Вся текстовая и графическая информация на сайте несет информативный характер. Цвет, оттенок, материал, геометрические размеры, вес, содержание, комплект поставки и другие параметры товара представленого на сайте могут изменяться в зависимости от партии производства и года изготовления. Более подробную информацию уточняйте в отделе продаж.
Ведущий интернет-магазин Западприбор — это огромный выбор измерительного оборудования по лучшему соотношению цена и качество. Чтобы Вы могли купить приборы недорого, мы проводим мониторинг цен конкурентов и всегда готовы предложить более низкую цену. Мы продаем только качественные товары по самым лучшим ценам. На нашем сайте Вы можете дешево купить как последние новинки, так и проверенные временем приборы от лучших производителей.
На сайте постоянно действует акция «Куплю по лучшей цене» — если на другом интернет-ресурсе (доска объявлений, форум, или объявление другого онлайн-сервиса) у товара, представленного на нашем сайте, меньшая цена, то мы продадим Вам его еще дешевле! Покупателям также предоставляется дополнительная скидка за оставленный отзыв или фотографии применения наших товаров.
В прайс-листе указана не вся номенклатура предлагаемой продукции. Цены на товары, не вошедшие в прайс-лист можете узнать, связавшись с менеджерами. Также у наших менеджеров Вы можете получить подробную информацию о том, как дешево и выгодно купить измерительные приборы оптом и в розницу. Телефон и электронная почта для консультаций по вопросам приобретения, доставки или получения скидки приведены возле описания товара. У нас самые квалифицированные сотрудники, качественное оборудование и выгодная цена.
Интернет магазин Западприбор — официальный дилер заводов изготовителей измерительного оборудования. Наша цель — продажа товаров высокого качества с лучшими ценовыми предложениями и сервисом для наших клиентов. Наш интернет магазинможет не только продать необходимый Вам прибор, но и предложить дополнительные услуги по его поверке, ремонту и монтажу. Чтобы у Вас остались приятные впечатления после покупки на нашем сайте, мы предусмотрели специальные гарантированные подарки к самым популярным товарам.
Вы можете оставить отзывы на приобретенный у нас прибор, измеритель, устройство, индикатор или изделие. Ваш отзыв при Вашем согласии будет опубликован на официальном сайте без указания контактной информации.
Интернет-магазин принимаем активное участие в таких процедурах как электронные торги, тендер, аукцион.
При отсутствии на официальном сайте в техническом описании необходимой Вам информации о приборе Вы всегда можете обратиться к нам за помощью. Наши квалифицированные менеджеры уточнят для Вас технические характеристики на прибор из его технической документации: инструкция по эксплуатации, паспорт, формуляр, руководство по эксплуатации, схемы. При необходимости мы сделаем фотографии интересующего вас прибора, стенда или устройства.
Описание на приборы взято с технической документации или с технической литературы. Большинство фото изделий сделаны непосредственно нашими специалистами перед отгрузкой товара. В описании устройства предоставлены основные технические характеристики приборов: номинал, диапазон измерения, класс точности, шкала, напряжение питания, габариты (размер), вес. Если на сайте Вы увидели несоответствие названия прибора (модель) техническим характеристикам, фото или прикрепленным документам — сообщите об этом нам — Вы получите полезный подарок вместе с покупаемым прибором.
При необходимости, уточнить общий вес и габариты или размер отдельной части измерителя Вы можете в нашем сервисном центре. Наши инженеры помогут подобрать полный аналог или наиболее подходящую замену на интересующий вас прибор. Все аналоги и замена будут протестированы в одной с наших лабораторий на полное соответствие Вашим требованиям.
Основная особенность нашего интернет магазина проведение объективных консультаций при выборе необходимого оборудования. У нас работают около 20 высококвалифицированных специалистов, которые готовы ответить на все ваши вопросы.
В технической документации на каждый прибор или изделие указывается информация по перечню и количеству содержания драгметаллов. В документации приводится точная масса в граммах содержания драгоценных металлов: золото Au, палладий Pd, платина Pt, серебро Ag, тантал Ta и другие металлы платиновой группы (МПГ) на единицу изделия. Данные драгметаллы находятся в природе в очень ограниченном количестве и поэтому имеют столь высокую цену. У нас на сайте Вы можете ознакомиться с техническими характеристиками приборов и получить сведения о содержании драгметаллов в приборах и радиодеталях производства СССР. Обращаем ваше внимание, что часто реальное содержание драгметаллов на 10-25% отличается от справочного в меньшую сторону! Цена драгметаллов будет зависить от их ценности и массы в граммах.
Мы предлагаем быструю международную доставку практически во все страны мира: Австралия (Australia), Австрия (Austria), Азербайджан, Албания (Albania), Алжир (Algeria), Ангилья, Ангола, Антигуа и Барбуда, Аргентина (Argentina), Аруба, Багамские острова, Бангладеш, Барбадос, Бахрейн, Белиз, Бельгия (Belgium), Бенин, Бермуды, Болгария (Bulgaria), Боливия, Бонайре, Синт-Э. и Саба, Босния и Герцеговина (Bosnia and Herzegovina), Ботсвана, Бразилия (Brazil), Британские Виргинские Острова, Бруней Даруссалам, Буркина Фасо, Бурунди, Бутан, Вьетнам (Vietnam), Вануату, Ватикан, Венесуэла, Армения, Габон, Гайана, Гаити, Гамия, Гамбия, Гана, Гватемала, Гвинея, Гибралтар, Гондурас, Гонконг, Гренада, Гренландия (Greenland), Греция (Greece), Грузия (Georgia), Дания (Denmark), Демократическая Республика Конго, Джерси, Джибути, Доминика, Доминиканская Республика, Эквадор, Эсватин, Эстония (Estonia), Эфиопия (Ethiopia), Египет (Egypt), Замбия, Зимбабве (Zimbabwe), Иордания Индонезия, Ирландия (Ireland), Исландия (Iceland), Испания (Spain), Италия (Italy), Кабо-Верде, Казахстан (Kazakhstan), Каймановы острова, Камбоджа, Камерун, Канада (Canada), Катар, Кения, Кыргызстан, Китай (China), Кипр (Cyprus), Кирибати, Колумбия (Colombia), Коморские острова, Конго, Корея (Республика) (Korea