Если вы ещё не знаете, что такое домен, хостинг и из чего состоит обычный сайт, то нужно восполнить этот пробел. Для этого я рекомендую прочитать эту статью, в которой я отобразил самые актуальные моменты без лишних слов.
Пошаговое создание сайта начинающим: Инструкция
Есть 8 простых шагов, которые приведут к созданию вашего первого сайта. Это простые шаги, в результате действия по которым вы получите исправно работающий сайт, отвечающий целям заработка с него.
- Домен. Придумайте название для будущих сайтов;
- Зарегистрируйте домены.
- Хостинг.
- Установить на хостинг систему управления сайтом WordPress за 5 минут;
- Настроить wordpress и поставить стандартный набор плагинов;
- Спроектировать визуальный вид сайта;
- Подобрать удовлетворяющую желаниям и условиям тему для WordPress. Взять темы можно здесь и здесь.
- Доработать тему и установить счетчики Liveinternet, Google Analytics, Яндекс.Метрики. На этом пошаговое руководство по созданию сайта не заканчивается, но приостанавливается.
Данных 8 пунктов вполне хватит, чтобы создать работающий сайт, на котором можно свободно размещать картинки, статьи и другую информацию. При этом зашедшие пользователи будут на нем оставаться, так как грамотное следование инструкции поможет создать интересный и популярный сайт в будущем.
Пошаговая инструкция создания сайта: Не идеализируйте!
Не пытайтесь сделать сразу идеальный сайт. Скорее всего, вы этого сделать не сможете или это отнимет слишком много времени и ресурсов, что пока недопустимо для нас. Кстати, то, что считается для вас идеальным, может показаться стандартным для посетителей.
Сделайте шаблонный сайт и по мере формирования его дорабатывайте. Как только сайт или другой источник дохода принесет деньги, то вложите их в заказ профессионального дизайна. Нам сейчас имеет приоритет факт того, что сайты будут исправно работать и на них не будет грубых ошибок, отпугивающих посетителей.
В первое время делайте упор не на красивый дизайн, а на качество публикуемых материалов на сайте. Ведь именно информация имеет значение для посетителей, а оформление сайта дело второе! Создавая сайт, учтите факт того, что в сайте будет что-то такое, что заставит людей приходить туда ещё и ещё. Что это может быть?
Это пошаговое руководство по созданию сайта адресовано начинающим. Из него вы можете сделать свою инструкцию по созданию сателлитов, к примеру, и пользоваться уже своей наработкой!
Представляю вашему вниманию «Лучше Руководство по Созданию Сайта в Рунет!»
Без лишних слов, сразу к делу! Видео ниже. Подписывайтесь на канал Ютуб и пользуйтесь кодом на скидку!
РАССКАЖИТЕ пожалуйста друзьям! Возможно им это очень поможет. Спасибо!
Друзья, послушайте внимательно! Информация в этой короткой статье имеет ЦЕННОСТЬ.
Это видео — действительно поможет тебе создать свой сайт за 1-2 часа. И это легко! Я утверждаю, создать свой сайт/блог в Интернет — ЛЕГКО. Классный движок wordpress позволят быстро и качественно сделать сайт. Понятно что это не панацея, сам по себе сайт ничего не значит. Над ним еще нужно работать и работать.
Но сделать заготовку, классный сайт вы можете УЖЕ СЕГОДНЯ. Поверьте мне. Чего вы теряете? Попробуйте, у вас обязательно получится.
Возможно это будет началом Вашего Большого Пути. Вашей новой реальности! Только подумайте, ваша жизнь может кардинально изменится сегодня, сейчас! Просто попробуйте создать сайт, и у вас получится.
Не нужно видеть весь путь, нужно сделать первый шаг! Сделайте его сейчас, вы сможете! Вы обязательно сможете.
Нужна помощь? Получите ее тут
Содержание
- Как создать свой сайт за час от Александра Борисовича
- 1 урок “Введение”
- 2 урок “Web Page Maker установка программы”
- 3 урок “Web Page Maker основные функции”
- 4 урок “Создание сайта”
- 5 урок “Покупаем домен и хостинг”
- 6 урок “Изучаем панель управления”
- 7 урок “Загружаем сайт на сервер”
Как создать свой сайт за час от Александра Борисовича
Этот курс рассчитан чисто для новичков, тех людей, которые вообще не разбираются в создании сайтов, в сложных языках программирования HTML, CSS, PHP, Javascript и т.д., но хотят научиться делать сайты, пусть на начальном этапе не супер мега профессиональные, но все же функциональные и очень красивые.
Изучив данный видеокурс, вы усвоите базовую информацию по созданию сайтов, научитесь работать с программой для создания сайта, узнаете что такое домен и хостинг, а так же научитесь соединять свой ПК с хостингом и закидывать файлы вашего сайта в интернет!!! Одним словом вы научитесь создавать сайты быстро и просто!!!
