Загрузить PDF
Загрузить PDF
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
-
1
Откройте меню «Пуск»
. Нажмите на логотип Windows в нижнем левом углу экрана. На экране появится меню «Пуск».
-
2
Найдите Блокнот. Введите блокнот в меню «Пуск». Вверху меню появятся результаты поиска.
-
3
Щелкните по Блокнот. Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
-
4
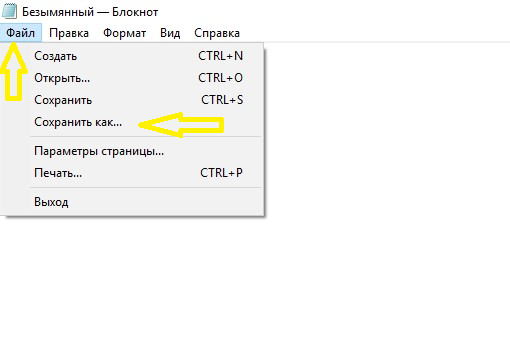
Откройте меню Файл. Оно находится в верхнем левом углу окна Блокнота.
-
5
Нажмите Сохранить как…. Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
-
6
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
-
7
Щелкните по Все файлы. Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
-
8
Выберите папку для сохранения. Для этого нажмите на нужную папку на левой панели окна.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
-
9
Введите имя файла и расширение «html». Нажмите на текстовое поле «Имя файла», введите имя файла, а затем введите .html.
- Например, чтобы назвать файл веб-страницы «hello», введите hello.html.
-
10
Нажмите Сохранить. Текстовый документ будет сохранен как документ HTML. Теперь можно перейти к созданию структуры веб-страницы.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».
Реклама
-
1
Добавьте языковой тег. Первый тег, который нужно добавить в Блокнот, указывает всему документу, что будет использоваться язык HTML. В Блокноте введите следующее:
-
2
Добавьте теги «head». Этот раздел HTML-документа содержит метаданные веб-страницы. В веб-браузере они не отображаются. Здесь может содержаться такая информация, как имя страницы, таблицы стилей (CSS), скрипты и так далее. Сейчас просто введите <head> после тега <html>, дважды нажмите ↵ Enter, чтобы вставить пустые строки, а затем введите </head>.
- Каждый HTML-элемент должен находиться между двумя тегами. Когда мы добавляем новый элемент, например тег «<head>», открывающий соответствующий раздел, нам нужно добавить и закрывающий тег. В данном случае это «</head>».
-
3
Введите имя страницы. Оно должно находиться внутри раздела «head», так что его нужно ввести между открывающим тегом «<head>» и закрывающим «</head>». Чтобы добавить имя, наберите открывающий тег <title>, затем введите текст (собствнно имя) и сразу за ним добавьте закрывающий тег </title>. Например, если именем вашей страницы будет «Мой сайт», введите следующее:
-
4
Добавьте теги «body». Все, что будет отображаться на вашей странице в веб-браузере, должно находиться между этими тегами. Под тегом </title> введите:
-
5
Закройте тег языка HTML. Последним тегом документа будет закрывающий тег «html», чтобы обозначить конец страницы. Введите </html> под тегом </body>, чтобы закрыть тег HTML.
-
6
Просмотрите HTML-документ. На данном этапе документ должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> </body> </html>
-
7
Сохраните документ. Для этого нажмите «Файл» и затем «Сохранить» на панели меню. В качестве альтернативы для сохранения документа можно нажать Ctrl+S. Не забывайте чаще сохранять его в процессе работы.
Реклама
-
1
Запомните, что все элементы веб-страницы должны находиться между тегами «body». Любой элемент — будь то заголовок или абзац — нужно вводить после тега <body> и перед тегом </body>.
-
2
Добавьте основной заголовок сайта. Введите <h1></h1> между тегами «body», а затем введите заголовок внутри тегов <h1></h1>. Например, чтобы создать страницу с заголовком «Добро пожаловать», введите следующее:
<h1>Добро пожаловать</h1>
- Используйте теги от <h2></h2> до <h6></h6>, чтобы создать заголовки меньшего размера.
-
3
Добавьте текст на страницу. Введите теги абзаца <p></p>, а затем введите текст внутри этих тегов. Результат должен выглядеть примерно так:
<p>Это мой сайт. Голосуйте за меня на выборах!</p>
-
4
Вставьте разрыв абзаца. Чтобы добавить пустые строки между абзацами или заголовками, введите <br> после закрывающего тега строки. Например, чтобы создать разрыв строки после абзаца, введите следующее:
<p> Это мой сайт. Голосуйте за меня на выборах!</p><br> <p>А еще я люблю картошку</p>
- После первого тега <br> можно ввести такой же тег, чтобы добавить еще один разрыв строки, то есть между двумя абзацами будут две пустые строки.
- Для разрыва абзаца закрывающий тег не нужен.