Rep.), Коста-Рика, Кот-д’Ивуар, Куба, Кувейт, Кюрасао, Лаос, Латвия (Latvia), Лесото, Литва (Lithuania), Либерия, Ливан, Ливия, Лихтенштейн, Люксембург, Мьянма, Маврикий, Мавритания, Мадагаскар, Макао, Малави, Малайзия, Мали, Мальдивы, Мальта, Марокко (Morocco), Мексика (Mexico), Мозамбик, Молдова (Moldova), Монако, Монако, Намибия, Науру, Непал, Нигер, Нигерия (Nigeria), Нидерланды (Netherlands), Германия (Germany), Новая Зеландия (New Zealand), Новая Каледония, Норвегия (Norway), ОАЭ (UAE), Оман, Острова Кука, Пакистан, Палестина, Панама, Папуа Новая Гвинея, Парагвай, Перу, Южная Африка, Польша (Poland), Португалия (Portugal), Республика Чад, Руанда, Румыния (Romania), Сальвадор, Самоа, Сан-Марино, Саудовская Аравия (Saudi Arabia), Свазиленд, Сейшельские острова, Сенегал, Сент-Винсент и Гренадины, Сент-Китс и Невис, Сент-Люсия, Сербия (Serbia), Сингапур (Singapore), Синт-Мартен, Словакия (Slovakia), Словения (Slovenia), Соломоновые острова, Соединенное Королевство Великобритании и Северной Ирландии (United Kingdom of Great Britain and Northern Ireland), Судан, Суринам, Восточный Тимор (Тимор-Лешти), США (USA), Сьерра-Леоне, Таджикистан, Тайвань (Taiwan), Таиланд (Thailand), Танзания (Объединенная Республика), Того, Тонга, Тринидад и Тобаго, Тувалу, Тунис (Tunisia), Турция (Turkey), Туркменистан, Уганда, Венгрия (Hungary), Узбекистан, Уругвай, Фарерские острова, Фиджи, Филиппины (Philippines), Финляндия (Finland), Франция (France), Французская Полинезия, Хорватия (Croatia), Центральноафриканская Республика, Чешская Республика (Czech Republic), Чили, Черногория (Montenegro), Швейцария (Switzerland), Швеция (Sweden), Шри-Ланка, Ямайка, Япония (Japan).
Иногда клиенты могут вводить название нашего интернет магазина или официальный сайт неправильно — например, западпрыбор, западпрылад, западпрібор, западприлад, західприбор, західпрібор, захидприбор, захидприлад, захидпрібор, захидпрыбор, захидпрылад. Правильно — западприбор.
Наш технический отдел осуществляет ремонт и сервисное обслуживание измерительной техники более чем 75 разных заводов производителей бывшего СССР и СНГ. Также мы осуществляем такие метрологические процедуры: калибровка, тарирование, градуирование, испытание средств измерительной техники.
Если Вы можете сделать ремонт устройства самостоятельно, то наши инженеры могут предоставить Вам полный комплект необходимой технической документации: электрическая схема, ТО, РЭ, ФО, ПС. Также мы располагаем обширной базой технических и метрологических документов: технические условия (ТУ), техническое задание (ТЗ), ГОСТ, отраслевой стандарт (ОСТ), методика поверки, методика аттестации, поверочная схема для более чем 3500 типов измерительной техники от производителя данного оборудования. Из сайта Вы можете скачать весь необходимый софт (программа, драйвер) необходимый для работы приобретенного устройства.
Также у нас есть библиотека нормативно-правовых документов, которые связаны с нашей сферой деятельности: закон, кодекс, постановление, указ, временное положение.
На чтение 17 мин Просмотров 2.6к. Опубликовано 31.05.2021
В этой статье вы познакомитесь с основами Vue.js. Несмотря на то, что в статье используется Vue 3, основные принципы применимы и к более старым версиям Vue.
Мы расскажем, как:
- создать приложение Vue с Vue CLI
- отображать списки
- использовать условный рендеринг
- использовать динамический CSS
- обрабатывать вводимые пользователем данные и события
- использовать методы и вычисляемые свойства
- использовать привязку атрибутов HTML
Мы начнем с создания скелета приложения с помощью интерфейса командной строки.
Содержание
- Создание приложения с помощью Vue CLI
- Установка Vue CLI
- vue create команда
- Подготовка заявки
- Отображение списка
- Уникальный ключ
- Условный рендеринг
- Обработка пользовательского ввода
- Методы
- Обработка пользовательских событий
- Вычисленные свойства
- Вычисляемые свойства против методов
- Динамический CSS
- Последние штрихи
- Заключение
Создание приложения с помощью Vue CLI
Интерфейс командной строки Vue позволяет нам создавать и настраивать новые проекты Vue с нуля. То есть вместо того, чтобы добавлять пакеты и конфигурации сами, это делает за нас CLI.
Давайте установим интерфейс командной строки Vue.
Установка Vue CLI
В руководстве предполагается, что на вашем компьютере не установлен Vue CLI. Чтобы установить его, выполните следующую команду:
npm i -g @vue/cli
В качестве альтернативы вы можете установить его с помощью Yarn следующим образом:
yarn global add @vue/cli
После того, как вы выполните любую из вышеперечисленных команд, начнется установка, которая займет несколько секунд или минут. После завершения установки вы можете создавать проекты с помощью следующей команды:
vue create your-project-name
vue create команда
После того, как мы запустим vue createкоманду, нам будет предложено несколько вопросов. Цель этих вопросов — настроить проект в соответствии с нашими потребностями.
Рисунок 1: Экран приветствия Vue CLI
На рисунке 1 выше показан экран приветствия, который мы получаем при запуске vue create your-project-name. Затем нам нужно выбрать один из трех разных вариантов:
- создать проект Vue 2 по умолчанию
- создать проект Vue 3 по умолчанию
- вручную выбрать функции
Первые два варианта установят для нас проект Vue по умолчанию. Однако нам не нужен проект по умолчанию. В этом руководстве мы вручную выберем функции для нашего проекта. Как только мы выберем третий вариант, мы получим серию вопросов.
Рисунок 2: Настройка проекта Vue с помощью Vue CLI
На рисунке 2 выше показано, что мы видим, когда выбираем третий вариант — выбор функций вручную. Мы можем выбрать, какие функции нам нужны в нашем проекте, например:
- добавление модульного и E2E-тестирования в наш проект
- выбор линтера / форматтера для проекта
- добавление таких опций, как Vuex, TypeScript, Router и т. д.
После этого нам будет предложено выбрать версию Vue для нашего проекта. Для этого урока я рекомендую выбрать Vue 3, как показано ниже.
Рисунок 3: Выбор версии Vue в Vue CLI
Наконец, нам нужно будет ответить на дополнительные вопросы, основанные на функциях, которые мы выбираем на первом этапе, как показано ранее на рисунке 2.
