Кнопка Ajax Systems
Пуговичка — беспроводная тревожная кнопка с защитой от случайного нажатия и дополнительным режимом управления устройствами автоматики.
Button подключается к системе безопасности и настраивается через приложения Ajax на iOS, Android, macOS и Windows. Пользователи оповещаются обо всех тревогах и событиях с помощью push-уведомлений, SMS и телефонных звонков (если они включены).
Функциональные элементы
- Тревожная кнопка
- Индикаторы
- Отверстие для крепления кнопки
Принцип работы
Кнопка — это беспроводная тревожная кнопка, при нажатии на которую передается сигнал тревоги пользователям, а также на CMS охранной компании. В режиме управления Button позволяет управлять устройствами автоматизации Ajax с помощью короткого или длительного нажатия кнопки.
В режиме паники кнопка может действовать как тревожная кнопка и сигнализировать об угрозе или сообщать о вторжении, а также пожарной, газовой или медицинской тревоге. Вы можете выбрать тип будильника в настройках кнопки. Текст тревожных уведомлений зависит от выбранного типа, а также от кодов событий, передаваемых на центральную станцию наблюдения охранной компании (CMS).
Кнопка оснащена защитой от случайного нажатия и передает сигналы тревоги на расстояние до 1,300 м от хаба. Имейте в виду, что наличие каких-либо препятствий, препятствующих передаче сигнала (например,ample, стены или полы) уменьшит это расстояние.
Пуговицу легко носить с собой. Вы всегда можете носить его на запястье или на шее. Устройство устойчиво к пыли и брызгам.
При подключении Button через, обратите внимание, что Button не переключается автоматически между радиосети расширителя радиосигнала и концентратора. Вы можете назначить Button на другой хаб или ReX вручную в приложении.
Подключение кнопки к системе безопасности Ajax
Перед установкой соединения
- Следуйте инструкциям концентратора, чтобы установить. Создайте учетную запись, добавьте хаб в приложение и создайте хотя бы одну комнату. Приложение Ajax
- Войдите в приложение Ajax.
- Активируйте хаб и проверьте свое интернет-соединение.
- Убедитесь, что хаб не находится в режиме охраны и не обновляется, проверив его статус в приложении.
Чтобы подключить кнопку
- Щелкните Добавить устройство в приложении Ajax.
- Назовите устройство, отсканируйте его QR-код (находится на упаковке) или введите вручную, выберите комнату и группу (если включен групповой режим).
- Нажмите «Добавить», и начнется обратный отсчет.
- Удерживайте кнопку 7 секунд. Когда кнопка добавлена, светодиоды мигнут зеленым один раз.
Для обнаружения и сопряжения Кнопка должна находиться в зоне радиосвязи хаба (на единственном охраняемом объекте).
Подключенная кнопка появится в списке устройств хаба в приложении. Обновление статусов устройства в списке не зависит от значения времени опроса в настройках хаба. Данные обновляются только при нажатии на кнопку.
Кнопка работает только с одним концентратором. При подключении к новому хабу кнопка Button перестает передавать команды старому хабу. Обратите внимание, что после добавления в новый концентратор Button не удаляется автоматически из списка устройств старого концентратора. Это нужно делать вручную через приложение Ajax.
Области
Статусы кнопок могут быть viewed в меню устройства:
| Отключить пожарную тревогу | |
| Яркость светодиодов | Отображает текущий уровень яркости светового индикатора:
Отключено (нет дисплея) Низкий Max |
| Защита от случайного включения | Отображает выбранный тип защиты от случайного срабатывания:
от — защита отключена. Длительное нажатие — для того, чтобы отправить вам тревогу следует удерживать кнопку нажатой более 1.5 секунд. Двойное нажатие — для отправки будильника необходимо дважды нажать на кнопку с паузой не более 0.5 секунды. |
| Проложено через ReX | Отображение статуса использования расширителя диапазона ReX |
| Временная деактивация | Отображает статус устройства: активно или полностью отключено пользователем |
| прошивки | Версия прошивки кнопки |
| ID | Идентификатор устройства |
Конфигурация
Вы можете настроить параметры устройства в разделе настроек:
| Параметр | Значение |
| Первое поле | Название устройства, можно изменить |
| Комната | Выбор виртуальной комнаты, в которой находится устройство |
| назначен на | |
|
Рабочий режим |
Отображает режим работы кнопки. Доступны три режима:
Паника — посылает сигнал тревоги при нажатии Control Отключить пожарную тревогу — при нажатии отключает пожарную тревогу FireProtect / FireProtect Plus детекторы Узнать больше |
|
Тип тревоги (доступно только в режиме паники) |
Выбор типа тревожного сигнала кнопки:
Противопожарная медицинская помощь Тревожная кнопка Газ Текст SMS и уведомлений в применение зависит от выбранного типа сигнализации |
| Яркость светодиодов | Это отображает текущую яркость световых индикаторов:
Отключено (нет дисплея) Низкий Max |
| Защита от случайного нажатия
(доступно только в режиме паники) |
Отображает выбранный тип защиты от случайного срабатывания:
от — защита отключена. Длительное нажатие — для того, чтобы отправить вам тревогу следует удерживать кнопку нажатой более 1.5 секунд. |
| Двойное нажатие — для отправки будильника необходимо дважды нажать на кнопку с паузой не более 0.5 секунды. | |
|
Оповещение сиреной при нажатии тревожной кнопки |
Если активен, сирены добавлен в систему активируются после нажатия тревожной кнопки |
|
Сценарии |
Открывает меню для создания и настройки сценариев. |
| Руководство пользователя | Открывает руководство пользователя Button |
| Временная деактивация | Позволяет пользователю деактивировать устройство, не удаляя его из системы.
Устройство не будет выполнять системные команды и участвовать в сценариях автоматизации. Тревожная кнопка деактивированного устройства отключена Узнать больше о временном устройстве дезактивация |
|
Разорвать пару с устройством |
Отключает Button от хаба и удаляет его настройки |
Индикация работы
Состояние кнопки отображается с помощью красных или зеленых светодиодных индикаторов.
| Категория | индикация | События |
|
Подключение к системе безопасности |
Зеленые светодиоды мигают 6 раз |
Кнопка не зарегистрирована ни в одной охранной системе |
| Горит зеленым на несколько секунд | Добавление кнопки в систему безопасности | |
|
Индикация доставки команды |
Загорается зеленым кратко fl y |
Команда доставлена в систему безопасности |
|
Загорается красным кратко fl y |
Команда не доставляется в охранную систему | |
| Индикация длительного нажатия в режиме управления | Мигает зеленым коротко fl y | Button распознал нажатие как долгое нажатие и отправил |
| соответствующая команда хабу | ||
| Индикация обратной связи
(следует Индикация доставки команды) |
Загорается зеленым примерно на полсекунды после команды индикация доставки |
В системе безопасности есть получил и выполнил команду |
| Кратковременно загорается красным после индикации доставки команды | Система безопасности не выполнила команду | |
|
Состояние батареи (следует Индикация обратной связи) |
После основной индикации горит красным светом и плавно гаснет. | Батарею кнопки необходимо заменить. В то же время,
кнопочные команды доставляются в охранную систему. |
Случаи применения
Панический режим
В качестве кнопки паники кнопка используется для вызова охранной компании или помощи, а также для оповещения о чрезвычайных ситуациях через приложение или сирены. Кнопка поддерживает 5 типов сигналов тревоги: вторжение, пожар, медицинское обслуживание, утечка газа и тревожная кнопка. Вы можете выбрать тип будильника в настройках устройства. Текст оповещения о тревоге зависит от выбранного типа, а также от кодов событий, передаваемых на центральную станцию мониторинга охранной компании (CMS).
Учтите, что в этом режиме нажатие кнопки вызовет тревогу независимо от режима безопасности системы. Пуговицу можно установить на плоской поверхности или носить с собой. Для установки на плоской поверхности (например,ampле, под столом), закрепите пуговицу двусторонним скотчем. Чтобы носить Пуговицу на ремешке: прикрепите ремешок к Пуговице, используя монтажное отверстие в основном корпусе Пуговицы.
Режим управления
В режиме управления кнопка имеет два варианта нажатия: короткое и долгое (кнопка удерживается более 3 секунд). Эти нажатия могут вызвать выполнение действия одним или несколькими устройствами автоматизации: Relay, WallSwitch или Socket.
Чтобы привязать действие устройства автоматизации к долгому или короткому нажатию кнопки:
- Откройте приложение Приложение Ajax и перейдите в Вкладка «Устройства»
- Выберите Пуговичка в списке устройств и перейдите в настройки, нажав на значок шестеренки
- Выберите Control
режим в кнопочном режиме Раздел - Нажмите Пуговичка для сохранения изменений.
- Перейдите в Сценарии меню и нажмите Создать сценарий если вы создаете сценарий впервые, или Добавить сценарий если в системе безопасности уже созданы сценарии.
- Выберите опцию нажатия для запуска сценария: Короткое нажатие or Длительное нажатие.
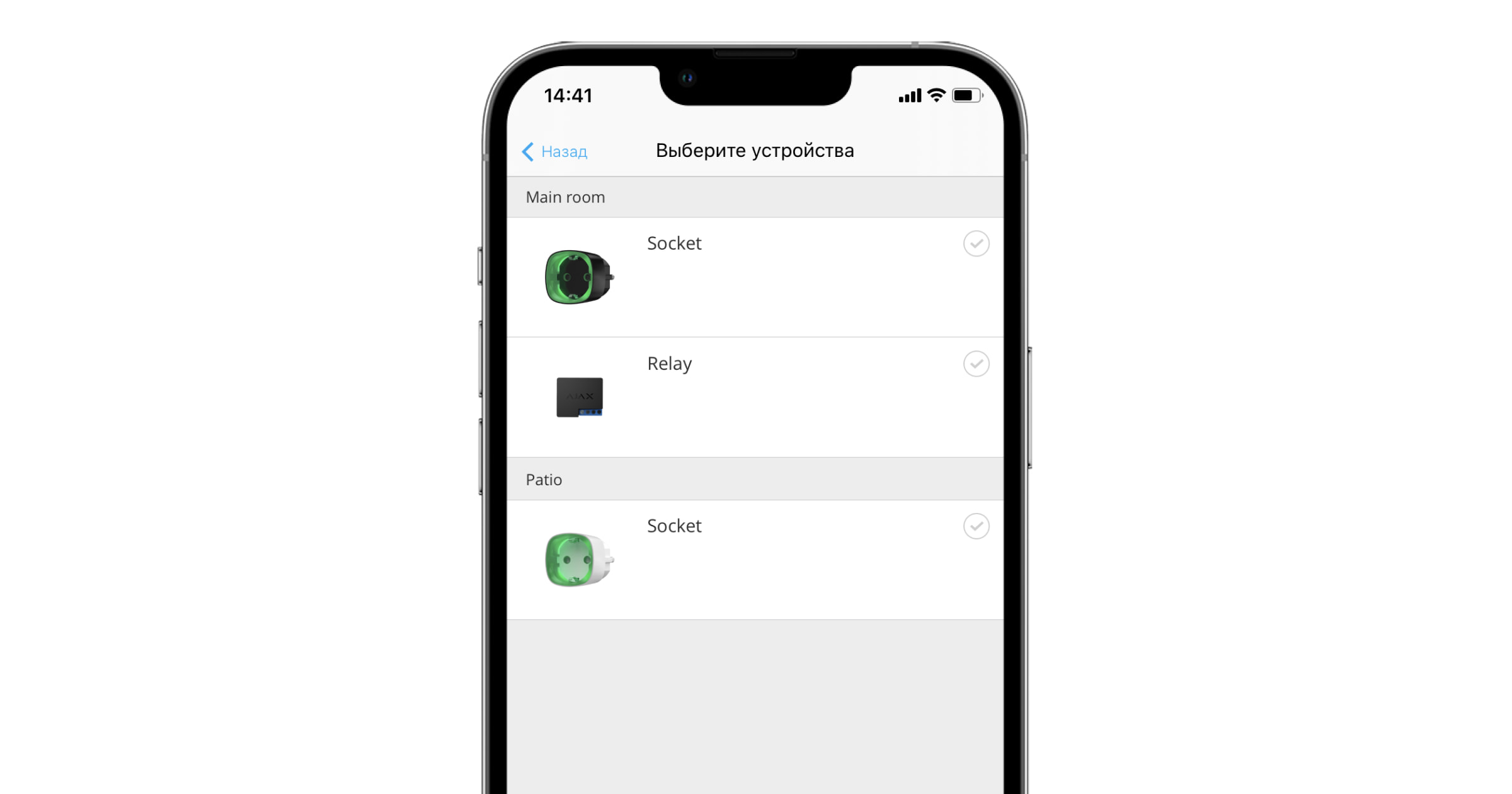
- Выберите устройство автоматизации, чтобы выполнить действие.
