Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
Единственное, хочу предупредить. Создавать сайт с телефона — это тот еще геморой. И если у вас есть возможность создавать сайт с помощью компьютера, очень рекомендую сделать его именно с пк (это будет намного легче).
Где можно найти видеоуроки по созданию сайта с ПК?
На этой странице — artbashlykov.ru/course-free-wp, вы можете пройти мой бесплатный видеокурс по созданию, продвижению и заработку на своем сайте.
Там вы найдете более 30 уроков, которые помогут создать свой сайт с нуля и начать на нем зарабатывать.
Ну, а для тех, кто хочет создать сайт с телефона — смотрите пошаговую видео инструкцию ниже, в ней я разобрал как создать сайт на телефоне, что для этого потребуется и какие основные настройки нужно обязательно выставлять, при создании мобильного сайта.
Видео: Создать сайт с телефона бесплатно и самому — пошаговая инструкция
Инфа из видео:
Инструменты из видео:
➡ Хостинг и система управления тут — https://clck.ru/JedGb
➡ Бесплатный курс по созданию сайтов тут — https://study.artbashlykov.ru/fw-sb/
➡ О том, как создать логотип, смотрите тут: Обзор генератора логотипов
Название темы/шаблона, который я использую в видео — ASTRA
Таймкоды:
0:18 — Организационные моменты
1:18 — Что потребуется для создания сайта
1:28 — Что такое хостинг
2:27 — Что такое CMS
3:43 — Регистрация на хостинге и установка CMS
5:23 — Вход в панель управления сайтом
5:33 — Как работает управления при создании сайта с телефона
7:20 — Первичные настройки сайта
11:55 — Как задать собственный пароль от сайта
13:10 — Настройка внешнего вида сайта (установка темы Astra)
14:56 — Настройка темы Астра
22:06 — Создание и настройка главной страницы
51:00 — Как установить созданную страницу в качестве главной
51:56 — Создание и настройка меню
55:28 — Регистрация доменного имени
1:00:33 — Как оплачивать хостинг
1:02:22 — Как прикрутить новый домен к своему сайту
Заключение
На этом все, если видеоурок оказался для вас полезным, тогда подпишитесь на мой канал на Ютубе и поставьте лайк этому видео. Ну а если у вас остались вопросы — пишите их в комментарии и я постараюсь на все ответить.
Увидимся в новых видеоуроках =)
Одностраничник — это сервис, который имеет только одну страницу и находится на одном URL. Разрабатывается такой ресурс в рекламных, информационных, коммерческих целях. Он должен быть простым, удобным, привлекать внимание дизайном, решать конкретную задачу. Как быстро создать одностраничный сайт, отвечающий таким критериям, мы и рассмотрим в этой статье.
Одностраничник — это не лендинг
Прежде чем анализировать типы одностраничников, способы их разработки, разберемся с терминологией. Являются ли синонимами одностраничный сайт и лендинг (landing page)?
|
Landing page |
Сайт из одной страницы |
|---|---|
|
Бывает одностраничным, но может быть и страницей, входящей в состав крупного сайта. Такая страница отличается от обычных страниц сайта тем, что продвигает какое-либо отдельное предложение/товар/акцию, обычно имеет другую структуру, и на нее привлекается целенаправленный трафик. Главная цель landing page — оформление покупки, увеличение целевой аудитории, сбор контактов пользователей, усиление рекламы. |
Не всегда лендинг. Состоит из одной страницы, перемещение по которой происходит с помощью внутренних ссылок или прокручивания вниз/вверх. В зависимости от выполняемых целей бывает 4 видов. |
То есть одностраничный сайт — не обязательно landing page, а landing page — не всегда самостоятельный сайт.
Виды одностраничников
-
Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги.
На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Прочие преимущества визитки: привлечение новых партнеров, клиентов, улучшение узнаваемости бренда, возможность запустить эффективную рекламную кампанию.
Если ваша цель — продавать продукцию в интернете, обратите внимание на то, как создавать одностраничные сайты для продаж.
-
Продающий. Представляет собой уменьшенную копию интернет-магазина. Сделайте такой ресурс, если вы продаете один вид товаров, только начинаете бизнес и хотите узнать:
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Так вы предварительно оцените, выгодный ли у вас бизнес-план.
Преимущества продающего одностраничного сайта в сравнении с интернет-магазином:
- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.
Отдавая предпочтение продающему одностраничнику, вы экономите время и бюджет.
-
Портфолио. Полезен фрилансерам, фотографам, людям, занимающимся hand made и другим творчеством. На таком сайте размещают информацию о своей деятельности, победах в конкурсах, фото, видео работ, контактные данные, условия сотрудничества. Создав портфолио, вы получите: новых партнеров, клиентов, дополнительный доход, рекламу себя и своего творчества.
-
Подписная, или «страница захвата». Предназначение — сбор адресов электронной почты пользователей. Чаще всего такой ресурс — часть продвижения более крупного сервиса. Он рекламирует один продукт, услугу, на нем размещают конкурс, курс, урок.
На странице захвата должен быть цепляющий заголовок, стильный и привлекающий внимание дизайн, краткая, простая информация, передающая посыл сайта. То есть сервис должен мотивировать посетителя купить товар, поучаствовать в конкурсе или к другим действиям, после которых вы получите контакты клиента.
Преимущества
Рассмотрим главные достоинства одностраничного сайта.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Если грамотно воспользоваться этими преимуществами, одностраничный сайт принесет прибыль и пользу.
Составляющие
Прежде чем перейти непосредственно к описанию, как создать одностраничный сайт, нужно изучить его основные составляющие.
Чтобы ресурс выглядел завершенным, стильным, был информативным и выполнял поставленную задачу, на нем должны находиться:
- несложный, запоминающийся логотип;
- контакты: телефоны, ссылки на страницы в социальных сетях, электронная почта;
- лаконичный заголовок;
- один или несколько блоков с текстовой информацией (о компании, достижениях, характеристики услуг, продукции);
- привлекательное цепляющее изображение, отражающее тему сервиса;
- яркая и большая кнопка подписки, заказа, обратной связи (зависит от цели сайта);
- короткая емкая фраза, побуждающая к действию;
- факторы, убеждающие сотрудничать с вами: сертификаты, статистика, документы, кейсы;
- отзывы довольных партнеров, клиентов;
- продублированная кнопка подписки/обратной связи/заказа.
Особое внимание уделите контенту. Его ни в коем случае нельзя копировать с чужих ресурсов. Он должен быть уникальным, полезным, информативным, мотивирующим к сотрудничеству.
Представьте, что вы — клиент, зашли, чтобы побольше узнать о компании. Все ли вы найдете на сайте? Доступно ли представлена информация? Верите ли вы тому, что написано? Захотелось ли начать сотрудничество? Если да, вы все сделали правильно.
Где создать
Рассматривая способы, как создать одностраничный сайт бесплатно, и находясь в поиске сервисов для этого, воспользуйтесь нашим онлайн-конструктором.
На сервисе 1C-UMI вы найдете сотни готовых шаблонов лендингов из различных категорий: спорт, семья, туризм, строительство, юриспруденция, животные, искусство, подарки, одежда, образование и прочие.
Создав сайт с нашей помощью, вы получите:
- автоматическое продвижение в поисковиках;
- удобную систему управления;
- возможность вывода ресурса на свой хостинг;
- автоматическое создание рекламных объявлений в Яндекс.Директе;
- электронную почту на своем домене;
- 100 Мб на диске для хранения фото и видео.
