*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.
-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ (человеко-понятный или семантический URL. Состоит из понятных слов вместо идентификаторов и отражает файловую структуру сайта). А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
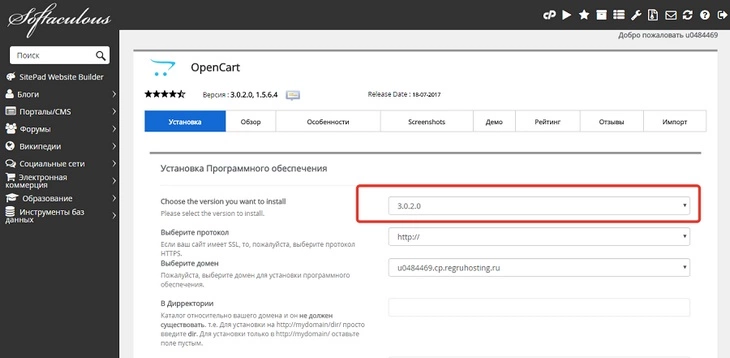
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.
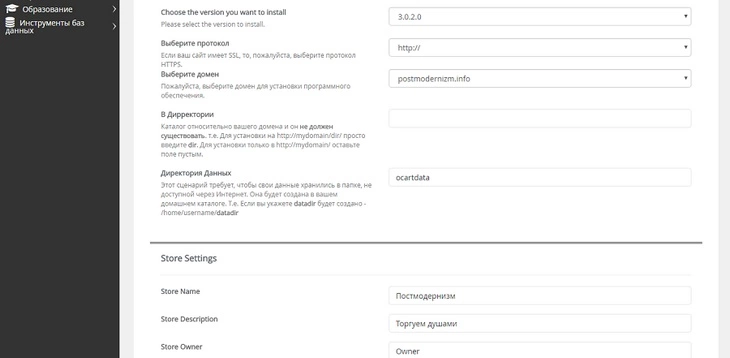
Укажите необходимые данные: протокол соединения, URL, название и описание сайта
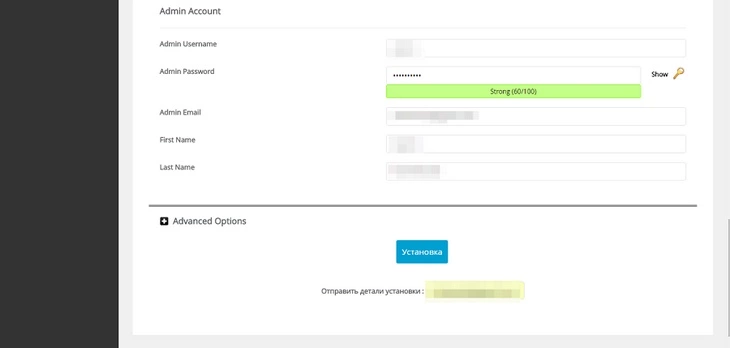
Укажите данные доступа к административной панели
Указываем данные доступа в админку
Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
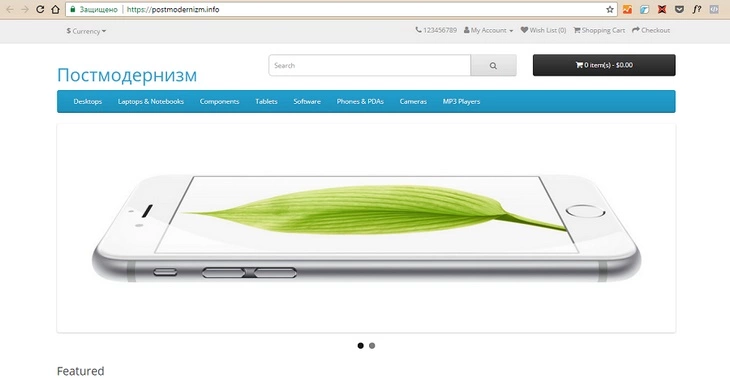
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
CMS OpenCart установлена
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
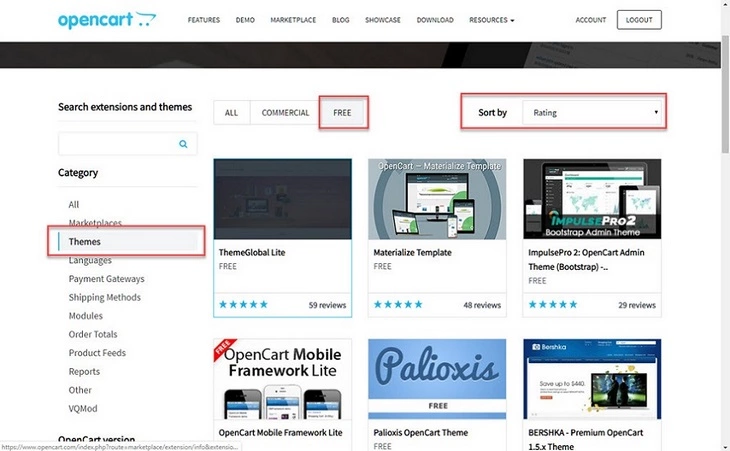
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбираем бесплатную тему с высоким рейтингом
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
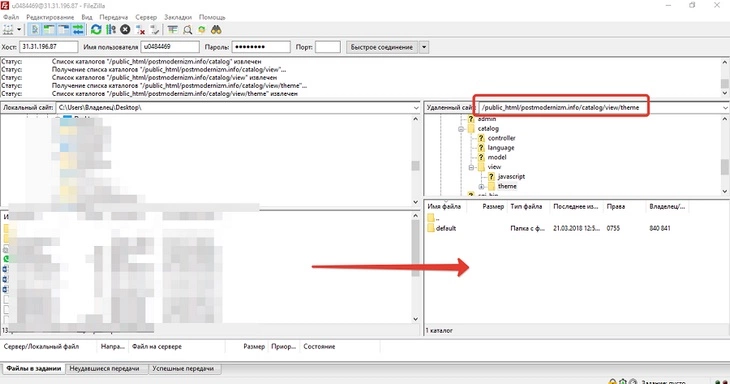
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Загружаем шаблон на сервер
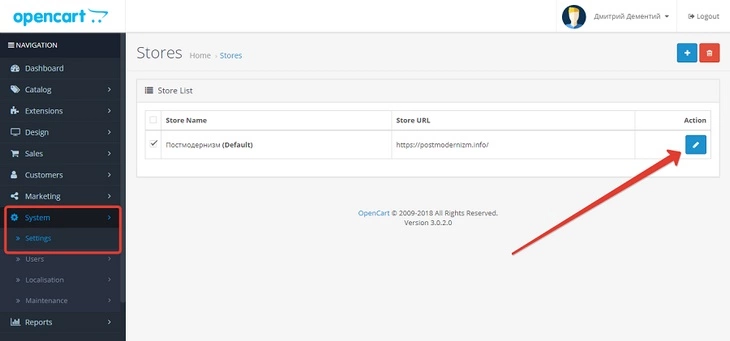
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
Входим в меню редактирования магазина
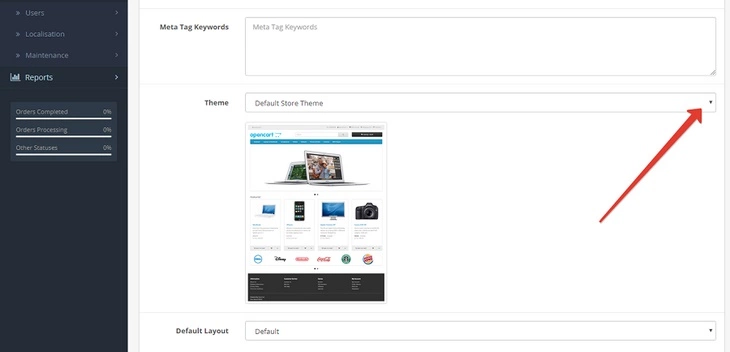
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
Выбираем нужный шаблон
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Сохраняем изменения
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».

