Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
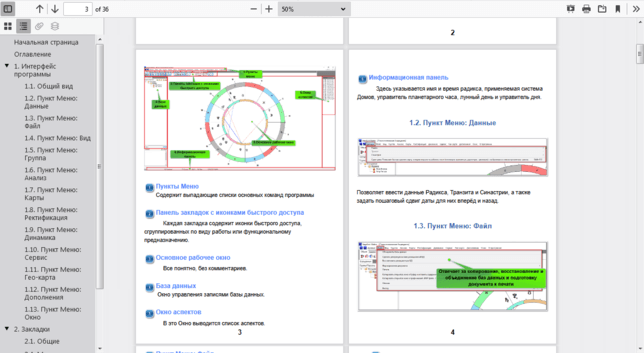
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

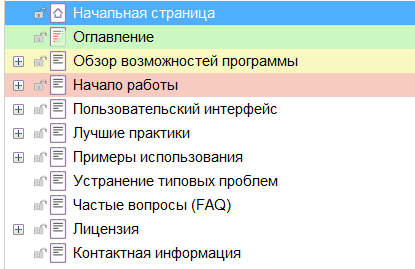
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

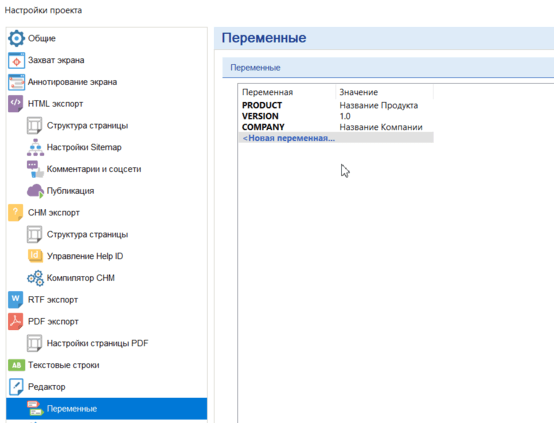
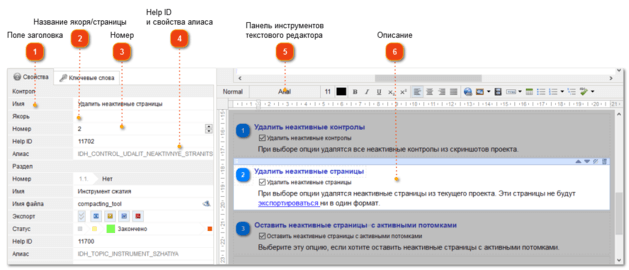
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

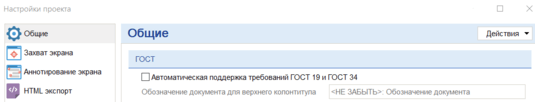
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

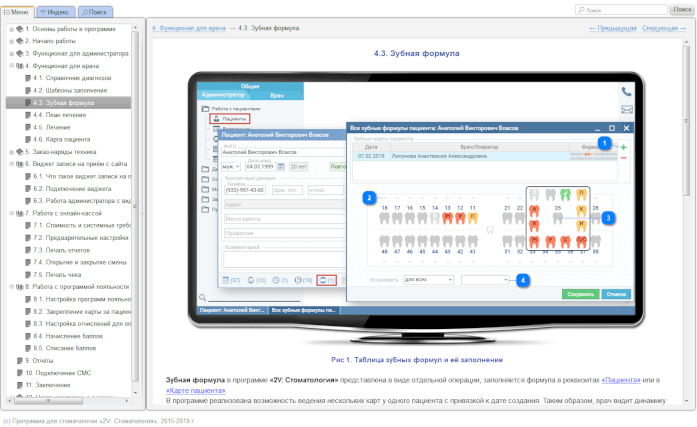
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
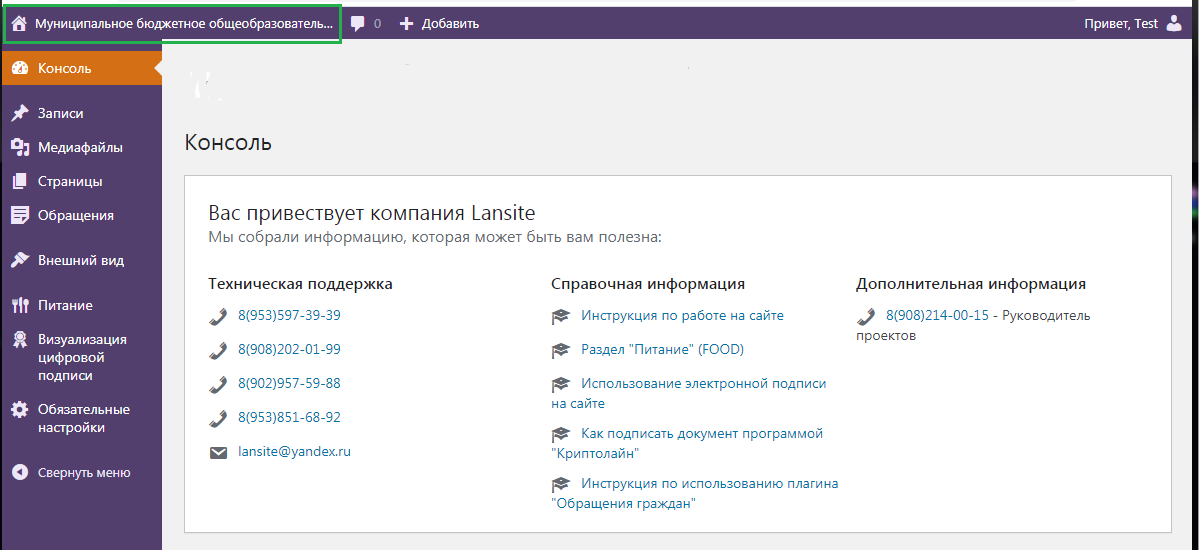
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)
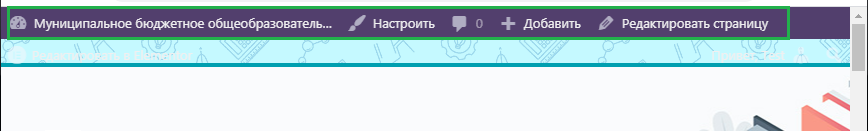
Так Вы перейдете на сайт с панелью инструментов
Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
