В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе.
☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем…
Содержание
- Что такое сайт-визитка и для чего он нужен
- Сколько стоит создание качественной визитки
- Выбираем платформу для будущего сайта: конструктор или CMS
- Вариант 1. Хостинг и CMS
- Вариант 2. Конструкторы сайтов
- Вариант 3. Заказать создание визитки «под ключ»
- Что же все-таки выбрать?
- Лучшие конструкторы для сайта визитки в 2023 году
- Создание сайта визитки своими руками на примере конструктора Ukit
- Выбираем шаблон
- Выбираем доменное имя
- Заполняем контактные данные
- Редактируем шаблон
- Редактируем шапку
- Переходим к слайдеру
- Текстовая презентация
- Следующий блок — наша команда
- Портфолио
- Форма обратной связи
- Другие страницы сайта
- Панель управления
- Заключение
Что такое сайт-визитка и для чего он нужен
Сайт-визитка это небольшой сайт, который предоставляет полную информацию о владельце бизнеса: товары, услуги, преимущества, отзывы клиентов, контактные данные.
Основная задача – подробная презентация твоего бизнеса для потенциального клиента. На твой сайт будут приходить посетители из разных источников: контекстная реклама, социальные сети, поисковые системы, информационная рассылка и.т.д. Часть этих посетителей заинтересуется твоим предложением и сделает покупку или оставит заявку.
Если «сарафанное радио» уже не дает достаточно заказов и ты хочешь получить больше клиентов из интернета, то визитка – это первое с чего следует начать.
Многие зададутся вопросом: «Зачем мне нужна визитка? Ведь у меня уже есть страничка в соц. сетях через которую я получаю заказы»
У сайта-визитки есть несколько важных достоинств:
- Контекстная реклама. Для большинства коммерческих сайтов основным источником трафика является контекстная реклама. Для того, чтобы стартовать рекламную компанию в Яндекс или Google необходим свой сайт.
- Удобство. Ты можешь выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где ты сможешь с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Ты сможешь контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
На этот вопрос нет однозначного ответа. Все зависит от того, будешь ли ты делать все самостоятельно или обратишься к специалисту-фрилансеру.
У специалиста визитка будет стоить от 3 до 5 тыс. в зависимости от размера и сложности сайта.
Если ты ограничен в средствах, лучше сделать сайт-визитку самому бесплатно, с помощью CMS или облачных конструкторов.
Не стоит забывать, что в любом случае тебе нужно будет оплачивать хостинг (т.е. размещение сайта в интернете). Но стоить это будет совсем недорого – около 300 руб/мес. Некоторые конструкторы предлагают полностью бесплатные тарифы. Об этом я расскажу ниже.
Выбираем платформу для будущего сайта: конструктор или CMS
Если ты хочешь самостоятельно создать сайт-визитку для своего бизнеса, то у тебя есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давай вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений (например интернет-магазин). Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
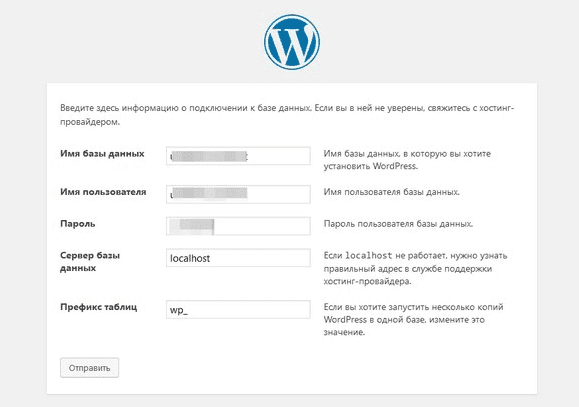
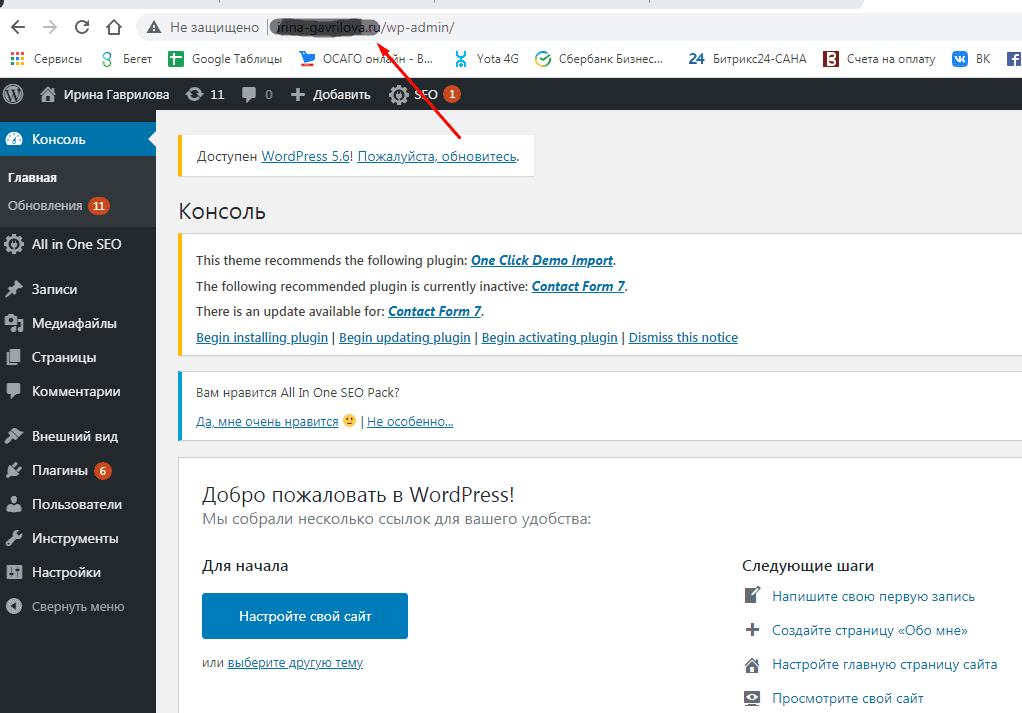
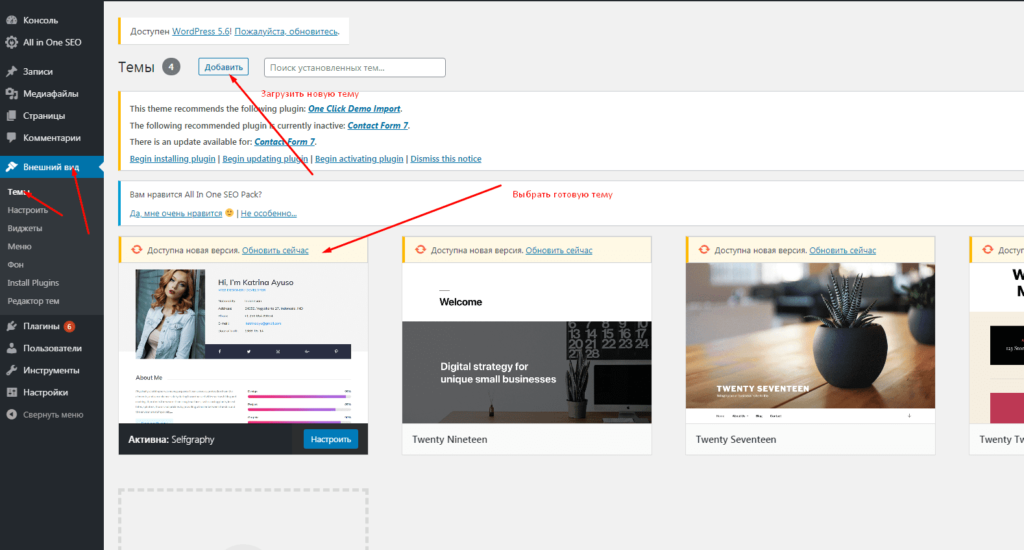
К сожалению, если ты начинаешь с нуля, и у тебя нет опыта работы с WordPress тебе будет сложновато. Будь готов потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если ты выбираешь конструктор, то тебе не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а тебе остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Тебе останется только настроить контекстную рекламу и ты начнешь получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, тебе придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 300 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у тебя есть необходимый стартовый капитал и ты не хочешь тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если ты решил выбрать именно этот вариант, будь готов к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов, так как это самый быстрый и экономичный путь. Дальше, если твой бизнес будет развиваться и твои потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Лучшие конструкторы для сайта визитки в 2023 году
Вот список самых лучших конструкторов на русском языке, которые отлично подойдут для создания сайта визитки.
В этот укороченный список не попали многие очень хорошие конструкторы. Поэтому я решил сделать подробный рейтинг лучших конструкторов для сайта в отдельной статье.
Создание сайта визитки своими руками на примере конструктора Ukit
Давай посмотрим как выглядит процесс создания сайта визитки на примере конструктора Ukit. Почему я выбрал именно его? Вот несколько основных преимуществ:
- Узкая специализация. Юкит ориентирован именно на создание сайтов-визиток для малого и среднего бизнеса.
- Дизайн. В системе более 300 различных шаблонов оформления различных тематик. Все шаблоны выглядят стильно и современно и адаптированы под мобильные устройства. Кроме того, есть возможность заказать уникальный дизайн для своего сайта.
- Простота. Ukit отличается от других конструкторов простотой интерфейса. Для того, чтобы освоить графический редактор тебе понадобиться от силы 10-15 минут.
- Функциональность. Сервис предоставляет все необходимые функции: домен второго уровня, SEO-оптимизация, почта, аналитика, SSL-сертификат.
- Интеграция с AmoCRM. Ты можешь связать свой сайт с CRM и получить дополнительные возможности работы с поступающими заявками: сбор заявок в одном месте, обзвон клиентов из панели управления, дополнительные аккаунты для маркетологов, построение воронки продаж и т.д.
- Хорошие отзывы. У Ukit сложилась хорошая репутация в интернете и много положительных отзывов.
📌 Читайте также: конструктор сайтов Ukit: подробный обзор, достоинства и недостатки, отзывы пользователей.
Первое что необходимо сделать — зарегистрироваться на сайте.
При регистрации необходимо указать адрес электронной почты.
Выбираем шаблон
Следующий шаг – выбор шаблона для будущего сайта. Слева ты увидишь меню, в котором все шаблоны разбиты по различным тематикам (ведущий, визажист, фотограф, юриспруденция и т.д.)
Для примера, я выбрал шаблон из раздела фотограф.

Выбираем доменное имя
На следующем шаге тебе предложат выбрать доменное имя 3-го уровня вида: www.sitename.ukit.me. В дальнейшем, можно будет отдельно купить домен второго уровня (site.ru).
Домен можно приобрести как у стороннего регистратора, так и напрямую в личном кабинете Ukit.
