Последнее обновление: 14.01.2021
-
Глава 1. Xamarin и кросс-платформенная разработка
-
Введение в Xamarin. Установка
-
Создание и настройка проекта
-
Создание приложения
-
Запуск на Android
-
Запуск на Windows 10
-
Первое приложение в Visual Studio for Mac
-
Запуск на iOS из Visual Studio
-
-
Глава 2. Графический интерфейс в Xamarin Forms
-
Создание графического интерфейса
-
XAML
-
Взаимодействие XAML и C#
-
Метод LoadFromXaml и загрузка XAML
-
Расширения разметки XAML
-
-
Глава 3. Контейнеры компоновки
-
Элементы компоновки
-
StackLayout и ScrollView
-
AbsoluteLayout
-
RelativeLayout
-
Контейнер Grid
-
-
Глава 4. Элементы в Xamarin и их свойства
-
Позиционирование элементов на странице
-
Работа с цветом
-
Стилизация текста
-
Кнопки
-
Текстовые поля
-
Контейнер Frame
-
BoxView
-
Работа с изображениями. Элемент Image
-
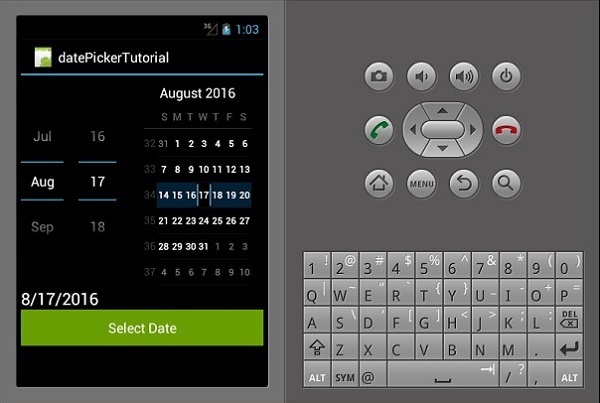
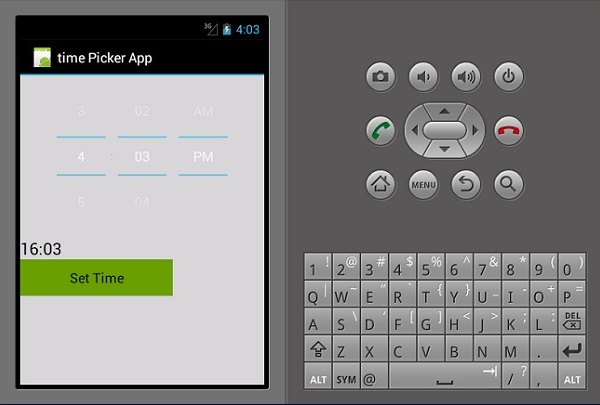
Выбор даты и времени. DatePicker и TimePicker
-
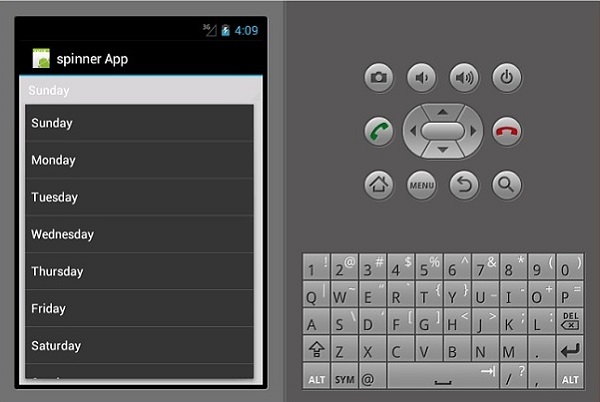
Выпадающий список Picker
-
Stepper и Slider
-
Переключатель Switch
-
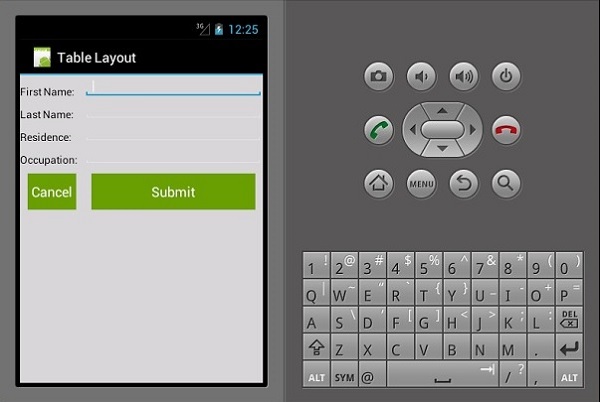
TableView
-
WebView
-
Всплывающие окна
-
Таймеры
-
-
Глава 5. Платформо-зависимый код
-
Класс Device
-
Платформо-зависимость в XAML
-
DependencyService
-
-
Глава 6. Ресурсы и стили
-
Концепция ресурсов в Xamarin Forms
-
Стили
-
Триггеры
-
Стилизация с помощью CSS
-
Visual State Manager и визуальные состояния
-
-
Глава 7. Привязка в Xamarin
-
Введение в привязку
-
BindableObject и BindableProperty
-
Объект Binding
-
Конвертеры значений
-
Привязка к объектам. Интерфейс INotifyPropertyChanged
-
-
Глава 8. ListView и работа с данными
-
ListView
-
DataTemplate и сложные объекты в ListView
-
TextCell
-
Изображения в ListView. ImageCell и ViewCell
-
Создание класса ячейки для ListView
-
ObservableCollection
-
Настройка внешнего вида ListView
-
Группировка в ListView
-
Производительность ListView
-
Триггеры данных
-
-
Глава 9. Навигация
-
Основы навигации
-
Стек навигации
-
Передача данных при навигации
-
Сообщения и MessagingCenter
-
-
Глава 10. Типы страниц
-
TabbedPage. Страница с вкладками
-
-
Глава 11. Хранение данных. Файлы
-
Свойство Properites
-
Настройки приложения
-
Работа с файлами
-
-
Глава 12. MVVM
-
Паттерн Model-View-ViewModel
-
Команды и взаимодействие с пользователем в MVVM
-
Пример MVVM
-
Контекстное меню
-
-
Глава 13. Базы данных SQLite
-
Основные операции с SQLite
-
Асинхронное подключение к SQLite
-
Подключение к существующей базе данных
-
-
Глава 14. Глобализация и локализация
-
Добавление локализации
-
Определение языковой культуры
-
Локализация XAML
-
-
Глава 15. Взаимодействие с сервером
-
Подключение к сети
-
Создание веб-сервиса
-
Взаимодействие с веб-сервисом
-
Создание интерфейса для работы с веб-сервисом
-
-
Глава 16. Визуальные компоненты ContentView
-
Создание визуальных компонентов
-
-
Глава 17. Рендеринг элементов управления
-
Создание нового элемента
-
Добавление свойств
-
Добавление событий
-
Наследование элемента и рендерера
-
-
Глава 18. Работа с мультимедиа
-
Работа с камерой
-
-
Глава 19. FlexLayout
-
Свойство Direction. Направление элементов
-
Свойство Wrap
-
Выравнивание строк и столбцов. AlignContent
-
Выравнивание элементов. JustifyContent
-
Свойство AlignItems
-
Прикрепляемые свойства
-
-
Глава 20. Realm
-
Основные операции с базой данных Realm
-
-
Глава 21. Entity Framework Core
-
Создание контекста данных
-
Основные операции данными
-
-
Глава 22. Flyout
-
Первое приложение с Shell
-
FlyoutItem
-
- Глава 1. Xamarin и кросс-платформенная разработка
- Введение в Xamarin. Установка
- Создание и настройка проекта
- Создание приложения
- Запуск на Android
- Запуск на Windows 10
- Первое приложение в Visual Studio for Mac
- Запуск на iOS из Visual Studio
- Глава 2. Графический интерфейс в Xamarin Forms
- Создание графического интерфейса
- XAML
- Взаимодействие XAML и C#
- Метод LoadFromXaml и загрузка XAML
- Расширения разметки XAML
- Глава 3. Контейнеры компоновки
- Элементы компоновки
- StackLayout и ScrollView
- AbsoluteLayout
- RelativeLayout
- Контейнер Grid
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Класс Device
- Платформозависимость в XAML
- DependencyService
- Глава 6. Ресурсы и стили
- Концепция ресурсов в Xamarin Forms
- Стили
- Триггеры
- Стилизация с помощью CSS
- Visual State Manager и визуальные состояния
- Глава 7. Привязка в Xamarin
- Введение в привязку
- BindableObject и BindableProperty
- Объект Binding
- Конвертеры значений
- Привязка к объектам. Интерфейс INotifyPropertyChanged
- Глава 8. ListView и работа с данными
- ListView
- DataTemplate и сложные объекты в ListView
- TextCell
- Изображения в ListView. ImageCell и ViewCell
- Создание класса ячейки для ListView
- ObservableCollection
- Настройка внешнего вида ListView
- Группировка в ListView
- Производительность ListView
- Триггеры данных
- Глава 9. Навигация
- Основы навигации
- Стек навигации
- Передача данных при навигации
- Сообщения и MessagingCenter
- Глава 10. Типы страниц
- TabbedPage. Страница с вкладками
- Глава 11. Хранение данных. Файлы
- Свойство Properites
- Настройки приложения
- Работа с файлами
- Глава 12. MVVM
- Паттерн Model-View-ViewModel
- Команды и взаимодействие с пользователем в MVVM
- Пример MVVM
- Контекстное меню
- Глава 13. Базы данных SQLite
- Основные операции с SQLite
- Асинхронное подключение к SQLite
- Подключение к существующей базе данных
- Глава 14. Глобализация и локализация
- Добавление локализации
- Определение языковой культуры
- Локализация XAML
- Глава 15. Взаимодействие с сервером
- Подключение к сети
- Создание веб-сервиса
- Взаимодействие с веб-сервисом
- Создание интерфейса для работы с веб-сервисом
- Глава 16. Визуальные компоненты ContentView
- Создание визуальных компонентов
- Глава 17. Рендеринг элементов управления
- Создание нового элемента
- Добавление свойств
- Добавление событий
- Наследование элемента и рендерера
- Глава 18. Работа с мультимедиа
- Работа с камерой
- Глава 19. FlexLayout
- Свойство Direction. Направление элементов
- Свойство Wrap
- Выравнивание строк и столбцов. AlignContent
- Выравнивание элементов. JustifyContent
- Свойство AlignItems
- Прикрепляемые свойства
- Глава 20. Realm
- Основные операции с базой данных Realm
- Глава 21. Entity Framework Core
- Создание контекста данных
- Основные операции данными
- Глава 22. Flyout
- Первое приложение с Shell
- FlyoutItem
В этом руководстве вы создадите свое первое приложение Xamarin.Android с помощью Visual Studio for Mac или Visual Studio и получите представление об основах разработки приложений для Android с помощью Xamarin. Попутно будут представлены инструменты, концепции и шаги, необходимые для создания и развертывания приложения Xamarin.Android.
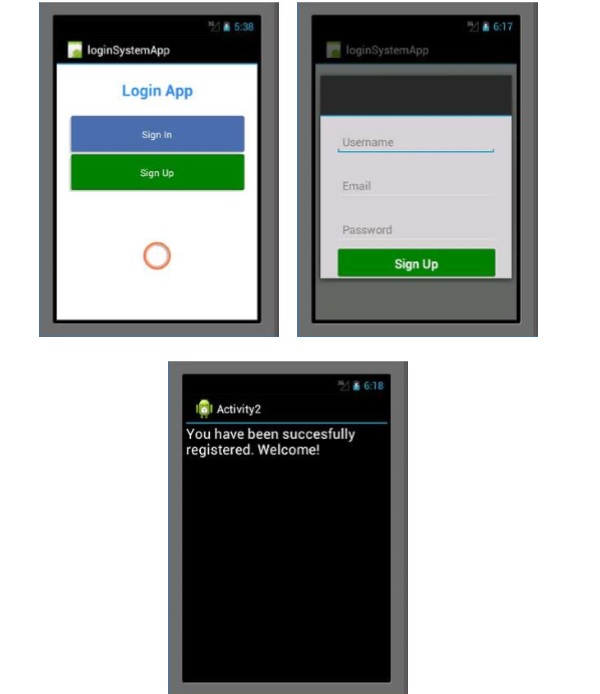
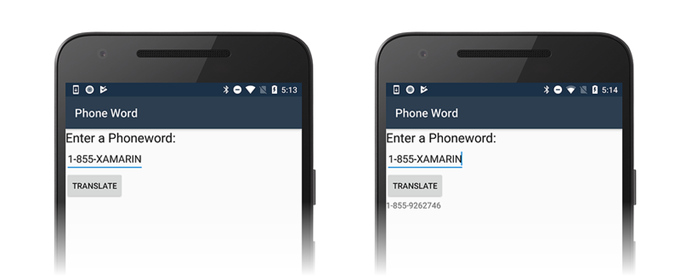
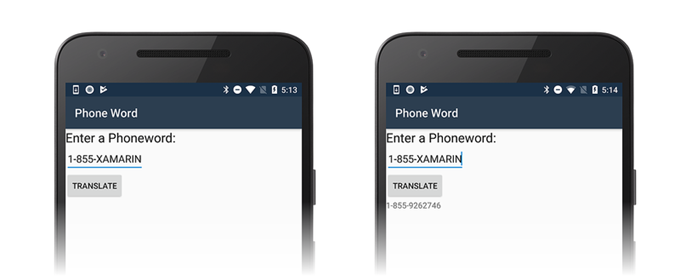
В этой части описывается разработка приложения, которое преобразует буквенно-цифровой номер телефона (введенный пользователем) в цифровой номер телефона и отображает результат ввода пользователю. Окончательный вариант приложения должен выглядеть следующим образом:
Требования к ОС Windows
Для того, чтобы корректно выполнять все шаги в данном руководстве, вам потребуется следующее:
- Windows 10.
- Visual Studio 2019 или Visual Studio 2017 (версия 15.8 или более поздняя): Community, Professional или Enterprise.
В этом руководстве предполагается, что вы работаете с последней версией Xamarin.Android.
Настройка эмуляторов
Если вы используете эмулятор Android, мы рекомендуем настроить его на использование аппаратного ускорения. Инструкции по настройке аппаратного ускорения доступны в разделе Аппаратное ускорение для повышения производительности эмулятора.
Создание проекта
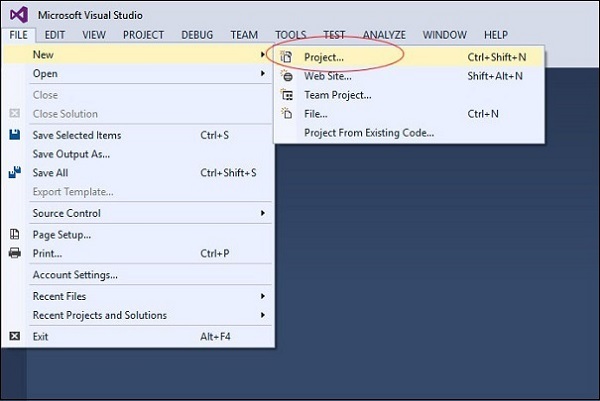
Запустите Visual Studio. Нажмите File > New > Project, чтобы создать новый проект.
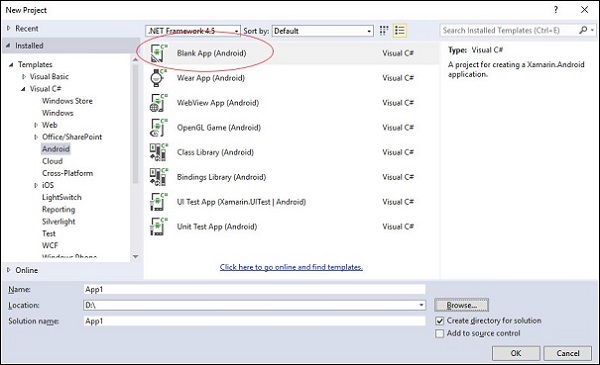
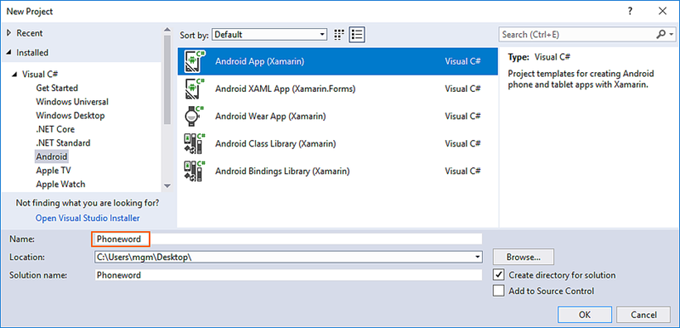
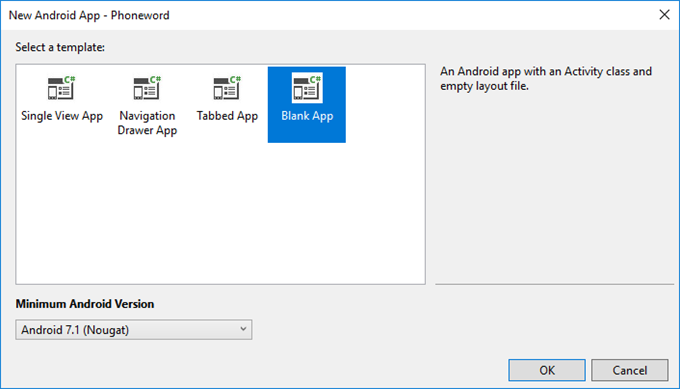
В диалоговом окне New Project выберите шаблон Android App. Назовите новый проект Phoneword и нажмите OK:

 Создание макета
Создание макета
Совет. Новые версии Visual Studio поддерживают открытие файлов .xml в Android Designer. В Android Designer поддерживаются как файлы .axml, так и .xml.
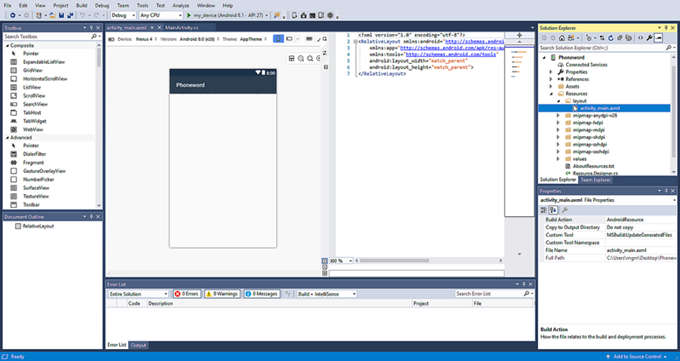
После создания нового проекта разверните папку Resources, а затем папку layout в Solution Explorer. Дважды щелкните файл activity_main.axml, чтобы открыть его в Android Designer. Это файл макета экрана приложения:

Макет по умолчанию будет RelativeLayout. Чтобы остальные шаги на этой странице сработали, необходимо изменить тег на и добавить другой атрибут android:orientation=»vertical» к открывающему тегу LinearLayout.
