To create the iOS app in this tutorial, you need Xcode 4.3 or later. Xcode is Apple’s integrated development environment (or IDE) for both iOS and Mac OS X development. When you install Xcode on your Mac, you also get the iOS SDK, which includes the programming interfaces of the iOS platform.
Create and Test a New Project
To get started developing your app, you create a new Xcode project.
To create a new project
-
Open Xcode (by default it’s in
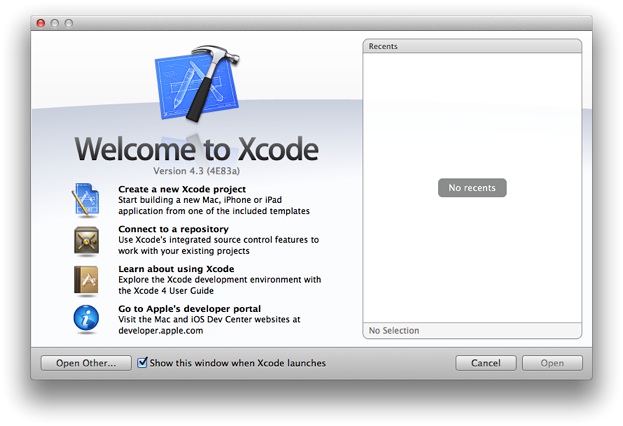
/Applications).If you’ve never created or opened a project in Xcode before, you should see a Welcome to Xcode window similar to this:
If you’ve created or opened a project in Xcode before, you might see a project window instead of the Welcome to Xcode window.
-
In the Welcome to Xcode window, click “Create a new Xcode project” (or choose File > New > New project).
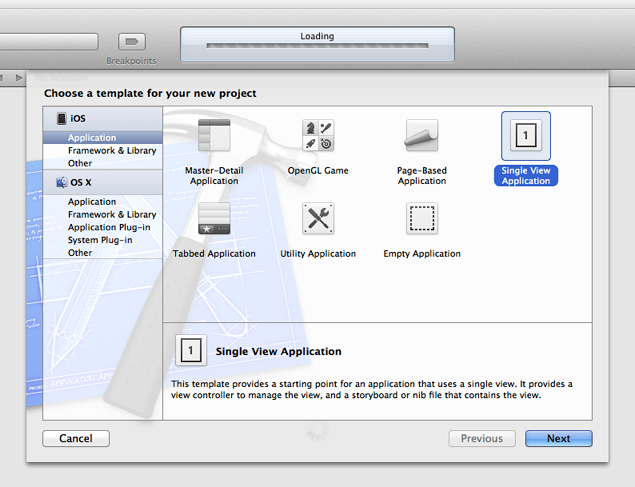
Xcode opens a new window and displays a dialog in which you can choose a template. Xcode includes several built-in app templates that you can use to develop common styles of iOS apps. For example, the Tabbed template creates an app that is similar to iTunes and the Master-Detail template creates an app that is similar to Mail.
-
In the iOS section at the left side of the dialog, select Application.
-
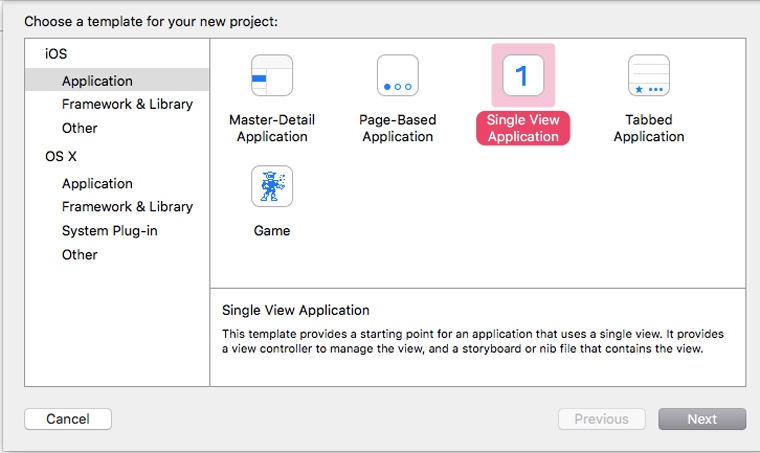
In the main area of the dialog, select Single View Application and then click Next.
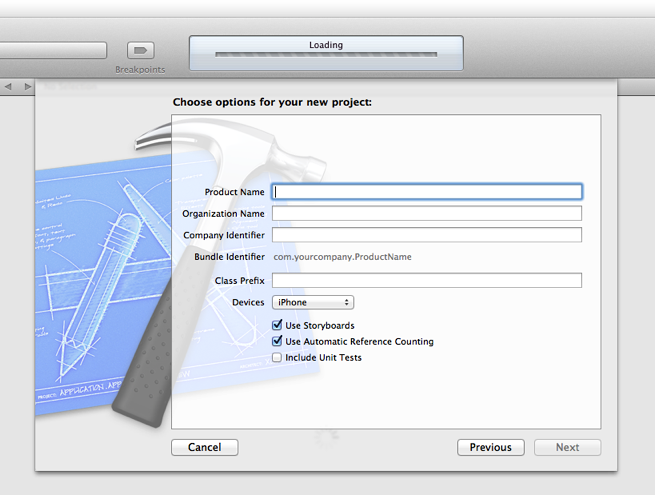
A new dialog appears that prompts you to name your app and choose additional options for your project.
-
Fill in the Product Name, Company Identifier, and Class Prefix fields.
You can use the following values:
-
Product Name:
HelloWorld -
Company Identifier: Your company identifier, if you have one. If you don’t have a company identifier, you can use
edu.self. -
Class Prefix:
HelloWorld
-
-
In the Device Family pop-up menu, make sure that iPhone is chosen.
-
Make sure that the Use Storyboard and Use Automatic Reference Counting options are selected and that the Include Unit Tests option is unselected.
-
Click Next.
Another dialog appears that allows you to specify where to save your project.
-
Specify a location for your project (leave the Source Control option unselected) and then click Create.
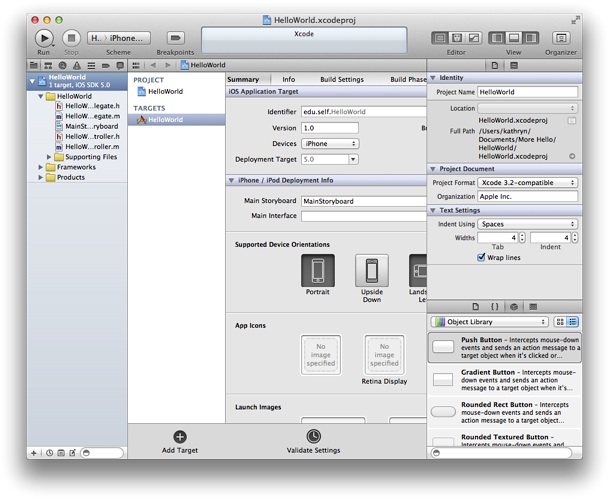
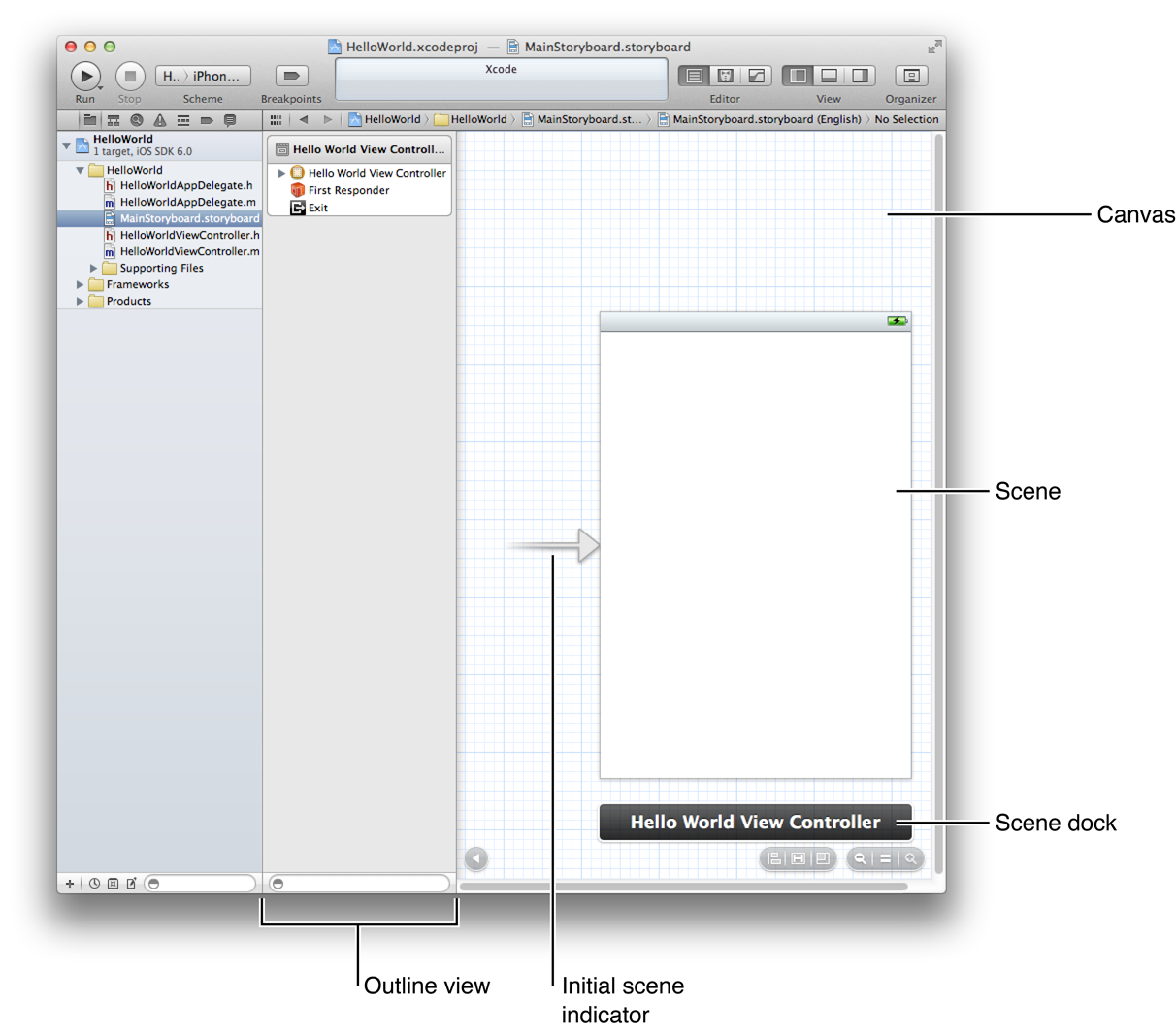
Xcode opens your new project in a window (called the workspace window), which should look similar to this:
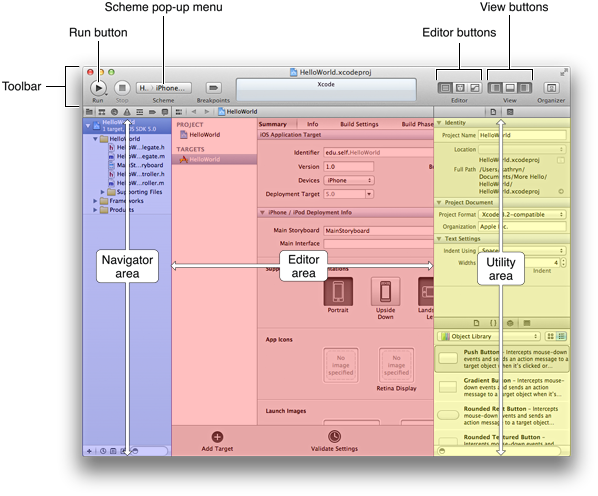
Take a few moments to familiarize yourself with the workspace window that Xcode opens for you. You’ll use the buttons and areas identified in the window below throughout the rest of this tutorial.
If the utilities area in your workspace window is already open (as it is in the window shown above), you can close it for now because you won’t need it until later in the tutorial. The rightmost View button controls the utilities area. When the utilities area is visible, the button looks like this:
If necessary, click the rightmost View button to close the utilities area.
Even though you haven’t yet written any code, you can build your app and run it in the Simulator app that is included in Xcode. As its name implies, Simulator allows you to get an idea of how your app would look and behave if it were running on an iOS-based device.
To run your app in Simulator
-
Make sure that the Scheme pop-up menu in the Xcode toolbar has HelloWorld > iPhone 6.0 Simulator chosen.
If the pop-up menu does not display that choice, open it and choose iPhone 6.0 Simulator from the menu.
-
Click the Run button in the Xcode toolbar (or choose Product > Run).
Xcode updates you on the build process.
After Xcode finishes building your project, Simulator should start automatically. Because you specified an iPhone product (rather than an iPad product), Simulator displays a window that looks like an iPhone. On the simulated iPhone screen, Simulator opens your app, which should look like this:
Right now, your app is not very interesting: it simply displays a blank white screen. To understand where the white screen comes from, you need to learn about the objects in your code and how they work together to start the app. For now, quit Simulator (choose iOS Simulator > Quit iOS Simulator; make sure that you don’t quit Xcode).
Find Out How an App Starts Up
Because you based your project on an Xcode template, much of the basic app environment is automatically set up when you run the app. For example, Xcode creates an application object which, among a few other things, establishes the run loop (a run loop registers input sources and enables the delivery of input events to your app). Most of this work is done by the UIApplicationMain function, which is supplied for you by the UIKit framework and is automatically called in your project’s main.m source file.
To look at the main.m source file
-
Make sure the project navigator is open in the navigator area.
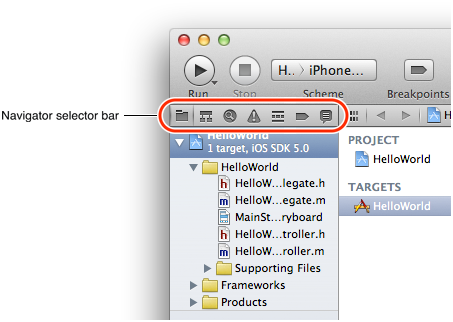
The project navigator displays all the files in your project. If the project navigator is not open, click the leftmost button in the navigator selector bar:
-
Open the Supporting Files folder in the project navigator by clicking the disclosure triangle next to it.
-
Select
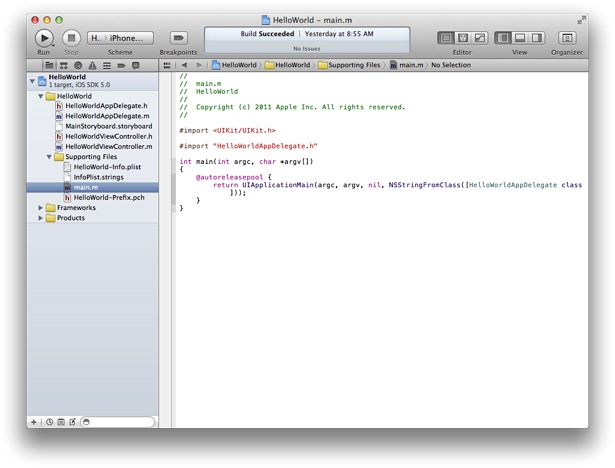
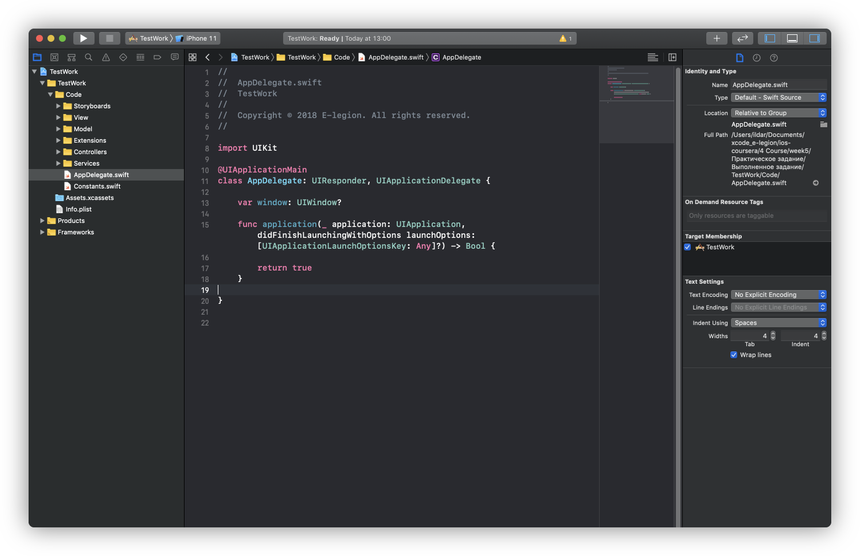
main.m.Xcode opens the source file in the main editor area of the window, which should look similar to this:
The main function in main.m calls the UIApplicationMain function within an autorelease pool:
@autoreleasepool {
|
return UIApplicationMain(argc, argv, nil, NSStringFromClass([HelloWorldAppDelegate class])); |
} |
The @autoreleasepool statement supports the Automatic Reference Counting (ARC) system. ARC provides automatic object-lifetime management for your app, ensuring that objects remain in existence for as long as they’re needed and no longer.
The call to UIApplicationMain creates an instance of the UIApplication class and an instance of the app delegate (in this tutorial, the app delegate is HelloWorldAppDelegate, which is provided for you by the Single View template). The main job of the app delegate is to provide the window into which your app’s content is drawn. The app delegate can also perform some app configuration tasks before the app is displayed. (Delegation is a design pattern in which one object acts on behalf of, or in coordination with, another object.)
In an iOS app, a window object provides a container for the app’s visible content, helps deliver events to app objects, and helps the app respond to changes in the device’s orientation. The window itself is invisible.
The call to UIApplicationMain also scans the app’s Info.plist file. The Info.plist file is an information property list—that is, a structured list of key-value pairs that contains information about the app such as its name and icon.
To look at the property list file
-
In the Supporting Files folder in the project navigator, select
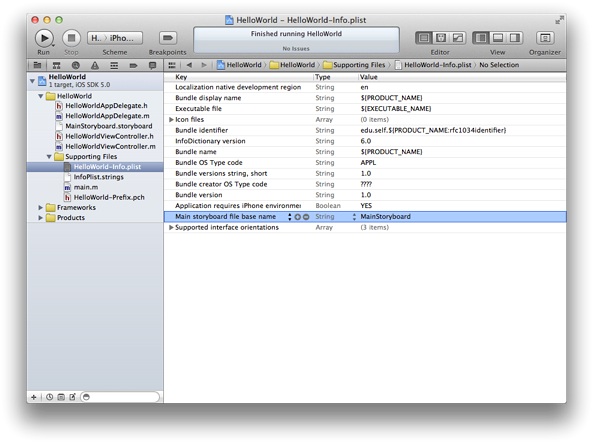
HelloWorld-Info.plist.Xcode opens the
Info.plistfile in the editor area of the window, which should look similar to this:In this tutorial, you won’t need to look at any other files in the Supporting Files folder, so you can minimize distractions by closing the folder in the project navigator. Again click the disclosure triangle next to the folder icon to close the Supporting Files folder.
Because you chose to use a storyboard in this project, the Info.plist file also contains the name of the storyboard file that the application object should load. A storyboard contains an archive of the objects, transitions, and connections that define an app’s user interface.
In the HelloWorld app, the storyboard file is named MainStoryboard.storyboard (note that the Info.plist file shows only the first part of this name). When the app starts, MainStoryboard.storyboard is loaded and the initial view controller is instantiated from it. A view controller is an object that manages an area of content; the initial view controller is simply the first view controller that gets loaded when an app starts.
The HelloWorld app contains only one view controller (specifically, HelloWorldViewController). Right now, HelloWorldViewController manages an area of content that is provided by a single view. A view is an object that draws content in a rectangular area of the screen and handles events caused by the user’s touches. A view can also contain other views, which are called subviews. When you add a subview to a view, the containing view is called the parent view and its subview is called a child view. The parent view, its child views (and their child views, if any) form a view hierarchy. A view controller manages a single view hierarchy.
In a later step, you’ll create a view hierarchy by adding three subviews to the view that’s managed by HelloWorldViewController; these three subviews represent the text field, the label, and the button.
You can see visual representations of the view controller and its view in the storyboard.
To look at the storyboard
-
Select
MainStoryboard.storyboardin the project navigator.Xcode opens the storyboard in the editor area. (The area behind the storyboard objects—that is, the area that looks like graph paper—is called the canvas.)
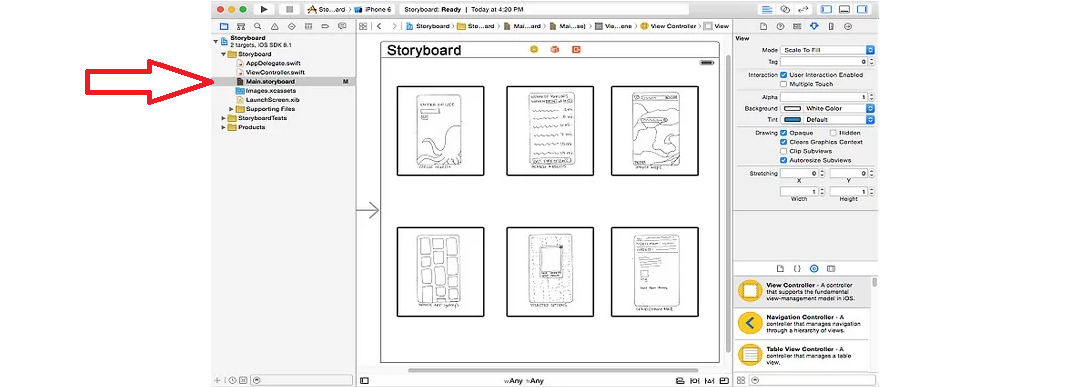
When you open the default storyboard, your workspace window should look similar to this:
A storyboard contains scenes and segues. A scene represents a view controller, and a segue represents a transition between two scenes.
Because the Single View template provides one view controller, the storyboard in your app contains one scene and no segues. The arrow that points to the left side of the scene on the canvas is the initial scene indicator, which identifies the scene that should be loaded first when the app starts (typically, the initial scene is the same as the initial view controller).
The scene that you see on the canvas is named Hello World View Controller because it is managed by the HelloWorldViewController object. The Hello World View Controller scene consists of a few items that are displayed in the Xcode outline view (which is the pane that appears between the canvas and the project navigator). Right now, the view controller consists of the following items:
-
A first responder placeholder object (represented by an orange cube).
The first responder is a dynamic placeholder that represents the object that should be the first to receive various events while the app is running. These events include editing-focus events (such as tapping a text field to bring up the keyboard), motion events (such as shaking the device), and action messages (such as the message a button sends when the user taps it), among others. You won’t be doing anything with the first responder in this tutorial.
-
A placeholder object named Exit for unwinding seques.
By default, when a user dismisses a child scene, the view controller for that scene unwinds (or returns) to the parent scene—that is the scene that originally transitioned to the child scene. However, the Exit object enables a view controller to unwind to an arbitrary scene.
