Как работать в Word для чайников
Автор:
Обновлено: 29.04.2018
Microsoft Word — это текстовой редактор, который может быть частью пакета Microsoft Office или программой, установленной на вашем компьютере отдельно. Программа может использоваться для записи писем и различных типов документов, которые могут включать в себя графику и изображения. В этом руководстве объясняется, как открыть Microsoft Word, запустить, создать и сохранить новый документ с использованием операционной системы Windows 7.
Не стоит бояться, что что-то может не получиться или пойти не так. Эта программа создавалась для пользователей, и она продумана до мелочей, чтобы вам было максимально удобно использовать ее. И конечно же в каждом деле главное тренировка, не бойтесь делать ошибок. Если вы случайно нажали не туда, в левом верхнем углу всегда есть изогнутая стрелка, которая позволяет отменить последнее действие. Сделать это можно также используя сочетание клавиш Ctrl и Z.
Как работать в Word для чайников
Последний совет перед началом подробных инструкций по использованию текстового редактора от Windows — не забывайте сохранять файл. Это особенно важно при работе с объемными текстами или серьезной документацией. Бывает всякое: могут отключить электричество, ноутбук может разрядиться и выключиться, да и от поломок никто не застрахован. Терять важные файлы и потом тратить часы на их восстановление — не самое приятное занятие. Все, что вам нужно — время от времени нажимать на дискету в левом верхнем углу.
Содержание
- Как создать документ
- Навигация по программе
- Как выбрать (выделить) текст
- Меняем размер и шрифт
- Выравнивание текста
- Как выделить текст жирным шрифтом, курсивом или подчеркиванием
- Копируем и вставляем
- Как создать нумерованный или маркированный список
- Вставляем таблицу
- Видео — Word для начинающих
Как создать документ
Программу можно найти в меню «Пуск» в разделе «Microsoft Office». Следуйте этим пошаговым инструкциям, чтобы запустить документ в Microsoft Word.
- Шаг 1. На рабочем столе или в меню «Пуск» откройте Microsoft Word.
Открываем Microsoft Word
- Шаг 2. Microsoft Word откроется и предложит вам выбрать шаблон документа или пустой документ.
Выбираем шаблон
- Шаг 3. Если вы не хотите использовать какой-либо из отображаемых шаблонов, щелкните пустой документ.
Щелкаем пустой документ
- Шаг 4. Новый пустой документ откроется для вас, чтобы начать вводить текст.
Навигация по программе
- Шаг 1. Мигающий курсор (указатель мыши) в документе сообщает вам, где вы печатаете. Где бы ни находился мигающий курсор, буквы, которые вы вводите, будут вставлены в эту точку. Когда вы начинаете пустой документ, мигающий курсор будет в начале вашего документа, это значит, что он готов для начала ввода.
Мигающий курсор
- Шаг 2. По мере ввода курсор также перемещается с каждой буквой. Это показывает вам, где находится фокус для ввода.
Где находится фокус для ввода
- Шаг 3. Переместите указатель мышью туда, где вы хотите изменить или добавить текст. Щелкните мышью. Мигающий курсор будет перемещен в то место, где вы нажали, для редактирования или вставки текста.
- Шаг 4. Перемещаться по документу можно с помощью стрелок. Нажатие этих клавиш со стрелками перемещает мигающий курсор вверх, вниз по строкам текста, и направо/налево по одному символу.
Перемещаться по документу можно с помощью стрелок
Как выбрать (выделить) текст
Выбор или выделение текста позволяет вам изменять выделенный фрагмент с точки зрения стиля, шрифта и/или цвета и даже заменять слова, если это необходимо. Следуйте этим пошаговым инструкциям, чтобы выбрать текст в документе.
Шаг 1. Для выбора текста используется мышь. При перемещении указатель будет меняться.