Заполняем контактные данные
Теперь необходимо указать название, контактные данные (адрес, телефон, электронная почта) и ссылки на страницы в соц. сетях.
Редактируем шаблон
Мы попадаем в окно графического редактора и приступаем к редактированию шаблона.
Весь макет разбит на различные блоки: логотип, название, контакты, текстовые блоки, карточки услуг, таблицы тарифов, галереи фотографий и т.д. Mы можем добавить или убрать любой блок, а также менять некоторые блоки местами.
Первое, что нам необходимо сделать — это заполнить главную страницу. Главная страница — это лицо твоего сайта. Твоя основная задача — красиво презентовать свои услуги или товар, вкратце рассказать о достоинствах и недостатках, преимуществах работы с вами и отличие от конкурентов.
Кроме того, с главной страницы нужно поставить ссылки на другие страницы (например, контакты, о себе или портфолио), чтобы заинтересованный посетитель смог перейти и ознакомиться с более подробными материалами.
Редактируем шапку
Шапка находиться в самом верху страницы. Содержит твои контактные данные и ссылки на соц. сети, логотип и название сайта, ссылки на другие страницы.
Каждый элемент можно отредактировать по своему вкусу. Достаточно просто подвести курсор и щелкнуть мышкой на нужном блоке. Ты можешь заменить содержание блока и его дизайн (цвет, шрифт, выравнивание и т.д.) а также добавить новые ссылки в главное меню.

Переходим к слайдеру
Слайдер это несколько красивых фотографий, которые сменяют друг друга. Он нужен для привлечения внимания.
Ты можешь добавить свои собственные фотографии для каждого слайда. К фотографиям можно добавлять текстовые блоки и ссылки на другие страницы.

Текстовая презентация
Здесь сосредоточена основная смысловая нагрузка главной страницы. Тебе нужно вкратце рассказать об услугах которые ты оказываешь, перечислить свои основные преимущества, указать стоимость и тарифы.
Для примера, фотограф может коротко написать два три предложения про себя и оставить ссылку на страницу с подробной биографией (кнопка «Подробнее»)
Внизу можно перечислить виды и стоимость фотосессий (например свадебная, индивидуальная, семейная и т.д.). Если пользователь заинтересуется и щелкнет мышкой на карточку с фотосессией, он попадет на страницу «Услуги».

Следующий блок — наша команда
Здесь можно представить посетителю каждого члена вашей команды. Если ты работаешь один(одна), то этот блок можно просто удалить.

Портфолио
Еще один необходимый элемент главной. Здесь можно опубликовать самые лучшие примеры своей работы. Не нужно слишком перегружать страницу. Достоточно 5-6 фотографий. Остальные фотографии пользователь может подробно рассмотреть на странице «Портфолио» (на неё ведет кнопка с надписью «Смотреть все»).

Форма обратной связи

Обязательный элемент любой страницы вашей визитки. С помощью этой формы посетитель сможет связаться с тобой и оставить заявку.
Другие страницы сайта
Теперь можно переходить к редактированию других страниц.

- Услуги. Эта страница во всех подробностях знакомит посетителя с услугами которые ты предоставляешь: стоимость, условия, скидки, объем работ. Здесь клиент может выбрать подходящий тариф и оставить заявку.
- Портфолио. Здесь можно разместить полную версию портфолио и отзывы клиентов.
- Контакты. Схема проезда, адрес, телефон, e-mail, соц.сети, форма обратной связи.
- Блог. Это необязательная страница. Здесь ты можешь публиковать различные материалы полезные твоей аудитории. Это привлечет на сайт дополнительный поисковый трафик.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда ты можешь управлять своим сайтом. Вот основные функции, которые тебе будут полезны:
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь ты найдешь все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать свою визитку с AmoCRM.
- SSL-сертификаты. Ты можешь подключить SSL-сертификат, чтобы обеспечить зашифрованное соединение между браузером и сервером. Подробнее о том, что такое SSL-сертификат и для чего он нужен можно прочитать в этой статье на Habrahabr.
Заключение
Я постарался максимально подробно рассказать про все этапы создания сайта визитки. Возникли вопросы? Обязательно напиши об этом в комментариях и постараюсь ответить и дополню статью.
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.
Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
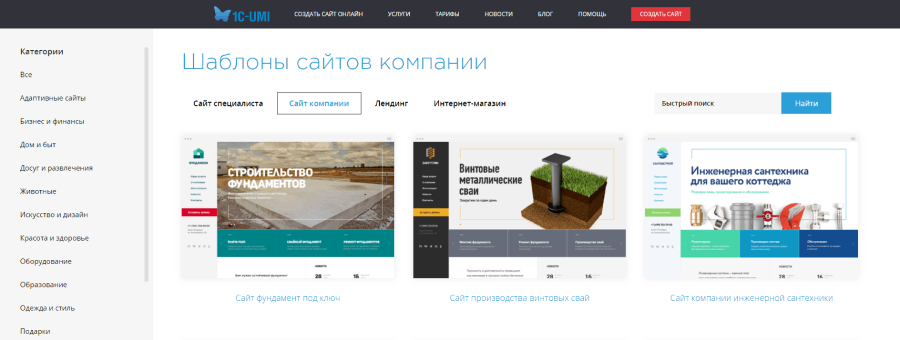
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
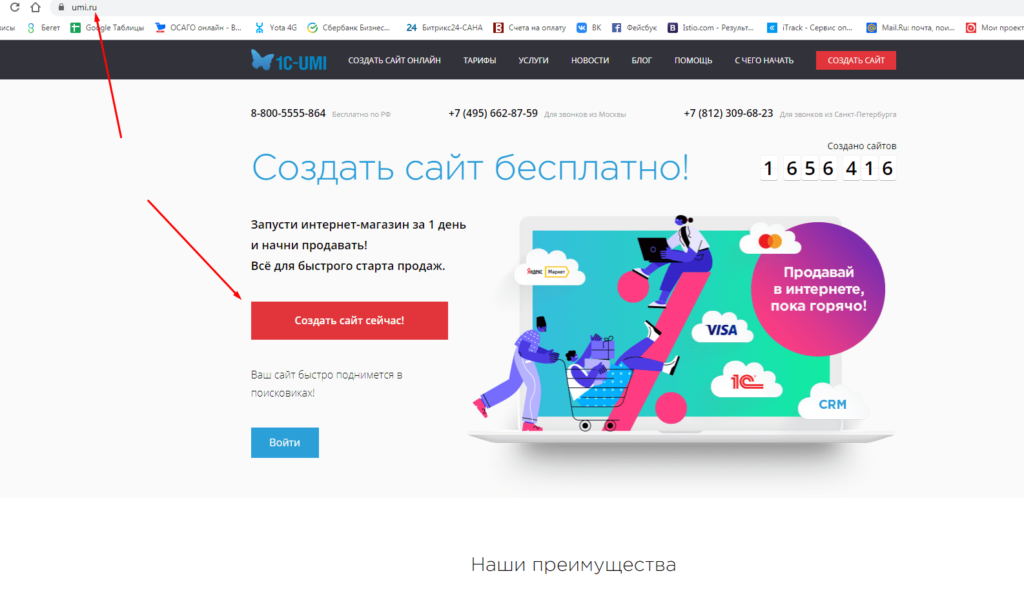
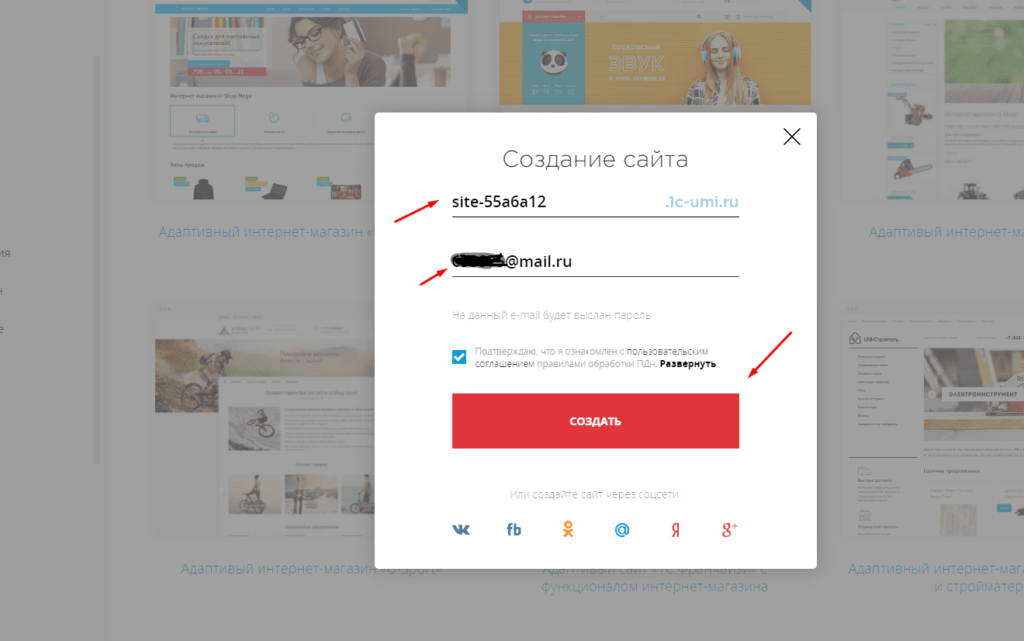
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
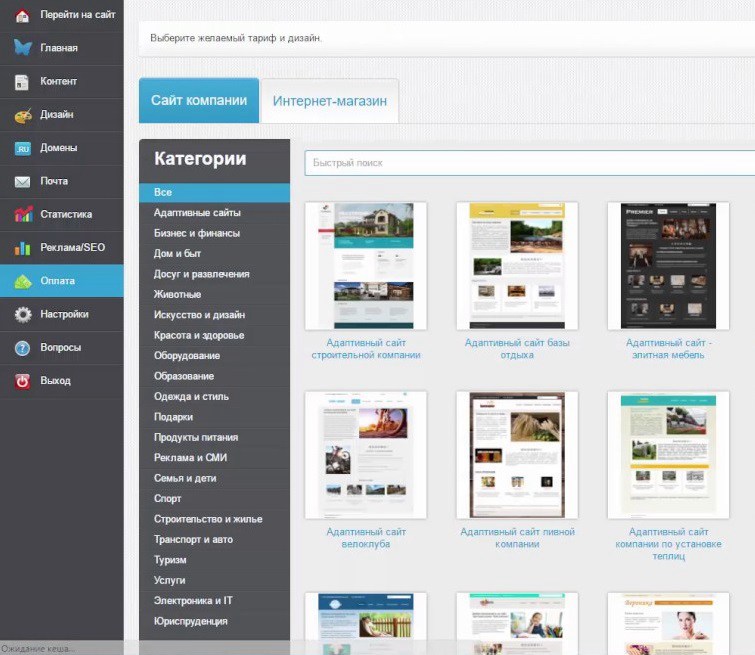
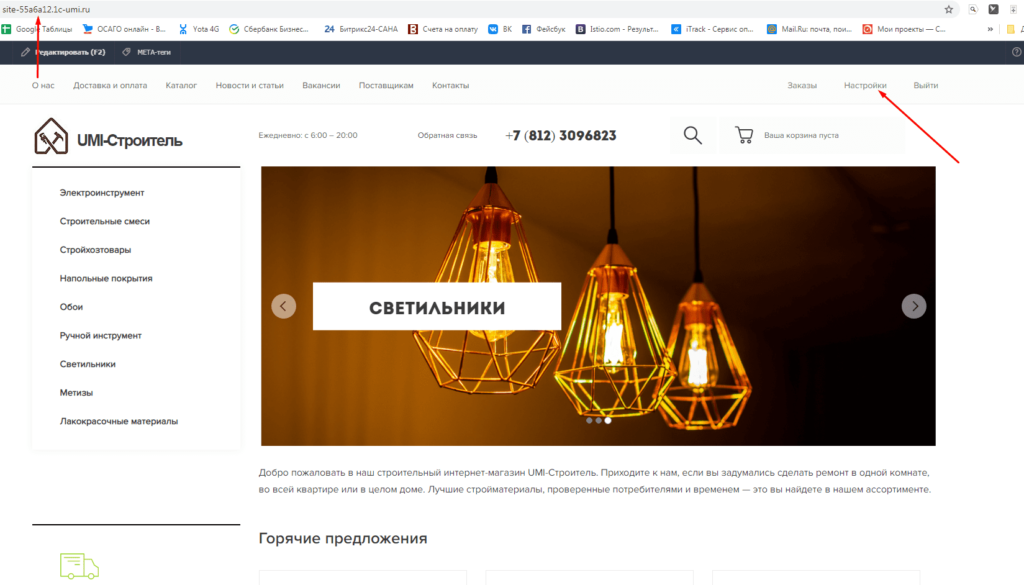
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.
Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.
Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.
Есть два самых популярных способа запустить одностраничный сайт: собрать его на CMS или сделать на конструкторе. В статье расскажем о плюсах и минусах каждого способа и покажем инструкцию, как сделать одностраничник, даже если у вас нет опыта в веб-разработке. А ещё разберёмся, что нужно знать, если вы решите сделать одностраничник на заказ у вебмастера.
⚡ Способ 1. На CMS
CMS можно сравнить с программой: вы устанавливаете её на компьютер, настраиваете и создаёте в ней сайты. Причём с её помощью можно не только недорого создать одностраничный сайт, но и в дальнейшем управлять контентом. Например, публиковать статьи, добавлять или удалять баннеры на сайте, фотографии и т. д.
Плюсы создания сайта на CMS:
- Можно редактировать и дорабатывать исходный код, интегрировать любые сторонние решения — например, к интернет-магазину можно подключить CRM-систему, чтобы сохранять всю историю покупок пользователя и делать ему персонализированные предложения.
- Нет лимитов на трафик, число страниц, количество загружаемых фото.
- Нет ежемесячной платы.
- Сайт, созданный на CMS, полностью принадлежит вам.
Минусы создания сайта на CMS:
- Для вёрстки одностраничного сайта могут понадобиться навыки в HTML, веб-разработке, дизайне, безопасности. Особенно в самом начале — при установке и настройке.
- Создание сайта занимает много времени, за час-два не справиться.
Кому подойдёт. CMS больше подходит для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Можно создавать и одностраничники, но только если у вас уже есть знания в области веб-разработки и вопросов безопасности сайта.
Если вам нужен одностраничник недорого, но самостоятельно его сделать нет возможности, можно обратиться к веб-мастерам, которые делают их на заказ.
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
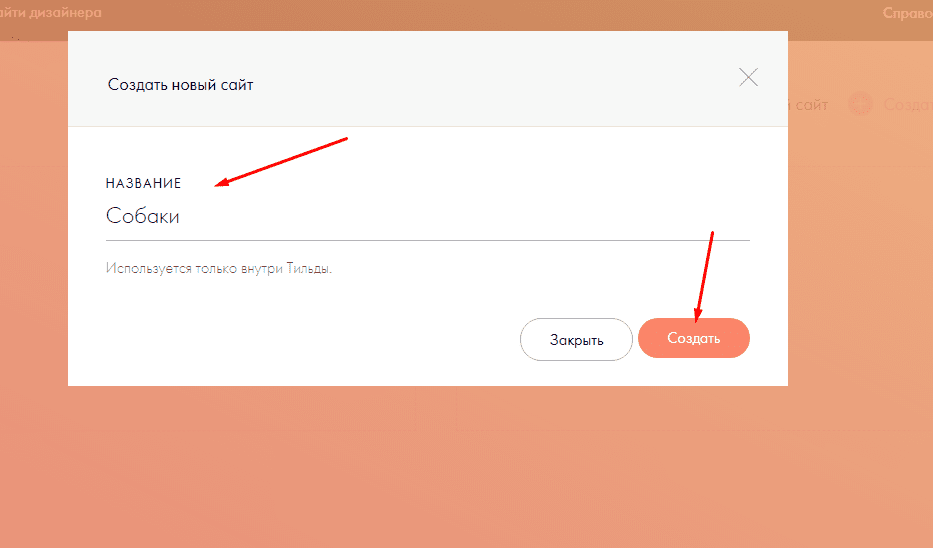
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
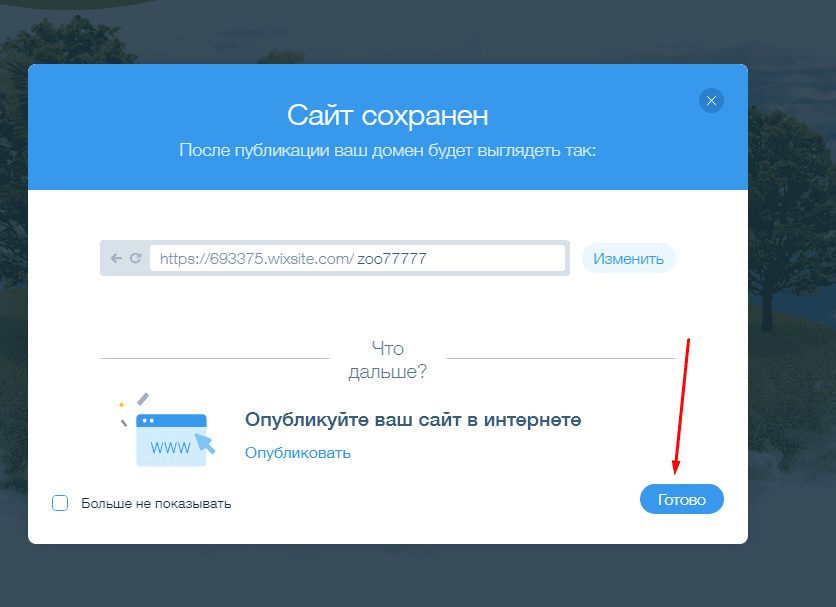
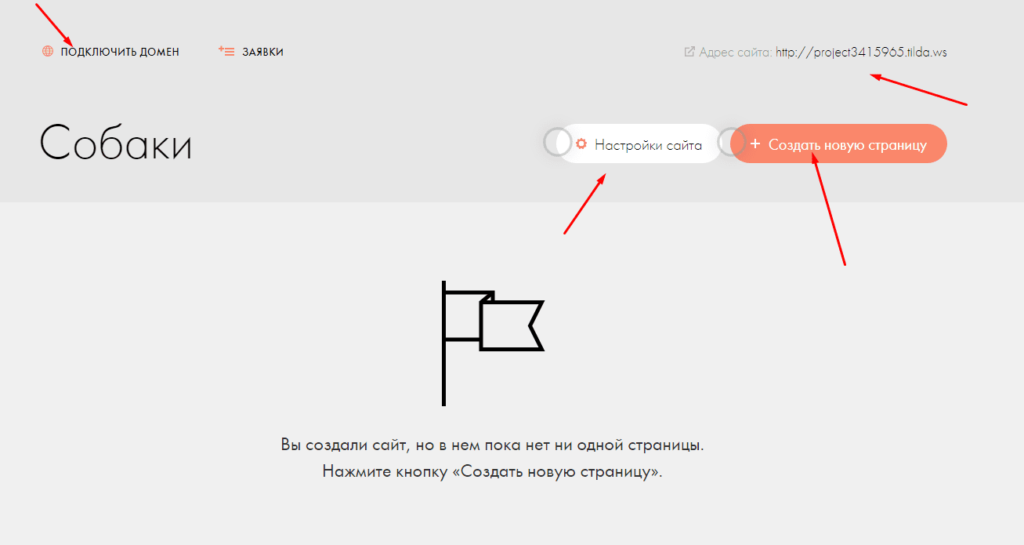
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.

Как сделать сайт визитку самостоятельно
-
Обновлено:
2021-12-28
-
Просмотры:
35k
-
Отзывы:
6
Сайт-визитка – это самый простой в плане реализации тип сайта, он способен презентовать вас и ваш бизнес в глазах целевой аудитории. Такой проект содержит небольшое количество веб-страниц – 5-10 шт. Иногда больше, если есть, что выкладывать. <p>Предлагаем ознакомиться с руководством по самостоятельному созданию сайта-визитки и подходящими для этой цели движками.</p>
Сайт-визитка – веб-ресурс для привлечения внимания аудитории к бренду, человеку, услуге, товару или чему-то ещё. В поддержку любой коммерческой деятельности стоит публиковать сайт-визитку. Клиника, адвокат, организатор мероприятий, фотограф, строитель, турагентство, автомастерская, разработчик, дизайнер, модель, клининговая служба, салон красоты – мизерная часть примеров ниш, которые можно и нужно продвигать с помощью сайта-визитки, в том числе.
Что всё это даёт? Сайт улучшает репутацию бизнеса, популяризует его, увеличивает доходность за счёт привлечения новых клиентов. Однажды созданный, он будет беспрерывно работать на благо компании или продвижение личного бренда. Самостоятельное создание визитки – наиболее выгодный во всех отношениях вариант. Теперь покажем наиболее подходящие для этой задачи платформы в формате рейтинга.
Создание сайта-визитки от А до Я
- uKit – лучший конструктор для бизнес-сайтов
- Wix – лучшие шаблоны для сайтов-портфолио
- uCoz – бесплатная платформа для визиток
- Nethouse – инструмент для сайтов событий
- Webasyst – онлайн платформа для бизнеса
- mottor – конструктор сайтов с квизами
- SITE123 – конструктор для простых сайтов
- WordPress – самая популярная CMS в мире
- Craftum – хостинг-конструктор для визиток и портфолио
- Ucraft – сайты-визитки для творческих людей
- Общий список (18 шт.)