-
5
Отформатируйте текст. Полужирным, наклонным или подчеркнутым, а также надстрочным и подстрочным можно сделать слово, предложение или блок текста, если они находится между тегами абзаца. Для форматирования используйте следующие теги:
<b>Полужирный текст</b> <i>Наклонный текст</i> <u>Подчеркнутый текст</u> <sub>Подстрочный текст</sub> <sup>Надстрочный текст</sup>
-
6
Добавьте на страницу изображение. Чтобы изображение можно было добавить на веб-страницу, оно должно быть загружено на сервер в интернете, и вам нужно знать веб-адрес этого изображения. Наберите <img src=, затем адрес изображения в кавычках. В конце добавьте закрывающий значок >. Вот пример, как это должно выглядеть:
<img src="https://www.mywebsite.me/images/me.jpg">
- Если изображение хранится не в интернете, а на вашем компьютере, вместо веб-адреса можете использовать путь к его местоположению. Например: <img src="C:UsersusernamePicturesme.jpg">
-
7
Добавьте на страницу ссылку. Ссылки — важнейший аспект веб-разработки. Они позволяют пользователям переходить с одной страницы на другую. Чтобы добавить ссылку, вам нужно знать адрес веб-страницы, на которую она будет вести. Наберите <a href=, затем веб-адрес нужной страницы в кавычках. В конце добавьте закрывающий значок >. Затем сразу за ним наберите текст ссылки и закрывающий тег </a>. Вот пример того, как добавить на веб-страницу ссылку:
<a href="https://www.mywebsite.me/ipage2">Вторая страница</a>
- Вы также можете добавить ссылку на адрес электронной почты или использовать вместо текста ссылки изображение.
-
8
Просмотрите внешний вид веб-страницы. Хотя элементы веб-страницы могут различаться, документ должен выглядеть примерно так:
<!DOCTYPE html> <html> <head> <title>Мой сайт</title> </head> <body> <h1>Добро пожаловать!</h1> <a href="https://www.mywebsite.me/ipage2">Вторая страница</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>Это мой сайт. Надеюсь, он вам понравится!</p> <p><b>Полужирным текстом выделены главные моменты.</b></p> <p><i>Курсив выглядит зловеще.</i></p> </body> </html>
Реклама
-
1
Сохраните документ. Для этого нажмите Ctrl+S. Теперь, когда вы откроете документ HTML, отобразится последняя версия вашей веб-страницы.
-
2
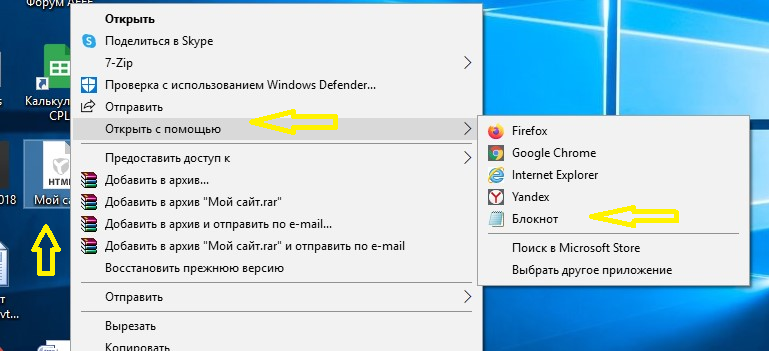
Щелкните правой кнопкой мыши по HTML-документу. Откроется меню.
-
3
Выберите Открыть с помощью. Эта опция находится в меню. Откроется новое меню.
-
4
Выберите веб-браузер. HTML-документ можно открыть в любом браузере, поэтому в меню выберите предпочитаемый веб-браузер. HTML-документ откроется в окне веб-браузера.
-
5
Реклама
Об этой статье
Эту страницу просматривали 219 265 раз.
Была ли эта статья полезной?
Download Article
Easily create a web page with the software already installed on your computer
Download Article
- Creating a Document
- Adding Structural Code
- Inserting Page Elements
- Testing Your Page
- Sample HTML Documents
- Q&A
- Tips
|
|
|
|
|
|
Do you want to learn web design? You don’t need fancy editing software to get started creating a web pages. You can create web pages using Notepad, which comes pre-installed on your Windows computer. The language used to create web pages is called «HTML,» which stands for Hypertext Markup Language. You can write HTML using Notepad or any other text editing program. Then all you need to do is save the file as an HTML document. HTML is easy to learn, even if you have no programming skills. This wikiHow article teaches you how to create a simple webpage using Notepad.
Things You Should Know
- HTML is the primary language used in web design.
- You can easily write HTML using Notepad or any other text editing program.
- Don’t forget to save the file as an HTML (.html) document.
-
1
Open Start
. Click the Windows logo in the bottom-left corner of the screen. The Start menu will pop up.
-
2
Search for Notepad. Type in notepad to do so. You should see a list of matching results appear near the top of the Start menu.
Advertisement
-
3
Click Notepad. It’s a blue notepad icon at the top of the list of search results. Click this app to open a blank page in Notepad.
-
4
Click File. This is in the top-left corner of the Notepad window. Clicking it prompts a drop-down menu.
-
5
Click Save As…. It’s in the drop-down menu. The Save As window will open.
