Обновили в 2022 году.
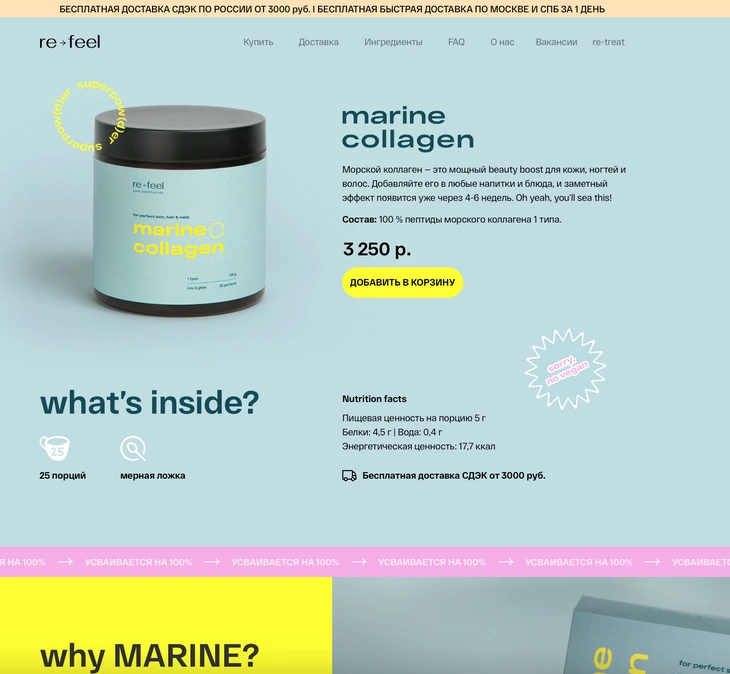
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
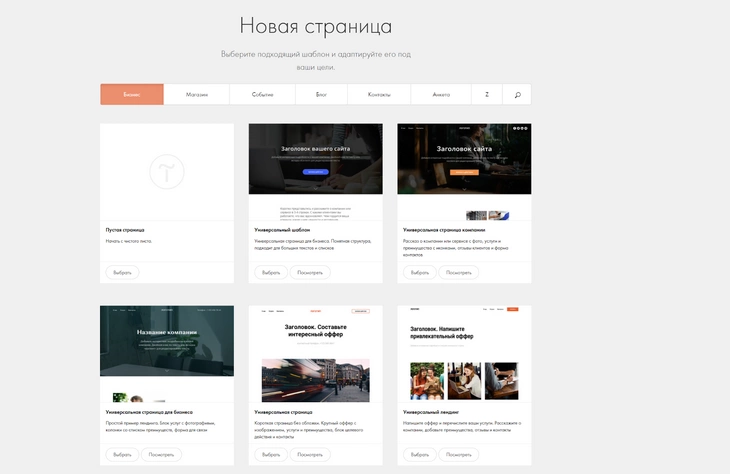
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
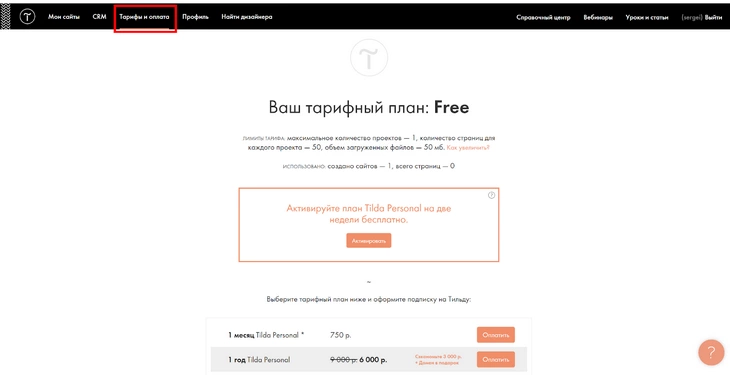
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
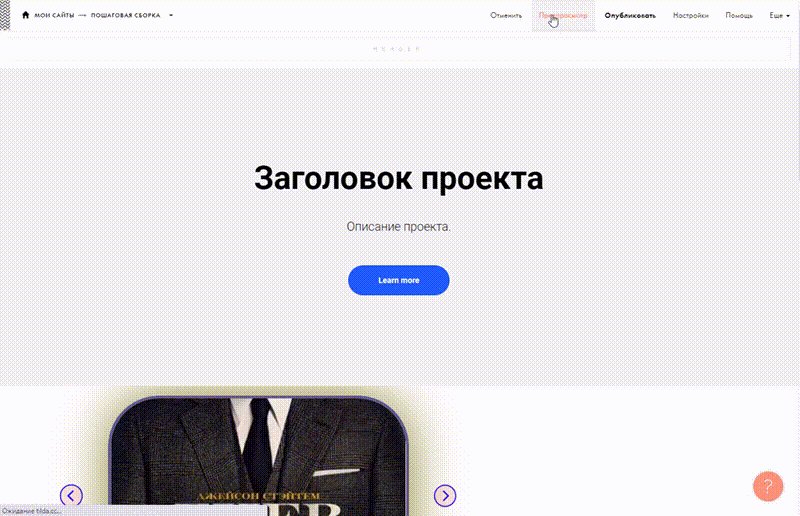
Нажмите кнопку «Активировать»
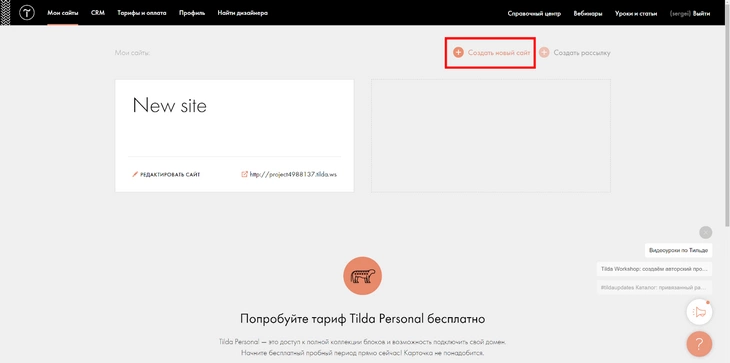
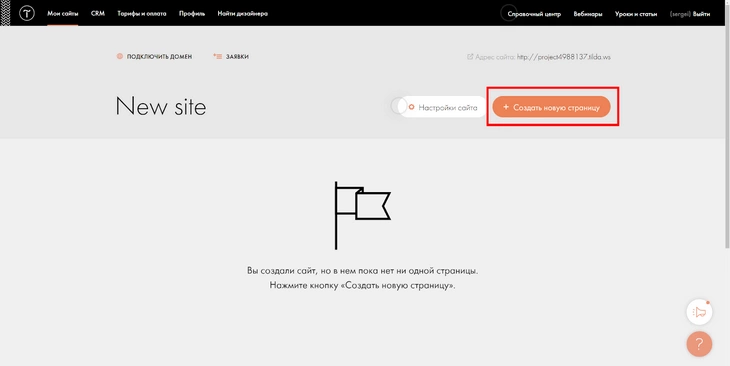
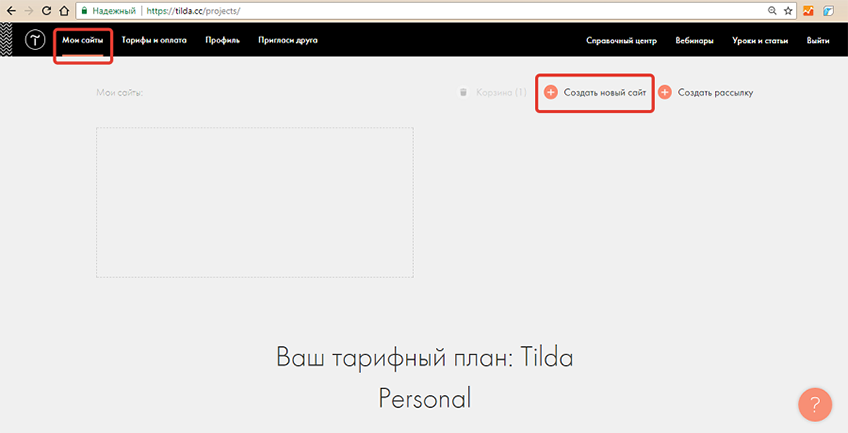
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
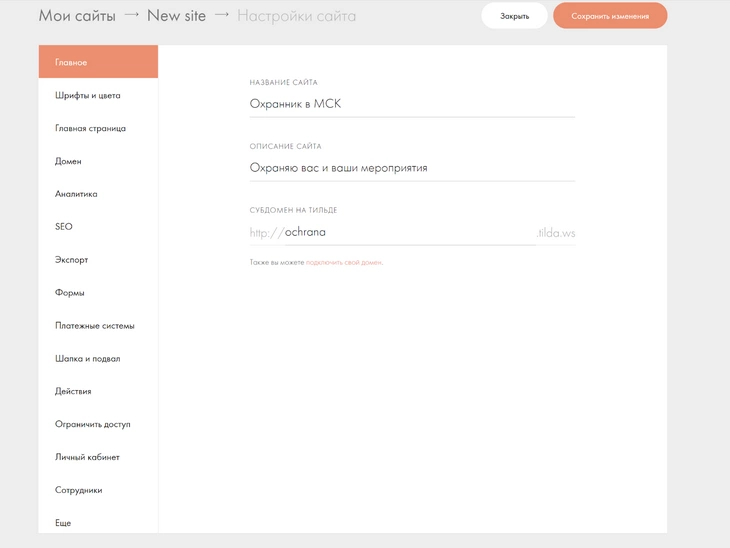
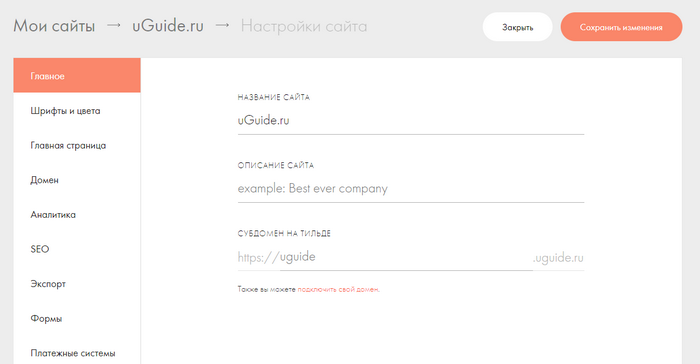
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
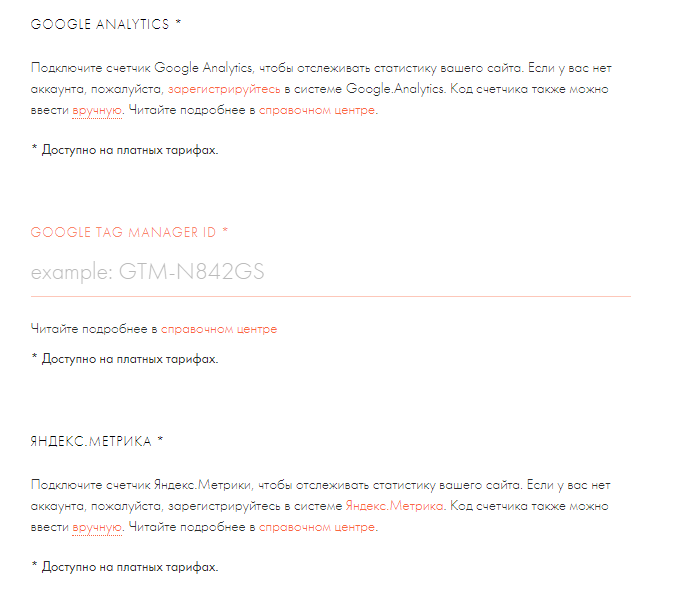
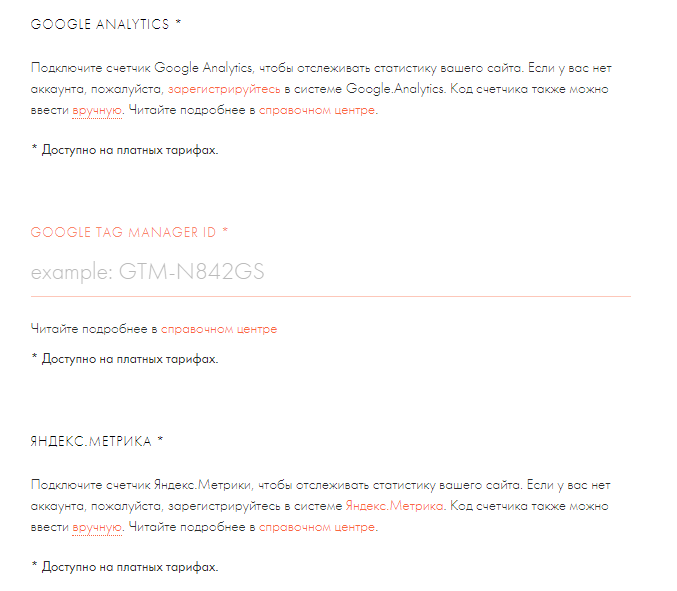
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
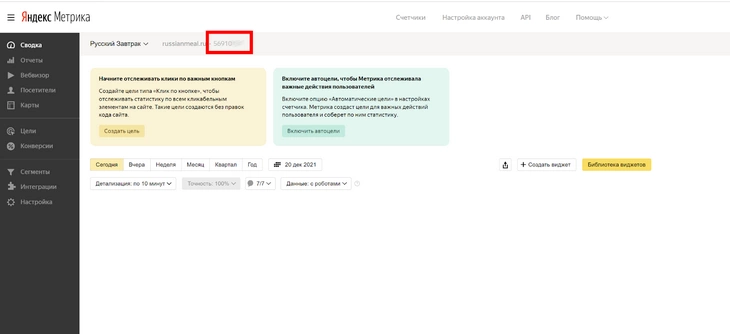
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
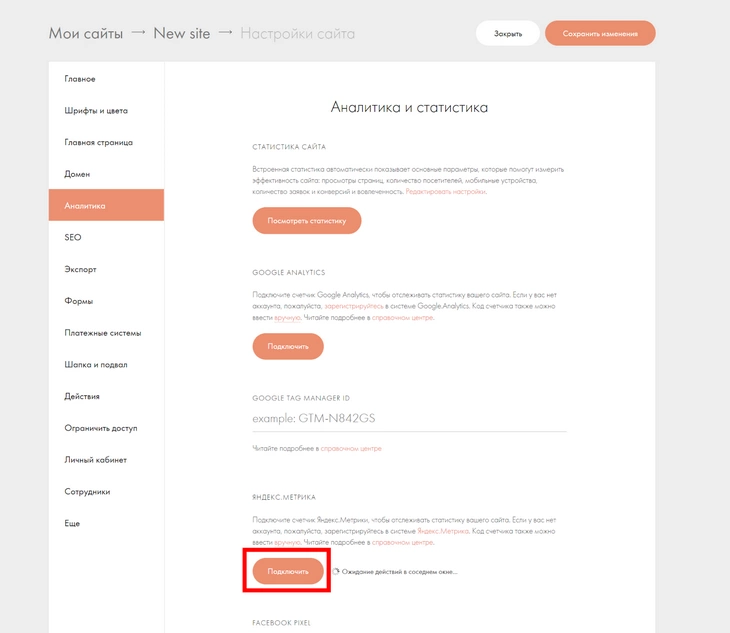
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
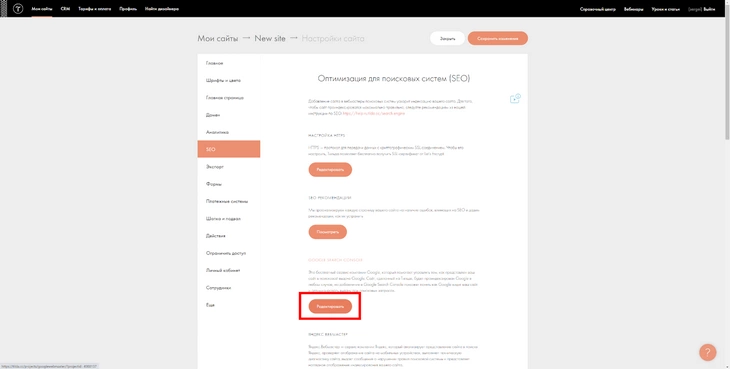
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
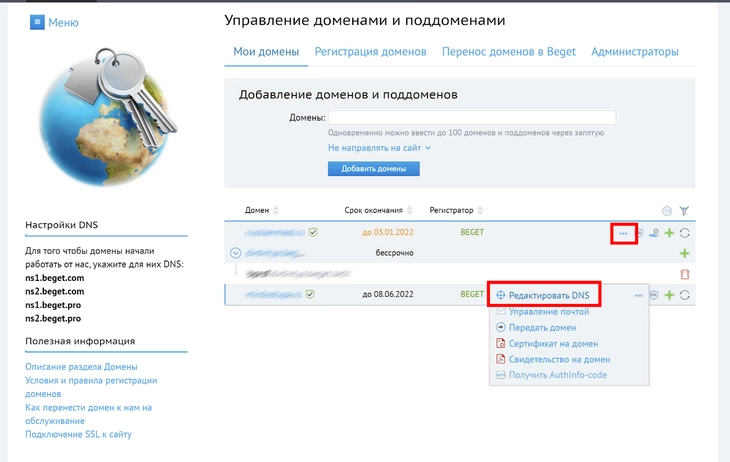
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
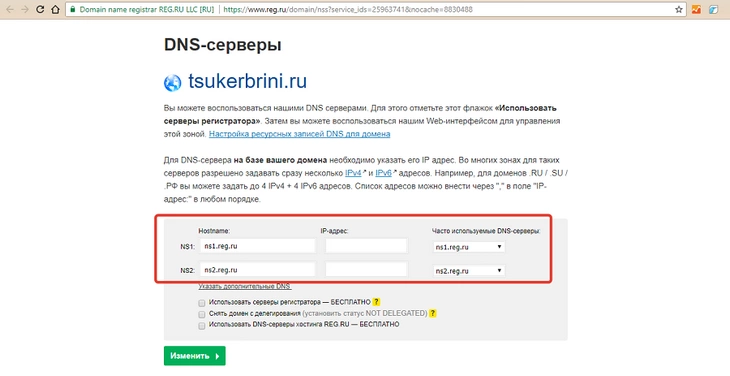
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
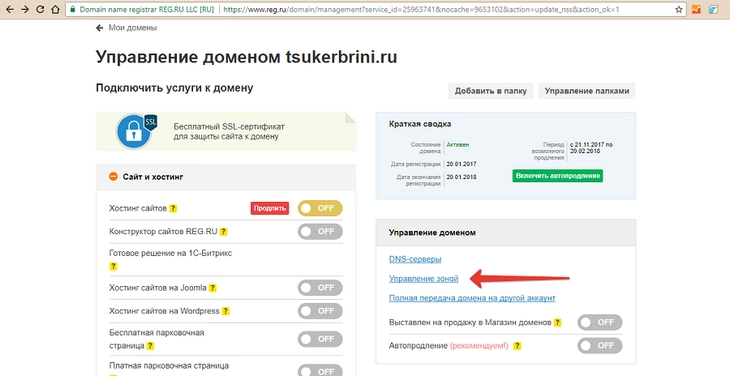
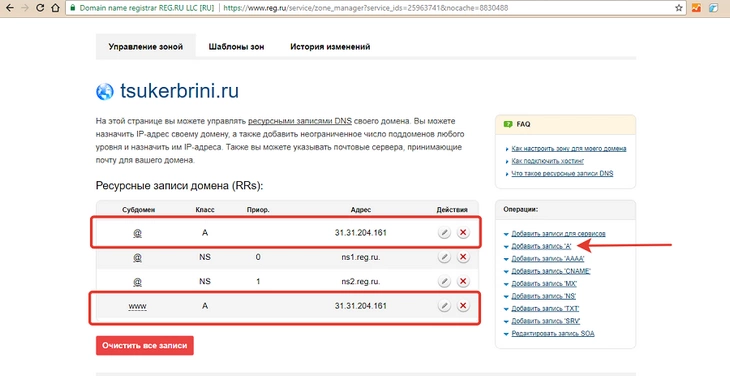
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
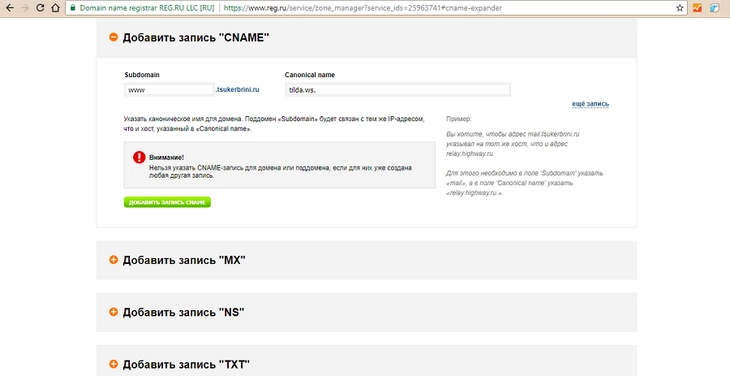
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
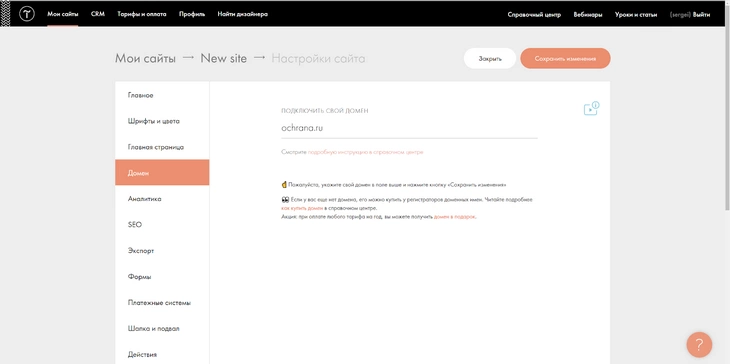
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
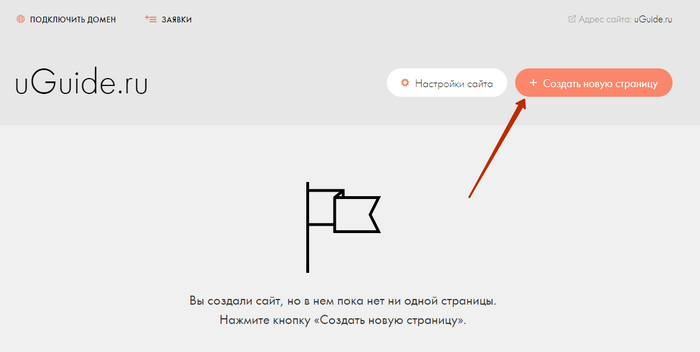
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
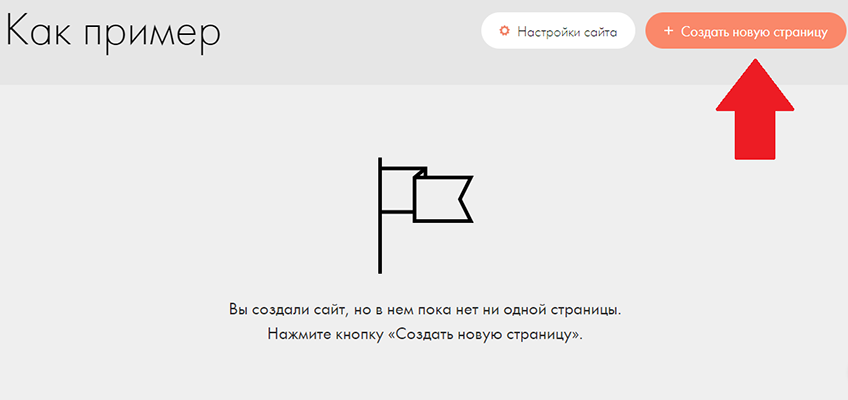
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
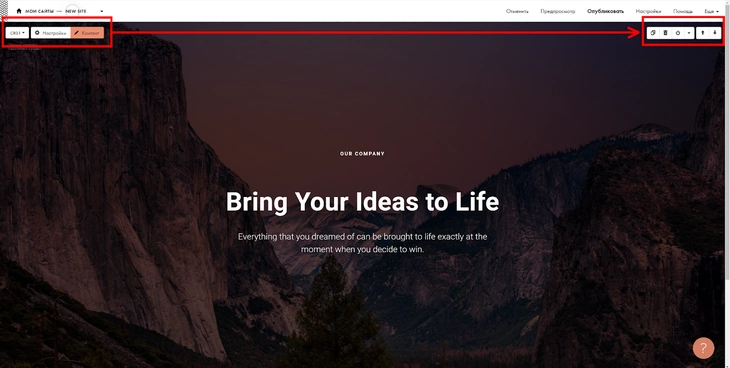
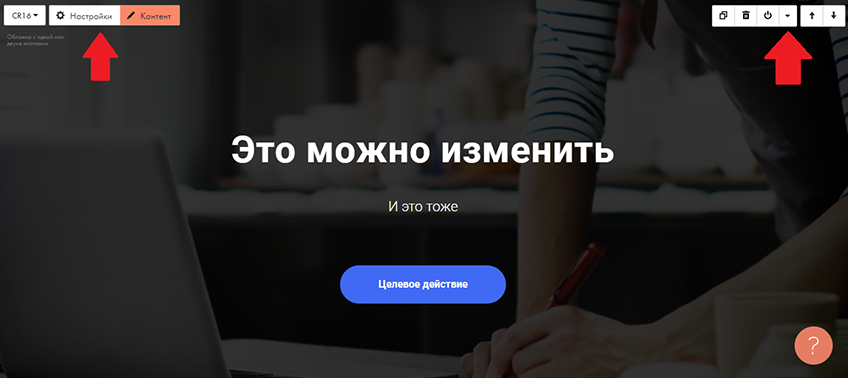
Обратите внимание на кнопки вверху рабочего пространства
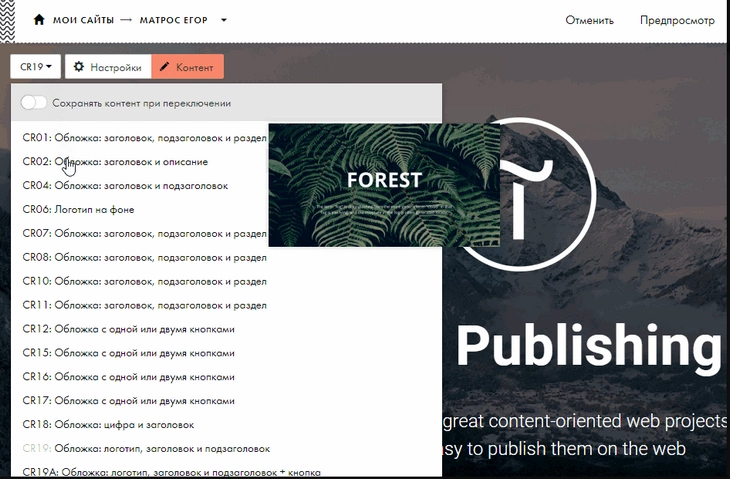
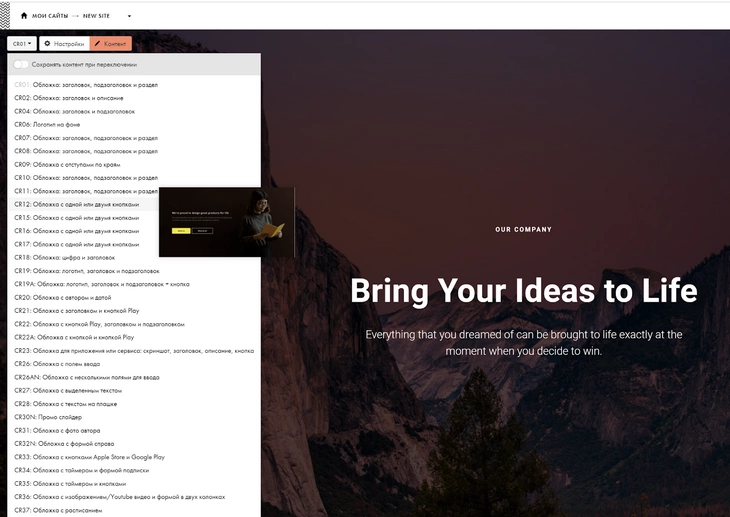
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Выбираем вариант обложки
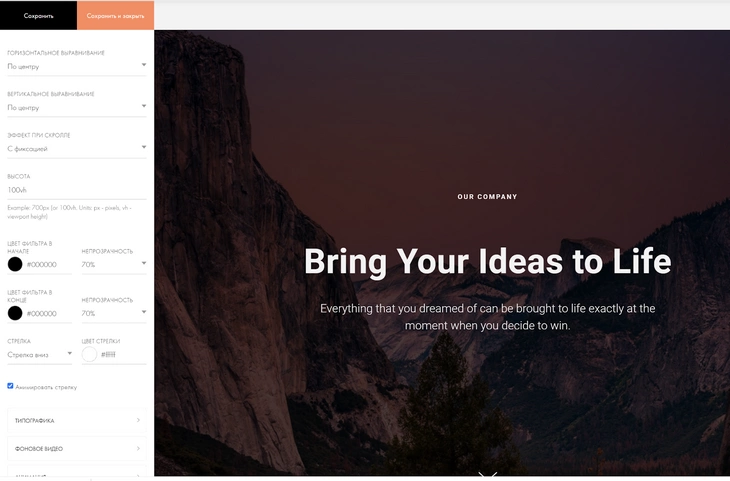
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Настраиваем внешнее представление страницы
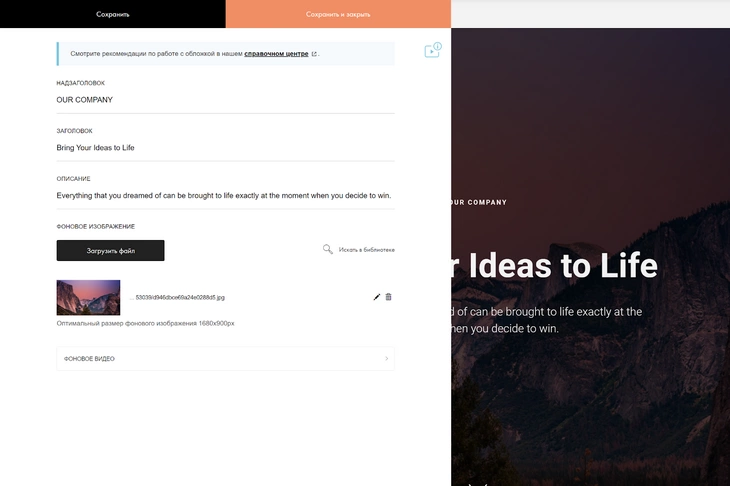
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
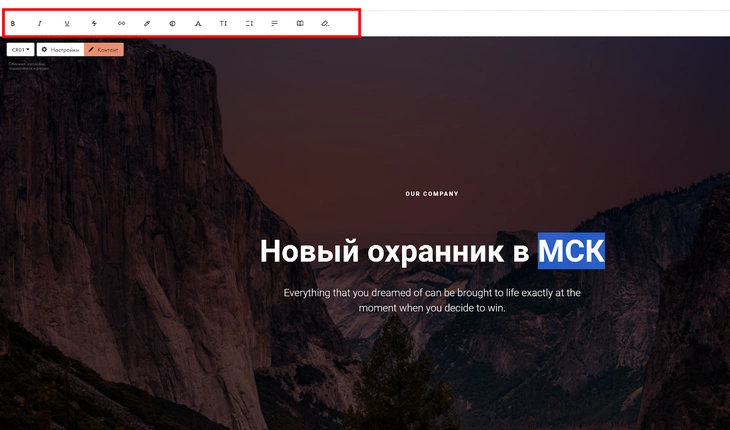
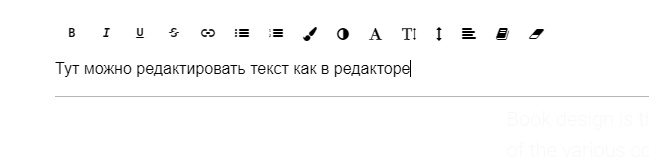
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
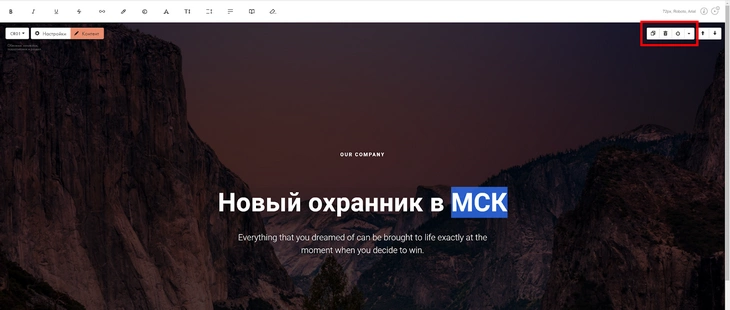
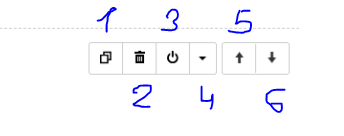
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
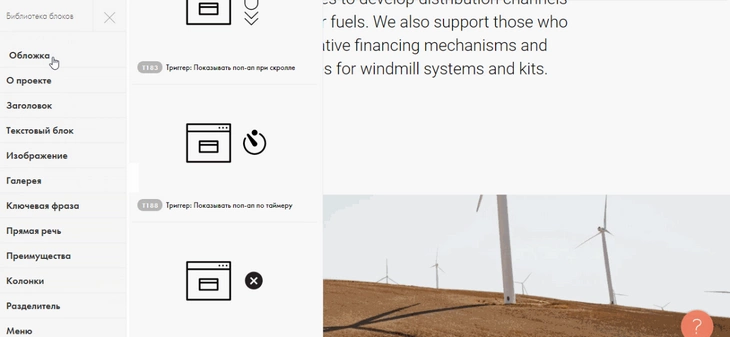
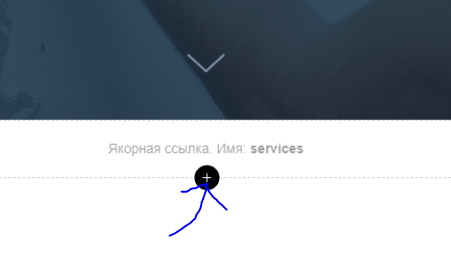
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
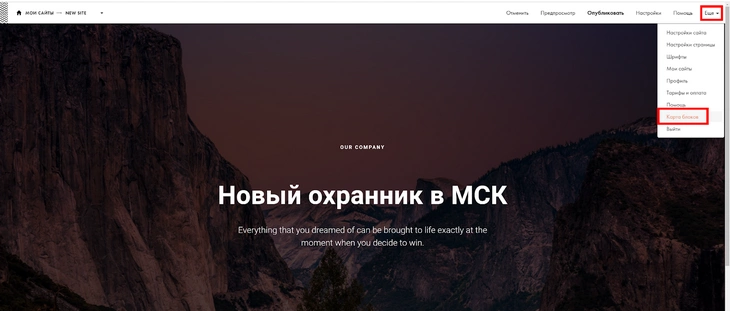
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
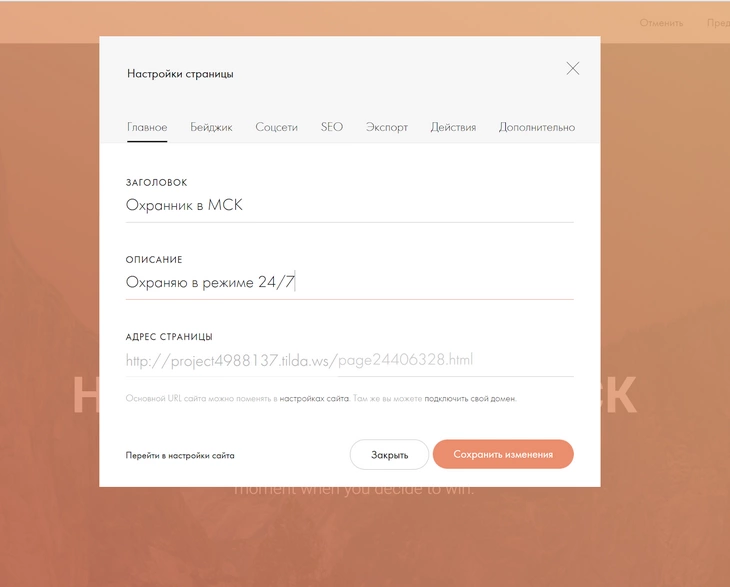
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
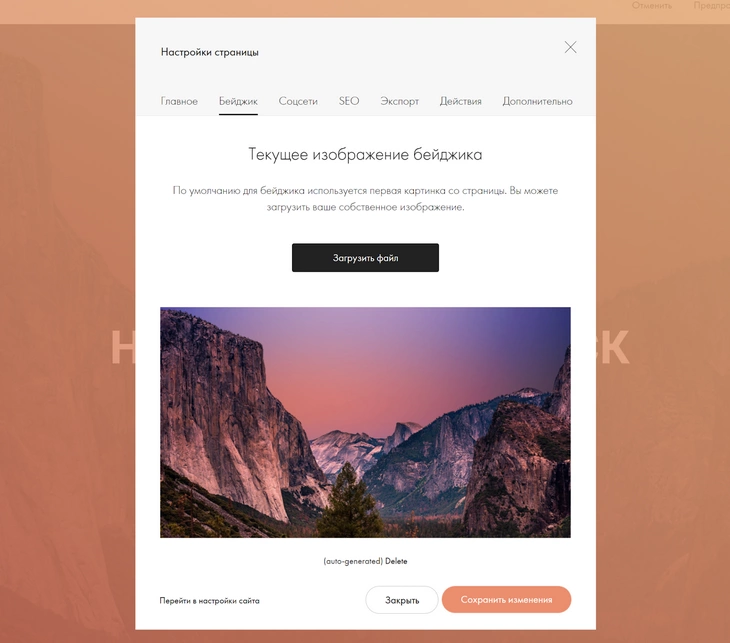
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
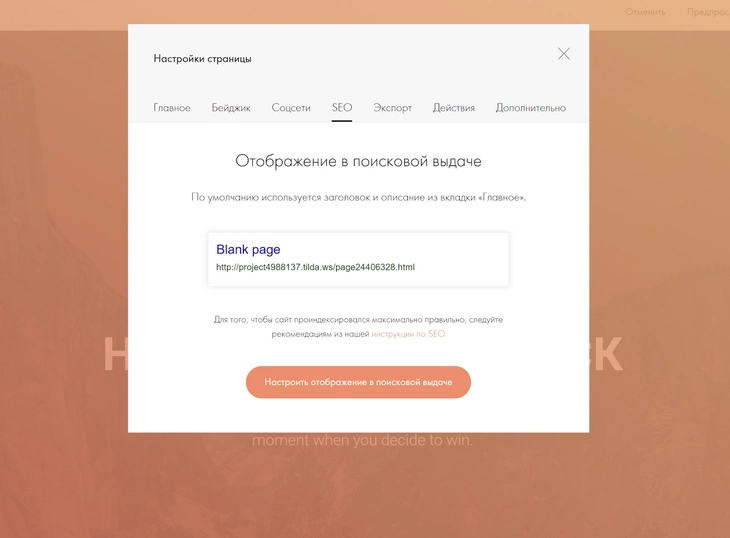
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
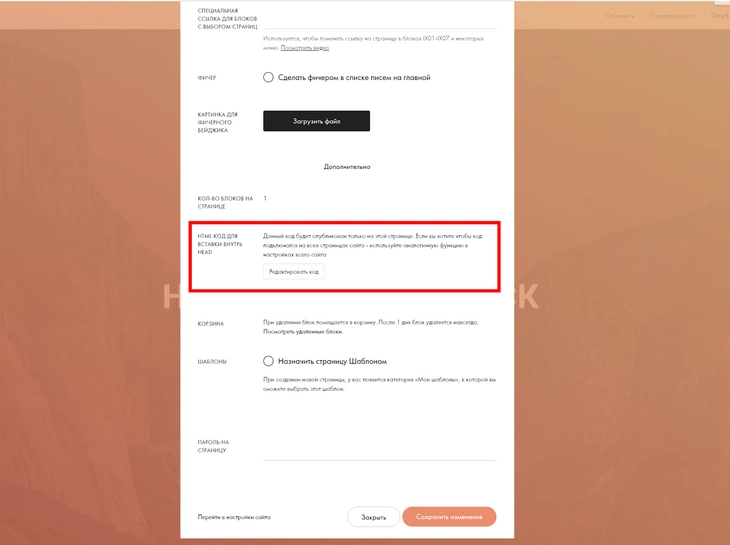
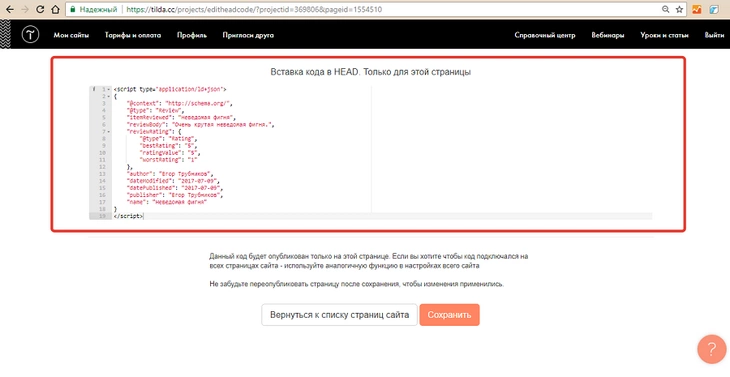
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
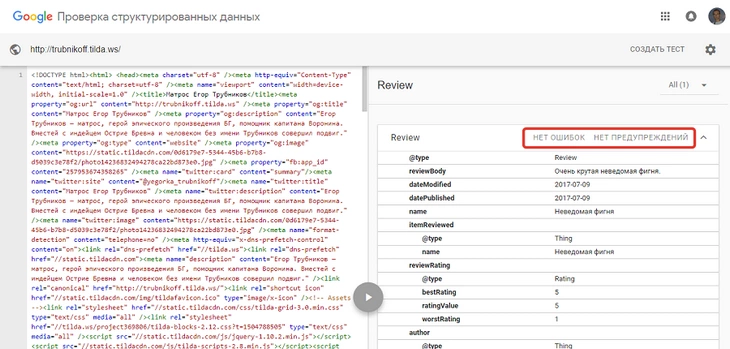
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
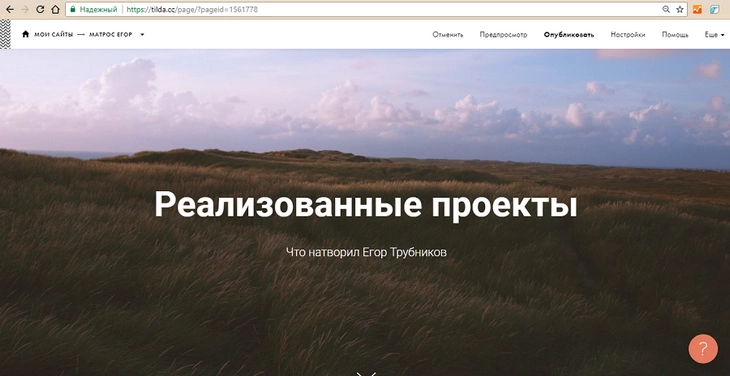
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Пример обложки для страницы с портфолио
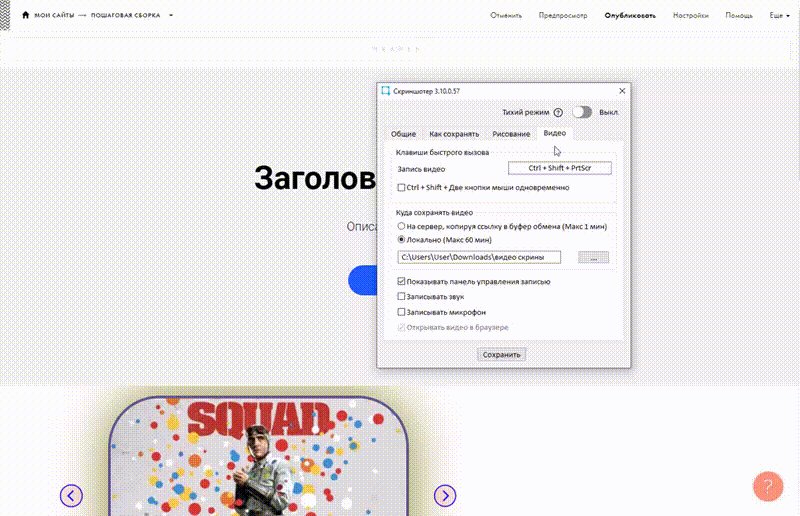
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
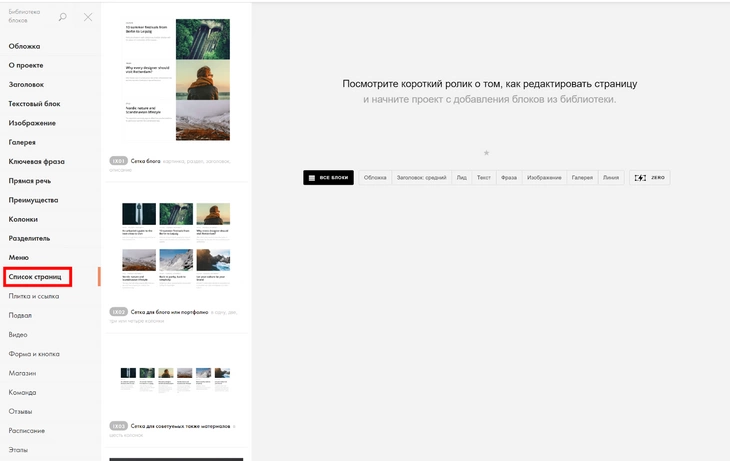
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
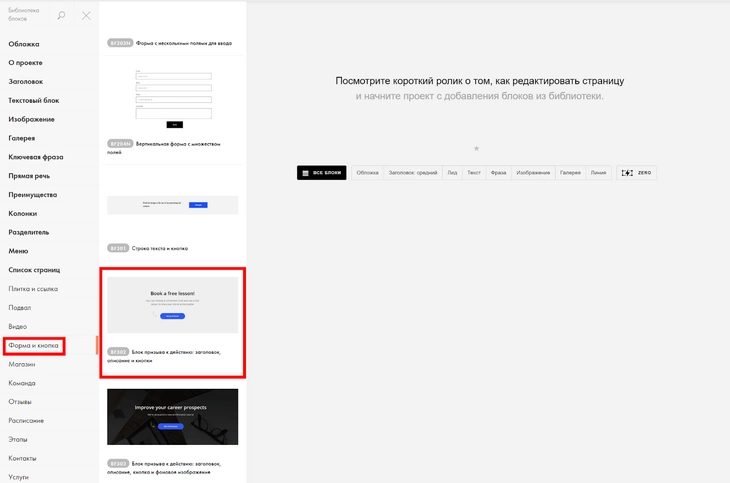
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
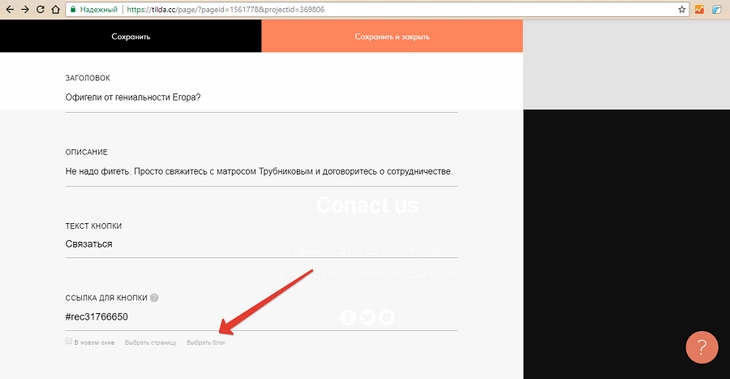
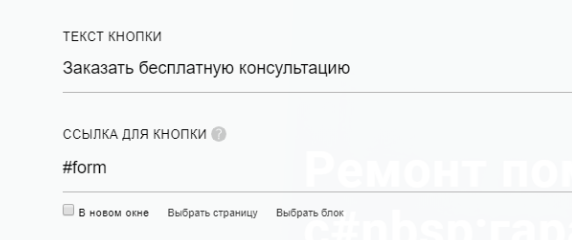
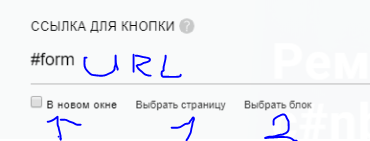
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
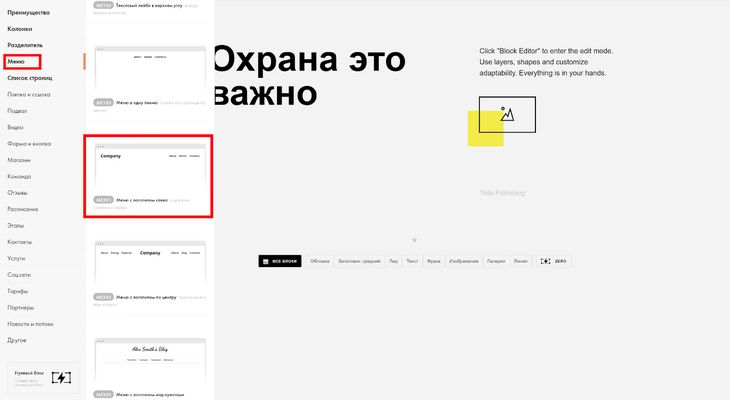
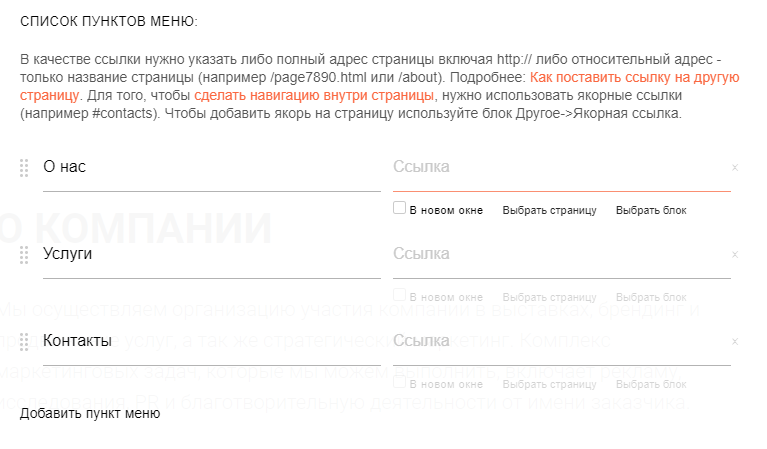
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
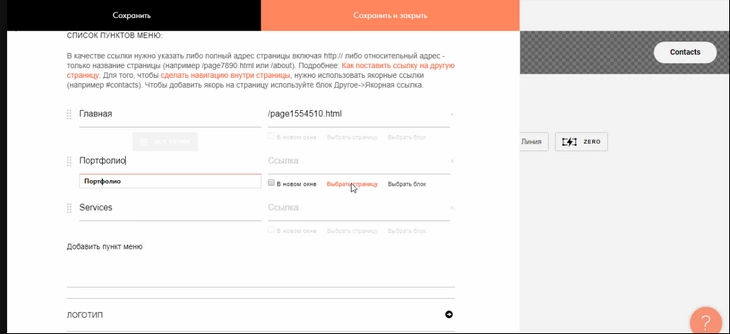
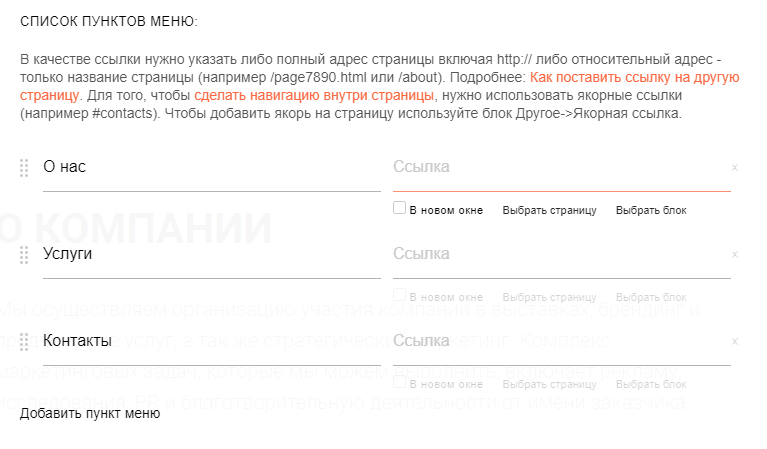
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
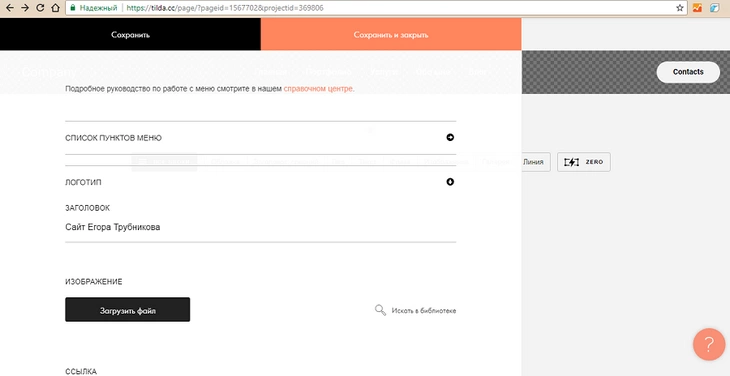
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
Так выглядит модуль на готовой странице
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
Нажмите кнопку «Настройки сайта»
