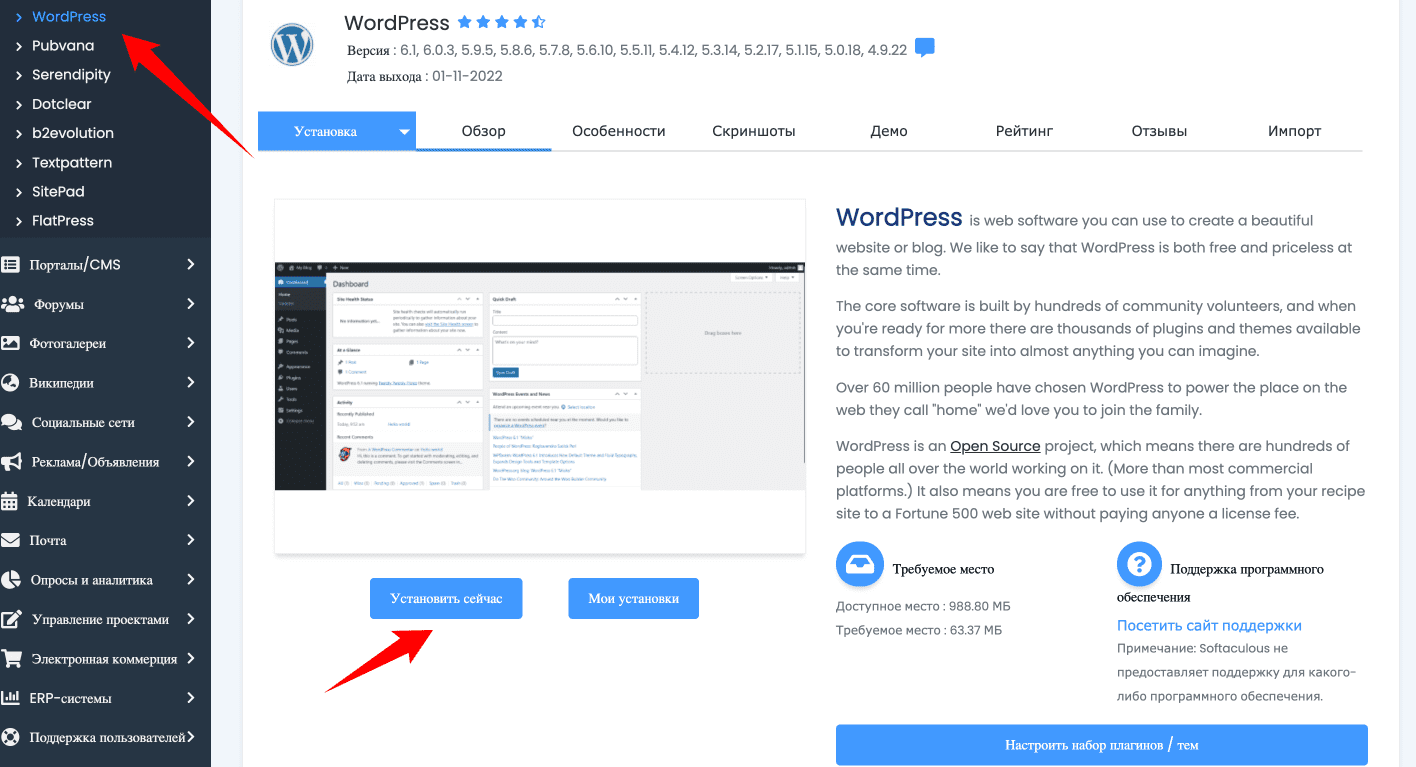
Переходим в раздел «Блоги» > «WordPress» и нажимаем на кнопку «Установить сейчас».
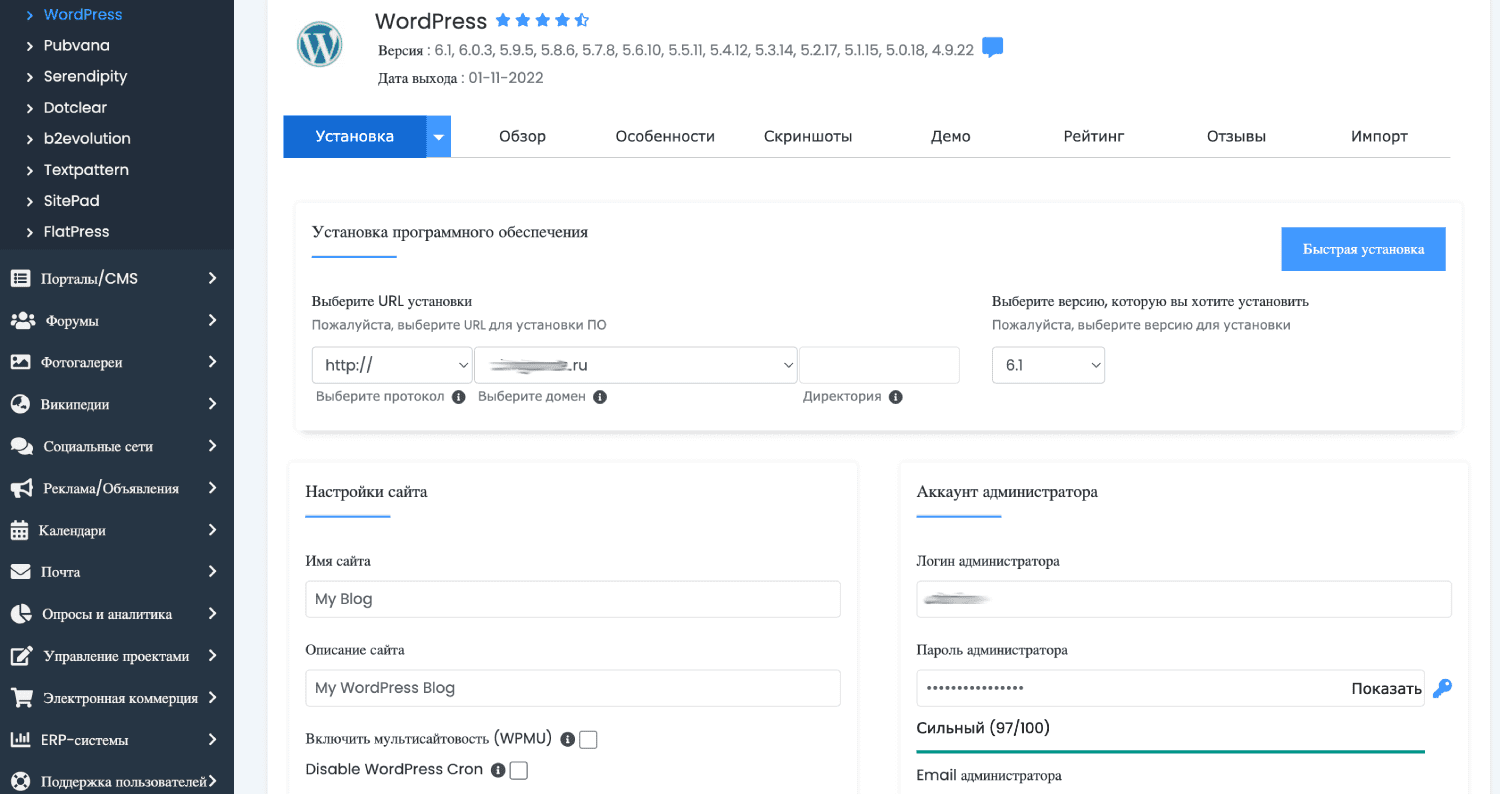
Выбираем URL установки (наш домен), а также логин и пароль для входа в админку WordPress. Директорию установки оставляем пустой. Остальные детали установки можно оставить без изменений — мы сможем поменять их в процессе создания сайта.
Нажимаем кнопку «Установить» в конце страницы и ждем завершения установки.
Обратите внимание, если в процессе установки возникнет ошибка, что некоторые файлы уже созданы, просто нажмите флажок «Перезаписать» и продолжите установку. Перейдем на сайт и убедимся, что WordPress установлена верно.
Отлично, все работает. Перейдем к настройкам и наполнению сайта.
№3. Создание страниц
Перейдем в панель управления WordPress: она доступна по ссылке:
http://ваш-сайт.ру/wp-admin/
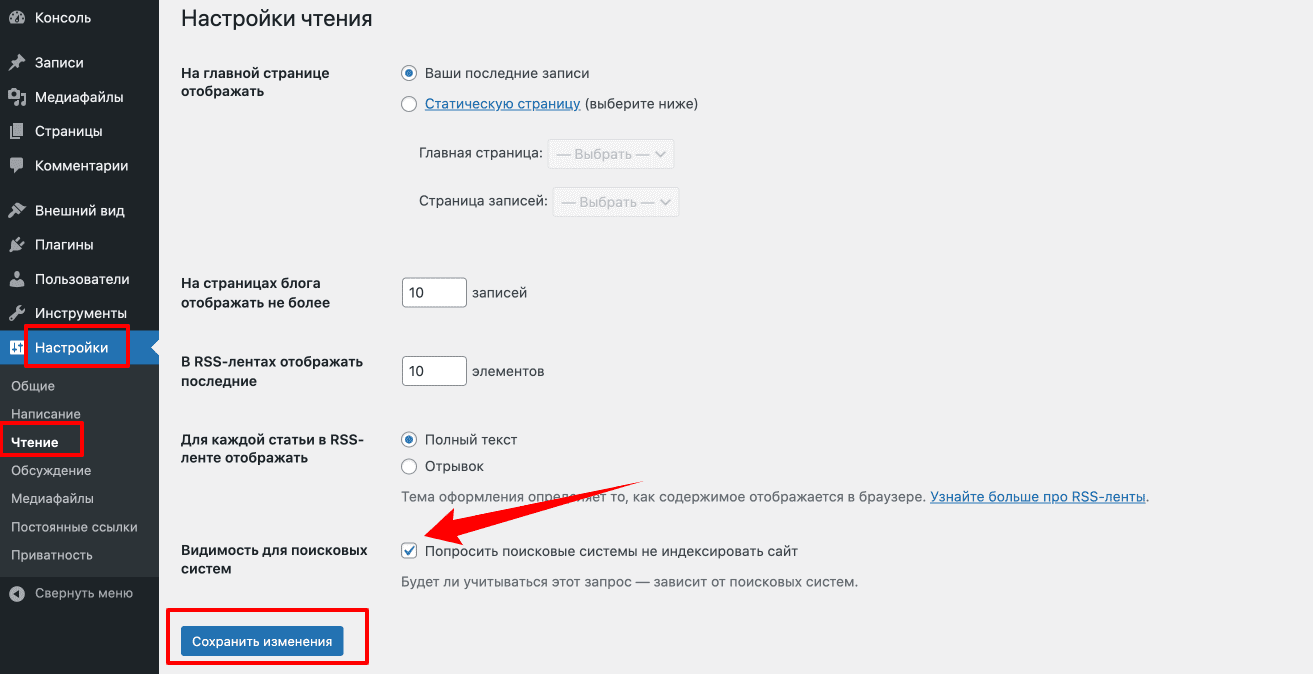
Логин и пароль для входа мы придумывали ранее при установке CMS. Для начала закроем сайт от индексации, чтобы поисковые системы не смогли добавить страницы сайта в поиск раньше времени. Перейдем в раздел «Настройки» > «Чтение» и поставим галочку напротив пункта «Видимость для поисковых систем». Сохраним изменения.