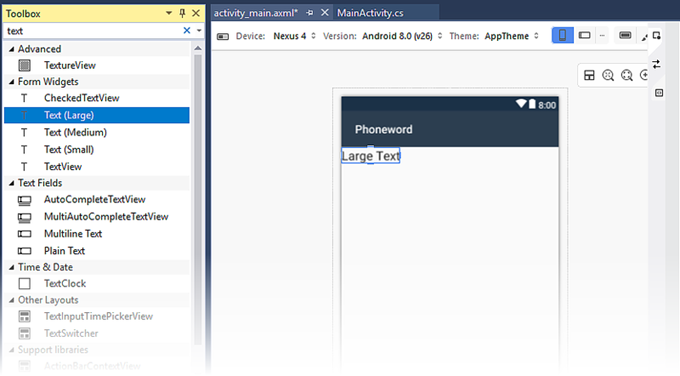
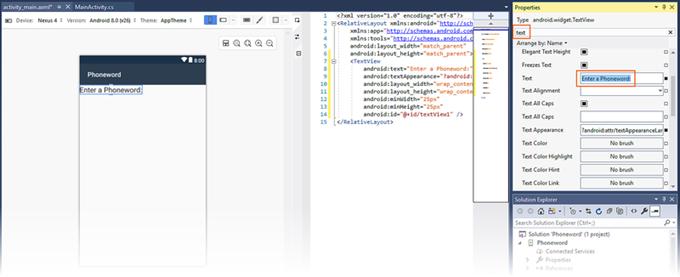
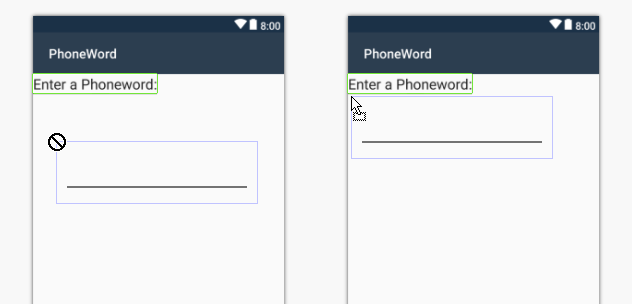
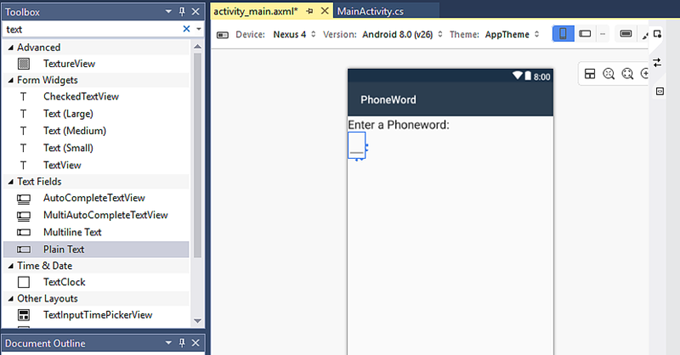
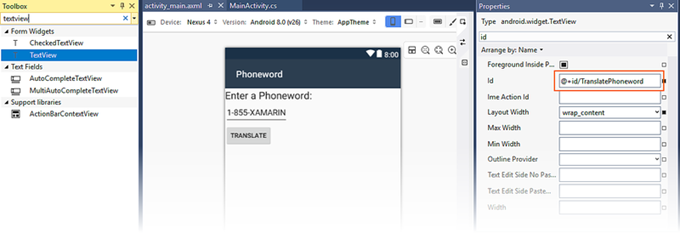
На панели инструментов (область слева) введите текст в поле поиска и перетащите виджет Text (Large) на область конструктора (в центре):

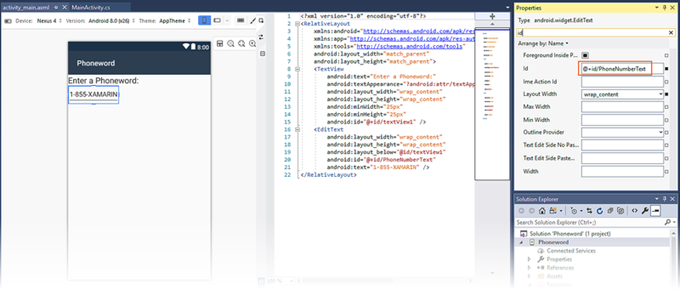
Enter a Phoneword::







Создание кода
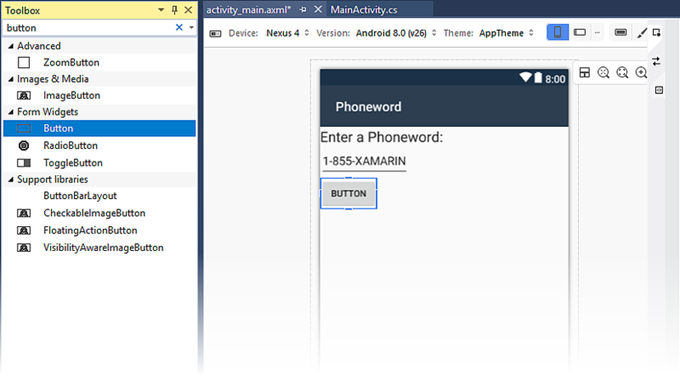
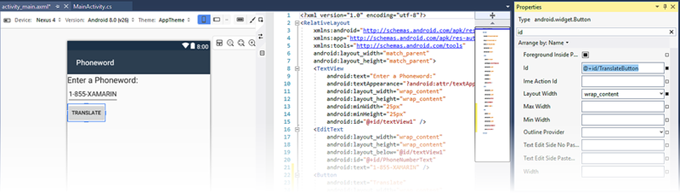
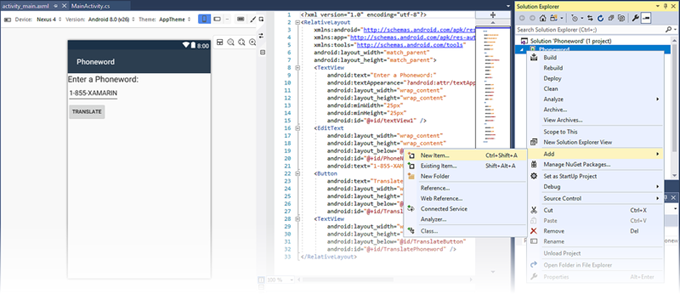
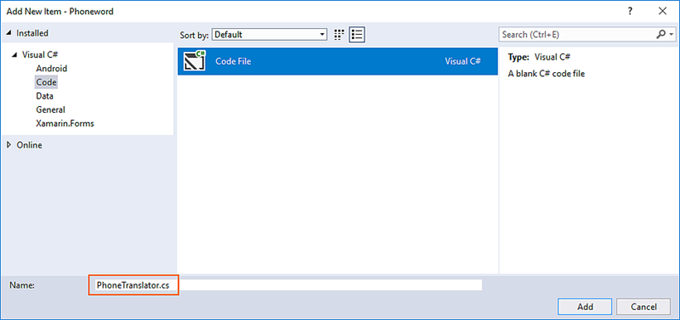
Следующим шагом будет добавление кода для перевода телефонных номеров из буквенно-цифровых в цифровые. Добавьте новый файл в проект, щелкнув правой кнопкой мыши проект Phoneword в панели Solution Explorer и выбрав Add > New Item…, как показано ниже:


using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Сохраните изменения в файле PhoneTranslator.cs, нажав Файл > Сохранить (или нажав CTRL+S), затем закройте файл.
Подключение пользовательского интерфейса
Следующим шагом будет добавление кода для подключения пользовательского интерфейса путем вставки кода подложки в класс MainActivity. Начните с подключения кнопки Translate. В классе MainActivity найдите метод OnCreate. Следующим шагом будет добавление кода кнопки внутри OnCreate, ниже вызовов base.OnCreate(savedInstanceState) и SetContentView(Resource.Layout.activity_main). Сначала измените код шаблона так, чтобы метод OnCreate выглядел следующим образом:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Получите ссылку на элементы управления, которые были созданы в файле макета с помощью Android Designer. Добавьте следующий код внутри метода OnCreate, после вызова SetContentView:
// Get our UI controls from the loaded layout EditText phoneNumberText = FindViewById(Resource.Id.PhoneNumberText); TextView translatedPhoneWord = FindViewById(Resource.Id.TranslatedPhoneword); Button translateButton = FindViewById(Resource.Id.TranslateButton);
Добавьте код, реагирующий на нажатие пользователем кнопки «Перевести». Добавьте следующий код в метод OnCreate (после строк, добавленных в предыдущем шаге):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Сохраните свою работу, выбрав File > Save All (или нажав CTRL-SHIFT-S), и соберите приложение, выбрав Build > Rebuild Solution (или нажав CTRL-SHIFT-B).
Если возникли ошибки, проверьте предыдущие шаги и исправьте все ошибки, пока приложение не соберется успешно. Если отображается ошибка сборки, например, Resource does not exist in the current context (Ресурс не существует в данном контексте), проверьте, что имя пространства имен в MainActivity.cs соответствует имени проекта (Phoneword), а затем полностью перестройте решение. Если вы по-прежнему получаете ошибки сборки, проверьте, что вы установили последние обновления Visual Studio.
Задайте имя приложения
После выполнения всех шагов у вас должно быть рабочее приложение, и теперь пришло время задать ему имя. Разверните папку values (внутри папки Resources) и откройте файл strings.xml. Измените строку имени приложения на Phone Word, как показано здесь:
<resources> <string name="app_name">Phone Word</string> <string name="action_settings">Settings</string> </resources>
Запуск приложения
Протестируйте приложение, запустив его на устройстве Android или эмуляторе. Нажмите кнопку TRANSLATE, чтобы перевести 1-855-XAMARIN в номер телефона:

Xamarin — это фреймворк для разработки приложений на языках семейства .NET (C#, F#, Visual Basic). Он позволяет написать единый код, который будет работать на Android, iOS и UWP, или нативные программы для этих платформ.
Разберёмся, как создавать приложения на Xamarin.Forms на примере калькулятора для мобильных устройств.
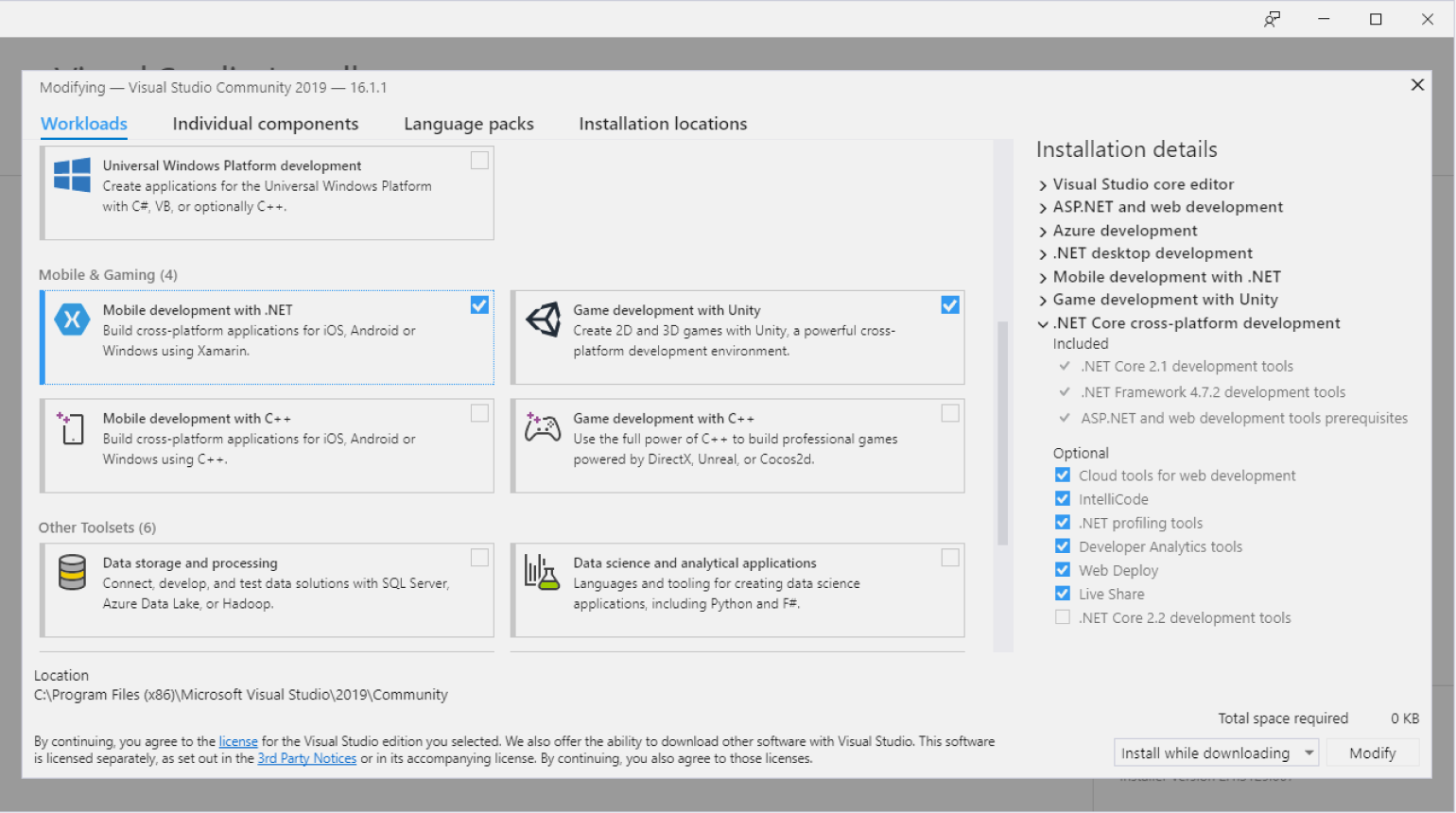
Сначала скачаем и установим модуль Mobile Development with .NET. Для этого запустите Visual Studio Installer (скачать его можно на официальном сайте), выберите подходящую версию IDE и укажите компонент Mobile Development with .NET.
Когда Visual Studio установится, нужно создать Xamarin-проект.
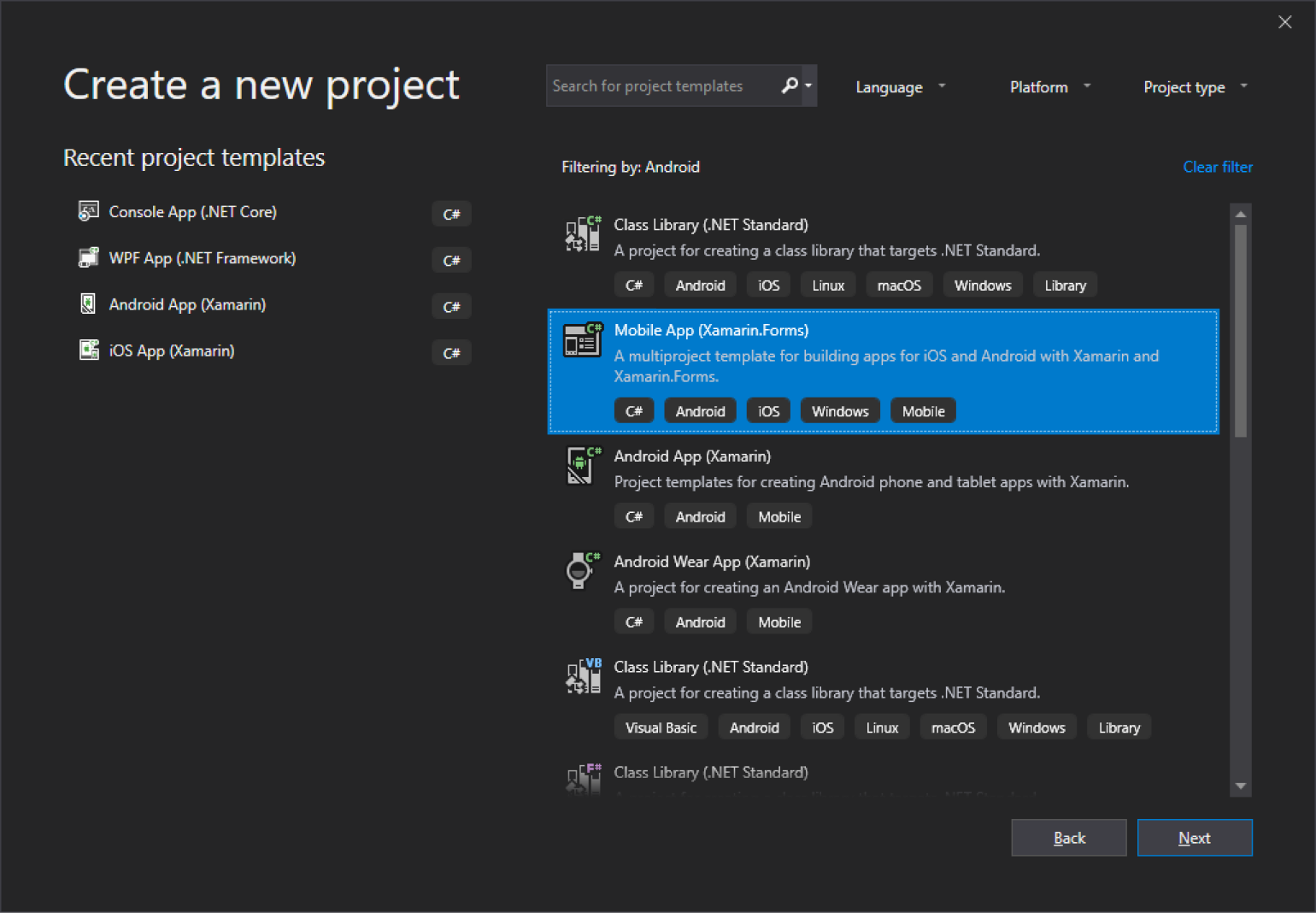
Для этого можно выбрать проект Mobile App (Xamarin.Forms), работающий на всех платформах, либо отдельно Android App или iOS App.

Важно!
Разработка на Xamarin.Forms и Xamarin различается. В Xamarin.Forms интерфейс создаётся с помощью XAML, а в Xamarin — с помощью нативных средств выбранной платформы.
