Обращение к читателям статьи
Изначально мы написали эту статью в помощь клиентам нашей студии. Но спустя время эту страницу стали посещать тысячи пользователей со всей России, которые искали информацию по этой замечательной CMS. Мы разрабатываем сайты на этой системе управления уже много лет, поэтому, если вас интересует поддержка или доработка вашего сайта, вы можете смело обращаться по электронной почте andrey@s-pushkin.ru!
Вход в систему управления сайтом
Для входа в систему управления сайтом необходимо к адресу вашего сайта добавить /manager. Итоговый адрес будет site.ru/manager
Далее необходимо ввести логин и пароль, который мы вам предоставляем, после этого вы попадаете на главный экран системы управления.
Словарь терминов
Чтобы общаться с вами «на одном языке», приведём несколько понятий, которые пригодятся:
«Система управления сайтом», она же «CMS (Content Management System)», она же «админка».
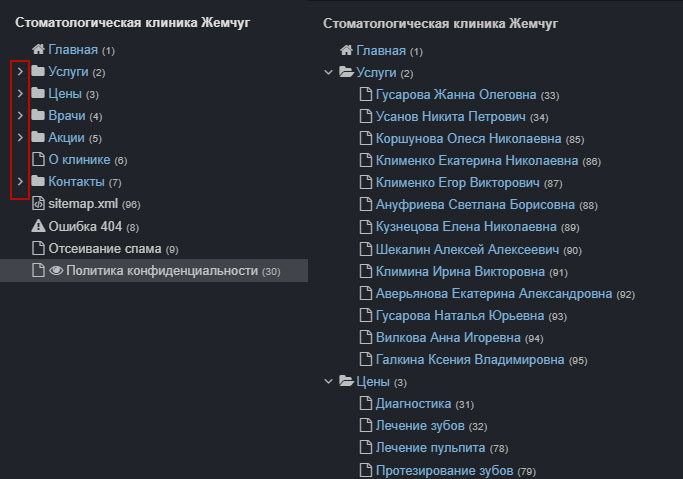
Это та «оболочка», через которую вы осуществляете всю работу с сайтом – наполнение, управление и так далее. На скриншоте ниже вы можете увидеть её внешний вид
Бэкенд («бэк»), фронтенд («фронт»)
Как понятно из названия, это «задник» и «передник» сайта. Бэком называется то, что вы видите в админке. Фронтом – то, что на реально действующем сайте.
Дерево ресурсов
Структура страниц сайта в виде раскрывающегося дерева. Её вы можете увидеть в левой части окна CMS. Она позволяет визуально понять, какие разделы, подразделы и страницы есть на сайте. На скриншоте выше дерево ресурсов находится слева, тёмная область.
Ресурс
Любая из страниц сайта. Это может быть главная, страница, статья, услуга, товар, страница контактов — что угодно. Всё, что вы видите на сайте — это ресурсы.
Дочерний ресурс
Ресурс второго уровня (подресурс). Например, у нас может быть раздел «Услуги» (в таком случае он называется ресурсом) и его подразделы — вот они будут называться дочерними ресурсами («дочерний» — понятие относительное, поэтому при любом раскладе они всё же называются «ресурсами»)
ID (айди) ресурса
Цифра, написанная справа от ресурса в дереве. Нужна, в основном, чтобы избежать путаницы при общении по какому-то вопросу. Например, может быть одновременно два ресурса с одинаковым названием (например, два врача-однофамильца). Чтобы проще объяснить кому-тО, какой ресурс смотреть, можно назвать его порядковый номер, то есть, айди.
Шаблон
Визуальная структура ресурса. От шаблона зависит, как будет отображаться та или иная страница. Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS. Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Публикация
Статус ресурса. Ресурс может быть опубликован (тогда его увидят все пользователи), либо не опубликован (тогда его увидят только администраторы сайта и никто более)
«TV-параметр» (ТВ-параметр)
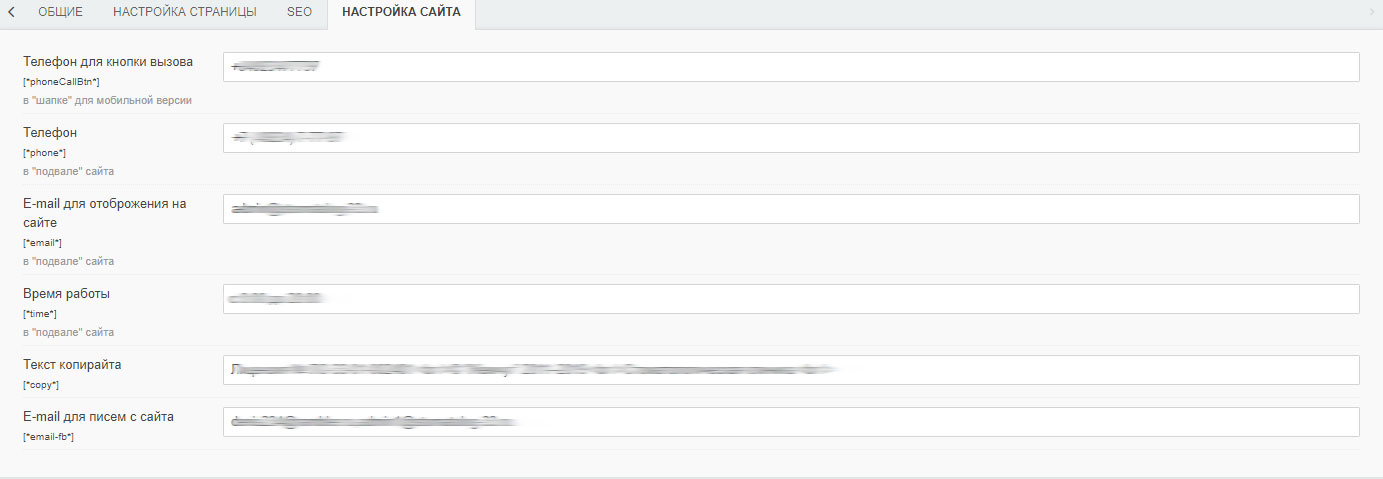
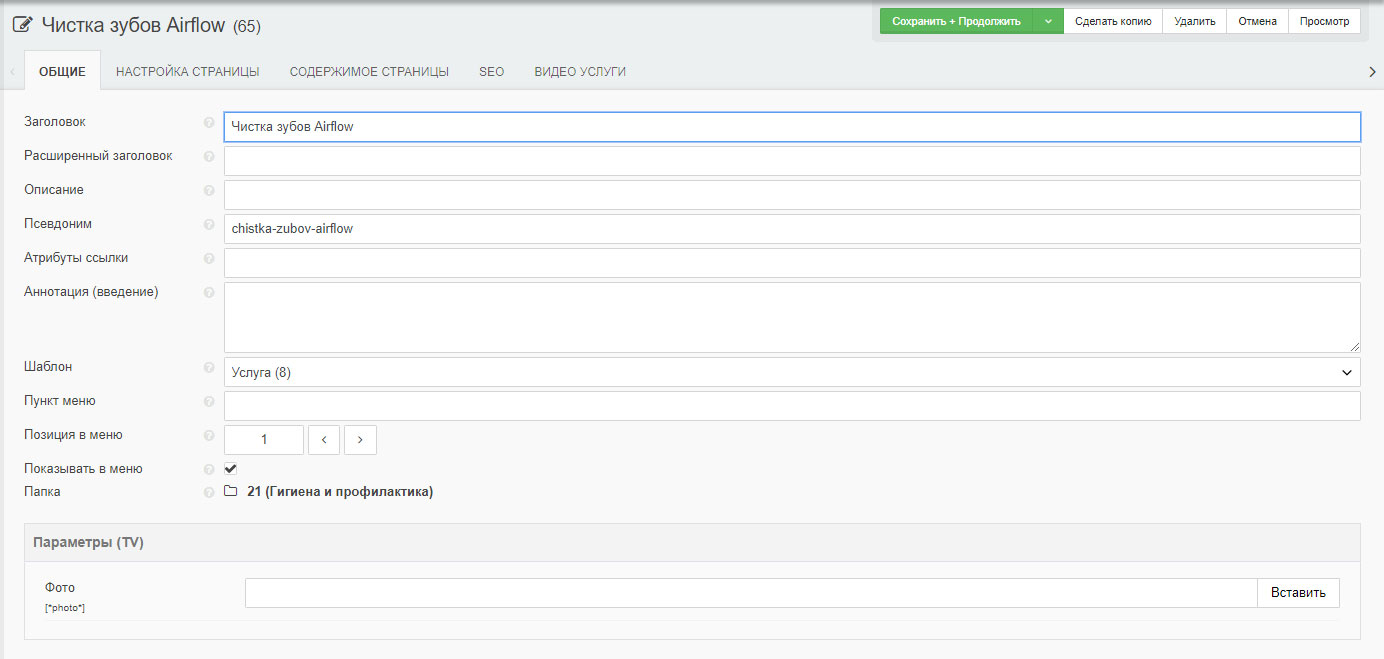
Поле с неким параметром сайта. Это может быть ввод картинки, какого-то названия, текста, заголовка – по-русски это называлось бы просто «параметром», но в рамках работы с этой CMS, чтобы не было путаницы, ввели понятие «TV-параметр». Самый простой пример – это ввод номера телефона, который отображается в шапке сайта. Поле ввода и будет называться TV-параметром. Пример ТВ-Параметров ниже на скриншоте.