-
The
HelloWorldViewControllerobject (represented by a pale rectangle inside a yellow sphere).When a storyboard loads a scene, it creates an instance of the view controller class that manages the scene.
-
A view, which is listed below the view controller (to reveal this view in the outline view, you might have to open the disclosure triangle next to Hello World View Controller).
The white background of this view is what you saw when you ran the app in Simulator.
The area below the scene on the canvas is called the scene dock. Right now, the scene dock displays the view controller’s name (that is, Hello World View Controller). At other times, the scene dock can contain the icons that represent the first responder, the Exit placeholder object, and the view controller object.
Recap
In this chapter you used Xcode to create a new project based on the Single View template and you built and ran the default app that the template defines. Then you looked at some of the basic pieces of the project, such as the main.m source file, the Info.plist file, and the storyboard file, and learned how an app starts up. You also learned how the Model-View-Controller design pattern defines roles for the objects in your app.
In the next chapter, you’ll learn more about the view controller and its view.
© 2013 Apple Inc. All Rights Reserved. (Last updated: 2013-04-23)
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
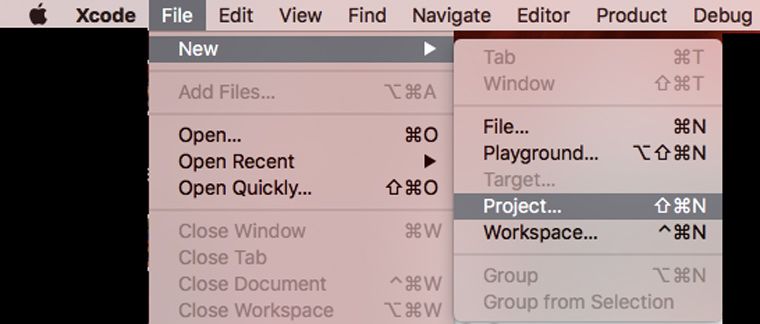
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
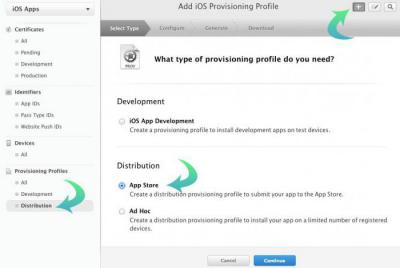
3. Выбираем платформу и тип приложения:
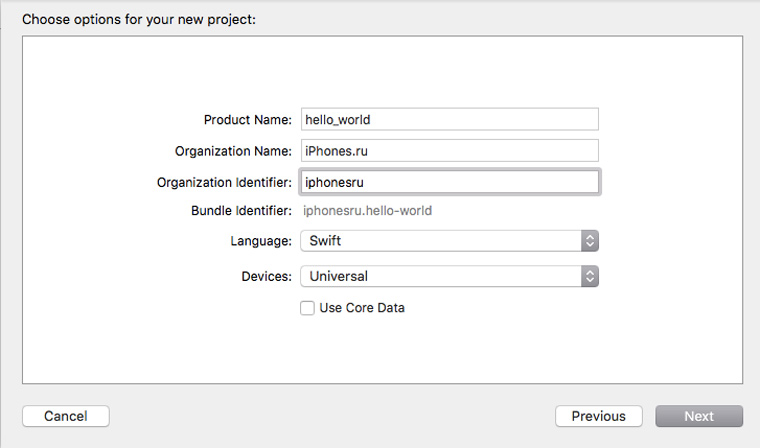
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
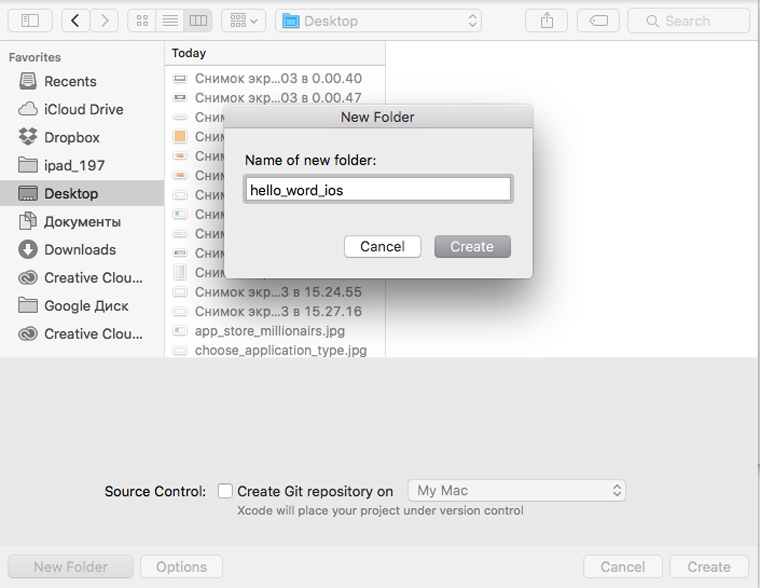
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
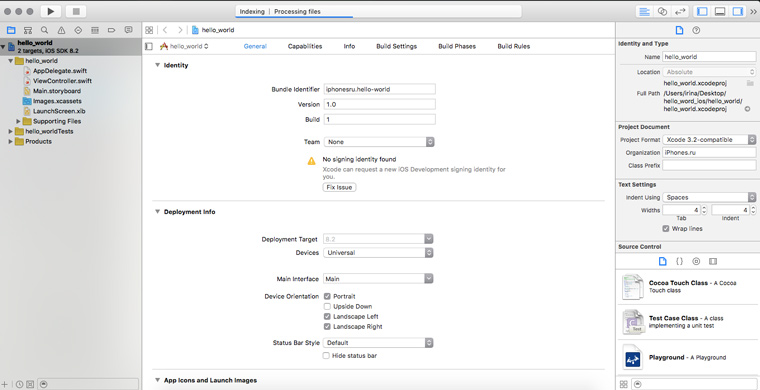
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create. В результате вы должны попасть на стартовый экран работы над приложением:
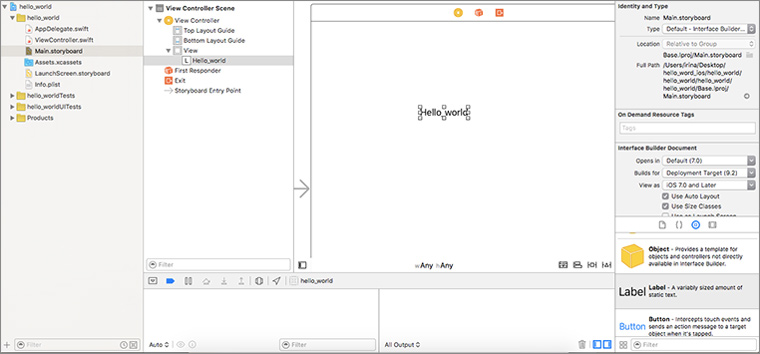
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
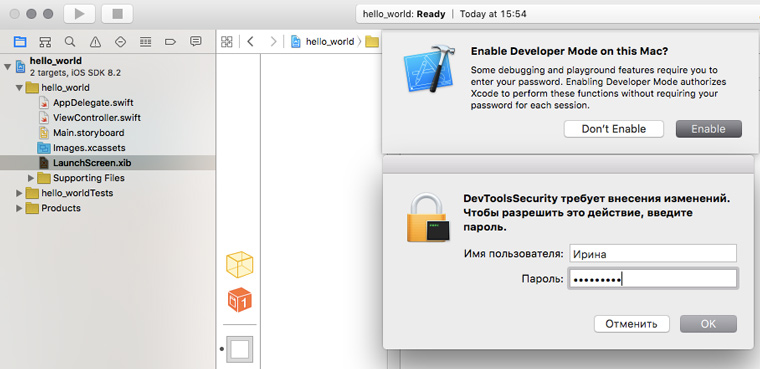
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
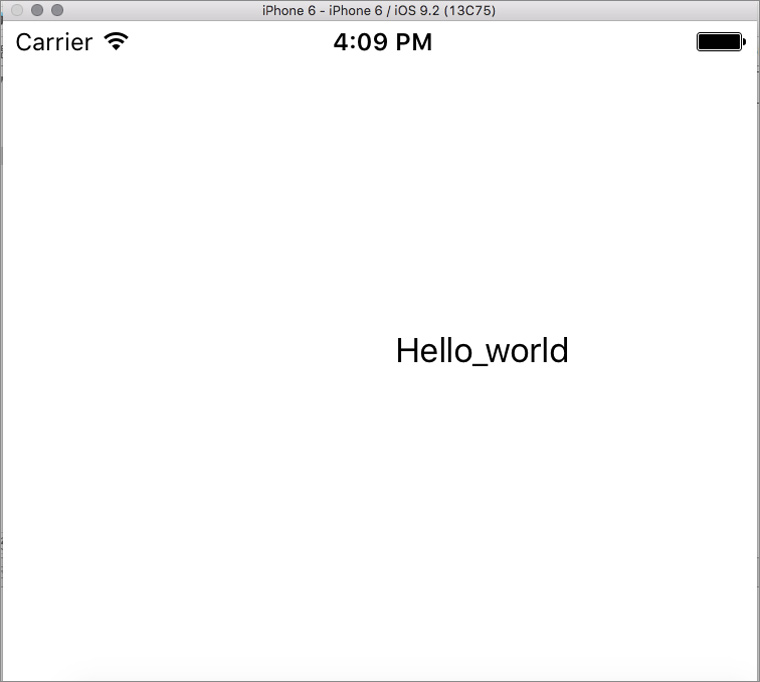
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
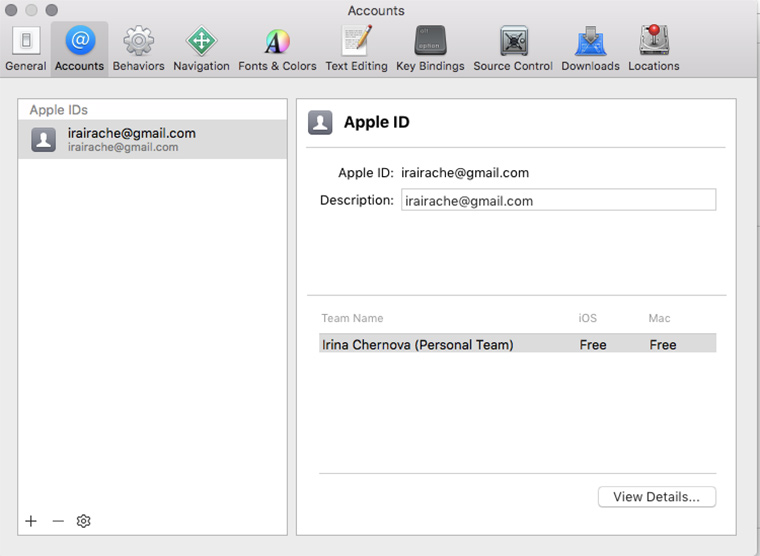
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
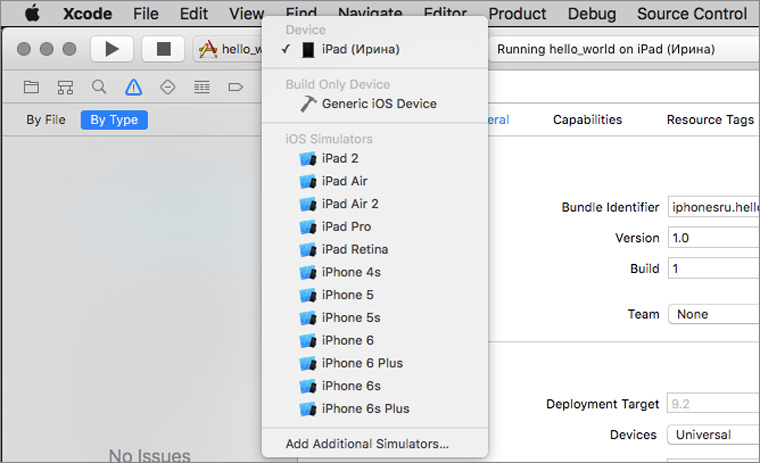
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
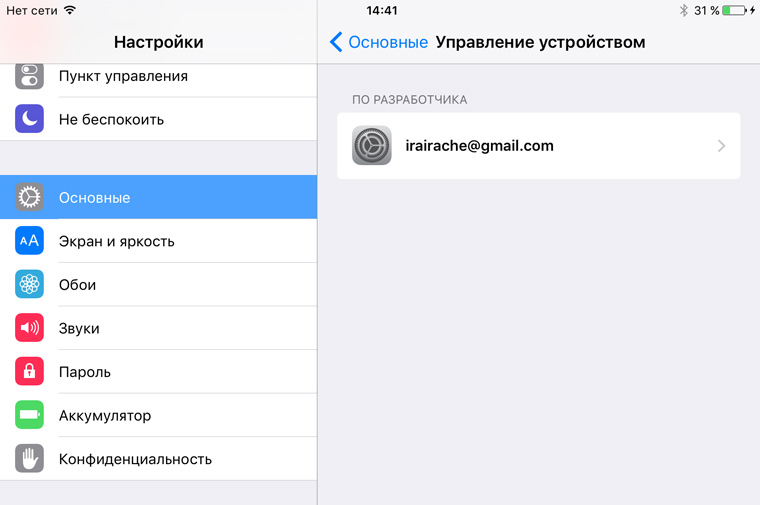
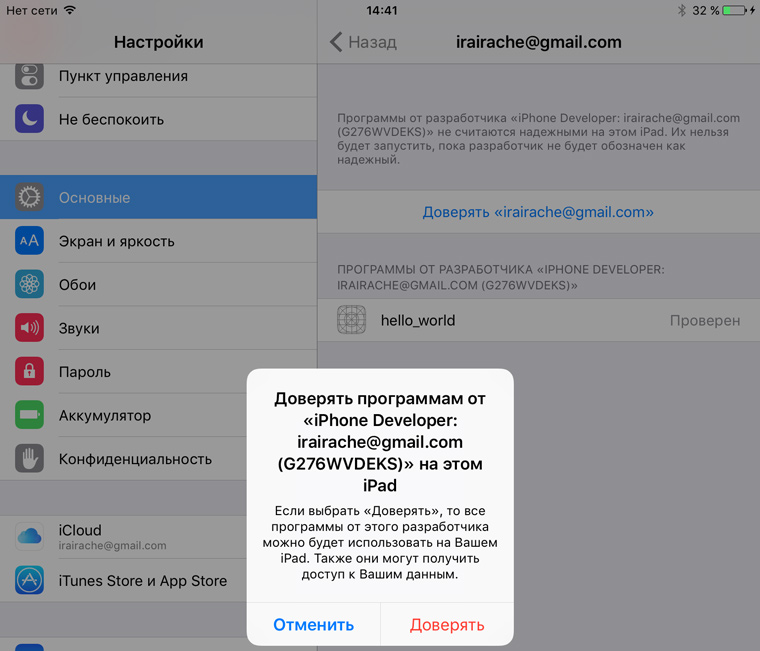
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
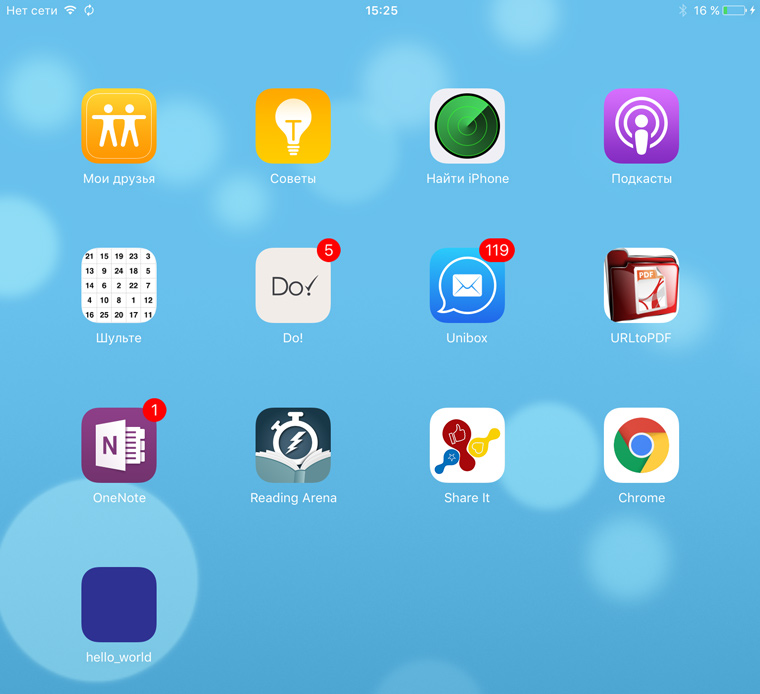
5. Идем на рабочий стол и находим иконку нового приложения:
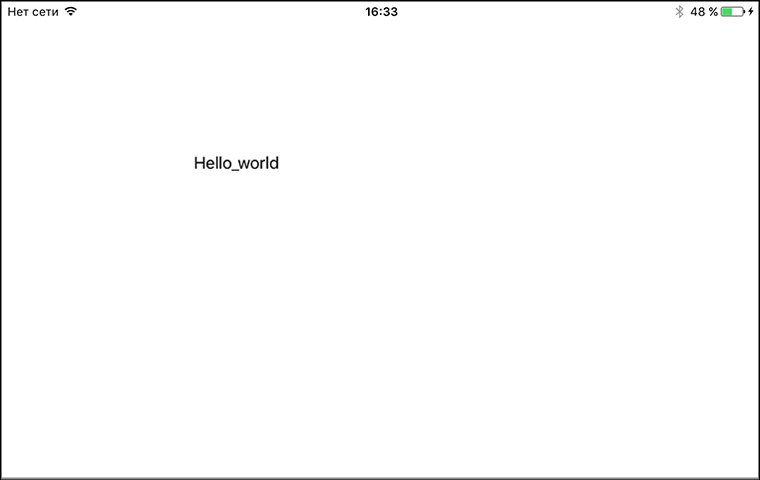
6. Запускаем:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь…
- Apple,
- GeekBrains,
- программирование
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
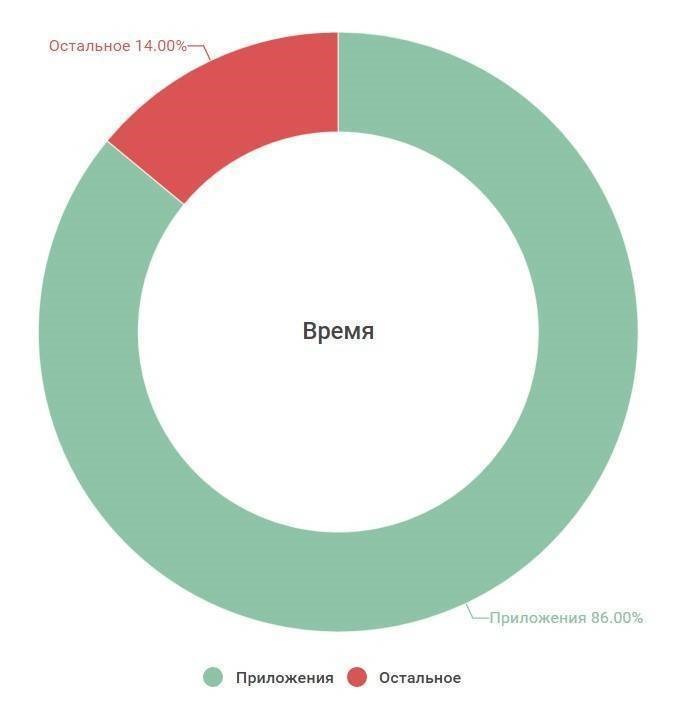
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
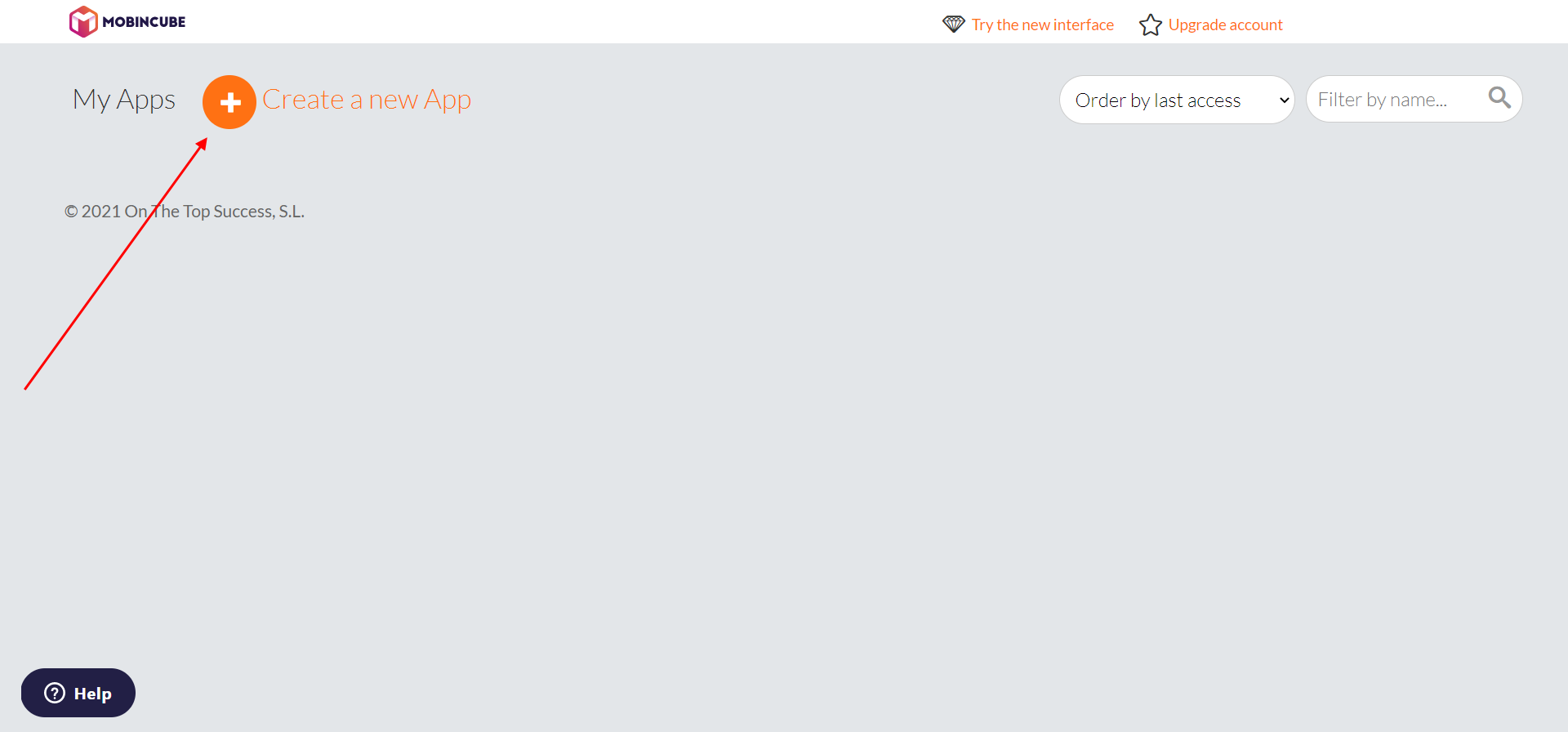