Прежде чем двигаться дальше, я хочу убедиться, что мы находимся на одной странице:
- Запуститеvue create vue3-fundamentalsв своем терминале.
- Выберите «выбрать функции вручную».
- Снимите галочку со всех функций, кроме Вавилонского. Для этого урока нам не нужны дополнительные функции.
- Выберите Vue версии 3.
- Выберите «В выделенных файлах конфигурации», когда вас спросят, где разместить конфигурацию для Babel, и так далее.
- Не сохраняйте предустановку для будущих проектов.
После выполнения вышеуказанных шагов структура проекта должна выглядеть, как показано на рисунке 4 ниже.
Рисунок 4: Структура нашего проекта Vue 3
Вот и все с конфигурацией проекта! Теперь мы готовы работать над этим и изучать Vue!
Подготовка заявки
В приложении есть некоторые вещи, которые нам не нужны. Прежде всего, перейдите к src> componentsи удалите HelloWorld.vueкомпонент.
Теперь перейдите к App.vueфайлу и удалите все ссылки на HelloWorldиз файла. Также удалите изображение с логотипом Vue. Наконец, измените export default {}блок кода.
См. Полный код App.vueниже:
<template> <h1>{{ title }}</h1> </template> <script> export default { data() { return { title: 'My To Do App' } } } </script>
Настройте title свойство и отобразите его в шаблоне.
Отображение списка
Первая концепция, которую мы рассмотрим, — это как отображать списки в приложении Vue. Однако, прежде чем мы сможем это сделать, нам нужен список.
Откройте файл App.vueи добавьте следующий массив:
<script> export default { data() { return { title: 'My To Do App', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] } } } </script>
В приведенном выше фрагменте кода мы добавили массив объектов. Каждый объект представляет собой отдельную задачу, и каждая задача содержит следующее:
- идентификатор : мы можем идентифицировать каждую задачу по ее уникальному идентификатору
- имя : описывает суть задачи
- Завершенное поле : показывает, выполнил ли человек задачу или нет
Следующий шаг — перебрать массив и отобразить его на странице. В Vue мы можем перебирать списки с помощью v-forдирективы. v-forДиректива имеет вид task in tasks, где каждый taskпредставляет отдельный элемент в массиве, и tasksпредставляет собой массив.
Мы можем увидеть v-forдирективу в действии во фрагменте кода ниже:
<ul> <li v-for="task in tasks" :key="task.id"> {{task.id}}. {{ task.name }} </li> </ul>
Мы можем визуализировать каждый из них itemили taskиспользуя нотацию Mustache. А также мы используем обозначение усов, используя эти двойные фигурные скобки.
На данный момент он отображает только ID и название задач. Но мы также можем показать, закончено это или нет, следующим образом:
{{ task.id }}. {{ task.name }} - {{ task.finished}}
Однако позже в этом руководстве мы будем использовать это поле для других целей. Если мы сохраним код и запустим приложение, мы должны увидеть следующее:
Рисунок 5: Отображение списка во Vue с помощью директивы v-for
Вы можете видеть, что задачи отображаются на странице, и у каждой есть идентификатор и имя.
Уникальный ключ
Вы могли заметить следующий фрагмент кода:
:key="task.id"
Рекомендуется использовать :keyатрибут, когда мы перебираем списки. Причина в том, что каждый элемент DOM имеет уникальный ключ. Таким образом, Vue может отслеживать идентичность каждого узла, чтобы повторно использовать и переупорядочивать существующие элементы. В результате это также улучшает производительность приложения.
Обычно мы используем идентификатор элемента в качестве :keyатрибута, как в приведенном выше примере.
Условный рендеринг
Бывают случаи, когда мы хотим отобразить что-то на странице в зависимости от определенного условия. Таким образом, мы можем использовать v-ifдирективу для рендеринга фрагмента кода на основе условия.
Блок кода отображается только в том случае, если предоставленное выражение возвращает истинное значение. Например, в приложении, которое мы создаем в этом руководстве, мы можем захотеть, чтобы кнопка » Удалить задачу» отображалась после завершения задачи. Таким образом, мы можем удалить задачу, когда с ней закончим.
Добавим кнопку Удалить задачу. Перейдите к App.vueфайлу и добавьте следующий код в неупорядоченный список:
<ul> <li v-for="task in tasks" :key="task.id"> {{ task.id }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Вы можете увидеть новое divс помощью v-ifдирективы. Его цель — проверить, выполнена ли задача. Если задача выполнена, отображается кнопка удаления. Если задача не завершена, кнопка скрыта.
Идите и измените finishedполе для любой задачи с taskмассива на true. После этого обновите приложение, и мы должны увидеть кнопку удаления.
Если вы выполнили все шаги, вы должны увидеть следующее:
Рисунок 6: Условный рендеринг Vue
v-ifДиректива удобно, когда мы хотим, чтобы сделать что — то на основе условия.
Прежде чем двигаться дальше, важно отметить, что мы тоже можем использовать v-else-ifи v-else. Например, у нас могло бы быть что-то похожее на это:
<ul> <li v-for="task in tasks" :key="task.id"> {{ task.id }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> <div v-else-if="task.edit"> <button>Edit task</button> </div> <div v-else> <p>No button</> </div> </li> </ul>
Вы можете увидеть, насколько эффективен условный рендеринг. Однако в этом руководстве мы используем только v-if.
Обработка пользовательского ввода
Следующим шагом является обработка пользовательского ввода. Прежде всего, перейдите к App.vueфайлу и добавьте следующий HTML-код под заголовком приложения:
<h2>Add a new task</h2> <div> <input type="text" v-model="newTask" placeholder="Add a new task" > </div> <div v-if="newTask.length > 0"> <h3>New task preview</h3> <p>{{ newTask }}</p> </div>
В приведенном выше фрагменте кода мы добавляем текстовый ввод, который позволяет пользователям добавлять новые задачи. Также обратите внимание на v-modelдирективу. v-modelДиректива позволяет создать двустороннюю привязку между полем ввода и состояния приложения. (Вы можете узнать больше v-modelв » Понимании новой системы реактивности в Vue 3 «.)
Прежде чем мы сможем опробовать код, добавьте newTaskполе в экземпляр Vue следующим образом:
return { title: 'My To Do App', newTask: '', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] }
Если мы запустим приложение и введем что-нибудь в поле ввода, мы увидим текст, появляющийся под полем ввода.
Рисунок 7: Vue обрабатывает ввод данных пользователем
В приведенном выше коде мы добавили <p>{{ newTask }}</p>HTML-код, который представляет поле «newTask». Таким образом, он обновляется и отображается на странице всякий раз, когда мы добавляем что-либо в поле ввода. Он появляется под полем ввода.