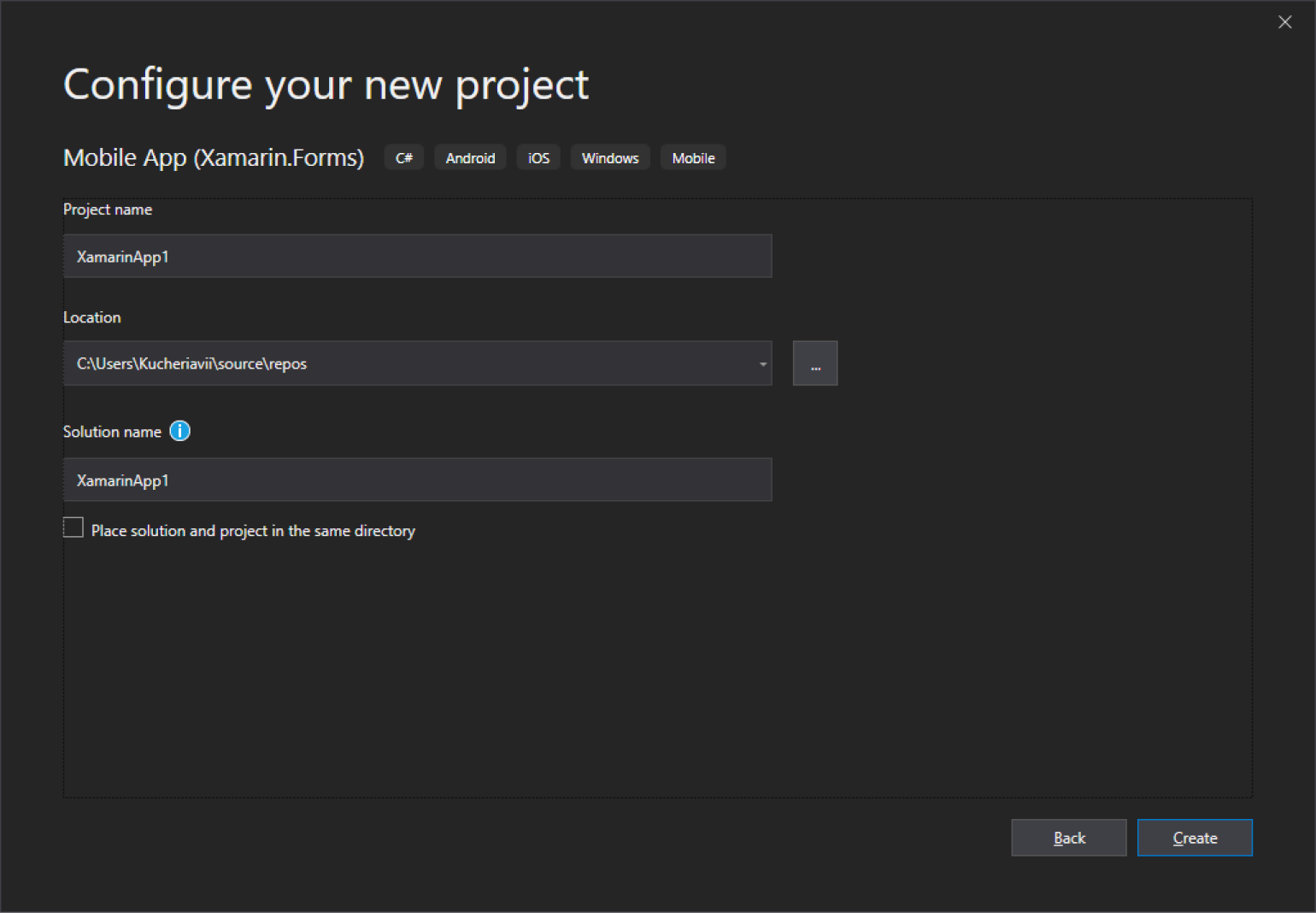
Теперь укажите название и путь, а потом нажмите Create:
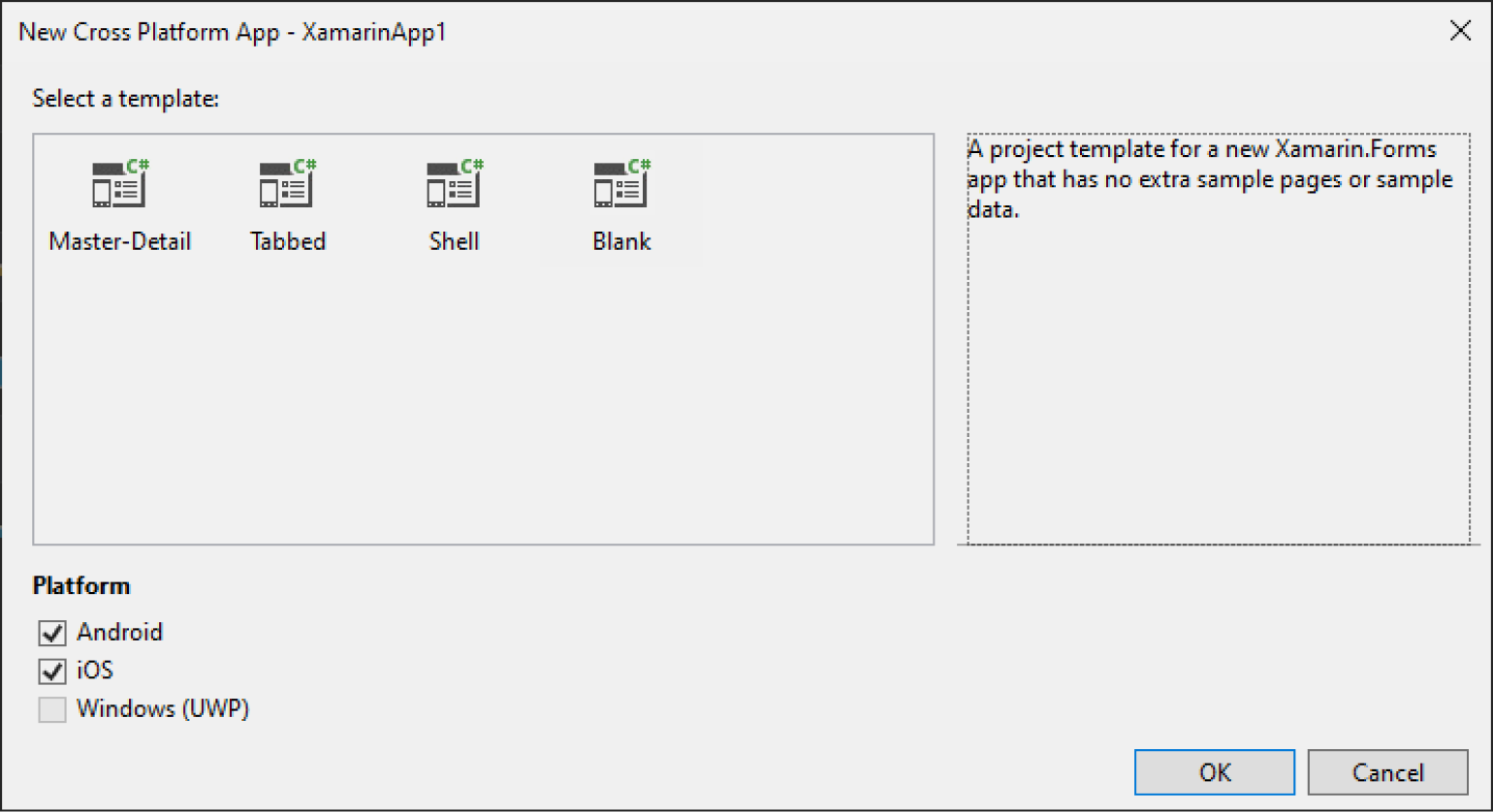
Затем нужно выбрать шаблон. В этой статье рассматривается создание мобильного приложения на примере пустого (Blank) проекта. Обратите внимание, что можно выбрать платформы Android, iOS и UWP. Для последнего нужно скачать дополнительный компонент в Visual Studio Installer — Universal Windows Platform development.
Visual Studio понадобится какое-то время, чтобы подготовить все файлы проекта, а потом стоит сразу установить средства для отладки приложений. Для этого понадобится либо устройство на iOS или Android, либо эмулятор.
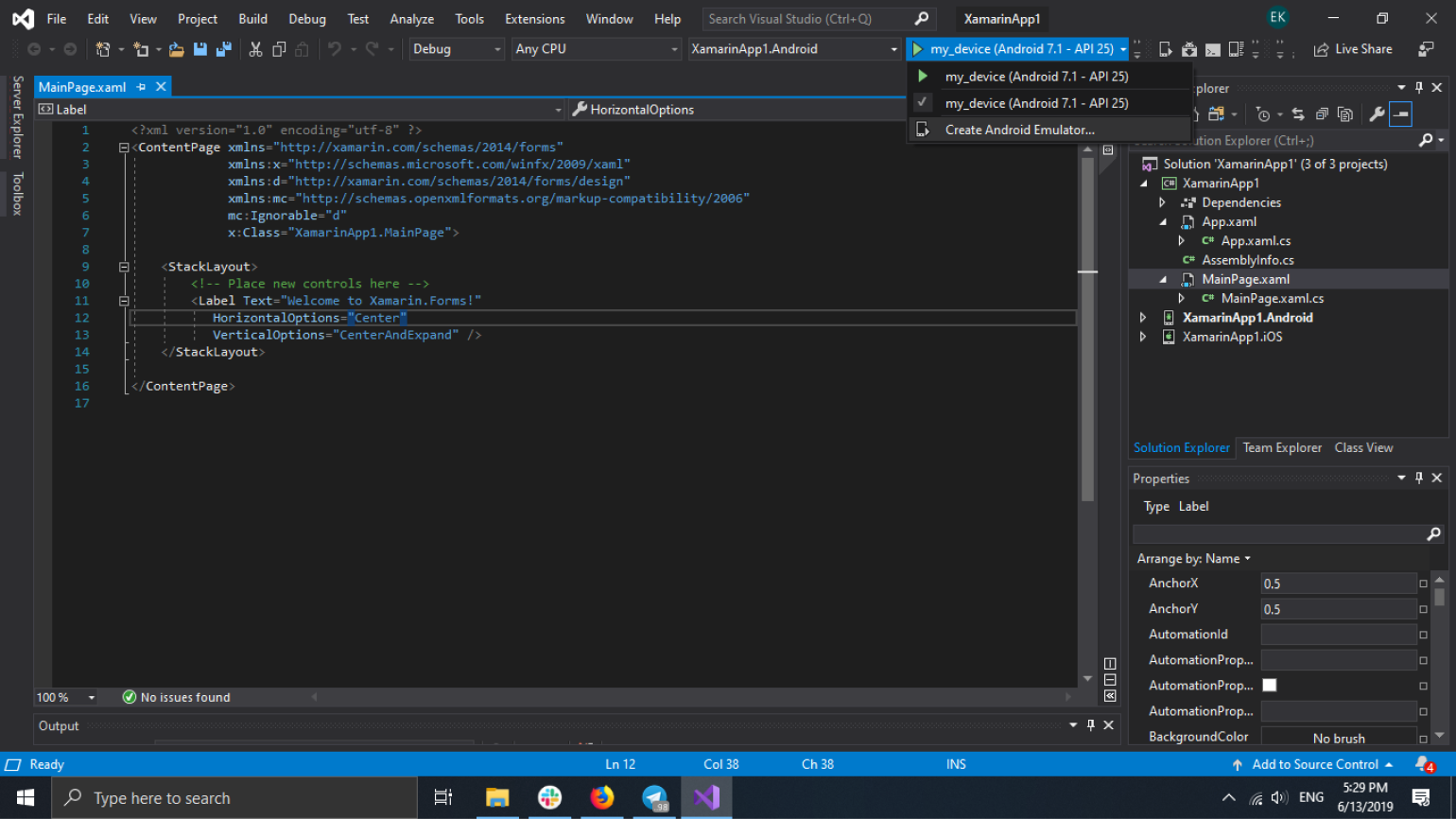
Чтобы создать эмулятор Android, выберите пункт Create Android Emulator…, как показано на скриншоте:
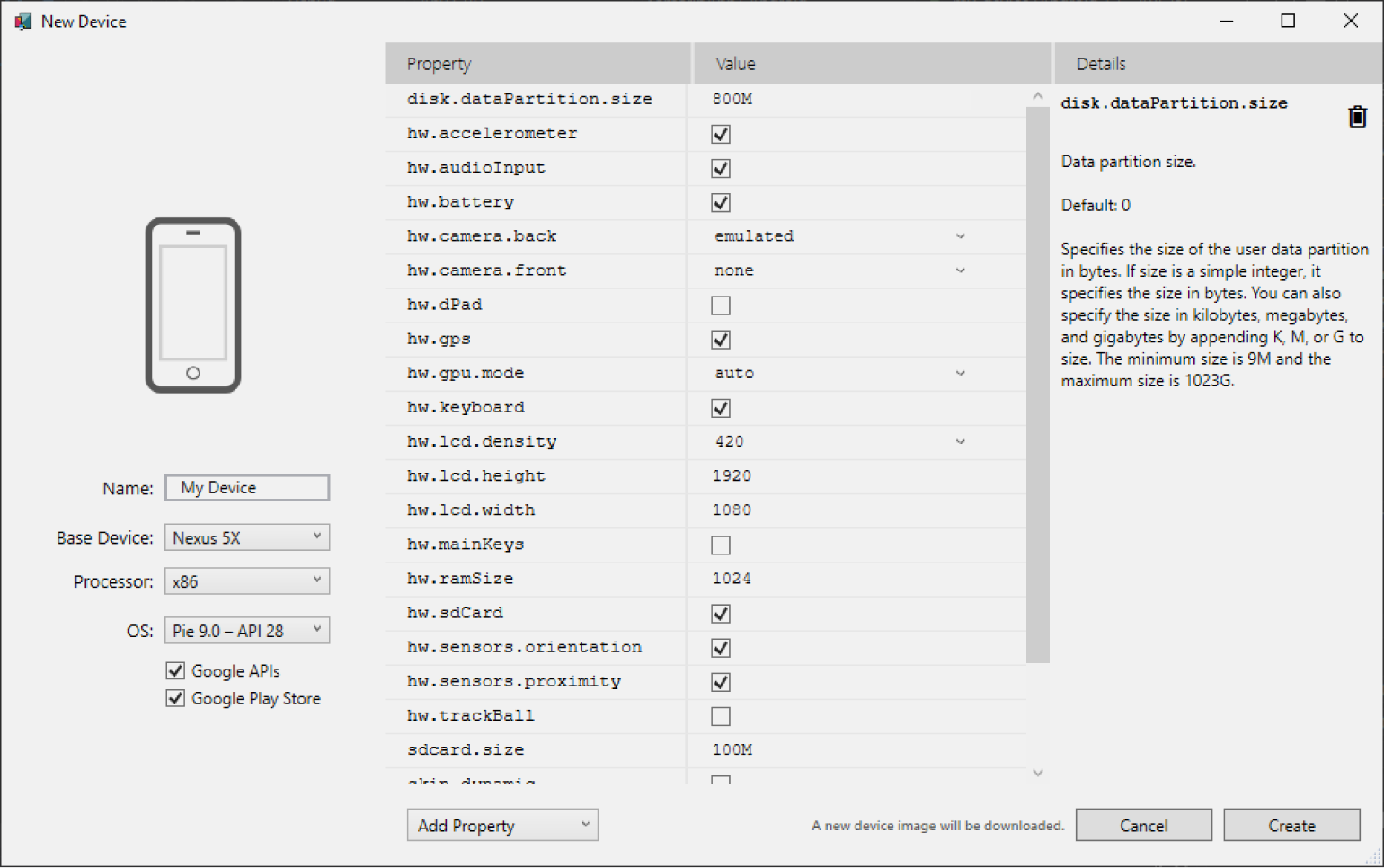
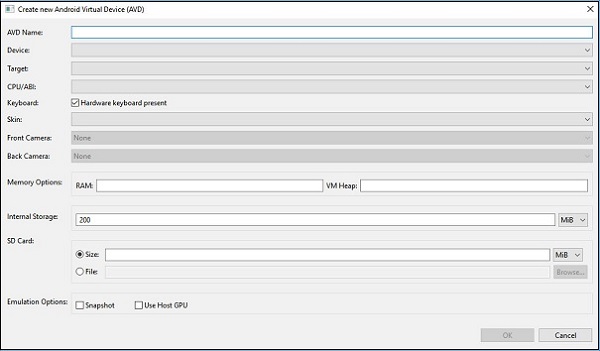
Откроется меню добавления устройства. Можно выбрать готовый шаблон из списка, разрядность, версию ОС и многие другие параметры. Не указывайте высокие характеристики, если используется слабый компьютер.
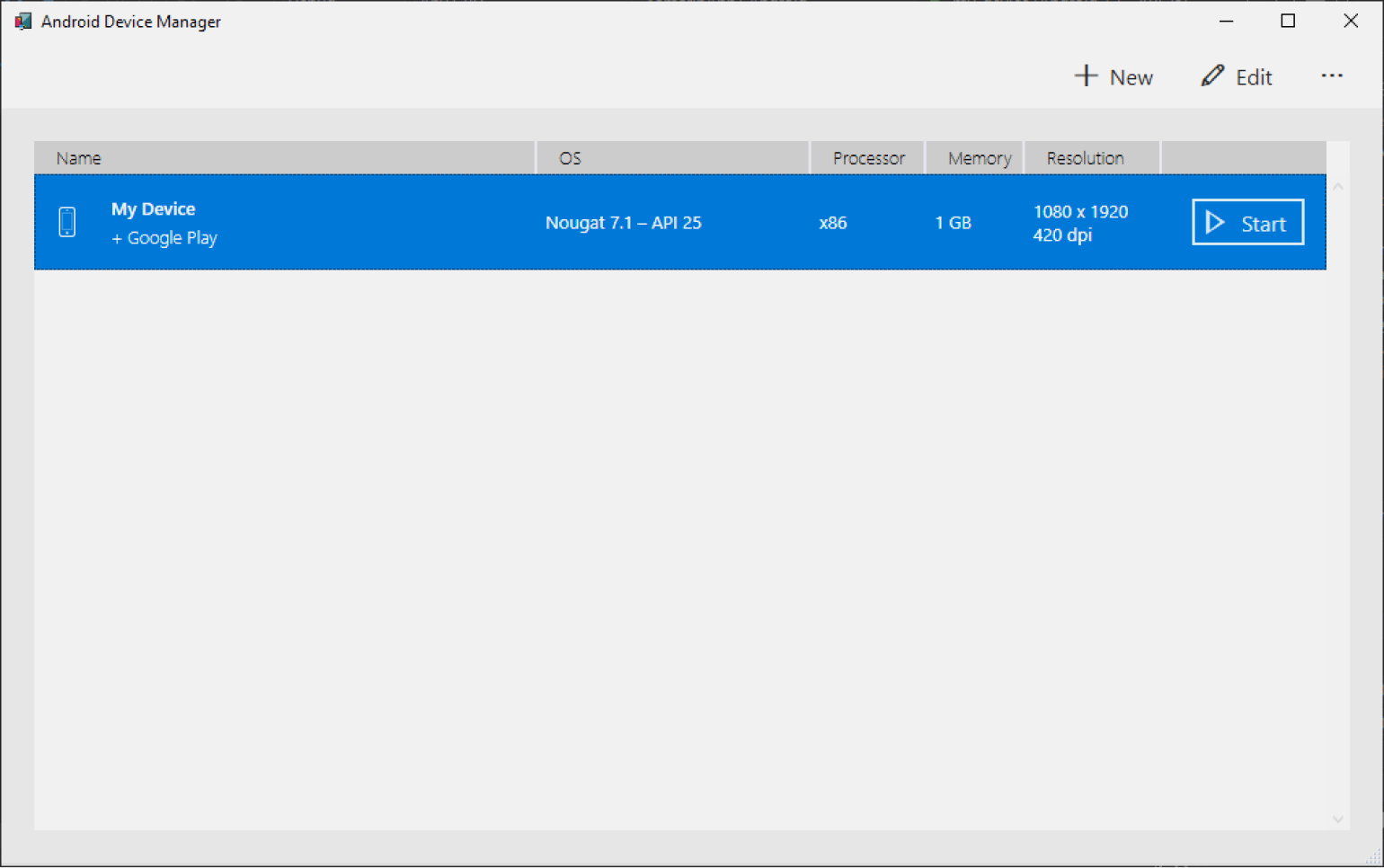
После создания устройства выберите его в списке и нажмите Start:
Эмулятор начнёт скачиваться. После установки его можно будет запустить, чтобы отлаживать приложения.