Как заказать хороший сайт: пошаговое руководство для чайников
Как русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
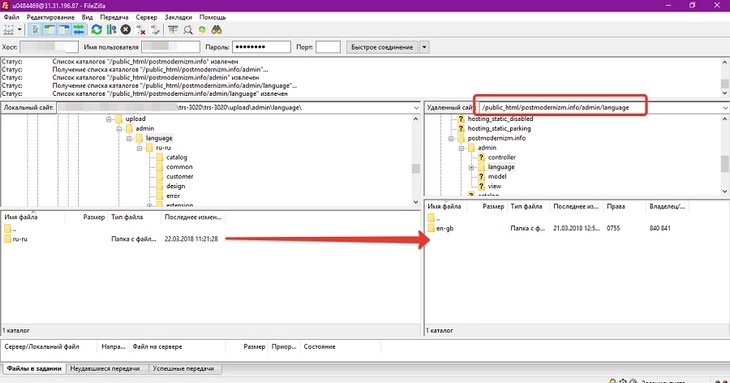
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
Загружаем русификатор на сервер
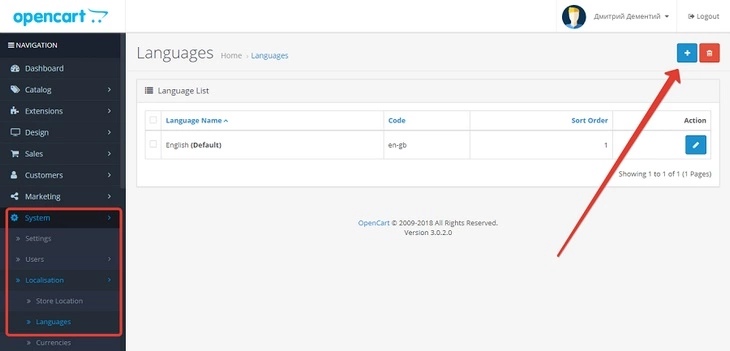
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
Входим в меню редактирования языков
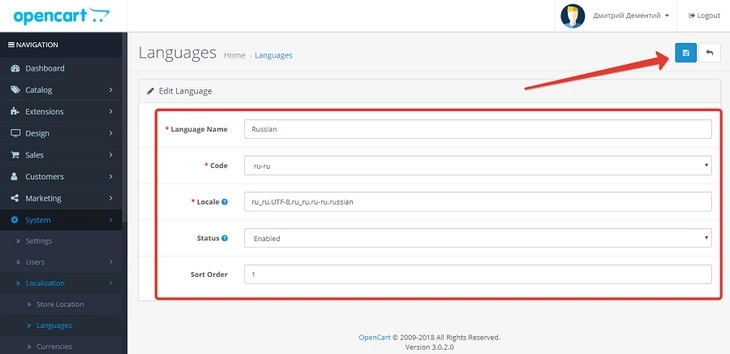
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
Включаем русский язык
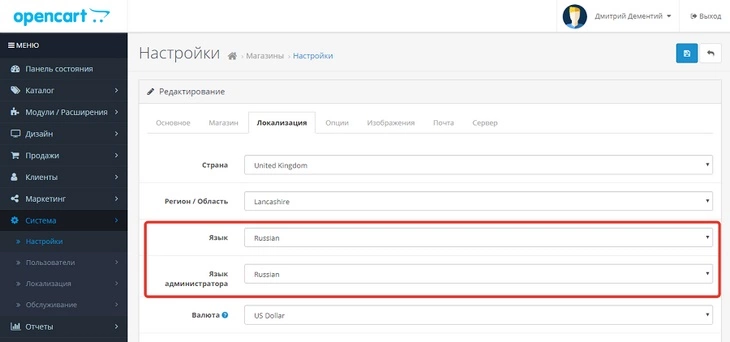
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Выбираем языковые настройки интернет-магазина
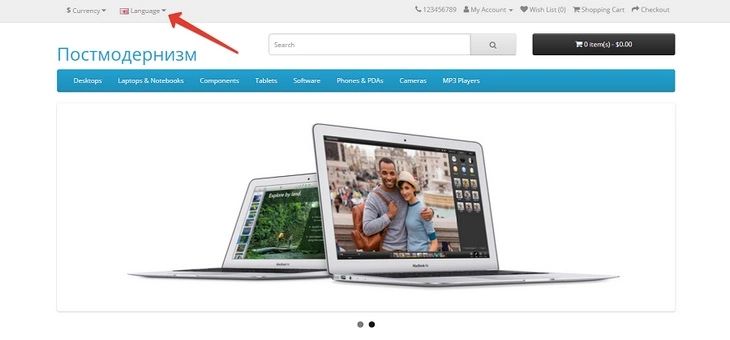
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Пользователи получили возможность выбирать язык сайта
Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
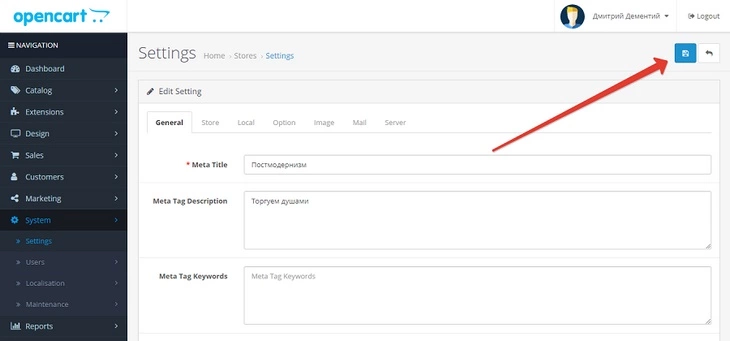
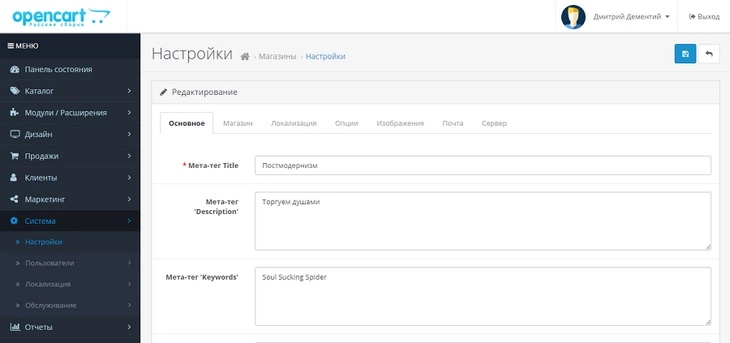
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
Указываем метаданные
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
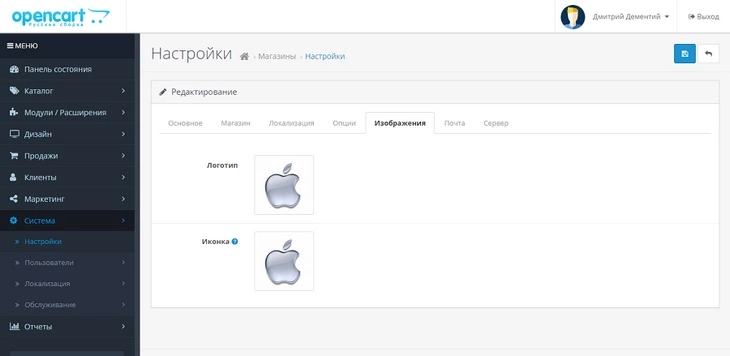
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Меняем логотип и favicone
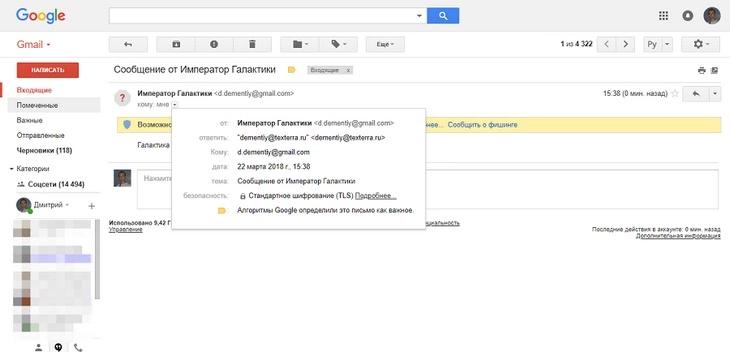
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
Письма доходят без изменения протокола
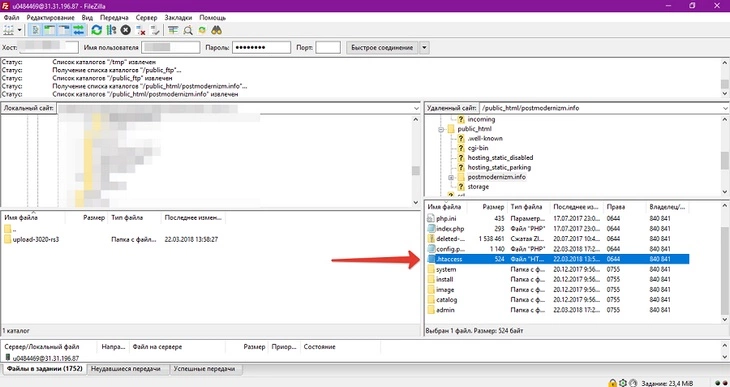
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.
Меняем название файла
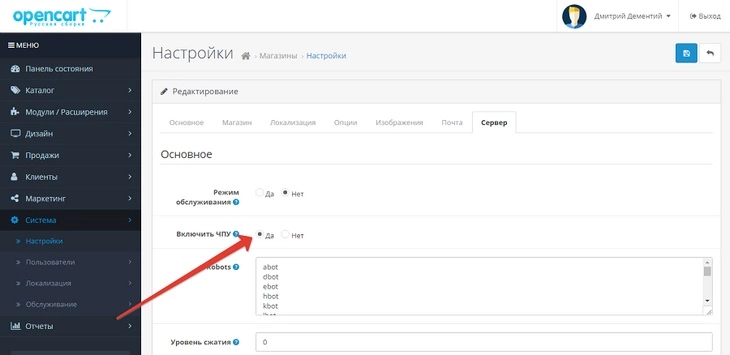
Отметьте галочкой соответствующий пункт в административной панели.
Включаем ЧПУ
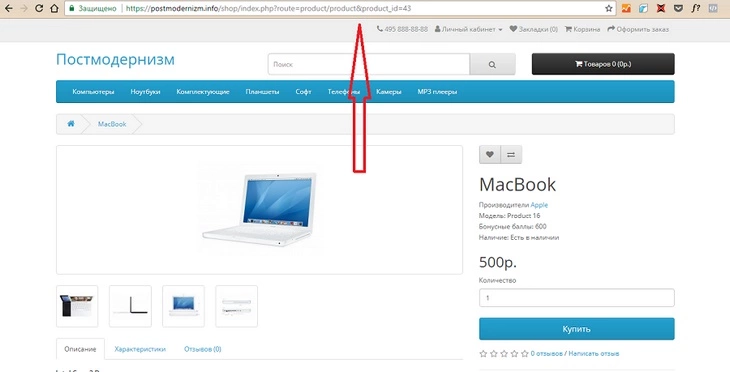
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Недружественные к пользователям и поисковым системам URL
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
ЧПУ и SEO-дружественный URL
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
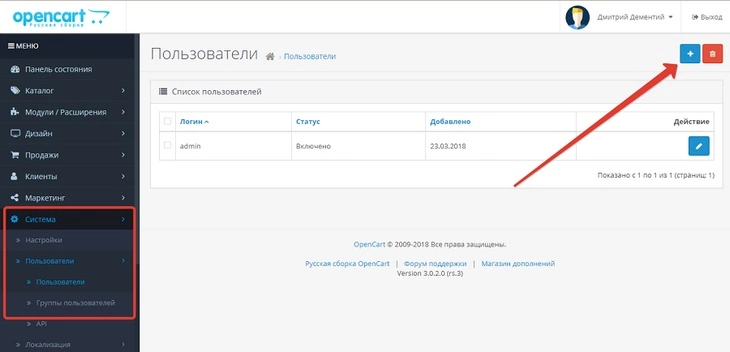
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
Входим в меню «Система — Пользователи» и добавляем нового пользователя
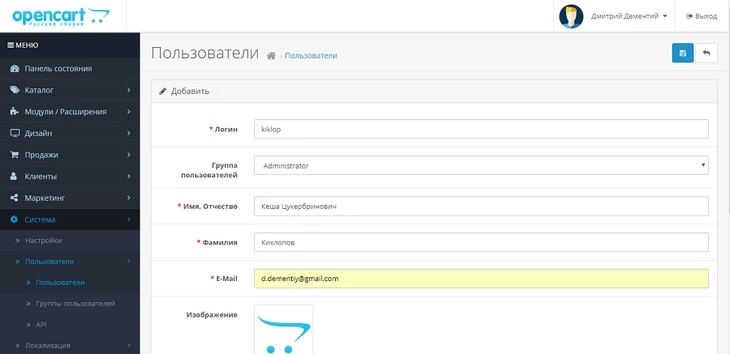
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
Назначаем администратора
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
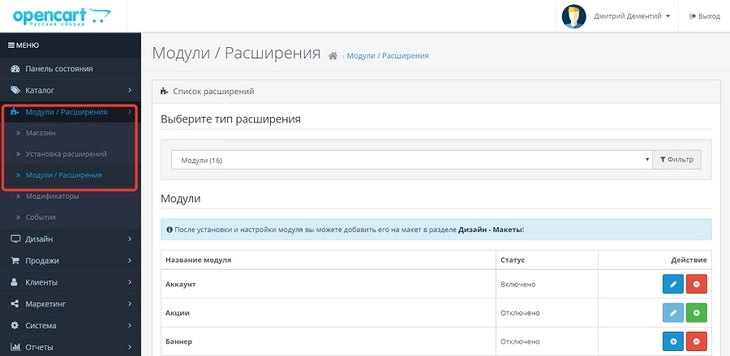
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
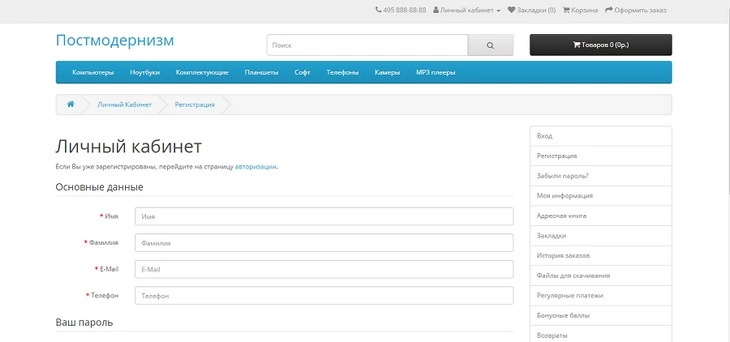
В качестве примера обратите внимание на модуль «Аккаунт». Он отвечает за отображение меню личного кабинета пользователя
Страница авторизации пользователей
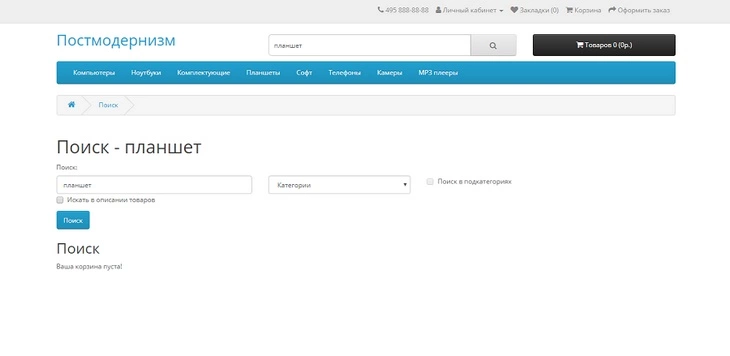
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Делаем страницу поиска более функциональной
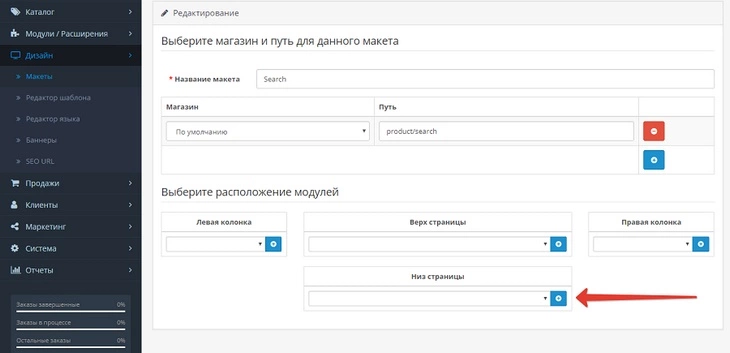
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
Добавляем модуль в макет
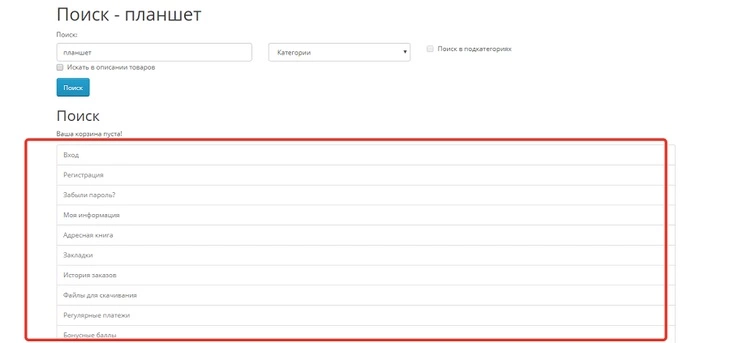
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Добавили модуль на страницу
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Редактируем модуль карусель
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
В карусели на главной отображаются продукты HP
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Теперь в карусели отображаются производители, представленные в магазине
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
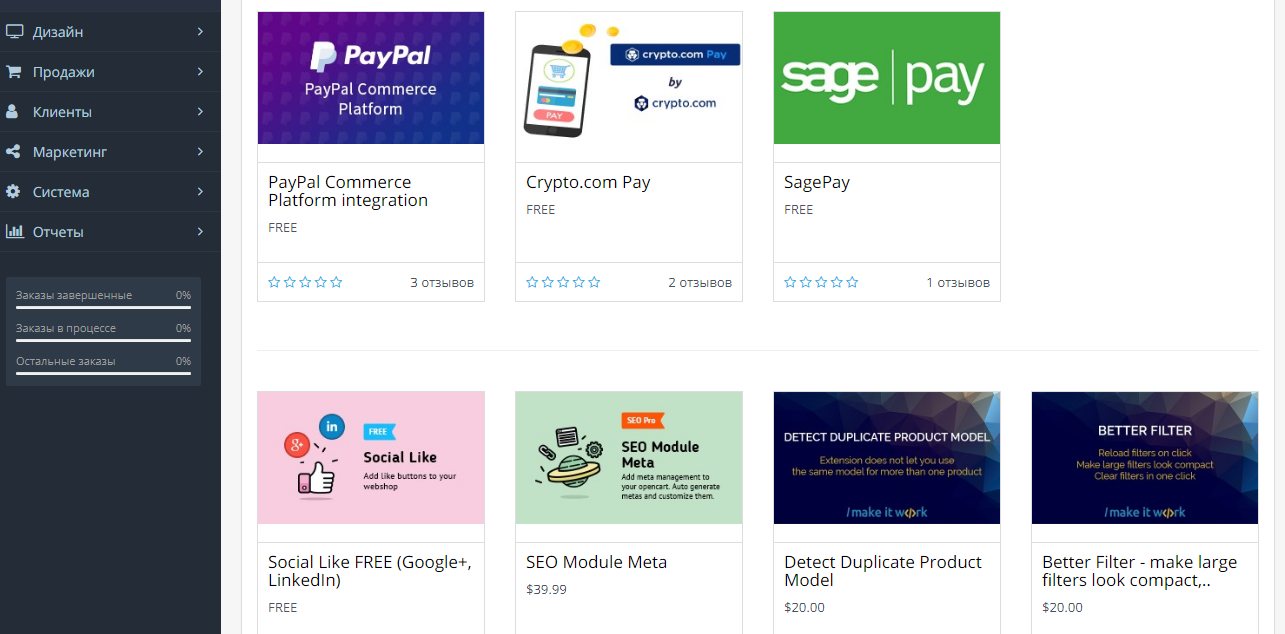
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
-
Seo Friendly Urls. Плагин делает URL сайта дружественным к пользователям и «поисковикам». Если работаете с русской сборкой OpenCart, этот модуль не нужен.
-
Simple SEO. Модуль позволяет редактировать title и мета-теги description и keywords. Актуален для версий CMS до 1.5.4. В русской сборке редактирование метаданных доступно по умолчанию.
-
Google Rich Snippets. С помощью модуля можно разметить страницы товаров для отображения расширенных описаний в поисковой выдаче. Актуален для версий движка до 1.5.4. Платные альтернативы для внедрения микроразметки, совместимые с текущей версией CMS: SEO Rich Snippets for OpenCart, SEO Rich Snippet Reviews Microdata for Product page, SEO Product Rich Snippets with Reviews.
-
SEO Facebook OpenGraph Tags. Позволяет сделать расширенные описания страниц для социальных сетей.
-
Yandex Sitemap. С помощью плагина можно управлять XML-картой сайта.
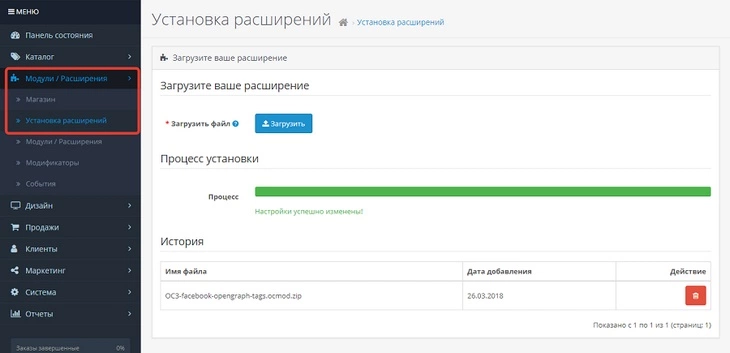
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Устанавливаем модуль для реализации протокола Open Graph
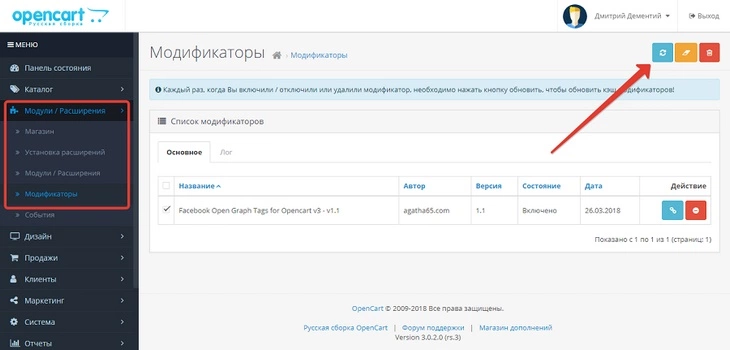
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Обновляем кэш модификаторов
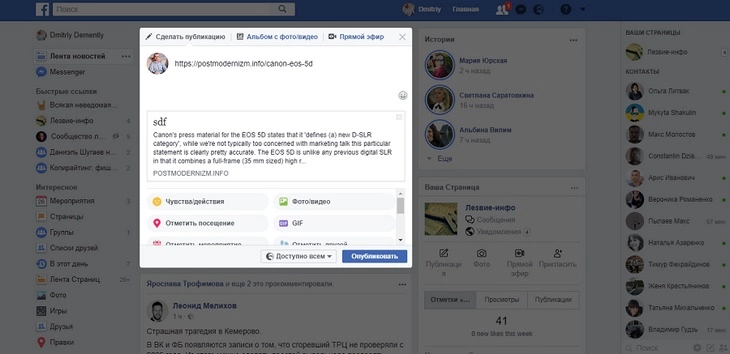
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