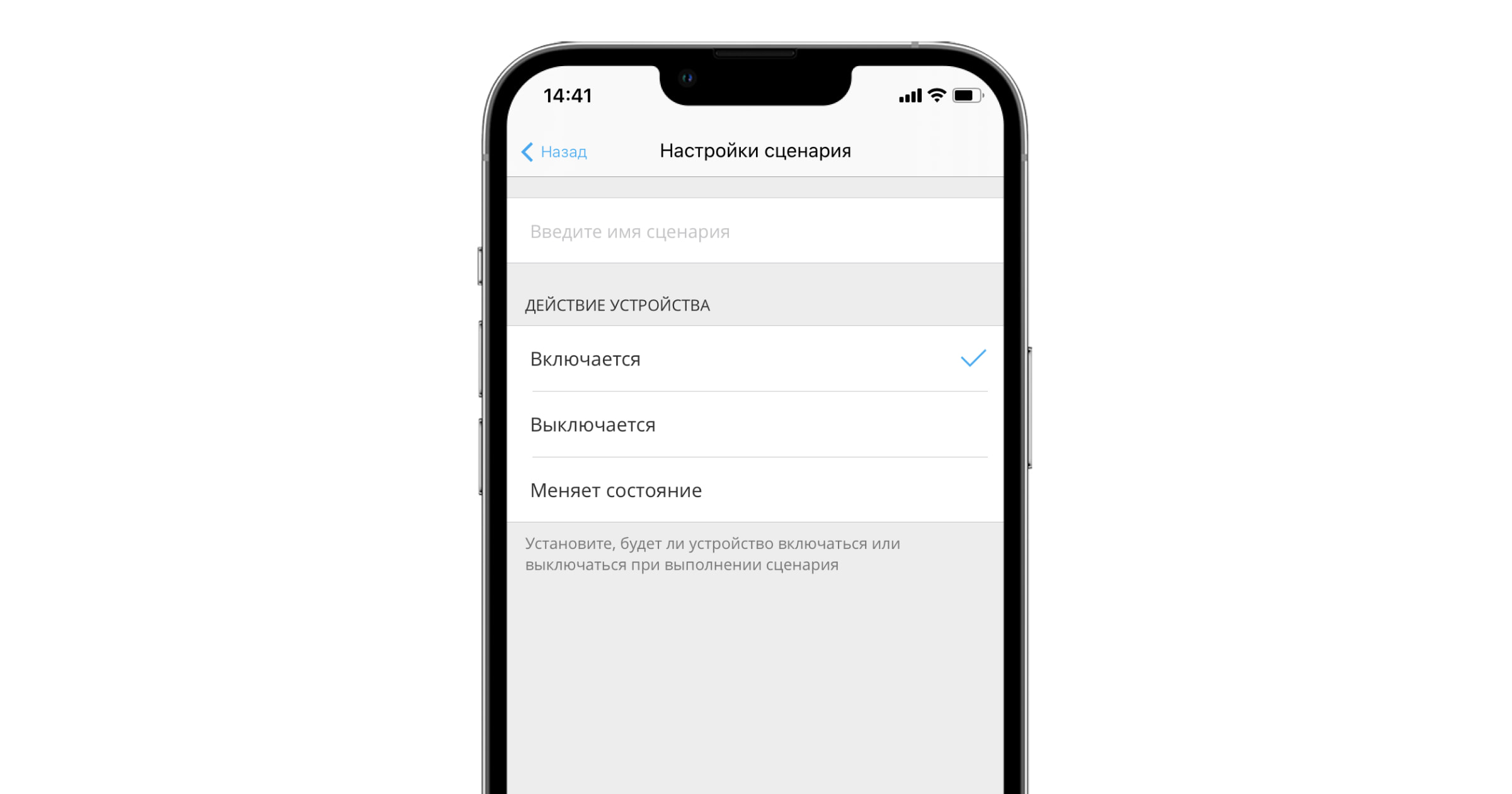
- Введите имя сценария и укажите действие устройства, которое будет выполнено, нажав кнопку.
- Включить
- Выключить
- Переключить состояние
- Щелкните Сохранить. Сценарий появится в списке сценариев устройства.
Отключить пожарную тревогу
Нажав на кнопку, можно отключить сигнал пожара (если выбран соответствующий режим работы). Реакция системы на нажатие кнопки зависит от настроек и состояния системы:
- Связанные между собой аварийные сигналы FireProtect отключены — нажатие кнопки отключает сирены сработавших извещателей FireProtect / FireProtect Plus.
- Связанные тревоги FireProtect уже распространились — при первом нажатии кнопки отключаются все сирены пожарных извещателей, кроме тех, которые зарегистрировали тревогу. Повторное нажатие кнопки отключает звук остальных детекторов.
- Время задержки взаимосвязанных сигналов тревоги длится — сирена сработавшего извещателя FireProtect / FireProtect Plus отключается нажатием.
Узнать больше о взаимосвязанных сигналах пожарных извещателей
размещение
Пуговицу можно закрепить на поверхности или носить с собой.
Как исправить кнопку
Чтобы закрепить Button на поверхности (например, под столом), используйте держатель.
Чтобы установить пуговицу в держатель:
- Выберите место для установки держателя.
- Нажмите кнопку, чтобы проверить, могут ли команды достичь хаба. Если нет, выберите другое место или используйте Расширитель радиосигнала ReX.
- Закрепите держатель на поверхности с помощью комплектных шурупов или двустороннего скотча.
- Вставьте пуговицу в держатель.
Как носить с собой кнопку
Кнопку удобно носить с собой благодаря специальному отверстию на ее корпусе. Его можно носить на запястье или вокруг шеи, или повесить на брелок для ключей.
Кнопка имеет степень защиты IP55. Это означает, что корпус устройства защищен от пыли и брызг. Плотные кнопки утоплены в корпус, а программная защита помогает избежать случайного нажатия.
Обслуживание
При чистке корпуса брелока используйте чистящие средства, пригодные для технического обслуживания.
Никогда не используйте для очистки Button вещества, содержащие спирт, ацетон, бензин и другие активные растворители. Предустановленный аккумулятор обеспечивает до 5 лет работы брелока при нормальном использовании (одно нажатие в день). Более частое использование может сократить срок службы батареи. Вы можете в любой момент проверить уровень заряда батареи в приложении Ajax.
Предустановленная батарея чувствительна к низким температурам, и если брелок значительно охладится, индикатор уровня заряда батареи в приложении может показывать неверные значения, пока брелок не станет теплее.
Значение уровня заряда батареи не обновляется регулярно, а обновляется только после нажатия кнопки.
Когда батарея разрядится, пользователь получит уведомление в приложении Ajax, а светодиод будет постоянно светиться красным и гаснуть при каждом нажатии кнопки.
Как долго устройства Ajax работают от батарей и что влияет на замену батарей
Технические спецификации
| Количество кнопок | 1 |
| Светодиодная подсветка, указывающая на доставку команды | Доступно |
| Защита от случайного включения | Доступен, в режиме паники |
|
Полоса частот |
868.0 — 868.6 МГц или 868.7 — 869.2 МГц,
в зависимости от региона продаж |
|
Совместимость |
Работает со всеми Ajax концентраторы ассортимент
удлинители с участием О.С. Малевича 2.7.102 и позже |
| Максимальная мощность радиосигнала | До 20 мВт |
| Модуляция радиосигнала | GFSK |
| Диапазон радиосигнала | До 1,300 м (без препятствий) |
| Источник питания | 1 батарейка CR2032, 3 В |
| Срок службы батареи | До 5 лет (в зависимости от частоты использования) |
| Класс защиты | IP55 |
| Диапазон рабочих температур | От -10 ° С до + 40 ° С |
| Влажность при эксплуатации | До 75% |
| Размеры | 47 × × 35 13 мм |
| Вес | 16 г |
Полный комплект
- Пуговичка
- Предустановленная батарея CR2032
- Двусторонний скотч
- Руководство по быстрому старту
Гарантия
Гарантия на продукцию, произведенную компанией с ограниченной ответственностью AJAX SYSTEMS MANUFACTURING, действует в течение 2 лет после покупки и не распространяется на комплектный аккумулятор.
Если устройство не работает должным образом, рекомендуем сначала обратиться в службу поддержки, поскольку в половине случаев технические проблемы можно решить удаленно!
Техническая поддержка: support@ajax.systems
Документы / Ресурсы
Рекомендации
1. Кнопка тревожной сигнализации (КТС) предназначена для экстренного вызова группы быстрого реагирования (ГБР).
2. ГБР прибывает в период времени указанного в договоре, после получения сигнала о приведении в действие (нажатия) кнопки тревожной сигнализации.
3. Повторно нажимать тревожную кнопку можно через две минуты после первого нажатия, при этом удерживать палец на кнопке необходимо не менее пяти секунд.
4. Кнопкой тревожной сигнализации необходимо пользоваться в следующих случаях:
o при непосредственном нападении на объект;
o при нанесении материального ущерба объекту;
o при возникновении пожара (до прибытия пожарной команды);
o при обнаружении подозрительных предметов на прилегающей к объекту территории;
o при попытке совершить кражу материальных ценностей на объекте;
o при наступлении критических ситуаций.
5. Периодически (не реже одного раза в неделю), производить проверку работы тревожной кнопки совместно с сотрудниками охранного предприятия, заблаговременно предупредив оператора о проведении регламентной проверки.
6. Запрещается пользоваться без надобности кнопкой тревожной сигнализации.