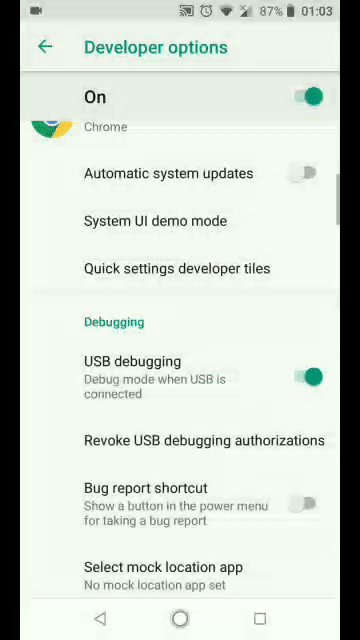
Другой способ — использовать физическое устройство. Для этого закройте Visual Studio и возьмите смартфон. В настройках найдите Build Version (название и расположение зависит от производителя) и нажмите на него семь раз подряд (это не шутка :)). После этого станут доступными настройки для разработчиков. В них нужно включить USB Debug и подключить устройство к компьютеру.
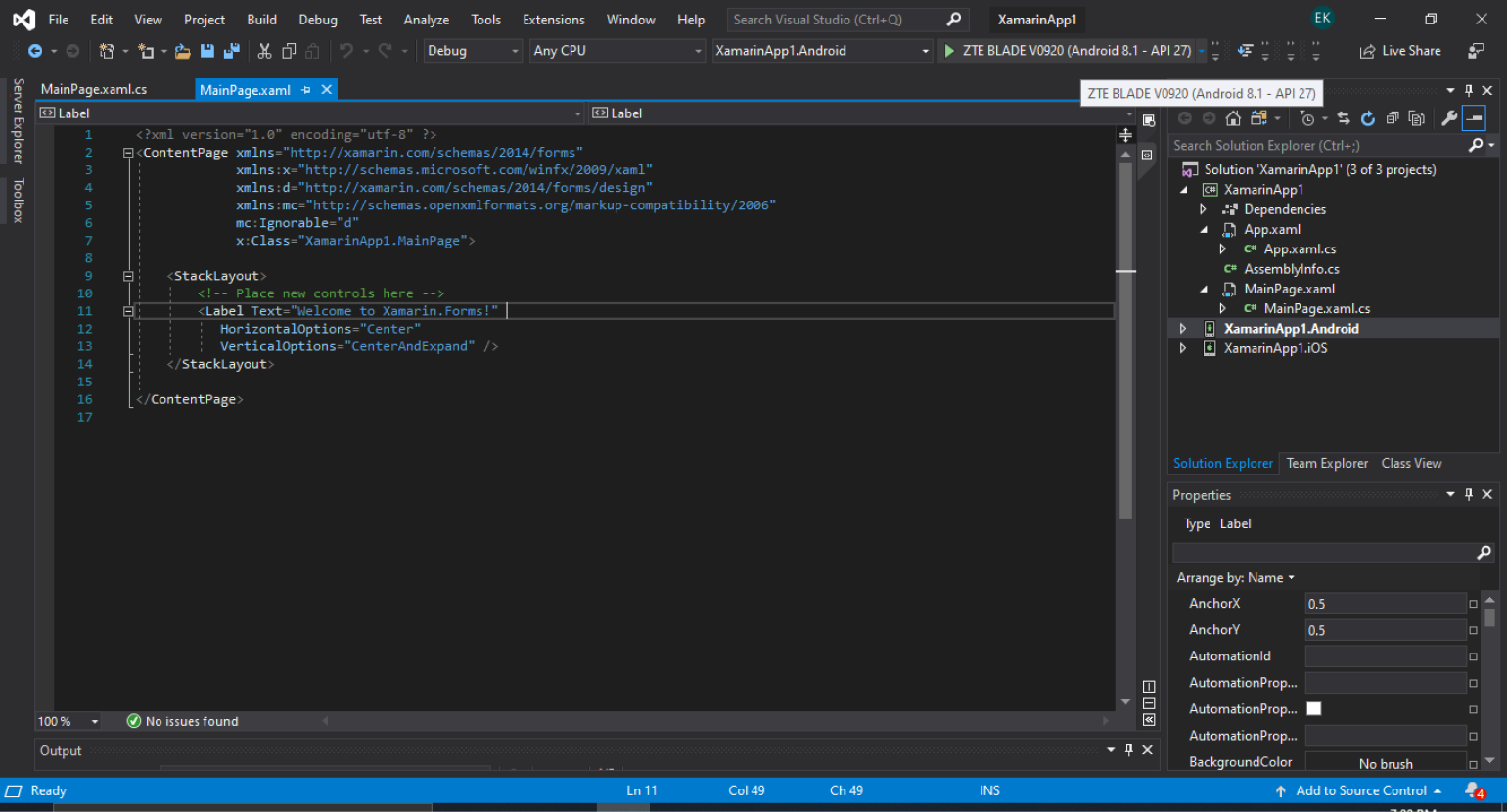
Откройте Visual Studio и запустите проект, выбрав подключённое устройство:
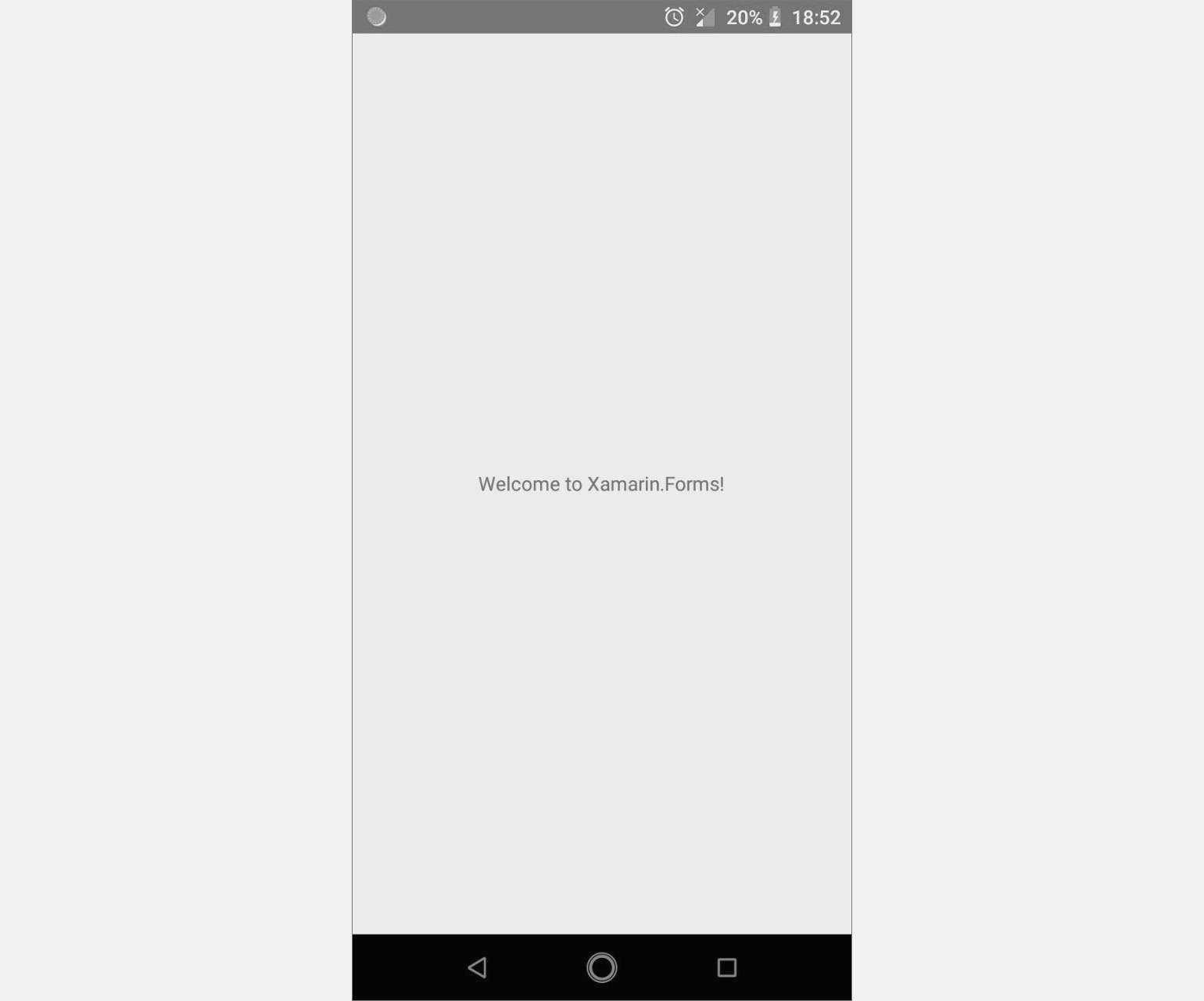
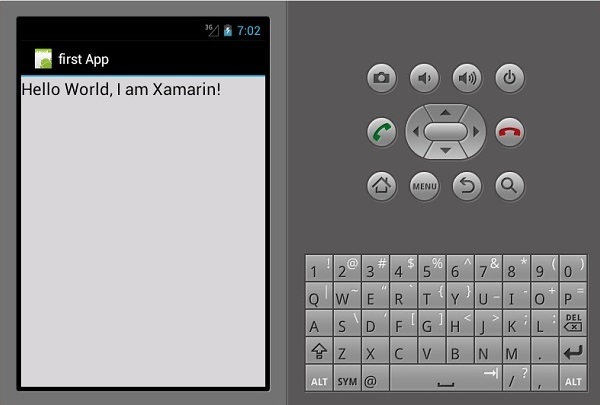
На устройстве откроется приложение, которое было создано по шаблону:
Поздравляю, первое приложение готово! Закройте его, чтобы вернуться к редактированию кода.
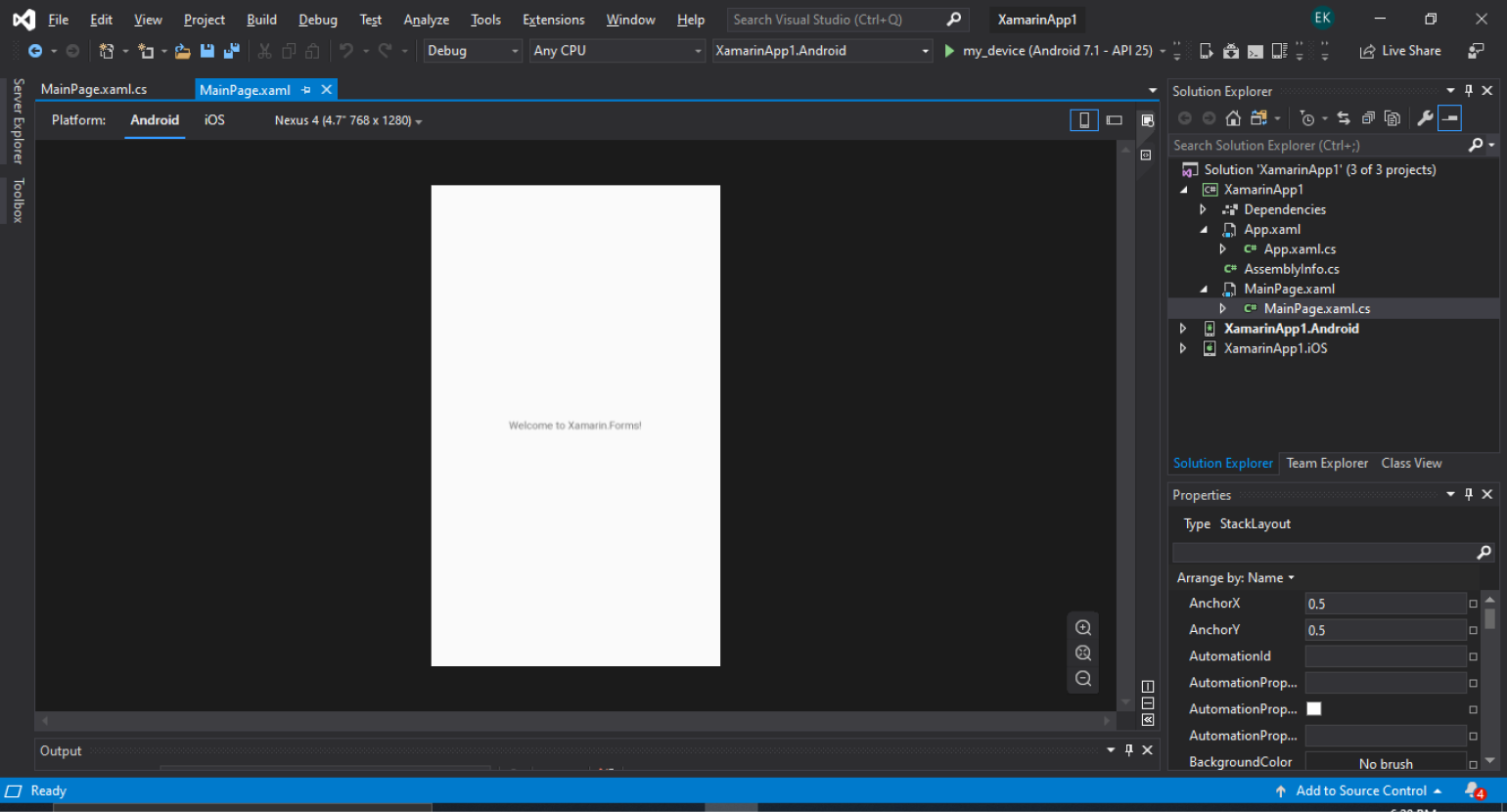
Приложение разделено на несколько подпроектов. В основном проекте находятся все файлы, с которыми предстоит работать. А в XamarinApp1.Android и XamarinApp1.iOS находится код для этих операционных систем.
Основной проект компилируется в DLL-библиотеки и подключается к подпроектам. Это позволяет писать код один раз и запускать его везде — .NET Framework сам всё скомпилирует, чтобы запустить на разных ОС.
Мобильные приложения на Xamarin создаются с помощью страниц (экранов). По умолчанию основная страница — MainPage. Она состоит из двух файлов:
- MainPage.xaml (язык XAML). Пользовательский интерфейс.
- MainPage.xaml.cs (язык C#). Основная логика приложения, обработка событий.
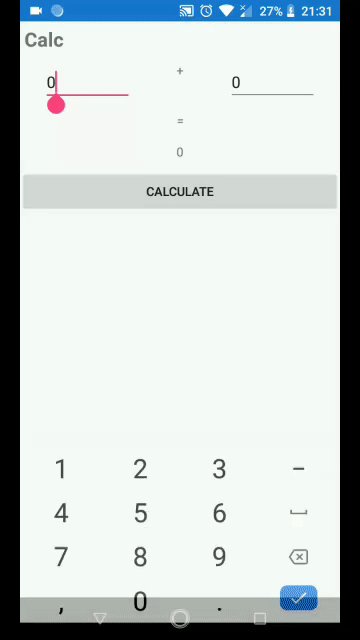
Начать можно с файла разметки интерфейса. Напишем простой калькулятор:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XamarinApp1.MainPage">
<StackLayout >
<Label Text="Calc" Margin="5" FontSize="Large" FontAttributes="Bold"/>
<StackLayout Orientation="Horizontal" Spacing="50" HorizontalOptions="CenterAndExpand">
<Entry x:Name="num1" WidthRequest="100" Keyboard="Numeric"/>
<Label Text="+"/>
<Entry x:Name="num2" WidthRequest="100" Keyboard="Numeric"/>
</StackLayout>
<Label Text="=" Margin="5" HorizontalTextAlignment="Center"/>
<Label x:Name="result" Margin="5" HorizontalTextAlignment="Center"/>
<Button Text="Calculate" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage>
Здесь всё находится внутри элемента <ContentPage>, который является аналогом <Window> из WPF. Внутри него содержится <StackLayout>, который позволяет разместить элементы последовательно. С помощью атрибута Orientation указывается направление элементов — вертикальное (по умолчанию) или горизонтальное.
Посмотреть вид приложения можно с помощью инструмента Designer
Текстовые блоки создаются с помощью элемента <Label>, а поля ввода — с помощью <Entry>. Кнопка — с помощью элемента <Button>. Полям ввода указывается атрибут x: Name, чтобы к ним можно было обратиться в коде C#. А для кнопки указывается обработчик события Clicked.
Теперь посмотрим, что происходит в коде MainPage.xaml.cs:
using System; using System.Text; using System.Threading.Tasks; using Xamarin.Forms; namespace XamarinApp1 { [DesignTimeVisible(false)] public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void Button_Clicked(object sender, EventArgs e) //Обработчик нажатия на кнопку { try { int n1 = Convert.ToInt32(num1.Text); //Конвертация значений из текстовых полей в числа int n2 = Convert.ToInt32(num2.Text); result.Text = (n1 + n2).ToString(); //Сложение полученных чисел, преобразование их обратно в строку и вывод в один из элементов <Label> } catch (Exception exc) { } } } }
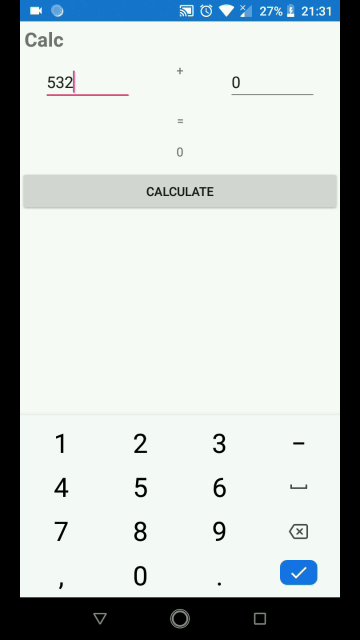
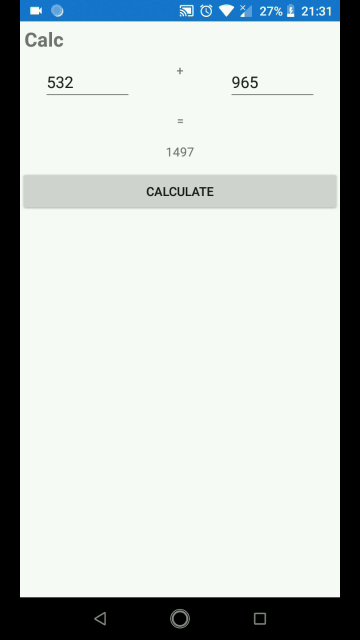
Получился вот такой калькулятор:
В принципе, Xamarin очень похож на WPF, поэтому разработчики приложений для Windows смогут быстро в него вникнуть — нужно только выучить новые названия элементов и понять различия в реализации привязки данных.