Сниппет без фото не привлекает внимание
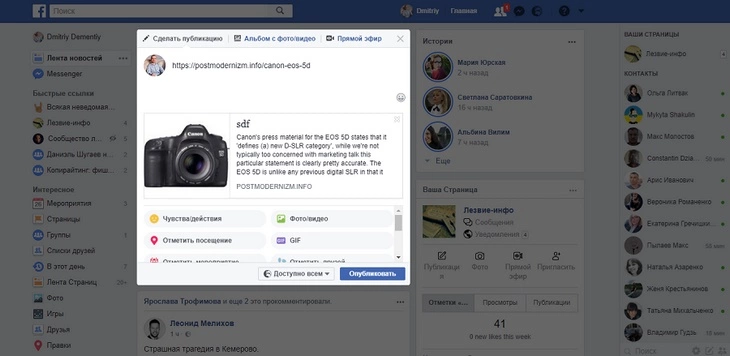
После подключения модуля сниппет становится визуально привлекательным.
Сниппет с фото выглядит лучше
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
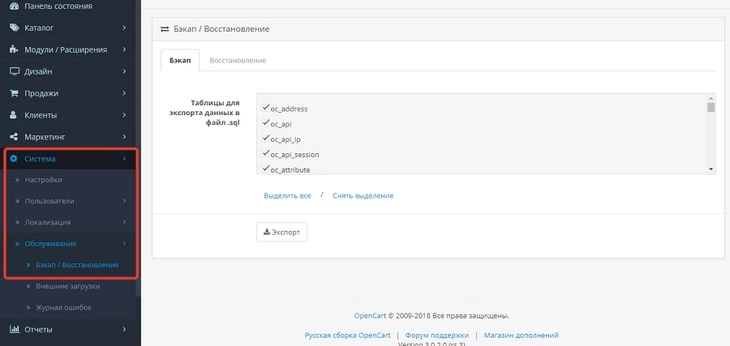
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Создаем резервную копию сайта штатными средствами вручную
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
-
Simple Login Security.
-
Admin Rename (платный).
-
Admin Key (платный).
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
-
Яндекс.Касса.
-
Robokassa.
-
Wallet One.
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
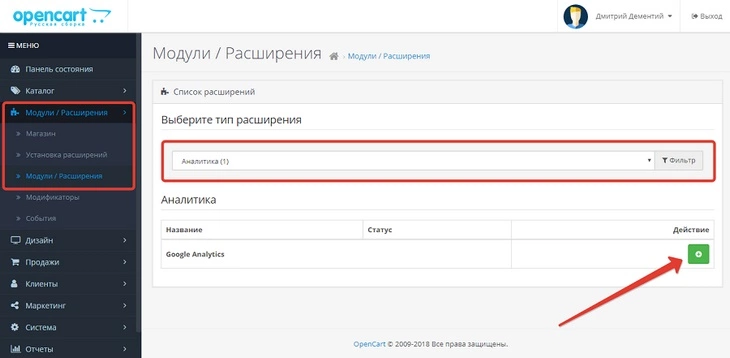
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
Активируем модуль Google Analytics
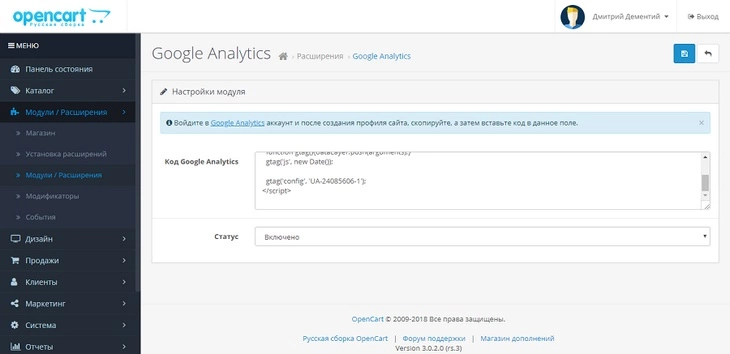
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Добавляем код и включаем модуль
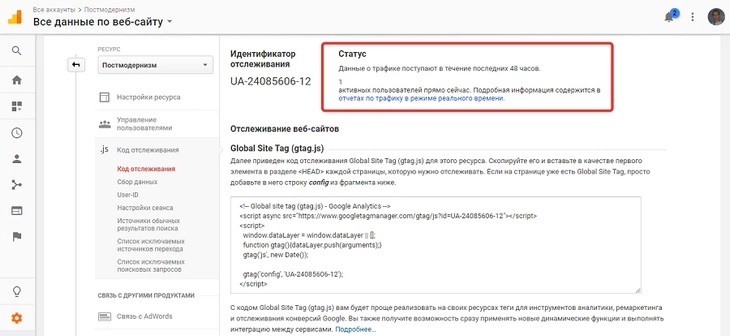
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Данные поступают, Google Analytics подключили
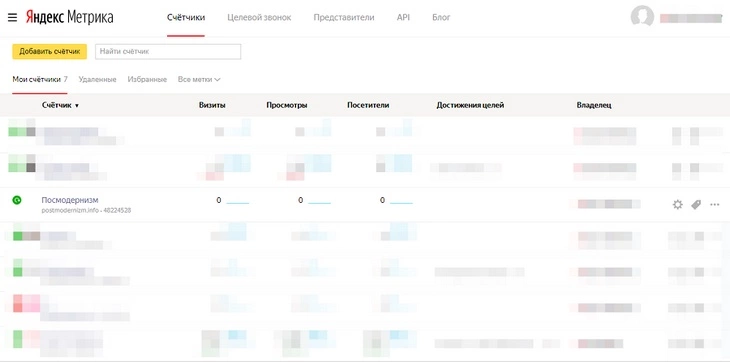
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
«Метрику» подключаем через модуль Google Analytics
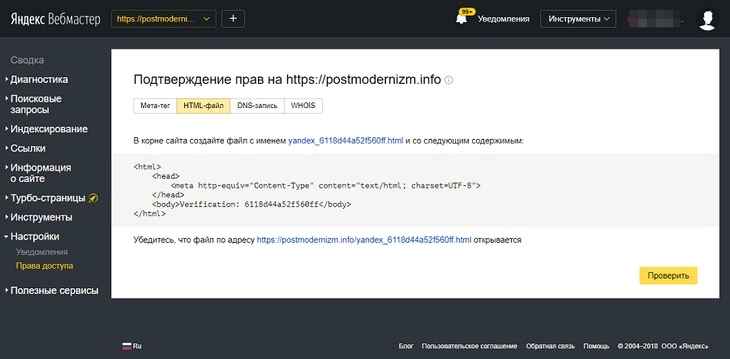
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
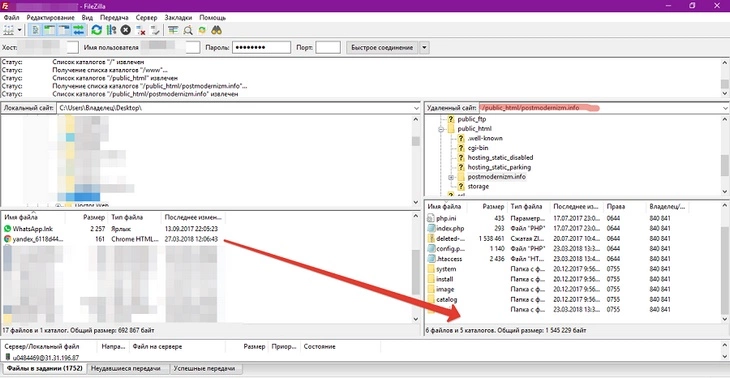
Загружаем HTML-файл на компьютер
Файл поместите в корневой каталог ресурса.
Загружаем файл на сервер с помощью FTP-клиента
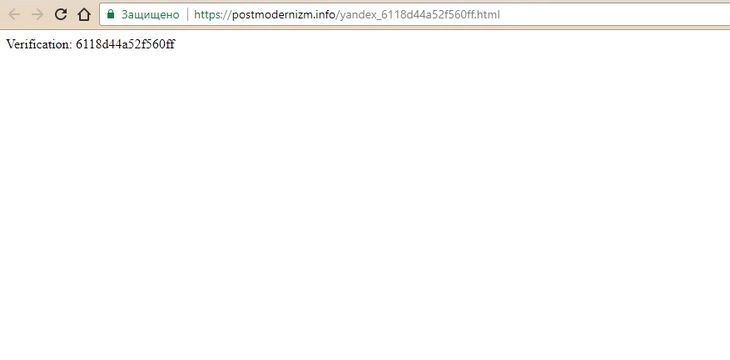
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Файл загружен на сервер
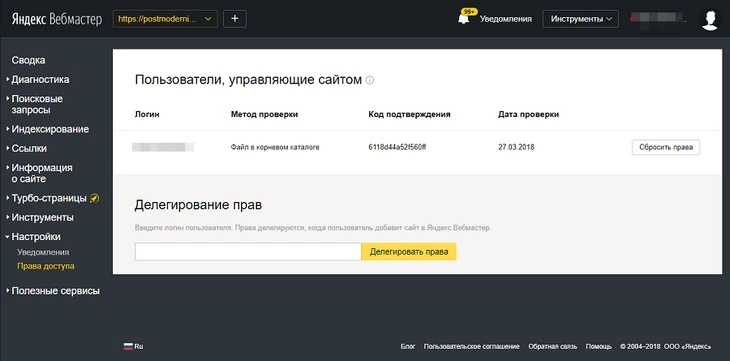
Для завершения верификации нажмите кнопку «Проверить».
Права на управление сайтом подтверждены
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
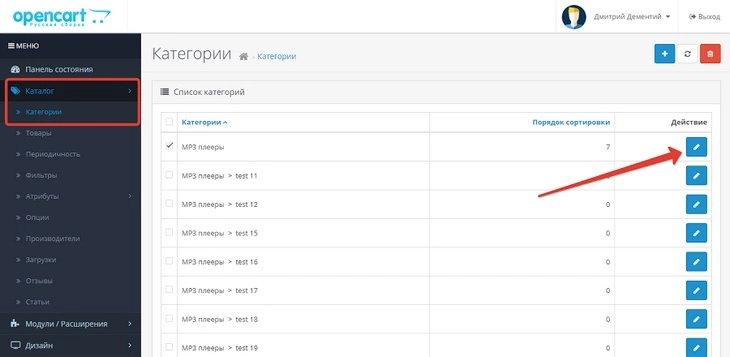
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
Редактируем категорию
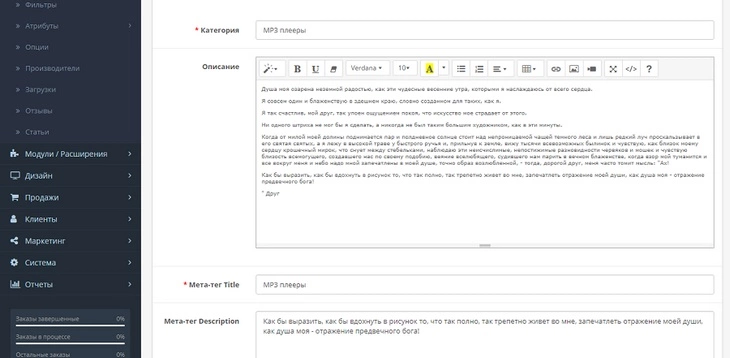
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Добавляем описание и мета-теги
Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
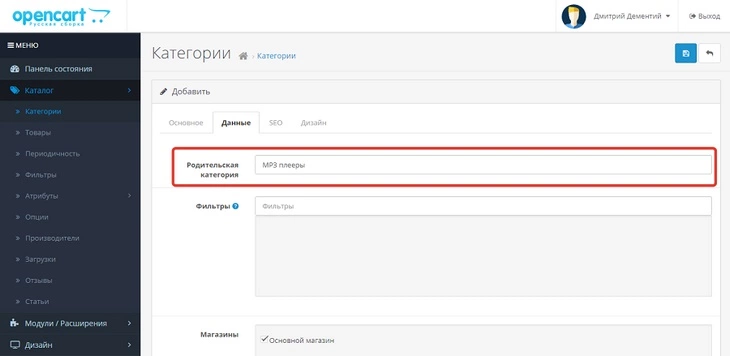
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Указываем родительскую категорию
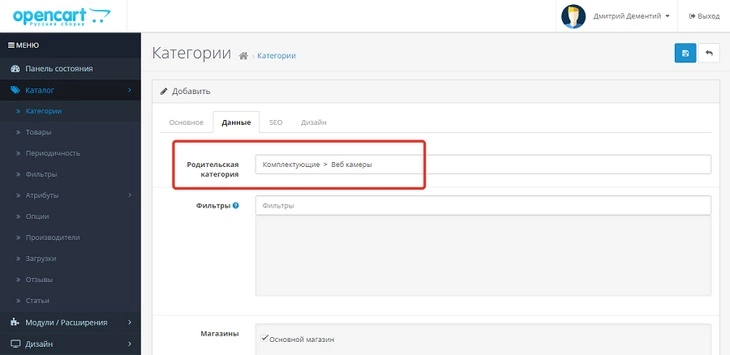
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
С помощью подсказки выбираем родительскую подкатегорию
Как публиковать заметки и заполнять карточки товаров
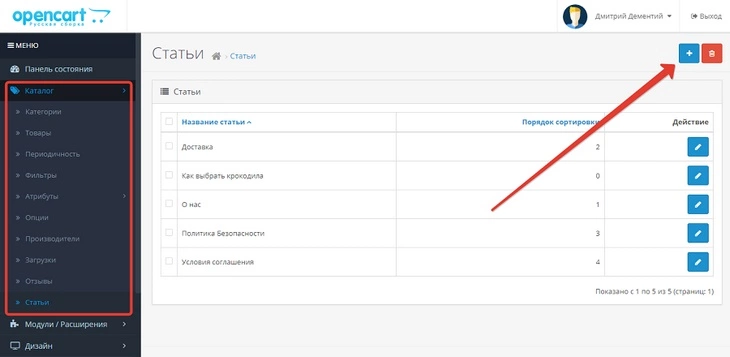
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
Создаем публикацию
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
Публикация создана с помощью встроенной функции «Статьи»
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
-
Blog Module Free.
-
Blog Module Pro (платный).
-
TLT Blog.
-
Easy Blog Simple.
-
Blog function lite.
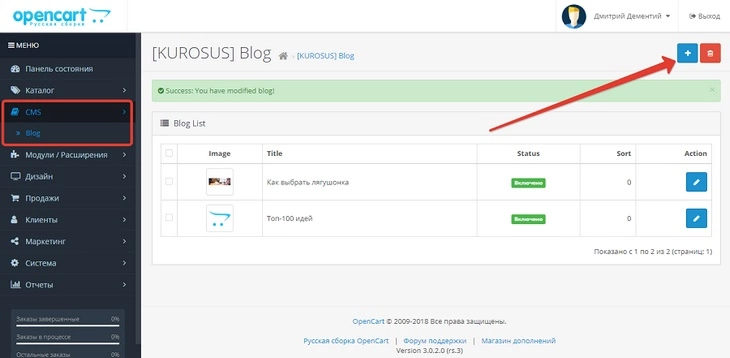
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
Создаем публикацию в блоге
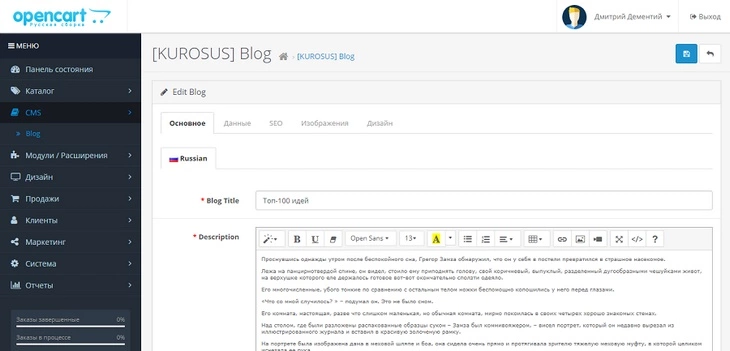
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
Записи в блоге создаются с помощью стандартного редактора
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Так выглядит страница блога
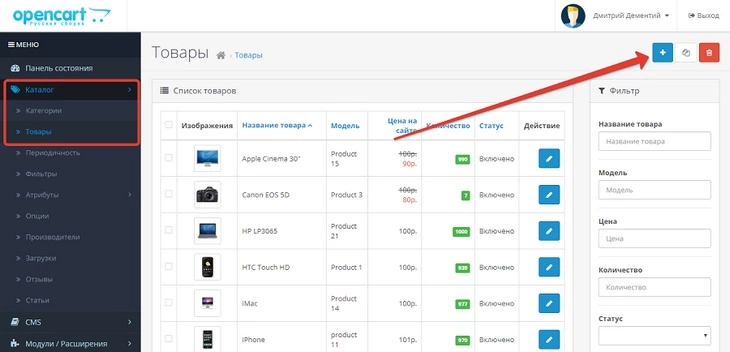
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
Создаем карточку товара
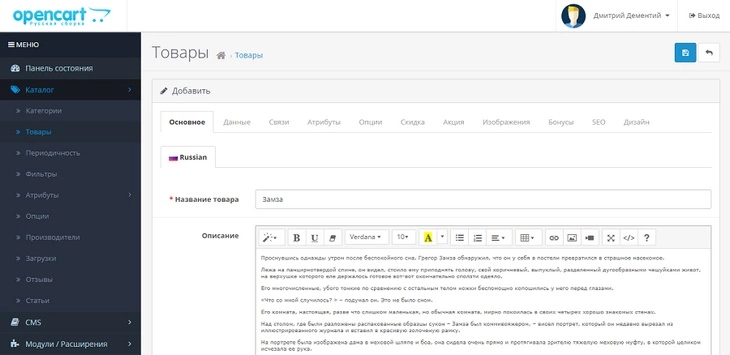
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
Добавляем основную информацию о товаре
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
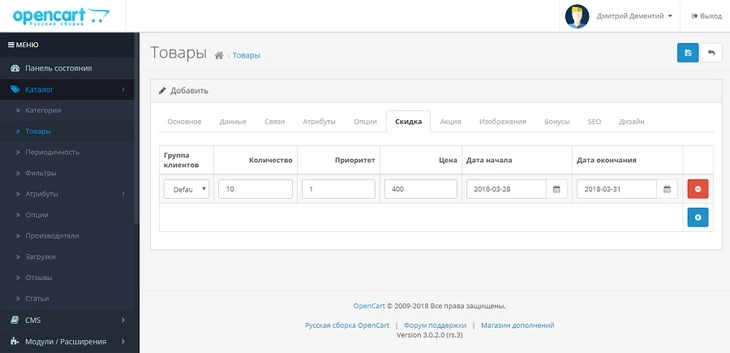
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
Указываем условия скидки
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Карточка товара опубликована
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
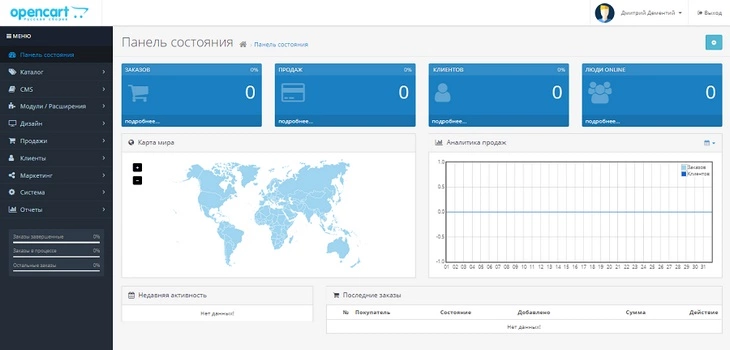
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Обзорная информация о продажах доступна на панели состояния в админке
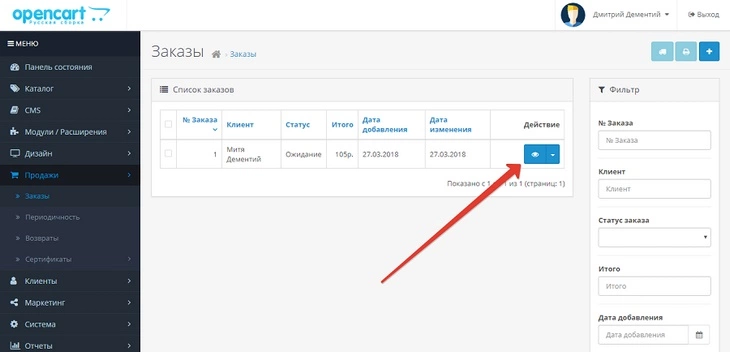
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
Просматриваем данные по заказам
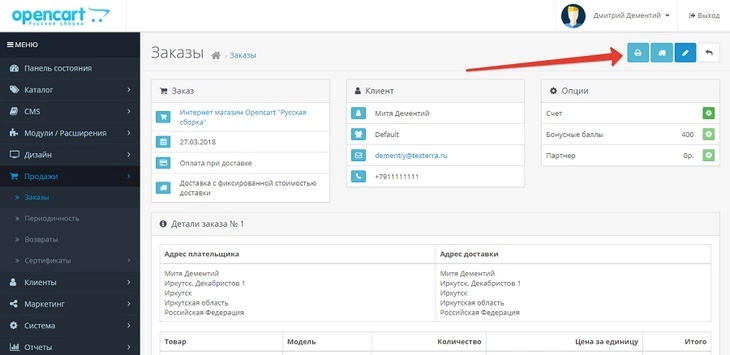
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
Изучаем информацию о сделке и печатаем счет
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
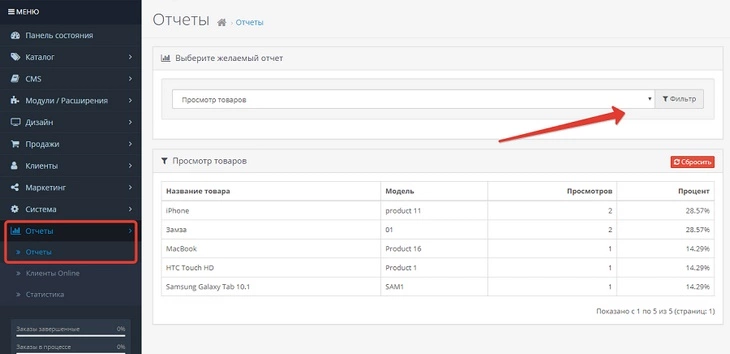
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
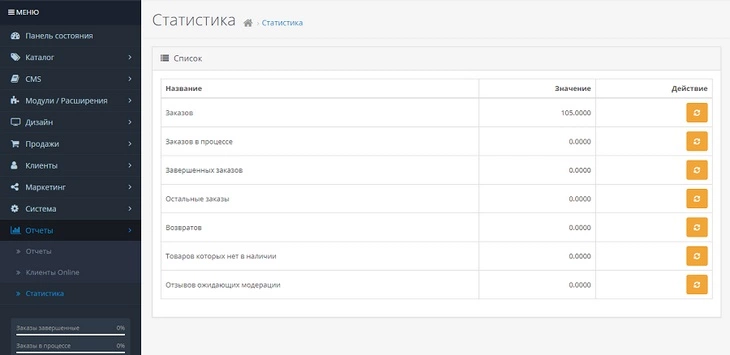
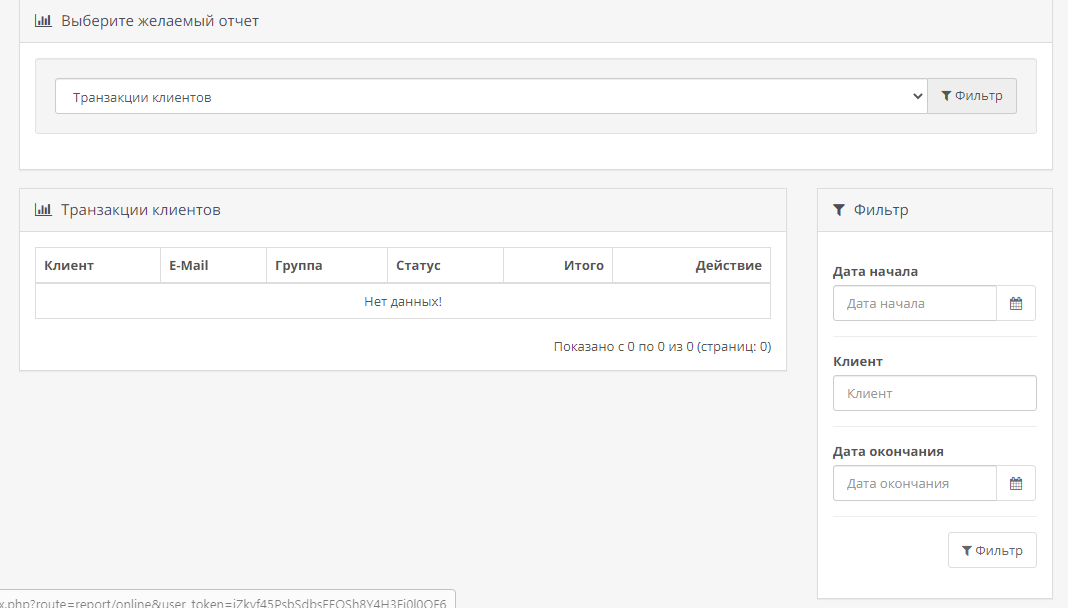
В меню «Отчеты – Клиенты онлайн» отображаются данные о пользователях онлайн и их действиях. В меню «Отчеты – Статистика» смотрите статистическую сводку
Статистическая сводка
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.