Для разработки сервиса вам не нужны знания из сферы верстки или программирования, дополнительные вложения или много времени. Следуйте алгоритму действий, и сайт будет готов через 5 минут после регистрации.
Инструкция: как создать одностраничный сайт
Разработка лендинга с помощью нашего конструктора — простой и понятный процесс.
- Нажмите кнопку «Создать сайт» в верхнем правом углу.
- Придумайте URL, убедитесь, что он свободен, внесите его в появившемся окне. Здесь же заполните поле с электронной почтой. Выбирая название сервиса, используйте короткое словосочетание или одно слово, отражающее деятельность вашей компании или ее название. Хорошо, если оно легко пишется на английском языке и запоминается.
- Перейдите в свой почтовый ящик и подтвердите регистрацию. После этого вы попадете на вкладку, где нужно выбрать тип сайта.
- Выберите лендинг.
- Определите шаблон, подходящий под сферу вашей деятельности.
- Перейдите на созданный сайт и, нажав кнопку «Редактирование», приступайте к его наполнению. Поля, которые разрешено изменять, отмечены цветом. Можете редактировать тексты, заголовки, иллюстрации, перемещать и дополнять пункты меню, размещать новости. Не забудьте указать актуальные контактные данные.
- Вернувшись в панель управления, нажмите «Опубликовать».
- Настройте поисковую оптимизацию.
После этого сервис отправляется на проверку нашим модераторам. Если вами не нарушены никакие правила, сайт опубликуют, и вы сможете проиндексировать его в поисковых системах и получать отклики. Для привлечения аудитории рекомендуем заняться продвижением.
Как раскручивать?
Знать, как создать одностраничный сайт самому, недостаточно для получения эффекта. Придется также изучить способы его раскрутки. Каким бы красивым ни получился ваш одностраничник, выгоды от него не будет, если его не увидит потенциальный клиент.
SEO-продвижение
Считается, что подобный сайт сложно продвигать методом поисковой оптимизации. Причины:
- Мало контента.
- Нельзя использовать большое количество разнообразных запросов. Поисковая система просто не поймет, какому из ключей ваш сайт соответствует. Например, вы учите людей верховой езде и предлагаете фотосессии с лошадьми. Не получиться продвигать сервис по запросам «фотосессии с лошадьми» и «тренер по конной езде». Придется для каждой услуги создать свой сайт или вести продвижение по 1-3 смежным запросам.
- Трудно получить обратные ссылки.
- Нужно часто обновлять контент. Если вы не сделаете этого, поисковики посчитают ваш сервис заброшенным, вы перестанете получать из него трафик.
- Плохие поведенческие факторы. В сравнении с классическими сайтами, на одностраничных пользователи находятся не так долго. Кроме того, на них высокий процент отказов из-за того, что таковыми поисковые системы считают посещения с просмотром не более одной вкладки.
Если вы все же решили, что поисковая оптимизация необходима обязательно, рекомендуем изучить несколько хитростей:
- добавляйте видео, виджеты и другие элементы, которые увеличивают время пребывания аудитории на ресурсе;
- поделите страницы и контент на блоки для удобного восприятия;
- выделяйте акценты и заголовки;
- применяйте анкорные ссылки (ссылки с текста, которые содержат ключевые слова), на другие места вашего сайта. Пример: можно ссылаться на блок, который расположен в самом низу.
Хорошо, если вы получите отклики от SEO, но для полноценного продвижения стоит пользоваться и другими методами. С трафиком помогут ссылки из социальных сетей, пресс-релизы, рассылки по электронной почте, баннерная и контекстная реклама. Рассмотрим подробнее некоторые из этих способов.
Социальные сети
Проанализируйте бизнес, четко определите целевую аудиторию и на основании этого выберите одну или несколько социальных сетей, в которых будете продвигаться. Например, если вы продаете декор или другие подобные вещи, отправляйтесь в Instagram*. Найдите раскрученные сообщества по вашей теме и закажите у них рекламу. Также создайте свою страницу и настройте таргетинг — механизм, отделяющий из широкой аудитории исключительно целевую.
Контекстная и баннерная реклама
Наиболее эффективный способ привлечения трафика, особенно если ваш одностраничник сформирован под 1-2 запроса. Единственный минус — более высокая цена за клик, если сравнивать с многостраничным ресурсом.
Вывод
Создание одностраничного сайта — несложный и интересный процесс, который не требует глубоких знаний из области IT. Если вы хотите, чтобы сервис приносил прибыль, был эффективным рекламным инструментом, грамотно подойдите к его наполнению, ведению и продвижению. Без дополнительного стимулирования целевой аудитории сложно привлечь клиентов и партнеров. Поэтому настройтесь на продуктивную и активную работу.
**Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Есть два самых популярных способа запустить одностраничный сайт: собрать его на CMS или сделать на конструкторе. В статье расскажем о плюсах и минусах каждого способа и покажем инструкцию, как сделать одностраничник, даже если у вас нет опыта в веб-разработке. А ещё разберёмся, что нужно знать, если вы решите сделать одностраничник на заказ у вебмастера.
⚡ Способ 1. На CMS
CMS можно сравнить с программой: вы устанавливаете её на компьютер, настраиваете и создаёте в ней сайты. Причём с её помощью можно не только недорого создать одностраничный сайт, но и в дальнейшем управлять контентом. Например, публиковать статьи, добавлять или удалять баннеры на сайте, фотографии и т. д.
Плюсы создания сайта на CMS:
- Можно редактировать и дорабатывать исходный код, интегрировать любые сторонние решения — например, к интернет-магазину можно подключить CRM-систему, чтобы сохранять всю историю покупок пользователя и делать ему персонализированные предложения.
- Нет лимитов на трафик, число страниц, количество загружаемых фото.
- Нет ежемесячной платы.
- Сайт, созданный на CMS, полностью принадлежит вам.
Минусы создания сайта на CMS:
- Для вёрстки одностраничного сайта могут понадобиться навыки в HTML, веб-разработке, дизайне, безопасности. Особенно в самом начале — при установке и настройке.
- Создание сайта занимает много времени, за час-два не справиться.
Кому подойдёт. CMS больше подходит для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Можно создавать и одностраничники, но только если у вас уже есть знания в области веб-разработки и вопросов безопасности сайта.
Если вам нужен одностраничник недорого, но самостоятельно его сделать нет возможности, можно обратиться к веб-мастерам, которые делают их на заказ.
Сколько стоит? Большинством CMS можно пользоваться бесплатно. Есть платные плагины, но пользоваться ими необязательно. А вот цена заказа одностраничного сайта под ключ на CMS составит от 5 000 рублей.
Примеры CMS: WordPress, Drupal, Joomla, 1 °C-Битрикс.
⚡ Способ 2. На конструкторе
Конструкторы — это сайты, где можно собрать одностраничник из готовых элементов. Их не надо проектировать с нуля, поэтому можно запустить одностраничный сайт за час-два.
Плюсы создания сайта с помощью конструктора:
- Чтобы создать сайт в конструкторе, не нужно знать языки программирования или быть дизайнером. Процесс разработки похож на игру в лего: выбираете в меню нужный элемент и помещаете к себе на страницу.
- Создать простой сайт можно за пару часов.
- Все важные для сайта элементы загружены в систему — так вы не забудете о заголовке или строке с контактами.
- Команда конструктора сама отвечает за защиту от атак и работоспособность сайта. У большинства конструкторов есть бесплатные тарифы.
Минусы создания сайта с помощью конструктора:
- Вряд ли получится интегрировать сторонние сервисы, например калькулятор доставки. Часто такие функции не предусмотрены в конструкторах.
