Материалов на эту тему не мало, но, благодаря участникам портала, Node-RED становится все легче и понятнее для новых пользователей, так как появляются новые плагины и решения.
В этой статье я опишу установку и настройку Node-RED на Raspberry Pi deCONZ и интеграцию ZigBee устройств в HomeKit.
Установка deCONZ
Я использую официальный образ deCONZ без HomeBridge (Raspbian Buster Desktop). HomeBridge лучше установить отдельно. Например так.
Подключаемся к малине по SSH и устанавливаем Node-RED следующей командой:
bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
Соглашаемся два раза, нажав »Y».
Добавляем Node-RED в авто загрузку и запускаем его:
sudo systemctl enable nodered.service node-red-start
Запуск Node-RED и установка необходимых плагинов
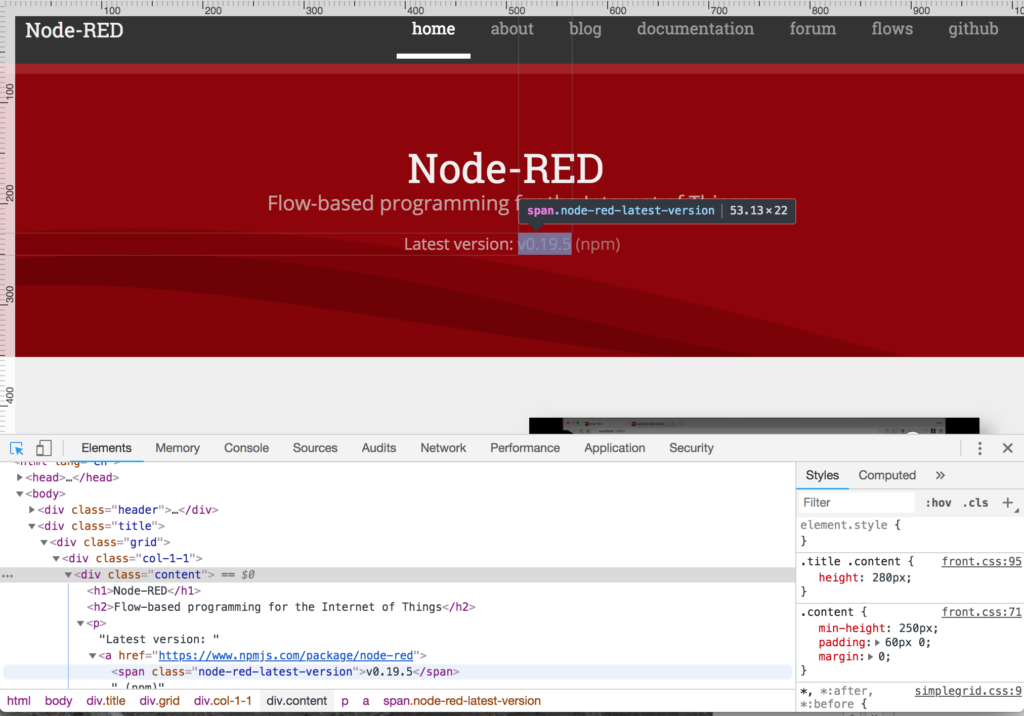
После успешной установки Node-RED, запускаем веб-интерфейс, вбив в браузере: IP малины:1880.
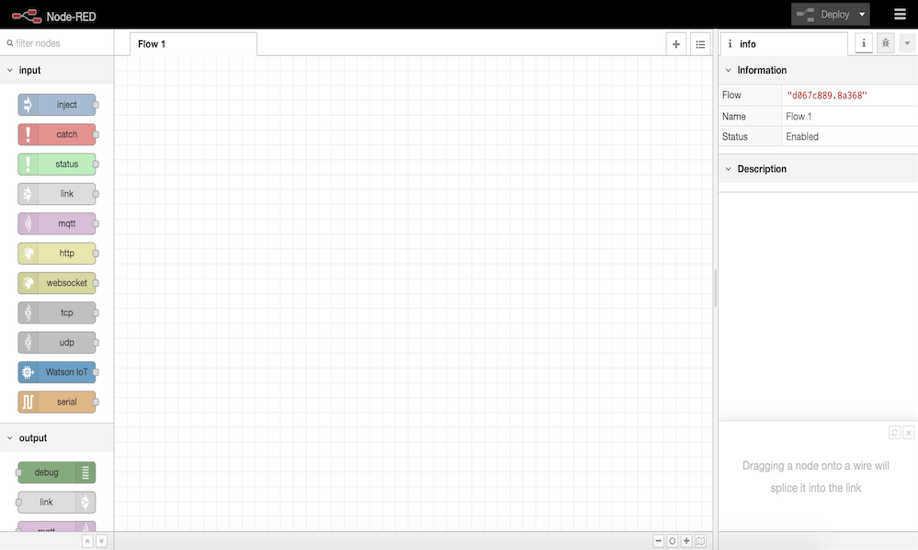
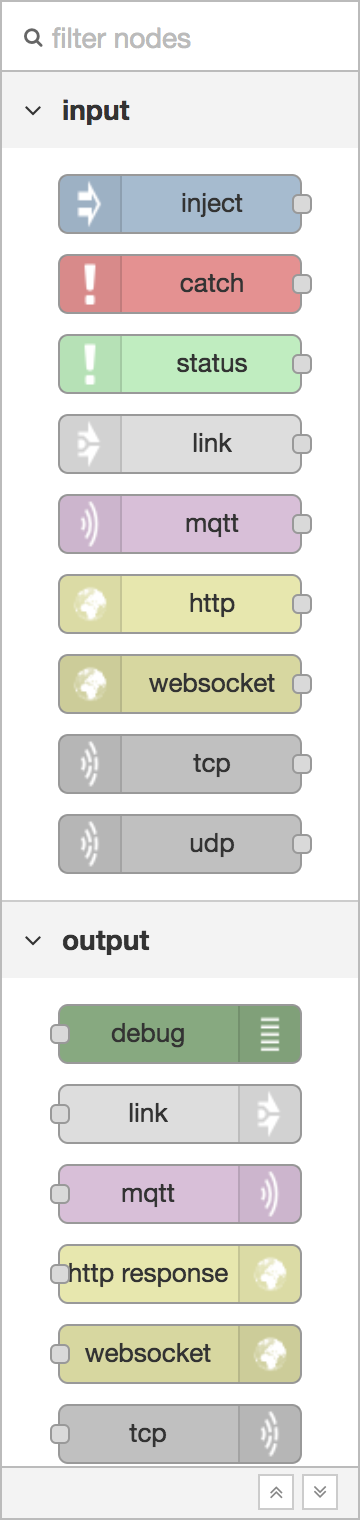
Слева видим список всех доступных нам нод. В правом верхнем углу — кнопку Deploy (она нужна, чтобы задействовать все изменения, которые мы делаем). Чуть правее от нее — 3 полоски (это кнопка меню).
Установка необходимых нам contributions:
В данной статье мы будем использовать всего несколько нод. Существует два способа их установки:
Через терминалЧерез веб-интерфейс Node-RED
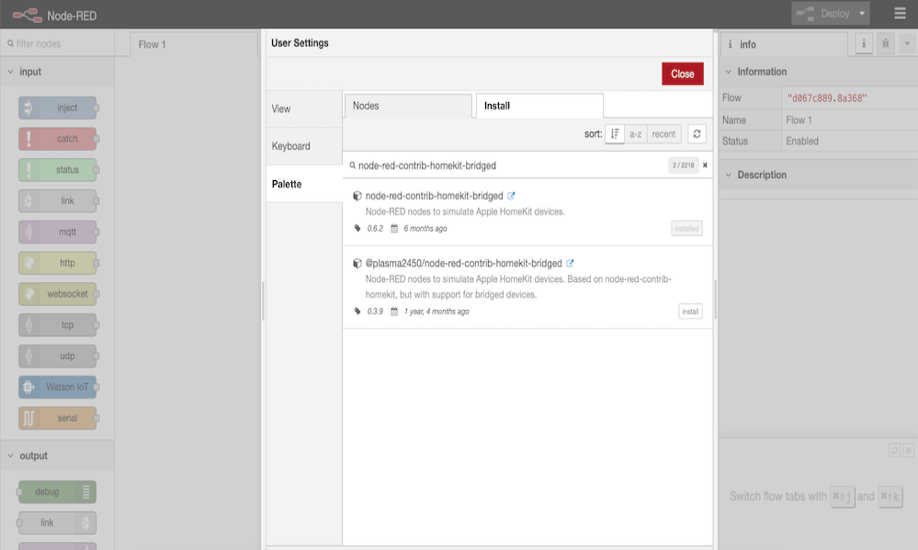
Установим контрибьюшн для связи с HomeKit через веб-интерфейс. Для этого нужно перейти:
Меню->Manage palette->install, ввести в строке поиска node-red-contrib-homekit-bridged и нажать install.
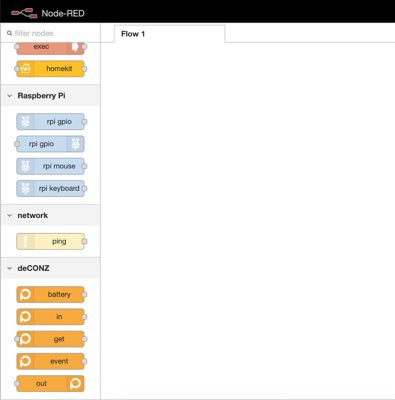
Теперь в нодах (раздел advanced) появилась нода HomeKit.
Также установим контрибьюшн для связи deCONZ и Node-RED. Эти ноды существенно упростили добавление устройств в Node-RED и HomeKit. Огромное спасибо @popov1988 за создание этих нод.
Вводим в строке поиска node-red-contrib-deconz и устанавливаем.
Теперь перезагрузим Node-RED и почистим кэш, выполнив следующие команды:
node-red-stop sudo npm cache clean —force node-red-start
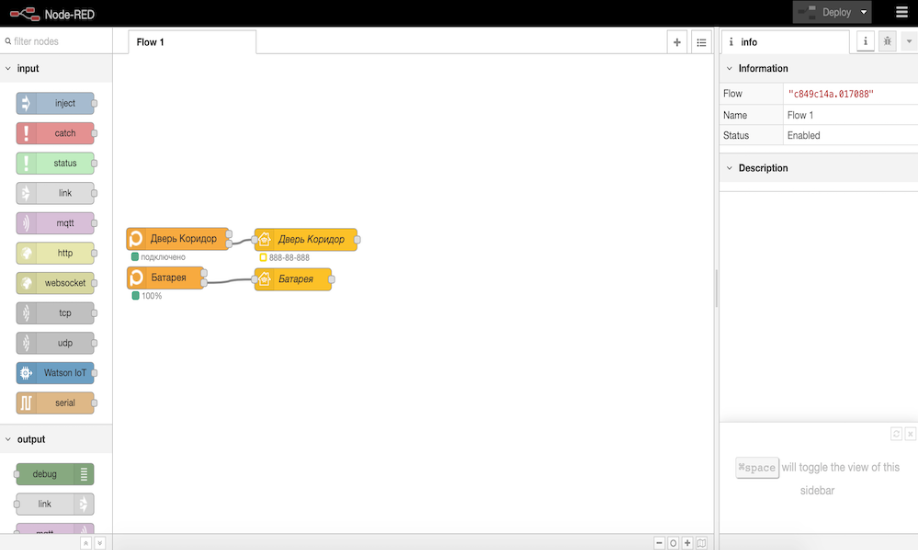
Как видим, у нас появились новые ноды:
homekit — для проброса устройств в HomeKit;battery — для передачи уровня заряда батареи;in — входящая нода от deCONZ;
get — получить текущий статус устройства;event — выводит все события, которые приходят от deCONZ;out — вывод в deCONZ.
Добавление устройств в HomeKit
Рассмотрим добавление на примере геркона от Aqara и проводного одноклавишного выключателя без нулевой линии Aqara, которые у нас уже добавлены в deCONZ. В процессе добавления первого устройства, нам потребуется добавить сервер deCONZ и мост HomeKit, но делается это единоразово.
Датчик касания (геркон)
Перетягиваем ноды: in и homekit на белое поле нашего флоу. Соединяем их ниточкой (в ноде in — с нижнего выхода).
В ноде in имеется 2 выхода(серые маленькие квадратики):
- Верхний — для автоматизаций в Node-RED.
- Нижний — для HomeKit.
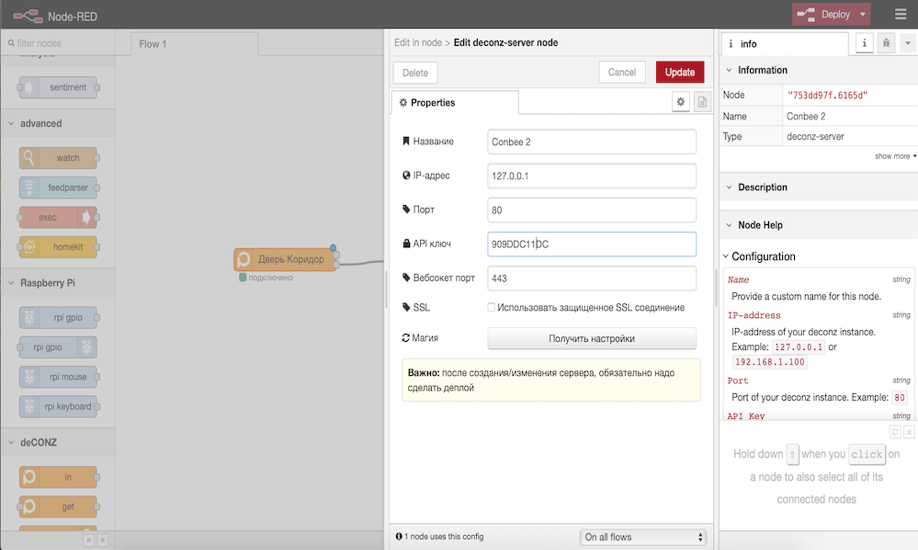
Добавление сервера deCONZ (Делается один раз)
Дважды нажимаем на ноду in, нажимаем на карандашик.В новой вкладке браузера открываем deCONZ->Settings->Gataway->Advanced и нажимаем на кнопку Authenticate app.Возвращаемся в Node-RED и жмем кнопку «Получить настройки». Можно поменять IP адрес на локальный 127.0.0.1Если по какой-то причине настройки сервера не выставились автоматически, то придется это сделать вручную.Название сервера можно написать любое.Нажимаем кнопку Add, Done.Нажимаем кнопку Deploy в правом верхнем углу.Сервер настроен.
В ноде in пишем любое название, выбираем созданный нами сервер и выбираем нужное нам устройство.
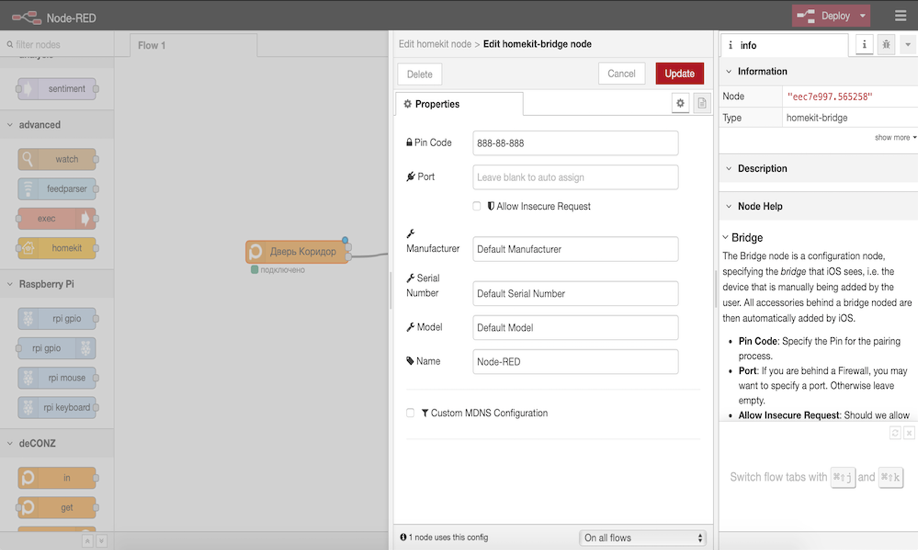
Добавление моста HomeKit (Делается один раз)
Дважды нажимаем на ноду homekit, нажимаем на карандашик напротив строки Bridge.
Pin Code и Name пишем любые (Пин код должен быть строго в таком же формате ***-**-***).
Нажимаем кнопку Add, Confim. Мост настроен.
В строке «Bridge» ноды homekit выбираем созданный нами мост, в строке «Service» выбираем тип нашего устройства (в данном примере — это contact sensor), в строке «Name» — имя устройства в HomeKit.
Нажимаем кнопку Deploy в правом верхнем углу.
Перезагружаем Node-RED:
node-red-restart
Теперь мы можем добавить мост в приложении Дом на устройстве Apple. Вместе с мостом добавится и наш датчик касания.
Дочерние сервисы
У датчика касания есть батарейка, поэтому нам нужно добавить ноду батареи. Для этого перетягиваем ноду battery и homekit.
В ноде battery выбираем наш датчик и пишем любое имя в строке «название». Нажимаем Done.
В ноде homekit в строке «Service Hierarchy» выбираем Linked (т.к батарея у нас это дочерний сервис). В строке «Parent service» выбираем наше родительское устройство (т.е сам датчик касания). В строке «Service» выбираем BatteryService. Имя выбираем любое.
Возле кнопки Deploy нажимаем на треугольник и выбираем Modified Nodes.
Теперь в HomeKit мы сможем увидеть заряд батареи на нашем датчике касания.
Далее устройства добавлять гораздо проще т.к сервер и мост уже есть.
Добавление выключателя Aqara
В ноде in — все, как и с датчиком касания.В ноде homekit — тоже, но в строке «Service» выбираем Switch.В нашем случае, выключателю требуется нода «out».В ней мы: выбираем наш сервер, выбираем устройство и в строке «команда» выбираем homekit слева.
Возле кнопки Deploy нажимаем на треугольник и выбираем Modified Nodes(если выключатель не появился в HomeKit, то нужно перезагрузить Node-RED командой).
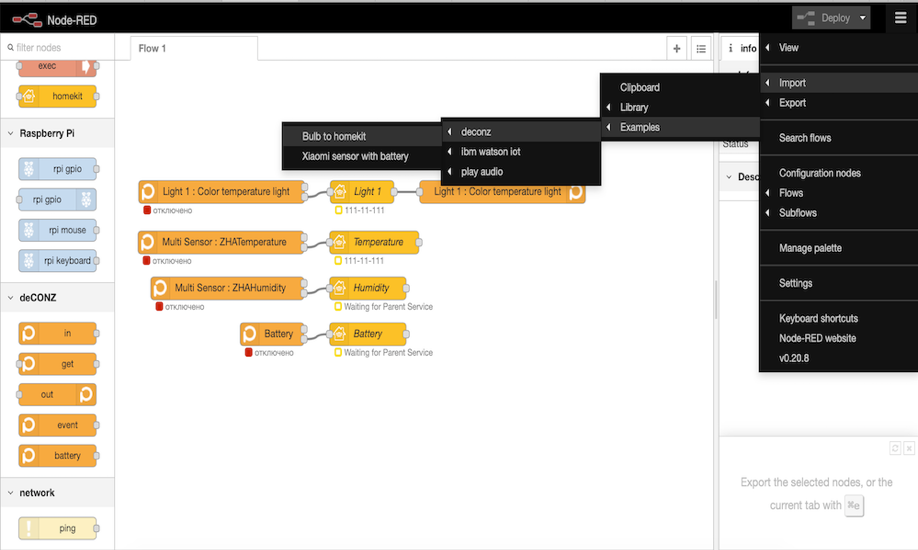
Импорт примеров и Флоу
Также можно воспользоваться готовыми примерами и отредактировать их под себя. Но при импорте примеров добавятся серверы и мосты, которые нужно будет потом удалить.
Flows
Все ваши ноды можно экспортировать, и импортировать чьи-либо себе, через import/export->Clipboard.
В этой статье я постарался как можно подробнее описать все действия в Node-RED для новых пользователей. Все, о чем писал, основано на собственном опыте и советах других участников сообщества.
В следующей части постараюсь так же подробно рассказать про автоматизации в самом Node-RED.
Всем Спасибо за внимание.
Проверка/Оформление/Редактирование: Мякишев Е.А.