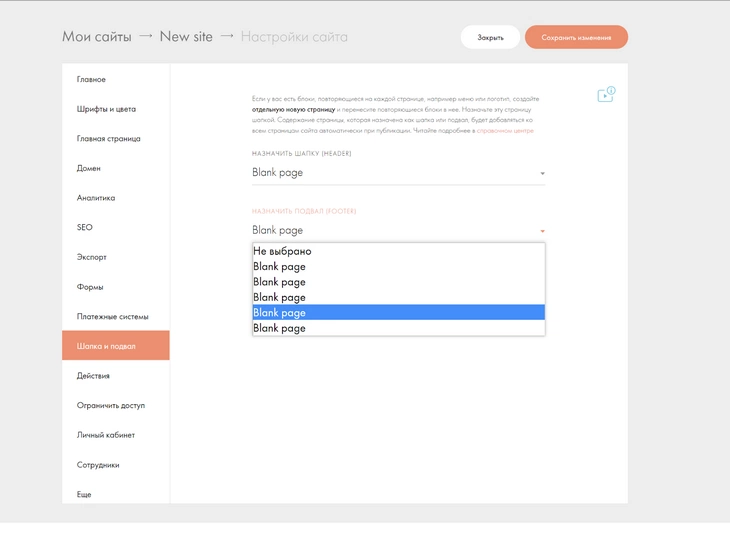
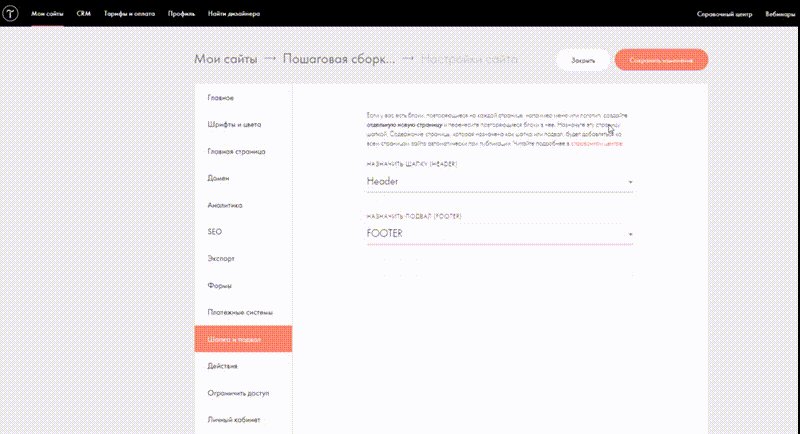
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
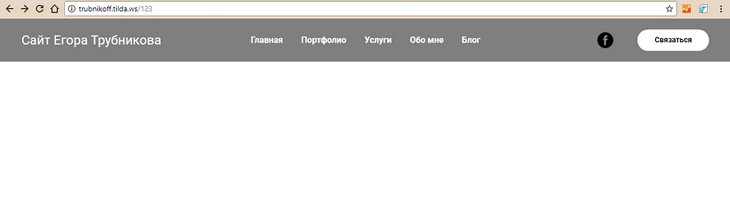
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
Этот шаблон можно кастомизировать
Создание пользовательских блоков
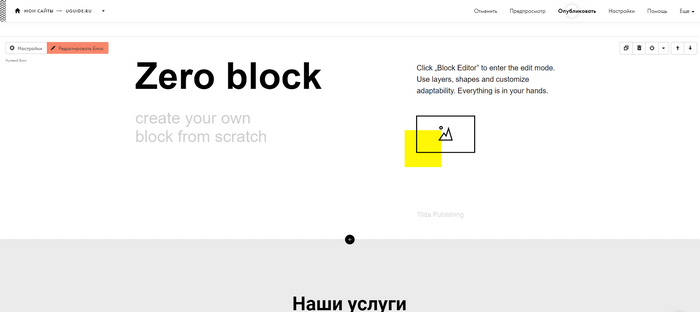
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
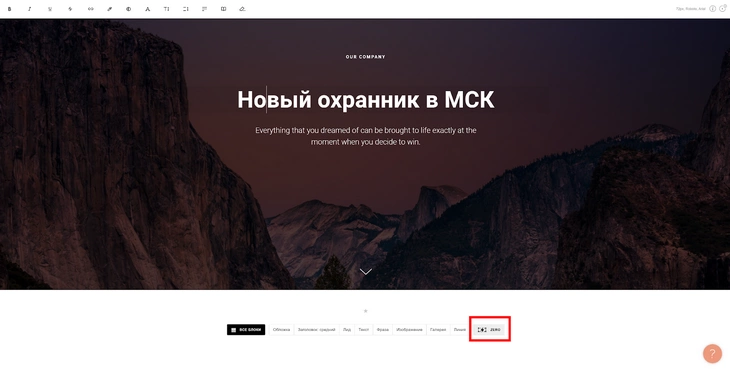
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
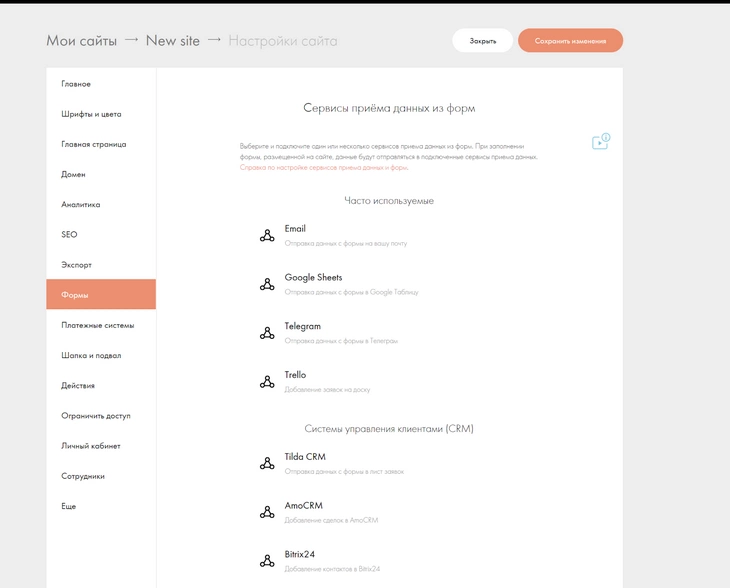
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
Создание промокодов
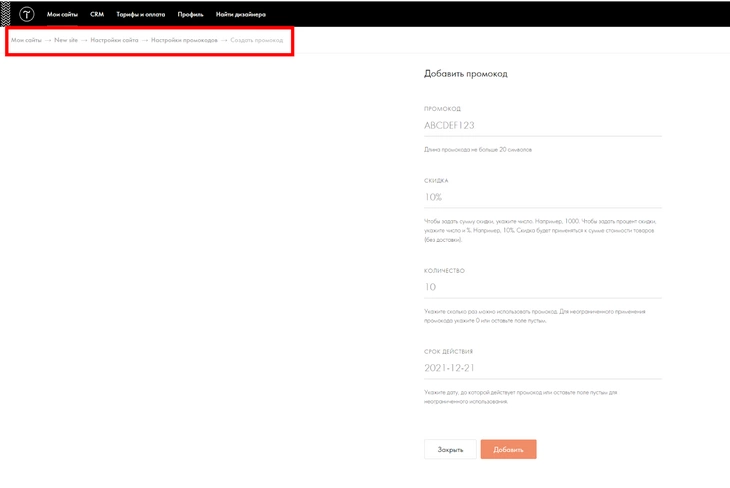
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
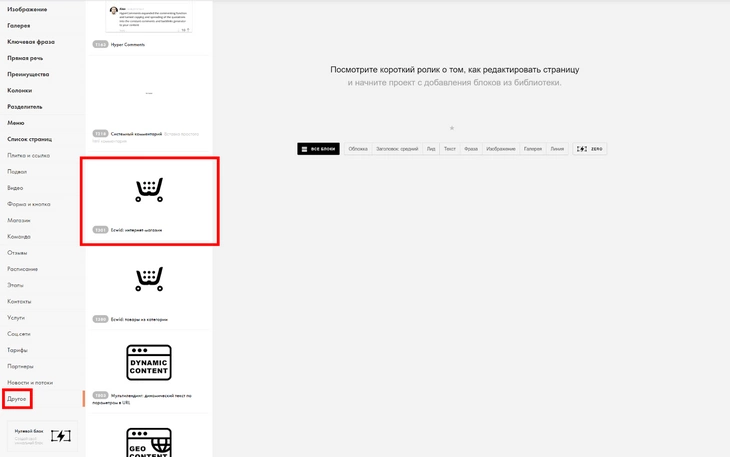
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
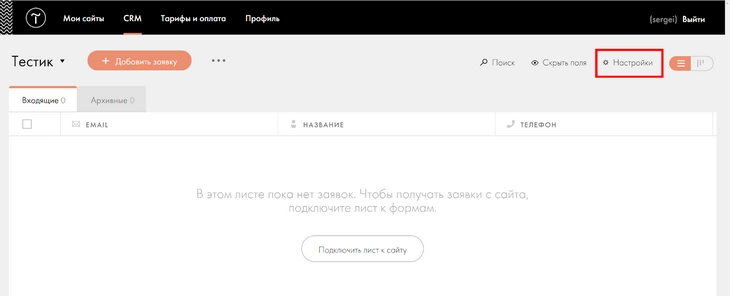
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
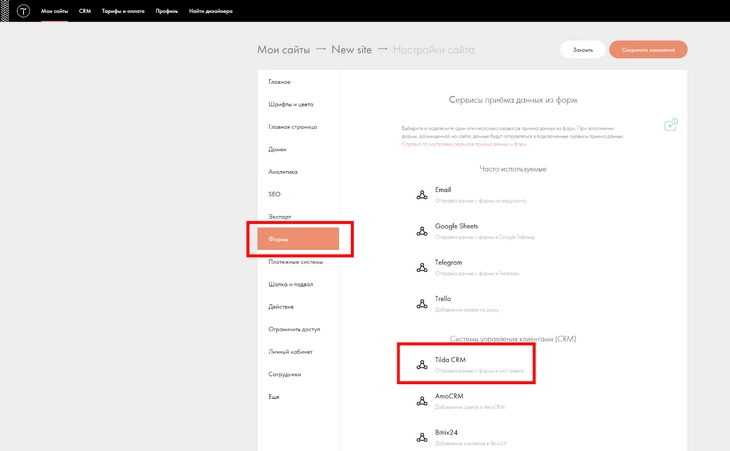
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
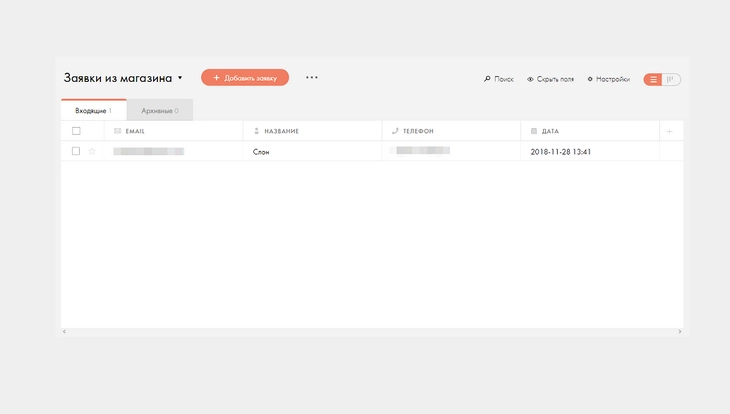
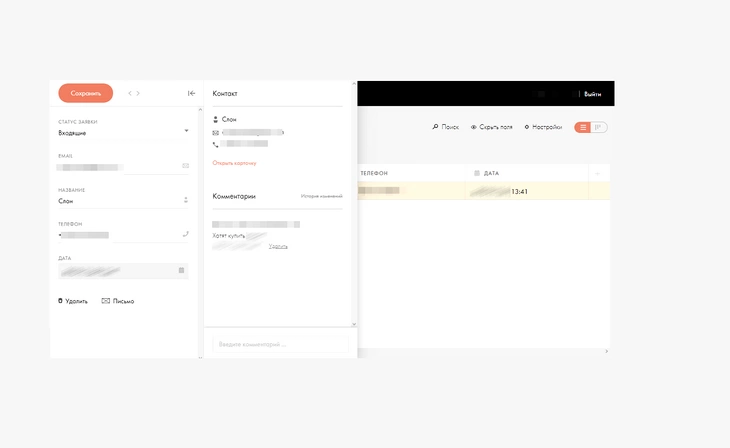
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Особенности конструктора Tilda
Почему Тильда? Есть много других интересных конструкторов. И они не всегда будут хуже. И да, они намного дешевле. Что такого в этой Тильде, о которой все говорят?
На самом деле, очень немногие люди могут ответить на этот вопрос. Так уж вышло, что в Тильде собраны все современные тренды в создании сайтов. И не масштабные проекты, а маленькие вроде блогов, визиток, портфолио фрилансеров, одностраничных сайтов, средних корпоративных сайтов. Сделать крутой дизайн можно за счет множества шаблонов, есть множество эффектов и интуитивно понятный интерфейс. Все это делает Тильду универсальной, когда речь идет о создании сайта небольшого проекта.
И Тильда выглядит элегантно. Сам конструктор сделан дизайнерами для людей, и это сразу видно. То же, что линукс и винда. Первое сделали дизайнеры, второе — программисты. И поэтому в Linux все удобно и просто, а вот Windows предоставляет практически полную свободу настройки. Каждому свое, но для новичков лучше всего простота.
Несколько слов о продвижении сайта с помощью SEO. Раньше бытовало мнение, что сайты, созданные с помощью конструкторов, плохо продвигаются в поисковых системах. Судя по форумам и разным темам, так и было. Сейчас такого нет. Таким же образом продвигаются сайты о застройщике и движке. Единственное отличие — это плагины, которые иногда позволяют немного лучше отслеживать аналитику и немного лучше перемещаться.
Тарифы на Тильде
Тарифы на Тильде не дешевые. В настоящее время они предлагают следующие тарифы:
- Тильда бесплатно. Это базовая ставка, доступная для любого аккаунта с самого начала. Вы можете использовать ограниченное количество шаблонов, домен третьего уровня и базовые функции редактирования. Просто посмотрите и почувствуйте дизайнера. 1 сайт, 50 МБ дискового пространства, 50 страниц сайта.
- Профессиональная Тильда. Самый популярный и востребованный тариф. Это стоит 750 рублей в месяц или 6000 рублей в год. Позволяет выбрать домен второго уровня. Полноценный единый сайт с 500 страницами и 1 ГБ свободного места на диске.
- Тильда бизнес. Самый дорогой тариф. Платить придется 1 250 рублей в месяц или 12 000 рублей в год. Позволяет создать 5 сайтов и импортировать любой код сайта в конструктор и изменять его. Как говорят профессионалы, подходит только для тех случаев, когда нужно обновить старый сайт, который не делался на Тильде.
Сайт стоит примерно столько же, сколько и другие застройщики. Но если вам нужно больше проектов, то Тильда точно не вариант: тариф Бизнес слишком дорогой и лимит 5 сайтов.
Плюсы и минусы сайтов на Тильде
Теперь перейдем к достоинствам и недостаткам Тильды. Начнем с плюсов:
- Редактор сайта сделан профессионально. Заказать все можно всего за 20-30 минут. Ну и еще час, чтобы привыкнуть ко всем кнопкам.
- Большое количество стандартных блоков и шаблонов. Хотя большинство из них выполнены в одном стиле, разнообразие достигается за счет смешивания элементов, цветов и вообще стиля каждой отдельной страницы.
- Подключить сервисы аналитики можно прямо в меню настроек сайта. Пара кликов и готово.
- Автоматическая адаптация под мобильные устройства. Это обязательная функция. Поисковые системы не принимают сайты, которые долго не отвечают, и это избавляет вас от головной боли.
- Возможность экспорта кода с другого сайта. И отредактируйте его в конструкторе. Правда, это можно сделать только с тарифом Business.
