Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать

После заказа Конструктора REG.RU можно приступать к созданию сайта. Для этого:
-
1.
Привяжите домен к Конструктору REG.RU
-
2.
Войдите в панель управления Конструктором.
-
3.
Выберите шаблон будущего сайта.
-
4.
Отредактируйте шаблон.
-
5.
Опубликуйте сайт.
Шаг 1. Как привязать домен к Конструктору REG.RU
Если ваш домен зарегистрирован в REG.RU, привязка домена к Конструктору происходит автоматически при заказе Конструктора. DNS-серверы для домена автоматически изменятся на ns1.reg.ru и ns2.reg.ru. Можете переходить ко 2-му шагу.
Если ваш домен зарегистрирован не в REG.RU, после заказа Конструктора привязку нужно сделать вручную. Для этого добавьте на стороне регистратора в настройки зоны A-запись с IP-адресом заказанного Конструктора.
IP-адрес Конструктора REG.RU указан в письме, высланном на ваш контактный email после заказа услуги. Также вы можете увидеть его в Личном кабинете: кликните по названию нужного Конструктора сайтов. На открывшейся странице нажмите Заказан для домена и скопируйте IP-адрес из всплывающей шторки:
Шаг 2. Как войти в панель управления Конструктором REG.RU
- 1.
-
2.
Нажмите на значок экрана в строке услуги Конструктора:
В новой вкладке откроется панель управления Конструктором сайтов REG.RU.
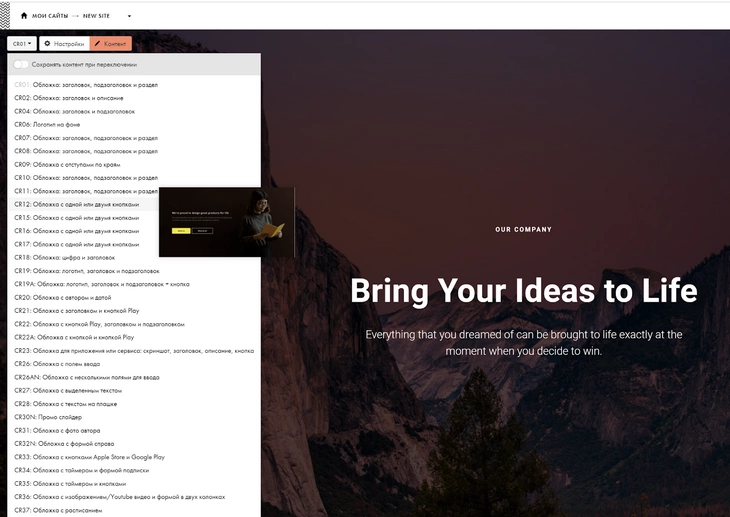
Шаг 3. Как выбрать шаблон будущего сайта
При первом запуске Конструктора REG.RU система предложит вам выбрать шаблон будущего сайта. Также вы можете импортировать дизайн уже существующего сайта.
Для удобства шаблоны распределены по темам (бизнес, персональная страница, искусство, технологии, природа, развлечения, транспорт, услуги и др.). Каждый шаблон — это готовый прототип будущего сайта.
Перед окончательным выбором шаблона сайта вы можете просмотреть его, нажав кнопку Просмотр. Чтоб выбрать шаблон, нажмите Выбрать.
Шаг 4. Как отредактировать шаблон сайта
После выбора шаблона или импорта дизайна стороннего сайта вы можете приступать к изменению шаблона под задуманный вами дизайн, к наполнению сайта текстом и визуальным контентом. На сайт можно установить специальные модули: карты, кнопки социальных сетей, фотогалерею, форму обратной связи, сервисы электронной оплаты и т. д.
