Из этой статьи вы узнаете, как создать сайт на Joomla. С помощью пошагового руководства вы сделаете качественный и функциональный проект на любом языке.
По данным W3Techs на март 2022 года, CMS Joomla! занимает пятое место в мире по популярности после WordPress. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
Почему стоит обратить внимание на CMS Joomla!
«Джумла» – это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Владельцы сайтов выбирают эту систему управления контентом, потому что:
- она простая – с этой CMS можно работать без знаний в области программирования и дизайна сайтов, хотя она и немного уступает WordPress;
- она функциональная – системы достаточно для создания сайтов от визитки и блога до большого интернет-магазина и информационного портала;
- она адаптивная – готовый ресурс можно адаптировать к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений;
- она идеальна для интернет-магазинов – управление меню и навигацией интуитивно понятное, можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц;
- она учитывает требования поисковиков – движок Joomla! считается SEO-дружественным по умолчанию, а с помощью SEO-расширений решаются все технические аспекты оптимизации.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Начинаем работать с Joomla!
Первый шаг – регистрация домена и выбор хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельным подключением одного к другому. Воспользуйтесь поиском или обратите внимание на следующие возможности:
- хостинг для Joomla! от «Джино»;
- готовые решения от Reg.ru;
- предложение от «Макхост».
Если считаете выгодными предложения без движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получите доступ к административной панели сайта.
Интерфейс Joomla. Административная панель Joomla не перегружена лишними кнопками
Шаг № 2: Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- если у вас нет мобильной версии, выбирайте шаблон с адаптивной версткой – так вашим сайтом смогут пользоваться владельцы смартфонов и планшетов;
- обращайте внимание на внешний вид и функциональность шаблона: если вы создаете интернет-магазин или корпоративный сайт, не подойдут темы для блогов или сайтов-визиток;
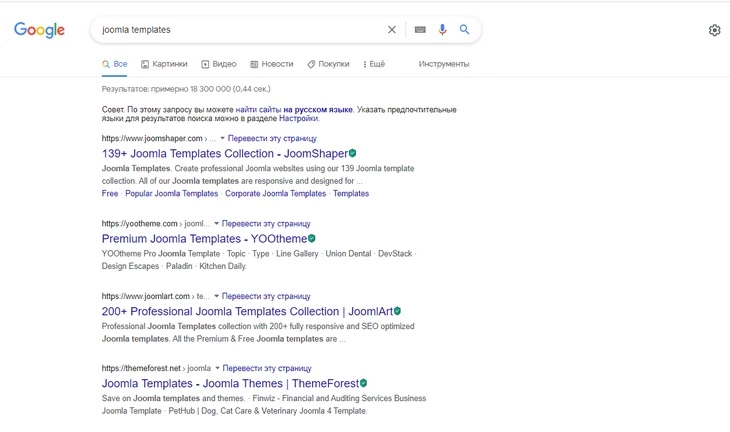
- если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты из России.
Поисковая выдача по запросу joomla templates
Если некогда пользоваться поисковиками, ищите шаблоны здесь:
- 600+ платных шаблонов;
- платные и бесплатные шаблоны для «Джумлы»;
- много тем для Joomla!;
- красивые шаблоны.
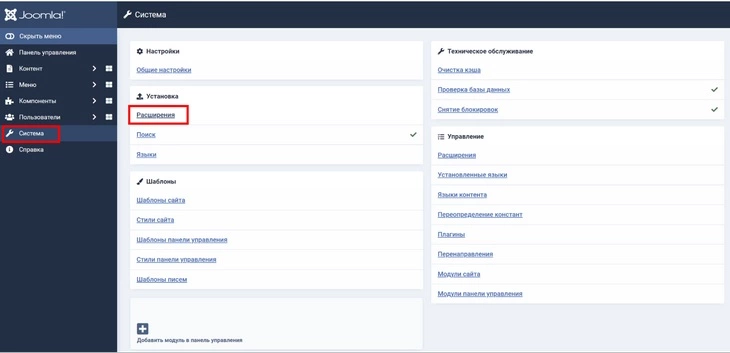
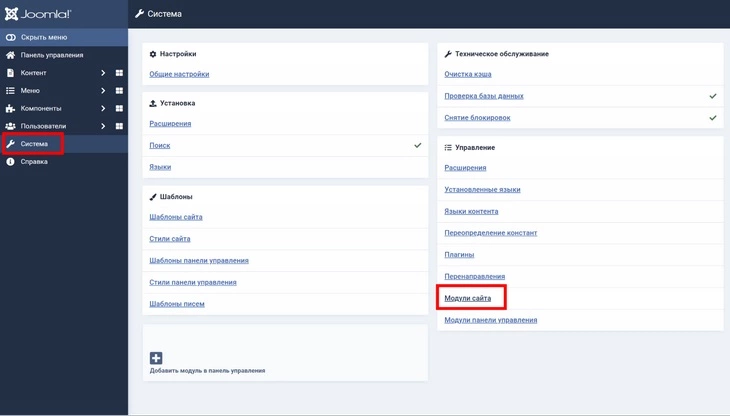
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите раздел «Система» и кликните «Расширения»:
В новом интерфейсе попасть в установку расширений чуть сложнее, чем было раньше
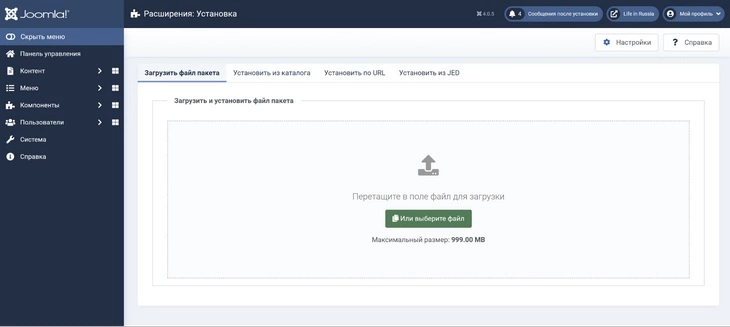
Загрузите и установите шаблон.
Перетащите в это окно файл расширения или выберите файл на жестком диске
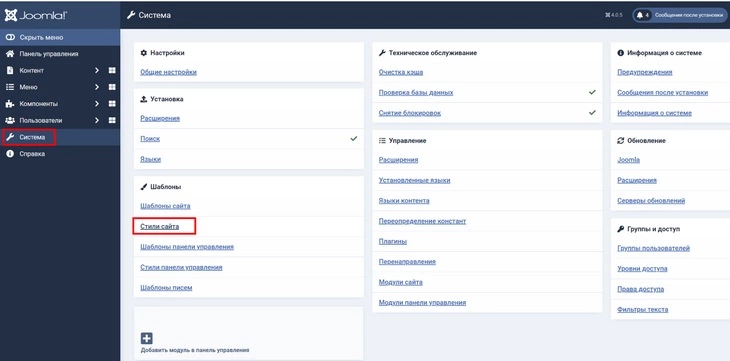
После установки перейдите в управление шаблонами. Для этого откройте раздел «Система» и в разделе «Шаблоны» выберите пункт «Стили сайта»:
Теперь в «Джумле» нет менеджера шаблонов
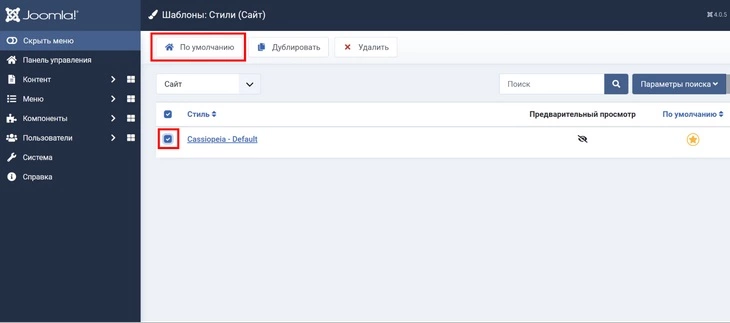
Отметьте чекбокс напротив установленного шаблона и нажмите «По умолчанию» в левом углу:
Нажмите кнопку «По умолчанию»
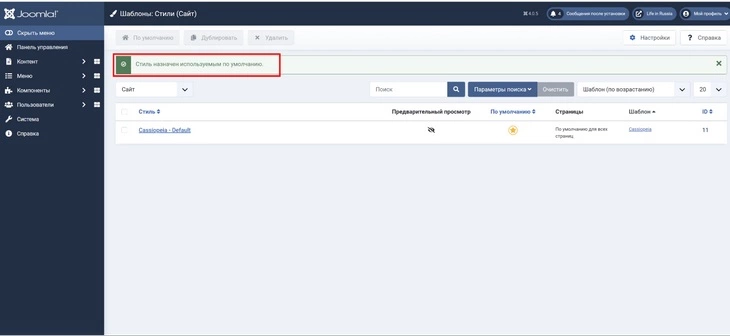
Убедитесь, что активировали выбранный шаблон. Должно появиться сообщение «Стиль назначен используемым по умолчанию».
Должно появиться такое сообщение
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Теперь переходите к настройке CMS.
Шаг № 3: Как настроить CMS Joomla!
Указываем общие настройки сайта
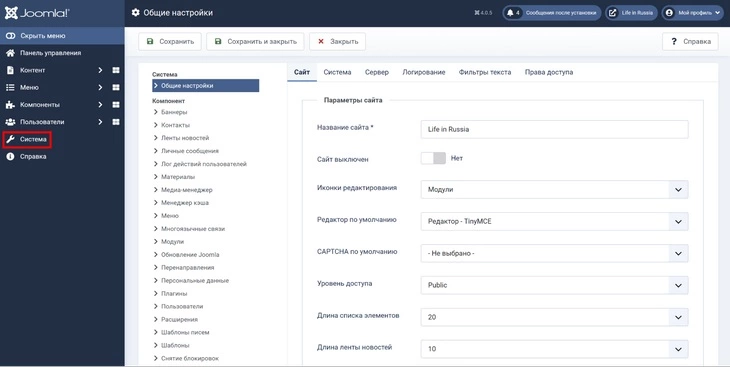
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса и убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
После обновления общие настройки переехали в раздел «Система»
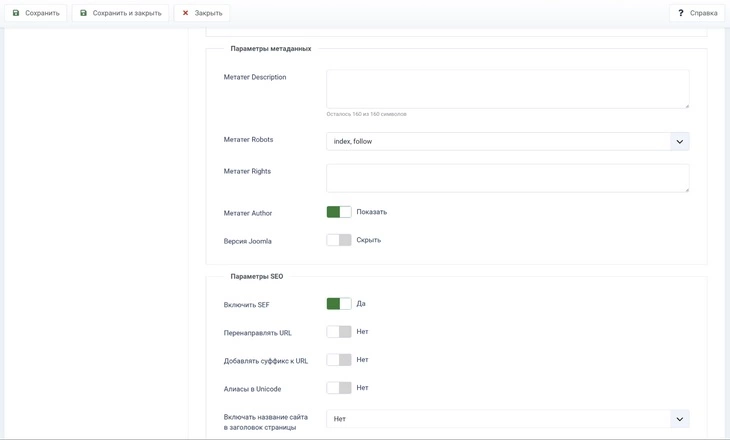
Указываем название сайта. Обязательно прописываем метаданные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Параметры метаданных в новом интерфейсе Joomla
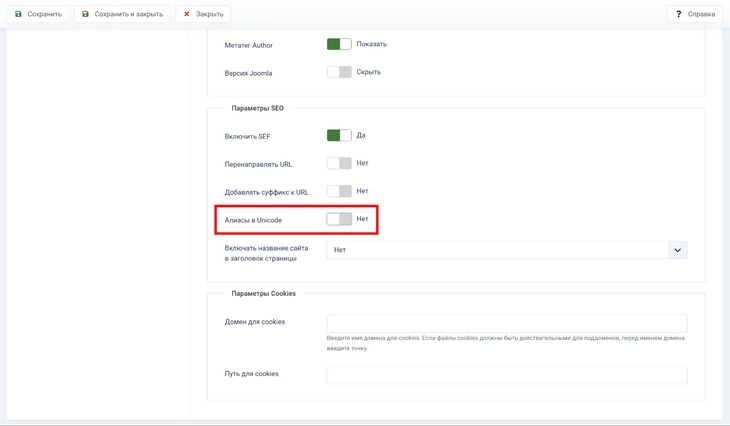
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Админка «Джумлы» позволяет настраивать алиасы, SEF, добавлять суффикс к ссылкам
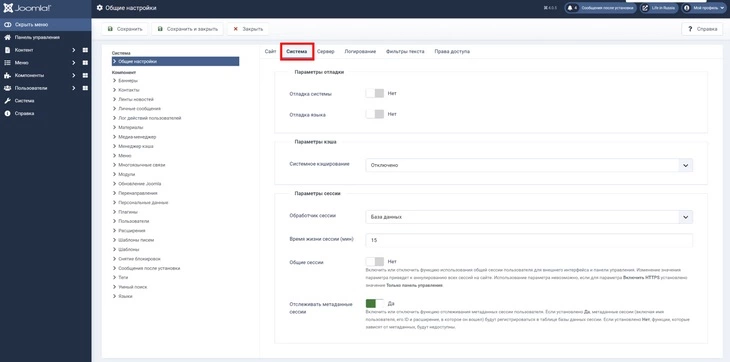
Во вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите продолжительность сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Вкладка «Параметры» в «Общих настройках»