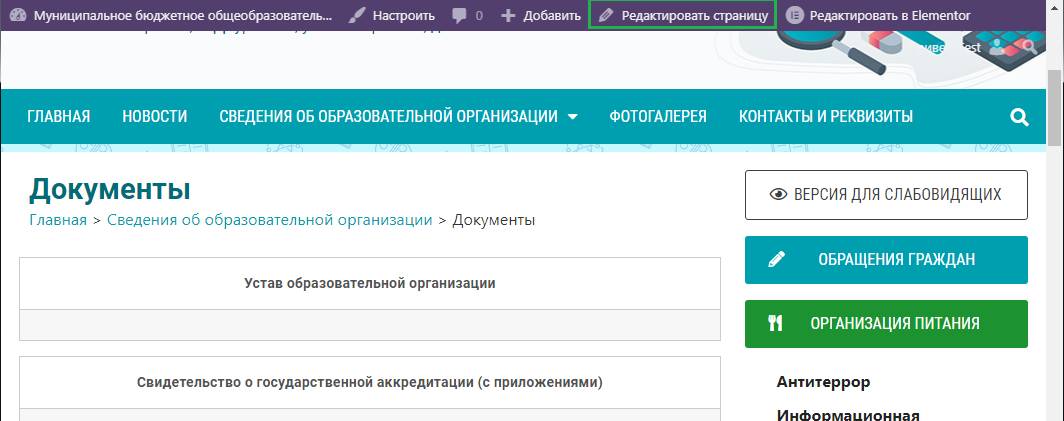
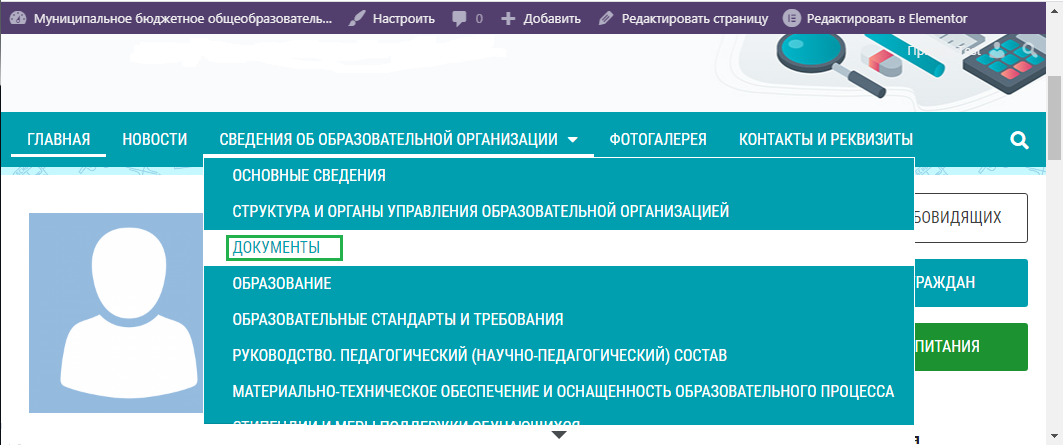
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.

Теперь в панели инструментов нажимаем «Редактировать страницу/запись»
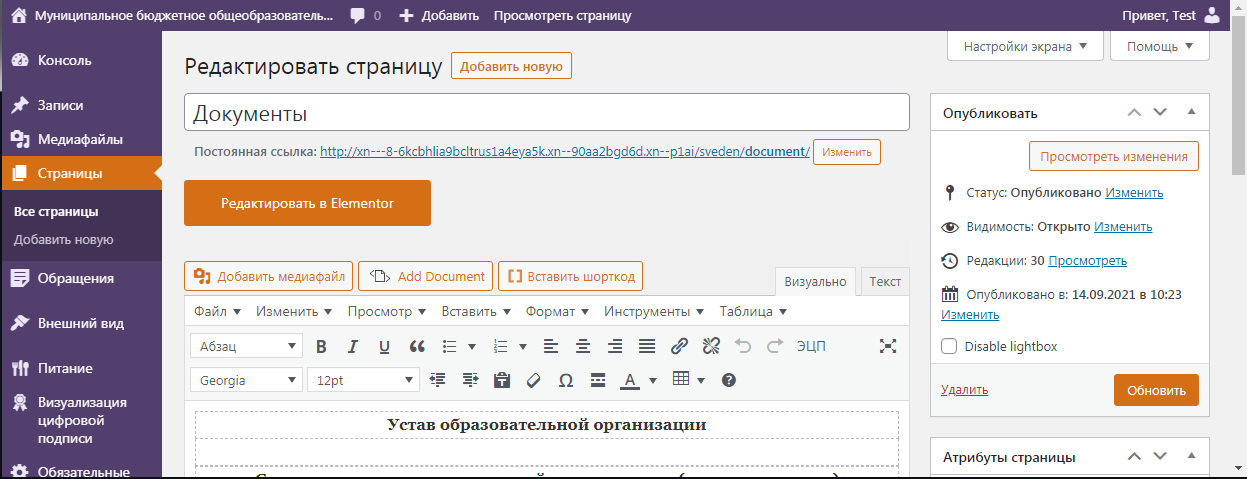
На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 “Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети “Интернет” и раздел сайта «Сведения об образовательной организации»
2.1 Разместить/заменить документ
Далее находим место, где должна располагаться новая информация.
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
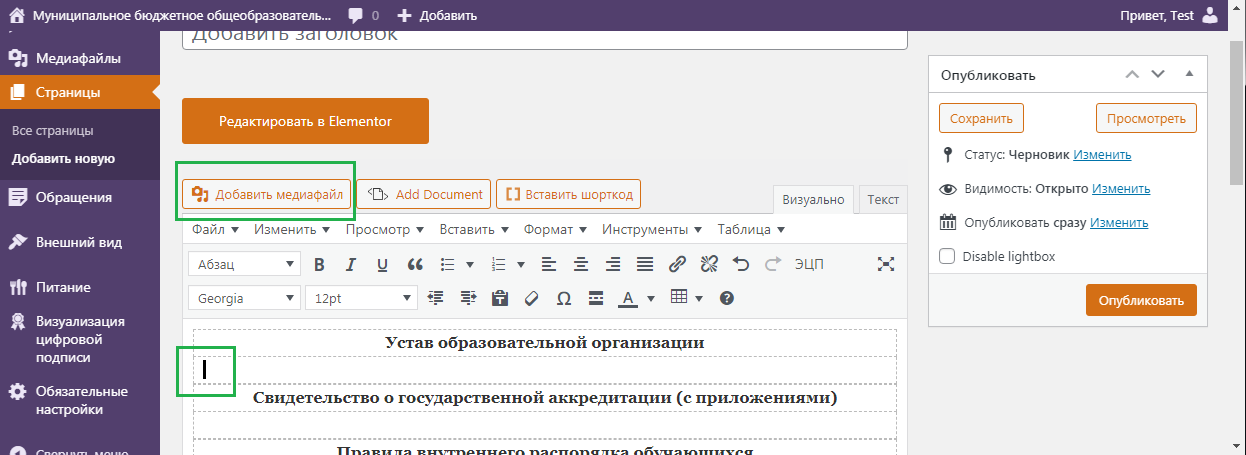
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
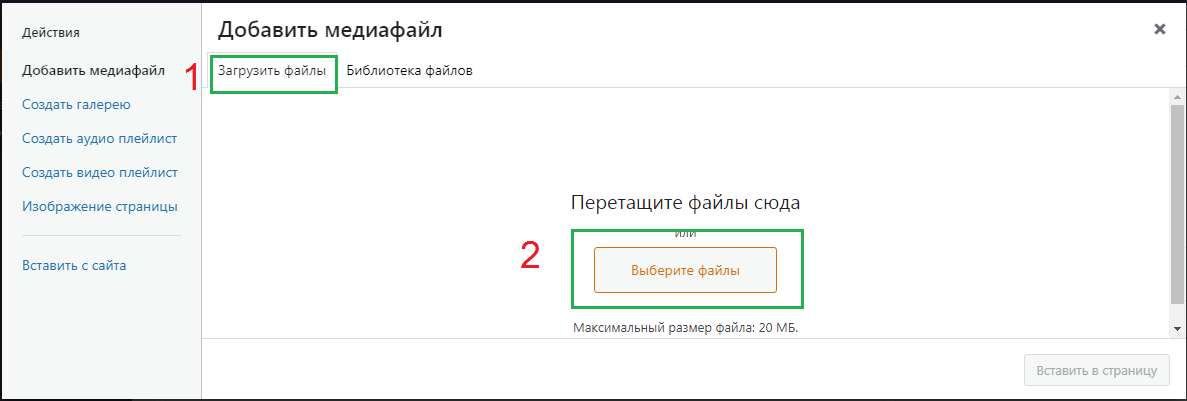
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)
Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.

