Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
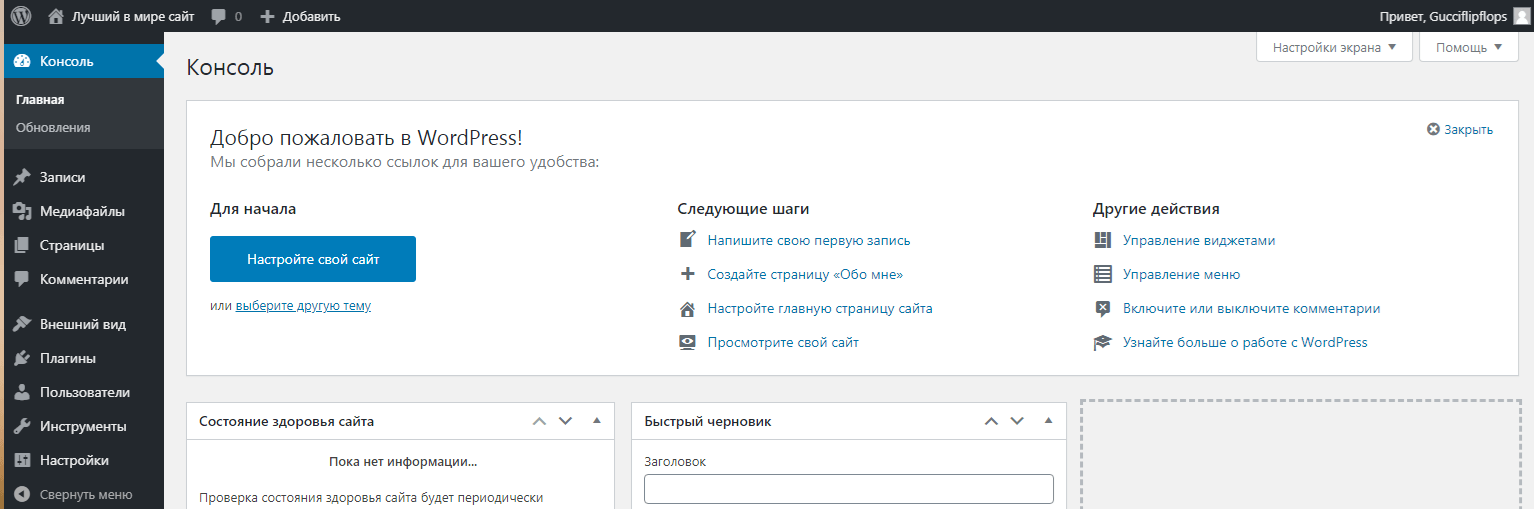
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
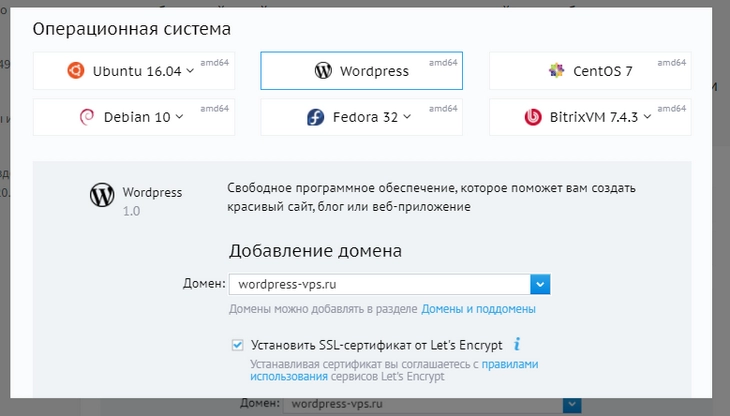
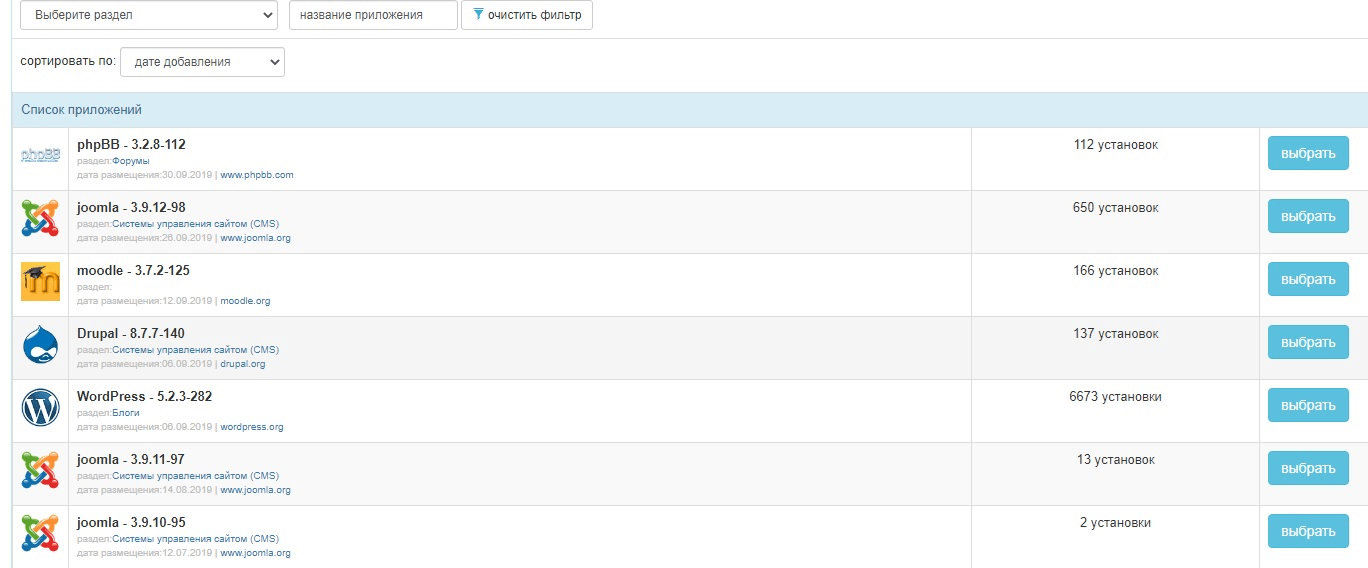
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
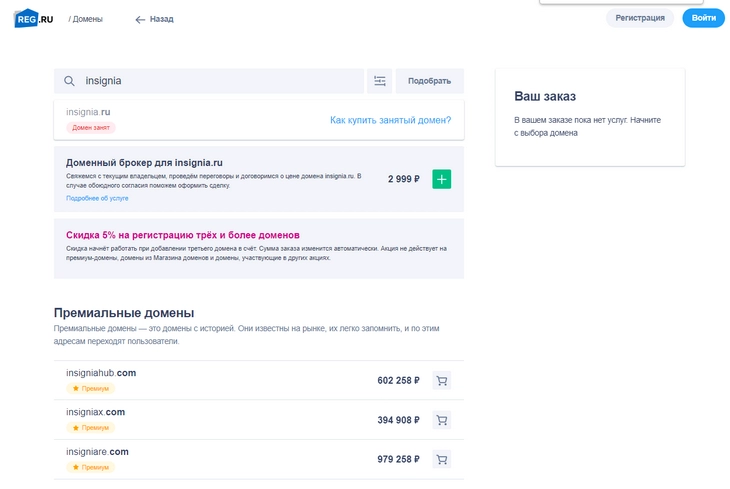
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
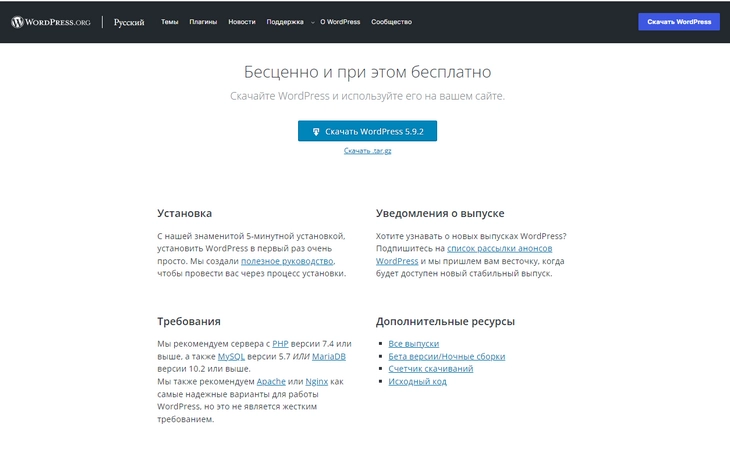
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
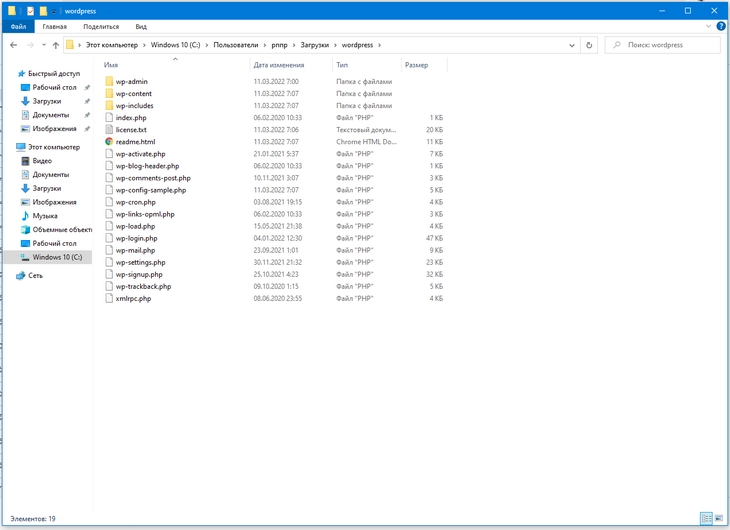
Распакуйте архив.
Распакованный архив нужно будет перенести в корень сайта
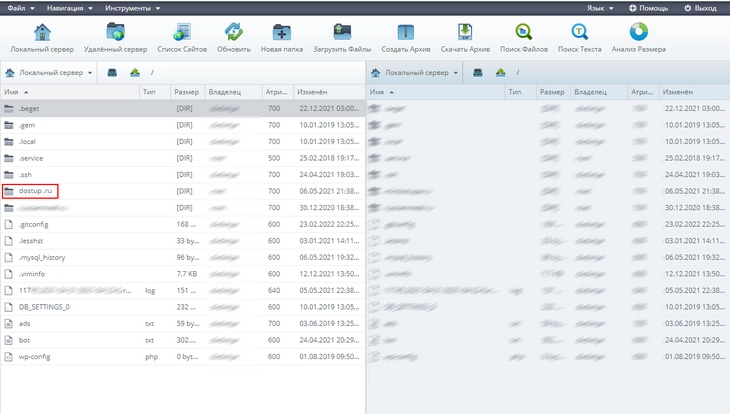
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
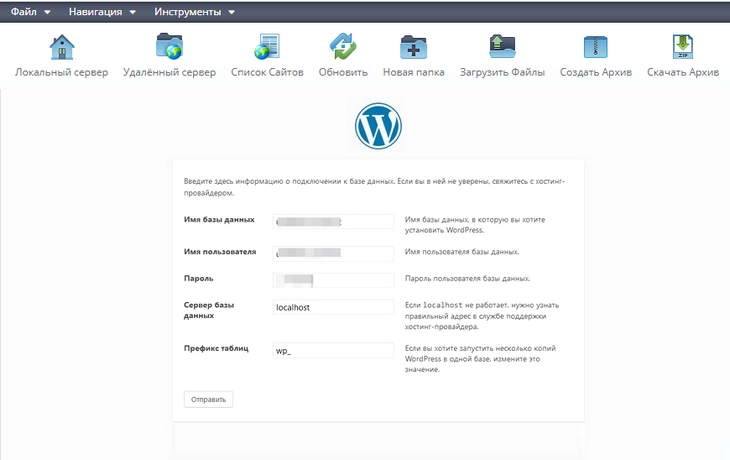
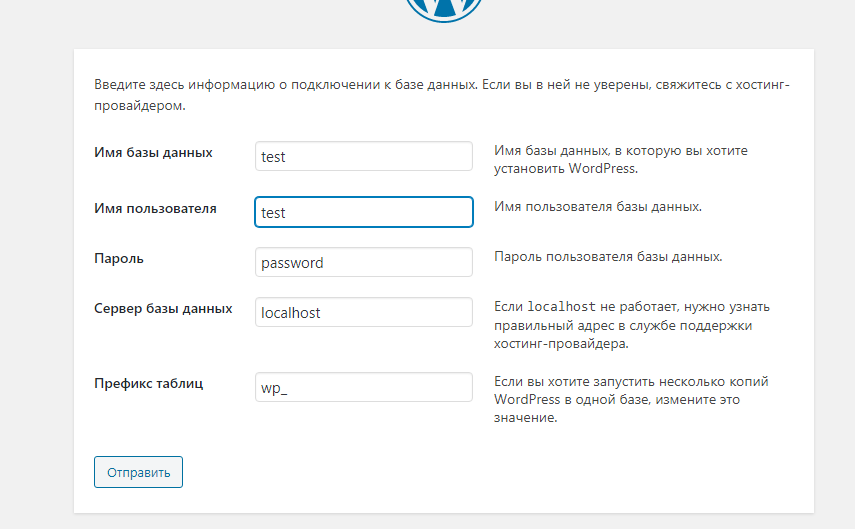
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
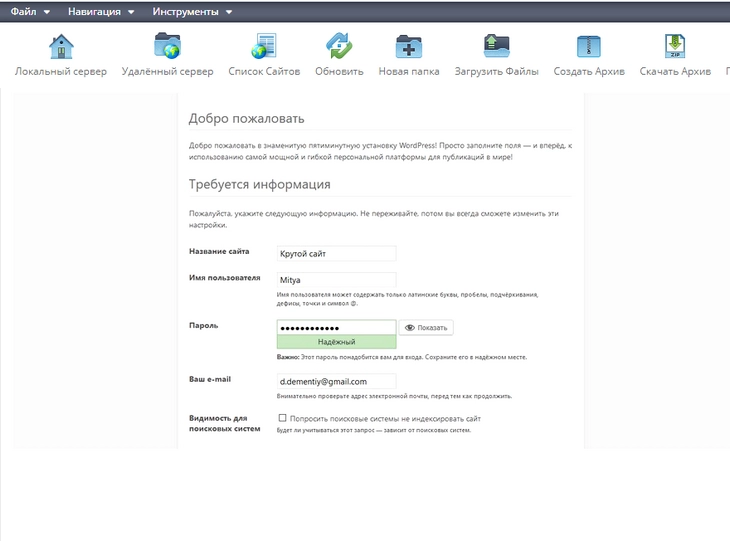
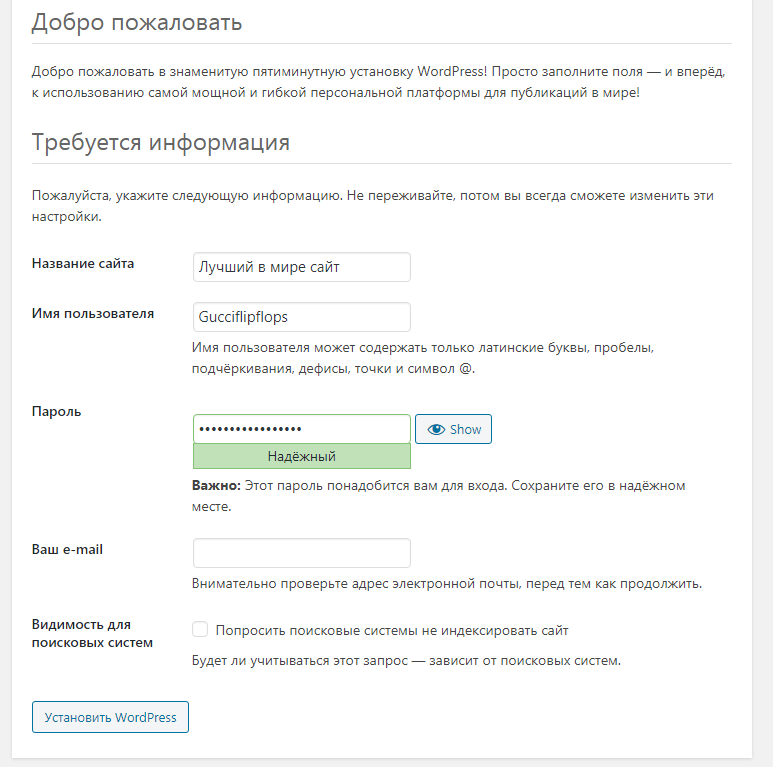
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
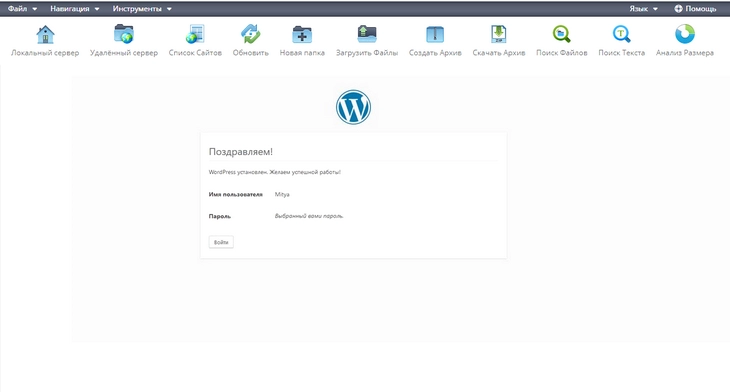
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
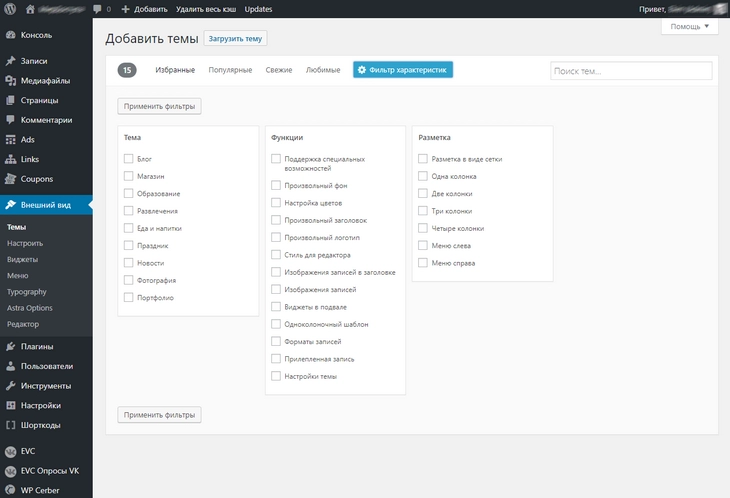
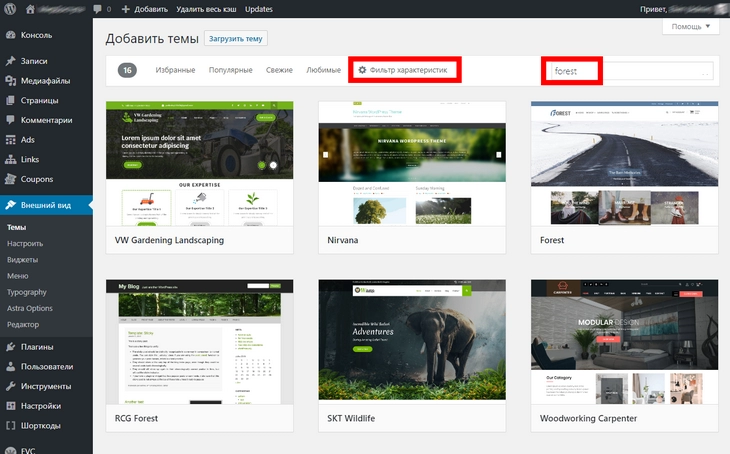
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
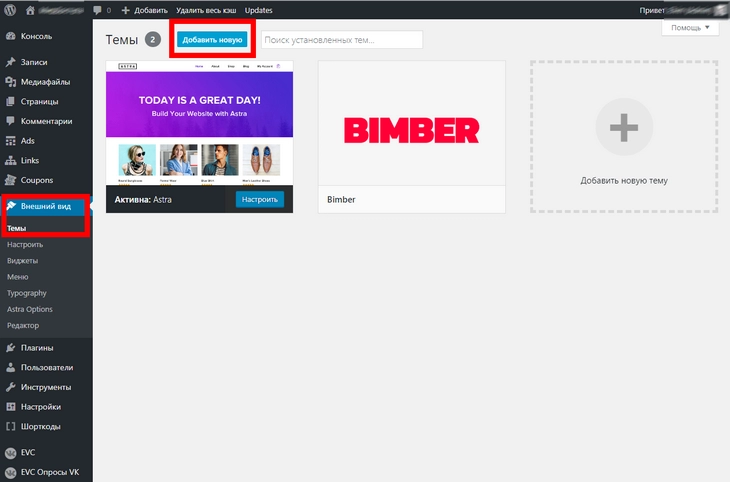
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
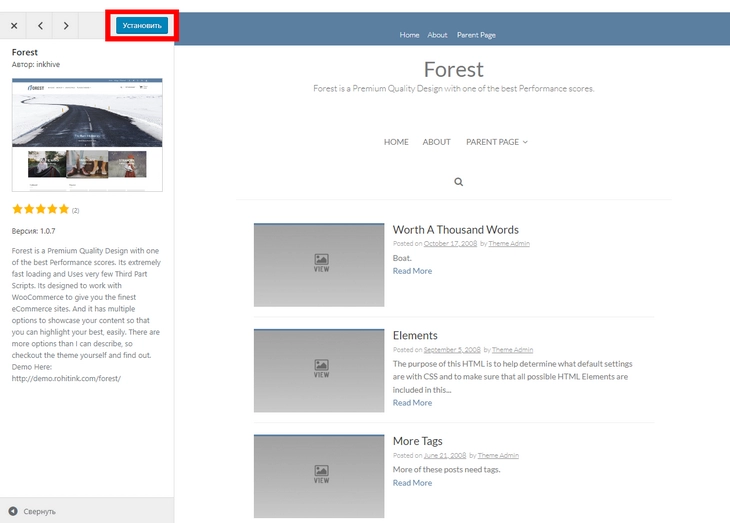
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
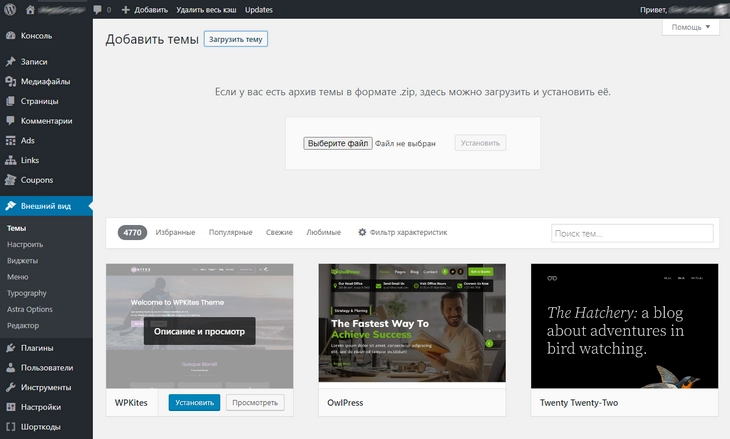
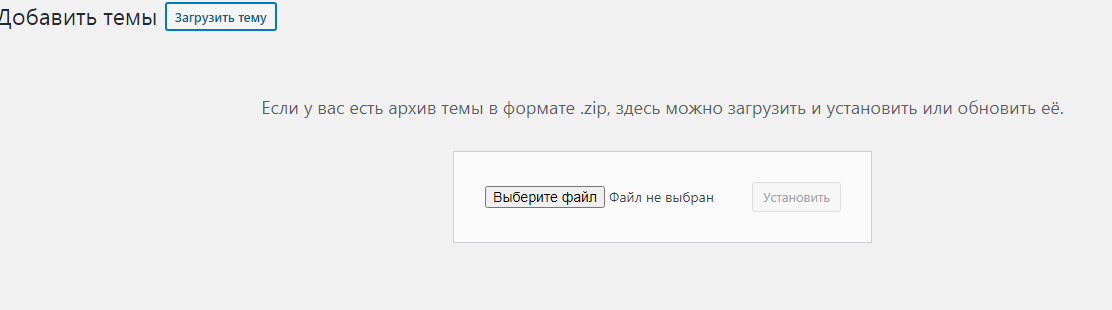
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
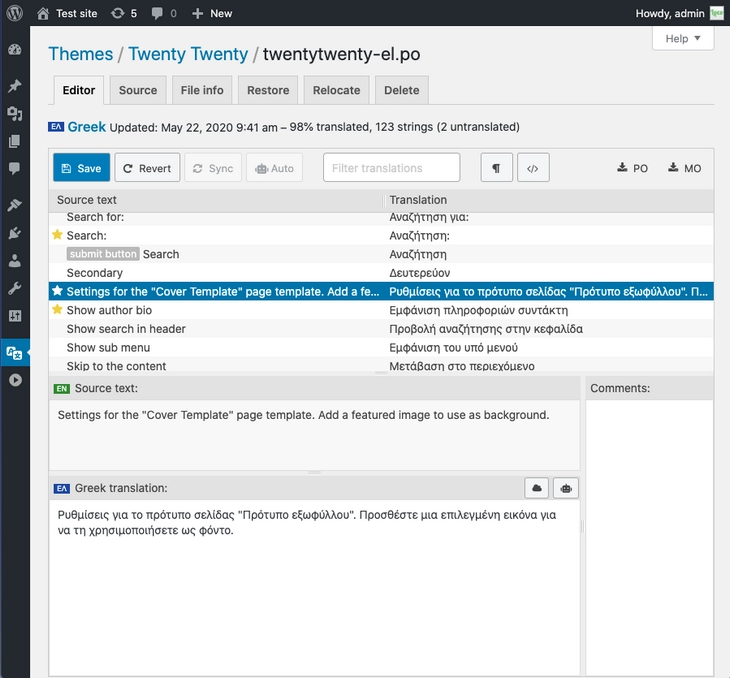
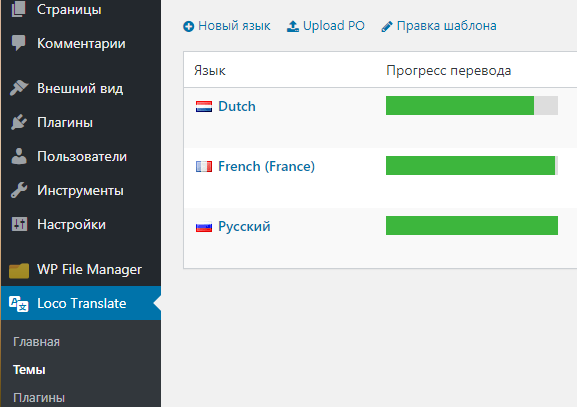
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
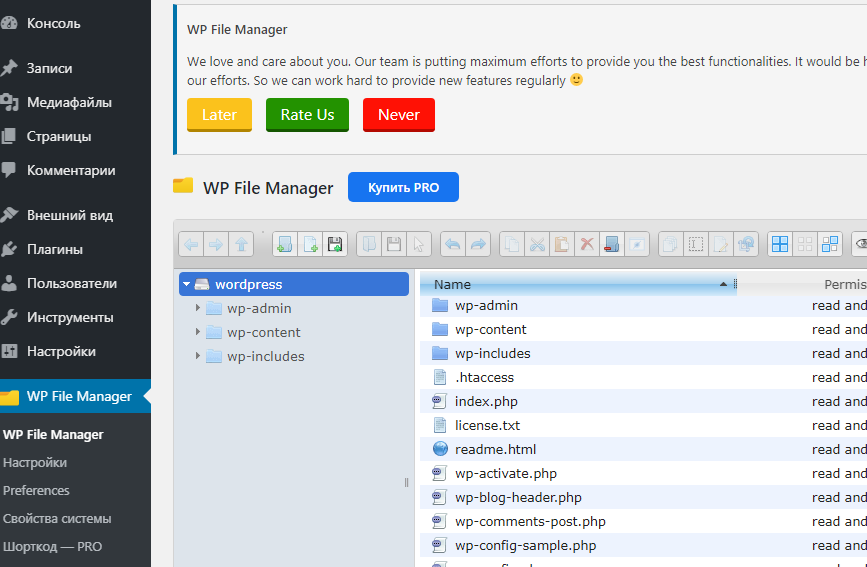
