Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
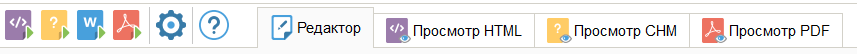
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

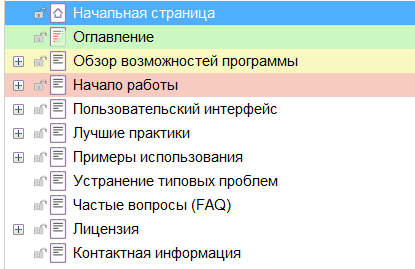
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

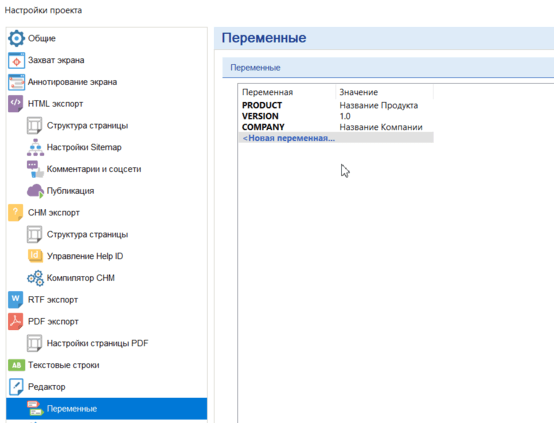
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

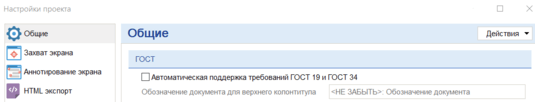
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

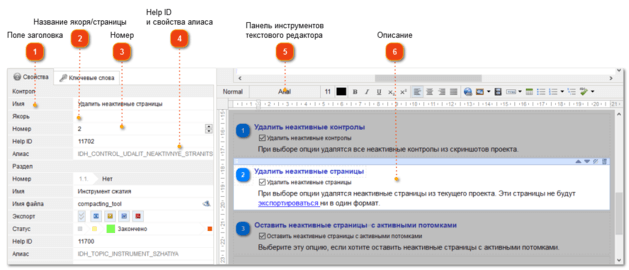
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
Привет, это ITSumma, и да, мы чутка преувеличили: понятное дело, что у сайта — с бытовой точки зрения — не может быть инструкции по эксплуатации. Но она может быть (и должна быть) у инфраструктуры веб-проекта. Зачем и как её создать и в чём выгода для бизнеса от небольшой бюрократизации в IT — рассказываем откровенно и с примерами.
Что такое инфраструктурная документация
Вначале — бытовой пример. Если вы когда-то покупали машину, то знаете, что вместе с ключами дилер передаёт вам толстенное руководство по эксплуатации.
Опрошенные нами 37 автовладельцев из числа коллег признались, что ни разу в неё не заглядывали. Ещё 12 были вынуждены заглянуть, когда с автомобилем случилась какая-то неприятность. То есть инструкция в нашем бытовом понимании — такая необязательная штука, которая нужна только когда что-то ломается.
Инфраструктурную документацию отчасти тоже можно назвать инструкцией по эксплуатации веб-проекта. С её бытовым аналогом их роднит то, что в документации содержится описание устройства продукта или системы и взаимодействии их частей, как ими пользоваться, какие могут быть проблемы и как их решать.
Но есть и отличия — важные, ключевые:
- инфраструктурная документация постоянно пополняется;
- новому сотруднику без знакомства с ней практически невозможно “сесть за руль и поехать” — ведь внутреннее устройство каждой инфраструктуры уникально (в отличие от автомобиля);
- она помогает экономить деньги.
В чём выгода для бизнеса
Ведение документации — процесс, который требует определённых ресурсов. Почему же эти издержки стоят того?
- Коммуникации эффективнее.
- Риски меньше.
- Планирование лучше.
Поясним за каждый тезис подробно.
Улучшение внутренней коммуникации
Этот тезис выглядит как мудрость от Капитана, но дочитайте: наличие документации, содержащей подробное описание ИТ-систем компании, помогает сотрудникам лучше понимать, как работают эти системы и как они взаимодействуют друг с другом. Соответственно, поэтому проблемы решаются быстрее и эффективнее.
Бонус: прозрачность в понимании того, как всё устроено, помогает находить “точки роста” — проще говоря, где что можно улучшить.
И наконец, с помощью документации новые сотрудники быстрее приступят к своим обязанностям и разберутся, как работает проект, как построена и из чего состоит его инфраструктура.
Уменьшение рисков и повышение безопасности
Документированные процессы помогают компании лучше понимать, как изменения в инфраструктуре будут влиять на бизнес. И что сделать, если негативного влияния не удалось избежать – проще говоря, как откатиться на исходные в случае ошибки или серьёзного инцидента.
Бонус: если специалист, владеющий информацией о внутреннем устройстве системы, уволился, риск столкнуться с непознанным практически сводится к нулю — опять же, благодаря тому, что эти знания не только у него в голове, но и в документации.
Улучшение планирования и управления
Документация помогает зафиксировать лишние компоненты в инфраструктуре. В ней чётко видны те модули, которые потеряли свою актуальность и не используются или дублируют функции других элементов. Таким образом, чем подробнее документация — тем больше возможностей оптимизировать издержки.
Какой должна быть инфраструктурная документация
Полной, актуальной, структурированной и единообразной.
Как сделать её полной?
Нужно составить инвентори — полный список ресурсов проекта. Это виртуальные и железные серверы, облачные ресурсы и сервисы и т.д.
Ещё здесь указываются такие характеристики, как количество процессоров, объём оперативной памяти, способы доступа к тому или иному ресурсу, если они имеют какие-то особенности. Также в инвентори стоит отразить расположение ресурсов проекта — в каких датацентрах, у каких хостеров или на каких железных серверах они находятся.
И, наконец, этот список ресурсов описывает всё IT-хозяйство вашего бизнеса — сайты, приложения и существующие среды (контуры для разработки, тестирования и т.д.)
Пример, как может выглядеть инвентори
Как сделать её актуальной?
Документация должна меняться вслед за изменениями в инфраструктуре, при этом сохраняя всю историю изменений.
Когда нужно обновлять инструкции и документацию:
- при добавлении или удалении серверов, продуктов и приложений;
- во время миграции в новый ДЦ или облако;
- если вы стали использовать новые инструменты для работы проекта.
Как сделать её структурированной и единообразной?
В этом поможет стайлгайд. Он обеспечивает консистентность документов и ускоряет адаптацию новых сотрудников благодаря структурированию информации.
Дословный перевод английского словосочетания Style guide — «руководство по стилю». Применительно к документации это набор правил и требований, включающий особенности стиля и тона изложения, оформления текста и структуры, использования терминологии и т.д.
Что дает стайлгайд:
- Приводит документы к единому виду. Это помогает быстрее и проще ориентироваться в них.
- Уменьшает время на подготовку новых инструкций.
- Формализует знания, которые ранее хранились в головах разных людей.
Резюмируем
Можно ли жить без инфраструктурной документации? — Конечно. Люди же ездят на автомобилях, стирают в стиральных машинах, взбивают смузи в блендерах, ни разу не прочитав инструкцию по эксплуатации ко всем этим устройствам.
Лучше ли бизнесу от ведения документации? — Безусловно! Это облегчает поиск источников проблем, когда они происходят, помогает новым сотрудникам быстрее вникнуть в суть процессов и умножает возможности сэкономить на инфраструктуре.
Сложно ли организовать этот процесс? — Просто, если следовать проторенному нашей компанией пути:
- составить инвентори,
- описать взаимодействие между компонентами системы,
- фиксировать все изменения в инфраструктуре.