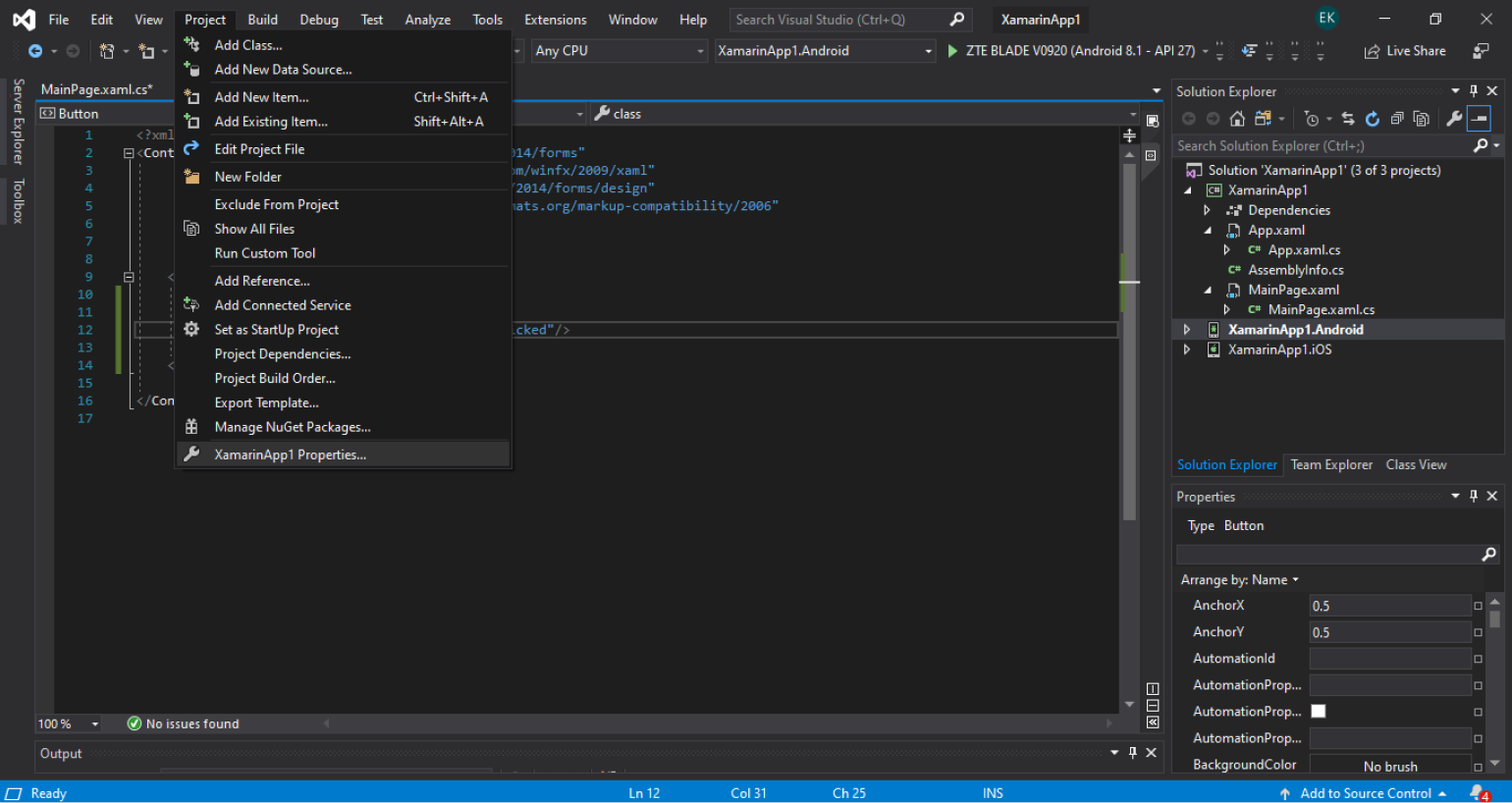
Теперь настроим приложение. Для этого зайдите в Project → AppName Properties…:
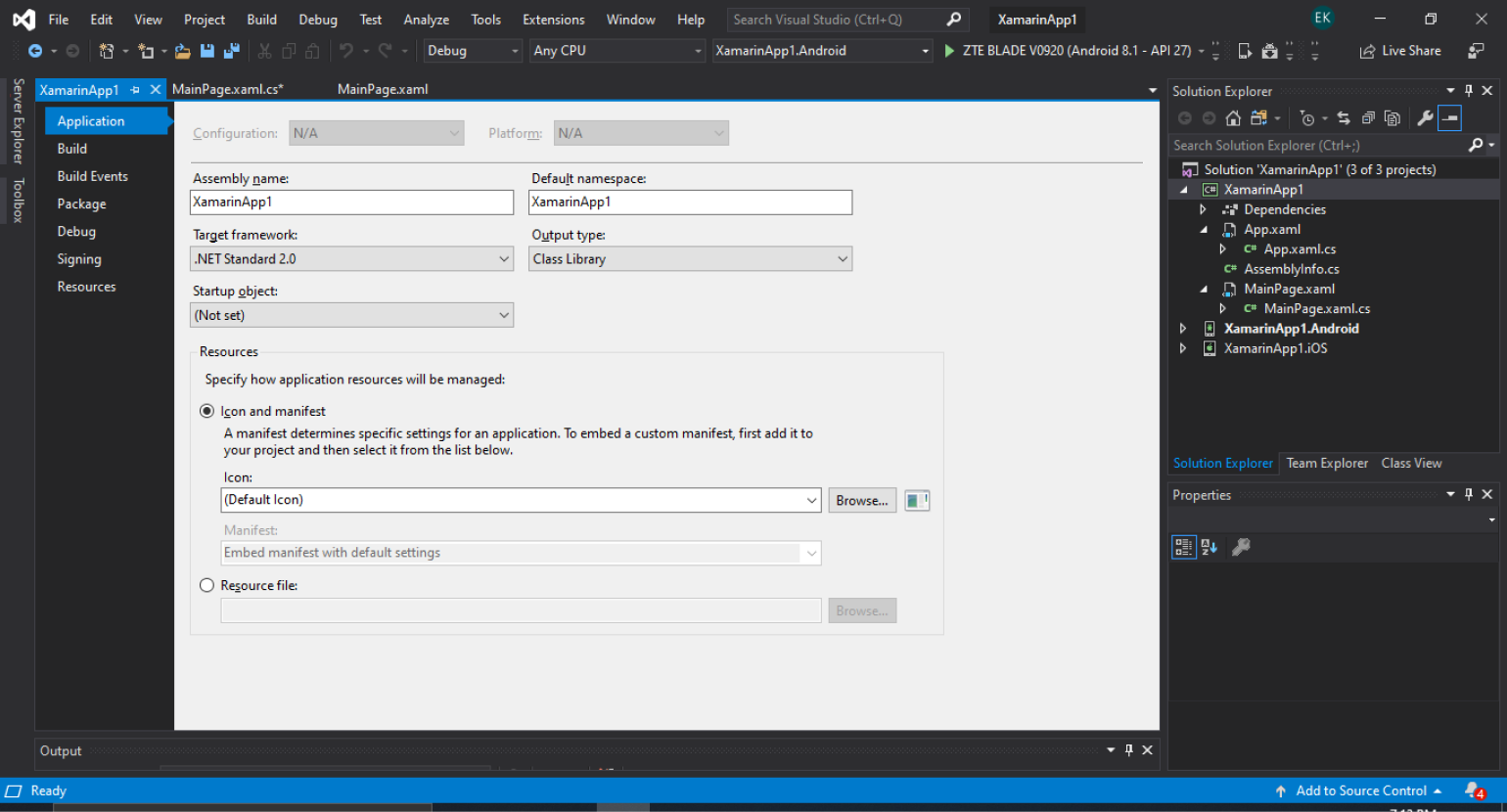
Откроется меню настроек:
Там можно указать иконку, название, версию, описание и многое другое. Это нужно сделать, чтобы пользователи видели корректную информацию о приложении.
После того как приложение будет готово, его можно скомпилировать, чтобы потом передать на мобильное устройство для установки. Установочные пакеты надо искать в папках Bin → Debug необходимой платформы.
Однако, чтобы люди смогли им пользоваться, нужно загрузить его в Google Play и App Store. Впрочем, это уже совсем другая история 
Время на прочтение
11 мин
Количество просмотров 60K
Введение
Совсем недавно компания Xamarin анонсировала выход новой версии своего инструментария для кроссплатформенной разработки мобильных приложений, но вменяемых статей на русском по этой тематике так и нет. На Хабре появился небольшой обзор, не связанный с кодингом, там же была пара попыток рассказать об этом чуть подробнее, но дальше процесса создания Hello World приложения дело не зашло. А жаль. В этот раз мы попробуем исправить это досадное недоразумение.
Начало работы
Инсталлятор Xamarin устанавливает плагин к Visual Studio, который позволяет разрабатывать приложения для популярных мобильных платформ в привычном разработчику окружении. Также устанавливается отдельная среда разработки Xamarin Studio, которая, судя по всему, является модифицированной версией MonoDevelop. Мне привычнее работать в Visual Studio поэтому примеры в этой статье будут показаны с использованием именно этой среды разработки.
После установки в Visual Studio добавляются шаблоны проектов для мобильных приложений под Android и iOS (поддерживается создание как специализированных приложений для iPad и iPhone, так и универсальных приложений, а также приложений, использующих OpenGL). Для создания приложений для iOS в Visual Studio прийдется, правда, заплатить. Этот функционал доступен либо в режиме trial, либо в business-версии инструментария, а это стоит $999 в год.
После создания проекта мы получаем все тот же API для каждой платформы, который мы имеем при нативной разработке, но синтаксис будет на C#, к тому же есть возможность использовать базовые типы .NET Framework, синтаксический сахар и прочие плюшки .NET.
Разработка для Android
После создания Android-проекта мы получаем набор файлов, в котором есть класс главного окна и набор ресурсных файлов. После длительной работы в Eclipse немного раздражает название папок в PascalCase, но к этому можно довольно быстро привыкнуть. Также есть отличия в работе с файлами ресурсов. Для того, чтобы встроенный дизайнер окон понимал файлы ресурсов с лайаутами, у них расширение изменено на .AXML вместо привычного .XML в Eclipse. Это довольно сильно раздражает, особенно если рисовать лайауты в Eclipse, а потом переносить в Visual Studio в случае если Eclipse’овский дизайнер окон больше нравится.
Встроенный дизайнер окон мне лично показался неудобным. Медленный, часто валит всю IDE, я так и не понял, как в нем по-простому переключиться между XML-видом и UI. Здесь уж точно можно сказать что писано чужими для хищников. Я для себя решил, что в Eclipse мне удобнее, привычнее, да и на экран ноутбука в Eclipse помещается больше полезной информации. Может кому-то дизайнер Visual Studio и понравится больше, на вкус и цвет фломастеры разные.
Activities
Код на C# для Mono for Android очень схож с кодом на Java.
namespace XamarinDemo.Android
{
[Activity(Label = "XamarinDemo.Android", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); };
}
}
}Отличия, которые сразу видны:
- Для регистрации activity не надо ничего прописывать в манифесте. Для этого используется аннотация [Activity]
- Для того, чтобы сделать activity стартовой, необходимо для аннотации [Activity] указать параметр MainLauncher. Это будет равносильно заданию action = android.intent.action.MAIN и category = android.intent.category.LAUNCHER в манифесте
- Основные методы жизненного цикла activity (да и вобще все методы) имеют названия в PascalCase.
Элементы управления и обработка событий
Для получения ссылок на элементы управления, как и в Java-версии, используется метод FindViewById(). Очень порадовало наличие generic-версии этого метода, который возвращает объект нужного типа и позволяет избавиться от c-cast’ов.
Вместо listener’ов, а точнее, в дополнение к ним, для подключения обработчиков событий используются делегаты. Можно использовать и listener’ы, но это, во-первых, не .NET way, во-вторых, требует написания большего количества кода, даже по сравнению с Java. К тому же делегатов можно подключить несколько:
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); };
button.Click += (o, e) =>
{
Toast.MakeText(this, string.Format("{0} clicks!", count++), ToastLength.Long).Show();
};
Не со всеми обработчиками событий в виде делегатов дела обстоят радужно. В одном из проектов обнаружилась проблема с событием View.ViewTreeObserver.GlobalLayout, у которого при использовании оператора -= не отключались делегаты-обработчики. Да вообще никак не отключались. Пришлось использовать IOnGlobalLayoutListener.
Использование Java-библиотек в .NET-проекте
В Mono for Android есть возможность использовать существующие JAR-файлы в приложении на C#. Для этих целей предусмотрен специальный тип проекта: Java Binding Library.
Для того, чтобы использовать JAR-библиотеку необходимо:
- Создать проект Java Binding Library в решении.
- В папку Jars положить нужный JAR-файл (в JAR-библиотеке не должно быть AndroidManifest.xml, ибо наличие этого файла может повлечь ряд неприятных последствий. Подробнее об этом можно узнать здесь).
- Указать Build Action для JAR-файла как EmbeddedJar.
- В проекте Android-приложения добавить в References проект созданной Java Binding Library.
После этого можно использовать классы из JAR-файла. Необходимо учитывать, что имена пакетов в C# и в исходном Java-коде могут немного отличаться. Так, например, пакет com.example.androiddemolib из Java-кода будет переименован на Com.Example.Androiddemolib (то есть будет преобразован в PascalCase).
Неплохую инструкцию по использованию Java-библиотек можно почитать здесь.
Работа с базами данных
Для работы с базами данных в Mono for Android предусмотрены используются классы пространства имен Mono.Data.Sqlite (используются для доступа к базам данных SQLite) и System.Data.SqlClient (для доступа к Microsoft SQL Server). Классы пространства имен System.Data.SqlClient доступны только в Business-редакции инструментов разработки. Можно также использовать классы-обертки над родным Java API для Android и сторонние разработки, например sqlite-net, в котором доступен асинхронный вариант API.
Пользоваться доступным API довольно просто. Все очень схоже с разработкой для настольных ПК:
namespace XamarinDemo.Android
{
[Activity(Label = "XamarinDemo.Android",
MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
SqliteConnection GetConnection(string path)
{
SqliteConnectionStringBuilder builder =
new SqliteConnectionStringBuilder();
if (!File.Exists(path))
{
FileInfo info = new FileInfo(path);
if (!Directory.Exists(info.Directory.FullName))
{
Directory.CreateDirectory(info.Directory.FullName);
}
SqliteConnection.CreateFile(path);
}
builder.DataSource = path;
return new SqliteConnection(builder.ToString());
}
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
try
{
string path = GetDatabasePath("xamarindemo.sqlite").Path;
SqliteConnection connection = GetConnection(path);
connection.Open();
SqliteCommand command = connection.CreateCommand();
command.CommandType = CommandType.Text;
command.CommandText = "CREATE TABLE IF NOT EXISTS DemoTable(" +
"id INTEGER AUTO_INCREMENT PRIMARY KEY NOT NULL" +
", name VARCHAR(32))";
command.ExecuteNonQuery();
connection.Close();
}
catch (Exception e)
{
System.Diagnostics.Debug.WriteLine(e.ToString());
}
}
}
}
Разработка для iOS
Элементы управления и обработчики событий
Создание элементов управления в коде ничем не отличается от аналогичной работы в Objective-C. Обработчики событий можно навешивать также как и в Android – с помощью делегатов. Также можно добавлять обработчики как в Objective-C через селекторы.
namespace XamarinDemo.iOS
{
public class MyViewController : UIViewController
{
UIButton button;
…
public MyViewController()
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
…
button = UIButton.FromType(UIButtonType.RoundedRect);
…
button.AddTarget(this,
new Selector("ButtonTouchInside"),
UIControlEvent.TouchUpInside);
…
button.TouchUpInside += (object sender, EventArgs e) =>
{
button.SetTitle(String.Format(
"clicked {0} times", numClicks++), UIControlState.Normal);
};
…
View.AddSubview(button);
}
[Export("ButtonTouchInside")]
void OnButtonTouchInside()
{
Console.WriteLine("Hello!");
}
}
}
Использование нативных библиотек
В Xamarin iOS, также как и для Android, доступна возможность использования нативных библиотек. Для этих целей есть специальный тип проекта – iOS Binding Project, в который можно добавлять статические библиотеки, после чего они будут слинкованы вместе с основным проектом.
В общем виде, для использования нативной библиотеки в C# проекте необходимо сделать следующее:
- Создать проект статической библиотеки в XCode.
- Если планируете отлаживать C# проект в симуляторе, то в настройках проекта статической библиотеки необходимо добавить архитектуру i386 в список Valid Architectures.
- Написать нужную логику (допустим у нас есть один экспортируемый класс):
@interface iOSDemoClass : NSObject - (NSInteger) addData: (NSInteger) value1 andOtherValue: (NSInteger) value2; @end … @implementation iOSDemoClass -(NSInteger) addData: (NSInteger) value1 andOtherValue: (NSInteger) value2 { return value1 + value2; } @end - Закрыть проект в Xcode
- Собрать раздельно статическую библиотеку для нужных архитектур (например таким образом):
xcodebuild -project iOSDemoLib.xcodeproj -target iOSDemoLib -sdk iphonesimulator -configuration Release clean build xcodebuild -project iOSDemoLib.xcodeproj -target iOSDemoLib -sdk iphoneos -arch armv7 -configuration Release clean build - Сделать универсальную библиотеку для нескольких платформ из библиотек, получившихся на предыдущем шаге:
lipo -create -output ../iOSDemoLib.Binding/libiOSDemoLib.a ../libiOSDemoLib-i386.a ../libiOSDemoLib-iphone-armv7.a - Создать проект iOS Binding Project в C#-решении и добавить туда универсальную статическую библиотеку. После этого будет автоматически создан файл [libname].linkwith.cs с правилами линковки, которые выглядят приблизительно так:
[assembly: LinkWith ("libiOSDemoLib.a", LinkTarget.Simulator | LinkTarget.ArmV7, ForceLoad = true, Frameworks = "Foundation")] - В файле ApiDefinition.cs (создается автоматически) прописать правила привязки нативных классов к .NET-типам (обращаю внимание на то что комплексные имена методов должны содержать двоеточия в местах, где в Objective-C должны быть параметры метода. То есть в методе с двумя параметрами будет два двоеточия):
namespace iOSDemoLib.Binding { [BaseType (typeof(NSObject))] interface iOSDemoClass { [Export("addData:andOtherValue:")] int AddDataAndOtherValue(int value1, int value2); } } - В проекте приложения, в котором планируется использовать библиотеку, добавить проект iOS Binding в References.
- Собрать, запустить, быть счастливым.