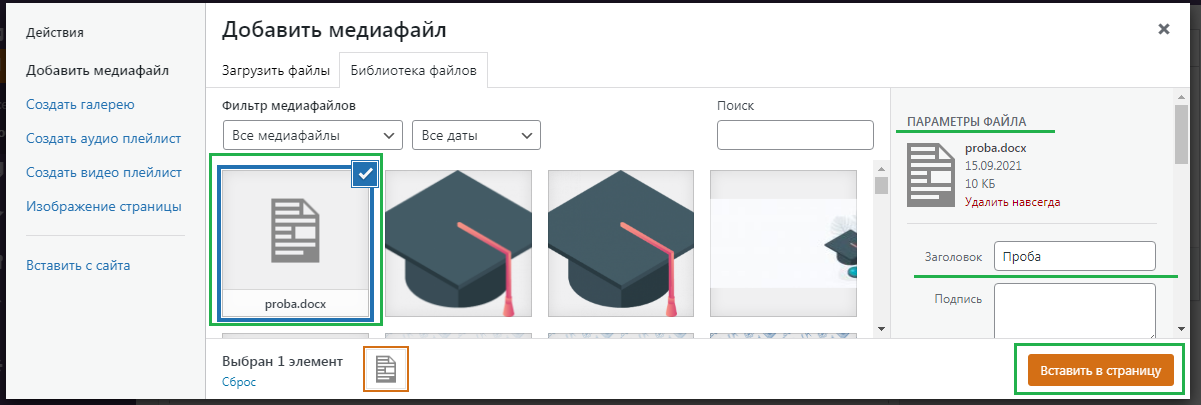
Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»
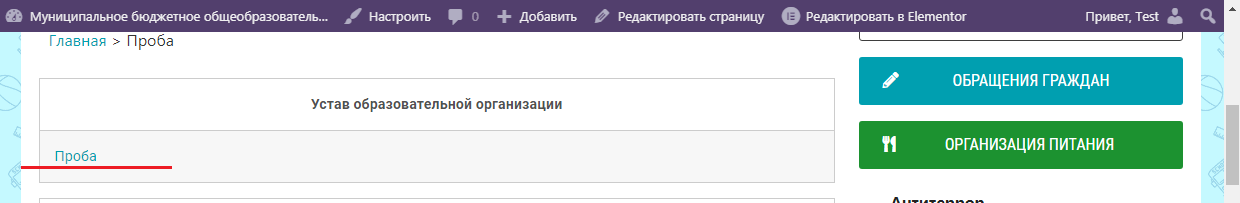
Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.
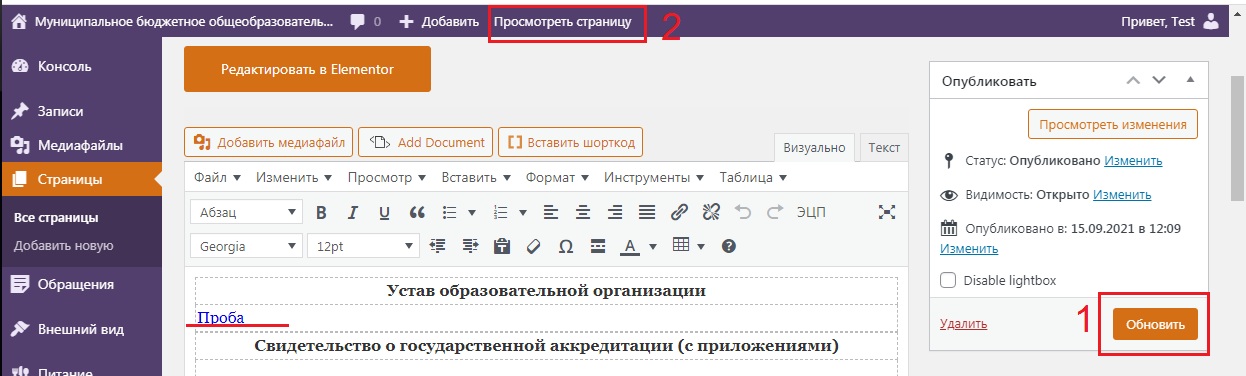
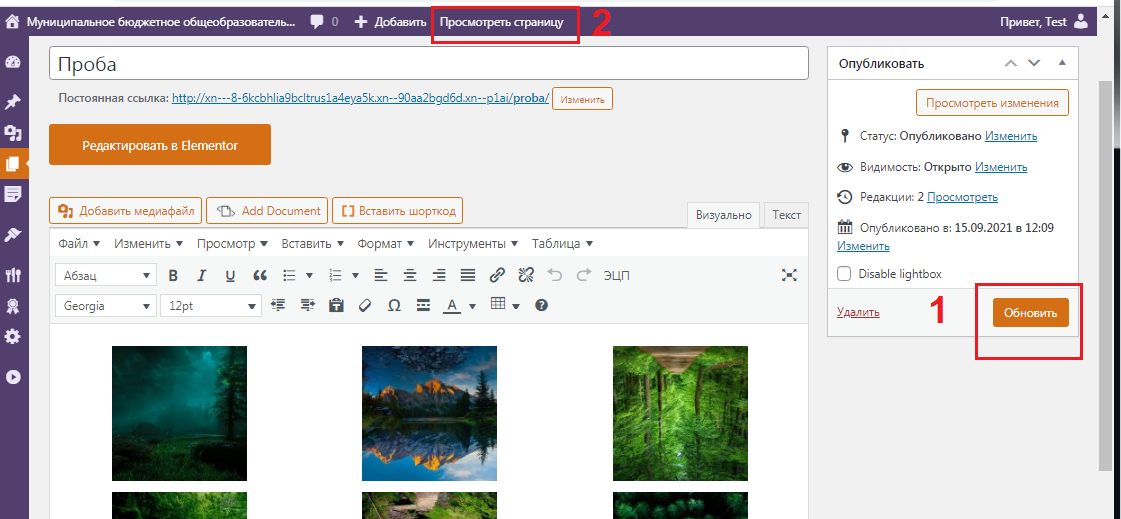
Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)
Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»
Теперь можно посмотреть, как информацию видят посетители сайта.