Нужен совет, как запустить процесс? — Советом всегда поможем! Пишите нам на [email protected]
И да пребудет с вами сила печатного слова 
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
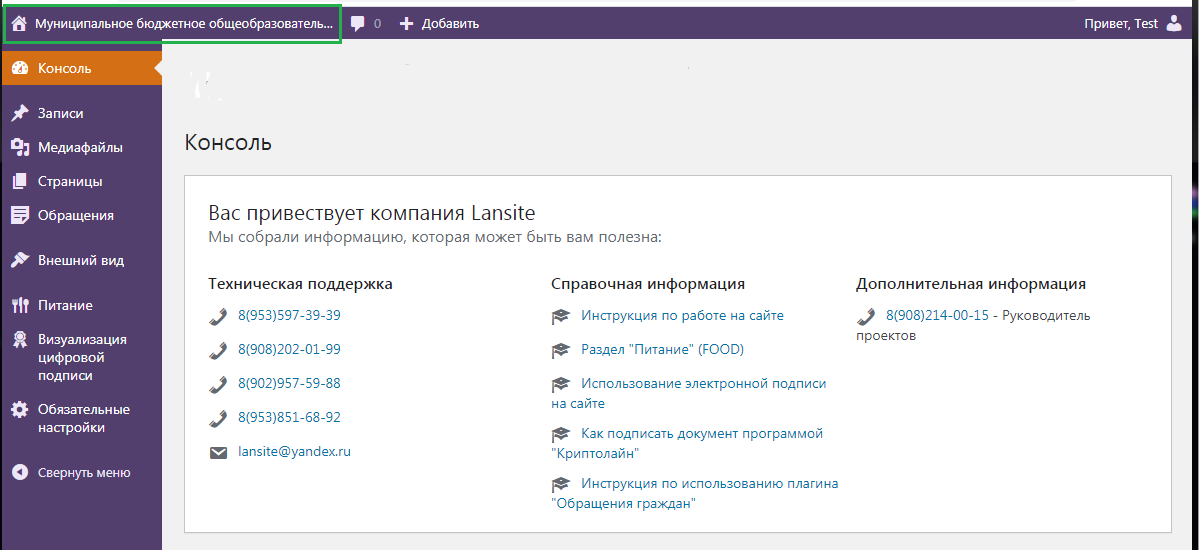
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)
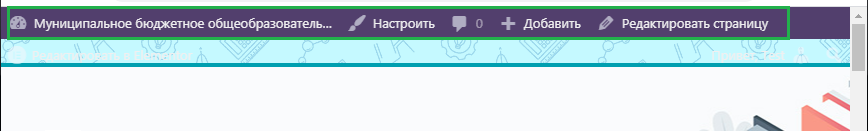
Так Вы перейдете на сайт с панелью инструментов
Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
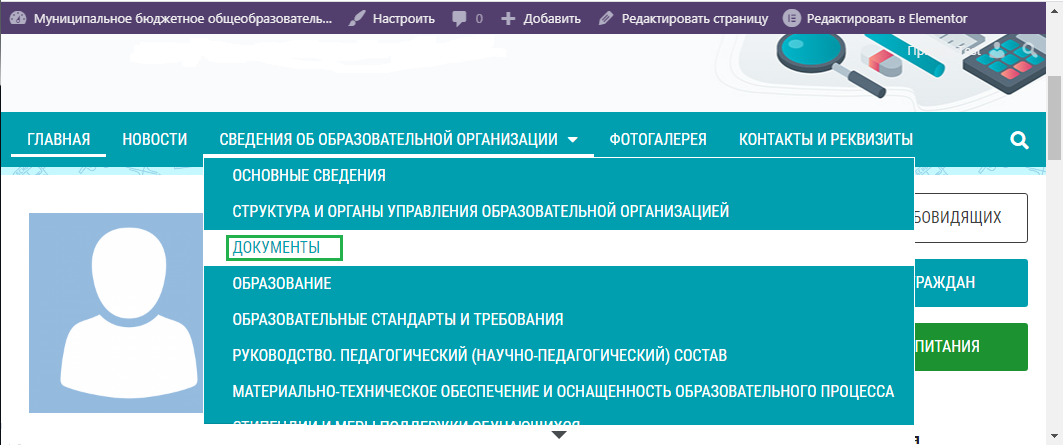
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.

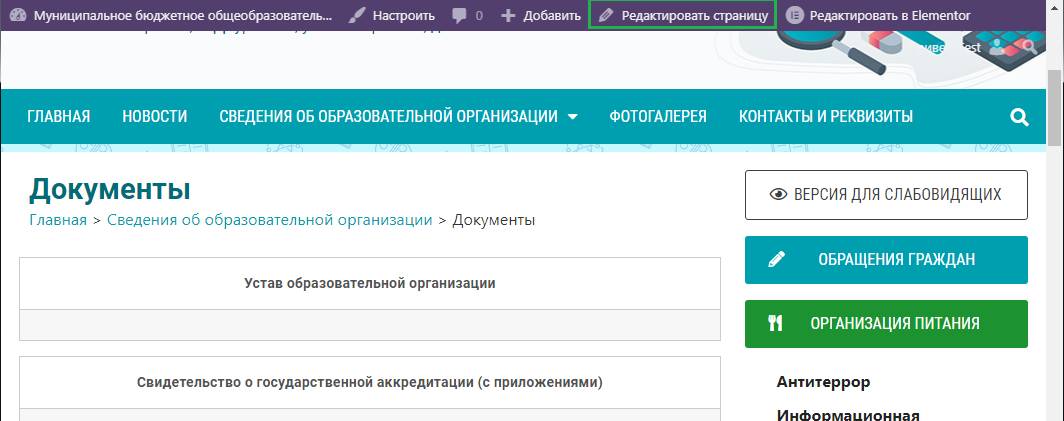
Теперь в панели инструментов нажимаем «Редактировать страницу/запись»
На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 “Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети “Интернет” и раздел сайта «Сведения об образовательной организации»
2.1 Разместить/заменить документ
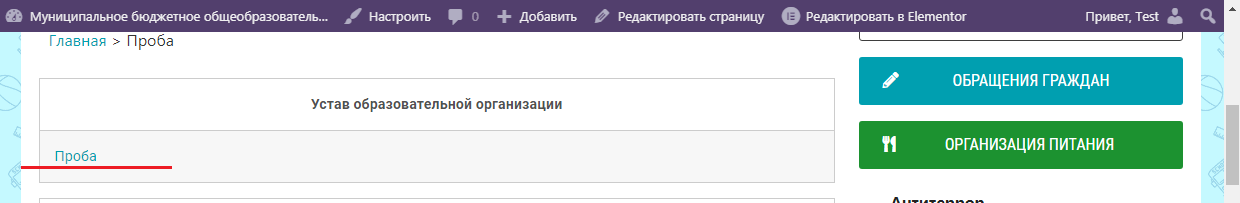
Далее находим место, где должна располагаться новая информация.
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
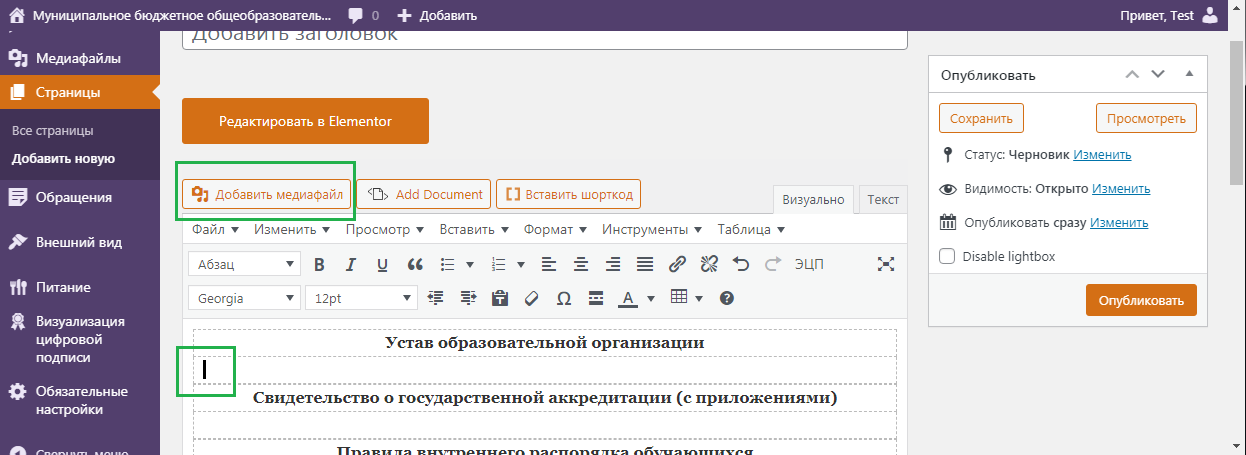
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
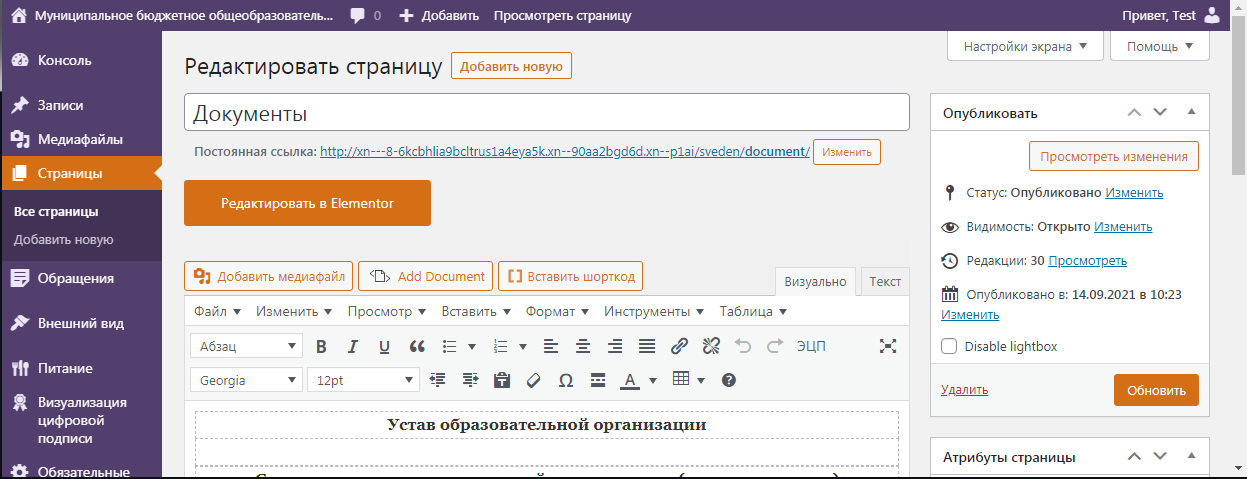
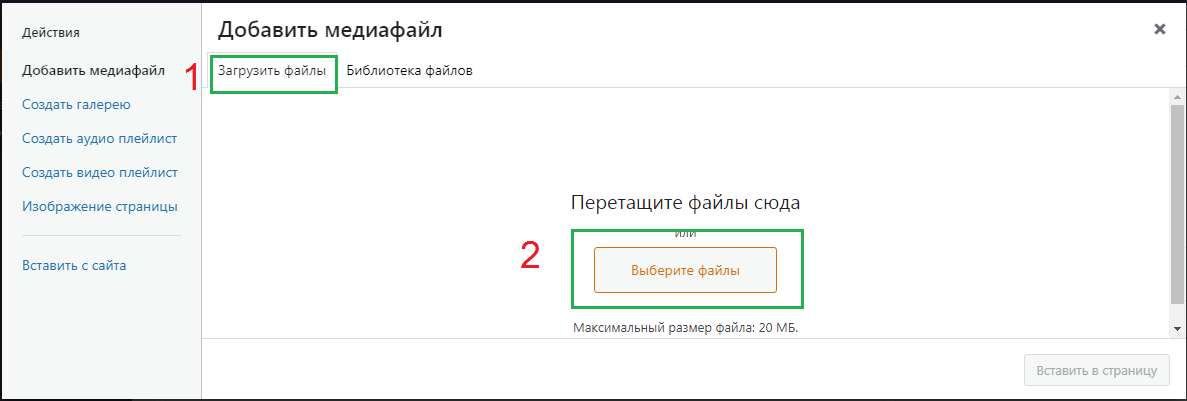
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)
Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.