- Ваш сайт будет похож на тысячи других, созданных с помощью того же конструктора.
- На бесплатном тарифе у вас не будет своего домена, возможности убрать рекламу, собирать статистику посещений.
- Юридически вы не будете владельцем сайта, он будет принадлежать платформе, на которой создан. Если сервис закроется, то у вас не будет доступа к сайту.
- Если не внесёте ежемесячную плату за тариф, то ваш сайт будет отключён от домена и снят с публикации, а через несколько месяцев полностью удалён с неоплаченного аккаунта.
Кому подойдёт. Это хороший вариант, если хотите сделать одностраничник самостоятельно, не подключая дизайнера и разработчика. В конструкторе можно создавать лендинги, афиши, сайты-визитки.
Сколько стоит? Запустить одностраничный сайт можно на бесплатном тарифе, но его функционал, скорее всего, будет ограничен. Например, не сможете поставить собственное доменное имя, принимать платежи или настроить веб-аналитику. Платные тарифы в среднем обойдутся в 6 000 рублей в год.
Примеры конструкторов: Tilda, Wix, Nethouse, ukit.
⚡ Инструкция: как быстро создать одностраничник на конструкторе без опыта
Конструктор Tilda чаще всего закрывает большинство потребностей, запустить одностраничный сайт на нём несложно. Для примера сделаем на нём сайт-визитку для вымышленного психолога с помощью готового шаблона.
Шаг 1. Регистрируемся в Тильде.
Шаг 2. Регистрируем сайт. После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, Psy Project — и жмём «Создать».
Тильда автоматически создаёт ссылку, по которой сайт будет доступен в интернете.
Шаг 3. Создаём страницу. Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.
Шаг 4. Выбираем шаблон. В Тильде есть шаблон сайта-визитки психолога. Его и выбираем.
Шаг 5. Редактируем информацию. Чтобы изменить текст, достаточно нажать на него и написать другой. При нажатии на изображение можно загрузить фото с компьютера либо найти подходящее в библиотеке конструктора.
Шаг 6. Добавляем новые блоки. Чтобы добавить блоки, которых нет в шаблоне, нужно навести мышку на блок и нажать плюсик. Слева появится меню.
Затем можно выбрать нужный блок, например «Расписание», если у вас планируется какое-то мероприятие.
Чтобы поместить блок ниже или выше, нужно нажать на него и с помощью стрелочек поменять положение.
Шаг 7. Включаем режим предпросмотра. После того как внесли всю необходимую информацию и поменяли изображения, можно включить режим предпросмотра и посмотреть, что получилось.
Шаг 8. Настраиваем форму записи на приём. В шаблоне уже есть готовая форма записи, но данные с неё никуда не поступают.
Настроим так, чтобы, когда человек оставляет заявку, данные приходили вам на почту. Для этого перейдите в настройки сайта во вкладку «Формы» и нажмите кнопку «Настройки».
В появившемся окне пропишите актуальную почту, на которую хотите получать заявки, и перейдите по ссылке активации, которая придёт вам на почту.
Затем выберите сам блок с формой и нажмите на кнопку «Контент». В появившемся окне поставьте галочку на своей почте.
Шаг 9. Публикуем сайт. По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project4841643.tilda.ws. Чтобы сделать своё название сайта, нажимаем на Psy Project в левом верхнем углу редактора и переходим в настройки сайта.
Указываем нужное название ссылки для сайта. Оно будет отображаться в адресной строке браузера, и по нему можно зайти на ваш сайт. В нашем примере названием будет ptichkina.tilda.ws.
Ссылка готова. Сохраняем изменения и публикуем сайт нажатием на кнопку «Опубликовать».
Ждём подтверждения от Тильды и нажимаем кнопку «Открыть страницу».
Проверяем, всё ли работает.
Вот так за пару часов можно запустить одностраничный сайт. А если самостоятельная разработка не для вас или вам нужен индивидуальный дизайн, закажите создание одностраничного сайта под ключ. Хорошего мастера можно найти на Яндекс.Услугах.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
Чтобы не отдать деньги за сайт с кривым дизайном и неработающими формами, прочитайте этот раздел. Расскажем, на что обратить внимание, если вам нужен исполнитель, чтобы сделать одностраничник на заказ.
Портфолио. Посмотрите, когда были размещены последние работы мастера. Если портфолио давно не обновлялось, это плохо. Когда разработчику есть чем похвастаться, он обязательно это делает.
Отзывы. Постарайтесь найти реальные отзывы об исполнителе. Например, на Яндекс.Услугах можно посмотреть рейтинг и почитать, как отзываются заказчики о работе мастера. Оставить отзыв могут только реальные клиенты, которые уже воспользовались услугами мастера с помощью сервиса.
Стоимость. У разных мастеров цена одного и того же сайта может значительно различаться. Такое часто бывает из-за того, что исполнитель включает в счёт дополнительные услуги.
Спросите у исполнителя, из чего складывается цена заказа одностраничного сайта под ключ, и запросите подробную смету. Если действительно стоимость выше из-за ненужных вам услуг, то можно отказаться от них на этапе согласования и таким образом снизить стоимость либо поискать другого исполнителя.
Условия оплаты. Когда заказываете создание одностраничного сайта, соглашайтесь на 100% предоплату, только если подписан подробный договор с указанием сроков каждого этапа работ и условий возврата средств. Если исполнитель затянет со сроками или результат вас не устроит, договор станет вашей гарантией возврата денег.
Дата публикации: 17-08-2015 51726
Здравствуйте, друзья! Статья, которую вы видите перед собой, посвящена созданию одностраничного сайта самостоятельно с нуля. Что это такое? Это такие интернет проекты, которые состоят всего из одной страницы на одном URL. Сайты одностраничники создать бесплатно вы сможете, следуя данной инструкции.
Если конечной целью является раскрутка одного товара или услуги, то проще и удобнее сделать одностраничный сайт самому. Мы предлагаем вам руководство, которое поможет сделать лендинг самому бесплатно. Узнайте, как сделать одностраничник.
Как создать одностраничный сайт самому бесплатно
- Нажмите кнопку «Создать». Выберите шаблон сайта из предложенных вариантов, имеющихся на конструкторе одностраничных сайтов.
- В меню блоков вы сможете отредактировать будущий landing page так, как необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы.
- Нажмите «Предпросмотр» в левой панели редактора и проверьте, все ли выглядит так, как хотелось.Сохраните изменения. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить. Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.
- Итог: сайт одностраничник создан своими руками.
Благодаря данной инструкции будет легко создать одностраничный сайт бесплатно самому с нуля.
Выбрать шаблон сайта
Если вы будете следовать нашим подсказкам, то создание лендинг пейдж самому не станет сложной задачей. Вы сами сможете создать одностраничный сайт html. И при этом не потратите на работу много времени. Буквально несколько часов – и готово.
Создание одностраничного сайта с нуля
Для более полного понимания процесса создания одностраничника вы можете посмотреть видео, в котором рассмотрим этапы. Как вы поняли из видео, создание одностраничного сайта самостоятельно на TOBIZ – довольно простой и быстрый процесс, для которого не требуется специальных навыков.
Далее мы приводим инструкцию по созданию сайта лендинг пейдж. Недостаточно его просто сконструировать, важно позаботиться о том, чтобы он получился качественным. Очень важно затронуть еще два ключевых момента: это технические вопросы и продающую структуру.
Шаг 1 – Технические вопросы по созданию сайта одностраничника
- После того, как вы соберете странички, подключите домен. Посмотрите, как зарегистрировать домен — такое имя, которое будет удобным и понятным для пользователей.
