Приложение А.
Глоссарий
Данный раздел является нормативным.
- аббревиатура
-
Сокращенная форма слова, фразы или
названия, которая сама по себе
не является частью языка.Примечание 1. Данное
понятие включает в себя такие
разновидности, как инициальная
и буквенная аббревиатуры, а также
акроним (звуковая аббревиатура):-
Инициальная
аббревиатура — это сокращенная
форма названия или фразы,
составленная из начальных букв или
слогов слов, входящих в это название
или фразу.Примечание. Определено
не во всех языках.Пример 1: SNCF — французская
аббревиатура, состоящая из начальных
букв Société Nationale des
Chemins de Fer, Французская
государственная железнодорожная
компания.Пример 2: ESP — инициальная
аббревиатура выражения extrasensory perception
(«экстрасенсорное восприятие»). -
Акроним ― сокращенная
форма, образованная из начальных
букв слов исходного словосочетания.
В отличие от буквенной аббревиатуры,
произносится как единое слово,
а не побуквенно («ГУМ» как [гум], а не
[ГэУэМ]).Пример: NOAA — это акроним,
составленный из начальных букв
названия американского агентства National Oceanic and Atmospheric
Administration.
Примечание 2. Некоторые
компании используют в качестве своих
названий выражения, которые раньше
считались аббревиатурами. В данном
случае название (например, Ecma) считается единым словом
и не является аббревиатурой. -
- альтернативная версия
медиаконтента, ограниченного
по времени -
Документ, включающий в себя
корректно расположенные текстовые
описания видео- и аудиоконтента,
ограниченного по времени,
и предоставляющий собой средство,
необходимое для достижения результатов
любого взаимодействия, ограниченного
по времени.Примечание. Сценарий для
создания синхронизированного
медиаконтента подходит под это
определение лишь в том случае, если
он скорректирован для точного
отображения того, что будет
представлять собой финальный вариант
синхронизированного медиаконтента
после монтажа. - альтернативная текстовая
версия -
Текст, который программно
связан с нетекстовым
контентом или на который ссылается
текст, программно связанный
с нетекстовым контентом. Программно
связанный текст ― это текст,
расположение которого может быть
программно определено нетекстовым
контентом.Пример: Изображение
схемы, которое описано в тексте абзаца,
следующего за схемой. Краткое
текстовое пояснение схемы указывает
на то, что полное описание последует
далее. - ассистивные
технологии (в рамках данного документа) -
Оборудование и (или) программное
обеспечение, которое исполняет роль
пользовательского приложения или
действует совместно с широко
распространенным пользовательским
приложением, предоставляя
функциональность для удовлетворения
потребностей пользователей
с инвалидностью, которая
не предоставляется широко
распространенными пользовательскими
приложениями.Примечание 1.
Функциональность, предоставляемая
ассистивными технологиями, включает
альтернативное отображение (например,
синтезированную речь или визуальное
увеличение контента), альтернативные
методы ввода (например, голосовой),
дополнительные механизмы
ориентирования или навигации,
трансформацию контента (например, чтобы
сделать таблицы более читаемыми).Примечание 2.
Ассистивные технологии часто
обмениваются данными и сообщениями
с распространенными пользовательскими
приложениями, используя API.Примечание 3. Различия
между распространенными
пользовательскими приложениями
и ассистивными технологиями
не являются абсолютными. Многие широко
распространенные пользовательские
приложения предоставляют некоторые
возможности для содействия людям,
имеющим инвалидность. Основным
отличием широко распространенных
пользовательских приложений
является то, что они предназначены для
широкого круга лиц и различных
аудиторий, которые обычно включают
в себя как людей с инвалидностью, так
и без нее. Ассистивные технологии
нацелены конкретно на определенные
группы пользователей с инвалидностью.
Помощь, которую оказывают ассистивные
технологии, более специфична
и подходит именно для нужд целевой
аудитории. Широко распространенные
пользовательские приложения могут
предоставлять важную функциональность
ассистивным технологиям, такую как
получение веб-контента из программных
объектов или синтаксическое
преобразование разметки в доступные
для обработки объекты.Пример: В контексте
настоящего документа важными
ассистивными технологиями являются:-
экранные лупы и другие визуальные
ассистивные средства для чтения,
которые используют пользователи
с инвалидностью по зрению,
восприятию, при невозможности
напечатать текст на клавиатуре,
чтобы изменить шрифт, размер текста,
межстрочный интервал, синхронизацию
с речью и т.д. Эти средства призваны
сделать чтение отображаемого
на экране текста и изображений более
удобным; -
«скринридеры» (программы
экранного доступа), которые
используются слепыми
и слабовидящими пользователями для
прочтения текстовой информации через
синтезированную речь или шрифт
Брайля; -
программное обеспечение,
переводящее текст в синтезированную
голосовую информацию (для некоторых
пользователей с когнитивными
и речевыми ограничениями, а также
с нарушениями коммуникации); -
программное обеспечение,
распознающее речь, которое может
использоваться людьми с некоторыми
физическими ограничениями; -
альтернативные клавиатуры,
которые используются людьми
с некоторыми физическими
ограничениями с целью симуляции
клавиатуры (включая альтернативные
клавиатуры, которые используют
головные указатели, двухполюсные
переключатели, устройства для
управления указателем мыши без рук
и другие устройства специального
ввода); -
альтернативные указательные
устройства, которые используются
людьми с некоторые физическими
ограничениями для симуляции
указателя и кнопок мыши.
-
- аудио
-
Технология воспроизведения звука.
Примечание. Аудио может
быть как синтезировано (включая синтез
речи), так и быть записью звуков
реального мира или комбинацией того
и другого. - аудиоописание
(тифлокомментарий) -
Описание, добавленное к звуковому
ряду, где описываются важные детали
визуального ряда, которые невозможно
понять из звукового сопровождения без
дополнительной информации.Примечание 1.
Аудиоописание видеоряда предоставляет
собой информацию о действиях,
персонажах, перемене сцен, текста
на изображении и другого визуального
контента.Примечание 2.
Стандартное аудиоописание добавляется
в промежутках между диалогами. (См.
также расширенное
аудиоописание.)Примечание 3. Там, где вся
видеоинформация
представлена в уже существующем аудиоряде, дополнительного
аудиоописания не требуется.Примечание 4. Также может
называться «описание видео»
и «описательный дикторский текст». - аудиопрезентация
-
Презентация, ограниченная
по времени, которая содержит только аудиоряд (видео и взаимодействие
отсутствует). - веб-страница
-
Независимый ресурс, доступный
по уникальному URI
с использованием протокола HTTP, а также любые другие
ресурсы, которые используются для
отображения или предназначены для
отображения совместно с ним
посредством пользовательского
приложения.Примечание 1. Хотя любые
«другие ресурсы» могут отображаться
совместно с первоначальным ресурсом,
они необязательно отображаются
одновременно с ним.Примечание 2. В целях
достижения соответствия настоящему
Руководству ресурс должен быть
«независимым», чтобы считаться
веб-страницей—кандидатом
на соответствие требованиям.Пример 1: Веб-ресурс,
включая все встроенные изображения
и медиаконтент.Пример 2: Почтовое
веб-приложение, использующее AJAX (Asynchronous JavaScript and XML).
Приложение целиком размещено по ссылке
http://example.com/mail и имеет разделы:
«Входящие», «Контакты» и «Календарь».
Для отображения этих разделов
используются ссылки или кнопки, что
не изменяет URI
страницы целиком.Пример 3: Настраиваемый
портал, где пользователи могут выбирать
контент для отображения из группы
модулей с различным контентом.Пример 4: По ссылке
http://shopping.example.com/ находится
интерактивное торговое пространство,
напоминающее видеофильм, где можно
визуально снимать товары с окружающих
полок и помещать их в виртуальную
тележку. Клик на товар показывает его
одновременно со спецификацией. Это
может быть веб-сайт, состоящий из одной
страницы, или одна страница в рамках
сайта. - видео
-
Технология отображения движущихся
или последовательно меняющихся
картинок или изображений.Примечание. Видео может
состоять из нарисованных или
фотографических изображений, а также
являться их комбинацией. - видеоряд
-
Презентация, ограниченная
по времени, которая содержит только
видеоряд, а взаимодействие
отсутствует. - визуально
настраиваемый -
Можно задать шрифт, размер, цвет
и цвет фона. - вспышка
-
Пара противоположных значений относительной
яркости, которая при определенных
интенсивности и частоте может вызвать
эпилептический припадок у некоторых
людей.Примечание 1. Смотрите
информацию о пороговых
значениях вспышек вообще и красных
вспышек в частности для получения
более подробной информации о типах
запрещенных вспышек.Примечание 2. См. также мерцание.
- группа веб-страниц
-
Набор веб-страниц,
которые объединены одной целью,
созданным одним автором, группой или
организацией.Примечание. Различные
языковые версии считаются различными
группами страниц. - декоративная функция
-
Случай, когда элемент служит
исключительно эстетическим целям,
не содержит информации и не несет
функциональной нагрузки.Примечание. Текст имеет
чисто декоративную функцию, если слова
в нем могут быть переставлены или
заменены без изменения его смысла.Пример: Обложка словаря,
на которой изображены едва различимые
слова на произвольном фоне. - дополнительный контент
-
Дополнительный контент, иллюстрирующий или
поясняющий основной.Пример 1: Аудиоверсия веб-страницы.
Пример 2: Иллюстрация
сложного процесса.Пример 3: Параграф,
обобщающий основные результаты
и рекомендации, сделанные на основе
научного исследования. - естественный язык
-
Язык, на котором говорят, пишут,
передают знаки (при помощи визуальных
или тактильных средств) для общения
с другими людьми.Примечание. См. также язык жестов.
- жаргон
-
Слова, используемые особым образом
специалистами определенной предметной
области.Пример: Выражение StickyKey («залипающая
клавиша») — это жаргонное выражение
из области обеспечения доступности. - идиоматическое выражение
-
Фраза, значение которой невозможно
понять из значения отдельных слов,
а слова, составляющие фразу, не могут
быть заменены без потери ее смысла.Примечание.
Идиоматическое выражение невозможно
перевести прямо и дословно без потери
его значения, которое основано
на культуре или используемом языке.Пример 1: Английская
идиома «spilling the beans»
означает «разглашать тайну». Однако
выражения «knocking over the
beans» или «spilling the
vegetables» не означают того же
самого.Пример 2: Японская идиома
«さじを投げる»
дословно переводится как «Он бросил
ложку», однако на самом деле означает,
что он уже ничего не мог сделать
и прекратил дальнейшие попытки.Пример 3: Голландская
идиома «Hij ging met de kippen
op stok» дословно переводится как
«Он полез на насест к цыплятам»,
однако на самом деле означает, что
человек рано пошел спать. - изменения контекста
-
Значительные изменения контента
на веб-странице,
которые в случае отсутствия
уведомления могут привести
пользователя к ощущению потери
ориентации на странице, если
он не может одновременно видеть всю
страницу целиком.Изменения контекста включают в себя
изменения:-
пользовательского
приложения; -
окна
просмотра; -
фокуса;
-
контента, если
он меняет смысл веб-страницы.
Примечание. Изменения
контента не всегда являются
изменениями контекста. Изменения
контента, такие как развертка списка,
динамическое меню или табуляторный
элемент управления, необязательно
меняют контекст, если они не меняют
одного из вышеперечисленного
(например, фокус).Пример: Изменениями
контекста являются, например, открытие
нового окна, перенос фокуса на другой
компонент, переход на новую страницу
(включая все то, что будет выглядеть для
пользователя как переход на новую
страницу) или значительное изменение
контента страницы. -
- изображение текста
-
Текст, отображенный в нетекстовой
форме, например, в виде картинки,
с целью достижения определенного
визуального эффекта.Примечание. Под это
определение не попадает текст,
являющийся частью изображения,
содержащего значительную часть иного
визуального контента.Пример: Имя человека
на фотографии. - информационный
-
Служащий исключительно
информационным целям, не требующий
проверки на соответствие.Примечание. Контент,
требующий проверки на соответствие,
в настоящем документе называется
«нормативным». - использование
нестандартным или ограниченным
способом -
Слова, используемые таким образом,
что пользователь должен знать, какое
именно значение они имеют в данном
контексте, чтобы верно понимать
контент.Пример: Термин «гиг»
применительно к музыкальному концерту
обозначает совсем не то же, что
и в тексте про объем компьютерного
жесткого диска, однако верное значение
этого слова можно выявить из контекста.
Напротив, само слово «текст»
в Руководстве WCAG 2.0 использовано
в настолько специфическом смысле, что
для него дано определение
в глоссарии. - капча (CAPTCHA)
-
Аббревиатура, расшифровывающаяся
как «Completely Automated Public Turing
test to Tell Computers and Humans Apart» («Полностью
автоматизированный публичный тест
Тьюринга для различения компьютеров
и людей»).Примечание 1. При
прохождении теста с использованием
капчи пользователь должен ввести текст,
изображенный в искаженном виде или
воспроизводимый в аудиофайле.Примечание 2. Тест
Тюринга ― это любой текст, призванный
отличить человека от компьютера.
Он назван в честь известного ученого
в области компьютерных наук Алана
Тьюринга. Термин является торговой
маркой Университета Карнеги-Меллона. [CAPTCHA] - клавиатурный интерфейс
-
Интерфейс, используемый программным
обеспечением для получения сигнала
ввода с клавиатуры.Примечание 1.
Клавиатурный интерфейс позволяет
пользователям вводить информацию
с клавиатуры в программу даже в том
случае, когда используемая технология
не имеет клавиатуры.Пример: КПК с сенсорным
экраном имеет клавиатурный интерфейс,
встроенный в операционную систему,
а также разъем для подключения внешней
клавиатуры. Приложения на КПК могут
использовать интерфейс для ввода
с клавиатуры, с внешней клавиатуры или
из других приложений, которые
симулируют ввод с клавиатуры, таких как
интерпретаторы письма от руки или
приложения, конвертирующие речь
в текст с функциональностью «эмуляции
клавиатуры».Примечание 2. Управление
приложением (или его частями) через
эмулятор мыши, управляемый
с клавиатуры, такой, например, как MouseKeys, не считается
управлением через интерфейс
клавиатуры, поскольку управление
происходит через интерфейс устройства
наведения курсора, а не через
интерфейс клавиатуры. - ключевое значение
-
В случае удаления информации или
функциональности, имеющих ключевое
значение, контент изменяется
на базовом уровне, и такая информация
и функциональность не могут быть
доступны другим способом, который бы
соответствовал требованиям. - компонент
пользовательского интерфейса -
Часть контента, воспринимаемая
пользователями как уникальный элемент
управления определенной функцией.Примечание 1.
Многочисленные компоненты
пользовательского интерфейса могут
быть внедрены как единый программный
элемент. В данном документе компоненты
привязаны не к технологиям
программирования, а к восприятию
их пользователем как отдельного
элемента управления.Примечание 2. Компоненты
пользовательского интерфейса включают
в себя элементы форм и ссылки, а также
компоненты, сгенерированные
скриптами.Пример: Приложение имеет
«элемент управления», который может
быть использован для перемещения
по контенту построчно, постранично или
в случайном порядке. Поскольку каждый
из перечисленных способов должен иметь
название и отдельные настройки, каждый
из них будет являться «компонентом
пользовательского интерфейса». - контекстно-зависимая
помощь -
Справочный текст, который
предоставляет информацию о функции,
выполняемой в данный момент.Примечание. Понятные
ярлыки могут выступать в качестве
контекстно-зависимой помощи. - контент
(веб-контент) -
Информация или сенсорные ощущения,
передаваемые пользователю посредством
пользовательского
приложения, включая код или разметку,
определяющие структуру контента, отображение
и взаимодействие. - контролируемый
пользователем -
Данные, к которым подразумевается
наличие доступа пользователей.Примечание. Это
не относится к таким данным, как
интернет-логи или данные мониторинга
поисковых систем.Пример: Поля ввода имени
и адреса пользовательской учетной
записи. - коэффициент
контрастности -
(L1 + 0,05) / (L2 + 0,05), где:
-
L1 — относительная яркость
наиболее светлого из цветов; -
L2 — относительная яркость
наиболее темного из цветов.
Примечание 1. Значения
контрастности могут меняться
в диапазоне от 1 до 21 (это часто
записывают как от 1:1 до 21:1).Примечание 2. Поскольку
авторы не могут контролировать
настройки пользователя в части
отображения текста (например,
сглаживание или выравнивание шрифтов),
коэффициент контрастности может быть
оценен с выключенными настройками
сглаживания шрифтов.Примечание 3. Для
выполнения критериев 1.4.3 и 1.4.6
коэффициент контрастности измеряется
с учетом конкретного фона, на котором
отображается текст в стандартных
условиях использования. Если цвет фона
не определен, то им считается белый.Примечание 4. Цветом фона
считается указанный цвет контента,
поверх которого должен отображаться
текст в стандартных условиях
использования. Невыполнением критерия
считается отсутствие указания на цвет
фона при указанном цвете текста,
поскольку цвет фона в настройках
пользователя неизвестен, и невозможно
оценить, достаточен ли коэффициент
контрастности контента. По этой же
причине отсутствие указания на цвет
текста при указанном цвете фона также
является невыполнением критерия.Примечание 5. Если вокруг
буквы имеется рамка, то она может
усилить контрастность, а потому должна
учитываться для расчета степени
контраста между буквой и фоном. Узкая
рамка вокруг буквы считается буквой.
Широкая рамка вокруг буквы, которая
заполняет внутреннее пространство
букв, воспринимается как ореол
и считается фоном.Примечание 6.
Соответствие WCAG
должно проверяться в парах цветов
контента, которые, по замыслу автора,
будут примыкать один к другому при
стандартном отображении. Авторы
не должны учитывать необычные способы
отображения, такие как изменение
цветов, произведенные
пользовательскими агентами,
за исключением тех, которые
производятся авторским кодом. -
- медиаальтернатива для
текста -
Медиаконтент, который предоставляет
не больше информации, чем текстовый
контент (напрямую или через
альтернативную текстовую версию).Примечание.
Альтернативная медиаверсия для текста
предоставляется для тех пользователей,
которым необходимо альтернативное
отображение текстовой информации.
Альтернативная медиаверсия для текста
может присутствовать в виде
аудиоконтента, видеоконтента (включая
сурдоперевод) или аудиовизуального
контента. - мерцание
-
Периодическое переключение между
двумя визуальными состояниями с целью
привлечения внимания.Примечание. Также см. вспышка. Достаточно яркое
мерцание при определенной частоте для
крупных объектов может быть определено
как вспышка. - механизм
-
Процесс или техника
достижения результата.Примечание 1. Механизм
может быть предоставлен в контенте, или
его наличие предполагается
платформой или пользовательским
приложением, включая ассистивные
технологии.Примечание 2. Механизм
должен выполнять все критерии
заявленного уровня соответствия. - название
-
Текст, по которому программное
обеспечение может идентифицировать
компонент пользовательского
веб-контента.Примечание 1. Название
может быть скрыто и проявляться только
при использовании ассистивных
технологий, тогда как ярлык всегда виден всем
пользователям. Во многих
(но не во всех) случаях название
и ярлык представлены одинаково.Примечание 2. Термин
«название» (name)
никак не связан с атрибутом «name» языка HTML. - наличие предполагается
(о технологиях) -
Контент не будет соответствовать, если эти технологии
отключены или не поддерживаются. - неоднозначно для разных
пользователей -
Цель ссылки не может быть определена
из текста самой ссылки и всей
информации, представленной
пользователю на веб-странице (то есть
пользователи с инвалидностью не будут
знать, что произойдет при нажатии
на ссылку до того, как нажмут на нее).Пример: В предложении
«Гуава является одним из основных
экспортных товаров» слово «гуава»
является ссылкой. Эта ссылка может
вести на определение слова «гуава»,
на график, иллюстрирующий объемы
экспорта гуавы, либо на фотографию
процесса сбора гуавы. До активации
ссылки никто из читателей не будет
иметь представления, куда она ведет.
Пользователи с инвалидностью в данном
случае будут находиться в том же
положении, что и все остальные
пользователи. - нетекстовый контент
-
Любой программно заданный контент,
не являющийся последовательностью
символов, а также последовательность,
ничего не значащая на естественном
языке.Примечание. Включает ASCII-графику (изображения,
сделанные при помощи символов),
смайлики, фонетическую орфографию (т.н.
«литспик») и изображения текста. - нормативный
-
Требуемый для соответствия WCAG 2.0.
Примечание 1. Имеется ряд
четко определенных способов
соответствия положениям данного
документа.Примечание 2. Положения,
обозначенные как «информационные»
или «не являющиеся нормативными»,
не требуют соответствия. - область
просмотра -
Объект, в котором пользовательское
программное приложение отображает
контент.Примечание 1. Пользовательское
программное приложение отображает
контент в одной или более областях
просмотра. Области просмотра включают
в себя окна, фреймы, динамики,
виртуальные увеличительные стекла.
Области просмотра могут содержать
другие области просмотра (например,
вложенные фреймы). Компоненты
интерфейса, создаваемые
пользовательским программным
приложением, такие как подсказки, меню
и предупреждения, не являются
областями просмотра.Примечание 2. Это
определение основано на Руководстве по доступности
пользовательских приложений 1.0 - одинаковая
функциональность -
Одинаковый результат при
использовании.Пример: Кнопки отправки
запроса «Искать» на одной веб-странице
и «Найти» на другой могут
сопровождаться полем для ввода слова
и выводить темы, относящиеся к данному
слову, найденные на сайте. В этом
случае у них будет одинаковая
функциональность, но их ярлыки
не согласованы. - относительная яркость
-
Относительная яркость любой точки
в цветовом пространстве,
нормализованная относительно «0» для
самого темного черного и «1» для самого
светлого белого.Примечание 1: В цветовом
пространстве sRGB
относительная яркость цвета
определяется как: L = 0,2126 * R + 0,7152
* G + 0,0722 * B, где
R, G и B
определяются как:-
если RsRGB <= 0,03928, то
R = RsRGB/12,92, иначе
R = ((RsRGB+0,055)/1,055) ^ 2,4 -
если GsRGB <= 0,03928, то
G = GsRGB/12,92, иначе
G = ((GsRGB+0,055)/1,055) ^ 2,4 -
если BsRGB <= 0,03928, то
B = BsRGB/12,92, иначе
B = ((BsRGB+0,055)/1,055) ^ 2,4
и RsRGB, GsRGB,
BsRGB определяются как:-
RsRGB = R8bit/255
-
GsRGB = G8bit/255
-
BsRGB = B8bit/255
Символ «^» означает операцию
возведения в степень (формула взята из
[sRGB] и [IEC-4WD]).Примечание 2. Почти все
современные системы используют для
отображения контента кодирование sRGB. За исключением
случаев, когда известно, что для
обработки и отображения контента будет
использоваться другая цветовая схема,
авторы должны проводить оценку
с применением sRGB.
Если вы используете другую цветовую
схему, ознакомьтесь с Пояснением к положению 1.4.3.Примечание 3. Если
смешение цветов происходит после
отображения, то проводится оценка
яркости исходного цвета. Для цветов,
которые смешиваются в исходном виде,
должны использоваться средние величины
цветов (средний R,
средний G, средний
B).Примечание 4. Имеются
инструменты для автоматической
калькуляции при тестировании
контрастности и вспышек.Примечание 5. Имеется инструмент определения
относительной яркости согласно MathML. -
- относительно единый
порядок -
Одинаковое позиционирование
элемента относительно других
элементов.Примечание. Элементы
считаются расположенными
в относительно едином порядке, даже
если другие элементы добавлены или
убраны в/из оригинального порядка
расположения. Например, в развернутое
навигационное меню можно добавить
уровень детализации или еще один
навигационный раздел в порядок
чтения. - ошибка ввода
-
Информация, введенная пользователем,
которая не была принята.Примечание. Понятие
«ошибка ввода» включает в себя:-
информацию, требуемую веб-страницей,
но пропущенную пользователем; -
информацию, предоставленную
пользователем, но не совпадающую
с требуемым форматом данных или
диапазоном значений.
-
- перевод на язык
жестов -
Перевод с одного из языков, обычно
устного, на язык жестов.Примечание. «Истинные»
жестовые языки являются независимыми
от устных языков в данной стране или
регионе. - поддержка
доступности -
Поддержка при помощи
пользовательских ассистивных
технологий, а также при помощи опций
доступности в браузерах и других пользовательских
приложениях.Для определения технологии (или
технологической опции) отображения
веб-контента как поддерживающей
доступность должны выполняться два
нижеприведенных условия:-
Способ применения технологии
отображения веб-контента
поддерживается пользовательскими
ассистивными технологиями. Это
означает, что способ применения
технологии был успешно протестирован
на совместимость
с пользовательскими ассистивными
технологиями с применением контента
на естественном(ых)
языке(ах).И в тоже время
Технология отображения
веб-контента располагает
пользовательскими агентами,
поддерживающими доступность,
доступными для пользователей.
Это означает, что выполняется,
по крайней мере, одно
из нижеследующих положений:-
Данная технология по умолчанию
поддерживается широко
распространенными
пользовательскими агентами,
которые также поддерживают
доступность (например, HTML и CSS);ИЛИ
-
Технология поддерживается
широко распространенными
дополнительными модулями
(плагинами);ИЛИ
-
Контент доступен лишь в рамках
закрытой сети (например,
университета или корпоративной
сети), где пользовательский агент,
который требуется для
использования данной технологии
и используется в организации,
также поддерживает доступность.ИЛИ
-
Пользовательский(е) агент(ы),
поддерживающий данную технологию,
поддерживает доступность
и доступен для скачивания или
покупки таким образом, что-
для человека с инвалидностью
они не стоят дороже, чем для
человека без инвалидности,и
-
для человека с инвалидностью
их также просто найти и получить
в пользование, как и для
человека без инвалидности.
-
-
Примечание 1. Рабочая
группа WCAG и W3C не указывают
параметры поддержки ассистивными
технологиями конкретного
использования той или иной веб-технологии для того, чтобы
ее можно было классифицировать как
поддерживающую доступность. (См. также уровень поддержки ассистивными
технологиями, необходимый для
«Поддержки доступности»).Примечание 2.
Веб-технологии могут быть использованы
способами, не поддерживающими
доступность, лишь в том случае, если
используемые технологии не предполагают
поддержки, тогда как вся страница
целиком выполняет требования
соответствия, включая Требование на Соответствия 4:
Только поддерживающие доступность
способы использования технологий и Требование на Соответствие 5:
Невмешательство.Примечание 3. Если некая
веб-технология
используется способом, который
«поддерживает доступность», это
не означает, что вся технология целиком
или все способы ее использования
поддерживают доступность. Большинство
технологий, включая HTML, имеют, по крайней мере,
одну опцию или вариант использования,
которые не поддерживают доступность.
Пожалуйста, приводите в соответствие
WCAG контент, только
если варианты использования
поддерживающих доступность технологий
предполагают выполнение требований WCAG.Примечание 4. При
упоминании технологий веб-контента,
имеющих различные версии, необходимо
указывать, какие конкретно версии
поддерживаются.Примечание 5. Одним
из методов определения того, насколько
способ использования некой технологии
поддерживает доступность, является
знакомство с компиляциями способов
использования этих технологий,
описанных как поддерживающих
доступность. (См. также пояснения способа
использования технологий,
поддерживающих доступность). Авторы,
компании, продавцы технологий или
другие лица могут документировать
поддерживающие доступность способы
использования технологий веб-контента.
