- →
- →
- →
- →
Официальный сайт
для СНТ, ОНТ, ДНТ
Готовый сайт СНТ и других форм ТСН.
Быстро, просто, бесплатно
Просто и быстро
Вам понадобится не более 1 минуты, чтобы получить готовый сайт для СНТ, который сразу же можно использовать. Никакие специальные навыки программирования не нужны.
Лучшая платформа в России
Все наши сайты СНТ строятся на одной из самых лучших систем управления сайтом в РФ. Это надежная платформа для вашего сайта, которая легко выдерживает большие нагрузки в работе. Все используемые технологии — российские. Мы не зависим от санкций.
Садоводам понравится
В своих личных кабинетах Садоводы будут видеть все начисления, задолженности и оплаты.
Юридически значимое онлайн-голосование
Онлайн-голосование на нашей платформе полностью отвечает нормам российского законодательства и последним поправкам в ФЗ-217. Судебная практика это подтверждает. Кроме того, с помощью этого раздела можно существенно облегчить проведение заочного голосования за счет его автоматизации.
Безопасно
Надежность и безотказность сервисов обеспечивается за счет размещения платформы СНТклуб в Российском дата-центре уровня Tier III, а все данные надежно шифруются. Защита персональных данных по 152-ФЗ и хранение по 242-ФЗ.
У вас уже есть свой домен?
На тарифах «Профессионал» и «Расширенный» вам будет доступно создание сайта СНТ на вашем собственном домене.
Функционал сайтов СНТ на нашей IT-платформе
На сайте будет все необходимое для успешного взаимодействия председателя и членов СНТ
Документы
Председатель может выкладывать любые документы, с которыми необходимо ознакомиться членам СНТ. Все файлы можно группировать в папки по темам.
Обработка обращений
членов СНТ
Функция обратной связи и обращений от садоводов реализована с помощью раздела «Написать председателю». При внесении соответствующих поправок в Устав СНТ эта функция позволит реализовать «Порядок рассмотрения органами товарищества заявлений (обращений, жалоб) членов товарищества», который обязательно должен быть по 217-ФЗ.
Новости
Вы можете не только публиковать новости своего товарищества, но и нажатием одной кнопки переносить на ваш сайт важные новости мира садоводчества, которые мы собираем из достоверных источников.
Заочное голосование
Если будут приняты поправки в 17-ю статью ФЗ-217 и разрешены заочные голосования, у нас подготовлен необходимый функционал. Вы сможете легко собирать кворум общих собраний, проводя голосование удаленно.
-
Хотите нанять бухгалтера для товарищества?
Все бухгалтерские услуги для некоммерческих товариществ.
Низкие цены.
Надежно (гарантии от ООО «СНТклуб»).
Личные кабинеты садоводов
В закрытой части сайта садоводы будут видеть историю начислений, показаний счетчиков и свои оплаты. Кроме того, получат доступ к документам СНТ и участвовать в голосованиях.
Контакты товарищества
На странице Контактов будет указано расположение вашего товарищества на Яндекс.Картах, и члены СНТ смогут делиться маршрутами с друзьями или курьерской доставкой через соцсети либо мессенджеры: WhatsApp или Telegram.
Фотогалерея
В раздел «Фотогалерея» можно загружать фотографии вашего СНТ, фоторепортажи с памятных событий или, например, устраивать различные фотоконкурсы.
Консультация по созданию сайта СНТ
Закажите звонок от менеджера или оставьте адрес электронной почты
Частые вопросы о создании сайтов для СНТ
-
Какого вида будет адрес у сайта?
В URl (веб-адресе) сайта будет включено название вашего СНТ. Например, для товарищества Ромашка адрес сайта выглядит так: https://romashka.sntclub.ru/
А на тарифах «Профессионал» и «Расширенный» вы сможете разместить сайт СНТ на собственном домене.
-
Какие документы нужны для создания сайта СНТ?
На данный момент мы не требуем документов от председателей СНТ.
-
Что нужно, чтобы начать работать с сайтом моего СНТ?
- Зарегистрироваться на
нашем сервисе. - Нажать кнопку «Создать сайт».
- Сайт готов. Место на
карте автоматически определено. Дальше наполняйте информацией разделы.
- Зарегистрироваться на
-
Что еще можно будет делать на сайте садоводческого товарищества?
Уже доступен широкий функционал «Личный кабинет садовода» для членов вашего товарищества . У них будут следующие возможности:
- получить доступ к информации из закрытого раздела — объявлениям и документам,
- видеть начисления членских, целевых взносов, свою задолженность, историю оплат, передавать показания счетчиков электроэнергии и воды,
- Оплачивать взносы картой на сайте или скачивать квитанции с QR-кодом,
- Участвовать в обсуждениях и голосованиях.
-
Какого вида будет адрес у сайта?
В URl (веб-адрес) сайта будет включено название вашего СНТ. Например, для товарищества Ромашка адрес сайта выглядит так: https://romashka.sntclub.ru/
А на тарифах «Профессионал» и «Расширенный» вы сможете разместить сайт СНТ на собственном домене.
-
Какие документы нужны для создания сайта СНТ?
На данный момент мы не требуем документов от председателей СНТ.
-
Что нужно, чтобы начать работать с сайтом моего СНТ?
- Зарегистрироваться на
нашем сервисе. - Нажать кнопку «Создать сайт».
- Сайт готов. Место на
карте автоматически определено. Дальше наполняйте информацией разделы.
- Зарегистрироваться на
-
Что еще можно будет делать на сайте садоводческого товарищества?
Уже доступен широкий функционал «Личный кабинет садовода» для членов вашего товарищества . У них будут следующие возможности:
- доступ к информации из закрытого раздела — объявлениям и документам,
- отслеживание начислений членских, целевых взносов, своей задолженности, истории оплат,
- передача показаний счетчиков электроэнергии и воды,
- оплата взносов картой на сайте или скачивание квитанции с QR-кодом,
- участие в обсуждениях и голосованиях.
Примеры сайтов СНТ
Мы делаем работу председателей СНТ проще
Подписывайтесь на нас в соцсетях,
там интересно!
Во время компьютерных курсов весной 2020 года мои 11-летние дети за несколько занятий сделали сайт-портфолио.
Я подумала: «Если это так просто, то смогу и я». Опыта в программировании у меня нет, но я люблю эксперименты, и у меня есть детская методичка по созданию сайтов. В статье расскажу, как создала свой личный сайт-блог.
Создание сайта — эксперимент для меня
Я частный инвестор и автор статей Т—Ж на околоэкономические темы. Эта статья, как и создание своего сайта — мой эксперимент и личный опыт.