- Можно ли сделать сайт бесплатно?
- Сколько стоит сайт визитка?
- Продвижение сайта-визитки
- Выводы и рекомендации
- Отзывы / вопросы / консультация
1. uKit – лучший конструктор для бизнес-сайтов → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $3.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – предпочтительный вариант для самостоятельного создания сайта-визитки. Отлично подходит для предпринимателей, которым нужно позиционировать свой бизнес в Интернете, увеличить количество клиентов и прибыль. Готовых шаблонов очень много, более 40 категорий, охвачены все основные отрасли бизнеса. Все они адаптивные, хорошо смотрятся, содержат тематический демо-контент, на который можно ориентироваться при создании структуры и наполнении сайта. Грубо говоря, если нет идей или желания продумывать сайт, можно заполнить своими данными шаблон и опубликовать визитку. Всё равно получится хорошо. Кроме того, есть ещё одна фишка, которую мы пока что нигде не встречали: SEO-модуль, позволяющий продвигать сайты в автоматическом режиме контекстной рекламой, задав параметры и бюджет. То есть вы быстро сможете получить трафик/продажи уже на старте, безо всяких знаний с небольшими вложениями средств.
В uKit страницы построены из секций. Набора виджетов достаточно для оформления хорошей визитки: текст, галерея, кнопка, слайдер, меню, иконка, разделитель, прайс, видео, отзывы, 2 вида таблиц, таймер обратного отсчёта, свой HTML-код, контакты, форма обратной связи, загрузка файлов для скачивания, куча вариантов соцсетей и т. д. Есть также калькулятор услуг, который после настройки позволит клиентам рассчитывать стоимость чего-либо по заданным параметрам – удобная, эффективная штука. Есть онлайн-консультант, заказ обратного звонка, интеграции CRM, push-уведомлений, пикселей соцсетей, почтовые рассылки, а также блоговый модуль, который пригодится во время создания новостной ленты для наращивания объёма тематического контента сайта – полезно для поисковых систем и посетителей. В общем, Юкит – безотказное орудие продаж для малого и среднего бизнеса. Визитку реально создать за 1 вечер, если контент наготове.
Плюсы:
- Простота, понятность, удобство использования;
- Высокая скорость разработки визиток – отличный вариант для тех, кому нужно было на вчера;
- Адаптивность сайтов, приятный дизайн, который трудно испортить неопытностью разработчика;
- Несколько сотен тематических шаблонов для бизнеса;
- Поддерживает интеграцию всех необходимых для хорошей визитки сервисов: CRM, калькулятора услуг, почтовых аккаунтов и соцсетей, онлайн-чатов и т. д.;
- Отличный SEO-модуль для правильного продвижения сайтов новичками практически с гарантией результата;
- Возможность заказа услуг под ключ. К примеру, создание визитки обойдётся в 3900 рублей, на всё остальное цены тоже умеренные;
- Периодически бывают скидки вплоть до 80%, обычно под праздники;
- Возможность 100% возврата средств после оплаты, если что-то не устроит;
- 14 дней тестового периода – прощупайте систему вдоль и в поперек перед принятием решения;
- Хорошая техподдержка, ловко реагирует на запросы пользователей, компетентно решает проблемы;
- Качественный справочный раздел, есть также системный блог с новостями, в котором можно оставлять свои пожелания разработчикам – велика вероятность, что к ним прислушаются.
Минусы:
- Минимальный тариф не убирает копирайт системы;
- Сайты получаются красивыми, современными, но всё же однотипными ввиду унифицированного дизайна секций.
Стоимость:
- Минимальный ($3.5/мес) – неограниченное дисковое пространство, все возможности редактора, копирайт uKit в футере.
- Базовый ($7/мес) – использование динамического текста, постановка целей в расширенном варианте модуля статистики, отключение копирайта uKit.
- Магазин ($8.4/мес) – доступ ко всей функциональности магазинного модуля.
- Про ($10.5/мес) – возможность добавления своего кода на сайт, создания кастомных цветовых палитр и всё остальное, что указано выше.
Примечание: стоимость тарифов можно снизить использованием промо-кода UGUIDE-25 на 25%. Действует на все тарифы при оплате на любой период. Пользуйтесь.
2. WIX – лучшие шаблоны для сайтов-портфолио → обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 500 руб в мес. |
| Уровень сложности: | Простой |
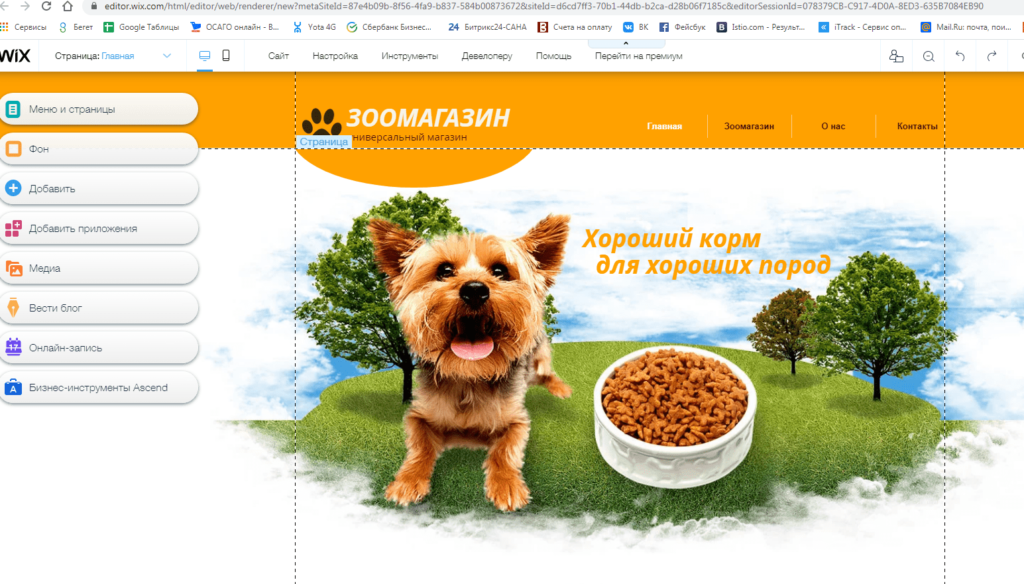
Wix – конструктор для создания красивых визиток с кастомным дизайном. По возможностям является наиболее мощным из себе подобных. Здесь появляются первыми большинство интересных технологий, которые потом используют другие игроки рынка, но уже в своей интерпретации. Конструктор даёт много готовых шаблонов хорошего качества. Мобильную и декстопную версии можно редактировать отдельно. Везде есть тематический демо-контент. Также можно использовать ADI, алгоритм для автоматического создания сайтов по исходным данным. Есть возможность создания мультиязычных сайтов, а также привлечения соавторов к разработке. Редактор Wix позволяет свободно размещать элементы и редактировать структуру/оформление каждого из них. Можно использовать анимации, эффекты прокрутки, слои, направляющие, ставить видео или фото на фон секций, предварительно обработав картинку в редакторе, использовать сочетания клавиш для ускорения работы и прочее.
Категорий элементов довольно много: полоска (пустой контейнер секции), текст, кнопка, галерея, кнопка, интерактив, бокс, оформление, аудио и видео, соцсети, формы, ввод данных, блог, магазин, онлайн-запись, пользователи, меню, вставка кода. Многие из них содержат дополнительные элементы (например, чекбокс, рейтинг, капча, акции, подписка, прогресс-бар, различные фигуры и т. д.). У Wix есть инструмент Velo, позволяющий создавать кастомные приложения для сайта, а также использовать базы данных. То есть вы можете добавлять свои интерактивные элементы со знанием программирования или даже без. Здесь мощный SEO-модуль и просто невероятная куча бизнес-инструментов для взаимодействия с клиентами, объединёнными платформой Ascend. В магазине приложений более 350 позиций для продаж, маркетинга, оказания услуг, оформления контента, продвижения и прочего. Мощнейший конструктор для создания бизнес-сайтов. Подходит и новичкам, и бывалым разработчикам.
Плюсы:
- Множество разнообразных шаблонов для создания визиток;
- Мощный визуальный редактор;
- Подходит для создания бизнес-сайтов любых ниш деятельности;
- Инструменты Velo для внедрения кастомной функциональности;
- Ascend – бизнес-кабинет предпринимателя с кучей возможностей;
- Продвинутый SEO-модуль;
- Есть встроенная CRM-система;
- Есть редакторы для изображений и видео;
- Мощный и удобный блоговый модуль;
- Богатый магазин приложений на любой вкус и цвет;
- Возможность разработки мультиязычных сайтов;
- Возможность привлечения помощников для работы над сайтом;
- Возможность нанять специалиста под любую задачу;
- Стоимость тарифов ниже, чем практически у всех ближайших конкурентов;
- Много справочных материалов.
Минусы:
- Интерфейс обладает понятной структурой, но в нём очень много опций, новички могут путаться поначалу.
Стоимость тарифов для веб-сайтов:
- Подключить домен (90 руб/мес) – 500 Мб хранилища для файлов, 1 Гб пропускной способности сервера, прикрепление своего домена к сайту вместо поддомена системы, круглосуточная техподдержка, реклама Wix остаётся в футере.
- Базовый (150 руб/мес) – 3 Гб хранилища, 2 Гб пропускной способности, домен и SSL-сертификат в подарок, $75 на рекламу в Google, сайт без рекламы Wix.
- Безлимитный (250 руб/мес) – 10 Гб хранилища, безлимитная пропускная способность, деньги на рекламу в Google, домен и SSL в подарок, также получите в довесок доступ к платным приложениям Site Booster/Visitor Analytics просто так.
- VIP (500 руб/мес) – 30 ГБ хранилища, все бонусы из тарифов выше, плюс возможность бесплатно сделать полноразмерные логотипы в Wix Logo Maker с коммерческими правами на них, приоритетная техподдержка.
Примечание: у Wix почти всегда действуют скидки на те или иные тарифы. Обычно речь идёт о 50% на два старших варианта.