2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
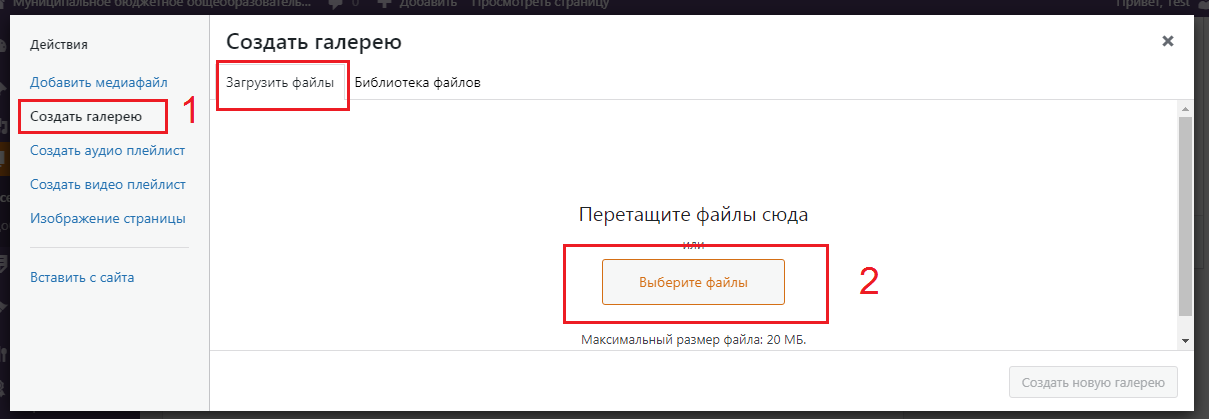
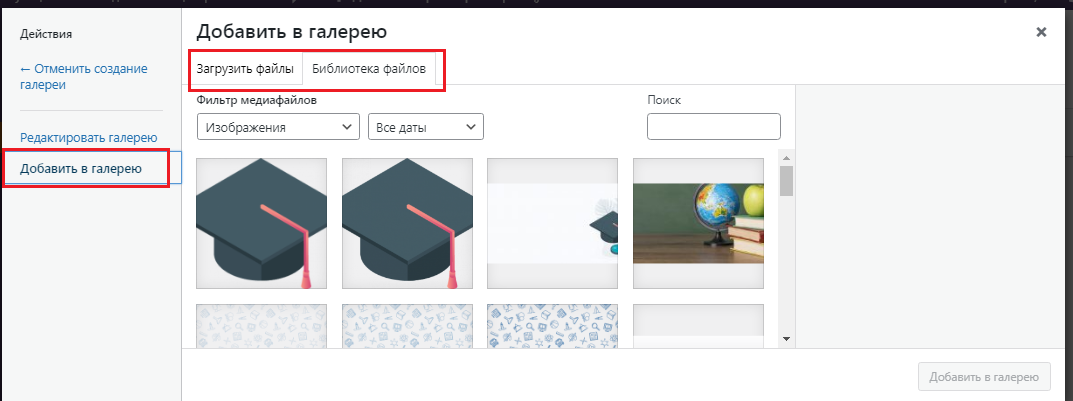
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» – «Загрузить файл» – «Выберите файл»
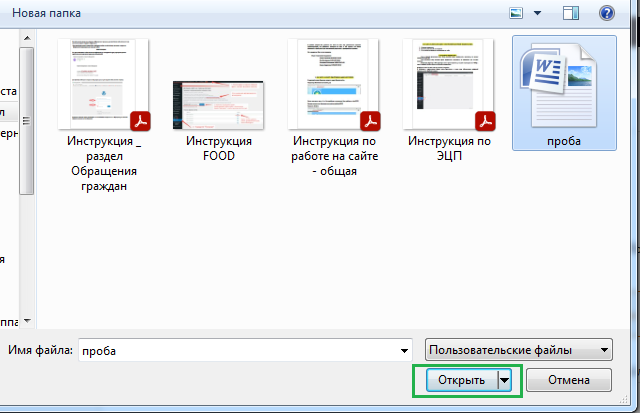
Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
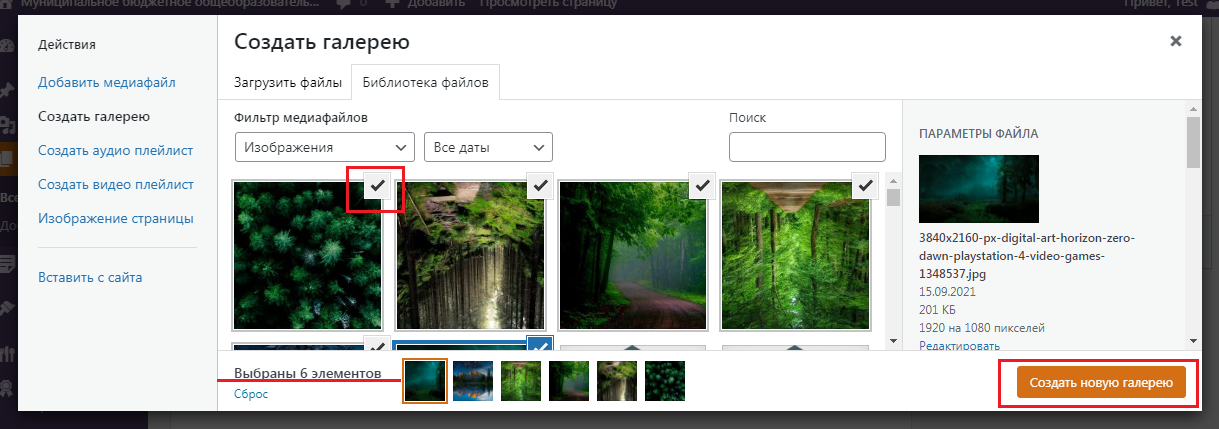
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»

Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»
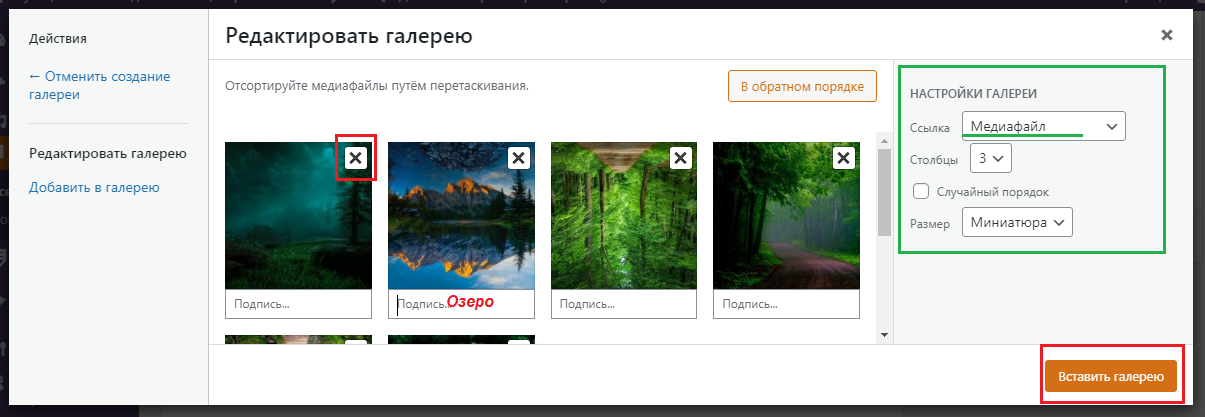
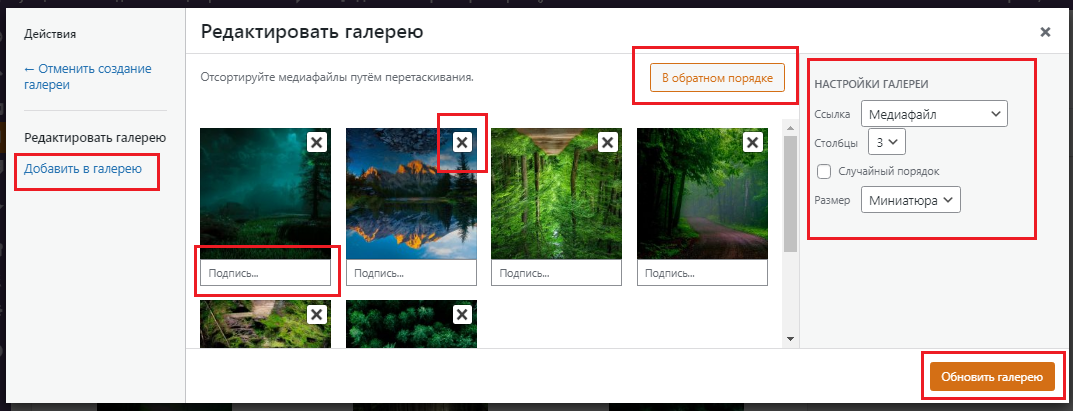
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
По завершению всех настроек нажмите «Вставить галерею»
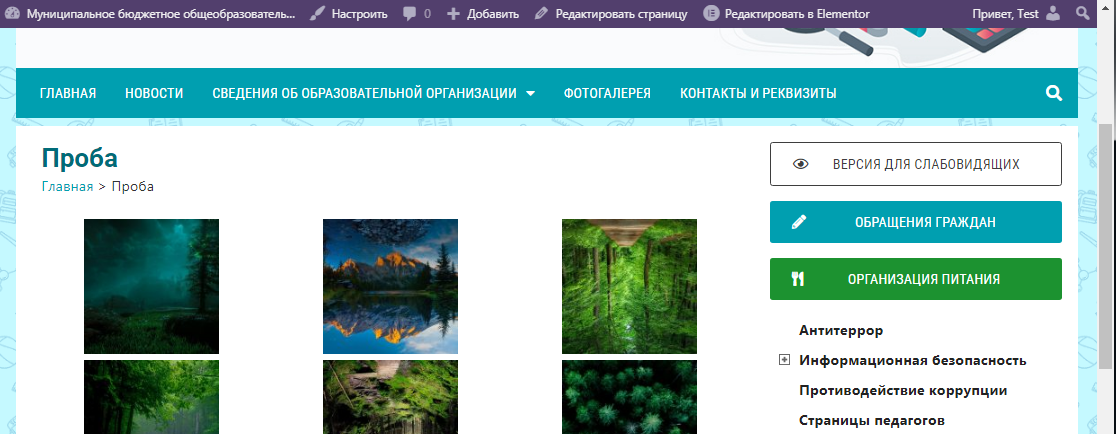
Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»
На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.
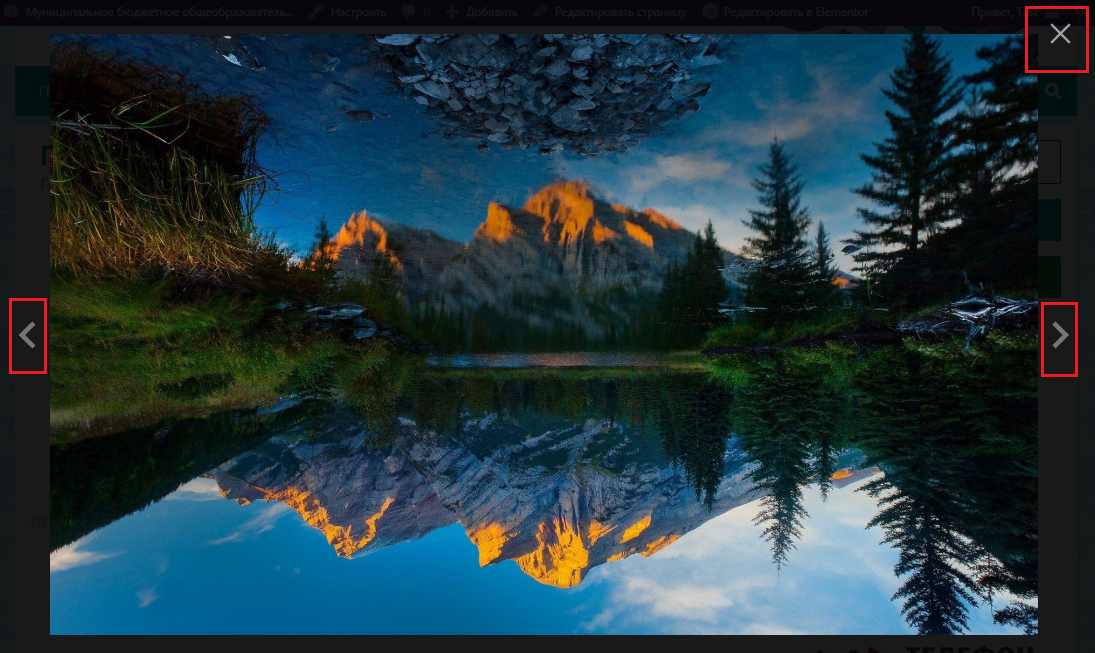
При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик
Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
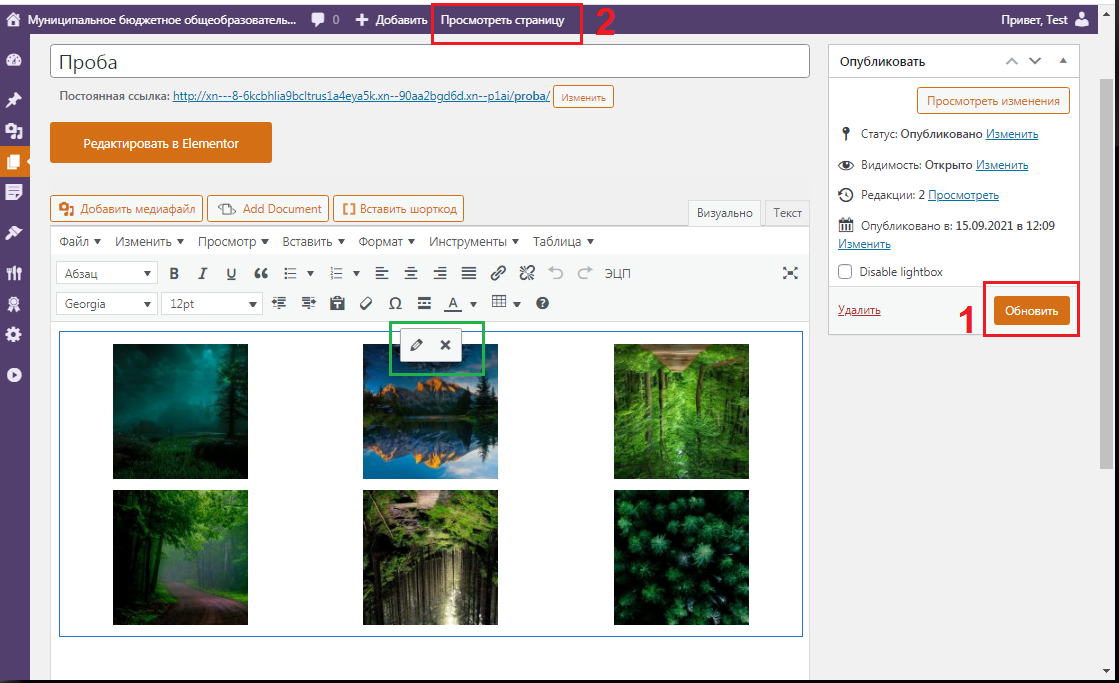
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» – «Изменить»
Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»
Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» – «Выберите файл» – «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»
Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
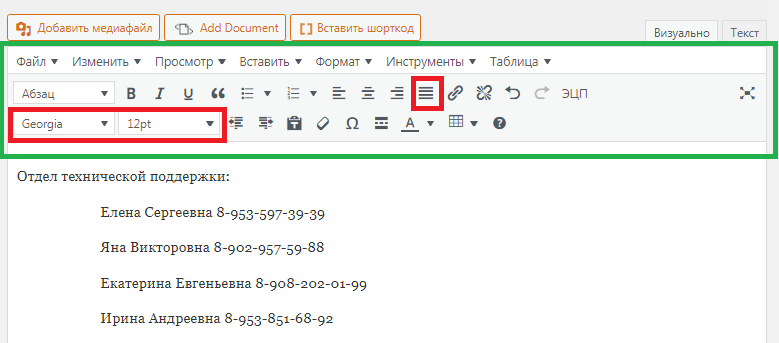
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета

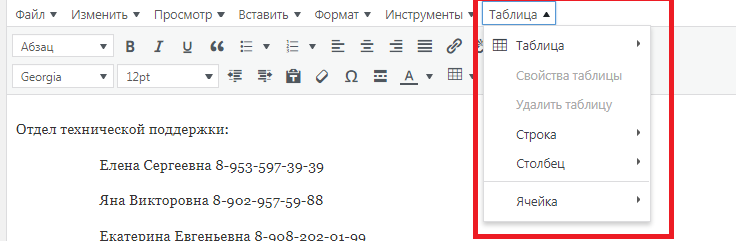
2.4.2 Редактирование таблиц