Однако все способы использования
технологий в документации должны
отвечать определению поддерживающих
доступность технологий веб-контента,
приведенному выше. -
- полноэкранное
отображение -
Отображение контента во весь экран
самых распространенных размеров
дисплеев настольных и портативных
компьютеров.Примечание. Поскольку
многие люди пользуются одним
компьютером на протяжении нескольких
лет, при оценке доступности стоит
использовать средние значения
разрешения экрана за несколько
последних лет, а не полагаться
на показатели новейших моделей
компьютеров и ноутбуков. - пользовательское программное
приложение -
Любое программное обеспечение,
которое запрашивает и отображает
веб-контент для пользователей.Пример: Веб-браузеры,
медиаплееры, плагины, иные программные
продукты (включая ассистивные
технологии), которые позволяют
запрашивать, отображать веб-контент
и взаимодействовать с ним. - пороговые значения
вспышек вообще и красных вспышек
в частности -
Вспышки или быстро
сменяющаяся последовательность
изображений имеют значения ниже
пороговых (то есть контент
соответствует требованиям),
если одно из нижеследующих утверждений
верно:-
в одну секунду происходит
не более трех вспышек и
(или) трех красных вспышек; -
общая площадь одновременных
вспышек не более 0,006 стерадианов в
пределах 10 градусов видимого поля на
экране (25% любых 10 градусов
визуального поля на экране) при
стандартном отдалении от экрана,
где:
-
вспышка определяется как
пара противоположных значений относительной яркости
на 10% или более максимальной
относительной яркости, где
относительная яркость самого темного
изображения ниже 0,80; и где «пара
противоположных значений»
характеризуется увеличением после
уменьшения или уменьшением после
увеличения яркости, -
красная вспышка
определяется как пара
противоположных переходов,
включающих в себя насыщенный красный
цвет.
Исключение: Вспышка, которая
является выверенным, сбалансированным
паттерном, таким как модель белого шума
или модель шахматной доски, где
«квадраты» менее 0,1 градуса (видимого
поля на типичном расстоянии просмотра),
соответствует порогу восприятия.Примечание 1. Для ПО или
веб-контента использование
прямоугольника 341×256 пикселей в любом
месте экрана при отображении контента
на разрешении 1024×768 пикселей даст
примерное представление о 10 градусах
визуального поля для стандартных
размеров экрана и дистанций просмотра
(например, 15-17 дюймовый экран
на расстоянии 22-26 дюймов). (Дисплеи
с более высоким разрешением,
показывающие то же отображение
контента, дают меньшие и более
безопасные изображения, а потому для
определения порога используется именно
низкое разрешение).Примечание 2. Переход
заключается в смене относительной
яркости (или относительной
яркости/цвета для красной вспышки)
между смежными пиками и падениями
в схеме относительной яркости (или
относительной яркости/цвете для
красной вспышки), замеряемой
на протяжении определенного периода
времени. Вспышка состоит из двух
противоположных переходов.Примечание 3.
Современное рабочее определение
«пары противоположных переходов,
включающих насыщенный красный»
означает, что для одного или обоих
состояний, включенных в каждом
переходе, R/(R+ G + B) >= 0.8, а изменение
значения в (R-G-B)x320 больше 20
(отрицательные значения (R-G-B)x320
установлены на ноль) для обоих
переходов. Значения R, G, B варьируются
от 0 до 1, как указано в определении
«относительной яркости». [HARDING-BINNIE]Примечание 4. Доступны
инструменты, которые проводят анализ
захвата видео с экрана. Инструменты
не нужны, если количество вспышек
меньше или равно трем в секунду.
Контент автоматически проходит
проверку на соответствие (смотрите
№ 1 и № 2 выше). -
- последовательная навигация
-
Перемещение по контенту происходит
в установленном порядке перемещением
фокуса (от одного элемента к другому)
с использованием интерфейса
клавиатуры. - поставить
на паузу -
Остановить по запросу пользователя
и не возобновлять
до пользовательского запроса. - правильная
последовательность прочтения -
Любая последовательность, где слова
и параграфы представлены в таком
порядке, который не меняет смысла
контента. - предварительно записанная
-
Информация, передаваемая
не в режиме реального времени. - презентация (отображение)
-
Воспроизведение контента в форме,
воспринимаемой пользователями. - программно заданный
(заданный программно) -
Заданный программным обеспечением
с использованием методов, которые
поддерживаются пользовательскими
приложениями и ассистивными
технологиями. - программно
определенный (определяемый программно) -
Определяемый программой на основе
информации, предоставленной автором
контента, таким образом, что различные
технологии, включая ассистивные, могут
извлекать и представлять эту
информацию пользователям в различных
режимах.Пример 1: Определенный
на уровне языка разметки из элементов
и атрибутов, к которым напрямую
обращаются ассистивные технологии.Пример 2: Определенный
на основе заданных используемой
технологией структуры данных,
представленный не на языке разметки
и доступный ассистивным технологиям
через специальный API,
который поддерживается
распространенными ассистивными
технологиями. - программно определяемый
контекст ссылки -
Дополнительная информация, которая
может быть программно определена
на основе связей ссылки
совместно с текстом ссылки
и представлена пользователям
в различных видах.Пример: В HTML программно определяемая
информация ссылки на английском языке
включает в себя текст, размещенный
в том же параграфе, списке или ячейке
таблицы, что и ссылка, или в ячейке
заголовка таблицы, который связан
с ячейкой таблицы, в которой
содержится ссылка.Примечание. Поскольку
скринридеры интерпретируют пунктуацию,
они могут также передавать и контекст
текущего предложения, когда в фокусе
находится ссылка, расположенная в этом
предложении. - процесс
-
Последовательность действий
пользователя, необходимых для
выполнения задач.Пример 1: Успешное
использование последовательности
веб-страниц на сайте интернет-магазина
требует от пользователя просмотра
альтернативных товаров, цен
и предложений, выбора товаров, подачи
заявки, предоставления информации
о доставке и об оплате.Пример 2: Страница
регистрации учетной записи требует
успешного выполнения теста Тьюринга
перед тем, как учетная запись будет
создана. - раздел
-
Самодостаточная часть текстового
контента, в которой речь идет об одной
или нескольких связанных темах или
мыслях.Примечание. Раздел может
состоять из одного или нескольких
параграфов, включать в себя
изображения, таблицы, списки
и подразделы. - расширенное аудиоописание
-
Аудиоописание, которое добавляется
в аудиовизуальный ряд путем остановки
видео для того, чтобы дать
дополнительное пояснение.Примечание. Эта техника
применяется только в том случае, если
смысл видео будет потерян без
дополнительного аудиоописания,
а паузы между диалогами/повествованием
слишком коротки. - режим
реального времени -
Информация, получаемая в ходе
происходящего в текущий момент
события, передаваемая на приемник лишь
с задержкой вещания.Примечание 1. Задержка
вещания — это короткая (обычно
автоматическая) задержка, используемая
для того, чтобы вещатель мог поставить
в очередь или проверить аудио- или
видеопоток, однако эта задержка
недостаточна для того, чтобы произвести
существенное редактирование.Примечание 2. Если
информация целиком сгенерирована
компьютером, то она не является
информацией, передаваемой в режиме
реального времени. - роль
-
Текстовый или числовой
идентификатор, по которому программное
обеспечение может идентифицировать
функцию компонента веб-контента.Пример: Число, которое
определяет, ведет ли себя данное
изображение как ссылка, кнопка или
чекбокс. - связи
-
Осмысленные связи между различными
частями контента. - синхронизированный
медиаконтент -
Аудио- или видеоконтент,
который синхронизирован с другим
форматом представления информации и
(или) с компонентами взаимодействия,
ограниченными по времени. Исключение
составляют случаи, когда этот
медиаконтент является альтернативной медиаверсией
текстового контента и явным образом
обозначен как таковой. - событие в режиме
реального времени -
Событие, которое а) происходит
одновременно с его просмотром и б)
не генерируется контентом полностью.Пример 1: Веб-трансляция
«живого» выступления (происходит
одновременно с просмотром, не записана
предварительно).Пример 2: Онлайн-аукцион,
на котором люди делают ставки
(происходит одновременно с просмотром).Пример 3: Люди
взаимодействуют друг с другом
в виртуальном мире при помощи аватаров
(не полностью генерировано контентом
и происходит одновременно
с наблюдением). - соответствие
-
Выполнение всех положений стандарта,
Руководства или спецификации. - соответствовать критерию
-
Случай, когда применительно
к веб-странице текст положения верен. - соответствующая
альтернативная версия -
Версия, которая:
-
соответствует определенному
уровню доступности; и -
обеспечивает тот же набор
информации и функциональности
на том же самом естественном
языке; и -
имеет последние обновления,
эквивалентные несоответствующему
контенту; и -
для которой верно, по крайней мере,
одно из следующих утверждений:-
соответствующая версия доступна
с несоответствующей страницы
посредством поддерживающего
доступность механизма,
или -
несоответствующая версия
доступна только с соответствующей
версии, или -
несоответствующая версия
доступна только со страницы,
которая также предоставляет
и механизм доступа
к соответствующей версии.
-
Примечание 1. В этом
определении выражение «доступна
только» означает, что имеется некий
механизм (например, условная
переадресация), который препятствует
«получению» (загрузке)
несоответствующей страницы,
за исключением случаев, когда
пользователь переходит на нее
с соответствующей страницы.Примечание 2.
Альтернативная версия не обязательно
должна совпадать с оригинальной
версией с точностью до страницы
(например, соответствующая
альтернативная версия для определенной
оригинальной страницы может состоять
из нескольких страниц).Примечание 3. Если
имеется несколько языковых версий,
то соответствующие альтернативные
версии требуются для всех
представленных языков.Примечание 4.
Альтернативные версии могут
использоваться для удовлетворения
требований различных технологий или
групп пользователей. Каждая из версий
должна максимально соответствовать
Руководству. Одна из версий должна
обеспечивать полное соответствие,
чтобы удовлетворять 1-му требованию
на соответствие.Примечание 5.
Соответствующая требованиям
альтернативная версия не должна
обязательно находиться в рамках
группы, претендующей на соответствие,
или на том же веб-сайте в том случае,
если она доступна без ограничений (как
и несоответствующая требованиям
версия).Примечание 6. Следует
отличать альтернативные версии от дополнительного
контента, который служит для
поддержки основной страницы и улучшает
ее понимание.Примечание 7. Установка
в пользовательских настройках
контента выдачи соответствующей
требованиям версии приемлема в том
случае, если метод, использованный для
установки в пользовательских
настройках, поддерживает доступность.См. также пояснение к соответствию
альтернативных версий. -
- специфические сенсорные
ощущения -
Сенсорные ощущения, которые
не являются исключительно украшением,
не передают важную информацию
и не производят какую-либо функцию.Пример: Исполнение соло
на флейте, образцы изобразительного
искусства и т.д. - среднее
образование -
Период обучения длительностью в два
или три года, который начинается после
шести лет начального
образования и заканчивается через
девять лет.Примечание. Данное
определение основано на определении
Международного стандарта
классификации образования ЮНЕСКО. - структура
-
-
Способ, которым части веб-страницы
организованы друг относительно
друга; а также -
способ, которым организован набор
веб-страниц.
-
- текст
-
Последовательность символов,
которая может быть определена программно,
означающая что-либо на естественном
языке. - текстовый блок
-
Текст, состоящий более одного
предложения. - технология (технология
веб-контента) -
Механизм
кодирования инструкций для
отображения, воспроизведения или
выполнения пользовательским
агентом.Примечание 1. Термин
«веб-технология» и слово «технология»
(употребляемое без дополнений),
используемые в данном Руководстве,
подразумевают «технологии
представления веб-контента».Примечание 2. Технологии
веб-контента включают в себя: языки
разметки, форматы данных и языки
программирования, которые используются
как раздельно, так и в комбинациях, для
создания пользовательского
представления, от статичных
веб-страниц до синхронизированного
медиаконтента или динамических
веб-приложений.Пример: Некоторые
распространенные технологии
веб-контента, например: HTML, CSS, SVG, PNG, PDF, Flash,
JavaScript. - титры
-
Синхронизированная визуальная и
(или) альтернативная
текстовая версия как для речевой, так
и для неречевой аудиоинформации,
которая требуется для понимания
медиаконтента.Примечание 1. Титры
подобны субтитрам диалогов, однако они
передают не только речевой контент,
но и эквивалент неречевого контента,
чтобы пользователь понимал программный
контент. Титры могут включать в себя
звуковые эффекты, музыку, смех, описание
говорящего и место действия.Примечание 2. Скрытые
титры — это титры, которые могут быть
включены и выключены на некоторых
плеерах.Примечание 3. Открытые
(видимые) титры — любые титры, которые
нельзя выключить. Например, это титры,
которые являются визуальным
эквивалентом изображения
текста, встроенного в видео.Примечание 4. Титры
не должны затемнять или скрывать
важную информацию видеоряда.Примечание 5. В некоторых
странах титры называют субтитрами.Примечание 6. Аудиоописания
могут быть даны (но необязательно), если
являются описанием информации, которая
уже представлена визуально. - увеличенный (текст)
-
Текст с минимальным размером
18 пунктов или 14 пунктов полужирного
начертания или размер шрифта
аналогичного размера для китайского,
японского и корейского (CJK) шрифтов.Примечание 1. Шрифты
с крайне тонким начертанием или
необычными особенностями
и характеристиками, которые могут
помешать узнаванию в них очертания
букв, сложнее читать, особенно
в изображении с низкой
контрастностью.Примечание 2. Размер
шрифта — это размер шрифта при
отображении контента. Он не включает
в себя изменения шрифта, которые могут
быть сделаны самим пользователем.Примечание 3. Реальный
размер шрифта, который видит
пользователь, зависит как от авторских
настроек размера шрифта, так
и от пользовательских настроек
монитора и пользовательского агента.
Для многих распространенных шрифтов,
которые используются для текста,
14 и 18 пунктов являются примерным
эквивалентом 1,2 и 1,4 em, или 120% и 150%
шрифта для текста по умолчанию
(принимая во внимание, что размер
шрифта текста 100%), однако авторам
следует проверять это положение для
каждого данного шрифта. Когда шрифты
определены в относительных единицах,
реальный размер шрифта рассчитывается
пользовательским агентом, который
отображает контент. Для оценки
выполнения этого критерия размер точки
должен быть получен
от пользовательского приложения или
рассчитан на основе метрик шрифта так,
как это делает пользовательское
приложение. Выбор наиболее подходящих
пользовательских настроек шрифта
зависит от предпочтений самих
пользователей, имеющих нарушения
зрения.Примечание 4. При
использовании текста без указания
шрифта наименьшим подходящим размером
шрифта будет размер, используемый
по умолчанию основными браузерами.
Если заголовок первого уровня
отображен полужирным 14 пунктов или
больше в основных браузерах, логично
предположить, что это самый большой
размер текста. Относительное
увеличение можно таким же образом
рассчитать из размеров по умолчанию.Примечание 5. Размер
18 и 14 пунктов для шрифтов на латинице
взяты из минимального размера при
печати крупным шрифтом (14 пунктов)
и крупного стандартного размера
(18 пунктов). Для других шрифтов
(например, для шрифтов китайского,
японского, корейского языков)
«эквивалентами» размеров будут
минимальные шрифты при распечатке
крупным шрифтом, используемые для этих
языков, и следующий крупный
стандартный размер шрифта для
распечатки текста крупным шрифтом. - уровень
начального образования -
Период в шесть лет, который
начинается в возрасте от пяти до семи
лет, возможно, без иного
предварительного образования.Примечание. Данное
определение основано на определении
Международного стандарта
классификации образования ЮНЕСКО. - функциональность
-
Процессы
и результаты, достигаемые в результате
действий пользователя. - цель
ссылки -
Результат, получаемый при нажатии
на гиперссылку. - чрезвычайная ситуация
-
Внезапная, неожиданная ситуация или
происшествие, требующее
незамедлительного действия с целью
предотвращения вреда здоровью,
безопасности или имуществу. - юридические
обязательства -
Взаимодействие, при котором человек
принимает на себя юридические
обязательства или получает выгоды.Пример: Свидетельство
о браке, биржевая торговля, завещание,
кредит, усыновление/удочерение,
заключение контракта на военную
службу, договоры любого типа и т.д. - язык жестов
-
Самостоятельный, естественно
возникший язык, чаще всего используемый
глухими или слабослышащими людьми для
коммуникации. Состоит из комбинации
жестов, каждый из которых производится
руками в сочетании с мимикой, формой
или движением рта и губ, а также
в сочетании с положением корпуса
тела. - ярлык
-
Текст или другой компонент
с альтернативной
текстовой версией, который требуется
пользователю для идентификации
компонента веб-контента.Примечание 1. Ярлык виден
всем пользователям, тогда как название может быть скрыто
и видимо только ассистивным
технологиям. Во многих (но не во всех)
случаях название и ярлык представлены
одинаково.Примечание 2. Термин
«ярлык» в данном случае шире, чем
определение элемента «label» в HTML. - ASCII-графика
-
Изображение, созданное посредством
пространственного размещения символов
и глифов (обычно состоит из 95 ASCII-символов).
Приложение Б.
Благодарности
Данный раздел является информационным.
Настоящая публикация частично
финансировалась из федеральных фондов
Департамента Образования Национального
Института по Исследованиям Инвалидности
и Реабилитации (U.S. Department
of Education, National Institute on Disability and Rehabilitation
Research (NIDRR))
по контракту ED05CO0039. Содержание настоящей
публикации не обязательно отражает
взгляды или политику Департамента
Образования США (U.S. Department of Education). Упоминание
торговых марок, коммерческих продуктов или
организаций не означает их поддержку
правительством США.
Дополнительная информация по участию
в рабочей группе по разработке
Руководства по обеспечению доступности
веб-контента (WCAG WG)
доступна на домашней веб-странице рабочей группы.
Активные члены WCAG WG, участвовавшие
на момент публикации:
-
Bruce Bailey (U.S. Access
Board) -
Frederick Boland (NIST)
-
Ben Caldwell (Trace R&D Center,
University of Wisconsin) -
Sofia Celic (W3C,
приглашенный эксперт) -
Michael Cooper (W3C)
-
Roberto Ellero (Международная ассоциация
веб-мастеров / Гильдия HTML-писателей) -
Bengt Farre (Rigab)
-
Loretta Guarino Reid, Google
Inc. -
Katie Haritos-Shea
-
Andrew Kirkpatrick (Adobe)
-
Drew LaHart (IBM)
-
Alex Li (SAP AG)
-
David MacDonald (E-Ramp Inc.)
-
Roberto Scano (Международная ассоциация
веб-мастеров / Гильдия HTML-писателей) -
Cynthia Shelly (Microsoft)
-
Andi Snow-Weaver (IBM)
-
Christophe Strobbe (DocArch,
K.U.Leuven) -
Gregg Vanderheiden (Trace
R&D Center, University of Wisconsin)
Другие, ранее
участвовавшие члены WCAG WG, и остальные участники WCAG 2.0
Shadi Abou-Zahra, Jim Allan, Jenae Andershonis, Avi Arditti, Aries Arditi,
Mike Barta, Sandy Bartell, Kynn Bartlett, Marco Bertoni, Harvey Bingham, Chris
Blouch, Paul Bohman, Patrice Bourlon, Judy Brewer, Andy Brown, Dick Brown,
Doyle Burnett, Raven Calais, Tomas Caspers, Roberto Castaldo, Sambhavi
Chandrashekar, Mike Cherim, Jonathan Chetwynd, Wendy Chisholm, Alan Chuter,
David M Clark, Joe Clark, James Coltham, James Craig, Tom Croucher, Nir Dagan,
Daniel Dardailler, Geoff Deering, Pete DeVasto, Don Evans, Neal Ewers, Steve
Faulkner, Lainey Feingold, Alan J. Flavell, Nikolaos Floratos, Kentarou Fukuda,
Miguel Garcia, P.J. Gardner, Greg Gay, Becky Gibson, Al Gilman, Kerstin
Goldsmith, Michael Grade, Jon Gunderson, Emmanuelle Gutiérrez y Restrepo,
Brian Hardy, Eric Hansen, Sean Hayes, Shawn Henry, Hans Hillen, Donovan Hipke,
Bjoern Hoehrmann, Chris Hofstader, Yvette Hoitink, Carlos Iglesias, Ian Jacobs,
Phill Jenkins, Jyotsna Kaki, Leonard R. Kasday, Kazuhito Kidachi, Ken Kipness,
Marja-Riitta Koivunen, Preety Kumar, Gez Lemon, Chuck Letourneau, Scott
Luebking, Tim Lacy, Jim Ley, William Loughborough, Greg Lowney, Luca Mascaro,
Liam McGee, Jens Meiert, Niqui Merret, Alessandro Miele, Mathew J Mirabella,
Charles McCathieNevile, Matt May, Marti McCuller, Sorcha Moore, Charles F.
Munat, Robert Neff, Bruno von Niman, Tim Noonan, Sebastiano Nutarelli, Graham
Oliver, Sean B. Palmer, Sailesh Panchang, Nigel Peck, Anne Pemberton, David
Poehlman, Adam Victor Reed, Chris Ridpath, Lee Roberts, Gregory J. Rosmaita,
Matthew Ross, Sharron Rush, Gian Sampson-Wild, Joel Sanda, Gordon Schantz, Lisa
Seeman, John Slatin, Becky Smith, Jared Smith, Neil Soiffer, Jeanne Spellman,
Mike Squillace, Michael Stenitzer, Jim Thatcher, Terry Thompson, Justin Thorp,
Makoto Ueki, Eric Velleman, Dena Wainwright, Paul Walsch, Takayuki Watanabe,
Jason White.
Приложение С.
Ссылки
Данный раздел является информационным.
- CAPTCHA
- The CAPTCHA Project, Carnegie Mellon
University. Проект доступен по адресу: http://www.captcha.net - HARDING-BINNIE
- Harding G. F. A. and Binnie, C.D.,
Independent Analysis of the ITC Photosensitive Epilepsy Calibration Test
Tape, 2002 - IEC-4WD
- IEC/4WD 61966-2-1: Colour Measurement and
Management in Multimedia Systems and Equipment — Part 2.1: Default
Colour Space — sRGB. May 5, 1998 - sRGB
- «A Standard Default Color Space for the
Internet — sRGB» M. Stokes, M. Anderson, S. Chandrasekar, R. Motta,
eds., Version 1.10, November 5, 1996. Копия данного
документа доступна по адресу: http://www.w3.org/Graphics/Color/sRGB.html - ЮНЕСКО
- International Standard Classification
of Education, 1997. Копия этого стандарта
доступна по адресу: http://www.unesco.org/education/information/nfsunesco/doc/isced_1997.htm - WCAG10
- Web Content Accessibility Guidelines 1.0,
G. Vanderheiden, W. Chisholm, I. Jacobs, Editors, W3C Recommendation, 5
May 1999, http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/.
Последняя версия WCAG 1.0 доступна
по адресу: http://www.w3.org/TR/WAI-WEBCONTENT/
Обеспечение доступности веб-контента: стандарты, критерии, пример реализации
Время на прочтение
11 мин
Количество просмотров 7.1K
Привет, меня зовут Павел. Я занимаюсь изучением и тестированием доступности.
Когда начинал изучать этот вопрос, я понимал, что это делается с заботой о людях с нарушением зрения, слуха, моторики, но я не имел представления как именно это делается.
Поэтому, в начале уходило много времени на поиск информации, затем на чтение документации, просмотр видео инструкций про доступность, на эксперименты с контентом, что, в итоге, помогло определиться с подходом и начать внедрять доступность в наши продукты.
В данной статье мы погрузимся в вопрос доступности контента, разберемся, почему важна доступность в интернете, чем она регламентируется и как реализуется. В завершение, я расскажу на реальном примере, как мы с командой работали над повышением доступности нашего продукта — конструктора онлайн-курсов iSpring Suite.
Доступность контента — это свойство, которое позволяет пользователям с разными физическими возможностями получить к нему доступ — тем или иным способом. Проще говоря, если незрячий пользователь не может посмотреть график, размещенный на странице, у него должна быть возможность прослушать текстовое описание этого графика.
Зачем обеспечивать доступность контента
Итак, доступность позволяет людям с ограниченными возможностями получить нужную им информацию или выполнить определенные действия: отправить письмо, сделать заказ в интернет магазине, заполнить заявление, пройти обучение или даже поиграть в игры.
С легкостью выполняя эти действия в повседневной жизни, мы даже не задумываемся, что для кого-то они могут быть непреодолимым барьером.
При этом доступность — это не только забота о людях с физическими нарушениями зрения, слуха или моторики. В разных жизненных ситуациях возможности вполне здорового человека могут быть ограничены по разным причинам.
Давайте посмотрим какие аспекты доступности могут быть полезны пользователям в самых разных жизненных ситуациях:
Итог простой: доступность контента критически важна для одних пользователей, и удобна для других. Встает логичный вопрос: почему так мало проектов, которые отвечают требованиям доступности?
Дело в том, что внедрение доступности требует времени, а в реальной жизни компании стремятся запустить проект как можно раньше, чтобы поскорее проверить свои гипотезы.
И все же рано или поздно вопрос доступности встанет ребром, поэтому я советую не затягивать с ее внедрением и начинать проработку доступности уже на начальных этапах жизненного цикла продукта. Это сэкономить много времени и средств — не говоря уже об удобстве пользователей.
Как доступность регулируется на законодательном уровне
Во многих странах доступность регулируется на законодательном уровне, в том числе и доступность веб-контента.
Стандарты доступности веб-контента в разных странах:
- ГОСТ Р 52872-2019 (Россия)
- Accessibility 508 Standards (США)
- A11y for Ontarians with Dis. Act (Канада)
- EN 301 549 (Европа)
- Disability Discrimination Act 1992 (Австралия)
Каждый из приведенных выше стандартов обязует создавать информационный контент по определенным правилам с разной степенью контроля, но все они в той или иной степени опираются на стандарт WCAG, разработанным Всемирным Веб Консорциумом.
Всемирный Веб Консорциум (W3C) — это организация, которая разрабатывает и внедряет технологические стандарты для интернета.
В 1997 году Всемирный Веб Консорциум создал инициативу о доступности интернета для людей с ограниченными возможностями WAI.
В рамках этой инициативы W3C разработал техническую спецификацию ARIA, the Accessible Rich Internet Applications, которая предоставляет информацию о ролях, состояниях и фокусах с примерами применения.
Так же в рамках этой инициативы развиваются несколько гайдлайнов о доступности:
- Authoring Tool Accessibility Guidelines (ATAG) руководство по доступности для инструментов создания контента
- User Agent Accessibility Guidelines (UAAG) — руководство по взаимодействию юзер-агентов (например, браузеров или медиа-плееров) с вспомогательными технологиями.
- Web Content Accessibility Guidelines (WCAG) — руководство по доступности web контента, о нем поговорим далее.
В рамках данной статьи нас интересует именно WCAG — Руководство по обеспечению доступности веб-контента. Это руководство помогает оценить доступность контента и обеспечить соответствие ключевым требованиям. На русском языке доступна версия 2.0 руководства WCAG.
Как работать с WCAG — руководством по обеспечению доступности веб-контента
Руководство по обеспечению доступности веб-контента (WCAG) состоит из нескольких уровней, о которых нужно помнить при работе с ним.