Советы
Стиль кнопок, цвет, состояние и их расположение на странице
Мы перевели статью UX-специалиста компании Windmill Тараса Бакусевича. Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями.
Можно ли представить нашу жизнь без кнопок? Скорее всего, нет. Мы используем их как в реальной жизни — открываем двери, фотографируем, разогреваем еду, так и в digital-пространстве — оплачиваем покупки в интернете, оставляем данные на сайтах, ставим лайки и реакции в социальных сетях.
Кнопки восхитительны. Касание пальца запускает приложение, машину или приводит систему в движение. При этом пользователь может не догадываться о механизмах или алгоритмах, которые за этим стоят. «Вы нажимаете кнопку — мы делаем остальное», — благодаря этому привлекательному слогану потенциальные покупатели заинтересовались камерами Kodak.
Кнопки окружают нас повсюду — и в реальной жизни, и в digital-пространстве
Кнопки и ссылки. В чём разница
Кнопки сообщают о действиях, которые можно сделать на странице. Обычно они расположены в чатах, формах, панелях инструментов.
Ссылки используются, когда пользователю предлагают перейти на другую страницу (или её часть). Например, в личный профиль человека или в каталог товаров. Кнопки же просят совершить действие: «Отправить», «Создать новый документ», «Загрузить».
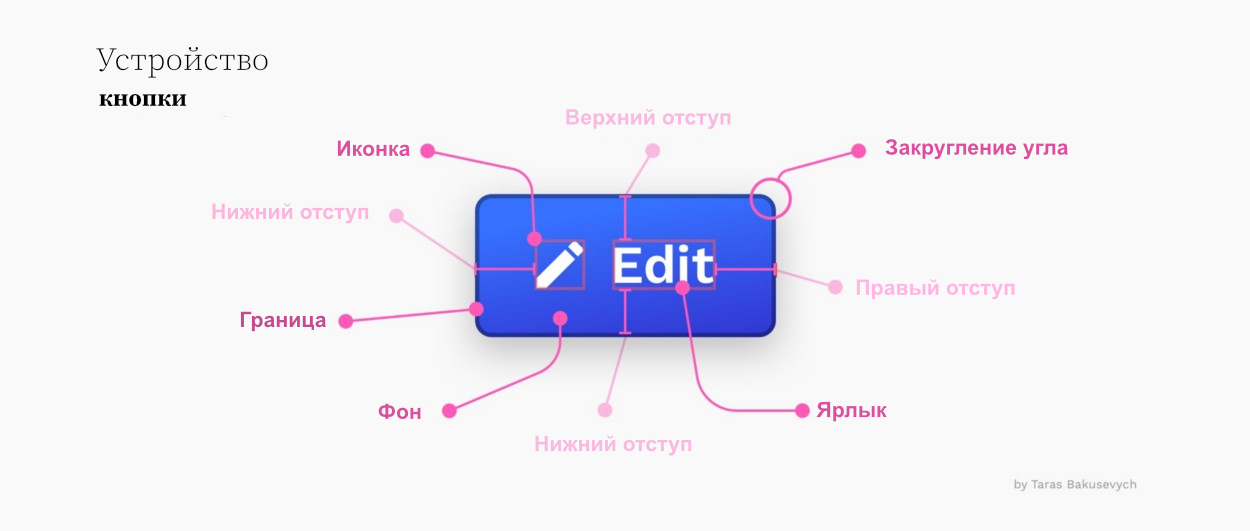
Вид кнопки. О чем он говорит пользователю
От внешнего вида кнопки зависит, насколько ей удобно пользоваться. Каждое состояние кнопки должно иметь особенности, которые отличают его от других состояний и окружающего макета. При этом кардинально изменять вид и создавать дополнительный визуальный шум нежелательно.
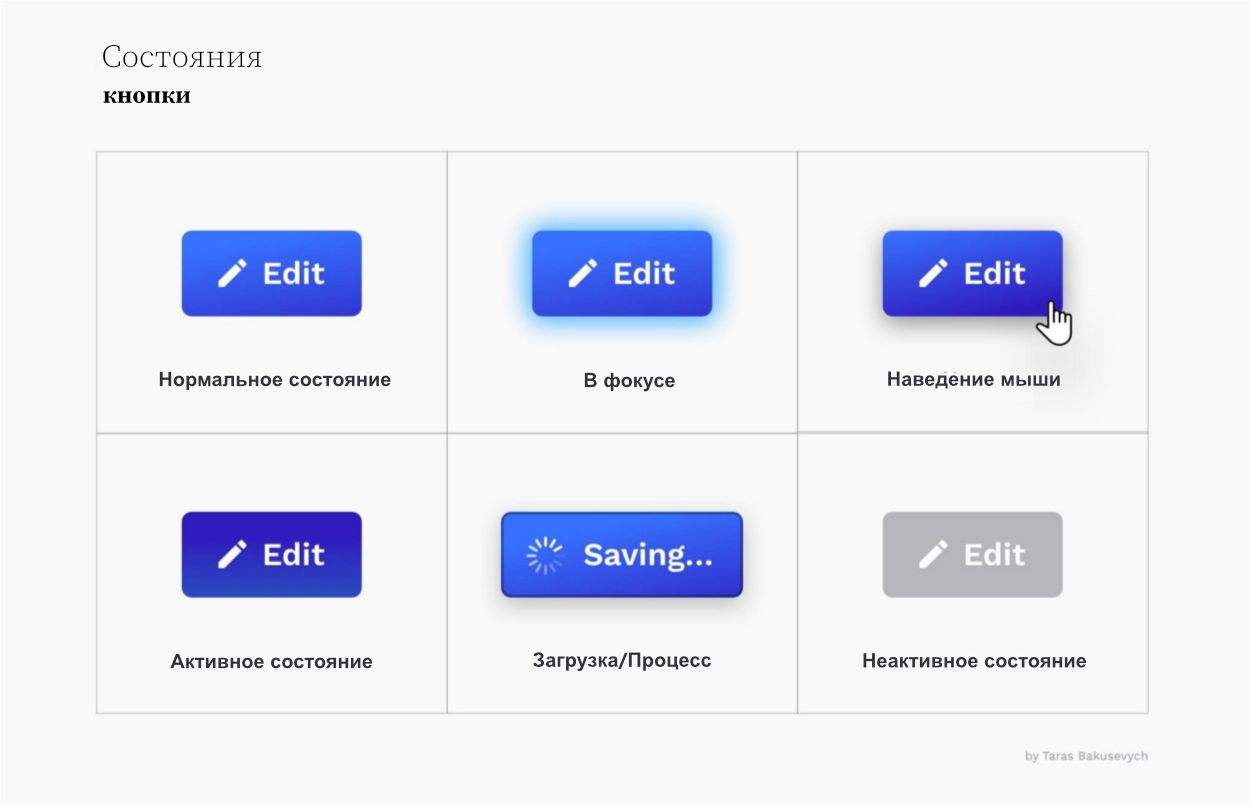
Всего существует 6 состояний кнопки:
- Нормальное состояние — этот компонент интерфейса интерактивен и готов к использованию.
- В фокусе — «ответ» элемента на действие: пользователь выделил кнопку с помощью клавиатуры или другого инструмента ввода.
- Наведение мыши — состояние интерактивного элемента, когда пользователь наводит на него курсор.
- Активное состояние (или нажатая кнопка) — состояние, когда пользователь нажимает на кнопку.
- Загрузка — Состояние, которое сообщает, что этот элемент завершает какое-либо действие (например, сохраняет данные в личном кабинете).
- Неактивное состояние — этот компонент интерфейса не интерактивен сейчас, но может быть включён в будущем.
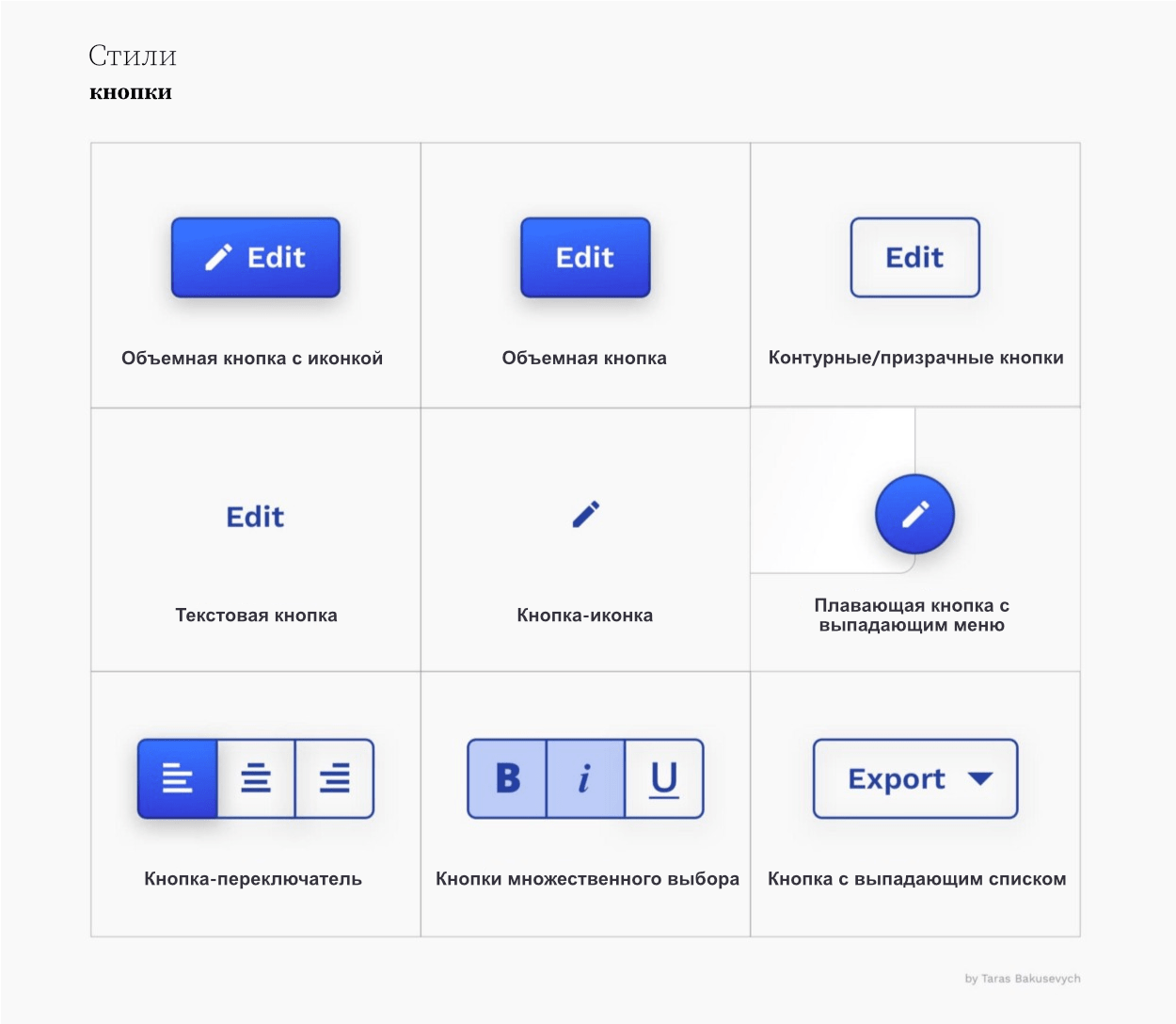