3. uCoz – бесплатная платформа для визиток → обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Сложность: | Выше среднего |
uCoz – по-настоящему универсальный конструктор, в котором можно собрать практически любой сайт. В том числе, отличную визитку с уникальным или шаблонным дизайном. Стандартные шаблоны, честно говоря, так себе в большинстве своём, хотя среди них тоже есть вполне приятные. Но! Есть премиум-шаблоны, представленные в огромном количестве. Качественные, разнообразные, интересные. Их стоимость для визиток плавает в районе $5-15. Лучший вариант – купить один из них и собрать сайт, не особо заморачиваясь с переделками бесплатных вариантов. Тем не менее, в системе есть визуальный редактор, к которому можно добраться из административной панели. С его помощью можно быстро поправить структуру/дизайн страниц без необходимости лезть в код. Тем, кто в кодинге понимает, Юкоз даёт раздолье – полный доступ к каждой странице на сайте. Точно так же, как это бывает в CMS. Плюс в том, что движок позволяет создавать реально разные с визуальной точки зрения сайты, по их виду мало кто поймёт, на чём сделаны. Диапазон получаемых результатов широкий. Самый простой способ: берём понравившийся по стилистике премиум-шаблон, наполняем контентом, и сайт готов.
uCoz – конструктор, в котором более 20 модулей под разные задачи. Панель управления можно структурировать на свой вкус, добавив/убрав шорткаты главного экрана на доступ к нужным областям настроек. То есть интерфейс не особо сложный и довольно удобный. Возможностей по оформлению контента множество, здесь мощный текстовый редактор, поддерживающий вставку кода и кучу вариантов форматирования текста/видео/изображений. Особо выделяется SEO-модуль, который позволяет запускать рекламные кампании в поисковиках прямо из интерфейса конструктора. Здесь очень много статистики. Понятно, поддерживается интеграция с любыми соцсетями и прочими внешними веб-сервисами – CRM, онлайн-консультантами, почтовыми службами, маркетплейсами и т. д. Итого, для создания визитки в uCoz вам потребуется шаблон с несколькими статическими страницами, контент и синхронизация с аналитикой/статистикой/соцсетями. Такой сайт можно сделать за 2 дня.
Плюсы:
- Запас по мощности: сделав первую визитку на Юкоз, вы сможете в дальнейшем делать любые другие сайты здесь же;
- Классные премиальные шаблоны;
- Безлимитный период бесплатного использования, который позволяет прикрепить свой домен: делайте сайт сколь угодно долго, а потом уже оплачивайте тариф и публикуйте его;
- Расширенные возможности по работе с кодом (HTML/CSS/JavaScript/PHP), наличие шорткодов для быстрого доступа к часто используемым функциям, доступ по FTP и т. д.;
- Много модулей, отвечающих за разные грани возможностей системы (блог, магазин, медиаконтент, продвижение и т. д.);
- Куча разнообразных настроек по безопасности, пользовательской активности, оформлению сайта, добавлению специфических штук вроде баннеров и прочего;
- Надёжность хостинга, высокая производительность сайтов;
- Отзывчивая, толковая служба поддержки.
Минусы:
- Конструктор покажется новичкам сложным из-за обилия опций, но ненадолго, интерфейс более чем логично выстроен;
- Для максимального раскрытия потенциала пригодится знание HTML/CSS, хотя и без него прожить здесь можно.
Стоимость:
- Минимальный ($2.39/мес) – +1 Гб хранилища к стоковым 400 Мб бесплатного тарифа, можно добавить свой домен и постить материалы визитки в соцсети. Реклама Юкоза остаётся;
- Образовательный ($4/мес) – +2 Гб хранилища, отключение рекламы на сайте;
- Базовый ($4.79/мес) – аналогичные предыдущему тарифу условия, но с возможностью монетизации сайта;
- Оптимальный ($6.39/мес) – +10 Гб хранилища, отключение всей рекламы, полнофункциональный SEO-модуль, подарочный домен при годовой оплате;
- Магазин ($7.99/мес) – +10 Гб хранилища, доступ к магазинному модулю.
- Максимальный ($12.79/мес) – + 20 Гб хранилища, все возможности конструктора, частые бекапы, загрузка больших файлов по FTP.
4. Nethouse – инструмент для сайтов событий → обзор
| Официальный сайт: | nethouse.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 225 – 488 руб в мес. |
| Уровень сложности: | Простой |
Nethouse – понятный для новичков конструктор, в котором получаются неплохие визитки с простой структурой и типовым дизайном. Функциональности вполне достаточно, потенциал для продвижения тоже на хорошем уровне. Шаблонов не очень много, зато все адаптивные и симпатично, современно выглядят. Но! Есть более интересные платформы для создания визиток для бизнеса. Данный движок гораздо более интересно выглядит в узком контексте создания сайтов событий. Эта часть функциональности реализована отдельным конструктором, возможности которого, пожалуй, лучшие на рынке. Для тех, кому нужно собирать в онлайне аудиторию на концерты, семинары, праздники, конференции и прочие виды мероприятий, продавая на них билеты, обеспечивая возможность предзаказа, возврата средств и всего остального, связанного с этой нишей деятельности, Нетхаус – клондайк удобства и возможностей.
Nethouse.События – профильный конструктор с несколькими шаблонами для разных типов мероприятий. Возможностей по оформлению среднее количество, но это неважно. Важно то, что здесь удобно управлять продажами билетов, общаться с клиентами, вести учёт и модерировать заказы. Например, есть защита от случайных регистраций и от повторной покупки билета с одного аккаунта, система выдачи уведомлений о статусе события, возможность импорта/экспорта в XLSX/CSV участников события, определение способов оплат, создание промо-кодов, модерация заявок с ручным подтверждением возможности участия, мониторинг источников трафика и ещё куча мелких/крупных оптимизаций рабочего процесса. Кажется, разработчики учли все нюансы, но всё же продолжают шлифовать инструмент, который уже на голову выше всего остального по этому узкому профилю.
Плюсы:
- Лучший вариант для создания конкретно сайтов событий;
- Хороший потенциал для продвижения, есть все необходимые для этого инструменты;
- Простой визуальный редактор, его легко освоить за полчаса;
- Возможность заказа дополнительных услуг;
- Нормальная техподдержка.
Минусы:
- Небольшое количество готовых шаблонов, хотя их достаточно для решения указанной задачи для любых событий.
Стоимость:
Nethouse.События – бесплатный сервис. Зарабатывают тем, что берут 4.9% комиссии с продаж билетов. Те, кто желают убрать шильдик системы из футера, могут заплатить ещё 499 рублей в месяц.
5. Webasyst — онлайн платформа для бизнеса → обзор
| Официальный сайт: | webasyst.ru |
| Год основания: | 2003 |
| Страна: | Россия |
| Бесплатный период: | 30 дней |
| Платные тарифы: | 399 – 2879 руб в мес. |
| Уровень сложности: | Высокий |
Webasyst – облачный конструктор, базой для которого служит одноимённая CMS со всеми вытекающими. Движок не самый простой, специфический, но весьма интересный и крайне мощный. Давно существует, постоянно совершенствуется. Это модульная платформа, в которой вы сами можете сформировать интерфейс набором виджетов и плагинов. Конечно, здесь можно создавать отличные визитки. Вообще, сервис больше напоминает онлайн-представительство бизнеса в Сети, чем просто конструктор. Есть планировщик задач, встроенная CRM, масса средств коммуникации с клиентами, учёта прибыли/расходов, присутствует даже синхронизация с 1С, реализованная одним из 400 плагинов.
Шаблоны привлекательные, разнообразные, но большинство платные, дармовых в районе десяти. Есть доступ к FTP и редактированию кода. Настройки стилей детальные, можно отредактировать цвет и форму каждой буквы на сайте. Подключение к соцсетям, маркетинговые инструменты, интеграция внешних веб-сервисов через код или интерфейс, полнейший пакет SEO-настроек, много вспомогательных приложений и тонких настроек. Сайты в этой системе хорошо поддаются масштабированию. В этом плане она похожа на uCoz и WordPress, примерно один уровень. Основной повод использовать Вебасист – перспективность. Освоив интерфейс и сделав первую визитку, вы, скорее всего, пожелаете свой следующий проект разрабатывать тоже здесь. Сначала непросто, потом – легко, интересно и удобно.
Плюсы:
- Продуманный и гибкий, хотя слегка запутанный, на первый взгляд, интерфейс, который отличается от всех остальных конструкторов;
- Полная свобода по работе с кодом – скрипты, правка шаблонов и т. д.;
- Подходит для создания больших, мощных сайтов-визиток (корпоративных) с перспективой масштабирования функциональности и объёма;
- Возможность командной работы над проектом;
- Куча плагинов и приложений, установленных из коробки;
- Надёжность, высокая производительность сайтов;
- Удобство управления большим количеством сайтов, потому что здесь они имеют общий бекэнд на пакетных тарифах;
- Много обучающих материалов, хороший уровень обслуживания у техподдержки;
- Выгодные цены пакетных тарифов для профессиональных разработчиков сайтов;
- Семидневный тестовый период.
Минусы:
- Большинству новичков покажется сложным;
- Много платных плагинов, шаблонов и услуг;
- Небольшое количество бесплатных тем оформления.
Стоимость:
- Старт (399 руб/мес) – 5 Гб хранилища для файлов, 1 проект, 200 товарных позиций для онлайн-продаж, домен в подарок при оплате за год, подключение 1 аккаунта сотрудника.
- Про (1279 руб/мес) – 20 Гб хранилища, 5 проектов с общим бекэндом, доступ к приложению CRM, активация технологии CDN для увеличения производительности сайтов, расширенная статистика, неограниченное количество товаров магазина и аккаунтов сотрудников, синхронизация с 1С, МойСклад и Яндекс.Маркет, подарочный домен при оплате за 6 месяцев.
- Премиум (2879 руб/мес) – 50 Гб хранилища, 10 проектов, доступ к приложениям задач, файлов, хаба и поддержки, SSL в подарок.
6. mottor — конструктор сайтов с квизами → обзор
| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 6658 руб в мес. |
| Уровень сложности: | Средний |
mottor – конструктор с качественным визуальным редактором, привлекательным и удобным интерфейсом. Отлично подходит для создания одностраничных и многостраничных визиток с красивым дизайном. Все шаблоны адаптивные, но состоят из 1 страницы, то есть для визитки на 5 страниц четыре из них придётся оформить вручную. Но это несложно делается. Редактор позволяет добавлять готовые секции: отзывы, первый экран, новинки, галерея, каталог товаров, этапы работ, вкладки, FAQ, услуги, преимущества. В каждой категории с десяток разнообразных макетов. Также можно формировать собственные секции из отдельно взятых элементов: слайдер, видео, кнопка, карта, всплывающая форма или окно, колонки, HTML-код, текст, группа, форма и т. д.
Пространство для визуального оформления сайтов у mottor очень широкое: есть возможность клонировать секции, редактировать код CSS, менять структуру, добавлять эффекты, глобально настраивать цвета/шрифты и прочее. Можно создавать свои «свободные», то есть авторские блоки, сохранять их, а потом использовать. Десктопную/мобильную версию можно редактировать раздельно. Поддерживаются многоуровневые меню. Здесь много маркетинговых инструментов. Можно запускать A/B-тесты, пользоваться автоворонками продаж, промо-кодами, почтовыми рассылками и прочими вещами. Интеграция с любыми внешними веб-сервисами – само собой. По части SEO всё хорошо, как и со сбором подробной статистики. Есть встроенная CRM. Хороший конструктор как для новичков, желающих создать одну визитку, так и для дизайнеров.