-
Обновлено:
2020-07-13
-
Просмотры:
6250
-
Отзывы:
1
OpenCart — бесплатная CMS, которая предлагает все необходимые инструменты для работы интернет-магазина. Она локализована на русский язык, расширяется с помощью модулей и не требует от вебмастера специальной подготовки.
В этой инструкции мы разберёмся, почему OpenCart — неплохой вариант для запуска первого магазина, и посмотрим как создать площадку для онлайн-торговли своими силами, если раньше такого опыта не было.
Почему OpenCart — хорошее решение для интернет-магазина
Наверное, главный плюс — бесплатное распространение движка. Это значительно снижает нагрузку на бюджет. Для создания сайта нужно оплатить только хостинг и домен.
Второй важный плюс — простота административной панели. Разобраться с управлением сайтом можно за несколько часов, даже если раньше вы никогда не видели административную панель CMS. В этом сильно помогает локализация на русский язык.
С функциональностью у движка тоже всё хорошо. Есть встроенная система аналитики, благодаря которой прямо в панели администратора вы следите за эффективностью работы: заказы, продажи, клиенты, пользователи онлайн, сведения о последних покупках.
Для расширения функциональности есть модули и плагины. Изменить внешний вид сайтов помогают шаблоны. Всё это можно скачать бесплатно — ещё один большой плюс для первого опыта создания магазина.
К OpenCart есть претензии из-за проблем с оптимизацией и совместимостью движка с плагинами после очередного обновления, но эти недостатки можно устранить — необходимые навыки вы приобретёте уже по ходу управления готовым магазином, который создадите без помощи профессиональных разработчиков.
Установка OpenCart
На некоторых хостингах поддерживается автоматическая установка OpenCart и других CMS.
- В панели управления хостингом откройте раздел с приложениями, доступными для автоматической установки.
- Выберите OpenCart и нажмите «Установить приложение».
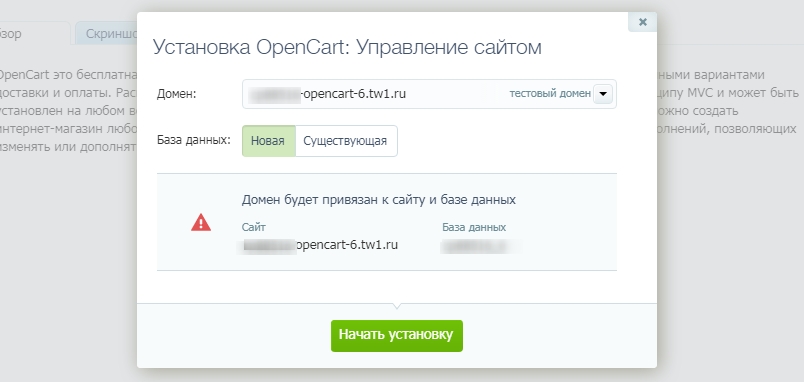
- Выберите домен, к которому будет привязан сайт, и базу данных. Можно использовать тестовый домен и создать новую базу данных.
Это общая схема установки, порядок может меняться в зависимости от того, каким хостингом вы пользуетесь.
Если на хостинге не поддерживается автоматическая установка CMS или в списке нет OpenCart, то инсталлируйте движок вручную.
- Зайдите в панель на хостинге и создайте новую базу данных MySQL. Придумайте имя БД, создайте логин и пароль.
- Скачайте последнюю сборку OpenCart. Загрузите версию с официального сайта разработчиков и затем её русифицируйте или сразу установите русскоязычную сборку. Второй вариант предпочтительнее, потому что кроме перевода на русский язык в ней учтены требования законодательства РФ, касающиеся хранения персональных данных, а также адаптированы способы оплаты и доставки.
- Распакуйте архив со скачанным движком.
- Загрузите содержимое архива на сервер через FTP (данные для подключения указаны в панели управления хостингом) или встроенный файловый менеджер хостинга. Обычно на хостинге есть сайт с тестовым доменом. Загрузите файлы в его корневую папку — внутри неё будет файл index.htm.
- Введите в адресной строке браузера адрес сайта, в директорию которого загружены файлы OpenCart.
- Примите условия лицензионного соглашения. При установке движок проверит конфигурацию сервера. Убедитесь в том, что все параметры подходят. Например, у некоторых файлов может не быть разрешения на запись. Исправить это можно через файловый менеджер.
- Впишите название созданной БД и пароль для подключения. Также нужно добавить пароль и адрес для входа в панель управления сайтом и email, который будет использоваться как почта администратора.
Если вы сделаете всё правильно, то сайт на OpenCart станет доступен по адресу того проекта, в корневую директорию которого вы закинули его файлы. Для перехода в административную панель добавьте к доменному имени /admin. Например, myshop.ru/admin.
Первоначальная настройка сайта
После установки нужно изменить основные настройки движка. Для этого в меню «Система» есть раздел «Настройки». Здесь заполните несколько вкладок.
- Укажите Title (заголовок сайта) и Description (описание сайта) — они отображаются в выдаче поисковиков. По желанию можно добавить ключевые фразы и слова, которые описывают суть сайта. Например, если вы продаёте мебель ручной работы, то ключевыми словами могут быть «мебель на заказ», «мебель ручной работы».
- Добавьте информацию о магазине: название, имя владельца, контактные данные.
- Укажите страну, единицу измерения, валюту. Если вы предоставляете покупателям возможность расплачиваться разными валютами, то оставьте в настройках функцию автоматического обновления курса.
- Включите запись поисковых запросов, установите статус возвратов «Рассматриваемый» и активируйте предупреждение об ограниченном количестве товаров на складе. Остальные параметры на вкладке «Опции» оставьте неизменными.
- Загрузите логотип и фавикон магазина.
- Вкладку «Почта» можно пропустить при первоначальной настройке магазина. Если на адрес, указанный в контактах, не будут приходить письма, отправленные через форму на сайте, то нужно будет изменить протокол на SMTP. Настройки для подключения к SMTP-серверу можно узнать у почтового провайдера.
- Включите ЧПУ. Чтобы настройка заработала, найдите в папке с файлами движка htaccess.txt и переименуйте его в .htaccess. Это актуально только для русскоязычной сборки OpenCart. В международной версии для включения ЧПУ понадобится модуль SEO PRO или аналогичные расширения. После включения ЧПУ убедитесь, что из адресов страниц пропала лишняя информация — теперь в них только домен и заголовок страницы. На вкладке «Сервер» также можно настроить SSL-сертификат и сжатие для оптимизации сайта. Другие параметры пока не трогайте.
Это лишь базовые настройки сайта. Они нужны для того, чтобы интернет-магазин правильно индексировался поисковыми системами, а посетителям было удобно совершать покупки.
Изменение внешнего вида магазина
Сразу после установки вы получаете сайт с дефолтной темой. Её нужно заменить на шаблон, который больше подходит вашему магазину.
Темы для Опенкарта можно скачать из каталога движка или со сторонних ресурсов. При поиске обращайте внимание на адаптивность — она нужна для корректного отображения интерфейса на экранах разного размера.
Скачайте понравившуюся тему на компьютер. Распакуйте архив, перенесите его содержимое на хостинг через подключение по FTP или с помощь. файлового менеджера. Каталог с темой должен располагаться в корневой директории проекта.
Чтобы установить шаблон:
- В панели администратора OpenCart разверните меню «Система» и откройте раздел «Настройки».
- Рядом с созданным магазином нажмите на иконку редактирования.
- В поле «Тема» выберите добавленный шаблон.
- Нажмите на иконку в виде дискеты для сохранения изменений.
- Откройте пользовательскую часть сайта, чтобы проверить, изменилось ли оформление.
Темы оформления также можно загружать через меню «Модули / Расширения». Оно предназначено для инсталляции дополнений, расширяющих функциональность OpenCart.
Работа с модулями OpenCart
Модули делятся на два типа: базовые и дополнительные. Первые предустановлены на движке и решают стандартные задачи, вторые добавляют новые возможности и помогают создать индивидуальный проект.
Настройка базовых модулей
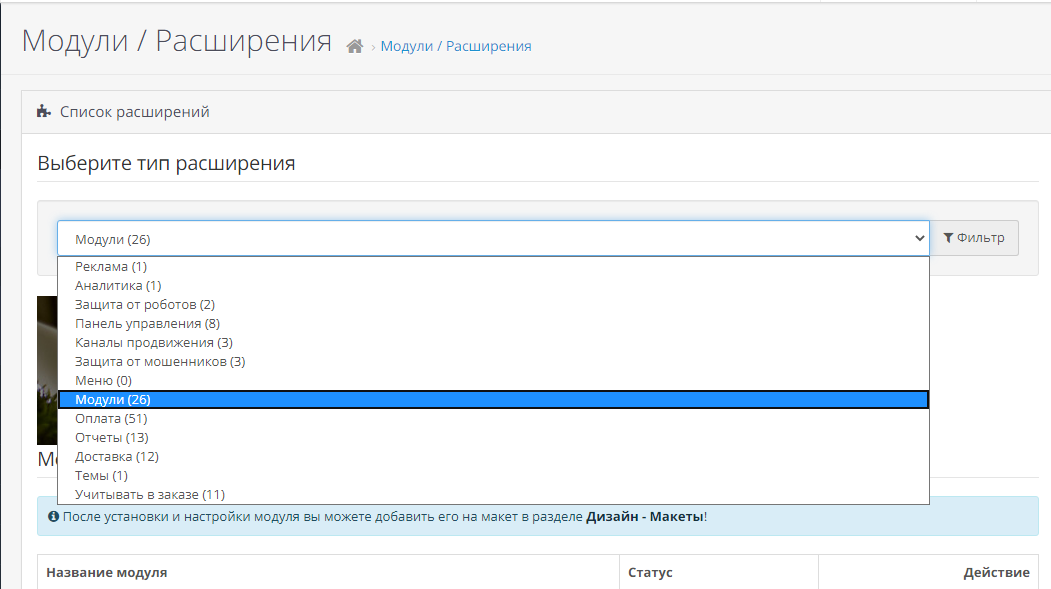
Раскройте меню «Модули / Расширения» и перейдите в одноимённый раздел. Вы увидите предустановленные модули. Если отображается что-то другое, выберите пункт «Модули» из выпадающего списка.
В качестве примера добавим блок с информацией об акциях в магазине.
- Для включения модуля нажмите на плюс рядом с ним.
- Откройте меню «Дизайн» — «Макеты». Найдите макет, который хотите изменить. Например, Category — он применяется на страницах категорий.
- Нажмите на значок плюса, чтобы добавить модуль в макет. Можно вставить его в левой или правой колонке, сверху или снизу. В выпадающем списке выберите модуль «Акция».
- Сохраните изменения, перейдите на сайт и откройте страницу категории. В указанном месте будет блок с акциями.
У каждого модуля есть свой набор параметров. Например, в карусели товаров можно показывать ссылки на бренды вместо позиций из каталога. В макет вы вставляете уже настроенный блок.
Установка дополнительных модулей
Стандартных модулей не хватит для создания хорошего магазина. Чтобы у страниц были высокие позиции в поисковиках, а пользователям было удобно совершать покупки, нужны расширения.
Модули можно скачать из каталога Опенкарта или со сторонних ресурсов. Чтобы установить дополнения, откройте раздел «Установка расширений». Нажмите «Загрузить файл», затем укажите путь к скачанному архиву дополнения.
Для поисковой оптимизации сайта используйте платные расширения SEO Pro, All in One SEO for OpenCart. Они предлагают комплексный подход к настройке SEO. Если бюджет ограничен, можно заменить мощные инструменты бесплатными аналогами. Разница в том, что они решают меньше задач, поэтому вам придётся поставить вместо одного расширения сразу несколько.
Минимальный набор бесплатных модулей для SEO:
- Seo Friendly Urls — создание читаемых адресов страниц. Он нужен только для стандартной версии OpenCart, на русскоязычной сборке необходимые функции предустановлены.
- Simple SEO — редактирование мета-тегов страниц: заголовка, описания, ключевых слов. В русскоязычной сборке эти возможности также предустановлены.
- SEO Facebook OpenGraph Tags — создание расширенных сниппетов страниц для соцсетей.
- Yandex Sitemap — управление XML-картой.
К сожалению, не все функции можно получить бесплатно. Например, если вам нужен подробный сниппет с описанием товара, сделанный с помощью микроразметки, то придётся покупать плагин SEO Rich Snippets или аналогичные модули. Бесплатный Google Rich Snippets совместим только со старыми версиями движка.
Совместимость — важная характеристика модуля. Если версия не поддерживается, в работе сайта возникнет ошибка. Старые модули также часто имеют уязвимости, через которые злоумышленники получают доступ к сайтам. Поэтому брать платные расширения безопаснее — разработчики стараются держать их в актуальном состоянии и быстро реагируют на изменения и обнаруженные угрозы.
Хороший тон для магазина — поддержка онлайн-оплаты. Для её реализации можно установить Яндекс.Кассу, Robokassa и расширения других платёжных систем.
Кроме того, подумайте о безопасности сайта. Защитить панель администратора от взлома поможет бесплатный модуль Simple Login Security. Для решения этой задачи есть также платные инструменты — Admin Rename и Admin Key. От злоумышленников защитит бесплатное расширение Sapphire FREE или платный модуль OpenCart Total Security.
Настройка резервного копирования
У OpenCart есть встроенная система сохранения бэкапов. Единственный её минус — всё нужно делать вручную.
- Откройте меню «Система» в панели администратора и перейдите в меню «Обслуживание». Выберите функцию «Бэкап/Восстановление».
- На вкладке «Бэкап» выберите, какие данные нужно сохранить.По умолчанию выделены все файлы.
- Нажмите на кнопку «Экспорт». Копия сохранится на жёстком диске.
- Чтобы восстановить данные из резервной копии, откройте вкладку «Восстановление», нажмите «Импорт» и укажите путь к бэкапу.
Чтобы точно не потерять данные сайта, настройте автоматическое создание бэкапов. Для этого потребуются платные расширения. Например, модуль Backup / Restore Plus создаёт бэкапы по требованию и по расписанию, а плагин OpenCart BackUp to Google Drive отправляет бэкапы не на жёсткий диск, а на Google Drive.
Подключение к системе аналитики
Ещё один важный момент в работе интернет-магазина — аналитика. Можно пользоваться встроенными возможностями движка, но гораздо эффективнее подключить стандартные инструменты аналитики от Google и Яндекса.
Для подключения аналитики на Опенкарте используется базовый модуль.
- Откройте раздел «Модули / Расширения» — «Модули / Расширения».
- В строке «Тип расширения» выберите пункт «Аналитика».
- Активируйте расширение Google Analytics.
- Откройте плагин для редактирования и вставьте код Google Analytics.
- Походите по страницам, а затем перейдите в кабинет Google Analytics. В статистике должно быть отмечено посещение сайта.
Счётчик Яндекс.Метрики подключается аналогичным образом. Вам нужно скопировать его код и вставить в поле Google Analytics.
Для подключения сайта к Google Search Console и Яндекс.Вебмастеру зарегистрируйтесь на указанных сервисах и выберите подтверждение прав через файл. Скачайте предложенный HTML и закиньте его в корневую папку сайта. Затем кликните по ссылке, предложенной в личном кабинете на сервисе для вебмастеров. Нажмите на кнопку «Проверить», чтобы пройти верификацию.
Настройка каталога
Прежде всего нужно создать иерархию. У интернет-магазинов она обычно выглядит так: «Категория» — «Подкатегория» — «Товар». Например, «Наушники» — «Беспроводные наушники» — «Модель».
- В разделе «Каталог» откройте «Категории».
- Выберите категорию для изменения или создайте новую.
- На вкладке «Общие» впишите имя и описание категории, а также заполните мета-теги (заголовок, описание, ключевые фразы). В описание можно вставлять изображения и видеоролики, форматировать текст. Эта информация отображается на странице, её могут прочитать посетители сайта. Мета-теги — техническая информация для поисковых роботов. По ним они определяют, какой контент размещён на странице.
- Перейдите на вкладку «Данные» и поставьте отметку «Показывать в главном меню», чтобы ссылка на категорию отображалась на панели навигации. Здесь же можно выбрать другое изображение категории.
- Если хотите вручную прописать адрес категории, перейдите на вкладку «SEO».
Подкатегории создаются аналогичным образом. Единственное отличие — в «Данных» нужно выбрать родительскую категорию. Например, если вы делаете подкатегорию «Беспроводные наушники», то родителем для неё будут «Наушники».
Ссылки на подкатегории нельзя разместить в главном меню. Они могут быть только в выпадающем списке категории.
Добавление товаров
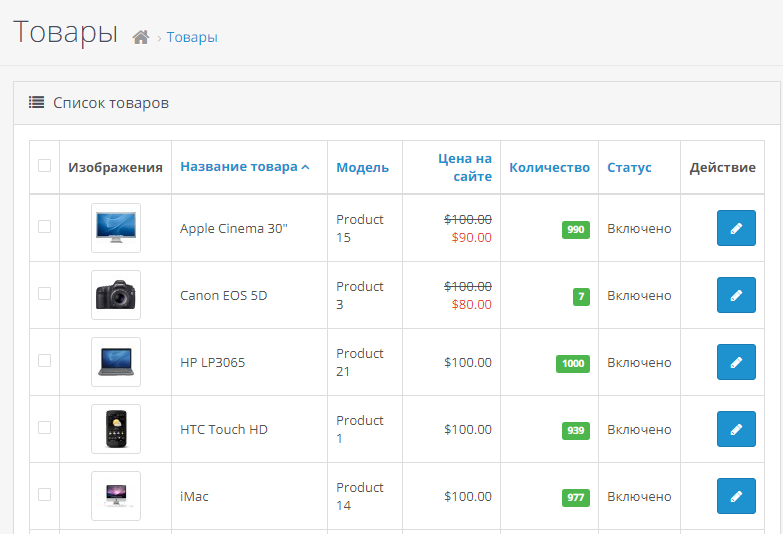
Товары добавляются через меню «Каталог». Здесь есть раздел «Товары». Откройте его — внутри список уже добавленных позиций. Вы можете удалить их и создать новые товары или изменить имеющуюся информацию.
- Перейдите в редактор товара.
- На вкладке «Основное» напишите название и описание. Заполните мета-теги для поисковых машин и теги для навигации пользователей по сайту.
- На вкладке «Данные» заполните подробные сведения о товаре: модель, артикул, коды, стоимость, налог, дату поступления, размеры, вес, единицу измерения и т.д.
- На вкладке «Связи» укажите название производителя и отметьте категории, в которых товар должен отображаться. Здесь же можно привязать рекомендации.
- На вкладке «Атрибуты» укажите важные характеристики товара. Например, модель процессора, диагональ экрана.
- На вкладке «Опции» укажите особенности: цвет, размер, текстуру. Через эти характеристики добавляется ассортимент одного и того же товара. Покупатель может менять опции, не выходя их карточки.
- Добавьте условия получения скидки и участия в акции на соответствующих вкладках.
- Загрузите основное и дополнительные изображения товара.
- Настройте систему поощрений — укажите, сколько бонусов покупатель получит при покупке товара.
- Задайте читаемый URL на вкладке SEO.
- Выберите макет карточки товара на вкладке «Дизайн».
- Сохраните изменения, чтобы карточка отобразилась в каталоге.
В базовой функциональности движка нет инструментов для массового импорта/экспорта товаров. На практике это приводит к тому, что для на добавление нескольких десятков позиций в каталог понадобится несколько дней. Решить эту проблему можно с помощью платных модулей.
Одни расширения добавляют функциональность для экспорта файлов XLS и CSV. Другие меняют раздел загрузки товаров в административной панели так, чтобы вам не приходилось переключаться между вкладками. Третьи позволяют выгружать каталог, массово менять цены и другие характеристики, а затем загружать информацию обратно на сайт. Выбор модуля зависит от того, сколько товаров в вашем магазине и каким бюджетом вы располагаете.
Вывод
Создать и настроить интернет-магазин на OpenCart можно за один день. Больше всего времени займёт наполнение каталога товарами. Базовая функциональность позволяет делать это вручную, но с помощью расширений процесс можно значительно ускорить.
Для работы с OpenCart не требуются навыки разработки. Да, без знания HTML и CSS не получится кастомизировать дизайн — визуального редактора на CMS нет. Но это не так важно, учитывая большой выбор разнообразных шаблонов.
Ещё один важный плюс OpenCart — бесплатная лицензия. Вы можете создать первый магазин с минимальными вложениями, заплатив только за хостинг и домен. Скорее всего, затем придётся платить за более мощные модули или премиум-шаблоны. Но на старте можно обойтись небольшим бюджетом и получить полноценную площадку для торговли в интернете.
-
Автор:

OpenCart — это не конструктор интернет-магазинов, а CMS. Это значит, что вам не достаточно просто указать свой e-mail и нажать кнопку Создать интернет-магазин. Вам будет нужно скачать эту CMS, найти хостинг и зарегистрироваться на нем и далее установить эту самую CMS на хостинг. Кажется сложным? Для новичков это сложновато и поэтому я покажу вам более простой способ получить интернет-магазин на бесплатном движке OpenCart.
Перед вами инструкция в картинках по созданию интернет-магазина на бесплатной платформе OpenCart. Инструкция максимально простая и подойдет для новичков. Вам не нужно быть программистом, чтобы ее понять. Просто выполняйте пошагово все, что будет указано ниже и вы получите за 10 минут настоящий интернет-магазин на OpenCart.
Шаг 1. Регистрация на хостинге
Перейдите на хостинг Beget.com. Используем именно его, т.к. у него 30-дневный тестовый период. Это один из лучших российских хостингов (для интернет-магазина важно, чтобы сервера находились в России) и, главное у него есть автоустановка OpenCart.
На сайте хостинга кликните на услугу «Хостинг».
Далее нажмите на кнопку «Попробовать бесплатно» на тарифе «Blog».
В следующем окне укажите ваши данные и нажмите кнопку «Зарегистрировать аккаунт бесплатно».
Таким образом, Вы получите хостинг бесплатно на 30 дней. Это их стандартный тестовый период. Далее Вы либо прекратите пользоваться хостингом и ваш аккаунт будет удален, либо оплатите и продолжите пользоваться, если вы решите использовать OpenCart.
Вам по SMS и на почту придут данные для входа в админку хостинга. Переходите в админку. Она будет выглядеть так:
У хостинга Beget есть очень полезный функционал — это автоустановка известных CMS. В их списке есть и OpenCart. Что бы начать автоустановку, перейдите в меню в пункт «CMS».
В этом разделе вам нужно выбрать OpenCart.
Далее вам нужно просто придумать логин и пароль и нажать кнопку «Установить» и ваш интернет-магазин будет создан.
Шаг 3. Открытие админки сайта на OpenCart
Ваш сайт уже создан. Нужно просто его открыть. Сайт будет установлен на технический тестовый домен, который дается вам бесплатно. У меня он называется так: http://juliadop.beget.tech/. У вас вместо juliadop будет ваш логин к хостингу, который вам прислали при регистрации.
Перейдите на сайт. Выглядеть он должен так:
Для добавления товаров вам нужно перейти в админку по адресу: http://juliadop.beget.tech/admin. Перейдите по этому адресу (помним, что вместо juliadop у вас свой логин к хостингу). И укажите логин и пароль к сайту, которые вы придумали на шаге 2.
Вы попадете в админку OpenCart
Шаг 4. Добавление товаров
Ваш интернет-магазин уже создан. Начните с добавления своих товаров. Для этого перейдите в пункт меню «Каталог». И нажмите «Товары».
Когда откроется список товаров, нажмите синий плюсик.
Заполните все данные по товару. Для этого последовательно откройте все вкладки и заполните данные на них: основное, данные, связи и т.д.
Теперь вы знаете, как создать интернет-магазин на Opencart. Остались вопросы? Задавайте:)
Чем больше времени проводишь в сети, тем больше замечаешь, какое огромное количество людей зарабатывает деньги, используя веб. Если вам понадобился хостинг, в 90% случаев это значит, что вы хотите открыть свое дело или уже имеете бизнес, но хотите вывести его в цифровое пространство. Бывают ситуации, когда хочется начать свой бизнес, но становится страшно… А вдруг не получится?
Ну что же вам сказать, все не так страшно! Поэтому в этой статье я расскажу, как буквально за несколько часов сделать свой интернет-магазин на OpenCart. Поехали!
Выбор хостинга и установка OpenCart
Начинаем с главного – выбираем хостинг и тарифный план. В нашем случае это будет Timeweb и тариф Year+ (можно сказать, базовый).
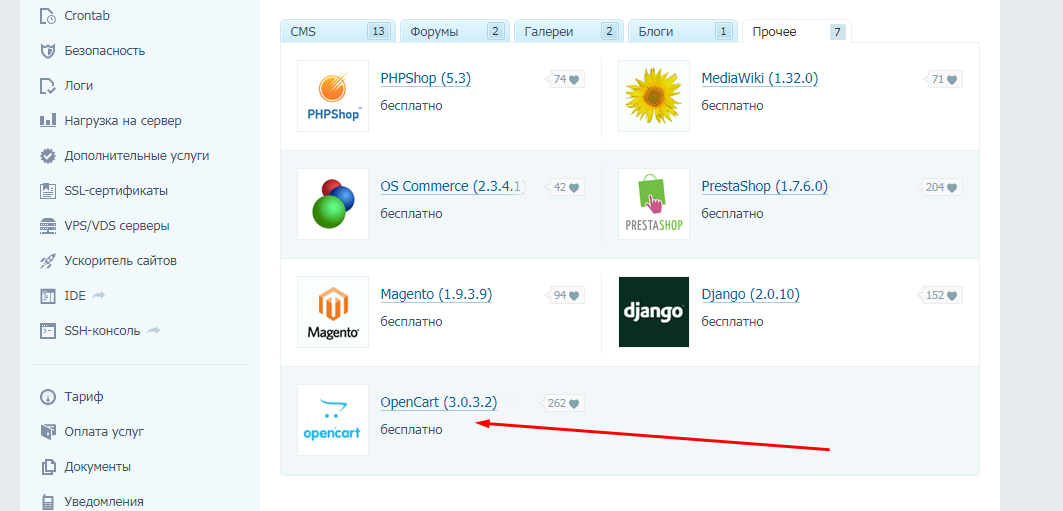
После этого заходим в панель управления, идем в «Каталог CMS» и во вкладке «Прочее» выбираем OpenCart.