Возможные формы, размеры и цвета кнопок
Самый популярный вид кнопок — прямоугольные с закруглёнными углами. Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
Это 9 самых популярных видов кнопок
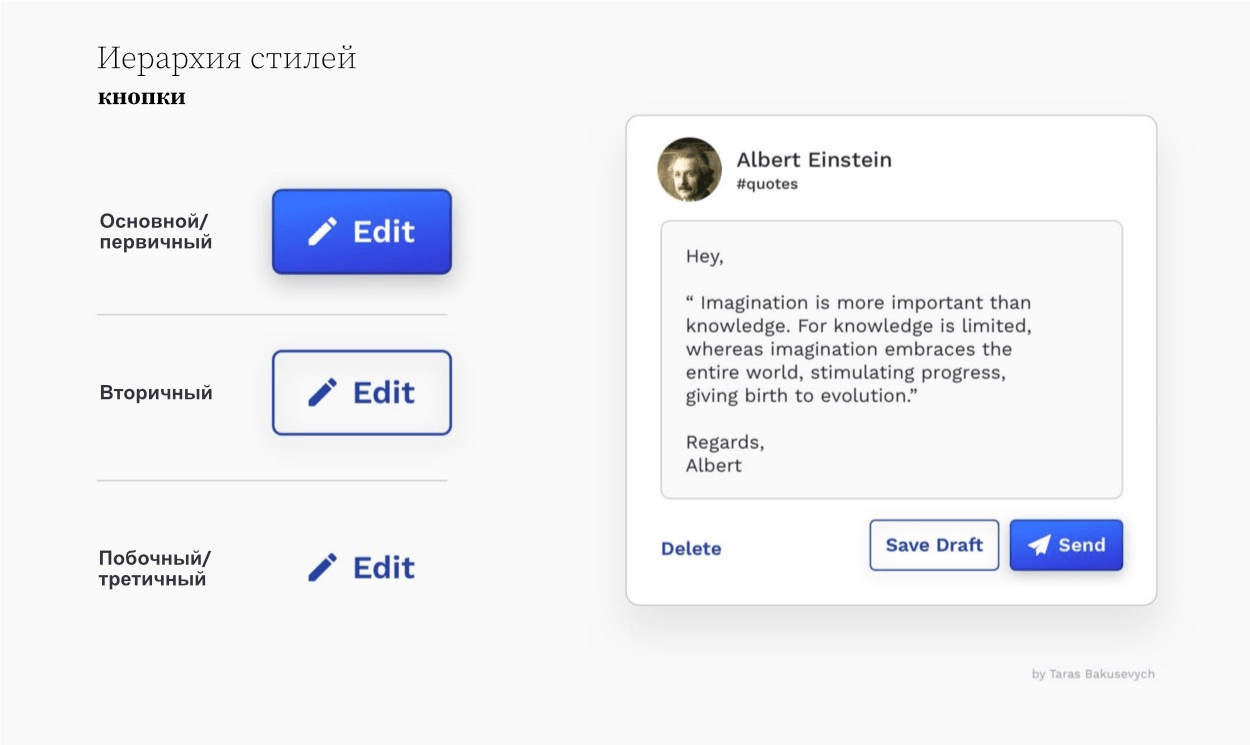
Покажите важность действия с помощью стиля кнопки
Стили используют, чтобы отличать более важные действия от не таких важных. Если визуально выстроить иерархию, то пользователь не будет чувствовать себя потерянным в большом количестве вариантов. Обычно, может быть одна заметная кнопка (этот стиль называется «основной»), а также несколько «второстепенных» и побочных, «третичных» действий.
Отправить сообщение — основной стиль. Сохранить черновик — вторичный. Удалить — третичный. Такая иерархия направляет пользователя и не дает ему потеряться
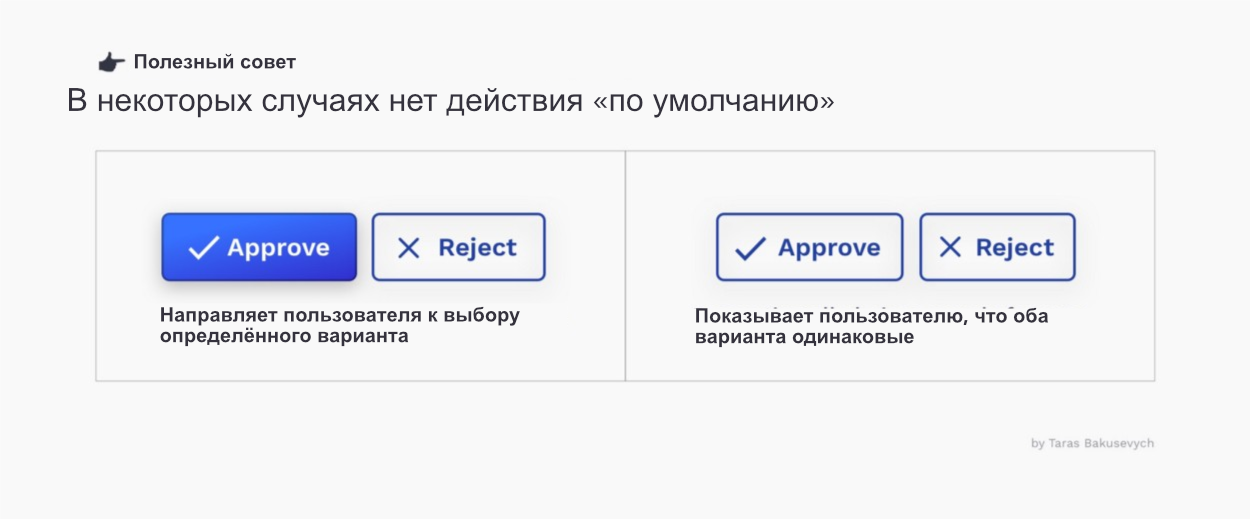
«Правильную» кнопку не всегда нужно выделять
Иногда хочется сделать «правильную» кнопку действием по умолчанию (используя «основной» стиль) и дополнительно выделить её. Большую часть пользователей это ведёт в нужном направлении и помогает им завершать свои дела быстрее.
Исключение: если варианты выбора равны, или действие может быть потенциально опасным (например, согласие о передаче личных данных). В таких случаях лучше давать пользователям возможность выбирать осознанно, а не случайно.
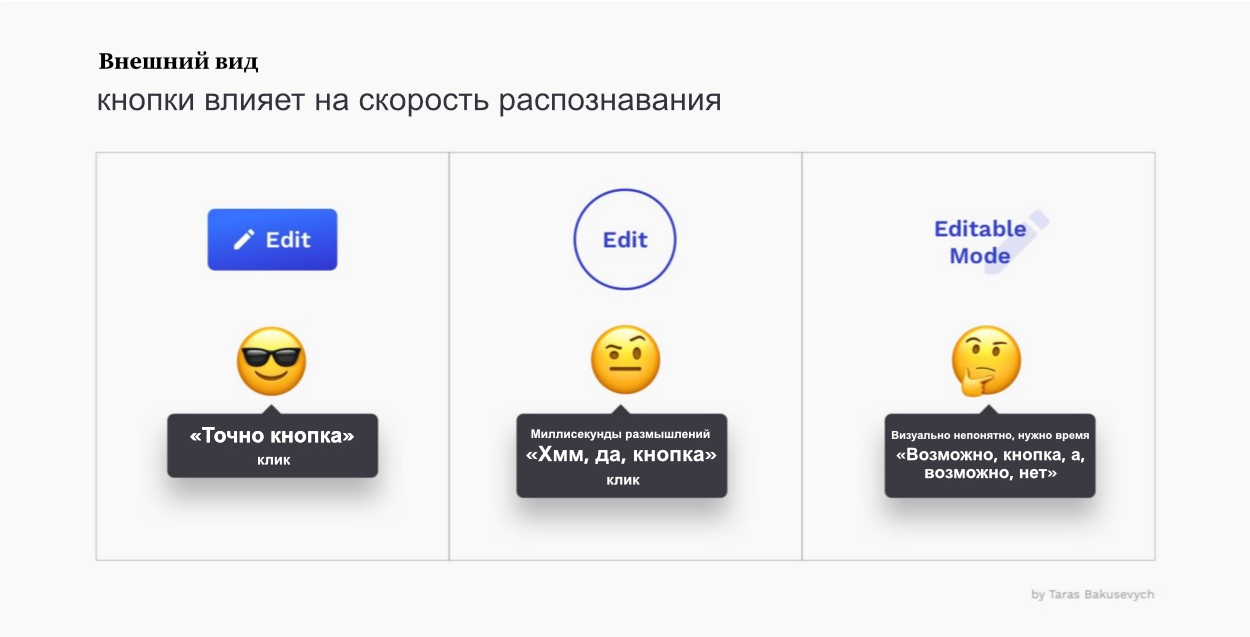
Делайте кнопки похожими на кнопки
«Не заставляйте меня думать» — название книги юзабилити-инженера Стива Круга. Среди многих пунктов, которые он затрагивает — насколько важно создавать очевидный для пользователя интерфейс без головоломок. Долгое пользование различными устройствами сформировали в наших головах то, как кнопки должны выглядеть и функционировать. Сильное отклонение от этого «стандарта» вызовет замешательство у пользователей.
Лучше не использовать один и тот же цвет для интерактивных и неинтерактивных элементов интерфейса — в противном случае люди не поймут, куда нужно нажимать.
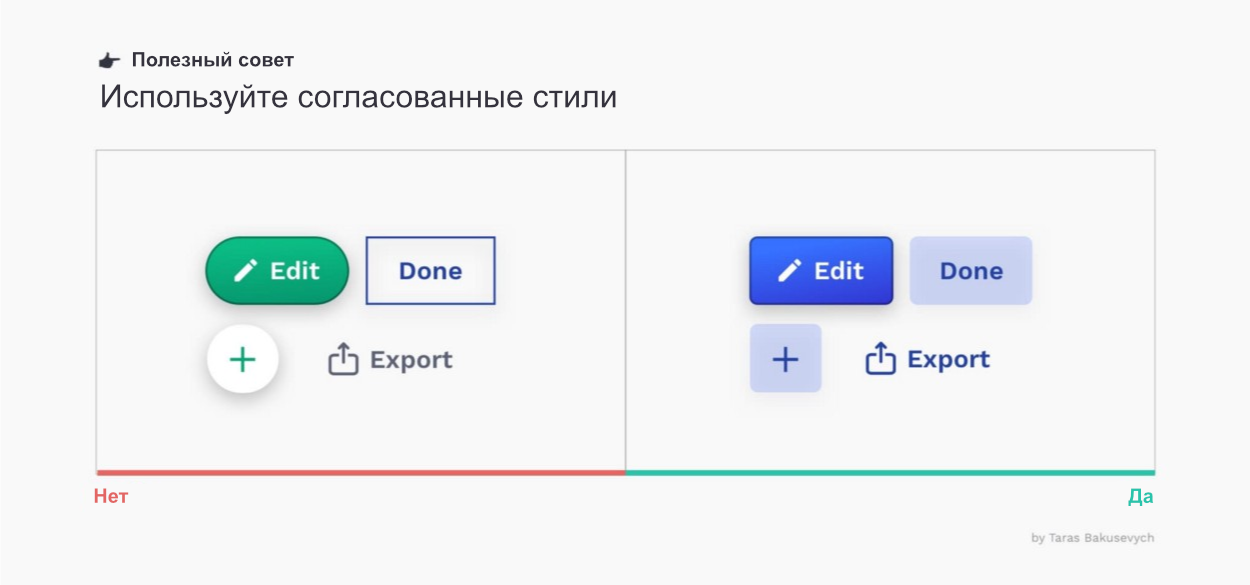
Придерживайтесь единого стиля
Единство стиля улучшает скорость и точность взаимодействия, помогает избежать ошибок. Лучше создавать предсказуемые элементы. Это поможет пользователям почувствовать, что они контролируют ситуацию и могут получить желаемый результат. Продумывая основные, вторичные и третичные элементы, постарайтесь найти для них что-то общее — например, цвет, форму или что-то ещё.
