Время на прочтение
7 мин
Количество просмотров 54K
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
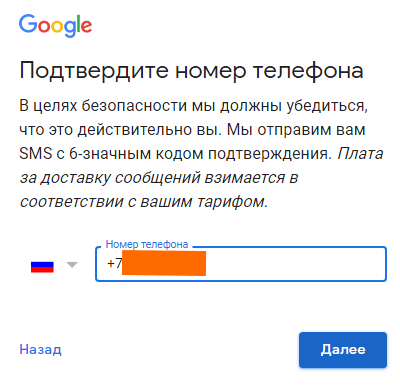
Введите свой номер телефона и нажмите кнопку Далее
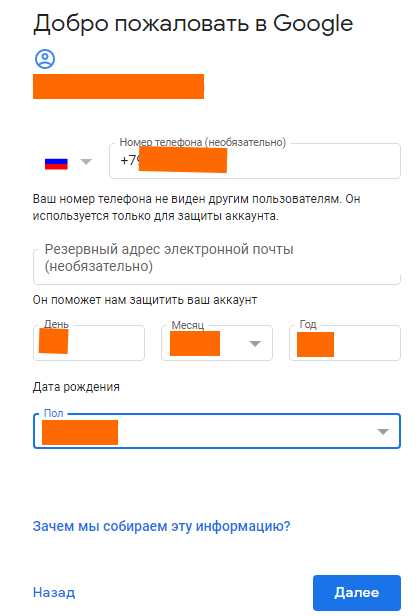
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
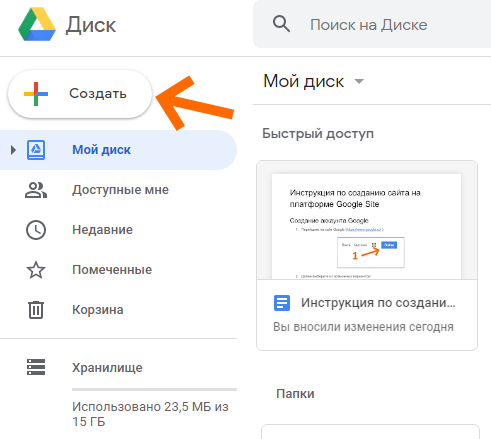
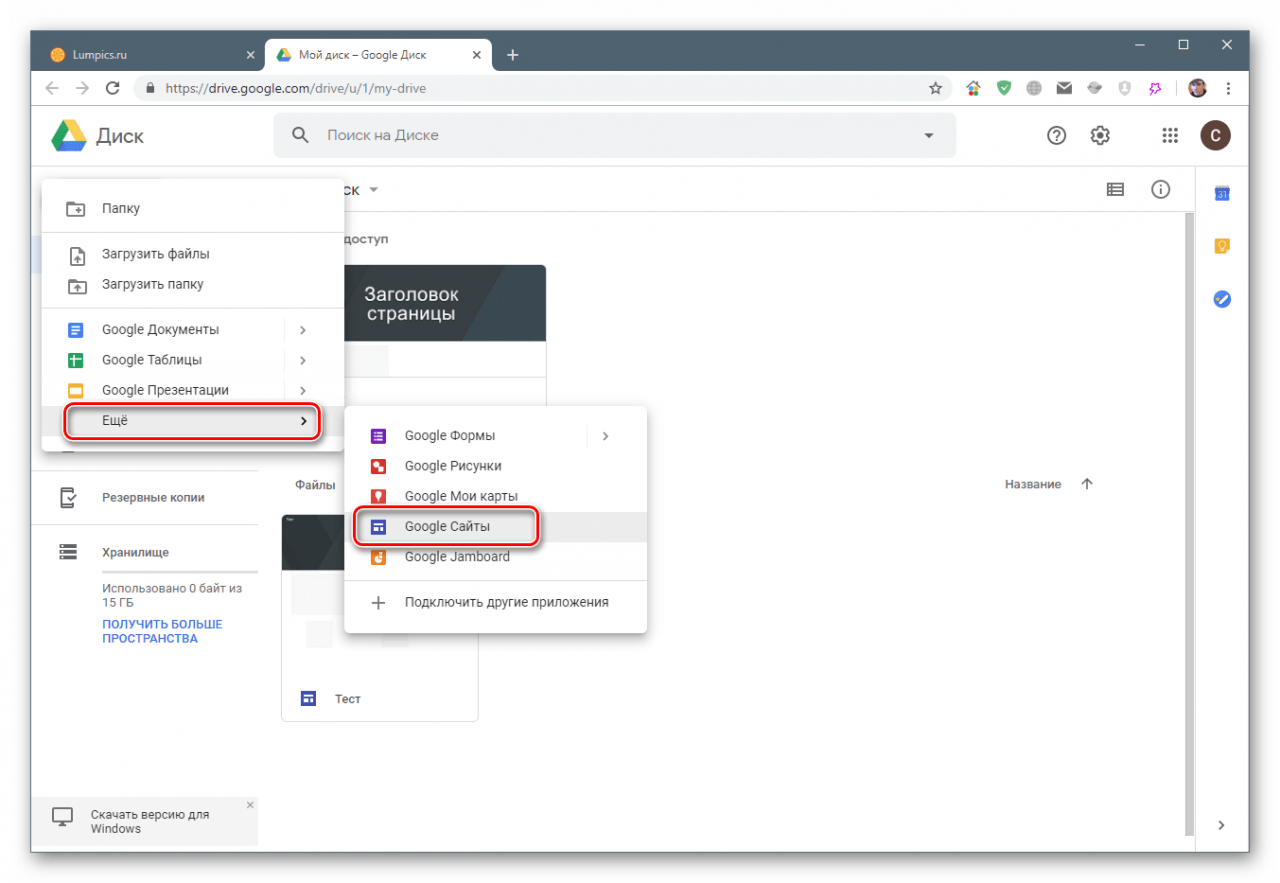
Для создания сайта нажмите кнопку Создать+
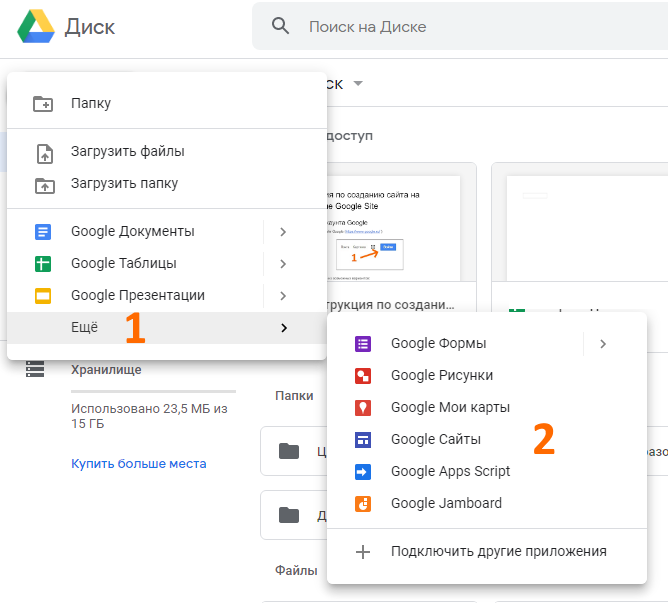
В выпадающем списке выберите пункт Ещё и затем Google Сайт
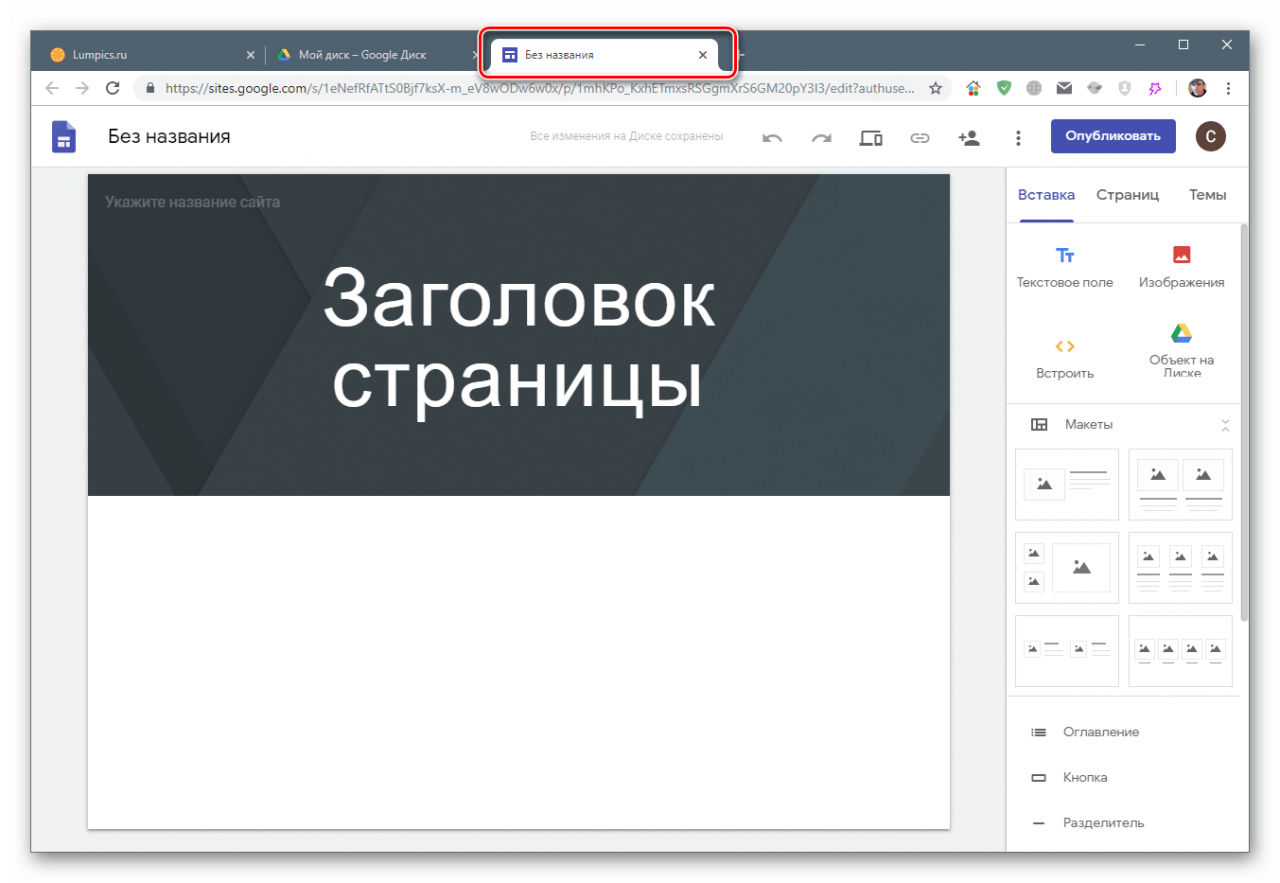
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
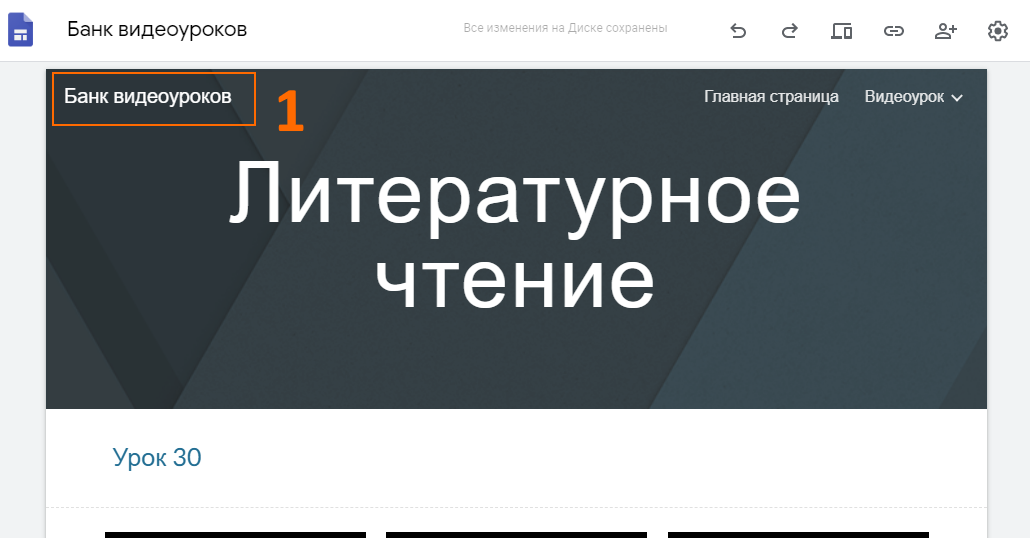
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
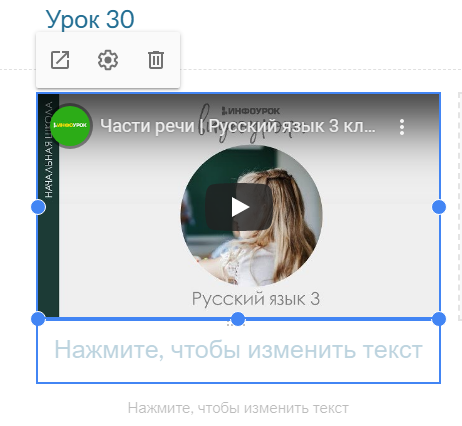
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
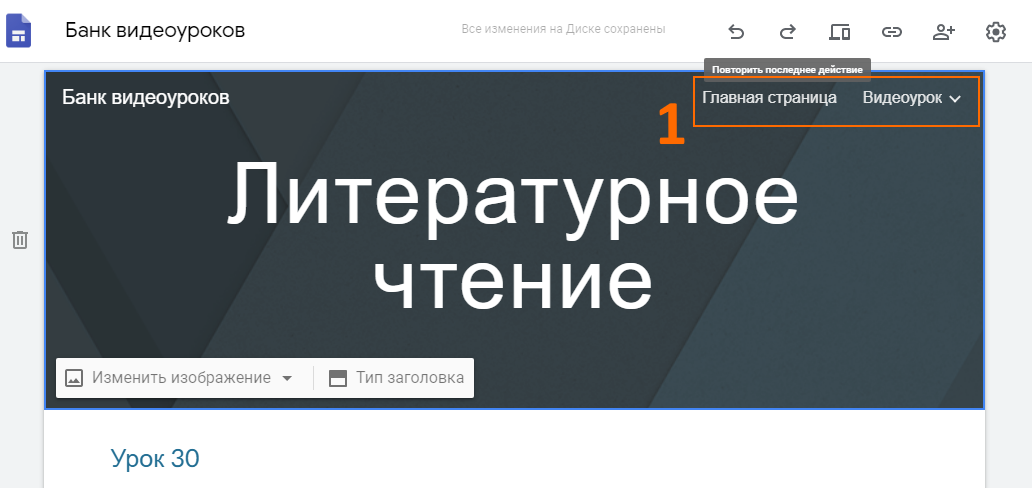
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
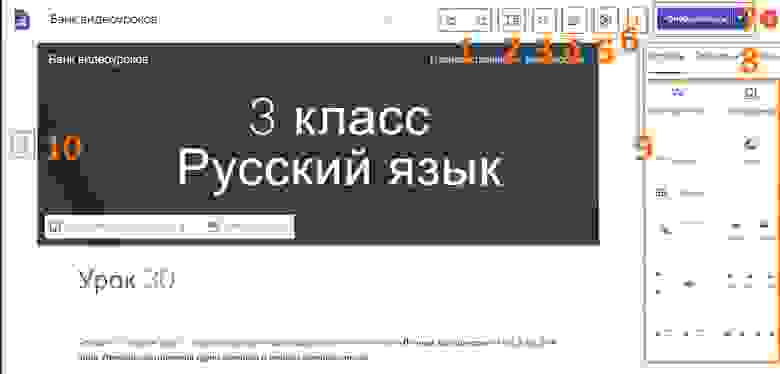
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
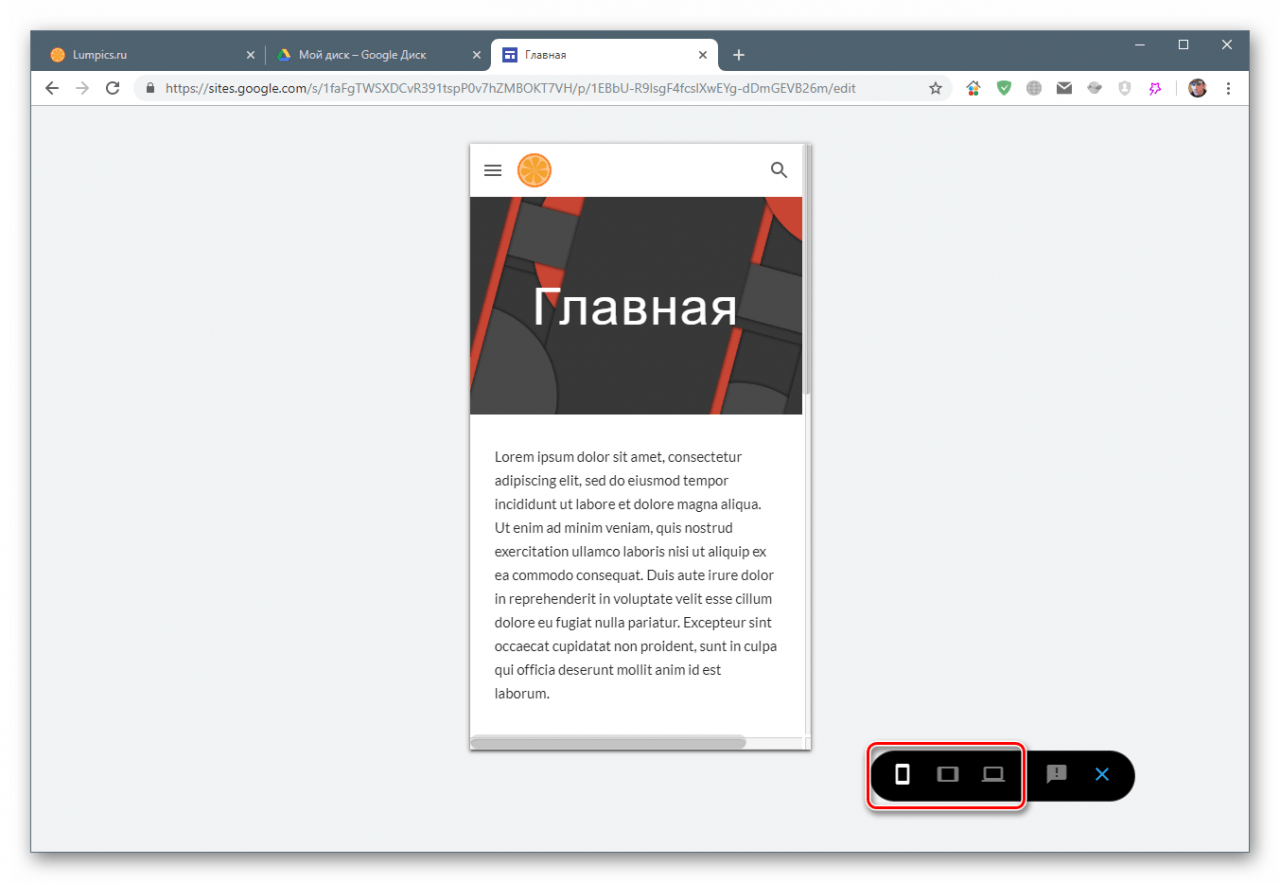
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
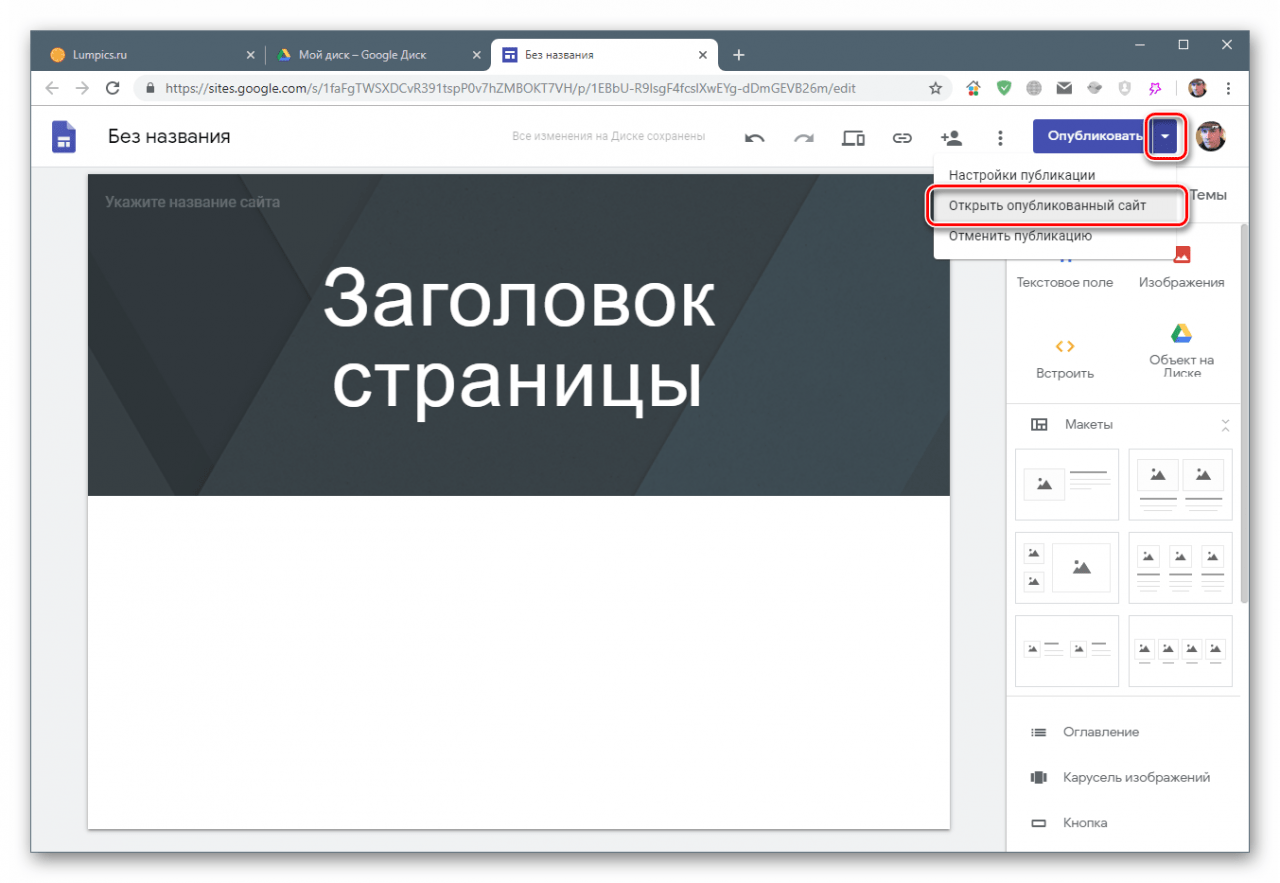
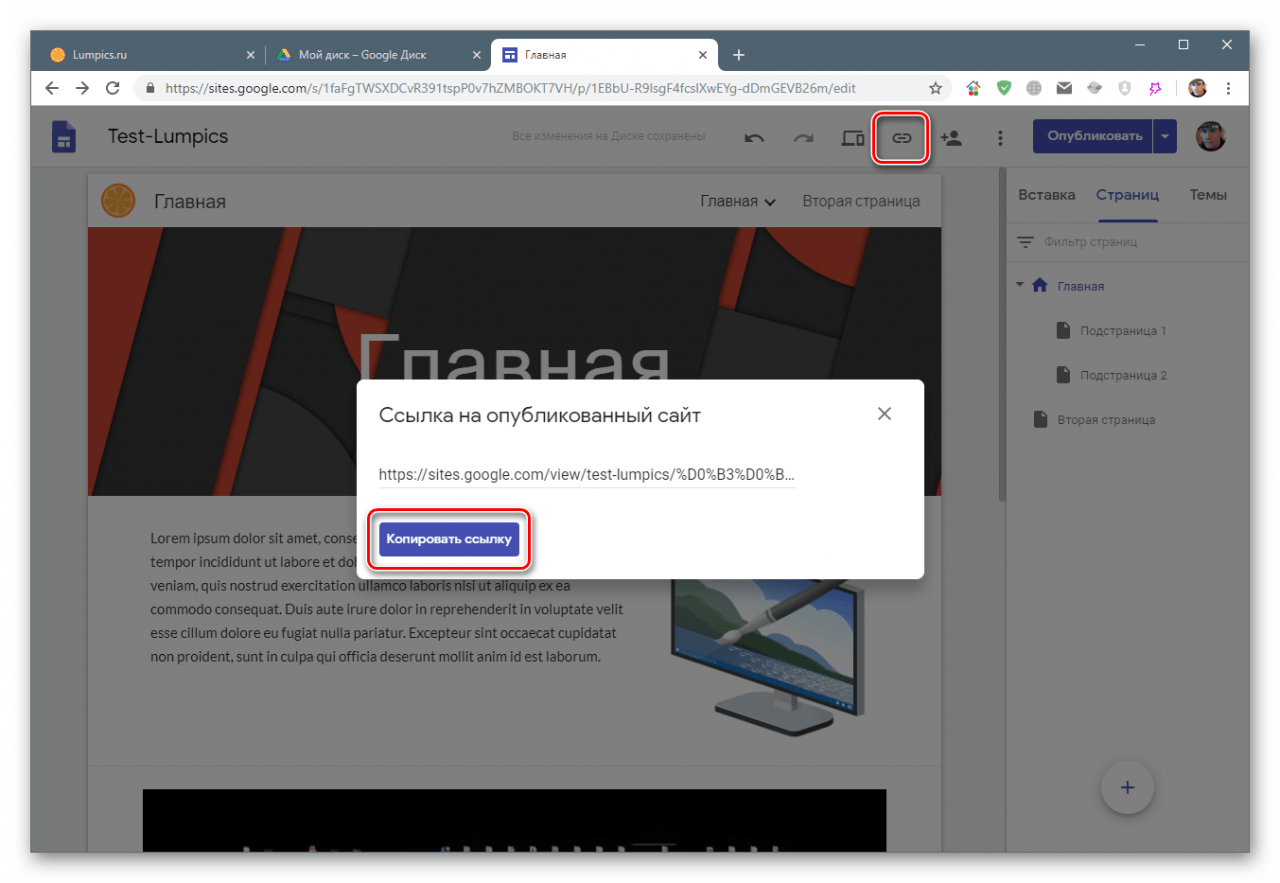
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
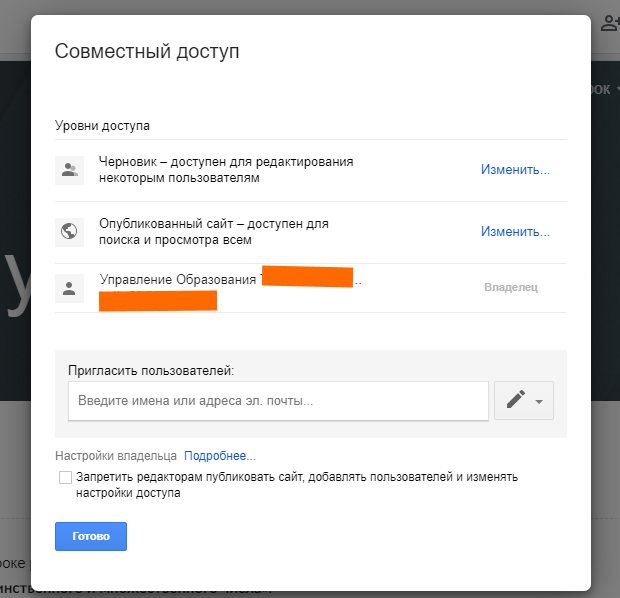
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
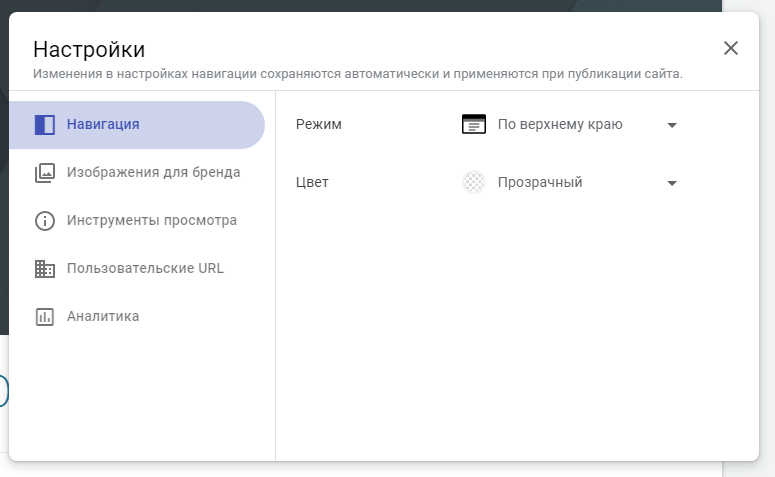
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
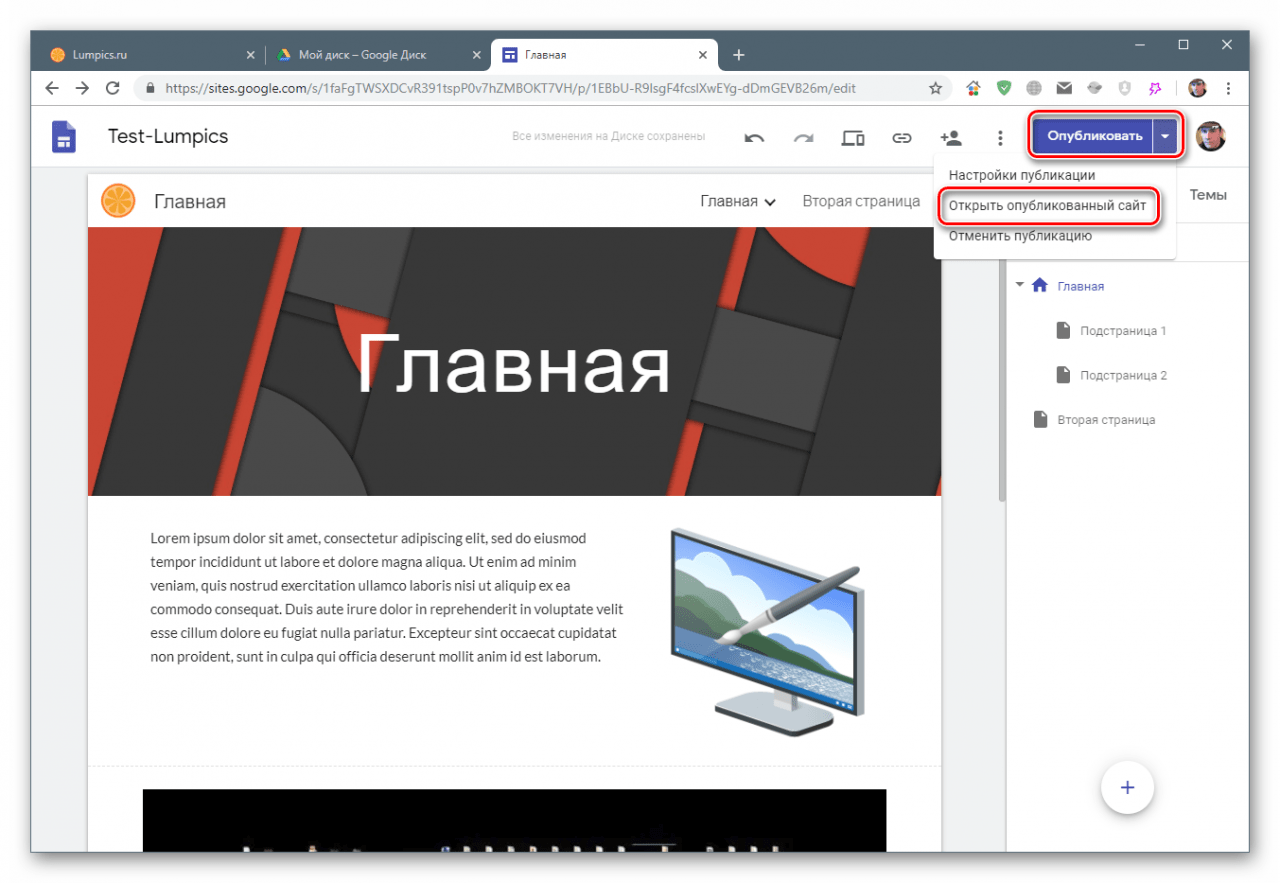
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
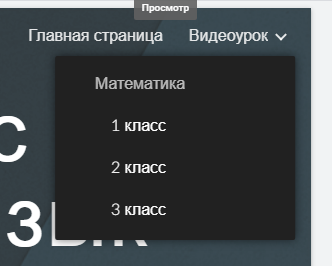
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
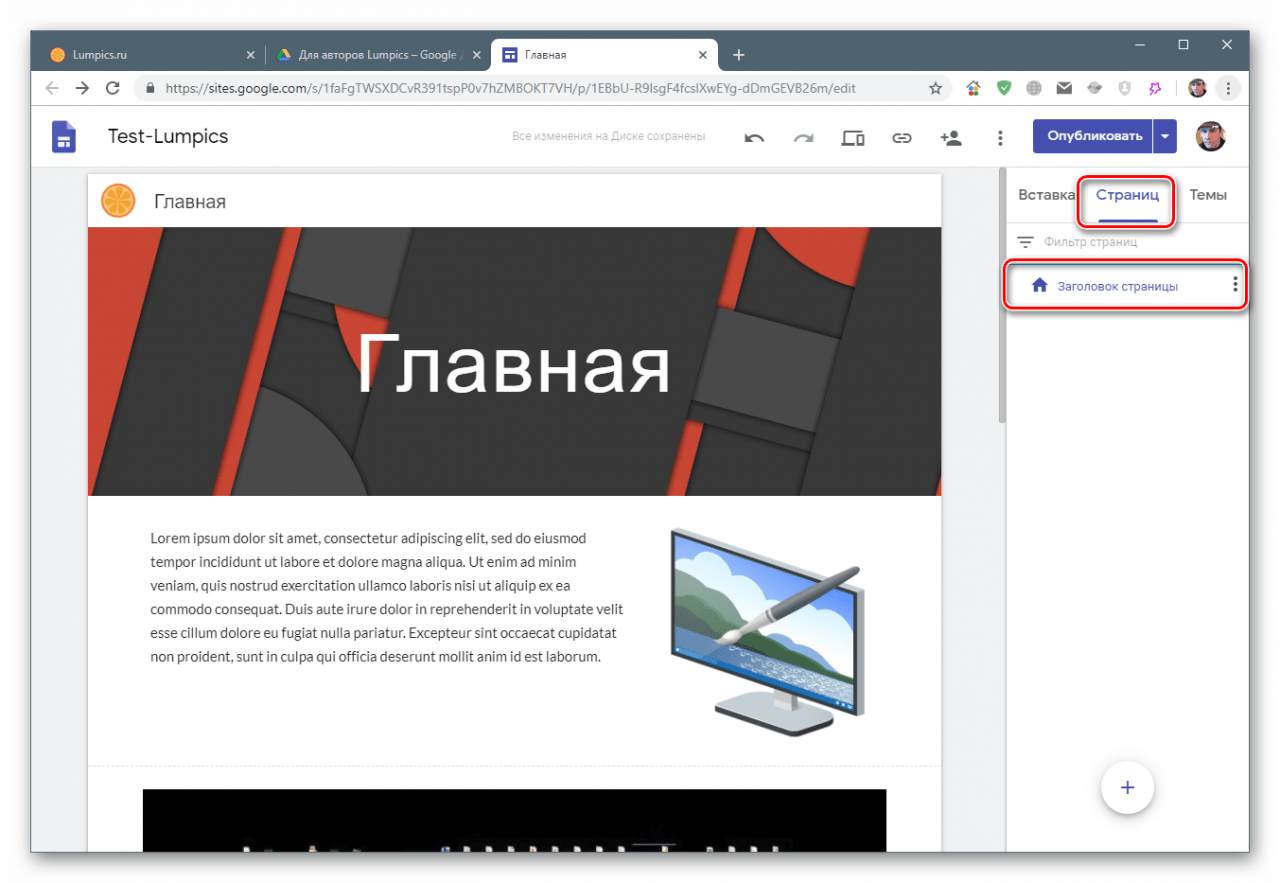
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
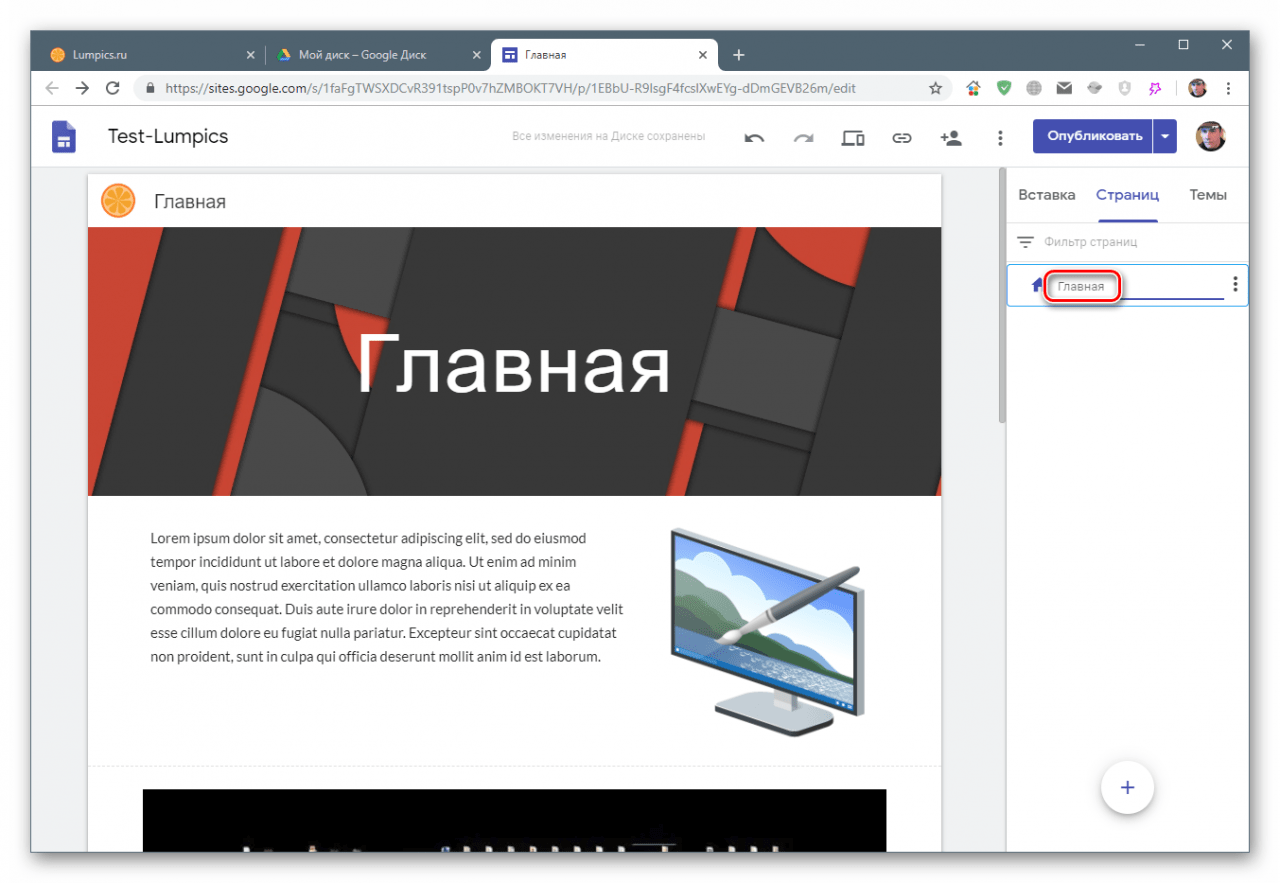
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
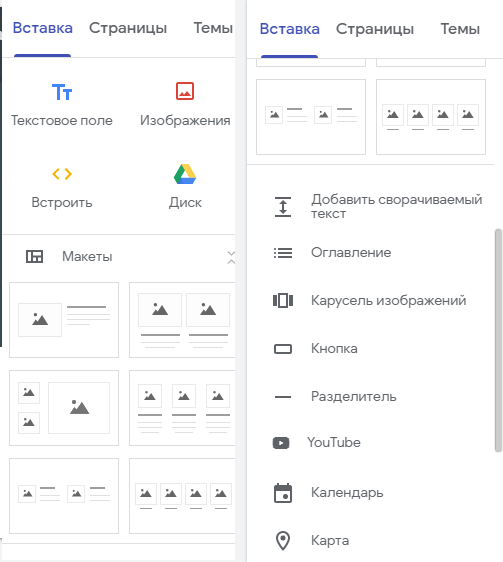
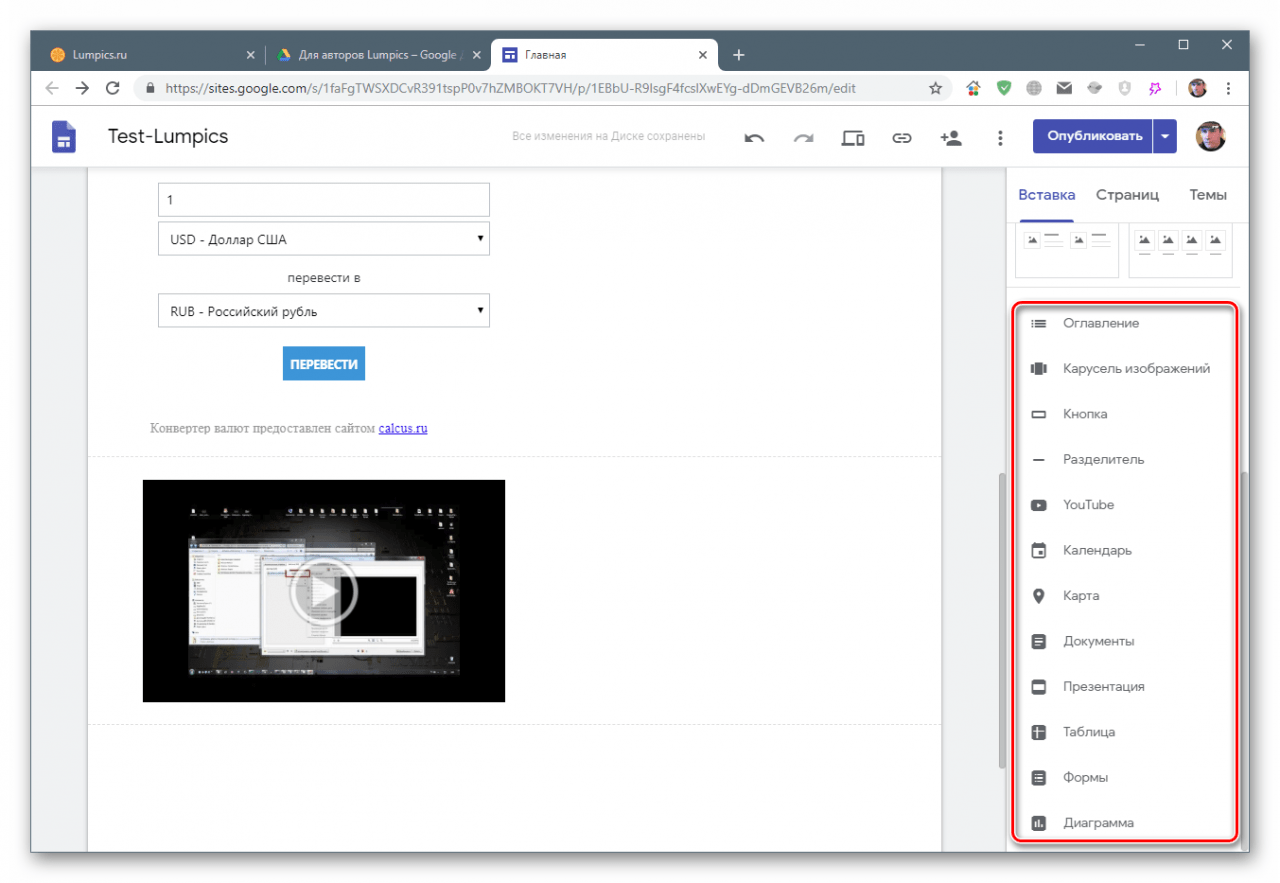
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
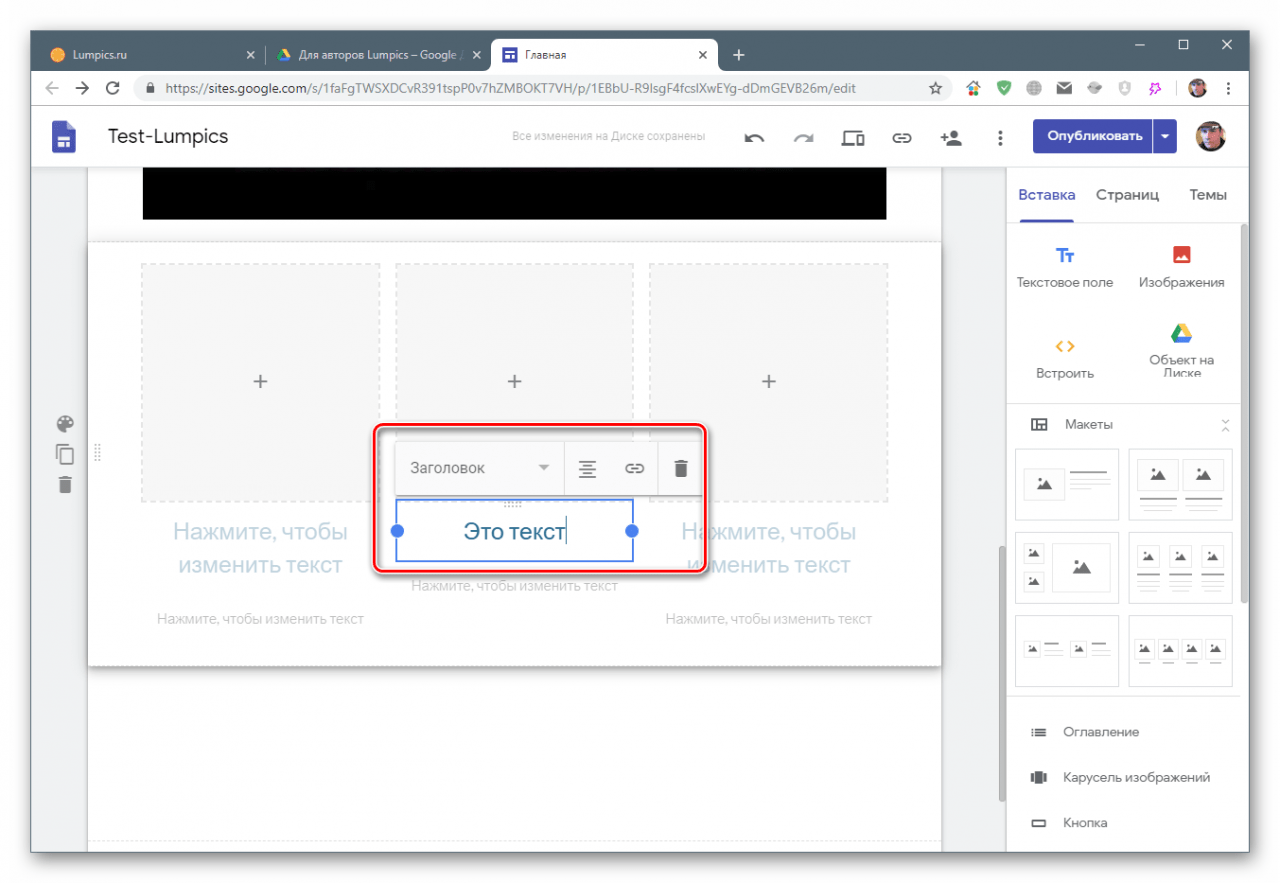
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
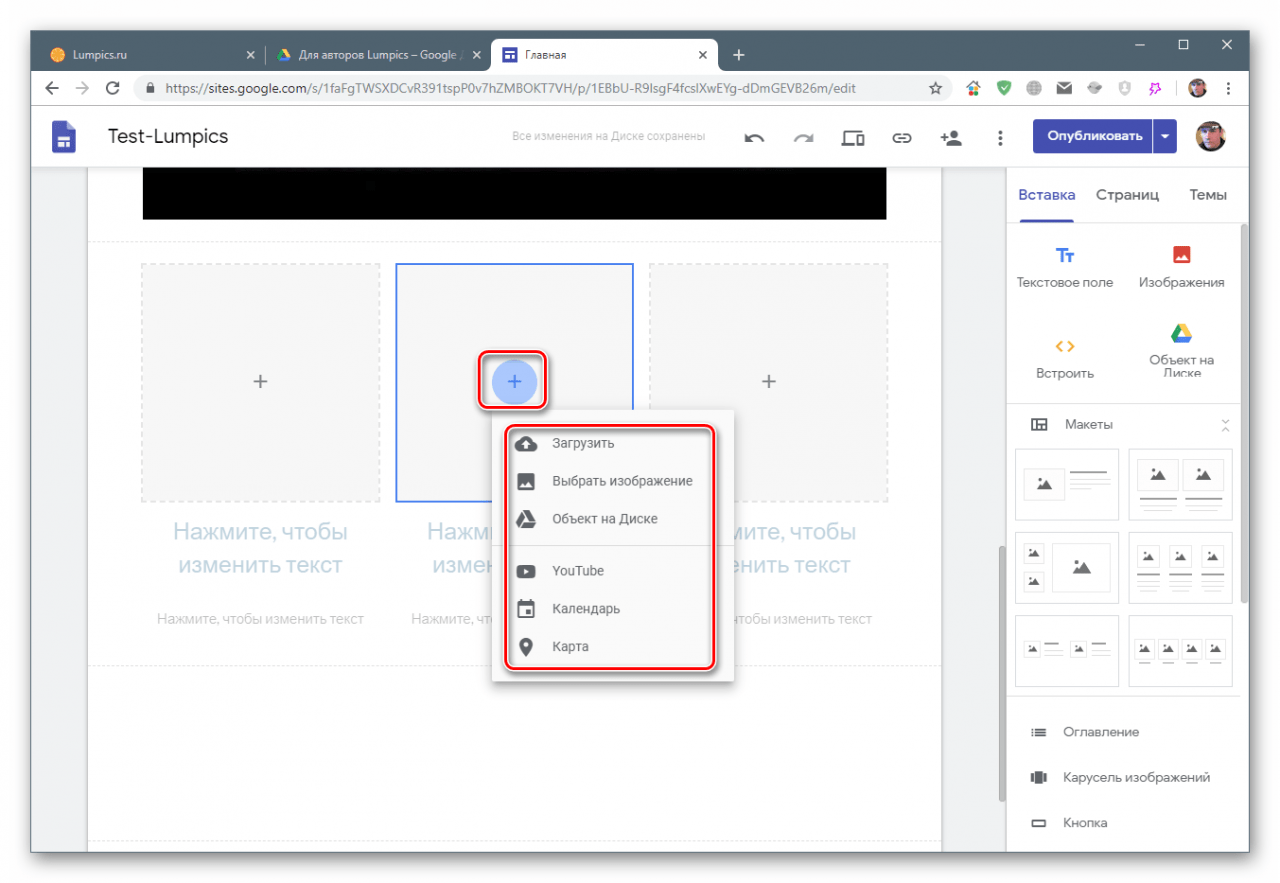
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
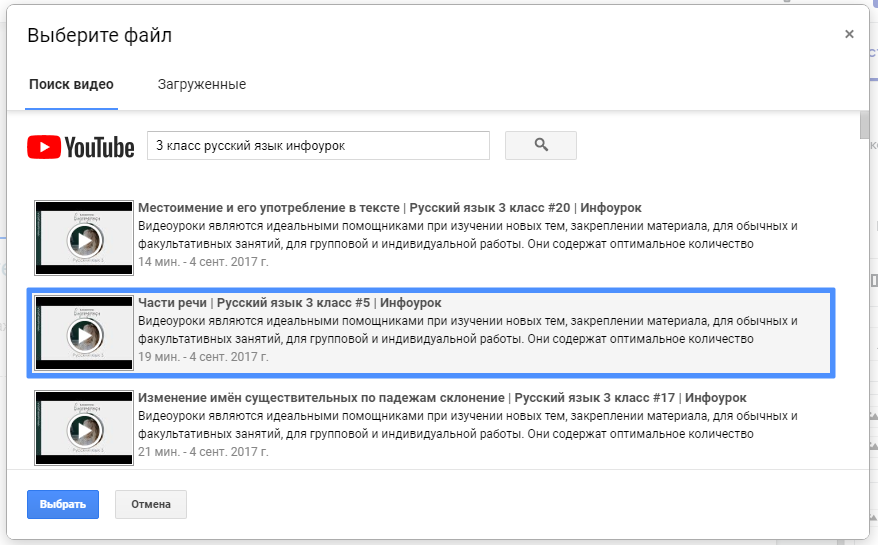
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
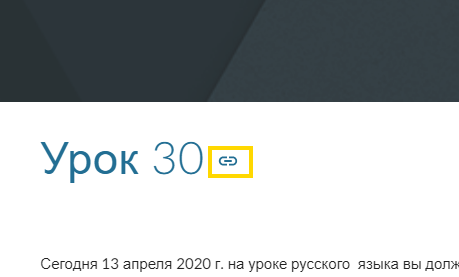
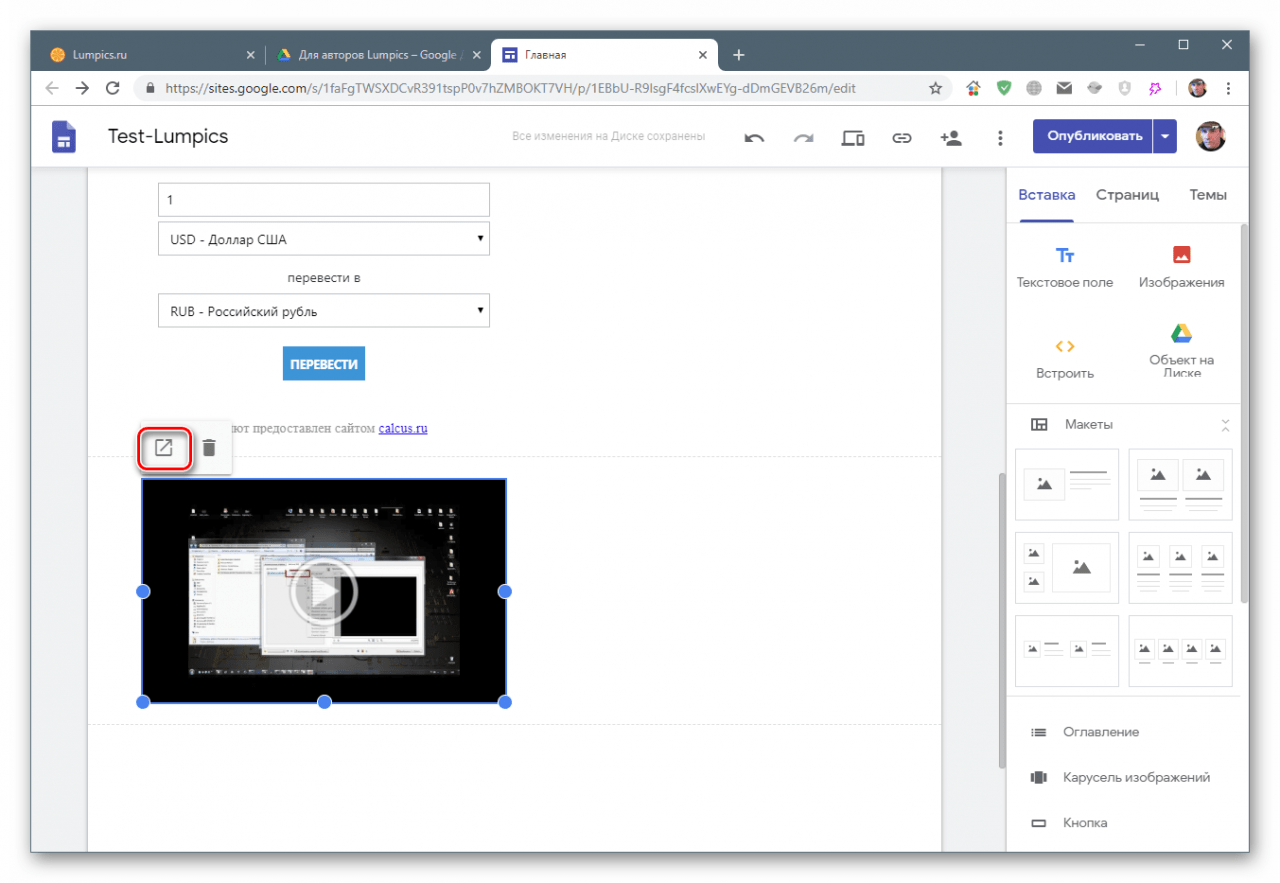
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Как создать, назвать, удалить или скопировать сайт
В сервисе «Google Сайты» можно создавать личные и корпоративные сайты.
Примечание. Этот раздел посвящен новой версии Google Сайтов. Перейти к инструкциям для классической версии