Из минусов можно выделить высокую стоимость. По сравнению с аналогами Тильда предлагает более дорогие тарифы. Для компании эта сумма не будет ощущаться, да и вообще это не такие уж и большие деньги, и разница в 200-400 рублей не так критична. Но тем не менее, это так.
Второй недостаток – монотонность. Если потратить пару часов и посмотреть сайты, которые делались на Тильде, можно научиться различать работу в конструкторе невооруженным глазом. Широкоформатные изображения, плавная прокрутка вниз, параллакс — все это круто и круто, но уже давно приелось и стало само собой разумеющимся.
Редактирование страницы
Редактор Tilda использует сетку начальной загрузки из 12 столбцов. В нем вы будете выравнивать содержимое. Страница представлена строго вертикально. Добавляйте блоки один за другим и меняйте порядок их появления на экране при прокрутке.
Чтобы добавить блок, нажмите на плюсик, который находится между текущими элементами. Откроется библиотека с тремя десятками разделов. В каждом разделе есть разные варианты блоков. Их количество варьируется, но выбор везде богатый.
При создании первого сайта можно обойтись минимальной правкой блоков: заменить на них изображения и текст, настроить отступы. Для управления блоками есть две вкладки:
- Настройки: здесь вы указываете ширину блока, размер отступа, выравнивание, выбираете анимацию, управляете цветами, размером шрифта.
- Контент: здесь вы вставляете текст, заменяете фотографии и создаете к ним подписи, наполняете галереи.
Контент можно добавлять, не переходя на одноименную вкладку. Двойной щелчок по тексту позволяет его редактировать, а щелчок по фотографии открывает окно для загрузки другого изображения.
Строительные блоки адаптивны, но не все из них хорошо выглядят на мобильных устройствах. Чтобы макет страницы адаптировался под вас на разных экранах, используйте диапазон видимости. Он находится в конфигурации каждого блока. С его помощью вы можете сделать так, чтобы блок отображался только на мобильном телефоне или только на десктопе. Это позволяет пользователям по-разному представлять одну и ту же информацию в зависимости от устройства, с которого они заходят на сайт.
Перед публикацией страницы нажмите кнопку «Настройки». Вы должны заполнить несколько важных полей.
- Заголовок — это название страницы, которое будет отображаться в результатах поиска, во вкладке браузера, при размещении ссылки в социальных сетях и при отправке через мессенджеры.
- Описание: Информация о том, какой контент размещен на странице. Описание также отображается в результатах поиска и при размещении ссылки на страницу.
- Адрес — это уникальный URL-адрес, который ведет на страницу.
Во вкладке «Значок» вы можете выбрать изображение, которое будет использоваться при размещении ссылки на страницу. Отображение на Facebook и результаты поиска настраиваются в одноименной вкладке. Вы можете использовать заголовок и описания, добавленные на вкладке «Основные», или установить пользовательские метаданные.
Если вы создаете многостраничный сайт (например, интернет-магазин с карточками товаров), используйте функцию дублирования, чтобы быстро создавать одинаковые страницы. Он доступен на вкладке «Действия». Здесь же вы можете удалить страницу, перенести ее на другой аккаунт или перенести на другой сайт.
Многостраничные сайты также нуждаются в верхнем и нижнем колонтитулах. Они создаются как отдельные страницы, а затем выбираются при публикации проекта. Например, страница с заголовком может иметь только меню, а страница с нижним колонтитулом может содержать только контактную информацию и информацию об авторских правах. После выбора этих страниц в настройках, они будут автоматически отображаться на своих местах во всех разделах сайта.
Когда вы закончили настройку страницы, нажмите кнопку «Опубликовать» в редакторе. Отрендеренная страница появится в открытом доступе по адресу, который вы указали в настройках.
Как мой сайт защищен от DDoS?
Иногда конкуренты могут попытаться помешать вам, устроив DDoS-атаку. DDoS — это распределенная атака на сайт с целью сделать его недоступным.
Мы позаботимся об этом и пользуемся услугами профессиональной компании, инструменты которой анализируют все запросы. При подозрении на атаку подозрительные запросы временно блокируются, что сводит вероятность атаки к нулю.
Какой MacBook взять для front end разработчика?
-
1 подписчик
-
3 часа назад
-
101 посещение
ответ 1