Тысячи людей каждый день набирают в поисковиках фразы «как создать сайт, как создать сайт быстро, как создать сайт за 5 минут, как научиться создавать сайты» и т.д. Вот вам мой ответ — бесплатный видеокурс «Как создать свой сайт за час» — это то что вам нужно!!!
1 урок “Введение”
В первом кратком видео уроке Вы в обобщенном варианте увидите, что Вам нужно будет для создания сайта. Это программа Web Page Maker, программа Filezilla для ftp соединения с сервером, а также про домен и хостинг.
2 урок “Web Page Maker установка программы”
В этом видео уроке вы увидите как Александр устанавливает программу Web Page Maker.
3 урок “Web Page Maker основные функции”
В этом видео уроке от Александра Борисовича узнаете основные функции программы Web Page Maker.
4 урок “Создание сайта”
В этом видео уроке Вы увидите как создавать сайт с помощью программы WPM, создадите 3 страницы сайта: главная, галерея, обратная связь.
5 урок “Покупаем домен и хостинг”
В этом уроке Вы увидите как купить домен (имя сайта) и хостинг где будет размещаться Ваш будущий сайт.
6 урок “Изучаем панель управления”
Здесь вы увидите настройка панели управления хостинга Макхост. Видео Училка так же хотела вам предложить наш хостинг Джино. А так же вам предложить другие хостинги на ваш выбор, заглянув на рейтинг хостингов от Хостинг-Ниндзя!
7 урок “Загружаем сайт на сервер”
В этом видео уроке от Александра Борисовича вы узнаете как при помощи программы filezilla загрузить свой сайт по ftp на хостинг Макхост
#Руководства
- 9 сен 2019
-
15
Что делать, если сайт нужен был вчера, но писать его еще даже не начали? Самое время воспользоваться ASP.NET Web Forms!
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
ASP.NET Web Forms позволяет даже новичку быстро создать простой сайт. Если не планировать очень широкий функционал, то вполне можно справиться и за час.
Рассказываем, как это сделать, шаг за шагом.
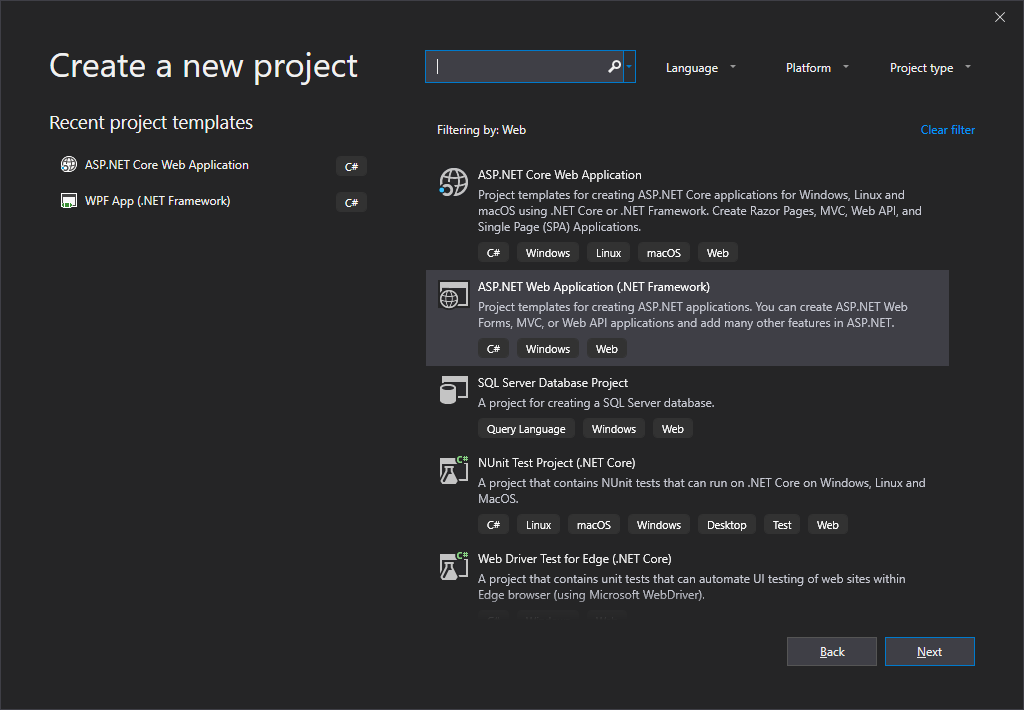
Для начала создайте проект ASP.NET:

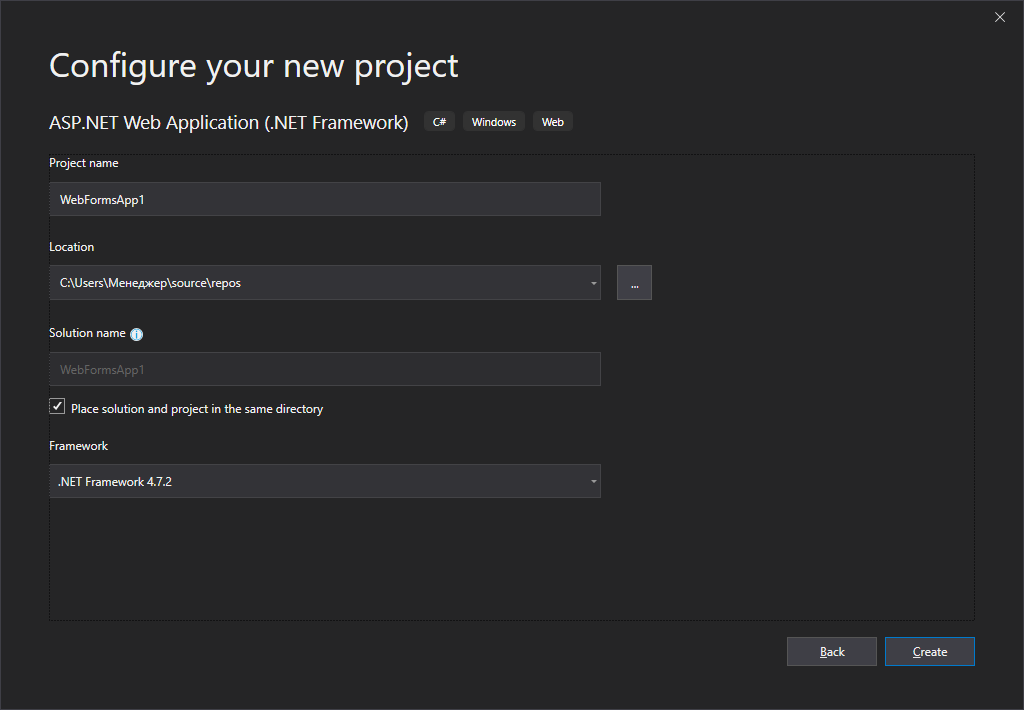
Затем укажите его имя:

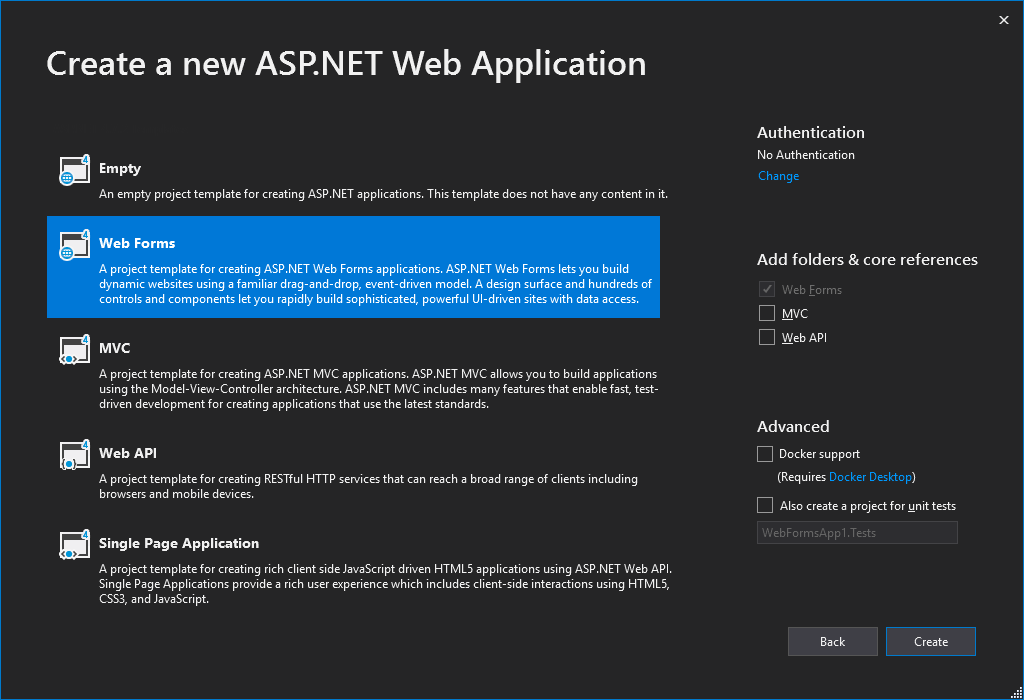
А потом выберите модель Web Forms:

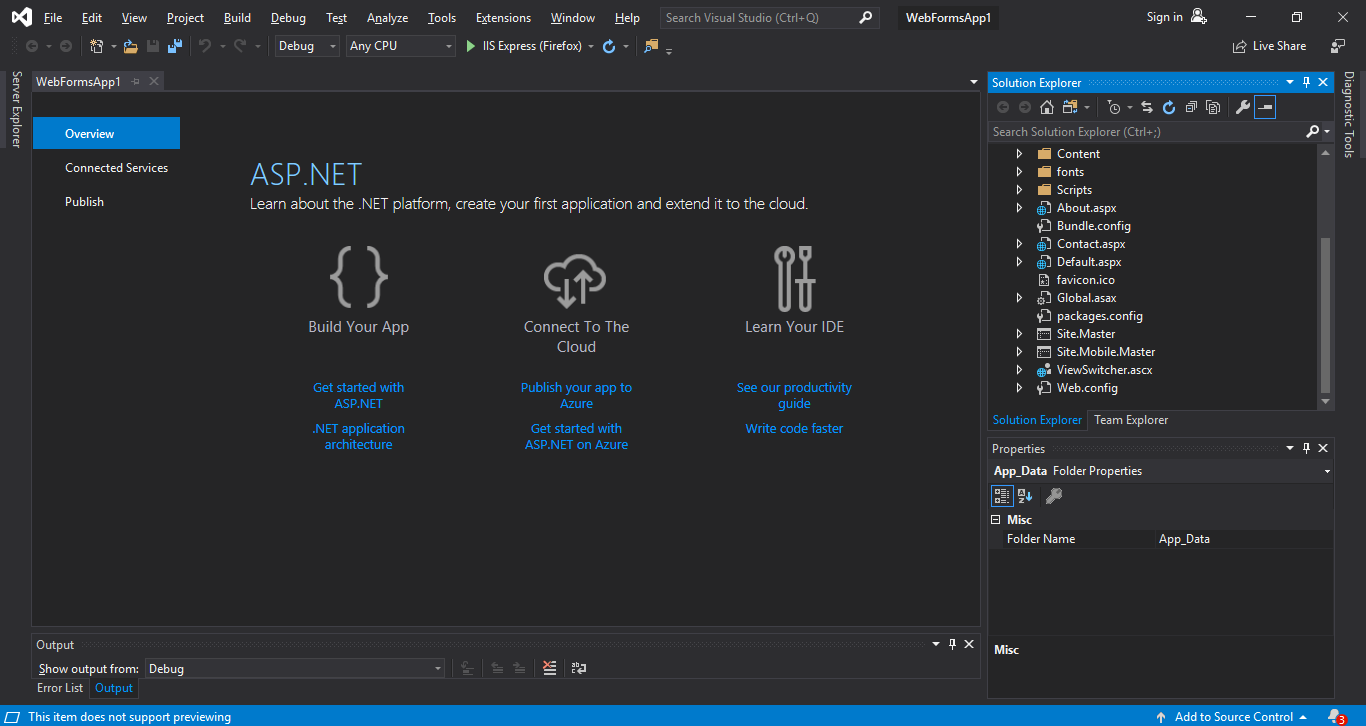
Как только Visual Studio подготовит шаблон проекта, его можно будет запустить, чтобы проверить. Для этого нажмите кнопку IIS Express:

Visual Studio скомпилирует все файлы, запустит сайт и откроет его в браузере по умолчанию. Если сайт не открылся, на него можно перейти самостоятельно. Для этого в трее найдите иконку IIS Express и посмотрите там адрес сайта. Он должен быть примерно таким: http://localhost:5000 (цифры в конце могут отличаться).
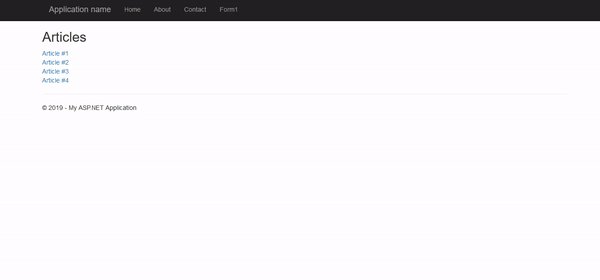
Вот как выглядит шаблон сайта:
Тут уже есть несколько страниц и немного стилей. Каждая страница состоит из трех файлов:
- Page.aspx. Файл с HTML-кодом страницы.
- Page.aspx.cs. Класс, который отвечает за логику работы страницы.
- Page.aspx.designer.cs. Класс, который служит прослойкой между HTML и C#.