Как создать и назвать сайт на платформе Google
- Откройте новую версию Google Сайтов на компьютере.
- Выберите шаблон под надписью «Создать сайт».
- Введите название сайта в левом верхнем углу экрана и нажмите клавишу Ввод.
- Добавьте контент.
- В правом верхнем углу нажмите Опубликовать.
Совет. Вы можете создать сайт самостоятельно или сэкономить время, воспользовавшись шаблоном.
Как изменить название сайта
Как добавить название
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите кнопкой мыши в левом верхнем углу экрана.
- Введите название сайта.
- Нажмите клавишу Ввод.
Как создать копию всего сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё»
Создать копию.
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Весь сайт».
- Чтобы поменять местоположение сайта, выберите Изменить.
- Нажмите ОК.
Примечание. Если сайт большой, не исключено, что скопировать его не получится.
Как создать копии выбранных страниц сайта
Как удалить сайт
- Откройте новую версию Google Сайтов на компьютере.
- Нажмите на значок «Ещё»
рядом с нужным сайтом.
- Выберите «Удалить»
.
Как удалить выбранные страницы сайта
Как изменить или повторно использовать URL
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз
Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов. Перейти к инструкциям для новой версии
Как изменить веб-адрес сайта
Изменить веб-адрес нельзя. Вы можете создать копию сайта и опубликовать ее по новому веб-адресу.
Примечание. Копировать можно только те сайты, которые принадлежат вам.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё»
Управление сайтом.
- Выберите Копировать этот сайт.
- Укажите название в соответствующем разделе.
- Нажмите Копировать в верхней части экрана.
- При желании вы можете удалить старый сайт.
Ресурсы по теме
- Как создать файл на основе шаблона
- Как использовать Google Аналитику на своем сайте
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Google Sites были и остаются сервисом с онлайн-конструктором для несложных малостраничных сайтов. Здесь не получится создать блог или социальную сеть, форум и другие типы многостраничных проектов, нет никаких инструментов для онлайн-торговли. Только простейшие блоки для построения визиток, портфолио, информационных страниц и т.п.
Google регулярно экспериментирует с различными форматами продуктов, ведь web-поиск – это не единственное, на чём зарабатывает IT-гигант. Изначально сервис создания сайтов носил название Google Page Creator (был создан в 2006 г.) и входил в пакет приложений для бизнеса Google Apps. Но после того, как компания приобрела стартап JotSpot (в 2008 г.), на основе которого были сделаны современные Google Sites, она выделила «Гугл Сайты» в самостоятельный бесплатный сервис с возможностью интеграции с Google Apps (сейчас это Google Workspace).