-
PHP
-
+2 еще
Легкий
На чем сделан сервис?
-
3 подписчика
-
вчера
-
400 просмотров
ответ 1

-
ИТ-образование
-
+1 еще
Легкий
Не заблочены ли у меня IP на VPS?
-
1 подписчик
-
13 марта
-
83 просмотра
ответ 1
Вакансии с Хабр Карьера Веб-разработчик Eisenhof • Санкт-Петербург от 50 000 ₽ Веб-тестер COBU До 103 000 ₽ Fullstack разработчик (веб-разработчик) PHP (Laravel) Школа «ЛЕТОВО» • Москва от 150 000 до 200 000 ₽ Еще вакансии Запросы с Хабра Freelance Swiss File Нож — нужна подробная помощь на русском языке. 15 марта 2022 г., 17:56 3000 руб./проект Swift UI Developer для дизайна мобильных приложений 15 марта 2022 г., 17:27 1000 руб./час Дизайн лендинга для автосервиса 15 мар . 2022, в 17:24 1000 руб/час Еще заказы
Минуточку внимания
присоединяйтесь к сообществу, чтобы учиться и делиться знаниями Зарегистрироваться Популярное через 24 часа
-
Что происходит с моим изображением на мониторе?
-
2 подписчика
-
3 ответа
-
-
Как перейти к аксессуарам?
-
2 подписчика
-
2 ответа
-
-
Как настроить сеть в Ubuntu 20.04 через usb0 (Samsung в режиме подключения)?
-
3 подписчика
-
2 ответа
-
-
Как правильно увеличить размер диска сервера Ubuntu в виртуальном боксе?
-
2 подписчика
-
1 ответ
-
-
Как правильно реализовать шаблон репозитория с помощью спящего режима?
-
4 подписчика
-
1 ответ
-
-
Windows универсальный загрузчик? пользовательское изображение?
-
2 подписчика
-
0 ответов
-
-
Как решить проблему с подключением Mikrotik по L2TP?
-
2 подписчика
-
1 ответ
-
-
Как настроить vpn в Opera GX, чтобы была имитация входа из России?
-
2 подписчика
-
0 ответов
-
-
Когда мне нужно регистрировать стили (WordPress)?
-
2 подписчика
-
1 ответ
-
-
Как организовать контроль пропускной способности и трафика IKEv2 VPN?
-
2 подписчика
-
4 ответа
-
- © Хабр
-
Об услуге
-
Обратная связь
-
Блог
Как сделать web-сервер с OpenLiteSpeed, на убунту 20.04?
-
1 подписчик
-
9 часов назад
-
42 просмотра
2 ответа