Шаг 2. Переместите указатель на начало необходимого фрагмента. Нажмите и удерживайте левую кнопку мыши. Выполняя это, переместите указатель туда, где необходимо остановить выбор. При перемещении мыши текст будет выделяться. Когда вы закончите свой выбор, отпустите левую кнопку мыши.
Выделение текста с помощью мыши
Выбранный текст теперь может быть отформатирован или изменен.
Скопировать текст можно с помощью клавиш Ctrl+C. Удалить текст — Backspace.
Backspace
Меняем размер и шрифт
Следующие действия могут помочь сделать ваш текст более интересным и привлекательным. Текст может быть изменен по-разному.
- Шаг 1. Для начала фрагмент текста нужно выделить, вы уже умеете это делать.
- Шаг 2. Чтобы поменять вид шрифта, щелкните на стрелку рядом со стилем шрифта в панели инструментов.
Меняем вид шрифта
- Шаг 3. Выберите стиль шрифта из раскрывающегося списка.
Выбираем стиль шрифта
- Шаг 4. Рядом с полем стиля шрифта находится поле, содержащее число и стрелку. Оно изменяет размер шрифта. Нажмите на стрелку. Выберите размер так же как и стиль из раскрывающегося списка опций. Итак, выбрав шрифт Bad Scrit и размер — 16, мы получим следующее.
Пример шрифта Bad Scrit и размера -16
Выравнивание текста
Иногда создаваемый документ может требовать разное расположение абзацев. По умолчанию текст выравнивается по левому краю. Однако текст может выравниваться и по правому краю и по центру.
Выравнивание текста по левому краю
На заметку! Выделить весь текст Ctrl + A.
- Шаг 1. Чтобы изменить макет вашего текста, выделите текст, любым удобным для вас способом.
- Шаг 2. Чтобы выровнять его по центру, щелкните значок «Выровнять по центру» на ленте форматирования в верхней части документа.
Выравнивание текста по центру
- Шаг 3. Чтобы выровнять выделенный текст по правому краю, щелкните следующий значок в этом ряду.
- Шаг 4. Чтобы «обосновать» текст так, чтобы он был выровнен как справа, так и слева, щелкните значок «Выравнивание по ширине».
Изменить выбранный текст можно, используя комбинацию сочетаний клавиш, что иногда бывает проще:
- По центру — выделите текст, нажмите клавишу Ctrl + E.
- По правому краю — Ctrl + R.
- По ширине — Ctrl + J.
- По левому краю — Ctrl + L.
Горячие клавиши word
Как выделить текст жирным шрифтом, курсивом или подчеркиванием
Возможность изменить стиль шрифта может сделать ваш документ более интересным. Различные стили текста, такие как полужирный или курсив, могут выделять его. Подчеркивание может быть полезно для заголовков.
- Шаг 1. Как обычно, выделите необходимый вам фрагмент текста.
- Шаг 2. Чтобы изменить выделенный шрифт на полужирный, нажмите «Ж» на панели форматирования.
Чтобы изменить выделенный шрифт на полужирный, нажмите «Ж»
- Шаг 3. Чтобы изменить выделенный шрифт на курсив, нажмите «К» в ленте форматирования.
- Шаг 4. Чтобы изменить выделенный текст так, чтобы он был подчеркнут, нажмите «Ч» на ленте форматирования.
Чтобы текст был подчеркнут, нажмите Ч
- Шаг 5. Также можно изменить выделенный текст, используя сочетания клавиш:
- полужирный — Ctrl + B;
- курсив — Ctrl + I;
- подчеркивание — Ctrl + U.
Копируем и вставляем
Говорить о важности этих двух функций не приходится. Они значительно экономят наше время, позволяют вставлять текст из сторонних источников, не перепечатывая его, как это было во времена печатных машинок.
- Шаг 1. Выделите нужный вам фрагмент.
- Шаг 2. Щелкните по значку копирования в левой части ленты форматирования. Текст тут же скопируется в буфер обмена вашего компьютера.
Кнопка копирования
- Шаг 3. Переместите курсор и нажмите «Вставить».
Сделать это можно и с помощью горячих клавиш. Все как и в прошлый раз: нажмите одновременно Ctrl и С, чтобы скопировать текст, и Ctrl и V, чтобы вставить.
Как создать нумерованный или маркированный список