Хостинг и все функции платформы предоставляются полностью бесплатно, над страницами легко работать целыми командами, имеется расширенная интеграция с другими web-сервисами Google: документы, презентации, видеохостинг, карты, календарь и т.п.
Для корпоративных клиентов (в рамках программы Workspace) Google гарантирует доступность на уровне 99,9%. Хотя масштабы инфраструктуры гиганта говорят о том, что по факту надёжность сервисов может быть и выше, просто компания подстраховывается.
Количество страниц и размер дискового пространства ограничивается только вашим аккаунтом. До недавнего времени существовала другая версия Гугл Сайтов (они называются «классическими»), которые заметно отличались по функционалу от текущей редакции платформы. Лучше создавать и редактировать страницы только в новом интерфейсе, так как с ноября возможность публикации классических сайтов Google будет ограничена, а с сентября 2021 года старые сайты будут деактивированы (архив с содержимым будет сохранён на Google Диске) и автоматически перенесены на новую платформу в виде черновика (при желании изменения можно одобрить и опубликовать).
По этой причине рассматривать процесс создания сайта в сервисе Google Sites мы будем только в разрезе возможностей нового онлайн-редактора.
Базовая техническая часть
Google Сайты имеют максимально простой интерфейс и рассчитаны на пользователей начального уровня, то есть на всех тех, кому «просто нужны свои странички» в сети Интернет. Здесь нет доступа к исходному коду, страницы нельзя выгрузить на ПК или перенести на другой сервис.
Нет и огромного количества интеграций или исчерпывающего набора блоков, как у Wix или Tilda, никаких инструментов продаж, онлайн-чатов, CRM и т.п.
Справочный центр для работы пользователей имеется, но информация в нём скудная, отчасти из-за того, что функционал сервиса сам по себе небогат. Поддержка русского языка есть, главное не забыть на него переключиться (в нижней части экрана).
В этом разделе подробно остановимся на процессе создания своего первого сайта и страниц в сервисе Google Sites.
Регистрация аккаунта
Если у вас ещё нет личного аккаунта Google, его нужно создать. Для бизнес-клиентов предоставляется аналогичный сервис, но он работает как один из инструментов набора «Google Мой бизнес» (большая часть контента будет сгенерирована автоматически на основании заполненного профиля компании).