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
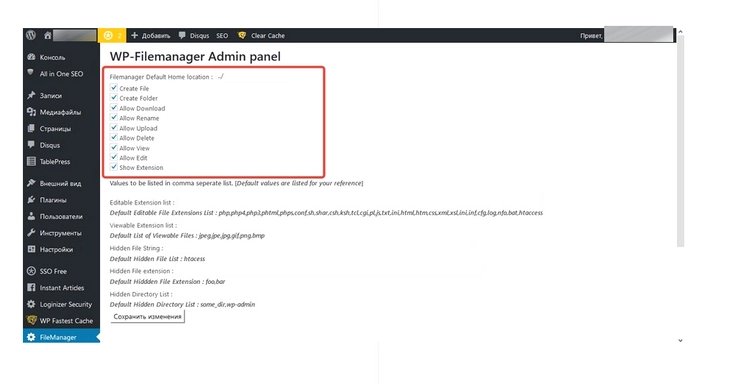
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
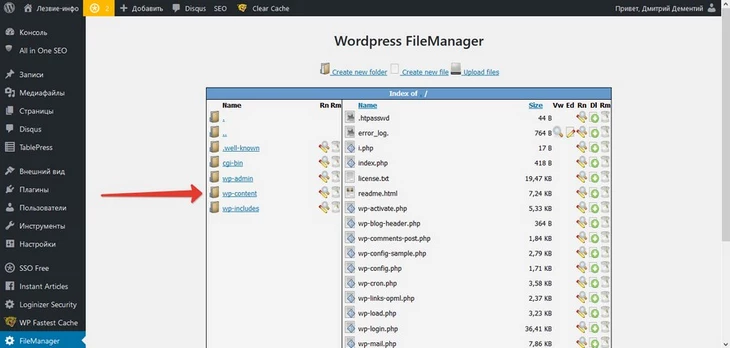
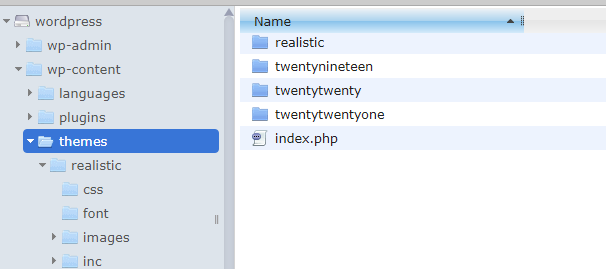
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
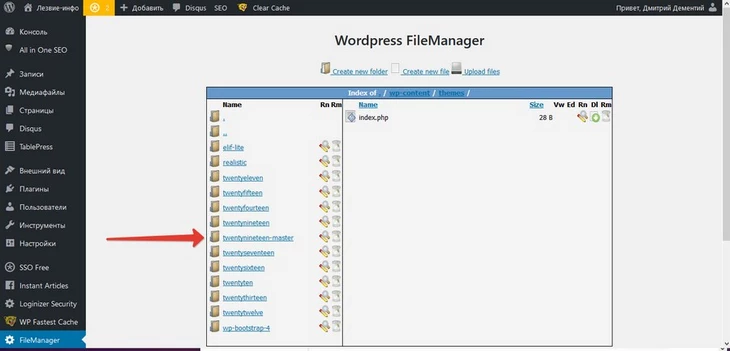
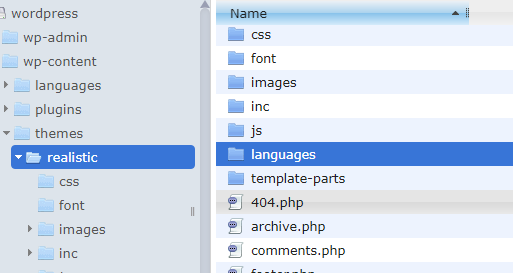
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
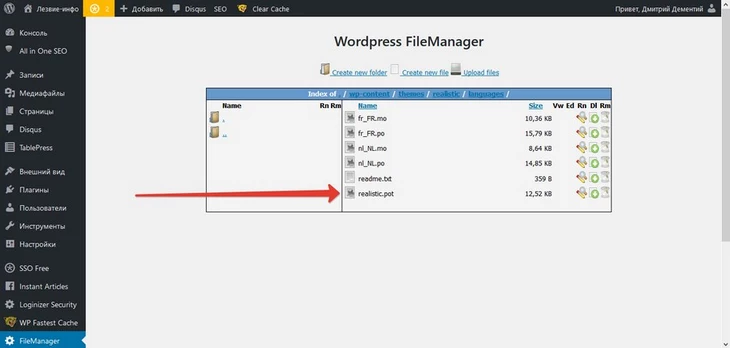
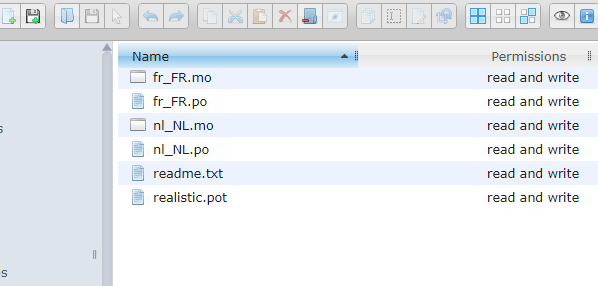
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
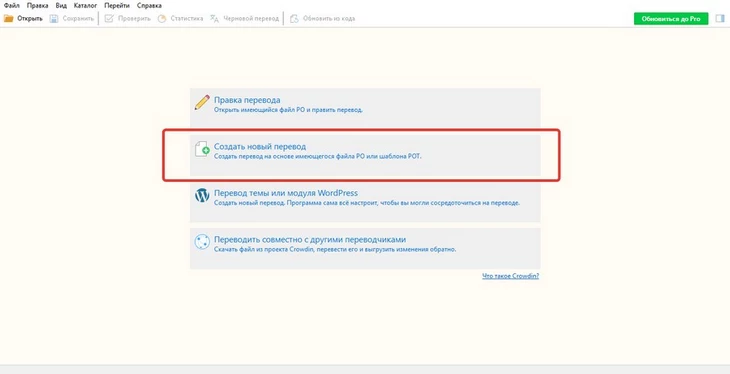
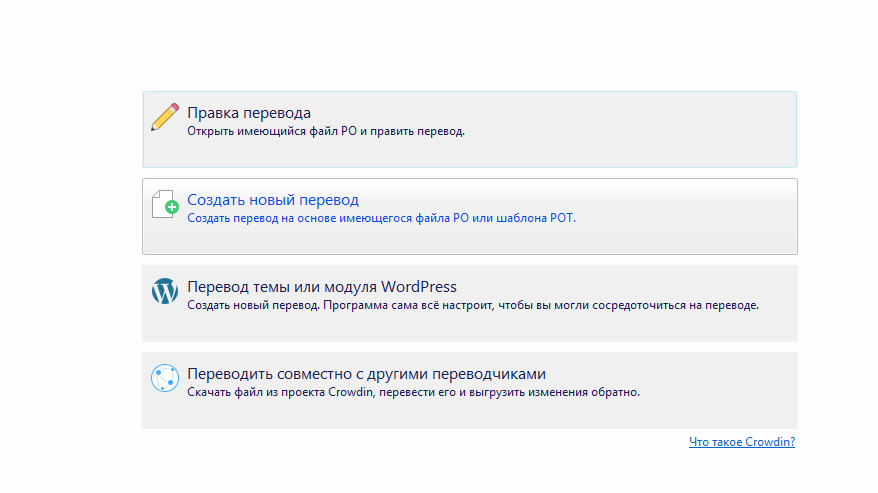
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
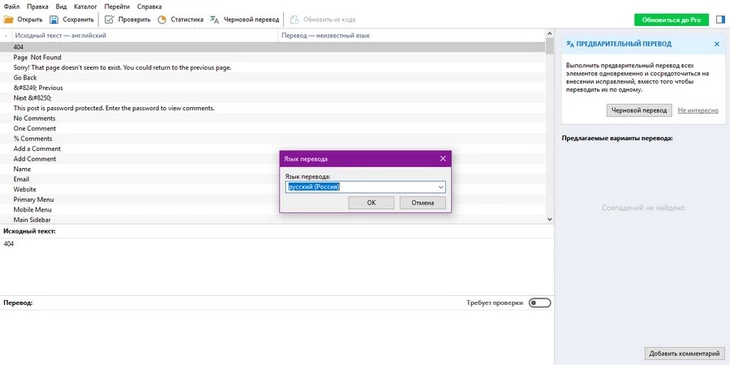
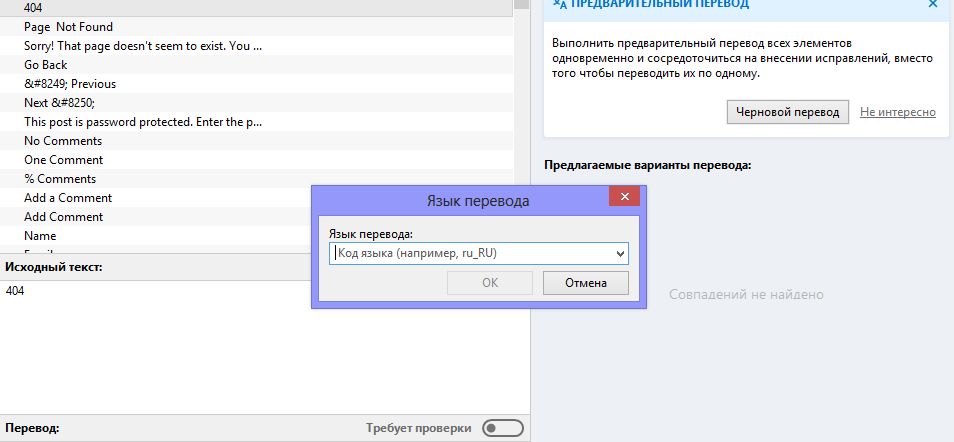
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
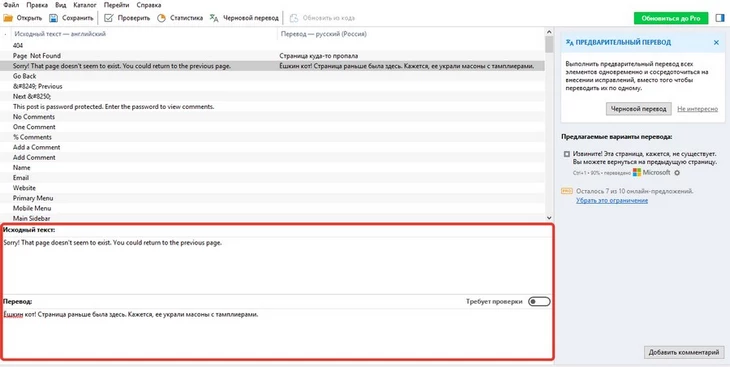
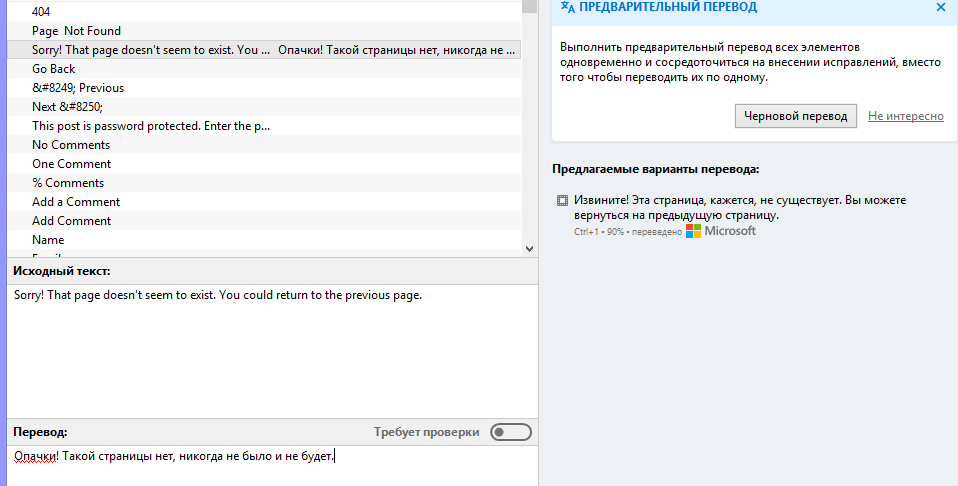
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
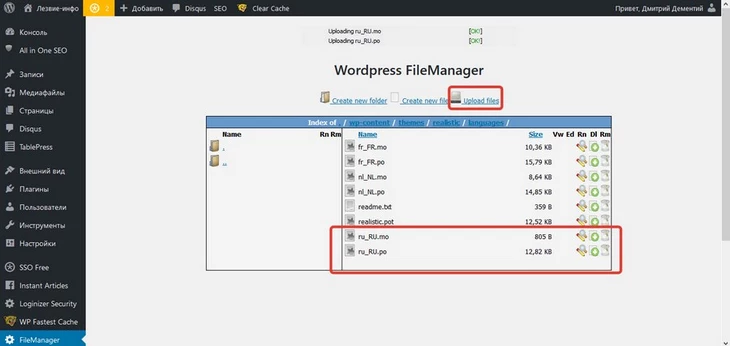
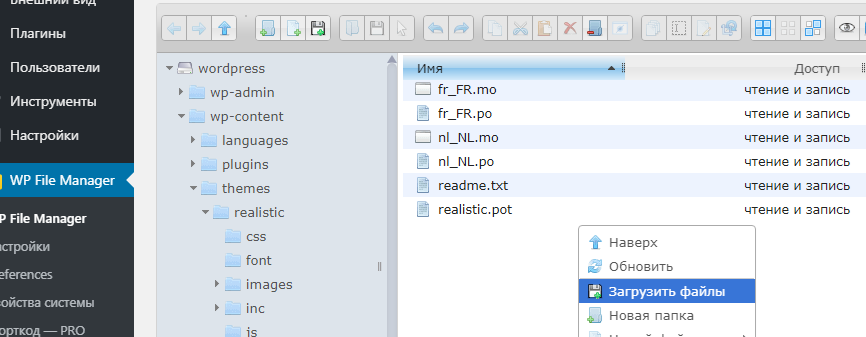
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
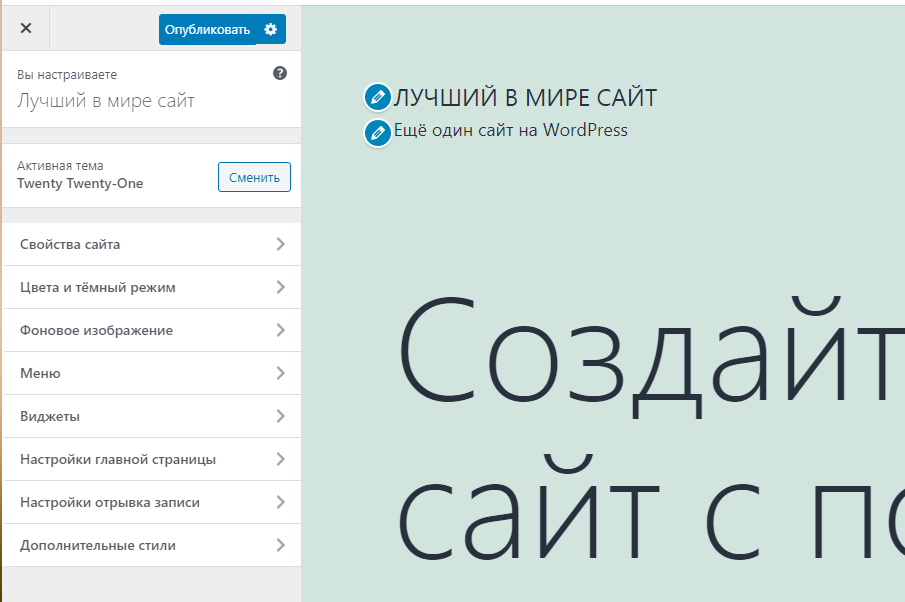
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
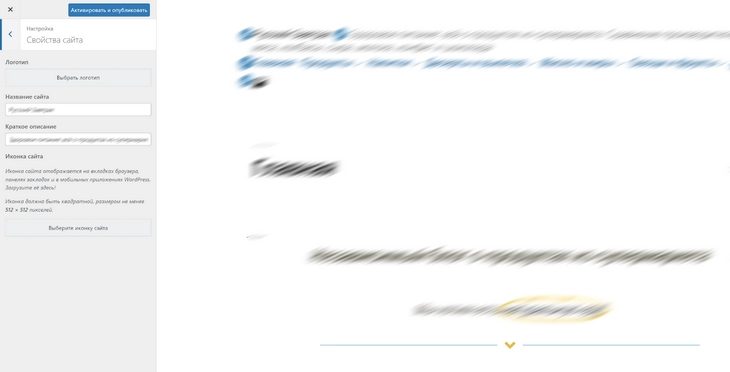
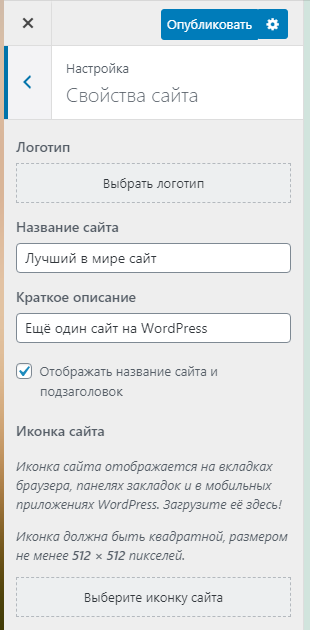
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
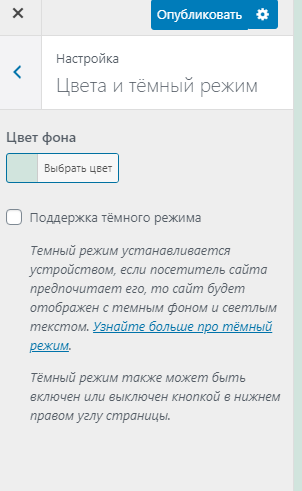
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
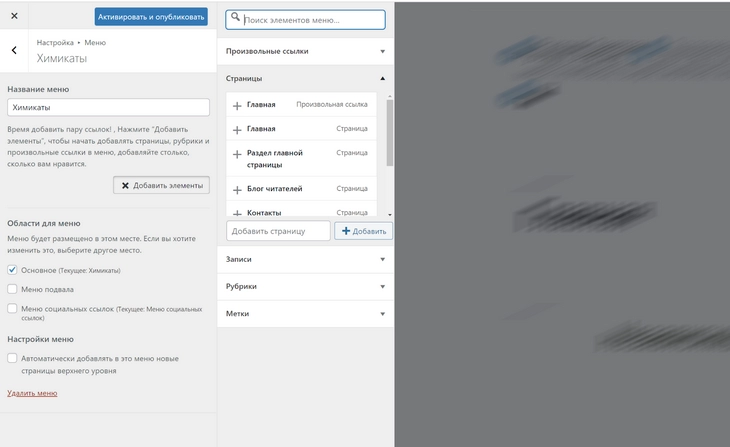
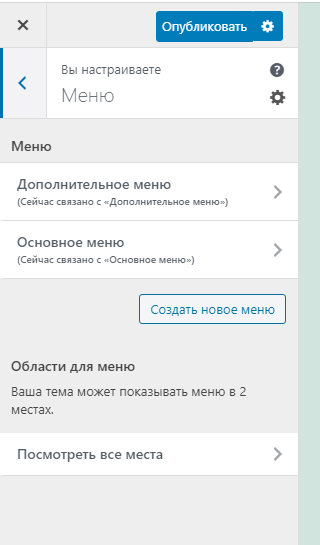
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
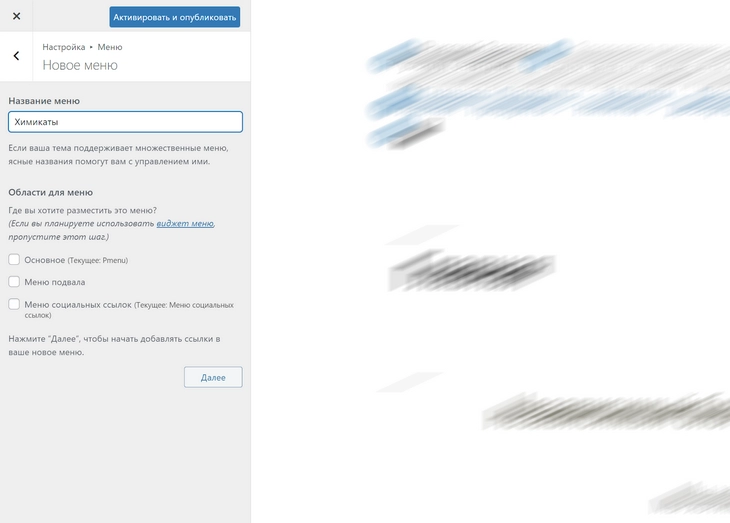
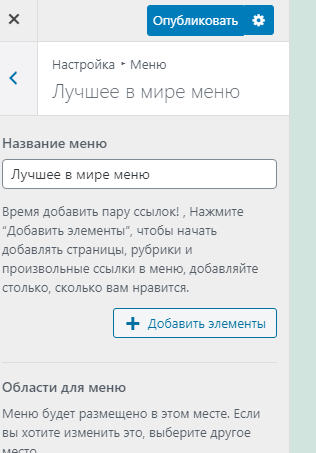
