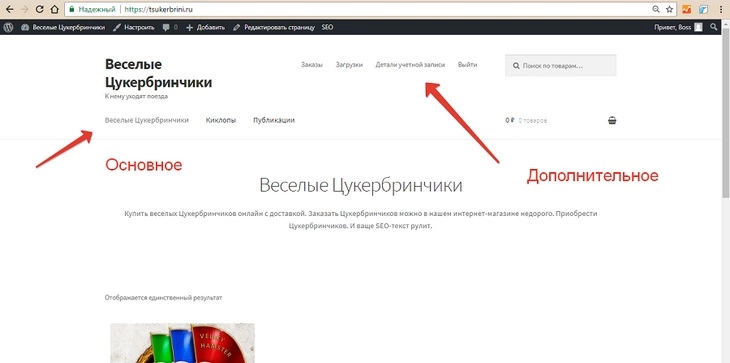
Приветствую, друзья!
Наконец то свершилось!
Наконец то я добрался до этой темы — Woocommerce. Давно собирался, но все то времени на него не хватало, то хотелось написать про что-то другое. Но не сегодня. Сегодня у нас тема поста: руководство по Woocommerce для абсолютных новичков. Да, оно написано именно для новичков.
Платформа WordPress используется для многих целей, от ведения блогов до бизнес-сайтов, портфолио и многое другое.
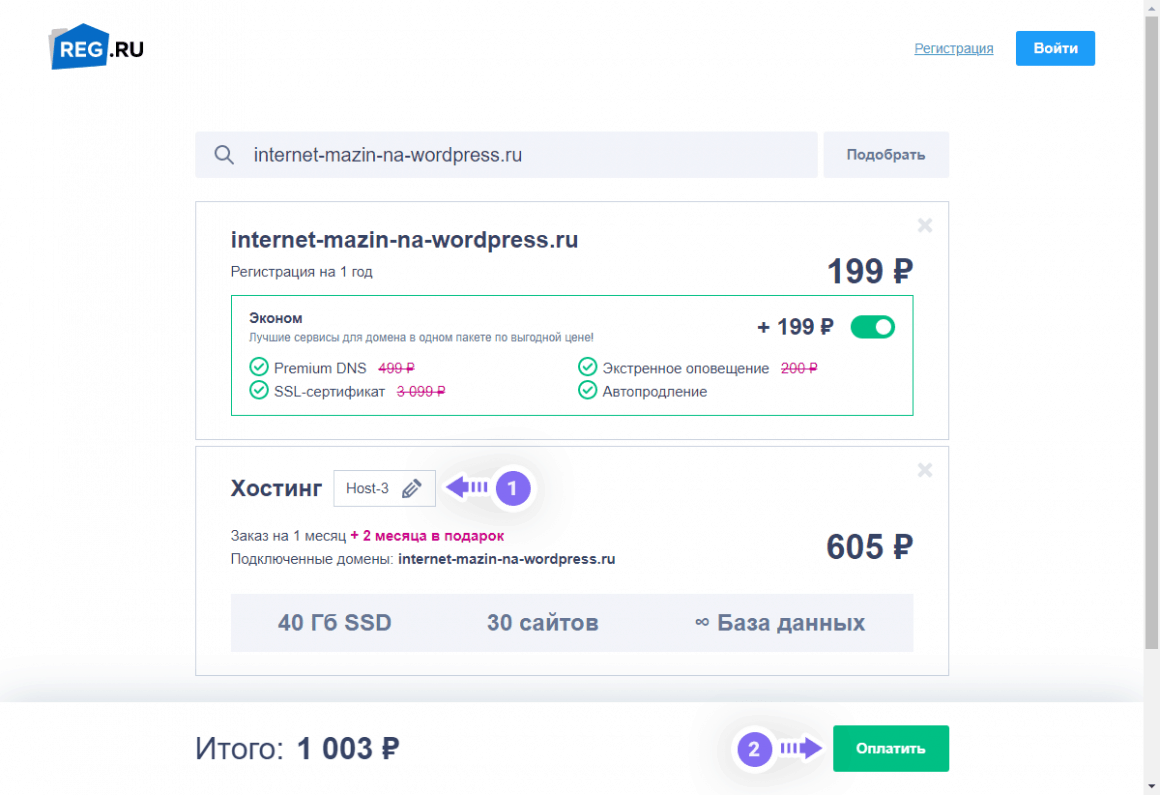
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Даже известные бренды, знаменитости и компании поддерживают WordPress в интернете.
Тем не менее, одна из областей, в которой платформа также отличается, но о которой мы не часто говорим, это электронная коммерция — WordPress можно легко использовать для создания интернет-магазинов, и для этого есть несколько высококачественных решений.
Наиболее известным и безусловно самым популярным решением для электронной коммерции WordPress является WooCommerce.
Мало того, что плагин имеет рейтинг 4,5 звезды при более чем 4 миллиона активных установок, он также сделал волну в мае 2015 года, когда Automattic приобрела материнскую компанию WooCommerce — WooThemes.
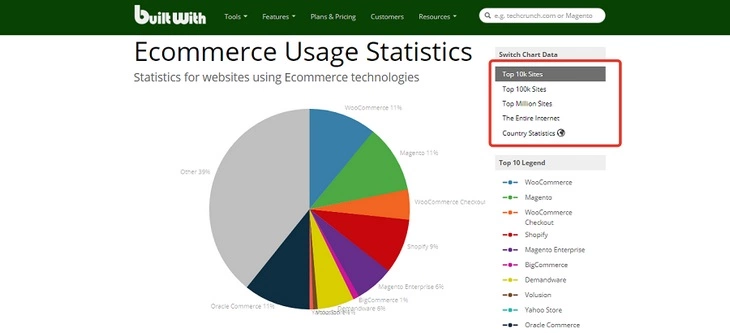
Приобретение было определенно хорошим ходом. В то время WooCommerce уже обслуживал 30 процентов всех интернет-магазинов и был явным фаворитом в сообществе WordPress.
Итак, для тех, кто еще не знаком с плагином, самое время, чтобы мы посмотрели его поближе, не так ли?
По этой причине в этой статье будет подробно рассмотрено бесплатное решение для электронной коммерции, как его использовать и что оно может сделать для вашего интернет-магазина.
Давайте начнем.
WooCommerce по номерам
WooThemes, создатели WooCommerce, была основана в 2008 году.
Их флагманский плагин для электронной коммерции, который мы знаем сегодня, изначально начинался как форк Jigoshop и быстро стал краеугольным камнем их бизнеса с впечатляющим числом загрузок, растущим каждый год (более 7 миллионов в 2015 году).
Только по оценкам прошлого года их годовой доход превысил 10 миллионов долларов, а Automattic потратила где-то около 30 миллионов долларов на то, чтобы WooThemes свернулась.
Довольно впечатляет для одного плагина, верно? Итак, что делает WooCommerce таким успешным?
Ну, это позволяет пользователям создавать и иметь полный контроль над всем интернет-магазином, и делает это стильно.
Упакован с функциями
WooCommerce настроен на продажу как физических, так и цифровых товаров. Он может обрабатывать различные варианты продукта, такие как цвета и размеры, предлагает функции загрузки для цифровых продуктов и даже может обрабатывать партнерские товары.
Кроме того, он имеет настраиваемые варианты доставки в разных странах мира и способен работать с дропшиппингом.
Варианты оплаты включают кредитные карты, PayPal, банковские переводы и наличные, и он работает с платежными шлюзами, такими как Stripe, Authorize.net и Amazon Payments.
Кроме того, в WooCommerce имеется подробный модуль отчетности, который всегда будет держать вас в курсе того, как продвигается ваше предприятие.
Разработан дружелюбным и безопасным
Естественно, плагин хорошо интегрируется с WordPress и может быть настроен в соответствии с вашей темой.
При желании вы также можете использовать официальную начальную тему WooCommerce «Storefront» или другую, если она имеет множество дочерних тем.
Плагин также был разработан с учетом интересов разработчиков и поэтому является расширяемым, масштабируемым и надежным. WooCommerce даже поставляется с собственным REST API для простой интеграции со сторонними сервисами.
Кроме того, безопасность WooCommerce также регулярно проверяется и обновляется.
Расширяемый
Как будто вышеперечисленного было недостаточно, из-за популярности плагина у пользователей есть множество расширений на выбор, как бесплатных, так и платных.
Поиск по WooCommerce только в каталоге WordPress дает более 1000 результатов, и в том числе:
- WooCommerce Google Analytics Integration
- WooCommerce PDF Invoices & Packing Slips
- WooCommerce EU VAT Compliance
- WooCommerce Multilingual
Есть даже плагин для соединения WooCommerce с Genesis Framework. И это только верхушка айсберга.
WooThemes также предлагает свой собственный набор расширений, которые включают в себя все, от сайта членства и периодических подписок до дополнительных платежных шлюзов и поставщиков услуг доставки.
Теперь должно быть ясно, почему WooCommerce настолько популярен. Давайте посмотрим, как им пользоваться.
WooCommerce — установка и настройка
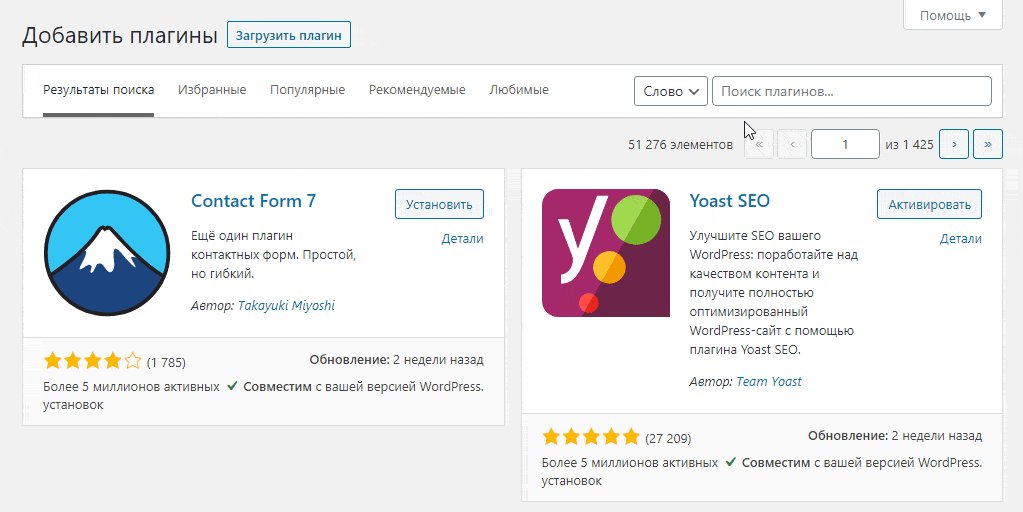
Как и любой другой плагин, вы можете скачать и установить WooCommerce с помощью кнопки «Добавить новый» в меню плагинов.
Ищите «WooCommerce», нажмите «Установить сейчас» и активируйте после того, как это будет сделано.
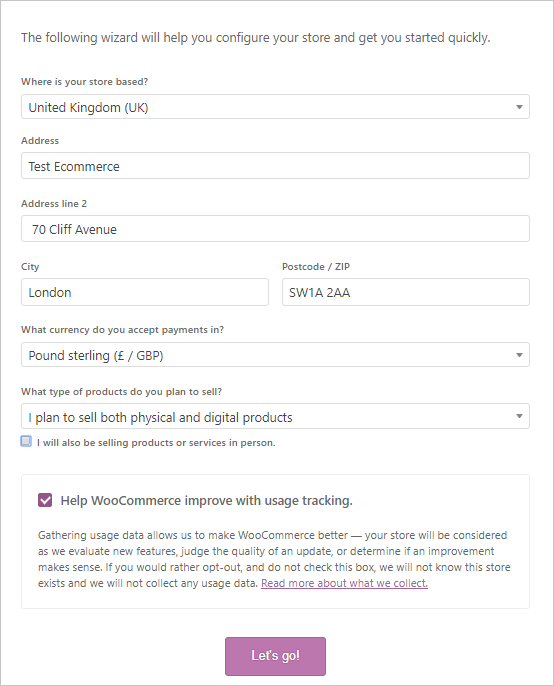
Первое, что вы увидите после активации, это мастер установки:
Хотя эта часть не является обязательной, и вы можете вносить все те же изменения вручную, она помогает пройти весь процесс, чтобы настроить основы и создать все необходимые страницы.
Таким образом, нажмите Let’s Go!
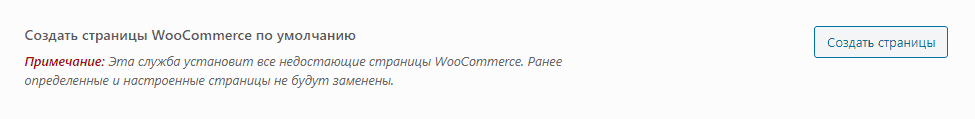
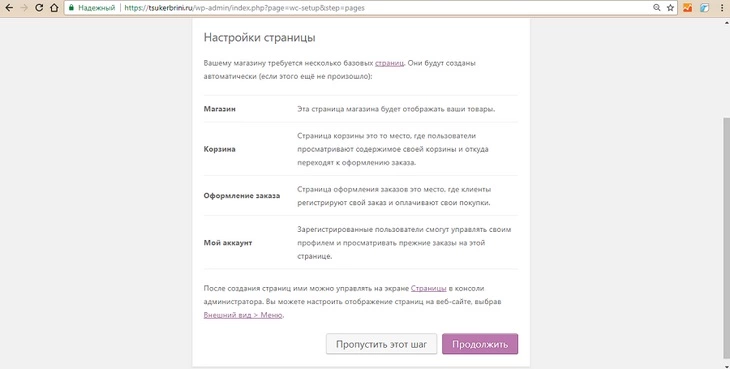
1. Создание страниц
На первом шаге будут созданы все нужные страницы, необходимые для запуска интернет-магазина, такие как «Страница товара» и «Оформления заказа», а также «Корзина покупок». Здесь мало что можно сделать, кроме как нажать «Продолжить».
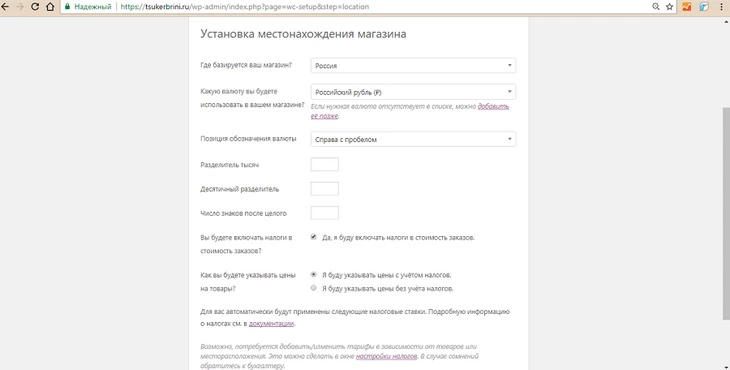
2. Настройка локали магазина
Затем определите, где находится ваш магазин, а также валюту и единицы измерения веса и размеров, которые вы хотите использовать.
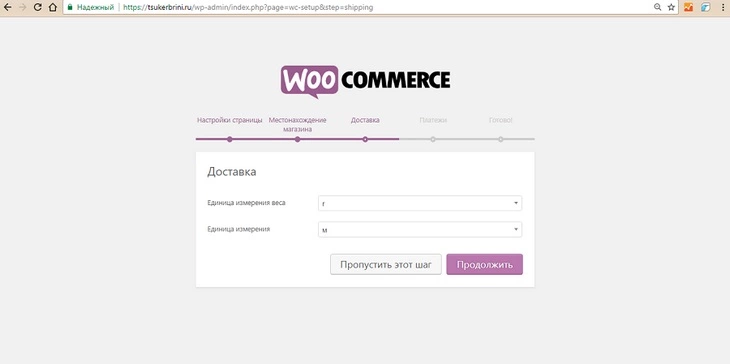
3. Настройка доставки и налогов
На следующем шаге вы можете настроить стоимость доставки и включить ли налог с продаж в ваши цены.
Не беспокойтесь, если вы еще этого не знаете, вы можете просто пропустить или изменить настройки позже. В зависимости от вашего местоположения, WooCommerce также может предложить начальные налоговые ставки.
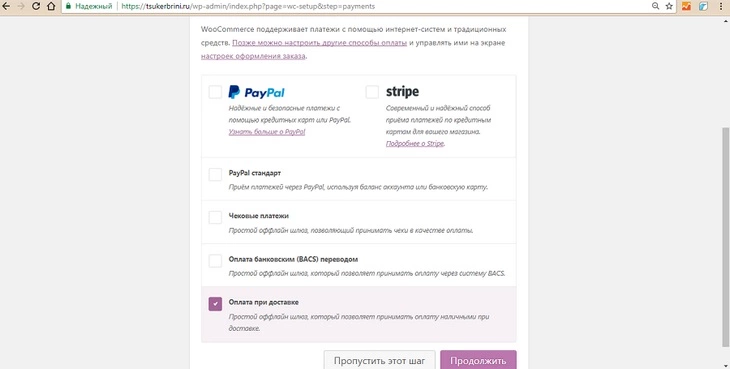
4. Настройка платежных шлюзов
Здесь вы сможете настроить параметры оплаты. Решите, принимать ли PayPal (плюс, вводить свои учетные данные), а также оплату чеком, наличными или банковским переводом. Как уже упоминалось, они могут быть расширены с помощью дополнений.
5. Завершение
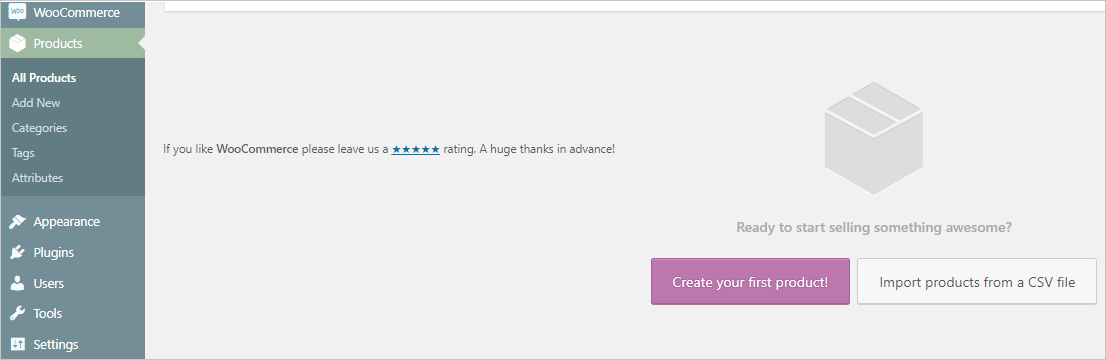
Теперь у вас есть основная информация. Если вы хотите, вы можете разрешить WooCommerce собрать диагностические данные и начать создавать свой первый продукт.
Однако, чтобы получить лучший обзор, мы будем использовать ссылку «Вернуться к панели инструментов WordPress» внизу.
По возвращении на панель инструментов вы увидите два новых метабокса.
Как только ваш магазин настроен, он будет держать вас в курсе продаж, заказов, последних отзывов и многое другое.
Вы также заметите два новых подпункта в главном меню под названием «WooCommerce» и «Товары».
Это наша следующая остановка.
Как создавать продукты и управлять ими с помощью WooCommerce
Давайте начнем с продуктов. Здесь вы будете заполнять свой магазин продаваемыми товарами. Давайте посмотрим, как это сделать и какие варианты у нас есть.
Добавление продукта
Нажмите на «Товары». Вы попадете на страницу со списком всех товаров в вашем магазине. В этот момент он, естественно, будет пустым.
Нажав «Добавить товар» вверху или в меню слева, вы можете начать его создание.
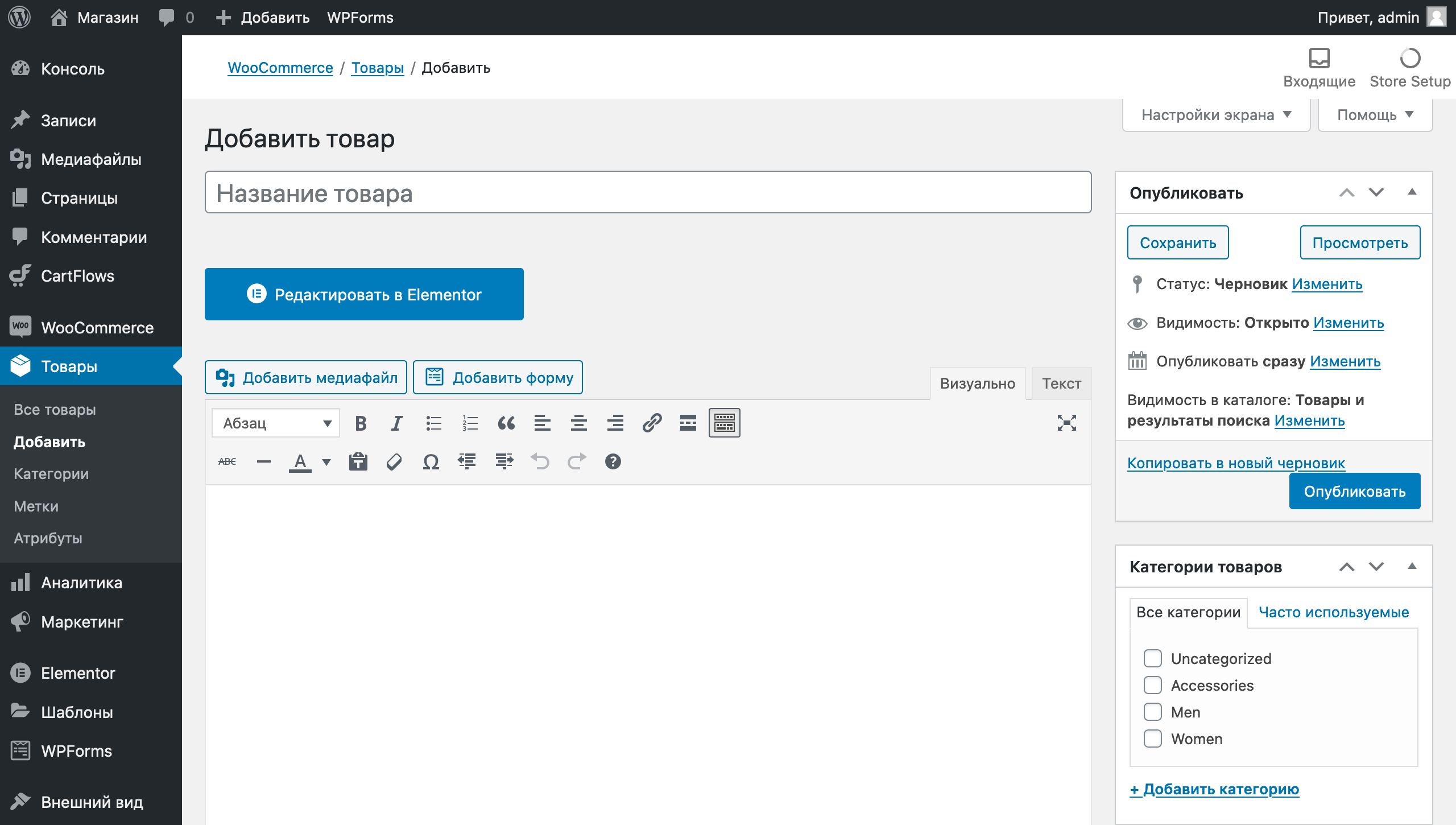
Следующий экран будет выглядеть очень знакомо. Это обычный редактор WordPress с рядом дополнительных опций.
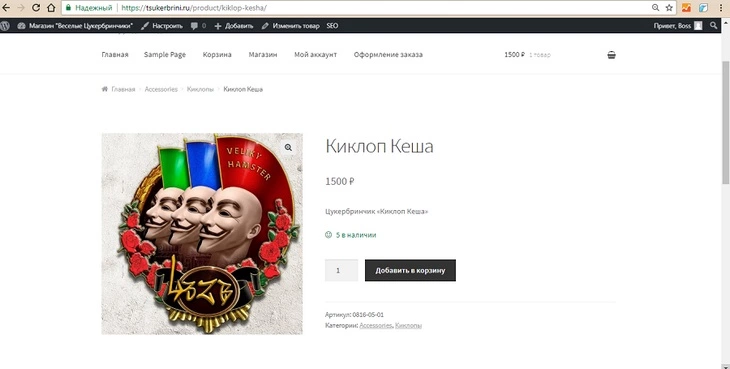
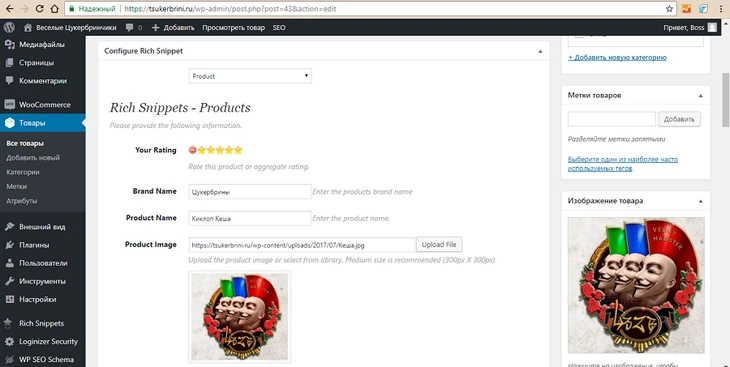
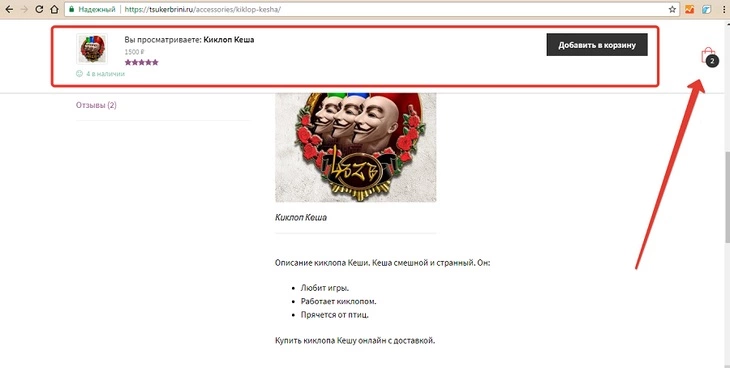
В верхней части экрана вы можете дать название вашему продукту и добавить описание, как в обычном сообщении. Это включает в себя изображения и другие средства массовой информации. Информация здесь появится на главной странице продукта.
Есть также несколько других вариантов, которые очень похожи на найденные для постов и страниц:
- Категории продуктов: создавайте и назначайте категории и подкатегории для заказа ваших продуктов и облегчения их просмотра.
- Метки товара: еще больше отличают товары от тегов.
- Изображение продукта: работает как рекомендуемое изображение. Все, что вы загрузите здесь, будет автоматически выкладываться на странице товара и магазина.
- Галерея продуктов: Помимо изображения продукта вы также можете добавить галерею изображений, например, чтобы показать различные варианты продукта, различные ракурсы и многое другое.
Однако, пока все просто, экран создания продукта имеет дополнительные важные опции.
Настройка данных о продукте
Ниже главного редактора вы найдете панель для дополнительных данных о продукте. Чтобы ваш магазин работал, важно, чтобы вы его заполнили.
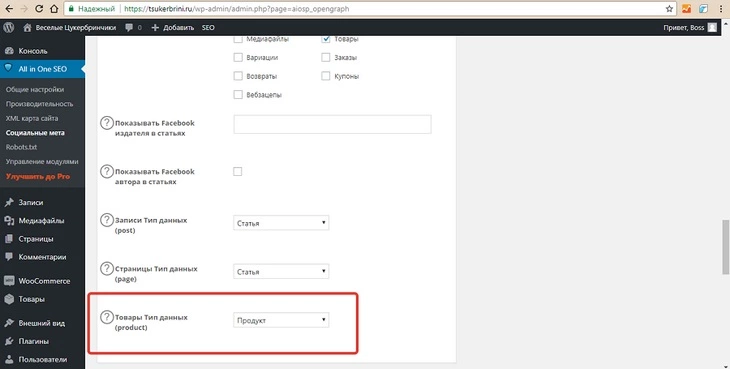
Во-первых, вам нужно выбрать, какой тип продукта вы продаете из следующих вариантов:
- Простой продукт
- Сгруппированный товар
- Внешний/Партнерский товар
- Вариативный товар
В зависимости от того, что вы выберете, параметры конфигурации будут меняться. В целом, вы можете настроить эти параметры:
- Виртуальный/физический. Если вы продаете не реальный продукт, а какое-то программное обеспечение, нажмите эту кнопку. Также будут удалены варианты доставки.
- Скачиваемый: кроме того, вы можете определить, доступен ли ваш продукт для скачивания, «Скачиваемые файлы» и добавить информацию, а также условия скачивания.
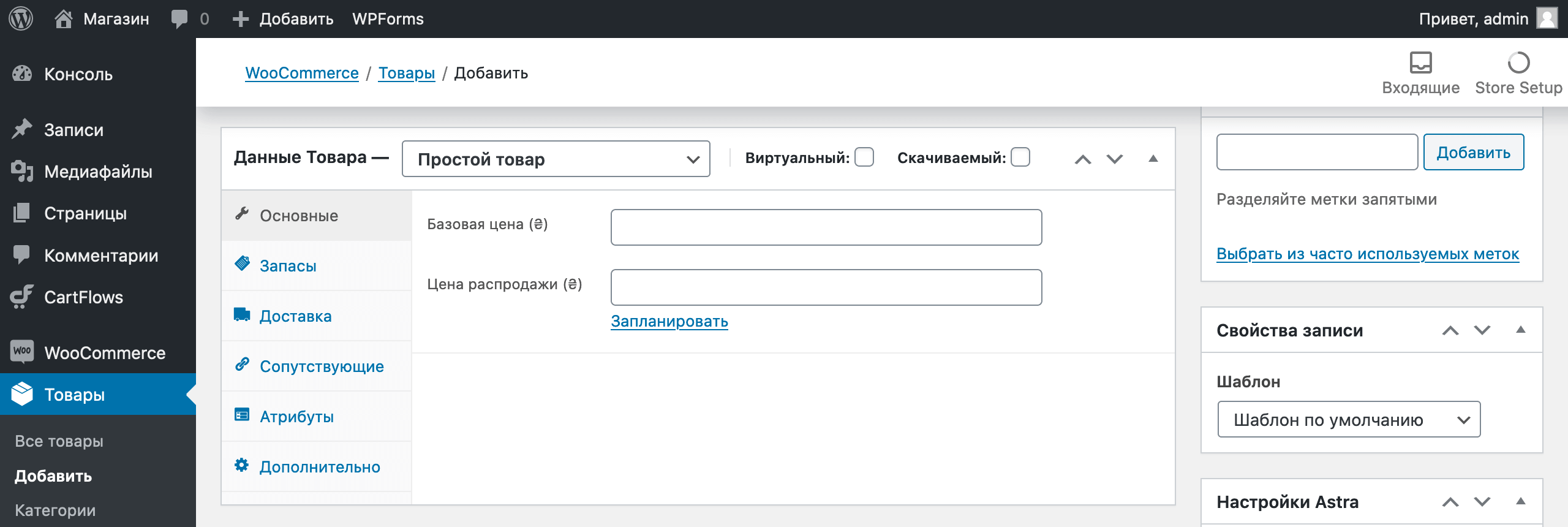
- Общие сведения: укажите для своего продукта единицу учета запасов (уникальный идентификатор, обязательно), укажите URL-адреса продуктов и текст кнопки для партнерских продуктов, цену и цену продажи (если применимо), а также диапазон дат для любых предстоящих продаж. Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
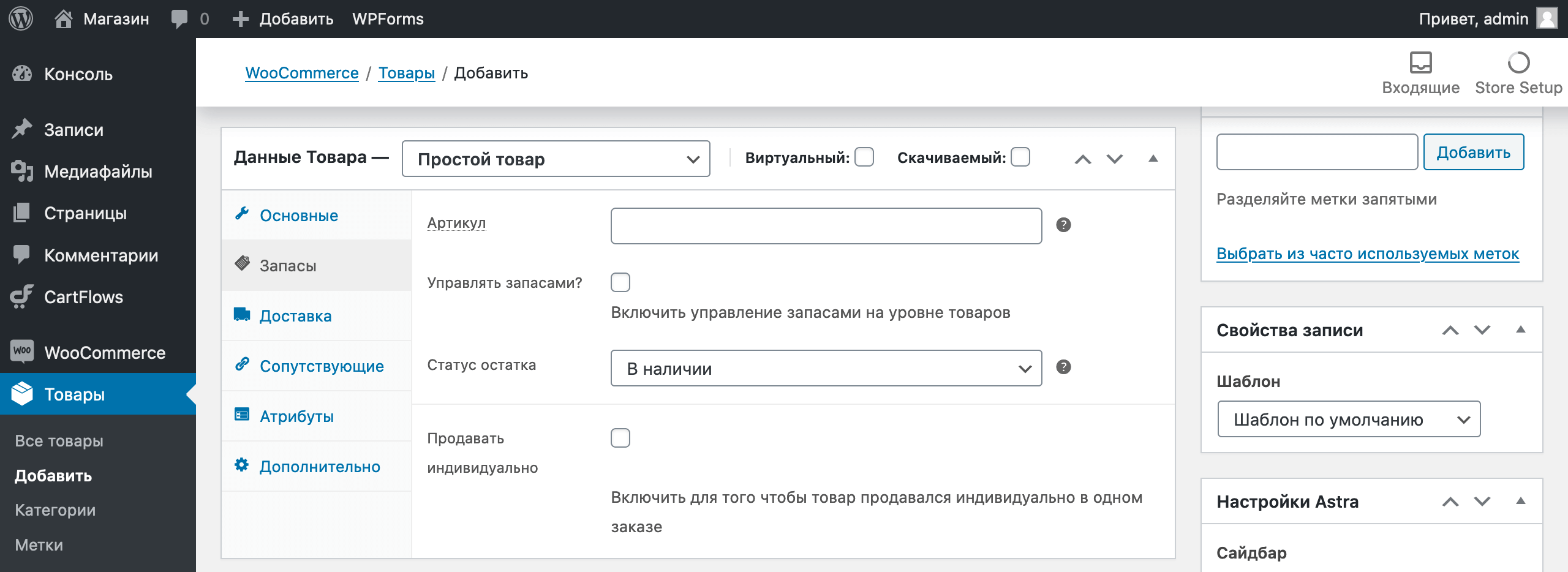
- Запасы: определите, есть ли товар на складе и — если это физический продукт — запишите доступное количество и принимаете ли вы заказы на возврат.
- Доставка: вес, размеры и классы доставки настраиваются здесь.
- Сопутствующие продукты: в этом меню вы можете включить связанные продукты, которые будут рекомендованы как продаваемые или перекрестные продажи, и создать группы продуктов.
- Атрибуты: здесь вы определяете пользовательские атрибуты продукта, такие как цвет, размер и т. д.
- Варианты: если вы настроили атрибуты, это меню позволяет предлагать варианты ваших товаров.
- Дополнительно: здесь можно добавить пользовательскую заметку о покупке, которая будет отправлена покупателям после покупки, изменить заказ продукта в меню и определить, разрешать ли отзывы.
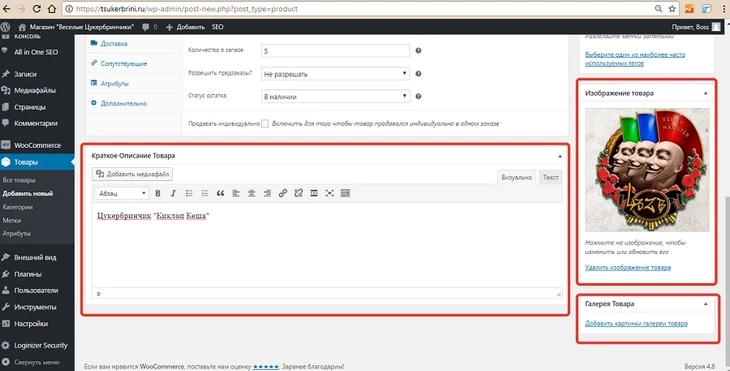
Последний шаг — заполнить краткое описание внизу экрана. Введенное здесь содержимое будет отображаться под названием продукта.
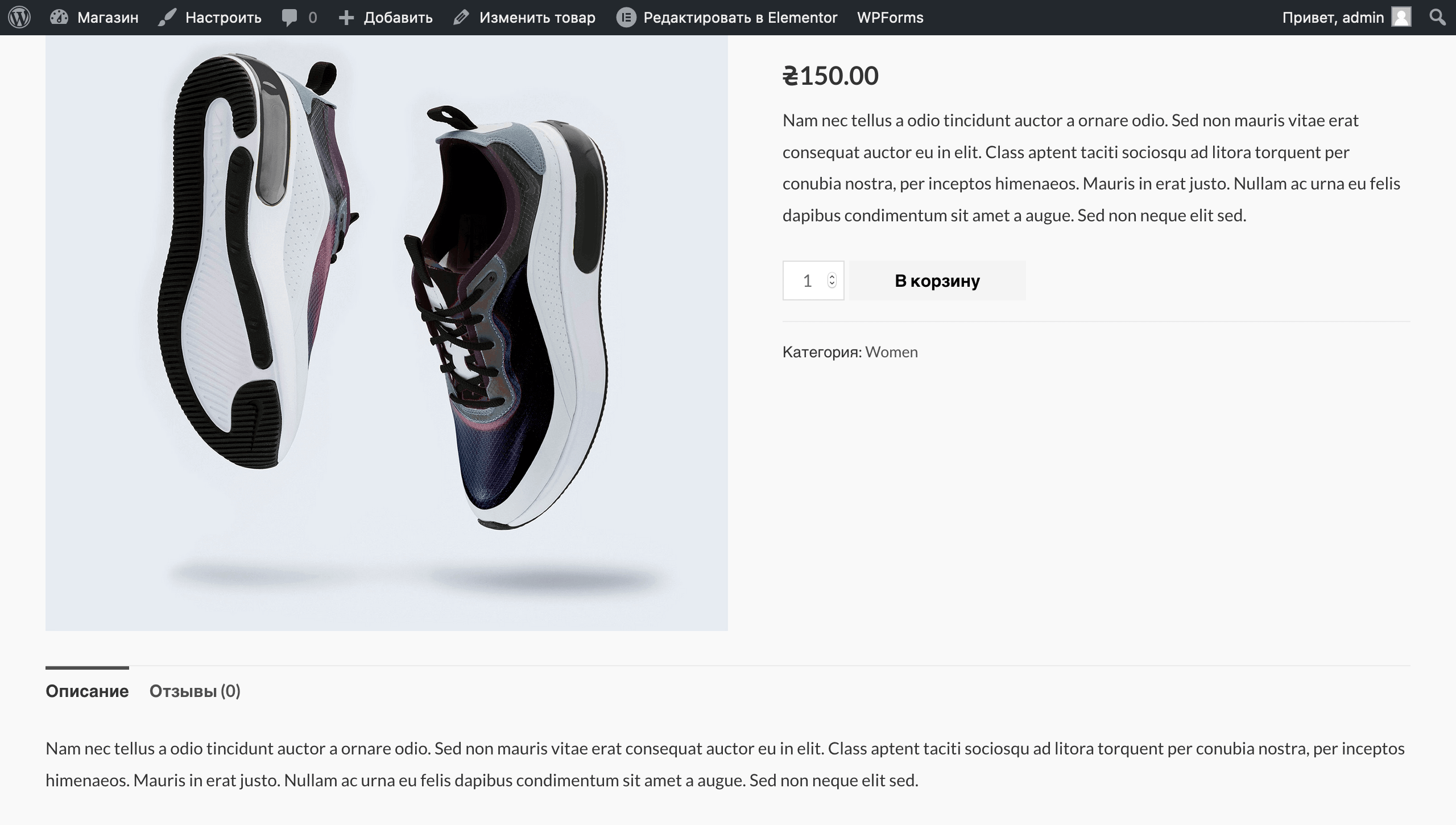
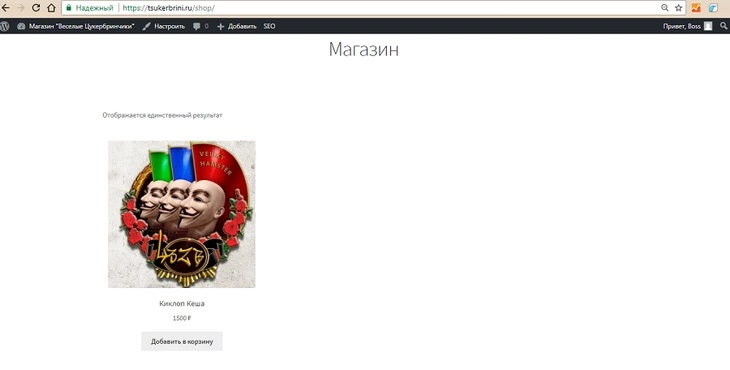
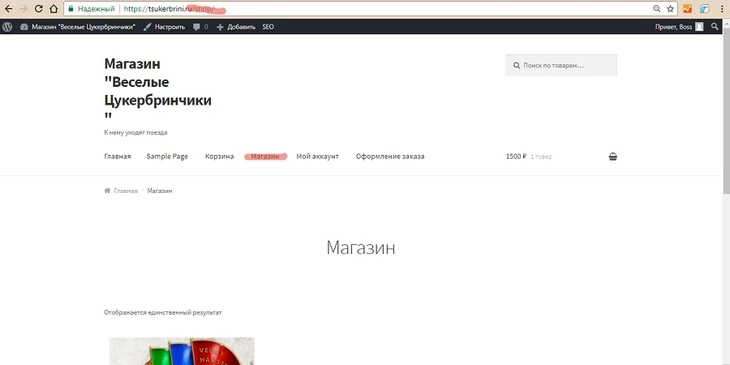
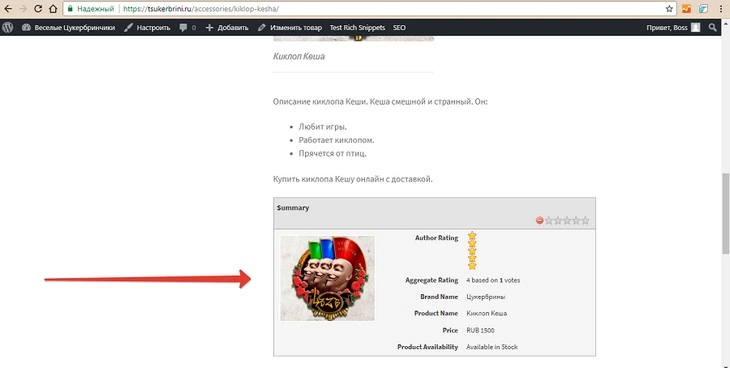
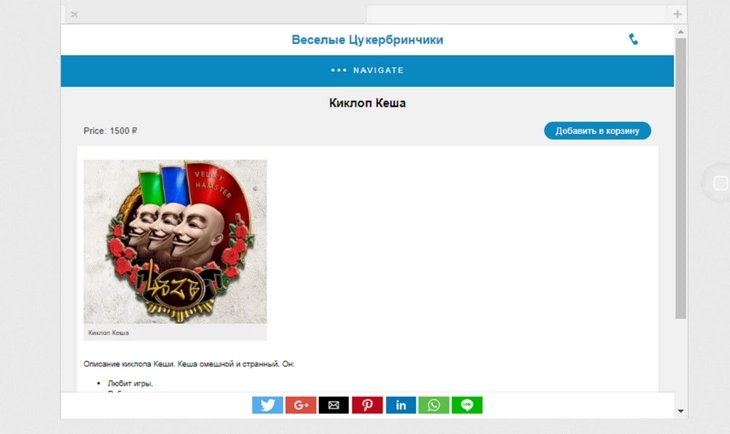
Когда вы все настроите, готовая страница будет выглядеть примерно так:
Поздравляю, вы создали свой первый продукт с помощью WooCommerce и теперь можете получить к нему доступ из меню «Товары».
Другие настройки продукта
Другие пункты в меню «Продукты» довольно просты.
Если вы уже использовали WordPress, категории и теги должны быть вашей второй натурой. Единственное отличие, о котором стоит упомянуть, это то, что в WooCommerce вы можете добавлять миниатюры изображений в категории товаров.
Также следует обратить внимание на два других меню для дополнительных данных о продуктах, которые называются «Классы» и «Атрибуты доставки».
Первый позволяет создавать группы продуктов по доставке и может использоваться для расчета стоимости доставки по классам.
Я уже упоминал атрибуты выше, и в соответствующем меню вы можете создавать размеры, цвета и другие характеристики, которые можно добавлять к продуктам в качестве вариантов.
Все ясно до сих пор? Тогда давайте перейдем к другим вещам.
Управление WooCommerce
С этого момента мы рассмотрим меню, доступные в разделе «WooCommerce». Я объясню каждый пункт меню один за другим, чтобы вы точно знали, что там происходит.
Заказы
Как вы можете себе представить, на этом экране отображается текущий статус заказа вашего магазина.
Если вы строго имеете дело с цифровыми продуктами, здесь не на что посмотреть, за исключением того, сколько продуктов вы в настоящее время продаете и кто и что купил.
С другой стороны, физические товары могут быть отправлены на отгрузку, и их статус заказа может быть изменен (в ожидании платежа, в ожидании, возврат средств, отказ и т. д.).
Вы также можете изменить адреса выставления счетов или доставки, переслать электронные письма с заказами, добавить заметки, изменить содержание заказа и многое другое.
Купоны
Эта часть также должна быть знакомой концепцией. В разделе «Купоны» вы можете создавать и управлять кодами скидок.
Определите тип и размер скидки, установите даты истечения срока действия, ограничьте использование (например, в сочетании с другими купонами) и установите ограничения на количество купонов, которые могут быть использованы в целом или на пользователя.
Очень просто.
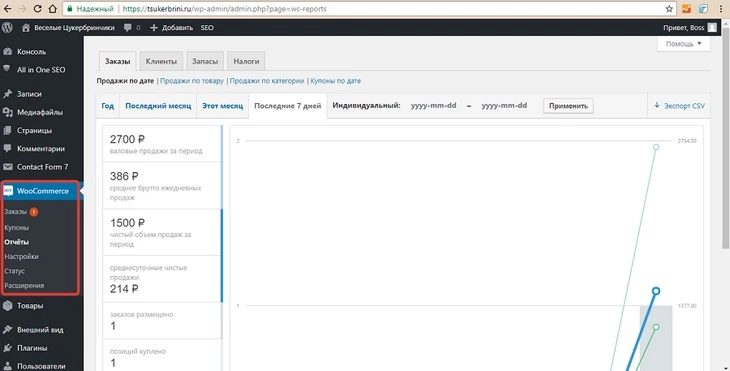
Отчеты
Вот где это становится действительно интересным. По моему личному мнению, раздел отчета является одним из основных моментов WooCommerce.
Плагин автоматически создает подробные сводки по каждому аспекту вашего магазина. Вы знаете, что они говорят: «то что измеряется, управляемо», и WooCommerce определенно заботится об измерении.
Проверьте валовые и чистые продажи за последние семь дней и другие временные рамки, просмотрите размещенные заказы, приобретенные товары, произведенные возвраты, принятые расходы по доставке и использованные купоны — все с одного взгляда.
Но на этом все не заканчивается. Такой же обзор доступен для продаж клиентов, запасов продуктов и налогов и может быть экспортирован в форме CSV для импорта в ваши собственные книги.
Настройки
В этом разделе вы контролируете буквально все аспекты вашего интернет-магазина WooCommerce.
Даже бесплатная версия плагина предлагает множество вариантов конфигурации, и я кратко расскажу о них, чтобы дать вам хорошее представление о возможностях настройки WooCommerce.
Основные
- Настройки местоположения: контролируйте базовое местоположение вашего магазина, выбирайте страны, в которых вы продаете или устанавливаете их по всему миру, и создавайте примерные данные адресов для клиентов
- Уведомление магазина: отображение текста уведомления для всех клиентов
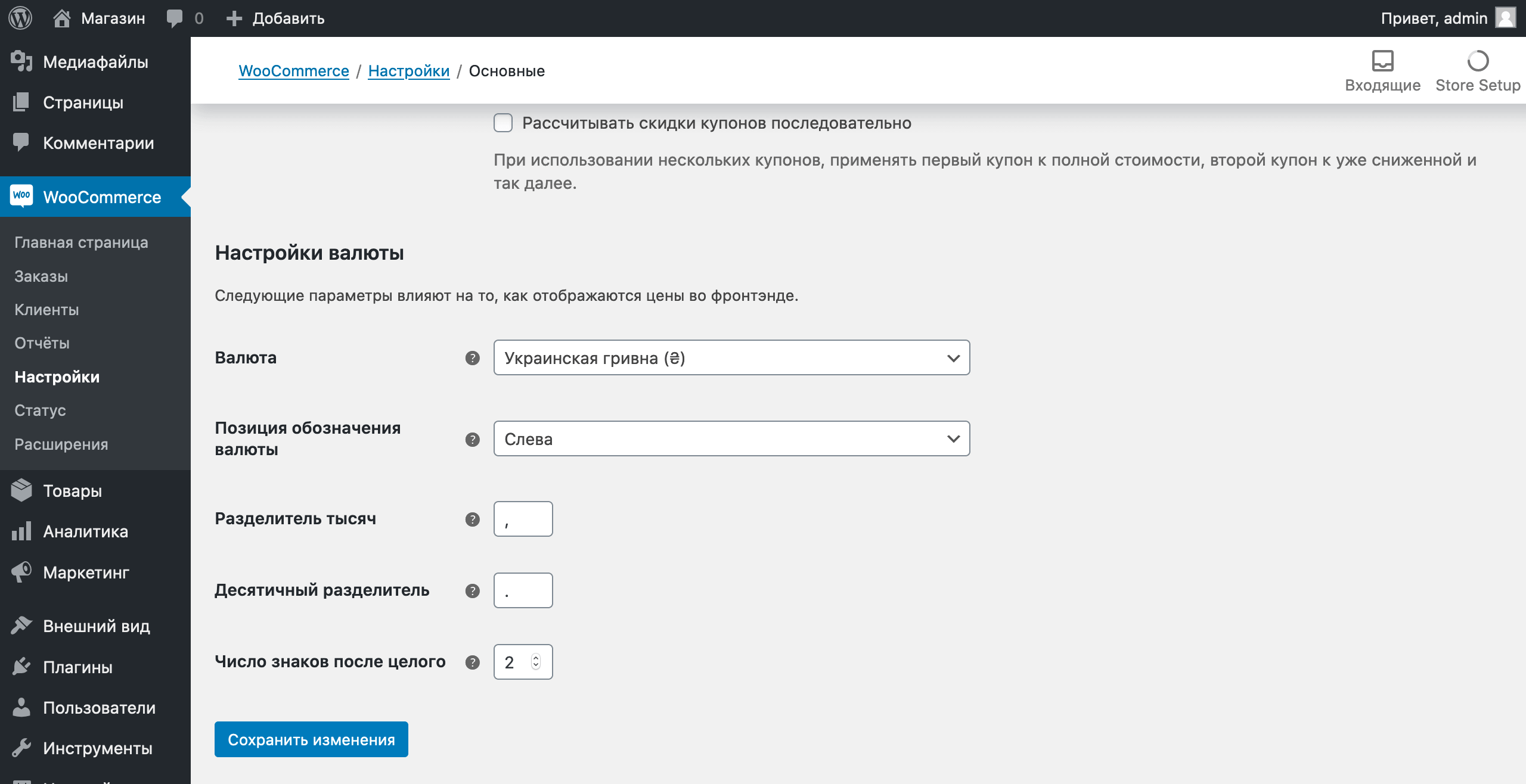
- Настройки валюты: установите валюту, в которой вы будете получать деньги, измените формат валюты, разделитель тысяч, разделитель десятичных знаков и количество знаков после запятой, отображаемых после запятой.
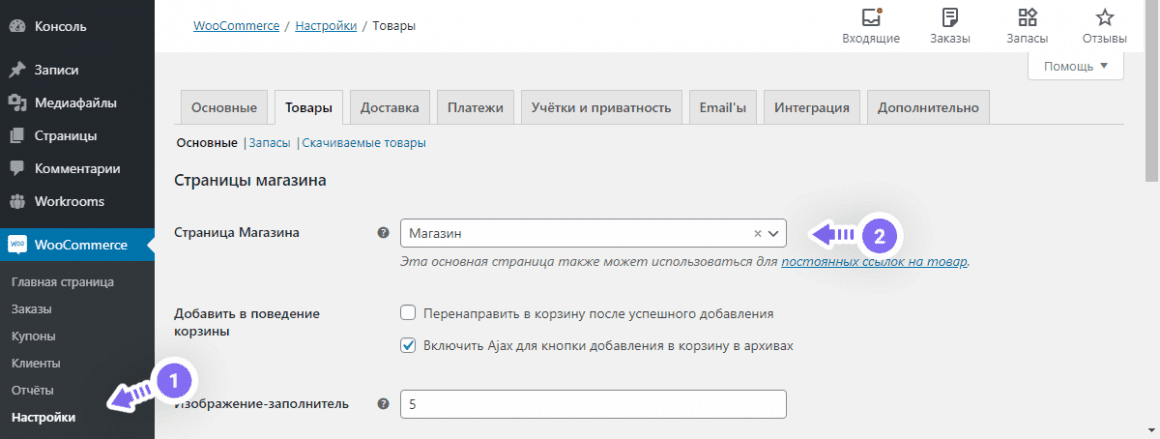
Товары
- Общие сведения: измените единицы измерения веса и размеров, а также настройки для обзоров продуктов, оценок и того, кто может их оставить.
- Отображение: определение страницы магазина и возможность отображения категорий, изменение дизайна архива категорий, а также порядка продуктов, поведения корзины покупок и размеров изображений.
- Инвентаризация: включение или отключение управления запасами, как долго хранить неоплаченные заказы, уведомления о низкокачественных запасах и их получателях, а также пороговые значения запасов и отображение запасов на странице.
- Загружаемые продукты: способ доставки файлов и ограничение доступа для загружаемых файлов.
Налог
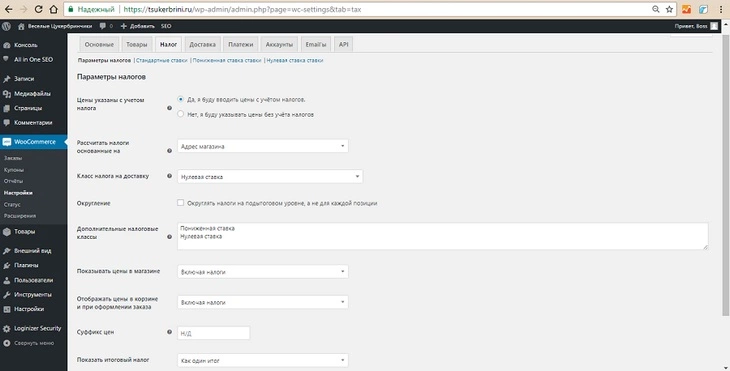
- Параметры налога: включение и отключение налогов по всему миру, определение использования чистых или брутто-цен, настройка метода расчета налогов на товары и доставку, настройка метода округления, добавление классов налогов, настройка отображения цены в магазине и способ отображения налога общих данных
- Стандартные ставки: установите различные налоговые ставки для использования в вашем магазине
- Снижение тарифов: то же самое для предметов с пониженным тарифом
- Норма ставки: то же самое для беспошлинных товаров
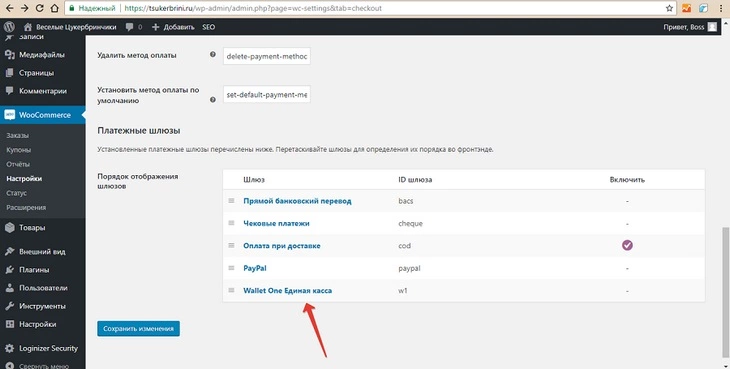
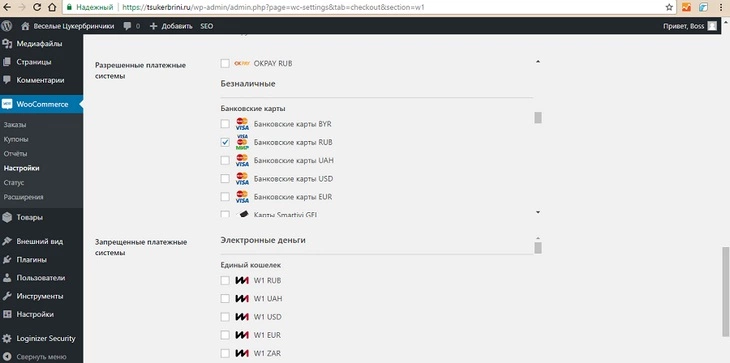
Платежи
- Параметры оформления заказа: включение и настройка купонов, будь то включение гостевых проверок и SSL, настройка страниц оформления заказа, включая условия и положения, определение конечных точек проверки для обработки и доступных платежных шлюзов
- Прямой банковский перевод: включение и отключение банковских переводов и настройка пользовательских сообщений, а также банковских подключений.
- Чековые платежи: проверить варианты оплаты, включая описание и инструкции
- Оплата наложенным платежом: определите, следует ли принимать наложенный платеж, для каких способов доставки, и дайте инструкции для клиентов, оплачивающих наличные.
- PayPal: варианты оплаты PayPal, учетные данные, тестирование и отладка, расширенные параметры и настройки API
- Simplify Commerce: настройки для платежного шлюза Simplify Commerce
Доставка
- Параметры доставки: определите, как рассчитать стоимость доставки, установить адрес доставки/выставления счета, а также места и способы доставки.
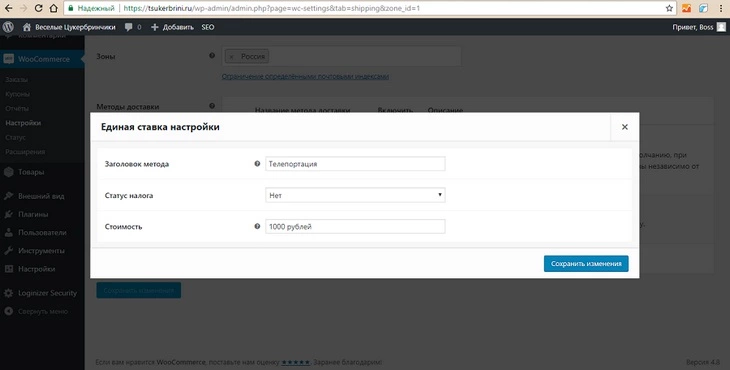
- Единая ставка: настройка доставки с фиксированной ставкой
- Бесплатная доставка: варианты и требования к бесплатной доставке
- Международная фиксированная ставка: предложите и настройте доставку с фиксированной ставкой для зарубежных покупателей
- Местная доставка: стоит ли предлагать местную доставку?
- Местный пикап: клиенты, которые имеют право на местный пикап
Аккаунты
- Параметры учетной записи: определите, где пользователи могут проверить информацию о своей учетной записи, определите уникальные идентификаторы для различных действий на странице учетной записи, включите регистрацию клиентов в разных местах и укажите, нужно ли автоматически генерировать имена пользователей и пароли клиентов.
Сообщения электронной почты
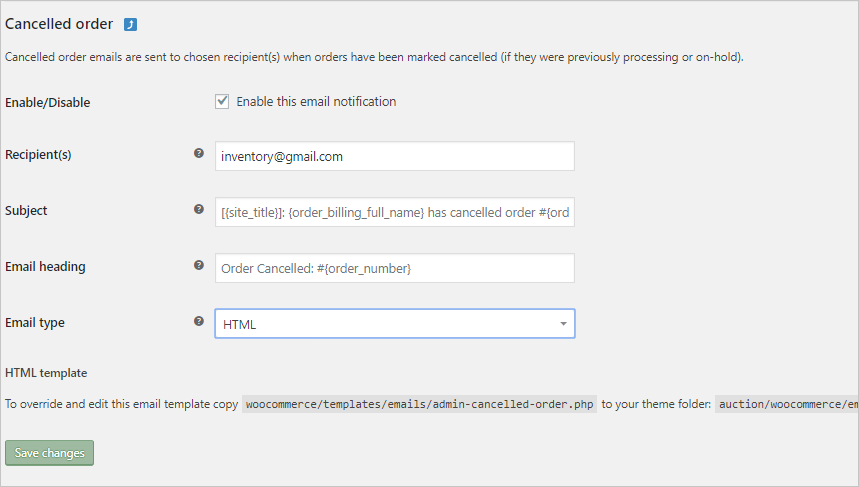
- Параметры электронной почты. Определите получателей и содержимое различных важных уведомлений по электронной почте, имена отправителей и адреса электронной почты и настройте шаблон электронной почты (изображение заголовка, текст внизу письма и цветовую схему).
API
Настройки API — Включение/отключение API-интерфейса WEST для WooCommerce, настройка конечных точек и разрешений для внешних приложений на доступ к данным вашего магазина и создание уведомлений о событиях для интеграции сторонних сервисов.
Состояние системы (Статус)
Разделы состояния системы предоставляют вам обзор состояния и производительности вашего интернет-магазина.
Там же вы можете скачать системный отчет на случай, если вам понадобится связаться со службой поддержки WooCommerce.
Помимо этого вы также найдете ряд инструментов для отладки и сброса кэшированных данных и возможность просмотра журналов данных для вашего магазина.
Дополнения (Расширения)
Наконец, через раздел дополнений вы получаете доступ к вышеупомянутым расширениям. Все упорядочено по категориям, и нажатие на любое расширение приведет вас прямо на сайт, где вы можете его купить.
Готовы перейти на WooCommerce?
Хотя это не часто рекламируется как таковое, электронная коммерция является еще одним сильным сторонником платформы WordPress, и WooCommerce явно является звездой в этой конкретной области.
Плагин интернет-магазина предлагает мощное и бесплатное решение для создания обширных интернет-магазинов для цифровых и физических продуктов.
В то время как базовый WooCommerce — это все, что вам нужно для запуска вашего магазина, пользователи также могут рассчитывать на сотни платных и тысячи бесплатных расширений для дальнейшей настройки своего магазина.
Приведенный выше обзор дает вам достаточно знаний, чтобы запустить собственный интернет-магазин WordPress. Все, что вам осталось, это придумать хороший продукт. Благодаря WooCommerce инфраструктура уже создана.
Вы уже пользовались WooCommerce и хотите поделиться своим опытом? Что-нибудь добавить к вышеупомянутому или конкретным расширениям, которые вы рекомендуете? Дайте мне знать в комментариях ниже!
Надеюсь это руководство будет вам полезно. Ну а на этом все.
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Learn how to set up, customize, and expand the functionality of your WooCommerce products with our library of documentation and tutorials.
WooCommerce
The most customizable ecommerce platform for building your online business.
- 30-day money-back guarantee
- Support teams across the world
- Safe and secure online payment
- 30-day money-back guarantee
- Support teams across the world
- Safe and secure online payment
WooCommerce — это бесплатно подключаемый плагин (расширение) для CMS WordPress, предназначенный для создания интернет-магазинов или онлайн каталогов. Установка WooCommerce добавляет к сайту, созданному на WordPress, функциональные возможности, предназначенные для создания и управления каталогом товаров, товарами и их свойствами, оформления заказов через корзину. Позволяет подключать дополнительные платные и бесплатные модули, позволяющие принимать онлайн-платежи и выполняющие другие специфичные для электронной торговли возможности. Требует установки специальных шаблонов поддерживающих возможности интернет-магазинов.
- Устанавливаем и настраиваем WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
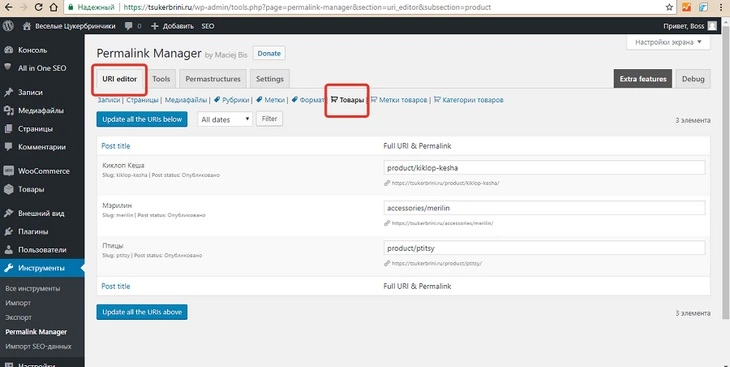
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Полезные материалы
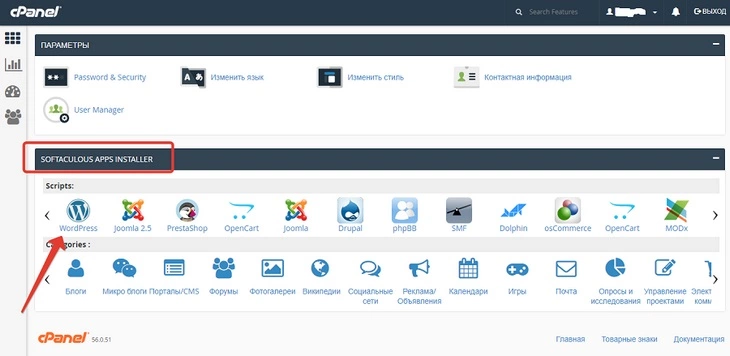
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».
Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и панели администрирования. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
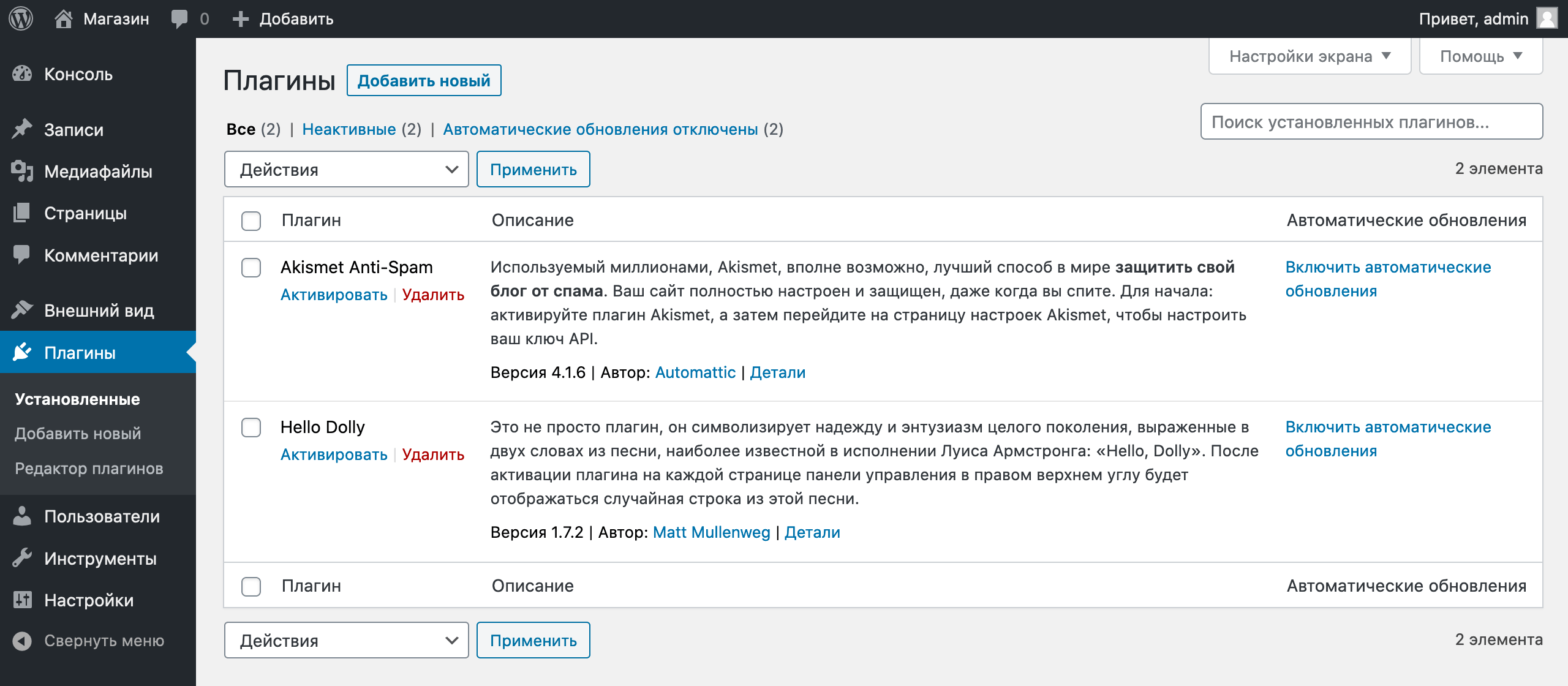
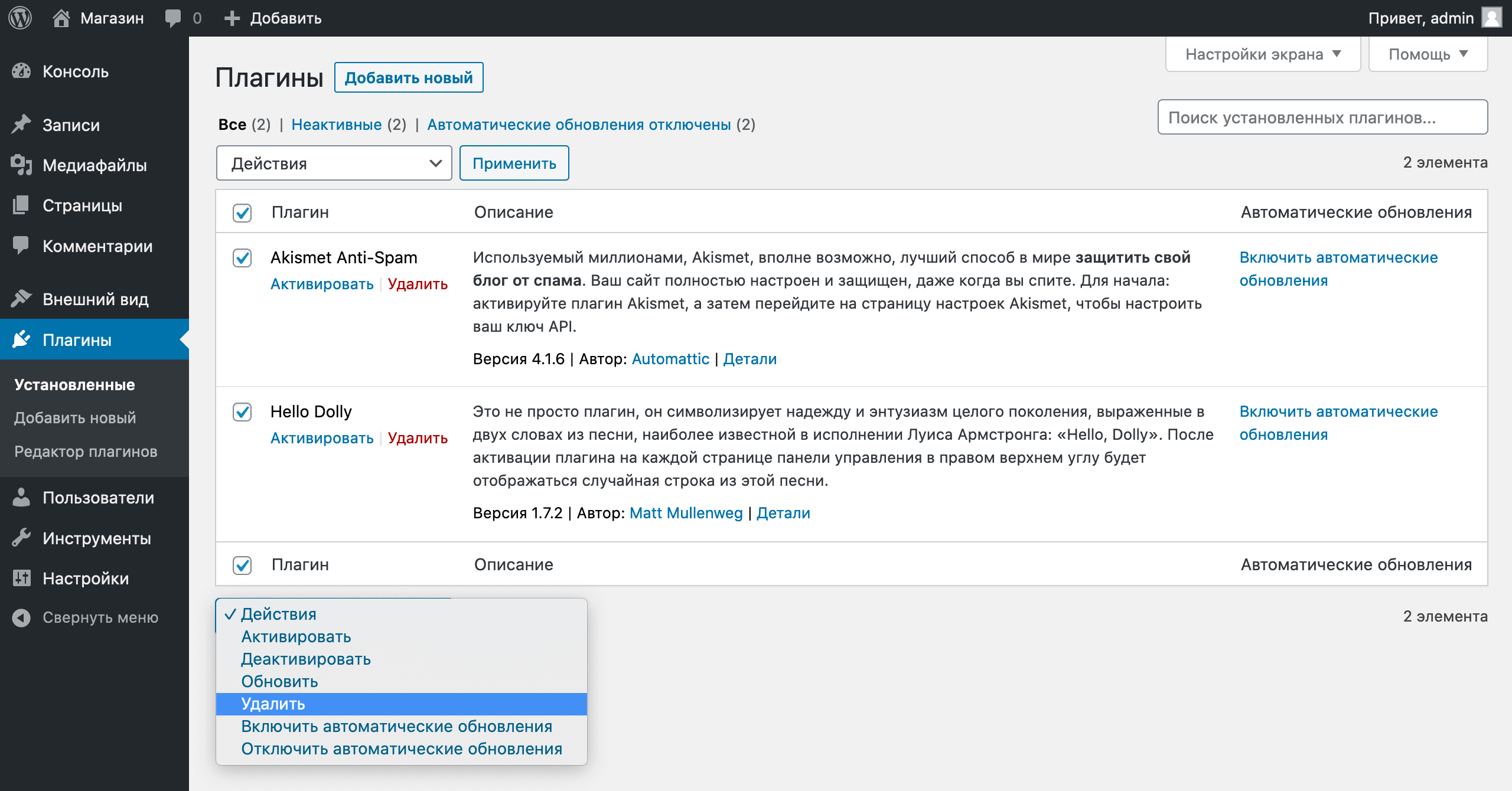
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».
Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
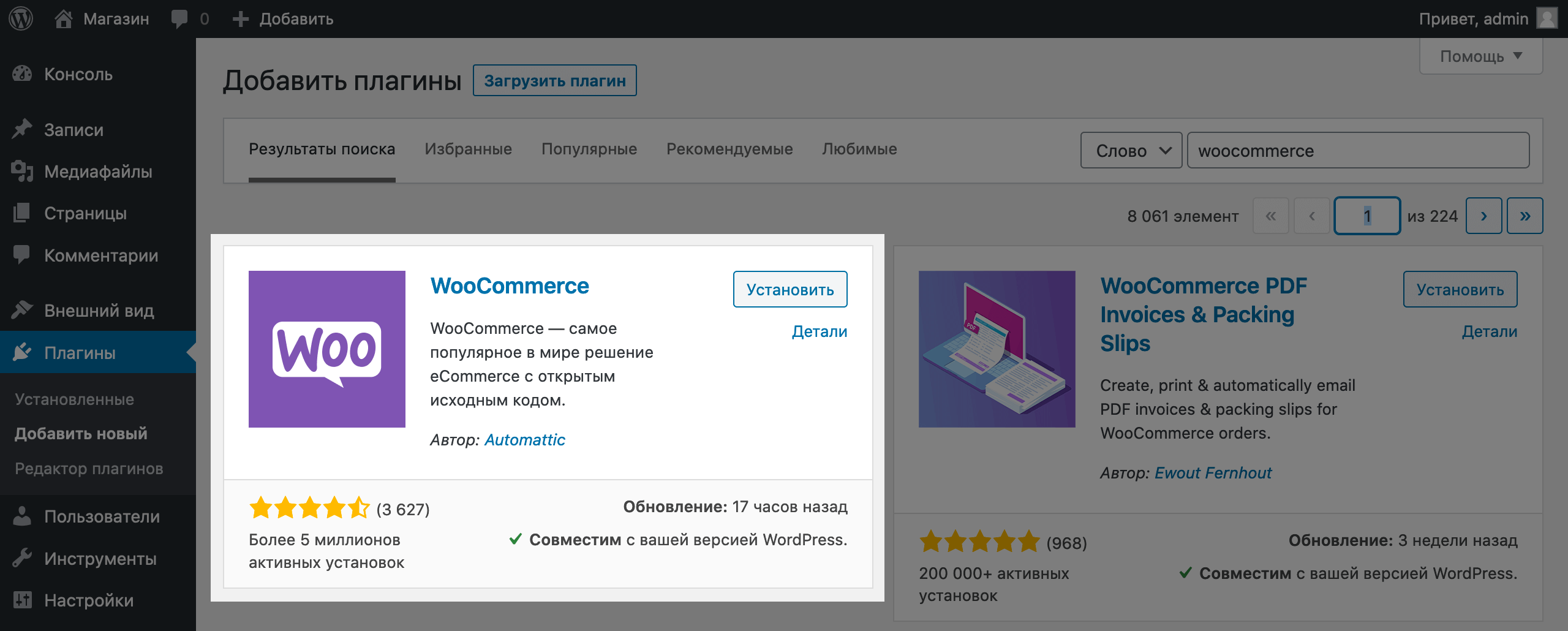
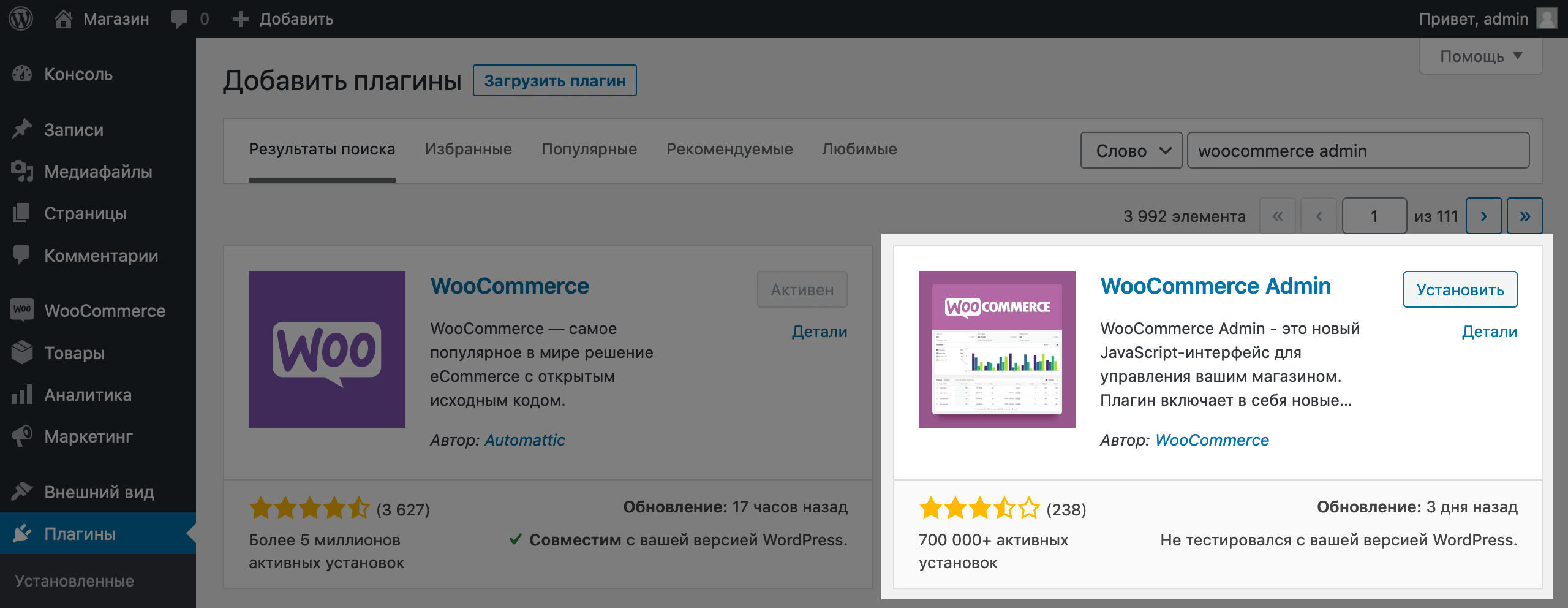
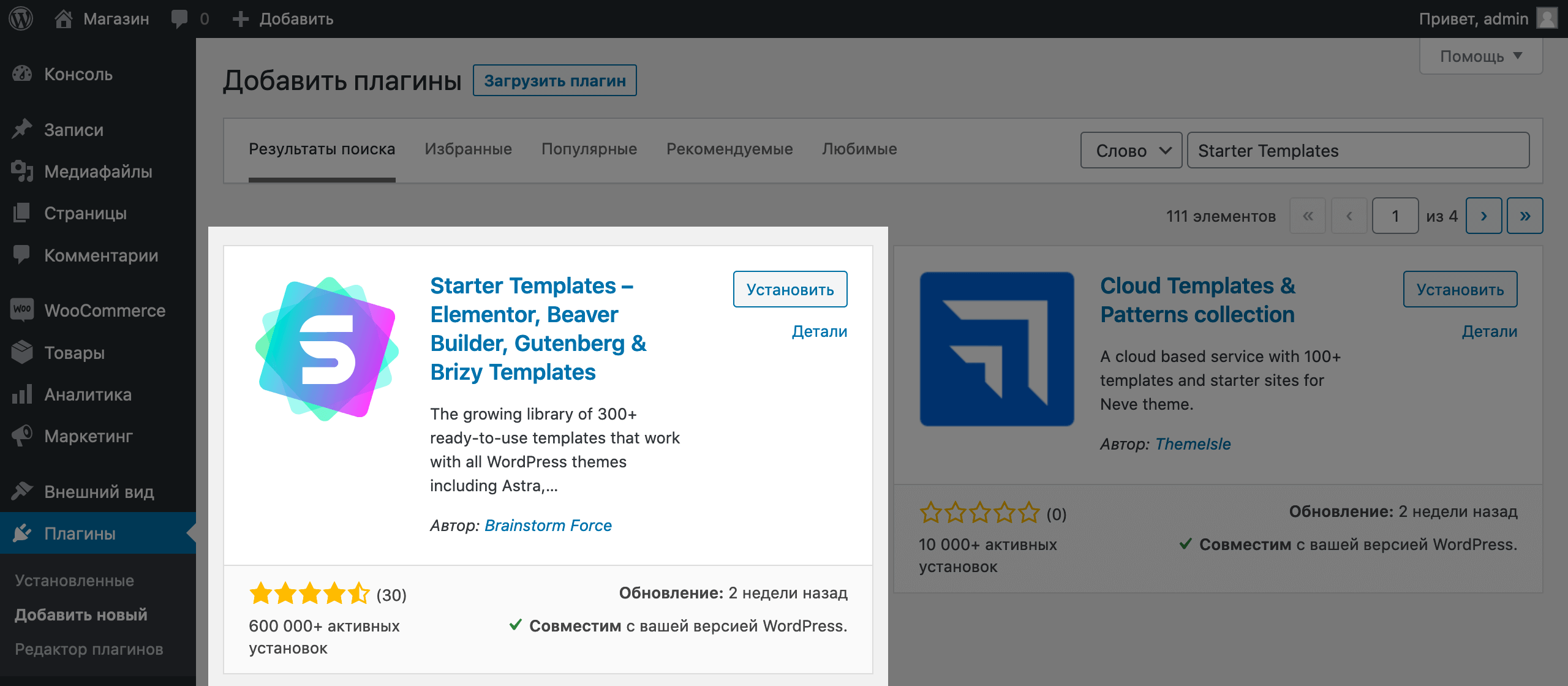
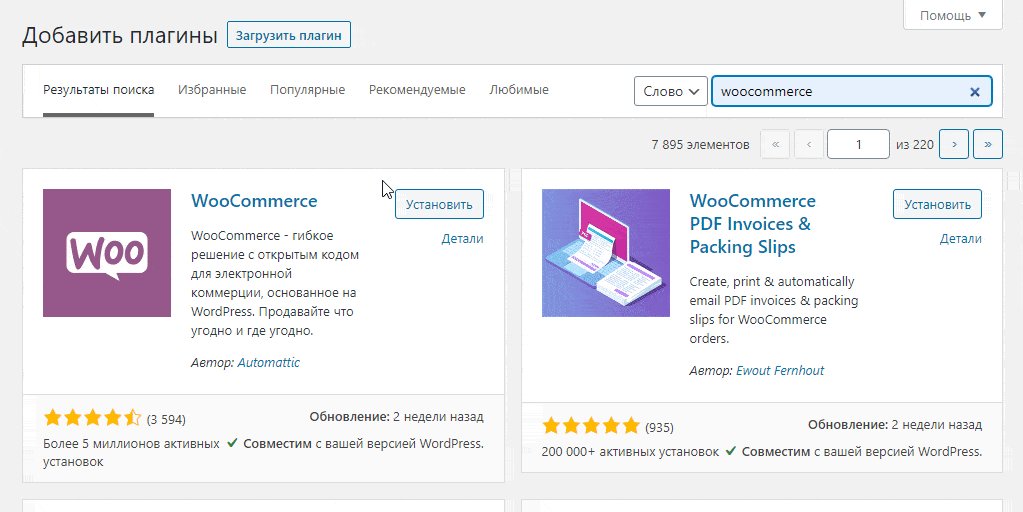
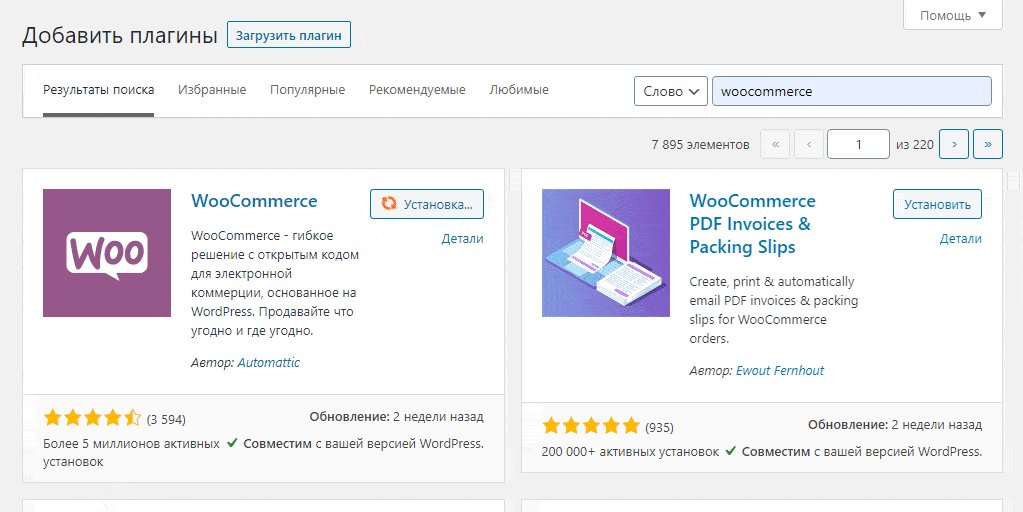
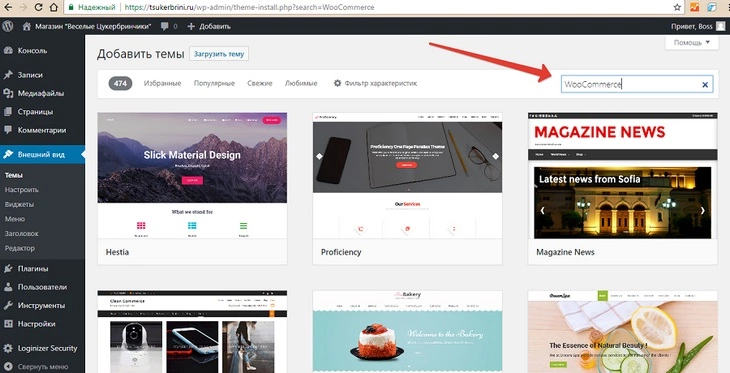
Перейдите в меню слева в раздел «Плагины» — «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.
Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
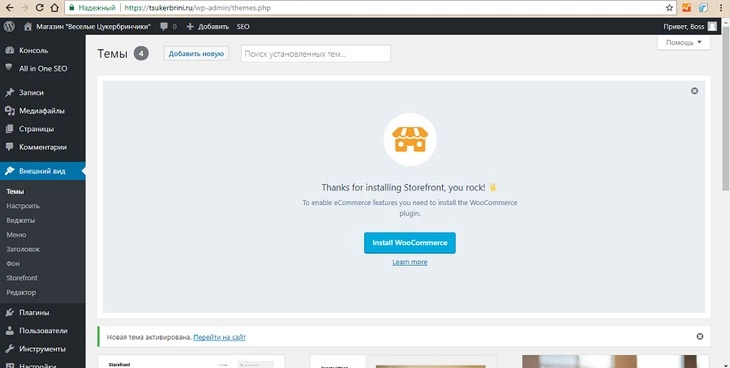
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
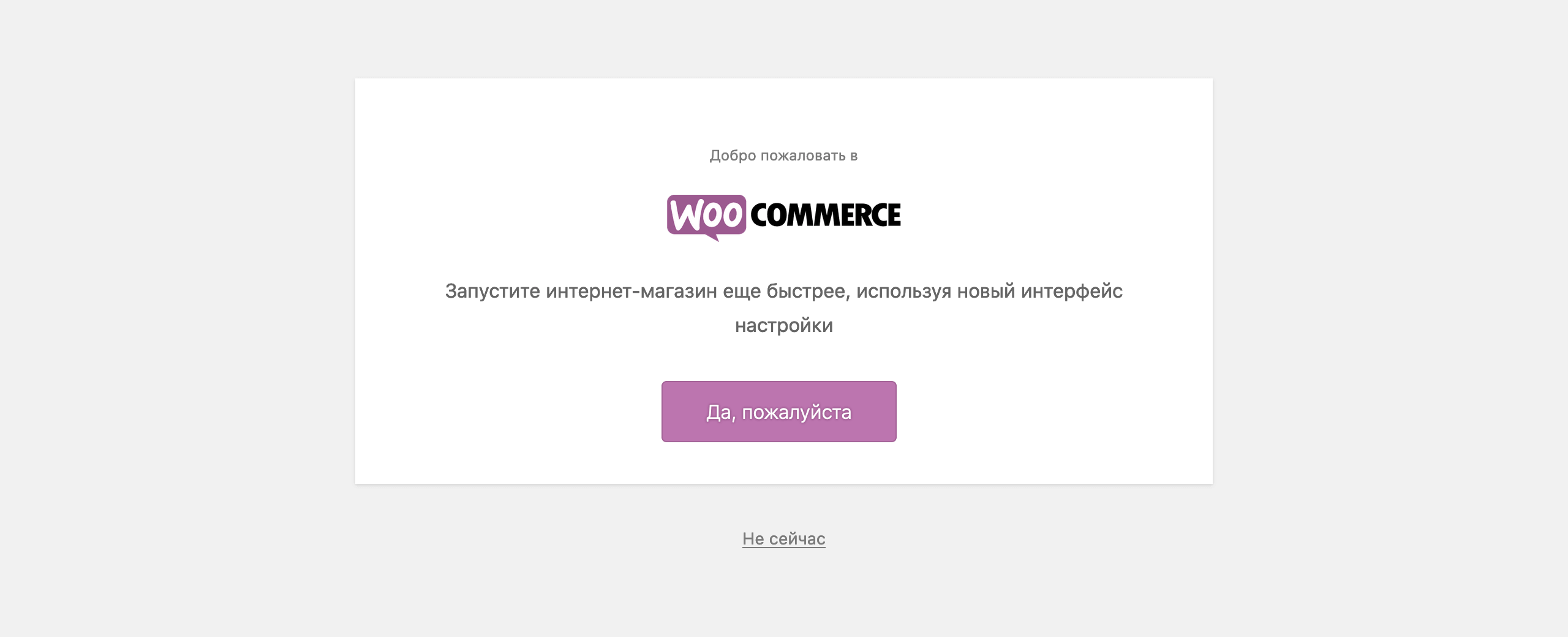
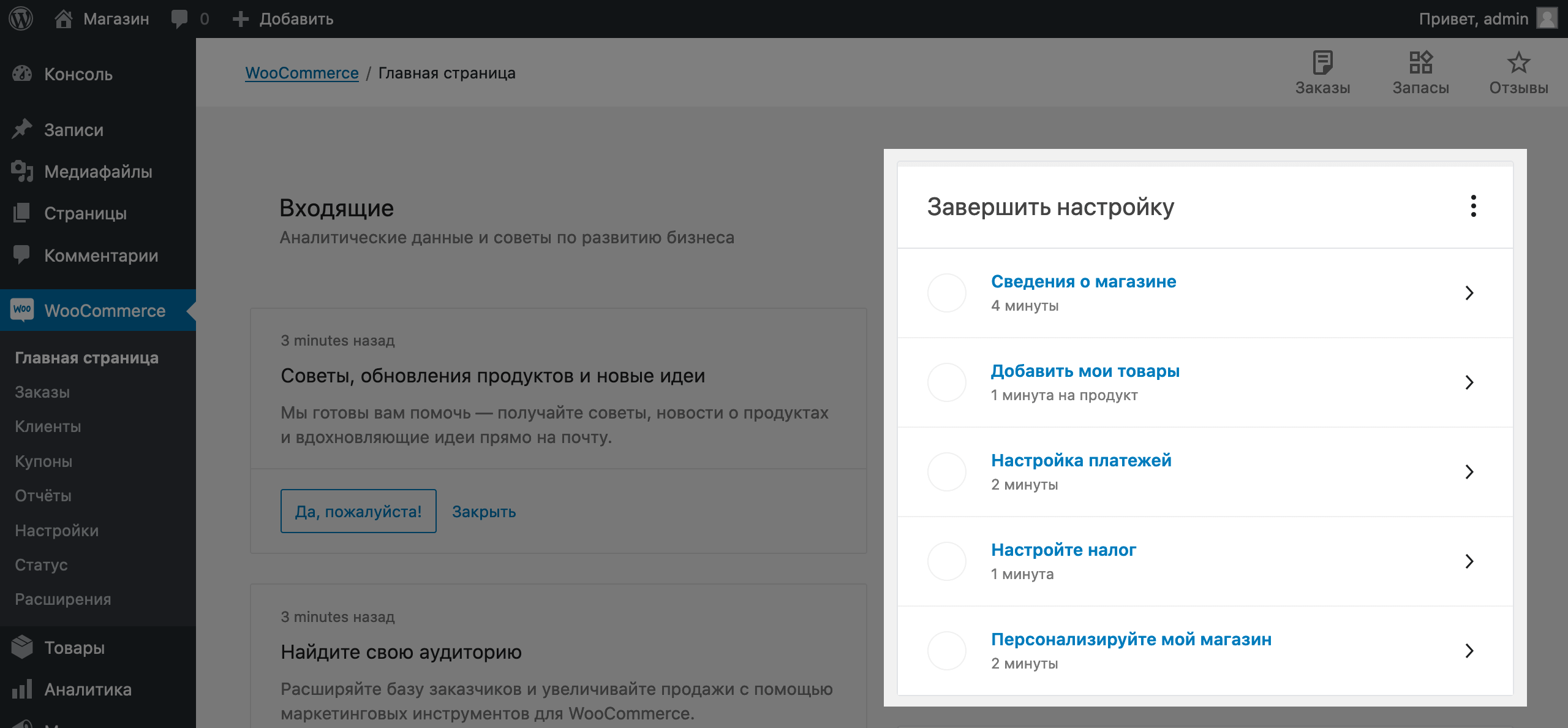
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».
Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» — «Добавить новый» и установите плагин «WooCommerce Admin».
После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» — «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».
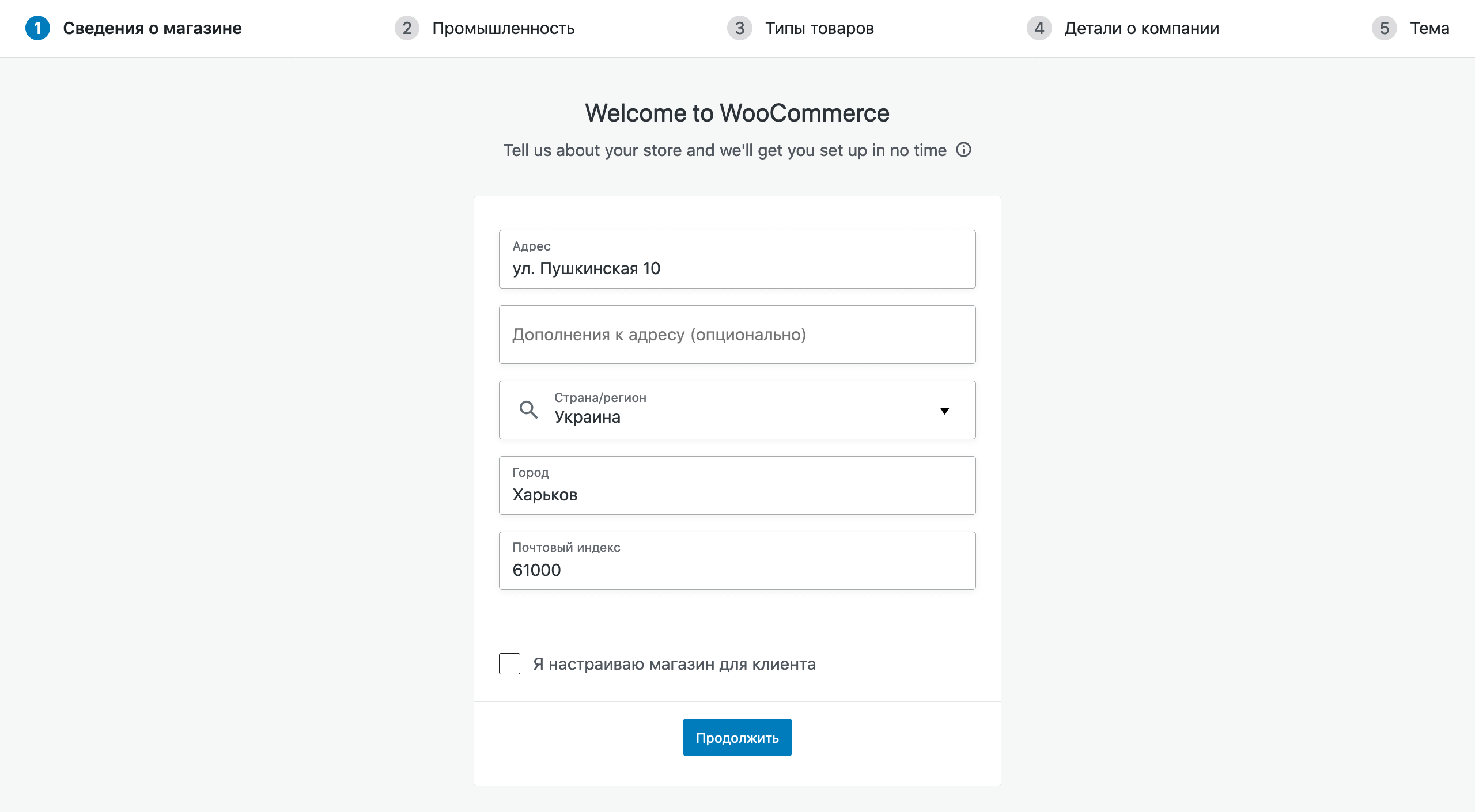
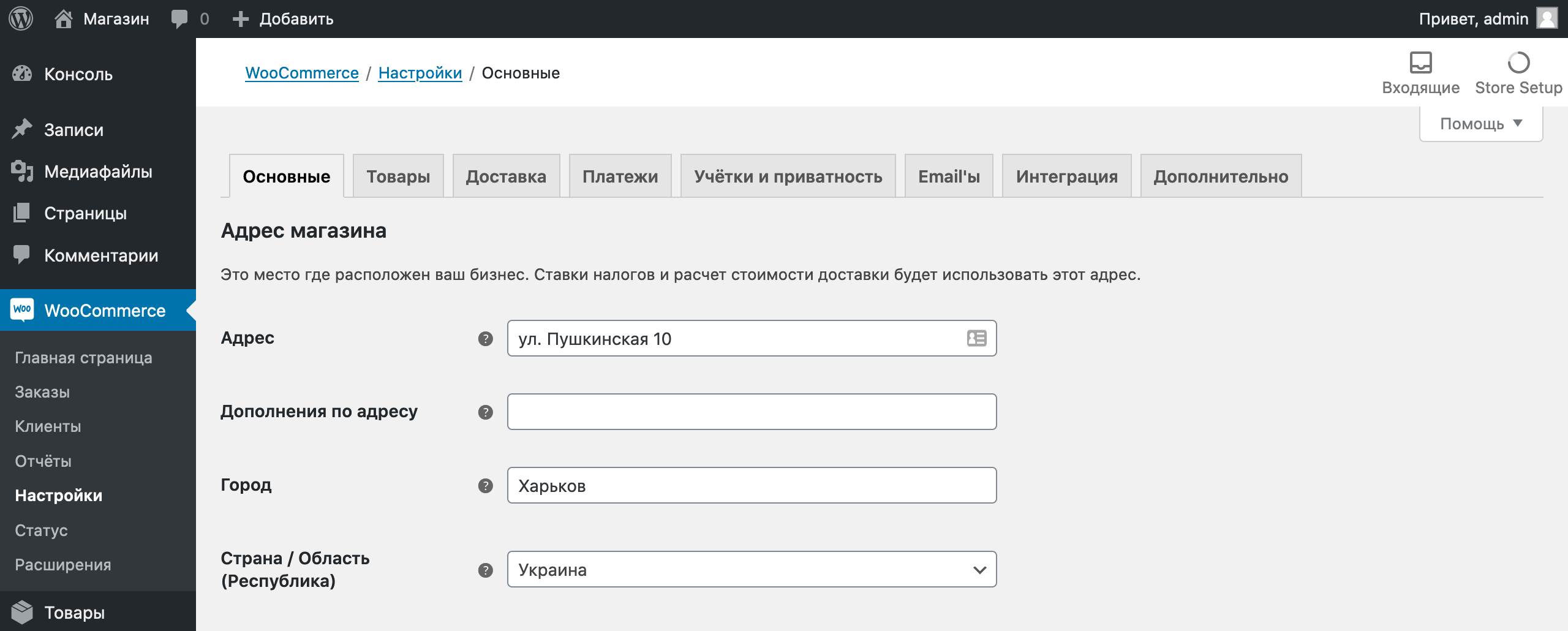
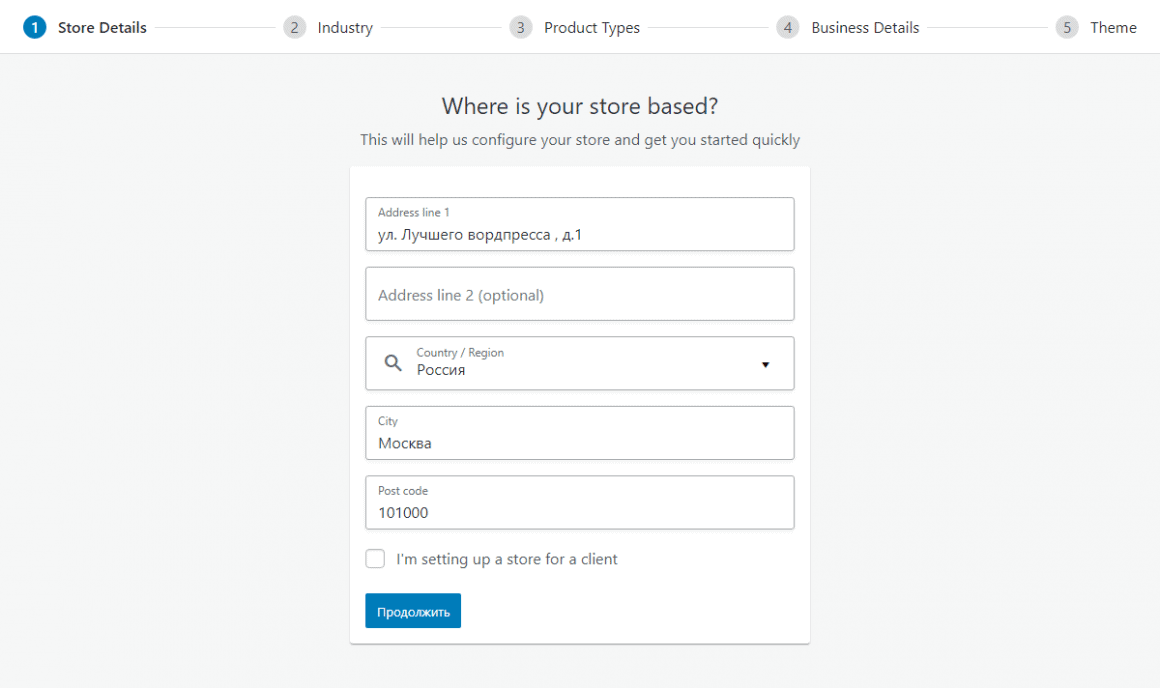
Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».
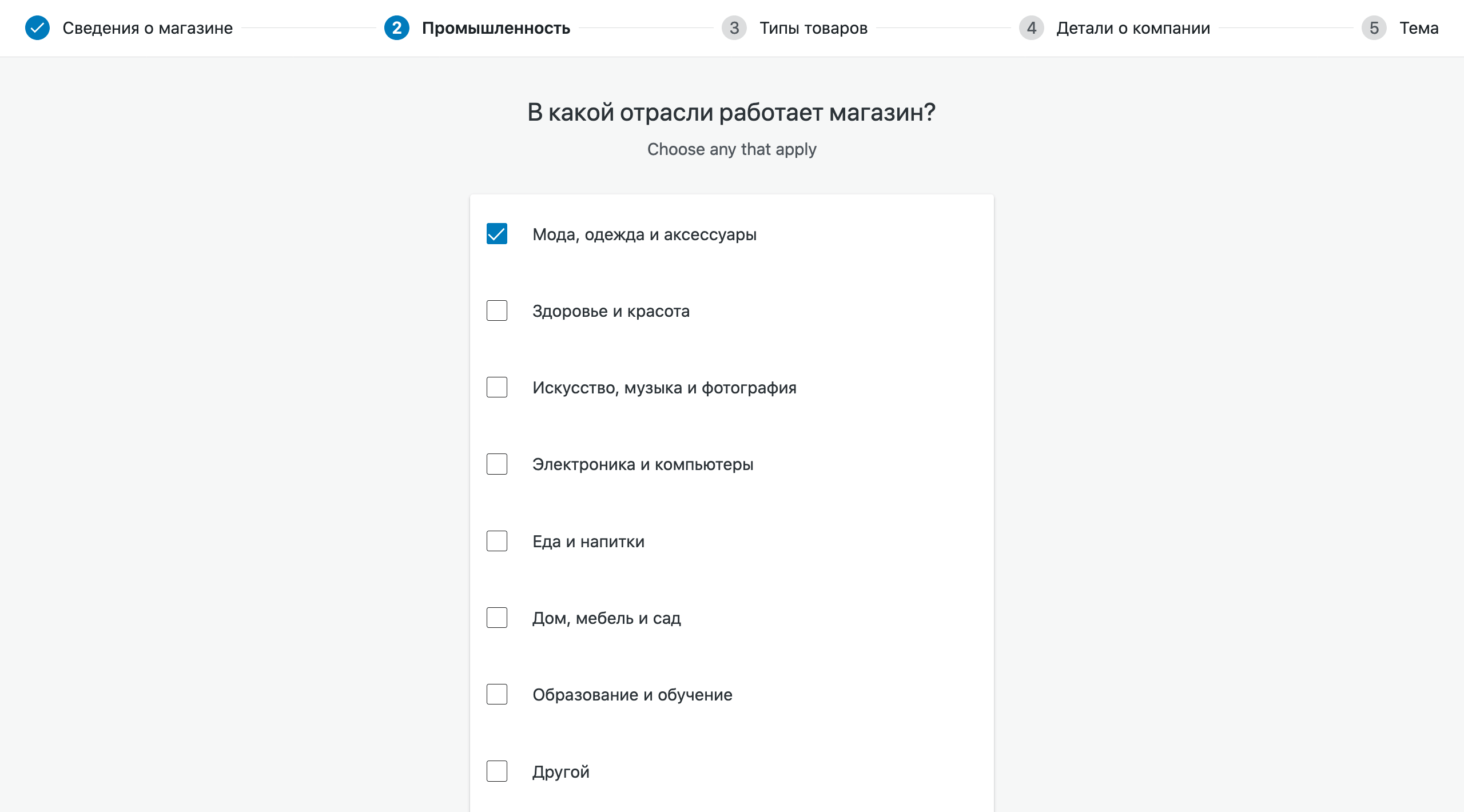
На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».
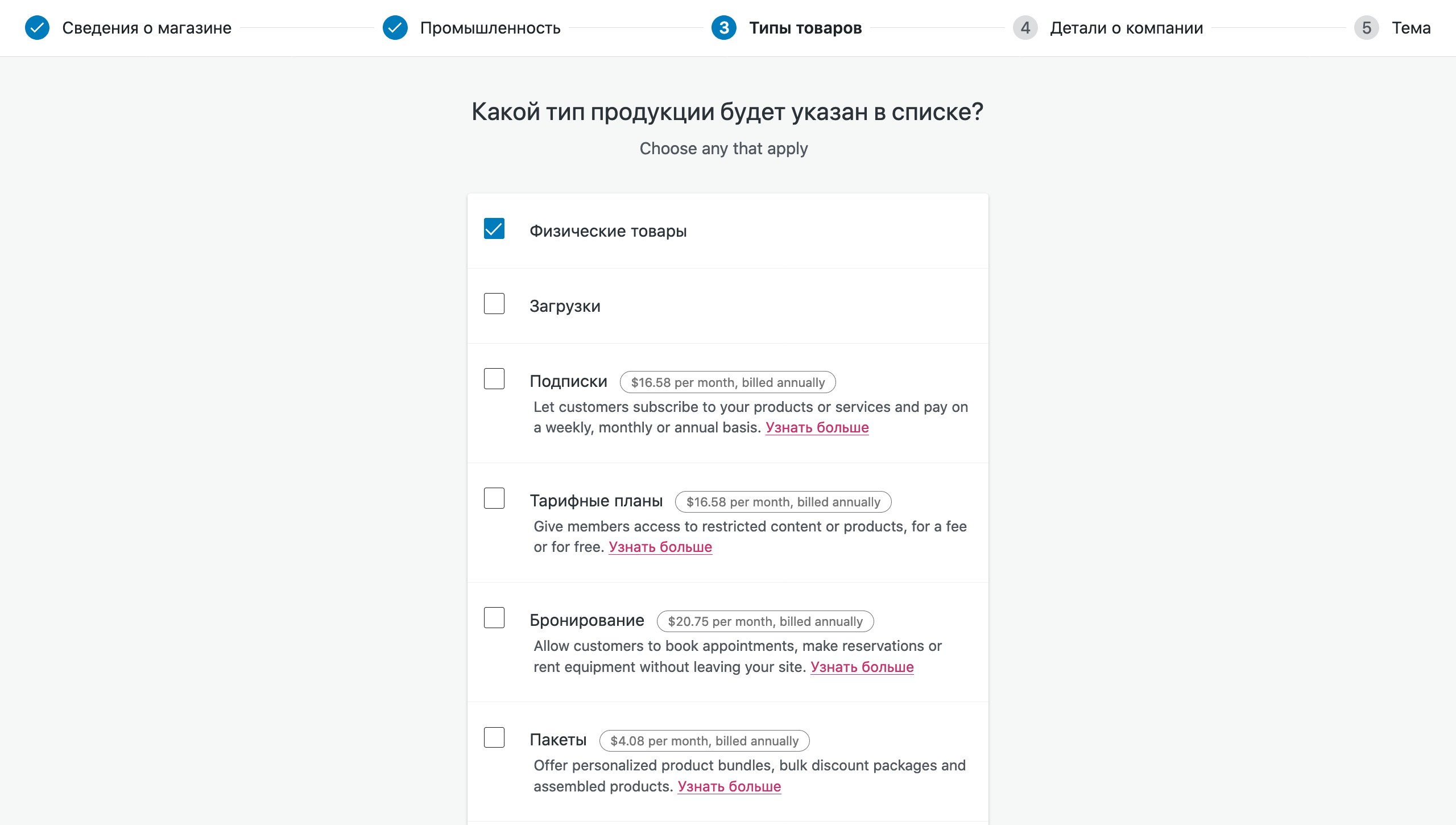
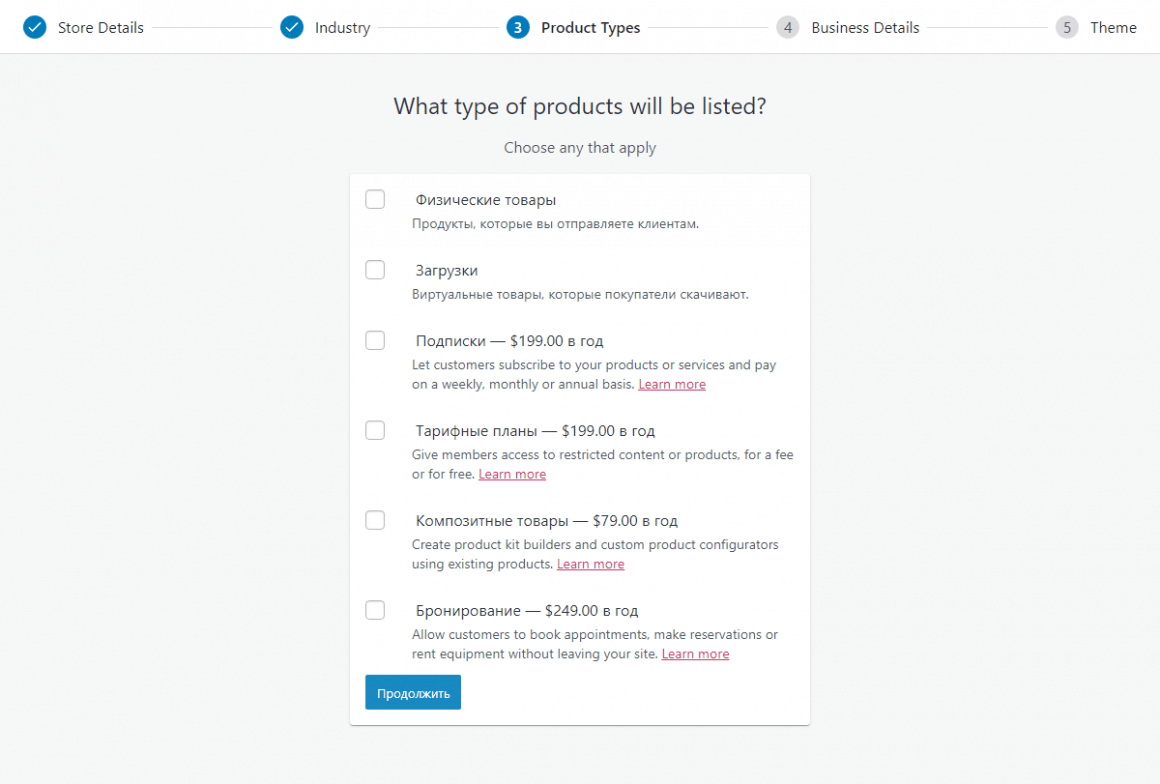
Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.
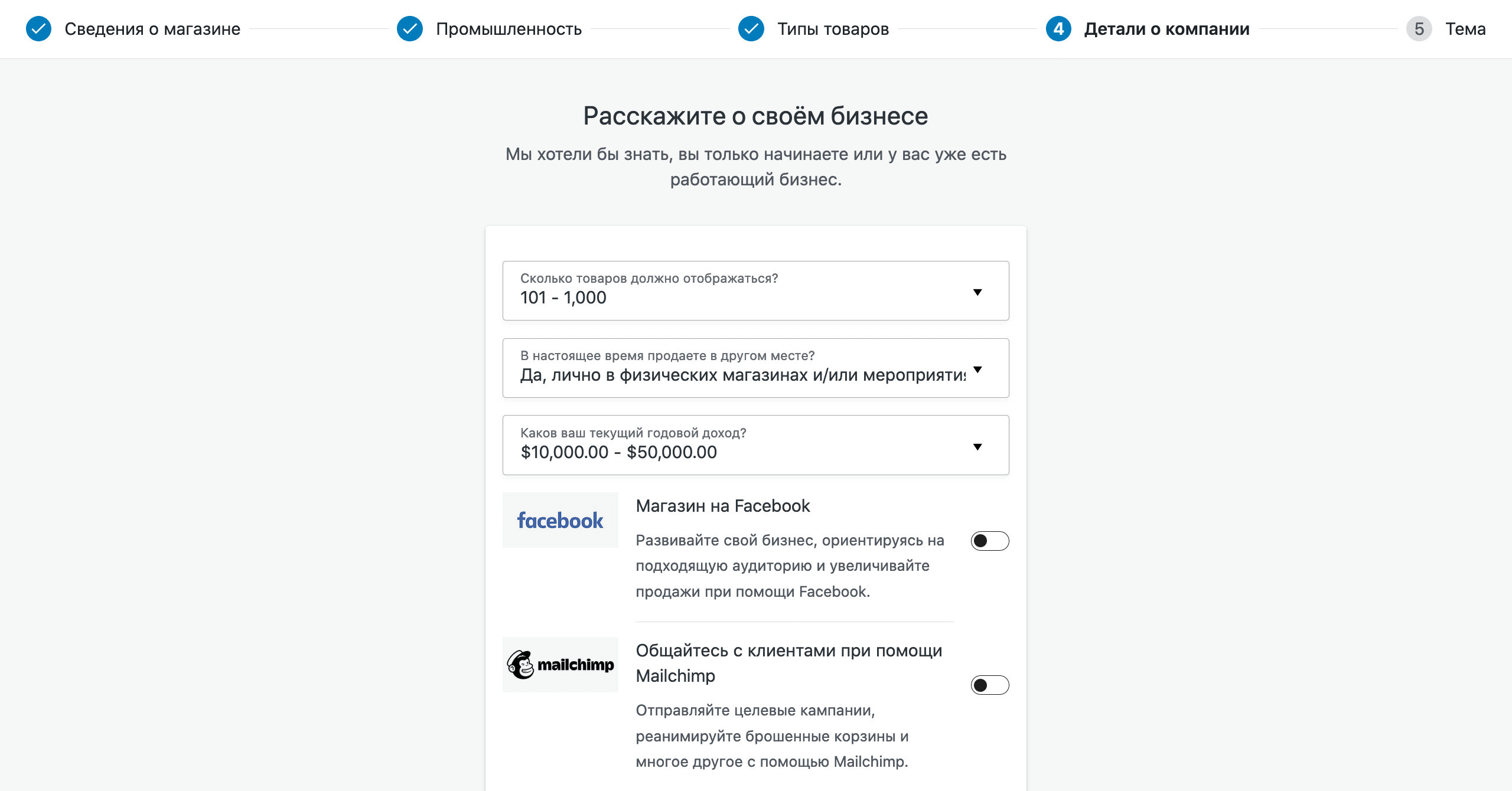
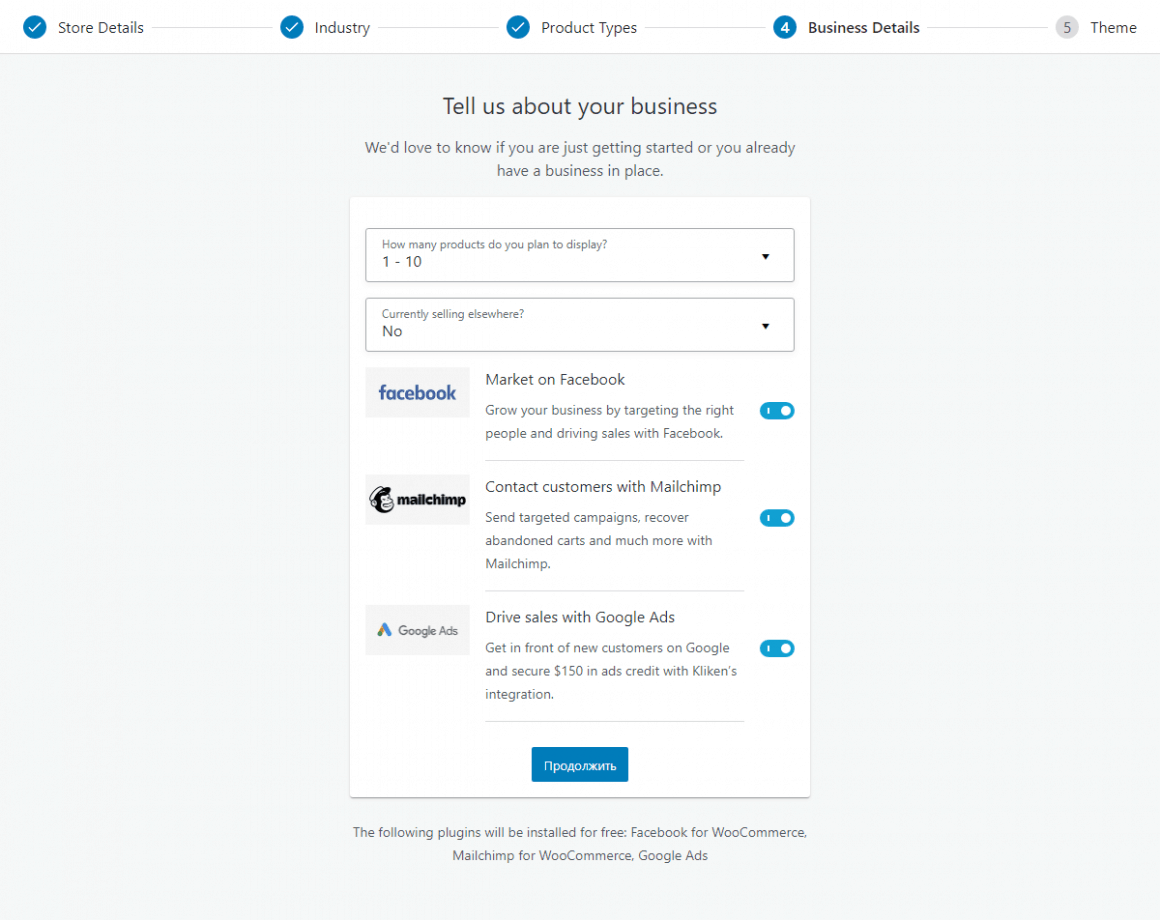
Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
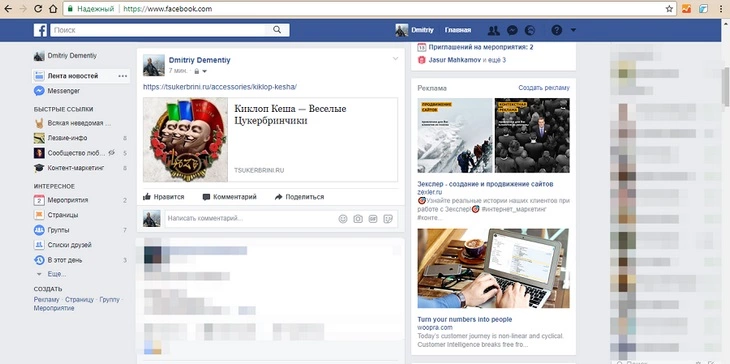
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».
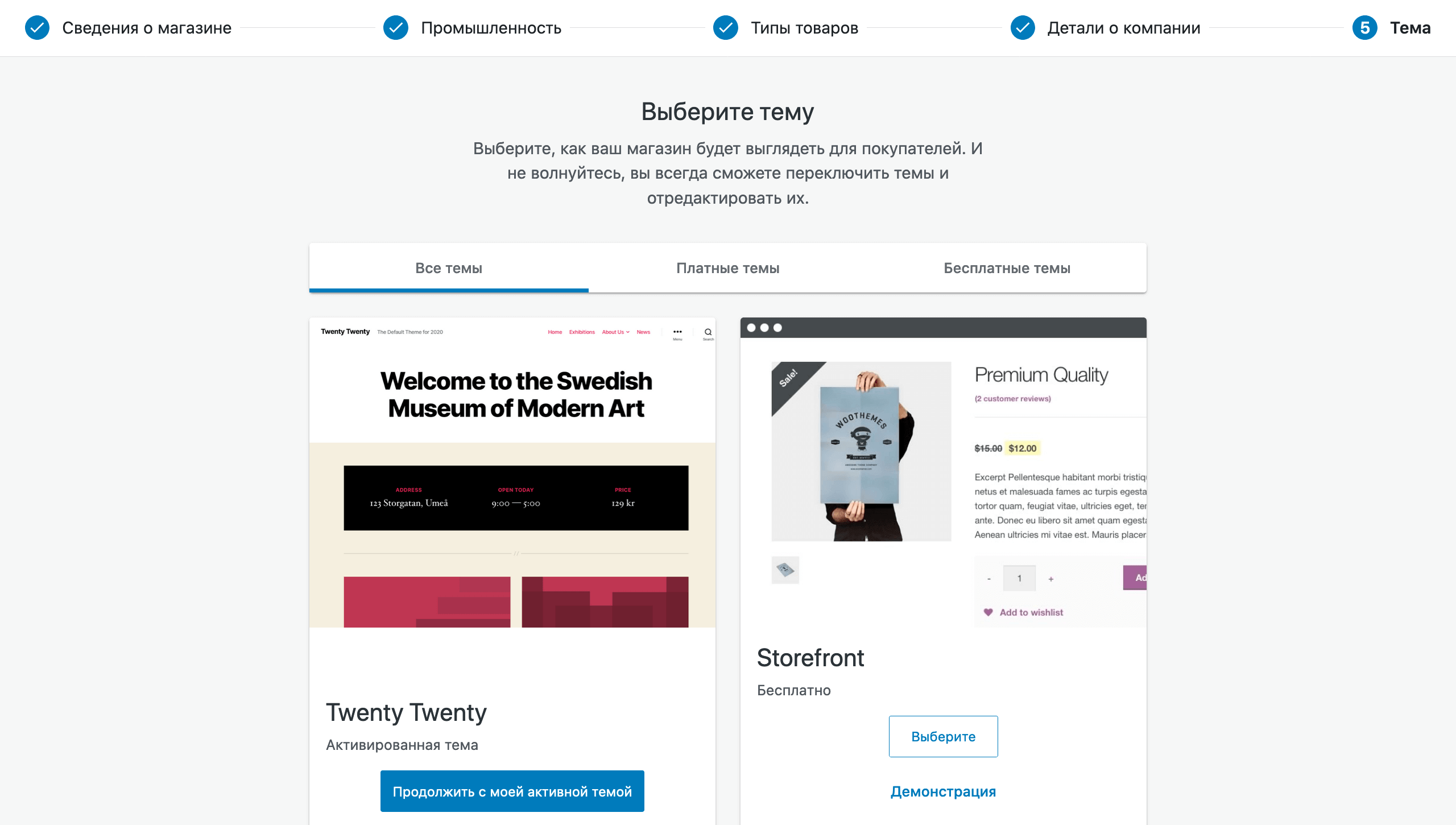
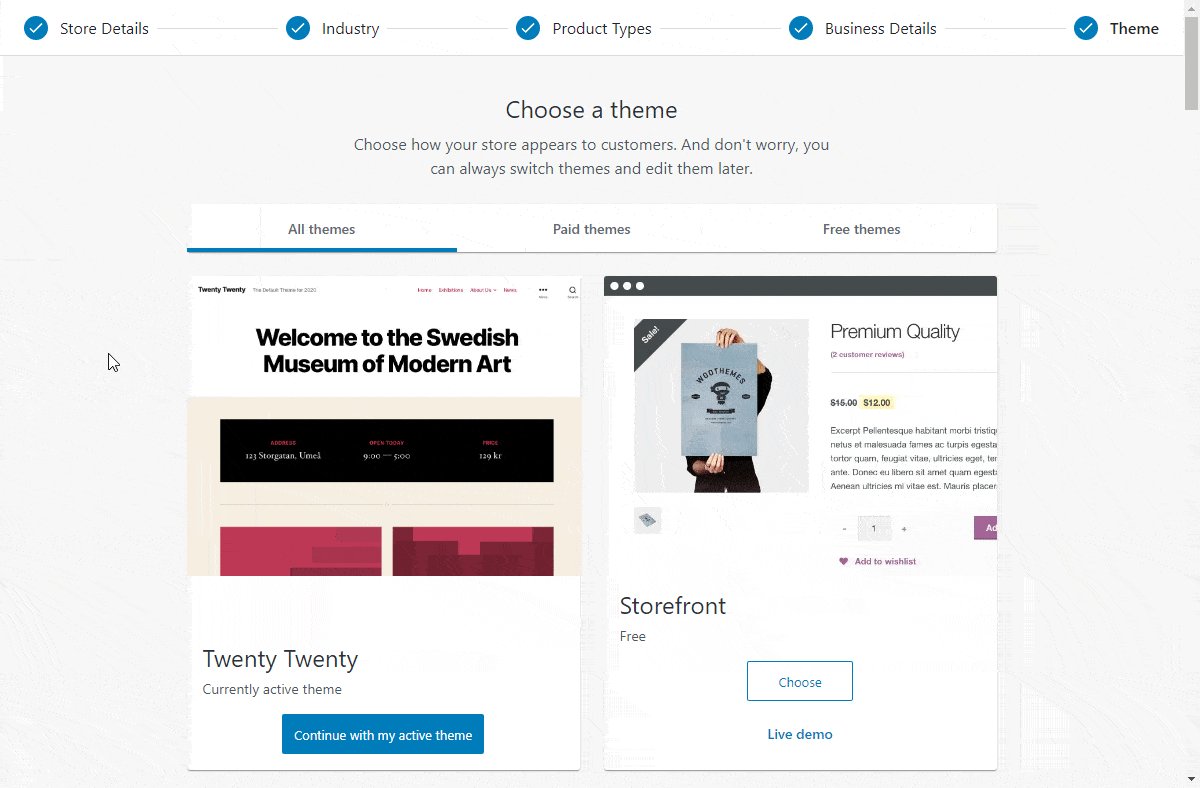
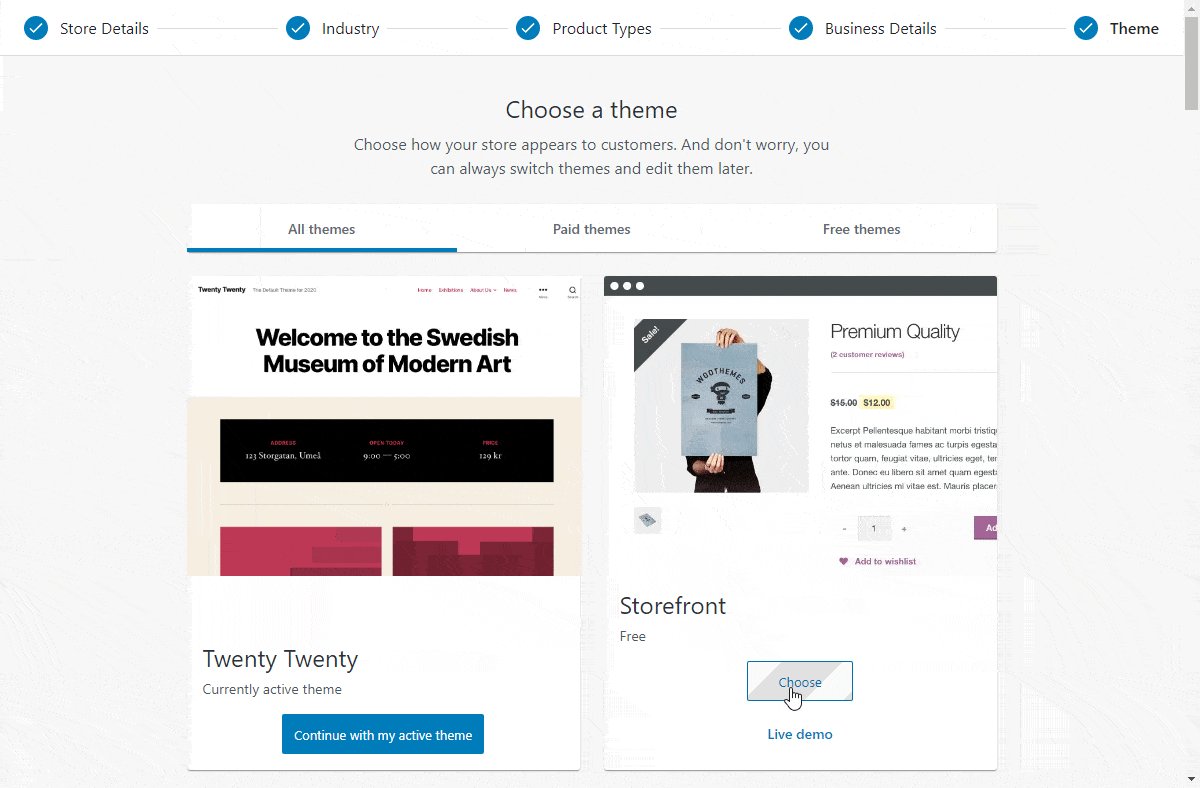
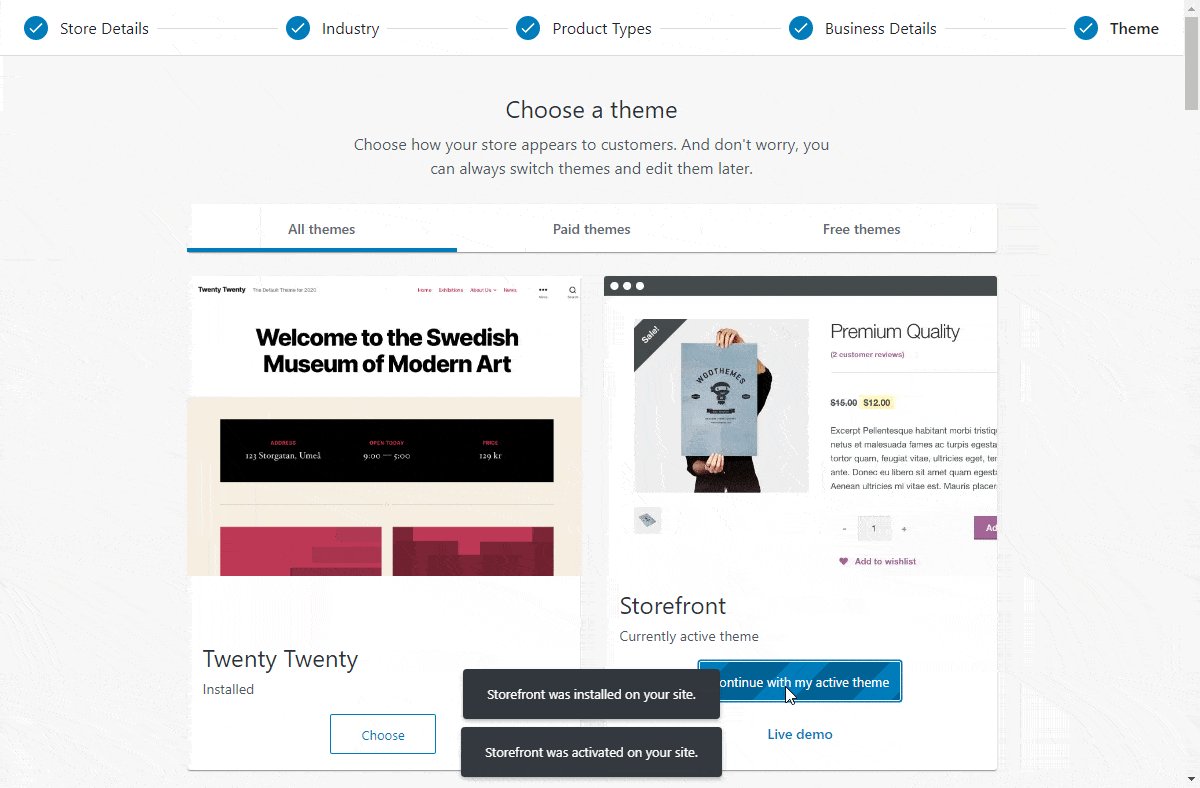
На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.
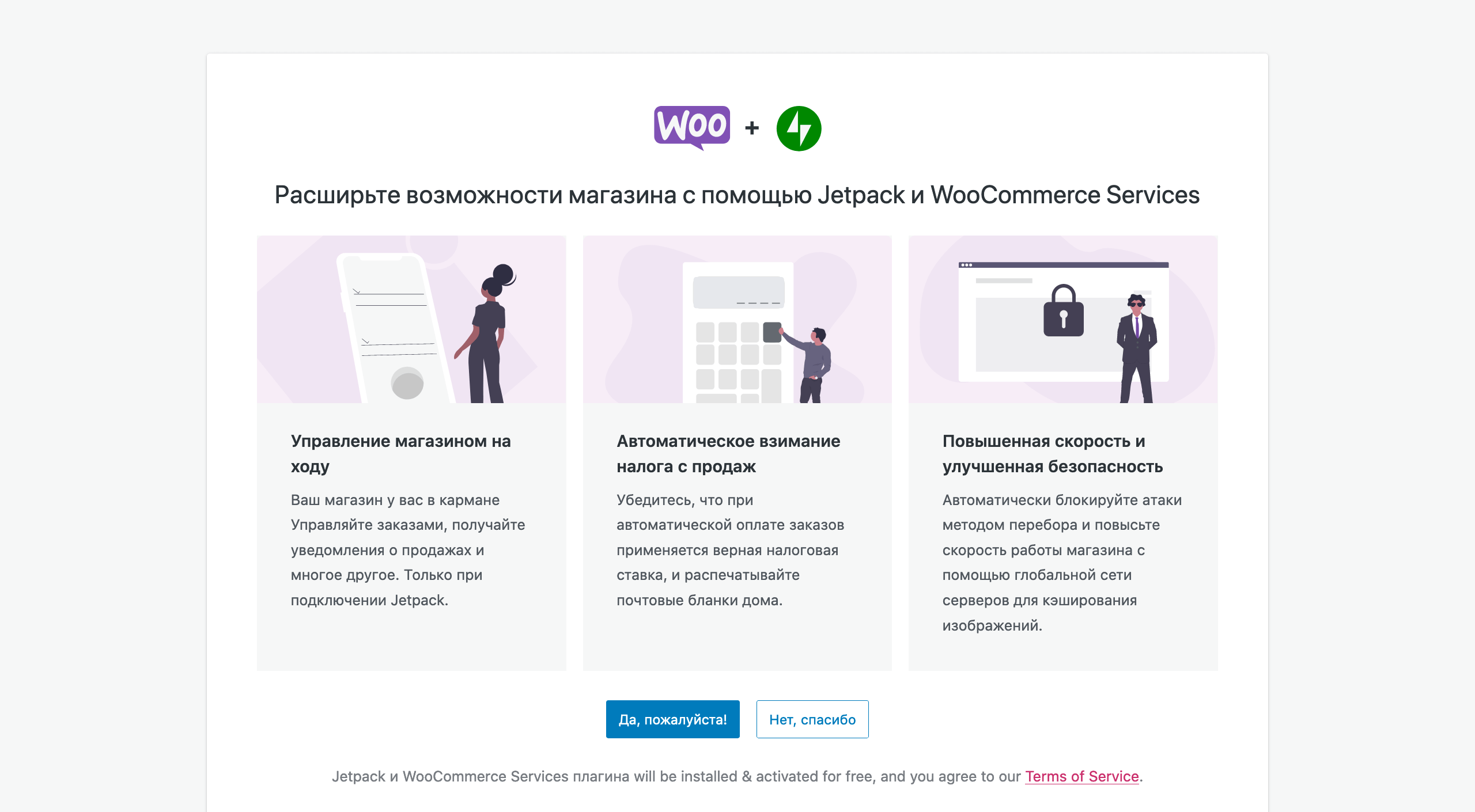
На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».
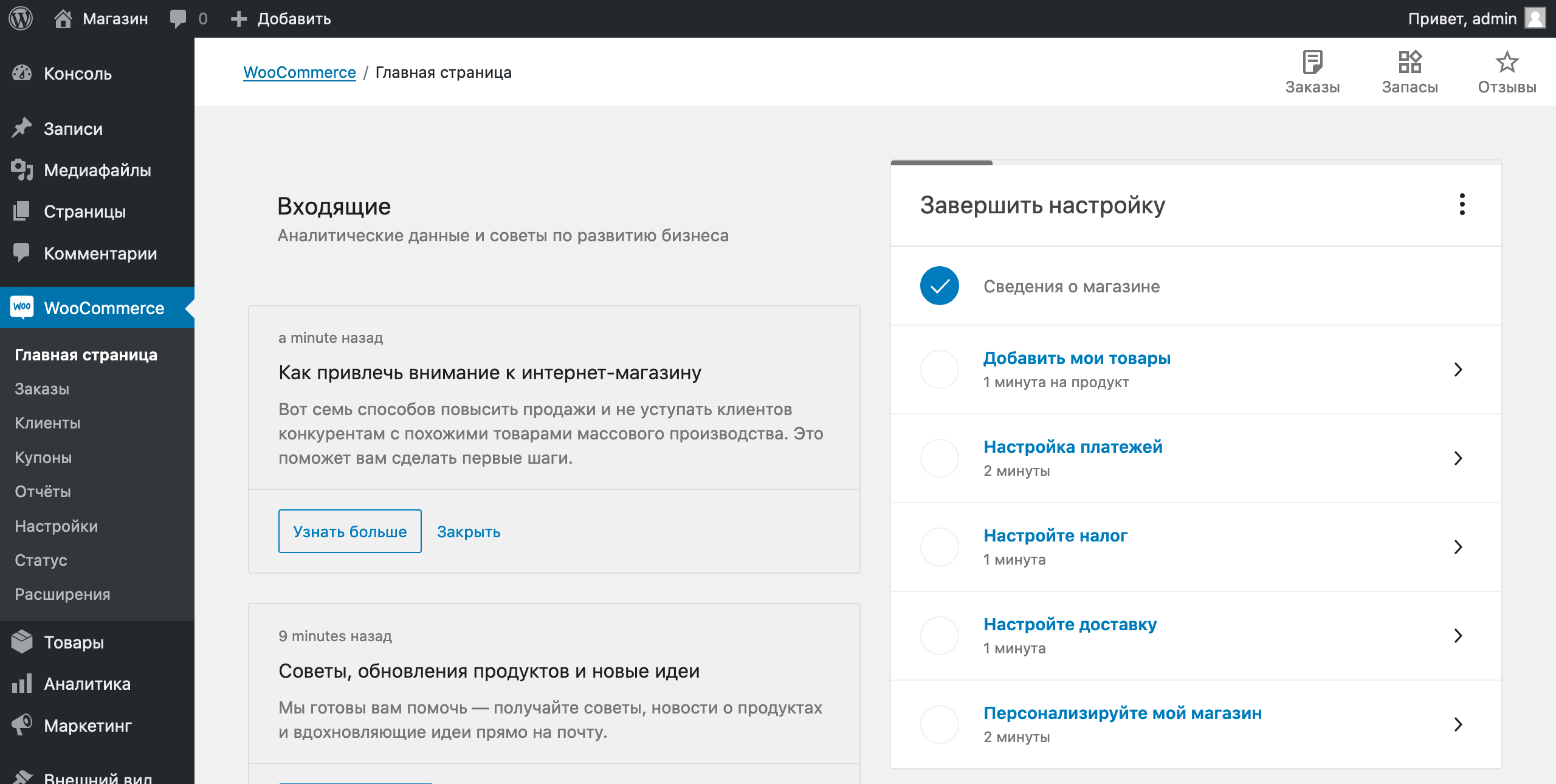
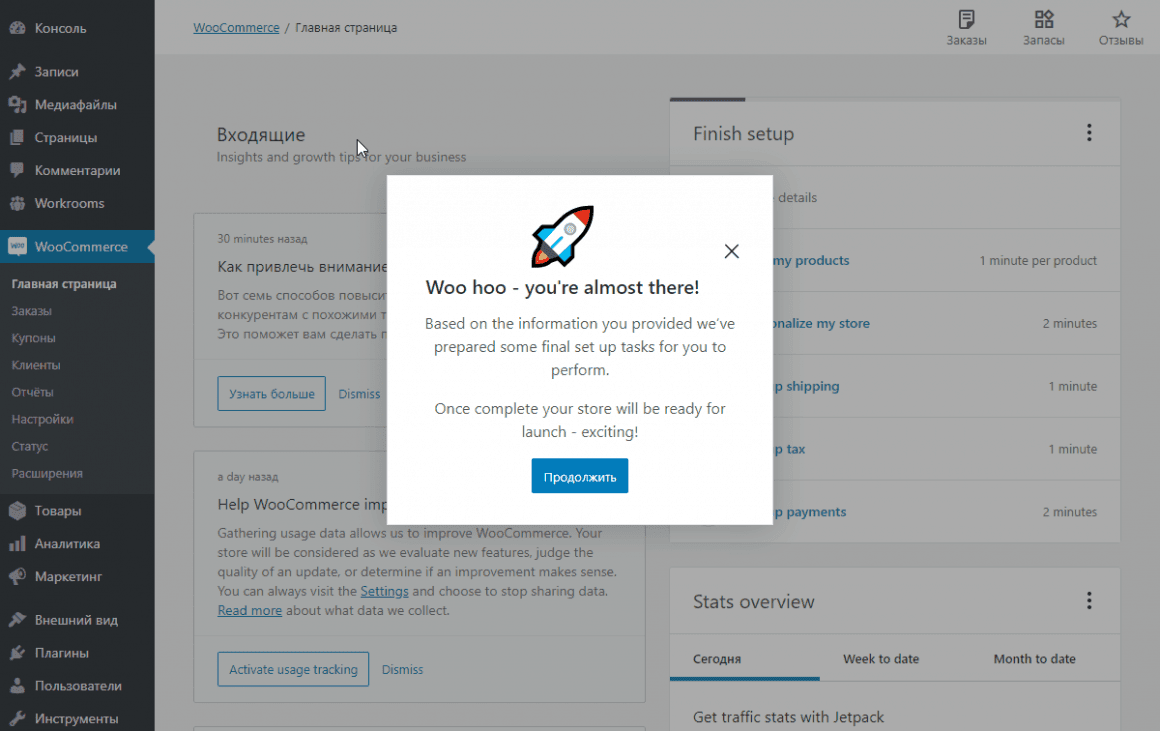
На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
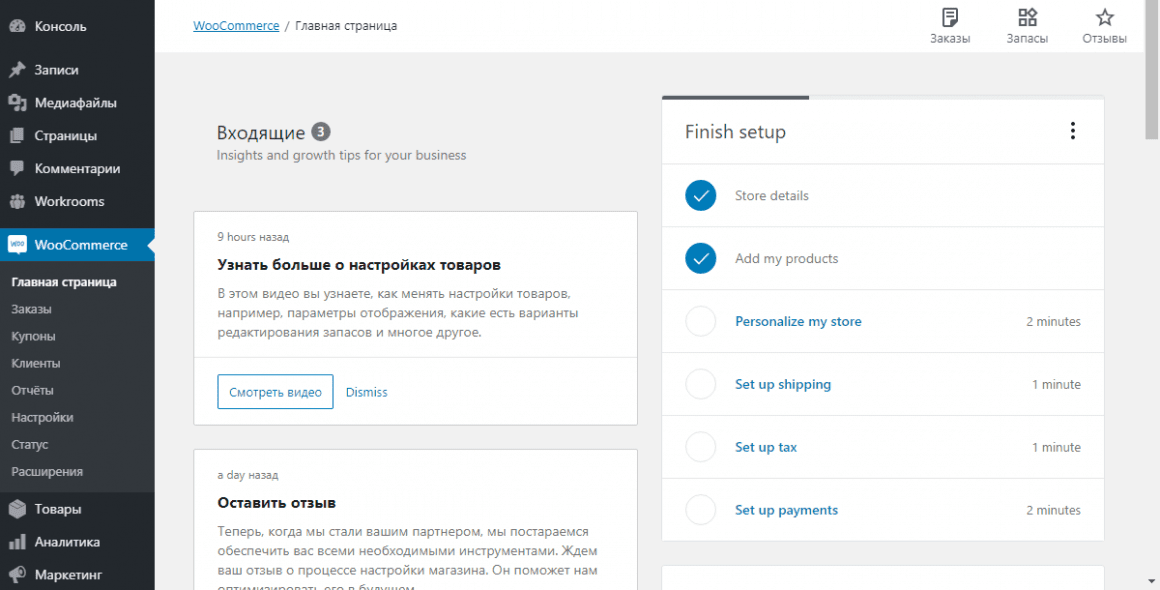
Что нового в панели управления после установки WooCommerce
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.
Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» — «Настройки», чтобы её изменить.
Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».
Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
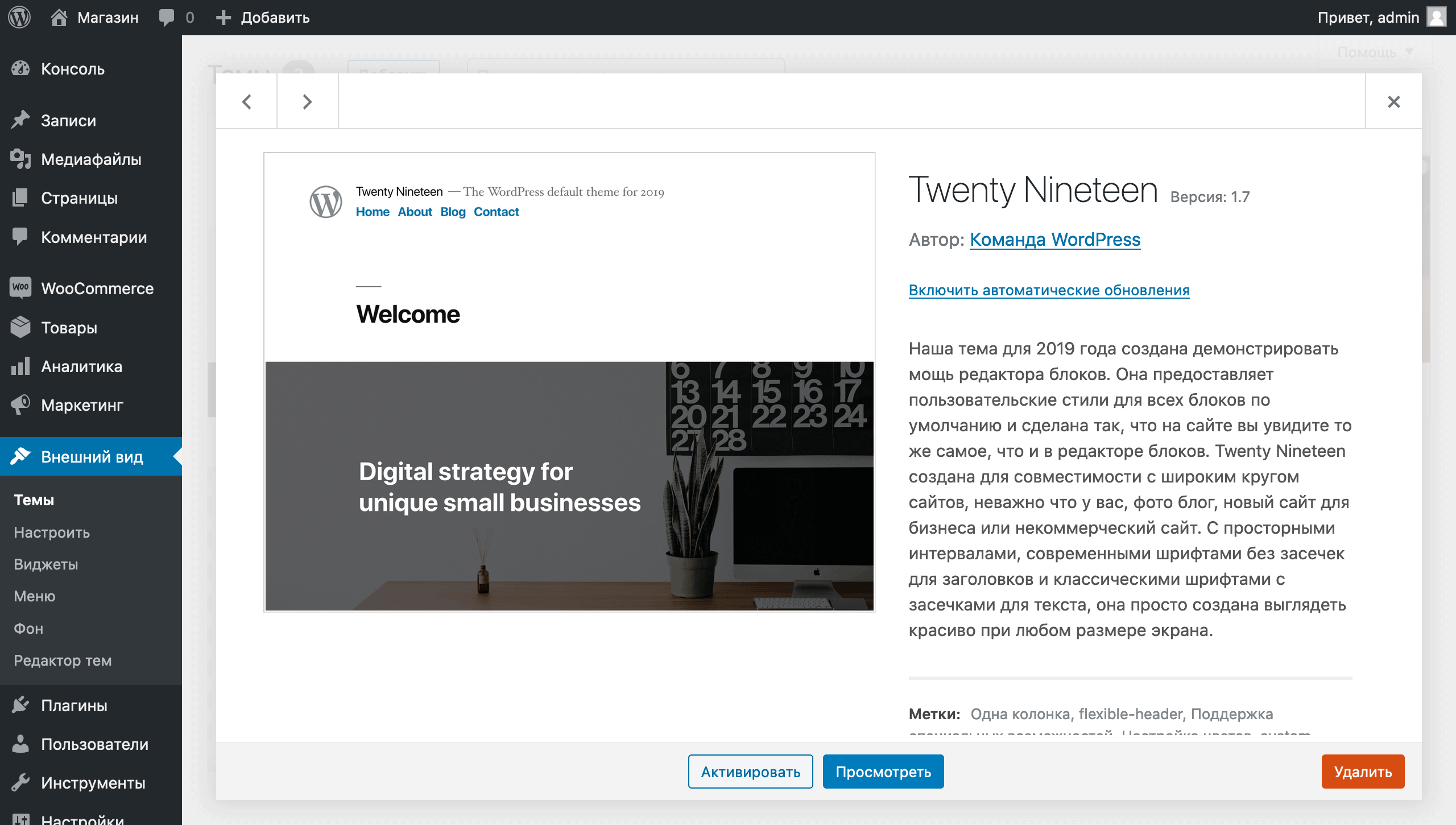
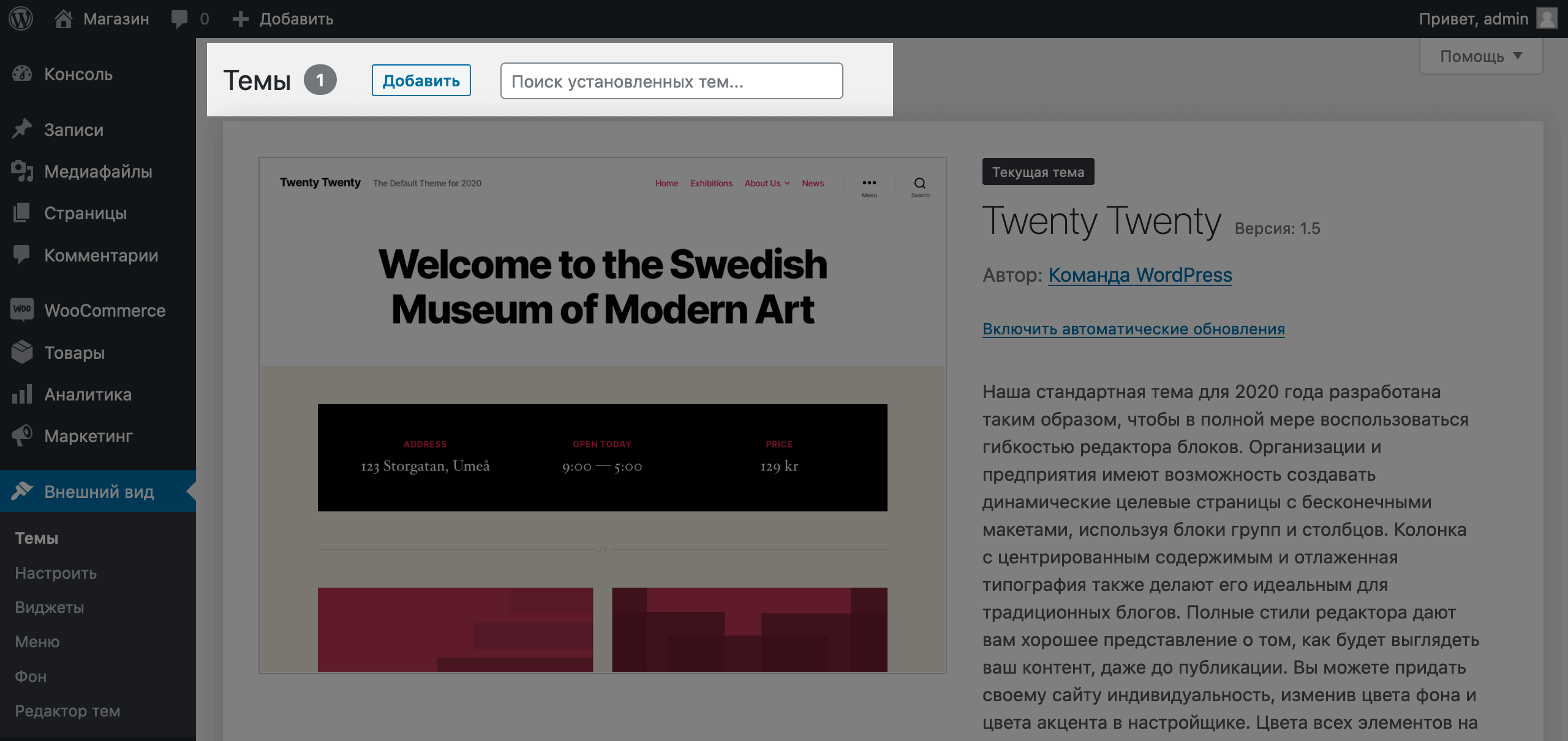
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.
Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».
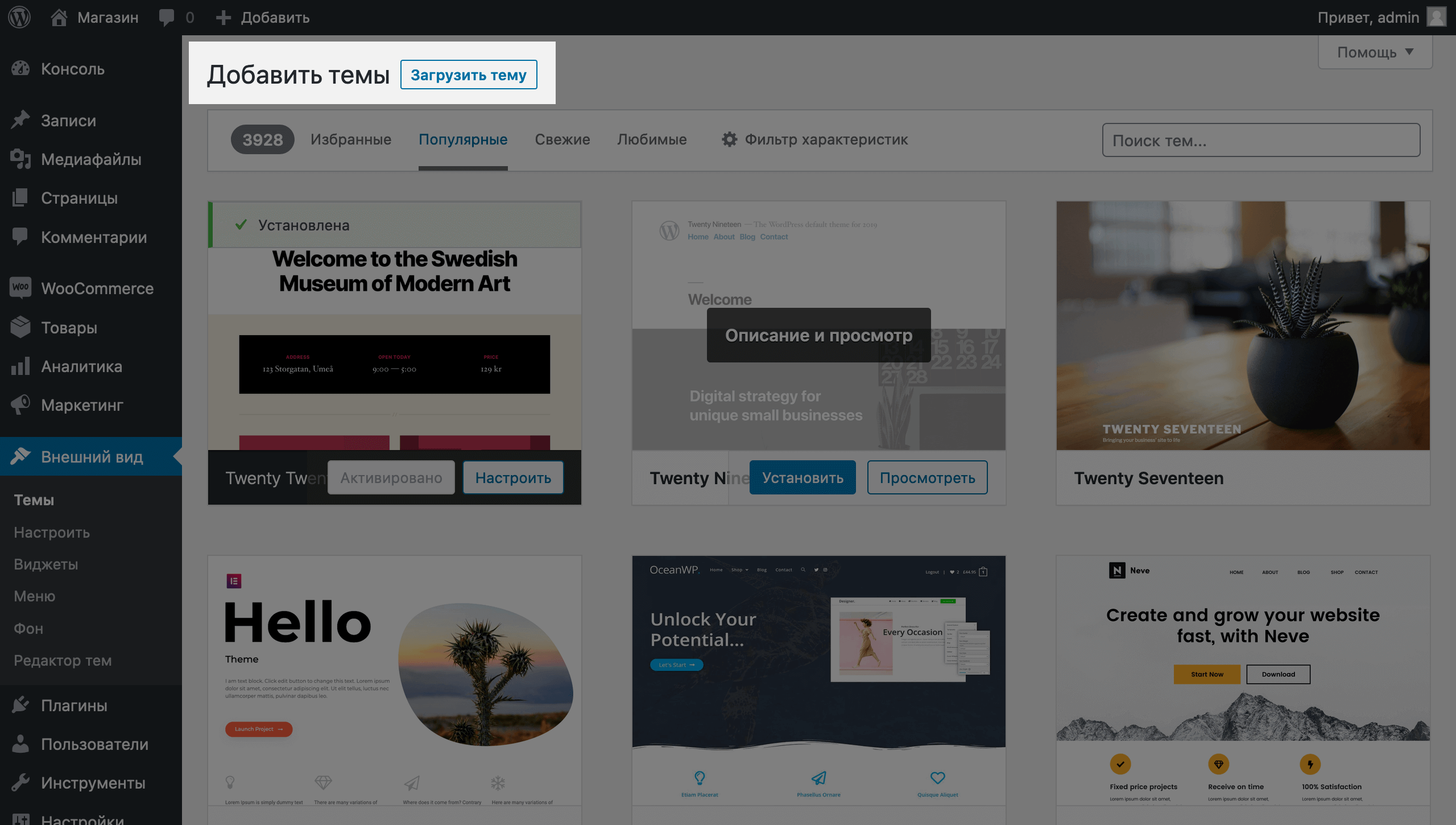
Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».
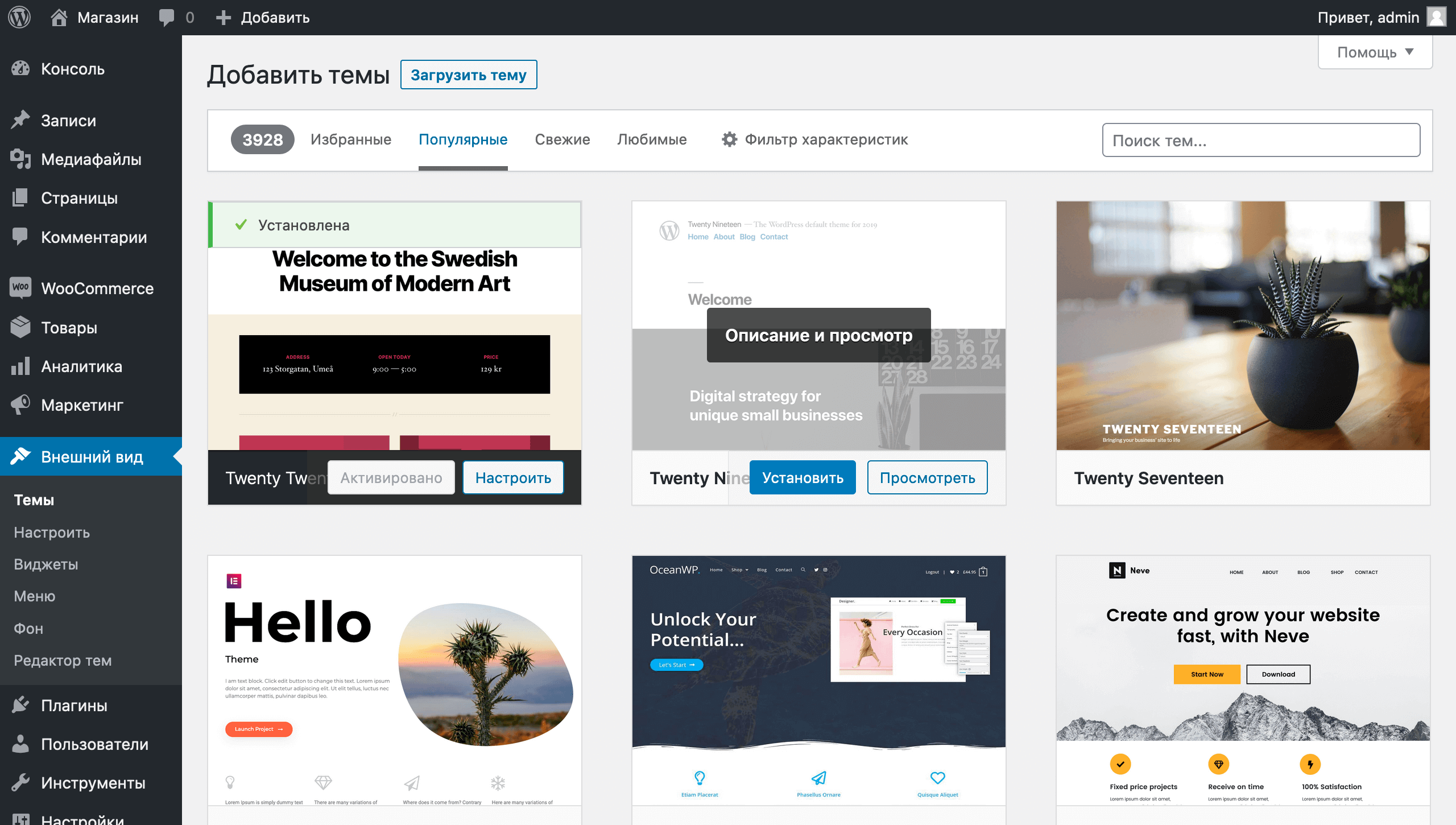
Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде ThemeForest или TemplateMonster.
Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
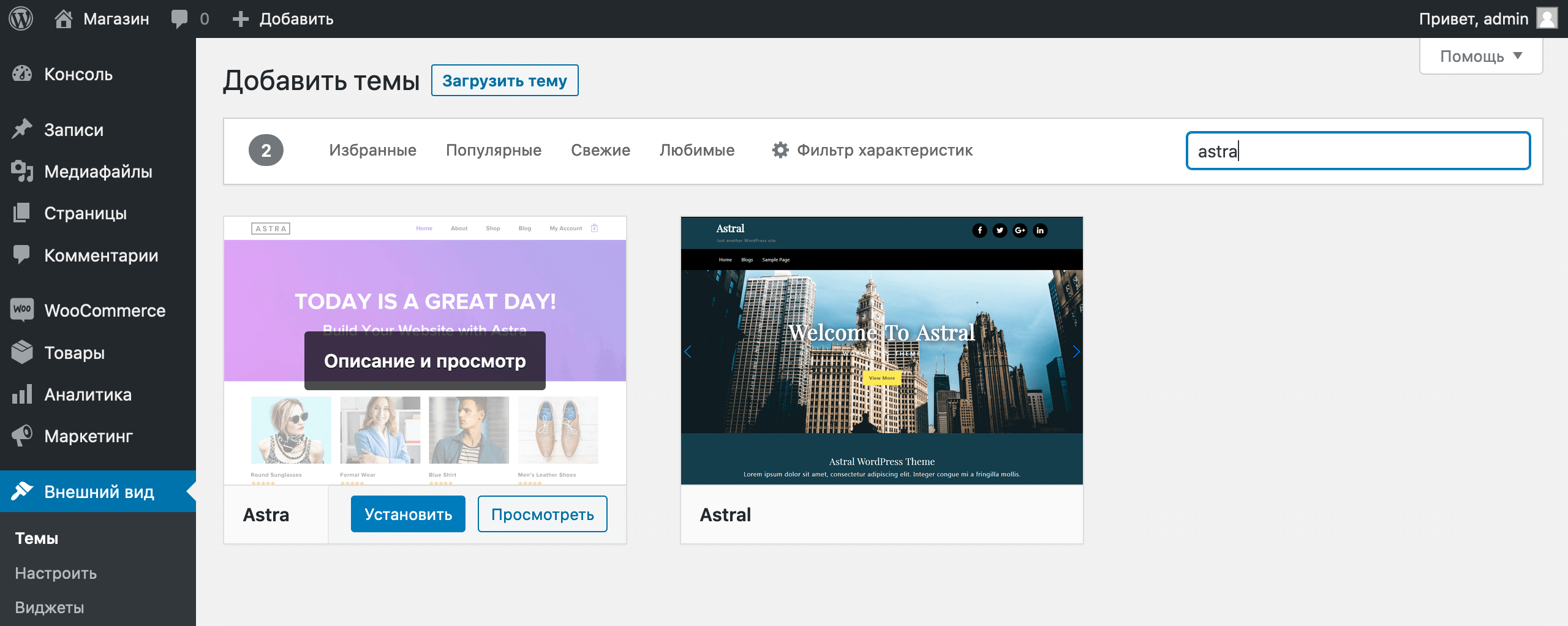
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика . Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.
После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».
Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
Вернитесь в консоль, перейдите в раздел «Плагины» — «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.
После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
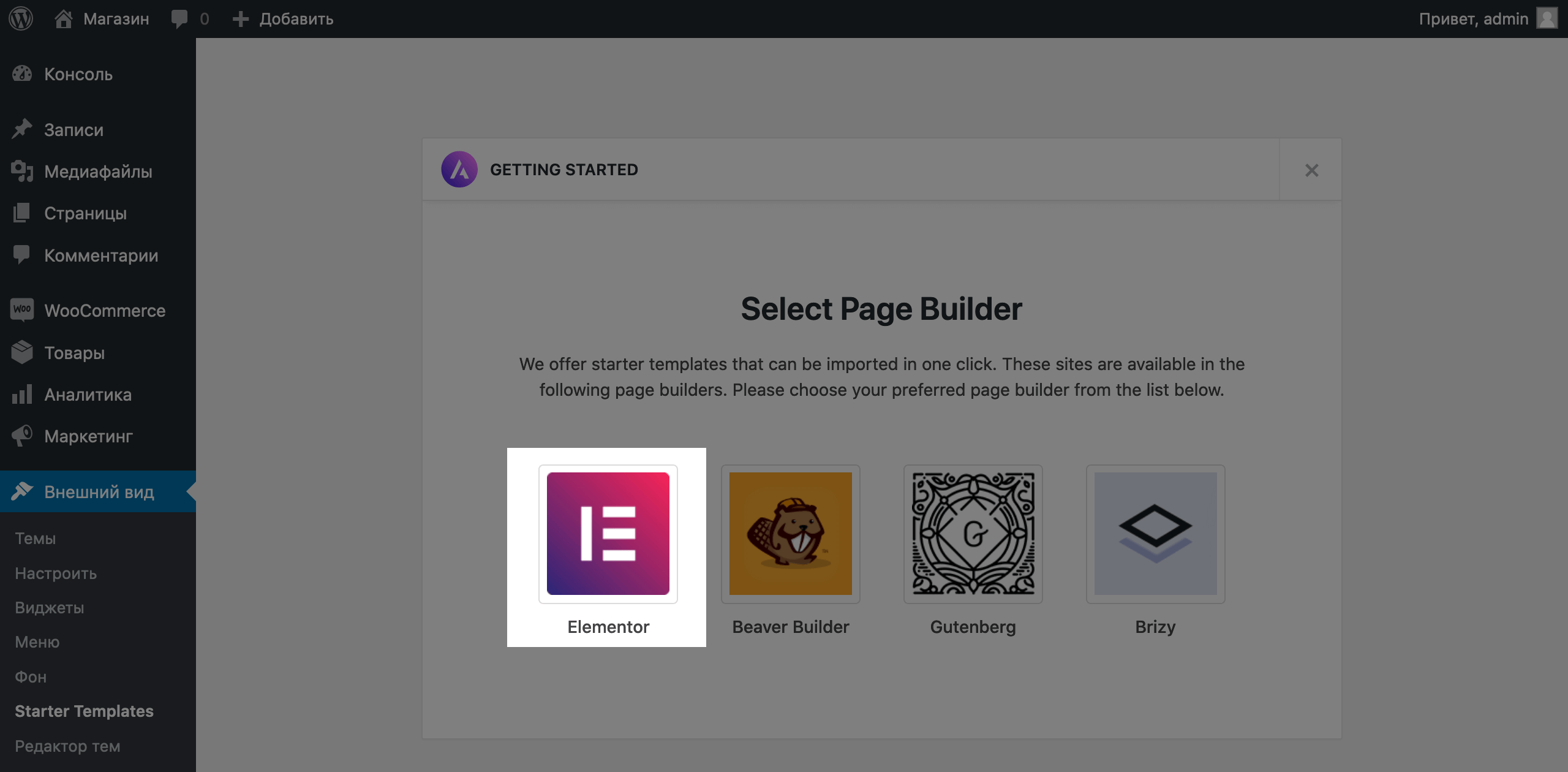
Перейдите в раздел «Внешний вид» — «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.
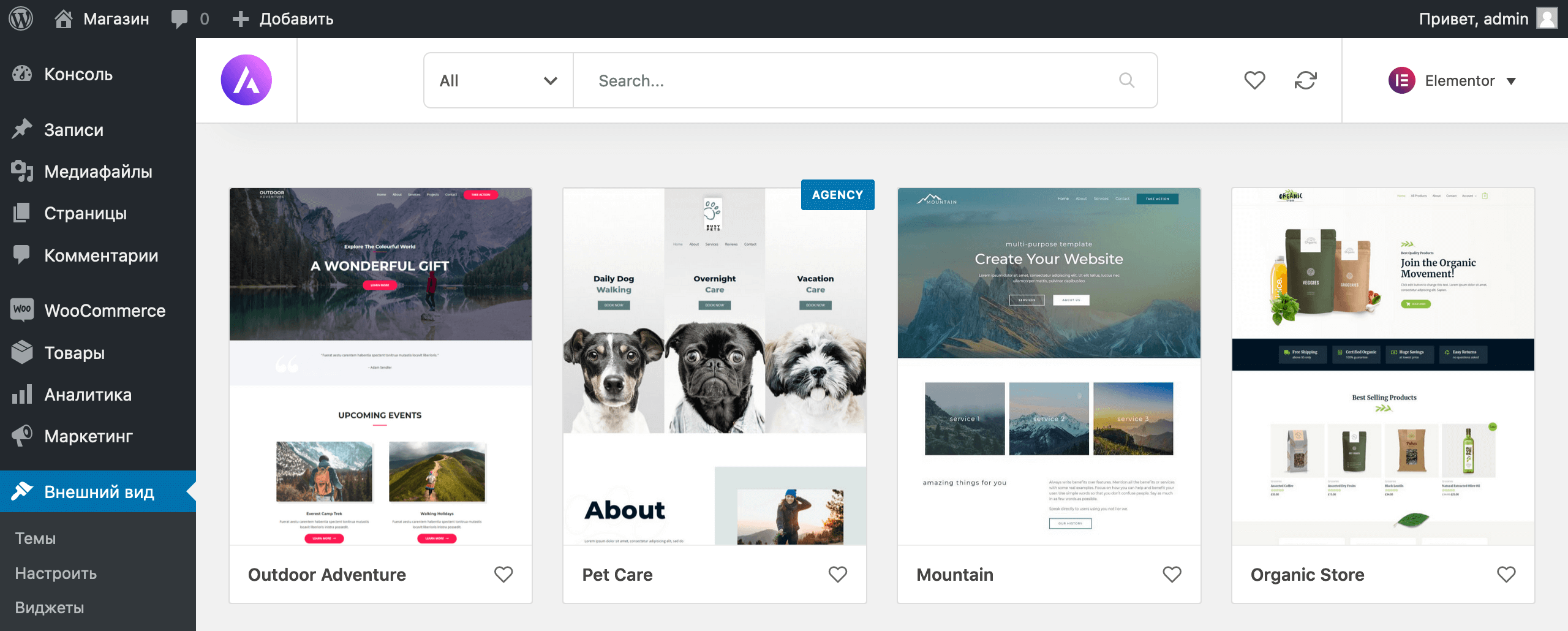
После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.
На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
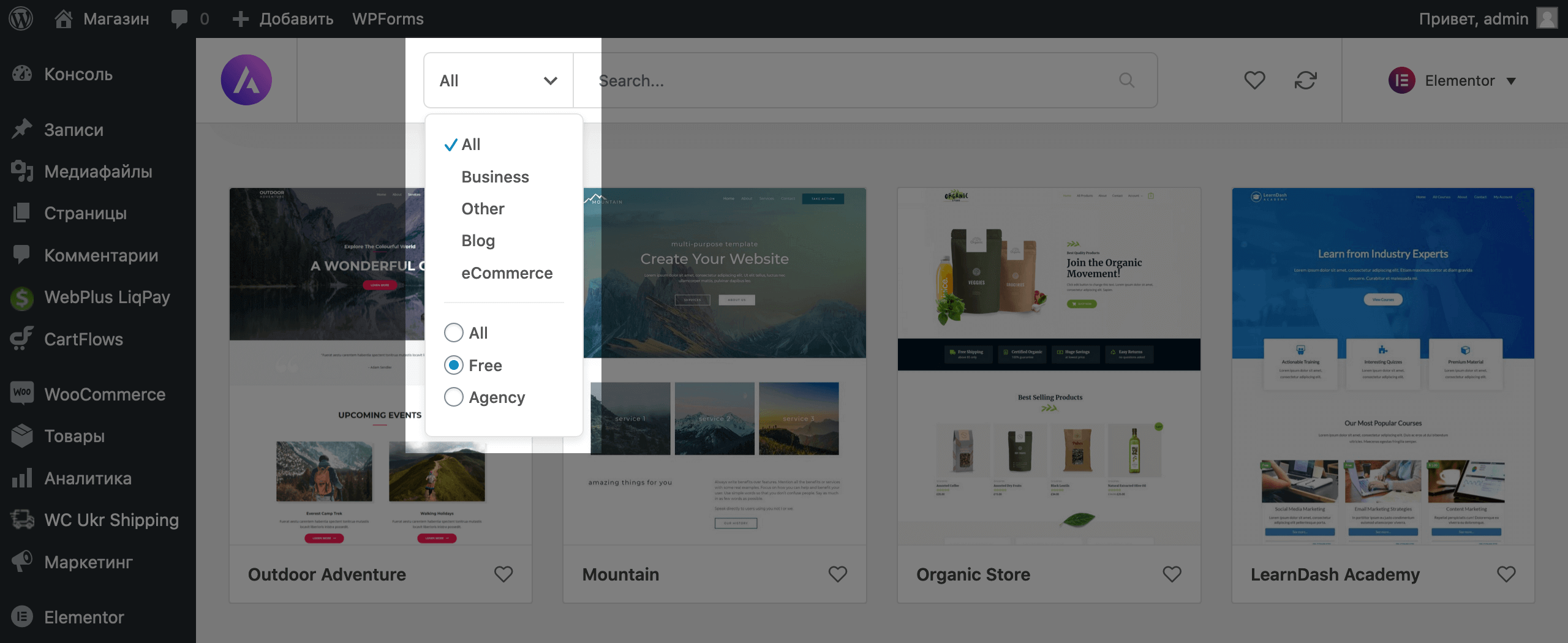
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.
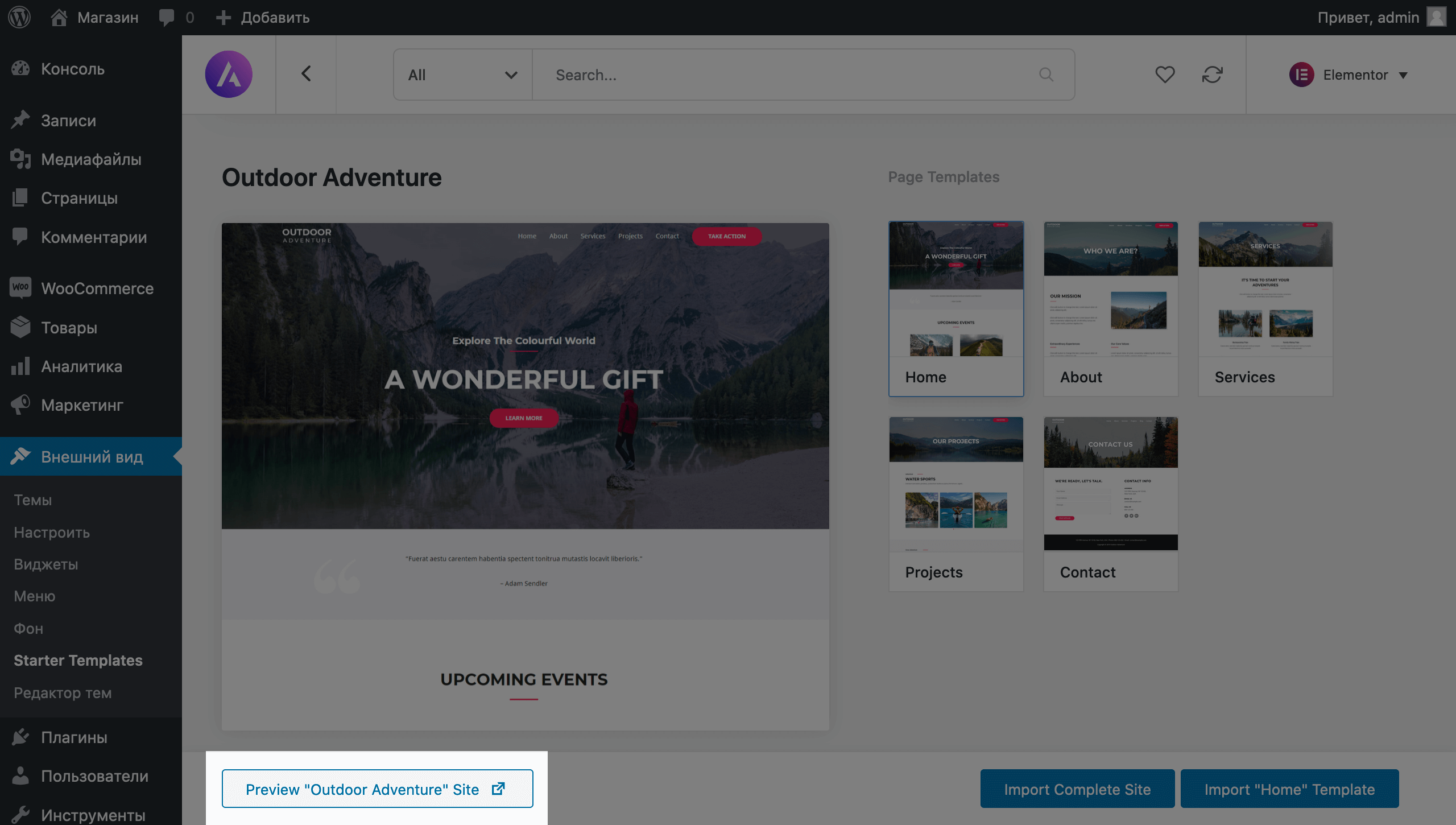
Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.
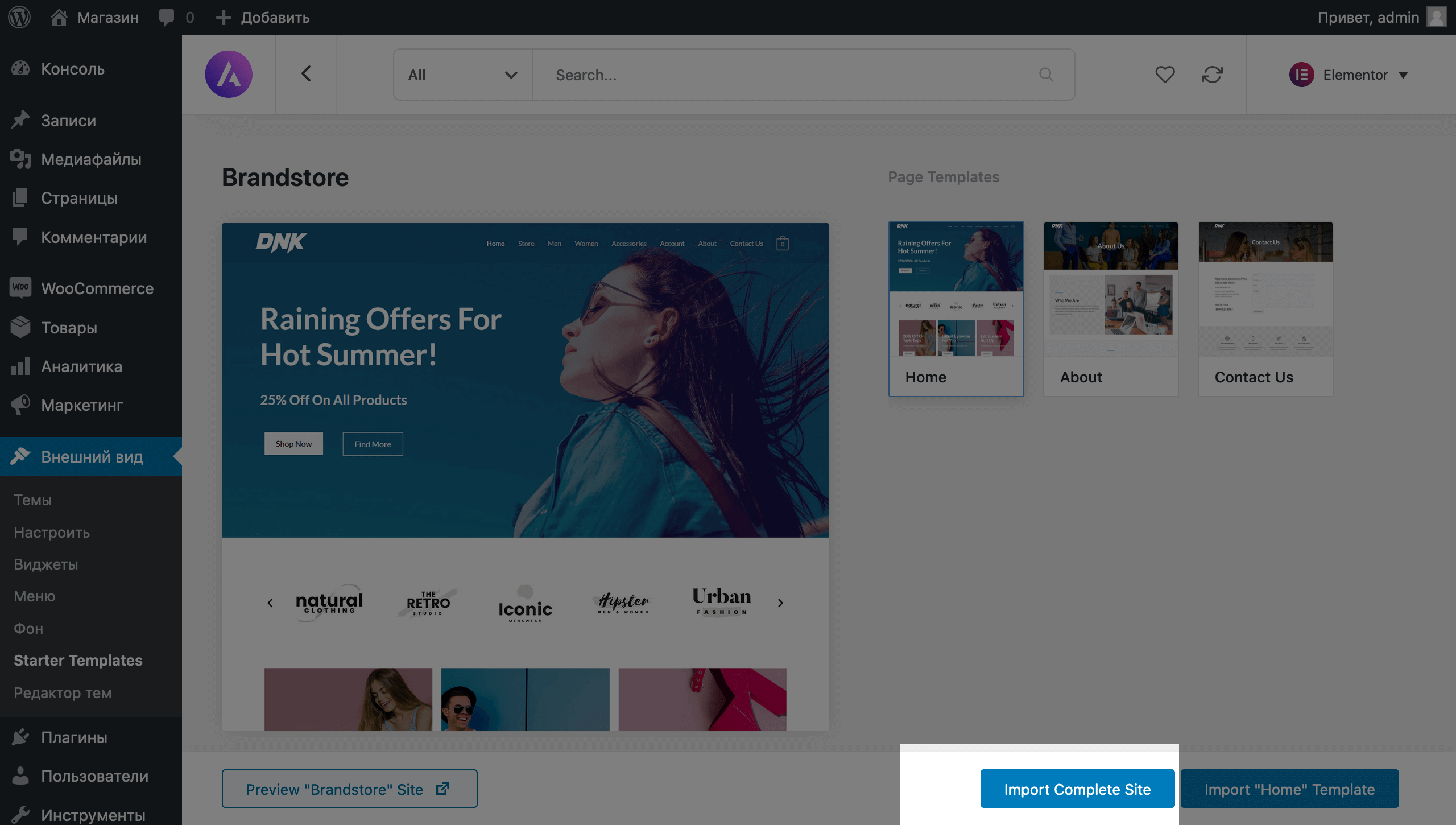
Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.
Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера.
Работаем с товарами
Обратите внимание:
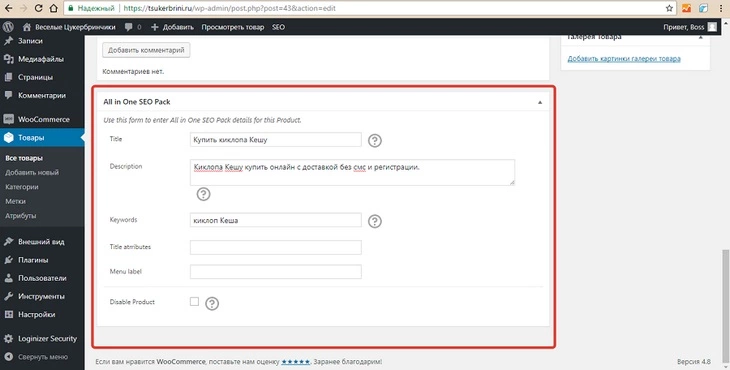
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как правильно сформировать каталог интернет-магазина?
- Как сделать карточку товара удобной и полезной: 25 элементов для эффективных продаж в интернет-магазине
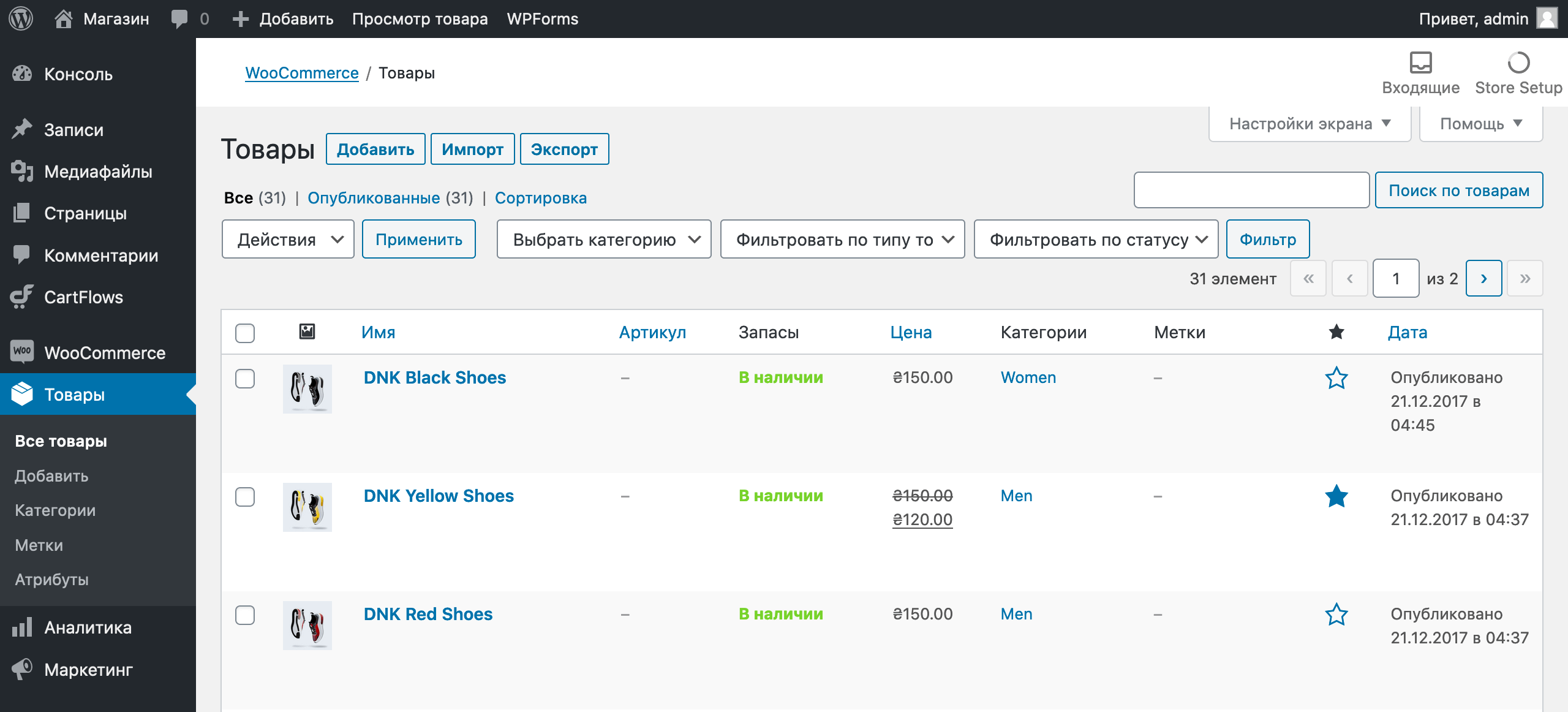
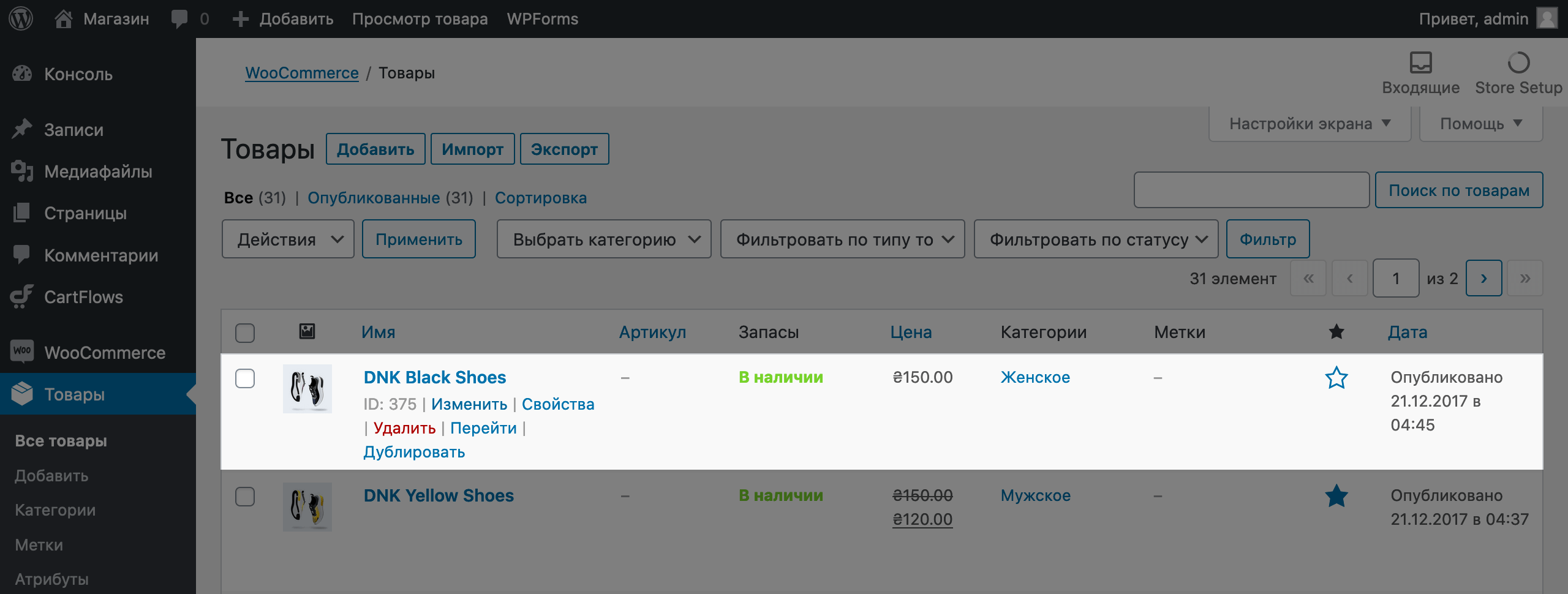
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» — «Все товары».
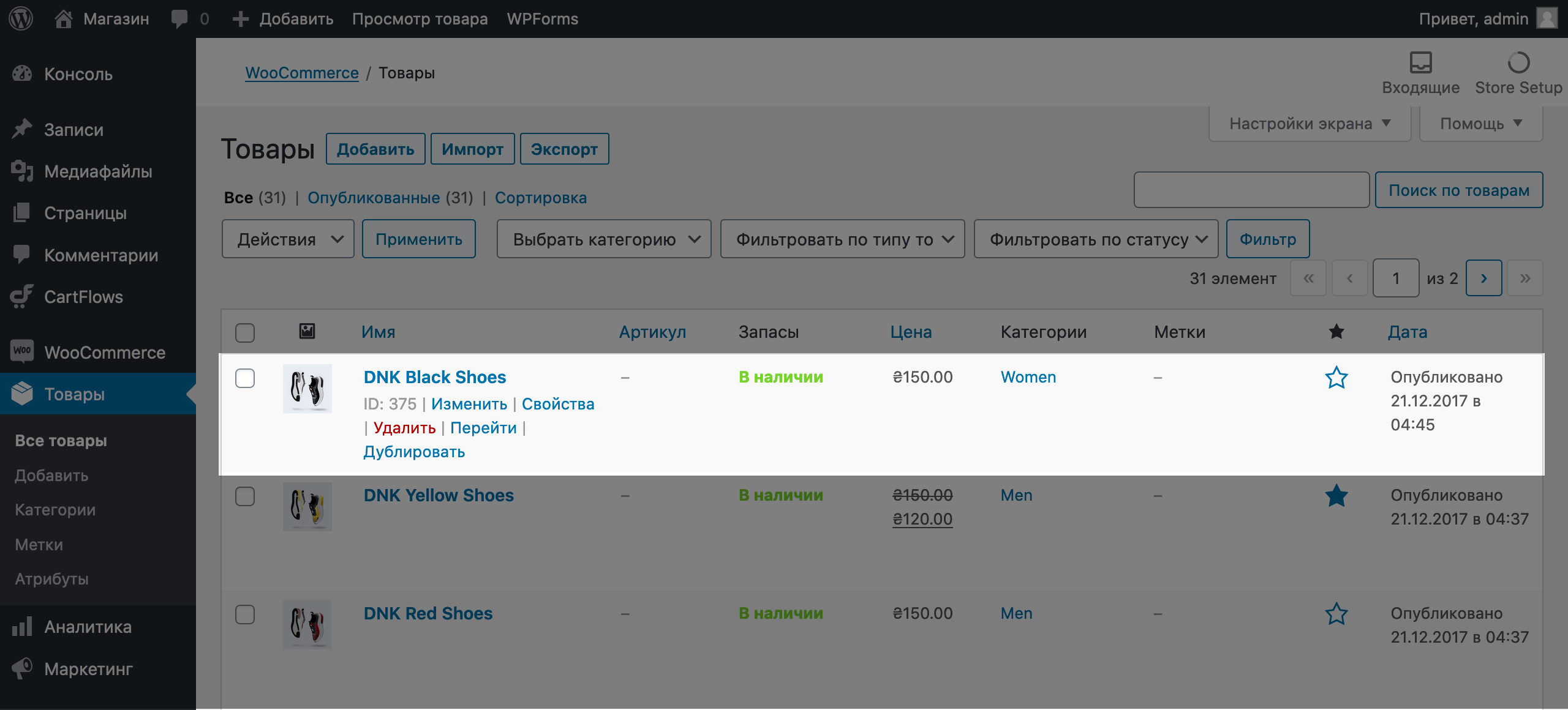
Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.
Добавляем новые товары
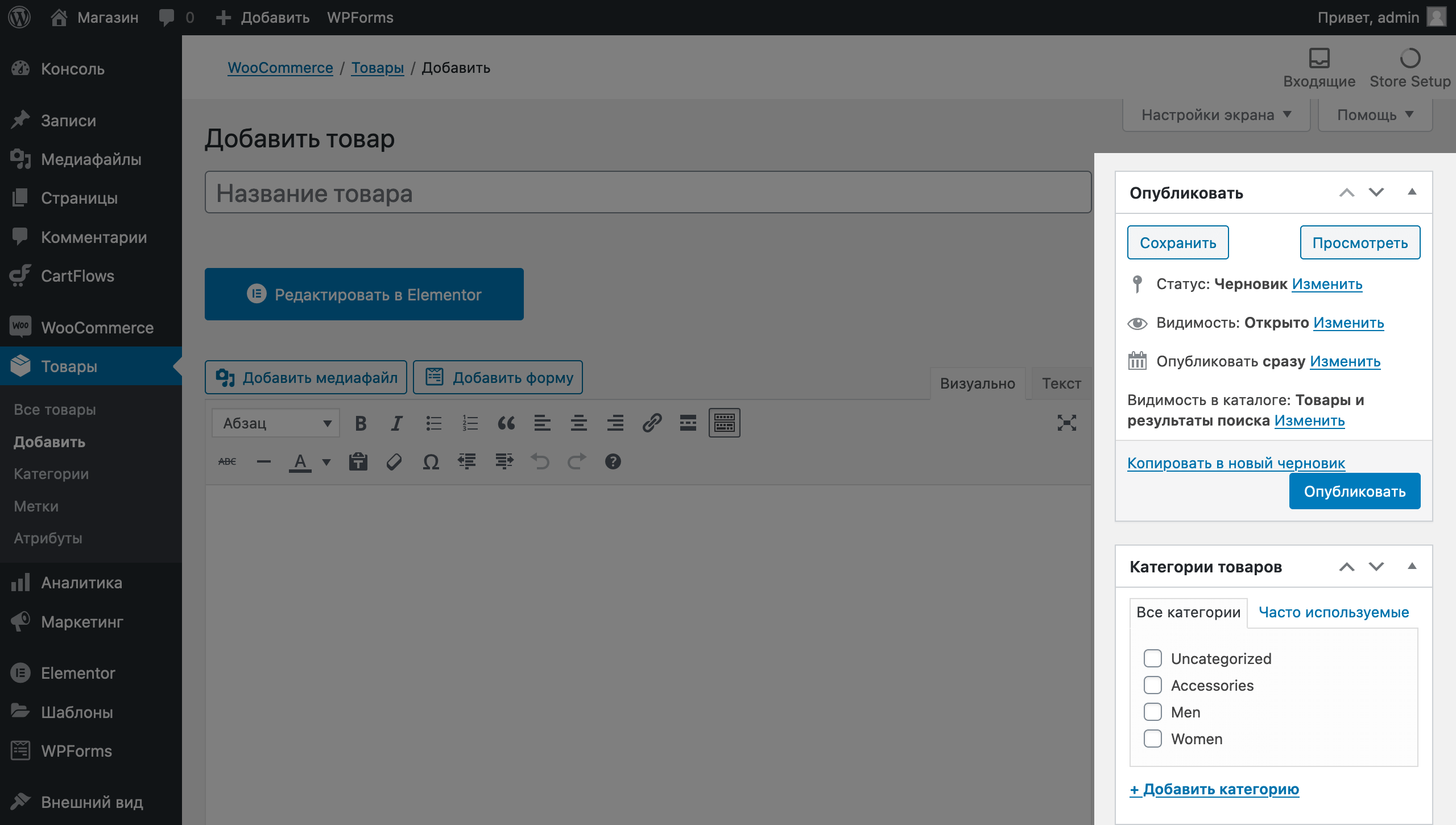
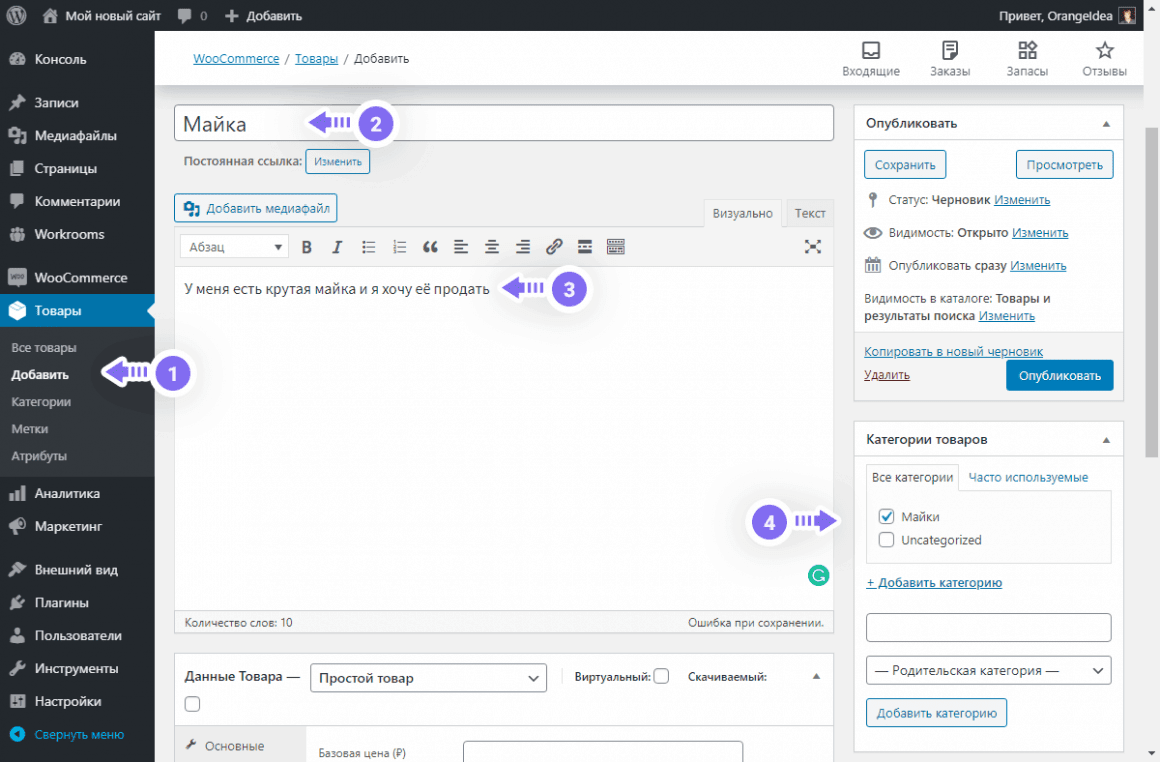
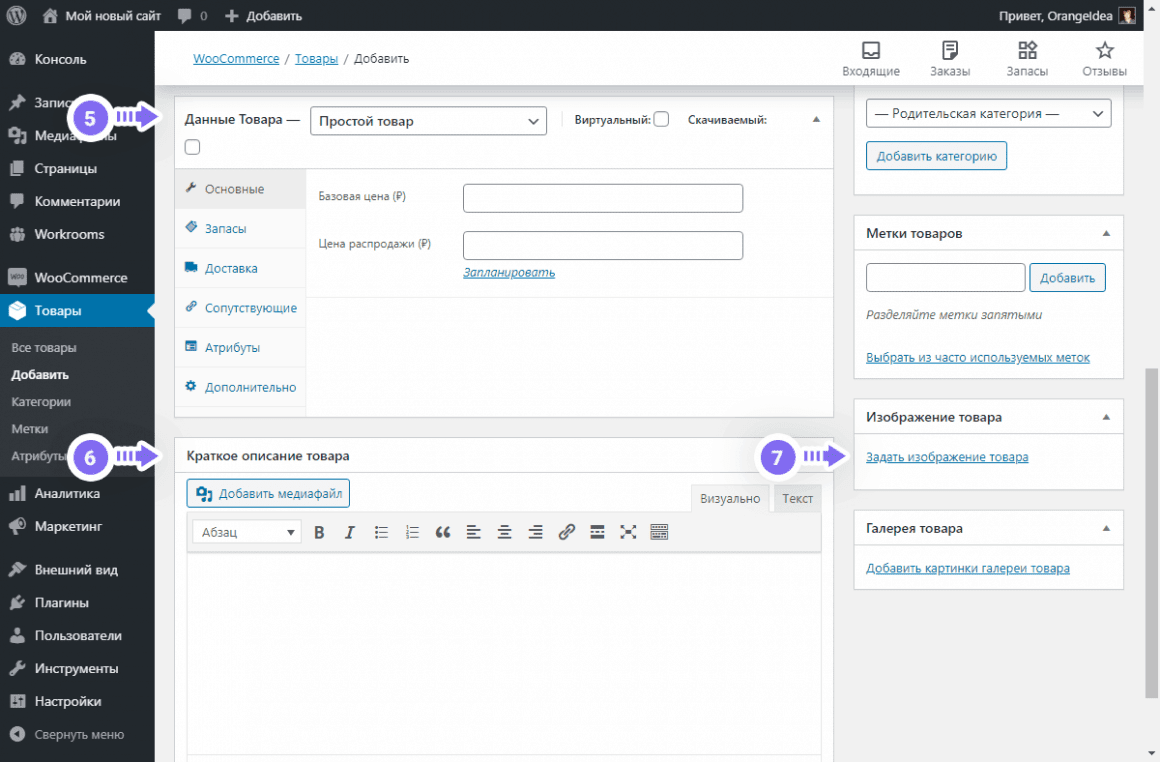
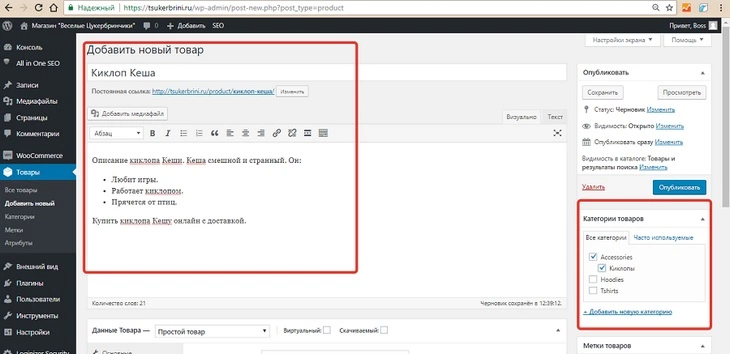
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.
Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.
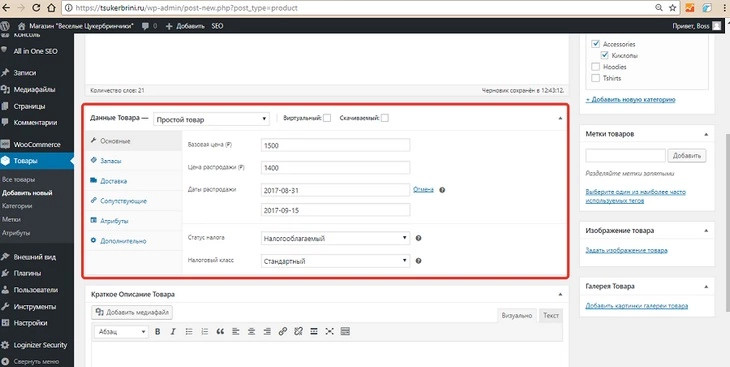
Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.
Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.
Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.
Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
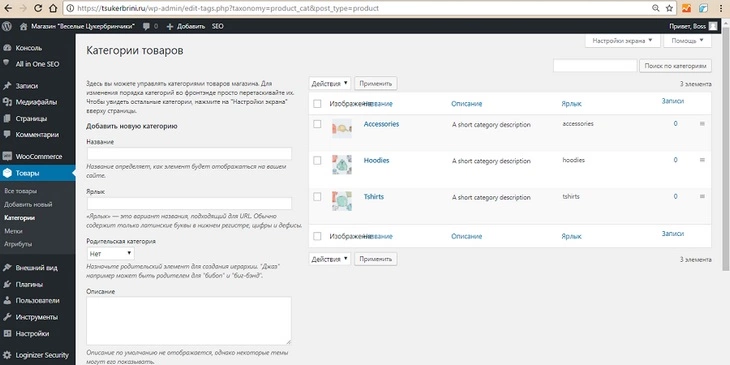
Создаём новые категории
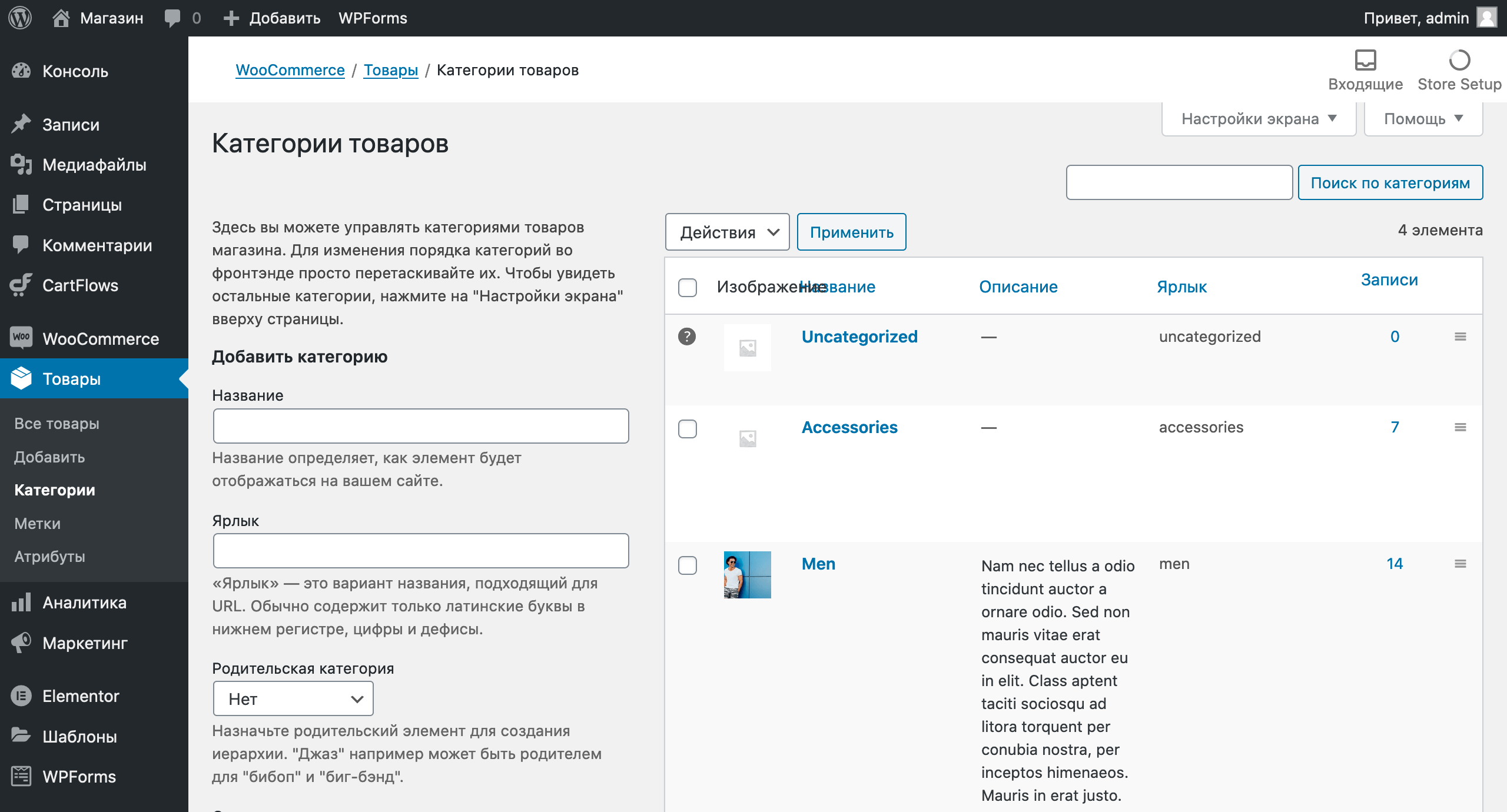
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» — «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.
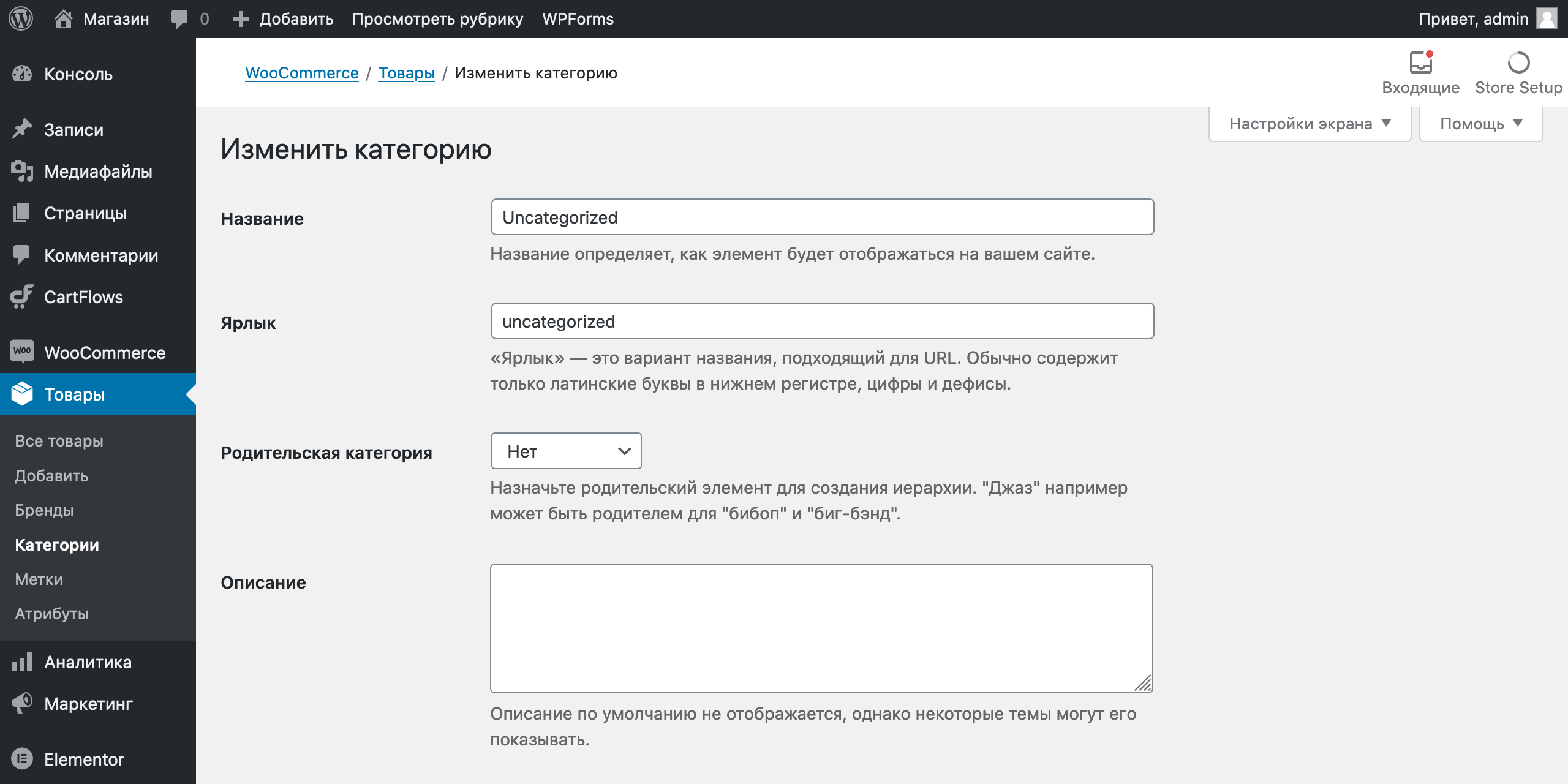
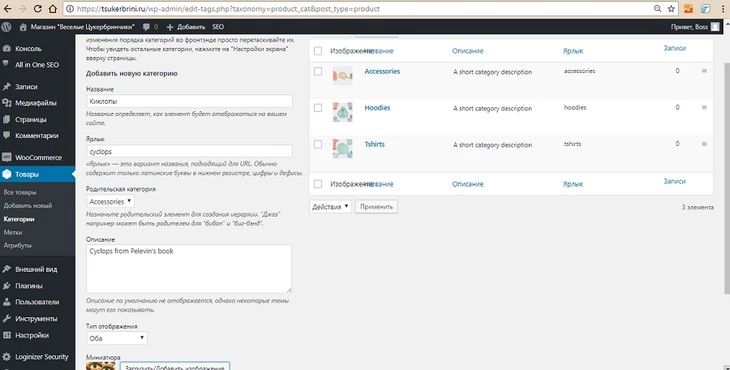
Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.
Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
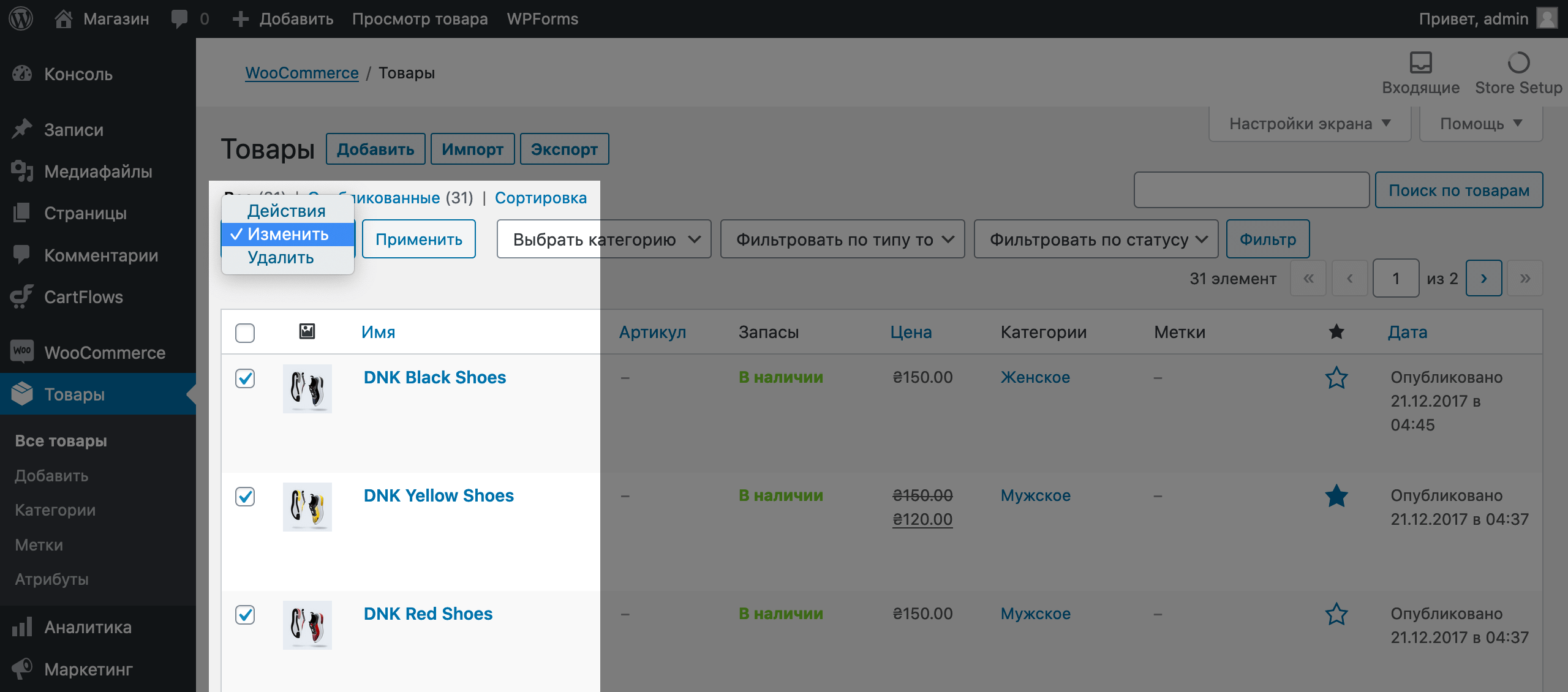
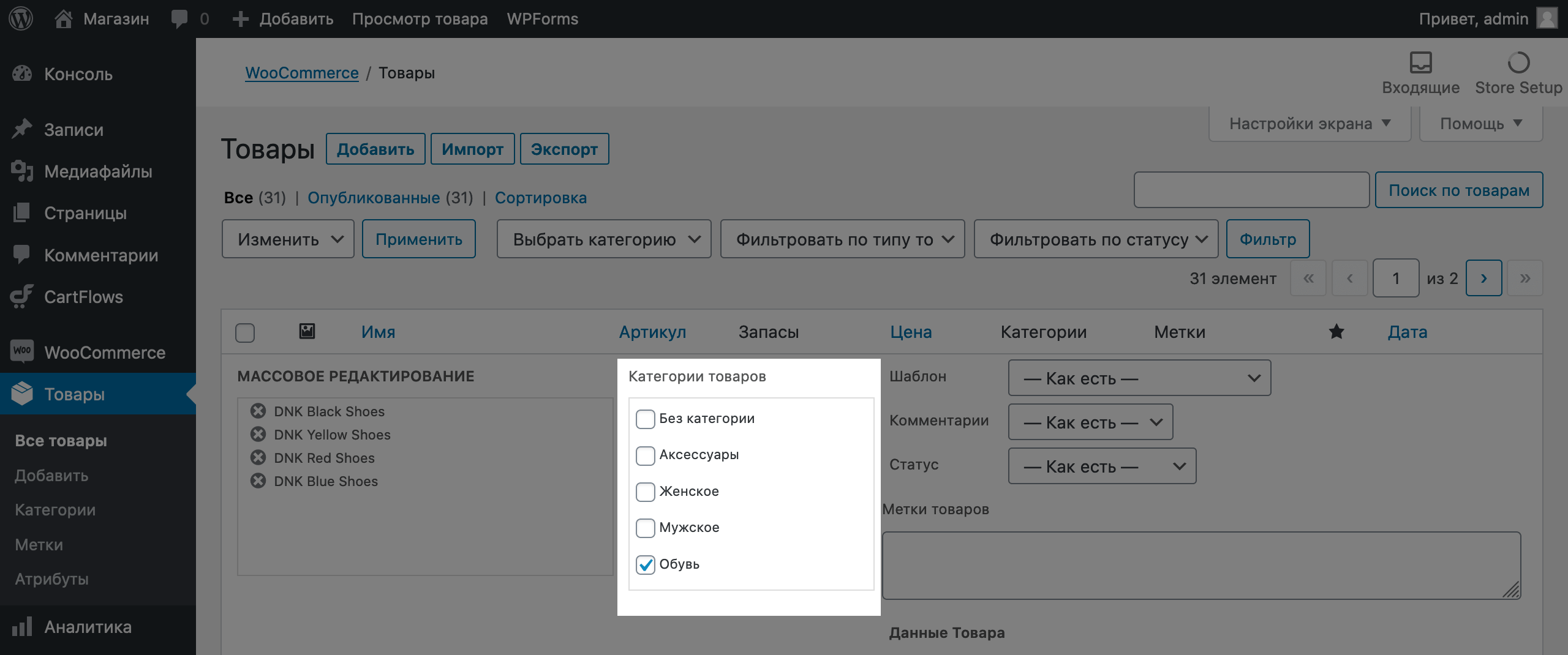
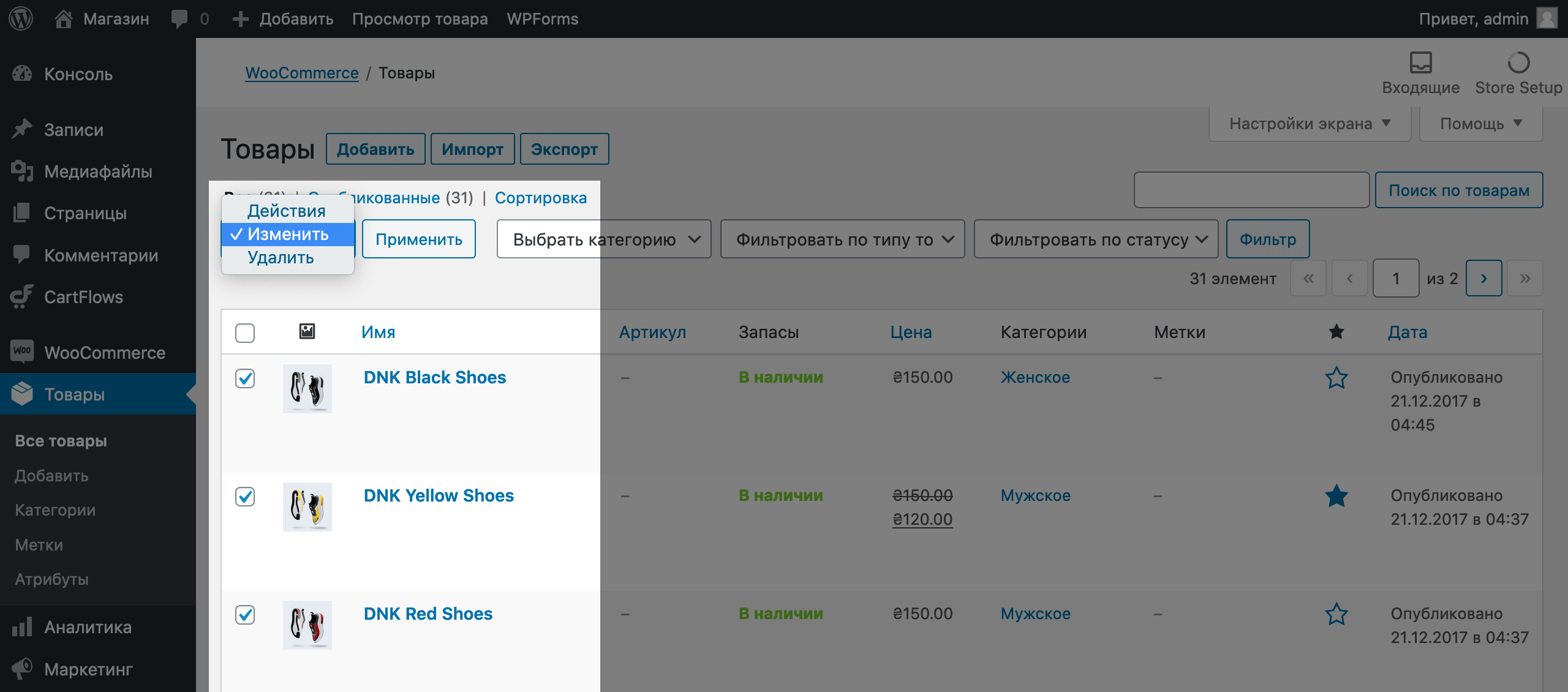
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» — «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».