Аккаунт Google нельзя создать на основе имеющейся почты стороннего сервиса (Яндекс, Майл и т.п.) или на основе аккаунтов социальных сетей, нужна новая регистрация с указанием имени/фамилии, а также номера телефона (обязательно для двухфакторной авторизации). Обратите внимание, если у вас есть аккаунт на Android-смартфоне, можно использовать его – Гугл поддерживает единую авторизацию во всех своих сервисах.
Если аккаунт Google у вас уже есть, просто авторизуйтесь и перейдите на страницу сервиса Google Sites.
Создание первого сайта на Google Sites
На стартовой странице сервиса вам будет предложено несколько типовых шаблонов и возможность создания сайта «с нуля».
В любой момент вы можете удалить созданные страницы и сайты, поэтому мы рекомендуем начать с шаблонов, чтобы вы смогли разобраться с функционалом и познакомиться с основными возможности платформы.
Даже если вы выберите пункт «Пустой файл», в окне редактора будет создана базовая страница с блоком заголовка. Этот блок можно удалить, отредактировать или заменить другим типом блоков.
Возможность публикации появляется только после изменения названия сайта.
В качестве дефолтного адреса бесплатных сайтов будет использоваться поддомен сервиса, например:
https://sites.google.com/view/moi-sait-kdsaksdslkfj
В пользовательской части URL нельзя использовать точки и другие спецсимволы, для разделения подходит только дефис. URL не получится набрать в кириллице или в любой другой раскладке, кроме латиницы. Соответственно, окончания вида .html или .php тоже никак не задать.
Упрощённый алгоритм:
- Откройте Google Диск или сразу сервис Google Сайты.
- Нажмите кнопку «Добавить новый файл» (в интерфейсе Google Диск «Создать» –>Ещё->Google Сайты).
- Отредактируйте название сайта.
- При необходимости добавьте и актуализируйте контент на странице.
- Нажмите кнопку «Опубликовать».
- Задайте уникальный URL внутри сервиса или подключите свой домен. Оставьте разрешения доступа по умолчанию («Все»).
- Опубликуйте сайт.
- Готово. Теперь все желающие могут попасть на вашу страницу по прямой ссылке.
Прикрепление домена
Новая версия Google Sites пока не умеет работать с Google Domains. Интеграция находится в разработке. Но вы можете сопоставить свой сайт с любым доменом в вашей собственности. Для этого необходимо изменить/отредактировать CNAME-запись домена.
Управление ресурсными записями может быть недоступно в панели вашего регистратора (зависит от функционала и типа аккаунта). Но оно всегда доступно при аренде DNS-хостинга. Часто DNS-хостинг можно заказать у вашего же регистратора.
Прежде чем перенаправить домен на какой-либо сайт в Google Sites, его нужно создать и опубликовать. Далее:
- Откройте панель управления Вебмастера Google (по ссылке). Если ваш дефолтный URL уже здесь есть, переходите к следующему шагу, если нет – добавьте ваш новый URL, подтверждение нужно выбрать автоматическое – через сервис Google Sites.
- В панели управления ресурсными записями добавьте CNAME, указывающую на ghs.googlehosted.com. В качестве хоста можно указать своё значение поддомена (www, blog, site и т.п.) или основной домен (символ @). На актуализацию данных в системе DNS может уйти до нескольких дней (обычно не более 2-х суток).
- Теперь в настройках сайта Google нужно указать адрес, с которым он будет связан (vash-domen.ru или www.moy-site.com, blog.site.net и т.д.).
Как только система DNS актуализируется, сайт будет открываться на вашем домене.
Никаких систем модерирования контента у Google нет, но, если выяснится, что вы нарушаете правила, сайт будет удалён или деактивирован.
Обратите внимание, если у вашего домена уже задана A-запись, её нужно удалить (одновременное использование с CNAME недопустимо).
Работа с темами/шаблонами
Пользователь может выбрать шаблон только на этапе создания нового сайта. После того, как сайт создан, вы можете только изменить его тему.
Количество шаблонов на текущий момент небольшое – немногим более десятка. Условно они делятся на категории:
- для создания портфолио;
- для организации мероприятий;
- для создания справочных сайтов;
- для описания проектов.
Тем тоже немного – всего 6 шт., но для каждой имеется выбор предустановленных цветовых палитр. При желании главный цвет можно заменить на свой. Никто не запрещает заменить настройки шрифтов и цветов для каждого блока сайта в индивидуальном порядке.
Создание страниц/интерфейс редактора
Редактор позволяет работать с готовыми блоками контента. Интерфейс максимально простой и понятный. Вы можете перетаскивать блоки, редактировать их настройки, дублировать блоки, удалять их и т.д.
Блоки помещаются внутри макетов. Макет – это своего рода предустановленная разметка раздела страницы.
Некоторые типы разделов всегда присутствуют на странице, их нельзя убрать, только скрыть или отредактировать. Это:
- Раздел с навигацией. Расположен всегда сверху или сбоку. Здесь можно настроить показ меню (в том числе при наличии якорных ссылок), загрузить свой логотип и фавиконку, добавить идентификатор аналитики, настроить поведение всплывающего баннера (может отображаться только на главной или на всех страницах).
- Нижний колонтитул (аналог подвала сайта). Он всегда расположен снизу. Но, в отличие от раздела с навигацией, его можно удалить или скрыть на отдельных страницах.
С остальными блоками работа сводится к следующим действиям:
- Выбрать макет (они привязываются к стандартной сетке разметки, при необходимости привязку к сетке можно изменить, просто сдвинув границы элементов) и перенести его на страницу.
- Перетащить внутри макета нужный элемент/блок.
Но стоит учитывать, что блоки и другие элементы интерфейса могут использоваться без макета, просто они по умолчанию будут располагаться внутри самостоятельных разделов на всю ширину страницы.
Вы можете встроить свой HTML-код, а также элементы, поставляемые другими сервисами Google. Наиболее интересные для сайтов: видеоролики с YouTube, Презентации, Документы и Таблицы, Карты, события из Календаря, Диаграммы и Формы (с их помощью можно организовать сбор email, опросы, тесты и т.п.), а также изображения и другие файлы из сервисов Google Фото и Google Диск.
Страницы могут иметь иерархическую вложенность, но не более чем на 5 уровней. Вы можете изменить название страницы, скопировать её (создать дубль) или задать свой уникальный путь (URL).
Отдельная благодарность разработчикам за версионность (вы можете перемещаться по изменениям страницы вперёд/назад, как в текстовых редакторах).
Предпросмотр страниц может переключаться между несколькими типами экранов: ПК, планшеты и смартфоны.
Другие особенности работы с Google Sites
Google Sites – это своего рода сетевые документы внутри вашего хранилища Google Диск, которые отличаются от аналогичных (Google Документы/Таблицы/Публикации и т.п.) только форматом и отсутствием возможности выгрузки/скачивания на ПК. Их можно копировать, «расшаривать» и редактировать.
Пока место, занимаемое Документами, Сайтами и другими форматами файлов Google, не засчитывается (не вычитается из хранилища Гугл Диск), но с июня 2021 года всё изменится и придётся следить за размером доступного дискового пространства на сетевом хранилище. Теперь из доступного объёма будут вычитаться все файлы, в том числе и в оригинальных форматах Google.
Пакеты услуг для бизнеса в рамках пакетов Google Workspace имеют свои ограничения: по количеству пользователей, по размеру массовых рассылок, по доступным дополнительным сервисам, в том числе по объёму дискового пространства (они определяются выбранным тарифом).
В новой версии сервиса были отменены многие возможности, например: комментарии пользователей, онлайн-гаджеты, неограниченные уровни подстраниц и т.д. Но зато стал возможен переход на HTTPS, сейф (защищённое хранилище) и совместная работа. В разработке – функции примечаний к правкам и API.
Дополнительные шаги и организационная часть
Базовая часть предполагает азы в плане работы с сайтом на платформе. Но ни один сайт не будет эффективным, если не делать его правильно. И не важно, с помощью каких инструментов и на какой платформе вы это делаете.
Ниже те шаги, на которые нужно обратить внимание для построения качественного сайта для людей и поисковых систем.
Логотип и фавикон
Вместо графического логотипа можно использовать текст, но если вы делаете качественный сайт – позаботьтесь о визуальной составляющей. Создавать свой логотип необходимо в сторонних сервисах или в специальных графических редакторах. У Гугл Сайтов для этого нет отдельного инструмента, как у того же Wix. Высота изображения с лого должна быть не менее 112 пикселей (согласно рекомендациям). Подходят форматы JPG, PNG или GIF.
Для favicon можно использовать изображения в форматах ICO, PNG, JPEG, BMP, GIF, TIFF или WebP. Для лучшего отображения на разных устройствах следует учитывать официальные рекомендации поисковика.
Загрузить свои файлы можно в настройках сайта (они же отображаются при редактировании верхнего колонтитула), подменю «Изображения для бренда».
Структура сайта и материалов
Чтобы страницы имели свои уникальные адреса и хорошо индексировались в поиске, URL нужно задать в настройках страницы: вкладка «Страницы» -> нужная страница (троеточие) -> Открыть параметры -> в открывшемся окне ссылка «Ещё» -> Укажите путь.
Для каждой страницы можно создать любое количество подстраниц, но уровни вложенности ограничены пятью (как указывалось выше).
Продумайте структуру и названия материалов заранее, потому что у Google Sites нет возможности отдельного редактирования meta-тегов. Они прописываются автоматически на основе заголовков страниц: «Название сайта – Название страницы».
Description вообще не формируется.
Индексирование и SEO
В сравнении с другими онлайн-конструкторами, у Сайтов Гугл слабые возможности для работы с SEO-атрибутами.
Вместе с тем, вы можете задавать уникальные URL-адреса и осуществить привязку к своему домену второго уровня. Это уже улучшит позиции в поисковых системах.
Чтобы отслеживать статус индексирования и рекомендации Google, обязательно добавьте свой сайт в панель вебмастера. В инфраструктуре Google подтверждение владения выполняется автоматически.
Аналитика
Отдельных инструментов для анализа трафика сервис Google Sites не имеет, но он легко интегрируется с Google Аналитикой. Для этого необходимо уточнить свой идентификатор в сервисе аналитики и указать его в настройках сайта (в формате UA-ХХХХХХ-X или G-ХХХХХХХ)
Установка кодов других сервисов статистики, в том числе Яндекс.Метрики, пока невозможна (если только не использовать классическую версию Гугл Сайтов) даже с помощью инструмента для добавления своего HTML (так как JavaScript экранируется).
Выводы
Google Sites – это интересный нишевый продукт, с помощью которого малый бизнес и предприниматели могут создавать действительно бесплатные малостраничные сайты с каталогами товаров или с презентацией своих услуг. Здесь же можно делать инфостраницы для студентов, портфолио и другие несложные проекты.
Но для коммерческого использования сервис не подходит, так как обеспечивает минимальный функционал и интегрирован только с инфраструктурой Google (Формы, Документы, Фото и т.п.). Такой подход удовлетворит разве что фан-проекты и желающих попробовать создать свой первый сайт в Сети.
Содержание
- Создание сайта на Google Sites
- Персонализация
- Заголовок
- Вставка произвольных блоков
- Вставка предустановленных блоков
- Работа с блоками
- Работа с разделами
- Макеты
- Работа со страницами
- Просмотр и публикация
- Заключение
- Вопросы и ответы
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.
Читайте также: Как пользоваться Гугл Диском
Создается новый сайт следующим образом:
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
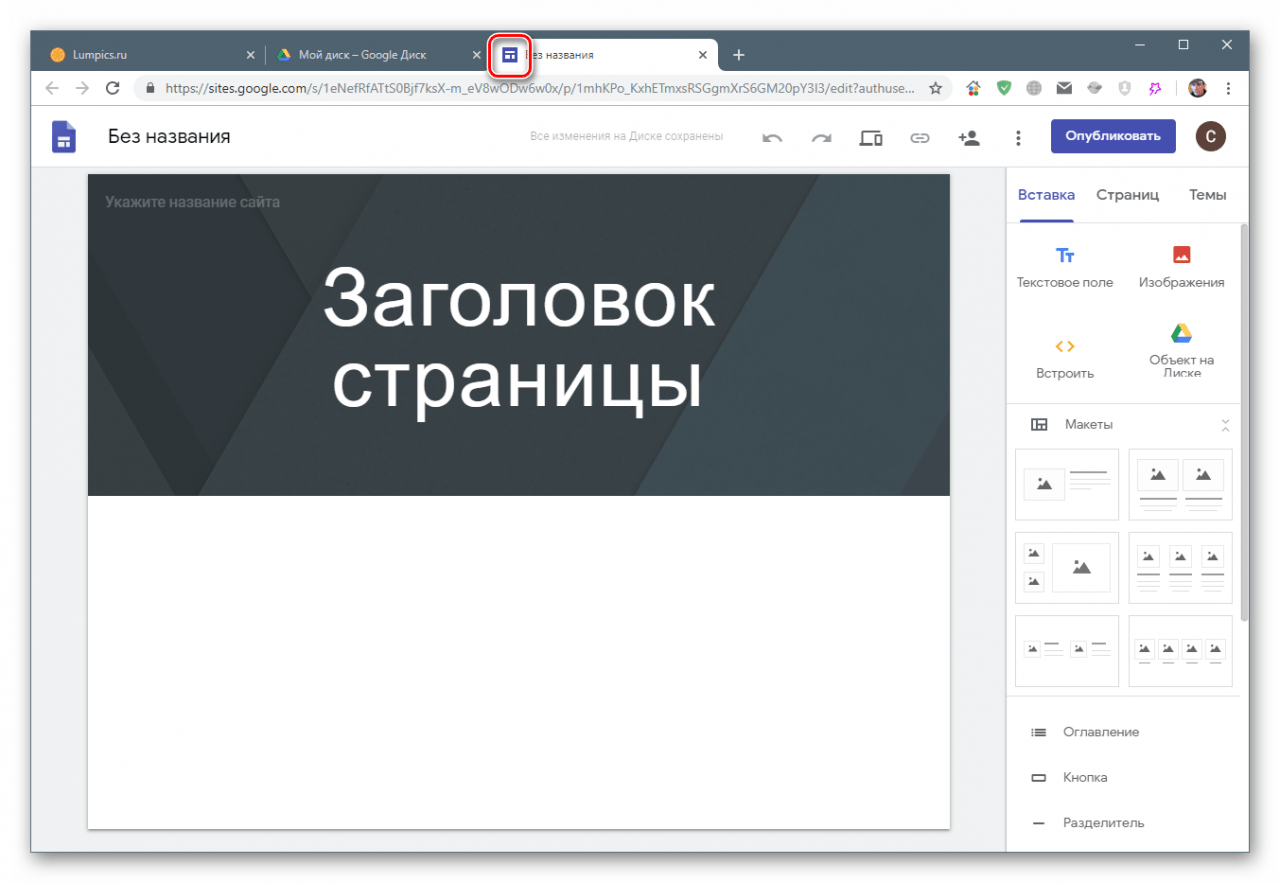
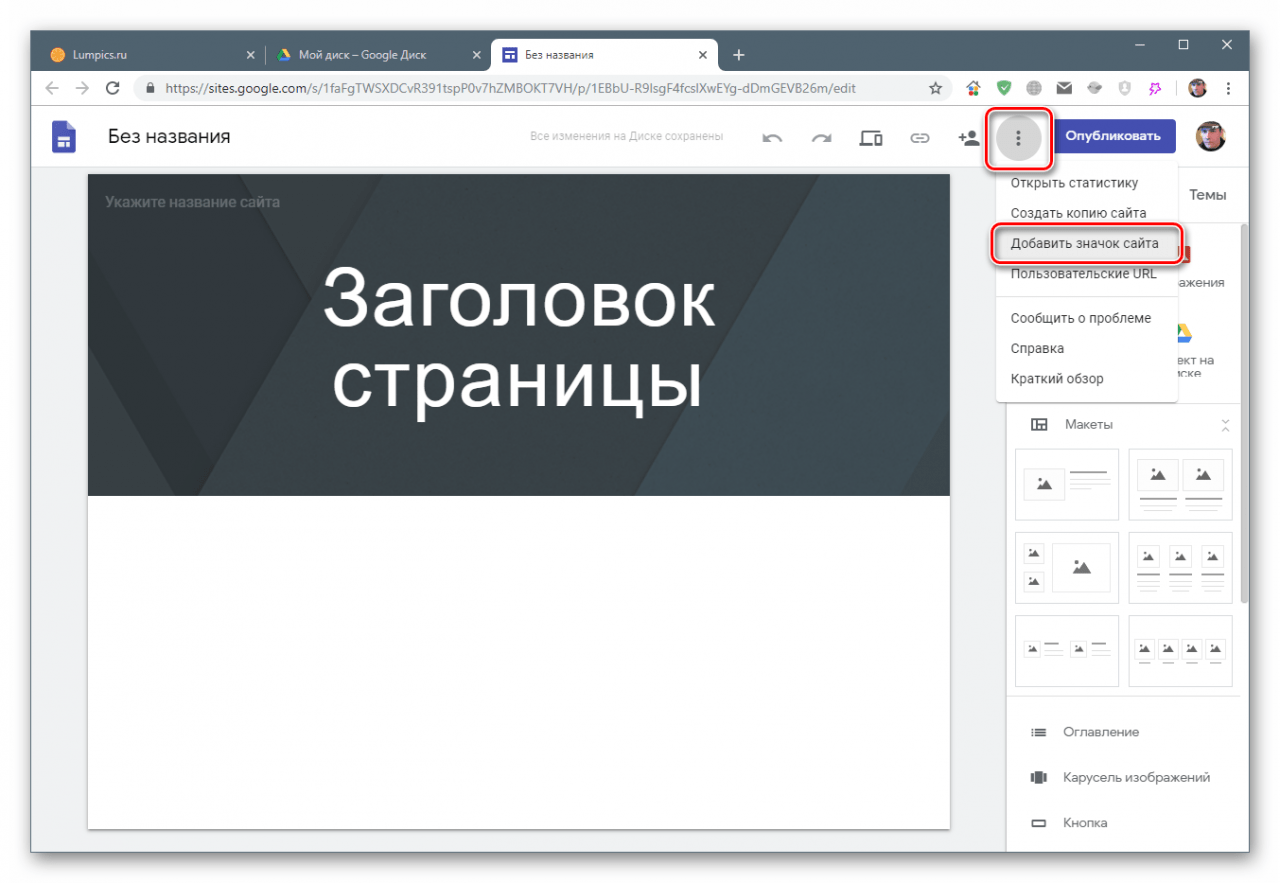
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
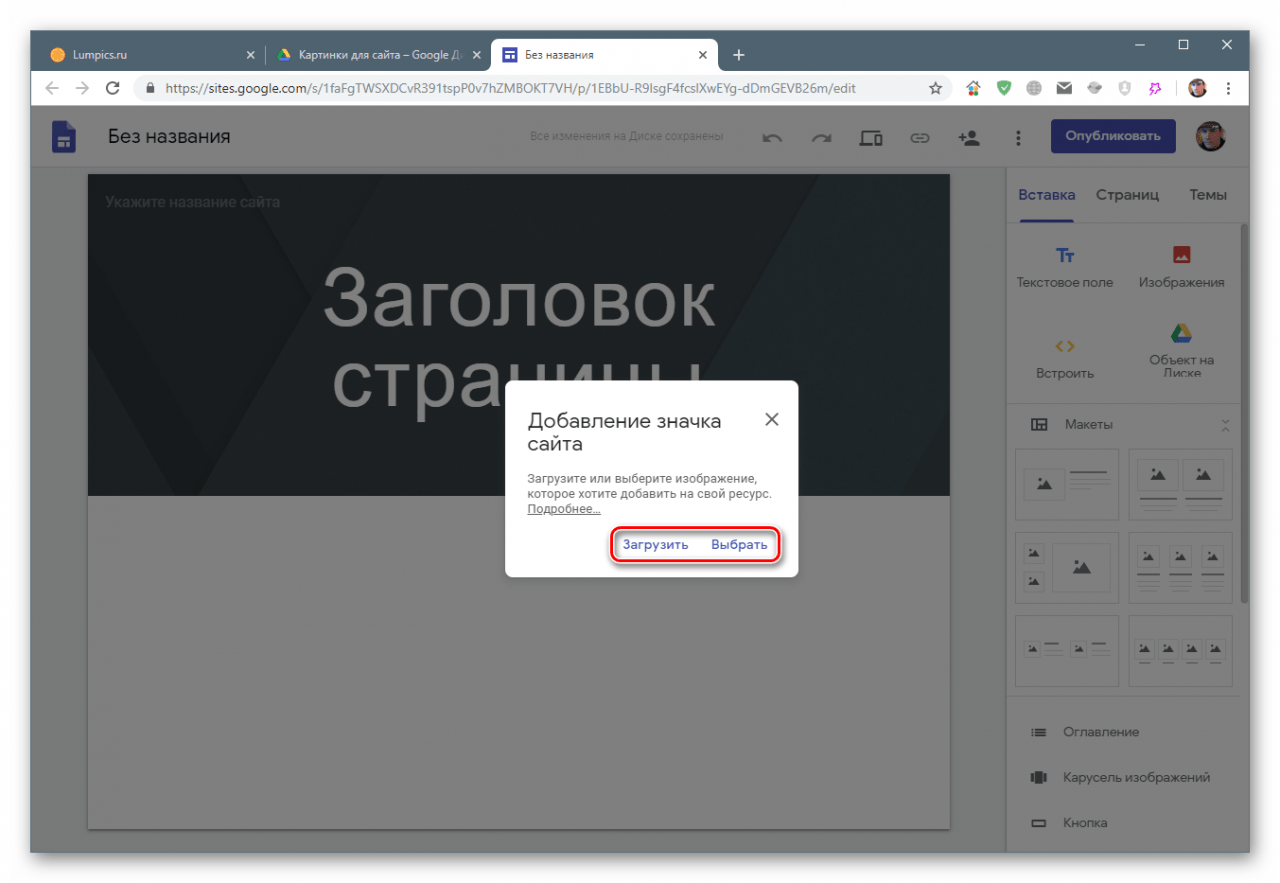
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
При нажатии на ссылку «Выбрать» откроется окно с вариантами вставки. Здесь можно ввести URL картинки на стороннем ресурсе, выполнить поиск в Google или своих альбомах, а также добавить значок с Гугл Диска.
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта. Кроме того, оно присваивается и документу на Диске.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
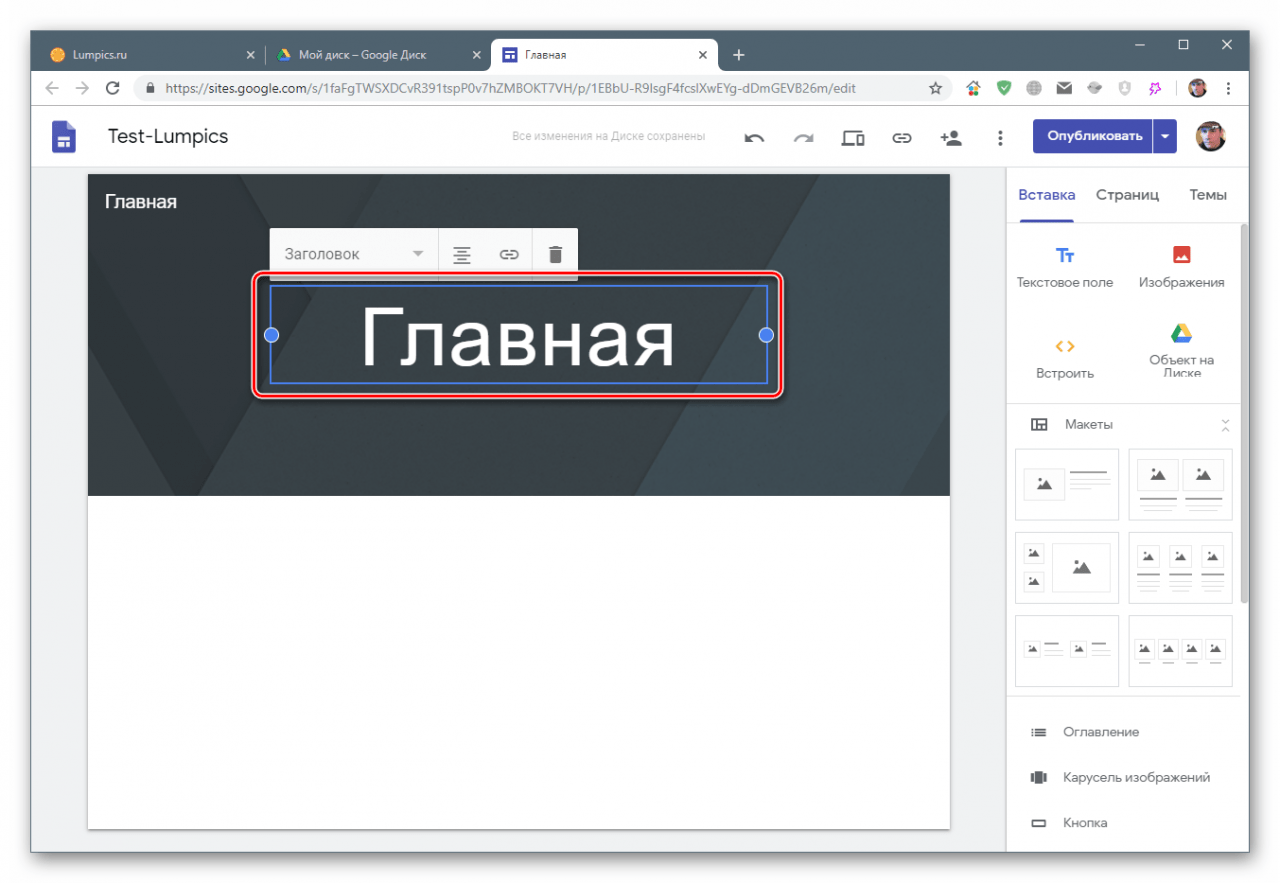
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
- Ставим курсор в поле и указываем, что страница является главной.
- Кликаем по большим буквам в центре и снова пишем «Главная».
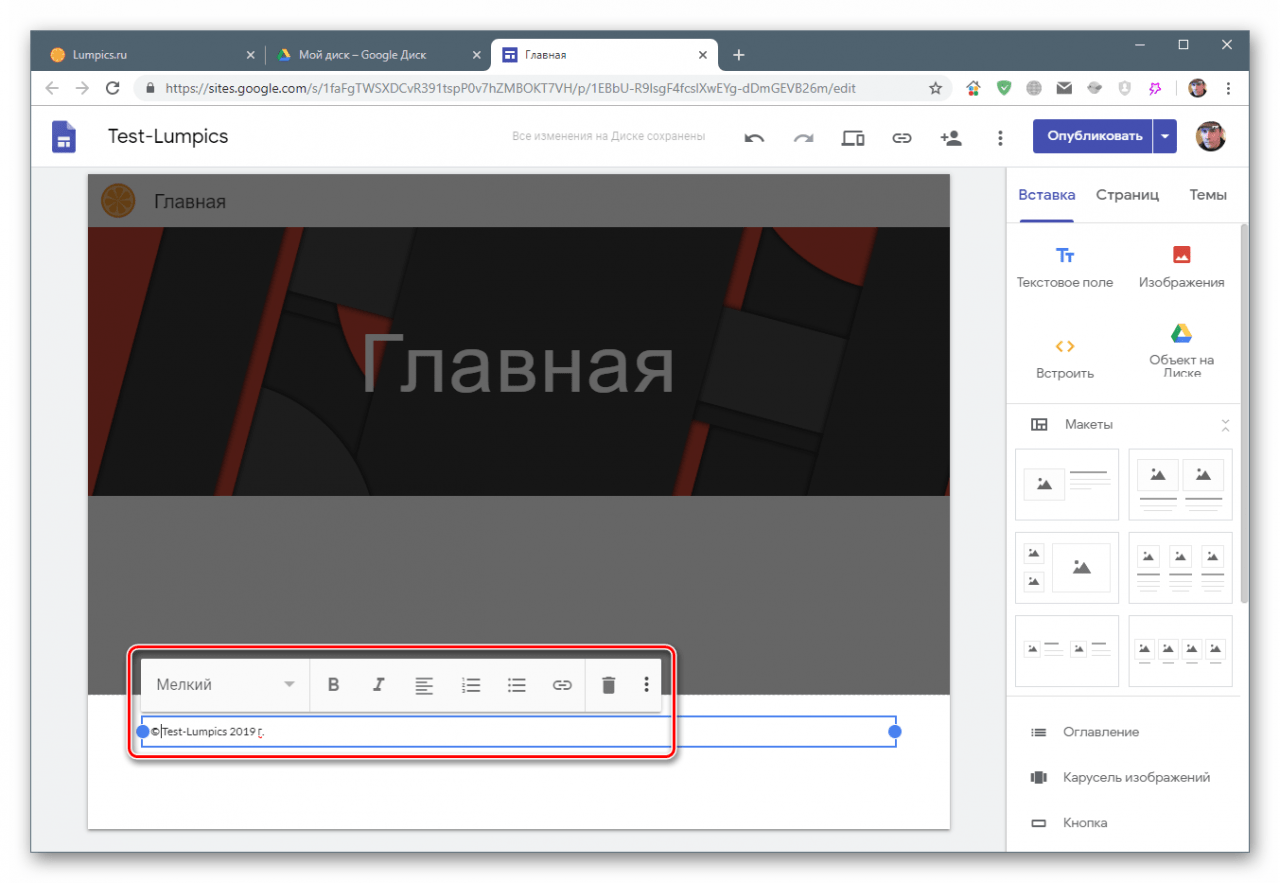
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
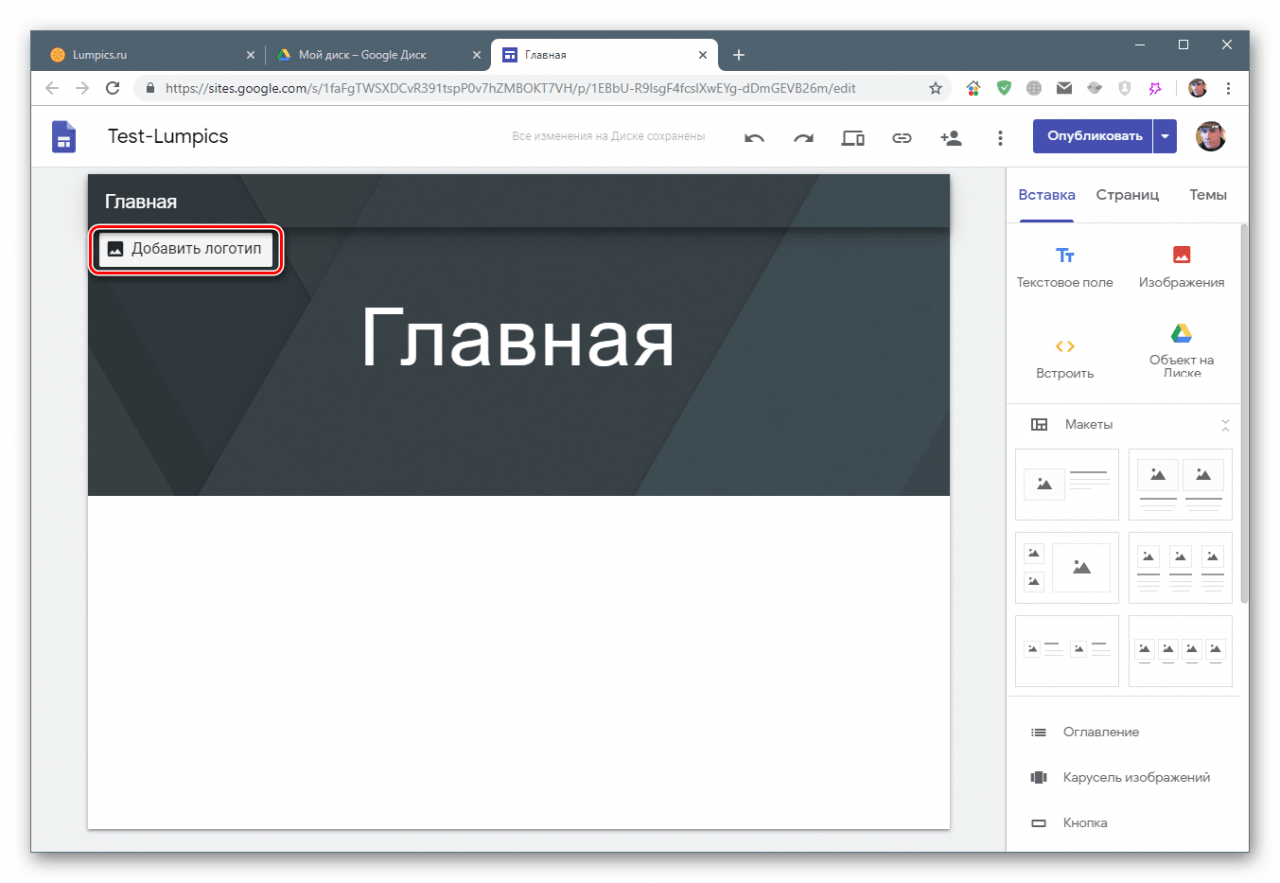
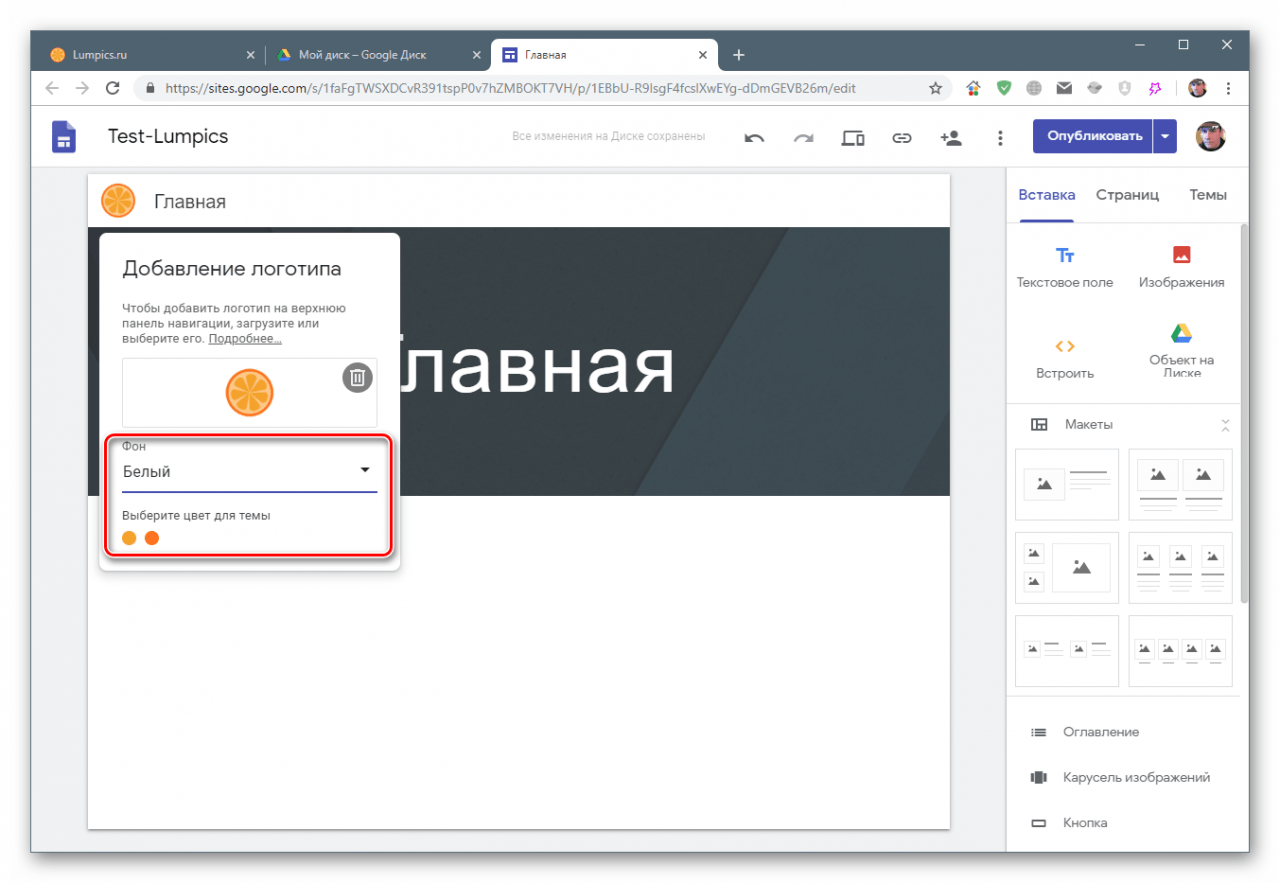
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
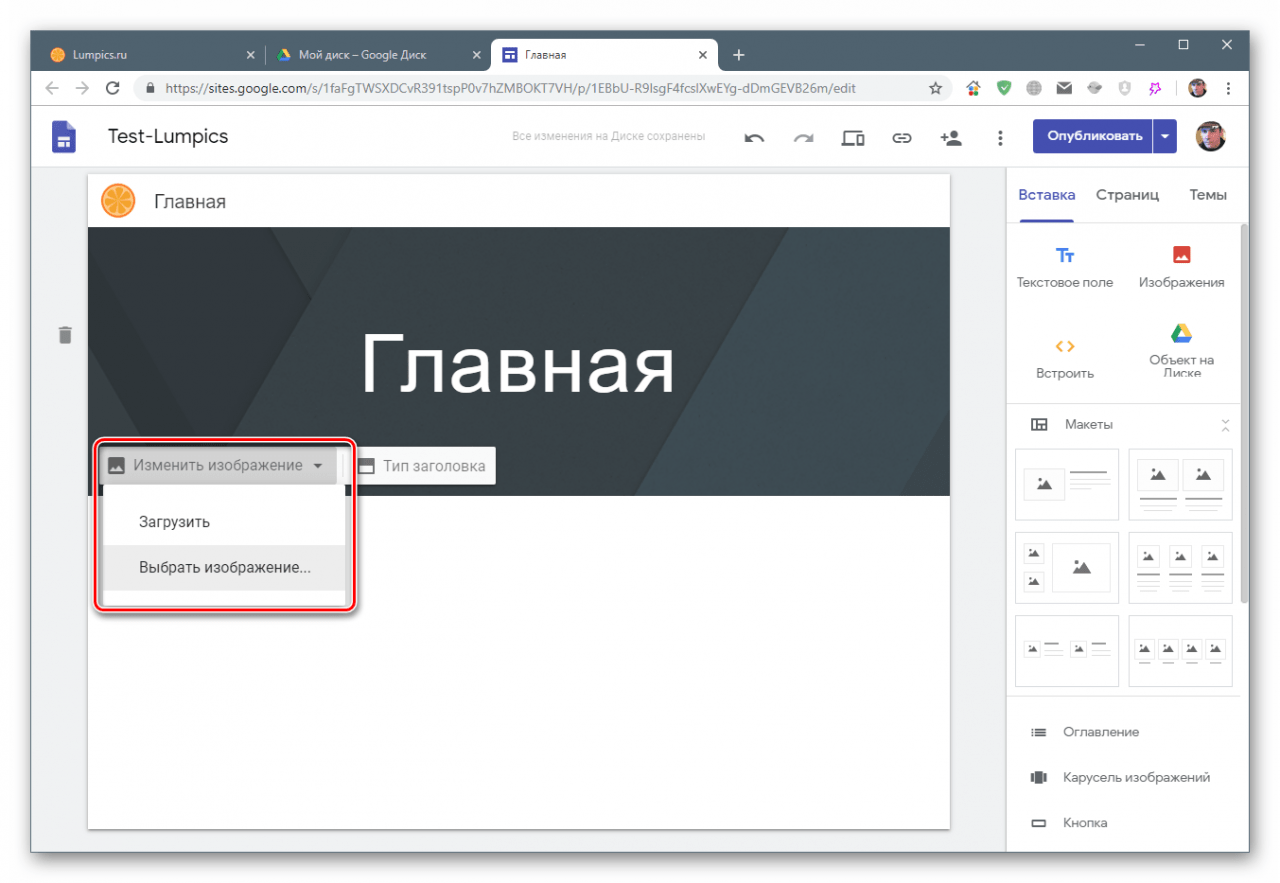
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.