Advertisement
-
6
Click the «Save as type» drop-down box. This option is near the bottom of the window and should have «Text documents (*.txt)» written on it. Clicking it prompts a drop-down menu to appear.
-
7
Click All Files. It’s in the drop-down menu. This will allow you to save your file as an HTML document.
-
8
Select a save location. Click the name of the folder in which you want to save your document on the left side of the window.
- For example, to save your document on the desktop, you would scroll up and click Desktop in the left-hand sidebar.
-
9
Enter a name and the «html» file extension. Click the «File name» text box. Then type in whatever you want to name your file, followed by .html, which is the file extension for an HTML document.
- For example, to name your webpage’s file «hello», you would type in hello.html.
-
10
Click Save. Doing so turns your current Notepad document into an HTML document. At this point, you can proceed with setting up your web page’s initial structure.
- If Notepad inadvertently closes or you have to come back to your document later, you can right-click the HTML file and then click Edit in the resulting drop-down menu.
Advertisement
-
1
Add your webpage’s language tag. The first tag you’ll need to add is the language tag. This tells the web browser that this is an HTML document and that the language being used is HTML. Type the following into Notepad at the top of the page:
-
2
Add the «head» tags. The «head» section of an HTML document contains the metadata for the web page. This information is not displayed in your web browser. It can contain information such as the page title, style sheets (CSS), scripts, and more. For now, just type <head> below the «<html>» tag, press Enter twice to leave a space. Then type in </head>.
- Each HTML element has an opening and closing tag. When we add a new element, such as the «<head>» tag to open the head, we need to add a closing tag as well. For the head, this is the «</head>» tag.
-
3
Add page title to your website. The title goes within the «head» section of your HTML document, so you will need to enter this in between the opening «<head>» tag, and closing «</head>» tag. To add a title, type the opening title tag, which is <title>". Then type your title text. Add the closing title tag immediately after, which is </title>. For example, if you wanted to title your web page, «My Website,» you’d enter the following:
<title>My Website</title>
-
4
Add the «body» tags. Everything displayed in your web browser will go in the «body» section of your HTML document. The opening and closing body tags go below the closing «</head>» tag. Add the opening and closing body tags, as shown below:
-
5
Close the HTML tag. The last tag to go in your document will be a closing HTML tag to signify the end of the page. Type </html> at the bottom of the page below the closing «</body>» tag.
-
6
Review your HTML document so far. At this point, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> </body> </html>
-
7
Save your document. To do so, click File in the menu bar at the top, followed by Save. Alternatively, you can press Ctrl + S to save your document. Be sure to save often.
Advertisement
-
1
Know that all of your webpage elements go between the «body» tags. Any element—be it a heading or a paragraph—needs to be written after the «<body>» tag and before the «</body>» tag.
-
2
Add your website’s main heading. Type <h1></h1> in between the «body» tags, then type whatever you want your webpage’s main heading to be in between the «<h1></h1>» tags. For example, to create a page with the heading «Welcome», you would add the following:
- You can use tags «<h2></h2>» through «<h6></h6>» to create smaller heading text. «<h1>» is the largest heading text, and «<h6>» is the smallest heading text.
-
3
Add paragraph text to the page. Type in the paragraph tags, which are «<p></p>», and then enter whatever you want to use as your paragraph text in between the tags. Your end result should look something like this:
<p>This is my website. Vote for me for class president!</p>
-
4
Force a paragraph break. If you want to add extra spaces between paragraphs or heading, type <br> after the line’s closing tag. For example, to create a line break after a paragraph, you should end up with something like this:
<p>This is my website. Vote for me for class president!</p><br> <p>I also like potatoes.</p>
- You can add an additional «<br>» tag after the first one to create additional line spaces in between your paragraphs..
- You do not need to add a closing tag for line breaks.
-
5
Add formatting to your text. You can apply bolding, italics, and underlining (as well as superscript and subscript) formatting to any word, sentence, or block of text as long as the text is between paragraph tags. The formatting tags you can use are as follows:
<b>Bold Text</b> <i>Italic Text</i> <u>Underlined Text</u> <sup>Superscript Text</sup> <sub>Subscript Text</sub>
-
6
Add an image to your web page. To add an image to your web page, the image must be uploaded to a web server on the internet. You need to know the web address for the image. Once you have that, type <img src= followed by the web address for the image in quotation marks. Then add the closing > bracket at the end. The following is an example of what this should look like:
<img src="https://www.mywebsite.me/images/me.jpg">
- If the image is not online, but is saved to your computer, you can use the location it is saved to instead of the web address. For example, <img src="C:UsersusernamePicturesme.jpg">
-
7
Add a link to your web page. Links are a crucial aspect of web development. They allow users to navigate from one web page to another. To add a link, you need to have the web address for the web page you want to link to. Type <a href= followed by the web address to the page you want to link to in quotations. Then add the closing > bracket at the end. Then immediately after, type the text you want the link to say followed by the closing tag, which is </a>. The following is an example of how to add a link to your web page:
<a href="https://www.mywebsite.me/ipage2">Next Page</a>
- You can also add a link to an email address, or use an image as a link, instead of text.