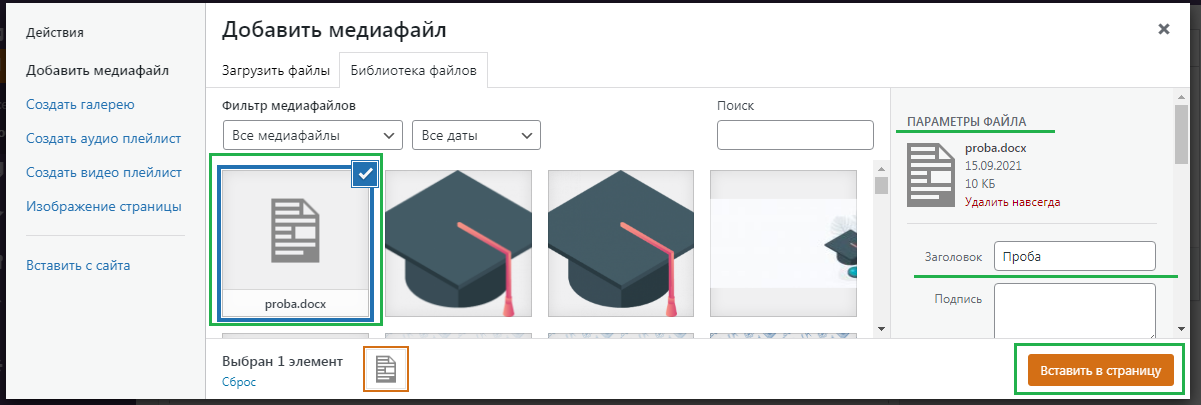
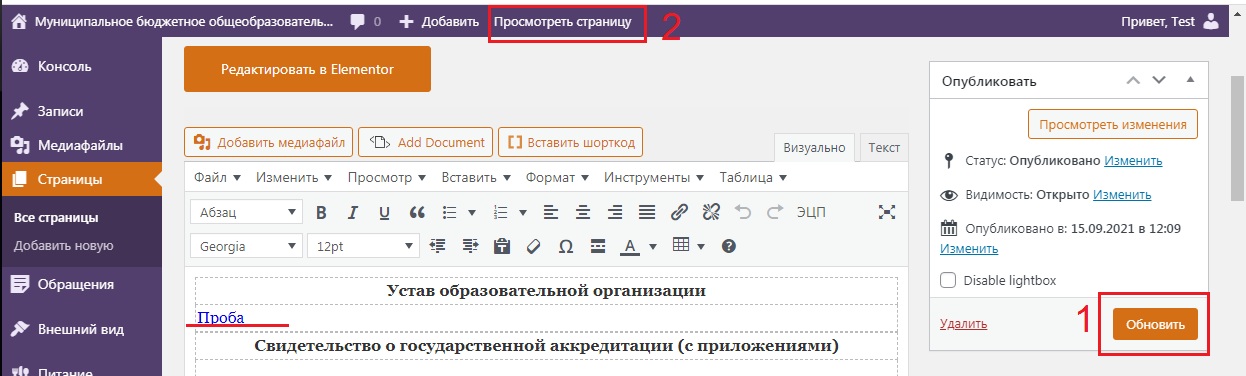
Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»
Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.
Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)
Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»
Теперь можно посмотреть, как информацию видят посетители сайта.

2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
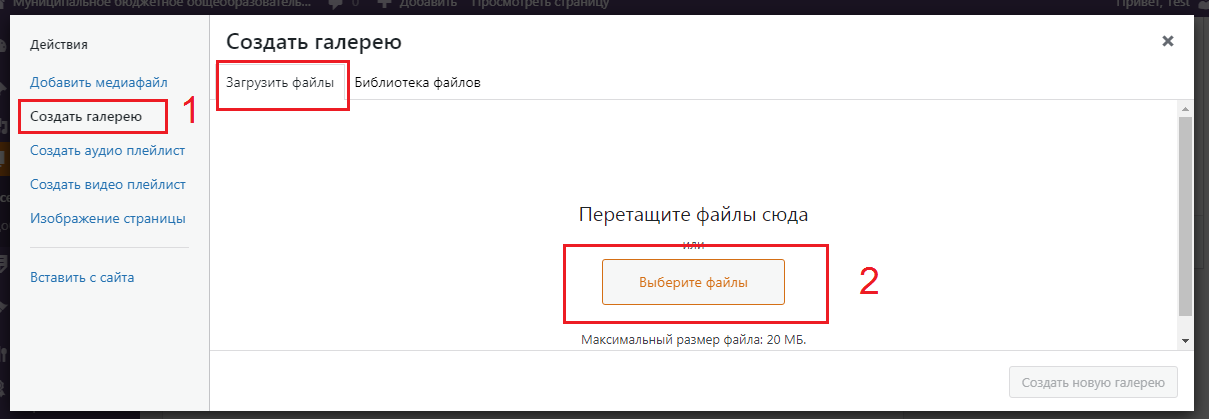
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
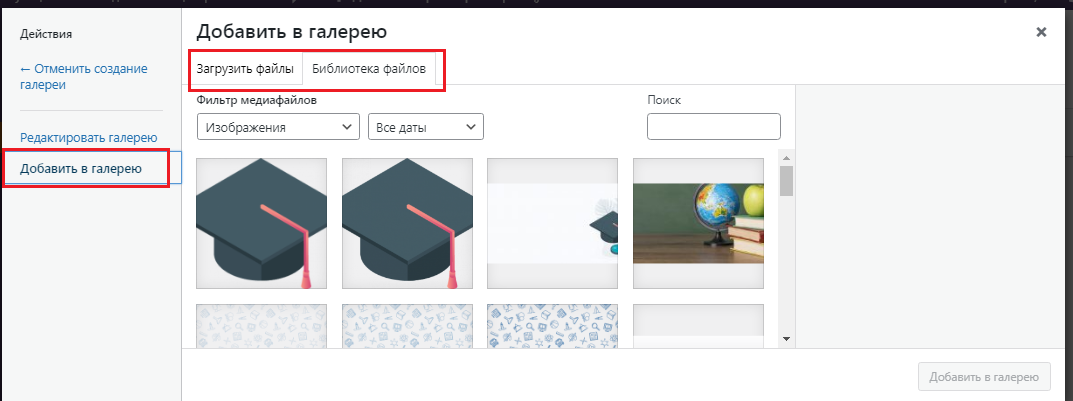
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» – «Загрузить файл» – «Выберите файл»
