Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Мы нашли 35 курсов по разработке сайтов. Некоторые из них ниже:
Веб-разработка для начинающих
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Для многих пользователей процесс создания сайта кажется чем-то невозможным, особенно когда речь идет о самостоятельном проектировании и кодировании веб-ресурса. На первый взгляд, это и вправду может показаться сложным, но с приходом различных конструкторов сделать это посильно каждому.
В сегодняшней статье я разберу основные технические моменты, связанные с веб-разработкой, а также покажу, как бесплатно создать сайт своими руками.
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально. На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.
Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке. Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Обзор лучших конструкторов сайтов
Несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Сейчас создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Craftum
Клиент получает все услуги в «одном пакете», остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей сотни готовых шаблонов и никаких ограничений по количеству доменов или трафику.
Выбор шаблонов в конструкторе Craftum
Особенности:
- Множество готовых шаблонов под разные бизнес-направления.
- Разнообразные блоки, которые позволяют собрать сайт с уникальной структурой.
- Функция «Дизайн-блок» для создания кастомного сайта.
-
Адаптивный дизайн. Вам не нужно делать несколько версий сайта, блоки сами подстроятся под любой размер экрана.
-
Удобный и понятный интерфейс, минимум кликов для настройки.
-
Коллекция шрифтов, картинок и иконок.
-
Возможность вставить свой HTML-код, встроить Яндекс.Карты и подключить сторонние виджеты.
Сайты, созданные на конструкторе, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda
Платформа отечественной разработки. На ней одинаково просто делать лендинги, сайты-визитки, блоги или небольшие интернет-магазины. Сервис предоставляет более 210 шаблонов и 550 отдельных блоков в 28 категориях. Так что вопрос создания проекта на конструкторе заключается лишь в подборе оптимального набора инструментов и оформлении нужного дизайна.
Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок. Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет.
Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
При желании удастся создать настоящий интернет-магазин. На платформе есть готовые модули под каталог, карточки товаров, корзину, оплату с банковских карт и электронных кошельков. Владельцу сайта нужно всего лишь собрать нужное количество страниц и опубликовать их. Тарифы зависят от объема подключаемых опций, поэтому систему легко масштабировать в зависимости от задач.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).
Особенности:
- Сайт собирается из готовых модулей – система предлагает сотни виджетов.
- Конструктор универсален – подходит для создания онлайн-визиток, блогов, лендингов и интернет-магазинов.
- Простое подключение дополнений – модули, расширяющие функционал, доступны в App Market Wix.
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей, но подобное разнообразие смущает еще больше.
Выход из ситуации один: взять наиболее важные критерии и сравнить их.
Сравним параметры конструкторов
|
Критерии |
Craftum |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, онлайн-каталоги |
Визитки, лендинги, блоги, простые интернет-магазины |
Лендинги, онлайн-каталоги |
Визитки, лендинги, форумы, блоги |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
250+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки, база знаний, информационные статьи |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 169 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ, запрет индексации |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными. Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Как создать сайт в конструкторе Craftum
Если для разработки веб-сайта на CMS WordPress требуются знания языка разметки, CSS-стилей и прочего, то в конструкторе Craftum можно обойтись без них. Благодаря встроенным шаблонам и особому блоку «Дизайн блок» можно создать уникальный сайт со своим дизайном и стилем.
Давайте посмотрим, как осуществляется работа с конструктором Craftum. Создадим с его помощью простой сайт-визитку на основе шаблонов и дизайн-блока.
- Открываем официальную страницу и переходим к регистрации.
- Заполняем контактные данные и жмем «Создать сайт». Сервисом можно пользоваться бесплатно в течение 10 дней!
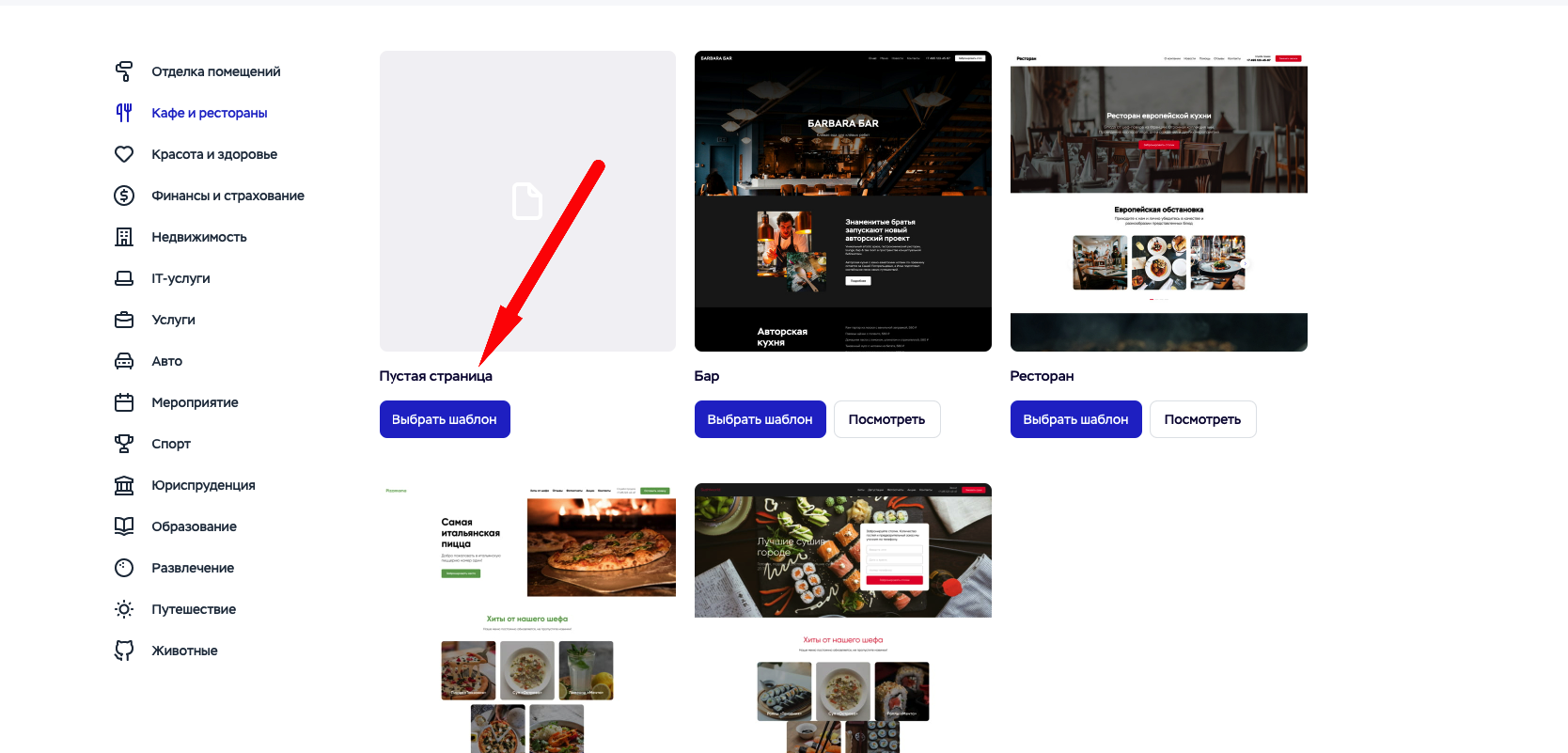
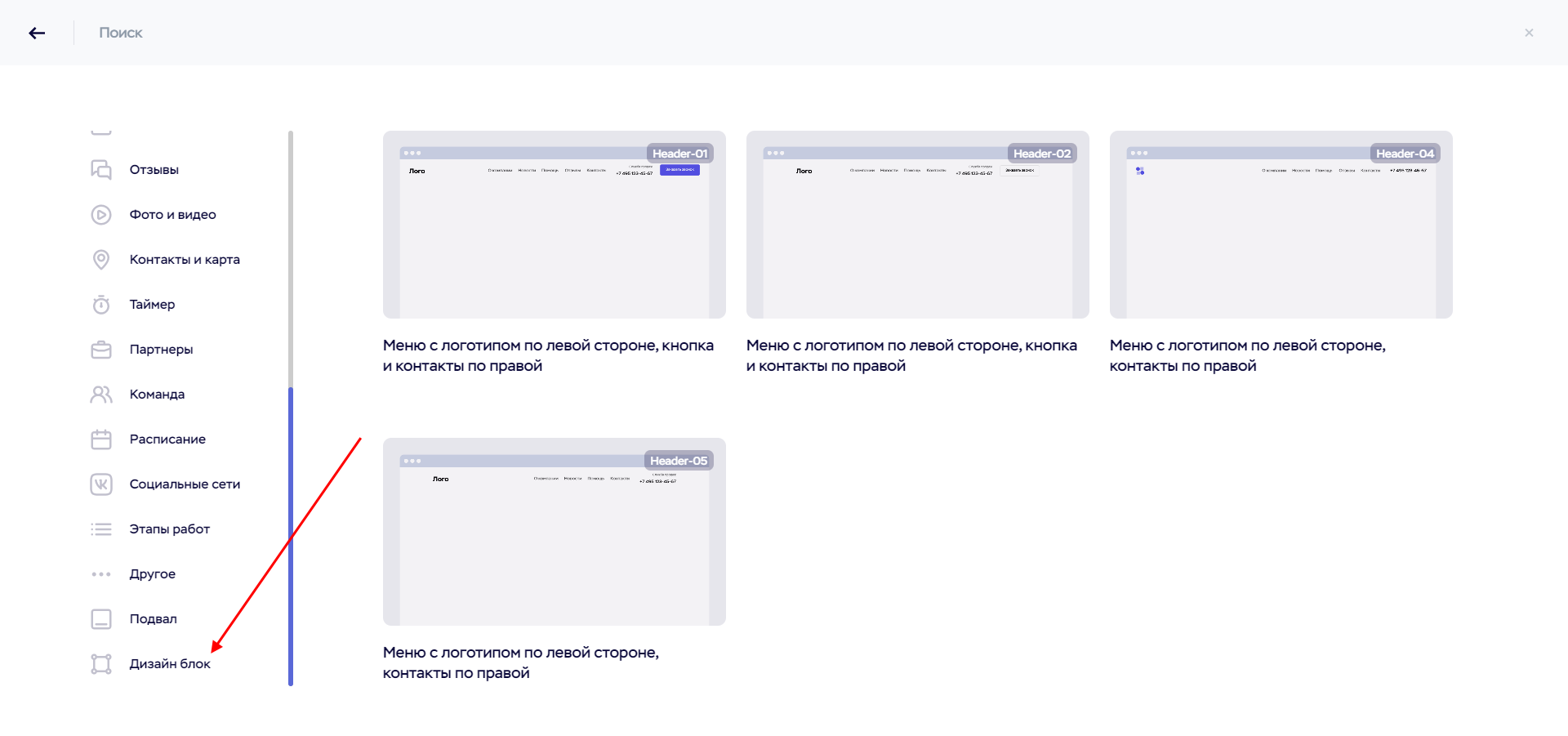
- В результате мы попадаем на главную страницу конструктора Craftum – здесь мы и будем проводить все манипуляции с будущим сайтом. Мы можем пойти двумя путями: использовать готовый шаблон из выбранной категории либо создать пустую страницу и уже внутри нее добавлять нужные нам блоки. Для наглядности давайте воспользуемся пустой страницей:
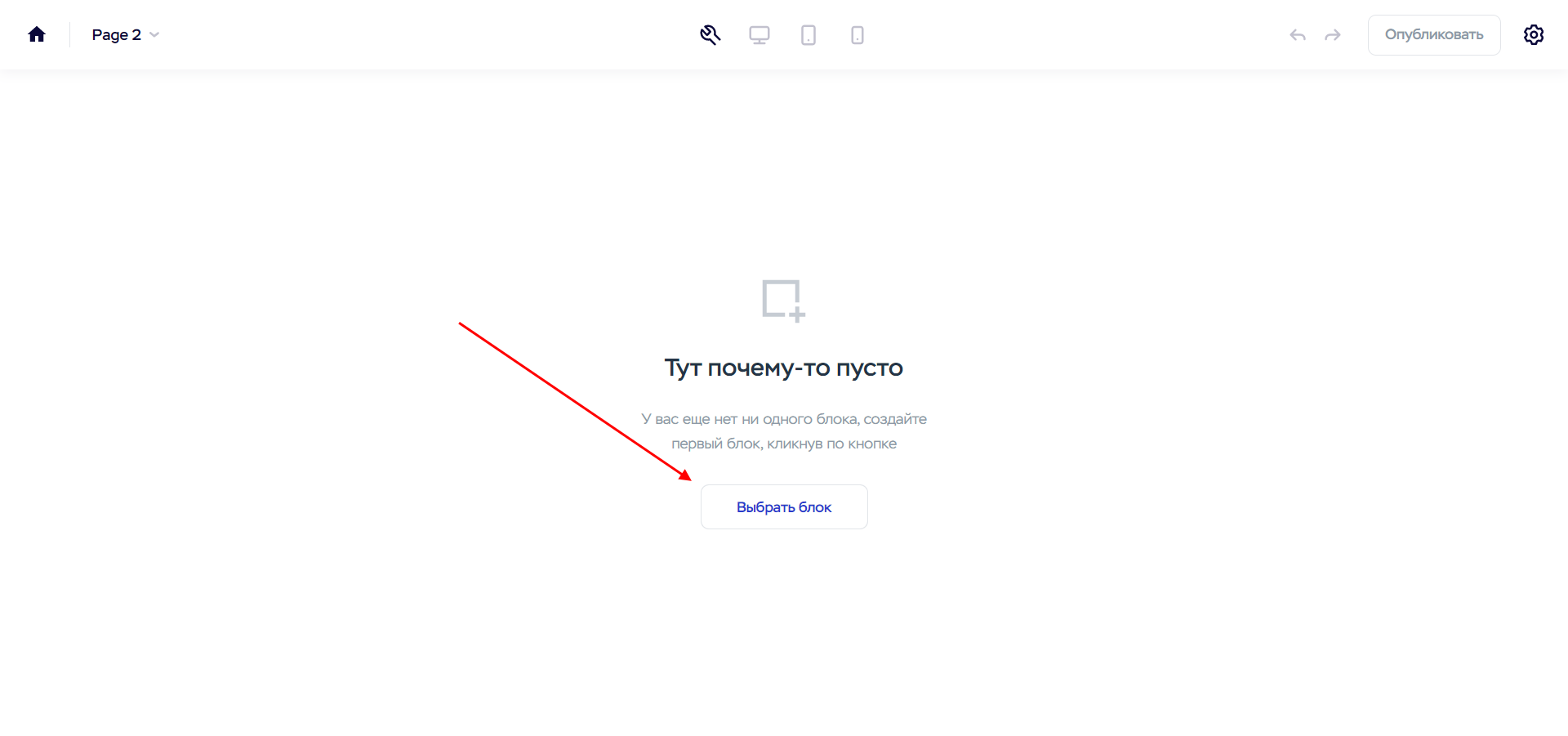
- Для ее наполнения нам потребуется создать специальные блоки, которые будут отвечать за ту или иную информацию. Первым делом жмем «Выбрать блок».
- В отобразившемся меню перед нами открывается доступ к основным шаблонам страницы. Например, чтобы создать меню, мы можем просто выбрать для этого шаблон. Аналогично можно поступить с контактной информацией и прочими блоками сайта. Помимо этого, есть опция «Дизайн блок», позволяющая самостоятельно конструировать кастомный дизайн. Давайте разработаем первый блок на основе данной опции, а уже потом перейдем к шаблонам.
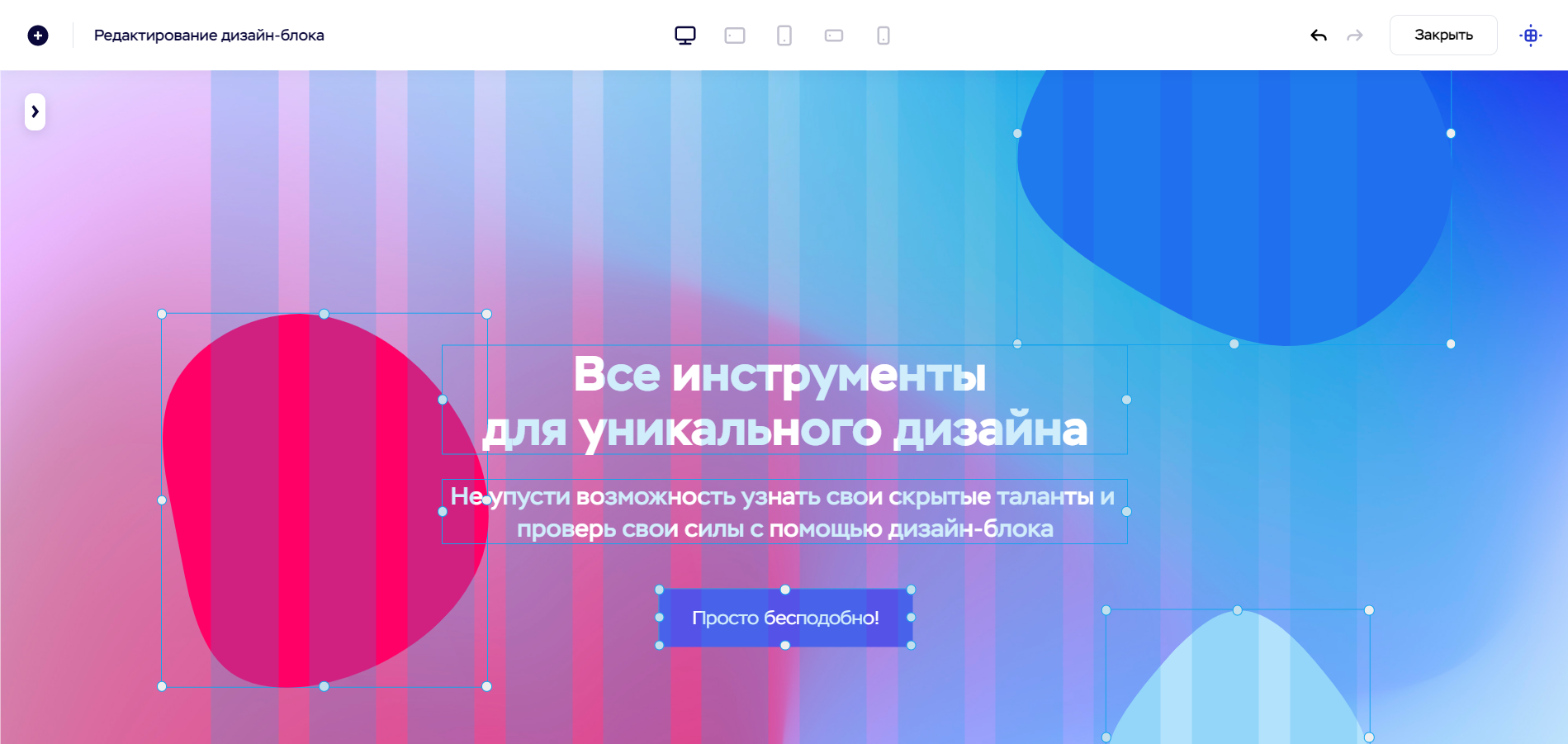
- После выбора дизайн-блока мы попадаем в окно его редактирования. Для начала давайте очистим холст – для этого выделяем все элементы и жмем клавишу «Delete».
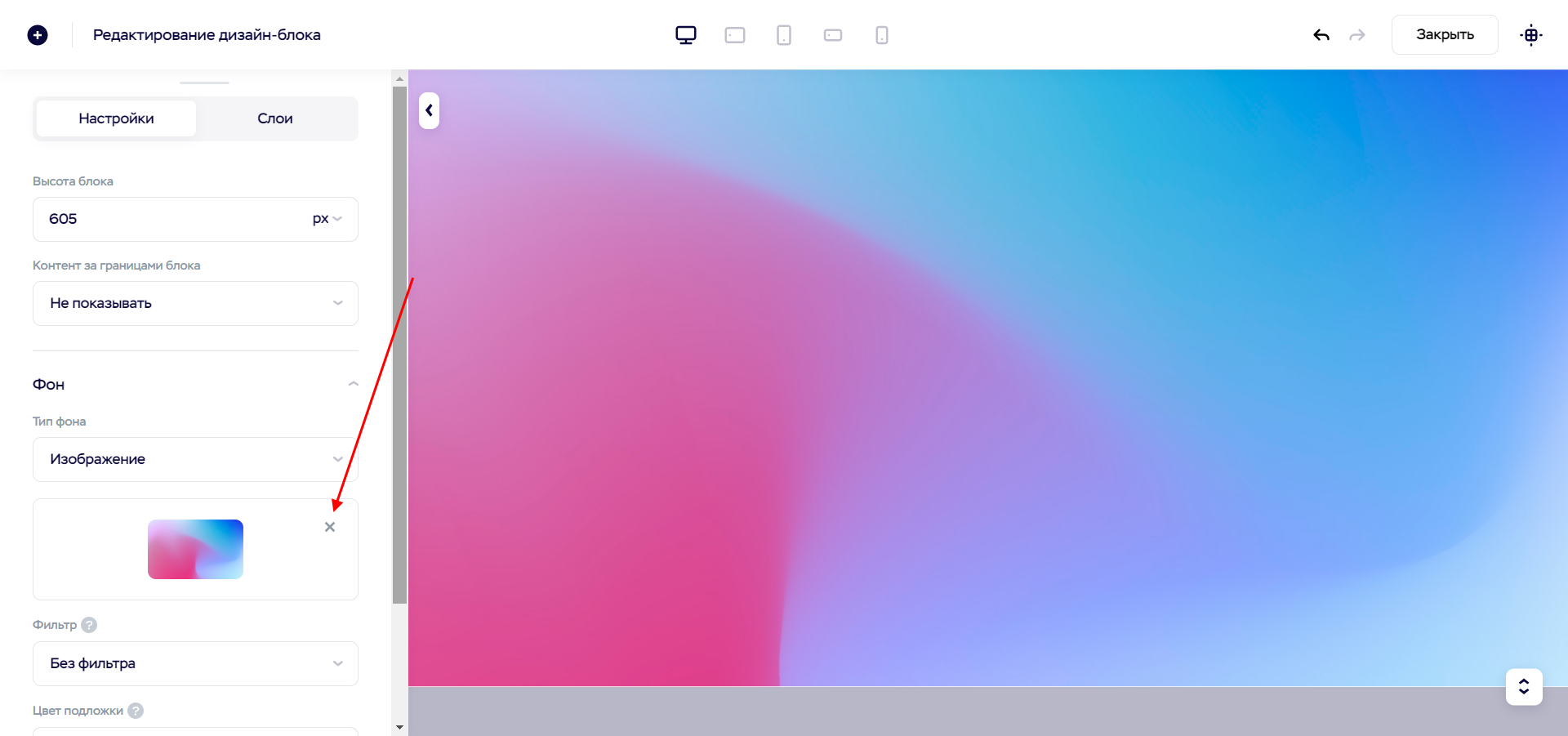
- Также давайте уберем фоновое изображение – в меню слева в разделе «Фон» нажмем для этого на крестик.