- Затем привяжите Метрику и установить цели. Здесь мы подробно рассказали, как подключить Яндекс Метрику.
- Далее придумайте и установите фавиконку. Это улучшит внешний вид ресурса в поисковой выдаче. Прочитайте, как сделать favicon.
- Обязательно пропишите SEO для лендинг пейдж. Это позволит быстрее появиться в поисковой выдаче и занять более высокие позиции.
- Добавьте проект в Вебмастер. Это многофункциональный сервис, предназначенный для настройки под поисковики. Узнайте, как добавить Яндекс Вебмастер.
И последнее: удостоверьтесь, что заявки приходят на нужную почту. И при необходимости прочтите, как изменить емейл заявок
Пройдя каждый шаг, вы узнаете, как создать одностраничник бесплатно. Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом, чтобы получить одностраничный сайт с нуля. Самому процессу оформления уделена вторая часть инструкции по созданию одностраничного сайта самостоятельно бесплатно с нуля.
Шаг 2 – Докрутка доверия
Необходимо добиться, чтобы ресурс не просто работал, но и приносил пользу. Для этого пользователи должны доверять вашему ресурсу и не испытывать проблем при работе с ним. К сожалению, у многих онлайн магазинов не получается внушить доверие, а это напрямую влияет на бизнес.
Мы не стали выводить единый стандарт верстки, чтобы не ограничивать вас в возможностях воплощать идеи относительно дизайна. Вместо этого на TOBIZ мы постарались предусмотреть все возможные варианты оформления страниц, чтобы они выглядели красиво и без потери уникальности и авторского стиля. Ниже приведем список общих рекомендаций относительно наполнения:
- выровняйте текст относительно блоков;
- по возможности используйте шрифт Arial, так как в каждом браузере шрифты могут отображаться по-разному;
- сделайте страницу симметричной и ровной, это поможет навигации посетителей;
- при оформлении рекомендуем использовать для страницы белый фон, не перегруженный графикой. Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.
И в дополнение мы подготовили подробный материал о том, что вызывает доверие. Также советуем посмотреть, как правильно оформить сайт.
Рассказать друзьям:
Одностраничный сайт (лендинг)- это сайт, который состоит из одной страницы. Его основная задача получение контакта потенциального клиента, с целью продать ваш товар или услугу как можно быстрее.
Сегодня мы подготовили для вас пошаговую инструкцию которая поможет вам ответить на вопрос как создать одностраничный сайт бесплатно. Вы узнаете настолько простой метод, что справится с ним даже ваша бабушка.
Подобные сайты не рассчитаны под продвижение в поисковых системах и используются в связке с контекстной и таргетинговой рекламой.
Как создать одностраничный сайт бесплатно?
Существует множество способов как можно сделать подобные сайты. Но большинство из этих методов сложные либо дорогие. Например, лендинг можно заказать в веб студии или у фрилансера, но нужно быть готовым потратиться.
Ведь, красивый и современный лендинг не может стоить две копейки. Хотя если у вас есть бюджет, то это будет лучший вариант.
Лендинг также можно сверстать самому, но нужно разбираться в верстке и веб дизайне. Если вы в этом полный ноль, тогда данный метод тоже увы не для вас.
Поэтому, с точки зрения оптимального решения лучше воспользоваться специальным конструктором сайтов. Сегодня на рынке существует огромное количество платформ с помощью которых можно это сделать. Но мы рекомендуем конструктор Tilda.
Преимущества конструктора Tilda:
- Огромное количество шаблонов
- Современный дизайн
- Есть возможность интеграции с различными сервисами
- Простой в освоении
- Можно сделать свой дизайн
- Огромное количество бесплатных уроков
Регистрация.
Итак, для начала нам понадобится перейти по адресу tilda.cc. Регистрируемся, тут все стандартно вводите пароль и почту.
Придумываем название сайта.
После чего, появится вот такое окно, в котором нужно написать название сайта. Мы для примера напишем мой проект. А вам нужно придумать свое название.
После чего, рекомендуем активировать двухнедельный тестовый период, чтобы вы имели возможность использовать весь функционал платформы. Для этого опуститесь в низ страницы и нажмите ‘тарифы и оплата’. Тарифа Personal вам вполне хватит.
Единственный минус tilda в том, что она платная, в месяц этот конструктор обойдется вам в 500 руб. если платите сразу за год, либо 750 руб. при оплате помесячно. В целом это небольшие деньги, поэтому думаем что можно себе позволить.
Вы конечно использовать бесплатную версию, но тогда у вас будет ограниченный выбор шаблонов и вы сможете сделать всего одну страницу и не сможете привязать свой домен.
Решать вам, но мы советуем не экономить. После активации перейдите в свой проект и нажмите создать новую страницу.
Выбор шаблона.
И теперь перед вами откроется список из множества шаблонов. Но перед использованием советуем полистать и ознакомится с ними. Для этого нужно нажать на кнопку ‘посмотреть’.
Когда выбрали тот который понравился, выбираете его и настраиваете его под свой товар или услуги. Прописываете заголовок, настраиваете форму отправки заявок, контактные данные, можно поменять цвета, шрифт, фон тд.
И кстати на tilda есть возможность создать одностраничник с собственным дизайном, тогда он не будет выглядеть шаблонно, а будет еще красивее.
Но на начальном этапе рекомендуем не усложнять, лучше используйте готовые решения. Кстати бойтесь того, что ваш сайт будет выглядеть как у всех. Главная задача — это сделать красивый и современный одностраничник, который будет продавать.
Как видите все элементарно, единственное в любом случае нужно выделить время и разобраться что тут к чему. Чтобы вам было еще проще, ниже мы приложили видео инструкцию, которая будет полезной.
Как видите, использую данную платформу можно получить весьма хороший результат. Конечно, ваш первый сайт может выглядеть не так привлекательно, но в этом ничего страшного нет.
Главное, чтобы потенциальные клиенты оставляли заявки, а со временем набьёте руку и ваш сайт будет выглядеть вполне прилично.
Кстати многие веб студии и рекламные агентства работают на этой платформе и создают шедевры. Да на рынке есть и другие подобные решения, но на наш взгляд платформа tilda это лучшее решение.
Его можно использовать, как и для продвижения своих товаров, услуг или онлайн-курсов.
Единственное мы не рекомендуем использовать данную платформу для создания своего блога. Если вам нужно создать именно свой блог, то лучше пользоваться другими CMS. Об этом вы можете узнать в статье КАК СОЗДАТЬ БЛОГ И ЗАРАБОТАТЬ НА НЕМ.
Вот несколько рекомендаций, чтобы ваш лендинг получился как можно лучше:
- Не усложняйте и пользуйтесь стандартными блоками в самом начале
- Найдите несколько одностраничников в вашей нише и посмотрите что можно применить у себя
- Уделите внимание заголовку и подзаголовку. Он должен цеплять
- Используйте качественные фотографии для вашего лендинга
- Добавляйте реальные отзывы, а не придумывайте
Заключение
Чтобы сделать одностраничный сайт самому и бесплатно вовсе не обязательно быть программистом. Также не нужно заказывать на фрилансе или в веб — студии.
Достаточно потратить немного времени и сделать красивый и современный лендинг на конструкторе.