Перед началом установки вы можете выбрать домен, на который будете устанавливать платформу. Это не очень важно, т.к. потом все равно можно будет отвязать домен от тестового и привязать к тому, который вам нужен. Поэтому смело ставьте платформу на тестовый домен Timeweb.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка интернет-магазина на OpenCart
Чтобы зайти в административную панель сайта, вам нужно перейти по адресу ваш_домен.ru/admin и ввести данные, которые сгенерировались при установке CMS (логин и пароль покажутся после установки движка в окне, а также придут на электронную почту).
Вот наша главная страница, кстати. Пока она лишена индивидуальности.

Для того чтобы были показаны только бесплатные шаблоны, выберите «Free» в фильтре. А для того чтобы тему можно было использовать с установленной версией OpenCart, в графе « OpenCart version» выберите ту, которую установили через автоматический инсталлятор CMS в панели управления Timeweb.
В данной статье я буду рассказывать о теме, которая по умолчанию появляется на сайте после установки OpenCart.
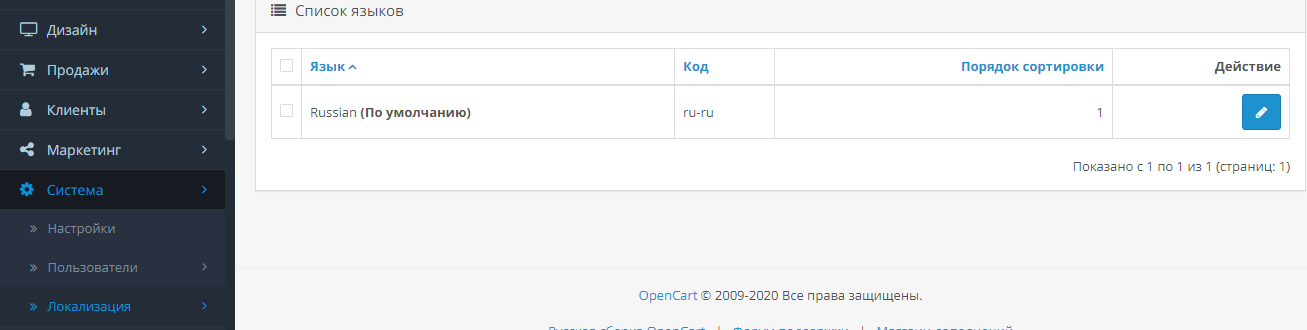
После авторизации вы попадаете в панель состояния: здесь показывается статистика по заказам, клиентам и так далее. Если у вас стоит английский язык, то вам необходимо поменять его на русский в System — Languages (en на ru-ru).

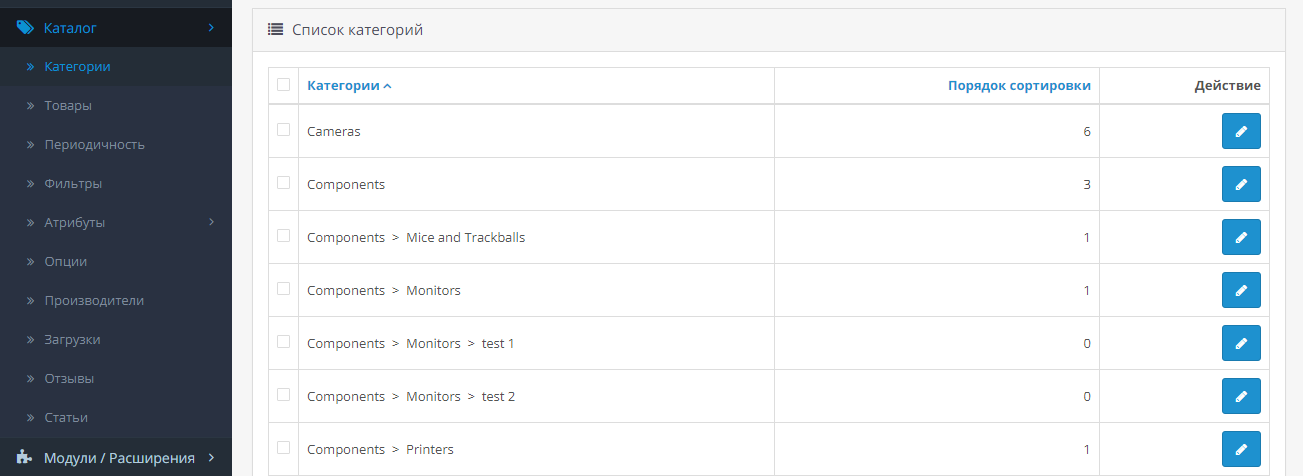
- Категории – группы, которые будут определять разделение товаров по каким-нибудь признакам; при этом тут вы можете создавать не только глобальные категории, но и подкатегории (категорию, к которой относится подраздел, нужно определить в его настройках во вкладке «Данные» — Родительская категория).
- Товары – список товаров, которые вы собираетесь продавать; настроек очень много, они интуитивно понятны; обратите внимание, что товары можно скрывать на сайте, если выбрать для них статус «Отключено» (вкладка «Данные»).
- Периодичность – маловостребованная функция, которая позволяет регулярно выставлять пользователям счет (применяется, например, чтобы получать оплату подписки).
- Фильтры – создание выборки товаров по одному из свойств (например, цвету).
- Атрибуты – характеристики, которые показываются в соответствующей вкладке на странице товара.
- Опции – характеристики определенного товара, которые можно выбрать на экране покупки (например, цвет, размер и так далее).
- Производители – отдельная характеристика, которая также указывается у товаров и по которой тоже можно отфильтровать товары (список можно найти в конце страницы по ссылке «Производители»).
- Файлы для скачивания – файлы, которые будут доступны клиентам после оплаты и завершения заказа; полезно для тех, кто хочет продавать цифровые материалы.
- Отзывы – модерирование отзывов покупателей.
- Статьи – страницы, которые отображаются в самом низу сайта (чаще всего со справочной информацией – доставка, оплата и так далее).
Теперь перейдем к следующему большому разделу – это Модули/Расширения. Здесь вы можете устанавливать скачанные расширения, а также активировать модули для того, чтобы вывести их на сайт.
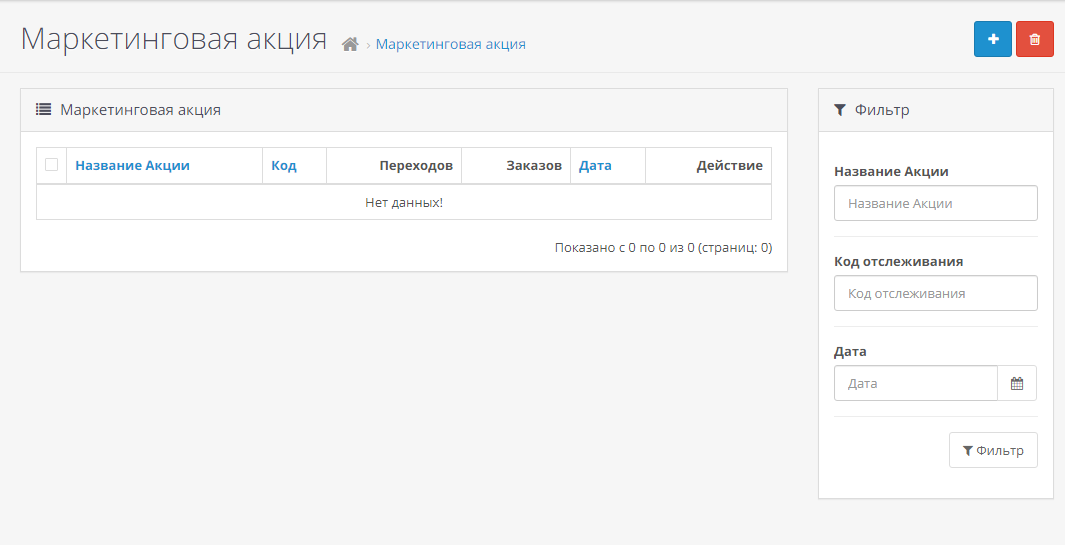
Содержание разделов «Продажи» и «Клиенты» понятно из их названия, а вот в «Маркетинге» есть несколько интересных возможностей. Например, там вы можете создавать купоны на скидку (или бесплатную доставку), а потом отслеживать, когда купоны были использованы. Здесь же можно создавать рассылки и настраивать партнерскую программу: ваши партнеры будут получать процент с покупок клиентов, которые пришли по реферальному коду.
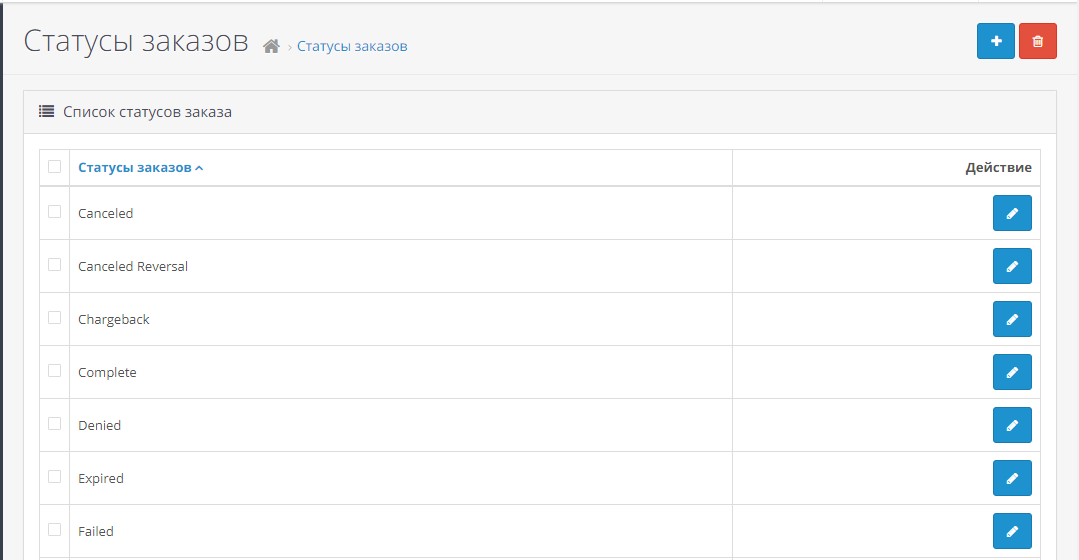
В разделе «Система» вы можете настроить внутренние параметры вашего магазина, например, валюту и языки, а также определить возможные статусы заказа и статусы товаров.
Наконец, «Отчеты» – прекрасный инструмент для просмотра статистики и анализа продаж, действий клиентов и так далее.
Заполнение интернет-магазина
В этом разделе я последовательно на примерах расскажу, как и что нужно делать для превращения шаблонного сайта в собственный интернет-магазин.
Итак, у вас есть товары. Для начала нужно определиться, на какие категории они будут делиться. Допустим, мебель можно поделить сначала на категории: столы, стулья, диваны, а затем на подкатегории: столы – обеденные и компьютерные, стулья – обычные и на колесиках, диваны – прямые и угловые.

Не забудьте максимально заполнить данные по всем категориям – описание, изображение и т.д. Т.к. категории и подкатегории – это отдельные страницы, на которые также будут заходить пользователи.
Важно: для того чтобы категории показывались в главном меню, отметьте галочкой пункт «Главное меню» (вкладка «Данные»).
Если для ваших товаров важен производитель, то заведите информацию по каждому производителю – раздел «Производители».
Отдельно хочу рассказать о фильтрах и способе их добавления.
Как добавить фильтр
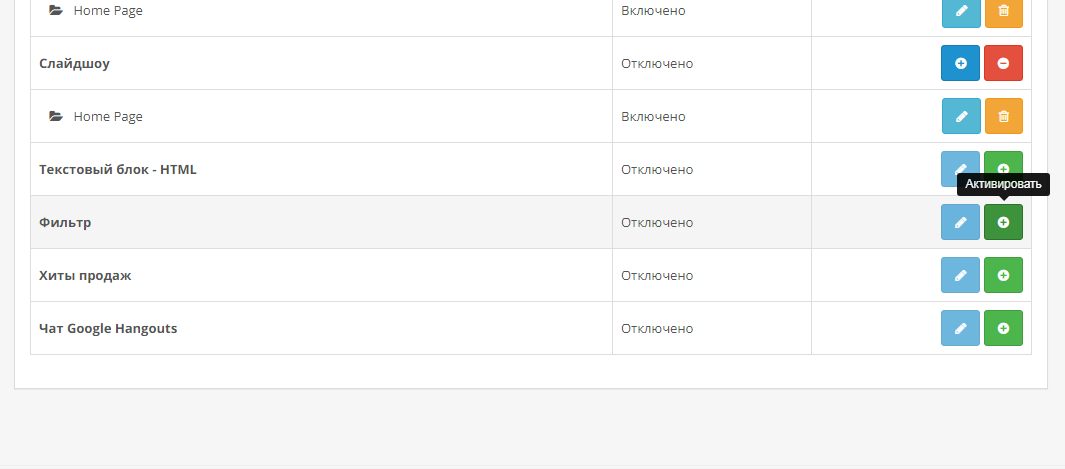
Сначала вам нужно включить сам блок фильтра – для этого зайдите в настройках в раздел «Модули/ Расширения», а затем в подраздел «Модули/ Расширения».
Обратите внимание, что в типах расширения должен стоять «Модули». 