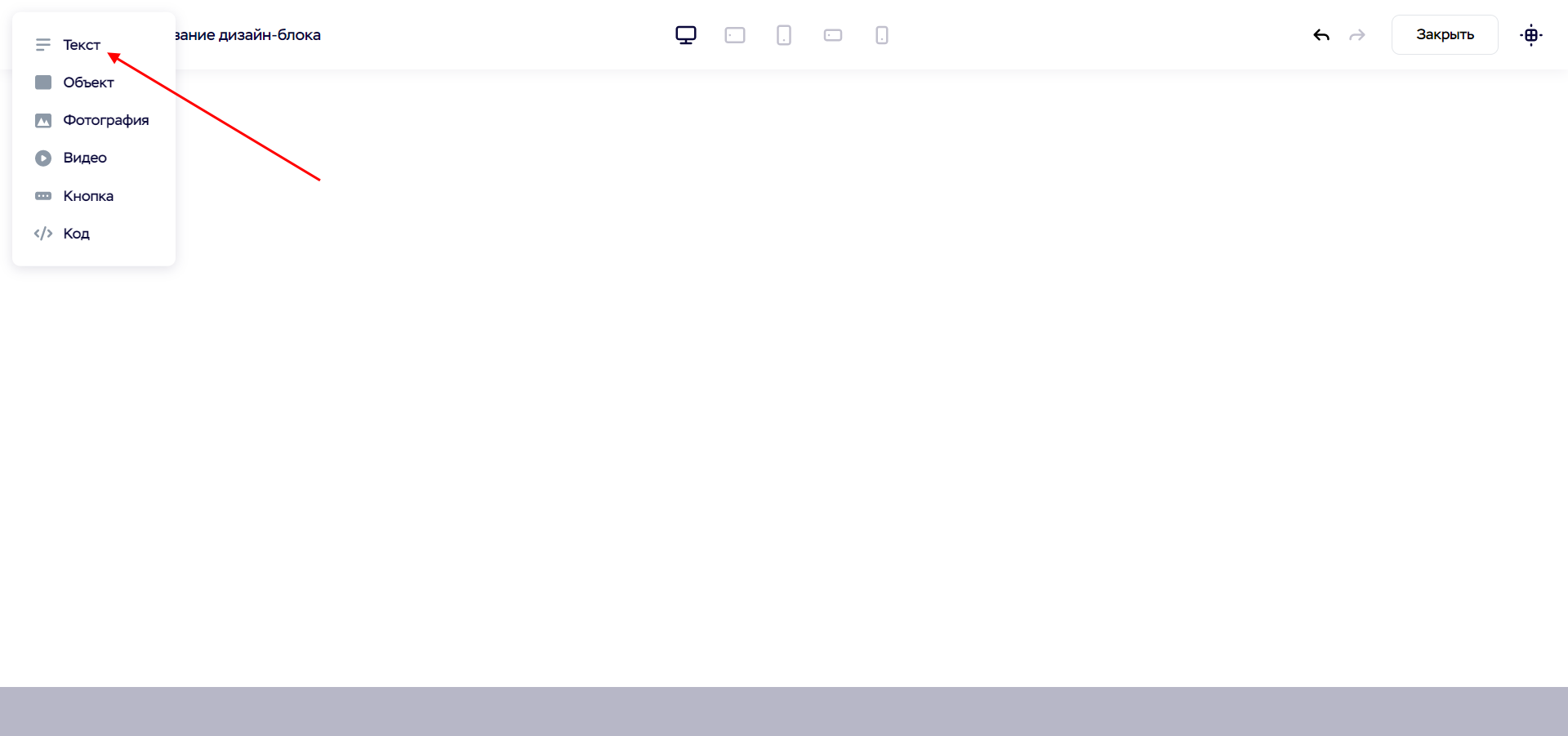
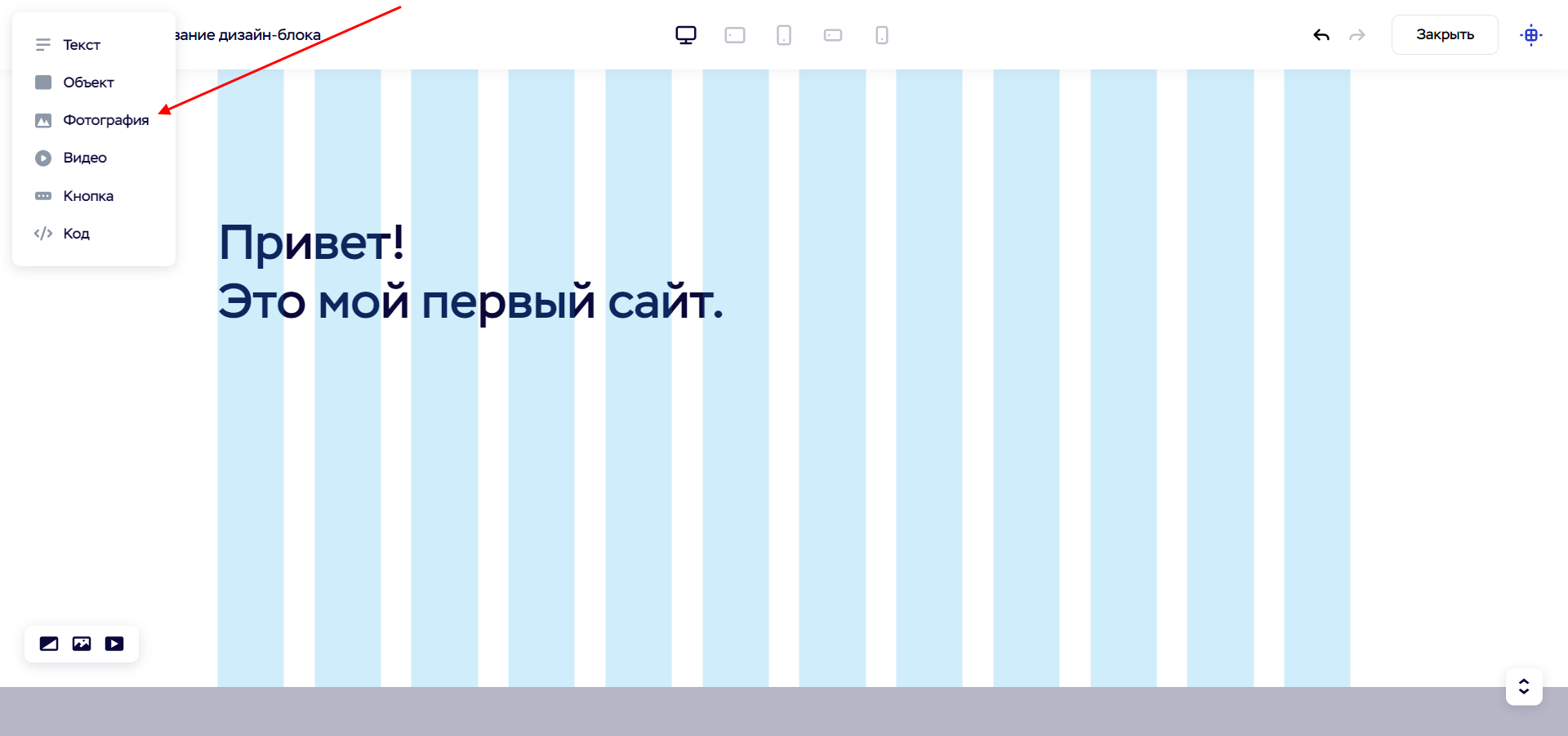
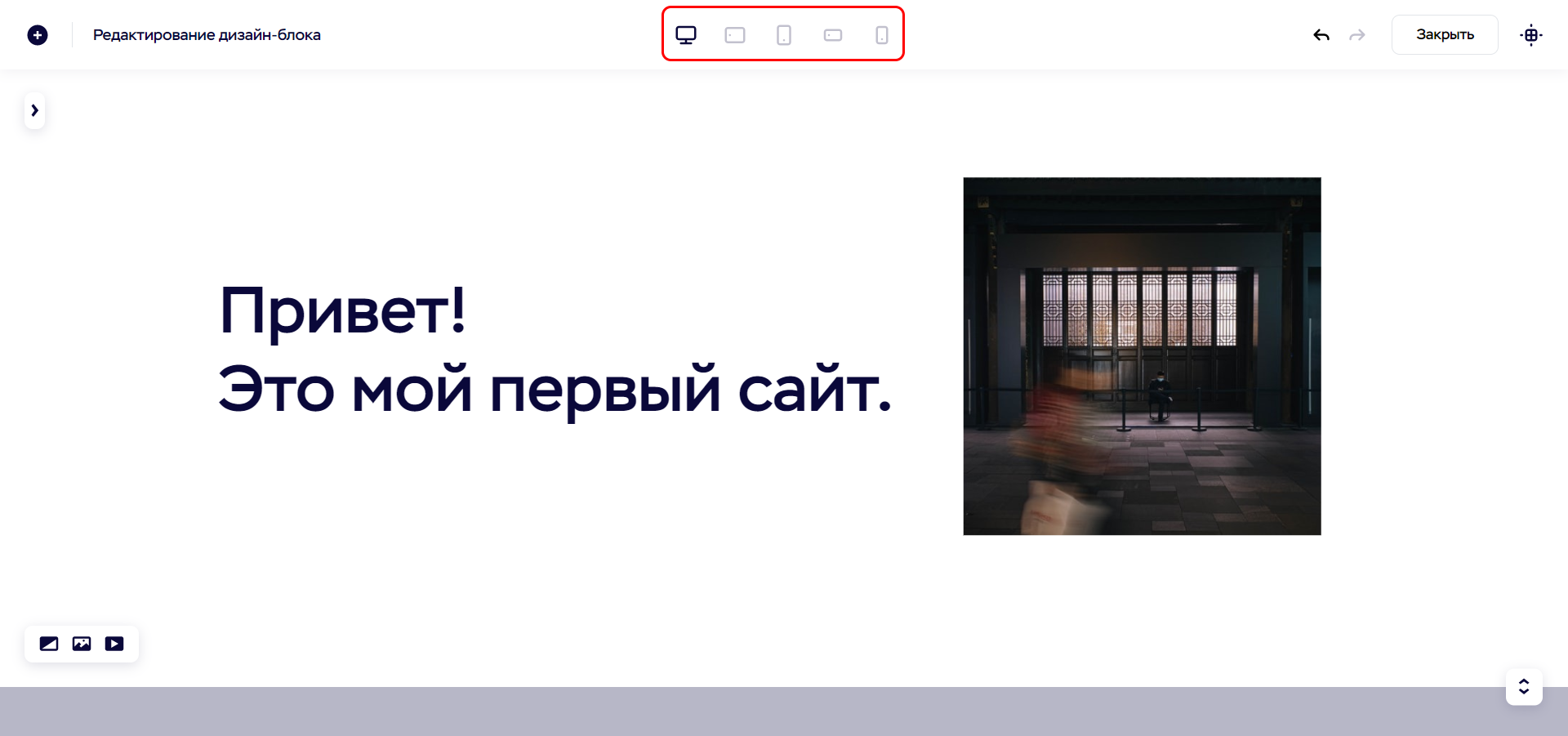
- В результате мы получаем пустой холст. Заполним его необходимой информацией – первым делом добавим заголовок. Для этого в верхнем левом углу нажимаем на плюсик и выбираем «Текст».
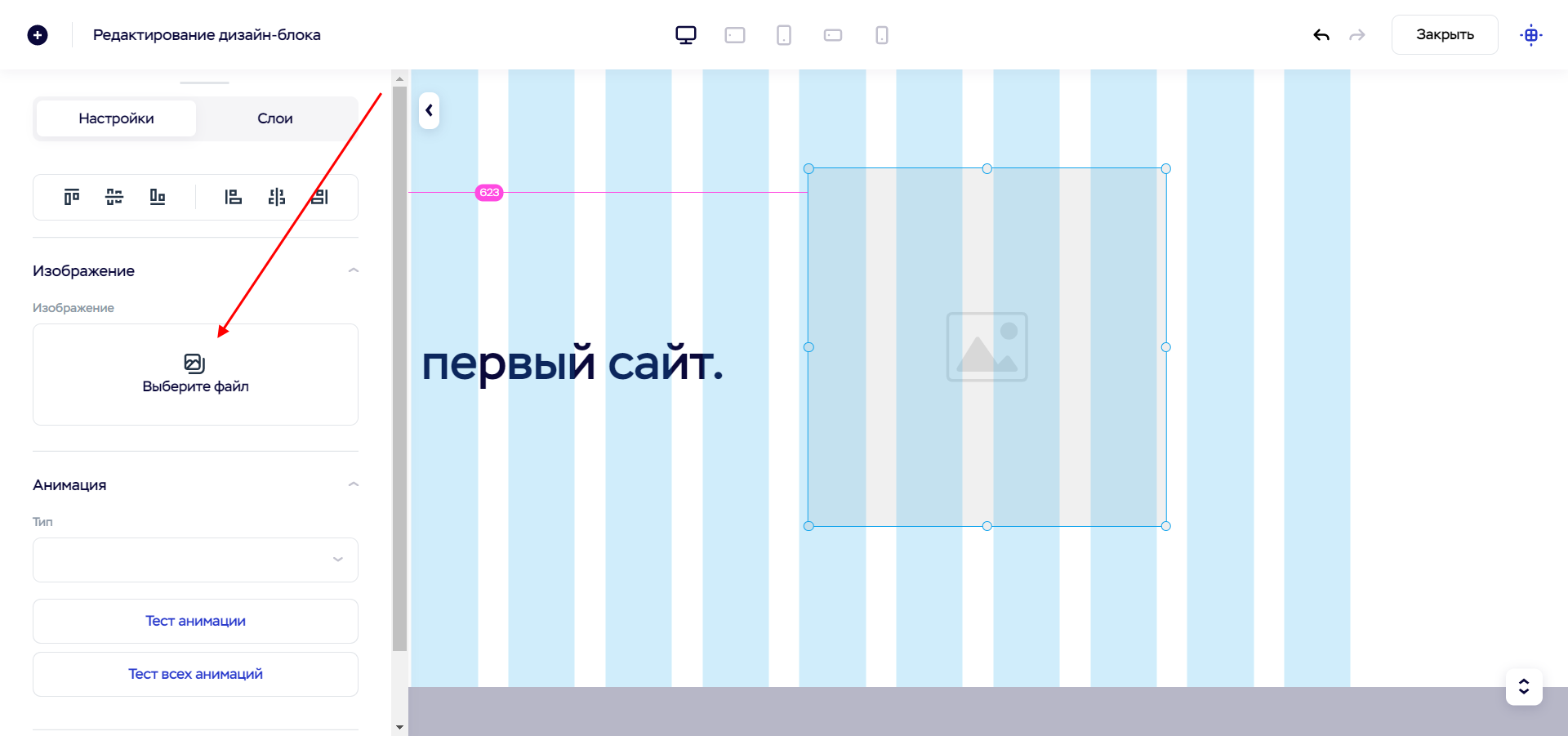
- Зададим название заголовку, например, «Привет! Это мой первый сайт». Также давайте добавим картинку из компьютера – выберем для этого соответствующий блок «Фотография».
- Чтобы добавить нужную картинку, кликаем по блоку «Фотография» и в левом меню нажимаем «Выберите файл».
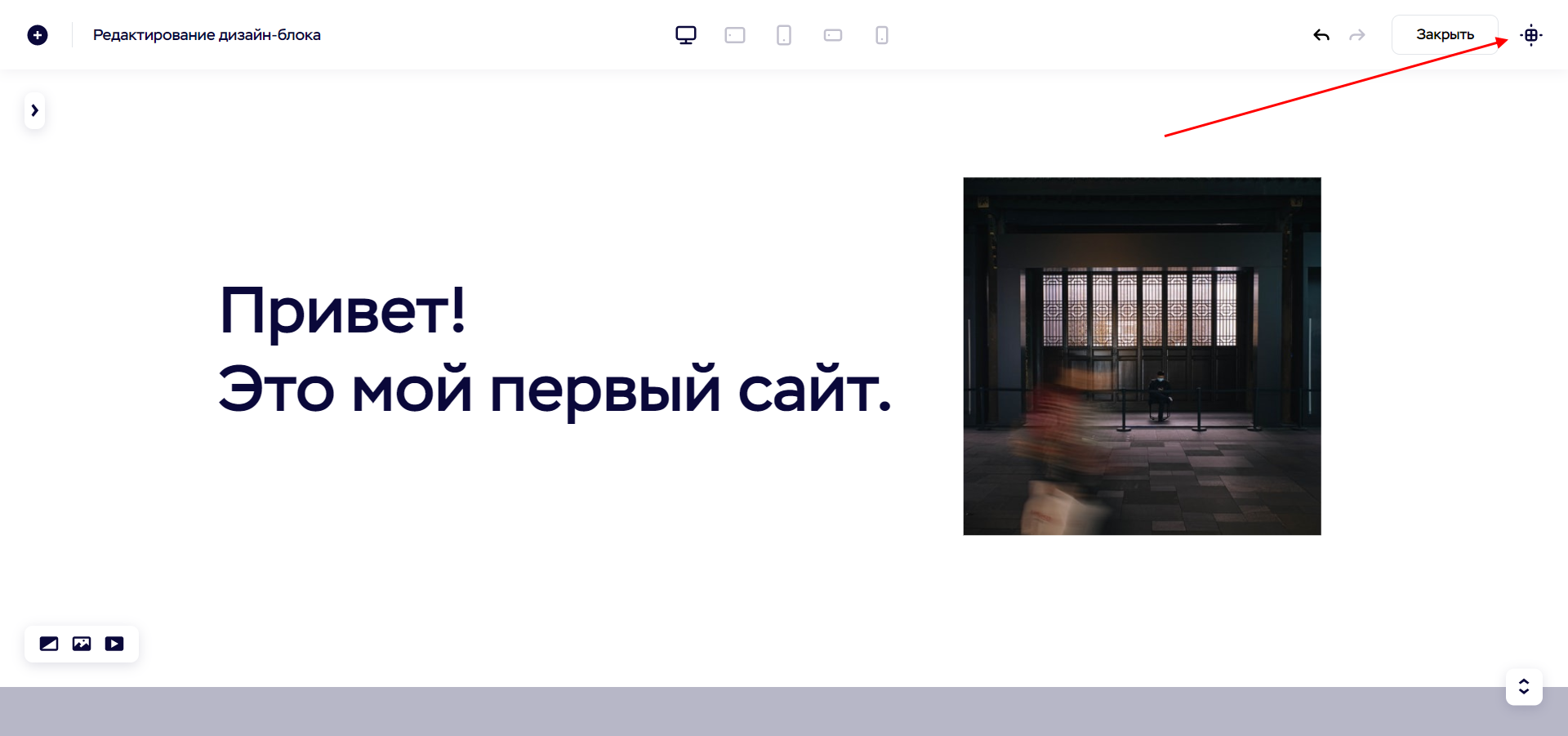
- Давайте также уберем еще и сетку, чтобы увидеть полную картину – для этого нажимаем на соответствующую кнопку в верхнем правом углу.
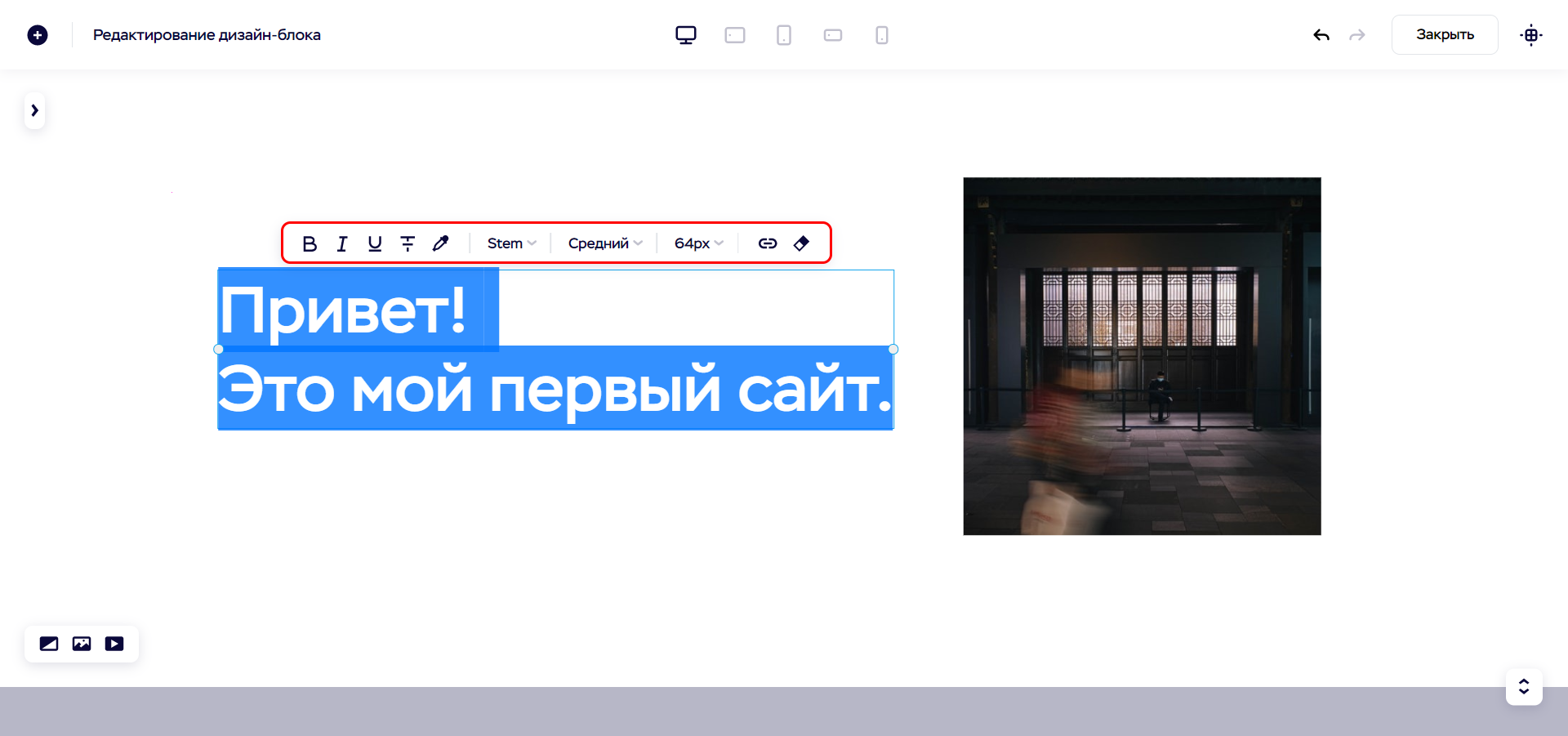
- Вот таким у нас получился первый экран. В дизайн-блоке мы можем работать непосредственно с элементами, например, задать размер текста, изменить его шрифт и провести другие манипуляции.
- Также для сайта важно проработать его адаптивную версию. Мы не будем на этом останавливаться, но знайте, что экраны под разные устройства настраиваются через верхнее меню:
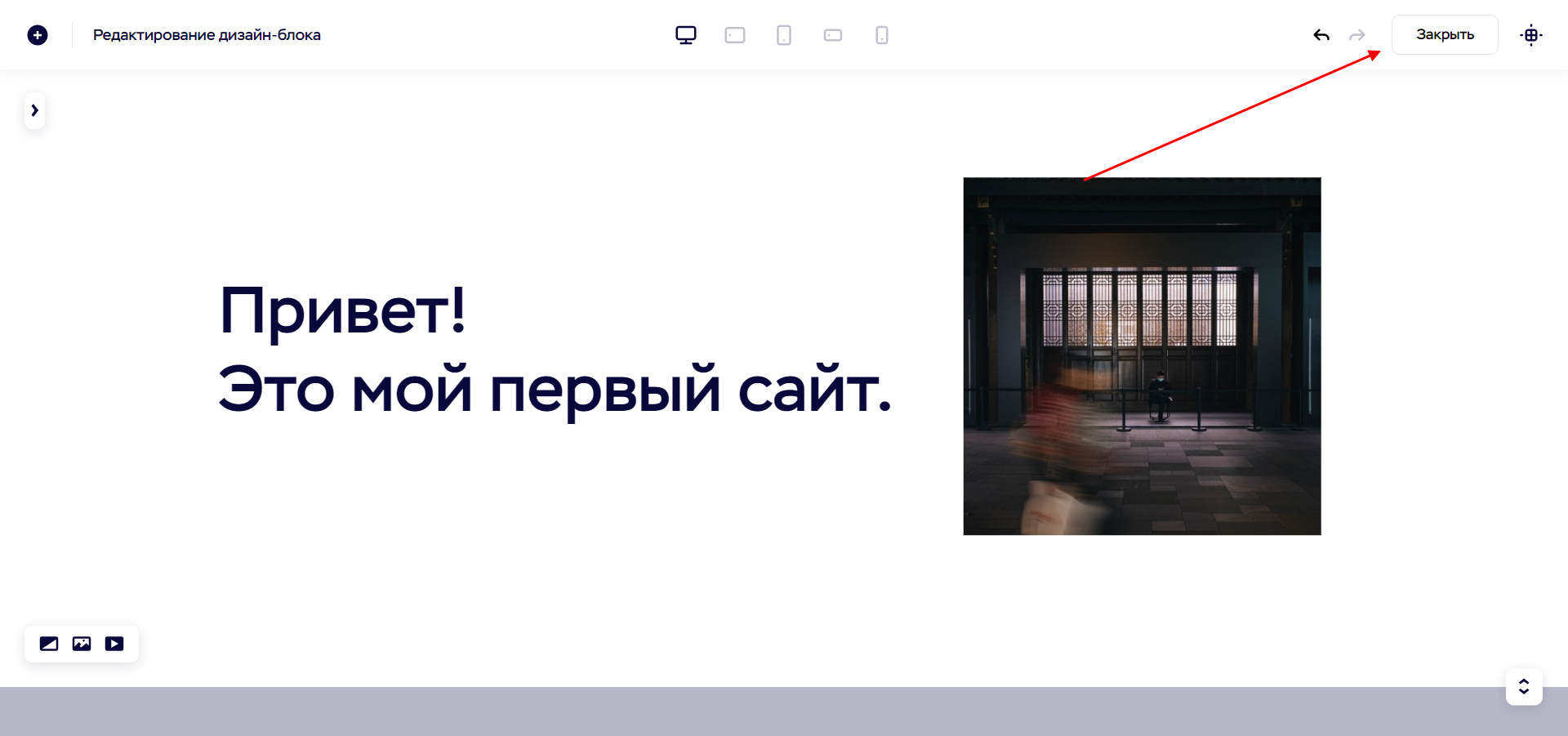
- На этом закончим настройку дизайн-блока и закроем его.