Плюсы:
- Много красивых шаблонов, широкие возможности по оформлению дизайна;
- Удобная, красивая панель управления;
- Присутствует удобно реализованный магазинный функционал;
- Достойный SEO-потенциал создаваемых сайтов;
- Вставка своего кода, добавление любых интеграций;
- Возможность командной работы над сайтами;
- Есть встроенная CRM, довольно приличная;
- Много обучающих материалов;
- Низкая себестоимость 1 сайта на пакетных планах;
- Неплохая техподдержка.
Минусы:
- Нет ни одного многостраничного шаблона;
- Отсутствует возможность создания мультиязычного сайта;
- Отсутствует возможность ведения блога, который может стать неплохим дополнением к визитке.
Стоимость:
- Лайт (466 руб/мес) – без ограничений на объём хранилища, трафик и количество черновиков сайтов, 1 сайт до 750 страниц с доменом, который дают в подарок, интеграции, активирован магазинный модуль, защита от DDoS, техподдержка через лайв-чат.
- Бизнес (716 руб/мес) – 10 сайтов суммарным объёмом 10 000 страниц, подключение 10 доменов, три аккаунта для сотрудников, A/B-тесты, отключение рекламной ссылки из футера.
- Безлимит (6658 руб/мес) – безлимит на количество сайтов/доменов, все возможности из младших тарифов, плюс доступ к работе с автоворонками.
7. SITE123 — конструктор для простых сайтов → обзор
| Официальный сайт: | site123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 810 – 2204 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – понятный конструктор визиток для новичков. С привлекательными шаблонами, удобным интерфейсом и визуальным редактором. Можно использовать бесплатно, но без возможности подключения своего домена. Можно выбрать формат сайт: одностраничник, когда все секции визитки располагаются одна за другой, или многостраичник, когда для каждого раздела есть свой пункт меню и отдельная страница. Делается это в 1 клик. Готовые секции распределены по категориям: клиенты, отзывы, музыка, статьи, блог, ресторан, планировать бронирования, рынок приложений, мероприятия, промо, контакты, продажи, портфолио, команда, особенности, FAQ, текст, диаграммы, сравнение изображений. В каждой по 3-10 вариантов оформления блока. С их помощью собрать визитку очень легко.
Готовые шаблоны разбиты на категории: бизнес, магазин, блог, услуги разнорабочих, ресторан, фотограф, технологии, мероприятия, транспортные услугу, туризм, отдых и спорт, здоровье, портфолио и резюме, сообщество, искусство. Все они адаптивные, симпатичные, легко поддаются редактированию: цвета, стили, шрифты, раздельное редактирование компьютерной и мобильной версии. Есть приложения, позволяющие добавить интеграции сторонних сервисов. Можно добавить несколько языков на сайт. Есть возможность вставки своего кода. Что удобно, здесь есть SEO-советник, который проанализирует ваш сайт, и даст рекомендации для поисковой оптимизации. В целом, конструктор приятный, его можно освоить за полчаса, создав хорошую визитку без хлопот.
Плюсы:
- Много готовых шаблонов хорошего качества, понятные настройки оформления в редакторе;
- Предельная простота использования;
- Наличие плагинов и приложений для расширения функциональности;
- Есть блоговый модуль и магазин;
- Возможность создания сайтов с несколькими языками;
- Наличие SEO-советника, хороший потенциал сайтов для продвижения;
- Есть бесплатный тариф;
- Добротная круглосуточная техподдержка;
Минусы:
- Конструктор без скидки дороже прямых конкурентов;
- Присутствует ограничений пропускной способности на всех тарифах.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб хранилища и 5 Гб трафика, 100 писем для рассылок по почте, домен в подарок при оплате за 1 год.
- Расширенный (1254 руб/мес) – 30 Гб хранилища и 15 Гб трафика, 1000 писем для рассылок по почте, 2 ящика доменной почты, создание сайта на двух языках, убирает рекламную ссылку системы из футера, домен в подарок.
- Профессиональный (1824 руб/мес) – 90 Гб хранилища и 45 Гб трафика, 2500 писем для рассылок по почте, 5 ящиков доменной почты, создание сайта на трёх языках, 500 заказов для магазина в месяц, приём онлайн-оплаты, домен в подарок.
- Золотой (2204 руб/мес) – 270 Гб хранилища и 135 Гб трафика, 10 000 писем для рассылок по почте, 10 ящиков доменной почты, создание сайта на пяти языках, полная функциональность магазина и неограниченное количество заказов, домен в подарок.
Примечание: сервис частенько раздаёт скидки до 50%, которые делают его стоимость приемлемой на фоне конкурентов.
8. WordPress – самая популярная CMS в мире → обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | От $2.95 в мес |
| Сложность: | Простая |
WordPress – хороший вариант для тех, кто хочет поработать с системой управления контентом. Это одна из самых простых для понимания. Бесплатная. Работа в ней не особо отличается по сложности от любого нормального конструктора. Здесь получаются отличные визитки. Бесплатных шаблонов тысячи, можно выбрать и установить прямо из встроенной библиотеки. Каждый имеет какое-то количество настроек оформления и структуры, больше или меньше. В код не обязательно лезть. А если вы купите ещё и платный шаблон ($15-50 примерно), то там, скорее всего, будет море параметров настройки дизайна. Более того, здесь куча плагинов визуального редактора, не считая встроенный Gutenberg. К примеру, Elementor или ему подомные, которые превращают движок в конструктор: из секций и элементов можно собирать макеты любых страниц. Это просто делается. Ну или заполнить готовый шаблон контентом – и всё, сайт готов. Ничего сложного.
У движка отличный SEO-потенциал, но из коробки настроек не так уж много, только базовые. Посредством установки плагинов вы сможете интегрировать на сайт любые возможности: CRM, онлайн-консультанта, уведомления, заказа обратного звонка, всякие виджеты, маркетинговые инструменты, калькулятор услуг, синхронизацию с любыми соцсетями и прочими веб-сервисами. Ограничений нет, Вордпресс дружит со всем, что существует, ввиду огромной популярности. Мощный и гибкий движок. И требовательный к ресурсам хостинга, особенно после установки пары десятков плагинов. Стоимость использования как раз упирается в цену домена и хостинга, который желательно выбирать тщательно, поскольку от его работы и удобства зависит производительность, надёжность и безопасность работы сайта. Лучшим в своём роде является Bluehost, на его примере мы и покажем себестоимость визитки на WP.
Плюсы:
- Гибкость, масштабируемость, простота интерфейса для новичков;
- Море великолепных шаблонов и плагинов под все мыслимые задачи;
- Хороший SEO-потенциал;
- Перспективность: научившись работать с WP, вы можете стать разработчиков сайтов, поскольку движок универсален;
- Постоянные обновления самого WP, развитие экосистемы плагинов/шаблонов;
- Огромное количество справочных материалов в любых форматах, мощное сообщество профессиональных разработчиков;
- Полный доступ к коду всего, что есть на сайте;
- Бесплатность, вы платите только за хостинг и домен.
Минусы:
- Шаблоны и плагины нужно выбирать аккуратно, особенно с неофициальных источников, присутствует риск напороться на вредоносный хлам, который положит вам сайт или создаст другие проблемы;
- Из коробки не блещет функциональностью, но плагины и хороший шаблон всё это дело легко ровняют;
- WP – относительно тяжёлый движок для серверов, поэтому на ноунеймовых, копеечных хостингах может тормозить, особенно при наплыве посетителей.
Стоимость Bluehost:
- Basic ($2.95/мес) – автоматическая установка WP с кастомными шаблонами, 1 сайт, 50 Гб хранилища на SSD, круглосуточная поддержка, CDN, бесплатный домен и SSL на 1 год.
- Plus ($5.45/мес) – без ограничений на объём хранилища и количество сайтов, 1 домен и SSL в подарок, бесплатная месячная подписка на Office 365
неограниченное количество сайтов, припаркованных доменов/субдоменов и дискового пространства, домен в подарок. - Choice Plus ($5.45/мес) – всё, что описано выше, плюс автоматические бекапы сайта на 1 год.
9. Конструктор сайтов Craftum → детальный обзор
| Официальный сайт: | craftum.com |
| Год основания: | 2021 |
| Страна: | Россия |
| Бесплатный период: | 10 дней |
| Платные тарифы: | От 169 руб. в мес |
| Уровень сложности: | Простой |
Craftum – это очень интересный вариант для тех, кому нужны одновременно все преимущества онлайн-конструкторов лендингов с их удобными блочными редакторами, но без деления по сложным тарифам и без каких-либо ограничений на количество страниц или другие параметры хостинга. Несмотря на относительно небольшой срок существования, платформа обеспечивает все необходимые функции для гибкой работы с дизайном, например, дизайн-блок, вставка своего HTML-кода и скриптов, отправка уведомлений на email и т.д. Это потому, что за разработкой продукта стоит сильная команда с достаточным опытом.
Специально для визиток есть готовые одностраничные шаблоны, в которых уже будут встроены формы обратной связи, предусмотрены поля для вставки своих контактов и номеров телефонов. В наборе блоков есть качественные галереи, карточки преимуществ, готовые виджеты для показа товаров и организации корзины, прайс-листы, интерактивные блоки «До-После», онлайн-карты, этапы работы и т.п. Многие из этих блоков можно редактировать в свободном формате – после преобразования в дизайн-блок (добавлять и удалять свои элементы, организовывать слои и наложения, фильтры и т.д.).
Плюсы:
- Современные адаптивные шаблоны для сайтов-визиток (более сотни, на разную тематику).
- Удобный, простой и очень понятный блочный конструктор (150+ готовых блоков).
- Предоставляется web-почта (для организации почты на своём домене) и доступ к CDN (сеть доставки контента).
- Нет никаких ограничений по количеству страниц, по трафику или по объёму сайтов.
- Всё, что нужно для качественно SEO, в том числе автоматическая генерация xml-карты и robots.txt, мета-теги и т.д.
- Система умеет отправлять уведомления о наличии обращений через формы на сайте.
- Сайт-визитку в Craftum можно создать буквально в течение одного часа даже без опыта разработки.
- Есть бесплатный курс обучения (включает в себя основы работы с платформой).
- 10 дней бесплатного тестирования.
- Бесплатная оперативная техподдержка (обратиться с любым вопросом можно в онлайн-чате прямо из панели управления).
- Единый тариф, открывающий доступ сразу ко всем возможностям и функциям конструктора.
- Всё на русском языке (это изначально российская платформа).