Вам помогут статьи раздела Редактирование сайта в Конструкторе REG.RU.
Шаг 5. Как опубликовать сайт в Конструкторе
Как посмотреть сайт в предпросмотре
Чтобы увидеть, как ваш сайт будет выглядеть после публикации, нажмите Просмотр:
На странице предпросмотра можно выбрать разрешение экрана и устройство, на котором будет просматриваться сайт. Чтобы выйти из режима предпросмотра, нажмите Закрыть:
Как сохранить черновик без публикации
Чтобы сохранить черновик сайта без публикации, наведите курсор мыши на значок Дискета и в выпадающем меню нажмите Сохранить черновик:
Как опубликовать сайт
Как только сайт будет готов, вы можете его опубликовать. Чтобы сохранить и опубликовать сайт, нажмите Опубликовать:
После публикации сайт сразу будет доступен в сети. Если вы недавно сменили DNS-серверы, то сайт появится в интернете только после их обновления. Обычно DNS-серверы обновляются в течение 24 часов.
Если при редактировании не нажать Сохранить черновик или Опубликовать, при закрытии окна редактора или разрыве соединения вашего браузера с редактором Конструктора весь прогресс будет утерян. Рекомендуем при работе с содержимым сайта периодически сохранять изменения.
Как снять сайт с публикации
Снять сайт с публикации можно одним из способов:
- создать заявку в службу поддержки из Личного кабинета;
- создать заявку по телефону: 8-800-555-34-78. Отдел конструктора сайтов работает ежедневно с 08:00 до 19:00 по московскому времени;
- изменить IP-адрес в A-записи на 194.58.112.174. Для обновления требуется 15-30 минут. После этого на сайте будет отображаться стандартная парковочная страница REG.RU.
Чтобы ваш сайт отображался снова, измените IP-адрес домена обратно на IP-адрес Конструктора сайтов REG.RU. Узнать IP-адрес Конструктора можно в письме, высланном на ваш контактный email после заказа услуги или в Личном кабинете.
Обновили в 2022 году.
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
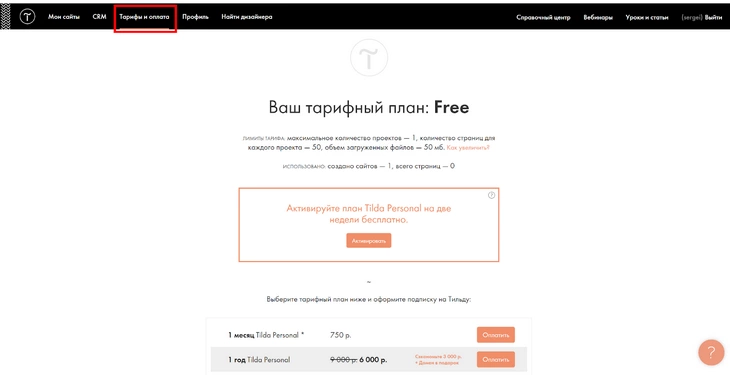
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
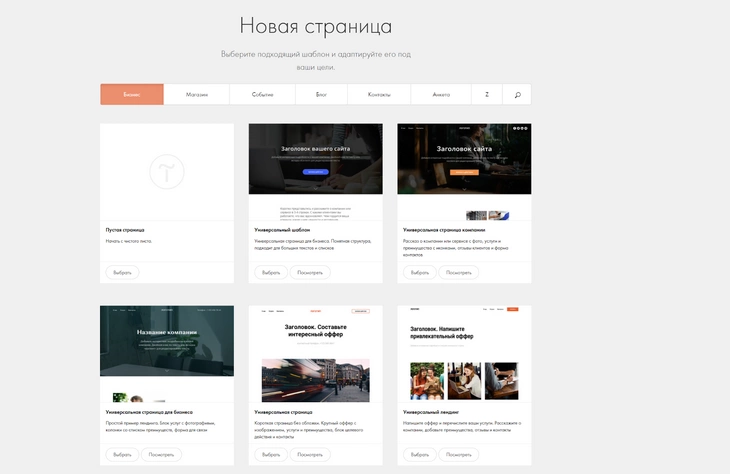
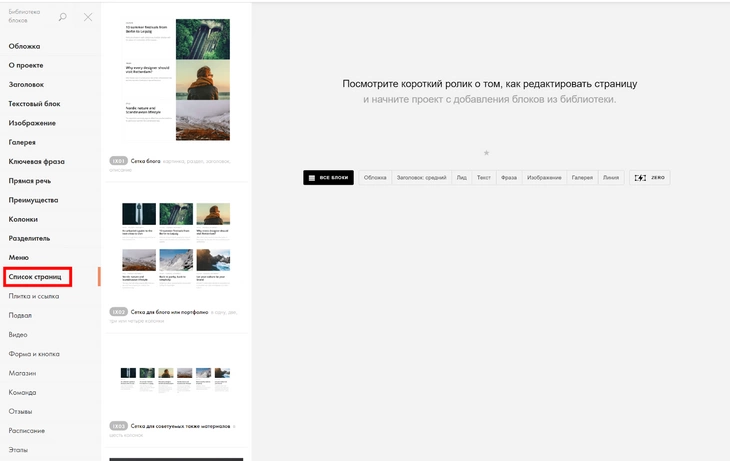