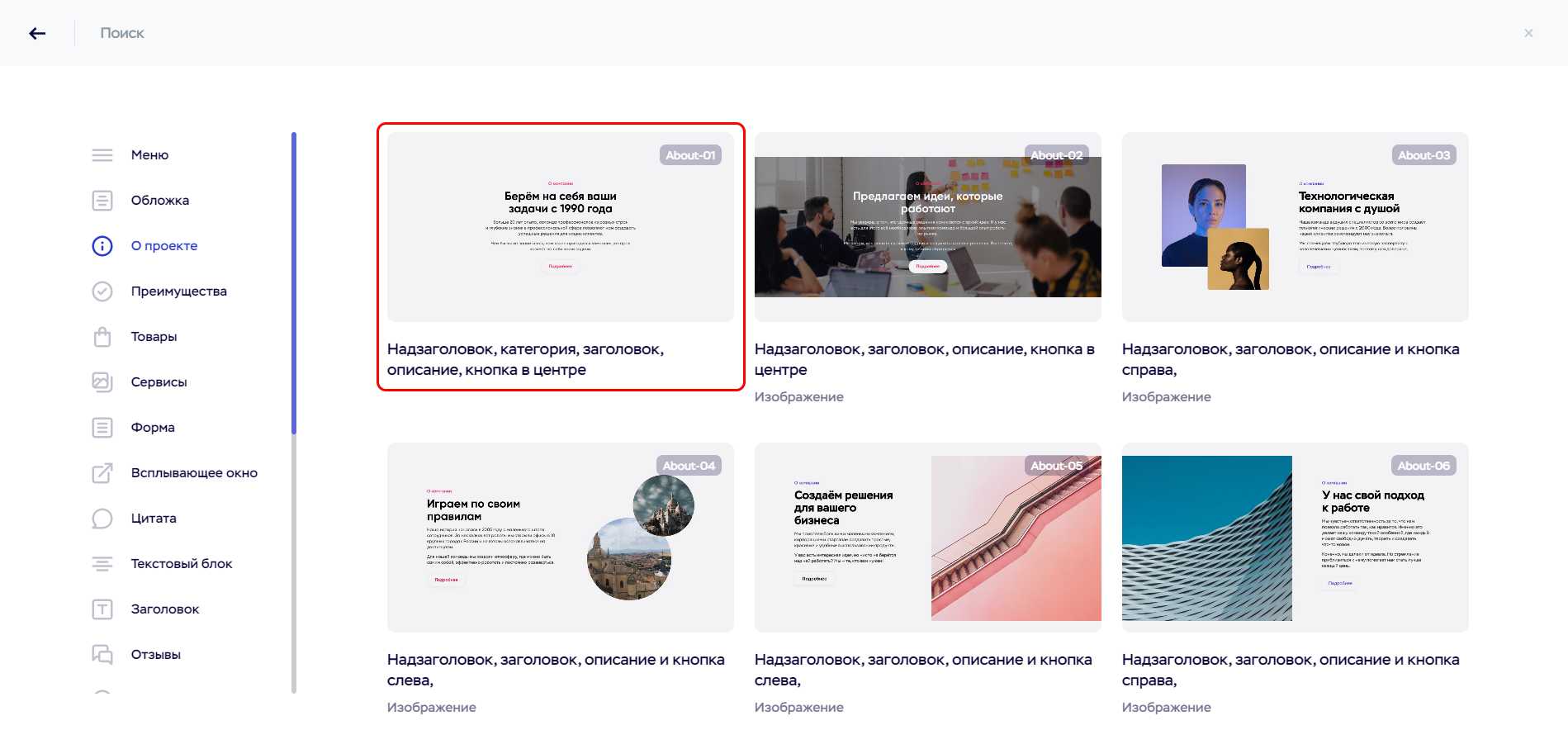
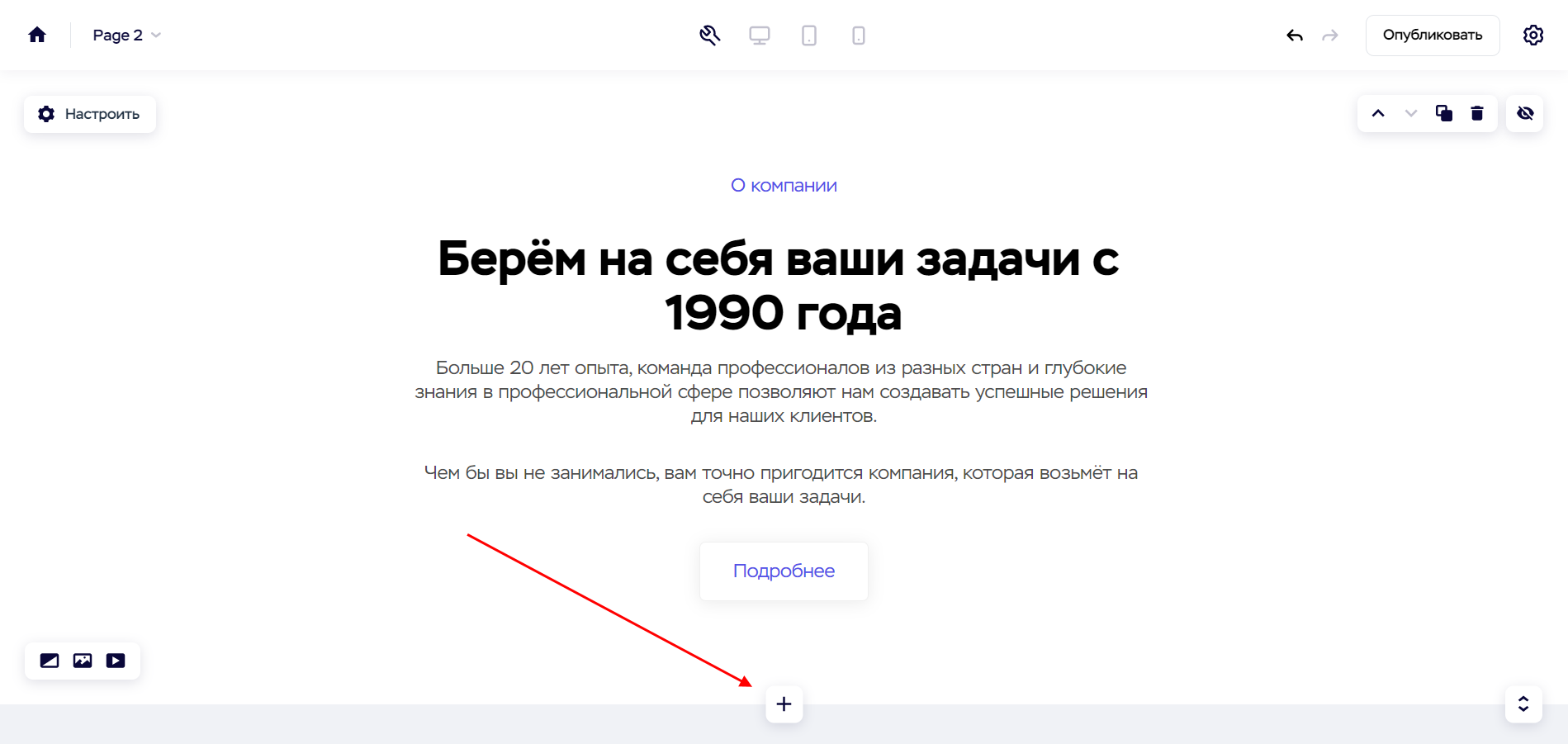
- Давайте добавим еще один блок, например, раздел «О нас». Для этого под созданным нами блоком нажимаем на плюсик и в разделе «Меню» выбираем «О проекте». Возьмем для примера первый шаблон:
- В выбранном шаблоне мы можем изменять текстовое описание, а также удалять ненужные нам блоки текста.
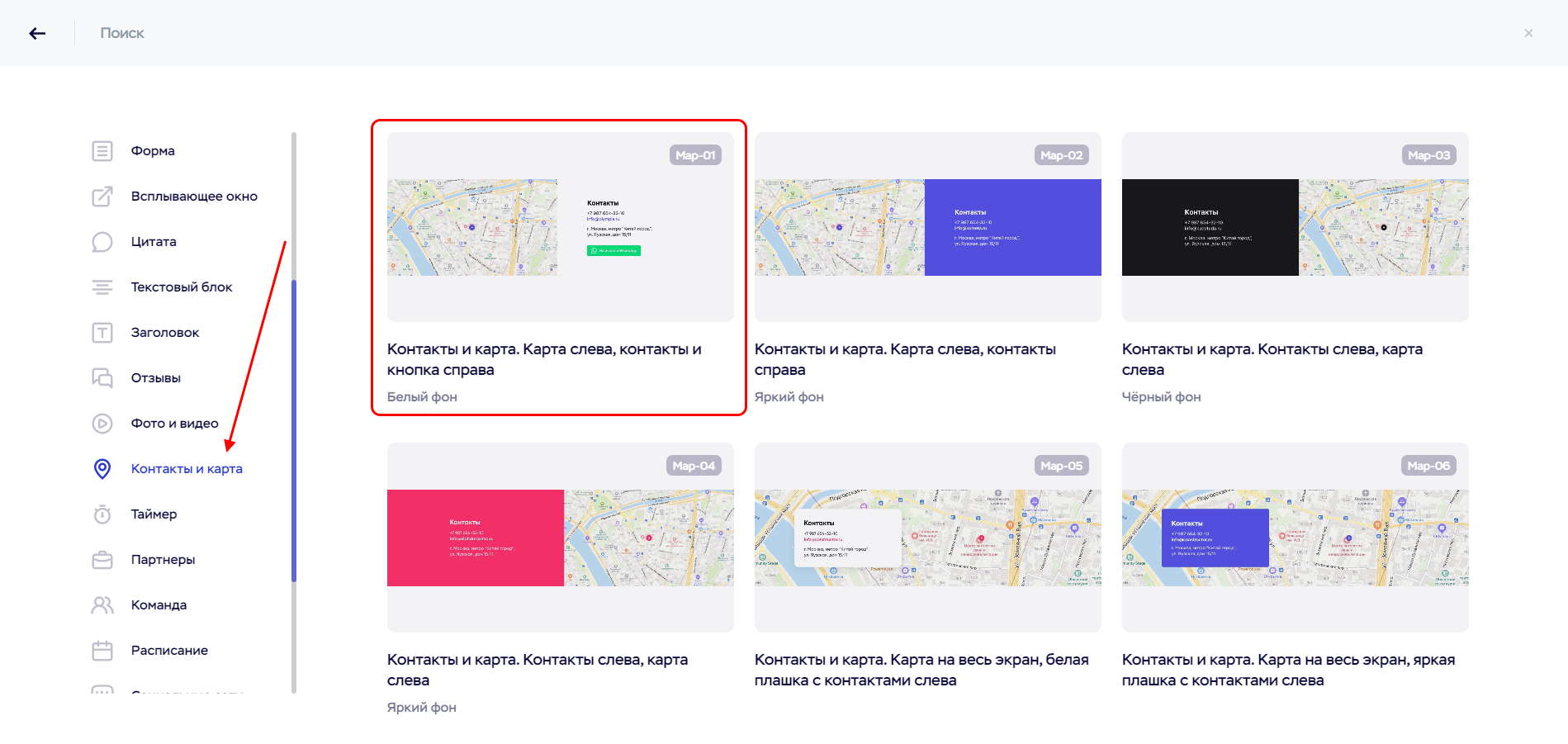
- Добавим раздел с контактами.
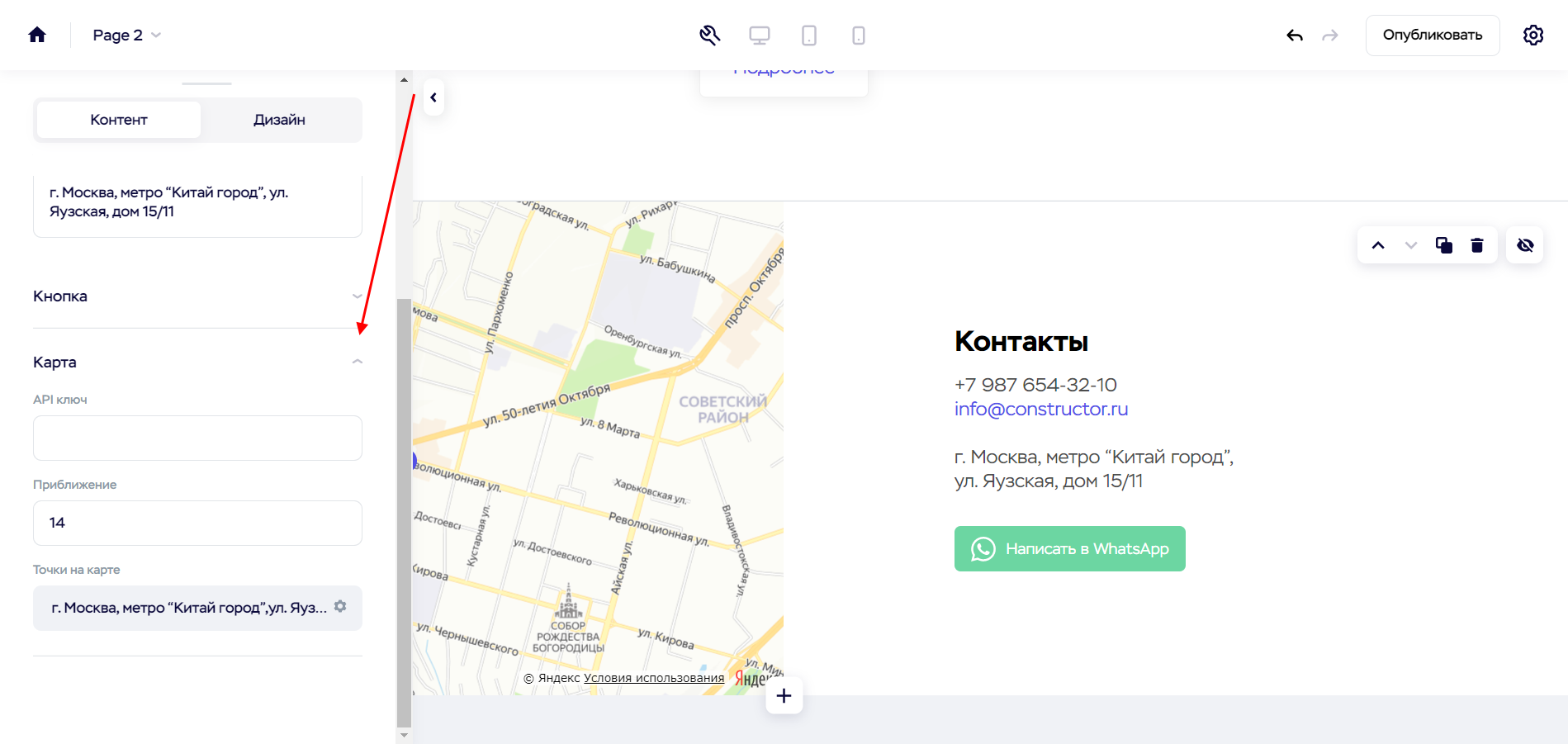
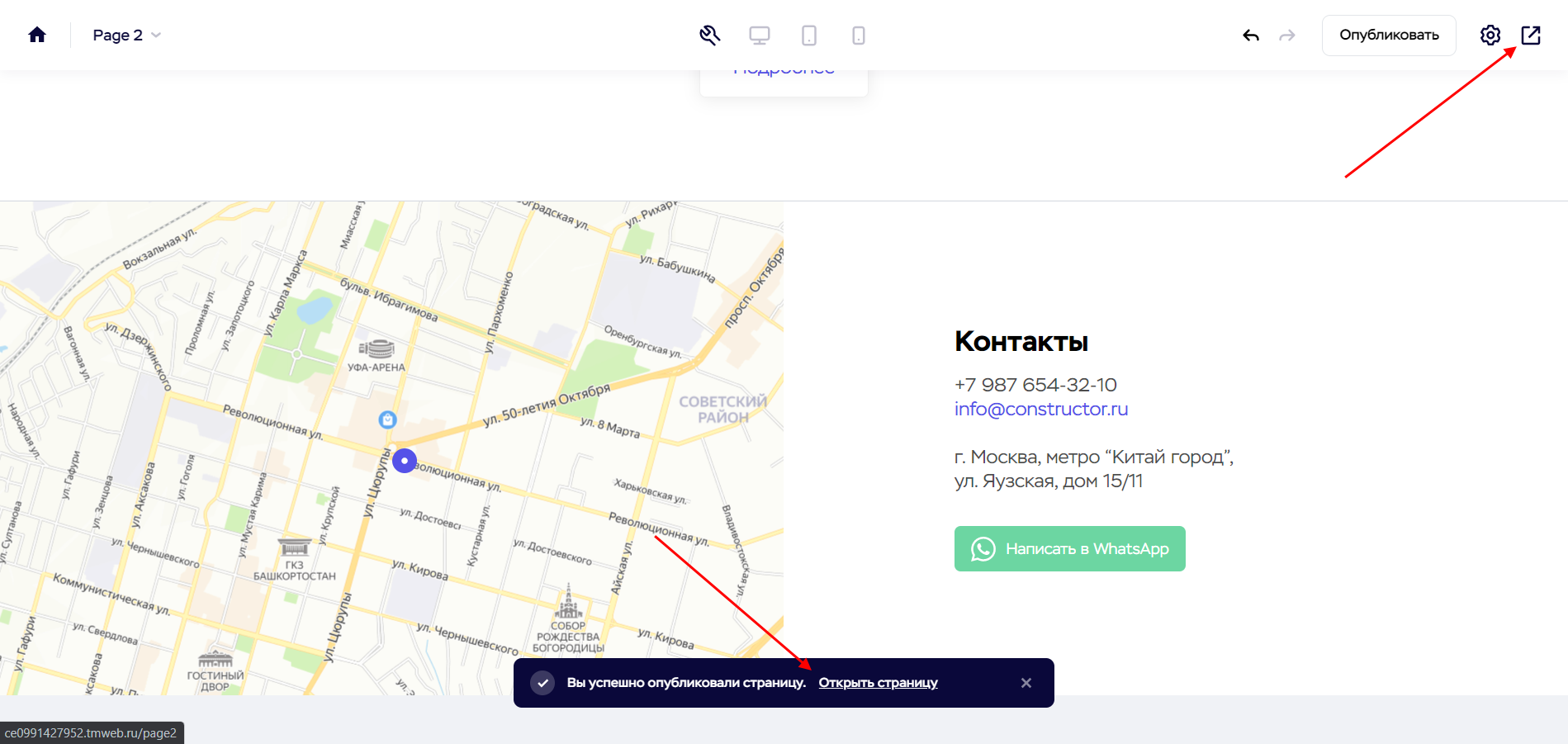
- Выбранный раздел мы можем редактировать так же, как и предыдущий. Кроме того, мы можем подкорректировать карту через настройки блока.
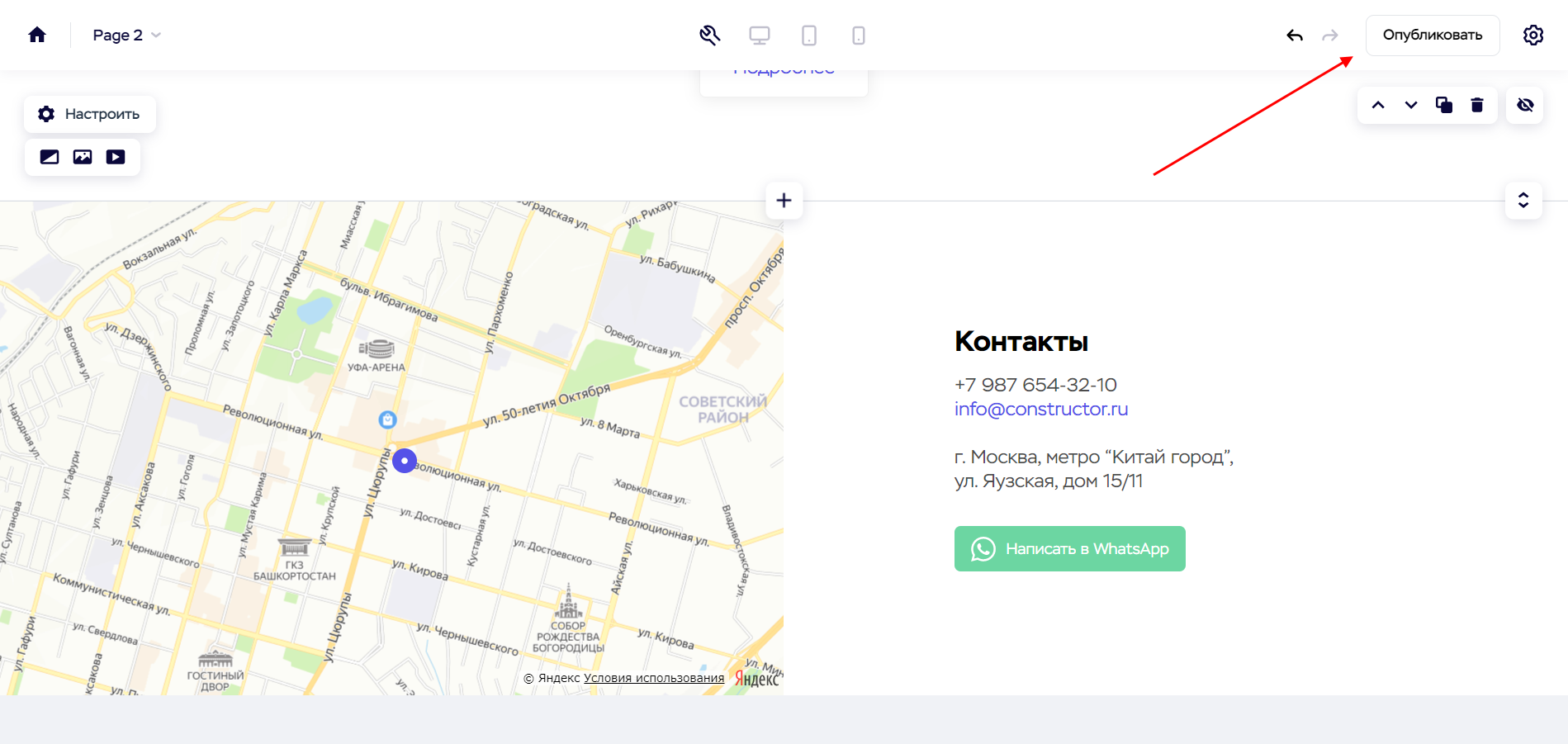
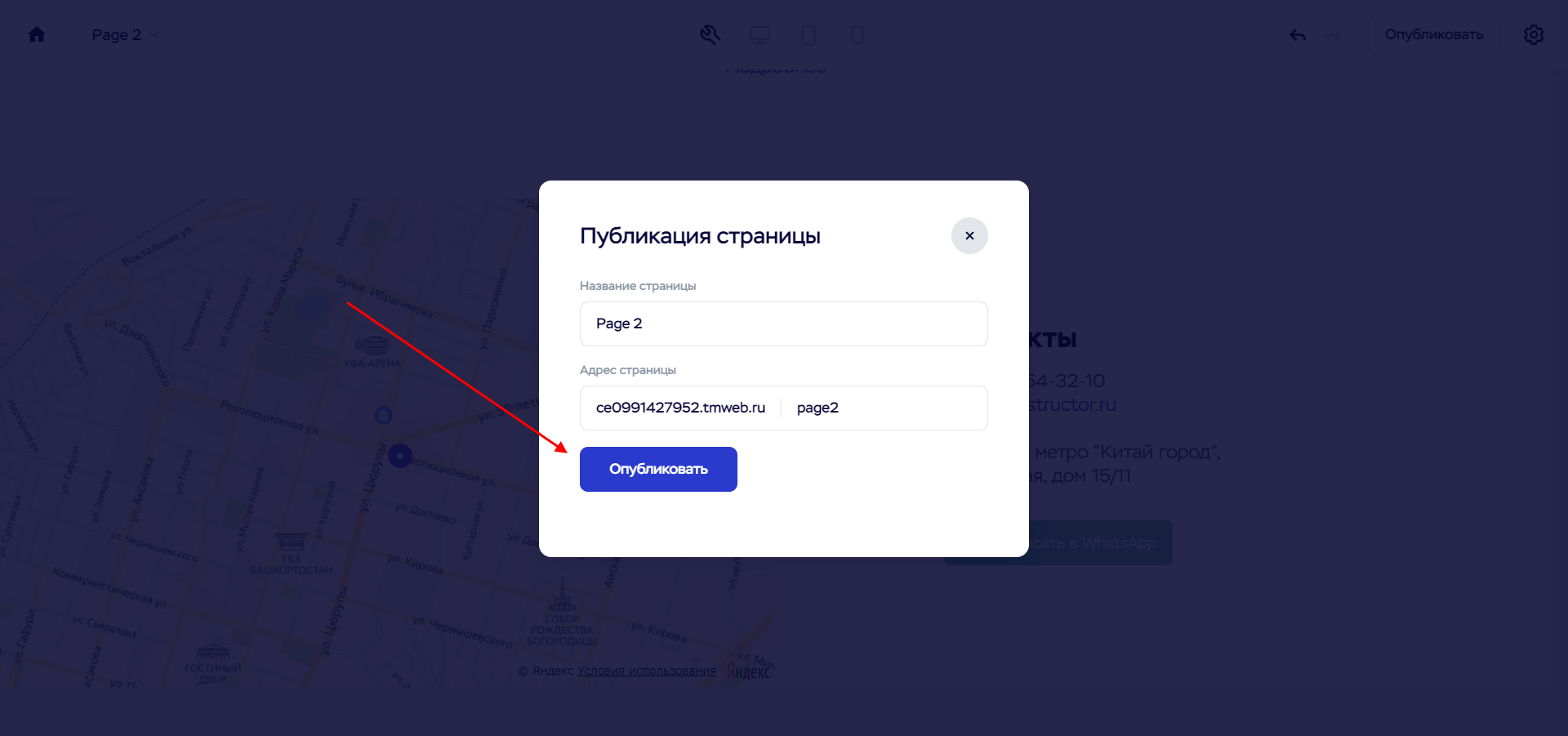
- После того как будут созданы и заполнены нужные блоки, следует опубликовать разработанный сайт. Для этого нажимаем на соответствующую кнопку в верхнем правом углу:
- Задаем название странице и еще раз жмем «Опубликовать».