-
8
Review your web page’s appearance. While the web page’s elements may vary, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1>Welcome!</h1> <a href="https://www.mywebsite.me/ipage2">Next Page</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>This is my website. I hope you like it here!</p> <p><b>Here is some bold text for emphasis.</b></p> <p><i>Italics can be creepy.</i></p> </body> </html>
Advertisement
-
1
Save your document. To do so, click File in the menu bar at the top, followed by Save. This will ensure that the HTML document shows the most recent version of your web page when you open it.
-
2
Right-click your HTML document. Navigate to where you saved your HTML document, and right-click it. A drop-down menu will appear.
-
3
Select Open with. It’s in the drop-down menu. Doing so opens a pop-out menu with a list of apps you can open the file with.
-
4
Select your preferred web browser. All web browsers can open HTML documents, so click any web browser you want to use in the pop-out menu. Your HTML document will open in your selected web browser.
-
5
Advertisement
Sample HTML Documents
Add New Question
-
Question
Do I have to use notepad to create web pages?
No. There are many other apps that can edit HTML documents. There are even some made for the purpose of creating HTML.
-
Question
What is the age limit for hosting a website?
There isn’t an age limit for hosting a website. As long as you know how to create one, it will be fine.
-
Question
What do you mean when you say «open the .html file…»?
Open the HTML file=open the file with the extension .html in Notepad for the code or in a browser for the output.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Did you know wikiHow offers a variety of coupons and promo codes for a wide variety of computer equipment? Check out our coupon site for tons of money-saving deals.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 1,439,561 times.
Is this article up to date?
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
Хотите сделать быстрый сайт с нуля, без CMS и конструктора. В этом нет ничего сложного, ведь по факту HTML не является языком программирования, и код можно освоить всего за пару дней. Мы подготовили пошаговую инструкцию для чайников, как создать HTML-сайт в блокноте.
Лучший инструмент для автоматизации Facebook | Забирай скидку 20%
Создаем простой сайт в блокноте: основные HTML-теги
Для начала вы должны понять правила разметки гипертекста — освоить базовые теги, которые создают команды для браузера. Последний, руководствуясь ими, отобразит информацию в заданном вами виде. На самом деле, тегов бывает достаточно много, но пока ознакомим вас с самыми важными и обязательными элементами HTML.
| <html> | Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом. | |
| <head> | Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>. | |
| <title> | Размечает основной заголовок страницы для браузера. | |
| <body> | Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д. |
Как создать HMTL-сайт в блокноте
Мы не будем обучать вас синтаксису языка. Покажем лишь один из способов, как сделать простой web-ресурс в блокноте.
Этап 1: создаем страницу
Ниже подробно по шагам.
- Открываем стандартный блокнот для Windows.
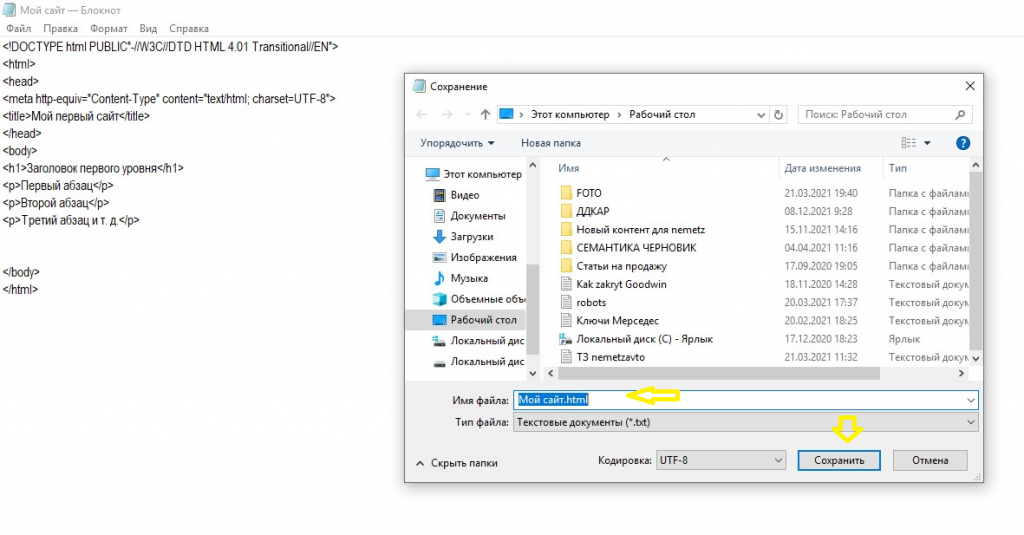
- Щелкаем на «Файл» и выбираем «Сохранить как».