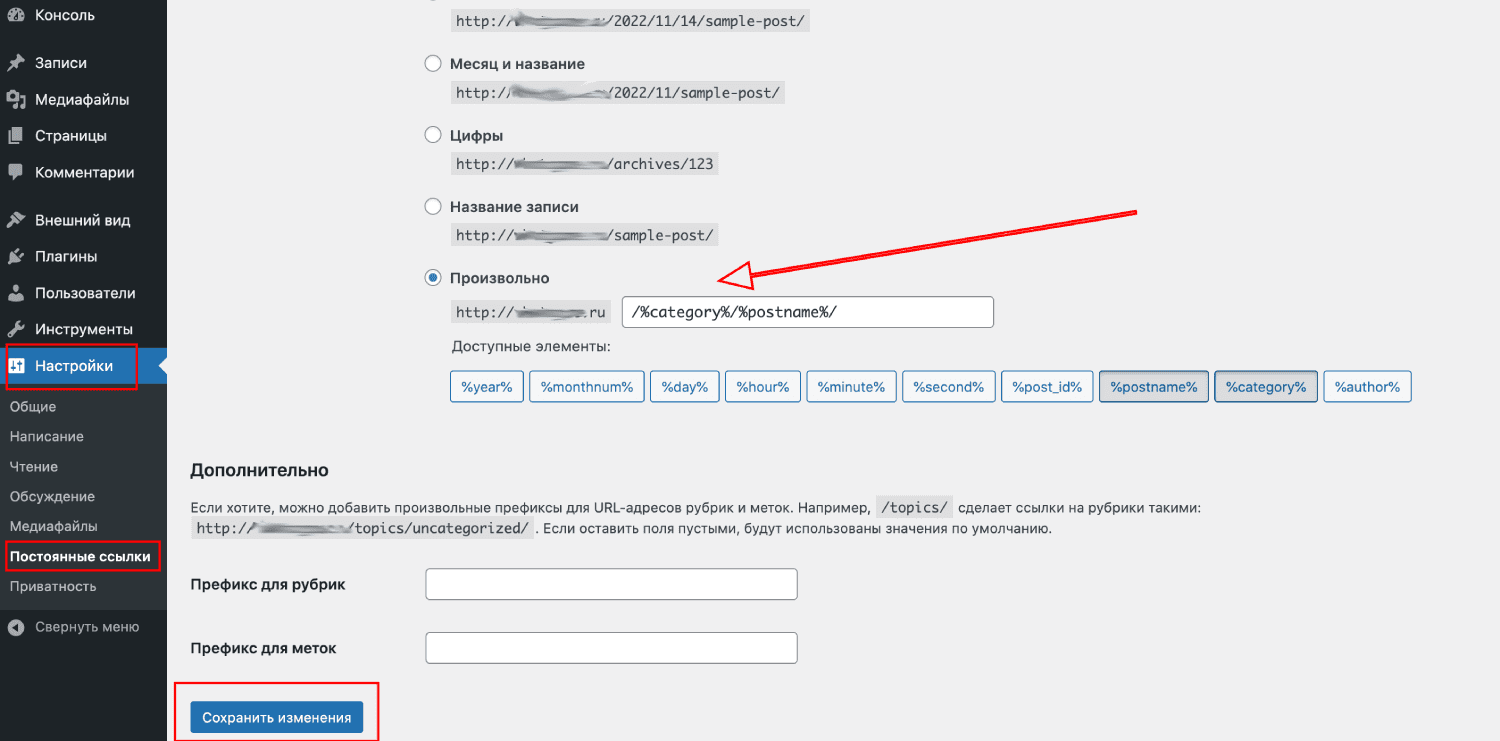
Далее сделаем так, чтобы мы могли самостоятельно выбирать URL страниц нашего сайта. Для этого переходим в «Настройки» > «Постоянные ссылки». Выбираем поле «Произвольно» и вставляем в него этот фрагмент:
/%category%/%postname%/
Сохраним изменения.
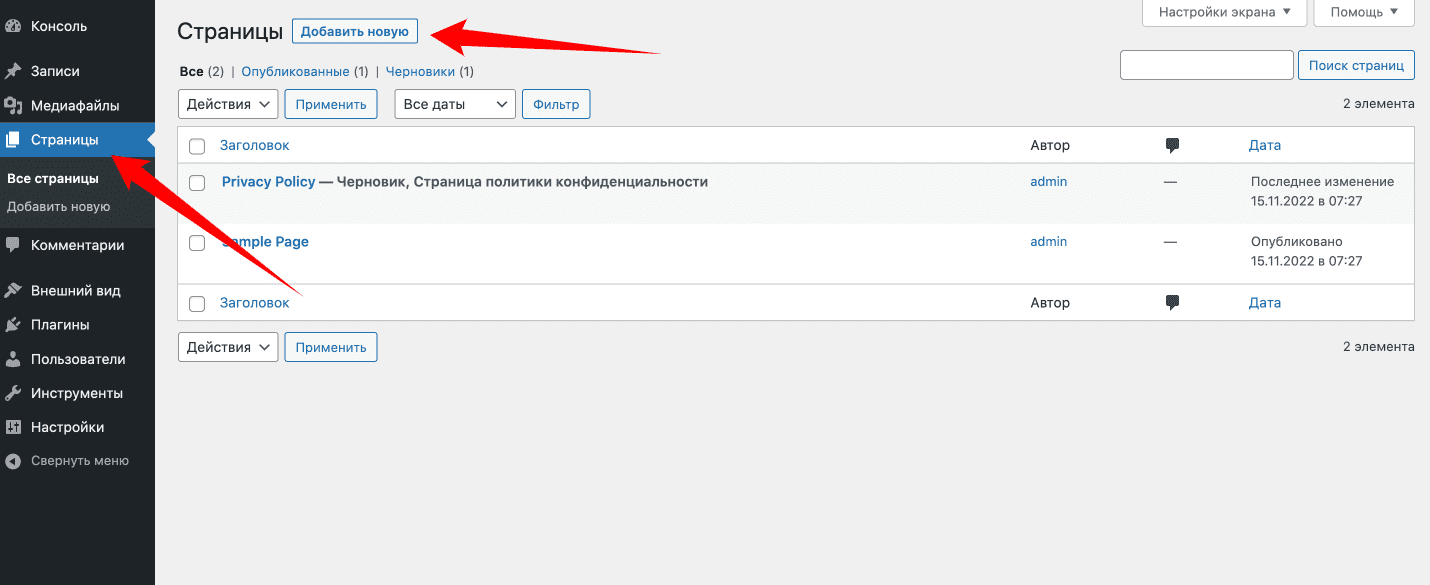
Теперь мы готовы создать первые страницы сайта. Переходим в раздел «Страницы» и нажимаем «Добавить новую».
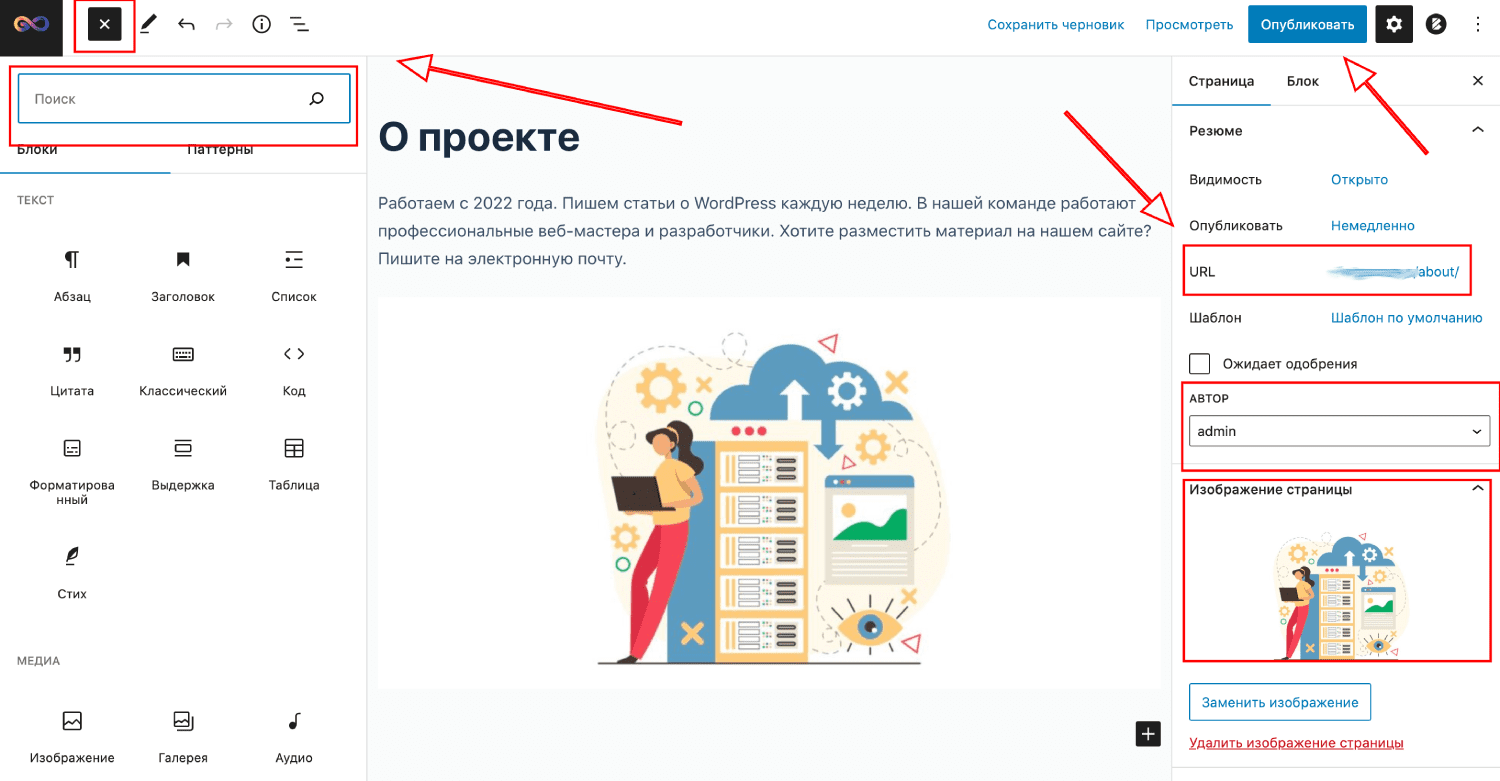
Мы сделаем сайт о WordPress. Создадим страницу «О проекте». Откроется визуальный редактор, в котором можно редактировать страницу: в меню слева можно добавлять текст, видео, изображения, таблицы, сторонний код и другой контент. Справа можно изменить URL страницы (для этого сохраните черновик, а потом просто нажмите на URL), выбрать автора, добавить изображение записи и задать другие настройки. Опубликуем изменения.
По аналогии добавим страницы «Часто задаваемые вопросы» и «Связаться с нами».
№4. Создание рубрик
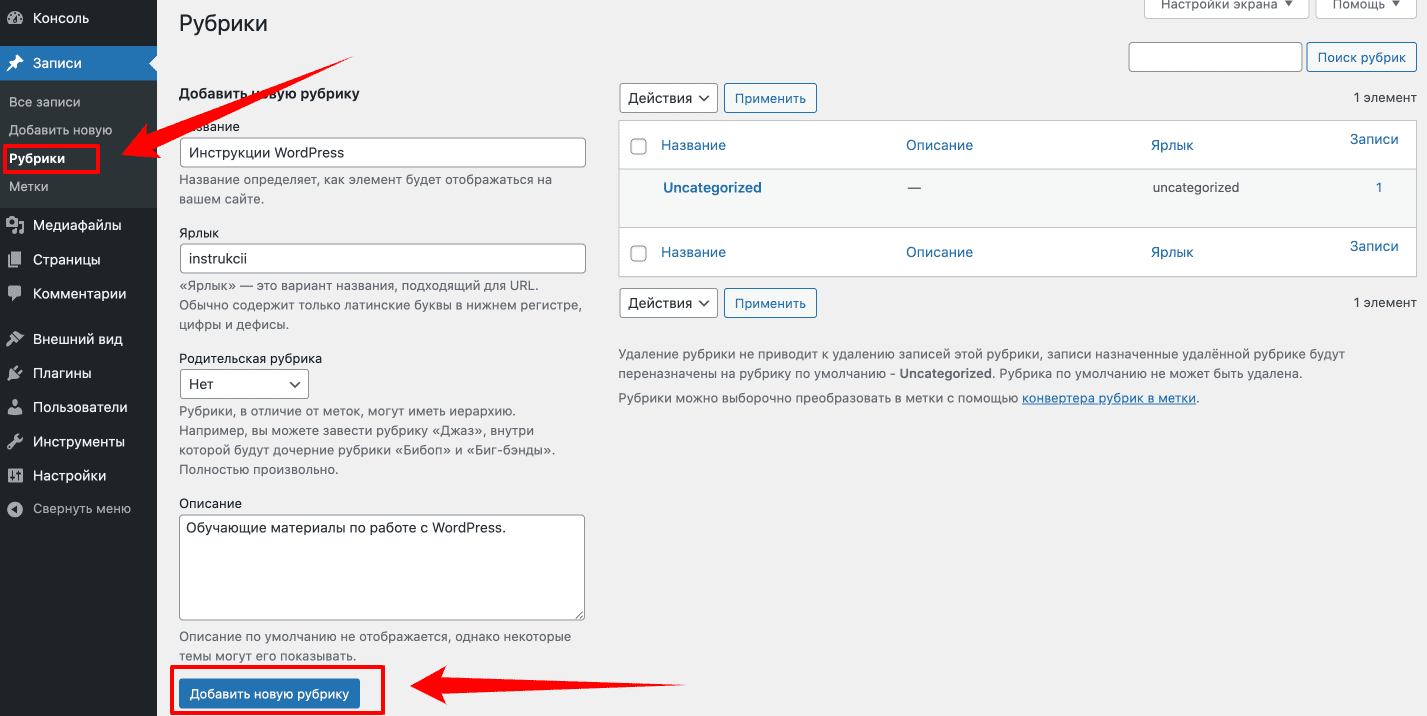
Рубрики в WordPress — это разделы, содержащие группы однотипных страниц. Например, создадим рубрику «Инструкции WordPress», в которой будем выкладывать обучающие материалы. Переходим в раздел «Рубрики» и добавляем новую: придумываем название, ярлык (будущий URL) и краткое описание.