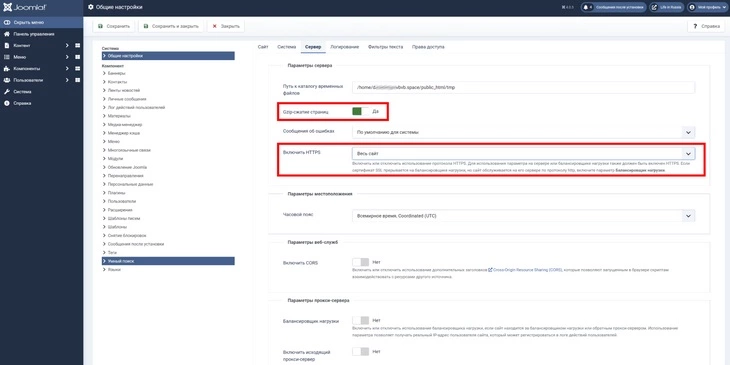
Во вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Кастомизируем параметры сервера
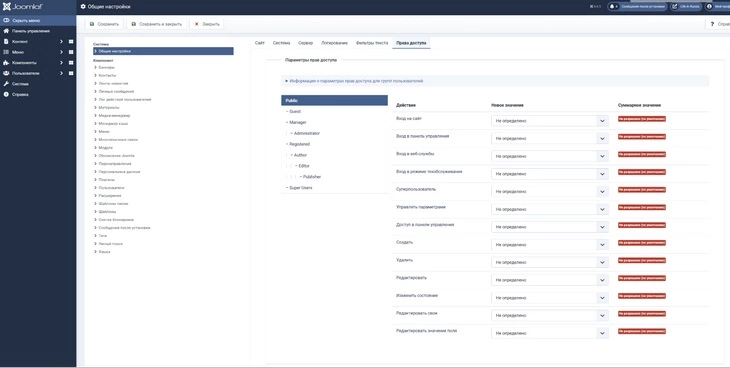
Во вкладке «Права» можно настроить права доступа для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
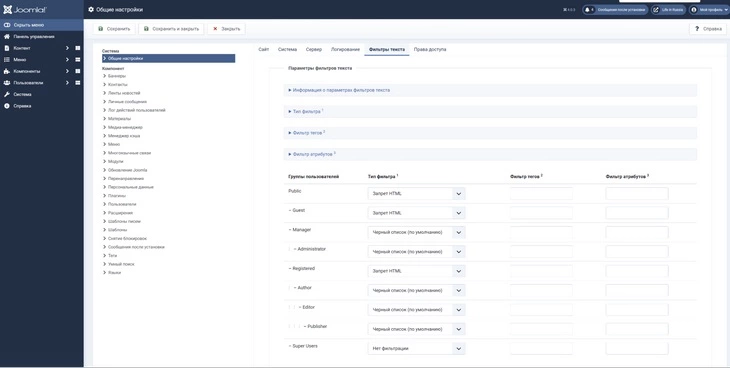
Если вы работаете с сайтом самостоятельно, не изменяйте настройки во вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
Параметры фильтров применяются ко всем полям текстового редактора для выбранных групп пользователей.
Как создать меню сайта на CMS Joomla!
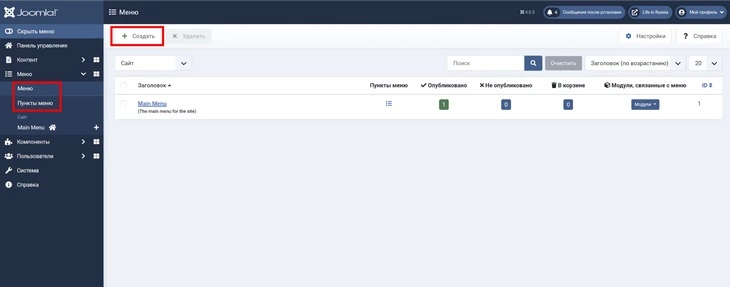
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
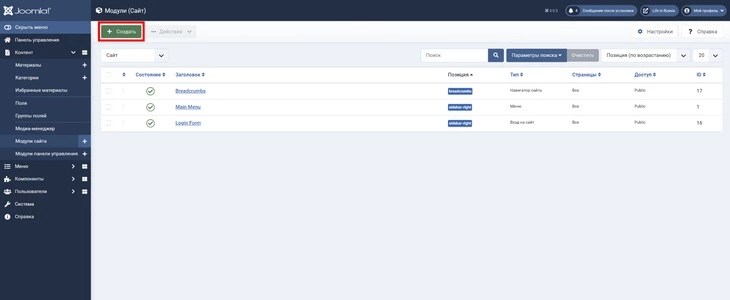
Нажмите кнопку «Создать» в разделе «Пункты меню»
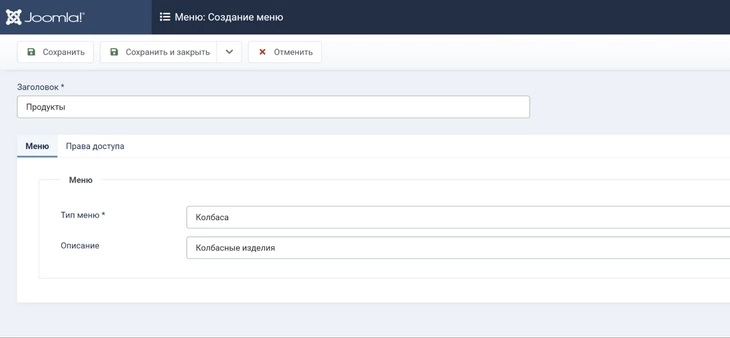
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создали новое меню
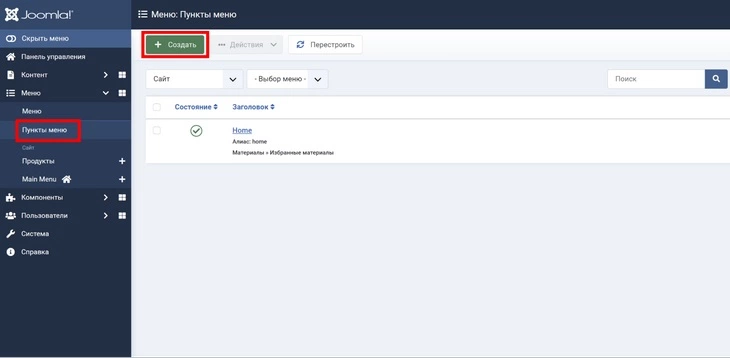
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта. Чтобы добавить пункты, перейдите в подраздел «Пункты меню». Воспользуйтесь кнопкой «Создать».
Нажмите кнопку «Создать», чтобы сформировать новые пункты меню
Выберите тип пункта меню. Например, чтобы вывести в главное меню ссылку на публикацию, воспользуйтесь опцией «Выбрать – Материалы – Материал».
Настраиваем пункты меню в Joomla
Для выбора конкретного материала воспользуйтесь опцией «Выбрать». Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Нажмите «Модули сайта»
Нажмите кнопку «Создать» в левом верхнем углу экрана:
Кликните по зеленой кнопке
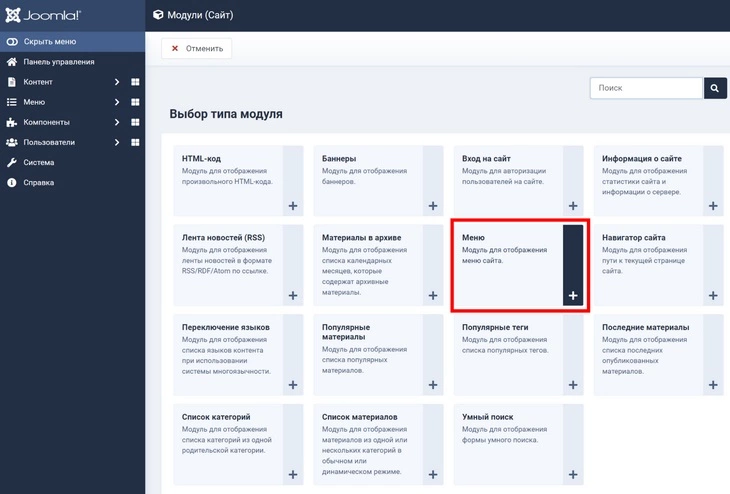
На открывшейся странице выберите вариант модуля «Меню».
Этот модуль нужен для отображения меню сайта
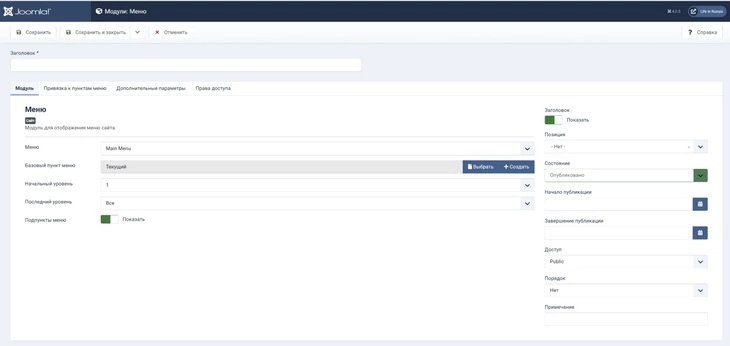
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Кастомизируем меню сайта
Как создать категории и меню категорий
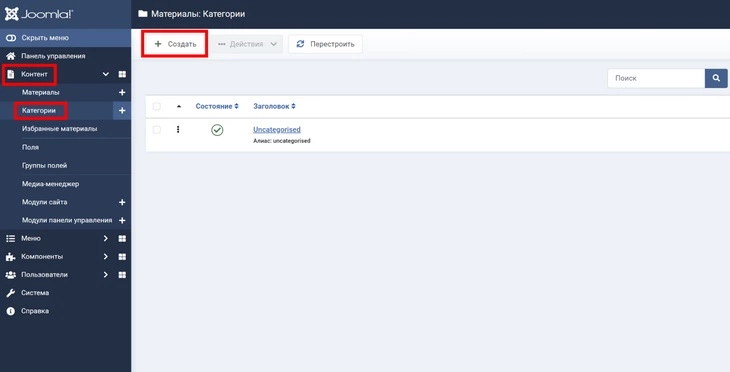
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь разделом «Контент». Откройте пункт «Категории» :
Теперь управление категориям происходит в одноименном меню
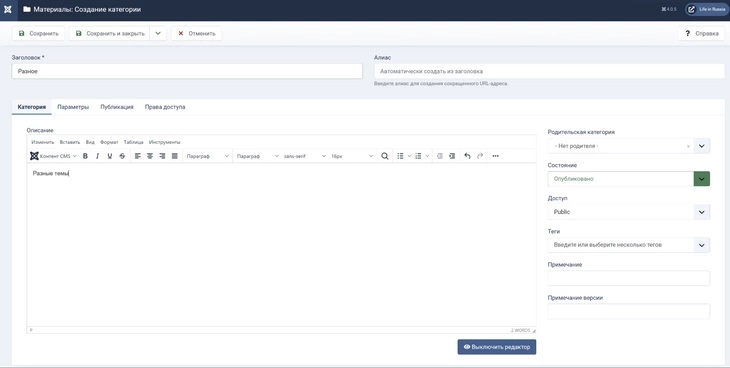
Если вам нужно создать категорию с подразделами, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Удобный визуальный редактор WYSWYG (What You See Is What You Get, «что видишь, то и получишь»)
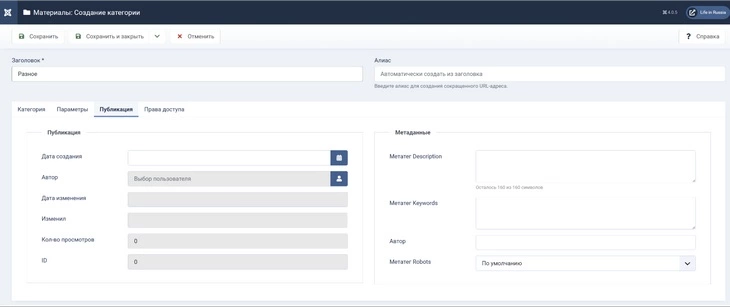
Во вкладке «Публикация» укажите метаданные категории, при необходимости укажите автора.
Настраиваем параметры публикации
Не меняйте дефолтные настройки во вкладке «Права доступа». Во вкладке «Параметры» выберите макет страницы и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
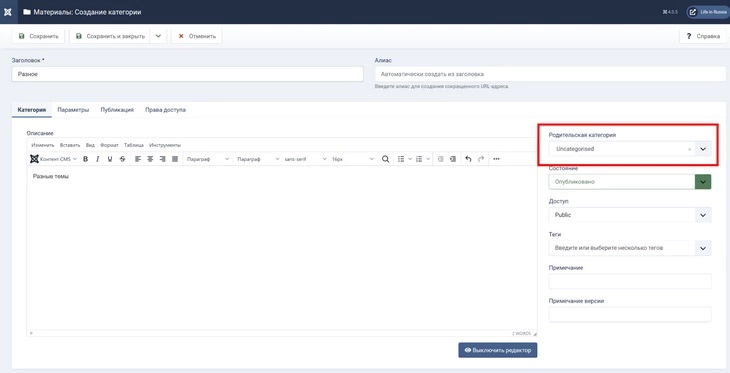
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Выберите родительскую категорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Мы создали меню категорий
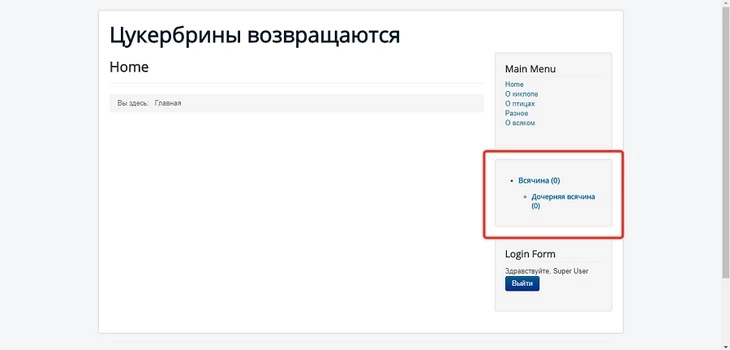
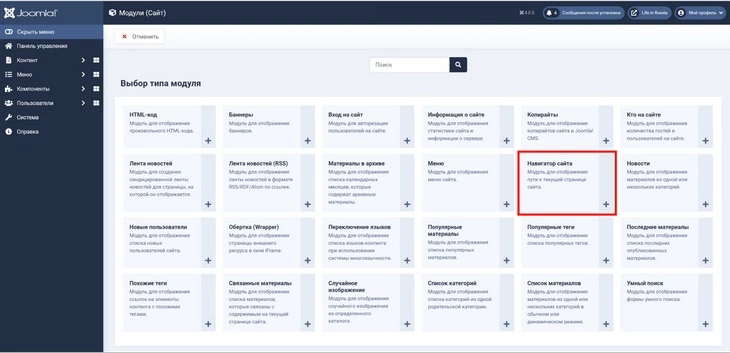
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выберите этот раздел
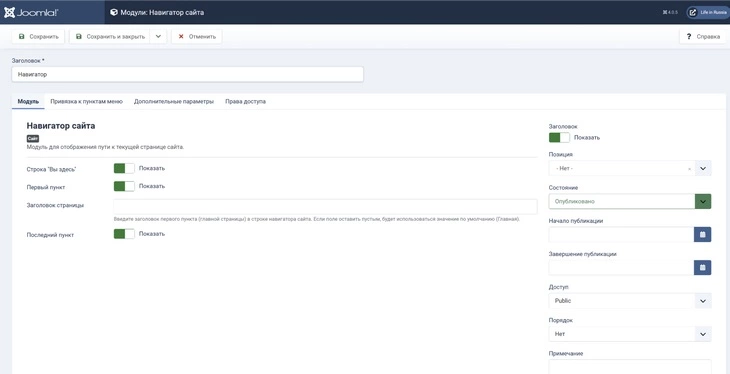
Укажите название модуля, выберите настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем хлебные крошки на своем сайте
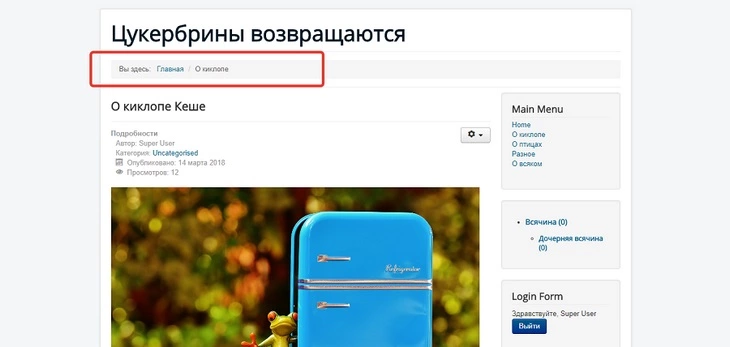
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Навигационная цепочка улучшает юзабилити сайта
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4: Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие задачи:
- обеспечить безопасность сайт – настроить резервное копирование, уменьшить вероятность несанкционированного доступа к сайту, защитить пользователей от спама;
- выполнить технические требования поисковых систем – создать карту сайта, обеспечить управление метаданными страниц;
- повысить юзабилити сайта – добавить на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы;
- обеспечить отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup;
- Easy Joomla Backup.
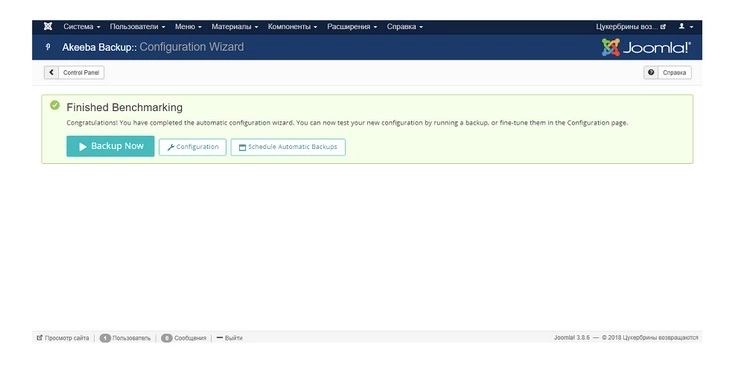
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Бенчмарк выполнен успешно
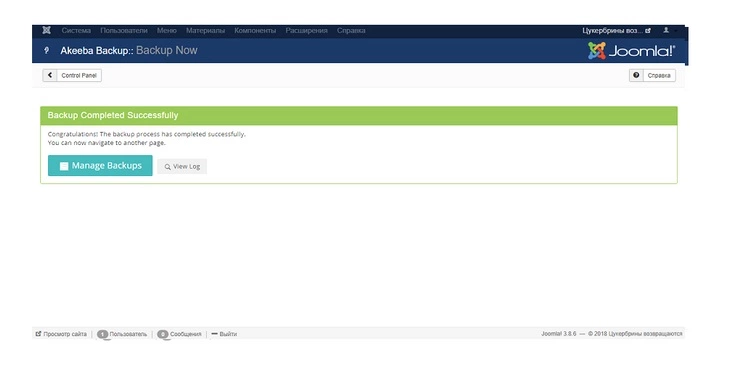
Создайте резервную копию сайта.
Бэкап выполнен менее чем за минуту
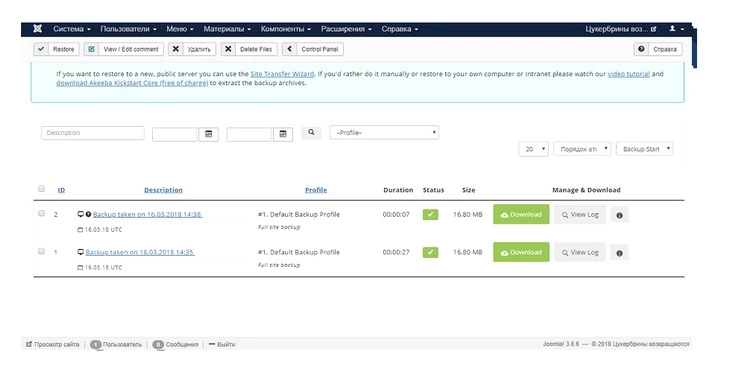
С помощью кнопки View Log можно посмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями позволяет загрузить любой бэкап или просмотреть его логи
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью расширений:
- JU BlockIP;
- SecSign;
- Brute Force Stop.
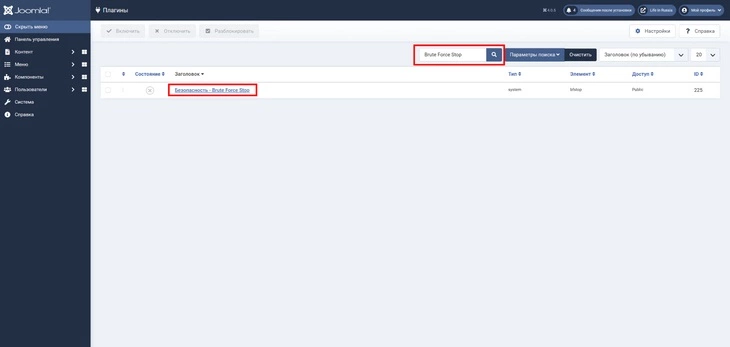
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Не забудьте включить плагин