Первый уровень: принципы
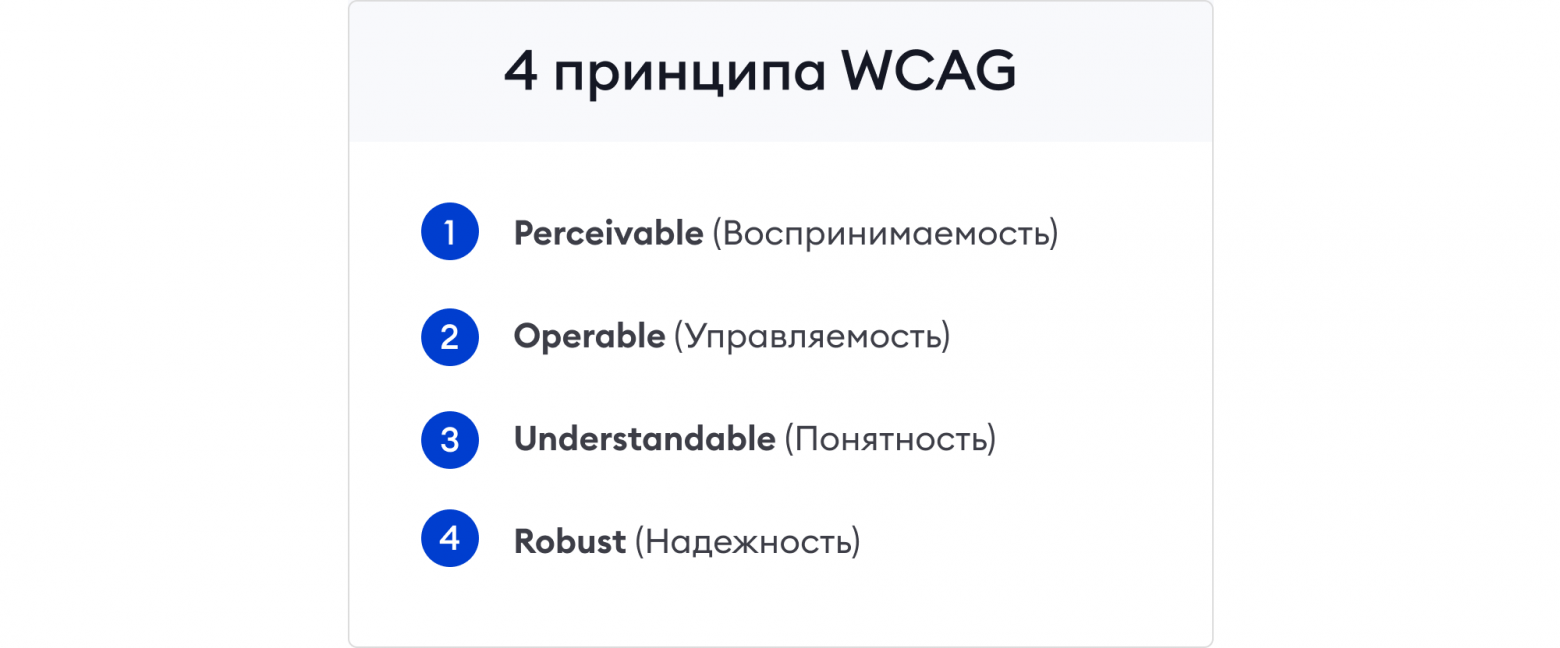
Первый уровень руководства составляют четыре основополагающих принципа:
- Perceivable (Воспринимаемость): пользователь должен быть в состоянии воспринять информацию любым из органов чувств. Т.е. невидящий должен услышать, а неслышащий — прочитать.
- Operable (Управляемость): не должно быть такого действия, которое не смог бы совершить пользователь.
- Understandable (Понятность): передаваемая информация и способ управления интерфейсом должны быть понятны пользователю.
- Robust (Надежность): передаваемая информация должна быть пригодна для интерпретации большим количеством вспомогательных средств.
Второй уровень: гайдлайны
Каждый принцип доступности, изложенный на первом уровне, определяется гайдлайнами — конкретными рекомендациями, каким должен быть контент, чтобы отвечать тому или иному принципу. Например, принцип “Понятность” включает такие гайдлайны, как “Удобочитаемость”, “Предсказуемость”, “Помощь при вводе” и т.д.
Третий уровень: критерии оценивания
Каждый гайдлайн, в свою очередь, раскладывается на критерии оценивания — конкретные механизмы работы интерфейса и контента.
WCAG предоставляет три уровня соответствия доступности: А, АА, ААА. Соответственно, набор критериев под каждый уровень свой.
Четвертый уровень: достаточные и консультативные техники
Техники — это советы, как и что делать, чтобы достичь нужного уровня соответствия. Применять их не обязательно, но они могут помочь соблюсти тот или иной принцип доступности.
Например, по принципу “Воспринимаемость” есть такой критерий:
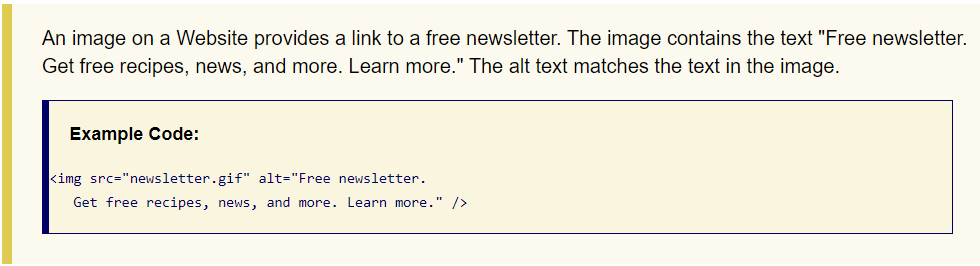
1.1.1. Весь нетекстовый контент, представленный пользователю, имеет эквивалентную текстовую версию.
На практике часто это реализуется через атрибут alt, и есть соответствующая техника: “H37: Using alt attributes on img elements” (“Использование атрибутов alt для изображений”).
Пример реализации атрибута alt, чтобы обеспечить соответствие критерию 1.1.1. “Нетекстовый контент”
Как протестировать веб-контент на доступность
Руководство по обеспечению доступности веб-контента WCAG предъявляет 5 требований к реализации веб-контента. Следовательно, чтобы протестировать доступность, нам нужно проверить, что веб-контент удовлетворяет всем 5 требованиям.
Требование 1: Веб-контент должен соответствовать одному из уровней доступности: А, АА или ААА
Чтобы выполнить это требование, нужно оценить контент на соответствие критериям, о которых мы говорили выше. При этом контент должен отвечать всем критериям конкретного уровня — либо должна быть представлена его альтернативная версия, отвечающая всем критериям.
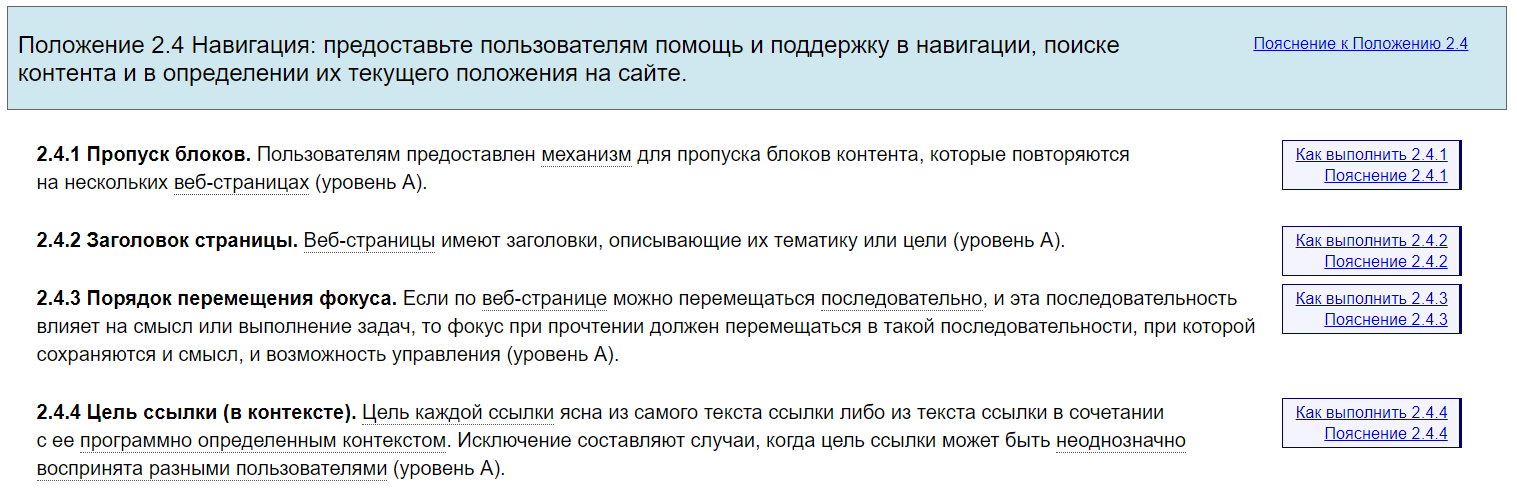
Например, по гайдлайну “Навигация” для соответствия уровню А, контент должен соответствовать одновременно четырем критериям:
Скриншот из русской версии Руководства по обеспечению доступности. Критерии соответствия уровня А по гайдлайну “Навигация”.Для соответствия следующему уровню доступности (АА), контент должен отвечать всем критериям предыдущего уровня А (см.рис.выше), а также всем критериями рассматриваемого уровня АА (см.рис.ниже).
Критерии соответствия уровня АА по гайдлайну “Навигация”.
Требование 2: Заявленному уровню доступности должна соответствовать вся страница
Если часть контента на странице не соответствует всем критериям выбранного вами уровня доступности, нельзя заявить о доступности такой страницы.
Версия страницы слева не отвечает критерию 1.4.3. “Минимальный контраст”, потому что контрастность текста во втором блоке (отмечен красным) нарушена. Из-за этого блока, страница слева не соответствует требованиям доступности, несмотря на то, что остальные блоки оформлены правильно.
Требование 3: Заявленный уровень доступности поддерживается на протяжении всего процесса (цепочки страниц)
Все страницы из взаимосвязанной серии веб-страниц должны соответствовать заявленному уровню доступности.
Рассмотрим это требование на примере онлайн-магазина. Для того чтобы совершить покупку, пользователю нужно найти товар, посмотреть его, добавить в корзину и оплатить. Если хоть одна страница в этой цепочке (например, страница оплаты) не соответствует критериям доступности выбранного вами уровня, вы не можете заявить о соответствии сайта данному уровню.
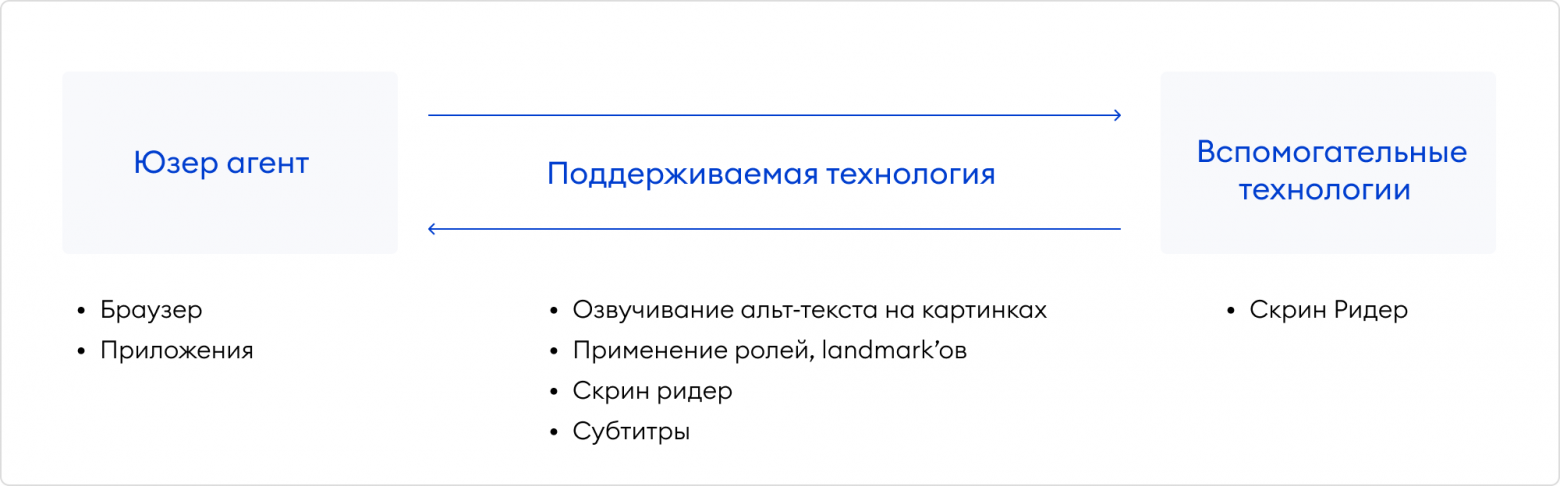
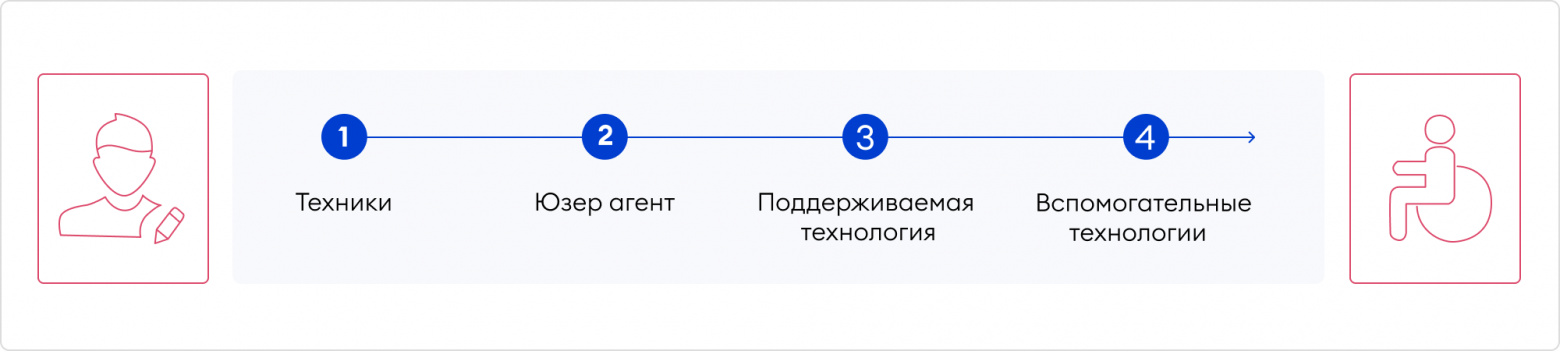
Требование 4: На странице используются только те технологии, которые поддерживаются устройствами обеспечения доступности
Технология считается поддерживаемой, если ее поддерживают одновременно и юзер агент (то есть, например, браузер) и вспомогательная технология (например, скринридер).
К поддерживаемым технологиям можно отнести использование альт-текста на картинках, применение ролей, landmark’ов, субтитров и т.д.
Каждая из сторон предоставляет информацию о поддерживаемых технологиях, которая обычно размещается на сайте. Например у скринридера JAWS есть веб-страничка, на которой отмечены не поддерживаемые роли.
Если одна из сторон не поддерживает технологию, то лучше ее не применять.
Если юзер-агент и вспомогательная технология используют поддерживаемые технологии, а автор использует правильную технику, то в этом случае пользователь с ограниченными возможностями без проблем получит необходимую информацию.
В качестве примера возьмем тэг dialog, который не поддерживается браузером IE. Это означает, что если мы строим наши message-боксы и диалоги с помощью этого тега, у клиента-пользователя IE такой контент поддерживаться не будет. Следовательно, страница, содержащая тег dialog не может считаться доступной.
Требование 5. Невмешательство
Контент с неподдерживаемой технологией может располагаться на странице, и такая страница даже может быть признана соответствующей определенному уровню доступности, но при одном условии: неподдерживаемый контент должен быть второстепенным и не блокировать доступ к другим частям страницы.
Возьмем все тот же тег dialog. Если в нем содержится второстепенная информация, и мы можем просто скрывать ее для пользователей браузера IE, то такую страницу можно будет считать доступной.
По сути, этот случай исключением для второго требования в котором говорится, что определенному уровню доступности должна соответствовать вся страница. Тем не менее, есть ряд обязательных требований к контенту в контексте невмешательства:
- 1.4.2. Audio Control: если медиа проигрывается автоматически более 3-х секунд, у него должны быть элементы управления.
- 2.1.2 No Keyboard Trap: клавиатурная навигация не должна содержать ловушек.
- 2.3.1 Three Flashes or Below Threshold: на странице не должно быть объектов, которые мигают и мерцают более 3-х раз в секунду.
- 2.2.2 Pause, Stop, Hide: должна быть возможность остановить или скрыть объекты связанные с автоматическим движением, скроллом и обновлением.
Юзабилити-тестирование
На практике может получиться так, что ваш веб-контент удовлетворяет всем критериям WCAG, но в связи со спецификой его работы (или спецификой работы вспомогательных технологий) он может в итоге оказаться недоступен людям с ограниченными возможностями.
Поэтому важную роль в тестировании доступности играет юзабилити тестирование.
Для тестирования нужно собрать группу людей с ограниченными возможностями, которые попробуют поработать с контентом и предоставят фидбэк. Обязательно пообщайтесь с этими людьми, посмотрите как они работают.
Если у вас не получается пригласить людей с ограниченными возможностями, то попробуйте изменить собственное восприятие контента. Например, при работе с скрин-ридерами можно выключить монитор и попробовать поработать с веб-контентом, воспринимая информацию на слух.
Кроме того, существуют специальные программы для тестирования доступности. W3C предлагает набор инструментов, которыми можно протестировать:
- соответствие критериям
- контрастность на странице,
- размер текста и контролов,
- стили CSS и т.д
Я использую в работе следующие инструменты:
- Google Lighthouse — позволяет провести общий аудит страницы по критериям доступности и дает рекомендации, как исправить недочеты.
- Siteimprove Accessibility Checker For Chrome — помогает проверить веб-контент на соответствие критериям WCAG и дает рекомендации что надо проверить дополнительно.
- Сontrastchecker от WebIM — помогает высчитывать коэффициент контрастности. Во WCAG есть критерии, что коэффициент контрастности должен быть не ниже определенного значения. Contrastchecker поможет подобрать цвет, отвечающий всем требованиям.
Итак, для тестирования доступности веб-контента требуется:
- Провести функциональное тестирование. Если контент не работает должным образом, он будет недоступен не только людям с ограниченными возможностями, но всем пользователям в принципе.
- Проверить контент на соответствие 5 требованиям WCAG.
- Провести юзабилити тестирование доступного контента с учетом разных жизненных ситуаций.
Если после юзабилити-тестирования стало понятно, что веб-контент не соответствует требованиям WCAG, то первое что нужно сделать, это собрать всю информацию об этом, изучить ее и принять решение о возможности доработки.
Пример из практики: обеспечение доступности плеера электронного курса
Бывают ситуации, когда из-за особенностей реализации контента отсутствует возможность удовлетворения всем требованиям WCAG.
Мы с командой столкнулись с такой проблемой, работая над доступной версией плеера, входящего в состав конструктора электронных курсов iSpring Suite. Этот конструктор конвертирует PowerPoint-презентации в веб-контент. Слайды презентации (курса) после конвертации проигрываются в браузере.
При тестировании доступности плеера курсов, мы выявили ряд проблем:
- Плеер не соответствовал многим критериям оценки, а его техническая реализация не позволяла это исправить в разумные сроки.
- При работе со скрин-ридером были проблемы с навигацией: застревал виртуальный фокус скрин-ридера.
- Слайд презентации ограничивал объем вспомогательного текста.
По итогам тестирования стало понятно, что нам потребуется либо сильно переработать плеер, либо создать его альтернативную версию, которая будет соответствовать всем требованиям WCAG. Выше я уже упоминал, что WCAG разрешает считать контент соответствующим определенному уровню, если у него есть альтернативная версия, которая соответствует этому уровню.
Мы выбрали второй вариант, и назвали эту версию плеера “доступный скин”.
Пример доступного скина плеера презентаци.
Здесь перед нами стояла задача не только реализовать сам скин, но и проработать правильный механизма обнаружения альтернативной версии и перехода к ней.
Мы добавили в плеер заметную кнопку переключения между полной и альтернативной версиями. Если открыть плеер с работающим скрин-ридером, то виртуальный фокус скрин-ридера сразу попадает на кнопку переключения, а весь остальной контент скрин-ридеру не доступен.
Так скрин-ридер видит плеер в полной версии. Другими словами, у скрин-ридера нет вариантов перейти куда-то, кроме альтернативной версии.
Еще одна загвоздка в плавности работы скрин-ридера возникла уже при реализации альтернативной версии. Во время юзабилити тестирования мы обнаружили, что при смене слайдов виртуальный фокус скрин-ридера застревает на кнопке переключения слайда. В итоге слайды переключались, а фокус стоял на месте — и пользователю было непонятно, что он перешел на следующий слайд.
Пример застревания фокуса
Причиной проблемы стало то, что плеер курсов является одностраничным веб-приложением (SPA) — а это означает, что контент изменяется в рамках одной странички. Скрин-ридеры не приспособлены к работе с одностраничными приложениями, они хорошо работают только со статичными страницами.
Для решения этой проблемы, пришлось внедрить особое поведение фокуса, чтобы при переходе к следующему слайду он перепрыгивал в начало слайда. Читалка отслеживает фокус и реагирует на смену его положения — и пользователю становится понятно, что слайд сменился.
Таким образом альтернативная версия плеера позволила:
- сделать контент соответствующим всем требованиям WCAG;
- избежать масштабного изменения основной версии плеера;
- внедрить особое поведение для работы с читалками;
- реализовать лейаут с последовательным расположением контента (так как людям легче воспринимать информацию последовательно, а не разбросанной по слайду)
Решение получилось эффективным и безопасным для полной версии.
Пример работы скрин ридера с плеером
Как заявить о доступности
После того как вы сделали контент на странице доступным, об этом нужно заявить.
Вариант 1: Выложить на сайт заявление о соответствии контента определенному уровню доступности.
Полная инструкция как это сделать есть в WCAG. В заявлении указывается следующая информация:
- Дата
- Ссылка на гайдлайн
- Уровень соответствия
- Краткое описание контента
- Список использованных технологий
В данном варианте информация о доступности предоставляется в более кратком и сжатом формате. Если вы хотите более подробно расписать все критерии, уровни соответствия, методы и технологии, можно выбрать второй вариант:
Вариант 2: Заполнить шаблон добровольного заявления о доступности (Voluntary Product Accessibility Template или VPAT) — и выложить на сайт его.
Данный шаблон подойдет тем, кто работает на глобальном рынке и хочет заявить о соответствии нескольким регламентам, например WCAG и section 508.
Для этого с сайта Совета индустрии информационных технологий (ITI) скачивается шаблон с требуемыми регламентами:
- Соответствие только для WCAG
- WCAG + регламент для штатов или европы
- И все три регламента в одном шаблоне
При заполнении шаблона указывается та же информация что и в обычном заявлениии (вариант 1), плюс дополнительно указывается информация, об использованных во время тестирования юзер агентах и вспомогательных технологиях.
В нашем случае мы опирались на работу популярных читалок (JAWS, NVDA и VoiceOver) и браузеров (Chrome, FF, Safari), потому что они хорошо работают друг с другом, поддерживают много технологий и регулярно обновляются.
Далее заполняется таблица с критериями и с указывается информация об их достижении.
Доступны следующие статусы:
- Supports — контент отвечает данному критерию
- Partially Supports — часть контента не отвечает критерию
- Does Not Support — контент не отвечает критерию
- Not Applicable — критерий не применим
- Not Evaluated — контент не оценивался по данному критерию
Заполненный шаблон выкладывается на сайт. Вот пример добровольного заявления о доступности на сайте iSpring. Главное, убедитесь чтобы страница, на которой расположен шаблон, была доступная 
From Wikipedia, the free encyclopedia
| Web Content Accessibility Guidelines | |
World Wide Web Consortium (W3C) logo |
|
| Abbreviation | WCAG |
|---|---|
| Status | W3C Recommendation |
| Year started | January 1995 |
| First published | 9 May 1999 |
| Latest version | 2.1 June 5, 2018; 4 years ago[1] |
| Preview version | 2.2 August 11, 2020; 2 years ago[2] |
| Organization | W3C, ISO, IEC[3] |
| Committee | Accessibility Guidelines Working Group |
| Editors |
[1] |
| Domain | Web accessibility |
| Copyright | © 2017–2018 W3C® (MIT, ERCIM, Keio, Beihang). |
| Website |
|
The Web Content Accessibility Guidelines (WCAG) are part of a series of web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet. They are a set of recommendations for making Web content more accessible, primarily for people with disabilities—but also for all user agents, including highly limited devices, such as mobile phones. WCAG 2.0, were published in December 2008 and became an ISO standard, ISO/IEC 40500:2012 in October 2012.[3] WCAG 2.1 became a W3C Recommendation in June 2018.[1]
History[edit]
Earlier guidelines (1995–1998)[edit]
The first web accessibility guideline was compiled by Gregg Vanderheiden and released in January 1995, just after the 1994 Second International Conference on the World-Wide Web (WWW II) in Chicago (where Tim Berners-Lee first mentioned disability access in a keynote speech after seeing a pre-conference workshop on accessibility led by Mike Paciello).[4]
Over 38 different Web access guidelines followed from various authors and organizations over the next few years.[5] These were brought together in the Unified Web Site Accessibility Guidelines compiled at the University of Wisconsin–Madison.[6]
Version 8 of the Unified Web Site Accessibility Guidelines, published in 1998, served as the starting point for the W3C’s WCAG 1.0.[7]
Version 1 (1999–2000)[edit]
The WCAG 1.0 were published and became a W3C recommendation on 5 May 1999. In February 2008, The WCAG Samurai, a group of developers independent of the W3C, and led by Joe Clark, published corrections for, and extensions to, the WCAG 1.0.[8]
Version 2 (2001–present)[edit]
The first concept proposal of WCAG 2.0 was published on 25 January 2001. In the following years new versions were published intended to solicit feedback from accessibility experts and members of the disability community. On 27 April 2006 a «Last Call Working Draft» was published.[9] Due to the many amendments that were necessary, WCAG 2.0 were published again as a concept proposal on 17 May 2007, followed by a second «Last Call Working Draft» on 11 December 2007.[10][11] In April 2008 the guidelines became a «Candidate Recommendation».[12] On 3 November 2008 the guidelines became a «Proposed Recommendation». WCAG 2.0 were published as a W3C Recommendation on 11 December 2008.[13][14] In October 2012, WCAG 2.0 were accepted by the International Organization for Standardization as an ISO International Standard, ISO/IEC 40500:2012.[15][16][17][3] In early 2014, WCAG 2.0’s Level A and Level AA success criteria were incorporated as references in clause 9.2 («Web content requirements») of the European standard EN 301 549 published by ETSI.[18] EN 301 549 was produced in response to a mandate that the European Commission gave to the three official European standardisation bodies (CEN, CENELEC and ETSI) and is the first European standard for ICT products and services.[19][20]
WCAG 2.1 became a W3C Recommendation on 5 June 2018.[1]
As of September 2022, WCAG 2.2 is a W3C candidate recommendation snapshot,[2] and is scheduled to be finalized within 2022.[21]
Version 3 (under development)[edit]
In early 2021, the Accessibility Guidelines Working Group presented the first public working draft (FPWD) of the future WCAG 3.0, intended to provide a range of recommendations for making web content more accessible. The 2021 FPWD introduced a new color contrast method as part of WCAG 3.0, as a candidate to replace the existing WCAG 2.x contrast specification, called the Accessible Perceptual Contrast Algorithm (APCA), which is currently being beta tested.[22] It should be made clear that no part of WCAG 3.0 is an official recommendation. WCAG 3.0 is a draft undergoing significant development efforts, and the expected release date as an official recommendation is not defined.
Versions[edit]
Version 1[edit]
WCAG 1.0 consist of 14 guidelines—each of which describes a general principle of accessible design. Each guideline covers a basic theme of web accessibility and is associated with one or more checkpoints that describes how to apply that guideline to particular webpage features.
- Guideline 1: Provide equivalent alternatives to auditory and visual content
- Guideline 2: Don’t rely on colour alone
- Guideline 3: Use markup and style sheets, and do so properly
- Guideline 4: Clarify natural language usage
- Guideline 5: Create tables that transform gracefully
- Guideline 6: Ensure that pages featuring new technologies transform gracefully
- Guideline 7: Ensure user control of time sensitive content changes
- Guideline 8: Ensure direct accessibility of embedded user interfaces
- Guideline 9: Design for device independence
- Guideline 10: User interim solutions
- Guideline 11: Use W3C technologies and guidelines
- Guideline 12: Provide context and orientation information
- Guideline 13: Provide clear navigation mechanisms
- Guideline 14: Ensure that documents are clear and simple
Each of the in total 65 WCAG 1.0 checkpoints has an assigned priority level based on the checkpoint’s impact on accessibility:
- Priority 1: Web developers must satisfy these requirements, otherwise it will be impossible for one or more groups to access the Web content. Conformance to this level is described as A.