|
Черновик |
Как устроен редактор Node-RED[1]
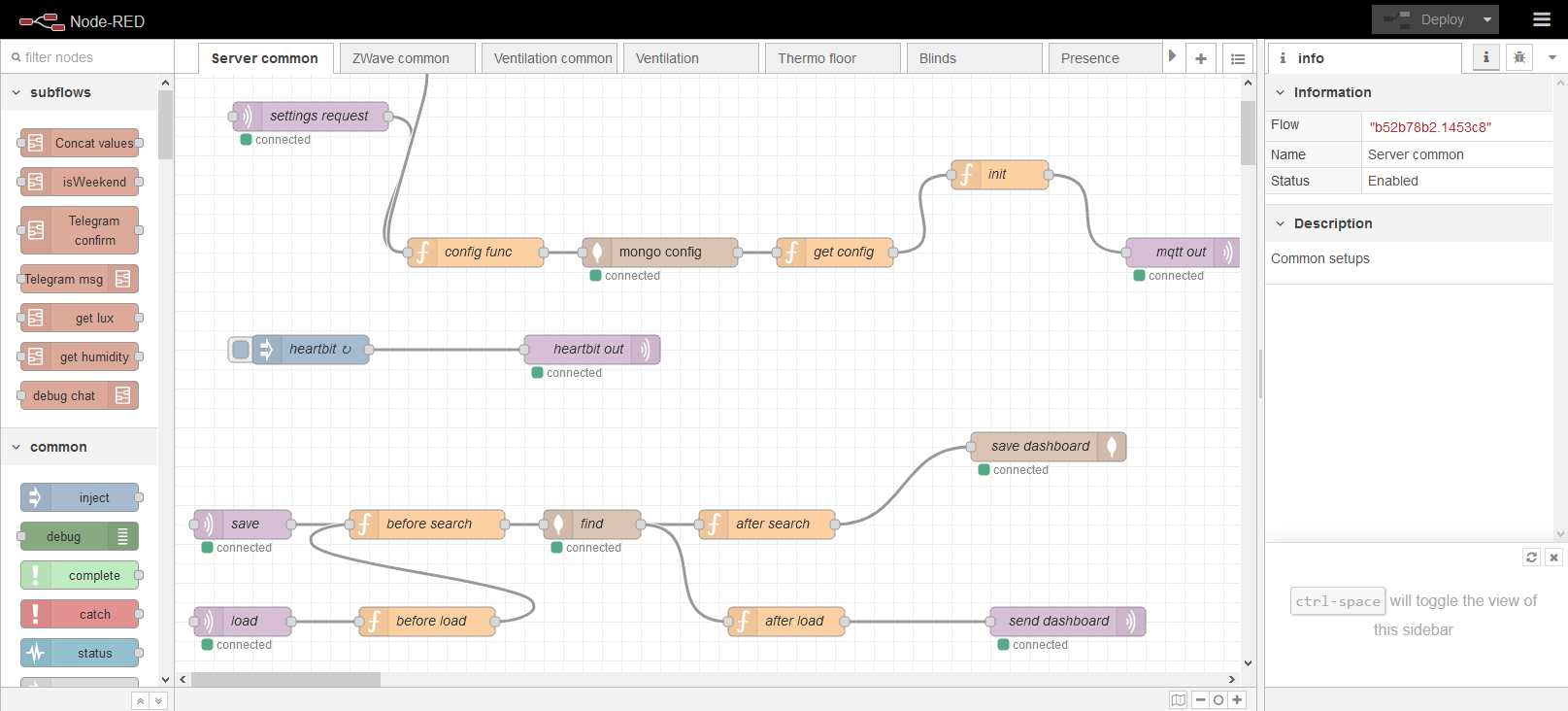
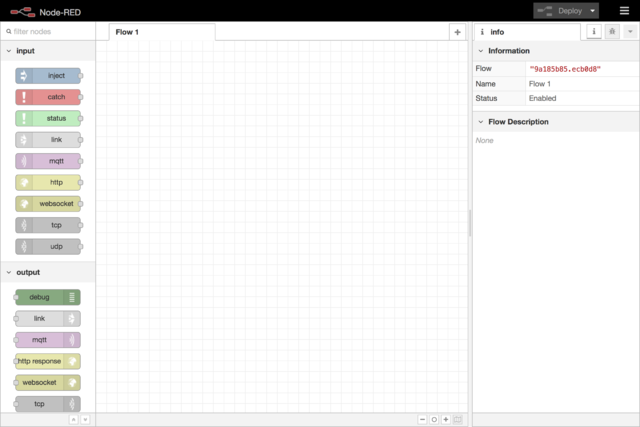
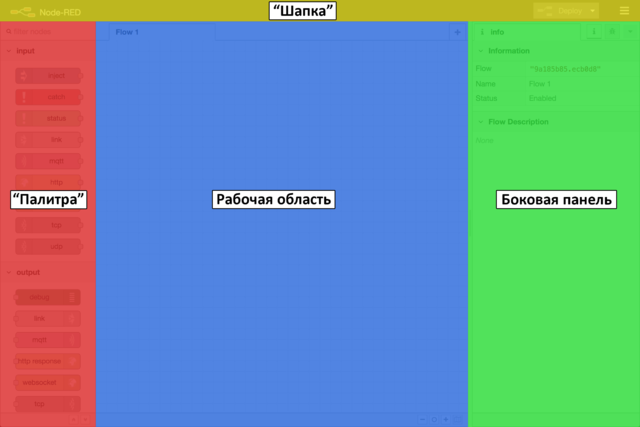
Окно редактора Node-RED состоит из 4 главных компонентов:
- Вверху – «шапка». На ней находится кнопка «Deploy», кнопка главного меню (с тремя полосками), а также, если включена аутентификация пользователя, меню пользователя
- Слева – «палитра». В ней содержатся ноды, которые можно использовать в редакторе
- Посередине – главная рабочая область. В ней создаются потоки
- Справа – боковая панель
Рабочая область
Рабочая область – это элемент редактора, в котором создаются потоки. Сюда вы перетаскиваете ноды из «палитры» и подключаете их друг к другу.
В верхней части рабочей области находятся вкладки – по одной на каждый открытый поток и подпоток.
Инструменты для просмотра рабочей области
В нижней части рабочей области находятся кнопки зума – для приближения (если у вас Windows: Ctrl + = или если у вас Mac: ⌘ + = ), отдаления (если у вас Windows: Ctrl + - или если у вас Mac: ⌘ + - ) и возврата к зуму по умолчанию (если у вас Windows: Ctrl + 0 или если у вас Mac: ⌘ + 0 ).
Кроме того, здесь есть кнопка, включающая навигатор по рабочей области.
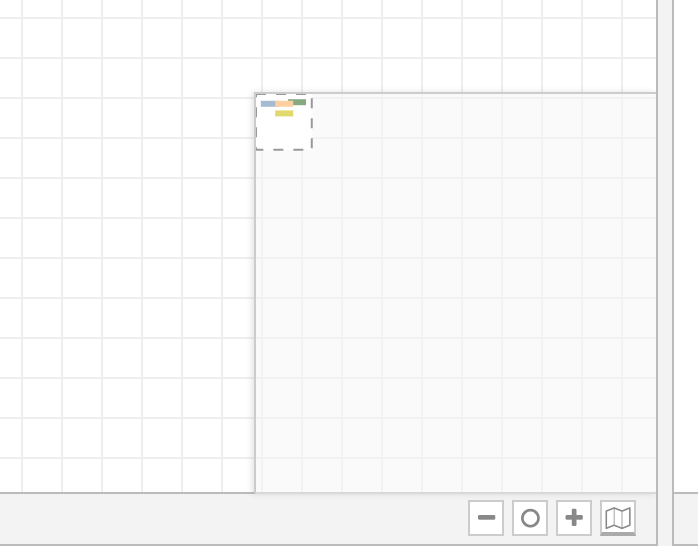
Нижняя правая часть рабочей области с включенным навигатором
Окно навигатора выполнено в виде уменьшенной версии всей рабочей области, в котором прерывистой линией выделено место, которое мы видим в данный момент. Это место можно поменять и благодаря этому быстро переместиться к другой зоне рабочей области. Кроме того, навигатор полезен, если вам нужно найти ноды, «потерявшиеся» за краями рабочей области.
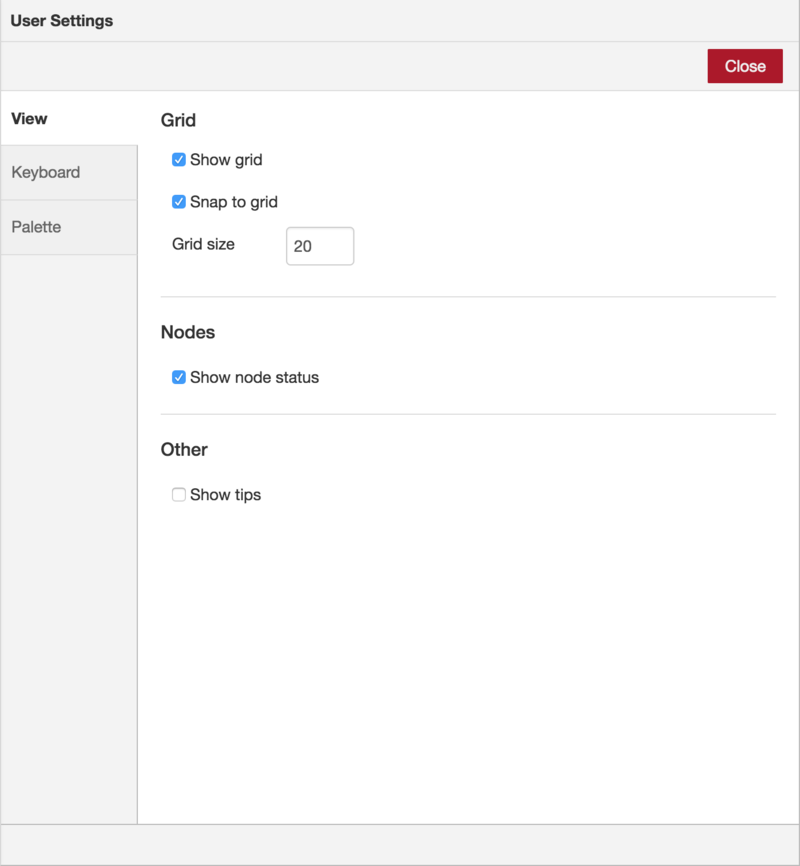
Настройка рабочей области
Рабочую область можно настроить в меню «View» (если у вас Windows: Ctrl + , или если у вас Mac: ⌘ + , ). Чтобы открыть его, кликните на кнопку с тремя полосками справа вверху, а затем на «Settings» > «View».
Потоки
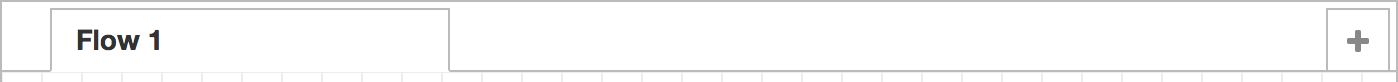
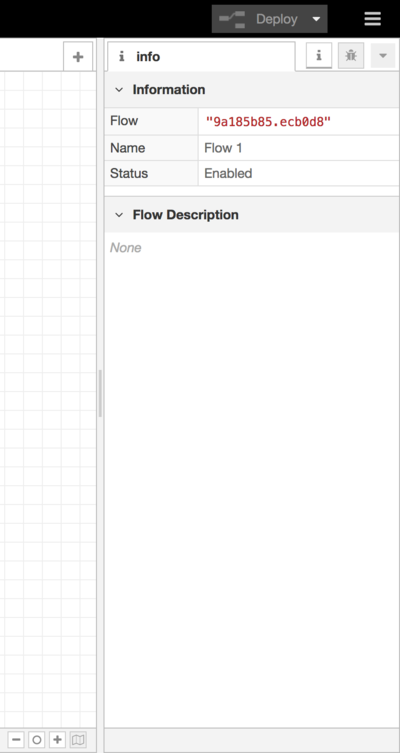
Вкладка потока 1
Добавление потока
Чтобы добавить новый поток, кликните на кнопку с плюсиком в правой верхней части рабочей области. Кроме того, это можно сделать, нажав на кнопку с тремя полосками справа вверху, а затем на «Flows» > «Add».
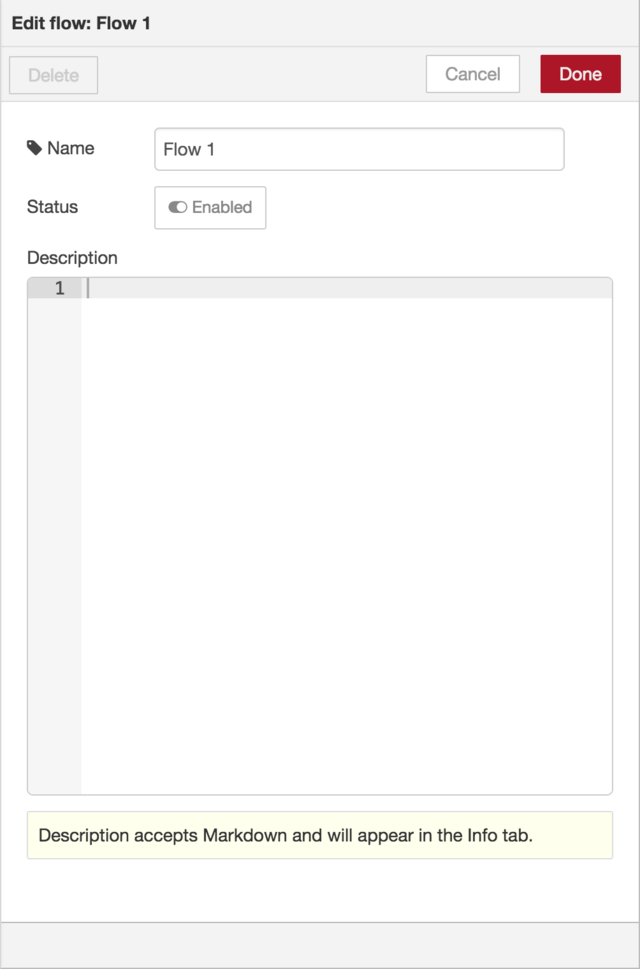
Редактирование свойств потока
Чтобы открыть меню редактирования свойств потока «Edit flow», сделайте двойной клик по его вкладке в верхней части рабочей области. Кроме того, это можно сделать, нажав на кнопку с тремя полосками справа вверху, а затем на «Flows» > «Rename».
В этом меню можно задать название и описание потока. Описание потока показывается в боковой панели на вкладке «info». Для создания описания можно использовать язык разметки Markdown.
Свойство «Status» предназначено для включения/выключения потока.
Удаление потока
Удалить поток можно несколькими способами. Во-первых, вы можете нажать на кнопку «Delete» в меню «Edit flow», а во-вторых, кликнуть на кнопку с тремя полосками справа вверху, а затем на «Flows» > «Delete».
Ноды
Ноды можно добавить в рабочую область разными способами:
- Перетянув из «палитры»
- При помощи меню быстрого добавления нодов
- При помощи импорта из меню «Library» или «Clipboard»
Описание для порта ноды
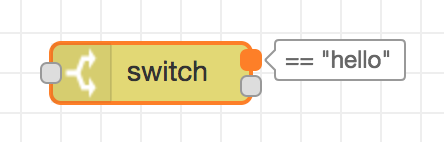
Ноды соединяются друг с другом при помощи «проводков», подключенных к портам. У нода может быть лишь один входной порт и несколько выходных портов. У порта может быть описание, которое появляется, если навести на него курсор мыши. Ноды могут сами задавать эти описания – например, нода «switch» показывает правило, соответствующее выходному порту. Кроме того, вы сами можете задать описания для портов в меню редактирования ноды.
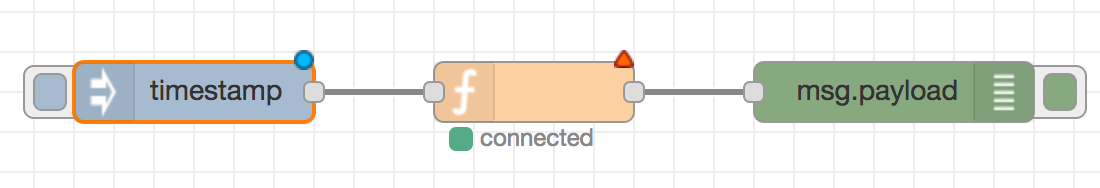
У некоторых нод внизу также показывается статусное сообщение и иконка. Они нужны для того, чтобы показать текущее состояние ноды – к примеру, MQTT-ноды с помощью этих элементов показывают, подключены они или нет.
Элементы ноды
Если в ноду были внесены какие-то изменения, развертка которых еще не была выполнена, то в верхней части ноды будет показан синий кружок. Если в настройках ноды есть ошибки, в ее верхней части будет показан красный треугольник.
У некоторых нод слева или справа есть кнопка, которая позволяет взаимодействовать с нодой прямо в редакторе. Единственные стандартные ноды с кнопками – это «inject» и «debug».
Меню быстрого добавления нод
Меню быстрого добавления нод позволяет быстро добавить ноду в рабочую область, не перетягивая ее из «палитры».
Чтобы открыть это меню, зажмите Ctrl (если у вас Windows) или ⌘ (если у вас Mac), а затем кликните левой кнопкой мыши в нужном месте рабочей области.
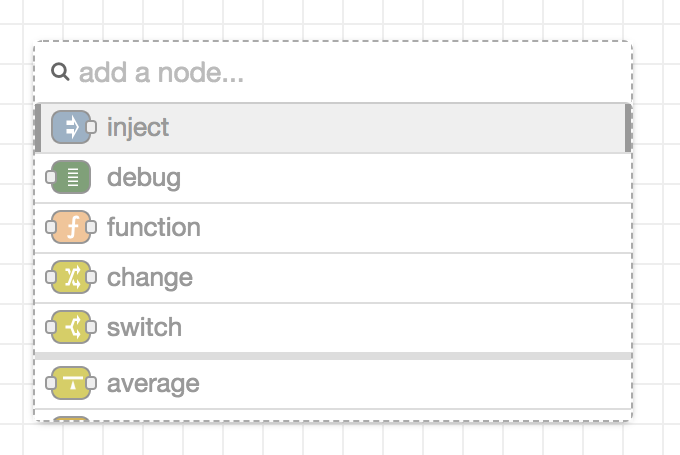
Меню быстрого добавления нод
В этом меню содержится полный список всех нод, имеющихся в редакторе. В самом верху списка показаны пять главных нод, после которых идут недавно добавленные ноды, а далее идет полный алфавитный список всех оставшихся нод.
Как и у «палитры», в верхней части этого меню есть строка для поиска нод с помощью текста.
Редактирование настроек нод
Чтобы открыть меню редактирования настроек нод, сделайте двойной клик по ноде или выберите нужную ноду, а затем кликните на ↵ Enter на клавиатуре. Если вы выбрали несколько нод, то после нажатия на ↵ Enter меню редактирования откроется для самой первой из них.
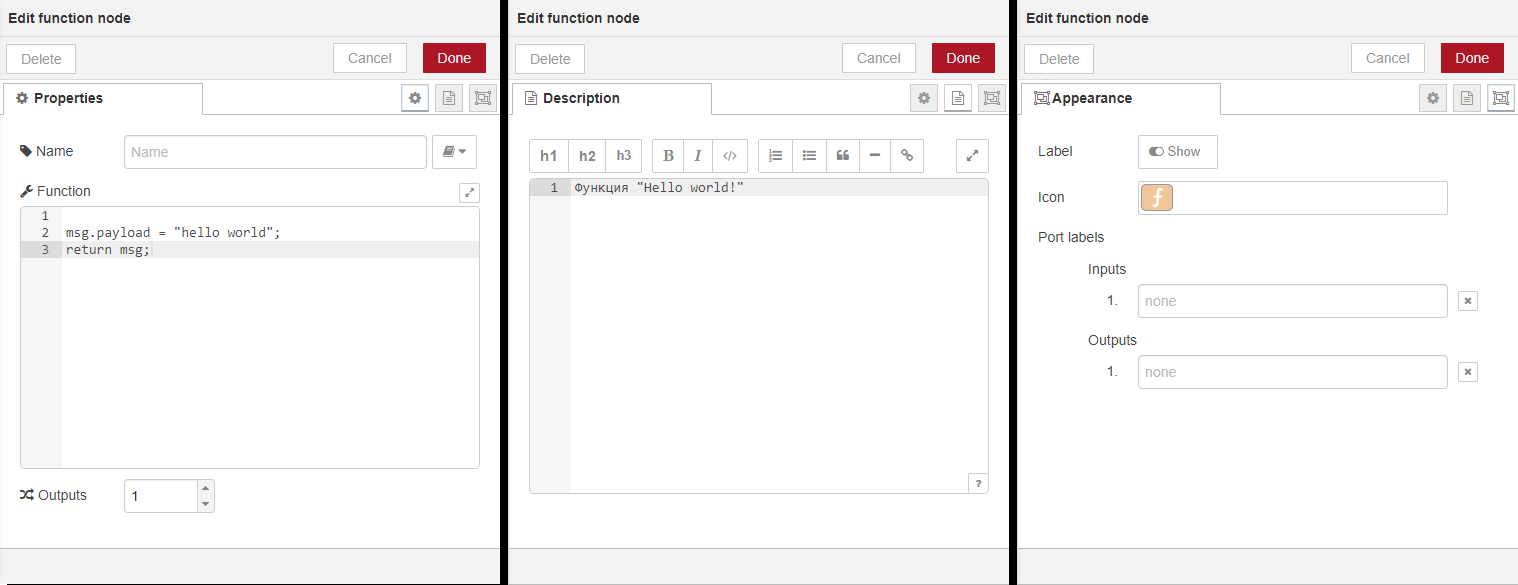
Меню редактирования ноды
Меню редактирования ноды состоит из 3 секций – «Properties» («Свойства»), «Description» («Описание») и «Appearance» («Внешний вид»). В секции «Properties» показываются элементы редактирования, соответствующие выбранной ноде (например, если это нода «function», то в этой секции будет текстовый редактор для введения кода), в «Description» – текстовый редактор описания ноды, а в «Appearance» задается иконка ноды, названия для портов и то, нужно ли показывать название ноды или нет.
Клик по иконке в этом меню вызовет диалог для выбора иконки.
Меню для выбора иконки
Конфигурационные ноды
Конфигурационные ноды – это специальный тип нод, содержащих многократно используемые настройки, которые могут использовать несколько обычных нод потока.
К примеру, ноды «mqtt in» и «mqtt out» используют конфигурационную ноду «mqtt broker», чтобы воспользоваться одним и тем же соединением с MQTT-брокером.
Конфигурационные ноды добавляются через меню редактирования ноды, которой нужна конфигурационная нода. В нем есть специальное меню, где вы можете выбрать либо конфигурационную ноду нужного типа, либо добавить новый экземпляр.
Добавление конфигурационной ноды
Чтобы открыть это меню добавления (и редактирования) конфигурационной ноды или добавления нового экземпляра, кликните на кнопку с иконкой карандаша справа от поля «Server».
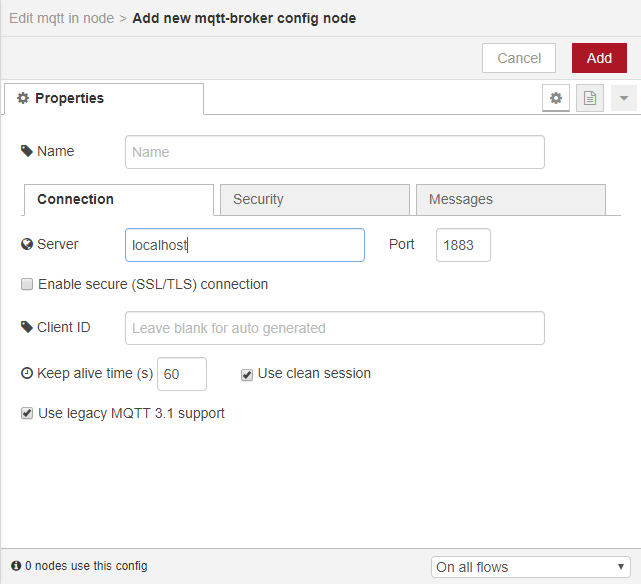
Меню добавления конфигурационной ноды
В меню добавления конфигурационной ноды нет секции «Appearance», поскольку у конфигурационной ноды нет ни иконки, ни портов. Впрочем, две другие секции – «Properties» и «Description» – по-прежнему присутствуют.
В левой нижней части этого меню показывается, сколько нод используют эту конфигурационную ноду, а в правой нижней части находится меню для выбора того, какими потоками будет использоваться эта конфигурационная нода. По умолчанию она будет использоваться всеми потоками, но через это меню можно задать использование этой ноды только одним потоком.
Для управления всеми конфигурационными нодами можно использовать вкладку «Config» в боковой панели. Чтобы открыть ее, кликните на кнопку с перевернутым треугольником справа вверху (под кнопкой с тремя полосками) и в открывшемся меню выберите «Configuration nodes».
«Проводки»
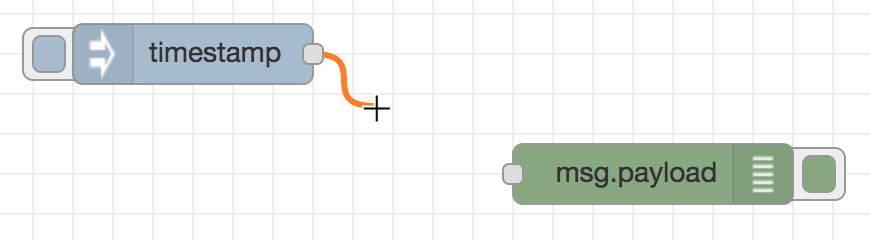
Подключение нод друг к другу
Чтобы подключить одну ноду к другой, зажмите левой кнопкой мыши на порте одной ноды, протяните этот «проводок» к порту другой ноды, а затем отпустите левую кнопку мыши.
Вы также можете зажать клавишу Ctrl если у вас Windows или ⌘ если у вас Mac, кликнуть левой кнопкой мыши по порту одной ноды (и отпустить), а затем по порту другой ноды, а затем отпустить Ctrl (Windows) или ⌘ (Mac). Но если не отпускать Ctrl (Windows) или ⌘ (Mac), и если у ноды, к которой мы только что подключились, есть выходной порт, то из него начнет тянуться новый проводок. Это позволяет быстро соединить друг с другом несколько нод.
Этот метод можно объединить с меню быстрого добавления нод (для использования которого тоже требуется клавиша Ctrl если у вас Windows или ⌘ если у вас Mac. Это позволяет быстро добавлять в поток нужные ноды, попутно объединяя их с уже созданными нодами потока.
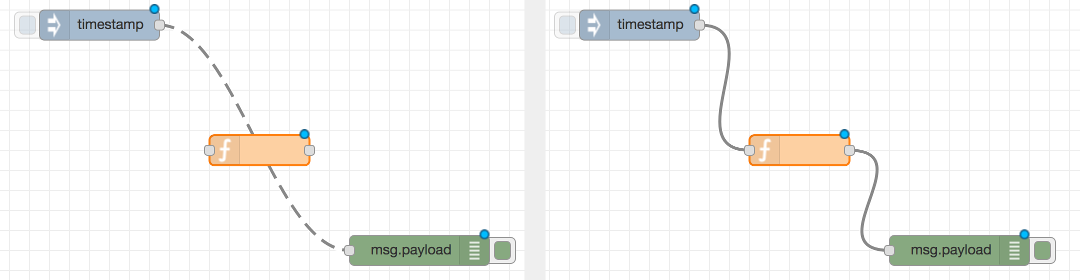
Разбиение проводков
Если ноду, у которой есть входной и выходной порт, переместить посередине проводка, соединяющего две другие ноды, то линия этого проводка станет прерывистой. Если отпустить ноду в этом месте, она автоматически встроится в поток, став промежуточным звеном между двумя прежними нодами.
Размещение ноды между двумя другими нодами
Перемещение проводков
Чтобы отключить проводок от одного порта и подключить к другому, выберите этот проводок (кликнув на него), зажмите ⇧ Shift на клавиатуре, зажмите левую кнопку мыши на порте, от которого нужно отключиться, протяните проводок к новому порту и отпустите левую кнопку мыши. Если отпустить левую кнопку мыши во время перетягивания проводка, то этот проводок будет удален.
Если к порту подключено несколько проводков, и если ни один из них не выбран, то если зажать ⇧ Shift , а затем зажать левой кнопкой мыши на этом порте, то это позволит переместить сразу все проводки, подключенные к этому порту.
Удаление проводков
Чтобы удалить проводок, выберите его (кликнув по нему левой кнопкой мыши), а затем нажмите на Delete на клавиатуре.
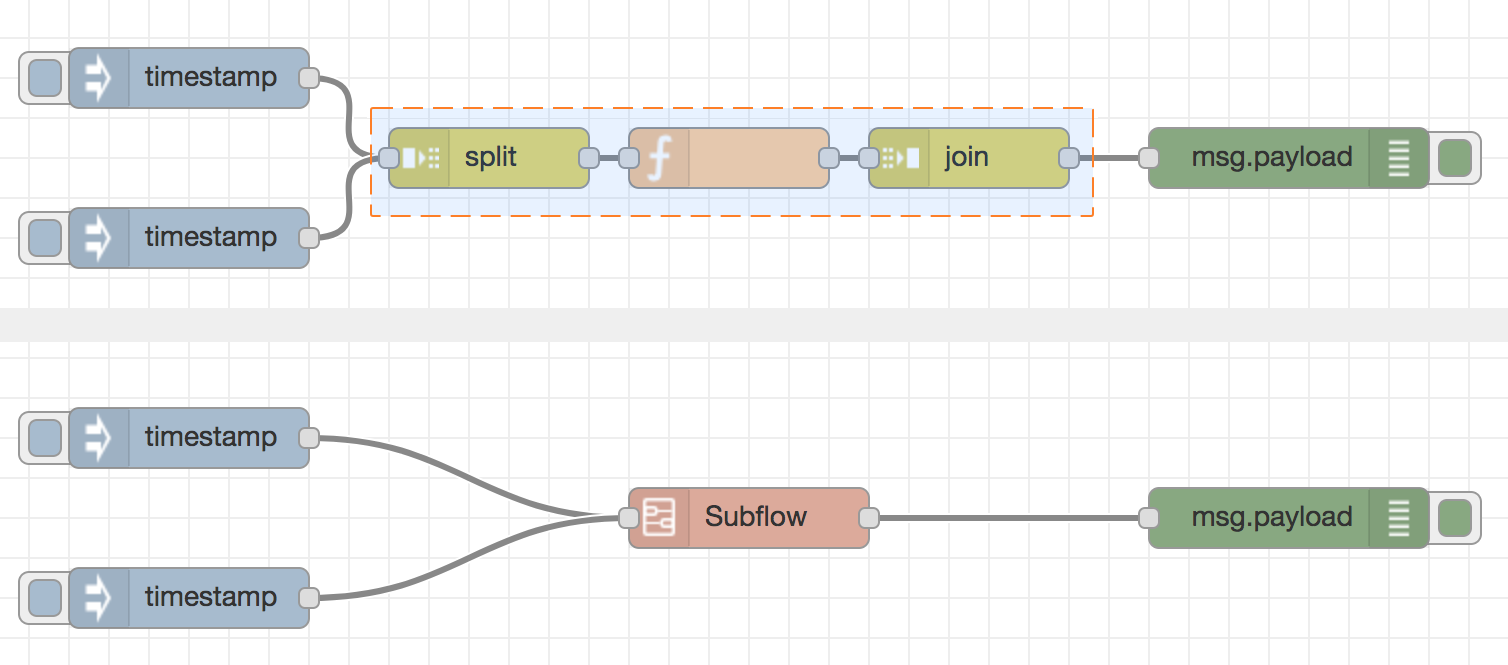
Подпотоки
Подпоток – это набор нод, объединенных в одну ноду.
Подпотоки можно использовать, чтобы снизить визуальную сложность потока, или для того, чтобы создать группу нод для использования в других местах потока.
Когда вы создадите подпоток, он будет добавлен в палитру существующих нод. Индивидуальные экземпляры подпотока могут быть добавлены в рабочую область аналогично всем другим нодам.
Примечание: Подпоток не может содержать экземпляр самого себя – ни напрямую, ни косвенно.
Создание пустого подпотока
Чтобы создать подпоток, кликните на кнопку с тремя полосками справа вверху, а затем на «Subflows» > «Create subflow». Это создаст пустой подпоток и откроет его в рабочей области.