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Необходимо ли знать HTML, чтобы создавать сайты
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты. От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время. Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
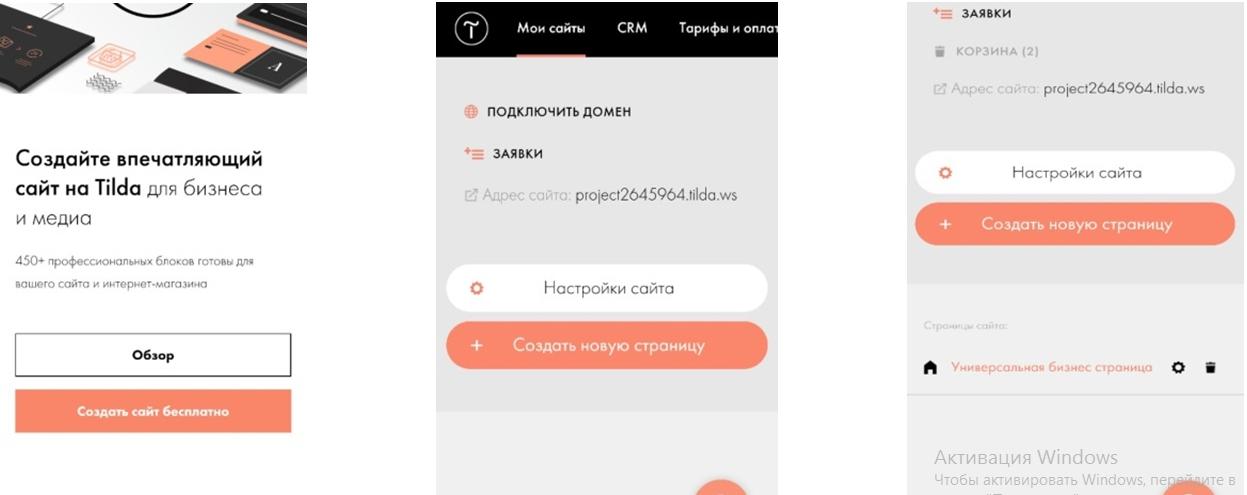
- Для начала переходим на официальный сайт Tilda;
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;
- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
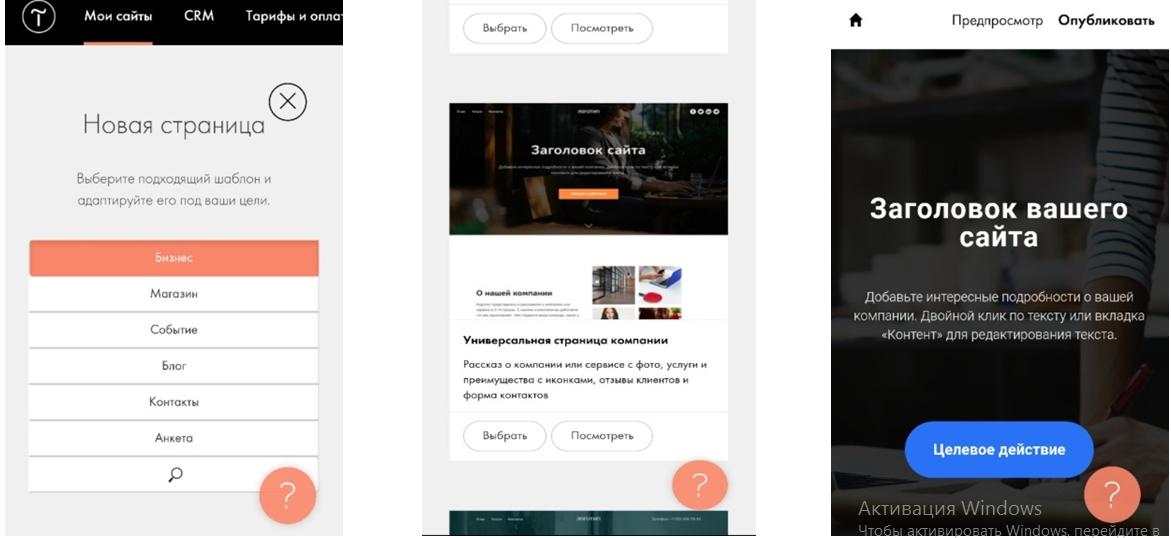
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только. “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
- Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Итого
8.3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Итого
7.7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Итого
6.7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Итого
6.3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
Как создать
одностраничный
сайт
Без программиста
и дизайнера
Вы выводите свой бизнес в онлайн и хотите получать клиентов из интернета. В таком случае вам понадобится лендинг — одностраничный сайт о ваших товарах или услугах.
Рассказываем, как создать лендинг самостоятельно и не нарушить закон.
Приведите на свой лендинг клиентов из поиска и соцсетей
Приведите на свой лендинг клиентов из поиска и соцсетей
Сначала разберитесь с маркетингом
Поймите, кто ваши клиенты
Допустим, вы владелец кафе, и у вас есть банкетный зал, где празднуют свадьбы и справляют поминки.
Если на одном лендинге вы предложите сразу обе услуги, то не получите ни одного клиента. Пары, собирающаеся пожениться, не захотят читать про поминки, а люди, у которых недавно умер близкий, — смотреть на счастливые фотографии молодоженов. В итоге и те, и другие закроют ваш сайт и пойдут искать другое кафе.
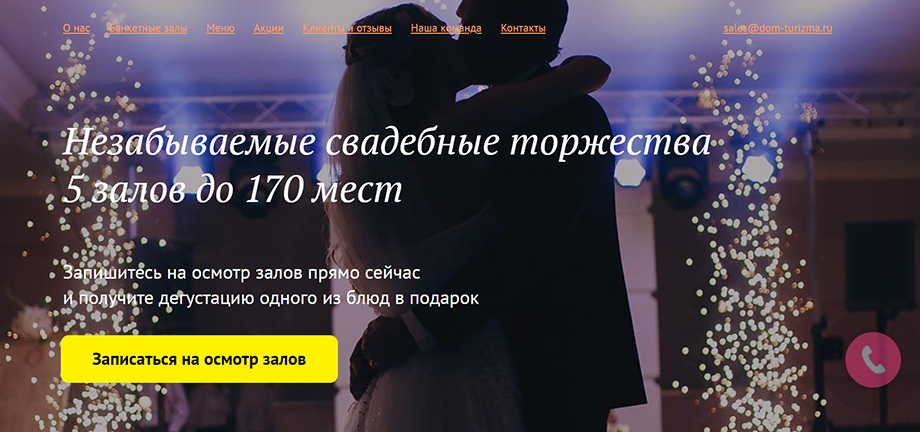
Чтобы с лендинга к вам приходили клиенты, важно понять, к кому именно вы обращаетесь и как эти люди принимают решение. Например, будущим молодоженам важно, как выглядит зал и можно ли провести выездную регистрацию прямо у вас в заведении.
Тогда на лендинге вы публикуете фотографии зала с праздничными украшениями и пишете, что у вас есть место для выездной церемонии. А чтобы заинтересовать потенциальных клиентов, предлагаете в подарок свадебный торт.
Люди, которые потеряли близкого человека, не выбирают зал так, как молодожены. Их интересует только местоположение кафе и стоимость обеда. Поэтому на лендинге для них вы публикуете фотографии зала без украшений и размещаете поминальное меню.
Но не всегда под разных клиентов нужны отдельные страницы. Если покупатели выбирают ваш товар или услугу примерно одинаково, то можно ограничиться одной страницей.
Например, выбирая доставку цветов, люди хотят знать, как выглядит букет, сколько он стоит и когда его привезут. При этом не важно, покупает ли человек цветы на юбилей начальника, девушке на 14 Февраля или теще на день рождения.
Спросите у постоянных клиентов, в каких ситуациях они обращаются к вам. Это поможет понять, достаточно одного лендинга или нужно несколько.