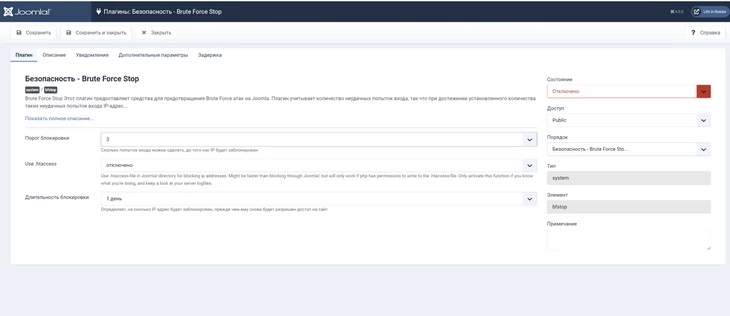
На странице настроек плагина укажите порог блокировки. По умолчанию стоит 10. Рекомендую уменьшить его.
Мы уменьшили порог блокировки до трех попыток входа
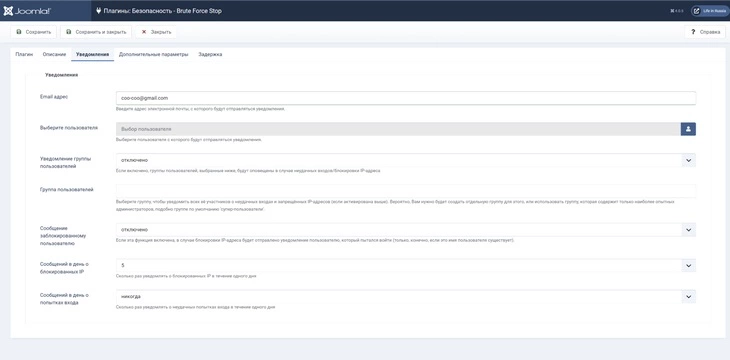
Во вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настройте уведомления, чтобы получать оповещения обо всех атаках, совершаемых на ваш сайт
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet – платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet;
- R Antispam – защищает от спам-ботов форумы сайтов, работающих на Joomla!;
- CAPTCHA – reCAPTCHA;
- CleanTalk (платный сервис).
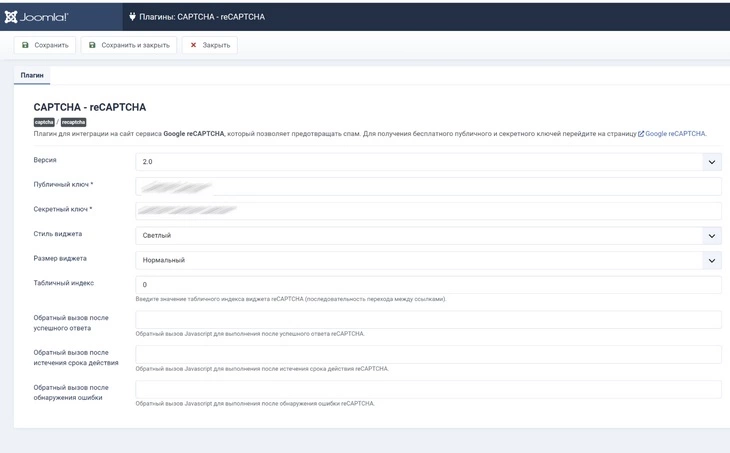
В менеджере плагинов включите плагин CAPTCHA – reCAPTCHA.
Настраиваем плагин CAPTCHA – reCAPTCHA.
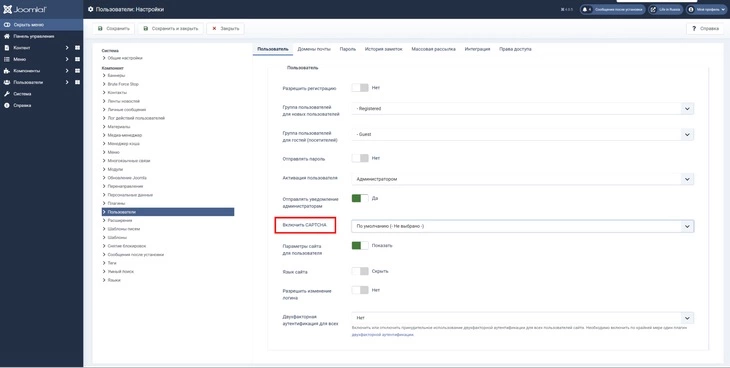
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Измените значение на «Активировано»
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
Теперь бот не сможет оставить спамный комментарий
Как создать карту сайта
С помощью следующих инструментов:
- PWT Sitemap;
- OSMap.
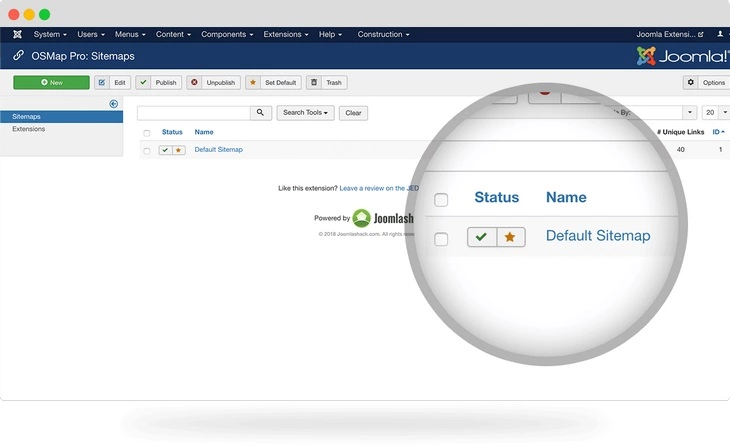
После установки OSMap перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – OSMap».
Чтобы создать новую карту, нажмите зеленую кнопку New. После создания карты сайта ее нужно опубликовать
Дождитесь сообщения об успешном создании карты сайта. Затем опубликуйте ее (Publish).
Как обеспечить удобное управление метаданными
По умолчанию можно добавлять и редактировать метаданные для каждого материала отдельно во вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO – платный SEO-плагин;
- EFSEO.
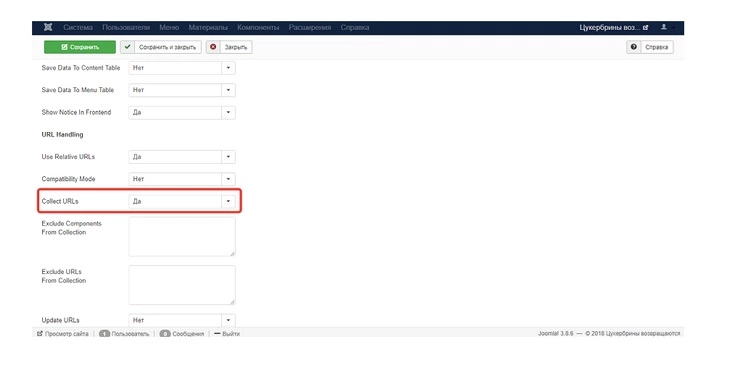
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. Во вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Активируйте выделенную красной рамкой функцию
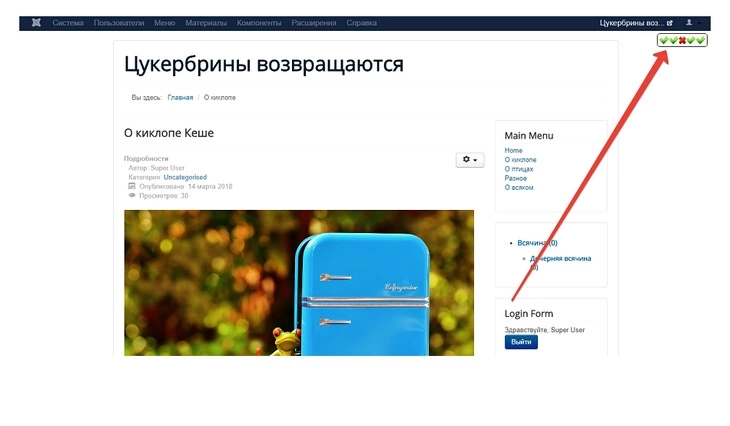
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать метаданные.
Обратите внимание на блок в правой части экрана
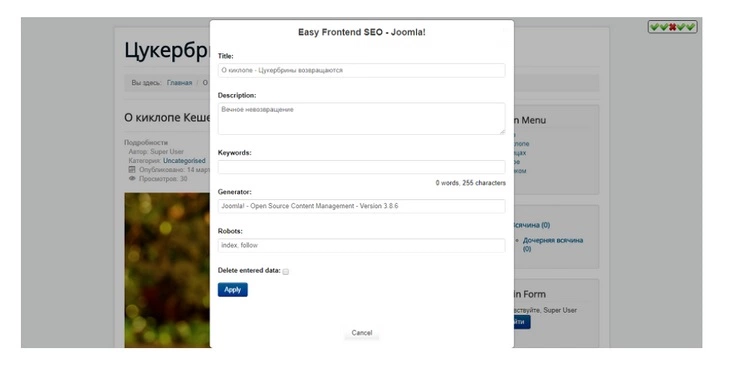
Кликните по блоку и отредактируйте метаданные страницы.
Укажите название и описание страницы
Повторите действие на каждой странице сайта.
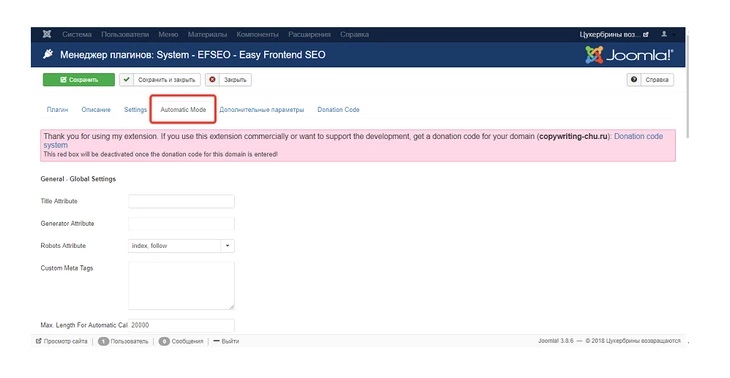
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует метаданные для страниц. Функцию можно включить во вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как метаданные лучше создавать вручную.
Интерфейс плагина EFSEO
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью расширений:
- Fast Social Share;
- Social Sharing;
- AddToAny Share Buttons.
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
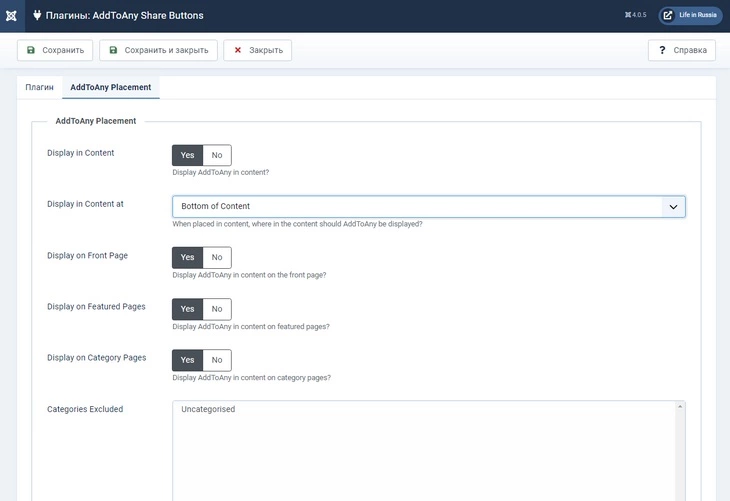
В настройках плагина во вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом, над и под контентом одновременно.
Выбираем положение кнопок шаринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью расширения Form Maker Lite.
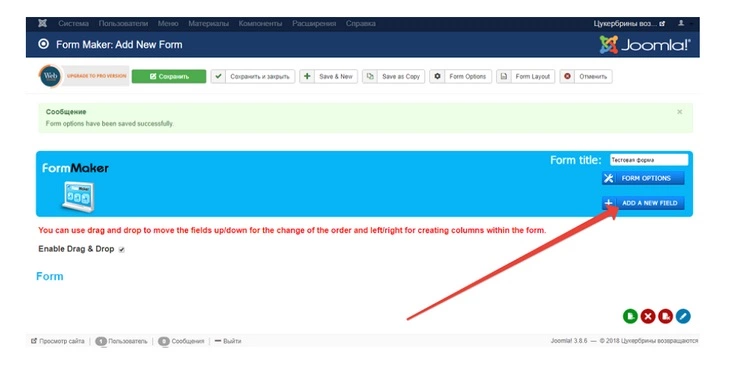
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
Благодаря плагину можно создать красивую и функциональную форму
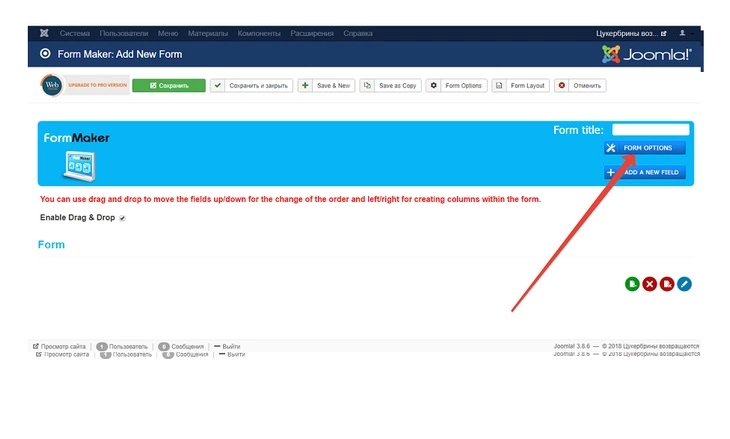
С помощью кнопки Form Options перейдите на страницу настройки формы. Во вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Нажмите синюю кнопку Form Options
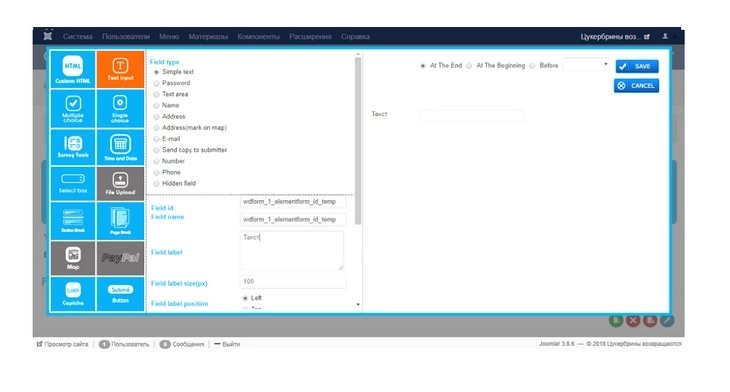
Добавляйте новые поля с помощью кнопки Add New Field.
Чтобы задать поля, кликните по этой кнопке
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Большой выбор готовых вариантов полей
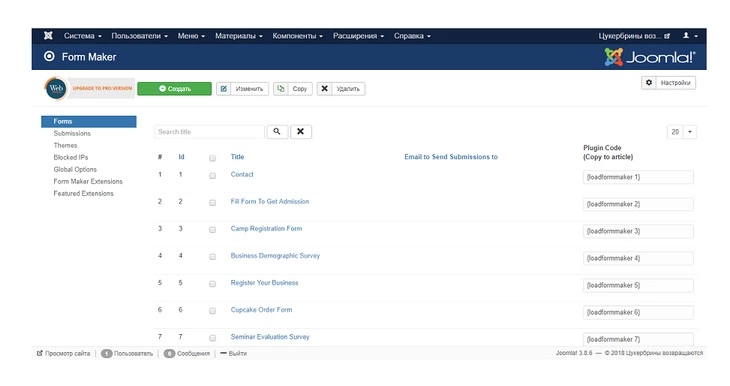
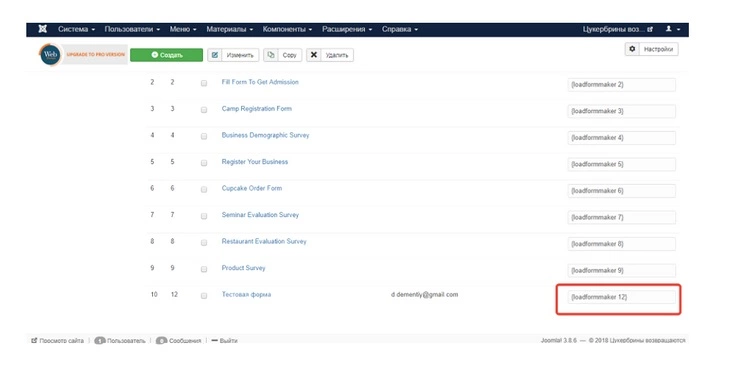
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
Скопируйте этот код
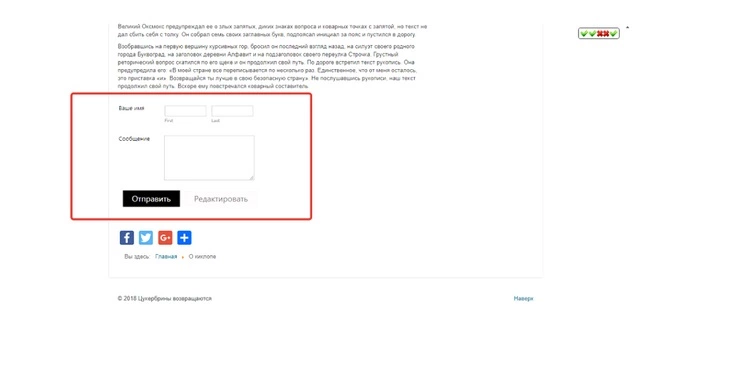
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма позволит оставлять пользователям комментарии
Как добавить микроразметку на сайт под управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче. Подробнее о расширенных сниппетах читайте здесь.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org, позволяя работать с типами данных Breadcrumblist, Organization, Website и другими.
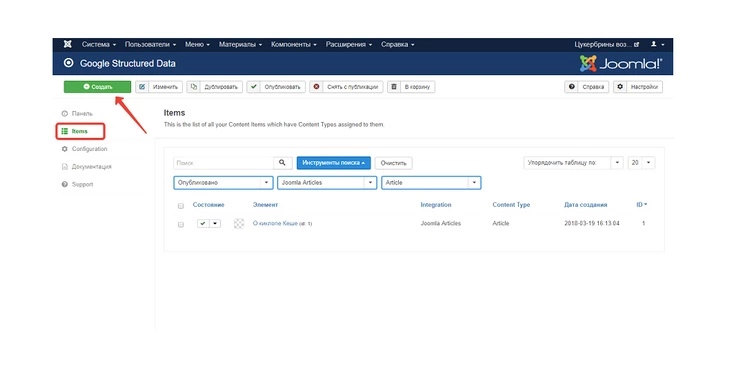
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Нажмите кнопку «Создать»
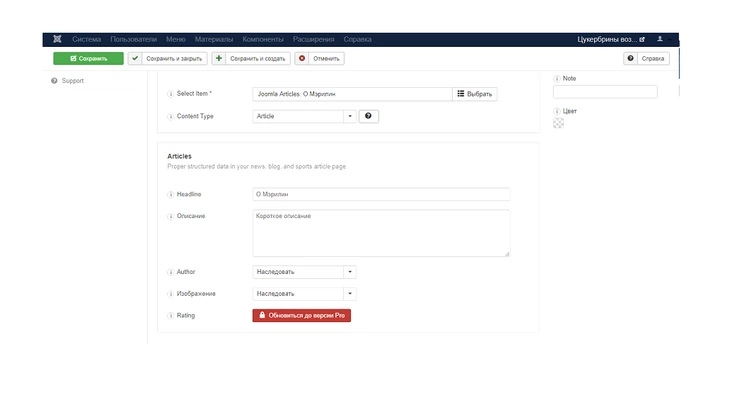
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Микроразметка добавляется для определенной страницы
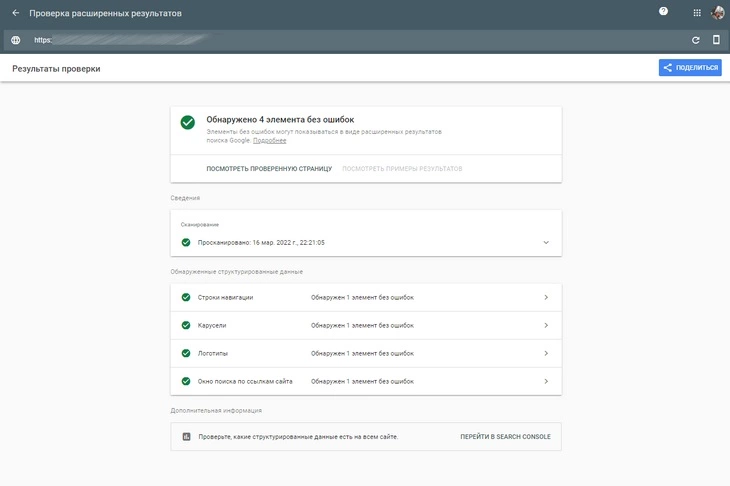
Проверьте корректность микроразметки с помощью инструмента Google.
Пример страниц с добавленной микроразметкой