- Полная свобода дизайна, благодаря дизайн-блокам.
- SSL-сертификаты добавляются к сайтам автоматически и отдельной оплаты не требуют.
Минусы:
- Нет готовых интеграций с системами рассылок, CRM-системами и другими внешними сервисами (эта проблема частично компенсируется возможностью вставки своего HTML-кода).
- Web-почта работает в отдельном интерфейсе (не в панели управления).
- Возможности дизайн-блоков пока скудные (мало готовых элементов для добавления на холст).
- Ограничение в 5 сайтов на аккаунт пока никак не снять.
- В качестве файлов можно загружать только изображения (документы или видео придётся хранить на стороннем хостинге).
Стоимость:
Это наиболее приятная часть в использовании конструктора. Ниже цены даже представить сложно – всего 197 руб./месяц или 2028 руб. в год (в пересчёте получается 169 руб./месяц). Это вместе с подарочным доменом (можно выбрать имя в зонах ru/рф).
У Craftum нет никакого деления на тарифы и функции. Вам будет доступно всё и сразу. Из явных ограничений только количество сайтов – не более 5 на аккаунт. Остальное (место на диске, количество страниц, трафик и т.п.) никак не лимитируется.
Тестовые период предоставляется всем новым клиентам – 10 дней.
10. Ucraft – сайты-визитки для творческих людей → обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 670 – 2400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – конструктор с привлекательным, понятным интерфейсом, в котором удобно работать новичкам. Визитки в нём получаются современные, красивые, адаптивные, распределены по категориям ниш бизнеса: фотография, мероприятия, туризм, спорт, стиль, ресторан, агентство и т. д. Визуальный редактор удобный, разнообразить оформление помогут инструменты дизайнера. Есть готовые секции для сборки страниц (хедер, футер, галерея, контакты и прочие), а также отдельные элементы, которых довольно много: текст, иконка, видео, логотип, меню, разделители, форма, подписка, магазинный и блоговый модули, счётчик, поиск, а также куча интеграций внешних веб-сервисов (соцсети, формы, платёжные системы, комментарии и т. д.). Любую секцию или элемент можно настроить на свой вкус. Есть различные эффекты для украшения страниц.
В Дашборде собрано многое: менеджер шрифтов, конструктор логотипов, SEO-модуль, настройки всплывающих окон, возможность добавления помощников-разработчиков, встроенная CRM, медийная библиотека, настройки страниц, дополнительные интеграции и прочее. Есть возможность добавления своего кода на сайт. Кстати, если вам нужна мультиязычная визитка, то здесь, пожалуй, самый удобный интерфейс для разработки таких сайтов. Ещё отметим блоговый модуль – он хорош, удобный и мощный, можно использовать для расширения объёма контента сайта. Все нужные SEO-настройки на месте: для каждой страницы, статьи, товара и т. д. Можно подключить аналитику, смотреть статистику. В системе есть чек-лист по созданию сайта с ссылками на переходы к нужным разделам настроек того или иного этапа, так что просто следуйте ему, и всё получится.
Плюсы:
- Привлекательные шаблоны, классный интерфейс;
- Удобный визуальный редактор, инструменты дизайнера;
- Отлично реализованная схема разработки мультиязычных сайтов, причём языковые версии могут отличаться контентом и дизайном, как, впрочем, десктопная и мобильная версии сайта;
- Встроенная CRM, конструктор логотипов;
- Доступно много интеграций из коробки;
- Хороший блоговый и магазинный модули;
- Роль хостинга выполняет надёжный и быстрый Google Cloud, причём, дисковое пространство не ограничено;
- Есть возможность бесплатной публикации визитки;
- Удобный чек-лист прогресса для новичков;
- Хорошая техподдержка, быстро реагирует;
- Двухнедельная гарантия возврата средств.
Минусы:
- Стоимость тарифов выше, чем у ближайших конкурентов.
Стоимость:
- Про Веб-сайт ($10/мес) – неограниченное количество страниц, полнофункциональный редактор, Дашборд и базовые возможности магазина на 15 товаров.
- Про Магазин ($21/мес) – все возможности системы, магазин на 1000 товаров.
- Безлимит ($69/мес) – всё полностью безлимитное.
Cписок конструкторов сайтов (18 шт.)
-
Лучший сервис для разработки визиток для бизнеса, недорогой, простой и эффективный
-
Мощный конструктор с визуальным редактором для создания красивых визиток
-
Мощный конструктор для разработки визиток со сложной структурой и дизайном
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Nethouse
Хороший вариант для публикации сайтов мероприятий
-
Ucraft
Интересный вариант для творческих личностей, которым нужен креативный сайт
-
Webasyst
Мощная платформа для ведения бизнеса в Интернете
-
mottor
Привлекательный, удобный конструктор для разработки красивых визиток
-
SITE123
Элементарный для изучения сервис, в котором получаются хорошие визитки
-
WordPress
Оптимальная CMS по всем параметрам, лучшая для создания бизнес-сайтов новичками
-
Craftum
Конструктор, работающий в связке с хостингом Timeweb. Хорош для визиток и лендингов.
-
Flexbe
Простой и удобный движок для новичков
-
Wfolio
Хороший движок для создания зрелищных портфолио и не только
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
Vigbo
Конструктор портфолио с завышенной стоимостью
-
Setup
Примитивный движок, в котором трудно создать более-менее приличный сайт
-
A5
Запутанный редактор, плохие шаблоны, завышенная стоимость
-
Redham
Посредственный конструктор с задранным ценником и мёртвой техподдержкой
-
Tinkoff
Конструктор для создания простейших, однотипных визиток с минимумом возможностей
-
Google Sites
Движок для создания страниц с предельно простым оформлением на манер документов Word
-
Pixli
Сложный в использовании и малоэффективный конструктор
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Можно ли сделать сайт бесплатно?
Да, практически у всех конструкторов есть бесплатный тариф, позволяющий с ограничениями функциональности создать сайт на поддомене системы. Но лучше так не делать. Бесплатные тарифы и тестовые периоды существуют для ознакомления с движками. Делать на них рабочий сайт, раскручивать его и рассчитывать на прилив репутации/клиентов бессмысленно. Это подход школьника, который не смог сэкономить на завтраках и выделить несколько долларов в месяц на публикацию нормально сайта на своём домене со всеми необходимыми функциональными плюшками.
Серьёзно настроенному предпринимателю или компании играться в поисках бесплатной возможности создания визитки, мягко говоря, несолидно. Лучше вообще отказаться от идеи создания сайта, чем публиковать то, с чего потенциальные клиенты/партнёры будут недоумевать. Что это за бизнес, который не может позволить себе нормальный сайт? Практически все знают, что это стоит недорого, и любой живой бизнес может позволить себе иметь полноценный сайт. Что это за уровень жадности, не позволяющий вложить небольшую сумму в его развитие? Кто с таким хозяином захочет вести дела? Мало кто.
Если и были планы сэкономить, перестаньте ориентироваться на них, в погоне за бесплатным сыром сделаете себе только хуже. Потенциальные убытки будут выше сэкономленных копеек.
Сколько стоит сайт визитка?
Стоимость сайта складывается из суммы за аренду хостинга (конструктора) и доменного имени. У конструкторов понятные тарифные планы – сколько написано, столько и платите за подходящий по условиям задачи пакет услуг. Домен частенько дают в подарок на год. Вообще, стоимость домена зависит от зоны и регистратора, разброс большой. Например, .ru стоит 150-200 рублей в год, а .com – в 3-4 раза дороже.
Дистрибутив CMS WordPress сам по себе бесплатный, но потребует платного хостинга для сайта и домена. Опять же – домен хостеры иногда дают в подарок. Мы берём цены и условия Bluehost как наиболее подходящего хостинга для WP из всех существующих.
Для всех конструкторов мы взяли цены тарифов, позволяющих нормально работать и убрать рекламу систем из футеров.
Стоимость сайта-визитки
| Платформа | Стоимость визитки |
| uKit | От $3.5/мес |
| Wix | От 150 руб/мес |
| uCoz | Бесплатно или от $2.39/мес |
| Nethouse | Бесплатно или 499 руб/мес |
| Ucraft | От $10/мес |
| Webasyst | От 399 руб/мес |
| mottor | От 446 руб/мес |
| SITE123 | От 810 руб/мес |
| WordPress | От $2.95/мес |
| Студия Divly | 3900 рублей |
Таким образом, содержание бизнес-сайта обойдётся в пределах ~$5-8/мес. А может быть вообще бесплатным, но при желании подключить свой домен всё равно придётся немного раскошелиться.
Создание сайта-визитки «под ключ»
Заказать сайт под ключ
Divly – веб-студия с доступными ценами. Оформлена в формате онлайн-сервиса с личным кабинетом, из которого можно следить за статусом выполнения заказа. Здесь вам могут СОЗДАТЬ САЙТ БЕСПЛАТНО, магазин или блог с различной функциональностью на базе uKit, uCoz и uCalc (онлайн калькулятор для сайта). Стоимость сайта-визитки либо лендинга – 3900 рублей. Есть услуги по SEO-оптимизации, продвижению контекстной рекламой и разработке графических материалов.
Вам сделают сайт согласно указанным пожеланиям, техническому заданию. Возможны доработки до той стадии, пока вы не станете довольны результатом.
Если вам нужна визитка по тарифу «Все включено» – с правильными тематическими текстами, грамотной подачей преимуществ, оптимизацией, подключенными каналами продвижения и прочим фаршем, то это обойдётся в 34990 рублей. Дадут домен на 5 лет и 100% гарантию результата. Это вариант для тех, кто хочет получить полностью готовый сайт на пять лет вперёд, ничего не делая от себя. Заплатили, и всё появилось, заработало.
Можете обращаться в Divly с любой задачей, не только за визитками. Ребята расторопные, денег просят умеренно, делают хорошо, слушают пожелания и претензии клиентов к работе. Можно сотрудничать без опасений.
Продвижение сайта-визитки
Для успешного продвижения сайта он должен быть размещён на домене 2 уровня (вроде mydomain.com), иметь уникальный контент по теме, полностью заполненные мета-теги для всех страниц, понятные URL (ЧПУ) и быть синхронизирован с бизнес-аккаунтами в социальных сетях. Также нужно подключить аналитику от Yandex/Google, добавить в поисковые системы информацию о компании, иметь доменную почту для обратной связи с клиентами, мессенджеры и прочие каналы связи. Чем их больше, тем лучше.
Оптимизация текстов под ключевые запросы желательна. В этом случае сильно помогает наличие блога: сайты-визитки небольшие, у них относительно мало контента, поэтому блог поможет охватить большее количество тем и лучше их раскрыть, использовать больше ключевых запросов по контексту. Для ускорения продвижения можно задействовать контекстную рекламу, с ней вы быстро получите первых клиентов. Также можно занести бизнес в разнообразные справочники и торговые площадки, оставив в каждом ссылку на сайт.