Вообще, очень хорошо и доступно о привязке нативных библиотек написано здесь.
Работа с базами данных
Для работы с базами данных в iOS используются те же пространства имен, что и в Android. API, соответственно, такой же. Небольшая разница может быть в мелочах. Например, для получения пути к файлу базы данных SQLite в Android есть специальный API-вызов:
string path = GetDatabasePath("xamarindemo.sqlite").Path;
В iOS же нужно использовать стандартные средства .NET:
string path = Path.Combine(
Environment.GetFolderPath(Environment.SpecialFolder.Personal),
"xamarindemo.sqlite");
Удаленная отладка iOS приложений из Visual Studio
В Xamarin 2.0 есть возможность отладки мобильных приложений для iOS прямо из Visual Studio. Для того, чтобы это стало возможно, необходимо иметь в локальной сети Mac с установленным XCode, iOS SDK и Xamarin Studio. Никаких дополнительных настроек производить не надо, достаточно при открытии iOS проекта в Visual Studio выбрать нужный build-сервер из списка доступных.
К сожалению данный подход не заработал с виртуальной машиной, запущенной на том же компьютере что и Visual Studio. Хотя с обычным Mac’ом в локальной сети все замечательно работает. Причин или объяснений этому пока найти не удалось, пытаюсь общаться с разработчиками по этому поводу.
Также не очень понятно, как организовывать UI-тестирование и проверку работоспособности приложения из Visual Studio. Симулятор запускается на Mac’е, похоже, что без VNC здесь не обойтись.
Кроссплатформенные библиотеки классов (Portable Class Libraries)
Xamarin предоставляют возможность создания библиотек, которые могут быть использованы (в виде кода или готовых сборок) сразу для нескольких платформ. Такие библиотеки называются Portable Class Library (PCL).
Для разработки подобных библиотек используется специальный урезанный вариант .NET Runtime и это чудесный инструмент для разработчика, значимость которого трудно переоценить, но здесь тоже не все так просто. По умолчанию в Visual Studio нельзя указать Android и iOS в качестве поддерживаемых платформ для PCL-проекта. Но это не значит, что Visual Studio сразу становится бесполезной в этом плане.
Проблему можно решить путем создания XML-файлов в папке C:Program Files (x86)Reference AssembliesMicrosoftFramework.NETPortablev4.0ProfileProfile104SupportedFrameworks для x64 систем или в папке C:Program FilesReference AssembliesMicrosoftFramework.NETPortablev4.0ProfileProfile104SupportedFrameworks для x86 систем.
Android файл MonoAndroid,Version=v1.6+.xml
<?xml version="1.0" encoding="utf-8"?>
<Framework DisplayName="Mono for Android"
Identifier="MonoAndroid"
Profile="*"
MinimumVersion="1.6"
MaximumVersion="*" />
iOS файл VSMonoTouch,Version=v1.0+.xml
<?xml version="1.0" encoding="utf-8"?>
<Framework DisplayName="VS MonoTouch"
Identifier=".NETFramework"
Profile="*"
MinimumVersion="1.0"
MaximumVersion="1.0" />
После создания этих двух файлов и перезапуска Visual Studio можно будет указывать Android и iOS в качестве поддерживаемых платформ для новых PCL-проектов или добавить эти платформы в существующие проекты через Properties -> Library -> Target Framework.
Но это еще не все нюансы.
Если вы хотите поддержку Android и iOS в PCL-проекте, то придётся отказаться от поддержки Xbox 360 и Windows Phone 7 (зато можно поддерживать Windows Phone 7.5+). Для Xbox придётся создавать еще один проект и в нем добавлять файлы из существующего PCL-проекта в виде ссылок. Или, как вариант, в одном PCL-проекте оставить все платформы от Microsoft (включая Xbox 360), а в другом оставить только iOS и Android.
Есть еще такая проблема что PCL-проект, добавленный из Visual Studio под Windows не будет участвовать в сборке решения, если открыть его в Xamarin Studio под OS X. Проект будет неактивен и будет выводиться сообщение (not built in active configuration). Решается эта проблема удалением проекта из решения и добавлением заново.
Новые возможности языка и поддержка C#5
В разработке для Android актуальным является вынесение работы с файлами, базами данных, сетью и т.д., то есть с длительными операциями, в отдельный поток. В C# 5 для реализации асинхронных операций предусмотрены специальные возможности, а именно async/await. К сожалению, в текущей версии Mono for Android и MonoTouch этих возможностей нет. Из-за этого многие довольно интересные библиотеки нельзя использовать в том виде, который для них предусмотрен. Например для работы с асинхронным API библиотеки sqlite-net приходится делать несколько финтов ушами. Радует то, что эти возможности должны стать доступны через несколько месяцев с переходом Xamarin на C# 5.
Дополнительные компоненты и библиотеки
Xamarin помимо, собственно, продажи инструментария для разработки ПО, открыли магазин по продаже сторонних компонент, многие из которых действительно очень упрощают жизнь разработчику. В магазине доступны как платные, так и бесплатные библиотеки и темы оформления. Полезность, например, бесплатных Xamarin.Auth, Xamarin.Social и Xamarin.Mobile трудно переоценить. Есть возможность публиковать собственные компоненты в этом магазине.
Неприятные моменты
Из проблемных моментов наиболее заметными являются:
- Жуткие тормоза при отладке Android-приложений, когда на довольно мощной машине с Core i7 и 8 GB RAM при останове на брейкпоинте Visual Studio зависает на 10-15 секунд. Подобное может повторяться на каждом шаге отладчика.
- Отсутствие в списке устройств, доступных для отладки приложений, некоторых устройств, подключенных к компьютеру (которые, тем не менее, видны через adb devices и на которых Eclipse отлично запускает приложения)
- Произвольные отпадания отладчика и необходимость перезапуска приложения в связи с этим.
- Отсутствие статей и учебных материалов (да, есть какие-то материалы на официальном сайте, но они покрывают не все популярные задачи)
- Наличие багов, о которых узнаешь ВНЕЗАПНО! после общения на форуме. Хотя на том же официальном форуме разработчики довольно бодро отвечают на вопросы и вообще молодцы.
- Цена на Business-редакцию очень кусается. К тому же лицензия на год, а не навсегда (немного скрашивает ситуацию наличие скидок при покупке лицензии сразу для нескольких платформ).
Приятные моменты
- При покупке лицензии сразу для нескольких платформ или сразу для нескольких рабочих мест, предусмотрена скидка.
- С выходом новой версии, в которой будет поддержка asyncawait разработка действительно станет проще и будет возможность использовать кучу полезных библиотек, не меняя их код.
Выводы
Инструментарий от Xamarin таки да, действительно работает и если вы планируете разрабатывать несколько приложений в год или же планируемая прибыль от разрабатываемого приложения больше чем $2k, то Xamarin SDK явно может облегчить вам жизнь и избавить от двойной работы над кодом для каждой платформы.
С другой же стороны, для Indy-разработчика цена в $1k для каждой платформы мне, например, кажется чрезмерной т.к. есть много нюансов, которые необходимо знать иили прочувствовать на себе перед началом разработки, есть баги, которые неизвестно в каком режиме будут исправляться и неизвестно насколько их наличие может замедлить разработку конкретно вашего проекта.
Немного клёвых ссылочек!
- Официальный блог Xamarin.
- Xamarin на GitHub.
- Xamarin на YouTube (выложены видео семинаров).
- Примеры
- Для iOS.
- Для Android.
- Кроссплатформенные.
- Блоги
- Блог Мигеля де Икаса.
- Manski.net.
- ConceptDev.
- MonoGame – фреймворк для создания игр.
- Sqlite-net на GitHub.
UPD: Уточнение от northicewind по поводу стоимости лицензии:
Лицензия бессрочная, но включает в себя один год бесплатных обновлений. Я им писал в саппорт за разъяснениями. Вот их ответ
Your license is perpetual. You have to purchase a renewal every year to get new updates.
Xamarin – Установка
Xamarin построен на .NET Framework. Это позволяет создавать приложения, которые легко работают на разных платформах. В этом руководстве мы объясним, как вы можете использовать Xamarin для доставки собственных приложений для iOS, Android и Windows.
Давайте начнем учебник с обсуждения того, как установить Xamarin в системах Windows и Mac.
Системные Требования
Windows
-
Компьютер с ОЗУ не менее 2 ГБ и работающий под управлением Windows 7 или выше (настоятельно рекомендуется Windows 8-10)
-
Visual Studio 2012 Professional или выше
-
Xamarin для Visual Studio
Компьютер с ОЗУ не менее 2 ГБ и работающий под управлением Windows 7 или выше (настоятельно рекомендуется Windows 8-10)
Visual Studio 2012 Professional или выше
Xamarin для Visual Studio
макинтош
- Компьютер Mac под управлением OS X Yosemite (10.10) или выше
- Xamarin iOS SDK
- Apple Xcode (7+) IDE и iOS SDK
- Xamarin Studio
Установка на Windows
Загрузите установщик Xamarin с сайта https://www.xamarin.com/download. Перед запуском установщика Xamarin убедитесь, что на вашем компьютере установлен Android SDK и Java SDK.
Запустите загруженный установщик, чтобы начать процесс установки –
-
Появится экран лицензионного соглашения Xamarin. Нажмите кнопку Далее , чтобы принять соглашение.
-
Программа установки выполнит поиск отсутствующих компонентов и предложит вам загрузить и установить их.
-
После завершения установки Xamarin нажмите кнопку « Закрыть» , чтобы выйти и подготовиться к использованию Xamarin.
Появится экран лицензионного соглашения Xamarin. Нажмите кнопку Далее , чтобы принять соглашение.
Программа установки выполнит поиск отсутствующих компонентов и предложит вам загрузить и установить их.
После завершения установки Xamarin нажмите кнопку « Закрыть» , чтобы выйти и подготовиться к использованию Xamarin.
Установка на Mac
-
Загрузите установщик Xamarin Studio в систему Mac.
-
Запустите установщик Xamarin, который вы скачали, и следуйте инструкциям мастера установки.
-
После завершения установки вы можете начать использовать Xamarin в вашей системе.
Загрузите установщик Xamarin Studio в систему Mac.
Запустите установщик Xamarin, который вы скачали, и следуйте инструкциям мастера установки.
После завершения установки вы можете начать использовать Xamarin в вашей системе.
Xamarin – первое применение
В этой главе мы увидим, как создать небольшое приложение для Android с помощью Xamarin.
Привет Ксамарин! заявка
Прежде всего, запустите новый экземпляр Visual Studio и перейдите в Файл → Создать → Проект .
В открывшемся диалоговом окне «Меню» выберите « Шаблоны» → «Visual C #» → «Android» → «Пустое приложение» (Android) .
Дайте подходящее имя для вашего приложения. В нашем случае мы называем его «helloWorld» и сохраняем в указанном по умолчанию месте. Затем нажмите кнопку ОК для загрузки нового проекта «helloXamarin» .
В решении откройте Ресурсы → макет → Файл Main.axml . Переключитесь из режима конструктора и перейдите к исходному файлу и введите следующие строки кода для создания своего приложения.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "@string/HelloXamarin" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView2" android:textColor = "@android:color/black" /> </LinearLayout>
В приведенном выше коде мы создали новое текстовое представление Android. Затем откройте значения папки и дважды щелкните Strings.xml, чтобы открыть ее. Здесь мы собираемся хранить информацию и значения о кнопке, созданной выше.
<?xml version = "1.0" encoding = "utf-8"?> <resources> <string name = "HelloXamarin">Hello World, I am Xamarin!</string> <string name = "ApplicationName">helloWorld</string> </resources>
Откройте файл MainActivity.cs и замените существующий код на следующие строки кода.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
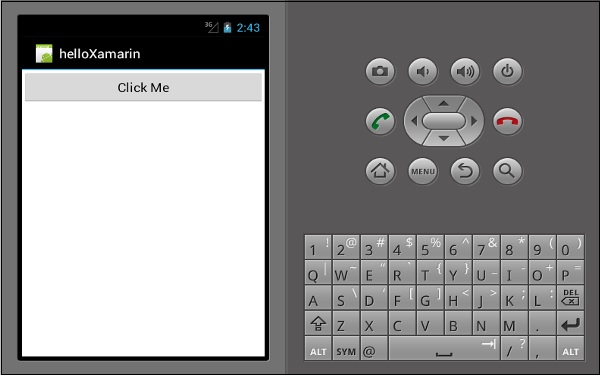
Сохраните приложение. Создайте и запустите его, чтобы отобразить созданное приложение в эмуляторе Android.
Если у вас нет эмулятора Android, выполните действия, описанные в следующем разделе, чтобы создать его.
Настройка эмулятора Android
В меню Visual Studio выберите Сервис → Android → Менеджер эмулятора Android . В появившемся всплывающем окне нажмите кнопку « Создать» . Появится следующий экран.
На приведенном выше экране введите нужное имя AVD . Выберите устройство , подходящее для вашего дисплея, например, Nexus 4 ”. Выберите вашу целевую платформу . Всегда желательно тестировать на минимальной целевой платформе, например, API 10 Android 2.3 (Gingerbread), чтобы убедиться, что ваше приложение работает на всех платформах Android.
Заполните остальные поля и нажмите кнопку ОК. Ваш эмулятор теперь готов. Вы можете выбрать его из списка существующих виртуальных устройств Android и нажать « Пуск», чтобы запустить его.
Модификация приложения HelloXamarin
В этом разделе мы изменим наш проект и создадим кнопку, которая будет отображать текст при нажатии. Откройте main.axml и переключитесь в режим просмотра исходного кода . После нашего созданного нами текстового обзора мы добавим кнопку, как показано ниже.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" />
После добавления кнопки наш полный код будет выглядеть так:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>
Далее мы регистрируем значения наших кнопок в файле strings.xml .
<string name = "ButtonClick">Click Me!</string>
После добавления нашей кнопки в файл strings.xml мы откроем файл MainActivity.cs, чтобы добавить действие для нашей кнопки при ее нажатии, как показано в следующем коде.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
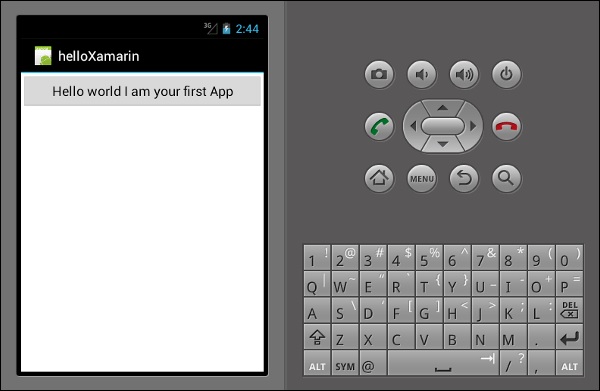
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}
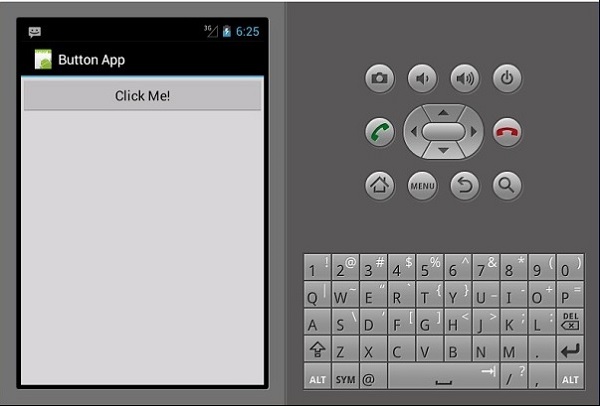
Затем создайте и запустите ваше приложение.
После нажатия на кнопку вы получите следующий вывод –
Xamarin – Манифест приложения
Все приложения Android имеют файл манифеста, обычно называемый AndroidManifest.xml . Файл манифеста содержит все о платформе Android, которая необходима приложению для успешной работы.
Здесь мы перечислили некоторые важные функции файла манифеста –
-
Он объявляет минимальный уровень API, требуемый приложением.
-
Он объявляет разрешения, требуемые приложением, например, камера, местоположение и т. Д.
-
Он дает разрешения на аппаратные и программные функции, используемые или требуемые приложением.
-
В нем перечислены библиотеки, с которыми приложение должно быть связано.
Он объявляет минимальный уровень API, требуемый приложением.
Он объявляет разрешения, требуемые приложением, например, камера, местоположение и т. Д.
Он дает разрешения на аппаратные и программные функции, используемые или требуемые приложением.
В нем перечислены библиотеки, с которыми приложение должно быть связано.
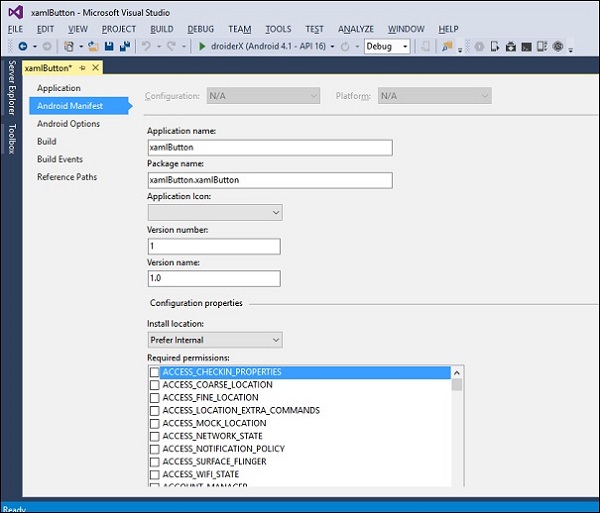
На следующем снимке экрана показан файл манифеста.
Название приложения – относится к названию вашего приложения
Имя пакета – это уникальное имя, используемое для идентификации вашего приложения.
Значок приложения – это значок, отображаемый на главном экране Android для вашего приложения.
Номер версии – это один номер, который используется для того, чтобы показать, что одна версия вашего приложения более новая, чем другая.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" >
Имя версии – это удобная строка версии для вашего приложения, которую пользователи увидят в настройках вашего приложения и в Google PlayStore. Следующий код показывает пример названия версии.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="1.0.0">
Минимальная версия Android – это самая низкая версия Android, поддерживаемая вашим приложением.
<uses-sdk android:minSdkVersion="16" />
В приведенном выше примере нашей минимальной версией Android является API-уровень 16, обычно называемый JELLY BEAN .
Целевая версия Android – это версия Android, для которой ваше приложение компилируется.
Xamarin – ресурсы Android
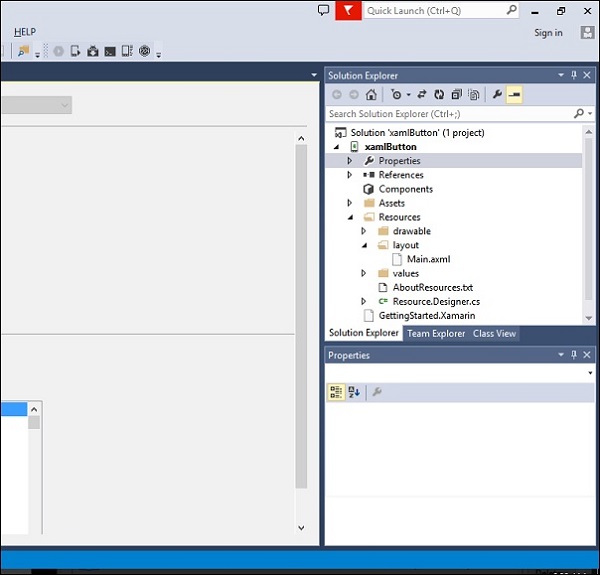
Когда создается новый проект Android, по умолчанию в него добавляются некоторые файлы. Мы называем эти файлы и папки проекта по умолчанию как ресурсы Android . Посмотрите на следующий скриншот.