Использование нумерованных или маркированных списков может помочь выделить элементы или показать важные шаги, иерархию или последовательность чего-либо.
- Шаг 1. Чтобы создать нумерованный список, щелкните значок нумерации.
Создаем нумерованный список
- Шаг 2. В тексте появится первый пункт.
Первый пункт
- Шаг 3. Начните вводить свой текст. По окончании ввода нажмите на кнопку «Ввод» на вашей клавиатуре. Появится второй пункт. И так далее.
Второй пункт
Чтобы остановить добавление новых элементов и вернуться к стандартному тексту, щелкните значок нумерации еще раз в верхней части документа.
Маркированный список создается по такому же принципу, единственное отличие заключается в 1 шаге. Вместо кнопки «Нумерация» нажмите на кнопку «Маркеры», она расположена правее.
Есть еще один способ создания списка. Сначала пользователем вводятся все пункты списка, каждый обязательно с новой строки. Когда все пункты набраны выделите их все и нажмите либо на нумерацию, либо на маркеры, в зависимости от того какой именно список вам нужен.
Создание нумерованного списка с помощью выделения
У вас получится тот же результат. Это разные способы и здесь нет правильного или неправильного, главное, что цель достигнута. Используйте удобный вам способ.
Пример нумерованного списка
Вставляем таблицу
Таблицы помогают структурировать информацию, подавать ее в более презентабельном виде. Без этого навыка не обойтись.
- Шаг 1. В верхней панели инструментов перейдите на вкладку «Вставка».
- Шаг 2. Нажмите на значок таблицы. Перед вами откроется окно, в котором нужно выбрать количество ячеек. Сделать это можно и вписав цифры вручную. Для этого на появившейся панели нажмите на область «Нарисовать таблицу».
Вставляем таблицу
Вам останется лишь заполнить поля. Если вам вдруг понадобятся дополнительные строки или колонки, вам не придется переделывать ее целиком. Щелкните левой кнопкой мыши в области таблицы. В появившемся меню нажмите «Вставить» и выберите подходящий вариант.
Добавление необходимых столбцов в таблицу
Эти основные знания должны сформировать у вас основные принципы работы с текстом. Выделим основные:
- Текст вводится туда, где находится мигающий курсор и никуда больше.
- Чтобы изменить символ, слово, строку, абзац или весь текст, его в первую очередь нужно выделить. Необходимо, чтобы компьютер понимал над чем именно он должен производить действия.
- Выделив текст с ним можно делать все что угодно. Вы можете потренироваться, выделить фрагмент и поочередно нажимать на кнопки, которые расположены на вкладке «Главная». Вы заметите, какие функции могут использоваться совместно, а какие являются взаимоисключающими.
- Не забывайте сохранять изменения, так вы обезопасите себя.
- Используйте те способы решения стоящей перед вами задачи, которые удобны именно вам.
Видео — Word для начинающих
Рекомендуем похожие статьи
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
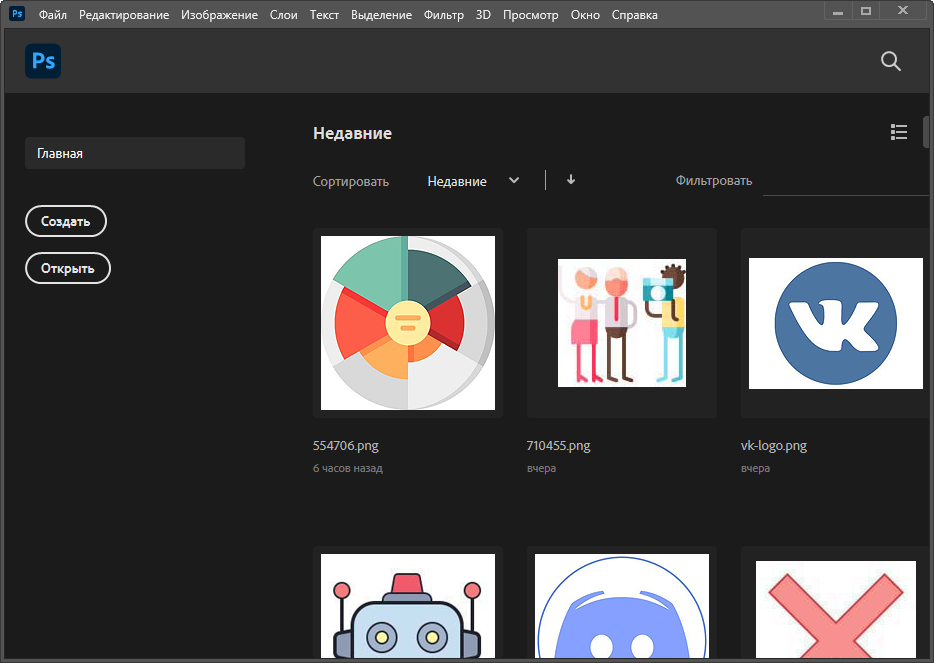
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
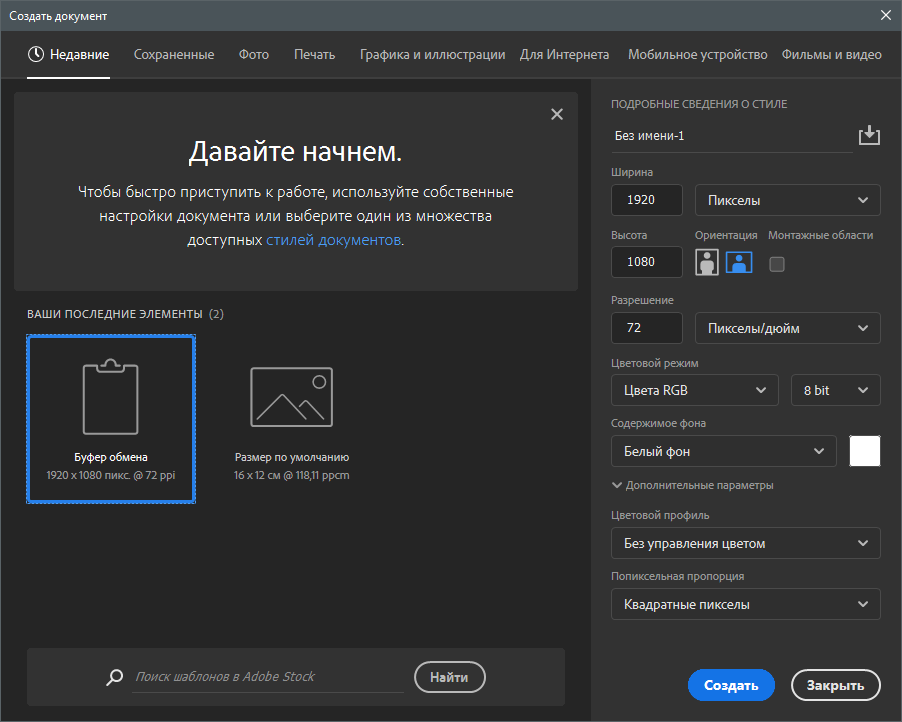
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
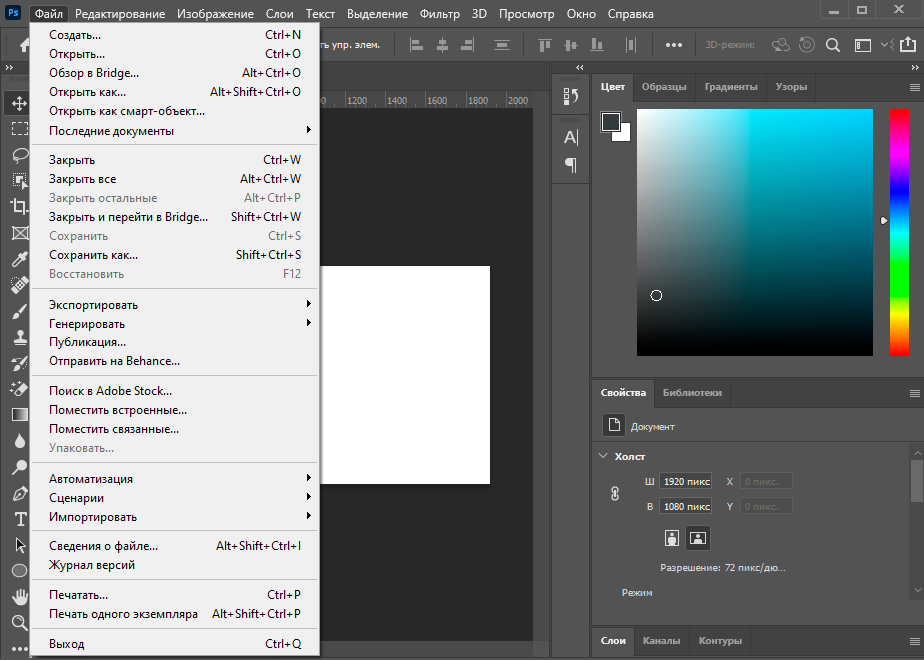
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
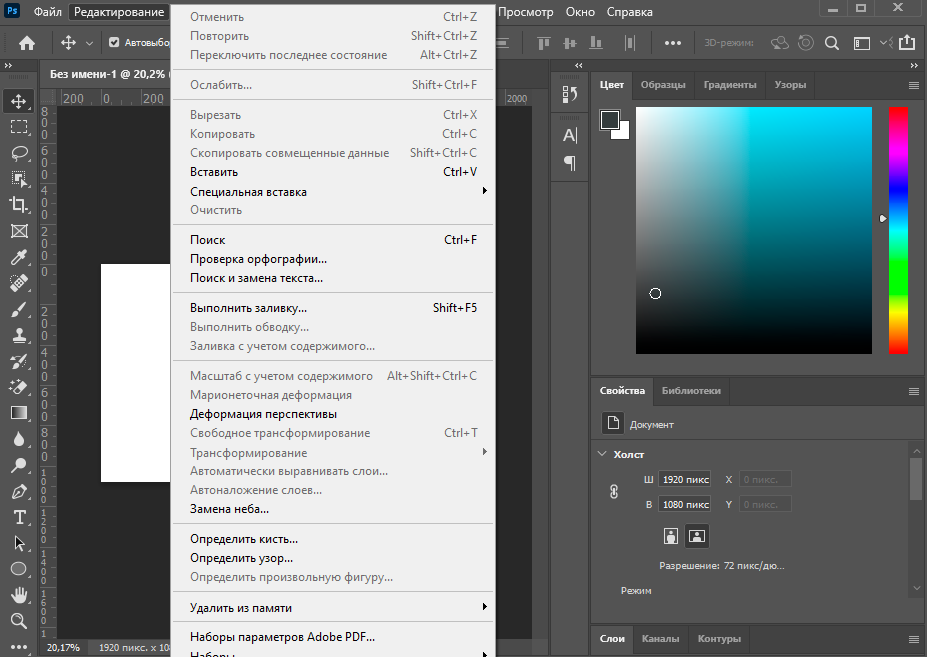
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
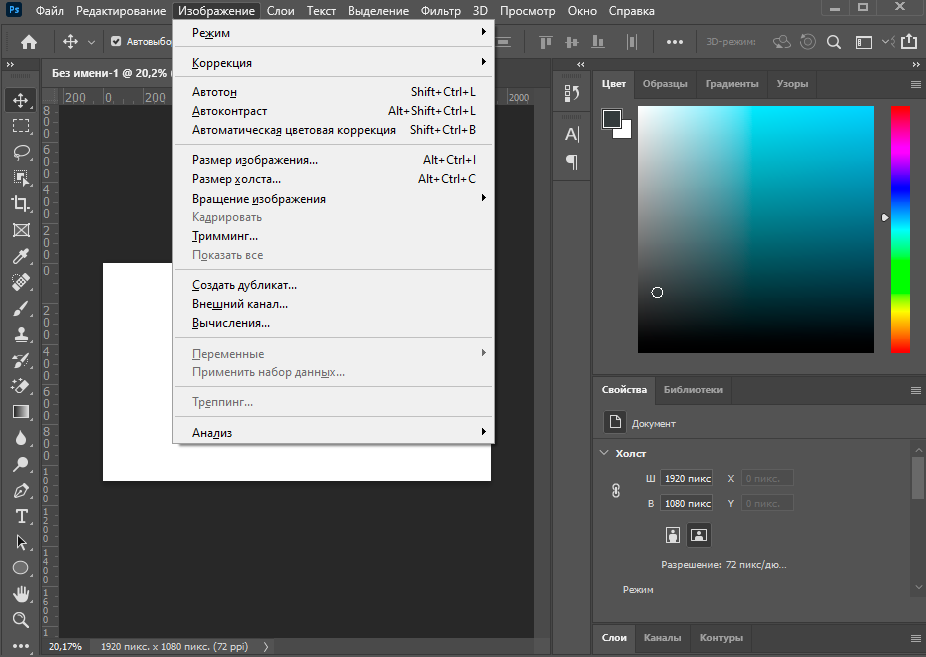
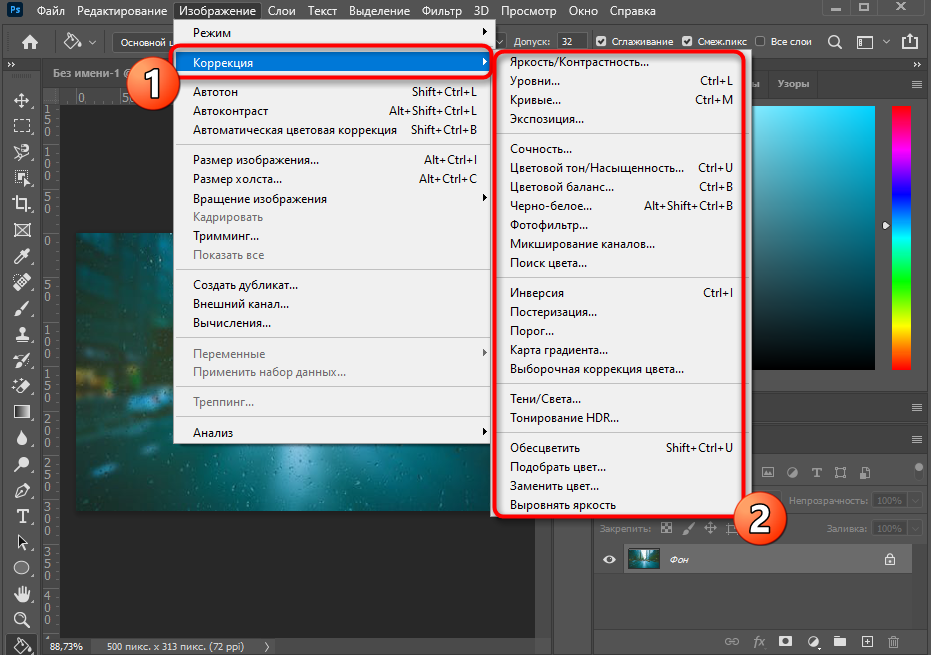
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
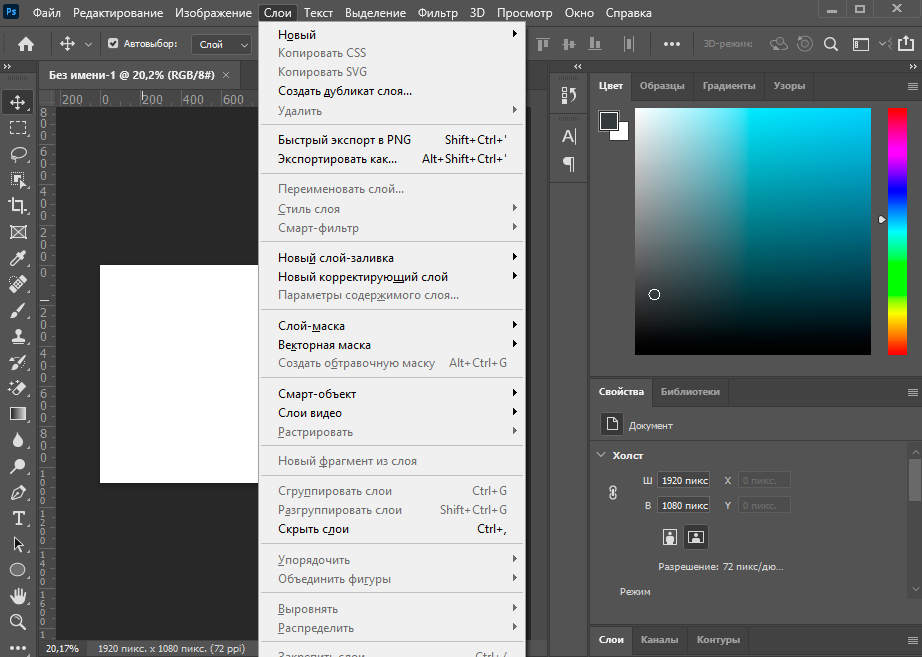
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
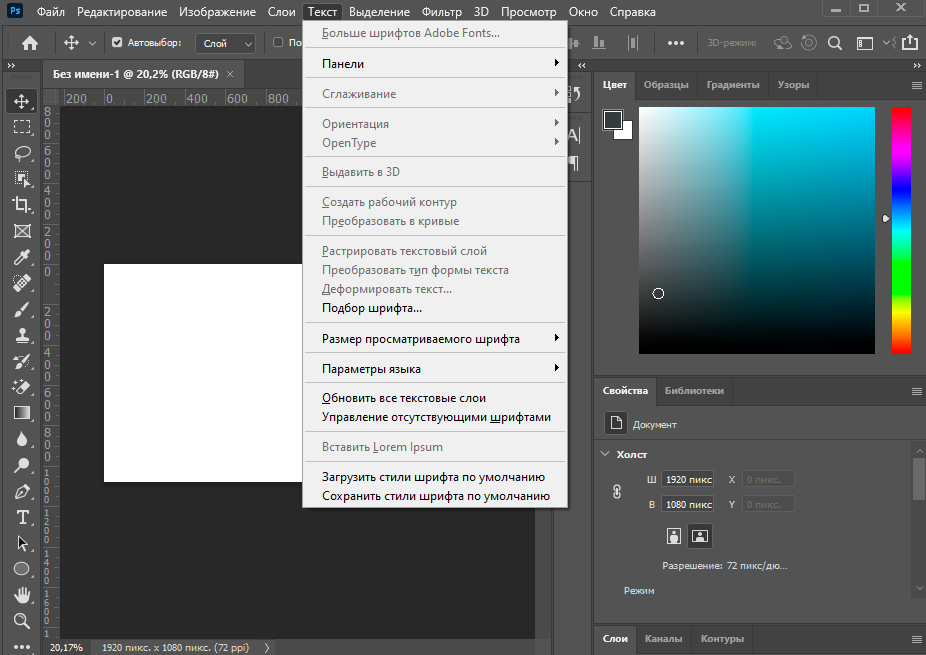
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
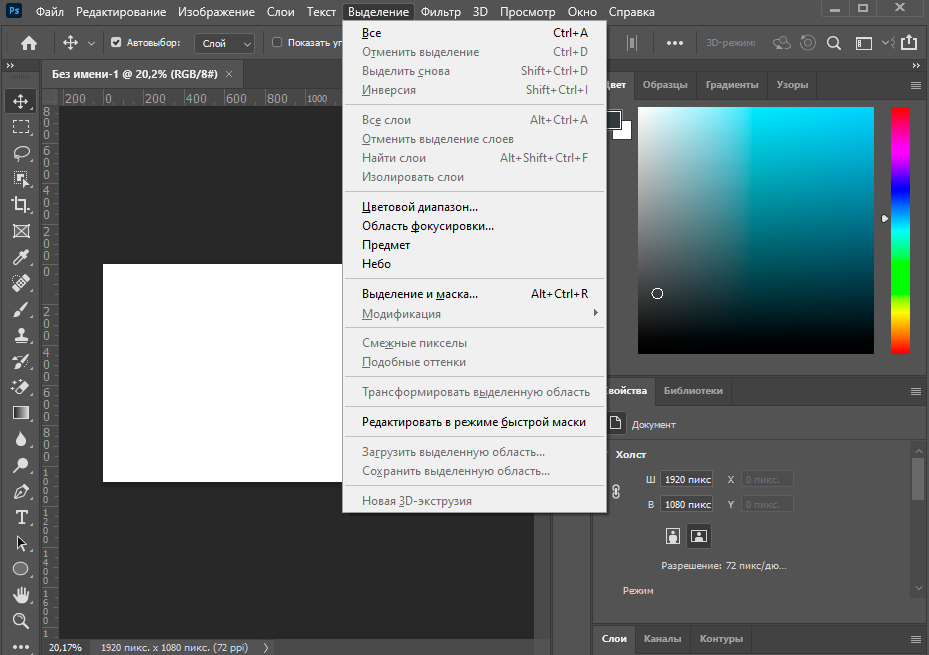
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
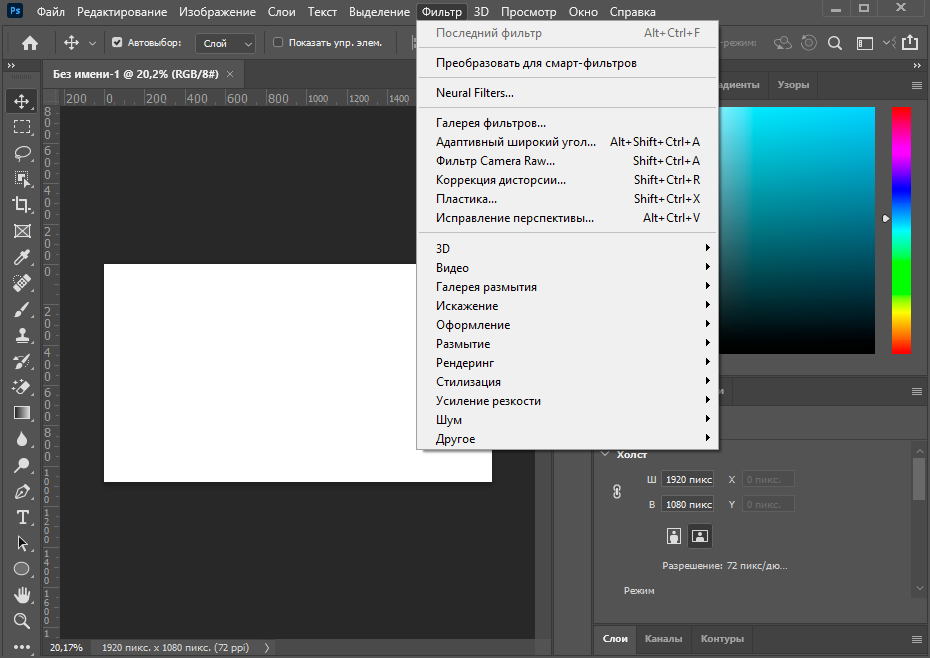