Я далека от дизайна, интерфейса, языков программирования и сайтов и вряд ли смогу научить чему-то популярных блогеров и программистов. Я делюсь своим опытом с позиции новичка, поэтому могу путать термины, а от внешнего вида моего сайта у профессиональных дизайнеров, скорее всего, будет дергаться глаз.
Как определить, какой сайт нужен
Сайт — это документы, размещенные в интернете. Документы называются веб-страницами, они объединены ссылками, и у них общая структура. Каждая страница написана на языке программирования и с помощью разметки. Упрощенно это называют кодом сайта или просто кодом. Самые распространенные языки программирования — PHP и JavaScript.
Перед тем как создавать сайт, надо определиться, какой он будет и зачем нужен. Разработка пойдет быстрее, если структуру и разделы сайта предварительно нарисовать на листе бумаги. Вот какие бывают сайты.
Лендинг — это целевой одностраничный сайт. Еще его называют посадочной страницей или промостраницей. Как правило, лендинги строятся по одинаковой схеме: броский заголовок, информация о товаре или услуге, фотографии и одна или несколько форм обратной связи. Чаще всего лендинги используют для рекламных кампаний.
Хороший промосайт побуждает посетителей оставить контакты или сразу заказать товар или услугу.
Портфолио или сайт-визитка — это многостраничный или одностраничный сайт о достижениях, опыте, знаниях и примерах работ его владельца. С помощью портфолио можно хвастаться и привлекать новых клиентов.
Корпоративный сайт — это многостраничный и многоуровневый сайт, где можно найти полную информацию о фирме, ее руководстве, продукции, истории. Корпоративные сайты привлекают новых клиентов и удерживают старых.
Информационный сайт — это сайт с последними новостями. Как правило, здесь много текстовых статей.
Социальная сеть, форум — это многостраничный сайт, на котором пользователи размещают короткие посты и обмениваются сообщениями. Обычно такие сайты можно прокручивать бесконечно, потому что опубликованных постов очень много.
Интернет-магазин — это многоуровневый, многостраничный сайт, похожий на обычный магазин. Сначала клиент находит нужный товар и его описание, а потом может купить его и оформить доставку или самовывоз. Еще бывают интернет-магазины на площадках соцсетей.
Онлайн-сервис — это сайт с какими-либо услугами. Например, на портале госуслуг можно оформить загранпаспорт, сделать прописку, записать ребенка в школу или к врачу. Этот сайт упрощает жизнь и позволяет уменьшить количество личных визитов во всякие ведомства.
Услуги могут быть разные: поисковые, банковские, социальные. Такие сайты создавать дорого и, как правило, ими занимаются профессионалы.
Способы создания сайта
Сайт можно написать вручную, например на HTML, создать с помощью конструктора или с помощью системы управления контентом — CMS.
Самостоятельно написать сайт в HTML может быть сложно, потому что нужно знать язык.
HTML — это язык гипертекстовой разметки. Его разработал и опубликовал в 1993 году Тим Бернерс-Ли. На этом языке создавались первые сайты, когда появился интернет, и сейчас его тоже используют для разметки.
С помощью тегов HTML описывает, что есть на странице: картинки, текст, таблицы или видео. А стили описывают, как все это выглядит.
HTML-страницы статические и ссылаются друг на друга. Чтобы обновлять такой сайт, надо менять HTML-страницы — это может быть сложно и долго.
Самостоятельно с помощью CMS создать сайт проще, потому что сайт состоит из готовых блоков, а языки программирования, как правило, не используют.
Содержимое таких сайтов хранится в базах данных. Посетители видят сайт так, как настроено в шаблонах. Сайты получаются динамическими. Их можно обновлять и изменять в текстовом редакторе.
Самостоятельно с помощью конструктора создать сайт еще проще, чем с помощью CMS. Сайт тоже состоит из готовых блоков, но у пользователя нет доступа к коду, и на свой компьютер сайт сохранить нельзя. Обновлять и изменять сайт можно через браузер.
Как грамотно потратить и сэкономить
Рассказываем в нашей рассылке дважды в неделю. Подпишитесь, чтобы совладать с бюджетом
Стоимость создания сайта
Стоимость сайта зависит от сложности разработки, стоимости хостинга и домена и затрат на продвижение.
Хостинг — это веб-сервер, где будет находиться сайт. Люди живут в квартирах и домах, а сайты живут на хостингах. Он может быть в любой точке земного шара. Домен — это адрес сайта — уникальная последовательность цифр, дефиса и букв.
Над классным сайтом работает целая команда специалистов: программист, дизайнер, разработчик интерфейсов, специалист по продвижению. Поэтому разброс цен может быть значительным.
Можно ли сделать сайт бесплатно и в каких случаях. Личный сайт можно создать бесплатно самостоятельно или по дружбе, если близкий человек или знакомый делает сайты.
На что важно обратить внимание при создании сайта
Сайт требует времени и денег. Придется разбираться в продвижении, правильных подписях картинок, заголовках для поисковой системы и оптимизации. Поэтому важно предварительно оценить свои знания и возможности. Вот на что надо обратить внимание.
Назначение сайта — зачем нужен сайт и что изменится после того, как он появится. Если сайт нужен для души и экспериментов, его можно бросить в любой момент. Такой сайт не предназначен напрямую для заработка. А, например, интернет-магазин нужен для увеличения продаж и получения прибыли. Такой сайт поддерживать сложнее, и хочется хотя бы окупить затраты на его создание.
Целевая аудитория — это люди, которым может быть интересен определенный товар или услуга и которые готовы его купить. Людей из целевой аудитории, как правило, связывают какие-то общие характеристики или признаки.
Например, Наташа продает профессиональные средства для маникюра и педикюра. Ее целевая аудитория — женщины от 20 до 50 лет, которые работают мастерами маникюра и педикюра.
Еще товары Наташи могут быть интересны женщинам, которые сами себе делают маникюр и педикюр. Но что-то покупать они будут реже и в меньших количествах.
Если товары и сервис понравятся, то самые активные покупатели будут возвращаться к Наташе снова и снова и рекомендовать ее своим знакомым.
Целевую аудиторию можно искать на форумах, тематических сайтах, в социальных сетях, салонах красоты или мебели, мастерских и так далее. Также в интернете есть сайты по поиску целевой аудитории, например «Таргетхантер».
Геотаргетинг — это выборка людей по их местонахождению для того, чтобы показывать им сайт.