Ресурсы Android по умолчанию включают следующее:
-
Файл AndroidManifest.xml – содержит информацию о ваших приложениях Android, например, имя приложения, разрешения и т. Д.
-
Папка ресурсов. Ресурсами могут быть изображения, макеты, строки и т. Д., Которые можно загружать через систему ресурсов Android.
-
Папка Resources / drawable – хранит все изображения, которые вы собираетесь использовать в своем приложении.
-
Папка Resources / layout – содержит все XML-файлы Android (.axml), которые Android использует для создания пользовательских интерфейсов.
-
Папка Resources / values – содержит XML-файлы для объявления пар ключ-значение для строк (и других типов) в приложении. Вот как обычно на Android устанавливается локализация для нескольких языков.
-
Resources.designer.cs – этот файл создается автоматически при создании проекции Android и содержит уникальные идентификаторы, которые ссылаются на ресурсы Android.
-
Файл MainActivity.cs – это первое действие вашего приложения Android, из которого запускаются основные действия приложения.
Файл AndroidManifest.xml – содержит информацию о ваших приложениях Android, например, имя приложения, разрешения и т. Д.
Папка ресурсов. Ресурсами могут быть изображения, макеты, строки и т. Д., Которые можно загружать через систему ресурсов Android.
Папка Resources / drawable – хранит все изображения, которые вы собираетесь использовать в своем приложении.
Папка Resources / layout – содержит все XML-файлы Android (.axml), которые Android использует для создания пользовательских интерфейсов.
Папка Resources / values – содержит XML-файлы для объявления пар ключ-значение для строк (и других типов) в приложении. Вот как обычно на Android устанавливается локализация для нескольких языков.
Resources.designer.cs – этот файл создается автоматически при создании проекции Android и содержит уникальные идентификаторы, которые ссылаются на ресурсы Android.
Файл MainActivity.cs – это первое действие вашего приложения Android, из которого запускаются основные действия приложения.
К файлам ресурсов можно получить программный доступ через уникальный идентификатор, который хранится в файле resources.designer.cs . Идентификатор содержится в классе Resource . Любой ресурс, добавленный в проект, автоматически создается внутри класса ресурса .
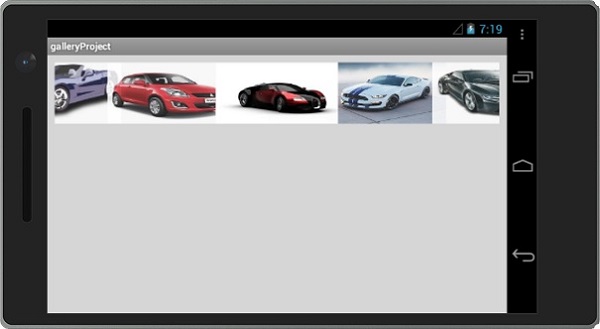
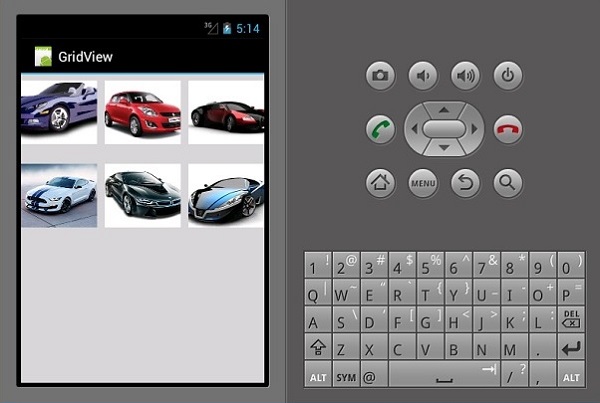
Следующий код показывает, как создать проект gridview, содержащий семь изображений:
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}
Из приведенного выше кода, семь изображений ссылаются на класс, называемый drawable . Эти изображения добавляются программно. Если пользователь добавляет другое изображение в проект, оно также будет добавлено в класс drawable . Сетка, содержащаяся в проекте, также добавляется и сохраняется в классе самостоятельно. Каждый элемент, содержащийся в папке ресурсов, автоматически создается и сохраняется в классе.
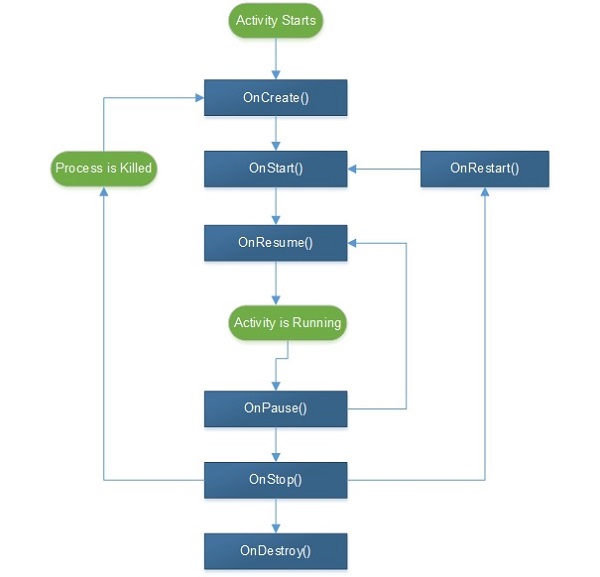
Xamarin – жизненный цикл активности Android
Когда пользователь перемещается по приложению Android, происходит ряд событий. Например, когда пользователь запускает приложение, например приложение Facebook, оно запускается и становится видимым для пользователя на переднем плане, onCreate () → onStart () → onResume () .
Если начинается другое действие, например, поступает телефонный звонок, приложение Facebook переходит в фоновый режим, а звонок выходит на передний план. Теперь у нас запущены два процесса.
onPause() --- > onStop()
Когда телефонный звонок заканчивается, приложение Facebook возвращается на передний план. Три метода называются.
onRestart() --- > onStart() --- > onResume()
В активности Android есть 7 процессов жизненного цикла. Они включают в себя –
-
onCreate – вызывается при первом создании действия.
-
onStart – вызывается, когда действие начинается и становится видимым для пользователя.
-
onResume – вызывается, когда действие начинает взаимодействовать с пользователем. Пользовательский ввод происходит на этом этапе.
-
onPause – вызывается, когда действие выполняется в фоновом режиме, но еще не завершено.
-
onStop – вызывается, когда активность больше не видна пользователю.
-
onRestart – вызывается после того, как действие остановлено, перед повторным запуском. Обычно он вызывается, когда пользователь возвращается к предыдущей активности, которая была остановлена.
-
onDestroy – это последний вызов перед удалением действия из памяти.
onCreate – вызывается при первом создании действия.
onStart – вызывается, когда действие начинается и становится видимым для пользователя.
onResume – вызывается, когда действие начинает взаимодействовать с пользователем. Пользовательский ввод происходит на этом этапе.
onPause – вызывается, когда действие выполняется в фоновом режиме, но еще не завершено.
onStop – вызывается, когда активность больше не видна пользователю.
onRestart – вызывается после того, как действие остановлено, перед повторным запуском. Обычно он вызывается, когда пользователь возвращается к предыдущей активности, которая была остановлена.
onDestroy – это последний вызов перед удалением действия из памяти.
На следующем рисунке показан жизненный цикл активности Android –
Xamarin – Разрешения
В Android по умолчанию ни одно приложение не имеет разрешений для выполнения каких-либо операций, которые могли бы повлиять на пользователя или операционную систему. Чтобы приложение могло выполнить задачу, оно должно объявить разрешения. Приложение не может выполнить задачу, пока разрешение не предоставлено системой Android. Этот механизм разрешений мешает приложениям делать то, что они хотят, без согласия пользователя.
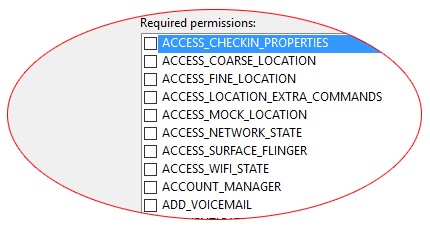
Разрешения должны быть записаны в файле AndroidManifest.xml . Чтобы добавить разрешения, мы дважды щелкаем на свойствах, затем переходим к Android Man. Появятся необходимые разрешения . Проверьте соответствующие разрешения, которые вы хотите добавить.
Камера – предоставляет разрешение на доступ к камере устройства.
<uses-permission android:name="android.permission.CAMERA" />
Интернет – обеспечивает доступ к сетевым ресурсам.
<uses-permission android:name="android.permission.INTERNET" />
ReadContacts – предоставляет доступ для чтения контактов на вашем устройстве.
<uses-permission android:name="android.permission.READ_CONTACTS" />
ReadExternalStorage – предоставляет доступ для чтения и хранения данных на внешнем хранилище.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Календари – позволяет приложению получить доступ к календарю на пользовательском устройстве и событиям. Это разрешение может быть опасным, так как оно дает приложению возможность отправлять электронные письма гостям без уведомления владельца. Синтаксис для добавления этого разрешения, как показано ниже –
<uses-permission android:name="android.permission-group.CALENADAR" />
SMS – приложение с этим разрешением имеет возможность использовать службы обмена сообщениями устройств. Включает чтение, запись и редактирование SMS и MMS сообщений. Его синтаксис показан ниже.
<uses-permission android:name="android.permission-group.SMS" />
Местоположение – приложение с этим разрешением может получить доступ к местоположению устройства с помощью сети GPS.
<uses-permission android:name="android.permission-group.LOCATION" />
Bluetooth – приложение с этим разрешением может обмениваться файлами данных с другими Bluetooth-устройствами без проводов.
<uses-permission android:name="android.permission.BLUETOOTH" />
Xamarin – Создание графического интерфейса приложения
TextView
TextView является очень важным компонентом виджетов Android. Он в основном используется для отображения текстов на экране Android.
Чтобы создать текстовое представление, просто откройте main.axml и добавьте следующий код между тегами линейного макета.
<TextView android:text = "Hello I am a text View" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textview1" />
кнопка
Кнопка – это элемент управления, используемый для запуска события при нажатии. Под файлом Main.axml введите следующий код, чтобы создать кнопку.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/Hello" />
Откройте Resources Values Strings.xml и введите следующую строку кода между тегами <resources>.
<string name="Hello">Click Me!</string>
Приведенный выше код предоставляет значение кнопки, которую мы создали. Затем мы открываем MainActivity.cs и создаем действие, которое будет выполняться при нажатии кнопки. Введите следующий код в метод base.OnCreate (bundle).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Приведенный выше код отображает «Вы щелкнули меня», когда пользователь нажимает кнопку.
FindViewById << -> Этот метод находит идентификатор представления, которое было идентифицировано. Он ищет идентификатор в файле макета .axml.
флажок
Флажок используется, когда требуется выбрать более одной опции из группы вариантов. В этом примере мы собираемся создать флажок, который при выборе отображает сообщение о том, что он был отмечен, в противном случае он отображается без проверки.
Для начала, мы открываем файл Main.axml в нашем проекте и вводим следующую строку кода, чтобы создать флажок.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>
Затем перейдите к MainActivity.cs, чтобы добавить код функциональности.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};
Из приведенного выше кода мы сначала находим флажок, используя findViewById . Затем мы создаем метод-обработчик для нашего флажка и в нашем обработчике мы создаем оператор if else, который отображает сообщение в зависимости от выбранного результата.
CompoundButton.CheckedChangeEventArgs → Этот метод генерирует событие при изменении состояния флажка.
Индикатор
Индикатор выполнения – это элемент управления, используемый для отображения хода операции. Чтобы добавить индикатор выполнения, добавьте следующую строку кода в файл Main.axml .
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/progressBar1" />
Затем перейдите в MainActivity.cs и установите значение индикатора выполнения.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1); pb.Progress = 35;
В приведенном выше коде мы создали индикатор выполнения со значением 35.
Радио-кнопки
Это виджет Android, который позволяет человеку выбрать один из набора параметров. В этом разделе мы собираемся создать группу радиостанций, содержащую список автомобилей, которые будут получать проверенную радиокнопку.
Сначала мы добавляем радиогруппу и текстовое представление, как показано в следующем коде –
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>
Чтобы выполнить действие, при нажатии переключателя мы добавляем действие. Перейдите в MainActivity.cs и создайте новый обработчик событий, как показано ниже.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}
Toast.MakeText () → Это метод представления, используемый для отображения сообщения / вывода в небольшом всплывающем окне. Внизу метода OnCreate () сразу после SetContentView () добавьте следующий фрагмент кода. Это захватит каждую из переключателей и добавит их в обработчик событий, который мы создали.
RadioButton radio_Ferrari = FindViewById<RadioButton> (Resource.Id.radioFerrari); RadioButton radio_Mercedes = FindViewById<RadioButton> (Resource.Id.radioMercedes); RadioButton radio_Lambo = FindViewById<RadioButton> (Resource.Id.radioLamborghini); RadioButton radio_Audi = FindViewById<RadioButton> (Resource.Id.radioAudi); radio_Ferrari.Click += onClickRadioButton; radio_Mercedes.Click += onClickRadioButton; radio_Lambo.Click += onClickRadioButton; radio_Audi.Click += onClickRadioButton;
Теперь запустите ваше приложение. Он должен отображать следующий экран в качестве вывода –
Кнопки переключения
Кнопка переключения используется для переключения между двумя состояниями, например, она может переключаться между ВКЛ и ВЫКЛ. Откройте Resources layout Main.axml и добавьте следующие строки кода для создания кнопки переключения.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>
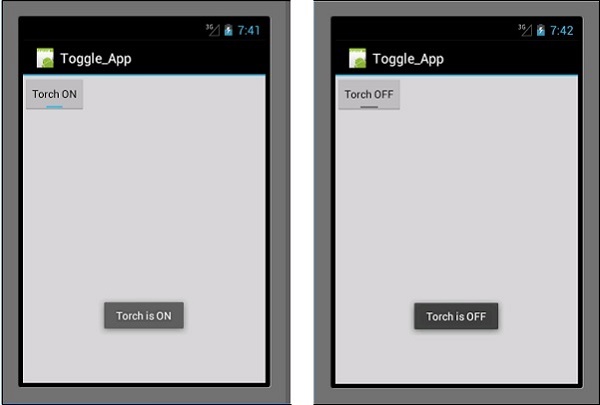
Мы можем добавить действия к переключателю при его нажатии. Откройте MainActivity.cs и добавьте следующие строки кода после класса метода OnCreate () .
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод –
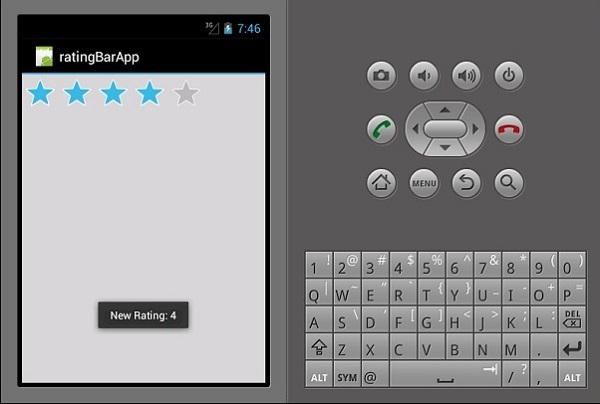
Рейтинги Бар
Панель оценок – это элемент формы, состоящий из звездочек, который пользователи приложения могут использовать для оценки того, что вы им предоставили. В вашем файле Main.axml создайте новую рейтинговую строку с 5 звездами.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>
При запуске приложения должно отображаться следующее:
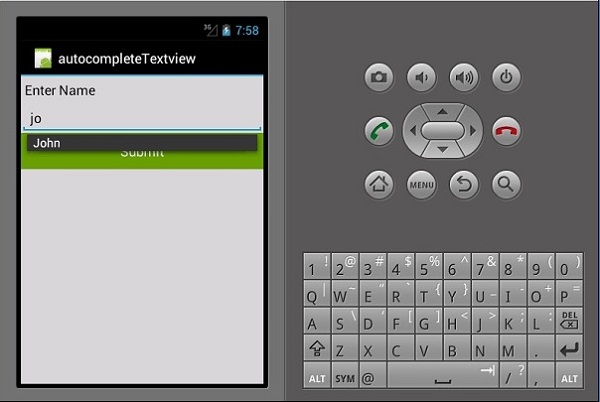
Автозаполнение Textview
Это текстовое представление, которое показывает полные предложения, пока пользователь печатает. Мы собираемся создать текстовое представление автозаполнения, содержащее список имен людей и кнопку, которая при нажатии покажет нам выбранное имя.
Откройте Main.axml и напишите следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
Приведенный выше код генерирует TextView для набора текста, AutoCompleteTextView для отображения предложений и кнопку для отображения имен, введенных из TextView. Перейдите на MainActivity.cs, чтобы добавить функциональность.
Создайте новый метод обработчика событий, как показано ниже.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}
Созданный обработчик проверяет, является ли текстовое представление автозаполнения пустым. Если он не пустой, то на нем отображается выбранный текст автозаполнения. Введите следующий код внутри класса OnCreate () .
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;
ArrayAdapter – это обработчик коллекции, который считывает элементы данных из коллекции списка и возвращает их в виде представления или отображает их на экране.
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод.
Xamarin – Меню
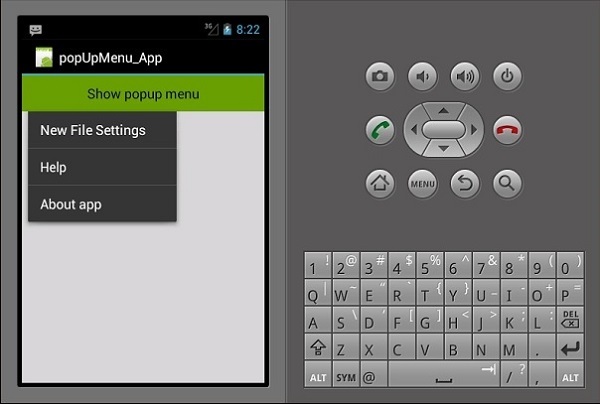
Всплывающие меню
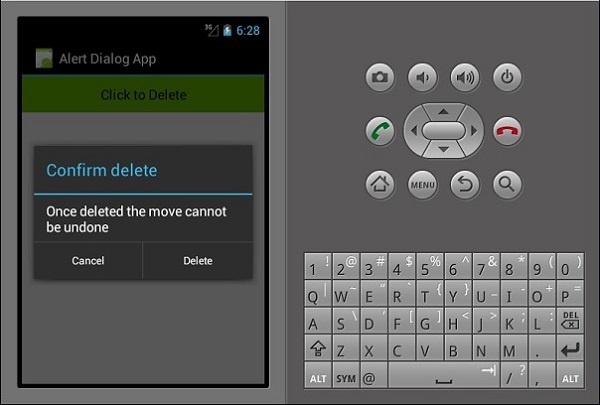
Всплывающее меню относится к меню, которое прикреплено к представлению; это также упоминается как контекстное меню . Давайте посмотрим, как добавить всплывающее меню в приложение для Android.