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Нажмите кнопку «Активировать»
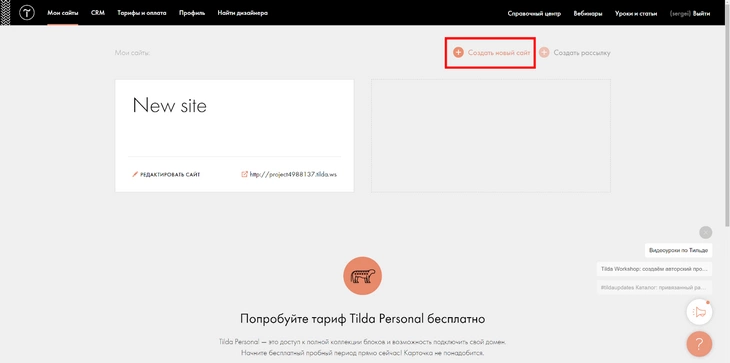
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
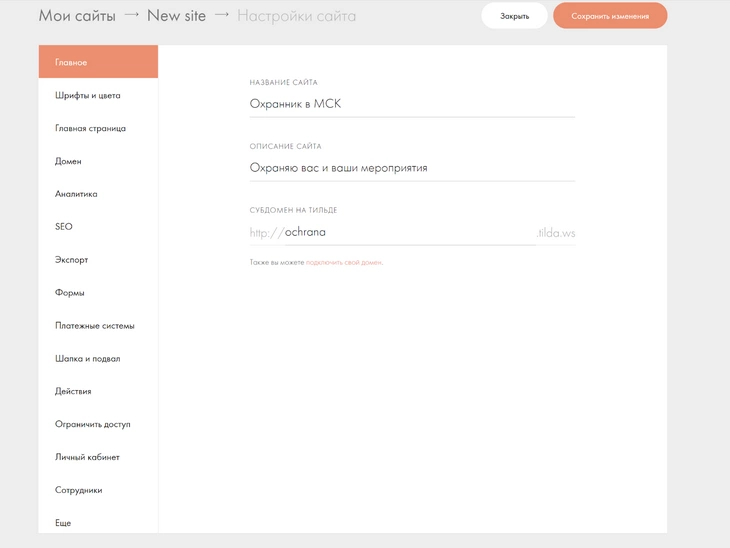
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
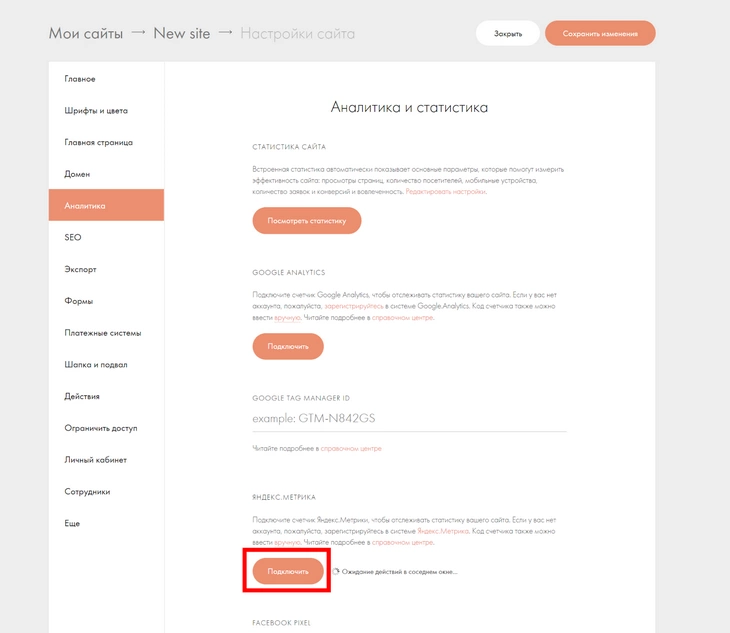
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
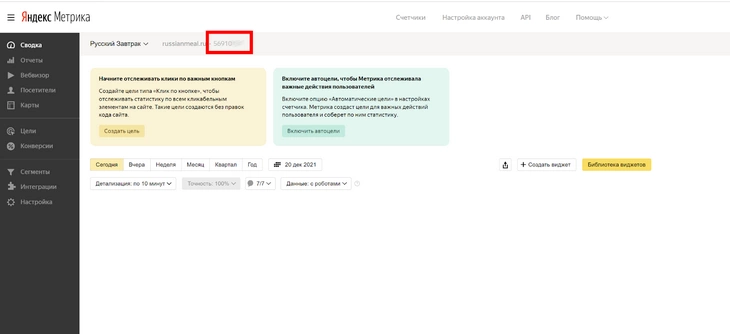
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
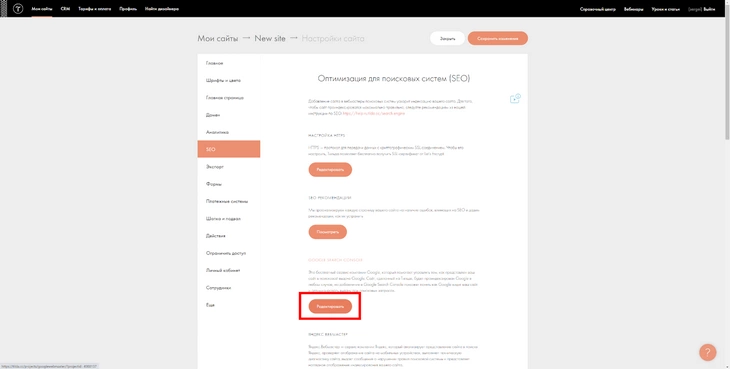
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
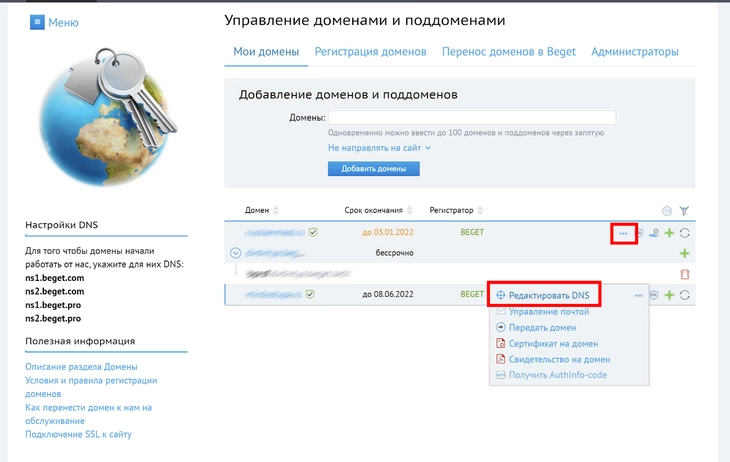
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
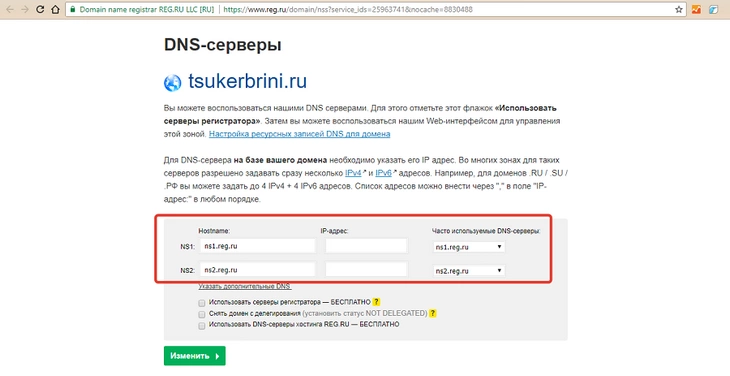
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
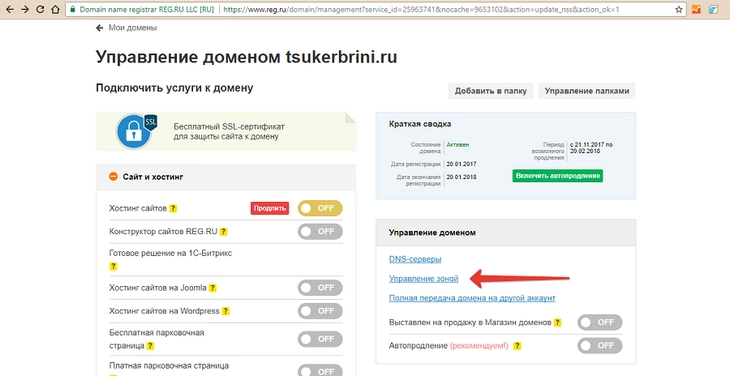
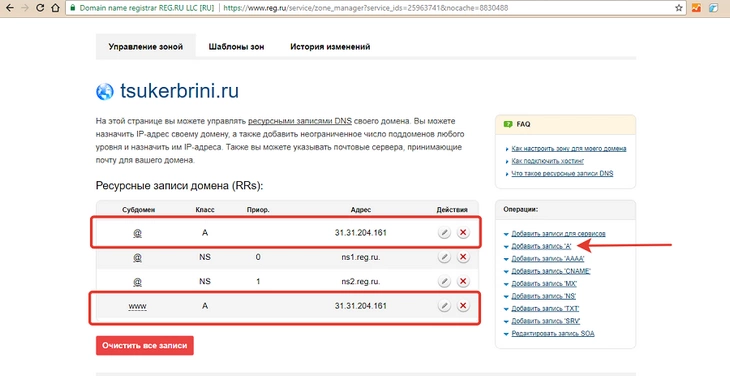
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
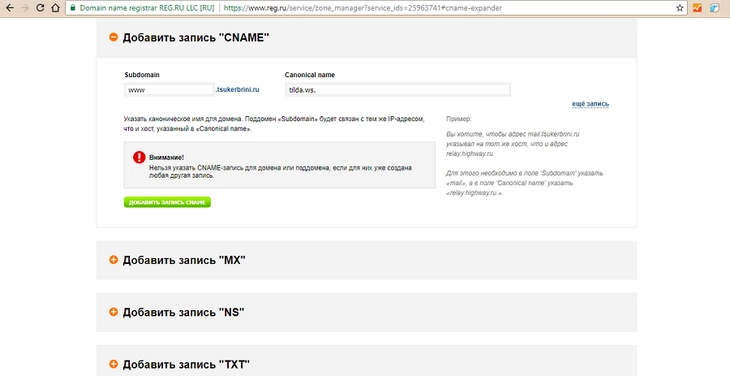
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
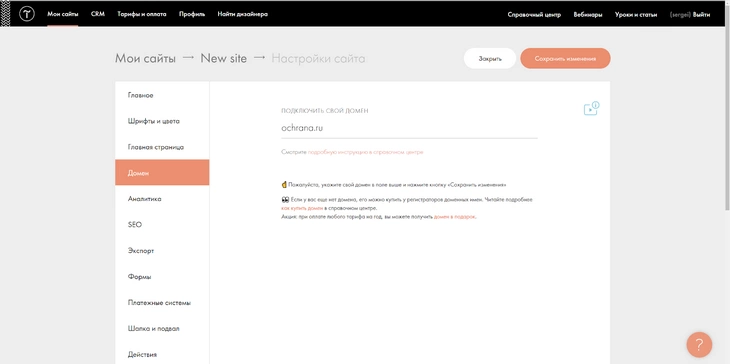
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
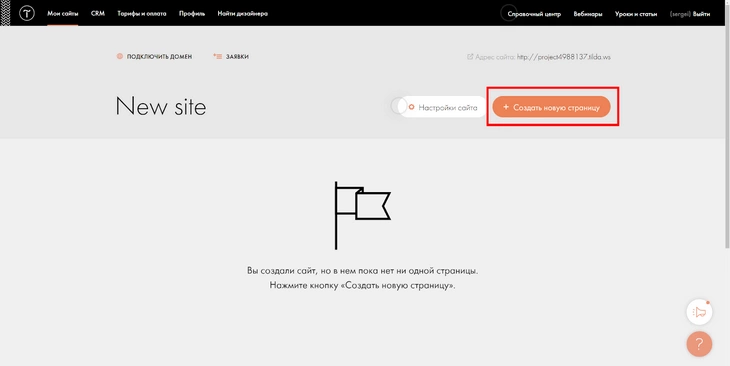
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
Обратите внимание на кнопки вверху рабочего пространства
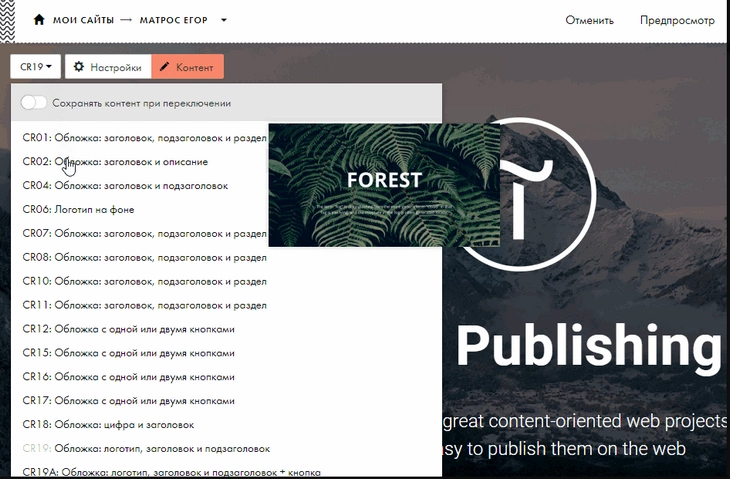
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Настраиваем внешнее представление страницы
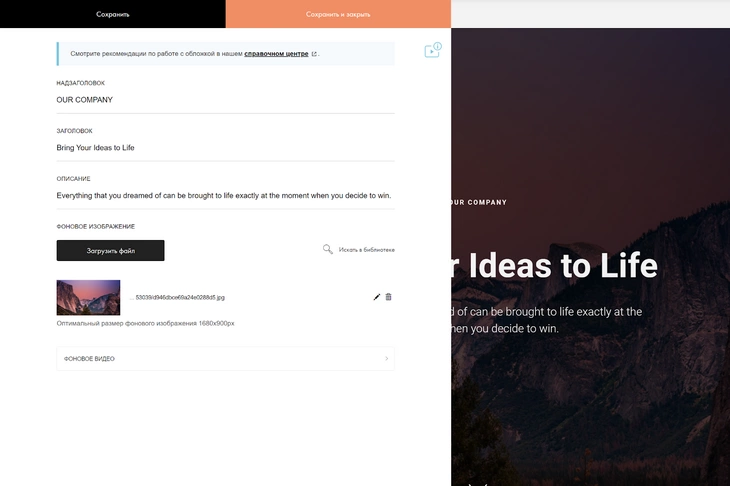
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
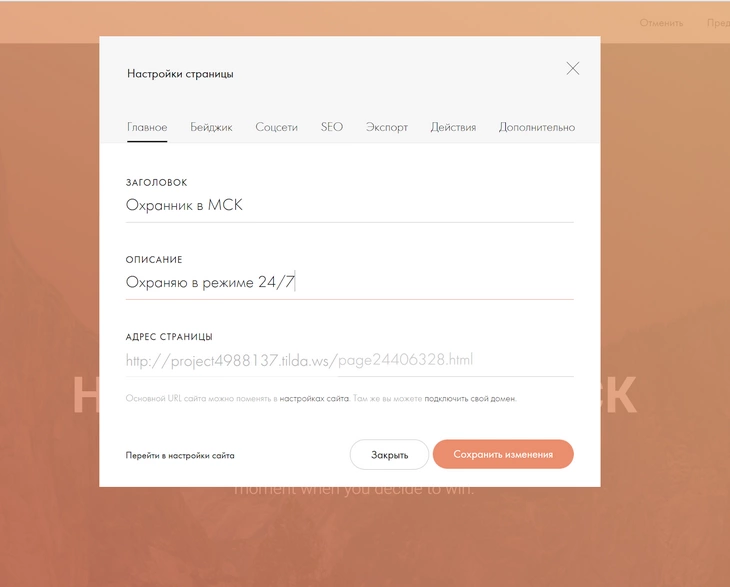
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
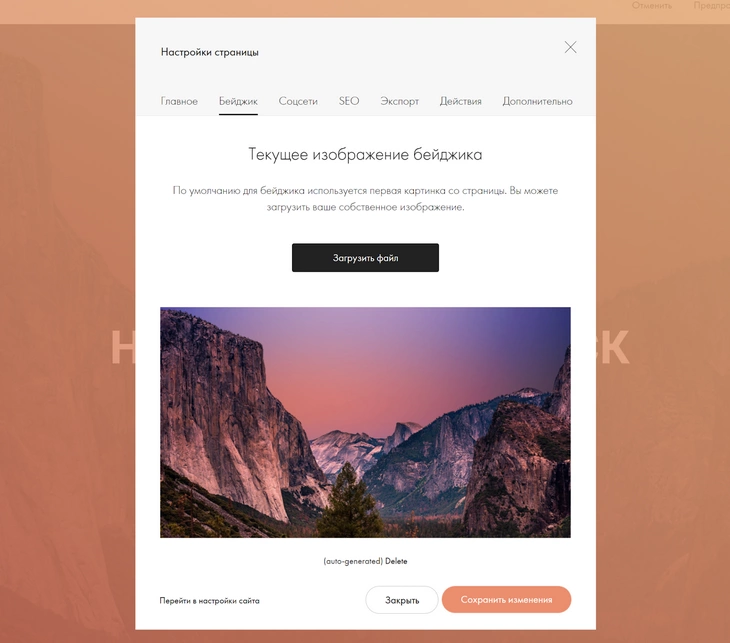
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
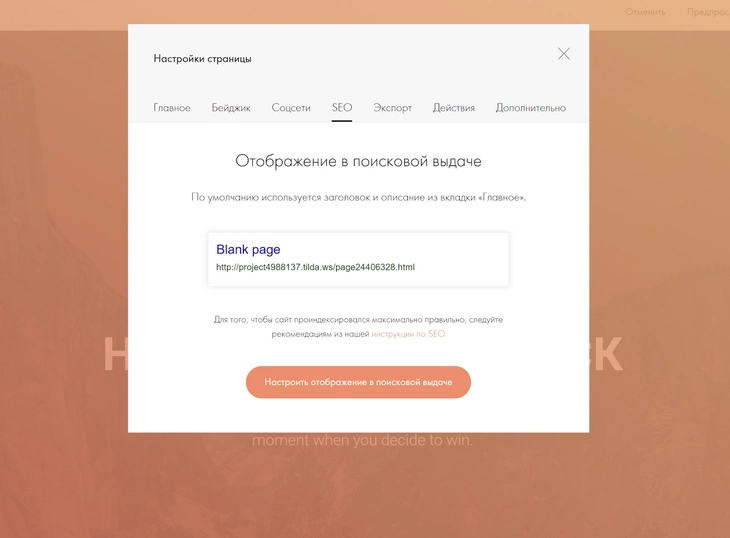
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
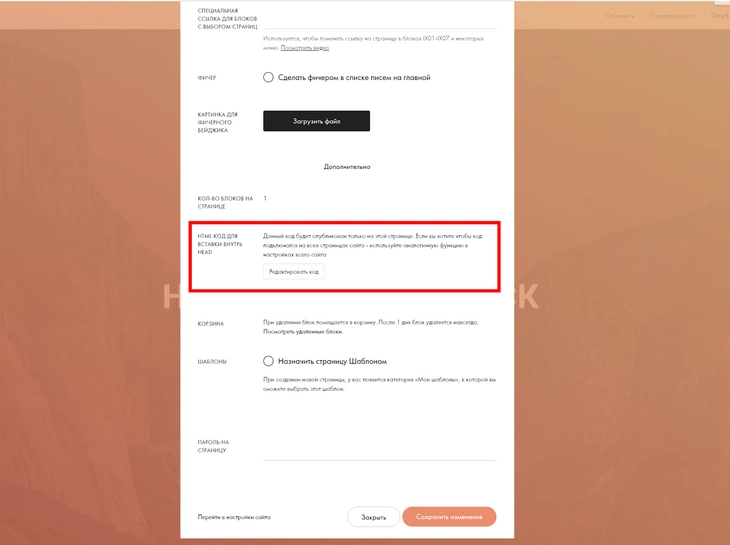
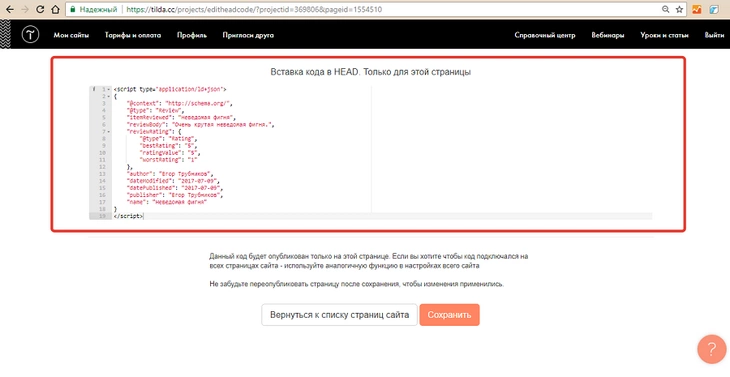
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
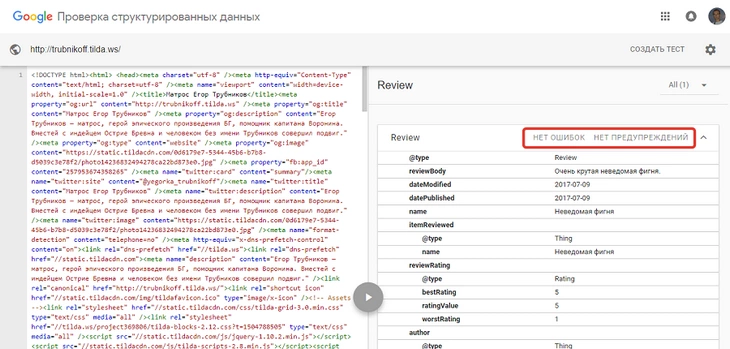
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
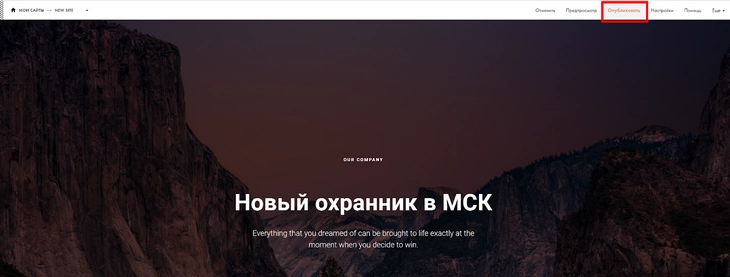
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
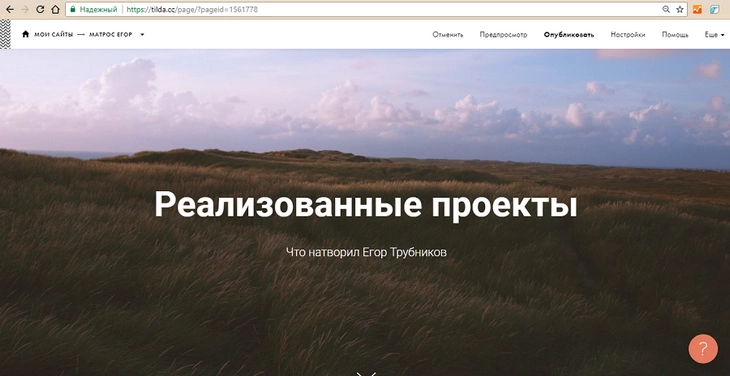
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