Если Наташа работает и живет в Санкт-Петербурге, то отправлять лаки почтой в Хабаровск, скорее всего, будет невыгодно. Поэтому продвигать сайт ей эффективнее в Санкт-Петербурге и Ленобласти или в тех регионах, где плохо с поставкой товаров для маникюра и педикюра.
Будет ли SEO-оптимизация. SEO-оптимизация — это постоянные действия с сайтом, которые позволят поисковым системам типа Гугла или Яндекса показывать его при определенных запросах.
Если сайт нужен для коммерческих проектов и важно, чтобы он появлялся в результатах поиска, лучше в самом начале обсудить оптимизацию с SEO-специалистом, чтобы потом не пришлось полностью менять структуру и функционал сайта.
Подбор домена
Зарегистрировать доменное имя можно в любое время, даже без сайта, — просто чтобы его никто не занял. Раньше имена сайтов могли быть только на латинице, но сейчас можно выбрать название и русскими буквами.
Как выбрать домен. Имя должно быть короткое и удобное для записи на слух. Кроме того, по доменному имени часто можно понять, для кого предназначен сайт.
Еще важно учитывать домен верхнего уровня — это окончание, которое прибавляется к названию сайта после точки. Например, .org — международные некоммерческие организации, .net — телекоммуникации, .ru и .рф — это российские домены.
Где купить. Я купила домен у аккредитованного независимого регистратора до того, как выбрала хостинг, потому что хотела точно быть владельцем и администратором домена. Аккредитованных регистраторов много, я выбрала первого из Санкт-Петербурга.
Если регистрировать домен через хостинг-провайдера, то придется проверять, принадлежит он вам или провайдеру.
Регистрация домена обычно платная, перенос домена от одного регистратора к другому тоже.
Еще можно купить уже существующий домен, если хочется определенное имя или срок существования домена: домены с историей могут лучше продвигаться в поисковых системах и вызывать большее доверие у пользователей. Если название уже существующего домена красивое и он хорошо индексируется, скорее всего, он будет стоить дороже, чем новый.
Можно ли зарегистрировать бесплатно. Домен можно зарегистрировать бесплатно, например, при аренде хостинга или не в зонах .ru и .рф. Если вы получаете домен в подарок, лучше проверить, кому принадлежит имя по договору.
Подбор хостинга
Хостинг измеряется дисковым пространством на сервере, то есть мегабайтами и гигабайтами. Для профессионалов еще важны вычислительная мощность и объем памяти. Конечно, можно купить весь сервер, но это дорого, поэтому чаще всего хостинги арендуют. На хостинг сайт размещают после того, как зарегистрирован домен. Если домена нет, то придется заходить на сайт по IP-адресу.
Идеальных хостингов, скорее всего, не существует, потому что их создают люди для каких-то своих целей. Безопасность, посещаемость и обслуживание сайта зависят от хостинга, поэтому важно правильно его выбрать.
Если хостинг не нравится, его можно сменить, поэтому лучше не оплачивать его вперед надолго без тестирования. Обычно у всех хостингов есть тарифные планы.
Еще хостинг можно выбрать под конкретную CMS, чтобы было меньше проблем с установкой. На официальных сайтах некоторые CMS рекомендуют подходящие хостинги. А конструкторы сайтов предлагают облачный хостинг — вместо одного конкретного сервера сайт раздается с их кластера, чтобы распределить нагрузку.
Чем платный хостинг отличается от бесплатного. На бесплатном хостинге обязательно будет реклама, а сайт могут удалить без предупреждения. Скорость загрузки может быть низкой, а служба поддержки может отвечать медленно. Бесплатные хостинги могут не поддерживать базы данных, которые нужны для работы CMS.
Кроме того, название бесплатного хостинга, скорее всего, будет в названии сайта. Например, traderfeed.blogspot.com — это сайт известного психолога для трейдеров, но в названии кроме «traderfeed» есть еще и «blogspot.com».
На платном хостинге не будет ненужной рекламы, но скорость и техническую поддержку надо проверять на деле.
Лучшие CMS
Первые CMS появились в 2000-е годы, тогда они умели управлять всего одним сайтом. Потом они стали более универсальными — их можно настроить для конкретной задачи. Часто CMS называют движком сайта.
CMS бывают платными и бесплатными, по каждой существует официальное руководство пользователя.
Выбор CMS-платформы зависит от будущих задач сайта и предпочтений разработчиков.
Например, если в будущем Наташа захочет создать интернет-магазин и продавать средства для маникюра, возможно, ей стоит обдумать интеграцию сайта, платежной системы и бухгалтерской программы 1С. Для этого подойдет «Битрикс».
Хорошая платформа позволяет изменять сайт и добавлять в структуру то, что забыли или решили отложить на попозже. Для простого сайта, скорее всего, не нужна платформа со сложными базами данных, потому что они будут грузиться дольше, чем обычные страницы.
Проверить, какой движок стоит на сайте, можно на W3techs. Только надо помнить, что не все сайты используют CMS.
Допустим, Наташе нравится, как выглядит сайт интернет-магазина «Красотка-про». Тогда можно попробовать сделать что-то похожее на такой же системе управления сайтом.
WordPress — бесплатная платформа. Изначально она задумывалась для создания блогов, но на ней можно реализовать любой тип сайта. Т—Ж изначально тоже был на «Вордпрессе».
Есть два варианта сайтов на «Вордпрессе»:
- Блоги, которые бесплатно размещаются на платформе и называются имя.wordpress.com. В этом варианте нельзя добавлять различные плагины и размещать рекламу, но можно привязать свой домен.
- Скачиваемая версия wordpress.org, которая устанавливается на хостинг. Во втором варианте можно сделать практически любой сайт с полным контролем над ним.
«Вордпресс» очень хвалят за виджеты и плагины. Виджеты — это специальные инструменты, которые выполняют какую-либо функцию. Например, считают лайки к статье или позволяют поделиться ей в соцсети. С их помощью можно также показывать важную информацию на заметном месте.
Плагины — это программы, которые расширяют возможности сайта. Плагины стоит устанавливать, когда сайту не хватает конкретного функционала, например надо сжать изображения или улучшить производительность.
Bitrix — платная модульная платформа, заточенная под взаимодействие с 1C. Например, интернет-магазин получает данные о ценах, скидках и остатках товаров из 1С, а 1С, в свою очередь, получает данные о заказах, покупателях и платежных системах из интернет-магазина. Обмен данными может происходить по расписанию или в режиме реального времени.
В «Битриксе» есть специальные решения для интернет-магазинов, то есть сайт будет сразу адаптирован для продаж.
«Битрикс» отличают от других CMS-интеграция с 1C, высокая защита от взломов и встроенный антивирус. Но он требует много ресурсов для работы. На сайте «Битрикса» даже есть контакты компаний-разработчиков, у которых можно заказать разработку сайта на этой платформе.