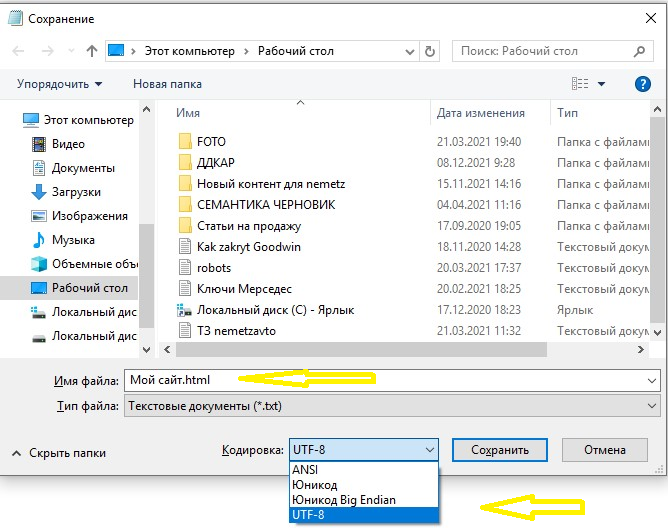
- Изменяем кодировку на UTF-8 и даем название файлу. После названия ставим точку и вписываем html.
- Сохраняем файл.
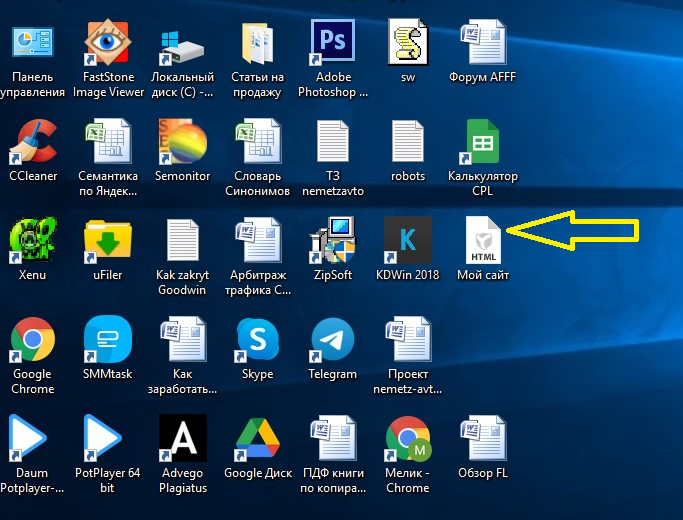
Мы создали простую web-страницу, которая открывается в браузере. Достаточно дважды кликнуть на файл. Вот так он выглядит на рабочем столе, где мы его сохранили.
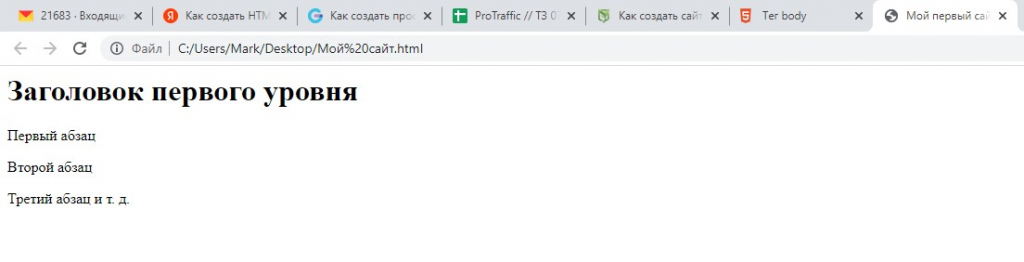
А вот так отображается страница в браузере.
Вас может заинтересовать — заработок на создании сайтов на Тильде.
Этап 2: делаем разметку
Пока наш сайт пустой, и там ничего нет. Поэтому начинаем редактировать файл. Вносим туда разметку.
- Для этого кликаем на файл правой частью мыши и выбираем «Открыть с помощью Блокнота».
- Вводим в файл этот код.
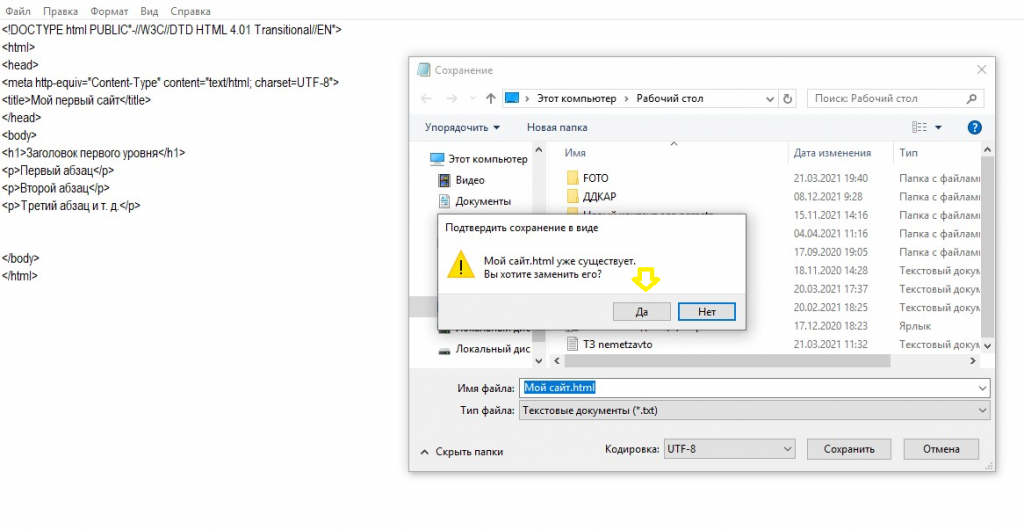
- Сохраняем файл. Обязательно вставляем точку и html после названия файла.