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
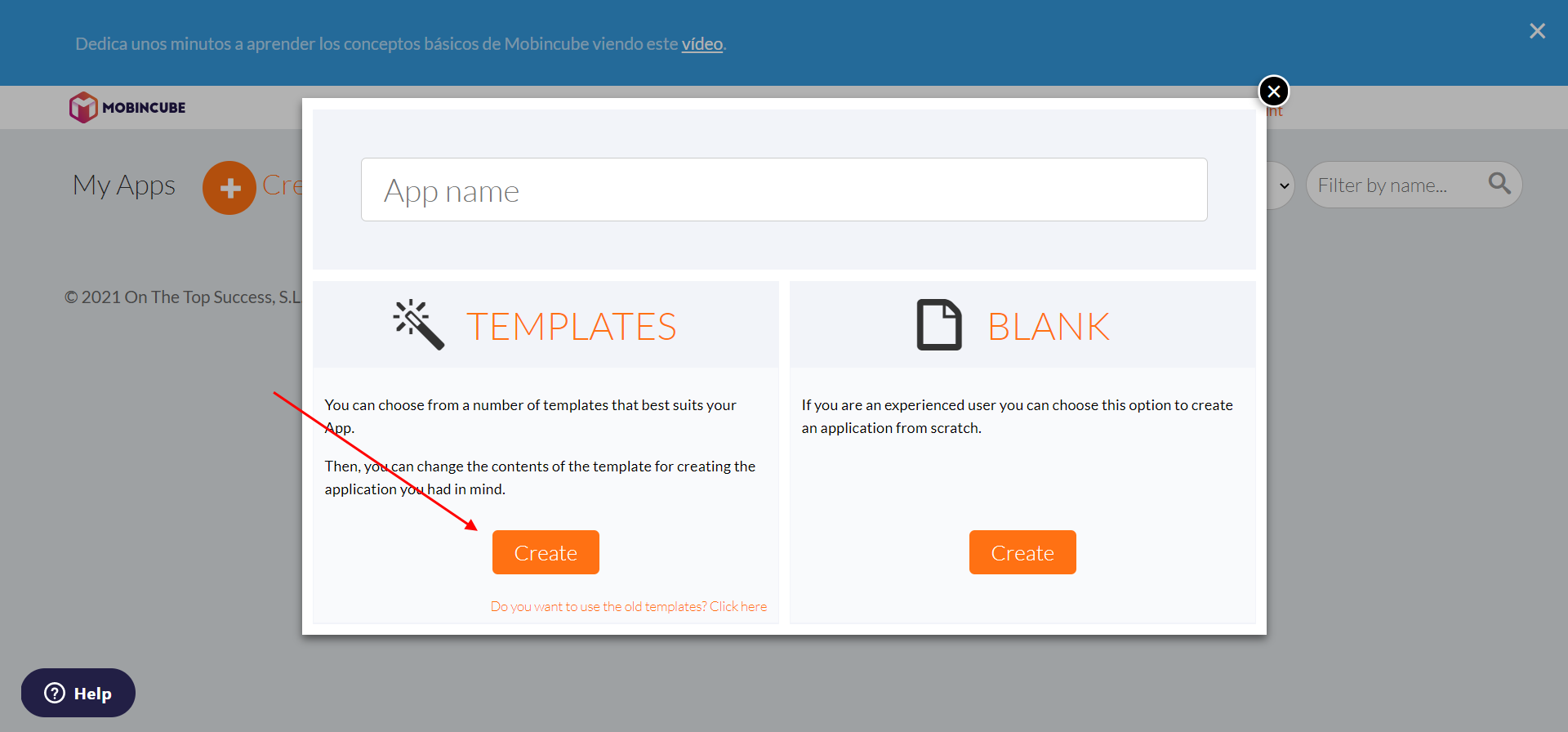
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
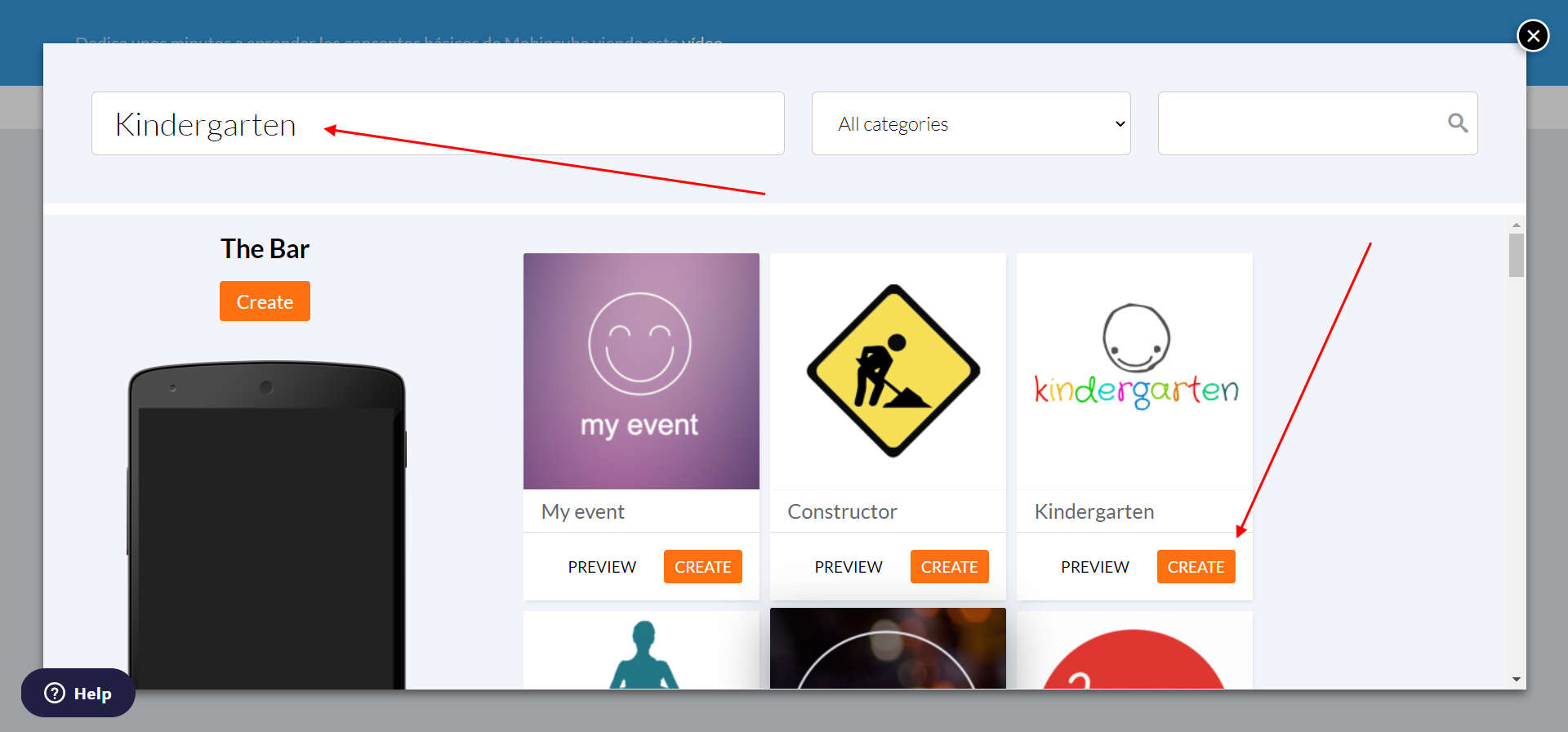
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
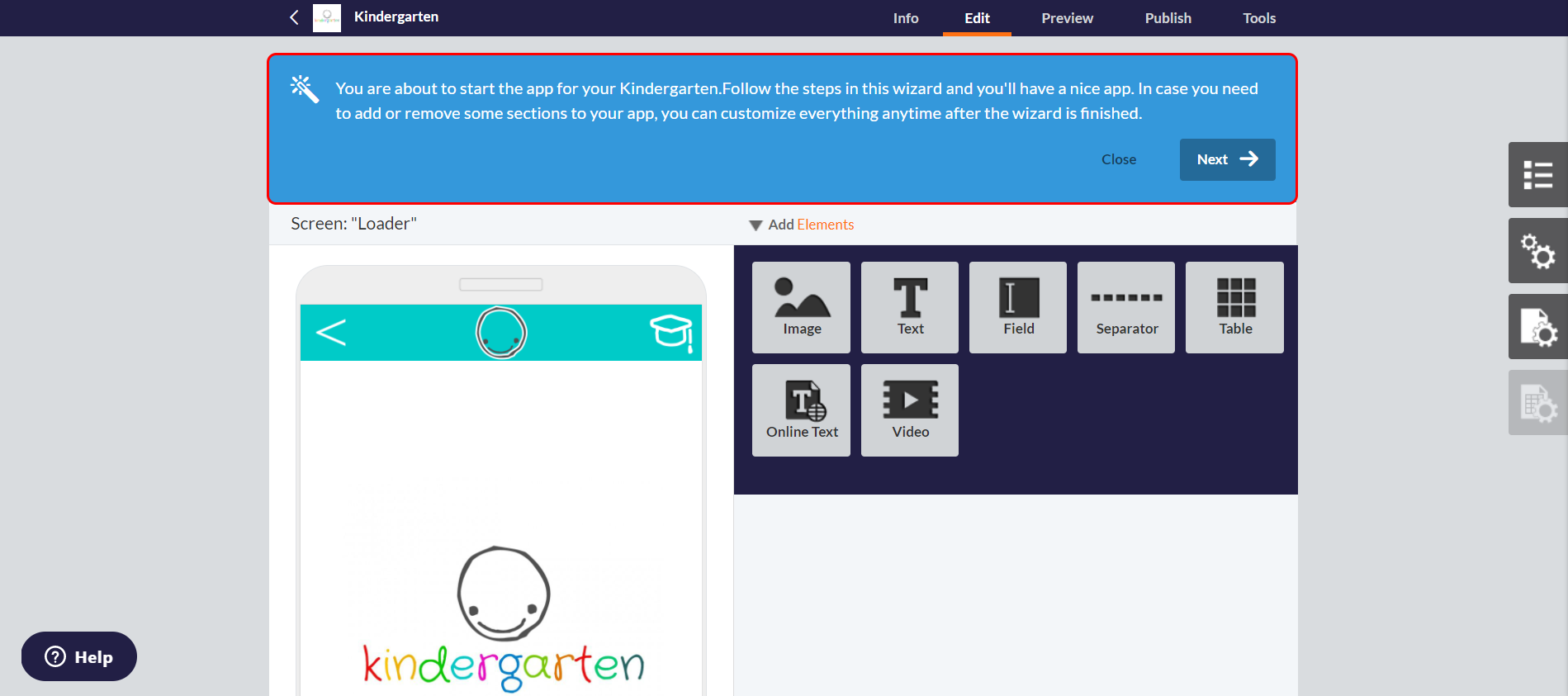
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
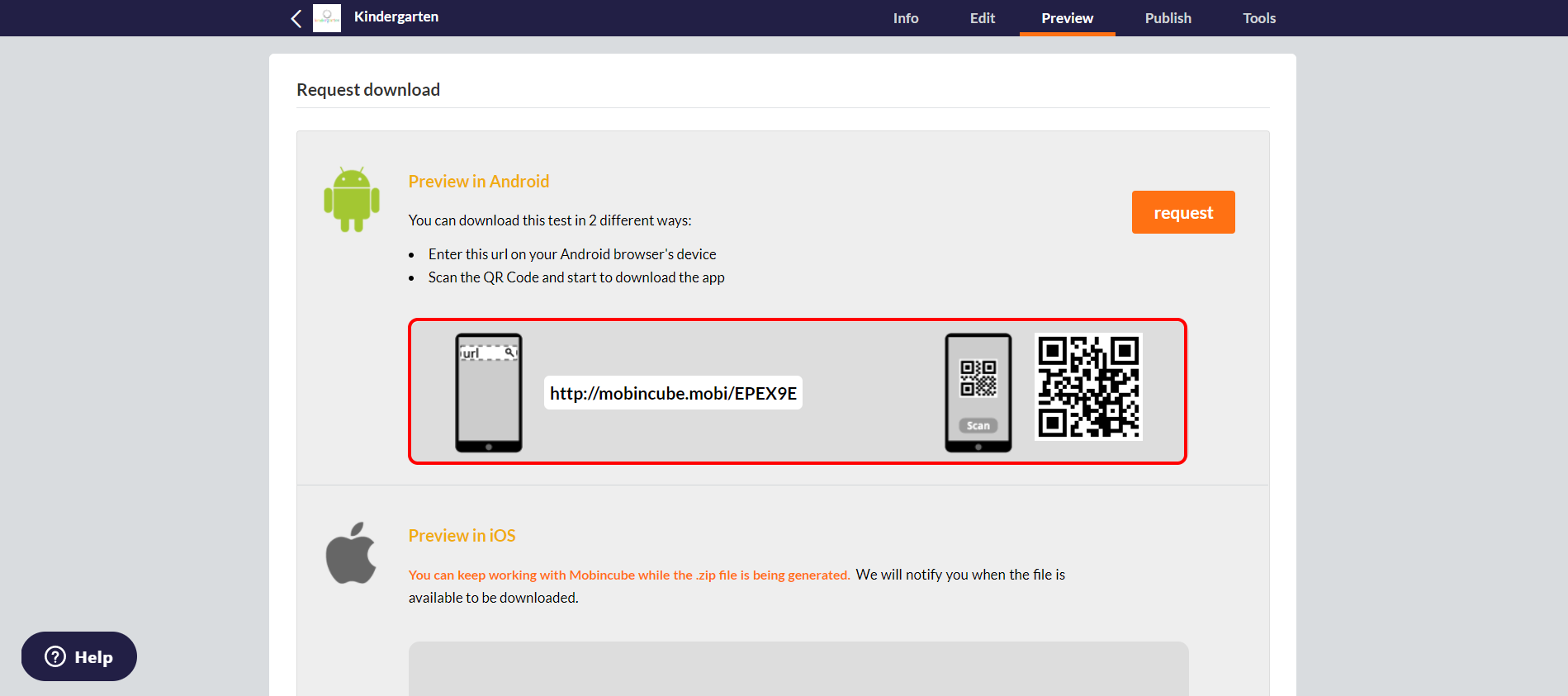
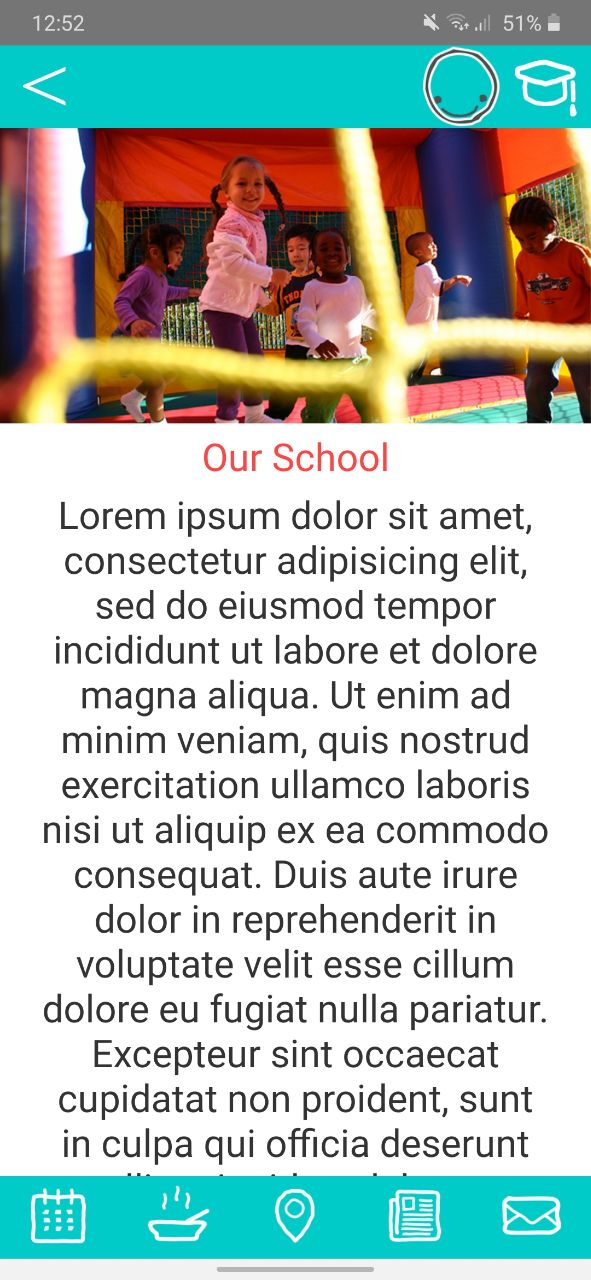
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
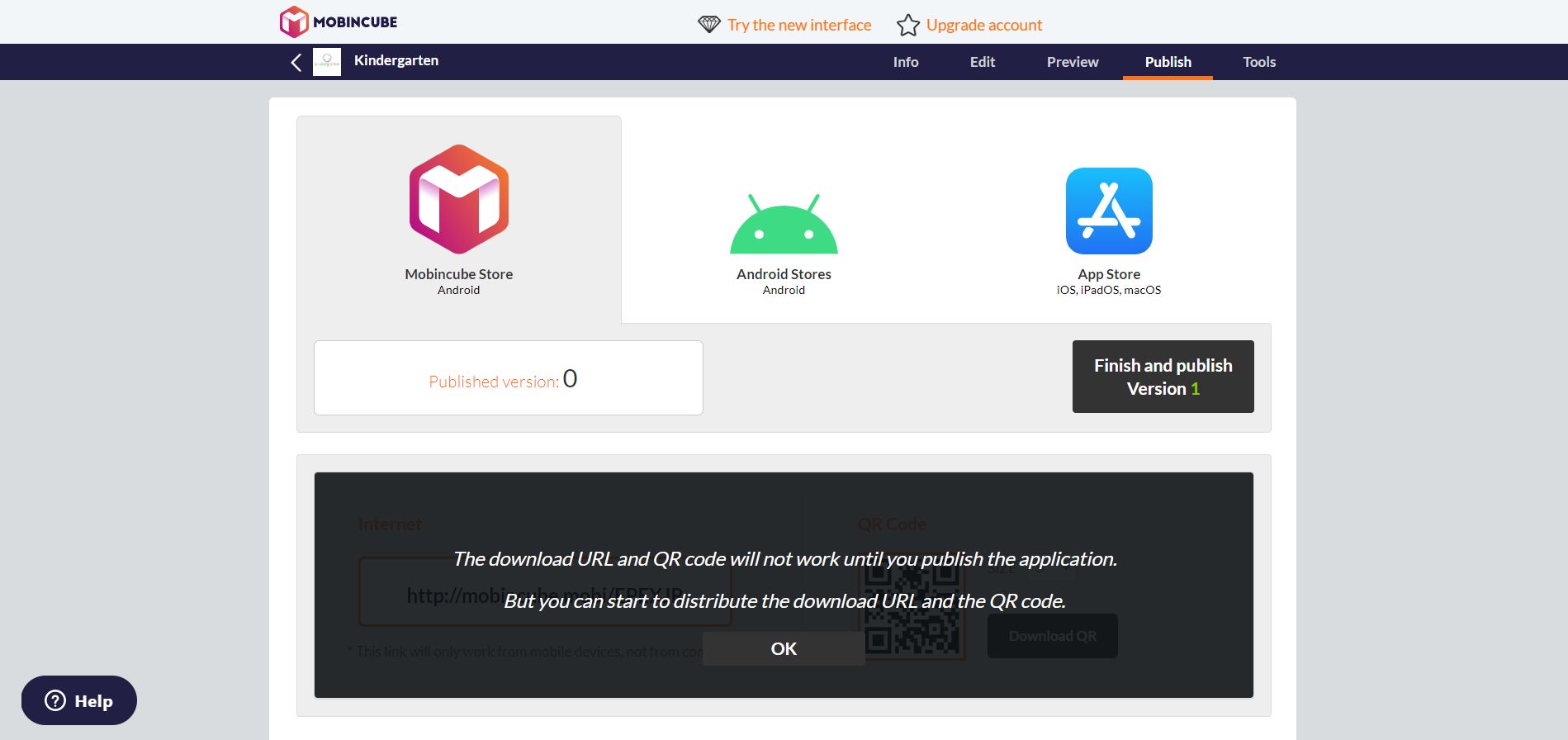
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Как создать приложение для iOs самостоятельно: пошаговая инструкция
Сегодня достаточно быстро развивается IT-сфера. Каждый человек, если хочет попробовать себя в ней, выбирает одно из направлений и движется к цели. Многие предпочитают разработку мобильных приложений для iOS и Android. Создать их, конечно, достаточно сложно, необходимы терпение, знания и свободное время. Если вы серьезно настроены на это, то следует учиться и идти к поставленной цели. Как создать приложение для iOS самостоятельно?
Среда разработки
Для начала необходимо установить программу, где вы будете работать с интерфейсом и прописывать действия для нужных элементов. Самая распространенная – Xcode. К сожалению, эта среда разработки доступна только пользователям продукции Apple. На сегодняшний момент официальной версии для Windows или Linux нет. Под разную версию iOS требуется разная версия данной программы.
Дополнения для работы с графикой
Чтобы разработать изображение или дизайн для игр, необходимо установить утилиту для работы с графикой. Распространенное приложение – CorelDraw, которое позволяет создавать фотографии с помощью векторной графики. Конечно, для полноценной работы вам необходимо приобрести полную версию, но стандартными способами можно пользоваться и бесплатно.
Objective-C
Язык программирования Objective-C используется для создания функционала для игры. Как вы могли заметить, он пошел от семейства языков С, поэтому если вы раньше изучали другой язык программирования, то можете потратить достаточно мало времени на углубленное изучение и начать создавать свои приложения. Конечно, существует множество книг по изучению Objective-C.
Создание аккаунта
Чтобы в последующем продать свое приложение, нужно зарегистрироваться в AppStore. В нем вы также сможете предоставить другим пользователям открытый доступ, чтобы они смогли протестировать программу. Конечно, он не бесплатный. 100 долларов вам потребуется, чтобы на один год поставить свое приложение на продажу.
Также в аккаунте App Store вы можете посмотреть тестовые приложения. К некоторым предоставлена информация о том, как они разрабатывались. Посмотрите похожие примеры с тем, что вы хотите создать и попробуйте сделать похожее.
Планировка приложения
Сначала вам необходимо определиться с целевой аудиторией для вашего приложения. От этого будет зависеть интерфейс и функциональность. Конечно, если вы разрабатываете программу, то стоит добиться решения, которого не было раньше. Только так можно добиться популярности.