По аналогии добавим рубрики «Видеоуроки» и «Частые ошибки».
№5. Создание записей
Записи — это и есть те самые «однотипные» страницы, которые будут содержаться в рубриках. Например, добавим запись «Как поменять тему на WordPress». Переходим в раздел «Все записи» и нажимаем «Добавить новую».
Добавим контент на страницу, установим изображение записи, изменим URL, а в поле «Рубрики» выберем «Инструкции WordPress».
По аналогии добавим еще несколько записей в каждую рубрику.
№6. Выбор и настройка темы
По умолчанию устанавливается стандартная тема. Чтобы ее изменить, перейдем в раздел «Внешний вид» > «Темы». Нажимаем «Добавить новую тему».
Мы попадаем в каталог со всеми темами в WordPress. Выбираем вариант, который вам нравится и подходит под нужды проекта — для примера мы выбрали тему «Blocksy». Устанавливаем ее и активируем.
Логотип и фавикон
Переходим на сайт и убедимся, что тема установлена. Нажимаем «Настроить» в верхней части экрана.
Мы попадаем в раздел с настройками темы. Для начала установим логотип и фавикон для сайта. Чтобы добавить фавикон, перейдем в раздел «Свойства сайта» (он находится снизу в левом меню).
В свойствах сайта можно загрузить иконку, которая будет отображаться в браузере.
Чтобы загрузить логотип, перейдем в раздел «Шапка».
Далее перейдем в раздел «Логотип», где загрузим лого, придумаем название и описание сайта. Опубликуем изменения.
Настройка меню
Добавим главное меню на сайт. Переходим в раздел «Меню».
Нажимаем «Создать новое меню». Придумываем ему понятное название и выбираем место, где оно будет отображаться (мы выбрали расположение в шапке сайта). Нажимаем «Далее».
Нажимаем «Добавить элементы». Выбираем элементы, которые будут отображаться в меню. Мы выбрали рубрики и страницы:
- Инструкции WordPress.
- Видеоуроки.
- Частые ошибки.
- О проекте.
Страницы «Связаться с нами» и «Часто задаваемые вопросы» будут отображаться при наведении на страницу «О проекте». Чтобы настроить выпадающее меню, просто перетащите нужные элементы чуть правее с помощью мыши. Опубликуем изменения.
Отображение записей
Следующий этап — настройка отображения записей. Переходим в раздел «Записи блога», чтобы настроить отображение на главной странице. Выберем структуру блога — стандартную (чтобы записи отображались друг под другом), ограничим количество записей на странице — максимум 5 штук — и включим сайдбар (область справа).
Перейдем в «Настройки карточки». Здесь мы изменим отображение карточек с записями: добавим отрывок, кнопку «Читать далее», уберем автора статьи. Опубликуем изменения.
Изменение сайдбара и виджетов
Чтобы изменить внешний вид сайдбара, перейдем в раздел «Сайдбар». Здесь можно установить его внешний вид, ширину, отступы и задать другие настройки.
Чтобы изменить содержимое сайдбара, перейдем в раздел «Виджеты» > «Главный сайдбар».
Здесь можно изменить название виджета, удалить его или добавить новый. Мы удалили лишние виджеты, перевели заголовки на русский язык, добавили блок «Полезные материалы» со всеми страницами сайта. Опубликуем изменения.
Настройка футера
Наш сайт практически готов. Чтобы настроить внешний вид футера, переходим в раздел «Подвал». Здесь можно настроить копирайт (например, удалить автора темы), добавить виджет с дисклеймером, добавить ссылки на важные страницы сайта. Просто выберите виджет и переместите его в нужный раздел футера.
Обратите внимание, меню с настройками различается в каждой теме, однако принцип работы остается идентичным. Не бойтесь экспериментировать — настройки всегда можно изменить.
№7. Установка плагинов
Плагины позволяют облегчить работу с CMS, а также расширить ее стандартный функционал. Например, плагин «Yoast SEO» позволяет прописывать title, description, добавлять микроразметку, подтверждать права на сайт и многое другое. Перейдем в раздел «Плагины» > «Добавить новый». В поиске введем слово «seo», установим и активируем нужный плагин.
После активации плагина переходим в любую запись на сайте и убедимся, что теперь мы можем прописать title и description для страницы.
Существует множество полезных плагинов, которые упрощают работу с CMS. Рекомендуем установить несколько из них:
- File Manager. Позволит редактировать, удалять, загружать, скачивать, копировать и вставлять файлы и папки.
- Antispam Bee. Антиспам-плагин с продуманным набором инструментов для эффективной ежедневной борьбы со спамом.
- Jetpack. Предназначен для защиты, резервного копирования, повышения скорости работы и развития вашего сайта WordPress.
№8. Установка кодов счетчиков и верификации на сайт
Для подробной аналитики трафика и продвижения сайта в поиске зарегистрируйтесь в сервисах:
- Яндекс.Вебмастер.
- Яндекс.Метрика.
- Google Search Console.
- Google Analytics.
Подтвердите права на сайт с помощью плагинов:
- Для Яндекс.Вебмастера и Google Search Console подойдет «Yoast SEO». В его настройках перейдите в раздел «Инструменты веб-мастеров» и введите коды верификации в соответствующие поля.
- Для Метрики и Аналитики используйте плагин «Simple Counter».
№9. Настройка HTTPS
Чтобы установить бесплатный SSL-сертификат в RuWeb, в панели управления DirectAdmin перейдите в раздел «Установка SSL-сертификата».
Далее нажимаем «Click here to enable SSL on the domain».
Ставим галочку напротив «Поддержка SSL». Устанавливаем «Перенаправлять с www на без www». Сохраняем изменения.
Далее еще раз сохраняем изменения возле пункта «Использовать private_html как ссылку на public_html».
Снова заходим в раздел «SSL-сертификат». Выбираем пункт «Установить бесплатный сертификат от Let’s Encrypt». Выбираем домен нашего сайта. Сохраняем изменения.
Должно появиться сообщение о том, что сертификат и ключ установлены. Изменения вступят в силу через минуту.
После того как пройдет минута и сертификат будет установлен, переходим в раздел «SSL-сертификат» и внизу ставим галочку напротив «Принудительно перенаправлять все незащищенные запросы на https». Нажимаем «Сохранить».
Теперь при переходе на сайт по протоколу «http», наш веб-ресурс автоматически будет перенаправляться на «https».
Обратите внимание, в разных панелях управления установка SSL-сертификата проходит по-разному. Мы составили инструкцию на примере DirectAdmin, которая используется в RuWeb.
№10. Тестирование и открытие к индексации
Перед тем, как открывать сайт к индексации, убедитесь, что:
- На сайте нет битых ссылок с кодом ответа 404.
- Сайт отображается корректно на разных устройствах.
- Скорость загрузки оптимизирована под мобильные и десктопы.
- Все разделы и страницы наполнены контентом.
- Отсутствуют дубли страниц, заголовков и метатегов.
- Формы с обратной связью открываются и работают верно.
- Присутствуют файлы robots.txt и sitemap.xml.
- Отсутствуют другие ошибки, которые могут сказаться на ранжировании сайта.
После тестирования перейдите в раздел «Настройки» > «Чтение» и уберите галочку напротив пункта «Попросить поисковые системы не индексировать сайт». Сохраните изменения.
Заключение
Теперь вы знаете, как сделать сайт на ВордПресс самостоятельно без помощи профессиональных разработчиков. Остались вопросы? Задавайте их в службу технической поддержки на сайте, мы обязательно вам поможем с установкой движка. Если статья была полезной, сохраните ее и поделитесь с друзьями в соцсетях.
09 января 2023
Автор: RuWeb
Время чтения: 16 минут
В тексте рассказано как сделать сайт самостоятельно на CMS WordPress. Статья предназначена предпринимателям. Сайт организован, чтобы решать основные проблемы и задачи малого бизнеса. Используется терминология, которая понятна обывателю.
Затраты времени – 6 часов. Требуемый уровень компетентности: 0+ По итогу работы приобретете базовые навыки проектирования и организации сайта, познакомитесь с CMS WordPress и элементами верстки.
В качестве примера создадим новый бесплатный вариант сайта на WordPressс для компании Свой Дом.
- Старый сайт: sk-angar.ru
- Новый бесплатный сайт: shablon-korporativ.d-sant.com
Содержание:
Часть 1: Создание сайта
- Установка CMS WordPress
- Первые настройки WordPress
- Установка плагинов – обязательный набор
- Как установить плагин
- Как удалить плагин
- Список обязательных для установки плагинов
- Настройка плагинов
- Akismet
- Loginizer
- reCAPTCHA
- BackUpWordPress
- Sucuri Security
- Google Maps Easy
- Подключение темы
Часть 2: Организация сайта
- Планирование
- Создаем страницы
- Как создать страницу
- Как создать рубрику
- Как создать записи
- Организуем сайт
- Создаем меню сайта
- Название сайта и логотип
- Настройки цвета
- Настраиваем виджеты
- Форма обратной связи
- Страница О компании
- Отзывы
- Сертификаты
- Наши сотрудники
- Как создать галерею
- Как создать текстовые отзывы
- Как сделать список сотрудников
- Создаем блок Контакты
- Главная страница
- Слайдер
- Услуги
- Наши проекты
- Призыв к действию
- Выполненные объекты
- Карта выполненных объектов
- Отзывы клиентов
- Карусель логотипов
Заключение
Дополнительно
Почему сайт на WordPress, а не конструктор типа Tilda?
- Потому что сайт нужен для продвижения, в том числе поисковой оптимизации. На конструкторе это или невозможно, или очень проблематично.
- Стоимость вложений в самостоятельный сайт на WordPress соизмерима с тарифам того же Wix, при гораздо больших возможностях по настройке и продвижению.
- Есть множество других мелких скрытых преимуществ начиная от удобства, заканчивая скоростью и инструментами, которые можно внедрить только на самостоятельном сайте. Дьявол в мелочах.
Вложения
- Время изготовления: 6 часов.
- Бюджет: годовая стоимость хостинга и домена (примерно 2000 руб./год)
- Уровень компетентности: новичок+
Характеристики сайта
- Тип: корпоративный сайт.
- Задачи: сайт-визитка компании, основная информация о компании, услугах.
Часть 1: Создание сайта
Для начала работы потребуется хостинг. Использую sweb.ru, все инструкции заточены под этот хостинг.
- Скачиваем CMS WordPress с официального сайта.
Жмем синюю кнопку - Распаковываем архив
Содержимое архива WordPress - Создаем базу данных на хостинге
- Именуем базу данных – обязательно легко распознаваемое имя.
Задаем внятное имя базе данных - В папке с файлами WordPress найдите файл wp-config-sample.php и переименуйте в wp-config.php. Откройте его с помощью текстового редактора и заполните поля: имя базы данных для WordPress, имя пользователя MySQL, пароль к базе данных MySQL, имя сервера MySQL
Заполняем файл wp-config.php На хостинге sweb.ru имя сервера MySQL всегда localhost, а имя базы данных совпадает с именем пользователя.
- Создаем папку для сайта sample-site. Используем файловый менеджер на хостинге.
Создаем папку для сайта - Прикрепляем домен к папке сайта. Можно использовать рабочий поддомен или использовать основной.
Создание поддомена - Загружаем файлы CMS WordPress на хостинг. Возвращаемся в созданную нами папку shablon-korporativ и находим подпапку public_html. В нее загружаем файлы дистрибутива WordPress.
Загружаем файлы CMS WordPress - Установка WordPress. Переходим [домен вашего сайта]/wp-admin/install.php и видим форму:
Стартовое окно установки WordPress Задаем имя сайта, имя пользователя, пароль, основной емайл и убираем галочку “Разрешить поисковым системам индексировать сайт”. Важно! Пароль должен содержать 8 и более символов. Получаем поздравления:
Поздравляю! Первый шаг сделан. Теперь жмем “Войти” и заходим в панель администрирования сайта.
Первые настройки WordPress
Заходим в раздел Настройки:
По очереди заполняем все пункты раздела Настройки.
- Общие. Укажите название сайта, краткое описание, адрес сайта, формат даты, часовой пояс. В полях Адрес WordPress (URL) и Адрес сайта (URL) укажите адрес сайта.