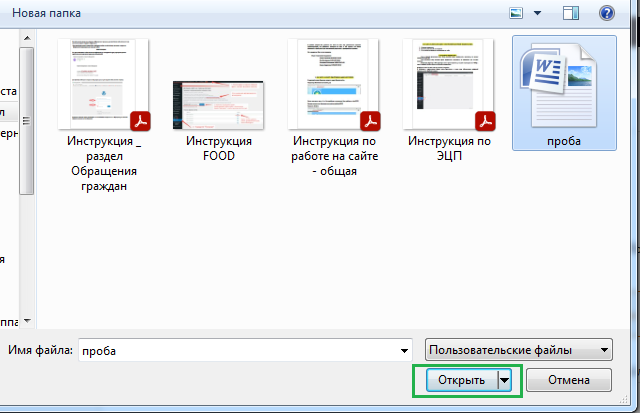
Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
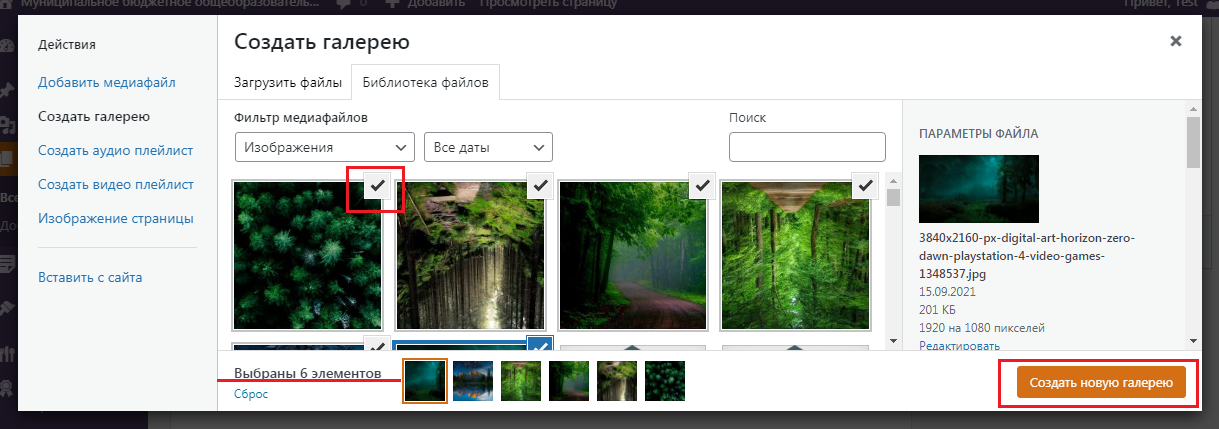
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»

Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»
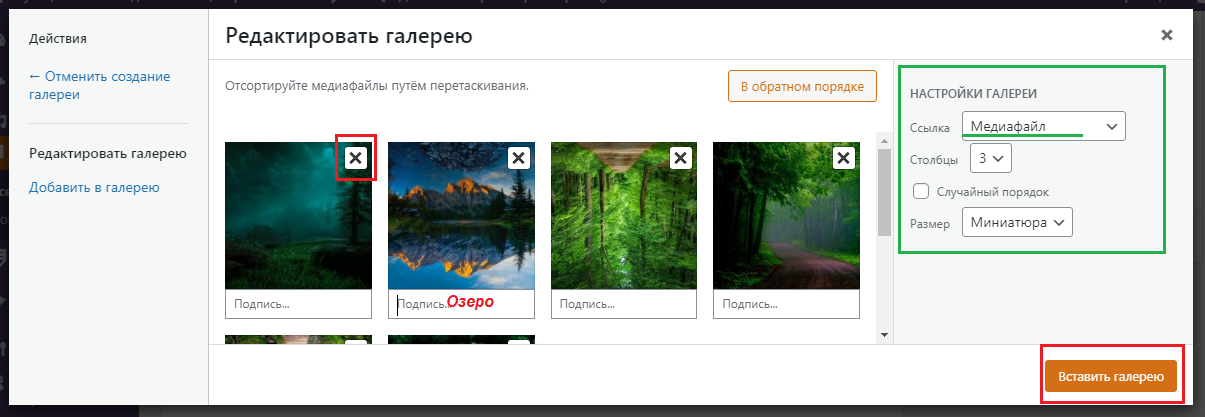
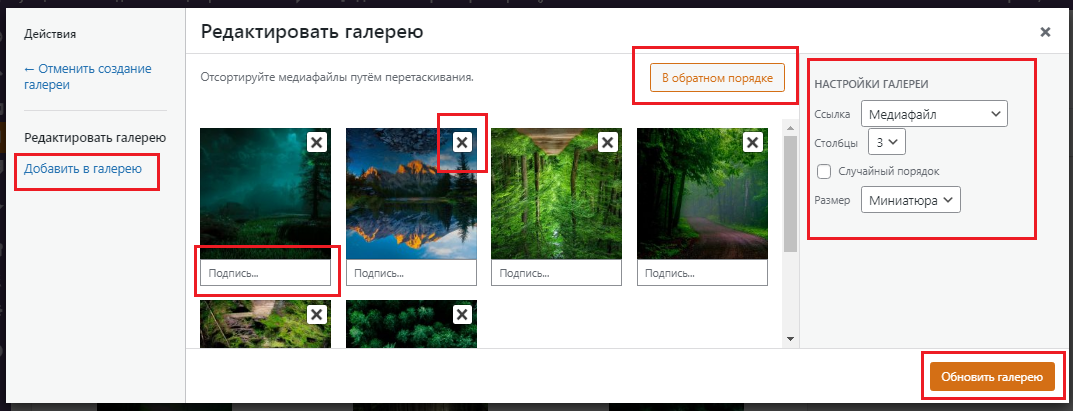
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
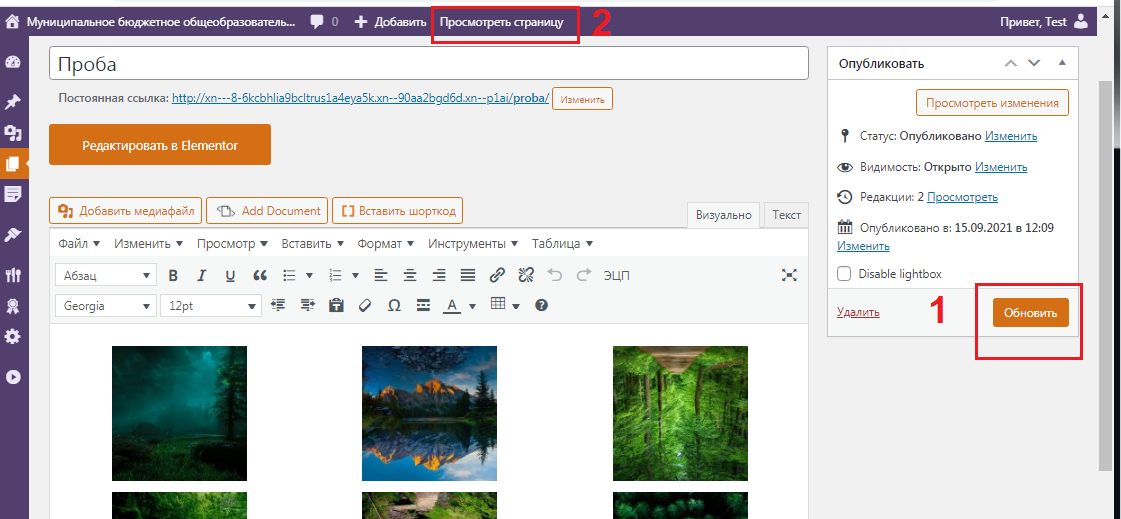
По завершению всех настроек нажмите «Вставить галерею»
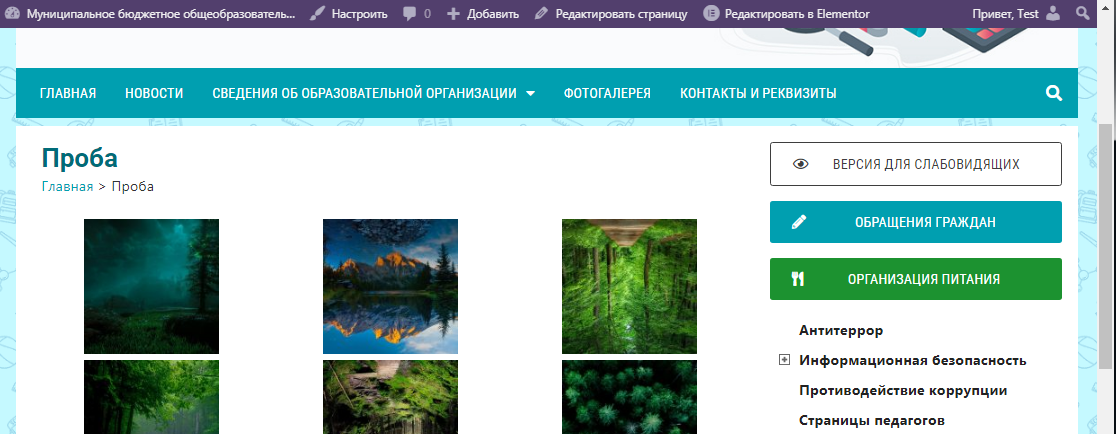
Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»
На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.