-
Железо
-
+1 еще
Средства, среда
Нужно ли покупать хостинг для сайта на тильде?
Предоставляет ли Тильда услуги хостинга?… Мы не предоставляем хостинг как классическую услугу, а делаем услугу, помогающую разместить вашу информацию в Интернете. Вы не сможете получить доступ к серверу по FTP, установить на сервер стороннее программное обеспечение или создать базу данных. Вам не нужно делать это с Тильдой.
Как хранить api токен в headless cms, если пользователь хочет сохранить авторизацию?
-
1 подписчик
-
13 марта
-
42 просмотра
ответ 1

-
Веб-разработка
Легкий
Как заменить урлы всех страниц в определенной категории на алиасы из базы данных?
-
1 подписчик
-
5 часов назад
-
71 просмотр
2 ответа

-
Убунту
-
+1 еще
Легкий
Где находятся серверы Тильды?
Тильда — сложная распределенная система. Поэтому не существует единого места, где одновременно сосредоточены все серверы и ресурсы платформы. Чтобы платформа работала стабильно, ее серверы распределены по всему миру. Основные точки присутствия: Россия, Германия, США, Казахстан, Беларусь.
Тильда включает в себя множество внутренних сервисов, большинство из которых одновременно продублированы в нескольких местах.
Также стоит учитывать, что есть серверы-партнеры Tilda, которые предоставляют услуги DNS и раздачи контента через CDN, фильтруют трафик и т.д. Каждый сервис имеет свой большой парк точек фильтрации или присутствия, которые также распределены по всему миру.
При посещении сайта вы сначала подключаетесь к одному из основных серверов, информация о котором одновременно дублируется в нескольких точках.
Они загружают основной HTML-код сайта. Кроме того, с помощью CDN библиотеки js, стили и изображения загружаются с сервера, который находится как можно ближе к вам.
Примеры:
Если вы находитесь в России, вы будете подключаться к российскому серверу, расположенному в Москве или Санкт-Петербурге. Данные вашего сайта находятся в России, что соответствует российскому законодательству.
Если вы находитесь в Украине, США или странах Европы, подключитесь к европейскому серверу.
Если вы зайдете на сайт из Беларуси или Казахстана, сайт начнет загружаться с серверов этих стран.
Дата-центры, в которых расположены серверы, соответствуют международным стандартам уровня TIER III. Это означает, что безопасность данных вашего сайта находится на самом высоком уровне.
Как мой сайт будет грузиться по всему миру?
Для того, чтобы ваш сайт загружался быстро из любой точки мира, мы используем сеть доставки контента (CDN). Работает это так: важные ресурсы сайта (JS-библиотеки, CSS-файлы и изображения) зеркалируются на серверах по всему миру и при открытии сайта автоматически выбирается ближайший и самый быстрый сервер.
Компания, предоставляющая нам услуги CDN, имеет 35 точек присутствия в России и странах ближнего зарубежья и еще 60 в остальном мире, всего 5,5 тысяч серверов по всему миру, что обеспечивает быструю загрузку из любой точки мира.
Как подключить домен на Тильде в подарок
Вы можете получить бесплатный домен при оплате плана Business или Personal на один год. Если вы планируете эту покупку или оплатили ее, у вас будет следующий пункт меню:
Перейдите туда и начните процесс регистрации.
Выберите доменное имя, проверьте его доступность:
Заполните регистрационную форму:
Отправить запрос:
Обратите внимание: Регистрация доменного имени осуществляется регистратором REG.RU на основании партнерского соглашения с Tilda. То есть, если вы перестанете пользоваться конструктором, вам придется дополнительно перевести все, что находится под вашим контролем, в свой аккаунт на reg.ru. Воспользуйтесь этой возможностью, если:
- вы предпочитаете, чтобы все работало без вас;
- домен у стороннего регистратора стоит очень дорого, и вы хотите потратить дополнительные деньги в этом году.
В остальном рекомендуем перейти к следующему шагу: привязать домен к тильде сразу в рег ру или ник ру. Большинство доменов представлены RU и РФ, и стоят они в пределах 200 рублей. Усложнять себе жизнь за двести рублей последующей передачей в самостоятельное управление не стоит.
Как удалить аккаунт в Tilda?
Перейдите на https://tilda.cc/identity/deleteaccount/ Введите слово DELETE с помощью клавиатуры и текущий пароль. В открывшемся окне введите проверочный код, отправленный на адрес электронной почты вашей учетной записи.
Создание страниц
В отличие от других конструкторов сайтов, на Тильде нет шаблонов сайтов, только отдельные шаблоны страниц. Из них с помощью навигационного меню и перекрестных ссылок собирается привычный веб-ресурс.
Основная задача сейчас — создать и настроить первую страницу.
Откройте проект и нажмите кнопку «Создать новую страницу». Появится библиотека шаблонов, разделенная на несколько категорий:
- «Бизнес» — шаблоны сайтов визиток, портфолио, страниц корпоративного портала.
- «Магазин» — шаблоны страниц интернет-магазина.
- «Событие»: макеты для лендингов и отчетов о событиях.
- «Блог»: примеры структуры постов в блогах и спецпроектов в СМИ.
- «Контакты» — шаблоны для страницы с контактной информацией.
- «Анкеты»: макеты, состоящие из различных анкет и регистрационных форм.
- «Внутренний» — различные варианты внутренних разделов многостраничных сайтов: те же контактные данные, информация о компании, новости, вопросы.
В библиотеке тоже есть чистый лист. Однако первую страницу мы рекомендуем сделать на основе более-менее подходящего шаблона. Это позволяет легко понять, что такое редактор Tilda и как будет выглядеть его интерфейс.
В шаблонах есть режим предварительного просмотра: большая фотография, которую можно прокручивать. Интерфейс нельзя изучить, но это не беда, и понятно, как выглядит макет страницы.
Все шаблоны одностраничные. Однако на Тильде можно создавать и многостраничные сайты. Например, если вы создаете интернет-магазин, вы можете скопировать готовые страницы продуктов и вручную заменить ими фотографии и описания.
Как убрать made on Tilda бесплатно?
Вы можете удалить тег «Сделано на Тильде» в «Настройки сайта» → «Еще» → «Тег платформы» → «Не показывать», сохранить изменения и переопубликовать все страницы.
Как создать сайт на Tilda с нуля: пошаговая инструкция
Создание сайта на Тильде требует пяти шагов (в некоторых случаях — четырех). Давайте подробно рассмотрим каждый из них.
Шаг 0. Прототипирование.
Этот шаг необходимо сделать, если вы планируете создать качественный сайт. Блог фрилансера, корпоративный портал или интернет-магазин. Тогда нужно изначально подойти к проблеме внимательно и проработать детали. И начинать следует с прототипирования.
Прототипирование — это создание примерного макета сайта. Как в целом, так и на отдельных страницах. Где должны располагаться те или иные кнопки, какой должен быть примерный макет, сколько текста на странице и где он должен быть. Короче говоря, прототип — это глобальное видение сайта.
Вы можете создавать прототипы на брошюрах или с помощью специальных программ, таких как Mockups. Но лучше всего совмещать эти подходы, ведь визуализировать на бумаге гораздо проще, чем делать это специальной программой. Я наткнулся на это и недавно получил большой блокнот, в котором рисую всякие нужные вещи.
Несколько советов по прототипированию:
- Чем проще, тем лучше. Важно создать максимально понятный сайт. Так что с момента ввода целевого действия человек нажимает минимальное количество кнопок. Желательно один или два. Ознакомился с товаром, заказал.
- Нет необходимости детально разрабатывать прототип. В процессе работы все будет меняться несколько раз. Вам просто нужно создать макет, по которому вы должны перемещаться.
- Сайт создан для пользователей. Бывают случаи, когда дизайнеры и программисты понимают, куда щелкнуть, чтобы выполнить целевое действие. А то пользователь заходит и теряется. Сайты для людей, а не для разработчиков.
Шаг 1. Регистрация и создание проекта.
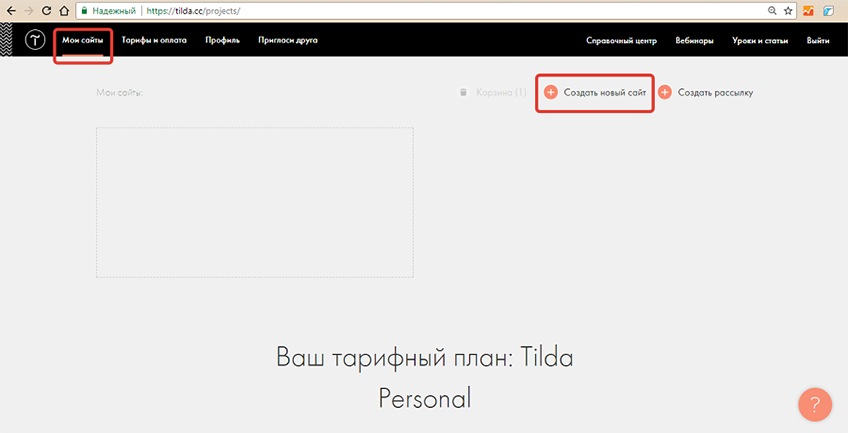
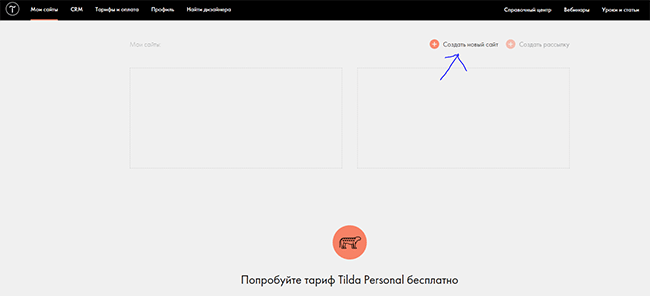
После того, как прототип готов (или нет), можно приступать к работе с Тильдой. Сначала необходимо пройти простую регистрацию. После этого вы попадаете на главную страницу. Вам нужно нажать на «мои сайты» -> «создать новый сайт».
Сразу после регистрации вы можете бесплатно активировать тариф Тильда Профессионал на неделю. Этого достаточно, чтобы ознакомиться с основными функциями конструктора. Для этого зайдите в тарифы и выберите 7 бесплатных дней Tilda Professional.
Теперь вам нужно зарегистрировать сайт. Введите название самого сайта, домен и можно приступать к работе.
Шаг 2. Создание главной страницы.
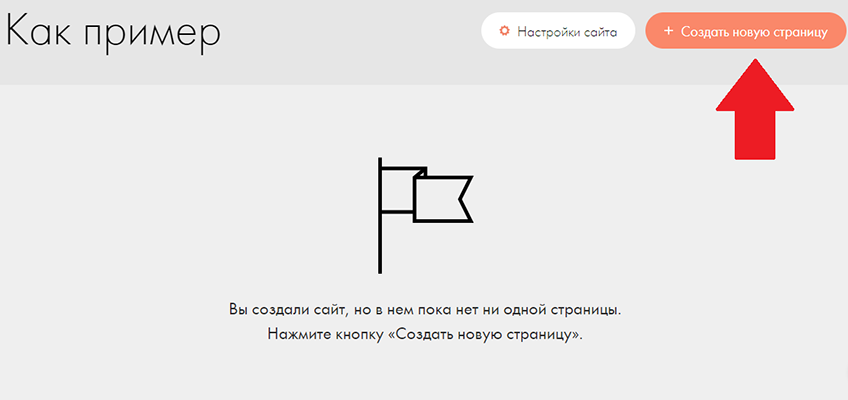
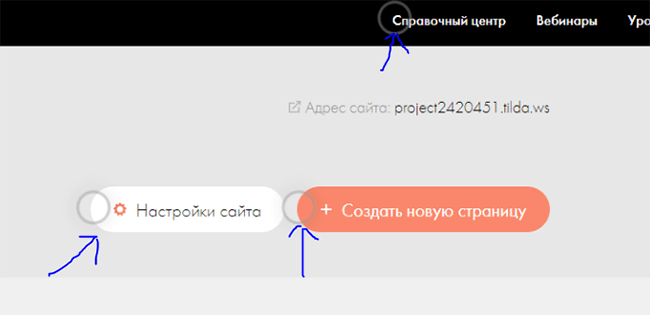
После регистрации на сайте открывается меню. В нем нужно нажать «Создать новую страницу».
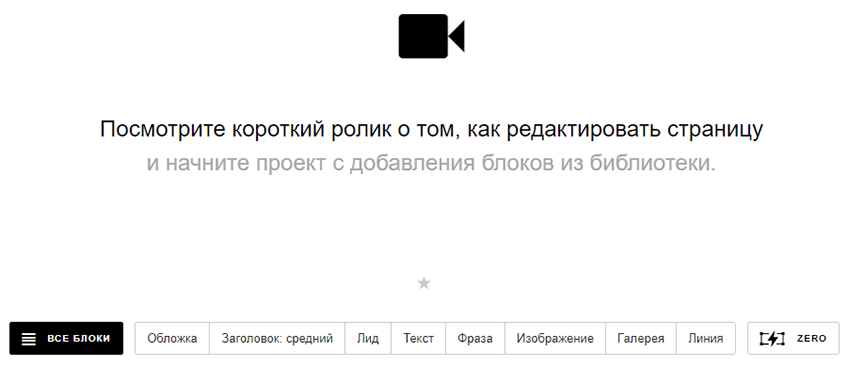
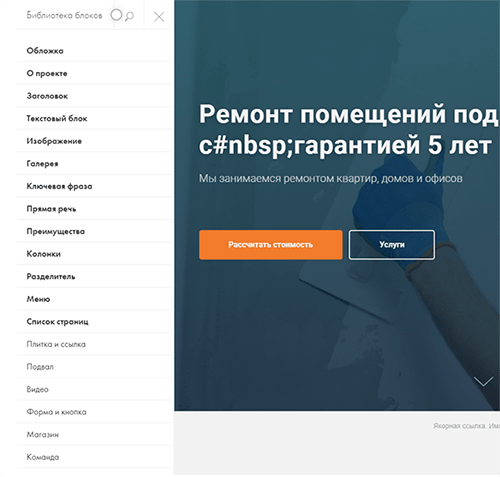
Ниже мы видим множество разных шаблонов для каждой категории. Вы можете просмотреть их все и выбрать наиболее подходящий. Или просто создайте все с нуля с помощью блока с нуля. В Тильде это называется «Пустая страница». В комментариях это описано как «начинать с нуля». Вы можете сделать все кнопки, текст и переходы. Но для этого нужны определенные навыки и понимание того, как вообще работает конструктор сайтов Тильды. Поэтому новичкам лучше сделать пару страниц по шаблонам.
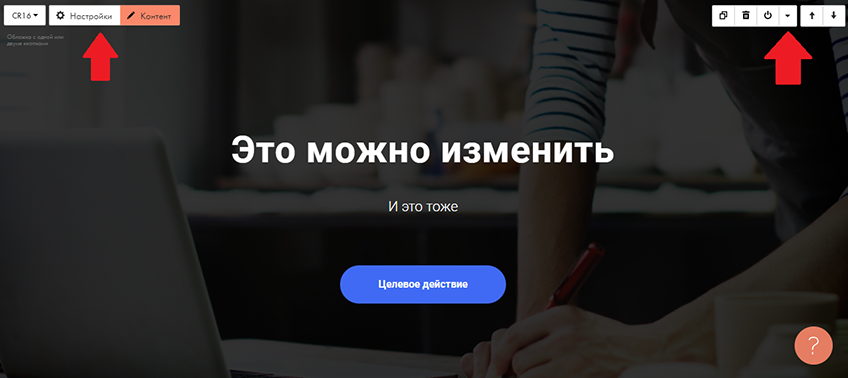
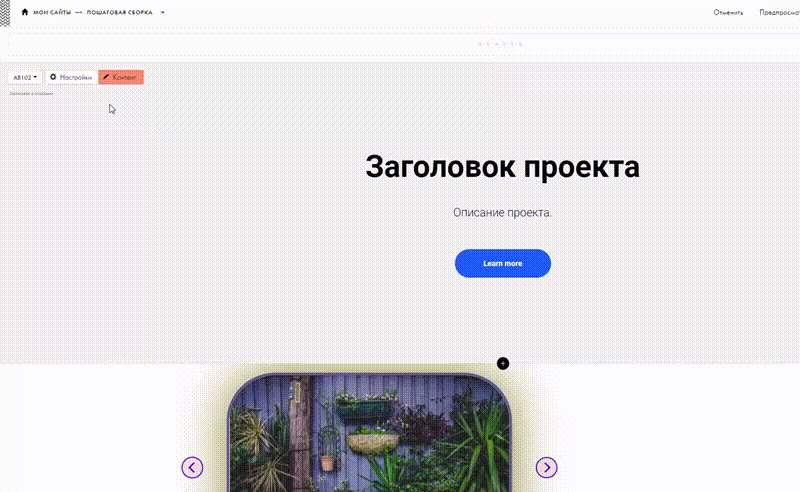
Вот как выглядит страница шаблона:
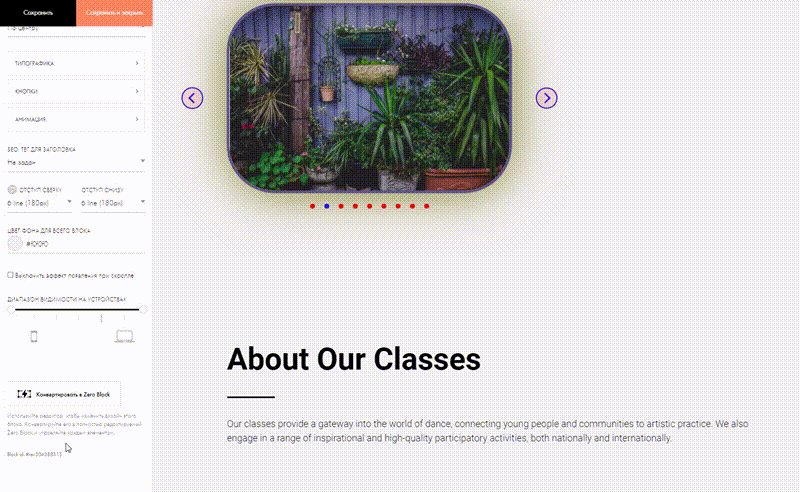
Вы можете изменить любой элемент блока, от текста и фона до переходов. Правая кнопка на изображении настраивает только все эти детали. Если вы откроете его, вы сможете изменить цвета, текст, размещение, добавить ссылки на кнопки и т д. В левом верхнем углу кнопка изображения позволяет просто взаимодействовать с блоками: копировать, вырезать, вставлять и т.д.
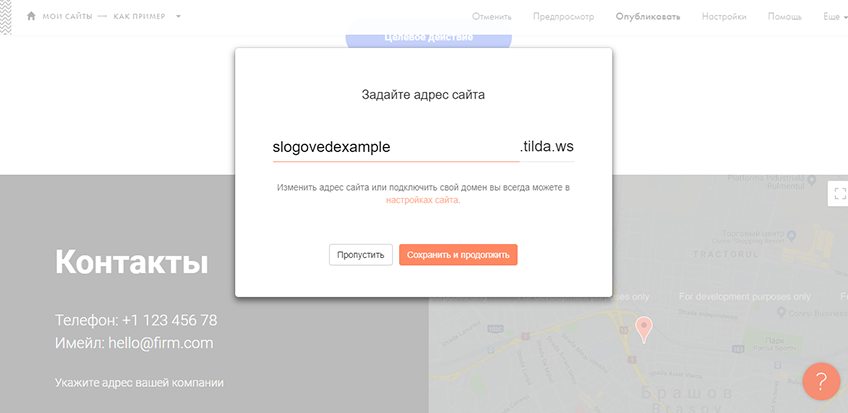
После создания первой страницы предложат как-нибудь назвать сайт. Выглядит ли это так:
Шаг 3. Настройте страницу
Вы можете начать создавать другие страницы и настраивать их. Все делается постепенно, шаг за шагом. Каждый предмет создается индивидуально и запоминается.
Мне было трудно найти функцию, которая обеспечивает переход на другие страницы при нажатии кнопки. Я потратил полчаса. Оказывается, все было просто. Достаточно нажать кнопку, с помощью которой настраивается переход, и открыть меню «контент». В этом же меню можно изменить все, что касается текста, кнопок и ссылок.
Шаг 4. Создание полноценного сайта.
После создания страниц необходимо прописать адрес в настройках для каждой страницы. Заходим на их сайт, нажимаем шестеренку на странице и набираем ссылку. Так вы сможете связать все страницы сайта в одну.
Самый сложный этап — настроить первые две страницы. Нам нужно разобраться, за что отвечает каждая кнопка, как комбинировать блоки и какой результат будет получен от каждого действия. Интерфейс, хотя и интуитивно понятен, немного загроможден и сложен для новичка. Поэтому придется сильно попотеть первые 2-3 часа (я потел 4 часа). И только после этого все пойдет как по маслу.
Если что-то непонятно, на главной странице есть подробное обучающее видео по работе с конструктором сайтов Тильда.
Где хранятся персональные данные посетителей сайта?
Данные, поступающие из форм, сразу отправляются в службы приема данных, которые подключены в формах. Нам нужно сохранить их в течение некоторого времени перед отправкой, чтобы мы могли отправить их, отслеживать ошибки в меню приложений или отправить их повторно.
Эти данные хранятся на российском сервере в течение времени, указанного вами в настройках. По умолчанию этот период составляет один месяц, но вы можете уменьшить его до одного дня или сразу удалить данные. По истечении срока данные удаляются безвозвратно.
Эти настройки и условия хранения позволяют политике Тильды соответствовать как российскому законодательству, так и европейскому GDPR.
Настройка анимации
Конструктор предлагает два типа анимации:
- Базовая анимация: стандартные эффекты. Например, закрепление, параллакс или плавное появление блока на странице.
- Пошаговая анимация: пошаговое изменение состояния элемента для создания уникального поведения.
Стандартную анимацию можно выбрать в настройках блока, например, чтобы фотографии плавно появлялись из за кадра при прокрутке, или текст фиксировался на странице.
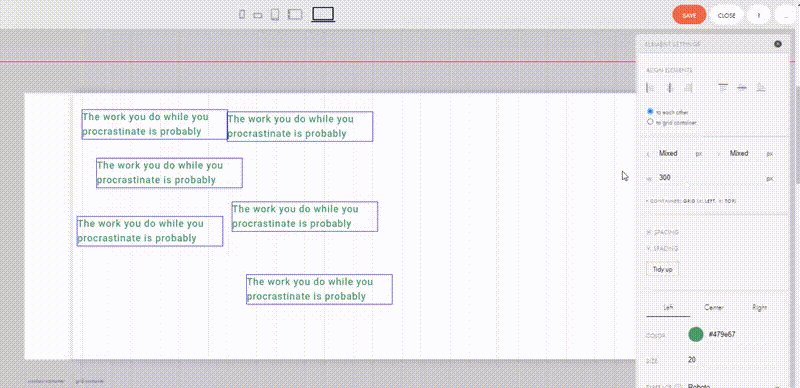
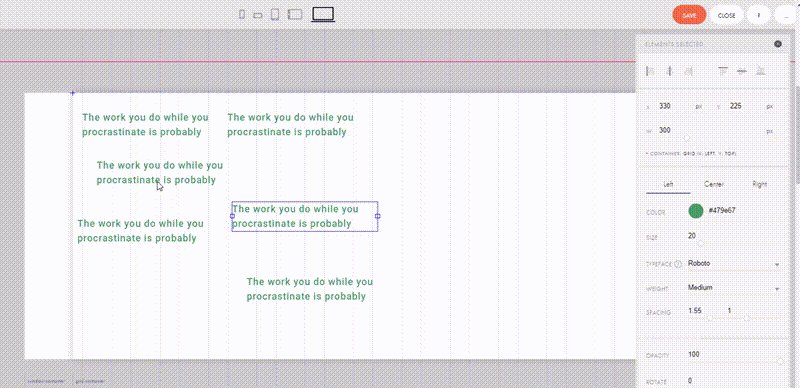
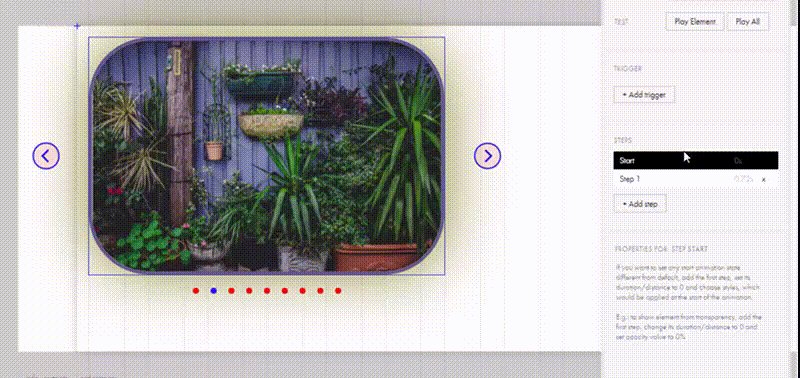
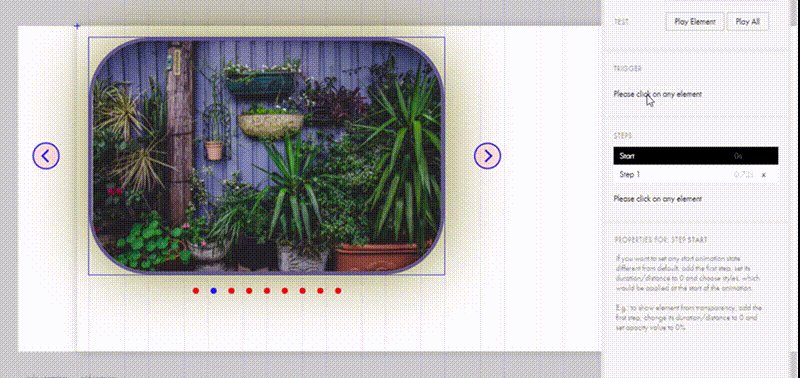
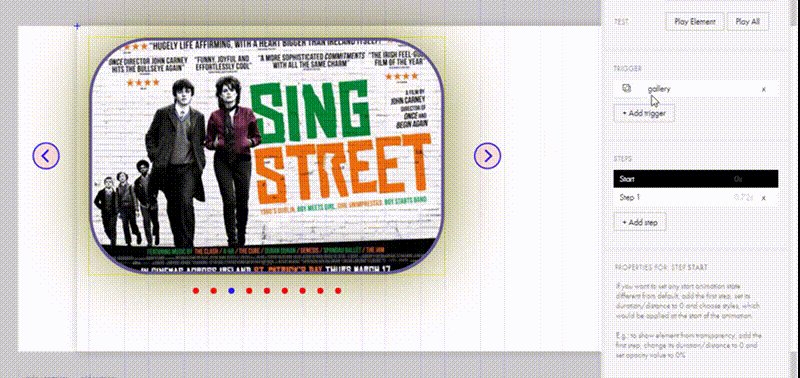
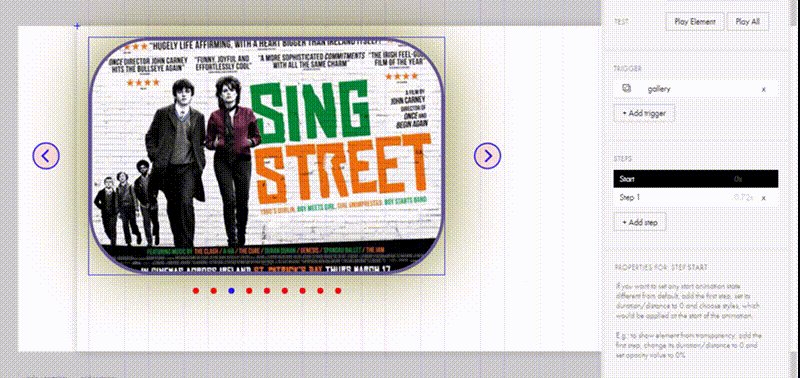
Пошаговая анимация задается только в редакторе Zero Block. Его можно применить к любому элементу интерфейса. В настройках есть раздел «Анимация пошагово». Чтобы начать добавлять шаги, нажмите «Добавить».
Сначала необходимо выбрать условия для запуска анимации. Всего их пять:
- Элемент на экране: Запускается при отображении элемента.
- Блок на экране: Запускается при отображении блока.
- При прокрутке: анимация работает только при прокрутке.
- При наведении: запуск при наведении.
- По клику: запускает анимацию по клику.
В автозагрузке также есть три дополнительных параметра:
- Запуск триггера — привяжите анимацию к области, когда она появится, будет запущено условие (верхняя, средняя или нижняя часть окна).
- Смещение триггера: смещение начала анимации относительно триггера.
- Петля: циклическое воспроизведение.
Чтобы увидеть, как это работает, используйте кнопки «Воспроизвести элемент» и «Воспроизвести все». В первом случае воспроизводится анимация выбранного элемента, во втором — поведение всех элементов, находящихся на экране. Но прежде чем запускать превью, нужно настроить шаги, то есть показать дизайнеру все этапы анимации.
Шаги добавляются кнопкой «Добавить шаг». Далее вам нужно изменить состояние элемента. Всего 7 объектов:
- Длительность — продолжительность анимации. Если Цикл включен, анимация перезапускается после ее окончания.
- Переместить: расположение элемента. Вы можете установить для него определенные значения или просто переместить элемент с помощью мыши.
- Масштаб — размер.
- Непрозрачность — прозрачность.
- Rotate — поворот элемента.
- Замедление — Выбор эффекта воспроизведения: Линейный — Линейный, Интенсивность — Замедление в начале, Затухание — Замедление перед концом, Интенсивность — Замедление в начале и перед концом, BounceFin — Небольшой толчок перед началом анимации.
- Задержка: задержка перед воспроизведением.
Совет: Если вы не хотите, чтобы элемент отображался на экране сначала, задайте для него нулевой тон со 100% прозрачностью.
По сути, анимация — это добавление шагов с измененными свойствами элемента. Например, на первом шаге он находится в левом верхнем углу блока, а на втором шаге — в правом нижнем углу. Продолжительность анимации 2 секунды. Это означает, что ваш элемент при срабатывании условия будет перетаскиваться из одного угла блока в другой в течение 2 секунд. Это пример примитивной анимации. Фактически, вы можете создавать потрясающие эффекты в Zero Block.
В одном из последних обновлений Tilda добавлена поддержка пошаговой анимации на мобильных устройствах. Сначала анимация настраивается для рабочего стола, затем ее можно оптимизировать для небольших экранов. Благодаря этому ваш сайт на любом устройстве останется интерактивным и привлекательным для посетителей.
Как остановить сайт?
Как удалить сайт
- Откройте свой сайт в Google Sites Classic на своем компьютере.
- Нажмите на иконку «Настройки» Администрация сайта.
- Выберите Общие Удалить этот сайт.
- Щелкните Удалить.
Работа с Zero Block
Zero Block — мощный редактор для тех, кто хочет создать уникальный дизайн на Тильде. Чтобы научиться с ним работать, нужно потратить не один день. Дизайн в Zero Block часто преподается на специальных курсах, потому что он предлагает много интересных возможностей для построения интерфейса сайтов.
Zero Block добавляется через библиотеку блоков. Также почти любой стандартный блок можно открыть в редакторе Zero. Но профессионалы обычно рисуют интерфейс с нуля, так гораздо удобнее.
В Zero Block можно добавить следующие элементы:
- Текст
- Изображение
- Геометрическая фигура
- Кнопка
- Видео
- Подсказка
- Заблокировать для вставки HTML-кода
- Форма
- Галерея
По сути, в Zero Block вы можете построить блок с любым содержимым. Это отличный вариант, если в библиотеке нет стандартного решения для своего интерфейса. Каждый элемент имеет собственный набор настроек, что делает его очень гибкой (и, следовательно, сложной) средой для разработки уникального дизайна.
Особенность Zero Block в том, что адаптивность в нем регулируется вручную. Вы вручную расставляете элементы в десктопном разрешении, потом заходите на планшет и исправляете интерфейс, потом открываете мобильную версию и выравниваете содержимое блока так, чтобы ничего не уходило за пределы экрана.
Главное преимущество Zero Block — пошаговая анимация. Именно благодаря ей он стал таким популярным инструментом среди дизайнеров. Пошаговая анимация позволяет создавать интерактивные сайты, ставшие визитной карточкой дизайнера Тильды.
Какие есть русскоязычные ресурсы, с помощью которых с нуля можно освоить web-разработку?
-
2 подписчика
-
вчера
-
291 просмотр
3 ответа