Общие настройки WordPress - Написание. Используйте настройки по умолчанию. В поле “Сервисы обновления” укажите адрес http://rpc.pingomatic.com/.
- Чтение. “На главной странице отображать” выберете статичную страницу и укажите Пример страницы (есть по умолчанию). Поставьте галочку на “не индексировать сайт”.
- Обсуждение. Настройки оставляем по умолчанию. В поле “Модерация комментариев” ставим цифру 1.
Две галочки и цифра 1 - Медиафайлы. Оставляем настройки по умолчанию.
- Постоянные ссылки. Выбираем п. “Произвольно” и прописываем: /%category%/%postname%/
Настраиваем постоянные ссылки
Установка плагинов – обязательный набор
Обязательный набор плагинов обеспечит безопасность сайта и позволит более комфортно настраивать структуру.
Как установить плагин (любой)
Заходим в раздел Плагины – Добавить новый
В поиске задаем название плагина, жмем Enter и видим результат:
Выбираем нужный, жмем “Установить”, происходит установка, после этого жмем “Активировать”.
Плагин установлен и работает.
Как удалить плагин
Заходим в раздел Плагины – Установленные. Находим нужный и жмем “Деактивировать”. После деактивации жмем “Удалить”.
Список обязательных для установки плагинов:
- Akismet
Защищает от спама в комментариях. - Cyr to Lat enhanced
Для формирования URL страниц. Нужно для индексирования сайта поисковыми системами. - Google XML Sitemaps
Создает карту сайта для поисковых систем. Нужно для оптимизации. - Header and Footer
Используется для установки различных кодов счетчиков и метрик. - Loginizer
Обеспечивает безопасность формы авторизации в панель администрирования. - reCAPTCHA
Удобная капча от Google - BackUpWordPress
Делает резервные копии сайта - Sucuri Security
Комплексная защита сайта. Проверяет целостность файлов, сохраняет логи изменения на сайте, отображает попытки авторизации на сайт. Своевременно обнаруживает попытки взлома сайта и блокирует их. - Google Maps Easy
Создание своих карт на основе Карт Google - Carousel Horizontal Posts Content Slider
Виджет последних записей - Contact Form by Supsystic
Форма обратной связи - Envira Gallery Lite
Галерея изображений - Logo Carousel
Карусель логотипов - Team Members
Список сотрудников - Testimonial Rotator
Ротатор отзывов - TinyMCE Advanced
Расширенный визуальный редактор
Установите все указанные в списке плагины.
Настройка плагинов
Разберем, как настроить плагины, которые этого требуют.
Akismet
Заходим в Настройки – Akismet
Чтобы плагин работал, его надо активировать, ввести API-ключ. Для получения API-ключа регистрируемся на сайте akismet.com.
После этого предлагают три тарифа. 1-й бесплатный. Выбираем его.
На следующей странице предлагают ввести данные кредитной карты. Не обращаем внимание, сдвигаем ползунок влево и просто вводим свое имя.
На следующей странице получаем свой API и добавляем сайт.
Сохраняем изменения.
Loginizer
Заходим в консоль плагина
Картинка скрин где искать консоль плагина
Видим сводную информацию по состоянию безопасности панели администрирования. В частности нам указывают, что двум системным файлам надо перенастроить правила изменения – сделать запрет на изменения файлов.
Для этого заходим на хостинг, файловый менеджер, находим нужные файлы (они сразу в папке с WordPress) и меняем права доступа.
Теперь, чтобы редактировать файлы, надо зайти через файловый менеджер хостинга.
Остальные настройки плагина можно оставить по умолчанию. Но если у вас проблемы с авторизацией (забываете пароль или не можете сразу вбить с первого раза), то рекомендую увеличить кол-во разрешенных попыток авторизации до временной блокировки и добавить свой IP-адрес в белый лист.
Для этого заходим в раздел Loginizer – Brute Force Settings
Здесь видим все IP-адреса, которые пытались авторизоваться на сайт. Находим наш и добавляем в белый лист IP – скопируйте, прокрутите страницу вниз и добавьте в первое поле.
Увеличиваем кол-во попыток авторизации. Возвращаемся в начало странице, в поле Max Retries ставим число 5.
Остальные настройки можно оставить по умолчанию.
reCAPTCHA
Этот плагин ставит удобную капчу от Google – защиту для ввода данных в различные поля от авторизации в панель администрирования сайта, до формы обратной связи или комментариев. Но чтобы плагин начал работать, надо ввести API keys.
Заходим в настройки плагина: Настройки – reCAPTCHA options.
Переходим по ссылке register you domain
Авторизуемся в Google, если авторизованы, то сразу регистрируем свой сайт: добавляем домен и все поддомены, где планируем использовать капчу. Жмем “Регистрация”.
Получаем ключи API. Копируем и вставляем в настройках плагина.
Эти ключи сохранены в сервисе Google reCAPCHA и легко находятся по ссылке: www.google.com/recaptcha/admin
Сохраняем изменения. На этом настройки плагина reCAPCHA закончены.
BackUpWordPress
Плагин делает резервные копии сайта, которые чаще всего никогда не требуются. Это тот пожарный кран, который желательно никогда не включать, но от которого иногда зависит жизнь. На хостинге Sweb прекрасная техподдержка. Она не раз выручала автора, и есть удобный сервис резервного сохранения сайта. Но для большей безопасности рекомендую также поставить плагин и сделать правильные настройки.
Заходим в Инструменты – Резервные копии
Добавляем расписание резервного сохранения. Выбираем файлы и базы данных, ставим расписание, кол-во архивов, которые будут хранится на сервере.
Эти настройки индивидуально для каждого сайта и зависят от следующих фактором:
- размер дискового пространства, которые выделяет ваш хостинг;
- как часто вы изменяете свой сайт.
Если вы редактируете сайт раз в месяц или в полгода, то примерно с такой же периодичностью надо делать резервные копии. Почему так? Если сайт взломают, вы можете этого не заметить. Вирус на сайте сидит незаметно год-полгода. Обнаружили его через год после заражения и нужна резервная копия годовой давности. А хостинг хранит резервные копии за последние 7 дней. В этом случае выручает плагин BackUpWordPress, которые позволяет хранить резервные копии годовой давности.
Обратите внимание на объем памяти, которое занимает ваш сайт:
Объема памяти должно хватать, чтобы хранить резервные копии сайта за год.
Еще немного про вирусы. На хостинге sweb.ru стоят надежные антивирусные программы, все взломы определяется в течении суток. Но на хостинг надейся, а сам не плошай. К тому же элемент безопасности сильно отличается у разных хостеров (тот самый пункт мелким шрифтом, о котором молчат, когда обещают низкие цены).
Sucuri Security
Плагин обеспечивает комплексную защиту от взлома сайта. Чтобы плагин начал работать, его надо активировать. Заходим в консоль плагина.
Жмем кнопку “Generate API Key”. Всплывает окно где вам сообщают на какой логин-емайл происходит регистрация. На этот емайл придет письмо с API Key. Это пригодится на всякий случай, а сейчас плагин автоматически включает API Key.
Настройки оставляем по умолчанию и надеемся, что используем этот плагин последний раз. Но если вы поставили плагин на уже работающий сайт, то есть смысл запустить сканирование:
В моем случаи плагин нашел посторонние ссылки на сайте, напугал тревожными сообщениями и выдал рекомендации по настройке.
Но в целом все хорошо, сайт работает и не создает проблем. Желающие могут заострить свое внимание на изучении настроек этого плагина, а тем, кто хочет зарабатывать деньги – предпринимателям – рекомендую идти дальше.
Google Maps Easy
Плагин для создания стилизованных карт с вашими маркерами. Чтобы работал, нужно подключить API. Переходим по ссылке и жмем “Получение ключа”.
Открывается окно “Активация Google Maps JavaScript API“ жмем “Продолжить”.
Выбираем существующий проект или создаем новый, ставим флажки везде Да.
Выбираем тип учетных данных и получаем ключи
Полученный ключ копируем. Переходим Google Maps Easy – Настройки, поле User API key, вставляем наш ключ. Все, теперь можем создавать свои собственные карты Google Maps.
Подключение темы
Настроим внешний вид сайта, подключим готовый шаблон дизайна.
Заходим в раздел Внешний вид – Темы. Здесь перечень шаблонов дизайна сайта, которые хранятся на сервере сайта. Каждую тему можно быстро активировать. Несколько тем по умолчанию входят в комплектацию CMS WordPress. Нам они не подходят. Их назначение – личный блог.
Чтобы поставить другую тему, ждем “Добавить новую тему”.
В каталоге WordPress хранится громадное кол-во готовых дизайном. Большинство бесплатные или условно бесплатные. Но не все темы подходят. Во-первый, нужен корпоративный сайт, во-вторых, с хорошей локализацией русского языка.
В поиск вбейте Spacious. Находим, жмем “Установить” и “Активировать”.
Используем тему Spacious. Чем она хороша?
- бесплатная (есть платная версия)
- мобильная адаптация
- много настроек по цвету и шаблону страниц
- хорошо переведена на русский язык
- использует читабельные шрифты
Это основные преимущества. Есть другие хорошие темы. Но статья предназначена для предпринимателей, поэтому не будем тратить время на изучение доступных дизайнов, которых громадное кол-во. Время – деньги.
Часть 2: Организация сайта
Планирование
Вторая часть самая интересная. Создаем страницы, разделы, меню. Для этого берем лист и пишем все, что сайт должен содержать: страницы, разделы, какую информацию и где размещаем. Проверьте свой лист и удалите все лишнее, то, что не является абсолютно необходимым.
Ошибка – рисовать дизайн. Забудьте про дизайн. Хороший дизайн там, где его нет. На первом этапе важно запустить сайт как можно быстрей. Время – деньги. За первый год работы сайта протестируете от 3 до 15 ниш, бизнес-гипотез и найдете тот вариант, который вам понравится.
Ниже продемонстрировано проектирование сайта. В качестве эталона используем сайт sk-angar.ru и создадим аналогичный, но быстро и дешево (почти бесплатно).
Основные разделы корпоративного сайт:
- о компании
- услуги
- портфолио
- контакты
Иногда есть раздельные каталог товаров и услуги, иногда есть раздел для партнеров, но 90% сайтов для малого бизнеса имеют сходную структуру и ничего нового изобретать не надо – это расход времени и денег, которых на старте нет. Эффективно – изучить конкурентов и воспользоваться чужим опытом.
В нашем случае планируются следующие разделы:
- Раздел Услуги. Перечисляем наши услуги или товары. На каждую услугу выделяем отдельную страницу.
- Раздел Наши проекты. Перечень проектов, которые можем сделать.
- Раздел О компании. Содержит страницу с описанием компании, перечень сотрудников (персонализацию компании), блок отзывов и сканы сертификатов и др. документов.
- Раздел Выполненные работы. Хронологическая лента выполненных объектов.
Планируем два меню: основное (сверху и снизу) и дополнительное (сбоку). В основном меню указаны главные разделы и страницы сайта. Боковое меню содержит ссылки на продаваемые услуги или товары.
Создаем страницы
В терминологии WordPress существуют страницы двух типов: записи и страницы.
Записи это прежде всего блог, лента сообщений, связанных между собой общей темой. Записям можно присваивать рубрики, метки. Записи идут в хронологическом порядке, у них есть анонс (короткая версия страницы), указан автора, дата публикации, рубрика.
Страницы работают как в одиночку, так и объединенными в группы. Можно создавать родительскую страницу и несколько дочерних, но все же каждая страница вполне самостоятельна.
Для каждого раздела сайта используем тот или иной вариант. Подбираем исходя из функций страниц, их назначений.
Сначала создаем страницы разделов: услуги, наши проекты, о компании. Потом создаем страницы внутри каждого раздела, указываем родительскую страницу. Если все сделать правильно, то перечень страниц выглядит примерно так:
Потом делаем страницы выполненных объектов. Это уже лента блога. Создаем рубрику блога Выполненные объекты. Под каждый объект создаем отдельный пост в блоге, добавляем метки с указанием тип объекта, тип конструкции. Например: зернохранилище, бескаркасный ангар, арочная конструкция.
Как создать страницу
Переходим в раздел Страницы – Добавить новую:
Заполняем заголовок, текст страницы, указываем родительскую страницу, если она есть.
На первоначальном этапе можно сделать только заголовки, а примеры текста и картинки взять с других сайтов.
Как создать рубрику записей
Переходим в раздел Записи – Рубрики:
Задаем название новой рубрики, жмем добавить “Добавить новую рубрику”. Ярлык рубрики будет сгенерирован автоматически.
Как создать записи
Переходим в раздел Записи – Добавить новую:
Указываем заголовок, добавляем текст, выбираем рубрику, ставим метки, задаем миниатюру – изображение анонса нашей записи размером 782 × 509 px.