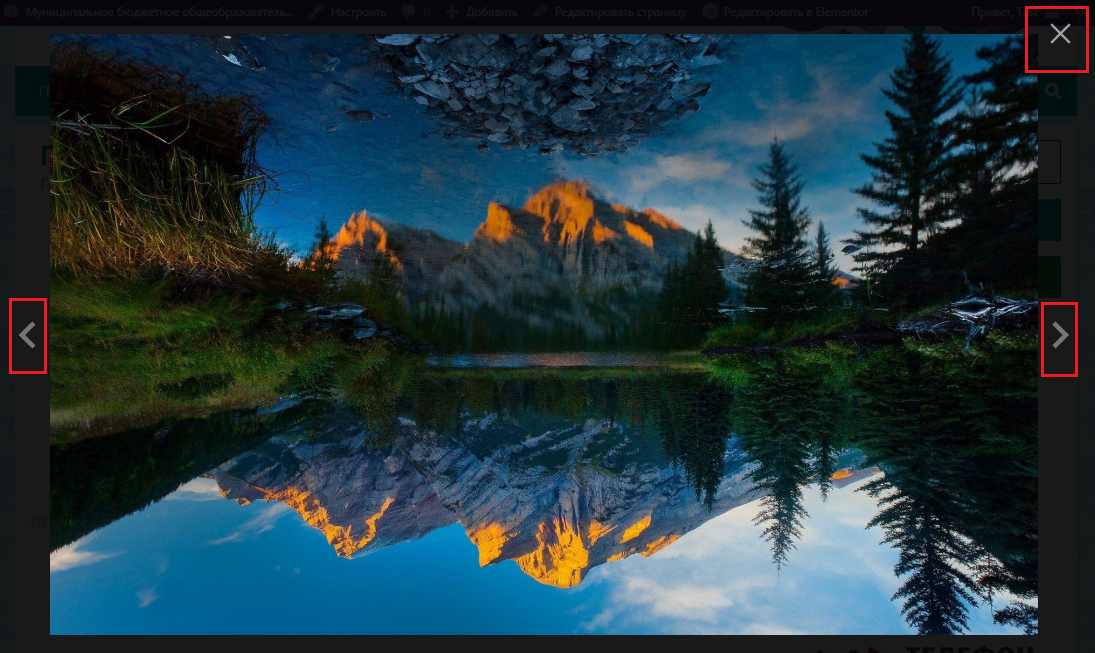
При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик
Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
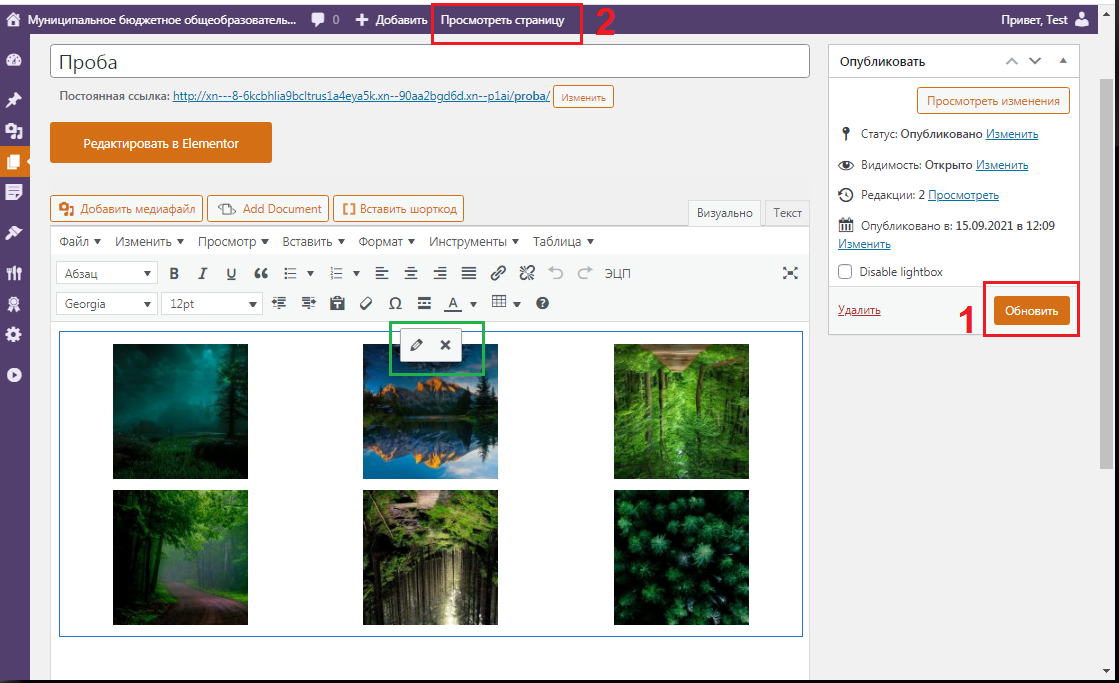
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» – «Изменить»
Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»
Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» – «Выберите файл» – «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»
Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
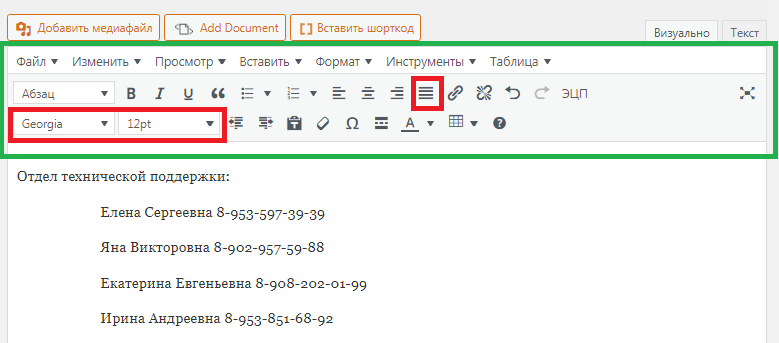
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета

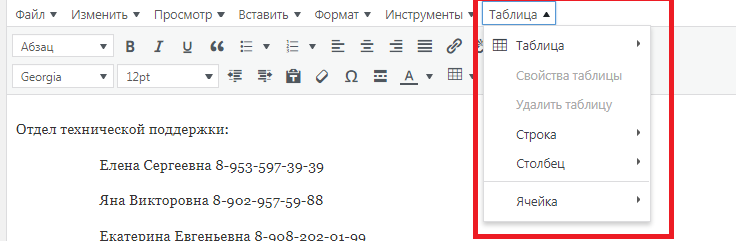
2.4.2 Редактирование таблиц
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»
По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
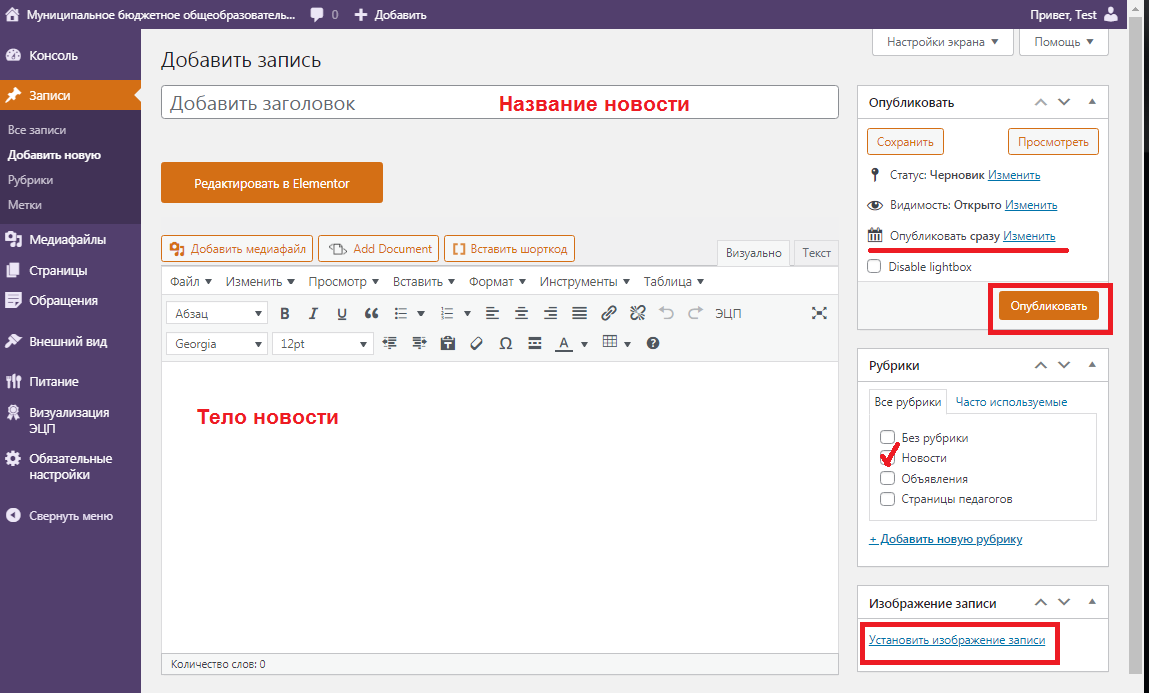
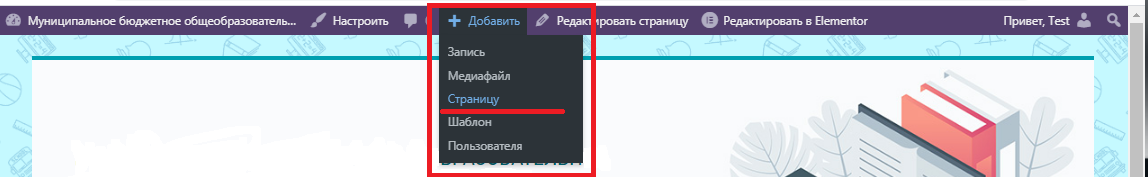
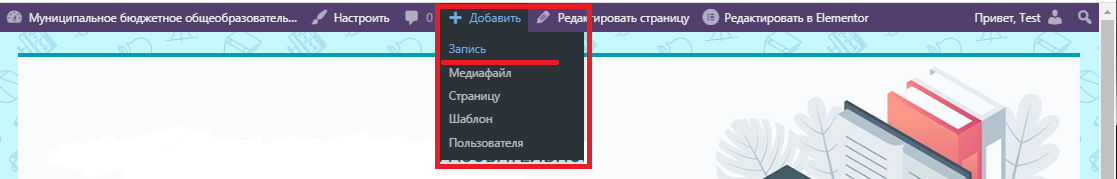
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»

В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»
Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»
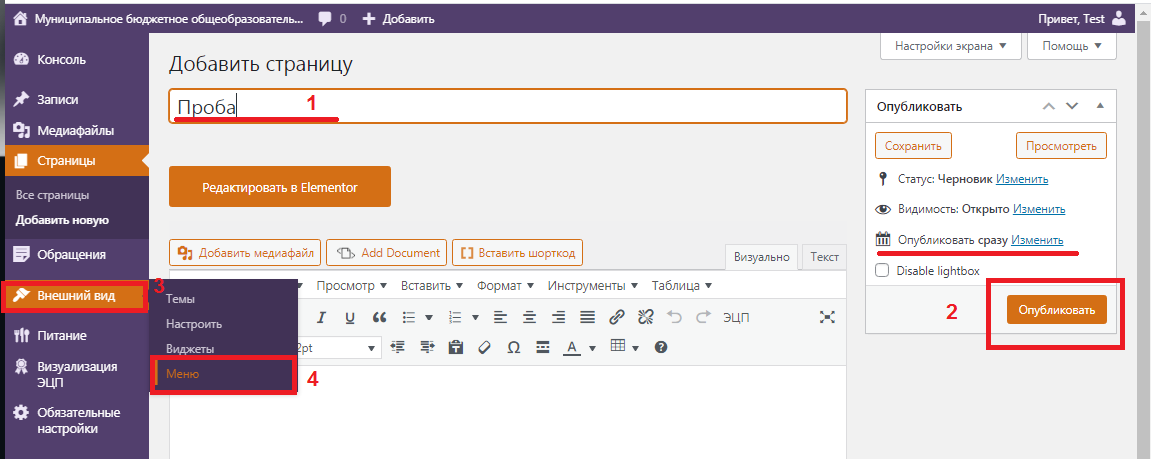
Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»
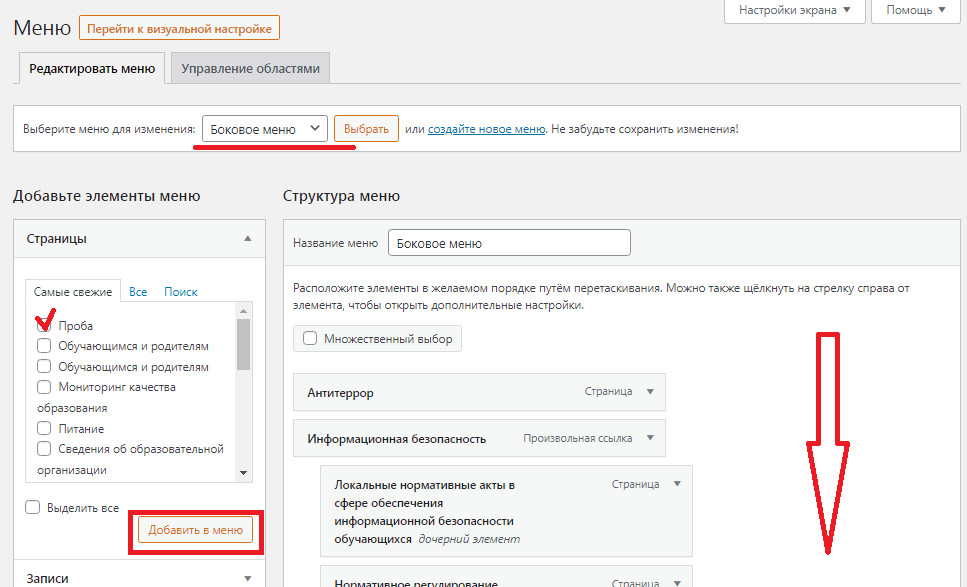
Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
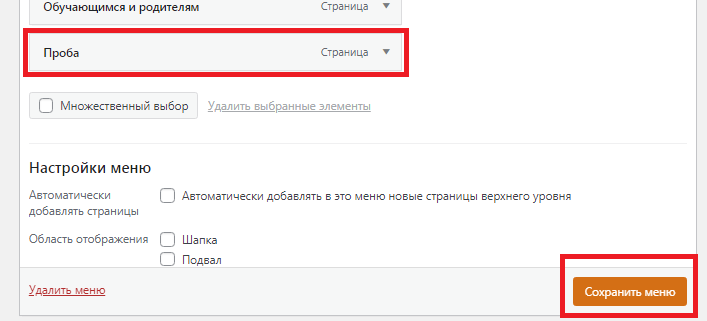
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.
Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.

Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
Туториал для туториалов. Как написать пользовательскую документацию