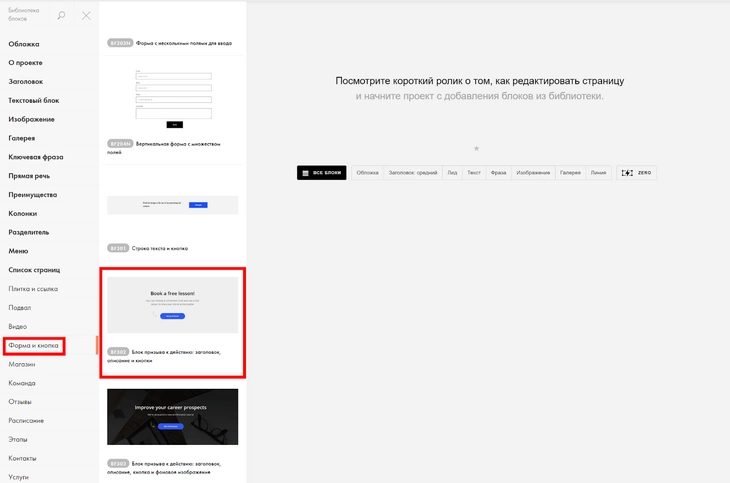
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
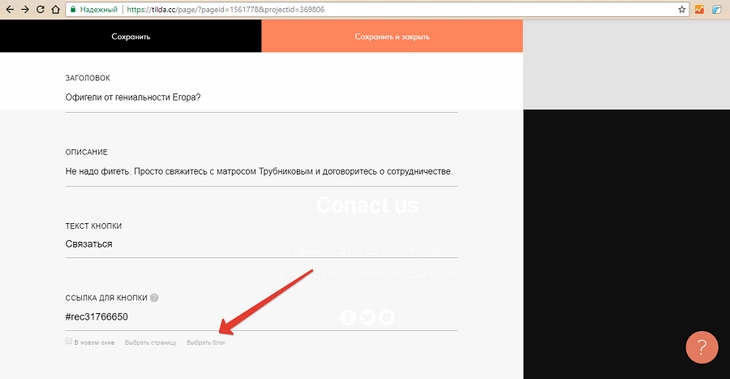
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
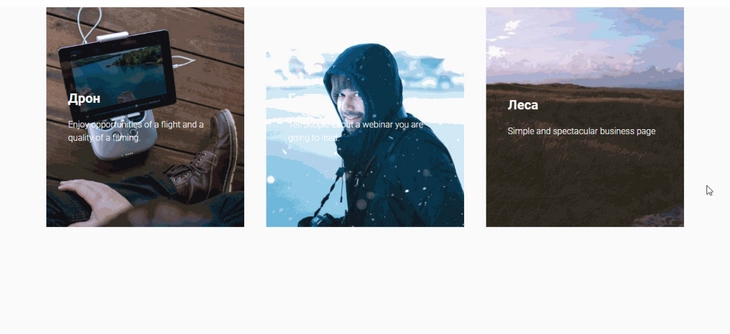
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
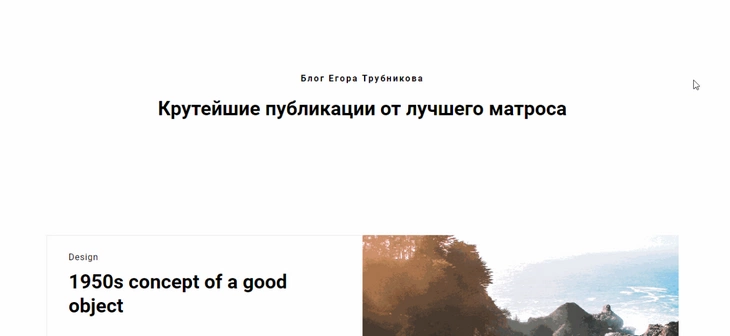
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
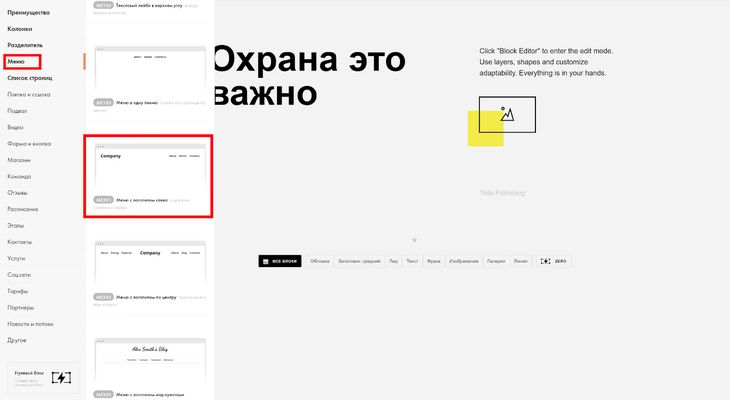
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
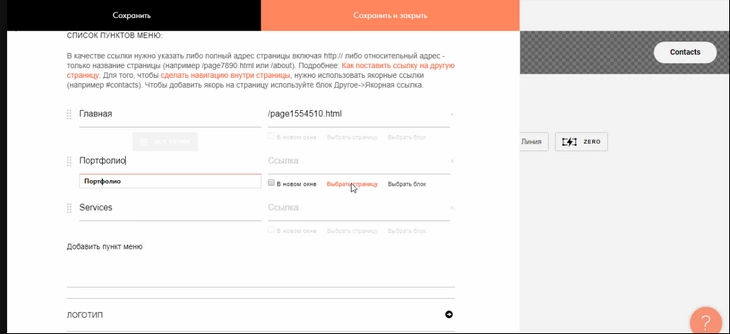
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
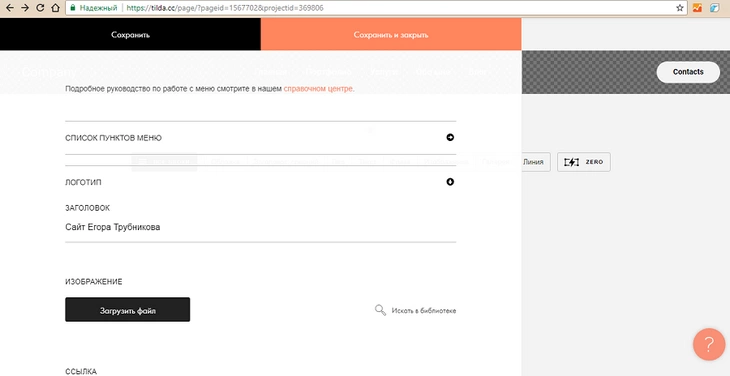
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
Так выглядит модуль на готовой странице
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
Нажмите кнопку «Настройки сайта»
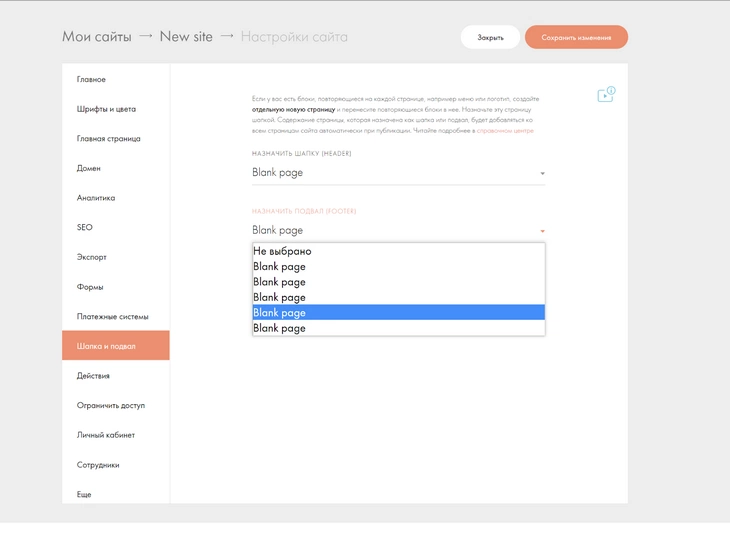
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
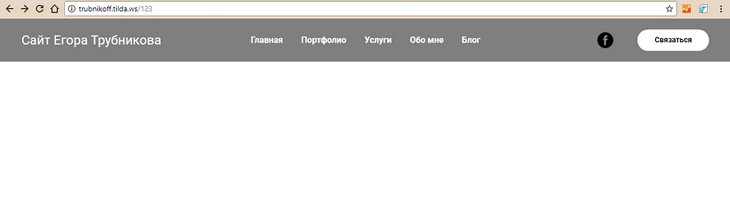
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
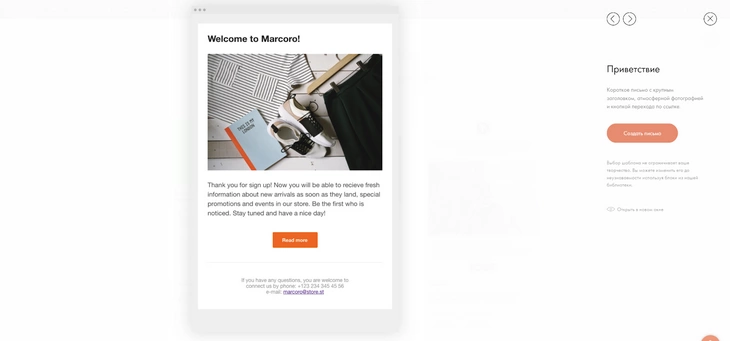
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
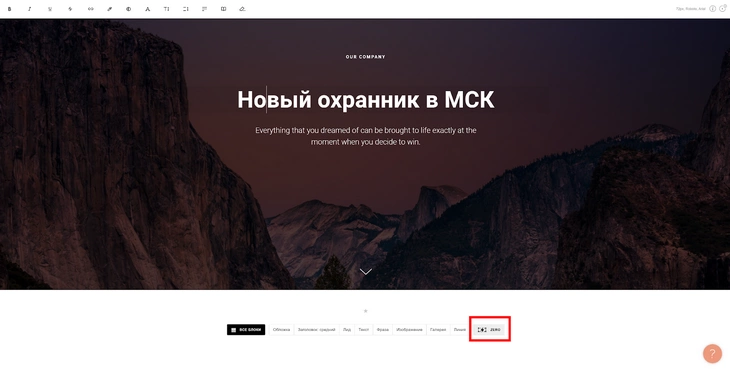
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
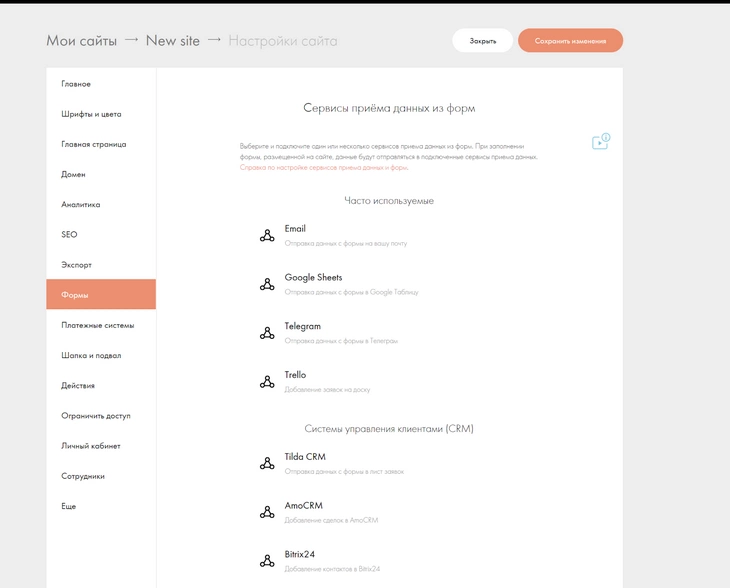
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
Создание промокодов
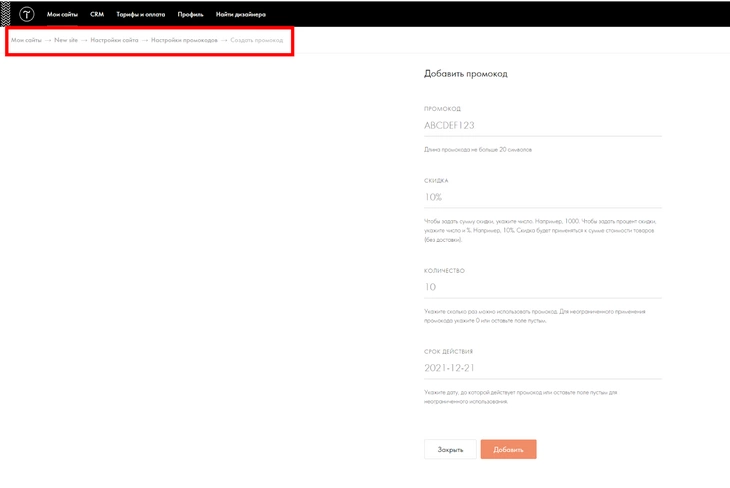
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
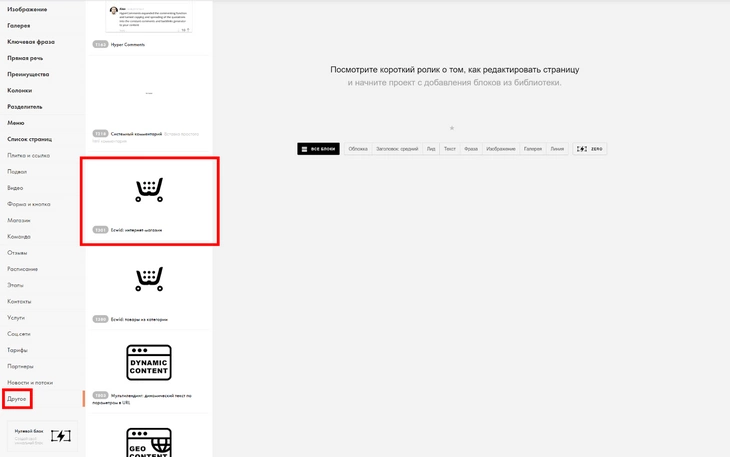
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
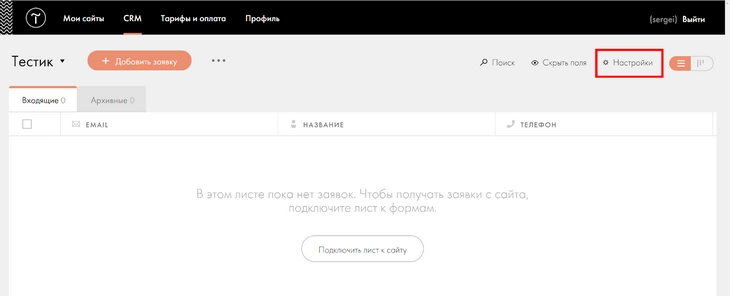
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
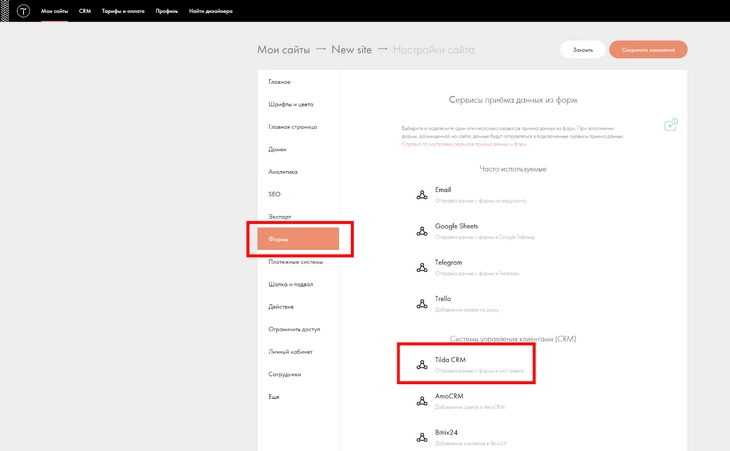
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
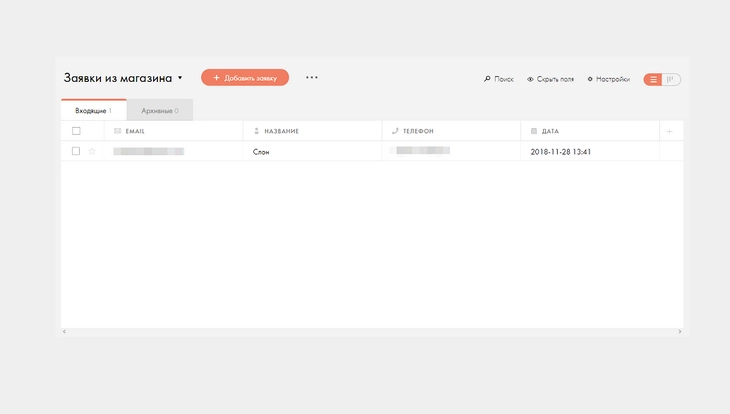
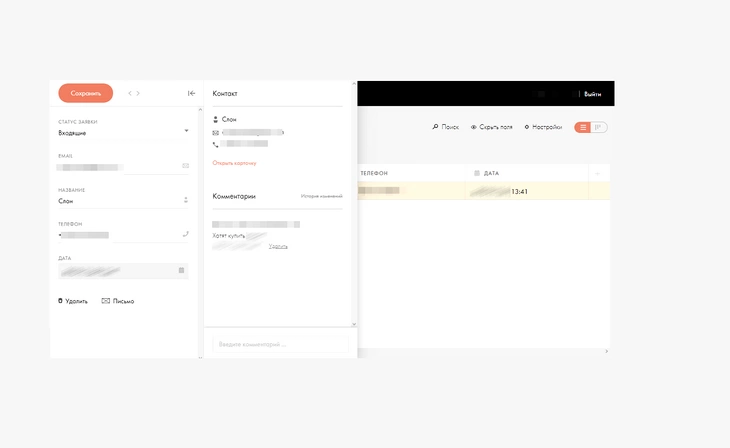
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Если вам нужно быстро, качественно и без космических вложений запустить свой сайт, конструктор RU-CENTER будет оптимальным вариантом. Не нужно вдаваться в подробности программирования и дизайна, обсуждать множество деталей со сторонними специалистами. Достаточно выбрать готовый шаблон и адаптировать его под свои задачи.