- Priority 2: Web developers should satisfy these requirements, otherwise some groups will find it difficult to access the Web content. Conformance to this level is described as AA or Double-A.
- Priority 3: Web developers may satisfy these requirements to make it easier for some groups to access the Web content. Conformance to this level is described as AAA or Triple-A.
Version 2[edit]
WCAG 2.0 consist of twelve guidelines organized under four principles (websites must be perceivable, operable, understandable, and robust). Each guideline has testable success criteria (61 in all).[23] The W3C’s Techniques for WCAG 2.0[24] is a list of techniques that help authors meet the guidelines and success criteria. The techniques are periodically updated whereas the principles, guidelines and success criteria are stable and do not change.[25] WCAG 2.0 uses the same three levels of conformance (A, AA, AAA) as WCAG 1.0, but has redefined them. The WCAG working group maintains an extensive list of web accessibility techniques and common failure cases for WCAG 2.0.[26]
WCAG 2.1 is backwards-compatible with WCAG 2.0, which it extends with a further 17 success criteria.
| Principles | Guidelines | Success Criteria | Conformance Level | Revision |
|---|---|---|---|---|
| 1: Perceivable | 1.1 Text Alternatives | 1.1.1 Non-text Content | A | 2.0 |
| 1.2 Time-based Media | 1.2.1 Audio-only and Video-only (Prerecorded) | A | 2.0 | |
| 1.2.2 Captions (Prerecorded) | A | 2.0 | ||
| 1.2.3 Audio Description or Media Alternative (Prerecorded) | A | 2.0 | ||
| 1.2.4 Captions (Live) | AA | 2.0 | ||
| 1.2.5 Audio Description (Prerecorded) | AA | 2.0 | ||
| 1.2.6 Sign Language (Prerecorded) | AAA | 2.0 | ||
| 1.2.7 Extended Audio Description (Prerecorded) | AAA | 2.0 | ||
| 1.2.8 Media Alternative (Prerecorded) | AAA | 2.0 | ||
| 1.2.9 Audio-only (Live) | AAA | 2.0 | ||
| 1.3 Adaptable | 1.3.1 Info and Relationships | A | 2.0 | |
| 1.3.2 Meaningful Sequence | A | 2.0 | ||
| 1.3.3 Sensory Characteristics | A | 2.0 | ||
| 1.3.4 Orientation | AA | 2.1 | ||
| 1.3.5 Identify Input Purpose | AA | 2.1 | ||
| 1.3.6 Identify Purpose | AAA | 2.1 | ||
| 1.4 Distinguishable | 1.4.1 Use of Color | A | 2.0 | |
| 1.4.2 Audio Control | A | 2.0 | ||
| 1.4.3 Contrast (Minimum) | AA | 2.0 | ||
| 1.4.4 Resize text | AA | 2.0 | ||
| 1.4.5 Images of Text | AA | 2.0 | ||
| 1.4.6 Contrast (Enhanced) | AAA | 2.0 | ||
| 1.4.7 Low or No Background Audio | AAA | 2.0 | ||
| 1.4.8 Visual Presentation | AAA | 2.0 | ||
| 1.4.9 Images of Text (No Exception) | AAA | 2.0 | ||
| 1.4.10 Reflow | AA | 2.1 | ||
| 1.4.11 Non-Text Contrast | AA | 2.1 | ||
| 1.4.12 Text Spacing | AA | 2.1 | ||
| 1.4.13 Content on Hover or Focus | AA | 2.1 | ||
| 2: Operable | 2.1 Keyboard Accessible | 2.1.1 Keyboard | A | 2.0 |
| 2.1.2 No Keyboard Trap | A | 2.0 | ||
| 2.1.3 Keyboard (No Exception) | AAA | 2.0 | ||
| 2.1.4 Character Key Shortcuts | A | 2.1 | ||
| 2.2 Enough Time | 2.2.1 Timing Adjustable | A | 2.0 | |
| 2.2.2 Pause, Stop, Hide | A | 2.0 | ||
| 2.2.3 No Timing | AAA | 2.0 | ||
| 2.2.4 Interruptions | AAA | 2.0 | ||
| 2.2.5 Re-authenticating | AAA | 2.0 | ||
| 2.2.6 Timeouts | A | 2.1 | ||
| 2.3 Seizures | 2.3.1 Three Flashes or Below Threshold | A | 2.0 | |
| 2.3.2 Three Flashes | AAA | 2.0 | ||
| 2.3.3 Animation from Interactions | AAA | 2.1 | ||
| 2.4 Navigable | 2.4.1 Bypass Blocks | A | 2.0 | |
| 2.4.2 Page Titled | A | 2.0 | ||
| 2.4.3 Focus Order | A | 2.0 | ||
| 2.4.4 Link Purpose (In Context) | A | 2.0 | ||
| 2.4.5 Multiple Ways | AA | 2.0 | ||
| 2.4.6 Headings and Labels | AA | 2.0 | ||
| 2.4.7 Focus Visible | AA | 2.0 | ||
| 2.4.8 Location | AAA | 2.0 | ||
| 2.4.9 Link Purpose (Link Only) | AAA | 2.0 | ||
| 2.4.10 Section Headings | AAA | 2.0 | ||
| 2.4.11 Focus Appearance | AA | 2.2 | ||
| 2.4.12 Focus Not Obscured (Minimum) | AA | 2.2 | ||
| 2.4.13 Focus Not Obscured (Enhanced) | AAA | 2.2 | ||
| 2.5 Input Modalities | 2.5.1 Pointer Gestures | A | 2.1 | |
| 2.5.2 Pointer Cancellation | A | 2.1 | ||
| 2.5.3 Label in Name | A | 2.1 | ||
| 2.5.4 Motion Actuation | A | 2.1 | ||
| 2.5.5 Target Size | A | 2.1 | ||
| 2.5.6 Concurrent Input Mechanisms | A | 2.1 | ||
| 2.5.7 Dragging Movements | AA | 2.2 | ||
| 2.5.8 Target Size (Minimum) | AA | 2.2 | ||
| 3: Understandable | 3.1 Readable | 3.1.1 Language of Page | A | 2.0 |
| 3.1.2 Language of Parts | AA | 2.0 | ||
| 3.1.3 Unusual Words | AAA | 2.0 | ||
| 3.1.4 Abbreviations | AAA | 2.0 | ||
| 3.1.5 Reading Level | AAA | 2.0 | ||
| 3.1.6 Pronunciation | AAA | 2.0 | ||
| 3.2 Predictable | 3.2.1 On Focus | A | 2.0 | |
| 3.2.2 On Input | A | 2.0 | ||
| 3.2.3 Consistent Navigation | AA | 2.0 | ||
| 3.2.4 Consistent Identification | AA | 2.0 | ||
| 3.2.5 Change on Request | AAA | 2.0 | ||
| 3.2.6 Consistent Help | A | 2.2 | ||
| 3.3 Input Assistance | 3.3.1 Error Identification | A | 2.0 | |
| 3.3.2 Labels or Instructions | A | 2.0 | ||
| 3.3.3 Error Suggestion | AA | 2.0 | ||
| 3.3.4 Error Prevention (Legal, Financial, Data) | AA | 2.0 | ||
| 3.3.5 Help | AAA | 2.0 | ||
| 3.3.6 Error Prevention (All) | AAA | 2.0 | ||
| 3.3.7 Accessible Authentication | AA | 2.2 | ||
| 3.3.8 Accessible Authentication (No Exception) | AAA | 2.2 | ||
| 3.3.9 Redundant Entry | A | 2.2 | ||
| 4: Robust | 4.1 Compatible | 4.1.1 Parsing | A | 2.0 |
| 4.1.2 Name, Role, Value | A | 2.0 | ||
| 4.1.3 Status Messages | AA | 2.1 |
WCAG referenced by law[edit]
This section only refers to specific instances where WCAG, or a closely related derivative thereof, is specifically codified into law. There are many laws relating to accessibility in general and which may apply to websites, though they don’t necessarily refer to WCAG. It is nevertheless considered prudent to follow WCAG guidelines to help protect against potential lawsuits relating to accessibility.[27]
United States[edit]
In 2013, the US Department of Transportation amended the Air Carrier Access Act (ACAA) to require Airlines make their Websites accessible, requiring conformance to WCAG 2.0, meeting Level AA Success Criteria.[28]
In January 2017, the US Access Board approved a final rule to update Section 508 of the Rehabilitation Act of 1973. The new rule adopts seventeen WCAG 2.0 success criteria, but 22 of the 38 existing A-level and AA-level criteria were already covered by existing Section 508 guidelines. The rule requires adherence to the new standards twelve months from its date of publication in the federal register.[29][30]
In December, 2021 the 11th circuit court vacated a sometimes-cited case from 2017, which had referred to the WCAG guidelines as «industry standard». The 11th circuit court’s ruling rendered the 2017 case moot.[31] As such, the case is no longer citable as caselaw. On March 2, 2022, the 11th circuit court refused to rehear the case.
European Union[edit]
Directive 2016/2102[32] requires websites and mobile applications of public sector (i.e. government) bodies to conform to WCAG 2.1 Level AA.[33][34] As of June 2021, the directive covers websites and mobile apps.[35] The European Parliament approved the directive in October 2016,[32] the European Commission updated the WCAG reference from 2.0 to 2.1 in December 2018.[34]
United Kingdom[edit]
In September 2018, website and mobile app accessibility regulations for the public sector came into force, titled the Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations 2018, which currently applies the WCAG 2.1 AA level to websites operated by the «public sector», which means government agencies or organizations funded by the government, with some exclusions. The UK government published Understanding accessibility requirements for public sector bodies[36] to guide compliance.
Canada[edit]
Regulations under the Accessibility for Ontarians with Disabilities Act, 2005 require that public web content of certain Ontario organizations complies with WCAG 2.0 Level AA.
The 2010/2012 Jodhan decision[37] caused the Canadian federal government to require all online web pages, documents and videos available externally and internally to meet the accessibility requirements of WCAG 2.0.[38]
Australia[edit]
The Australian government has also mandated via the Disability Discrimination Act 1992 that all Australian government websites meet the WCAG 2.0 level A accessibility requirements.[39]
Israel[edit]
The Israeli Ministry of Justice published regulations in early 2014, requiring Internet websites to comply with Israeli Standard 5568, which is based on the W3C Web Content Accessibility Guidelines 2.0.
The main differences between the Israeli standard and the W3C standard concern the requirements to provide captions and texts for audio and video media. The Israeli standards are somewhat more lenient, reflecting the current technical difficulties in providing such captions and texts in Hebrew.[40][41]
References[edit]
- ^ a b c d Kirkpatrick, Andrew; Connor, Joshue O; Campbell, Alastair; Cooper, Michael, eds. (5 June 2018). «Web Content Accessibility Guidelines (WCAG) 2.1». 2.1. W3C. Archived from the original on 1 May 2021. Retrieved 6 April 2021.
- ^ a b Adams, Chuck; Campbell, Alastair; Montgomery, Rachael; Cooper, Michael; Kirkpatrick, Andrew, eds. (11 August 2020). «Web Content Accessibility Guidelines (WCAG) 2.2». W3C. 2.2. Accessibility Guidelines Working Group. Archived from the original on 13 March 2021. Retrieved 6 April 2021.
- ^ a b c «ISO — ISO/IEC 40500:2012 — Information technology — W3C Web Content Accessibility Guidelines (WCAG) 2.0». ISO. ISO, IEC. 2012. Archived from the original on 7 December 2017. Retrieved 6 April 2021.
- ^ Vanderheiden, Gregg C. (31 January 1995). «Design of HTML (Mosaic) Pages to Increase their Accessibility to Users with Disabilities; Strategies for Today and Tomorrow». Trace Center, University of Wisconsin–Madison. Archived from the original on 15 July 2012. Retrieved 22 September 2012.
- ^ «References: Designing Accessible HTML Pages — guidelines and overview documents». World Wide Web Consortium. Archived from the original on 2 March 2012. Retrieved 22 September 2012.
- ^ «Trace Center». Trace Center, University of Wisconsin–Madison. Archived from the original on 19 September 2012. Retrieved 22 September 2012.
- ^ Vanderheiden, Gregg C.; Chisholm, Wendy A., eds. (20 January 1998). «Unified Web Site Accessibility Guidelines». Trace Center, University of Wisconsin–Madison. Archived from the original on 2 March 2012. Retrieved 22 September 2012.
- ^ «Home Page». WCAG Samurai. Archived from the original on 13 January 2013.
- ^ Caldwell, Ben; Chisholm, Wendy; Slatin, John; Vanderheiden, Gregg, eds. (27 April 2006). «Web Content Accessibility Guidelines 2.0 – W3C Working Draft 27 April 2006». W3C. Archived from the original on 25 April 2014. Retrieved 6 April 2021.
- ^ Caldwell, Ben; Cooper, Michael; Guarino Reid, Loretta; Vanderheiden, Gregg; Chisholm, Wendy; Slatin, John; White, Jason, eds. (17 May 2007). «Web Content Accessibility Guidelines 2.0 – W3C Working Draft 17 May 2007». W3C. Archived from the original on 23 June 2014. Retrieved 6 April 2021.
- ^ Caldwell, Ben; Cooper, Michael; Guarino Reid, Loretta; Vanderheiden, Gregg; Chisholm, Wendy; Slatin, John; White, Jason, eds. (11 December 2017). «Web Content Accessibility Guidelines 2.0 – W3C Working Draft 11 December 2007». W3C. Archived from the original on 28 April 2014. Retrieved 6 April 2021.
- ^ «WCAG 2.0 Candidate Recommendation Implementation Information». W3C. Archived from the original on 9 August 2022. Retrieved 21 April 2014.
- ^ «Web Content Accessibility Guidelines (WCAG) 2.0 – W3C Recommendation 11 December 2008». W3.org. Archived from the original on 28 June 2018. Retrieved 27 July 2013.
- ^ W3C: W3C Web Standard Defines Accessibility for Next Generation Web Archived 12 December 2008 at the Wayback Machine (press release, 11 December 2008).
- ^ Henry, Shawn (15 October 2012). «WCAG 2.0 is now also ISO/IEC 40500!». World Wide Web Consortium. Archived from the original on 9 September 2013. Retrieved 23 October 2012.
- ^ «W3C Web Content Accessibility Guidelines 2.0 approved as an ISO/IEC International Standard». World Wide Web Consortium. 15 October 2012. Archived from the original on 18 October 2012. Retrieved 23 October 2012.
- ^ «ISO/IEC 40500:2012 — Information technology — W3C Web Content Accessibility Guidelines (WCAG) 2.0». ISO. Archived from the original on 8 March 2013. Retrieved 23 October 2012.
- ^ ETSI: EN 301 549 V1.1.1 (2014-02): Accessibility requirements suitable for public procurement of ICT products and services in Europe Archived 31 October 2015 at the Wayback Machine. Accessed 27 November 2015.
- ^ CEN-CENELEC: New European Standard will help to make ICT products and services accessible for all Archived 8 December 2015 at the Wayback Machine. 19 February 2014. Accessed 27 November 2015.
- ^ CEN-CENELEC: Mandate 376 Archived 10 March 2016 at the Wayback Machine. (No date). Accessed 27 November 2015.
- ^ «Web Content Accessibility Guidelines (WCAG) Overview». Web Accessibility Initiative. World Wide Web Consortium. Archived from the original on 25 January 2022. Retrieved 25 January 2022.
- ^ «Improving accessibility with the new APCA». Lightflows. 28 January 2022. Archived from the original on 4 August 2022. Retrieved 9 May 2022.
- ^ «Web Content Accessibility Guidelines (WCAG) 2.0». W3C. Archived from the original on 18 February 2011. Retrieved 17 December 2014.
- ^ «Techniques for WCAG 2.0». W3C. Archived from the original on 20 December 2014. Retrieved 17 December 2014.
- ^ «Understanding Techniques for WCAG Success Criteria». W3C. Archived from the original on 18 December 2014. Retrieved 17 December 2014.
- ^ «Techniques for WCAG 2.0». W3.org. Archived from the original on 27 July 2013. Retrieved 27 July 2013.
- ^ «Disabled access to websites under UK law». Out-Law.com. October 2011. Archived from the original on 28 December 2014. Retrieved 15 January 2015.
- ^ «Nondiscrimination on the Basis of Disability in Air Travel: Accessibility of Web Sites and Automated Kiosks at U.S. Airports» (PDF). transportation.gov. US Department of Transportation. Retrieved 21 December 2022.
- ^ «Information and Communication Technology (ICT) Final Standards and Guidelines» (PDF). United States Access Board. 9 January 2017. Archived (PDF) from the original on 23 October 2020. Retrieved 10 January 2017.
- ^ «Final Regulatory Impact Analysis: Final Rule to Update the Section 508 Standards and Section 255 Guidelines». United States Access Board. 5 January 2017. Archived from the original on 15 March 2020. Retrieved 10 January 2017.
- ^ «Eleventh Circuit Vacates Gil v. Winn-Dixie Opinion Due to Mootness». Retrieved 7 December 2022.
{{cite web}}: CS1 maint: url-status (link) - ^ a b «Directive (EU) 2016/2102 of the European Parliament and of the Council of 26 October 2016 on the accessibility of the websites and mobile applications of public sector bodies (Text with EEA relevance)». Publications Office of the European Union. 26 October 2016. Archived from the original on 30 April 2019. Retrieved 30 April 2019.
- ^ «COMMUNICATION FROM THE COMMISSION TO THE EUROPEAN PARLIAMENT pursuant to Article 294(6) of the Treaty on the Functioning of the European Union concerning the position of the Council on the adoption of a Proposal for a Directive of the European Parliament and of the Council on the accessibility of the websites and mobile applications of public sector bodies». Publications Office of the European Union. 18 July 2016. Archived from the original on 9 June 2020. Retrieved 10 February 2017.
- ^ a b «Commission Implementing Decision (EU) 2018/2048 of 20 December 2018 on the harmonised standard for websites and mobile applications drafted in support of Directive (EU) 2016/2102 of the European Parliament and of the Council». Publications Office of the European Union. 20 December 2018. Archived from the original on 12 April 2019. Retrieved 30 April 2019.
- ^ «DIRECTIVE (EU) 2016/2102 OF THE EUROPEAN PARLIAMENT AND OF THE COUNCIL of 26 October 2016 on the accessibility of the websites and mobile applications of public sector bodies, Article 12». Publications Office of the European Union. 26 October 2016. Archived from the original on 11 February 2017. Retrieved 10 February 2017.
- ^ «Understanding accessibility requirements for public sector bodies». Central Digital & Data Office. Retrieved 20 December 2022.
- ^ «Jodhan decision». Ccdonline.ca. 30 May 2012. Archived from the original on 28 July 2013. Retrieved 27 July 2013.
- ^ «Canadian Treasury Board Secretariat Standard on Web Accessibility». Tbs-sct.gc.ca. 1 August 2011. Archived from the original on 23 July 2013. Retrieved 27 July 2013.
- ^ «Accessibility». Web Guide. Retrieved 20 December 2022.
{{cite web}}: CS1 maint: url-status (link) - ^ «Making the web accessible». Commission for Equal Rights of Persons with Disabilities. State of Israel. Archived from the original on 22 June 2022. Retrieved 22 June 2022.
- ^ «Website Accessibility Requirements». Israel Technology Law Blog. Archived from the original on 28 September 2014. Retrieved 22 June 2022.
External links[edit]
- W3C – Web Content Accessibility Guidelines (WCAG) 2.1
- W3C – Web Accessibility Initiative (WAI) introduction to WCAG
- Mauve, an accessibility validator developed by HIIS Lab – ISTI of CNR of Pisa (Italy).
- WAVE – Online accessibility validator
- WCAG 2.0 checklist
- Achieving WCAG 2.0 with PDF/UA – Document published by the Association for Information and Image Management (AIIM)
- WCAG for eLearning — Training Accessibility Guidelines
- Digital Accessibility WCAG AA Checklist: 10 Critical Elements to Evaluate for Website Accessibility
- WCAG Samurai Errata
- The History of Digital Accessibility and Why it Matters
Рекомендации W3C от 11 декабря 2008 г.
- Английский оригинал этой версии Руководства:
- http://www.w3.org/TR/2008/REC-WCAG20-20081211/
- Последняя версия:
- http://www.w3.org/TR/WCAG20/
- Предыдущая версия:
- http://www.w3.org/TR/2008/PR-WCAG20-20081103/
- Редакторы:
- Ben Caldwell, Trace R&D Center, University
of Wisconsin-Madison - Michael Cooper, W3C
- Loretta Guarino Reid, Google, Inc.
- Gregg Vanderheiden, Trace R&D Center, University
of Wisconsin-Madison - Предыдущие редакторы:
- Wendy Chisholm (до июля 2006 г. в период
работы в W3C) - John Slatin (до июня 2006 г. в период
работы в Accessibility Institute, University of Texas
at Austin) - Jason White (до июня 2005 г. в период
работы в University of Melbourne) - Перевод на русский язык: Даниэль Новичков
Ознакомьтесь со списком
исправлений для настоящего документа, в котором могут
содержаться нормативные исправления.
См. также переводы.
Настоящий документ существует также в альтернативных форматах,
представленных в разделе Альтернативные
Версии Руководства по обеспечению доступности веб-контента
(WCAG) 2.0.
Copyright ©
2008
W3C ® (MIT, ERCIM
, Keio), All Rights
Reserved. W3C liability, trademark and document
use rules apply.
Резюме
Руководство по обеспечению доступности веб-контента (WCAG) 2.0
(далее WCAG 2.0) предлагает многочисленные рекомендации,
направленные на обеспечение большей доступности веб-контента.
Выполнение настоящих рекомендаций позволит сделать веб-контент доступным
для более широкого круга пользователей с ограниченными
возможностями здоровья, такими как нарушение зрения (слепых
и слабовидящих), нарушение слуха (глухих и слабослышащих),
нарушение опорно-двигательной системы, нарушение речи, нарушение
ментальной сферы, а также различные комбинации множественных
и сочетанных нарушений. Кроме того, выполнение этих рекомендаций
сделает веб-контент сайта более доступным для пользователей, вне
зависимости от наличия или отсутствия у них тех или иных
ограничений.
Критерии выполнения рекомендаций WCAG 2.0 представлены
в виде проверяемых утверждений, не привязанных
к технологиям. Указания по выполнению критериев для конкретных
технологий, а также информация по интерпретации этих
критериев, приведены в отдельных документах
(подробнее см. Руководство
по обеспечению доступности веб-контента (WCAG) для
ознакомления с введением и списком ссылок на технические
и учебные материалыWCAG).
Документ WCAG 2.0 пришел на смену Руководству
по обеспечению доступности веб-контента (WCAG) 1.0 (WCAG 1.0),
которое было опубликовано в качестве
рекомендаций W3C в мае 1999 года. Можно
ориентироваться на соответствие веб-контента
как WCAG 1.0, так и WCAG 2.0 (или обоим документам),
однако W3C рекомендует разрабатывать новый веб-контент или
обновлять существующий на основе Руководства WCAG 2.0.
Кроме того, W3C рекомендует другим стандартам веб-доступности
ссылаться на WCAG 2.0.
Статус настоящего документа
Этот раздел описывает статус настоящего документа на момент его
публикации. Позднее данный документ могут заменить другие документы.
Список текущих публикаций W3C и последние версии
настоящего руководства можно найти в списке технических
отчетов W3C по ссылке http://www.w3.org/TR/.
Настоящее «Руководство по обеспечению доступности
веб-контента (WCAG) 2.0» является рекомендацией
W3C от лица рабочей группы по разработке
«Руководства по обеспечению доступности веб-контента».
Настоящий документ был рецензирован членами W3C, разработчиками
программного обеспечения, другими группами и участниками W3C,
а также одобрен директором в качестве рекомендации W3C.
Настоящее Руководство является утвержденным документом, который можно
использовать в качестве справочного материала или цитировать
в других документах. Роль W3C в подготовке
рекомендаций заключается в привлечении внимания к настоящему
Руководству и пропаганде его широкого применения. Такая
деятельность направлена на улучшение функциональности
и совместимости веб-ресурсов.
В WCAG 2.0 включены дополнительные документы,
не являющиеся обязательными: Пояснение WCAG
2.0 и Методики выполнения WCAG
2.0. Хотя данные документы не имеют
статуса WCAG 2.0, они содержат информацию, важную для
понимания и внедрения WCAG.
Рабочая группа рекомендует присылать все комментарии только через
соответствующую онлайн форму. Если
это невозможно, то комментарии можно присылать на электронную
почту public-comments-wcag20@w3.org. Архивы
комментариев являются публичными. Комментарии, полученные
на WCAG2.0 Recommendation, не могут быть внесены
в настоящую версию документа, но, возможно, будут учтены
в разделе исправлений или в следующих версиях документа.
Рабочая группа не планирует давать официальные ответы
на комментарии. Архивы дискуссионных
списков рассылки рабочей группы WCAGявляются публичными,
и в будущем рабочая группа, возможно, рассмотрит комментарии
по настоящему документу.
Настоящий документ создан в рамках Инициативы
по обеспечению доступности W3C (Web Accessibility
Initiative (WAI)). Цели рабочей группы WCAG описаны в Уставе,
а ее работа является частью Технической
деятельности WAI.
При создании настоящего документа группа руководствовалась Патентной
стратегией W3C от 5 февраля
2004 г. W3C ведет открытый
список всех запатентованных изобретений, сделанных в связи
с работой группы; данная страница также содержит инструкции
по раскрытию патентов. Субъект, обладающий действительным знанием
о патенте, который, по мнению субъекта, содержит существенные
признаки изобретения, должен раскрыть эту информацию в соответствии
с 6-м
разделом Патентной Стратегии W3C.
Содержание
- Введение
- Уровни Руководства WCAG 2.0
- Сопроводительные документы WCAG 2.0
- Основные термины WCAG 2.0
- Рекомендации WCAG 2.0
- 1 Воспринимаемость
- 1.1 Текстовая версия: предоставьте текстовую
версию всего нетекстового контента для его
отображения в альтернативных форматах, удобных
для различных категорий пользователей (увеличенный
шрифт, шрифт Брайля, озвучивание, условные знаки или
упрощенный язык). - 1.2 Предоставьте альтернативное отображение
медиаконтента, воспроизводимого в определенный
промежуток времени. - 1.3 Создавайте контент, который можно
представить в различном виде (например,
с упрощенным макетом страницы) без потери
информации или структуры. - 1.4 Упростите способы просмотра
и прослушивания контента, отделив его важные
части от второстепенных.
- 1.1 Текстовая версия: предоставьте текстовую
- 2 Управляемость
- 2.1 Обеспечьте возможность управления всей
функциональностью только при помощи клавиатуры. - 2.2 Предоставьте пользователям достаточно
времени для ознакомления и работы
с контентом. - 2.3 Не используйте заведомо опасные для
здоровья элементы дизайна. - 2.4 Предоставьте пользователям помощь
и поддержку в навигации, поиске контента
и в определении их текущего положения
на сайте.
- 2.1 Обеспечьте возможность управления всей
- 3 Понятность
- 3.1 Сделайте текст легким для чтения
и понимания. - 3.2 Обеспечьте предсказуемость отображения
информации и поведения веб-страниц. - 3.3 Помогайте пользователям избегать ошибок или
исправлять их.
- 3.1 Сделайте текст легким для чтения
- 4 Надежность
- 4.1 Обеспечьте максимальную совместимость
с существующим и разрабатываемым
пользовательским ПО, включая ассистивные
технологии.