- Чтобы посмотреть свой сайт и поделиться им с друзьями, мы можем нажать на кнопку «Открыть страницу» либо на кнопку в верхнем правом углу.
На этом разработка сайта в конструкторе Craftum завершена. Получился он совсем простым, но на основе этого можно создать любой другой веб-сайт с различным функционалом. Можно построить сайт полностью на дизайн-блоках либо комбинировать их с разнообразными шаблонами – все зависит от того, каких целей вы хотите добиться.
Оплатив тариф на год, вы получаете домен в зоне .ru .рф .fun .host .site .space .website или .online бесплатно!
Наиболее быстрый вариант – воспользоваться готовым шаблоном сайта. Выбираете тематику ресурса, кликаете на понравившийся шаблон, заменяете тексты и загружаете фото – вуаля, ваш уникальный сайт готов к публикации в интернете!
Как создать сайт на WordPress
Создание сайта на движке осуществляется несколько сложнее, но я верю в вас!
Каждый сайт в сети идентифицируется уникальным именем – например, google.com или timeweb.com. Такое имя принято называть доменом, обычно оно приобретается у регистратора доменов, а затем устанавливается на хостинг. Существуют и бесплатные домены, но такой вариант больше подходит для тестируемого сайта, нежели для полноценного и рабочего.
Когда доменное имя будет приобретено, потребуется прикрепить его к своему сайту. Чтобы это сделать, необходимо зарегистрироваться на хостинге, добавить туда веб-сайт и только потом подключить домен. В случае с Timeweb все намного проще – создать сайт и приобрести для него домен можно в единой панели управления!
Выбираем доменное имя и хостинг
Давайте создадим аккаунт на хостинге Timeweb и подключим к нему домен:
- Переходим на официальную страницу хостинга и в верхнем меню нажимаем на кнопку «Вход для клиентов».
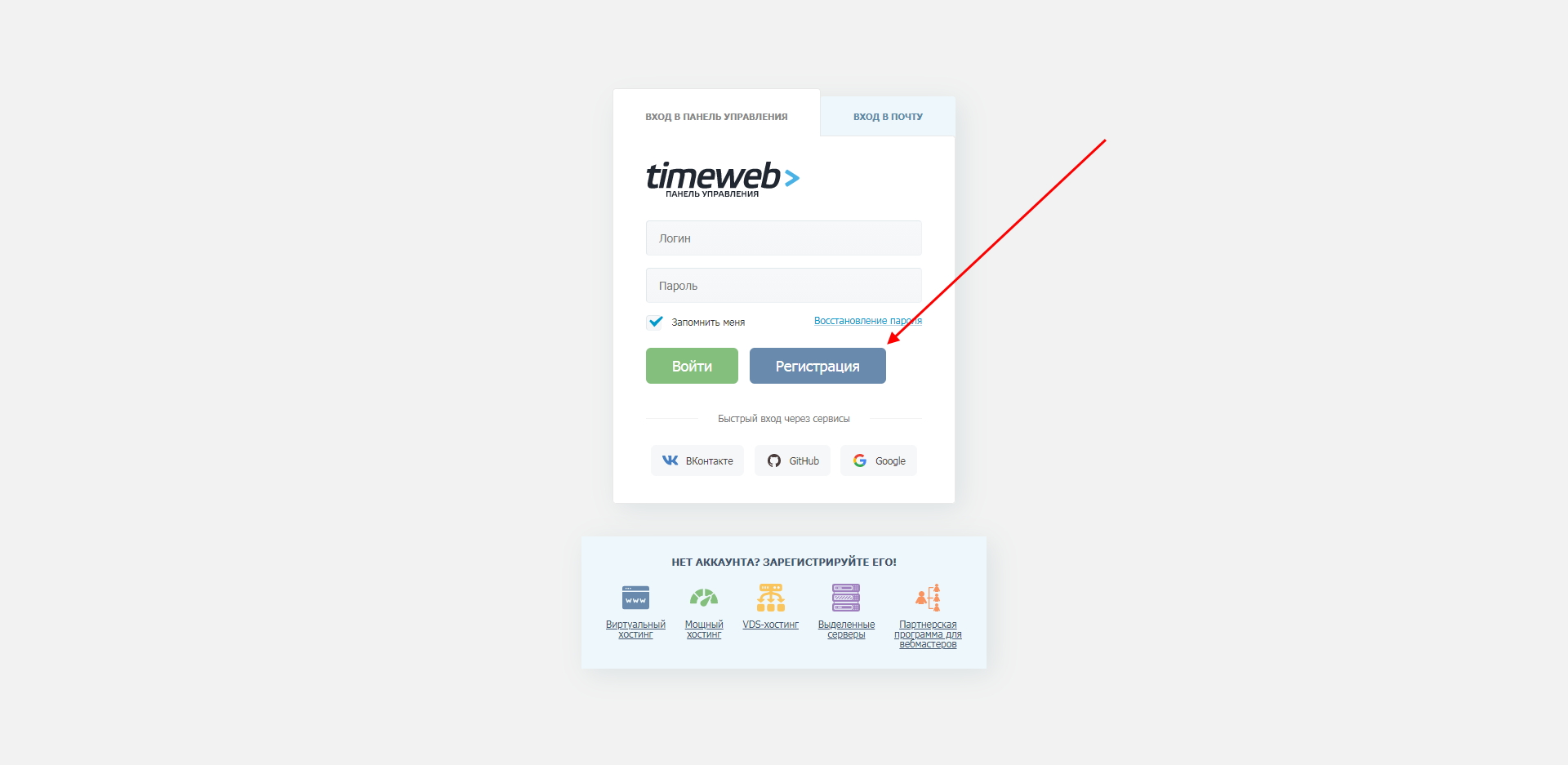
- На отобразившейся странице выбираем «Регистрация».
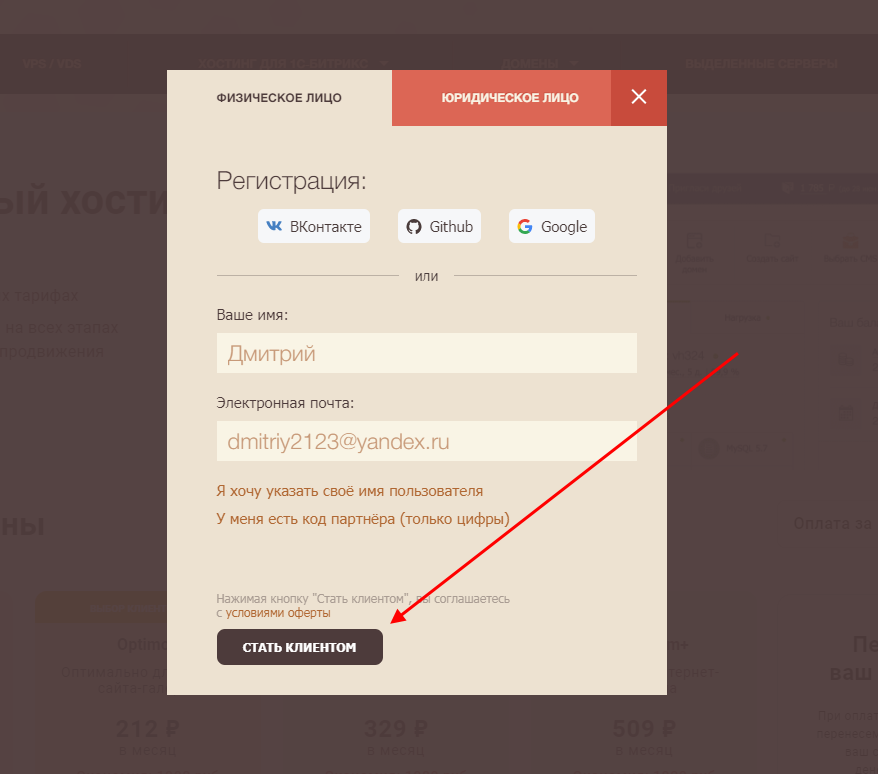
- Вводим свое имя и почтовый адрес, затем жмем «Стать клиентом».
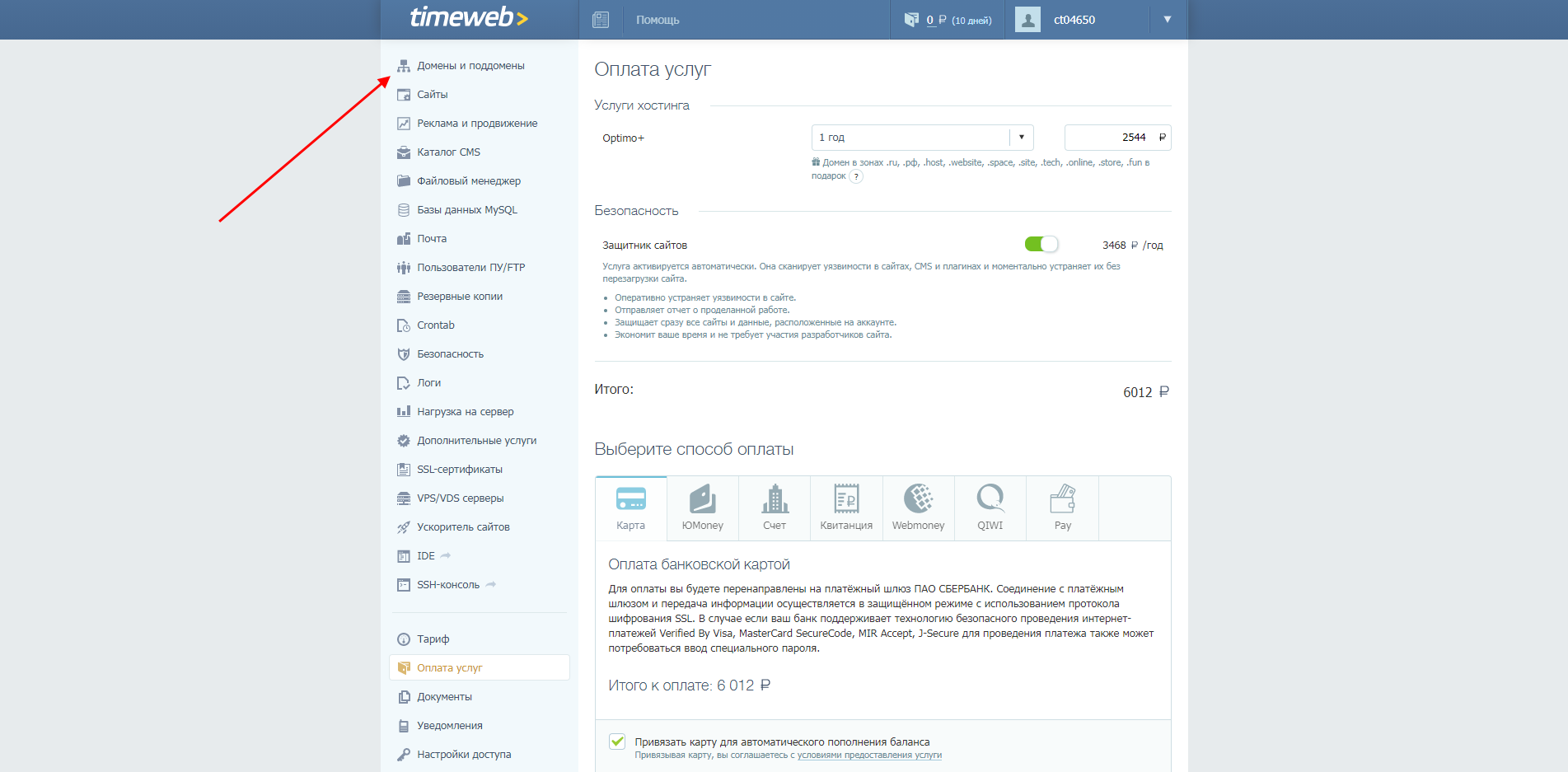
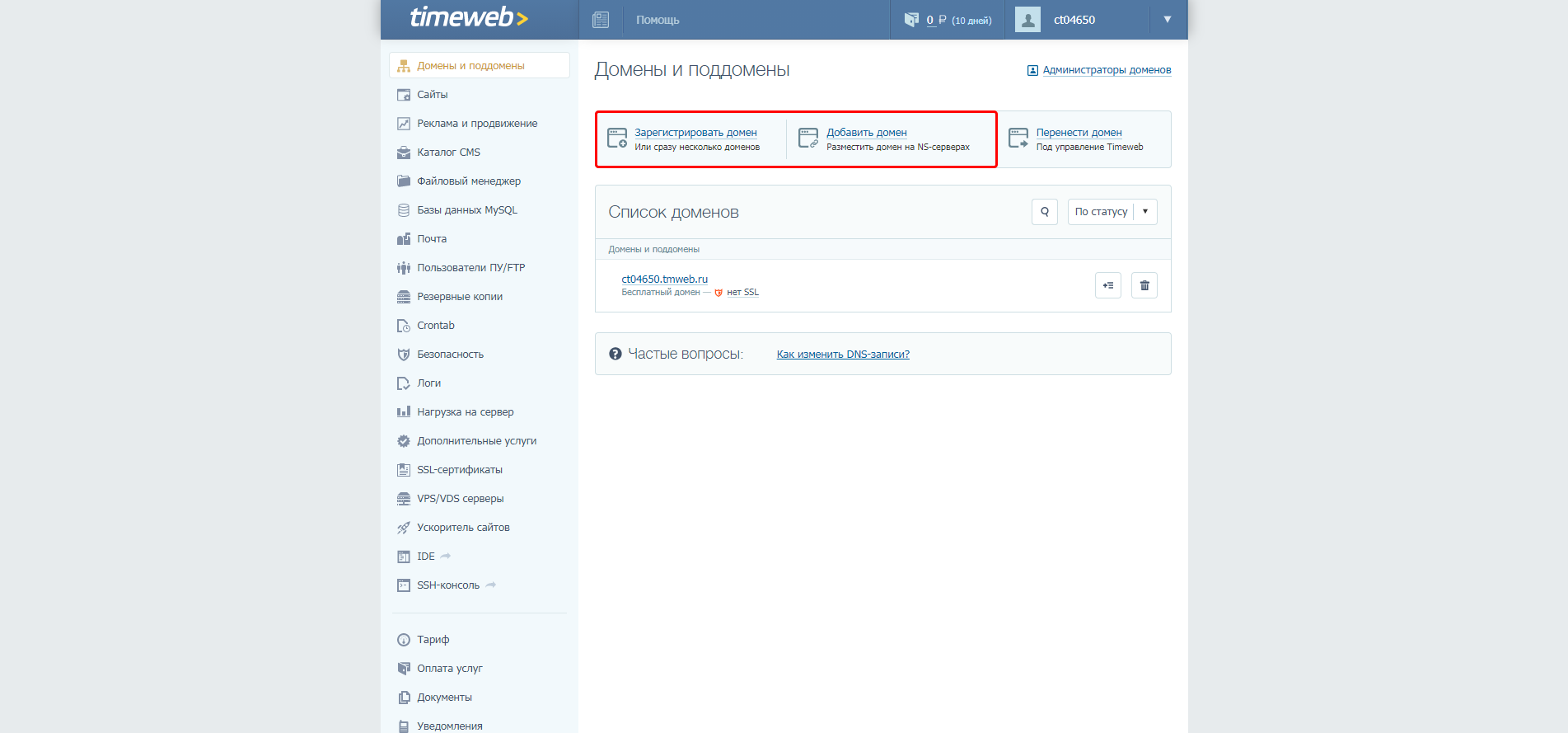
- 10-дневный тестовый период активирован. Теперь мы будем перенаправлены в свой личный кабинет – здесь и будут происходить все взаимодействия с сайтом. Чтобы подключить к нему новый домен, откроем раздел «Домены и поддомены».
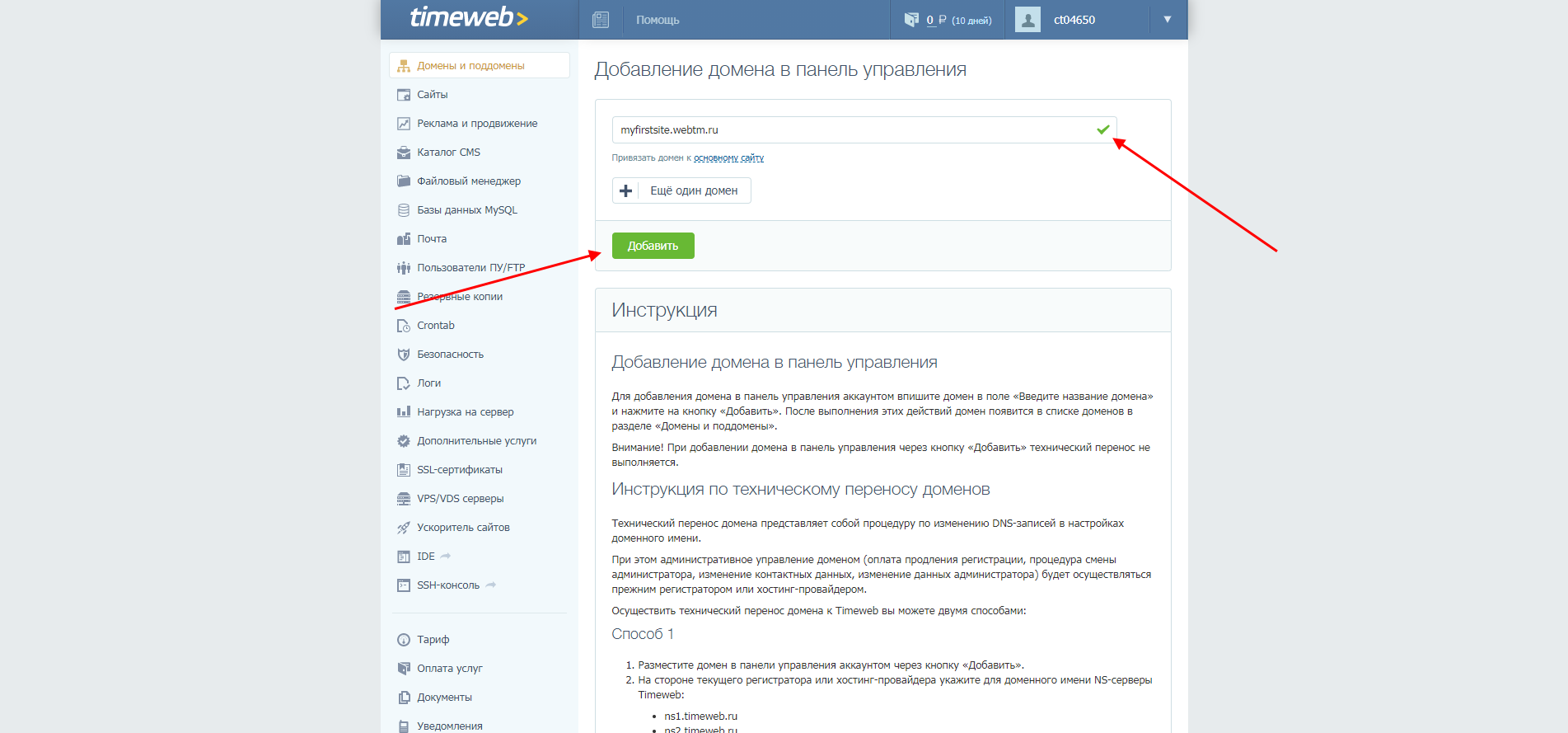
- Здесь мы можем как зарегистрировать новый домен, так и добавить уже существующий. Если вы ранее покупали где-то доменное имя или хотите получить бесплатное, то выберите «Добавить домен». Чтобы купить новый домен, необходимо нажать на кнопку «Зарегистрировать домен» и подобрать нужное имя. Для примера подключим бесплатный домен, который выдается хостингом.
- Таймвэб позволяет воспользоваться тестовыми зонами .tmweb.ru, .tw1.su, .tw1.ru, .webtm.ru. Например, мы можем создать бесплатный домен типа myfirstsite.webtm.ru. Обратите внимание на то, что доменное имя может быть занято. Если оно будет свободно, то напротив него отобразится зеленая галочка. После этого можно нажать на кнопку «Добавить».
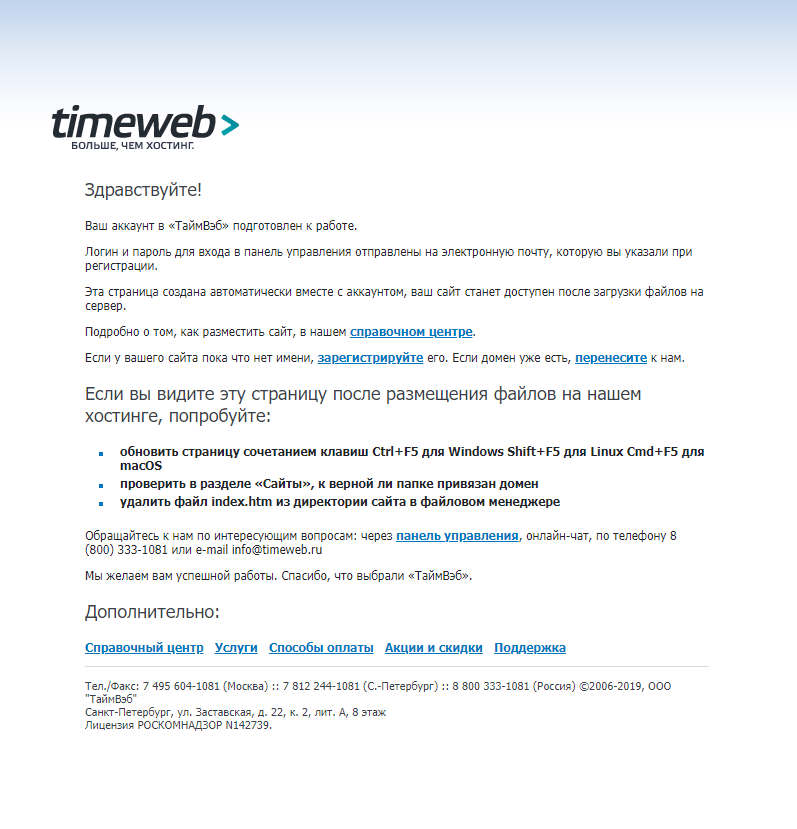
- Готово! Теперь мы можем перейти по указанному домену – достаточно ввести его в строку запроса браузера, куда прописываются адреса страниц. В результате должна отобразится информация о хостинге – это нормально, так как мы еще не создали сайт.
Как видите, подключить свой домен совсем не сложно. Теперь можно переходить к созданию собственного сайта на движке WordPress.