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
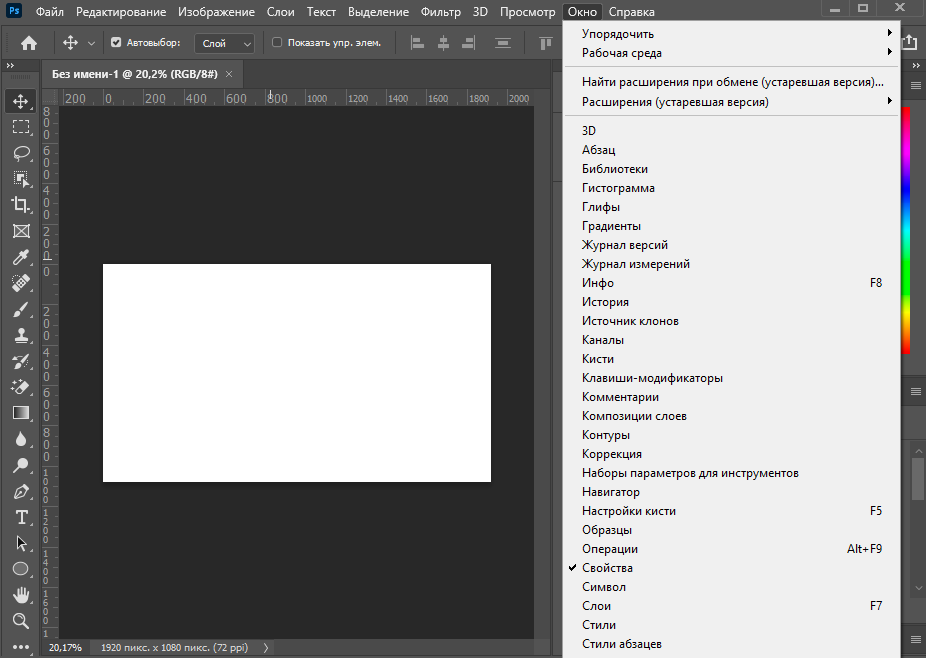
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
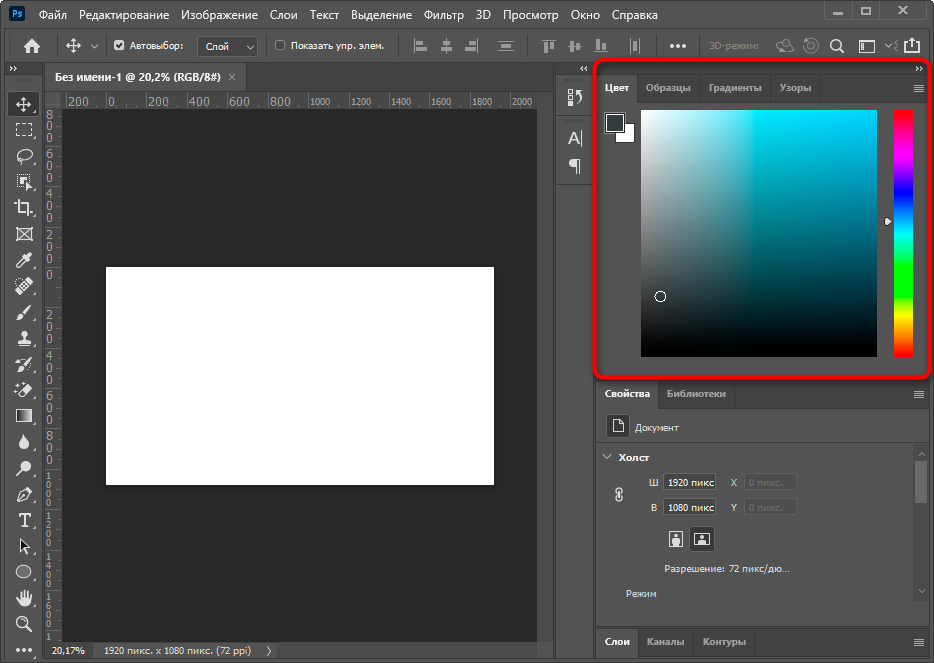
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
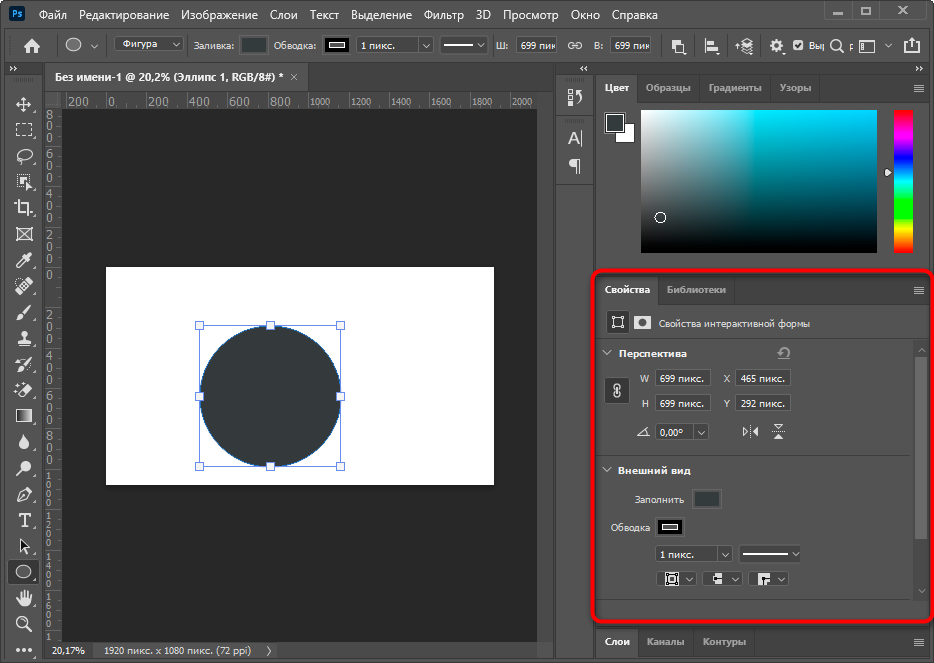
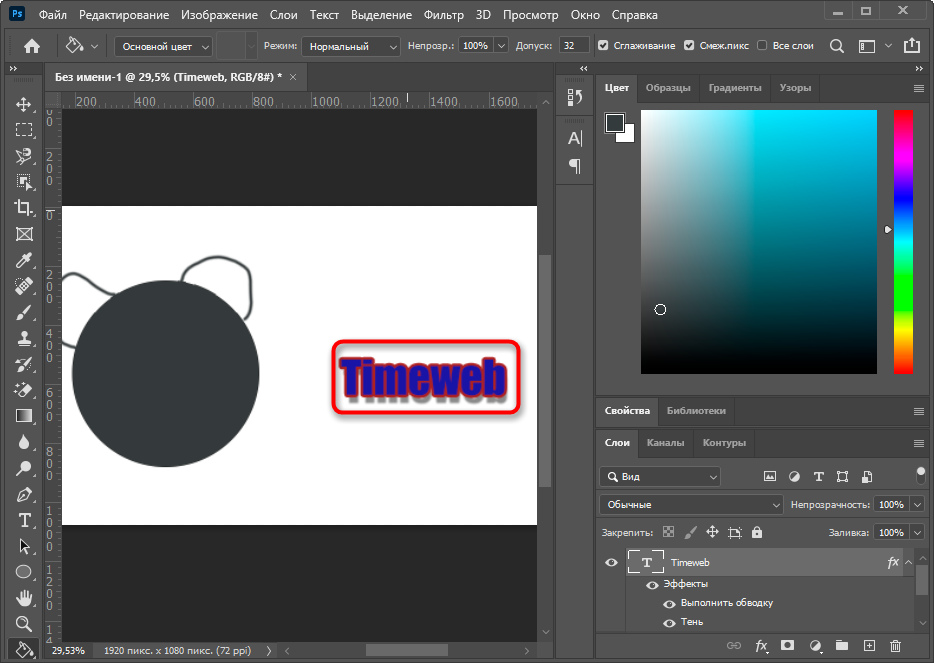
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
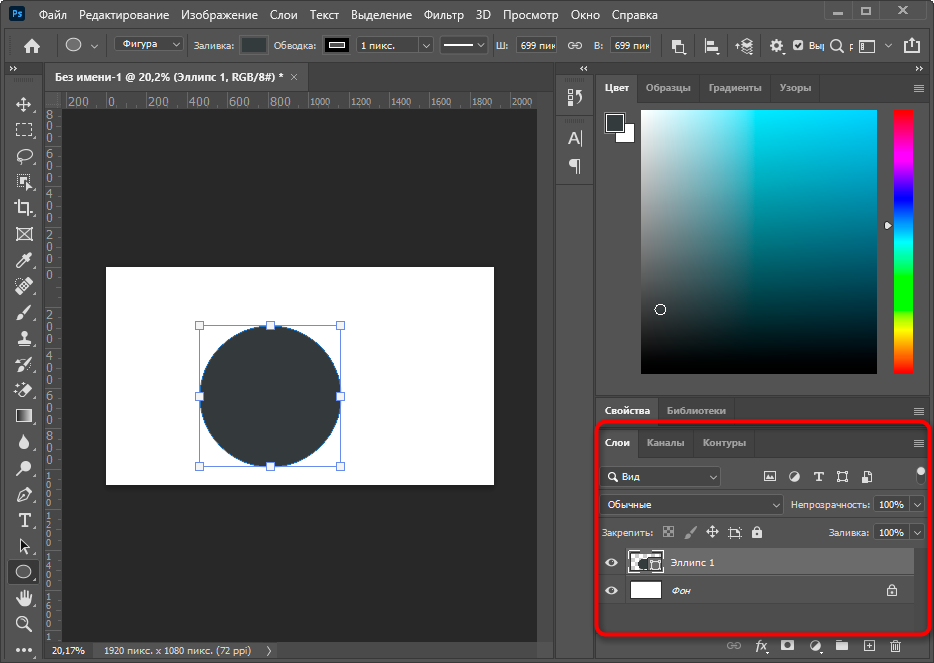
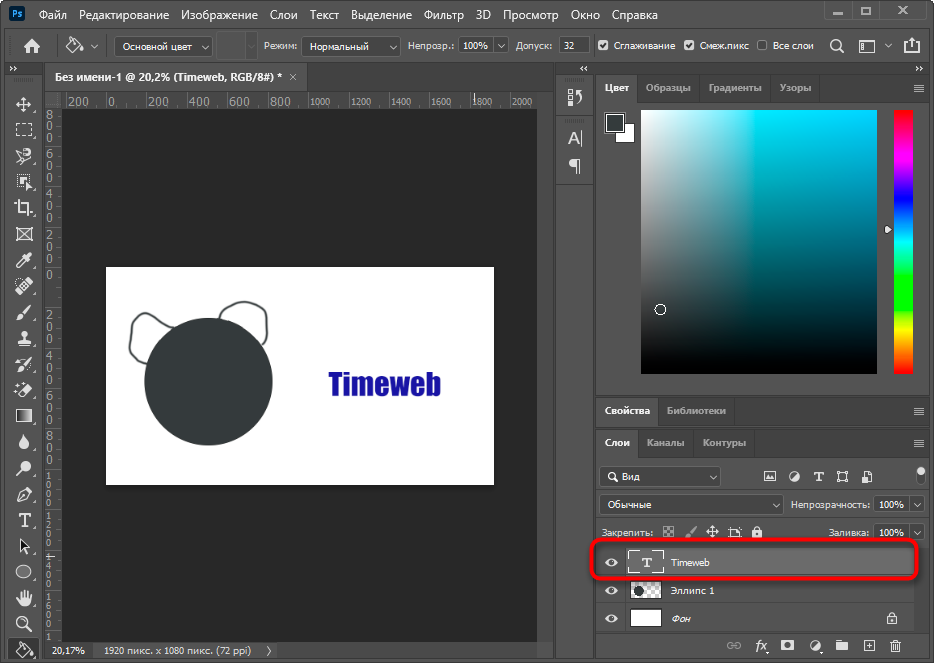
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
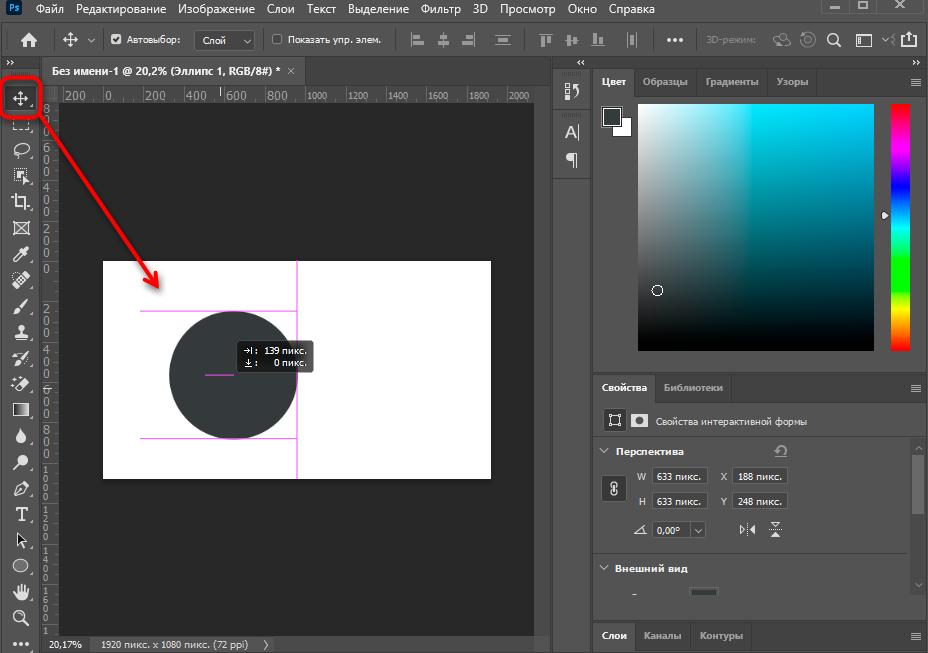
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
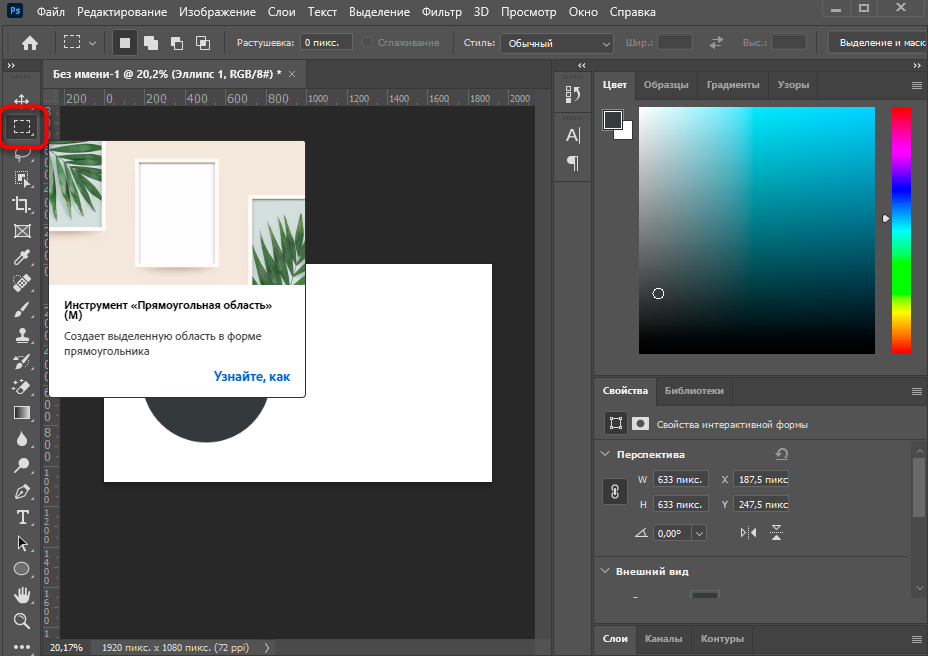
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
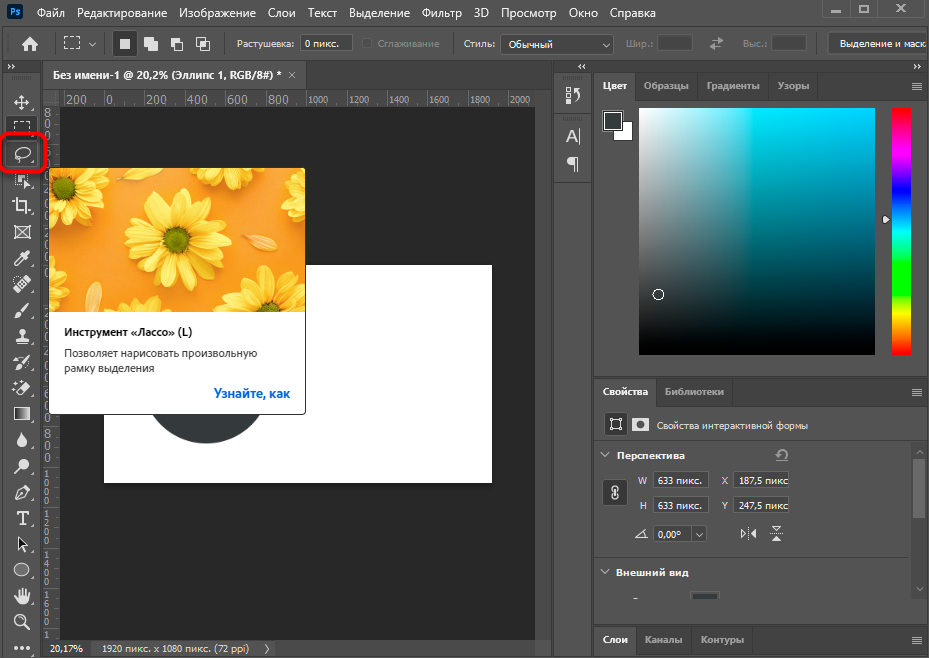
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
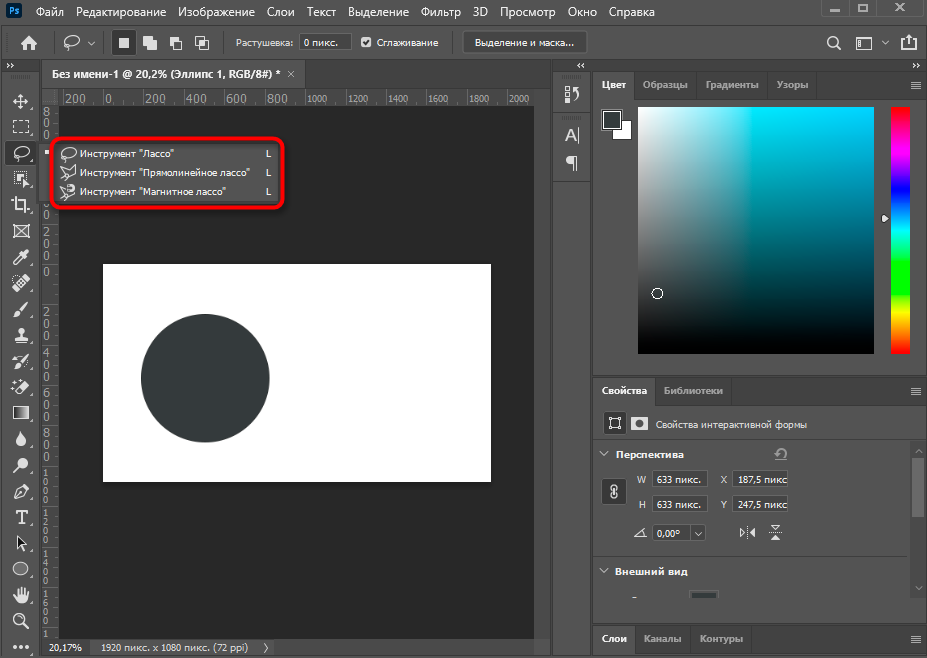
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
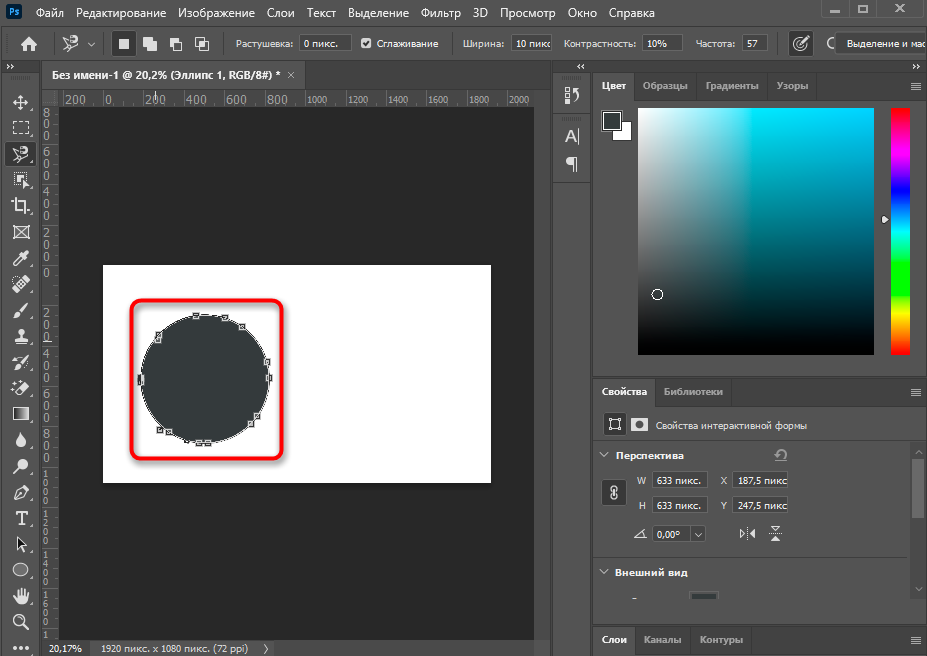
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
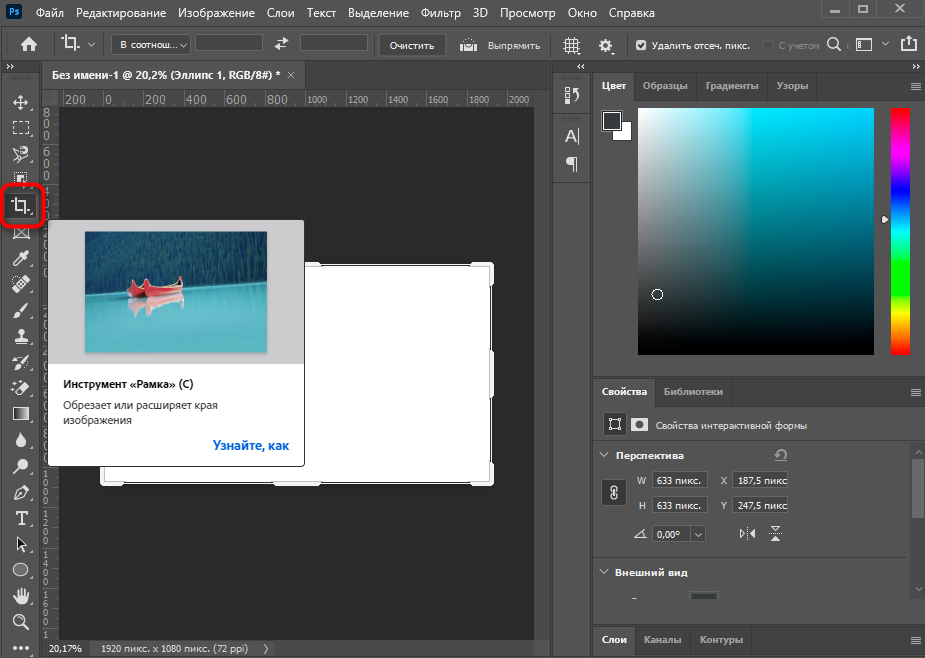
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
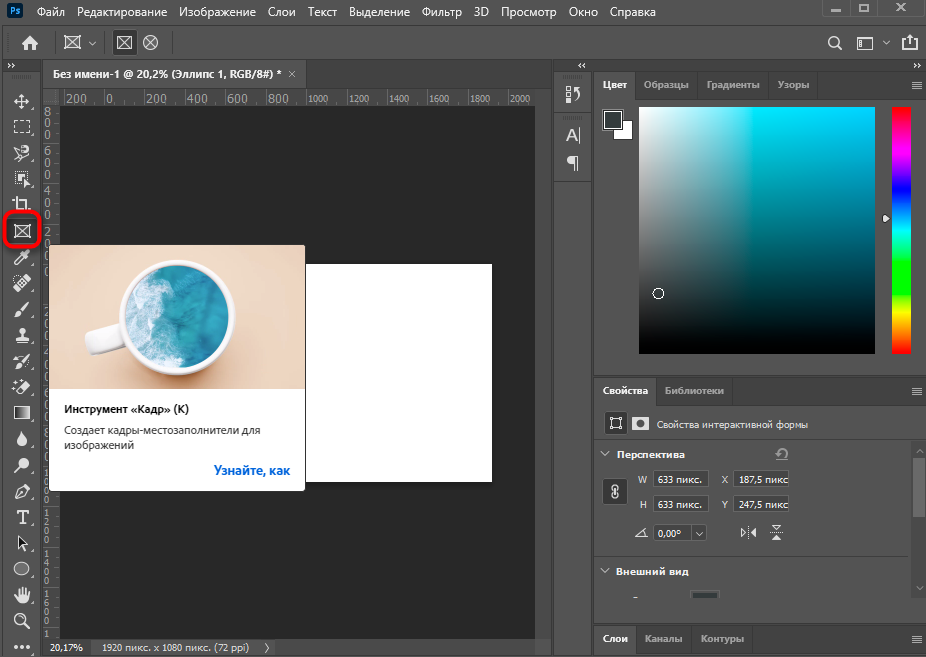
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
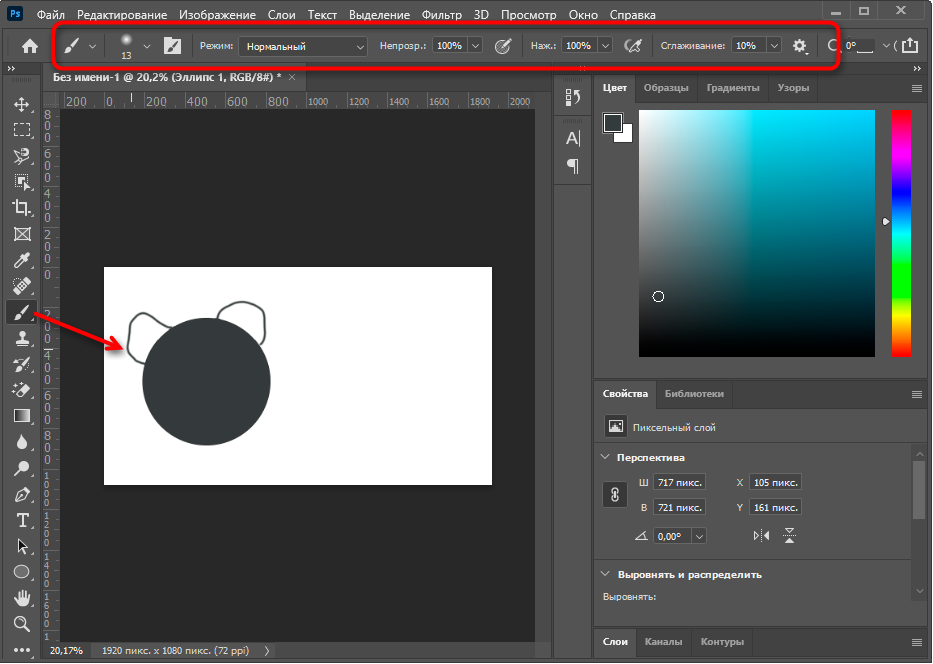
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
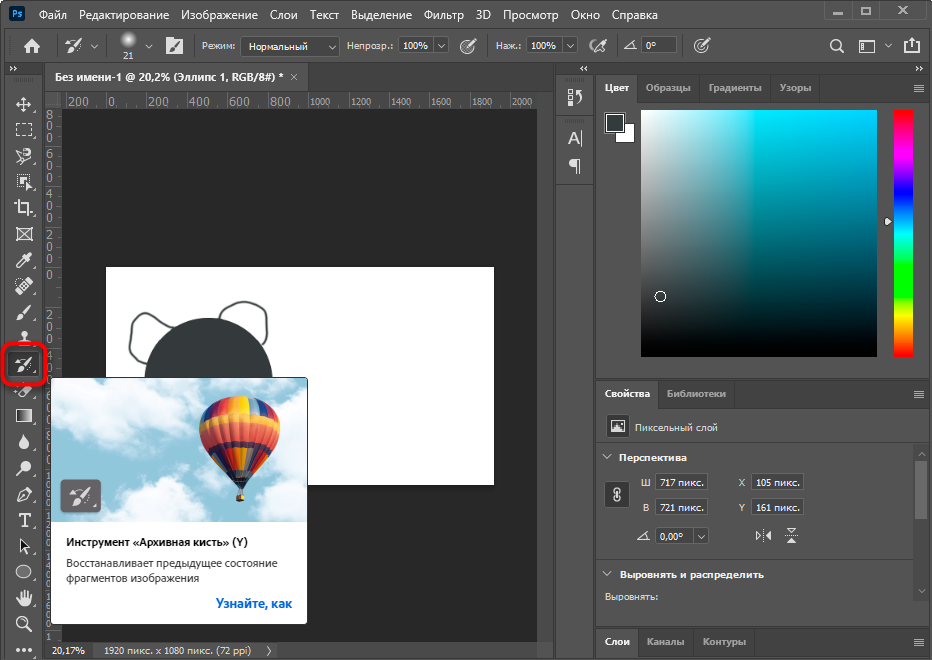
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
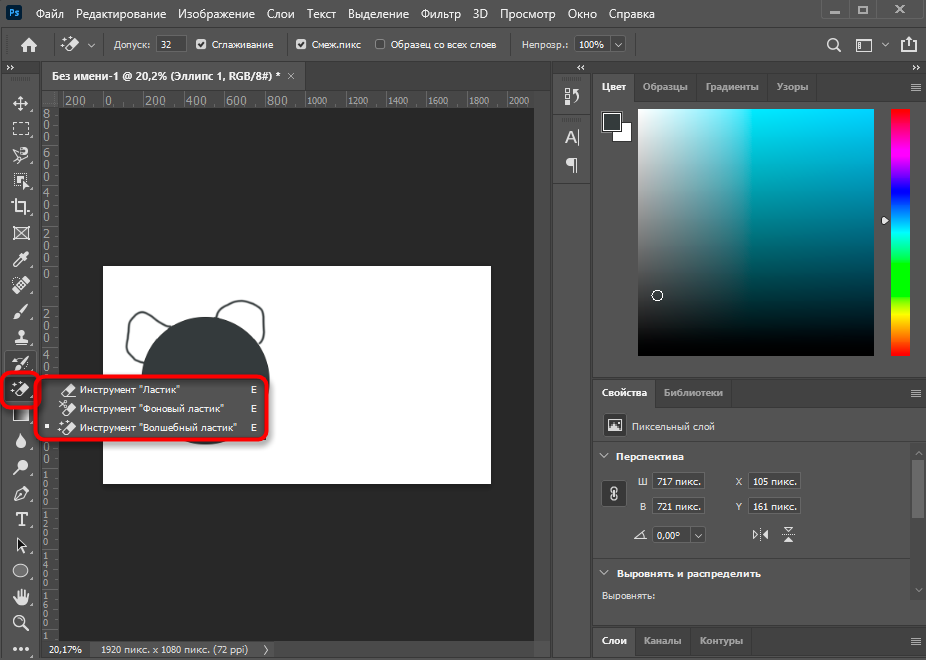
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
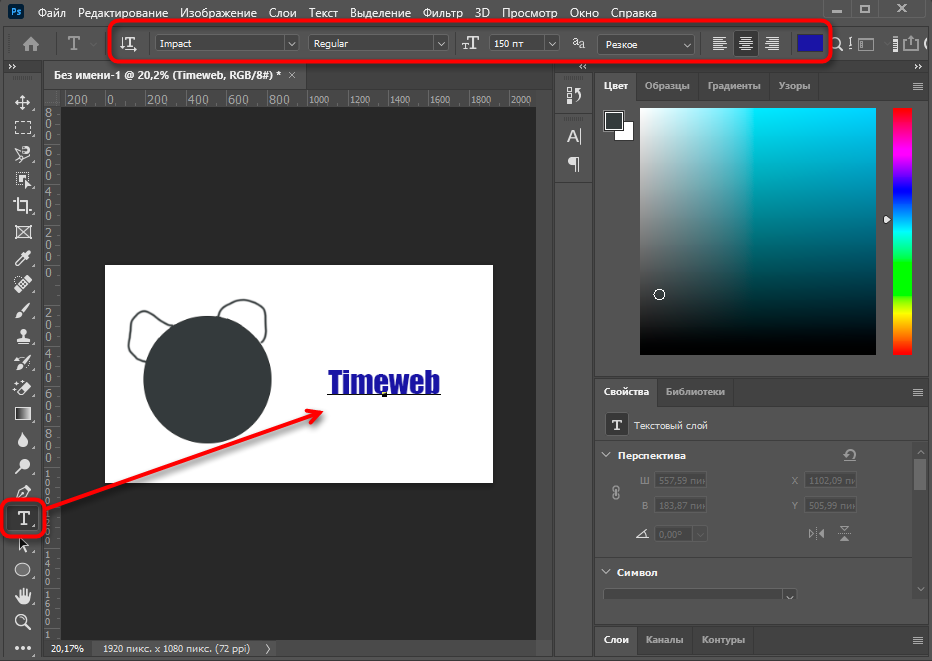
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
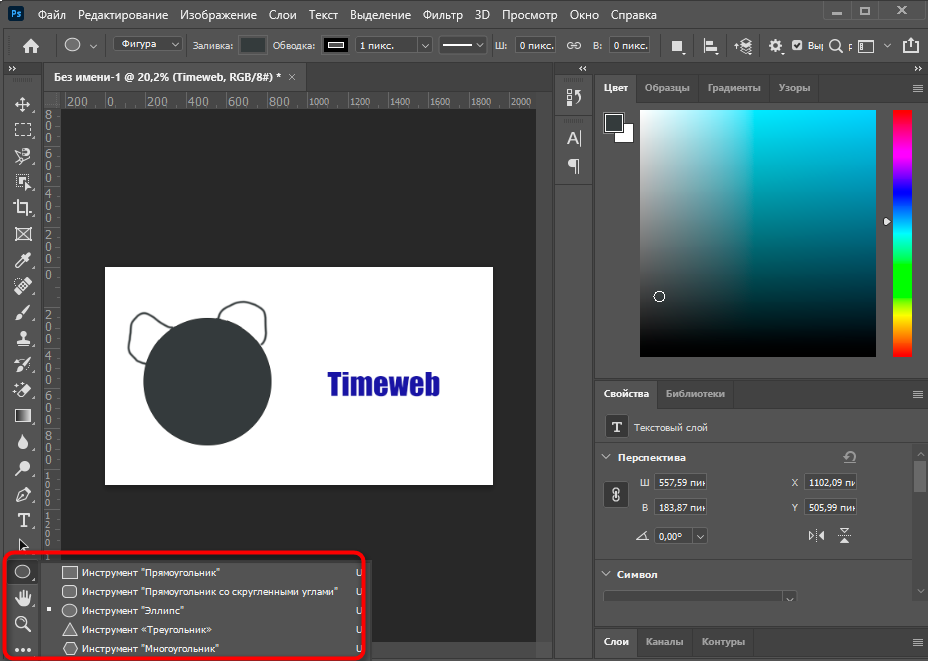
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
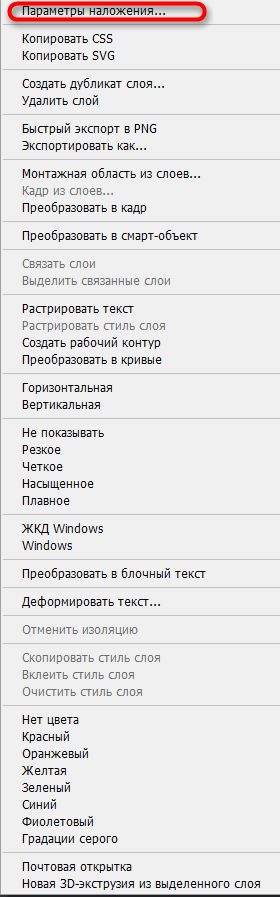
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
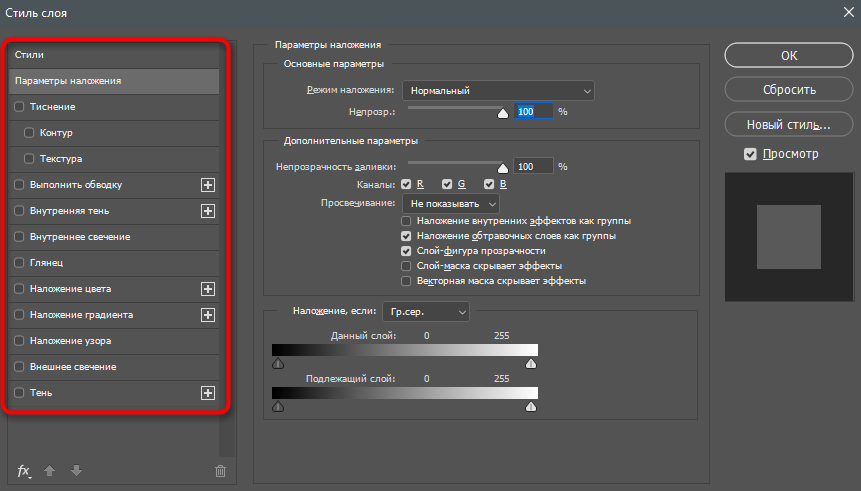
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
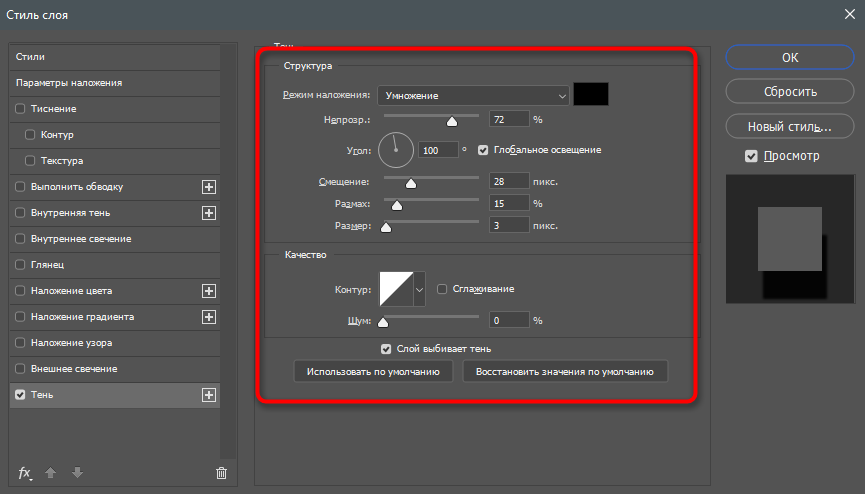
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
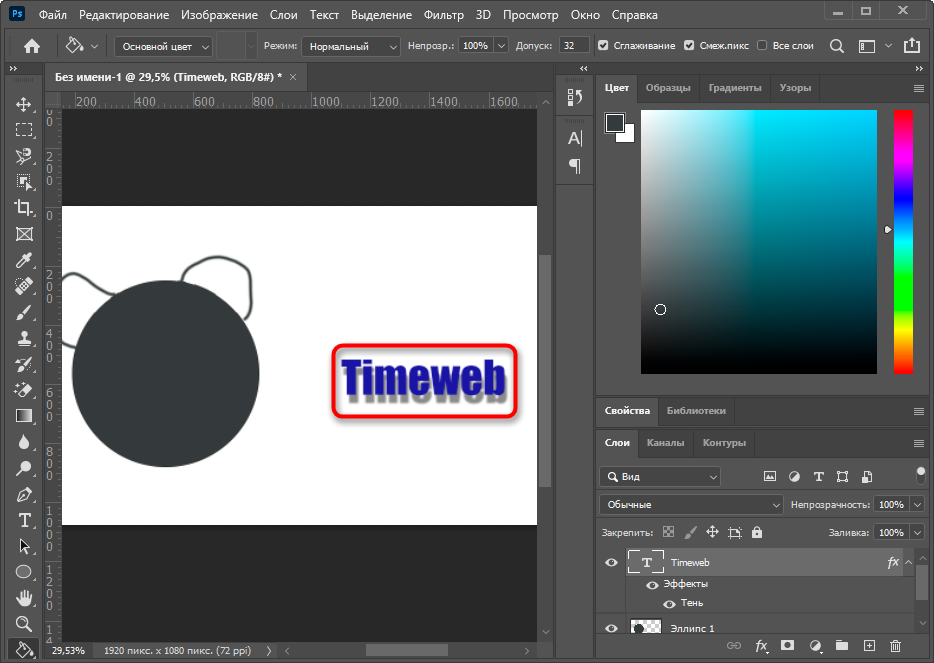
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
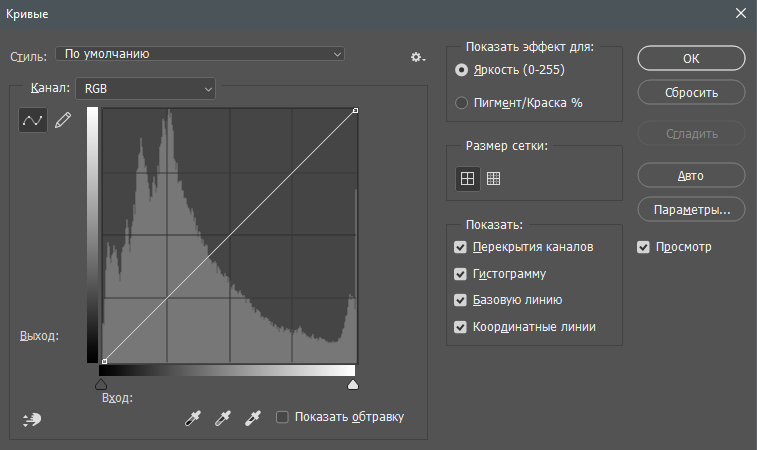
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
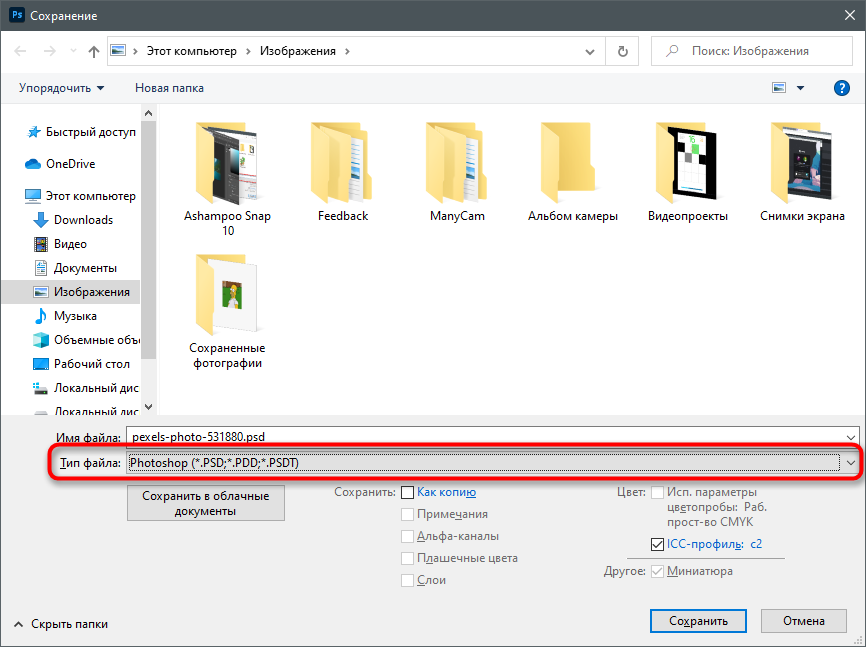
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
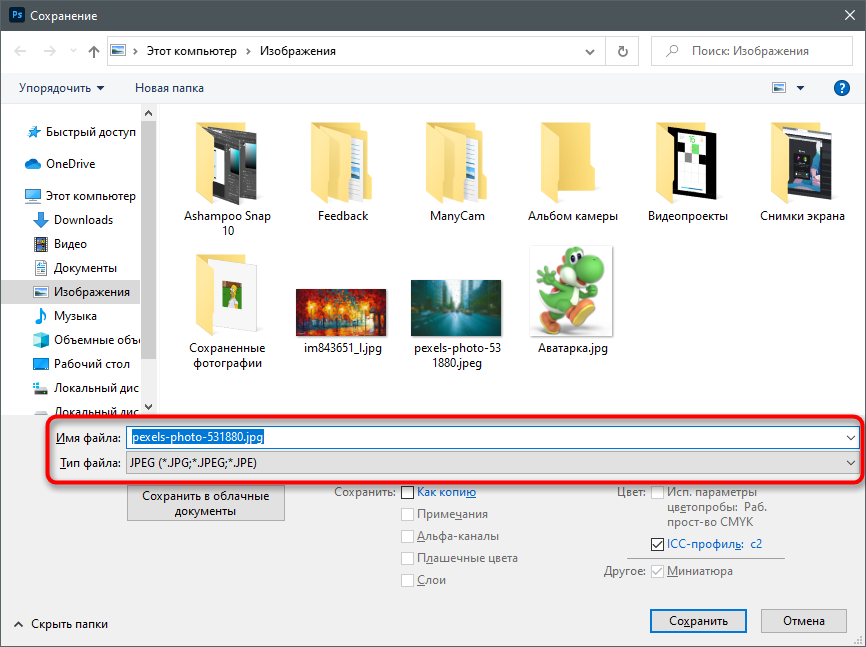
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Инструкция по работе в полном редакторе фотошоп онлайн
На чтение 7 мин Просмотров 1.4к.
Обновлено 23.03.2023
В этой статье приводится инструкция по работе в графическом онлайн-редакторе. Приступить к работе с ним вы можете, перейдя на страницу выбора варианта и запуска редактора Фотошоп-онлайн.
Забегая вперёд, скажу, что для комфортной работе в редакторе надо переключиться на полноэкранный режим. Сделать это можно, пройдя по вкладке главного меню (это горизонтальное меню вверху страницы) Просмотр —> Полноэкранный режим.
Основным инструментом для работы в редакторе Photoshop online является главное меню:
Обзор разделов меню редактора:
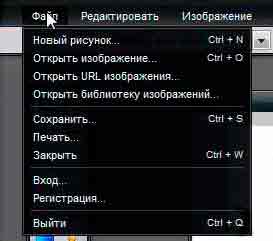
? Файл
- Создать новый рисунок: Создается новый файл изображения. При создании надо ввести размеры холста рисунка пикселях, а также выбрать фон рисунка, белый или прозрачный, для этого надо втавить/снять галку у параметра «Прозрачный».
- Открыть изображение: Выбираем и загружаем изображение со своего компьютера.
- Открыть URL изображение: Вводим в открывшееся окошко URL-адрес изображения со стороннего сайта.
- Сохранить: Сохраняем изображение готовое изображение на Ваш компьютер.
- Печать: Выводит изображение на принтер для печати.
- Закрыть: закрывает окно с текущим изображением, если изображение ранее не сохранено, то редактор предложит это сделать