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
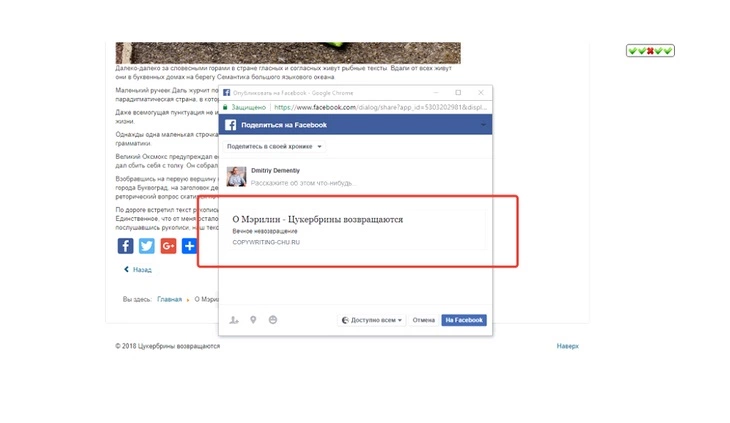
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
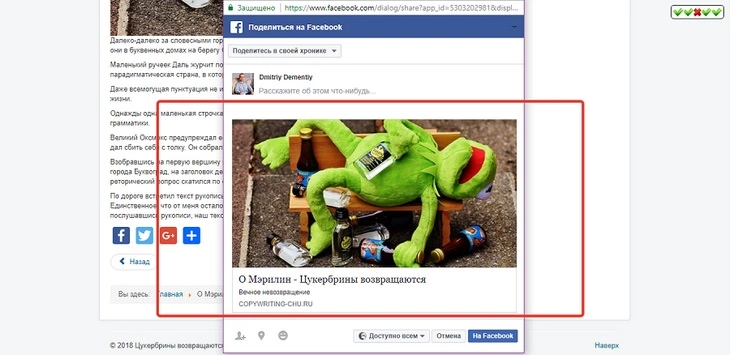
Неразмеченный сниппет визуально непривлекателен. Так выглядит сниппет в Facebook без протокола Open Graph
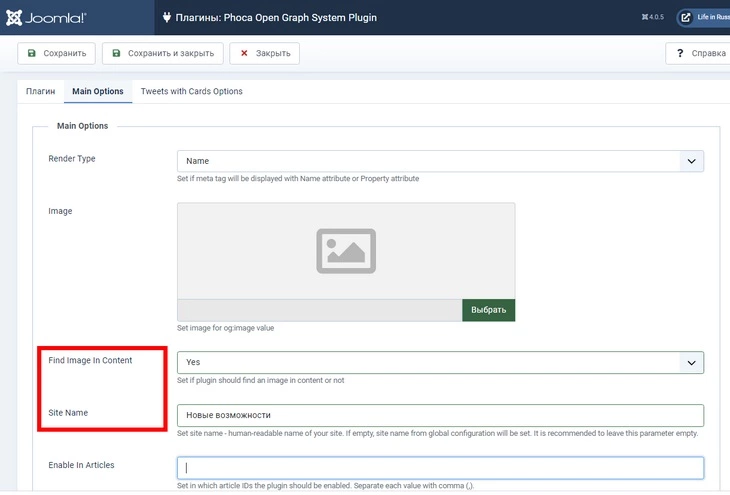
Установите и активируйте расширение Phoca Open Graph. В настройках плагина во вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Активируйте автоматическое нахождение изображения в контенте и пропишите название сайта
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Заголовок
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp;
- wbAMP.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества. Инструкцию по работе с расширением читайте в нашем руководстве по работе с ускоренными мобильными страницами.
Шаг № 5: Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность ресурса, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
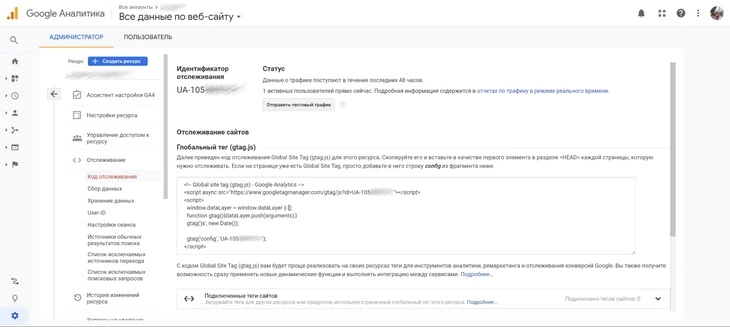
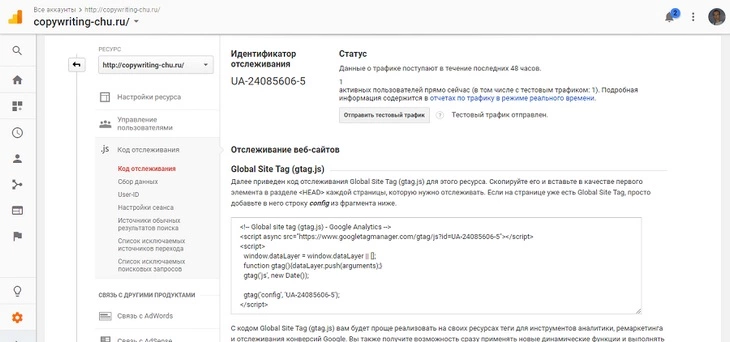
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания.
Нас интересует глобальный тег GA
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics;
- Google Analytics Dashboard.
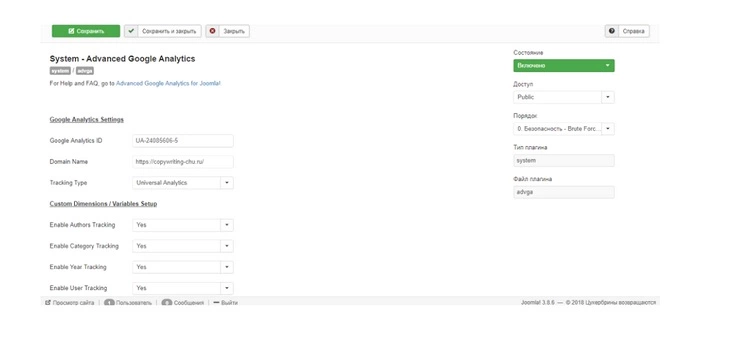
После установки Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Параметры плагина Advanced Google Analytics
Возвращаемся в Google Analytics и проверяем статус:
Все работает корректно
Как добавить сайт на Joomla! в «Яндекс.Метрику»
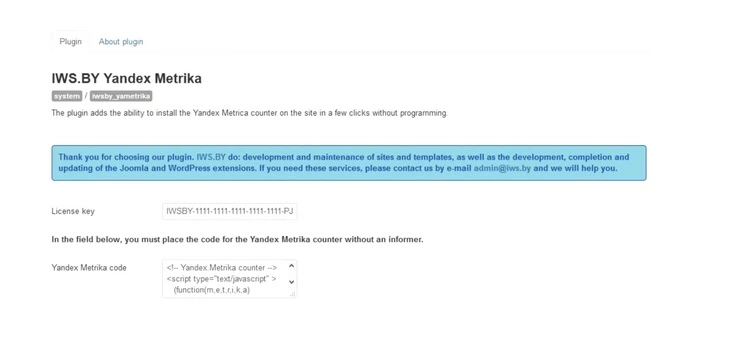
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина IWS.BY Yandex Metrika. После установки плагина включите его и перейдите на страницу настройки. Укажите лицензионный ключ и код счетчика «Яндекс.Метрики»:
Настроили плагин IWS.BY Yandex Metrika
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Счетчик привязан успешно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Для этого необязательно вторгаться в файлы index.php или редактировать теги head (ведь это не код счетчиков, а просто однократная проверка присутствия файла на сайте). Удобнее всего подтвердить право на сайт в Google Search Console и «Яндекс.Вебмастер» файлом в корне сайта. О том, как это сделать, читайте в «Яндекс.Справке» и Cправке Search Console.
Шаг № 6: Как публиковать контент
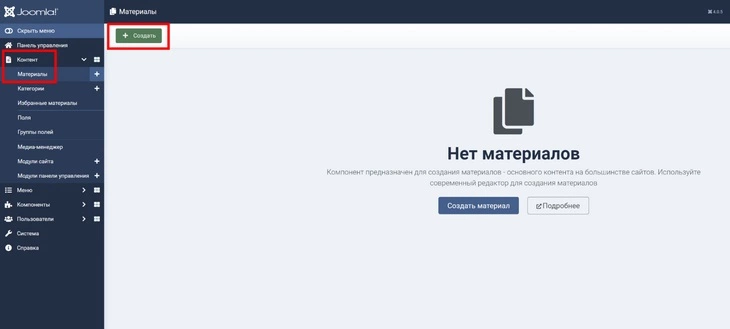
Чтобы опубликовать заметку на сайте под управлением CMS Joomla, воспользуйтесь меню «Контент» в административной панели.
Создаем первую страницу
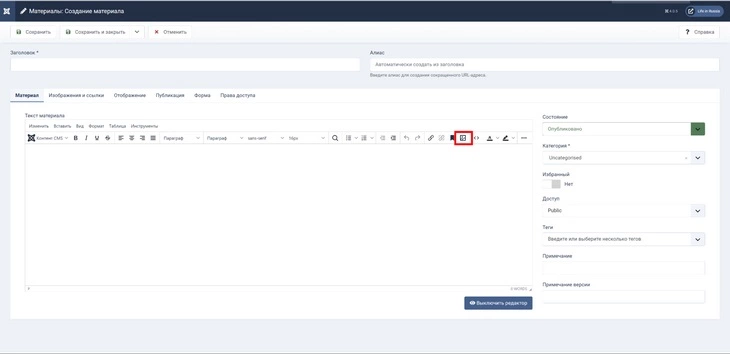
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Визуальный редактор Joomla. Чтобы добавить изображение, кликните по выделенной иконке
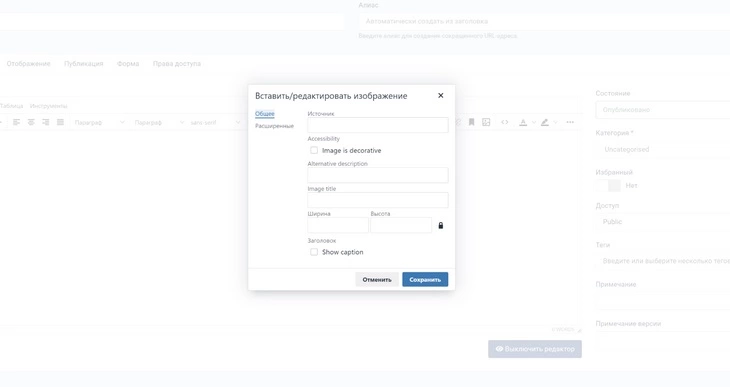
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настройки изображения в новом интерфейсе Joomla
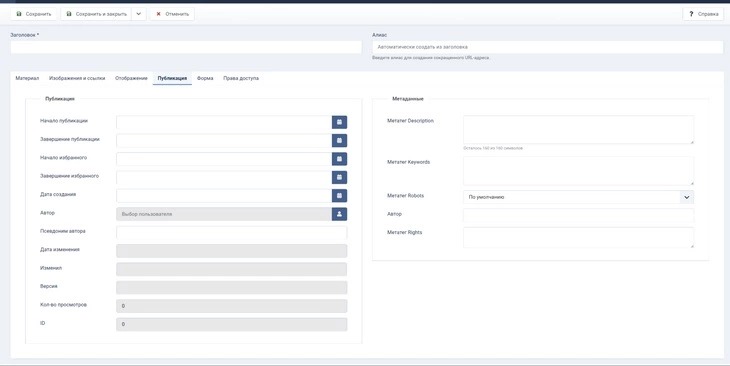
Во вкладке «Публикация» добавьте описание и по желанию – ключевые слова страницы (в 2022 году добавлять их не имеет смысла).
Создание материала, настройки публикации
Во вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
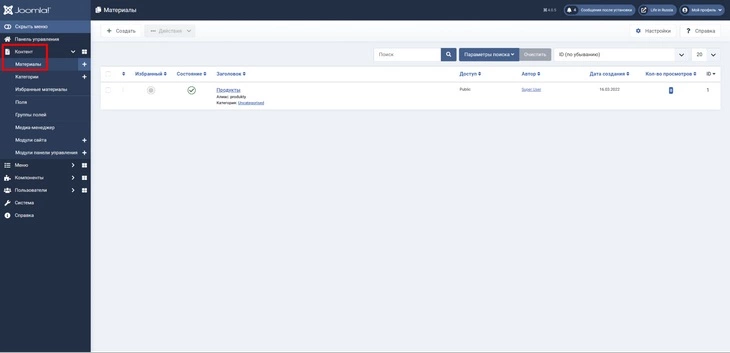
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Вы подразделе «Материалы» (Раздел «Контент») происходит управление всеми публикациями
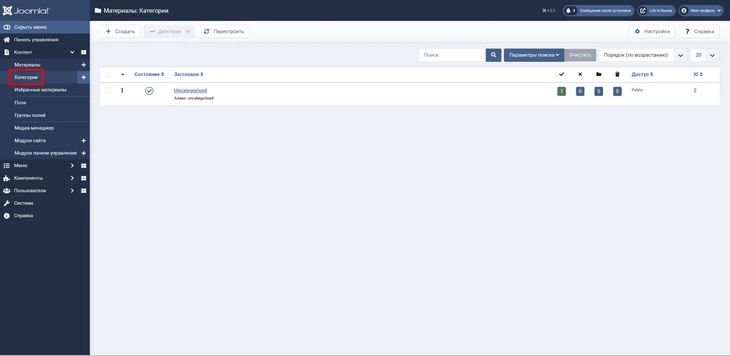
В разделе «Категории» можно создавать и редактировать категории публикаций.
Новый интерфейс менеджера категорий
Что лучше – Joomla! или WordPress
Зависит от стоящих перед вами задач, личных предпочтений и привычек.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. Зато Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- доступные без установки плагинов инструменты SEO: оптимизацию URL-адресов, переадресацию ссылок, управление метатегами robots;
- автоматическое кэширование – ускоряет загрузку страниц в браузерах;
- наличие встроенного доступа к FTP;
- управление сжатием страниц;
- возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов (например, нет бесплатного плагина для реализации турбо-страниц);
- нежелание некоторых расширений работать сразу после установки;
- более сложное управление сайтом.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект.
Чтобы создать масштабный ресурс, придется, возможно, обратиться к профессионалам. Впрочем, это справедливо для любой CMS.
Руководство по Joomla! для начинающих
Chunk:Beginner profile/ru