ModX. На официальном сайте пишут, что для установки и настройки сайта с помощью этой CMS надо знать основы веб-разработки. А чтобы работать с сайтом, созданным на ModX, достаточно уметь пользоваться «Вордом». Разработчики на форуме хвалят гибкость платформы и возможность создать совершенно непохожие друг на друга сайты.
Joomla — бесплатная платформа для создания информационных ресурсов. На ней можно сделать неограниченное количество страниц, при этом содержимое сайта можно легко менять, потому что существует много шаблонов.
Мэрриотт и Уоринг в учебнике «Joomla 3.0! Официальное руководство» пишут, что создать сайт с помощью этой платформы можно меньше чем за два часа. Но, скорее всего, такой поспешный результат будет далек от совершенства. В руководстве на примере очень простых тестовых сайтов разобран рабочий процесс — от установки до дизайна, продвижения и выбора хостинга.
Drupal. В этой CMS нет единой системы оформления — каждый пользователь может оформить сайт на свой вкус. Работа сайта организуется не так, как в Joomla.
«Друпал» — более гибкая, но более сложная система управления сайтом. Она больше подходит тем, у кого есть опыт программирования. Систему можно расширить за счет стандартных модулей, но придется разбираться в коде.
Инструкция: как создать сайт при помощи CMS на примере WordPress
Шаг 1. Установить CMS на хостинг. После того как я оплатила хостинг и добавила туда свой домен, мне надо было установить выбранную CMS.
Я остановилась на «Вордпрессе», потому что на нем разработано больше всего сайтов.
При установке система пришлет пароль и логин для входа — их надо сохранить. После этого можно попасть в консоль управления сайтом, если ввести в строке браузера http://название сайта/wp-admin/.
Шаг 2. Настроить сайт через консоль. Консоль — это пункт управления сайтом. Через консоль можно менять дизайн и меню, добавлять записи, загружать медиафайлы, анализировать активность, обновлять плагины. Все, что можно сделать с сайтом, делается через консоль.
Я поменяла электронный адрес администратора, формат даты и настроила часовой пояс.
Шаг 3. Выбрать темы/шаблоны для сайта. Это можно сделать в консоли, если нажать на кнопку «Настройте свой сайт» или выбрать вкладку «Внешний вид».
Шаблоны — это набор служебных файлов, которые организуют дизайн и стиль страниц сайта. Их можно менять как угодно часто, но каждый раз надо будет настраивать меню, а пользователям придется привыкать к новому дизайну. Можно использовать свои шаблоны или изменить HTML-код уже существующих, если есть опыт. Шаблоны от одной CMS не подходят для другой.
Темы меняют не только внешний вид, но и структуру страницы. В разных темах содержимое страниц будет показано по-разному. Например, текст будет размещен в два столбца или в один, календарь публикаций может быть слева или внизу.
Сначала можно почитать описание темы, а потом уже устанавливать. Скачанные темы останутся в консоли — позже их можно будет удалить. Выбранную тему тоже надо настроить: добавить меню, изменить цвета или фон.
Шаг 4. Добавить меню и название сайта. Это можно сделать через кнопку «Настройте свой сайт» или через вкладку «Внешний вид» в меню консоли.
Можно создать не одно меню, а разные варианты, например, для мобильных и стационарных устройств или для подвала страницы.
Шаг 5. Подобрать и добавить контент через консоль. В больших проектах за контент отвечает контент-менеджер или специально обученный человек. У меня проект маленький и некоммерческий, поэтому свой сайт я буду заполнять сама.
Записи добавляются по одному и тому же принципу — в меню надо нажать на «Добавить новую запись». При этом надо выбрать нужную страницу или рубрику, если их несколько. Ничего сложно в наполнении сайта нет, но это монотонная и однообразная работа, поэтому подойдет не всем.
Размер шрифтов, цвет, расположение текста можно менять в текстовом редакторе. Там же можно вставлять картинки и видео.
На сайте информация появится после того, как нажмете кнопку «Обновить» или «Опубликовать». Все редакции сохраняются, поэтому можно вернуться к предыдущей версии.
Можно настраивать видимость записей: для всех пользователей, только для тех, кто знает пароль, или только для себя.
Мой сайт уже живет в интернете. Несмотря на то что я заполнила еще не все страницы, уже успела показать сайт друзьям и родственникам.
Лучшие конструкторы сайтов
Конструкторы похожи на CMS, но еще проще. Можно наполнять сайт прямо через браузер — никаких дополнительных программ устанавливать не надо.
Как правило, конструкторы работают по технологии SaaS — «software as a service» — то есть одновременно с конструктором предоставляется и облачный хостинг. Чаще всего существует бесплатный пакет шаблонов или тестовый период, который можно продлить и оплатить, если сервис понравился.
Конструкторы сайтов похожи между собой по структуре и модулям, но отличаются количеством шаблонов, стоимостью и удобством использования. Во всех конструкторах есть раздел «Помощь», где подробно написано, как выбрать шаблон или как сделать так, чтобы сайт появился в результатах поиска.
Wix — этот конструктор изучали мои дети на курсах, поэтому субъективно он мне ближе и понятнее. На страницах сайта можно разместить фото, видео, презентации, документы и игры.
Можно создать сайт бесплатно, но можно воспользоваться и платными подписками. В бесплатном варианте будет некрасивое доменное имя. Например, в моем случае — julsemen.wixsite.com/название сайта.
UKit — платный российский конструктор сайтов, но есть тестовый период 14 дней. Никакого кода для создания сайта не надо. Хостинг тоже не нужен: облачный входит в подписку.
В эту же группу входит UCoz. Это система управления сайтами и хостинг для сайтов, созданных на «Юките». Код закрытый, базы данных подключать нельзя, много навязчивой рекламы.
Tilda Publishing — модульный конструктор. Один сайт можно сделать бесплатно, но для работы будут доступны не все блоки и нельзя будет использовать свой домен. Также нельзя создать интернет-магазин, принимать оплату на сайте, а вопросы в службу поддержки останутся без ответа.
1C-UMI. В этом конструкторе есть четыре бесплатных вида сайта и различные платные варианты. В бесплатных вариантах, как и везде, есть ограничения — размер дискового пространства, имя сайта, реклама.
В «Юми» есть интеграция с 1С и «Яндекс-деньгами», то есть можно создать интернет-магазин и принимать оплату.
Weebly для пользователей из России не работает, и сайт не открывается. Судя по отзывам, на нем можно создать бесплатный сайт или блог. Этот конструктор популярен в США и Европе.