Методы
Прежде чем изучать обработку пользовательских событий, нам нужно узнать о методах. Причина в том, что мы будем использовать методы для обработки этих пользовательских событий.
Все экземпляры Vue имеют свойство с именем methods, в которое мы добавляем все наши методы. Например, мы добавим кнопку, которая позволяет нам добавлять задачи. Таким образом, мы инкапсулируем логику для этой кнопки в методе и добавляем ее в methodsполе.
Откройте файл Vue.appи добавьте после него следующий код data():
methods: { addTask() { if (this.newTask.length < 1) return this.tasks.push({ id: this.tasks.length + 1, name: this.newTask, finished: false }); this.newTask = '' } }
Приведенный выше код добавляет задачу только в том случае, если пользователь что-то ввел в поле ввода, а затем очищает поле. Это сделано для предотвращения попадания пустых строк в наш список задач.
Теперь мы можем использовать этот addTask()метод, как и в любом другом приложении. Мы вызываем метод, и он запускается, и это как раз то, о чем идет речь в следующем шаге.
Имейте в виду : у приложения будет еще два метода:
- удалить задачу
- завершить задачу (что включает и выключает задачу)
Однако я исключил их из приведенного выше фрагмента кода для удобства чтения, но вы увидите их в сути. Вы можете увидеть эту суть с полным кодом App.vueдо этого момента.
Обработка пользовательских событий
Теперь, когда вы знаете, что такое методы, пришло время узнать об обработке пользовательских событий. Например, что происходит, когда пользователь нажимает кнопку » Добавить задачу» ?
Мы можем добавить к этой кнопке прослушиватель событий. Во Vue мы можем прослушивать события с помощью v-onдирективы. Когда запускается событие, такое как нажатие кнопки пользователем, приложение запускает указанный метод.
Посмотрим на это в действии. Перейдите к App.vueфайлу и добавьте кнопку под полем ввода. У нас должен получиться следующий код:
<div> <input type="text" v-model="newTask" placeholder="Add a new task" > <button @click="addTask" :disabled="newTask.length < 1" > Add task </button> </div> <div v-if="newTask.length > 0"> <h3>New task preview</h3> <p>{{ newTask }}</p> </div>
Соблюдайте @click=»addTask»код. У v-onдирективы есть сокращенный символ, который является @символом. Таким образом, вместо того, чтобы писать v-on:click, мы можем написать это, как показано выше.
При нажатии на кнопку » Добавить задачу» запускается метод addTask(), добавляющий задачу. Следовательно, с помощью v-onдирективы мы можем прослушивать пользовательские события и вызывать определенный метод при их запуске.
Рисунок 8: Наша отключенная кнопка
На рисунке 8 вы можете увидеть только что созданную кнопку. Сначала он отключен, но как только мы начинаем печатать, он работает!
Вычисленные свойства
Еще одна удобная функция Vue — вычисляемые свойства. Они похожи на методы, за исключением того, что они не должны изменять данные. Однако вычисленные свойства отлично подходят для управления данными и их повторного использования в нашем приложении.
Для этого приложения мы добавим два вычисленных свойства:
- Тот, который возвращает количество всех задач.
- Тот, который возвращает массив задач в обратном порядке. Почему? Нам нужно, чтобы последние задачи отображались вверху списка.
Таким образом, App.vueдобавьте в methodsсвойство следующий код :
computed: { allTasks() { return this.tasks.length }, latest() { return [...this.tasks].reverse() } }
Вы могли заметить, что latest()вычисляемое свойство возвращает новый перевернутый массив. Как упоминалось ранее, вычисляемое свойство не должно изменять существующие данные.
Кроме того, когда мы используем вычисляемые свойства, важно использовать returnключевое слово. Если мы не вернем вещи, ничего не получится! Теперь мы можем использовать только что созданные свойства.
В нашем шаблоне найдите раздел «Добавить новую задачу» и добавьте под ним следующую строку:
<span>You have {{ allTasks }} {{ allTasks > 1 ? 'tasks' : 'task' }} at the moment</span>
Вышеупомянутая строка отображает все задачи из нашего списка. Кроме того, он определяет, когда использовать «задачи» или «задачу» в зависимости от количества задач.
Наконец, перейдите к фрагменту кода, в котором мы перебираем массив задач и переходим task in tasksк task in latest. Вот так теперь должен выглядеть наш код:
<ul> <li v-for="(task, index) in latest" :key="task.id"> {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Теперь мы перебираем в цикле latest, и теперь у нас также есть поле «index». Новое поле используется для отображения позиции задач в списке.
Рисунок 9: Вычисляемые свойства в действии] (computed-properties.png
На рисунке 9 показаны вычисленные свойства в действии. Вы можете видеть, что он показывает общее количество задач, а также отображает задачи в том порядке, в котором они были добавлены.
Вычисляемые свойства против методов
Прежде чем двигаться дальше, хочу еще раз подчеркнуть, что они похожи, но разные. Мы должны использовать методы для изменения данных и использовать вычисленные свойства для уровня представления.
Изменение данных в вычисленных свойствах может привести к ошибкам, которые трудно обнаружить.
Привязка атрибутов
В Vue мы можем привязать атрибуты HTML к данным Vue с помощью v-bindдирективы. То есть мы можем использовать динамические значения, а не жестко запрограммированные значения для наших атрибутов.
Воспользуемся привязкой атрибута, добавив логотип. Перейдите в Vue.appи добавьте два новых поля, logoURLи logoCaption. Наш код должен выглядеть следующим образом:
data() { return { title: 'My To Do App', newTask: '', logoURL: 'https://images.unsplash.com/photo-1507925921958-8a62f3d1a50d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1955&q=80', logoCaption: 'A photo by Kelly Sikkema on Unsplash showing post-it notes', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] } },
Затем в том же файле добавьте следующий HTML- img элемент над заголовком приложения:
<img :src="logoURL" :alt="logoCaption" width="200" height="200" />
Обратите внимание на двоеточие в :srcи :altатрибутах. Это сокращение от v-bind. Таким образом, вместо того, чтобы писать v-bind:src, мы пишем это :src.
Допустим, мы используем логотип в нескольких местах, не имея для него отдельного компонента. Это означает копирование-вставку одного и того же imgтега в нескольких местах. Если мы хотим изменить логотип, нам придется внести изменения во многих местах. Однако, используя привязку атрибутов, нам нужно сделать только одно изменение — в экземпляре Vue.