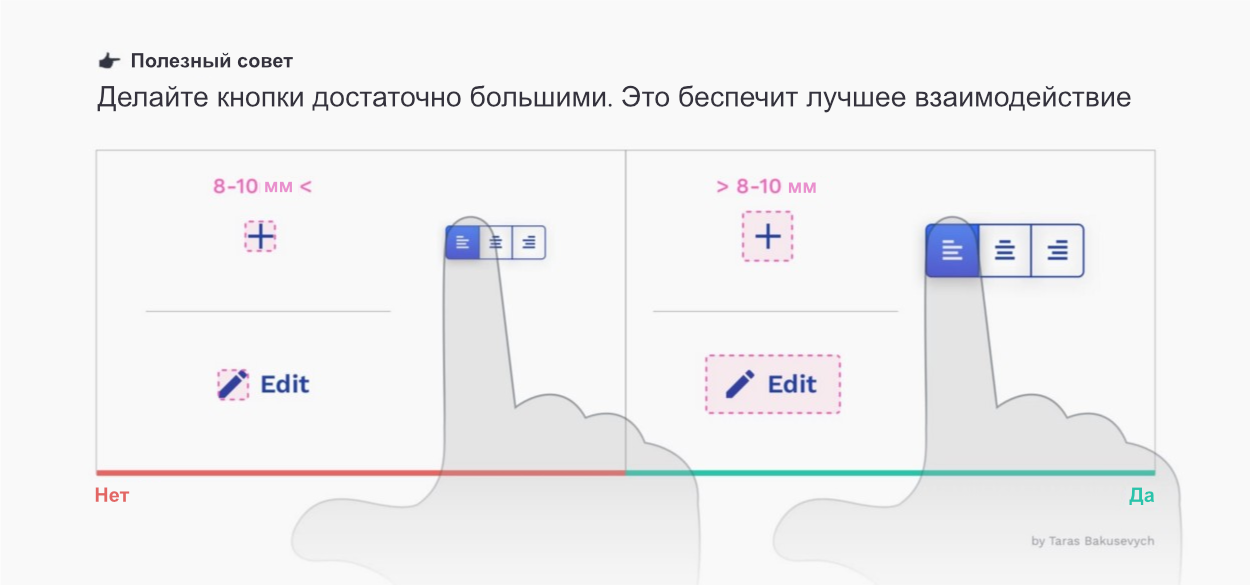
Задумывайтесь о размерах кнопок
Если пользователь не может нажать на кнопку или случайно попадает при этом на другой элемент, это вызывает раздражение и негативный опыт.
Для интерактивных элементов на большинстве платформ подойдут размеры от 48×48 dp. Dp (Density-independent Pixels) — абстрактная единица измерения размера, которая позволяет элементам выглядеть одинаково в различных разрешениях. Обычные пиксели (px) на разных экранах могут отображаться по разному.
Подробнее о разнице между dp и px
Для кнопок с иконками лучше убедиться, что интерактивная часть будет больше, чем сама иконка (кнопка Edit на примере выше). Это применимо не только для смартфонов или планшетов, но и для web-страниц, где указатель — компьютерная мышь.
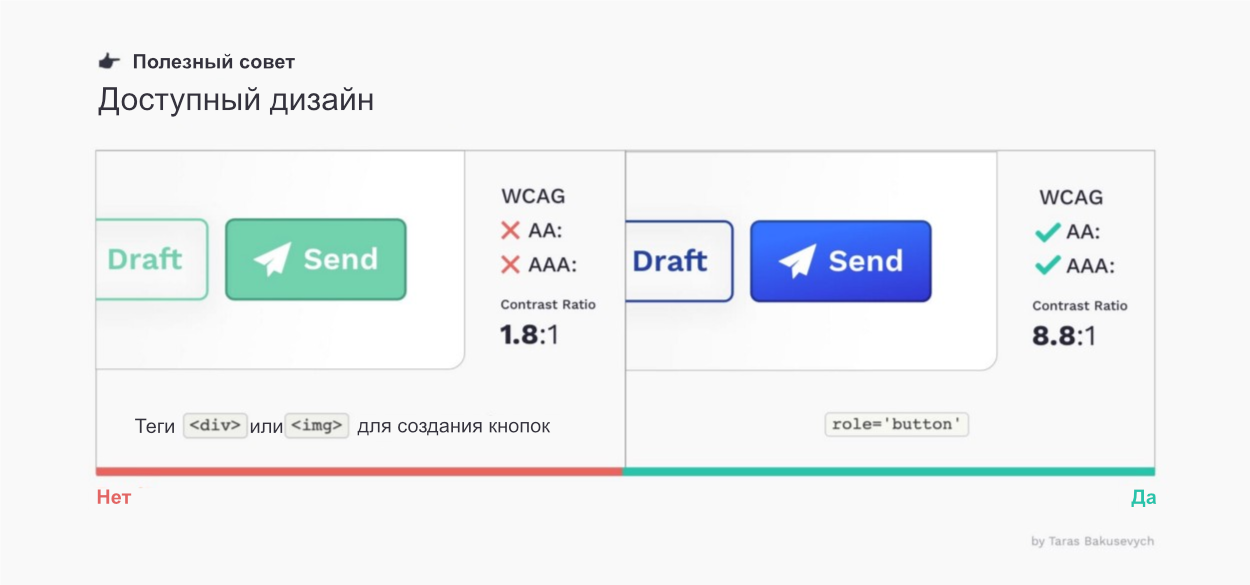
Делайте дизайн доступным
Этот совет нужно применять к каждому компоненту интерфейса. Размер интерактивной области элемента — один из факторов, который влияет на доступность. Среди других — размер шрифта, цвет и контраст. Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Когда для кнопок в HTML-коде используются теги <div> (т. н. контейнер) или <img> (изображение), браузер не понимает, что это кнопка, потому что на уровне кода это не кнопка. Атрибут role=’кнопка’ – сигнал, что в этом месте точно кнопка. WCAG — рекомендации по доступности веб-контента
Дизайнерам лучше тесно взаимодействовать с командой разработчиков, чтобы убедиться, что кнопки работают с экранным считывающим устройством. Это встроенное в ОС приложение, которое помогает людям с нарушениями зрения считывать информацию с экранов. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя. Атрибут role=”button” превратит элемент в кнопку для любого экранного считывающего устройства.
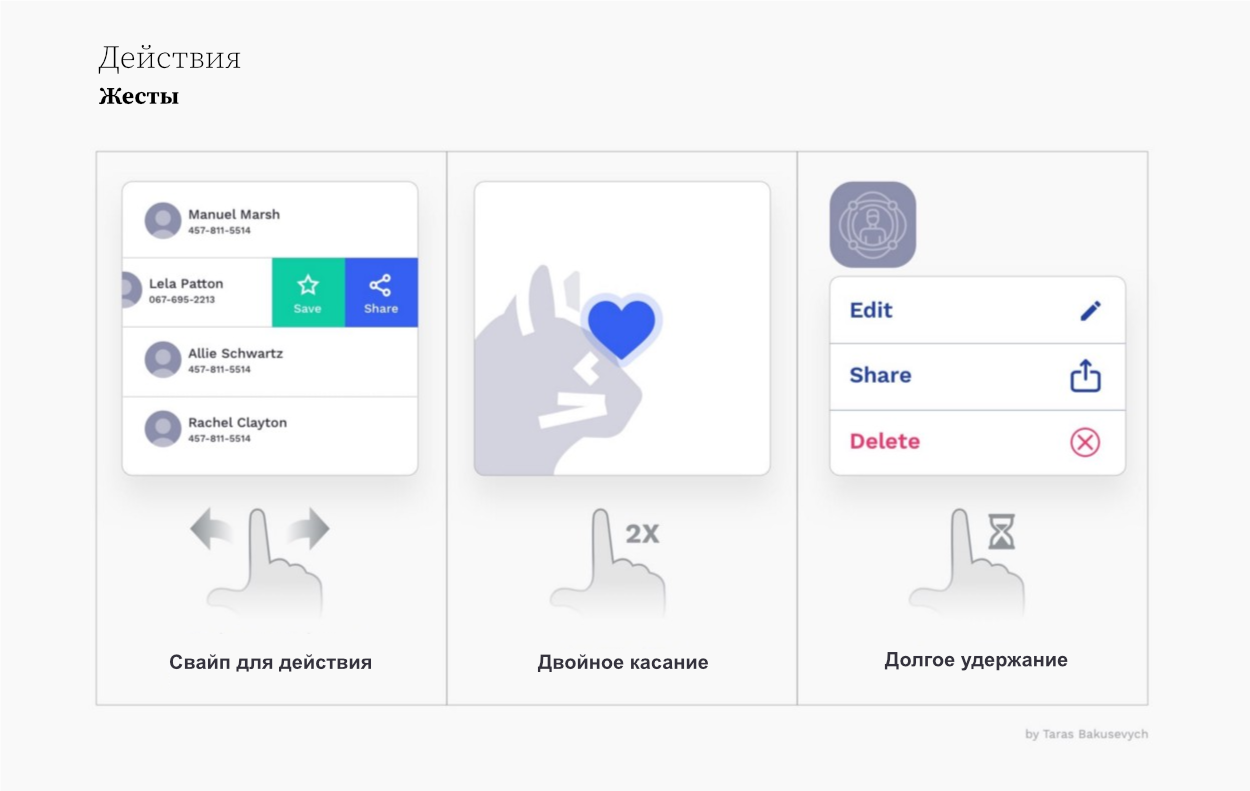
Рассмотрите не только касания, но и жестовое взаимодействие пользователя с интерфейсом
Жесты позволяют пользователям взаимодействовать с приложением касаниями. Это экономит время и дает чувство тактильного контроля. Некоторые виды касаний входят в нашу жизнь всё больше. Например, свайп (смахивание) для работы с контентом или двойное касание экрана, чтобы поставить лайк.
Возможно, вместо кнопки лучше добавить интерактивный жест?