Жмем “Опубликовать”.
Организуем сайт
На первом этапе достаточно создать пустые страницы или заполнить их посторонним текстом, только, чтобы видеть примерный объем контента. После создания болванок страниц, начинаем организацию сайта.
Надо:
- создать меню;
- загрузить логотип компании;
- задать название сайта;
- настроить цвет;
- разместить в шапке и подвале сайта контакты;
- сквозная форма обратной связи.
Раздел Внешний вид – Меню
Здесь все существующие меню сайта. Требуются создать три меню:
- Главное – для шапки сайта.
- Услуги – сквозное меню для всех внутренних страниц. Это основной продающий раздел.
- Подвальное меню. Иногда дублирует верхнее.
Меню услуг разобьем на две части: услуги и наши проекты. Оба раздела являются продающими.
Главное меню (основное). Скорее всего оно будет уже создана по умолчанию. Пункты меню редактируются по принципу “хватай-и-тащи”. Слева находите нужные вам страницы разделов (услуги, выполненные проекты, о компании) и рубрику Выполненные объекты, добавляете в меню. Таким же образом добавляем отдельные дочерние страницы, размещаем в нужном порядке. Галочка должна указывать местоположение Основное меню. Жмем “Сохранить”.
Таким же образом создаем меню для подвала. Указываем только основные разделы и ставим галочку “Меню в футере”. Сохраняемся.
В верхнем меню не указываем страницу Главная – переход на главную страницу сайта происходит по клику на заголовок или логотип. В нижнем меню есть смысл указать п. Главная.
Создаем еще два меню: Услуги и Выполненные объекты. На этот раз галочку местоположения не ставим:
Все пункты меню ведут сразу на целевую страницу с продаваемым товаром или услугой.
Название сайта и логотип
Задаем название компании, логотип. Раздел Внешний вид – Настроить. Открывается визуальный редактор внешнего вида сайта.
Визуальный редактор внешнего видаЗаходим в Свойство сайта. Пишем название – Свой Дом – и описание. Добавляем фавикон.
Картинка Название сайта и фавикон
Фавикон – небольшое изображение на вкладке браузера и поисковой выдаче Яндекс.
После этого заходим в Заголовок – Показать, ставим флажок “Показывает оба”. Жмем “Сохранить и опубликовать”.
Настройки цвета
Пока находимся в визуальном редакторе добавим еще пару настроек: основной цвет и макет страниц.
Заходим во Внешний вид.
Все. Почти все настройки стоят по умолчанию (кроме цвета), но полезно проверить.
Жмем “Сохранить”. И смотрим что получилось с лицевой части сайта. Если сделали все правильно, то сверху и снизу получается примерно так:
Настраиваем виджеты
Виджет в WordPress это… Официальное определение приводить не буду. Но если своими словами, то виджет – это функциональный элемент сайта, которые можно разместить в любую предусмотренную дизайном зону. Непонятно? Заходим в раздел Внешний вид – Виджеты.
Справа заданы различные области у шаблонов сайта: для главной страницы (в нашем случае страница Business), для стандартных внутренних страниц. Слева варианты виджетов. Есть стандартный набор, есть дополнительные, которые идут вместе с плагином.
Нас интересует: установка меню услуг, добавление адреса и телефонов вверху сайта.
Логика работы “хватай-и-тяни”. Находим виджет Произвольное меню и размещаем в области Меню справа. В настройках виджета выбираем меню Услуги. Аналогично устанавливаем меню Наши проекты.
Создаем контакты вверху сайта, над основным меню. Размещаем виджет Текст в области “Сайдбар заголовка”.
Пример текста:
<strong>+ (495) 456-12-35, +7 (495) 132-21-54</strong></br>
Челябинск, ул. Труда, д. 64ф, оф. 201
Теги <strong> задают выделение телефона, </br> принудительный перенос строки.
Вы уже поняли, боковое меню можно располагать слева или с двух сторон. Шаблоны дизайна в WordPress гибкие, позволяют создавать несколько вариантов макетов.
Форма обратной связи
Это сквозная форма для всех внутренних страниц сайта. Используем плагин Contact Form by Supsystic и создаем новую форму.
Выбираем шаблон – Base Contact
Назначаем цвета: черный, синий, черный. Код синего: #1f90c1 Сохраните, чтобы в дальнейшем использовать, это основной цвета сайта.
Переходим на вкладку Поля (Fields). Создаем поля формы. В моем случаи:
- Имя – Text
- Телефон – Text
- Емайл – Email
- Сообщение – Textarea
- Отправить – Submit Butoon
Поле “Емайл” обязательное.
Жмем кнопку “Add New Field”, выбираем тип поля:
Двойной клик по названию поля – редактирование поля. Заполняем данные:
- Name – латинскими буквами имя поля;
- Placeholder – имя поля, которое будет видеть пользователь.
Для поля “Емайл” ставим галочку “Required” и помечает для пользователя, что это поле обязательное. Я поставил звездочку*, но можно в скобках написать “обязательно для заполнения”.
Используем стрелки слева, чтобы передвигать поля в нужно порядке.
Смотрим предварительный просмотр, сохраняем. Переходим во вкладку “Submit Option”.
Вбиваем сообщение с благодарностью за отправленную форму, выбираем цвет сообщения (корпоративно синий). Проверяем, чтобы стояла галочка на “Hide form after submit,” и указываем свой емайл для теста сообщения.
Задаем параметры для отправки емайл сообщений.
- Указываем емайл, куда отправлять сообщения.
- Емайл, который будет источником сообщения (рекомендую дать говорящее название).
- Тема письма.
- И содержание.
Смотрим пример:
После заполнения всех полей, тестируем сообщение – жмем кнопку “Send Test Emai”.
Если все сделано правильно, то на емайл приходит письмо, образец сообщения с формы обратной связи. Если письмо не приходит, проверьте папку Спам либо свяжитесь с хостинг-провайдером, возможно у вас не подключен емайл-сервер.
Вставляем виджет Contact Form by Supsystic в область “Меню справа”, указываем заголовок и выбираем созданную форму.
Страница О компании
У страницы сложная структура. Нужно указать текстовое описание, показать сотрудников, разместить отзывы и сертификаты. И указать адрес и контакты. Попробуем это сделать с минимальными усилиями и без привлечения программиста.
Описание компании – это обычная текстовая область. Создается как у всех страниц или записей.
Отзывы
Отзывы для компании имеют вид или сканов благодарственных писем (актуально для 2b2) или текстовые сообщения с указанием контактов автора. Создал оба варианта, но вы можете сделать только один.
Текстовое сообщение отзывов – готовый плагин WordPress Testimonial Rotator. Содержит рейтинг, заголовок, описание, указание автора и дополнительную информацию (ссылки, адрес, контакты).
Благодарственные письма еще проще – тоже готовый плагин Envira Gallery. Все сканы благодарственных писем это картинки. Создаем галерею с лайтбоксом – увеличением картинки по клику на миниатюре.
Сертификаты
Таким же образом создаем раздел Сертификаты. На настройках галереи указываем размер миниатюры 300px.
Наши сотрудники
Используем плагин Team Members, специализированный плагин для создания списка сотрудников.
Как создать галерею
Варианты использования уже демонстрировал, теперь покажу как создавать. Раздел Envira Gallery. Жмем Add New:
Задаем название, добавляем изображения, задаем размер миниатюры.
Можно посмотреть другие настройки, поэкспериментировать. Жмем “Опубликовать”. В готовой галереи забираем шорткод (Shortcode) – короткая строка с идентификатором вашей галереи. Такие шорткоды используются постоянно. В моем случае он выглядит так: [envira-gallery id=”154″] Копируем и вставляем в нужное место на странице О компании:
Публикуем изменения и смотрим что получилось на лицевой части сайта. Если результат не утраивает, то можно либо вернутся в галерею и отредактировать, либо поменять местоположение.
Как создать текстовые отзывы
Собрать отзывы у клиентов – непростая задача. В некоторым отраслях проще получить устное сообщение или пообщаться в соц. сетях. Полученную информацию можно отредактировать – причесать русский язык – и разместить на сайте. Чтобы придать достоверность, добавляем фотографию автора и его контакты – профиль в соц сетях или емайл. Конечно предварительно такие действия надо согласовать с клиентом.
Заходим в раздел Testimonials – Add Rotator. Создаем ротатор отзывов: даем название, выбираем один из двух доступных шаблонов, задаем свои настройки или оставляем по умолчанию.
Создаем отзывы в разделе Testimonials – Add New. Задаем заголовок, текстовое сообщение, указываем наш ротатор, рейтинг и данные автора (имя, контакты, должность и пр.). Задаем миниатюру (фотографию) автора.
Совет: рейтинг 4 или даже 3 выглядит гораздо достоверней, чем твердая 5.
После создания отзывов, видим весь перечень с указанием в каком ротаторе отзыв находится. Также указаны все шорткоды каждого отзыва по отдельности и если потребуется, можно установить любой отзыв на любой странице сайта.
В разделе All Rotators находим наш ротатор и его шорткод:
Полученный шорт вставляем на страницу О компании
Как сделать список сотрудников
Раздел Team – Add New. Задаем название “Наши сотрудники”. Заполняем данные сотрудника: имя, должность, описание, загружаем фото, указываем ссылки на профили соц. сетей (необязательно). Добавляем сотрудников (“Add another member”) и сортируем в порядке приоритетности.
Справа в колонке указываем настройки: Members to show per line – 2 member per line и галочка после Force original fonts. Т.е. 2 сотрудника в линии, используем стандартный шрифт.
Жмем “Опубликовать”. Переходим Team – All Teams, копируем шорткод и вставляем на странице О компании. Смотрим, что получилось:
Создаем блок Контакты
Сделаем его сквозным на весь сайт. Указываем контакты, номера телефонов, карту Google. Для этого нам понадобится плагин Google Maps Easy. Создаем карту с маркером компании.
Заходим Google Maps Easy – Добавить карту. Задаем название карты. Остальные настройки оставляем по умолчанию.
Переходим во вкладку Маркеры, задаем имя, выбираем иконку маркера и можно задать описание к маркеру, но в нашем случаи это не обязательно. Забиваем адрес и Google выдает подсказку. Остается только сохранить и запомнить ID маркера:
Переходим в раздел Виджеты (Внешний вид – Виджеты). Вставляем виджет Google Maps Easy в область “Первый сайдбар подвала”. Выбираем созданную карту и задаем настройки: ширина карты 300%, Map Centre – ID нашего маркера (чтобы маркер всегда был в центре). Сохраняем.
Вставляем виджет Текст в область Четвертый сайдбар подвала. Придется применить навыки верстки. Используем теги:
- <p></p> – создают параграф, с пустой строкой после текста;
- </br> – принудительный обрыв строки;
- <strong></strong> – выделение куска текста.
Пример приведен в моем случае:
Получаем блок Контакты внизу сайта:
Главная страница
Самый сложный и функциональный раздел сайта
Нужен разместить:
- слайдер (встроен в тему);
- последние проекты
- отзывы клиентов
- логотипы клиентов
- карта выполненных объектов
- призыв к действию
Страница сложная, требует внимательного проектирования. Рекомендую предварительно сделать несколько эскизов на листе бумаге, понять какие блоки размещать в какой последовательности. По итогу работы получим примерно такую Главную страницу сайта:
Слайдер
Разработчики темы по умолчанию включили слайдер. Чтобы включить и редактировать слайдер заходим Внешний вид – Настроить. Ищем раздел Слайдер. Активируем слайдер. Загружаем картинки слайдов. Размеры изображения 1029х377 px. Пример картинки – по ссылке. Можно напрячь воображение, сделать сложный дизайн слайда, но рекомендую простой вариант – показать товар лицом.
В бесплатной версии темы доступно размещение 5 слайдов. Этого достаточно. Указываем заголовок, описание, призыв к действию, ссылку для кнопки.
Если предварительный просмотр устраивает, то сохраняем и публикуем.
Услуги
Используем встроенный виджет темы Spacious (Просторный). Внешний вид – Виджеты, TG: Услуги. Вставляем в область “Верхний сайдбар для страницы Business”. Указываем три самые ходовые услуги.
Почему три? Виджет позволяет отобразить 6 анонсов услуг, но делать этого нельзя. Правильно анонсировать только самые ходовые услуги. Все остальное есть в разделе Услуги.
Наши проекты
По аналогии с предыдущим пунктом используем встроенных виджет темы Spacious – TG:Виджет связанное. Заполняем заголовок, описание, указываем три самых популярных проекта.