Изображение ниже иллюстрирует один пример — с imgэлементом. Однако мы можем использовать привязку атрибутов и с другими элементами HTML. Например, мы могли бы использовать его и с hrefэлементом.
Рисунок 10: Привязка атрибута HTML во Vue
Рисунок 10 иллюстрирует изображение в действии!
Динамический CSS
Во Vue мы можем использовать динамический CSS. Это означает, что использование класса определяется свойством данных. Примером из приложения to-do может быть добавление класса по strikeoutзавершении задачи.
Перейдите в App.vueфайл и добавьте :classатрибут после @clickатрибута. См. Код ниже:
<ul> <li v-for="(task, index) in latest" :key="task.id" @click="finishTask(task)" :class="{ strikeout: task.finished }" > {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Итак, что происходит сейчас? В приведенном выше коде мы также добавили пользовательское событие — @click=»finishTask(task)». Это означает, что мы можем щелкнуть задачу, чтобы завершить ее. Метод finishTask(task)переключает finishedполе на true / false. Если для finishedполя установлено значение true, strikeoutкласс добавляется.
Динамический CSS во Vue
На рисунке 11 показано, что происходит, когда мы щелкаем задачу. Таким образом, динамический CSS отлично подходит для подобных сценариев.
Важно отметить, что если мы хотим добавить несколько динамических классов, мы можем использовать нотацию массива. Мы можем сделать это следующим образом:
<li v-for="(task, index) in latest" :key="task.id" @click="finishTask(task)" :class="[ task.finished ? 'strikeout' : '', task.postponed ? 'text-gray' : '', 'simple-class' ]" > {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li>
Таким образом, мы можем добавить несколько динамических классов на основе нескольких условий. Более того, мы можем добавлять в массив статические классы. См. simple-classВыше.
Проверьте эту суть, чтобы увидеть, как App.vueфайл должен выглядеть до этого момента.
Последние штрихи
Чтобы завершить приложение, осталось две вещи:
- позволяя пользователю добавить задачу, нажав enterклавишу на клавиатуре
- заставить работать кнопку удаления
Откройте файл App.vueи найдите поле ввода. После того, как вы его найдете, добавьте следующий код:
<input type="text" v-model="newTask" @keyup.enter="addTask" placeholder="Add a new task" >
Вы заметите @keyup.enter, что метод вызывает метод, addTaskкогда пользователь нажимает enterклавишу.
Во-вторых, найдите в нашем приложении кнопку удаления и добавьте следующий код:
<div v-if="task.finished"> <button @click="removeTask(task.id)">Delete task</button> </div>
Теперь он прослушивает событие щелчка, и всякий раз, когда нажимается кнопка » Удалить задачу», он запускает метод removeTask. Он также передает идентификатор задачи, поэтому знает, какую задачу нужно удалить.
Теперь мы можем вводить задачи, нажимая enterклавишу, а также можем удалять задачи.
Заключение
Молодцы, что создали свое первое приложение! Отсюда вы готовы погрузиться в компоненты Vue, Vue Router и другие концепции!
Вы можете найти все приложение в этом разделе » final-app.vue «. Если вы хотите попробовать, просто скопируйте весь код в свой App.vueфайл.
# Введение
Vue (произносится /vjuː/, примерно как view) — прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от фреймворков-монолитов, Vue создавался пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления (view), упрощая интеграцию с другими библиотеками и существующими проектами. С другой стороны, Vue полностью подходит и для разработки сложных одностраничных приложений (SPA, Single-Page Applications), если использовать его в комбинации с современными инструментами и дополнительными библиотеками (opens new window).
Если хотите узнать о Vue больше, прежде чем начать — посмотрите видео с рассказом об основных принципах работы на небольшом примере проекта.
# Начало работы
Установка
Совет
В руководстве предполагаются знания HTML, CSS и JavaScript на среднем уровне. Для новичков во фронтенд-разработке сразу начинать изучение с фреймворка может быть не лучшей идеей — возвращайтесь, разобравшись с основами! Наличие опыта работы с другими фреймворками может помочь, но не является обязательным.
Самый простой способ попробовать Vue.js — пример Hello World (opens new window). Открывайте его в соседней вкладке и практикуйтесь, изменяя по ходу изучения руководства.
На странице установки перечислено несколько вариантов как устанавливать Vue. Примечание: начинающим программистам не рекомендуем стартовать с vue-cli, особенно если ещё не знакомы с инструментами сборки на основе Node.js.
# Декларативная отрисовка
В ядре Vue.js находится система, позволяющая декларативно отрисовывать данные в DOM с помощью простого синтаксиса шаблонов:
<div id="counter">
Счётчик: {{ counter }}
</div>
1
2
3
const Counter = {
data() {
return {
counter: 0
}
}
}
Vue.createApp(Counter).mount('#counter')
1
2
3
4
5
6
7
8
9
Вот и первое Vue-приложение! Хоть и выглядит как простая отрисовка строкового шаблона, но «под капотом» Vue выполнил немало работы. Данные и DOM теперь реактивно связаны. Как в этом убедиться? Посмотрите на пример ниже, где свойство counter увеличивается каждую секунду и увидите, как изменяется DOM:
const Counter = {
data() {
return {
counter: 0
}
},
mounted() {
setInterval(() => {
this.counter++
}, 1000)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
Кроме интерполяции текста также можно связывать данные с атрибутами элементов:
<div id="bind-attribute">
<span v-bind:title="message">
Наведи на меня курсор на пару секунд, чтобы
увидеть динамически связанное значение title!
</span>
</div>
1
2
3
4
5
6
const AttributeBinding = {
data() {
return {
message: 'Страница загружена ' + new Date().toLocaleString()
}
}
}
Vue.createApp(AttributeBinding).mount('#bind-attribute')
1
2
3
4
5
6
7
8
9
See the Pen Attribute dynamic binding
by Vue (@Vue)
on CodePen.
Здесь повстречались с чем-то новым. Атрибут v-bind называется директивой. Директивы именуются с префикса v-, который обозначает, что это специальные атрибуты Vue, и, как уже можно догадаться, они добавляют особое реактивное поведение отрисованному DOM. В примере выше директива говорит «сохраняй значение title этого элемента актуальным при изменении свойства message в текущем активном экземпляре».
# Работа с пользовательским вводом
Чтобы позволить пользователям взаимодействовать с приложением, можно использовать директиву v-on для обработчиков событий, которые будут вызывать методы экземпляра:
<div id="event-handling">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Перевернуть сообщение</button>
</div>
1
2
3
4
const EventHandling = {
data() {
return {
message: 'Привет, Vue.js!'