Устанавливаем WordPress на хостинг и выбираем шаблон
Домен мы подключили, теперь давайте свяжем его с нашим сайтом, но для начала создадим его базовый шаблон. Для этого в личном кабинете Timeweb выполним следующее:
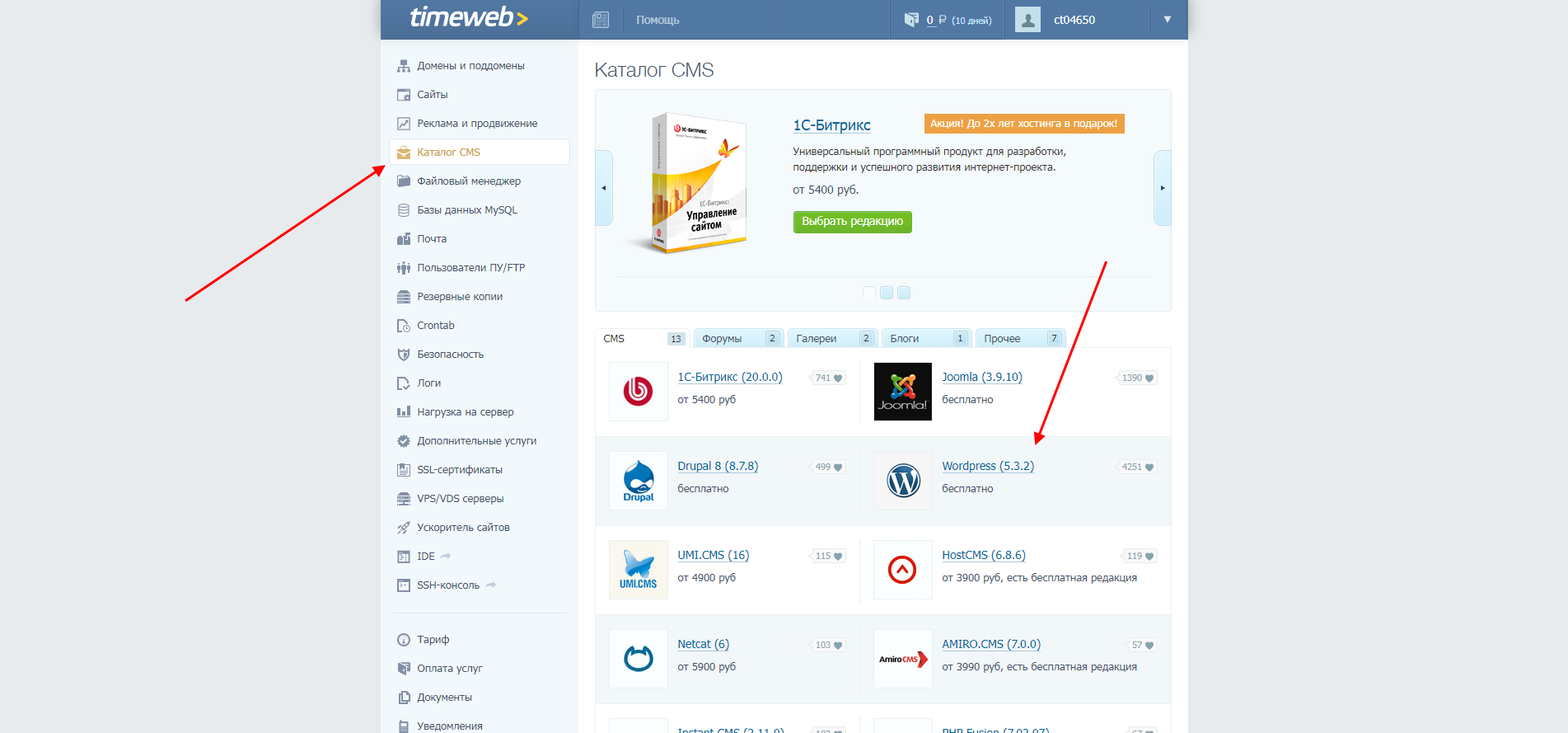
- Переходим в раздел «Каталог CMS» и выбираем WordPress.
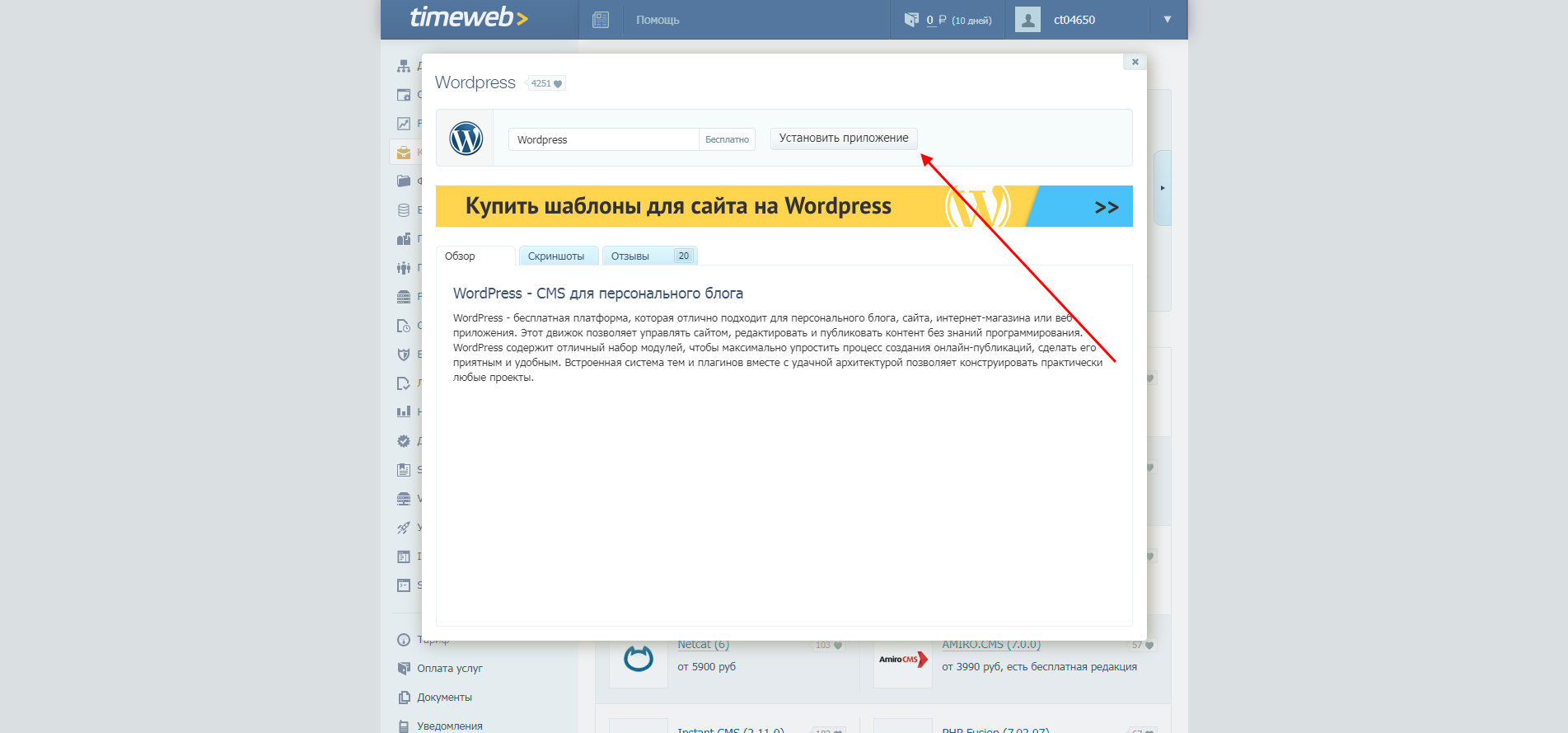
- В отобразившемся окне выбираем «Установить приложение».
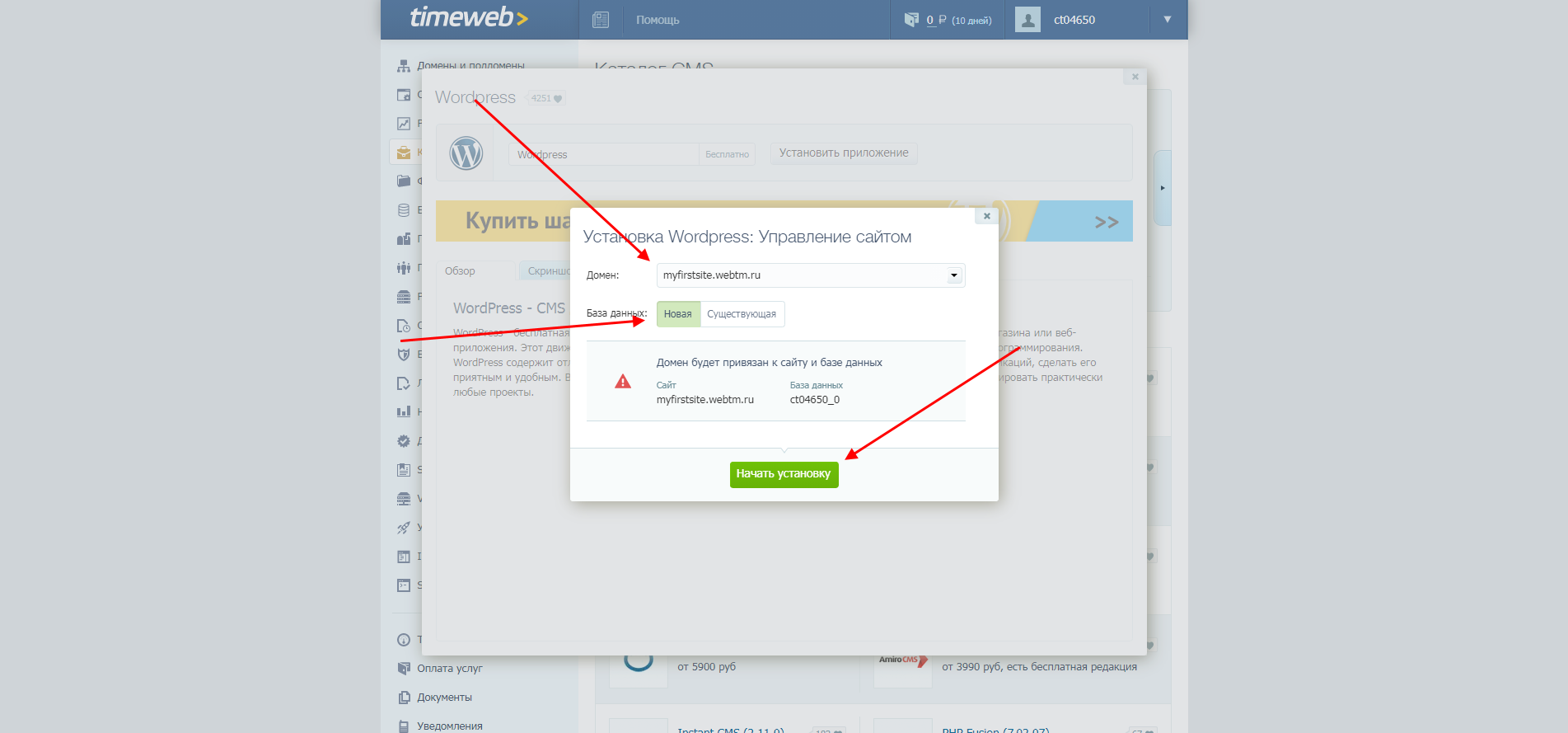
- Выбираем доменное имя, активируем создание новой базы данных и нажимаем на «Начать установку».
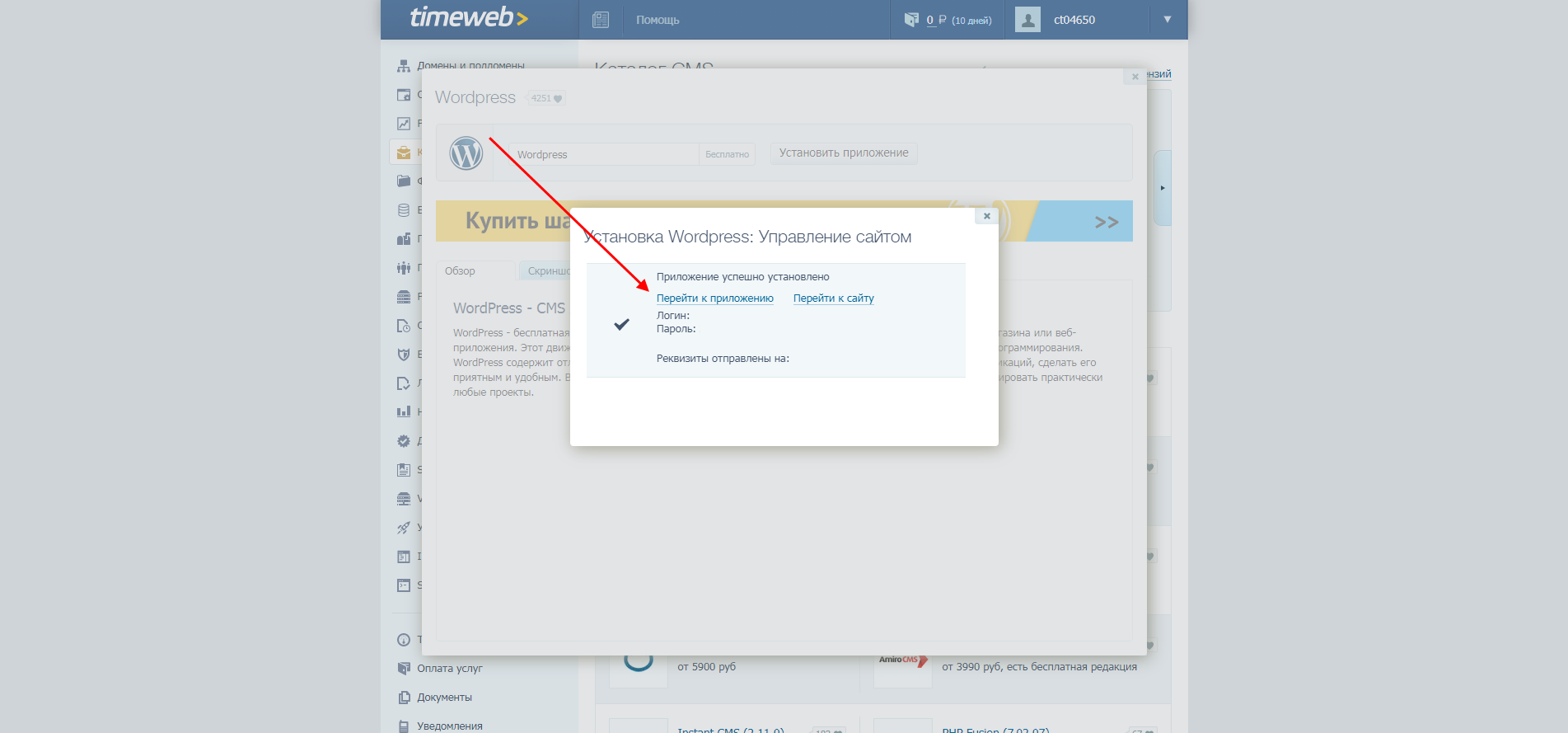
- Готово! Теперь домен соединен с новым сайтом, а мы можем переходить к его модернизации. Для начала откроем административную панель – жмем на «Перейти к приложению».
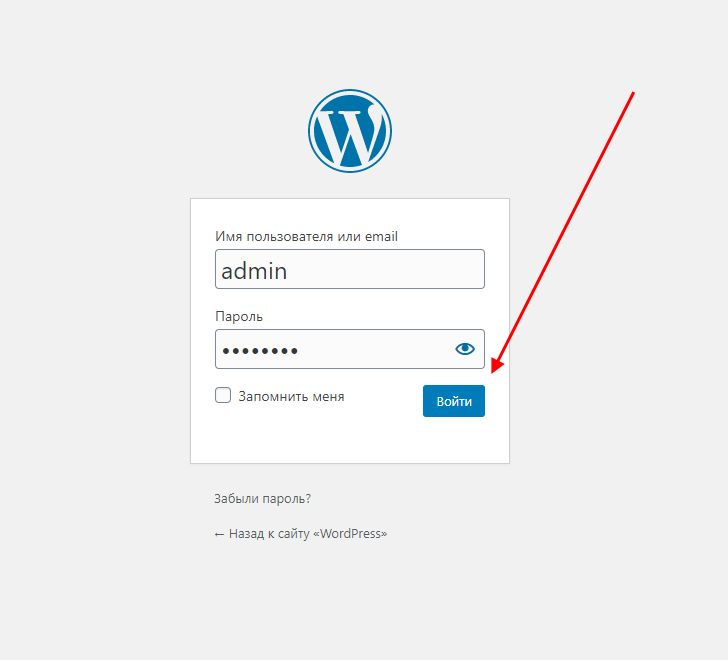
- Вводим данные для входа, указанные после установки WordPress, и жмем «Войти».
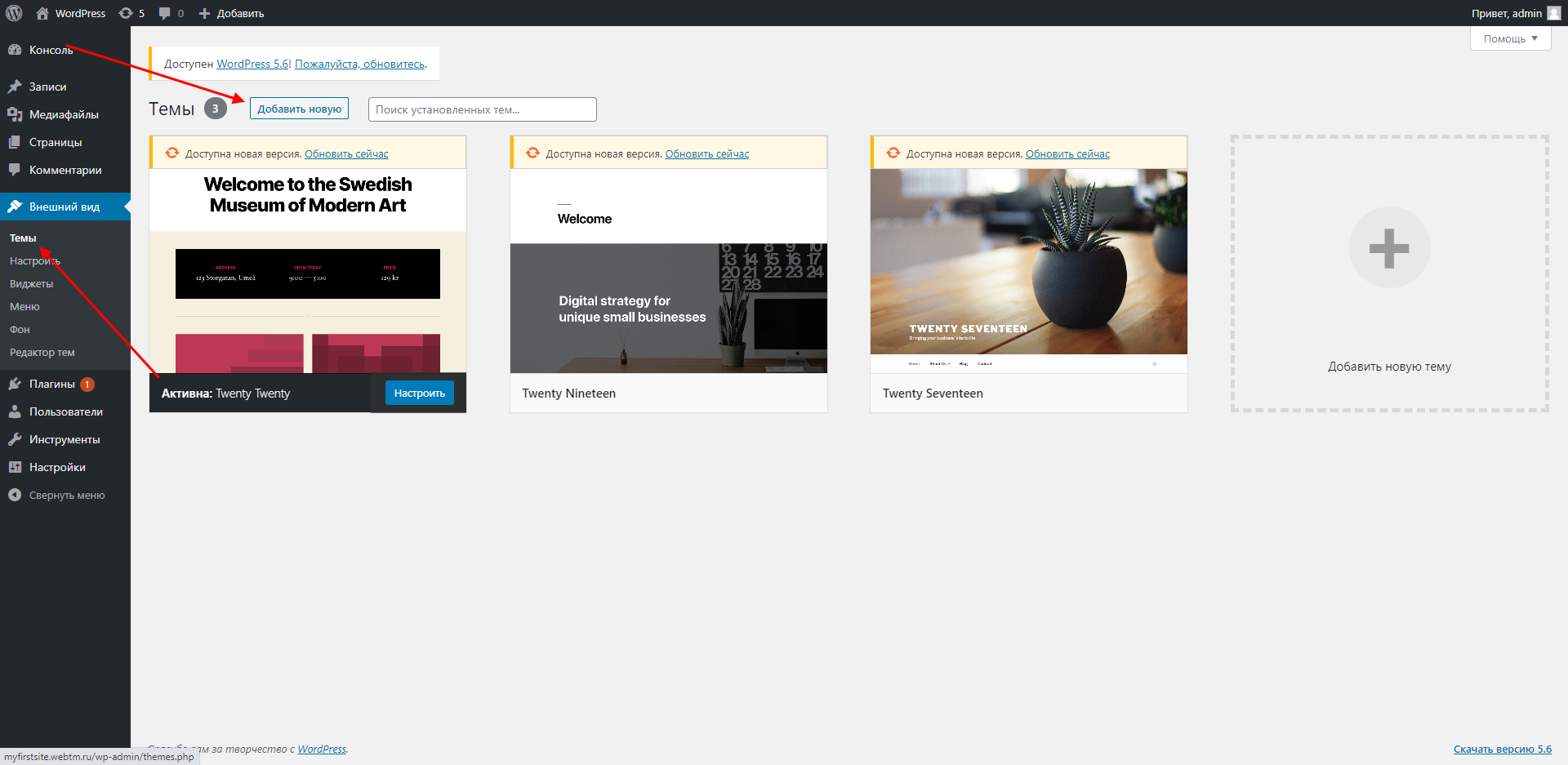
- Далее мы мы попадаем в админку WordPress – здесь и будем проводить все модификации с сайтом. В первую очередь нас интересует его внешний вид – для этого перейдем в раздел «Внешний вид» -> «Темы» и в правой части нажмем «Добавить новую».
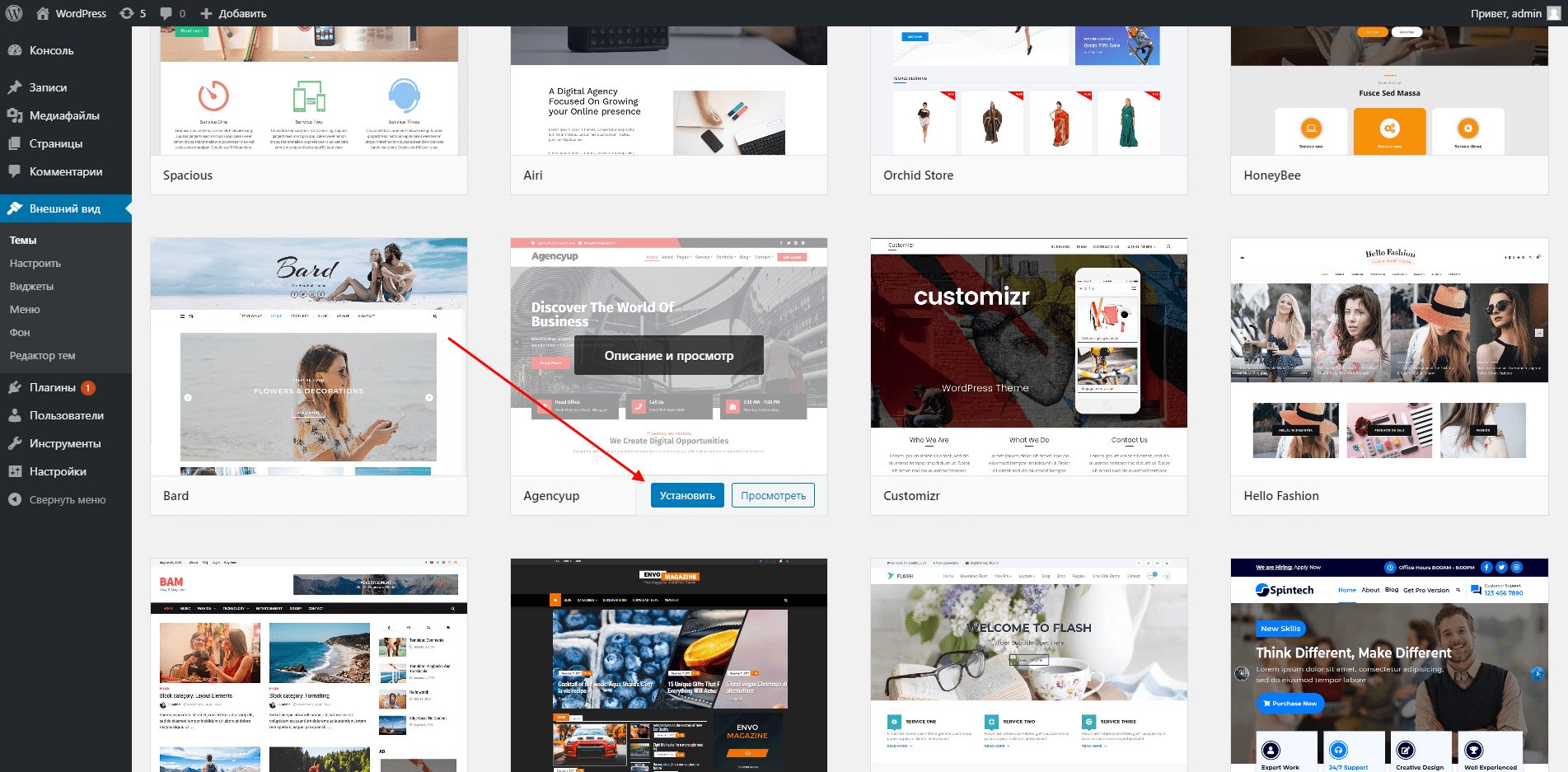
- Выбираем вкладку «Популярные» и попадаем в огромный магазин с различными темами – на данный момент их 3918. Для примера возьмем тему «Agencyup» и установим ее.
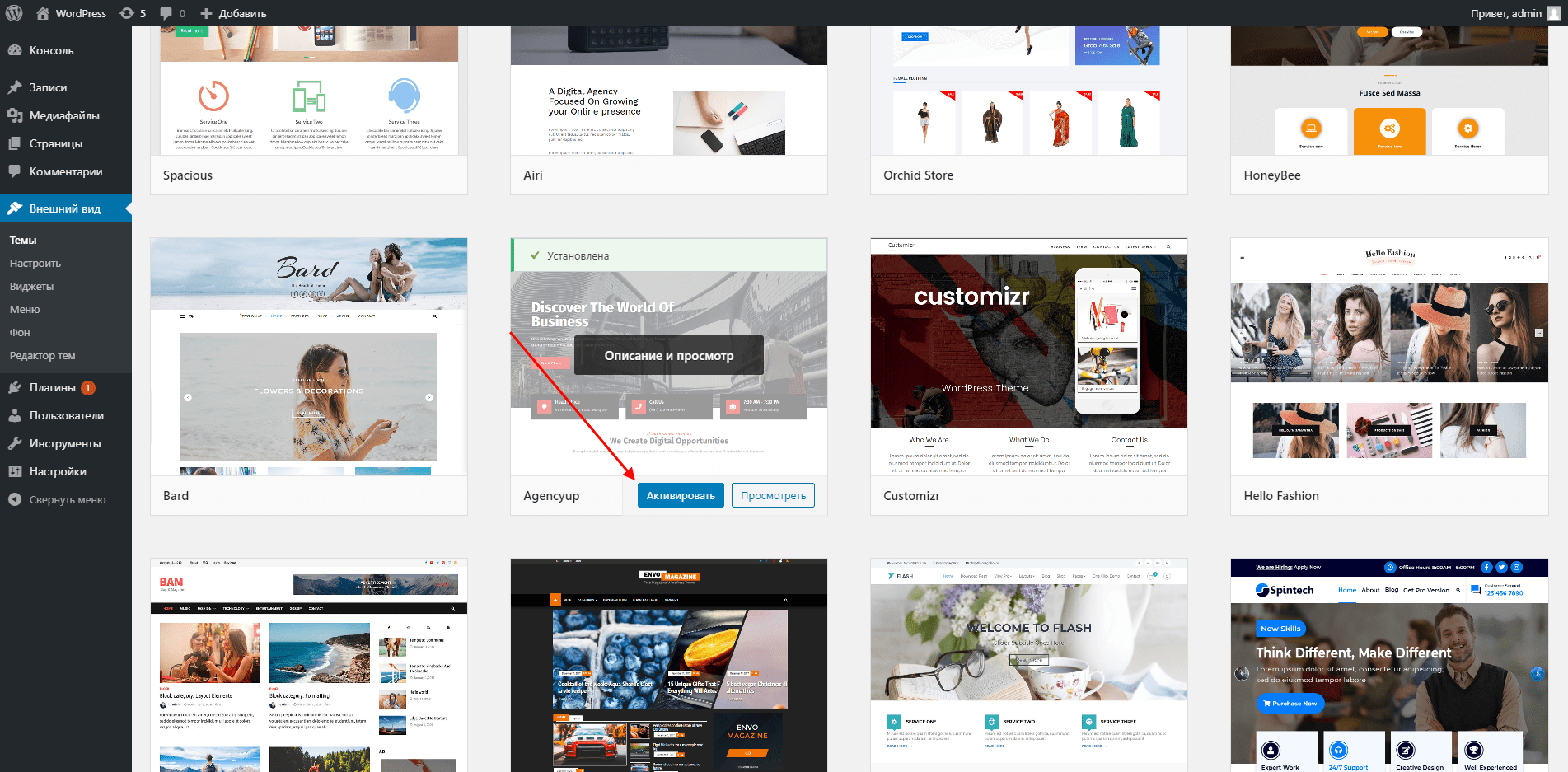
- На этой же странице активируем ее.