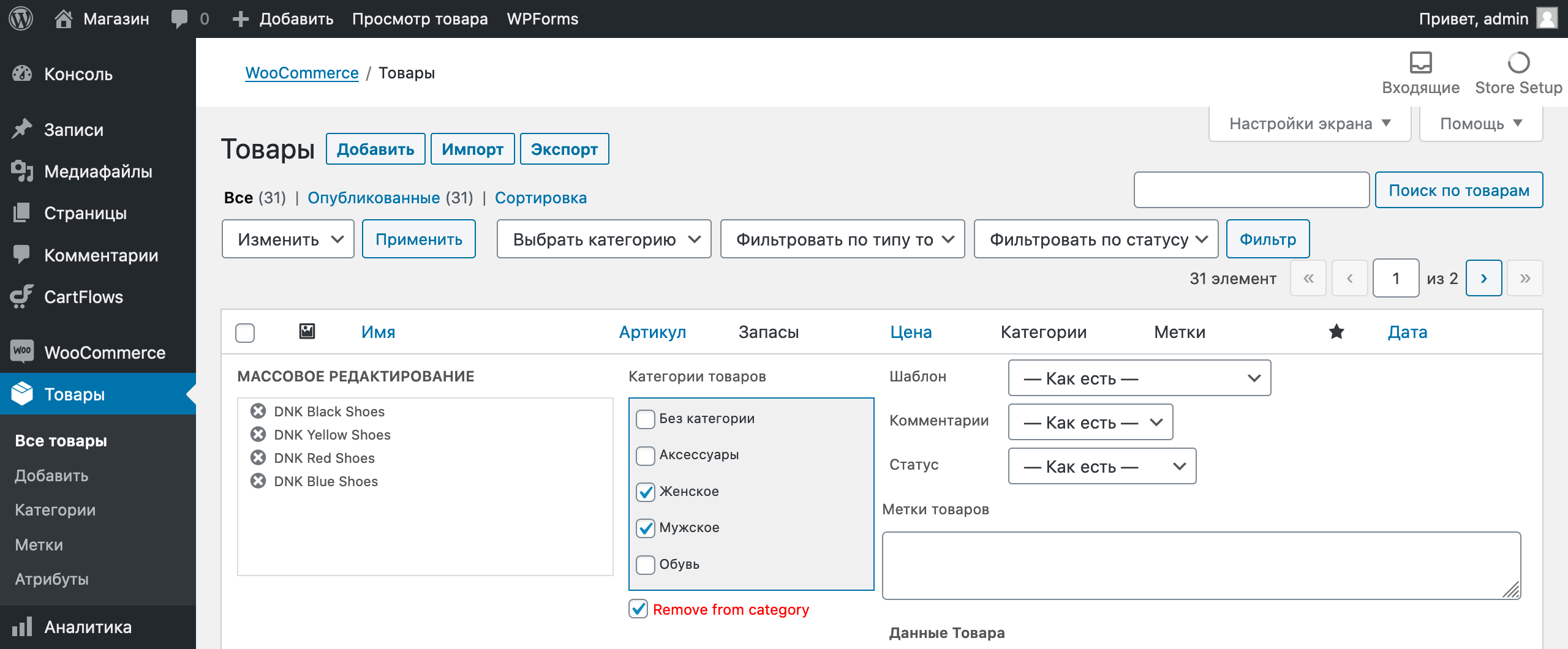
Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
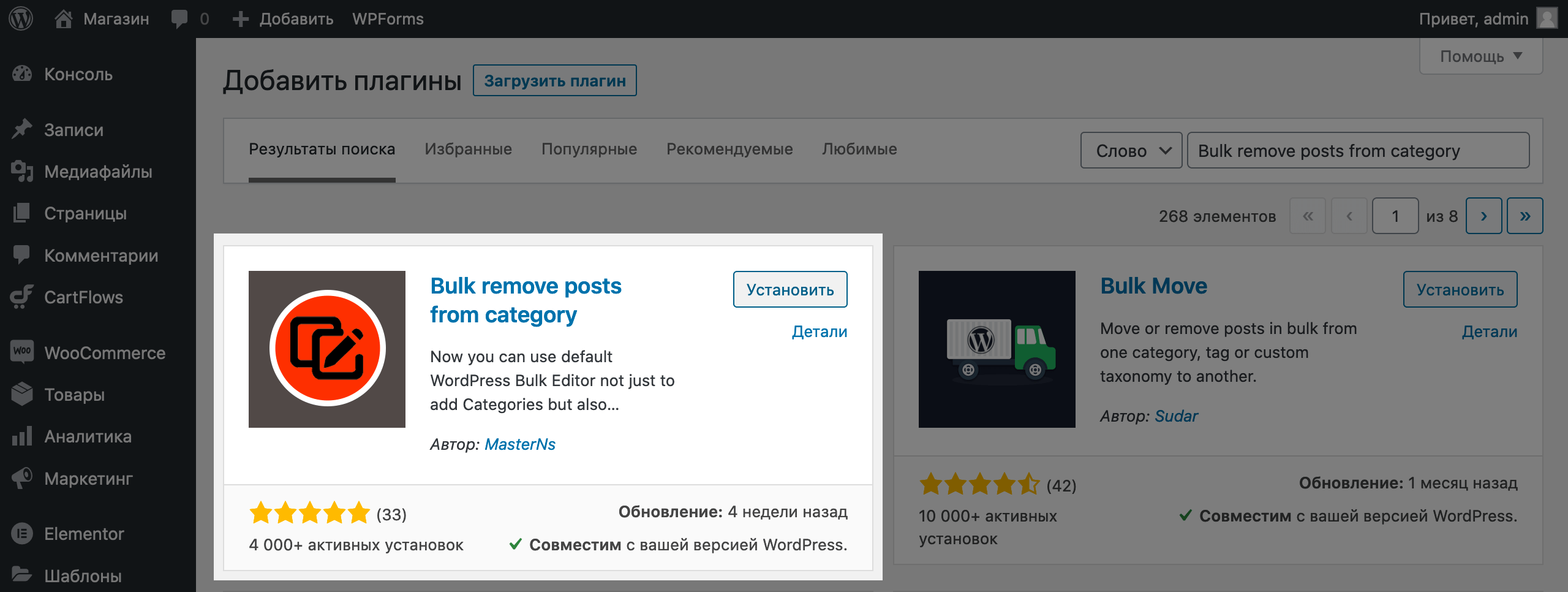
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».
После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».
Создаём бренды
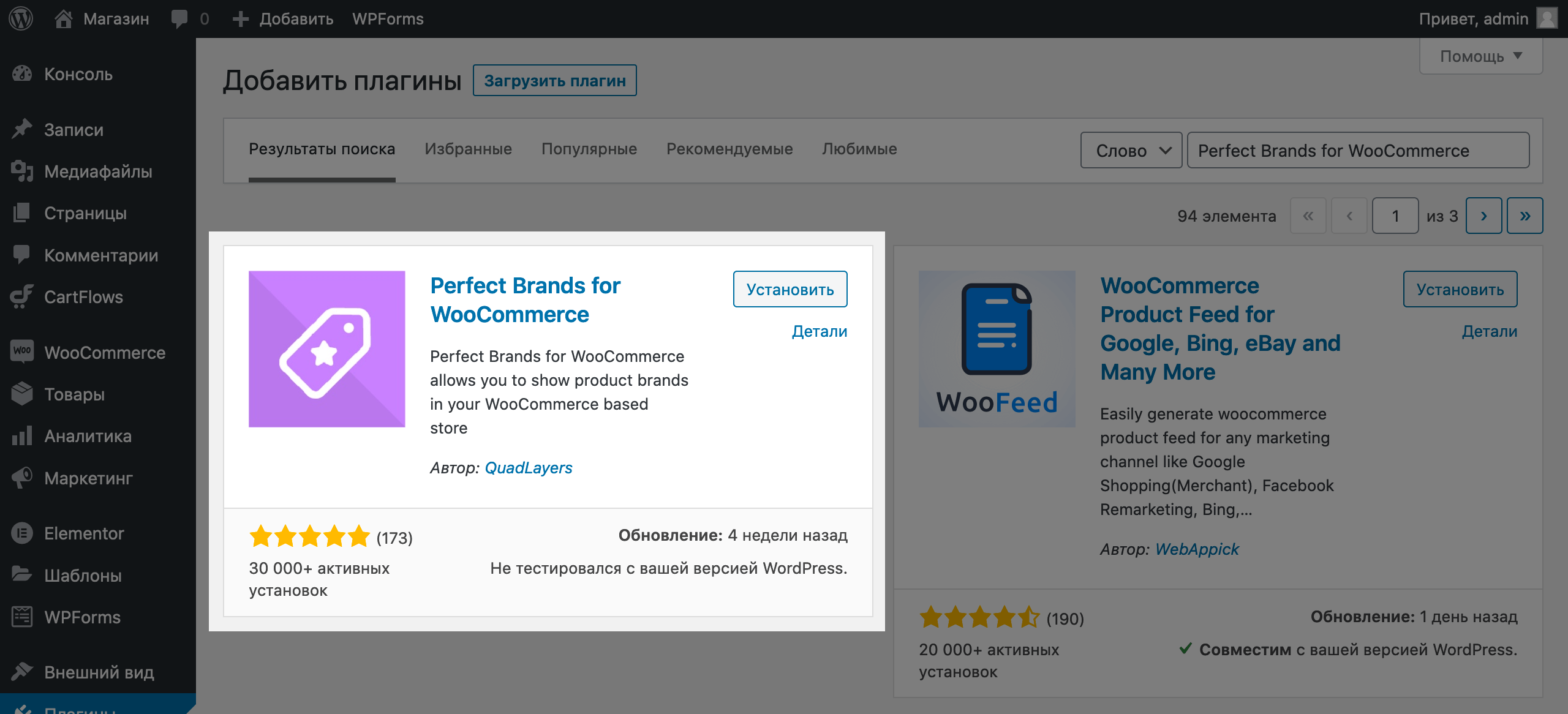
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».
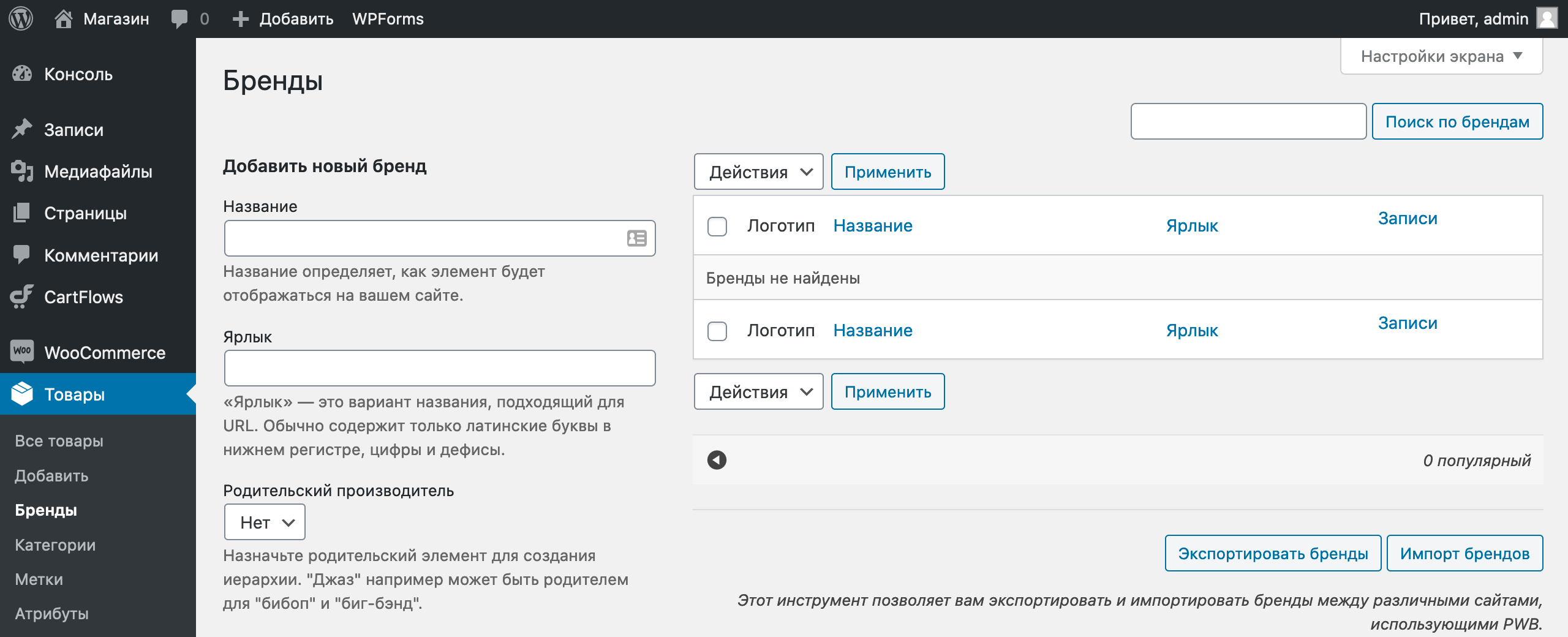
После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.
Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» — «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
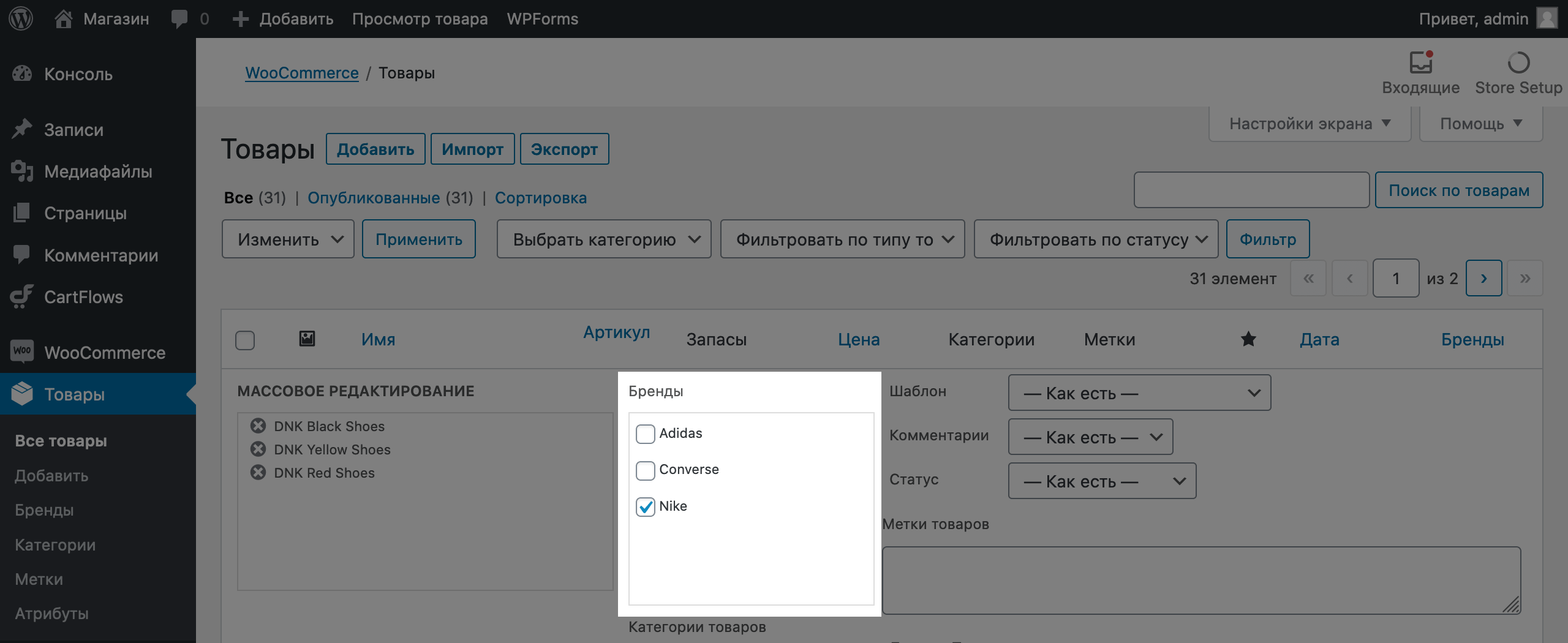
В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».
Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
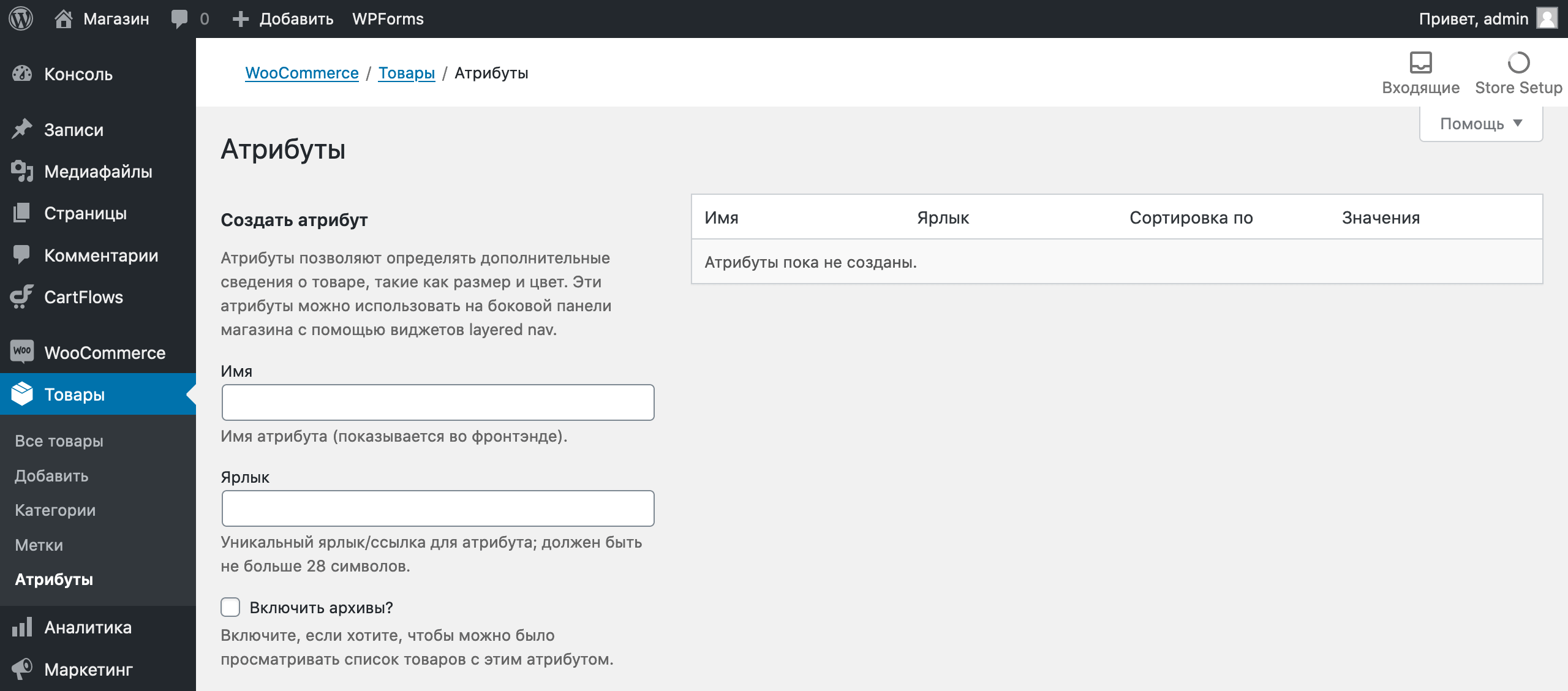
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».
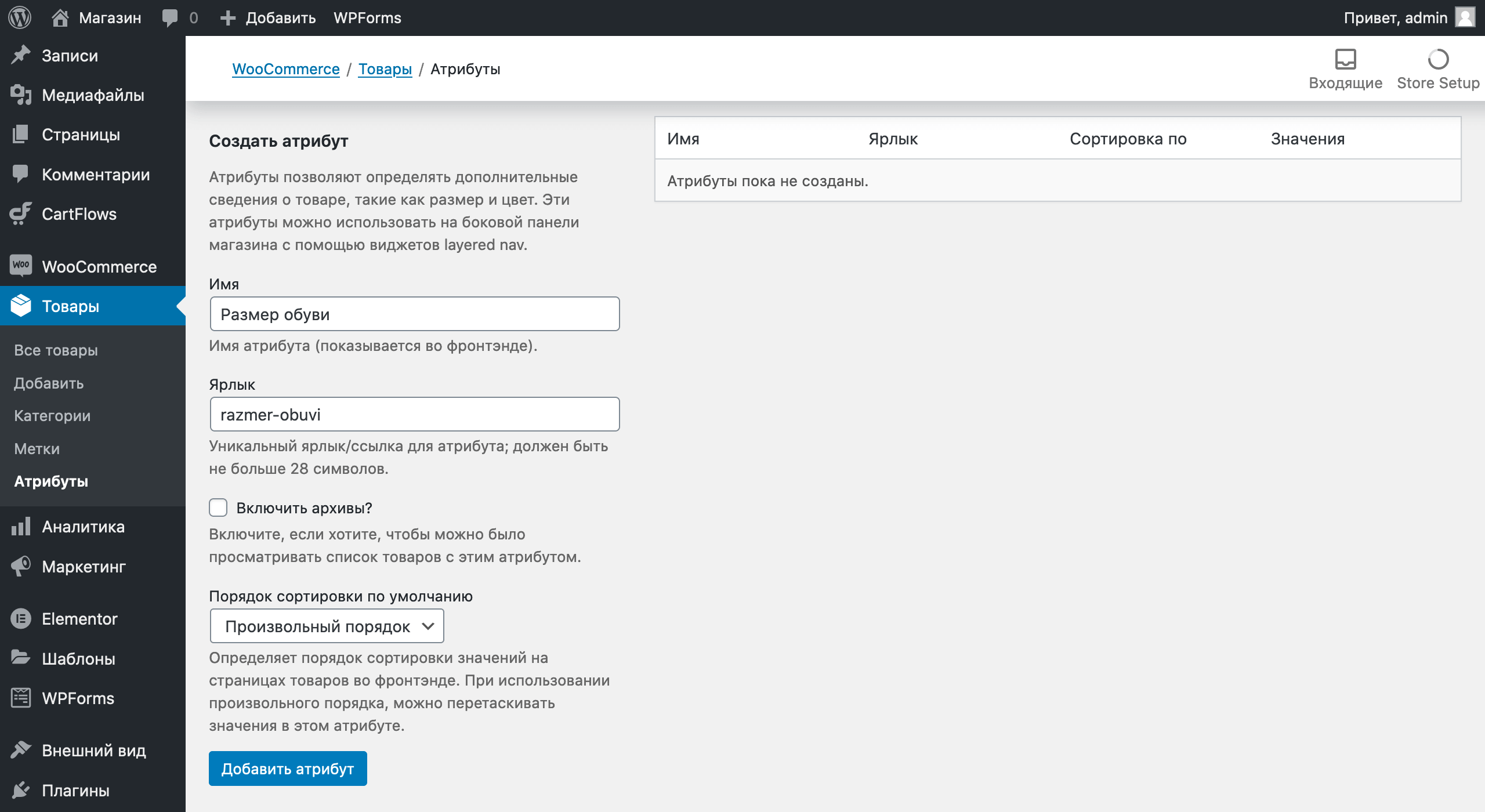
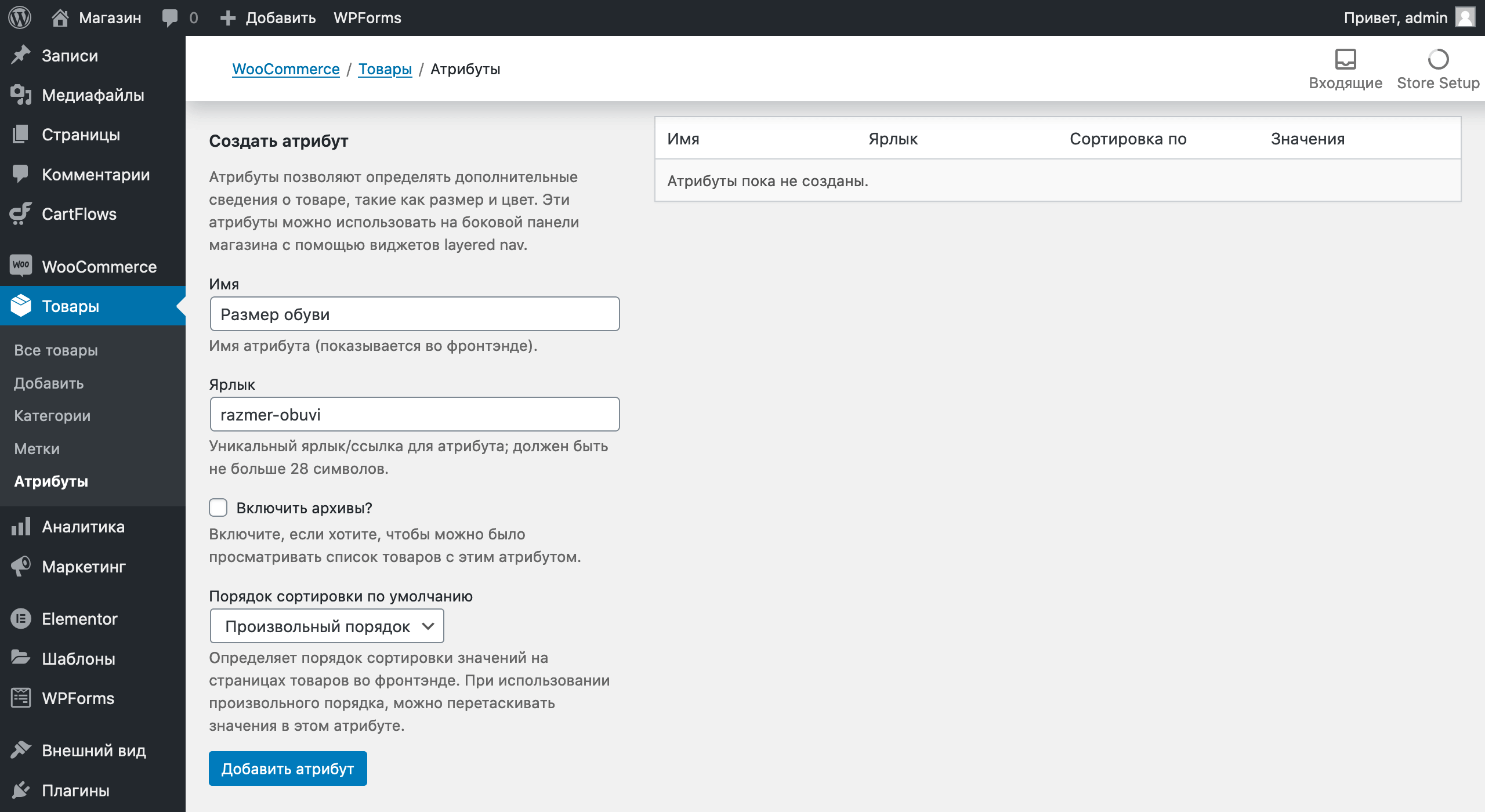
Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».
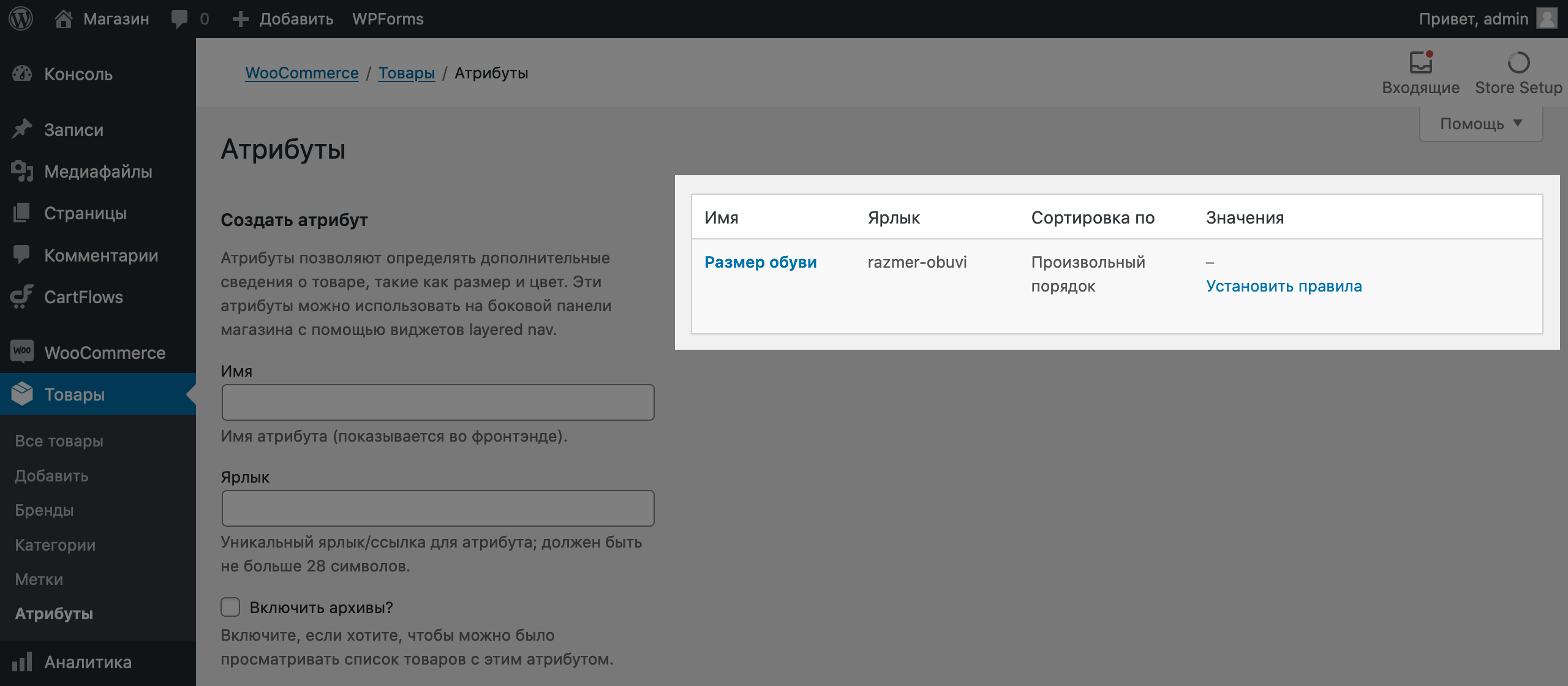
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
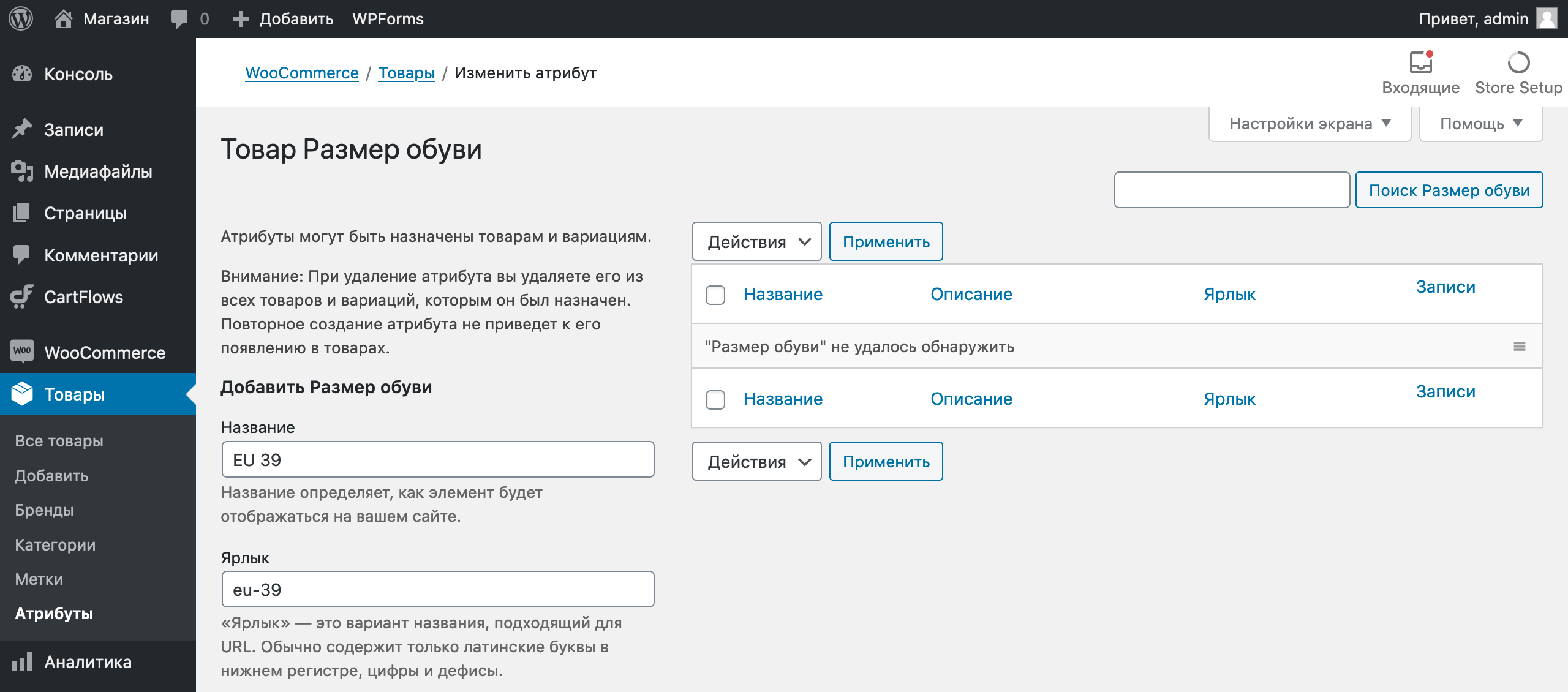
В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.
Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» — «Все товары», наведите курсор на нужный товар и нажмите «Изменить».
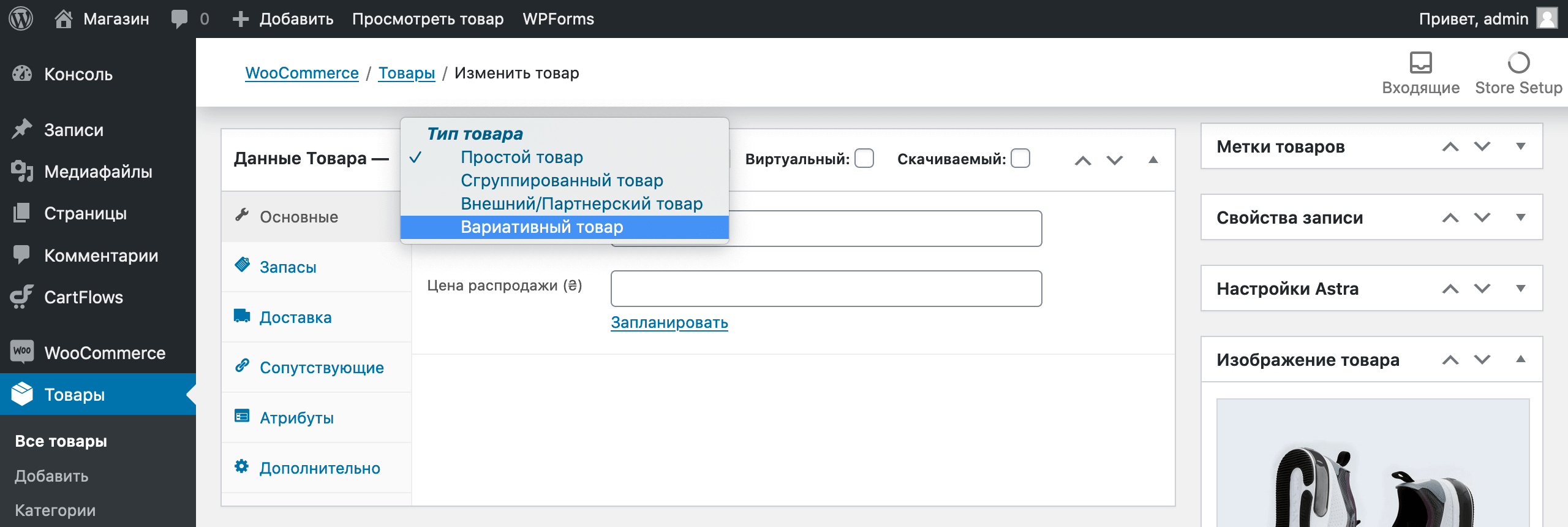
На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.
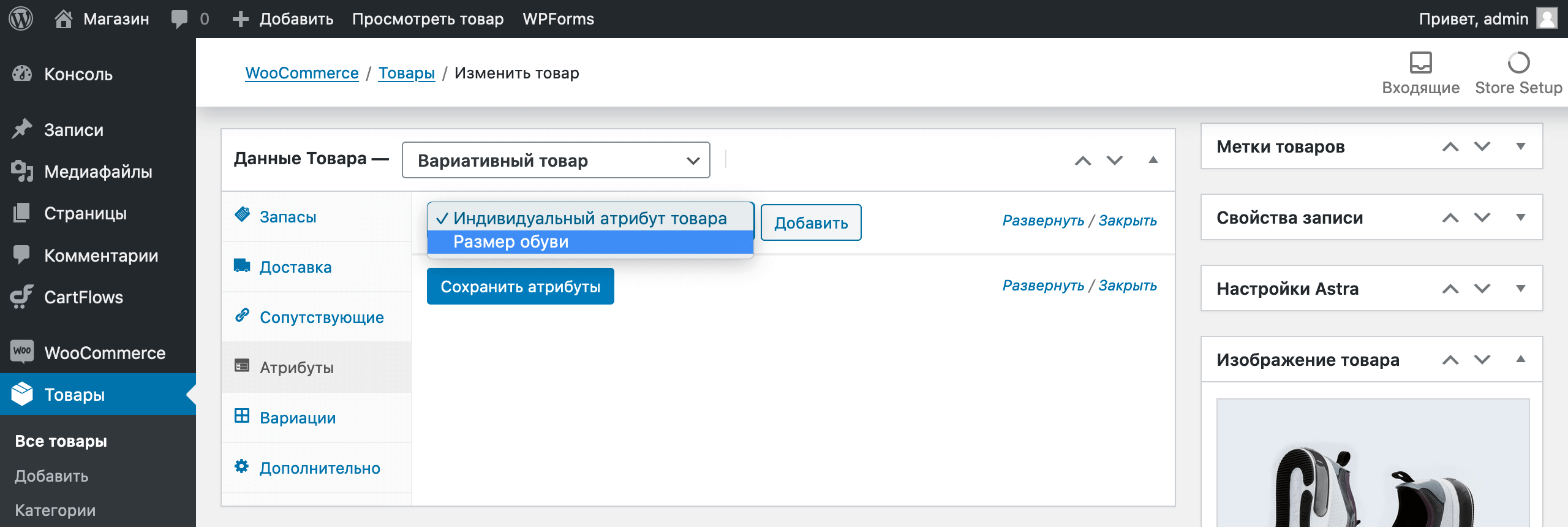
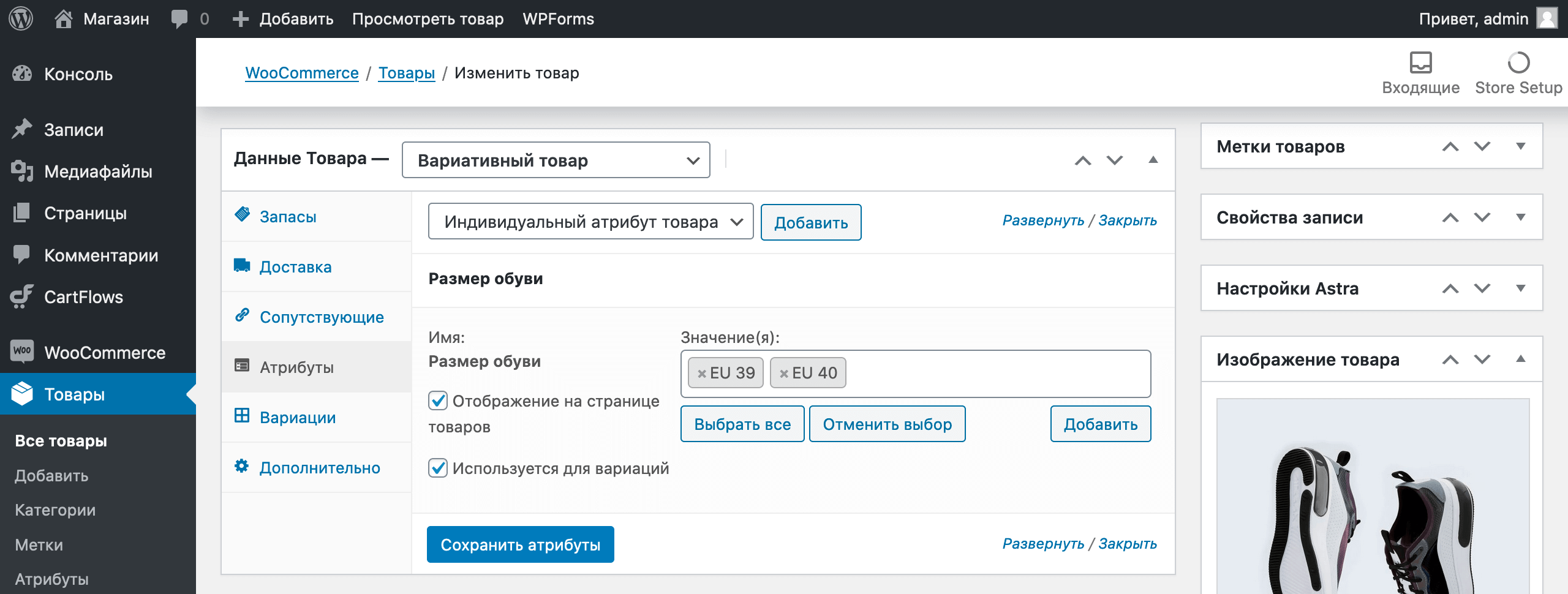
После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».
Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».
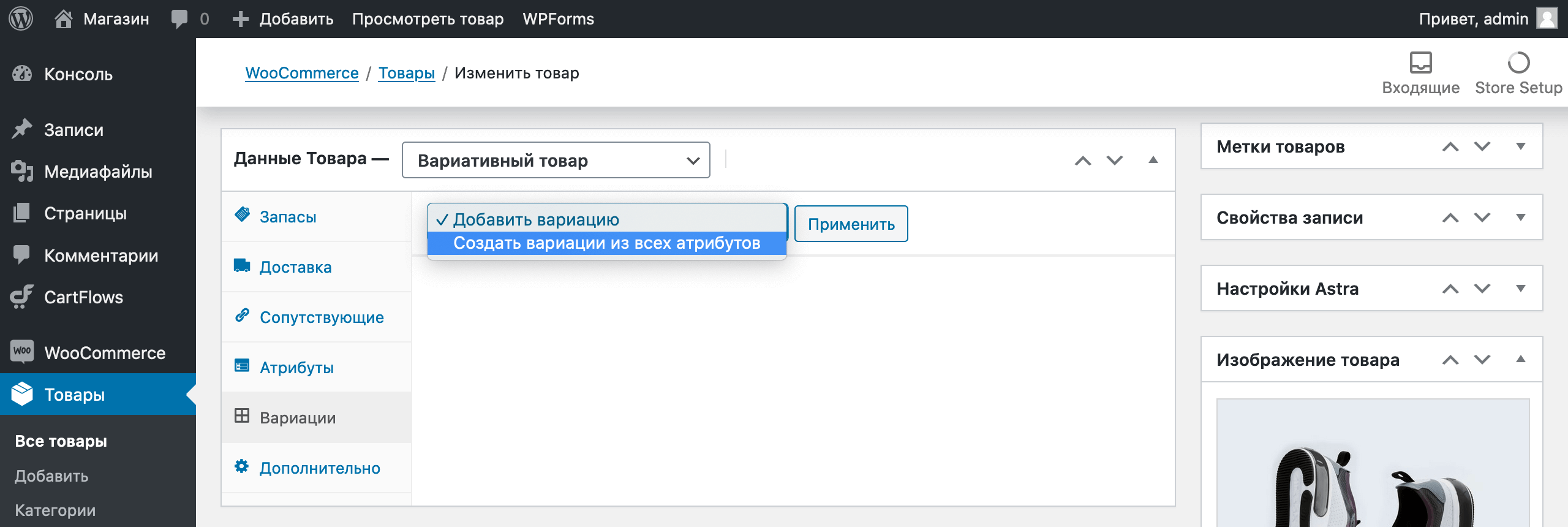
Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».
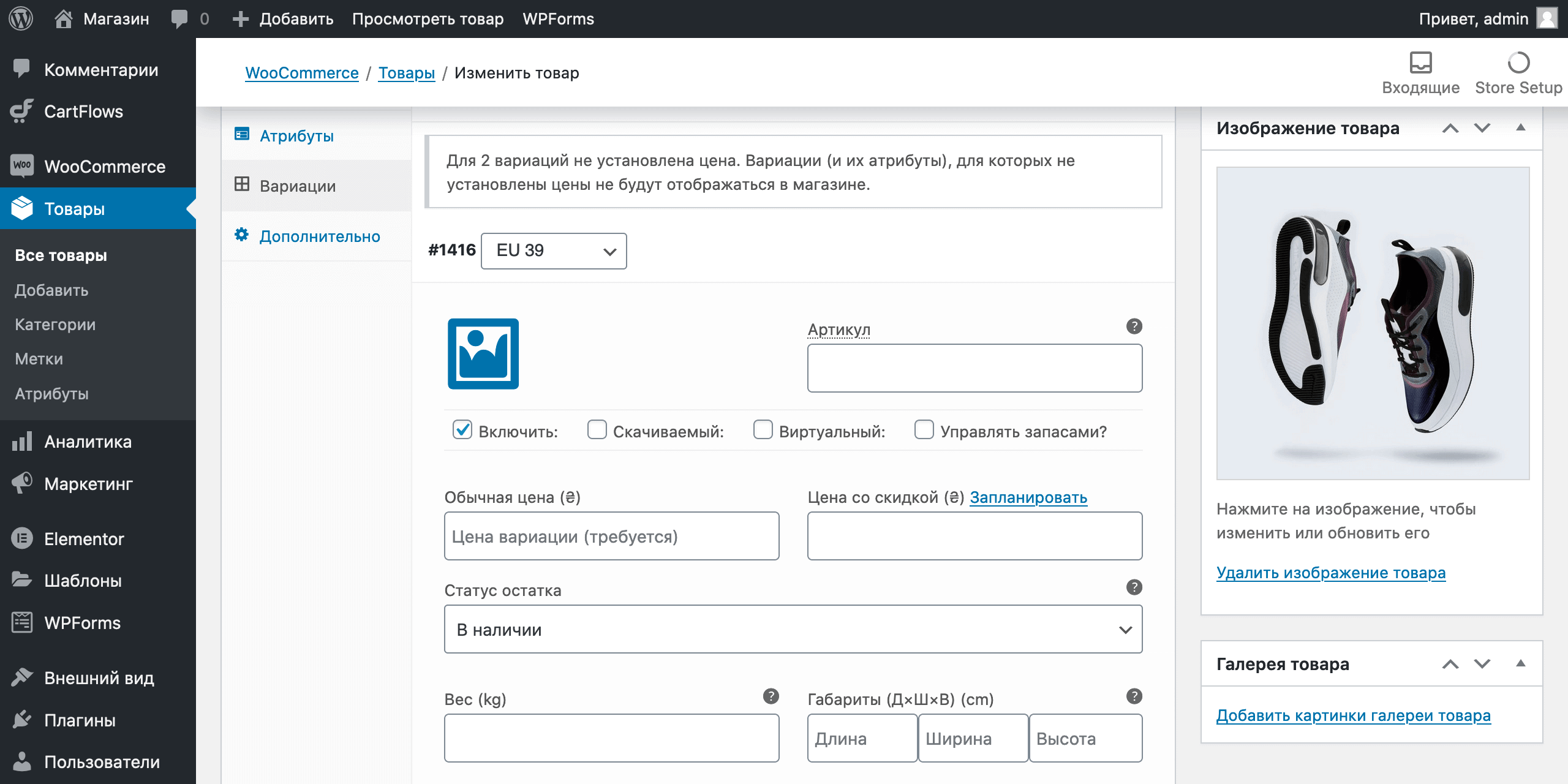
Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.
Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
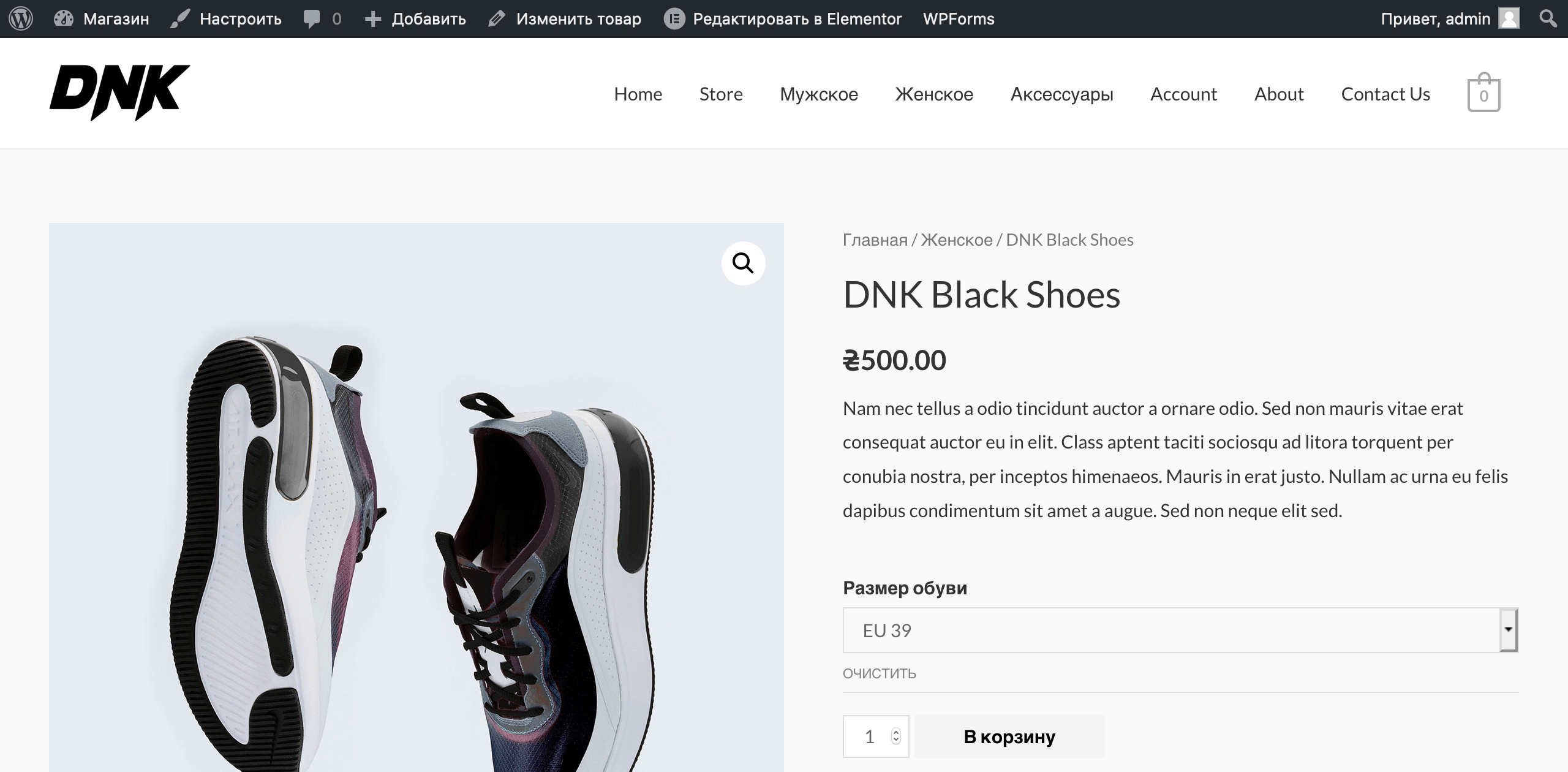
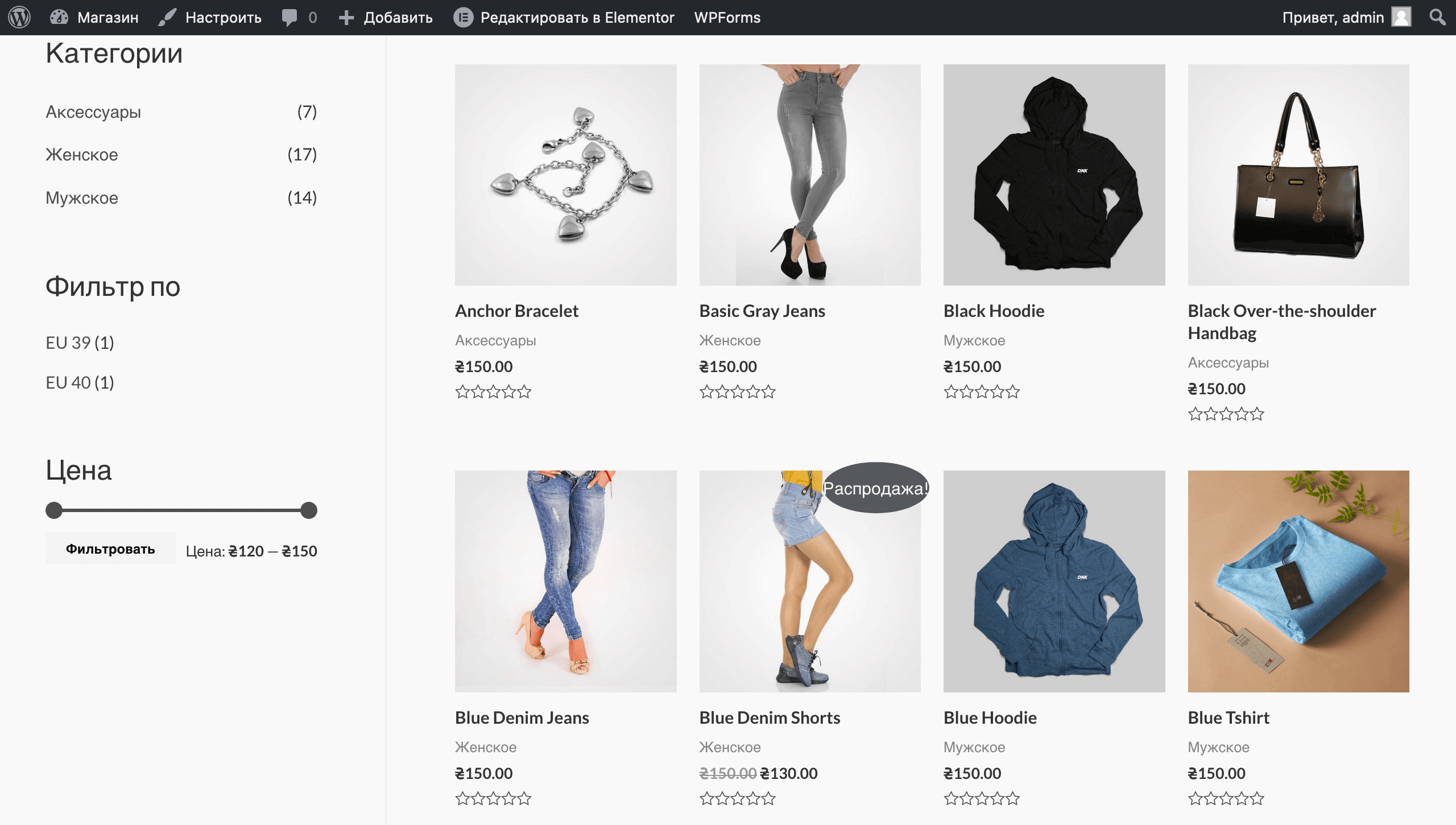
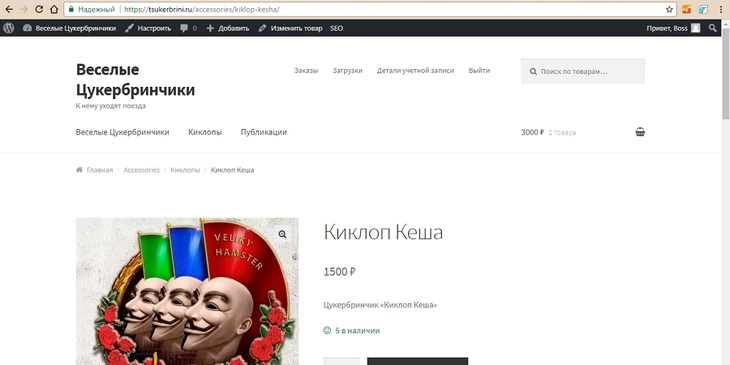
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.
Настраиваем фильтры товаров
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.
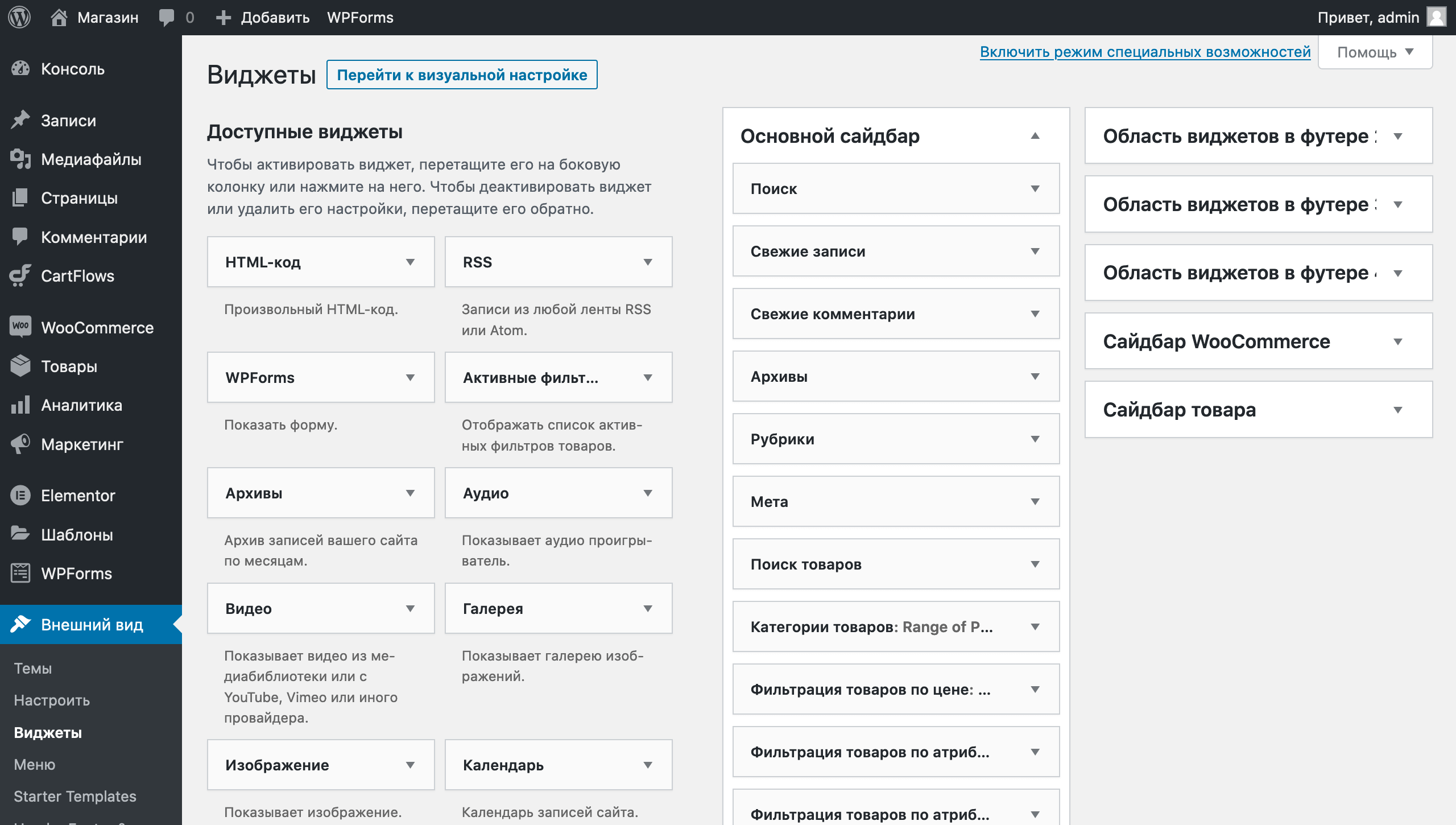
По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» — «Виджеты».
Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
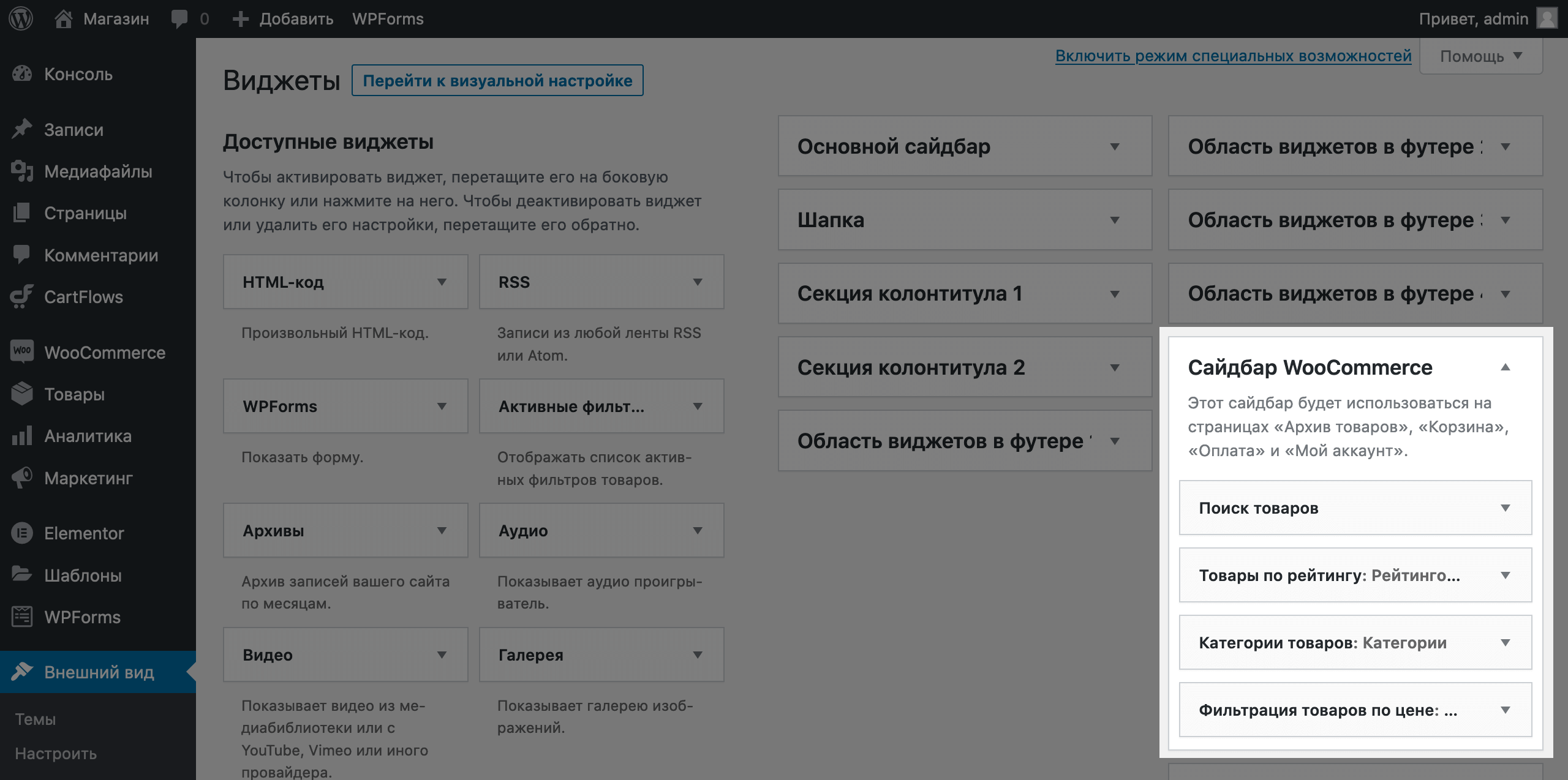
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.
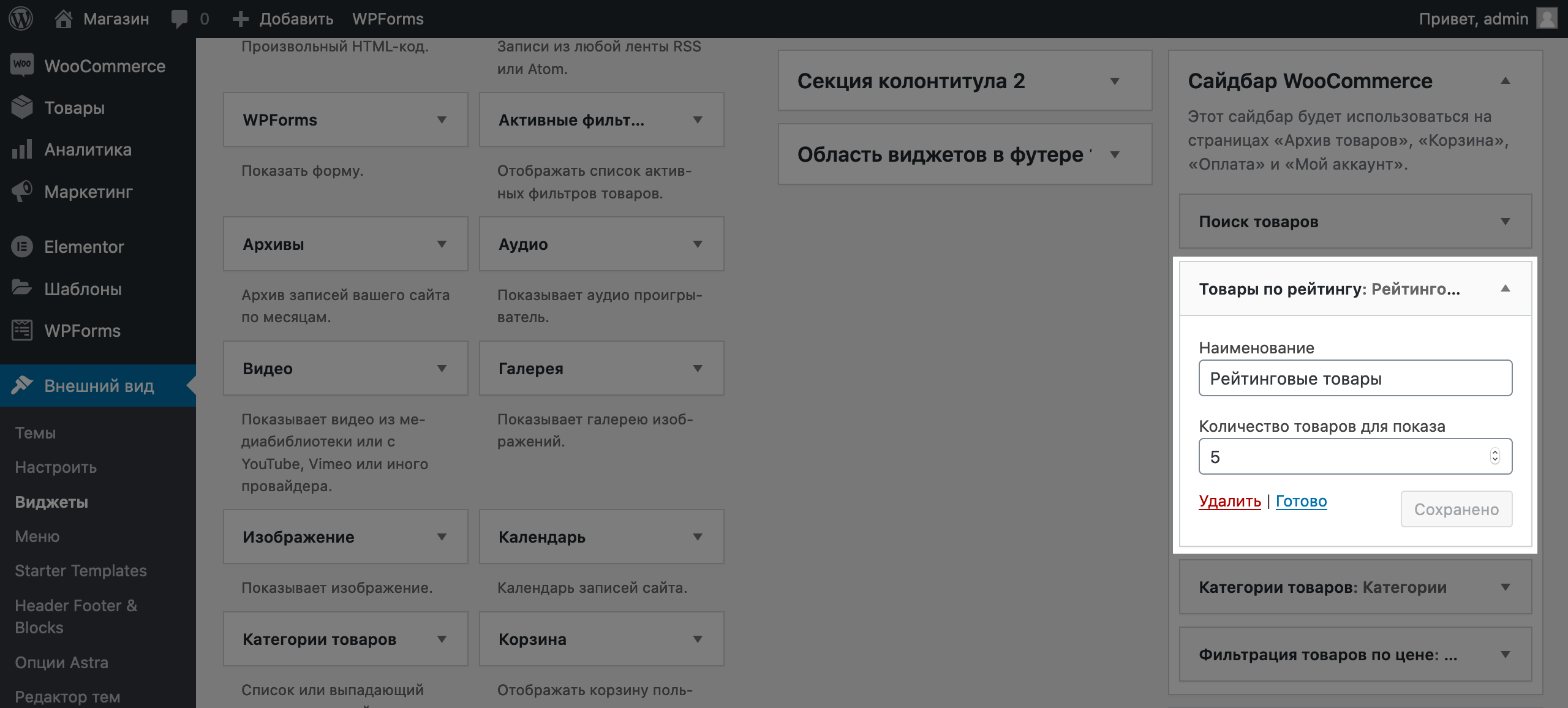
Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.
Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
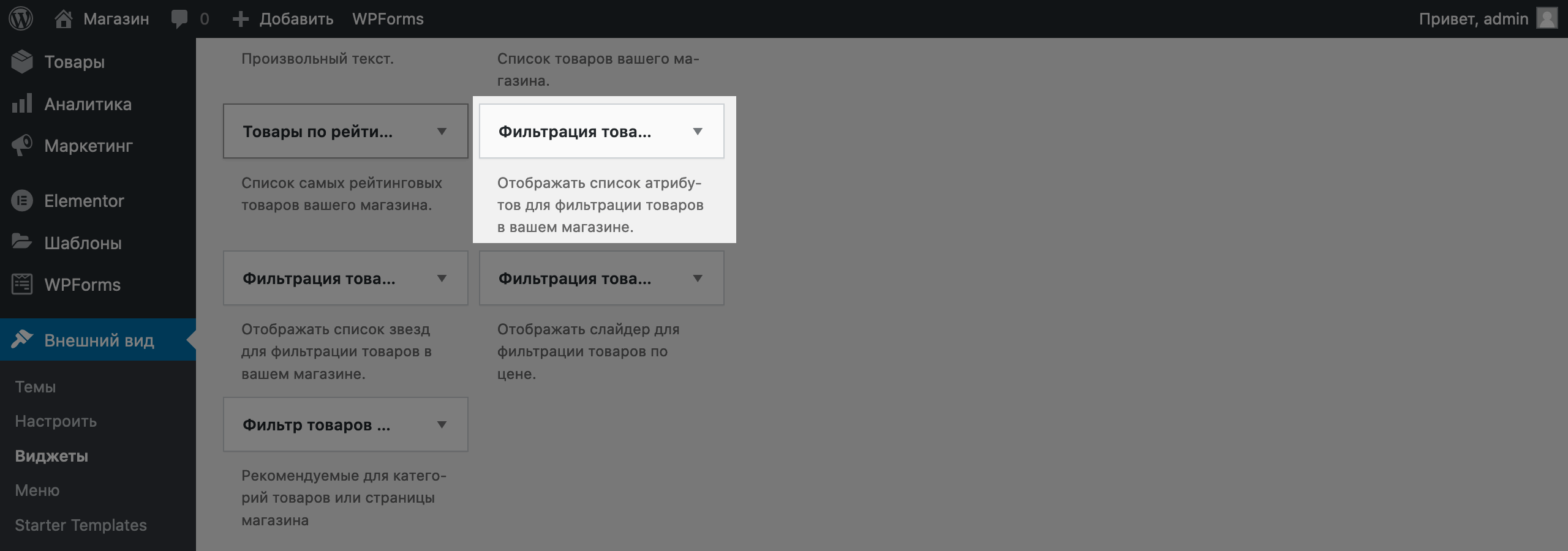
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.
Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
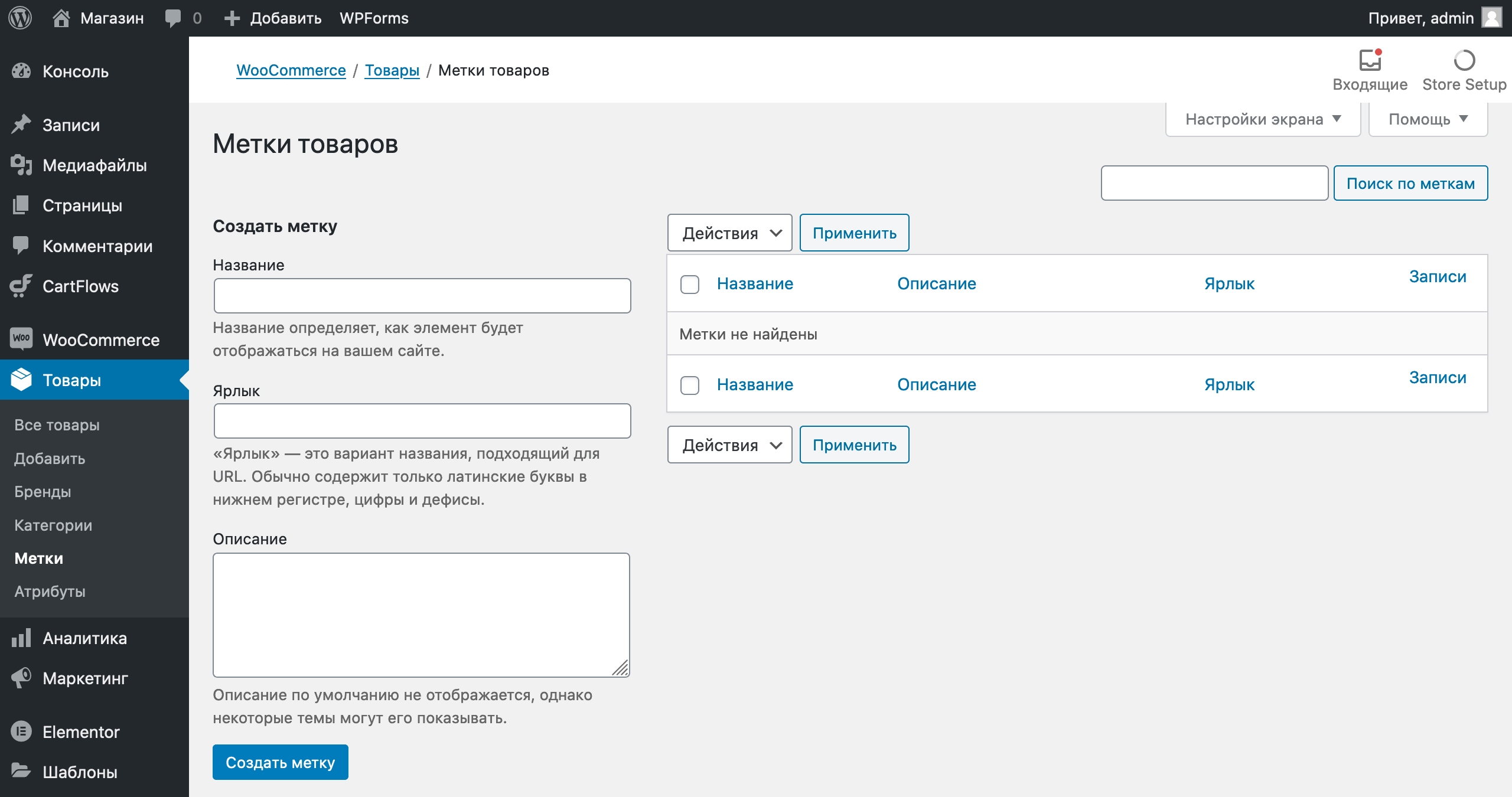
Перейдите в консоли в раздел «Товары» — «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.
Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
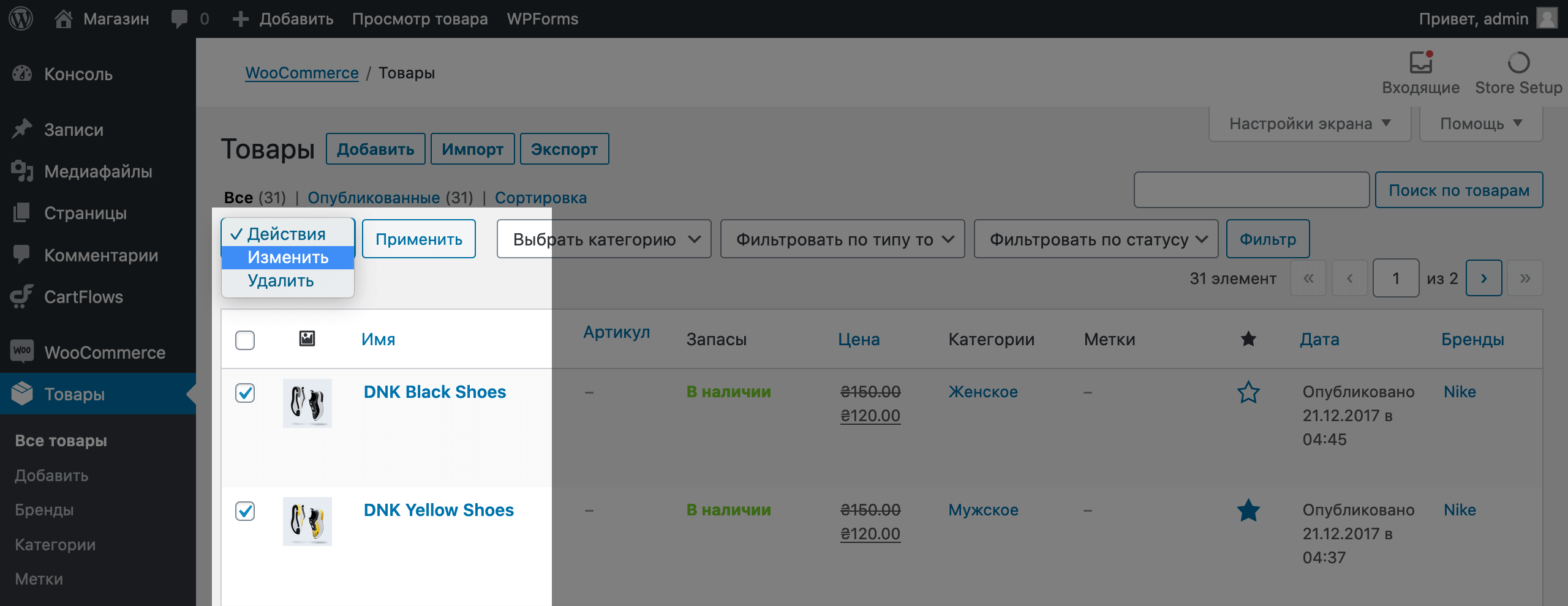
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» — «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».
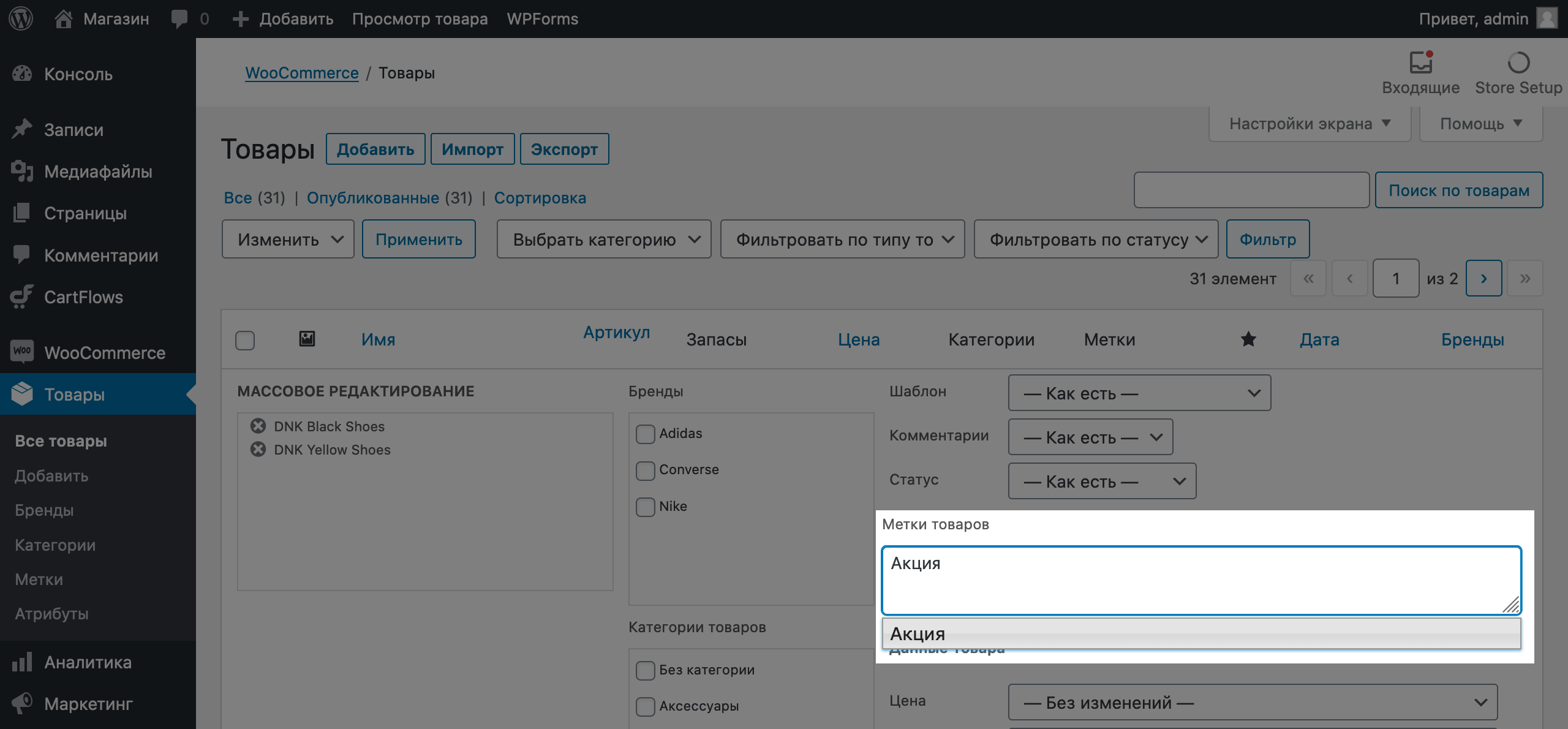
В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.
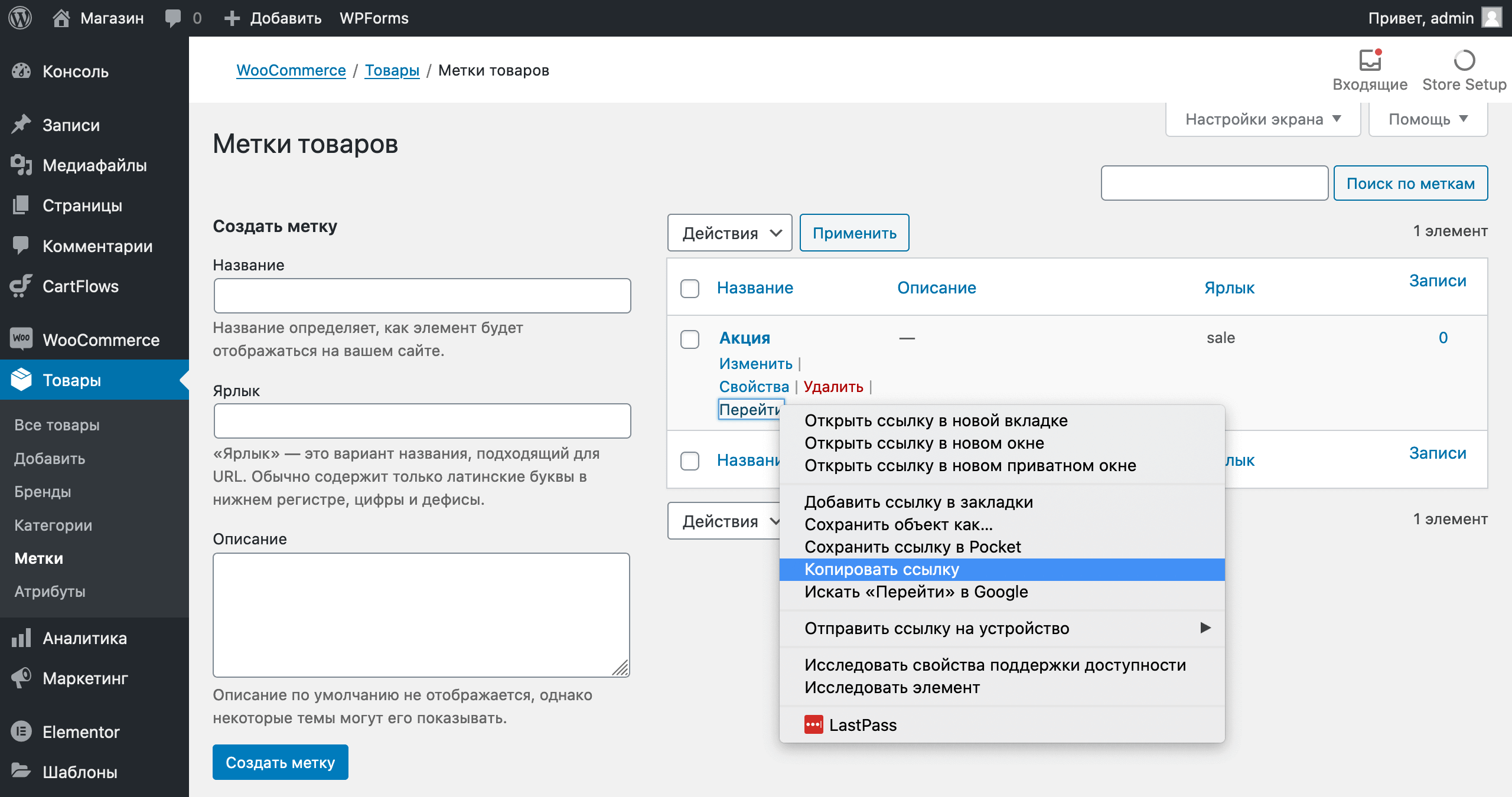
Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» — «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».
Редактируем внешний вид карточек с товарами
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.
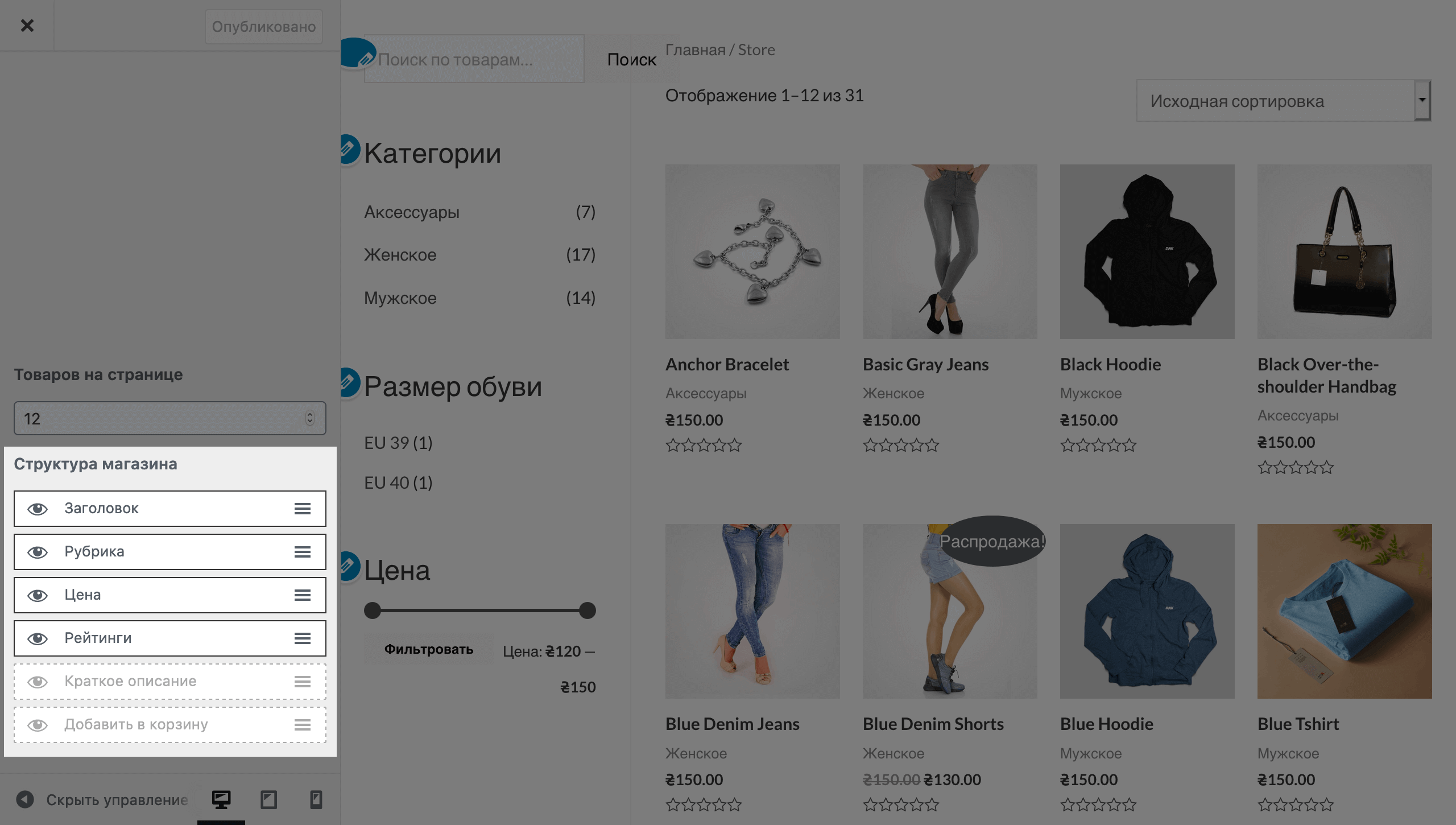
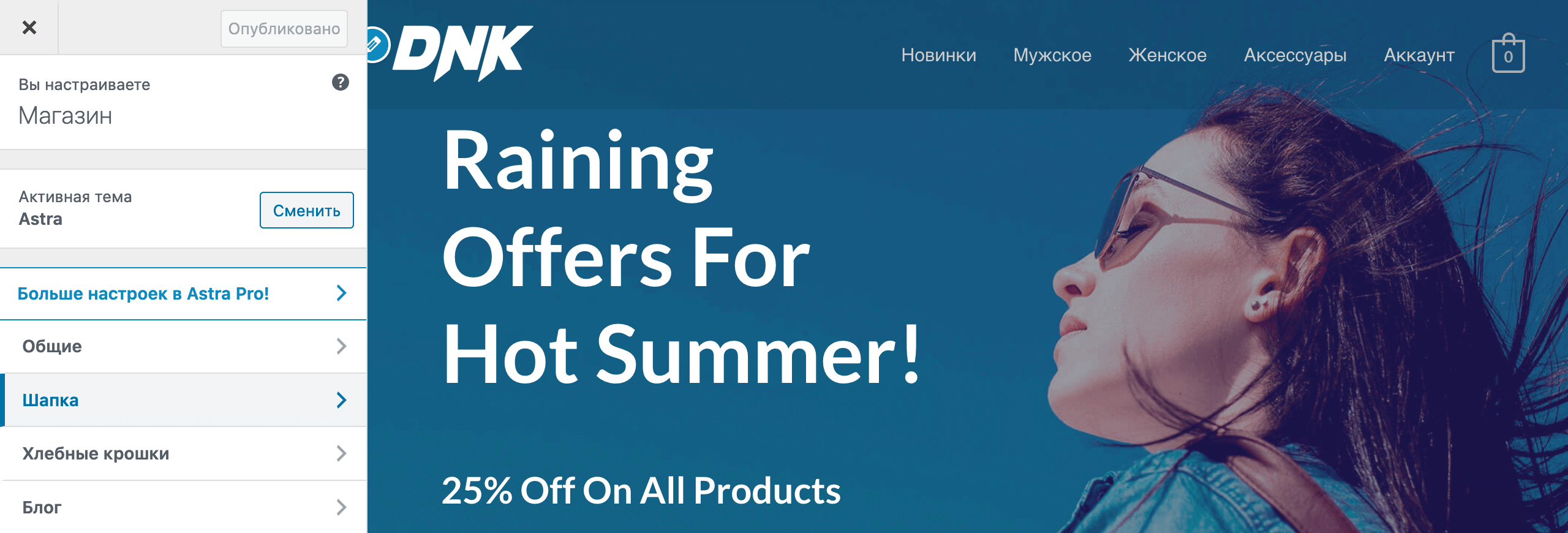
Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
Сейчас вам нужно перейти в раздел «WooCommerce» — «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».
Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
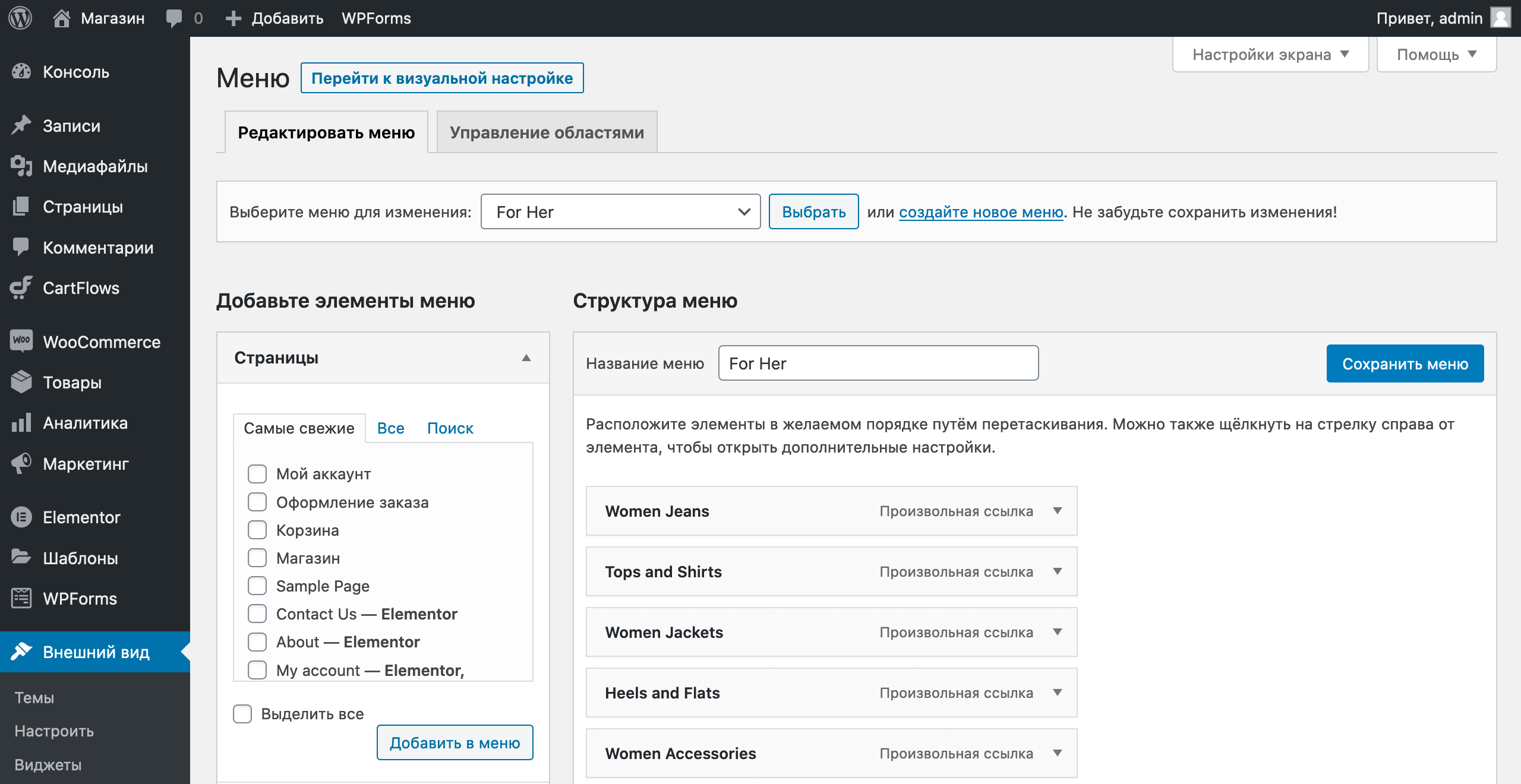
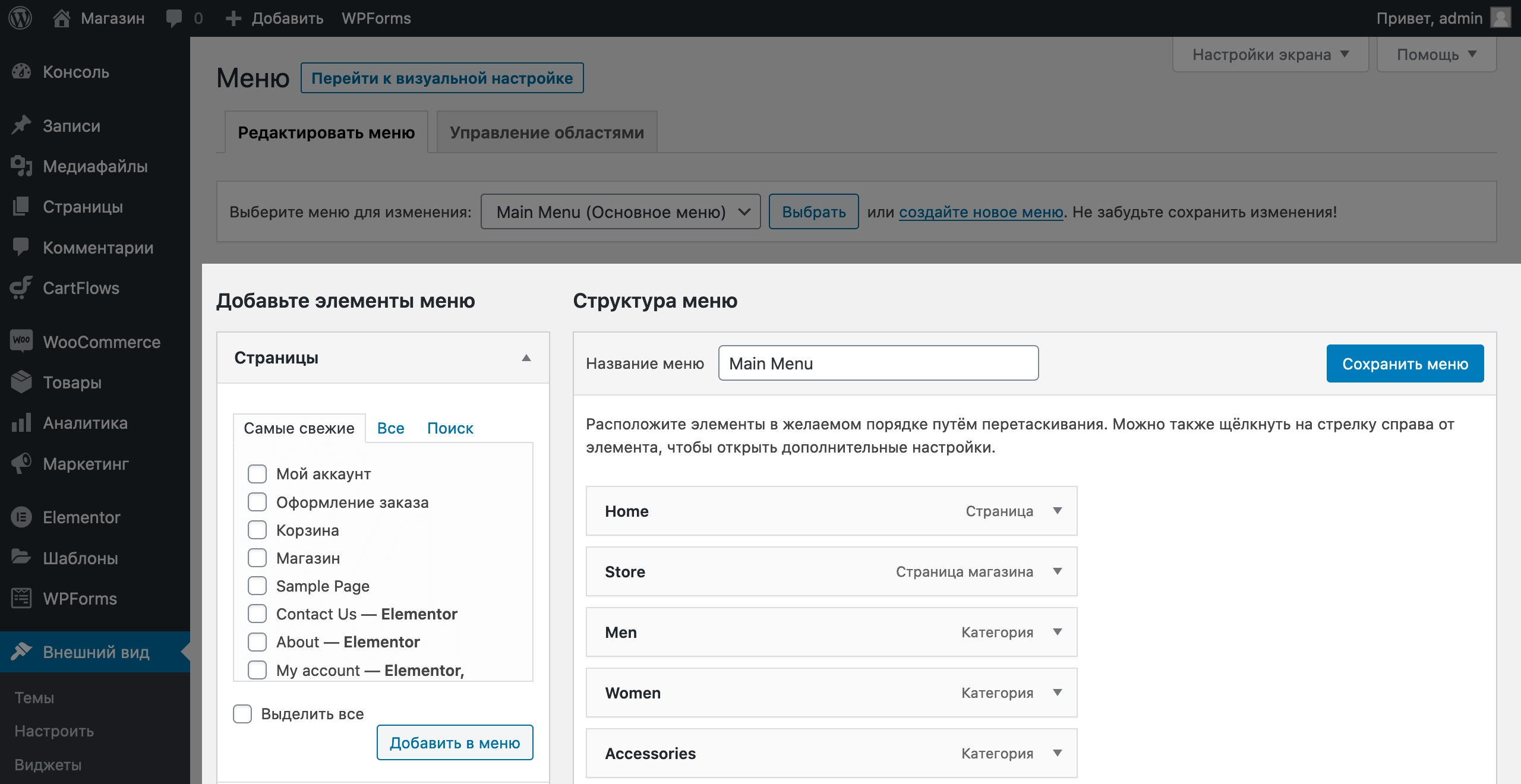
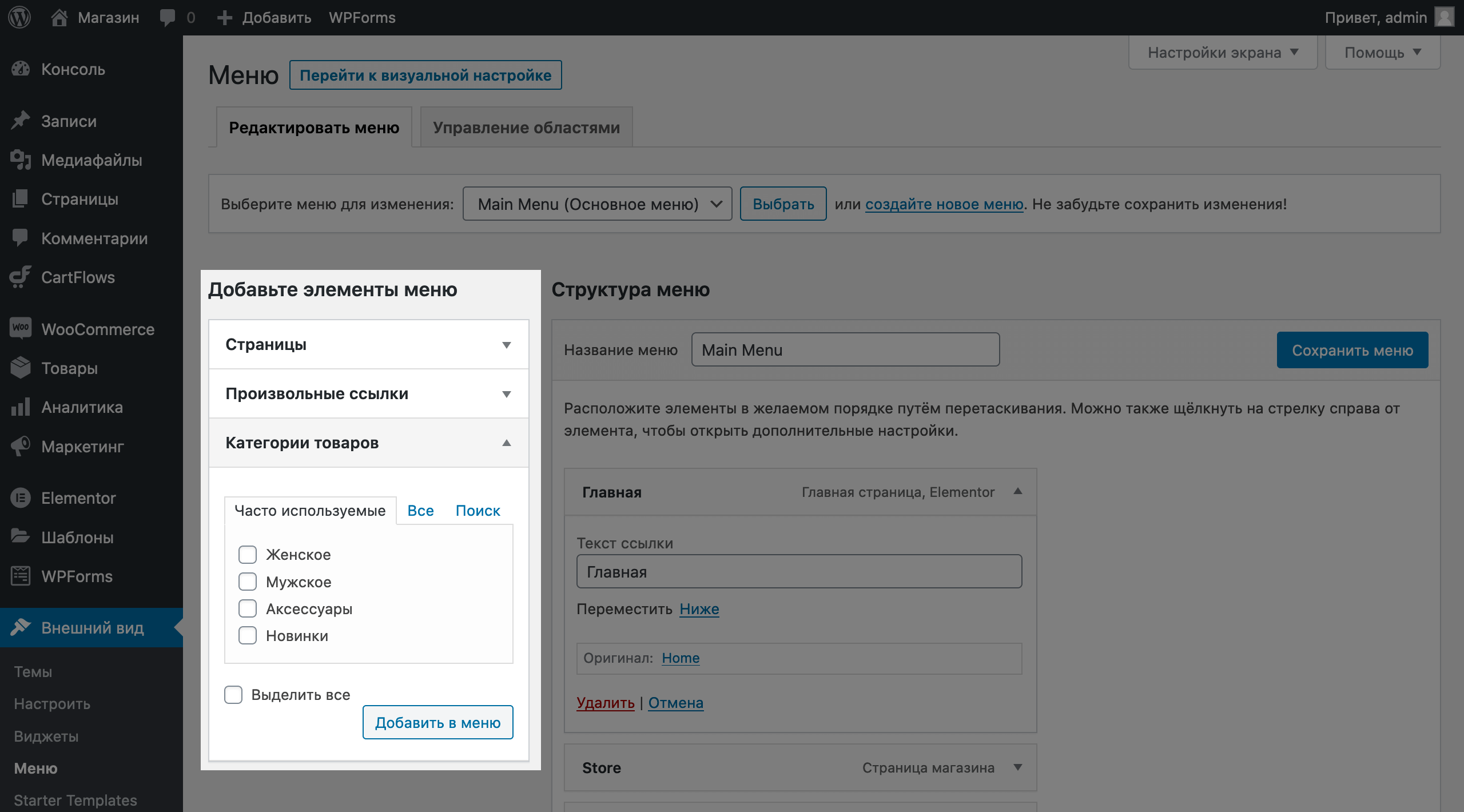
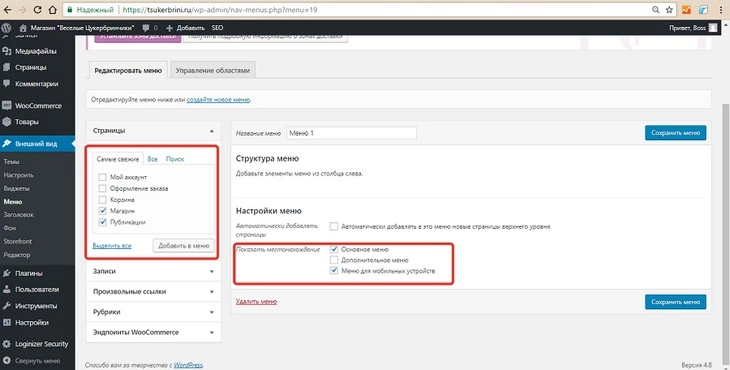
Перейдите в консоли в раздел «Внешний вид» — «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.
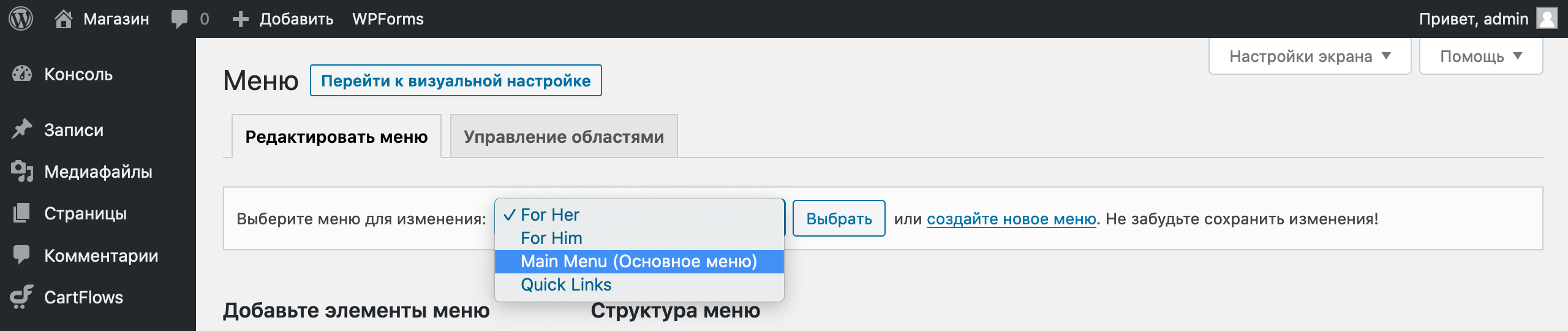
По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».
Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.
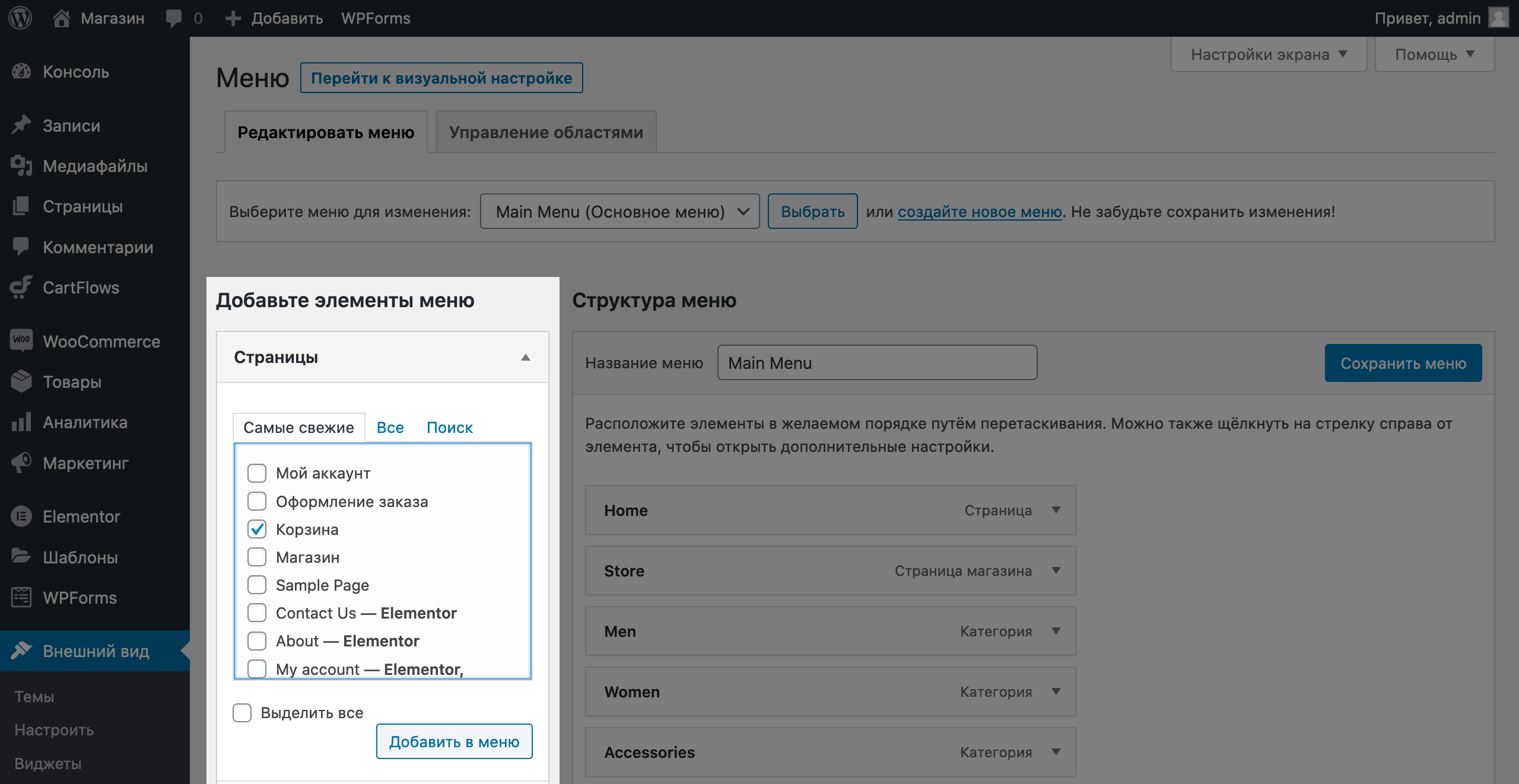
Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».
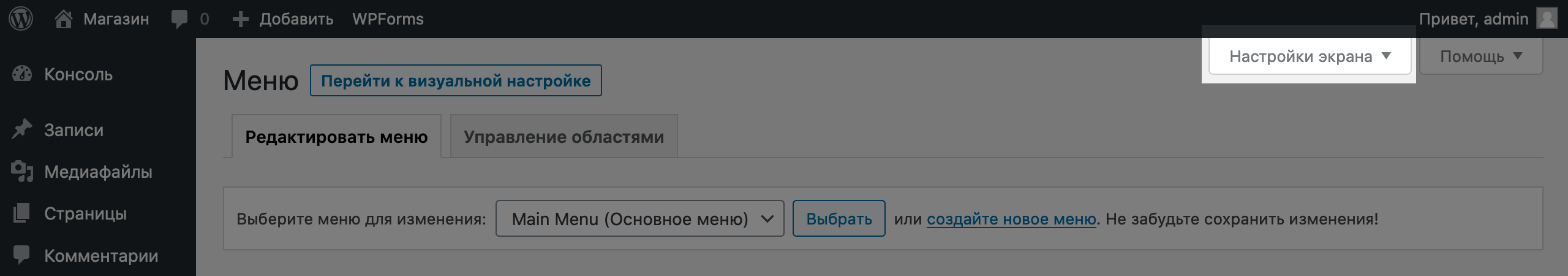
По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».
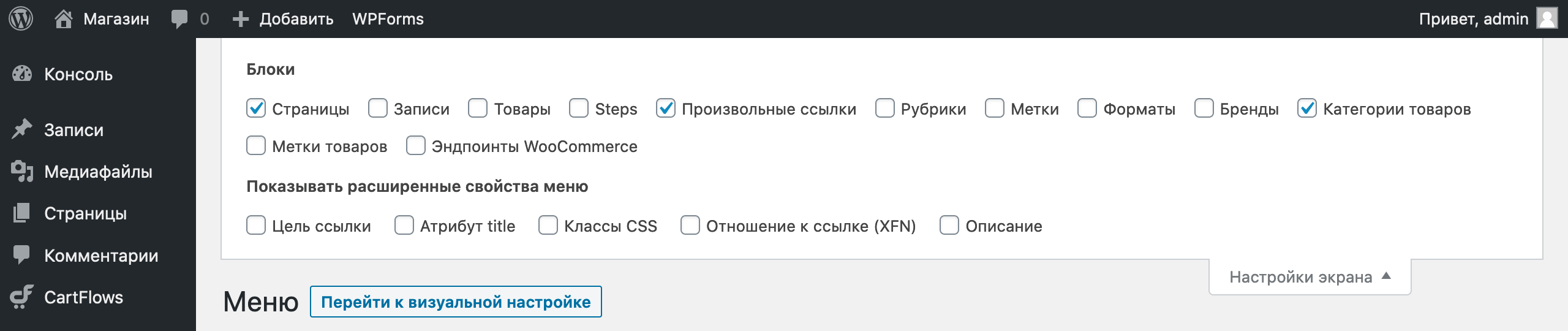
В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».
Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.
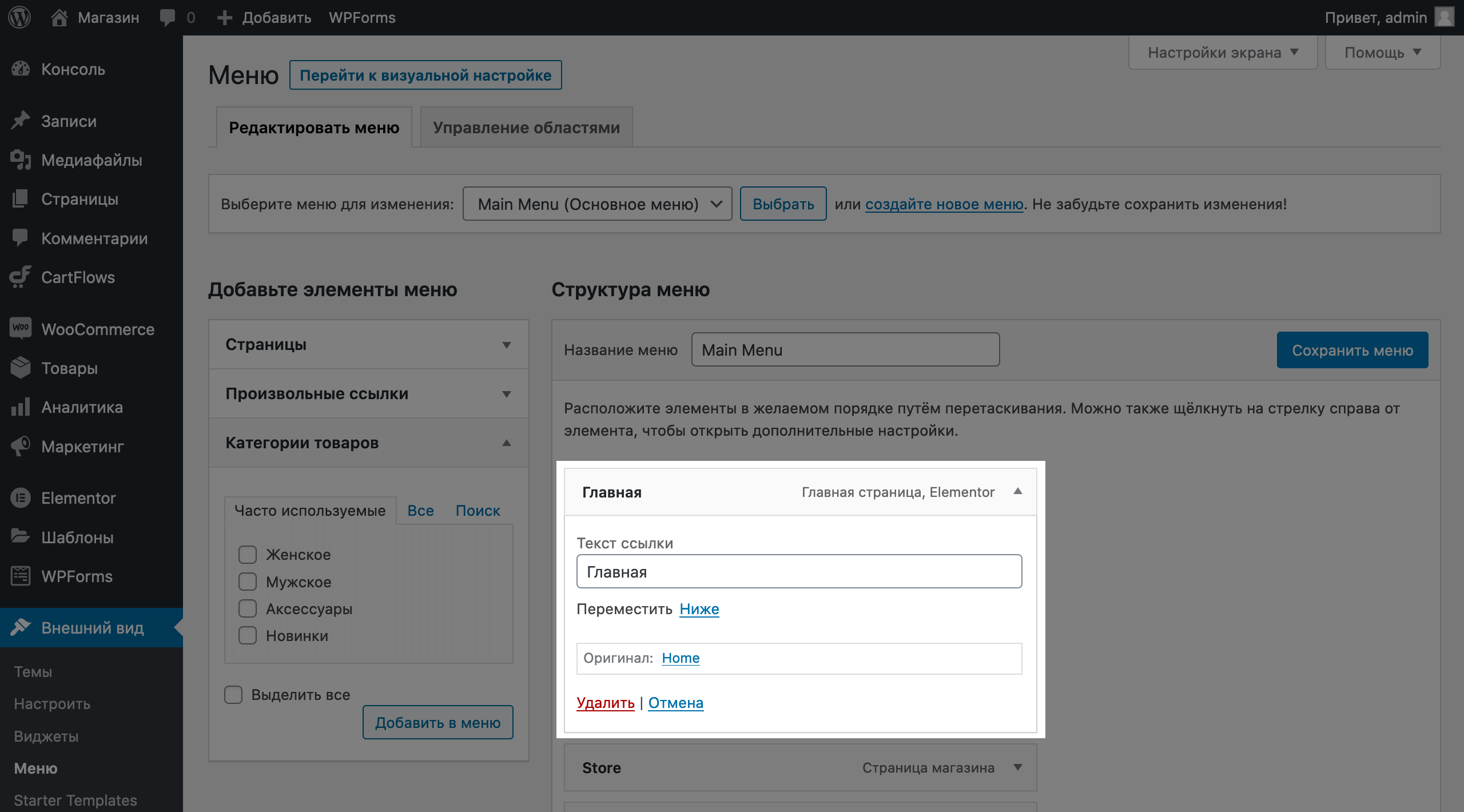
Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.
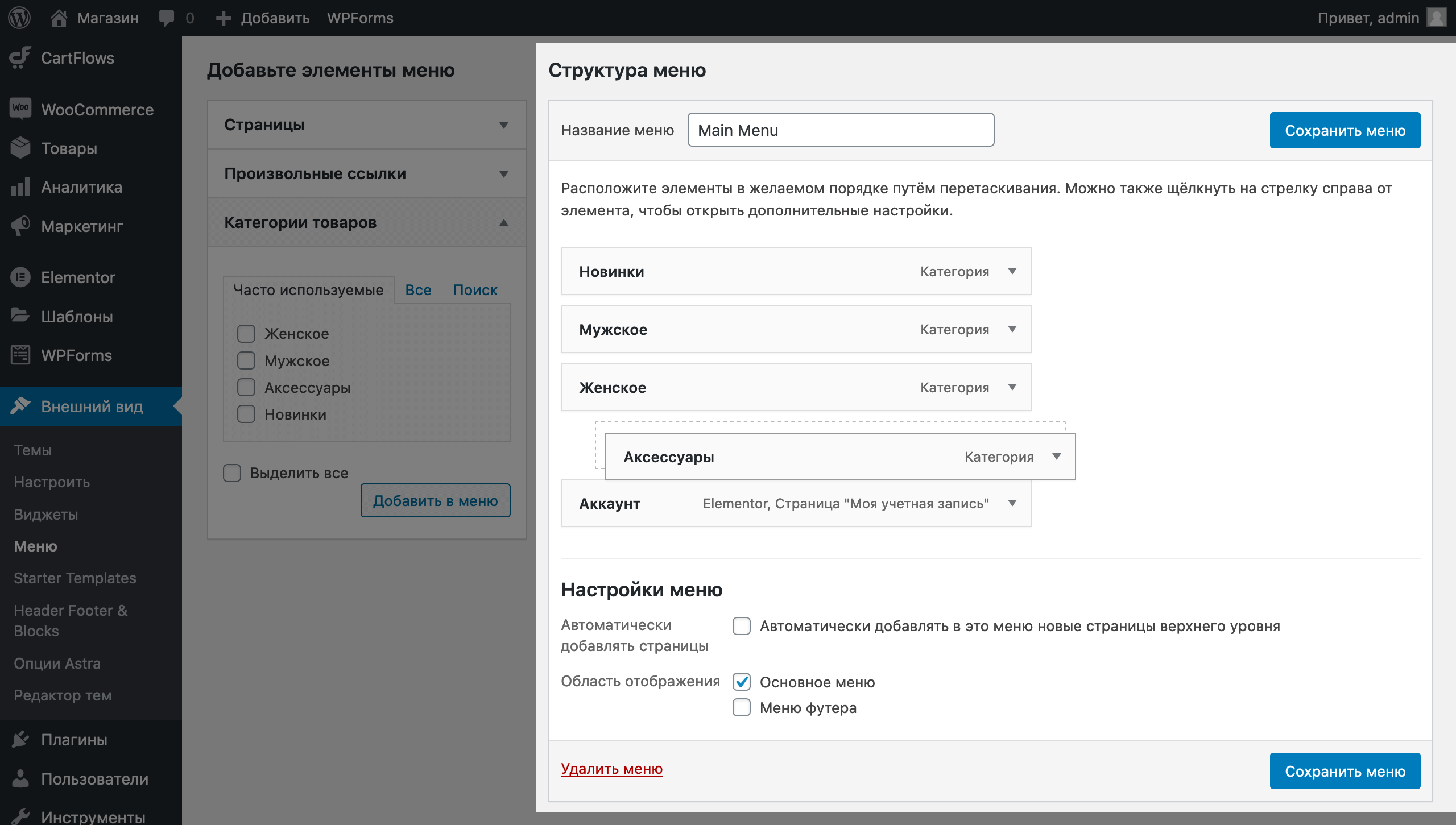
Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.
Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
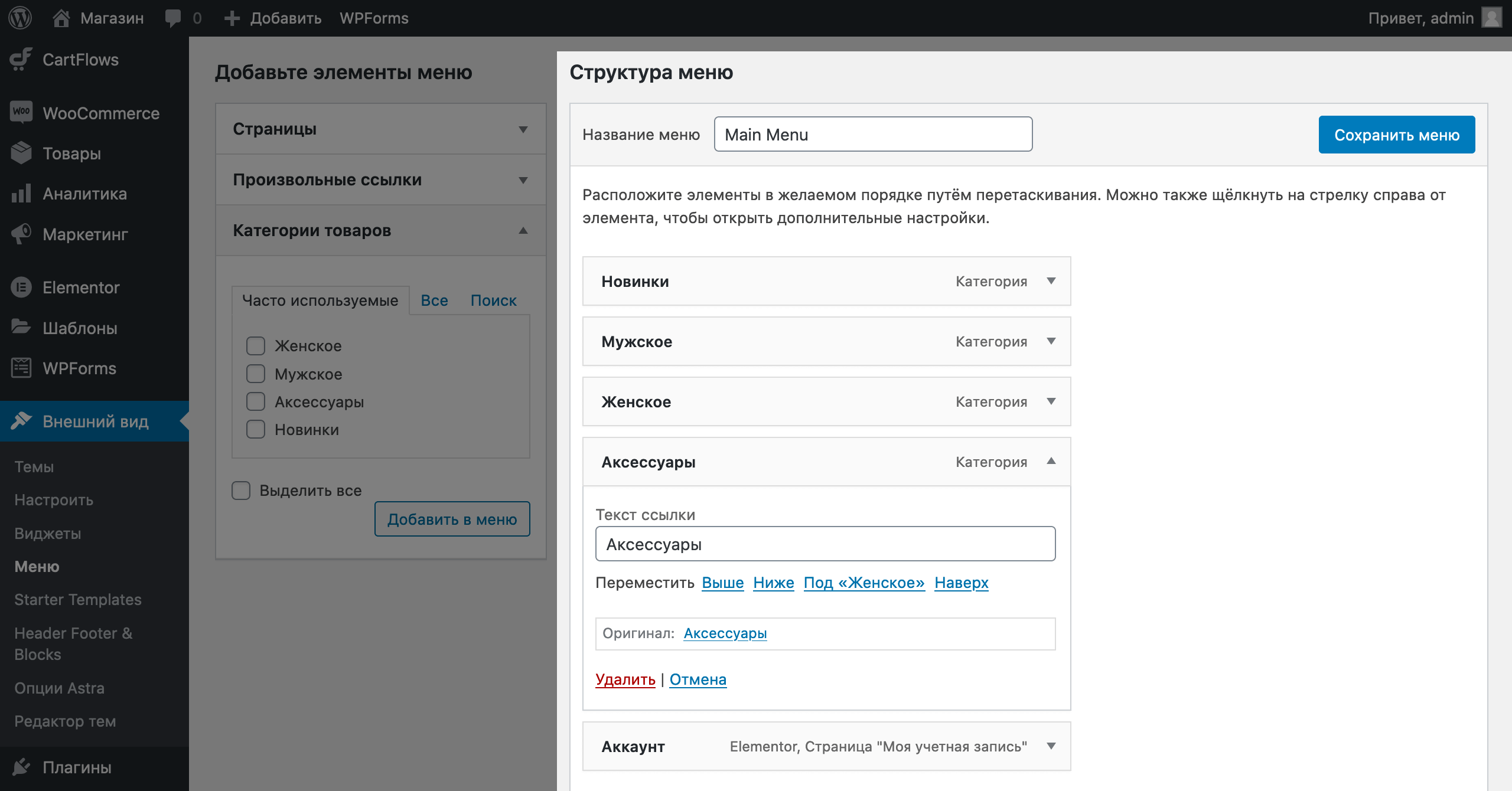
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.
После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
Меняем дизайн шапки сайта
Перейдите в раздел «Внешний вид» — «Настроить», а на следующей странице откройте раздел «Шапка».
В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
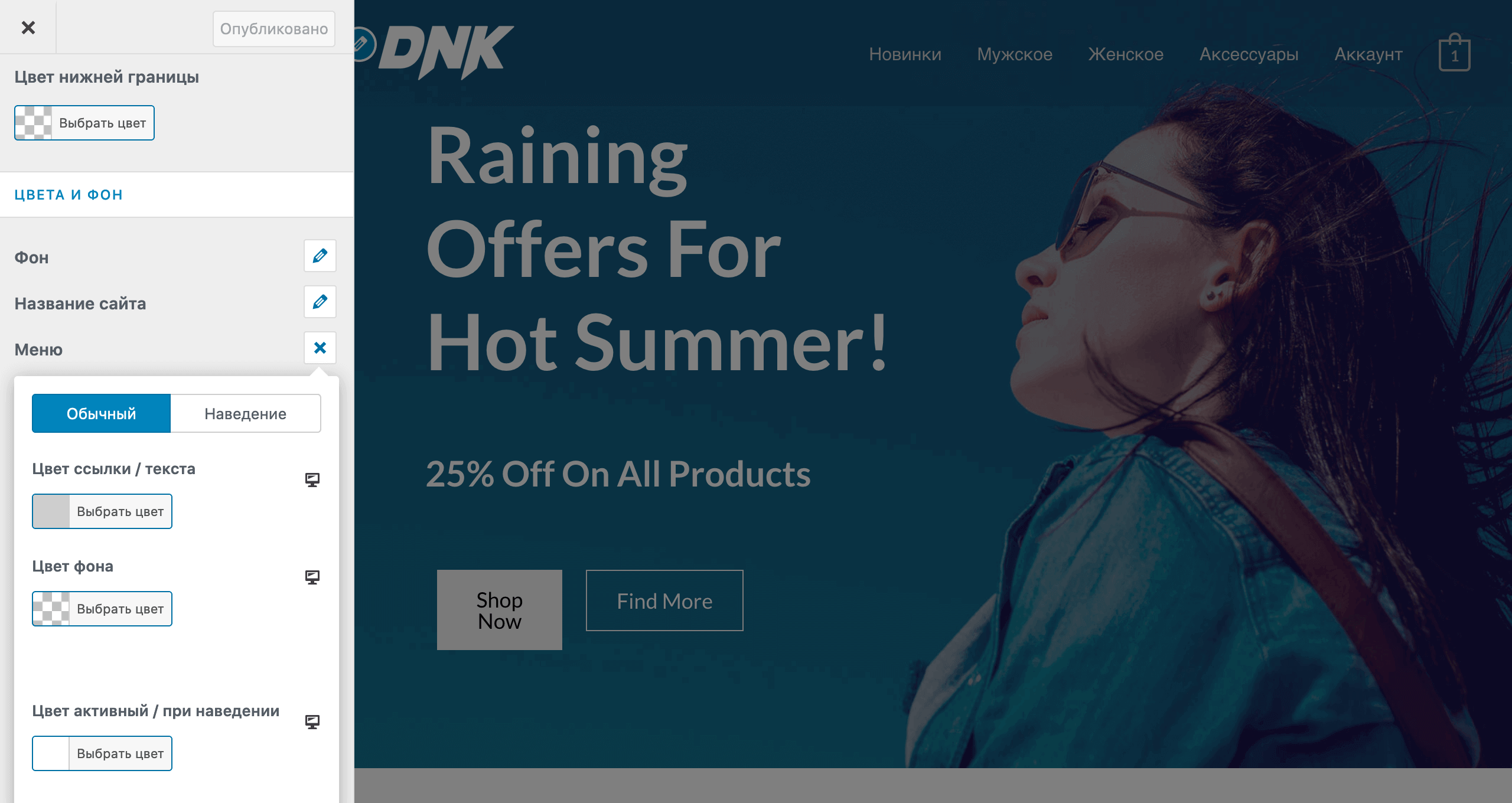
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.
Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
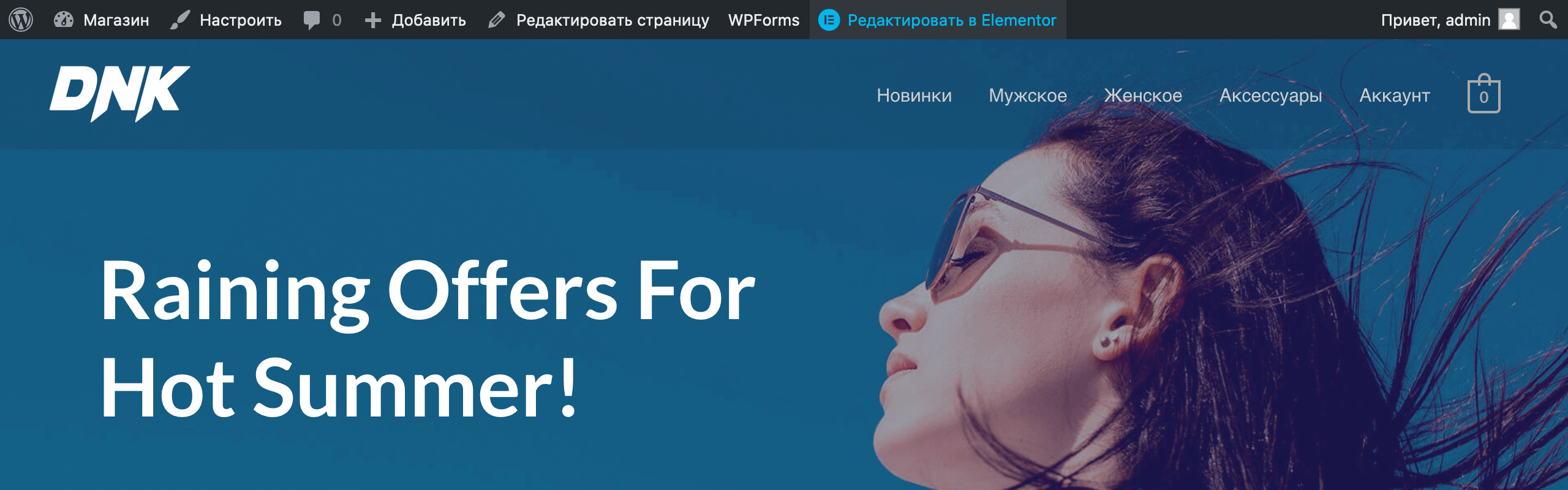
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».
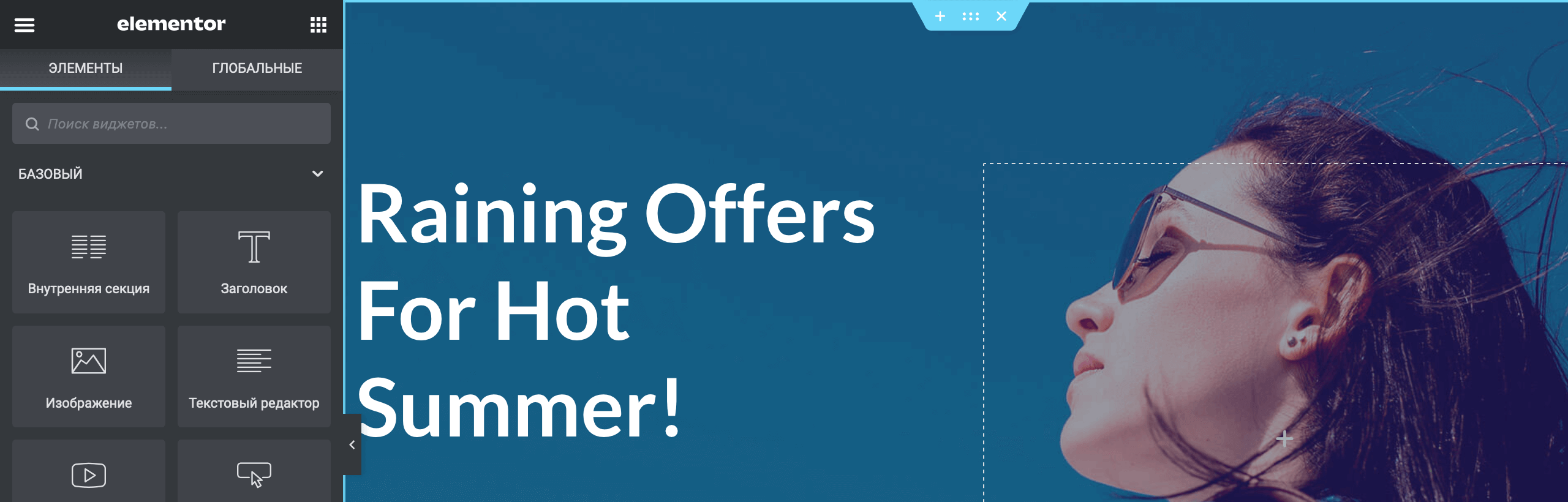
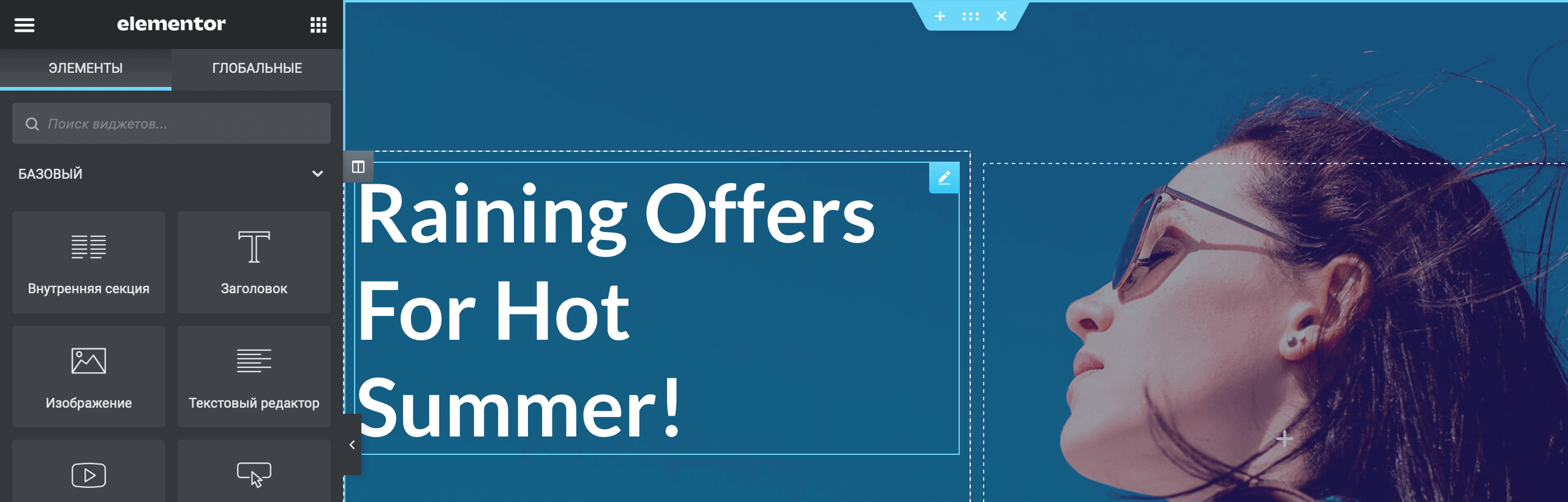
Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.
Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».
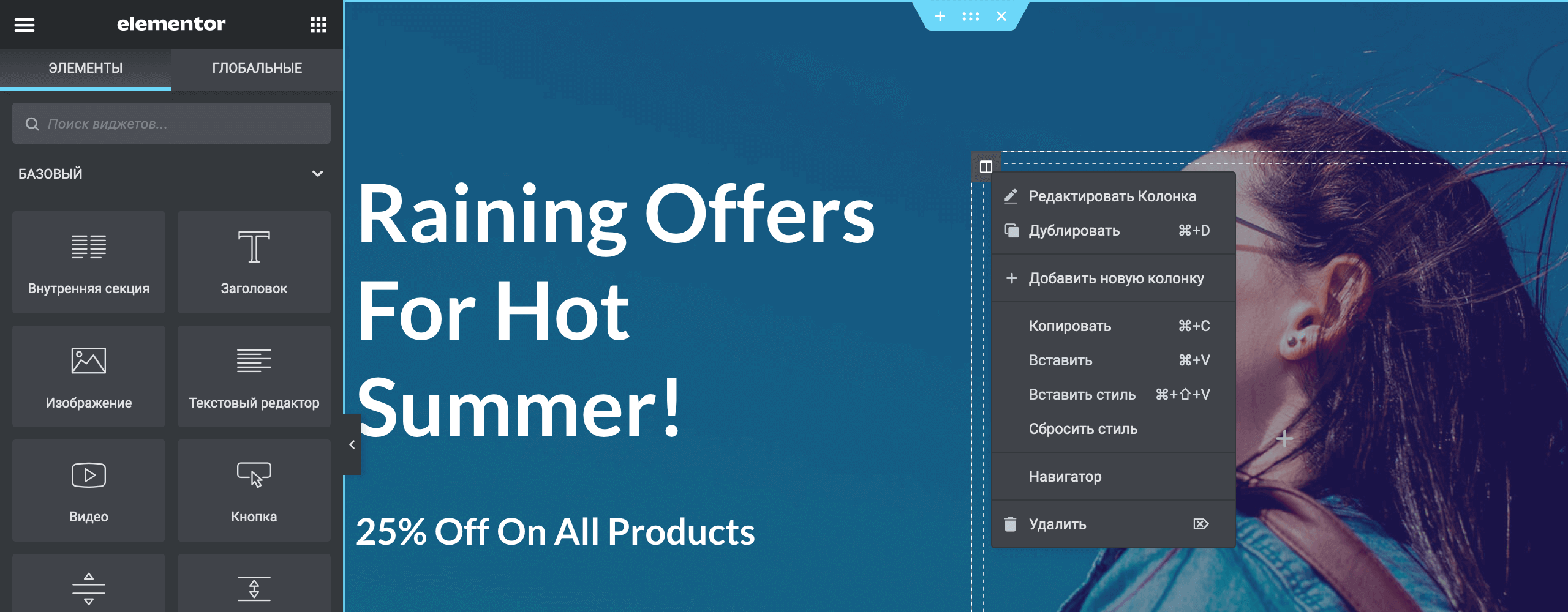
Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.
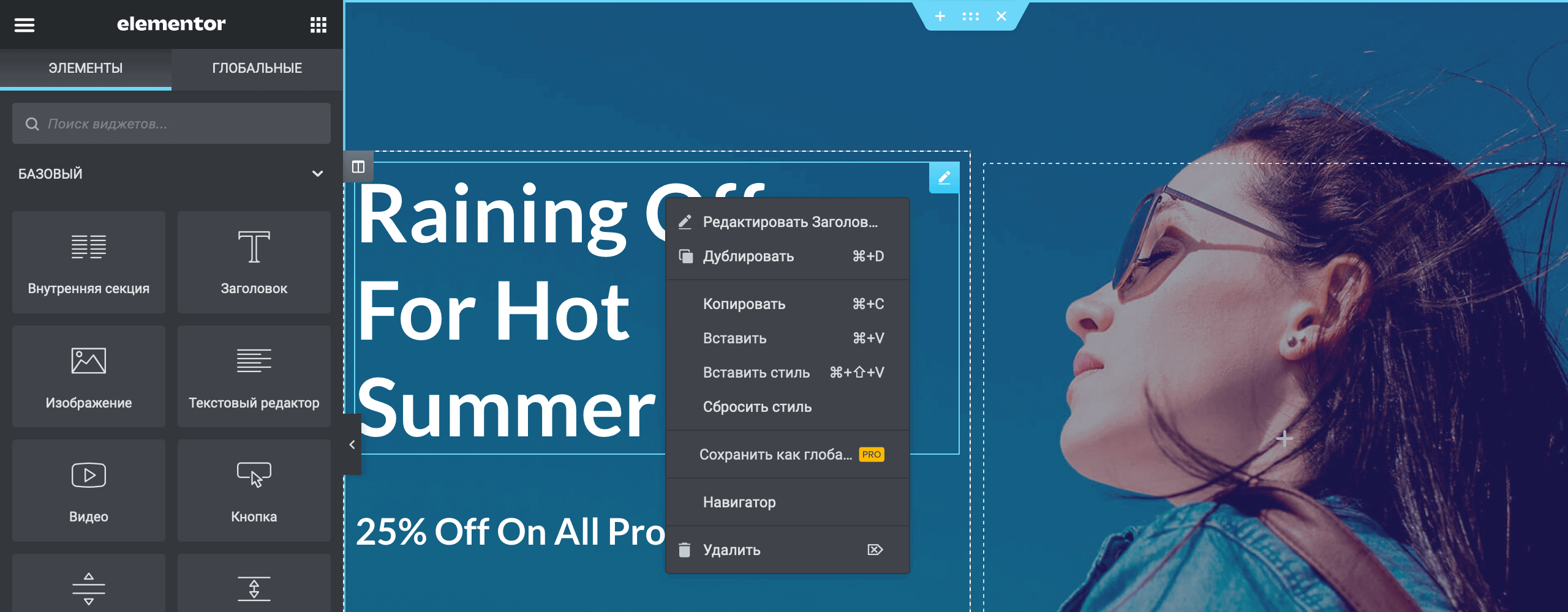
Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.
По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
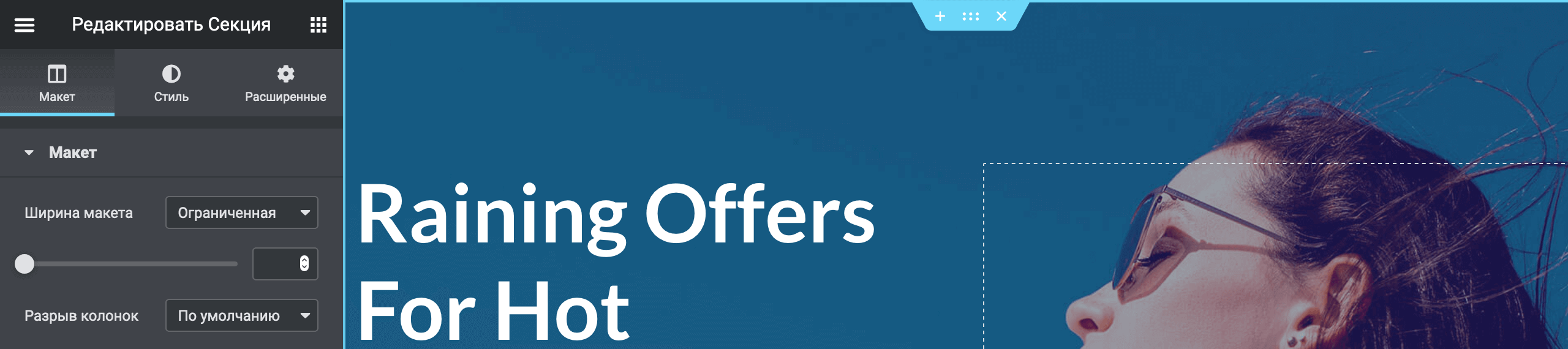
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».
В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.
Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.
Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.
Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
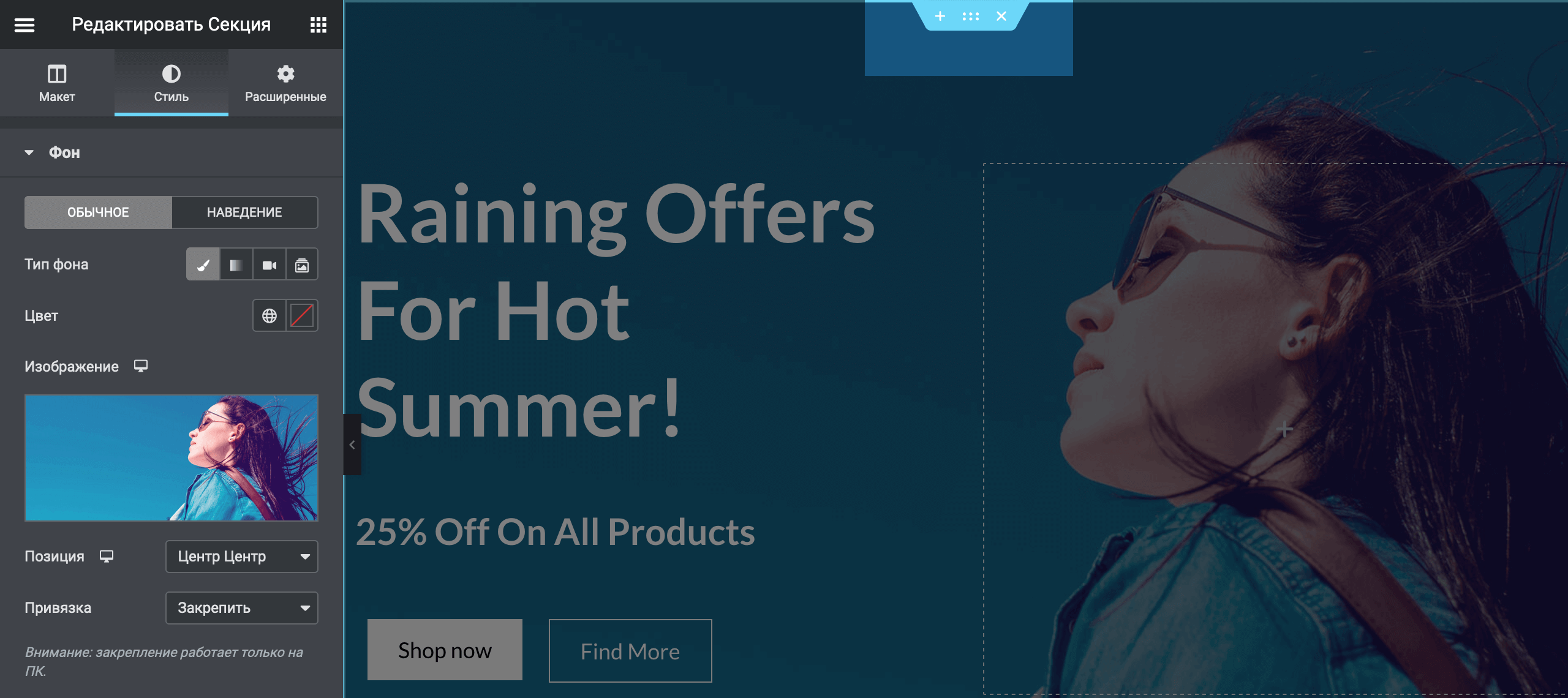
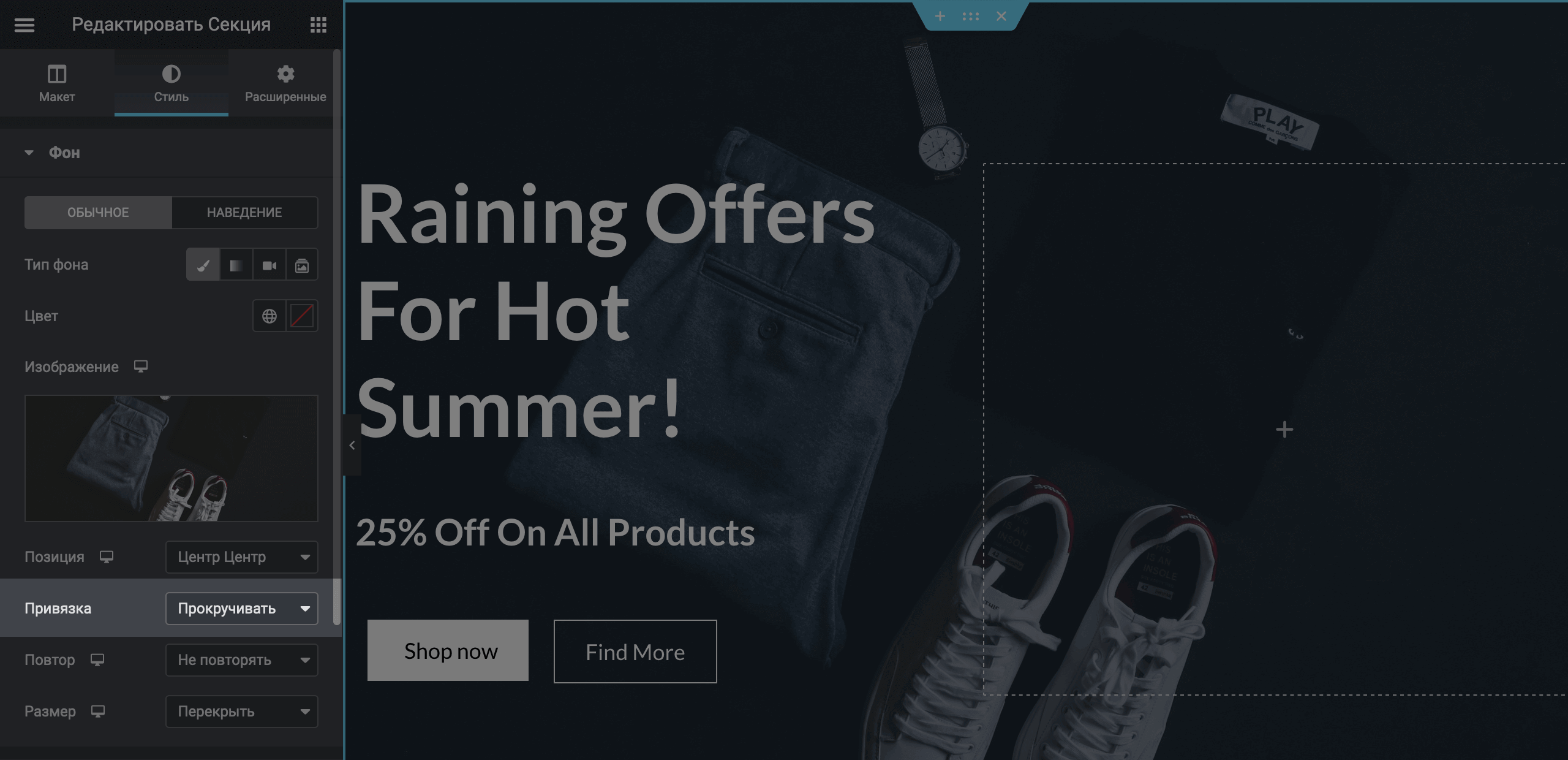
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.
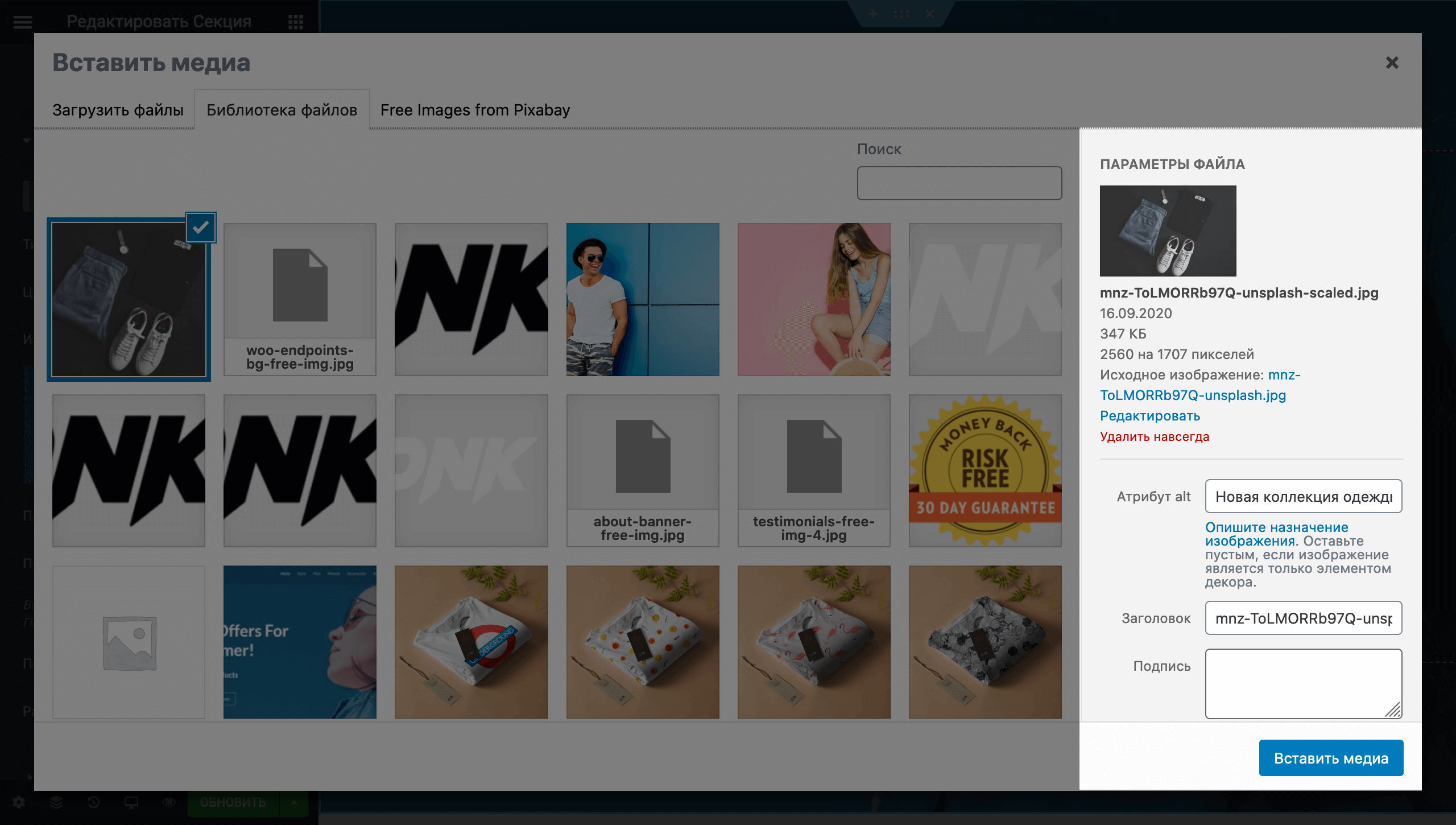
Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.
По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».
После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».
Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
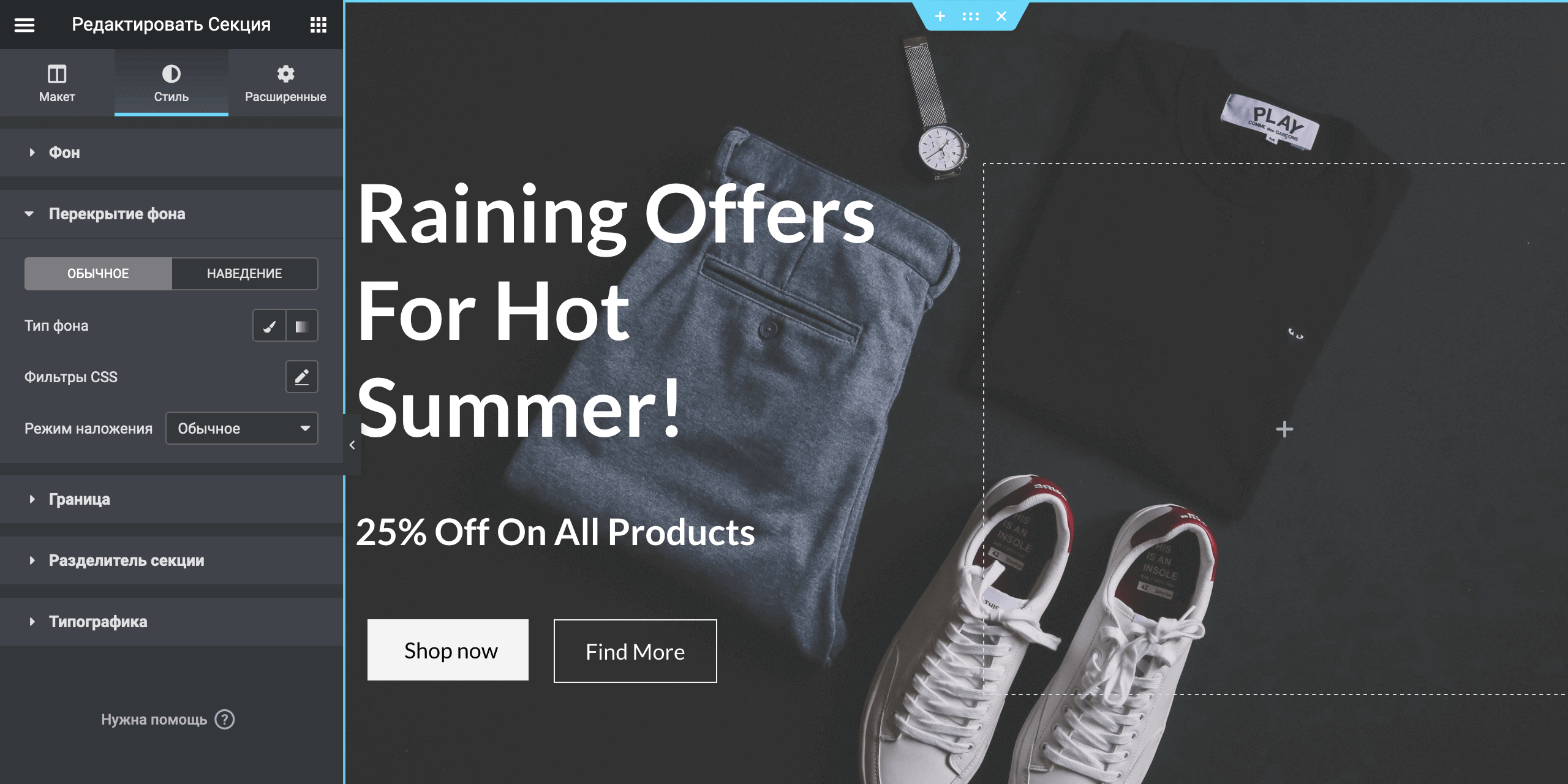
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».
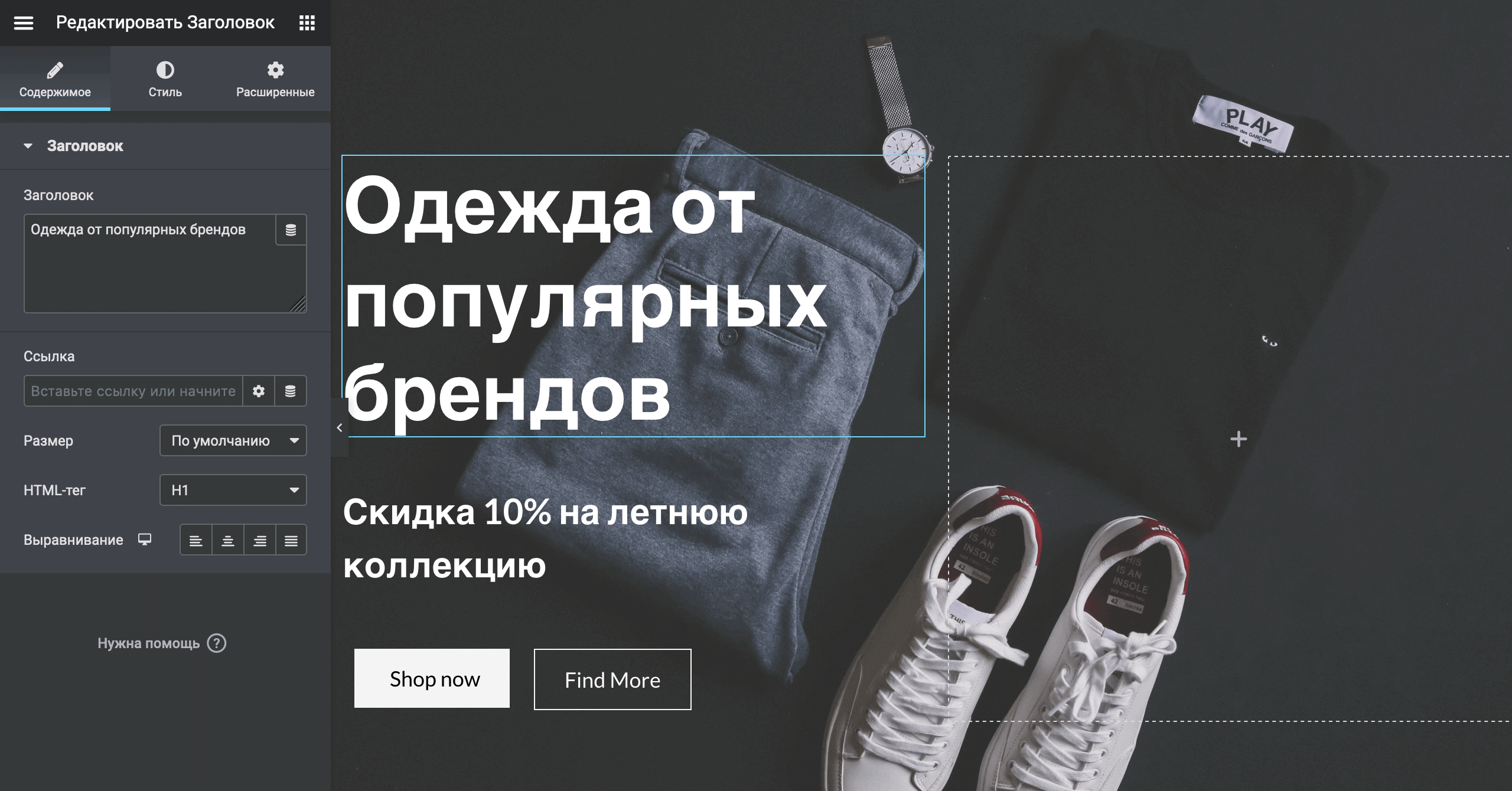
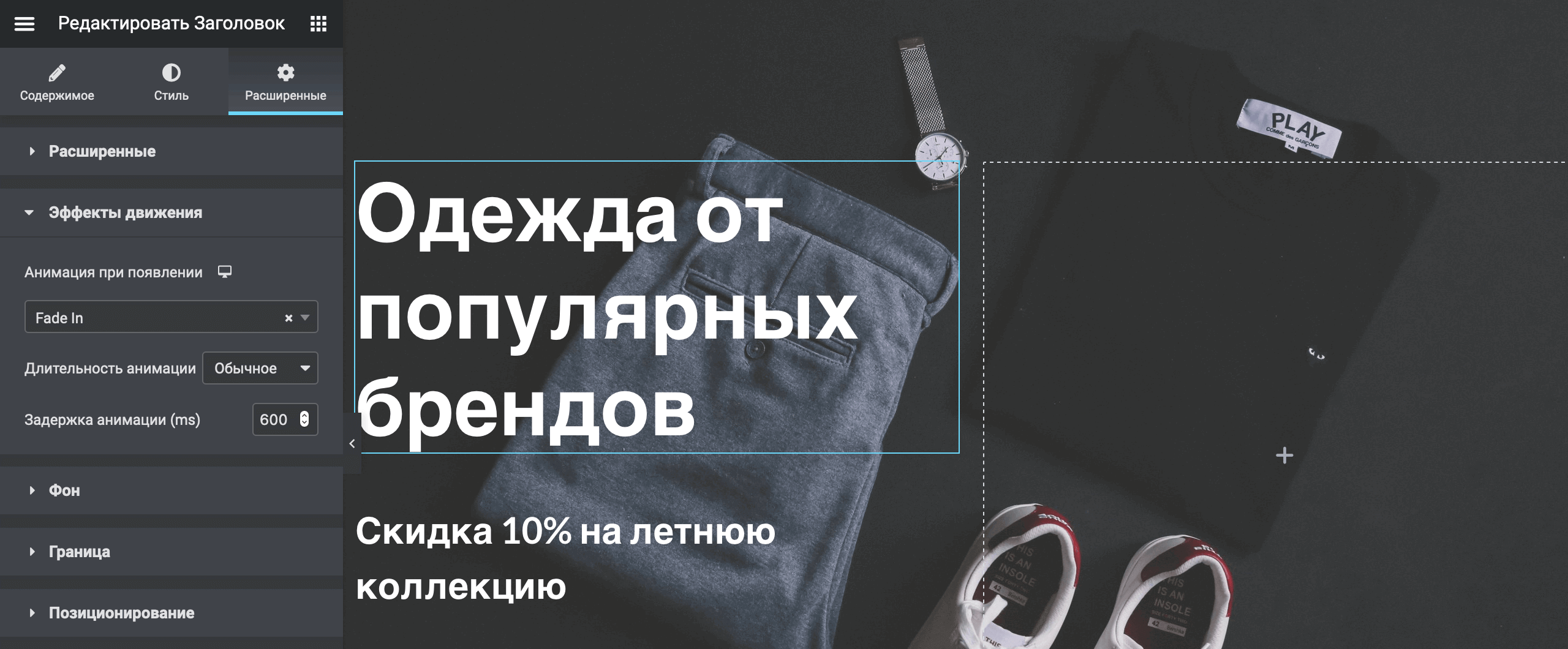
Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».
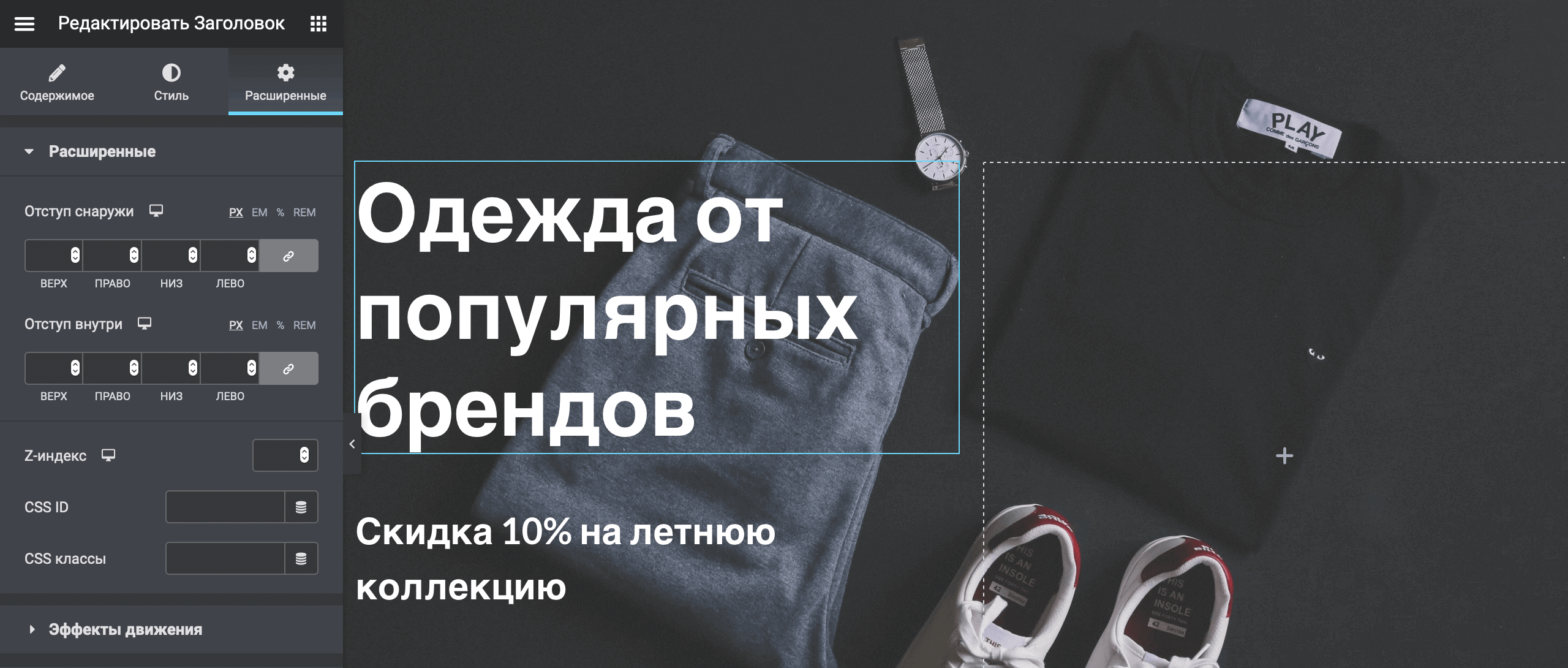
Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.
Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.
Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
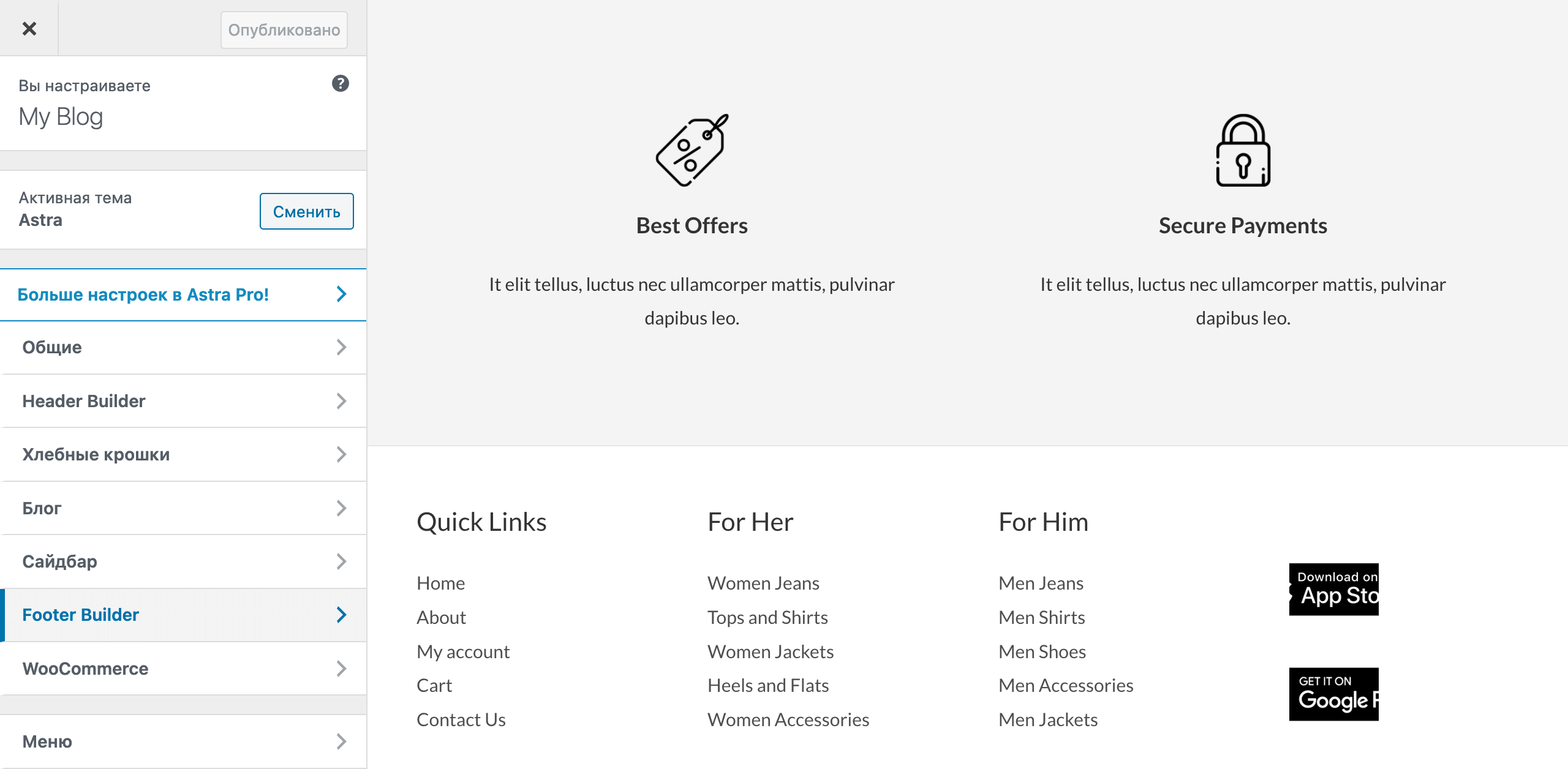
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» — «Настроить» — «Footer Builder».
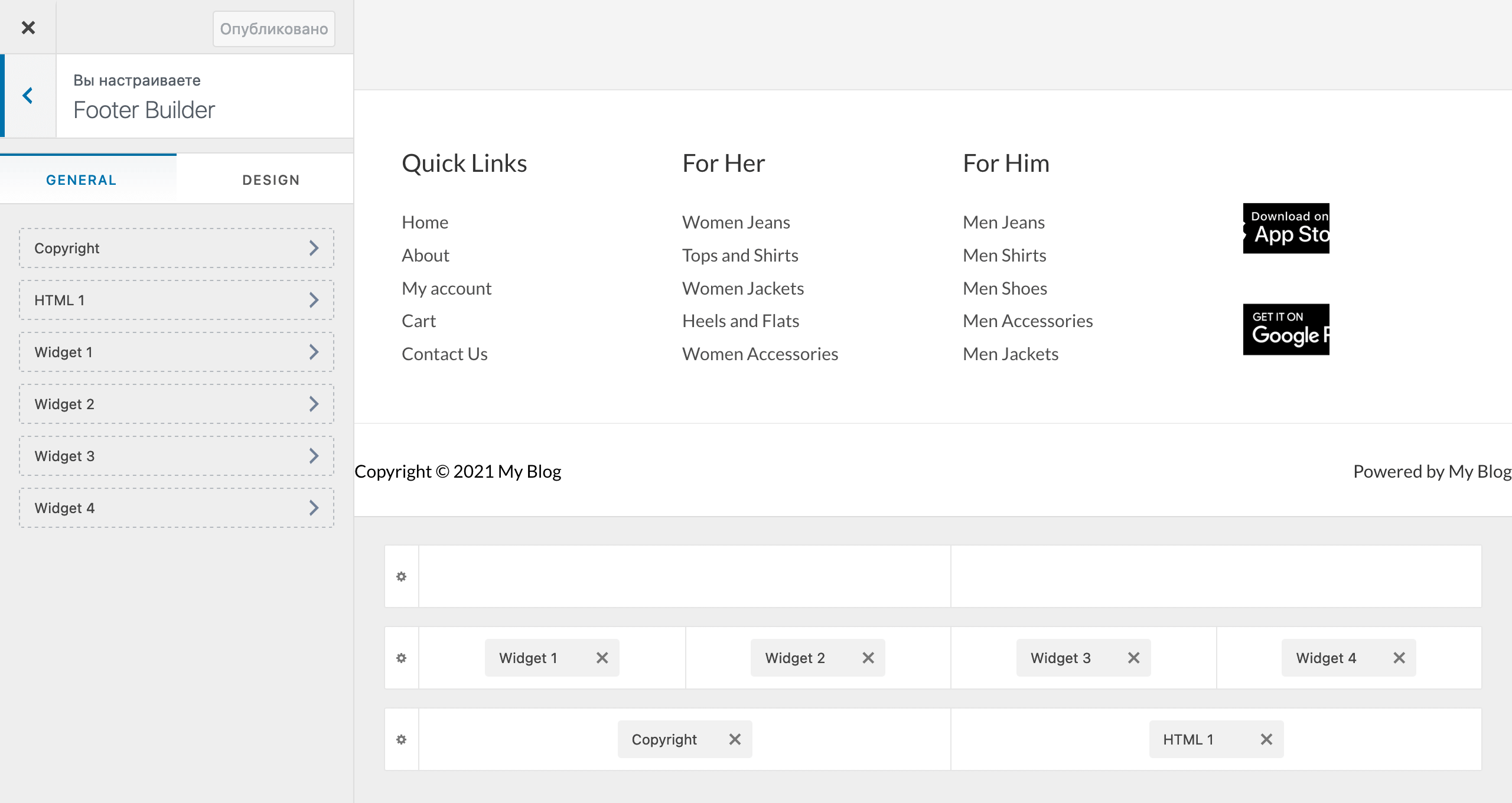
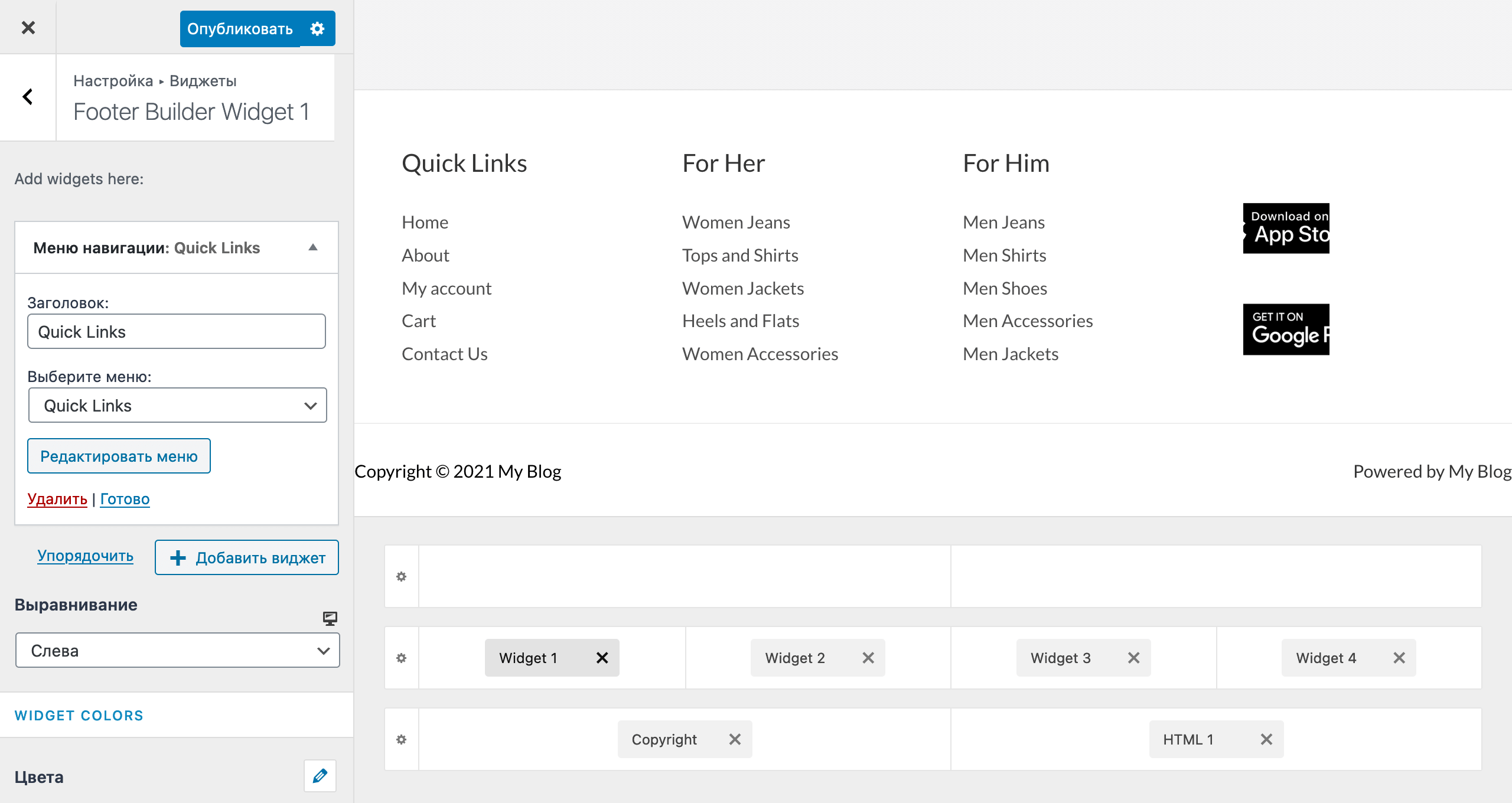
Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.
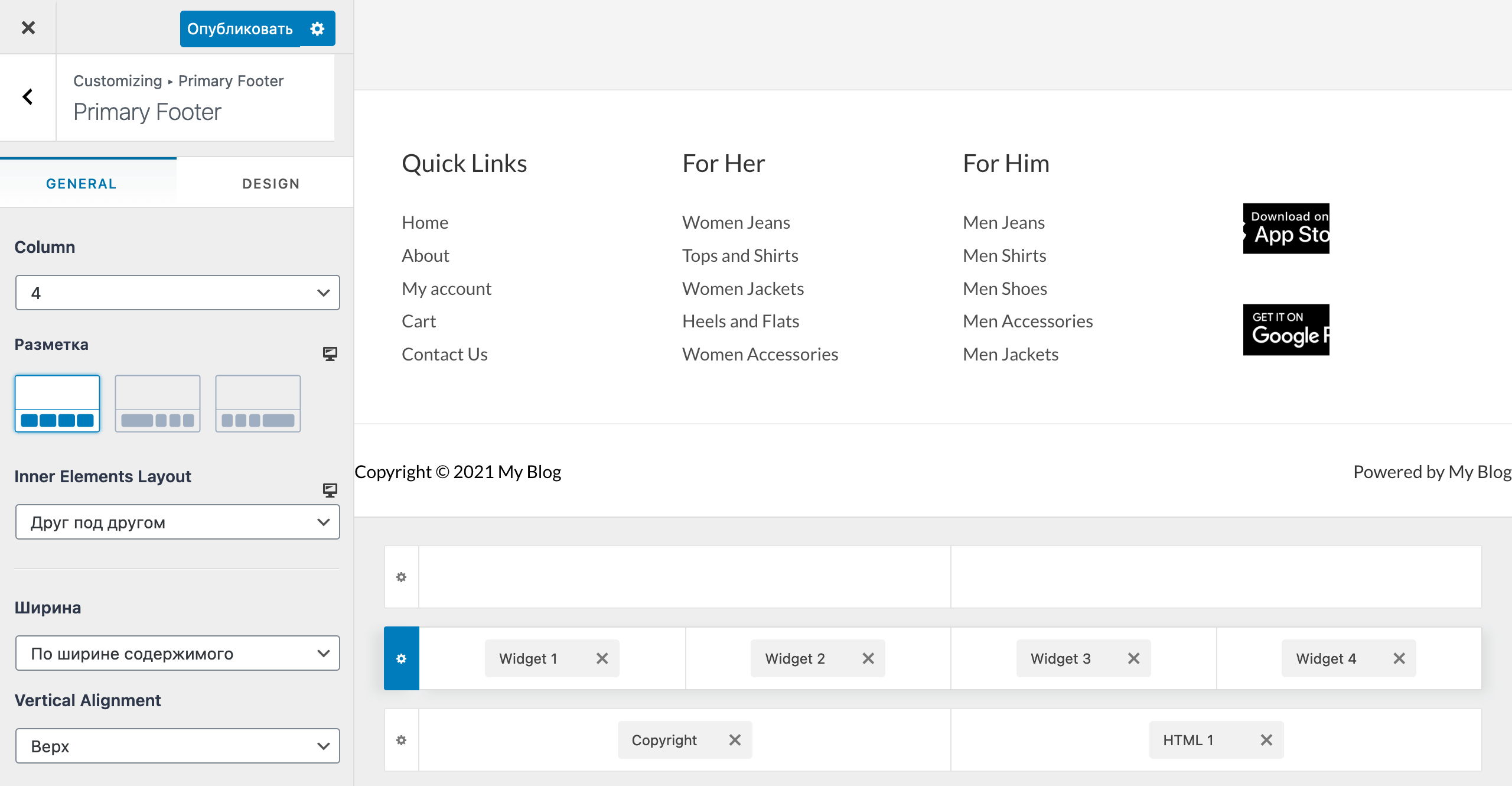
Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.
Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.
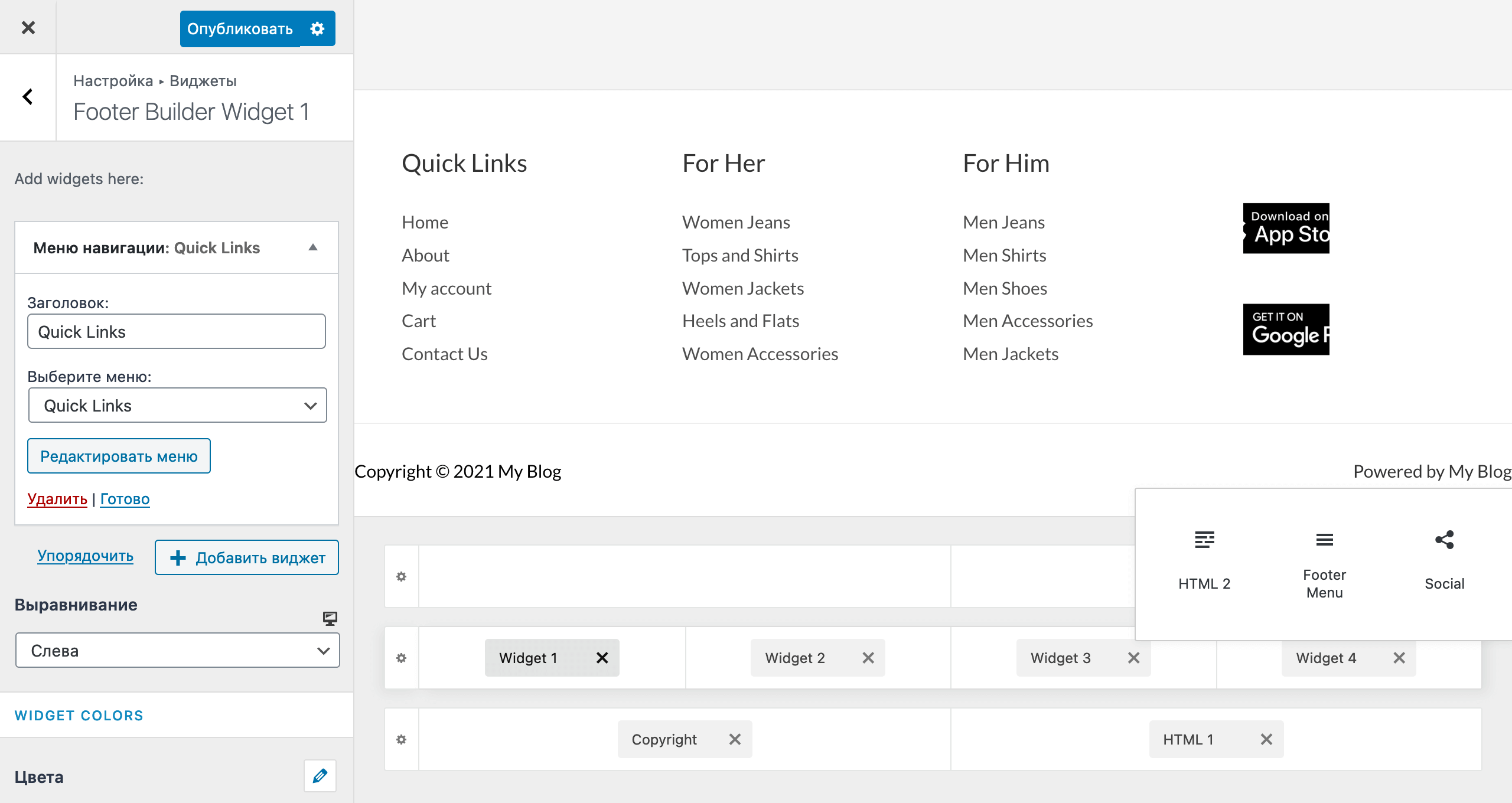
Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.
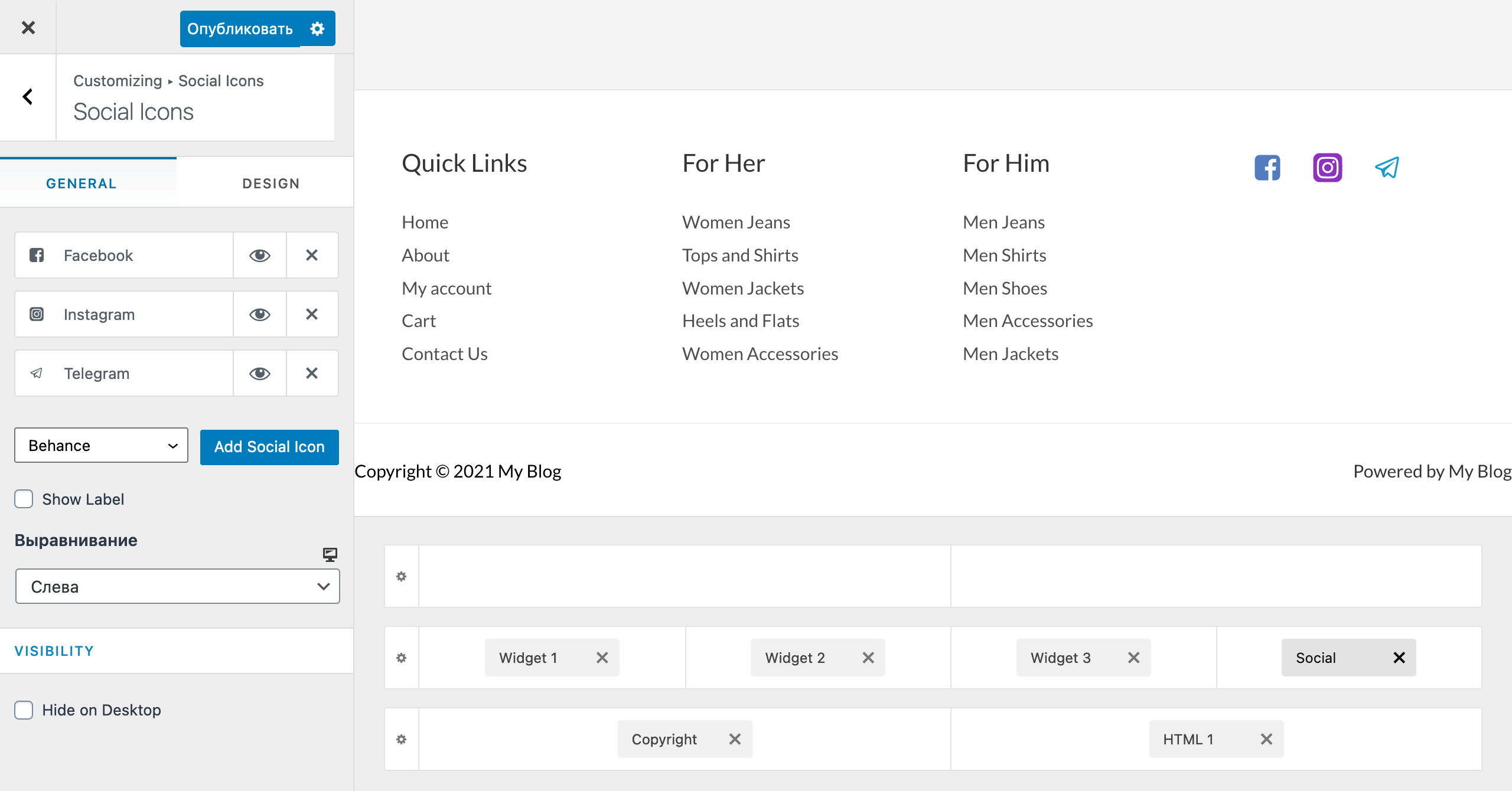
Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.
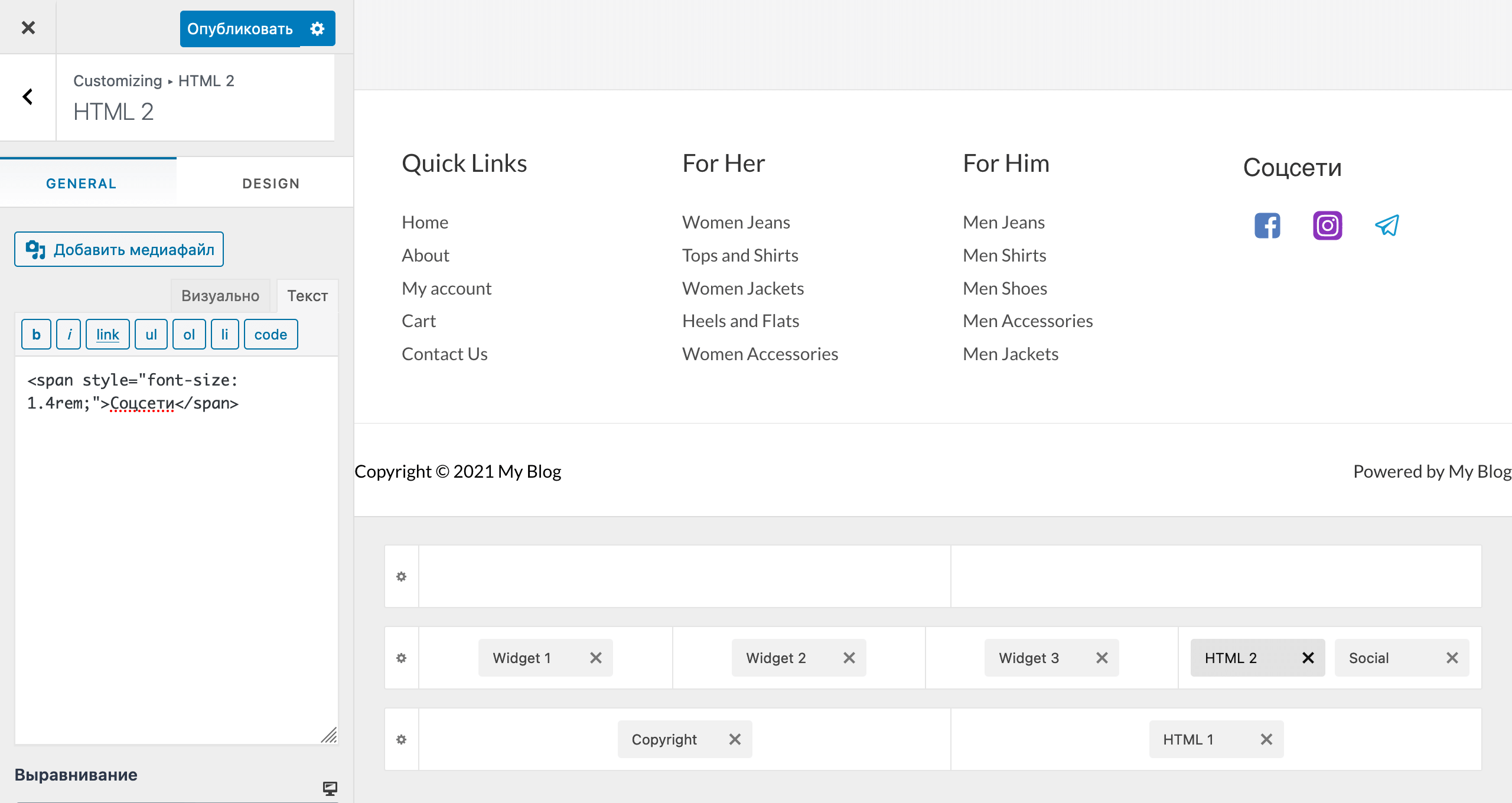
Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.
В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
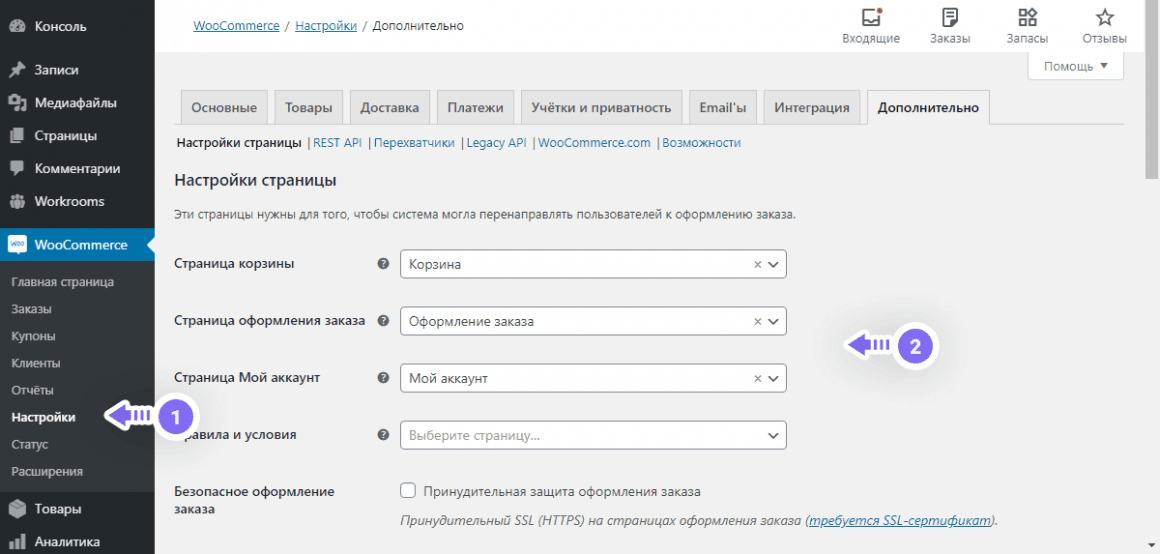
Работаем со страницами
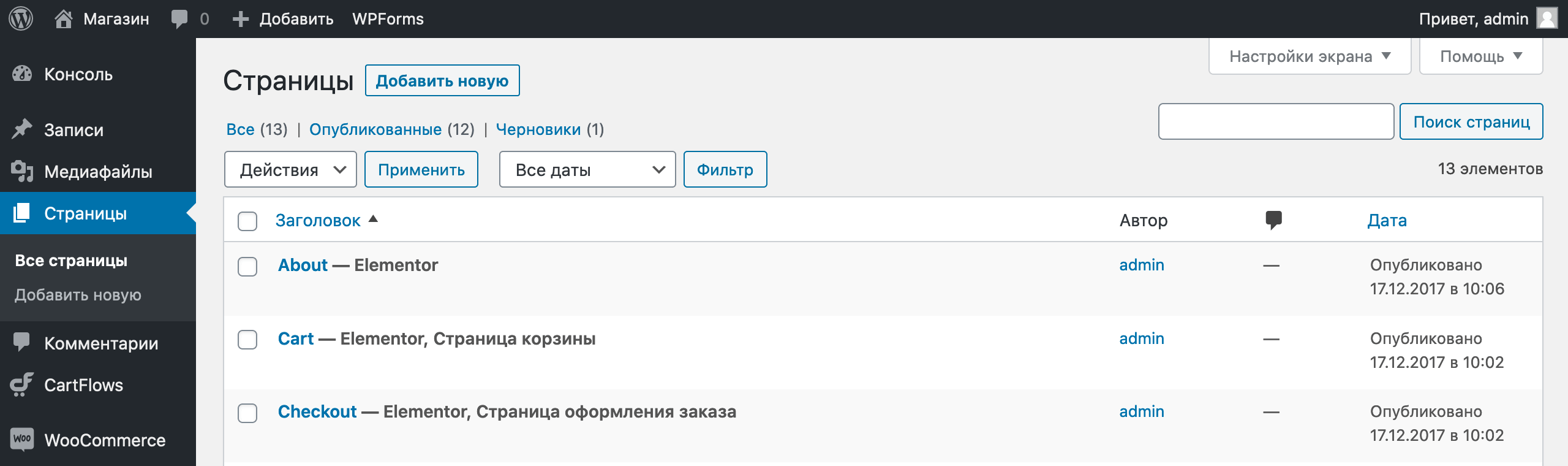
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.
Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
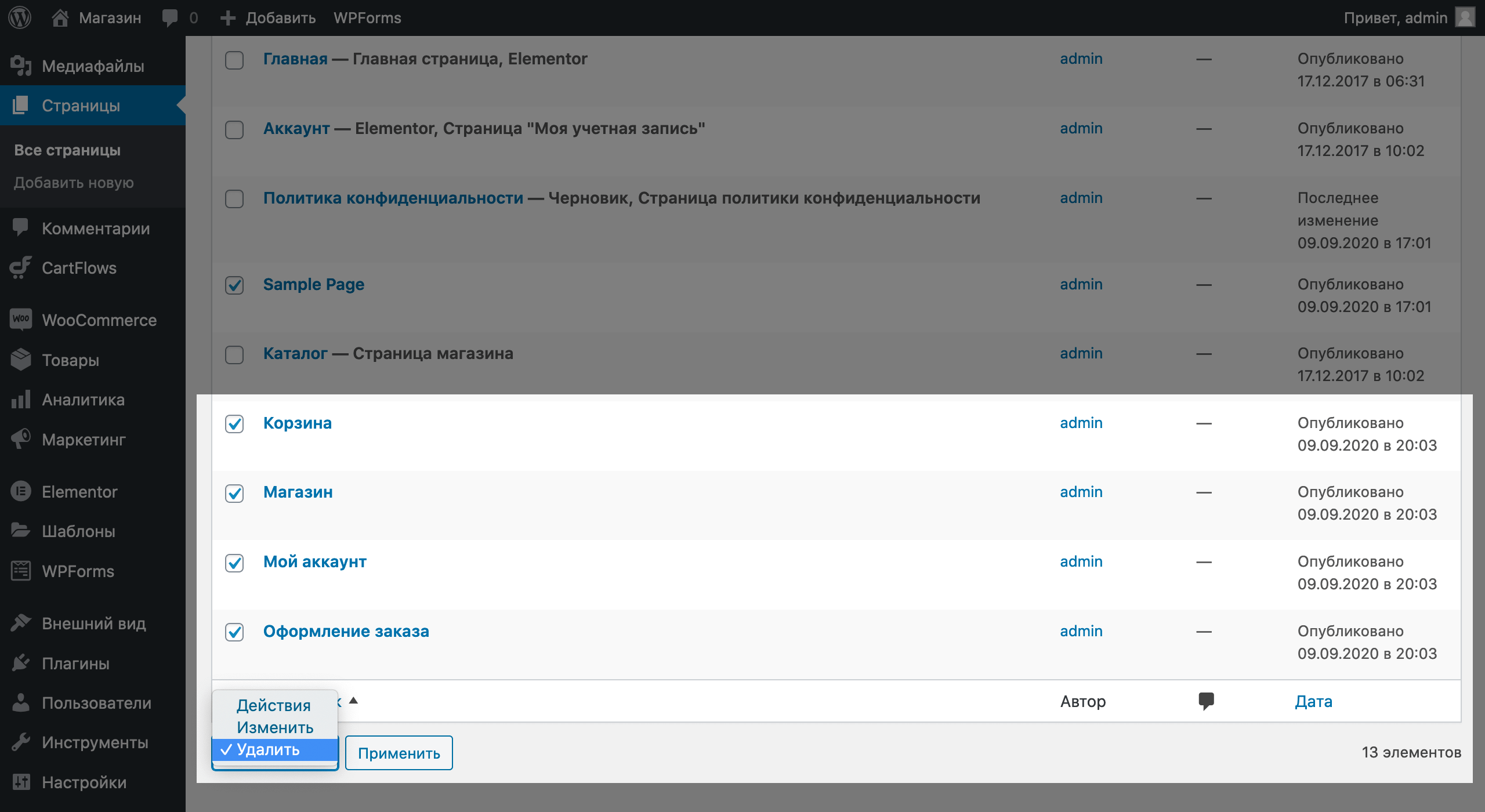
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».
Переименовываем страницы
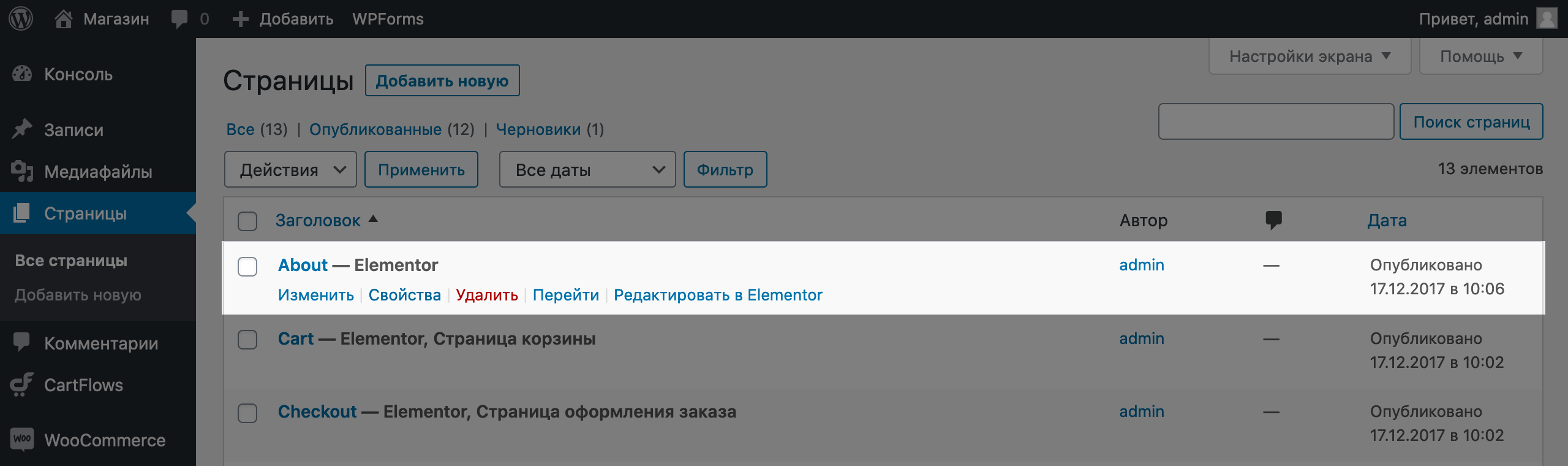
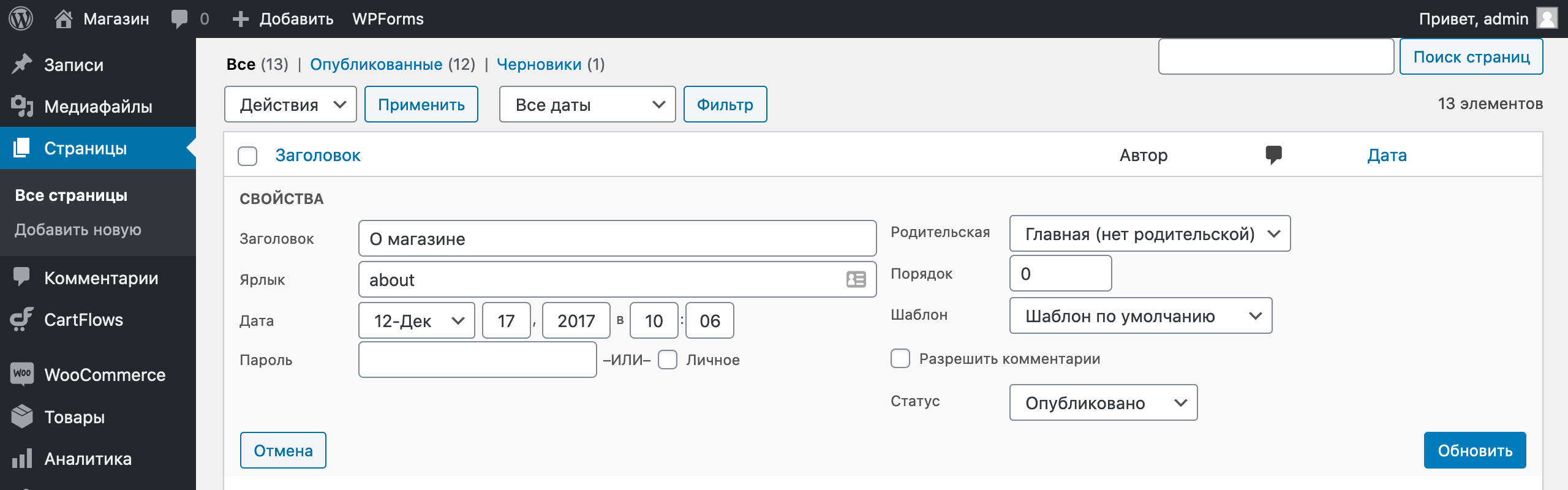
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».
Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.
Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.
Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».
На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.
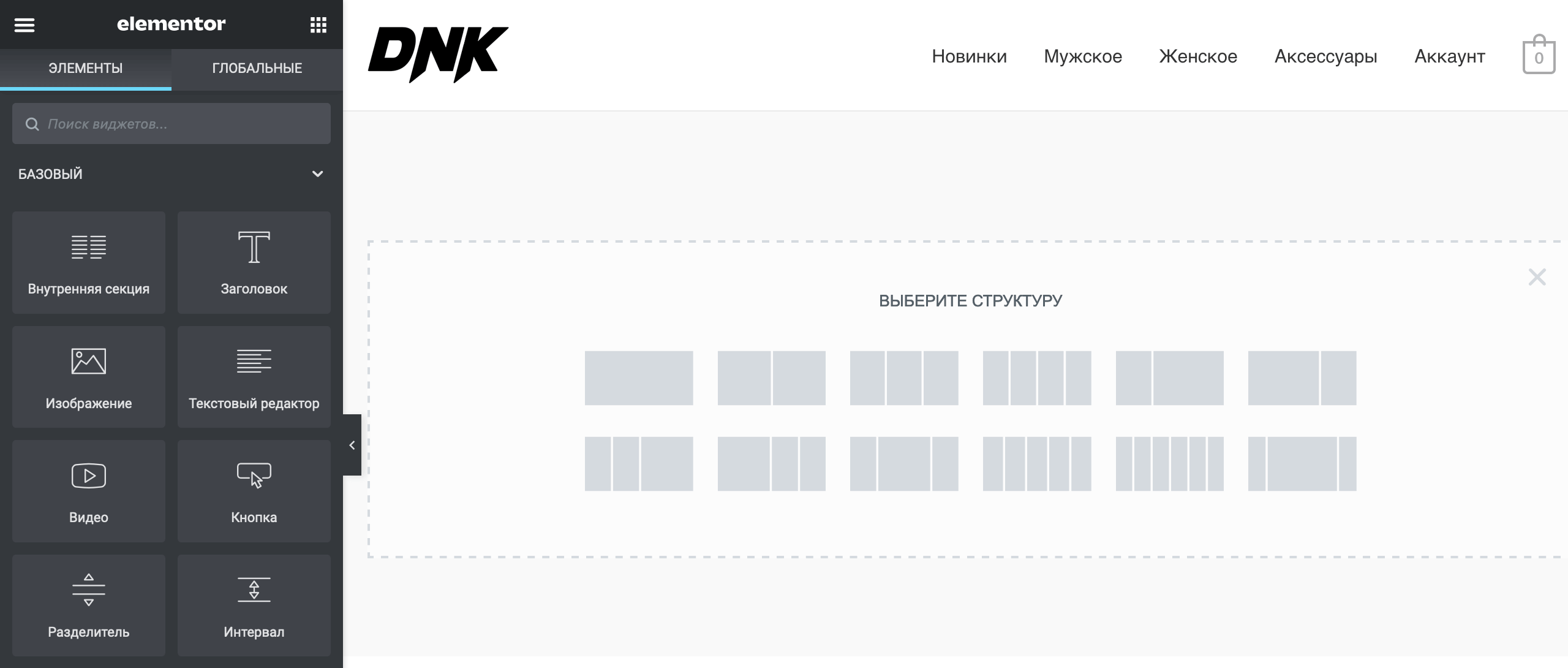
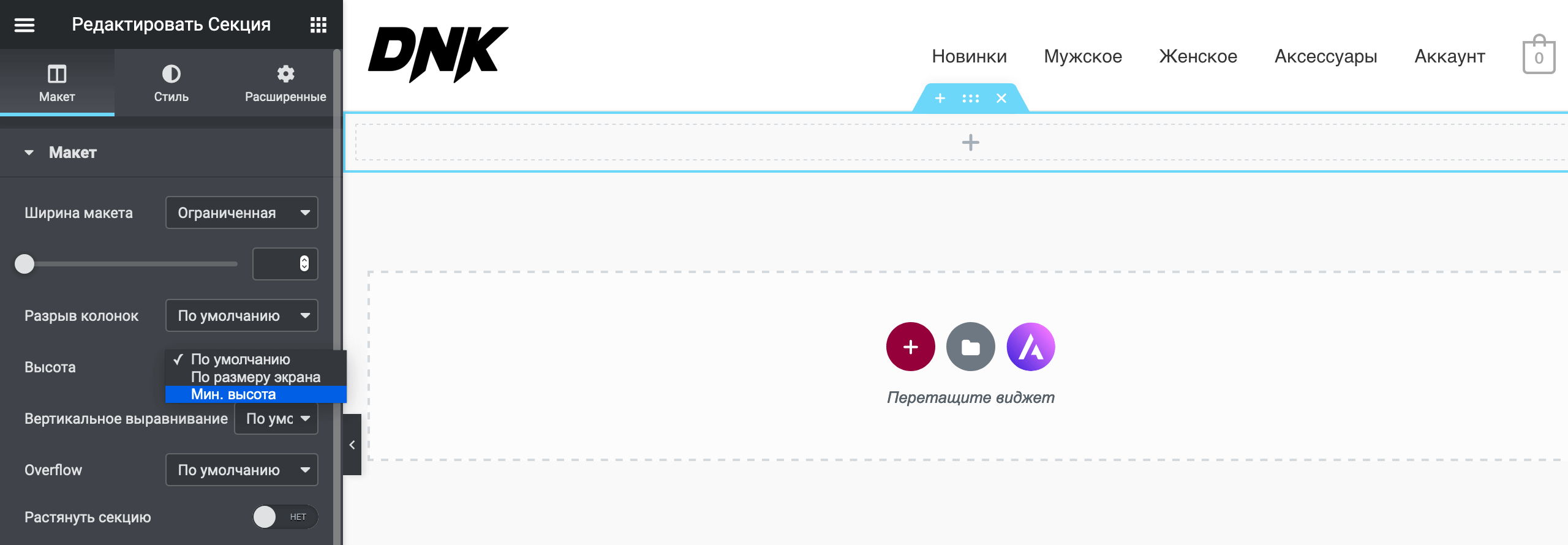
Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.
Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.
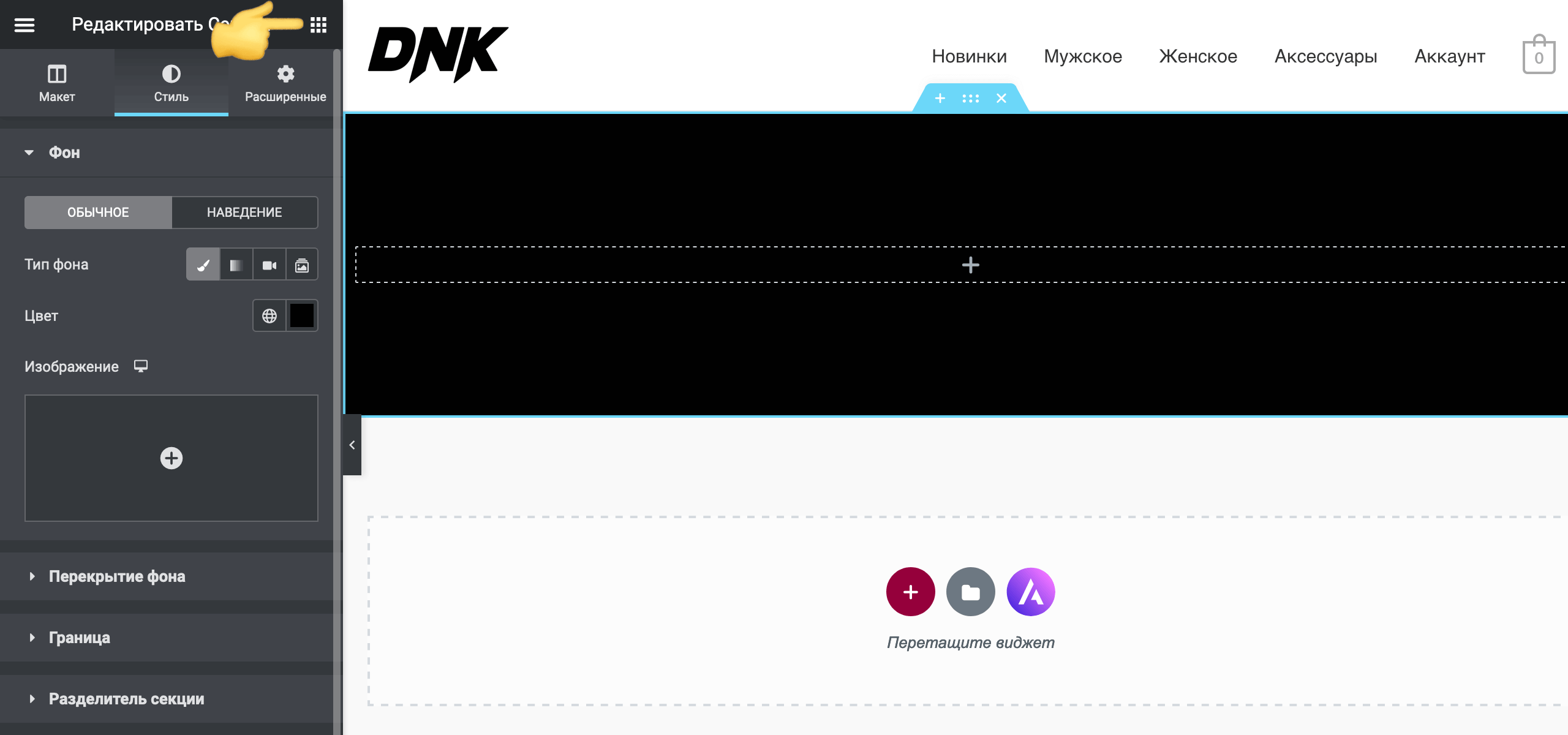
Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.
Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
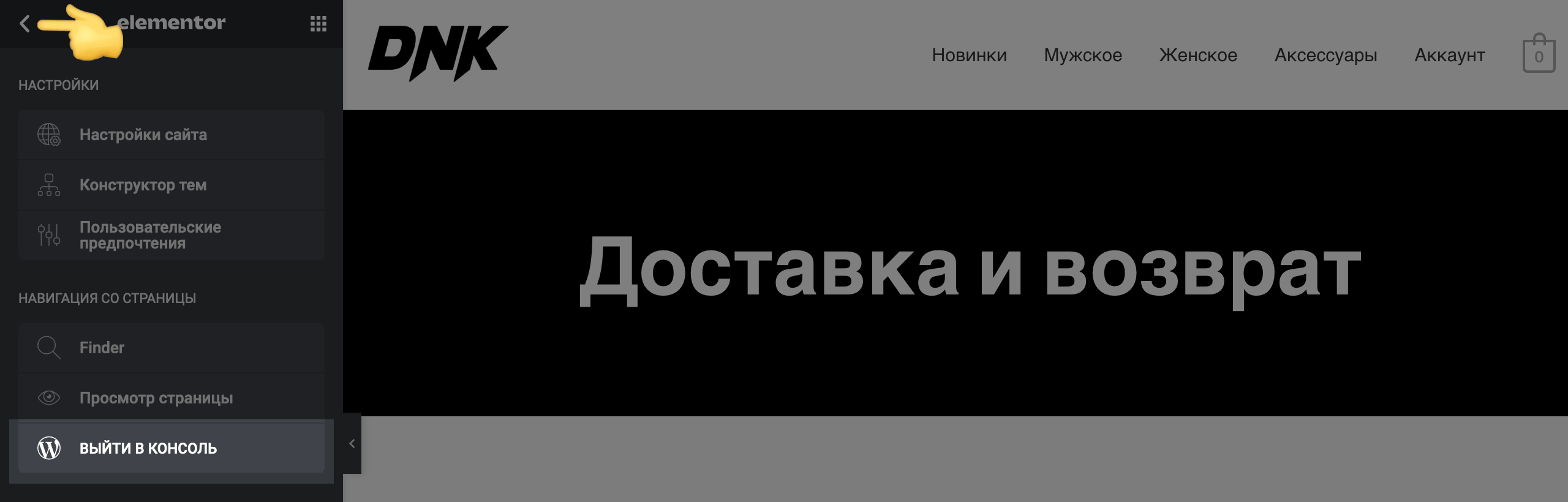
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».
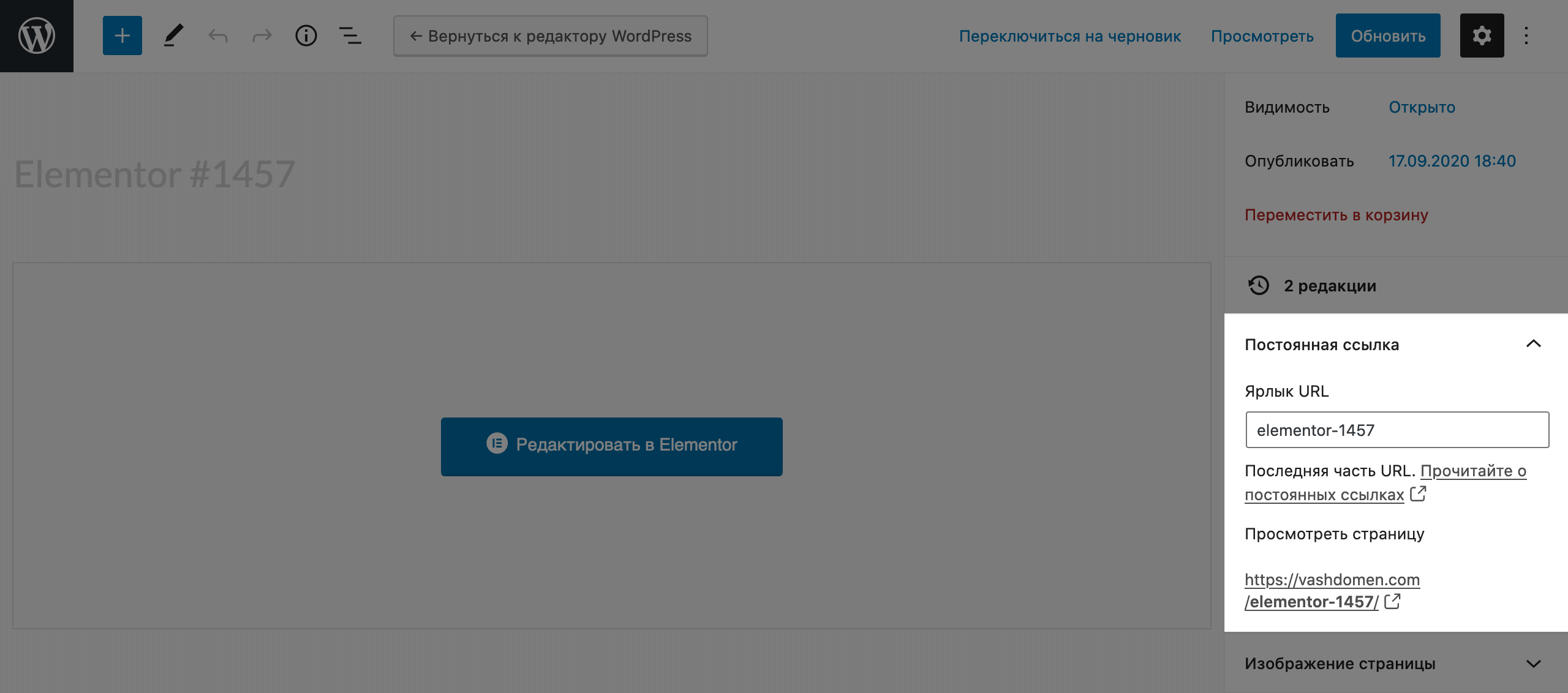
На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».
Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
Перейдите в консоли в раздел «Страницы» — «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.
Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
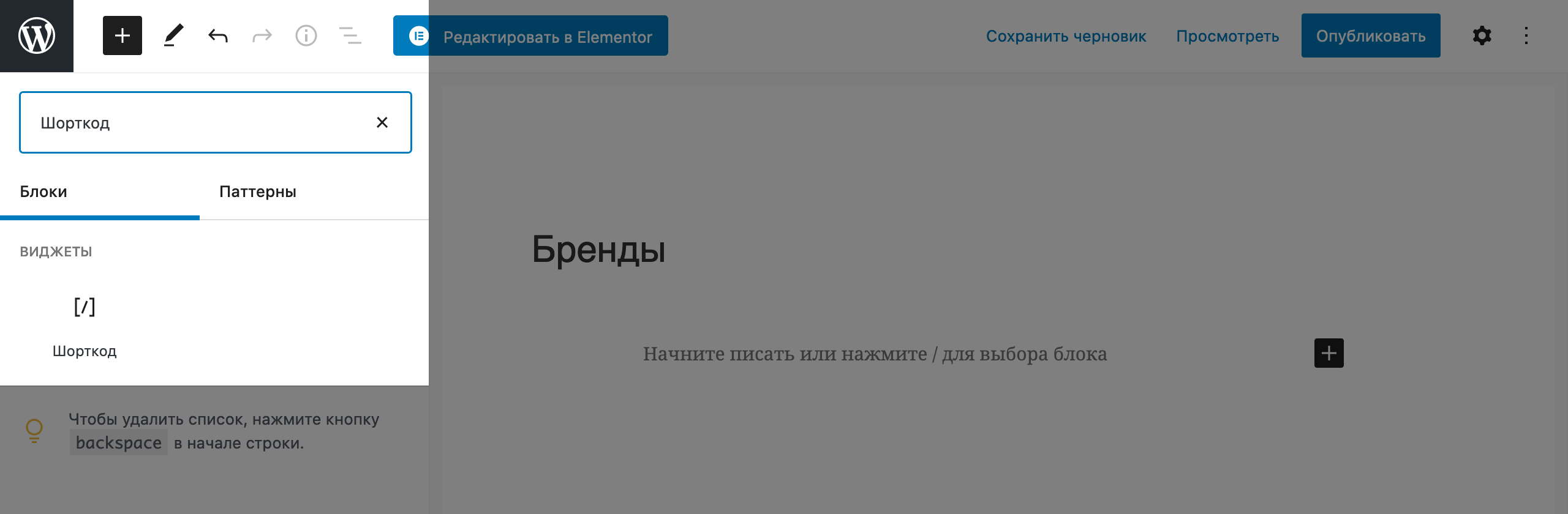
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».
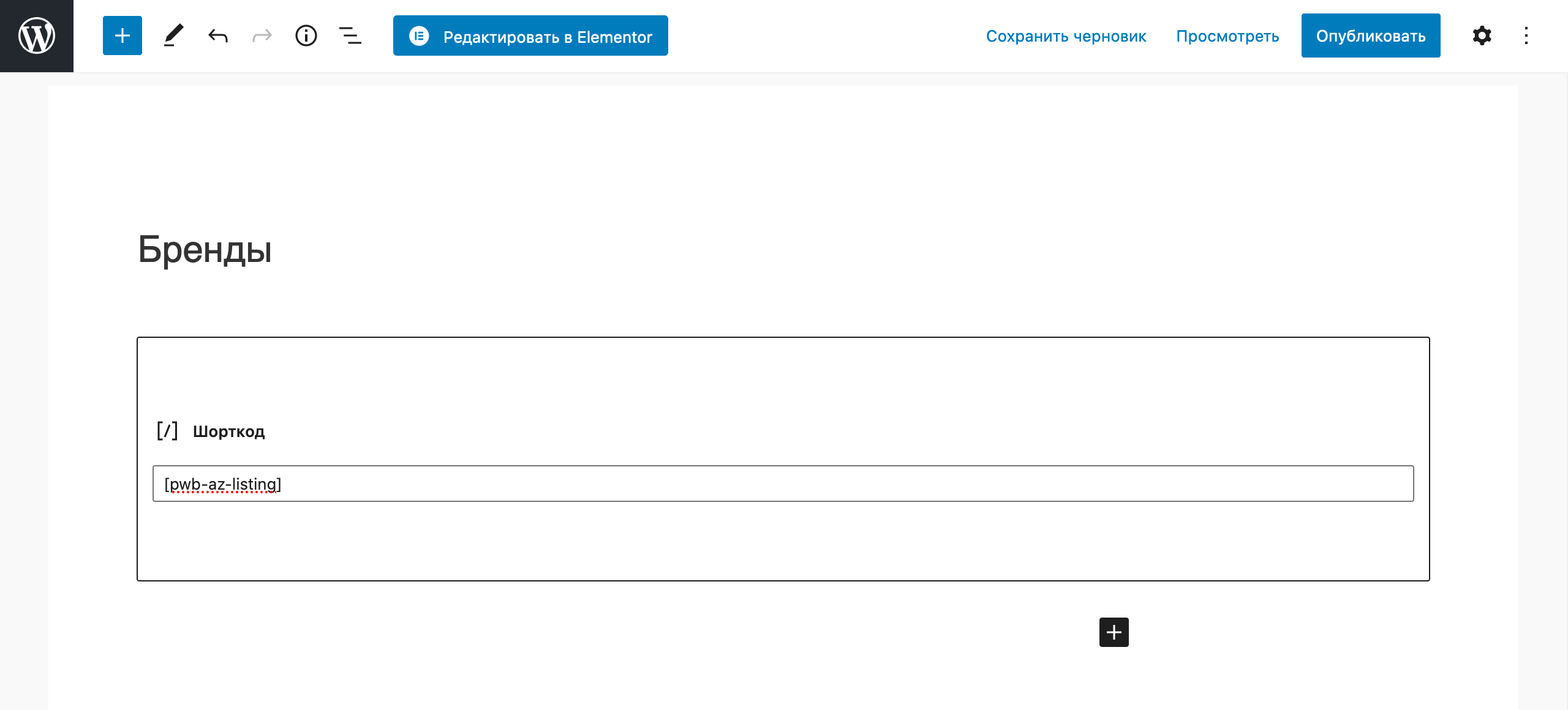
Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.
Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
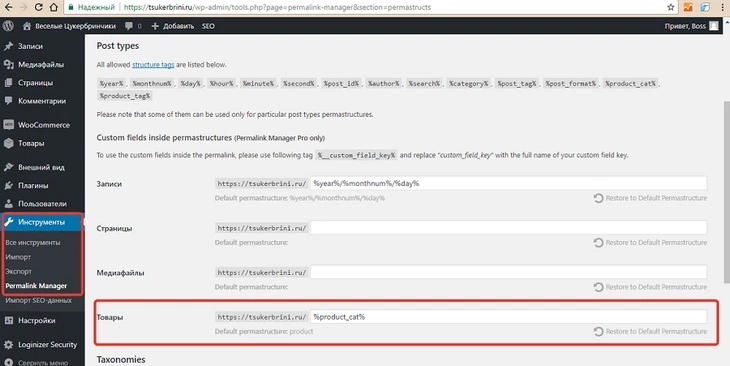
Настраиваем внешний вид URL-адресов
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.
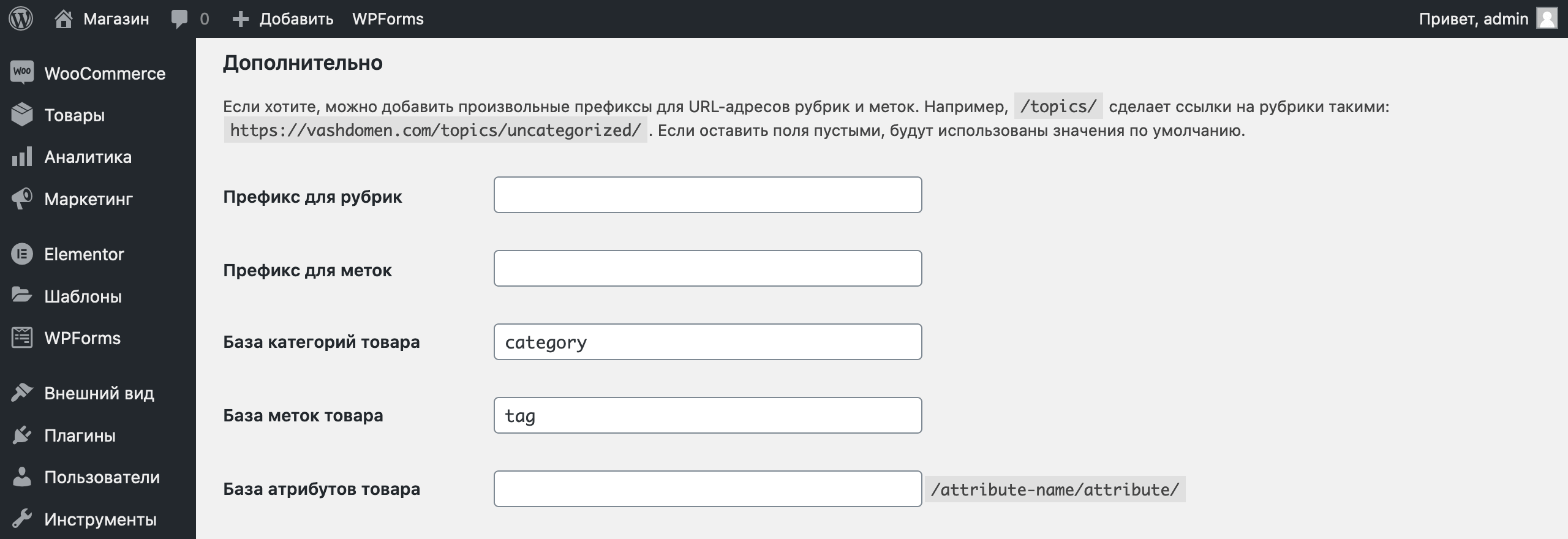
Перейдите в консоли в раздел «Настройки» — «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.
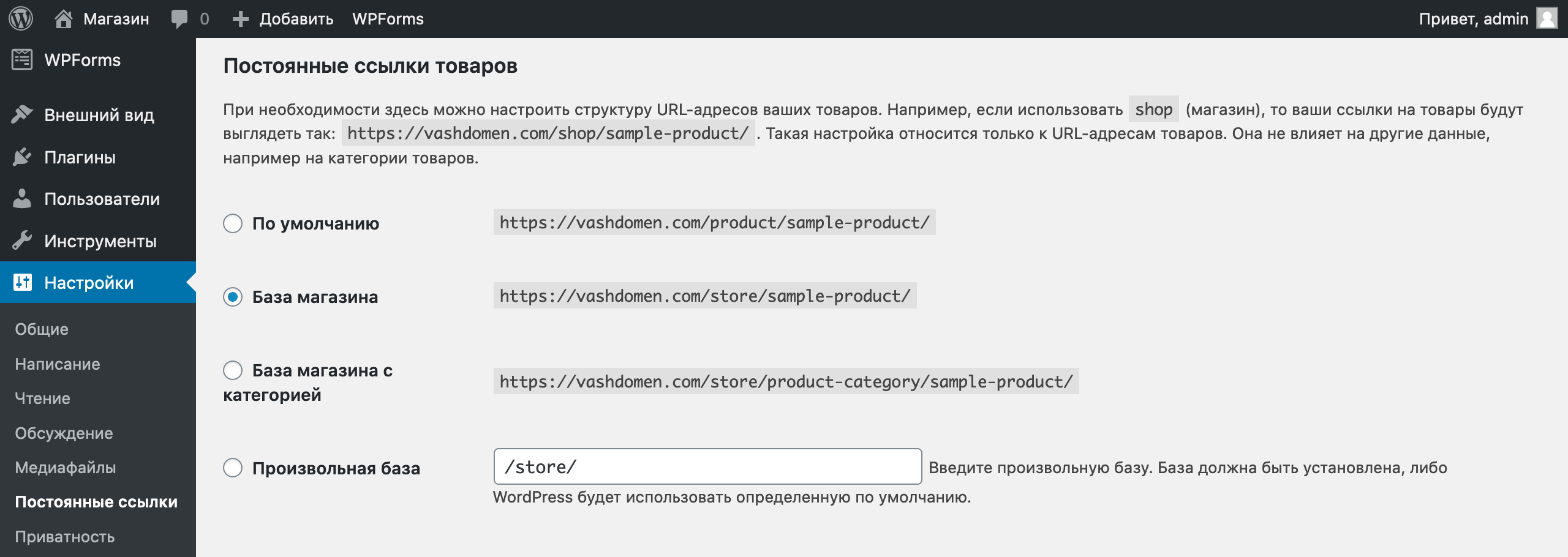
В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».
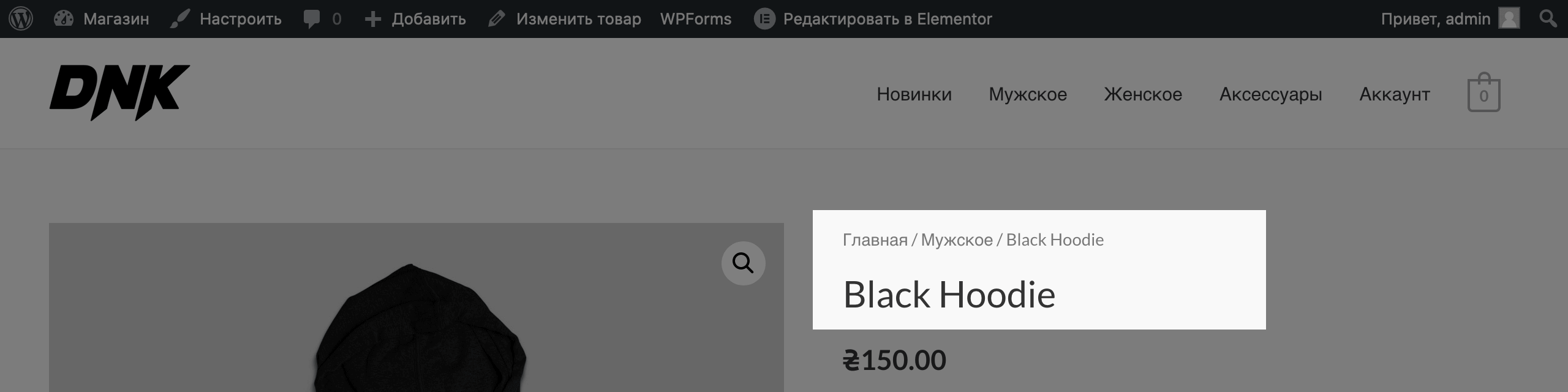
Также структура URL-адресов влияет на хлебные крошки, которые отображаются на странице товара над заголовком.
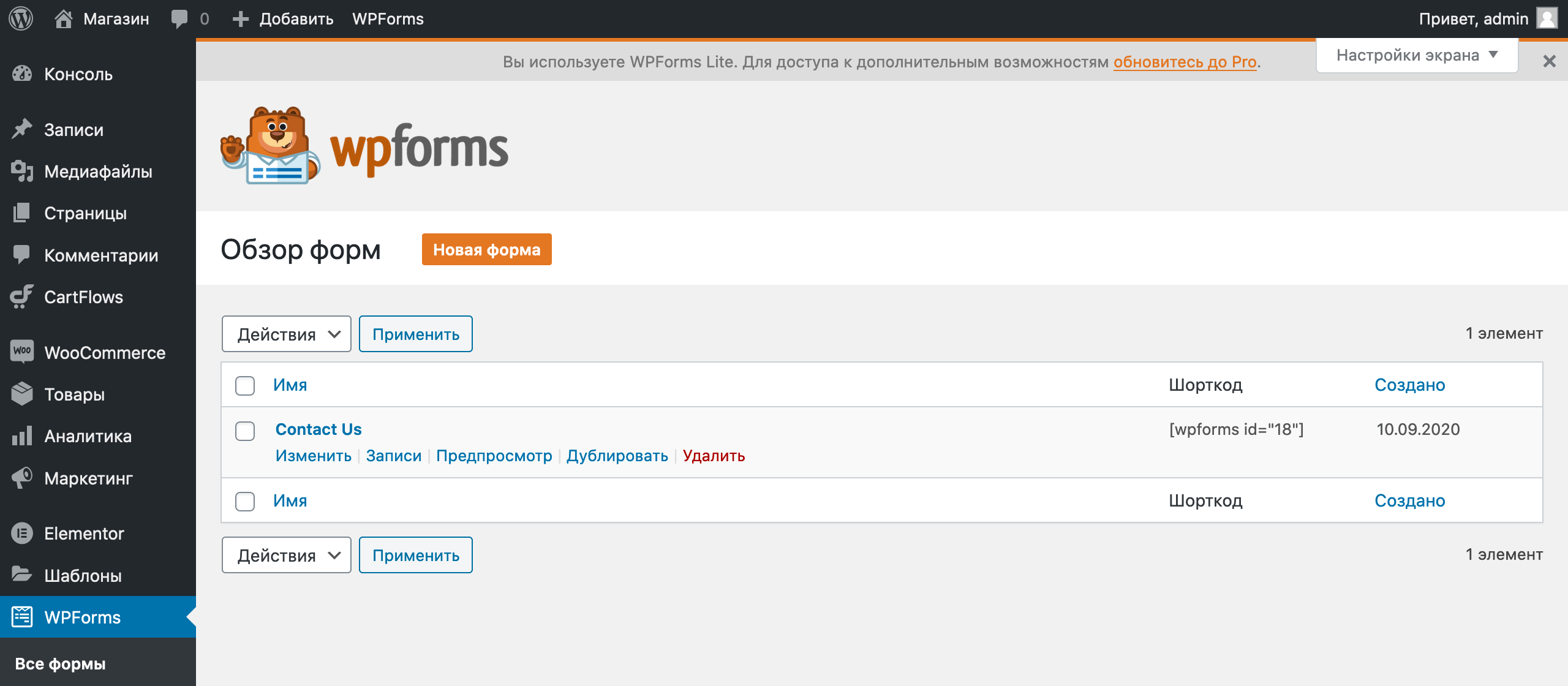
Контактная форма на странице с контактами сделана при помощи плагина «WP Forms». В консоли у него есть свой раздел в меню слева. Перейдите в него, наведите курсор на строку с единственной формой и нажмите «Изменить».
Откроется панель управления формами. Как и в консоли, слева в ней будет меню, а справа — рабочая зона.
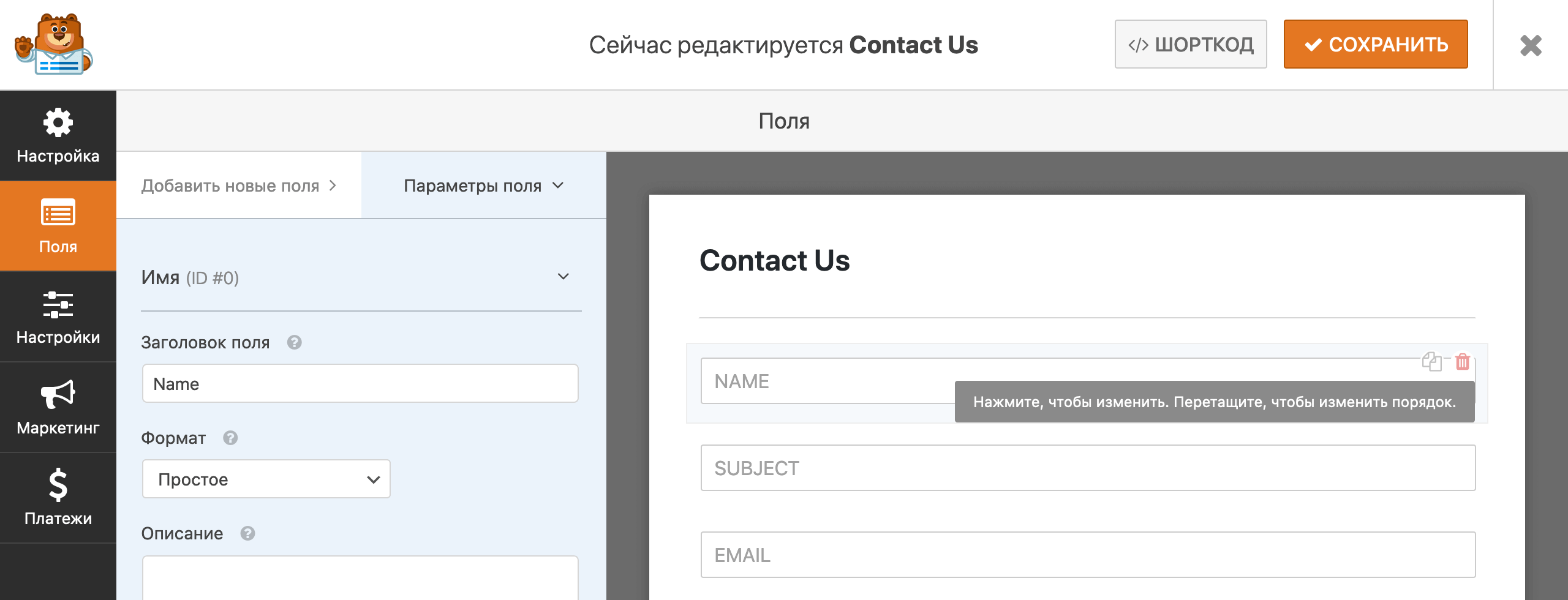
В разделе «Поля» можно переименовать каждое поле, сделать поле обязательным, а также изменить размер поля и текст внутри него в расширенных настройках. Чтобы выбрать конкретное поле, наведите на него курсор и кликните по всплывающему сообщению «Нажмите, чтобы изменить…».
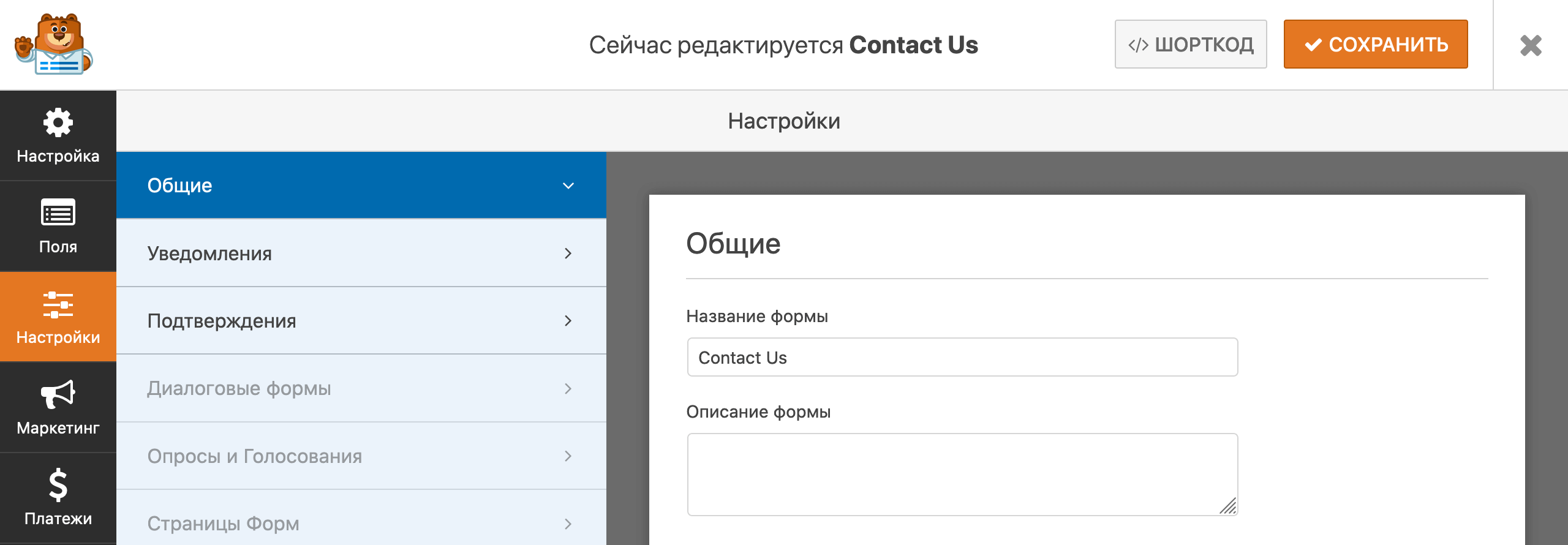
В разделе «Настройки» есть несколько подразделов. В подразделе «Общие» можно изменить название формы, текст на кнопке «Отправить» и текст на этой же кнопке в момент отправки сообщения. А в подразделе «Уведомления» можно изменить адрес почты, на который придёт сообщение от клиента.
В конце не забудьте нажать вверху «Сохранить». А чтобы выйти из редактора контактной формы, нажмите на значок крестика в правом верхнем углу экрана.
Подключаем доставку
В этом разделе я покажу, как установить и настроить плагин Новой почты. Если вам нужна другая служба доставки, погуглите плагины популярных сервисов в вашем регионе.
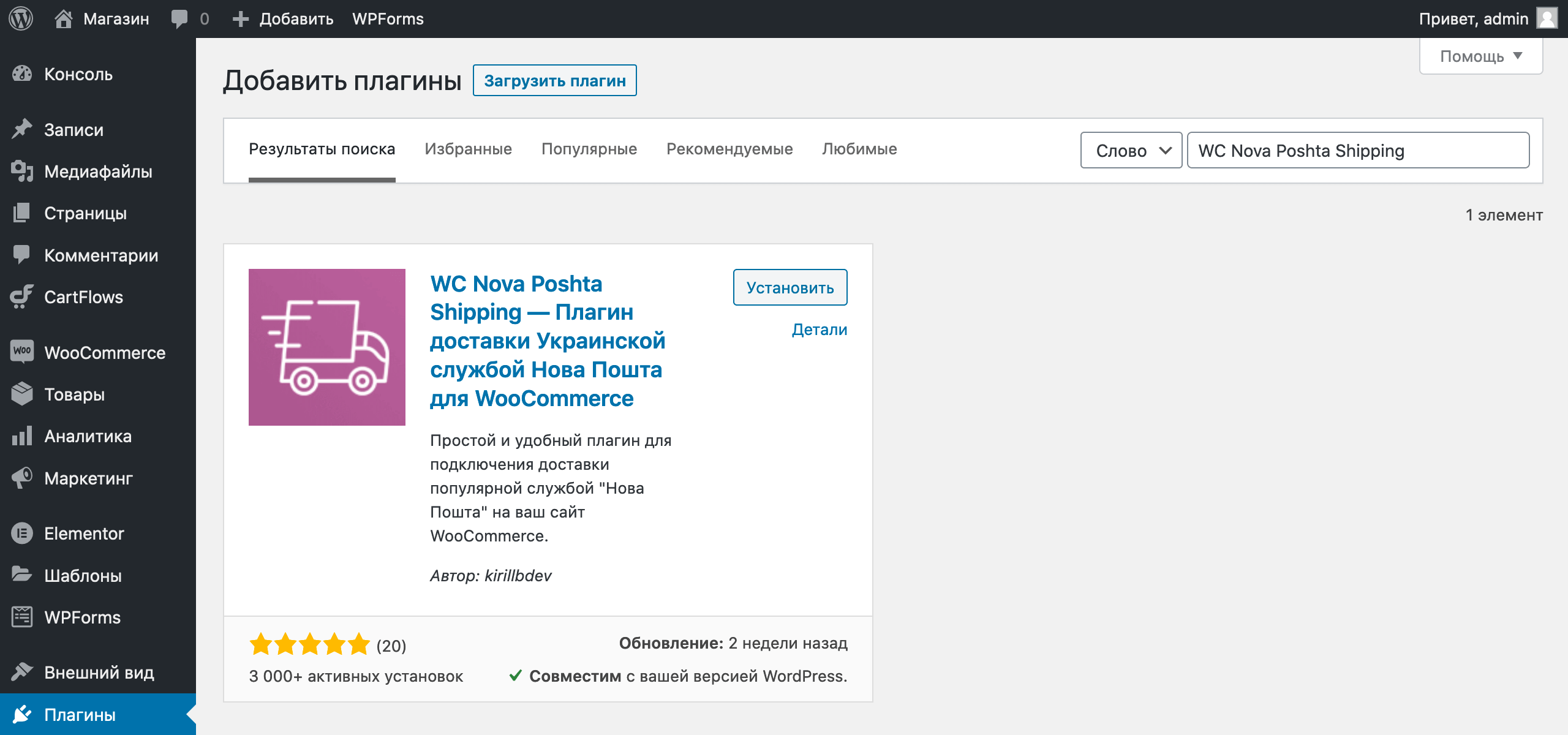
Перейдите в раздел «Плагины» — «Добавить новый», найдите и установите плагин «WC Nova Poshta Shipping».
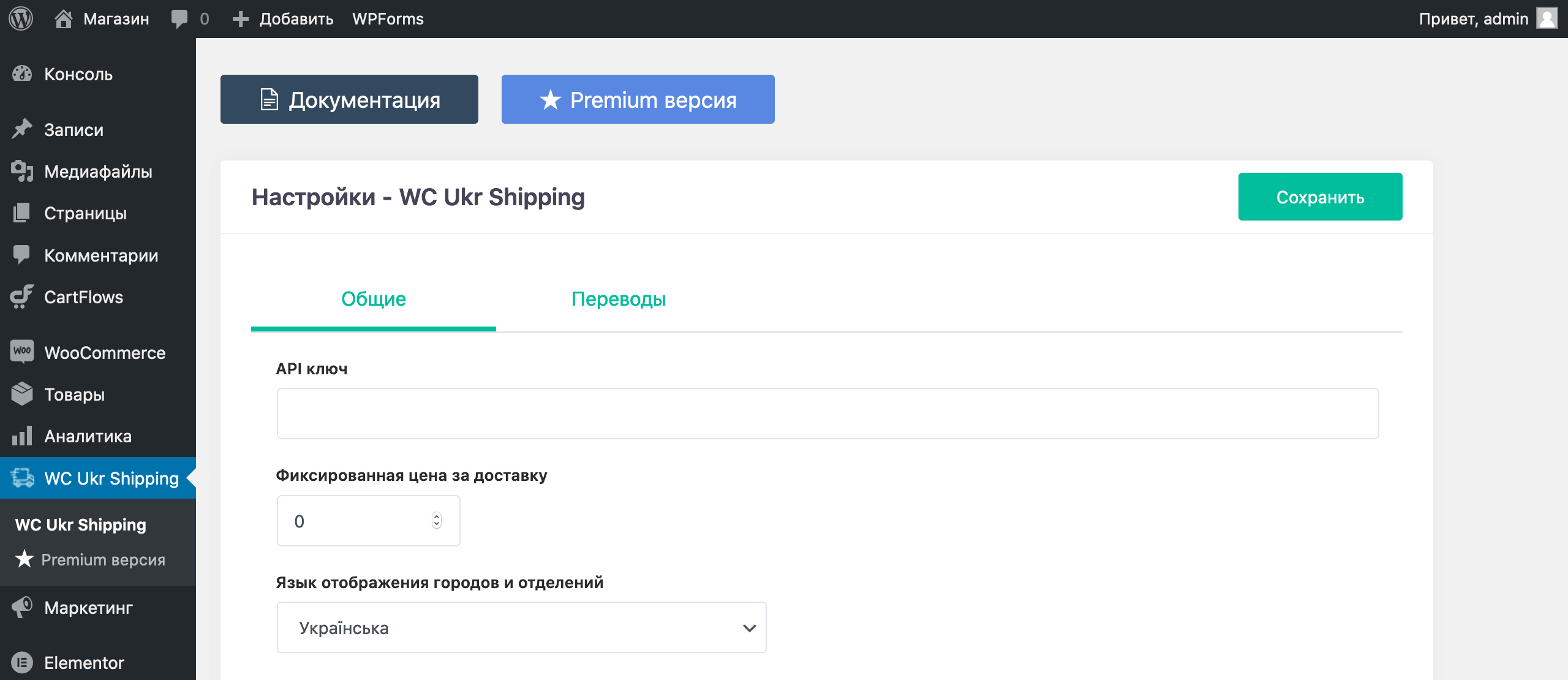
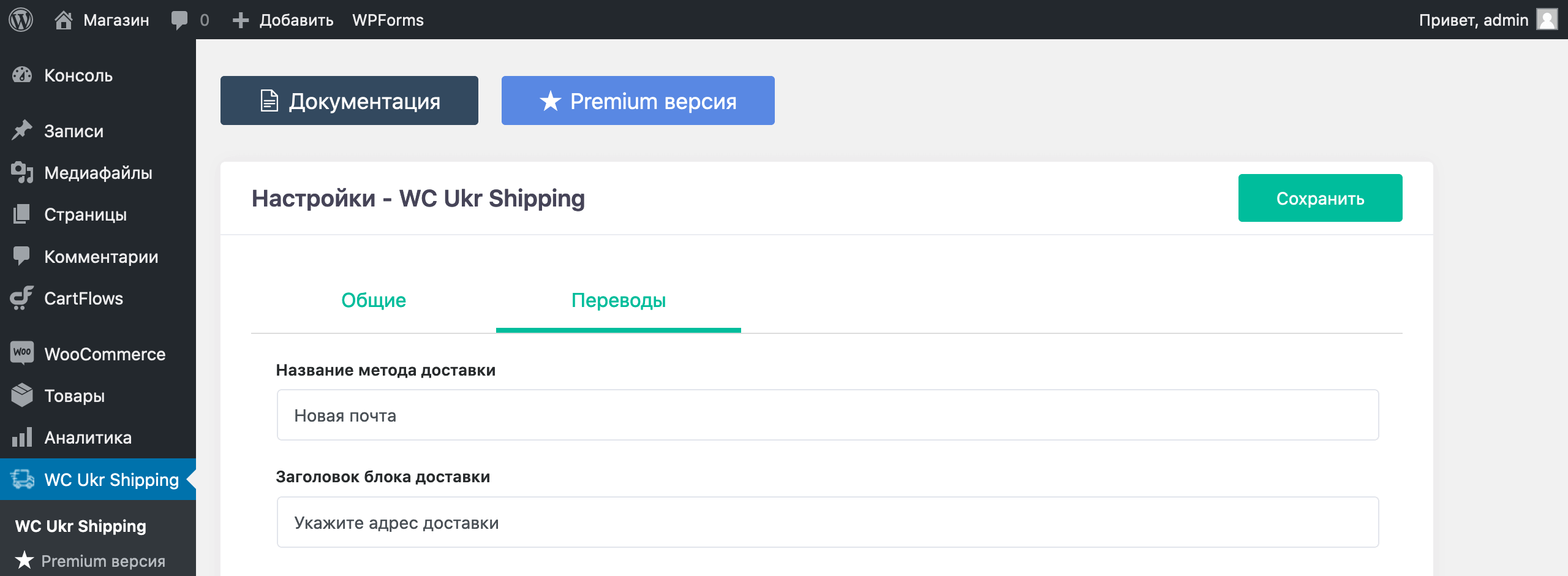
После установки в боковом меню появится новый раздел — «WC Ukr Shipping». В нём вы найдёте ссылки на полезные материалы в самом верху, а чуть ниже — две вкладки: «Общие» и «Переводы».
На вкладке «Общие» будут все основные настройки плагина. Главное поле здесь — «API ключ». Это что-то вроде пароля, который связывает ваш аккаунт на сайте Новой почты с магазином. Без этого ключа ничего работать не будет.
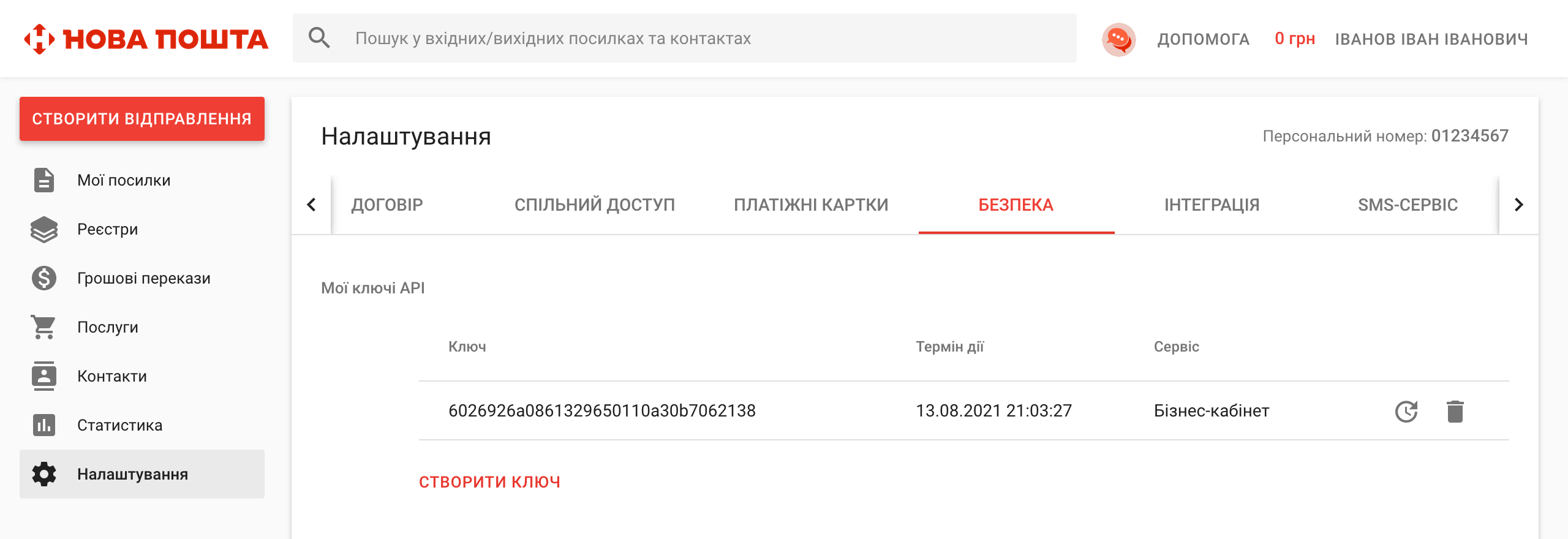
Ключ можно найти в личном кабинете на сайте Новой Почты. Войдите в аккаунт, перейдите в боковом меню в раздел «Налаштування», а в нём откройте вкладку «Безпека». Ключи API будут сразу наверху. Если заходите сюда впервые, ключ придётся создать с нуля.
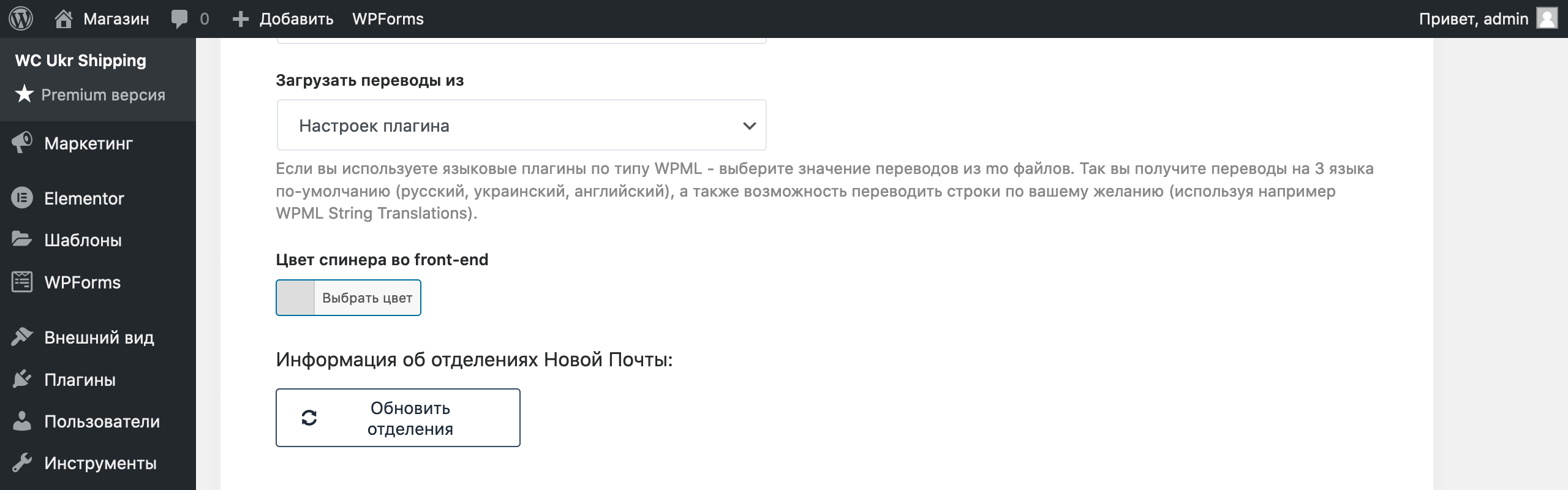
Скопируйте ключ, вставьте его в консоли, а потом нажмите в самом низу страницы кнопку «Обновить отделения». А пока они обновляются, рассмотрим остальные опции в этом разделе.
После стоимости доставки идёт язык отображения городов и отделений. Тут всё понятно, два варианта: русский и украинский. Дальше — возможность поменять позицию блока с выбором отделения и пункт с блоком адресной доставки. Отключите его, если планируете отправлять товары только на отделение. В остальных полях оставьте значения по умолчанию.
Перейдите на вкладку «Переводы». Здесь можно отредактировать тексты, которые увидят клиенты во время оформления заказа. Например, значение в поле «Название метода доставки» можно сократить до «Новая почта», чтоб было компактнее.
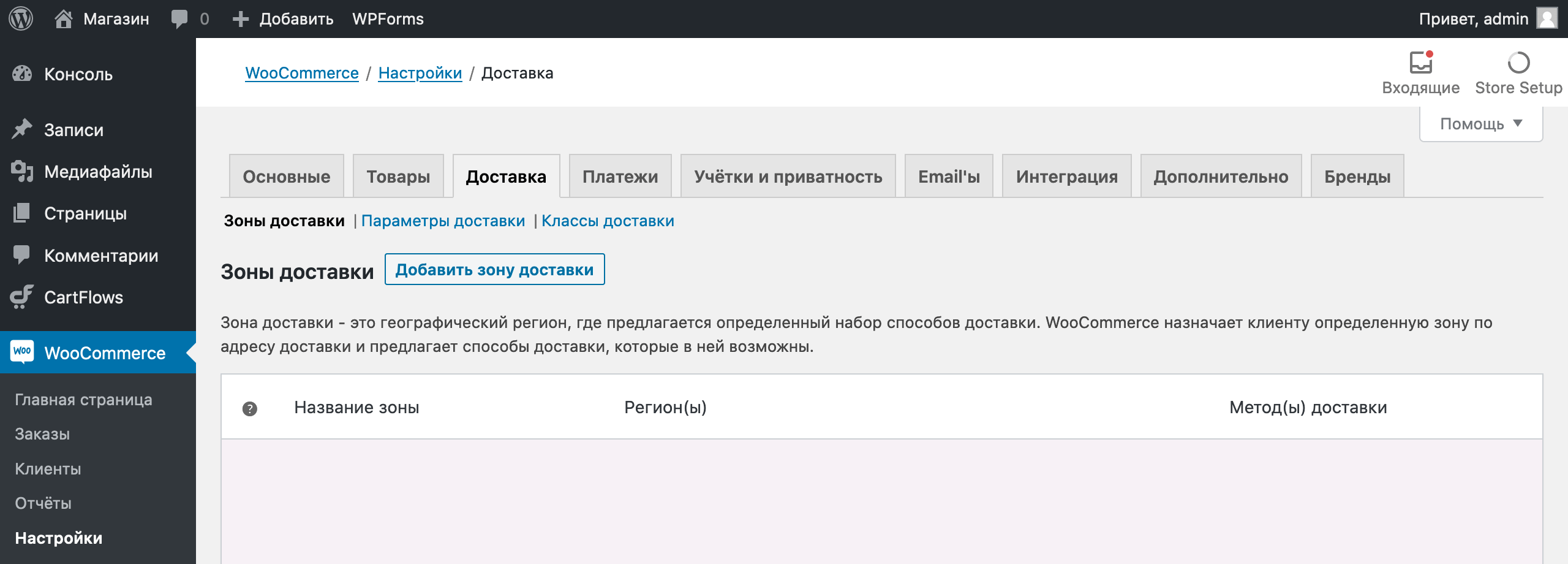
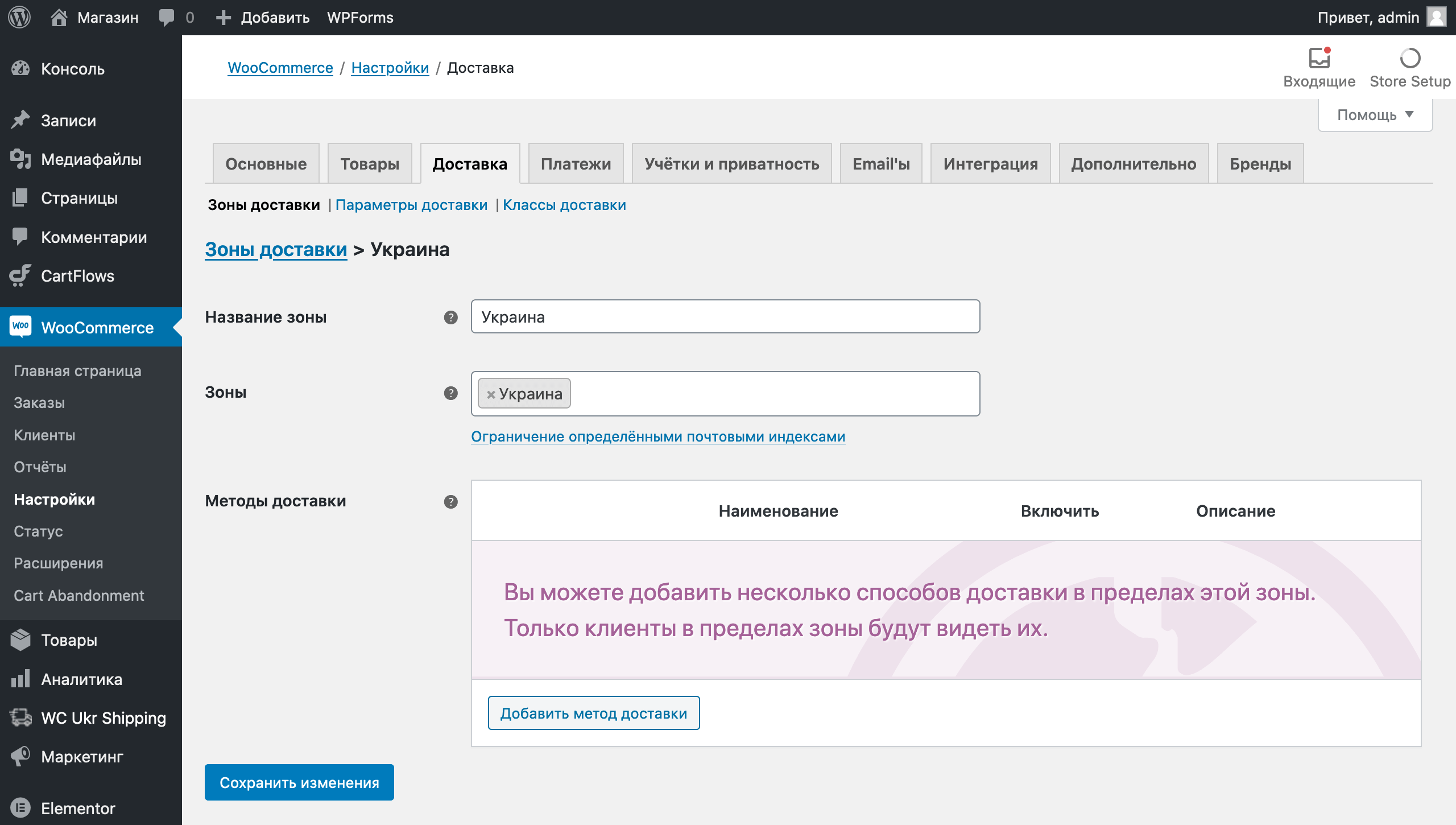
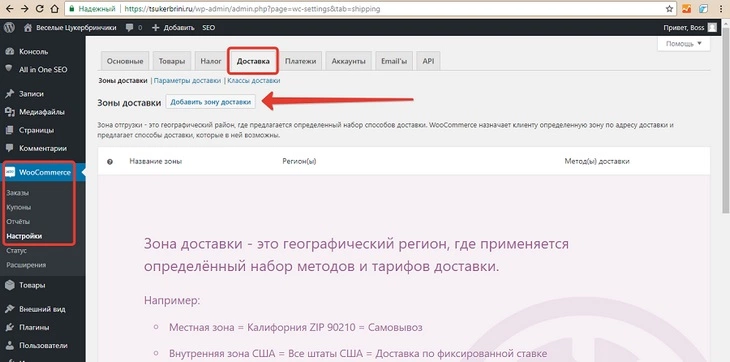
Когда закончите менять настройки, нажмите в правом верхнем углу «Сохранить». Остаётся только создать способ доставки в настройках WooCommerce. Для этого перейдите в раздел «WooCommerce» — «Настройки», выберите вверху вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».
Зона доставки — это географический регион, в который вы потом добавите способы доставки. Теоретически у вас в магазине их может быть несколько, если доставляете в разные страны и в каждой из них этим занимаются разные компании.
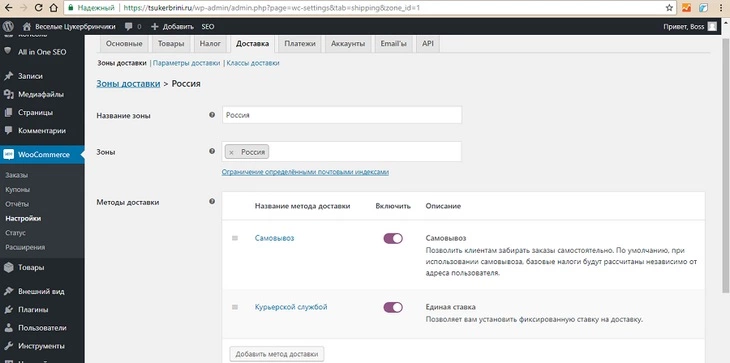
Для начала пусть будет зона для Украины. В поле «Название зоны» впишите «Украина», а в поле «Зоны» выберите Украину из выпадающего списка. После этого в блоке «Методы доставки» нажмите кнопку «Добавить метод доставки».
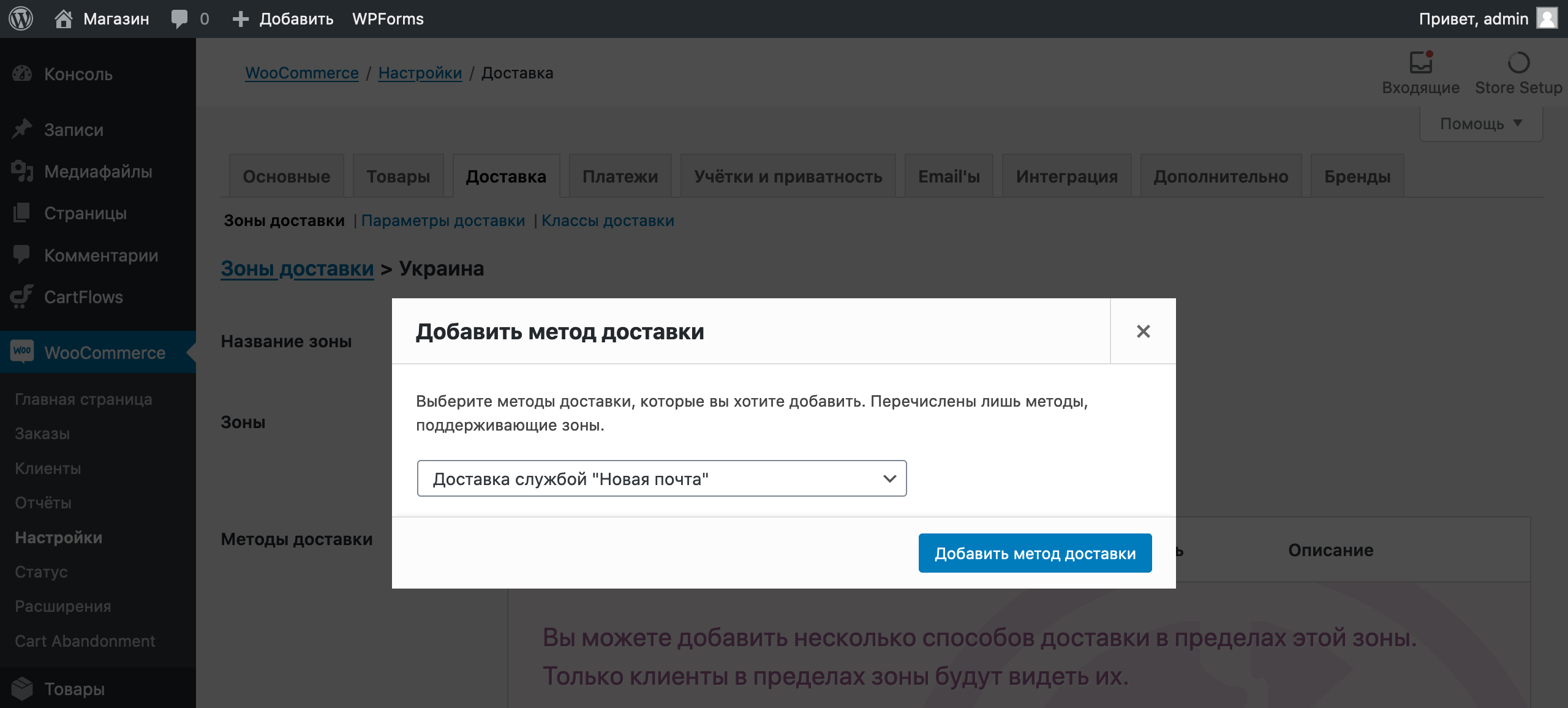
Во всплывающем окне будет выпадающий список с доступными способами доставки. Выберите Новую почту и нажмите «Добавить метод доставки».
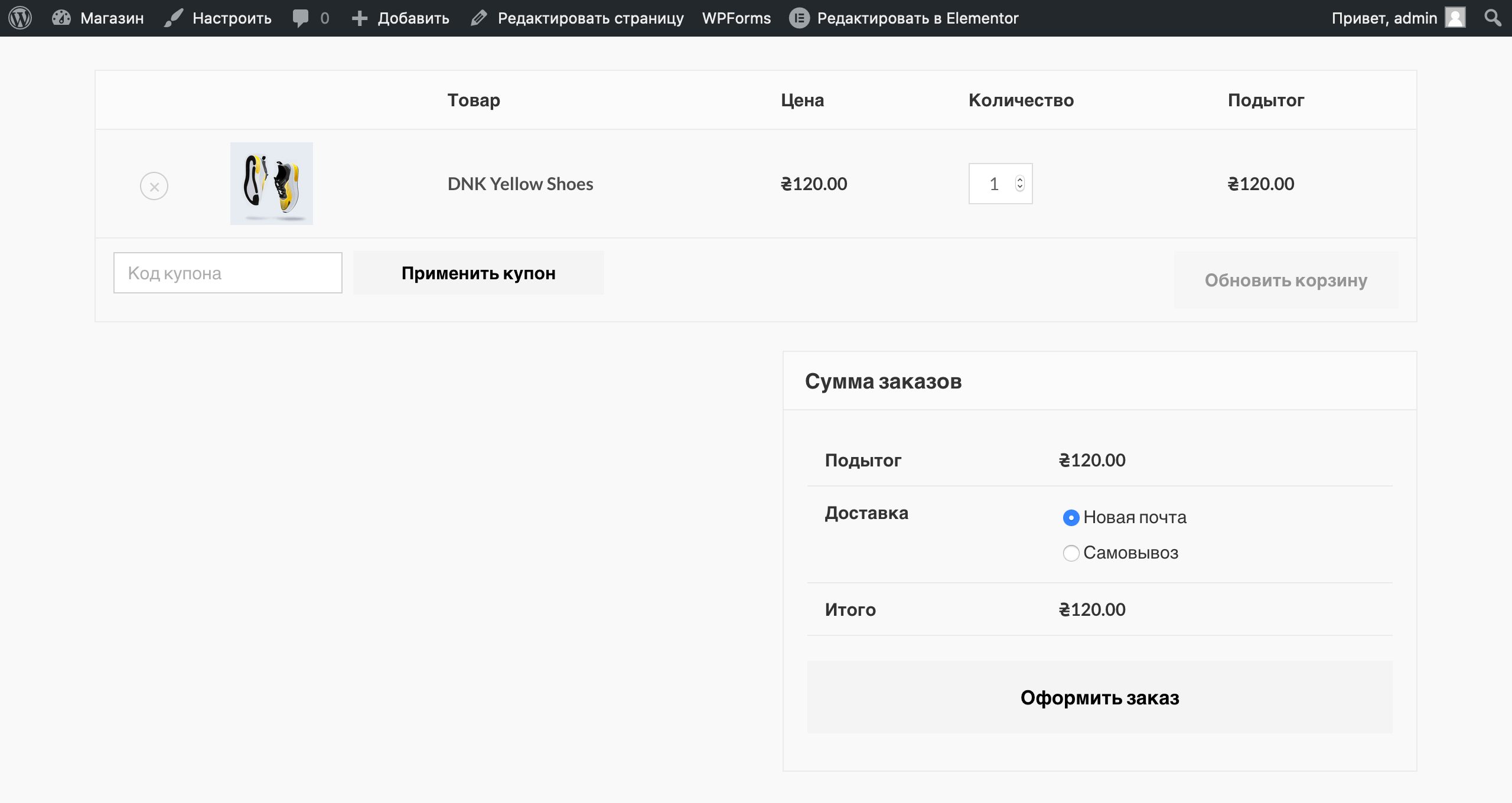
Таким же образом вы можете добавить и другие способы, если это актуально для вашего бизнеса: бесплатную доставку или самовывоз. После этого перейдите на сайт, добавьте товар в корзину и откройте её.
На этой странице под товаром будет блок с суммой заказа и вариантами доставки. Если хотите убрать текст под вариантами доставки — «Варианты доставки будут обновлены…» и «Рассчитать стоимость доставки» — перейдите в консоли в раздел «Внешний вид» — «Настроить», а в нём откройте раздел «Дополнительные стили» в самом низу.
В этом разделе только одно поле, в котором уже будет некоторый текст. Отступите от этого текста одну пустую строку и добавьте такой кусок кода:
.woocommerce-shipping-destination { display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
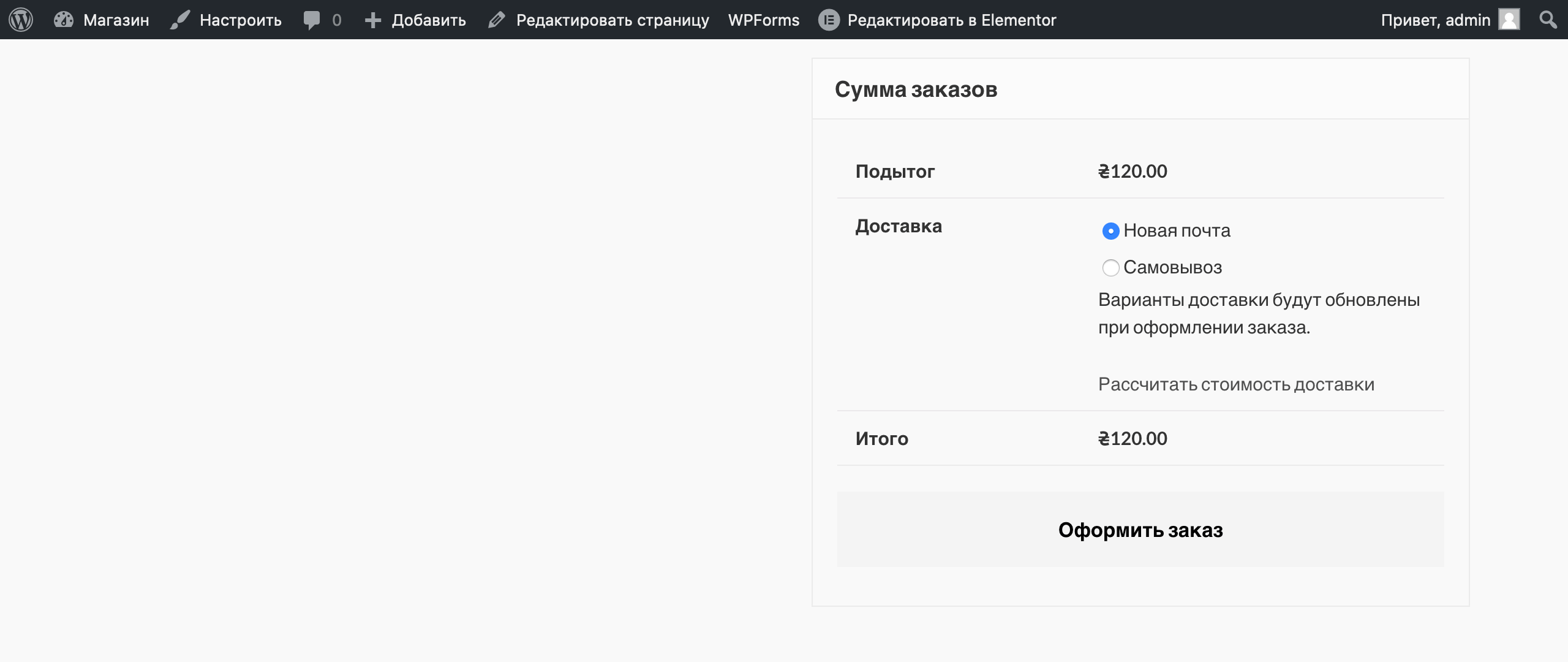
Дальше нажмите «Опубликовать», вернитесь в корзину и обновите страницу. Текст под вариантами доставки исчезнет. После этого нажмите кнопку «Оформить заказ», чтобы посмотреть, какие поля есть на следующей странице.
Сначала будут поля с контактными данными, а ниже — поля для выбора отделения Новой почты. Если выберите способ доставки «Самовывоз», то увидите, что поля с контактными данными не исчезают. Хотя такой способ доставки по идее предполагает, что человек не должен оставлять свой адрес.
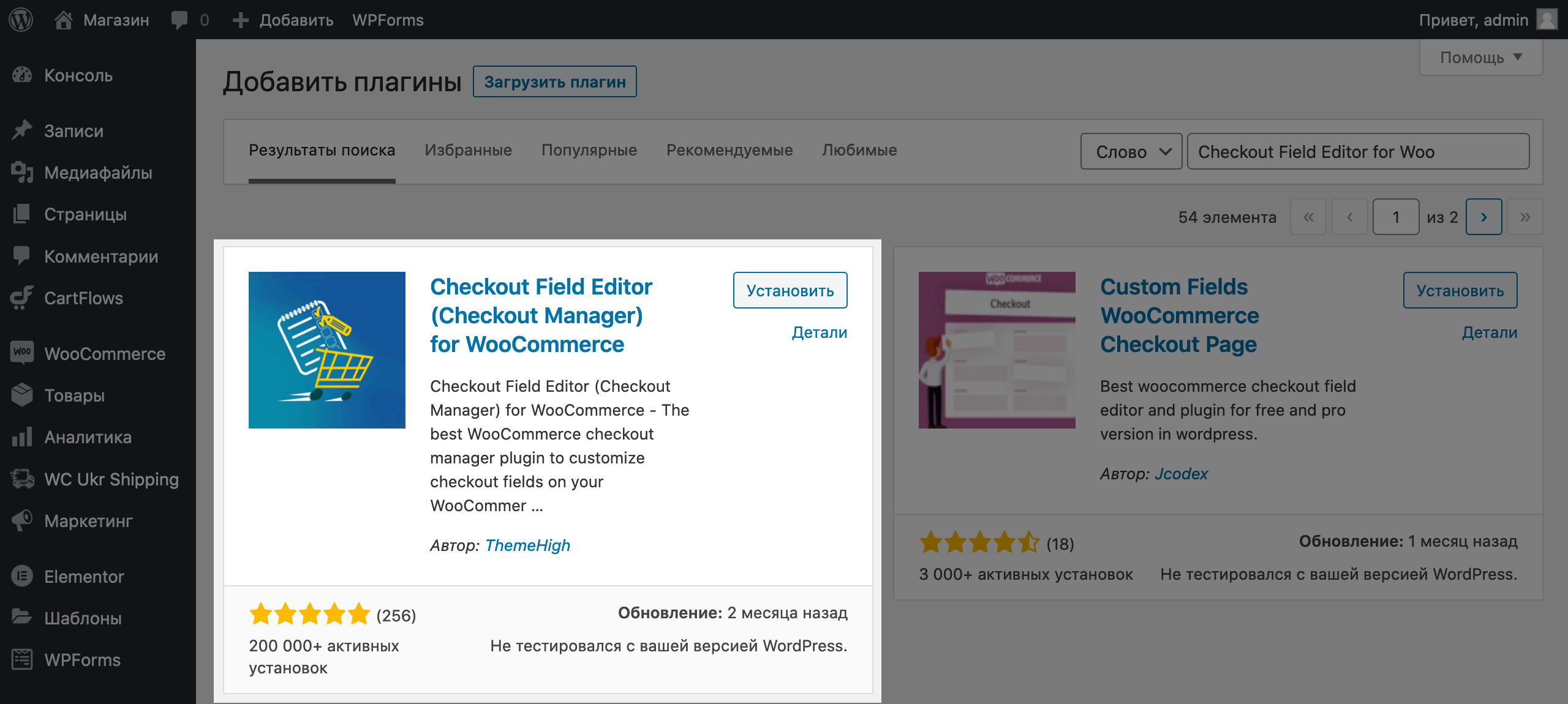
К счастью, эти поля можно убрать. Для этого установите плагин «Checkout Field Editor for WooCommerce». С его помощью вы сможете вручную выбрать поля, которые нужно скрыть со страницы оформления заказа.
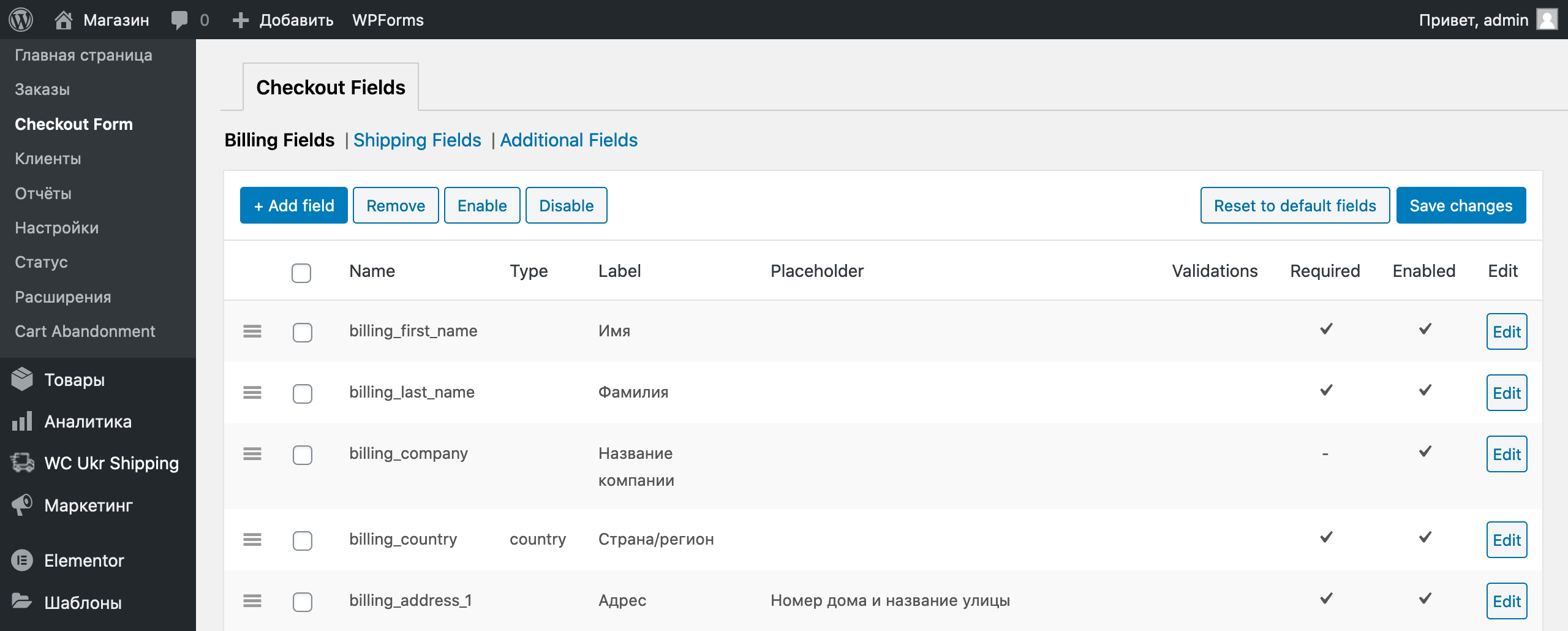
После активации плагина перейдите в раздел «WooCommerce» — «Checkout form». Этот подраздел добавился вместе с плагином. В нём вы увидите все поля, которые присутствуют на странице заказа.