Создайте новый проект и назовите его popUpMenu App . Откройте Main.axml и создайте кнопку, которая будет использоваться для отображения всплывающего меню.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>
Создайте новую папку в папке « Ресурсы » и назовите ее « Меню» . Внутри папки «Меню» добавьте новый XML-файл с именем popMenu.xml .
Под popMenu.xml добавьте следующие пункты меню.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>
После добавления пунктов меню перейдите в mainActivity.cs, чтобы отобразить всплывающее меню при нажатии кнопки.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}
Теперь создайте и запустите ваше приложение. Он должен произвести следующий вывод –
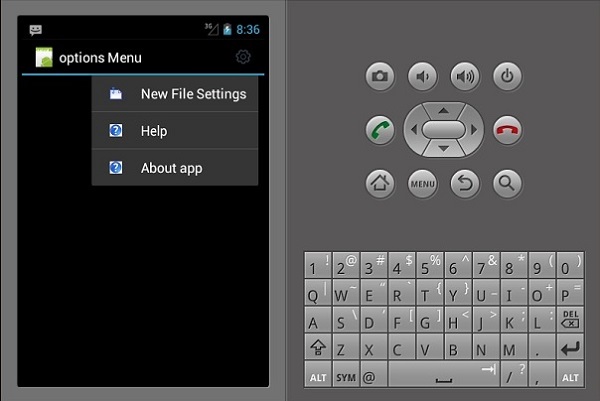
Меню настроек
Меню опций – это набор меню, которые являются основными для приложения и в основном используются для хранения настроек, поиска и т. Д. Здесь мы собираемся создать меню для настроек с тремя элементами внутри, т. Е. «Настройки нового файла», «Справка» и О приложении .
Чтобы создать меню параметров, мы должны создать новый файл макета XML в папке ресурсов. Прежде всего, мы добавим новый файл XML. Щелкните правой кнопкой мыши папку «Макет» , затем выберите « Добавить» → «Новый элемент» → «Visual C #» → «Файл XML» .
Выберите подходящее имя для файла макета . В нашем примере мы назовем наш файл myMenu.xml .
Внутри myMenu.xml мы собираемся создать новое меню и добавить в него элементы. Следующий код показывает, как это сделать.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>
Затем мы переходим к MainActivity.cs и создаем класс переопределения для onOptionsMenu () .
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
Далее мы создаем действие для ответа на меню настроек, когда оно выбрано. Для этого мы создаем еще один класс переопределения для меню OnOptionsItemSelected () .
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
Наш окончательный полный код будет выглядеть следующим образом:
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}
Теперь создайте и запустите ваше приложение. Он должен произвести следующий вывод –
Xamarin – Макеты
Линейный макет
В линейной компоновке содержимое располагается либо горизонтально, либо вертикально.
Линейный макет ─ горизонтальный
Содержимое этого макета расположено горизонтально. Для этой демонстрации мы собираемся создать 3 кнопки и расположить их горизонтально в линейном макете.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
В результате получается как показано ниже –
Линейный макет ─ Вертикальный
Этот тип макета размещает дочерний вид вертикально.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
В результате получается следующий результат:
Относительная компоновка
В этом представлении положение дочернего представления относительно его родителя или его родственного представления. В следующем примере мы собираемся создать 3 представления EditText и кнопку, а затем выровнять их относительно.
Создайте новый проект и назовите его приложением относительной компоновки . Откройте main.axml и добавьте следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>
Важные параметры, которые мы использовали в этом коде:
-
android: layout_below – выравнивает дочерний элемент представления под его родителем.
-
android: layout_alignParentLeft – выравнивает родительский элемент по левому краю .
-
android: layout_toLeftOf – это свойство выравнивает элемент слева от другого элемента.
-
android: layout_alignParentRight – выравнивает родительский элемент вправо.
android: layout_below – выравнивает дочерний элемент представления под его родителем.
android: layout_alignParentLeft – выравнивает родительский элемент по левому краю .
android: layout_toLeftOf – это свойство выравнивает элемент слева от другого элемента.
android: layout_alignParentRight – выравнивает родительский элемент вправо.
Когда вы создадите и запустите приложение сейчас, оно выведет следующий экран:
Структура кадра
Структура кадра используется для отображения только одного элемента. Сложно расположить несколько элементов в этом макете, не перекрывая друг друга.
Начните новый проект и назовите его frameLayoutApp . Создайте новый макет кадра, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>
Приведенный выше код создает imageView, который заполняет весь экран. Два текстовых просмотра затем всплывают над imageView .
Теперь создайте и запустите ваше приложение. Он будет отображать следующий вывод –
Макет таблицы
В этом макете представление организовано в строки и столбцы . Посмотрим, как это работает.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>
Приведенный выше код создает простую форму ввода данных, организованную с использованием таблиц и строк .
Xamarin – виджеты для Android
Выбор даты
Это виджет, используемый для отображения даты. В этом примере мы собираемся создать средство выбора даты, которое отображает установленную дату в текстовом представлении.
Прежде всего, создайте новый проект и назовите его datePickerExample . Откройте Main.axml и создайте средство выбора даты , текстовое представление и кнопку .
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>
Затем перейдите на Mainactivity.cs . Сначала мы создаем частный экземпляр textview внутри класса mainActivity: Activity .
Экземпляр будет использоваться для хранения выбранной даты или даты по умолчанию.
private TextView showCurrentDate;
Затем добавьте следующий код после метода setContentView () .
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};
В приведенном выше коде мы сослались на наш указатель даты, текстовое представление и кнопку, найдя их в нашем файле main.axml с помощью класса FindViewById .
После ссылки мы устанавливаем событие нажатия кнопки, которое отвечает за передачу выбранной даты из средства выбора даты в текстовое представление.
Затем мы создаем метод setCurrentDate () для отображения текущей даты по умолчанию для нашего текстового представления. Следующий код объясняет, как это делается.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
Класс DateTime.Now.ToString () привязывает текущее время к строковому объекту.
Теперь создайте и запустите приложение. Он должен отображать следующий вывод –
Time Picker
Time Picker – это виджет, который используется для отображения времени, а также позволяет пользователю выбирать и устанавливать время. Мы собираемся создать базовое приложение для выбора времени, которое отображает время, а также позволяет пользователю изменять время.
Перейдите в main.axml и добавьте новую кнопку, текстовое представление и указатель времени, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
Перейдите в MainActivity.cs, чтобы добавить функциональность для отображения установленной даты в текстовом представлении, которое мы создали.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}
В приведенном выше коде мы сначала ссылаемся на указатель времени, кнопку установки времени и текстовое представление для отображения времени через класс FindViewById <> . Затем мы создали событие щелчка для кнопки «Установить время», которая при щелчке устанавливает время, выбранное человеком. По умолчанию отображается текущее системное время.
Класс метода setCurrentTime () инициализирует текстовое представление txt_showTime для отображения текущего времени.
Теперь создайте и запустите ваше приложение. Он должен отображать следующий вывод –
волчок
Спиннер – это виджет, используемый для выбора одного варианта из набора. Это эквивалент выпадающего / комбинированного окна. Прежде всего, создайте новый проект и назовите его Spinner App Tutorial .
Откройте Main.axml в папке макета и создайте новый блесна .
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>
Откройте файл Strings.xml, расположенный в папке значений, и добавьте следующий код для создания элементов счетчика .
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
Затем откройте файл MainActivity.cs, чтобы добавить функциональные возможности для отображения выбранного дня недели.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Теперь создайте и запустите приложение. Он должен отображать следующий вывод –
В приведенном выше коде мы ссылались на спиннер, который создали в нашем файле main.axml через класс FindViewById <> . Затем мы создали новый arrayAdapter (), который мы использовали для связывания наших элементов массива из класса strings.xml .
Наконец, мы создали метод SelectedDay (), который мы использовали для отображения выбранного дня недели.
Xamarin – Android диалоги
Оповещение Диалог
В этом разделе мы собираемся создать кнопку, которая при нажатии отображает диалоговое окно с предупреждением. Диалоговое окно содержит две кнопки, т.е. кнопки « Удалить» и « Отмена» .
Прежде всего, перейдите в main.axml и создайте новую кнопку внутри линейного макета, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
Затем откройте MainActivity.cs, чтобы создать диалоговое окно оповещения и добавить его функциональность.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}
После этого создайте и запустите приложение, чтобы увидеть результат.
В приведенном выше коде мы создали диалоговое окно оповещения с именем alertDiag, со следующими двумя кнопками:
-
setPositiveButton – содержит действие кнопки « Удалить», при нажатии которого отображается подтверждающее сообщение « Удалено» .
-
setNegativeButton – содержит кнопку отмены , которая при нажатии просто закрывает диалоговое окно предупреждения.
setPositiveButton – содержит действие кнопки « Удалить», при нажатии которого отображается подтверждающее сообщение « Удалено» .
setNegativeButton – содержит кнопку отмены , которая при нажатии просто закрывает диалоговое окно предупреждения.
Xamarin – Галерея
Галерея – это тип представления, который используется для отображения элементов в горизонтальном прокручиваемом списке. Выбранный элемент затем отображается в центре. В этом примере вы собираетесь создать галерею, содержащую изображения, которые можно прокручивать по горизонтали. Изображение при нажатии будет отображать номер для выбранного изображения.
Прежде всего, создайте новый проект и дайте ему имя, например, Gallery App Tutorial. Перед тем, как начать кодировать, вставьте 7 изображений в папку ресурсов / рисования . Перейдите к файлу main.axml в папке ресурсов и галерее между тегами линейного макета.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>
Создайте новый класс с именем ImageAdapter . Этот класс будет использоваться для привязки изображений к галерее, которую мы создали выше.
Первым шагом является добавление класса, который содержит контекст, который мы используем для хранения полей.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}
Далее мы подсчитываем список массивов, который содержит наше изображение и возвращает его размер.
public override int Count {
get {
return imageArraylist.Length;
}
}
На следующем шаге мы получаем позицию элемента. Следующий код показывает, как это сделать.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}
На следующем шаге мы создадим изображение для элементов, на которые ссылается адаптер.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}
На последнем этапе мы создаем ссылку на изображения, которые мы добавили в папку resources.drawable . Для этого мы создаем массив для хранения коллекции изображений. Следующий код объясняет, как это сделать.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}
Далее мы идем в mainActivity.cs и вставляем следующий код в метод OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}
Наконец, соберите и запустите ваше приложение для просмотра результатов.
Xamarin – Andriod Views
ListViews
Listview – это элемент пользовательского интерфейса, который отображает списки элементов, которые можно прокручивать.
Привязка данных к спискам
В этом примере вы собираетесь создать listView, который отображает дни недели. Для начала давайте создадим новый XML-файл и назовем его listViewTemplate.xml .
В listViewTemplate.xml мы добавляем новый текстовый вид, как показано ниже.
<?xml version = "1.0" encoding = "utf-8" ?> <TextView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/textItem" android:textSize ="20sp" android:layout_width = "fill_parent" android:layout_height = "wrap_content"/>
Затем перейдите в Main.axml и создайте новый просмотр списка внутри Linear Layout.
<ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" />
Откройте MainActivity.cs и введите следующий код, чтобы связать данные с созданным нами списком. Код должен быть написан внутри метода OnCreate () .
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Var data = new string [] просто хранит наши элементы в виде массива.
Array Adapter возвращает элементы нашей коллекции в виде представления. По умолчанию Array Adapter использует textView по умолчанию для отображения каждого элемента. В приведенном выше коде мы создали наше собственное текстовое представление в ListViewTemplate.xml и обратились к нему с помощью конструктора, показанного ниже.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Наконец, соберите и запустите ваше приложение для просмотра результатов.
GridViews
GridView – это группа видов, которая позволяет приложениям размещать контент в двумерной сетке с возможностью прокрутки.
Чтобы добавить GridView, создайте новый проект и назовите его gridViewApp . Перейдите в Main.axml и добавьте сетку, как показано ниже.
<?xml version = "1.0" encoding="utf-8"?> <GridView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/gridview" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:columnWidth = "90dp" android:numColumns = "auto_fit" android:verticalSpacing = "10dp" android:horizontalSpacing = "10dp" android:stretchMode = "columnWidth" android:gravity = "center" />
Затем создайте новый класс и назовите его ImageAdpter.cs . Этот класс будет содержать классы адаптера для всех элементов, которые будут показаны в сетке.
Внутри ImageAdapter добавьте следующий код –
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
В приведенном выше коде мы просто привязали наши изображения автомобилей к адаптерам изображений. Затем откройте MainActivity.cs и добавьте следующий код после setContentView () .
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
Приведенный выше код находит gridView в main.axml и связывает его с классом imageAdapter . Gridview.ItemClick создает событие onClick, которое возвращает позицию выбранного изображения, когда пользователь нажимает на изображение.
Теперь, соберите и запустите ваше приложение для просмотра результатов.
Xamarin – Многоэкранное приложение
В этой главе мы собираемся создать систему входа в систему, которая позволит пользователю зарегистрироваться. Затем после успешного входа в систему мы зарегистрируем зарегистрированного пользователя на главном экране нашего приложения.
Прежде всего, создайте новый проект и назовите его Login System . В вашем новом проекте перейдите к main.axml и добавьте две кнопки и индикатор выполнения, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>
После создания пользовательского интерфейса важно стилизовать кнопки, чтобы они выглядели более привлекательно. Для этого создайте новый XML-файл в папке drawable и назовите файл как btnSignInStyle.xml .
В файле XML добавьте следующие строки кода –
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>
Приведенный выше код устанавливает цвета кнопки при загрузке и нажатии, а также устанавливает радиус границы кнопки.
Далее мы создаем XML-стиль, аналогичный описанному выше для кнопки регистрации . Для этого создайте другой XML-файл в папке drawable и назовите его btnSignUpStyle.xml . Он унаследует все от btnSignInStyle.xml . Единственным отличием будет цвет начала и конца градиента кнопок.
Измените startColor и endColor в btnSignUpStyle.xml на
<gradient android:angle="270" android:endColor="#008000" android:startColor="#008000"/>
Перейдите в папку с макетом, создайте новый AXML-файл и назовите его registerDailog.axml. Этот файл будет содержать регистрационные данные для новых пользователей в нашем приложении. Страница будет содержать три элемента EditTexts и кнопку для отправки данных. Добавьте следующий код в линейный код компоновки.
<EditText android:layout_width = "match_parent" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:layout_height = "35dp" android:paddingLeft = "10dp" android:id = "@+id/txtUsername" android:hint = "Username" android:textColor = "#000" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:id = "@+id/txtEmail" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:hint = "Email" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:id = "@+id/txtPassword" android:hint = "Password" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSave" android:textSize = "20dp" android:textColor = "#fff" android:textStyle = "bold" android:height = "70dp" android:background = "@drawable/btnSignUpStyle" android:paddingLeft = "5dp" android:paddingRight = "5dp" android:paddingTop = "5dp" android:paddingBottom = "5dp" android:layout_marginLeft = "25dp" android:layout_marginRight = "25dp" android:layout_centerHorizontal = "true" />
Затем добавьте новый класс с именем signUpDialog.cs . Этот класс будет содержать код, необходимый для создания диалогового окна. В следующем примере показан код.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}
В приведенном выше коде мы использовали свойства get и set . Метод get возвращает переменную, а метод set присваивает значение возвращаемой переменной. Вот пример –
public string Color {
get {
return color;
}
set {
color = value;
}
}
В нашем предыдущем примере мы создали метод, который переопределяет представление. Внутри метода мы создали переменную с именем view, которая ссылается на registerDialog.axml, содержащийся в папке макета.
Затем перейдите к mainActivity.cs для создания фрагмента диалога.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}
Приведенный выше код содержит событие нажатия кнопки, которое при нажатии загружает диалоговое окно регистрации. Внутри нажатия кнопки мы создали класс SignUpDialog, который загружает файл registerDialog.axml .
Затем мы использовали FragmentTransaction transFrag = FragmentManager.BeginTransaction (); чтобы показать нашу страницу registerDialog в виде фрагмента диалога Android.
Мы собираемся добавить еще один файл .axml с именем home.axml . Эта раскладка станет целевым экраном после успешного входа пользователя в систему. Внутри этого макета мы собираемся добавить текстовое представление, как показано в следующем коде.
<TextView android:text = "You have been succesfully registered. Welcome!" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" />
Затем мы создаем последнее действие под названием Activity2.cs . В этом упражнении мы собираемся найти home.axml, используя findViewById .
Наконец, соберите и запустите ваше приложение. Будут отображены следующие экраны в качестве вывода.
Xamarin – Развертывание вашего приложения
После завершения процесса создания вашего приложения важно использовать это приложение на физическом устройстве Android или разрешить другим людям загружать ваше приложение и устанавливать его на свои устройства.
Выпуск вашего приложения
Перед выпуском вашего приложения важно преобразовать его в формат, который может быть прочитан системой Android. Этот тип формата называется файлом apk . Создать файл apk .
-
Откройте свой проект.
-
Зайдите в Меню сборки и выберите Configuration Manager
-
В Configuration Manager установите Active Solution Configuration, чтобы выпустить приложение.
Откройте свой проект.
Зайдите в Меню сборки и выберите Configuration Manager
В Configuration Manager установите Active Solution Configuration, чтобы выпустить приложение.
Затем снова нажмите « Меню сборки» и выберите « Экспорт пакета Android (.apk)» .
После завершения файл apk будет сохранен в папке вашего проекта / bin / Release .
Публикация вашего приложения
Существует 3 способа публикации приложения:
Онлайн приложение
Это включает в себя загрузку вашего файла apk онлайн в виде вложения. Затем пользователи устройств Android могут загрузить и установить приложение прямо на свои устройства.
Google Play магазин
PlayStore – крупнейший рынок приложений для Android. Чтобы загрузить свое приложение в PlayStore, вам нужно иметь учетную запись разработчика в Google. Учетная запись разработчика создается один раз и стоит $ 25, чтобы получить лицензию.
Ручная установка
Установка вручную включает установку файла .apk, созданного непосредственно на физическом устройстве. Скопируйте файл в физическую память устройства Android или на SD-карту, а затем запустите файл со своего устройства.
Android по умолчанию блокирует установку приложений, которые не из PlayStore. Чтобы установить приложение, необходимо разрешить ему установку приложения из настроек . Для этого перейдите в « Настройки» на своем устройстве, найдите меню « Безопасность» , а затем установите флажок «Разрешить установку приложений из неизвестных источников».


 Создание макета
Создание макета