- Теперь можем открыть сайт и убедиться в том, что тема активировалась. Для этого в верхнем левом углу наведем курсор мыши на название WordPress и нажмем на «Перейти на сайт».
- В результате перед нами отобразится страница сайта. Чтобы ее кастомизировать, в верхнем меню есть специальная кнопка «Настроить», которая открывает доступ к редактированию доступных блоков: меню, футера, главной страницы и прочих элементов.
Вот так происходит создание сайта на WordPress. Помимо использования доступных тем, вы можете создавать свои собственные – в таком случае потребуются знания HTML, CSS, PHP и JavaScript. Кроме того, из этого вы можете построить неплохой бизнес – создание сайтов на WordPress пользуется большой популярностью во всем мире!
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Кажется, что все товары и услуги сейчас продаются через соцсети. Во ВКонтакте и в Инстаграме* можно найти как небольшие магазины рукодельных свечей, украшений или десертов, так и компании, торгующие сборными домами. Но если вашему бизнесу становится там тесно — стоит задуматься о создании сайта. На нём можно собрать всю информацию о вашем товаре или услугах, рассказать о главных преимуществах, показать фото и отзывы покупателей.
Создание сайта — трудоёмкое дело. Мы расскажем, через какие этапы придётся пройти и на какие нюансы стоит обратить внимание.
«Перед тем как создать сайт, проанализируйте конкурентов, поймите, как они продают. Создание сайта не поднимет продажи автоматически. Если у вас небольшой салон красоты или маленькая пиццерия, вам больше подойдут странички в соцсети, которые легче продвигать, и затраты на них меньше».
Созданием сайтов занимаются несколько специалистов: дизайнер, верстальщик, программист. Наполняют сайты текстами копирайтеры и контент-менеджеры, а продвигают готовые странички маркетологи. Руководит всем процессом менеджер проекта.
Вы можете обратиться к специалисту, который соберёт вам сайт под ключ — и даже найдёт всех сотрудников. Или попробовать самому стать руководителем проекта и нанять команду специалистов.
Содержание:
- Шаг 1. Определяем цель создания сайта
- Шаг 2. Выбираем тип сайта
- Шаг 3. Придумываем название и доменное имя
- Шаг 4. Выбираем хостинг
- Шаг 5. Выбираем платформу, или движок сайта
- Шаг 6. Собираем семантическое ядро сайта
- Шаг 7. Продумываем структуру сайта
- Шаг 8. Готовим контент сайта
- Шаг 9. Проверяем юзабилити, или удобство использования сайта
- Шаг 10. Создаём дизайн
- Шаг 11. Приступаем к вёрстке
- Шаг 12. Запускаем сайт
- Бонус: индексация в поисковых системах
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
- оформление заказа;
- сбор контактов клиентов;
- размещение материалов для скачивания — например, каталогов продукции;
- консультирование клиентов перед покупкой;
- повторные продажи.
Шаг 2. Выбираем тип сайта
Тип сайта зависит от того, какие функции он выполняет — продаёт, знакомит с продуктом или же просто развлекает ваших покупателей, работая на имидж компании.
Интернет-магазин
Его главное отличие — товар можно выбрать, добавить в корзину и купить прямо на месте. Для этого на сайте должна быть возможность регистрации и создания личного кабинета. Так покупатели смогут не только комфортно оплатить заказ, но и отследить его. А спустя какое-то время совершить повторную покупку.
Каждому товару понадобится карточка с фото и описанием. Чтобы оплачивать заказы картой, нужно будет подключить платёжные системы. Также можно добавить возможность назначать скидки — например, чтобы устроить распродажу к празднику.
Сайт услуг
Если вам не нужно продавать товары, то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании, может быть, выложен прайс-лист.
Сайт-визитка
Небольшой сайт, часто одностраничник, который содержит самую основную информацию о компании и контакты. Это может быть портфолио специалиста, например юриста или фотографа. Или же презентация одной краткой и понятной услуги: соляной комнаты, солярия или даже разового мероприятия — выставки или концерта.
Сайт компании, или корпоративный сайт
В отличие от визитки, состоит из нескольких страниц: меню может включать страницы второго и третьего уровня. Подходит для размещения большего количества информации. Может содержать каталог товаров, новости компании, информацию о выполненных проектах и партнёрах.
Порталы, новостные блоги
Главная цель — интересная подача информации. На таких сайтах обычно можно встретить множество статей, тестов, фото и видео.
Форумы
Будут полезны, если у клиентов возникает множество вопросов, связанных с вашими товарами и услугами. Постепенно вокруг вашего бизнеса может даже сформироваться небольшое сообщество. Правда, сейчас форумы часто заменяются группами и чатами в соцсетях.
Шаг 3. Придумываем название и доменное имя
Доменное имя для сайта — это название сайта, которое вбивается в адресную строку, например profi.ru. Название должно отражать имя бренда, но при этом быть запоминающимся и легкочитаемым. В идеале вы должны суметь его легко продиктовать — без всяких «эс как доллар». Не стоит выбирать и слишком длинные имена — желательно ограничиться 12 символами. Также стоит избегать цифр и символов. И, конечно же, ошибок — всё это ассоциируется с мошенническими ресурсами.
Домен верхнего уровня, или доменная зона — это те буквы, которые стоят в конце адреса после точки: .ru, .com или .org. Благодаря им можно понять, где находится организация или в какой стране она ведёт свою деятельность. Самый популярный домен — .com, но его нет смысла использовать, если вы работаете только в России. Больше подойдёт привычный .ru. К тому же за использование доменов других стран поисковые системы могут применять к вашему сайту штрафные санкции.
В последнее время кроме географических доменов стали появляться профессиональные: agency, .media, .travel. Они сразу обозначают сферу вашей деятельности.
Доменное имя вы покупаете не навсегда, а лишь арендуете. Поэтому платить за него придётся регулярно, например раз в год. Выбирая доменное имя для сайта, обязательно проверьте, не совпадает ли оно с адресом конкурента. Если имя уже занято, добавьте к названию короткое слово, которое относится к вашей сфере деятельности. Например, к названию магазина можно добавить shop, а к игрушкам — toys. Купить доменное имя для сайта, подобрать и зарегистрировать домен можно, например, на сайтах WebNames, REG.RU, NIC.RU.
Шаг 4. Выбираем хостинг
Хостинг — это место на сервере, где будут храниться все материалы вашего сайта. При его выборе обратите внимание на показатель Uptime — время бесперебойной работы. Оно должно быть максимально приближено к 100%. Также желательно выбирать хостинги с понятным функционалом и русской службой поддержки. Именно к ней вы будете обращаться, если сайт перестанет работать.
Как и доменное имя, хостинг арендуют. Цена аренды зависит от объёма хранилища. Поэтому если вы не планируете создавать крупный портал, то дорогой хостинг вам не понадобится. Но и пользоваться бесплатными хостингами для сайта тоже не стоит — это ненадёжно. Сервер может внезапно «упасть», и все материалы с вашего сайта пропадут на неопределённое время.
Шаг 5. Выбираем платформу, или движок сайта
Платформа для сайта — это примерно то же, что операционная система для компьютера. От неё зависит, сколько функций вы сможете добавить на свой сайт и насколько удобно будет им пользоваться.
Платформу можно создать тремя способами:
- с помощью конструктора сайтов;
- с помощью CMS;
- написать код самостоятельно.
Конструкторы сайтов
Вариант, который больше всего подходит для новичков. Создать сайт на конструкторе почти так же легко, как зарегистрироваться в социальной сети. По умолчанию вам будет присвоено доменное имя конструктора, то есть название_вашего_сайта.wix.com. Но многие сервисы дают возможность доплатить и убрать название конструктора из адреса.
«Сайт на конструкторе я советую делать только в том случае, если нужно получить результат максимально быстро и дёшево. Например, необходимо протестировать новый сегмент рынка или продать билеты на мероприятие. Для капитальных сайтов конструкторы не подходят. Такие ресурсы тяжелее продвигать».
Примеры конструкторов: Tilda, Mobirise, Wix, Nethouse.
СMS-системы
СMS, или Content Management System — это система управления сайтом, также называемая админкой. Они бывают платные и бесплатные.
Самая известная бесплатная система администрирования — WordPress. На ней создано около четверти всех сайтов в интернете. Она отлично подходит для блогов, сайтов-визиток, портфолио, корпоративных сайтов. Для новичков это идеальный вариант: управление админкой интуитивно понятно и не требует специальных знаний.
Платные платформы предоставляют больше возможностей для персонализации. Но, чтобы ими пользоваться, придётся немного подучить HTML или позвать на помощь программиста.
Самая известная платная CMS — «1С-Битрикс». Она позволяет создавать крупные сайты и может интегрироваться с системой 1C — это особенно важно для интернет-магазинов.
Самостоятельное написание кода сайта
Чтобы создать сайт с нуля, нужно будет пройти три основных этапа:
- Отрисовка макета сайта. На этом этапе дизайнер продумывает, как будут выглядеть основные элементы сайта — «шапка», меню, блоки с информацией, баннеры. Обычно для этого используют Adobe Photoshop или другие графические редакторы.
- Вёрстка. На этом этапе пишется код, а созданные элементы вшиваются в сайт.
- Внедрение PHP. Сайт перестаёт быть просто картинкой, пользователи могут взаимодействовать с ним, например оставлять заказы.
У самостоятельно созданного сайта больше возможностей как в дизайне, так и в продвижении. Но работа с ним потребует гораздо больше времени и навыков. Вносить изменения в него будет труднее.
Шаг 6. Собираем семантическое ядро сайта
Семантическое ядро сайта — это набор ключевых запросов, по которым пользователи будут находить ваш сайт в поисковых системах — Гугле и Яндексе. Например, «купить мебель тверь», «торты на заказ москва» или «сшить шторы на заказ сокол». Составив список таких запросов, вы поймёте, какие статьи и новости потребуются для продвижения сайта. Если на сайте будет большое количество экспертной, хорошо структурированной и часто обновляемой информации по определённой теме, поисковики будут чаще показывать сайт в выдаче. Так клиенты смогут попадать к вам прямо из поисковиков.
Подобрать запросы по вашей теме, или «ключи», можно с помощью бесплатного сервиса Яндекс.Wordstat. В нём нужно вбить слова, связанные со сферой деятельности компании, и посмотреть, как часто люди ищут их в интернете. Чем больше цифра, тем популярнее запрос. Не стоит писать статьи только на популярные темы — так вы не сможете продвинуться. Ориентируйтесь и на запросы средней популярности.
Шаг 7. Продумываем структуру сайта
Теперь, когда вы разобрались с типом сайта и семантическим ядром, можно набросать структуру. Это своеобразная схема страниц сайта. Сделать её можно даже на бумаге. Чтобы поисковики показывали сайт в начале поисковой выдачи, соблюдайте такие рекомендации:
- Сделайте возможность попадать на главную с любой страницы. Например, с помощью шапки сайта и логотипа, на которые всегда можно кликнуть.
- Не забудьте «хлебные крошки». Это кнопки, с помощью которых можно вернуться на шаг назад с любой страницы сайта. Например, в магазине одежды уйти со страницы конкретного платья обратно в общий каталог.
- Не создавайте более 4 уровней страниц. Стоит остановиться на: Одежда —> Платья —> Праздничные платья —> Платья для свадьбы.
Шаг 8. Готовим контент сайта
Перед запуском сайта стоит подготовить содержимое, то есть тексты, фото и видео, чтобы страницы не были пустыми. Вы можете делать это сами или доверить специалистам — копирайтерам и контент-менеджерам.
Вот на что стоит обратить внимание:
- Тексты должны быть уникальными. Не стоит копировать статьи с сайтов конкурентов или перепечатывать странички из Википедии.
- Фотографии и видео не должны много весить. Например, вес одной фотографии не должен превышать 1 Мб. Некоторые CMS автоматически ужимают фотографии или позволяют это сделать при загрузке. Если такой опции нет, оптимизировать фото можно онлайн с помощью разных конвертеров или в графических редакторах типа Adobe Photoshop.
Шаг 9. Проверяем юзабилити, или удобство использования сайта
Анализ юзабилити можно проводить и после запуска сайта, чтобы делать его всё более удобным для пользователей. Но ещё до запуска стоит убедиться в следующем:
- Шрифт сайта не слишком мелкий.
- Нет большого количества всплывающих окон, которые мешают пользователю видеть основную информацию на странице.
- Есть «хлебные крошки», благодаря которым пользователь в любой момент может вернуться на предыдущую страницу.
- С главной страницы пользователь может легко попасть на второстепенные страницы, например с каталогом товаров.
- Пользователь может найти всю необходимую информацию об оплате, доставке, возврате и контактах.
«Сейчас в тренде максимальная простота. Считается, что пользователь должен сделать не больше 2 кликов от момента входа на сайт до целевого действия, например нажатия кнопки «Добавить в корзину». Если путь длиннее, вы можете потерять клиентов».
Шаг 10. Создаём дизайн
Если вы используете конструкторы или системы типа WordPress, то можете выбрать дизайн из готовых бесплатных шаблонов — сделать это так же легко, как сменить заставку на телефоне. Если же вам хочется добавить сайту индивидуальности, придётся вникнуть в основы HTML и СSS. Тогда шаблон можно будет доработать под свои нужды: изменить шапку сайта, поменять цвета.
Важно: проверьте, как сайт будет выглядеть на различных устройствах — обычных компьютерах, планшетах и мобильных телефонах. Если вашу страницу будет неудобно просматривать со смартфона, вы можете потерять часть продаж. Хорошая новость: шаблонные сайты, как правило, уже содержат мобильные версии.
Шаг 11. Приступаем к вёрстке
Если макет сайта вы разрабатывали самостоятельно, нужно будет сделать под него код. Этим занимаются верстальщики и программисты. Принимая работу, проверьте, соответствует ли результат макету.
Самостоятельно сверстать сайт можно в программах Atom, Sublime и Visual Studio Code.
Шаг 12. Запускаем сайт
Перед запуском нужно протестировать в браузере, всё ли работает правильно, и только после этого открывать доступ для всех.
Когда домен зарегистрирован, хостинг оплачен, сайт проверен на работоспособность, его переносят на сервер. Для этого используют программы-проводники типа FileZilla — они переносят файлы с вашего компьютера на хостинг.
Бонус: индексация в поисковых системах
Чтобы сайт попал в поисковые системы Google и Яндекс и отображался по разным запросам, нужно, чтобы поисковые машины его проверили. Этот процесс можно ускорить, если создать файлы robots.txt и sitemap.xml и отправить их в Яндекс.Вебмастер и Google Search Console.
Файл robots.txt создаёт программист, который пишет код сайта. В этом файле указаны рекомендации для поисковиков — что им можно сканировать, а что нет. Например, стоит запретить поисковику просматривать содержимое корзины клиента и системные файлы.
Файл sitemap.xml — это карта сайта. В ней указано, как организованы страницы на сайте и как обновляется информация на них. Это нужно, чтобы поисковик запомнил, как часто нужно сканировать ваш сайт и обновлять результаты в выдаче.
Важно время от времени проводить анализ индексации. Особенно если на вашем сайте много страниц и они часто обновляются. Узнать, индексируют ли вас поисковики, можно несколькими способами:
- Ввести в поиске site: и название вашего сайта, например site: profi.ru. Количество результатов будет равняться количеству одобренных поисковиком страниц.
- Посмотреть Google Search Console в разделе «Индекс Google — Статус индексирования» и в Яндекс.Вебмастере в разделе «Индексирование — Страницы в поиске».
- Воспользоваться расширениями для браузера RDS Bar, который отобразит, была ли проиндексирована конкретная страница.
Есть несколько причин, по которым поисковики могут индексировать не все страницы:
- Сайту меньше 3 месяцев.
- В файле robots стоят ограничения на индексацию определённых страниц.
- Вы редко обновляете информацию на сайте и создаёте новые страницы.
- У сайта низкая скорость работы, страницы медленно загружаются. Это может произойти, если на страницах есть «тяжёлые» фото или видео.
- Поисковики наложили на вас санкции за использование мошеннических схем или «серого» продвижения.
Instagram* («Продукт компании Meta, которая признана экстремистской организацией в России»).
В этой статье вы узнаете:
- Что нужно сделать перед тем, как приступить к созданию сайта.
- Как создать свой сайт самостоятельно: пошаговая инструкция для новичков.
- Как еще можно сделать собственный веб-сайт с нуля: пару слов о WordPress.
- ТОП-5 лучших онлайн конструкторов для создания проектов без помощи программистов и дизайнеров.
Все рекомендации и советы актуальны в 2023 году. Также в конце статьи есть раздел с ответами на частые вопросы новичков.
Содержание (развернуть ↴)
Подготовка к созданию сайта: рекомендации
Начнем с теории: поговорим о том, как подготовиться к процессу создания сайта. Всего — 2 полезных совета для «чайников».
Ставим цель
Первым делом, нужно поставить цель — ответить на вопрос: «Зачем мне нужен веб-сайт?».
Сайты решают разные задачи: увеличение продаж, повышение лояльности аудитории к бренду/компании, заработок на рекламе и партнерских программах, демонстрация своих профессиональных навыков.
Есть 5 основных типов сайтов:
| Тип сайта: | Описание: |
| Блоги | Блог может быть личным или экспертным.
В личном блоге автор может делиться своими мыслями на разные темы; такие блоги не зажаты рамками какой-то одной ниши. В экспертных блогах автор выбирает конкретную тему, в которой он хорошо разбирается и пишет статьи на эту тематику: например, психолог публикует материалы о психологии, маркетолог — про маркетинг. |
| Интернет-магазины | Здесь все просто: это коммерческие сайты, на которых продаются различные товары. |
| Портфолио | Небольшие веб-сайты, на которых владельцы публикуют примеры своих работ. Сайты-портфолио — отличный инструмент для фрилансеров. |
| Лендинги и одностраничники | Это посадочные страницы (Landing Page). Как правило, все лендинги — одностраничники. Главная цель LP — побудить посетителя совершить целевое действие: купить товар, оставить заявку, подписаться на рассылку и т.д. |
| Корпоративные сайты | Это сайты компаний и брендов, где указана основная информация о предприятии: контактные данные, последние новости, описание услуг и товаров |
Выбираем платформу (способ) создания сайта
После того, как вы поставили цель, нужно выбрать платформу и способ создания сайта. Для каждого варианта веб-сайта есть своя «идеальная» платформа и площадка.
Например, если вы хотите создать блог или информационный сайт, то рекомендуем использовать CMS WordPress. Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Если вы планируете создать Landing Page, сайт-портфолио или запустить интернет-магазин, то обратите внимание на конструкторы сайтов. Это удобные инструменты, которые помогут быстро «собрать» одностраничник, корпоративный сайт или магазин.
Резюмируя:
- Для блогов, информационных сайтов и других «контентных» проектов — используйте CMS WordPress.
- Для интернет-магазинов, лендингов, корпоративных сайтов — используйте онлайн-конструкторы.
Как создать свой сайт самостоятельно: пошаговая инструкция
Перейдем к практической части статьи — создадим свой первый сайт с нуля. Для этого воспользуемся онлайн-конструктором Flexbe. Это удобный конструктор сайтов для бизнеса.
С помощью этого инструмента можно сделать веб-сайт самостоятельно за несколько часов. Даже если вы никогда раньше не занимались веб-разработкой — вам не потребуются навыки программирования и дизайна.
Чтобы начать работу, зайдите на официальный сайт онлайн-конструктора Flexbe. На главной странице нажмите кнопку «Попробовать бесплатно» — на платформе есть тестовый период.

Откроется раздел регистрации. Укажите свой E-mail и нажмите кнопку «Продолжить». Через несколько секунд появится сообщение о том, что ваш аккаунт создан.
Также здесь будет указан пароль от личного кабинета — сохраните его, чтобы не забыть.
На следующем этапе нужно выбрать, что вы хотите создать: полноценный сайт, лендинг, интернет-магазин, квиз. Есть вариант «Пустой шаблон» — он позволяет «собрать» сайт с нуля.
Для примера выберем вариант «Сайт». Вы можете выбрать свой вариант, исходя из того, какой формат веб-проекта вам нужен.

После этого откроется раздел с описанием возможностей Flexbe. На последнем этапе вы попадете в редактор сайта. Нажмите кнопку «Редактировать».

В редакторе сайта вы можете менять любой элемент: заголовки, картинки, кнопки. Для этого выберите нужный элемент и измените его.
Например, можете изменить текст заголовка или фоновое изображение.
В верхней части экрана есть меню. В разделе «Страницы» можно создать новые страницы: например, первая страница — раздел «Главная», вторая — раздел «О компании».
Вы всегда можете создать новую страницу.

После того, как вы нажмете кнопку «Создать страницу», выберите шаблон для сайта. Укажите заголовок страницы и адрес (он будет отображаться в URL-адресе).

Каждая страница разделена на секции. Вы можете добавить новую секцию — для этого нажмите соответствующую кнопку, которая расположена между секциями.

В разделе добавления секций есть много разных шаблонов. Вы можете добавить на страницу: шапку, обложку, форму заявки, квизы, товары, медиа (изображения и видео), контент, блоки преимущества, навигацию, таблицы, прайсы, контакты.

Таким образом, благодаря секциям, вы можете создать уникальный сайт, лендинг или интернет-магазин.
Как еще создать сайт с нуля: немного про CMS WordPress
Онлайн-конструкторы — не единственный вариант создания сайтов. Например, еще один оптимальный способ — использование «движка» WordPress.
Многие сайты — особенно блоги и инфосайты — работают на этом «движке». У CMS WordPress есть много преимуществ, которые выгодно выделяют его от конструкторов.
У вас есть полный доступ к веб-сайту. Он работает на вашем домене и хостинге. Если что-то случится с серверами хостинга, то всегда можно перенести сайт на другую хостинг-платформу.
Большой выбор готовых шаблонов и плагинов, которые расширяют базовый функционал сайта.
Сайт очень легко настроить — у WP удобная и простая панель администрирования.
«Движок» можно установить на любой хостинг за 2-3 минуты.
WP подходит для проектов любой сложности — от блогов и одностраничников до больших интернет-магазинов.
Поэтому если вы планируете создать блог или информационный сайт, то рекомендуем использовать CMS WordPress.
ТОП-5 конструкторов для создания сайта
Чтобы создать свой сайт с нуля за несколько часов — без навыков программирования и дизайна, — можно воспользоваться специальными онлайн-конструкторами. В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
Они подойдут для создания любых проектов: для блогов, лендингов, сайтов-визиток, корпоративных сайтов, интернет-магазинов, портфолио.
Flexbe
Flexbe — удобный и простой конструктор сайтов для бизнеса. На платформе можно сделать сайт за 1-2 часа. Подходит для проектов любой сложности.

Есть бесплатный тестовый период на 14 дней.
Можно прикрепить свой домен.
Простой и удобный редактор сайтов.
Веб-сайт размещается на надежном хостинге.
Мобильная версия сайта создается автоматически.
Есть специальные инструменты для повышения конверсии.
Интеграция с популярными сервисами: CRM, онлайн-платежи, рассылки.
Creatium
Creatium — платформа, на которой можно запустить свой сайт без помощи программистов и дизайнеров. Функционал онлайн-сервиса позволяет создавать сложные проекты: доски объявлений, личные кабинеты, каталоги товаров, маркетплейсы.