Хотя можно потратить всю жизнь на изучение Joomla!, однако, если вы освоите основы, вы сможете создать очень удобный и полезный простой сайт в очень короткое время без специальных технических навыков.
Вы хотитете начать работу в Joomla!, но вы не знаете с чего можно начать? Если Вы положительно ответили на этот вопрос, то Вы попали именно туда куда нужно.
Установка Joomla!
Прежде чем Вы начнете использовать Joomla! вам понадобится работающая версия Joomla! Если вы хотите, чтобы ваш сайт был доступен в Интернете, убедитесь, что у вас есть учетная запись на веб-сервере. Для большинства пользователей это означает подписание договора с хостинговой компании и покупке домена, который будет служить основным адресом вашего сайта.
- Желаете бесплатно создать веб-сайт на системе Joomla? Веб-сайт joomla.com является самым новым сервисом [проекта] Joomla!, который позволяет Вам начать, построить и поддерживать неограниченное время полностью бесплатный сайт на под-домене joomla.com. Программное обеспечение этого веб-сайта предоставляет весь стандартный функционал системы Joomla!, который делает создание сайта легким и гибким.
- Вы уже вибрали фирму предоставляющюю хостинг? Joomla! поддерживается большинством хостинг-компаниями в рамках «один клик устанавливает» (также называемые автоматические установщики) для своих клиентов. «Одним щелчком мыши» (one clilck) — это способ «мгновенной» установки ЦМС Joomla!, при этом быстро и легко. Для этого следуйте инструкциям вашего хостинг-провайдера.
- Использовать обычный метод установки. Для этого необходимо скопировать на Joomla! zip файл в Вашу учетную запись на хостинге, распаковать его, создать базу данных, а затем запустить инсталлятор. Подробные инструкции можно найти на Установка Joomla. Более подробную информацию можно найти на Ресурсы по установке Joomla!.
- Установить Joomla! на свой собственный компьютер (без доступа к Вашему сайту через интернет), вы можете с помощью пакета XAMPP. Установите XAMPP и затем используйте «обычный способ» [установки Joomla!], чтобы получить ваш рабочий тестовый Joomla! сайт.
Раз у вас есть рабочий Joomla! сайт, вы можете начать работу заполняя его собственным содержанием, заставляя его выглядеть именно так, как вы этого хотите. Прежде чем сие сделать, неплохо было бы узнать несколько больше о том, как работает Joomla!. Есть несколько очень полезных ресурсов, которые помогут Вам в этом.
- Чтобы освоить терминологию Joomla! стоит обратиться к Глоссарию.
- Начинаем работать с Joomla! это Учебное пособие из серии практических указаний по использованию Joomla! для людей, которые никогда еще ее не использовали. В нем объясняются этапы шаг за шагом, используя скриншоты.
- Explore the Absolute Beginners Guide to Joomla! portal page.
«Получение Поддержки»
- «Для получения помощи по установке, вы можете обратиться с вопросами в Joomla! форум по установке.»
- «Поскольку Вы изучаете Joomla! есть возможность получить помощь на NewJoomla! форумах. Используйте Новый на Joomla! 2.5 или на форуме Новое в Joomla! 3.х форум.»
Перед тем как Вы начнете создавать Ваш сайт в Joomla!
Перед тем как Вы начнете создавать свои собственные статьи, категории, теги, веб-ссылки, контакты, баннеры и новостные ленты, Вам стоит ознакомится со статьей планирование Вашего веб-сайта. Есть много аспектов создания веб-сайта, на которые стоит обратить свое внимание. Например, решить хотите ли Вы включить дружественную поисковую систему URL-адресов, а также как включение или отключение такой поисковой системы дружественных URL-адресов в последствии может привести к потере рейтинга ваших страниц, приобретенных с поисковых систем таких как Google, MSN и Yahoo.
Возможно, у вас уже есть сайт. Тогда Вам стоит прочитать » преобразование существующего сайта в Joomla! веб-сайт» либо узнать больше о преобразовании вашего статического сайта.
Одной из первых задач, которые Вы можете сделать, это изменить один из шаблонов, который поставляется с Joomla! так, чтобы он отображал название и логотип сайта.
- Как изменить изображения в вашем шаблоне.
- Как [[S::MyLanguage/J3.x:Modifying_a_Joomla!_Template|изменить Joomla! шаблон]].
Пожалуйста помните, что все расширения разрабатываются независимыми разработчиками. Если вам нужна помощь по работе с определенным расширением лучше всего будет обратится к разработчику.
Получение помощи на Joomla! Форумах
The Joomla! forums are the among the busiest (and most friendly) support forums in the world, and they are a great place to get help and meet other Joomla! users.
- Before posting, check the Frequently Asked Questions (FAQs) on the docs wiki.