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»
По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
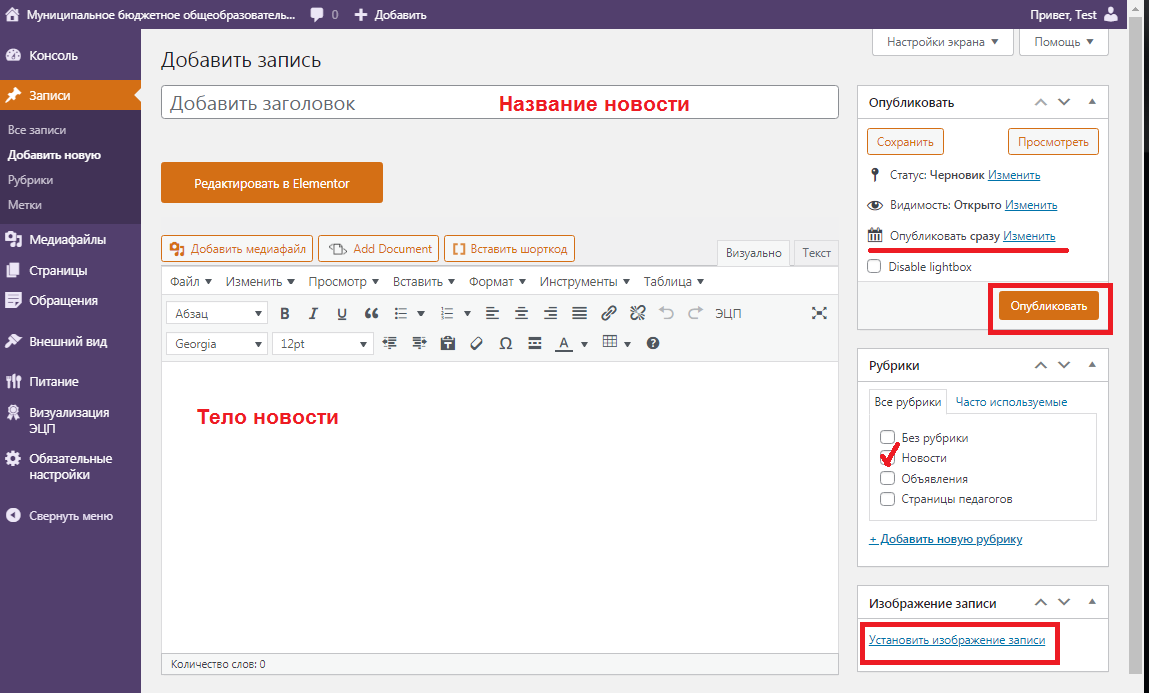
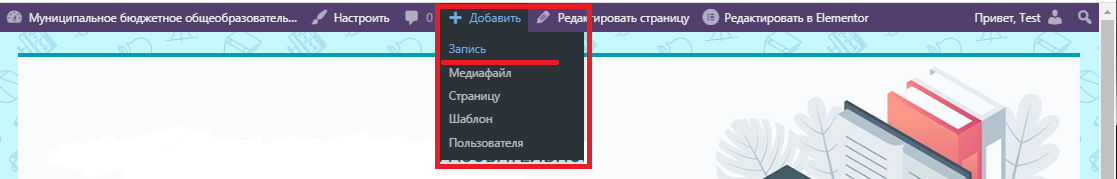
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»

В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»
Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
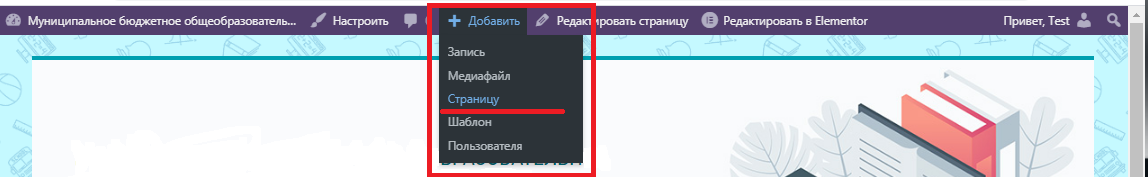
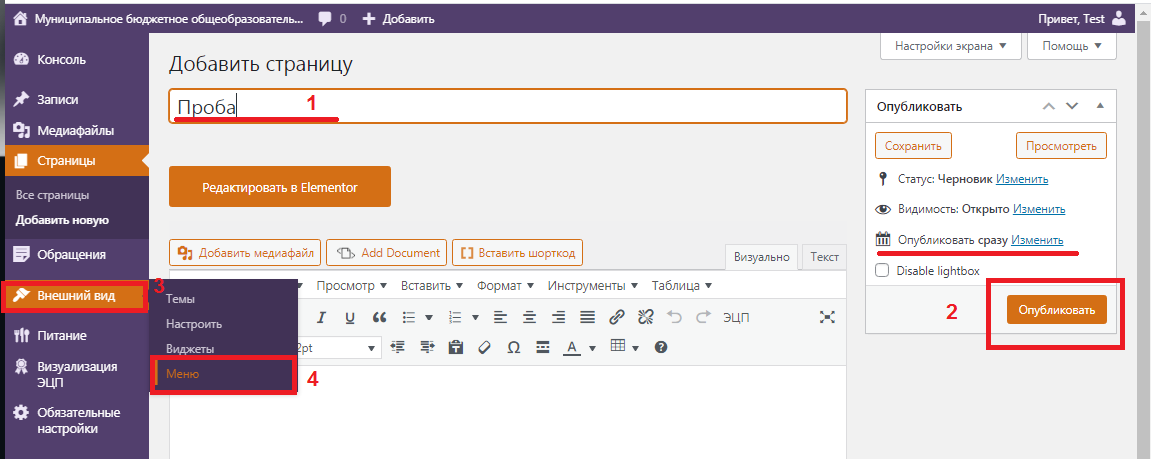
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»
Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»
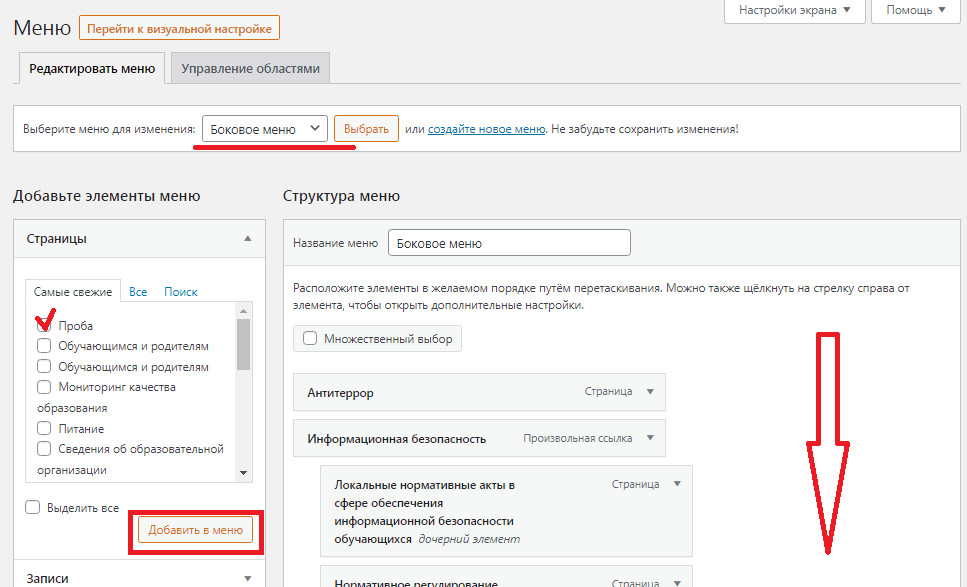
Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
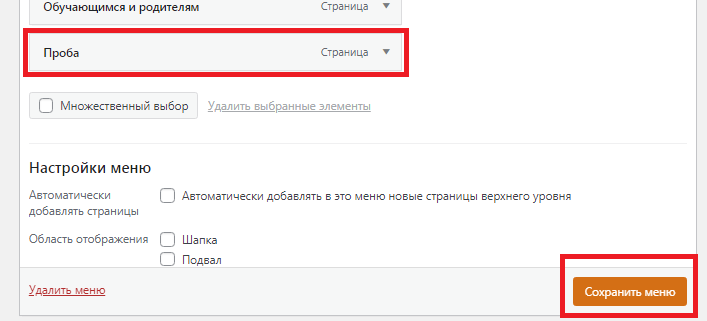
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.
Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.

Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
Инструкция для пользователей сайта
преподавателя Кропачевой Т.Е.
Интернет-сайт создан для людей, чья деятельность связана с педагогикой и преподаванием и для тех, кому интересна эта тема.
Это место, где вы сможете найти интересную информацию о педагогической жизни и работе преподавателя Магаданского политехникума Кропачевой Татьяны Евгеньевны, получить грамотную консультацию, найти что-то необходимое для себя и просто пообщаться с другими посетителями на профессиональные педагогические темы темы.
Информация на сайте предназначена для учителей школ, педагогов среднего профессионального образования, учащихся и их родителей
Для пользователей и посетителей сайта