- Вход: Вход на сайт графических библиотек Pixlr Library, где вы можете удалённо сохранить изображение или загрузить, если они у Вас были там загружены ранее.
- Регистрация: Регистрация на сайте графических библиотек Pixlr Library.
- Выйти: Завершение работы с редактором.
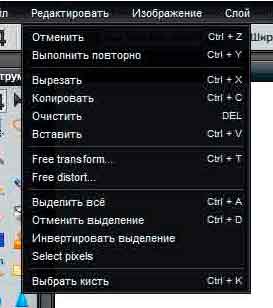
? Редактировать
- Отменить: Вернуться на шаг назад, иными словами отменить последнее действие.
- Выполнить повторно: Переместиться на шаг вперёд, отменить отменённый шаг.
- Для помощи в работе с отменой/возвратом действий в правом углу окна есть вкладка «Журнал», кликая по строкам с действиями в этой вкладке можно переместиться или вернуться на несколько действий вперёд и назад, вплоть до начального состояния изображения.
- Вырезать Копировать Очистить Вставить: Эти действия понятны любому пользователю компьютера. Если на изображении есть выделенная область, то действия применяются именно к ней.
- Free Transform: Свободное трансформирование, аналогично одноимённой функции в Фотошопе. Позволяет масштабировать, перемещать, вращать вокруг опорной точки (опорная точка по умолчанию всегда находится в геометрическом центре холста, выглядит вот так:
её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.
- Free Distort: Искажение, соответствует одноимённой функции в Фотошопе. Позволяет произвольно перемещать углы и стороны картинки, наклонять под разными углами и т.п. Также, если на изображении есть выделенная область, то действия трансформации производятся с ней.
- Применить действия Free Transform и Free Distor можно клавишей Enter, отменить — клавишей Esc.
- Выделить всё: создаёт выдленную область на всём холсте.
- Отменить выделенную область: Снимает выделение.
- Инвертировать выделение: Меняет местами выделенную и свободную область.
- Последние три пункта вкладки «Редактировать» пока находятся в разработке.
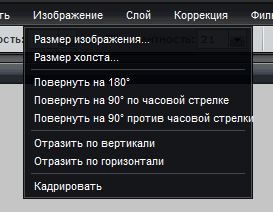
? Изображение
- Размер изображения: Позволит изменить размеры редактируемого изображения в пикселях по ширине и высоте. Причём, размер может изменяться как с сохранением исходных пропорций, так и без, это зависит от проставленной галки у параметра «Сохранять пропорции».
- Размер холста: Холст — это область, на которой можно рисовать или редактировать изображение. С помощью этой функции его можно увеличивать и уменьшать. При уменьшении часть изображения будет отсечена.
- Пункты Повернуть на 180 градусов, Повернуть на 90 градусов по часовой стрелке и Повернуть на 90 градусов против часовой стрелки понятны без комментариев.
- Отразить по вертикали и Отразить по горизонтали: Зеркально отражают изображение.
- Кадрировать: Обрезка изображения, поле кадрирования задаётся с помощью мыши.
? Слои
Сперва разберёмся, что же такое слои в фотошопе?
Понятие «слой» в фотошопе имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
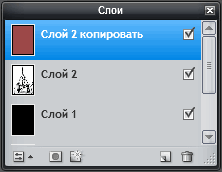
В Фотошопе, как и в других графических редакторах, это крайне полезная и незаменимая вещь, в какой-то степени слои являются основными рабочими инструментами в онлайн Фотошопе. Они позволяют работать с каждым из элементов изображения по отдельности, при этом не затрагивая остальные части изображения. Их можно представить как стопку прозрачных пленок или калек, на каждой из них можно рисовать и если на пленке нет изображения, то сквозь нее можно видеть слои, которые лежат под ней.
Для удобства работы со слоями справа в рабочем окне программы находится вкладки «Слои», она показана на рисунке справа. Активный слой в этой вкладке подсвечен синим. Видимость слоя регламентируется наличием галки справа, для отключения видимости надо снять галку. Слои можно перетаскивать вверх и вниз с помощью мыши. Назначение кнопок внизу панели, слева направо: изменение непрозрачности, включение маски слоя, добавление стилей слоя (внешняя тень, внутренняя тень, скос, внешнее свечение, внутреннее свечение), новый слой, удалить активный слой.