-
Веб-разработка
Легкий
Размещение сайта
Вы можете разместить файлы с ранее скачанного сайта с помощью FTP-клиента или через раздел «Файловый менеджер» в Панели управления хостингом.
Корневая директория сайта находится по пути ~/domains/site.ru/public_html, где site.ru — домен вашего сайта. Изначально он будет содержать стандартный индексный файл index.php со страницей «Создан новый сайт». Удалите этот файл.
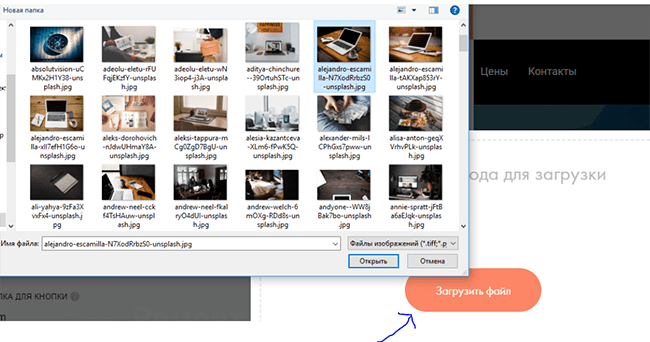
Если вы будете размещать сайт с помощью файлового менеджера Панели управления, нажмите кнопку «Загрузить файл»
и выберите свой файл на локальном устройстве; это будет выглядеть так: project12345_123456789.zip.
Выберите архив и распакуйте его, нажав кнопку «Извлечь архив»
.
Архив будет распакован в каталог с таким же названием «project12345_123456789» — перейдите в эту папку и переместите все файлы в указанный выше каталог. В итоге весь контент на вашем сайте должен располагаться по пути ~/domains/site.ru/public_html.
Затем найдите файл «htaccess» и поставьте точку в начале его имени, чтобы он стал «.htaccess». Без этого главная страница сайта отображаться не будет.
Проверка работы сайта
Проверить работу сайта можно по техническому имени, которое создается автоматически при добавлении сайта в Панель управления. Например, для сайта site.ru техническое имя будет site.ru.xsph.ru.
Если ваш сайт настроен на доступ только по основному имени, используйте инструкции для проверки.
Убедитесь, что все изображения и шрифты загружены, ссылки работают, а формы отправки работают.
Перенос почты
Доменная почта в сервисе Тильда работает с Яндекс.Коннектом».
Если вы использовали почту в сервисе Тильда и хотите ее сохранить, перейдите в раздел «Перенос почты на внешние сервисы» в меню администрирования сайта и нажмите кнопку «Уже проверенный домен» напротив Яндекс.
Вы также можете выбрать другие доступные услуги.
Если почта будет обслуживаться нашими почтовыми серверами, создайте почтовые ящики в разделе «Почтовые ящики» раздела «Электронная почта» Панели управления.
Для переноса содержимого почтовых ящиков на наш хостинг воспользуйтесь почтовым клиентом.
- Настройте IMAP-соединение с обоими почтовыми ящиками, на нашем хостинге и на другом сервисе. Для подключения к серверу входящей почты на нашем хостинге используйте IP адрес аккаунта вместо mail.mydomain.ru.
- С помощью почтовой программы (перетаскиванием) перенесите сообщения из почтового ящика старого сервиса в соответствующие папки вашего нового почтового ящика.
Какие вы знаете или используете зарубежные хостинги с высокой скоростью загрузки и низким временем ответа сервера?
-
2 подписчика
-
13 марта
-
123 просмотра
3 ответа

