Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

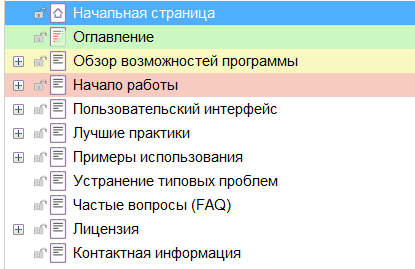
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

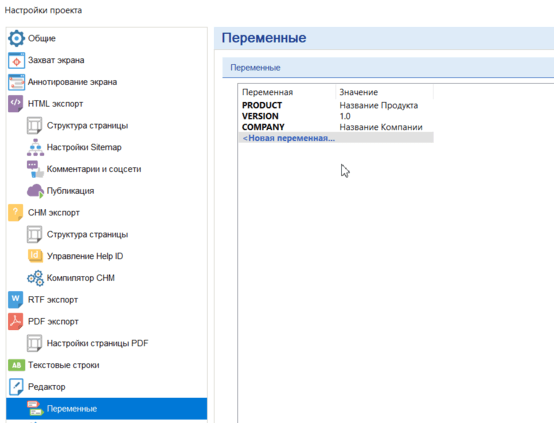
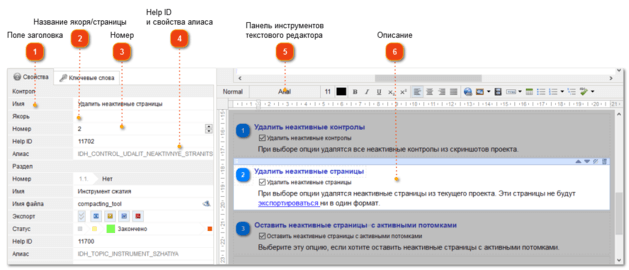
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

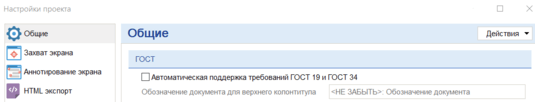
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
Создание сайта |
|
ru → вход регистрация |
|
|
|
О Программе
Сравнение версий SiteEdit
Модули
Преимущества (презентация)
Технические требования
Отзывы
Гарантии
Патенты и лицензии
Победы SiteEdit
SiteEdit на выставках
Семинары
Скачать
Программу SiteEdit
Видео
Статьи
Купить
Программу SiteEdit
Имя сайта (домен)
Хостинг
Шаблоны сайтов
Готовые решения
Статистика сайта
Обучающие курсы
Услуги
Заказать сайт
Реконструировать Ваш сайт
Продвижение сайтов (seo)
Дополнительные услуги
Способы оплаты
Помощь
help.siteedit.ru
Техподдержка
Форум
Карта сайта
Web-конференции
Партнерам
Варианты партнерства
Преимущества партнерства
Вопросы по партнерству
О Компании
Новости
Партнеры
Контакты
| skin.siteedit.ru | art.siteedit.ru | help.siteedit.ru | promo.siteedit.ru |
|
Copyright © Edgestile Company, 2004 |
|
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
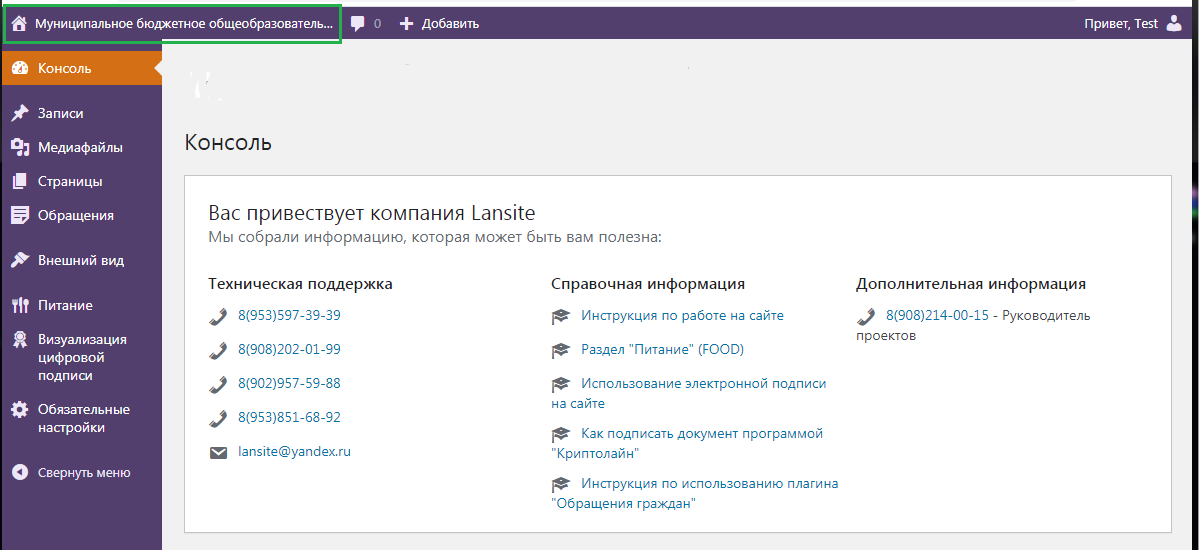
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)
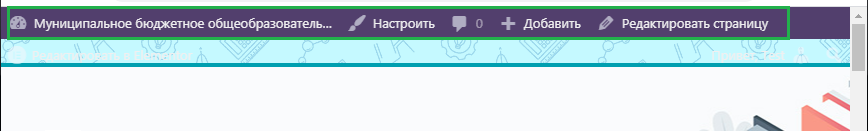
Так Вы перейдете на сайт с панелью инструментов
Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
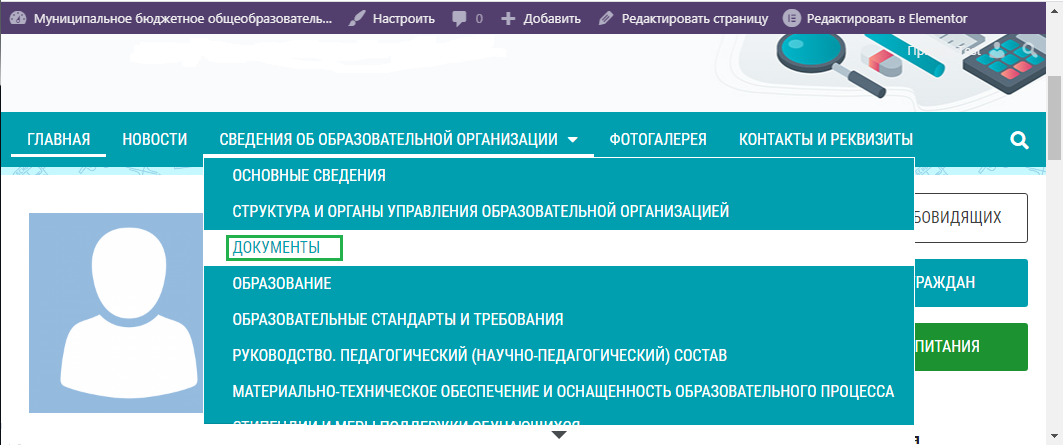
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.

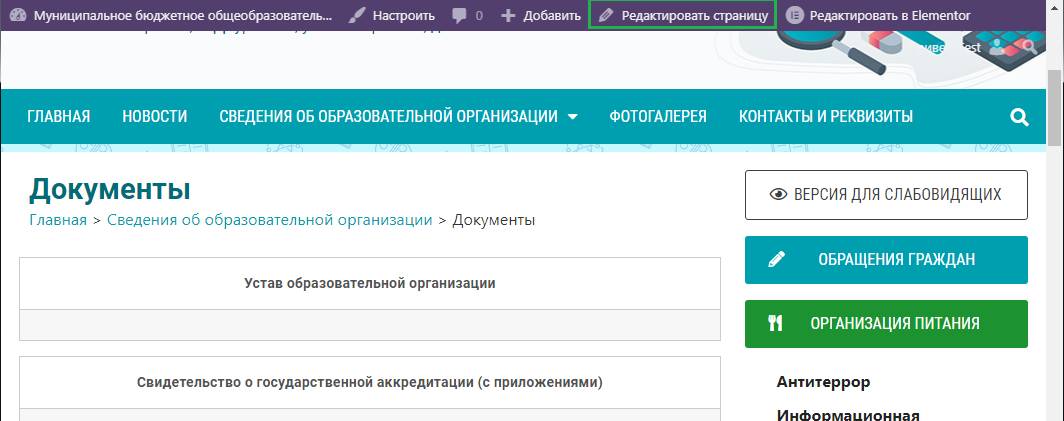
Теперь в панели инструментов нажимаем «Редактировать страницу/запись»
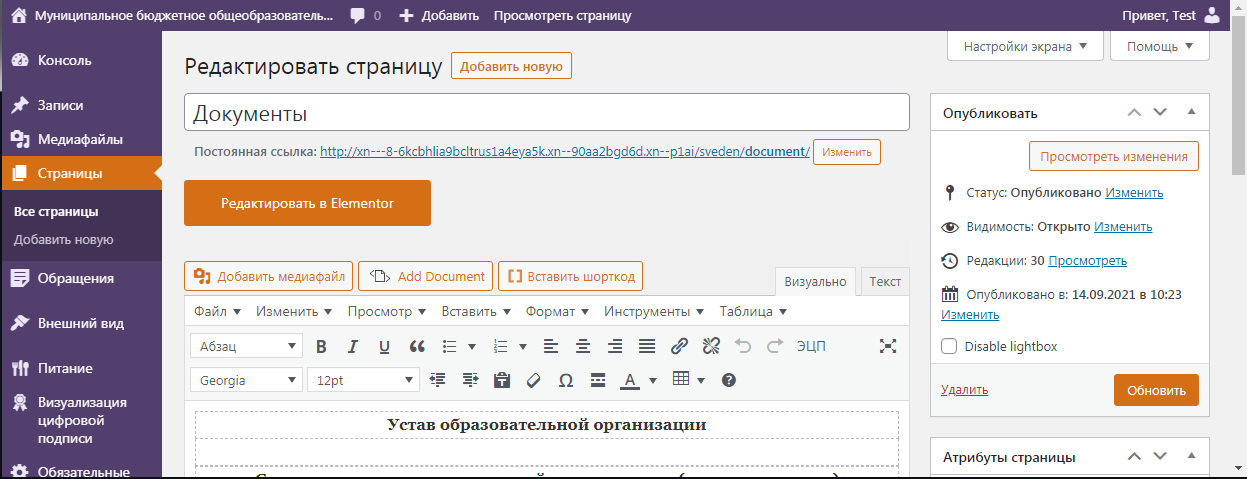
На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 “Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети “Интернет” и раздел сайта «Сведения об образовательной организации»
2.1 Разместить/заменить документ
Далее находим место, где должна располагаться новая информация.
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
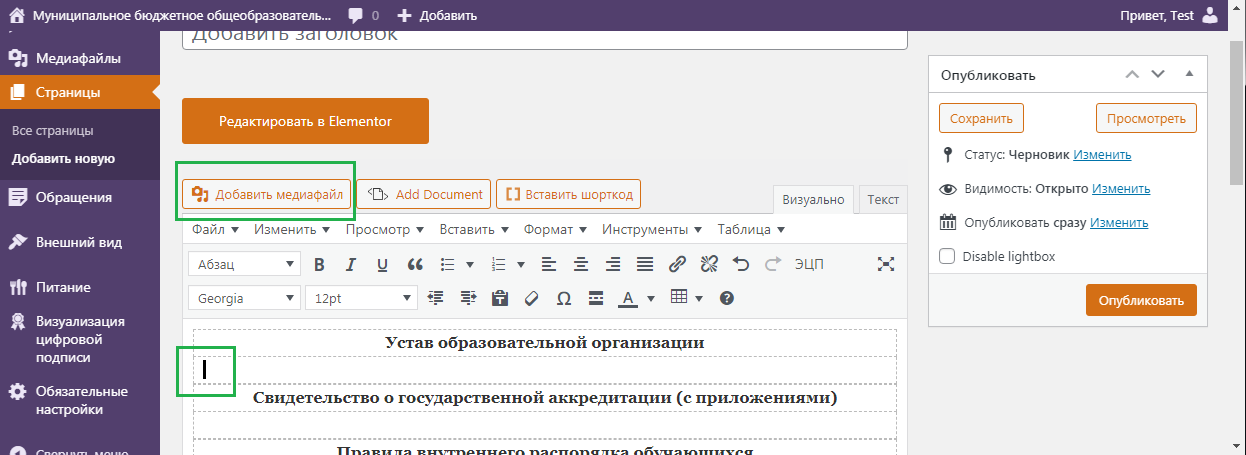
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
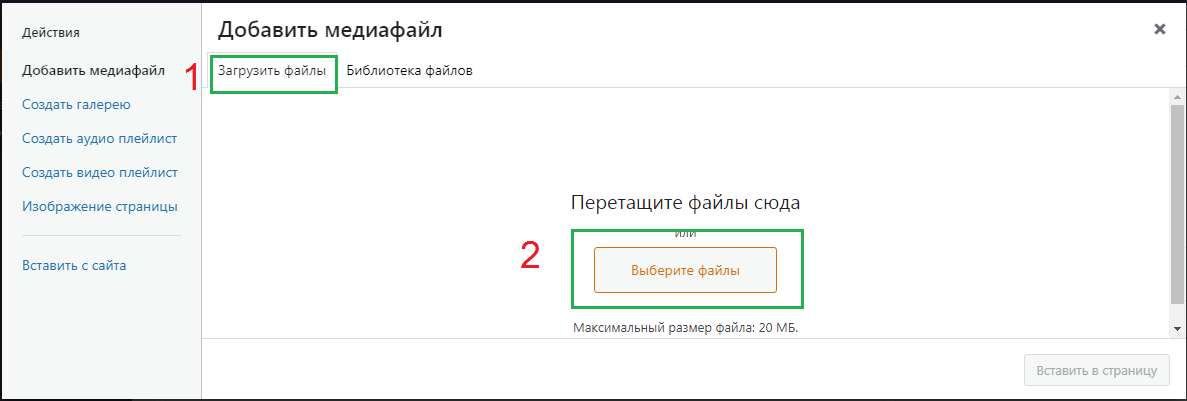
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)
Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.

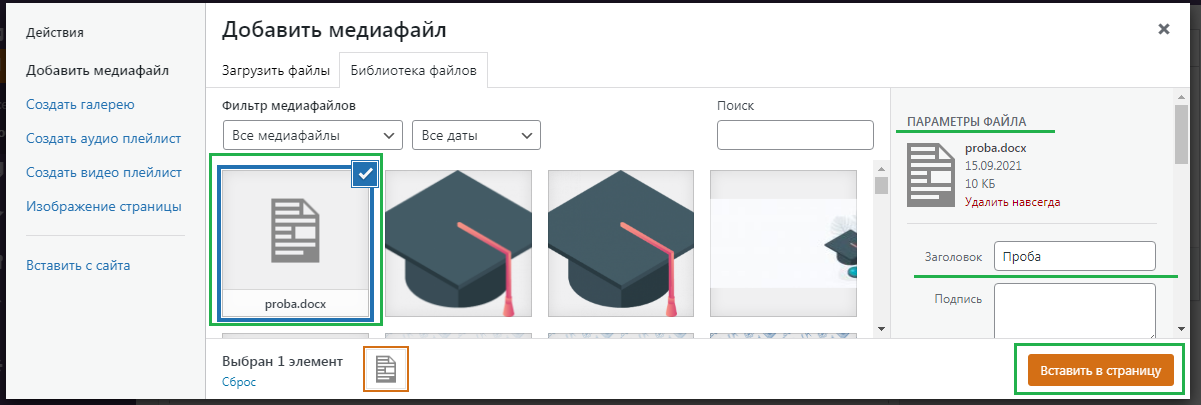
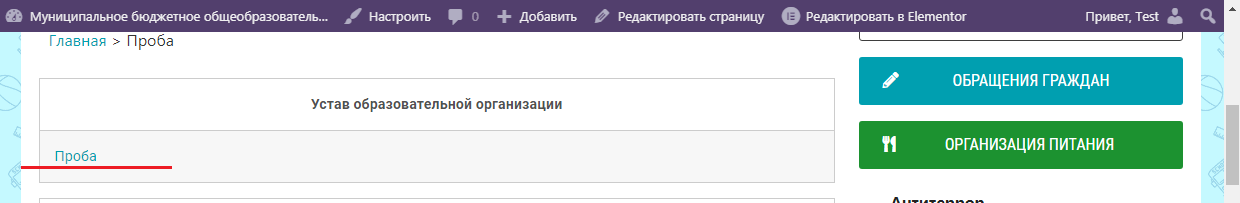
Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»
Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.
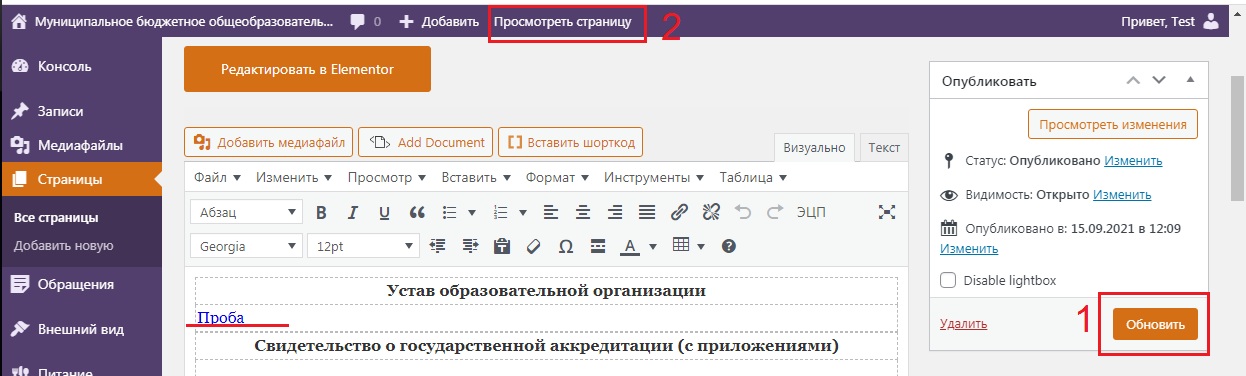
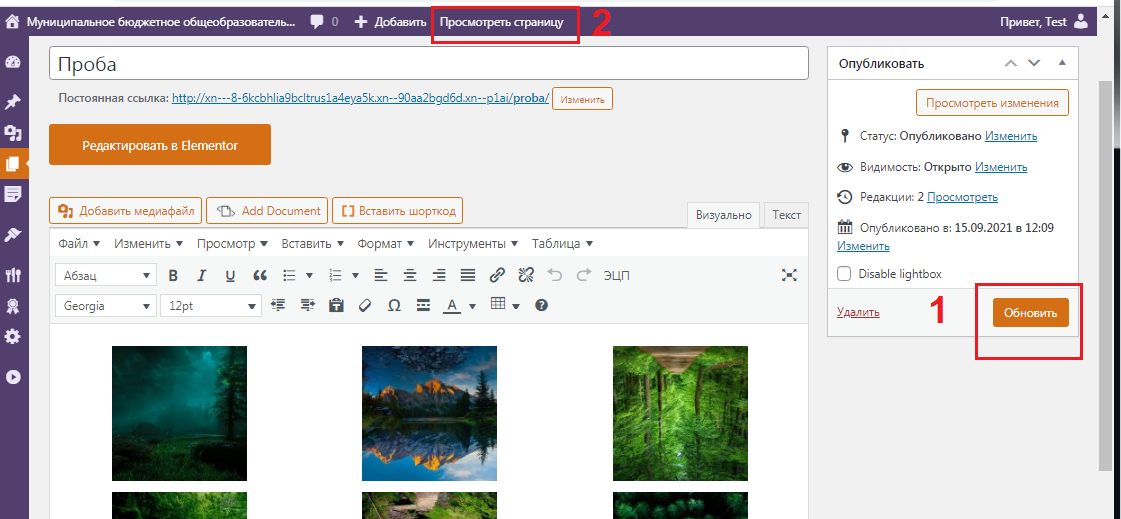
Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)
Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»
Теперь можно посмотреть, как информацию видят посетители сайта.

2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
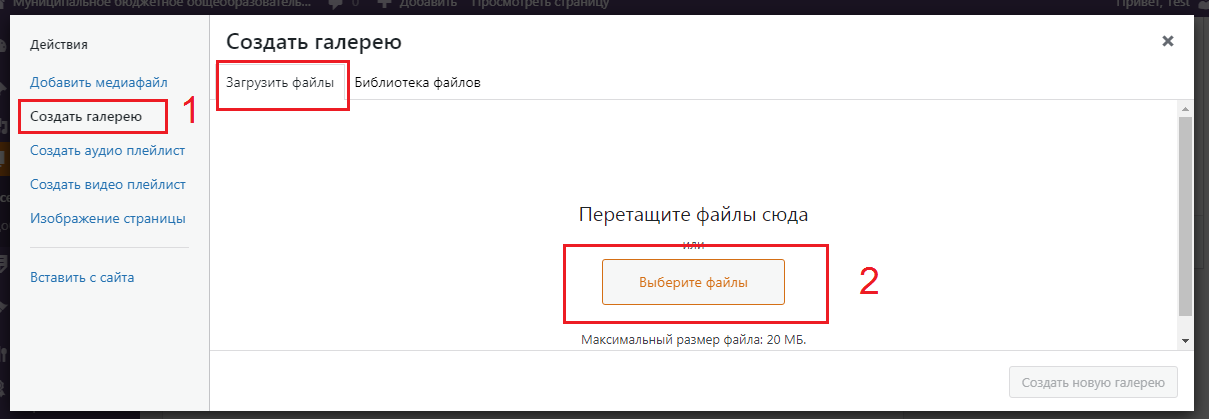
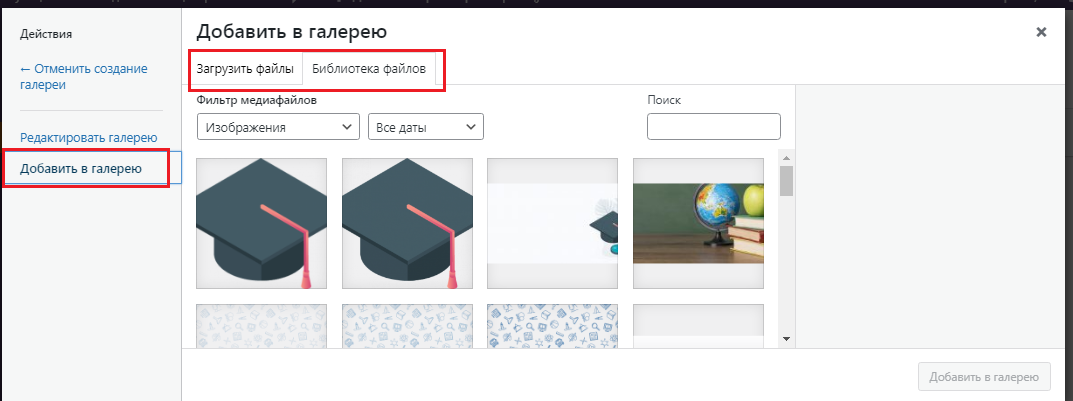
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» – «Загрузить файл» – «Выберите файл»
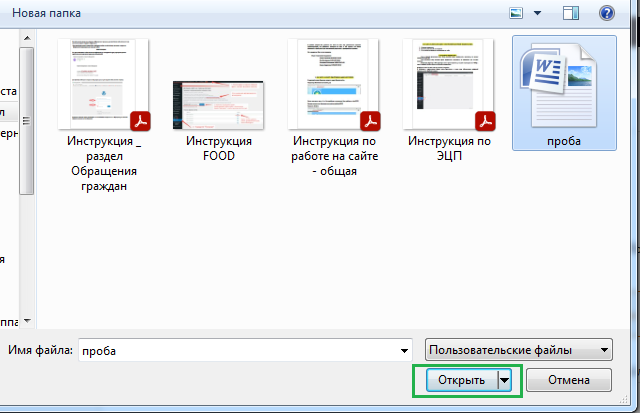
Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»

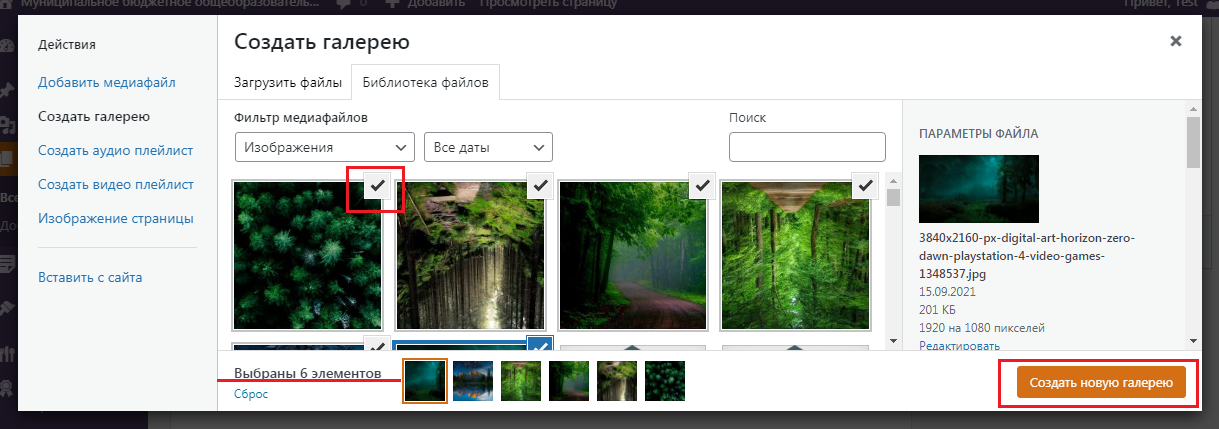
Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»
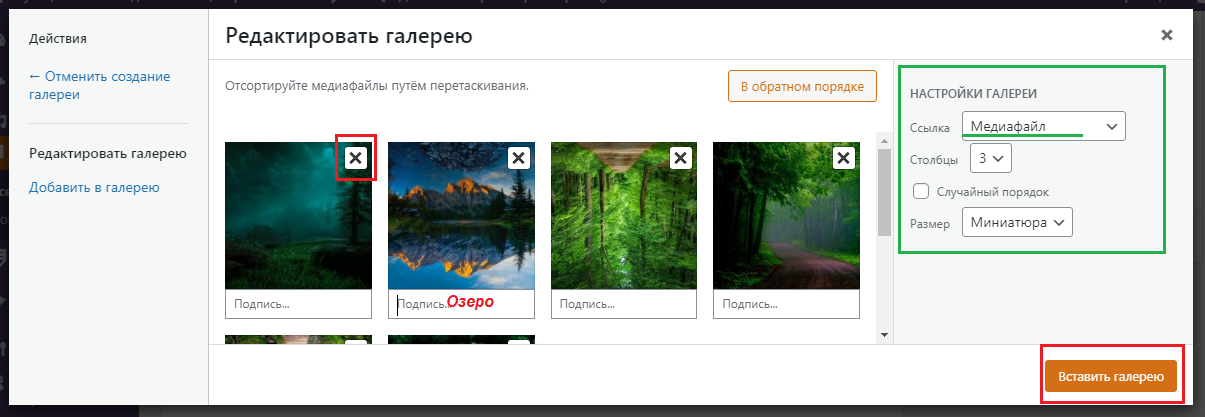
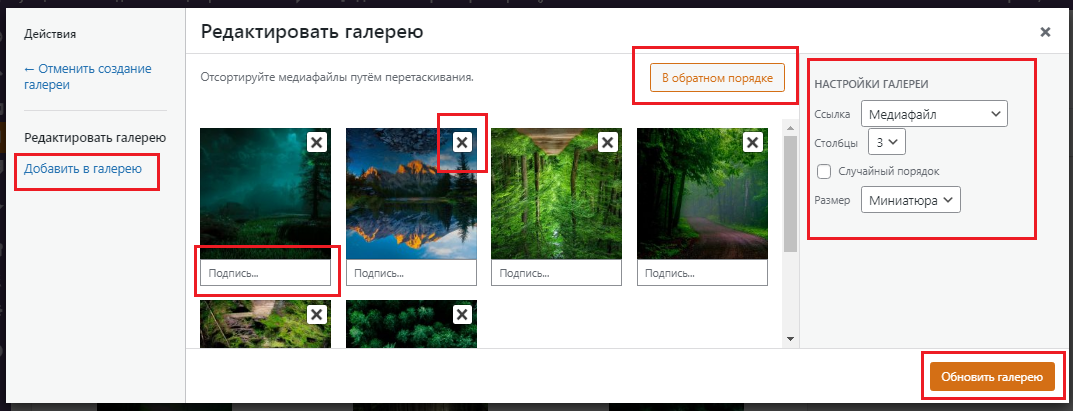
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
По завершению всех настроек нажмите «Вставить галерею»
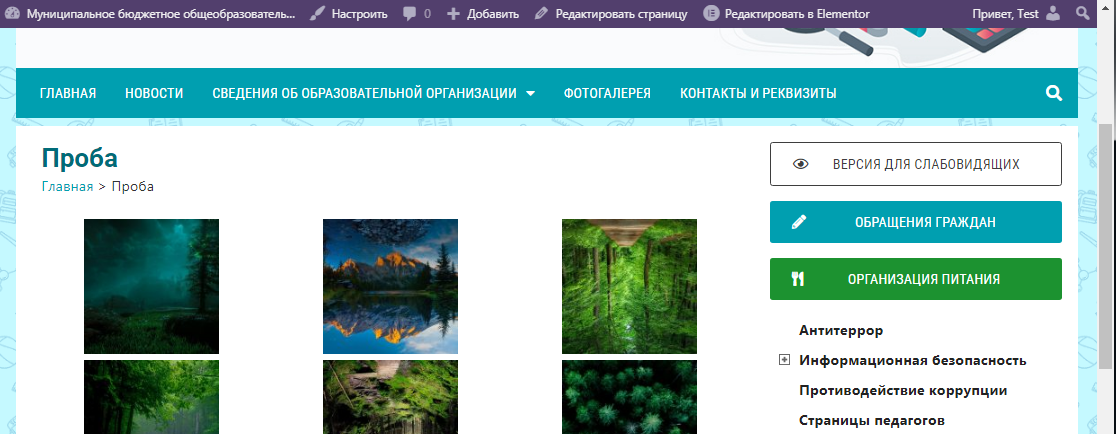
Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»
На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.
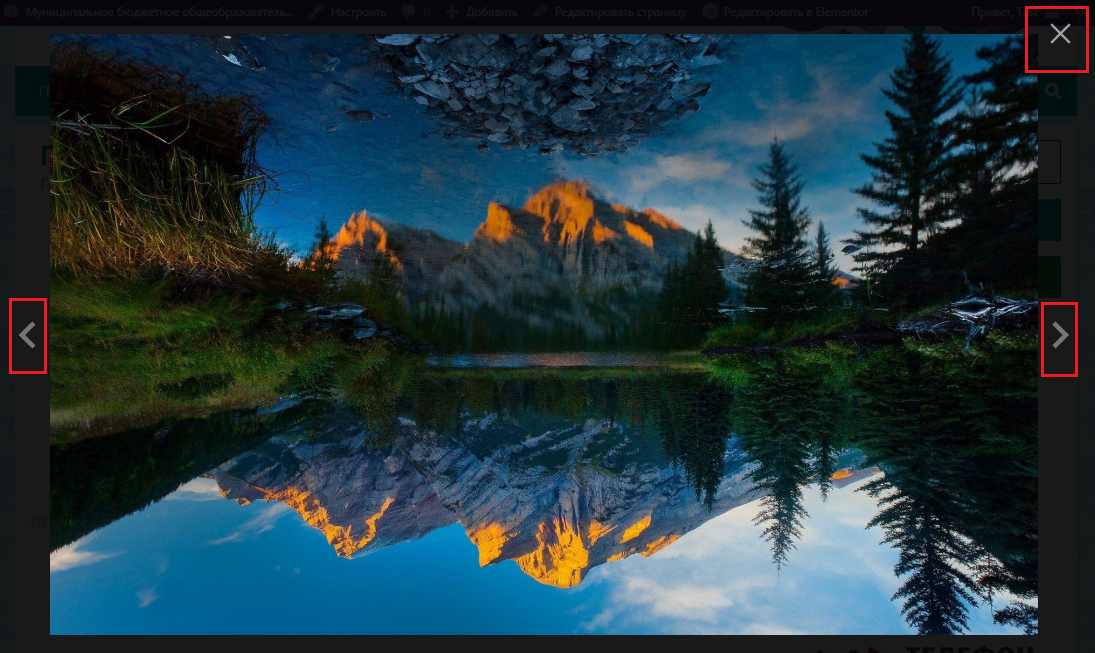
При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик
Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
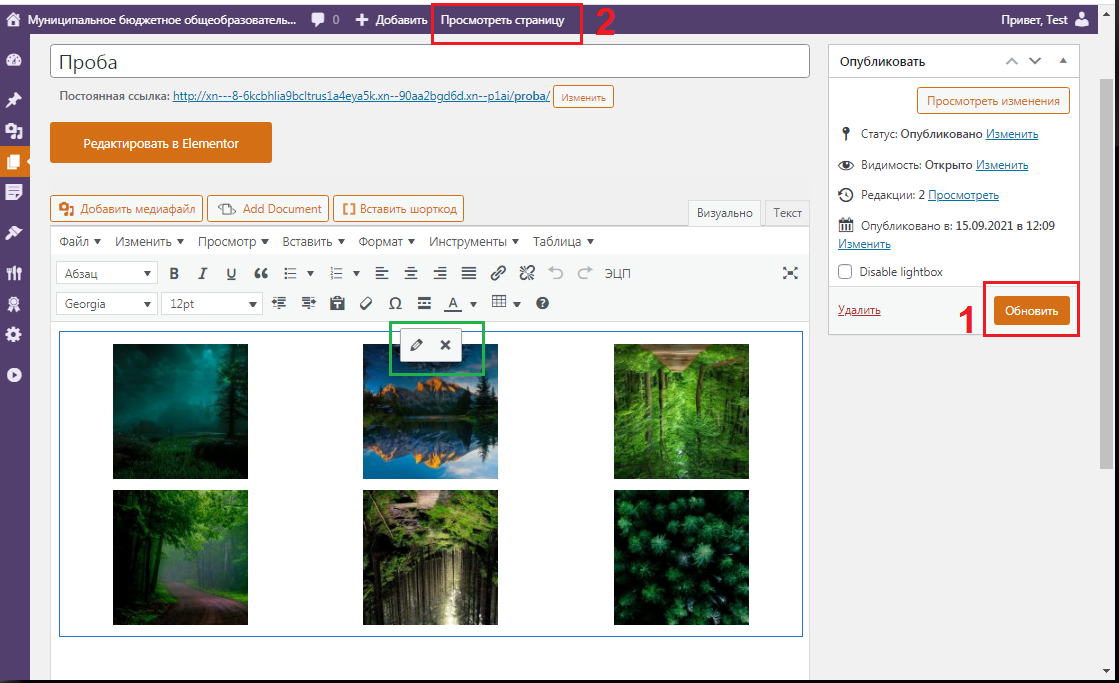
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» – «Изменить»
Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»
Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» – «Выберите файл» – «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»
Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
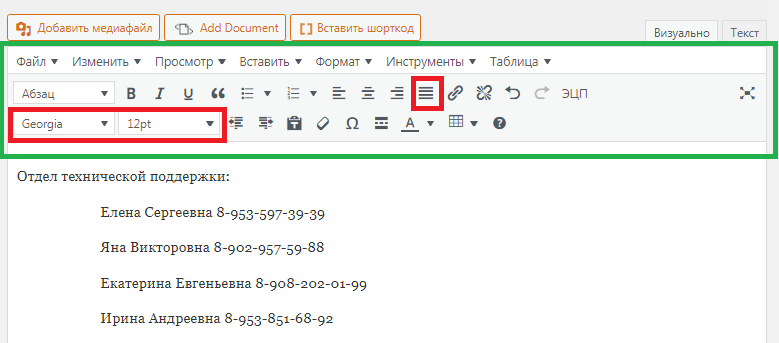
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета

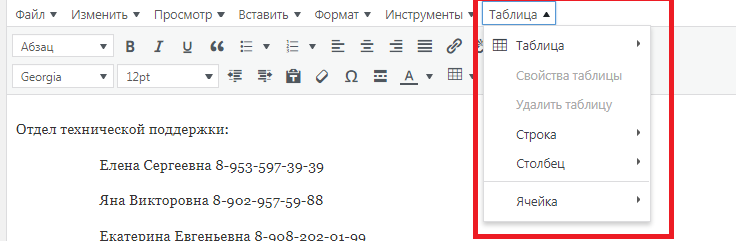
2.4.2 Редактирование таблиц
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»
По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
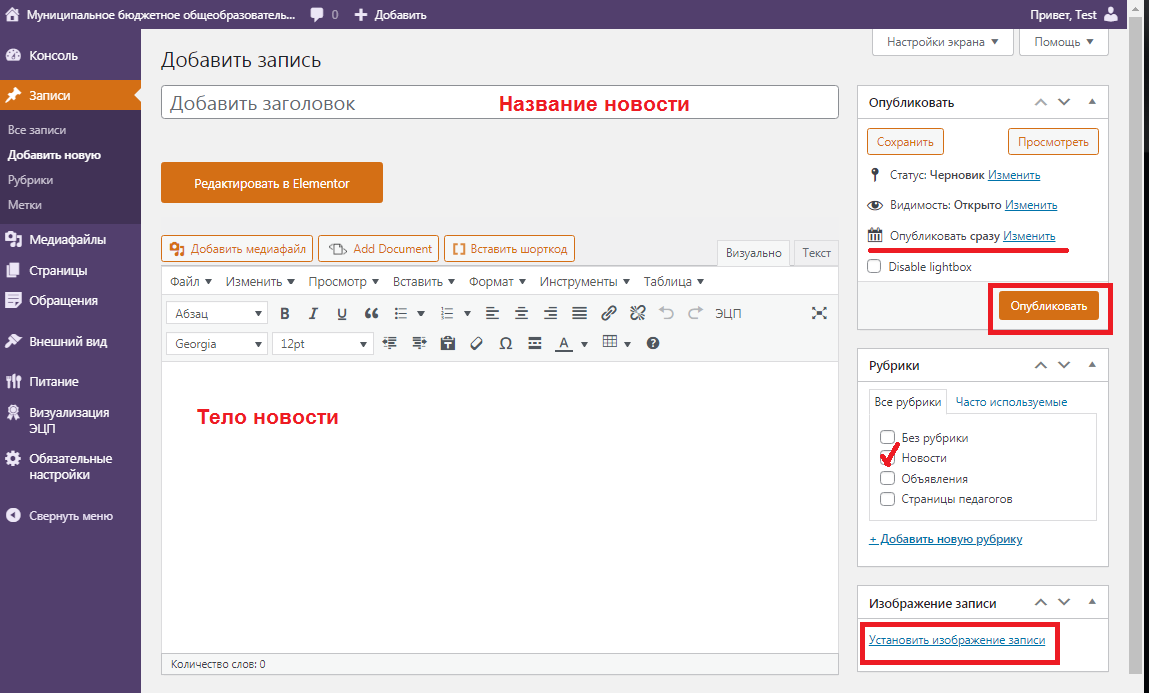
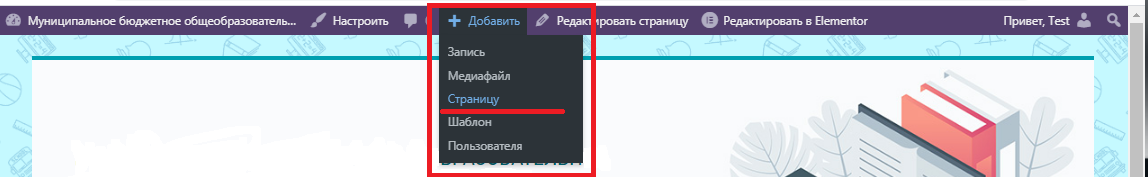
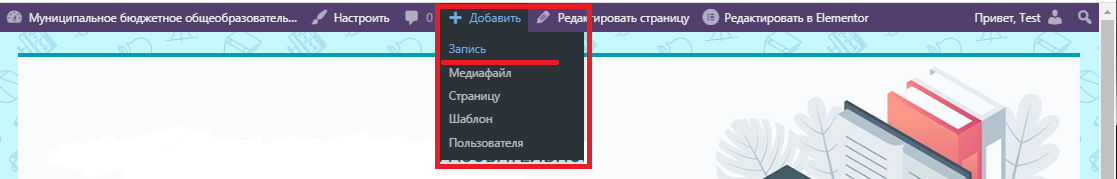
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»

В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»
Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
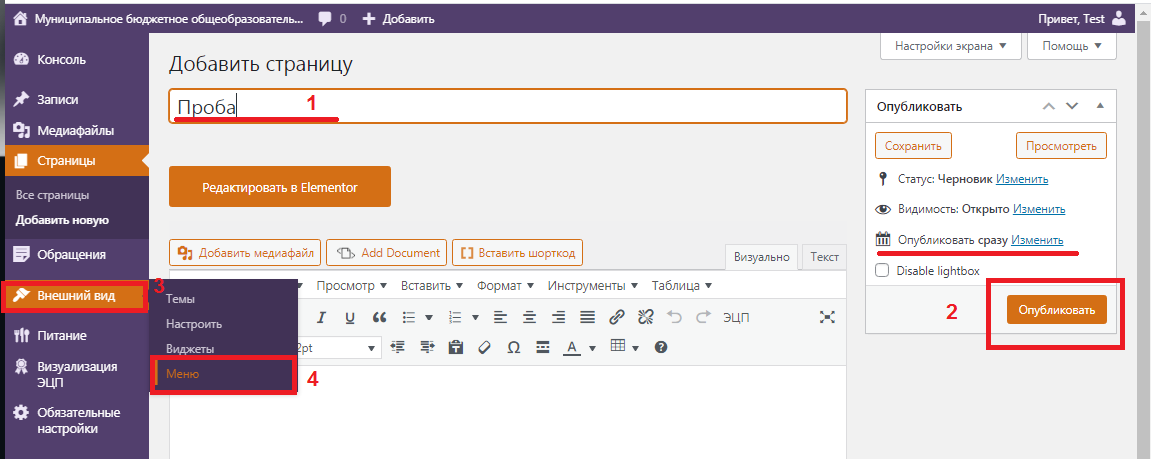
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»
Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»
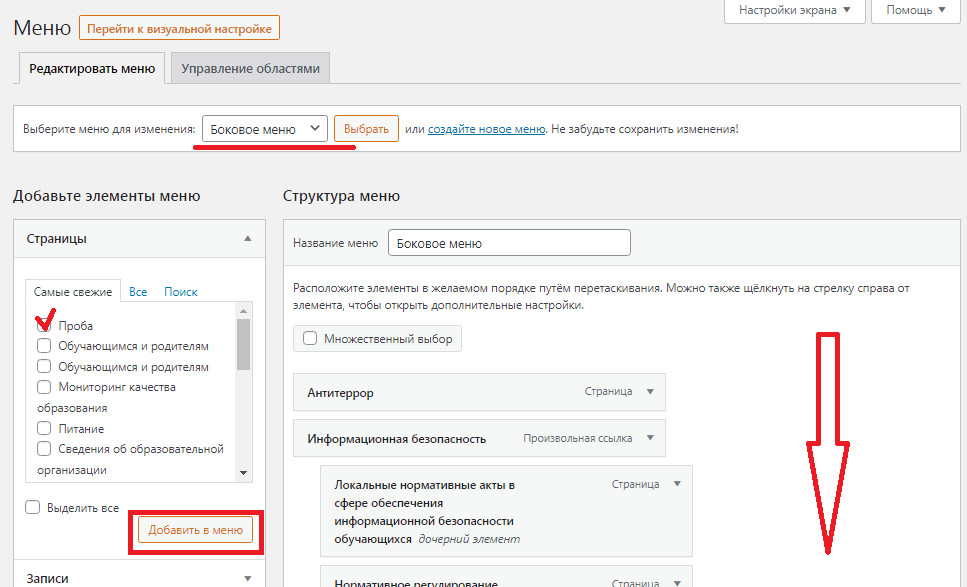
Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
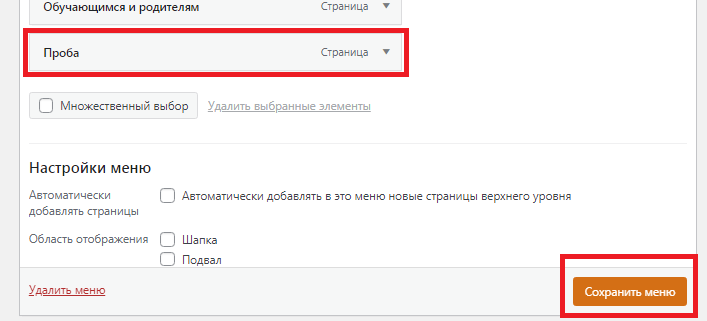
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.
Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.

Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
Всем доброго времени суток, кто решил прочитать статью, посвященную документации. Здесь вы найдёте как общие, так и довольно специфические советы по созданию руководства пользователя. Надеюсь, они будут вам полезны.
Приятного чтения.
Если перед вами стоит вопрос – нужно ли вашему продукту пользовательское руководство, то отвечу сразу – да, нужно. Почему? На это есть две причины:
1. Качественная документация повышает лояльность клиента и ценность продукта в целом.
Как это не странно, но люди до сих пор читают пользовательскую документацию. Конечно, не просто так, а когда сталкиваются с проблемой. И если с руководством все хорошо, то пользователь быстро найдет ответ на свой вопрос – это будет ещё один балл в копилку вашего проекта!
2. Руководство пользователя экономит время и силы техподдержки.
Данный факт напрямую зависит от первого. Если документация качественная, то пользователи будут редко обращаться в техподдержку, и ваша команда будет работать с действительно нестандартными ситуациями. Ну а если руководство «так себе», то поддержка будет завалена однотипными вопросами. Из-за этого пользователям придется дольше ждать ответа, поддержке больше работать, а это в свою очередь будет злить как пользователя, так и команду.
А теперь к советам!
Общие советы по созданию руководства пользователя
Прежде чем начинать писать руководство пользователя нужно ответить на несколько вопросов. — Для кого вы пишите? Кто будет пользоваться файлом справки? (ваша целевая аудитория)
— Где скорее всего пользователи будут прибегать к документации? (дома, на работе, в машине)
— Насколько объективно сложен для понимания продукт и как часто пользователь будет обращаться к документации?
И так, вы ответили на эти вопросы и теперь можете сделать вывод какого размера документация вам нужна, какой стиль изложения в ней использовать, и как часто пользователь будет читать документ.
(Для изложения лучше всего выбрать нейтрально-формальный стиль)
Структура руководства пользователя
У любого качественной документации продуманная и логичная структура. Представьте, что вы сами работаете в программе и сталкиваетесь с проблемой. Открываете файл справки – а там просто сплошной текст. Такая документация вам не поможет.
Создайте оглавление, которое будет началом вашего руководства. Оно поможет вам в дальнейшем написании документации, а также поможет пользователю ориентироваться в тексте.
В первом разделе расскажите общую информацию о продукте. Для чего создан проект и какие задачи он решает.
Во второй «главе» укажите основные элементы интерфейса. Клиент вряд ли сможет достичь своей цели в программе, если не будет знать для чего служат различные детали интерфейса. Объясните предназначение всех окон, кнопок и так далее.
Дальше расскажите, как эффективно пользоваться программой. Какие задачи стоят перед пользователем и как продукт быстро их решает.
В любом руководстве желательны разделы «Частые вопросы» и «Устранение типовых проблем». Расскажите о проблемах, с которыми часто сталкиваются клиенты и о путях их решения.
Информацию для этого раздела лучше брать у техподдержки. Проанализируйте, какие вопросы задаются чаще всего и ответьте на них один раз максимально информативно.
И последний «обязательный» раздел, которой точно должен быть в любой документации – «контактная информация». Данный раздел даст пользователю возможность связаться с разработчиком. Если руководство вдруг не закрывает потребность читателя, то он может обратиться в поддержку. Кроме того, клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Профессиональный совет: если вы хотите максимально облегчить ношу клиента при чтении документации создайте контекстно-зависимую справку. Что это такое?
Представьте, что вы работаете в программе для создания пользовательской документации. Открываете меню основных настроек и видите раздел «аннотирование экрана» Заходите в него, там показаны разные стили аннотации, тени, фон и так далее. Но что такое аннотация? Допустим вы не знаете — нажимаете кнопку F1 и перед вами открывается руководство именно на той странице, где рассказано об «аннотировании экрана»
Как ее сделать? Смотрите ниже.
Контент
И так, мы создали «каркас» нашей документации, но чтобы руководство стало полезным нужно наполнить её компетентной информацией.
Конкретного совета дать невозможно, так как все продукты разные. Поэтому расскажу про общие положения, которые делают документацию лучше.
1. Понятность.
Помните, что руководство будут читать люди, которые не сильно знакомы с вашим продуктом. Пишите простым языком, избегайте профессиональных терминов. Руководство пользователя должно быть написано на языке этого самого пользователя, а не на языке писателя.
2. Наглядность.
Добавляйте в руководство побольше графики и скриншотов с аннотациями. Читателю будет проще и приятнее решать проблему, если будет наглядно показано как это делать.
3. Видео.
Лучше один раз увидеть, чем сто раз услышать. Продемонстрируйте пользователю последовательность действий для достижения конкретной цели. Документация, содержащая видео вставки будет пользоваться большей популярностью, чем обычный текстовый документ.
Но как добавить в документацию видео? Смотрите ниже.
Больше советов!
Когда документация будет готова, чтобы она стала «полноценной» её нужно опубликовать. Иначе какой от неё толк, если клиент не может её прочитать. У «юзера» всегда должен быть доступ к документации, и не важно где он. Такую потребность легко закрывают три формата: HTML, PDF и CHM.
Создайте файл справки и загрузите его прямо в вашу программу в формате CHM. Таким образом, у пользователя будет возможность открыть документ, не выходя из программы. Не забудьте добавить элемент вызывающий руководство в меню программы.
Выложите руководство на сайт в формате HTML, чтобы клиент мог обратиться к документации, даже не работая с программой. Кроме того, документация, выложенная на сайт, повышает SEO факторы сайта.
И напоследок, переведите пользовательскую документацию в формат PDF, чтобы клиенты могли скачать и распечатать руководство.
Но помните, что после публикации документации, придется иногда её обновлять.
Инструменты
Для того, чтобы написать, а затем опубликовать документацию одного Wordа не хватит, но и пользоваться большим количеством программ тоже не хочется.
Ну и пользуясь случаем, я хочу рассказать про проект, в котором я работаю уже много лет и который закрывает все потребности писателей пользовательской документации.
Dr.Explain – программа для создания руководств пользователя для ПО, web-сервисов и баз знаний.
Благодаря «доктору» вы сможете опубликовать и обновлять документацию в востребованных форматах (CHM; HTML; PDF; DOC), не выходя из программы.
В программе есть шаблоны документации, ведь по образцу работать проще.
Импортируйте в программу заранее написанные фрагменты документации.
Вы сможете создать контекстно-зависимую документацию, настроить визуальный стиль руководства, добавить в него видео и многое другое!
Какой можно сделать вывод
Если вы хотите создать по-настоящему хорошую документацию – придется потрудиться, потому что это займет много времени и усилий всей команды. Но игра стоит свеч, так как после этого вы получите лояльных и довольных клиентов.
Руководство пользователя должно стать персональным гидом по продукту для клиента. Если пользователь останется недовольным после работы с документацией, то это может повлиять на решение отказаться от продукта.
Работая с Dr.Explain, можно быстро написать пользовательскую документацию, которая будет помогать клиентам разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Спасибо за внимание!
Со всеми возможностями Dr.Explain можно ознакомиться здесь:
Дипломная работа
Создание сайта салона красоты
Стр_47
ВВЕДЕНИЕ
1 ТЕОРЕТИЧЕСКИЕ АСПЕКТЫ РАЗРАБОТКИ САЙТОВ И ИССЛЕДОВАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ
1.1 Основные понятия сайта и их классификация
1.2 Характеристика предметной области
1.3 Обзор аналогов разрабатываемого программного продукта
2 ПРОЕКТИРОВАНИЕ САЙТА САЛОНА КРАСОТЫ
2.1 Постановка задачи и требований к системе
2.2 Выбор программных средств разработки для создания сайта
3 РАЗРАБОТКА И РЕАЛИЗАЦИЯ ИНФОРМАЦИОННОЙ СИСТЕМЫ
3.1 Разработка базы данных сайта
3.2 Руководство пользователя по работе с сайтом
ЗАКЛЮЧЕНИЕ
СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ
Заключение
В наши дни актуальность разработки собственного сайта в компаниях можно объяснить применением растущих объемов данных при решении различных задач.
Современные информационные технологии позволяют улучшить процесс обработки данных. Путем использования наилучших информационных технологий, сфера обслуживания достигает больших прорывов в уовершенствовании своей деятельности. Такие технологии позволяют персоналу сфер обслуживания определять и интегрировать данные, что раньше не представлялось возможным [29].
Автоматизация позволяет облегчить работу, избавить персонал салона красоты, в частности администратора салона, от рутинной работы и предоставить им совершенно новый инструмент, который непосредственно либо косвенно способствует снижению нецелевых расходов умственного труда, а также реализации желания развиваться [30].
Список литературы
-
Бойко В.В., Савинков В.М. Проектирование баз данных информационных систем. [Текст] – М.: Финансы и статистика — 2012- С. 89–104.
-
Быков С.Ф., Журавлев В.И., Шалимов И.А. Строим базы данных [Текст]: учебное пособие. – М.:Радио и связь, 2013.С.146-149.
-
Вермишев Ю.Х. “Основы автоматизации проектирования», М.: Издательство Бином, 2015
-
Веллинг Л., Томсон Л. «Разработка веб-приложений с помощью PHP и MySQL». — М.: Вильямс, 2017.
-
Иванова Г.С. – «Основы безопасности баз данных и СУБД» Учебник для вузов. – М.: Изд-во МГТУ им. Н.Э. Баумана, 2016. – 156с.
Достарыңызбен бөлісу:





 word) 7,63 Mb
word) 7,63 Mb
 pdf) 9,7 Mb
pdf) 9,7 Mb
 chm) 2,67 Mb
chm) 2,67 Mb