}
},
methods: {
reverseMessage() {
this.message = this.message
.split('')
.reverse()
.join('')
}
}
}
Vue.createApp(EventHandling).mount('#event-handling')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
See the Pen Event handling
by Vue (@Vue)
on CodePen.
Обратите внимание, в методе не трогаем DOM и обновляем только состояние приложения — всеми манипуляциями с DOM занимается Vue, а в коде фокусируемся на логике работы.
Vue также предоставляет директиву v-model, которая реализует двустороннюю привязку между элементом формы и состоянием приложения:
<div id="two-way-binding">
<p>{{ message }}</p>
<input v-model="message" />
</div>
1
2
3
4
const TwoWayBinding = {
data() {
return {
message: 'Привет, Vue!'
}
}
}
Vue.createApp(TwoWayBinding).mount('#two-way-binding')
1
2
3
4
5
6
7
8
9
See the Pen Two-way binding
by Vue (@Vue)
on CodePen.
# Условия и циклы
Управлять присутствием элемента в DOM тоже просто:
<div id="conditional-rendering">
<span v-if="seen">Сейчас меня видно</span>
</div>
1
2
3
const ConditionalRendering = {
data() {
return {
seen: true
}
}
}
Vue.createApp(ConditionalRendering).mount('#conditional-rendering')
1
2
3
4
5
6
7
8
9
Пример выше демонстрирует возможность связывания данных не только с текстом и атрибутами, но и со структурой DOM. Кроме того, Vue имеет мощную систему анимаций, которая может автоматически применять эффекты переходов при добавлении, обновлении или удалении элементов.
В примере ниже можно изменять значение seen с true на false чтобы увидеть эффект:
See the Pen Conditional rendering
by Vue (@Vue)
on CodePen.
Есть и некоторое количество других директив, каждая из которых обладает своей особой функциональностью. Например, директиву v-for можно использовать для отображения списка элементов, используя данные из массива:
<div id="list-rendering">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
1
2
3
4
5
6
7
const ListRendering = {
data() {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
}
}
Vue.createApp(ListRendering).mount('#list-rendering')
1
2
3
4
5
6
7
8
9
10
11
12
13
See the Pen List rendering
by Vue (@Vue)
on CodePen.
# Композиция приложения из компонентов
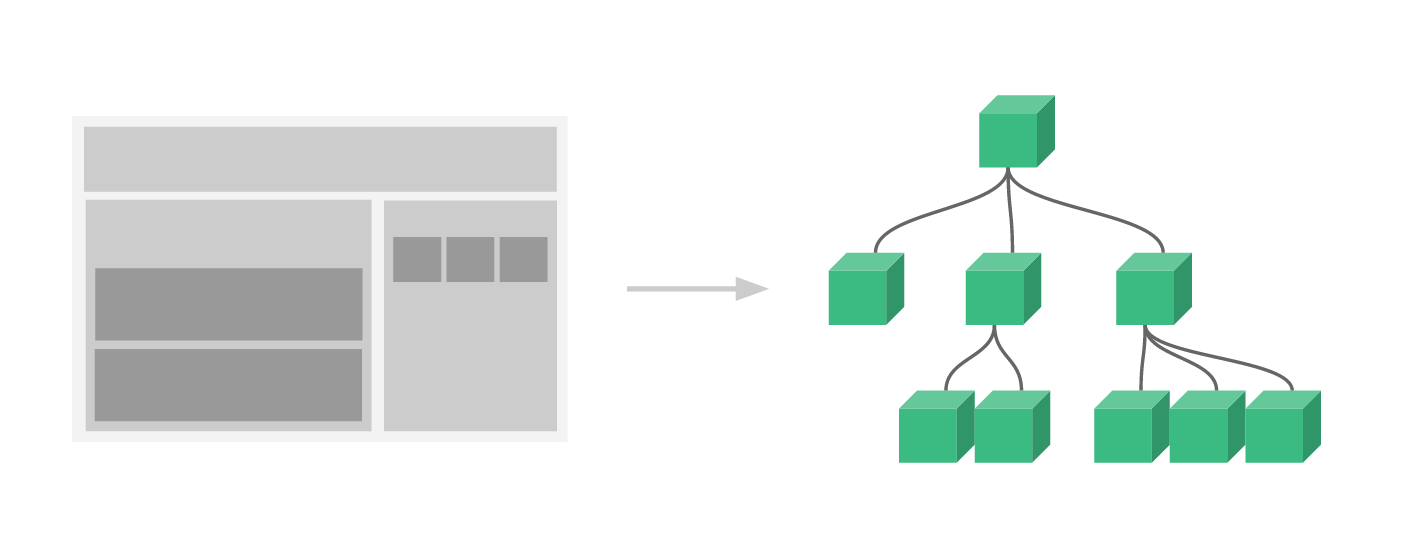
Компонентная система является ещё одной важной концепцией во Vue, потому что это абстракция, которая позволяет создавать большие приложения, состоящие из небольших, автономных и часто переиспользуемых компонентов. Если задуматься, то почти любой тип интерфейса приложения можно абстрактно представить в виде дерева компонентов:
Компонент во Vue — по сути экземпляр с предустановленными опциями. Его регистрация также проста: нужно создать объект компонента, как это уже делали с объектом app, и указать его в родительской опции components:
const TodoItem = {
template: `<li>Это одна из задач</li>`
}
// Создаём Vue-приложение
const app = Vue.createApp({
components: {
TodoItem // Регистрируем новый компонент
},
... // Остальные свойства для компонента
})
// Монтируем приложение Vue
app.mount(...)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
После этого можно использовать его в шаблоне другого компонента:
<ol>
<!-- Создание экземпляра компонента todo-item -->
<todo-item></todo-item>
</ol>
1
2
3
4
Пока что во всех элементах списка будет один и тот же текст, что не очень-то интересно. Должна быть возможность передавать данные в дочерние компоненты из родительской области видимости. Доработаем компонент, чтобы он принимал входной параметр:
const TodoItem = {
props: ['todo'],
template: `<li>{{ todo.text }}</li>`
}
1
2
3
4
Теперь можно передавать свой текст для каждого из компонентов с помощью v-bind:
<div id="todo-list-app">
<ol>
<!--
Теперь можно передавать каждому компоненту todo-item объект с информацией
о задаче, который может динамически изменяться. Также каждому компоненту
определяем "key", назначение которого разберём далее в руководстве.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
const TodoItem = {
props: ['todo'],
template: `<li>{{ todo.text }}</li>`
}
const TodoList = {
data() {
return {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
},
components: {
TodoItem
}
}
const app = Vue.createApp(TodoList)
app.mount('#todo-list-app')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
See the Pen Intro-Components-1
by Vue (@Vue)
on CodePen.