Mozello — латвийский конструктор, который переведен в том числе и на русский язык. Пользователи пишут, что бесплатный сайт могут удалить без предупреждения, если не заходить на него больше месяца.
Инструкция: как создать сайт в конструкторах на примере Wix
Шаг 1. Нажать кнопку «Создать сайт». Сайт, конечно, сразу не появится — сначала придется пройти еще несколько шагов.
Шаг 2. Войти через аккаунт в соцсети или зарегистрироваться как новый пользователь. Я выбрала вариант «Продолжить с Google», поэтому в названии моего бесплатного сайта появилась часть электронного адреса — «julsemen».
Шаг 3. Выбрать тип сайта. «Викс» предлагает 12 категорий, например бизнес, интернет-магазин или портфолио и резюме.
Шаг 4. Выбрать, как создавать сайт. Конструктор предлагает создать сайт с помощью искусственного интеллекта или в редакторе. Я предпочла редактор, поэтому нажала кнопку «Выбрать шаблон». Сайт будет задавать вопросы и по ответам подберет дизайн.
Шаг 5. Выбрать шаблон. Готовые шаблоны «Викса» меня не устроили, хотя их много. Я выбрала пустой шаблон, потому что хотела все настроить самостоятельно.
Шаблон можно просто посмотреть или сразу начать редактировать. Редактор открывается в отдельном окне.
Шаг 6. Сохранить выбранный шаблон и выбрать домен. Чтобы работа не пропала из-за технических неполадок, сайт лучше сразу сохранить. Это можно сделать на бесплатном домене «Викса» с некрасивым и длинным именем или использовать собственный.
Сохраненный сайт не появится в интернете, а будет лежать в разделе «Мои сайты».
Шаг 6. Заполнить сайт в редакторе и опубликовать его. На этом этапе можно добавлять и переименовывать нужные страницы сайта, менять фон и шрифты, добавлять меню, картинки и видео.
Чтобы сайт появился в интернете, надо нажать кнопку «Опубликовать».
Мои впечатления от эксперимента
Создать сайт бесплатно можно, но вряд ли он подойдет для активного заработка и продвижения своих услуг. Тематические форумы, соцсети и клубы в принципе могут заменить свой бесплатный сайт.
В целом я довольна экспериментом: теперь у меня есть личный сайт, и в будущем я могу использовать его для продвижения своих услуг и так начать зарабатывать. Но для этого надо будет им заниматься — тратить время и деньги.
Кроме того, в ходе эксперимента я познакомилась с конструкторами сайтов и CMS и в принципе могу добавить в резюме строчку: «Умею создавать сайты в конструкторе и на „Вордпрессе“». Теперь я могу обучать работе в конструкторе детей и начинающих пользователей. С «Вордпрессом» все сложнее — я пока не чувствую себя уверенно.
С другой стороны, в списке моих приоритетов сайт находится на последнем месте, поэтому времени и сил на него мало. Чтобы сайт попал в поисковые системы, контент надо обновлять, уделять отдельное внимание описаниям, размеру шрифтов, подписям картинок — у меня все это пока только в планах.
Дизайн моего сайта скромный, и не радует даже меня. Поэтому сейчас вряд ли сайт станет приносить мне что-нибудь, кроме забот и расходов: за хостинг и домен надо регулярно платить. За домен я заплатила на год вперед, а вот за хостинг пока плачу ежемесячно.
Cайт для СНТ
Бесплатный сайт для вашего СНТ
Помогает оплачивать взносы, проводить голосования и организовывать собрания.
Бесплатно. Банковская карта не нужна.
Создать сайт СНТ
Узнайте все возможности
Ознакомьтесь с демо-версией вашего сайта. Посмотрите, как все устроено и насколько это удобно. Демо-версия доступна без регистрации.
Возможности сайта
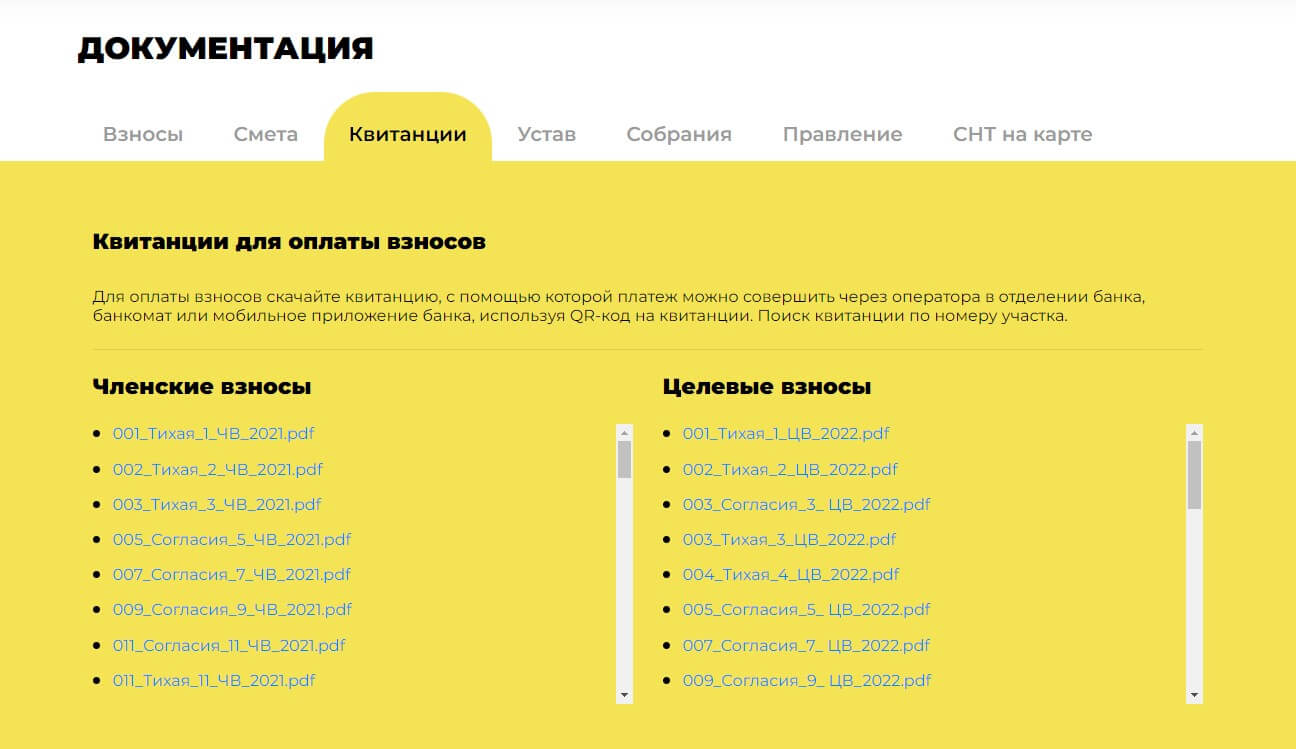
1. Раздел «Квитанции»
Размещение квитанций на оплату взносов, рассчитанных для каждого участка. Квитанцию можно скачать и оплатить через оператора в отделении банка или мобильное приложение, используя QR-код на квитанции.