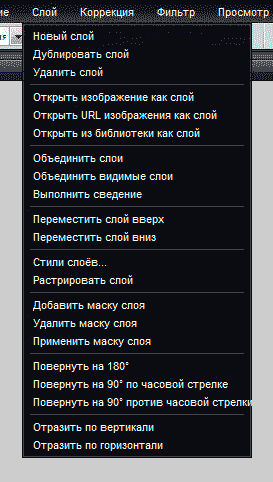
А пока перейдём к пунктам меню «Слои».
- Новый слой: Создаёт новый слой.
- Дублировать слой: Дублирует активный слой и располагает его над активным слоем.
- Удалить слой: Удаляет слой.
- Открыть изображение как слой: Открывает изображение с Вашего компьютера и выводит его в виде слоя, размещая над активным на данный момент слоем.
- Открыть URL изображения как слой и Открыть из библиотеки как слой выполняет такие же действия, как и предыдущий пункт, только изображение берётся со стороннего сайта или онлайн-библиотеки.
- Объединить слои: Объединяет активный слой со слоем, находящимся под ним.
- Объединить видимые слои Объединяет видимые на текущий момент слои документа, во вкладке слоёв они отмечены галкой.
- Переместить слой вверх, Переместить слой вниз Перемещает позицию слоя во вкладке слоёв.
- Стили слоёв Позволят добавлять оформление для слоя, такие как:
- Отбросить тень
- Внутренняя тень
- Скос
- Внешнее свечение
- Внутреннее свечение
- Растрировать слой Конвертирует векторные объекты, например текст, в обычное изображение, состоящее из точек.
- Добавить маску слоя, Удалить маску слоя, Применить маску слоя Работа с масками, аналогично маскам слоя в Photochop.
С остальными пунктами Повернуть слой…, Отразить… вроде всё ясно.
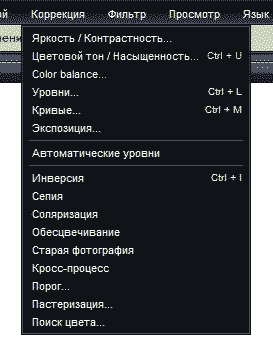
? Коррекция
Этот инструмент дает нам возможность изменять яркость и контрастность изображения, его цветовую насыщенность, тональность, также изменять каждый уровень цвета 3-х основных цветов по отдельности.
Еще одна полезная функция, которая называется Автоматические уровни позволит вам сделать автоматическую коррекцию изображения.
Ниже в меню идет ряд опций с заранее настроенными и изменяемыми параметрами. К примеру, они позволяют сделать из фото негатив или применить к изображению фильтр сепия, для того, чтобы фото стало похожим на старую фотографию в светло- или темно- коричневых тонах.
Интересная опция, которая называется Кросс-процесс. Она придает цифровой фотографии вид «фото из 80-х», т.е сделанных плёночной камерой.
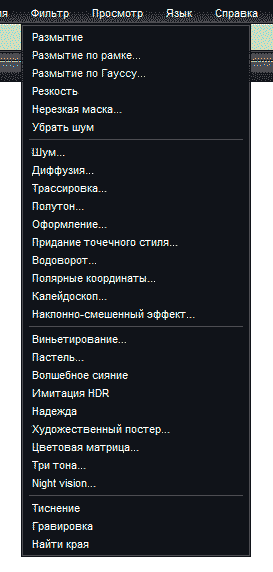
? Фильтр
В данном меню имеется богатый набор всевозможных фильтров для обработки и их наложения на изображение или фото. Причем уже сами названия всех этих фильтров красноречиво скажут нам о том, что будет с изображением, если мы их применим.
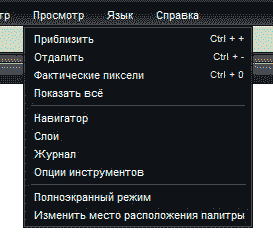
? Просмотр
- Приблизить, отдалить Увеличение/уменьшения масштаба отображения рисунка.
- Фактические пиксели Отображение рисунка в реальном размере.
- Показать всё Показ изображения в масштабе по размеру окна.
- Навигатор Отображение/скрытие вкладки навигатора, находящейся в правом верхнем углу окна.
- Слои, Журнал Отображение/скрытие вкладок Слои и Журнал, расположенных в правой части окна.
- Опции Инструментов Отображение/скрытие вкладки с параметрами инструментов, находящейся вверху окна, под главным меню.
- Полноэкранный режим Очень полезная опция. Позволяет расположить рабочее окно редактора по всему окну монитора.
- Изменить место расположения палитры Опция пока находится в разработке.
В левой части окна редактора расположена панель инструментов.
Именно на ней и расположены все самые основные и часто используемые в работе инструменты для работы в онлайн фотошоп.
Функции инструментов схожи с аналогичными в обычном Фотошопе.
Дмитрий Евсеенков
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Оцените автора
( 35 оценок, среднее 4 из 5 )
Редактор Р7
«Р7-Офис» — офисный пакет, включающий в себя редакторы документов, таблиц
и презентаций для госучреждений и сферы образования с возможностью совместной работы (рис.1).