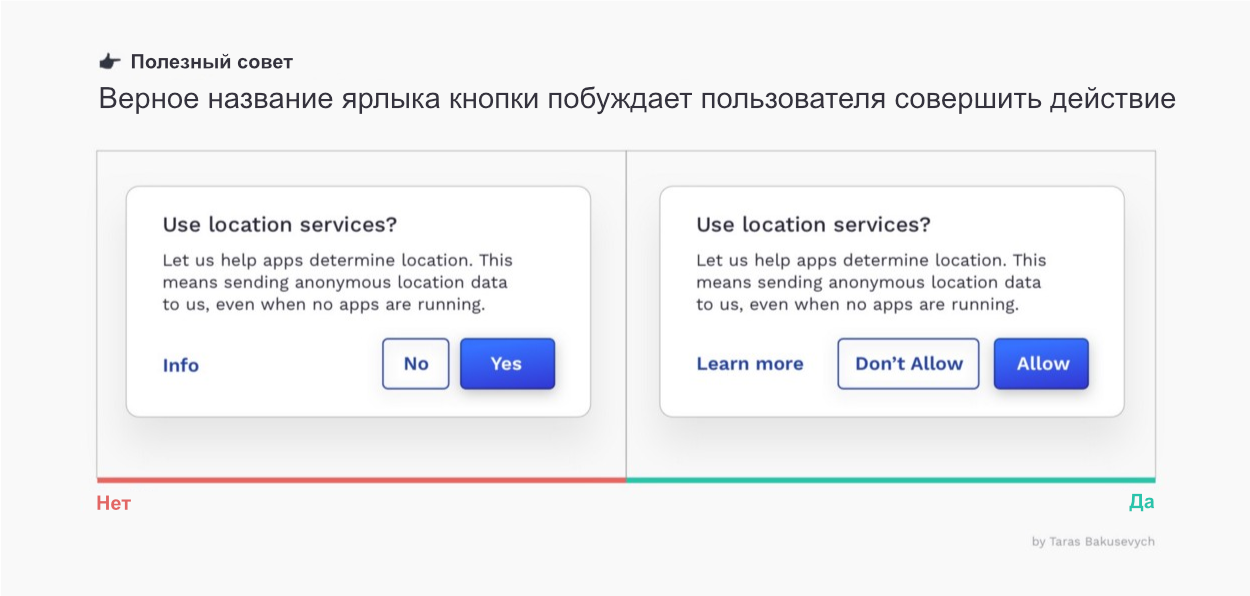
Хорошее название для кнопки поможет пользователю совершить нужное действие
То, какой посыл несут кнопки, также важно, как и то, как они выглядят. Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Хорошее название кнопки предлагает пользователю совершить какое-либо действие. Лучше использовать глаголы и отображать на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?»
Лучше избегать слов «Да», «Нет» или общих слов — например, «Подтвердить/Отправить».
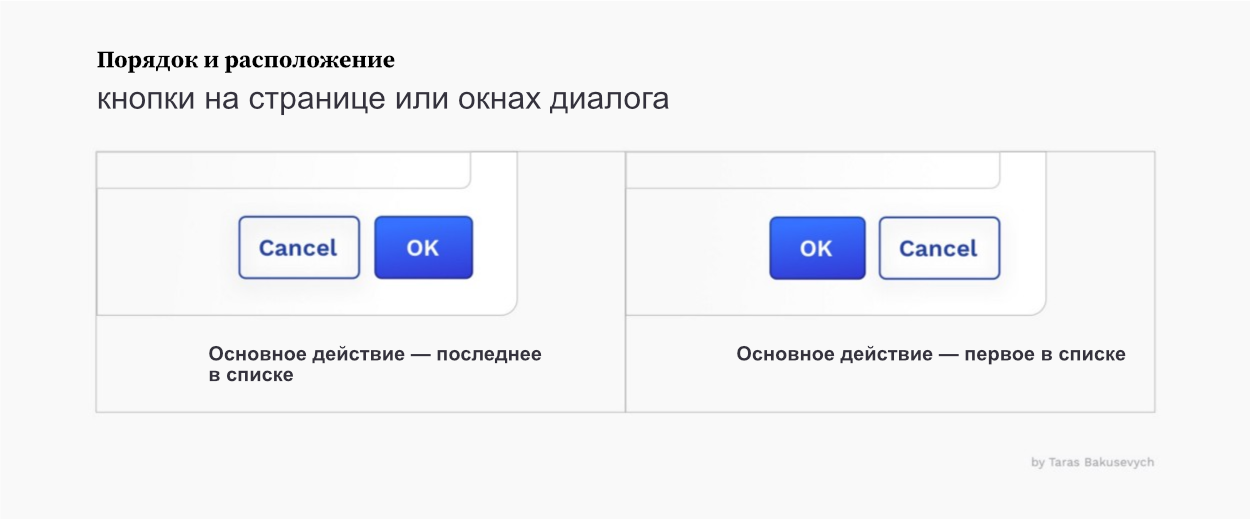
OК/Отмена or Отмена/OК? Любой вариант подходит
Дизайнеры могут часами спорить о том, как правильно располагать кнопки, но на самом деле разницы никакой нет.
- Действие «OK» в начале соответствует привычному порядку прочтения для большой части людей – слева направо. У Windows кнопка OK идёт сначала.
- «OK» в конце улучшает концентрацию и восприятие – пользователи лучше оценивают все варианты перед тем, как принять решение. Также такой порядок помогает избежать ошибок. У продуктов Apple кнопка OK стоит второй.
Каждый вариант хорош по-своему и использование любого из них не вызовет юзабилити-катастрофы
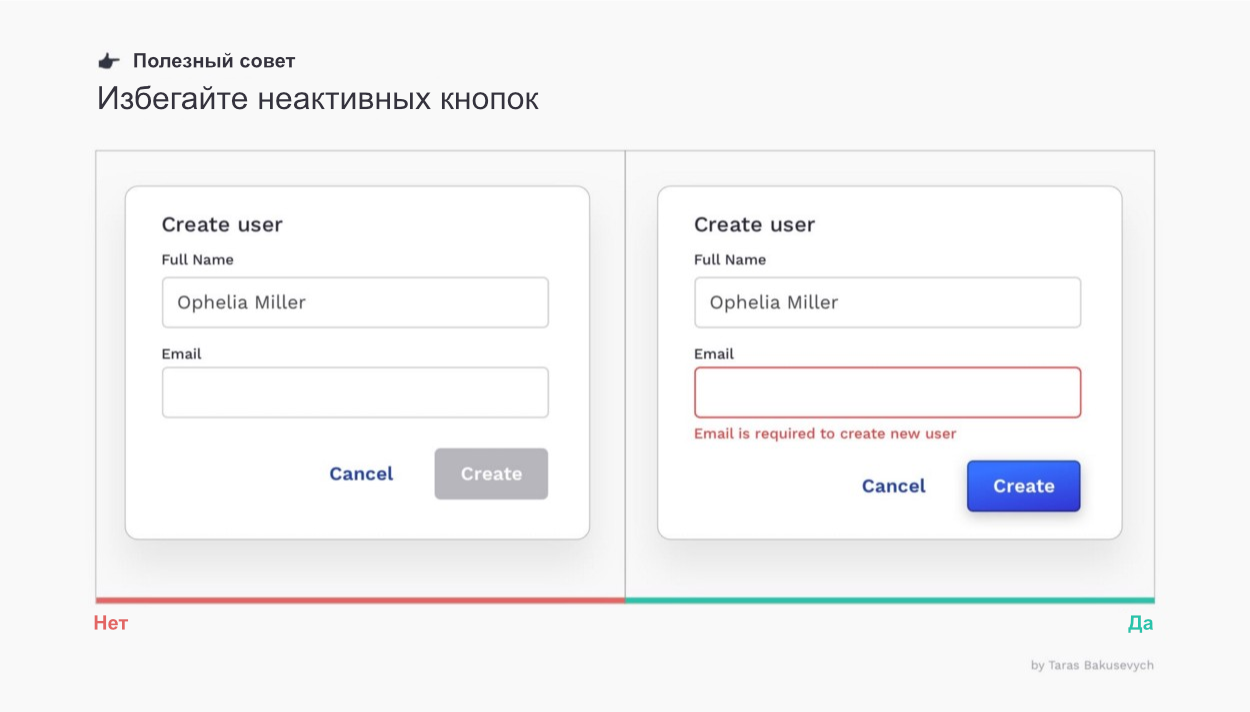
Избегайте неактивных кнопок
Каждый из нас был в этой ситуации. Застревал на странице с неактивной кнопкой, пытаясь понять, почему она не работает и что нужно сделать, чтобы вернуть её к жизни. Неактивное состояние используется, чтобы показать, что этот элемент не активен, но может заработать в будущем. Так поступают, потому что временное исчезновение кнопки может запутать пользователя.
Лучше при возможности избегать неактивных кнопок – пусть они всегда будут активны. Если пользователи не ввели нужную информацию, просто подсветите пустые строки или покажите предупреждение.
12 советов о дизайне кнопок в интерфейсе
1. Различайте кнопки и ссылки. У них разное предназначение. Их схожесть в интерфейсе будет путать пользователя.
2. Продумайте варианты состояния кнопок. Активна ли она, будет ли подсвечиваться при наведении? Поймёт ли пользователь, что кнопка сработала? – это те вопросы, на которые стоит ответить заранее.
3. Подберите стиль своим кнопкам. Популярных вариантов не так мало сейчас, есть из чего выбрать. Продумайте, как кнопки будут сочетаться с другими элементами.
4. Соблюдайте иерархию кнопок. Кнопки делятся на основные, вторичные и третичные и поэтому оформляются по-разному.
5. Решите, точно ли нужно пользователям действие «по умолчанию». Иногда такой вариант может привести к ошибкам пользователей и, как следствие, негативу в сторону продукта.
6. Применяйте стандарты при проектировании элементов. Таким образом пользователю не нужно сильно задумываться над взаимодействием и терять время (и нервы).
7. Проработайте единый стиль для элементов. Это увеличит скорость работы с платформой и будет приятнее для пользователей.
8. Сделайте достаточно большие кнопки. Лучший вариант – от 48х48 dp, что обеспечит в реальных параметрах оптимальный размер – 9 мм.
9. Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
10. Придумайте понятное название для кнопки. В таком случае пользователи будут исполнять указанное там действие.
11. Не беспокойтесь о порядке размещения кнопок «Оk» и «Отмена». В любом случае они будут работать одинаково.
12. Избегайте неактивных кнопок. Лучше скажите пользователю, что что-то идёт не так с помощью уведомлений.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Общая документация
Руководство Администратора. Базовый функционал
Основное руководство. Полное описание установки, настройки и базового функционала Красной Кнопки для решений в сфере бизнеса, маркетинга, а также ITSM . Для установки и настройки дополнительных компонентов воспользуйтесь соответствующим Дополнительным руководством.
Скачать (PDF)
Документация к решению Монитор Эмоций CXM
Документация к решению Электронный Тайный Покупатель
Документация к решению Дисплей Лояльности
Документация к решениям Кнопка Лояльности и Сенсор Анкетёр
Технология Экспертного Мониторинга
Экспертный Мониторинг — важное преимущество Кнопки Лояльности и Сенсора Анкетёр. Используйте Экспертный Мониторинг, чтобы эффективно контролировать достоверность событий, происходящих в точке продаж (оценка качества обслуживания клиентами, форс-мажорные обстоятельства и др.).