Конечно, это несколько надуманный пример, но приложение удалось разделить на два блока поменьше. Дочерний компонент достаточно хорошо изолирован от родительского интерфейсом входных параметров. Теперь можно дорабатывать компонент <todo-item>, изменяя его шаблон и логику и не затрагивать работу родительского приложения.
В больших приложениях разделение на компоненты становится жизненной необходимостью для сохранения управляемости разработки. Гораздо подробнее с компонентами продолжим разбираться далее в руководстве, но и сейчас можно взглянуть на (вымышленный) пример того, как может выглядеть шаблон приложения, использующего компоненты:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
1
2
3
4
5
6
7
# Отношение к пользовательским элементам
Можно заметить, что компоненты Vue похожи на пользовательские элементы, являющиеся частью спецификации веб-компонентов (opens new window). Некоторые элементы дизайна компонентов Vue (например, API слотов) действительно разрабатывались под влиянием этой спецификации ещё до того, как она была реализована в браузерах.
Но главное отличие в том, что компонентная модель Vue разработана как часть целостного фреймворка, предоставляющего множество дополнительных возможностей, необходимых при создании нетривиальных приложений, например, реактивный шаблонизатор и управление состоянием — оба этих аспекта не покрываются спецификацией.
Vue также предоставляет отличную поддержку как для использования, так и для создания пользовательских элементов. Более подробную информацию можно найти в разделе Vue и веб-компоненты.
# Готовы к большему?
В данный момент, мы пока что лишь вкратце затронули основные функции ядра Vue.js. В следующих разделах руководства мы будем разбирать более подробно эти, и другие интересные возможности. Поэтому, не забудьте прочитать его целиком!
Быстрый старт работы на суперкомпьютерах НИВЦ МГУ
В данном документе мы не будем касаться вопросов программирования — только компиляция, запуск, использование готовых пакетов.
Суперкомпьютерный комплекс НИВЦ МГУ включают в себя суперкомпьютеры “Ломоносов” и “Чебышёв”. На них установлены разные комплекты ПО и работать с ними в общем случае надо по-разному. Если явно не указано к какому суперкомпьютеру имеет отношение инструкция, значит она применима ко всем суперкомпьютерам комплекса.
Все суперкомпьютеры комплекса используют системы управления задачами. Это значит, что для того, чтобы ваша задача запустилась, её необходимо сначала поставить в очередь. Когда задача дойдёт до головы очереди и для неё будут готовы ресурсы, она запустится.
На каждом суперкомпьютере есть несколько типов узлов, все они разделены на независимые очереди (разделы), в каждой очереди установлены свои ограничения.
В таблицах ниже перечислены все очереди наших суперкомпьютеров с их параметрами.
“max ядро-часов” означает лимит ядро-часов на пользователя. Ядро-часы для задачи — произведение числа занятых ядер и затребованного времени для задачи в часах. Сумма ядро-часов запущенных пользователем задач не может превышать этот лимит.
“max задач” — максимальное число задач пользователя в очереди, включая запущенные.
“max запущенных” — максимальное число запущенных задач пользователя.
“max ядер одновременно” — максимальное число одновременно занятых ядер пользователем.
Если у Вас есть необходимость использовать все ресурсы, или временно повысить приоритет, обратитесь с заявкой к Вл.В. Воеводину (voevodin (at) parallel.ru).
На каждом суперкомпьютере есть раздел test, предназначенный для отладочных запусков. Время работы задач на нём сильно ограничено, поэтому для реального счёта их использовать не рекомендуется. На суперкомпьютере Ломоносов также есть раздел gputest для отладки GPU-приложений.
Конфигурацию разделов суперкомпьютеров комплекса смотрите на странице
справки.
Файловая система
На всех суперкомпьютерах НИВЦ МГУ используются сетевые файловые системы, поэтому на вычислительные узлы не требуется ничего копировать. Однако, скорость работы сетевой файловой системы намного ниже, чем локальной на жёстком диске, поэтому для хранения временных файлов мы настоятельно рекомендуем использовать каталог /tmp. На большинстве узлов этот каталог расположен в оперативной памяти и работает очень быстро, но его размер ограничен. Если требуется создавать большие временные файлы, используйте узлы с локальными дисками (см. таблицу).
На суперкомпьютере “Чебышёв” домашние каталоги располагаются на общей файловой системе и все файлы домашнего каталог доступны на вычислительных узлах.
На суперкомпьютере “Ломоносов” домашние каталоги располагаются на выделенной файловой системе и не доступны на вычислительных узлах. На вычислительных узлах вместо домашнего каталога пользователя видится содержимое каталога ~/_scratch. Поэтому перед запуском программы скопируйте её и все нужные ей файлы в каталог ~/_scratch (или его подкаталоги). Содержимое каталогов ~/_scratch периодически очищается, поэтому не храните там данные в течении длительного времени и копируйте их обратно в домашний каталог.
Как на “Чебышёве”, так и на “Ломоносове” есть разделы с жёсткими дисками. Эти диски примонтированы в каталог /tmp, поэтому временные файлы стоит хранить именно там. На разделах без жёстких дисков каталоги /tmp расположены в оперативной памяти, поэтому их размер ограничен.
Состав системного ПО
Ломоносов
На суперкомпьютере “Ломоносов” установлена система управления задачами SLURM. Перед началом работы выполните команду module add slurm. В очередь разрешается ставить только скрипты, которые, собственно, производят запуск задачи. Для облегчения запуска мы создали три варианта скриптов:
- run — для запуска не-MPI задач (в том числе OpenMP- и CUDA-приложений)
- ompi — для запсука задач, скомпилированных с OpenMPI (не путать с openmp)
- impi — для запсука задач, скомпилированных с IntelMPI
Постановка задачи в очередь осуществляется командой sbatch, например, так:
sbatch -n 128 ompi ./mytask
В этом примере будет запущена задача, для которой требуется 128 MPI-процессов. По умолчанию будет выделено столько узлов, чтобы в сумме они содержали не менее 128 ядер — по одному на MPI-процесс.
Ключ -n задаёт число MPI-процессов. Количество нитей или GPU-карт опциями sbatch нельзя — все ресурсы выделенных задаче узлов (память, диски, ядра процессора, GPU и т.п.) будут ей доступны.