- Система спросит: вы хотите заменить файл, жмем «да».
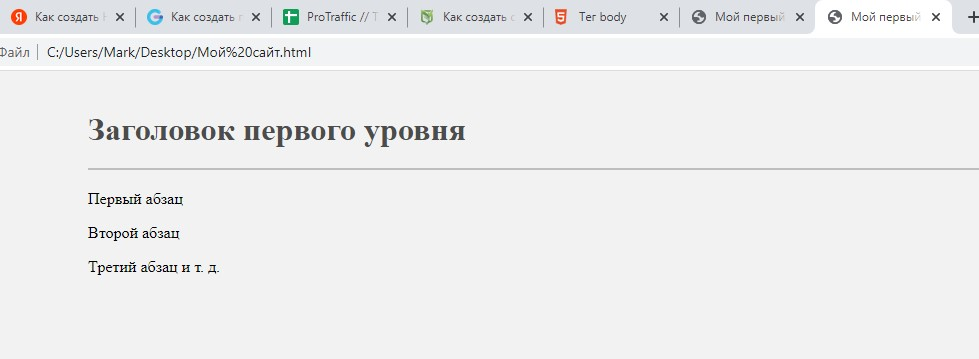
Мы разметили страницу. Теперь она уже не пустая: включает заголовок первого уровня и несколько абзацев. Весь контент для пользователей добавлен между <body> и </body>.
Этап 3: добавляем стили CSS
Веб-площадка в том виде, котором представлена — выглядит не очень. Поэтому придаем элементам стилистику, добавляя шрифты, фон, отступы и т. д. Заменяем код в нашем файле на этот.
С помощью тега <style> мы задали фон (background), ширину страницы (900 px), отступы, цвет заголовка и т. д. Теперь в браузере наш ресурс выглядит на порядок лучше.
Как создать блоки сайта в html
Современная верстка HTML делается по блокам — табличная верстка уже устарела, ее редко используют. Блоки в данном случае — это прямоугольные элементы. Они по умолчанию начинаются с новой строки и автоматически рассчитывают высоту в зависимости от содержимого страницы.
Блоки состоят из 4-х свойств:
- контент — главный элемент блочной верстки;
- padding — поля вокруг контента, отвечающие за отступы между контентом и внутренним краем границ;
- border — задают границы блока;
- margin — отступы от внешнего края рамки до границ страницы.
Для примера создадим 2 блока. Вписываем в блокнот этот код.
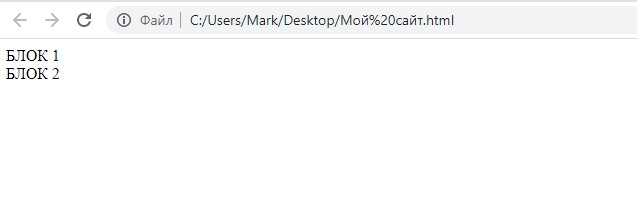
В браузере он будет отображаться вот так.
Чтобы придать нормальный внешний вид, надо использовать CSS. Один из вариантов — подключить отдельный файл с этими стилями.
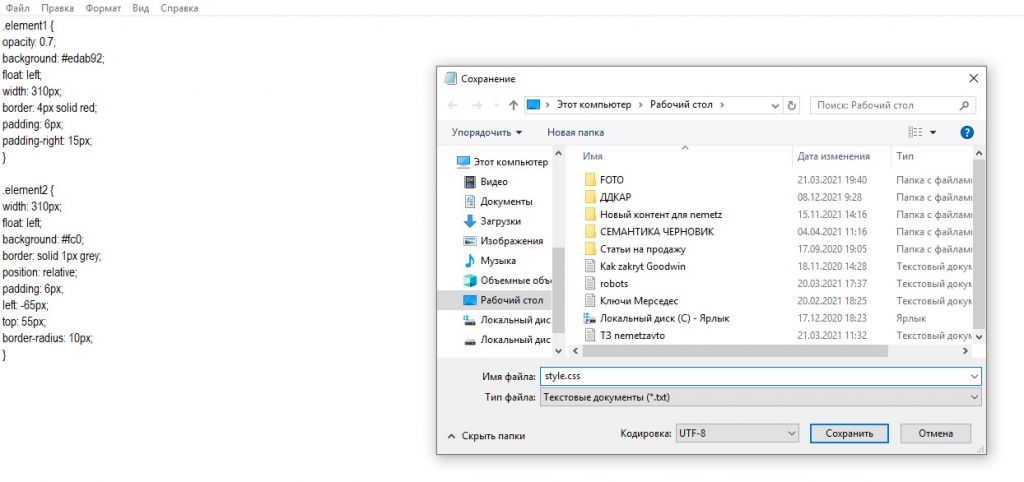
Для этого открываем новый блокнот, вписываем туда стили и сохраняем с названием style.css.