Время на прочтение
12 мин
Количество просмотров 14K

Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
-
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
-
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
-
Ответы на часто задаваемые вопросы (FAQ).
-
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
-
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
-
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
-
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
-
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
-
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
-
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
-
Возможность экспортировать в .pdf.
Небольшой совет
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
-
Есть возможность выложить документацию на свой домен.
-
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
-
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением. -
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно. -
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам. -
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
-
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
-
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости P.S. Иностранные названия в русском тексте кавычками не выделяются.
-
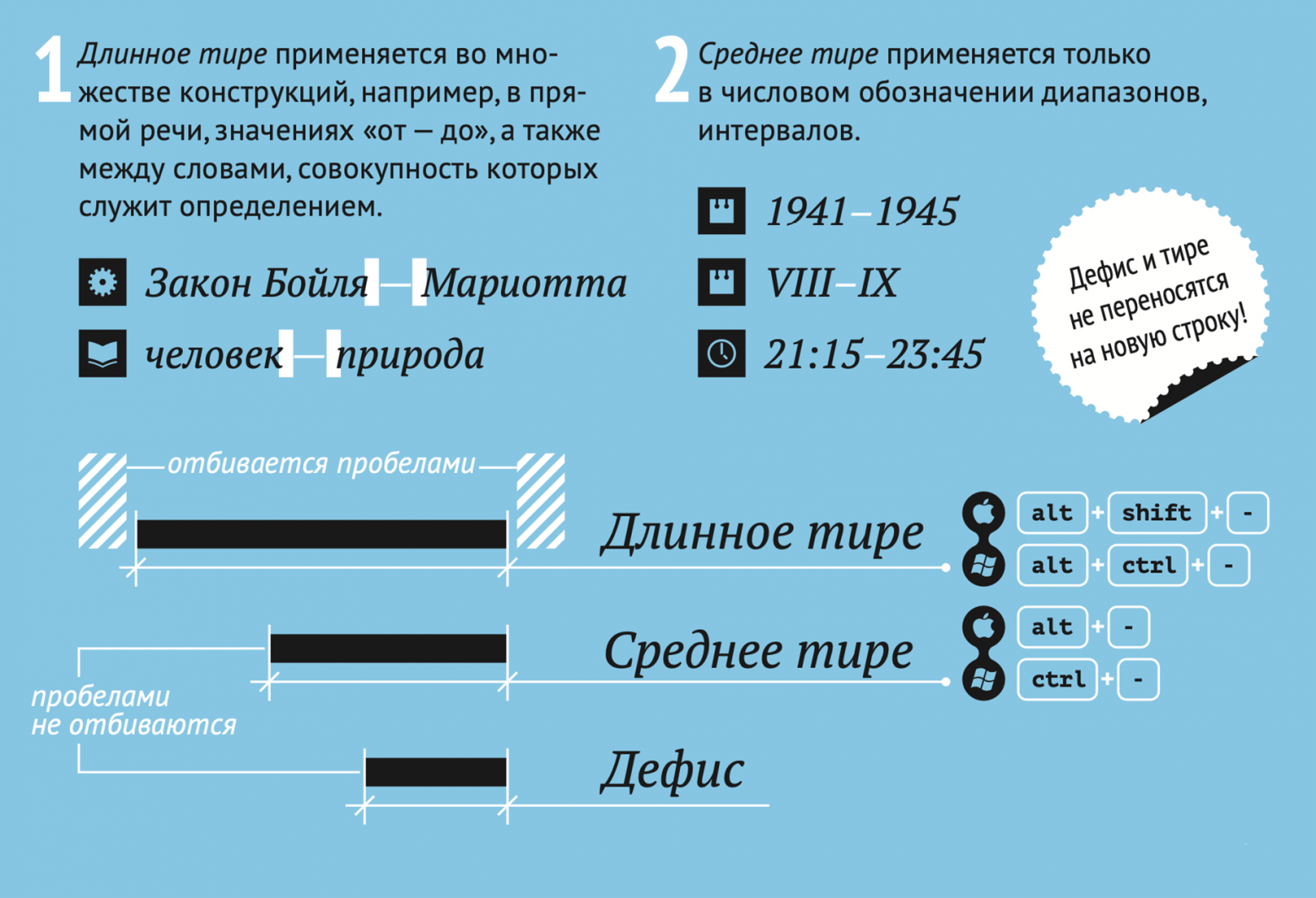
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
-
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
-
Если пункт списка начинается с большой буквы, на конце всегда точка.