Рисунок 1. Рабочее окно «Р7-Офис»
Запуск редактора
Открыть редактор «Р7-Офис» для работы можно двумя способами.
Способ 1
Для запуска программы нажмите на ярлык редактора на рабочем столе (рис.2).

Рисунок 2. Ярлык редактора «Р7-Офис» на рабочем столе
Способ 2
Откройте редактор через главное меню. Для этого выберите «Пуск → Офис → Текстовые процессоры/Электронные таблицы/Презентации → Р7-Офис. Профессиональный (Редактор документов)» (рис.3).

Рисунок 3. Расположение «Р7-Офис» в главном меню
В «Р7-Офис» вы можете создать следующие типы документов (рис.1):
- документ
- таблица
- презентация
Также вы можете создать любой тип документа из уже открытой программы. Для этого в верхней панели меню нажмите на «Р7-Офис» (рис.4). Все открытые документы будут доступны в верхней панели меню.

Рисунок 4. Переход в рабочее окно «Р7-Офис»
Ознакомиться с информацией о работе в интерфейсе программы «Р7-Офис» вы можете, нажав «Файл → Справка» (рис.5).

Рисунок 5. Справка
Работа в текстовом редакторе
Откройте редактор «Р7-Офис» одним из указанных выше способов. В открывшемся рабочем окне выберите создание документа (рис.6).
Рисунок 6. Создание текстового документа
Откроется редактор документов «Р7-Офис» (рис.7).