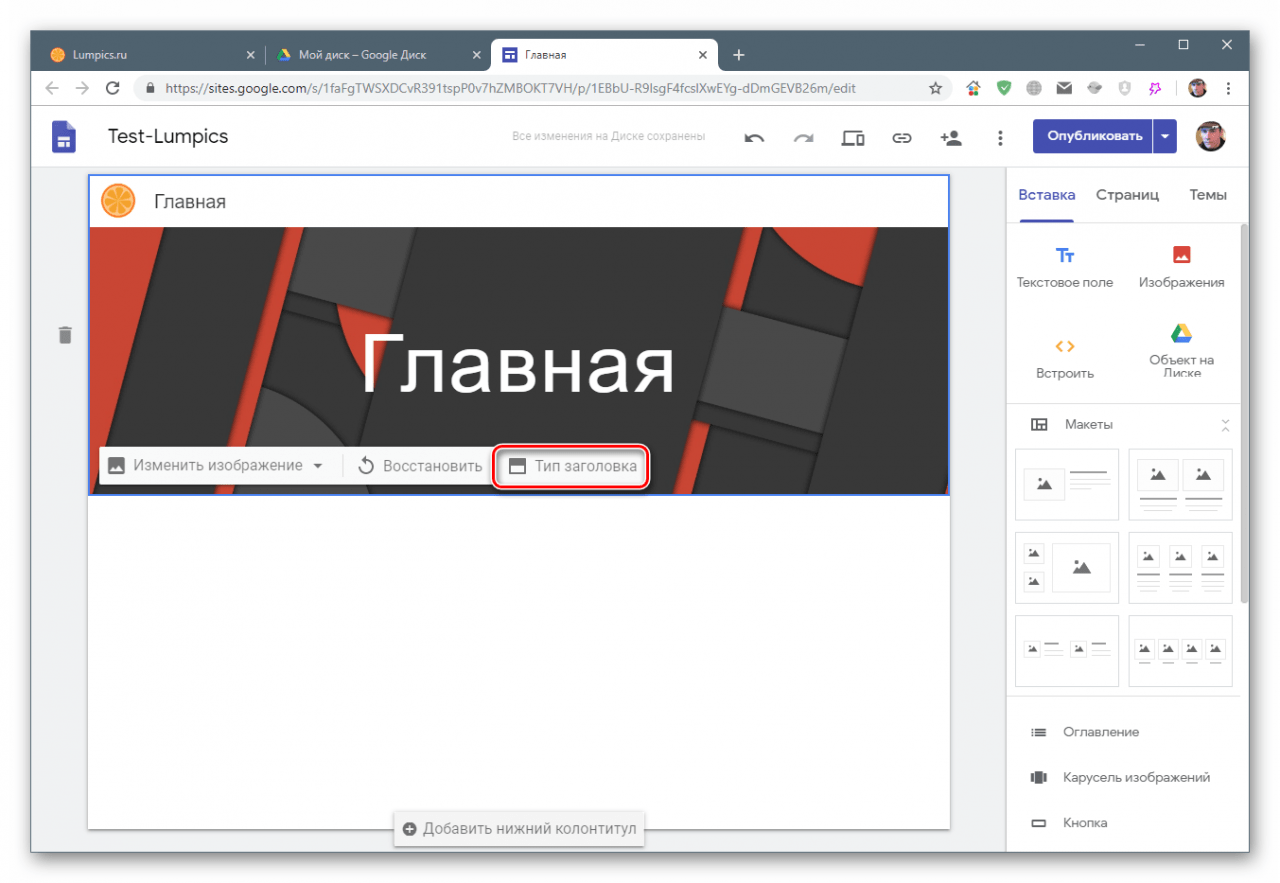
Тип заголовка
У заголовка страницы существуют свои настройки.
По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.
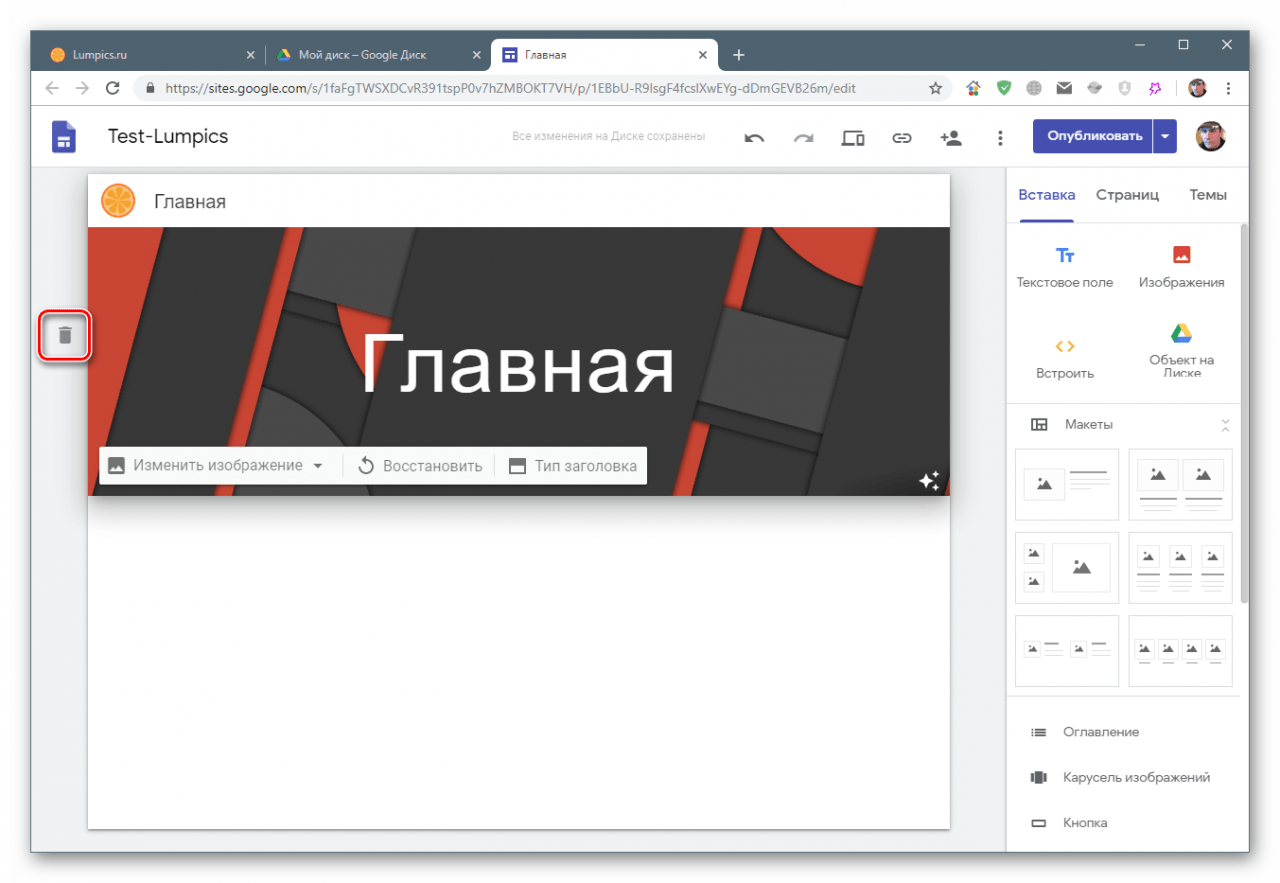
Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.
Здесь можно добавить текст и настроить его с помощью меню.
Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.
Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.
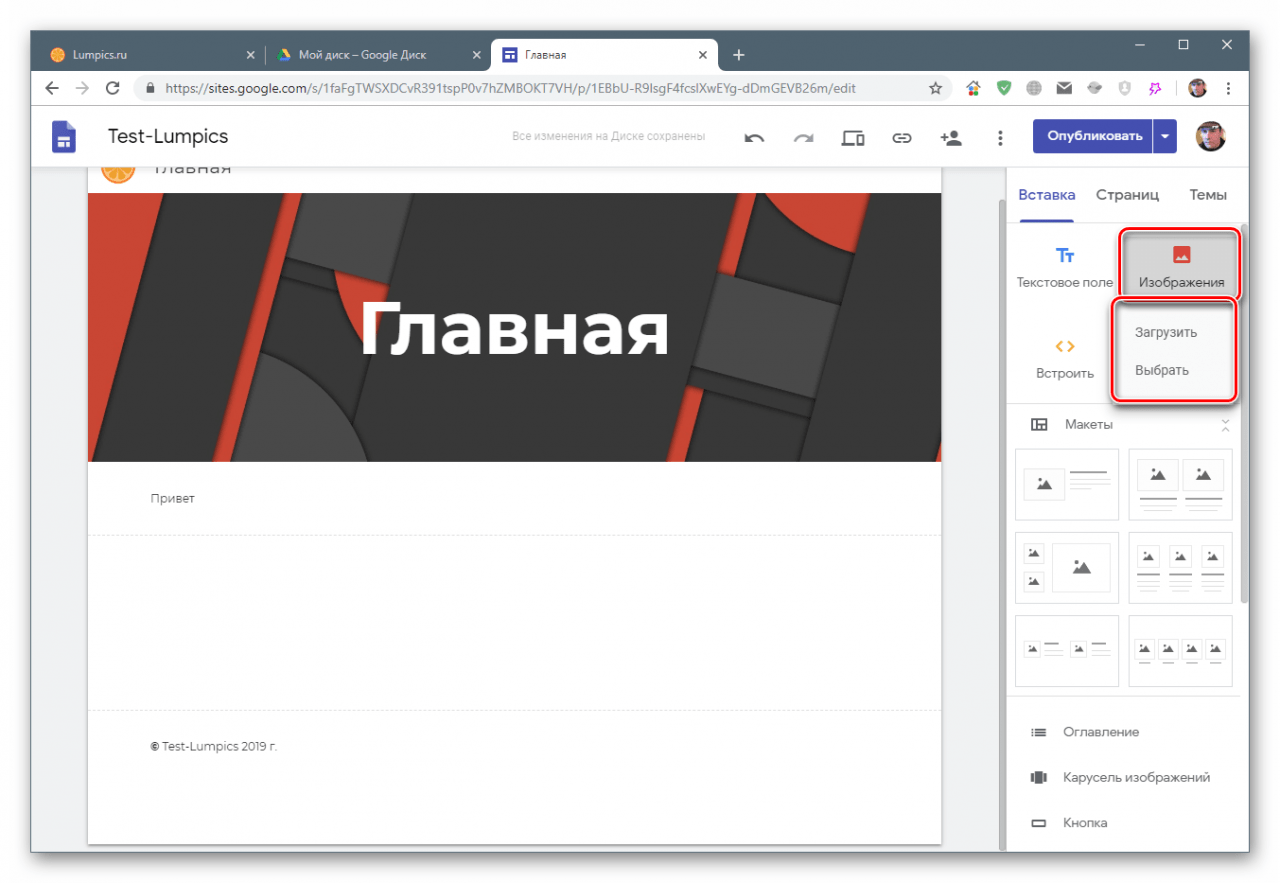
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.
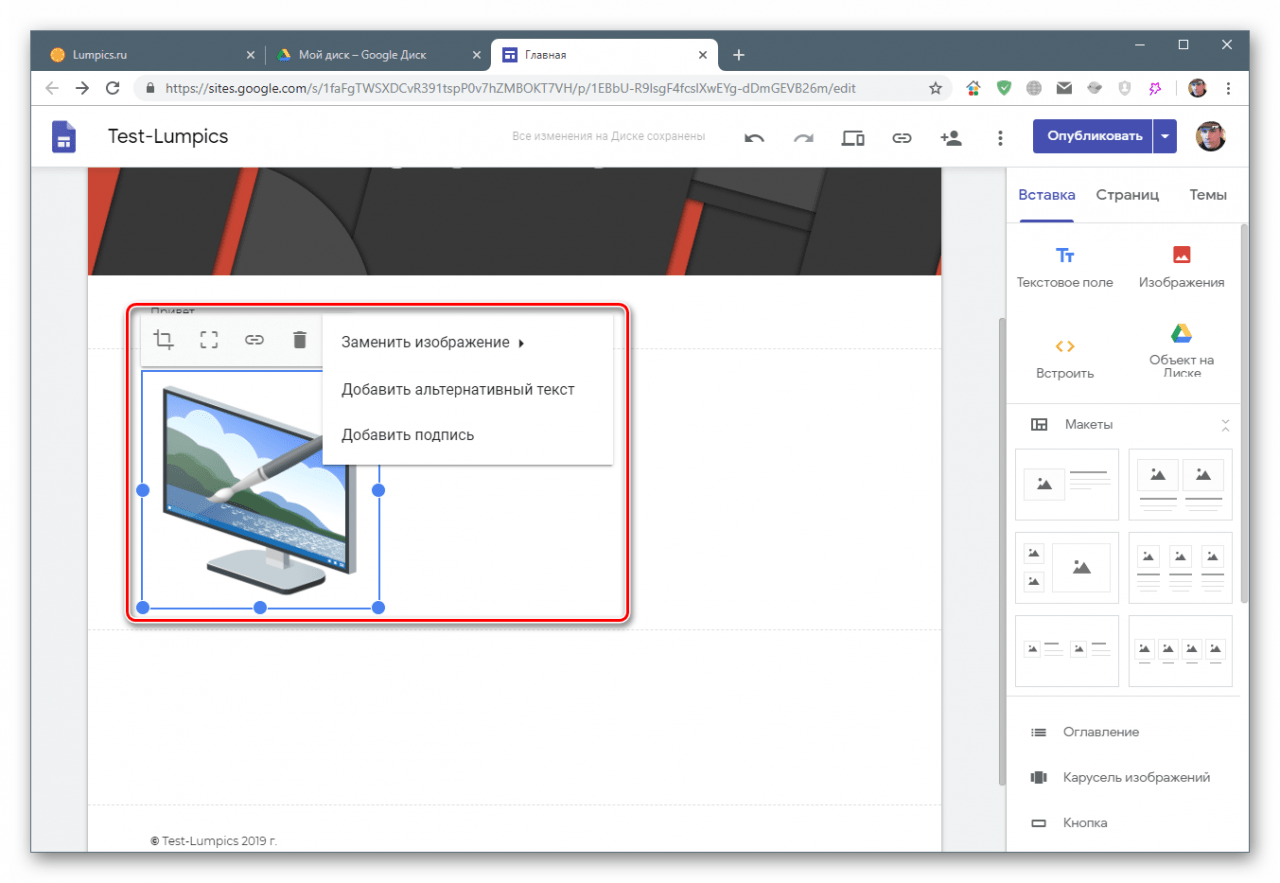
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.
Встроить
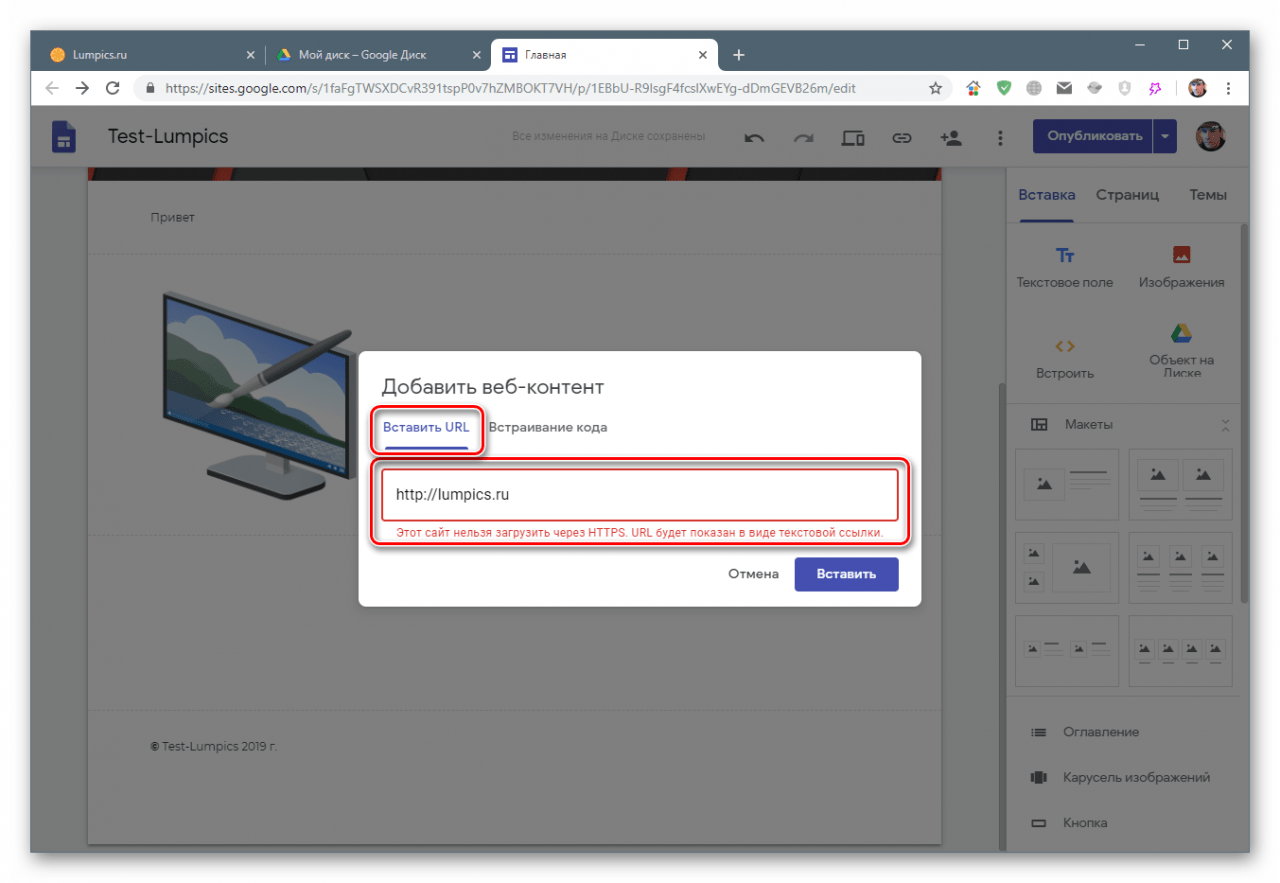
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.
Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.