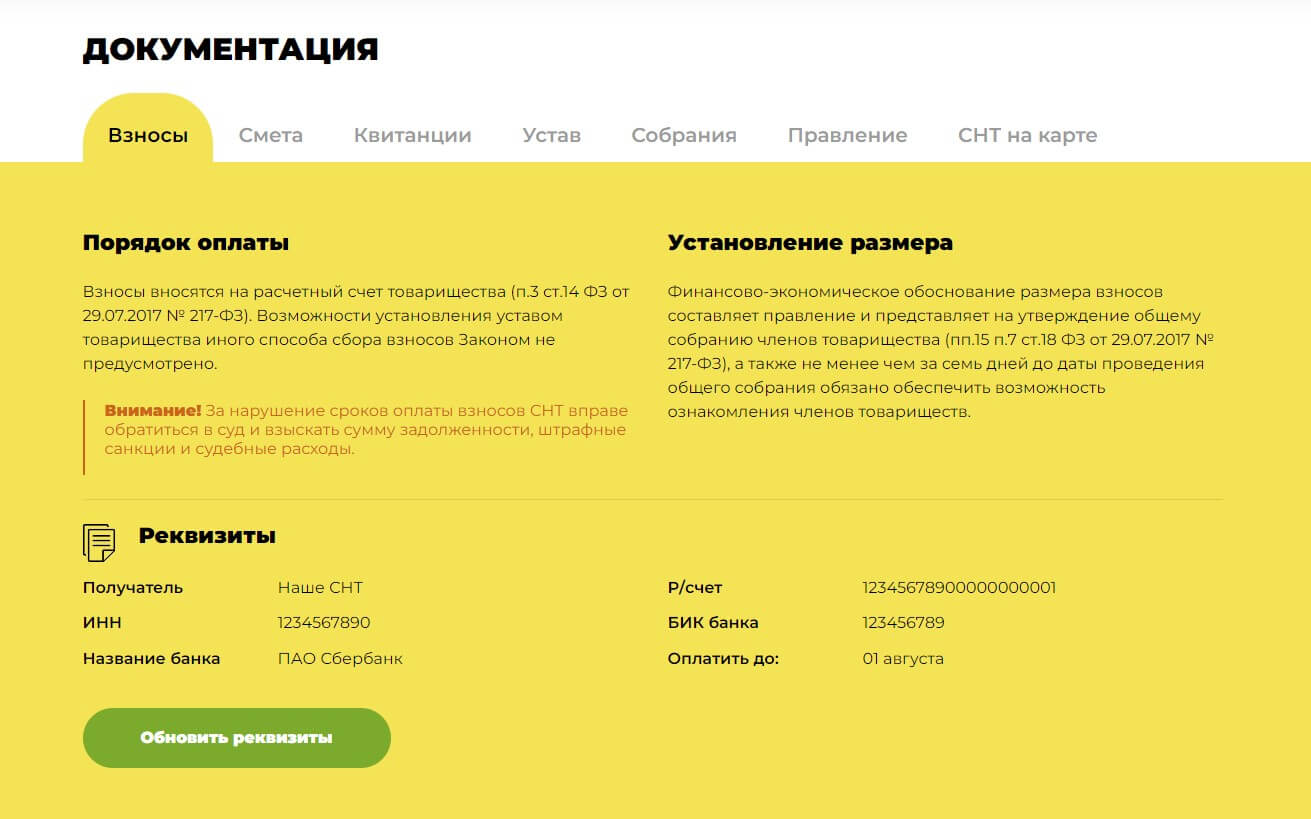
2. Раздел «Взносы»
В разделе «Взносы» информация о порядке оплаты взносов, сроках оплаты, реквизитах.
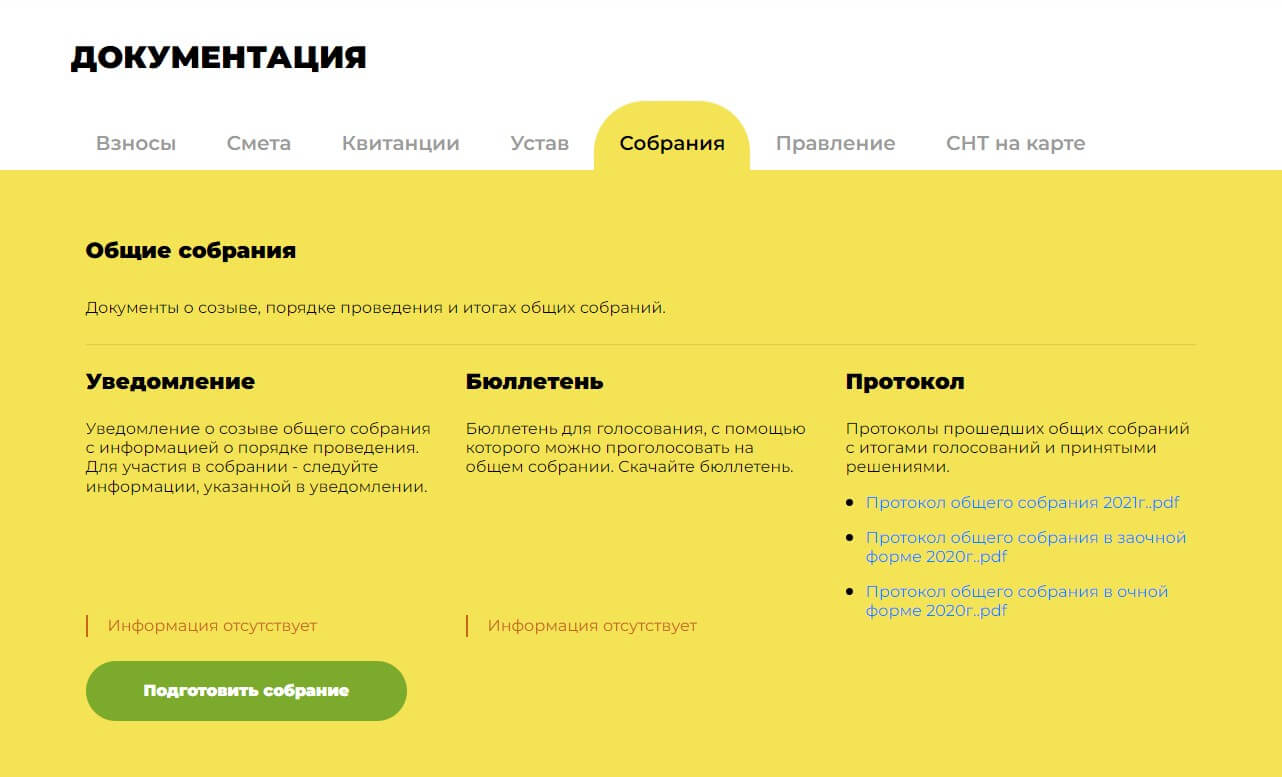
3. Раздел «Собрания»
Документы для принятия участия в голосовании, а так же документы о проведении общих собраний — уведомления о созыве собраний, протоколы прошедших собраний.