В ресторане организуют разные банкеты, но для молодоженов отдельная страница
Изучите конкурентов
Такие же товары или услуги предоставляют другие компании. Прежде чем делать лендинг, важно изучить их предложения. Анализ позволит понять, как вам выделиться на фоне конкурентов.
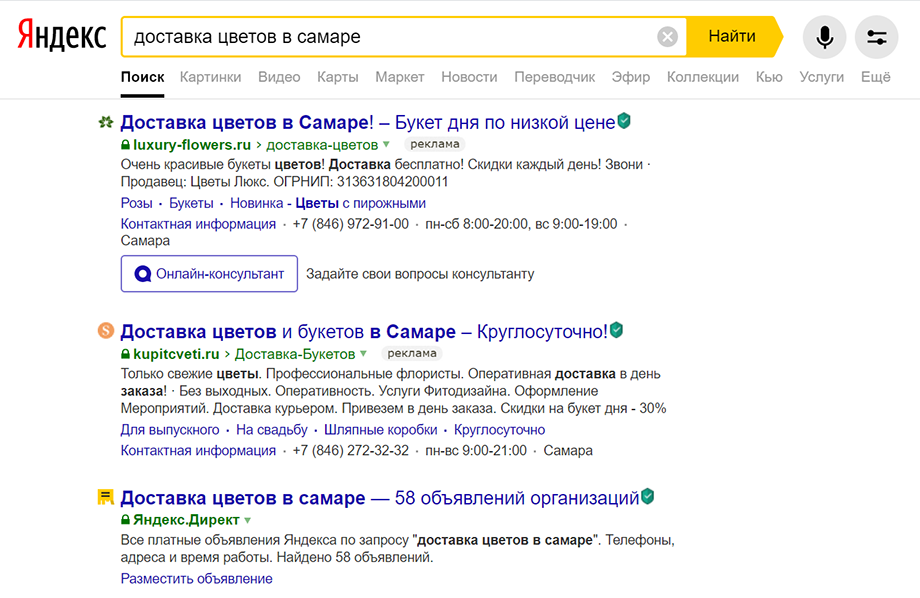
Допустим, у вас доставка цветов в Самаре. Чтобы найти конкурентов, вбейте в Яндексе и Google слова, по которым доставку ищут потенциальные клиенты. Например, «доставка цветов в Самаре», «купить розы в Самаре» — поиск выдаст сайты конкурентов.
По запросу «доставка цветов в Самаре» вы найдете предпринимателей, которые тоже продают цветы
Чтобы понять, какие слова используют клиенты, откройте «Яндекс.Вордстат» — сервис показывает, сколько человек за последний месяц вбивали в поиск конкретные фразы. В нем есть статистика по разным регионам — вы посмотрите, как ищут цветы в вашем городе.
Дополнительно поищите в соцсетях, например, «ВКонтакте». Возможно, у некоторых конкурентов нет сайтов, но есть страницы в соцсетях.
После того, как вы нашли страницы конкурентов, проанализируйте их предложения. Для этого подойдет таблица: вы вносите в нее основные условия, которые важны клиентам. Дополнительно можно цветом выделять сильные и слабые стороны конкретных компаний.
Таблица для сравнения конкурентов
300 ₽. Букеты дороже 2 000 ₽ —бесплатно
Только платная доставка, 200 ₽ букет
Сформулируйте свое предложение
Вы знаете, кто ваши потенциальные покупатели и что предлагают конкуренты. Теперь подумайте, как вам выделиться на фоне других предпринимателей.
Допустим, и вы, и конкуренты продаете букеты примерно по одной цене, сроки доставки одинаковые. Вам нужно придумать что-то еще: например, давать скидку в 10% на первую покупку или прикладывать к букету открытку на выбор.
Ищите вариант, который позволит выделиться, но не увеличит серьезно расходы. Например, оптом открытки могут стоить по 10–30 ₽ за штуку, но, возможно, такой ход привлечет клиентов.
Важно четко сформулировать свое предложение. 81% времени, проведенного на лендинге, потенциальные клиенты смотрят первые три экрана. Чтобы привлечь их внимание и подтолкнуть к покупке, нужно уже на первом экране четко объяснить, что именно вы предлагаете.
Соберите лендинг на конструкторе
Нарисуйте прототип
Прототип — макет страницы, нарисованный в графическом редакторе или от руки. Из него понятно, как выглядит будущий лендинг, что видит посетитель на каждом экране.
Подумайте, как логичнее рассказать о вашем товаре или услуге потенциальным покупателям. Например, в случае с цветами можно на первом экране коротко сформулировать ваши преимущества: «Доставка цветов в Самаре. Привезем букет в тот же день, открытка в подарок». Затем — поставить блок с букетами и ценами, а в конце рассказать об оплате и доставке.
Вы можете нарисовать прототип от руки на листе бумаги
Подготовьте текст лендинга
Если вы раньше никогда не работали с текстами, может быть сложно написать его самостоятельно. Проще обратиться к копирайтеру, за услугу вы заплатите 3 000–7 000 ₽. Зато копирайтер напишет текст, поможет с прототипом, подскажет, какие иллюстрации лучше разместить.
Если же все-таки вы пишете текст самостоятельно, старайтесь четко формулировать мысли и вместо общих слов писать конкретику. Например, вместо «Доставим букет в ближайшее время» пишите «Доставим букет в течение пяти часов».
Готовый текст проверьте в сервисах «Главред» и «Орфограммка». «Главред» проверяет формулировки и помогает убрать лишние слова, «Орфограммка» — исправляет ошибки и находит пропущенные запятые.
Подберите иллюстрации
Нельзя просто скачать фотографию из интернета и опубликовать на своем сайте. У каждой картинки есть правообладатель. Если он узнает о вашей самодеятельности, то может обратиться в суд и взыскать компенсацию.
Реальный случай: одна компания опубликовала на своей странице во «ВКонтакте» чужие фотографии и видео с выставки роботов. После суда плагиатору пришлось платить компенсацию — 260 000 ₽.
Лучше всего использовать на лендинге только собственные иллюстрации. Если сами не умеете красиво снимать, наймите фотографа. Один раз вы заплатите ему 4 000–6 000 ₽ и получите десятки фотографий, которые сможете использовать в рекламе.
Если же вы все-таки хотите использовать чужую фотографию, ищите на фотостоках иллюстрации с лицензией Creative Commons CC-0. Она означает, что автор отказался от своих прав, и использовать изображение может любой человек в любых целях. Обратите внимание, что у лицензии Creative Commons несколько разновидностей — и не все разрешают использовать картинки для рекламы товаров и услуг.
Вместо Creative Commons у фотостока может быть собственная лицензия. Найдите на сайте раздел, где рассказывают о лицензии, и прочитайте, что в нем написано.
На фотостоке Pixabay лицензия указана около каждый картинки. Щелкнув на надпись, можно прочитать условия использования
Сверстайте страницу
Создавать лендинг с нуля долго и затратно — придется платить дизайнеру и программисту. Проще всего собрать его на конструкторе: вы выбираете нужные блоки, вставляете текст и иллюстрации. Навыки верстки и программирования не требуются.
Подойдут конструкторы Tilda Publishing, LPgenerator, WIX, Ukit. За то, чтобы лендинг отображался в интернете с вашим доменным именем, вы платите владельцам конструктора. Например, Tilda Publishing обходится в 500 ₽ в месяц, если платите сразу за год.
Так выглядит страница сайта, созданного на Tilda Publishing
Не нарушайте закон о персональных данных
На лендинге вы планируете собирать данные потенциальных клиентов, например, имя, адрес электронной почты и номер телефона.