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
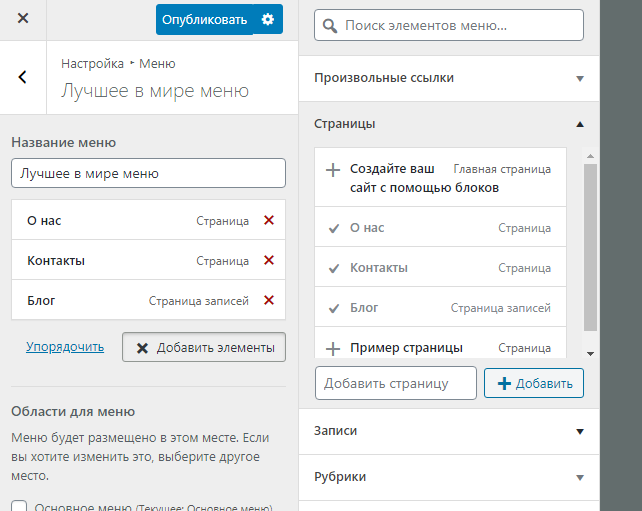
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
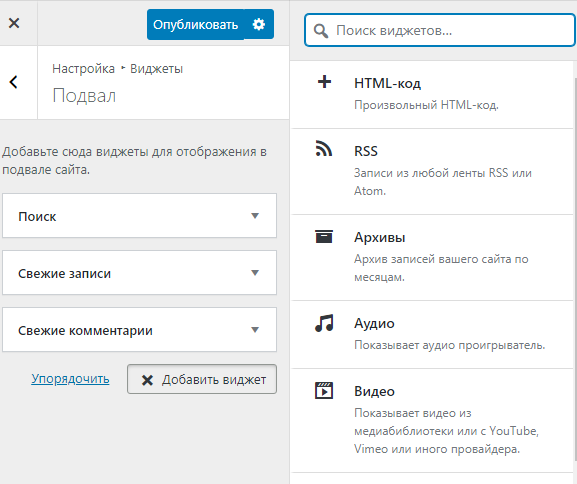
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
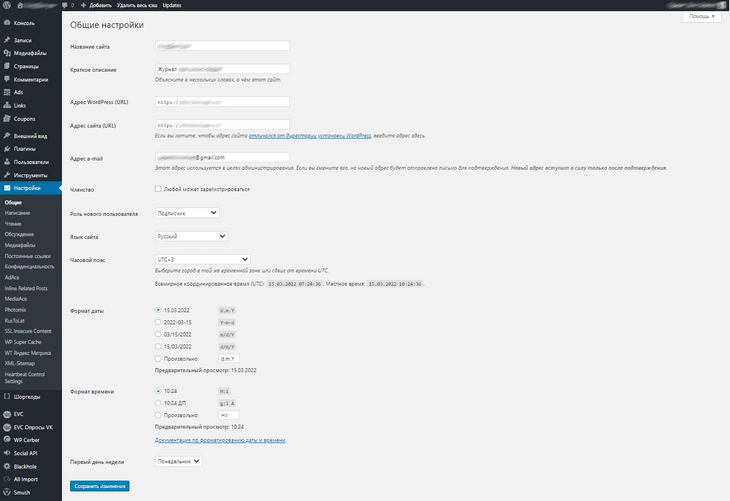
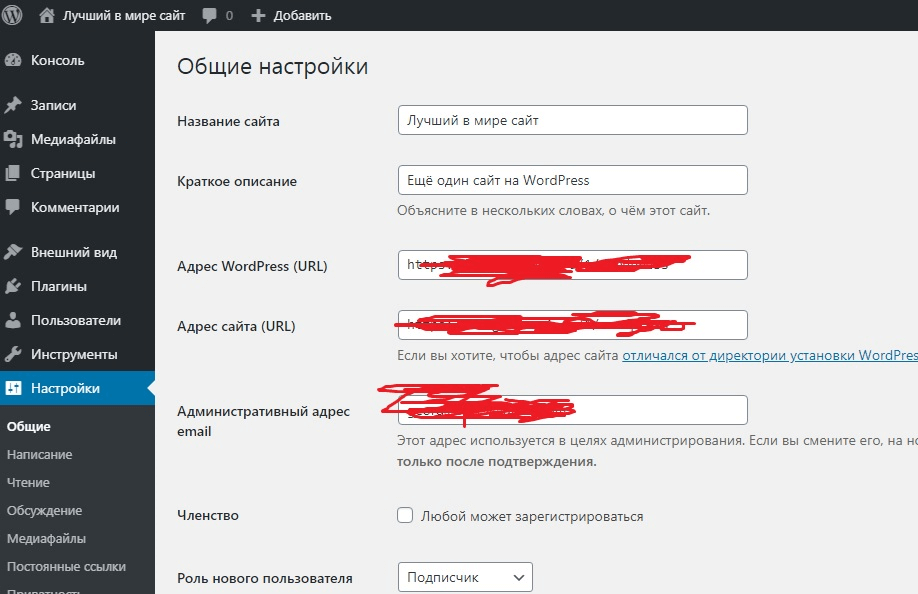
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
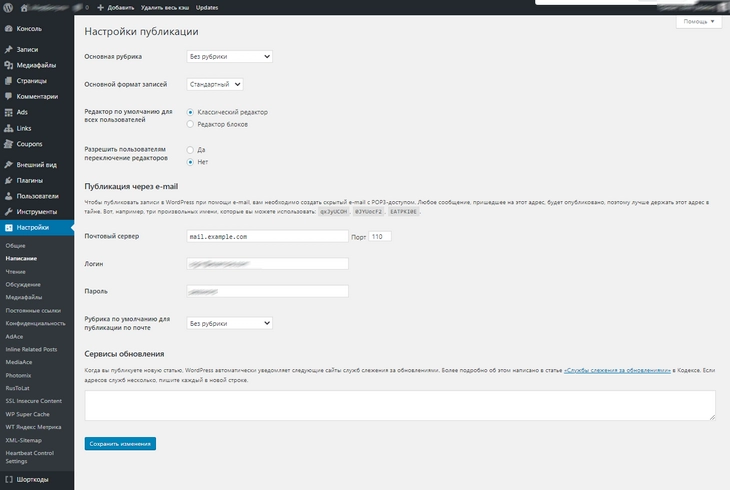
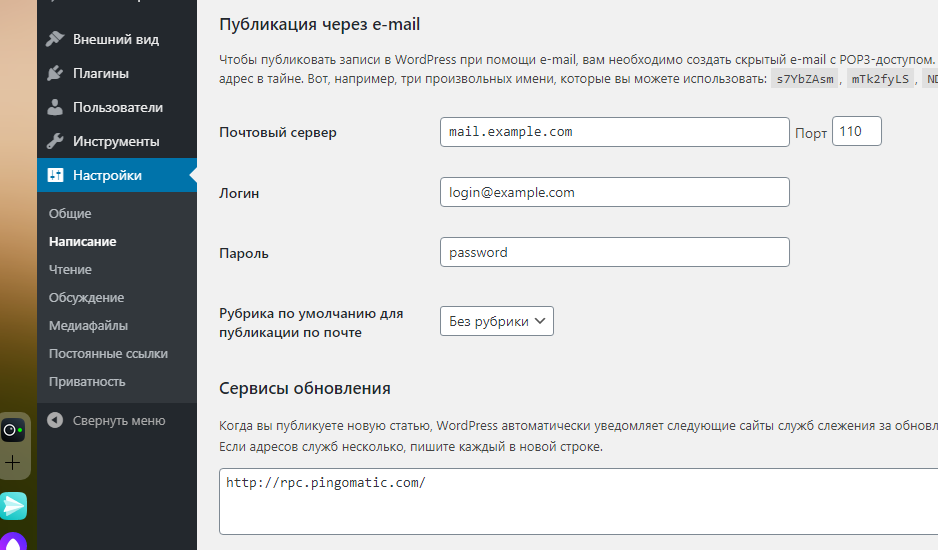
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
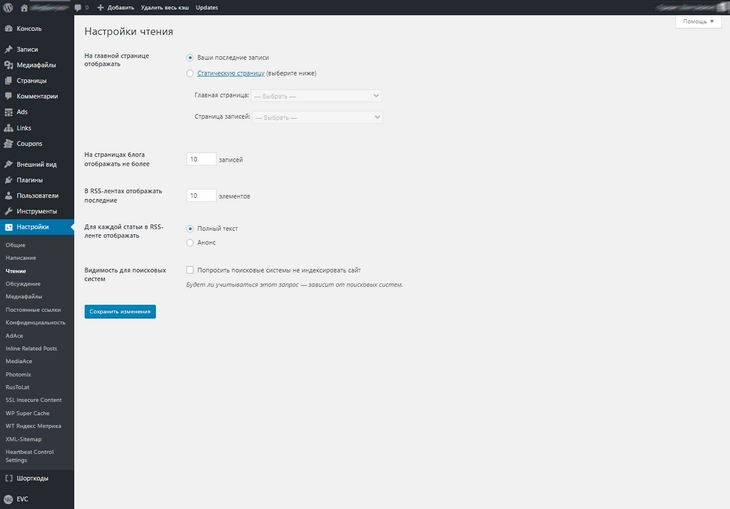
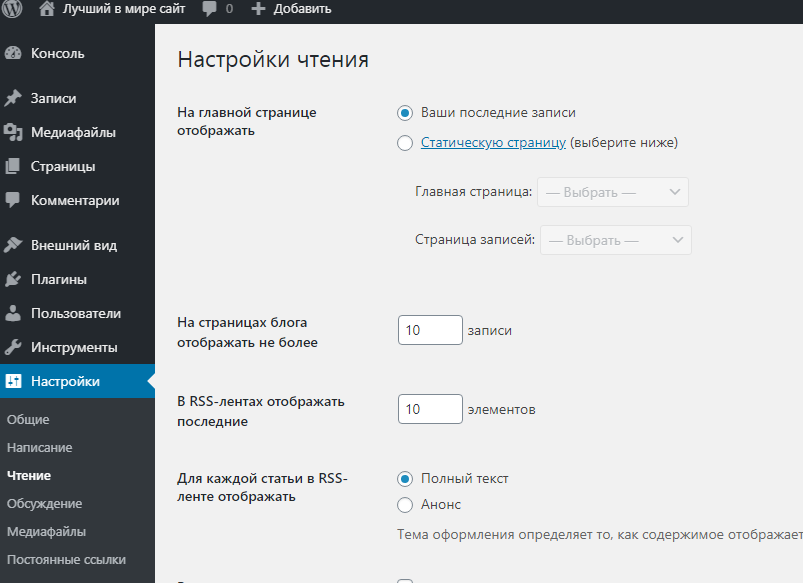
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
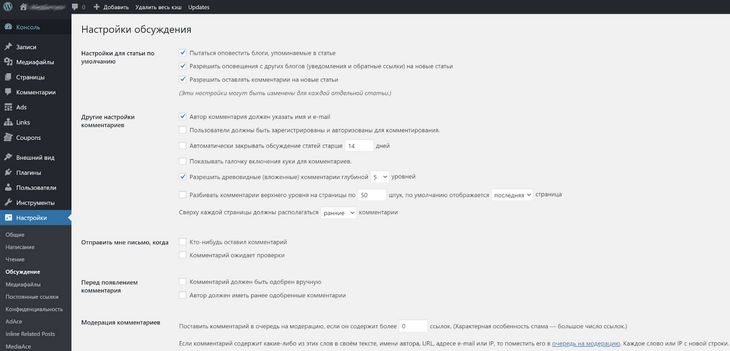
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
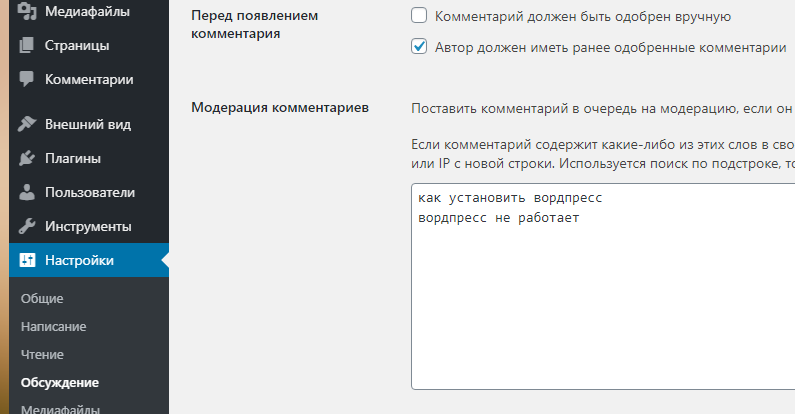
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
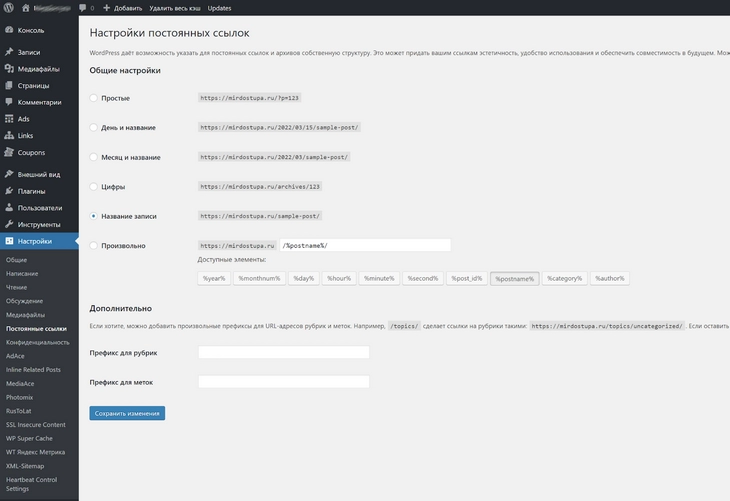
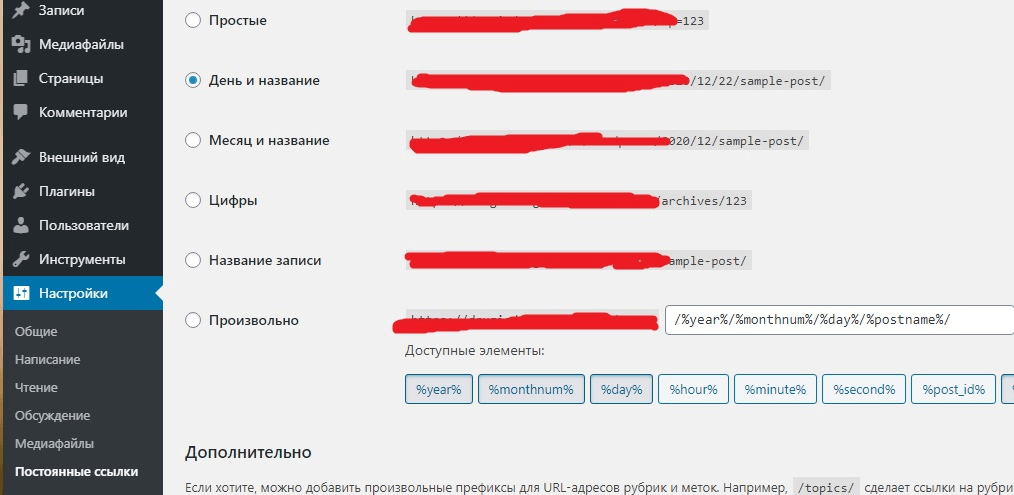
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
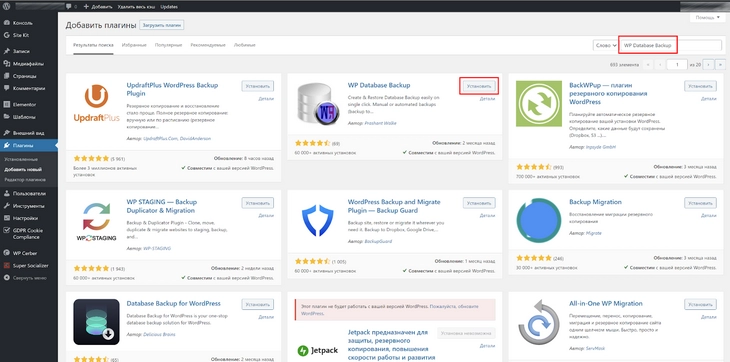
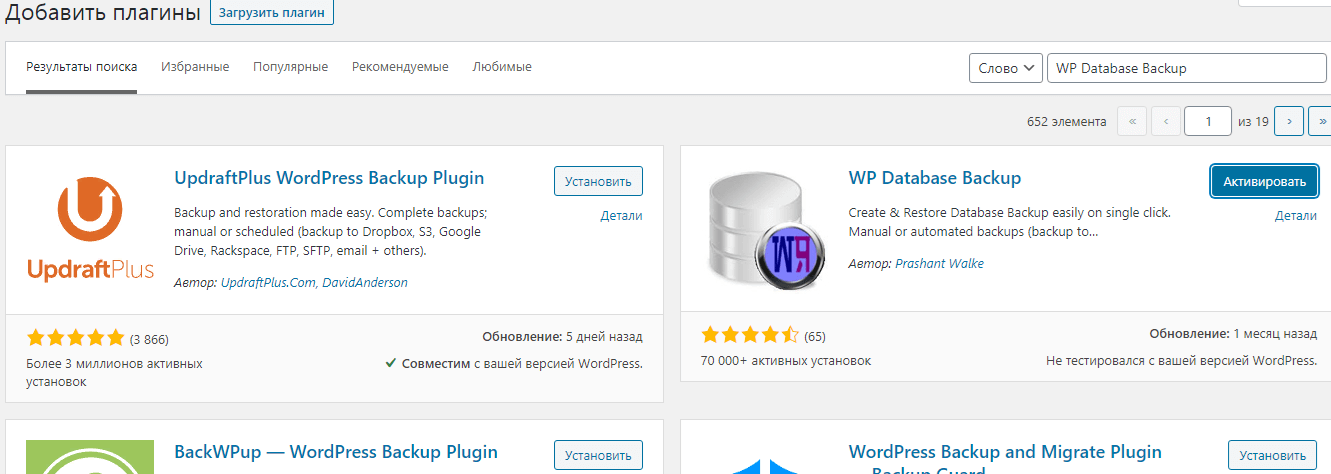
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
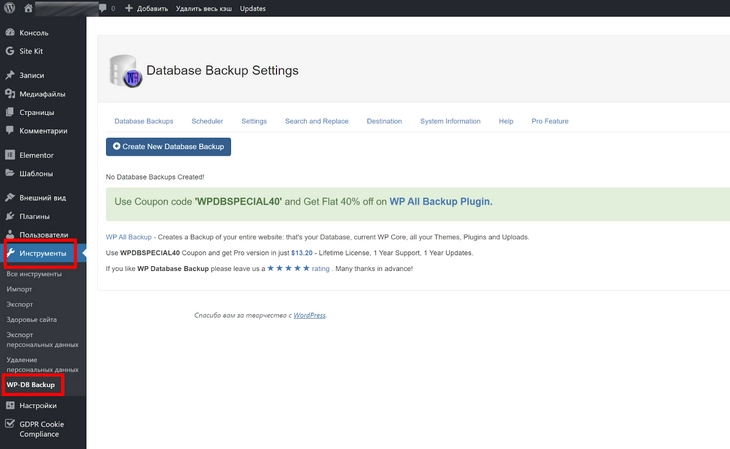
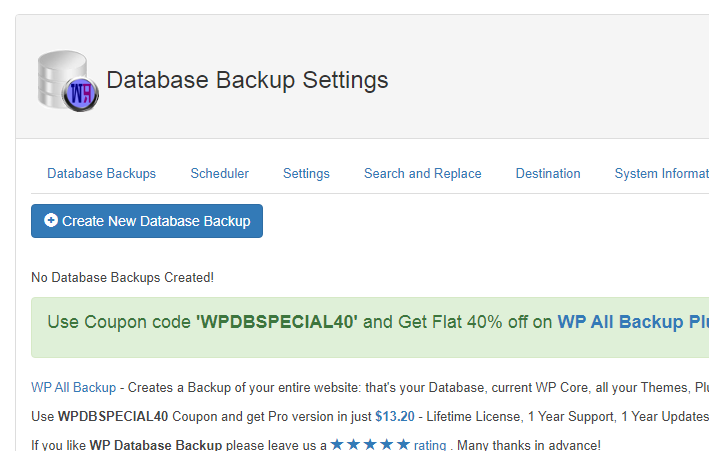
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
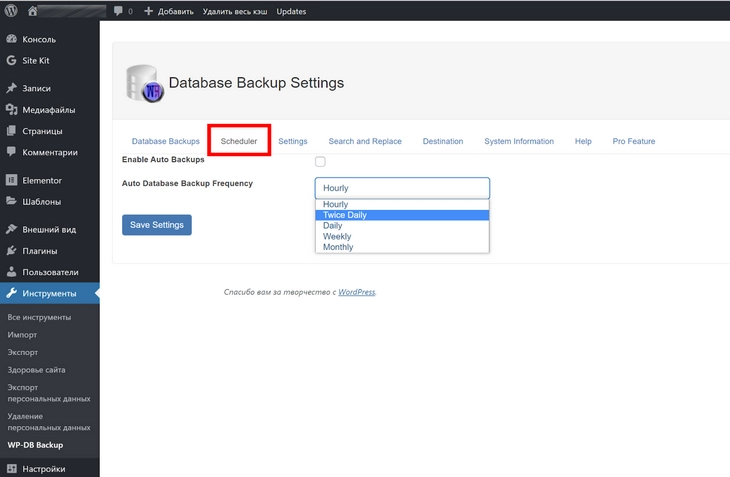
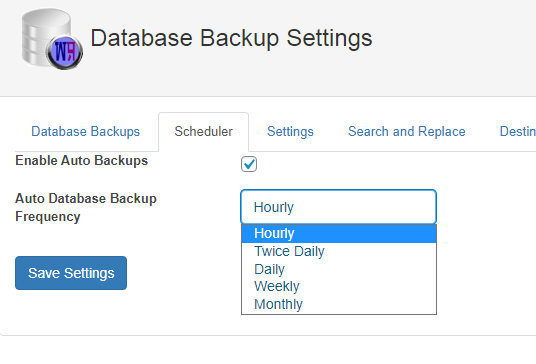
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
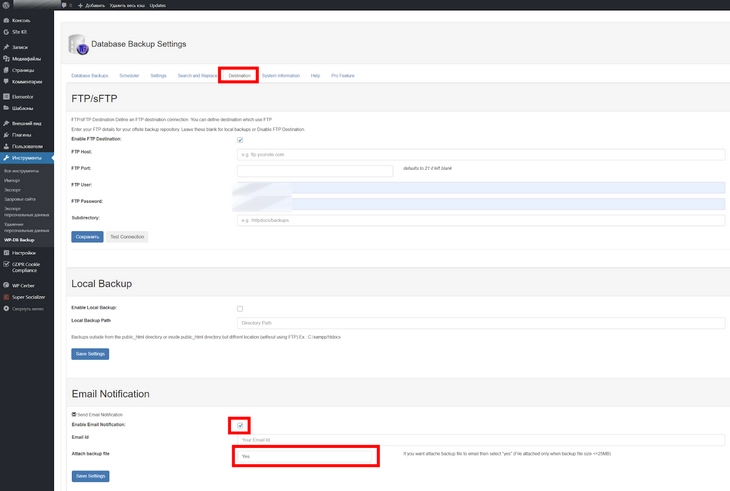
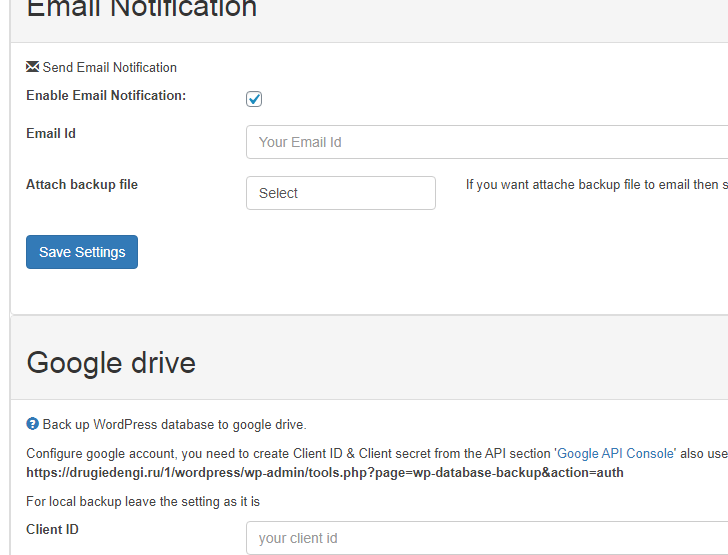
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
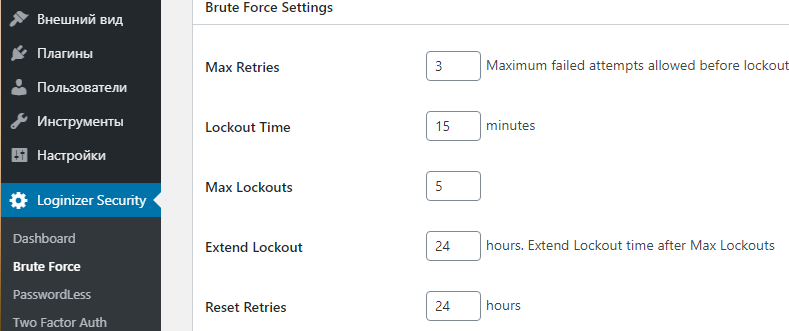
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
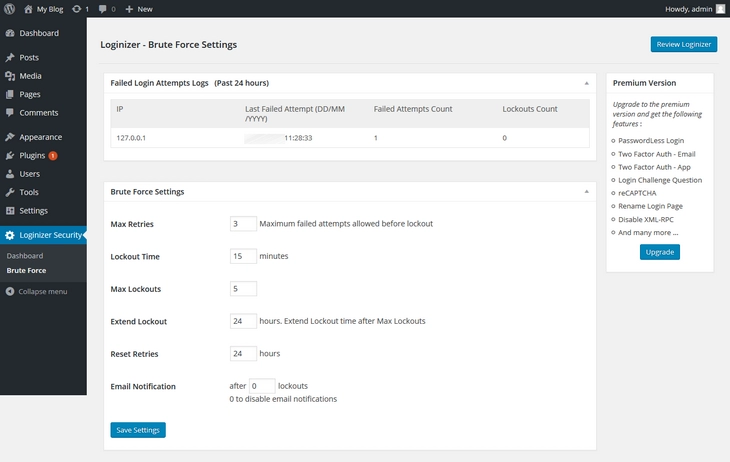
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