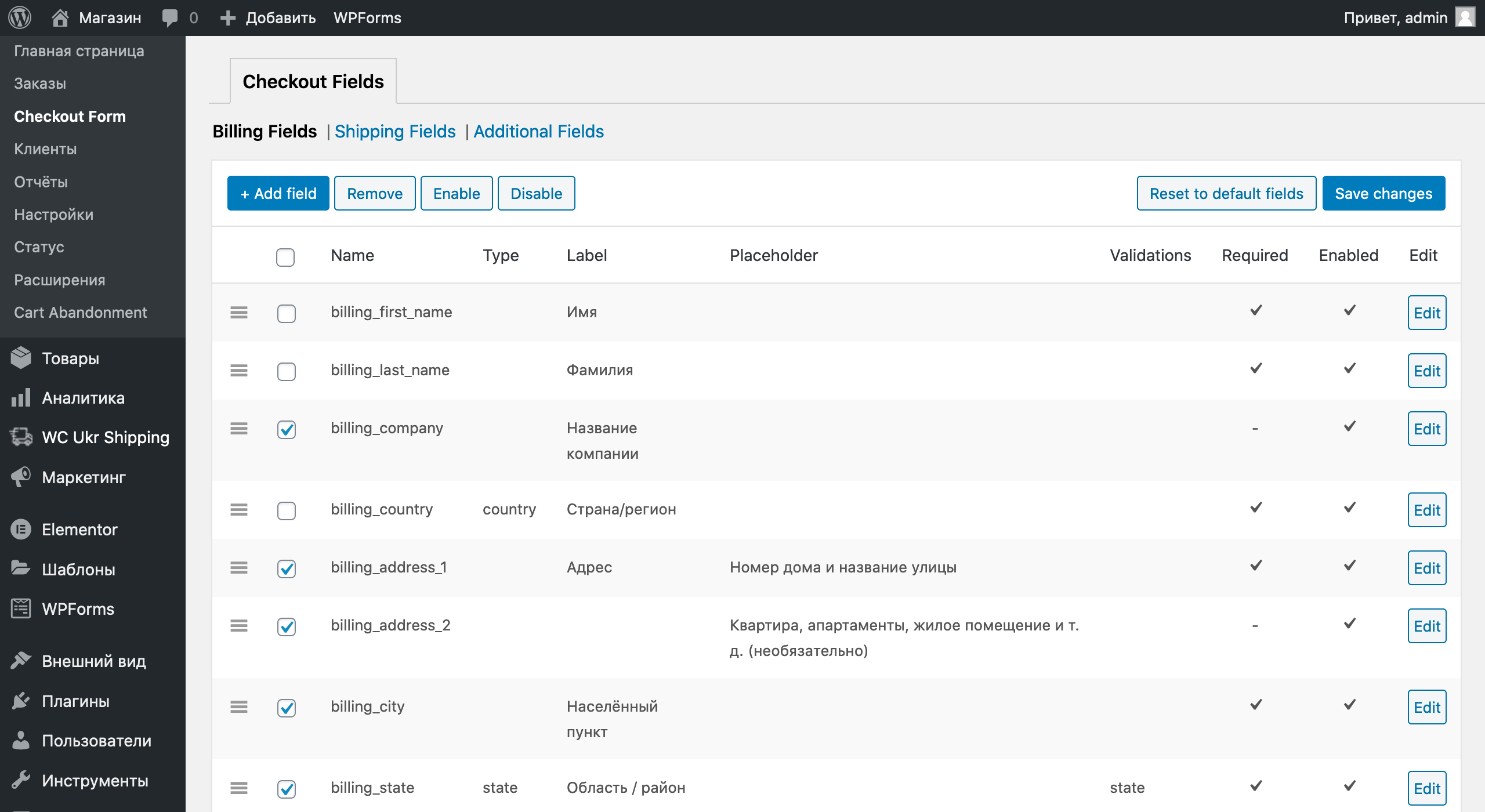
Отметьте все лишние поля галочками: «Название компании», «Адрес», «Населённый пункт», «Область/район», «Почтовый индекс». Обязательно оставьте поле «Страна/регион». Если его скрыть, посетители не смогут оформить заказ. Похоже, что это обязательное поле в WooCommerce. Без него в момент оформления выскакивает сообщение, что нужно выбрать страну.
После того как отметите лишние поля, нажмите вверху кнопку «Disable». Таким образом вы не удалите поля, а просто отключите их. Вдруг что, можно будет легко вернуть их назад. В конце нажмите «Save changes» в правом верхнем углу таблицы, затем обновите вкладку с сайтом и проверьте, всё ли сработало.
Преимущества и недостатки создания сайтов и интернет-магазинов на CMS или конструкторах
| CMS | Конструктор сайтов | |
| Преимущества |
|
|
| Недостатки |
|
|
Полезные материалы и статьи
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама интернет-магазина: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- 15 ошибок при открытии интернет-магазина
- Как организовать работу интернет-магазина на старте?
- Оптимизация бизнес-процессов в интернет-магазине
- Установка и настройка Google Analytics для интернет-магазина
- KPI для интернет-магазина
- Самые важные страницы интернет-магазина: прототипы и содержание
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Руководство по развитию интернет-магазина
- Реклама и размещение товаров интернет-магазина на торговых площадках
- 25 элементов интернет-сайта важных для успешного продвижения и продаж в 2017 году
- Контент-маркетинг для интернет-магазина
- На что обратить внимание при создании интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Бизнес-процессы, регламенты работы и задачи сотрудников интернет-магазина
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- Как повысить конверсию в интернет-магазине?
- Прием платежей в интернет-магазине
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Какие сотрудники нужны для обеспечения работы интернет-магазина?
- Что такое семантическое ядро и как его составлять
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Разработка сайта — руководство для начинающих
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Юридические вопросы связанные с работой интернет-магазина
- Как начать продавать через интернет?
- Какой контент необходим в интернет-магазине для роста трафика и продаж
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- Что помогает продавать вашему сайту?
- SEO чек-лист для интернет-магазинов
- Руководство по контент-маркетингу для новичков
- Задачи, функции и KPI интернет-маркетолога
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
- Руководство по установке и настройке счетчика Яндекс Метрика 2021
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как создать сайт, интернет-магазин на Opencart, OcStore
По материалам статей:
- https://beseller.by/blog/
Интернет-магазин на WordPress – это магазин созданный на основе плагина WooCommerce. И в этом руководстве мы наглядно покажем как самостоятельно его создать!
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но большинство из них в настоящий момент не доступны покупателям из России! Обратите внимание на наш премиальный шаблон!
Содержимое статьи
- Внимание!
- Хотите создать личный интернет-магазин на WordPress?
- Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
- Шаг 1. Выбор, подготовка и работа с платформой
- 1.1 Выбираем доменное имя и хостинг
- 1.2 Установка WordPress на наш сервер
- Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
- WooCommerce. Что это за зверь?
- Сравнение положительных и отрицательных сторон
- Начинаем установку
- WooCommerce – Главный экран
- Входящие
- Stats overview (Статистика)
- Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
- Эстетичность
- Частота и скорость обновлений
- Поддержка
- Расширенная функциональность
- Адаптивный дизайн
- Шаг 4. Стандартные страницы в WooCommerce
- Переустановка страниц
- Укажите, какие страницы использовать в качестве основных
- Что такое страница магазина?
- Шаг 5. Добавление товарных позиций
- Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Конечно, организация торговой площадки, в сети для человека, не имеющего соответствующего опыта, вызывает определённые затруднения. Чтобы помочь многочисленным пользователям, мы составили максимально подробное руководство по организации виртуального магазина на платформе WordPress.
Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
Сегодня сложилась оптимальная ситуация для выгодного начала бизнеса в режиме онлайн.
Человек, который имеет относительно современный компьютер, может за считанные минуты или часы организовать полноценный интернет-магазин. При этом особые навыки или знания в сфере программирования совершенно не требуются.
Для старта проекта вам потребуются:
- Доменное имя – это адрес и наименование вашей площадки в сети, например wordpresslab.ru.
- Хостинг, на котором в физическом плане будет располагаться вся информация вашего интернет-магазина.
- Немного свободного времени. ?
Настройка и оптимизация торговой площадки, созданной на платформе WordPress, занимает менее часа. И мы пройдём этот путь вместе.
В данном руководстве будут рассмотрены следующие вопросы:
- Как получить собственное доменное имя, воспользоваться услугой хостинга, получить бесплатный SSL-сертификат?
- Как установить CMS WordPress?
- Как организовать работу интернет-магазина с использованием расширения WooCommerce?
- Как добавить и работать с товарами?
- Как правильно подобрать и оптимизировать тему?
- Как улучшить свой проект с использованием дополнительных плагинов?
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для вашего будущего магазина. Хотелось бы обратить ваше внимание на две самые лучшие системы управления контентом, адаптированные для сетевой торговли. Это Shopify или WordPress + WooCommerce.
Shopify представляет собой платную платформу для виртуальной торговли. Пользователям доступны тарифы стоимостью от 29 долларов США в месяц. Использование данное CMS – это неплохое решение. Но финансовая сторона дела сводит к минимуму многочисленные достоинства платформы. Цена использования постоянно увеличивается, постоянно необходимо вносить внеплановые сборы. К тому же вы должны хорошо знать английский язык ?
Именно поэтому большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов. Конечно, требуется небольшая настройка как самой CMS, так и плагина. Но это того стоит!
Данное руководство познакомит вас с нюансами настройки торговой площадки на базе WordPress с использованием расширения WooCommerce.
Для создания и оптимизации своего интернет-магазина, как уже указывалось выше, вам потребуются домен, хостинг и SSL-сертификат.
Домен – это имя вашего сайта, его адрес в глобальной сети. Необходимо выбрать благозвучное наименование. Например, yandex.ru или wordpresslab.ru.
Хостинг – это физическое место для хранения всех файлов вашего сайта. Это и есть те самые сервера, которые обслуживаются бородатыми дядьками, о которых вы, наверняка, не раз и не два слышали.
SSL-сертификат – представляет собой цифровую подпись вашего сайта. Она обеспечивает должный уровень защищённости соединения между самим сайтом и его пользователем. Сертификат позволяет получать конфиденциальные данные. В частности, если мы говорим про интернет-магазин, то SSL позволяет принимать реквизиты банковских карт покупателей. Без сертификата организовать торговлю в сети не получится!
REG.RU – Тут можно приобрести домен, хостинг и получить SSL сертификат на год в качестве бонуса
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен!
1.1 Выбираем доменное имя и хостинг
Первое, что нужно сделать это подобрать домен.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Оплатить выбранные услуги и после активации перейти к установке.
1.2 Установка WordPress на наш сервер
Выполнить автоматическую установку WordPress или установить вручную.
🎉 Поздравляем!
Вы создали свой сайт и ваш интернет-магазин на WordPress готов к дальшей настройке.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Внимание!
Пред тем как двигаться дальше вы должны обладать следующими навыками работы с WordPress:
- Создавать страницы и записи, а так же поднимать разницу между ними.
- Знать что такое плагины и темы. Уметь устанавливать их.
- Создавать меню на сайте.
Советуем ознакомиться с базовым курсом по созданию сайтов на WordPress прежде чем продолжить создавать интернет-магазин.

Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
WooCommerce представляет собой самый скачиваемый в мире плагин для организации торговли в глобальной сети. При этом гибкость и простота настройки привлекают даже начинающих пользователей.
Ниже будет пошагово рассмотрено, как произвести настройку WooCommerce. Будут представлены подробные инструкции. Мы обозначим важные ресурсы, такие как популярные темы и рекомендации по оптимизации страниц. В итоге вы сможете самостоятельно настроить собственную торговую площадку, базирующуюся на рассматриваемом расширении.
WooCommerce. Что это за зверь?
WooCommerce – это специализированное программное обеспечение для осуществления коммерческой деятельности в глобальной сети. Плагин абсолютно бесплатен, поэтому любой пользователь с минимальными затратами сможет организовать собственный интернет-магазин. По статистике сотни тысяч торговых площадок различной направленности построены с использованием WooCommerce.
Рассматриваемый плагин представляет собой расширение для системы управления контентом WordPress, которая является одним из лидеров среди CMS (Content Managment System). WooCommerce позволяет наладить интернет-торговлю как с нуля, так и добавить функцию «Корзина» на уже существующий сайт.
Сравнение положительных и отрицательных сторон
WooCommerce богат многочисленными полезными функциями и не сложен в практическом применении. Именно эти причины позволили ему стать одним их самых востребованных решений для торговли в глобальной сети.
Благодаря наличию открытого исходного кода расширение ничего не стоит для пользователя. Оно даёт абсолютную свободу и полноценный контроль над интерактивной торговой площадкой.
В отличие от других подобных продуктов, рассматриваемый плагин не требует лицензионного сбора, а в результате пользователь может создать столько магазинов, сколько захочет.
WooCommerce – расширение, созданное на базе WordPress. Это значит, что у вас в арсенале остаются все проверенные временем инструменты данной системы управления контентом.
На данный момент предпринимателям доступны тысячи разнообразных тем для WooCommerce. Каждая тема включает в себя простые для применения инструменты настройки. Причём большинство из них бесплатны.
Гибкость – это одна из основных причин, по которой данное расширение предпочитают сетевые бизнесмены. Плагин отлично работает со сторонними расширениями, которые ещё в большей степени повышают его функциональные возможности. К примеру, можно осуществить интеграцию со сторонними сервисами доставки, дополнить магазин инструментом бронирования, внедрить современные методы уплаты налога.
Важное преимущество применения на практике WooCommerce – отсутствие каких бы то ни было ограничений. Вы ведёте своё дело таким образом, как считаете нужным.
Вам доступна возможность добавления любого количества товарных позиций, совершение неограниченного количества сделок, экспорт и иморт информации о продаваемых товарах.
Очень важным моментом при осуществлении торговой деятельности в глобальной сети является организация приёма платежей через специализированные шлюзы. WooCommerce органично интегрируется с большим количеством специальных платёжных сервисов. Поэтому проблем с оплатой у ваших покупателей не возникнет.
В основной версии поддерживаются платёжные системы Stripe (не работает в России) и PayPal (не даёт возможность принимать платежи в РФ, начиная с 31 июня 2020 года). Но при желании вы можете организовать оплату товаров или услуг посредством других многочисленных платёжных сервисов. Например, с помощью решений от Яндекс, Тинькофф или Сбербанк. Да и у других банков есть шлюзы для работы с Woocommerce!
Далее мы подробно рассмотрим процедуру организации сетевого магазина с помощью плагина WooCommerce.
Начинаем установку
Собственно с этого этапа мы и начинаем создавать интернет-магазин на WordPress!
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»
После того как плагин будет успешно установлен и активирован откроется мастер автоматической настройки.
Нажмите на большую кнопку «Да, пожалуйста» и мастер установки перейдет к первому шагу, где вам будет предложено указать адрес:
На втором шаге автоматической настройке вас спросят – В какой отрасли работает магазин?
- Мода, одежда и аксессуары
- Здоровье и красота
- Искусство, музыка и фотография
- Электроника и компьютеры
- Еда и напитки
- Дом, мебель и сад
- Другой
Выберите что-то одно и нажмите «Продолжить»
На 3-ем этапе вам предстоит выбрать типы товаров которые вы собираетесь продавать.
- Физические товары – Продукты, которые вы отправляете клиентам.
- Загрузки – Виртуальные товары, которые покупатели скачивают.
- Подписки – Платное дополнение, которое позволит вашим клиентам подписываются на ваши товары или услуги и оплачивают еженедельно, ежемесячно или ежегодно. Абонентка в общем. $ 199,00 в год.
- Тарифные планы – Платное дополнение, благодаря которому вы сможете предоставить пользователям вашего сайта доступ к ограниченному контенту или продуктам за дополнительную плату. $ 199,00 в год.
- Композитные товары – Платное дополнение для создание комплектов продуктов с различными настройками уже существующих продуктов. $ 79,00 в год.
- Бронирование – Позволяет клиентам записываться на приемы, делать заказы или арендовать оборудование, не покидая ваш сайт. $ 249,00 в год.
Нет нужды покупать какие либо дополнения прямо сейчас, давайте для начала выберем «Физические товары» и «Загрузки». После того, как нажмете «Продолжить» вы перейдете к 4 шагу, в котором вас попросят рассказать о вашем бизнесе чуть больше.
В первом выпадающем списке вам предстоит выбрать «Сколько продуктов вы собираетесь подорвать?» – Не на что не влияет, в вашем магазине могут быть десятки тысяч товаров.
Во втором выпадающем списке нужно ответить на вопрос «Продаете ли вы ваши товары где-то ещё?»
Затем WooCommerce предложит подключить еще 3 дополнительных и бесплатных модуля:
- Магазин на Facebook – Развивайте свой бизнес, ориентируясь на нужных людей и стимулируя продажи с помощью Facebook.
- Интеграция с плагином Mailchimp – Сервис рассылок электронных писем по базе ваших клиентов.
- Реклама в Google – Получите доступ к новым клиентам из поисковой системы Google и получите купон на рекламу в размере 150 долларов США.
Нет необходимости устанавливать все эти дополнения и разбираться в них прямо сейчас, ведь вы всегда можете к ним вернуться. По-этому мы советуем их отключить и нажать кнопку «Продолжить».
На пятом этапе вам будет предложено выбрать новый шаблон или продолжить использовать существующий. В рамках руководства «Как создать интернет-магазин на WordPress» мы выбрали заточенную под электронную торговлю тему «Storefornt» – что и вам советуем для начала. Помните, вы всегда сможете поменять тему для своего интернет-магазина без потери каких либо данных.
На последнем этапе WooCommerce предложит дополнительно установить плагин Jetpack. Плагин хороший, о чем мы писали в нашем руководстве по Jetpack, но сейчас просто нажмите кнопку «Нет, спасибо», тем самым, завершив установку.
WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
WooCommerce успешно установлен и вас перебросит на главную страницу в разделе WooCommerce
Поздравляем еще раз. Все готово для добавления товаров в ваш новенький интернет-магазин на WordPress.
WooCommerce – Главный экран
На главной странице WooCommerce вы можете следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления своим магазином.
Входящие
Область «Входящие» предназначена для информационного контента, поступающего из нескольких источников, таких как основной плагин WooCommerce, управление подписками WooCommerce.com, действия расширений и достижения магазина. Она также отображает контент, который может помочь в повседневных задачах по управлению и оптимизации магазина. Вы также можете получить доступ к папке «Входящие» на других страницах через панель действий.
На панели входящих сообщений мы можем отображать контекстные сообщения о расширениях, которые могут быть полезны для вашего интернет-магазина.
Stats overview (Статистика)
В этой области отображается краткий обзор наиболее важных показателей эффективности вашего WordPress магазина. В верхней части этой области вы можете легко переключаться между тремя предварительно определенными диапазонами дат: Сегодня, Прошедшие 7 дней и Прошлые 30 дней. Здесь вы можете просматривать графики и таблицы для более глубокого анализа ваших продаж.
Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
Правильная тема – это субъективное решение. Хотя внешний вид и является одним из значимых факторов при выборе, но он не должен был определяющим. Далее мы приведем несколько советов, на которые вы должны опираться, делая окончательный выбор.
Эстетичность
Ищите не просто тему, которая «хорошо выглядит». Это должно быть уместно. Ferrari выглядит великолепно, но это не лучший выбор для поездки в магазины и обратно. ?
Рассмотрите свою аудиторию, свой бренд и, самое главное, свою продукцию. Попробуйте выбрать тему, которая, по вашему мнению, каким-то образом соответствует этими тремя вещами. Продаёте одежду? Ищите тему с чистой типографикой и фокусом на картинки. Продаёте детские игрушки? Ищите игривую тему с большим количеством ярких цветов … ну вы поняли.
Если тема, которую вы выбрали, позиционируется автором как, «Для WooCommerce», обязательно проверьте все страницы WooCommerce. Не забывайте такие страницы, как раздел «Моя учетная запись», корзина и оформление заказа.
Частота и скорость обновлений
Рассматриваемый плагин, как и в целом CMS WordPress, регулярно получает свежие обновления. Причём на один год, как правило, приходится несколько «крупных» обновлений. Стоит отметить, что такие модификации изредка становятся причиной ошибок. Это бывает при использовании обновлений по отношению к шаблонам, которые не тестировались с актуальными бета-версиями. Поэтому рекомендуется следить за тем, осуществляют ли разработчики своевременную поддержку конкретной темы. Также стоит уточнить совместимость выбранной темы с используемой версией системы управления контентом и плагином WooCommerce.
Для подтверждения совместимости темы с последней редакцией расширения WooCommerce можно осуществить экспресс-проверку. Посмотрите на «демо» и взгляните на исходный код (CTRL + U). Исходный код должен содержать запись, объявляющую о том, какая версия плагина активна. На экране это смотрится вот так:
<!-- WooCommerce Version --> <meta name="generator" content="WooCommerce 4.3.0" />
Убедитесь, что в демоверсия темы использует текущая версия WooCommerce.
Текущую версию WooCommerce можно посмотреть на официальной странице плагины в репозитории WordPress.org
Поддержка
Большинство тем или расширений иногда выдаёт те или иные ошибки. При появлении ошибки следует удостовериться, что она должным образом исправлена. По крайней мере необходимо знать, каким образом её можно исправить.
Если вы приобретаете тему премиального класса, то стоит узнать о способах поддержки. В случае, когда вы взяли тему с портала WordPress.org, нужно проверить активность форума поддержки.
Расширенная функциональность
Всегда важно проверять диапазон возможных улучшений функциональности той или иной темы. Ряд разработчиков объединяет большую массу функциональных возможностей в свои шаблоны. При этом кастомные слайдеры, шорт коды, редакторы содержимого можно встретить очень часто. К таким темам нужно относиться бдительно. При их включении можно потерять многие привычные функции, которые очень важны. В качестве примера можно привести ситуацию, когда после смены шаблона приходится удалять шорт код из всех товарных позиций. Это совсем не весело! ?
Наш совет – Старайтесь выбирать минимально загруженные наворотами шаблоны. А уже потом используйте дополнительные расширения, которые при необходимости легко деактивировать. В результате при смене темы вы сохраните привычную функциональность платформы
Адаптивный дизайн
Так называемую «адаптивность» темы стоит проверять в последнюю очередь, так как в 2020 году это уже норма. Этот термин означает полную совместимость со всеми устройствами. Например, как с планшетными компьютерами, так и со смартфонами.
Всемирная паутина уже пережила очередной пик своего развития, пользователи эксплуатируют различные виды устройств. И здорово, если интернет-магазин будет выглядеть отлично на любом их них! Ведь правда?
Шаг 4. Стандартные страницы в WooCommerce
По завершению установки и благодаря мастера установки будут сгенерированы следующие страницы:
- Магазин – Дополнительного контента не требуется.
- Корзина – Содержит шорткод [ woocommerce_cart ] и показывает содержимое корзины.
- Оформление заказа – Содержит шорткод [ woocommerce_checkout ] и отображает такую информацию, как способы доставки и оплаты.
- Мой аккаунт – Содержит [ woocommerce_my_account ] и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т.д.
Переустановка страниц
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.
Укажите, какие страницы использовать в качестве основных
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.
А для того, чтобы указать, какая страница будет использоваться для страницы магазина, перейдите в раздел WooCommerce → Настройки → Товары.
Что такое страница магазина?
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress.
Если вы используете дополнительные SEO плагины, то они могут добавлять отдельные настройки, специфичные для архивов, и именно эти параметры следует использовать для управления страницей магазина.
Эта страница будет совместима со всеми темами WordPress, даже не предназначенными специально для WooCommerce.
Шаг 5. Добавление товарных позиций
Для начала необходимо добавит в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам.
Если прокрутить колёсико мыши вниз, можно увидеть поле «Данные товара». В это окно необходимо внести основные данные о товарной позиции. Это стоимость товара, его наличие в необходимом количестве, варианты доставки.
Ещё ниже находится поле, в котором указывается небольшое описание. Данная краткая заметка будет видна потенциальным покупателям при просмотре нескольких товарных позиций на одном экране (страница архива или категории).
Правая колонка несёт в себе поля для размещения главной картинки товара или целой галереи.
После добавления всех необходимых данных о товаре необходимо воспользоваться кнопкой «Опубликовать». После этого товарная позиция будет размещена в вашем интернет-магазине.
Пройдите вышеописанный процесс в необходимом количестве для добавления всех имеющихся у вас товаров.
Если вы хотите создавать более сложные товары, то советуем ознакомиться с нашем руководством про вариативные товары в WooCommerce.
Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.
Если помните, в рамках данного руководства мы используем «Storefornt» для сайта. Теперь его необходимо оптимизировать в соответствии с текущими потребностями.
Откройте раздел Внешний вид → Настроить. Запустится настройщик темы. Он позволяет менять те или иные настройки.
Не забывайте, что вы можете расширить функционал вашего интернет-магазина, создав свой WordPress плагин.
На этом пока все, надеемся вы поняли, что такое интернет-магазин на WordPress и как его создать.
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.
Купец — WordPress шаблон
Для создания сайта компании или интернет магазина с высокой конверсией на базе WordPress и WooCommerce.
Комплект услуг для успешного запуска нового сайта
Мы, опираясь на 12 лет опыта, подберём и купим максимально легкий и практичный шаблон. Выполним все работы по настройки домена, хостинга, ядра WordPress, а также изначальную установку и настройку шаблона. Вам останется только наполнить сайт контентом.
Подбрем и купим:
- Бессрочную лицензию на шаблон с дополнительной скидкой
- Тариф на услуги хостинга, домен и SSL на первый год
Выполним ряд работ на хостинге:
- Настроим DNS
- Установим SSL сертификат
- Создадим базу данных для WordPress
- Зададим правила для сжатия и кеширования
- Настроем MX и SPF записи, а также DKIM подпись для работы почтовых адресов связанных с доменом
Запустим сайт:
- Установим ядро WordPress
- Выполним первоначальную настройку ядра
- Установим шаблон и активируем лицензию
- Импортируем демо контент
- Выполним первоначальную настройку шаблону
- Установим и настроим ряд плагинов
Стоимость нашей работы:
7 500 ₽
Дополнительно оплачивается:
- — Лицензия на шаблон от 500 ₽
- — Усуги хостинга от 654 ₽
Создать личный кабинет и обсудить детали:
Лицензия на шаблон, а так же хостинг и домен приобретаются на Ваше имя и мы не взимаем за сам факт покупки чего-либо дополнительных сборов. Всё максимально прозрачно!
Russian (Pусский) translation by Alexander Popov (you can also view the original English article)
Создание сайта для электронной коммерции может быть непростой задачей. Представьте себе, что это вопрос не более чем нескольких кликов. Благодаря WooCommerce это теперь возможно.
WooCommerce — это плагин WordPress, который помогает вам создавать, управлять, отслеживать и поддерживать интернет-магазин без суеты или возни с кодом (не имею в виду ботанов-кодеров, которые могут многое сделать с его API).
Этой статьёй мы собираемся открыть серию, посвящённую настройке WooCommerce для создания интернет-магазина для начинающих. Я бы не хотел перескакивать к разделу конфигурации без обсуждения всех соответствующих начальных вопросов.
При этом основное внимание в этой серии будет уделяться начинающим. Содержание будет похожим на мою серию WordPress SEO для начинающих. Итак, давайте приступим к ней.
Наши цели
Лучшим способом получить долгосрочный и устойчивый доход онлайн является создание бренда и продажа своей продукции, используя собственные решения для электронной коммерции. Легче сказать, чем сделать, не так ли?
Давайте посмотрим, что говорит Википедия об электронной коммерции:
Электронная коммерция, обычно известная как e-Commerce — это торговля товарами или услугами с использованием компьютерных сетей, таких как Интернет. Электронная торговля опирается на такие технологии, как мобильная коммерция, электронный перевод средств, управление поставками, интернет-маркетинг, обработка онлайн-транзакций, электронный обмен данными (ЭОД), системы управления запасами, системы сбора данных.
Современная электронная коммерция обычно использует всемирную паутину по крайней мере для одной части жизненного цикла транзакции, хотя она также может использовать другие технологии, например, электронную почту, мобильные устройства, социальные медиа и телефоны.
Выбираете подходящую платформу для запуска электронной коммерции?
Электронная торговля является одной из самых современных тенденций с большим потенциалом прибыли. Когда стартап, будь то отдельное лицо или владелец малого бизнеса, решает создать интернет-магазин, простой поиск в Google предлагает множество потенциальных решений.
Выбор подходящей платформы является ключевым моментом. WordPress известен своей простотой в использовании даже для непрограммистов, и это же относится к WooCommerce.
Возможные проблемы при настройке сайта электронной коммерции
Допустим, у вас нет технического опыта. Вы собираетесь запустить интернет-магазин. Очевидно, в большинстве случаев, у вас не будет достаточно средств, чтобы нанять программистов, которые могут создать нестандартную онлайн-систему именно для вашего проекта. Значит, вам нужно решение, которое либо является бесплатным, либо обойдётся вам не дороже сотни долларов. Возможными проблемами для вас в это время являются:
- Взаимодействие. Удобное взаимодействие с пользователями приводит к увеличению продаж. Если конечному пользователю не удаётся найти основные опции в нужном месте на вашем сайте, вы теряете потенциального клиента. Но являясь частным лицом или стартапом, вы не можете нанять UX-дизайнера, чтобы помочь вам увеличить продажи.
- Настраиваемость. Настройка вашего интернет-магазина, чтобы он выглядел солидно — это не то, с чем может справиться новичок (не все являются программистами или дизайнерами). Платформа должна иметь лёгкий в использовании и свободный от работы с кодом подход, чтобы помочь вам в этом.
- Проблемы безопасности. Нарушения безопасности, несомненно, самая большая забота владельца сайта электронной коммерции. Вы не можете позволить себе испытать это ни в какой степени. Подобные атаки не только будут угрожать учётным данным ваших клиентов, но и могут привести ваш сайт в полный беспорядок. Например, если ваш сайт выходит из строя, ваши платежи могут быть перенаправлены на другой сайт, или содержимое и функции страницы могут быть нарушены. Как вы решаете такие проблемы?
- Определение эффективности. Если вы занимаетесь электронной коммерцией, вам определённо нужен некий аналитический инструмент, который может вести учёт всей статистики вашего сайта. Я видел продавцов, которые жалуются на тот факт, что они получают достаточно трафика, но он не конвертируется в продажи. Главным образом это следствие того, что они не могут отслеживать действия своих клиентов. Вам нужно решение, которое поможет вам быть в курсе о гибкости продаж и эффективности.
WooCommerce
Решения этих проблем
WooCommerce — это бесплатный плагин WordPress с открытым исходным кодом, который обеспечивает идеальное решение для всех видов электронной коммерции.
Выпущенный в сентябре 2011 года компанией WooThemes, на данный момент WooCommerce используется тысячами сайтов электронной коммерции по всему миру и вносит основную долю в продвижение индустрии электронной коммерции. Он позволяет вам с лёгкостью продать в интернете что угодно. В соответствии со статистикой в Википедии:
WooCommerce был выбран для более чем 171 тысячи онлайн-магазинов. Он используется рядом веб-сайтов с высокой нагрузкой, среди них Internet Systems Consortium и Small Press Expo. За неделю до 23 сентября 2013 года, данные Quantcast, собираемыю BuiltWith Trends показывают, что WooCommerce используется на 2,93% сайтов из Топ-10K, 3,4% из Топ-100K и 5,65% из миллиона топ-сайтов.
Зачем использовать WooCommerce для вашего интернет-магазина?
Итак, давайте посмотрим, как WooCommerce удовлетворяет требования онлайн-продавцов.
Свободный, с открытым исходным кодом
Одной из наиболее отличительных особенностей WooCommerce является то, что он является бесплатным и имеет открытый исходный код. Используя платформу с открытым исходным кодом, разработчики могут в любое время внедрять новые функции и исправления.
Они могут создавать для неё свои собственные темы и расширения. Это безусловно выгодная сделка для тех, кто ограничен в расходах. Функциональные возможности чрезвычайно универсальны и гибки, позволяя вам легко торговать в интернете, используя передовые методы.
Удобное использование
WooCommerce был создан WooThemes. Множество экспериментов и реализаций привело к нынешнему положению, в котором он предлагает наиболее оптимизированное из бесплатных решений. Даже если вы не многое знаете о технической стороне дела, вы всё равно можете насладиться большой гибкостью в продаже ваших продуктов с WooCommerce. Торговцы могут классифицировать их продукцию в соответствии с ценой продажи, независимыми атрибутами и т.д. Вы можете продавать физические, виртуальные, загружаемые, или даже партнёрские и посторонние продукты с помощью этого плагина.
Макет сделан простым, чтобы облегчить использование, и настройка страницы может быть выполнена без каких-либо затруднений. Вы можете контролировать деятельность клиентов в деталях, таких как лиды, конверсии, регистрации, отслеживание заказа и т.д.
Аналогичным образом клиенты могут отслеживать их прошлые заказы и проверять обновления состояния при доставке их покупок. WooCommerce также предлагает различные варианты доставки и настройки налогов. Все эти возможности имеют большое влияние на ваших клиентов и коэффициент кликабельности значительно увеличивается. Как говорят маркетологи, «больше кликов, больше лидов, больше продаж».
Лёгкая настройка
WooCommerce работает не только с темами WooThemes, но и с любой другой темой WordPress. ThemeForest имеет целый раздел для тем, которые поддерживают WooCommerce. Он добавляет привлекательность с точки зрения пользователей и делает процесс настройки очень простым. Он предлагает множество шорткодов и виджетов, с которыми вы сможете придать индивидуальный вид вашему сайту. WooCommerce предлагает подробную документацию по этому вопросу, который я подниму в следующих статьях.
Индивидуальный подход
WooCommerce — это не только создание собственного интернет-магазина. Это целая платформа. Этот плагин позволяет вашим клиентам иметь личную страницу, где они могут не только сохранить свой профиль, но также подглядывать в статус обновления своих последних заказов.
Если вы запускаете профессиональный веб-сайт и хотите интегрировать интернет-магазин, то вы легко можете сделать это с WooCommerce. В этом красота WooCommerce: вы можете получить всё в одном месте, не затрагивая другие функции CMS.
Простое отслеживание аналитики
Одним из ключевых преимуществ WooCommerce является его способность отслеживать поведение клиентов, прогнозировать тенденции и анализировать ваши маркетинговые усилия точно и комплексно. Такие цифры и статистика, как общий объём продаж, продажи по датам, средняя сумма заказа, статистика для каждого отдельного клиента, отзывы, количество запасов и общие показатели веб-магазина будут весьма кстати. Все они красиво отображаются на графиках, круговых диаграммах, гистограммах и т.п.
Интегрированные социальные функции
«Стоимость лайка» (или CPL) может быть весьма уменьшена при помощи хорошо интегрированных социальных функций, поощряющих людей делиться вашими продуктами в своих социальных профилях. По крайней мере для социально и географически мобильных, WooCommerce является способом извлечь выгоду, при котором ваши расходы на рекламу снижаются.
Безопасный
WordPress — безопасная платформа. Он приводит в действие более 22% интернета. Любые ошибки безопасности исправляются немедленно, и обновления безопасности распространяются по всему миру до сознательного раскрытия ошибок. WooCommerce обновляется на регулярной основе, которая решает любые проблемы безопасности вообще.
Расширение функциональности
Расширение возможностей является одной из крутейших особенностей, когда речь заходит о WordPress и WooCommerce. Для них доступно множество бесплатных и платных расширений.
Расширения усовершенствуют способности этого плагина в отношении бухгалтерского учёта, платежных шлюзов, маркетинга, отчётности и так далее. Целый раздел на CodeCanyon заполнен такими плагинами.
Поддержка
Ещё одна серьезная проблема, которая беспокоит онлайн-торговцев, это: что произойдет, если они зайдут в тупик с их сайтом? WooCommerce предлагает поддержку в виде форумов, видеоуроков и т.д., где специалисты готовы решить их проблемы. На рынке представлен большой сегмент разработчиков, готовых поддерживать этот плагин на ежемесячной основе. Когда я начал фрилансить, некоторые из самых первых клиентов, которым я помог, хотели, чтобы я управлял их магазинами на базе WooCommerce.
Подводя итоги
Если вы новичок и хотите стать онлайн-торговцем, WooCommerce поможет спасти положение. В следующих статьях этой серии мы перейдём к настройкам, где будем изучать каждую особенность WooCommerce одну за другой.
Есть вопросы, прежде чем мы начнём? Используйте раздел комментариев и дайте мне знать.
Интернет-магазин всегда является лучшей площадкой для продажи физических или цифровых продуктов по всему миру. Однако определение идеальной платформы электронной коммерции для вашего интернет-магазина может оказаться сложной задачей и потребовать больших затрат. К счастью, WordPress предлагает множество плагинов, которые позволяют веб-владельцам и разработчикам настраивать свой веб-сайт в соответствии с их конкретными потребностями. Если вам нужно создать и запустить гибкий электронный магазин, WooCommerce — идеальное решение.
В этом руководстве мы узнаем, как установить и использовать WooCommerce в Word Press. Во-первых, почему вам следует использовать WooCommerce?
Связанный: 10 советов по настройке вашего магазина WooCommerce.
Проще говоря, WooCommerce — это бесплатная и полностью настраиваемая платформа электронной коммерции для пользователей WordPress. Плагин позволяет превратить ваш сайт WordPress в магазин электронной коммерции, где вы можете продавать практически все, что угодно.
- Вы можете продавать различные товары — Он позволяет вам создать сайт для продажи широкого спектра продуктов, включая физические товары, подписки, контент, партнерские продукты и услуги в любую часть мира.
- Доступ к различным функциям WordPress — Плагин интегрируется с WordPress, обеспечивая доступ к различным бесплатным и платным функциям WP.
- Масштабируемость и настройка — WooCommerce имеет открытый исходный код, что позволяет разработчикам создавать, настраивать и развивать свои интернет-магазины в соответствии со своими требованиями.
- Разнообразие способов оплаты — Обеспечивает интеграцию с различными платежными шлюзами.
- Неограниченный контроль — Платформа электронной коммерции дает вам полный контроль над магазином, поэтому вы можете обрабатывать неограниченное количество продуктов, заказов и пользователей.
Как настроить магазин WooCommerce в WordPress?
Настройка вашего интернет-магазина на WordPress — это процесс с WooCommerce.
- Установить и активировать WooCommerce
- Создание магазина с помощью мастера установки
- Управление настройками вашего интернет-магазина
- Начните продавать в своем интернет-магазине
- Управление заказами и отчетами
Мы подробно объясним каждый шаг в следующих разделах.
1. Установите и активируйте WooCommerce
Первым делом необходимо установить плагин WooCommerce на ваш сайт.
- Войдите в свою админ панель WordPress.
- Наведите указатель мыши на меню «Плагины» в меню левой боковой панели и выберите «Добавить новый» из развернутых опций.
- Найдите «WooCommerce» и нажмите «Установить сейчас», чтобы добавить плагин на свой сайт. После успешной установки нажмите кнопку «Активировать», чтобы начать использовать плагин.
Это приведет вас к мастеру настройки WooCommerce. Если у вас возникли проблемы с установкой плагина, обратитесь к нашей статье о том, как установить плагины на сайт WordPress.
2. Создание магазина с помощью мастера установки
После активации плагина вы можете следовать указаниям мастера настройки, чтобы настроить детали вашего магазина. Предоставьте подробную информацию о своем магазине, выберите предпочитаемую валюту и тип продукта, затем нажмите «Поехали», чтобы продолжить.
- Если вы предпочитаете настроить магазин позже, вы можете нажать кнопку «Не сейчас», расположенную под формой, чтобы пропустить мастер.
- Далее вам нужно добавить способ оплаты. Вы можете добавить параметры как онлайн, так и офлайн и нажать «Продолжить».
- Установите тарифы на доставку для ваших зон доставки, укажите единицы измерения веса и размеров.
- Переходите к следующим параметрам настройки.
- WooCommerce рекомендует использовать автоматические налоги и MailChimp для управления вашими почтовыми кампаниями. Если вы предпочитаете другие варианты, снимите флажки и продолжите настройку.
- Вы также можете пропустить настройки, щелкнув ссылку внизу мастера.
- Нажмите «Готово…» для завершения. Теперь ваш интернет-магазин запущен; нажмите «Посетить панель управления», чтобы управлять своим сайтом электронной коммерции.
Связанный: Как заставить магазин WooCommerce работать с W3 Total Cache?
3. Управление настройками интернет-магазина.
После первоначальной настройки с помощью мастера вы можете изменить детали в любое время из пунктов меню. Плагин добавит два новых пункта меню — WooCommerce и Товары. Меню «WooCommerce» позволяет вам настроить параметры вашего магазина и просмотреть информацию, связанную с заказом. В следующем разделе мы обсудим меню «Продукты», позволяющее создавать продукты.
Чтобы начать работу с вашим магазином, разверните новое меню «WooCommerce» на левой панели и перейдите на страницу «Настройки».
3.1. общие настройки
На вкладке «Общие» настройки доступны следующие параметры:
- Адрес магазина — введите адрес вашего магазина; используйте это, только если у вас есть физический магазин или вы хотите применить налог / ставку доставки. В противном случае вы можете оставить адрес пустым.
- Общие параметры — здесь необходимо указать страны продажи и доставки. Если у вас есть цифровой продукт, выберите «Продавать во все страны» и отключите расчет стоимости доставки. У вас также есть варианты включения или отключения купонов и налоговых ставок в вашем магазине.
- Параметры валюты — установите валюту по умолчанию и способ ее отображения в магазине. Как правило, вы можете выбрать доллары США или выбрать конкретную валюту, если вы ориентируетесь на продажу своих продуктов в определенном регионе или стране.
3.1.1. Налоговые настройки
Когда вы включите налоговую ставку для своего магазина и сохраните изменения, вы увидите новую вкладку «Налог».
- Здесь вы можете настроить все детали, связанные с налогами, такие как цены, включая налог или нет, базу расчета налога, метод округления и т. Д.
- Щелкните ссылки «Стандартные ставки», «Сниженные ставки» и «Ставки с нулевой ставкой», чтобы предоставить соответствующие сведения для настройки налогов.
Рекомендуемые: Получите скидку на хостинг WooCommerce от SiteGround.
3.2. Настройки продуктов
Перейдите на вкладку «Продукты», чтобы настроить страницу продуктов и сохранить изменения.
- Страницы магазина — WooCommerce автоматически создаст страницы магазина, корзины и оформления заказа для вашего магазина. Однако здесь вы можете изменить страницу магазина. Обычно WooCommerce замедляет работу вашего сайта из-за вызовов администратора Ajax. Таким образом, вы можете отключить опцию Ajax для кнопки добавления в корзину и включить перенаправление на страницу корзины. После добавления каждого продукта покупатель перейдет на страницу корзины. Вы также можете выбрать изображение-заполнитель для вашего продукта, которое будет отображаться в случае, если у вас нет избранного изображения.
- Измерения — установите здесь единицы измерения веса и размеров. Эти настройки будут использоваться, если у вас есть физические товары, вес и размер которых необходимо измерить.
- Отзывы — вы можете включить или отключить отзывы покупателей о товарах.
Щелкните ссылки «Инвентарь» и «Загружаемые продукты», чтобы добавить дополнительные сведения на уровне магазина.
3.3. Настройки платежей
Чтобы добавить способы оплаты или управлять существующими, перейдите на вкладку «Платежи» и нажмите кнопку «Настройка» или «Управление» соответственно.
- Вы также можете отключить / включить способ оплаты, щелкнув тумблер для включения / выключения.
- Чтобы настроить учетную запись PayPal, нажмите кнопку «Настройка» напротив опции PayPal. Вы можете указать свой адрес электронной почты продавца PayPal и другие связанные данные. В любое время позже вы можете изменить адрес электронной почты PayPal, нажав кнопку «Управление».
Связанный: Создайте интернет-магазин с Weebly.
3.4. Учетные записи и настройки конфиденциальности
Будьте осторожны при настройке этой страницы, особенно если в вашей стране действуют отдельные законы о конфиденциальности, например европейский GDPR. Вы можете изменить настройки учетной записи клиента, щелкнув вкладку «Учетные записи и конфиденциальность», отметив желаемые параметры и сохранив изменения.
- Проверка гостя — включение или отключение проверки гостя и разрешение клиентам использовать существующую учетную запись для оплаты.
- Создание учетной записи — здесь вы можете разрешить клиентам создавать учетные записи во время оформления заказа и автоматически генерировать имя пользователя и пароль.
- Запросы на удаление учетной записи — при управлении запросом на удаление личных данных вы можете удалить данные из заказов, установив флажок здесь. Также вы можете убрать доступ к скачиваемым файлам в заказах.
- Политика конфиденциальности — выберите страницу политики конфиденциальности на своем сайте и предоставьте информацию, которая будет отображаться для политики регистрации и оформления заказа.
- Хранение личных данных — выберите, сколько месяцев / лет / дней / недель вы хотите хранить детали заказа.
3.5. Эл. адрес
В разделе «Электронная почта» вы можете управлять различными уведомлениями, указав адрес получателя для уведомлений по электронной почте о заказе. Для этого нажмите кнопку «Управление».
Добавьте список получателей, разделяя адреса электронной почты запятыми. Определите структуру заголовка, темы и шаблона электронного письма, затем сохраните изменения.
Вы можете настроить шаблон электронной почты для каждого действия, такого как новый заказ, неудавшийся заказ, отмененный заказ и т. Д. У вас также есть дополнительные параметры для настройки изображения логотипа заголовка в заказах, текста нижнего колонтитула, из имени и электронной почты, а также цветов шаблона электронной почты.
3.6. Расширенные настройки
Страница настроек «Дополнительно» позволяет настроить страницу оформления заказа и конечные точки учетных записей.
- Как уже упоминалось, WooCommerce автоматически настроит для вас страницы корзины, оформления заказа и учетной записи. Если вы не хотите использовать страницы по умолчанию, выберите здесь свои собственные страницы.
- Выберите страницу условий и положений, которую вы хотите отображать в виде ссылки во время оформления заказа.
- Убедитесь, что при оформлении заказа с использованием HTTPS выполняется безопасная транзакция.
Оставьте данные учетной записи и конечной точки как есть. Если вы разработчик, щелкните ссылки «REST API» и «Webhooks», чтобы создать ключ API или веб-перехватчик.
4. Начните продавать в своем интернет-магазине.
Когда вы закончите с настройками, перейдите в меню «Продукты» на боковой панели панели инструментов и добавьте свой продукт. Это похоже на создание записи или страницы на вашем сайте WordPress. У вас могут быть категории продуктов, теги и атрибуты для группировки продуктов.
- Создайте новый продукт, щелкнув меню «Продукты> Добавить новый».
- Введите информацию о продукте, такую как название, описание, цену и изображение среди других деталей.
- Самая важная часть — предоставить подробную информацию о продукте. Убедитесь, что вы выбрали простой или вариативный продукт, а также виртуальный или загружаемый.
- Вы можете указать артикул и подробную информацию о продукте в разных разделах.
- После предоставления всей необходимой информации нажмите «Опубликовать», чтобы сделать добавленные продукты доступными для посетителей магазина.
Изучите WordPress: Просмотрите более 300 бесплатных руководств по WordPress.
5. Управление заказами и отчетами
В меню «WooCommerce» есть много других опций помимо «Настройки». Вы можете просматривать заказы, купоны, текущий статус настройки и расширений.
- Раздел «Отчеты» покажет вам историю заказов проданных товаров за разные периоды.
- Найдите множество расширений для улучшения функций вашего магазина в меню «Расширения».
- Чтобы устранить неполадки в настройке магазина и подать заявку в службу поддержки, перейдите в меню «Статус». Здесь вы можете просмотреть статус текущей настройки, инструментов, журналов и запланированных действий. Нажмите кнопку «Получить системный отчет» и получите подробную информацию, которую можно использовать для создания заявки в службу поддержки с разработчиком плагина.
Заключение
Новая тенденция онлайн-покупок вынудила многие компании начать свой бизнес в Интернете. Для этого компаниям необходимо создать интернет-магазин, чтобы клиенты могли просматривать и покупать товары непосредственно в этих магазинах. Если вы хотите продавать свой продукт в Интернете, плагин WooCommerce WP предоставляет доступную и удобную платформу электронной коммерции для любого типа электронного магазина. Вы можете выполнить описанные выше шаги, чтобы создать свой интернет-магазин и управлять им с помощью WooCommerce.

Создание сайта на WordPress: пошаговая видеоинструкция
Почему стоит выбрать WooCommerce
WooCommerce — бесплатный плагин для WordPress. Он расширяет функциональность сайтов на самой популярной CMS в мире: превращает их в полноценные интернет-магазины. WooCommerce повторяет главное преимущество WordPress. Работать с движком и плагином для электронной торговли можно без знаний и опыта в веб-разработке.
По состоянию на середину лета 2017 года, количество активных установок плагина превышает 3 млн. По данным аналитической платформы BuiltWith, WooCommerce — самая популярная платформа для онлайн-торговли в мире.
Обратите внимание на важный нюанс. Если учитывать все существующие интернет-магазины, доля WooCommerce превышает 40 %. Если сузить охват до 1 млн или 100 тыс. самых популярных торговых площадок, популярность платформы снижается. А среди 10 тыс. самых крупных магазинов доля WooCommerce сокращается до 11 %.
WooCommerce удерживает лидерство среди 10 тыс. топовых магазинов, но Magento наступает на пятки
О чем говорит статистика? WooCommerce остается вне конкуренции при выборе платформы для небольших и средних магазинов. Крупные онлайн-торговцы тоже часто используют эту платформу, но многие пользуются альтернативными решениями.
Еще один нюанс: в Рунете WooCommerce пасет задних. Здесь явный лидер — OpenCart.
E-коммерсанты Рунета игнорируют WooCommerce
Стоит или нет использовать WooCommerce для создания интернет-магазина? Вот преимущества инструмента:
- По простоте настроек и управления WordPress и WooCommerce равных нет. Для создания магазина не нужны навыки разработчика. С Joomla!, OpenCart и Drupal работать сложнее, хоть с этими CMS тоже можно справиться без специальных знаний.
- Надежность и безотказность. Сайты на WordPress работают как часы. С другими движками иногда приходиться повозиться, чтобы что-то заработало. Например, интеграция модуля микроразметки на Joomla! отняла у меня двое суток, а на WordPress эта задача решается за 5 минут.
- Бесплатный инструмент независимо от выручки, количества товаров и других характеристик. За многие альтернативные решения, например, модуль «Эквид» или Magento Enterprise Edition, придется платить.
- Развитая инфраструктура. Для WordPress созданы тысячи бесплатных плагинов и тем, которые решают конкретные практические задачи. При работе с другими CMS за аналогичные решения придется платить или обращаться к разработчикам в индивидуальном порядке.
- Широкая функциональность. WooCommerce обеспечивает доступ к базовым функциям, которые необходимы интернет-магазину. А с помощью бесплатных и платных плагинов функциональность платформы можно расширить, а сайт адаптировать к потребностям конкретного проекта.
У WooCommerce есть недостатки. Главный — вам придется лезть под капот. Такой же недостаток есть у всех CMS и ecommerce-модулей. А лишены его конструкторы интернет-магазинов, например, Shopify. Если вы не хотите разбираться с техническими вопросами или тонкостями настройки, задачу можно делегировать профильным специалистам.
Созданный с помощью стандартных инструментов магазин на WooCommerce выглядит шаблонно. В кастомизацию придется вкладывать время или финансовые ресурсы. Такой же недостаток есть у всех без исключения сайтов, которые работают на коммерческих CMS или движках с открытым кодом. Проблему решают самописные движки, но это очень опасный выбор.
WooCommerce работает только с WordPress. Это может быть недостатком для онлайн-торговцев, которые предпочитают другие CMS.
Преимущества и недостатки проще всего оценивать на практике. Если ее недостаточно, можно посмотреть на примеры интернет-магазинов, которые работают на WooCommerce. Если внешний вид и функциональность представленных на витрине торговых площадок вас устраивает, приступайте к работе.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Первые шаги: выбор хостинга, установка CMS, выбор дизайн-шаблона
Если вы создаете интернет-магазин с нуля, выбирайте виртуальный хостинг. Масштабов «Связного» и высокой посещаемости вы достигнете не сразу, поэтому VDS или выделенный сервер понадобится не сразу.
Обратите внимание на объем доступного дискового пространства. Если на витрине будет выставлено несколько десятков товаров, вопрос не имеет критического значения. А вот если счет товарам идет на сотни или тысячи, выбирайте хостинг-план с большим объемом дискового пространства. 10 ГБ на первом этапе хватит с запасом.
Чтобы работать со связкой WordPress и WooCommerce, лучше выбрать Linux-хостинг. Он должен поддерживать MySQL и PHP. Тарифный план должен включать доступ к панели управления сервером и к FTP.
Многие хостинг-провайдеры при регистрации домена и покупке хостинга предоставляют бесплатный SSL-сертификат. Воспользуйтесь этим предложением, чтобы обеспечить доступ к сайту по безопасному протоколу https.
Инструкции по установке CMS WordPress есть в руководстве для новичков. Но она вам не понадобится, если в панели управления хостингом есть автоустановщик скриптов Softaculos. Он поможет установить WordPress буквально в два клика.
Благодаря Softaculos вам не придется загружать дистрибутив движка на сервер через FTP
Перед автоматической установкой CMS обратите внимание на важные детали:
- Замените автоматически сгенерированный пароль к базе данных.
- Вместо стандартного Admin укажите другое имя администратора.
- Придумайте надежный пароль для входа в административную консоль.
- Установите плагин Loginizer для защиты от брутфорсинга.
- Включите автообновление CMS, тем и плагинов.
После изменения настроек запустите установку.
Важные настройки установки WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт. Также вам пригодятся рекомендации для продвинутых пользователей и инструкции по устранению типичных ошибок.
При выборе темы ориентируйтесь на свои предпочтения и особенности проекта. Учитывайте важный нюанс: дизайн-шаблон должен быть совместимым с WooCommerce. Теоретически плагин должен работать со всеми темами для WordPress. Но на практике некоторые шаблоны работают с ecommerce-платформой некорректно.
Гарантированно хорошо работает дефолтная тема WooCommerce Storefront, а также ее дочерние темы.
Storefront и ее дочерние темы можно найти на официальном сайте WooCommerce
В официальном каталоге тем WordPress есть шаблоны, разработчики которых декларируют совместимость с WooCommerce. Эти же темы можно найти через административную панель сайта в разделе «Внешний вид – Темы».
Ищем совместимые с WooCommerce темы
Также подходящие дизайн-шаблоны можно найти у одобренных сообществом WordPress разработчиков коммерческих тем.
Как установить и настроить WooCommerce
Плагин WooCommerce можно найти в официальном каталоге WordPress. Удобнее всего установить его через админку в меню «Плагины – Добавить новый». А если вы выбрали дефолтную тему Storefront от разработчиков WooCommerce, на панели управления появится предложение установить и плагин.
После активации темы Storefront появляется предложение установить WooCommerce
После установки и активации плагина система предложит указать основные настройки. На первом этапе мастер настройки создаст базовые страницы: «Магазин», «Корзина», «Оформление заказа», «Мой аккаунт».
Создаем страницы и настраиваем плагин дальше
На следующем этапе выберите страну и валюту. В выпадающем меню укажите позицию обозначения валюты. Для Рунета подойдет вариант «Справа с пробелом».
Не используйте разделитель тысяч. В русскоязычном сегменте интернета ставить точки или запятые для разделения тысяч в числительных не принято. Скорее всего вам не понадобится десятичный разделитель, так как стоимость товаров удобнее указывать с округлением до рубля. Поэтому соответствующее поле и поле «Число знаков после целого» оставьте пустым.
Отметьте флажком опцию «Да, я буду включать налоги в стоимость заказа». В этом случае посетители интернет-магазина будут видеть окончательные цены товаров. К настройкам налогов вы вернетесь позже.
Указываем настройки местоположения
Далее мастер настройки предложит указать единицы измерения веса и длины. Если вы работаете в Рунете, придется выбирать между килограммами и граммами, а также между сантиметрами и метрами. Здесь все просто: если вы продаете чай в розницу, вес удобнее указывать в граммах. Оптовым продавцам лучше выбрать килограммы. Длину агроволокна в рулоне удобнее указывать в метрах, а габариты полок для книг или цветов проще оценивать в сантиметрах.
Выбираем подходящие единицы измерения
В настройках платежей укажите только оплату наличными при доставке. Адаптированные к российскому рынку системы для онлайн-расчетов вы подключите позже.
Выбираем способы расчетов
Вы выбрали базовые настройки интернет-магазина.
Как добавить товар в магазин на платформе WooCommerce
Добавить несколько товаров в магазин лучше сразу после базовых настроек платформы. Это обеспечит наглядность при работе с тонкими настройками и функциональностью площадки.
Товары в магазине под управлением WordPress и WooCommerce организованы в категории. Посмотреть существующие или создать новые рубрики можно в меню «Товары – Категории».
Меню категорий товаров
Чтобы создать новую категорию, укажите название, добавьте краткое описание и миниатюру. При необходимости укажите ярлык. Если категория дочерняя, с помощью выпадающего меню выберите родительскую рубрику. В меню «Тип отображения» выберите нужный вариант.
Создаем новую категорию
Обратите внимание, при установке WooCommerce система создает тестовые категории. Отредактируйте их, чтобы не добавлять новые.
Добавить товар можно в меню «Товары – Добавить новый». Выберите категорию, укажите название продукта, добавьте описание.
Выбираем категорию, указываем название и добавляем описание
Выберите тип товара, укажите стандартную цену. Если планируете распродажу, введите соответствующие данные.
Указываем данные о товаре
Добавьте нужные данные на вкладке «Запасы»: укажите артикул, при необходимости включите автоматическое управление запасами. В этом случае на сайте будет отображаться количество доступных товаров. Также вы можете включить оформление предзаказов.
На вкладке доставка укажите вес и габариты продукта. На вкладке «Сопутствующие» можно указывать товары для апсейла и кросс-сейла. На вкладке «Атрибуты» укажите дополнительные сведения о товаре, например, цвета или размеры. При необходимости укажите дополнительные сведения.
Указываем сведения о товаре
Добавьте миниатюру товара и краткое описание. Эти данные будут отображаться на главной или на страницах категорий. При необходимости создайте галерею фото товара.
Указываем краткое описание и миниатюру
Опубликуйте товар. Проверьте, как отображается превью продукта на витрине магазина.
Превью товара на витрине магазина
Убедитесь, что на странице товара указаны корректные данные.
Карточка товара магазина на WooCommerce
Добавьте несколько товаров и приступайте к тонким настройкам магазина.
Как настроить главную страницу и меню
Возможны два варианта настроек главной страницы. Если вы создаете интернет-магазин на существующем сайте, витрину можно разместить на одной из внутренних страниц. В этом случае главной останется страница записей или произвольная статическая страница.
По умолчанию страница магазина не главная
Если сайт работает только как интернет-магазин, логично сделать витрину главной страницей. В меню админки «Настройки – Чтение» укажите, что в качестве главной будет отображаться статическая страница. В выпадающем меню выберите нужный вариант.
Назначьте созданную автоматически Sample Page страницей записей. В дальнейшем ее можно будет отредактировать и использовать в качестве блога.
Настройки главной страницы
Создать или отредактировать меню можно в разделе «Внешний вид – Меню». Укажите название, в разделе «Показать местонахождение» отметьте флажком опции «Главное» и «Мобильное меню». Добавьте в меню нужные страницы.
Добавляем в меню статичные страницы
При необходимости можно добавить в меню произвольные ссылки, рубрики публикаций и конечные точки WooCommerce.
Конечные точки или эндпоинты — служебные страницы, например, список заказов, детали аккаунта.
Добавьте в меню ссылки на основные или самые популярные категории товаров. Для этого скопируйте URL категории и укажите его в разделе «Произвольные ссылки».
Добавляем в главное меню популярные категории товаров
При необходимости создайте дополнительное меню. Для этого перейдите на вкладку «Управление областями». Воспользуйтесь ссылкой «Использовать новое меню».
Создаем дополнительное меню
Добавьте в дополнительное меню страницы. Например, это могут быть эндпоинты WooCommerce.
Основное и дополнительное меню»
Как работать с расширенными настройками WooCommerce
После установки WooCommerce мастер настройки помог вам указать основные параметры магазина. Теперь уделите внимание расширенным настройкам.
Как настроить налоги в WooCommerce
Перед настройкой налогов необходимо выбрать форму налогообложения. При необходимости проконсультируйтесь с экспертами: бухгалтером или налоговым инспектором.
Согласно пункту 6 статьи 168 Налогового кодекса РФ цены товаров и услуг в магазинах необходимо указывать с учетом налогов. При этом сумму или ставку налога указывать не нужно. Например, если товар продается за 1180 рублей, в конечную стоимость уже включен НДС в сумме 180 рублей при ставке 18 %.
Более того, указание цены без НДС считается административным правонарушением. Если владелец интернет-магазина некорректно информирует потребителя о стоимости товара, регулирующие органы могут его оштрафовать.
Если ваш магазин работает на упрощенной системе налогообложения, вы ориентируетесь на внутренний рынок, а в качестве регистрационной формы используется ООО или ИП, используйте следующие настройки налогов:
- Отметьте флагом опцию «Да, я буду указывать цены с учетом налогов».
- Для расчета налогов используйте адрес магазина.
- Укажите нулевую ставку налога на доставку.
- Если вы продаете продукты, для которых действует специальная или нулевая ставка НДС, укажите дополнительные налоговые классы.
- Показывайте цены в магазине с учетом налогов.
- Поле «Суффикс цен» оставьте пустым.
- В пункте «Показать итоговый налог» выберите вариант «Как один итог».
Сохраните изменения и проверьте, как отображается цена товаров.
Настройки налогов для ИП и ООО на УСН в магазине на WooCommerce
Как настроить параметры доставки
В меню «WooCommerce – Настройки» выберите вкладку «Доставка». Нажмите кнопку «Добавить зону доставки».
Создаем зоны доставки
Укажите название зоны и выберите географический регион. Добавьте методы доставки. Доступны методы «Самовывоз», «Бесплатная доставка» и «Единая ставка». Последний метод позволяет установить единую стоимость доставки для выбранного региона.
Указываем методы доставки
Чтобы отредактировать метод доставки, нажмите ссылку «Изменить» возле соответствующей ссылки в списке. В открывшемся диалоговом окне можно поменять название метода, налоговый статус и стоимость услуги.
Редактируем методы доставки
Как настроить платежи для магазина на WooCommerce
Сразу после установки с помощью мастера настройки вы включили один способ расчетов: наличными при доставке. Теперь подключите к сайту универсальную платежную систему, которая поддерживает несколько популярных способов приема платежей от клиентов.
Например, подключите к сайту сервис Wallet One. Для этого зарегистрируйтесь в системе, предоставьте провайдеру платежей необходимые данные и установите бесплатный плагин для WordPress от «Единой кассы». После установки и активации плагина настройте способы платежей в меню «WooCommerce – Настройки».
Чтобы настроить единую кассу, нажмите на соответствующую ссылку в списке платежных шлюзов
Выберите валюту, укажите идентификатор кассы, способ формирования ЭЦП и ключ ЭЦП магазина. Укажите разрешенные платежные системы. При необходимости измените другие настройки.
«Единая касса» поддерживает платежи с банковских карт, через системы интернет-банкинга и электронных денег, банковские переводы, мобильные платежи и другие способы расчетов.
Подключаем платежные системы, которыми смогут пользоваться покупатели
Вместо Wallet One можно подключить другие платежные сервисы, например, «Яндекс.Касса», PayOnline.
При необходимости измените настройки аккаунтов и электронных адресов. На вкладке Email укажите электронные ящики, на которые будут приходить уведомления об оформленных и оплаченных заказах. На вкладке API оставьте включенным REST API. После указания расширенных настроек уделите внимание техническим характеристикам и функциональности магазина.
Как улучшить технические характеристики и расширить функциональность магазина на WooCommerce
На данном этапе подключите дополнительный SEO-модуль, создайте идеальную структуру URL, настройте ускоренные мобильные страницы и специфичную для ecommerce-сайтов микроразметку.
Как оптимизировать магазин на WooCommerce
Сайты на WordPress и WooCommerce по умолчанию SEO-оптимизированные. Если вы настраивали сайт по инструкциям для новичков, то уже установили базовый плагин All in One SEO Pack. Он позволяет тонко оптимизировать ресурс к требованиям поисковых систем.
Установите и активируйте надстройку для базового плагина: модуль WooCommerce All in One SEO Pack. Этот инструмент позволяет контролировать метаданные страниц товаров. Он добавляет блок All in One SEO Pack на страницу редактирования продукта.
Блок All in One SEO Pack на странице редактирования товаров
Обратите внимание, поле Keywords лучше оставлять пустым. Поисковые системы не учитывают его содержание при ранжировании, поэтому не тратьте время на бесполезную работу.
Уделите внимание URL. На этапе базовой настройки сайта вы включили ЧПУ. Но при использовании WooCommerce по умолчанию ссылки на продукты содержат префикс product. Это лишняя информация, из-за которой URL получается слишком длинным.
URL товаров по умолчанию включают префикс product
Проблему можно решить с помощью платного плагина Perfect SEO URL. Эта надстройка делает ссылки на товары в магазинах на WooCommerce идеальными. Примеры можно увидеть на демонстрационном сайте плагина.
Идеальный URL включает категорию товара и название товара без префиксов product или shop
Если вы не хотите тратить 119 долларов на плагин Perfect SEO URL, скачайте и активируйте модуль Permalink Manager Lite. В консоли выберите меню «Инструменты – Permalink Manager». Откройте вкладку Permastructures. В строке «Товары» укажите желаемую структуру URL. Чтобы в ссылке отображалось только название категорий и название товаров, используйте конструкцию %product_cat%.
Настраиваем структуру постоянных URL товаров
Добавьте на сайт новый товар. Проверьте, как отображается ссылка.
Идеальный SEO URL товара: есть название продукта и категории, нет лишних префиксов
Обратите внимание, изменения структуры URL не применяются автоматически к опубликованным ранее товарам. Ссылки на них придется редактировать вручную. Для этого на странице настроек плагина выберите вкладку URI Editor. В разделе товары внесите необходимые изменения.
Редактируем URL существующих товаров вручную
Проверьте отображение измененных вручную ссылок.
Получаем идеальные SEO URL и экономим 119 долларов
Как настроить микроразметку и протокол Open Graph
Если вы подключили рекомендованный в руководстве для новичков плагин All in One SEO Pack, подключение протокола Open Graph не займет много времени. В настройках SEO-комбайна включите модуль «Социальные мета». Этого достаточно, чтобы при публикации ссылок на товар в социальных сетях отображался привлекательный сниппет.
Так выглядит сниппет в Facebook при дефолтных настройках модуля «Социальные мета»
На странице модуля измените настройки Open Graph для Facebook. Выберите тип данных «Сайт», включите Facebook Meta для типа записей «Товары».
Настраиваем отображение сниппета в Facebook
Укажите тип данных Product для страниц товаров.
Выбираем тип данных для страниц товаров
Предложенные настройки обеспечивают визуально привлекательный сниппет для ссылок на страницы товаров.
За счет большой картинки сниппет стал визуально привлекательным
При необходимости измените настройки отображения Twitter Cards.
Дефолтный шаблон для магазинов на WooCommerce поддерживает тип микроразметки Product Schema.org для страниц товаров. Однако реализованная в теме микроразметка не проходит валидацию.
Микроразметка не проходит валидацию
Из-за ошибок в микроразметке поисковые системы могут не показывать расширенные сниппеты на страницах поисковой выдачи. Это снижает CTR ссылок и уменьшает поисковый трафик магазина.
Исправить ситуацию можно с помощью платного плагина Schema WooCommerce Plugin by Schema App. Эта надстройка исправляет ошибки и добавляет в разметку недостающие данные, которые необходимы для формирования расширенного сниппета в SERP. Стоимость плагина для одного сайта составляет 47 долларов.
Корректную микроразметку также можно добавить с помощью бесплатных инструментов, например, All In One Schema.org Rich Snippets. После установки и активации плагина необходимо включить поддержку разметки на страницах продуктов.
Включаем разметку на страницах товаров
После этого на странице редактирования товаров появится дополнительное поле, в котором можно указать данные для расширенных сниппетов.
Настройки расширенных сниппетов на странице редактирования товара
Созданная с помощью All In One Schema.org Rich Snippets разметка проходит валидацию. Проблема в том, что в коде страницы остается и старая разметка с ошибками.
Валидатор пропускает новую разметку, но ругается на старую
Кроме того, All In One Schema.org Rich Snippets реализует разметку не через JSON-LD. Поэтому информация видна не только поисковым роботам, но и людям. Блок с семантическими данными фактически дублирует информацию на странице.
Семантические данные видят не только роботы
Как создать AMP для магазина на WooCommerce
По данным Google, конверсия мобильных пользователей прямо зависит от скорости загрузки и простоты использования страниц ecommerce-сайтов на маленьких экранах. Поэтому крупнейшая поисковая система в мире рекомендует владельцам интернет-магазинов использовать AMP.
Чтобы реализовать ускоренные мобильные страницы, установите и активируйте базовый плагин AMP и две надстройки: AMP for WP и AMP WooCommerce. На сайте появятся ускоренные версии статических страниц, записей и товаров.
Ускоренная версия страницы товара
Уделите внимание настройкам AMP. Они доступны в соответствующем меню административной панели. Подробную инструкцию смотрите в руководстве по ускоренным мобильным страницам.
Обратите внимание на ряд важных опций в контексте настройки AMP для интернет-магазина. Включите кнопку «Позвонить сейчас». Она поможет владельцам мобильных гаджетов немедленно связываться с отделом продаж. Указать номер телефона и выбрать внешний вид кнопки можно в разделе Design настроек AMP.
Подключаем кнопку «Позвонить сейчас»
Подключите платную функцию Call to Action. Эта надстройка для плагина AMP for WP добавляет на ускоренные страницы конверсионные формы с призывом к действию. Стоимость надстройки составляет 30 долларов.
В разделе Notifications при необходимости подключите уведомления. Их часто используют, чтобы сообщить посетителям об использовании на сайте cookie.
Подключаем уведомления
Проверьте, как ускоренные страницы отображаются на мобильных экранах.
AMP магазина на экране планшета в горизонтальном режиме
Используйте дополнительные возможности WooCommerce
Ваш магазин практически готов к работе. Уделите внимание дополнительным возможностям платформы, чтобы сделать сайт привлекательным для пользователей.
Воспользуйтесь кастомайзером, чтобы настроить внешний вид магазина. В меню «Внешний вид – Настроить» можно менять заголовок и описание сайта, устанавливать фоновое изображение в шапку, менять цвета ссылок, заголовков и текста. Также можно выбрать внешний вид кнопок, положение сайдбара, настроить меню и виджеты, добавить пользовательские CSS.
В разделе «Заголовок» можно загрузить изображение в шапку и изменить цвета ссылок и заголовков
В разделе меню «Внешний вид – Storefront» можно расширить функциональность базовой темы WooCommerce. Вы можете выбрать бесплатные и платные надстройки. Например, бесплатно можно подключить прикрепленную кнопку «Купить» и дополнительную иконку корзины.
Прикрепленная кнопка и иконка корзины доступны бесплатно
Также из меню «Внешний вид – Storefont» можно выбрать и установить дочернюю тему.
Платные и бесплатные темы и плагины для WooCommerce можно найти на сайте проекта в разделах Extensions Store и Theme Store.
Обратите внимание на несколько полезных решений:
- Плагин Facebook for WooCommerce поможет управлять рекламными кампаниями в популярной соцсети. Также с помощью надстройки легко сделать магазин на странице бренда в «Фейсбуке».
- Плагин WooCommerce Multilingual поможет сделать сайт мультиязычным.
- Если выбранная тема не имеет встроенного слайдера, поможет плагин WooCommerce Poduct Slider.
- Если тема не поддерживает увеличение фотографий при наведении курсора мыши, попробуйте YITH WooCommerce Zoom Magnifier.
- Плагин YITH WooCommerce Wishlist добавляет на сайт функцию «Список желаний».
- С помощью Super Socializer можно добавить возможность регистрации через аккаунты в социальных сетях.
- Платный плагин WooCommerce 360º Image позволяет демонстрировать клиентам 3D-фото товаров.
- С помощью WooCommerce Recover Abandoned Cart можно возвращать на сайт посетителей, которые добавили товар в корзину, но не оформили заказ. Плагин платный.
- Платное решение WooCommerce Quick Export Plugin поможет мгновенно экспортировать данные о клиентах и сделках в файл. Это нужно, если вы переносите ресурс на новый хостинг.
Другие инструменты для повышения эффективности WooCommerce ищите в официальном каталоге плагинов WordPress.
Управлять заказами и отслеживать статистику можно в разделах «Заказы» и «Отчеты» меню WooCommerce. В разделе «Купоны» можно создать и опубликовать акционные предложения для повышения продаж.
Управление магазином осуществляется через раздел меню WooCommerce
Связке WordPress и WooCommerce нет равных
Благодаря самой популярной CMS и самой популярной ecommerce-платформе вы можете быстро создать полноценный интернет-магазин. Для этого не нужны знания в веб-разработке. На первых этапах ваши расходы будут минимальными, так как движок, шаблоны и базовые плагины доступны бесплатно.
Настраивать магазин и управлять им очень просто. Вы сможете самостоятельно повысить SEO-дружественность сайта и дополнительно адаптировать его к мобильному трафику. Благодаря развитой инфраструктуре WordPress вам доступны практически неограниченные возможности кастомизации и расширения функциональности магазина на WooCommerce.
Связка WordPress и WooCommerce поможет вам сосредоточиться на расширении ассортимента товара и увеличении продаж. А если появятся вопросы по настройкам сайта, пишите в комментариях.