Конвертирование нод в подпоток
Вы также можете конвертировать несколько выбранных нод в подпоток, кликнув на кнопку с тремя полосками справа вверху, а затем на «Subflows» > «Selection to Subflow». Выбранные ноды будут перемещены в новый подпоток и заменены на ноду-экземпляр подпотока.
Создание подпотока прямо в рабочей области
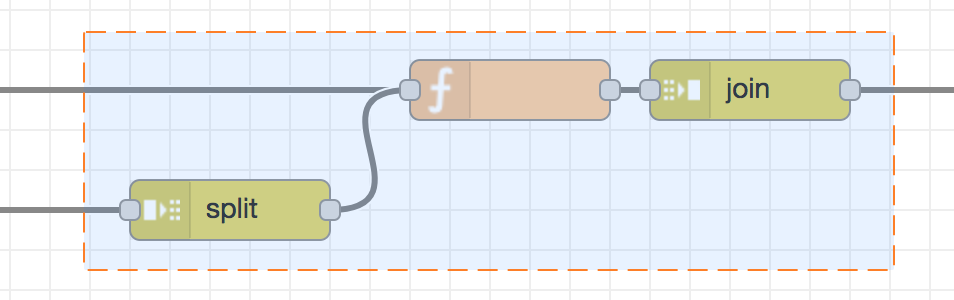
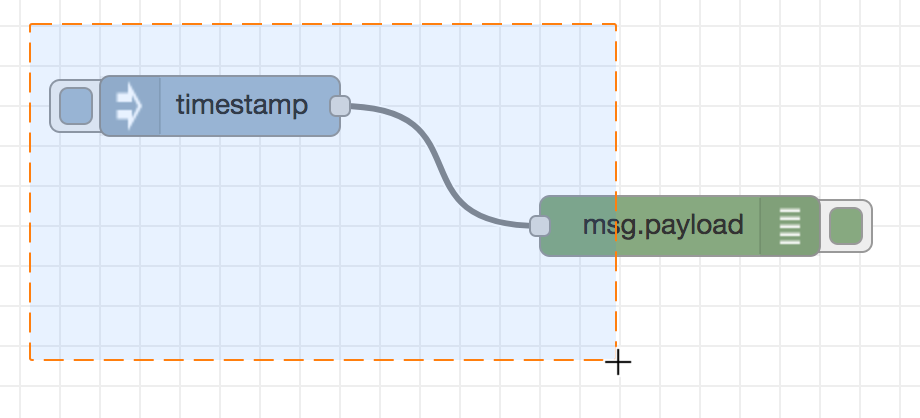
Создать подпоток при помощи этого метода можно лишь, если все входящие проводки подключены только к одной ноде, т.к. нода создаваемого подпотока может иметь только одну входную точку.
Из этих нод подпоток создать не получится
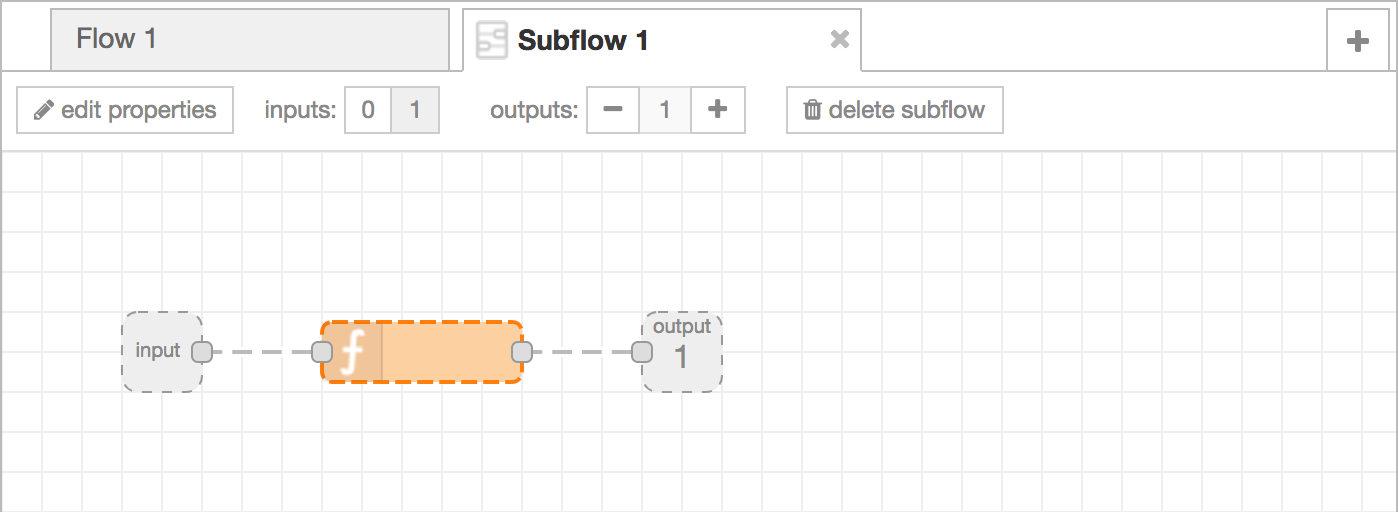
Редактирование подпотока
Есть два способа открыть подпоток и начать редактировать его содержимое. Вам нужно либо дважды кликнуть на ноду этого подпотока в «палитре», либо нажать на кнопку «Edit subflow template» в меню редактирования ноды подпотока.
В результате в рабочей области откроется новая вкладка для этого подпотока. В отличие от вкладок для обычных потоков, у вкладок для подпотоков справа есть крестик, с помощью которого их можно закрыть (спрятать).
Редактирование подпотока
Вход и выходы. Входы и выходы подпотока представлены в виде серых квадратных нод, у которых тоже есть порт для обычного подключения к потоку. В верхней панели вкладки подпотока есть инструменты для добавления и удаления входных/выходных нод. Как и у стандартных нод, у ноды подпотока может быть только один вход и сколько угодно выходов.
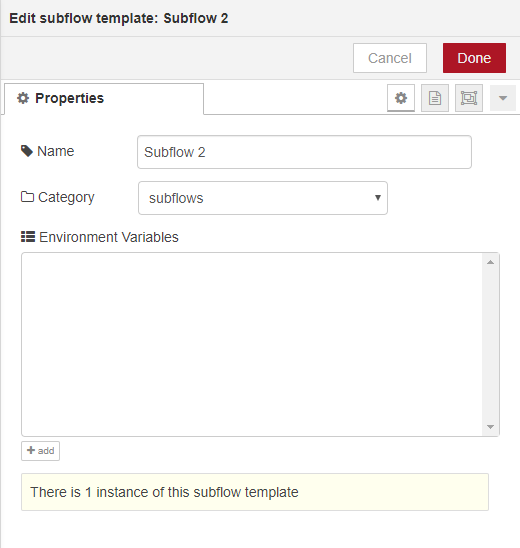
Свойства подпотока. В верхней панели также есть кнопка «Edit properties», которая открывает меню редактирования свойств подпотока. Здесь тоже можно задать название и описание подпотока – как и у обычных потоков. Кроме того, здесь можно задать, в какой категории «палитры» будет находиться этот подпоток. Вы можете либо задать одну из уже имеющихся категорий, либо создать новую.
Удаление подпотока. В верхней панели инструментов также есть кнопка «Delete subflow», с помощью которой можно удалить подпоток и все его экземпляры.
Меню редактирования свойств подпотока
Выбор нод
Чтобы выбрать ноду, по ней нужно кликнуть, и это также отменит выбор всего, что было выбрано ранее. После выбора ноды во вкладке «Info» в боковой панели появится информационная справка о выбранной ноде – ее свойства, описание и вспомогательная информация.
Если кликнуть по ноде, одновременно с этим зажав Ctrl если у вас Windows или ⌘ если у вас Mac, это добавит выбранную ноду к ранее выбранным нодам (или отменит ее выбор, если она уже была выбрана).
Если кликнуть по ноде, одновременно с этим зажав ⇧ Shift , это выберет как саму ноду, так и все ноды, которые к ней подключены.
Чтобы выбрать проводок, по нему тоже нужно кликнуть. В отличие от нод, одновременно можно выбрать только один проводок.
Прямоугольное выделение
Выделение нескольких нод с помощью прямоугольного выделения
Чтобы выбрать несколько нод, можно воспользоваться инструментом прямоугольного выделения. Для этого зажмите левую кнопку мыши в нужном месте рабочей области, а затем потяните мышь в нужную сторону, чтобы получившимся прямоугольником охватить нужные ноды.
Проводки с помощью этого инструмента выделить нельзя.
Выбор всех нод
Чтобы выбрать все ноды в текущем потоке, кликните по рабочей области с нужным потоком, а затем нажмите горячие клавиши Ctrl + A / ⌘ + A .
Буфер редактора
Редактор Node-RED поддерживает стандартные операции копирования ( Ctrl + C / ⌘ + C ), вырезания ( Ctrl + X / ⌘ + X ) и вставки ( Ctrl + V / ⌘ + V ).
Примечание: Эти операции используют не системный буфер, а буфер редактора.
Импорт и экспорт потоков
Потоки можно импортировать в редактор Node-RED и экспортировать из него при помощи JSON-кода, что заметно упрощает обмен потоками между пользователями.
Импорт потоков
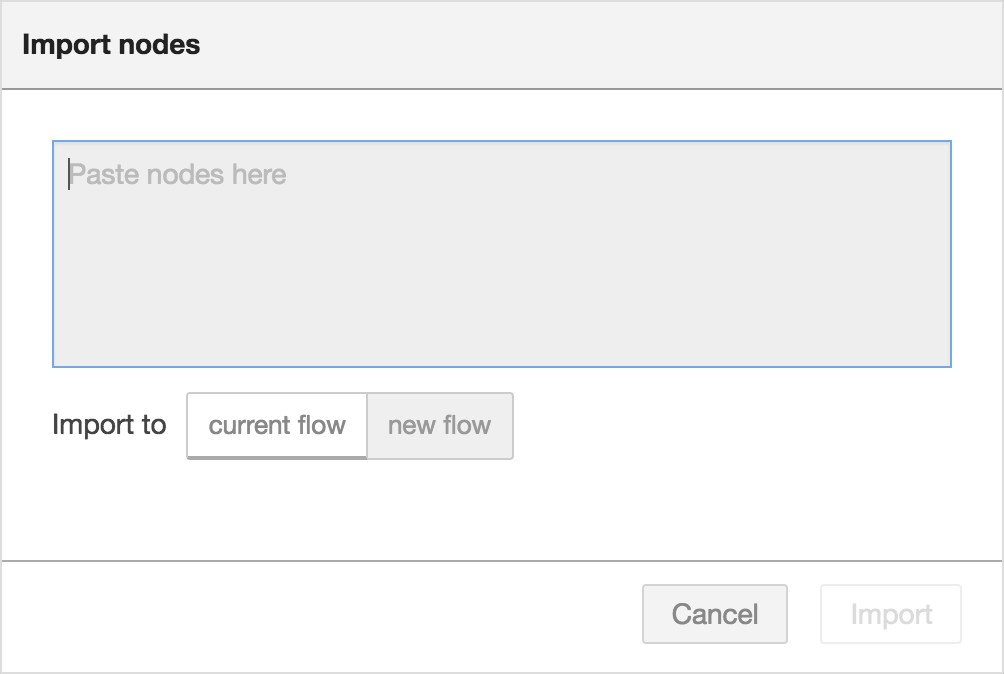
Меню импорта нод
Чтобы импортировать поток, откройте меню импорта. Для этого кликните по кнопке с тремя полосками справа вверху, а затем на «Import» > «Clipboard» (также можно просто нажать Ctrl + I / ⌘ + I ). Затем вставьте JSON-код в поле посередине и кликните на кнопку «Import».
Кнопка «Import» будет активна только, если в окно будет вставлен корректный JSON-код.
Здесь также можно задать, куда импортировать поток – в текущий поток или создать новый поток.
Экспорт потоков
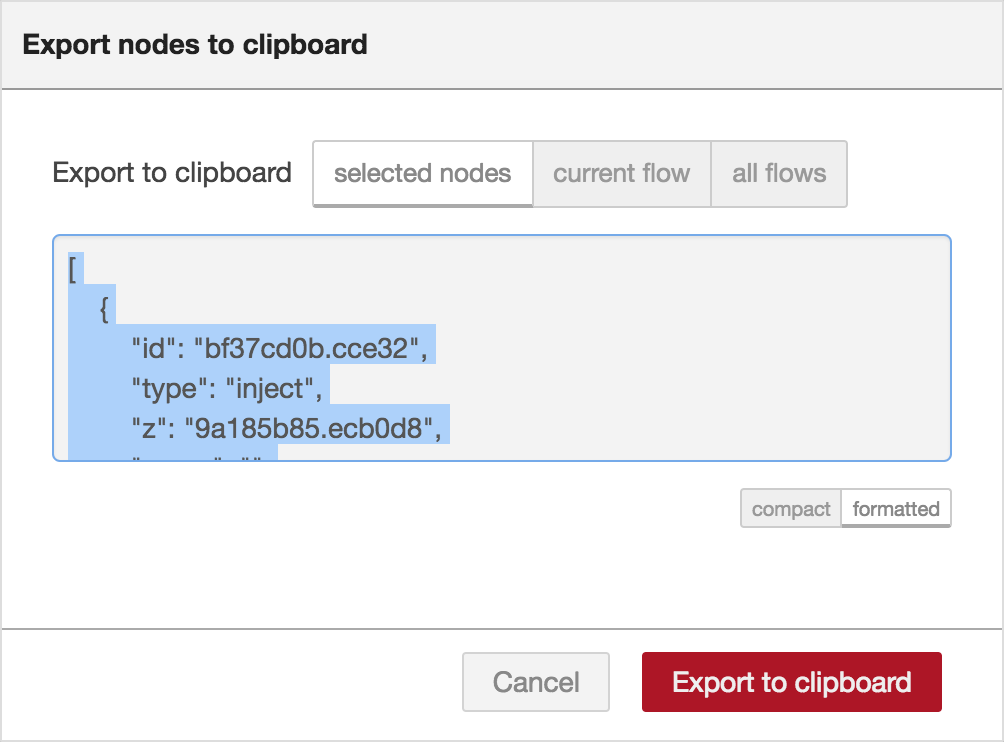
Меню экспорта потоков
Чтобы экспортировать поток, откройте меню экспорта. Для этого кликните по кнопке с тремя полосками справа вверху, а затем на «Export» > «Clipboard» (также можно просто нажать Ctrl + E / ⌘ + E ). Здесь находится JSON-код, который можно скопировать и поделиться с другими.
Здесь также можно выбрать, что именно нужно экспортировать – выделенные ноды, текущий поток или все потоки сразу.
Кроме того, здесь можно задать формат экспортируемого JSON-кода – его можно сделать либо компактным, либо упорядоченным. В компактном формате JSON-код будет преобразован в одну строчку без пробелов. В упорядоченном формате JSON-код примет удобочитаемый вид – со строчками, имеющими правильные отступы.
Поиск
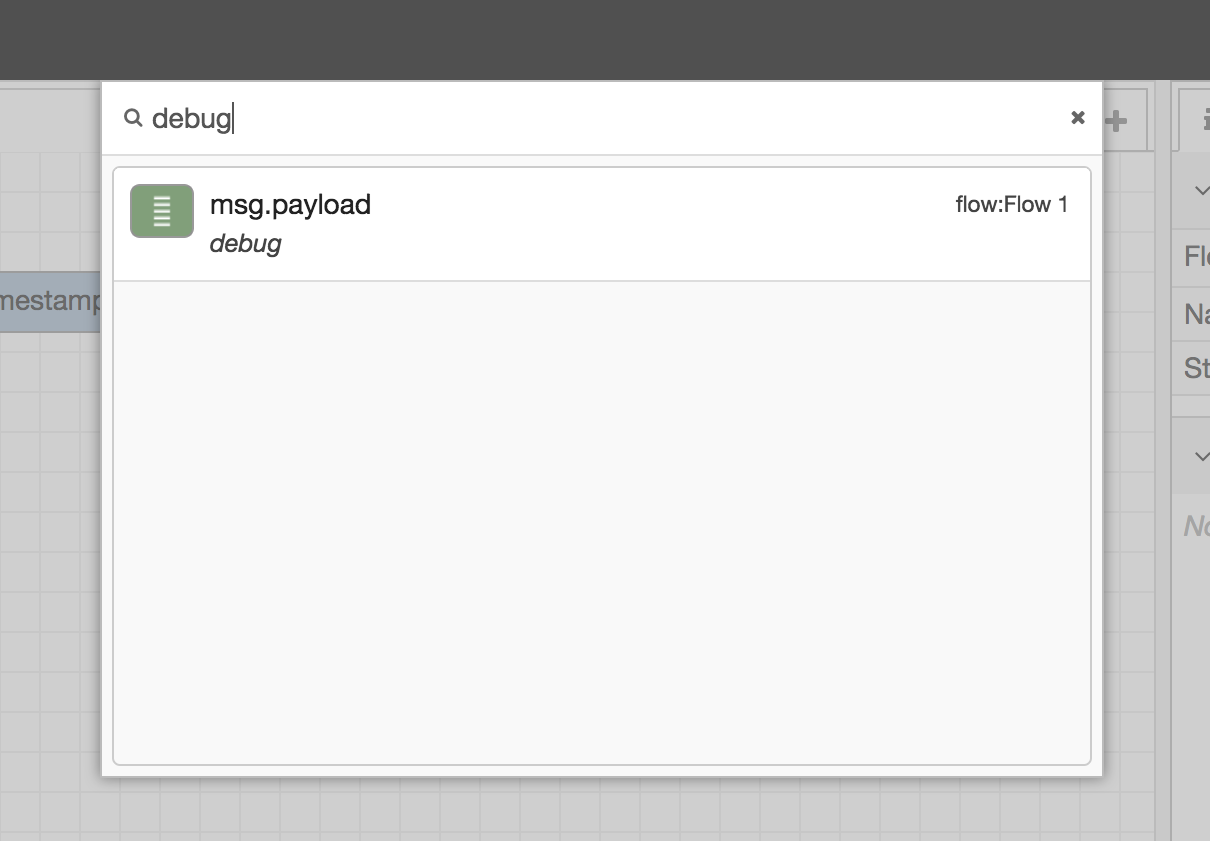
Меню поиска
Для поиска нод, находящихся в рабочей области (включая конфигурационные ноды), можно воспользоваться меню поиска. Чтобы открыть его, кликните на горячие клавиши Ctrl + F / ⌘ + F .
В этом меню показываются все свойства ноды, что позволяет найти ноду по ее ID, типу, названию и т.д.
Если выбрать ноду в выдаче поиска, спустя миг она будет показана в рабочей области редактора.
«Палитра»
Палитра
«Палитра» содержит все ноды, установленные в редактор и готовые к использованию.
Они сгруппированы в несколько категорий. В самом верху находятся категории «input», «output» и «function», но если у вас есть подпотоки, то самой верхней категорией будет «subflows».
Ноды в категории можно развернуть и свернуть – для этого кликните по ее «шапке».
Чтобы развернуть/свернуть все категории, воспользуйтесь двумя кнопками в самом низу «палитры» – они изображены в виде двойных стрелочек, направленных вниз и вверх.
В верхней части палитры есть поле для ввода текста, предназначенное для поиска нужных нод.
Меню «Manage palette»
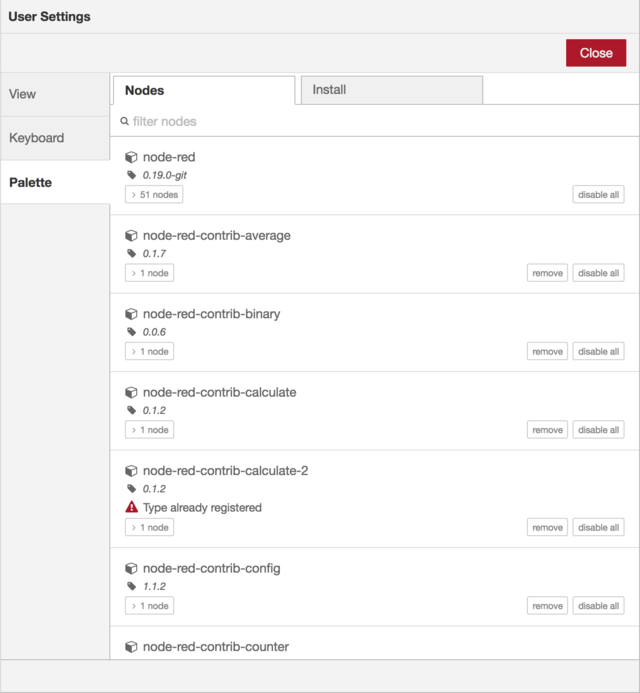
Меню «Manage palette» – вкладка «Nodes»
Меню «Manage palette» можно использовать, в частности, для установки в «палитру» новых нод. Чтобы открыть его, кликните по кнопке с тремя стрелочками справа вверху, а затем на пункт «Manage palette». Также можно просто нажать горячие клавиши Ctrl + ⇧ Shift + P / ⌘ + ⇧ Shift + P .
В меню «Manage palette» есть две вкладки:
- «Nodes» – здесь показаны модули, в данный момент установленные в редактор
- «Install» – здесь показаны модули, которые можно установить в редактор
Управление нодами
На вкладке «Nodes» показываются название и версия модуля, а также список всех нод, входящих в этот модуль.
Кроме того, на этой вкладке модули можно удалить, обновить и отключить. Если нода в данный момент используется в потоке, ее нельзя ни удалить, ни отключить.
Установка нод
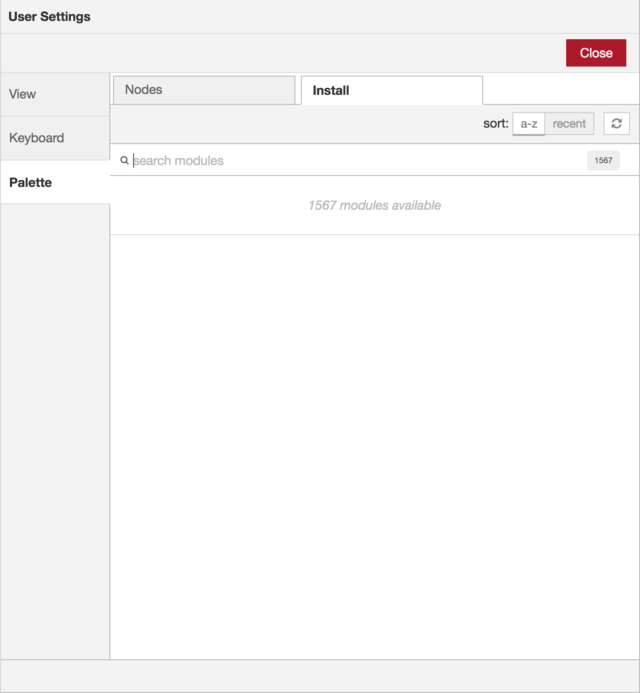
Меню «Manage palette» – вкладка «Install»
На вкладке «Install» можно искать модули, а затем устанавливать их в редактор.
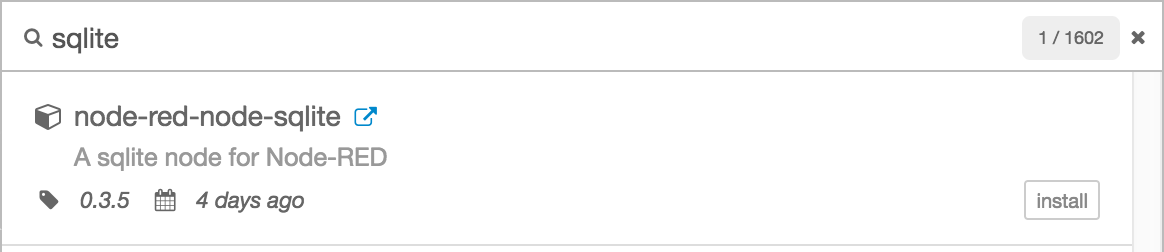
Чтобы найти нужный модуль, введите его название в поисковую строку. В результатах поиска будет показана информация о модуле, включая то, когда он в последний раз был обновлен, а также ссылка на документацию.
Чтобы установить модуль, кликните на кнопку «Install».
Меню «Manage palette» – информация о модуле
Боковая панель
Боковая панель содержит несколько полезных инструментов редактора:
- Вкладка «Info» («Node information») – содержит информацию о ноде и вспомогательную справку для нее
- Вкладка «Debug» («Debug messages») – показывает сообщения, отправляемые нодам «debug»
- Вкладка «Config» («Configuration nodes») – для управления конфигурационными нодами
- Вкладка «Context» («Context data») – показывает содержимое контекстов
У некоторых нод есть собственные вкладки в боковой панели – например, у нод модуля «node-red-dashboard».
Чтобы открыть нужную вкладку, кликните по ее иконке или выберите ее в выпадающем меню, открываемое при клике по кнопке с треугольником в правой верхней части боковой панели.
Размер боковой панели можно изменить, зажав левой кнопкой мыши на ее левом краю, а затем потянув влево или вправо. Если потянуть ее до максимума вправо, это спрячет боковую панель. Чтобы снова показать ее, либо кликните по кнопке с тремя полосками справа вверху, а затем на «View» > «Show sidebar», либо просто нажмите горячие клавиши Ctrl + Пробел / ⌘ + Пробел .
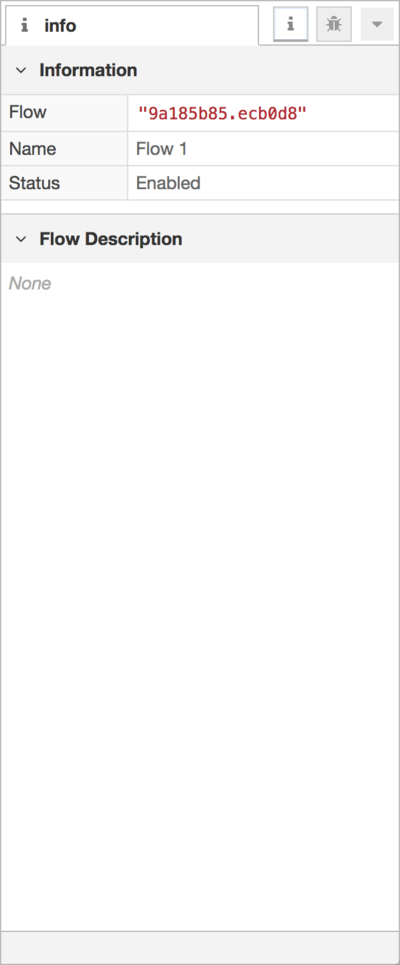
Вкладка «Info»
Вкладка «Info» на боковой панели
На этой вкладке показывается информация о ноде, выбранной в данный момент:
- Информация о ее свойствах
- Вспомогательная справка
Чтобы перейти на вкладку «Info» с помощью горячих клавиш, воспользуйтесь следующей комбинацией: Ctrl + g / ⌘ + g и после этого нажмите i .
Если никакой ноды не выбрано, в этой вкладке показывается описание текущего потока (его можно поменять в меню редактирования свойств потока). Чтобы открыть его, кликните на кнопку с тремя полосками справа вверху, а затем на «Flows» > «Rename».
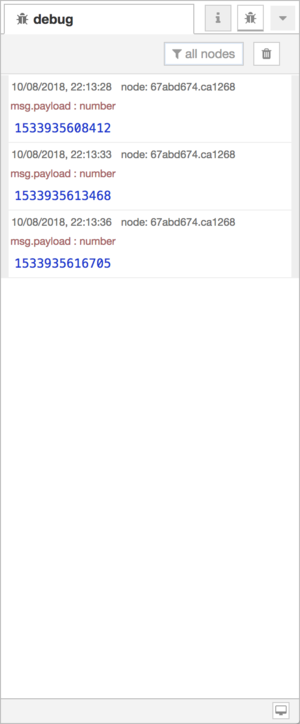
Вкладка «Debug»
Вкладка «Debug» на боковой панели
На этой вкладке показываются сообщения, отправляемые нодам «debug» в потоке, а также некоторые сообщения-логи от редактора.
Более подробно о том, как использовать вкладку «Debug» и понимать структуру этих сообщений, читайте в этом руководстве.
По умолчанию вкладка «Debug» показывает все отладочные сообщения. Но их можно отфильтровать – для этого кликните на кнопку «all nodes», в результате чего откроется меню фильтрации отладочных сообщений.
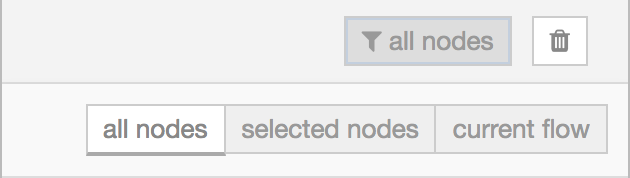
Меню фильтрации отладочных сообщений
Это меню поделено на три части:
- «all nodes» – будут показаны все сообщения
- «selected nodes» – здесь можно выбрать ноды «debug» из списка всех доступных нод
- «current flow» – будут показаны сообщения только от тех нод, что находятся в потоке, в данный момент открытом в рабочей области
Примечание: Вкладка «Debug» может показать только 100 последних сообщений. Если сообщения отфильтрованы, то скрытые сообщения тоже будут идти в зачет этих 100 сообщений. Если в потоке есть ноды «debug», выдающие мусорную информацию, их лучше не отфильтровывать, а просто отключить, кликнув на их кнопку в рабочей области.
Кроме того, содержимое вкладки «Debug» можно в любой момент очистить, нажав на кнопку с иконкой мусорной корзины.
Если нажать на кнопку с иконкой монитора, которая находится в правой нижней части вкладки «Debug», это откроет вкладку «Debug» в новом отдельном окне браузера.
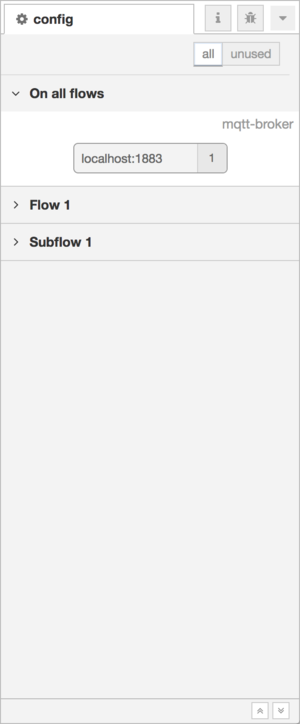
Вкладка «Config»
Вкладка «Config» на боковой панели
На этой вкладке показаны все конфигурационные ноды, сгруппированные по области их действия.
У каждой конфигурационной ноды будет показан ее тип и название, а также количество обычных нод, которые в данный момент используют эту конфигурационную ноду.
Если конфигурационная нода не используется, ее контур будет прорисован прерывистой линией. Чтобы показать только неиспользуемые ноды, кликните по кнопке «unused» справа вверху.
Чтобы открыть меню редактирования конфигурационной ноды, сделайте по ней двойной клик.
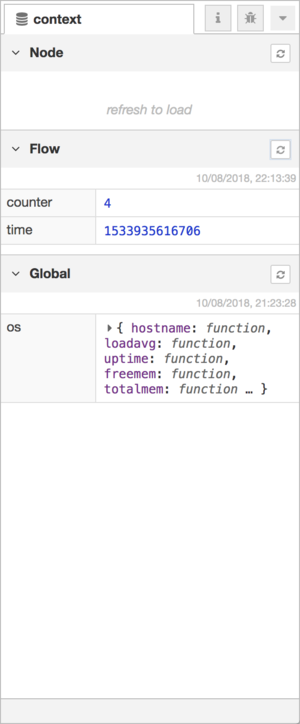
Вкладка «Context»
Вкладка «Context» на боковой панели
Эта вкладка показывает содержимое разных контекстов.
Более подробно об использовании контекста читайте в этом руководстве.
Чтобы перейти на вкладку «Context» с помощью горячих клавиш, воспользуйтесь следующей комбинацией: Ctrl + g / ⌘ + g и после этого нажмите x .
Вкладка «Context» поделена на три секции – по одной для каждого контекста.
В секции «Node» показан контекст ноды, выбранной в данный момент. Содержимое контекста не показывается автоматически – чтобы данные загрузились, вам нужно будет кликнуть на кнопку обновления (с двумя стрелочками, показывающими на хвосты друг друга) справа вверху.
В секции «Flow» показывается контекст текущего потока. Данные здесь обновляются автоматически при переключении на другой поток в рабочей области.
В секции «Global» показывается глобальный контекст. Данные здесь обновляются с каждой загрузкой редактора.
Во всех трех секциях для того, чтобы увидеть внесенные изменения, нужно кликнуть на кнопку обновления, соответствующую нужному контексту.
Если провести курсором мыши над названием какого-либо контекстного свойства, покажется кнопка обновления, с помощью которой можно обновить конкретно это значение.
Если провести курсором мыши над значением какого-либо контекстного свойства, покажется кнопка для копирования этого значения в системный буфер. Значение будет преобразовано в JSON-формат, поэтому вы сможете скопировать не всякое значение.
См.также
Внешние ссылки
- ↑ nodered.org — Editor Guide
| Библиотеки Node-RED | |
|---|---|
| node-red |
|
| node-red-node-serialport |
|
| node-red-node-rbe |
|
| node-red-node-email |
|
| node-red-node-twitter |
|
| node-red-node-tail |
|
| node-red-node-sentiment |
|
| node-red-node-feedparser |
|
| node-red-contrib-acepro |
|
| node-red-contrib-knx-easy |
|
| node-red-contrib-nefit-easy2 |
|
| node-red-dashboard |
|
| node-red-node-twilio |
|
| node-red-node-twilio |
|
| node-red-contrib-pythonshell |
|
| node-red-contrib-mongodb | — |
| node-red-contrib-aws | — |
Время на прочтение
8 мин
Количество просмотров 45K
В этой статье я хочу разобрать один из самых популярных опенсорс-инструментов, Node-RED, с точки зрения создания простых прототипов приложений с минимумом программирования. Проверим гипотезу о простоте и удобстве таких средств, а также рассмотрим взаимодействие Node-RED с облачной платформой на примере Yandex.Cloud.
Написано уже немало статей на тему того, как средства визуального программирования помогают строить приложения интернета вещей, управлять устройствами и автоматизировать дом (управление освещением, автоматизация квартиры — часть 1 и часть 2). Но мало кто упоминает о другом полезном свойстве подобных иструментов. Это быстрое прототипирование, то есть эмуляция самих устройств без использования микроконтроллеров и визуализация результатов их работы без глубоких познаний в программировании или веб-дизайне.
Есть ряд ограничений, связанных с хранением данных клиентов в облачных дата-центрах других государств. Поэтому у пользователей зарубежных ресурсов все чаще появляется устойчивое желание использовать гибридные подходы, применять локализованные облачные сервисы, расположенные на территории России. В таких случаях для реализации сценариев интернета вещей вполне оправдано объединение открытых технологий IBM с готовым облачным сервисом Яндекса.
Кратко о Node-RED, его истории, создателях и сообществе
Как гласит первоисточник, Node-RED — это инструмент потокового программирования, первоначально разработанный командой IBM Emerging Technology Services и в настоящее время являющийся частью JS Foundation.
В качестве ключевой составляющей Node-RED выступает парадигма потокового программирования, которое было изобретено в 70-х Джеем Полом Моррисоном. Потоковое программирование — это способ описания поведения приложения в виде сети черных ящиков или «узлов», как они называются в Node-RED. Каждый узел имеет четкую цель — к нему поступают некоторые данные, он что-то делает с этими данными, а затем передает их на следующий узел. Сеть отвечает за поток данных между узлами.
Эта модель отлично подходит для того, чтобы представить ее визуально: так она становится более доступной для широкого круга пользователей. Если кто-то пытается разобраться в проблеме, он может разбить задачу на отдельные шаги, взглянуть на поток и понять, что он делает, без необходимости разбираться в отдельных строках кода в каждом узле.
Node-RED работает в среде исполнения Node.js, а для создания или редактирования потока («Flow») используется браузер. В браузере вы можете создавать свое приложение путем перетаскивания необходимых узлов («Node») из палитры в рабочую область и соединять их вместе. Одним кликом по кнопке «Deploy» приложение разворачивается в среде исполнения и запускается.
Палитра узлов может быть легко расширена путем установки новых узлов, созданных сообществом, а созданные вами потоки могут быть легко переданы в виде файлов JSON.
Node-RED начал свою жизнь в начале 2013 года как совместный проект Ника О’Лири и Дэйва Конвея-Джонса из группы IBM Emerging Technology Services.
Проект стартовал как подтверждение концепции визуализации и манипулирования мэппингами между топиками сообщений в протоколе Message Queuing Telemetry Transport (MQTT). Node-RED быстро стал более универсальным инструментом, который можно было легко расширять в любом направлении.
Исходный код проекта был открыт в сентябре 2013 года. С тех пор он разрабатывался в открытом виде, кульминацией развития стало признание Node-RED одним из фундаментальных проектов JS Foundation в октябре 2016 года.
Почему проект называется Node-RED?
Со слов авторов:
Название было веселой игрой слов, звучащих как «Code Red».
Это название приклеилось к проекту и стало существенным шагом вперед по сравнению с тем, как он назывался в первые несколько дней.
Часть «Node» отражает суть модели потокового программирования (поток/узел) и основную среду выполнения Node.JS.
Окончательного решения о том, что же означает часть «RED», принято так и не было.
Одно из предложений — «Rapid Event Developer» (быстрый разработчик событий), но мы никогда не чувствовали себя обязанными что-либо формализовать.
Мы придерживаемся названия Node-RED.»
Node-RED предоставляется по лицензии Apache 2.0. Важно понимать и осознавать условия лицензии — по этой ссылке есть краткая выдержка с основными свойствами.
Лицензия разрешает коммерческое использование, но при этом накладывает и ряд ограничений. Вот основные из них: при использовании торговой марки Node-RED (принадлежащей OpenJS Foundation) нельзя ее искажать; кроме того, есть ограничение ответственности (Liability/Warranty) — участники проекта не могут быть привлечены к ответственности в случае причинения убытков в процессе некорректного использования их продукта.
Постановка задачи — интеграция Node-RED c Yandex IoT Core
Сначала хочу отметить: вся эта затея сугубо самообразовательная и подкреплена только непреодолимой тягой энтузиастов к познанинию нового. Например, хотелось изучить возможности облачных сред и сервисов Яндекса, которые могут быть безвозмездно получены для тестирования своих гениальных идей. Ну а чтобы была польза для дела, было решено посмотреть, насколько совместимы реализованные в проекте Node-RED узлы (из коробки на уровне MQTT) с интерфейсами сервиса IoT Core.
Задача выглядит просто:
- Развернуть и настроить виртуальную машину в облаке
- Установить и запустить в нужной конфигурации Node-RED
- Создать и должным образом настроить сервис IoT Core
- Эмулировать IoT-устройство в Node-RED с набором параметров
- Подключить созданное устройство к облачной IoT-платформе
- Отправлять сообщения в облако и получать корректные ответы
- Визуализировать результаты в виде прототипа приложения
Чтобы было повеселее, предположим, есть гениальная идея — создать уникальное приложение «Подключаемых автомобилей», которое требует быстрой апробации некоторых концепций. Пусть создание прототипа будет первым шагом на этом пути.
Создание облачной среды и установка Node-RED
Создание ВМ
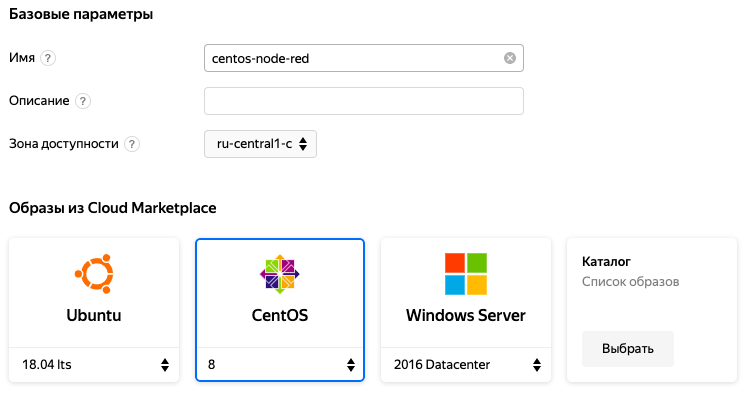
Для создания виртуальной машины, на которой мы далее запустим Node-RED, зайдем в Yandex.Cloud и перейдем в Консоль. В сервисе Compute Cloud нажимаем Создать ВМ.
Задаем машине любое разрешенное имя и в качестве операционной системы выбираем CentOS. Для запуска Node-RED подходит любая из приведенных ОС, но в статье мы рассмотрим порядок работы только с CentOS.
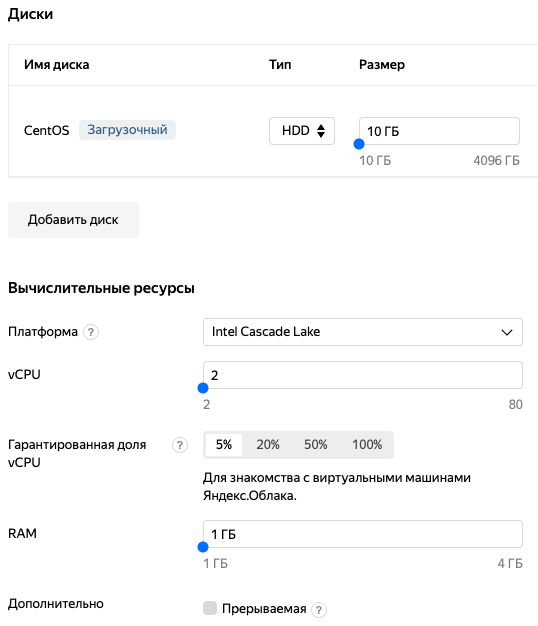
Выполнение тестового сценария не требует больших ресурсов, поэтому выставляем все на минимум. Этот ход также позволит сэкономить ресурсы пробного периода, если вы решили развернуть Node-RED только для ознакомления.
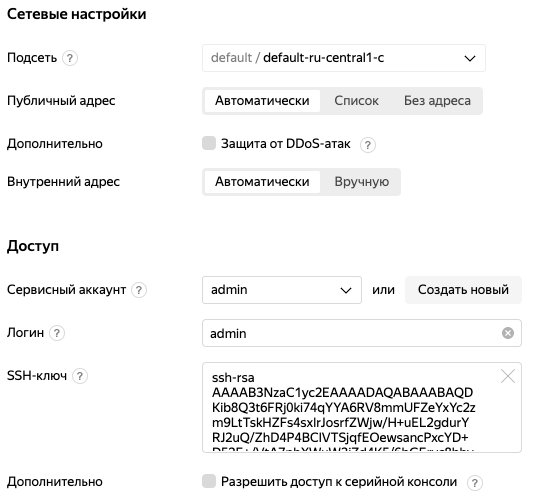
Работа с ВМ будет осуществляться через SSH, поэтому пусть у машины будет автоматически выделенный публичный адрес.
Для подключения к машине по SSH необходимо указать публичный ключ. Сгенерируем SSH-ключи командой ssh-keygen -t rsa -b 2048 в терминале, потребуется придумать ключевую фразу.
Теперь требуемый ключ хранится в ~/.ssh/is_rsa.pub, копируем его в поле SSH-ключ и нажимаем Создать ВМ.
Подключение к ВМ
После завершения подготовки ВМ в сервисе Compute Cloud появится наша машина с заполненным полем Публичный IPv4.
Также нам необходим логин, который мы указывали на предыдущем шаге в разделе Доступ. Выполним подключение к машине по SSH командой $ ssh <login>@<IPv4>. При подключении потребуется ввести ключевую фразу, которую мы указали на этапе генерации ключей.
$ ssh <login>@<IPv4>
Enter passphrase for key '/Users/<user>/.ssh/id_rsa':
Last login: Wed Jul 15 08:42:53 2020 from <your host ip>
[<login>@node-red ~]$ Установка Node-RED
Теперь мы можем установить Node-RED. Самый удобный способ для новой, пустой системы — Linux installers for Node-RED из репозитория проекта. Так как мы используем CentOS 8, нам необходима вторая команда для ОС, основанных на RPM:
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/rpm/update-nodejs-and-nodered)
...
Stop Node-RED
Install Node.js LTS Node v10.19.0 Npm 6.13.4
Install Node-RED core 1.1.2
Add shortcut commands
Update systemd script
Update public zone firewall rule
Any errors will be logged to /var/log/nodered-install.log
All done.
You can now start Node-RED with the command node-red-start
Then point your browser to localhost:1880 or http://{your_pi_ip-address}:1880
...Скрипт установит LTS-версию Node.js, базовую версию Node-RED, создаст скрипт автозапуска для systemd и по желанию создаст правила для порта 1880 в файрволе. Для проверки успешности установки можно запустить команду:
$ node-red-startПримечание: для выхода из Node-RED нажмите Ctrl+C.
Как активировать автозапуск и старт службы с помощью systemctl:
$ sudo systemctl enable --now nodered.serviceПосле этого по адресу http://{ip вашей машины}:1880 в браузере будет доступен Node-RED.
Подготовка и настройка сервиса Yandex IoT Core
Возвращаемся в Консоль, выбираем IoT Core и нажимаем Создать реестр. Указываем любое подходящее имя. Далее определимся со способом авторизации.
IoT Core поддерживает два способа: с помощью сертификатов и по логину-паролю. Для нашего тестового сценария намного быстрее использовать последний, поэтому заполним поле Пароль. Длина пароля — минимум 14 символов.
После создания переходим в реестр во вкладку Устройства слева и нажимаем Добавить устройство.
Аналогично реестру задаем имя и пароль.
Теперь в пункте Обзор реестра появился его ID и пароль (в скрытом виде), которые мы указали при создании реестра. То же самое с устройством: на странице устройства есть его ID.
Пример создания простого приложения в Node-RED
Перейдем в http://{ip вашей машины}:1880. Импортируем готовый пример, где нам потребуется лишь указать данные реестра и устройства.
В меню в правом верхнем углу Node-RED нажмем Import. Flow в формате .json берем отсюда и либо копируем содержимое в поле, либо скачиваем файл и нажимаем select a file to import.
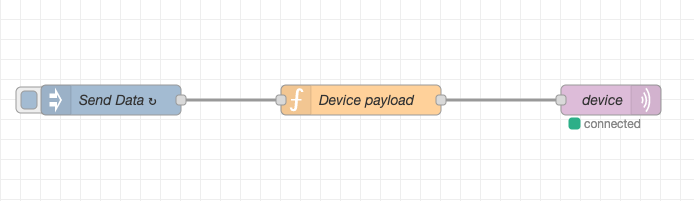
В новой вкладке появится flow testing connection.
Рассмотрим добавленные узлы. Send data — узел типа Inject, предназначен для ручного или автоматического запуска flow.
Device payload — узел-функция, позволяет выполнять JavaScript для обработки данных, проходящих через этот узел.
device — mqtt-out-узел с настраиваемым MQTT-подключением, предназначен для публикации данных в топик.
Два раза кликаем по узлу device.
Нам необходимо заменить <id_реестра> на ID нашего реестра в IoT Core. Далее редактируем данные в Server. Во вкладке Security указываем username — это ID созданного нами устройства, а password — пароль, придуманный на этапе создания устройства. Затем нажимаем Update, далее Done.
Протестируем соединение: в правом верхнем углу нажмем Deploy. Под узлом device появится подпись connected.
Импортируем flow с dashboard таким же образом. После импорта будет показано сообщение о недостающих компонентах, загрузим их. В меню в правом верхнем углу перейдем в Manage palette. В появившемся окне во вкладке Install в поисковом поле напишем node-red-dashboard и установим самый первый из найденных пакетов. Таким же образом установим node-red-contrib-web-worldmap.
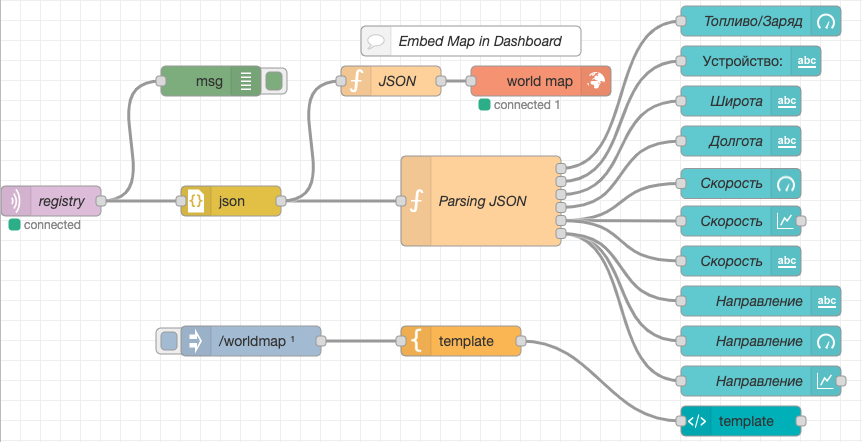
Flow получился намного интереснее предыдущего, видны новые узлы.
Так, registry — mqtt-in-узел, принимает сообщения из указанного в настройках топика и передает их следующим узлам.
Измеряемые данные приходят в строке, поэтому применяется узел разбора сообщений json. Он может конвертировать JSON-объект в его JS-представление и обратно.
Parsing JSON и JSON возвращают полученные измерения уже в виде отдельных объектов, которые далее передаются узлам, отвечающим за элементы Dashboard.
Теперь необходимо настроить узел registry. Аналогично первому flow записываем наш ID реестра и переходим в настройки сервера iot-core-subscription.
Во вкладке Security добавляем данные реестра, сохраняем изменения и нажимаем Deploy.
Если все поля заполнены верно, то после развертывания под узлом registry тоже появится подпись connected.
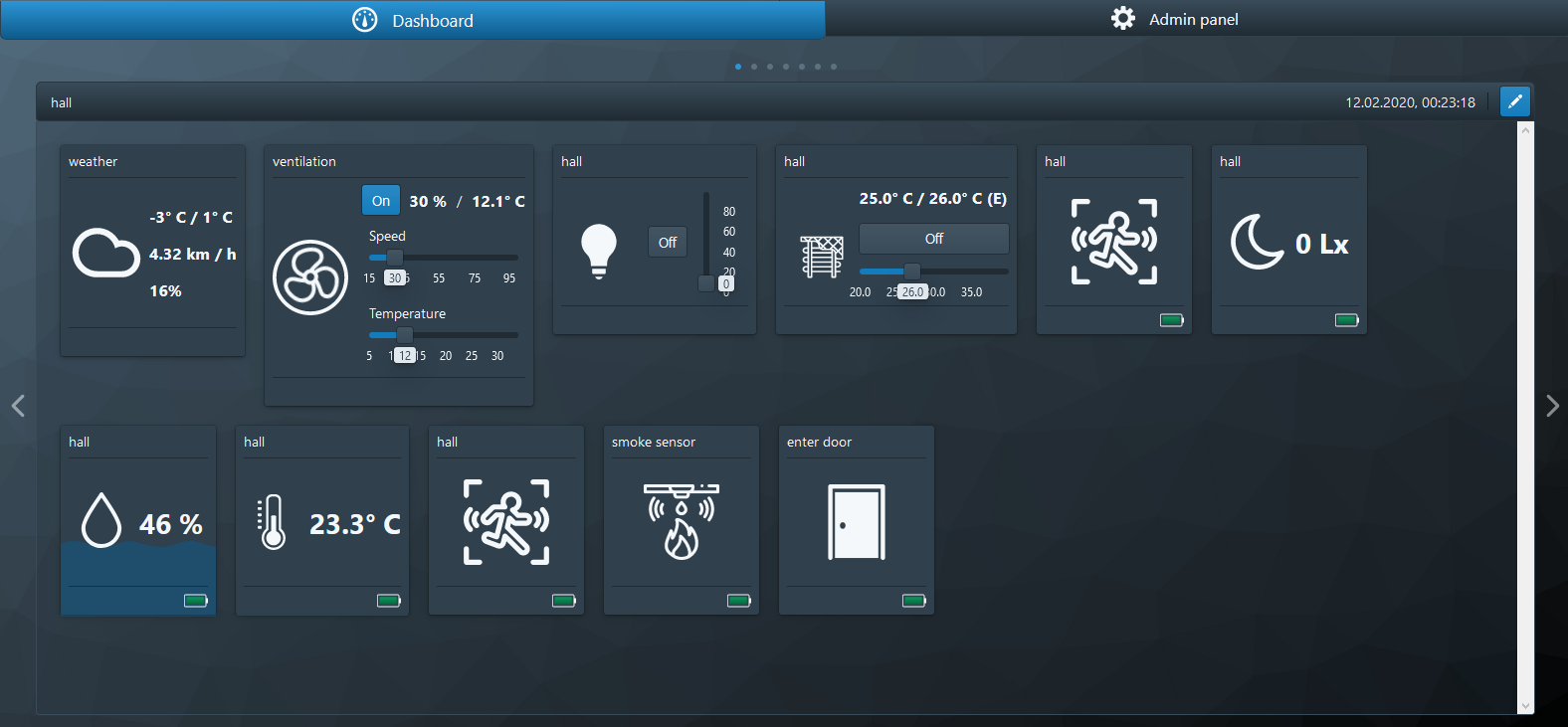
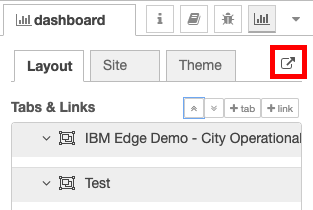
Последння вкладка в окне справа (с иконкой столбчатой диаграммы) отвечает за Dashboard. Перейти в Dashboard можно по кнопке:
Каждые три секунды устройство из flow testing connection генерирует данные, отправляет их в топик нашего реестра, а flow Smart Utilities, в свою очередь, подписывается на этот топик и обновляет Dashboard в соответствии с данными, приходящими из IoT Core.
В качестве результатов и краткого заключения
Node-RED действительно может скачать любой желающий, безвозмездно. При первом знакомстве он вызывает вопросы в плане логики работы и прививает свою непередаваемую любовь к узлу «debug» и вкладке «debug messages». Но когда осмотришься и разберешься, то все встает на свои места и становится очень просто выполнять любые действия. Совсем без познаний в программировании обойтись не получится — требуется хоть какое-то представление о том, что такое переменные, условия, циклы, массивы, JSON сообщения и как осуществлять их разбор. Однако узлы из раздела «Network», такие как «mqtt in/out», заработали с сервисом Yandex IoT Core вообще без проблем при условии правильной конфигурации.
Я умышленно не стал слишком детально описывать, как создается само приложение, поскольку есть исходник потока в JSON. Да и сама идея проекта Node-RED предполагает, что любой желающий может «взглянуть на поток и понять, что он делает, без необходимости разбираться в отдельных строках кода на каждом узле». Но в код лучше заглянуть.
Ссылки на полезные материалы
- Node-RED на GitHub
- Документация проекта Node-RED (eng)
- Книга рецептов (eng)
- Как начать работать с Node-RED (eng) в разных облачных средах
- Node-RED гостит у папы (eng)
- Рецепты по Node-RED в IBM (eng)
- Видео от создателей c русскими субтитрами
Отдельное спасибо за помощь при создании статьи:
- Максиму Волкову (ИТ Архитектор, IBM)
- Константину Гальцеву (НТЦ IBM в России)
- Виталию Бондаренко (ИТ Архитектор, IBM)
Нет, это статья не про удаленное кипячение воды…
В одной из наших статей мы уже говорили про Node-RED, но уже не первый раз получали запрос о том, чтобы сделать это еще раз, но более доступным языком 🙂 Попробуем.
HomeKit в Home Assistant через Node-RED
Вообще Node-RED был предназначен своими авторами IBM для упрощения программирования. Т.е. Node-RED позволяет вместо чтения множества книг типа «С++ для чайников» вернуться в 5-ый класс на урок информатики и изобразить все наши алгоритмы прямо в браузере. И это будет работать!
Начнем с базиса
Запомним для начала, что Node-RED, наверное, самый гибкий инструмент, который не потребует в большинстве случаев знания какого-либо языка программирования (но знаний JavaScript будет большим плюсом — кстати это наверное самый просто и быстроизучаемый язык).
Исходя из этого, нам нужно знать главные несколько правил: все алгоритмы, как и на уроках информатики создаются на основе разного вида «кубиков». Только если при рисовании алгоритмов на информатики у нас были квадратики, ромбики, кружочки и т.д., то здесь «кубики» различаются цветом.
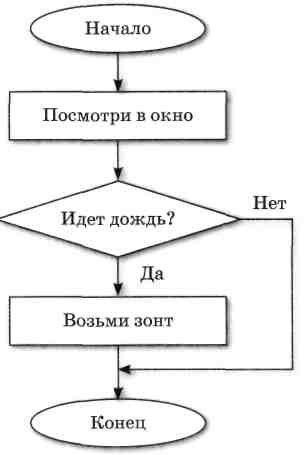
Напомним, как выглядит обычный визуализированный алгоритм.
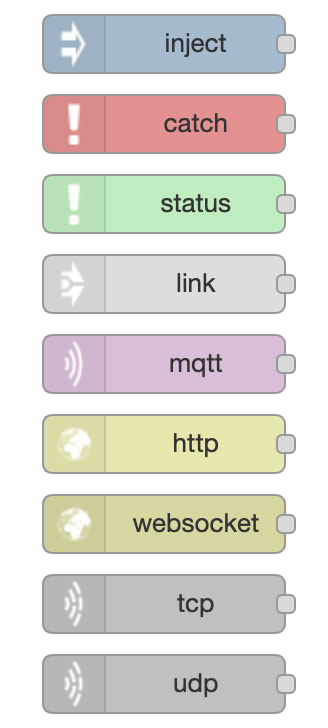
А вот так выглядят «кубики» из Node-RED.
Урок информатики
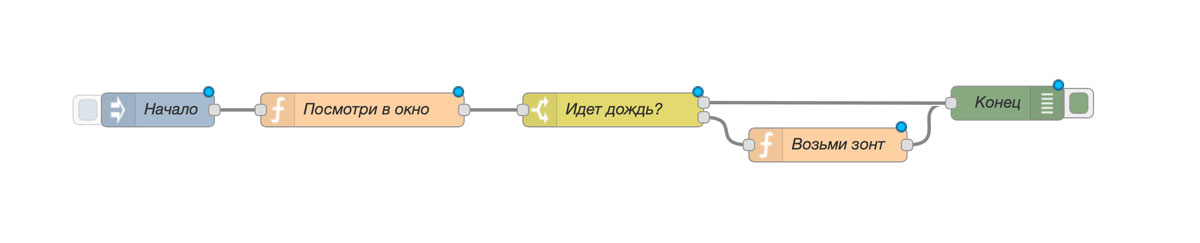
А вот так выглядит описанный выше алгоритм с помощью этих кубиков
Давайте теперь разберем этот пример:
- Синий блок «Начало» — это наш блок с входными данными. В нашем примере это блок с помощью которого вы можете передать любые статичные данные. Чаще всего вы будете использовать этот блок, чтобы передать в ваш алгоритм какие-нибудь статичные данные, допустим, для проверки нарисованного вами алгоритма.
- Оранжевые блоки в нашем алгоритме выполняют некоторые действия. Допустим вы получили от вашего устройства значение «1», а в homekit вы хотите, чтобы это означало «включено», как раз с помощью таких блоков вы и пишите «преврати значение 1 в значение включено»
- Желтый блок — это условие. Один из наиболее используемых блоков в создании своего homekit устройства или автоматизаций. Аналогом этого блока можно придумать выражение «если так, то сделай так, а если вот так, то сделай вот так».
- Зеленый блок — это выходные данные. В данном случае это блок дебага. Опять же он используется для того, чтобы убедиться, что по итогам выполненного алгоритма вы получили то, что хотели.
Те «кубики», которые я описал выше — это стандартный набор блоков, доступный при базовой установки. Но для того, чтобы интегрировать наш Node-RED с вашими системами умного дома, вам потребуются кастомные плагины («паллеты»). Допустим для HomeKit используется плагин homekit-bridged, а для связи с home-assistant — этот.
На примере
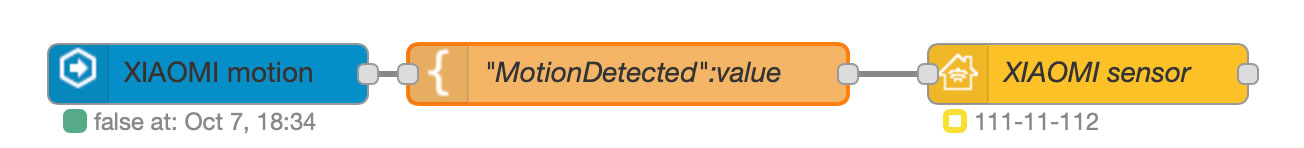
Давайте разберем самый простой пример, который в отдельной статье распишем более подробно.
Как и в предыдущем алгоритме мы видим здесь три блока: входные данные, блок с необходимыми манипуляциями, блок с выходными данными.
Первый блок. Это блок Home Assistant, который настроен на прием информации от датчика движения Xiaomi. Как только датчик регистрирует движение, он передает об этом информацию. Но т.к. Home Assistant отдает информацию в одном формате, а HomeKit должен принимать его в другом, то нам нужен по середине оранжевый блок.
Второй блок. В этом блоке мы приводим полученную информацию от Home Assistant в понятную для HomeKit. Пример: от Home Assistant мы получаем просто булевое значение «true» или «false«, а в HomeKit передаем {«MotionDetected»: «true»} или {«MotionDetected»: «false»}.
Третий блок. Как только HomeKit получает информацию от оранжевого блока в нужном нам формате он отображает состояние датчика «сработал» или «нет».
Вместо итога
Вот примерно так это и выглядит. И так необходимо сделать каждое ваше устройство. Именно поэтому Node-RED это интересно, но о-о-о-о-очень муторно 🙂
Но при этом вы получаете, наверное, самый гибкий инструмент для автоматизации, который доступен каждому — нужно только немного попотеть :).
А если же вы готовы к бою, то приглашаю в наши статьи про Node-RED: раз, двась.

Как известно, многие компании не выжимают все соки из своих сотрудников, а позволяют им уделять часть рабочего времени своим проектом. Такой подход позволяет не только укрепить лояльность персонала к компании, но и повысить отдачу от людей. Ведь если ты тратишь время и ресурсы на что-то свое причем на работе, то сама работа превращается в хобби. А у сотрудника появляется дополнительная мотивация к более продуктивному и творческому труду в том числе и по основному своему виду деятельности. Вот именно оттуда, из хобби на работе, и вылезла Node-RED. Сваяли ее те же ребята, что работали над IBM Watson (программно-аппаратная система искусственного интеллекта). А почему назвали Node-RED? Во-первых, в основе самой системы лежит фреймворк Node.js. Собственно, это первая часть наименования, а RED — да ну просто это круто. Code Red — круто, поэтому и Node-RED это так же очень круто.
Поточно-ориентированные программные системы далеко не новы. Их концепции были сформулированы еще в 70-х годах прошлого века. Постепенно теоретический базис развивался, креп и на свет начали появляться различные системы, которые так или иначе реализуют систему с модулями, связанными между собой неким интерфейсом. Из подобного можно вспомнить Yahoo Pipes или Apache NiFi, разнообразные системы класса BPM или даже банальнейший IFFTT. В общем концепций и реализаций много, но почему тогда именно Node-RED так захватила мое внимание?
Node-RED позиционируется авторами, как некая система, призванная объединять разрозненные аппаратные и программные системы. В основе работы системы лежит событие, которое генерируется либо внешним источником, либо таймером (процессом) внутри Node-RED. Событие это не просто импульс, дающий толчок к какому-либо действию. Событие еще несет определенную смысловую нагрузку и может содержать множество полезной информации, ведь событие в Node-RED есть обычный объект языка JavaScript. Этот объект, содержит стандартный набор полей, но может расширяться и модифицироваться (можно менять структуру и значения) посредством обработки внутри Node-RED. Ну а там, где есть JavaScript, там есть невероятная гибкость и свобода в разработке. Язык, появившийся как средство автоматизации на стороне пользовательского браузера, благодаря своей простоте и гибкости, вырвался на широкий простор и применяется все чаще и больше. А там, где JavaScript, там соответственно и JSON. И все это с Node.js. Выглядит заманчиво, не так ли?
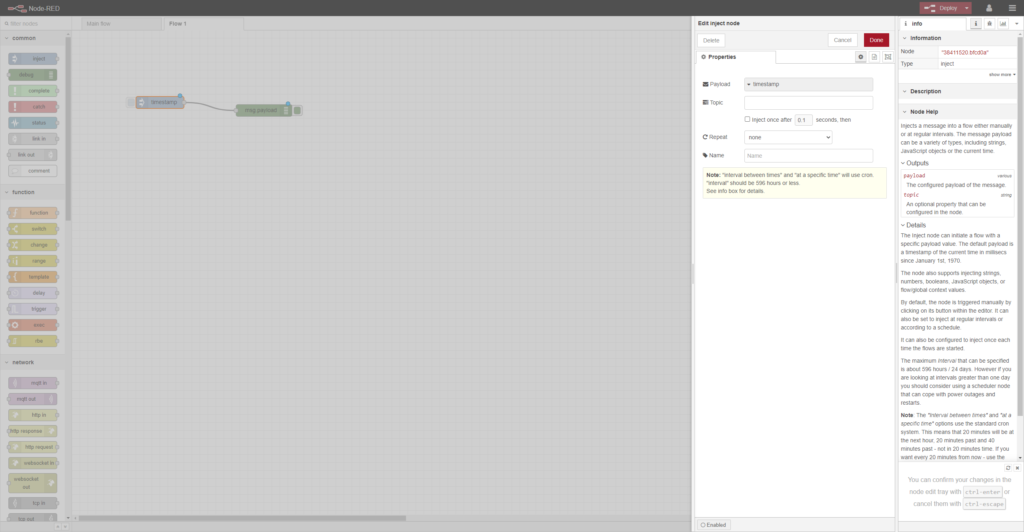
Node_RED: редактирование свойств узла Inject
В действительности все оказалось еще лучше. Node-RED это бесплатный инструмент позволяющий автоматизировать связи между всем, что только может автоматизироваться и подключено к сети. В базовой поставке имеется необходимый набор для старта. Тут есть интерфейсы для подключения к MQTT, наборы логики, парсеры форматов, вывод в консоль и блок произвольной функции.
Но если этого мало, то благодаря поддержке многочисленного комьюнити можно организовать связь не только с MQTT, но и со многими другими системами. Так при помощи Node-RED и плагинов можно подключиться к Telegram, Google Hangouts, WhatsApp, оборудованию работающему с eWlink и даже Yandex Алисе (правда через задницу, но иначе с Алисой никак), различным базам данных и внешним веб-сайтам. При помощи Node-RED можно написать своих ботов, что совсем не плохо, заполнять сведениями хранилища данных, информировать пользователей о происходящих событиях, работать как система алертинга. Но если и этого недостаточно, то никто не запрещает написать свой плагин и использовать связь со своей специфической железкой по своему собственному протоколу.
Node-RED как система работает в основном в средах Linux. Присутствуют как готовые репозитории, так и наличествует возможность собственноручной компиляции. Не обойдены стороной и основные облачные платформы: IBM Cloud, AWS Cloud, Azure. При желании систему можно установить и на Android, потребление мизерное, ресурсы не кушаются. Вот только целесообразность такого действия под вопросом. А что же до Windows? На Windows последних редакцией Node-RED работает не хуже, чем на родных операционках, только для запуска потребуется подсистема Linux для Windows. Но это все равно лучше, чем ничего.
Особенностью реализации задумок на Node-RED кроется в том, что, работая через обычный браузер, пользователь может создавать весьма сложные цепочки действий и без единой строчки кода. Если исхитриться, что для любой обработки может хватить штатных узлов Node-RED. Но если уж требуется что-то, что легче реализовать через программный код, то и такую вещь можно реализовать, использовав специальный узел, в котором вводится код на JavaScript. И бояться ошибиться не стоит, средства отладки дадут исчерпывающую информацию о том, что пошло не так.
Итак, вроде бы ясно, что Node-RED — инструмент с одной стороны простой, с другой очень гибкий и позволяющий реализовать практически все хотелки по связи систем и без траты лишних мозговых калорий. Настало время копнуть немного глубже и познакомиться с Node-RED в деталях.
Работаем с Node-RED
Итак, предположим, что с невероятными усилиями вы прочитали инструкцию по установке Node-RED, запустили браузер и теперь с вожделением смотрите на экран, стараясь понять с чего бы начать.
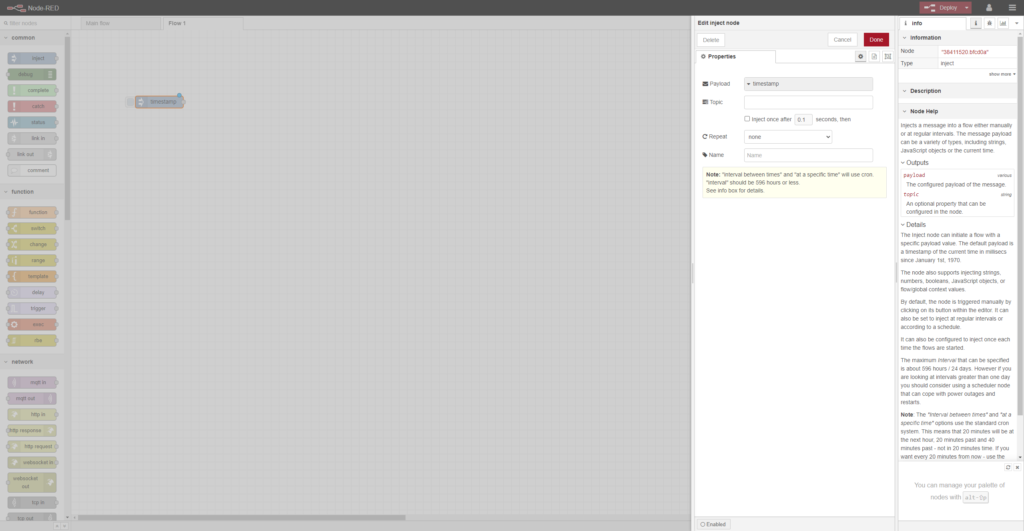
Node-RED: добавили второй узел и соединили их связью
Потоки для событий формируются визуальным способом на «холсте» потока. Холст выглядит как тетрадный лист в клеточку. Таких листов в одной системе может быть много. Достаточно только добавить новый нажав плюсик в заголовке листа. Если нажать два раза на имя холста, то откроются его свойства, где его можно переименовать, либо удалить.
Чтобы начать строить поток, необходимо перетаскивать ноды (узлы) из палитры прямо на холст. Попробуем перетащить ноду inject. Нода генерирует событие, когда на нее нажимаешь мышкой, поэтому она лучше других подходит для опытов. После переноса новой ноды или при изменении связей между нодами, либо их местоположения на холсте, они помечаются синим кружочком. Синий кружок означает, что состояние изменилось и необходимо произвести публикацию изменений на сервер.
Но, прежде чем публиковать изменения, нам следует добавить еще один элемент на холст потока. Если inject это источник события, но нам нужен получатель. В качестве получателя возьмем ноду debug. Поместим ее на холст и соединим обе ноды связью. Для этого достаточно мышкой потянуть серый кружок от одной ноды к другой. Если нода может только принимать события, то кружок у нее будет только слева, если только отправлять, то кружок будет только справа. А ноды способные и генерировать события и принимать их имею кружки с обеих сторон. И сам поток на холсте «рисуется» слева-направо.
Если нажать одинарным щелчком на любой узел, то в правой панели система выдаст описание ноды и ее характеристики. А двойной щелчок на ноде откроет ее свойства, где и можно произвести все необходимые настройки. Попробуем открыть свойства узла inject на холсте.
Вкладка свойств индивидуальна для нод различных их видов. У каких-то много свойств, у каких-то мало. У узла inject можно задать тип смыслового поля объекта. По умолчанию это временная метка, создаваемая системой в момент возникновения события. Но можно выбрать и другие параметры. Поле Topic отвечает за дополнительную характеризацию события. Если в одном потоке и по одному маршруту будет бежать множество различных событий, то вылавливать посланные именно от этого inject можно как раз по полю Topic. Ну и далее есть возможность ввести повтор автоматической генерации событий узлом, а также его имя, что будет отображаться на холсте.
Прежде чем делать публикацию модифицируем и узел debug. В поле Output вместо msg выберем complete msg object, дабы иметь возможность посмотреть весь объект события, что был сгенерирован узлом inject. Кстати, у ноды debug справа есть зеленый флажок, если он закрашен, значит это активная нода и она будет выводить сообщения.
Наконец-то настало время опубликовать полученный поток. В Node-RED присутствует три способа публикации холстов:
- Full — публикуется и перезапускается сразу весь холст.
- Modified Flows — публикуется сразу целый поток, если хотя бы один из его узлов был модифицирован.
- Modified Nodes — публикуется только то, что было непосредственно изменено.
Если объем холста небольшой, то можно публиковать все скопом. А вот в более нагруженных системах, где не следует прерывать исполнение уже работающих потоков лучше воспользоваться другими опциями публикации.
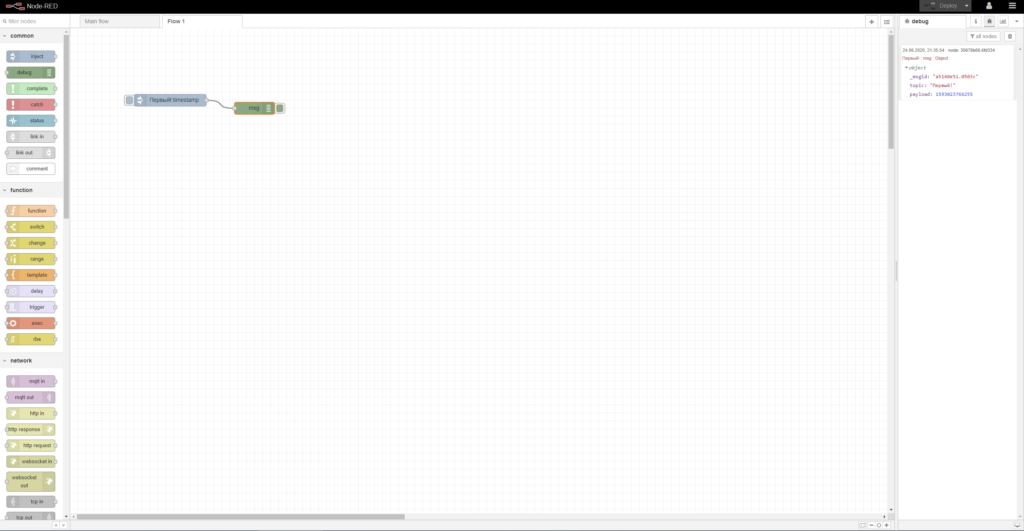
Node-RED: вывод в отладочную консоль
Итак, опубликовав холст, переключаемся на вкладку отладчика (нажать на значок жучка справа) и нажимаем на синюю кнопку узла inject. По нашему нажатию сгенерировалось событие, которое было передано узлу debug, который, в свою очередь, вывел его на экран на вкладке отладки. А поскольку мы выбрали вывод всего сообщения события, то нам и вывелся объект. Его можно развернуть и прочитать все отдельные свойства, в данном случае их всего три:
- _msgid — содержит уникальный идентификатор события, генерируется системой.
- topic — та самая метка, которую мы прописали в параметрах inject.
- payload — смысловая нагрузка обычно хранится тут. В нашем случае циферки это временная метка.
Вот таким вот незамысловатым образом и работает Node-RED. Плодить связи, добавлять узлы, ставить логические условия, изменять события прямо на лету, все это делается посредством палитры узлов, их параметров и связей.
Кстати, если выделять мышкой конкретный вывод во вкладке debug, то на холсте будет подсвечиваться тот самый узел, что вывел эту конкретную запись. Там же, на вкладке debug можно фильтровать сообщения и ловить только то, что интересует разработчика в данный конкретный момент.
Вот, собственно, так и работает вся система.
Углубляемся в Node-RED
Node-RED штука обладающая невероятной мощью, только вот разобраться с ней не всегда просто с первого раза, тем более быстро постичь всю её силу. По этой банальнейшей причине приведу некоторые рекомендации и разъяснения по работе с Node-RED.
Плагины
Если вам, по какой-то причине, не хватает функций узлов, что уже присутствуют в поставке Node-RED, то их количество можно существенно преумножить.
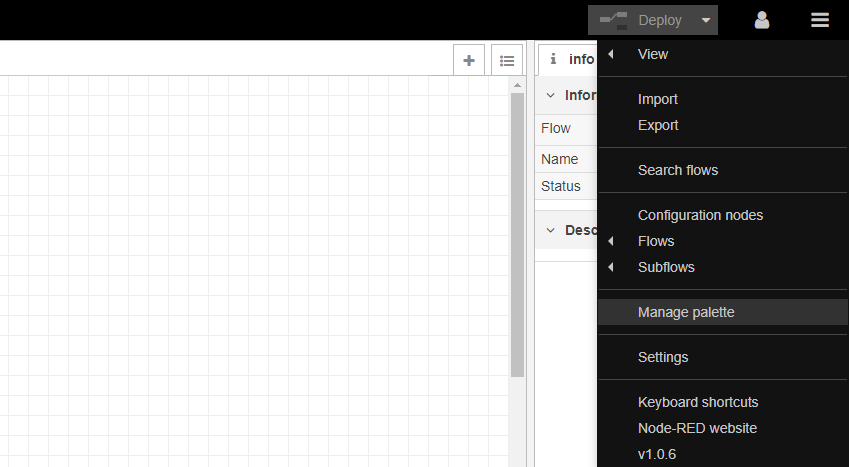
Node-RED: вызов управления палитрой
Новые наборы узлов добавляются в систему через пункт системного меню Manage palette, что скрывается в «гамбургере» в правом верхнем углу. В Manage palette можно увидеть, какие плагины узлов уже установлены в системе, при необходимости их можно отключить или удалить из системы.
Установка нод осуществляется с предварительным поиском нужных узлов через поиск, и только потом появится возможность их инсталляции. Перед установкой система дополнительно поинтересуется нашим желанием получить дополнительную информацию о плагине и нодах. И при согласии переместит нас на страничку плагина на сайте Node-RED.
Альтернативным способом установки может быть поиск плагинов на сайте Node-RED, но он мне показался менее информативным и удобным, нежели поиск и установка непосредственно из системы. А также установка через обработчик пакетных файлов NPM.
Dashboard
Node-RED это не только ценный мех, тьфу. Это не только система для связи между отдельными устройствами и функциями.
Node-RED: пример вывода дэшборда
Node-RED это еще и простенький визуализатор для обрабатываемых данных. Да, он не такой мощный, как например у Grafana, но в некоторых случаях его может быть вполне достаточно для построения простой панели управления, без каких-либо изысков, но работающей прямо из коробки. Важно так же, что весь вывод на панель управления осуществляется все теми же узлами из стандартной палитры, и в точно такой же модели поточной обработки данных.
Импорт-экспорт
Иногда, читая какое-нибудь обсуждение вопросов связанных с Node-RED, натыкаешься на примеры, что приводят пользователи, выраженные не в красивом графическом выражении узлов и связей между ними, а в виде непонятного набора циферок и буковок. Что с этим делать — непонятно втройне.
Пример экспорта нескольких нод в виде текста
Оказывается, что таким образом можно обмениваться настройками узлов и даже потоками. Передать в графической форме все настройки на холсте потока просто невозможно, часть из них кроется в дебрях подменю, если еще не дальше. Поэтому был придуман способ по обмену подобными сведениями между пользователями.
Если вдруг вы встретили где-то подобный код в формате JSON, то его можно скопировать и вставить в ваш поток через «Гамбургер» — Import. Далее система попросит указать конкретное место, куда будет добавлено вставленное. И можно будет разбираться с примером.
Аналогично все действует и в обратную сторону. Необходимо выделить нужные узлы и через «Гамбургер» — Export произвести на свет JSON набор инструкций выбранных объектов на странице.
Источники данных
Как мы уже выяснили, источниками данных для обработки в Node-RED может выступать все, что способно посылать хоть какие-то данные. Но эти источники данных должны быть оформлены должны образом, так как зачастую требуется указать конкретные адреса, логины и пароли или нечто-то подобное.
Данные сведения доступны все с того же главного экрана Node-RED. Необходимо только перейти в Configuration nodes (шестеренка). На этой вкладке указываются все источники данных, какие вообще заведены в системе. Так же есть возможность просмотреть их в разрезе отдельных палитр потоков, а можно просто выделить неиспользуемые источники.
Управление источниками возможно по двойному щелчку на пиктограмме источника. Там же, в меню источник можно удалить. Удалять следует только те источники, что не используются в потоках системы. Иначе они начнут работать непредсказуемо.
msg
Все события между узлами в потоках Node-RED передаются посредством объектов сообщений. Такой объект прямо и называется msg. У каждого сообщения есть несколько полей, которые возникают вместе с возникновением самого сообщения.
Первое поле это _msgid — уникальный идентификатор сообщения в системе. Еще одно поле — payload — обычно сюда заносится смысловая составляющая сообщения. Вообще, поскольку в основе системы обработки данных в Node-RED лежит JavaScript, язык невероятной гибкости, то с сообщениями можно обходиться вполне фривольно. Можно добавлять новые поля, можно изменять их значения, можно даже превращать поля в объекты. Например, в ходе обработки потока сообщение может претерпеть изменения из msg.payload в msg.payload.items[]. Т.е. произошла конвертация одиночного свойства в объект, который может содержать как поля, так и другие объекты.
При обработке последовательностей сообщений, когда вы намеренно разделяете данные из источника данных в отдельные сообщения, то у сообщения появляется дополнительное свойство .parts. Данный объект, а это объект, так как сам содержит несколько свойств, определяет то, в какой очередности и порядке выстроились сообщения.
Вместо заключения
Первоначально Node-RED может отпугнуть нерадивого пользователя, как она, например, отпугнула и меня. Мне очень не хотелось тратить свое время на изучение какой-то новой и непонятной системы, которую нужно куда-то устанавливать, потом как-то настраивать, а затем непонятным образом использовать. В реальности все оказалось куда проще. Установка Node-RED вместе с конфигурированием заняла вполовину меньше времени, чем установка того же Mosquitto. А для того, чтобы разобраться с системой при наличии хоть какой-то задачи, ушла всего пара вечеров, половина которых была потрачена на банальное вспоминание «как же писать на JavaScript», хотя и без него вполне можно было бы и обойтись.
И чуть позже первоначальное нежелание связываться с новой системой полностью пропало. А на его место пришел восторг от того, что при помощи Node-RED можно решить уйму вопросов, связанных с межсистемной автоматизацией, и с такой легкостью, что задаешься вопросом — ребята, а где вы были раньше? Почему нельзя было попасться мне на глаза?
Copyright OpenJS Foundation and Node-RED contributors. All rights reserved. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
The OpenJS Foundation | Terms of Use | Privacy Policy | OpenJS Foundation Bylaws | Trademark Policy | Trademark List | Cookie Policy
<<<
Назад
Node-red для новичков от новичка!
Возможно комунибудь пригодятся начальные знания о Node-red. Начальные т.к. я всего как два дня с ним «играюсь»!
«Node-red» предназначен для объединения железа, программных интерфейсов и OnLine сервисов. В основном имеем дело с потоками данных! Если своими словами, как это понимаю я, мы при помощи сервера «Node-red» парсим потоки данных такие как MQTT, HTTP, Bluetooth, Zigbee.
Зачем мне Это надо? Для себя, я нашел ответ в списке поддреживаемых устройств по протоколу «Zigbee» который «Node-Red» предоставляет если установить плагин zigbee2mqtt. https://www.zigbee2mqtt.io/information/supported_d…
Что нужно купить, что бы прошить «USB stick» и «видеть» различные «Zigbee» устройства от разных производителей, вмето того, что бы покупать разные шлюзы для каждого производителя «Zigbee» устройств! см. здесь, в начале ролика https://www.youtube.com/watch?v=9InA6kc6r9s
Mысли вслух: Я не понимаю, почему сервер «Node-Red» не «вшит» в «MajorDomo» по умолчанию?! Правда его установить легко самому.
Итак, ближе к делу!
У меня есть «NodeMCU mini» которую я прошил прошивкой «Tasmota». Как я это делал описано здесь https://connect.smartliving.ru/profile/4623/blog48…
Которая управляется как «HTTP» запросами так и «MQTT». Давайте перехватим их, и поуправляем «NodeMCU» при помощи сервера «Node-red».
Tasmota формирует данные в Json формате и отправляет на «MQTT» сервер под различными топиками.
Если у Вас какое либо «Zigbee» устройство то, либо гуглите, либо ищете даташит устройства и смотрите какой у него топики.
В моем случае идем в консоль и находим необходимые нам данные,
tele/tasmota/SENSOR = {«Time»:»2020-07-16T20:39:31″,»SI7021″:{«Temperature»:24.6,»Humidity»:71.6,»DewPoint»:19.1},»TempUnit»:»C»}
Здесь видно, что топик который мы хотим парсить это tele/tasmota/SENSOR. в нем необходимая для меня информация о текущей температуре, влажности ну и в нагрузку «точка росы». см. скрин https://ibb.co/V9PBzbY
- Из списка узлов в левой стороне находим узел/Node который называется «mqtt in» он находится в рубрике «network» и перетаскиваем его на белый фон. Дважды кликаем по нему и откроется меню настроек
В открывшемся окне настроек Вам нужно указать см. скрин https://ibb.co/yPXcyKN
Server — указываем ip адресс где находится «MQTT» сервер в моем случае это «MajorDomo».
Topik — пишем какой топик парсим, в моем случае это «tele/tasmota/SENSOR».
Qos — установите, свое значение либо оставьте по дефолту «2»
Output — оставьте как есть.
Name — Впишите свое значение.
дажее жмем кнопку «Done«!
Готово! Вы научились парсить! Да, Вы не видите, что там парсится но, это сейчас мы легко поправим!
Нам нужно подключить узел/Node который назвается «debug» он находится в разделе «common» и присоеденить его к нашему первому узелу/Node «mqtt in» далее нажать на кнопку «Deploy». см. скрин https://ibb.co/z8J2ngQ
И если вы указали правильно все параметры, я про «IP» сервера MQTT» в перовом пункте и указали правильно «топик» то, вы увидите зеленый квадратик символизирующий, что узел «Node-red-а» под названием «mqtt in» успешно подключился к вашему «MQTT» серверу и в окне «debug» вы увидете все перехваченные топики.
Двигаемся дальше! Да, у нас есть данные «Json» формате и хотелось бы как-то работать с ними! А именно вытаскивать данные для температуры, влажности и точку росы.
У нас есть узел/Node который называется «json» и он находится в разделе «parser». Вставляем его между нашими нодами «mqtt in» и «debug» и жмем снова красную кнопку «Deploy». https://ibb.co/zhNQQzq
В результате в окне «debug» вы увидете в данные, разверните их нажав на кнопку в виде стрелочки… Что мы имеем? Данные конвертировались из «Json» формата в строковой формат!
После того как мы конвектировали Json данные в строковой формат мы, при помощи узла «function» пишем функцию которая будет “вытаскивать” только необходимую для нас информацию! Давайте начнем с температуры! см. скрин https://ibb.co/bHBnVPq
В настройках нода «function» пропишите код
var temp = msg.payload.SI7021.Temperature;
msg = { payload:temp };
return msg;Да, кстати! Для удобства после каждого изменения нажимайте в окне «debug» значек «Мусорная корзина! Это действие будет очищать окно и Вы будете видеть обновленные данные после ваших изменений! см. скрин https://ibb.co/0Y019qw
ТАДАММ! И что мы видем? Мы парсим только значение температуры!
Повторяем шаги после json-на для «влажности» и «точки росы» только немного поправив код для каждого свое немного.
код для влажности
var hum = msg.payload.SI7021.Humidity;
msg = { payload:hum };
return msg;код для «точки росы»
var dp = msg.payload.SI7021.DewPoint;
msg = { payload:dp };
return msg;В результате мы имеет такой вид. https://ibb.co/yBtPMkB
Имея данные с нашего датчика хотелось бы это дело оформить! Да, покрасивее, и «Node-Red» это предоставляет!
Для этого нам нужно установить пакет. Идем в меню (три полоски) — «Manage palette«. см. скрин https://ibb.co/JyHMSZQ
Откроется другое окно в котором жмем вкладку «Install» — в поисковой строке вводим «dashboard» и выбираем из списка «node-red-dashboard» и жмем кнопку «Install» см. скрин https://ibb.co/hW7HkV1
В результате установки пакета «node-red-dashboard» у Вас появиться новая рубрика под названием dashboard см. скрин https://ibb.co/BsLLBCk
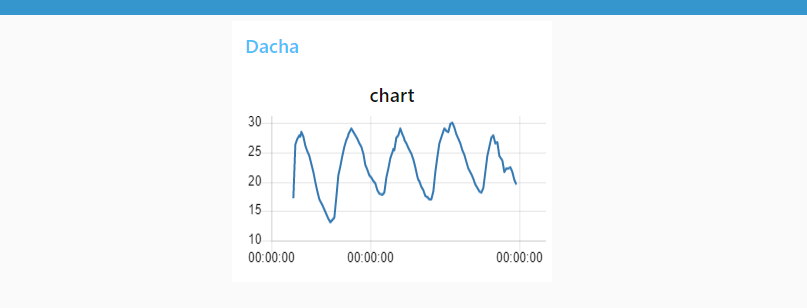
Перетаскиваем узел/Node «gauge» в конец нашей схемы и прикрепляете его к выходу нашей функции указав своейства как на скрине! см. скрин https://ibb.co/NrHWK5d
Поиграйтесь с параметрами такими как «Type» и «Range» и т.п.
Результат Вы можете наблюдать по ссылке http://IP_MQTTсервера:1880/ui в моем случае это http://192.168.18.101:1880/ui
Перейдя по ссылке Вы увидете виджет примерно такой https://ibb.co/s17zjBQ
Проделав теже самые шаги для влажности и точки росы у вас в результате будет примерно так. https://ibb.co/Fzj70QJ
Если у Вас, что то не получилось не беда! Ниже код котрый автоматом загрузит все выше породеланные шаги, Вам только нужно будет поправить «IP» адрес сервера MQTT смотри первый пункт.
Просто импортируем код, либо файл https://ibb.co/6mm4NF4
и вставляем код https://ibb.co/tBcTG5T
код
[{"id":"38985cbe.d89514","type":"mqtt in","z":"8a6f0087.7f564","name":"","topic":"tele/tasmota/SENSOR","qos":"2","datatype":"auto","broker":"ad922337.edb3d","x":120,"y":160,"wires":[["445b69ee.147dd8"]]},{"id":"445b69ee.147dd8","type":"json","z":"8a6f0087.7f564","name":"","property":"payload","action":"","pretty":false,"x":310,"y":160,"wires":[["5c2d4f2.fdfccb","3728086.d2c81f8","3e5f0e72.a053a2"]]},{"id":"5c2d4f2.fdfccb","type":"function","z":"8a6f0087.7f564","name":"Temperatur","func":"var temp = msg.payload.SI7021.Temperature;nmsg = { payload:temp };nreturn msg;","outputs":1,"noerr":0,"x":470,"y":120,"wires":[["4293ef00.3a693","b6c70f3d.58181"]]},{"id":"3728086.d2c81f8","type":"function","z":"8a6f0087.7f564","name":"Humidity","func":"var hum = msg.payload.SI7021.Humidity;nmsg = { payload:hum };nreturn msg;","outputs":1,"noerr":0,"x":460,"y":160,"wires":[["45d3af2.1f6ad5","a889d66.9f81728"]]},{"id":"3e5f0e72.a053a2","type":"function","z":"8a6f0087.7f564","name":"DewPoint","func":"var dp = msg.payload.SI7021.DewPoint;nmsg = { payload:dp };nreturn msg;","outputs":1,"noerr":0,"x":460,"y":200,"wires":[["160c10a2.6fc37f","a7a9ea38.24a2a8"]]},{"id":"4293ef00.3a693","type":"ui_gauge","z":"8a6f0087.7f564","name":"","group":"fd5bdfd1.1b6","order":0,"width":0,"height":0,"gtype":"gage","title":"Temperature","label":"C","format":"","min":0,"max":"100","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":690,"y":60,"wires":[]},{"id":"45d3af2.1f6ad5","type":"ui_gauge","z":"8a6f0087.7f564","name":"","group":"fd5bdfd1.1b6","order":0,"width":0,"height":0,"gtype":"gage","title":"Humidity","label":"","format":"","min":0,"max":"100","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":680,"y":160,"wires":[]},{"id":"160c10a2.6fc37f","type":"ui_gauge","z":"8a6f0087.7f564","name":"","group":"fd5bdfd1.1b6","order":2,"width":0,"height":0,"gtype":"wave","title":"DewPoint","label":"","format":"","min":0,"max":"30","colors":["#00b500","#e6e600","#ca3838"],"seg1":"","seg2":"","x":680,"y":260,"wires":[]},{"id":"b6c70f3d.58181","type":"debug","z":"8a6f0087.7f564","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":690,"y":100,"wires":[]},{"id":"a889d66.9f81728","type":"debug","z":"8a6f0087.7f564","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":690,"y":200,"wires":[]},{"id":"a7a9ea38.24a2a8","type":"debug","z":"8a6f0087.7f564","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":690,"y":300,"wires":[]},{"id":"ad922337.edb3d","type":"mqtt-broker","z":"","name":"MajorDomo","broker":"192.168.18.101","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""},{"id":"fd5bdfd1.1b6","type":"ui_group","z":"","name":"Default","tab":"d4bb676d.944d58","order":1,"disp":true,"width":"6","collapse":false},{"id":"d4bb676d.944d58","type":"ui_tab","z":"","name":"Home","icon":"dashboard","disabled":false,"hidden":false}]В инете полно готовых решений выложенных в виде файла, либо ввиде кода! Просто прогуглите по вашему девайсу…
К примеру я так нашел для совей «NodMCU» прошитой «Tasmota» этот код https://flows.nodered.org/flow/a4ddead2a9f502db14d…
немного подправив его под себя и свое количество подключеных реле, я получил это https://ibb.co/DRWmyPd
И все это интерактивное! Не нужно обновлять страницу, что бы обновились данные!!!
И думаю, что нужно объяснять как эти ссылки на виджеты легко прикрутить к «MD».
Уфф, тут писать дольше чем реализовать в «Node-red» выше сказанное!
Подводя итог, моего поверхностного изучения «Node-red» я уверен, что он пропишется у меня в «MajorDomo» на постоянку! По ресурсам он не отсвечивает! Его ставят на «Rasperry PI Zerro».
«Node-red» это не просто красивые виджиты, он реально расширяет возможности девайсов! К примеру вот ссылка на пример реализации виджета который демонстрирует уровень заряда батареек в «Zigbee» уcтройствах! https://notenoughtech.com/home-automation/zigbee-l…
Как говорит автор, на некоторых устройствах нет функции маниторинга батарейки… Но, у нас ведь «Node-red»!
Обсуждение (7)
(6)
Node-red основан на JS, которая является одной из «тройок» передовых технологий. Технология интерфейса в основном отвечает за представление интерфейса, взаимодействие с пользователями и т. Д. Многие классные спецэффекты представлены интерфейсом. Технология Node-Red имеет такие «гены», и интерфейс, конечно, не плохой. Для реализации страницы нужен только один элемент управления. Поскольку приложение, описанное в этой книге, не связано со страницей, я не буду говорить об элементах управления, связанных с HTTP и websocket. Настоятельно рекомендуется, чтобы заинтересованные читатели изучили это для себя.
Node-red поддерживает пользовательские узлы, конечно, он также поддерживает пользовательские графические узлы. Есть также отличные разработчики, которые делятся своими графическими узлами бесплатно. Вот пример стандартного интерфейса, позвольте всем взглянуть на то, что может сделать хороший интерфейс красного цвета.
7.1 Установка и внедрение панели инструментов
7.1.1 Установка приборной панели
Наши обычно используемые графические узлы называются инструментальными панелями и инструментальными панелями и также могут создавать хорошие интерфейсы, такие как

Панель инструментов имеет некоторые другие элементы управления, такие как

Установка панели мониторинга аналогична последовательному порту, введите «панель мониторинга» в поле ввода узла установки, найдите элемент управления с именем «node-red-dashborad» и нажмите «Установить».

После установки в левой части экрана появится много новых элементов управления.
7.1.2 Проверить результаты установки
Выберите из него элемент управления, чтобы проверить, можно ли использовать установленный элемент управления. Найдите элемент управления «Выбор даты» в области управления на панели управления, перетащите его в рабочую область, а затем дважды щелкните узел, нажмите кнопку редактирования за полем ввода «Группа». Как показано на рисунке, узел «Группа» и узел «Вкладка» называются соответственно «Группа» и «Вкладка».



перетащите в узел отладки и разверните его в сети. Введите адрес в браузереhttp://localhost:1880/ui
может правильно открыть эту страницу, это уже может указывать на успешность установки.
Затем вы можете увидеть строку с именем date.

Мы можем выбрать дату, например, открытие Олимпийских игр в Пекине

Вы можете увидеть метку времени в окне отладки.

Вы можете легко создать веб-страницу, которая будет хорошо выглядеть с одним элементом управления, что является удобством панели инструментов.
7.1.3 Введение в панель инструментов
После того, как вы воспользовались приборной панелью, непросто запутаться, посмотрев на ее введение.
Панель инструментов в основном используется для быстрого создания панелей данных в реальном времени. Это требует версии узла красного цвета 0.14 или выше.
Структура панели управления зависит от атрибутов вкладки и группы. Вкладку можно понимать как страницу, а группа — это группа. Вкладка может содержать группу. На снимке дня, когда мы выбрали «Церемонию открытия Пекина», была группа под названием «Группа». Ширина элементов по умолчанию в каждой группе составляет 6 единиц. Ширина каждого блока по умолчанию составляет 48 пикселей, а расстояние — 6 пикселей. На странице может быть несколько групп, рекомендуется использовать несколько групп, а не большую группу. Потому что красный узел может динамически регулировать положение группы в соответствии с размером страницы.
При использовании узла панели мониторинга рядом с «окном отладки» в правой части экрана будет находиться небольшая метка с именем dashborad, и ниже представлены три параметра «Макет», «Тема» и «Сайт».
Макет означает макет. В макете можно изменить расположение вкладок, групп и элементов управления, а их свойства можно редактировать. Вы также можете добавить другие веб-страницы на вкладку.
Тема означает тему. Вы можете выбрать светлый, темный или нестандартный.
Сайт означает адрес, вы можете установить заголовок интерфейса или выбрать строку заголовка. Также можно установить базовую графику компоновки сетки в пикселях, которая является «единицей» 48 пикселей, которая была только что упомянута по умолчанию, или установить размер элементов управления и групп отдельно.



Элементы управления панели мониторинга обычно могут устанавливать метку или имя, метка и имя также могут быть указаны или изменены атрибутами входящего сообщения. Фактически, содержимое элемента управления может быть сконфигурировано с сообщениями, которые являются относительно высокоуровневым использованием, вы можете обратиться к нему, если вам интересно.https://github.com/node-red/node-red-dashboard/blob/master/config-fields.md
В таблице ниже приведена сводка элементов управления, включенных в Dashboard.
Имя Китайское имя Подробности
Кнопка может нажать, отправить сообщение
В раскрывающемся меню можно указать соответствие между меткой и значением
Переключатель Добавьте переключатель в пользовательский интерфейс, переключатель переключения может генерировать сообщения
Горизонтальный ползунок , переменный размер шага
выбор числовых чисел Управление цифровым входом с помощью кнопок вверх и вниз
Ввод текста Ввод текста Текст с дополнительными тегами, также поддерживает пароль, электронную почту и цветной режим
Выбор даты Выбор даты для выбора даты
палитра цветов для палитры цветов
Форма Виджет, который может состоять из нескольких дочерних виджетов. При отправке все значения представляются в виде одного сообщения.
text text Элемент управления только для чтения, который может настраивать метку и значение
Датчик имеет четыре режима: стандартный, пончик, компас и сигнал. Можно указать цветовую гамму стандартных метров или инструментов измерения пончик
Диаграмма имеет режим линий, гистограмм и круговых диаграмм. Вы можете использовать строку форматирования даты для настройки метки оси X
аудиовыход аудиовыход для воспроизведения звука или отправки текста на голосовой клиент
уведомление для создания предупреждения для пользователя, которое может быть всплывающим окном или окном тревоги
Управление пользовательским интерфейсом управления позволяет динамически управлять приборной панелью
Шаблон шаблона Узел шаблона позволяет пользователям создавать свои собственные виджеты в рамках инфраструктуры с использованием HTML и Javascript.
7.2 Общие приложения управления приборной панелью ввода
Как видно из таблицы введения на приборной панели, типы элементов управления на приборной панели можно разделить на два типа: один — это тип ввода, функция аналогична управлению вводом, используемому для создания сообщения. Другой тип отображения или тип вывода, аналогичный элементу управления отладкой, используется для отображения определенных данных. В этой главе описаны только элементы управления вводом.
7.2.1 Введение
Кнопка справочной информации
Добавьте кнопку в пользовательский интерфейс.
Нажмите эту кнопку, чтобы создать сообщение с полезной нагрузкой. Если нагрузка не указана, используется идентификатор узла.
Значок кнопки, текст и фон могут быть настроены, а также могут быть установлены с помощью свойств сообщения, таких как msg.background, msg.topic. Вы также можете использовать msg.enabled, чтобы включить или отключить кнопку.
Используйте msg, чтобы установить метод для использования узла функции, например, используйте код в узле функции, чтобы установить для msg.background значение «черный» и вернуть msg. Там нет объяснения о том, как использовать функции для установки элементов управления здесь.
Перетащите узел кнопки в рабочую область и установите Tab и Group на home и control соответственно.



перетащите в другой узел отладки, подключитесь и разверните.

вhttp://localhost:1880/uiВы можете увидеть кнопку, только что установленную на странице. Нажмите кнопку, чтобы увидеть следующую информацию в окне отладки.


Это показывает, что после нажатия кнопки кнопка может внедрить пакет в поток.
7.2.2 Используйте кнопки для реализации простого интерфейса набора номера телефона
Когда мы редактируем узел кнопки, на самом деле многие параметры пусты, такие как размер, значок, метка, цвет и т. Д. Разумное использование этих параметров, даже использование только кнопок управления, может сделать что-то интересное, например, сделать простой интерфейс набора номера по телефону.

Далее, объедините это с интерфейсом набора номера, чтобы поговорить о том, какие параметры мы установили. Ниже приведены параметры, которые может установить узел кнопки.

Во-первых, интуитивно видно, что фон чисел отличается, фон 123 серый, фон 456 светло-синий,
Следовательно, фон элемента управления 123 должен быть заполнен «серым».

Размер кнопок также отличается. Как правило, размер кнопки автоматически устанавливается по умолчанию, то есть длина следует за группой, а ширина равна 1. Какова ширина группы? Значение по умолчанию — 6, которое можно изменить, а интерфейс набора номера — 3. Модифицированный интерфейс находится под интерфейсом панели управления в правой части экрана:


Ширина — это ширина. Между прочим, два варианта ниже должны отображать название группы и разрешать сжатие. Эффект такой:

Очевидно, что ширина обычных цифровых кнопок равна 1, а ширина клавиш набора равна 2.
и цвет текста другой. Это очень просто, просто измените цвет, например, текст цифры черные.

Кроме того, вы также можете видеть, что на кнопке набора номера есть маленькая иконка телефона, размер кнопки 0, кажется, немного больше, чем другие цифры, что на самом деле является иконкой. Как установить иконку?
В других программах для настройки значка может потребоваться локальное изображение. Node-red использует онлайн-библиотеку значков (очевидно, нет возможности использовать ее, когда не подключен к Интернету), адресhttps://material.io/tools/icons/?style=baseline
На этой странице много значков, некоторые из них я перехватываю и помещаю здесь:


Каждый значок имеет имя внизу. Если вам нужно использовать этот значок, введите имя позади значка, например, значок ключа 0:

Поскольку это кнопка телефонного набора, она, конечно, должна иметь функцию набора номера. Когда мы нажимаем каждую цифровую кнопку, мы можем отправить номер в поток, когда мы нажимаем «CALL», мы распечатаем все ранее нажатые цифры и временно отображаем их с помощью узла отладки.
После анализа было обнаружено, что необходим функциональный узел для сохранения нажатой цифры перед использованием контекстной функции. После получения команды CALL он был сразу напечатан. Программа узла функции выглядит следующим образом:
var temp = context.get('num')||"";
if (msg.topic != "call"){
temp = temp + ""+msg.payload;
context.set('num',temp);
}
else{
msg.payload = temp;
return msg;
}Установите поток, как показано:

Если в интерфейсе панели управления порядок номеров обратный, вы можете изменить порядок, перетаскивая узлы под страницей панели инструментов в правой части экрана:

Давайте «наберем» телефон Youdao (моей компании), чтобы наблюдать явление: при нажатии цифровой кнопки не будет отображаться один номер; после нажатия CALL серия вызовов Числа могут быть отображены.

Мы подробно представили функции каждой опции элемента управления «кнопки». Опции других элементов управления панели управления похожи по функциям, и умные читатели должны научиться что-то менять.
Код здесь, импортируйте свое рабочее пространство красного цвета и изучите его.
[{"id":"e9614f74.8d223","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":1,"width":"1","height":"1","passthru":false,"label":"1","color":"black","bgcolor":"gray","icon":"","payload":"1","payloadType":"num","topic":"","x":190,"y":60,"wires":[["cc35b265.c22d"]]},{"id":"b98d8139.972c8","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":2,"width":"1","height":"1","passthru":false,"label":"2","color":"black","bgcolor":"gray","icon":"","payload":"2","payloadType":"num","topic":"","x":190,"y":100,"wires":[["cc35b265.c22d"]]},{"id":"ded462b1.c2e2b","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":3,"width":"1","height":"1","passthru":false,"label":"3","color":"black","bgcolor":"gray","icon":"","payload":"3","payloadType":"num","topic":"","x":190,"y":140,"wires":[["cc35b265.c22d"]]},{"id":"857ebe34.c8d85","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":4,"width":"1","height":"1","passthru":false,"label":"4","color":"black","bgcolor":"light blue","icon":"","payload":"4","payloadType":"num","topic":"","x":190,"y":180,"wires":[["cc35b265.c22d"]]},{"id":"f11b9214.04659","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":5,"width":"1","height":"1","passthru":false,"label":"5","color":"black","bgcolor":"light blue","icon":"","payload":"5","payloadType":"num","topic":"","x":190,"y":220,"wires":[["cc35b265.c22d"]]},{"id":"94ebe434.733518","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":6,"width":"1","height":"1","passthru":false,"label":"6","color":"black","bgcolor":"light blue","icon":"","payload":"6","payloadType":"num","topic":"","x":190,"y":260,"wires":[["cc35b265.c22d"]]},{"id":"4043b4bf.bcc71c","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":7,"width":"1","height":"1","passthru":false,"label":"7","color":"black","bgcolor":"orange","icon":"","payload":"7","payloadType":"num","topic":"","x":190,"y":300,"wires":[["cc35b265.c22d"]]},{"id":"2301a306.95065c","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":8,"width":"1","height":"1","passthru":false,"label":"8","color":"black","bgcolor":"orange","icon":"","payload":"8","payloadType":"num","topic":"","x":190,"y":340,"wires":[["cc35b265.c22d"]]},{"id":"aa51af93.26b73","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":9,"width":"1","height":"1","passthru":false,"label":"9","color":"black","bgcolor":"orange","icon":"","payload":"9","payloadType":"num","topic":"","x":190,"y":380,"wires":[["cc35b265.c22d"]]},{"id":"85bdbffa.6a1dc","type":"ui_button","z":"c1c86dfa.43a1a","name":"","Group":"72c43141.3520c","order":0,"width":"2","height":"1","passthru":false,"label":"call","color":"yellow","bgcolor":"green","icon":"phone","payload":"0","payloadType":"num","topic":"call","x":190,"y":460,"wires":[["cc35b265.c22d"]]},{"id":"cc35b265.c22d","type":"function","z":"c1c86dfa.43a1a","name":"Хранить цифры, набирать номер","func":"var temp = context.get('num')||"";nif (msg.topic != "call"){n temp = temp + ""+msg.payload;n context.set('num',temp);n}nelse{n msg.payload = temp;n context.set('num',"");n return msg;n}n","outputs":1,"noerr":0,"x":560,"y":240,"wires":[["c96d8af2.f3a4b8"]]},{"id":"c96d8af2.f3a4b8","type":"debug","z":"c1c86dfa.43a1a","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":750,"y":240,"wires":[]},{"id":"d011a93b.f06a78","type":"ui_button","z":"c1c86dfa.43a1a","name":"0","Group":"72c43141.3520c","order":9,"width":"1","height":"1","passthru":false,"label":"","color":"black","bgcolor":"orange","icon":"exposure_zero","payload":"0","payloadType":"num","topic":"","x":190,"y":420,"wires":[["cc35b265.c22d"]]},{"id":"72c43141.3520c","type":"ui_Group","z":"","name":"phone","tab":"aacbcc03.d359b","disp":true,"width":"3","collapse":true},{"id":"aacbcc03.d359b","type":"ui_tab","z":"","name":"home","icon":"dashboard"}]Затем измените кнопку,
7.2.3 Использование переключателя
Переключатель в Dashboard может добавить переключатель в пользовательский интерфейс.
Каждое изменение состояния переключателя будет генерировать msg.payload со значением включения или выключения.
Цвет и значок переключателя могут быть настроены или обновлены с помощью входящего сообщения, способ аналогичен кнопке.
ранее использовал переключатель управления функциями и использовал «вилочную дорогу» в качестве метафоры для управления этой функцией. Переключатель на приборной панели является настоящим переключателем и функционирует как кнопка с двумя состояниями «включено» и «выключено».
Перетащите прямо в узел коммутатора, измените его группу и вкладку и подключитесь к узлу отладки для развертывания.


вhttp://localhost:1880/ui/Вы можете увидеть этот переключатель ниже. Нажмите на переключатель, чтобы увидеть, что true выводится под окном отладки.


где истина и ложь, конечно, могут быть изменены на другие нагрузки, аналогично узлу ввода
7.2.4 Использование слайдера
При настройке яркости экрана часто появляется горизонтальная линия, и к экрану подключается круглый шарик. Вы можете изменить яркость экрана, перетаскивая шарик. Горизонтальная линия плюс круглый шар — это слайдер. Это немного похоже на засахаренную тыкву, которую едят или просто называют катком.
Слайдер в Dashboard может помочь пользователям изменить установленное значение в диапазоне минимальных и максимальных значений. Каждое изменение будет использовать значение в качестве полезной нагрузки сообщения.
Перетащите элемент управления ползунком, измените группу и вкладку, затем подключитесь к узлу отладки и разверните.
Форма слайдера следующая

Перетащите ползунок, вы можете увидеть текущее значение ползунка в окне отладки.

Обратите внимание, что если вам нужно перейти от 0 до 3, то при перетаскивании ползунка также будут отправлены значения 1 и 2. Вы можете нажать прямо на 3 позиции.
По умолчанию диапазон ползунка составляет от 0 до 10 с шагом 1, а также может быть изменен, например, с 10 до 80 с шагом 2.
7.2.5 Использование ввода текста
Ввод текста может добавить область ввода текста в пользовательский интерфейс, формат может быть обычным текстом, электронной почтой или селектором цвета.
Ввод отправляется как msg.payload. Ввод текста также может быть предварительно установлен путем ввода загрузки сообщения.
Параметр Delay может установить задержку от ввода символов до отправки, по умолчанию это 300 миллисекунд. Он также может быть установлен на 0, и ждать отправки клавиши «Enter» или «Tab».
Режим электронной почты может использовать красный для обозначения бесполезных адресов.
Тип ввода времени возвращает значение в миллисекундах с полуночи.
Далее на практике мы проверим функцию ввода текста.
Перетащите в узел ввода текста, измените группу и вкладку, затем подключитесь к узлу отладки и разверните.

Введите любой текст, который можно увидеть в окне отладки.


Однако вам нужно ввести немного быстрее. Если интервал ввода между двумя символами превышает 300 мс, будет выведено более одного вывода. Вы увидите результат, подобный следующему:

Поэтому я предлагаю установить задержку ввода на 0 и использовать «Enter» и «Tab» в качестве маркеров конца.
Попробуйте еще раз другие функции поля ввода, такие как пароль:

Мы также написали Label, который можно использовать для отображения некоторых советов на странице панели инструментов.

При вводе пароля текст подсказки станет меньше, а пароль будет заменен точками.

В режиме «число» невозможно ввести другие символы.

7.2.6 Используйте функцию ввода цвета при вводе текста, чтобы установить цвет кнопки
В режиме ввода текста есть выбор цвета. Вы можете вызвать цветовую палитру и вернуть код цвета. Когда мы говорили о кнопке, мы говорили, что мы можем использовать msg для установки кнопки, а здесь просто объединить их.
Во-первых, мы устанавливаем режим ввода текста и выбираем узел отладки, чтобы увидеть, что будет выводиться после выбранного цвета.


Щелкните поле ввода цвета на странице панели инструментов, вы увидите такую цветовую палитру:

Мы просто выбираем цвет и нажимаем ОК. Например красный. Давайте снова посмотрим на информацию в окне отладки.

получил сообщение # ff0000, это красный номер. Мы также можем использовать этот метод на странице настройки цвета. Удобно использовать селектор цвета, чтобы увидеть код цвета, а затем установить цвет. При настройке цвета кнопки в разделе 7.2.1 я придумал слова серый, оранжевый и светло-синий.
Далее улучшите программу, поскольку она относительно проста, я непосредственно прикреплю исходный код ниже, вы можете понять его, посмотрев на исходный код. Следует отметить, что атрибут msg.payload назначается для msg.colour с использованием узла изменения, и тогда цвет кнопки не пустой, а {{msg.colour}}. Фон напрямую устанавливается с помощью кода.

Эффект в том, что независимо от того, какой цвет вы выберете, цвет сердца посередине становится.

также может использовать этот метод для динамической установки фона или текстового содержимого, заинтересованные студенты могут изучить его самостоятельно. Код ссылки здесь:
[{"id":"1fbb5eaf.febb51","type":"ui_text_input","z":"7a8c632b.0c701c","name":"","label":«Выберите цвет текста или значка»,"group":"bd84de44.ae507","order":0,"width":0,"height":0,"passthru":true,"mode":"color","delay":"300","topic":"","x":220,"y":120,"wires":[["69912933.9c62e8","4dd666d2.d144e8"]]},{"id":"4dd666d2.d144e8","type":"debug","z":"7a8c632b.0c701c","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":390,"y":60,"wires":[]},{"id":"69912933.9c62e8","type":"change","z":"7a8c632b.0c701c","name":"полезная нагрузка на шрифт","rules":[{"t":"move","p":"payload","pt":"msg","to":"colour","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":440,"y":120,"wires":[["b22f434.b055dc"]]},{"id":"b22f434.b055dc","type":"ui_button","z":"7a8c632b.0c701c","name":"","group":"bd84de44.ae507","order":0,"width":"0","height":"0","passthru":false,"label":"","color":"{{msg.colour}}","bgcolor":"#ff80ff","icon":"favorite","payload":"","payloadType":"str","topic":"","x":670,"y":120,"wires":[[]]},{"id":"bd84de44.ae507","type":"ui_group","z":"","name":"CONTROL","tab":"aacbcc03.d359b","disp":true,"width":"6","collapse":false},{"id":"aacbcc03.d359b","type":"ui_tab","z":"","name":"home","icon":"dashboard"}]7.2.7 Использование выпадающего меню
Раскрывающееся меню представляет собой комбинацию поля ввода и кнопки и часто используется для ввода с указанными параметрами. Например, в какой провинции вы живете? Этот ответ может использовать выпадающее меню, но выбор может быть немного больше. Но это может помешать пользователю вводить информацию, а также может предотвратить ошибки. Далее воспользуйтесь выпадающим меню, чтобы сделать простой пример.
Как говорится, «Персику три абрикоса и четыре сливы пять лет. Они должны есть яблоки восемь лет. Сроки можно продать за деньги». Это предложение содержит 5 пар ключ-значение, то есть соответствие между ключевыми словами и значениями, а персик соответствует 5 годам … Мармелад соответствует 1 году, мы используем раскрывающееся меню для выполнения такой задачи: выберите определенный фрукт и выведите соответствующий Года.
Перетащите в раскрывающийся узел и настройте его, как показано:

Перетащите другой текстовый узел. Обратите внимание, что это не ввод текста. Мы привыкли использовать отладочные узлы для отображения информации, но теперь мы хотим отобразить информацию на странице панели инструментов, просто используйте такой узел. Затем внесите следующие изменения:

Подключитесь и разверните.

Вы можете увидеть такую страницу на странице панели инструментов. Нажмите раскрывающееся меню, вы можете увидеть окно кандидата.



Код выглядит следующим образом:
[{"id":"4989de73.41634","type":"ui_dropdown","z":"7a8c632b.0c701c","name":"","label":"Какие фруктовые деревья посажены?","place":"Пожалуйста, выберите фрукты","group":"bd84de44.ae507","order":0,"width":0,"height":0,"passthru":true,"options":[{"label":"Персик","value":"3 года","type":"str"},{"label":"абрикос","value":"4 года","type":"str"},{"label":«Ли»,"value":"5 лет","type":"str"},{"label":"яблоко","value":"8 лет","type":"str"},{"label":"Мармелад","value":"1 год","type":"str"}],"payload":"","topic":"","x":330,"y":260,"wires":[["ba04c2f1.2e9c1"]]},{"id":"ba04c2f1.2e9c1","type":"ui_text","z":"7a8c632b.0c701c","group":"bd84de44.ae507","order":0,"width":0,"height":0,"name":"","label":"Сколько лет может приносить плоды?","format":"{{msg.payload}}","layout":"row-spread","x":540,"y":260,"wires":[]},{"id":"bd84de44.ae507","type":"ui_group","z":"","name":"CONTROL","tab":"aacbcc03.d359b","disp":true,"width":"6","collapse":false},{"id":"aacbcc03.d359b","type":"ui_tab","z":"","name":"home","icon":"dashboard"}]
Настройка Node-RED
Дополнительные материалы
https://nodered.org/docs/getting-started/
Основная единица работы с логикой приложения для Node-RED — flow. Он состоит из node (минимальная единица логики), которые можно собирать вместе в большую и сложную систему обработки событий.
Для входа в систему надо узнать у инструктора адрес сервера и зайти на URL:
http://INSERT_IP_ADDRESS_HERE:1880
Общий вид
The editor window consists of four components:
The header at the top, containing the deploy button, main menu, and, if user authentication is enabled, the user menu.
The palette on the left, containing the nodes available to use.
The main workspace in the middle, where flows are created.
The sidebar on the right.
Предварительная настройка
Сначала надо установить дополнение node-red-dashboardвызывает . В правом верхнем углу страницы кнопка 
Меню Manage palette,
раздел по вертикали Palette, раздел по горизонтали Install
Ввести в поле поиска node-red-dashboard, нажать Install, снова Install
После завершения установки можно закрыть всплывающие окна (кнопка 
Базовые ноды
Ноды в палитре группируются по разделам.
Самые важные для работы приложения разделы:
- Input — поступление входящих сигналов
- Output — отправляют сигналы в результате принятых решений
- Function — позволяют применить дополнительные преобразования к данным и принимать решения
- Social — отсылка/прием сообщений (в базовой поставке) с email и twitter, после установки дополнительных плагинов можно расширить возможности еще больше.
- dashboard — появляется после установки
node-red-dashboard, содержит компоненты для постройки визуального интерфейса.
First Flow
В рамках подготовки к работе настраивали работу контроллера с сервером по MQTT, теперь сделаем полный цикл настройки для работы с помощью Node-RED.
Первым делом надо добавить кнопку, которая будет зажигать светодиод.
Из палитры в разделе dashboard с помощью перетаскивания добавляем две ноды button 
Потом соединить выходы (слева) нод button и вход (справа) ноды mqtt при помощи drag-drop мышкой.
Двойным щелчком по верхней ноде button откроем диалог редактирования.
- Добавляем ui_group — группа колонок в будущем интерфейсе, в которой будет размещаться визуальный элемент, кнопкой
.
- Для группы надо аналогичным
образом добавить колонку (Tab)
- Add
В итоге диалог будет выглядеть так:
Аналогично настроить нижнюю кнопку:
Для ноды MQTT потребуется добавить сервер.
Параметры используйте те же, что и в config.h прошивки (уточните у инструктора)
#define mqtt_server "2.remzalp.ru" #define mqtt_port 9976 #define mqtt_login "student" #define mqtt_pass "rtf-123"
Реквизиты тестового сервера уточните у инструктора, в дальнейшем будете использовать собственный сервер, который сейчас настраиваете)
Аналогично потребуется добавить сервер mqtt-broker:
Параметры General / Server, Port и Security / Username, Password уточняйте у инструктора.
Параметр Topic используйте тот же, что и в прошивке в параметре mqtt_topic_in.
Чтобы сразу посмотреть на результат, можно нажать кнопку Deploy 
Чтобы посмотреть результат в визуальном режиме — Menu / View / Dashboard
А затем в sidebar на вкладке Site воспользоваться кнопкой 
Вообще, хорошей идеей будет держать две вкладки открытыми одновременно — с редактором и графическим интерфейсом.
Можно видеть (в окне Putty), как при нажатии кнопок на MQTT сервер отправляется значение нажатой кнопки. Если контроллер включен и всё правильно настроено — время реакции на команду будет менее 1 секунды.
Реализуем графику
Теперь дополним ноду для приёма сообщений — input / mqtt 
В итоге должно получиться так (параметры сервера и топика не забываем использовать свои):
Input / mqtt:
dashboard / chart
После нажатия Deploy 
А в графическом интерфейсе (не забываем обновить страницу нажатием F5 на клавиатуре):
Конечно, более простым методом будет сделать всё управление единственным светодиодом при помощи одной кнопки, для этого есть dashboard / switch 
Не забываем про Deploy
Результат:
Если потребуется изменить порядок, добавить группы, колонки или ссылки, изменить размещение визуальных компонентов на экране, можно использовать sidebar dashboard и на вкладке Layout настроить всё:
За прошлый год я собрал и настроил автоматизацию для небольшой квартиры около оживленной дороги. В этой статье я расскажу об использованных решениях в климатической системе, освещении, мультимедиа и в программном обеспечении.
Что я хотел сделать
- Автоматизировать перекрытие воды в случае ЧП.
- Отключать вентиляцию в случае пожара.
- Оповещать о ЧП.
- Поддерживать оптимальную температуру и влажность (приточная вентиляция, кондиционирование, теплые полы, отопление).
- Управлять освещением (шторы, свет).
- Экономить электроэнергию.
- Добиться локальности системы (работа на локальных серверах, без облаков, чтобы на случай «апокалипсиса» все осталось в рабочем состоянии).
Бэкэнд и фронтэнд
Существует несколько основных систем для управления домашней автоматизацией. Есть как платные решения, так и бесплатные — все зависит от платформы. Это может быть ПЛИС (программируемая логическая интегральная схема), контроллеры в форм-факторе роутера, а также просто программное обеспечение.
Изначально я рассматривал готовый контроллер FIBARO Home Center 2 как основной хаб. Хотя интерфейс там красив и есть множество настроек, но железо оказалось слабым. Прошивка, судя по отзывам, иногда глючила. Другие типы протоколов подключить довольно сложно.
Из бесплатных вариантов я рассмотрел OpenHUB и Home Assistant. OpenHUB показался слишком нагруженным и сложно поддающимся расширению: например, сложно добавить новый Z-Wave-модуль, если его нет в конфигах OpenHUB. Home Assistant легко расширяем, но на момент интеграции, автоматизации можно было писать только на YAML, который сложно дебажить и поддерживать. Интеграция с Z-Wave в Home Assistant вызывала вопросы. Поэтому я выбрал другой бесплатный аналог, о котором расскажу дальше.
Node-RED я выбрал в качестве бэкэнд-решения, так как он предоставляет множество готовых интеграций с разными протоколами, бесплатен и дает возможность написания логики автоматизации прямо на JavaScript в браузере без перекомпиляции. С ним просто отлаживать сценарии с использованием debug и inject.
Окно редактирования сценариев Node-RED
Node-RED использует NodeJS под капотом, поэтому вся остальная обвязка была написана тоже на нем. Node-RED — это только редактор сценариев и интегратор различных протоколов. Фронтовая часть управления — как, например, в Home Assistant — у него отсутствует. Есть несколько плагинов, добавляющих возможность управления устройствами из браузера, но они не сильно удобны в настройке и требуют писать фронтовый код также в браузере (node-red-dashboard).
Каждый Flow в моей системе автономен и все общение между разными Flow происходит через MQTT-шину. Также я могу отселить нагруженные Flow на отдельные сервера для распределенной обработки.
Протоколы общения с конечными устройствами
Квартира у меня не очень большая, и размещать коммутационный блок было особо негде, поэтому я решил использовать беспроводные модули.
В системе используются скрытые реле управления, чтобы оставить физические кнопки из одной серии с розетками. Физические кнопки нужны как для прямого управления, так и на случай выхода из строя центрального контроллера. Я выбирал между беспроводными системами Z-Wave и ZigBee.
На момент интеграции системы наиболее полной коллекцией требуемых устройств обладала технология Z-Wave. В разных странах Z-Wave использует разную частоту работы, в России можно официально использовать частоту 869 МГц. Поскольку большую часть датчиков я покупал в России, решил использовать официальную частоту для всей системы.
В дополнение к Z-Wave в системе используется IR-модуль BroadLink и Modbus TCP.
Для интеграции Z-Wave в Node-RED я выбрал C++ библиотеку OpenZWave и node-red-contrib-openzwave.
Обработка событий Z-Wave
Для интеграции Modbus использую node-red-contrib-modbus, для управления BroadLink — node-red-contrib-broadlink-control.
Базы данных
В качестве основной базы данных я выбрал MongoDB: туда пишутся текущие показания с датчиков и конечных устройств, в ней же хранятся IR-коды для кондиционеров и мультимедиа.
В качестве базы для хранения временных рядов используется InfluxDB. По этим данным можно посмотреть графики влажности, температуры, построить любые группировки.
Показания температуры на улице за месяц
Фронтэнд
Фронтовую часть я решил написать сам, чтобы достичь максимальной гибкости системы. При работе с Dashboard используются две вспомогательные системы:
- MQTT-сервер на основе mosca;
- авторизационный сервер.
Авторизационный сервер выдает JWT-токен по логину и паролю либо по принадлежности к локальной сети, после чего MQTT-сервер проверяет этот токен при каждой отправке или получении сообщения для фронтовой системы.
Фронтэнд написан на ReactJS, в качестве протокола связи с сервером используется MQTT over WebSockets (MQTT.JS). В качестве state используется MobX. Также используется TypeScript, и все это собирает webpack.
Приложение состоит из двух страниц:
Dashboard
Панель администрирования Z-Wave-устройств
На панели администрирования можно добавлять и удалять устройства, настраивать их параметры и ассоциации.
Настройка диммера FGD212
На странице Dashboard можно добавлять новые страницы и комбинировать виджеты устройств как угодно.
С программной точки зрения каждое устройство представляет собой отдельный модуль, который через интерфейс (Typescript) заводится в систему. Это дает довольно легкую расширяемость и простую интеграцию новых устройств на Dashboard.
Оборудование
В качестве контроллера я использую Intel NUC NUC7PJYH, на котором развернут Ubuntu Server. Для связи с Z-Wave-сетью выбрал USB-стик Z-Wave.Me.
Как основной пульт для умного дома используется Android-планшет, который я заказал на Alibaba.com. Причем планшет пришел прямо с завода: с Vesa-креплением, питанием по PoE и штекером питания (не USB). Питается планшет от блока питания 12В, расположенного на DIN-рейке в электрошкафу. В планшете нет батареи, чтобы не придумывать варианты с постоянной зарядкой.
Я заказывал планшет по моим характеристикам.
Пульт управления
Климатическая система
Для поддержания комфортного климата в системе используется:
- Электрический подогрев пола в трех зонах.
- Кондиционирование жилых помещений.
- Центральная приточная вентиляция.
- Увлажнители воздуха.
- Центральное отопление.
Вентиляция
Так как дом располагается рядом с оживленной трассой и открывать окна совсем не хочется, я использую систему приточной вентиляции.
Черная пыль на окне, накопилась примерно за три месяца
Изучая разные варианты решения проблемы вентиляции без открытия окна, я составил шорт-лист из трех вариантов:
- Установка бризеров в каждую комнату.
- Установка наружного блока и разводка воздуховодов по внешней стене.
- Центральная система вентиляции.
Бризеры были отклонены сразу, так как их нужно было бы ставить в каждую комнату и, на мой взгляд, они довольно шумные для нормального воздухообмена. Одним из важных для меня условий был низкий уровень шума и возможность быстрого проветривания помещения. При использовании бризера блок с фильтрами и вентилятором вешается прямо на стену внутри помещения, что занимает дополнительное пространство в квартире.
Многие установщики предлагают смонтировать внешний блок вентиляции или установить приточку на балкон. Но у меня нет балкона, а внешний блок на стене выглядел бы довольно громоздко. Учитывая, что на стене и так висят два блока от кондиционеров, такая конструкция не прошла бы согласование. Поэтому я выбрал центральную систему вентиляции.
Поскольку пространство квартиры ограниченно и опускать потолки по всей квартире не хотелось, приточку установили в коридор, где и были опущены потолки, а ввод сделали из детской комнаты.
Ввод вентиляции
В наружной стене просверлили отверстие диаметром 160 мм с помощью алмазного бура и установили оцинковку с внешней решеткой. Трубу ввода утеплили теплоизоляцией K-flex. Далее труба идет вдоль стены кухни и заходит в основной блок вентиляции.
Блок вентиляции Breezart 550 lux и блок для дополнительного фильтра
Вентиляционная установка была выбрана фирмы Breezart. При выборе я учитывал стоимость установки, размеры и возможность подключения в систему автоматизации. Установка имеет максимальную мощность 550 м³ в час:
В системе установлен тихий вентилятор с 10 скоростями и электрический калорифер. На входе установлен электромеханический клапан, который закрывается при отключении установки, чтобы холодный воздух не гулял по квартире. Со стороны электроники в установке предусмотрели три Modbus-порта, датчики температуры и датчики давления для определения загрязненности фильтров. В комплекте с установкой идет фильтр грубой очистки G4.
Фильтр грубой очистки после полугода использования
Фильтр грубой очистки забился на 70% через год использования, но, судя по датчику CO₂, вентиляция уже не тянула на малых оборотах.
До 20 декабря — фильтр забит, после 20 декабря — новый фильтр, скорость работы та же
После вентиляционной установки стоит фильтр тонкой очистки F7. Использовать фильтры более тонкой очистки, такие как HEPA, для своей ситуации я посчитал нецелесообразным: они быстро забьются и установка не сможет их продавить. Также производители не рекомендуют превышать показания перепадов давления на фильтр, так как это увеличит нагрузку на вентилятор и грязь с фильтров может начать сдувать в помещения.
После фильтра тонкой очистки установлены два механических регулятора потока воздуха, за ними — несколько гибких воздуховодов SONODEC до комнат. Такой тип воздуховодов был выбран для того, чтобы не ставить громоздкий глушитель и в то же время заглушить шум установки. После закрытия потолком систему вентиляции слышно только начиная с 8 скорости (440 м³ в час) и только из коридора. На выходе вентиляции стоят регулируемые в двух направлениях решетки.
Закрытая потолком система вентиляции
Выход вентиляции в одну из комнат
К одному из портов Modbus подключен пульт из комплекта, ко второму — сервер Modbus TCP HF2211.
Modbus RTU — Modbus TCP converter HF2211
Этот сервер позволяет с одной стороны подключиться к внутренней сети по Wi-Fi или Ethernet и с другой — к Modbus RTU устройству. После чего на нем можно поднять сервер с нужными настройками и уже обращаться к вентиляционной установке по сети. Опрос установки происходит каждые 300 мс: идет проверка ошибок и контрольных сумм и только после этого разрешается записывать какие-то данные в регистры. Связь с установкой происходит посредством плагина node-red-contrib-modbus.
Схема получения и отправки параметров с вентустановки через modbus
Схема получения и отправки параметров с вентустановки через modbus
На сайте производителя имеется подробный справочник регистров modbus и общее описание для данной установки, но нужно сверить версию контроллера и прошивки. Вентиляционная установка управляется в автоматическом режиме по времени и по датчику CO₂ MH-Z19b.
Flow автоматизации вентиляции
Flow автоматизации вентиляции
Датчик CO₂ — портативный, собран на основе датчика MH-Z19b, двух аккумуляторов 18650, ESP32 и мосфета IRF520 (для отключения питания от датчика во время сна контроллера).
Показания CO₂ за месяц, пик до 1800 PPM — пришли гости с последующим включением вентиляции на повышенные обороты
В зависимости от скорости установки устанавливается комфортная температура входящего воздуха, который нагревает калорифер.
На больших скоростях требуется более высокая температура — иначе будет ощущаться поток холодного воздуха. Чтобы сильно не расходовать электричество зимой, когда на улице холоднее −7 °C, установка ограничивается третьей скоростью. В ночное время установка ограничена четвертой скоростью. Если дома никого нет, то система автоматически переходит на первую скорость. По команде «Отпуск» происходит полное отключение.
Есть режим преднагрева после отпуска, проветривание на полной скорости и переход на первую скорость по таймеру. Если в системе есть датчики CO₂, то возможно дополнительное регулирование оборотов в соответствии с глобальными ограничениями.
Кондиционирование
В систему встроены несколько кондиционеров с режимами охлаждения и обогрева. Была мысль поставить центральное кондиционирование, но все системы слишком большие и не дают возможность регулировать температуру в каждой комнате. Мои кондиционеры управляются, к сожалению, только по IR. Поэтому я купил пульт управления Broadlink RM Mini3.
Broadlink RM Mini3
Если использовать нативное приложение, то данный пульт будет подключаться к китайским серверам, поэтому все команды по настройке и управлению передаются напрямую из Node-RED с помощью модуля node-red-contrib-broadlink-control.
Поскольку чистых IR-кодов для кондиционеров я не нашел, а пульт передает все состояние целиком (обороты, режим, температура) — все возможные состояния для обогрева и охлаждения были скопированы с пульта кондиционера с помощью Broadlink в базу данных. Чистых команд для включения и отключения тоже не нашлось.
Но я нашел, как использовать таймеры включения и отключения кондиционера. Я поставил их на 10 секунд и скопировал в базу. Теперь при включении сначала передается команда на включение по таймеру и после — команда установки режима вместе с температурой.
Управление кондиционерами
Сценарий проверяет погоду на улице и, если значения допустимы (больше −7 °C), включает кондиционер на обогрев или охлаждение — в зависимости от времени суток и температуры в помещении. Снятие показаний датчика температуры происходит раз в час.
Если из дома все ушли, кондиционеры отключаются. Если никого нет и температура слишком высокая или низкая, но батареи отопления еще не включены, то происходит 15-минутное охлаждение или подогрев каждый час для поддержания климата в помещении.
Сценарий управления кондиционерами
Подогрев пола
В системе присутствует три контура электрического подогрева пола. Управляются они с помощью трех Z-Wave-термостатов HeatIt.
Термостат HeatIt
Термостат позволяет настроить разные параметры сопротивления под разные типы нагревательных элементов, имеет защиту от детей, два сохраняемых режима нагрева и прочие мелкие настройки.
В холодное время года температура полов выставляется на 1 °С больше летней. Когда дома никого нет, а также ночью полы отключаются для экономии электроэнергии и включаются либо утром, либо как только кто-то придет домой. В ванной комнате пол повышает температуру, если включен свет, закрыта дверь, было движение до закрытия двери и резко повысилась влажность. Через час пол переходит в предыдущее состояние или отключается (если наступила ночь).
Сценарий управления теплым полом
Сценарий управления теплым полом
Центральное отопление
Поскольку в Москве не всегда вовремя отключают или регулируют отопление в зависимости от температуры за окном, решено было поставить на каждую батарею терморегулятор Danfoss Living Connect.
Терморегулятор Danfoss Living Connect
Этот терморегулятор работает от двух пальчиковых батареек по протоколу Z-Wave. С момента установки прошел год, но батарейки еще не сели. Максимальная выставляемая температура — 28 °C. Поскольку датчик находится рядом с батареей и выносной не подключить, он иногда врет.
В летнее время терморегулятор всегда в положении «открыто» и делает полное закрытие раз в две недели, чтобы шток не закис. При первом подключении в течение недели датчик калибруется (что не очень обрадовало мою жену, так как периодически батареи полностью отключались), но после все заработало как надо. Перед началом отопительного сезона проверяется средняя температура на улице за две недели, и если она ниже 10 °C, терморегуляторы переходят в режим обогрева. Если температура в комнате выше установленной комфортной, терморегуляторы снижают температуру или полностью отключают батарею.
Увлажнители воздуха
Для увлажнения воздуха в квартире рассматривались центральные увлажнители. Есть два основных типа: паровой и традиционный. Паровой увлажнитель требует много электроэнергии, чтобы постоянно нагревать воду. Оба типа увлажнителя сливают много воды в дренаж, чтобы она не зацвела. Нужно провести расчеты, чтобы воздуховоды не зацвели и не потекли. Также стоит учесть, что центральные увлажнители стоят дорого и занимают много места.
У себя я решил использовать ультразвуковые увлажнители в каждой комнате. Они быстро поднимают влажность, но для них требуется очищенная вода, желательно после обратного осмоса. Влажность можно установить на самих увлажнителях, а можно управлять с помощью IR.
Пример работы интерфейса
Во второй части статьи я расскажу об освещении, мультимедиа-системе и датчиках безопасности, а еще подведу итоги продолжительного использования системы.
Автор: Андрей
Источник










































































 .
.