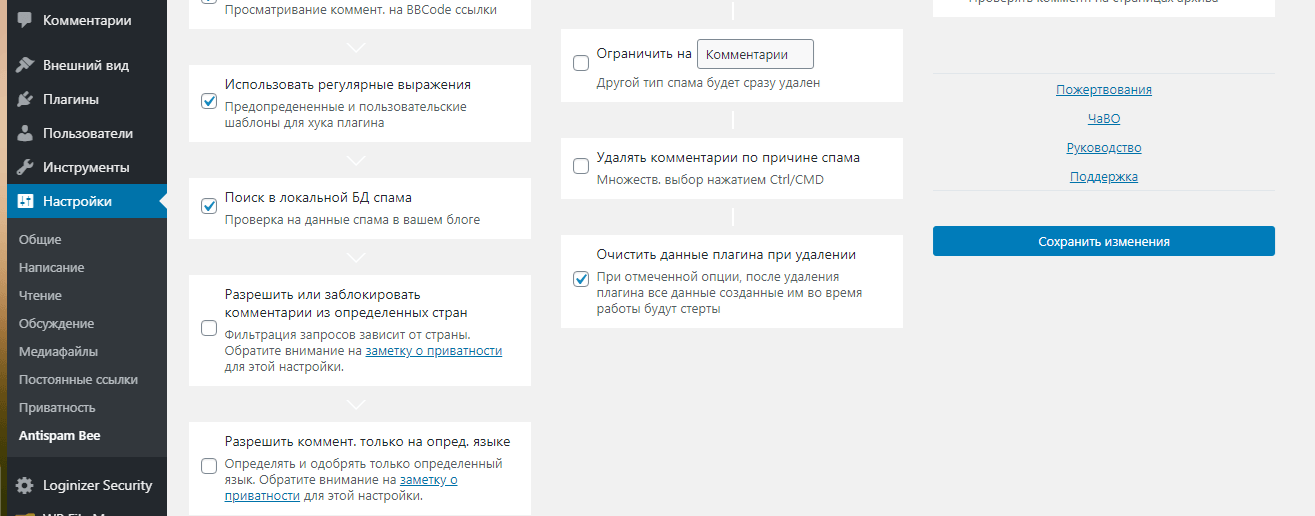
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
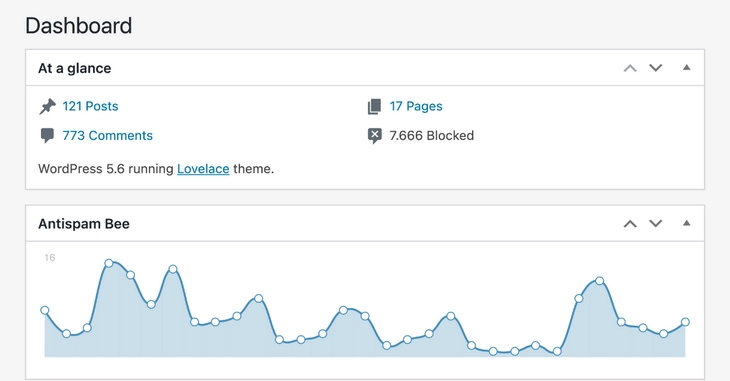
Antispam Bee эффективно защищает сайт от спамных комментариев
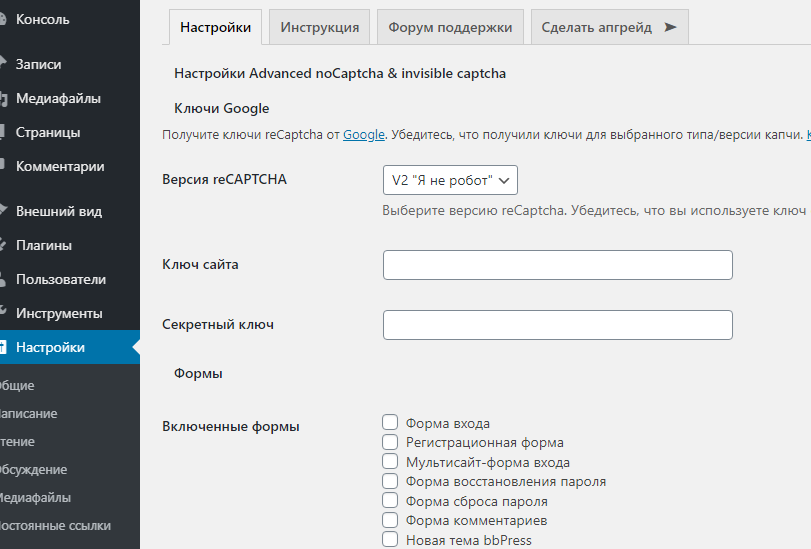
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
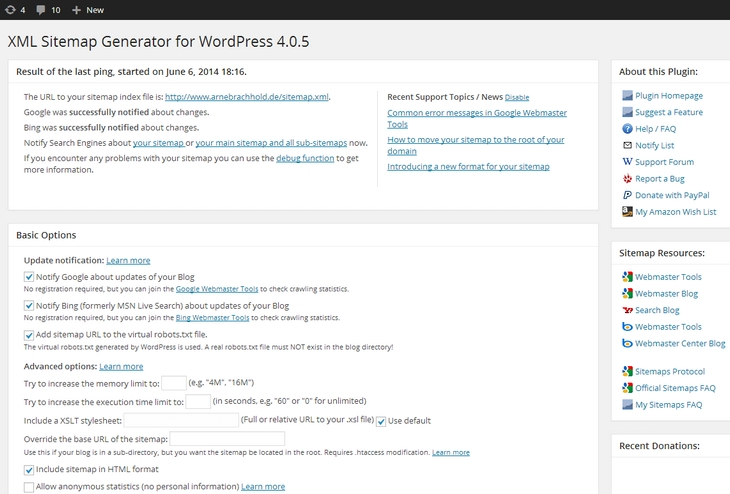
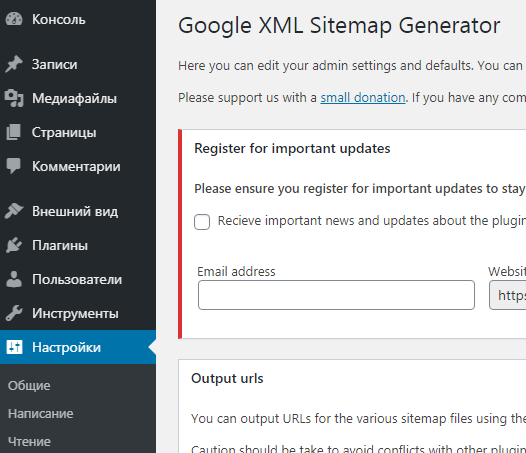
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
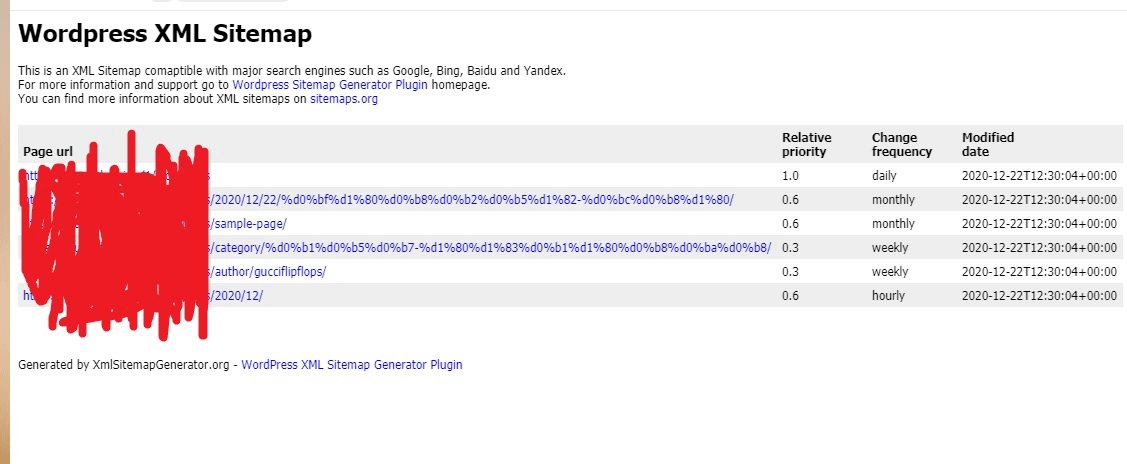
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
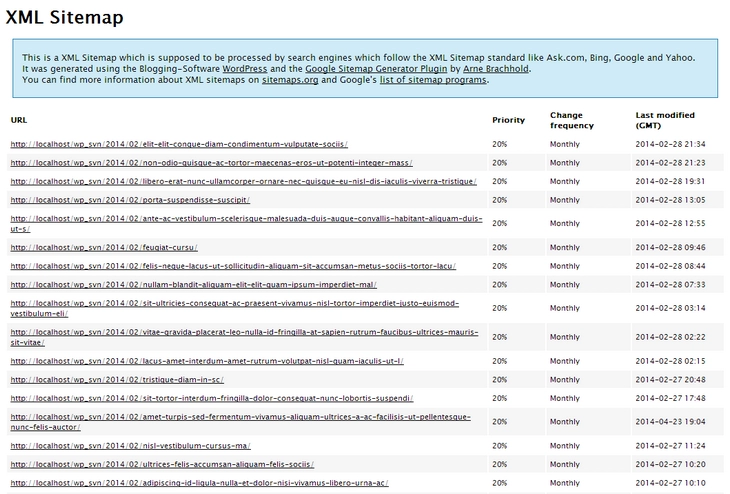
Создали карту сайта, благодаря XML Sitemaps
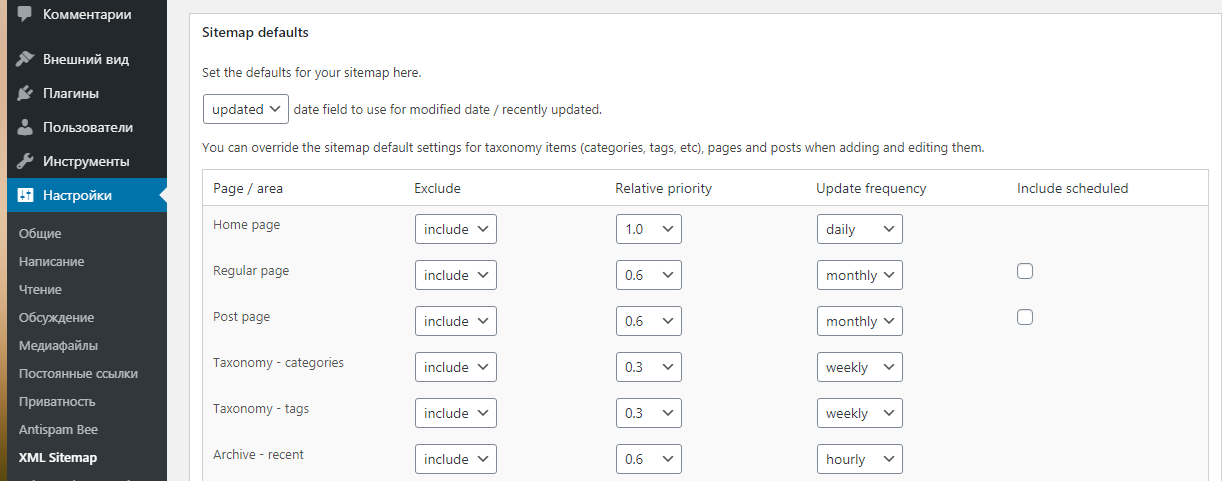
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
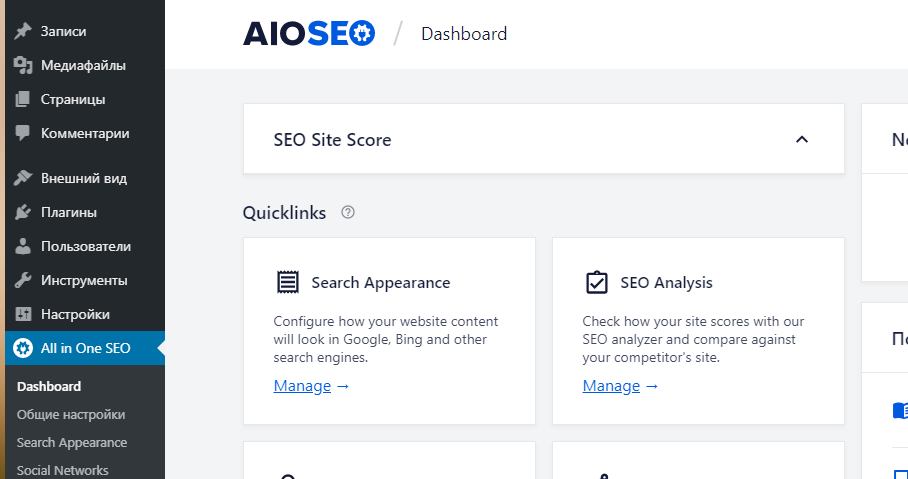
- All in One SEO Pack;
- WordPress SEO by Yoast.
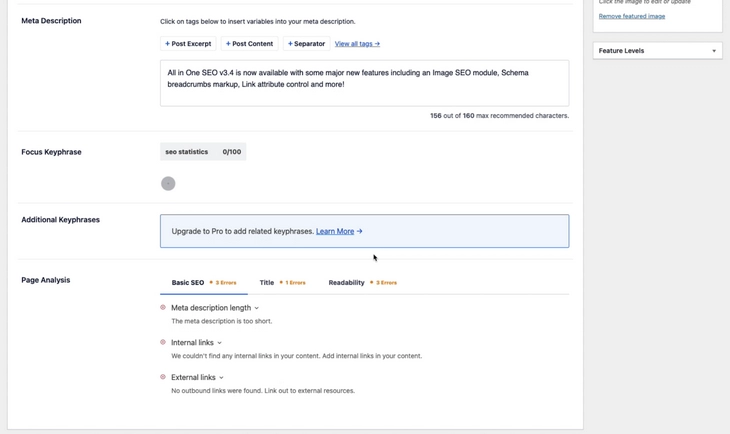
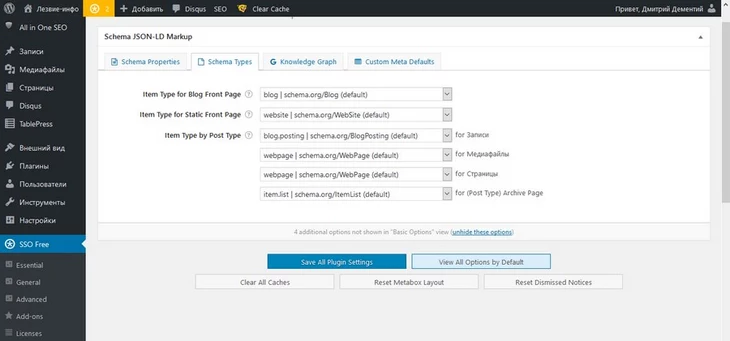
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
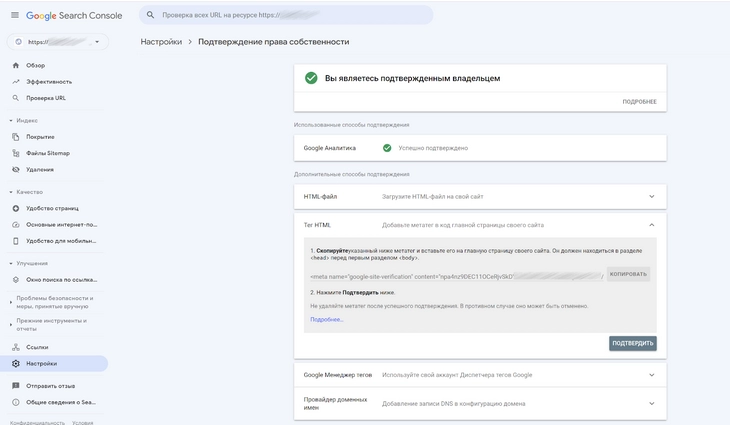
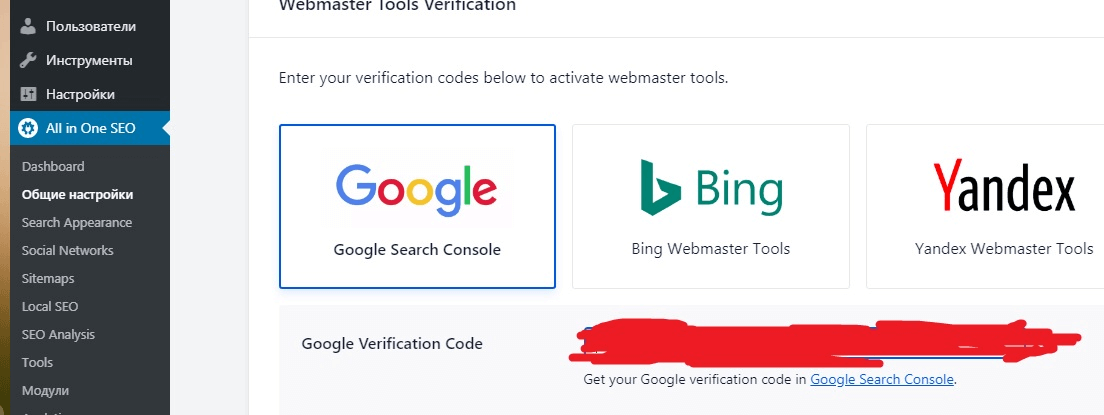
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
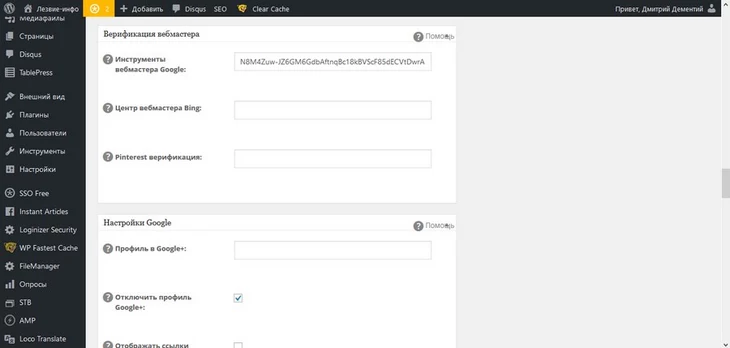
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
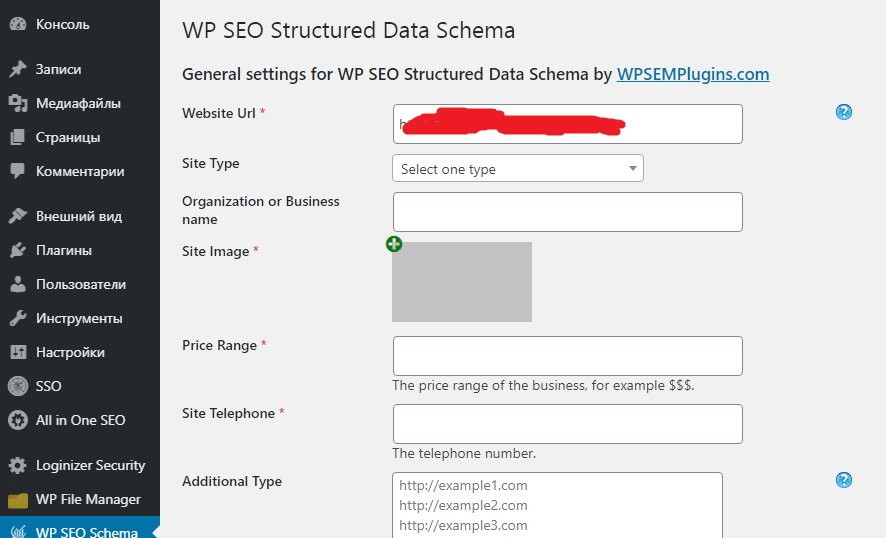
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
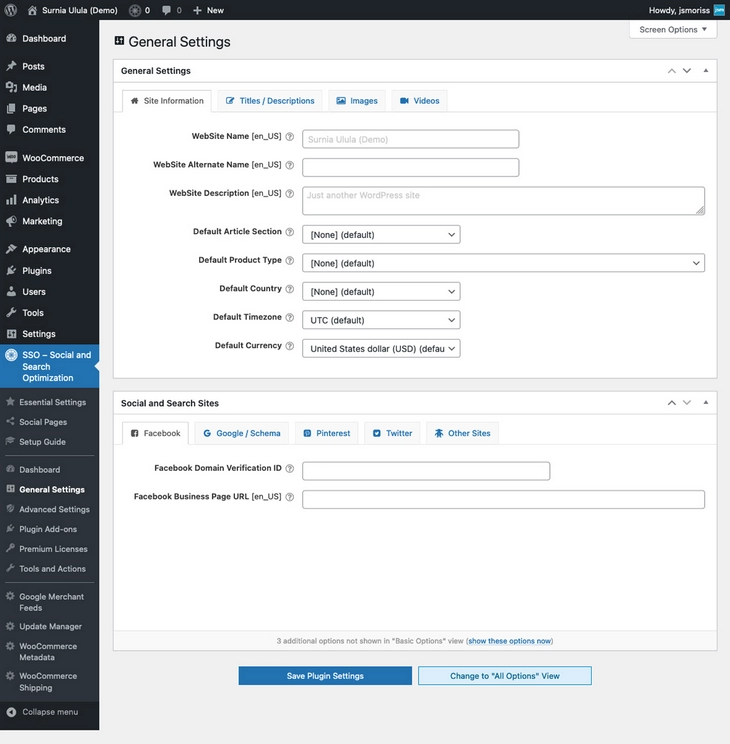
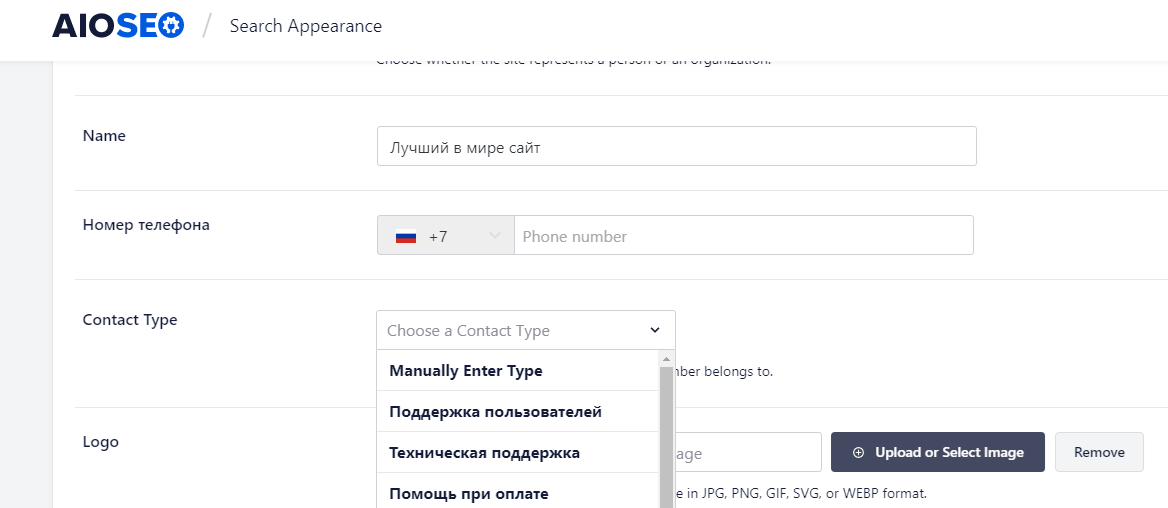
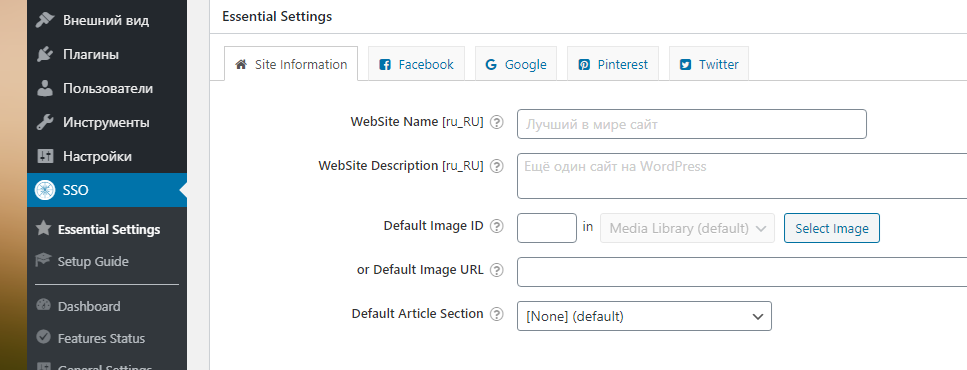
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
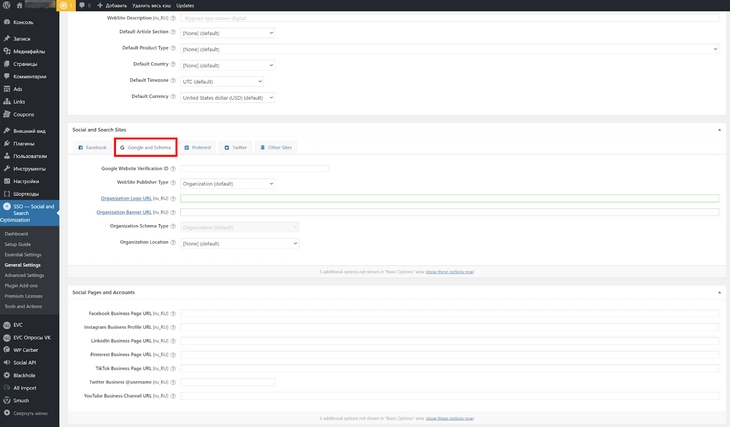
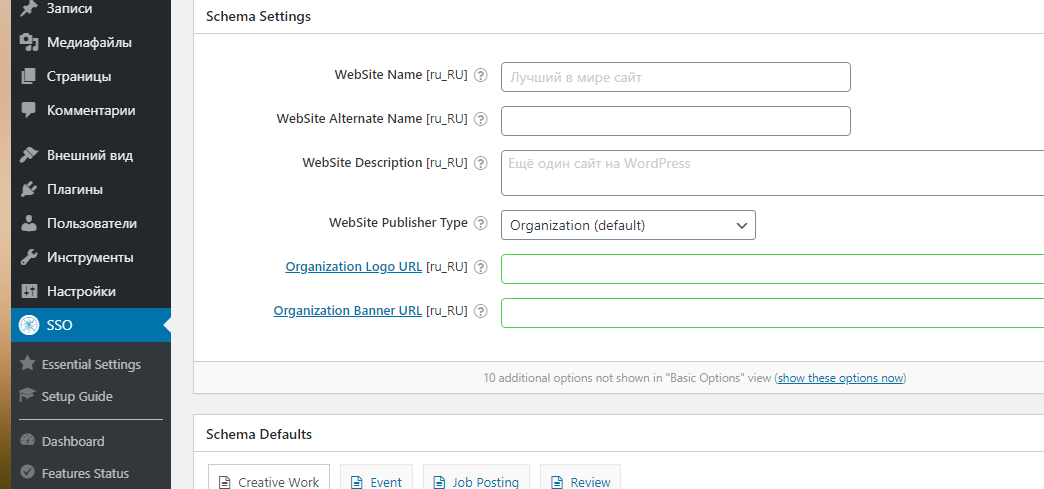
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
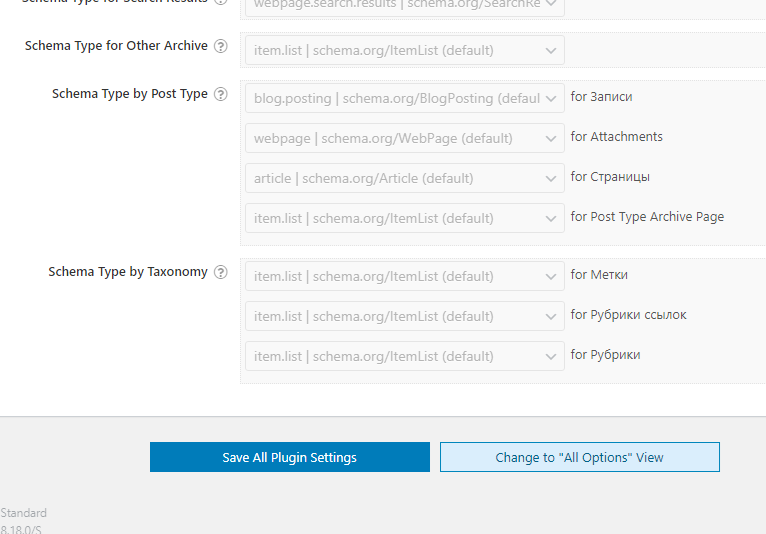
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