В этой статье рассказываем, как собрать сайт в конструкторе RU-CENTER. Разбираемся, с чего начать и каким предварительным этапам уделить больше внимания, чтобы сайт успешно работал. А главное, показываем наглядно и по шагам, как запустить несложный лендинг за пару часов.
Что такое конструктор сайтов и кому он будет полезен
Конструктор сайтов — это инструмент, с помощью которого можно собрать сайт без написания кода, создания дизайна и верстки. Текст и изображения можно размещать сразу в готовом шаблоне.
В конструкторе можно создать практически любой сайт: лендинг, блог, сайт компании, простой интернет-магазин. Если вам нужен полноценный интернет-магазин, рекомендуем конструктор «Эквид». Он обладает полным функционалом, чтобы запустить подобный сайт с нуля или подключить новые каналы продаж к уже существующему.
Дальше пошагово разберем, как собрать несложный лендинг в нашем конструкторе.
Как собрать сайт в конструкторе
Шаг 1. Зарегистрируйте доменное имя
Лучше сразу зарегистрировать домен, чтобы быть уверенным, что его не займут, пока вы будете разрабатывать сайт. Если подходящее доменное имя в классических зонах .ru, .com, .net занято, присмотритесь к тематическим доменам.
Шаг 2. Поставьте заглушку на сайт
Сделайте заглушку «Сайт находится в разработке», чтобы не открывалась пустая страница или на экран не выводилась информация об ошибке сервера. На заглушке стоит разместить контакты для связи и ориентировочную дату запуска сайта. Так посетители будут знать, когда возвращаться.
Для начала возьмите тариф «Стартовый» или приступите к работе в тестовом режиме (на 30 дней). Прикрепите к выбранному варианту домен и используйте готовый шаблон «Сайт находится в разработке» из библиотеки конструктора.
Когда вы будете готовы наполнить сайт контентом, смените тариф на «Персональный» или «Бизнес». Это даст вам доступ к расширенной библиотеке шаблонов и опций.
Варианты шаблонов «Сайт находится в разработке» в конструкторе RU-CENTER
Опубликованная версия шаблона «Сайт находится в разработке»
Шаг 3. Соберите контент и структуру сайта
Лучше заранее подумать, какая визуальная стилистика вам близка и какие элементы точно должны быть на сайте. Так вам будет проще сориентироваться в библиотеке шаблонов и элементов конструктора.
Если у вас уже готовы текст и иллюстрации для будущего сайта, сразу переходите к Шагу 4. В этом блоке мы показываем, как быстро собрать сайт в редакторе.
Если контент еще не готов, читайте наши советы по порядку.
Определите, какой тип сайта вам нужен
Разные цели и задачи бизнеса требуют от сайта разных функций и разной организации контента.
Если вам нужно прорекламировать один товар или услугу, лучше выбрать посадочную страницу — лендинг. Для рассказа о компании и ее деятельности подойдет корпоративный сайт. А если вы предлагаете клиентам широкий выбор товаров или услуг, оптимальным решением будет интернет-магазин. Подробнее об этом мы рассказывали в статье «Как понять, какой сайт вам нужен».
Напишите тексты для сайта
Стартовые тексты вы можете написать сами. Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
В будущем, если потребуется больше текстового контента, можно нанять в штат редактора или воспользоваться услугами контент-агентства.
Найдите источники визуального контента
Уделите внимание созданию качественных фотографий и иллюстраций. Фотографии, картинки, иконки и другие визуальные элементы делают контент на сайте нагляднее, помогают верно расставить смысловые акценты и повысить конверсии. О том, как правильно искать и использовать изображения на своем сайте, мы рассказывали в отдельной статье.
Соберите структуру для хорошего SEO
Если вы планируете не лендинг или сайт-визитку, а большой сайт со множеством страниц, нужно продумать структуру сайта. Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Соберите референсы
Изучите сайты, которые вам нравятся, и соберите мудборд — так называемую «доску настроения». Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Отметьте на мудборде понравившиеся элементы, чтобы наглядно представить детали будущего сайта.
В каких сервисах можно собрать мудборд
Pinterest. Здесь можно собрать свою доску картинок: выбирать уже загруженные изображения других пользователей, прикреплять с других ресурсов или загружать свои.
Moodboard. Сервис позволяет создавать подборки картинок, составлять из них коллажи и сохранять мудборд в .pdf.
Miro. В бесплатной версии ресурса можно редактировать одновременно до трех досок, а также пригласить еще трех пользователей, чтобы работать над проектами вместе.
Figma. Этот инструмент потребует времени на освоение. Но, если вы хорошо знаете Photoshop, разобраться будет несложно.
Специальные сервисы удобны и позволяют быстро создавать красивые и гармоничные мудборды. Если же вы предпочитаете работать в графическом редакторе, используйте любой: Photoshop, Paint или Illustrator.
Пример мудборда для сайта в Figma
Шаг 4. Соберите сайт в конструкторе
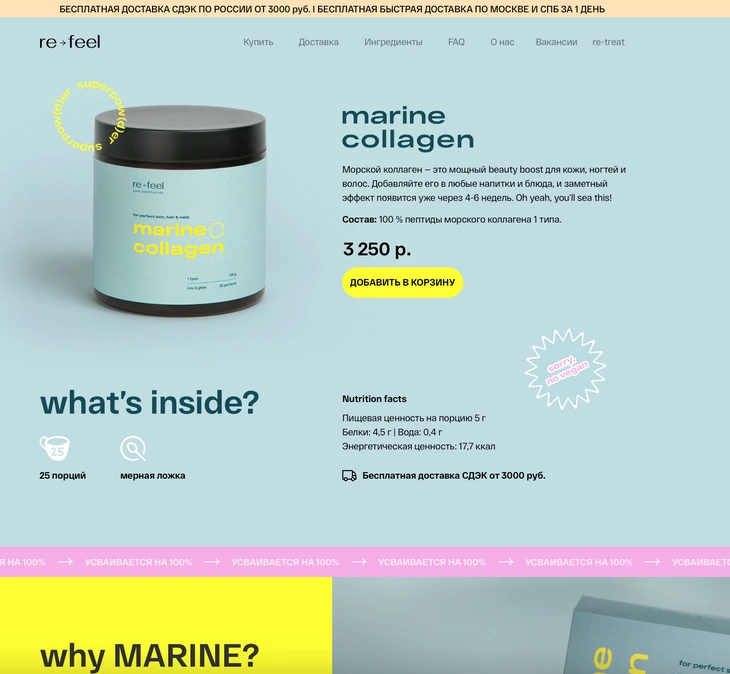
Вот такой сайт можно создать в нашем конструкторе всего за пару часов, если вы уже подготовили текст и фотографии.
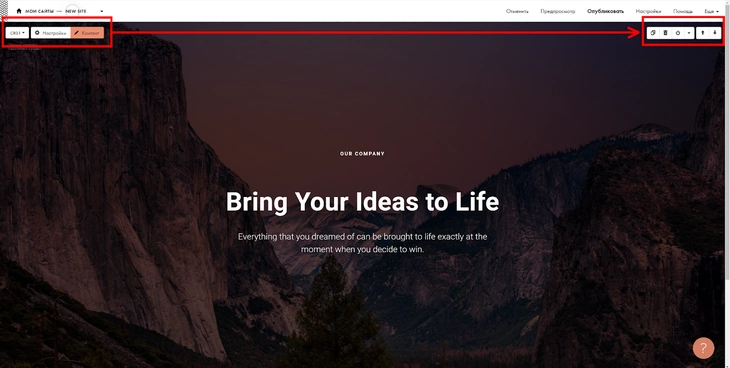
Сейчас покажем, как мы его собирали по шагам. Вы можете пройти этот путь самостоятельно прямо сейчас, оформив тариф «Конструктор на 30 дней».
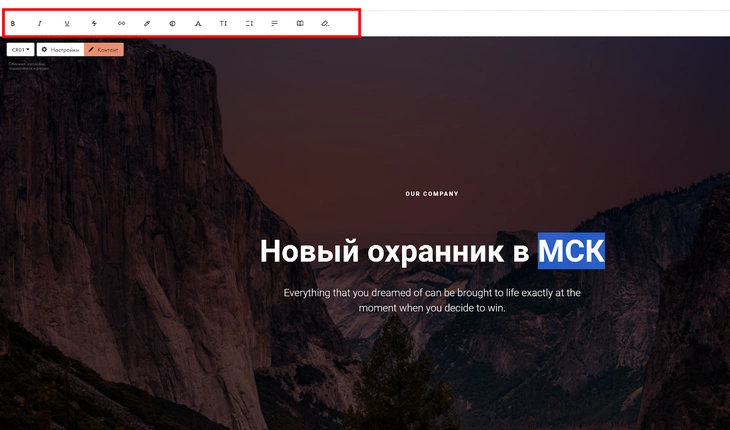
1. Изучите панель инструментов
Интерфейс конструктора интуитивно понятен, но мы советуем посмотреть интерактивную справку перед тем, как начнете собирать сайт. Так вы быстрее разберетесь, как работать с панелью инструментов.
Автор этой статьи изучил интерактивную справку полностью за 38 минут
Чтобы перейти в режим видеоинструкций, нажмите кнопку «Помощь» на верхней панели. Здесь собраны короткие ролики с основными сценариями работы в конструкторе. Ролики без звука, поэтому их удобно смотреть в любом месте без наушников.
Особенно полезными будут инструкции для кнопок в верхней части панели — основных инструментов, с которыми вы будете работать.
Дополнительно можно обращаться к разделу «Помощь» — здесь есть ответы на частые вопросы и разборы сценариев использования конструктора.
Основная информация о работе с конструктором есть в разделе «Помощь»
Если у вас останутся вопросы, задавайте их нашим специалистам. Форма обратной связи ниже на этой же странице.
2. Выберите шаблон
У каждого шаблона есть готовая сетка и границы. Вам останется только расположить блоки на странице и наполнить их текстом, фотографиями и видео.
В тестовой версии конструктора доступно более 200 шаблонов
Для удобства все шаблоны разбиты по тематическим категориям: «Гостиница», «Еда», «Здоровье», «Транспорт» и т. д. Вы можете выбрать для своего сайта любой шаблон, который наиболее точно соответствует вашим задачам.
Прежде чем применить шаблон, посмотрите, как будет выглядеть готовый сайт в браузере:
3. Заполните блоки контентом
Вставьте текст и фото в блоки шаблона и подгоните их по размеру, чтобы макет смотрелся гармонично.
Двигайтесь от общего к частному. Сначала определитесь, как блоки и элементы будут расположены на главной странице, выделите ее основные разделы и организуйте меню. Затем «наводите красоту» — подбирайте подходящие шрифты и цвета. Если делать всё в другом порядке, велики шансы, что придется выполнять двойную работу или подбирать новый шаблон.