Скачать (PDF)
Настройка оборудования
API
Документация к решению Кнопка Помощи ITSM
Документация к решению Пятый Уровень
Документация к программе SelfTrace
Button — беспроводная тревожная кнопка с защитой от случайных нажатий и дополнительным режимом управления устройствами автоматизации.
Button подключается к системе безопасности и настраивается через приложения Ajax на iOS, Android, macOS и Windows. Обо всех тревогах и событиях пользователя уведомляют пуш-уведомления, смс и звонки (если включены).
Функциональные элементы
- Кнопка включения тревоги
- Световые индикаторы
- Отверстие для крепления кнопки
Принцип работы
https://support.ajax.systems/wp-content/uploads/2021/12/button-2-0-ru.mp4
Button — беспроводная тревожная кнопка, при нажатии передающая сигнал тревоги пользователям, а также на пульт охранной организации. В режиме управления Button позволяет управлять устройствами автоматизации Ajax коротким и длинным нажатием кнопки.
В режиме тревоги Button может работать как тревожная кнопка и сигнализировать об угрозе, или же оповещать о необходимости медицинской помощи, вторжении, пожаре, газовой тревоге или затоплении. Тип тревоги выбирается в настройках кнопки. От выбранного типа зависит текст уведомлений о тревогах, а также коды событий, передаваемые на пульт централизованного наблюдения охранной компании (ПЦН).
Назначить действие устройства автоматизации (Relay, WallSwitch или Socket) по нажатию кнопки можно в настройках Button — меню Сценарии.
Button имеет защиту от ложных срабатываний и передает тревоги на расстоянии до 1300 метров от хаба. Учитывайте, что любые преграды, препятствующие прохождению сигнала (например, стены или межэтажные перекрытия) сокращают это расстояние.
Кнопку удобно носить при себе. Ее можно повесить на запястье или на шею. Корпус устройства защищен от пыли и брызг.
При подключении Button через ретранслятор радиосигнала учитывайте, что кнопка не переключается автоматически между радиосетями ретранслятора и хаба. Назначить Button хабу или другому ретранслятору можно вручную в приложении.
Подключение кнопки к охранной системе Ajax
Прежде чем начать подключение
- Следуя рекомендациям инструкции хаба, установите приложение Ajax. Создайте учетную запись, добавьте в приложение хаб и создайте хотя бы одну комнату.
- Зайдите в приложение Ajax.
- Включите хаб и проверьте подключение к интернету.
- Убедитесь, что хаб не в режиме охраны и не обновляется, посмотрев его состояние в приложении.
Добавить устройство к хабу может только пользователь с правами администратора
Чтобы подключить Button
- Нажмите Добавить устройство в приложении Ajax.
- Назовите устройство, отсканируйте или же впишите вручную QR–код (размещен на упаковке), выберите комнату и группу (если режим групп включен).
- И нажмите Добавить — начнется обратный отсчет.
- Зажмите кнопку на 7 секунд. Когда Button будет добавлен, светодиоды один раз мигнут зеленым.
Чтобы произошло обнаружение и сопряжение, Button должен находиться в зоне действия радиосвязи хаба (на одном охраняемом объекте).
Подключенная кнопка появится в списке устройств хаба в приложении. Обновление статусов устройства в списке не зависит от установленного в настройках хаба времени опроса. Данные обновляются только при нажатии на Button.
Button работает только с одним хабом. При подключении к новому хабу, кнопка Button перестает передавать команды на старый хаб. Учитывайте, что после добавления на новый хаб Button не удаляется автоматически из списка устройств старого хаба. Это необходимо сделать вручную через приложение Ajax.
Состояния
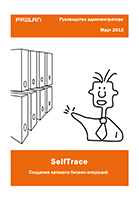
Состояния Button можно посмотреть в меню устройства:
- Приложение Ajax → Устройства
→ Button
| Параметр | Значение |
| Заряд батареи | Уровень заряда батареи устройства. Есть два состояния:
Как отображается заряд батареи в приложениях Ajax |
| Режим работы | Отображает режим работы кнопки. Есть три режима:
|
| Яркость LED | Отображает текущую яркость светового индикатора:
|
|
Защита от случайного нажатия (отображается только для режимов работы Тревога и Глушить синхронную пожарную тревогу) |
Отображает выбранный способ защиты от случайных нажатий:
|
| ReX | Отображает статус использования ретранслятора радиосигнала |
| Временное отключение | Показывает статус работы устройства: активно или полностью отключено пользователем |
| Прошивка | Версия прошивки Button |
| Идентификатор |
Идентификатор устройства. Используется для подключения к хабу. Доступен на плате устройства и упаковке. |
| Устройство № | Номер шлейфа (зоны) устройства. |
Настройка
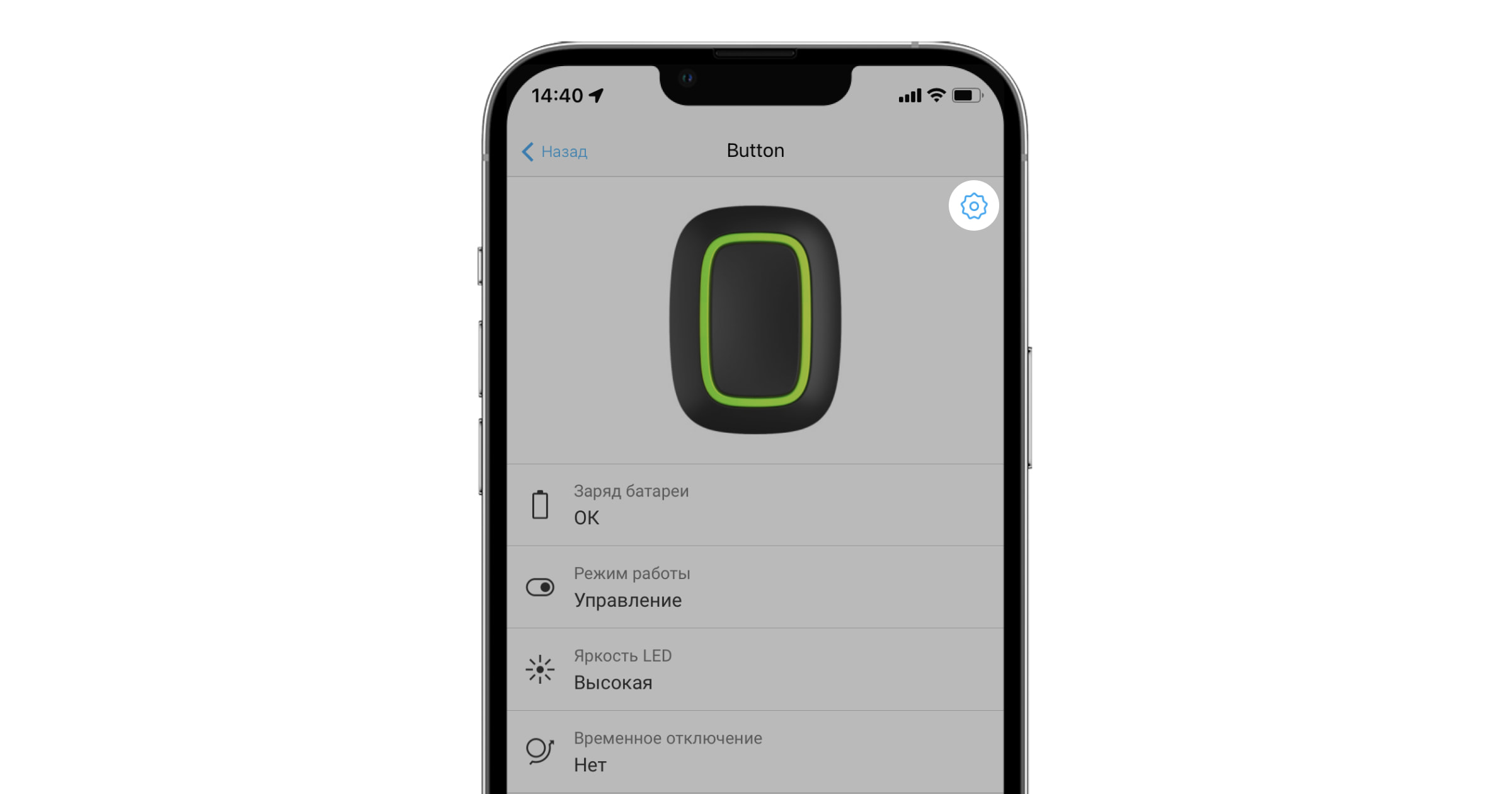
Регулировать параметры устройства можно в его настройках:
| Параметр | Значение |
| Имя | Имя устройства, можно изменить |
| Комната | Выбор виртуальной комнаты, к которой приписано устройство |
| Режим работы | Показывает режим работы кнопки. Есть три режима:
Узнать больше |
|
Тип события (отображается, если выбран режим работы Тревога) |
Выбор типа события Button:
От выбранного типа события зависит текст смс и уведомления в приложении, а также код события, передаваемого на ПЦН |
| Яркость LED | Отображает текущую яркость световых индикаторов:
|
| Защита от случайного нажатия (отображается только для режимов работы Тревога и Глушить синхронную пожарную тревогу) |
Отображает выбранный способ защиты от случайных нажатий:
|
| Активировать сирену, если нажата тревожная кнопка | Когда включено, подключенные к системе сирены активируются при нажатии в режиме тревожной кнопки |
| Сценарии | Открывает меню создания и настройки сценариев |
| Руководство пользователя | Открывает руководство пользователя Button |
| Временное отключение |
Позволяет пользователю отключить устройство, не удаляя его из системы. Устройство не будет выполнять команды системы и запускать сценарии автоматизации. Тревожная кнопка отключенного устройства неактивна Подробнее о временном отключении устройств |
| Удалить устройство | Отключает Button от хаба и удаляет его настройки |
Индикация работы
Button оповещает о своем состоянии красным или зеленым цветом световых индикаторов.
| Категория | Индикация | Событие |
| Привязка к системе безопасности | Зеленые светодиоды мигают 6 раз | Кнопка не зарегистрирована ни в одной системе безопасности |
| Загорается зеленым на несколько секунд | Добавление кнопки к системе безопасности | |
| Индикация доставки команды | Кратковременно загорается зеленым | Команда доставлена системе безопасности |
| Кратковременно загорается красным | Команда не доставлена системе безопасности | |
| Индикация длинного нажатия в режиме Управление |
Кратковременно мигает зеленым | Button распознал зажимание как длинное нажатие и отправил на хаб соответствующую команду |
|
Индикация обратной связи (следует за Индикацией доставки команды) |
Загорается зеленым примерно на полсекунды после индикации доставки команды | Система безопасности приняла и выполнила команду |
| Кратковременно загорается красным после индикации доставки команды | Система безопасности не выполнила команду | |
|
Состояние батареи (следует за Индикацией обратной связи) |
После основной индикации загорается красным и плавно гаснет |
Батарея Button требует замены. При этом команды кнопки доставляются системе безопасности Замена батареи |
Варианты использования
Режим Тревога
В режиме тревожной кнопки Button может вызвать охрану или помощь, а также оповестить об экстренной ситуации — активировать сирены и прислать другим пользователям уведомление в приложении. В настройках Button можно выбрать один тип тревоги из восьми:
- Вторжение
- Пожар
- Медпомощь
- Тревожная кнопка
- Газ
- Неисправность
- Затопление
- Информационный (не отправляется на пульт мониторинга охранной компании)
От выбранного типа зависят тексты уведомлений в приложении и коды событий, которые передаются на пульт централизованного наблюдения охранной компании (ПЦН).