Есть бесплатный тестовый период на 14 дней.
Более 1 000 готовых сайтов и отдельных блоков.
149 тематик шаблонов.
Сайты отлично выглядят на всех устройствах: ПК, смартфоны, планшеты.
Можно создавать пошаговые квиз-формы.
Есть интеграция с онлайн-кассами для приема платежей.
Доступны инструменты для повышения конверсии: мультилендинг, калькулятор, pop-up окна.
uKit
uKit — функциональный конструктор сайтов. Для бизнеса, корпоративных веб-сайтов, интернет-магазинов. Есть специальное приложение для iOS и Android.

Есть бесплатный тестовый период на 14 дней.
Более 350 шаблонов (38 тематик).
Адаптивность: сайты отлично выглядят на любых устройствах.
Неограниченное количество страниц, фото, видео или трафика.
Интеграция с сервисами приема платежей.
Можно прикрепить собственный домен.
Доступны инструменты для привлечения клиентов и продвижения сайта в поисковых системах.
Mottor
Mottor — удобный конструктор сайтов и лендингов. На платформе можно сделать сайт с квизом или интернет-магазин с корзиной и доставкой.

Есть бесплатный тестовый период.
Более 450 готовых шаблонов сайтов и секций.
Мобильная версия создается автоматически.
Доступна встроенная CRM.
Есть инструменты повышения конверсии: автоворонка продаж, A/B-тесты.
Интеграция с сервисами приема платежей.
Tilda
Tilda — многофункциональный онлайн-конструктор, с помощью которого можно создать впечатляющий сайт для бизнеса и медиа. Без навыков программирования и дизайна.

Есть бесплатный тарифный план.
Более 550 профессиональных блоков.
Все сайты адаптивны — они отлично смотрятся на любых устройствах.
Доступен редактор собственных блоков (Zero Block).
Интеграция с сервисами приема платежей: ЮКасса, Robokassa, Cludpayments, Альфа-Банк и т.д.
Большой выбор шрифтов.
Высокая скорость загрузки сайтов.
Мини-FAQ: ответы на частые вопросы
В этом разделе — ответы на частые вопросы новичков по теме создания сайта с нуля. Чтобы прочитать ответ, нажмите на «плюсик» в строке с вопросом.
Можно ли создать сайт с телефона?
Какой способ выбрать, если я хочу создать сайт для заработка?
Можно ли создать сайт полностью бесплатно?
Действительно ли можно сделать свой веб-сайт в блокноте?
Итоги
Краткие итоги статьи:
- Перед тем, как приступить к созданию сайта, нужно поставить цель и выбрать платформу (способ) для создания собственного проекта.
- Самый простой способ создания веб-сайта — использование специальных онлайн-конструкторов. Например, Flexbe.
- Для информационных сайтов и блогов лучше всего использовать «движок» WordPress.
Создать сайт можно несколькими способами и для этого не обязательно быть программистом. Так как сайты бывают разные (информационные, корпоративные, интернет-магазины, портфолио, одностраничные и др.), то и способы создания (инструменты) будут разными.
Мы не будем рассматривать какую-то одну конкретную технологию создания. Мы расскажем, чем отличаются разные сайты между собой и какой способ лучше использовать в том или ином случае.
На рынке сайтостроения есть устоявшиеся технологии. Не зная и не понимая их, можно выбрать неподходящий инструмент, тем самым усложнив себе задачу. В конечном счете, это может привести к переделкам, потери трафика и финансовым издержкам. Наша задача помочь вам избежать ошибок на этом пути.
Общая схема кратко
Общая схема создания сайта выглядит следующим образом:
- Планирование и постановка задачи, выбор инструментов реализации.
- Дизайн, разработка, тестирование сайта.
- Наполнение контентом и продвижение.
Каждый из этих этапов мы рассмотрим более подробно.
Этап #1: Подготовительный
Определяем цели и задачи будущего сайта
Прежде всего, нужно определиться с тем, для чего вам вообще нужен сайт:
- Если вы хотите рассказать о своей продукции или услугах – вам подойдет сайт-визитка, портфолио или лендинг.
- Если вы хотите использовать сайт в качестве средства массовой коммуникации – вам подойдет информационный сайт.
- Если вам нужен сайт для заработка, то чаще всего используются также информационные сайты.
- Если нужно создать представительство компании в интернете – корпоративный сайт.
- Для организации онлайн-торговли – лендинг или интернет-магазин.
Понимание того, какие именно задачи будет решать ваш будущий сайт – определит тот набор инструментов, который вам потребуется. Возможно, вы прекрасно сможете обойтись и без него?
В каких случаях сайт не нужен
В некоторых случаях оптимальным решением будет не создание полноценного сайта, а работа через соцсети. Ниже мы будем рассматривать разные примеры, в том числе и запрещенный ныне Инстаграм. Но нужно понимать, что скоро ему на смену придут новые социалки, например ЯRus или TenChat.
Большинство мелких предпринимателей, предоставляющих услуги, например, маникюрщицы и парикмахеры, кафе и рестораны, кондитеры и хенд-мейд мастера имели аккаунт в Инстаграме и им этого было вполне достаточно, чтобы развивать свой бизнес и привлекать новых клиентов.
Однако, чтобы не терять часть аудитории, советуем не ограничиваться только аккаунтом в соцсетях. Добавьте к нему простейший сайт-визитку и разместите информацию о нем на Яндекс.Картах, Google.Maps, 2Gis или любых онлайн-справочниках.
Благодаря этому вы значительно увеличите охват аудитории, поскольку вас будут находить не только через соцсети, но и через поисковые системы, а также онлайн-карты.
Придумываем имя, проверяем и регистрируем домен
Доменное имя – это слово или несколько слов, которые вы вводите в адресную строку вашего браузера. В идеале это имя должно быть максимально коротким, хорошо запоминаемым и логически связанным или с названием бренда, или с видом деятельности компании. Приемлемой длиной считается имя, в котором используется не больше, чем из 5–7 букв. Но если все имена заняты, то можно делать и длиннее.
Например, адрес нашего блога – myrouble.ru. Одного взгляда на него достаточно, чтобы понять – скорее всего, этот сайт, так или иначе, связан с деньгами или финансами. Имя относительно короткое – 8 букв. Вот примеры самых удачных вариантов:
- ozon.ru (маркетплейс у которого всего четыре буквы в названии домена, легко читается и хорошо запоминается);
- avito.ru (доска объявлений);
- lenta.ru (популярное онлайн-издание. Есть только одна проблема, так же называется известная сеть гипермаркетов. У них домен lenta.com, из-за чего люди могут путать название и попадать не на нужный им сайт. В идеале такого быть не должно).
Неудачные варианты:
- wildberries.ru (несмотря на популярность, домен у этого маркетплейса не самый удачный. Он длинный, трудно выговариваемый и вероятность написать его с ошибкой очень велика);
- vseinstrumenti.ru (достаточно длинное название, в котором многие русские буквы заменяются не самым удачным образом. Например, в названии ВсеИнструменты в конце идет буква Ы, которая в английской транслитерации заменяется на i. Это может привести к ошибкам в написании. В идеале, английская транслитерация должна стремиться к полному повторению, смотрите список удачных вариантов).
Вот еще несколько примеров не самых удачных с точки зрения длины и запоминаемости (мягко говоря) доменных имен, которые реально существуют:
- 3.141592653589793238462643383279502884197169399375105820974944592.eu
- thelongestdomainnameintheworldandthensomeandthensomemoreandmore.com
- thelongestlistofthelongeststuffatthelongestdomainnameatlonglast.com
- llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch.co.uk
- dowebsitesneedtolookexactlythesameineverybrowser.com
На тему выбора и регистрации доменного имени у нас есть отдельная инструкция: Что такое домен, как выбрать и зарегистрировать доменное имя. Больше подробностей там.
Важно! При выборе регистратора обращайте внимание не только на стоимость домена в первый год, но и на цену его продления. Многие «бизнесмены» за первый год просят 100–150 рублей, а за второй и последующие 800 рублей и более. Кроме того, очень часто в момент покупки домена вам будут предлагать различные дополнительные услуги, цена на которые также будет завышена в несколько раз.
Выбираем тип сайта и способ его создания
В самом начале мы определяли цели сайта. На этом этапе нужно понять, с помощью каких инструментов лучше всего реализовать поставленную задачу. Если вы записываете все этапы на бумаге или в ворде на компьютере, то пока можно оставить это поле пустым. Ниже мы подробно разбираем разные типы сайтов и способы их реализации, изучите их, а, затем, внесите в пропущенное поле нужный вариант, чтобы на выходе у вас была шпаргалка, в которую вы будете периодически подсматривать.
Определяем бюджет
Строительство сайта похоже на строительство дома. Нужно четко понимать каждый этап (выбор и подготовка участка, котлован, фундамент, коробка, крыша, отделка и т.д.), а также сколько денег потребуется на каждом этапе. Иначе может получиться долгострой, или еще хуже – заброшка. Ниже рассмотрим порядок ценообразования подробнее. В целом, полноценный сайт сегодня можно создать за символичные 200-300 руб. в месяц.
Ищем способы сэкономить
Экономим на доменном имени
Вы можете сэкономить на доменном имени, если получите его в подарок. Например, хостер Таймвеб, при оплате услуги хостинга за год, подарит вам домен в зоне .ru или .рф.
Экономим на хостинге
Большинство хостеров предлагают хорошую скидку, если вы будете оплачивать их услуги не помесячно, а внесете сумму сразу за год или даже два года.
Экономим на конструкторе
Вы можете использовать бесплатный тарифный план, а если его возможностей недостаточно – перейти на платный. В этом случае вы также можете сэкономить, оплатив сразу несколько месяцев: 3,6 или 12.
Например, при помесячной оплате Тильды, вы должны будете платить 15$ ежемесячно. А при оплате за год – всего 10$. Таким образом, вы можете сэкономить ни много ни мало 60$.
Как еще можно сэкономить
Не забывайте о том, что никто не отменял возможность использования промокодов. Для их поиска перейдите в Яндекс или Google и вбейте в строку поиска что-то вроде «тильда промокод»:
Например, на момент написания статьи, промокод «tildaf6s», давал возможность бесплатного пользования тарифом «Personal» в течение трех месяцев.
Типы сайтов
В зависимости от того какие задачи должен решать сайт и какой контент на нем используется, существует следующая классификация сайтов.
Сайт услуг или сайт-визитка
Чаще всего, это одностраничный сайт, на котором рассказывается о какой-то услуге или размещается информация о фирме. Главная задача, которую решает такой сайт – презентация услуги, компании или личного бренда.
Способы создания
Этот тип сайта чаще всего реализуется с использованием бесплатных или платных конструкторов (Tilda, Wix, CMS: WordPress, Joomla или Drupal. О конструкторах и CMS дальше будет отдельный раздел.
Основные признаки
- Одна или несколько страниц.
- Форма обратной связи или заказа услуги.
Примеры
- designinterior.moscow
- wasilewski.ru
- bananashow.ru
Портфолио
Этот тип сайтов во многом напоминает сайт-визитку. Он также имеет минимальное количество страниц, но отличается типом содержимого, поскольку основной упор в нем делается на визуальную составляющую. Главная цель – наглядно показать уровень мастерства и профессионализма владельца портфолио.
Способы создания
Этот тип сайта также реализуется с использованием бесплатных или платных конструкторов, CMS WordPress, Joomla или Drupal.
Основные признаки
- Форма обратной связи или заказа услуги.
- Обилие графических, текстовых, мультимедийных и иных материалов.
Примеры
- geraskin.com/portfolio
- bitmap.ru/portfolio.html
- yanakhodkina.com/portfolio/
Лендинг
Лендинг пейдж (landing page, перевод с англ. целевая страница)– это сайт, на котором вся важная информация находится на одной странице.
Может быть как самостоятельным сайтом, так и входить в состав более крупного сайта. Основная задача, которую решает лендинг – это призыв к совершению какого-либо одного целевого действия.
Чаще всего, под целевым действием подразумевается покупка какого либо товара или услуги. Иногда при помощи лендинга предлагаются скидки, ограниченные по времени действия. В этом случае на странице обязательно будет использован таймер обратного отсчета, показывающий, сколько времени осталось у пользователя для принятия решения.
Способы создания
Для создания Landing page удобно использовать специализированный конструктор лендингов, например, Tilda, Lpgenerator, Wix. Но можно использовать и CMS 1С-Битрикс, WordPress, Joomla, Drupal – для них создано немало тем оформления и плагинов, помогающих оформить грамотный лендинг.
Основные особенности
- Обязательное наличие УТП (уникальное торговое предложение).
- Наличие призыва к действию (call to action).
- Наличие формы для отправки заявки.
- Таймер обратного отсчета (опционально).
Примеры
- tender-profi.ru
- moscowfreetour.ru
- 1buhuchet.ru
Информационный сайт
Данный тип сайтов, как правило, отличается значительным количеством страниц и используется для ознакомления читателей с различными инфо материалами.
Это могут быть новостные сайты или сетевые издания, например, Известия, РБК, Коммерсант, Комсомольская правда и др. Сюда же отнесем личные блоги, Wikipedia и ей подобные порталы, информационные сайты разных тематик (финансовые, юридические, медицинские, строительные, авто и т.д.). Наш сайт также относится к типу информационных сайтов.
Способы создания
Для создания информационного сайта лучше использовать готовую CMS, например, WordPress, Joomla, Drupal, UMI-CMS, MODX, Netcat.
Крупные порталы и новостники любят Битрикс, либо используют самописные и кастомные движки, так как есть возможность содержать штат программистов.
По результатам исследования сервиса W3Techs, который анализирует сайты из топ-10 миллионов рейтинга Alexa, общемирового эксперта по сбору статистики о посещаемости других сайтов, безусловным лидером считается WordPress.
Основные особенности
- Наличие большого количества информационных статей и новостей.
- Наличие системы поиска.
- Возможность фильтрации по тематикам, например, новости экономики, спорта, здоровья.
- Система комментариев.
Примеры сайтов
- vedomosti.ru
- myrouble.ru
- kommersant.ru
Корпоративный сайт
Корпоративный сайт – это представительство компании в интернете. Такие сайты создаются для того, чтобы рассказать клиентам об организации, познакомить клиентов с продукцией.
Способы создания
Поскольку корпоративные сайты во многом напоминают сайты информационные, для их создания можно использовать аналогичные CMS: WordPress, Joomla, Drupal, Битрикс или конструкторы Wix, Tilda.
Основные особенности
- Среднее количество страниц.
- Раздел с отзывами.
- Раздел с выполненными работами.
- Раздел с новостями компании.
- Раздел с вакансиями.
Примеры
- vostok.ru
- lukoil.ru
- roscosmos.ru
Интернет-магазин
В отличие от лендингов, которые используются для продажи одного конкретного продукта, интернет-магазины рассчитаны на организацию онлайн-торговли любым количеством товаров. Покупатели, при помощи браузера или мобильного приложения, находят нужный товар, кладут его в виртуальную корзину, выбирают способ доставки и затем оплачивают.
Нередко, проводя промо-акции или знакомя покупателей с новым товаром, владельцы интернет магазинов добавляют на сайт лендинги, рекламирующие продвигаемый продукт.
Способы создания
Для создания интернет-магазинов лучше использовать специализированные системы управления: Bitrix, Magento, OpenCart, PrestaShop.
Помимо этих CMS допустимо использование системы WordPress с установленным плагином Woocommerce.
Также на рынке существуют конструкторы для интернет-магазинов (Saas), например, InSales, Wix store, Ecwid.
Кроме стандартных движков нередко используются самописные системы управления магазином, но для небольшого или нового магазина это, как правило, лишено смысла.
Основные особенности
- Наличие каталога товаров или услуг.
- Возможность поиска по каталогу с применением уточняющих фильтров.
- Наличие корзины для заказов.
- Наличие личного кабинета пользователя.
- Возможность оплаты онлайн.
- Интеграция с 1С.
Примеры сайтов
- mvideo.ru
- ozon.ru
- citilink.ru
Форум
Форумы – это площадки, на которых два и более пользователя, могут общаться между собой, путем создания топиков. Форум может быть как самостоятельным сайтом, так и входить в состав другого сайта. Главная цель создания форума – возможность обмена текстовой и иной информацией между его посетителями.
Форумы были популярны примерно с 2000-ных и до 2015 года, после чего им на смену пришли соцсети и мессенджеры. Развивать форум сегодня – бесперспективное занятие.
Способы создания
Вот несколько движков, которые заточены под форумы: phpBB, Invision Power Board (ныне IPS Community Suite), vBulletin, bbPress.
Основные особенности
- Особая организация структуры разделов сайта: ветка, тема, страница.
- Возможность поиска по форуму с применением уточняющих фильтров.
- Наличие регистрации и личного кабинета пользователя.
- Разграничение ролей: рядовой пользователь, модератор, администратор.
- Система поощрения активных пользователей.
- Возможность забанить пользователя на время или навсегда.
Примеры
- 4pda.to/forum
- forums.drom.ru
- forum.ru-board.com
Соцсети
Соцсети очень похожи на форумы, но предлагают больше возможностей (например, воспроизведение музыки, видео, использование различных приложений) и предполагают общение с людьми, которых пользователь знает лично.
Нередко соцсети используются компаниями и частными лицами для продвижения своих товаров и услуг.
Способы создания
Для создания собственной социальной сети можно использовать AROUNDMe, Elgg, PHPizabi, SocialEngine и другие. Если требуется создать соцсеть на WordPress, достаточно будет установить один из плагинов, расширяющих возможности этого движка. HaloSocial, Peepso или BuddyPress – прекрасно справятся с этой задачей.
Основные особенности
- Наличие механизма регистрации и создания профиля пользователя.
- Возможность загрузки различных видов контента.
- Возможность поиска среди публикаций других пользователей или групп.
- Возможность получения мультимедийного контента.
- Механизмы для реализации личной или групповой переписки.
- Наличие системы модерации.
- Возможность бана пользователя на время или навсегда.
- Система комментариев.
Примеры
- vk.com
- ok.ru
Коллективные блоги
Коллективные блоги, как и соцсети, очень похожи на форумы. Основное отличие заключается в том, темы для обсуждения публикуются не в общем форуме, а на личной странице каждого из участников. Такой вид блогов позволяет быстро оценить компетентность его автора, и принять решение о том насколько ценна публикуемая им информация.
Способы создания
Для создания серьезных проектов, как правило, используются системы, разработанные на заказ. Из готовых движков заслуживают внимания LiveStreet CMS, Drupal, MODX и, разумеется, WordPress с плагином BuddyPress.
Основные особенности
- Возможность регистрации и создания личного блога.
- Возможность поиска по блогам других пользователей.
- Разграничение ролей: рядовой пользователь, модератор, администратор.
- Система поощрения активных пользователей.
- Возможность забанить пользователя на время или навсегда.
- Возможность загрузки мультимедийного контента.
- Система комментариев.
Примеры
- vc.ru
- drive2.ru
- babyblog.ru
Сервисы
К сервисам относятся сайты, основная специализация которых состоит в предоставлении пользователям доступа к различным услугам для решения проблем любого характера. Их создание и поддержание – задача для целой команды специалистов.
Способы создания
Большинство сайтов-сервисов пишется на заказ и варианты «из коробки» попросту отсутствуют. К сожалению, тут бессилен даже WordPress, но если вы знаете какой-то плагин, который способен превратить сайт на ВА в Госуслуги – непременно напишите об этом в комментариях и мы добавим его в статью.
Основные особенности
- Необходимость регистрации и подтверждения учетной записи.
- Возможность поиска необходимой услуги или исполнителя.
- Наличие службы поддержки.
- Возможность онлайн-оплаты.
- Система комментариев и рейтингов.
Примеры
- gosuslugi.ru
- avito.ru
- fl.ru
Определяем бюджет
Бюджет на создание сайта-визитки, портфолио или лендинга
Поскольку речь идет об одностраничном сайте с минимальным набором функций, вы можете использовать бесплатный тарифный план любого конструктора сайтов. Правда, следует помнить, что в этом случае вы не сможете подключить свой домен или настроить систему приема онлайн-платежей. Но презентовать свой товар или услугу, а также организовать сбор заявок – запросто.
Если требуется подключение своего доменного имени, можно рассмотреть вариант использования платного тарифа. Например, тариф «Подключить домен» популярного конструктора Wix стоит 4,5 евро в месяц при оплате за год (примерно 350 рублей).
Но приобретение этого тарифа вряд ли будет хорошей идеей, поскольку за 12 месяцев вы заплатите 54 евро (примерно 4,5 тыс. рублей). Логичнее приобрести собственный домен и хостинг, а затем установить любую бесплатную систему управления сайтом, например, WordPress.
Это обойдется вам как минимум в два раза дешевле: тариф Year+ от Таймвеб стоит всего 2028 рублей (169 рублей в месяц), а домен в зоне .ru или .рф вы получите в подарок, если сразу оплатите годовой тариф.
Бюджет на создание информационного сайта
Для создания информационного сайта онлайн-конструктор не подойдет. Сразу закладываем домен (150–300 руб. на первый год) и хостинг (150–200 рублей в месяц).
Далее устанавливаем бесплатный движок WordPress, на нем созданы большинство информационников. В первое время можно использовать бесплатные темы оформления. В дальнейшем, если сайт «выстрелит» – можно перейти на платную тему (3000 – 5000 руб.), или заказать индивидуальный дизайн у фрилансеров (10.000 – 150.000 руб.). Также могут понадобится платные плагины, расширяющие базовые возможности бесплатного движка. Здесь сложно назвать примерные расценки, так как все зависит от ваших потребностей.
В любом случае, я рекомендую на первом этапе обойтись минимальными средствами и вкладываться в сайт только тогда, когда пойдут первые деньги и вы будете видеть перспективы дальнейшего роста.
Бюджет на создание интернет-магазина
Если перед вами стоит задача быстрого запуска интернет-магазина, и у вас нет желания глубоко погружаться в процесс, вы можете рассмотреть вариант создания торговой площадки на базе онлайн-конструктора сайтов.
Например, тарифный план «Бизнес базовый» от конструктора Wix, обойдется вам в 17 евро в месяц при оплате за год (примерно 1440 рублей). Тариф «Магазин» от Ukit – 8.4 доллара ежемесячно (примерно 630 рублей). А тариф «Personal» от Tilda Publishing – 10 долларов (около 750 рублей).
Покупая любой из этих тарифов, вы получаете возможность быстро протестировать нишу и оценить дальнейшие перспективы развития магазина. Главным плюсом такого подхода можно назвать экономию времени на разработку сайта.
Если для вас важнее сэкономить деньги, рекомендуем приобрести хостинг, домен и установить любую бесплатную систему управления сайтом. Существуют специальные движки дл интернет-магазинов, например, PrestaShop, OpenCart, Magento. Но можно настроить упоминаемый выше WordPress. Для адаптации его под интернет-торговлю существует специальный плагин Woocommerce.
Если у вас уже есть офлайн-магазин и вы хотите начать работать онлайн, использование конструктора сайтов или бесплатной CMS допустимо, но лучше сразу вложить деньги в покупку платной CMS или разработку собственной системы.
Создание магазина на базе 1C-Битрикс «Малый бизнес» стартует от 35 900 рублей. На базе «Русской версии» CS-Cart — от 24 500 рублей. А «Стандартный» скрипт системы inSales – от 19080 за год.
Цена создания собственной системы будет сильно зависеть от требуемого функционала и варьируется в пределах 30–300 тыс. рублей.
Не пугайтесь всех этих сложных терминов и понятий – движок, плагин, CMS, домен, хостинг и т.д. На самом деле все это легко в освоении. Большинство решений интуитивно понятны. Ниже мы предложим ссылки на уроки по созданию сайтов на WordPress. Но если вы захотите создать сайт на любой другой системе, то в интернете полно доступных инструкций по каждой из них.
Способы разработки
Теперь, когда мы подробно рассказали об основных типах сайтов, настало время поговорить об основных способах разработки. Справедливым будет такое деление:
- Использование конструктора сайтов.
- Использование готовой системы управления (CMS).
- Использование системы управления, написанной на заказ.
- Самостоятельное создание.
Конструктор сайтов
Конструктор сайтов сводит весь процесс разработки к выбору нужных блоков, распределению их на странице и наполнению контентом. От пользователя почти не требуются никаких специфических знаний.
Это идеальный вариант для тех, кто хочет протестировать какую-то идею или оценить спрос на продукт, но не тратить на это много времени и сил. Создать и запустить сайт на таком конструкторе можно за несколько дней.
Помимо экономии времени, конструктор с бесплатным тарифным планом позволяет сэкономить и деньги. Правда, есть несколько «но», о которых мы расскажем далее.
Конструктор с бесплатным тарифным планом
Очевидно, что при создании сайта с использованием конструктора с бесплатным тарифным планом, вы действительно получаете возможность получить сайт, не потратив ни копейки. Правда, такой вариант подойдет не всем, поскольку ваши возможности, например, для e-commerce будут сильно ограничены.
Чтобы не быть голословными, возьмем, например, платформу Эквид и рассмотрим ее бесплатный тариф.