-
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
-
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
-
-
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
-
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
-
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст. -
Эмодзи в тексте 🦄
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
-
Блок общего и важного.
-
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
-
FAQ.
-
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
-
Наши обновления.
-
-
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
-
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
-
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
-
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
-
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
-
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
-
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
-
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
-
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
p.s. Пользовательская документация с которой все началось. Скажу сразу, там очень много чего можно и нужно улучшить. Бэклог по апдейту документации уже перевалил за 30 задач. Постепенно обновляем.
p.s.s. буду благодарен за конструктивный фидбек в комментариях и ещё больше, если поделитесь вашим опытом.
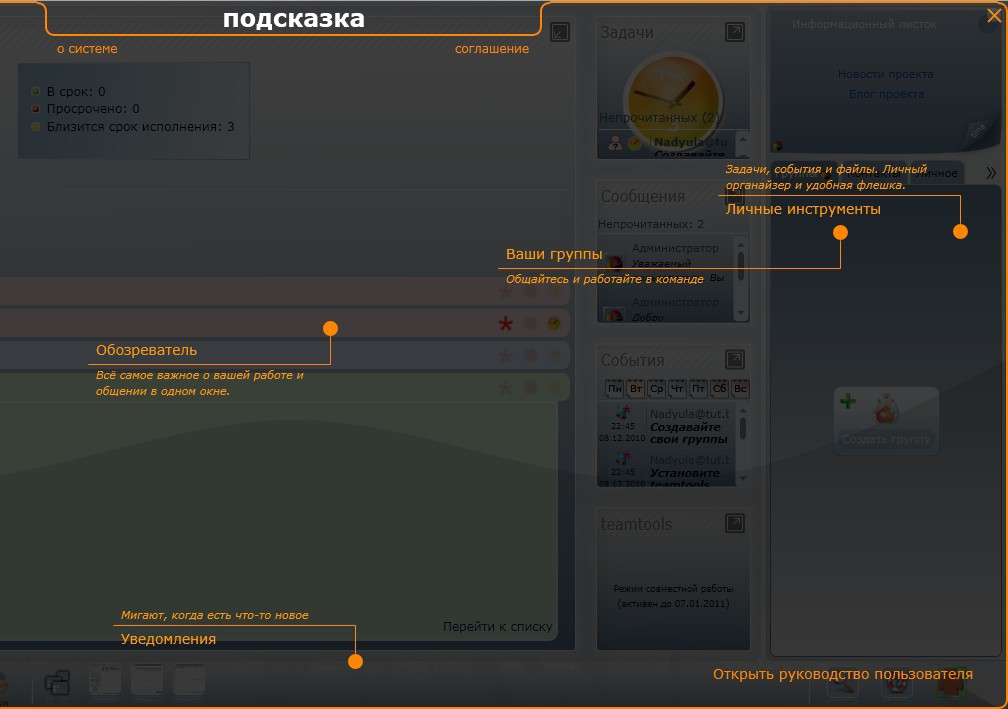
Существует множество видов предоставления справочной информации пользователю – это и FAQ (frequently asked questions, часто задаваемые вопросы) и онлайн справка и руководство пользователя (user guide) и популярные сегодня подсказки (coachmarks, см. пример ниже), обучающие видео и другие.
Существуют разные причины, по которым требуется написать руководство пользователя системы. Начиная с просьб заказчика (в моей практике был случай, когда заказчику надо было поставлять руководство пользователя после каждой итерации, чтобы с его помощью он смог бы провести приемочное тестирование функциональности итерации) и заканчивая условиями контракта, касающимися поставки готового ПО, если говорить о разработке ПО на заказ. В случае разработки собственного продукта написание руководства пользователя тоже часто имеет место.
К созданию руководства часто привлекают аналитика, если нет возможности поручить техническому писателю. В подавляющем большинстве случаев самыми полными знаниями о системе обладает именно аналитик, он же обладает умением ясно излагать свои мысли в письменной форме в силу специфики профессии. Поэтому, мне не однократно приходилось сталкиваться с созданием руководств пользователя.
Ниже я приведу несколько практик для составления хорошего руководства пользователя. Часть из них, возможно, кому-то будут полезны и при написании спецификаций требований.
1. Стандарты
Часто бывает нужно написать документ, который бы удовлетворял требованиям действующих стандартов. Это могут быть:
- IEEE Std 1063-2001, «IEEE Standard for Software User Documentation»;
- ГОСТ 19:
- ГОСТ 19.402-78 ЕСПД. Описание программы;
- ГОСТ 19.502-78 ЕСПД. Общее описание. Требования к содержанию и оформлению;
- ГОСТ 19.503-79 ЕСПД. Руководство системного программиста. Требования к содержанию и оформлению;
- ГОСТ 19.504-79 ЕСПД. Руководство программиста. Требования к содержанию и оформлению;
- ГОСТ 19.505-79 ЕСПД. Руководство оператора. Требования к содержанию и оформлению.
Если потребности проекта позволяют вам не следовать жестким стандартам, в любом случае изучение этих документов может послужить стартовой точкой для написания качественного документа.
Также может оказаться полезной книга Юрия Кагарлицкого MetaGuide. Руководство для разработчиков технической документации к программному обеспечению.
2. Структура
Хорошо продумайте структуру документа: она должна покрывать все функциональные возможности системы, быть полной и понятной.
Хорошее руководство пользователя должно содержать:
- Аннотацию, в которой приводится краткое изложение содержимого документа и его назначение. Также рекомендуется писать краткую аннотацию в начале каждого крупного раздела.
- Введение, содержащее информацию о том, как лучше всего использовать данное руководство
- Содержание
- Главы, описывающие, как использовать ПО
- Глоссарий и
- Предметный указатель
Также руководство пользователя может содержать:
- FAQ и ответы на них
- Ссылки на дополнительную информацию по системе
- Раздел, описывающий возможные проблемы и пути их решения
Все главы и пункты, а также рисунки и таблицы лучше нумеровать, чтобы на них можно было сослаться внутри этого документа или из другого документа.
3. Пользователи
Подумайте о типичных пользователях данного ПО: необходимо, чтобы документ помогал им решать их насущные задачи.
Возможно, даже имеет смысл сделать разные разделы (или даже разные документы) для разных групп пользователей, если их взаимодействие с системой будет кардинально различаться. Например, администраторов системы (людей, отвечающих за учетные записи, права доступа и т.д.) будет интересовать совсем другая функциональность, нежели обычных пользователей.
Уважайте пользователей системы, не пишите инструкции в пренебрежительном стиле.
4. Особенности изложения
Помните, что стиль изложения в устной речи или в деловом письме отличается от оного в технической документации, и в частности, в руководстве пользователя.
Стиль руководства должен быть нейтрально-формальным – использование стилистически окрашенных слов отвлекает пользователя от сути.
Для составления хорошего документа пригодятся знания грамматики и немного психологии.
4.1 Пишите кратко и логично. Не давайте лишних деталей, не дублируйте информацию. Последовательность упоминания информации в руководстве пользователя должна совпадать с последовательностью действий пользователя:
Хорошо: In File menu, select Save item.
Хуже: Select Save item from File menu.
4.2 Используйте повелительное наклонение, не употребляйте вежливые обороты (please, could и т.д.) — излишняя вежливость именно здесь будет помехой.