Учитывайте, что в режиме Тревога нажатие Button активирует тревогу независимо от режима охраны системы безопасности.
Button можно закрепить на ровной поверхности или носить с собой. Чтобы установить кнопку на ровной поверхности (например, под столом), используйте двусторонний скотч. Чтобы носить на ремешке, используйте отверстие для крепления на корпусе Button.
Режим Управление
Button можно использовать как кнопку управления устройствами автоматизации. В режиме Управление Button имеет две опции нажатия: короткое и длинное (кнопка зажата более чем на 3 секунды). Эти нажатия запускают действие одного или нескольких устройств автоматизации: Relay, WallSwitch или Socket.
Чтобы привязать действие устройства автоматизации к длинному или короткому нажатию Button:
- Откройте приложение Ajax и перейдите во вкладку Устройства
.
- Выберите Button в списке устройств и перейдите в настройки, нажав на иконку с шестеренкой
.
- Выберите режим Управление в разделе Режим работы кнопки. Нажмите на физическую кнопку Button, чтобы изменения сохранились
- Перейдите в меню Сценарии. Нажмите Создать сценарий, если создаете сценарий впервые, или Добавить сценарий, если в системе безопасности уже есть созданные сценарии.
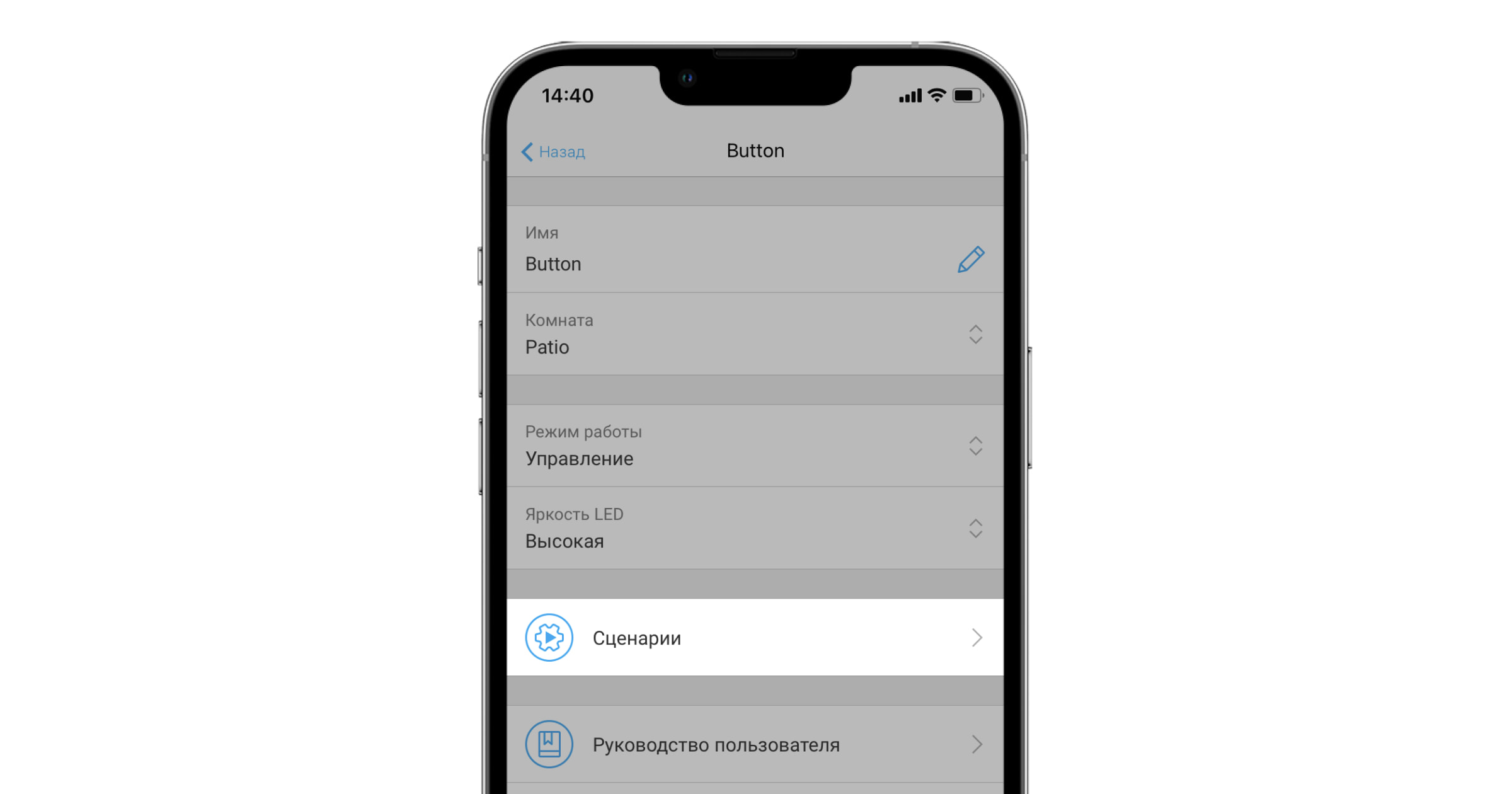
- Выберите опцию нажатия для запуска сценария: Короткое или Длинное.
- Выберите устройство автоматизации, которое будет выполнять действие.
- Введите Имя сценария и задайте Действие устройства, которое будет выполняться по нажатию Button.
- Включается
- Выключается
- Меняет состояние
При настройке сценария для устройств автоматизации, которые работают в импульсном режиме, настройка Действие устройства недоступна. При выполнении сценария такие устройства будут замыкать/размыкать контакты в течение установленного времени. Режим работы и длительность импульса устанавливается в настройках устройства автоматизации.
- Нажмите Далее — сценарий отобразится в списке сценариев устройства.
Глушение синхронной тревоги пожарных датчиков
По нажатию кнопки Button можно заглушать синхронную пожарную тревогу (если выбран соответствующий режим работы кнопки). Реакция системы на нажатие кнопки зависит от состояния системы:
- Синхронная тревога пожарных датчиков включена и уже распространилась — по первому нажатию кнопки Button заглушаются все сирены пожарных датчиков, кроме тех, которые зарегистрировали тревогу. Повторное нажатие кнопки заглушает оставшиеся датчики.
- Идёт время задержки распространения синхронной тревоги — по нажатию заглушается сирена сработавшего пожарного датчика Ajax.
Узнать больше о синхронной тревоге пожарных датчиков
С обновлением OS Malevich 2.12 пользователи могут глушить тревоги пожарных датчиков в своих группах устройств, не влияя на работу датчиков в тех группах, к которым у них нет доступа.
Узнать больше
Применение
Button можно закрепить на поверхности или носить с собой.
Как закрепить Button
Для крепления на поверхности (например, под столом) используйте Holder.
Чтобы установить кнопку в крепление:
- Выберите место для установки крепления.
- Протестируйте, доходят ли команды от Button на хаб, нажав на кнопку. Если нет — выберите другое место размещения кнопки или используйте ретранслятор радиосигнала.
При подключении Button через ретранслятор радиосигнала учитывайте, что кнопка не переключается автоматически между ретранслятором и хабом. Назначить кнопку хабу или другому ретранслятору можно в приложении Ajax.
- Закрепите Holder на поверхности при помощи комплектных шурупов или двустороннего скотча.
- Вставьте кнопку в крепление.
Учитывайте, что крепление Holder не идёт в комплекте с устройством.
Как носить Button c собой
Кнопку удобно носить при себе благодаря специальному отверстию на корпусе. Её можно повесить на запястье или на шею, а также повесить на кольцо от связки ключей.
Button имеет степень защиты IP55. Это значит, что корпус устройства защищен от пыли и брызг. А утопленные в корпус тугие кнопки и программная защита исключают случайные нажатия.
Обслуживание
Очищайте корпус кнопки от пыли, паутины и других загрязнений по мере их появления. Используйте мягкую сухую салфетку, пригодную для ухода за техникой. Не используйте для очистки Button вещества, содержащие спирт, ацетон, бензин и другие активные растворители.
Предустановленная батарея обеспечивает до 5 лет работы Button при обычной частоте использования — одно нажатие в день. При более частом использовании срок работы от батареи может уменьшиться. Проверить уровень заряда батареи можно в приложении Ajax в состояниях Button.
Предустановленная батарея чувствительна к низким температурам и при значительном охлаждении индикатор заряда батареи в приложении может показать некорректные значения, пока кнопка не нагреется.
Значение уровня заряда обновляется при каждом нажатии на кнопку.
При разряде батареи пользователь получит уведомление в приложении Ajax, а светодиод будет плавно загораться и гаснуть красным при нажатии.
Изделия должны храниться в упаковке при температуре воздуха от 0 градусов Цельсия до плюс 40 градусов Цельсия и относительной влажности воздуха не более 75 процентов. В помещениях для хранения не должно быть агрессивных примесей (паров кислот, щелочей), вызывающих коррозию.
Технические характеристики
| Количество кнопок | 1 |
| Светодиодная подсветка, сообщающая о доставке команды | Есть |
| Защита от случайных нажатий | Есть, в режиме тревоги |
| Протокол радиосвязи |
Jeweller Узнать больше |
| Диапазон радиочастот | 866,0 – 866,5 МГц 868,0 – 868,6 МГц 868,7 – 869,2 МГц 905,0 – 926,5 МГц 915,85 – 926,5 МГц 921,0 – 922,0 МГц Зависит от региона продажи. |
| Совместимость | Работает только с хабами Ajax и ретрансляторами радиосигнала на OS Malevich 2.7.102 и выше |
| Максимальная мощность радиосигнала | До 20 мВт |
| Модуляция радиосигнала | GFSK |
| Дальность радиосигнала | До 1300 м (при отсутствии преград) |
| Питание | 1 батарея CR2032 |
| Срок работы от элемента питания | До 5 лет (зависит от частоты использования) |
| Класс защиты | IP55 |
| Диапазон рабочих температур | От -10°С до +40°С |
| Допустимая влажность | До 75% |
| Размеры | 47 × 35 × 13 мм |
| Вес | 16 г |
| Срок службы | 10 лет |
Соответствие стандартам
Комплектация
- Button
- Элемент питания CR2032 (предустановлен)
- Двухсторонняя клейкая лента
- Краткая инструкция
Гарантия
Гарантия на продукцию общества с ограниченной ответственностью «Аджакс Системс Манюфекчуринг» действует 2 года после покупки и не распространяется на комплектную батарею.
Если устройство работает некорректно, рекомендуем сначала обратиться в службу поддержки: в большинстве случаев технические вопросы могут быть решены удалённо.
Связаться с технической поддержкой:
- Telegram
- Номер телефона: 0 (800) 331 911