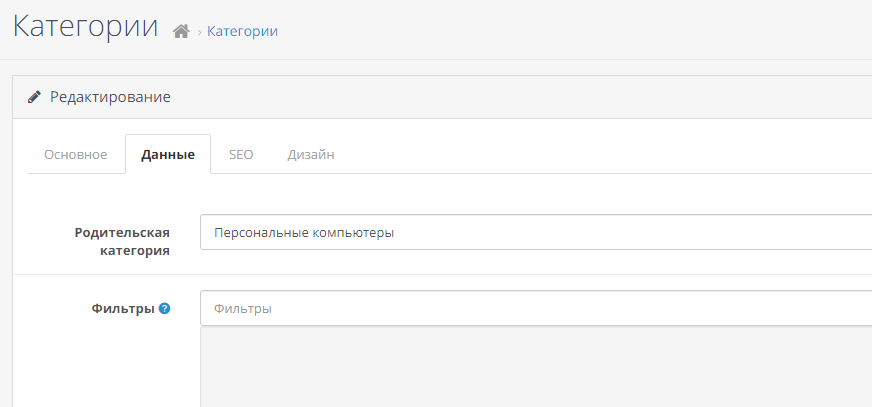
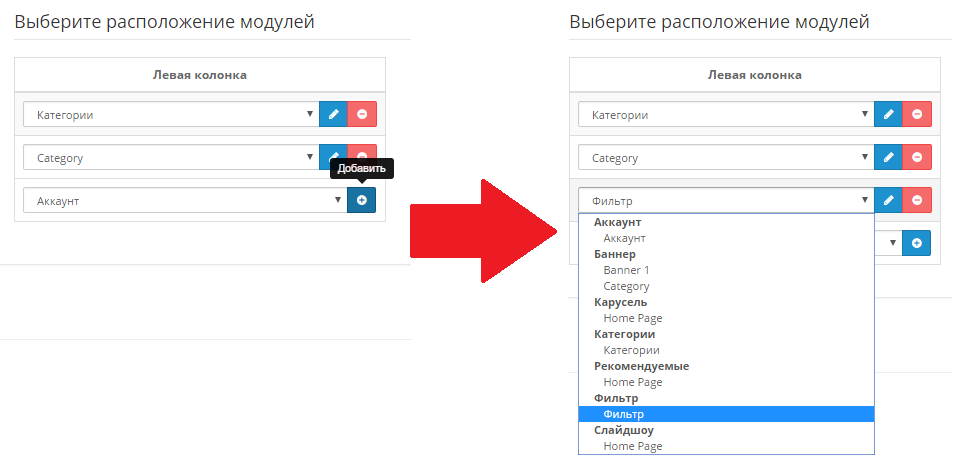
Когда закончите с этим, проставьте фильтры у всех товаров (настройки каждого товара, вкладка «Связи»), а затем добавьте в категорию, где этот фильтр должен отображаться (зайдите в настройки категории, вкладка «Данные»).
Ну вот и все, на этом задача выполнена.
Как добавить атрибут товара
Атрибуты – это важные характеристики товара, которые помогут покупателям в том числе и сравнивать товары между собой.
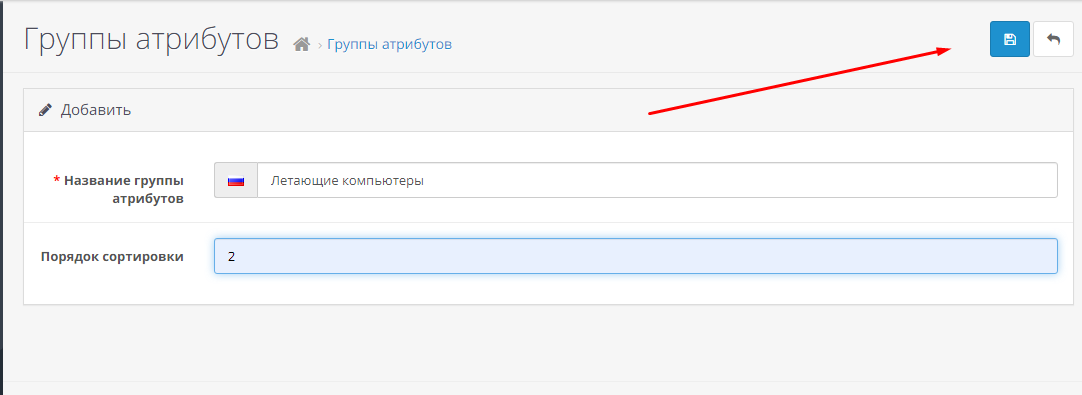
Для начала создадим группу атрибутов (раздел «Атрибуты», подраздел «Группа атрибутов»): тут все просто, нужно только ввести название и задать сортировку. Фактически вам надо поделить характеристики на группы.
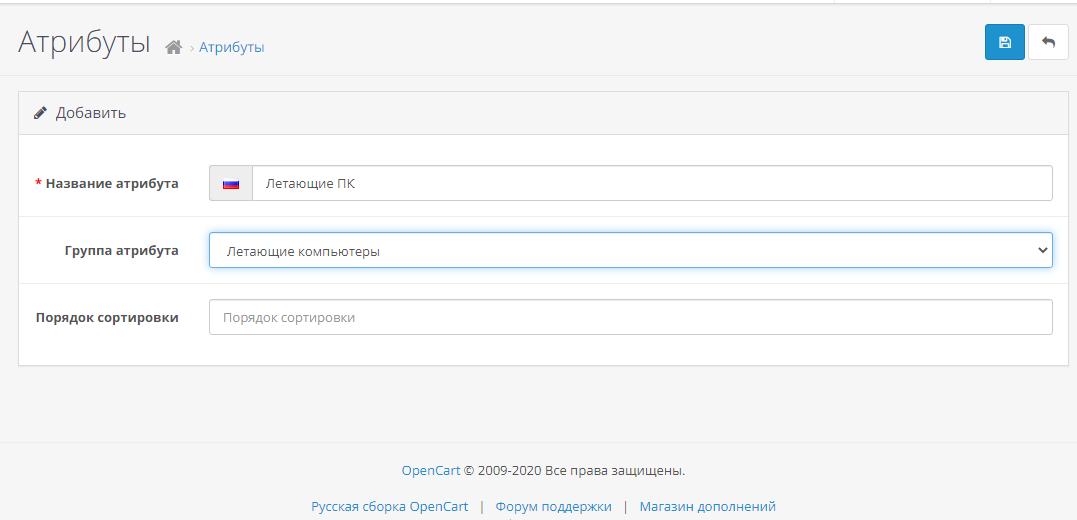
Далее идем в подраздел «Атрибуты» и создаем все необходимые атрибуты (в графе «Группа атрибутов» указываете группу, в которую хотите поместить этот атрибут).

Редактирование документов
Вы можете завести в своем интернет-магазине блог, но даже и без него у вас будет несколько страниц, информацию на которых обязательно нужно заполнить. Например, условия соглашения, информацию о доставке и так далее. Все эти страницы вы найдете в подразделе «Статьи» в разделе «Каталог».
Кстати, в этом же подразделе в настройках каждого элемента (вкладка «Данные», графа «Отображать снизу») вы можете выбирать, будет он показываться в подвале страницы или нет.
Оплата и доставка
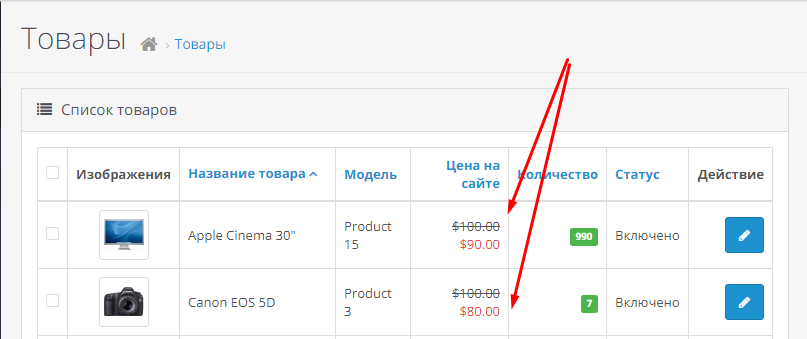
Изначально цену товара вы назначаете в его настройках (при создании или редактировании элемента). После этого вы можете уменьшить его цену, поставив меньшую цену (вкладка «Акция») – в этом случае первоначальная цена будет зачеркнута, а ниже будет стоять новая цена (этот трюк притягивает внимание покупателей и регулярно используется во многих интернет-магазинах).

Если вы хотите начислять бонусы за покупку товаров, то проставьте в настройках каждого товара (вкладка «Бонусы») нужное количество.
Со стороны клиентов могут применяться купоны – их логика в целом такая же, как и у акции: заходите в «Маркетинг», затем в «Купоны» и создайте купон либо на определенную сумму, либо на процент от стоимости товаров. Можно задать дату и количество применений купона (всего и конкретным пользователем). Подобным образом можно создавать и сертификаты во вкладке «Продажи» -> «Сертификаты» -> «Сертификаты».
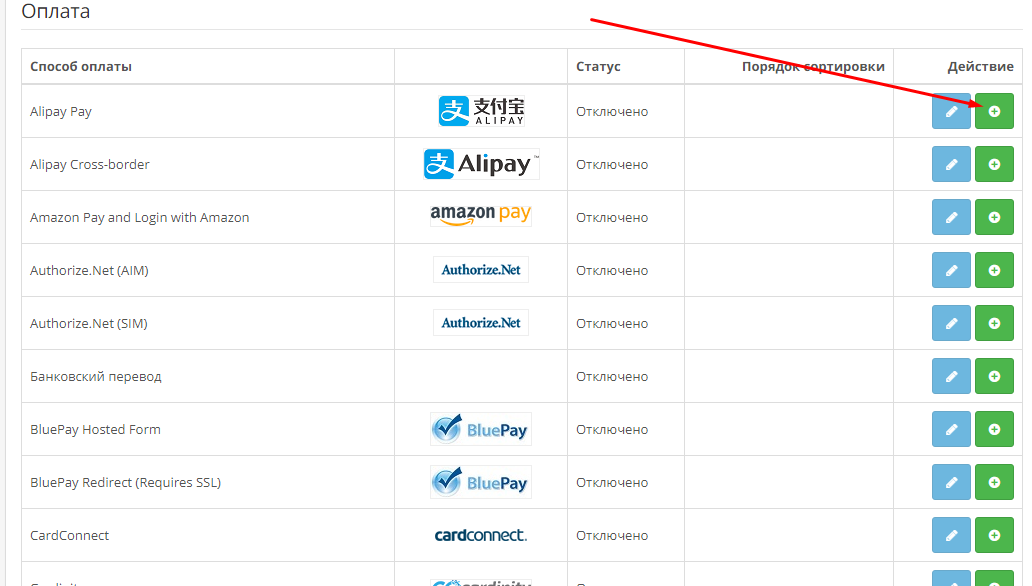
Определить, какие способы оплаты будут применяться у вас на сайте, можно в подразделе «Модули/Расширения». В верхней строчке – «Выберите тип расширения» – выберите «Оплата», и вам отобразится список с возможными методами оплаты (часть из них выключена по умолчанию).

Можно также использовать модуль, который сразу сочетает в себе большинство возможных оплат, например, модуль от Робокассы.
Возвращаемся к модулям и расширениям – в типе расширений теперь выберите «Учитывать в заказе». Тут проставляется все, что будет учитываться при формировании окончательной суммы заказа.
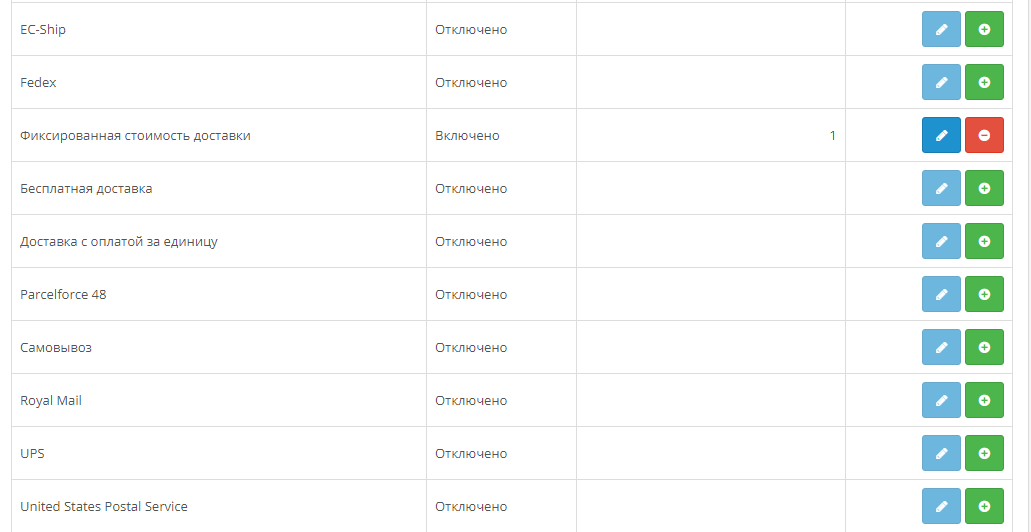
Теперь перейдем к доставке.
Она настраивается здесь же в модулях и расширениях, тип расширения – «Доставка». Опять же, если вам нужен какой-то конкретный способ доставки, поищите плагины.

Заказы
Разберемся с состоянием склада и статусом заказов.
Состояние на складе можно редактировать, если зайти в «Система» -> «Локализация» -> «Состояние на складе» – можете редактировать уже созданные атрибуты, можете создать какие-то свои.