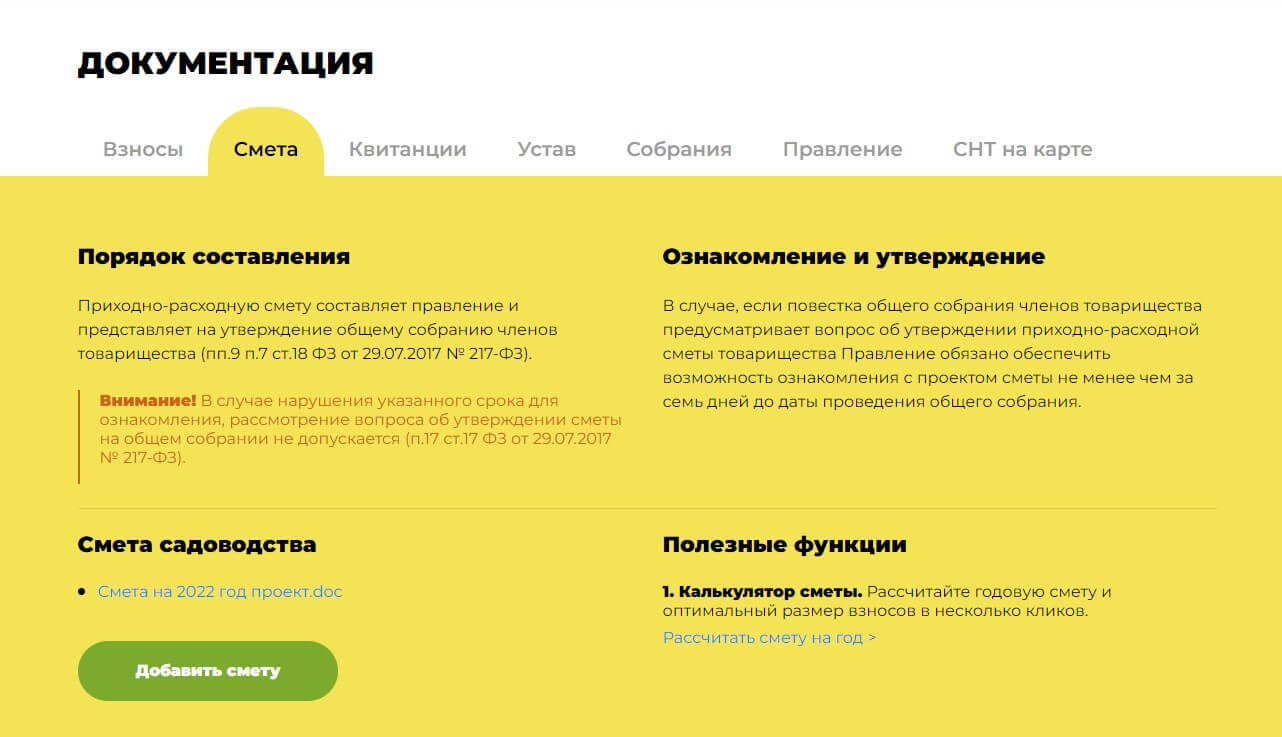
4. Разделы «Смета» и «Устав»
В разделах «Смета» и «Устав» можно прикрепить соответствующие документы: устав товарищества, смета на текущий период.
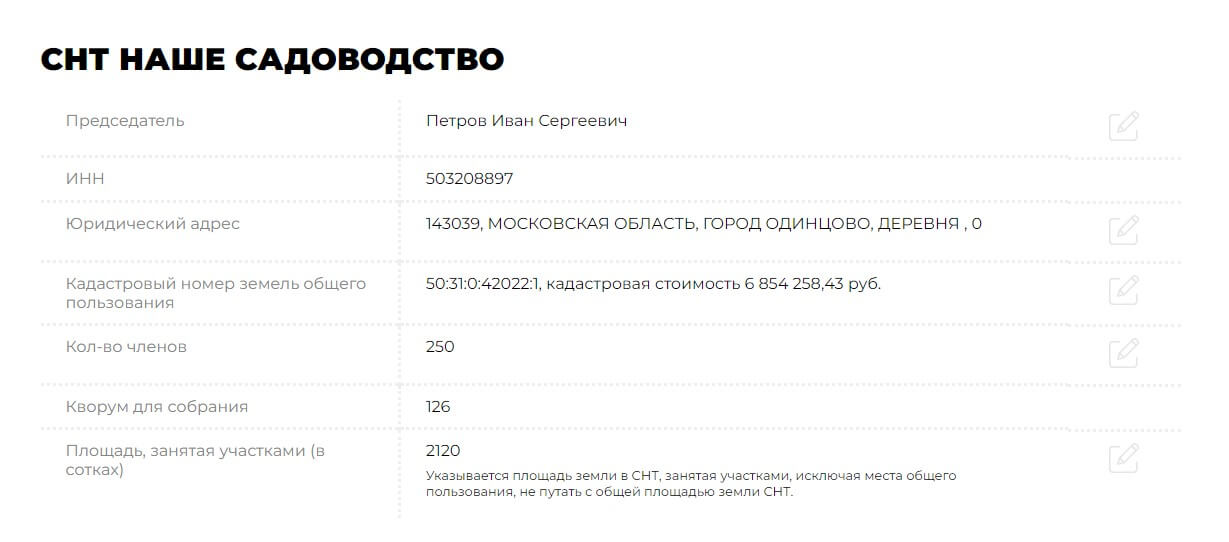
5. Раздел «Общая информация»
Размещение сведений о товариществе: название, ФИО председателя, расположение.