- Please make certain you search the Forum post first before posting a question. Nine times out of ten someone else had the same issue that you had.
- Make sure you are posting in the right forum for your topic.
- Be clear and specific in your request for help. Entries like “Help! It doesn’t work!” tend to get ignored. Try to explain everything that led up to your problem. Try to explain what your problem is. Be clear about what you want to happen. And, thank those who bother to help!
- Use the Forum Post Assistant to help you provide more information and better explain your problem.
- If your question/problem was solved, mark your thread as solved by editing the first post you made in that thread and changing the topic icon to the green check mark with a circle. You can also add [Solved] to your topic title. By doing this you allow other members who are doing searches to easily differentiate between solved and unsolved issues. This also saves the volunteers’ time of having to open up solved topics.
- As soon as you know things, start answering questions. Answering questions is one of the best ways to learn.
- If someone helps you, say thank you and pay it forward by answering a question yourself.
1. Что такое Joomla?
Joomla представляет собой бесплатную систему для создания веб-сайтов. Это проект с открытым исходным кодом, который, как и большинство подобных проектов, не стоит на месте. Он очень успешно развивается, в течение вот уже семи лет, и пользуется популярностью у миллионов пользователей по всему миру.
2. Скачивание и установка Joomla
Паника… где и что скачивать? Где устанавливать? Зачем? Как?
Для того чтобы установить Joomla! на своем компьютере, необходимо создать локальный хостинг, для которого вам понадобится браузер, веб-сервер, PHP-интерпретатор, а также система баз данных, которую поддерживает Joomla. Назовем это пакетом решений и клиент-серверной системой.
3. Joomla на вашем языке
На данный момент сайт и панель управления доступны только на английском языке. Это основной язык Joomla. Выбор языка доступен в инсталляторе только для процесса установки.
4. Дизайн, Макет, Цвета
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
5. Пользователи и их статьи
Знаем, на нашем сайте еще нет контента, но прежде чем мы создадим его, давайте посмотрим на учетные записи нашего нового веб-сайта Joomla.
6. Руководство по созданию контента
Создать контент нелегко! Каждая его часть – это история. История эта может быть хорошей или не очень, может привлекать посетителей, а может заставить скучать. Тысячи книг и еще больше людей пытались и пытаются обучать других писательскому ремеслу.
Наша задача довольно проста — раскрыть только техническую часть.
7. Отображение контента
После того как вы создали контент, следует подумать о том, как он будетот ображаться. Звучит незамысловато, но это очень важно.
В последней главе мы создали статью и поместили ее на главной странице. Только там посетители смогут ее увидеть.
8. Расширения
Как вы уже заметили, Joomla 3 выпускается с большим количеством встроенных расширений. Как посетителя сайта, расширения не интересуют, вы пользуетесь ими, пока они работают. Однако, как администратор, вы должны точно знать, что происходит. Мы уже рассмотрели несколько Joomla! расширения, например, расширение контента, которое позволяет писать и управлять статьями, а также по-разному публиковать их на сайте. Пользовательское расширение относится к пользователям, расширение категорий – к категориям и так далее.
Предисловие
Данная статья написана исключительно для начинающих, опытные пользователи данной CMS не узнают в данной статье для себя ничего нового, прошу не писать коментарии типа: «Да мы все это знали», «Ничего нового» и т.п.
Начало начал
Все начинающие веб-мастера начинают делать сайты практически с «нуля» ( в их числе был и я ). Тоесть, открывают блокнот, и начинают писать код вручную. Но рано или поздно приходит тот момент когда люди задумываются — «А нет ли такой программы с которой было бы всё проще». Конечно для опытных веб-мастеров больше подойдет какой нибудь фреймворк, т.к. возможностей у него больше, но для начинающего программиста больше подойдет движок, а именно Joomla CMS.
Установка Joomla CMS
Прежде всего нужно скачать движок с официального сайта: www.joomla.org
Скачали? Замечательно, теперь нужно открыть скачанный архив и извлечь все файлы и папки из архива в корневую директорию домена ( или виртуального сервера вроде Denwer-а)