Встраивание HTML производится следующим образом:
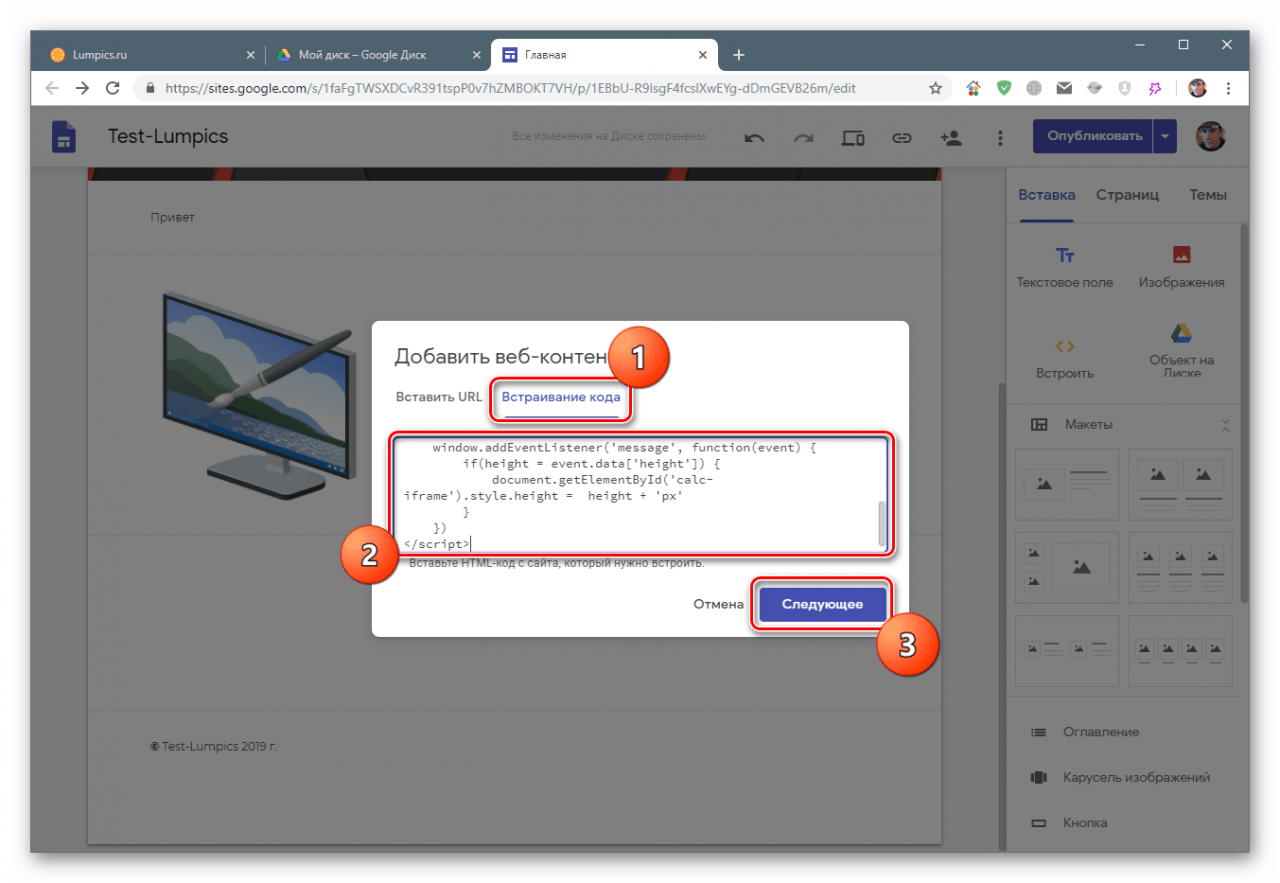
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
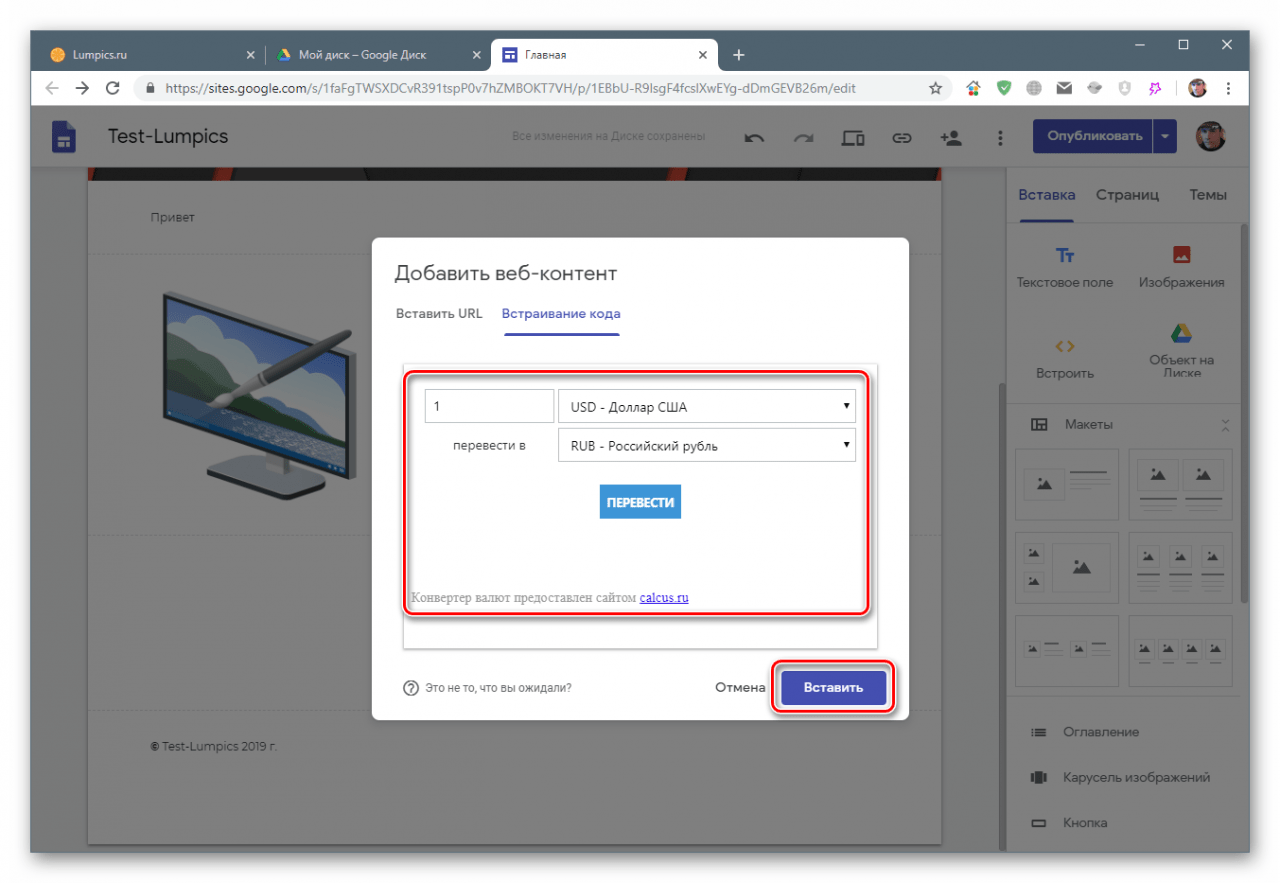
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
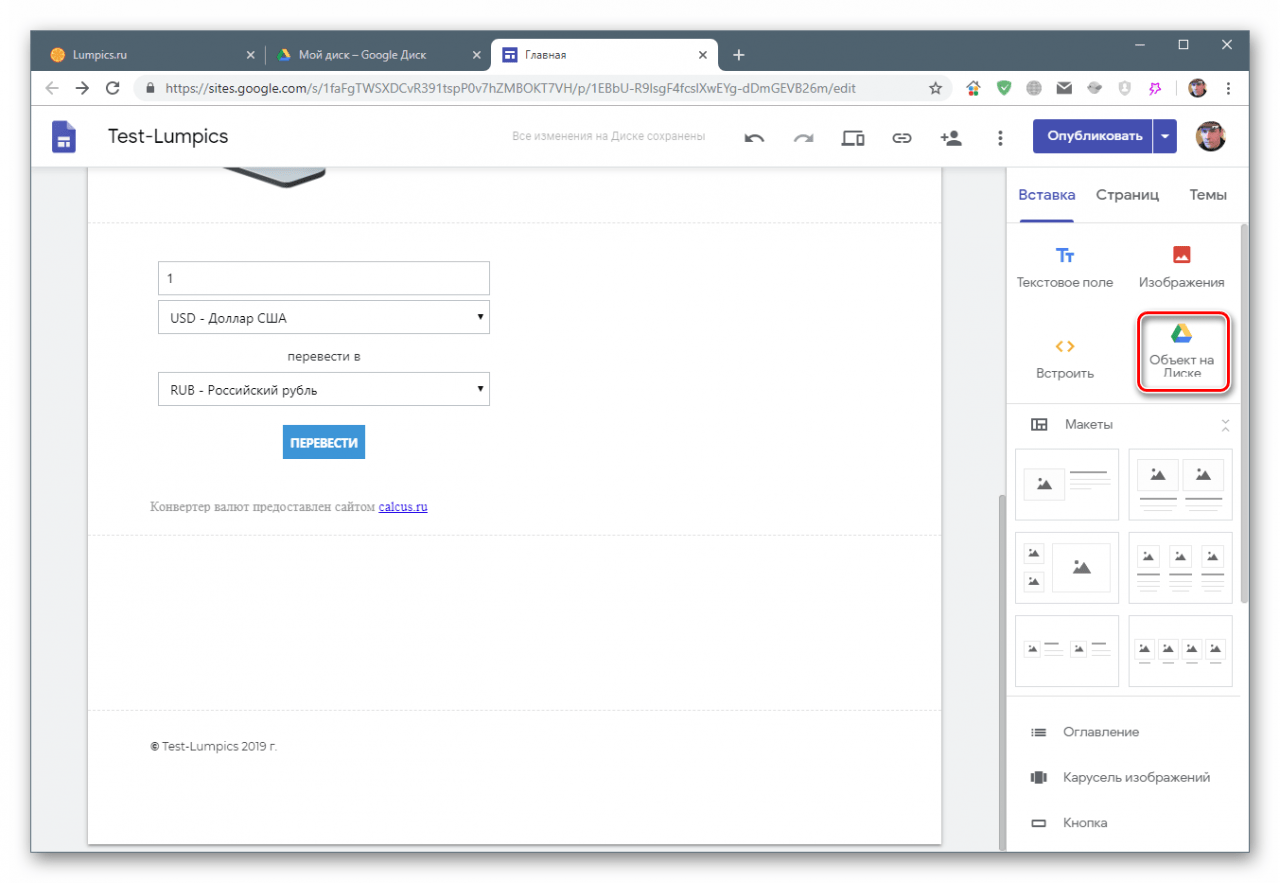
Объект на диске
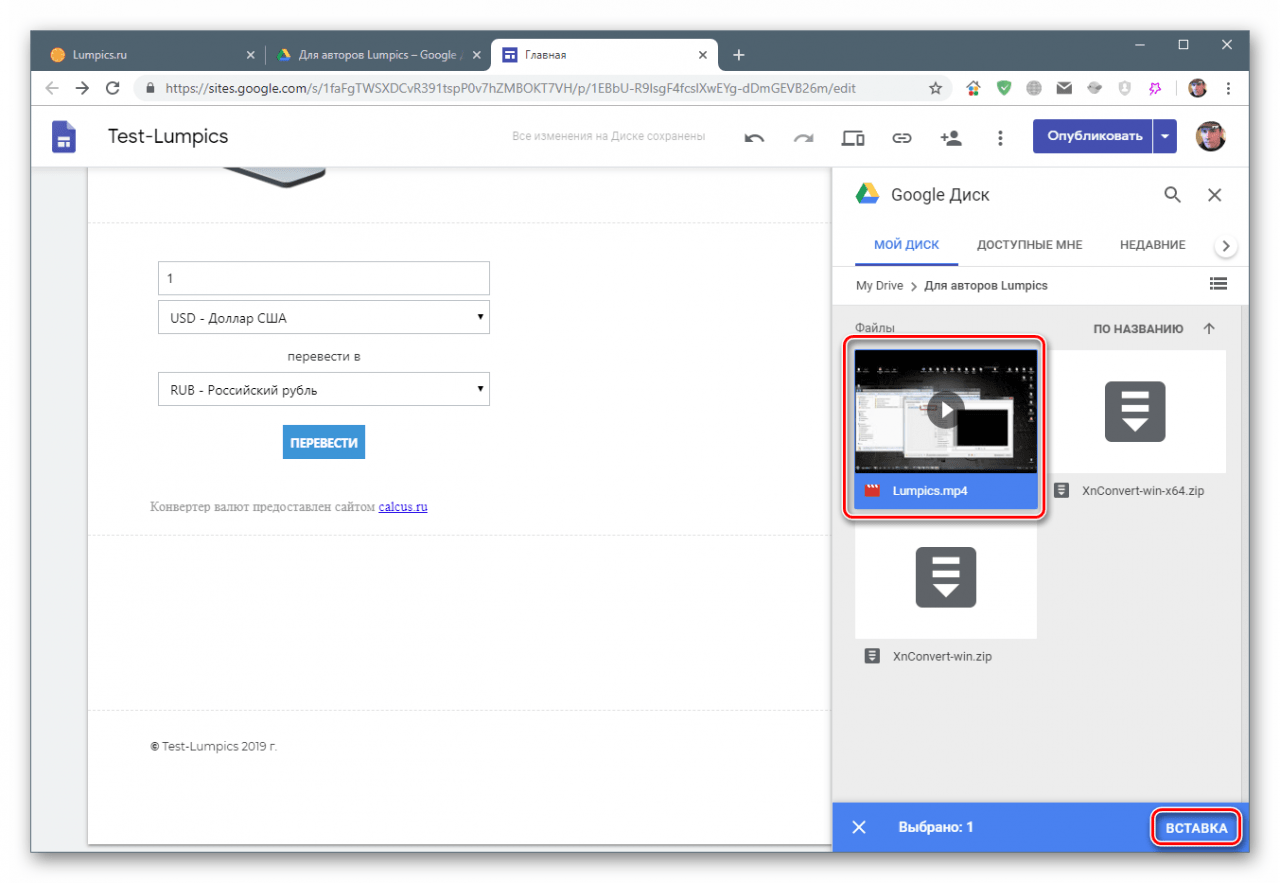
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.

Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
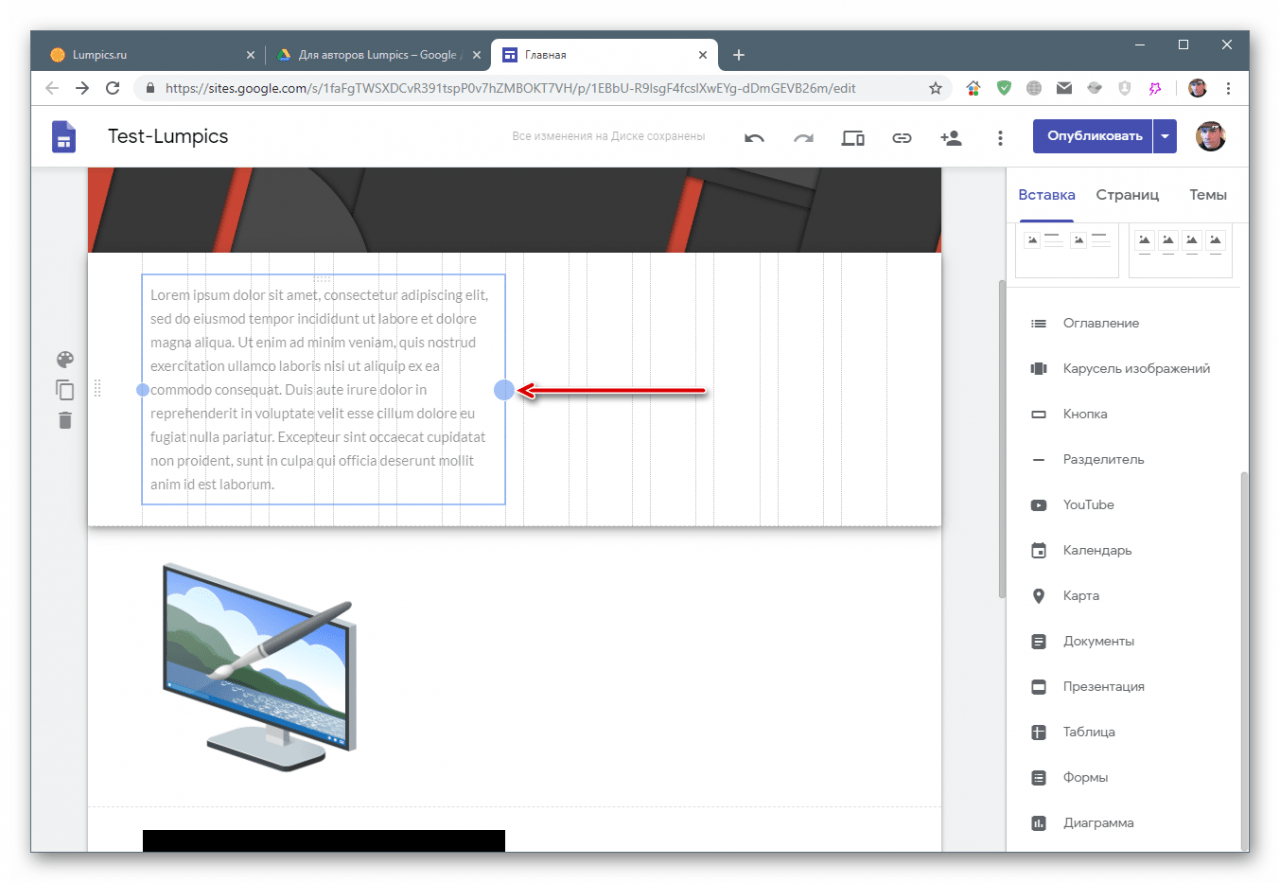
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
Масштабирование
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.
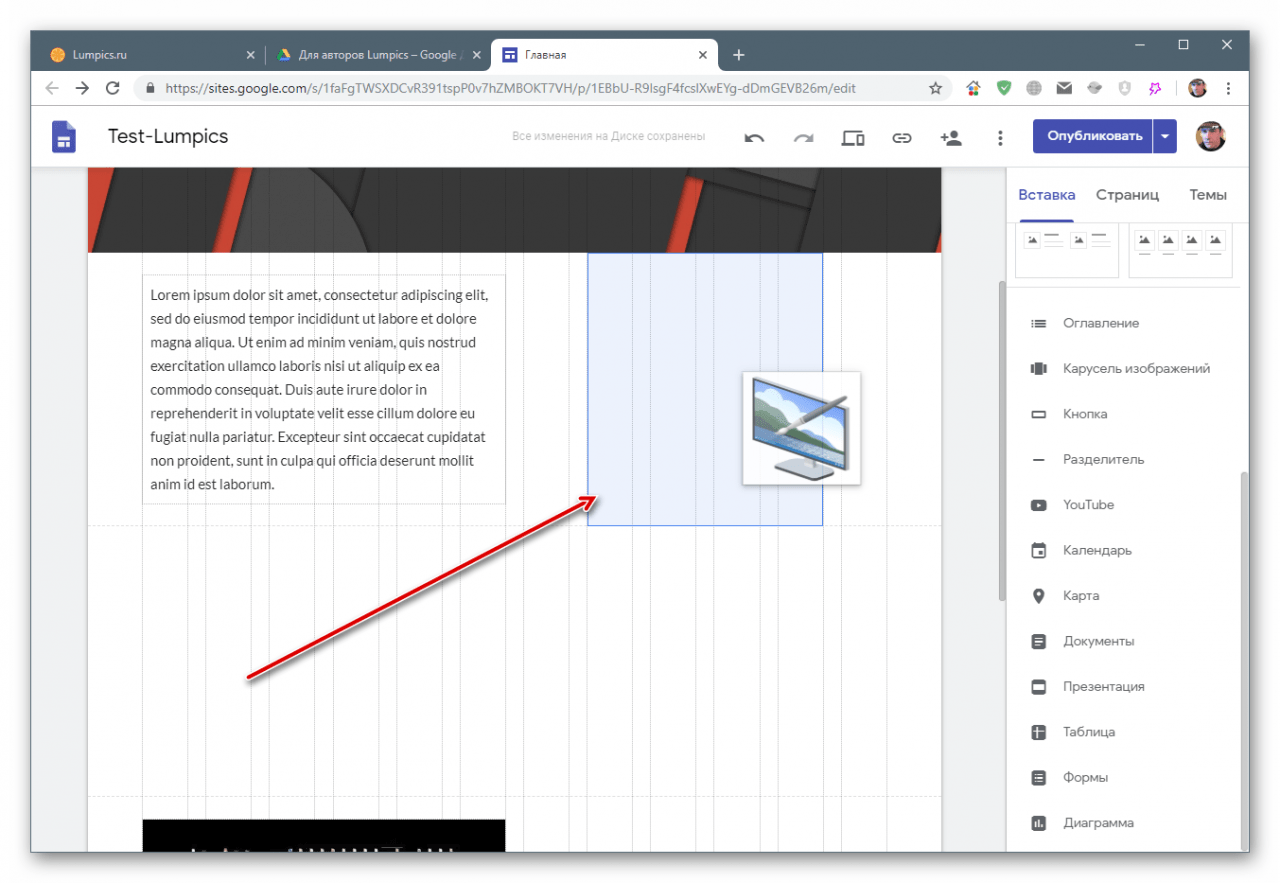
Перемещение
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.
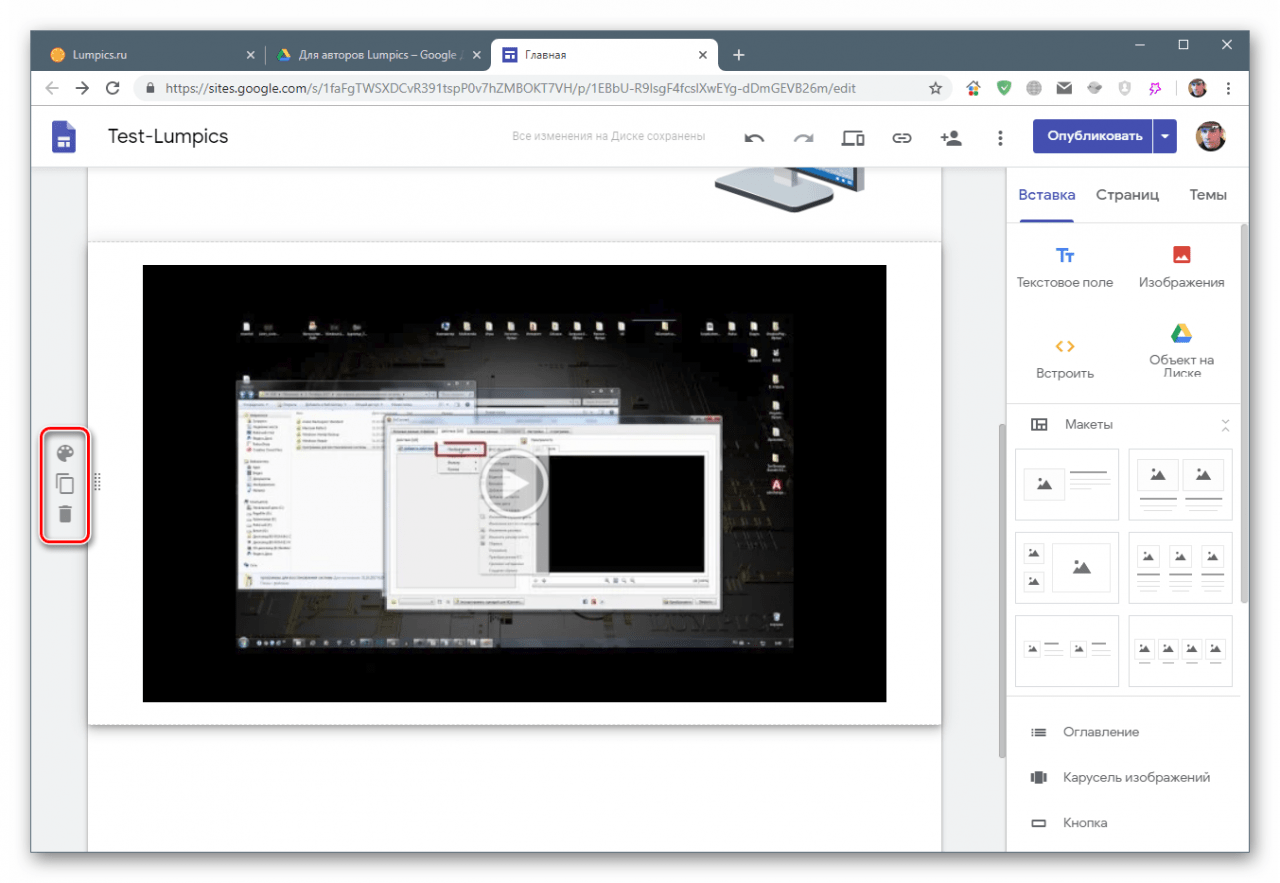
Работа с разделами
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.
Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.
Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.
Текстовые поля редактируются обычным способом.
Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
Работа со страницами
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.
Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.
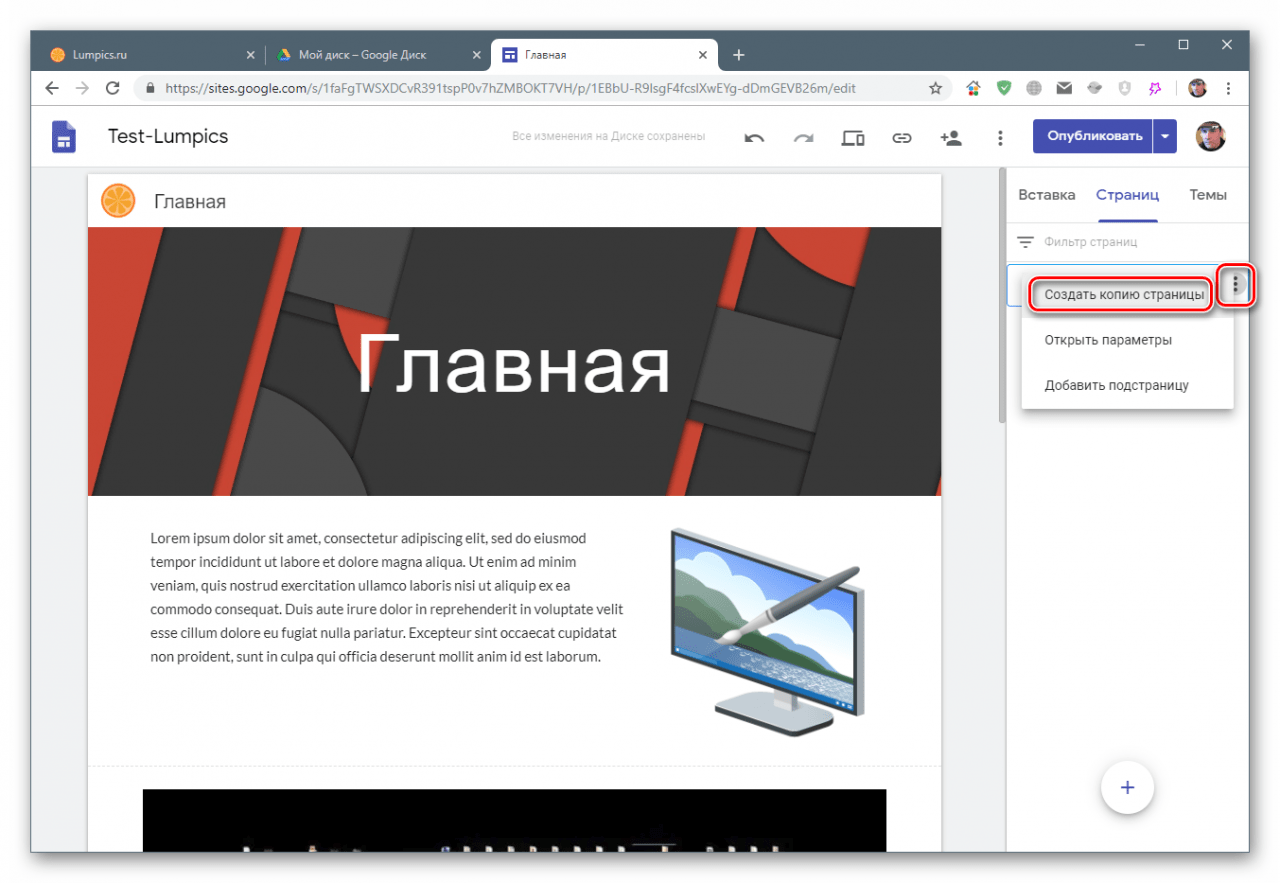
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.
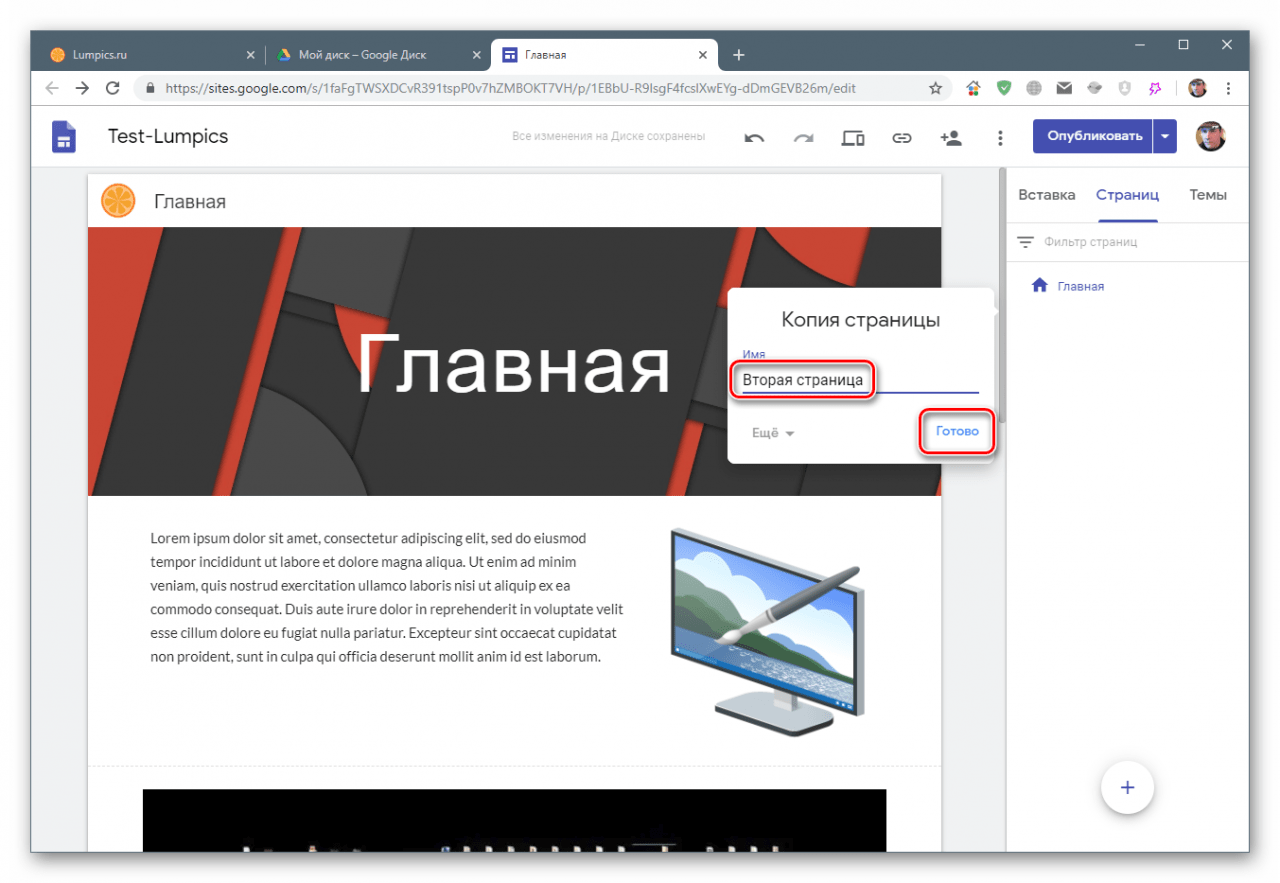
Дадим копии название
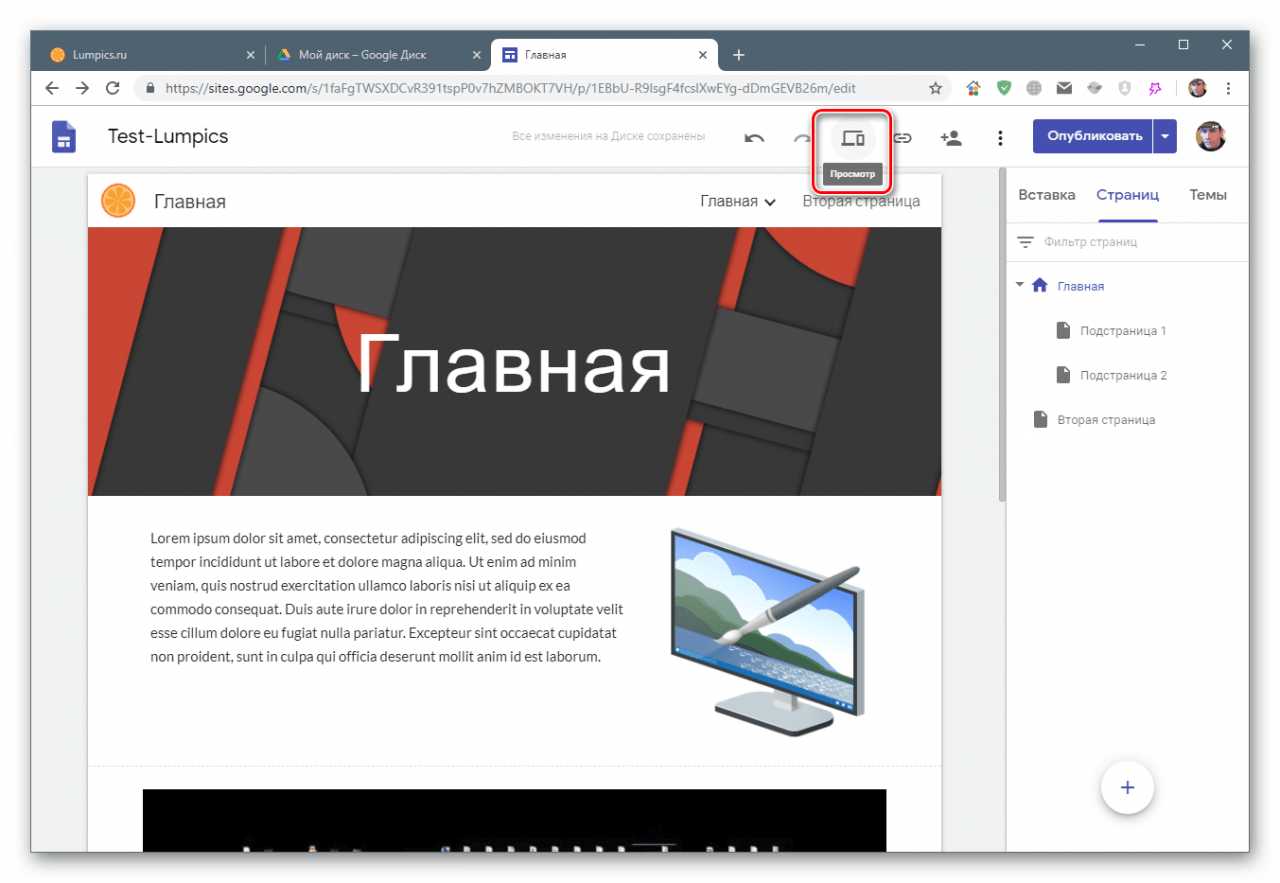
Автоматически все созданные страницы появятся в меню.
Если мы добавим подстраницу, то это будет выглядеть вот так:
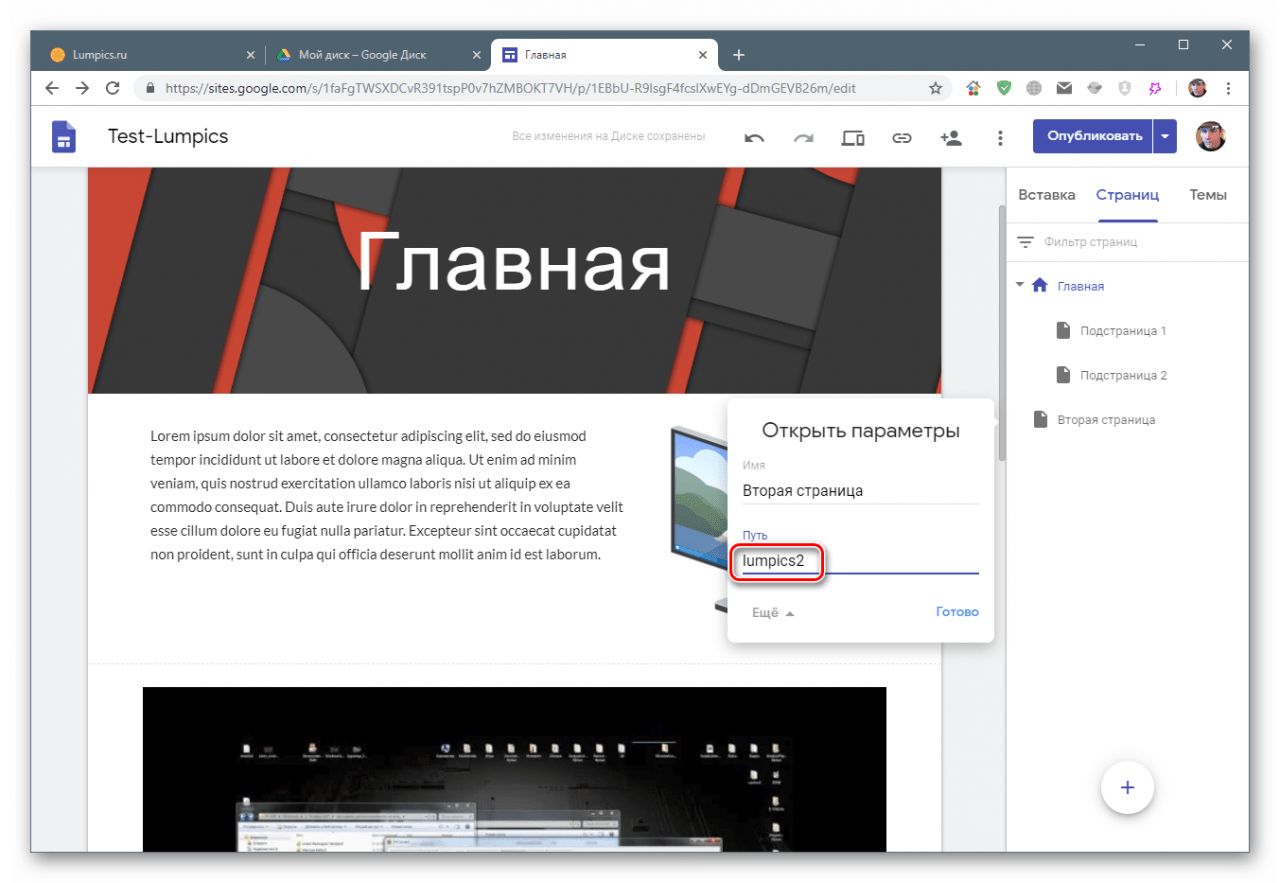
Параметры
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.
Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.
В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.
Просмотр и публикация
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.
Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.
Download Article
Download Article
This wikiHow teaches you how to create and edit a free website using Google Sites. Remember that you must have a Google account in order to create a Google site.
-
1
Open Google Sites. Go to https://sites.google.com/ in your web browser. This will open the Google Sites page if you’re logged into your Google account.
- If you aren’t logged into your Google account, enter your email address and password to log in before continuing.
-
2
Click New Google Sites. It’s on the left side of the page. Doing so opens the most recent version of Google Sites.
Advertisement
-
3
Click «New»
. This red circle with a white «+» icon on it is in the lower-right side of the page. Your new site’s page will open.
-
4
Enter a title for your home page. Type the title that you want to use into the «Your page title» field at the top of the page.
-
5
Create a Google Site address. Click the «Enter site name» text field in the top-left corner of the page, then type in the word or phrase that you want to use for your Google Site.
- Your site name must be unique, so you may be prompted to choose a different, unique site name at a later point.
-
6
Upload a cover photo. You can add a photo to the top of your home page by hovering over the image at the top of the page, clicking Change image at the bottom of the image, clicking Upload in the drop-down menu, selecting a photo, and clicking Open.
-
7
Click PUBLISH. It’s a purple button in the top-right corner of the page.
-
8
Click PUBLISH when prompted. Doing so will create your Google Site at the domain
https://sites.google.com/view/sitename.
Advertisement
-
1
Open your website. Go to
https://sites.google.com/view/sitename(replacing sitename with your Google site’s address). This will open your Google site. -
2
Click «Edit»
. This pencil-shaped icon is in the bottom-right side of the page. Clicking it prompts the Google Sites editor to open for your site.
-
3
Review the editing options. On the right side of the page, you’ll see a column with several options. This column is broken into three main tabs:
- INSERT — Add a text box or a photo, or embed documents or videos from other websites (or Google Drive).
- PAGES — Add a page to your site (e.g., «About»).
- THEMES — Add a different theme to your site. Themes change the appearance and layout of your website.
-
4
Remember to preview your changes. Whenever you make a significant change (e.g., adding a text box) to your site, you can preview what the change will look like on a live version of the site by clicking the eye-shaped «Preview» button at the top of the page.
- It’s best to preview changes before publishing anything.
- When previewing a site, you can click different screen sizes in the bottom-right side of the page to see what the website will resemble on a computer, a tablet, and a phone screen (from right to left).
Advertisement
-
1
Click the INSERT tab. It’s in the upper-right side of the page. This is the tab that opens by default when you open the editor.
-
2
Insert a text box. Click Text box at the top of the column.
-
3
Add a divider. Click the Divider element to add it below the text box.
-
4
Move the elements around. You can click and drag the divider up to place it above the text box, or you can click and drag the text box’s left-hand corner to move the text box.
-
5
Add an image. Click Images at the top of the column, select an image location, click an image that you want to insert into your website, and click Select. This will insert it into the middle of the page, at which point you can resize it and move it around the page.
- You can upload photos to Google Drive and then select them on your Google Site.
-
6
Insert other content. Depending on what you want to add to your site, this will vary; however, you can add the following items to your website:
- Google Drive documents — Click Google Drive in the right-hand column, then select a file.
- YouTube / Google Calendar / Google Maps — Click one of these headings in the right-hand column and follow the on-screen prompts.
- Google Docs — Click one of the document types below the «Google Docs» heading in the right-hand column and follow the on-screen prompts.
-
7
Complete your home page. Once you’ve added and rearranged the content on your home page, you can proceed.
-
8
Publish your changes. Click PUBLISH in the upper-right side of the webpage. This won’t exit the editor, but it will save your changes.
Advertisement
-
1
Click the PAGES tab. It’s at the top of the right-hand column in the editor. This will bring up a list of your website’s current pages, the only one of which should be the «Home» page.
-
2
Click the «Add page» icon. This paper-shaped icon is in the lower-right side of the page. A pop-up menu will appear.
-
3
Enter the page’s name. Type in the name that you want to use for the page. For example, if you’re creating a download page, you’d type in Downloads or something similar.
-
4
Click DONE. It’s at the bottom of the pop-up menu. Doing so adds the page to your website.
-
5
Edit the page as needed. Just like the home page, you can insert elements, add files, and customize the position of different items on the page.
-
6
Click PUBLISH when you’re done. This will save your changes and push them to the live version of your website.
Advertisement
-
1
Click the THEMES tab. It’s at the top of the column on the right side of the page.
-
2
Select a theme. Click a theme that you want to preview. Doing so will cause your website’s theme to change in the main window.
-
3
Select a color for the theme. Click one of the colored circles below the theme’s name to preview the color.
- Different themes use different color palettes.
-
4
Click Font style. It’s a drop-down box below the colored circles under your theme’s name. A drop-down menu will appear.
-
5
Click a font name. Doing so will select it and apply it to your website’s preview.
-
6
Click PUBLISH when you’re done. This will save your changes and push them to the live version of your website. At this point, you’re free to continue adding pages, inserting content, and changing the theme as you like.
Advertisement
Add New Question
-
Question
Do I have to pay to use Google Sites?
No, you do not need to pay to use Google Sites.
-
Question
So can I put whatever I want on the website I have?
You can put everything but it should be useful. Suppose you created a website of your own, it should have a very short and cool name and obviously the important things mostly people prefer. Then the people will love your website and they will definitely suggest to other people. Take a survey from the people around you.it will definitely gonna help you. Also, don’t put anything on the website that breaks the law where you live.
-
Question
How do I upload the completed website?
If you use Google Sites, you don’t have to upload your site. It’s all stored on Google’s servers or in the Cloud.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Search engines will be more likely to pull up your website when you’re active on it than when you don’t touch it for weeks at a time.
Thanks for submitting a tip for review!
Advertisement
-
Do not post nudity or explicit images, violent images, or hate speech on Google Sites. Your site may be removed by Google if you do so.
Advertisement
About This Article
Article SummaryX
1. Go to https://sites.google.com.
2. Click +.
3. Enter a title.
4. Create an address.
5. Upload a cover photo.
6. Click Create Site
Did this summary help you?
Thanks to all authors for creating a page that has been read 465,705 times.