Если вы желаете ознакомиться с содержимым нашего сайта, то для удобства, вам нужно знать его структуру и интерфейс.
Так как сайт предназначен, прежде всего, для размещения и получения информации об учебной и внеклассной деятельности преподавателя Кропачевой Т.Е., для общения пользователей (педагогов, студентов и их родителей) между собой, для демонстрации опыта педагогов, то естественно, управление просмотром вынесено на самое видное место.
Вверху главной страницы, вы можете видеть навигационную ленту. Она содержит основные тематические разделы сайта: Просмотр, Гостевая, Аудио, Видео. В ней отображаются основные вкладки на сайте. Кликнув ЛКМ по вкладке Ленты, вы можете открыть вкладку.
Слева главной страницы представлена краткая информация о преподавателе: профессия, профессиональные интересы, увлечения, место работы и др.
Также слева расположена панель Навигация по сайту (Рис. 1), на которой расположены основные страницы мини – сайта преподавателя.
Из панели навигации, можно посмотреть записи в блоге автора, визитку преподавателя, информацию для педагогов, родителей, студентов, друзей и тематические группы, в которых автор является участником, найти все его сообщения на общем форуме сайта и все комментарии, оставленные в обсуждениях разных моделей.
Сайт насыщен разнообразными формами представления информации: это и файлы разных форматов, и вкладки, и ссылки, и фотоальбомы с фотографиями. Клик по фотоальбому открывает страницу с выбранной моделью, которая находится в личном кабинете ее автора. Там вы увидите окно с фотографиями модели, которые можно менять, перелистывая курсором мыши. Также можно просмотреть каждую фотографию в полном размере. При наведении мыши на фото, всплывает название фотографии.