Теперь, вы должны установить движок. Для того чтобы это сделать нужно зайди на сайт (www.ваш-сайт.ru, или 127.0.0.1 если у вас виртуальный сервер )
Перед вами открылось окно установки ( в зависимости от версии оно может отличаться ), Там все предельно просто, если выбрать Русский язык. Нужно вписать все данные которые там указаны, а именно данные базы данных ( логин, пароль), название сайта, meta-данные сайта ( для его дальнейшей раскрутки в SEO ), логин и пароль от панели администрации сайта. Всё, установка окончена, можно приступать к самой работе с движком.
Что же дальше делать?
Дальше я могу вам дать только основные детали работы с движком, т.к. имея базовые знания можно собрать сайт любой сложности на данном движке.
Движок имеет модульную систему, тоесть вы можете в прямом смысле слова собирать сайт. Модуль это как бы определенная часть сайта, например: Главное меню, боковое меню, картинка сбоку, логотип, баннер и т.д. Работать с модулями просто, нужно указать тип модуля ( HTML код, меню и т.п. ), Название самого модуля, позицию модуля на сайте, и сам контент модуля. И все это у вас займет максимум 5 минут, движок предельно прост для начинающего пользователя.
Далее, вам нужно создать меню? Не проблема, в главном меню панели администратора есть пункт «Menu», там вы можете выбрать: Редактирование уже существующего меню или создание нового, в создании нового меню нет ничего особенного. Нужно указать название меню и всё. Мы рассмотрим редактирование меню, т.к. это наверное одна из важнейших частей создания сайта на Joomla CMS. Редактирование меню подразумевает под собой создание пунктов меню, удаление пунктов меню, и их редактирование. Создать пункт меню можно нажав на соответствующюю кнопку ( Рекомендую скачать русификатор для вашей версии движка, но об этом чуть позже ). Создание пункта меню — значит создать новую страницу на сайте, многие новички не понимали — «Как создать новую страницу на сайте». Я тоже не понимал, но покопавшись в движке до меня дошло, что движок сам создает страницы при создании пунка меню.
И так, вы нажали на кнопку создания пункта меню. Открылась новая страничка, вам нужно указать тип страницы которую вы хотите создать, это могут быть избранные статьи, показ одной единственной статьи и т.д. ( Кстати, устанавливая расширения такие как VirtueMart, страницу каталога нужно создать этим же способом ). Далее нужно указать статью которую вы создадите чуть позже, рекомендую вам прочитать часть с созданием статьи, и уже потом читать эту часть. Теперь, нужно указать название пункта меню, не пишите слишком длинное название т.к. это вызовет некоторые проблемы с показом меню и вообще с дизайном сайта. Далее, нужно указать алиас страницы ( www.vashsait.ru/glavnaya — слово «glavnaya» это и есть алиас ). Всё, на этом создание меню окончено, вы так же можете добавить и другие пункты меню если вам это понадобится.
Как создать статью для добавления текста на страницы сайта?
Для того чтобы создать статью, нужно зайти в меню «Материалы» и выбрать там пункт «Менеджер материалов». Далее, там нужно нажать на зеленую кнопку «Создать». Здесь все просто, указали заголовок, написали текст и всё. Далее можно указать категорию статьи, и другие параметры, выбрав соответсвующий пункт в меню чуть выше.
Расширения, шаблоны, русификация — как установить?
Чтобы установить расширения, шаблоны, языковые пакеты создатели Joomla создали специальный менеджер расширений.
Зайти в него можно через главное меню панели администрации, нажав на пункт «Расширения» и выбрав там пункт «Менеджер расшираний». Далее нужно выбрать скачанный архив с нужным расширением и нажать на кнопку «Загрузить и установить». Всё, дополнение установлено. Как пользоваться тем или иным расширением здесь я не смогу написать т.к. расширений очень много и методов их использования тоже не мало. Я вам лучше расскажу как поставить на сайт установленный шаблон. Это тоже очень просто, нужно нажать на пункт меню «Расширения» и там выбрать пункт «Менеджер шаблонов». Далее нужно найти установленный вами шаблон, нашли? Идем дальше, нужно поставить галочку слева от названия шаблона и нажать на большую желтую кнопку сверху «Использовать по умолчанию». Всё, шаблон установлен! Кстати, вместе с шаблоном меняются и позиции модулей на сайте, если на шаблоне нету позиции к примеру «left» для модуля, то модуль не будет отображаться на сайте, по этому ищите на сайте, откуда вы скачали шаблон, картинку с позициями для модулей.
На этом все, с вами был Nxdt!