- 4.1 Обеспечьте максимальную совместимость
- 1 Воспринимаемость
- Соответствие уровням доступности
- 1. Требования к соответствию
- 2. Заявление на соответствие (дополнительно)
- 3. Заявление о частичном соответствии: контент,
разработанный третьими лицами - 4. Заявление о частичном соответствии: язык
Приложения
- 1. Приложение A: Глоссарий (нормативный раздел)
- 2. Приложение B: Благодарности
- 3. Приложение C: Ссылки
Введение
Данный раздел является информационным.
Руководство по обеспечению доступности веб-контента (WCAG) 2.0 дает
рекомендации, как сделать веб-контент более доступным для широкого круга
пользователей с инвалидностью, включая инвалидов по зрению,
слуху, опорно-двигательной системы, а также лиц с нарушениями
функций речи, ментальной сферы и с неврологическими
нарушениями.
Хотя положения Руководства учитывают широкий спектр ограничений
и проблем, в них не могут быть описать нужды людей
со всеми типами, степенями и комбинациями ограничений.
Соблюдение изложенных в Руководстве принципов позволит сделать
веб-контент более доступным для пожилых пользователей, способности
которых меняются с возрастом, а в ряде случаев облегчит
использование контента остальными пользователями.
Документ WCAG 2.0 был разработан в соответствии с процедурами
W3C в тесном сотрудничестве с организациями
и частными лицами из разных стран мира. Цель документа ―
формирование единых стандартов доступности веб-контента, которые
отвечают потребностям отдельных людей, организаций и правительств.
Документ WCAG 2.0 основан на предыдущей версии WCAG 1.0 и предназначен
для широкого применения в веб-технологиях, существующих как
в настоящее время, так и ожидаемых в будущем,
а также для применения при автоматизированном и (или) ручном
тестировании доступности. Вводную информацию о WCAG читайте
в обзоре Руководства
по обеспечению доступности веб-контента (WCAG).
Веб-доступность зависит не только от доступности контента,
но и от доступности веб-браузеров и других
пользовательских компонентов. Важную роль играют также средства
разработки сайтов и контента. Общее представление о том, как
компоненты веб-разработки и взаимодействия с пользователем
влияют на доступность, можно получить, ознакомившись
со следующими документами:
-
Основные
компоненты веб-доступности -
Обзор
Руководства по доступности пользовательских программ
(UAAG) -
Обзор
Руководства по доступности средств разработки
авторского контента (ATAG)
Уровни Руководства WCAG 2.0
Документ WCAG предназначен для ознакомления
и использования как организациями, так и частными лицами.
Среди целевой аудитории документа выделяются такие группы:
веб-разработчики и дизайнеры, представители руководства, агенты
по закупкам, преподаватели и студенты. В рамках
Руководства для разных групп целевой аудитории предусмотрены несколько
видов указаний, включая: принципы, основные положения,
тестируемые критерии выполнения, большую коллекцию
описаний минимально достаточных и рекомендуемых
методик, документацию по распространенным ошибкам, содержащую
примеры, ссылки и программный код.
-
Принципы. Основу веб-доступности составляют четыре
принципа: воспринимаемость, управляемость, понятность
и надежность. (См. также пояснения
к четырем принципам общедоступности). -
Положения. Принципы воплощаются в 12 положениях.
Они представляют собой основные цели, к которым должны
стремиться авторы контента для того, чтобы сделать контент более
доступным для пользователей с различной инвалидностью.
Выполнение этих положений невозможно проверить, однако они
задают общие рамки и определяют нормативные требования для
критериев выполнения и оптимального использования
технологий. -
Критерии выполнения. Для каждого положения приведены
проверяемые критерии его успешного выполнения. Критерии
позволяют использовать WCAG 2.0 для проверки
выполнения требований и соответствия определенному уровню
доступности (например, в спецификациях по разработке,
контрактных и нормативных соглашениях, соглашениях
о закупках). Для удовлетворения потребностей различных
групп пользователей в различных ситуациях Руководство
определяет три уровня соответствия: А (низший),
АА (средний) и ААА (наивысший). Дополнительная
информация по уровням соответствия WCAG размещена
в разделе Пояснения
по уровням соответствия. -
Достаточные и рекомендательные методики. Для
каждого положения и каждого критерия
успешного выполнения WCAG 2.0 рабочая группа описала
разнообразные методики выполнения. Описание методик носит
информационный характер. Методики подразделяются на две
категории: достаточные для выполнения критериев
и рекомендательные. Рекомендательные методики превышают
минимальные требования критериев и позволяют наилучшим
образом выполнить положения Руководства. Некоторые
из рекомендательных методик направлены на решение тех
проблем доступности, которые не имеют проверяемых критериев
выполнения. Проблемы, возникающие при выполнении положений,
описаны также в Руководстве. (Подробнее см.
раздел Достаточные
и рекомендательные методики).
Все четыре уровня Руководства (принципы, положения, критерии выполнения,
достаточные и рекомендательные методики) дают представление
о том, как сделать веб-контент более доступным. Мы призываем
авторов контента ознакомиться со всеми разделами Руководства,
включая рекомендательные методики, чтобы соответствовать потребностям
максимально широкого круга пользователей.
Следует отметить, что даже контент, соответствующий требованиям
доступности на высшем уровне (ААА), не будет доступен
абсолютно для всех пользователей со всеми типами, степенями
и сочетаниями ограничений жизнедеятельности. Особенно это касается
пользователей, имеющих инвалидность в когнитивной и речевой
областях, а также в области трудностей обучения.
Мы призываем авторов контента учитывать весь спектр методик,
включая рекомендательные, обращаться за дополнительными
рекомендациями и использовать передовой опыт для достижения
максимально возможного уровня доступности веб-контента их целевой
аудитории. Использование метаданных может
помочь вашим пользователям в поиске контента, который наиболее
отвечает их потребностям.
Сопроводительные документы WCAG 2.0
Основной документ WCAG 2.0 создан, главным образом, для
тех, кому требуется утвержденный технический стандарт, на который
можно ссылаться. Другие документы, основанные на WCAG 2.0
и называемые сопроводительными, служат иным важным целям,
в том числе возможности обновления настоящего Руководства для
адаптации к новым технологиям. Существуют следующие
сопроводительные документы:
-
Как выполнить
требования WCAG 2.0 Настраиваемая краткая справка
по WCAG 2.0, которая описывает положения, критерии
и методики внедрения для разработчиков веб-контента или для
тех, кто оценивает его доступность. -
Пояснения
WCAG 2.0 Руководство для понимания
и внедрения WCAG 2.0. Для каждого положения
и критерия выполнения имеется краткий документ «Пояснение»
с ответами на основные вопросы. -
Методики WCAG
2.0 Набор методик и распространенных ошибок,
представленных отдельными документами с описаниями,
примерами, кодами и тестами. -
Документы WCAG
2.0 Диаграмма и описание того, как технические
документы WCAG 2.0 связаны между собой.
Ознакомьтесь с обзором Руководства
по обеспечению доступности веб-контента (WCAG) для
получения информации о сопроводительных материалах WCAG2.0,
включая образовательные ресурсы. Дополнительные ресурсы по таким
направлениям, как бизнес-аспекты веб-доступности, планирование работ
по повышению доступности веб-сайтов и описание стратегий
доступности, приведены в разделе Ресурсы WAI.
Важные термины WCAG 2.0
Документ WCAG 2.0 содержит три важных термина, определения
которых отличаются от приведенных в WCAG 1.0. Краткое
описание каждого из этих терминов приводится ниже, более
подробное — в глоссарии.
- «Веб-страница»
-
Важно отметить, что в настоящем стандарте термин «веб-страница»
имеет более широкое значение, чем просто
статическая HTML-страница. Он включает в себя
динамические веб-страницы, в том числе «страницы», которые
представляют собой целые виртуальные интерактивные сообщества.
Под термином «веб-страница» подразумеваются также интерактивные
видеоматериалы, создающие эффект присутствия, размещенные
по отдельному URI-адресу. Подробности см.
в разделе Что
такое «веб-страница». - «Определяемый программно»
-
В некоторых критериях Руководства содержится требование,
чтобы контент (или отдельные его части) был «определяем
программно». Это означает, что контент должен быть представлен
так, чтобы пользовательские приложения (включая ассистивные
технологии) могли извлекать и представлять информацию
в виде, отличном от исходного. Подробности см.
в разделе Что
такое «определяемый программно». - «Поддержание доступности»
-
Использование технологии, поддерживающей доступность, означает
следующее: некая технология взаимодействует с ассистивными
технологиями и специальными возможностями операционных
систем, браузеров и других пользовательских приложений.
Технологические возможности предполагают выполнение
критериев WCAG 2.0 только в том случае, если они
используются способом, «поддерживающим
доступность». Способ применения технологий может
не поддерживать доступность (не взаимодействовать
с ассистивными технологиями и т.д.) в том случае,
если эти технологии не предполагают выполнение данных
критериев (то есть та же самая информация
и функциональность представлены в виде,
не поддерживающем доступность).Определение «поддержание доступности» дано в Приложении
А: Глоссарий настоящего Руководства. Подробно
см. Пояснение
поддержания доступности.
Рекомендации WCAG 2.0
Настоящий раздел является нормативным.
Принцип 1. Воспринимаемость: информация
и компоненты пользовательского интерфейса должны быть представлены
только в том виде, который могут воспринимать пользователи.
Положение 1.1 Текстовая версия: предоставьте текстовую версию
любого нетекстового контента для его возможного преобразования
в альтернативные формы, удобные для различных пользователей
(увеличенный шрифт, шрифт Брайля, озвучивание, специальные знаки или
упрощенный язык).
Пояснение
к Положению 1.1
1.1.1 Нетекстовый контент. Весь нетекстовый
контент, представленный пользователю, имеет
эквивалентную текстовую
версию, кроме описанных ниже случаев (уровень А).
-
Элементы управления, ввод информации. Если нетекстовый
контент является элементом управления или полем для ввода
пользовательской информации, то он имеет название,
описывающее его назначение. (См. Положение 4.1 для
получения дополнительной информации о требованиях
к элементам управления и ввода пользовательской
информации). -
Медиаконтент, ограниченный по времени. Если нетекстовый
контент представлен в виде медиаконтента, ограниченного
по времени, то его текстовая версия предоставляет, как
минимум, краткое описание данного нетекстового контента.
(См. Положение 1.2 для
получения дополнительной информации о требованиях
к медиаконтенту). -
Тест. Если нетекстовый контент является тестом или
упражнением, которое невозможно представить в виде текста,
то альтернативная текстовая версия дает, как минимум,
краткое описание этого нетекстового контента. -
Сенсорное восприятие. Если нетекстовый контент предназначен
для создания специфического
сенсорного восприятия, то текстовая версия, как
минимум, предоставляет краткое описание этого нетекстового
контента. -
Капча. Если
цель нетекстового контента — подтверждение того, что
к контенту обращается человек (а не компьютер),
то пользователю доступна текстовая версия, которая
идентифицирует и описывает цель этого нетекстового
контента. Кроме того, предоставлена альтернативная
форма капчи, которая использует альтернативные способы
представления информации, доступные для других видов восприятия,
для пользователей с различными видами инвалидности. -
Оформление, форматирование, невидимость. Если нетекстовый
контент используется только с целью оформления,
визуального форматирования или вовсе невидим для пользователей,
то он должен быть реализован таким образом,
чтобы ассистивные
технологии могли его игнорировать.
Как выполнить 1.1.1|Пояснение 1.1.1
Положение 1.2 Медиаконтент: предоставьте альтернативную версию
медиаконтента, ограниченного по времени.
Пояснение
к Положению 1.2
1.2.1 Только аудио- и только видеоконтент
(в записи). Нижеследующее применимо только к аудиозаписям или
только к видеозаписям,
за исключением случаев, когда аудио- или видеоконтент
являются альтернативной
медиаверсией текстового контента и явным образом
обозначены как таковые (уровень А):
-
Запись только аудиоконтента. Альтернативная
текстовая версия медиаконтента, ограниченного
по времени, которая предоставляет информацию, эквивалентную
только аудиоконтенту. -
Запись только видеоконтента. Доступны либо альтернативная
текстовая версия медиаконтента, ограниченного по времени,
либо альтернативная аудиозапись, которая предоставляет
информацию, эквивалентную видеоконтенту.
Как выполнить 1.2.1|Пояснение 1.2.1
1.2.2 Титры (в записи). Титры предоставляются
для всего аудиоконтента в составе синхронизированного
медиаконтента, за исключением случаев, когда медиаконтент
является альтернативной
медиаверсией текстового контента и явным образом
обозначен как таковой (уровень А).
Как выполнить 1.2.2|Пояснение 1.2.2
1.2.3 Звуковое описание или альтернативная медиаверсия
(в записи). Предоставляется альтернативная
версия медиаконтента, ограниченного по времени, или звуковое
описание для видеоконтента в записи,
за исключением случаев, когда медиаконтент является альтернативной
медиаверсией текстового контента и явным образом
обозначен как таковой (уровень А).
Как выполнить 1.2.3|Пояснение 1.2.3
1.2.4 Титры (в режиме реального времени). Титры используются
для всего аудиоконтента,
представленного в режиме
реального времени в составе синхронизированного
медиаконтента (уровень АА).
Как выполнить 1.2.4|Пояснение 1.2.4
1.2.5. Аудиоописание (в записи). Звуковое
описание предоставлено для всего предварительно
записанного видеоконтентав составе синхронизированного
медиаконтента (уровень АА).
Как выполнить 1.2.5|Пояснение 1.2.5
1.2.6 Перевод на язык жестов (в записи). Перевод
на язык жестов предоставлен для всего предварительно
записанного аудиоконтента в составе синхронизированного
медиаконтента (уровень ААА).
Как выполнить 1.2.6|Пояснение 1.2.6
1.2.7 Расширенное аудиоописание (тифлокомментарий)
(в записи). Там, где длительность паузы в основном
звуковом ряде недостаточная, чтобы предоставить аудиоописание происходящего
на видео, дается расширенное
аудиоописание для всего предварительно
записанного видео в составе синхронизированного
медиаконтента (уровень ААА).
Как выполнить 1.2.7|Пояснение 1.2.7
1.2.8 Альтернативная медиаверсия (в записи). Альтернативная
версия для медиаконтента, ограниченного по времени,
предоставлена для всего предварительно
записанного синхронизированного
медиаконтента и для всего видеоконтента (уровень
ААА).
Как выполнить 1.2.8|Пояснение 1.2.8
1.2.9 Аудиоряд (в режиме реального времени). Доступна альтернативная
версия для медиаконтента, ограниченного по времени, которая
передает информацию, эквивалентную той, что представлена аудиорядом в режиме
реального времени(уровень ААА).
Как выполнить 1.2.9|Пояснение 1.2.9
Положение 1.3 Адаптируемость: создавайте контент, который
можно представить в различных видах без потери данных или структуры
(например, с более простым макетом страницы).
Пояснение
к Положению 1.3
1.3.1 Информация и взаимосвязи. Визуально отображенные информация, структура и взаимосвязи могут
быть программно
определены или доступны в текстовой версии (уровень
А).
Как выполнить 1.3.1|Пояснение 1.3.1
1.3.2 Значимая последовательность чтения. Когда последовательность,
в которой представлен контент, влияет на его смысл, правильная
последовательность прочтения контента задается
программно (уровень А).
Как выполнить 1.3.2|Пояснение 1.3.2
1.3.3 Сенсорные характеристики. Инструкции, необходимые для
понимания и использования контента, не должны зависеть
исключительно от сенсорных характеристик контента (таких как форма,
размер, визуальное расположение, ориентация или звук) (уровень А).
Примечание. Описание требований к использованию цвета содержится
в Положении 1.4.
Как выполнить 1.3.3|Пояснение 1.3.3
Положение 1.4 Избирательность: упростите просмотр
и прослушивание контента, отделив важные части
от второстепенных.
Пояснение
к Положению 1.4
1.4.1 Использование цвета. Не используйте цвет в качестве
единственного визуального средства передачи информации, обозначения
действия, запроса на обратную связь или выделения визуального
элемента (уровень А).
Примечание. Этот критерий относится только к восприятию цвета.
Другие формы восприятия, включая программный доступ к информации
о цвете и другим типам кодирования визуальной информации,
описаны в Положении 1.3.
Как выполнить 1.4.1|Пояснение 1.4.1
1.4.2 Аудиоуправление. Если на веб-странице представлена
автоматически проигрываемая аудиозапись продолжительностью более
3 секунд, то пользователям должен быть предоставлен механизм для
паузы или остановки этой аудиозаписи, или для управления громкостью
звука, независимый от управления общей громкостью системы
(уровень А).
Примечание. Контент, не соответствующий этому критерию, может
помешать использовать веб-страницу, поэтому весь контент веб-страницы
(независимо от того, предполагает он соответствие другим
критериям или нет) должен соответствовать этому критерию. См. требования
на соответствие 5: Невмешательство.
Как выполнить 1.4.2|Пояснение 1.4.2
1.4.3 Контраст (минимальные требования). Текст и текст
на изображениях должны иметь коэффициент
контрастностине менее 4,5:1, за исключением следующих
случаев (уровень АА):
-
Увеличенный текст. Увеличенный
текст и изображение увеличенного текста имеют
коэффициент контрастности не менее 3:1.- Второстепенный текст. Текст или изображение текста,
которые являются частью неактивных компонентов
пользовательского интерфейса или же
выполняющие исключительно декоративную
функцию, или же невидимые для пользователей,
а также являющиеся частью изображения, содержащего
более важный контент, не требуют соблюдения
коэффициента контрастности.
- Второстепенный текст. Текст или изображение текста,
-
Логотипы. Требования по минимальному контрасту
не относятся к тексту, который является частью
логотипа или торговой марки.
Как выполнить 1.4.3|Пояснение 1.4.3
1.4.4 Изменение размеров текста. Размер шрифта текста,
за исключением титров и изображений
текста, может быть изменен пользователем в пределах
до 200% без использования ассистивных
технологий и без потери контента или функциональности
(уровень АА).
Как выполнить 1.4.4|Пояснение 1.4.4
1.4.5 Текст на изображениях. Если используемые технологии имеют
визуальное представление, то для передачи информации
предпочтительно использовать текст,
а не текст
на изображениях (уровень АА). Исключение составляют
случаи, когда существует:
-
возможность настройки — текст на изображениях
можно визуально
настроить по предпочтениям пользователя;- ключевое значение — текст на изображениях
имеет ключевое
значение для отображаемой информации.
- ключевое значение — текст на изображениях
Примечание. Логотипы (в которых текст является частью логотипа
или названия торговой марки) считаются текстом на изображениях,
имеющим ключевое значение.
Как выполнить 1.4.5|Пояснение 1.4.5
1.4.6 Контраст (расширенные требования). Визуальное
отображение текста и текст
на изображениях должны иметь коэффициент
контрастности не менее 7:1 (уровень ААА). Исключение
составляют случаи:
-
увеличенный текст — увеличенный
текст и увеличенный текст на изображениях
имеют коэффициент контрастности не менее 4,5:1; -
второстепенный текст — текст или текст
на изображениях, которые являются частью неактивных компонентов
пользовательского интерфейса, выполняющие только декоративную
функцию, не видимые пользователями или входящие
в состав изображения, содержащего более важный контент,
не требуют соблюдения коэффициента контрастности; -
логотипы — требования по минимальному контрасту
не относятся к тексту, нанесенному на логотип или
торговую марку.
Как выполнить 1.4.6|Пояснение 1.4.6
1.4.7 Отсутствие звука либо тихий фоновый звук. Для
предварительно записанного аудиоконтента,
который (1) представлен в основном речевой информацией
на переднем плане, (2) не является аудиокапчей или
аудиологотипом, (3) не является вокализацией музыкального
произведения (таким как пение или рэп), применяется, как минимум, одно
из следующих положений (степень ААА):
-
отсутствует фоновый звук — аудиоряд не содержит
фоновых звуков; - фоновый звук отключается — фоновые звуки могут быть
выключены; -
20 дБ — фоновые звуки должны быть тише, чем звук
голосового контента переднего плана минимум на 20 дБ,
за исключением отдельных звуков продолжительностью
не более 1-2 с.Примечание. Фоновый звук, удовлетворяющий требованию в 20
дБ, должен быть примерно в 4 раза тише, чем звук голоса на
переднем плане.
Как выполнить 1.4.7|Пояснение 1.4.7
1.4.8 Визуальное отображение. Для визуального отображения текстовых
блоков должны быть доступны механизмы,
позволяющие обеспечить следующие характеристики (уровень ААА):
-
Цвет текста и фона могут быть выбраны пользователем;
-
Ширина строки не должна превышать 80 символов или
глифов (40 в китайском, японском и корейском языках); -
Текст не должен быть выровнен по ширине строки
(одновременно по правому и левому полям); -
Межстрочный интервал (междустрочие) внутри абзаца должен быть
не менее 1,5 интервалов, а интервал между
абзацами должен быть больше межстрочного интервала минимум
в 1,5 раза; -
Размер шрифта текста можно изменить в пределах 200% без
применения ассистивных технологий, чтобы пользователю
не нужно было прибегать к горизонтальной прокрутке для
прочтения строки при полноэкранном
режиме отображении страницы.
Как выполнить 1.4.8|Пояснение 1.4.8
1.4.9 Текст на изображениях (без исключения). Текст
на изображениях должен использоваться только
для оформления или
в случаях, когда специфическое отображение текста имеет ключевое
значение для передачи информации (уровень ААА).
Примечание. Логотипы (в которых текст является частью логотипа
или названия торговой марки) считаются текстом на изображениях,
имеющим ключевое значение.
Как выполнить 1.4.9|Пояснение 1.4.9
Принцип 2. Управляемость: компоненты пользовательского
интерфейса и авигации должны быть управляемыми.
Положение 2.1 Доступность управления с клавиатуры:
предоставьте возможность управления всей функциональностью
с клавиатуры.
Пояснение
к Положению 2.1
2.1.1 Клавиатура. Всей функциональностью контента
можно управлять с помощью клавиатуры без
каких-либо ограничений по времени нажатия на клавишу,
за исключением случаев, когда вызываемая функция требует ввода,
зависящего от направления движения пользователя,
а не только от конечной точки (уровень А).
Примечание 1. Это исключение относится к вызываемой
функции, а не к технике ввода. Например, при вводе текста
от руки метод ввода зависит от направления движений
пользователя, но сама функция (ввод текста) его не требует.
Примечание 2. Это не запрещает и не должно
препятствовать предоставлению возможностей ввода при помощи мыши или
другими способами в дополнение к вводу с клавиатуры.
Как выполнить 2.1.1|Пояснение 2.1.1
2.1.2 Полное управление с клавиатуры. Если
с помощью клавиатуры можно
переместить фокус на один из компонентов страницы,
то снять с него фокус можно также с помощью клавиатуры.
Если это требует более одного нажатия на клавишу со стрелкой
или TAB или использования любого другого стандартного способа выхода,
то пользователю предлагается описание метода перемещения фокуса
(уровень А).
Примечание. Контент, не удовлетворяющий этому критерию, может
помешать пользователю использовать веб-страницу, поэтому удовлетворять
ему должен весь контент веб-страницы (независимо от того,
предполагает он выполнение других критериев или нет). См.
также требование
к соответствию 5: невмешательство.
Как выполнить 2.1.2|Пояснение 2.1.2
2.1.3 Клавиатура (без исключений). Всей функциональностью контента
можно управлять при помощи клавиатуры без
каких-либо ограничений по времени нажатия на клавишу (уровень
ААА).
Как выполнить 2.1.3|Пояснение 2.1.3
Положение 2.2 Достаточное время: предоставьте пользователям
достаточно времени для ознакомления и работы с контентом.
Пояснение
к Положению 2.2
2.2.1 Настройка времени. Для любого ограничения времени,
установленного контентом, верно, как минимум, одно из следующих
утверждений (уровень А):
-
Выключение — пользователь может выключить ограничение
по времени до того, как оно истечет; -
Настройка — пользователь может настроить ограничение
по времени до того, как оно истечет,
с возможностью увеличения временного лимита минимум
в 10 раз; -
Дополнительное время — минимум за 20 секунд
пользователь получает уведомление о том, что время
истекает, и его можно продлить простым действием (например,
«нажмите на клавишу пробела»); пользователь может продлить
временной лимит минимум 10 раз подряд; -
Кроме режима реального времени — временное ограничение
может быть неотъемлемой частью мероприятия, проходящего
в режиме реального времени (например, аукциона), где
ограничение по времени нельзя отложить или изменить; -
Кроме случаев особого значения — временное ограничение
имеет ключевое
значение, а продление времени обесценит цели
контента; -
Кроме временного ограничения в 20 и более
часов — временное ограничение составляет более
20 часов.Примечание. Выполнение этого положения позволяет
пользователю реализовать свои задачи без непредвиденных
изменений контента или контекста, вызванных временными
ограничениями. Это положение должно выполняться совместно
с Положением 3.2.1,
которое ограничивает изменение контента или контекста
в результате действия пользователя.
Как выполнить 2.2.1|Пояснение 2.2.1
2.2.2 Пауза, остановка, скрытие. Для движущихся, мерцающих,
прокручивающихся, автоматически обновляющихся элементов верно все
нижеследующее (уровень А):
-
Движение, мерцание и прокрутка — для любого
движения, мерцания и прокрутки информации, которые (1)
начинаются автоматически, (2) длятся более 5 секунд, (3)
присутствуют параллельно с другим контентом, пользователю
должен быть предоставлен механизм, позволяющий поставить
на паузу, остановить или скрыть
движение/мерцание/прокрутку элементов, за исключением
случаев, где эти действия имеют ключевое
значение; -
Автоматическое обновление — для любой автоматически
обновляемой информации, которая (1) начинает обновление
автоматически и (2) присутствует наряду с другим
контентом, пользователю должен быть предоставлен механизм,
позволяющий поставить на паузу, остановить, скрыть или
изменить частоту обновления. Исключение составляют случаи, когда
автоматическое обновление имеет ключевое значение.
Примечание 1. Требования к мерцающему или вспыхивающему
контенту описаны в Положении 2.3.
Примечание 2. Контент, не удовлетворяющий этому критерию,
может помешать пользователю использовать веб-страницу, поэтому
удовлетворять ему должен весь контент веб-страницы (независимо
от того, предполагает он выполнение других критериев или нет).
См. также требования
к соответствию 5: Невмешательство.
Примечание 3. Контент, который обновляется периодически
посредством ПО или посылается пользовательскому приложению,
не обязательно должен сохранять или отображать информацию,
сгенерированную или полученную им в период между паузой
и возобновлением отображения. Это может быть технически невозможно,
и во многих случаях будет неверно истолковано пользователем.
Примечание 4. Анимация во время загрузки или
в подобных ситуациях может иметь ключевое значение, если
взаимодействие в этот момент невозможно для пользователя.
В этом случае отсутствие отображения индикатора загрузки может быть
неверно истолковано им как «зависание» или неисправность программы.
Как выполнить 2.2.2|Пояснение 2.2.2
2.2.3 Время не ограничено. Время не является особо
значимой частью события или деятельности, представленными
контентом, если это не интерактивный синхронизированный
медиаконтент или события, происходящие в режиме
реального времени(уровень ААА).
Как выполнить 2.2.3|Пояснение 2.2.3
2.2.4 Прерывания. Прерывания могут быть отложены или
остановлены пользователем, за исключением случаев, когда они
вызваны чрезвычайной
ситуацией (уровень ААА).
Как выполнить 2.2.4|Пояснение 2.2.4
2.2.5 Вторичная авторизация. Когда авторизованная сессия истекает,
пользователь может без потери данных продолжить работу после вторичной
авторизации (уровень ААА).
Как выполнить 2.2.5|Пояснение 2.2.5
Положение 2.3 Не используйте заведомо опасные для здоровья
элементы дизайна.