Рис. 1 Панель Навигация
История сайта и традиции
Сайт преподавателя Кропачевой Т.Е. был создан в ноябре 2014 года самим преподавателем информатики и специальных дисциплин и планировался как площадка для демонстрации работ преподавателя и общения по педагогической тематике с коллегами, студентами и их родителями. Исходя из этого, сложилась и особая атмосфера общения. Каждый новый посетитель сайта приходил в дружное педагогическое общество.
Принцип общения здесь, я стараюсь строить «как в жизни и в работе», поэтому каждый пользователь должен вести себя именно как в жизни – то есть знать, где и когда можно пошутить и даже поругаться, а где и когда быть предельно вежливым и серьезным. Как и в жизни, особое значение имеет принцип взаимоуважения. Если вы не уважаете коллектив, то и коллектив не захочет с вами общаться и просто избавится от вас.
На сайте нет строгих правил. Все сообщения, оставленные посетителями сайта, рецензируются разработчиком сайта и могут быть удалены, например, из Гостевой.
Если у вас, по прочтении вышеизложенного, появилось желание стать одним из участников нашего педагогического сообщества, вы можете пройти процедуру регистрации на площадке nsportal.ru.
Правила общения на сайте
Правила общения на форуме и в обсуждениях, предельно просты и общение строится по принципу — «как в жизни».