Вот как выглядит About.aspx этого проекта:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebFormsApp1.About" %> <!--информация о файле-->
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: Title %>.</h2><!--Вывод свойства-->
<h3>Your application description page.</h3>
<p>Use this area to provide additional information.</p>
<p><%: Text %></p><!--Вывод свойства-->
</asp:Content>
А вот класс, который занимается логикой:
namespace WebFormsApp1
{
public partial class About : Page //Класс
{
public string Text; //Свойство
protected void Page_Load(object sender, EventArgs e) //Метод, который запускается при загрузке страницы
{
Text = "Hello, World!"; //При загрузке задается значение свойству Text
}
}
}
В About.aspx находится только фрагмент готовой страницы. Остальная часть располагается в файле Site.Master или Site.Mobile.Master. Контент из тега <asp:Content> (About.aspx) встраивается на место тега <asp:ContentPlaceHolder> (Site.Master) с идентичным ID:
<asp:ContentPlaceHolder ID="MainContent"
runat="server"></asp:ContentPlaceHolder>
Так на одной странице может быть несколько таких плейсхолдеров с разными ID: MainContent, RelevantArticles, Comments и так далее. Это позволяет легко управлять отдельными блоками страницы (как при использовании функции include () в PHP).
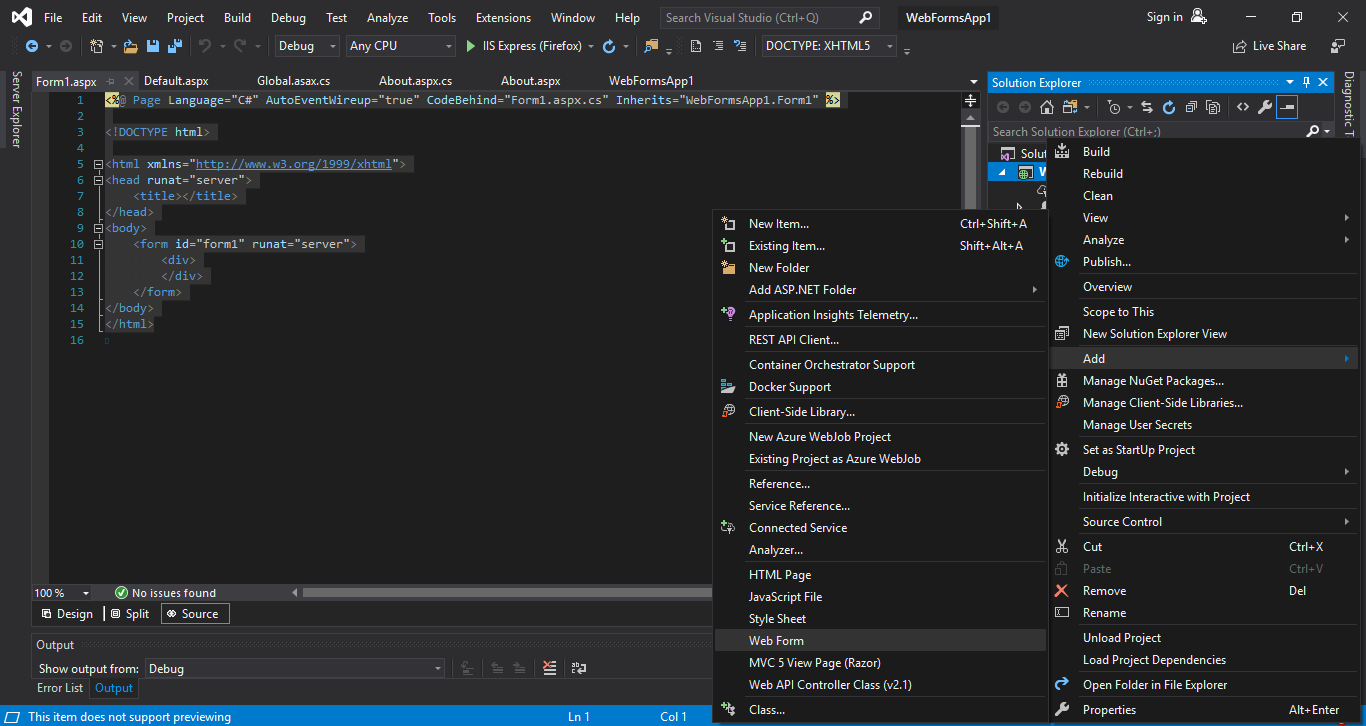
Чтобы создать другие страницы, нажмите правой кнопкой на название проекта и в контекстном меню выберите Add —> Web Form:

Будет создана страница с таким кодом:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Form1.aspx.cs" Inherits="WebFormsApp1.Form1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
В этой странице нет тега <asp:Content>, поэтому шаблон из файла Site.Master отображаться не будет. Чтобы изменить это, можно скопировать код из About.aspx.
Меню находится в Site.Master:
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
<li><a runat="server" href="~/Form1">Form1</a></li>
</ul>
В начале ссылки ставится знак «~», а название файла указывается без расширения.
Обратите внимание, что в других файлах знак тильды в начале ставить не нужно.