Пояснение 2.3
2.3.1 Ограничение в три или менее вспышки. Веб-страницы не содержат
элементов, вспыхивающих более трех раз в секунду; или
количество вспышек должно
быть ниже пороговых
величин для вспышек вообще и красных
вспышек в частности (уровень А).
Примечание. Контент, не удовлетворяющий этому критерию, может
помешать пользователю использовать веб-страницу, поэтому удовлетворять
ему должен весь контент веб-страницы (независимо от того, предполагает
он выполнение других критериев или нет). См. также требование
к соответствию 5: невмешательство.
Как выполнить 2.3.1|Пояснение 2.3.1
2.3.2 Три вспышки. Веб-страницы не содержат
никаких элементов, вспыхивающих более
трех раз в секунду (уровень ААА).
Как выполнить 2.3.2|Пояснение 2.3.2
Положение 2.4 Навигация: предоставьте пользователям помощь
и поддержку в навигации, поиске контента
и в определении их текущего положения на сайте.
Пояснение
к Положению 2.4
2.4.1 Пропуск блоков. Пользователям предоставлен механизм для
пропуска блоков контента, которые повторяются на нескольких веб-страницах (уровень А).
Как выполнить 2.4.1|Пояснение 2.4.1
2.4.2 Заголовок страницы. Веб-страницы имеют
заголовки, описывающие их тематику или цели (уровень А).
Как выполнить 2.4.2|Пояснение 2.4.2
2.4.3 Порядок перемещения фокуса. Если по веб-странице можно
перемещаться последовательно,
и эта последовательность влияет на смысл или выполнение задач,
то фокус при прочтении должен перемещаться в такой
последовательности, при которой сохраняются и смысл,
и возможность управления (уровень А).
Как выполнить 2.4.3|Пояснение 2.4.3
2.4.4 Цель ссылки (в контексте). Цель
каждой ссылки ясна из самого текста ссылки либо
из текста ссылки в сочетании с ее программно
определенным контекстом. Исключение составляют случаи, когда
цель ссылки может быть неоднозначно
воспринята разными пользователями (уровень А).
Как выполнить 2.4.4|Пояснение 2.4.4
2.4.5 Различные способы поиска. Пользователю доступно более одного
способа поиска нужной веб-страницы в группе веб-страниц,
за исключением случаев, когда эта страница является результатом или
этапом какого-либо процесса (уровень АА).
Как выполнить 2.4.5|Пояснение 2.4.5
2.4.6 Заголовки и ярлыки. Заголовки и ярлыки описывают
тему или цель (уровень АА).
Как выполнить 2.4.6|Пояснение 2.4.6
2.4.7 Видимый фокус. Любой пользовательский интерфейс, управляемый
с клавиатуры, имеет режим отображения фокуса клавиатуры
(уровень АА).
Как выполнить 2.4.7|Пояснение 2.4.7
2.4.8 Текущее положение. Доступна информация о местонахождении
пользователя в группе
веб-страниц (уровень ААА).
Как выполнить 2.4.8|Пояснение 2.4.8
2.4.9 Цель ссылки (без контекста). Цель каждой
ссылки ясна из самого ее текста, за исключением случаев,
когда цель ссылки может быть неоднозначно
воспринята разными пользователями (уровень ААА).
Как выполнить 2.4.9|Пояснение 2.4.9
2.4.10 Заголовки разделов. Для организации контента используются
заголовки разделов (уровень
ААА).
Примечание 1. Термин «заголовок» используется в широком
смысле и включает в себя заглавия и другие способы
добавления заголовков к контенту различного типа.
Примечание 2. Данный критерий относится к текстовым
разделам, а не к компонентам
пользовательского интерфейса. Компоненты пользовательского
интерфейса описаны в Положении 4.1.2.
Как выполнить 2.4.10|Пояснение 2.4.10
Принцип 3. Понятность: информация и операции
пользовательского интерфейса должны быть понятными.
Положение 3.1 Удобочитаемость: сделайте весь текстовый контент
удобочитаемым и понятным.
Пояснение
к Положению 3.1
3.1.1 Язык страницы. Основной (по умолчанию)
язык каждой веб-страницы может
быть определен
программно (уровень А).
Как выполнить 3.1.1|Пояснение 3.1.1
3.1.2 Язык частей контента. Основной
язык каждого абзаца или фразы контента может быть определен
программно, за исключением имен собственных, технических
терминов, слов неродного языка, а также слов или фраз, ставших
частью языка, на котором представлен окружающий их текст
(уровень АА).
Как выполнить 3.1.2|Пояснение 3.1.2
3.1.3 Редкие слова. Пользователи могут идентифицировать
специфические значения слов или фраз, использованных нестандартным
или ограниченным образом, включая идиоматические
выражения и жаргонизмы (уровень
ААА).
Как выполнить 3.1.3|Пояснение 3.1.3
3.1.4 Аббревиатуры. Пользователям доступен механизм для
расшифровки или определения значения аббревиатур (уровень
ААА).
Как выполнить 3.1.4|Пояснение 3.1.4
3.1.5 Уровень подготовки. Если после исключения имен собственных
и заголовков текст требует более продвинутых способностей чтения,
чем те, что имеются у людей с минимальным
средним образованием, то пользователям предоставлен дополнительный
контент или версия текста, прочтение которого
не требует продвинутых способностей чтения (уровень ААА).
Как выполнить 3.1.5|Пояснение 3.1.5
3.1.6 Произношение. Пользователям доступен механизм для
определения специфического произношения слов, значение которых
в определенном контексте может быть неоднозначным без информации
о произношении (уровень ААА).
Как выполнить 3.1.6|Пояснение 3.1.6
3.2 Предсказуемость: веб-страницы должны отображаться
и функционировать предсказуемым образом.
Пояснение
к Положению 3.2
3.2.1 В фокусе. Перенос фокуса на другой компонент
не вызывает изменений
контекста (уровень А).
Как выполнить 3.2.1|Пояснение 3.2.1
3.2.2 При вводе. Изменение настроек любого компонента
пользовательского интерфейса не вызывает
автоматически изменений
контекста, за исключением случаев, когда пользователя
уведомили об этом до того, как он использовал этот
компонент (уровень А).
Как выполнить 3.2.2|Пояснение 3.2.2
3.2.3 Единообразная навигация. Навигационные механизмы, которые
повторяются на многих веб-страницах в рамках
одной группы
веб-страниц, размещены в относительно
едином порядке, за исключением случаев, когда пользователь
сам вносит в него изменения (уровень АА).
Как выполнить 3.2.3|Пояснение 3.2.3
3.2.4 Единообразие названий. Компоненты с одинаковой
функциональностью в рамках одной группы веб-страниц имеют
одинаковые названия (уровень АА).
Как выполнить 3.2.4|Пояснение 3.2.4
3.2.5 Изменение по запросу. Изменения
контекста происходят только по запросу пользователя,
или пользователю предоставлен механизм для
отключения изменений контекста (уровень ААА).
Как выполнить 3.2.5|Пояснение 3.2.5
Положение 3.3 Помощь при вводе: помогайте пользователям избегать
ошибок при вводе информации и исправлять их.
Пояснение
к Положению 3.3
3.3.1 Выявление ошибок. Если ошибки
ввода выявляются автоматически, то ошибочный элемент
идентифицируется, и ошибка описывается пользователю
в текстовом виде (уровень А).
Как выполнить 3.3.1|Пояснение 3.3.1
3.3.2 Пометки или инструкции. Когда контент требует
от пользователя ввода информации, ему предоставляются пометкии инструкции
(уровень А).
Как выполнить 3.3.2|Пояснение 3.3.2
3.3.3 Подсказки при ошибках. Если ошибка
ввода выявлена автоматически и известно, как
ее исправить, то пользователю предоставляются подсказки
по ее исправлению. Исключение составляют случаи, когда это
снижает безопасность системы или противоречит цели контента
(уровень АА).
Как выполнить 3.3.3|Пояснение 3.3.3
3.3.4 Предупреждение ошибок (юридических, финансовых, ошибок ввода
данных). Если на веб-странице фиксируются юридические
обязательства, проводятся финансовые транзакции, меняются или
стираются контролируемые
пользователемданные в системах хранения данных или
отправляются результаты тестирования пользователя, то существует,
по крайней мере, одна из следующих возможностей
(уровень А):
-
Обратимость. Отправленные данные можно вернуть.
-
Проверка. Данные, введенные пользователем, проверяются
на наличие ошибок
ввода, и пользователю предоставляется возможность
исправить ошибки. -
Подтверждение. Предоставлен механизм для
проверки, подтверждения и исправления информации перед
отправкой данных.
Как выполнить 3.3.4|Пояснение 3.3.4
3.3.5 Помощь. Доступна контекстная
помощь (уровень ААА).
Как выполнить 3.3.5|Пояснение 3.3.5
3.3.6 Предупреждение ошибок (всех). На веб-страницах,
где пользователю предлагается ввести информацию, существует,
по крайней мере, одна из следующих возможностей (уровень ААА):
-
Обратимость. Отправленные данные можно вернуть.
-
Проверка. Данные, введенные пользователем, проверяются
на наличие ошибок
ввода, и пользователю предоставляется возможность
исправить ошибки. -
Подтверждение. Доступен механизм для
проверки, подтверждения и исправления информации перед
отправкой данных.
Как выполнить 3.3.6|Пояснение 3.3.6
Принцип 4. Надежность: контент должен быть
надежным в такой степени, которая требуется для его интерпретации
широким кругом различных пользовательских приложений, включая
ассистивные технологии.
Положение 4.1 Обеспечьте максимальную совместимость контента
с существующими и разрабатываемыми пользовательскими
приложениями, включая ассистивные технологии.
Пояснение
к Положению 4.1
4.1.1 Синтаксис. В контенте, который использует языки
разметки, элементы содержат полные открывающие и закрывающие теги,
элементы размещены в соответствии со своей спецификацией,
элементы не содержат повторяющихся атрибутов, все идентификаторы
уникальны, за исключением случаев, где спецификация допускает иное
(уровень А).
Примечание. Открывающие и закрывающие теги, в которых
пропущены важные символы (такие как закрывающая угловая скобка) или
указан неверный параметр атрибута в кавычках, являются неполными.
Как выполнить 4.1.1|Пояснение 4.1.1
4.1.2 Название, роль, значение. Для всех компонентов
пользовательского интерфейса (включая,
но не ограничиваясь: элементы форм, ссылки и компоненты,
сгенерированные скриптами) название и роль могут
быть определены
программно; состояние, характеристики и значения, которые
могут быть изменены пользователем, могут быть заданы
программно; уведомления об изменения этих параметров
доступны пользовательским
агентам, включая ассистивные
технологии (уровень А).
Примечание. Этот критерий предназначен, главным образом, для
веб-авторов, которые разрабатывают или программируют собственные
компоненты пользовательского интерфейса. Например, стандартные элементы
управления HTML по умолчанию отвечают этому критерию, если
используются в соответствии со спецификацией.
Как выполнить 4.1.2|Пояснение 4.1.2
Соответствие
Данный раздел является нормативным.
Данный раздел содержит требования на соответствие WCAG 2.0,
а также информацию о том, как публиковать заявление о
соответствии, которое является опциональным. Кроме того, документ
описывает, что означает поддержка
доступности, поскольку только поддерживающие доступность способы
использования технологий предполагают выполнение
требований соответствия. Пояснение к соответствию
дает развернутое объяснение концепции, обеспечивающей поддержку
доступности.
Требования к соответствию
Чтобы веб-страница соответствовала положениям WCAG 2.0, она
должна удовлетворять всем следующим требованиям:
1. Уровень соответствия. Один из следующих уровней соответствия
достигается полностью:
-
Уровень А. Для достижения соответствия уровню А
(минимальный уровень доступности) веб-страница выполняет все
критерии уровня А, или же пользователям
доступна соответствующая
альтернативная версия этой веб-страницы. -
Уровень АА. Для достижения соответствия уровню АА
веб-страница выполняет все критерии уровней А и АА,
или же пользователям доступна соответствующая
альтернативная версия этой веб-страницы уровня АА. -
Уровень ААА. Для достижения соответствия уровню ААА
веб-страница выполняет все критерии уровней А,
АА и ААА, или же пользователям доступна
соответствующая альтернативная версия этой веб-страницы уровня
ААА.
Примечание 1. Несмотря на то, что можно ограничиться
достижением доступности на одном из указанных уровней,
мы призываем авторов сообщать (в заявлениях) о своих
успехах по выполнению критериев за пределами достигнутых
уровней.
Примечание 2. Не рекомендуется требовать достижения
доступности уровню ААА для сайтов целиком, так как для некоторых типов
контента выполнить все критерии уровня ААА невозможно.
2. Страницы целиком. Соответствие (и его
уровень) WCAG 2.0 определяется только для веб-страниц(ы) целиком.
Соответствия нельзя достичь, если какая-либо часть страницы исключена
из оценки.
Примечание 1. Чтобы определить соответствие, альтернативные
версии частей контента считаются частями страницы, если они доступны
с этой же страницы, например, детальное описание или
альтернативная версия видеоконтента.
Примечание 2. Авторы тех веб-страниц, которые не могут
достичь соответствия из-за отсутствия прав на опубликованный
внешний контент, могут ознакомиться с Заявлением
о частичном соответствии.
3. Соответствие процесса в целом. Если веб-страница является
одной из серии страниц, представляющих некий процесс (например,
последовательность шагов, которые необходимо выполнить для совершения
какого-то действия), все веб-страницы этого процесса
соответствуют WCAG 2.0 на указанном или более высоком
уровне. (Соответствие невозможно, если одна из страниц процесса
не соответствует WCAG 2.0 на указанном или более
высоком уровне).
Пример: Интернет-магазин имеет серию страниц, которые используются
для выбора и покупки товаров. Все страницы серии от начала
до конца (расчета) соответствуют WCAG 2.0 на
определенном уровне, чтобы обеспечить соответствие всего процесса
в целом.
4. Способы использования технологий, поддерживающих
доступность. Только поддерживающие
доступность способы использования технологийпредполагают выполнение
критериев. Любая информация или функциональность, которая представлена
в виде, не поддерживающим доступность, предоставляется также
и в поддерживающем доступность виде. (См. также пояснения
по поддержке доступности).
5. Невмешательство. Если технологии используются
способом, не поддерживающим
доступность или
не соответствующим WCAG 2.0 образом, то они
не блокируют пользователям доступ к остальным частям страницы.
Кроме того, веб-страница в целом
удовлетворяет требованиям к соответствию в каждом
из перечисленных случаев:
-
когда технология, не являющаяся основополагающей,
включена в пользовательском приложении; -
когда технология, не являющаяся основополагающей, выключена
в пользовательском приложении; -
когда технология, не являющаяся основополагающей,
не поддерживается пользовательским приложением.
Кроме того, следующие критерии применяются ко всему контенту
страницы (включая контент, который в противном случае
не предполагает выполнение требований
на соответствие WCAG 2.0, поскольку невозможность
их выполнения препятствует использованию всей страницы):
-
1.4.2 Аудиоуправление.
-
2.1.2 Полное управление с клавиатуры.
-
2.3.1 Ограничение в три или менее вспышки.
-
2.2.2 Пауза, остановка, скрытие.
Примечание. Если страница не выполняет требования
на соответствие WCAG 2.0 (например, тестовая страница или
страница-пример), то ее нельзя включить в группу,
соответствующую требованиям или в заявлении о соответствии.
За детальной информацией с примерами обращайтесь к пояснению
требований к соответствию.
Заявление на соответствие WCAG 2.0 (опционально)
Соответствие определяется только для веб-страниц.
Однако заявления о соответствии требованиям WCAG 2.0
могут быть сделаны в отношении одной страницы, серии страниц или
нескольких связанных между собой страниц.
Компоненты, необходимые для заявлении о соответствии
Заявления о соответствии не обязательны. Веб-страницы могут
выполнять требования WCAG 2.0 без публикации заявления. Однако
если заявление на соответствие публикуется,
оно должно содержать следующую информацию:
-
Дата заявления
Название Руководства, версию и URI «Web
Content Accessibility Guidelines 2.0» -
Достигнутый уровень соответствия — уровень А,
АА или ААА -
Краткое описание веб-страниц, в котором содержится
список URI страниц (включая поддомены), по которым
публикуется заявление.Примечание 1. Веб-страницы могут быть описаны списком
или выражением, которое описывает URI, включенные
в данное заявление.Примечание 2. В отношении веб-приложений, которые
не имеют URI до установки
на пользовательский веб-сайт, можно указать, что продукт
будет соответствовать требованиям WCAG 2.0 после
установки. -
Список технологий, на которых основан веб-контент.
Примечание. Если используется логотип соответствия,
то заявление о соответствии должно быть опубликовано
обязательно, включая все необходимые для заявления компоненты, указанные
выше.
Дополнительные компоненты для заявления о соответствии
В дополнение к требуемым компонентам для заявления
о соответствии, перечисленным выше, рассмотрите возможность
предоставления дополнительной информации, которая поможет пользователям.
Рекомендуемая дополнительная информация включает в себя:
-
Список критериев, которые выполняются контентом сверх требуемого
уровня соответствия. Эта информация должна быть предоставлена
в форме, в которой пользователи смогут
ей воспользоваться, предпочтительно в виде
машиночитаемых метаданных. -
Список специфических«используемых, но не основополагающих
технологий». -
Список пользовательских приложений, включая ассистивные
технологии, которые использовались для тестирования контента. -
Информацию обо всех дополнительных предпринятых шагах,
направленных на достижение большей доступности, превышающей
критерии. -
Версию метаданных списка специфических технологий, которые
предполагается использовать. -
Версию метаданных заявления о соответствии.
Примечание 1: Ознакомьтесь с пояснениями
к заявлению о соответствии для получения более
подробной информации и примеров заявлений о соответствии.
Примечание 2: Ознакомьтесь с пояснениями
к метаданным для получения более подробной информации
об использовании метаданных в заявлениях о соответствии.
Заявление о частичном соответствии: контент, разработанный третьими
лицами
Иногда веб-страницы создаются с целью добавления к ним
впоследствии дополнительного контента. Это могут быть, например,
почтовая программа, блог, статья, которая позволяет пользователям
добавлять комментарии, или приложение, поддерживающее добавление
пользовательского контента. Это также может быть страница портала или
новостного сайта, состоящая из агрегированного с различных
ресурсов контента, или страница сайта, которая периодически
автоматически добавляет контент с других ресурсов (например, так
поступают с динамически обновляемой рекламой).
В этих случаях на этапе создания оригинального контента автор
не может знать, каким будет контент, которым управляют третьи лица.
Важно отметить, что контент, не контролируемый автором, может
повлиять на доступность и контролируемого контента.
В такой ситуации возможны два выхода:
-
Оценка соответствия может быть проведена на основе опыта.
Если за страницей ведется наблюдение,
то ее исправляют (несоответствующий контент убирается
или приводится в соответствие) в течение двух рабочих
дней. Оценка соответствия или публикация заявления
о соответствии возможны, если ошибки неконтролируемого
контента исправляются или убираются по мере обнаружения.
Заявление о соответствии WCAG 2.0 не следует
публиковать в случае, если невозможно обеспечить контроль
и исправление несоответствующего контента; -
Можно опубликовать «Заявление о частичном соответствии»,
в котором оговорить, что страница
не соответствует WCAG 2.0, но могла бы
соответствовать, если удалить некоторые части контента. Формой
такого заявления будет: «Эта страница не соответствует,
но может соответствовать уровню Х WCAG 2.0,
если удалить следующие части с внешних ресурсов: … ».
Кроме того, контент, описанный в заявлении о частичном
соответствии, обязан выполнять два условия:-
этот контент не контролируется автором;
-
контент описан таким способом, что пользователи могут его
идентифицировать (например, он не может быть
описан как «все части контента, которые
мы не контролируем», за исключением
случаев, когда они явно обозначены как таковые).
-
Заявление о частичном соответствии: язык
Заявление о «Частичном соответствии по языковым причинам» может
быть сделано, когда страница не соответствует,
но могла бы соответствовать WCAG2.0, если бы
имелась поддержка
доступности для (всех) языка(ков), использованных
на странице. Эта форма заявления может звучать так: «Эта страница
не соответствует, но может соответствовать
уровню Х WCAG 2.0, если бы поддержка доступности
осуществлялась для следующего(щих) языка(ов): … ».
Приложение А. Глоссарий
Данный раздел является нормативным.
- аббревиатура
-
Сокращенная форма слова, фразы или названия, которая сама
по себе не является частью языка.Примечание 1. Данное понятие включает в себя такие
разновидности, как инициальная и буквенная аббревиатуры,
а также акроним (звуковая аббревиатура):-
Инициальная аббревиатура — это сокращенная
форма названия или фразы, составленная из начальных
букв или слогов слов, входящих в это название или
фразу.Примечание. Определено не во всех языках.
Пример 1: SNCF — французская аббревиатура,
состоящая из начальных букв Société Nationale
des Chemins de Fer, Французская государственная
железнодорожная компания.Пример 2: ESP — инициальная аббревиатура
выражения extrasensory
perception («экстрасенсорное восприятие»). -
Акроним ― сокращенная форма, образованная
из начальных букв слов исходного словосочетания.
В отличие от буквенной аббревиатуры,
произносится как единое слово, а не побуквенно
(«ГУМ» как [гум], а не [ГэУэМ]).Пример: NOAA — это акроним, составленный
из начальных букв названия американского
агентства National Oceanic and Atmospheric
Administration.
Примечание 2. Некоторые компании используют
в качестве своих названий выражения, которые раньше
считались аббревиатурами. В данном случае название
(например, Ecma) считается единым словом
и не является аббревиатурой. -
- альтернативная версия медиаконтента, ограниченного по времени
-
Документ, включающий в себя корректно расположенные
текстовые описания видео- и аудиоконтента, ограниченного
по времени, и предоставляющий собой средство,
необходимое для достижения результатов любого взаимодействия,
ограниченного по времени.Примечание. Сценарий для создания синхронизированного
медиаконтента подходит под это определение лишь в том
случае, если он скорректирован для точного отображения
того, что будет представлять собой финальный вариант
синхронизированного медиаконтента после монтажа. - альтернативная текстовая версия
-
Текст,
который программно связан с нетекстовым
контентом или на который ссылается текст,
программно связанный с нетекстовым контентом. Программно
связанный текст ― это текст, расположение которого может быть
программно определено нетекстовым контентом.Пример: Изображение схемы, которое описано в тексте
абзаца, следующего за схемой. Краткое текстовое пояснение
схемы указывает на то, что полное описание последует далее.Примечание. Обратитесь к пояснению
по альтернативной текстовой версии для
получения подробной информации. - ассистивные технологии (в рамках данного документа)
-
Оборудование и (или) программное обеспечение, которое
исполняет роль пользовательского приложения или действует
совместно с широко распространенным пользовательским
приложением, предоставляя функциональность для удовлетворения
потребностей пользователей с инвалидностью, которая
не предоставляется широко распространенными
пользовательскими приложениями.Примечание 1. Функциональность, предоставляемая
ассистивными технологиями, включает альтернативное отображение
(например, синтезированную речь или визуальное увеличение
контента), альтернативные методы ввода (например, голосовой),
дополнительные механизмы ориентирования или навигации,
трансформацию контента (например, чтобы сделать таблицы более
читаемыми).Примечание 2. Ассистивные технологии часто обмениваются
данными и сообщениями с распространенными
пользовательскими приложениями, используя API.Примечание 3. Различия между распространенными
пользовательскими приложениями и ассистивными технологиями
не являются абсолютными. Многие широко распространенные
пользовательские приложения предоставляют некоторые возможности
для содействия людям, имеющим инвалидность. Основным отличием
широко распространенных пользовательских приложений
является то, что они предназначены для широкого круга лиц
и различных аудиторий, которые обычно включают в себя
как людей с инвалидностью, так и без нее. Ассистивные
технологии нацелены конкретно на определенные группы
пользователей с инвалидностью. Помощь, которую оказывают
ассистивные технологии, более специфична и подходит именно
для нужд целевой аудитории. Широко распространенные
пользовательские приложения могут предоставлять важную
функциональность ассистивным технологиям, такую как получение
веб-контента из программных объектов или синтаксическое
преобразование разметки в доступные для обработки объекты.Пример: В контексте настоящего документа важными
ассистивными технологиями являются:-
экранные лупы и другие визуальные ассистивные
средства для чтения, которые используют пользователи
с инвалидностью по зрению, восприятию, при
невозможности напечатать текст на клавиатуре, чтобы
изменить шрифт, размер текста, межстрочный интервал,
синхронизацию с речью и т.д. Эти средства
призваны сделать чтение отображаемого на экране
текста и изображений более удобным; -
«скринридеры» (программы экранного доступа), которые
используются слепыми и слабовидящими пользователями
для прочтения текстовой информации через синтезированную
речь или шрифт Брайля; -
программное обеспечение, переводящее текст
в синтезированную голосовую информацию (для
некоторых пользователей с когнитивными
и речевыми ограничениями, а также
с нарушениями коммуникации); -
программное обеспечение, распознающее речь, которое может
использоваться людьми с некоторыми физическими
ограничениями; -
альтернативные клавиатуры, которые используются людьми
с некоторыми физическими ограничениями с целью
симуляции клавиатуры (включая альтернативные клавиатуры,
которые используют головные указатели, двухполюсные
переключатели, устройства для управления указателем мыши
без рук и другие устройства специального ввода); -
альтернативные указательные устройства, которые
используются людьми с некоторые физическими
ограничениями для симуляции указателя и кнопок
мыши.
-
- аудио
-
Технология воспроизведения звука.
Примечание. Аудио может быть как синтезировано (включая
синтез речи), так и быть записью звуков реального мира или
комбинацией того и другого. - аудиоописание (тифлокомментарий)
-
Описание, добавленное к звуковому ряду, где описываются
важные детали визуального ряда, которые невозможно понять
из звукового сопровождения без дополнительной информации.Примечание 1. Аудиоописание видеоряда предоставляет
собой информацию о действиях, персонажах, перемене сцен,
текста на изображении и другого визуального контента.Примечание 2. Стандартное аудиоописание добавляется
в промежутках между диалогами. (См. также расширенное
аудиоописание.)Примечание 3. Там, где вся видеоинформация представлена
в уже существующем аудиоряде,
дополнительного аудиоописания не требуется.Примечание 4. Также может называться «описание видео»
и «описательный дикторский текст». - аудиопрезентация
-
Презентация, ограниченная по времени, которая содержит
только аудиоряд (видео и взаимодействие
отсутствует). - веб-страница
-
Независимый ресурс, доступный
по уникальному URI с использованием
протокола HTTP, а также любые другие ресурсы, которые
используются для отображения или предназначены для отображения
совместно с ним посредством пользовательского приложения.Примечание 1. Хотя любые «другие ресурсы» могут
отображаться совместно с первоначальным ресурсом, они
необязательно отображаются одновременно с ним.Примечание 2. В целях достижения соответствия
настоящему Руководству ресурс должен быть «независимым», чтобы
считаться веб-страницей—кандидатом на соответствие
требованиям.Пример 1: Веб-ресурс, включая все встроенные
изображения и медиаконтент.Пример 2: Почтовое веб-приложение,
использующее AJAX (Asynchronous JavaScript and XML).
Приложение целиком размещено по ссылке
http://example.com/mail и имеет разделы: «Входящие»,
«Контакты» и «Календарь». Для отображения этих разделов
используются ссылки или кнопки, что
не изменяет URI страницы целиком.Пример 3: Настраиваемый портал, где пользователи могут
выбирать контент для отображения из группы модулей
с различным контентом.Пример 4: По ссылке http://shopping.example.com/
находится интерактивное торговое пространство, напоминающее
видеофильм, где можно визуально снимать товары с окружающих
полок и помещать их в виртуальную тележку. Клик
на товар показывает его одновременно со спецификацией.