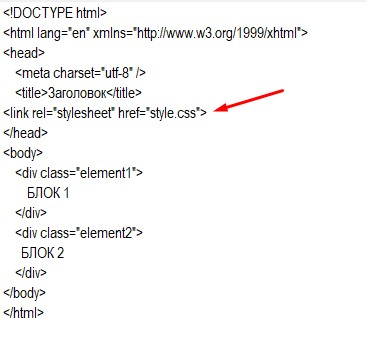
А в первый файл после закрывающего тега </title> добавляем ссылку на этот файл в таком виде — <link rel=»stylesheet» href=»style.css»>.
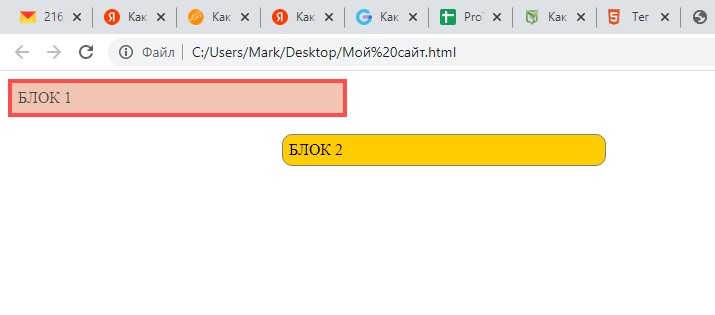
Теперь наши блоки отображаются в браузере так, как мы и задумали. Первый блок с жирной красной рамкой, внутри полупрозрачный. Второй блок с тонкой рамкой, желтого цвета и с закругленными углами.
Таким образом, мы создали 2 блока и вывели их через стили CSS. Ниже на картинке приведены свойства и значения css-кода. Можете вставлять свои значения и менять внешний вид блоков.
Как создать шапку сайта в html
Прежде нужно найти какое-то изображение. Ниже мы покажем пример создания шапки из одной картинки. Вставляем в наш файл блокнота, после <body> такой вот код.
Вы можете использовать другое изображение — просто вставляете его вместо image. Теперь открываем наш сайт в браузере.
Как создать подвал сайта в html
Этим же методом удастся создать подвал сайта. Добавляем в наш код такие строки, сразу перед закрывающимся тегом </body>.
И вот у нас получился еще и подвал.
Вы можете не использовать в подвале изображение, а просто вставить фон или меню с несколькими рубриками.
Как создать многостраничный сайт
Как видим, одностраничный сайт-визитка создается легко и просто — практически у всех это сразу получается за 1-2 минуты. А вот когда нужно сверстать многостраничник, многие разводят руками. Однако и здесь нет ничего сложного. Просто нужно научиться связывать страницы между собой ссылками.
Например, вот как создается многостраничный сайт.
- Через блокнот создаете несколько страниц, и каждой присваиваете уникальное название.
- Связываете все страницы между собой ссылками. Линки нужно поместить в html код каждой страницы через <a href=название страницы</a>. Например, в странице 1 будут ссылки на все остальные страницы. Также в странице 2 будут линки на все другие страницы, включая страницу 1 и т. д.
Для примера сверстаем сайт из 2-х страниц.
- Создаем первую страницу в блокноте. Называем ее galaxy-01.html. В <title> и <h1> прописываем Galaxy A.
- Создаем вторую страницу в блокноте. Называем ее galaxy-02. Название title и h1 — Galaxy Z.
- Добавляем в файл galaxy-01.html перед закрывающимся </body> строчку <a href=»galaxy-02.html»> Galaxy Z</a>.
- Добавляем в файл galaxy-02.html перед закрывающимся </body> строчку <a href=»galaxy-01.html»>Galaxy A</a>.
Все — теперь эти наши две страницы связаны между собой. Переходим на galaxy-01.html и внизу страницы видим ссылку.
Если кликнем на нее, то перейдем на страницу galaxy-02.html. Также ссылка проставлена на второй странице, но она ведет уже на первую страницу.