Допустим, есть такая строка:
Если ее вывести, то пользователь увидит текст «<b>Hello, World!</b>», а не жирный шрифт. Чтобы передать в HTML-код строку вместе с тегом, нужно использовать не обычный тип string, а HtmlString:
HtmlString PageContent = new HtmlString("<b>Hello, World!</b>");
Дальше нужно получить данные из URL. Например, в ссылке /Article? id=1 хранится свойство id, которое необходимо, чтобы выбрать из базы данных статью с определенным идентификатором.
Получить это свойство можно с помощью статического класса Request (в нем хранятся и другие данные о запросе пользователя):
Request.QueryString["id"]
Перед тем как использовать значение, нужно проверить, существует ли оно, а потом привести его к необходимому типу:
if (!string.IsNullOrEmpty(Request.QueryString["id"])) //Если значение не пустое
{
try
{
int id = Convert.ToInt32(Request.QueryString["id"]); //Попытка конвертировать строку в число
}
catch (Exception exc)
{
}
}
Теперь значение можно использовать, чтобы открывать статьи по ссылке.
Описанного выше достаточно, чтобы добавить возможность получать и выводить статьи из базы данных. Для этого создайте класс Article:
public class Article
{
public int ID;
public string Title;
public string Text;
public Article()
{
this.ID = 0;
this.Title = "No such article";
this.Text = "Wrong article ID!";
}
public Article(int id, string title, string text)
{
this.ID = id;
this.Title = title;
this.Text = text;
}
}
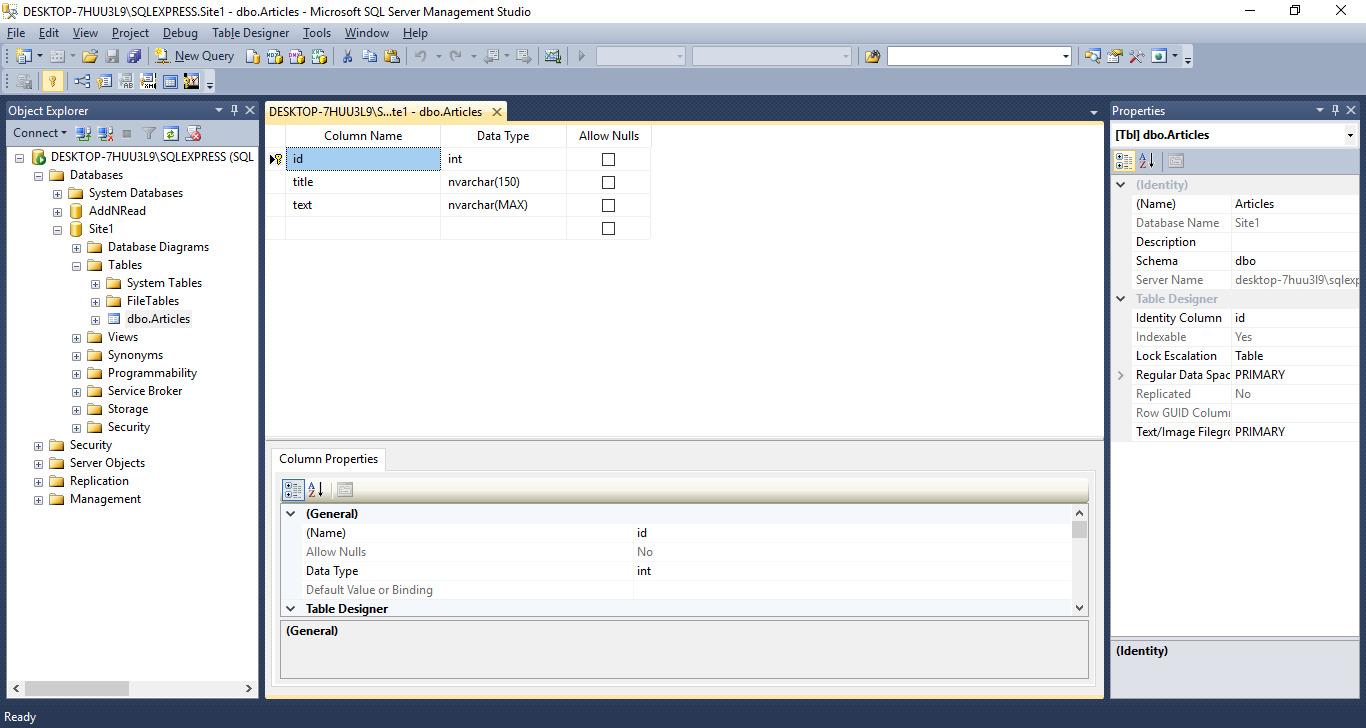
Затем добавьте таблицу в базе данных с идентичными полями:

Теперь можно создать класс для получения данных из СУБД:
public static class Database
{
private static readonly string cs = @"Data Source=.SQLEXPRESS;Initial Catalog=Site1;Integrated Security=True;"; //Строка с данными о подключении
public static List<Article> Load() //Метод для получения списка статей
{
List<Article> articles = new List<Article>(); //Создание пустого списка
using (SqlConnection connection = new SqlConnection(cs)) //Создание подключения
{
try
{
connection.Open();
SqlCommand command = new SqlCommand("SELECT * FROM articles", connection); //Команда для получения списка статей
using (SqlDataReader reader = command.ExecuteReader()) //Выполнение запроса
{
if (reader.HasRows)
{
while (reader.Read()) //Чтение всех полученных записей