В этом случае вы становитесь оператором персональных данных и должны соблюдать закон. Он распространяется на всех: не важно, что вы только вчера зарегистрировали ИП и делаете свой первый лендинг.
Убедитесь, что данные хранят в России
Закон обязывает хранить персональные данные россиян только на серверах, расположенных на территории страны.
После появления закона большинство конструкторов сайтов купили или арендовали серверы в России, чтобы их клиенты не нарушали его. Например, так сделала Tilda Publishing. На сайте компании указано, что персональные данные хранятся на серверах в Москве и Санкт-Петербурге.
На всякий случай уточните у компании, которая предоставляет услуги конструктора сайта, где размещены серверы — скорее всего, проблем не возникнет.
Добавьте форму согласия
Потенциальные клиенты должны дать вам согласие на обработку персональных данных. Если хоть один человек без него пришлет свое имя и номер телефона, то вас могут оштрафовать. Для должностных лиц штраф — 10 000–20 000 ₽, для юридических — 15 000–70 000 ₽.
Чтобы не дарить деньги государству, разместите под каждой формой сбора контактов чекбокс и надпись «Я даю согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности» — формы с чекбоксами есть в конструкторах.
Форма сбора контактов с чекбоксом
Опубликуйте политику конфиденциальности
Политика конфиденциальности — документ, в которым вы рассказываете, для чего вам персональные данные клиентов и как вы будете с ними обращаться.
По закону документ должен быть в свободном доступе на любом сайте, где собирают персональные данные. За отсутствие политики конфиденциальности штрафуют: индивидуальных предпринимателей — на 5 000–10 000 ₽, компании — на 15 000–30 000 ₽.
К политике конфиденциальности есть определенные требования. Лучше всего попросить юриста составить документ для вас. Другой вариант — написать политику самостоятельно по образцу из интернета, а затем показать юристу.
Чтобы не захламлять лендинг, разместите ссылку на политику под формой для сбора контактов, а сам документ опубликуйте на отдельной странице.
Добавьте уведомление о сборе метаданных
Чтобы корректно работать, сайты собирают техническую информацию о посетителях — cookie, IP-адрес и местоположение. Cookie — небольшие файлы с вашей историей посещения сайта. Например, они нужны, чтобы не вводить каждый раз логин и пароль от соцсети, а сразу попадать в свой аккаунт.
Чтобы не нарушить закон о персональных данных, вам нужно уведомлять посетителей о сборе технической информации. Подойдет формулировка «Мы используем файлы cookie. Оставаясь на сайте, вы соглашаетесь на их обработку». Такое уведомление обычно можно добавить в конструкторе.
Подайте уведомление в Роскомнадзор
Государственной орган следит за тем, чтобы все соблюдали закон о персональных данных. Он ведет специальный реестр, в него включают физлиц, предпринимателей и компании, которые хранят и обрабатывают персональные данные.
Если на лендинге вы просите потенциальных клиентов прислать имя и номер телефона, то становитесь оператором персональных данных. И обязаны уведомить об этом Роскомнадзор. Сделать это нужно заранее — до того, как опубликуете лендинг в интернете.
Реестр операторов персональных данных на сайте Роскомнадзора
Разберитесь с дополнительными документами
Хранить данные в России, спрашивать согласие на обработку, размещать политику конфиденциальности и уведомлять посетителей о сборе метаданных обязаны все — и физические лица, и предприниматели, и компании.
Но для юрлиц, например, ООО, в законе о персональных данных есть отдельные требования. Им нужны внутренние документы, в которых прописано, как в компании работают с персональными данными. Документов много, лучше всего проконсультироваться с юристом.
Как создать лендинг самостоятельно
- Выясните, как принимают решение о покупке клиенты и что предлагают конкуренты. Придумайте, чем вы отличаетесь от конкурентов.
- Нарисуйте макет будущего лендинга — это можно сделать от руки.
- Подготовьте тексты и изображения для страницы. Убедитесь, что не нарушаете закон об авторском праве.
- Сверстайте лендинг в конструкторе, для работы с ним не требуются навыки дизайна и программирования.
- Соблюдайте закон о персональных данных: добавьте форму согласия, политику конфиденциальности, уведомление о сборе cookie, войдите в реестр операторов.
Поможем подобрать эффективные инструменты для вашего бизнеса. Оставьте заявку, и наши специалисты проведут бесплатную консультацию.
Информация, изложенная в настоящем разделе, отражает личную позицию автора, не является официальной позицией ПАО «ВымпелКом», не основана на официальных документах ПАО «ВымпелКом» и может содержать сведения, не подтвержденные Обществом. Запросы о предоставлении официальной позиции Вы можете направить по: blog@beeline.ru

Что выбрать одностраничный или полноценный сайт
Одностраничные сайты сегодня пользуются огромной популярностью, поскольку благодаря им можно успешно продавать свои товары и услуги без больших затрат на создание сайта и его продвижение. Одностраничный сайт еще называется лэндинг пейдж или посадочная страница. Создать лендинг пейдж самому бесплатно легко и просто нужно лишь желание и немного времени.
]
Одностраничные сайты разработаны для продажи всего нескольких товаров или услуг. Но конечно же, идеально одностраничный продающий сайт работает на продажу одного товара. Если вы хотите продавать широкий ассортимент, то вам такой сайт не подойдет. Преимуществом лендинг пейджа является то, что он продает лучше, чем полноценный интернет-магазин, поскольку информация, представленная на нем, всегда призывает к покупке. И это проверенный факт. В данной статье рассмотрим, как создать одностраничный продающий сайт.
Воспользуйтесь нашим бесплатным конструктором лендингов. Создание и выгрузка файлов лендинга пока бесплатны.
Как продвигать одностраничный сайт
Большинство заказчиков думают, что достаточно сделать создать одностраничный продающий сайт и клиенты появятся сами собой. Но в основном одностраничники не продвигаются при помощи SEO (продвижением в поисковых системах).
После создания одностраничного продающего сайт привлечь на него людей можно при помощи таких способов:
- контекстная реклама;
- тизеры;
- социальные сети благодаря постам в сообществах;
- таргетинованная реклама;
- спам и рассылка.
Единственным гарантированным способом привлечь заказчиков является платная реклама. Только таким образом вы получите целевые заходы на одностраничник. Но для этого необходимо сначала правильно создать лендинг пейдж бесплатно.
Как создать одностраничный продающий сайт (лендинг пейдж) самому бесплатно
Есть два способа:
- С помощью программ для создания сайта.
- С помощью простых сервисов для создания лендинг пейдж.
Не забудь что есть еще и платные способы: c помощью вебстудий или фрилансеров. Но это уже другая история.
Создание одностраничного сайта с помощью программ
Рассмотрим пошагово: как создать лендинг пейдж самому бесплатно, как сделать красивый и удобный сайт, как вставлять заголовок и текст.
Сначала нужно скачать и установить программу Web Page Maker, которая разработана для создания сайтов. Она многофункциональна, благодаря чему создать одностраничный продающий сайт бесплатно будет легко и просто даже для новичков.
Общий план создания лендинга следующий:
- Открыв программу, на чистом листе по центру нажать правой кнопкой мыши и выбрать пункт «Свойства». Для того чтобы создать лендинг пейдж бесплатно, в открывшемся окне нужно перейти к строчке «Мета Теги» и прописать заголовок, автора, ключевые слова, а также описание. Заголовок будет виден в открывшемся браузере за иконкой фавикон, поэтому в это поле необходимо вписать название вашего сайта или название вашего товара или услуги. Это первый шаг к тому, чтобы создать лендинг пейдж самому.
- В следующем пункте «Фон» поставить галочку напротив «Фон рисунка» и выбрать фон для вашего одностраничного сайта.
- В пункте «Вид» поставить выравнивание по центру. Очень важно выбрать кодировку UTF-8. И нажать Ок. Чтобы правильно создать одностраничный продающий сайт, необходимо четко следовать всем инструкциям.
- Чтобы вставить картинку, нажать «Вставить» и выбрать изображение.
- Вставить форму подписки при помощи HTML-кода. Можно воспользоваться сервисом smartresponder, благодаря которому можно создать свою базу подписчиков. Сначала нужно зарегистрироваться на их сайте, а затем в разделе «Формы/Новый генератор форм подписки» создать и настроить желаемую форму подписки. Но перед этим вам необходимо создать новую рассылку. Как видите, чтобы создать одностраничный продающий сайт, нужно просто тщательно разобраться в настройках.
- Нажать внизу страницы «Получить HTML код», скопировать и затем уже в программе Web Page Maker перейти в раздел «Вставить/Html-код или скрипт-код». Для того чтобы создать одностраничный продающий сайт, необходимо вставить скопированный код.
- Вставить тексты и рамки можно в разделе «Вставка/Текст», в этом меню редактируется все текстовое наполнение сайта.
- Затем нажать Сохранить и перейти в раздел «Файл/Экспорт HTML».
- В папке, в которую вы все сохраняли, открыть файл Index.html и отредактировать его при помощи программы «Notepad++». На файле Index.html кликнуть правой кнопкой и выбрать Edit with Notepad++.
- Чтобы преобразовать все в русский текст, нужно выбрать «Кодировки/Преобразовать в UTF-8 без BOM» и сохранить. Вот вы уже знаете как создать одностраничный продающий сайт самостоятельно.
- Последним шагом будет сохранить все файлы на хостинге.
Не забудьте что придется попрактиковаться в создании лендингов чтобы создать красивый одностраничник с хорошей конверсией.
Какая платформа для сайта лучше
Первое, с чем сталкивается человек при создании сайта – это выбор той или иной платформы. Естественно, от окончательного выбора зависит многое. Рассмотрим основные особенности наиболее распространённых платформ.
Wix
Сервис обладает большими возможностями однако при это точно можно выделить ряд достоинств и недостатков сервиса.
К положительным сторонам можно смело отнести следующее:
- Стандартные шаблоны, высокого качества.
- Функциональность.
- Осуществление SEO-оптимизации и дальнейшего продвижения сайта в поисковых системах.
- Простой и достаточно понятный интерфейс. Даже новичку, который не имеет каких-либо специальных навыков, будет несложно освоить сервис.
- Сервис успешно «дружит» с социальными сетями, что позволяет привлечь дополнительных посетителей.
- Поддержка пользователей, внушительное количество полезной обучающей информации.
К явным минусам относят:
- Громоздкое доменное имя, которое возможно изменить только после покупки премиум-аккаунта.
- Нет возможности просматривать статистику и отслеживать активность пользователей.
- Минус, который характерен для всех бесплатных конструкторов – это наличие сторонней рекламы.
- Маленький объём памяти, которая доступна для хранения файлов.
- При работе с шаблоном требуется большой объём оперативной памяти, что иногда значительно осложняет процесс работы.
]
WordPress
Система, которая является достаточно популярной для создания крупных сайтов.
При этом одностаничники получаются тут ничем не хуже. Главными достоинствами подобной системы являются:
- В первую очередь нужно выделить тщательно продуманную структуру. Уже с самого начала пользователь получает достаточно эффективную оптимизацию для поисковых систем. Фактически вносить какие-либо серьёзные правки в стандартный шаблон не требуется.
- Немаловажным достоинством является удобный и интуитивно понятный интерфейс. Это одна из основных причин высокой популярности сервиса. Любой начинающий пользователь сможет создать тут весьма достойный сайт для своего бизнеса.
- В связи с большой популярностью системы не будет проблемой найти информацию по созданию сайтов на платформе.
- Не обошлось и без недостатков, они перечислены ниже:
- Сервис требует серьёзных ресурсов от хостинга, поэтому при его выборе нужно быть внимательным.
- К недостаткам также относится уровень безопасности площадки. К сожалению, она является уязвимой для взломщиков, хотя специалисты и работаю в этом направлении серьёзных результатов, как показывает практика — нет.
Bitrix
Достаточно спорный сервис, который пользователи одинаково хвалят и ругают, давайте подробно рассмотрим все его особенности
Плюсы:
- Высокий уровень надёжности, система безопасности постоянно обновляется и является весьма эффективной.
- Высокий уровень качества технической поддержки, особенно если речь идёт о коммерческой поддержке.
- Наличие подробных инструкций, которые напрямую связаны с работой системы.
Минусы:
- Сервис достаточно требователен к хостингу, сэкономить на данном пункте не получится точно. Выбирая Битрикс в качестве платформы нужно быть готовым к тому, что для корректной работы потребуется оплатить специальный тариф на хостинге.
- Стоимость. Цена на услуги гораздо дороже чем у аналогичных платформ, с одной стороны, за качество приходится платить, но по мнению многих пользователей, цена всё же завышена.
- Системные требования. Платформа работает медленно и её можно даже назвать «тормознутой». Работать с масштабными проектами на нём бывает сложно.
Другие платформы
Естественно, что помимо озвученных сервисов, в интернете есть и другие проекты, которые также пользуются определённой популярностью.
Рассмотрим несколько примеров:
- Ucoz. Распространённая платформа для создания сайтов. Она популярна среди новичков и любителей. Отличительной особенностью является большое количество разнообразных стандартных шаблонов. К недостаткам можно отнести низкое удобство интерфейса и обязательное размещение назойливой рекламы.
- Setup.ru.Сервис, который подходит для ведения коммерческого интернет-магазина, именно в этом направлении сервис даёт наибольшие возможности. К неоспоримым преимуществам относят огромное количество готовых решений. Также выделяются отличные условия для развития коммерческой составляющей.
Особенности создания правильной карты сайта
Карта сайта представляет собой своеобразный каталог всех разделов сайта с краткой информацией о содержимом.
Существуют критерии, на которые следует опираться при разработке карты сайта:
- Естественно, что она должна соответствовать по оформлению общему дизайну, в противном случае, она сможет отпугнуть посетителей.
- Крайне нежелательно использовать для карты анимацию или изображения. Разумнее будет применить списки и подзаголовки.
- Ссылка на карту должна быть доступна из любого раздела, чтобы у пользователя не возникало никаких затруднений, касательно того, что делать дальше, чтобы найти нужную информацию.
Создание сайта конечно сложный и трудоёмкий процесс, однако, на начальном этапе развития бизнеса можно справиться с созданием одностраничника самостоятельно, используя для этого бесплатные онлайн-сервисы. Таким образом, получится на старте сэкономить солидную часть бюджета.
]
Бесплатное создание лендинга с помощью сервиса или конструктора
Как видно из инструкции, для новичков будет очень сложно создать одностраничный продающий сайт бесплатно, так что советую рассмотреть способ создания лендинга через простой сервис, созданный моим партнером.
Создать одностраничный сайт с помощью конструктора

Сергей Ковалев
Основатель веб-студии «Про Интернет-Маркетинг». Опыт в SEO с 2011 года, Работал в должностях: SEO-специалист, руководитель SEO-отдела, инвестиционный консультант, интернет-маркетолог, руководитель отдела интернет-маркетинга, маркетолог, веб-аналитик.