Призыв к действию
Встроенный виджет темы WordPress. Заходим Внешний Вид – Виджеты, находим виджет TG: Виджет “Призыв к действию”. Вставляем в область “Верхний сайдбар на странице Business”. Заполняем заголовок, описание, текст и ссылка для кнопки.
Выполненные объекты
Плагин Carousel Horizontal Posts Content Slider позволяет вставлять виджет с каруселью последних записей.
Заходим Настройки – CHPC Slider. Настройки оставляем по умолчанию, но в п. Categories/Terms выбираем категорию Выполненные объекты.
Виджет CHPC Slider размещаем в области “Сайдбар по середине слева на странице Business”
Карта выполненных объектов
Используем плагин Google Maps Easy. Создаем новую карту. Порядок работы аналогичен работе с блоком Контакты. Но на этот раз нужно создать несколько маркеров. В разделе маркеры задаем описание – кратко “ангар 15х50м под зерносклад”, – выбираем иконку. Забиваем адрес: сначала область – Google выдаст нам подсказку, – потом название поселения – Google опять выдаст подсказку, иногда с задержкой.
Как варианты, можно сделать ссылку с маркера карты на целевую страницу описания проекта.
Рекомендую протестировать такой вариант. В одном случаи, клик на маркере выдает название и описание проекта, в другом – переход на страницу с проектом.
Сохранить маркер. Справа формируется список всех маркеров карты.
Любой маркер можно отредактировать или удалить.
Чтобы внести визуальное разнообразие, эту карты стилизовали. Для этого на вкладке Map выбираем Тема Google карты – Рельеф и Стилизация карты – Bentley.
Если предварительный просмотр устраивает, сохраняем карту.
Отзывы клиентов
Используем ротатор отзывов Testimonial Rotator. Создаем отзывы и ротатор для Главной. Вставляем виджет. На этот раз применяем другой шаблон.
Карусель логотипов
Плагин Logo Carousel. Раздел Logos – Carousels, создаем новую карусель, обзываем Главная. Добавляем логотипы.
В разделе Logos – Manage Carousels копируем шорткод. Заодно смотрим настройки. По большей части можно оставить по умолчанию, но я поменял:
- Logo Style – Grayscale Images, Default Color on Hover;
- Maximum logos – 5
Сохраняем изменения, забираем шорт код. Переходим Внешний вид – Виджеты, ставим виджет Текст в область “Сайдбар снизу на странице Business”. Обзываем “Клиенты”, вставляем шорткод. Сохраняем и смотрим результат на Главной.
Заключение
Мы создали корпоративный сайт. Затраченное время один вечер или один выходной. Полученный сайт решает задачи присутствия компании в интернет.
В инструкции не рассказано как правильно наполнять сайт. Об этом планируется отдельная статья. Если буду придерживаться плана, то она выйдет после 25 января 2017.
Кто-то уже заметил, что в самом начале запретили поисковым роботам индексировать сайт. Это сделано специально. Только когда сайт полностью заполнен качественными текстами и фотографиями, только тогда поисковым системам разрешается индексация сайта.
Заметили ошибки, неточности, недостаточно подробную инструкцию? – Пишите в комментария, обязательно исправлю. Для предпринимателей, которые испытывают трудности с инструкцией, создана закрытая группа в Facebook.
Дополнительно
Все ссылки, которые используются в статье
Скачать:
- дистрибутив WordPress
Плагины:
- Akismet
- Cyr to Lat enhanced
- Google XML Sitemaps
- Header and Footer
- Loginizer
- reCAPTCHA
- BackUpWordPress
- Sucuri Security
- Google Maps Easy
- Carousel Horizontal Posts Content Slider
- Contact Form by Supsystic
- Envira Gallery Lite
- Logo Carousel
- Team Members
- Testimonial Rotator
- TinyMCE Advanced
Настройка API:
- Akismet
- reCAPTCHA
- Google Maps Easy
Сайт, который сделан по этой инструкции: shablon-korporativ.d-sant.com
Сайт-эталон: sk-angar.ru
Хостинг: sweb.ru
Промокод хостинга: ITASEWTE
Понравилась статья? – Поделись с друзьями!
[schema type=”review” url=”d-sant.com” name=”Как сделать сайт на CMS WordPress” description=”Подробная и пошаговая инструкция по созданию сайта на CMS WordPress.” rev_name=”Разработка сайта” rev_body=”Пошаговая инструкцию по разработке сайта на CMS WordPress. 5800 слов,138 иллюстраций. ” author=”Андрей Унтерзегер” pubdate=”2017-01-07″ user_review=”5″ min_review=”4″ max_review=”5″ ]

Вордпресс — самый популярный движок сайтов в мире. По данным W3Techs.com больше половины сайтов, использующих CMS, сделаны на нем. Изначально задуманный как движок для блогов, он быстро завоевал популярность у пользователей, дизайнеров и программистов благодаря своей простоте в настройке, использовании и открытости программного кода. На нем можно создать информационный сайт, лендинг и даже интернет-магазин. Эта статья будет полезна для чайников и более продвинутых пользователей и выполнена в виде пошаговой инструкции.
Содержание статьи
- Почему wordpress популярен
- С чего начинается сайт?
- Структура сайта «Из головы»
- Структура сайта на основе анализа конкурентов
- Хостинг и домен
- Регистрация хостигна и домена
- Типы Wordress
- Скачиваем WordPress
- Загружаем его на хостинг
- Создаём базу данных
- Удаляем пустой индексный файл
- Запускаем процесс установки Вордпресс
- Пишем название сайта и первичные данные
- Интерфейс админки
- Типы контента
- Создание страниц
- Создание записей
- Внешний вид и меню
- Настройки сайта
- Виджеты и плагины
- Темы WordPress
- Предустановленные
- Бесплатные
- Платные шаблоны для WordPress
- Редакторы контента
- Guttenberg
- Классический
- Конструктор WPBakery
- Конструктор Elementor
- Какой редактор выбрать для работы?
- Плагины
- Обязательные
- Yoast SEO
- Autoptimize
- Contact form 7 или Ninja Forms
- ReCaptcha
- Плагины под конкретные задачи
- Woocommerce
- Wpbakery
- Elementor
- Buddypress
- Masterstudy
- Loco translate
- WPML
- Обязательные
- Установка сертификата безопасности
- Резюме
Для тех, кому лениво читать, эта статья существует в виде видео-урока
Потому что сами пользователи его развивают. Сегодня на CMS вордпресс можно сделать не только блог, но и корпоративный сайт, социальную сеть, портал, онлайн-школу, интернет-магазин и даже маркетплейс.
Сделать сайт на wordpress самостоятельно и с нуля может каждый. Для этого даже не нужно регистрироваться на каком-то сайте. Необязательно быть программистом. А все благодаря простой и интуитивно-понятной установке.
Конечно, если вы хотите разработать что-то уникальное, а именно тему, мультишаблон, то да. Знания программирования вам пригодятся. Но даже для решения этой задачи есть официальная подробная документация.
Тема — готовый шаблон, который устанавливается прямо на вордпресс. Остаётся его наполнить и вперёд.
Мультишаблон — шаблон, который имеет множество разных подшаблонов или вариаций представления внешнего вида. Различается расположением, последовательностью, количеством дизайн-блоков.
Однако эта статья написана для не-дизайнеров и не-программистов, которым нужен блог, сайт, интернет-магазин или что-то ещё. Налейте чашечку кофе и поехали.
С чего начинается сайт?
Конечно же, с текста, картинок, продукции и идеи. Если их нет, то создавать нечего. Нечего упаковывать. Сайт — это всего лишь форма подачи информации.
Поэтому самый начальный этап — это размышления на тему о чем и как писать.
Про структуру вебю-ресурса написано многое, и есть большое количество роликов на ютуб, куда я мог бы вас отправить. Но контент нам нужен прямо здесь и сейчас, в этой статье. Будем как-то выкручиваться.
Есть два простых способа придумать структуру.
- Общечеловеческая логика
- Конкуренты как источник информации
Структура сайта «Из головы»
Честное слово, достаточно взять листок бумаги и карандаш, чтобы начать процесс.
Конечно, есть специальные сервисы для прототипирования, но мы не будем их рассматривать, иначе статья превратится в книгу.
Просто выпишем все, о чем мы хотели сказать на сайте. Причем, пока что большими мазками, без деталей.
По стандарту — это «О компании, Наши услуги, Статьи и Контакты.
Сейчас интернет вообще и поисковые машины, в частности, любят уникальность. Это понятно и даже честно. Слишком уж много стало копипаста в нашей жизни. Кроме того, и поисковики, и соцсети научились определять первоисточник информации.
Поэтому тексты должны быть уникальными. Да и фотографии тоже. Правда, есть небольшие хитрости.
Можно взять понравившийся текст и переписать его (по-умному это называется рерайтинг). А на фотографии наложить фильтр, текст и немного сместить акцент. После этого она станет уникальной. Этих хитрости полезны, но я рекомендую создавать полностью уникальный контент. То есть и писать с нуля, и делать новые фото (или иллюстрации). Так у вас больше шансов быть заметным.
О том, как писать и фотографировать, в этой статье тоже не будем говорить. Сфокусируемся именно на создании сайта на вордпресс.
Структура сайта на основе конкурентого анализа
Есть еще один вариант создания структуры – это конкурентный анализ. Просто вводим в Яндекс или Google поисковый запрос, связанный с нашим видом деятельности. Просматриваем все сайты из топ-10 и выписываем в табличку, файлик или на листок бумаги пункты меню, которые есть на ресурсах конкурентов. А так же обращаем внимание на детали. Наличие тарифной сетки, способ подачи информации, присутствует ли галерея, отзывы, какая-либо инфографика.
У этого способа есть несомненные преимущества. Во-первых, мы сразу понимаем о чем нам писать, какой контент готовить. Во-вторых, страницы из топ-10 хорошо проработаны с точки SEO. И мы можем подглядеть для себя какие-то приемы.
Хостинг и домен
Второе, что нам нужно после наличия контента, — это хостинг и домен.
Хостинг — это папка на сервере. Сервер подключён к интернету 24/7, за его работоспособностью следят компетентные люди. Именно поэтому на веб-ресурс и можно зайти в любой момент.
А вот путь сайта, его адрес — это домен или доменное имя.
Нам необходимо иметь и хостинг, и домен.
Есть компании, которые предоставляют эти услуги. Хостинг-провайдеры и регистраторы. Сейчас многие из них являются и теми, и теми в одном лице.
Я рекомендую:
— timeweb.ru
— beget.ru
Регистрация хостинга и домена
Я буду показывать работу на примере таймвеб, но у других провайдеров все плюс минус одинаково. Хотя интерфейсы и отличаются. Если вы хотите все повторить шаг в шаг, то просто повторяйте за мной.
У хостинг-провайдеров, как правило, есть набор тарифов. Чем больше платите, тем больше сайтов можете создать и тем больше у вас ресурсов: физической и оперативной памяти, мощности процессора.
1. Переходим на сайт timeweb.ru
2. Выбираем самый младший тариф Year+ на 1 сайт.
3. Нажимаем на кнопку «Заказать»
4. Переходим к форме регистрации, регистрируемся
Таймвеб как и другие хостинг-провайдеры предоставляет бесплатный пробный период от 10 до 30 дней. За это время можно протестировать качество услуг. Правда, некоторые возможности будут ограничены. Например, функция отправки писем может не работать. А она важна для получения заявок.
Перед нами так называемая панель управления. Или ПУ. В ней мы можем выполнить основные настройки хостинга. Хотя сейчас она может показаться страшной, следуя моему пошаговому руководству, вы сделаете все правильно. У вас просто нет шансов ошибиться.
Мы зарегистрировали хостинг, но ещё нам понадобится домен.
Свободных доменов, как ни странно, не так много и следует хорошо потрудиться прежде, чем вы найдёте тот, который вам понравится.
Сделать это возможно в разделе «Домены и поддомены».
Мы перейдем на страницу, где нас ждет пустое поле, куда мы и должны вписать желаемый домен. Если он свободен, то нам покажут зеленую галочку напротив адреса. Если нет, то предложат альтернативные варианты. Либо мы можем придумать что-то еще. И проверить снова. Далее остается нажать на кнопку «Заргеитрировать»
Любой домен привязывается либо к физическому лицу, либо к юридическому. Его ещё называют администратором домена. В своём руководстве я буду разбирать пример с физическим лицом.
Итак, на следующей странице мы можем выбрать вариант с оплатой на 1 год (по умолчанию стоит 3). Отжимаем галочку «Защитить сайт с помощью…». Мы будем получать SSL-сертификат, но бесплатный. Для учебных задач этого вполне достаточно. Но если вам придется создавать интернет-магазин или портал, где важно защитить персональные данные пользователей, то лучше купить более надежный SSL-сертификат.