Комментарии
Из статьи вы узнаете, как можно вставить любой модуль Joomla в контент другого модуля, материала или любого другого редактируемого элемента.

1 комментарий
Иногда сайтоделы и администраторы сайтов на CMS Joomla сталкиваются с необходимостью вывода содержимого какого-нибудь материала в контенте другого материала, категории или модуля. В этой статье рассмотрим возможные варианты решения подобных задач.

Комментарии
Joomla, как и любое другое программное обеспечение, имеет свои версии, в которых следует ориентироваться разработчикам и сайтоделам, работающим с данной CMS.

Комментарии
Что делать, если Joomla 4 выдаёт ошибку Sorry, there was a problem we could not recover from. The server returned a «500 — Whoops, looks like something went wrong»?

2 комментария
Все параметры Joomla 4 раздела Общие настройки во вкладках «Сайт», «Система», «Сервер» и «Логирование» хранятся в переменных файла configuration.php. В материале в виде таблицы приводятся значения переменных конфигурационного файла названиям настроек, а также описания и принимаемые значения этих настроек.

1 комментарий
На каких версиях PHP, SQL и веб-серверов работают современные версии CMS Joomla? Эта информация пригодится при настройке хостинга, виртуального или локального сервера.

2 комментария
Из материала вы узнаете, как закреплять модули Joomla относительно окна браузера при прокрутке без применения сторонних расширений.

Комментарии
В данном руководстве вы узнаете, как установить русский язык (осуществить русификацию сайта) на Joomla 3 и Joomla 4, а также об особенностях установки русского языка для сторонних расширений и о переопределении языковых констант.

5 комментариев
В админке Joomla может появится предупреждение или ошибка о том, что применяемая на сайте версия PHP устарела. Из материала вы узнаете, что нужно делать в таких случаях.

Комментарии
Инструкция о том, как создать скрытый или скрыть существующий пункт меню в Joomla 3 и Joomla 4 с помощью специальной настройки, предусмотренной разработчиками.

2 комментария
Инструкции по установке расширений на CMS Joomla 3 и Joomla 4. Рассматриваются все возможные способы: непосредственная загрузка, установка из указанной папки, по URL-адресу, а также из JED.

2 комментария
Каждый администратор сайта должен знать, что неправильные права на файлы и папки являются первым ключом к взлому сайта. Из материала вы узнаете рекомендуемые значения прав на папки и файлы в Joomla, а также способы их просмотра и изменения.

Комментарии
Руководство по настройке регистрации и авторизации пользователей на сайте Joomla 3 или Joomla 4. Из материала вы узнаете, как включить или отключить регистрацию пользователей, создать модуль для авторизации и изменить URL-адрес страниц входа и регистрации.

Комментарии
Руководство по обновлению версии Joomla версий 3 и 4 в формате вопросов и ответов. Вы узнаете о том, как обновить CMS Joomla до актуальной версии, зачем это нужно делать и с какими ошибками можно столкнуться в процессе обновления.
Комментарии
Favicon представляет из себя маленькую картинку, являющуюся отличительным знаком сайта в Интернете. Из руководства вы узнаете, как создать и поменять фавиконку в Joomla 3.x и 4.x.

Комментарии
Из материала вы узнаете, как посмотреть позиции модулей и изменить их схему на современных шаблонах для CMS Joomla.

Комментарии
FAQ с ответами на вопросы относительно формирования ЧПУ («человекопонятных» URL-адресов) и коротких внутренних ссылок на материалы и категории компонента контента (com_content) Joomla. Из материала вы узнаете, как сделать идеальные ЧПУ страниц сайта, функционирующего на Joomla 3 или Joomla 4.

2 комментария
Вы узнаете об особенностях и возможностях панели управления Joomla 4, а также о том, какие типы страниц и элементы интерфейса существуют в админке.

4 комментария
Текст «index.php» следует за названием домена в URL-адресе каждой страницы сайта на Joomla по умолчанию. Из данной инструкции вы узнаете, как удалить «index.php» из всех URL-адресов страниц сайта, функционирующего на CMS Joomla 3 и Joomla 4.

Комментарии
Посмотрите видео по настройке и создайте идеальный файл robots.txt, открыв свой сайт на Joomla для поисковых роботов и пользователей из поисковой выдачи.