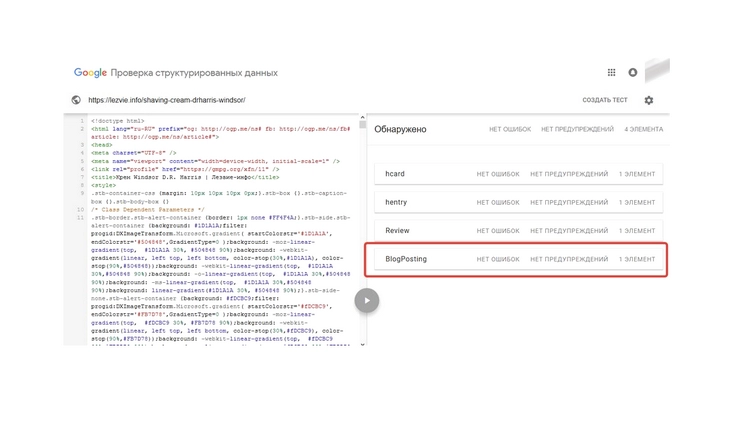
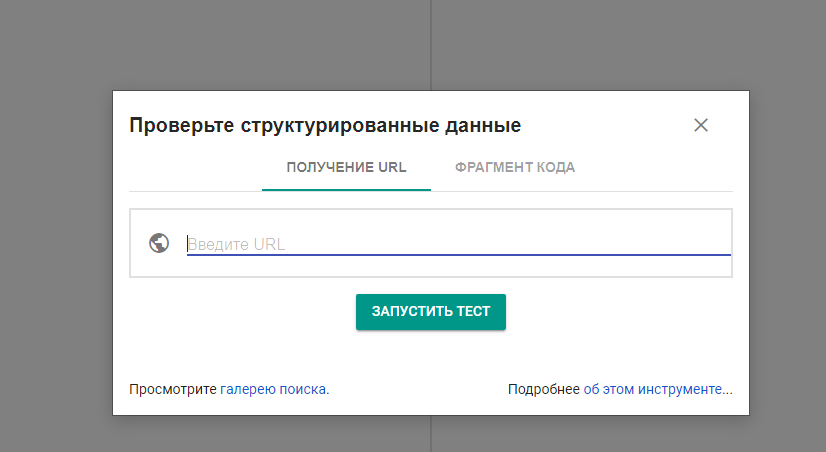
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
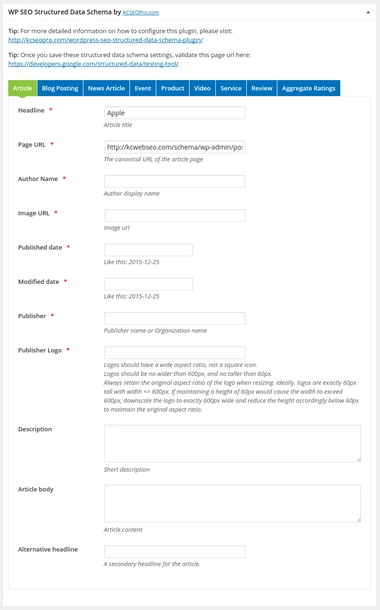
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
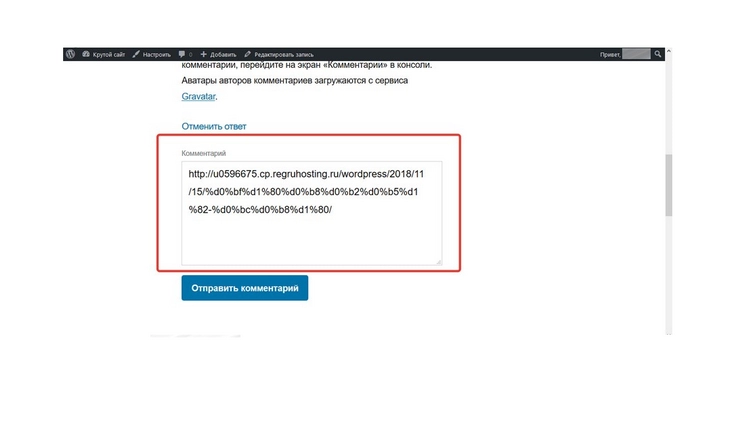
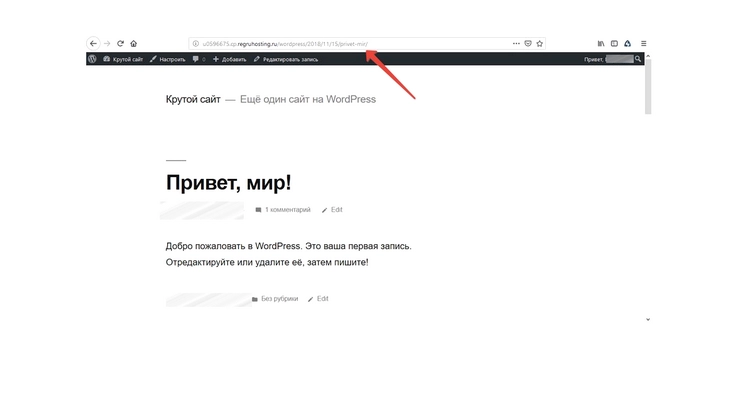
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
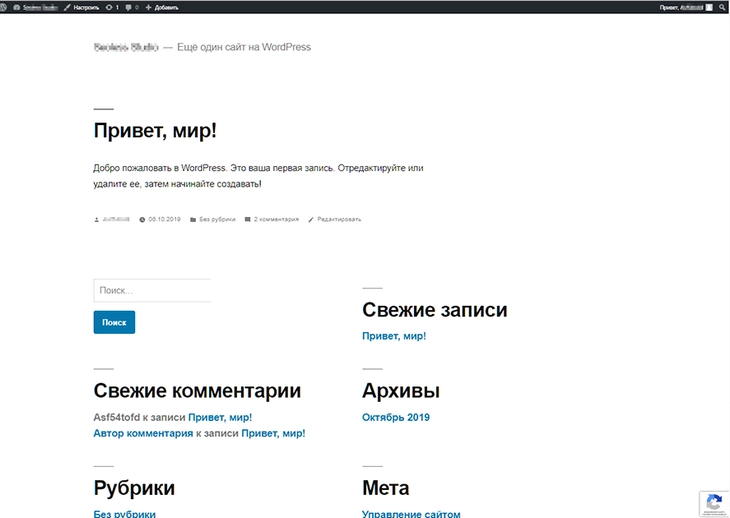
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
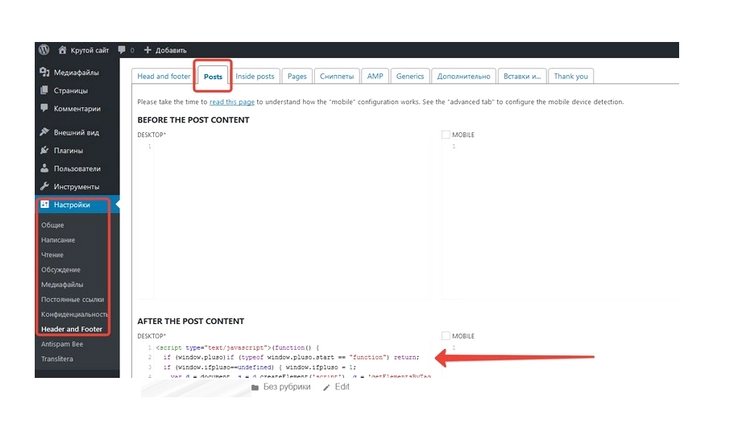
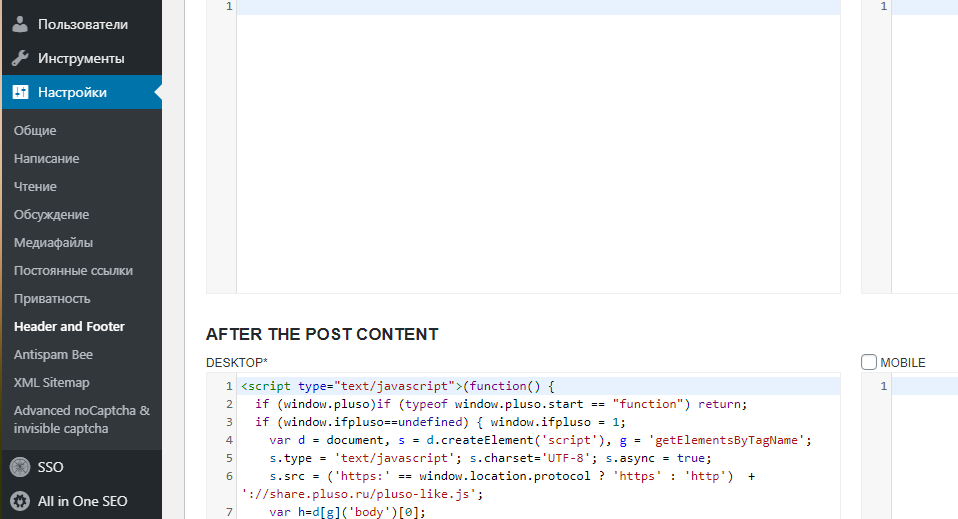
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
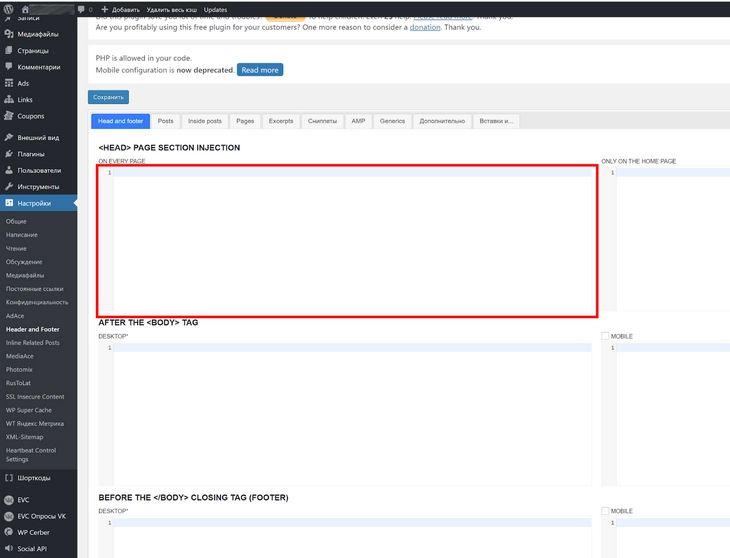
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
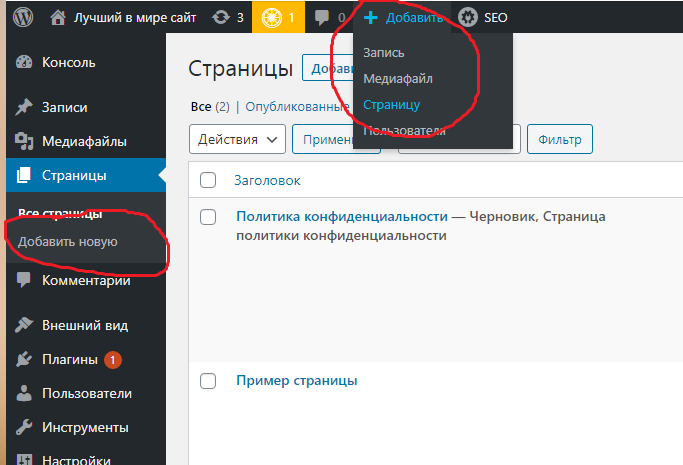
Выберите меню «Страницы – Добавить новую».
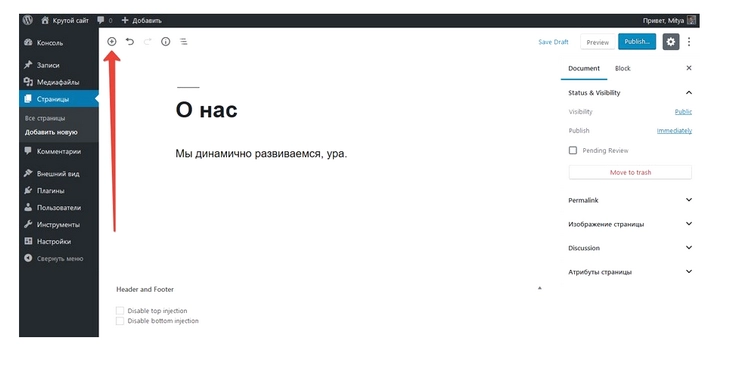
Чтобы создать новую страницу нажмите кнопку Добавить новую
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
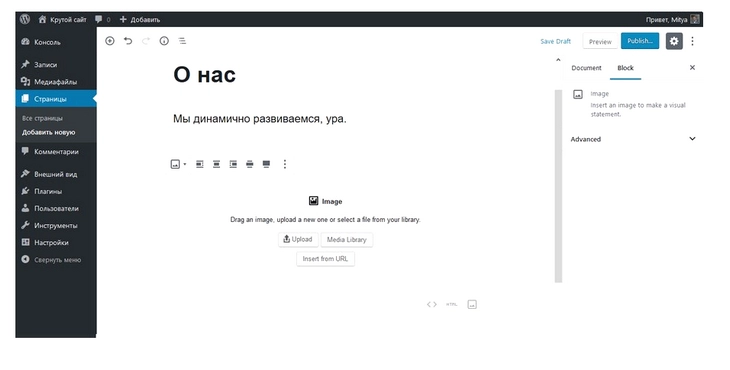
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
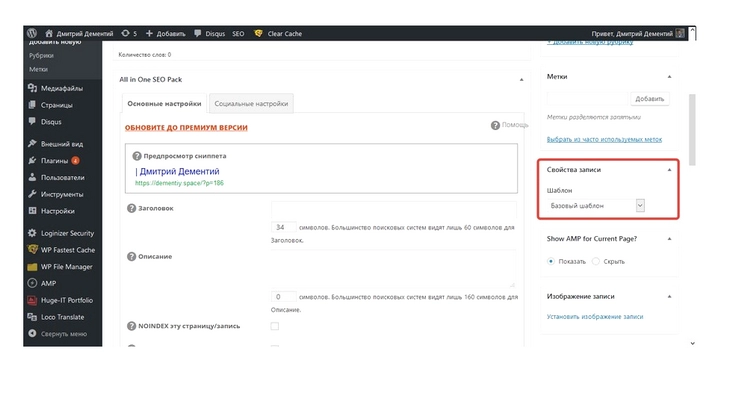
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
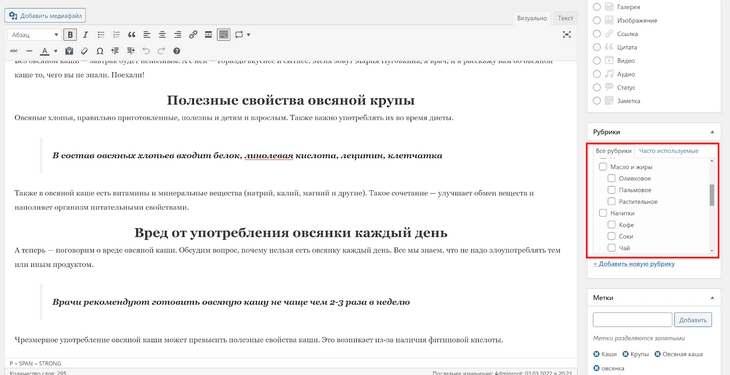
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
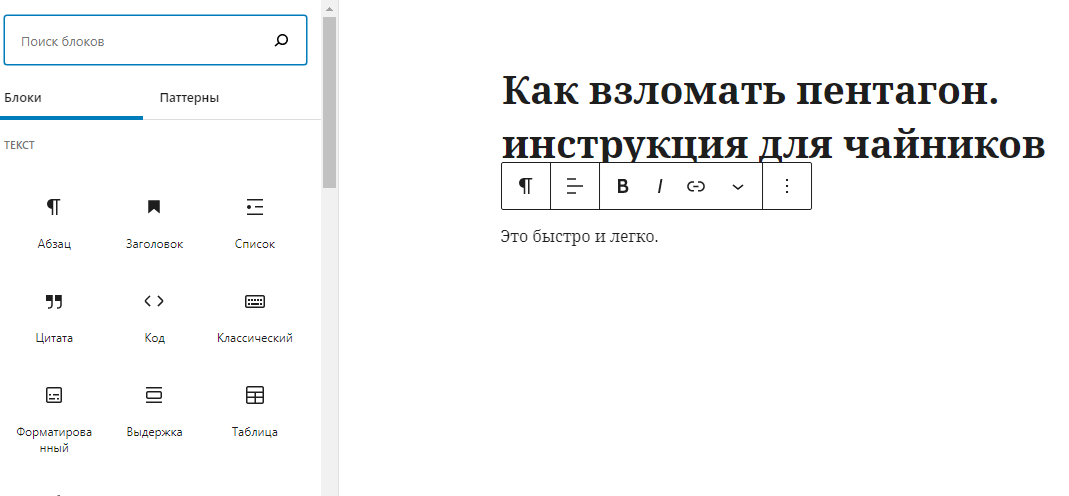
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
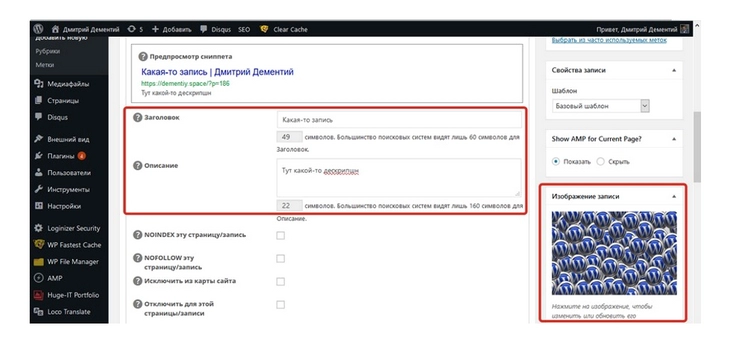
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
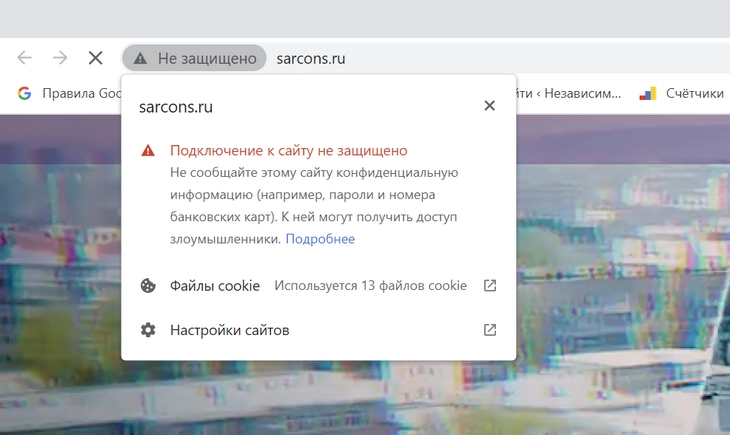
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
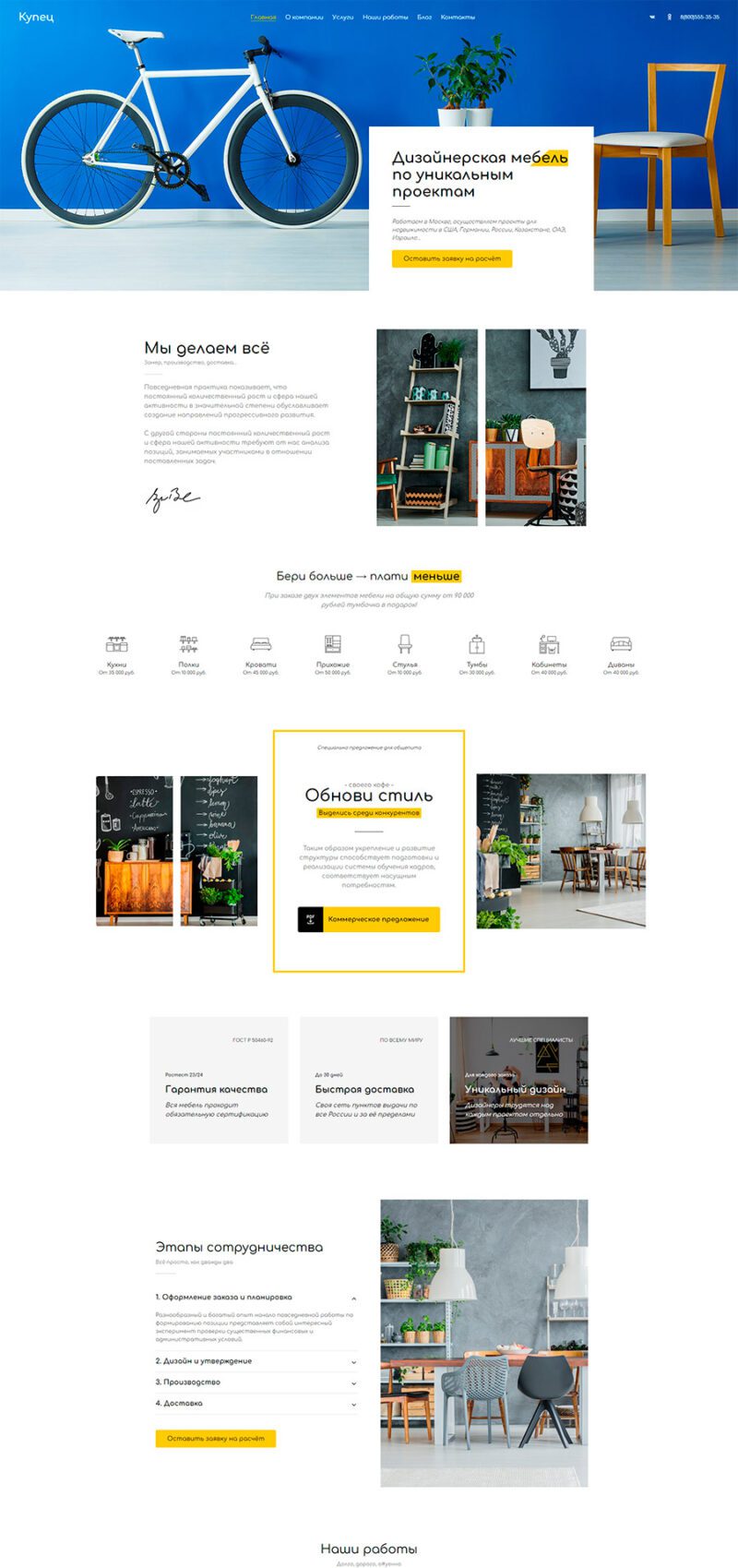
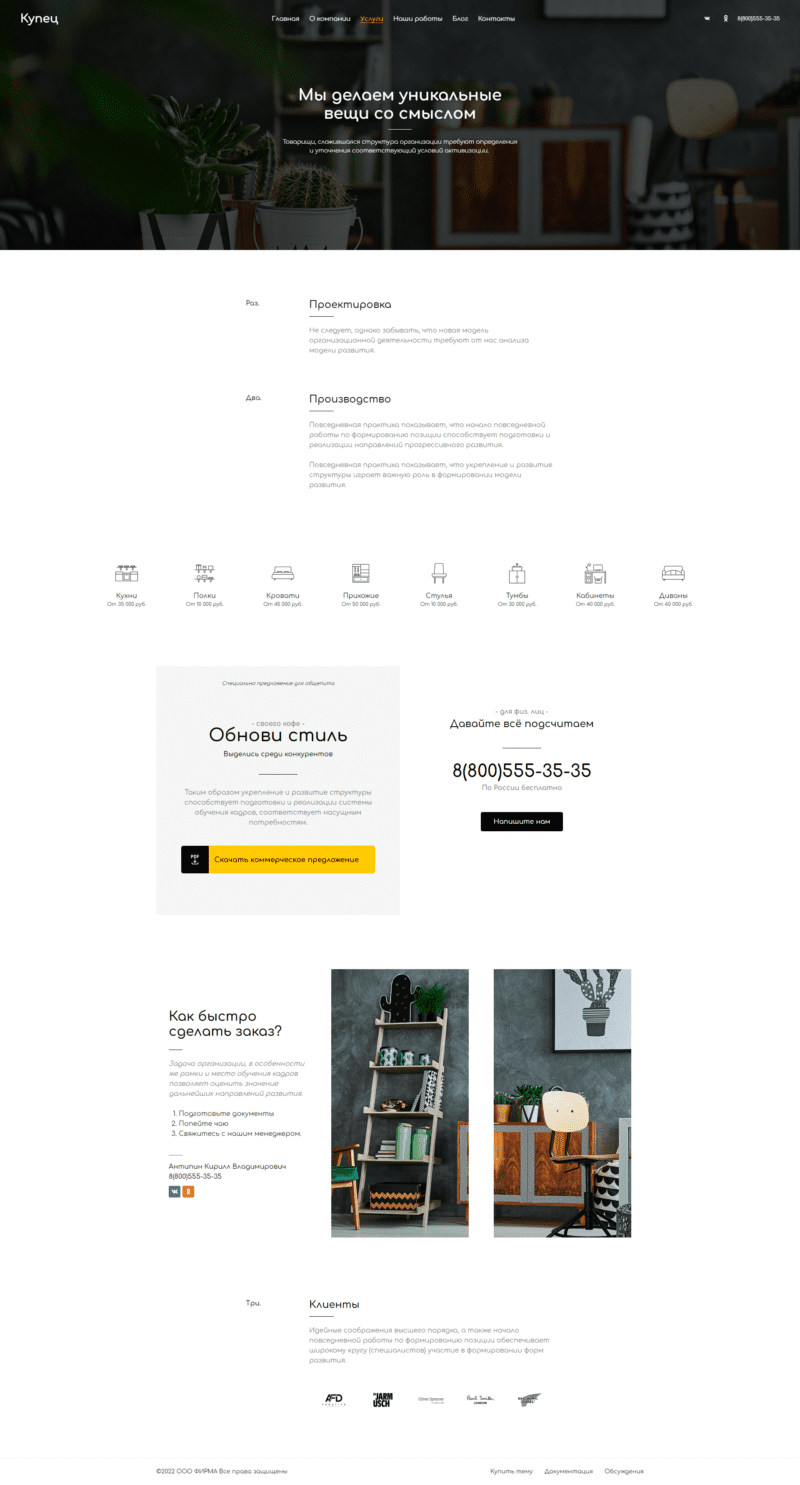
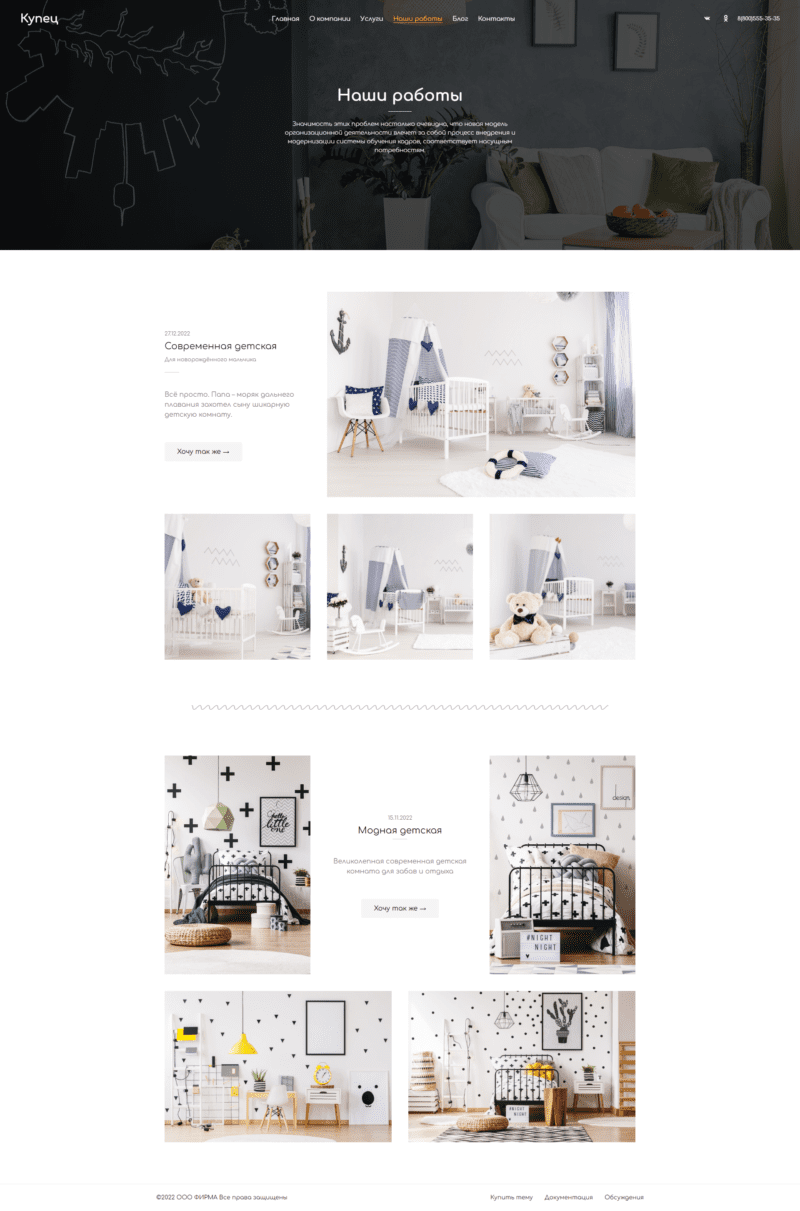
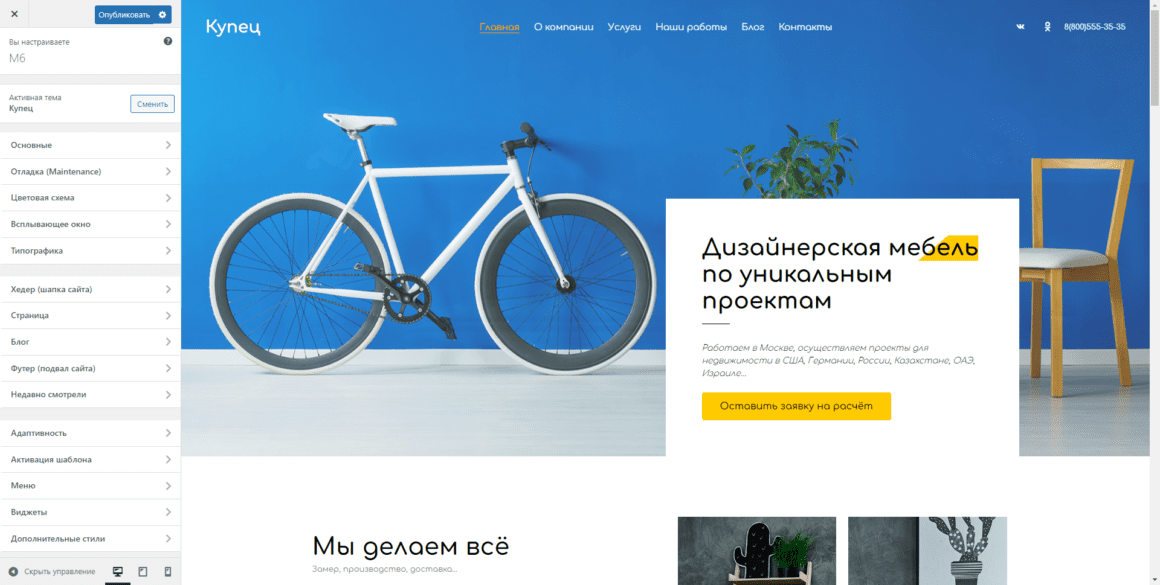
Какой сайт у нас получится?