Рисунок 7. Редактор документов «Р7-Офис»
В редакторе документов у вас есть возможность:
- создавать новые текстовые документы;
- открывать существующие документы;
- редактировать и изменять текст;
- вставлять в текст таблицы, изображения, фигуры и др.;
- работать над документом совместно с коллегами (функция «Совместная работа»);
- работать с форматами документов DOCX, DOC, PDF, TXT, ODT, RTF, HTML, EPUB.
Подробнее о работе в текстовом редакторе вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору документов Р7-Офис
Работа с таблицами
Откройте редактор «Р7-Офис» одним из указанных выше способов. В открывшемся рабочем окне выберите создание таблицы (рис.8).

Рисунок 8. Создание таблицы
Откроется редактор таблиц «Р7-Офис» (рис.9).

Рисунок 9. Редактор таблиц «Р7-Офис»
В редакторе документов у вас есть возможность:
- создавать новые таблицы;
- открывать существующие таблицы;
- редактировать и изменять табличные данные;
- вставлять таблицы, изображения, фигуры, диаграммы и др.;
- работать с форматами XLS, XLSX, ODS, CSV;
- сохранять таблицы в формате PDF.
Подробнее о работе в табличном редакторе вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору таблиц Р7-Офис
Работа с презентациями
В «Р7-Офис» вы можете создавать и просматривать файлы презентаций. Для запуска редактора презентаций откройте редактор «Р7-Офис» одним из указанных
выше способов. В открывшемся рабочем окне выберите создание презентации (рис.10).

Рисунок 10. Создание презентации
В редакторе презентаций у вас есть возможность:
- создавать яркие презентации;
- вставлять в презентацию текст, таблицы, изображения, диаграммы;
- оформлять презентацию под цели обучения;
- просматривать и редактировать презентации в формате PPTX, PPT, ODP;
- совместной работы над документом (функция «Совместная работа»).
Для создания слайдов презентации с использованием встроенных инструментов и файлов с вашего устройства воспользуйтесь меню инструментов в верхней строке во вкладке «Вставка».
Запустить демонстрацию презентации можно двумя способами (рис.11):
- Нажмите на значок «Начать показ слайдов» на вкладке «Главная» верхней панели инструментов.
- Нажмите на слайд правой кнопкой мыши и выберите в контекстном меню пункт «Начать показ слайдов». Просмотр начнется с выделенного в данный момент слайда.

Рисунок 11. Демонстрация презентации
Вам доступны режимы просмотра:
- показ слайдов с начала;
- показ слайдов с текущего слайда;
- показ слайдов в режиме докладчика;
- параметры показа слайдов.
Подробнее о работе с презентациями вы можете ознакомиться на официальном сайте Р7-Офис:
- Руководство пользователя по десктопному редактору презентаций Р7-Офис
Печать документа
Для печати документа в «Р7-Офис» необходимо выполнить несколько действий.
1. Выберите в главном меню «Файл → Печать» (2) или нажмите на пиктограмму «Печать» (1) на панели быстрого доступа (рис.12). Также вы можете воспользоваться сочетанием клавиш Ctrl+P.

Рисунок 12. Печать документа в «Р7-Офис»
Откроется окно «Предпросмотр документа» (рис.13).

Рисунок 13. Предпросмотр документа
В верхнем меню вам доступны следующие параметры для предпросмотра (рис.14):
- Возможность развернуть документ на весь экран и масштабирование документа.
- Просмотр документа в книжной или альбомной версии.
- Переключение между страницами документа.
- Показ страниц (одна страница, титульные листы, обзор всех страниц).
- Параметры страницы.
- Печать документа.

Рисунок 14. Параметры предпросмотра документа
2. Нажмите на кнопку «Параметры страницы» и установите необходимые настройки печати (рис.15).

Рисунок 15. Параметры страницы
3. Нажмите кнопку «ОК».
4. Нажмите на кнопку «Параметры» (рис.16).

Рисунок 16. Переход к настройке параметров
Откроется окно с дополнительными параметрами для настройки печати (рис.17).

Рисунок 17. Дополнительные параметры
5. Настройте дополнительные параметры печати при необходимости.
6. Нажмите на кнопку «Печать».
Инструкция по работе с визуальным редактором
Для облегчения работы контентщиков мы используем современный визуальный редактор TinyMCE.
Ознакомьтесь с рекомендуемой концепцией работы с контентом, которая учитывает использование текста и изображений в т.ч. и в мобильном дизайне.
5CMS имеет свой набор предустановленных классов, помогающих в форматировании текста.
Изображения:
Иконка:
Размеры:
Используемые в тексте изображения рекомендуется заливать с оригинальной шириной 480px (пол ширины текста) либо 1190px (на всю ширину).
- У изображения на всю ширину текста (длина 1190px) класс можно не указывать либо «image-default«.
- Изображения используемые для вывода в пол ширины текста должны быть шириной 480px, а также в «Вставить/редактировать изображение» выбираем класс «image-half-width» (также изображения с данным классом в мобильной версии открываются по клику в модальном окне)
- Для совсем мелкого изображения (чья ширина не превышает 100px) — в «Вставить/редактировать изображение» выбираем класс «image-real-size»
Отступы:
Выставляются при необходимости — в «Вставить/редактировать изображение» > «Расширенные» > «Вертикальный/Горизонтальный интервал»
Подготовка изображений:
Для обеспечения высокой скорости работы — не рекомендуется размещение изображений тяжелее 150 кб (для больших изображений), мелкие изображения должны весить пропорционально меньше.
Изменение размера изображения:
- Для изменения геометрических размеров заливаемого изображения можно использовать программу Paint (есть стандартно в Windows)
- Для изменения и размера и веса заливаемого изображения можно использовать Photoshop или онлайн-сервисы
Как обрабатывать изображения в графическом редакторе?
Открытие в модальном окне:
<a class=»zoom» href=»адрес_большого_изображения» src=»адрес_маленького_изображения»>текст ссылки</a>
либо
<img class=»izoom» src=»адрес_большого_изображения» />
Видео:
Иконка:
В открывшемся окне вставляете ссылку (например с Ютуба):
Текст:
Важно! Не стесняйтесь пользоваться кнопкой «Очистить формат» при вставке текста извне.
Если при вводе текста вы видите, что получается «что-то не то» — нажмите кнопку «Очистить формат«.
Если не помогает, то нажав «Исходный код» вручную удалите лишние теги (не забывайте, что теги должны где-то начинаться и где-то заканчиваться, напр.: <p>…</p>).
Важно! Копируя текст со стороннего сайта, вы копируете и всю его HTML-разметку, поэтому в идеале очищать вставляемый текст в «Блокноте» или Notepad++ следующим образом: скопировали текст со стороннего сайта > вставили в блокнот > скопировали из блокнота > вставили в визуальный редактор на своем сайте.
Примеры популярных тегов для разметки текста:
- <h2>Заголовок 2</h2>
- <h3>Заголовок 3</h3>
- <p>Абзац/параграф</p>
- <div>Блок</div>
- <span>как правило внутритекстовые стилевые выделения (цвет, р-р шрифта)</span>
- <table>Таблица</table>
Для выделения текста рекомендуется использовать:
- <strong>полужирный</strong>
- <em>курсив</em>
Якоря:
Якорь вставляется через визуальный редактор:
Вставить > Якорь
При вставке ссылки на якорь не забудьте выбрать класс anchor link либо ссылку указывать абсолютную. т.е. не «#link», а: http://site.ru/page#link
Предустановленные классы:
Ссылки:
Класс выбирается в редактировании ссылки:
- Обычная ссылка — можно класс не указывать, либо «defaultlink»
- Стилизованная ссылка с подчеркиванием пунктиром — «bluelink»
- Cсылка без подчеркивания (жирн.) — «nonelink»
Списки:
В тексте страниц список стилизуется автоматически
- Стилизованный список: ul class=»stars»
- Выбор изображения для стилизации списков в админке:
Настройки > Основные настройки > «Для списков ‹li› используется изображение»
Прочие:
* Их перечень видно в визуальном редакторе при клике по кнопке «Формат»:
- Заголовок h2 или div на фоне основной гаммы: class=»mainproduct»
- Заголовок h2 или div на синем фоне: class=»mainproduct blue»
- Заголовок h2 или div на сером фоне: class=»mainproduct gray»
- Блок для привлечения внимания: div class=»attention blue»
- Блок для привлечения внимания: div class=»attention gray»
- Текстовый рекламный блок на синем фоне: div class=»advertblue»
- Текстовый рекламный блок на красном фоне: div class=»advertred»
- Текстовый рекламный блок на белом фоне: div class=»advertwhite»
- Блок для заметок, серый: p class=»note»
- Кнопка (теги: a, input, span): class=»button red l inline-b»
размер: xl, l, m, s, xs
цвет: red, blue, gblue, green, grey, orange
ориентация: left, right
отступы: left_10, left_15, left_20, right_10, right_15, right_20, top_5, top_10, top_20, top_30, top_40, bottom_5, bottom_10, bottom_20, bottom_30, bottom_40
Главная страница:
- Разбиение текста на 2 колонки (как на главной): div class=»main_left» и div class=»main_right» соответственно
Редактирование Исходного кода в визуальном редакторе:
Он вам потребуется например для вставки HTML-кода в текст страницы
Ищем иконку: <>
При нажатии на нее открывается HTML-код страницы:
Работа со стилями в визуальном редакторе:
Подробнее…
UPD: описание обновлено 06.03.2023
Еще нет своего сайта? Запустите интернет-магазин на платформе 5CMS — Все для продаж уже внутри!
Рекомендуем прочитать





































































 её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.
её можно перемещать с помощью мыши). Если на изображении есть выделенная область, то действия трансформации производятся с ней.