На первый взгляд – все выглядит хорошо. Но изучив подробное описание, видим, что ассортимент бесплатного магазина не может быть больше 10 товаров, что нет возможности продажи цифровых товаров, заблокирован механизм применения купонов, расчета налогов, подключения доменного имени. А кроме того, полностью отсутствует техническая поддержка.
Бесплатный тарифный план от Tilda Publishing открывает доступ к базовым блокам. А вот подключить собственный домен, прием платежей, настроить аналитику или использовать вставку HTML-кода, вы не сможете. Все эти возможности доступны только на платном тарифе.
Конструктор сайтов Ukit использует другой подход. Сразу после регистрации вы получаете 14 дней на то, чтобы попробовать все возможности продукта.
По истечении этого времени вам предложат перейти на один из платных тарифов или попрощаться с сайтом.
Возможностей, которые предлагают на бесплатном тарифе большинство конструкторов, достаточно для того, чтобы создать сайт-визитку или протестировать интерес к продукту. Но для создания полноценного интернет-магазина или корпоративного сайта придется рассмотреть другие варианты.
Если ваша идея «выстрелит», возможностей бесплатного тарифа может оказаться для вас недостаточно. Сложно представить работу сайта без, например, системы аналитики. В этом случае целесообразнее будет перейти на платный тариф.
Такой переход значительно расширит возможности вашего сайта и позволит вам реализовать большинство ваших идей. Однако следует помнить, что даже платный тариф не сможет подарить вам той свободы разработки, которую вы получаете при использовании готовой CMS.
Готовая CMS
Как и конструктор сайтов, готовая CMS почти не требует никаких специфических знаний. Если вы дружите с Word и Excel, можете установить на компьютер программу или разобраться с приложением Сбера, то и с CMS справитесь легко. Более того, большинство крупных хостеров позволяют установить любую популярную CMS всего за несколько кликов.
В дальнейшем вы можете наращивать возможности выбранной CMS путем установки дополнений, или заказать разработку плагина с каким-то особым функционалом.
Сайт, на котором вы находитесь сейчас, сделан на CMS WordPress. Я подготовил серию уроков о том, как создать подобный сайт:
Система, написанная на заказ
Если по каким-то причинам конструктор сайтов или готовая CMS вам не подходят, вы можете заказать разработку собственной системы. Например, вы вряд ли найдете готовую систему, которая смогла бы «из коробки» стать аналогом сайта Госуслуг, Авито или Вконтакте. Но если вам действительно нужно что-то подобное – вам стоит обратиться за помощью в агентство или к фрилансерам.
Главный плюс такого способа разработки – вы получите систему, идеально отвечающую вашим требованиям. К минусам можно отнести стоимость разработки такого проекта, количество времени, которое потребуется на реализацию и человеческий фактор. Заказывая разработку в агентстве или у фрилансера, вы буквально «привязываете» себя к ним. Если вы по каким-то причинам вам придется поменять разработчика, велика вероятность того, что новый программист «утонет» в чужом коде.
Поэтому рекомендуем очень тщательно подходить к выбору исполнителя. Чуть ниже мы расскажем о том, как максимально обезопасить себя от возможных проблем с исполнителями.
Самостоятельная разработка
Если вам нужен простой одностраничный сайт и у вас нет возможности оплачивать услуги фрилансеров или покупку подходящего тарифного плана в конструкторе, вы можете разработать сайт самостоятельно. Для этого можно использовать любой подходящий WYSIWYG-редактор, благодаря которому процесс разработки будет максимально упрощен.
WYSIWYG-редакторы помогают создавать современные сайты без необходимости изучения каких-либо языков программирования. Аббревиатура WYSIWYG образована из английских слов «What You See Is What You Get», что в переводе на русский язык звучит, как «Что видишь, то и получаешь».
Если у вас нет никакого опыта разработки, вы можете использовать программу WYSIWYG Web Builder, или, если его возможностей для вас недостаточно – программу Adobe Dreamweaver. Разумеется, создать новый Google, используя такие программы, у вас вряд ли получится, но разработать лендинг или сайт-визитку – вы точно сможете.
У этого способа практически нет недостатков, хотя HTML-код готовый страницы, получается немного перегруженным, что может оказать влияние на время загрузки сайта.
Этап #2: Дизайн, разработка, тестирование
Дизайн
Анализ конкурентов
Первое, с чего стоит начать создание дизайна – это анализ конкурентов.
Допустим, вы хотите создать информационный сайт. Наберите в поисковике определяющие вашу тематику запросы и изучите находящиеся там сайты.
- Из каких разделов они состоят, как и где они скомпонованы, какой функционал используют, какие элементы оформления применяются в тексте (блоки выделения, подсветка важных мыслей, ссылки на статьи по теме и т.п.)?
- Какие вспомогательные сервисы используют (калькуляторы, кнопки расшаривания соцсетей, онлайн-консультант, форма обратной связи и т.п.)?
- В каких местах расположены рекламные блоки и как они выводятся (всплывающее окно, прилипающая плашка внизу экрана, либо в боковом виджете и т.д.)?
Почему стоит анализировать конкурентов? Скорее всего, они уже прошли тернистый путь экспериментов и нашли оптимальный вариант развития своего проекта.
Создаем макет
После того как вы определились с тем, что будет, скажем, на главной странице – все мысли нужно визуализировать. Листок бумаги – ваш первый и лучший помощник. Нарисуйте на нем примерную блок-схему главной страницы вашего проекта.
Смотрится шикарно. Но что делать, если вам вдруг захочется перенести какой-то блок в другое место? Рисовать заново? Да. Но уже не на листочке.
Для дальнейшего прототипирования рекомендуем вам использовать сервис Figma (https://www.figma.com/). Несмотря на весьма странное по меркам русского человека название, Фигма – один из лучших инструментов для создания прототипов.
После бесплатной регистрации вы получите доступ к редактору, в котором сможете создать свой первый прототип страницы. Потребуется некоторое время, чтобы со всем разобраться, но базовые возможности вы освоите очень быстро. Ну а если возникнут трудности – в интернете есть много обучающих роликов.
Разработка
Своими силами
Чем больше вы знаете и умеете, тем более сложный и функциональный сайт вы сможете разработать. Да, можно использовать конструкторы или WYSIWYG-редакторы, но со временем вам станет мало их возможностей. Рассказываем, какие знания и умения вам точно пригодятся, если вы захотите самостоятельно создать полноценный сайт:
- HTML – отвечает за расположение блоков на странице и работу с формами. Умение работать с HTML позволит вам самостоятельно создавать шаблоны или вносить правки в готовые страницы на уровне кода, а также создавать различные формы, например, для отправки контактов или обратной связи.
- CSS – отвечает за визуальное оформление сайта, а также за позиционирование блоков и элементов на странице. В чем разница между CSS и HTML? Разница примерно такая же, как между строительством дома и его отделкой. HTML помогает возвести надежные стены дома, а CSS – помогает сделать его красивым. Используя CSS-стили, можно создавать красивые кнопки, подключать необычные шрифты, добавлять различные визуальные эффекты.
- PHP – без знания этого языка, невозможно создание динамических сайтов и, например, подключения платежных форм.
- MySQL – система управления базами данных. Именно в таких базах хранятся все данные, благодаря которым возможна работа динамического сайта. В ней же хранятся все данные пользователей, сообщения, информация о продуктах, ценах и многое другое.
- JavaScript – еще один язык программирования, позволяющий добавить на сайт различные интерактивные инструменты. Таймер обратного отсчета, всплывающее окошко с информацией о скидках, проверка данных в форме и многое другое – крайне трудно сделать без использования JavaScript.
Конечно, это далеко не полный список того, что нужно знать для самостоятельной разработки сайта. И если этот список вас не напугал, а наоборот– пробудил интерес, советуем начать с изучения первых двух пунктов: HTML и CSS. Умение работать с этими языками, будет полезно для вас независимо от того, как вы в итоге будете реализовывать свои планы.
Нанимаем специалиста
Если прочитав список выше, вы поняли, что веб-дизайн и разработка – не ваше призвание, разумно будет делегировать работы по созданию сайта специалистам. Возникает вопрос – где их найти? В зависимости от вашего бюджета можно нанять фрилансера или обратиться в компанию, оказывающую профильные услуги.
Не стоит искать фрилансеров на Авито или Яндекс.Услугах – там довольно-таки легко накрутить отзывы и обе эти площадки не несут никакой ответственности за то, что вы получить после оплаты работы.
Советуем использовать биржу фриланса fl.ru или фриланс маркетплейс kwork.ru. При выборе специалиста обращайте внимание не только на количество отзывов, но и на то, как давно этот человек работает. Нелишним будет изучить его портфолио. И, разумеется, вопрос цены. Вы удивитесь, но стоимость одной и той же работы у двух разных фрилансеров может отличаться в несколько раз.
Впрочем, в вопросах цены всем фрилансерам далеко до студий веб-дизайна. Сайт, разработанный в модной студии, будет стоить примерно столько же, как и у самого дорогого фрилансера, но к цене добавится один или даже два нолика. За примерами далеко ходить не надо – ради интереса узнайте цены в Студии Артемия Лебедева.
Выбор исполнителя – очень и очень ответственный процесс. К сожалению, всегда существует риск впустую потратить время и деньги. Как этого избежать? Чтобы минимизировать любые риски, вам нужно использовать ваше супероружие – Техническое задание или ТЗ.
Составляем ТЗ
Техническое задание (ТЗ) – это документ, описывающий все требования по дизайну, верстке и функциональности, предъявляемые к будущему сайту. Главная сложность при составлении ТЗ заключается в том, что каждый пункт должен быть расписан максимально подробно.
Вот пример двух ТЗ:
- Вариант #1: На главной странице должен быть наш логотип и название компании.
- Вариант #2: На главной странице в верхнем левом углу должен быть расположен логотип компании. Формат файла: svg. Название компании также должно присутствовать на первом экране. Цветовое решение страницы определяется имеющимся у компании брендбуком. Это же относится и к выбору шрифтов.
Очевидно, что в первом случае вы всецело доверяетесь фантазии дизайнера, а во втором – берете весь процесс в свои руки. Идеальный вариант – примерно посередине. Независимо от того, какой формат составления ТЗ вы выберете, и вы, и исполнитель должны быть уверены в том, что вы друг друга поняли правильно.
Вы можете составить ТЗ самостоятельно, или поручить его составление исполнителю. Но в любом случае вы должны хотя бы примерно представлять, что вы хотите получить на выходе еще до начала обсуждения.
Если вы будете составлять ТЗ сами, постарайтесь избегать нечетких или двусмысленных определений. Например, не пишите «сайт должен работать быстро» – поскольку скорость открытия сайта величина субъективная. Однако стоит вам написать «скорость открытия каждой страницы сайта должна быть не меньше 50 баллов по результатам проверки в Google PageSpeed» – и вы получаете величину, которую легко можно проверить.
Обязательно согласуйте с исполнителем, где будет размещен сайт, на каком движке он будет работать, должен ли сайт иметь мобильную версию и кросс-браузерную верстку. Обсудите структуру будущего сайта, расскажите, что и на каких страницах вы бы хотели видеть и почему. Расскажите, как вы планируете использовать сайт. В качестве основы можно использовать готовое ТЗ, которое можно найти, например, в Яндексе.
Чем подробнее вы все обсудите, тем точнее получится ТЗ, а, значит, тем меньше будет вероятность того, что вас поймут неправильно и что-то придется переделывать.
Проверяем результат
Очень часто во время создания сайта где-то что-то забывают добавить, а где-то – наоборот, забывают убрать. Кроме того, сайт может прекрасно отображаться на компьютере, а вот на смартфоне верстка может «поехать». Поэтому перед тем как открыть сайт, его необходимо тщательно проверить.
Вот небольшой чек-лист, на что вы должны обратить внимание:
- Проверьте адаптивность и кросс-браузерность верстки – сайт должен подстраиваться под размеры экрана устройства, на котором он открыт, а также выглядеть одинаково при открытии в разных браузерах на разных компьютерах.
- Убедитесь, что HTML код и CSS-стили не имеют серьезных ошибок, для этого выполните валидацию кода. Для HTML это можно сделать на сайте validator.w3.org, а для CSS – jigsaw.w3.org/css-validator. Напомним, речь идет о серьезных ошибках, поскольку в мире вряд ли найдется хотя бы один сайт, который такую валидацию пройдет. Даже сам validator.w3.org такую проверку проходит с замечаниями:
- Проверьте скорость загрузки сайта с помощью сервиса developers.google.com/speed/pagespeed/insights/. Если полученные значения для мобильной и десктопной версий ниже 35 и 80 соответственно, не торопитесь принимать работу – эти значения ниже нормы, и потребуются работы по уменьшению времени загрузки.
- На сайте обязательно должны присутствовать файлы sitemap.xml и robots.txt. Первый представляет собой полную карту сайта, которую используют поисковые роботы для его анализа и индексации, а второй – определяет поведение робота на тех или иных страницах. Например, если у вас есть страницы, которые вы не хотели бы видеть в результатах поиска – сообщите об этом роботам, добавив в файл robots.txt специальные команды.
- Убедитесь, что на сайте нет «битых» ссылок. Для их поиска можно использовать бесплатную программу Xenu’s Link Sleuth.
Ну и, разумеется, независимо от того, делали вы сайт самостоятельно или заказывали его у сторонних разработчиков, он должен полностью соответствовать утвержденному Техническому заданию.
Проводим первичную SEO-оптимизацию
Когда на сайте не осталось ошибок и он полностью готов к запуску, рекомендуем провести базовую SEO-оптимизацию.
- На каждой странице должен быть уникальный заголовок, релевантный ее содержимому.
- Кроме уникального заголовка, у каждой страницы должен быть уникальный Title и Description, описывающие содержимое страницы.
- У всех изображений, используемых на сайте, должны быть прописаны значения Alt и Description, кроме того, с целью увеличения скорости загрузки сайта, рекомендуется выполнить оптимизацию картинок.
- Заголовок H1 не должен использоваться на странице более, чем 1 раз.
- По возможности используйте ЧПУ (человекопонятные ссылки).
- Создайте файл sitemap.xml, содержащий информацию обо всех страницах вашего сайта.
- Создайте файл robots.txt и пропишите в нем правила для поисковых роботов.
Не забудьте установить хотя бы одну систему аналитики, например, Яндекс.Метрику или Google Analytics – это позволит вам получать детальную статистику посещений вашего сайта.
Кроме того, если вы планируете принимать платежи на сайте, рекомендуем подключить SSL сертификат. Для начала можно обойтись бесплатным Let’s Encrypt. Большинство крупных хостинговых компаний предлагают возможность установки сертификата в несколько кликов.
Тестирование
Выше мы уже писали, на что нужно обратить внимание, чтобы убедиться, что сайт работает без ошибок. Вот несколько советов, как это можно сделать.
Чтобы проверить отображение сайта на мобильных устройствах, можно использовать «инструменты разработчика», которые есть в браузере Хром и которые становятся доступны при нажатии F12 на клавиатуре (подробнее можно прочитать здесь: https://htmlacademy.ru/blog/boost/tools/how-to-devtools). Покажем, как это работает на примере сайта yandex.ru.
Вот так сайт выглядит при открытии в браузере на компьютере:
А вот таким он становится, при нажатии на кнопку эмуляции мобильного устройства:
Еще, как вариант, можно использовать сайт iloveadaptive.com. Он позволит протестировать отображение не только на мобильных телефонах, но и на планшетах, и десктопах. Кстати, на этом же ресурсе можно оценить и общее удобство пользования вашим сайтом на различных устройствах.
Но не стоит ограничиваться сухими тестами. Попросите своих друзей, родных или коллег изучить ваш сайт. Только так вы получите ответы на вопросы – удобен ли сайт? Все ли на нем логично и понятно? Довольны ли пользователи его функциональностью и т. д.
Кстати, после запуска сайта, вам очень поможет анализ действий посетителей сайта и расчет конверсии. Рекомендуем почитать о том, что такое конверсия и как ее рассчитать. Зная ее показатели, вы сможете найти «бутылочное горлышко» вашего сайта, то есть место, где посетители принимают решение о закрытии вкладки.
Загружаем на хостинг
Готовый сайт можно загрузить на хостинг либо с использованием FTP-клиента, либо (если такая возможность есть) с использованием файлового менеджера, имеющегося у большинства крупных хостеров.
В качестве десктопного решения советуем использовать бесплатный FTP клиент FileZilla. Для загрузки вам потребуется указать адрес FTP сервера, а также логин и пароль. Всю эту информацию можно узнать у вашего хостера.
Этап #3: Наполнение контентом и продвижение
Мы подошли к заключительной части нашей статьи. В ней мы рассмотрим вопросы наполнения сайта и его продвижения. Пробежимся общими мазками, так как это тема отдельных обширных статей. И первое, с чего мы начнем – расскажем о том, что такое семантическое ядро и почему оно так важно для сайта.
Что такое семантическое ядро
Семантическое ядро – это набор слов, наиболее точно характеризующих продвигаемые товары или услуги. Все ядро строится вокруг одного или нескольких главных слов. Например, если речь идет о продаже компьютеров, главными словами будут:
- Купить компьютер.
- Купить компьютер в %город%.
- Купить компьютер недорого.
Сбор семантического ядра
После того как определены главные слова, можно приступать к сбору семантики. Предупреждаем сразу, процесс это непростой. В некоторых случаях первичное семантическое ядро может насчитывать десятки или даже сотни тысяч запросов. Поэтому после того, как семантика собрана, ее тщательно фильтруют, убирая «лишние» запросы, а затем – кластеризуют, то есть, разбивают на логические группы.
Для сбора ядра профессионалы используют программу Key Collector.
На первых порах можно использовать данные, собранные при помощи сервиса Яндекс.Wordstat.
Готовим тексты
Используя полученное семантическое ядро, а также анализ сайтов конкурентов, можно составить если не идеальную, то очень близкую к этому структуру сайта. Каждый раздел, каждая страница, должны не только давать пользователям исчерпывающую и релевантную запросу информацию, но и включать эти запросы в свои названия и содержимое.
После того как структура сайта разработана, необходимо наполнить его контентом и, в первую очередь, текстами. Поисковые системы предъявляют к текстам множество требований. Главные из них звучат так:
- Текст должен быть уникальным насколько это возможно. То есть просто копировать текст целиком с чужого сайта не стоит. Уникальность можно проверить на сайте Text.ru.
- Текст не должен содержать орфографических и иных ошибок. Для проверки можно использовать возможности программы Word или систему проверки правописания «Орфограммка».
- Текст должен быть написан для людей. Например, предлагая посетителям купить компьютер, избегайте текстов вроде: «на нашем сайте вы можете купить компьютер, особенно если вы давно хотели приобрести компьютер и комплектующие в Москве по самым низким ценам, что, несомненно, говорит о том, что вы хотите купить компьютер дешево». Поисковики моментально понимают, что это текст не для людей и отправляют таких горе-оптимизаторов на задворки поисковой выдачи.
Какие тексты нужны на сайте? Как минимум их должно быть или интересно, или полезно читать. Чем лучше контент на вашем сайте, тем больше внешних ссылок вы получите. А количество внешних ссылок – оказывает влияние на позиции в поисковой выдаче. Поэтому пишите хорошо, пишите для людей.
Помимо интересных текстов, должны быть еще и обязательные:
- Политика конфиденциальности.
- Публичная оферта.
- Уведомление об использовании cookies.
- Согласие на обработку персональных данных.
- Контактная информация.
Этот список может отличаться для сайтов разных тематик. Например, для представительств медицинских учреждений, обязательным является наличие прайс-листа и отсканированного оригинала лицензии, с указанием разрешенных видов деятельности.
Готовим фотографии
Согласно статистике, пользователи готовы купить товар чуть дороже, если у него фотографии лучше, чем у товара с полностью аналогичными характеристиками. Поэтому, если вы планируете создание интернет-магазина, вам потребуются качественные фото вашей продукции.
В некоторых случаях такие фотографии можно сделать самостоятельно на хороший телефон. Но иногда целесообразнее заказать съемку у профессионального фотографа. Кроме того, наверняка среди ваших знакомых найдется кто-то, готовый помочь бесплатно или за символическую плату.
Если речь идет о, например, корпоративном сайте или о сайте визитке, можно использовать готовые фотографии. Их проще всего найти в фотобанках.
Бесплатные:
- pixabay.com/ru/
- pexels.com/ru-ru/
- flickr.com
Платные:
- ru.depositphotos.com
- gettyimages.fi
- ru.123rf.com
При выборе фото обращайте внимание на тип лицензии, которые им присвоены. Для коммерческих сайтов можно использовать следующие типы лицензий:
- Royalty-Free
- Creative Commons Zero (CC0)
- CC Attribution (CC-BY)
- CC Attribution Share Alike (CC-BY-SA)
Причем для двух последних типов обязательно указание автора первоисточника.
Занимаемся продвижением
Для того чтобы сайт занимал высокие позиции в результатах поисковой выдачи, потребуется приложить немало усилий. Один из способов продвижения, заключается в регулярном обновлении контента на сайте.
Если добавлять хотя бы одну статью раз в три дня, то за год на сайте появятся более 100 новых страниц. И каждая из них – будет создана под конкретный поисковый запрос. Таким образом, вырастет не только количество страниц в поисковой выдаче, но и будет рост органического трафика. А кроме того, если статьи будут интересны и полезны людям, будут улучшаться поведенческие факторы, что также будет оценено алгоритмами поисковых систем.
Чтобы все статьи выходили в определенные дни недели или месяца, желательно составить контент-план. Небольшую таблицу, где будет указана дата выхода материала, его тематика и объем. Такое планирование позволит вам заранее подготовить материалы для публикации.
Кстати, статьи не обязательно писать самому. Можно доверить их создание копирайтеру, найти которого можно, например, на бирже Etxt.ru.
После регистрации и пополнения счета, вы сможете разместить объявление о поиске автора. Чем выше цену за статью вы поставите, тем больше авторов отзовется на ваше объявление.
При выборе исполнителя советуем обращать внимание на то, как давно он на бирже, а также на количество отрицательных отзывов. Кроме того, есть еще один критерий, который поможет вам сделать правильный выбор: обратите внимание на то, сколько человек добавили автора в белый список, а сколько – в черный.
Помимо копирайтеров, на этой бирже можно найти и специалистов по редактуре – они пригодятся вам, если грамотность копирайтера вызывает у вас вопросы, или вам нужен текст, в котором не будет ни одной ошибки.
Что еще можно сделать для продвижения
Кроме работы с текстами, советуем изучить тему крауд-маркетинга. Это относительно простой способ улучшить ссылочный портфель вашего сайта. Количество и качество внешних ссылок, может положительно сказаться на позициях в поисковой выдаче, особенно если речь идет о Google.
Для Яндекса же важнее поведенческие факторы, например, количество просматриваемых страниц и время, проведенное пользователем на сайте. А о том, как удержать посетителей, мы писали выше – создавайте интересный контент.
Вопрос – Ответ
С помощью каких инструментов можно создавать сайты
Самый популярный инструмент для создания сайтов – CMS WordPress. Это програмный комплекс, созданный для удобства развертывания сайта большим количеством людей. Его разрабатывали с той целью, чтобы сайты могли создавать люди, далекие от программирования.
К инструментам создания сайтов можно отнести специальные программы, например, Dreamweaver – HTML-редактор от Adobe, или более современный Muse от того же разработчика. Здесь же стоит вспомнить и про Photoshop, в котором можно нарисовать дизайн будущего сайта.
Filezilla – помогает загружать файлы сайта на хостинг.
Notepad++ – бесплатный текстовый редактор, который позволяет редактировать код без лишних символов и мусора.
С помощью Denwer можно создать имитацию веб-сервера на обычном компьютере и отслеживать вносимые изменения перед загрузкой файлов сайта на реальный сервер.
GTMetrix – онлайн-сервис, который поможет оптимизировать скорость загрузки сайта, найти слабые места, объемные файлы.
Я привел лишь некоторые примеры. Инструментов для создания сайтов гораздо больше. Если отвечать на вопрос – Что нужно для создания сайта с нуля, то все зависит от того, какой сайт вы планируете создавать. Если воспользоваться онлайн-конструктором или CMS (система управления содержимым сайта), то вам вообще ничего не поребуется для основных работ.
Подведём итоги
Начните с определения целей, которые должен решать ваш будущий сайт. Возможно, на этом этапе вы поймете, что для старта достаточно аккаунта в одной или нескольких соцсетях. Если сайт все-таки необходим, определитесь с его типом и необходимым функционалом.
На первом этапе, пока еще неясно, окупится ли сайт и принесет желаемую отдачу – лучше выбрать какие-то бесплатные или дешевые варианты создания сайта. WordPress – одно из самых универсальных решений, на базе которого можно сделать практически все: лендинг, портфолио, корпоративный, информационный сайты, и даже интернет-магазин.
Со временем, если идея выгорит, можно будет вкладывать деньги в более профессиональные решения.























































_604.jpeg)
_711.jpeg)
_170.jpeg)
_555.jpeg)
_312.jpeg)
_795.jpeg)
_21.jpeg)
_539.jpeg)

