Это может быть веб-сайт, состоящий из одной страницы, или
одна страница в рамках сайта. - видео
-
Технология отображения движущихся или последовательно меняющихся
картинок или изображений.Примечание. Видео может состоять из нарисованных или
фотографических изображений, а также являться
их комбинацией. - видеоряд
-
Презентация, ограниченная по времени, которая содержит
только видеоряд, а взаимодействие отсутствует. - визуально настраиваемый
-
Можно задать шрифт, размер, цвет и цвет фона.
- вспышка
-
Пара противоположных значений относительной
яркости, которая при определенных интенсивности
и частоте может вызвать эпилептический припадок
у некоторых людей.Примечание 1. Смотрите информацию о пороговых
значениях вспышек вообще и красных вспышек
в частности для получения более подробной
информации о типах запрещенных вспышек.Примечание 2. См. также мерцание.
- группа веб-страниц
-
Набор веб-страниц,
которые объединены одной целью, созданным одним автором, группой
или организацией.Примечание. Различные языковые версии считаются различными
группами страниц. - декоративная функция
-
Случай, когда элемент служит исключительно эстетическим целям,
не содержит информации и не несет функциональной
нагрузки.Примечание. Текст имеет чисто декоративную функцию, если
слова в нем могут быть переставлены или заменены без
изменения его смысла.Пример: Обложка словаря, на которой изображены едва
различимые слова на произвольном фоне. - дополнительный контент
-
Дополнительный контент,
иллюстрирующий или поясняющий основной.Пример 1: Аудиоверсия веб-страницы.
Пример 2: Иллюстрация сложного процесса.
Пример 3: Параграф, обобщающий основные результаты
и рекомендации, сделанные на основе научного
исследования. - естественный язык
-
Язык, на котором говорят, пишут, передают знаки (при помощи
визуальных или тактильных средств) для общения с другими
людьми.Примечание. См. также язык
жестов. - жаргон
-
Слова, используемые особым образом специалистами определенной
предметной области.Пример: Выражение StickyKey («залипающая
клавиша») — это жаргонное выражение из области
обеспечения доступности. - идиоматическое выражение
-
Фраза, значение которой невозможно понять из значения
отдельных слов, а слова, составляющие фразу, не могут
быть заменены без потери ее смысла.Примечание. Идиоматическое выражение невозможно перевести
прямо и дословно без потери его значения, которое основано
на культуре или используемом языке.Пример 1: Английская идиома «spilling the beans»
означает «разглашать тайну». Однако выражения «knocking over the
beans» или «spilling the vegetables» не означают
того же самого.Пример 2: Японская идиома «さじを投げる» дословно переводится
как «Он бросил ложку», однако на самом деле означает,
что он уже ничего не мог сделать и прекратил
дальнейшие попытки.Пример 3: Голландская идиома «Hij ging met
de kippen op stok» дословно переводится как
«Он полез на насест к цыплятам», однако
на самом деле означает, что человек рано пошел спать. - изменения контекста
-
Значительные изменения контента на веб-странице,
которые в случае отсутствия уведомления могут привести
пользователя к ощущению потери ориентации на странице,
если он не может одновременно видеть всю страницу
целиком.Изменения контекста включают в себя изменения:
-
пользовательского
приложения; -
окна
просмотра; -
фокуса;
-
контента,
если он меняет смысл веб-страницы.
Примечание. Изменения контента не всегда являются
изменениями контекста. Изменения контента, такие как развертка
списка, динамическое меню или табуляторный элемент управления,
необязательно меняют контекст, если они не меняют одного
из вышеперечисленного (например, фокус).Пример: Изменениями контекста являются, например, открытие
нового окна, перенос фокуса на другой компонент, переход
на новую страницу (включая все то, что будет выглядеть
для пользователя как переход на новую страницу) или
значительное изменение контента страницы. -
- изображение текста
-
Текст, отображенный в нетекстовой форме, например,
в виде картинки, с целью достижения определенного
визуального эффекта.Примечание. Под это определение не попадает текст,
являющийся частью изображения, содержащего значительную часть
иного визуального контента.Пример: Имя человека на фотографии.
- информационный
-
Служащий исключительно информационным целям, не требующий
проверки на соответствие.Примечание. Контент, требующий проверки
на соответствие, в настоящем документе называется
«нормативным». - использование нестандартным или ограниченным способом
-
Слова, используемые таким образом, что пользователь должен знать,
какое именно значение они имеют в данном контексте, чтобы
верно понимать контент.Пример: Термин «гиг» применительно к музыкальному
концерту обозначает совсем не то же, что
и в тексте про объем компьютерного жесткого диска,
однако верное значение этого слова можно выявить
из контекста. Напротив, само слово «текст»
в Руководстве WCAG 2.0 использовано в настолько
специфическом смысле, что для него дано определение
в глоссарии. - капча (CAPTCHA)
-
Аббревиатура, расшифровывающаяся как «Completely Automated Public
Turing test to Tell Computers and Humans Apart» («Полностью
автоматизированный публичный тест Тьюринга для различения
компьютеров и людей»).Примечание 1. При прохождении теста
с использованием капчи пользователь должен ввести текст,
изображенный в искаженном виде или воспроизводимый
в аудиофайле.Примечание 2. Тест Тюринга ― это любой текст,
призванный отличить человека от компьютера. Он назван
в честь известного ученого в области компьютерных наук
Алана Тьюринга. Термин является торговой маркой Университета
Карнеги-Меллона. [CAPTCHA] - клавиатурный интерфейс
-
Интерфейс, используемый программным обеспечением для получения
сигнала ввода с клавиатуры.Примечание 1. Клавиатурный интерфейс позволяет
пользователям вводить информацию с клавиатуры
в программу даже в том случае, когда используемая
технология не имеет клавиатуры.Пример: КПК с сенсорным экраном имеет клавиатурный
интерфейс, встроенный в операционную систему, а также
разъем для подключения внешней клавиатуры. Приложения
на КПК могут использовать интерфейс для ввода
с клавиатуры, с внешней клавиатуры или из других
приложений, которые симулируют ввод с клавиатуры, таких как
интерпретаторы письма от руки или приложения,
конвертирующие речь в текст с функциональностью
«эмуляции клавиатуры».Примечание 2. Управление приложением (или его частями)
через эмулятор мыши, управляемый с клавиатуры, такой,
например, как MouseKeys, не считается управлением
через интерфейс клавиатуры, поскольку управление происходит
через интерфейс устройства наведения курсора,
а не через интерфейс клавиатуры. - ключевое значение
-
В случае удаления информации или функциональности, имеющих
ключевое значение, контент изменяется на базовом уровне,
и такая информация и функциональность не могут
быть доступны другим способом, который бы соответствовал
требованиям. - компонент пользовательского интерфейса
-
Часть контента, воспринимаемая пользователями как уникальный
элемент управления определенной функцией.Примечание 1. Многочисленные компоненты
пользовательского интерфейса могут быть внедрены как единый
программный элемент. В данном документе компоненты
привязаны не к технологиям программирования,
а к восприятию их пользователем как отдельного
элемента управления.Примечание 2. Компоненты пользовательского интерфейса
включают в себя элементы форм и ссылки, а также
компоненты, сгенерированные скриптами.Пример: Приложение имеет «элемент управления», который может
быть использован для перемещения по контенту построчно,
постранично или в случайном порядке. Поскольку каждый
из перечисленных способов должен иметь название
и отдельные настройки, каждый из них будет являться
«компонентом пользовательского интерфейса». - контекстно-зависимая помощь
-
Справочный текст, который предоставляет информацию
о функции, выполняемой в данный момент.Примечание. Понятные ярлыки могут выступать в качестве
контекстно-зависимой помощи. - контент (веб-контент)
-
Информация или сенсорные ощущения, передаваемые пользователю
посредством пользовательского
приложения, включая код или разметку,
определяющие структуру контента, отображение и взаимодействие. - контролируемый пользователем
-
Данные, к которым подразумевается наличие доступа
пользователей.Примечание. Это не относится к таким данным, как
интернет-логи или данные мониторинга поисковых систем.Пример: Поля ввода имени и адреса пользовательской
учетной записи. - коэффициент контрастности
-
(L1 + 0,05) / (L2 + 0,05), где:
-
L1 — относительная
яркость наиболее светлого из цветов; -
L2 — относительная
яркость наиболее темного из цветов.
Примечание 1. Значения контрастности могут меняться
в диапазоне от 1 до 21 (это часто записывают
как от 1:1 до 21:1).Примечание 2. Поскольку авторы не могут
контролировать настройки пользователя в части отображения
текста (например, сглаживание или выравнивание шрифтов),
коэффициент контрастности может быть оценен с выключенными
настройками сглаживания шрифтов.Примечание 3. Для выполнения критериев 1.4.3
и 1.4.6 коэффициент контрастности измеряется с учетом
конкретного фона, на котором отображается текст
в стандартных условиях использования. Если цвет фона
не определен, то им считается белый.Примечание 4. Цветом фона считается указанный цвет
контента, поверх которого должен отображаться текст
в стандартных условиях использования. Невыполнением
критерия считается отсутствие указания на цвет фона при
указанном цвете текста, поскольку цвет фона в настройках
пользователя неизвестен, и невозможно оценить,
достаточен ли коэффициент контрастности контента.
По этой же причине отсутствие указания на цвет
текста при указанном цвете фона также является невыполнением
критерия.Примечание 5. Если вокруг буквы имеется рамка,
то она может усилить контрастность, а потому должна
учитываться для расчета степени контраста между буквой
и фоном. Узкая рамка вокруг буквы считается буквой. Широкая
рамка вокруг буквы, которая заполняет внутреннее пространство
букв, воспринимается как ореол и считается фоном.Примечание 6. Соответствие WCAG должно
проверяться в парах цветов контента, которые,
по замыслу автора, будут примыкать один к другому при
стандартном отображении. Авторы не должны учитывать
необычные способы отображения, такие как изменение цветов,
произведенные пользовательскими агентами, за исключением
тех, которые производятся авторским кодом. -
- медиаальтернатива для текста
-
Медиаконтент, который предоставляет не больше информации,
чем текстовый контент (напрямую или через альтернативную
текстовую версию).Примечание. Альтернативная медиаверсия для текста
предоставляется для тех пользователей, которым необходимо
альтернативное отображение текстовой информации. Альтернативная
медиаверсия для текста может присутствовать в виде
аудиоконтента, видеоконтента (включая сурдоперевод) или
аудиовизуального контента. - мерцание
-
Периодическое переключение между двумя визуальными состояниями
с целью привлечения внимания.Примечание. Также см. вспышка.
Достаточно яркое мерцание при определенной частоте для крупных
объектов может быть определено как вспышка. - механизм
-
Процесс или
техника достижения результата.Примечание 1. Механизм может быть предоставлен
в контенте, или его наличие предполагается платформой
или пользовательским
приложением, включая ассистивные
технологии.Примечание 2. Механизм должен выполнять все критерии
заявленного уровня соответствия. - название
-
Текст, по которому программное обеспечение может
идентифицировать компонент пользовательского веб-контента.Примечание 1. Название может быть скрыто
и проявляться только при использовании ассистивных
технологий, тогда как ярлык всегда
виден всем пользователям. Во многих
(но не во всех) случаях название и ярлык
представлены одинаково.Примечание 2. Термин «название» (name) никак
не связан с атрибутом «name» языка HTML. - наличие предполагается (о технологиях)
-
Контент не будет соответствовать,
если эти технологии отключены
или не поддерживаются. - неоднозначно для разных пользователей
-
Цель ссылки не может быть определена из текста самой
ссылки и всей информации, представленной пользователю
на веб-странице (то есть пользователи
с инвалидностью не будут знать, что произойдет при
нажатии на ссылку до того, как нажмут на нее).Пример: В предложении «Гуава является одним
из основных экспортных товаров» слово «гуава» является
ссылкой. Эта ссылка может вести на определение слова
«гуава», на график, иллюстрирующий объемы экспорта гуавы,
либо на фотографию процесса сбора гуавы. До активации
ссылки никто из читателей не будет иметь
представления, куда она ведет. Пользователи с инвалидностью
в данном случае будут находиться в том же
положении, что и все остальные пользователи. - нетекстовый контент
-
Любой программно
заданный контент, не являющийся
последовательностью символов, а также последовательность,
ничего не значащая на естественном
языке.Примечание. Включает ASCII-графику (изображения,
сделанные при помощи символов), смайлики, фонетическую
орфографию (т.н. «литспик») и изображения текста. - нормативный
-
Требуемый для соответствия WCAG 2.0.
Примечание 1. Имеется ряд четко определенных способов
соответствия положениям данного документа.Примечание 2. Положения, обозначенные как «информационные»
или «не являющиеся нормативными», не требуют
соответствия. - область просмотра
-
Объект, в котором пользовательское программное приложение
отображает контент.Примечание 1. Пользовательское
программное приложение отображает контент
в одной или более областях просмотра. Области просмотра
включают в себя окна, фреймы, динамики, виртуальные
увеличительные стекла. Области просмотра могут содержать другие
области просмотра (например, вложенные фреймы). Компоненты
интерфейса, создаваемые пользовательским программным
приложением, такие как подсказки, меню и предупреждения,
не являются областями просмотра.Примечание 2. Это определение основано на Руководстве
по доступности пользовательских приложений 1.0 - одинаковая функциональность
-
Одинаковый результат при использовании.
Пример: Кнопки отправки запроса «Искать» на одной
веб-странице и «Найти» на другой могут сопровождаться
полем для ввода слова и выводить темы, относящиеся
к данному слову, найденные на сайте. В этом
случае у них будет одинаковая функциональность,
но их ярлыки не согласованы. - относительная яркость
-
Относительная яркость любой точки в цветовом пространстве,
нормализованная относительно «0» для самого темного черного
и «1» для самого светлого белого.Примечание 1: В цветовом
пространстве sRGB относительная яркость цвета
определяется как: L = 0,2126 * R + 0,7152
* G + 0,0722
* B, где R, G и Bопределяются как:-
если RsRGB <=
0,03928, то R = RsRGB/12,92,
иначе R = ((RsRGB+0,055)/1,055) ^
2,4 -
если GsRGB <=
0,03928, то G = GsRGB/12,92,
иначе G = ((GsRGB+0,055)/1,055) ^
2,4 -
если BsRGB <=
0,03928, то B = BsRGB/12,92,
иначе B = ((BsRGB+0,055)/1,055) ^
2,4
и RsRGB, GsRGB,
BsRGB определяются как:-
RsRGB = R8bit/255
-
GsRGB = G8bit/255
-
BsRGB = B8bit/255
Символ «^» означает операцию возведения в степень (формула
взята из [sRGB] и [IEC-4WD]).Примечание 2. Почти все современные системы используют
для отображения контента кодирование sRGB.
За исключением случаев, когда известно, что для обработки
и отображения контента будет использоваться другая цветовая
схема, авторы должны проводить оценку
с применением sRGB. Если вы используете другую
цветовую схему, ознакомьтесь с Пояснением
к положению 1.4.3.Примечание 3. Если смешение цветов происходит после
отображения, то проводится оценка яркости исходного цвета.
Для цветов, которые смешиваются в исходном виде, должны
использоваться средние величины цветов (средний R,
средний G, средний B).Примечание 4. Имеются инструменты для автоматической
калькуляции при тестировании контрастности и вспышек.Примечание 5. Имеется инструмент
определения относительной яркости согласно MathML. -
- относительно единый порядок
-
Одинаковое позиционирование элемента относительно других
элементов.Примечание. Элементы считаются расположенными
в относительно едином порядке, даже если другие элементы
добавлены или убраны в/из оригинального порядка расположения.
Например, в развернутое навигационное меню можно добавить
уровень детализации или еще один навигационный раздел
в порядок чтения. - ошибка ввода
-
Информация, введенная пользователем, которая не была
принята.Примечание. Понятие «ошибка ввода» включает в себя:
-
информацию, требуемую веб-страницей,
но пропущенную пользователем; -
информацию, предоставленную пользователем,
но не совпадающую с требуемым форматом
данных или диапазоном значений.
-
- перевод на язык жестов
-
Перевод с одного из языков, обычно устного, на язык
жестов.Примечание. «Истинные» жестовые языки являются независимыми
от устных языков в данной стране или регионе. - поддержка доступности
-
Поддержка при помощи пользовательских ассистивных
технологий, а также при помощи опций доступности
в браузерах и других пользовательских
приложениях.Для определения технологии (или технологической опции)
отображения веб-контента как поддерживающей доступность должны
выполняться два нижеприведенных условия:-
Способ применения технологии
отображения веб-контента поддерживается
пользовательскими ассистивными технологиями. Это
означает, что способ применения технологии был успешно
протестирован на совместимость
с пользовательскими ассистивными технологиями
с применением контента на естественном(ых)
языке(ах).И в тоже время
Технология отображения веб-контента располагает
пользовательскими агентами, поддерживающими доступность,
доступными для пользователей. Это означает, что
выполняется, по крайней мере, одно
из нижеследующих положений:-
Данная технология по умолчанию
поддерживается широко распространенными
пользовательскими агентами, которые также
поддерживают доступность
(например, HTML и CSS);ИЛИ
-
Технология поддерживается широко
распространенными дополнительными модулями
(плагинами);ИЛИ
-
Контент доступен лишь в рамках закрытой сети
(например, университета или корпоративной сети),
где пользовательский агент, который требуется
для использования данной технологии
и используется в организации, также
поддерживает доступность.ИЛИ
-
Пользовательский(е) агент(ы), поддерживающий
данную технологию, поддерживает доступность
и доступен для скачивания или покупки таким
образом, что-
для человека с инвалидностью они
не стоят дороже, чем для человека
без инвалидности,и
-
для человека с инвалидностью
их также просто найти
и получить в пользование, как
и для человека без инвалидности.
-
-
Примечание 1. Рабочая
группа WCAG и W3C не указывают параметры
поддержки ассистивными технологиями конкретного использования
той или иной веб-технологии для того, чтобы ее можно
было классифицировать как поддерживающую доступность. (См.
также уровень
поддержки ассистивными технологиями, необходимый для
«Поддержки доступности»).Примечание 2. Веб-технологии могут быть использованы
способами, не поддерживающими доступность, лишь в том
случае, если используемые технологии не предполагают
поддержки, тогда как вся страница целиком выполняет
требования соответствия, включая Требование
на Соответствия 4: Только поддерживающие
доступность способы использования
технологий и Требование
на Соответствие 5: Невмешательство.Примечание 3. Если некая веб-технология используется
способом, который «поддерживает доступность», это
не означает, что вся технология целиком или все способы
ее использования поддерживают доступность. Большинство
технологий, включая HTML, имеют, по крайней мере, одну
опцию или вариант использования, которые не поддерживают
доступность. Пожалуйста, приводите
в соответствие WCAG контент, только если варианты
использования поддерживающих доступность технологий предполагают
выполнение требований WCAG.Примечание 4. При упоминании технологий веб-контента,
имеющих различные версии, необходимо указывать, какие конкретно
версии поддерживаются.Примечание 5. Одним из методов определения того,
насколько способ использования некой технологии поддерживает
доступность, является знакомство с компиляциями способов
использования этих технологий, описанных как поддерживающих
доступность. (См. также пояснения
способа использования технологий, поддерживающих
доступность). Авторы, компании, продавцы технологий или
другие лица могут документировать поддерживающие доступность
способы использования технологий веб-контента. Однако все
способы использования технологий в документации должны
отвечать определению поддерживающих доступность технологий
веб-контента, приведенному выше. -
- полноэкранное отображение
-
Отображение контента во весь экран самых распространенных
размеров дисплеев настольных и портативных компьютеров.Примечание. Поскольку многие люди пользуются одним
компьютером на протяжении нескольких лет, при оценке
доступности стоит использовать средние значения разрешения
экрана за несколько последних лет,
а не полагаться на показатели новейших моделей
компьютеров и ноутбуков. - пользовательское программное приложение
-
Любое программное обеспечение, которое запрашивает
и отображает веб-контент для пользователей.Пример: Веб-браузеры, медиаплееры, плагины, иные программные
продукты (включая ассистивные
технологии), которые позволяют запрашивать, отображать
веб-контент и взаимодействовать с ним. - пороговые значения вспышек вообще и красных вспышек
в частности -
Вспышки или
быстро сменяющаяся последовательность изображений имеют значения
ниже пороговых (то есть контент соответствует
требованиям), если одно из нижеследующих утверждений верно:-
в одну секунду происходит не более
трех вспышек и (или) трех красных
вспышек; -
общая площадь одновременных вспышек не более 0,006
стерадианов в пределах 10 градусов видимого поля на
экране (25% любых 10 градусов визуального поля на
экране) при стандартном отдалении от экрана,
где:
-
вспышка определяется как пара противоположных
значений относительной
яркости на 10% или более максимальной
относительной яркости, где относительная яркость самого
темного изображения ниже 0,80; и где «пара
противоположных значений» характеризуется увеличением
после уменьшения или уменьшением после увеличения
яркости, -
красная вспышка определяется как пара
противоположных переходов, включающих в себя
насыщенный красный цвет.
Исключение: Вспышка, которая является выверенным,
сбалансированным паттерном, таким как модель белого шума или
модель шахматной доски, где «квадраты» менее 0,1 градуса
(видимого поля на типичном расстоянии просмотра),
соответствует порогу восприятия.Примечание 1. Для ПО или веб-контента
использование прямоугольника 341×256 пикселей в любом месте
экрана при отображении контента на разрешении 1024×768
пикселей даст примерное представление о 10 градусах
визуального поля для стандартных размеров экрана
и дистанций просмотра (например, 15-17 дюймовый экран
на расстоянии 22-26 дюймов). (Дисплеи с более высоким
разрешением, показывающие то же отображение контента, дают
меньшие и более безопасные изображения, а потому для
определения порога используется именно низкое разрешение).Примечание 2. Переход заключается в смене
относительной яркости (или относительной яркости/цвета для
красной вспышки) между смежными пиками и падениями
в схеме относительной яркости (или относительной
яркости/цвете для красной вспышки), замеряемой
на протяжении определенного периода времени. Вспышка
состоит из двух противоположных переходов.Примечание 3. Современное рабочее определение «пары
противоположных переходов, включающих насыщенный красный»
означает, что для одного или обоих состояний, включенных
в каждом переходе, R/(R+ G + B) >= 0.8, а изменение
значения в (R-G-B)x320 больше 20 (отрицательные
значения (R-G-B)x320 установлены на ноль) для обоих
переходов. Значения R, G, B варьируются
от 0 до 1, как указано в определении
«относительной яркости». [HARDING-BINNIE]Примечание 4. Доступны инструменты, которые проводят
анализ захвата видео с экрана. Инструменты не нужны,
если количество вспышек меньше или равно трем в секунду.
Контент автоматически проходит проверку на соответствие
(смотрите № 1 и № 2 выше). -
- последовательная навигация
-
Перемещение по контенту происходит в установленном
порядке перемещением фокуса (от одного элемента
к другому) с использованием интерфейса
клавиатуры. - поставить на паузу
-
Остановить по запросу пользователя
и не возобновлять до пользовательского запроса. - правильная последовательность прочтения
-
Любая последовательность, где слова и параграфы представлены
в таком порядке, который не меняет смысла контента. - предварительно записанная
-
Информация, передаваемая не в режиме реального времени.
- презентация (отображение)
-
Воспроизведение контента в форме,
воспринимаемой пользователями. - программно заданный (заданный программно)
-
Заданный программным обеспечением с использованием методов,
которые поддерживаются пользовательскими приложениями
и ассистивными технологиями. - программно определенный (определяемый программно)
-
Определяемый программой на основе информации,
предоставленной автором контента, таким образом, что различные
технологии, включая ассистивные, могут извлекать
и представлять эту информацию пользователям
в различных режимах.Пример 1: Определенный на уровне языка разметки
из элементов и атрибутов, к которым напрямую
обращаются ассистивные технологии.Пример 2: Определенный на основе заданных
используемой технологией структуры данных, представленный
не на языке разметки и доступный ассистивным
технологиям через специальный API, который
поддерживается распространенными ассистивными технологиями. - программно определяемый контекст ссылки
-
Дополнительная информация, которая может быть программно
определена на основе связей ссылки
совместно с текстом ссылки и представлена
пользователям в различных видах.Пример: В HTML программно определяемая информация
ссылки на английском языке включает в себя текст,
размещенный в том же параграфе, списке или ячейке
таблицы, что и ссылка, или в ячейке заголовка таблицы,
который связан с ячейкой таблицы, в которой содержится
ссылка.Примечание. Поскольку скринридеры интерпретируют пунктуацию,
они могут также передавать и контекст текущего предложения,
когда в фокусе находится ссылка, расположенная в этом
предложении. - процесс
-
Последовательность действий пользователя, необходимых для
выполнения задач.Пример 1: Успешное использование последовательности
веб-страниц на сайте интернет-магазина требует
от пользователя просмотра альтернативных товаров, цен
и предложений, выбора товаров, подачи заявки,
предоставления информации о доставке и об оплате.Пример 2: Страница регистрации учетной записи требует
успешного выполнения теста Тьюринга перед тем, как учетная
запись будет создана. - раздел
-
Самодостаточная часть текстового контента, в которой речь
идет об одной или нескольких связанных темах или мыслях.Примечание. Раздел может состоять из одного или
нескольких параграфов, включать в себя изображения,
таблицы, списки и подразделы. - расширенное аудиоописание
-
Аудиоописание, которое добавляется в аудиовизуальный ряд
путем остановки видео для
того, чтобы дать дополнительное пояснение.Примечание. Эта техника применяется только в том
случае, если смысл видео будет
потерян без дополнительного аудиоописания,
а паузы между диалогами/повествованием слишком коротки. - режим реального времени
-
Информация, получаемая в ходе происходящего в текущий
момент события, передаваемая на приемник лишь
с задержкой вещания.Примечание 1. Задержка вещания — это короткая
(обычно автоматическая) задержка, используемая для того, чтобы
вещатель мог поставить в очередь или проверить аудио- или
видеопоток, однако эта задержка недостаточна для того, чтобы
произвести существенное редактирование.Примечание 2. Если информация целиком сгенерирована
компьютером, то она не является информацией,
передаваемой в режиме реального времени. - роль
-
Текстовый или числовой идентификатор, по которому
программное обеспечение может идентифицировать функцию
компонента веб-контента.Пример: Число, которое определяет, ведет ли себя данное
изображение как ссылка, кнопка или чекбокс. - связи
-
Осмысленные связи между различными частями контента.
- синхронизированный медиаконтент
-
Аудио-
или видеоконтент,
который синхронизирован с другим форматом представления
информации и (или) с компонентами взаимодействия,
ограниченными по времени. Исключение составляют случаи,
когда этот медиаконтент является альтернативной
медиаверсией текстового контентаи явным образом
обозначен как таковой. - событие в режиме реального времени
-
Событие, которое а) происходит одновременно с его
просмотром и б) не генерируется контентом полностью.Пример 1: Веб-трансляция «живого» выступления
(происходит одновременно с просмотром, не записана
предварительно).Пример 2: Онлайн-аукцион, на котором люди делают
ставки (происходит одновременно с просмотром).Пример 3: Люди взаимодействуют друг с другом
в виртуальном мире при помощи аватаров (не полностью
генерировано контентом и происходит одновременно
с наблюдением). - соответствие
-
Выполнение всех положений стандарта, Руководства или
спецификации. - соответствовать критерию
-
Случай, когда применительно к веб-странице текст положения
верен. - соответствующая альтернативная версия
-
Версия, которая:
-
соответствует определенному уровню доступности; и
-
обеспечивает тот же набор информации и функциональности на том же
самом естественном
языке; и -
имеет последние обновления, эквивалентные
несоответствующему контенту; и -
для которой верно, по крайней мере, одно
из следующих утверждений:-
соответствующая версия доступна
с несоответствующей страницы
посредством поддерживающего
доступность механизма,
или -
несоответствующая версия доступна только
с соответствующей версии, или -
несоответствующая версия доступна только
со страницы, которая также предоставляет
и механизм доступа к соответствующей
версии.