Общий смысл такой, что нужно оставить в Интернете как можно больше информации о бизнесе и ссылок на ваш сайт на доверенных тематических ресурсах. Не стоит ждать мгновенного результата. Как правило, при грамотном подходе эффект начнёт проявляться через пару-тройку месяцев и потом продержится долго. Получите достаточно клиентов со временем.
Выводы и рекомендации
Все обозначенные конструкторы сайтов и CMS WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Webasyst, новичкам и дизайнерам – Ucraft или mottor. SITE123 – удобный вариант для начинающих, очень простой движок. А WordPress годится в одинаковой мере для всех, его тоже можно использовать новичкам с хорошим хостингом – там всё автоматически установится и настроится, ничего сложного. Цена вопроса во всех случаях уложится в 5$/мес.
-
Автор:
Некоторые пользователи интернета путают сайт-визитку с лендингом, ориентируясь на то, что визитка в оффлайн-сфере — это небольшой кусок картона с контактной информацией. Но между этими двумя видами веб-проектов есть существенные различия.
ПЗРД ФП на каждом кабинете. Бесплатная замена при банах
Лендинг — это одностраничный веб-проект, созданный с целью продажи узкого направления услуг или товаров. Он сложен для продвижения, потому что поисковые системы ориентируются на контент, которого на лендинге мало. Сайт-визитка состоит из нескольких страниц, он является полноценным представительством организации в интернете.
Для чего необходим сайт-визитка
Вы можете отказаться от рекламы, которая будет работать круглосуточно? При этом она практически не требует финансовых вложений, доступна постоянно, охватывает обширную целевую аудиторию. Так работает сайт-визитка — это бесплатная реклама вашей компании, которая круглосуточно приводит к вам покупателей. Все, что от вас требуется, — это уделить внимание его созданию, продвижению и наполнению.
Некоторые наши клиенты задают вопрос: «Зачем нужен сайт-визитка, если работает страничка в соцсетях, с которой приходят заказы?».
Плюсы создания сайта-визитки
- Сам себе хозяин. Вы не ограничены функционалом соцсети или стороннего сервиса, который предлагает разместить информацию о вашей компании, и создаете на сайте разделы, которые вам нравятся: главная страница, контакты, история компании, блог, схема проезда, онлайн-консультант, фотогалерея, заказ обратного звонка и т.д.
- Удобство для пользователя. При наличии удобной структуры и навигации пользователь без труда найдет на вашем сайте необходимую ему информацию.
- Автоматизация. Вы можете принимать заявки клиентов автоматически. Они попадают в CMS — систему управления сайтом, также могут дублироваться в CRM — систему управления бизнесом.
- Аналитика. К сайту она легко подключается. Вы сможете анализировать географию посетителей, динамику посещений, поведение на сайте, конверсию, а также выявлять эффективных доноров трафика и отключать рекламу на неэффективных.
Как создать сайт-визитку с нуля самостоятельно
В таблице рассмотрим три пути, одним из которых вы можете воспользоваться для создания сайта визитки самостоятельно.
Таблица 1. Три пути создания сайта-визитки
| Показатели | Путь 1. Заказать создание сайта-визитки фрилансеру или в веб-студии | Путь 2. Создать сайт-визитку бесплатно самостоятельно на CMS | Путь 3. Использовать конструктор сайтов |
| Описание | Создается техническое задание, подписывается договор, на основании которого сторонние специалисты создают сайт «с нуля» для вас. | Вы должны изучить CMS — систему управления контентом, зарегистрировать доменное имя, оплатить и разместить сайт на хостинге (веб-сервере в интернете). | Выбирается конструктор сайтов, который прост в изучении. |
| Стоимость | Дорого. | Дешево (необходима регистрация доменного имени и оплата хостинга). CMS существуют платные и бесплатные. | Дешево или даже бесплатно.Функционал бесплатных тарифов сильно ограничен.Цены на платные тарифы начинаются от от 200 руб. в мес. |
| Преимущества | Быстро.Не нужно тратить время на изучение программирования и CMS — специалисты все сделают за вас. | Вы самостоятельно создадите сайт той структуры, которая вам нравится.Функционал — по вашему желанию.Обретете новые знания.Будете знать свой веб-проект «изнутри». | Быстро.Не нужно изучать CMS и программирование, разбираться с настройками хостинга.С задачей разработки справится даже школьник. |
| Риски | Неквалифицированные специалисты могут не справиться с поставленной задачей.Возможность некачественной работы — отсутствуют SEO-блоки, не оптимизированы изображения, адаптивная верстка и т.д. | Может что-то не получиться с изучением. Придется обращаться к другим вариантам. | Многие сайты, созданные на конструкторах, плохо продвигаются в поисковых системах.У конструкторов ограничен функционал.Сложности с созданием индивидуального дизайна сайта. |
Путь 1. Заказать создание сайта-визитки «с нуля» фрилансеру или в веб-студии
Необходимо выбрать надежного исполнителя, работой которого уже довольны другие клиенты. Разошлите в различные веб-студии краткое описание вашей задачи. Часть студий не ответит — «отсейте» их. На остальные смотрите через призму цен и качества работ. Советуем выбирать веб-студию со средними расценками, но не с самыми минимальными.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.
Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.
Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).
Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.
Например:
Полезные советы
- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Путь 3. Конструкторы для создания сайта-визитки
Создание сайта на конструкторе освоит даже школьник. Не нужно выбирать хостинг и изучать CMS, как в пути №2 с WordPress. Конструктор поможет создать простой веб-проект, не требующий продвижения, если вы планируете «вести» на сайт трафик из контекстной рекламы.
При этом получать бесплатный трафик на сайт, созданный на конструкторе, сложно. Поэтому на нем нельзя будет зарабатывать без вложений, как, например, на партнерке Amazon. Вам в любом случае придется платить для привлечения трафика.
Конструкторов в Сети существует очень много. Выбирайте российские веб-сервисы. Они дешевле зарубежных при аналогичном уровне качества и возможностей.
Плюсы конструкторов
- Разработка очень быстрая. За 5 минут можно создать работающий сайт-визитку.
- Интуитивно понятные интерфейсы.
- Много готовых шаблонов, есть бесплатные.
- Можно подключить домен второго уровня.
- Низкие цены.
- Не нужно знать программирование, изучать хостинг, не обязательно регистрировать свой домен — система все сделает за вас.
- Вы не зависите от разработчиков и вносите изменения на сайт самостоятельно.
Минусы конструкторов
- Ограничен функционал.
- Плохие возможности для SEO-продвижения.
- Все сайты-визитки похожи друг на друга.
- Сложно или вообще невозможно перенести веб-ресурс на другой хостинг.
- Сайт как-бы ваш, но он находится «в аренде».
Когда создание сайта на конструкторе самому — правильное решение
- Вы не знаете веб-программирование, а денег на разработку нет.
- Создаете скромный сайт-визитку или лендинг.
- Хотите сначала «прощупать» нишу, а уже потом в нее инвестировать.
- Сайт необходим уже сегодня.
Когда сайт на конструкторе лучше не создавать
- На веб-проекте много страниц, у него сложная структура.
- Функционал постоянно обновляется.
- Необходимы калькулятор, форум, блог и другой функционал.
- Собираетесь использовать все возможности интернет-маркетинга и SEO.
- Необходим уникальный дизайн.
Рассмотрим, как самостоятельно создавать сайты-визитки на примере нескольких известных конструкторов.
Как создать сайт-визитку на Wix
Зарегистрируйтесь в системе. Выберите тематику сайта и его направление.
Выберите шаблон и ответьте на несколько вопросов системы.
Настройте структуру и шаблон и нажмите «Опубликовать».
Выберите бесплатный домен или подключите зарегистрированный ранее.
Опубликуйте сайт на WIX в интернете.
Поздравляем! Простой сайт-визитка на конструкторе WIX создан!
Как самому создать сайт-визитку на Тильда
Откройте конструктор Тильда онлайн и выберите «Создать сайт». Зарегистрируйтесь в системе.
Введите название сайта.
Поздравляем! Сайт на Тильда создан и доступен по адресу в интернете. Настройте его и создайте структуру. Здесь же вы можете подключить свой домен.
Как самому создать сайт-визитку на Umi
Этот конструктор также интуитивно понятен, как и два предыдущих.
Выберите из каталога платный или бесплатный шаблон, введите название сайта и ваш email.
Сайт готов! Войдите в его настройки.
Нажмите кнопку «Редактировать». Все активные блоки, которые появятся в прямоугольниках, вы можете менять.
Можно ли создать сайт-визитку на Яндекс?
А вот здесь мы вынуждены огорчить вас. Нельзя создать полноценный сайт на Яндексе. В этой поисковой системе раньше был сервис «Народ.ру», который в настоящее время не поддерживается. Хотя сайты, созданные на Яндекс десятилетия назад, еще существуют. Хостинг «народных» сайтов переехал на платформу uCoz. В примере ниже сайт разработан на Яндексе в 2005 году, но он существует до сих пор.
Зато на Яндексе можно создать визитку организации в Справочнике или заявить о себе на Яндекс.Услугах.
Организации отображаются на Яндекс.Карте, с которой идет постоянный поток клиентов.
Конечно, это не полноценный сайт, но создать такое представительство еще проще, чем работать самому с конструкторами. И если вы уже разработали сайт на CMS или конструкторе — дополнительный приток клиентов вам не помешает. Поэтому в любом случае рекомендуем воспользоваться этими бесплатными сервисами от Яндекс.
Рассмотрим на примере, как зарегистрировать организацию в Яндекс.Справочнике.
Войдите в свой аккаунт на Яндексе. Перейдите по адресу sprav.yandex.ru. Нажмите кнопку «Добавить организацию». Укажите название компании, адрес, контакты. Загрузите логотип, обложку, добавьте график работы, ссылки на соцсети.
Опубликуйте новости, фотографии. Следите за статистикой посещений и своевременно отвечайте на отзывы клиентов.
Резюме
Если вы в будущем планируете развивать свой веб-проект, то мы рекомендуем создать сайт-визитку самостоятельно на одной из CMS. Сомневаетесь в своих силах? Тогда доверьте разработку надежному специалисту или веб-студии.
Когда вам необходимо скромное представительство в Сети, а трафик вы будете получать с контекстной рекламы или других источников, исключая SEO-продвижение — создайте сайт на любом констркуторе. Это можно сделать бесплатно и очень быстро.
А зарегистрироваться в Яндекс.Справочнике и на Яндекс.Услугах должен любой бизнесмен. Ведь эти системы приводят к вам дополнительный трафик, который является целевым. И, причем, совершенно бесплатно!