{
articles.Add(new Article(reader.GetInt32(0), reader.GetString(1), reader.GetString(2))); //Добавление статьи в список
}
}
}
}
catch (Exception exc)
{
}
}
return articles; //Возвращение списка
}
public static Article Load(int id) //Метод загрузки конкретной статьи
{
Article article = new Article();
using (SqlConnection connection = new SqlConnection(cs))
{
try
{
connection.Open();
SqlCommand command = new SqlCommand("SELECT * FROM articles WHERE id = @id", connection);
command.Parameters.Add(new SqlParameter("@id", id));
using(SqlDataReader reader = command.ExecuteReader())
{
if (reader.HasRows)
{
reader.Read();
article = new Article(reader.GetInt32(0), reader.GetString(1), reader.GetString(2));
}
}
}
catch (Exception exc)
{
}
}
return article;
}
}
Теперь можно перейти в код страницы и добавить получение и вывод статей в методе Page_OnLoad ():
if (!string.IsNullOrEmpty(Request.QueryString["id"])) //Если есть id в url
{
Article article = new Article();
try
{
int id = Convert.ToInt32(Request.QueryString["id"]); //Получение ID
article = Database.Load(id); //Загрузка статьи
Title = article.Title; //Вывод информации
PageContent = new HtmlString(article.Text);
}
catch (Exception exc)
{
}
}
else //Если нет id, то выводится список статей
{
Title = "Articles";
List<Article> articles = Database.Load();
if (articles.Count >= 1)
{
string text = "";
foreach (Article article in articles)
{
text += $"<a href='?id={article.ID}'>{article.Title}</a><br>";
}
PageContent = new HtmlString(text);
}
else
{
PageContent = new HtmlString("There are no articles yet!");
}
}
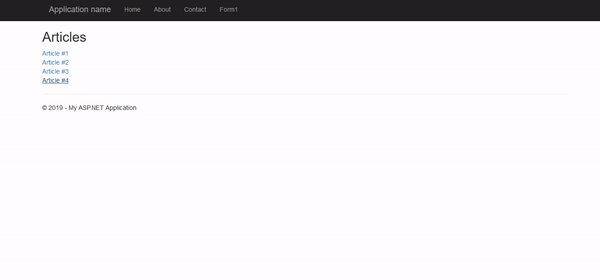
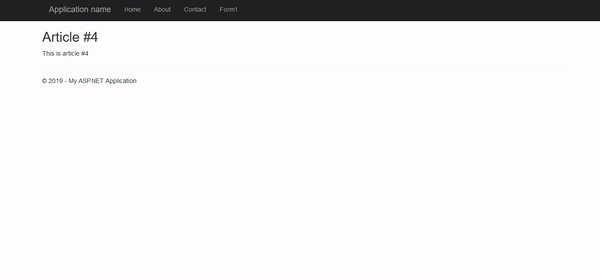
Вот как это работает:
Вот так примерно за час создается простой сайт с подключением к базе данных и выводом статей. Основная логика готова, но, чтобы выложить его в сеть, нужно еще позаботиться:
- о внешнем виде;
- ограничении количества выводимых статей;
- админской панели;
- наполнении страниц и других важных вещах.

В нашем новом видео подробно показано, как создать сайт на Вордпресс, используя бесплатный конструктор сайтов Elementor. Плагин Elementor Page Builder привлекателен тем, что не требует знания кода или дополнительных языков программирования. Результат работы плагина – уникальный дизайн каждой страницы.