Как видите сумма к оплате уменьшилась.
Итак, заводим администратора домена, вписывая все свои основные паспортные данные в соответствующие поля. Имеем в виду, что домен так же можно зарегистрировать на юрлицо или ИП. Например, если нужно домен поставить на баланс организации и оплачивать по безналичному расчету.
Отлично. Теперь мы можем Зарегистрировать домен. Нажимаем на кнопку «Зарегистрировать домен».
Мы покупаем домен второго уровня. Звучит нелогично. Но все просто. Оказывается, домен первого уровня — это .ru или .com и тому подобное.
Мы можем воспользоваться бесплатным доменом третьего уровня, который предоставляется таймвебом, но тогда я не смогу вас научить тому, как привязывается сайт на вордпресс к домену. Поэтому будем последовательны.
# Информация о занятости домена поступает всем регистратора из общем новой службы, которая называется whois #
Регистрация домена происходит не мгновенно. Сначала он бронируется за вами, а потом информация о том, что такой адрес теперь существует и он закреплён за вами, должна уйти во все сервера мира. Это может занять от 3 до 24 часов. Согласитесь немного с учётом количество адресатов).
Тем не менее, в абсолютном большинстве случаев, пользоваться доменом мы можем уже через 10-60 минут.
Многие хостинг-провайдеры имеют тарифы, которые включают уже установленные движки на хостинг. И таймвеб не исключение. Можно выбрать тариф с уже установленным вордпресс. Но мы с вами настоящие исследователи, поэтому сделаем все сами.
Типы WordPress
Вордпресс хоть и един, но бывает двух видов.
- В виде свободно распространяемого программного обеспечения. Как CMS.
- В виде онлайн-решения. Как онлайн-платформа в виде конструктора
Второе дороже и прочно привязывает нас к поставщику услуг. Правда, избавляет нас от установки на хостинг, так как поставляется в виде онлайн-решения. Так что если хотите сэкономить время и потерять деньги, выбирайте второй вариант. Мы же разберем первый.
Скачиваем WordPress
Вбиваем в поиске «скачать вордпресс», либо следуем самостоятельно по адресу ru.wordpress.org
В верхнем правом углу видим кнопку «Получить wordpress», нажимаем её, переходим на страницу скачивания. Находим кнопку «Скачать WordPress». Абсолютно бесплатно получаем последнюю версию мощнейшего движка.
Правда, в виде архива. Распаковать его мы можем на локальном компьютере или же прям на сервере. Выбираем второе, так быстрее придём к нужному результату.
При клике на кнопку вы можете бесплатно скачать русскую версию Вордпресса с их официального сервера.
Загружаем вордпресс на хостинг
Возвращаемся в таймвеб.
Залить архив можно тремя способами.
- Через фтп-клиент
- Простым перетаскиванием архива в Таймвеб
- С помощью кнопки «Загрузить» в Таймве.
Выбираем последние 2 способа, так как в данный момент это легче.
Переходим в «Файловый менеджер». У нас есть одна папка с названием «Public_html». Сюда и будем заливать архив. На скриншоте представлены файлы уже внутри этой папки.
Как перенести вордпресс на хостинг? Технологии идут вперед. Поэтому просто перетаскиваем архив с wordpress в файловый менеджер. Так же как мы бы перетаскивали файлы на своем компе между папками.
Хостинг спросит следует ли распаковать архив после загрузки. Нажимаем «Да». Это удобно и экономит время.
Загрузка файлов займет какое-то время. Чем быстрее у вас скорость интернета на отдачу, тем быстрее.
Если все прошло хорошо, то в файловом менеджере появится папка WordPress.
Сделаем один пируэт. Чтобы хостинг понимал лучше, где лежит сайт, и чтобы нам пришлось меньше его настраивать, переходим в папку WordPress. Нажимаем на верхнюю папку, скролим мышкой вниз, нажимаем кнопку Shift на клавиатуре, а затем – на последний файл. Тем самым, мы выберем все внутренние папки и файлы. К слову, все файлы будут отмечены желтым цветом.
Далее нажимаем на ссылку «Правка» и выбираем «Вырезать». Возвращаемся на уровень выше в папку Public_html. «Правка» -> «Вставить».
Колесико крутится, файлы скопировались.
Теперь удаляем папку «WordPress». Она нам больше не нужна.
А в нашем файловом менеджере примерно такая картина.
Не могу ни похвалить за выполненную работу. Мы закачали Вордпресс на хостинг. Если вы сделали это впервые, то выдыхайте. В следующий раз будет проще.
Создаем базу данных
Что ещё нужно для работы? Это база данных. Святая святых всех данных вашего сайта. Именно здесь хранится ваша база товаров, записи вашего блога, страниц и фотогалерей.
О том как она устроена говорить не будем. Нам ведь неважно, как работает электричество, когда мы нажимаем кнопку, чтобы в комнате стало светло.
Однако нам придётся пройти небольшой путь, чтобы установить её. Так как без неё вордпресс работать не будет.
Идём в раздел база данных.
Нажимаем на ссылку «Создание новой базы данных».
Откроется окно, в котором первая часть названия базы данных уже сгенерирована. Оставшуюся часть называем как угодно. Но главное, понятно. Чтобы потом не запутаться с БД в случае, если что-то придется редактировать.
В поле пароль вписываем свой любимый от всех сайтов. Шучу. Лучше довериться хостинг-провайдеру и нажать на ссылку «Сгенерировать пароль». Рекомендую так же сохранить все технические данные доступа в отдельный файл. И знать, где он лежит. А то будет очень обидно, если когда-то вы не сможете зайти в админку или на хостинг.
К тому же, эти данные нам ещё пригодятся при установке WP (Вордпресс сокращенно). Все. База данных создана. Было несложно, верно?
Удаляем пустой индексный файл
Теперь подготовимся к установке вордпресс.
Идём в раздел «Файловый менеджер» в папку public_html.
В ней находим файл index.htm и удаляем его (вероятно, на другом хостинге, если вы работаете не с Timeweb, его может не быть).
Как это сделать? Кликаем один раз на названием файла. Далее выбираем «Файл» и затем «Удалить».
Если мы его оставим, то мы не сможем начать установку вордпресса, так как сервер будет находить этот файл и считать, что он и есть главная страница. Хотя он создался автоматически самим хостинг-провайдером.
В то же время, в иерархии файлов вордпресса index.html не является главным. Круг замыкается. И чтобы его разомкнуть, сделаем простое действие. Удаляем ненужный файл.
Запускаем процесс установки Вордпресс
Начать процесс установки просто. Переходим по адресу сайта. Напомню, что мы зарегистрировали его выше.
Если ничего не происходит, то в конце добавляем /index.php.
Предположим, ваш адрес miumiumiu.ru. Переходите по этому адресу. Ничего не произошло? Тогда miumiumiu.ru/index.php.
В своем же примере я буду работать с доменом telenation.ru. Нажимаем кнопку «Вперёд».
Помните, я писал, что данные с названием базы данных и паролем к ней лучше сохранить в какой-нибудь файл? Сейчас самое время открыть его. Потому что нам предстоит вписать эти данные вот сюда:
Данные в полях «Имя базы данных» и «Имя пользователя» одинаковы. В моем случае это telentn_wowwow.
В поле «Пароль» я вписываю, тот» что сгенерировал Timeweb. Либо тот, который я придумал сам.
Сервер базы данных – оставляю значение по умолчанию, то есть localhost. Префикс таблиц тоже не трогаю.
При правильном заполнении мы должны перейти на страницу, где нам говорят, что все в порядке. Остается нажать на кнопку «Запустить установку».
Пишем название сайта и первичные данные
Хочется сделать все быстрее. Но следующий шаг очень важен. Здесь мы должны задать название веб-ресурса, логин администратора, пароль и email администратора. Каждый из этих пунктов очень важен.
Название сайта будет вашим Title. И соответственно эта информация будет выводиться в верхнем окне браузера и в поисковой выдаче. Если нужно получить вводную информацию об основах seo-продвижения, то рекомендую к прочтению эту статью.
Имя пользователя – это логин администратора.
Пароль – его пароль и я рекомендую выбирать тот, что сгенерировал WordPress. И конечно, уже по доброй традиции, эти данные заносим в файл.
Ваш email – это email админа. Туда будут приходить все ключевые уведомления (если кто-то вам написал или оставил комментарий, или сделал запросы цены)
Видимость для поисковых систем. Я рекомендую поставить галочку в этом поле. В этом случае поисковики не будут индексировать сайт. Рекомендую открыть его для индексации после того как он полностью или почти полностью готов. Так результаты SEO буду выше. Но об этом не в этой статье.
Нажимаем на заветную кнопку «Установить WordPress». На следующей странице нам напишут, что все в порядке. Заходим в админку, используя наш логин и пароль.
Интерфейс админки
Готово! WordPress установлен. Перед нами открывается пока еще пустая админка. Слева располагается меню, через которое мы можем настроить сайт, внести контент, установить меню, отредактировать внешний вид.
Типы контента
В WordPress есть страницы, а есть записи. Первые предназначены для важной и почти неизменяемой информации. Например, список услуг, контакты, информация о доставке.
А вторые — для статей, блога, новостей, публикаций.
У страниц могут быть главные страницы и вложенные в них. Например, «Услуги». В них могут входить «Торты на заказ», «Пироги», «Пирожки».
У записей тоже может быть вложенность (или иерархия). Они в свою очередь распределяются по рубрикам.
Если вы начнете создавать записи, но не придумаете рубрик, то все статьи попадут в категорию «без рубрики». Поэтому желательно изначально продумать в рамках каких рубрик вы будете создавать записи. Конечно, потом рубрики можно изменить, удалить, добавить.
На странице создания рубрики для SEO важно заполнить все поля. Название, ярлык (адрес рубрики, лучше писать латиницей), описание.
В описании пишем своими словами, о чем будет эта категория статей.
Если мы перейдем в раздел «Страницы», то интерфейс будет немного отличаться. Здесь мы можем сразу создать страницу. И увидеть перечень уже существующих. По умолчанию WordPress создает «Пример страницы» и «Политику конфиденциальности» (кстати, говоря, она должна у вас быть по закону, если вы собираете персональные данные пользователей).
Создание страниц
Когда-то давным давно, в самом начале этой статьи, мы условились, что должны продумать структуру заранее. Либо используя логику, либо (что лучше) проведя конкурентный анализ.
Давайте предположим, что мы нашли какого-то конкурента. Подсмотрели у него перечень страниц и решили, что будем повторять его структуру у себя, но с некоторыми усовершенствованиями.
Структура будет такой:
- Услуги (она же будет главной страницей)
- О нас
- Новости и акции
- Оплата
- Доставка
- Контакты
Почти все перечисленное относится к типу контента «Страницы», а «Новости и акции» по сути будут блоговым разделом. То есть относится к типу «Записи».
Чтобы создать страницу, переходим в раздел «Страницы» и нажимаем на кнопку «Добавить новую» в верхней части.
Создание записей
Записи нужны для периодических материалов. Как уже было написано выше, для блога, статей, новостей, спецпредложений, акций. Чтобы создать запись, нужно перейти в раздел «Записи», а далее выбрать «Добавить новую».
Текст вбиваем прямо здесь, в браузере. Можно выбирать блоки: текст, заголовок, разделитесь, картинки, галерея, колонки и так далее. Или вставлять видео с Youtubе. Сейчас WP по умолчанию использует контентный редактор под названием Gutenberg. Работать с ним проще, чем с классическим. Но последний можно установить как плагин и работать с ним, если вам так привычнее.
Настроить внешний вид темы, поменять цвета, шрифты, добавить виджеты, установить фон, а так же создать и отредактировать меню можно в разделе «Внешний вид». Давайте создадим меню из одной созданной страницы и одной записи. Идем во «Внешний вид» и выбираем «Меню».
В поле «Название меню» вписываем что-то а-ля «Main menu» (1). Нажимаем на галочку «Основное меню», чтобы оно выводилось в основном для него месте, то есть в самом верху сайта (2). Нажимаем «Сохранить» (3).
Настройки сайта
Виджеты и плагины
Виджеты и плагины позволяют расширить функционал. Например, по умолчанию в Вордпресс нет формы обратной связи. То есть мы не можем встроить ее на какую-либо страницу. Для этого нужно поставить специальный плагин.
Плагин – это небольшое расширение, решающее конкретную задачу. Задача может быть очень маленькой или очень большой.
Например, чтобы не сыпался спам, устанавливаем плагин от Google под названием Recaptcha. Чтобы сделать перевод сайта с английского на русский – используем Loco Translate. А чтобы превратить его в интернет-магазин, нам нужно WooCommerce.
Виджеты позволяют вывести какие-то блоки информации в специально созданные для этого места. Например, в сайдар (боковая панель на странице. Может быть слева или справа). Либо в подвал.