Хорошо: Click Logout to log out current user account from the system.
Хуже: It is needed to click Logout to log out current user account from the system.
Хуже: If user wants to log out current user account from the system (s)he needs to click Logout.
4.3 Структурируйте информацию. Часто можно встретить совет, что надо стараться избегать списков, однако, структурированная по шагам информация всегда лучше воспринимается.
Хорошо:
To create project:
- Click the Create button on toolbar.
- On the Create Project overlay fill in all mandatory fields.
- Click the Save button to save the project.
Хуже: To create project click the Create button on toolbar, on the Create Project overlay fill in all mandatory fields, click the Save button to save the project.
4.4 Не используйте будущее или прошлое время. Например, часто встречаются руководства, в которых реакция системы на действие пользователя передается фразами, сформулированными в будущем времени. У ПО нет прошлого или будущего: всё случается в настоящем как прямой результат конкретного действия пользователя. Как только событие случается, ПО реагирует.
Хорошо: When user clicks the Start button, the program starts the process.
Хуже: When user clicks the Start button, the program will start the process.
4.5 Проверяйте значение слов. Если необходимо писать документ на иностранном языке, надо стараться максимально избегать ошибок, связанных с недостаточным знанием языка.
Например, глагол «press» означает нажатие клавиши на клавиатуре, а «click» – нажатие кнопки или значка в окне программы при помощи мыши, а «hit» вообще является жаргонным словом.
Разумеется, орфографические ошибки недопустимы.
4.6 Не используйте синонимы для одного и того же термина. В IT литературе на английском (или любом другом) языке есть стандартный набор глаголов, обозначающих действия (click, double-click, select, type, press и т.д.) и такой же стандартный набор названий элементов управления. Определитесь с терминологией и придерживайтесь ее в рамках всего документа.
Например, не допускайте, чтобы в одной части документа выпадающий список назывался dropdown, а в другой точно такой же элемент – combobox или dropdown list. Это путает пользователя.
4.7 Разумно используйте сокращения и исключите жаргон.
Считается, что сокращения использовать не стоит, но если длинный термин употребляется несколько раз, то при первом упоминании в тексте надо писать полное название и рядом — аббревиатуру в скобках, а далее по тексту можно использовать только аббревиатуру. Если в документе есть глоссарий или раздел с сокращениями, они должны быть там расшифрованы.
Не используйте жаргонные слова, метафоры и термины, заимствованные из языка отличного от языка руководства.
5. Внешний вид
5.1 Продумайте стиль документа. Это может быть корпоративный шаблон или цветовая схема ПО или специально сделанный для документа дизайн.
При написании не стесняйтесь выделять важные вещи стилями или цветами (например, названия кнопок выделять жирным шрифтом). Но важно понимать, что неправильно подобранные шрифты и цвета могут затруднить восприятие содержимого документа.
5.2 Не экономьте место – разбивайте текст на короткие абзацы, используйте сравнительно крупные заголовки, начинайте новый раздел с новой страницы. Это облегчит восприятие прочитанной пользователем информации.
5.3 Используйте пиктограммы и иллюстрации. Существует мнение, что не стоит увлекаться иллюстрациями, а также включать в текст пиктограммы (icons) в руководстве пользователя. Однако графическая информация всегда лучше воспринимается и запоминается, поэтому снимки экрана и нужные пиктограммы должны присутствовать в хорошем руководстве в достаточном, но разумном количестве.
6. Поддержка
Не упускайте из виду тот факт, что ПО со временем меняется, а значит, ваш документ тоже должен меняться, чтобы оставаться актуальным.
Заключение
Примите к сведению, что раздражение от некачественного документа может быть спроецировано пользователем на ПО и, тем самым, повлиять на решение использовать продукт.
Помните главное: документ должен помогать пользователям.
Статью подготовила

аналитик с 6-летним опытом в сфере.
Инструкция для пользователей сайта
преподавателя Кропачевой Т.Е.
Интернет-сайт создан для людей, чья деятельность связана с педагогикой и преподаванием и для тех, кому интересна эта тема.
Это место, где вы сможете найти интересную информацию о педагогической жизни и работе преподавателя Магаданского политехникума Кропачевой Татьяны Евгеньевны, получить грамотную консультацию, найти что-то необходимое для себя и просто пообщаться с другими посетителями на профессиональные педагогические темы темы.
Информация на сайте предназначена для учителей школ, педагогов среднего профессионального образования, учащихся и их родителей
Для пользователей и посетителей сайта
Если вы желаете ознакомиться с содержимым нашего сайта, то для удобства, вам нужно знать его структуру и интерфейс.
Так как сайт предназначен, прежде всего, для размещения и получения информации об учебной и внеклассной деятельности преподавателя Кропачевой Т.Е., для общения пользователей (педагогов, студентов и их родителей) между собой, для демонстрации опыта педагогов, то естественно, управление просмотром вынесено на самое видное место.
Вверху главной страницы, вы можете видеть навигационную ленту. Она содержит основные тематические разделы сайта: Просмотр, Гостевая, Аудио, Видео. В ней отображаются основные вкладки на сайте. Кликнув ЛКМ по вкладке Ленты, вы можете открыть вкладку.
Слева главной страницы представлена краткая информация о преподавателе: профессия, профессиональные интересы, увлечения, место работы и др.
Также слева расположена панель Навигация по сайту (Рис. 1), на которой расположены основные страницы мини – сайта преподавателя.
Из панели навигации, можно посмотреть записи в блоге автора, визитку преподавателя, информацию для педагогов, родителей, студентов, друзей и тематические группы, в которых автор является участником, найти все его сообщения на общем форуме сайта и все комментарии, оставленные в обсуждениях разных моделей.
Сайт насыщен разнообразными формами представления информации: это и файлы разных форматов, и вкладки, и ссылки, и фотоальбомы с фотографиями. Клик по фотоальбому открывает страницу с выбранной моделью, которая находится в личном кабинете ее автора. Там вы увидите окно с фотографиями модели, которые можно менять, перелистывая курсором мыши. Также можно просмотреть каждую фотографию в полном размере. При наведении мыши на фото, всплывает название фотографии.
Рис. 1 Панель Навигация
История сайта и традиции
Сайт преподавателя Кропачевой Т.Е. был создан в ноябре 2014 года самим преподавателем информатики и специальных дисциплин и планировался как площадка для демонстрации работ преподавателя и общения по педагогической тематике с коллегами, студентами и их родителями. Исходя из этого, сложилась и особая атмосфера общения. Каждый новый посетитель сайта приходил в дружное педагогическое общество.
Принцип общения здесь, я стараюсь строить «как в жизни и в работе», поэтому каждый пользователь должен вести себя именно как в жизни – то есть знать, где и когда можно пошутить и даже поругаться, а где и когда быть предельно вежливым и серьезным. Как и в жизни, особое значение имеет принцип взаимоуважения. Если вы не уважаете коллектив, то и коллектив не захочет с вами общаться и просто избавится от вас.
На сайте нет строгих правил. Все сообщения, оставленные посетителями сайта, рецензируются разработчиком сайта и могут быть удалены, например, из Гостевой.
Если у вас, по прочтении вышеизложенного, появилось желание стать одним из участников нашего педагогического сообщества, вы можете пройти процедуру регистрации на площадке nsportal.ru.
Правила общения на сайте
Правила общения на форуме и в обсуждениях, предельно просты и общение строится по принципу — «как в жизни».
Если вы будете вежливы, просты в общении, внимательны к собеседникам, народ к вам потянется… Если начнете хамить, провоцировать, плести интриги, с вами никто не захочет общаться.
Запреты
Каждый из нас имеет право на собственные политические, религиозные, национальные и сексуальные предпочтения. Вы можете быть либералом, монархистом, коммунистом, националистом, православным, мусульманином, буддистом,. ..
На форуме существуют запреты, отношение администрации, к нарушениям которых может быть разным. Иногда более мягким, а иногда и предельно жестким.
1. Запрещается употреблять ненормативную лексику.
2. Запрещается прибегать к откровенным оскорблениям личности собеседника.
3. Запрещается создавать темы с неинформативными названиями, например «Помогите», «Ух ты!» или «Хочу спросить».
4. Запрещается создавать темы в непрофильных разделах или дублировать темы в разных разделах.
5. Запрещается любая коммерческая реклама не модельной направленности, без согласования с администрацией проекта, кроме профильной по моделизму в соответствующем разделе форума.
6. Запрещается обсуждение и тем более осуждение действий администрации форума в открытых разделах.
7. Запрещены политические и религиозные дебаты, а также обсуждение национальной и этно-политики, пропаганда любых, альтернативных естественным, сексуальных отношений.
8. Запрещается использование символики Третьего Рейха в аватарах, т.к. это может расцениваться пропагандой идей фашизма.
Будьте, пожалуйста, вежливы и обходительны с вашими собеседниками. Хамов нигде не любят и не терпят.