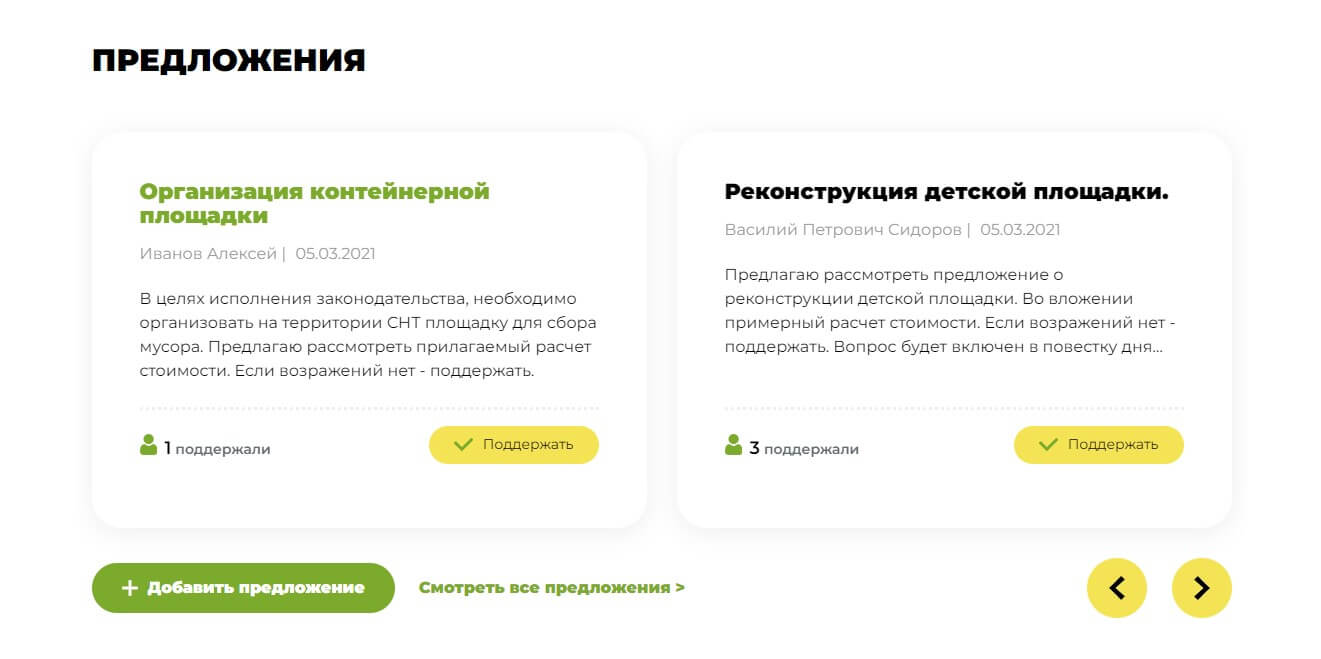
6. Раздел «Предложения»
Раздел «Предложения» – это простой и доступный функционал с целью информирования садоводов о какой-либо инициативе, например, улучшение общего имущества товарищества (ремонт дорог, строительство детской площадки, прочее) или ознакомление с документами (проект сметы, новая редакция устава, другие документы), при этом можно прикрепить соответствующие документы.
После ознакомления садовод, поддерживающий предложение, сможет выразить свое одобрение, кликнув «Поддержать».
7. Раздел «Объявления»
Раздел «Объявления» используется для объявлений, например, о проведении собраний, о графиках подачи воды, расписании транспорта и т.п.
Узнайте все возможности
Ознакомьтесь с демо-версией вашего сайта. Посмотрите, как все устроено и насколько это удобно. Демо-версия доступна без регистрации.
Дополнительные преимущества
Вам не придется учиться работать с сайтом
Наши специалисты всегда помогут разместить документы и информацию в соответствующих разделах, а также помогут исключить размещение лишних сведений, например, персональных данных, чтобы избежать претензий и штрафов.
Постоянная консультационная помощь юристов и бухгалтеров по вопросам организации деятельности садоводства.
Финансовая выгода
Сайт от проекта «Наше садоводство» – это навсегда бесплатный сайт для садоводческого товарищества!
Не нужно платить за разработку, хостинг, техническую поддержку – совсем никаких затрат и при этом использовать полноценный информационный ресурс.
Создать сайт СНТ
Преимущества сайта от проекта «Наше садоводство»
-
Бесплатное создание и поддержка сайта
-
Удобное размещение актуальной информации об СНТ
-
Консультации юриста и бухгалтера
Как сайт СНТ помогает оплачивать взносы?
Спасибо, форма отправлена
Текущие реалии нашей жизни, переводят общение, принятие решений и согласования в онлайн режим. СНТ не относится к исключениям. И в безотлагательном режиме товарищества создают сайты для:
- размещения документов, новостей, квитанций, QR-кодов;
- проведения протоколируемых голосований;
- рассылки;
- общения;
- онлайн-оплат;
- заказа пропусков;
- просмотра камер видеонаблюдения
Вы наверняка прислушались к дельному совету по созданию сайта для СНТ — использовать наименее энергозатратный вариант — создать сайт на LandOrg.ru. Затратив одну минуту для заполнения шести полей, получили многофункциональный сайт СНТ со стартовым наполнением, личными кабинетами, предназначенный решить широкий круг повседневных задач.
За эту минуту вы получили:
- бесплатно и навсегда сайт СНТ с обновляемой новостной лентой
- 30 дней бесплатно для тестирования полного функционала сайта.
В любой момент вы можете перейти на использование полного функционала сайта -для размещения документов, новостей, квитанций, QR-кодов; проведения протоколируемых голосований; рассылки; общения; модулями онлайн-оплаты, заказа пропусков и видеонаблюдения; с личными кабинетами жителей и председателя.
И, конечно, лайфхак. Разумная экономия — частое требование большинства СНТ. И если товариществу надо воспользоваться размещением документов, провести онлайн собрание, сделать рассылку или воспользоваться другими функциями — просто оплачиваем подходящий период и пользуемся вдоволь. В остальное время сайт с обновляемой новостной лентой с вами бесплатно и навсегда. Также помним, все функции LandOrg.ru, без исключений, входят единую доступную стоимость.
Сайт на LandOrg.ru — это современный и многофункциональный помощник в соблюдении 217-ФЗ, он доступен по цене, техническая поддержка работает онлайн, регулярно добавляются новые функции.
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Мы нашли 35 курсов по разработке сайтов. Некоторые из них ниже:
Веб-разработка для начинающих
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!