Чтобы наполнить шаблон контентом, используйте иконки в горизонтальном меню сверху. С их помощью можно вставить нужный элемент на страницу:
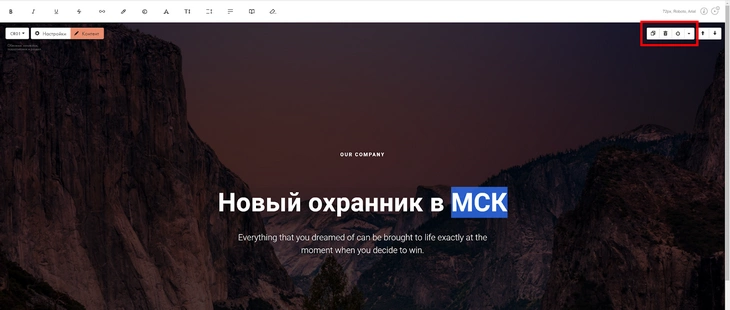
В блоке справа — навигация. Она поможет быстро перемещаться по разделам и элементам на странице:
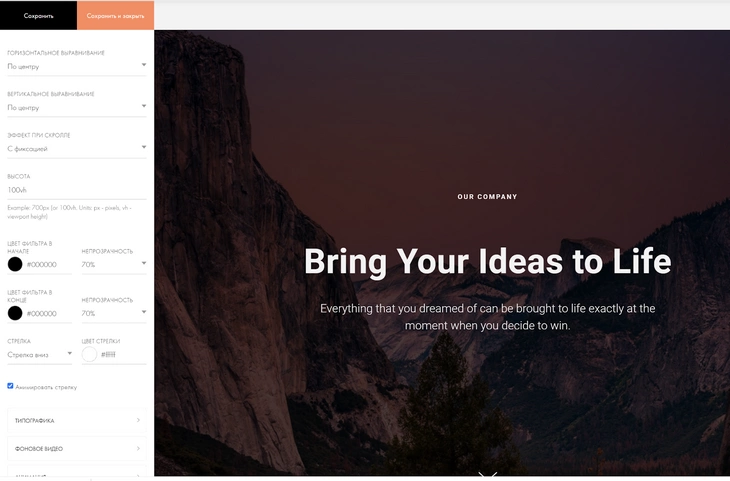
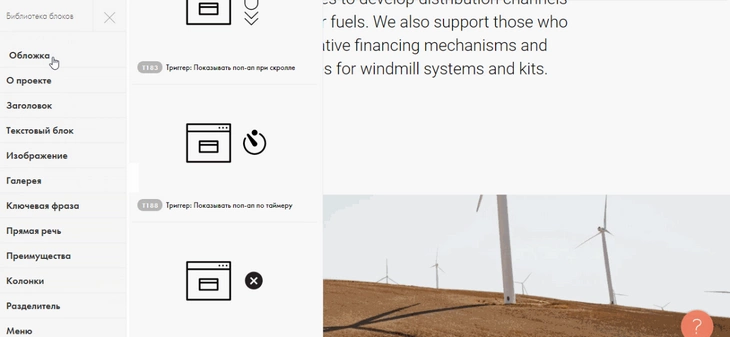
Чтобы изменить один из блоков или элементов, нажмите на него правой кнопкой мыши. Появится список настроек для выбранного элемента или блока. Разверните каждый пункт и посмотрите, какие параметры можно поменять:
Теперь, когда мы выбрали шаблон и разобрались с основными инструментами конструктора, попробуем создать сайт.
Сначала определяемся с расположением крупных блоков на странице. У нас их три: раздел «О нас», «Карточки с проектами» и «Галерея с проектами».
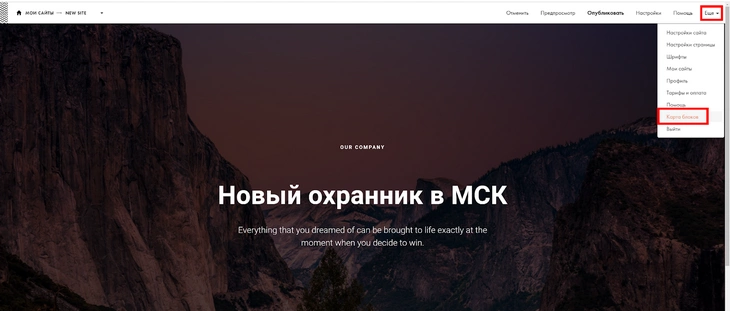
Удаляем блок «Меню», так как он не пригодится для целей одностраничного сайта:
Добавляем логотип. Здесь же можно его отредактировать — повернуть, обрезать, изменить размер:
Выбираем и настраиваем фон для шапки страницы:
Вставляем заголовок и оцениваем, как он смотрится на разных устройствах:
Теперь создаем блок с карточками. Добавляем изображения и тексты:
Создаем раздел «О нас». Сначала добавляем заголовок:
Затем копируем блок с картинкой. Положение картинки меняется простым перетаскиванием мышью:
Создаем галерею. Сначала добавляем блок с заголовком:
Затем выбираем, как будут отображаться анонсы проектов в галерее:
После работы над структурой стоит заняться наполнением сайта: разместить информацию в блоке «О нас», выбрать шрифты и размеры шрифтов в тексте (кегль). Помните, что шрифт влияет на характер страницы не меньше, чем изображения.
Старайтесь избегать вычурных и слишком броских шрифтов. Вместе с иллюстрациями и остальным оформлением такой дизайн может выглядеть неопрятным. Для нашего сайта мы выбрали шрифт Exo 2:
Настраиваем форму обратной связи:
Мы почти закончили. Осталось установить настройки, чтобы сайт успешно ранжировался поисковиками, и протестировать его работу.
4. Добавьте настройки для SEO
Прописываем для страниц ключевые слова:
Затем в разделе «Настройки» активируем перенаправление на HTTPS. Чтобы сайт начал работать по защищенному HTTPS-соединению, нужен SSL-сертификат. Мы дарим его при покупке любого тарифа конструктора на срок от 12 месяцев. При этом сертификат устанавливается на хостинг автоматически.
Если вы хотите использовать SSL, купленный у другой компании, его потребуется подключить в панели управления хостингом RU-CENTER.
В разделе «Настройки» можно добавить метаинформацию и скрипты, а также отредактировать сообщение о cookie.
Все работает корректно, можно публиковать.
Мы рассказали, как за пару часов собрать сайт в конструкторе RU-CENTER. Но даже самая подробная инструкция не будет настолько полезной, как личный опыт. Оформите тариф «Конструктор на 30 дней» и попробуйте собрать свой первый сайт самостоятельно.
В дополнение к статье на нашем YouTube‑канале вышел выпуск «Создаем сайт за 15 минут. Возможности Конструктора». Эксперт RU‑CENTER рассказывает о функциях и инструментах Конструктора и показывает, как создать сайт кондитерской всего за 15 минут.
16 апреля 2019
12 456
9
Время чтения ≈ 10 минут
Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создать бесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов. И для этого не нужны специализированные навыки в программировании.
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для одностраничного сайта, личного блога, сайта-визитки, небольшого коммерческого или некоммерческого проекта. Что касается создания веб-ресурса для бизнеса, то более подходящим инструментом будет технология no-code (zero-code). Стоит отметить, не все конструкторы оснащены таким инструментом, и подойдет он людям, имеющим опыт в дизайне. Для новичков, удачным решением будет обратить внимание на услуги студий нового поколения, они создают нешаблонные сайты с индивидуальным дизайном.
Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название доменного имени. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.
- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Оцените материал:
[Всего голосов: 6 Средний: 4.2/5]
Нужен сайт, но не знаете, как его создать? Считаете ли вы, что недостаток знаний в области IT ограничивает вас? В конструкторе сайтов вы можете создать свой сайт полностью самостоятельно. Это возможно! Вам просто нужно выбрать элементы, которые должен содержать ваш сайт, и перетащить их в свой проект. Это действительно может быть так просто. Все, что вам нужно сделать, это выбрать правильный конструктор веб-сайтов. Не знаете, как это сделать? Вы пришли в нужное место! В этой статье обсуждаются конструкторы сайтов с самого начала до характеристик наиболее примечательных из них. Выберите найболее подходящий для вас и наслаждайтесь дизайном без ограничений!
В этой статье вы узнаете:
1.) Что такое конструктор сайтов?
2.) Какие существуют типы веб-мастеров?
3.) В чем разница между CMS и конструктором сайтов и что выбрать?
4.) Когда выбрать конструктор сайтов, а когда воспользоваться помощью веб-разработчика?
5.) Для кого больше всего подходит веб-конструктор?
6.) На что обратить внимание при выборе веб-конструктора?
7.) Какие заслуживающие внимания Конструкторы сайтов есть на рынке?
8.) Как выглядит создание веб-сайта в конструкторах веб-сайтов?
9.) Что выбрать: конструктор сайтов или обращение к программисту для создания сайта?
Конструкторы веб-сайтов — это инструменты, которые помогают легко и быстро создать веб-сайт для людей, которые не знают языков программирования или не имеют знаний в области IT. Предполагается, что конструктор сайтов позволит любому создать свой сайт самостоятельно. Он также должен обслуживать более технически продвинутых пользователей и позволит им добавлять свои собственные фрагменты кода.
NoCode — создание без знания программирования. Генератор страниц не должен требовать языков программирования (HTML, CSS, PHP или JavaScript).
Drag-and-drop— создание и редактирование страниц осуществляется путем перетаскивания элементов в нужное место.
WYSIWYG (What You See Is What You Get) — редактор работает по принципу «что видишь, то и получаешь». Этот принцип определяет работу конструкторов сайтов — внешний вид элементов на сайте такой же, как и в редакторе, а все изменения, которые вы будете вносить, будут видны в режиме реального времени. Вы хотите изменить цвета, шрифты, расположение элементов, но не уверены, что результат вас удовлетворит? Затем вы вносите изменения в редакторе и проверяете, как выглядит страница после их внесения. Затем вы решаете, хотите ли вы их реализовать.
Разработав веб-сайт с помощью хорошего конструктора веб-сайтов, вы можете быть уверены, что ваш веб-сайт будет именно таким, как вы планировали. Вам не нужно никому объяснять, как это должно выглядеть и вносить поправки — вы можете сделать его на 100% совместимым с вашим проектом.
Оффлайн-конструкторы сайтов — это программы, которые необходимо установить на ваш компьютер. Разработанные страницы можно публиковать по любому адресу и выбирать любой хостинг.
Онлайн-конструкторы веб-сайтов — это платформы, которые позволяют создавать веб-сайты в Интернете по определенному адресу www. Вам не нужно ничего устанавливать, чтобы использовать онлайн-конструкторы сайтов. Все, что вам нужно сделать, это зарегистрироваться на веб-сайте данного конструктора веб-сайтов, подтвердить свой адрес электронной почты, после чего вы сможете войти в систему и начать создавать свой веб-сайт. Вы также можете использовать конструкторы сайтов с любого устройства, имеющего доступ к Интернету.
Оба они облегчают публикацию новой информации на сайте. Они позволяют (в некоторой степени) редактировать размещенный контент также людям, не владеющим языками программного обеспечения. Итак, в чем разница?
CMS — это система, поддерживающая функционирование веб-сайта. Как видно из расширения ярлыка, он используется для управления содержимым страниц, а не для разработки веб-сайтов . Он отличается от создателя сайта. Это инструмент, предназначенный для создания страниц от А до Я. Вот наиболее важные различия между двумя решениями:
Система CMS является хорошим решением для сложных и часто обновляемых веб-сайтов, например, блогов, порталов или новостных сайтов. Конструкторы веб-сайтов идеально подходят для малых и средних компаний, местных предприятий, веб-дизайнеров и фрилансеров, создающих веб-сайты, а также для цифровых, креативных или маркетинговых агентств. Это также будет полезно для соискателей: для создания привлекательного, уникального резюме или презентации портфолио.
Поддерживать веб-сайты с помощью систем CMS намного сложнее, чем с помощью конструктора веб-сайтов. Человек, не знающий HTML и CSS, сможет добавить новую подстраницу в систему CMS или опубликовать новую запись в блоге, но на этом все. Для внесения изменений в CMS часто необходимо устанавливать плагины и настраивать их, а это тоже имеет ограничения. В случае конструкторов веб-сайтов обычный пользователь может редактировать свою страницу и создавать ее с нуля в редакторе.