-
Примечание 1. В этом определении выражение
«доступна только» означает, что имеется некий механизм
(например, условная переадресация), который препятствует
«получению» (загрузке) несоответствующей страницы,
за исключением случаев, когда пользователь переходит
на нее с соответствующей страницы.Примечание 2. Альтернативная версия не обязательно
должна совпадать с оригинальной версией с точностью
до страницы (например, соответствующая альтернативная
версия для определенной оригинальной страницы может состоять
из нескольких страниц).Примечание 3. Если имеется несколько языковых версий,
то соответствующие альтернативные версии требуются для всех
представленных языков.Примечание 4. Альтернативные версии могут
использоваться для удовлетворения требований различных
технологий или групп пользователей. Каждая из версий должна
максимально соответствовать Руководству. Одна из версий
должна обеспечивать полное соответствие, чтобы
удовлетворять 1-му
требованию на соответствие.Примечание 5. Соответствующая требованиям
альтернативная версия не должна обязательно находиться
в рамках группы, претендующей на соответствие, или
на том же веб-сайте в том случае, если она
доступна без ограничений (как и несоответствующая
требованиям версия).Примечание 6. Следует отличать альтернативные версии
от дополнительного
контента, который служит для поддержки основной страницы
и улучшает ее понимание.Примечание 7. Установка в пользовательских
настройках контента выдачи соответствующей требованиям версии
приемлема в том случае, если метод, использованный для
установки в пользовательских настройках, поддерживает
доступность.См. также пояснение
к соответствию альтернативных версий. -
- специфические сенсорные ощущения
-
Сенсорные ощущения, которые не являются исключительно
украшением, не передают важную информацию
и не производят какую-либо функцию.Пример: Исполнение соло на флейте, образцы
изобразительного искусства и т.д. - среднее образование
-
Период обучения длительностью в два или три года, который
начинается после шести лет начального
образования и заканчивается через девять лет.Примечание. Данное определение основано на определении
Международного стандарта классификации образования ЮНЕСКО. - структура
-
-
Способ, которым части веб-страницы организованы
друг относительно друга; а также -
способ, которым организован набор веб-страниц.
-
- текст
-
Последовательность символов, которая может быть определена
программно, означающая что-либо на естественном
языке. - текстовый блок
-
Текст, состоящий более одного предложения.
- технология (технология веб-контента)
-
Механизм кодирования
инструкций для отображения, воспроизведения или
выполнения пользовательским
агентом.Примечание 1. Термин «веб-технология» и слово
«технология» (употребляемое без дополнений), используемые
в данном Руководстве, подразумевают «технологии
представления веб-контента».Примечание 2. Технологии веб-контента включают
в себя: языки разметки, форматы данных и языки
программирования, которые используются как раздельно, так
и в комбинациях, для создания пользовательского
представления, от статичных веб-страниц
до синхронизированного медиаконтента или динамических
веб-приложений.Пример: Некоторые распространенные технологии веб-контента,
например: HTML , CSS , SVG , PNG , PDF
, Flash, JavaScript. - титры
-
Синхронизированная визуальная и (или) альтернативная
текстовая версия как для речевой, так и для
неречевой аудиоинформации, которая требуется для понимания
медиаконтента.Примечание 1. Титры подобны субтитрам диалогов, однако
они передают не только речевой контент,
но и эквивалент неречевого контента, чтобы
пользователь понимал программный контент. Титры могут включать
в себя звуковые эффекты, музыку, смех, описание говорящего
и место действия.Примечание 2. Скрытые титры — это титры, которые
могут быть включены и выключены на некоторых плеерах.Примечание 3. Открытые (видимые) титры — любые
титры, которые нельзя выключить. Например, это титры, которые
являются визуальным эквивалентом изображения
текста, встроенного в видео.Примечание 4. Титры не должны затемнять или
скрывать важную информацию видеоряда.Примечание 5. В некоторых странах титры называют
субтитрами.Примечание 6. Аудиоописания могут
быть даны (но необязательно), если являются описанием
информации, которая уже представлена визуально. - увеличенный (текст)
-
Текст с минимальным размером 18 пунктов или
14 пунктов полужирного начертания или размер шрифта
аналогичного размера для китайского, японского и корейского
(CJK) шрифтов.Примечание 1. Шрифты с крайне тонким начертанием
или необычными особенностями и характеристиками, которые
могут помешать узнаванию в них очертания букв, сложнее
читать, особенно в изображении с низкой
контрастностью.Примечание 2. Размер шрифта — это размер шрифта
при отображении контента. Он не включает в себя
изменения шрифта, которые могут быть сделаны самим
пользователем.Примечание 3. Реальный размер шрифта, который видит
пользователь, зависит как от авторских настроек размера
шрифта, так и от пользовательских настроек монитора
и пользовательского агента. Для многих распространенных
шрифтов, которые используются для текста,
14 и 18 пунктов являются примерным эквивалентом
1,2 и 1,4 em, или 120% и 150% шрифта для текста
по умолчанию (принимая во внимание, что размер шрифта
текста 100%), однако авторам следует проверять это положение для
каждого данного шрифта. Когда шрифты определены
в относительных единицах, реальный размер шрифта
рассчитывается пользовательским агентом, который отображает
контент. Для оценки выполнения этого критерия размер точки
должен быть получен от пользовательского приложения или
рассчитан на основе метрик шрифта так, как это делает
пользовательское приложение. Выбор наиболее подходящих
пользовательских настроек шрифта зависит от предпочтений
самих пользователей, имеющих нарушения зрения.Примечание 4. При использовании текста без указания
шрифта наименьшим подходящим размером шрифта будет размер,
используемый по умолчанию основными браузерами. Если
заголовок первого уровня отображен полужирным 14 пунктов
или больше в основных браузерах, логично предположить, что
это самый большой размер текста. Относительное увеличение можно
таким же образом рассчитать из размеров
по умолчанию.Примечание 5. Размер 18 и 14 пунктов для
шрифтов на латинице взяты из минимального размера при
печати крупным шрифтом (14 пунктов) и крупного
стандартного размера (18 пунктов). Для других шрифтов
(например, для шрифтов китайского, японского, корейского языков)
«эквивалентами» размеров будут минимальные шрифты при распечатке
крупным шрифтом, используемые для этих языков, и следующий
крупный стандартный размер шрифта для распечатки текста крупным
шрифтом. - уровень начального образования
-
Период в шесть лет, который начинается в возрасте
от пяти до семи лет, возможно, без иного
предварительного образования.Примечание. Данное определение основано на определении
Международного стандарта классификации образования ЮНЕСКО. - функциональность
-
Процессы и результаты,
достигаемые в результате действий пользователя. - цель ссылки
-
Результат, получаемый при нажатии на гиперссылку.
- чрезвычайная ситуация
-
Внезапная, неожиданная ситуация или происшествие, требующее
незамедлительного действия с целью предотвращения вреда
здоровью, безопасности или имуществу. - юридические обязательства
-
Взаимодействие, при котором человек принимает на себя
юридические обязательства или получает выгоды.Пример: Свидетельство о браке, биржевая торговля,
завещание, кредит, усыновление/удочерение, заключение контракта
на военную службу, договоры любого типа и т.д. - язык жестов
-
Самостоятельный, естественно возникший язык, чаще всего
используемый глухими или слабослышащими людьми для коммуникации.
Состоит из комбинации жестов, каждый из которых
производится руками в сочетании с мимикой, формой или
движением рта и губ, а также в сочетании
с положением корпуса тела. - ярлык
-
Текст или
другой компонент с альтернативной
текстовой версией, который требуется пользователю для
идентификации компонента веб-контента.Примечание 1. Ярлык виден всем пользователям, тогда
как название может
быть скрыто и видимо только ассистивным технологиям.
Во многих (но не во всех) случаях название
и ярлык представлены одинаково.Примечание 2. Термин «ярлык» в данном случае шире,
чем определение элемента «label» в HTML. - ASCII-графика
-
Изображение, созданное посредством пространственного размещения
символов и глифов (обычно состоит
из 95 ASCII-символов).
Приложение Б. Благодарности
Данный раздел является информационным.
Настоящая публикация частично финансировалась из федеральных фондов
Департамента Образования Национального Института по Исследованиям
Инвалидности и Реабилитации (U.S. Department of Education,
National Institute on Disability and Rehabilitation
Research (NIDRR)) по контракту ED05CO0039. Содержание
настоящей публикации не обязательно отражает взгляды или политику
Департамента Образования США (U.S. Department of Education).
Упоминание торговых марок, коммерческих продуктов или организаций
не означает их поддержку правительством США.
Дополнительная информация по участию в рабочей группе
по разработке Руководства по обеспечению доступности
веб-контента (WCAG WG) доступна на домашней веб-странице рабочей группы.
Активные члены WCAG WG, участвовавшие на момент
публикации:
-
Bruce Bailey (U.S. Access Board)
-
Frederick Boland (NIST)
-
Ben Caldwell (Trace R&D Center, University
of Wisconsin) -
Sofia Celic (W3C, приглашенный эксперт)
-
Michael Cooper (W3C)
-
Roberto Ellero (Международная ассоциация веб-мастеров /
Гильдия HTML-писателей) -
Bengt Farre (Rigab)
-
Loretta Guarino Reid, Google Inc.
-
Katie Haritos-Shea
-
Andrew Kirkpatrick (Adobe)
-
Drew LaHart (IBM)
-
Alex Li (SAP AG)
-
David MacDonald (E-Ramp Inc.)
-
Roberto Scano (Международная ассоциация веб-мастеров /
Гильдия HTML-писателей) -
Cynthia Shelly (Microsoft)
-
Andi Snow-Weaver (IBM)
-
Christophe Strobbe (DocArch, K.U.Leuven)
-
Gregg Vanderheiden (Trace R&D Center, University
of Wisconsin)
Другие, ранее участвовавшие члены WCAG WG, и остальные
участники WCAG 2.0
Shadi Abou-Zahra, Jim Allan, Jenae Andershonis, Avi Arditti, Aries
Arditi, Mike Barta, Sandy Bartell, Kynn Bartlett, Marco Bertoni, Harvey
Bingham, Chris Blouch, Paul Bohman, Patrice Bourlon, Judy Brewer, Andy
Brown, Dick Brown, Doyle Burnett, Raven Calais, Tomas Caspers, Roberto
Castaldo, Sambhavi Chandrashekar, Mike Cherim, Jonathan Chetwynd, Wendy
Chisholm, Alan Chuter, David M Clark, Joe Clark, James Coltham,
James Craig, Tom Croucher, Nir Dagan, Daniel Dardailler, Geoff Deering,
Pete DeVasto, Don Evans, Neal Ewers, Steve Faulkner, Lainey Feingold,
Alan J. Flavell, Nikolaos Floratos, Kentarou Fukuda, Miguel Garcia, P.J.
Gardner, Greg Gay, Becky Gibson, Al Gilman, Kerstin Goldsmith,
Michael Grade, Jon Gunderson, Emmanuelle Gutiérrez y Restrepo,
Brian Hardy, Eric Hansen, Sean Hayes, Shawn Henry, Hans Hillen, Donovan
Hipke, Bjoern Hoehrmann, Chris Hofstader, Yvette Hoitink, Carlos
Iglesias, Ian Jacobs, Phill Jenkins, Jyotsna Kaki, Leonard R. Kasday,
Kazuhito Kidachi, Ken Kipness, Marja-Riitta Koivunen, Preety Kumar, Gez
Lemon, Chuck Letourneau, Scott Luebking, Tim Lacy, Jim Ley, William
Loughborough, Greg Lowney, Luca Mascaro, Liam McGee, Jens Meiert, Niqui
Merret, Alessandro Miele, Mathew J Mirabella, Charles
McCathieNevile, Matt May, Marti McCuller, Sorcha Moore, Charles F.
Munat, Robert Neff, Bruno von Niman, Tim Noonan, Sebastiano Nutarelli,
Graham Oliver, Sean B. Palmer, Sailesh Panchang, Nigel Peck, Anne
Pemberton, David Poehlman, Adam Victor Reed, Chris Ridpath, Lee Roberts,
Gregory J. Rosmaita, Matthew Ross, Sharron Rush, Gian Sampson-Wild, Joel
Sanda, Gordon Schantz, Lisa Seeman, John Slatin, Becky Smith, Jared
Smith, Neil Soiffer, Jeanne Spellman, Mike Squillace, Michael Stenitzer,
Jim Thatcher, Terry Thompson, Justin Thorp, Makoto Ueki, Eric Velleman,
Dena Wainwright, Paul Walsch, Takayuki Watanabe, Jason White.
Приложение С. Ссылки
Данный раздел является информационным.
- CAPTCHA
- The CAPTCHA Project, Carnegie Mellon University. Проект доступен
по адресу: http://www.captcha.net - HARDING-BINNIE
- Harding G. F. A. and Binnie, C.D., Independent Analysis
of the ITC Photosensitive Epilepsy Calibration Test
Tape, 2002 - IEC-4WD
- IEC/4WD 61966-2-1: Colour Measurement and Management
in Multimedia Systems and Equipment — Part 2.1:
Default Colour Space — sRGB. May 5, 1998 - sRGB
- «A Standard Default Color Space for the Internet — sRGB» M. Stokes,
M. Anderson, S. Chandrasekar, R. Motta, eds., Version 1.10, November
5, 1996. Копия данного документа доступна
по адресу: http://www.w3.org/Graphics/Color/sRGB.html - ЮНЕСКО
- International Standard Classification of Education, 1997. Копия
этого стандарта доступна по адресу: http://www.unesco.org/education/information/nfsunesco/doc/isced_1997.htm - WCAG10
- Web Content Accessibility Guidelines 1.0, G. Vanderheiden, W.
Chisholm, I. Jacobs, Editors, W3C Recommendation, 5 May 1999, http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/. Последняя
версия WCAG 1.0 доступна по адресу: http://www.w3.org/TR/WAI-WEBCONTENT/
Мурманск, ул.Карла Маркса, 3
Наш адрес
8 (8152) 689-600
Запись на прием по телефону +7(8152)689-623, +7(8152)689-600
ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению»
Настоящий стандарт распространяется на русскоязычные электронные ресурсы глобальной компьютерной сети Интернет (далее – интернет-ресурсы) и устанавливает общие требования доступности для инвалидов по зрению, использующих компьютер в качестве технического средства реабилитации.
Руководство WCAG2.0 (Web Content Accessibility Guidelines)
Руководство по обеспечению доступности веб-контента (WCAG 2.0) дает рекомендации, как сделать веб-контент более доступным для широкого круга пользователей с ограниченными возможностями, включая инвалидов по зрению, слуху, опорно-двигательной системы, а также лиц с нарушениями функций речи, ментальной сферы и с неврологическими нарушениями.
Для удовлетворения потребностей различных групп пользователей в различных ситуациях Руководство определяет три уровня соответствия: А (низший), АА (средний) и ААА (наивысший).
«Руководство по обеспечению доступности веб-контента (WCAG) 2.0» является рекомендацией W3C от лица рабочей группы по разработке «Руководства по обеспечению доступности веб-контента»
Принципы WCAG 2.0
- Принцип 1. Воспринимаемость: информация и компоненты пользовательского интерфейса должны быть представлены только в том виде, который могут воспринимать пользователи.
- Принцип 2. Управляемость: компоненты пользовательского интерфейса и навигации должны быть управляемыми. (уровень А)
- Принцип 3. Понятность: информация и операции пользовательского интерфейса должны быть понятными.
- Принцип 4. Надежность: контент должен быть надежным в такой степени, которая требуется для его интерпретации широким кругом различных пользовательских приложений, включая ассистивные технологии.
Рекомендации WCAG 2.0
- Уровень А
- Принцип 1. Воспринимаемость
- Принцип 2. Управляемость
- Принцип 3. Понятность
- Принцип 4. Надежность
- Уровень АА
- Принцип 1. Воспринимаемость
- Принцип 2. Управляемость
- Принцип 3. Понятность
- Принцип 4. Надежность
- Уровень ААА
- Принцип 1. Воспринимаемость
- Принцип 2. Управляемость
- Принцип 3. Понятность
- Принцип 4. Надежность
17 Декабрь
Новая версия стандарта стала расширением старой, в ней сохранились все предыдущие рекомендации и добавились новые. Нумерация сохранена, поэтому можно не переживать за актуальность предыдущих ссылок.
Для уровня доступности, А появились новые пять требований, для АА — 7, для ААА — 5. Модель уровней осталась та же, поэтому сайт, соответствующий какому-либо уровню WCAG 2.1, будет также соответствовать такому же уровню WCAG 2.0.
На данный момент официально переведена только предыдущая версия — WCAG 2.0. Мы понимаем, что читать стандарты на английском языке — дело не из лёгких, к тому же, не все его знают в принципе. Чтобы облегчить разработчикам, дизайнерам и всем, кто связан с цифровыми продуктами, жизнь, мы в UsabilityLab подготовили свой перевод. Если вам кажется, что мы ошиблись или допустили неточность в переводе, напишите нам на info@usabilitylab.net
0.5 Сравнение со стандартом WCAG 2.0
Версия WCAG 2.1 создана с целью улучшения стандарта доступности для трёх основных групп:
- пользователей с когнитивными нарушениями и расстройствами обучения;
- слабовидящих;
- пользователей с различными ограничениями, использующих мобильные устройства.
Рабочая Группа предложила, уточнила и улучшила ряд критериев для удовлетворения этих потребностей. Структура документа была сохранена из предыдущей версии стандарта, под влиянием новых критериев выполнения и временных ограничений сформировалась финальная версия документа. Рабочая Группа считает, что WCAG 2.1 улучшит «Руководство по обеспечению доступности» для указанных групп пользователей. Однако, эти рекомендации удовлетворяют не все потребности пользователей.
WCAG 2.1 создан на основе WCAG 2.0 и полностью совместим с ним, что означает, что сайты удовлетворяющие стандарту WCAG 2.1 так же удовлетворяют стандарту WCAG 2.0. Разработчики, которым требуется соблюдение стандарта WCAG 2.0 могут обновить ресурсы в соответствие с требованиями стандарта WCAG 2.1 без потери совместимости с WCAG 2.0. Разработчики, которым требуется соблюдение обоих стандартов должны учесть следующие изменения:
0.5.1 Изменения в WCAG 2.1
WCAG 2.1 расширяет предыдущую версию новыми критериями выполнения, определениями, используемыми в описании этих критериев, и рекомендациями по выполнению данных критериев.
Изменения внесены как дополнения, поэтому сайты, которые соответствуют стандарту WCAG 2.1, так же соответствуют стандарту WCAG 2.0. Рабочая группа рекомендует адаптировать сайты под стандарт WCAG 2.1, даже если официально ресурсу для работы достаточно соблюдения стандарта WCAG 2.0, поскольку изменения улучшат доступность сайта и упростят переход при изменении официальных требований в дальнейшем
Новые критерии выполнения в WCAG 2.1:
1.3.4 Ориентация устройства (AA)
1.3.5 Определение значения для ввода (AA)
1.3.6 Определение назначений элементов (AAA)
1.4.10 Прокрутка в нескольких направлениях (AA)
1.4.11 Контраст нетекстовых элементов (AA)
1.4.12 Межстрочный интервал (AA)
1.4.13 Содержимое при наведении курсора или установки фокуса (AA)
2.1.4 Клавиши для быстрых действий (A)
2.2.6 Длительность сессии (AAA)
2.3.3 Анимация при работе с интерфейсом (AAA)
2.5.1 Управление жестами (A)
2.5.2 Отмена действий курсора (A)
2.5.3 Подписи в названии элементов (A)
2.5.4 Управление движением (A)
2.5.5 Размер активных элементов (AAA)
2.5.6 Параллельные способы ввода (AAA)
4.1.3 Сообщения о статусах (AA)
Многие из этих критериев выполнения используют новые термины, которые были добавлены в глоссарий и составляют часть нормативных требований к критериям выполнения требований.
В разделе «Соответствие уровням доступности» добавлен пункт о вариантах полного отображения страниц и возможностях отображения для машиночитаемых метаданных.
0.5.2 Нумерация WCAG 2.1
Во избежание путаницы для разработчиков, которым важно обеспечить обратную совместимость с WCAG 2.0, новые критерии выполнения добавлены в конец каждого из списка критериев. Это позволит избежать необходимости менять число критериев выполнения в разделе WCAG 2.0 из-за добавления новых критериев, однако это означает, что критерии выполнения больше не сгруппированы по их соответствию уровню доступности. Уровень соответствия теперь определяется только по индикатору (А, АА, ААА) для каждого из критериев. Краткое руководство WCAG 2.1 даёт возможность просмотра критериев успеха, сгруппированных по уровню соответствия, а также многим другим параметрам фильтрации и сортировки.
0.5.3 Уровни доступности в WCAG 2.1
WCAG 2.1 использует ту же модель уровней доступности, что и WCAG 2.0, с несколькими дополнениями, которые описаны в соответствующем разделе. Как и было заявлено, сайты, которые соответствуют стандарту WCAG 2.1 так же соответствуют стандарту WCAG 2.0, что означает, что они не только отвечают официальным требования соблюдения WCAG 2.0, но и лучше удовлетворяют потребности пользователей.
1 Воспринимаемость
Критерий выполнения 1.3.4 Ориентация устройства (Уровень AA)
Просмотр и работа с содержимым не должны быть ограничены одной ориентацией устройства (портретной или альбомной), если только не требуется конкретная ориентация устройства.
Критерий выполнения 1.3.5 Определение значения для ввода (Уровень AA)
Для каждого поля ввода должно быть определено, какие значения система ожидает от пользователя, когда:
- Поле ввода необходимо для целей, указанных в разделе «Цели ввода для элементов интерфейса»;
- Система распознает вводимые значения в соответствие с ожидаемыми значениями в поле ввода.
Критерий выполнения 1.3.6 Определение назначения элементов (Уровень AAA)
В содержимом, оформленном с использованием языков разметки, назначение элементов интерфейса, значков, слоёв должны быть программно определены.
Критерий выполнения 1.4.10 Прокрутка в нескольких направлениях (Уровень AA)
Содержимое должно быть представлено без потери информации или функций без необходимости одновременной вертикальной и горизонтальной прокрутки для:
- Вертикально прокручиваемого содержимого с шириной, равной 320 пикселям;
- Горизонтально прокручиваемого содержимого высотой, равной 256 пикселям.
Исключением являются те части содержимого, которые требуют использования прокрутки в двух направлениях по своей сути.
Критерий выполнения 1.4.11 Контраст нетекстовых элементов (Уровень AA)
Для отображения следующих элементов соотношение контрастности смежных цветов должно составлять 3:1:
- Элементы пользовательского интерфейса;
Для отображения пользователю информации об элементах интерфейса и их состоянии, за исключением неактивных элементов, элементов, внешний вид которых определяется пользовательскими настройками, а не разработчиками.
- Графические объекты.
Части графических объектов, необходимые для понимания содержания, за исключением случаев, когда конкретное отображение цветов необходимо для понимания представленной информации.
Критерий выполнения 1.4.12 Межстрочный интервал (Уровень AA)
В содержимом, оформленном с использованием языков разметки, которые поддерживают перечисленные свойства текста, без потери информации или функций, должны быть установлены следующие значения:
- Междустрочный интервал хотя бы в 1,5 раз больше размера шрифта;
- Интервал между параграфами хотя бы в 2 раза больше размера шрифта;
- Расстояние между буквами хотя бы в 0,12 раз больше размера шрифта;
- Расстояние между словами хотя бы в 0,16 раз больше размера шрифта.
Критерий выполнения 1.4.13 Содержимое при наведении курсора или установки фокуса (Уровень AA)
Для элементов, которые изменяют свою видимость при наведении курсора или установки клавиатурного фокуса, должны выполняться следующие требования:
- Отсутствие необходимости отображения
Возможность изменения отображения содержимого должна быть доступна без перемещения курсора или смены фокуса, если только содержимое не отображает ошибки ввода или не заменяет другой контент.
- Возможность выделения элементов
Если при наведении курсора отображается дополнительное содержимое, то пользователь должен иметь возможность перемещать указатель по отображенному контенту без исчезновения данного контента.
- Постоянность отображения
Дополнительное содержимое должно отображаться, пока не будет снято наведение или фокус.
2 Управляемость
Критерий выполнения 2.1.4 Клавиши для быстрых действий (Уровень A)
Если для быстрого действия использована только одна клавиша, включая буквы в верхнем и нижнем регистры, знаки пунктуации, числа или символы, то должно выполняться хотя бы одно из требований:
- Должна быть возможность отключить данное действие;
- Должна быть возможность изменить комбинацию на сочетание с использованием одной или более непечатных клавиш на клавиатуре, например Ctrl, Alt и так далее;
- Комбинация клавиш должна работать с элементом интерфейса только тогда, когда данный элемент находится в фокусе.
Критерий выполнения 2.2.6 Длительность сессии (Уровень AAA)
Пользователи должны быть предупреждены о времени прекращении сессии, если её окончание приведет к потере данных, за исключением случаев, когда данные были сохранены более чем 20 часов назад и после пользователь не предпринимал никаких действий.
Критерий выполнения 2.3.3 Анимации при работе с интерфейсом (Уровень AAA)
Анимация, отображаемая при работе с интерфейсом, может быть выключена, если только её отображение не влияет на функции системы или интерпретацию информации.
Критерий выполнения 2.5.1 Управление жестами (Уровень A)
Все функции, которые использует жесты для работы с элементами, должны работать при наличии одного курсора, не использующего жесты, если только жесты и наличие нескольких курсоров не являются необходимыми для работы системы.
Критерий выполнения 2.5.2 Отмена действий курсора (Уровень A)
Для функций, которые могут быть выполнены с использованием одного курсора, должно быть верно хотя бы одно из перечисленного:
- При отпускании курсора не должно продолжаться выполнение какого-либо из действий, начатых при нажатии курсора;
- Пользователь может завершить работу функции, начатой при нажатии курсора, прервать работу этой функции до её завершения или отменить результат после выполнения функции;
- Нажатие курсором отменяет действие функции, вызываемой при отпускании курсора;
- Выполнение функции при снятии курсора должно быть важно для пользователя.
Критерий выполнения 2.5.3 Подписи в названии элементов (Уровень A)
Для элементов интерфейса с подписями (свойство Label), которые включают текст или изображения текста, название элемента (свойство Name) должно содержать отображаемый текст.
Критерий выполнения 2.5.4 Управление движением (Уровень A)
Функции, которые управляются движением устройств или пользователей, должны управляться так же с помощью интерфейса. Реакция на движения через интерфейс может быть отключена для предотвращения ложных срабатываний, исключая случаи, когда:
- Движения используются для работы через интерфейс, поддерживающий доступность;
- Движение — важная часть функционала и его отключение приведет к бесполезности функционала.
Критерий выполнения 2.5.5 Размер активных элементов (Уровень AAA)
Размер активных для нажатия курсором элементов должен быть больше 44х44 пикселей, за исключением случаев, когда:
- Для элемента есть аналогичная ссылка или элемент на странице, которые больше заданных размеров;
- Элемент встроен в блок с текстом;
- Размер элемента задаётся средством пользовательского просмотра и не может быть изменен разработчиком;
- Такое отображение элемента необходимо для представления данной информации и не может быть изменено.
Критерий выполнения 2.5.6 Параллельные способы ввода (Уровень AAA)
Содержимое сайта не ограничивает использование способов ввода, за исключением случаев, когда это ограничение нужно для обеспечения безопасности содержимого или соблюдения пользовательских настроек.
Критерий выполнения 4.1.3 Сообщения о статусах (Уровень AA)
Для содержимого, оформленного с использованием языков разметки, сообщения о статусах могут быть определены программно с помощью свойств или типов языка разметки. Таким образом, они будут отображаться для пользователей вспомогательных устройств без потери фокуса.
Автор перевода — Лариса Сорокина
Контакты