Использованные виджеты элементора:
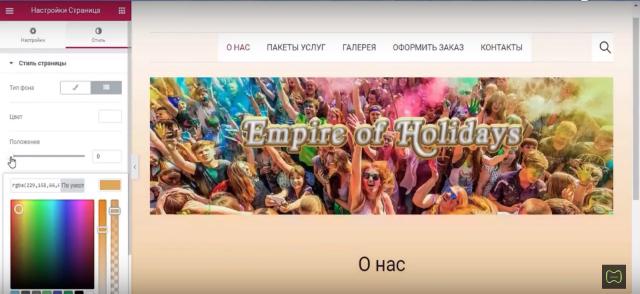
- Изменение цвета/изображения фона страницы — 14:27
- Скрытие заголовка страницы — 15:24
- Изменение размера секции — 16:54
- Элемент текстовый редактор — 17:44
- Элемент изображение — 19:10
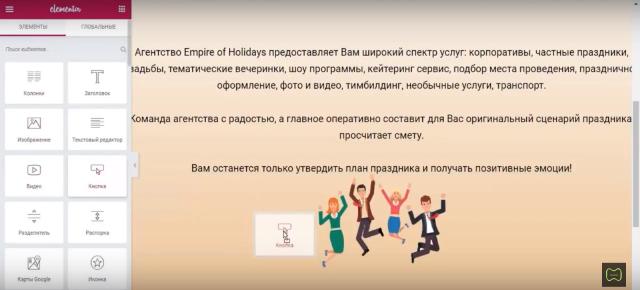
- Элемент кнопка — 20:11
- Элементы иконка и счётчик — 23:55
- Элемент вкладки — 28:42
- Изменения стиля секции — 47:40
- Элемент картинка с текстом — 52:55
- Элемент карта — 57:30
Использованные плагины:
- WP Translitera — 9:13
- Google Fonts — 12:40
- Создание медиагалереи с помощью Jetpack 35:25
- Создание контактной формы с помощью Contact Form 7 40:23
- WP Google Maps — 57:30
WordPress хостинг Hostenko позволяет установить Вордпресс за 1.5 минуты. Подробно процесс установки смотрите на видео с 1:08 по 2:33 минуту. Сюда же входит и подключение сертификата безопасности сайта.
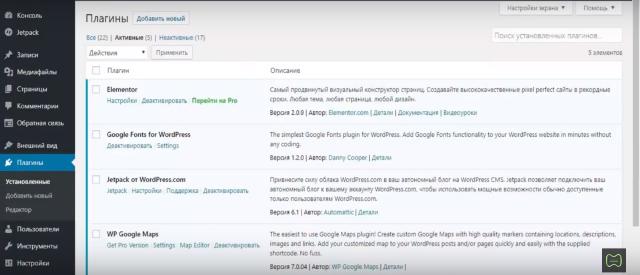
Для создания сайта, кроме плагина Elementor, понадобятся следующие плагины:
- Jetpack, по функциональности заменяет множество мелких плагинов, создавая «Похожие записи», функционал «Поделиться», сайдбар виджетов, поддержку социальных кнопок, комментарии, карусели и многое другое.
- Google Fonts for WordPress – плагин поддержки шрифтов.
- WP Google Maps – плагин Гугл карт (в видео показано, как правильно активировать этот плагин).
- WP Translitera – плагин переводит все постоянные ссылки сайта на латинские буквы.
- Contact Form 7 – плагин контактных форм.
Установка всех необходимых плагинов и их активация занимает от 7 до 10 минут.
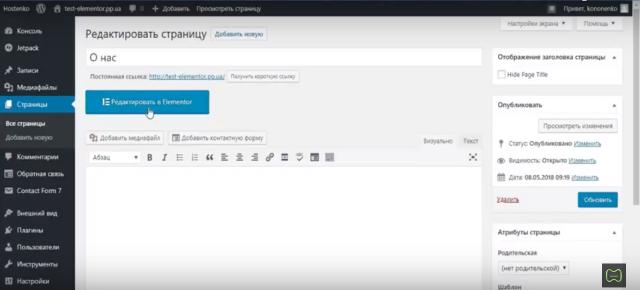
Далее с помощью конструктора сайтов Elementor можно настроить все необходимые страницы по своему вкусу или в соответствии с брендиннгом.
Вы можете сделать разметку каждой страницы, выбрав одну из 12 предлагаемых конструктором схем. Добавить любое количество разделов и установить каждому нужный размер. Определить для всей страницы и для ее отдельных блоков свои цвета.
В конструкторе 22 собственных виджета и стандартные виджеты Вордперсс. Вы можете их путем перетаскивания устанавливать в любую область страницы и настраивать в режиме реального времени.
При настройке каждого виджета есть возможность указывать, будет ли он адаптироваться под разные виды устройств или нет. И в режиме предварительного просмотра видеть, как виджеты будет смотреться на разных типах устройств.
Конструктор позволяет размещать на страницах заголовки, текст, изображения, галереи, иконки, контактные формы, формы заказов, блоки комментариев, кнопки и многое другое. То есть во многом вы не зависите от выбранного шаблона, поскольку создаете макеты страниц собственноручно.
Видео
Продолжительность нашего видео 1 час. И за это время в режиме реального времени мы создали сайт. Следуя нашим рекомендациям и подсказкам, вы можете создать подобный сайт и даже лучший.
Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/