-
SSH
-
+2 еще
Легкий
Как перенести сайт с Tilda на свой хостинг?
Чтобы экспортировать страницу, перейдите в «Настройки страницы» → «Экспорт». Чтобы экспортировать весь проект, перейдите в «Настройки сайта» → «Экспорт». При экспорте вы получаете статический html плюс все необходимые файлы (изображения, CSS, JS).
Как временно закрыть сайт на тильде?
Для этого вам необходимо войти в Личный кабинет и перейти в Настройки сайта.
- В открывшейся вкладке «Домены» нажмите кнопку «Открепить» рядом с доменом, и он будет откреплен от вашего сайта.
- Эта опция позволяет полностью исключить возможность доступа к вашему сайту или совершения покупки в вашем магазине.
Что важнее в железе для fullstack javascript, да и вообще?
-
1 подписчик
-
14 часов назад
-
124 просмотра
2 ответа

-
Веб-разработка
Легкий
Подключаем домен к Тильде
Для привязки домена к конструктору требуется всего несколько кликов, а сам процесс может занять до 24 часов. Обратите внимание, что подключение доменного имени доступно тем пользователям Tilda, которые оплатил аккаунт.
Лайфхак: нельзя подключить домен. Некоторые конструкторы, например Craftum, предлагают хостинг и регистрацию домена в качестве бонуса. Когда все в одном месте, то и настраивать ничего не надо. И за домен тоже можно не платить — бери годовую плату и получай домен в зоне .ру или .рф в подарок.
Выполняем следующие действия:
- Откройте личный кабинет на Тильде и выберите сайт, к которому хотите подключить домен.
- Далее перейдите в раздел «Настройки сайта».
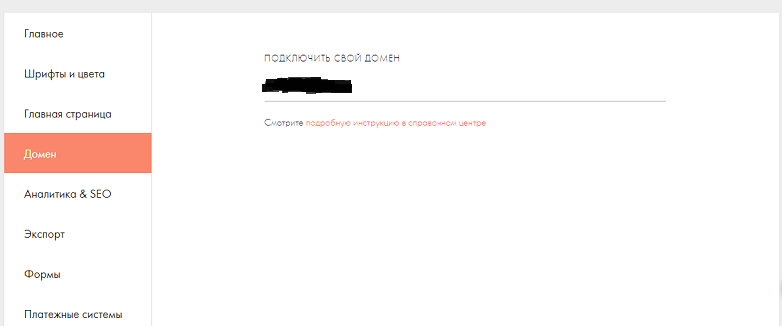
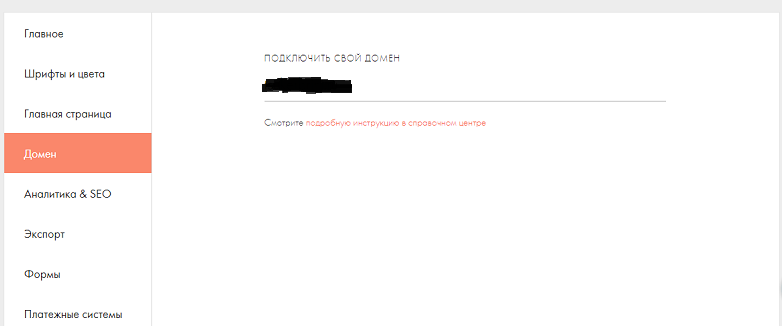
- В подразделе «Главное» выберите «Подключить свой домен».
- В появившемся разделе введите доменное имя, которое хотите подключить, и нажмите «Сохранить изменения».
- Домен добавлен на сайт, но еще не подключен; вы будете проинформированы об этом. Также необходимо зарегистрировать указанный IP-адрес у хостинг-провайдера.
- Возвращаемся в личный кабинет Timeweb и переходим в раздел «Домены и поддомены». Там находим свой домен и справа от него нажимаем на иконку в виде шестеренки, в выпавшем меню выбираем «Конфигурация DNS».
- Выберите тип записи DNS «A», затем введите IP-адрес, который был указан после добавления домена в Тильде.
- Подключение может занять до 24 часов. Проверить, был ли привязан домен, можно в том же разделе Тильды с помощью кнопки «Проверить подключение к домену».
Аналогично можно подключить домен, купленный в других сервисах, однако настройки могут незначительно отличаться.
Необходимо скачать либо закешировать любыми способом карты из Wikimapia, как это возможно сделать?
-
1 подписчик
-
14 часов назад
-
47 просмотров
ответ 1

-
Веб-разработка
Легкий
Как самостоятельно подключить домен и аналитику
Теперь к более глобальным вещам. Подключение домена и анализа — это что-то важное. Обе функции доступны только в учетной записи Professional. Начнем с анализа. Вы подключены в настройках сайта. Вам нужно выбрать «мои сайты» — «настройки сайта» и перейти в меню «анализ». Далее вставляем ссылки на аккаунты в Google Analytics и Яндекс Метрики. Все делается в пару кликов.
Домен тоже просто облажался. Для начала его нужно купить, официально зарегистрировать. Далее по той же схеме: заходим в «мои сайты» — «настройки сайта» — «домен». Кстати, Тильда также предлагает бесплатный домен, если вы подключитесь к профессиональному тарифу. Но каждый предпочитает зарегистрировать его самостоятельно и не особо пользуется таким подарком.
Как получить домен
Ранее я упоминал, что доменное имя покупается на специальных сервисах. В большинстве случаев это платная услуга, которая оплачивается регулярно – раз в месяц или год.
Вы также можете найти бесплатные домены, но они не принесут никакой пользы. Поисковые системы не доверяют таким доменным именам, и они реже продвигаются. Кроме того, эти имена обычно являются доменами третьего или четвертого уровня.
Я рекомендую покупать домен только на проверенных сайтах. Если вы пользуетесь сомнительными услугами, высока вероятность того, что ваш домен украдут или регистратор разорится, а имя будет недействительным.
Рассмотрим покупку домена на примере популярного хостинга и регистратора Timeweb:
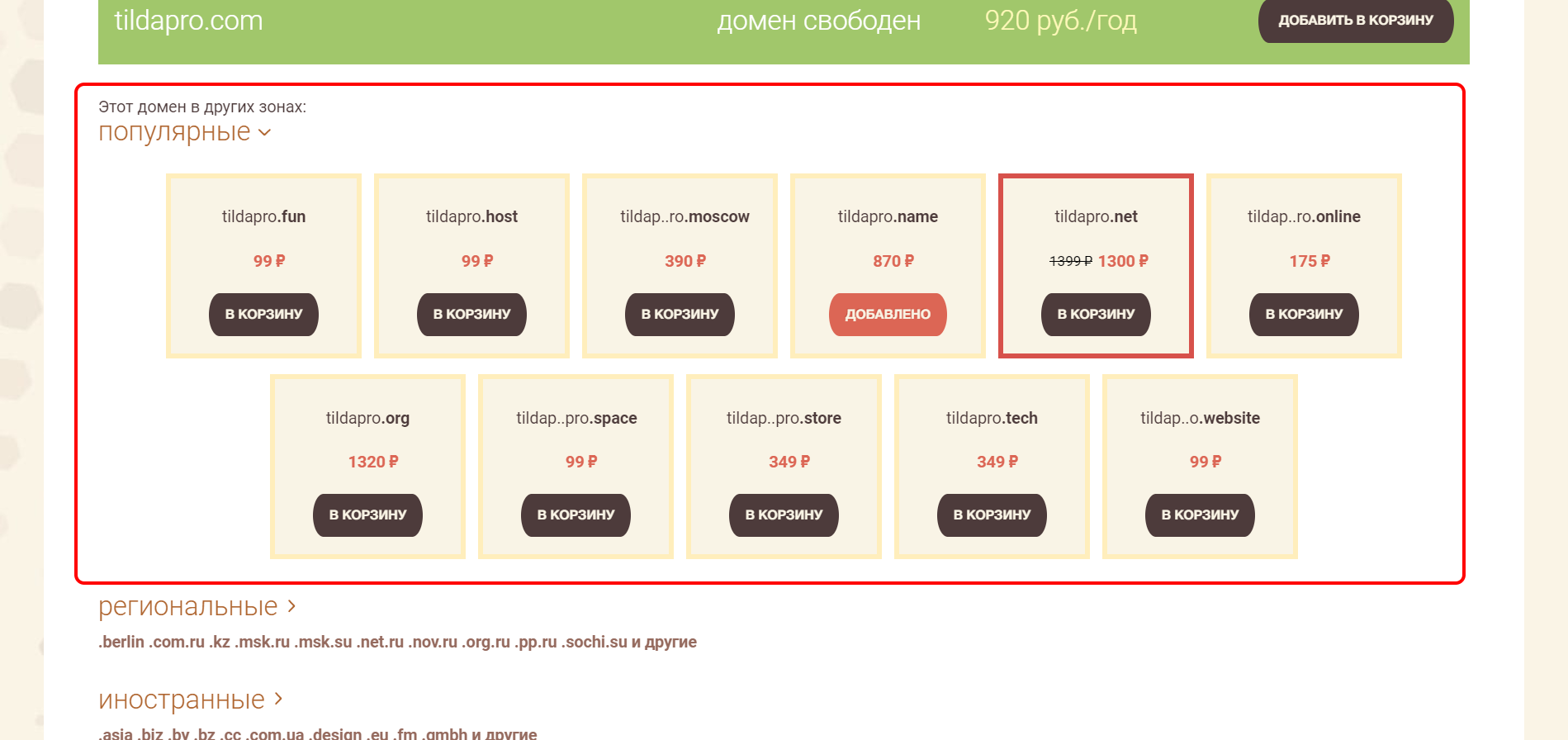
- Мы открываем официальную страницу для регистрации и сначала проверяем, доступно ли имя, которое мы хотим использовать. Например, нам нужен адрес tildapro.com; введите его в соответствующую строку и нажмите «Подтвердить домены».
- Если доменное имя свободно, об этом будет сообщено ниже в зеленой области:
- Если домен недоступен, ниже приведены альтернативные варианты имени и зоны:
- Итак, мы выбрали имя. Теперь добавим адрес в корзину и откроем ее:
- Тариф выбран, но для его оплаты мы должны зарегистрироваться в сервисе. Введите свои данные и нажмите «Стать клиентом». Здесь же мы можем изменить выбранный тарифный план и период оплаты.
- В итоге попадаем в личный кабинет; Отсюда мы можем перейти к оплате:
После покупки доменного имени можно переходить к его подключению к Тильде.
Как подключить домен к Тильде рег ру
Зарегистрировать домен в Рег ру не сложно.
- Вы заходите на сайт.
- Выберите домен.
- Затем проверяется существование выбранного имени.
- Вам предлагаются подарки в виде дополнительных доменов ONLINE или RF.
Пожалуйста, внимательно ознакомьтесь с каждой предлагаемой услугой: DNS редактируется идеально и без дополнительных услуг, SSL: вы получите его бесплатно на Тильде, не нужно экстренное уведомление, если вы регулярно проверяете почту.
- После регистрации вы получаете личный кабинет, заполняете личные данные.
- В списке доменов выберите нужный и нажмите DNS-серверы.
- После этого нужно добавить ресурс A запись для www и нормальный вариант домена (чтобы можно было сразу включить https в Тильде).
Укажите IP-адрес и нажмите Готово:
185.215.4.10
Сделайте то же самое для WWW:
На этом регистрация и переадресация домена на Рег ру завершена. Отдохните и через полчаса проверьте результат следующим образом. Перейдите по ссылке «подключить домен» в меню или перейдите в Настройки — Домен:
Если вы видите подобное сообщение, значит у вас Бесплатный тариф, рекомендуется изменить его на Персональный или Бизнес. Так или иначе, в будущем это неизбежно: без полного набора блоков вряд ли получится собрать полноценный сайт.
Если все нормально появится вот такое окно, значит подтверждение домена по тильде прошло успешно.
Введите адрес своего домена и нажмите Сохранить изменения. Ссылка «Проверить настройки» становится доступной. Все, вы успешно настроили домен в тильде.
Подготовка сайта к публикации
У нас есть готовый проект со всеми разложенными страницами. Осталось подготовить его к публикации: подключить домен, проверить настройки, добавить счетчики Яндекс и Гугл для сбора статистики.
При создании сайта мы указываем только ваше имя. Теперь нужно заполнить оставшиеся важные поля. Для этого нажмите кнопку «Настройки сайта». Откроется знакомое окно, в котором нужно сделать следующее:
- Во вкладке «Главное» добавьте описание сайта — эта информация будет отображаться при размещении ссылки в социальных сетях и мессенджерах.
- На вкладке Главная выберите, какую страницу пользователь увидит первой при открытии сайта.
- На вкладке Домен подключите свой домен (подробнее о том, как это сделать ниже).
- Во вкладке «Анализ» подключите инструменты Google и Яндекс. Вы можете указать номер счетчика, отображаемый на аккаунте в сервисе аналитики, либо нажать кнопку «Подключить» и разрешить Tilda Publishing доступ к аккаунту.
- Во вкладке «SEO» нажмите кнопку «Просмотреть» в разделе «SEO-рекомендации». Мастер проверит все страницы и даст рекомендации по их оптимизации. Здесь же можно подключить Google Search Console и Яндекс.Вебмастер.
- На вкладке Верхний и нижний колонтитулы выберите созданные верхний и нижний колонтитулы, которые должны отображаться на каждой странице (актуально для многостраничных проектов).
- Во вкладке «Еще» загрузите фавикон (иначе браузер будет отображать иконку Тильды), измените цвет или удалите тег (элемент тега платформы), укажите страницу 404.
Это основные настройки, которые необходимо выполнить перед публикацией сайта. В зависимости от типа проекта могут быть добавлены другие параметры; например, для интернет-магазина нужно подключить платежные системы, а если на сайте задействовано несколько человек, нужно добавить сотрудников.
Подключение домена
На платных тарифах можно добавить домен на сайт. Вам нужно будет зарегистрироваться на других сайтах. Чтобы привязать домен к сайту, вам нужно добавить в настройках запись A и указать в ней IP-адрес 185.165.123.36.
Для поддомена или домена с www создается еще одна запись A с адресом 185.165.123.36.
После добавления регистраций в настройках домена на сайте регистратора укажите свое имя в настройках сайта на Тильде. Обновление записи занимает от 3 до 24 часов.
Источники
- https://kakzarabativat.ru/sajt-dlya-biznesa/kak-sozdat-sajt-na-tilde/
- https://uguide.ru/kak-sozdat-sajt-na-tilda
- https://tilda.cc/ru/lp/hosting/
- https://qna.habr.com/q/679867
- https://mbplegal.ru/kak-sniat-sait-s-publikatsii-tilda
- https://nivaks-studio.ru/help/tilda/start/
- https://help.sprinthost.ru/sites-and-domains/tilda
- [https://timeweb.com/ru/community/articles/kak-podklyuchit-domen-k-tilda]
[свернуть]
Здравствуйте! В этой статье я расскажу о том, как создать сайт на Тильде.
Сегодня популярны конструкторы: многие фрилансеры и даже профессиональные веб-студии разрабатывают сайты с их помощью. А Тильда — один из самых модных и хайповых. Он стабильно на слуху, да и к тому же удобный. Из этой статьи вы узнаете, чем Тильда отличается от других конструкторов, как создать собственный сайт на Тильде, в каких случаях лучше использовать конструктор, а в каких надо создавать сайт на движке.
-
Особенности конструктора Tilda
-
Тарифы на Тильде
-
Плюсы и минусы сайтов на Тильде
-
Как создать сайт на Tilda с нуля: пошаговая инструкция
-
Как самостоятельно подключить домен и аналитику
-
Сайт на Tilda или WordPress
Особенности конструктора Tilda
Почему именно Тильда? Есть много других интересных конструкторов. И не всегда они будут хуже. Да и во многом обойдутся значительно дешевле. Что в этой Тильде такого, что о ней все говорят?
На самом деле, на этот вопрос вообще мало кто может ответить. Просто так получилось, что в Тильде собраны все современные тенденции сайтостроения. И не масштабных проектов, а именно небольших вроде блогов, визиток, портфолио для фрилансеров, одностраничных сайтов и средних корпоративных сайтов. Есть возможность сделать крутой дизайн за счет множества шаблонов, здесь много эффектов и интуитивно понятный интерфейс. Все это делает Тильду универсальной, когда дело заходит о создании маленького проектного сайта.
А еще Тильда стильно выглядит. Сам по себе конструктор сделан дизайнерами для людей, и это сразу видно. То же самое, как Linux и Windows. Первый делался дизайнерами, а второй программистами. И поэтому в Линуксе все удобно и просто, а вот Винда дает практически полную свободу кастомизации. Каждому свое, но для новичков лучше все-таки простота.
Пару слов про продвижение сайта через SEO. Раньше бытовало мнение, что сайты, сделанные на конструкторах, плохо продвигались в поисковиках. Если судить по форумам и разным топикам, это было действительно так. Сейчас такого нет. Сайты на конструкторе и движке продвигаются одинаково. Единственное отличие — плагины, которые иногда позволяют чуть лучше отслеживать аналитику и чуть лучше продвигаться.
Тарифы на Тильде
Тарифы на Тильде не из дешевых. Сейчас они предлагают такие расценки:
- Тильда Free. Это базовый тариф, доступный любому аккаунта со старта. Можно пользоваться ограниченным количеством шаблонов, доменом 3-го уровня и базовыми функциями для редактирования. Просто посмотреть и пощупать конструктор. 1 сайт, 50 MB места на диске, 50 страниц сайта.
- Тильда Professional. Самый популярный и востребованный тариф. Стоит 750 рублей в месяц, либо 6 000 рублей в год. Дает возможность выбрать домен второго уровня. Полноценный один сайт с 500 страниц и 1 GB свободного места на диске.
- Тильда Business. Самый дорогой тариф. За него придется отдавать либо 1 250 рублей в месяц, либо 12 000 рублей в год. Дает возможность создать 5 сайтов и импортировать любой код сайта в конструктор и изменить его. Как говорят профессионалы, подходит только для тех случаев, когда нужно обновить старый сайт, который делался не на Тильде.
Один сайт стоит плюс-минус столько же, сколько и на других конструкторах. Но если нужно больше проектов, то Тильда, однозначно, не вариант: слишком дорогой тариф Business и ограничение в 5 сайтов.
Плюсы и минусы сайтов на Тильде
Теперь перейдем к преимуществам и недостаткам Тильды. Начнем с плюсов:
- Редактор сайтов выполнен профессионально. Разобраться во всем можно буквально за 20-30 минут. Ну и еще час, чтобы привыкнуть ко всем кнопкам.
- Большое количество типовых блоков и шаблонов. Хотя большинство из них выполнены в одном стиле, но разнообразие достигается за счет перемешивания элементов, цветов и в целом стиля каждой отдельной страницы.
- Можно подключить сервисы аналитики прямо в меню настройки сайта. Пара кликов, и все готово.
- Автоматическая адаптация под мобильные устройство. Это нужная функция. Поисковики уже давно не воспринимают неадаптивные сайты, и такая штука избавляет от головной боли.
- Возможность экспортировать код с другого сайта. И редактировать его в конструкторе. Правда, это можно сделать только на тарифе Business.
Из минусов можно выделить высокую стоимость. В сравнении с аналогами Тильда предлагает более дорогие тарифы. Для бизнеса такая сумма не будет чувствоваться, да и в целом, это не настолько большие деньги, и разница в 200-400 рублей не так критична. Но тем не менее, она есть.
Второй минус — однообразность. Если потратить пару часов и посмотреть на сайты, которые были сделаны на Тильде, то можно научиться на глаз отличать работу на конструкторе. Широкоформатные изображения, плавные скроллы вниз, параллаксы, все это круто и здорово, но уже давно приелось и воспринимается как должное.
Как создать сайт на Tilda с нуля: пошаговая инструкция
Создание сайта на Тильде происходит в пять шагов (в некоторых случаях в четыре). Давайте подробно разберем каждый из них.
Шаг 0. Создание прототипа.
Этот шаг нужно делать, если вы планируете создавать качественный сайт. Блог фрилансера, корпоративный портал или интернет-магазин. Тогда нужно изначально подходить к вопросу вдумчиво и прорабатывать детали. И начинать нужно с прототипирования.
Прототипирование — создание примерного макета сайта. Как в общем виде, так и отдельных страниц. В каких местах должны быть расположены определенные кнопки, каким примерно должны быть дизайн, сколько текста на странице и где он должен быть. Если кратко, то прототип — общее видение сайта.
Можно создавать прототипы на листочках или с помощью специальных программ вроде Мокапс. Но лучше всего комбинировать эти подходы, потому что визуализировать на бумаге гораздо проще, чем делать это с помощью специальной программы. Я сам об это споткнулся и вот недавно завел себе большую тетрадь, где рисую всякие нужные штуки.
Несколько советов по созданию прототипа:
- Чем проще, тем лучше. Важно создать предельно понятный сайт. Чтобы от захода до целевого действия человек нажимал минимальное количество кнопок. А желательно вообще одну или две. Познакомился с продуктом — заказал.
- Подробно прорабатывать прототип не нужно. В процессе работы все еще несколько раз поменяется. Нужно лишь создать макет, на который придется ориентироваться.
- Сайт делается для пользователей. Бывают случаи, когда дизайнерам и программистам понятно, куда нужно клацать, чтобы сделать целевое действие. А потом заходит пользователь и теряется. Сайты — для людей, а не для разработчиков.
Шаг 1. Регистрация и создание проекта.
После того как сделан прототип (или не сделан), можно приступать к работе с Тильдой. Сначала нужно пройти простую регистрацию. После этого вы попадаете на главную страницу. Нужно кликнуть по «мои сайты» -> «создать новый сайт».
Сразу после регистрации можно бесплатно подключить тариф Tilda Professional на неделю. Этого хватит, чтобы познакомиться с основными функциями конструктора. Для этого нужно зайти в тарифы и выбрать бесплатные 7 дней Tilda Professional.
Теперь нужно зарегистрировать сайт. Ввести название самого сайта, домен и можно приступать к работе.
Шаг 2. Создание главной страницы.
После регистрации сайта открывается менюшка. В ней надо кликнуть «Создать новую страницу».
Далее видим много разных шаблонов по категориям. Можно пролистать их все и выбрать максимально подходящий. Или же просто создать все с чистого листа с помощью нулевого блока. В Тильде он называется «Пустая страница». В комментариях его описывают «начать с чистого листа». Можно сделать все кнопки, текст и переходы. Но на это требуются определенные навыки и понимание того, как вообще работает конструктор сайтов Тильда. Поэтому новичкам лучше сделать пару страниц по шаблонам.
Вот так выглядит страница шаблона:
Можно изменить любой элемент в блоке, начиная с текста и фона и заканчивая переходами. Правая кнопка на картинке регулирует как раз все эти детали. Если её открыть, то можно изменить цвета, текст, расположение, добавить ссылки на кнопки и т. д. В левом верхнем углу кнопка на картинке просто позволяет взаимодействовать с блоками: копировать-вырезать-вставить и т. д.
После того как первая страница создана, предложат как-то назвать сайт. Выглядит это вот так:
Шаг 3. Кастомизация страниц
Можно приступать к созданию других страниц и их кастомизации. Все делается постепенно, шаг за шагом. Каждый элемент отдельно прорабатывается и доводится до ума.
Мне было сложно найти функцию, которая отвечает за переход на другие страницы при нажатии кнопки. Я потратил полчаса. Оказывается, все было просто. Достаточно нажать на кнопку, с которой настраивается переход и открыть меню «контент». В том же меню можно изменять всё, что касается текста, кнопок и ссылок.
Шаг 4. Создание полноценного сайта.
После того как страницы созданы, нужно в настройках каждой страницы прописать адрес. Заходим на свой сайт, жмем на шестеренку страницы и прописываем ссылку. Так можно связать все страницы сайта в один.
Самый сложный этап — кастомизация первых двух страниц. Надо разобраться, за что отвечает каждая кнопка, как комбинировать блоки и какой результат получится от каждого действия. Интерфейс, хоть и интуитивно понятен, но слегка перегружен и сложен для новичка. Поэтому придется первые 2-3 часа серьезно попотеть (я потел часа 4). И только после этого все пойдет как по маслу.
Если что-то непонятно, на главной странице есть подробный обучающий ролик, как работать с конструктором сайтов Tilda.
Как самостоятельно подключить домен и аналитику
Теперь к более глобальным штукам. Подключение домена и аналитики — важная вещь. Обе эти функции доступны только на аккаунте Professional. Начнем с аналитики. Она подключается в настройках сайта. Нужно выбрать «мои сайты» — «настройки сайта» и зайти в менюшку «аналитика». Далее — вставить ссылки на аккаунты в Google Analytics и Яндекс Метрики. Все делается в пару кликов.
Домен также просто прикручивается. Нужно сначала его купить, официально зарегистрировать. Затем по той же схеме: зайти в «мои сайты» — «настройки сайта» — «домен». Кстати, Тильда еще предоставляет бесплатный домен, если подключиться к профессиональному тарифу. Но все предпочитают регистрировать его самостоятельно и не особо пользуются таким подарком.
Сайт на Tilda или WordPress
В заключение давайте сравним Тильду и Вордпресс по основным параметрам:
- Деньги. Тарифы на Тильде стоят дорого. 750 рублей в месяц за один сайт — это приличная сумма. За пользование Вордпрессом вы ничего не заплатите. Но придется раскошелиться на некоторые платные плагины, которые нужны для больших проектов. Поэтому Тильда дешевле на маленьких сайтах, Вордпресс выгоднее на больших или на нескольких проектах.
- Время. На обучение Тильде нужно потратить несколько дней. В зависимости от опыта работы с конструкторами и навыков дизайна. На Вордпресс обычно тратится месяц-два, чтобы понять, как работает вся экосистема создания и продвижения сайтов.
- Возможности. Тильда позволяет создавать типовой сайт за пару часов. Пользователя просто ведут за руку по проторенной дороге. Это удобно для новичков. Вордпресс предоставляет полную свободу действий. Никто не объясняет, что надо делать. Все самому. Удобно для профессионалов.
Если резюмировать, выходит следующее: Тильда — для маленьких проектов в разы выгоднее Вордпресса. И денег, и времени тратится меньше, а вероятность ошибки существенно ниже.
Что мы имеем в сухом остатке. Тильда — невероятно хайповая и интересная платформа для создания сайтов. Со своими преимуществами и недостатками. Для небольшого корпоративного сайта, визитки или блога фрилансера лучше варианта не найти. Для более сложных проектов рекомендуется все же изучить создание сайтов на движке WordPress и уже через него делать глобальные проекты. Тильда — про локальные задачи. И с ними конструктор справляется идеально.
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.

Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda: сколько стоит
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
- Идея
- Структура сайта
- Прототип сайта
- Подготовка материалов
Регистрация в Tilda
- Настройка сайта на Тильде
- Главное
- Шрифты и цвета
- Аналитика
- SEO
- Формы
- Настройка сбора заявок
Создание и наполнение страниц
- Как сделать меню сайта на Tilda: шапка и подвал
Свой дизайн: Zero Block
- Текст
- Изображение
- Формы
- Кнопка
- Видео
- Tooltip: Подсказка
- HTML-код
- CRM форма
- Галерея
Настройка анимации
Интеграции со сторонними сервисами
Заключение
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства. Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.

Удобно разрабатывать «дерево» сайта в сервисе XMind

Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.

Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».
- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».


Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
- Назовите свой проект:
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:



Здесь нужно настроить базовые функции сайта.
Главное
Назовите и дайте описание вашему проекту.

Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.

Выбор шрифта

Настройки шрифта и цвета
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.

На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook* Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.

SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.

Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.

Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.

Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
- По кнопке создайте новый лист и дайте ему название.
- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
- После подключение листа опубликуйте изменения.






После настройки базовых функций сохраните изменения и переходите к сборке сайта.

Создание и наполнение страниц
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
- Чтобы создать страницу, перейдите по кнопке.
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке. Как наполнять и редактировать блоки покажем на примере пустой страницы.
- Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.




Для примера выберем блок AB102 «О проекте».
В настройках блоков есть две составляющие: настройки и контент.

В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.

В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.

В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.

Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.

В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.

В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.

После того как все модули будут собраны, не забудьте опубликовать изменения.

Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
- Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.

Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.



Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
Для перехода в модуль выберите в списке «Zero Block».

Для перехода в режим правки нажмите «Редактировать блок».

У вас откроется окно для редактирования. Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.

По центру вверху располагается переключатель между самыми распространенными форматами устройств.

При наведении на них отобразится диапазон размера экрана.

При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.

Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.

Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.

Рабочую область составляют два контейнера:
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.

Отображение колонок сетки для ПК

Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.

В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.

Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.

Два элемента в настройках блока

Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.

Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.

Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.

Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.

«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.

Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.

Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.

Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.

Чтобы выбрать центровку для изображений используйте «Position».


Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома — это увеличение изображений при клике.
Следующий блок отвечает за оформление стрелок.

В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.

Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.

В настройках Zero Block она практически в самом низу.

Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.
- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.

Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.
- On Click – при клике на элемент.

При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент. Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.
- С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».

Объект с фиксацией (следует за скроллом)

Объект без фиксации
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».

С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.

Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс.Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем 
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.
Как сделать сайт на Тильде: подробная пошаговая инструкция
Перед тем, как создавать сайт, задайте себе важный вопрос — зачем он вам? Что вы хотите сделать с его помощью? Представить свою компанию? Представить себя? Прорекламировать продукт? Для всех этих целей нужны разные страницы с разной структурой. Можно ли их самостоятельно собрать на сайте-конструкторе? Да! Мы полностью обновили материал 2016 года и открываем им цикл статей о современной Тильде — из 2020-го. Сегодня вместе с Ириной Ждановой вы погрузитесь в теорию и узнаете, как сделать сайт на Тильде самостоятельно. А позже мы расскажем и о том, как сделать лендинг, и о том, как собрать и запустить блог, и о том, из каких блоков создаётся сайт-визитка на Тильде. Не переключайтесь.
Тильда — это конструктор сайтов, на котором можно собрать хоть лендинг, хоть сайт-визитку, хоть портфолио. Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.
Регистрация на Тильде
Первым делом зарегистрируйтесь в системе. Чтобы создать новый аккаунт, нажмите «Регистрация» или «Создать сайт бесплатно».
На экране регистрации введите имя, е-мейл и придумайте пароль.
Вы попадёте внутрь конструктора. С этого момента вы уже можете делать свой первый сайт. Нажмите «Создать» на всплывшем окне.
Если вы закрыли это окно, ничего страшного. Нажмите на кнопку «Создать новый сайт», которая всегда видна в правом верхнем углу.
После регистрации аккаунта на почту придёт письмо от Тильды с просьбой подтвердить свой е-мейл. Рекомендую сделать это. Новичкам предлагают записаться на бесплатный вебинар про работу с конструктором и про то, как создать сайт на Тильде. Воспользуйтесь предложением, чтобы познакомиться с платформой ближе.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
На технические страницы — меню и «подвал» (самый нижний блок) — отводится 2 отдельные страницы. Это значит, что у вас будет ещё 48 страниц для творчества.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Лайфхак: если вам не нужно собирать платежи, если вы не собираетесь менять страницу, если вы думаете, как сделать сайт на Тильде типа визитки, то можно остаться на бесплатном тарифе. Всё будет работать и так. Платный тариф нужен, если вы планируете запускать большой блог, настраивать рассылку и принимать платежи.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.
Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.
Если вы вдруг заблудитесь на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Вы окажетесь на основной странице, где сможете выбрать один из ваших проектов.
В первый заход вам подсветят самые главные кнопки: «Справочный центр», «Настройки сайта» и «Создать новую страницу».
Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
В настройках сайта нас интересует сейчас вкладка «Главная».
Здесь нужно поменять название проекта и в поле «описание сайта» обозначить суть проекта.
Домен на Тильде
По умолчанию доменное имя вашего сайта будет выглядеть как «projectXXXXXXXXXX.tilda.ws». Это домен (название сайта) третьего уровня. На бесплатном тарифе вы можете поменять только часть с «projectXXXXXXXXXX». Подключение своего домена, без приставки «tilda», возможно только на платных тарифах. Запишите, как будет называться ваш субдомен — что будет отражаться в адресной строке.
В левом меню вы пока заполняете только данные во вкладке «Главное». Всё остальное или рано, или доступно только на платных тарифах. После правок нажмите кнопку «Сохранить изменения», а затем — «Закрыть». Вы снова попадаете в окно редактирования сайта.
Шаг 2. Создайте новую страницу на Тильде
Кнопка «Создать новую страницу» приводит нас к целому морю возможностей.
В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Шаблоны для всех этих сайтов перед вами, в 6 вкладках, до первой опубликованной страницы. Когда вы её опубликуете, появится 7-я вкладка «Внутренние страницы». Если вы будете создавать свои личные шаблоны, у вас появится 8-я вкладка — «Мои шаблоны».
Выберите шаблон
Первый лист во вкладке «Бизнес» — не шаблон. Это белый лист, вы можете добавить туда что угодно. Но я рекомендую вам пролистать все остальные шаблоны. Посмотрите, какие элементы на них вам нравятся визуально, а какие — вам есть чем наполнить. И выберите тот, который подходит больше всего.
Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.
Мы можем:
- Создать страницу у себя кнопкой «Создать страницу»
- Листать шаблоны дальше стрелками и смотреть сразу большие
- Закрыть окно шаблона и вернуться на экран их выбора.
Шаблон выбран. Что же дальше?
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.
Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку. Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы
Заполните «Главное».
Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:
Бейджик
В окне следующей вкладке можно задать изображение проекта.
Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Шаг 4. Сконструируйте страницу сайта
Страницы Тильды состоят из универсальных блоков типа «картинки», «текст», «колонки». На момент написания статьи доступно более 450 разных блоков. И из них, как из кубиков лего, создаётся сайт.
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
Где расположены блоки Тильды
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.
Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.
Шаг 5. Отредактируйте и настройте нужные блоки
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.
Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.
Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Если меняете блок, установите ползунок на «Сохранять контент при переключении», иначе вам придётся вставлять свои тексты и картинки заново.
Настройки элементов блока
Во втором разделе настроек вы можете установить цвет фона, кнопок, отцентровать элементы по-другому, подправить расстояния между элементами, изменить размер картинок, и, наконец, переделать блок в зеро-блок (настраиваемый с нуля). Зеро-блок — история не для новичков, поэтому не будем о нём в этой статье.
Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные. Это нормально.
Шаблоны Тильды разрабатывали профессиональные веб-дизайнеры: типографика, сочетания шрифтов, расстояния между строками и соседними блоками выверены. Поэтому в первых опытах я вам рекомендую как можно меньше изменять что-то в пункте настроек. Максимум — цвета и форму кнопок и цвет фона.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.
Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.
Загрузка картинок
Чтобы поменять картинку, нужно нажать кнопку «Загрузить файл».
Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.
Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы создать кнопку на сайте, надо выбрать отдельный блок «Кнопка» в подразделе «Кнопки и формы». Или использовать готовый блок из какого-нибудь шаблона. Обычно это указано в описании блока.
Чтобы кнопка работала, её тоже нужно настроить.
Во-первых, надо заполнить поле «Текст кнопки» — это то, как она будет называться. Название зависит от того, какое действие выполняет пользователь на странице. «Купить», «Перейти», «Смотреть», «Узнать больше», «Заказать» — лучше всего для названия кнопки подходит глагол, побуждающий к действию.
Во-вторых, надо настроить, куда кнопка будет вести. В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.
Вариантов тут два:
- Вставить адрес любой страницы в интернете. Тогда нажатие на кнопку будет переносить пользователя на другой сайт. Рекомендую всегда ставить галочку «В новом окне», тогда пользователь откроет нужную страницу в браузере и не закроет при этом ваш сайт.
- Вы можете вставлять в кнопку другие страницы своего сайта или блоки текущей страницы.
- «Выбрать страницу» — Тильда предложит список ваших уже созданных страниц, и вы сможете указать нужную.
- «Выбрать блок» — вы окажетесь в редакторе страницы и сможете прокруткой вверх-вниз выбрать нужное место, не уходя с неё. У каждого блока есть свой уникальный номер, так что не волнуйтесь, кнопка будет вести, куда надо.
Редактирование текста в Тильде
Практически в каждом блоке есть какой-нибудь текст, то поверх картинки, то в виде цитаты или отзыва. Чисто текстовые блоки можно найти в подразделе «Текстовый блок».
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.
Но честно говоря, удобнее редактировать текст в редакторе контента.
Чтобы изменения сохранились, снова нажимайте «Сохранить и закрыть», если вы закончили редактировать этот блок, или «Сохранить», если вы хотите ещё с ним поработать. Редактировать блоки можно неограниченное количество раз.
Шаг 6. Перемещайте, дублируйте и удаляйте блоки
Что еще можно сделать с каждым блоком в Тильде? Посмотрите в верхний правый угол блока — там есть ещё шесть кнопок.
1 — дублировать блок.
2 — удалить.
3 — спрятать (не показывать на опубликованной странице, но сохранить в редакторе для своих нужд).
4 — в раскрывающемся треугольнике можно блок вырезать, копировать, вставить и выделить.
5, 6 — стрелками вверх и вниз можно менять положение блока на сайте. Вдруг вы поняли, что информацию о себе вы хотели бы поднять повыше, а фотографии — наоборот, опустить пониже.
На этом закончим с теорией. Во второй части материала мы перейдём к практике и пошагово покажем, как сделать сайт на Тильде на основе одного из её шаблонов. Вы увидите, можно ли адаптировать готовые шаблоны под свою тематику и свой бизнес и узнаете хитрости работы с блоками. Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.

Фейсбук
Инстаграм
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки

* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.