Как создать полноценный сайт в одном файле
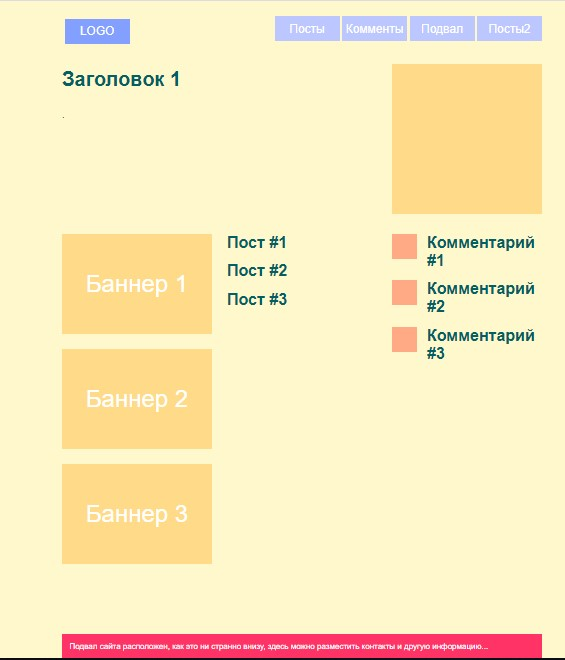
Теперь мы понимаем, как создавать простой сайт через блокнот. Ниже мы покажем вариант полноценного структурированного адаптивного лендинга, где все включено: шапка, блоки, меню, подвал. Стили тоже все прописаны в одном файле. Можете использовать этот шаблон для верстки своего сайта, вам останется лишь заполнить его контентом. Открываете блокнот и вписываете туда этот код.
Вот как будет выглядеть сайт.
После этого можете создать другие страницы и связать между собой. Тогда у вас получится уже многостраничник.
Как подключить сайт к хостингу
Для простых сайтов, созданных в блокноте, не требуется БД или PHP, так как любой web-хостинг умеет работать с html-файлами. Поэтому вам достаточно будет подключить любой хостинг-провайдер, даже самый недорогой или бесплатный.
Ниже подробно о том, как разместить html-сайт на хостинге:
- покупаете домен;
- связываете его с DNS-серверами выбранного хостера;
- через панель управления хостинга создаете новый сайт — название должно совпадать с именем домена;
- загружаете html-файлы в директорию.
Как создать базу данных для сайта
База данных — это место для упорядоченного хранения информации в электронном виде в компьютерной системе. Управляется БД системой СУБД. Если вы все же решите создать БД, то сделать это можно несколькими способами. Один из вариантов — использование утилиты PhpMyAdmin.
Что делаете конкретно:
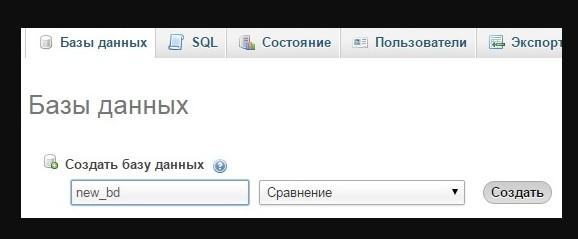
- открываете раздел «Базы данных»;
- добавляете новую базу, вписав уникальное название;
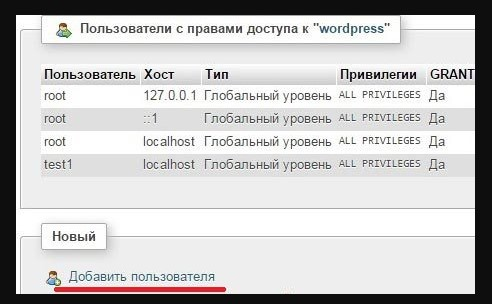
- создаете нового пользователя для БД;
- редактируете привилегии и права доступа.
Остается связать БД с web-ресурсом. Это происходит автоматически на этапе установки движка. Например, в WordPress надо указать название БД и имя пользователя, а также предоставить пароль для доступа к базе.
Зачем создавать простые сайты на HTML, когда есть CMS?
Простые web-page, написанные на чистом HTML — отличное решение для одностраничных лендингов или небольших сайтов. Вот лишь несколько причин.
- Такие сайты маловесны, понятны и просты. Поэтому они обеспечивают моментальную скорость загрузки — работают намного быстрее, чем ресурсы на любом CMS.
- Создавать их можно своими руками, без навыков программирования. А это экономия средств, если поставить на бесплатный или дешевый хостинг с минимальными параметрами.
- На таких ресурсах нет «мусорного» кода, который добавляют большинство CMS систем.
- HTML-сайты невозможно взломать, так как в них отсутствуют «дырки» движка или модулей.
- Можно быстро делать MFA-сайты чисто для заработка на контекстной рекламе.
Напротив, сайты на CMS или конструкторах из-за сложного кода, необходимости подключения к сторонней базе данных, а также необходимости подключения тяжелых плагинов и файлов CSS — всегда медленно грузятся.
Что касается недостатков площадок на HTML.
- Нет возможности удобно вести блок и наполнять его регулярно контентом, так как html-сайт статичный. Для обновления информации придется каждый раз открывать файл и вносить туда изменения. Например, если нужно вставить новое меню, то на ресурсе с множеством страниц придется редактировать каждую из них.
- Сложно будет расширять функционал площадки. Надо будет изменять код или вставлять новые теги.
- Не будет обратной связи с пользователями. Если вам нужна интерактивность — чат, заказ звонков, корзина и т. п, то без CMS уже не обойтись. Подробнее о том, как создать сайт самостоятельно с помощью различных движков.
Заключение
Таким образом, простейший HTML-ресурс создается в блокноте за несколько минут. Его лучше использовать в качестве статичного лендинга. Например, можете быстро сверстать сайты под партнерки и рекламировать через них товары или услуги.