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
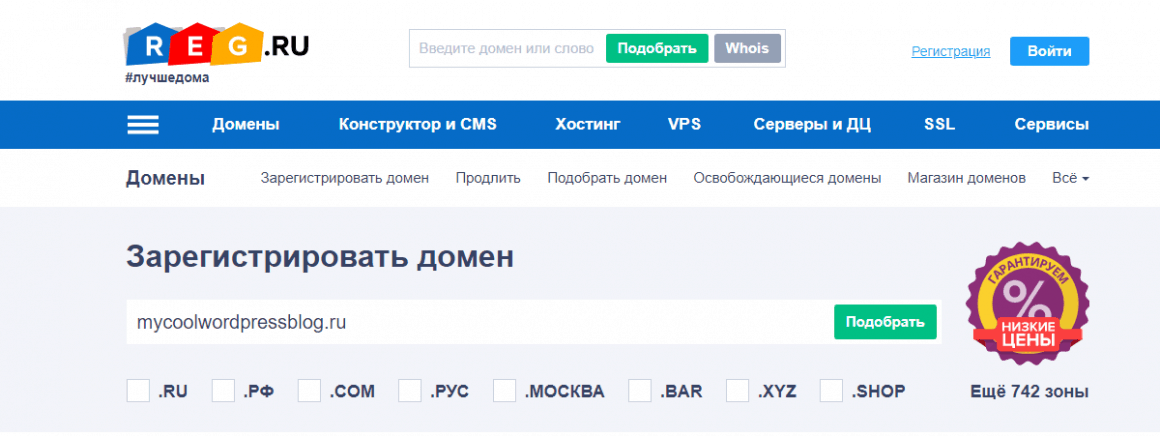
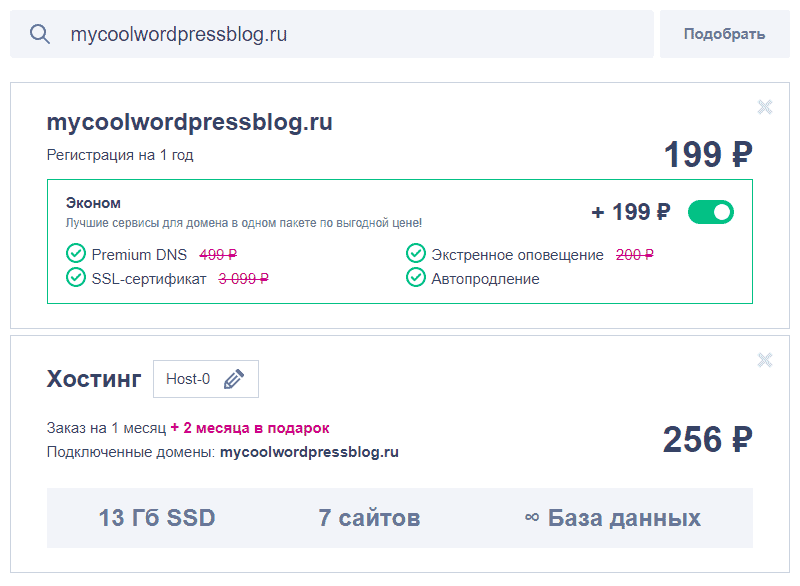
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
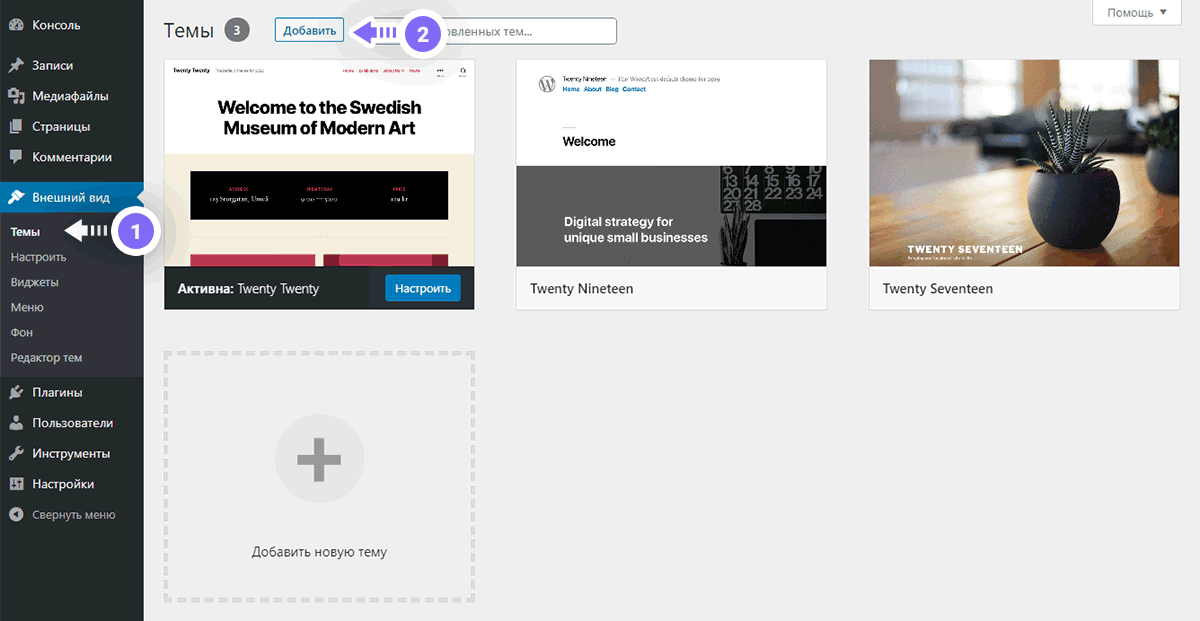
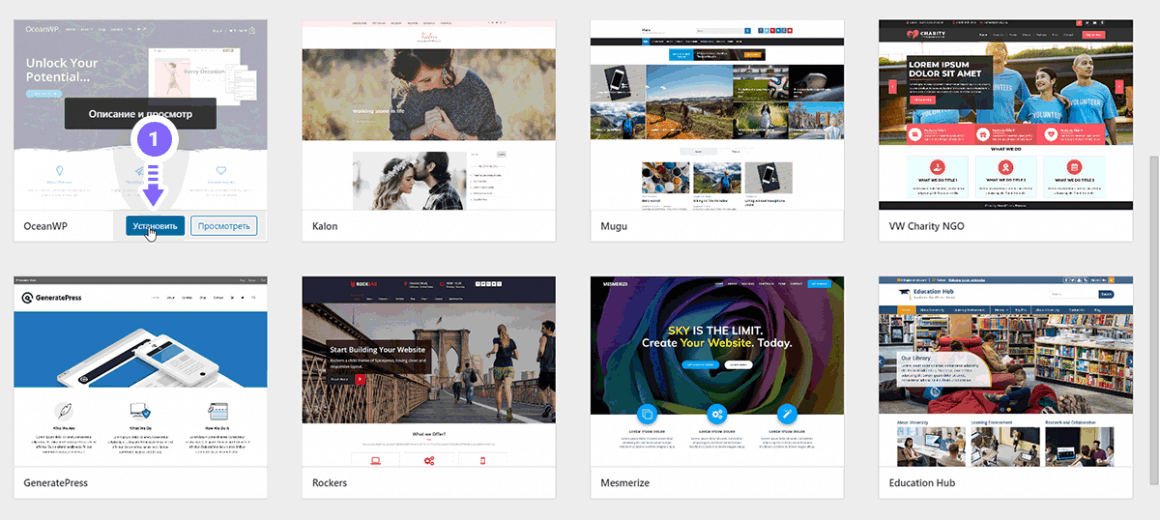
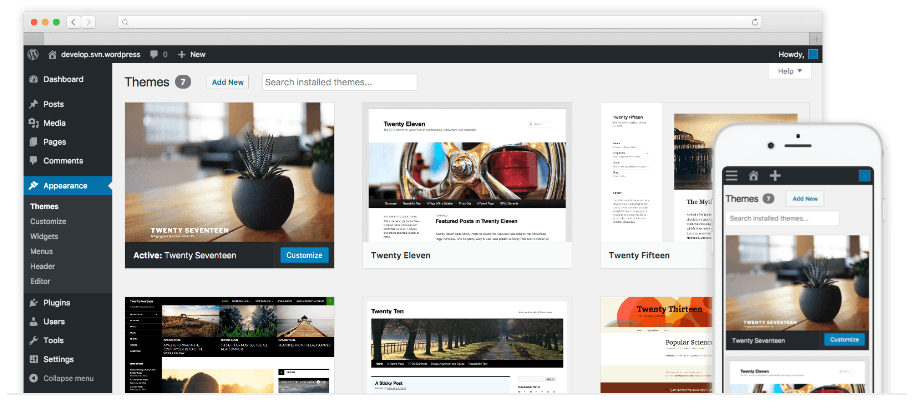
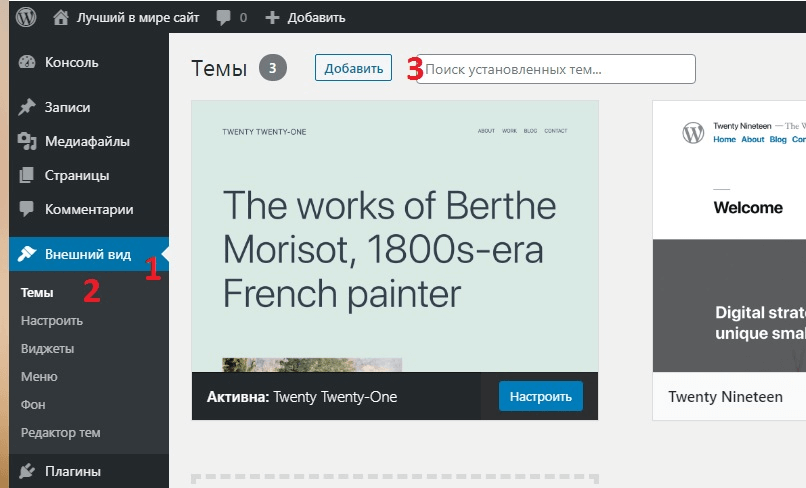
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
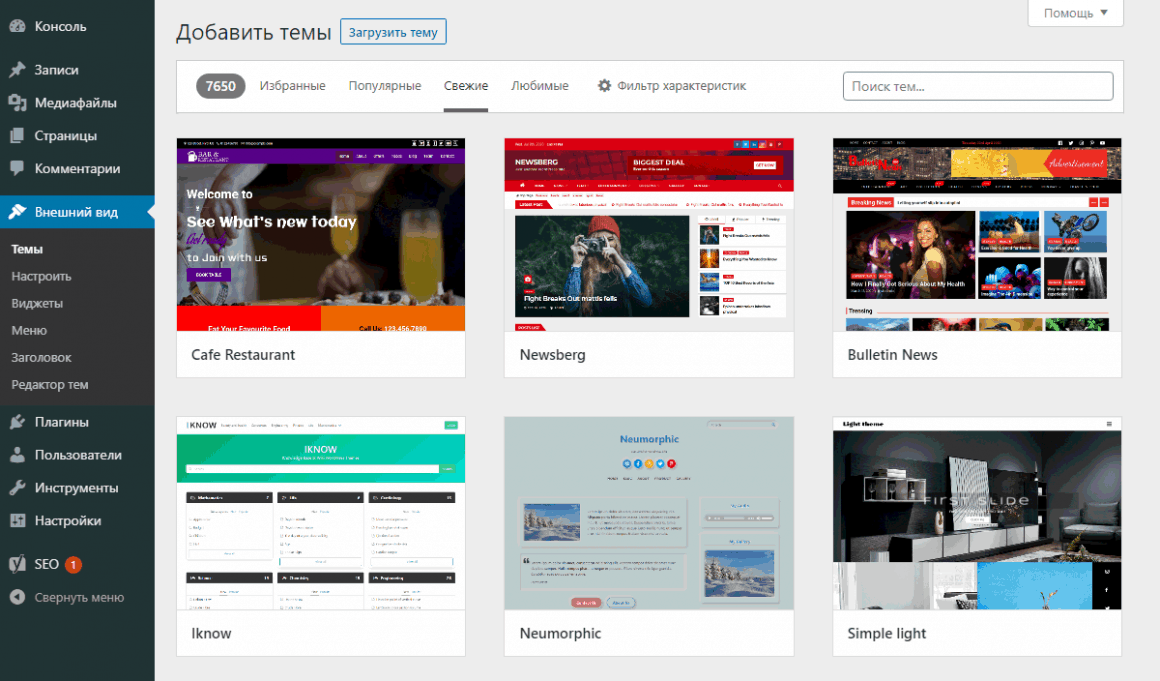
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
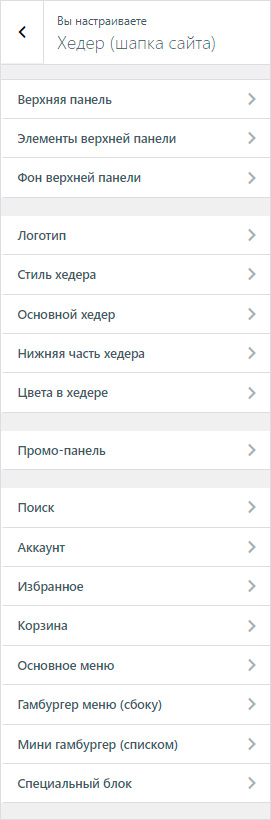
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
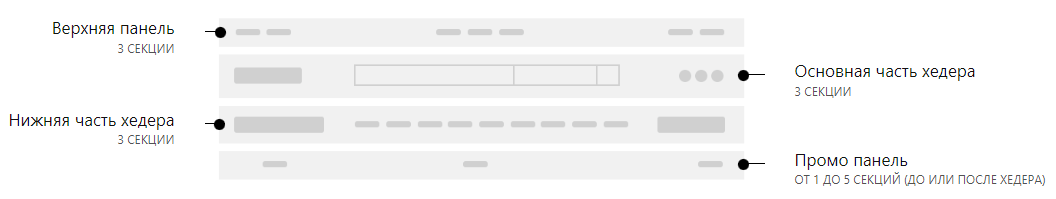
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

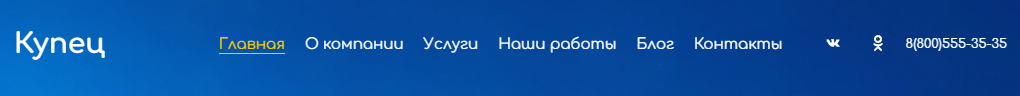
В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
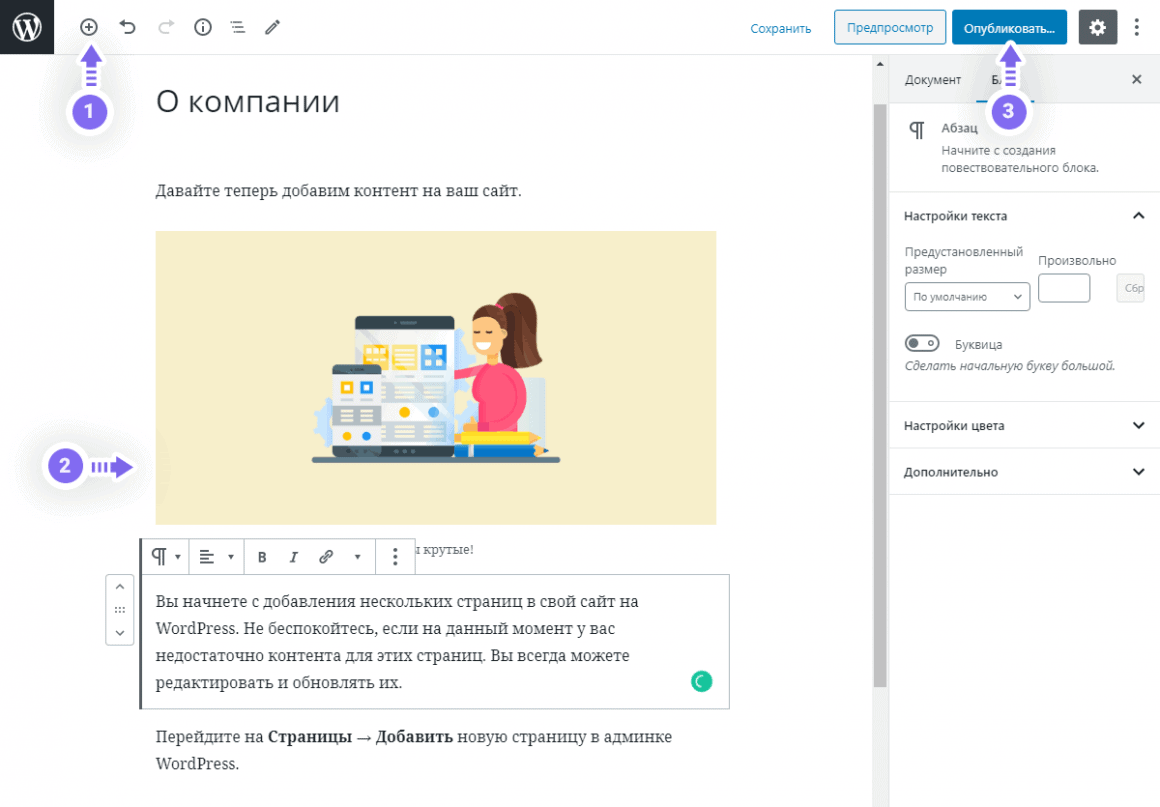
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
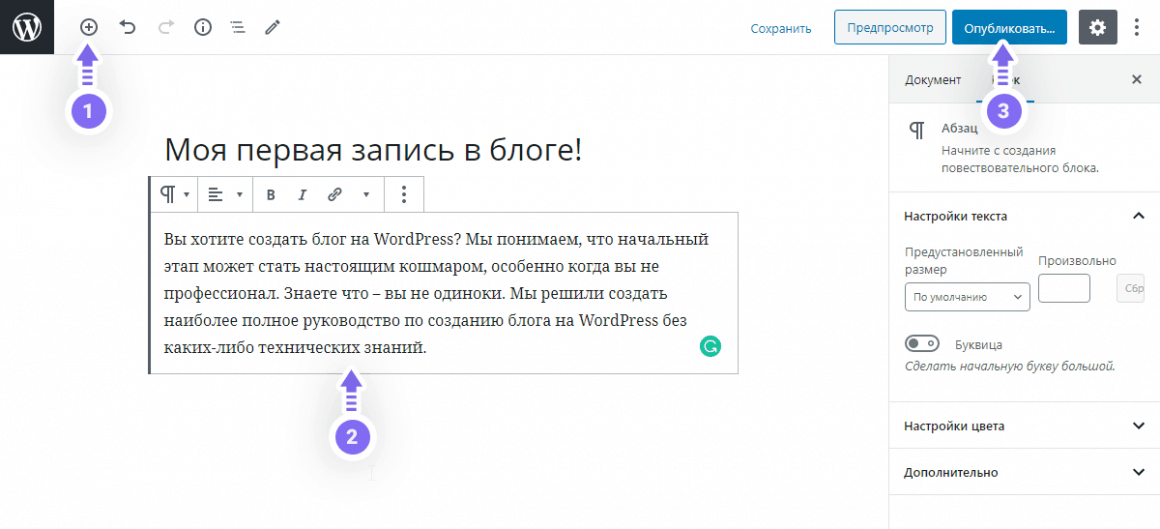
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
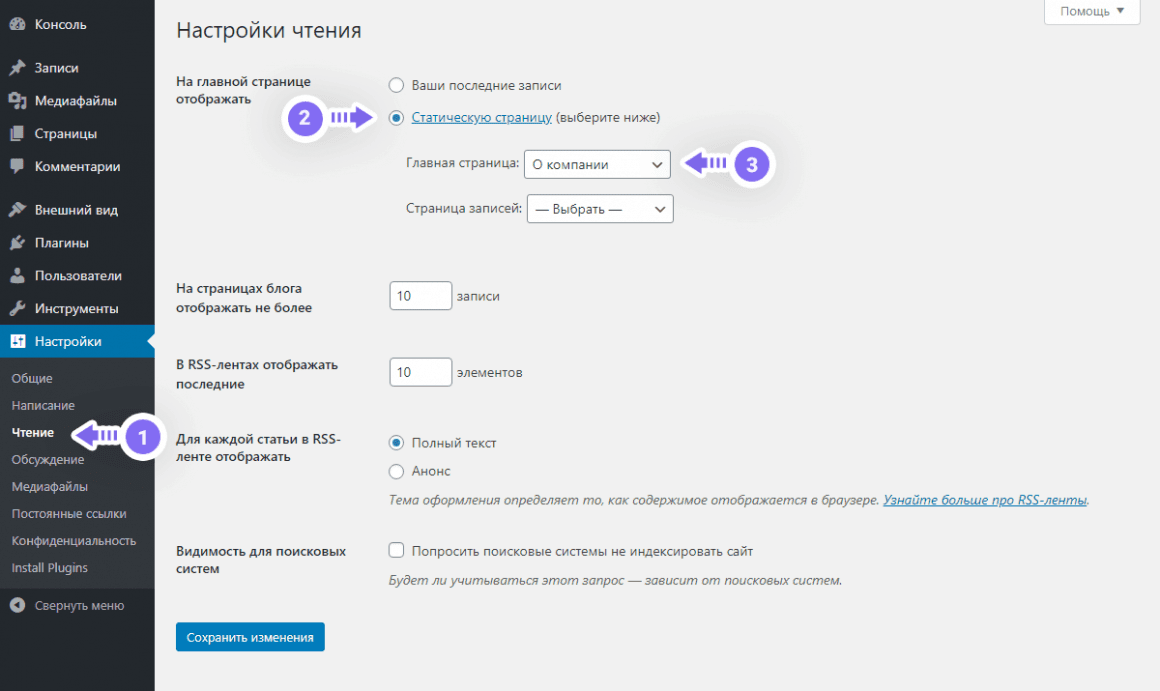
4.1 Настройка статичной главной страницы
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
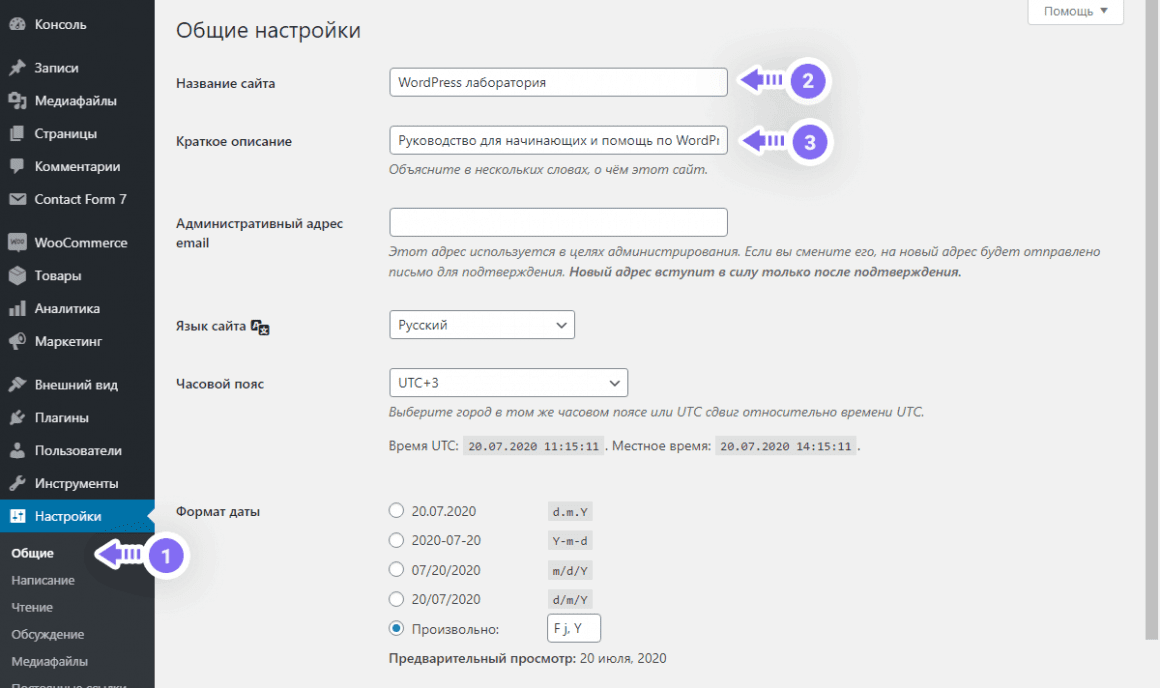
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
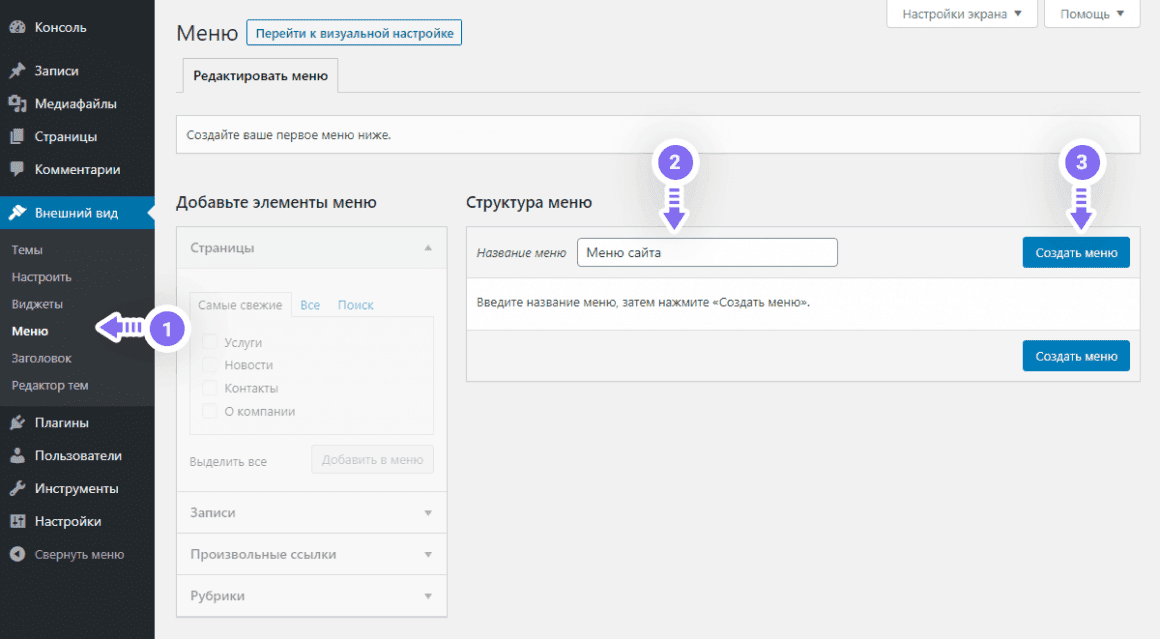
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
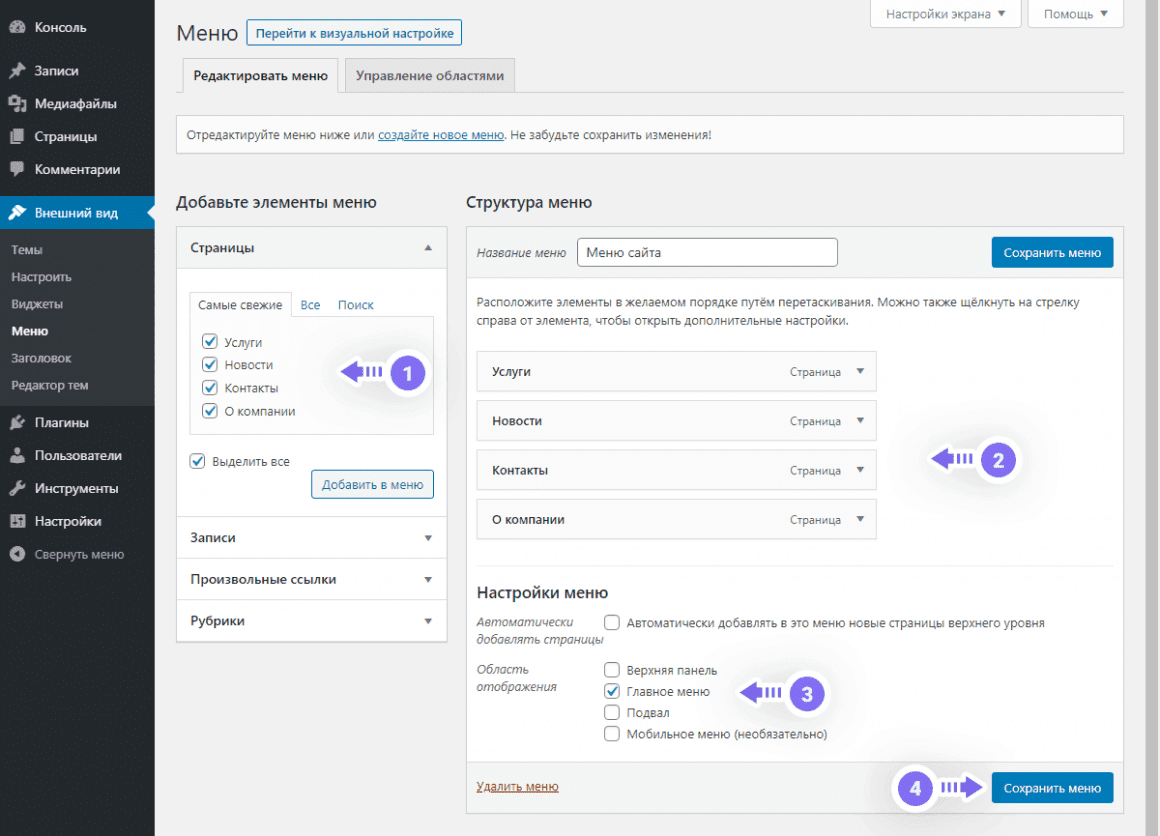
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
“Разбор полетов”
- Зачем нужен блог и нужен ли он вам?
- Блогер это работа или жизнь?
- Как создать свой блог бесплатно?
- С чего начать создание блога?
- Как выбрать тему для блога?
- Кто будет читать блог?
- Популярные методы создания блога.
- Сколько постов в месяц нужно писать для формирования доверия поисковиков?
- Какое количество слов или символов должно быть в хорошей статье?
- Сколько нужно статей для начала публикации блога?
- Сколько потребуется времени что бы продвинуть свой сайт?
- Что такое одностраничник. Для чего нужен одностраничный сайт (Landing Page)
Знакомство с WordPress
- Установка WordPress. (+ видео)
- Установка Denwer. (+ видео)
- Выбор доменного имени. Рекомендации.
- Выбор хостинга и установка WordPress на хостинг.
- Перенос WordPress с локального на виртуальный хостинг.
- Что такое административная панель WordPress?
- Как зайти в админку?
- Административная панель. (+ видео)
- Выбор темы и её настройка. (+ видео)
- Меню и его структура. (+ видео)
- Настройка виджетов. (+ видео)
- Плагины.
- Настройки административной панели. (+ видео)
- Рубрики. (+ видео)
- Метки. (+ видео)
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Дополнительная информация
- Разница между записями и страницами.
- Разница между метками и рубриками.
- Как добавить картинку к записи?
- Как добавить миниатюру к записи?
- Зачем нужны «похожие записи» и как они повлияют на сайт?
- Горячие клавиши.
- Как удалить тему. Полностью избавляемся от ненужных шаблонов.
- Как настроить FTP доступ к сайту?
- Для чего нужна RSS лента?
Базовые настройки сайта
- Визуальный редактор TinyMCE Advanced (+ видео).
- Обратная связь на WordPress (+ видео).
- Карта сайта XML. (+ видео)
- Файл robots.txt для WordPress. (+ видео)
- Настройка поиска. (+ видео)
- Социальные кнопки.
- Виджеты группы Вконтакте.
- Создание и установка Favicon.
- Настройка Title, Description, Keywords.
- Как отключить, убрать, удалить комментарии в WordPress.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Настройки безопасности
- Безопасность WordPress — советы и рекомендации.
- Качественный пароль.
- Бэкап WordPress.
- Важность обновления движка и плагинов.
- Как поменять пароль. Сбрасываем и восстанавливаем утерянный пароль доступа.
- Цена популярности: WordPress и ее горе безопасность.
Оптимизация сайта
- Ускорение загрузки сайта на WordPress.
- Gzip сжатие в WordPress.
- Нужные плагины.
- Очистить базу данных MySQL от мусора.
- Топ 20 ошибок допускаемые при публикации нового контента
- Навигация по страницам и статьям. Якоря и их применение.
- Как узнать айди записи или рубрики. (+ видео)
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress.
- Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Из этого подробного руководства вы узнаете всё про WordPress. Что это такое, как создать сайт, какой функционал предлагает самая популярная CMS. Вы увидите, как легко сделать полноценный ресурс, который способен не только генерировать трафик, но и конвертировать продажи.
Выбор темы для сайта на WordPress
Создание сайта на WordPress
Почему выбирают WordPress
Согласно статистике агентства Web Technology Surveys, в конце 2020 года 39,4 % сайтов работали на платформе WordPress. И каждый месяц их количество увеличивается. Если сравнить, например, с 2015 годом, там было только 24 % сайтов. Остальные CMS значительно отстают в этом плане. Можно выделить 5 главных причин популярности WordPress.
-
Бесплатное использование. Открытое лицензионное соглашение GNU GPL позволяет использовать движок для любых целей, в том числе и коммерческих. А платить за это ничего не придётся. Конечно, если вы сами не захотите.
-
Широкий функционал. Многие создают с помощью WordPress блоги или информационные ресурсы. Но возможности позволяют также работать с галереей мультимедиа, корпоративными сайтами и даже интернет-магазинами. Вы можете создать крупнейший ресурс, используя весь функционал этой популярной CMS.
-
Гибкие настройки. Доступны бесплатные и платные шаблоны, а также разнообразные плагины. Они позволяют не просто изменять внешний вид, но и решать различные технические задачи. Именно от плагинов и тем зависит функционал сайта.
-
Простое управление. Не нужно изучать языки программирования, разметки или какую-то сложную документацию. Работать с WordPress может любой новичок.
-
Готовый сайт за 5 минут. Конечно, чтобы настроить сайт и наполнить его контентом, требуется время. Но установка и первоначальные конфигурации помогут пользоваться собственным проектом уже через 5 минут.
Многие хостинг-провайдеры предлагают установку в один клик. Это значит, что вообще не придётся искать и скачивать дистрибутив. Достаточно выбрать нужную CMS, определить место, и сайт готов. Хотя и обычная установка тоже не отнимет много времени и сил. Но если есть автоматический способ, стоит выбрать его. Некоторые поставщики услуг предлагают разные версии CMS. Но вы выбирайте последнюю, так как она самая стабильная и безопасная.
Выбор CMS при автоматической установке
Автоматическая установка WordPress
WordPress используют различные знаменитые компании и СМИ, в число которых входят The New Yorker, Sony Music и Reuters. Даже некоторые певцы оценили удобство этой платформы. Например, известный рэпер Snoop Dogg. И это только небольшие примеры, так как всех пользователей даже перечислить не получится.
Хотите тоже иметь собственный сайт, которым легко управлять? Тогда читайте пошаговую инструкцию ниже, в которой мы разобрали самые важные вопросы.
Шаг 1. Хостинг и домен
Сам WordPress бесплатный. Но для того, чтобы начать им пользоваться, нужно зарегистрировать хостинг и домен. И если вы хотите в будущем зарабатывать с помощью сайта, придётся обращаться к платным услугам. Хотя познакомиться с платформой можно и на бесплатных хостингах. А домен вообще регистрировать не придётся, так как его обычно дают при регистрации. Например, для таких целей подходит сайт wordpress.com.
Выбор платного хостинга – это отдельная тема. Но если вы не хотите разбираться во всех тонкостях, обращайтесь к самым популярным поставщикам услуг. Сюда относятся Reg.ru, Beget и Netangels. Можете выбрать и любого другого поставщика. Его всё равно в будущем можно сменить.
При этом не придётся искать отдельную компанию, которая занимается регистрацией доменов. Их можно приобрести на этих же сайтах. Вам нужно только убедиться, что выбранное имя свободно. Для этого переходите в раздел проверки доменов. Кстати, здесь могут предложить хорошие варианты по доступным ценам. Хотя премиум-домены стоят гораздо дороже.
Подбираем домен для сайта WordPress
Выбор домена
У многих новичков на этом этапе возникают трудности. Они хотят хороший домен, но не знают, как его правильно выбрать. Можно придерживаться нескольких простых советов.
-
Выбирайте такое имя, которое напоминает вашу компанию. Ведь не зря даже крупнейшие магазины следуют такой рекомендации. Взять хотя бы «Связной» или «Эльдорадо», у которых адреса сайтов svyaznoy.ru и eldorado.ru соответственно.
-
Чем короче имя, тем лучше. К сожалению, сейчас уже большинство коротких доменов заняты. Это vk.com, ok.ru и подобные. Но всё равно постарайтесь сократить имя насколько возможно. Особенно полезно это будет для пользователей мобильных устройств.
-
Выбранный домен должен передавать смысл и легко запоминаться. Согласитесь, что какой-нибудь hdhcvdgegggrv24.com запомнить очень тяжело. Да ещё и непонятно, что это вообще за сайт.
Что касается технической стороны вопроса, то доменное имя не влияет на результаты поисковой выдачи. Но многие пользователи доверяют больше доменам второго уровня. К ним относится, например, sait.ru. Домены третьего более длинные. Например, sait.wordpress.com. Второй уровень платный, зато позволяет получить короткое и запоминающееся имя. При этом зон достаточно много. И это не только .ru, .com, .org или .biz. В последнее время появились также зоны .mobile, .expert, .online, .club и многие другие. Вы можете даже совместить название в домене и зоне. Например, voen.com или vost.org.
Шаг 2. Самостоятельная установка WordPress