Это может быть список последних постов, форма обратной связи, заголовок и текст, баннер, галерея или видео.
Ключевое в виджетах – их можно вывести только в специально отведенные для этого места.
В каждой теме эти места могут отличаться как визуально, так и количественно. Например, в какой-то теме в подвал выводится только один блок. В другой же – их будет 3.
Темы WordPress
Вордпресс еще и потому стал популярным, что предлагает уже готовые варианты дизайна. Нам остается лишь донастроить внешний вид под себя и наполнить контентом.
Из коробки нам сразу доступны 3 бесплатные темы (или шаблона). Которые отлично подойдут для блога.
Предустановленные
Предустановленные бесплатные темы находятся в разделе «Внешний вид» -> «Темы»
Темы называются по годам их выхода:
- Twenty nineteen (2019)
- Twenty twenty (2020)
- Twenty Twenty One (2021)
По умолчанию активна последняя (2021). Она содержит в себе все новшества и максимально связана с редактором контента Guttenberg ( о нем чуть ниже).
Но в любой момент мы можем поменять одну тему на другую. При этом весь уже внесенный нами контент сохранится. Чтобы сделать это, нужно навести мышкой на другой шаблон и нажать на кнопку «Активировать»
Посмотрите как изменился внешний, выйдя из админки.
Бесплатные
Еще мы можем воспользоваться бесплатными темами Вордпресс, скачав их с официального сайта.
Они соверешнно разные по качеству. Вполне можно найти те, которые неплохо подойдут для сайта услуг. Что же касается интернет-магазинов, то я бы не рискнул использовать что-то бесплатное отсюда.
Платные шаблоны для WordPress
Платные шаблоны можно купить на специальных сайтах. Их много. Достаточно поискать в Яндекс или Google. Но я порекомендую вот этот маркетплейс: themeforest.net. К недостаткам отнесу то, что все шаблоны англоязычные. Перевести их не сложно, но нужен небольшой опыт в этом вопросе.
В нем собраны лучшие готовые шаблоны на любую тему. Есть темы для сайта услуг, для интернет-магазина, для онлайн-школы, для маркетплейса.
Несмотря на их обилие, лучше понимать, какой шаблон для какого сайта подойдет. Как проверить скорость работы, что важно для SEO. Чтобы облегчить выбор, я создаю серию статей с подборками таких тем.
📢 Вас могут заинтересовать статьи 📢
- Шаблоны WordPress
- Шаблоны для блога
- Шаблоны для интернет-магазина
Редакторы контента
Добавлять текст и картинки можно, используя разные редакторы. В вордпрессе есть стандартные, то есть разработанные самим wordpress. А есть сторонние, то есть разработанные другими компаниями, но ставшие очень популярными из-за удобства работы в них.
Стандартные – это блочный редактор Guttenberg и классический редактор. Они бесплатны.
Сторонние – это WpBakery и Elementor. Они платны, но если вы купили шаблон, то могут входить в стоимость этого шаблона. Есть и другие, но выделять их не будем, поскольку они не столь известны.
Gutenberg
Gutenberg – блочный редактор контента. Он называется блочным, потому что состоит из готовых блоков информации, которые остается вставить и наполнить. По умолчанию сейчас включен именно он. И данную статью я пишу, используя именно его.
Если у вас статейный ресурс, то Guttenberg очень приятен, удобен и прост.
Под блоками понимаются:
- Заголовки
- Текст
- Разделители
- Картинки
- Видео
- Галерея
- Форма обратной связи.
В общем, любая единица контента, которая может быть встроена на страницу.
Из комбинаций блоков или из индивидуально настроенного блока создается «Мой блок». То есть сохранить и использовать ровно в таком виде, в какой он вам нравится.
А еще есть паттерны. Это готовые комбинации блоков от WordPress. Стоит приложить немного усилий, включить креативное мышление и они заиграют красками.
Классический
Классический редактор был раньше встроен в WordPress по умолчанию и был типичным WYSIWYG (What you see is what you get). Чем-то напоминал документ MS Word.
Сейчас он уступил свое место Guttenberg. Но все еще для многих остается наиболее удобным. По этой причине его не удалили полностью из движка. И дали возможность скачать и установить как плагин.
Конструктор WPBakery
WPBakery не первый конструктор контента на Вордпресс. Но он первым получил очень широкую известность. Его принцип – это визуальное редактирование и создание блоков контента налету.
Конечно, по удобству и интерфейсу он не идет ни в какое сравнение с Тильдой, удобным и красивым конструктором сайтов. Тем не менее, что касается работы с Вордпресс, при определенных навыках реально создать поистине красивые и функциональные веб-ресурсы.
Идет 2 в 1. Как Backend Editor, то есть редактор как бы внутри админки. Выглядит вот так
А еще есть Frontend-редактор. То есть изменение контента происходит непосредственно в браузере. Вот как выглядит
К сожалению, в виду некоторые технических особенностей, они не будут очень быстрыми. Но приемлемой скорости все же добиться реально.
Конструктор Elementor
Конструктор, который потеснил на Олимпе WpBakery благодаря более удобному интерфейсу и работе в целом. Очень быстро набирает обороты.
Все изменения вносятся непосредственно в браузере. Причем визуально все оформлено довольно понятно и сам конструктор эстетически привлекателен.
Многие платные темы уже идут с ограниченной версией Elementor. Она позволяет вносить необходимые изменения в рамках задуманного дизайна. Но если хотите чего-то больше, то придется купить годовую лицензию, которая стоит порядка 50 долларов.
Какой редактор выбрать для работы?
Зависит от типа проекта. Если у вас блог, то выбирайте Guttenberg и классический редактор.
Если нужен имиджевый ресурс, то WPBakery и Elementor.
Плагины
Список обязательных и необязательных плагинов условен. Все зависит от проекта. Например, для интернет-магазина обязательным будет Woocommerce. Но его нет в моем списке среди обязательных. Почему?
Потому что я старался выделить те, которые нужны для любого проекта.
Обязательные
Обязательные плагины решают разные технические задачи, без которых работа нормального сайта невозможна.
Плагин Yoast SEO
Это плагин помогает настроить работу веб-ресурса согласно требованиям Google. Но я для Яндекс полезен. Помогает сделать карту сайта (в ней представлены ссылки на все страницы сайта, поэтому поисковикам легче его считывать).
Включает или выключает «хлебные крошки» (дополнительная навигация на странице. Обязательна для интернет-магазинов).
Помогает прописать ключевое слово, тайтл и описание для каждой страницы. А также настроить внешний вид в поисковой выдаче, социальных сетях Facebook и Twitter (если пользователи поделились ссылкой).
И определить насколько читабелен текст на странице (для русского языка не очень хорошо работает).
Показывает плотность вхождения ключевого слова.
Он бесплатен, но есть и платная версия с более широким функционалом.
Плагин Autoptimize
Этот плагин – ускоритель. Его задача – сжать html, css и javacscript-коды. Перенести часть скриптов вниз страницы, чтобы они не мешали первичной загрузке.
А еще он сжимает картинки на страницах, делает их легче.
В общем, все, что нужно для ускорения сайта можно найти в этом плагине.
Плагины форм обратной связи. Contact form 7 или Ninja Forms
Это странно, но по умолчанию в WordPress нету форм обратной связи, кроме блока, отвечающего за вывод комментариев к постам.
Именно поэтому сторонние плагины обрели популярность. Наиболее популярен Contact form 7. Я не мог его не упомянуть. Он прост и понятен. Но как по мне, он ужасно скучен и уродлив.
Поэтому я рекомендую Ninja Forms. Плагин создает красивые формы, которые можно настраивать. Поля могут идти в ряд или в строку (в Contact form 7 это делается только, если залезть в код).
Плагин защиты от спама ReCaptcha
WordPress популярен. Возможно, поэтому на сайты на этом движке сыпется тонна спама. Просто нереальное количество! Если не поставить антиспам, то в нем можно утонуть.
Самое лучшее решение – это разработка Google. Наверняка, встречали на сайтах «Выберите все картинки, на которых есть горы». Это и есть Recapthca.
Она существует в 2 версиях. Видимая и невидимая.
Для полной настройки потребуется аккаунт в Google. В нем нужно будет получить ключ от рекапчти и поставить его в настройки плагина.
Плагины под конкретные задачи
В зависимости от типа проекта у вас может возникнуть в потребность в этих плагинах. Для создания интернет-магазина -– одни, для создания имиджевого ресурса – вторые, для форума и соцсети – третьи, для онлайн-школы – четвертые.
Плагин электронной коммерции woocommerce
Плагин позволяет развернуть полноценный интернет-магазин на Wordress. С его помощью мы управляем товарами, их описанием, остатками, выводим или скрываем товары, определяем их в категории, устанавливаем стоимость.
wpbakery
Этот плагин является визуальным конструктором страниц. Благодаря ему можно располагать элементы на странице так, как нужно именно вам. Существует в бесплатной и платной версиях.
elementor
Еще один конструктор страниц, но с более приятным и понятным интерфейсом. Существует в бесплатной и платной версиях.
buddypress
Превращает ваш сайт в социальную сеть, где пользователи могут отправить друг другу запрос и стать друзьями, отправлять личные сообщения, писать на общей стене. Бесплатен.
Masterstudy
LMS-плагин. Что означает learn management system. Помогает создать полноценную онлайн-школу. Организовать контент в курсы, уроки. Есть функционал с тестами, домашними заданиями. Можно устанавливать доступ к отдельному курсу, набору курсов или доступ по членскому взносу (ежемесячная оплата с доступом ко всему контенту). Существует в бесплатной и платной версиях.
loco translate
Плагин позволяет перевести тему на любой язык. Бесплатен.
WPML
Помогает сделать перевод на несколько языков. Он платен. Лицензия за 79 долларов разрешает использовать его для 3 сайтов. Мой опыт подсказывает, что это единственное нормально работающее решение для создания мультиязычных сайтов.
Установка сертификата безопасности
Сертификаты безопасности нужны, чтобы шифровать данные, которые передаются от пользователя сайту и обратно. Существуют платные и бесплатный. Зачастую бесплатного достаточно, чтобы получить заветный знак замочка в браузере.
Сейчас поисковики все чаще не пускают пользователей на сайт, где нет SSL. Его отсутствие так же негативно сказывается на позициях в выдаче, то есть на SEO.
К счастью, Timeweb предлагает и платные, и бесплатный варианты.
Переходим в панель управления хостингом в раздел «SSL-сертификаты». А далее нажимаем на ссылку «Заказать».
На следующей странице выбираем бесплатный сертификат Lets Encrypt (1).
Затем указываем домен, для которого заказываем его (2).
Выключаем его настройку за 50 рублей (3).
Соглашаемся на обработку данных (4).
На странице SSL-сертификатов поменяется статус. Появится название домена и информация заказе сертификата.
Спустя непродолжительное время статус поменяется на «Установлен».
Теперь нам нужно указать серверу, чтобы он открывал сайт только с SSL-сертификатом, то есть в начале адреса должно всегда быть https. А если пользователь ввел вручную или перешел откуда-то по неправильной ссылке с http (без S на конце), чтобы его автоматом перенаправляло на https.
Сделать это нужно как в настройках сервера, так и в настройках сайта.
Переходим в раздел «Сайты». Напротив «Основного сайта» нажимаем на знак шестеренки. Появится всплывающее окно, в котором нам нужно изменить версию php (поставить максимально последнюю).
Затем переключить на «вкл» напротив «Использовать безопасное соединение».
Далее нажать на «Вкл» напротив «Перенаправлять людей с www.site.com на site.com» и кликнуть на кнопку «Сохранить».
После того, как мы вернемся в админку, она нас попросит залогиниться заново. А после этого в адресной строке браузера появится знак замочка, который свидетельствует, что данные между сайтом и пользователями шифруются. Ура!
Резюме
Как видно, создать сайт вполне реально без опыта, без знания программирования и дизайна. Это умение может сильно помочь, если он нужен, но нет средств. Если нужно протестировать гипотезу. Или если вы маркетолог и оказывается комплексную услугу.
Статья получилась большой, но поверьте, она по факту экономит кучу времени. Я в свое время потратил его намного больше, чтобы сейчас иметь возможность так ёмко (а поверьте это ёмко) в рамках одной статьи рассказать, как создать сайт на WordPress.
Любые вопросы, предложения, пожелания оставляйте через форму обратной связи внизу.
И да, я обучаю созданию сайтов на WordPress маркетологов, владельцев бизнеса, начинающих специалистов. Также в моем активе курсы по таргетированной рекламе. Обращайтесь и через какое-то время вы станете обладателем прикладных знаний. Удачи в делах!