«Мульти-TV»
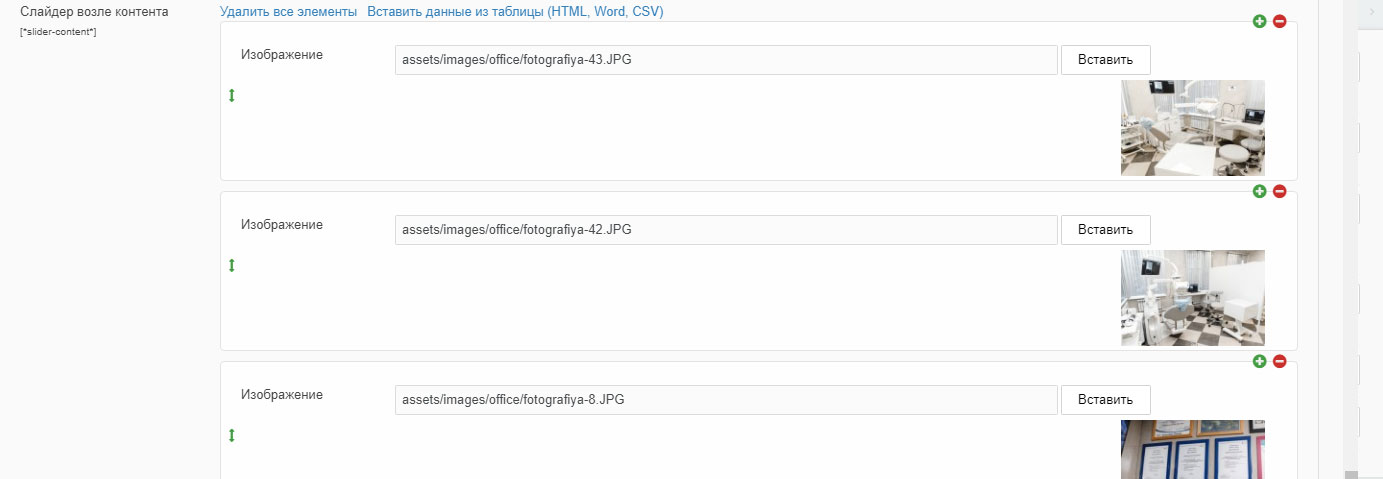
Аналогично предыдущему термину, это просто параметр ресурса. Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ
DocPicker (ДокПикер)
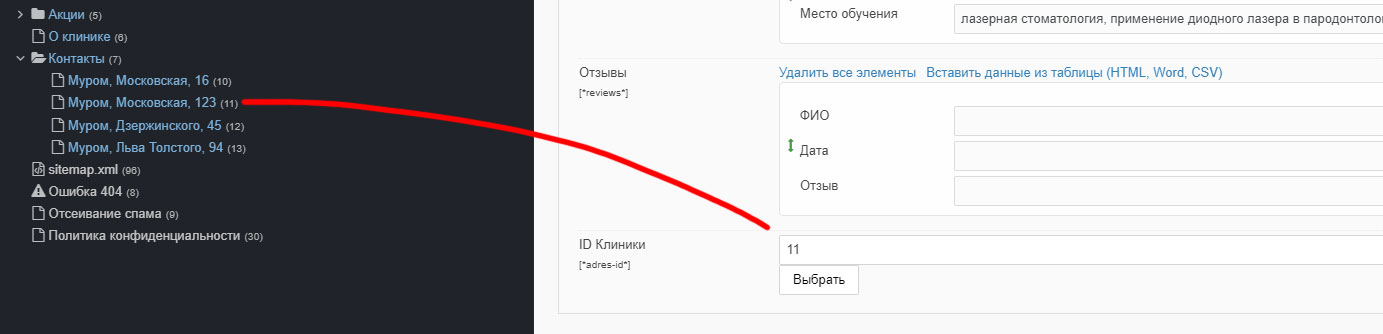
Используется нечасто и не факт, что у вас он будет, но инструкция общая для всех, поэтому нужно его упомянуть. Используется для логической связи ресурсов между собой. Например, одна из частых задач – конкретному филиалу компании присвоить нужных сотрудников. Для этого в строке пишутся номера ID ресурсов. На скриншоте ниже показано, что сотрудник относится именно к филиалу на Московской, д. 123.
Табы
«Закладки» внутри админки, на которых расположены ТВ-параметры. Расположены в самом верху окна редактирования ресурса.