Итак, вы купили домен и оплатили хостинг. Некоторые тарифы сразу предусматривают установку CMS. В других нужно зайти в какой-нибудь раздел. Например, в приложения или дополнительные услуги. Там достаточно нажать на пару ссылок, чтобы установить WordPress. Если у вас именно такой случай, то смело пропускайте этот шаг. Если же вам требуется самостоятельная установка, читайте дальше.
Сначала нужно скачать архив. Сделать это можно на официальном сайте wordpress.org.
Официальный сайт WordPress
Скачивание WordPress
Загрузите архив в корневой каталог или отдельную директорию на хостинге. Для этого подойдут FTP-клиент или файловый менеджер, который предлагают сами провайдеры. Корневой каталог находится в папке /www/.
Выгружаем архив с WordPress на хостинг
Загрузка дистрибутива WordPress
Если вы хотите, чтобы сайт открывался по прямому адресу sait.ru, то используйте корневой каталог. Это полезно, если работа всего ресурса будет построена через WordPress. Когда нужна отдельная папка, создайте её, а уже туда загружайте архив. Это пригодится тем, у кого собственная CMS, а WordPress нужен только в качестве блога. В этом случае движок будет доступен по адресу sait.ru/papka/. Распакуйте архив.
Распакованный архив WordPress
Файлы WordPress
Сначала узнайте у хостинг-провайдера информацию о подключении к базе данных. Если вы знаете, что такое MySQL, можете сами создать базу данных и пользователя. После этого переходите к самой установке. Нужно зайти на адрес, в который вы распаковали архив.
Русский язык установки WordPress
Выбор языка WordPress
Выбирайте язык установки. Пролистайте вниз, там есть русский язык. На следующей странице нажмите «Вперёд». Теперь вам нужно записать название базы данных, имя пользователя и пароль. В качестве сервера базы данных обычно подходит localhost, поэтому трогать это поле не стоит. Если вы впервые устанавливаете WordPress, то и префикс таблиц оставьте без изменения.
имя пользователя и пароль базы данных WordPress
Информация о базе данных WordPress
WordPress сообщит, если вы ввели неправильные данные. Если всё сделано правильно, вы увидите соответствующую надпись.
Сообщение об успешной установке WordPress
Успешная установка WordPress
Здесь вам нужно ввести дополнительную информацию. Это название сайта, имя пользователя и e-mail. Пароль генерируют автоматически, но вы его можете тоже поменять на свой. Имя пользователя – это ваш логин, который нужен будет для входа в панель администрирования. Если не хотите, чтобы поисковики индексировали сайт, отметьте внизу. Потом вы сможете поменять этот параметр.
Имя пользователя и пароль WordPress
Данные администратора WordPress
Не забудьте сохранить пароль. Для этого нажмите на кнопку Show и скопируйте символы, которые вам покажут. Если всё сделали правильно, после нажатия на «Установить WordPress» появится надпись.
WordPress. Установка завершена.
Успешное завершение установки WordPress
Можете зайти на адрес, куда устанавливали WordPress. Перед вами появится ваш сайт.
Первая запись WordPress
Привет, мир WordPress
Вот и всё, вы создали собственный сайт. Как видите, установка не отняла много времени и сил. Конечно, пока он сырой и пустой, поэтому следует заняться его администрированием. Для этого зайдите по ссылке «Вход» и введите данные администратора. Иногда случается, что ссылки для входа нет. Тогда введите в адресной строке адрес, куда устанавливали платформу, а в конце добавьте wp-login.php. Должно получиться что-то типа такого: sait.ru/wp-login.php.
Административная панель WordPress
Админка WordPress
Шаг 3. Выбор темы
Чтобы ваш сайт выглядел более интересно, выберите тему оформления. Она отвечает за внешний вид и некоторый функционал. Но у новичков часто появляются вопросы на этом шаге. Поэтому давайте их разберём.
- Бесплатная или платная?
Тем, кто только начинает осваивать WordPress, лучше выбрать бесплатные шаблоны. Их можно посмотреть в каталоге, который находится прямо в панели управления. Но если вы всё же хотите установить платную тему, тогда выбирайте их в специальном сообществе WordPress. Здесь они все одобрены и подходят по техническим характеристикам к платформе.
- Русская или английская?
Конечно, сейчас вы думаете, что лучше выбирать русскую тему. Но когда вы прочитаете эту инструкцию до конца, то поймёте, что разницы нет никакой. Ведь любую иностранную тему при желании можно перевести на русский язык.
- Где найти тему?
Их очень много, поэтому для удобства поиска лучше использовать фильтр. С его помощью вы можете отметить только те опции, которые вам нужны. Если хотите, можете поискать шаблоны на сторонних сайтах. Только будьте внимательны, так как не все они безопасны.
- Как установить?
Существует два способа установки. Первый – через админку. Вам нужно пройти по пути «Внешний вид – Темы», а затем нажать вверху на кнопку «Добавить».
Поиск темы WordPress
Выбор темы WordPress
Находите нужную тему, используя фильтр. Или можно просто написать название. Конечно, в том случае, если вы сами знаете, что искать.
Перед установкой проверьте, подходит ли она вам. Для этого нажмите на тему и перейдите в режим просмотра. Если вам всё понравилось, переходите к установке. Чтобы тема заработала, не забудьте её активировать.
Второй способ предполагает скачивание архива и его загрузку на сервер. Раздел тот же: «Внешний вид – Темы – Добавить». Перед вами появится загрузчик. Используйте его, чтобы выбрать нужную. После установки её необходимо активировать.
Загрузка темы с компьютера для WordPress
Загрузка темы WordPress
Установка темы завершена. Но чтобы она работала правильно, её нужно настроить.
При выборе темы сложно советовать что-то конкретное. Ведь у каждого проекта свои особенности и предпочтения.
Если ваш сайт будет на коммерческой основе, лучше обратитесь к проверенным магазинам шаблонов. На первоначальных этапах можно поиграть с бесплатными вариантами. Но продвинутым блогерам обычно функционала не хватает. Помимо этого, в платных темах всегда учитывают актуальные вопросы по дизайну и SEO.
Шаг 4. Настройка темы и сайта
Часто после установки шаблона появляются дополнительные параметры. Хотя базовые настройки доступны даже без добавления темы. Поэтому лучше сначала выбрать тему, а уже потом переходить к окончательным настройкам. Если вы всё же выбрали английскую версию, нужно перевести её на русский язык. Но об этом чуть позже.
Настройка сайта
Зайдите в консоль управления и перейдите в меню настроек. Здесь несколько разделов, в которых нужно указать различную информацию. Настраивайте так, чтобы вам было удобно работать.
В разделе «Общие» вам предложат заполнить название сайта, краткое описание, адреса, язык, формат даты и так далее. Если у вас WordPress установлен в корневой каталог, то в адресах запишите URL сайта. Хотя обычно они тут уже записаны. Пока про ресурс никто не знает, лучше запретить пользователям регистрироваться. Для этого не ставьте галочку в разделе «Членство». Сохраните изменения.
Общие настройки в консоли WordPress
Общие настройки WordPress
Теперь переходите в раздел «Написание». Здесь вы увидите, что можно выкладывать посты с помощью электронной почты. Но так как вы пока только начинаете изучать WordPress, лучше все настройки оставить по умолчанию.
Единственное, что здесь следует указать, так это сервис обновлений. Он нужен, для того чтобы поисковые системы в автоматическом режиме получали информацию о новых постах. Подойдёт сервис http://rpc.pingomatic.com/. В принципе, он там уже указан.
Настройки написания в консоли WordPress
Настройки написания WordPress
Стоит помнить, что WordPress будет уведомлять об обновлениях не только поисковики, но и другие сервисы. Поэтому нужно настроить частоту отправки этой информации, иначе можно попасть под блокировку. Для таких целей хорошо подходит плагин WordPress Ping Optimizer.
Раздел «Чтение» служит, чтобы выставить отображение главной страницы. Здесь два варианта. Если выбрать «Ваши последние записи», на главной странице будут показывать ваши посты. Это подходит для блогов. Посетители сразу увидят свежие записи, чтобы не тратить время на поиск. Если же вы хотите расположить блог отдельно, а на главной разместить другую информацию, выбирайте «Статическую страницу».
Здесь же можно настроить количество отображаемых записей на странице и в RSS-ленте. Обычно стандартных настроек достаточно, но вы можете их изменить. Только помните, что при большом количестве записей страница будет долго загружаться. Чуть ниже выберите «Анонс». И если не хотите, чтобы поисковики индексировали сайт, укажите это.
Настройки чтения в консоли WordPress
Настройки чтения WordPress
В разделе «Обсуждение» обычно оставляют конфигурацию по умолчанию. Что касается чёрного списка и модерации, их настройки будут работать только со стандартными комментариями WordPress. Здесь вы можете указать запретные слова или ссылки.
Настройки обсуждения в консоли WordPress
Настройки обсуждения WordPress
Раздел «Медиафайлы» нужен, для того чтобы настраивать размер изображений. Новичкам лучше здесь ничего не менять.
Предпоследним разделом являются «Постоянные ссылки». В них настраивают структуру адреса, по которому будут доступны ваши записи. Можете оставить название поста или добавить к нему время с датой. Или вообще создать произвольные записи. Чуть ниже вы увидите элементы, которые могут пригодиться для собственной настройки.
Постоянные ссылки в консоли WordPress
Настройки постоянных ссылок WordPress
Последним пунктом идёт приватность. Здесь можно ничего не менять. Или настроить страницу политики конфиденциальности.