Если требуется запустить на каждом узле не по одному MPI-процессу на ядро, а меньше, например, для запуска гибридного приложения, можно использовать ключ –ntasks-per-node, который задаёт число процессов на узел. Например:
sbatch -n128 —ntasks-per-node 2 ompi ./mytask
В этом случае задаче будет выделено 64 узла и на каждом будет запущено 2 MPI-процесса (в сумме — 128).
Изменить лимит времени для задачи можно так:
sbatch -n128 —time=1-10:30:00 ompi ./mytask
Для задачи будет затребован один день, 10 часов и 30 минут.
Более подробно смотрите в справке (man sbatch).
Для запуска интерактивных приложений используйте вместо sbatch команду srun. Для того, чтобы поставить задачу в раздел, отличный от раздела по умолчанию, например, test или gpu, используйте ключ -p. например:
sbatch -p test -n8 ./my_test_task
Для просмотра задач в очереди используйте команду
squeue [-p имя_очереди]
Для удаления задачи используйте команду scancel TASK_ID, где TASK_ID — номер задачи. Командой sinfo пожно получить общую информацию об очереди.
Компиляция осуществляется на отдельном хосте, попасть туда можно командой ssh compiler. После завершения компиляции выйдите с него, нажав Ctrl-D или введя команду exit. Можно зайти на него непосредственно из internet, указав в ssh-клиенте адрес compiler.lomonosov.parallel.ru.
Для управления конфигурациями ПО на “Ломоносове” используется пакет Environment Modules. С помощью команды module available можно посмотреть список доступных модулей, командой module add МОДУЛЬ [МОДУЛЬ …] — загрузить его. Подробнее смотрите в справке (man module). Все компиляторы, реализации MPI, MKL и некоторые программные пакеты имеют свои модули, которые необходимо загрузить перед использованием.
На суперкомпьютере “Ломоносов” доступны следующие компиляторы:
- GNU 4.4.6 (C,C++,Fortran)
- Intel Compilers 13.1 (C,C++,Fortran77/90,95)
- PGI 12.9 (C,C++,Fortran77/90,95)
- CUDA 5.0
На суперкомпьютере “Ломоносов” доступны следующие реализации MPI:
- OpenMPI 1.5
- IntelMPI 4.0
- IntelMPI 4.1
Обратите внимание на то, что перед запуском программы, также нужно загрузить соответствующие модули.
Для компиляции параллельных программ используйте команды: mpicc, mpicxx, mpif77, mpif90 для программ на Си, С++, фортране и фортране-90 соответственно.
Например:
mpicc mytest.c -o mytest
mpif90 test2.fort -o test2
mpicxx mytest.cpp -o mytest_cpp
Кроме MPI можно использовать технологии OpenMP и CUDA.
Для использования OpenMP в программе используйте соответствующие ключи компилятора:
- GNU (gcc/gfortran): -fopenmp
- Intel (icc/ifort): -openmp
- PGI (pgcc/pgf77/pgf90): -mp
Для использования CUDA используется компилятор nvcc.
Поддержка CUDA также есть в компиляторе PGI. Кроме прямого использования CUDA, PGI поддерживает технологию OpenACC, с помощью которой можно использвать GPU. Подробнее смотрите в документации на OpenACC и компилятор PGI (например, в каталоге /opt/pgi/linux86-64/12.9/doc/).
Чебышёв
На суперкомпьютере “Чебышёв” установлена система управления задачами Cleo. Для постановки задачи в очередь можно использовать команду mpirun, либо команду cleo-submit. Ключ -np задаёт число MPI-процессов, ключ -q — имя очереди, если оно отлично от очереди по умолчанию. Например:
mpirun -np 10 ./my_program
cleo-submit -np 16 -q test ./mytest
Для явного указания числа MPI-процессов на узле используйте ключ -t ppn=X, где X — число процессов на узле. Например:
cleo-submit -np 8 -t ppn=2 ./myprog
В этом примере задаче будет выделено 4 узлоа и на каждом запустится по 2 MPI-процесса.
Для просмотра состояния очереди используйте команду tasks. Чтобы явно задачть имя очереди используйте ключ -q. Для удаления задачи используйте команду
tasks [-q имя_очереди] -d TASK_ID
Здесь TASK_ID — номер задачи.
Для выбора варианта MPI используется пакет mpi-selector:
- mpi-selector –list даст список доступных вариантов;
- mpi-selector –query покажет текущий выбор (версию компилятора и MPI, используемую сейчас);
- mpi-selector –set установит выбранный вариант;
По умолчанию команды mpicc/mpicxx, mpif77/mpif90 работают с компилятором Intel и вариантом MPI mvapich.
После вызова mpi-selector –set необходимо открыть новую сессию на суперкомпьютер — новые настройки заработают только в новой сессии. На суперкомпьютере “Ломоносов” доступны следующие компиляторы:
- GNU 4.1.2 (C,C++,Fortran)
- Intel Compilers 11.1 (C,C++,Fortran77/90,95)
- PGI 10.1 (C,C++,Fortran77/90,95)
На суперкомпьютере “Ломоносов” доступны следующие реализации MPI:
- MVapich
- OpenMPI 1.1
- IntelMPI 4.0
Для компиляции параллельных программ используйте команды: mpicc, mpicxx, mpif77, mpif90 для программ на Си, С++, фортране и фортране-90 соответственно.
Например:
mpicc mytest.c -o mytest
mpif90 test2.fort -o test2
mpicxx mytest.cpp -o mytest_cpp
Кроме MPI можно использовать технологию OpenMP.
Для использования OpenMP в программе используйте соответствующие ключи компилятора:
- GNU (gcc/gfortran): -fopenmp
- Intel (icc/ifort): -openmp
- PGI (pgcc/pgf77/pgf90): -mp
Подключение библиотек
## Чебышёв
На суперкомпьютере доступен комплект библиотек Intel MKL. Все необходимые переменные окружения прописываются автоматически, указывать полные пути к include-файлам и библиотекам не нужно, за исключением статических библиотек.
Ломоносов
На суперкомпьютере доступен комплект библиотек Intel MKL, а также библиотека CUDA. Для подключения MKL используйте команду module add mkl. Для подбора набора опций командной строки линкера используйте MKL Link Advisor http://software.intel.com/en-us/articles/intel-mkl-link-line-advisor
При использовании CUDA с Intel Fortran указывайте ключи -assume nounderscore -names uppercase, для корректного преобразования имён функций. Не забудьте подключить модуль cuda.









![Вычисляемые свойства в действии] (computed-properties](https://bestprogrammer.ru/wp-content/uploads/2021/05/Vychislyaemye-svojstva-v-dejstvii-computed-properties.jpg)