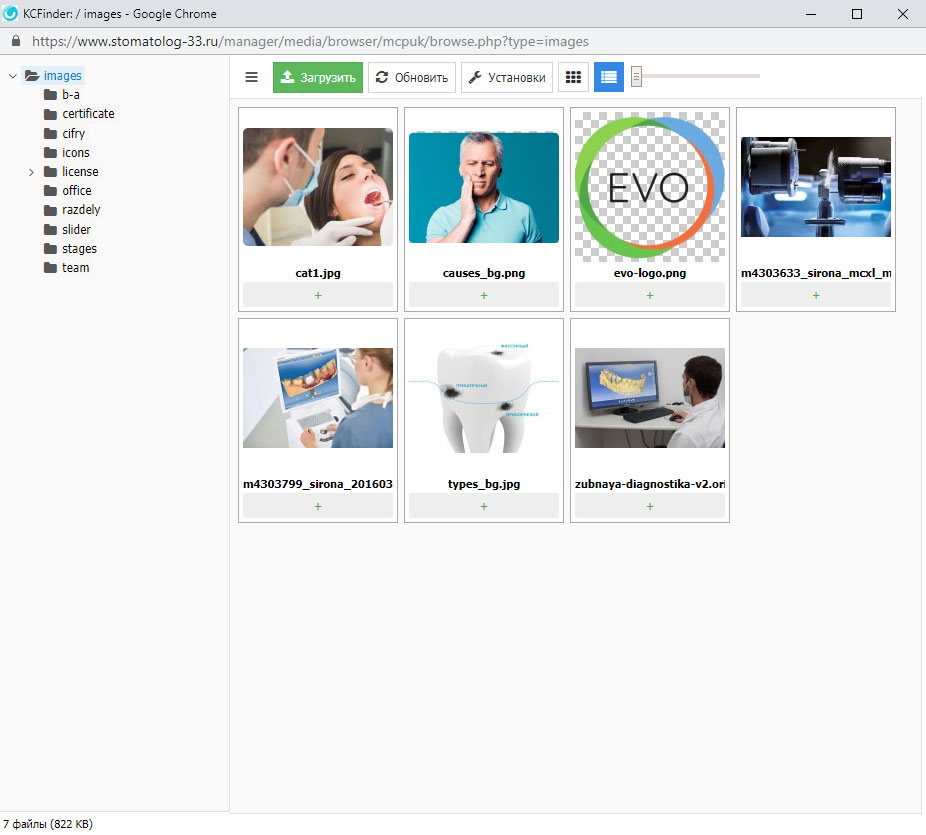
Файловый менеджер
Используется для загрузки файлов и изображений на сайт. Вызывается кликом по кнопке «Вставить» в ТВ-параметре.
Представляет собой стандартный проводник с обычными файлами и папками. То, что вы видите в нём – это файлы, расположенные на хостинге (а не на вашем ПК). Для того, чтобы загрузить файл, необходимо нажать зелёную кнопку «Загрузить» и выбрать необходимый файл на вашем ПК. Рекомендуем создавать папки в левом дереве файлов, а не грузить всё в одну, чтобы потом вам самим было проще найти нужный файл.
PageBuilder (ПейджБилдер)
Один из самых сложных, но при этом, самых часто встречающихся модулей нашей админки. Представляет собой «сборщик-конструктор» страницы. В основном, используется на каких-то больших внутренних страницах (например, конкретной услуги, продукта, статьи и так далее).
Для начала вернёмся к объяснению, которое мы 100% рассказывали вам на встрече, просто вы забыли. Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно. Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
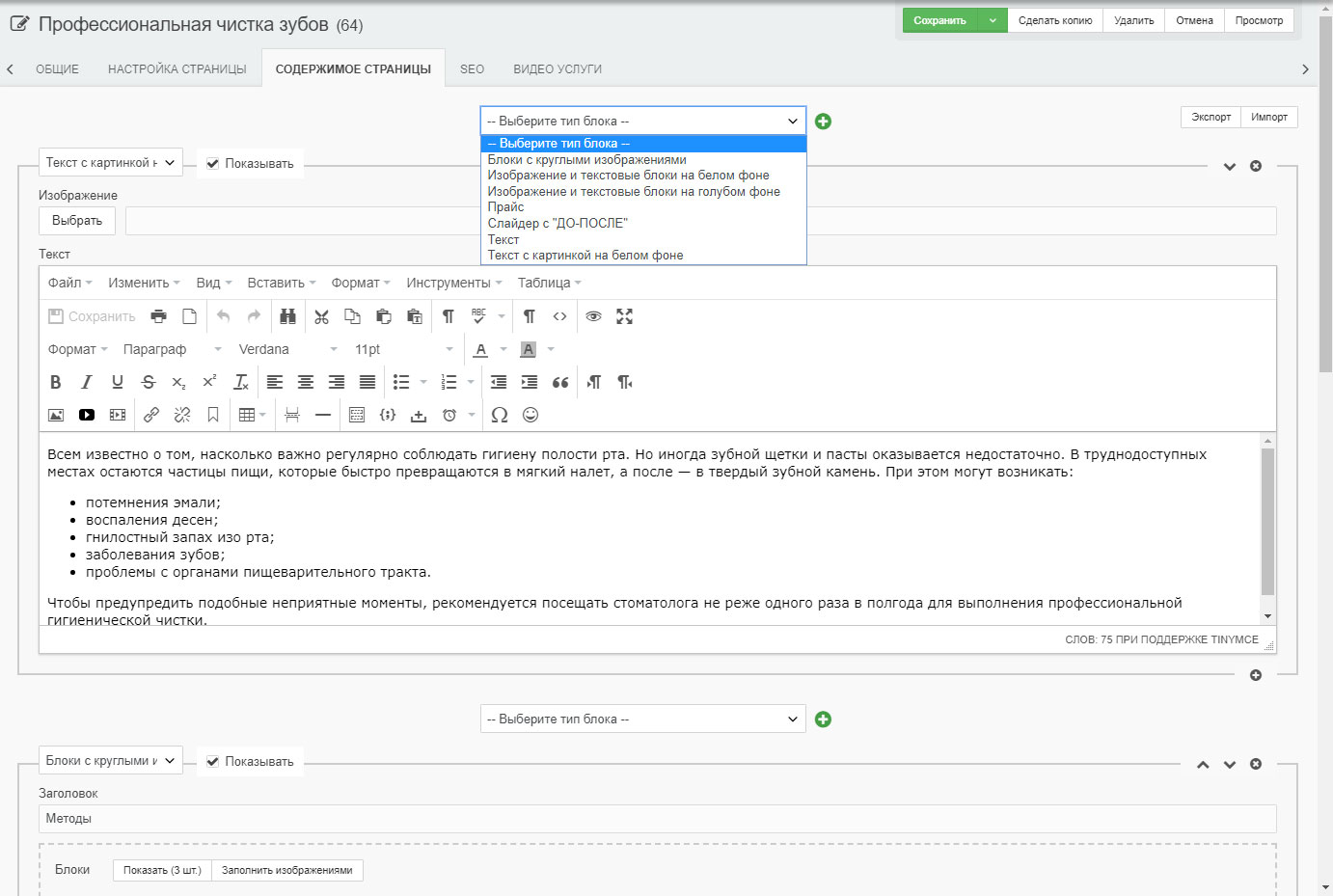
Рассмотрим на примере. Ниже будет скриншот страницы услуги Стоматологии.
Явно видно, что на картинке шесть разных визуальных блоков. Но ведь очевидно, что прайс-лист на какой-то услуге может быть, а на какой-то – нет. На какой-то услуге может быть блок с круглыми картинками, а какая-то услуга – это всего лишь один абзац текста, т.к. про неё больше нечего писать. Именно для этого и нужен ПейджБилдер. Он позволяет без знания кода формировать порядок блоков на странице. Фактически, ПейджБилдер – это всего лишь чуть более навороченный МультиТВ.
Теперь посмотрим, как выглядит этот же сайт в разрезе ПейджБилдера в админке.