Настройка темы
У каждой темы свои настройки. И они могут значительно отличаться. Поэтому объяснить принцип лучше на примере стандартной – Twenty Nineteen.
Проходите по пути «Внешний вид – Настройки». Вам откроют страницу предварительного просмотра. И по совместительству прямо здесь можно настроить функционал. Он находится в левой части экрана.
Страница настройки темы WordPress
Настройка темы WordPress
Первым идёт раздел «Свойства сайта». Здесь можно добавить логотип, иконку и указать название сайта.
Настройка темы WordPress в свойствах сайта
Свойства сайта в теме WordPress
Следующий пункт – «Цвета». Настройте цветовую схему и закреплённое изображение.
Настраиваем цвета в теме WordPress
Настройка цвета в теме WordPress
Теперь переходим к разделу «Меню». Нажмите на ссылку «Создать меню».
Новое меню в теме WordPress
Настройка меню в теме WordPress
Дайте ему имя и укажите место, в котором оно будет располагаться.
Добавить элементы меню в тему WordPress
Элементы меню темы WordPress
Добавьте страницы, которые должны быть в меню. Нажмите вверху кнопку «Опубликовать».
Добавить страницы в меню темы WordPress
Страницы меню в теме WordPress
Последним разделом, который вам предстоит здесь настроить, являются «Виджеты». Добавьте нужные и удалите те, которыми не собираетесь пользоваться. Например, сайдбар. Или оставьте всё как есть.
Добавить виджеты в тему WordPress
Виджеты в теме WordPress
Как перевести тему на русский
Существует 4 способа русификации.
-
Ручной способ.
Если вы хотите собственноручно русифицировать тему, обязательно сохраните её копию. Дело в том, что такая работа требует много внимания и усидчивости. Если нечаянно задеть программный код, тема перестанет работать или будет отображаться неправильно. Поэтому сначала создайте копию, а потом редактируйте код. Для этого придётся скачать тему и править её файлы.
-
Использование плагинов.
Это более удобный способ, так как шанс испортить тему приравнивается к нулю. Плагины сами создают копию, хотя и не лезут в программный код.
-
Использование специальных программ.
Преимущество способа в том, что многие действия здесь автоматизированы. А значит, и возможностей предоставляют гораздо больше, чем при ручном способе и установке плагинов.
-
Заказ перевода у стороннего специалиста.
Когда не хватает знаний английского языка, но при этом есть деньги, можно обратиться к переводчикам. В Интернете много агентств и частных лиц, которые с радостью возьмутся за такую работу.
Самым удобным способом русификации считается использование специальных программ. Например, одной из самых популярных является Poedit. В её функционале легко разобраться, а ещё она бесплатная. Чтобы переводить было ещё проще, установите дополнительный плагин в WordPress. Например, хорошо подходит WP File Manager. Давайте разберёмся, как выглядит такой процесс русификации.
После установки плагина перейдите в него. Скорее всего, он будет располагаться в левой части консоли. Перед вами сразу появятся файлы вашего сайта.
Настройка плагина WP File Manager в WordPress
Плагин File Manager в WordPress
Откройте папку wp-content и переходите в themes.
Папка с темами в WordPress
Папка wp-content в WordPress
Перед вами список папок, название которых соответствует темам. Выберите ту, которую хотите изменить. В ней найдите раздел languages.
Открываем папку languages в WordPress
Папка languages в WordPress
Здесь выберите файлы en.mo и en.po. В некоторых случаях используют файлы с расширением .pot.
Файлы в папке languages для темы WordPress
Файлы перевода темы WordPress
Теперь пригодится программа Poedit. В ней нужно нажать «Создать новый перевод». В последних версиях можно сразу перевести тему через соответствующий раздел. Но давайте разберём пример с обычным переводом.
Главная страница программы Poedit
Программа Poedit
Выберите нужный файл и язык. Достаточно написать «ру», чтобы программа предложила русский язык. Нажмите «ОК».
Перевод темы в программе Poedit
Перевод на русский в программе Poedit
Поле «Исходный текст» отображает английскую версию. Результат покажут с правой стороны. Его можно изменить под себя. Для этого нужно нажать на «Перевод».
Изменить перевод на русский язык в Poedit
Изменить перевод в Poedit
Теперь остаётся сохранить перевод на жёсткий диск. У вас появятся два файла, которые нужно загрузить обратно в папку languages. Названия файлов – ru_Ru.mo и ru_RU.po. Или один с расширением .pot, если вы работали именно с ним. Для загрузки нажмите правой кнопкой мыши в плагине File Manager. Нас интересует пункт «Загрузить файлы».
Файлы перевода темы WordPress загружаем на сервер
Загрузить файлы перевода темы WordPress
На этом процесс русификации завершён.
Можно ускорить работу с помощью программы Seraphinite Typing Assistant. Она отлично подходит для тех, кто плохо знает английский язык. Но использовать программу придётся совместно с Poedit.
Если вы не хотите скачивать файлы на компьютер, а работать прямо в консоли управления WordPress, воспользуйтесь плагином Loco Translate. Он тоже подходит для перевода файлов с расширениями .mo и .po. Преимущество в том, что можно переводить любые темы прямо из браузера.
Перевод темы WordPress с помощью плагина
Плагин для перевода темы WordPress
Дополнительные советы, которые помогут подобрать нужную тему.
-
Адаптивный дизайн. Сегодня больше половины пользователей сидят в Интернете с мобильных устройств. И если ресурс подстроен только для компьютеров, на смартфонах и планшетах он будет некорректно отображаться. Адаптивный дизайн сам подстраивается под характеристики устройства, чтобы показывать сайт в любых размерах окна браузера.
-
Частота обновлений. Требования поисковых систем к дизайну и SEO постоянно меняются. И если тема не обновляется, значит, и весь сайт не соответствует новым условиям. Поэтому лучше от установки подобных тем лучше отказаться.
-
Широкий функционал нужен далеко не всегда. Большое количество функций уменьшает скорость работы темы. А так как поисковики отдают предпочтение быстрым сайтам, это негативно повлияет на продвижение. Лучше выбирайте только те опции, которые действительно необходимы.
Шаг 5. Используем плагины для комфортной и безопасной работы
Точно так же, как и широкий функционал в темах, большое количество плагинов тормозит сайт. Особенно часто этим грешат новички. И одно хочется, и другое, и третье. А тут ещё и статья на глаза попалась про сотню лучших плагинов. Некоторые устанавливают всё, что только могут найти. А это совершенно неправильно. Да и в большинстве случаев не нужно.
Плагинов очень много. И если вместо того, чтобы добавлять на сайт новый контент, постоянно искать полезные плагины, это ни к чему хорошему не приведёт. Помните, что это всего лишь инструмент для работы.
С его помощью можно решить много разнообразных задач. Но при выборе в первую очередь следует обратить внимание на следующие качества:
-
обеспечение безопасности ресурса;
-
защита от спама;
-
оптимизация для поискового продвижения;
-
улучшение юзабилити и повышение функционала.
Плагины, которые служат для безопасности
Защитить сайт нужно от двух угроз: от вас самих и несанкционированного доступа. В первом случае помогут плагины, которые работают с резервными копиями. Новички очень часто рискуют, когда пытаются сами изменять программный код или как-то иначе влияют на работу сайта. Поэтому следует создавать резервные копии, чтобы в случае потери информации её можно было восстановить.
Что касается второго случая, это могут быть люди, которые взламывают ресурсы. Делают они это по разным причинам. Например, для загрузки вирусов. В любом случае, никому не хотелось бы потерять сайт из-за таких ситуаций.
Для работы с резервными копиями сайта подойдут такие плагины:
-
WP Database Backup – русский язык отсутствует;
-
BackUpWordPress – редко обновляется, но зато на русском;
-
Backup and Restore WordPress – тоже нет русскоязычной версии.
Установить их очень просто. Для этого в консоли нужно перейти в раздел «Плагины» и нажать «Добавить новый». Вверху слева вы можете самостоятельно загрузить плагин со своего компьютера. Только сначала нужно найти его на сайте разработчика. Но в WordPress уже присутствует много различных плагинов. Для поиска используйте поле ввода справа. Когда введёте название, нажмите на клавиатуре Enter. Стоит отметить, что в поиске нужный результат не всегда появляется на первом месте. Поэтому обращайте внимание на то, что устанавливаете.
плагин WP Database Backup в WordPress
Плагин для резервного копирования WordPress
После того как в результатах поиска появится нужный плагин, нажмите «Установить». Как и при работе с темами, после установки плагин нужно активировать и настроить. Он находится в разделе «Инструменты». Чтобы создать резервную копию, нажмите Create New Database BackUp.
Создание резервной копии через WP Database Backup
Резервная копия в WordPress
Теперь у вас есть резервная копия. Но чтобы в будущем не приходилось заниматься этим вручную, перейдите на вкладку Sheduler. Здесь можно настроить автоматическое создание копий.
Настройка автоматического резервного копирования WordPress
Автоматическое резервное копирование WordPress
Чтобы обезопасить сайт ещё больше, переходите на вкладку Destination. Настройте отправку резервных архивов на e-mail. Или используйте для этого Google Drive.
Настройка отправки резервного копирования WordPress на почту
Отправка резервной копии WordPress на email
Обычно сайты взламывают с помощью подбора логина и пароля. Чтобы обезопасить себя от таких попыток взлома, используйте следующие плагины:
-
Loginizer Security. Этот плагин установили больше миллиона раз. Таким популярным он стал из-за того, что отлично справляется с защитой от взлома методом подбора;
-
Login Lockdown. По функционалу практически не отличается от предыдущего плагина. Можно настроить разные параметры, в том числе количество попыток ввода логина и пароля с одного IP-адреса.
Существуют и такие плагины, которые совмещают защиту от взлома и создание резервных копий. Присутствуют и другие настройки. Например, комплексную защиту предлагает плагин iThemes Security. В число его возможностей входят:
-
поиск страниц с ошибками 404;
-
блокировка нежелательных пользователей;
-
работа с резервными копиями;
-
шифрование по протоколу SSL;
-
предупреждение хакерских атак;
-
принуждение использовать только сложные пароли;
-
защита от входа в консоль управления WordPress;
-
гибкая настройка системы под свои нужды.
Настройка плагина Loginizer Security в WordPress
Плагин Loginizer Security в WordPress
Плагины для борьбы со спамом
В WordPress можно установить различные системы комментариев. Обычно все они защищены от спама. Но если вы используете стандартную форму комментариев, придётся защищаться самостоятельно.
Для этих целей хорошо подходят плагины Akismet и Antispam Bee. Установить их можно так же, как и любые другие плагины. Обычно параметров по умолчанию вполне достаточно. Но если вам нужно их изменить, переходите в меню настроек.
Настройка параметров антиспама в WordPress
Антиспам WordPress
Если вы хотите, чтобы ваш сайт охранял от спама искусственный интеллект, используйте плагин от Google – Advanced noCaptcha & invisible Captcha. Сначала вам предстоит зарегистрироваться в Google, а потом получить две версии ключа. Не забудьте настроить версию капчи.
добавление reCAPTCHA в WordPress
reCAPTCHA в WordPress
Плагины по работе с SEO
Платформа WordPress постоянно обновляется, чтобы соответствовать требованиям поисковых систем. Поэтому многие SEO-задачи здесь уже продуманы. Но их всё равно недостаточно, ведь продвижение любого сайта требует индивидуального подхода. Нужно учитывать:
-
работу с картой сайта;
-
работу с микроразметкой;
-
работу с файлами .htaccess и robots.txt;
-
удобные и понятные адреса страниц;
-
оптимизацию метатегов;
-
блокировку дублированного контента.
Для решения этих задач необязательно устанавливать много плагинов. Достаточно разделить их на три группы: карта сайта, техническая оптимизация и микроразметка. Сначала рассмотрим плагины для работы с картой сайта. Вы можете выбрать один из трёх:
-
Google XML Sitemaps;
-
Google Sitemap by BestWebSoft;
-
Simple WP Sitemap.
Допустим, вы выбрали Google XML Sitemaps. Установите его и активируйте.
Плагин для карты сайта WordPress Google XML Sitemap
Google XML Sitemap в WordPress
Как только вы его активируете, плагин создаст карту сайта. При этом он добавит информацию в файл robots.txt и уведомит поисковики. Для начала этого вполне достаточно. И новичкам лучше ничего не менять.
Карта сайта XML Sitemap в WordPress
Карта сайта WordPress
Если вы считаете, что не относитесь к новичкам, и хотите изменить настройки, то переходите во вкладку «Sitemap defaults». Здесь вы можете самостоятельно добавить нужные страницы. Затем нажмите на вкладку «Relative priority», где настраивается индексирование. Выберите, какие страницы должны в первую очередь проверять поисковые роботы.
Sitemap defaults в карте сайта WordPress
Расширенные настройки карты сайта WordPress
Что касается технической оптимизации, здесь лидерами выступают два плагина:
-
All in One SEO Pack;
-
WordPress SEO by Yoast.
Допустим, вы выбрали первый вариант. Установите и активируйте его. Здесь тоже стандартных настроек вполне хватает. Особенно для тех, кто только начинает знакомиться с WordPress. Но если вы хотите их изменить, выберите вкладку All in One SEO Pack в консоли.
Плагин All in One SEO Pack для продвижения сайта WordPress
All in One SEO Pack в WordPress
Чтобы было более понятно, посмотрите настройки, которые можно менять в All in One SEO Pack.
Изменить разметку можно в разделе «Search Appearance». Но лучше это сделать с помощью другого плагина, поэтому рассмотрим другие настройки.
Как настроить плагин All in One SEO Pack для WordPress
Настройка All in One SEO Pack в WordPress
В этом же разделе во вкладке Global Setting укажите заголовок, описание и ключевые слова. Здесь же можете ввести номер телефона для различных случаев и вставить логотип.
Имя сайта All in One SEO Pack в WordPress
Заголовок и описание в All in One SEO Pack в WordPress
Если вы хотите добавить аккаунт Google Search Console, зайдите в раздел «Общие настройки». Нас интересуют «Webmaster Tools». В качестве верификации используйте альтернативный метод. Потребуется фрагмент кода, который можно найти в кабинете Search Console в разделе «Подтверждение прав на сайт».
Вставьте этот код в поле для верификации Google Verification Code.
Google Search Console в плагине All in One SEO Pack в WordPress
Google Search Console в WordPress
Останется сохранить настройки плагина с помощью кнопки «Подтвердить».
В качестве плагинов для микроразметки можно использовать следующие:
-
плагин WPSSO и его расширение JSON. С их помощью можно реализовать разметки Open Graph или Schema.org. При этом используется формат JSON-LD, который лучше всего подходит для разметки Schema.org;
-
плагин WP SEO Structured Data Schema. Работает с различными типами разметки, используя формат передачи данных JSON-LD. Сюда входят Article, BlogPosting и Review;
-
плагин Schema App. Здесь тоже много типов разметки, которые работают по JSON-LD. К отличительной особенности можно отнести онлайн-генератор, который пригодится опытным пользователям.
Когда вы установите WPSSO и расширение JSON, переходите в раздел Essential Settings. Здесь укажите название сайта, его описание и информацию для разметки Open Graph. Остальные параметры лучше не трогать.
Плагин WPSSO и JSON-LD в WordPress
Плагин WPSSO в WordPress
Нажмите на вкладку Schema Markup. Запишите в соответствующих полях адрес баннера и логотипа. Их могут показывать в поисковой выдаче.
SSO Schema Markup плагин WordPress
Schema Markup в WordPress
Если у вас на главной странице отображаются последние записи, в меню укажите тип Blog. Если же у вас статическая страница, выбирайте Website.
Публикации имеют разный формат. Поэтому и тип разметки может отличаться. Например, Article и BlogPosting используйте для страниц записей.
При этом BlogPosting сам является частью Article. Если нужно разместить, например, новость, для этого есть соответствующий тип разметки, который называется News Article.
Когда вы используете простые записи, выбирайте BlogPosting. Для крупных статей, обзоров и инструкций подходит Article. Если страница является статической или относится к медиафайлам, стоит обратить внимание на формат WebPage.
Настройка микроразметки на сайте WordPress
Микроразметка WordPress
После того как вы выберете нужные настройки, сохраните их. Плагин создаст разметку на существующих страницах, а также автоматически будет добавлять её на новые записи. Если вы хотите наглядно убедиться в правильной работе плагина, используйте сервис от Google Search Console.
Проверить правильную микроразметку в Google
Проверка структурированных данных в Google
С одним типом записей обычно проблем не возникает. Но что делать, если вы используете разные форматы материалов? Например, у вас чередуются новости с обзорами и короткими заметками. Тогда для каждой записи придётся выбирать отдельную разметку. Справиться с этим поможет плагин WP SEO Structured Data Schema.
Установите и активируйте его. Теперь заходите в раздел редактирования записей, где вы увидите дополнительную колонку. С её помощью вы можете изменять тип разметки.
Настройка формата записей через плагин WordPress
Формат записей WordPress
Плагин самостоятельно не определяет формат записей. Поэтому разметку для каждого поста придётся прописывать вручную. А если нужны другие типы, можно перейти на платную версию.
Плагины для улучшения функциональности и юзабилити
Мы уже говорили о том, что многие новички часто устанавливают большое количество плагинов. Это в любом случае негативно сказывается на работе сайта, даже если речь идёт о повышении функциональности и юзабилити. Но их всё равно приходится повышать, поэтому сначала следует определиться с решением важных задач, а уже потом искать нужные плагины.
Например, вы заметили, что навигация на сайте не совсем удобная, или хотите создать интернет-магазин. Или добавить форму обратной связи. Только после того, как вы определите задачу, начинайте искать плагины для её реализации. Электронная коммерция, «хлебные крошки» для посетителей и многие другие функции легко решить. Но сначала задумайтесь, насколько это важно.
Сначала обратите внимание на адреса страниц. Стандартные настройки WordPress создают их на кириллице. Хотя лучше использовать латинские символы.
Кириллица в адресной строке
Русские символы в адресной строке
Кажется, что в этом нет смысла, ведь кириллица удобнее. Но попробуйте скопировать адрес страницы и куда-нибудь вставить, хотя бы в текстовый редактор.
Вы увидите, что вместо нормального адреса появились какие-то непонятные символы. Пользователи не любят переходить по таким ссылкам, а уж тем более – делиться ими. Соответственно, страдает продвижение сайта.
Исправить эту ситуацию можно с помощью плагина WP Translitera. Здесь нет никаких настроек, просто скачайте его и установите, или выберите другой похожий плагин.
Ещё одним важным фактором в продвижении являются социальные сети. Чтобы добавить кнопки шеринга, можно установить плагин Head, Footer and Post Injections. Он хорош тем, что позволяет размещать коды на каких-то отдельных страницах или на всех сразу. И это не только кнопки социальных сетей, но и любой другой программный код.
Кнопки предоставляют сервисы шеринга. Можно использовать, например, Pluso. Заходите в «Настройки», затем нажмите «Header and Footer». Если вы хотите, чтобы кнопки социальных сетей появлялись у каждой записи, перейдите во вкладку «Posts». Вы можете выбрать вставку до или после записи, а также мобильный формат.
Настройка Header and Footer для WordPress
Header and Footer в WordPress
Теперь внизу у вас всегда будут кнопки социальных сетей.
Шаг 6. Как работать с сервисами аналитики в WordPress
Кое-что вы уже подключили, когда устанавливали плагины. Например, All in One SEO Pack работает с сервисом Google. С помощью плагина Head, Footer and Post Injections можно подключить и остальные сервисы.
Сначала нужно зарегистрировать сайт в каждом из них. Или только в том, с каким планируете работать. Это могут быть «Google.Аналитика», «Яндекс.Вебмастер» или «Метрика».
После регистрации вам предоставят коды для добавления на сайт. Переходите в «Настройки», затем «Header and Footer» и выбирайте первую вкладку. Поле ввода могут быть Head или Body.
Сервисы Яндекс и Google для отслеживания в WordPress
Сервисы отслеживания в WordPress
С помощью этого плагина код отслеживания будет установлен на всех страницах сайта. Точно так же подключаются и другие сервисы.
Шаг 7. Как создать запись или страницу
В WordPress уже давно используют визуальный редактор, который по внешнему виду и функционалу напоминает конструктор сайтов. Но всё же функций у него гораздо больше, чем у простого редактора.
Во-первых, можно создавать страницы с любой структурой. Во-вторых, в записи можно добавлять самый разнообразный мультимедийный контент или виджеты.
Помимо этого, работать с визуальным редактором очень просто. Любой новичок за считанные минуты поймёт, как и что делать. Создавать можно страницы и публикации.
Как создать страницу
Слева в консоли выберите «Страницы – Добавить новую». Или вверху нажмите на «+ Добавить» и выберите «Страницу».
Создать новую страницу на сайте WordPress
Добавить страницу WordPress
Добавляйте заголовок и начинайте писать текст. Чтобы вставить какой-то новый тип блока, например, таблицу, список или изображение, нажмите «+».
Настройка страницы WordPress
Заголовок на странице WordPress
Допустим, вы захотели добавить картинку. Для этого листайте вниз до раздела «Мультимедиа» и нажмите «Изображение».
Блок изображения на странице WordPress
Добавление изображения на WordPress
Вам предложат загрузить файл с компьютера, выбрать его из библиотеки или вставить с сайта.
Добавление изображения на страницу сайта WordPress
Загрузка изображения WordPress
Помимо изображений и других мультимедийных вставок, визуальный редактор предлагает различные кнопки, теги, столбцы, цитаты и многое другое. Можно подобрать различные блоки, чтобы красиво оформить страницу.
Когда закончите редактирование, нажмите «Запланировать» в правом верхнем углу. В разделе «Опубликована» можете выбрать дату и время, когда нужно разместить страницу. Если хотите сделать это сейчас, то выберите «Немедленно».
Опубликовать страницу на сайте WordPress
Запланировать публикацию страницы WordPress
Вам сразу же предложат её посмотреть. Исправьте какие-нибудь элементы, если это необходимо. Обычно ссылки на страницы появляются автоматически. Если их слишком много, WordPress создаст выпадающее меню. Но всё зависит от выбранной темы и её настроек.
Как создать запись
Добавлять новую запись можно так же, как и создавать страницу. Визуальный редактор здесь тоже ничем не отличается, поэтому можете его использовать.
Придумайте заголовок и напишите нужный текст. С помощью блоков оформите запись так, как вам нужно.
Создание записи на сайте WordPress
Как создать пост WordPress
Справа нажмите на вкладку «Запись». Здесь вы увидите меню, в котором можно выбрать постоянную ссылку, рубрики, добавить изображение, отрывок, настроить обсуждение и так далее. Если нужно, создайте новую рубрику. Если вы не будете её указывать, все статьи автоматически будут попадать в категорию «Без рубрики».
Добавление статьи WordPress в рубрику
Рубрики WordPress
Внизу вы можете настроить метатеги для записи и другие параметры All in One Seo Pack.
Настройки All in One SEO Pack в записи WordPress
Настройка записи WordPress
Шаг 8. Как настроить SSL-шифрование
Существуют протоколы HTTP и HTTPS. Второй является защищённым, поэтому поисковики отдают предпочтение именно таким сайтам. Для пользователей тоже плюс, так как они больше доверяют подобным ресурсам. Подключить протокол можно с помощью SSL-сертификата. И тогда рядом с адресной строкой напишут, что соединение защищено.
Соединение на сайте через SSL-шифрование
Защищённое соединение сайта
SSL-сертификат нужен, для того чтобы обеспечить защищённое соединение. Он шифрует конфиденциальные данные, которые записывают пользователи на сайте. Например, информацию о банковских картах. Это позволяет избежать потери данных при взломе. Злоумышленники просто не смогут воспользоваться ими.
Сертификаты бывают платными и бесплатными. Но даже платный стоит не особо дорого, поэтому лучше его установить.
Но сначала спросите у своего хостинг-провайдера, предоставляет ли он бесплатные сертификаты. Если нет, то воспользуйтесь Let’s encrypt. С ним можно работать 3 месяца, а потом продлить. Платить ничего не придётся.
Часто задаваемые вопросы
Несмотря на всю простоту работы с WordPress, у начинающих пользователей часто возникают одни и те же вопросы. Давайте разберём самые популярные.
Нужно ли разбираться в языках программирования и разметки, чтобы работать в WordPress?
Мы только что с вами создали сайт без каких-либо знаний программирования и дизайна. Остаётся только добавлять новый контент и следить за продвижением. Но если вы хотите сами вносить какие-либо изменения в функционал, то без навыков программирования не обойтись.
В бесплатной теме появились какие-то ссылки на сторонние ресурсы. Означает ли это, что мой сайт взломали?
Нет, с вашим сайтом всё в порядке. Просто разработчики бесплатных тем часто дают рекламу или указывают ссылки на свои ресурсы. Такова цена использования. Убрать ссылки можно после покупки платной версии. Или придётся самостоятельно править код.
Можно ли создать сайт на WordPress так, чтобы его вначале не посещали поисковые роботы?
Конечно, это сделать можно. Например, использовать локальный сервер, в котором отсутствует доступ в Интернет.
Можно ли с помощью WordPress создать полноценный интернет-магазин?
Для этого используют плагины электронной коммерции. Самым популярным из них является WooCommerce. Он предоставляет широкий функционал, с помощью которого появляется полноценный интернет-магазин. Но стоит помнить, что популярность этого плагина не всегда идёт на пользу. Ведь для хакеров он тоже популярен, потому что они знают все его уязвимости. Если вы не хотите переживать за утрату данных или финансов, уделяйте много внимания безопасности.
Мне говорили, что для WordPress нужно выбирать хостинг с большим дисковым пространством, потому что он много весит. Это правда?
Здесь лучше увидеть наглядно. Распакованный архив весит чуть больше 50 Мбайт.
Размер распакованного архива WordPress
Сколько весит WordPress
А теперь самое главное
Вы создали сайт на WordPress, настроили его, добавили дизайн и полезные плагины. Теперь вам предстоит самая ответственная и тяжелая работа. Речь идёт о регулярном обновлении контента, создании новых страниц и публикаций. Возможности этой платформы очень обширные, поэтому вы можете создать самый простой сайт или превратить ресурс в многофункциональный глобальный проект.
Чтобы познакомиться с WordPress, потребуется несколько минут. Но чтобы полностью разобраться в функционале, нужно время. О самых главных моментах вы узнали из этой инструкции. А всё остальное зависит только от вашего воображения.