Вносить изменения в конструктор проще и быстрее, чем в случае с сайтом на CMS. Примечательно, что сайты, созданные в Конструкторе веб-сайтов, не требуют обновления — при внесении изменений в инструмент автоматически обновляется созданная в нем страница.
В случае с CMS-системами вносим изменения в панель администрирования. Когда дело доходит до разработчиков веб-сайтов, доступный редактор работает на основе системы перетаскивания. Мы сразу видим изменения. Нам не нужно включать предварительный просмотр страницы, чтобы увидеть, как результаты нашей работы выглядят на веб-сайте.
Как в системах CMS, так и в конструкторах сайтов можно создать сайт на основе шаблона. Однако гораздо проще отредактировать шаблон в конструкторе веб-сайтов и заставить его выглядеть совершенно по-другому. Благодаря этому гораздо больше шансов избежать ситуации, когда у конкурентов очень похожий сайт.
Приложения являются важными элементами веб-сайтов. Они позволяют расширить функциональные возможности веб-сайтов, например, для покупки товаров, бронирования посещения или использования купонов на скидку на веб-сайте. Установка необходима в случае с CMS (где приложения также называются плагинами), потому что они чаще всего поставляются внешними поставщиками. С другой стороны, в случае конструкторов веб-сайтов приложения являются их неотъемлемой частью. Внешние компании действительно предоставляют приложения, но они также очень хорошо адаптированы к данному инструменту.
На веб-сайтах, оснащенных CMS, приложения могут работать некорректно, если мы не будем их обновлять. Приложения компоновщика страниц обновляются автоматически при обновлении версии мастера.
Онлайн-конструкторы сайтов всегда включают хостинг. Данные сайта хранятся в облаке, благодаря чему они доступны с любого места и устройства, подключенного к сети Интернет (все, что вам нужно сделать, это ввести свой логин и пароль).
Установка является обязательной, когда речь идет о CMS, что может быть сложно для обычного пользователя компьютера. Вы также должны выбрать хостинг — не забудьте продлить его и обновить систему CMS, используемую вашим сайтом. В противном случае он будет уязвим для хакерских атак, а в дальнейшем также будут проблемы с приложениями, их обновлением, и в итоге страницу придется переделывать.
Системы CMS обычно предлагают только руководства для пользователей. Если есть технические проблемы, вам нужно нанять веб-разработчика, чтобы решить их и нести связанные с этим расходы. В случае конструкторов веб-сайтов пользователь обычно может рассчитывать на лучшую техническую поддержку. Поскольку проблемы легче решить, они могут делать то, что им нужно, самостоятельно после получения инструкций.
Веб-сайты, созданные в конструкторах веб-сайтов, менее подвержены хакерским атакам, чем веб-сайты, созданные в популярных CMS-системах. Это связано с тем, что CMS сделаны с открытым исходным кодом, поэтому каждый имеет доступ к их коду и, зная его, взломать его намного проще.
Хакерам очень выгодно взламывать такие веб-сайты, потому что в случае с популярными системами CMS они могут получить доступ к большему количеству компьютеров и крупных веб-сайтов, с которых они будут атаковать снова.
Страницы с CMS-системами также часто сложно обновлять, поэтому для этого необходимо выделять дополнительные средства. Часто малый бизнес не может позволить себе такие расходы. А когда веб-сайты не обновляются, они становятся гораздо более уязвимыми для хакерских атак.
Теоретически системы CMS доступны бесплатно, но для создания отличного веб-сайта часто требуется знание HTML и CSS или много времени. Это может стать большой проблемой для людей, создающих свой первый веб-сайт.
В популярных CMS можно недорого создать сайт из готового шаблона, который вы вряд ли сможете редактировать, но если вы хотите, чтобы сайт имел уникальный вид — вам придется много заплатить веб-разработчику. или агентство веб-дизайна.
В конструкторе сайтов вы можете получить эстетичный сайт с внешним видом, существенно отличающимся от исходного шаблона, при гораздо меньших затратах, чем в случае с CMS-системами.
Конструкторы веб-сайтов предназначены для того, чтобы люди, не знакомые с программированием, могли создавать веб-сайты. Эти инструменты предназначены для того, чтобы сделать этот процесс максимально эффективным. Кроме того, они минимизируют затраты на такое мероприятие и делают создателя такого сайта независимым, например, от программиста, так как все исправления и улучшения своего сайта он может сделать самостоятельно.
Конструкторы веб-сайтов (такие как BOWWE ) идеально подходят для малых и средних компаний, агентств и фрилансеров . Стоимость создания сайта будет в разы меньше, чем отдать его на аутсорсинг, а возможность самостоятельно обновлять наполнение сайта сэкономит время и сократит дополнительные расходы.
Однако, если вы думаете об аутсорсинге своего веб-сайта веб-разработчику, обязательно прочитайте нашу статью , в которой рассматриваются все вопросы, которые вы должны задать любому веб-разработчику, прежде чем отдать свой веб-сайт на аутсорсинг.
Конструктор веб-сайтов — лучшее решение для людей, которые хотят создать простой веб-сайт по низкой цене для своих проектов. Он будет хорошо работать для местных компаний, предоставляющих онлайн-услуги, микро-, малых и средних предприятий и фрилансеров.
Создатели веб-сайтов также являются отличным инструментом для веб-дизайнеров — они могут удобно и быстро создавать веб-сайты для своих клиентов и быть уверенными, что проект будет выглядеть именно так, как задумано.
Образование: автошколы, репетиторы, языковые школы, детские сады, школы
Здоровье/спорт: персональные тренеры, танцевальные школы, массажисты
Туризм/отдых: рестораны, кафе, гостиницы, гостевые дома, туристические агентства
Красота/мода: визажисты, парикмахеры, парикмахеры, СПА-центры, стилисты, персональные дизайнеры
Культура/искусство: музыкальные группы, фотографы, графические дизайнеры, визуальные художники, ремесленники, писатели, журналисты .
Медицина: врачи, терапевты
Услуги: компании, строительные компании, компании по внутренней отделке, мелкие мебельные компании, агентства по присмотру за детьми, клининговые компании, сантехники, электрики и так далее.
Посмотрите, как выглядят шаблоны, доступные в инструменте. Спросите себя, хотите ли вы веб-сайт, который выглядит так, и соответствуют ли шаблоны вашим потребностям. Проверьте, сколько шаблонов доступно и, самое главное, какого они качества.
Обратите внимание на эстетику графического дизайна и функциональность шаблонов . Убедитесь, что они содержат разделы и функции, полезные для ваших проектов. Войдите в конструктор сайтов и попробуйте создать сайт на основе понравившегося шаблона. Обязательно проверьте эффекты!
Помните, что шаблон должен быть построен таким образом, чтобы эффективно побуждать клиентов к совершению жизненно важного для вас или вашего клиента действия. Обратите внимание, есть ли в проекте элементы, которые помогут привлечь клиентов: видимые кнопки CTA, форма бронирования посещения, раздел с отзывами клиентов или раздел, посвященный представлению проектов из портфолио.
Лучшие конструкторы веб-сайтов — это те, которые сосредоточены на преимуществах, которые веб-сайт может принести владельцу, а не только на красивом дизайне.
Внешний вид вашего сайта — это еще не все. Сайт должен быть создан с использованием новейших технологий, чтобы он хорошо функционировал и служил вам несколько лет. Узнайте, строит ли рассматриваемый вами сбор страницы в соответствии со стандартами HTML5 и CSS. Качественный код HTML 5 гарантирует, что ваш сайт будет функционировать должным образом в будущем. Также станет проще и быстрее обновлять и внедрять изменения.
Проверьте, возможно ли добавить текст в виде еще одного блока в данный раздел страницы. Если все элементы (тексты, картинки) полностью независимы и добавлены в разных слоях, значит, сайт создавался вопреки основным принципам построения сайтов. Создание веб-сайта с таким создателем будет иметь негативные последствия во многих областях (это будет связано с худшими эффектами позиционирования, меньшим трафиком на странице, более длительной загрузкой страницы, быстрым уходом со страницы пользователями и, следовательно, меньшим количеством клиентов). Подробнее об этой проблеме вы можете прочитать в нашем туториале.
Каждый конструктор сайтов должен быть оснащен редактором Drag & Drop. Попробуйте перетащить нужные элементы в проект, отредактировать их и удалить ненужные разделы или отдельные части. Чем проще их перемещать, тем более уникальным становится код сайта, что повышает его позиции в поисковых системах.
Весь процесс редактирования страницы должен быть простым и интуитивно понятным. Убедитесь, что в редакторе есть все нужные вам разделы на сайте, который вы создаете. Сможете ли вы найти их легко? Посмотрите, сколько времени занимает добавление новых элементов, например изменение баннера, публикация нового проекта в портфолио или фотографии в галерее, добавление записи в блог или изменение адресных данных.
Сайт должен хорошо выглядеть при просмотре на разных устройствах: на компьютере и мобильных устройствах. Хороший мастер позволяет в режиме предварительного просмотра увидеть, как сайт будет выглядеть на экране телефона.
Лучшие конструкторы сайтов позволяют создавать адаптивные сайты и редактировать их: отдельно для компьютеров, ноутбуков, мобильных телефонов и планшетов. Посмотрите, можете ли вы скрывать, изменять и перемещать элементы в редакторах на каждом устройстве.
Помните, что более 50% трафика сайта поступает с мобильных устройств , в основном с мобильных телефонов. Страницы, которые выглядят плохо, могут отпугнуть более половины посетителей, что приведет к немедленной потере половины ваших потенциальных клиентов.
Обычно в бесплатной версии сайт можно опубликовать в домене конструктора сайтов. Обратите внимание на то, позволяет ли данный мастер разместить созданную в нем страницу по любому желаемому адресу сайта, а главное, сколько это будет стоить вам сегодня и в будущем (через год).
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Узнайте, что может предложить конструктор сайтов в плане хостинга. Предоставляет ли он вам адрес веб-сайта без навязчивой рекламы? Проверьте, все ли вам понятно и можете ли вы адаптировать план хостинга к своим потребностям.
Этот параметр часто подчеркивается в предложении конструкторов сайтов, но в большинстве случаев он не является существенным. Это может быть отвлечением от других проблем. Редко какая-либо компания имеет более 50 МБ данных на веб-сайте, а тяжеловесность веб-сайта обычно означает, что он не оптимизирован.
Если, например, предлагается приложение для публикации портфолио, то приложение дает вам место для размещения фотографий, и вы не используете это пространство как часть конструктора сайтов. Поэтому, если вы не планируете размещать на своем веб-сайте сотни фотографий, видео и аудиофайлов, вашему веб-сайту не потребуется более 50 МБ дискового пространства.
Прежде чем выбрать инструмент, в котором вы хотите создать страницу, проверьте, имеют ли сайты, сделанные с его помощью, хорошие позиции в поисковых системах (особенно в Google). Лучшие авторы работают с поисковыми системами, предоставляя веб-администраторам инструменты SEO-оптимизации.
Проверьте, можете ли вы заполнить мета-заголовок и мета-описание для каждой подстраницы и H1 и H2, а также добавить атрибуты ALT к изображениям на веб-сайте, карте сайта или изменить URL-адреса независимо от имен подстраниц. Обратите внимание, можно ли настроить переадресацию с несуществующих подстраниц на текущие.
Прежде чем приступить к созданию сайта, подумайте, сколько подстраниц он должен содержать, чтобы его структура была понятна пользователям и чтобы они могли легко найти всю необходимую информацию на вашем сайте. Сайт должен убедить людей сделать предложение быстро и эффективно.
В бесплатном варианте некоторых мастеров количество подстраниц может быть ограничено. Поэтому, если вы хотите выбрать эту версию, обязательно проверьте, будет ли вам достаточно предлагаемого количества подстраниц . В платных версиях большинства мастеров нет ограничений на подстраницы. Поэтому, если у вас есть много контента для размещения на сайте, определенно лучше выбрать платный вариант.
Вы не должны объединять содержимое своей подстраницы, чтобы сэкономить на компоновщике страниц, так как это снизит коэффициент конверсии (т.е. меньший процент посетителей вашего сайта в конечном итоге станет клиентами).