По принципу МультиТВ мы можем добавить в любом порядке блок с определённой визуальной структурой и наполнением. Эти блоки можно менять местами, можно добавлять несколько одинаковых блоков и так далее.
Вот именно понять, как выбрать наиболее привлекательный блок для какого-то наполнения – это и есть основная проблема (даже не проблема, а сложность) в наполнении сайта.
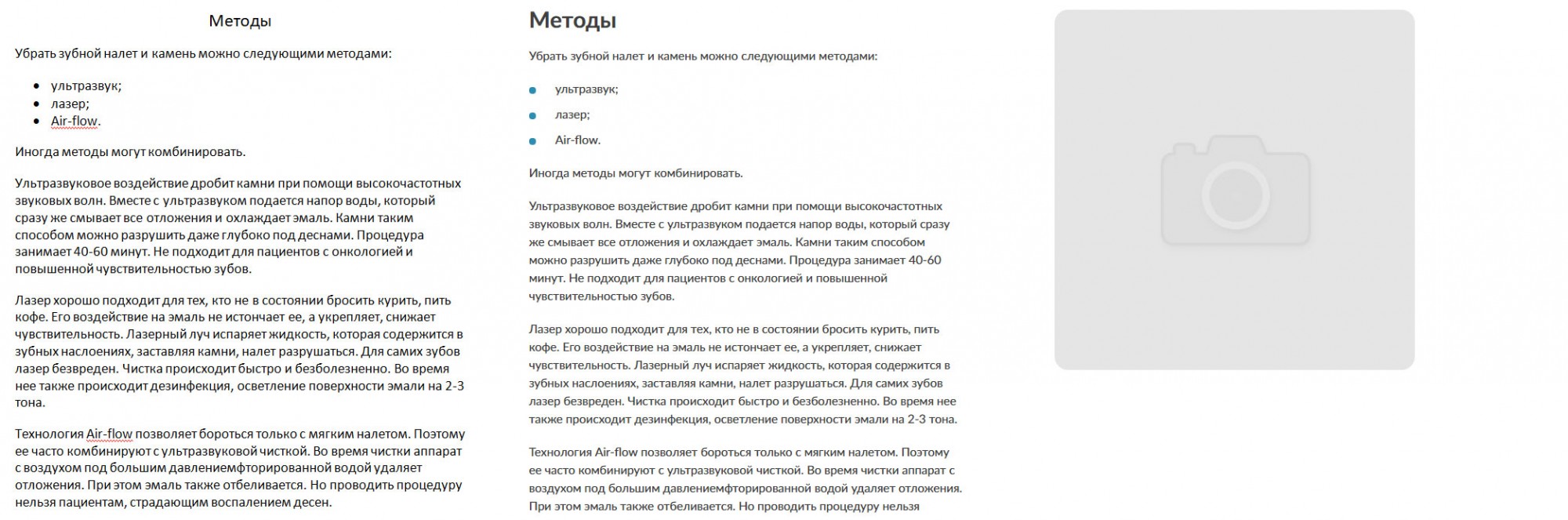
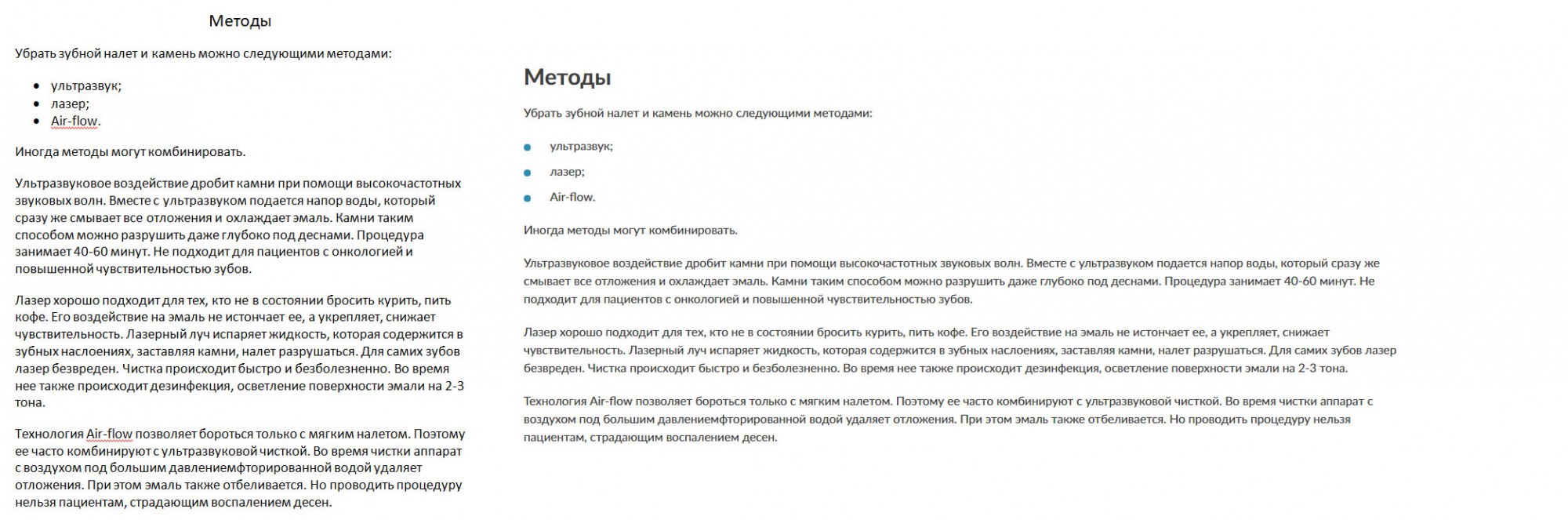
Рассмотрим на примере. Один и тот же текст можно вверстать в сайт по разному, ниже три примера:
«Правильного» решения тут нет, это – абсолютный субъективизим, который влияет только на визуальную подачу, не более. Но именно этот момент вызывает у всех большинство вопросов.
Работа с деревом ресурсов
Работа с деревом ресурсов очень простая. Давайте прям пошагово:
-
Первое, что нужно знать – изначально, все ресурсы и их подресурсы свёрнуты. Чтобы посмотреть, какие дочерники содержит в себе ресурс, необходимо нажать на стрелочку слева:
- Зажав ЛКМ, можно перетаскивать ресурсы вверх-вниз, это будет влиять на порядок отображения на фронте.
-
По ресурсу можно кликнуть левой кнопкой мыши (далее просто «ЛКМ») или правой кнопкой мыши (далее ПКМ).
ЛКМ откроет окно редактирования конкретного ресурса в правой области админки.
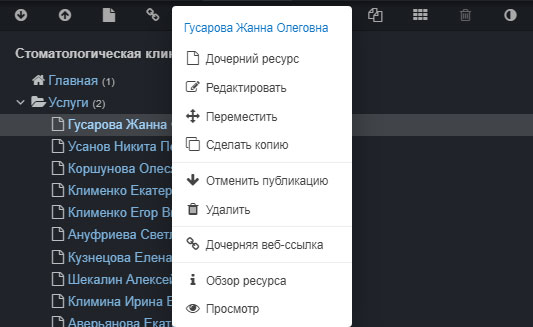
ПКМ откроет контекстное меню редактирования ресурса, остановимся на нём.
По порядку по скриншоту:
- Дочерний ресурс. Создаст дочерний ресурс выбранного ресурса. Используется для добавления статей, услуг и так далее.
- Редактировать. Действие, аналогичное ЛКМ.
- Переместить. Позволяет перемещать созданный ресурс (например, если вы создали его не в том ресурса)
- Сделать копию. Создаёт полную копию выбранного ресурса (включая заполненные ТВ-параметры)
- Отменить публикацию. Меняет статус публикации ресурса.
- Удалить. Действие аналогично удалению файла в Windows. То есть, сначала ресурс просто зачёркивается, и только после нажатия на иконку корзины сверху, он удаляется. Это очень удобно и защищает от случайного удаления ресурса.
- Дочерняя веб-ссылка. Как правило, не используется.
- Обзор ресурса. Как правило, не используется.
- Просмотр ресурса. Открывает страницу сайта для просмотра.
Работа с окном редактирования ресурса
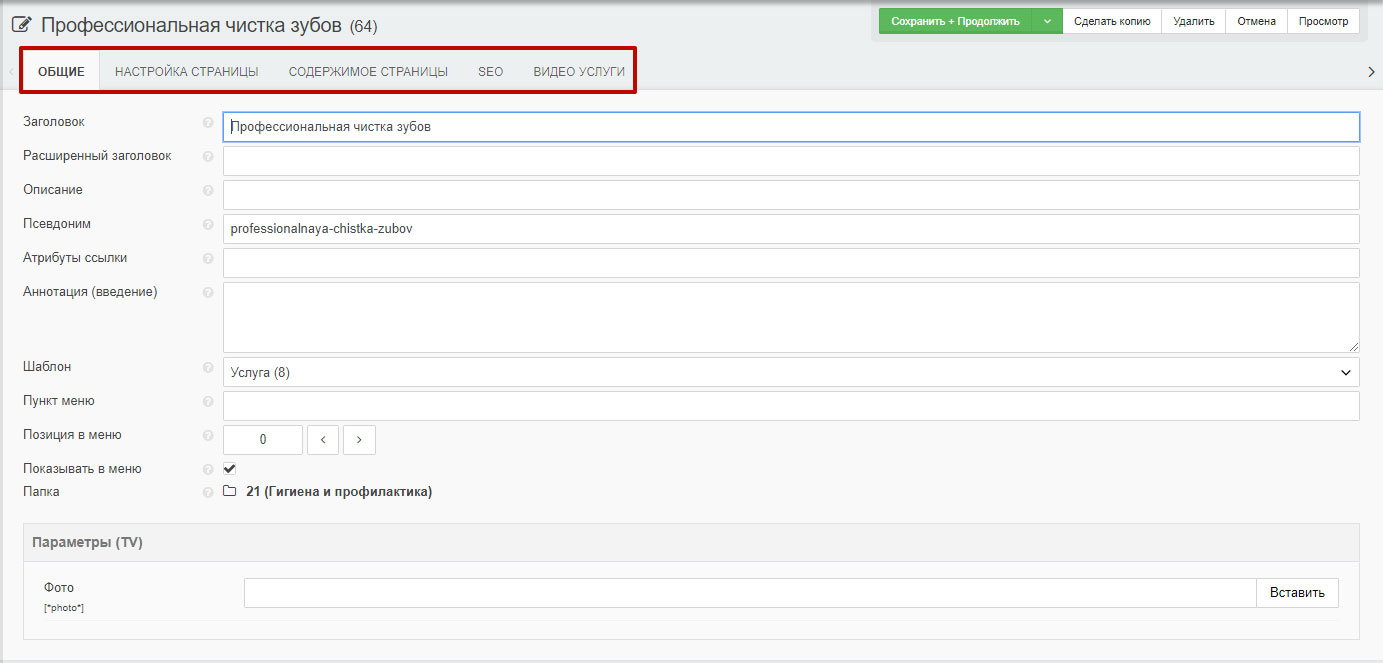
Работа с окном редактирования ресурса довольно простая. Давайте по порядку, сверху-внизу. Ниже – скриншот-пример:
Всегда обращаем внимание на табы. Есть три стандартных таба, которые есть у каждого ресурса: Общие, Настройки страницы, SEO. А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
У каждого ресурса есть стандартные поля:
- Заголовок. Это – название страницы. Как правило, используется на фронте в качестве заголовка.
- Псевдоним. Это адрес страницы на фронте. Например, site.ru/adres-stranicy. В данном случае, adres-stranicy является псевдонимом. Его трогать не нужно, он формируется автоматически на основе заголовка по правилам транслитерации.
- Шаблон. Как правило, шаблон выбирается автоматически при создании ресурса (на основе «соседних» ресурсов). Но если вы видите, что вы наполнили всё верно, а на фронте какая-то ерунда, то в первую очередь проверьте шаблон и сверьтесь с ресурсом, который работает корректно.
- Позиция в меню. Порядковый номер вывода ресурса на фронте.
Табы SEO и «Настройка страницы», как правило, заказчиками не используется. Если же вам это нужно, то, скорее всего, вам эта инструкция уже бесполезна 
Работа с редактором контента
Работа с редактором текста не сложнее работы в Microsoft Office.
На картинке дали пояснения к основным кнопкам.
Самые частые вопросы по использованию редактора контента:
- Как изменить шрифт текста, размер, интервалы? Делать этого не нужно! Над вашим сайтом работал профессиональный дизайнер, который подобрал именно тот шрифт, именно тот размер, именно то выравнивание, которое идеально подходит для тех или иных целей. Ваша задача – просто вставить текст, не более.
- Текст на фронте выглядит «слипшемся, без абзацев». Частая проблема, когда вы копируете текст с какого-то чужого сайта. Вам в некоторых случаях необходимо вставлять абзацы самостоятельно (просто нажав Enter на нужном участке текста). Ниже пример «слипшегося текста» и текста, как он должен выглядеть в админке, чтоб был красивый на фронте:
Что важно понимать?
Наполнение сайта — это сложный процесс, который требует усидчивости. Каждый сайт индивидуален, каждый имеет свой набор ТВ-параметров, табов, полей, визуальных блоков и так далее. Написать инструкцию к каждому — просто нереально технически
Первое, что нужно сделать после прочтения инструкции — зайти в админку своего сайта и прокликать каждый ресурс. Понять, какие ТВ-параметры используются, какая структура страниц и так далее. Мы всегда оставляем примеры наполнений в бэке, у вас всегда есть возможность их открыть и посмотреть, как всё работает, чтобы понять логику.
Подведем итоги
Мы надеемся, что эта инструкция поможет вам красиво и быстро наполнить сайт. Руководство постоянно пополняется, поэтому у нас есть большая просьба — если в процессе наполнения вы столкнулись с тем, чего нет в этом руководстве, сообщите нам. Вы поможете будущему поколению заказчиков в этом сложном вопросе.
Редактировать
Пользователю
Это руководство предназначено для помощи редакторам в использовании веб-сайта на Evolution CMS.
Желательно использовать это руководство в сочетании с руководством администратора, которое охватывает более сложные темы, такие как
- Резервное копирование
- Создание пользователей
- Создание шаблонов
- И многое другое
При подготовке этого руководства предполагается, что разработчик уже сделал базовые настройки вашего сайта.
- Управление сайтом
- Работа с контентом
- Работа с системой
Первоначальные настройки
Давайте настроим некоторые нужные параметры и установим дополнения.
Здесь и в дальнейшем я пишу пути к файлам от корня сайта без указания полного пути с диском и папкой сервера.
Т.е. если написано
corecustom.env.example— это файлD:OSPdomainsevoblog.localhostcorecustom.env.example
В уроке много кода — это лишь примеры и они очень просты. Не стоит сразу ужасаться и, с криком «я не програмист» закрывать документ. Просто внимательно прочитайте текст и вы всё поймёте.
Оглавление
- Конфигурация
- Настройки сайта
- Ставим дополнения
Конфигурация
Конфигурация по-умолчанию
Сразу после установки Evolution CMS создаётся файл coreconfigdatabaseconnectionsdefault.php, где сохраняются настройки подключения к базе данных.
Откройте его и изучите — там указываются те данные, которые мы вводили на этапе установки.
<?php return [ 'driver' => env('DB_TYPE', 'mysql'), // тип БД 'host' => env('DB_HOST', 'localhost'), // сервер 'port' => env('DB_PORT', '3306'), // порт 'database' => env('DB_DATABASE', 'evoblog'), // имя базы 'username' => env('DB_USERNAME', 'evoblog'), // пользователь 'password' => env('DB_PASSWORD', 'evoblog'), // пароль 'unix_socket' => env('DB_SOCKET', ''), 'charset' => env('DB_CHARSET', 'utf8mb4'), // кодировка соединения 'collation' => env('DB_COLLATION', 'utf8mb4_general_ci'), // сравнение 'prefix' => env('DB_PREFIX', 'i6cn_'), // ПРЕФИКС таблиц 'method' => env('DB_METHOD', 'SET CHARACTER SET'), //вряд ли нужно будет 'strict' => env('DB_STRICT', false), // режим работы БД. Бывает, что надо править 'engine' => env('DB_ENGINE', 'myisam'), // редко, но правим 'options' => [ PDO::ATTR_STRINGIFY_FETCHES => true, ] ];
Если вам придётся когда-то переносить сайт с одного хостинга на другой или с локальной машины на хостинг, настройки подключения должны быть изменены именно здесь.
Но только в случае, если сайт не использует конфигурацию в .env файле.
Разберёмся подробнее, что это за .env и почему он может затереть все изменения default файла.
Конфигурация в .env
Конфигурация может быть унесена в файл окружения — это фишка из Laravel. Я рекомендую это делать всегда. И, разумеется, в блоге мы это сделаем.
Зачем это нужно?
Сайт не всегда будет лежать только на локальном сервере. Вы перенесёте его на хостинг. Разумеется, можно править сайт сразу на «боевом» сервере, но это сгодится разве что для сайтов с нулевой посещаемостью. По уму правки вносятся на локалке, и потом файлы синхронизируются с сервером.
Сайт на локальной машине подключается к своей базе данных. Сайт на хостинге — к своей. У них могут быть (и будут) разные пользователи, разные пароли, порт и драйвер базы данных.
Каждый раз после внесения правок на локалке и переноса файлов на боевой сервер править конфигурационный файл очень неудобно. Можно легко запутаться и потом долго искать причины 500-й ошибки.
Даже если вы не планируете работать с системами контроля версий типа github/gitlab, то будет логичным создать некий файл, который был бы не включен в дистрибутив системы (чтобы не затереть его обновлениями), но при этом позволял бы задавать эти настройки.
Такой файл есть.
Приступим
Сделаем независимые настройки для нашего локального блога.
Сначала открывайте «Системную информацию». Пусть остаётся открытой, отсюда вы будете копировать нужные значения.
Откройте папку evoblog.localhostcorecustom и найдите там файл .env.example.
Сделайте копию и переименуйте её в .env.
Заполнение файл .env
У меня получилось что-то такое. Обратите внимание на правильные пути, префикс бд, кодировку, db strict, протокол сайта. Это наиболее частые места ошибок.
DB_TYPE=mysql DB_HOST=localhost DB_USERNAME=evoblog DB_PASSWORD=evoblog DB_CHARSET=utf8mb4 DB_COLLATION=utf8mb4_general_ci DB_METHOD="SET CHARACTER SET" DB_DATABASE=evoblog DB_PREFIX=i6cn_ DB_SOCKET= DB_STRICT=false CORE_CLASS=DocumentParser HTTPS_PORT=443 COOKIE_PATH= COOKIE_DOMAIN= MODX_BASE_PATH=D:/OSP/domains/evoblog.localhost/ MODX_BASE_URL=/ MODX_SITE_URL=http://evoblog.localhost/ MODX_SITE_HOSTNAMES=evoblog.localhost MGR_DIR=manager MODX_MANAGER_PATH=D:/OSP/domains/evoblog.localhost/manager/ MODX_MANAGER_URL=http://evoblog.localhost/manager/
Сохраните файл и перейдите в админку сайта. Всё должно работать без ошибок. Если это не так, проверяйте внимательно каждую строку. Особенно все любят не убирать слово /public/ из MODX_BASE_PATH и MODX_MANAGER_PATH.
Если вы пока что не планируете никуда ничего переносить, пропустите следующий абзац и вернитесь к нему позже, в момент переноса сайта на боевой сервер. (Когда сроки поджимают и надо сделать «вчера» — самое время изучить документацию, не так ли?)
Вы должны настроить свой файловый менеджер (либо git репозиторий) так, чтобы этот файл никогда не перезаписывался. В случае с гит — ничего делать не нужно, в этой папке уже должен быть файл .gitignore, который «командует» не перезаписывать ваш файл .env.
Если же вы используете WinSCP, то изучите его опцию «настройки передачи». Для других файловых менеджеров могут быть свои настройки.
После переноса файлов на сервер нужно будет создать этот файл уже там и корректно его заполнить исходя из тех данных, которые вам предоставим хостер. Мы разберём перенос гораздо позже, но готовиться начали уже сейчас.
Настройки сайта
Теперь нужно немного настроить наш сайт. Ищите справа иконку шестерёнки и открывайте страницу «Системная конфигурация»
Рекомендую неспеша сесть и изучить каждую вкладку этой страницы. Запоминать каждую опцию, разумеется, нет смысла. Однако вы хотя бы в общих чертах будете представлять, что можно настроить в системе.
Что я рекомендую настроить:
- Название сайта — впишите сюда «Блог»
- Автоматическое назначение шаблона — «соседний». Эта настройка даст возможность быстрее создавать однотипные документы, т.к. документы будут создавать автоматически с тем же шаблоном, что и соседи.
- Способ кэширования — «Отключить для администраторов». Кэш при разработке будет только мешать.
Вкусовщина
- Добавлять слэш к контейнеру — «Да». Чтобы адреса были
/blog/, а не/blog. Мне так почему-то комфортнее, сеошники могут поспорить. - Группировать ТВ-параметры — «Секциями на вкладке Общие». Я люблю, когда параметры показываются не в отдельных вкладках (ex Modx Revo), а сразу все и на одной странице. Так контент-менеджер будет видеть, что ему нужно заполнять и вряд ли пропустит поле.
А если нужны разные настройки для локального и удалённого сайта?
Ситуация ровно такая же, как с файлом .env. Допустим, вы хотите, чтобы у сайта на локальном компьютере было имя «(dev) Блог», а у сайта в боевой среде — просто «Блог». Либо вы хотите настроить почту для локалки при помощи mailtrap, а в боевой среде уже вписывать настоящие данные ящиков вашей компании.
Такая возможность предусмотрена и работает она точно также, как и файл .env.
Ищем файл corecustomconfigcmssettings.php.example, копируем его и переименовываем в settings.php.
Внутри пишем
return [ 'site_name' => '(dev) Блог' ];
Формат этого файла — массив с ключами и значениями. Где брать названия ключей?
Мы их только что видели — ключи указаны в «Системной конфигурации». Разумеется, в файле мы не пишем [(фигурные скобки)], а копируем только значение (скобки это просто наследие версии Эво 1.4).
Обратите внимание, что настройки, указанные в файле, переопределяют всё, что мы указываем в настройках админки. Они главнее.
На данном этапе нас больше не интересует этот файл, но мы обязательно к нему вернёмся.
Не забудьте исключить файл
corecustomconfigcmssettings.phpиз репозитория или внести в исключения файл-менеджера.
Совет: Вы можете сформировать 3-4 разных файла settings.php для своих нужд и при создании нового сайта просто копировать их, сразу задавая все настройки сайта.
Пример и часть настроек
Не копируйте это на блог, это просто пример.
<?php return [ 'site_status' => 1, // Статус сайта. 1 | 0 'site_name' => 'dev NAME', // Заголовок сайта 'site_start' => 1, // Первая страница 'error_page' => 1, // Страница ошибки '404' 'unauthorized_page' => 1, // Страница 'Доступ запрещен' 'ControllerNamespace' => 'EvolutionCMS\Main\Controllers\', // ControllerNamespace 'UpgradeRepository' => 'evocms-community/evolution', // GitHub путь к репозиторию 'site_unavailable_page' => '', // Страница 'Сайт недоступен 'site_unavailable_message' => 'В настоящее время сайт недоступен.', // Сообщение о недоступности сайта 'siteunavailable_message_default' => 'ru', // язык 'default_template' => 1, // Шаблон по умолчанию 'auto_template_logic' => 'sibling', // Автоматическое назначение шаблона. system - Системный | parent - Родитель | sibling - Соседний 'chunk_processor' => 'DLTemplate', // Класс обработки чанков. DocumentParser | '' 'publish_default' => 1, // 'Публиковать' по умолчанию 'cache_default' => 1, // 'Кэшируемый' по умолчанию 'search_default' => 1, // 'Доступен для поиска' по умолчанию 'auto_menuindex' => 1, // Индексация меню' по умолчанию 'docid_incrmnt_method' => 0, // Способ добавления Resource ID. 0 - DB автоинкримент | 1 - Минимальный пропущенный ID | 2 - Максимальный ID+1 'enable_cache' => 2, // Способ кэширования. 0 - Включено | 1 - Отключен | 2- Отключить для администраторов 'disable_chunk_cache' => 0, // Отключить кэширование чанков 'disable_snippet_cache' => 0, // Отключить кэширование сниппетов 'disable_plugins_cache' => 0, // Отключить кэширование плагины 'cache_type' => 2, // Способ кэширования страниц. 1 - Только с учетом ID (стандартный метод) | 2 - C учетом ID и $_GET 'minifyphp_incache' => 0, // Сжать код php в файле кэша 'server_offset_time' => 0, // Разница во времени 'server_protocol' => 'http', // Тип сервера. http | https 'rss_url_news' => 'https://github.com/evocms-community/evolution/releases.atom', // Лента RSS новостей 'track_visitors' => 0, // Показывать дочерние ресурсы 'which_editor' => 'TinyMCE5', //'tinymce5_theme' => 'myconfig', 'filemanager_path' => env('MODX_BASE_PATH'), 'rb_base_dir' => env('MODX_BASE_PATH') . 'assets/', 'enable_cache' => 2, 'login_form_position' => 'center', 'login_form_style' => 'dark', 'error_reporting' => 0, 'failed_login_attempts' => 10, ];
Ставим дополнения
Давайте установим дополнения, которые помогут нам работать с блогом.
Откройте «Модули» и найдите там Extras. Это модуль установки различных пакетов дополнений.
Нам потребуются: DocLister, FormLister, Selector, multiTV, TinyMCE4, ClientSettings.
Просто вводите эти названия в поисковую строку и жмите «Установить»
В процессе разработки вы поймёте, какое дополнение нужно и для чего. Сейчас не будем заострять на этом внимания.
Итог:
- У вас должен быть работающий пустой сайт по адресу
evoblog.localhost - Настройки сайта должны быть частично унесены в файл
corecustomconfigcmssettings.php - Настройки окружения сайта должны быть полностью в файле
corecustom.env - Нужно понять, зачем мы сделали вынос настроек и как это пригодится в будущем.
- Должны быть поставлены дополнения из списка выше
Теперь переходим к самому интересному — к шаблонизации и созданию структуры нашего блога.
Оглавление
В Evo есть 2 мажорные версии, версия 1.х.х и 2.х.х. Первая версия является наследником MODx Evolution и является вполне рабочей, однако в связи с выходом в ноябре 2019 года версии 2.0.х, переведена в режим LTS (Long-Term Support). Это значит что версию 1.х.х можно использовать для создания проектов. Однако, наиболее правильным решением, будет переход к мажорной версии 2.х.х, тем более что разработчики системы предусмотрели практически безболезненный переход с версии 1.х.х на 2.х.х.
Исходя из выше написанного — данная документация, будет писаться для версии 2.х.х, что вовсе не означает её непригодность для версии 1.х.х. Однако, имейте это ввиду.
Для кого подойдет Evo?
Для того чтобы ответить на данный вопрос, давайте порассуждаем на тему, а кто вы? Возможно вы php программист или full-stack разработчик, возможно вы front-end разработчик или просто верстальщик, но так же, вполне вероятно что вы не обладаете знаниями ни в одной из этих областей, но хотите создать свой сайт на базе Evo! Для начала, решите кто вы и читайте этот документ далее.
BE / Full-Stack разработчик
Если вы разработчик, то Evo может предоставить вам базовый функционал, который необходим при создании практически любого сайта.
- Админка — на ванильном JS и фреймворке Bootstrap
- Архитектура — с деревом ресурсов и элементами в нем, гибким управлением пользователями, настройками сайта, системой событий и т. д.
- Компоненты Laravel — для разработки можно использовать Laravel.
- Шаблонизатор Blade — для шаблонизации представлен Blade, который идет как компонент Laravel и т. д.
Для большинства сайтов Evo вполне подойдет и существенно сократит время разработки. Однако стоит помнить, что не каждый проект нужно выполнять на CMS, для каждой задачи — свой инструмент. Некоторые проекты требуют реализации под ключ с нуля, с собственной архитектурой и определенным стэком. Например систему бронирования (booking.com) или SPA, WBA конечно лучше делать на собственном профильном стеке. Тем не менее, большинство проектов — лендинги, визитки, блоги, корпоративные сайты, интернет-магазины, вполне можно делать на Evo.
FE Разработчик / Верстальщик
Evo позволяет разворачивать сайты даже без знания Back-End стека. Благодаря простой и понятной структуре элементов, популярному шаблонизатору Blade, а так же готовым компонентам, создание сайтов становится более простым и понятным. Если вы Front-End разработчик или простой верстальщик, Evo вполне может решить ваши задачи.
Контент-менеджер
Быстрая и удобная админка, древовидная структура документов, понятные и расширяемые поля ресурсов, удобный файловый менеджер — все это очевидное преимущество при работе с Evo с точки зрения менеджера сайта.
Время работы: 0,1204 s
Время запросов: 0,1204 s
Количество запросов: 27
Источник: cache
Дисклеймер
Данная статья не в коем разе не создана ради холивара, а преследует строго противоположную цель: показать разработчикам MODX Revolution, что ее старший/младший (смотря с какой стороны посмотреть) брат evolutionCMS не так и далеко от вас и содержит ответы на вопросы, которые я часто получал от ревистов. И да, данную статью меня побудило написать увеличение таких вопросов. Поэтому если вы ревист и вам необходимо иногда работать с Эво (подчеркиваю, что я не в коем разе не агитирую за ту или иную ветку) рекомендую пробежаться глазками по этой статье, возможно она вам поможет избежать ненужной траты времени.
Данная статья не является научным трудом. А также разбита на две части для лучшего восприятия.
Последняя версия (используйте 1.4.5)
Забано слышать сравнения MODX Revolution 2.5.7 и MODX Evolution 1.0.6))
Уважаемые коллеги, на момент написания данной статьи последняя актуальная версия evolutionCMS — 1.4.5 (Обязателен PHP 5.3+)
По словам разработчиков это последний релиз в ветке 1.x, так что можно считать эту версию последней.
О ней дальше и будет речь.
Если вам в руки попалась менее свежая версия, то настоятельно рекомендую обновиться. Делается это не сложно: записывается дистрибутив поверх существующего проекта, запускается установка, а после всех процедур стоит прислушаться к рекомендациям которые предложит сама система. Пример рекомендаций на картинке.
В последней версии более дружелюбный интерфейс, много различных приятных плюсов и фишек, закрыты различные дыры. В большинстве случаев, если на сайте не используются кастомных решений содержащих в себе прямые вызовы myqsl вида mysql_query(), mysql_fetch_row() и т.п. то все проходит хорошо. Если такие решения встречаются, то далее есть два варианта:
- Найти подобные конструкции и переписать их на DBAPI (не myqsl_query(), а $modx->db->query(); не mysql_fetch_row() а $modx->db->getRow())
- В конфигурационном файле MGR_DIR/includes/config.inc.php заменить $database_type c ‘mysqli’ на ‘mysql’. На одном проекте у меня после этого сайт взлетел, на другом нет. Так что обещать не могу, и нужно идти первым путем, но и второй тоже может прокатить.
Во время написания статьи пришла рекомендация от Мисс MODX REVO рассказать в целом об установке… Ну не знаю… Тыкаете далее-далее-далее-далее-сохранить)) На самом деле «коробка» сделана таким образом что лишнего там практически нет. Из рекомендуемых настроек там тоже все нормально выстроено. Единственное, я например ставлю схему в виде только черной шапки и отрубаю глобальные вкладки. Но это уже чисто на любителя.
Устаревшие сниппеты и сниппеты которые нужно использовать
Часть используемых сниппетов берет свое начало аж с 2006-го года. Эти пенсионеры выполняют свои задачи, тем не менее это не отменяет их пенсионного возраста. Их следует заменить более молодыми, благо проходит это все достаточно просто и безболезненно.
Первый «дедушка» — Ditto, аналог getResources.
Ditto это тот сниппет, из-за которого я и начал заниматься MODX))) Тем не менее он достаточно ресурсоемкий и приходится достаточно сильно костылять при работе с ним.
Замена ему и всем сниппетам, которые связаны с ресурсами —DocLister (аналог pdoResources). Все скрипты которые имеют префикс DL (DLCrumbs, DLMenu, etc) — созданы на его основе, собственно как пакет pdoTools.
Помимо скорости DL обладает следующими плюсами (полный список смотрите в документации).
- Умеет работать с любыми таблицами, а не только с site_content
- SplitPagination (который добавляет три точки в пагинации) включен по умолчанию
- имеет параметр prepare. Обалденная штука, которая позволяет обрабатывать данные перед выводом.
- умеет четные шаблоны, нечетные шаблоны, шаблоны n и т.д
- Конфигурацию можно задавать в файлик и потом ее дополнять
- Куча других интересных плюшек и фишек.
Важное отличие от Ditto. Для того, чтобы использовать ТВ-параметры их обязательно нужно перечислить в параметре &tvList, а также указать префикс для них (по умолчанию используется tv, если вы не хотите использовать префикс, то явно это задайте — &tvPrefix=«)
eForm — FormLister — он создан с использованием DL, имеет кучу разнообразных настроек и возможностей.
WayFinder — громоздкая я глючная хрень, меняется на DLMenu
Breadcrumbs — DLCrumbs
AjaxSearch — evoSearch (который умеет в морфологию)
evoGallery (она в последнее время отваливается) — simpleGallery. (http://modx.im/blog/fast-solution/5247.html — вот тут описан переезд с EG на SG)
Дополнения и Extrats.
Одним из аргументов против Эво часто слышал то, что в нем нет магазина дополнений. Хотя существует он года с 2013-го вроде. Его не было в официальной версии MODX Evolution 1.0.15, тем не менее с момента его появления он всегда был в сборке от Dmi3yy и содержится в «коробке» evolutionCMS.
В новой версии 2.0 по слухам предполагается несколько измененная логика работы магазина дополнений, но на данный момент Extrats предоставляет более ста различных дополнений (134 если быть точным) плюс к этому существует возможность установки их из архива, а также создание своего собственного репозитария. По последнему — это уже не столь актуально, ибо в ближайшее время будет переписана логика установки дополнений.
Устанавливаются дополнения кликом по кнопке установить (автоматическое удаление пока не предусмотренно, но в процессе).
Ниже список нескольких важных и полезных дополнений, которые не входят в «коробку».
Sitemap — аналог pdoSitemap
ClientSettings (http://docs.evo.im/04_extras/clientsettings.html) — создает вкладку глобальных настроек
eFilter (http://docs.evo.im/04_extras/efilter.html) — формирование фильтров, работает в связке с DocLister
optimizeJPG (http://docs.evo.im/04_extras/optimizejpg.html) — плагин для оптимизации jpeg
PageBuilder (http://docs.evo.im/04_extras/pagebuilder.html) — управление блоками на странице
Composer — да, да, вы не ослышались! И под ним подразумевается именно composer!)
EvoBlade, EvoTwig — шаблонизаторы Blade и Twig соответственно
Seo4Evo и seoPuck (https://modx.ru/novosti-i-stati/article/385/) — пакеты для СЕО, в последний в ближайшее время будет внесено еще несколько полезных настроек и оптимизации.
Много полезной и нужной информации по работе с дополнениями можно посмотреть тут — http://docs.evo.im/04_extras.html
Работа с библиотеками (замена getServices)
В Revolution для расширения используется метод $modx->getService.
В Evolutiion такого метода нет (хотя может в 2.0 и будет), тем не менее никто нам не запрещает использовать классический вид подключения класса. например:
include_once(MODX_BASE_PATH."assets/lib/MODxAPI/modUsers.php");
$user = new modUsers($modx); И да. В Evolution нет xPDO, тем не менее есть есть ряд очень интересных и полезных библиотек, которые расширяют MODX и упрощают работу с объектами вида доументов, пользователей и т.д. Хранятся они в папочке /assets/lib/
Загляните, там интересно)
Следующая часть.