Если вы будете вежливы, просты в общении, внимательны к собеседникам, народ к вам потянется… Если начнете хамить, провоцировать, плести интриги, с вами никто не захочет общаться.
Запреты
Каждый из нас имеет право на собственные политические, религиозные, национальные и сексуальные предпочтения. Вы можете быть либералом, монархистом, коммунистом, националистом, православным, мусульманином, буддистом,. ..
На форуме существуют запреты, отношение администрации, к нарушениям которых может быть разным. Иногда более мягким, а иногда и предельно жестким.
1. Запрещается употреблять ненормативную лексику.
2. Запрещается прибегать к откровенным оскорблениям личности собеседника.
3. Запрещается создавать темы с неинформативными названиями, например «Помогите», «Ух ты!» или «Хочу спросить».
4. Запрещается создавать темы в непрофильных разделах или дублировать темы в разных разделах.
5. Запрещается любая коммерческая реклама не модельной направленности, без согласования с администрацией проекта, кроме профильной по моделизму в соответствующем разделе форума.
6. Запрещается обсуждение и тем более осуждение действий администрации форума в открытых разделах.
7. Запрещены политические и религиозные дебаты, а также обсуждение национальной и этно-политики, пропаганда любых, альтернативных естественным, сексуальных отношений.
8. Запрещается использование символики Третьего Рейха в аватарах, т.к. это может расцениваться пропагандой идей фашизма.
Будьте, пожалуйста, вежливы и обходительны с вашими собеседниками. Хамов нигде не любят и не терпят.
Привет, это ITSumma, и да, мы чутка преувеличили: понятное дело, что у сайта — с бытовой точки зрения — не может быть инструкции по эксплуатации. Но она может быть (и должна быть) у инфраструктуры веб-проекта. Зачем и как её создать и в чём выгода для бизнеса от небольшой бюрократизации в IT — рассказываем откровенно и с примерами.
Что такое инфраструктурная документация
Вначале — бытовой пример. Если вы когда-то покупали машину, то знаете, что вместе с ключами дилер передаёт вам толстенное руководство по эксплуатации.
Опрошенные нами 37 автовладельцев из числа коллег признались, что ни разу в неё не заглядывали. Ещё 12 были вынуждены заглянуть, когда с автомобилем случилась какая-то неприятность. То есть инструкция в нашем бытовом понимании — такая необязательная штука, которая нужна только когда что-то ломается.
Инфраструктурную документацию отчасти тоже можно назвать инструкцией по эксплуатации веб-проекта. С её бытовым аналогом их роднит то, что в документации содержится описание устройства продукта или системы и взаимодействии их частей, как ими пользоваться, какие могут быть проблемы и как их решать.
Но есть и отличия — важные, ключевые:
- инфраструктурная документация постоянно пополняется;
- новому сотруднику без знакомства с ней практически невозможно “сесть за руль и поехать” — ведь внутреннее устройство каждой инфраструктуры уникально (в отличие от автомобиля);
- она помогает экономить деньги.
В чём выгода для бизнеса
Ведение документации — процесс, который требует определённых ресурсов. Почему же эти издержки стоят того?
- Коммуникации эффективнее.
- Риски меньше.
- Планирование лучше.
Поясним за каждый тезис подробно.
Улучшение внутренней коммуникации
Этот тезис выглядит как мудрость от Капитана, но дочитайте: наличие документации, содержащей подробное описание ИТ-систем компании, помогает сотрудникам лучше понимать, как работают эти системы и как они взаимодействуют друг с другом. Соответственно, поэтому проблемы решаются быстрее и эффективнее.
Бонус: прозрачность в понимании того, как всё устроено, помогает находить “точки роста” — проще говоря, где что можно улучшить.
И наконец, с помощью документации новые сотрудники быстрее приступят к своим обязанностям и разберутся, как работает проект, как построена и из чего состоит его инфраструктура.
Уменьшение рисков и повышение безопасности
Документированные процессы помогают компании лучше понимать, как изменения в инфраструктуре будут влиять на бизнес. И что сделать, если негативного влияния не удалось избежать – проще говоря, как откатиться на исходные в случае ошибки или серьёзного инцидента.
Бонус: если специалист, владеющий информацией о внутреннем устройстве системы, уволился, риск столкнуться с непознанным практически сводится к нулю — опять же, благодаря тому, что эти знания не только у него в голове, но и в документации.
Улучшение планирования и управления
Документация помогает зафиксировать лишние компоненты в инфраструктуре. В ней чётко видны те модули, которые потеряли свою актуальность и не используются или дублируют функции других элементов. Таким образом, чем подробнее документация — тем больше возможностей оптимизировать издержки.
Какой должна быть инфраструктурная документация
Полной, актуальной, структурированной и единообразной.
Как сделать её полной?
Нужно составить инвентори — полный список ресурсов проекта. Это виртуальные и железные серверы, облачные ресурсы и сервисы и т.д.
Ещё здесь указываются такие характеристики, как количество процессоров, объём оперативной памяти, способы доступа к тому или иному ресурсу, если они имеют какие-то особенности. Также в инвентори стоит отразить расположение ресурсов проекта — в каких датацентрах, у каких хостеров или на каких железных серверах они находятся.
И, наконец, этот список ресурсов описывает всё IT-хозяйство вашего бизнеса — сайты, приложения и существующие среды (контуры для разработки, тестирования и т.д.)
Пример, как может выглядеть инвентори
Как сделать её актуальной?
Документация должна меняться вслед за изменениями в инфраструктуре, при этом сохраняя всю историю изменений.
Когда нужно обновлять инструкции и документацию:
- при добавлении или удалении серверов, продуктов и приложений;
- во время миграции в новый ДЦ или облако;
- если вы стали использовать новые инструменты для работы проекта.
Как сделать её структурированной и единообразной?
В этом поможет стайлгайд. Он обеспечивает консистентность документов и ускоряет адаптацию новых сотрудников благодаря структурированию информации.
Дословный перевод английского словосочетания Style guide — «руководство по стилю». Применительно к документации это набор правил и требований, включающий особенности стиля и тона изложения, оформления текста и структуры, использования терминологии и т.д.
Что дает стайлгайд:
- Приводит документы к единому виду. Это помогает быстрее и проще ориентироваться в них.
- Уменьшает время на подготовку новых инструкций.
- Формализует знания, которые ранее хранились в головах разных людей.
Резюмируем
Можно ли жить без инфраструктурной документации? — Конечно. Люди же ездят на автомобилях, стирают в стиральных машинах, взбивают смузи в блендерах, ни разу не прочитав инструкцию по эксплуатации ко всем этим устройствам.
Лучше ли бизнесу от ведения документации? — Безусловно! Это облегчает поиск источников проблем, когда они происходят, помогает новым сотрудникам быстрее вникнуть в суть процессов и умножает возможности сэкономить на инфраструктуре.
Сложно ли организовать этот процесс? — Просто, если следовать проторенному нашей компанией пути:
- составить инвентори,
- описать взаимодействие между компонентами системы,
- фиксировать все изменения в инфраструктуре.
Нужен совет, как запустить процесс? — Советом всегда поможем! Пишите нам на [email protected]
И да пребудет с вами сила печатного слова