Также стоит определиться с тем, как будет устроено приложение. Вы должны сделать интерфейс максимально простым, чтобы он привлекал новых людей, а не пугал, не показав свои возможности.
Каждая кнопка должна отображать свои действия и показывать, что она будет делать. У пользователя не должны возникать вопросы о том, что будет делать какая-либо клавиша. Продумайте, а затем воплотите в жизнь, качественный интерфейс.
Создание приложения
Для начала необходимо открыть рассмотренную среду разработки и создать новый проект. Чтобы это сделать, нужно перейти к разделу «Файл» и перейти к пункту «Application». Далее выбираем «iOS» и переходим к пустому приложению «Empty Application».
Создать приложение для iOS можно с помощью различных шаблонов, которые созданы для разных задач. Для начала лучше использовать пустой, чтобы разобраться со всеми тонкостями. В последующем вы можете применять их.
В новом окне вводим имя продукта и ваш идентификатор, также следует указать префикс класса. Если вы начинающий разработчик, то следует указать в поле идентификатора «com.example», а в поле префикса «XYZ». Далее выбираем из предложенных устройств «Айфон» и подтверждаем свои действия.
Используйте Storyboard
В начала пути по созданию приложения для iOS можно использовать Storyboard. Что это такое? Это функция, которая позволяет визуально представить все ваши экраны в программе. Он показывает все окна и переходы, которые используются между ними. Это хороший помощник в создании программы. Чтобы открыть Storyboard необходимо:
перейти в раздел «File» и пункту «New»;
выбираем кнопку «File» и переходим к «User Interface»;
после этого выбираем нужную функцию;
остается только выбрать устройство «Айфон» и назвать файл.
Следует помнить, что его необходимо сохранять в папку, где хранятся данные о вашем проекте.
Добавляем экран
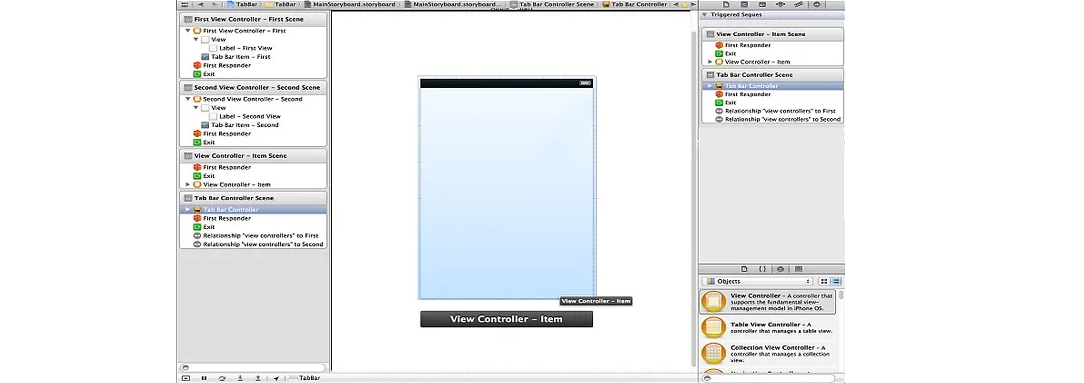
Чтобы добавить экран, необходимо применять контроллер вида. Он позволяет определить, как будет выглядеть интерфейс для пользователя. Существует множество встроенных контроллеров вида. Вы можете посмотреть каждый доступный вариант и определиться, какой дизайн вам больше понравится.
· Для этого переходим к файлу «Main.storyboard» через навигацию.
· Выбираем «Object Library», чтобы загрузить все необходимые объекты.
· Вам необходимо нажать по «View Controller» и тянуть его к своему проекту. Так вы добавите свой первый экран.
Объекты
Как создать мобильное приложение для iOS? Итак, вы определились с интерфейсом и добавили экран, теперь можно переходить к созданию определенных объектов. Чтобы использовать стандартные элементы, откройте список Objects Library. Если вы нашли подходящий объект, то вы можете перенести его на свой экран. Его можно легко перемещать и масштабировать.
Редактирование элементов
Размещая объекты, вы применяете своего рода конструктор. Создать приложение для iOS можно и так, но эти элементы имеют некрасивый, стандартный вид. Чтобы изменить оформление: цвет, шрифт, добавить картинки и другие параметры, вам необходимо выбрать объект и перейти к его свойствам. Сделать это можно, нажав на кнопку «Attributes Inspector» (ярлык напоминает щит).
Панель навигации
Вскоре вы добавите множество других экранов, и в программе потребует ввести навигацию, чтобы можно было легко найти нужную информацию. Чтобы добавить его, необходимо:
Найти место, где будет располагаться этот элемент. Его лучше применить к начальному экрану, чтобы контролировать другие окна.
Нажимаем на кнопку «Editor» и переходим к пункту «Embed In».
Осталось только выбрать необходимый элемент – «Navigation Controller».
Дополнительные возможности
Как вы могли заметить, мы еще не использовали язык программирования, чтобы создать приложение для iOS. Этот момент будет только на вас. Вы должны придумать, что должно выполнять ваше приложение и пропивать под это действия на языке Objective-C. Если вы не обладаете хорошим навыком программирования, то следует почитать дополнительную литературу.
Тестирование приложения
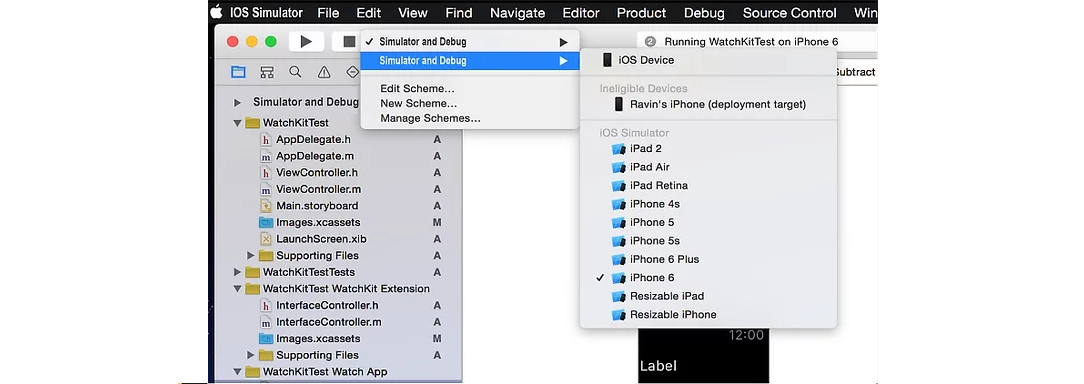
Xcode обладает эмулятором, который позволяет тестировать. После создания приложения для iOS его необходимо протестировать, проверить работоспособность. Для этого следует перейти к разделу «Simulator and Debug». Выбираем нужно устройство, с помощью которого вы хотите провести тестирование.
Сборка программы
Как создать приложение для iOS самостоятельно? Для полноценного тестирования программы или игры необходимо собрать проект. Переходим к пункту «Build» и кликаем по нему. Так вы скомпилируете приложение, и после этого оно сразу запустится. Это займет у вас около пяти минут. Вы сможете наблюдать за тем, как будет происходить сборка.
Устройство для проверки
Чтобы окончательно убедиться, что ваш проект работает, необходимо выполнить тестирование на своем устройстве. Если у вас есть iPhone, то вы можете это сделать без проблем. Подключаем свое устройство к ПК. Дальше выполняем действия, которые мы уже рассматривали. Нажимаем на кнопку «Device and Debug», а далее переходим к пункту «Build». Через несколько минут, когда приложение соберется, оно запуститься на своем устройстве.
Если вы разобрались с тем, как создать приложение для «Андроид» и iOS, но у вас возникли некоторые проблемы, необходимо устранить их. Вы можете посмотреть в консоли, какие ошибки возникли в ходе тестирования. Вообще, это довольно важный процесс, так как если вы хорошо протестируете свое приложение, то это принесет успех. Также вы можете воспользоваться помощью своих друзей. Для этого следует разослать им свое приложение и ждать, пока они не найдут ошибки.
Публикация проекта
Вам необходимо создать сборку. Для этого выбираем в меню пункт «Distribution» и нажимаем на кнопку «Build». Далее выбираем свой проект и архивируем его. Вы должны понимать, что приложение должно быть оптимизировано под необходимую платформу и быть пригодным для дисплея ретина, без этого его не одобрят.
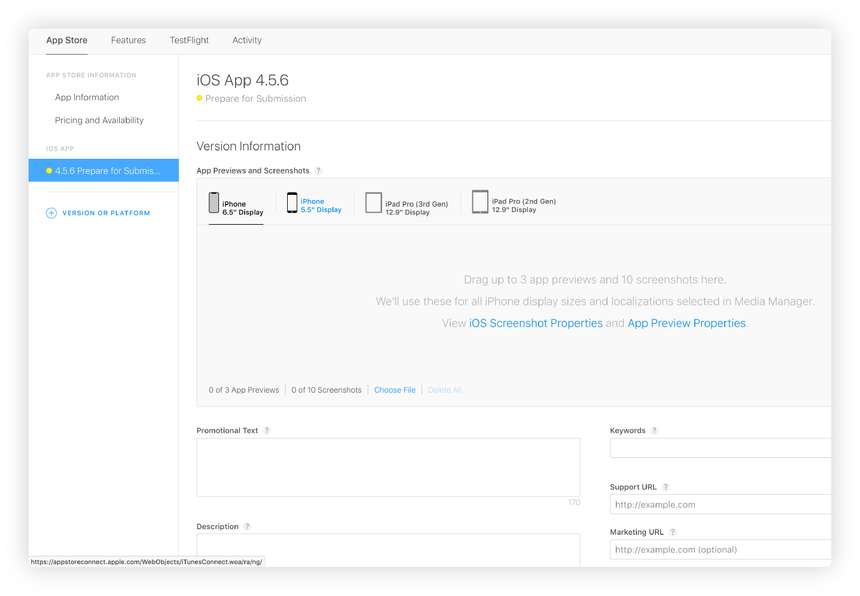
Переходим к аккаунту в AppStore и добавляем новую программу или игру. Вам необходимо будет ввести всю информацию о приложении: название, описание, ключевые слова, категорию, авторские права и контакты. Также заполняем поле с ценой и правами. Остается только добавить иконку к вашему приложению и несколько скриншотов.
Проверка
После загрузки вашего приложения его будут проверять. Уже через несколько дней вам должны дать ответ. На начальном этапе программа автоматически проверяется. Если все прошло успешно, то его переводят в состояние «In review». Если этого не произошло, то через несколько часов вы сможете получить ответ на почту. Также вы можете получить информацию о том, как можно устранить дефекты и что для этого нужно.
Если приложение прошло все проверки, то его разместят в Apple Store на продажу. Ваша задача теперь – реклама программы или игры. От этого будет зависеть, сколько денег вы заработаете. Вы можете применять различные сервисы для рекламы.
Заключение
Разработка приложений производится по аналогичному принципу, но в другой среде разработки для Windows. Как создать приложение для iOS? Это довольно долгий и сложный процесс. К этому необходимо подходить, имея определенные знания и умения. Только так вы сможете чего-нибудь добиться. Вы можете реализовать свои идеи и без определенных навыков. Выберите нужную компанию и рассмотрите, сколько стоит создать приложение для iOS. Также можно заказать и некоторые компоненты, если у вас не получается что-то выполнить самостоятельно.
Пять советов по созданию приложения для iOS «с нуля»
Наверняка у наших читателей возникало желание создать собственное приложение для iOS. Одним не дают покоя лавры MSQRD и месячный заработок разработчиков игры Clash of Clans, другие просто хотят изменить мир к лучшему и начать свой бизнес. Мы разберем основные этапы создания приложения и дадим советы, как избежать «подводных камней» в процессе разработки.
Этап первый. Идея
Этап второй. Выбор инструментария
Этап третий. Разработка
Чтобы ускорить обучение, ищите курсы и программы по изучению Swift, где вам помогут создать первое приложение для iOS. Одним из самых популярных считается онлайн-университет GeekUniversity от Mail.ru Group. Там вас научат, как организовать работу с базой данных при помощи CoreData, зачем в приложении использовать Bottom Edge Swipe и как отправить свою разработку для публикации в App Store, избежав скандалов с модераторами. К тому же, после обучения вас ждет гарантированное трудоустройство.
Этап четвертый. Выбор имени
- если речь идет об игре, вы вольны выбирать между тысячами вариантов;
- если приложение с узкой направленностью (например, про заметки), логично придумать что-то со словом «Notes»,
- если про музыку — «Music», чтобы вашим продуктом пользовались не только в России.
После выбора имени, как правило, довольно просто нарисовать иконку для приложения. Не стесняйтесь повторяться и брать идеи у других разработчиков, но и увлекаться этим не стоит. А то получится что-то вроде этого:
Этап пятый. Публикация
Как упростить задачу
Даже если все пройдет гладко, далеко не факт, что ваше приложение «взлетит», а ведь на его создание вы уже затратили трудовые и временные ресурсы. Факультет iOS-разработки онлайн-университета GeekUniversity решает эту и многие другие задачи:
- Позволяет научиться разрабатывать приложения на Swift.
- Помогает изучить основы Objective-C и баз данных.
- Дает шанс учиться на факультативах компаний «Альфа-Банк», «МТС» и Avito./li>
- Подготавливает к собеседованию и гарантирует трудоустройство.
После года обучения вы получите опыт разработки iOS-приложения с нуля, навыки работы в команде, опыт разработки бок о бок с ведущими специалистами российских IT-компаний и многое другое — подробности можно узнать на сайте университета. Конечно, каждый волен сам выбирать свой путь, но если выпадает шанс пойти по более интересной дороге, почему бы этим не воспользоваться?
Лучший комментарий
Начал читать статью, а оказалась рекламой.
А нельзя все же помечать такие статьи словом РЕКЛАМА?
как это делает, например, Экслер.
То что мне нужно, я прочитаю и с этим тэгом.
Уважайте не только свое время но и чужое!
Читайте также
Настало время новых бесплатных приложений и скидок в App Store! Сегодня улов тоже неплохой: радио для айфона, крутое to-do приложение и новинку от Rusty Lake, которую почему-то пока сделали бесплатной. Если хотите посмотреть все бесплатные игры и приложения со скидкой, в конце статьи найдете ссылку на наш телеграм-канал со скидками. На многие приложения скидка действует […]
Одним из главных противников электронных устройств является вода, которая по этому критерию делит первое место с физическими повреждениями. Действительно, страшнее падения iPhone на пол, после которого может повредиться дисплей или корпус, может быть только пролитая на клавиатуру MacBook вода или кока-кола. Если в этом случае быстро не предпринять какие-либо меры, компьютеру грозят серьезные повреждения. И […]
Приложение Apple Music сильно изменилось в iOS 13 — например, появилась функция, которая позволяет просматривать текст песни в «прямом эфире» во время прослушивания. Однако если сравнивать стриминговый музыкальный сервис Apple с тем же Spotify, последний все же является более социально ориентированным за счет возможности следить за активностью исполнителей и просматривать, что слушают друзья. У Apple […]
Как сделать приложение для iPhone самому
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
3. Выбираем платформу и тип приложения:
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create . В результате вы должны попасть на стартовый экран работы над приложением:
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
5. Идем на рабочий стол и находим иконку нового приложения:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.

(4.50 из 5, оценили: 8)
Ирина Чернова
Рас*здяйка. Графоманка. Боюсь людей. Страдаю манией величия. Фото удалено модераторами, так как внешность безнадежно испорчена тяжелой жизнью.
Как создать своё первое iOS-приложение. Подробная инструкция от профессионалов
Спокойно, это не так сложно, как может показаться на первый взгляд
Научиться мобильной разработке не так трудно: главное — знать, с чего начать. Ильдар Гильфанов, iOS Teamlead e-legion и эксперт курса «iOS-разработчик» онлайн-университета «Нетология» считает, что разбираться во всех символах кода и языках разработки лучше сразу на практике. Специально для «Цеха» он подготовил пошаговый план действий по изучению разработки на iOS и созданию своего первого приложения.
Купите мак
Не хочется начинать с плохих новостей, но разрабатывать приложения под iOS (как и под другие яблочные ОС) можно только на macOS. Но не спешите ставить крест на карьере iOS-разработчика из-за дорогой техники Apple. Если вы только учитесь, рассмотрите варианты с виртуалками или хакинтошем. Инструкцию по применению можно легко найти в любой поисковой системе.
При покупке б/у техники проверьте совместимость версий macOS и среды разработки Xcode. Если вы не уверены, что мак получит ещё пару новых версий ОС, лучше воздержаться от такой покупки.
Три рекомендации при выборе мак:
- 8 Гб оперативной памяти (в некоторых маках её можно менять);
- SSD (его тоже можно поставить позже, заменив HDD);
- 4 ядра (их поменять нельзя, поэтому постарайтесь взять хотя бы 4).
Изучите Swift
Итак, мак у вас есть, и вы уже, наверное, хотите покорять рейтинги App Store, но сначала нужно освоить инструменты, с которыми вы будете работать. Самый важный — это, конечно, язык программирования Swift.
Swift очень дружелюбен к начинающим. Вы в этом убедитесь, написав свою первую программу — Hello World. Это простейшее приложение, которое создают все новички в разработке на первом уроке, оно выводит окно с вашим именем и приветствием. Его можно написать даже, если вы еще не знаете всех инструментов языка.
Благодаря Swift playground в среде разработки Xcode можно начать писать код, не разбираясь в самой среде разработки и особенностях системы, а ещё — на iPad есть приложение Swift Playgrounds. Это настоящий редактор кода, в котором можно разрабатывать небольшие приложения, игры и изучать Swift в интерактивном учебнике.
iOS-приложения разрабатываются в полноценных проектах. В них можно не только писать код, но и работать с ресурсами, интерфейсами, тестами, а также настраивать и публиковать проект.
Не забывайте практиковаться. Если вы обучаетесь самостоятельно, и в доступных вам книгам или вебинарах нет практических заданий, придумайте их сами. Запускайте примеры кода, пробуйте сразу применить на практике полученные знания, экспериментируйте.
Основные фреймворки iOS
Помимо языка разработки вам нужно знать, как создавать пользовательский интерфейс и переходы между экранами, как получать данные по сети и сохранять информацию в памяти телефона, как запустить приложение на симуляторе и как искать в нём ошибки. Вам предстоит много изучать самостоятельно и работать, но старайтесь не отклоняться от своего плана и не закапываться в изучение ненужных вам сейчас технологий.
Для начала сосредоточьтесь на изучении UIKit — это фреймворк для создания интерфейса iOS-приложения. Кнопки, текстовые поля, лейблы, списки, анимации, окна, жесты, drag-and-drop — всё это и многое другое входит в UIKit.
Для создания интерфейса приложения в Xcode есть графический редактор. Он позволяет легко добавлять нужные элементы на экран и задавать правила их построения. Им пользуются не только начинающие, но и профессиональные разработчики. Так что не тратьте время на вёрстку в коде.
Foundation — второй по важности системный фреймворк. С его помощью вы будете работать с датами, ресурсами, файловой системой, данными пользователя и сетью. Часть его обязанностей забрала на себя Swift Standard Library. Например, строки и коллекции. Но Foundation всё равно остается важным компонентом системы.
Планирование
Во время изучения системных фреймворков вы можете начать работу над собственным приложением. Возможно, это будет просто to-do лист. Или у вас на телефоне есть очень полезное приложение, но оно чем-то не устраивает, и вы хотите сделать своё. А может у вас есть супер идея для совершенно нового приложения. В любом случае, для начала вам нужно определиться с тем, что будете делать:
- Проанализируйте похожие приложения в App Store. Это поможет понять, чего не хватает пользователям ваших конкурентов.
- Составьте список функций своего приложения. Запишите все свои идеи, чтобы не забыть.
- Выберите из них несколько самых важных. Это будет ваш объём работы на первый релиз.
Важными являются базовые функции приложения. То есть те, без которых оно не имело бы смысла. Приложение, состоящее только из таких функций, называется MVP (Minimum Viable Product). Постарайтесь также добавить в список несколько функций, которые отличали бы ваше приложение от конкурентов и представляли бы для пользователя особую ценность.
Пора переходить к дизайну. Начните с карандашных набросков, а если хотите создать несколько настоящих макетов, не обязательно осваивать сложные приложения. Можно ограничиться даже Keynote.
Конечно, вы не сможете заменить профессионального аналитика, маркетолога и дизайнера, но если вы работаете в одиночку, вам придётся самостоятельно выполнить эти шаги. Очень важно определить и зафиксировать объём работы. Ведь любая цель должна быть конкретной и достижимой. Иначе вы рискуете никогда не закончить своё приложение.
Разработка
Постарайтесь заранее подумать над тем, что и как у вас будет реализовано в коде. Конечно, не имея опыта, сложно продумать архитектуру приложения. Вот несколько советов, которые могут вам с этим помочь.
- Изучайте чужой код. В интернете есть огромное количество статей с примерами хорошего кода, а на Github можно найти исходный код целых приложений.
- Научитесь находить ответы на вопросы в интернете. Поисковик, Stack Overflow, документация, обучающие статьи и инструкции — в них вы найдете ответы на большую часть своих вопросов.
- Найдите человека или сообщество, чтобы задавать вопросы, на которые найти ответ не получилось. И если вы хотите получить хорошие ответы, научитесь задавать правильные вопросы — подробные.
Пора открывать Xcode и приступать к работе. Возможно, вы начнете с экрана авторизации или с основного экрана, а может быть, с создания общей архитектуры приложения. В любом случае, сохраняйте порядок с самого начала проекта:
- группируйте файлы по папкам;
- удаляйте неиспользуемый код;
- придерживайтесь своего кодстайла;
- не дублируйте код;
- не допускайте разрастания вью контроллера (MVC не заставляет писать весь код в контроллере).
Вам придётся взять на себя и обязанности тестировщика. Обязательно проверяйте всё, что делаете. Если что-то может пойти не так, оно пойдет не так. Поэтому проверяйте все сценарии, а не только позитивные. Полезно дать своё приложение другому человеку. Это позволит найти ошибки не только в реализации, но и в самой концепции приложения.
Выкладка в App Store
Ещё одно препятствие для независимых разработчиков — это необходимость платить $100 за возможность выложить своё приложение в App Store. О том, как зарегистрироваться, в интернете информации много, ее найти легко.
После регистрации аккаунта можно переходить к публикации. Для этого нужно выбрать в Xcode меню Product->Archive. После архивации — нажать кнопку Distribute App и дождаться выгрузки.
Приложение попадает в App Store Connect. На этом сайте вам нужно заполнить информацию о приложении, добавить скриншоты и информацию для ревьюверов Apple. Да, ревью проходить обязательно. Ознакомиться с правилами можно тут. Отчасти это рулетка, но если следовать всем пунктам, то вероятность успешного ревью сильно увеличивается. Для начала изучите основные причины для отказа. Приложение должно:
- Стабильно работать и не вылетать.
- Иметь рабочую ссылку на пользовательское соглашение.
- Быть полностью законченным, работоспособным и функциональным.
- Давать четкие объяснения при запросе разрешений на GPS, камеру, контакты и так далее.
- Иметь скриншоты и полное описание в магазине (их отсутствие — одна из самых распространённых причин для отказа).
- Быть уникальным. Нельзя выкладывать копию другого приложения (в том числе своего собственного).
- Не использовать приватное API.
Обязательно нужно указать тестовый аккаунт для ревьюверов в специальном поле, если в приложении есть авторизация. Если приложение содержит встроенные покупки, то стоит уделить особое внимание к требованиям разделе 3.1.
Если вам отказали, постарайтесь разобраться, в чём причина, и исправьте нарушения. Можно попытаться оспорить решение, но это не всегда удаётся. Если не получится, попробуйте созвониться с ревьюверами и обсудить проблему голосом.
Дальнейшее развитие приложения
Поздравляем! Ваше первое приложение уже в магазине, а вы с надеждой смотрите на счётчик скачиваний. Но работа ещё не окончена. Дальше вам предстоит развивать и поддерживать своё приложение.
После того, как вы разберетесь с основами, переходите к изучению других технологий. GPS, push-уведомления, Apple Pay, Siri, AR, информационная безопасность, работа с медиа и огромное количество third party-сервисов и фреймворков — изучая и используя в работе что-то новое, вы повышаете свою ценность на рынке. Поэтому, если вы хотите быть хорошим разработчиком, никогда не останавливайтесь на достигнутом.
Подводя итог
В статье мы постарались отразить самые базовые вопросы мобильной разработки на платформе iOS и этапы создания простого приложения. Способов дальнейшего погружения в тему есть очень много. Вы можете самостоятельно читать профильную литературу и смотреть обучающие ролики на Youtube, там их легко найти. Можете смотреть вебинары или лекции с преподавателями, которые также наглядно показывают, что такое мобильная разработка.
Мы также предлагаем обратить внимание на дополнительные онлайн- и офлайн-курсы, которые дают готовый план обучения, структурированную информацию и дополнительную мотивацию не забросить обучение. Подходящих курсов сейчас на рынке представлено достаточно много, и если этот вариант кажется вам наиболее подходящим, смело изучайте образовательные программы. Хорошая программа должна предусматривать:
- Знакомство с языком программирования Swift.
- Изучение фреймворков для создания пользовательских интерфейсов, работы с сетью, многопоточности и хранения данных.
- Освоение среды разработки, методов поиска ошибок и тестирования.
- Практические задания.
- Возможность задать вопрос преподавателю и пообщаться с однокурсниками.
Если все эти пункты есть в выбранном вами курсе, значит результат не заставит себя ждать, и вы напишите не одно свое мобильное приложение.
Как создать приложение для IOS и взорвать AppStore: методики, инструкции, советы
Сфера компьютерных технологий сейчас стремительно развивается. Для того, чтобы сколотить целое состояние, теперь необязательно работать круглые сутки — достаточно придумать интересную идею, собрать команду разработчиков, создать приложение для IOS и выложить его в App Store.
Перспективы создания и публикации приложений для iOS
Как бы молодые разработчики ни тешили себя надеждами, приятного на рынке приложений мало. Из множества проектов, популярными становятся далеко не многие. Одна незаурядная американская компания Эпп Промо провела маркетинговое исследование и получила вот такие результаты: большинство опрошенных создателей приложений заявили, что 60% игр вообще не приносят деньги, а 82% говорят, что этим делом они себя прокормить не могут. Следовательно, им приходится работать где-то ещё.
Компания Apple заявляет, что их площадка — хорошее место для подобного рода заработка, но по факту дела обстоят иначе. Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Как создать приложение для iOS и выложить его в App Store
Разберёмся, что нужно сделать, чтобы получить приложение и начать на нём зарабатывать.
Как установить среду разработки Xcode
- Первое действие — установка среды разработки X code. С помощью этой программы создают все возможные приложения на IOS. Достать чадо яблокоделов можно на их официальном сайте, но есть один момент: скачать приложение можно только на мак, так как рабочих версий на Windows и Linux нет.
- Скачайте приложение для работы с текстовыми документами. Здесь очень хорошо подойдут текстовые редакторы JEdit и TextMate. Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
3. Скачайте графическую программу. Для любого разработчика важна иллюстрация его игры: персонажей, окружающего мира, различных объектов и так далее. При создании подобного рода вещей вам поможет программа DrawBerry. Если вы занимаетесь этим делом в первый раз, она для вас подойдёт. Конечно же, это не единственное приложение, которое можно использовать в подобном ключе — есть также CorelDraw, Xara Designer, Inkscape, Adobe Illustrator.
4. Выучите Objective—C. На этом языке пишутся все игры для яблочных устройств. Он отвечает за работу с различными объектами и данными. Как вы могли уже догадаться, Objective C приближен к языкам группы C. Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
5. Подумайте о найме сторонних разработчиков. Если вы совсем не разбираетесь в компьютерах или не умеете рисовать, но заработать на этой затее вам хочется, привлеките фрилансеров, которые разбираются в программировании. За фиксированную плату они быстро и качественно выполнят работу за вас сделают игру, которая будет приносить вам прибыль. Воспользуйтесь такими сайтами, как E lance и o Desk — здешние разработчики — умельцы на все руки.
Создаём приложение в Xcode
- Как создать новый проект. Открываем приложение. Далее выбираем меню «файл» и нажимаем на «создать новый файл». Нажимаем на приложение (application) под «ios» слева в окне. Переходим в раздел шаблонов. Нажимаем на пустое приложение (Empty Application).
2. Создание сториборда. Storyboard отвечает за отображение экранов приложения в вашей программе. Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».
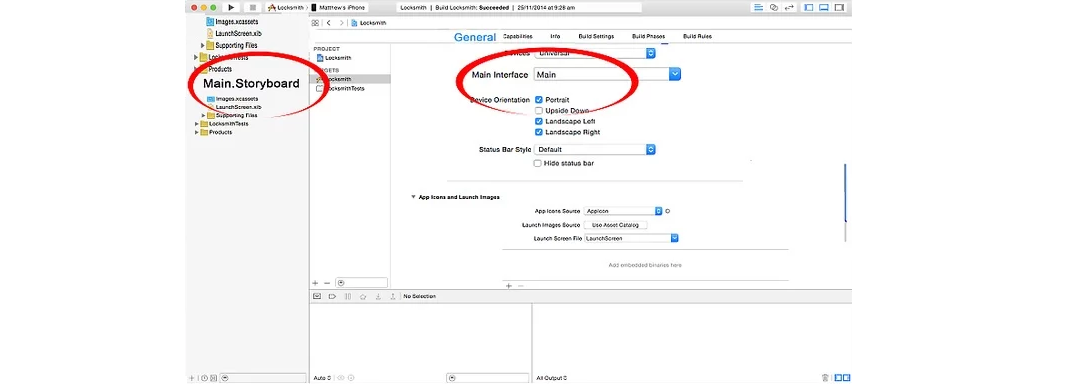
3. Назначаем сториборд к вашему проекту. Теперь назначаем сториборд в качестве главного интерфейса нашей программы. Если все сделать правильно, сториборд будет доступен сразу, когда мы запустим нашу программу. Вот, как нужно действовать: выбираем имя своего файла во вкладке слева, нажимаем targets и выбираем свой проект из этого заголовка. Перейдите в меню «Generals» и выберите «Deployments Infos». В Main Interface вводим Main.Storyboard и переходим к следующему шагу.
4. Добавляем первый экран. Для этого нам понадобится контроллер вида. С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!
5. Добавляем объекты на наш экран. После выбора контроллера вида, вы можете добавлять объекты в ваше приложение. Их можно найти во все том же Object Library. Эту библиотеку можно найти внутри контроллера вида.
6. Изменяем добавленные объекты. С помощью простых инструментов у вас появляется возможность изменения интерфейса, что позволит придать приложению красоты и индивидуальности. К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.
7. Добавление дополнительных экранов. Ваше приложение не может состоять из одного экрана — в этом просто нет смысла. Поэтому вам понадобится создавать их самостоятельно. Делается это предельно просто — контроллер вида на пустую часть экрана.
8. Активируем «Navigation Controller». Эту фичу мы будем использовать для перемещения между несколькими окошками. Достигается с помощью Navigation Controller. Navigation Bar добавляется вверху программы. Запомните, Navigation Controller добавляется строго к начальному экрану для контроля за перемещением по всем остальным окнам. Для этого выбираем загрузочный экран. Нажимаем на editor, затем на Embed In, затем тыкаем на Navigation controller. После проделанных шагов появляется навигационная панель.
9. Добавляем функциональность Navigation Controller. Когда меню навигации было создано, к нему необходимо добавить инструменты. С помощью этой фичи пользователь сможет «переезжать» по приложению из одного места в другое. Мы предлагаем добавить стандартный функционал. Добавьте заголовок (для этого нужно открыть пункт Navigation Item, а затем Attributes Inspector, после чего вводим заголовок), Navigation button и обеспечиваем кнопкам свойства.
10. Связываем экран с кнопкой. Для связывания кнопок нажимаем ctrl, а затем перетаскиваем их её на следующий экран. Вскоре вылезет пункт Action Segue с доступными опциями. Выбираем «Push» для перемещения по окошкам.
11. С помощью вышеперечисленных шагов можно создать программу с очень примитивным функционалом и интерфейсом. Если вы все же хотите создать действительно интересное приложение с возможностью обработки данных — изучайте язык Objective C.
Как протестировать созданное приложение
- Запускаем симулятор IOS. В X Code изначально установлена фича, позволяющая тестировать ваши приложения при помощи эмуляторов. Для запуска нажимаем «Debugs and Simulator» в верхней части окна и кликаем на нужное нам устройство.
Как опубликовать
- Создаём сборник Distribution. Далее выбираем Build. В приложении Finder ищем папку «Release-iphones». Здесь будет вашу программку, которую нужно заархивировать.
Возможные проблемы и пути их решения
В процессе проверки ваше приложение могут не пропустить из-за того, что оно не пройдёт изначальные тесты. В этом случае компания Apple отправит вам возможные варианты решения проблем, связанных с работой программы. Прислушайтесь к ним и отправьте приложение на проверку снова.
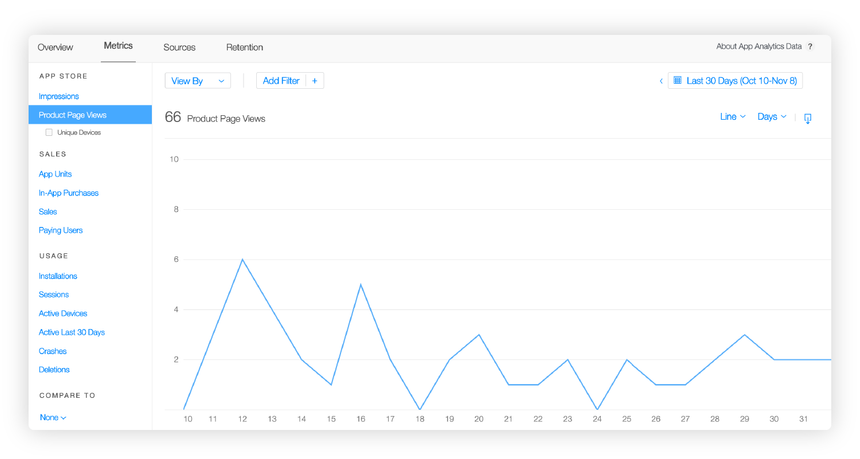
Не забывайте следить за продажами. Сделать это можно с помощью Itunes Connect Mobile. Компания Apple будет периодически присылать вам уведомления с аналитикой продаж, но следить самостоятельно лишним не будет. Успехов вам и больших продаж!
Как создать приложение для iOS – от идеи до продажи
Многие начинающие разработчики или люди, которые просто интересуются программированием, не знают, как можно легко и быстро создать приложение для iOS.
Мы разберем весь этот процесс пошагово, чтобы каждый мог прочесть данный материал и самостоятельно выполнить разработку.
Содержание:
Шаг первый. Придумайте идею и название
Конечно же, с самого начала необходимо придумать хорошую идею, которая могла бы пользоваться популярностью. Приложение должно быть простым, функциональным и нужным пользователям. Вот несколько советов, которые помогут вам найти отличную идею и воплотить ее в жизнь:
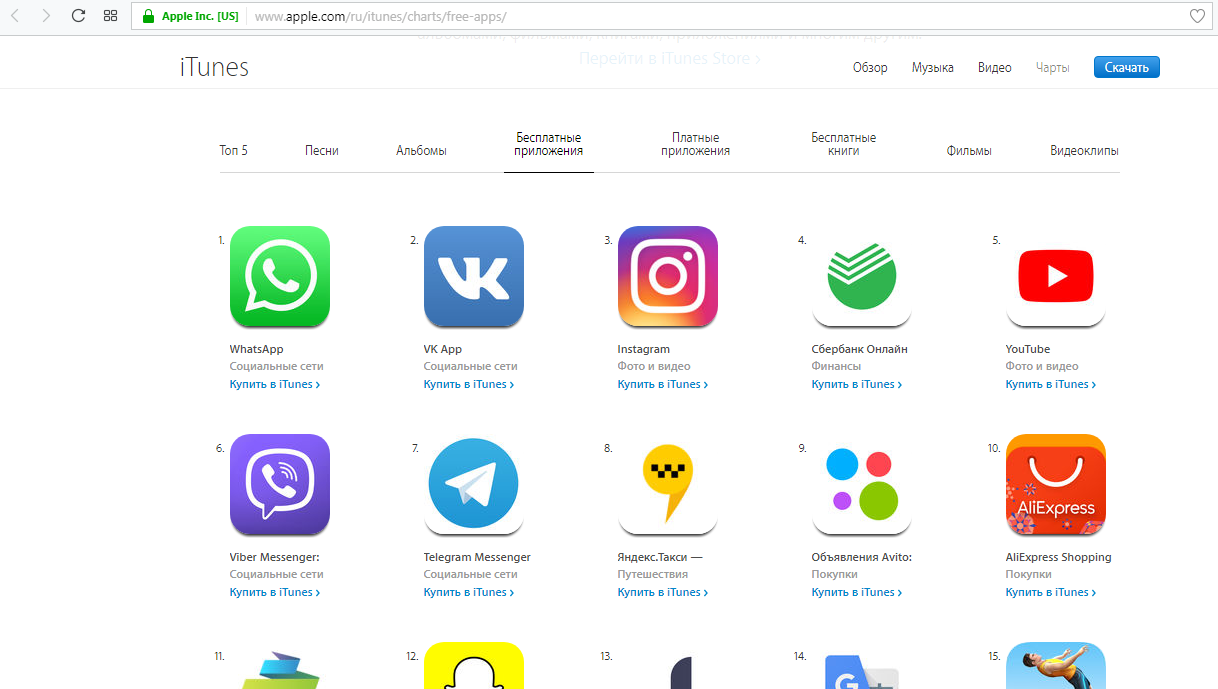
Что касается названия, то к этому вопросу также стоит отнестись очень серьезно. Для начала посмотрите на самые популярные программы для iOS и их названия. Зайдите на apple.com/ru/itunes/ с этой целью. Обязательно посмотрите раздел бесплатных и платных.
Рис. 1. Список наиболее популярных программ
Эксперты выделяют несколько советов относительно того, каким должно быть название, а конкретно:
- длина около 10 символов (не намного больше, можно меньше, но, опять же, не слишком);
- желательно английский язык (в интерфейсе, кстати, он тоже должен быть, чтобы расширить потребительскую аудиторию);
- два слова в названии;
- одно слово должно полностью отражать предназначение;
- второе слово должно быть описанием первого.
Конечно, вы можете выбрать то название, которое посчитаете нужным. Но эти рекомендации помогут вам в том, чтобы продвинуть свое творение в App Store. Когда идея и имя готовы, следует приступить к подготовке.
Читайте также:
Шаг второй. Изучение необходимого материала и/или поиск помощников
Скажем сразу, что вам необходимо выучить Objective-C. Это именно тот язык программирования, который используется для приложений на iOS. Смысл его сводится к работе с объектами. Если вы являетесь только начинающим программистом и знакомы с Pascal, то вам нужно поэтапно ознакомиться и хотя бы понять принципы следующих языков:
- C;
- Java;
- после этого вы с легкостью освоите Objective-C;
- затем таким же образом изучите Swift (это наследник Objective-C).
Что касается того, как изучить все это многообразие, то лучше всего использовать для этого видеоуроки. В интернете можно найти множество различных циклов уроков, в которых учитель на видео показывает что и как здесь делается. Также можно изучить некоторые учебники.
Вот список наиболее подходящих книг для начинающих:
- Существует «Руководство полного идиота по программированию» от А. Богатырева. Там все объясняется настолько простым языком, что понять сможет даже человек, не знакомый с программированием.
- «Язык программирования Си» Б. Кернигана и Д. Ритчи. В свое время именно благодаря этой книге появились многие известные сегодня программы на C.
- «Философия Java» Б. Эккеля.
- «Java. Полное руководство» Г. Шилдта. Именно эти две книги являются обязательными для прочтения начинающим программистам на Java. С них начинали многие известные сегодня люди.
- «Программирование для iPhone» М. Али. Это достаточно простая книга, которая объясняет основные принципы и методы работы с Objective-C.
Что касается Swift, да и других языков из вышеупомянутого списка, то лучше всего смотреть те же видеоуроки и читать посты на гиковских сайтах, например, habrahabr.ru. В принципе, вы можете чисто ознакомительно (без практики) пройти C и Java по книгам. Но потом нужно будет приступить к непосредственной разработке по инструкции, которую мы предоставим дальше или по одному из уроков, которые найдете сами.
Рис. 2. Objective-C – среда разработки для iOS
Вот список наиболее популярных циклов видеоуроков, которыми вы могли бы воспользоваться для изучения Objective-C:
- Разработка на Objective-C для iOS Дениса Ольшина.
- Видеоуроки Objective-C.
- Курс по Objective-C от BigBadBird.
- Курс «Objective C. Приложение TO-DO List» от образовательного IT-портала GeekBrains.
Ниже можно увидеть первый урок от GeekBrains. Просмотрев его, вы сможете убедиться, что Objective-C – это не очень сложно.
Но это относится только к крупным проектам. Возможно, вы сами будете участвовать в разработке наравне с остальными кодерами или же быть только их непосредственным руководителем. Здесь необходимо отталкиваться от величины проекта и сложности приложения, которое вы задумали.
Вот список некоторых бирж фриланса, где вы можете найти рабов или партнеров для себя:
Если вы решили работать с коллективом, время от времени можно собираться вместе. Также есть вариант с тем, чтобы снять офис, если вы все находитесь в одном городе. Это наилучший вариант, ведь все вопросы можно будет обсудить на месте.
Рис. 3. Работа программистов в офисе
Если вы все-таки решили заниматься разработкой самостоятельно, то переходите к следующему шагу.
Шаг третий. Установка необходимого ПО
Для того чтобы написать приложение на iPhone, Вам совершенно точно понадобятся три вещи на вашем компьютере:
- Это среда разработки. Именно здесь вы будете делать интерфейс своей программы, писать для нее код и вообще выполнять все необходимые в данном случае действия. Скачать Xcode можно на сайте developer.apple.com.
- Текстовый редактор. Обычный блокнот в данном случае не подойдет. Вам нужен редактор с подсветкой кода. Отличные образцы такого ПО – TextMate (вот ссылка на официальный сайт) и JEdit (ссылка).
Рис. 4. Текстовый редактор TextMate с подсветкой кода
- Графический редактор. Причем вам нужен такой, который умеет работать с векторными изображениями. Это нужно для того, чтобы вы могли нарисовать кнопки, иконки и другие элементы вашего будущего творения. Потом все это будет помещено в среду разработки. Отличный образец – CorelDraw (ссылка на сайт). Эта программа платная, но у нее есть бесплатные пробные версии. Но с возможностями CorelDraw вы сможете нарисовать все что угодно!
Рис. 5. CorelDraw
Дело в том, что среда разработки Xcode работает только под Mac OS. Проверенных способов адаптировать ее под Windows не существует. Вы можете попробовать воспользоваться другими вариантами, но самый простой и, что очень важно, безопасный способ состоит в использовании Xcode и Mac OS.
Шаг четвертый. Разработка концепции
На первом шаге вы уже приняли идею и название будущего приложения. Теперь стоит сделать то, что позволит вам приступить непосредственно к разработке. Речь идет о концепции. В этом понятие включается следующее:
- Целевая аудитория. Обязательно подумайте о том, кто будет вашим пользователем. Это может быть молодой, целеустремленный и знакомый с современными гаджетами молодой человек. С другой стороны, это может быть пожилой пользователь, который далек от технологий. От этого будут зависеть остальные две составляющие концепции.
Рис. 6. Пожилой пользователь со смартфоном
- Функционал. Четко перечислите все функции, которые будет выполнять приложение.
- Дизайн. Набросайте, пусть даже на листок бумаги, то, как будет выглядеть приложение. Причем вы должны четко понимать, что будет собой представлять стартовый экран, какие на нем будут кнопки, и что будет на дополнительных страницах. Кроме того, добавьте кнопки согласно списку функций. Также разработайте дизайн всех кнопок.
Когда все наброски у вас есть, можно приступать к кодингу!
Читайте также:
Шаг пятый. Кодинг
Вот теперь открывайте Xcode и выполняйте следующие этапы создания ПО на iOS:
Рис. 7. Стартовый экран разработки в Xcode
Рис. 8. Создание файла Main.storyboard
Рис. 9. Назначение созданного экрана главным в Storyboard
Рис. 10. Созданный главный экран будущей программы
Рис. 11. Два созданных экрана программы
Рис. 12. Добавленная панель навигации и кнопка перемещения между экранами
Шаг шестой. Тестирование
В Xcode есть собственное средство для тестирования полученного программного продукта. Чтобы им воспользоваться, нужно после того как вы закончили написание кода и обустройство интерфейса всего лишь нажать на надпись «Simulator и Debug».
Она находится в левой верхней части окна Xcode. После этого появится выпадающее меню, в котором достаточно навести курсор мыши на такую же надпись «Simulator и Debug» и выбрать устройство, на котором хотите тестировать приложение. Фактически, запустится эмулятор этого устройства.
Рис. 13. Доступ к средству тестирования среды разработки и пункт «Simulator и Debug»
В следующем окне просто нажмите на кнопку «Play» в левом верхнем углу. Нажимайте на все кнопки и пробуйте использовать все функции, которые вы хотели вложить в свое творение.
Вы также можете подключить свой iPhone или iPad к компьютеру при помощи USB-кабеля. Тогда при нажатии на кнопку «Play» оно откроется и на подключенном устройстве.
Хотя лучше всего, конечно же, воспользоваться услугами профессиональной команды тестеров. Но есть и другой выход.
Если испытания прошли успешно, остается продавать приложение.
Шаг седьмой. Продажа и продвижение
Дальше необходимо сделать ваш программный продукт доступным для покупки в AppStore. Впрочем, вы можете распространять его и на бесплатной основе. Для этого необходимо зарегистрироваться в системе Apple в качестве разработчика. Весь этот процесс пошагово показан в следующем видеоролике.
Когда программа уже находится в магазине и ее могут купить, остается как-то рассказать о ней широким массам. Вот несколько советов относительно рекламы приложений на iOS:
- Создайте канал на YouTube, посвященный вашему творению. Сделайте несколько видео о том, как им пользоваться и в чем его преимущества.
- Если позволяют финансы, закажите рекламу у популярных блогеров. Стоит это обычно не очень много, зато эффект огромный, особенно если у вашего блогера есть хотя бы 200 000 подписчиков.
- Создайте группы в социальных сетях и таким же образом закажите рекламу в известных группах и сообществах.
- Воспользуйтесь контекстной рекламой от Google и Яндекс.
- Расскажите друзьям и пусть те тоже расскажут об этом своим друзьям.
После этого вас ждет большой успех!
Богдан Вязовский
“Мы живем в обществе, где технологии являются очень важной частью бизнеса, нашей повседневной жизни. И все технологии начинаются с искр в чьей-то голове. Идея чего-то, чего раньше не существовало, но однажды будет изобретено, может изменить все. И эта деятельность, как правило, не очень хорошо поддерживается”
Профессия программиста — одна из самых престижных и востребованных, это факт. В отрасли разработки программного обеспечения есть свои ниши. Из них самая быстроразвивающаяся, а вместе с тем наиболее высокооплачиваемая — это разработка ПО для мобильных устройств. Как тебе известно, так уж сложилось, что, оставив конкурентов далеко позади, вперед вырвались три постоянных соперника. Фишка легла таким образом, что кто-то из этих трех безоговорочный лидер, кто-то всегда догоняет.
В сегменте мобильных технологий, без сомнения, лидирует Apple со своим смартфоном iPhone. На прошедшей в сентябре презентации компания из Купертино продемонстрировала уже 7-ю версию мобильного девайса. Вместе с ней Apple представила новую версию мобильной операционной системы iOS 10. Теперь это самая значимая операционка в мире, как и ее предшественницы. Из этого следует, что изучение разработки для iOS — самое выгодное вложение времени и средств.
Сегодня мы займемся разработкой простого мобильного приложения для iOS. Конечно, лучше всего для этого подходит родной Mac. Но если ты сторонник Windows или у тебя просто нет Мака, можно установить операционную систему macOS под виртуальную машину в Windows. На просторах Сети тебе не составит большого труда найти специально заточенную под PC версию macOS, в народе называемую Хакинтош. Смело ставь ее на виртуалку VMware, VirtualBox — на твой выбор. Сразу предупрежу, что на PC-клавиатуре нет части клавиш, которые есть на Mac-клаве, и многие их сочетания нажать в Хакинтоше невозможно. Это изрядно портит настроение. В остальном все описанные ниже операции можно успешно выполнить на Хакинтоше.
Чтобы программировать вообще и для iOS в частности, надо довольно много знать. Математика и логика, может, и не понадобятся вначале, но будут востребованы потом. Современные технологии избавили программиста от необходимости досконально знать архитектуру компьютера, однако понимать базовые механизмы, такие как системы счисления, их преобразование, скорость работы подпрограмм или эффективность алгоритмов (большое O), необходимо.
На более высоком уровне iOS-разработчику надо глубоко знать операционную систему macOS и собственно саму iOS. Также тебе обязательно надо освоить «яблочный» язык программирования. Знание Delphi, C++, C# или VB.NET тебе не сильно поможет. У Apple своя экосистема со своими языками: Objective-C и Swift. Конечно, знание C++ еще никому не навредило, программы и вставки на нем встречаются везде, даже у Apple. Но самый используемый по определению Objective-C, просто потому, что появился гораздо раньше (в середине восьмидесятых годов прошлого века), тогда как Swift лишь два года назад (в 2014-м). Apple возлагает большие надежды на новый язык и много инвестирует в него. Для поддержки старого софта используется Objective-C, а новый пишется на Swift. Поэтому тебе неплохо знать оба.
Чтобы не тратить время зря, все эти языки программирования можно изучить под чутким контролем преподавателей на сайте GeekBrains.
Как ты знаешь, главный инструмент разработчика под macOS и вместе с ней iOS — среда программирования Xcode. Она включает средства для создания приложений для Mac, iPhone, iPad, Apple TV, Apple Watch. Все платформы Apple. Xcode содержит средство построения интерфейса (Interface Builder), редактор кода, поддерживающего все современные средства работы с кодом. Кроме того, не выходя из Xcode, можно протестировать приложение; если оно разрабатывается для внешнего устройства, то его можно запустить в эмуляторе.
В систему включены эмуляторы всех устройств, новые версии которых можно докачать. В дополнение Xcode содержит графические инструменты для анализа производительности приложения, включая средства диагностирования загруженности CPU, использования накопителя (HDD, SDD и другие), нагрузки на графический адаптер (со стороны OpenGL).
13 сентября вышла новая, горячо ожидаемая версия среды разработки 8.0. Стабильные версии можно бесплатно скачать в App Store. Альфы и беты распространяются по подписке разработчика. Восьмая версия вобрала в себя: новую версию языка Swift 3, средство изучения Swift Playground для iPad, новую версию Interface Builder, которая стала быстрее работать и позволяет просматривать макет приложения на разных платформах, без необходимости развертывать на симуляторе само приложение.
Если у тебя старая версия Xcode, то рекомендуем обновить, поскольку мы будем использовать последнюю версию. Скачать ее можно из App Store:

Xakep #247. Мобильная антислежка
На Xcode 8 можно разрабатывать приложения для macOS Sierra, iOS 10, watchOS 3 и tvOS 10. Имеются все SDK. Новые версии операционок стали последовательно появляться аккурат после презентации Apple, состоявшейся в начале сентября.
Язык Objective-C
Кратко вспомним основные сведения о языке. Objective-C — компилируемый объектно ориентированный язык программирования, используемый для написания приложений под «яблочные» системы. Представляет собой надмножество или, другими словами, надстройку над C, унаследовав от последнего синтаксис, типы данных, способы контроля за ходом выполнения программы и добавив к нему возможности объектно ориентированного программирования — описание классов и методов.
Как в C++, в Objective-C центральную роль играют объекты, с которыми связаны четыре парадигмы: абстракция, инкапсуляция, наследование, полиморфизм. Язык C++ является строго типизированным, тогда как Objective-C — слабо типизированный или обладает динамической системой типов данных. Подобно Smalltalk, в Objective-C объектам посылаются сообщения. Это исключительная возможность динамических языков, так как тип объектов проверяется во время исполнения программы, а не во время компиляции.
Описание языка Objective-C занимает не один объемистый томик. Поэтому, чтобы получить объективные знания, удобно пройти курс «Mobile-разработчик». Целый раздел курса посвящен этому языку.
В качестве семпла мы разработаем весьма простое приложение. Не будем отступать от священной традиции, поприветствуем мир. Однако с учетом того, что у нас графическое приложение, мы немного разнообразим его: добавим кнопку, нажимая которую будем отображать или скрывать надпись «Hello, World».
Запусти Xcode, в появившемся окне выбери Create new project или в главном меню File -> New -> Project. В следующем окне будет предложено выбрать целевую платформу и тип приложения.
В данном случае нас интересует платформа iOS. На выбор представлено семь типов приложений. Шесть из них — заготовки типичных приложений операционной системы iOS, по умолчанию содержащие разный набор компонентов. Седьмой тип — игра.
Типы приложений
- Заготовка Single View Application предназначена для простого приложения с одним экраном. Заготовка включает компонент View Controller, который позволяет настроить вид приложения с помощью конструктора форм Interface Builder.
- Master Detail Application создает приложение, где в табличном представлении отображается коллекция объектов. После выбора одного из них показываются подробные сведения об этом объекте. Первый вид — мастер, второй — детализация.
- С помощью Page-Based Application создаются приложения, имеющие несколько экранов, как страницы в книге. Следовательно, из этой заготовки создаются, например, читалки.
- Tabbed application позволяет создавать приложения, где на каждый экран можно переключиться в любой момент, то есть у каждого экрана есть своя кнопка для его активации, на которой отображается заголовок. В качестве примера можно привести iTunes.
- Sticker Pack Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Представляет собой набор простых или анимированных изображений, используемых в новом iMessage. Для своего создания не требует кодирования.
- iMessage Application — новый вид приложений, появившийся в iOS 10 и Xcode 8. Позволяет создавать дополнения для iMessage, например для покупки и загрузки твоего пакета стикеров. Также можно, воспользовавшись API iMessage, создать свой аналог данного приложения, включая проигрывание аудио, видео, использование стикеров и другое.
Создание первого проекта
В качестве заготовки для нашего приложения выберем Single View Application. Поскольку мы не будем разрабатывать большую программу, нам хватит предоставляемой этой заготовкой средств. Нажимаем Next. На следующей странице мастера надо ввести имя проекта, к примеру ShowLab. В ниспадающем списке Language оставим выбранный по умолчанию язык — Objective-C. Далее в ниспадающем списке Devices оставим выбор Universal. Здесь определяется, для какого устройства (iPhone или iPad) создается приложение. Пункт Universal означает для обоих. Снимем флажки Include Unit Tests и Include UI Tests, нам никакие тесты не нужны. Next. Выберем папку для сохранения проекта. Теперь жми кнопку Create.
В результате откроется окно со списком всех примененных к проекту параметров. В этом окне можно изменить установленные ранее в мастере параметры: ориентацию, целевой девайс и прочее.
Сначала нам надо создать интерфейс приложения. Для этого одним кликом выбери файл Main.storyboard в списке слева (если этот файл не видно, разверни содержимое папки ShowLab). Правее списка все окно займет Interface Builder. В центре отобразится макет устройства. В правом нижнем углу окна находится панель компонентов. Перетащи оттуда на макет компоненты Label и Button. Выше панели компонентов находится список свойств. Если у тебя он отсутствует, нажми кнопку Show the Attributes Inspector, находящуюся под заголовком окна в правой части интерфейса.
Выдели в макете компонент Label и настрой его свойство Text: в ниспадающем списке оставь выбор Plain, в строку ниже введи нужную надпись, в нашем случае «Hello, World». Если текст не помещается в границы надписи, измени их, перетаскивая маркеры на краях компонента. Чтобы централизовать его по горизонтали, перейди на страницу Size Inspector, нажав на кнопку Show the Size Inspector (справа от Show the Attributes Inspector). На этой странице из ниспадающего списка Arrange выбери пункт Center Horizontally in Container.
Теперь выбери компонент Button, измени его свойство Text на желаемую метку — Switch. Отцентрировать можешь так же, как описано выше.
Создаем связь между графическими элементами и кодом
В Visual Studio (или Delphi) объект в коде создается автоматически в тот момент, когда кладешь визуальный компонент на форму. В Xcode этого не происходит, но это не создает проблем.
Открой содержимое заголовочного файла ViewController.h в отдельном окне, дважды щелкнув на нем. В этом файле находится объявление расширения класса UIViewController, помечается ключевым словом @interface. Такая возможность была добавлена во вторую версию Objective-C. Теперь выполни такой трюк: перемести курсор мыши на компонент — текстовую метку, зажми клавишу Ctrl и левую кнопку мыши. Перемести курсор в окно с кодом (файл ViewController.h), за курсором потянется синяя линия. Отпусти мышь и клавишу внутри описания интерфейса ViewController.
Появится окно создания Outlet’а.
Это свойство объекта, которое ссылается на другой объект (в данном случае визуальный компонент). Тебе надо ввести имя объекта Outlet, по нему ты будешь обращаться к визуальному компоненту, пускай будет lab. Далее выбирается тип объекта, он выбран правильно: UILabel.
Еще ниже в списке Storage выбирается тип ссылки на объект: weak или strong. Если выбрать strong, то объект, на который указывает свойство, будет существовать до тех пор, пока свойство указывает на него, в таком случае он не сможет автоматически удалиться, когда перестанет использоваться. С другой стороны, когда действует слабая ссылка (weak), объект может самоуничтожиться. Итак, выбираем тип ссылки weak и жмем кнопку Connect. В итоге в код добавится такая строка:
Убеждаемся, что Outlet — это свойство.
Теперь создадим Outlet для кнопки. Алгоритм остался прежним. Только для свойства Name надо ввести другое имя, например but. В код будет добавлена строка:
В результате имеем два указателя на визуальные компоненты: lab и but — соответственно, надпись и кнопку. Теперь, используя указатели, мы можем манипулировать компонентами в коде.
Затем надо создать обработчик события нажатия кнопки. Для этого в отдельном окне открой файл реализации ViewController.m. Точно таким же образом, как ты перетаскивал линию в заголовочный файл для создания аутлета, от кнопки перетащи линию в файл реализации и отпусти до закрывающей командной скобки — @end. Появится окно для создания события, подобное окну создания аутлета. Видишь разницу: в заголовочном файле создается ссылка на объект, в файле реализации — метод.
Заполни поле Name, его значение представляет имя свойства — метода. Пусть будет onClick. Значение поля Type оставь по умолчанию — id. В языке Objective-C данный тип является предком для всех остальных. В ниспадающем списке Event выбрано по умолчанию событие Touch Up Inside, которое происходит в момент отпускания указателя (мыши, пальца…) над кнопкой, то есть заключительная стадия нажатия кнопки. Это то, что нам нужно. В списке Arguments оставим значение по умолчанию: Sender — это объект, отправивший данный сигнал, в нашем случае им всегда будет кнопка. Жмем кнопку Connect. В итоге будет добавлен следующий код:
Минус в начале означает закрытый метод (private). Ключевым словом IBAction помечаются события (методы) визуальных компонентов из Interface Builder.
Между командными скобками напишем выполняемый при нажатии кнопки код:
В этой строчке кода мы инвертируем значение свойства hidden. Оно имеет тип BOOL, который располагает двумя значениями: YES — истина и NO — ложь (несколько непривычно Windows-программерам, где true и false).
Обрати внимание на символ подчеркивания, стоящий перед именем объекта — надписи (_lab). Без него компиляция завершится с ошибкой. Символ подчеркивания добавляется автоматически для объектов, содержащихся в других объектах; то есть в данном случае объект lab содержится в объекте ViewController. Раньше это было условное правило, используемое для различия объектов, объявленных в качестве членов класса, и локальных объектов. А теперь это строгое правило, реализованное в компиляторе языка.
Сейчас можно скомпилировать приложение и запустить его на симуляторе. Мы выбрали симулятор для iPhone 7, входящий в Xcode 8. Кнопка компиляции и запуска представляет собой черный прямоугольник и находится на панели вверху интерфейса.
После компиляции приложения, запуска симулятора и загрузки нашего приложения на экране симулятора отобразится его интерфейс: надпись «Hello, World» и кнопка Switch. Если нажать последнюю, надпись исчезнет, при повторном нажатии она появится вновь.
Мы сделали очень простое приложение для понимания сути разработки под iOS. Более подробные сведения о создании приложений для iOS на языке Objective-C ты можешь узнать из курса наших друзей из GeekBrains «Мобильный разработчик». В курсе два месяца отдается на изучение этого языка. Во время первого месяца — вводные темы, а на втором — реальный кодинг профессиональных приложений.
Язык Swift
В 2014 году Apple представила новый язык программирования — Swift. Он быстро стал самым обсуждаемым и наиболее динамично развивающимся языком в мире. Это надежный, безопасный, интуитивно понятный язык для разработки приложений под операционные системы macOS, iOS, tvOS и watchOS для всего парка устройств от Apple. Swift — эффективный язык программирования. Его легче изучать, чем его предшественника — Objective-C, в то же время Swift позаимствовал из него самые удачные идеи. Вместе с тем разработчики сделали языки совместимыми, то есть в одной программе может быть код как на Swift, так и на Objective-C. В мире имеются миллиарды строк кода и сотни тысяч унаследованных программ, написанные на Objective-C, поэтому от его поддержки точно не будут отказываться.
При разработке Swift ставилась цель создать самый удобный язык системного программирования — быстрый, безопасный и выразительный.
Алгоритм на языке Swift работает в 2,6 раза быстрее, чем такой же алгоритм на Objective-C, и в 8,4 раза быстрее, чем на Python. Использование Swift делает процесс разработки программ более гибким и удобным.
Благодаря своему экспоненциальному развитию, 3 декабря 2015 года язык Swift был передан в сообщество открытых исходников. При этом Apple строго следит за его развитием, организовав комитет для его разработки. Теперь Swift доступен не только в системах Apple, но также в Linux. Все дополнительные инструменты для работы с языком, включая отладчик, стандартную библиотеку, менеджер пакет, тоже свободные и открытые.
За этим языком будущее. Более подробные сведения о нем ты сможешь узнать из упомянутого курса от GeekBrains «Мобильный разработчик», в нем целый месяц отведен на изучение данного языка программирования.
App Store
Попросту говоря, App Store — это магазин контента для всего спектра Apple-девайсов. Здесь можно купить игры и приложения как от больших компаний, так и от независимых разработчиков. Каждый разработчик, в какой бы стране он ни жил, может продавать или распространять бесплатно свои программы на этой площадке цифровой дистрибуции. Чтобы начать это делать, надо зарегистрироваться как разработчик и купить лицензию для продажи своих приложений. Это плата за предоставляемый сервис и развитие магазина App Store.
Итоги
Мы разработали простое приложение для мобильной операционной системы iOS, используя для этого систему программирования Xcode вместе с языком Objective-C. Протестировали готовое приложение на симуляторе iPhone 7. Мы узнали, как построить пользовательский интерфейс с помощью Interface Builder, как связать графические элементы с кодом приложения, как создать обработчики событий. Познакомились с основами Objective-C. Кроме того, мы обратили внимание на перспективный язык Swift, используемый для разработки мощных и безопасных приложений для «яблочной» экосистемы.
Однако изученный материал — это только начало. Чтобы интенсивно прокачаться в направлении мобильного кодинга и разработки реально продаваемых приложений, мы рекомендуем пройти курс «Mobile-разработчик» на сайте наших друзей GeekBrains.
Это достойный курс: пройдя его, ты точно не потратишь время зря. Он начинается с двух подробных курсов по языку Java, затем следует изучение базового программирования под мобильную операционную систему Android. Далее курс по базам данных в общем и языку SQL в частности. Затем углубленный курс по разработке профессиональных приложений для Android. После этого вектор изучения перейдет в сторону Apple-систем: два подробных курса по языку Objective-C и полезный курс по Swift.
Лекции курса ведут профессиональные преподаватели, имеющие большой опыт в разработке программного обеспечения. Если что-то непонятно, можно, не откладывая, задать вопрос. Вообще, обучение на GeekBrains — живой процесс, можно общаться, задавать вопросы, помогать с ответами. Для проверки полученных знаний преподаватели выдают домашнее задание, которое затем проверяется. После прохождения обучения тебя ждет гарантированная стажировка в IT-компании. А дальше все зависит от тебя, если ты покажешь себя как грамотный специалист, тебя пригласят на работу.
WWW
Исходники, используемые в статье
Специальный проект с компанией GeekBrains
Если вы являетесь постоянным пользователем iOS, то наверняка вам приходила в голову идея создать собственное мобильное приложение для iOS. Тем более, что сейчас, с развитием технологий, даже не придется изучать языки программирования, чтобы разработать iOS приложение, достаточно воспользоваться простыми конструкторами.
Цифрой магазин App Store под завязку заполнен развлекательным контентом – и львиная доля доступного контента отведена под мобильные iOS приложения (следом – музыка, книги, и фильмы): через поиск легко найти игры, браузеры, клиенты социальных сетей, сервисы, представляющие возможность заказывать такси и еду, мессенджеры, анимированные обои и почтовые инструменты. За раз перечислить множество доступных мобильных приложений практически невозможно, и на то сразу несколько причин.
Во-первых, рынок мобильного iOS контента все время меняется – каждый раз находятся то новые разработчики, решившие создать еще невиданный миром продукт, то появляются «новички», пытающиеся переписать контент «профессионалов» новыми словами, под влиянием современных трендов. А во-вторых, библиотека одного App Store состоит из миллиона доступных предложений. И это далеко не предел, с учетом развития технологий и резко понизившемся уровне вхождения в мобильную разработку.
Да, языки программирования по-прежнему стоит изучать (если захотелось перекроить шаблоны и изменить мир), но с недавних пор разработать приложение можно и без знаний – главное вооружиться правильным инструментом и воспользоваться подходящим сервисом, конструктором.
Содержание
Зачем может понадобится свое приложение
Разработку приложения под современную мобильную операционную систему iOS стоит рассматривать с нескольких сторон:
- Развлечения. Вторая сторона контента, из-за которой начинающие разработчики мечтают попасть в App Store – попытка сварганить развлекательный контент. И вариантов тут масса – игры, пародии на социальные сети, сервисы для виртуального общения, новинки, попавшие в «тренды». Контент из этого раздела собран исключительно ради увеселения, и ни коим образом не связан с уже работающим бизнесом.
Соответственно, вариантов, почему может понадобиться мобильное приложение два – либо, накопились интересные идеи, которые захотелось высказать с помощью среды разработчика, либо бизнес давно двинулся в гору и клиентов, использующих услуги компании, захотелось наградить чем-то действительно полезным и удобным (к примеру, мобильным каталогом с товарами, который позволяет быстро сформировать заказ, выбрать способ доставки и молниеносно совершить оплату).
Как поступить новичку если не хочется учить языки программирования?
Еще несколько лет назад путь от новичка до профессионального разработчика мобильных приложений пролегал через кучу всевозможных испытаний. Во-первых, чтобы что-то создать, приходилось изучать язык программирования (если нужна разработка под Android, то подойдет Java, если под iOS – Objective-C или ныне обросший популярностью конструктор Swift), причем начинать приходилось не с пустого места, а сразу после курса математики, логики и изучения разметки.
Во-вторых, каждый разработчик iOS приложений обязан владеть техникой Apple для полноценной работы с подходящими инструментами (вроде Xcode) и для непосредственного использования магазина App Store, как платформу для распространения разработанного контента.
Если внимательно взглянуть на операционную систему iOS, то нельзя не отметить факт чрезвычайной закрытости ОС, которые выливаются во всевозможные ограничения на этапе создания и разработки нового мобильного iOS приложения.
Сильно на успех влияет невозможность загружать определенные версии iOS на ПК для тестирования версий и проверки совместимостей. А ведь каждый разработчик обязан проверить, насколько новинка справляется и с 11 iOS и с 5, если такая еще у кого-то осталась. Еще трудности встречаются и на этапе добавления контента в App Store, где модерация суровая – забраковать созданную новинку могут даже из-за неправильных скриншотов.
С недавних пор времена сильно изменились – для разработки мобильных приложений под продукцию Apple подойдет любой компьютер хоть с Windows, хоть с Linux. Изучать языки – тоже не придется, ведь в сети нашлось место специальным «конструкторам», которые предлагают за несколько шагов создать хоть магазин, где детализируется доступный на складе товар, хоть разработать платформу для вызова такси с виртуальной картой.
Но удивляет даже не то, что языки программирования больше не придется учить, а то, как построена разработка iOS приложения – все интуитивно, доступно и наглядно. Совершаемый на каждом этапе создания выбор виден на экране в режиме реального времени.
Что такое сервисы для создания приложений, в чем преимущества и возможности
Конструкторы приложений – современные быстроразвивающиеся сервисы, позволяющие новичкам даже без знания языков программирования и без доступа к специальному оборудованию, создать интересную и доведенную до совершенства с точки зрения современных технологий, платформу (игру, инструмент, утилиту), упрощающую некоторые действия или же открывающую какие-нибудь дополнительные возможности (поиск лучших забегаловок в округе через использование геопозиции).
В чем преимущества конструкторов?
- Минимальные финансовые вложения. Никаких «платных» разработчиков, долгого планирования и расплывчатых сроков разработки. Можно всего за несколько дней разработать и привести идею к сути и провести релиз в подходящем цифровом магазине;
- Быстрая проверка отклика. Если по каким-то причинам клиенты не обращают внимание на новинку в App Store даже при достаточном количестве рекламы и неохотно соглашаются на загрузку, то, скорее всего, еще рано переносить бизнес на мобильные платформы и стоит сосредоточиться на остальных идеях;
- Низкий порог вхождения. Каждый доступный в сети конструктор продуман до мелочей – предлагает интуитивный интерфейс, специальную инструкцию для новичков и набор советов по предотвращению ошибок;
- Легко подобрать шаблон. Если идея типична (разработка платформы для продажи товаров, доставки еды, поиска свободных автомобилей), то новичкам даже не придется ничего придумывать с технической точки зрения – все уже давно сделали профессионалы. Главное правильно заполнить сетку товаров в конструкторе, да переписать название доступных меню и раздело;
- Можно не беспокоиться за результат. Если выбран подходящий шаблон, деньги практически не вложены, а потраченного времени едва ли наберется на несколько дней, то, о чем тут переживать? Полученный результат в следствии запуска приложения, можно рассматривать, как еще одну попытку оценить придуманную идею или устоявшийся, но требовавший перезапуска бизнес;
- Тотальная поддержка. Ну, и куда без знающих людей, которые и в голосовом, и в текстовом чате подскажут, куда нажать и где посмотреть.
К сожалению, конструкторы не без минусов. И шаблоны бывают сильно ограничены в возможностях, и лишний функционал нельзя прикрепить по первому же желанию, и за отключение рекламы придется платить, и привязку к конструктору не всегда получается убрать. Кроме того, не всегда открыта возможность проводить многоэтапное тестирование перед непосредственным запуском.
Лучшие сервисы конструкторы
Список подходящих для использования конструкторов расширяется с каждым годом – определить «лучших» в таком случае весьма проблематично, но выделить тройку конструкторов, на кого точно стоит посмотреть, все же можно:
GoodBarber
Ссылка на конструктор
Конструктор для тех, кто давно владеет малым бизнесом и решил расширить возможности. Конструктор рассчитан и на закоренелых новичков в разработке (доступна специальная инструкция, открыты шаблоны, можно пообщаться в чатах со знатоками и получить полезную консультацию), и на настоящих профессионалов – любой желающий может открыть программный код, залезть в дебри созданного iOS приложения и с помощью изученных языков программирования добиться идеального результата.
И еще – конструктор GoodBarber позволяет задействовать все аспекты смартфонов и планшетов – уведомления, интеграция в различные мобильные сервисы (от календарей до карт), быстрый доступ. Кстати, когда появиться желание выложить проект в App Store не придется заниматься такими делами собственноручно – главное обратиться в поддержку, заплатить указанную сумму (за возможность находится в магазине App Store нужно платить ежемесячно), а затем дождаться результата!
BuildFire
Ссылка на конструктор
Схожий по функционалу с GoodBarber конструктор, позволяющий всего за десять минут добраться от этапа регистрации в конструкторе до момента, когда основной функционал приложения уже будет сформирован. Положительной оценки требуют практически все доступные в сервисе возможности – и шаблоны, и встроенный графический редактор, и специальный графический интерфейс, который позволяет создавать кнопки, меню и разделы одним кликом и по первому же желанию.
Первый получившийся в ходе разработки прототип можно сразу же загрузить в специальную среду тестирования и проверить, как разработка потенциально будет смотреть на iOS смартфоне или планшете.
Appy Pie
Ссылка на конструктор
Кроссплатформенный конструктор (можно вести разработку под любые мобильные операционные системы – хоть под iOS, хоть под Windows Phone), главная фишка которого – возможность создать мобильное приложение прямо в браузере! Нужно выбрать оформление и подходящие цвета, проставить ссылки, украсить свободное пространство картинками и ссылками и можно отправлять разработку в релиз. До публикации пройдет не больше 30 минут!
Настраивается конструктор, кстати, буквально сразу – даже меню авторизации можно переопределить по первому же желанию. Из минусов – все на английском (впрочем, как и у конкурентов), необходимость заплатить за возможность убрать рекламу.
Что дальше делать со своим приложением?
Если появилось желание создавать приложения и экспериментировать не ради результата, а для собственного удовольствия, то можно хоть целыми днями эксплуатировать перечисленные выше конструкторы и оформлять собственные идеи в виде мобильных приложений. За такое не придется платить, а результат, так и останется на «бумаге».
Если же важно донести все до аудитории, то простейший вариант – обратиться за помощью к цифровым магазинам. К примеру, к App Store. Там найдется место желающим. Единственный минус – долгая возня с регистрациями, необходимостью получать сертификаты и обязанностью платить за релиз. В последнем случае появится возможность тестировать мобильное приложение и зарабатывать, как аудиторию, так и реальные деньги.
Перспективы создания и публикации приложений для iOS
Как бы молодые разработчики ни тешили себя надеждами, приятного на рынке приложений мало. Из множества проектов, популярными становятся далеко не многие. Одна незаурядная американская компания Эпп Промо провела маркетинговое исследование и получила вот такие результаты: большинство опрошенных создателей приложений заявили, что 60% игр вообще не приносят деньги, а 82% говорят, что этим делом они себя прокормить не могут. Следовательно, им приходится работать где-то ещё.
Компания Apple заявляет, что их площадка — хорошее место для подобного рода заработка, но по факту дела обстоят иначе. Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Как создать приложение для iOS и выложить его в App Store
Разберёмся, что нужно сделать, чтобы получить приложение и начать на нём зарабатывать.
Как установить среду разработки Xcode
- Первое действие — установка среды разработки X code. С помощью этой программы создают все возможные приложения на IOS. Достать чадо яблокоделов можно на их официальном сайте, но есть один момент: скачать приложение можно только на мак, так как рабочих версий на Windows и Linux нет.
- Скачайте приложение для работы с текстовыми документами. Здесь очень хорошо подойдут текстовые редакторы JEdit и TextMate. Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
Качайте текстовые редакторы Text Mate или JEdit
3. Скачайте графическую программу. Для любого разработчика важна иллюстрация его игры: персонажей, окружающего мира, различных объектов и так далее. При создании подобного рода вещей вам поможет программа DrawBerry. Если вы занимаетесь этим делом в первый раз, она для вас подойдёт. Конечно же, это не единственное приложение, которое можно использовать в подобном ключе — есть также CorelDraw, Xara Designer, Inkscape, Adobe Illustrator.
На данном рисунке показана работа векторного графического редактора DrawBerry
4. Выучите Objective—C. На этом языке пишутся все игры для яблочных устройств. Он отвечает за работу с различными объектами и данными. Как вы могли уже догадаться, Objective C приближен к языкам группы C. Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
5. Подумайте о найме сторонних разработчиков. Если вы совсем не разбираетесь в компьютерах или не умеете рисовать, но заработать на этой затее вам хочется, привлеките фрилансеров, которые разбираются в программировании. За фиксированную плату они быстро и качественно выполнят работу за вас сделают игру, которая будет приносить вам прибыль. Воспользуйтесь такими сайтами, как E lance и o Desk — здешние разработчики — умельцы на все руки.
На E lance и О Desk обитают фрилансеры
Создаём приложение в Xcode
- Как создать новый проект. Открываем приложение. Далее выбираем меню «файл» и нажимаем на «создать новый файл». Нажимаем на приложение (application) под «ios» слева в окне. Переходим в раздел шаблонов. Нажимаем на пустое приложение (Empty Application).
В интерфейсе программы выбираем «Single new application»
2. Создание сториборда. Storyboard отвечает за отображение экранов приложения в вашей программе. Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».
В Storyboard выбираем устройство
3. Назначаем сториборд к вашему проекту. Теперь назначаем сториборд в качестве главного интерфейса нашей программы. Если все сделать правильно, сториборд будет доступен сразу, когда мы запустим нашу программу. Вот, как нужно действовать: выбираем имя своего файла во вкладке слева, нажимаем targets и выбираем свой проект из этого заголовка. Перейдите в меню «Generals» и выберите «Deployments Infos». В Main Interface вводим Main.Storyboard и переходим к следующему шагу.
Вводим «Main.storyboard»
4. Добавляем первый экран. Для этого нам понадобится контроллер вида. С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!
В панели контроллера вида добавляем первый экран
5. Добавляем объекты на наш экран. После выбора контроллера вида, вы можете добавлять объекты в ваше приложение. Их можно найти во все том же Object Library. Эту библиотеку можно найти внутри контроллера вида.
Затем добавляем на наш экран объекты интерфейса
6. Изменяем добавленные объекты. С помощью простых инструментов у вас появляется возможность изменения интерфейса, что позволит придать приложению красоты и индивидуальности. К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.
Создаём индивидуальный интерфейс и измененяем свойства объектов
7. Добавление дополнительных экранов. Ваше приложение не может состоять из одного экрана — в этом просто нет смысла. Поэтому вам понадобится создавать их самостоятельно. Делается это предельно просто — контроллер вида на пустую часть экрана.
Перетаскиваем контроллер вида на пустую часть холста
8. Активируем «Navigation Controller». Эту фичу мы будем использовать для перемещения между несколькими окошками. Достигается с помощью Navigation Controller. Navigation Bar добавляется вверху программы. Запомните, Navigation Controller добавляется строго к начальному экрану для контроля за перемещением по всем остальным окнам. Для этого выбираем загрузочный экран. Нажимаем на editor, затем на Embed In, затем тыкаем на Navigation controller. После проделанных шагов появляется навигационная панель.
Добавляемпо инструкции панель навигации
9. Добавляем функциональность Navigation Controller. Когда меню навигации было создано, к нему необходимо добавить инструменты. С помощью этой фичи пользователь сможет «переезжать» по приложению из одного места в другое. Мы предлагаем добавить стандартный функционал. Добавьте заголовок (для этого нужно открыть пункт Navigation Item, а затем Attributes Inspector, после чего вводим заголовок), Navigation button и обеспечиваем кнопкам свойства.
Добавление функционала на панели
10. Связываем экран с кнопкой. Для связывания кнопок нажимаем ctrl, а затем перетаскиваем их её на следующий экран. Вскоре вылезет пункт Action Segue с доступными опциями. Выбираем «Push» для перемещения по окошкам.
Связывание кнопки с экраном
11. С помощью вышеперечисленных шагов можно создать программу с очень примитивным функционалом и интерфейсом. Если вы все же хотите создать действительно интересное приложение с возможностью обработки данных — изучайте язык Objective C.
Пора приступать к изучению языка программирования
Как протестировать созданное приложение
- Запускаем симулятор IOS. В X Code изначально установлена фича, позволяющая тестировать ваши приложения при помощи эмуляторов. Для запуска нажимаем «Debugs and Simulator» в верхней части окна и кликаем на нужное нам устройство.
Выбираем нужный эмулятор
- Для правильного функционирования, приложение, как и в любой другой программе для кодинга, должно быть скомпилировано. Для этого нажимаем на зелёную кнопку «play», которая здесь называется «build». Когда программа будет скомпилирована, откроется наш симулятор. Этот шаг выполнен.
Выбираем кнопку «Build»
- Проверяем программу на своём устройстве. Этот процесс очень простой — подключаем яблокофон к компьютеру через usb-провод и в вылезшем окне «Device & Debug» нажимаем на него. По прошествии некоторого времени, программа запустится на вашем телефоне.
Обязательно проверьте функционал вашего приложения, прежде чем закрыть его
- Займёмся поиском ошибок. Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить.
Исправляем ошибки
- Нужно определиться с объёмом используемой памяти. Поскольку в айфоне памяти не очень много, каждый раз после использования приложения, память нужно будет освобождать. В этом вам поможет инструмент IPhone SDK.
Процесс отладки памяти
Как опубликовать
- Создаём сборник Distribution. Далее выбираем Build. В приложении Finder ищем папку «Release-iphones». Здесь будет вашу программку, которую нужно заархивировать.
Ищем приложение
- Открываем Itunes Connect. Если вы что-то сделали не до конца, сверху об этом напишут. После того, как вы закончите, нужно вписать банковскую и налоговую информацию.
Вводим налоговую и банковскую информацию
- Заполняем инфу о вашем приложении. Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.
Заполняем информацию
- Загружаем нашу программу в Apple Store. Выбираем «Ready To Upload Binary», скачиваем Application Uploader Tool. С помощью него грузим приложение в AppStore.
Грузим наше приложение в AppStore
- Ожидаем проверки.
Возможные проблемы и пути их решения
В процессе проверки ваше приложение могут не пропустить из-за того, что оно не пройдёт изначальные тесты. В этом случае компания Apple отправит вам возможные варианты решения проблем, связанных с работой программы. Прислушайтесь к ним и отправьте приложение на проверку снова.
Не забывайте следить за продажами. Сделать это можно с помощью Itunes Connect Mobile. Компания Apple будет периодически присылать вам уведомления с аналитикой продаж, но следить самостоятельно лишним не будет. Успехов вам и больших продаж!
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.
Идея
Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво. Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство. Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData. После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций. Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста. Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место. Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов. Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз. Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
Название приложения — самая важная часть при разработке, это первое что видит пользователь в магазине. На хабре есть отличная статья по этому поводу. К подбору имени я решил подойти основательно: для начала я перебрал список 1000 самых популярных слов в английском языке и выписал всевозможные комбинации, которые подходили бы для названия мобильного приложения для заметок, к тому же хотелось уложиться в 8-10 символов. Но при этом не хотелось выбирать название SuperNotes или NotesPlus etc, хотелось чего-то нового. Мне понравилось сочетание mad note, на которое случайно наткнулся в Urban Dictionary:
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью. Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Используемые источники:
- https://xakep.ru/2016/09/28/ios-from-scratch/
- https://myapples.ru/ios/razrabotka
- http://iwiki.su/exploitation/kak-sozdat-prilozhenie-dlya-ios.html
- https://m.habr.com/post/250171/
В статье рассказывается:
- Востребованность мобильных приложений
- Составные части мобильного приложения
- 2 способа создания приложения для iOS
- Ситуации, когда проще создать приложение самостоятельно
- Особенности разработки приложений для iOS
- Принципы iOS-интерфейса, которые нужно соблюдать обязательно
- Топ-5 лучших конструкторов для создания приложения для iOS
- 4 этапа разработки приложения для iOS самостоятельно
- Этапы программирования приложения для iOS
- Жёсткие требования App Store при публикации приложения
- Заработок на iOS-приложении
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Так как создать приложение для iOS не так уж и сложно, то все начинающие разработчики ринулись это делать. Но большая часть из них не доходит до финала – выкладки своего детища в App Store. Причины банальны – приложение «поехало», не учтены жесткие требования Apple, не продумана идея и т. д.
Создать самостоятельно приложение действительно легко и просто, для этого сейчас есть много конструкторов. Чтобы в них работать, не нужно знать даже азов программирования, сервис уже все предусмотрел. Но будет ли такое приложение уникальным и классным? Очень интересный вопрос. Если собираетесь зарабатывать на мобильных пользователях в долгую, без знакомства с языком программирования не обойтись. Мы сейчас все объясним.
Востребованность мобильных приложений
Значительную долю своего свободного времени современные пользователи мобильных устройств тратят на игры в телефоне и на планшете, различные сервисные и развлекательные приложения. Лишь 14 % этого времени посвящается веб-серфингу. Об этом говорят статистические исследования Flurry Analytics и comScore.
Установив на свой гаджет приложение, потребитель получает прямую связь с разработчиком. Данной возможностью нужно пользоваться владельцам бизнеса, не желающим тратить большие средства на рекламу продукта. Нужно лишь разработать приложение, снабдив его привлекательным функционалом, и распространить программу среди целевой аудитории, которая в этом функционале остро нуждается.
Мобильное приложение — это своего рода специализированный веб-браузер, открывающий только один сайт. Поэтому скачивать и устанавливать его пользователь будет с единственной целью — ради получения интересующей услуги.
Установивший приложение пользователь фактически является потенциальным клиентом. Чтобы его удержать, необходимо с особой ответственностью подойти к проработке нескольких моментов продукта — его дизайна, юзабилити, скорости работы и пр. В дальнейшем эту тему мы рассмотрим подробнее.
Составные части мобильного приложения
Перед тем, как создать приложение для iOS, необходимо разобраться в базовой теоретической части.
Стандартное мобильное приложение представляет собой целый комплекс взаимосвязанных элементов. Программа должна работать на всех мобильных устройствах, начиная от смарт-часов, заканчивая планшетами.
Скачать файл
Основная задача приложения — удовлетворение определенных потребностей обладателя гаджета. Каждая такая программа состоит из двух частей: фронтенд и бэкенд. Соответственно, первая направлена на взаимодействие с пользователем (изображения, иконки, кнопки, формы), вторая взаимодействует с сервером, обеспечивающим непосредственную работу.
Если вы планируете запуск своего приложения через конструктор, прежде всего учитывайте важный момент: конструктор должен обеспечивать хостинг приложения, а также возможность размещения программы на популярных площадках.
Чтобы создавать приложения на iOS, проще всего нанять опытных программистов. Однако существует возможность и самостоятельной разработки с использованием специальных сервисов. Разберем оба варианта.
- Привлечение программиста
Данный способ имеет смысл использовать, когда в компании есть необходимые для найма специалиста финансы. В зависимости от бюджета и сложности приложения можно привлекать как недорогих фрилансеров, так и целое агентство.
При найме исполнителя необходимо удостовериться в его опыте. Для этого достаточно попросить портфолио. Желательно, чтобы специалист ранее выполнял проекты именно в вашей нише.
- Конструкторы приложений типа zero-code.
Это хороший вариант для тех, кто ни разу не сталкивался с программированием. Современный рынок предлагает так называемые zero-code (no-code) сервисы для самостоятельной разработки. Ниже мы разберем такие конструкторы более подробно.
Работа в данных сервисах представляет собой сборку законченного приложения из готовых блоков и функций. При этом создается уникальный дизайн. В большинстве случаев пользователю предлагается комплект шаблонов для адаптации под его собственные нужды.
Функционал сервисов определяется тарифом: чем дешевле тариф, тем меньше функций предоставляется. Бесплатные тарифные планы данных сервисов дают минимум возможностей. Поэтому для разработки приложения чаще всего нужно приобретать не самый дешевый тариф. Но даже здесь можно сэкономить, если не привлекать профессионального программиста.
Ситуации, когда проще создать приложение самостоятельно
Предприниматели, когда-либо создававшие сайты, всегда понимают, в каких случаях нужно сделать сайт своими руками. Как правило, основной причиной служит нехватка финансов для делегирования этой работы профессионалам. И здесь в первую очередь используются конструкторы типа WordPress и Joomla.
Результаты зачастую получаются неплохие. Подобная история имеет место быть и с мобильными приложениями — создают приложения для iOS самостоятельно обычно из соображений экономии. Безусловно, наиболее качественный продукт разрабатывается нанятыми программистами, но, когда речь идет о старте бизнеса, есть смысл сэкономить.
Помимо этого, существуют и другие случаи целесообразности самостоятельной разработки:
- Приложение должно быть простым
В таких случаях порой достаточно конвертировать обычный сайт в мобильное приложение. Данную операцию способен выполнить любой человек.
- Приложение на базе шаблона вполне выполняет свою задачу
- Бизнес на данный момент успешно работает полностью офлайн
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20532
Здесь у предпринимателя есть время поэкспериментировать. Например, можно протестировать различные функции, включая и отключая их. Эта работа никак не отразится на показателях бизнеса.
- Профессиональная разработка далеко не всегда выполняется быстро
Помимо больших сроков выполнения, есть и другой весомый недостаток привлечения профессионала — полная зависимость от исполнителя. Любая доработка потребует дополнительных трат. В конструкторе же любые исправления делаются бесплатно самостоятельно или с помощью техподдержки.
При желании можно найти еще больше доводов в пользу самостоятельной разработки приложений. Мы не будем их приводить, а остановимся на необходимых знаниях для такой работы.
Особенности разработки приложений для iOS
Ниже перечислены основные моменты, характерные для iOS-разработки, которые необходимо учитывать.
Однотипные модели смартфонов
Одно из требований к современным приложениям — адаптируемость под различные форматы устройств. Если она не соблюдается, будут наблюдаться неприятные артефакты: «наползание» элементов друг на друга, обрезание текстовых блоков и т. д. Пользователей это отталкивает.
Большое количество различных устройств усложняет тестирование мобильных приложений. Однако в Apple такая проблема отсутствует, так как все выпускаемые устройства схожи друг с другом по формату.
Первые модели iPhone обладали широким корпусом, экраном 4-6 дюймов с полями, универсальной физической кнопкой. Современное поколение этих устройств отличается более тонким корпусом, безрамочным экраном, полным отсутствием физических кнопок и прочих ненужных элементов.
Принцип однотипной разработки предполагает снижение нагрузки на этапе тестирования. Специалистам-тестировщикам для работы достаточно нескольких моделей, отличающихся лишь диагональю экрана.
Обновления операционной системы и наличие техподдержки
Система iOS обновляется ежегодно. Обязательно внедряются новейшие технологии и текущие тренды. При этом увеличивается производительность системы. Обладатели гаджетов от Apple с большой охотой обновляют данную ОС, справедливо ожидая появления новой функциональности у штатных приложений. Полное автоматическое обновление не поддерживается в силу того, что мобильные приложения необходимо каждый раз оптимизировать. Благодаря такому подходу:
- исключаются конфликты программ и системы;
- пользователи получают то, что ожидали.
Каждый год в июне Apple проводит конференцию WWDC, где презентуются новые версии ОС. Мероприятие ориентировано в первую очередь на разработчиков приложений. Анонсированные нововведения программисты должны учитывать и впоследствии адаптировать собственные продукты под текущие релизы операционных систем.
Только до 27.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Выпуская новую версию iOS, компания Apple перестает поддерживать устаревшие модели своих смартфонов, прекращая для них выпуск обновлений. Разработчики популярных приложений стараются сохранить свою аудиторию и пишут дополнительный код для корректной работы программ на старых айфонах. Более узкоспециализированные продукты поддерживаются на устройствах в пределах последних двух-трех версий.
Совместимость с iPad
Разработка iOS-приложений обязывает программистов принимать решение, предусматривать ли корректную работу на всех трех типах платформ — собственно iOS, iPadOS, MacOS. В случае положительного ответа необходимо учесть множество нюансов. К примеру, помимо моделей iPhone, программисты берут в расчет устройства с экранами 960×640.
Без оптимизации под другие гаджеты приложение на них будет работать некорректно.
Принципы iOS-интерфейса, которые нужно соблюдать обязательно
Документ, которым необходимо руководствоваться в процессе проектирования интерфейсов для устройств от Apple, называется Human Interface Guidelines. Благодаря соблюдению этих требований обеспечивается унификация, помогающая пользователям ориентироваться в разных приложениях на интуитивном уровне.
Итак, необходимо соблюдать следующие принципы разработки iOS-приложений:
- Эстетическая целостность дизайна и функционала
Оформление приложения не должно противоречить функциональному предназначению. Например, неуместно решать какую-то серьезную задачу, используя при этом забавную анимацию.
- Следование ожиданиям
Структура навигации должна быть очевидной. Необходимо использовать стандартные элементы, к которым привыкли пользователи, и привязывать к этим элементам ожидаемые пользователями действия.
- Однозначность
Реакция приложения на пользовательские действия должна быть однозначной.
- Обратная связь
На каждое действие пользователя приложение должно определенным образом отвечать. К примеру, кнопка при нажатии выделяется, процессы отображаются в виде прогресс-баров, результаты каких-либо пользовательских операций дают о себе знать анимацией или звуковым оповещением.

Читайте также
- Аналогии с физическим взаимодействием
Приложение становится гораздо более понятным, если работать с ним можно как с физическим объектом. Эффекты перетаскивания элементов, прокручивания или смахивания страниц создают опыт «живого» взаимодействия.
- Контроль со стороны пользователей
Все окружение внутри iOS контролируется обычными пользователями. В процессе работы приложения могут возникать предупреждения об ошибках, однако окончательное решение всегда принимает человек.
Конечно, можно создать приложение iOS-онлайн без соблюдения требований гайдлайна, однако загрузить его на AppStore не получится. Разрабатывая свой продукт под iOS, учитывайте, что основные правила работы уже придуманы. Вам нужно лишь следовать им.
Топ-5 лучших конструкторов для создания приложения для iOS
В этой главе приведем пятерку самых распространенных конструкторов мобильных приложений. Сюда не входят полноценные среды разработки типа Apper, так как для работы в них потребуется достаточно много времени. Проще и быстрее создавать собственные программы для iOS именно средствами перечисленных ниже средств.
Create My Free App
Позволяет людям с нулевым опытом в программировании разрабатывать и запускать полноценные приложения (например, для кафе). И всё это абсолютно бесплатно.
Характеристики:
- совместимость с Android и iOS;
- возможность гибкой настройки оформления приложения;
- наличие множества встроенных шаблонов.
Предоставляется бесплатно.
Mobincube
Сервис позволяет создать приложение для iOS и в дальнейшем его монетизировать. Основные функции предоставляются на бесплатной основе. Поддерживается создание приложений любого типа.
Характеристики:
- привлекательный дизайн;
- возможность использования аналитических инструментов Google при выборе стандартного тарифа;
- открытый исходный код.
Условия использования: бесплатно, расширенный функционал доступен на платных тарифах от $2,99 в месяц.
Appypie
Здесь можно создавать мобильные версии сайтов под различные мобильные устройства на основе предоставляемых шаблонов.
Характеристики:
- простота эксплуатации, позволяющая создавать приложение непосредственно на сайте;
- гарантия возврата денег, действующая в течение 30 дней после оплаты, если пользователя не удовлетворит функционал;
- наличие бесплатных инструментов.
Условие использования: минимальный тариф 999 рублей в месяц.
Kalipso Studio
Этот сервис также позволяет создавать мобильные приложения, не обладая какими-либо навыками в разработке. Помимо iOS и Android, поддерживаются также мобильные системы семейства Windows.
Характеристики:
- большой набор функций;
- бесплатный пробный период;
- возможность использования баз данных.
Условия использования: минимальный тариф $83 в месяц.
AppsBuilder
Наконец, еще один удобный способ быстро создать приложение для iOS. Конструктор также не требует каких-либо навыков в программировании. От разработчика нужна лишь рабочая идея, а функции сервиса позволят ее реализовать. Для этого предлагается широкий выбор шаблонов, созданных опытными UX-дизайнерами.
Характеристики:
- доступные тарифы;
- привлекательный дизайн, простота использования;
- большой выбор базовых функций.
Условия использования: минимальный тариф $15 в месяц.
4 этапа разработки приложения для iOS самостоятельно
Весь процесс разработки для удобства разобьем на четыре этапа.
Этап 1. Подготовительные мероприятия
Перед тем, как создать приложение для iOS самостоятельно, необходимо прежде всего обозначить цели создания программы и определить целевую аудиторию. Данную информацию полезно собрать по пунктам в некий документ, который будет служить ориентиром для всех участников проекта.
- Определение целевой аудитории
- Цели создания приложения
Цели должны решать конкретные проблемы пользователей, а также приносить выгоду создателям. Это очень важно определить на данном этапе, поскольку иначе приложение не будет пользоваться спросом и не станет приносить прибыль.
- Анализ конкурентов
Также необходимо проанализировать конкурирующие продукты, решающие сходные задачи. Стоит пробежаться по самым популярным на рынке приложениям, оценить удобство их использования, отметить, каких функций им не хватает. Дополнительную полезную информацию дадут отзывы пользователей. В большинстве случаев они отображаются в магазинах AppStore и Google Play, но можно поискать в Интернете.
- Определение объема работы
Здесь нужно определиться, справитесь ли вы с задачей самостоятельно или же придется поручить ее выполнение специалисту. Если выбор пал на первый вариант, далее необходимо подобрать подходящую для работы платформы.
- Перспективы
Полезно (хотя и необязательно) в процессе подготовки подумать о дальнейшем продвижении вашего продукта. Каковы перспективы приложения и как вы будете его развивать?
Результатом всего подготовительного этапа должно стать полное описание продукта, включающее в себя целевых пользователей, функционал и требования для реализации бизнес-целей.
Этап 2. Разработка приложения
Необходимо акцентировать внимание на проблемах целевой аудитории, выявленных ранее. Опираясь на них, сформируйте базовые функции приложения.
Возьмем для примера приложение медицинского центра. Необходимо обеспечить:
- удобный поиск и просмотр карточек специалистов;
- запись на прием с возможностью оставить отзыв;
- поиск услуг и цен на них;
- возможность создать напоминание о записи на прием.
Далее весь функционал собирается в общий сценарий приложения. Чаще всего тут помогает метод сторифреймов, предлагающий создавать черновики экранов будущего продукта. Черновые экраны содержат только текст без графики. В обобщенном виде необходимо реализовать цепочку: показ функции приложения — реакция пользователя — ответная реакция приложения — и т. д. Подобные черновики собираются в программах типа Figma и Sketch, а также в сервисах для создания интеллектуальных карт.
Приведем другой пример. Разрабатывается приложение для рекомендаций в зависимости от физической активности человека. От пользователя требуется ввести свои данные (рост, вес, возраст), в ответ он получит рекомендуемое количество шагов, которые надо пройти за день. Формируем на основе этого сценарий:
- Приветственный экран, рассказывающий о применяемых методах и целях при расчете рекомендаций
- Запрос пользовательских данных
- Вывод результатов для конкретного пользователя
- Дополнительные рекомендации и советы по тренировкам
Такие сторифреймы формируют общую логику приложения. Определяются количество экранов, их вид и предназначение, дорабатывается дизайн (что нужно объединить, что необходимо разделить, где достаточно текста, а где требуются иллюстрации). На этой основе удобно проектировать уже чистовые экраны. Благодаря такому подходу в дальнейшем не придется что-то исправлять на ходу.
Какие ещё важные моменты необходимо учесть на данном этапе?
- Нужно делать каждую функцию максимально понятной целевому пользователю. Потенциально сложные вещи должны быть объяснены, иначе они будут поняты неправильно.
- Необходимо реализовать немедленный отклик на любое пользовательское действие. Нажатие на каждый элемент должно реагировать изменением цвета, загрузка файла должна отображаться соответствующей иконкой или подсказкой и т. д.
- Интерфейс нужно делать максимально простым, с минимумом лишних элементов. При необходимости потом можно что-то добавить.
Идеальное для пользователя мобильное приложение занимает мало места на устройстве, не досаждает уведомлениями и рекламой.
Итогом данного этапа является первая тестовая версия продукта.
Этап 3. Запуск и тестирование
Перед выпуском приложения в эксплуатацию его необходимо тщательно протестировать на наличие ошибок. Проще всего установить программу на ваш личный телефон и попользоваться ей в течение пары дней. Однако лучшим способом является привлечение фокус-группы, состоящей из целевых пользователей, незнакомых с данным продуктом.
С тестированием не следует затягивать. Если в последний момент обнаружится критическая ошибка, релиз придется отложить, и вы рискуете потерять время и деньги. На стадию тестирования лучше выделить несколько недель, в процессе которой вы спокойно проверите все функции и при необходимости произведете отладку.
Итогом данного этапа должна стать бета-версия приложения, протестированная на потенциальных пользователях.
Этап 4. Продвижение и техподдержка
Далее приложение можно начинать продвигать на рынок. При наличии прямой ссылки на скачивание программы организуйте рекламную кампанию на вашем сайте с анонсом выхода приложения. Разместите объявления в соцсетях и распространите его по действующей подписной базе. Не забудьте загрузить приложение в магазин для соответствующей мобильной платформы. Также рекламные площадки для продвижения мобильных приложений внедрили специальные форматы.
Как итог данного заключительного этапа — вывод приложения на рынок, дальнейшая его поддержка и доработка.
Этапы программирования приложения для iOS
Покупка компьютера
Разработка iOS-приложений может вестись только на компьютерах и ноутбуках под управлением macOS. Как создать приложение для iOS самостоятельно бесплатно, не имея такого устройства? К сожалению, никак. Если у вас нет компьютера от Apple, вам придется его приобрести. Однако не стоит сразу же отказываться от мечты стать разработчиком, принимая во внимание дороговизну «яблочной» продукции. Попробуйте для начала отточить свои навыки, например, на виртуальной машине.
Также обратите свое внимание на предложения б/у-техники. Но при этом учитывайте, что версия macOS должна быть совместима со средой Xcode. По возможности воздержитесь от покупки компьютера с устаревшей на несколько версий операционной системой.

Читайте также
Работа будет комфортной на машине со следующими характеристиками:
- оперативная память от 8 ГБ;
- наличие носителя SSD;
- как минимум 4-ядерный процессор.
Изучение языка Swift
Допустим, подходящий компьютер у вас уже имеется. Далее необходимо переходить к освоению языков программирования, основным из которых в разработке iOS-приложений является Swift.
Данный язык вполне подходит для новичков. Первой простейшей программой начинающих разработчиков, как правило, является вывод на экран фразы «Hello, world!». В Swift ее можно написать даже без знания всех возможностей языка.
Более того, на начальном этапе необязательно разбираться в особенностях среды разработки Xcode. Это возможно благодаря наличию функции Swift playground. Одноименное приложение вы можете скачать на iPad. Инструмент по сути является полноценным редактором кода, позволяющим создавать несложные программы и игры, а также изучать Swift с помощью встроенного учебника.
Полноценные приложения создаются в рамках проектов, включающих в себя, помимо написания кода, также работу с ресурсами, интерфейсами и текстами, а также настройку и публикацию.
В процессе обучения необходимо уделять время практике. Если ваша учебная программа не предполагает практических занятий, составьте их самостоятельно. Не бойтесь экспериментировать с кодом, применяя на практике полученные знания.
Работа с базовыми фреймворками iOS
Изучить один лишь язык недостаточно. Вам потребуются знания по созданию пользовательских интерфейсов, перемещению между экранами, обработке данных и их сохранению на устройствах. Наконец, необходимо обучиться поиску ошибок в приложении, а также запуску продукта на симуляторе. Вас ждет упорная умственная работа, и главное здесь — не отклониться от намеченного плана.
Перед тем, как создавать приложения для iOS с нуля, сосредоточьтесь на освоении фреймворков. В первую очередь следует обратить внимание на UIKit, включающий в себя основные инструменты для создания интерфейсов — кнопки, лейблы, анимации, окна, жесты, тестовые блоки и пр.
Для облегчения данной работы Xcode предлагает удобный графический редактор, позволяющий добавлять элементы на экран и задавать сценарии их построения. Этот инструмент используют даже профессиональные программисты, поэтому нет смысла от него отказываться.
Следующим по важности фреймворком можно назвать Foundation. Он облегчает работу с данными, ресурсами и файловыми системами устройств. Частично эти задачи выполняет библиотека Swift Standard Library (к примеру, строки и коллекции). Тем не менее, именно Foundation является одной из важнейших частей системы.
Планирование
Постигая азы фреймворков, можно уже приступать к разработке приложения. Вероятно, начнете вы с составления плана. Либо обратите внимание на существующие приложения и захотите что-то там поменять. Третий вариант — создание приложения на основе какой-то уникальной идеи. Но во всех случаях сперва нужно обозначить первоочередные задачи:
- Анализ аналогичных приложений, имеющихся в магазине AppStore. Выявление недостатков конкурирующих продуктов
- Составление списка основных функций вашего приложения, а также идей, которые необходимо реализовать
- Выбор наиболее важных функций из сформированного списка, которые войдут в первый релиз
В последнем пункте выбирать следует именно базовые функции, без которых весь смысл приложения теряется. Такой минимальный продукт называют MVP (Minimum Viable Product). При этом одними лишь базовыми функциями ограничиваться не стоит. Внедрите дополнительный функционал, выгодно отличающий ваше приложение от продуктов конкурентов и формирующий для потребителей объективную ценность вашего продукта.
Следующий шаг — проектирование дизайна. Начните с предварительных эскизов, которые можно набросать буквально карандашом на бумаге. Здесь необязательно использовать сложные дизайнерские инструменты, в некоторых случаях достаточно даже одной программы Keynote.
Работая полностью самостоятельно, вы на данном этапе будете совмещать деятельность аналитика, дизайнера и маркетолога. Безусловно, уровня профессиональных специалистов вам не достичь. Важнее поставить перед собой конкретную и выполнимую цель. В противном случае ваше приложение никогда не дождется релиза.
Разработка приложения
Перед тем, как создать мобильное приложение для iOS, очень важно продумать реализацию всех элементов в коде. Без опыта и навыков в программировании сформулировать архитектуру программы достаточно сложно. И здесь вам помогут приведенные ниже советы и рекомендации:
- Анализируйте чужой код
Берите примеры программ с открытым кодом из Интернета. Проще всего это сделать в сервисе GitHub.
- Учитесь самостоятельно находить ответы в Интернете
Тут вам помогут обычная поисковая система, различные статьи и справочные материалы, а также система Stack Overflow. Большая часть ответов на ваши вопросы уже изложена там.
- Найдите себе помощника в решении проблем
Такой специалист поможет, если ответа на ваш вопрос через обычный поиск не нашлось. Правильно и подробно формулируйте вопросы, чтобы получить конкретную и полезную информацию.
Итак, на данном этапе у вас все готово, чтобы приступить непосредственно к программированию в Xcode. Важно с самого начала следовать четким правилам:
- распределение файлов по папкам;
- своевременное удаление неиспользуемого кода;
- соблюдение собственного стиля кода;
- избегание дублирования частей кода;
- следование логике MVC без излишнего разрастания view controller.
Если вы работаете в одиночку, вам также придется побыть в роли тестировщика. Каждое действие подвергайте проверке — ошибки в любом случае будут. Но лучше доверить тестирование другому человеку, который бы проверил, помимо прочего, всю концепцию разрабатываемого приложения.
Жесткие требования App Store при публикации приложения
Многих новичков интересует ответ на более комплексный вопрос — как создать приложение для iOS и выложить его в App Store. Процесс размещения продукта в магазине достаточно длительный и требует рассмотрения отдельных его нюансов.
- Стоимость размещения приложения
Для публикации вашего продукта в App Store вам нужно предварительно зарегистрироваться в качестве разработчика. Данный статус необходимо ежегодно подтверждать оплатой членства в размере $99. Для сравнения: разработчикам Android достаточно лишь один раз заплатить за аккаунт всего $25.
Озаботиться этим стоит с самого начала этапа разработки. Проверка подлинности аккаунта разработчика занимает 2-4 недели. Иначе в случае регистрации в самый последний момент вы рискуете опоздать с запланированным релизом.
- Сроки размещения в магазине
Релиз приложения в целом занимает около месяца:
- на регистрацию аккаунта разработчика в App Store уходит 2-4 недели;
- на загрузку маркетинговых материалов в App Store Connect уйдет день;
- ревью приложения займет еще пару дней (при каждом обновлении приложения также будет отводиться один день на ревью).
Помимо заблаговременной регистрации, рекомендуется заранее подготовить маркетинговые материалы. Это значительно сократит продолжительность релиза (до 2-3 дней), однако стоит учитывать вероятность возврата приложения магазином на доработку. Поэтому дату релиза лучше анонсировать с запасом.
- Строгость ревью
В Apple закреплена ответственность разработчика за публикуемое в магазине приложение. По этой причине любой проект перед публикацией должен пройти строгое ревью. В частности, проверяются стабильность работы программы, соответствие гайдлайну Apple, защищенность пользовательских данных, объективная польза для потребителей.
Но даже опубликованные в App Store приложения могут быть со временем удалены. Apple регулярно очищает магазин от продуктов, где были выявлены нарушения. Поэтому, даже если ваши недочеты в процессе ревью остались незамеченными, рано или поздно их обнаружат. Стоит отнестись к соблюдению требований со всей ответственностью, желательно с привлечением профессиональных разработчиков.
Заработок на iOS-приложении
На самом деле, в заработке на собственном продукте для iOS нет ничего сложного. Пользователи устройств от Apple — это достаточно платежеспособная аудитория, готовая платить как за дорогие девайсы, так и за приложения. Поэтому смело подключайте платную подписку либо другие платные дополнительные услуги. Если ваше приложение решает конкретную актуальную задачу, спрос на него будет всегда.
Последний год показал рост прибыли магазина App Store на 4,5 млрд долларов, в то время как Google Play за тот же период удалось увеличить прибыль всего на 2,6 млрд.
Такое различие связано в том числе с относительной дороговизной продуктов, разработанных под iOS. К примеру, приложение, реализующее функции второго монитора, продается в Google Play за 790 рублей. В iOS этот же продукт стоит уже 899 рублей. Пусть здесь разница небольшая, но она показывает готовность пользователей гаджетов от Apple платить больше.

Читайте также
Кроме того, часть платных продуктов существует исключительно на iOS. Среди них:
- Astropad Standart. Программа разработана для iPad и позволяет работать с устройством как с графическим планшетом. Стоит приложение достаточно дорого — 2790 рублей. Но учитывая практически полное отсутствие полноценных альтернатив, целевые пользователи готовы платить даже такую сумму.
- Thing 3. Представляет собой менеджер задач, полностью удовлетворяющий потребности аудитории в планировании. Стоимость приложения 899 рублей.
Добавим к сказанному также защиту всех продуктов от пиратства. Apple не даст бесплатно пользоваться платными или взломанными продуктами. Их просто не получится установить на устройства, не испытав при этом значительных проблем. Куда проще заплатить деньги и комфортно пользоваться всем функционалом приложения.
Теперь необходимо открыть файл ViewController.swift в меню Project Navigation. Этот файл отвечает за тот код, который будет исполняться при запуске нашего единственного окна приложения. Изначально оно выглядит вот так:
Нам нужно привести его к следующему виду, чтобы реализовать наше приложение:
Или скопировать код и вставить его во ViewController.swift:
import UIKit
class ViewController: UIViewController {
var secondmeter = Timer()
@IBOutlet weak var timerDisplay: UILabel!
@IBAction func start(_ sender: AnyObject) {
if! secondmeter.isValid {
secondmeter = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(ViewController.time_refresh), userInfo: Date(), repeats: true)
timerStartStop.setTitle(«Stop», for: UIControlState())
} else {
secondmeter.invalidate()
timerStartStop.setTitle(«Reset&Start», for: UIControlState())
}
}
func time_refresh(){
let timego = -(self.secondmeter.userInfo as! Date).timeIntervalSinceNow
if timego < 59 {
timerDisplay.text = «0:0:» + String(format: «%.2f», timego)
} else {
timerDisplay.text = «0:» + String(format: «%.0f:%.2f», timego / 60, timego.truncatingRemainder(dividingBy: 60))
}
}
@IBOutlet weak var timerStartStop: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
timerStartStop.setTitle(«Start», for: UIControlState())
timerDisplay.font = timerDisplay.font.withSize(60)
}
}
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях 🐵
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Конечно, вам будет гораздо легче, если вы умеете программировать, но создавать простые iOS-приложения можно даже без навыков программирования. Сейчас активно развиваются NoCode-технологии, и программы для iOS можно делать в PaintCode.
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.
C тех пор, как Apple запустил App Store в 2008 г., было разработано 2 млн приложений. Согласно Appinventiv к 2021 году количество загрузок достигнет 353 млрд. Что насчёт России? По данным портала SuperJob в России разработчики iOS-приложений получают от 64 до 120 тыс. рублей.
Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Самая широко используемая IDE для iOS-разработки – это Xcode. Можно за день изучить, что где находится и для чего используется. Стоит потратить время и на продвинутые фичи и горячие клавиши, это облегчит и ускорит процесс разработки.
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
Разработчику iOS-приложений обязательно нужно уметь создавать пользовательские интерфейсы. Подвох в том, что это можно сделать несколькими способами. Например, используя Interface Builder и Storyboards из туториалов Apple. Или с помощью кода, для чего есть тоже множество разных решений. А можно взять SwiftUI – фреймворк для декларативного программирования пользовательских интерфейсов. Он относительно новый, но уже успел завоевать симпатии разработчиков.
Что касается дизайнов и прототипов, их я создаю в Sketch или Figma. Еще пользуюсь Canva. Практически всегда от клиентов поступают готовые ассеты. Поэтому, даже если вы не очень разбираетесь в дизайне, нужно уметь пользоваться соответствующими инструментами.
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
В интернете можно найти тонны простых приложений с открытым исходным кодом на Swift, которые можно модифицировать на свой вкус. Ещё это очень хорошо развивает способность разбираться в чужом коде.
Мой первый Swift dev курс я прошла на Udemy (iOS разработка на Swift 5 от Angela Yu). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Еще много полезностей можно найти на сайте Hacking With Swift. Там всё понятно и бесплатно. Сайт одобрил сам Крис Латтнер, создатель Swift. У проекта есть канал в Slack, где можно законнектиться с iOS-разработчиками со всего мира. Создатель сайта Пол Хадсон активно общается с пользователями в Slack и Twitter (@twostraws).
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу 😂).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. 💃
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.