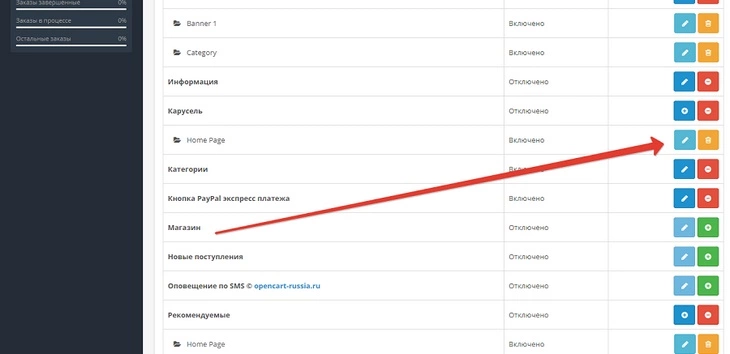
Настройка главной страницы
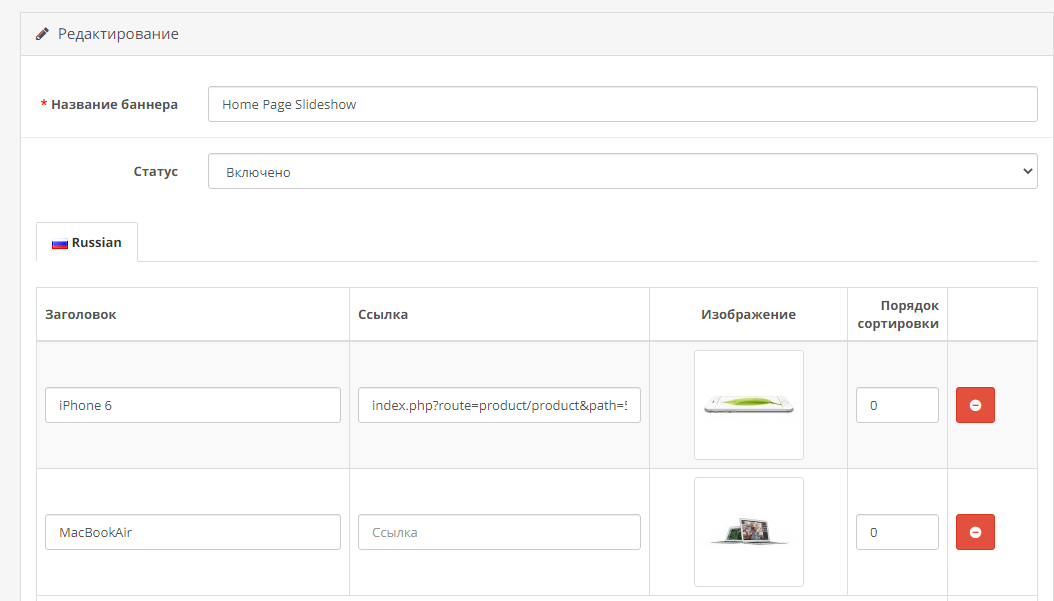
Главная страница – лицо сайта, а потому она должна быть безупречной и мотивировать клиентов делать покупки. Для того чтобы настроить модули главной страницы, нужно зайти в «Дизайн» -> «Макеты» -> строка «Home». Здесь вы определяете, где и какие элементы будут показываться на главной странице (помните, похожим образом мы уже настраивали фильтр).
А ниже в этом же разделе «Дизайн», в подразделе «Баннеры», вы сможете отредактировать сами элементы – например, загрузить новые картинки.

На этом, пожалуй, закончу свою статью про создание своего интернет-магазтина на OpenCart. Надеюсь, у меня получилось объяснить, как создать небольшой интернет-магазин на этой платформе. Экспериментируйте, пробуйте – и у вас обязательно все получится!
Если есть вопросы, задавайте в комментариях.

Сегодня мы с вами продолжаем знакомство с различными CMS. И в данной статье нами будет рассмотрено создание Интернет-магазина на OpenCart.
Для начала освежим наши знания по поводу CMS (движок). Вкратце, это готовый сайт, который каждый владелец подстраивает под себя, добавляя новый функционал и элементы интерфейса, а также модифицирует существующий или вовсе удаляет избыточные, по его мнению, элементы.
Для более подробного знакомства с CMS рекомендую прочитать о них в статье о способах создания сайтов.
Итак, вернёмся к теме статьи 🙂 Мы рассматриваем разработку Интернет-магазина на OpenCart, т.к. этот движок входит в число лучших CMS для Интернет-магазина среди бесплатных продуктов. Причём это не моё субъективное мнение. Во всех рейтингах Рунета он не опускается ниже 5-й позиции.
Напомню, что к его преимуществам относится простота установки и управления магазином, а также мощный для бесплатных продуктов функционал. В нём доступны все необходимые возможности: карточка товара с его описанием, кабинет пользователя, корзина, ведение аналитики покупателей и продаж, а также многое другое. Более подробно о его преимуществах и недостатках читайте в упомянутой статье. И, самое главное,- это бесплатный продукт! 🙂
Конечно же, это не совсем верное утверждение, т.к., как известно, бесплатный сыр бывает только в мышеловке 🙂
Но по сравнению с коммерческими движками, затраты при запуске магазинов на его базе ограничатся оплатой хостинга, регистрацией доменного имени и оплатой модулей и труда программистов, если Вам понадобится сделать что-то индивидуальное.
Подытожив вышесказанное, скажу, что OpenCart является идеальным решением для того, кто хочет запустить небольшой торговый ресурс без особых затрат. К тому же, к данному движку я испытываю особенно нежные чувства, т.к. это моя первая CMS, с которой я начал свою работу веб-программиста. Именно поэтому она и открывает данный цикл статей, посвящённый созданию сайтов на различных движках 🙂
Итак, поговорим о создании Интернет-магазина на OpenCart более подробно.
В статье, посвящённой разработке сайта на CMS я привёл перечень основных этапов разработки ресурса данным способом. Так что настоятельно рекомендую познакомиться с ней.
Там же я указал, что в статьях по работе с конкретным движком я посвящу каждому из этапов отдельную статью ввиду множества нюансов, связанных с особенностями CMS. Поэтому в данной публикации я рассмотрю подробно самый основной, базовый шаг – это установку OpenCart на локальный компьютер или удалённый сервер.
Установку шаблонов, модулей, а также их разработку я, как и обещал ранее, вынесу в отдельные статьи.
- Выбор версии CMS OpenCart, чтобы создать Интернет-магазин
- Подготовительный этап для создания Интернет-магазина на OpenCart
- Как создать Интернет-магазина на OpenCart: установка движка
Выбор версии CMS OpenCart, чтобы создать Интернет-магазин
На данный момент самой актуальной версией является 2.1.0.1. Её релиз состоялся 6 октября 2015 года.
Ввиду того, что это было совсем недавно, русифицирована только предыдущая версия OpenCart 2.0.3.1, которой мы и будем пользоваться.
Нужно сказать, что такое положение дел говорит, к сожалению, не о самой качественной официальной поддержке продукта, т.к. с момента выхода версии 2.0.3.1. прошло уже пол-года (релиз 29 мая 2015 года). В Интернете я уже натыкался на русифицированные варианты самой свежей версии OpenCart, но они являются сборками, т.е. частично переработанными версиями движка.
- Их плюсами по сравнению с «чистым» движком является их дополнение очень нужными и интересными функциями (встроенные русские платёжные системы, способы доставки, фильтры с различными критериями и т.д.).
- К минусам же относится то, что они не всегда бесплатные, и в случае возникновения вопросов по магазину на официальную поддержку можно не рассчитывать, а запасаться терпением для поиска ответа на форуме сборки 🙂
Мы не будем их рассматривать в данной статье, но обязательно посвятим им материал, т.к. они безусловно заслуживают внимание.
Итак, приступаем непосредственно к созданию сайта на OpenCart. Я рекомендую, для начала, установить его себе на компьютер. А далее, если он Вам понравится, перенести уже готовый магазин на хостинг.
Перед тем, как установить что-то, его нужно скачать.
У OpenCart есть сайт официального русскоязычного представительства. Оттуда мы и будем брать инсталлятор движка — http://opencart.ws/download.html. Для этого скачиваем самый свежий из доступных файлов — с версией 2.0.3.1 (перенаправляет на официальный англоязычный сайт).
Вот у Вас на руках есть сам движок. Что же делать дальше?
Следующим этапом создания Интернет-магазина на CMS OpenCart будет его установка на локальный веб-сервер. Для того, кто не знает, что это, рекомендую ознакомиться со статьёй «Программы для создания сайтов».
Как в ней и написано, лично я пользуюсь веб-сервером OpenServer, что и вам рекомендую. После того, как вы его установите, заходите в папку ..OpenServerdomains (это папка, где хранятся файлы сайтов, размещённых на веб-сервере).
Скопируйте в неё архив с движком и распакуйте. В результате у вас должно получиться нечто следующее:
Теперь нужно сделать сам сайт на OpenCart.
Для этого создаём папку с названием Вашего ресурса. В моём случае это «opencart2».
Далее переносим файлы движка на сайт. Для этого заходим в папку ..OpenServerdomainsopencart-2.0.3.1opencart-2.0.3.1upload и копируем все файл, которые находятся в ней. Если кто-то подзабыл, для этого используется комбинация клавиш Ctrl+A.
Возвращаемся к каталогу с перечнем сайтов и вставляем в папку Вашего магазина скопированные файлы.
Ели Вы сделали всё правильно, то в результате у Вас должно получится следующее:
Отлично! Кстати, не забудьте удалить папку с файлами движка и архив, чтобы не оставлять лишние файлы и не путаться в дальнейшем.
Следующим этапом разработки сайта на OpenCart будет запуск инсталлятора. Но прежде нам необходимо произвести ещё некоторые предварительные действия. О необходимости их проведения Вы бы узнали в процессе инсталляции благодаря комментариям мастера установки, но не будем этого дожидаться и сделаем всё сразу.
Во-первых, переименуйте файл config-dist.php в config.php. Тоже самое нужно сделать и с файлом в папке «opencart2admin». Это файлы, куда при установке движка будут записываться его настройки, без которых он не будет работать. К тому же, если оставить файлы непереименованными, то движок просто не поставится и будет выдавать сообщение о невозможности записи настроек.
Во-вторых, нам нужно будет создать базу данных сайта. Если не знаете что это и зачем это нужно, предлагаю познакомиться с одноимённой статьёй. Для этого мы будем использовать программу phpMyAdmin, которая встроена в OpenServer. Запустить её можно следующим образом:
При клике на этом пункт меню у Вас в Интернет-браузере откроется вкладка с авторизацией в данной программе:
Производим вход в phpMyAdmin, вводя логин и пароль пользователя, который вы указали при установке OpenServer. Если Вы ввели успешно данные, то перед Вами появится окно программы:
Следующим шагом создания Интернет-магазина на OpenCart является добавление базы данных сайта. Для этого нажимаем на вкладку «Базы данных» в главном окне.
Здесь нужно ввести имя базы данных и нажать на «Создать». В моём случае база данных называется так же, как и мой сайт – «opencart2».
Поскольку мы скачали официальную англоязычную версию, то для полноценного создания магазина на OpenCart нам также нужно будет скачать русификатор. Он доступен на странице http://opencart.ws/download.html по ссылке «Русский язык для Opencart 2.0.0.0 — 2.0.3.1». Далее действуем по той же схеме – копируем архив с русификатором в папку ..OpenServerdomains и распаковываем его:
Открываем папку RussianOC2upload и видим, что там расположены файлы, рассортированные по каталогам, повторяющими структуру движка:
Поэтому для установки русификатора нам нужно скопировать их и вставить в папку с сайтом, перезаписывая существующие файлы при совпадении.
Но, забегая наперёд, спешу Вас огорчить, что русский язык интерфейса можно добавить только после установки. Инсталляцию придётся делать на английском. Но в этом ничего страшного нет, тем более, что всю необходимую вносимую информацию и куда её вводить я Вам укажу 🙂
На этом подготовительный этап создания Интернет-магазина на OpenCart подходит к концу. Далее переходим к установке самого движка.
Как создать Интернет-магазина на OpenCart: установка движка
После того, как Вы скопировали файлы движка в папку сайта, необходимо перезапустить сам веб-сервер, чтобы он воспринял принятые изменения. Перезапуск происходит в главном меню сервера, которое открывается при нажатии на иконку программы в строке запуска (в виде флажка).
Нажмите на пункт пеню «Перезапустить» в виде жёлтого флажка.
После проделанных действий откройте любой Интернет-браузер (Chrome, Mozilla, Safari и т.д.) и введите в адресную строку название Вашего магазина.
Если Вы не попали на экран установки движка и браузер произвёл поиск по заданному слову в поисковой системе по умолчанию, то должно было появиться окно с вопросом «Вы имели ввиду переход на “Наименование Вашего сайта”?».
Нажмите «Да» и если все предыдущие действия Вы выполнили правильно, то перед вами появится следующий экран:

Поэтому нажимаем «Continue» («Продолжить») и двигаемся дальше.

P.S. версия моего OpenServer далеко не свежая, но требованиям он удовлетворяет.
В третьем по счёту блоке (который на экране установки имеет почему-то порядковый номер 4 🙂 ) как раз-таки и появилось бы предупреждение, если бы мы не переименовали файлы config-dist.php.
В последнем блоке (на картинке он у меня не влез) отображаются права на доступ к различным директориям движка. Тут тоже, как правило, всё в порядке. Если же имеются какие-то запреты, то они зависят от прав корневой папки сайта или ..OpenServerdomains. В таком случае нужно для них открыть общий доступ.
Если же в порядке, продолжаем создание Интернет-магазина на OpenCart нажатием на «Continue».

В настройках подключения к БД вводим незаполненные поля: логин и пароль учётной записи в phpMyAdmin и имя самой БД. Все остальные поля можно оставить без изменений.
Далее нажимаем на кнопку «Continue».

Также на этой странице будут размещены ссылки на официальный форум, сообщество в фейсбук и на техподдерку CMS. Не стоит пренебрегать надписью вверху экрана об удалении папки инсталлятора из движка.
По своему опыту скажу, что лучше сделать это сразу. Иначе данное предупреждение будет появляться всякий раз, когда захотите войти в административную часть.
Для удаления инсталлятора переходите в папку сайта и удаляете директорию «install». Нам она больше не потребуется.
На этом основная часть первого этапа создания Интернет-магазина на OpenCart завершается. Как результат — можно перейти в витрину магазина и убедиться, что сайт работает 🙂

За одним маааленьким недостатком, что всё на английском языке 🙂
Для исправления этой ситуации входим в административную часть и включаем русификацию, файлы которой мы скопировали на сайт в самом начале.


Итак, следующая цель при создании Интернет-магазина на OpenCart – добавление русского языка интерфейса. Для этого выбираем пункт бокового меню в виде шестеренки:

На открывшемся экране нажимаем на кнопку в правом верхнем углу в виде плюсика на синем фоне для добавления нового языка. После нажатия откроется экран с его параметрами:

- Language Name («Наименование языка»): Русский
- Code («Код языка»): ru
- Locale («Локализация»): ru_RU.UTF-8,ru_RU,russian
- Image («Изображение»): ru.png
- Directory («Папка»): russian
Остальные поля оставляем без изменений. Нажимаем кнопку в правом верхнем углу в виде дискеты на синем фоне для сохранения языка. После произведённых действий список языков примет вид:


Это производится путём нажатия на кнопку в виде карандаша на синем фоне, находящемся в одной строке с адресом Вашего сайта и надписью «Your Store» («Ваш магазин»).
На открывшемся экране настроек выбираем вкладку «Local» («Локализация»):

Также доступны валюты (в дальнейшем можно будет без проблем редактировать данный перечень) и единицы измерений (используются при указании атрибутов товаров).
После введения значений также не забываем сохранить изменения, нажав на кнопку с дискеткой.



Но при русификации язык поменялся только на элементах управления. Названия категорий, товаров и их описания остались на родном английском языке (я специально привёл экран корзины магазина, где большое количество элементов управления, и вы убедились в работе наших изменений).
Но здесь тоже нет ничего страшного, т.к. при создании Интернет-магазина на OpenCart Вы всё равно будете менять дефолтные (установленные по умолчанию) категории, товары и описания на свои, которыми вы будете торговать.
На этом первый этап создания сайта на OpenCart – установка движка на компьютере подходит к концу. Впереди нас ждёт установка графических шаблонов, модулей и наполнение магазина товаром.
Также я скажу пару слов о перенесении готового магазина на хостинг.
Напомню, что мы разворачивали магазин на локальном веб-сервере.
При установке движка сразу на удалённом сервере порядок действий точно такой же: копируем инсталлятор на сервер, создаём папку проекта, копируем файлы и запускаем процесс установки. В данном случае этап переноса магазина на хостинг, естевственно, будет пропущен 🙂
На этом вводная статья, описывающая создание Интернет-магазина на OpenCart, подходит к своему логическому завершению 🙂 Впереди Вас ждёт подробное описание следующих этапов развёртывания магазина, а также я более подробно расскажу о сборках OpenCart, которые, как уже упоминалось, обладают рядом преимуществ по сравнению с «чистым» продуктом.
Подписывайтесь на обновления, чтобы быть в курсе о выходе новых статей, делитесь записью в социальных сетях со своими друзьями, привлекайте их к обсуждению.
Также с нетерпением жду ваших отзывов и пожеланий в комментариях.
Если у кого-то что-то не получилось или возникли вопросы по поводу установки OpenCart, спрашивайте, не стесняйтесь! Я буду рад помочь и ответить всем желающим!
Всем удачи! 🙂
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться 😉