Как создать руководство по стилю интерфейса
Руководство по стилю интерфейса — это на сегодняшний день одна из важнейших тем в сфере веб-дизайна. Эта статья объясняет, что это такое и как создать свое собственное руководство по стилю.
Что такое руководство по стилю интерфейса? Само название дает нам довольно хорошее представление о том, что оно собой представляет: это руководство по стилю. Но руководство по стилю интерфейса это намного более широкое понятие.
Как минимум это просто документация для дизайнеров интерфейсов и разработчиков. Однако в идеале, руководство по стилю может помочь клиентам, другим дизайнерам и разработчикам понять, как сайт (или приложение) отображается визуально.
Руководство стилей интерфейса может дать понимание дизайна, оптимизировать взаимодействие и помочь в отладке кода. Как ни странно, но руководство по стилю интерфейса не является чем-либо новым, и мы, конечно, использовали что-то подобное и ранее.
Тем не менее, разработка качественных руководств по стилю интерфейса только сейчас реально начинает приобретать популярность в среде веб-разработчиков.
- Начните с определения гайдлайна
- Что из старого может нам пригодиться
- Примеры
- Библиотеки шаблонов
- Руководство по стилю интерфейса: новый Photoshop
- Практическое пособие: Создайте свое собственное руководство по стилю интерфейса
- Установите Dexy
- Создайте веб-макет
- Задайте файл конфигурации Dexy
- Создайте свое руководство по стилю интерфейса
- Внесение изменений
- Найдите свой собственный путь
Современные руководства по стилю интерфейса являются результатом естественной эволюции определения основных принципов, которые дизайнеры создают для своих клиентов.
Часто для них используются такие термины, как «руководство по стилям», «сборник основных стилей», «стандарты дизайна» и другие аналогичные.
Они используются дизайнерами, писателями и техническими специалистами в различных сферах, чтобы описать систему дизайна (текста или технической документации) с целью улучшить взаимодействие с ее пользователями:
Global Experience Language (GEL) BBC может служить в качестве блестящего примера краткого руководства по стилю.
Визуальное представление является критически важным для бренда. Можете ли вы представить Apple stores, оформленные как магазины Ikea? Или арки McDonald’s в пурпурных тонах? Или шрифт Baskerville на сайте BBC?
В мире, где балом правит узнаваемость бренда, основные принципы дизайна обеспечивают соответствие всех элементов стандартам, и это соответствие помогает либо сэкономить, либо заработать деньги — либо и то, и другое.
Я был еще студентом колледжа, когда впервые увидел гайдлайны корпоративных стилей; целая книга из этого огромного количества относилась к Apple Computer.
У меня отвисла челюсть. Начиная с того, как составляются цвета для печати на четырех цветных типографских станках, и заканчивая тем, какой отступ должен иметь логотип, и стандартами макетов для печатных материалов.
Эти гайдлайны заставили меня восхититься тем, насколько широкий простор для творчества дает дизайн — и я впервые понял, что корпоративный стиль — это целая система.
Сайты — это тоже системы, поэтому старые добрые карты гайдлайнов корпоративных стилей применимы также и к новым гайдлдайнам. В тоже время описания веб-стилей могут содержать больше технической информации, и, в отличие от печатных книг, мы можем просто опубликовать их в Интернете.
Так же, как макеты перед этим, руководства по стилю интерфейса использовались дизайнерами постоянно в течение многих лет. Веб-разработчики взяли их на вооружение, и это было в порядке вещей — даже обыденно — но использование в веб-разработках вдохнуло в них новый смысл.
Руководствам по стилю интерфейса стали уделять все больше внимания после выхода в 2011 году статьи Анны Дебенхэм для 24 Ways, она стала очень хорошим пособием для разработчиков интерфейсов и дизайнеров.
(Кроме того, рекомендуем ознакомиться со сборником руководств по стилям Дебенхэм — отличный труд).
Существует много инструментов и методов, которые используются для создания руководства по стилю интерфейса. Но прежде чем перейти к ним и рассказать о самых важных темах, связанных с руководствами по стилю, полезно было бы сначала пояснить, что же на самом деле они собой представляют — для того, чтобы вы могли выбрать тот подход, который лучше всего подходит для вашей ситуации.
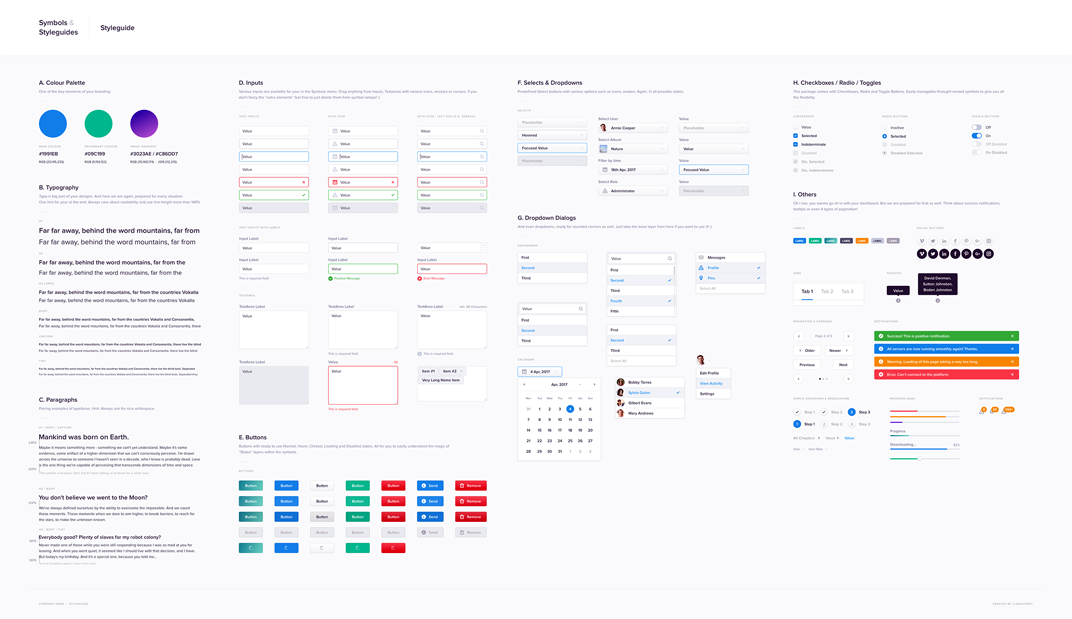
Руководство по стилю интерфейса (описание стилей):
- Обеспечивает некий общий контекст и поясняет задачи документа;
- Показывает различные элементы дизайна;
- Объясняет, как и почему эти элементы должны быть использованы, с точки зрения проектирования;
- Объясняет, когда и где уместно использовать эти элементы;
- Обеспечивает подробное пояснение каждого из элементов, если это необходимо.
Эти принципы отличают руководства по стилю интерфейса от библиотек шаблонов. Библиотеки шаблонов описывают огромное количество элементов дизайна или шаблона, а иногда они объясняют, как эти элементы могут быть реализованы — но часто не охватывают того, когда эти элементы должны обязательно применяться, а когда их применять не следует ни в коем случае.
Библиотеки шаблонов представляют игровые фишки, но не правила игры. В то время как описания стилей описывают эти правила:
Руководство GEL содержит информацию о настройках различных типов веб-страниц.
Многие дизайнеры приводят в качестве отличного примера руководство по стилям интерфейса Starbucks. Хотя на самом деле это сравнительно небольшая библиотека шаблонов и компонентов, а не руководство по стилю интерфейса.
Она содержит галерею методов, с помощью которых дизайнеры могут работать с элементами, и некоторые коды, необходимые для правильной реализации. Но в ней отсутствует пояснение «почему».
Точно так же, как и Twitter Bootstrap на самом деле является обширной библиотекой шаблонов, а не руководством по стилю. (Хотя, в защиту Bootstrap стоит отметить, что он не может обеспечить нам контекст, так как контекст зависит от нашего собственного проекта.)
Еще один хороший пример руководства по стилю интерфейса — это Global Experience Language (GEL) BBC. Это экспансивная система, в основе которой заложен не просто визуальный стиль — выбор элементов зависит от описанной философии и продуманных принципов дизайна.
Основа системы задокументирована — без излишне многословных пояснений — и в ней содержатся кроме этого и шаблоны, и компоненты. Используя руководство GEL, вы можете, по сути, за очень короткое время создать страницу или компонент, которые соответствуют корпоративному стилю BBC. Даже если вы не были знакомы с брендом.
Библиотеки шаблонов служат для различных целей. Они должны отвечать на вопрос «Какие кнопки я могу выбрать?».
Тем не менее, такие вопросы, как «Какие кнопки следует использовать для моей конкретной ситуации?» или «Как я могу их использовать в данном контексте?» — обычно это задача для руководства по стилю:
В конечном счете, большая разница между ними кроется в той части документации, которая описывает когда, как, где и почему — и вы можете на основе этого пытаться воплотить все в PSD-файле Adobe Photoshop.
Руководство по стилю интерфейса в сочетании с веб-ориентированными инструментами дизайна может заменить статические средства Photoshop, в качестве наших основных инструментов дизайна.
Это позволит нам создавать с нуля реалистичные и адаптивные проекты, избавив нас от утомительного ручного труда.
Графические редакторы, такие как Photoshop, можно использовать для … ну скажем, для редактирования изображений, создания элементов и для набросков и экспериментов.
Как говорит дизайнер Энди Кларк: «Мы делаем сайты — не картинки сайтов».
Успокойтесь: отправлять в утиль Photoshop не нужно.
Просто вы можете придумать, как создать более адаптивный дизайн, как вы могли бы воплотить свои ответы на вопросы «почему», «как», «когда» и «где» в PSD-файле. Руководство по стилю поможет вам в этом, работаете ли вы в Photoshop или нет.
Если вы решили создавать библиотеку шаблонов, а не руководство по стилю, есть много инструментов, которые помогут вам в этом. Такие как Pattern Primer Джереми Кейта. KSS Кайла Нита еще один отличный вариант.
А так как много инструментов позволяют создать смесь руководства по стилю интерфейса и библиотеки шаблонов, начните с того, что определитесь, что вы хотите в результате достичь.
Это поможет вам взвесить плюсы и минусы и выбрать наиболее подходящий инструмент.
Важно отметить, что инструмент должен позволять свободно писать в текстовом формате (не просто, например, добавлять описание в комментариях CSS).
Должна быть возможность подтянуть исходный и конечный коды к тому тексту документации, который я выбираю. Я также хотел бы, чтобы инструмент поддерживал подсветку синтаксиса кода и многое другое:
Мы намерено используем в качестве макета, для которого создаем руководство по стилю, максимально простую страницу.
Важной частью моего рабочего процесса на сегодняшний день является работа с Dexy, программным обеспечением с открытым исходным кодом для составления документации и автоматизации документооборота.
Хотя возможностей Dexy и не достаточно для всех моих задач, он предоставляет множество фильтров, которые используют функционал других программ для создания документации.
Например, вы можете создать документ в Markdown, подтянуть код CSS, разметить синтаксис и вывести результативный HTML-код. Затем его можно экспортировать в LaTeX, чтобы создать в нем PDF-файл, веб-страницу или документ Word — на выбор.
Просто следуйте пошаговым инструкциям из этой статьи, и вы с помощью Dexy сможете создать простое руководство по стилю интерфейса.
Если на вашей системе установлен Python, и вы можете вводить команды в эмуляторе терминала, то установка Dexy осуществляется очень просто. Запустите эмулятор терминала, введите следующую команду и нажмите клавишу ввод:
Если у вас не установлен pip, можно ввести easy_install dexy. В зависимости от вашей системы, возможно, в начале строки вам нужно будет прописать sudo. Для установки Dexy вам будет предложено ввести пароль.
Теперь нужно указать Dexy создать папку проекта. Это делается через указание маршрута от папки, в которой по умолчанию устанавливается Dexy.
Введите следующую команду:
dexy gen --t dexy:default --d myproject
Она указывает Dexy использовать для создания папку шаблона по умолчанию (t), а также сгенерировать (gen) папку проекта (d). Если все прошло успешно, вы увидите следующее подтверждение того, что ваш проект был создан:
$ dexy gen --t dexy:default --d myproject
Все в порядке! Ваш новый проект Dexy был создан в директории «MyProject».
Перейдя в папку MyProject, вы увидите, что Dexy уже создал в ней некоторые файлы и папки. Удалите файл hello.txt и вместо него создайте в папке пустой файл index.html.
Это будет наш образец руководства по стилю интерфейса. Для удобства мы создаем его в формате HTML:
Само руководство по стилю в данном случае является HTML-документом с включением шаблонов Jinja, что позволяет автоматически его обновлять.
Чтобы продемонстрировать функционал Dexy, мы сделаем очень простой документ. Создайте в папке MyProject папку mockup и добавьте в нее HTML-файл mockup.html со следующим кодом:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Макет</title><link rel="stylesheet"href="style.css" media="all"></head><body class="mockup"> <h1>Пример макета</h1> <p>Здесь расположена кнопка</p> <!-- раздел "button" --> <buttonclass="button">Кнопка</button> <!-- раздел "link" --> <p>Здесь расположена ссылка: <a href="http://www. netmagazine.com"class="button">Ссылка</a></p> <!-- раздел "end" --></body></html>
Обратите внимание на специальные комментарии — они указывают Dexy, какие разделы HTML используются в нашем руководстве по стилю. Также обратите внимание на класс mockup в теле элемента. Позже он понадобится нам для свойств стилей.
Теперь представьте, что этот документ является HTML-макетом дизайна для веб-сайта или приложения. Он может содержать несколько страниц, таких как home.html, form.html и так далее.
Важно, чтобы каждый фрагмент, который вы хотите описать в вашем руководстве по стилю, был окружен специальными строками комментариев Dexy.
Сохраните файл и создайте в той же папке файл style.css:
/*** @export "buttoncss" css */.mockup .button { padding:.5em 1em; font: 1em sans-serif; text-decoration: none; background-color: steelblue; color: white; border:none; border-radius: 5px; box-shadow: 1px 1px 2pxsilver;}.mockup .button:hover { cursor: pointer; background-color: olive;}
Специальный комментарий экспорта вверху также указывает Dexy то, что мы хотим использовать этот элемент позже (в данном случае, в конце специальный комментарий не добавляется, так как мы собираемся импортировать весь файл в руководство по стилю интерфейса). Сохраните этот файл.
Просмотр Dexy показывает нам доступные сниппеты шаблонов Jinja, их можно скопировать в руководство по стилю.
Чтобы посмотреть, как выглядит ваш макет, откройте HTML-файл в браузере.
Чтобы создать действительно простое руководство по стилю интерфейса, описывающее стиль кнопки этого макета, перейдите в корневую папку Dexy (сейчас вы находитесь в папке myproject) и откройте файл dexy.yaml.
Этот YAML-файл является командным центром Dexy для вашего проекта.
Замените содержимое этого файла следующим кодом:
guide:
- index.html|jinja:
- sources
assets:
- "*/*.html"
- "*/*.css"
sources:
- mockup/mockup.html|htmlsections
- mockup/mockup.html|htmlsections|pyg:
- pyg: { lexer: html }
- mockup/style.css|idio
Этот код указывает Dexy искать руководство по стилю в файле index.html, содержащем шаблоны Jinja на основе Python, которые должны быть обработаны. В принципе, данный файл будет содержать код-заполнитель, который будет заменен кодом макета.
Для этого index.html пропускается через фильтр Jinja. Первая строка с источником означает, что index.html должен использовать все из исходного раздела расположенного ниже.
Раздел assets указывает Dexy просто скопировать файлы макета в будущую конечную папку. И, наконец, раздел источника захватывает HTML и CSS коды макета и пропускает их через фильтры Dexy.
Фильтры разбивают файлы на разделы, размеченные специальными комментариями, и применяют подсветку синтаксиса с помощью Pygments syntax highlighter Python.
При запуске Dexy вы можете разместить все эти фрагменты в вашем руководстве по стилю с помощью шаблонов Jinja. (Чуть позже вы поймете, как это делается):
После запуска Dexy генерирует полное руководство по стилю интерфейса, обновляя различные элементы и вставляя их в документ руководства.
Самая главная — и самая трудная — часть создания хорошего руководства по стилю — это фактически его написание. В следующем примере мы просто дадим вам представление о том, как работает Dexy (вместо того, чтобы дать пример соответствующего содержимого руководства по стилю).
Введите следующий код в созданный ранее пустой файл index.html:
<!DOCTYPE html><html lang="en"> <head> <metacharset="utf-8"> <title>Руководство по стилю интерфейса</title> <stylemedia="all"> body { font-family: sans-serif; padding: 2em 10%; line-height: 1.3; } p { color: dimgray; } code { color: black; } </style><!-- Обратите внимание, что мы импортируем CSS-код макета сюда и нс уже есть область названная для этого стиля, класс .mockup --> <link rel="stylesheet"href="mockup/style.css"> <style> {{ pygments['pastie.css'] }} </style> </head> <body> <h1> Руководство по стилю интерфейса </h1> <p>Это пример того, как вы можете создать очень простой образец руководства по стилю интерфейса. Dexy предоставляет для этого огромное количество возможностей, в то же время он использует различные фильтры. Это общий, дающий некоторое понятие пример для того, чтобы вы могли начать работу.</p> <h2>Кнопка</h2> <p>Эта кнопка может быть использована в сочетании с формой, также ее следует применять к ссылкам <em>appear</em> как непосредственно кнопку. Така выглядит кнопка: </p> <!-- Класс "mockup" позволяет применять стили макета. --> <div class="mockup"> {{ d['mockup/mockup.html|htmlsections'] ['button'] }} </div> <h3> HTML-код кнопки</h3> <p> HTML-код кнопки может варьироваться, однако чтобы она выводилась корректно, в коде должен присутствовать класс<code>button</code> :</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['button'] }} <p>Ссылки также могут быть оформлены в вилде кнопок. Это стандартные ссылки, которые содержат класс <code>button</code>:</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['link'] }} <h3> CSS-код кнопок</h3> <p>CSS-код кнопок и ссылок-кнопок очень прост - поскольку он просто привязан к классу <code>button</code> , аналогичный CSS-код может быть использован и для кнопок, и для ссылок-кнопок.</p> {{ d['mockup/style.css|idio']['buttoncss'] }} </body></html>
Содержимое внутри фигурных скобок — шаблон Jinja, а также заполнитель кода, обозначенный комментариями в других файлах.
Эти фрагменты — они описаны в файле конфигурации YAML — станут доступны при запуске Dexy. В данном случае, мы описываем и конечный HTML-код, и код с подсветкой синтаксиса для кнопки.
Сохраните этот файл. Теперь запустите Dexy, для этого просто вводим команду dexy в директории myproject и нажимаем Enter.
Если все прошло нормально, вы должны увидеть на экране что-то вроде этого:
Запуск dexy serve из каталога вашего проекта запускает веб-сервер, который предоставляет вам URL-адрес, по которому можно просмотреть ваше руководство по стилю интерфейса.
Перейдите по этому адресу. Вы должны увидеть текст с кнопкой плюс некоторый код с подсвеченным синтаксисом.
Остановить сервер Dexy вы можете, нажав в терминале Ctrl + C. При запуске dexy viewer стартует сервер, который выводит, исходя из конфигурации Dexy, страницу со всеми шаблонами Jinja, доступными для использования в коде вашего руководства по стилю.
Как и в случае с dexy serve, останавливается сервер с помощью сочетания клавиш Ctrl + C:
Поскольку готовое руководство по стилю является документом HTML, с помощью CSS вы можете задать его стили так, как вам будет нужно. Dexy является независимым от конкретного языка программирования, поэтому может нормально взаимодействовать и с другими языками.
Вы можете подумать, что это слишком много работы, чтобы создать небольшой файл — и вы будете правы. Но большинство руководств по стилю намного больше и сложнее, чем приведенное нами в качестве примера.
Кому-то, возможно, покажется проще сделать что-то вроде этого вручную, обновить код и, скажем, использовать скриншоты проектируемых элементов.
Попробуйте вот что: откройте файл style.css вашего макета и измените цвет фона кнопки со стального на оранжевый. Затем перейдите в каталог проекта и в терминале запустите dexy -r. Эта команда перегружает Dexy.
Запустите dexy serve и перейдите по предлагаемому URL-адресу в браузере. Кнопка в нашем примере теперь имеет оранжевый цвет, и код CSS также был обновлен.
Когда вы вносите много изменений в CSS и HTML коды ваших макетов (Dexy не зависит от языка, так что работает и с другими языками), обновление руководства по стилю интерфейса осуществляется намного проще.
Мой рабочий процесс в Dexy значительно сложнее, чем описано в этом простом примере. Кроме всего прочего, я бы автоматизировал скриншоты, соответствующие различным расширениям экранов.
Но этого должно быть достаточно, чтобы вы начали создавать собственные руководства по стилю интерфейса для своих (даже небольших) проектов.
Помните, что стоит использовать тот инструмент, который больше всего подходит вам: вы можете быть довольны даже возможностями создания руководств по стилю в Word — это не проблема.
Что бы вы ни решили использовать, руководства по стилю представляют ценность именно как сборник визуальных компонентов и как средство взаимодействия между дизайнерами, разработчиками и клиентами.
Что такое Style Guide – алгоритм создания
StyleGuide – это адаптированная система, содержащая элементы и правила, подходящие под стилистику определенного сайта. Основное назначение – создание единого стилистического направления и целостности дизайна. Это необходимо не только разработчикам, но и дизайнерам, которые участвуют в процессе создания сайта. Для реализации проекта важно заручиться поддержкой специалистов. Создание определенного гайда направлено на разработку единого стиля. Важно продумать каждый этап, учитывать особенности сайта и на основании этого подбирать формы, оттенки и т.д. Правильно реализованная задача – залог качественного конечного 🔥 результата.
Основное назначение руководства по стилю
Руководство по стилю – это сопроводительный документ, который предоставляется к дизайн-макетам страниц сайта. Наличие такой инструкции направлено на легкость считывания и верстку страниц с соблюдением «индивидуальных» правил. Руководство содержит информацию о стандартах оформления интерфейса системы. Здесь есть все, от внешнего вида интерактивных элементов, до шрифтов, изображений и даже логической разметки страницы.
Стайлгайд – это справка с набором стандартов и требований, обязательных к соблюдению. Их необходимо использовать в процессе оформления сайта. Ключевое назначение – создание единого стилистического и оформительского однообразия. Наличие инструкции поможет при развитии 💡 продукта, а также в случае доработки существующей функциональности.
Как создать руководство по стилю?
Создать Style Guide можно по определенному алгоритму. В процессе разработки инструкции, необходимо учитывать следующие параметры:
- Цветовую гамму
- Типографику
- Компоненты
- Текстовые поля
- Иконки
- Логотип
- Сетки и отступы
- Модальные окна
- Анимацию
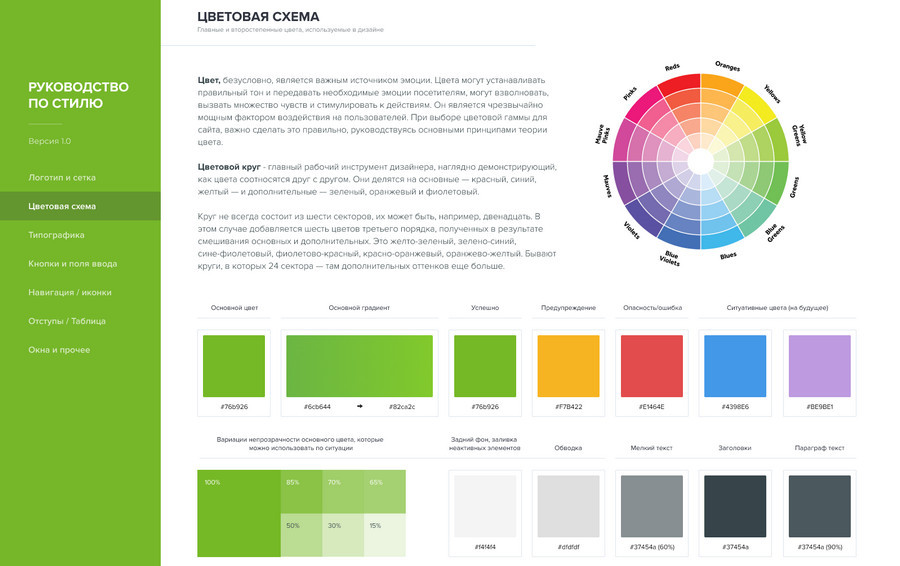
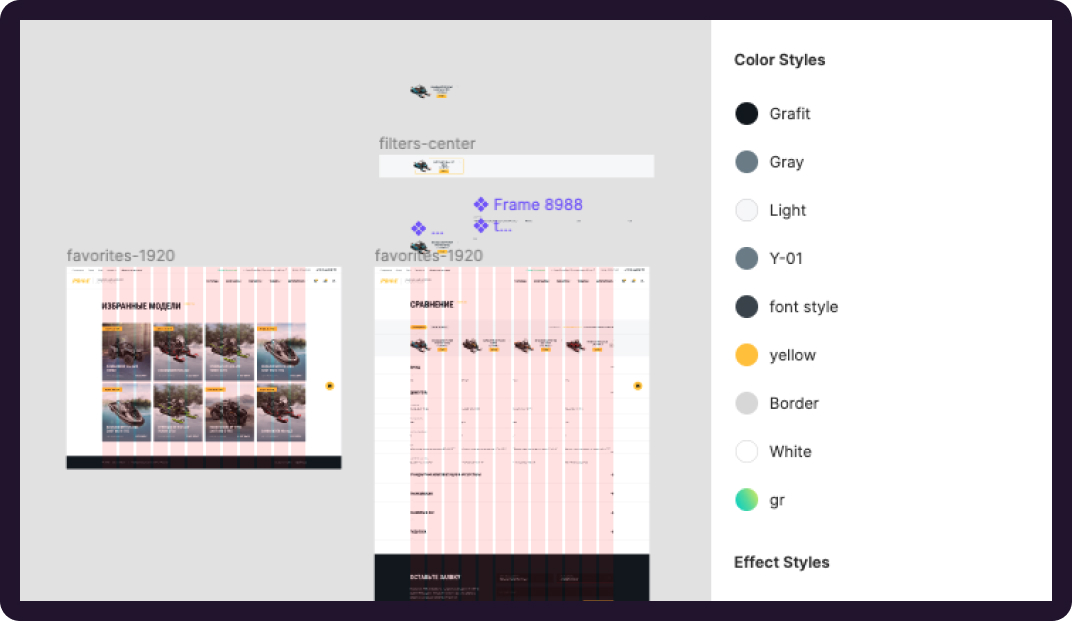
Цветовая гамма
Подбор оттенков осуществляется в индивидуальном порядке. Палитра должна иметь ряд цветов, с учетом особенностей самого сайта. Все оттенки условно разбиваются на нейтральные, основные и вспомогательные. На данном этапе необходимо определиться и с цветовыми решениями для кнопок.
Каждый оттенок имеет свой персональный код. И это очень удобно при верстке ⌨️ страниц и создании дизайна. В инструкции важно указать не только коды оттенков, но и их общее процентное соотношение.
Важно! Не забывайте выделять ключевые области и расставлять акценты. Это способствует концентрации внимания потенциальных клиентов.
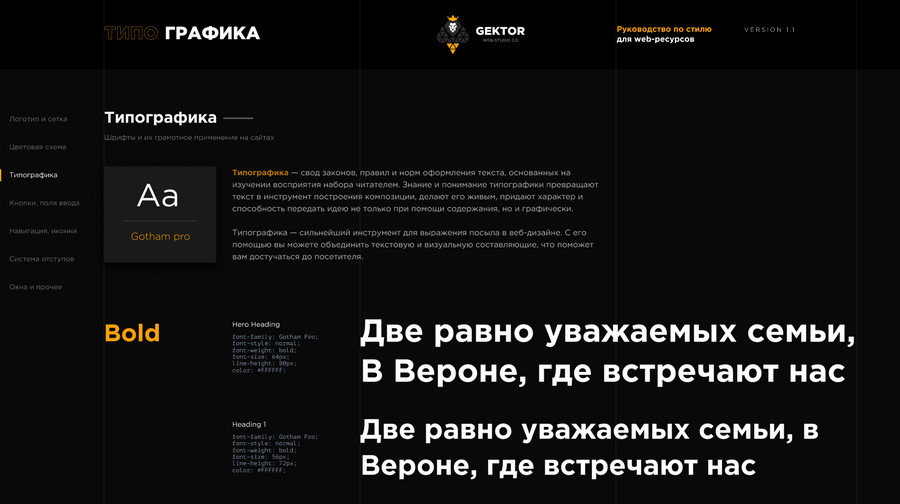
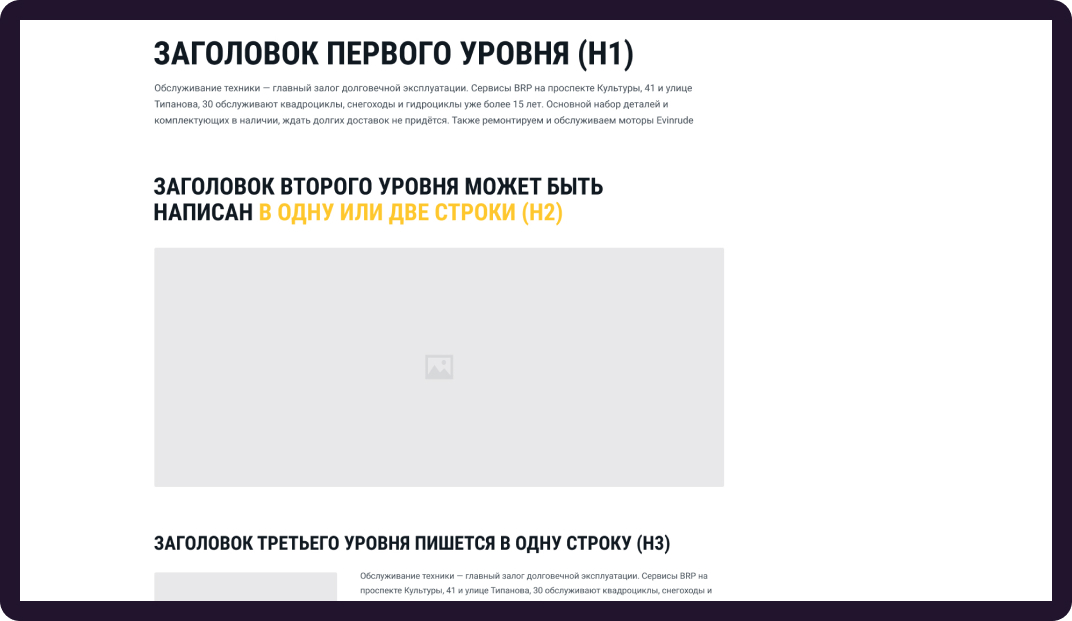
Типографика
Типографика – это качество, которое сразу видит посетитель, посещающий сайт. От выбора шрифта зависит успех сайта. И это вовсе не шутка! Приятный шрифт располагает, а яркие и несуразные буквы вызывают желание скорее покинуть ресурс. В типографике важно продумать каждую деталь и описать 📝 правила применения определенных шрифтов. Это касается заголовков, основного текста и общих размеров.
Важно! Правильно оформленный сайт требует логической завершенности. Если типографика применена неграмотно, у посетителей это вызовет ряд негативных эмоций. Оформление всегда должно быть понятным и четким.
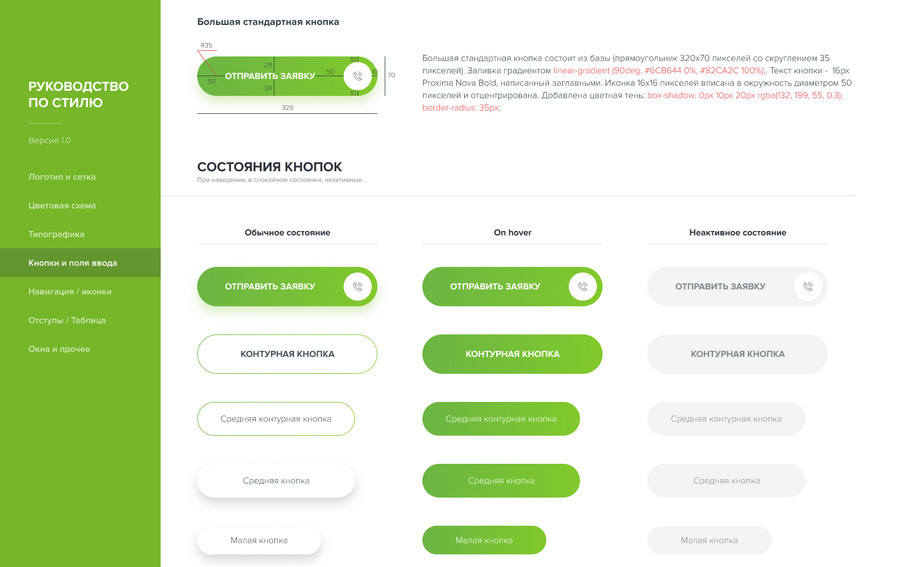
Компоненты
Данный раздел должен содержать типы кнопок, которые будут использоваться в процессе создания сайта. Дополнительно указываются ссылки, чекбоксы, чекбаттоны и другие инструменты, которые способствуют ведению конструктивного диалога с пользователем.
Компоненты нужны для создания привычного и стандартного элемента дизайна сайт. Это очень и очень важно! От правильности подбора компонентов зависит коммуникация пользователями с сайтом.
Важно! Кнопки и ключевые элементы должны подталкивать пользователя к определенному действию.
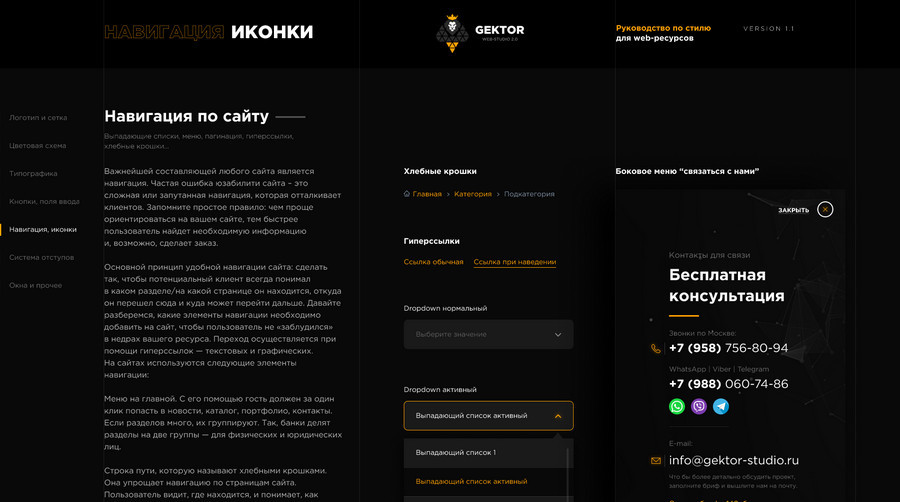
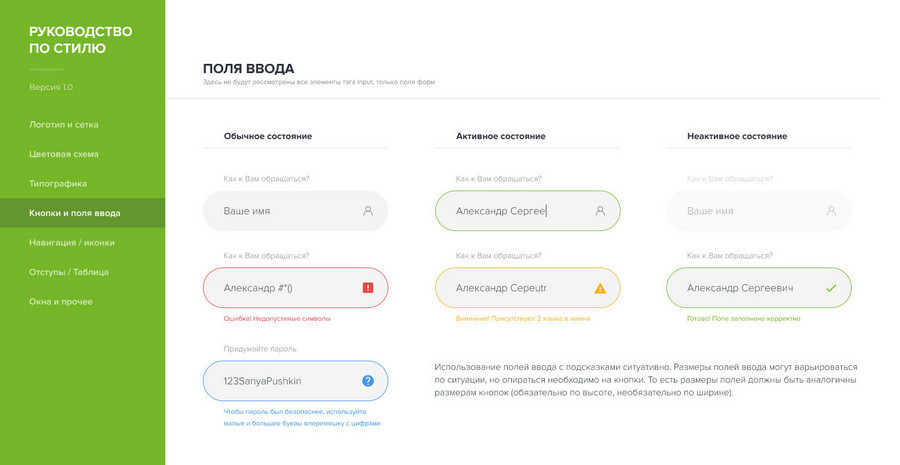
Текстовые поля
В разделе с текстовыми полями должны отображаться все возможные состояния полей ввода, выпадающие 📃 списки и т.д. Указанный блок содержит и равномерность. Оформление в едином стиле должно подталкивать пользователя к определенному действию.
Важно! На сайте должны быть только значимые поля. Таким образом возрастает вероятность заполнения клиентом нужной формы. Не забывайте о четком выделении ошибок.
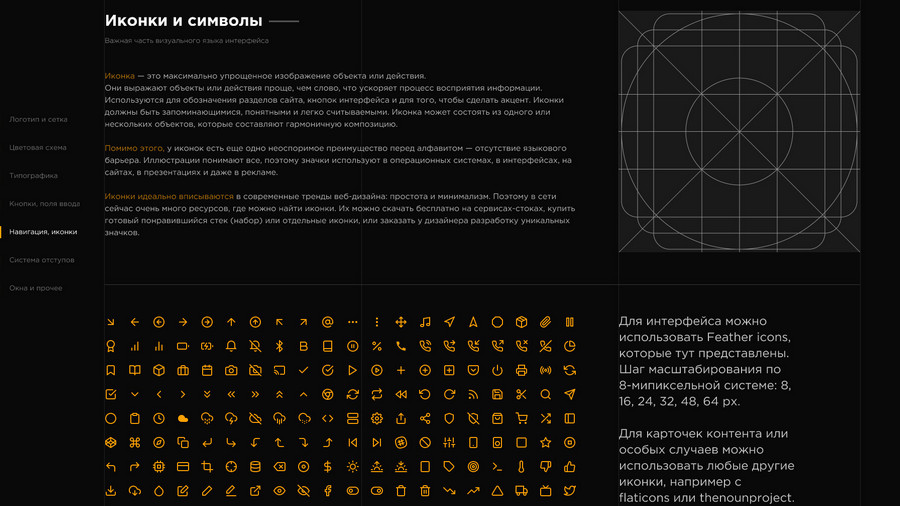
Иконки
В разделе с иконками содержатся мини-изображения со всего сайта. В инструкции указывается стиль их изображения, а также сам значок сайта. Иконки позволяют извлечь максимум со всего дизайна сайта и при этом они несут максимальную пользу. Главная задача иконок – предоставление подсказок 💬 пользователю и облегчение навигации по сайту. Согласно показателям информативности, это самый полезный инструмент.
Важно! При выборе дизайна иконок необходимо ориентироваться на целевую аудиторию. В учет берется менталитет, увлечение и даже культурно-историческое развитие. Использование указанных факторов позволит избежать фатальных ошибок.
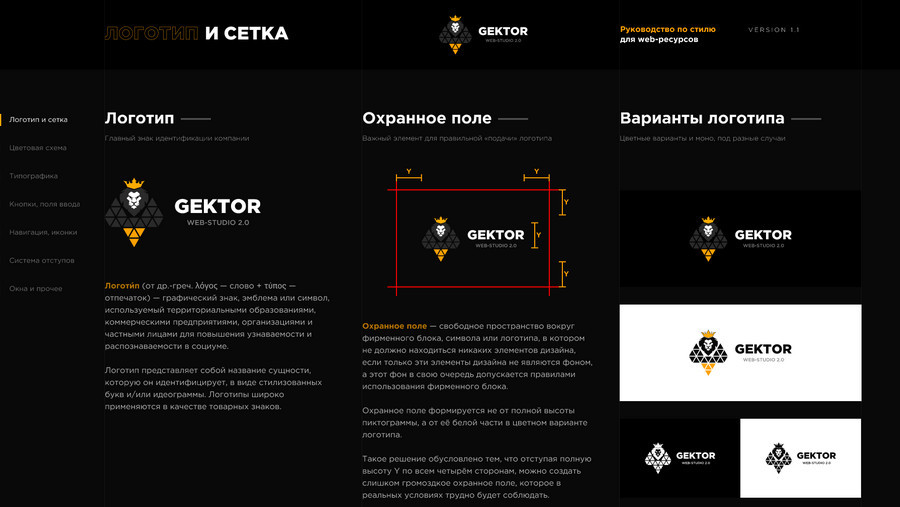
Логотип
В разделе «Логотип» содержаться правила его использования. В обязательном порядке отображаются цветовые сочетания, а также соотношение отступов и строк. В разделе «Логотип» указывается расположение, методы работы с фоном, а также список разрешенных и запрещенных оттенков. Обязательно учитывается межбуквенное расстояние и т.д.
Важно! Задать параметры логотипа очень важно. Ведь именно он отвечает за формирование персонального стилистического направления сайта. Логотип отвечает за тон всего сайта и действительно задает настроение
Главные «НЕ» для логотипа:
- Нельзя менять оттенки
- Не стоит модернизировать логотип
- Нельзя делать перенос в словах
- Нельзя изменять расстояние между буквами
- Нельзя менять шрифт
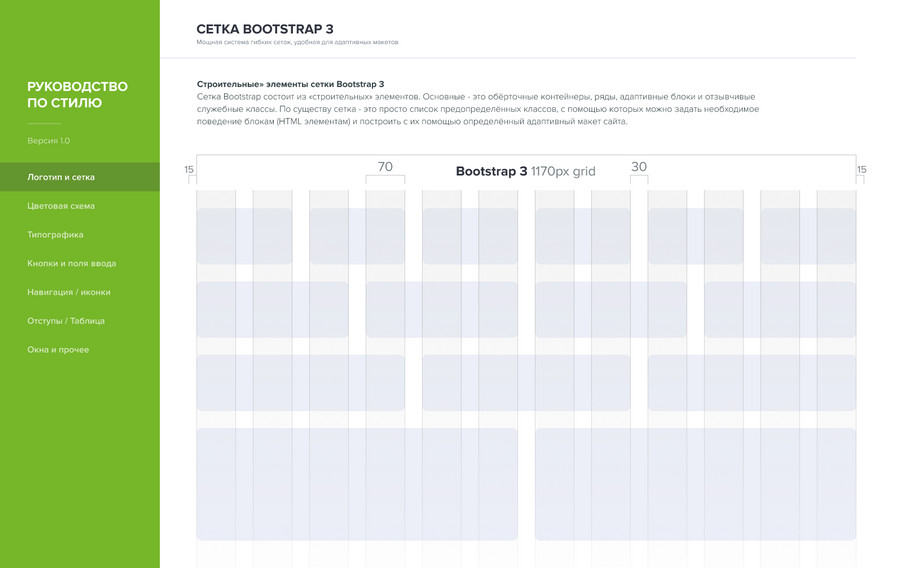
Сетка и отступы
В хорошем проекте используется бутстрап-сетка. Она позволяет выровнять все составляющие ресурсы. Это очень важно! Особенно в процессе создания общей концепции стайлгайда. Более того, использование сетки и отступов позволяет ⚙️ адаптировать ресурс для мобильных устройств, планшетов и других гаджетов.
Использование сетки – это соблюдение всех пропорций, без постоянного вычисления параметров и расстояний. С этой целью необходимо заложить базовые закономерности и построить сетку. При создании общей концепции, необходимо просто придерживаться установленной сетки.
Важно! Дизайнерские макеты содержат 12-колоночную сетку. В некоторых случаях возможны исключения.
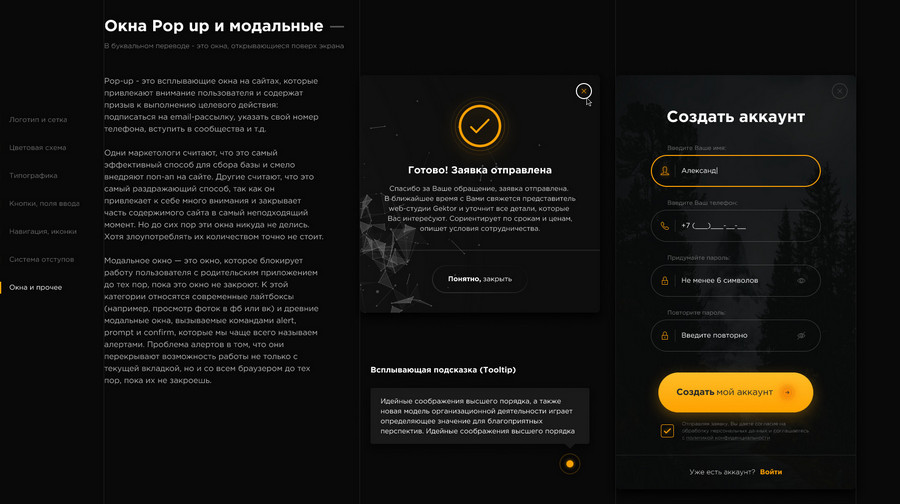
Модальные окна
В этом разделе содержаться все модальные окна, применимые для конкретного портала. Дополнительно указывается стилистика, а также удачные и ошибочные состояния.
Важно! Информации, которая отвечает за целевое действие (заказ, покупку, регистрацию) необходимо уделить особое внимание. Благодаря им происходит взаимодействие клиента с сайтом.
Анимация
Для загрузки страниц затрачивается определенное время. Для того, чтобы этот период прошел с максимальной пользой для клиента, создается отдельный экран с загрузчиком. Его основная задача – отображение текущего состояния ⏲ процесса загрузки. Подавайте анимацию интересно и оригинально. От этого также зависит, останется пользователь на сайте или покинет его.
Важно! Не стоит пренебрегать загрузчиком.
Правильно составленный Style Guide – это удобство использования для дизайнеров и разработчиков в процессе создания единого стилистического направления и верстки сайта. Несколько примеров готовых Style Guide которые мы разрабатывали:
- Для нашей студии – ссылка
- Интернет магазин очков и линз — ссылка
- Салоны красоты и косметологии — ссылка
В этом видео подробно рассказываем на пальцах что такое Style Guide и для чего он нужен:
Мы специализируемся на создании фирменного стиля, с учетом особенностей сайта и его специфики. Узнать подробную информацию об услуге создания Style Guide и оформить заказ, можно по указанным контактам или на странице данной услуги — узнать подробнее.
Вам понравился ❤️ материал? Поблагодарить легко! Будем весьма признательны, если поделитесь этой статьей в социальных сетях.
Понравилась статья? Поделись с друзьями:
Назад к статьям
Стайл гайд —
документ, который содержит в себе список элементов и правил, подходящих под стилистику конкретного сайта. Стайл гайд создается для разработчиков, и для того, чтобы дизайн в дальнейшем выглядел целостно и гармонично.
Стайл гайд это руководство по стилю, сопроводительная документация к дизайн макетам страниц. Здесь есть все стандартные элементы и компоненты дизайна, а также шрифты, размеры изображений, в некоторых случаях разметки сетки (если она не стандартная и важна логика отступов в блоках). Эти элементы и блоки необходимо использовать в процессе верстки и в дальнейшем, на сайте.
Что входит в стайл гайд?
- Цветовая палитра.
- Типографика.
- Текстовые блоки с заголовками и без заголовков.
- Инпуты (поля для ввода данных).
- Компоненты.
- Сетка макета.
- Модальные окна.
- Описание анимации.
Цветовая палитра
Для каждого проекта цветовая палитра создается индивидуально, и состоит из 10 основных цветов; бывают ещё нейтральные (например, для фона плашек) и вспомогательные. Ключевые цвета используются во всех макетах проекта. Иногда, когда проект большой и цветов много, для удобства создаются группы цветов с общим названием по назначению.
Типографика и текстовые блоки
В хорошей типографике все читаемо и все “на своих местах”. От выбора шрифта зависит удобство чтения и то, насколько пользователь задержится на сайте. В типографике необходимо продумывать шрифтовые пары и описывать правила применения тех или иных заголовков, а также отображать их вес в соотношении друг к другу.
Инпуты
Нужно максимально полно отображать все состояния полей для ввода и выпадающих списков. Это поможет пользователю во взаимодействии с сайтом и упростит ему поиски нужной информации.
Компоненты
Элементы, повторяющиеся на всем сайте, в Figma превращаются в компоненты, а затем просто копируются по страницам: ссылки, кнопки, меню, чекбоксы и радиобаттоны и другие элементы дизайна. В свою очередь, компоненты могут иметь несколько вариантов отображения элемента.
Сетка макета
В основном, в проектах используется сетка bootstrap, но существует множество других. Сетка позволяет выровнять и логически выстроить элементы и контент на странице будущего сайта. Использование сетки позволяет адаптировать десктопную версию в мобильную версию сайта при дальнейшей разработке.
Модальные окна
Важно указать стилевое решение для всех модальных окон, состояние ошибок при заполнении, правильно заполненные поля.
Описание анимации
Анимация описывается в комментариях к макету страницы или же прилагается отдельный документ с примерами взаимодействий для того или иного блока элемента текста слайдера.
Если вы владеете, запускаете или производите веб-сайты, вам необходимо руководство по стилю. Дизайнер, разработчик, маркетолог или владелец малого бизнеса: руководство по стилю может сделать вашу жизнь проще.
Я знаю, это звучит как широкое обобщение, но подумайте об этом. Если у вас есть более одной страницы на вашем веб-сайте, вам нужно иметь какой-то стандарт, который определяет, как вы будете форматировать свой контент – изображения, текст или другие:
- будут заголовки текста верхнего уровня жирным шрифтом или жирным шрифтом и курсивом?
- будут ли изображения в тексте правильно выровнены с переносом слов или центрированы внутри текста?
- будете ли вы называть свой бизнес MyFirm.com, My Firm Pty Ltd, www.myfirm.com или что-то еще?
Это лишь некоторые из типов проблем, которые решает руководство по стилю.
Итак, давайте посмотрим на концепцию руководства по стилю. Что это? Почему мы должны использовать это? Кто должен это использовать? И какую информацию он должен содержать?
Если вы владеете или управляете собственным сайтом, вы можете взять эту информацию и применить ее на своем собственном сайте. И если вы разрабатываете сайты для клиентов, почему бы не подготовить предварительный документ, который ваши клиенты могут адаптировать к своим потребностям? Это сделает вас более профессиональным и облегчит вашу работу.
Что такое руководство по стилю?
Руководство по стилю – это документ, который предписывает «стили» или стандартный формат для представления информации.
Он систематически связан с представлением контента в конкретной публикации, определяя любые стандарты, которые издатель хочет применять целостным образом ко всему контенту в этой публикации.
Руководства по стилю играют большую роль в издательстве, но концепция также плодотворна в дизайне. Например, во многих крупных компаниях есть руководства по стилю, которые предписывают дизайнерам и художникам, как можно использовать логотип компании (например) – на какие цвета фона он может появляться, как он будет выглядеть в обратном порядке, в черно-белом и т. Д. ,
Зачем использовать руководство по стилю?
Основная цель руководства по стилю – сделать вашу жизнь проще. Все аспекты, которые мы обсудим здесь, имеют один результат – они уменьшают количество мыслей, которые вы должны постоянно вкладывать в мельчайшие детали.
Это означает, что вы можете сосредоточиться на более крупных вещах, которые требуют драгоценного интеллекта: посадка следующего крупного клиента, анализ показателей трафика, планирование новых дополнений к вашему сайту…
Так как именно руководство по стилю может уменьшить вашу рабочую нагрузку?
Это облегчает подготовку контента
Здесь, в SitePoint, наш StyleGuide рекомендует публиковать слово «Веб-сайт» точно так же, как и заглавная буква «W», одно слово. Не «веб-сайт» или «веб-сайт» или даже «веб-сайт».
Таким образом, каждый раз, когда мы редактируем контент для публикации, вместо того, чтобы задавать вопрос о том, какую форму слова мы будем использовать, а затем проверять, что мы используем ту же форму в этой статье, мы просто используем стандартное написание SitePoint. Наличие «правила» для этого слова означает, что это не просто, и позволяет нам сосредоточиться на содержании контента, а не на мелочах, таких как капитализация.
Что такое Руководство по стилю веб-сайта?
Привет, это Джессика с технологиями Webresult, и сегодня я хотел бы поговорить о руководствах по стилю веб-сайтов. Теперь руководство по стилю веб-сайта очень похоже на руководство по стилю брендинга, если вы слышали об этом или у вас есть руководство для бренда вашей собственной компании.
Как использовать Руководство по стилю веб-сайта
И в принципе, во время проекта веб-сайта ваш дизайнер веб-сайта составил бы это руководство по стилю, и в нем содержится масса информации о дизайне сайта.
Как правило, они будут включать используемые типы шрифтов, различные размеры шрифтов для H1s, H2s, H3s и т.д. Он также будет иметь основные цвета, которые используются в дизайне веб-сайта. И, наконец, последнее, в нем также обычно будут кнопки и наведение курсора на эффекты.
Теперь первый вид использования руководства по стилю предназначен для разработчика. Таким образом, веб-разработчик или команда веб-разработчиков будут использовать это и следовать этим стилям дизайна при создании сайта. Но вы также захотите убедиться, что сохраните копию руководства по стилю веб-сайта после запуск веб-сайта.
Это может быть действительно полезным инструментом, особенно если вы вообще изменили цвета своего бренда с помощью дизайна веб-сайта. Потому что затем вы можете взять все эти элементы и убедиться, что используете одни и те же цвета и шрифты в любое время, когда проводите маркетинговые кампании. Это важнейший компонент согласованности бренда, и он может помочь клиентам узнать вашу компанию и бренд в любом месте онлайн.
И затем вы также хотите убедиться, что придерживаетесь этих руководств по стилю, если будете вносить изменения на сайт в будущем. Поэтому, если у вас есть какие-либо вопросы о вашем сайте, обязательно свяжитесь с нашей командой.
От автора: «Всегда при создании чего-либо, рассматривайте проект в более широком контексте: стул в комнате, комната в доме, дом на улице, улица в городском плане» — Eliel Saarinen.
Данная цитата принадлежит удивительному финскому архитектору 20-го века Eliel Saarinen, а на фото изображен железнодорожный вокзал, который он спроектировал в центре Хельсинки. Хотя Eliel специфически отзывался об архитектуре, его концепцию можно отнести ко всем видам дизайна – от скульптуры до кулинарии, и даже до веб-дизайна.
Веб-дизайн, однако, достаточно спорное сравнение. Как вы добиваетесь единого, унифицированного вида веб-сайта и его компонентов? Все это напоминает способы изучения нашей планеты, находясь на ее поверхности. Нельзя просто немного отойти и увидеть ваш веб-сайт, как что-то целое. Сточки зрения контекста сделать это крайне трудно.
И что же делать?
Вот именно поэтому руководства по стилям на сайтах очень важны. Это часто единственный способ собрать все компоненты вместе и рассмотреть их. Поэтому данная статья написана на манер ускоренного курса по стилевым гайдам. Кроме того, к концу статьи вы научитесь создавать свое собственное руководство, которое можно редактировать и расширять.
Что такое руководство по стилям?
Руководство по стилям это всего-навсего визуальная документация к проекту, в которой объясняются все правила для элементов. Это набор объяснений, который одинаково подходит как для одностраничного сайта, так и для Библии стиля от Кока-колы в 150 страниц. Ваш стилевой гид должен быть «прародителем всех ссылок» и живой схемой, помогающей вам обслуживать сайт последовательно от начала и до конца. Не имеет значения, над какой частью дизайна вы работаете, в гиде должны содержаться правила или принципы, которые облегчат вам жизнь. Если таковых там нет, значит, это неполное руководство.
Исследование вашего бренда
Понимание устройства вашего «детища» — первый шаг на пути создания гида по стилям. Если вы совершенно ничего не знаете, то, скорее всего, вы будете работать по принципу «сделать что-то и молиться, чтобы оно работало». Так что если вам нужен день, неделя или месяц, чтобы разобраться в вашем сайте, лучше сделайте это.
Да, это крайне скучное занятие, но оно того стоит. Необходимо понять цели, что хотел автор сайта заявить своим творением. Тогда вы получите ответ, какой шрифт сочетается с нежно-голубым фоном, York Whiteletter или Bebas Neue. Более подробно рассмотреть тему исследования бренда можно в статье Richa Jain «Создание имиджа бренда».
Настройка цветовой палитры
Начать свой гид можно с цвета. Лучше всего не брать более трех основных цветов, зато их оттенков можно выбирать сколь угодно много.
В гиде не стоит употреблять названия цветов, лучше всего использовать их шестнадцатеричное значение. Если вы знаете, что данный цвет это canary yellow, другой человек может этого не знать. Большинство людей будут искать код цвета или название, а не изображение.
Помимо hex кода цвета, всегда будет полезно отображать CMYK и Pantone коды, даже если в данный момент они вам не нужны. В настройках цветовой палитры, необходимо указать, когда и где будут использоваться каждый из цветов, и все исключения. Для маленького сайта это может быть не критично, тем не менее, не стоит этим пренебрегать. Все правила и исключения предназначены для ситуаций, как:
Что произойдет с палитрой на светлом и темном фоне?
Что лучше использовать на маленьких экранах, цвет или однотонное изображение?
Что произойдет с палитрой при контрасте (светлый на темном)?
Настраиваем кнопки и иконки
Не важно, как вы стилизовали свои кнопки, необходимо задать им соответствующие правила. У большинства сайтов кнопки свои собственные, так что это особенно важно, если вы хотите, чтобы ваш сайта кардинально отличался от сайтов конкурентов.
Как и со шрифтами, кнопкам и иконкам необходимо прописать способы применения. Должно быть четкое графическое различие между основными и вторичными кнопок. У иконок должны быть свои определенные стили, где должны учитываться максимальный и минимальный размер, положение внутри или рядом с изображением.
Цвет и другие стили будут применяться к иконкам на основе цветовой палитры и атмосферы сайта, так что дважды проверьте правильность палитры.
Выбор шрифта
Непоследовательность в применяемых шрифтах одна из самых распространенных ошибок в веб-дизайне. Во главу угла ставится последовательность.
Несоответствия шрифтов не только хорошо бросаются в глаза, но и ухудшают читаемость текста, особенно для людей с нарушениями зрения. Старайтесь придерживаться не более трех шрифтов. Решите, какой из них будет основным, вторичным и последним. Другими словами, выберите шрифт для основного текста, заголовков и оставшегося текста. Не забудьте установить лимиты на увеличение и уменьшение для каждого шрифта, если у вас разрешена такая функция.
Ваш гайд должен охватывать как можно больше контента, в том числе и изображения. Способы применения изображений, как правило, создаются во время совместной работы с писателями, дизайнерами, которые постят и добавляют контент на сайт.
Изображения очень сложный элемент, но вы захотите, как минимум, задать размеры. Если ваш сайт с винтажным уклоном, вы, скорее всего, захотите добавить ко всем изображениям размытость. На других сайтах может быть ограничение по размеру до 500px, 300dpi с высокой контрастностью.
Для видео правила почти такие же, за исключением нескольких. На сайте может быть требование использовать ролики только с Vimeo или ролики с YouTube, но если они более 5 минут и с качеством 720p. В сущности, все правила по изображениям и видео зависят от используемого бренда, как и большинство других элементов.
Придайте стилю основного текста индивидуальность
Когда вы будете создавать свой уникальный бренд, вы захотите, чтобы он обрел свой уникальный стиль и «голос». Но это более важно для крупных сайтов.
Исследование бренда начинается с определения манеры письма основного текста, того, как он будет звучать. «Голос» сайта даст читателям представление о формальном или неформальном способе общения автора, и о том, понравился им сайт или нет.
Обратите внимание, что стилевой гид не диктует четких указаний, как что писать.
К примеру, сайт с упором на бездомных стремится преподносить текст во вдумчивой, позитивной и теплой форме. За более подробной информацией о манере письма основного текста обратитесь по ссылке MailChimp’s Voice and Tone.
Дополнительно
В последнее время интернет двигался в сторону автоматической генерации руководства по стилям. Можно утверждать, что наш подход старомоден, зато он, безусловно, гарантирует самую свежую документацию. Есть генераторы стилевых гидов на различных языках:
Заключительные слова
Умение создавать и применять стилевые руководства не только ускорит работу, но и придаст уверенности в дизайне сайта. Создание собственного гида на самом деле не займет много времени, сам процесс может быть очень веселым и творческим. Вы не только научитесь лучше редактировать ваш сайт, но и глубже поймете устройство и основную идею. Пробуйте и думайте, как сделать ваш собственный гид лучше.
Автор: Gabrielle Gosha
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Создание руководства по стилю
Несколько лет назад я работал над большим и сложным приложением. Это был проект
со своей историей: множество разных дизайнеров и фронтенд-разработчиков приходили
и уходили, и каждый из них вносил свой вклад в неотвратимо расползающееся приложение.
К тому моменту, как я подключился к проекту, CSS был огромен, стили были очень
разношерстными, и требовалась масса усилий, чтобы найти хоть что-то, пригодное
для повторного использования.
Работая над проектом я открыл для себя руководства по стилю — способ контролировать
разметку и CSS, чтобы они не раздувались и не выходили из под контроля. С тех
пор в проектах, в которых мне приходилось участвовать, я неоднократно видел как
руководство по стилю экономит время на разработку, упрощает коммуникацию между
фронтендерами и позволяет поддерживать целостность дизайна в рамках всего проекта. Это
было откровением, и в данной статье я хочу поделиться с вами знаниями о том, как
такое руководство создать и поддерживать.
Что такое руководство по стилю
C моей точки зрения, руководство по стилю — это «живой» документ, который определяет
все элементы и модули сайта или приложения. Помимо консолидации кода, оно ещё и
документирует визуальный язык, например, стили заголовков или цветовую гамму,
используемые при создании сайта. Таким образом, это справочник для всей команды — от владельца до дизайнеров и разработчиков, для обсуждения вносимых изменений и
итераций создания продукта. Некоторые компании даже выкладывают свои руководства по
стилю онлайн; наиболее известная — Starbucks, но она далеко не единственная.
Руководство по стилю Starbucks
(Надо, однако, заметить, что то, что я называю руководством по стилю, некоторые
люди называют библиотекой шаблонов. Большинство использует термин,
руководство по стилю, но термин библиотека шаблонов также набирает популярность.)
Когда я начал работать в Editorially, одна из первых вещей, которую я
сделал, было создание руководства по стилю. Создание такого руководства, вероятно,
наиболее важная вещь, которую я делал начиная работать на новом месте: это
заставляло меня изучить каждую строку CSS, проанализировать её, понять как она
используется и задокументировать её для дальнейшего использования мной и командой.
В дополнение к отлову ошибок и несоответствий, что непременно происходит
при углублении в CSS, если я не мог понять как используются какие-то блоки кода,
я дополнял руководство вопросами, на которые мои коллеги любезно отвечали.
Почему стоит пользоваться руководством по стилю?
Когда команда начинает расти, и со временем её состав меняется, руководство будет
полезно сразу с нескольких точек зрения. Во-первых, его создание потребует
некоторых временных затрат, но я обнаружил что это окупается значительным
уменьшением времени, которое необходимо на создание новых разделов и страниц,
так как любой, кто включается в проект, может использовать его в качестве
справочника и узнавать какие именно стили и где нужно использовать.
Представьте, что создание страницы начинается c таким руководством, как у
South Tees Hospital. Блок для сбора пожертвований можно было бы сделать за
считанные секунды.
Во-вторых, руководство позволяет стандартизировать CSS, поддерживать его небольшим
по объему и быстро загружающимся. Используя руководство как справочник по коду
и модулям, и дизайнеры, и разработчики могут быстро оценить, насколько отличается
новый дизайн от существующих решений и, как команда, решают стоит ли создавать
что-то заново или проще изменить то, что уже есть. Когда у вас нет такого
руководства — это сделать невозможно, что обычно означает, что стили будут
писаться по новой, а CSS — разрастаться, как показывает мой опыт.
В-третьих, так проще поддерживать целостность дизайна, так как дизайнер может
увидеть все компоненты сайта в одном месте и убедиться, что они выглядят и ведут
себя единообразно. Это особенно полезно в больших командах в компаниях уровня
корпораций, где вся команда дизайнеров работает над одним сайтом. И, если
поддерживается целостность дизайна, код обычно тоже выходит более лаконичным.
Yelp ясно показывает как можно использовать кнопки и поддерживает их стиль
единообразным по всему сайту.
В-четвертых, облегчается взаимопонимание. Когда я создаю страницы в масштабном
проекте и передаю их дизайнеру, он использует имена классов из руководства,
чтобы описать необходимые изменения. И это означает, что у нас начисто отсутствует
путаница, когда мы быстро пробегаем список правок. Это же дает команде общий
словарь, содержащий имена модулей, который можно использовать в обсуждении дизайна.
И, наконец, я обнаружил, что можно использовать руководство по стилю для быстрого
тестирования. Руководство может и не полностью соответствовать созданным в
результате элементам, но с его помощью можно отловить проблемы, возникающие в
различных браузерах. Исправив эти проблемы на ранних стадиях, можно избежать
возни с ними при дальнейшем тестировании.
Шаги создания своего руководства по стилю
Далее я разберу процесс создания руководства по стилю, опираясь на пару моих
первых недель в Editorially. (Потому что когда я работаю в проекте без такого
руководства, я начинаю испытывать болезненное желание его сделать — спросите
любого из моих коллег).
Собираем основу сайта
Начинать создание руководства стоит с основ. Фундаментальные элементы проекта
могут включать, например, цветовую гамму, сетку, стили заголовков и основного
текста: все, что кажется базовыми элементами. Для Editorially основной частью
руководства была палитра, так что именно с неё я и начал. Я создал HTML документ
с разметкой и добавил стили приложения, чтобы любые изменения в CSS автоматически
отразились на руководстве.
Если вы посмотрите на руководство по стилю Yelp, вы увидите, что оно начинается с
базовых вещей: типографики, сетки и цветов, вводя более сложные паттерны по
мере продвижения к концу руководства.
Добавляем более сложные паттерны
Паттерн — это любой самодостаточный блок разметки и стилей, предназначенный для
создания базовых элементов сайта, таких как часто используемые врезки,
кнопки или горизонтальный список ссылок. Так что вперед — добавьте
конкретную разметку каждого такого элемента в ваше руководство.
Например, для кнопки в руководстве по стилю Editorially я просто добавил
<label for="btn" class="btn" href="#">.btn <input type="submit" name="btn" value=".btn" /></label>.
И, так как в руководстве используется тот же CSS, что и в приложении, стиль .btn
отображается корректно. И стоит нам его изменить, как отображение в руководстве
тоже изменится.
Проанализируйте сайт и добавьте те паттерны, которые сочтете нужными.
В вашем проекте определенные раскладки используются снова и снова, повторяются
блоки медиа-элементов или паттерн вертикального списка. Ниже еще один пример
из руководства South Tees Hospital: паттерн, который они назвали выделенным
блоком. Поищите похожие на своем сайте и добавьте их в руководство.
Самое время спросить команду, что ещё было бы полезно поместить в руководство
по стилю. Покажите им руководство, и они, надеюсь, помогут добавить все
паттерны и модули, которые в нем нужны. Не забудьте, что вся команда должна
участвовать, ведь это справочник для каждого участника команды.
Сделайте документацию интерактивной
Если это возможно, добавьте интерактивность, которая присутствует на вашем сайте,
например выпадающие меню, модальные окна, подсказки, которые появляются по
ховеру и дают пользователям дополнительную информацию. Это позволит вашей
команде видеть не только статику, но и анимации. Так что когда ты
читаешь руководство и наводишь курсор или кликаешь на элементы, они
действительно ведут себя так, как будут вести себя на сайте.
Упростите поддержку
Если вам приходится делать дополнительную работу для обновления руководства по
стилю, когда вы вносите изменения на сайте, то вероятность того, что оно будет
поддерживаться в актуальном состоянии, исчезающе мала. Я уже говорил это
несколько раз, но именно поэтому мы подключили к руководству по стилю
Editorially тот же CSS, что и к приложению — таким образом нам не приходится
обновлять само руководство. Сложно сделать обновление руководства приоритетной
задачей, но поддержка его в актуальном состоянии это критически важно. В
зависимости от того, как быстро изменяется ваш сайт или приложение, обновление
должно стать регулярной задачей, и не важно — еженедельной или ежемесячной.
Актуализация руководства по стилю должна стать частью рабочего процесса.
Улучшайте руководство
Когда количество перечисленных в руководстве компонент возрастает, находится
масса инструментов, которые помогут сделать его ещё более удобным. Когда я
создавал руководство для Editorially, коллега показал мне чудесный инструмент,
созданный Filament Group: HTML-рентген — это маленькая JavaScript библиотека
для построения документации. HTML-рентген выбирает стилизированные объекты на
страничке и добавляет после них хорошо форматированные блоки кода, что избавит
вас от необходимости писать этот код самостоятельно. Кроме того, вы можете
использовать prism.js для подсветки синтаксиса, что улучшает читабельность
кода.
Если вы заинтересованы в автоматизации, существуют инструменты, которые ещё
более упростят создание руководства. Например, вот два из них: KSS и
Hologram. Оба инструмента используют комментарии или YAML внутри таблиц
стилей вместе с чем-то вроде Ruby для автоматической генерации руководства.
Потребуется добавить в таблицы стилей комментарии или YAML, но вы сэкономите
время в дальней перспективе, а такой подход очень, очень упрощает поддержку. К
тому же A List Apart выложил свою библиотеку паттернов на GitHub и посвятил ей
пост в блоге, показывая ещё один способ создания руководства по
стилю. Ваши возможности намного шире, чем те, что я описал здесь; осмотритесь,
чтобы найти то, что будет наиболее полезно для вас и вашей команды.
Использование руководства
Фух. Вы все сделали и написали руководство по стилю, что теперь? Как убедить
кого-то его использовать? В первую очередь — рассказать о нем. Если в команду
приходит новичок, ознакомьте его с руководством как с инструментом, который
поможет ему сориентироваться при разработке сайта, ведь оно может так много
рассказать и о представлении, и о коде, который его реализует.
Пока вы анализируете сайт или приложение, руководство никогда не будет
по-настоящему закончено. Но создать какую-то документацию заранее, показать команде и
получить от неё отзывы может быть весьма полезно. Привлекая всю команду к
созданию руководства, вы делаете этот процесс более командным, благодаря этому
каждый станет вкладывать что-то в его поддержку и начнет пользоваться
руководством на регулярной основе.
Мы выложили руководство Editorially в публичный репозиторий на GitHub и
сделали его доступным онлайн. В момент публикации оно находилось на ранней
стадии разработки и представляло собой результат работы всей команды, так что там
была масса заметок, паттернов и бардака. Причина его выложить — желание показать,
что руководство по стилю не должно выглядеть идеально. Несмотря на бардак,
все это оказалось чрезвычайно полезно для меня и моей команды, когда мы продолжили
разработку приложения.
Ну что, убедил? Хотели бы руководство по стилю для своего сайта или приложения?
Это стоит усилий: выделите время, соберите команду и начинайте — вознаграждением
послужит документ, который ускорит процесс обсуждения и разработки.
Статья переведена благодаря спонсорской поддержке компании «Одноклассники».
Создание сайтов становится всё более комплексной работой, которая нередко выполняется не одним человеком. Важно убедиться, что дизайн оптимизирован для достижения бизнес-целей и способен создать хороший опыт для пользователей.
Один из способов убедиться, что весь сайт выполнен в едином стиле — создание стайлгайда, или руководства по стилю.
Это удобно — иметь стайлгайд, чтобы держать все страницы сайта в едином стиле. Это также помогает убедиться, что будущая разработка, которую, быть может, будут производить другие люди, будет выдержана в стиле бренда и будет восприниматься, как его часть.
Люк Клам затронул тему использования стайлгайдов в качестве первого шага в веб-дизайне (прим. переводчика: на английском) в прошлом году, а я хочу подробнее рассказать о создании удобного руководства по стилю для ваших проектов.
Что такое руководство по стилю?
Стайлгайд — это коллекция предварительно созданных элементов и правил, которым дизайнеры и разработчики должны следовать, чтобы убедиться, что разные страницы и части дизайна смотрятся целостно и выполнены в едином стиле.
Airbnb UI Toolkit — Web by Derek Bradley
Почему это важно?
Когда много дизайнеров работают над большим сайтом или веб-приложением, чрезвычайно важно убедиться, что их работа выглядит целостно, и каждый интерпретирует стиль бренда по-своему. Это также важно, когда разговор заходит о разработчиках: наличие готовых элементов сильно облегчит разработчикам задачу, если они захотят использовать их повторно.
Чтобы сделать жизнь разработчиков ещё проще, дизайны должны включать в дизайн-макет вид всевозможных элементов в разных состояниях: например, как кнопка будет выглядеть, когда на неё наведут курсор, кликнут; какого цвета будет ссылка при наведении и так далее.
Создание стайлгайда
1. Изучите бренд
Сначала вам нужно изучить бренд, чтобы понять, что он собой представляет. Узнайте историю бренда, понаблюдайте за командой, уточните миссию и приоритеты компании. Погружение в бренд — это важно, потому что с его помощью созданный вами стайлгайд будет визуально и эмоционально выражать организацию.
Если вы дизайнер, который не умеет писать код, просто откройте Photoshop и дайте документу название и небольшое описание. В него вы будете помещать элементы.
Если вы можете кодить, будет лучше создать html-документ с уже готовыми элементами, чтобы их было проще использовать.
2. Определитесь с типографикой
Согласно Оливеру Рихтенштейну, типографика — 95% веб-дизайна.
Вы должны правильно выбрать шрифты, потому что это один из важнейших способов коммуникации между посетителями и сайтом.
Задайте иерархию. Вот типы заголовков: h1, h2, h3, h4, h5, h6. Затем выберите, как будет выглядеть основной текст, его bold- и italic-варианты. Не забудьте указывать название шрифта, толщину и цвет.
Style Guides by Zech Nelson
3. Цветовая палитра
То, как люди воспринимают цвета и ассоциируют оттенки с брендами, просто невероятно. Подумайте о Coca-Cola. Я думаю, вы сейчас видите красный цвет.
Начните с задания главных цветов, которые будут доминировать в дизайне сайта. Этих цветов не должно быть больше, чем три. Однако, в некоторых случаях, вам будут нужны главный, второстепенный и третьестепенный цвета. Убедитесь, что вы определили их. Также включите в стайлгайд нейтральные цвета, вроде белого, серого и чёрного.
Guest Center color palette by Chloe Park
4. Голос
Пример: вы изучили бренд, прежде чем создавать стайлгайд, и обнаружили, что он молодой и современный. Тогда можно дать бренду «голос». Например, вместо «Ошибка 404» можно написать «Ох, чувак, ты всё сломал. 404 ошибка». Если бренд более официально себя преподносит, не стоит так делать.
Помните, что красота содержится в деталях.
5. Иконки
Иконки существовали тысячи лет. Они старше, чем текст и слова. Используйте иконки в своих проектах, потому что они помогают пользователям понять, что будет, если нажать на какой-то элемент.
Выбор правильных иконок поможет им больше, чем цветовая палитра или графика. Используя иконки, убедитесь, что вы подумали о целевой аудитории, религии и истории (как бы забавно это ни звучало), чтобы избежать недопониманий и недоразумений.
Есть ещё кое-что, что нужно упомянуть: подумайте о бренде и его ценностях. На сайте большого банка не стоит использовать нарисованные от руки иконки.
Iconfinder — отличный инструмент для поиска иконок для ваших проектов.
NounProject создаёт визуальный язык иконок, который может понять любой
6. Картинки
Одна картинка лучше, чем тысяча слов. Убедитесь, что в стайлгайде вы определяете стиль и направление картинок, которые сайт будет использовать. Снова подумайте о ценностях компании и её миссии.
Немного хороших сайтов с отличными картинками: 16 Places to Find the Best Free Stock Photos.
7. Формы
Формы — это то, что делает сайт или веб-приложение интерактивным и динамичным; пользователь может ввести данные, а вы — распоряжаться ими.
Убедитесь, что вы определяете иерархию и включаете в стайлгайд всевозможные состояния форм — активная форма, форма при наведении, при ошибке, при предупреждении и успешной отправке сообщения (включая такие вещи, как слишком короткий пароль, неправильный e-mail адрес, или же простые сообщения об отправке — например, «сообщение было отправлено»).
8. Кнопки
Кнопки — это смесь цветовой палитры, форм и голоса. Опирайтесь на созданные вами ранее части стайлгайда, чтобы создать цельно выглядящие и функциональные кнопки. Не забудьте показать, как они будут выглядеть в разных состояниях (при наведении курсора, при клике и т.д.).
9. Расстояние
Что расстояние делает в стайлгайде? На самом деле, очень важно упомянуть в руководстве по стилю расстояние. Оно может быть выражено в форме сетки, использованной при создании макета; это может быть расстояние между заголовками, кнопками, картинками, формами и прочими элементами.
Задание правильного расстояния — это важно, потому что оно даёт элементам больше воздуха, а также делает вашу работу более структурированной и профессиональной.
10. Делайте/не делайте
Последний, но очень важный пункт: не забудьте раздел «делайте/не делайте» (DOs/DON’Ts). Он чем-то похож на FAQ. В нём нужно описать подводные камни использования стиля и описать, как можно и как нельзя им пользоваться.
Twitter brand assets and guidelines
Примеры
Ниже приведены лучшие примеры руководства по стилю, которые можно использовать в качестве вдохновения при создании собственного стайлгайда. Помните, что на эти руководства оказали огромное влияние организация компании, их видение мира, миссия и ценности, и многие вещи, которые подходят другой компании, будут выглядеть нелогично в отношении того, что делаете вы, поэтому не стоит слепо копировать вид понравившихся элементов.
Spotify — Partner Brand Guidelines (PDF)
Dropbox Branding and Logos
Kickstarter Style Guide
Lonely Planet Design Guide
Find Guidelines — The Fastest Way to Brand Assets
Заключение
Вы поняли, зачем нужно создавать стайлгайд, различные части дизайна правильно и целостно выглядят. Также вы убедились, что предугадали все возможные сценарии превращения вашего дизайна в реально работающий продукт.
Примечания переводчика
Я хочу добавить от себя не такой подробный, как описано в статье, но хороший шаблон для создания стайлгайда от CodyHouse.
Статья на английском от Designmodo