Если вам нравится создатель веб-сайтов, обязательно проверьте , как выглядят созданные в них веб-сайты. Вы можете легко найти страницы, созданные в бесплатных версиях мастеров, введя в окне поисковой системы site: [здесь скопируйте адрес веб-сайта данного мастера из строки браузера], например site:https://ИМЯ САЙТА.com/ -site: WEBSITENAME.com и просмотрите первые несколько страниц результатов.
Бывают случаи, когда страницы, созданные с помощью бесплатной версии компоновщика страниц, выглядят не очень хорошо, потому что иногда создающие их авторы не доводят их до конца или не справляются с правильным добавлением всех элементов. Однако, если большинство страниц, созданных в бесплатной версии мастера, выглядят некрасиво или недоработаны, это, вероятно, означает, что этот генератор страниц не является хорошим инструментом для «обычного пользователя».
По этой причине некоторые инструменты имеют шаблоны для определенных разделов на своих страницах. Все, что вам нужно сделать, это выбрать, какой раздел вы хотите добавить на свой сайт (например, «Мнения», «Портфолио», «Продукты», «Фотогалерея»), и конструктор сайтов предложит вам различные варианты этих разделов. Вы можете утвердить версию, которая лучше всего подходит для вашего сайта, одним щелчком мыши.
Веб-сайт должен не только хорошо выглядеть, но и помогать в достижении деловых и маркетинговых целей. Обратите внимание, предлагает ли конструктор сайтов решения, которые облегчат вам привлечение новых клиентов. Множество генераторов веб-сайтов дают вам возможность создать веб-сайт и… вот и все.
В идеале выберите тот конструктор веб-сайтов и шаблон, которые позволят вашему веб-сайту генерировать продажи , даже если он предназначен для местного офлайн-бизнеса.
Не относитесь к сайту только с точки зрения имиджа. Корпоративный сайт должен продавать. Если конструктор сайтов не предлагает таких решений, лучше найти другого, который поможет с онлайн-продвижением.
1. Мнения реальных клиентов
2. Портфолио
3. Галерея
4. Купоны (ваучеры)
5. Каталог продукции
6. Форма для бронирования онлайн-встречи
7. Всплывающие окна
Вы хотите создать сайт в конкретном конструкторе сайтов, но вам не все понятно? Были ли технические проблемы в пути? Напишите в поддержку инструмента и проверьте, как отреагируют сотрудники. Предоставят ли они вам всю необходимую информацию? Помогут ли они в решении проблемы? Это очень важно, потому что если вы не можете рассчитывать на поддержку в начале, вы, скорее всего, не получите ее, если что-то пойдет не так с вашим сайтом.
Узнайте , что говорят пользователи о конструкторах сайтов . Поищите обсуждения на интернет-форумах. Вы также можете задать вопрос на Quora или в группах Facebook. Таким образом, вы узнаете об их опыте. Вам будет легче принять решение. Помните, что некоторые из этих мнений могли быть размещены в рекламных целях. Другое решение — связаться с людьми, создавшими страницы в креаторе, и спросить, довольны ли они полученными услугами.
Подумайте о своем годовом бюджете на обслуживание веб-сайта и посмотрите, сколько в него вписывается конструкторов веб-сайтов. Цены на конструкторы веб-сайтов могут значительно различаться, даже если это инструменты с очень похожими функциями и одинаково хорошими шаблонами.
В идеале, прежде чем вы решите купить, протестируйте несколько конструкторов веб-сайтов, используя бесплатный пакет или бесплатную пробную версию. Сравните, одинаково ли легко в них создать страницу и устраивает ли вас полученный визуальный эффект.
Некоторые конструкторы веб-сайтов имеют завышенную цену, и вы можете легко найти шаблоны такого же хорошего качества по гораздо более низкой цене в других конструкторах веб-сайтов.
Однако не ориентируйтесь только на цены. Некоторые пакеты могут показаться очень экономичными, но они могут не соответствовать вашим потребностям. Кроме того, первоначальный взнос может быть ниже, но со временем он будет увеличиваться. Помните, что самым важным критерием должно быть содержимое пакета, который вы хотите купить.
а) Назначение пакета
Некоторые предназначены для малого бизнеса, интернет-магазинов или людей, которые создают веб-сайты для таких компаний, как веб-дизайнеры или интерактивные агентства.
б) Ежемесячные и годовые планы
Узнайте, какой из них стоит выбрать, сравните цены и тщательно все рассчитайте. Остерегайтесь скрытых расходов!
в) Комплектация
Будьте осторожны с пакетами с похожими названиями (Basic, Mini, Premium, Professional, Business, Pro, Advanced, E-commerce). Несмотря на похожие названия, в их предложениях есть очень разные продукты.
1) Публикация вашего сайта под вашим собственным доменом
2) Конкретный лимит на передачу хостинга или безлимитный хостинг
3) Возможность создания определенного количества страниц
4) Доступ к лучшим шаблонам
5) Публикация определенного количества подстраниц
6) Добавление определенного количества продуктов
7) Публикация веб-сайта в нескольких языковых версиях

9) Интеграция с социальными сетями
10) Добавление контактных форм
11) SEO-инструменты
Узнайте, что именно предлагается с каждым пакетом . Если есть сомнения — напишите создателям конструктора сайтов.
Полезно знать, какие есть варианты, и протестировать несколько из них, прежде чем решить, какой из них вы хотите использовать для создания собственного веб-сайта. Мы подготовили краткий обзор некоторых из них.
Помещение BOWWE отличается от других разработчиков веб-сайтов. Целью использования этого инструмента является не только создание красивого веб-сайта, но прежде всего, эффективного, который поможет вам развивать каждый проект.
Для кого это: Создатель идеально подходит для фрилансеров, веб-разработчиков, веб-дизайнеров и всех, кому нужны веб-сайты.
Конструктор: Редактор веб-сайтов поставляется с чистым интерфейсом, который упрощает разработку веб-сайта. Вы можете создать свой собственный веб-сайт, отредактировав доступные шаблоны. Вы также можете предварительно просмотреть, как сайт будет выглядеть на разных устройствах, и дополнительно адаптировать сайт под мобильные устройства (телефоны, планшеты) в BOWWE редакторе мобильных сайтов . Для более продвинутых пользователей BOWWE позволяет создать веб-сайт с нуля без использования шаблонов.
Конструктор сайтов отличает забота о HTML-коде и быстрая загрузка созданных в нем страниц, что облегчает веб-разработчикам редактирование шаблона. Прежде всего, это помогает сайту достичь хороших позиций в поисковых системах. Все обновления производятся регулярно, поэтому на сайте всегда установлена последняя версия этого конструктора сайтов.
Шаблоны: BOWWE предлагает более 50 оригинальных шаблонов только для веб-сайтов. Предложение также включает шаблоны для целевой страницы, микространицы или портфолио.
Примечания: Партнером BOWWE является Honaro, торговая площадка и система CRM, предназначенные для повышения видимости компаний в Интернете. Благодаря этому партнерству многие приложения и расширения, доступные в конструкторе веб-сайтов, ориентированы на создание и улучшение результатов продаж и заботу о лояльности клиентов. Приложения дополняют друг друга и взаимодействуют без каких-либо усилий со стороны администратора. Благодаря их использованию можно привлечь клиентов, удержать их внимание, убедить их снова воспользоваться предложением и составить мнение, которое поможет привлечь новых клиентов.
Планы: Цены очень привлекательные по сравнению с ценами, предлагаемыми конкурентами. Также можно создать бесплатный веб-сайт на домене BOWWE .
1. Wix
2. Weebly
3. Squarespace
4. GoDaddy (GoCentral)
5. Jimdo
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Как создать сайт в конструкторе сайтов?
1. Выберите конструктор сайтов
2. Выберите план
3. Выберите форму вашего сайта
4. Выберите способ создания сайта
5. Выберите имя для своего сайта
6. Начните создавать свой сайт
7. Заполните раздел SEO
8. Опубликуйте свой сайт
Если вы решили создать свой сайт в конструкторе сайтов, вам все равно придется выбрать один конкретный из множества доступных на рынке.
Отнеситесь к этому вопросу серьезно, ведь вы не только вложите в него свое время и деньги, но и в случае возникновения проблем не каждый мастер позволит перенести ваш домен в другое место.
Прежде чем принять решение о каких-либо планах из выбранного вами инструмента, внимательно изучите их и убедитесь, что они предлагают все, что вы хотите. Обратите внимание на доступные функции и внешний вид хостинга. Кроме того, убедитесь, что выбранный вами план не будет для вас слишком тяжелым финансовым бременем.
В большинстве инструментов при запуске нового проекта вас попросят указать форму проекта. Затем вы решаете, будет ли это обычный веб-сайт, целевая страница, интернет-магазин, блог или что-то еще. В зависимости от вашего выбора варианты доступных виджетов, из которых вы будете создавать проект, впоследствии могут отличаться.
На этом этапе пришло время решить, хотите ли вы разработать веб-сайт самостоятельно от начала до конца или хотите использовать для этого шаблон.
Если вы выбираете вариант с шаблоном, обязательно тщательно его выбирайте. Во-первых, проверьте, содержит ли он все, что вы хотите включить в свой проект. Кроме того, убедитесь, что вы сможете изменить выбранный шаблон столько, сколько вам нужно.
Прежде чем приступить к разработке веб-сайта, вам необходимо выбрать имя. Убедитесь, что это относится к своему содержанию. Оно не должно вводить пользователей в заблуждение и не должно слишком напоминать название другого веб-сайта или бренда. Вы можете провести исследование ключевых слов и создать имя, подходящее для вашего веб-сайта.
Если вы выбрали шаблон, заполните его своим содержимым и внесите необходимые изменения. Также стоит потратить время на то, чтобы изменить его внешний вид, чтобы он отличался от оригинальной версии.
Однако, если вы решите создать с нуля, в мастере есть пустой проект и вас ждет кое-какая работа. При проектировании помните о таких элементах, как:
а) SEO
Забота о SEO с самого начала поможет вам лучше позиционировать сайт в поисковых системах.
б) Оптимизация
Вставляя свой контент, убедитесь, что ваша графика и видео были должным образом оптимизированы — они должны иметь правильный формат и не будут слишком тяжелыми. Это позволит вам избежать долгой загрузки вашего сайта.
в) СТА
Разместите кнопки с призывом к действию (CTA — call to action) на свой сайт. Они будут побуждать ваших получателей совершать значимые действия на веб-сайте, например, совершать покупки.
г) Меню
Создайте меню веб-сайта, которое облегчит пользователям навигацию по вашему сайту. Разместите его в самом верху вашего сайта, чтобы он был виден и легко доступен на странице.
д) Нижний колонтитул
Нижний колонтитул внизу страницы должен содержать основную информацию (контакты, адрес, социальные сети и т. д.), к которой у получателя будет постоянный быстрый доступ.
е) Контакт
Разместите контактную информацию в легкодоступном месте (не только в футере). Убедитесь, что там есть вся важная информация.
В разделе SEO позаботьтесь о таких вещах, как:
В зависимости от компоновщика страниц могут быть доступны разные параметры, а некоторые могут отсутствовать. Однако все эти элементы необходимы для правильного отображения сайта в поисковой системе.
После того, как вы убедились, что на вашей странице есть все необходимое, пришло время ее опубликовать. После публикации ваш сайт должен быть сразу виден и доступен для всех. Перепроверьте его на наличие ошибок. Не беспокойтесь, если вы найдете некоторые из них. Когда дело доходит до создания веб-сайтов, ошибки случаются даже у профессионалов. Самое главное регулярно все проверять и исправлять.
Веб-конструкторы до сих пор произвели революцию в процессе создания веб-сайтов. Благодаря им люди без каких-либо знаний в области программирования могут создавать свои веб-страницы от начала до конца. Благодаря таким решениям, как Drag-and-drop или готовые шаблоны, проектирование стало быстрым и доступным для всех.
Вы находитесь в процессе выбора конструктора сайтов? Или текущий не соответствует вашим ожиданиям? А может, вы просто хотите иметь под рукой все знания из этой статьи? Скачайте наш «Как выбрать конструктор сайтов?» так что ваш выбор конструктора сайтов будет удачным. Наша инструкция шаг за шагом проведет вас по каждому этапу выбора идеального мастера и подскажет, на что необходимо обратить внимание.
Скачать гайд!
Хотите узнать больше о создании сайта? Читайте наши статьи: