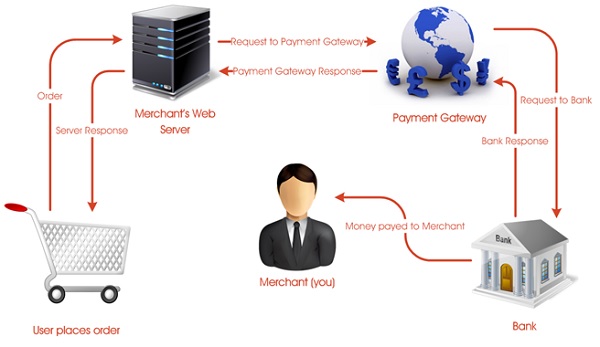
Как стать профессиональным веб-разработчиком: практическое руководство
Время на прочтение
12 мин
Количество просмотров 634K
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
2. Попробуйте всего понемногу, а затем выбирайте специализацию.
Деньги – не самое важное. Вам необходимо ЛЮБИТЬ ваше занятие! Но вы не узнаете, что вам нравится, пока не попробуете.
Найдите свою страсть, а потом монетизируйте её
Руководство поможет вам ознакомиться с как можно большим количеством областей веб-разработки как можно быстрее. А потом поможет вам выбрать специализацию в той области, что вам понравилась. Сначала вы не достигнете совершенства ни в чём – вы выучите основы, и потом продолжите изучение. Найдите свою страсть, и я покажу вам, как двигаться дальше.
Я решил писать код. Мне нравится веб. Я не знаю, с чего начать
У вас всё получится!
Поздравляю! Это серьёзный первый шаг и начало чего-то весьма захватывающего. Но это может оказаться и очень сложным. Не волнуйтесь, я помогу.
Сначала вам нужно быстро познакомиться с основами всех областей веб-разработки («полный цикл»). Обучение будет разнообразным, но неглубоким. Это нужно для того, чтобы найти область, которая вам нравится, а также приобрести основные навыки в разных областях. Тогда вы сможете понимать и работать с большим набором задач, вне зависимости от того, на чём вы остановите свой выбор.
Изучите основы HTML
Язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы своего кода. При изучении более сложных языков его важность будет возрастать. Вам ведь не нужно кодить вслепую.
Вот, что вам нужно изучить на тему HTML:
- Начало;
- Теги, атрибуты, элементы;
- Заголовки страниц;
- Параграфы;
- Заголовки;
- Списки;
- Ссылки;
- Изображения;
- Таблицы;
- формы;
- Собираем всё вместе.
Я уже знаю основы HTML
Круто! Это очень важный шаг. Теперь изучите основы JavaScript.
Изучите основы JavaScript
JavaScript – язык веба, и все основные браузеры (Chrome, Firefox, Safari, IE, множество других) поддерживают его. Каждый сайт, каждое веб-приложение, которым вы пользовались, скорее всего, содержит огромное количество JS-кода. Не говоря уже о том, что язык набирает популяность и на других платформах – сервера, настольные компьютеры, другие устройства.
Пока вам нужны основы, и для этого подойдут следующие ресурсы:
- Заставляем вещи работать;
- Переменные и данные;
- Математические расчёты;
- Логика;
- Условия;
- Циклы;
- Функции;
- Объекты;
- Массивы;
- DOM;
- События и обратные вызовы;
- AJAX;
- JSON;
- Область видимости.
Я знаю основы JavaScript и HTML
Потрясающе! Теперь добавим к вашим навыкам CSS
Изучите CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей). Используются для настройки внешнего вида элементов HTML на странице. Ознакомьтесь с бесплатным обучающим материалом от Mozilla, а затем обращайтесь к ресурсу CSS-Tricks для решения самых сложных проблем (справа вверху есть поиск).
Переходим к бэкенду
До сих пор мы с вами рассматривали то, что называют «фронтендом» веб-разработки. Вы ознакомились с основными языками, работающими в браузере. Пора переходить к бэкенду – коду, работающему на сервере. Не волнуйтесь, сервер вам не понадобится – ваш компьютер справится с этим.
Языков для бэкенда масса, но поскольку вы знакомы с JavaScript, я порекомендую изучить использование Node.js. Он позволяет запускать JS-код на сервере, а не в браузере.
В дополнение к этому вам необходимо изучить Express и MongoDB.
Express
Это библиотека, с помощью которой Node.JS может работать веб-сервером (слушать запросы от страниц и отправлять им ответы).
MongoDB
Это база данных, позволяющая вам хранить и извлекать информацию.
Изучить три эти темы можно благодаря следующему прекрасному и бесплатному обучающему материалу, и его продолжению.
Мне нужно выбрать между «фронтенд», «бэкенд» и разработкой полного цикла
После того, как вы попробовали оба варианта разработки, настало время делать выбор. Если вы не успели их попробовать – обратитесь к предыдущему разделу статьи, чтобы заполнить пробелы в ваших знаниях.
К этому моменту вы писали два типа кода. Один предназначен для взаимодействия с пользователем, другой – с данными. Что вы предпочитаете?
Взаимодействие с пользователем? Поздравляю, вы фронтенд-разработчик!
Взаимодействие с данными? Поздравляю, вы бэкенд-разработчик!
Оба? Поздравляю, вы разработчик полного цикла!
Ничего не понравилось? Поздравляю, веб-разработка – это не для вас. Возрадуйтесь, что вы поняли это сейчас, и не потеряли кучу времени и денег. Не готовы сдаваться? Может, вам не попался язык, который пришёлся бы вам по душе? Попробуйте изучить другие языки в разделе «Я хочу быть бэкенд-разработчиком».
Я хочу быть разработчиком полного цикла
Круто. Вам нужно ознакомиться со всем содержимым разделов «Я хочу быть бэкенд-разработчиком» и «Я хочу быть фронтенд-разработчиком».
Я хочу быть фронтенд-разработчиком и я знаю основы JavaScript, HTML и CSS
Для эффективной работы фронтенд-разработчиком вам необходимо в совершенстве овладеть HTML, CSS и клиентским JavaScript. Также вам нужно будет хорошо разобраться в нескольких важных фреймворках. Вы приобретёте навыки, которые работодатели и клиенты ожидают найти в разработчиках фронтенда.
К этому моменту вы уже должны знать основы HTML. В противном случае вернитесь к разделу «Изучите основы HTML».
Изучите промежуточный и продвинутый HTML
Ознакомьтесь с обучающим материалом по промежуточному HTML, а затем – по продвинутому.
Изучите продвинутый клиентский JavaScript
Отличная серия книг по JS, при этом бесплатная
Для поднятия вашего уровня владения JavaScript, я рекомендую серию книг «You Don’t Know JS» за авторством Кайла Симпсона. Автор выложил всю серию в онлайн совершенно бесплатно:
- “Up & Going”;
- “Scope & Closures”;
- “this & Object Prototypes”;
- “Types & Grammar”;
- “Async & Performance”;
- “ES6 & Beyond”.
Кроме того, вашим лучшим другом должен стать и MDN JavaScript.
[Также совершенно бесплатно вам доступен превосходный перевод отличной книги «Выразительный JavaScript» — прим.перев.]
Знать «троицу фронтенда», HTML, CSS и JavaScript – это, конечно, здорово. Но для зарабатывания денег придётся вам познакомиться с некоторыми фреймворками.
Изучите jQuery
Это самая популярная библиотека JS всех времён. Хотя из-за некоторых новых фреймворков важность jQuery чуть поуменьшилась, если вы ищете работу, велика вероятность, что jQuery будет присутствовать в описании необходимых навыков (и упоминаться на собеседовании) ещё много лет.
Рекомендую изучить jQuery при помощи материалов FreeCodeCamp – это быстрый и эффективный метод. После этого отправляйтесь на официальный обучающий сайт – там вы найдёте дополнительные инструкции.
Также вам понадобится держать под рукой документацию по jQuery API.
Изучите популярный JS-фреймворк
Фреймворки делают работу с определённым языком или технологией легче, поскольку решают наибольшие проблемы, существующие у выбранной технологии. JavaScript очень благотворно повлиял на разработку и популяризацию фреймворков.
Чуть ли не раз в неделю появляется новый фреймворк, который прочат на место нового стандарта разработки. Вам нужно будет прошерстить сайты с вакансиями и немало погуглить, чтобы выяснить, какой фреймворк популярен на вашем рынке. Также рекомендую инструмент от Hacker News по оценке тенденций рынка вакансий.
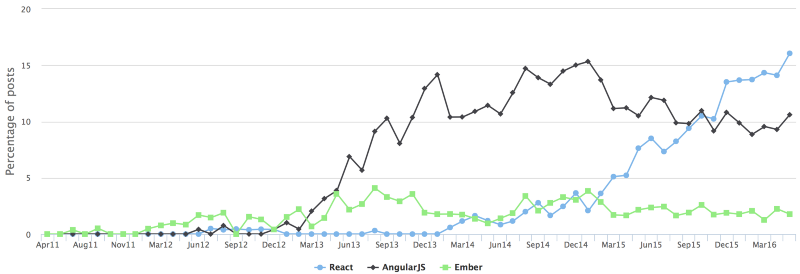
Во время написания этой статьи следующие фреймворки пользовались популярностью:
React JS
React создали разработчики Facebook для работы с их архитектурой Flux. Это JS-библиотека для создания интерфейсов. Не так давно она вырвалась на первое место по популярности, перегнав Angular. Начинайте с React. Здесь можно найти хороший бесплатный курс для начинающих.
Angular 1 и 2
Angular JS создали разработчики Google, и он быстро набрал популярность. Многие компании сильно вложились в него, и, судя по графику выше, он всё ещё популярен. К сожалению, в Google приняли решение полностью переписать Angular при разработке 2-й версии. Поэтому Angular 1 и Angular 2 получились практически полностью разными. Если вам хочется стать экспертом в Angular, придётся изучить оба фреймворка. Возможно даже, что вам окажется достаточно и первой версии – пока ещё есть время. Но время это уже на исходе. Большинство работы, связанной с Angular, постепенно переходит на Angular 2. В Code School есть интересный бесплатный курс по Angular 1. А для изучения Angular 2 посмотрите бесплатные видео.
Ember JS
Для людей с опытом работы в Ember JS пока ещё есть места, но судя по графику, он уже помирает. Его не поддерживают такие монстры, как Google или Facebook, а вы и так будете загружены изучением React и Angular. Но если вам интересно, можете почитать официальное руководство по Ember JS.
Выбрав наиболее подходящий фреймворк и хорошенько ознакомившись с ним, стоит изучить идущий в паре с ним CSS-фреймворк. Два крупнейших игрока на этом рынке сегодня – Bootstrap и Material Design.
Bootstrap
Bootstrap сделали разработчики Twitter, и он уже довольно взрослый и популярный. Версии Bootstrap существуют для Angular, Angular 2 и React.
Material
Material – это набор правил дизайна, разработанный в Google. Он набирает популярность, существуют его версии для Angular и React. Поскольку Angular – это тоже детище Google, сочетается Material с ним превосходно.
Вот вам несколько ссылок:
- React Bootstrap;
- Angular Bootstrap;
- Angular 2 Bootstrap;
- Material UI (React);
- Angular Material;
- Angular 2 Material.
Поздравляю! У вас есть ключевые навыки фронтенд-разработчика!
Вы только посмотрите на него!
Я хочу быть бэкенд-разработчиком
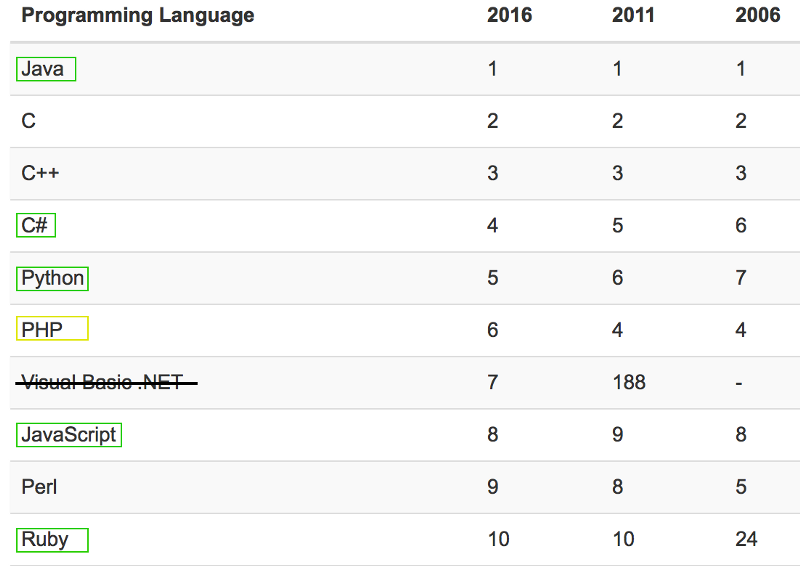
Прекрасно! Первый шаг – выбор языка. Для работы с бэкендом существует много языков, и у каждого есть свои преимущества и недостатки. Ознакомьтесь с таблицей языков программирования, отсортированных по популярности. Все они уже десять лет входят в десятку лучших. Отмеченные зелёным – это веб-языки, которые с годами набирают популярность.
TIOBE Index of Programming Languages, www.tiobe.com/tiobe_index?page=index
Концентрируйтесь на языках, чьи названия я обвёл зелёной рамкой. Если вы не знаете их, начинайте сверху таблицы и идите вниз. Останавливайтесь, когда найдёте то, что вам нравится, и копайте вглубь!
Если вы знакомы с одним из отмеченных зелёным цветом языков, и он вам нравится – концентрируйтесь на нём.
Java
Чрезвычайно популярный язык, запускающийся почти везде. Разработан в Sun Microsystems (сейчас им владеет Oracle). На этом языке пишутся приложения для Android. Его также можно использовать для создания десктопных приложений, и, конечно, веб-приложений (как отдельных приложений бэкенда, так и работающих в паре с JSP). Он развитый, стабильный, и для его изучения есть огромное количество ресурсов. Кроме того, это самый популярный язык для изучения объектно-ориентированного программирования в колледжах и университетах. Вот неплохой курс по Java для начинающих.
C#
C# был создан в компании Microsoft как прямой конкурент Java. До недавнего времени его поддержка на системах, не принадлежащих Microsoft, была не ахти – но сейчас ситуация выправляется. Как и Java, этот язык объектно-ориентирован, и может использоваться как для создания веб-приложений (как отдельно, так и совместно с ASP.Net), так и десктопных приложений. Если вы пользуетесь ОС Windows, и вам нужна более привычная среда разработки, C# может подойти вам. Ознакомьтесь с бесплатным курсом по языку от Microsoft Virtual Academy.
Python
За ним не стоит огромная компания, как за языками Java или C#, но Python – отличный язык для того, чтобы быстро выполнять поставленные задачи. Его относительно легко учить, и с каждым годом он набирает популярность. Если другие языки пришлись вам не по вкусу, вы можете углубиться в него. Лучше всего начать отсюда.
JavaScript
Если вы читаете эту статью с начала, то с JS вы уже разобрались. С пришествием Node.JS и популярностью npm (системы управления пакетами, Node Package Manager), серверный JavaScript несомненно будет и дальше набирать популярность. Стоит изучения.
Если вы раньше этого не сделали, сейчас самое время изучить Node.JS, Express и MongoDB при помощи этого превосходного бесплатного изучающего материала и его продолжения.
Ruby
Это странный язык. Те, кому он нравится, влюблены в него по уши. Он входит в десятку лучших, но рост его популярности замедляется. Он представляет собою гибрид между функциональным и императивным программированием. Рекомендую попробовать – вдруг вы станете одним из ярых его приверженцев. Рабочие места для Ruby будут существовать ещё долго. Но обязательно проверьте свой рынок вакансий, чтобы хоть какие-то компании были заражены интересом к Ruby.
Лучше всего учить Ruby на ресурсе RubyMonk
Что насчёт PHP?
На рынке полно вакансий для PHP, но, по крайней мере, судя по нашей табличке, он теряет популярность. Я выделил его жёлтым, поскольку это всё ещё неплохой выбор для создания карьеры. Если говорить честно, я сам не большой фанат PHP – возможно, это предубеждение играет свою роль. Но я не могу представить, чтобы через 5-10 лет PHP стал бы популярнее JavaScript, хотя сейчас он более популярен, и вакансии для PHP всё ещё будут существовать.
Я много чего изучил, но у меня нет реального опыта
Ну что, давайте наработаем вам опыт!
Без опыта работы очень сложно устроиться на работу. Сначала нужно закончить парочку персональных проектов, чтобы освоиться с их созданием от начала до конца. А когда вы начнёте работать над ними, очень полезным будет изучить способ управления и публикации кода. Для этого вам потребуется GitHub.
GitHub
GitHub это онлайн-репозиторий на платформе Git. Он позволяет хранить, управлять и публиковать код. Если вы уже работаете разработчиком, вы просто обязаны иметь там учётную запись. Изучить работу с GitHub вы сможете из этого обучающего материала «Hello World», а также из интерактивного обучающего материала по использованию платформы Git.
Личные проекты
Разобравшись с GitHub, нужно приступать к разработке своих проектов. И вот вам пара идей:
- Сделайте простенький блог (вот вам обучалка для React и Node);
- Сделайте простой календарь (обучалка для C# и .Net).
На ресурсе Free Code Camp вы найдёте разнообразные примеры проектов, включая те, что требуют только фронтенд. Два моих любимых, это:
- Сделайте таймер для помодоро (фронтенд);
- Управление клубом обмена книгами (разработка полного цикла).
Реальный опыт
Теперь вам нужен реальный опыт. Это значит, работать на кого-то ещё. Персональные проекты – вещь хорошая, но их недостаточно для того, чтобы успешно соревноваться на рынке работы. Для этого существует несколько вариантов.
1. Внесите вклад в проект с открытым кодом
Благодаря популярности GitHub существуют миллионы открытых проектов, в которых есть проблемы (ошибки), которые только и ждут, чтобы их исправил кто-то вроде вас. Включить в резюме упоминание об участии в известном открытом проекте – это отличный способ повысить ваш статус. Лучше всего найти себе проект по душе при помощи ресурса Code Triage. Он поможет выбрать наилучший проект для вас и будет отправлять вам задачи по почте каждый день.
2. Поработайте на знакомого или родственника
Выберите друга или родственника, владеющего своим предприятием, и сделайте для него веб-приложение или сайт, или улучшите существующий. Только выбирайте аккуратно – вам нужен проект подходящего масштаба. Правильный выбор родственника также поможет вам избежать неприятностей. В идеале вам нужен проект, который вы сможете сделать за срок менее 90 дней, и человек, с которым у вас очень честные взаимоотношения. Не бойтесь признаваться, когда что-то пошло не так, как было запланировано, и не бойтесь отказывать и давать отпор на определённые запросы или ожидания. Также убедитесь, что ваш отказ от проекта или отказ от него вашего партнёра не повлияет на ваши отношения.
3. Поработайте на благотворительные организации
Очень полезный способ набрать опыт – поработать на благотворительные и некоммерческие организации. Вы можете обратиться к милой вашему сердцу организации подобного рода и предложить свою помощь. Вы можете найти нужный проект через сайт Catch a Fire. А если вы полностью пройдёте программу обучения на сайте Free Code Camp и получите все сертификаты, вы получите доступ к некоммерческим проектам, где сможете применить ваши навыки.
4. Рабский труд
Дерзкий получился заголовок для следующего предложения – но, по-моему, если вы выберете этот вариант, а потом найдёте нормальную работу или пойдёте фрилансить, он покажется вам рабским трудом. На сайтах Upwork, Fiverr и PeoplePerHour можно преуспеть в роли разработчика, но вам придётся назначать очень маленькую плату и смириться с положением человека, просто зарабатывающего опыт.
У меня есть опыт, помогите мне с работой
Готовы бросить вызов миру?
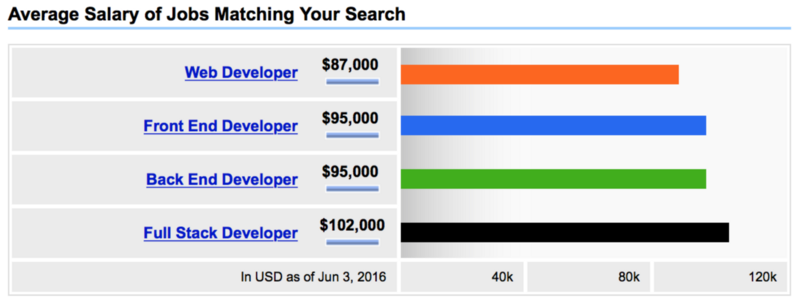
Первое правило – не называйтесь «веб-разработчиком».
А что же это за разница такая между веб-разработчиком и разработчиком полного цикла? А вот получается, что разница составляет $15000 в год. Если серьёзно, простая смена названия может решать довольно много.
Сделайте приличное резюме
Несмотря на все весёлые истории про людей, которые вытворяют что-то невообразимое, чтобы привлечь внимание работодателя, вам всё равно необходимо будет подготовить хорошее резюме. Эта статья с ресурса Tech Republic поможет вам с этим.
Создайте веб-сайт с портфолио
Ещё важнее, чем резюме, иметь хороший веб-сайт с портфолио. Возьмите все реальные проекты, которые вы делали, разместите их на персональной страничке. Почитайте хорошие советы по созданию такого сайта в статье с SitePoint. Ещё очень важно пояснить, как именно каждый из ваших проектов решил бизнес-задачу вашего клиента (или работодателя). В таком случае ваш сайт будет на голову выше других.
Подготовьтесь для интервью
С этим вам поможет моя предыдущая статья How to Win the Coding Interview.
Подкачайте необходимые для интервью умения
Вам нужно подготовиться не только к написанию кода. В хорошей статье с Life Hacker описано много полезной и ценной информации.
Главное – закрепиться на рынке
Не сильно переживайте насчёт получения работы мечты у работодателя мечты с зарплатой мечты. Сначала просто добейтесь получения работы, где вы будете писать код за деньги. Получив больше опыта, сможете планировать следующий шаг.
Хочу быть фрилансером
Сам себе хозяин – это хорошо, но это одновременно и огромное давление, и большие сложности. Лучший источник информации по фрилансу из всех, что я видел — DoubleYourFreelancing.com. У него есть серия статей, которые помогут вам стать фрилансером лучше, чем это получилось бы у меня. Читайте.
Ещё один вариант, если вы в себе уверены – сервис Toptal. Они принимают лишь 3% из всех, кто подаёт заявки, и этот процесс очень сложен, но если вы попадёте туда – у вас будет доступ к хорошо оплачиваемым работам, над которыми вы сможете трудиться удалённо.
Я начал работу, но чувствую, что зашел в тупик
Понимаю. Это нелегко, и если кто-то говорил вам обратное – он либо этим не занимался, либо пытается выманить у вас деньги. Если вы чувствуете, что зашли в тупик, попробуйте следующие варианты:
Освежите ваше первоначальное намерение
Спросите себя, запишите на бумаге, почему вы решили идти по этому пути. В силе ли всё ещё ваш ответ? Если да – то зачем останавливаться? Вперёд!
Оцените свои реальные возможности
Теперь, когда вы знаете больше о том, что требуется для реализации ваших желаний, и что вы можете сделать – у вас есть хорошее представление о том, что может случиться в лучшем случае, в худшем случае. Поймите, что, скорее всего в жизни реализуется «наиболее вероятный» случай, который будет чуть ближе к «лучшему случаю», чем к «худшему». Вам не надо бояться – идите вперёд. У вас всё получится!
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
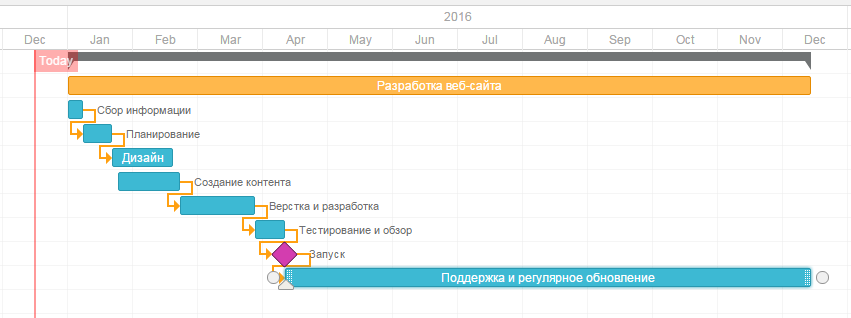
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
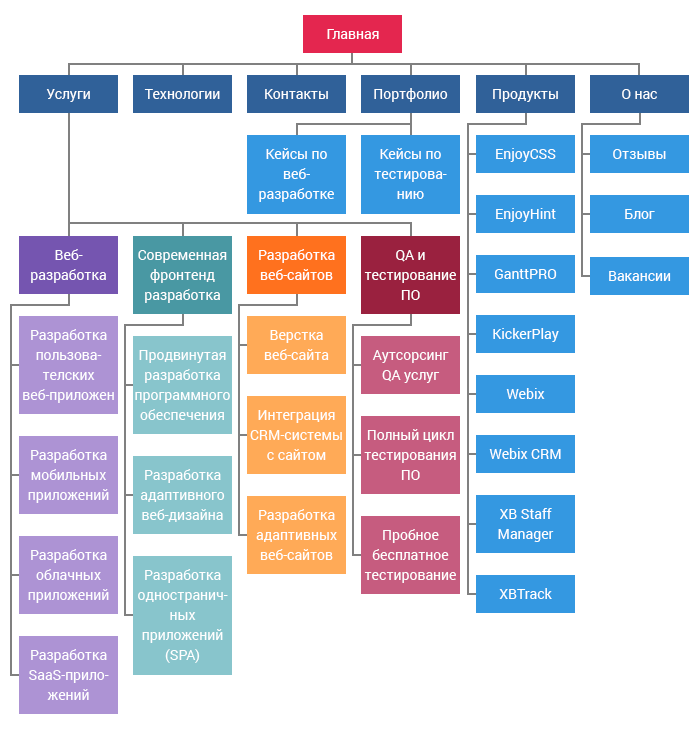
Этап 2. Планирование: создание карты сайта и макета
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
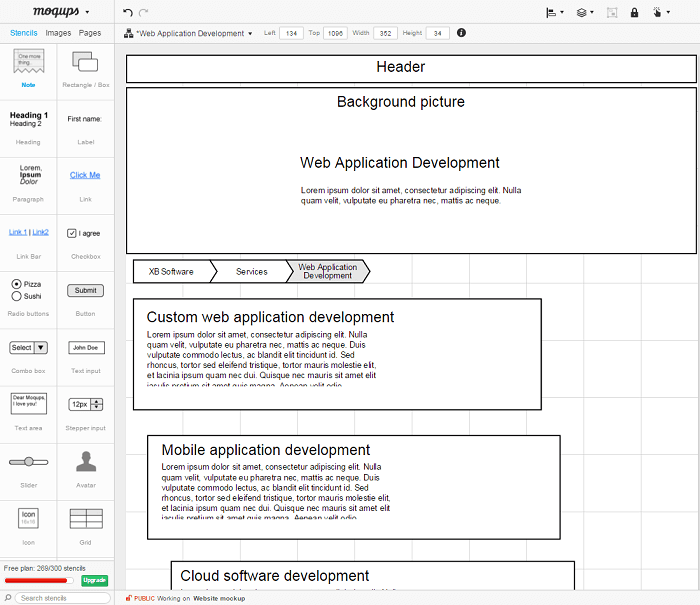
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
С 1990-х годов мало что оставалось вечным общественным достоянием, например Друзья, Покемон, Бритни Спирс и Интернет.
Шутки в сторону. Многое пришло и ушло, но эти ребята остались, выдержали удары 2000 года и интегрировались в наше общество. (Pokémon Go или новая резиденция Бритни Спирс в Вегасе, кто-нибудь?)
И все же ничто не говорит «Я здесь, чтобы остаться», как Интернет. От коммутируемого доступа и всего AOL до Chrome и Интернета вещей ~ interwebs ~ полностью проникли в нашу жизнь.
Изучение веб-разработки похоже на питье из пожарного шланга. Погуглите «кодирование», и вы включили шланг на полную мощность. Это руководство поможет вам познакомиться с миром веб-разработки и заинтриговать им. Это ни в коем случае не исчерпывающее руководство.
В этом руководстве мы рассмотрим самые простые основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перейти к руководству.
Что такое разработка веб-сайтов?
Разработка веб-сайта относится к работе, которая идет на создание веб-сайта. Это может относиться к чему угодно, от создания единой веб-страницы с открытым текстом до разработки сложного веб-приложения или социальной сети.
Хотя веб-разработка обычно относится к веб-разметке и кодированию, она включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS).
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Почему важна веб-разработка?
Вы можете быть владельцем бизнеса, нанимающим разработчика-фрилансера для создания вашего веб-сайта, маркетологом, который представляет свое видение вашей команде разработчиков, или студентом, изучающим развитие как профессию. Независимо от того, кто вы и почему вы читаете это руководство, понимание основ разработки веб-сайтов может быть полезным в этом мире, основанном на технологиях.
Интернет не уйдет в ближайшее время. Фактически, он стал порталом и основным методом исследования, связи, образования и развлечений в мире. По состоянию на 2019 год в мире насчитывается 4,2 миллиарда пользователей Интернета. Это более половины населения мира, и эти люди пользуются Интернетом по множеству причин.
Что общего у этих причин? Им нужен веб-сайт, и каждый веб-сайт требует квалифицированного веб-разработчика.
Веб-разработка – это также быстро развивающаяся отрасль. Ожидается, что с настоящего момента до 2028 года занятость веб-разработчиков вырастет на 13%. Это намного быстрее, чем в большинстве других профессий в сфере высоких технологий.
Основы веб-разработки
- Что такое веб-сайт
- Что такое IP-адрес
- Что означает HTTP
- Что такое кодирование
- Что означает Front-end
- Что означает Back-end
- Что такое CMS
- Что такое кибербезопасность
Теперь, когда мы определили веб-разработку, давайте рассмотрим некоторые основы веб-разработки, чтобы лучше познакомить вас с этой темой.
1 Что такое веб-сайт
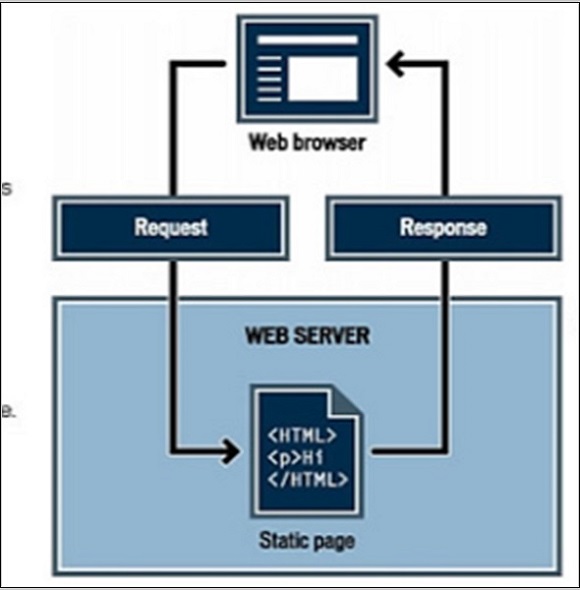
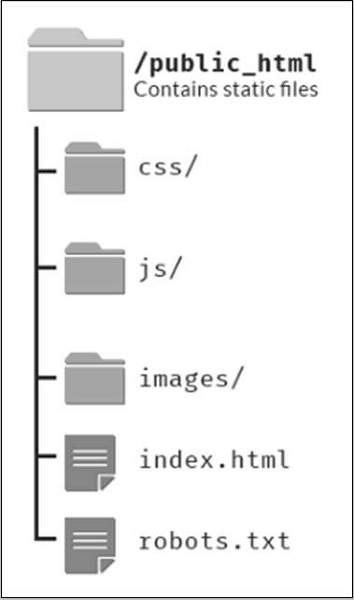
Веб-сайты – это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещаются (причудливый термин «хранить файлы для») веб-сайты. Эти серверы подключены к гигантской сети, называемой Интернетом… или Всемирной паутиной (если мы придерживаемся терминологии 90-х годов). Подробнее о серверах мы поговорим в следующем разделе.
Браузеры – это компьютерные программы, которые загружают веб-сайты через ваше интернет-соединение, например Google Chrome или Internet Explorer. Ваш компьютер также известен как клиент.
2 Что такое IP-адрес
Интернет-протокол – это набор стандартов, регулирующих взаимодействие в Интернете.
Чтобы получить доступ к веб-сайту, вам необходимо знать его IP-адрес. IP-адрес – это уникальная строка чисел. У каждого устройства есть IP-адрес, чтобы отличаться от миллиардов веб-сайтов и устройств, подключенных через Интернет.
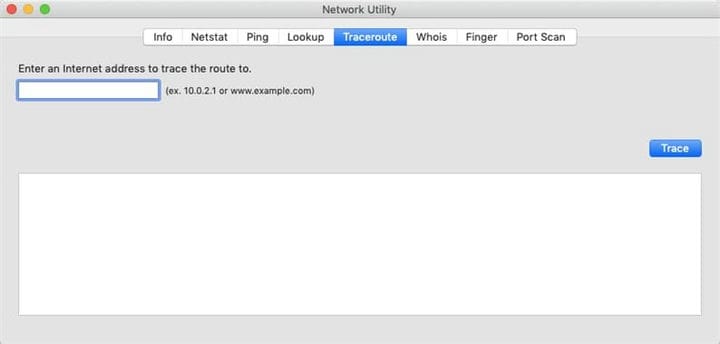
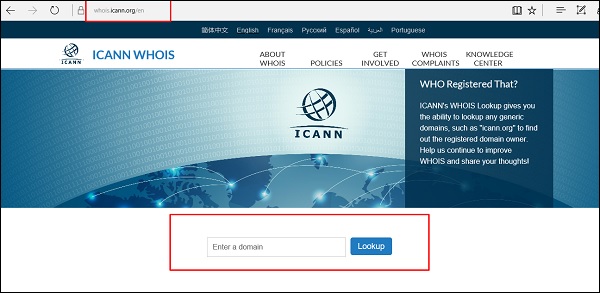
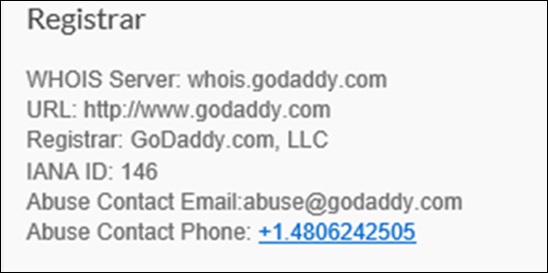
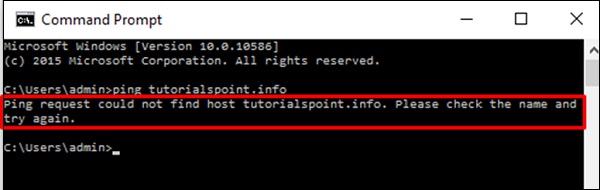
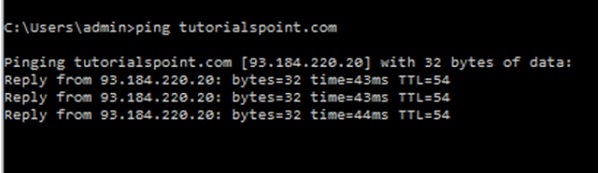
IP-адрес для HubSpot – 104.16.249.5. Вы можете найти IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или Сетевая утилита> Traceroute на MacBook.
Чтобы узнать IP-адрес вашего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3 Что означает HTTP
Протокол передачи гипертекста (HTTP) связывает вас и запрос вашего веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет. Он позволяет переключаться между страницами сайта и сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или выполняете поиск чего-либо в поисковой системе, HTTP предоставляет структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они отправляют запросы и отвечают друг другу через Интернет. По сути, это переводчик между вами и Интернетом – он читает запрос вашего веб-сайта, считывает код, отправленный обратно с сервера, и переводит его для вас в виде веб-сайта.
4 Что такое кодирование
Кодирование относится к написанию кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они содержат словарный запас и грамматические правила для общения с компьютером. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано по крайней мере на одном языке кодирования, но языки различаются в зависимости от платформы, операционной системы и стиля. Существует много различных типов языков кодирования… все они делятся на две категории: интерфейсные и внутренние.
5 Что означает интерфейс
Front-end (или клиентская сторона) – это часть веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, языки программирования внешнего интерфейса позволяют веб-сайту функционировать без необходимости постоянного «взаимодействия» с Интернетом.
Внешний код позволяет таким пользователям, как вы и я, взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и многое другое. Веб-разработчики, которые работают над интерфейсным кодом, работают над разработкой на стороне клиента.
Мы расскажем больше о фронтенд-разработке в следующем разделе.
6 Что означает серверная часть
Back-end (или серверная сторона) – это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для людей, не являющихся разработчиками, она выглядит как набор цифр, букв и символов.
Языков внутреннего кодирования больше, чем языков интерфейса. Это потому, что браузеры – в интерфейсе – понимают только JavaScript, но сервер – в бэкенде – может быть настроен для понимания практически любого языка. Далее мы расскажем больше о внутренней разработке.
7 Что такое CMS
Система управления контентом (CMS) – это веб-приложение или серия программ, используемых для создания и управления веб-контентом. (Примечание: CMS – это не то же самое, что конструкторы сайтов, такие как Squarespace или Wix .)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя для создания веб-сайта это не требуется, использование CMS упрощает задачу. Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS обычно используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8 Что такое кибербезопасность
Пока существует Интернет, будут пользователи, которые будут искать уязвимости на веб-сайтах для раскрытия частной информации, кражи данных и сбоев серверов. Практика кибербезопасности для защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно развиваются, как и меры безопасности, принимаемые для защиты от них. Неспособность понять, как ваш сайт может стать целью, может привести к катастрофе.
Итак, при изучении веб-разработки важно иметь хотя бы базовое понимание кибербезопасности – дополнительную информацию можно найти в нашем руководстве по кибербезопасности.
Типы веб-разработки
- Front-end разработка
- Back-end разработка
- Разработка полного стека
- Разработка веб-сайтов
- Настольная разработка
- Мобильная разработка
- Разработка игр
- Встроенная разработка
- Развитие безопасности
Если вы хотите нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которые могут освоить разработчики.
Эти различные типы веб – разработки, прежде всего, относятся к различным секторам профессии, в которой веб – разработки ERS может работать – мы ссылаются некоторые из них в разделах выше. Некоторые из этих различий пересекаются, и часто веб-разработчики овладевают несколькими типами веб-разработки.
1 Front-end разработка
Front-end разработчики работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения – другими словами, над тем, что видят пользователи. Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков – создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто участвуют в пользовательском аспекте своих проектов. Опыт работы с пользователем помогает интерфейсным разработчикам формировать сочувствие к конечным пользователям.
2 Back-end разработка
Если интерфейс – это то, что видят пользователи, то сервер – это то, что они не видят. Back-end веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что все работает правильно за кулисами.
Эти разработчики работают в таких системах, как серверы, операционные системы, API-интерфейсы и базы данных, и управляют кодом для обеспечения безопасности, контента и структуры сайта. Они сотрудничают с интерфейсными разработчиками, чтобы представить свои продукты пользователям.
3 Разработка полного стека
Разработчики полного стека работают как на внешней, так и на внутренней стороне веб-сайта. Они могут создать веб-сайт, приложение или программное обеспечение от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, например сервер, интерфейс и т.д.
Поскольку разработчикам полного стека требуются годы работы в этой области, чтобы получить необходимый опыт, эта роль часто востребована. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до их возникновения и помогают членам команды понимать различные части веб-службы.
4 Разработка веб-сайтов
Разработчики веб-сайтов могут быть фронтенд-разработчиками, бэкэнд-разработчиками или разработчиками полного цикла. Однако эти профессионалы специализируются на создании веб-сайтов, в отличие от мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5 Разработка настольных компьютеров
Разработчики настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с навыками веб-разработчиков, если приложение может работать как в сети, так и вне ее.
6 Мобильная разработка
Мобильные разработчики создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают совершенно иначе, чем другие веб-сайты и программы, поэтому для этого требуется отдельный набор навыков разработки и знание специализированных языков программирования.
7 Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, как консольных (Xbox, PlayStation и т.д. ), Так и мобильных игр, что означает, что эта специальность частично перекликается с мобильной разработкой.
Однако разработчики игр специализируются на создании игрового опыта, что само по себе является совершенно другим набором навыков.
8 Встроенная разработка
Разработчики встроенных систем работают со всем оборудованием, кроме компьютера (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства Интернета вещей, системы реального времени и многое другое.
В связи с недавним ростом количества взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встроенных устройств становится востребованной практикой.
9 Развитие безопасности
Разработчики безопасности устанавливают методы и процедуры безопасности программного обеспечения или веб-сайта. Эти разработчики обычно действуют как этические хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости без намерения причинить вред. Они также создают системы, которые обнаруживают и устраняют риски безопасности.
Теперь давайте погрузимся в процесс веб-разработки (который включает многие из этих типов разработки).
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3. Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1 Составьте план.
Прежде чем прикладывать перо к бумаге или руки к клавиатуре, важно сначала связаться с командами и персоналом в вашей организации, чтобы разработать план для вашего веб-сайта.
Перед созданием первого черновика сайта следует рассмотреть несколько вопросов:
- Какова цель вашего сайта?
- Кто ваша аудитория, и хотите ли вы, чтобы они занимались на вашем сайте?
- Какой тип веб-сайта? (например, базовая информация, членство, интернет-магазин)
- Какой контент вы собираетесь публиковать и в каком объеме? Какова цель этого контента?
- Рассматривая общую картину, как вы структурируете свой веб-сайт для наилучшей навигации?
- Какой у вас бюджет?
Ответы на вопросы потребуют взаимодействия между вашими командами веб-разработки, маркетинга и финансов, чтобы делать информированные звонки. Отсюда вы можете перечислить свои приоритеты и составить расписание на время до обеда. Намного проще создать дорожную карту в начале процесса, чем откатить назад свой прогресс на препятствии.
2 Создайте каркас.
Все хорошие веб-сайты начинаются с проекта. Разработчики называют это каркасом или картой сайта (не путать с sitemap.XML, XML-файлом, который помогает поисковой выдаче сканировать и находить ваш сайт). Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашему разработчику (-ам) направление и отправную точку. Вы можете нарисовать его на доске или использовать такой инструмент, как Invision, Slickplan или Mindnode.
Так же, как бизнес-план дает потенциальному инвестору понимание ваших целей и результатов, карта сайта дает разработчику представление о том, что вы изображаете, и информацию, необходимую для реализации вашего видения. Вы можете создать карту сайта самостоятельно или поработать со своим разработчиком (-ами).
Вот несколько вопросов, которые следует задать себе при планировании своего сайта:
- Какие отдельные страницы вам нужны? Какой контент будет на этих страницах?
- Как вы можете организовать эти страницы по категориям? (Эти категории могут представлять меню вашей домашней страницы – если это помогает думать об этом так.)
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связаны друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем, а какие можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и / или контент-стратегии, их вклад будет иметь решающее значение для структуры ссылок и категоризации ваших страниц.
3 Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки программирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т.д. ). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков. Почти каждый веб-сайт использует эти три вместе, и ваш, вероятно, тоже.
HTML
Язык разметки гипертекста (HTML) используется с 1990-х годов. Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. (Да, вы можете создать веб-сайт, используя только HTML. Однако это выглядело бы не слишком красиво.)
Ниже приведен HTML- код базовой кнопки Bootstrap.
<button type="button" class"btn">Click Me</button>
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, созданную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные браузерные функции, что делает его популярным в разработке мобильных приложений.
CSS
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет на веб-сайты элементы дизайна, такие как типографика, цвета и макеты – это косметический код.
CSS позволяет разработчикам преобразовать ваш веб-сайт в соответствии с эстетикой, которую вы задумали для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
.jumbotron {
background: #27a967;
color: white;
text-align: center;
}
.jumbotron p {
color: white;
font-size: 26px;
}
JavaScript
JavaScript – это вишенка на вершине языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript стремительно развивается. Когда-то считавшийся «игрушечным» языком, сейчас JavaScript является наиболее широко используемым языком программирования в мире. С помощью Node.Js теперь это язык программирования серверной части. Это первый язык, который понимает браузер, и некоторые даже обсуждали применение к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне WordPress.
HTML, CSS, JavaScript – это «большая тройка» веб-разработки. Практически каждый веб-сайт использует их в той или иной мере. Существует множество других языков, таких как серверные языки, такие как Java, C ++, Python и SQL, но понимание этих трех является основой ваших знаний о разработке веб-сайтов.
4 Создайте внутреннюю часть своего веб-сайта.
Написание кода может быть одной из самых сложных частей веб-разработки, но далеко не единственным компонентом. Вам также необходимо создать внутреннюю и внешнюю структуры и дизайн сайта.
Начнем с бэкенда.
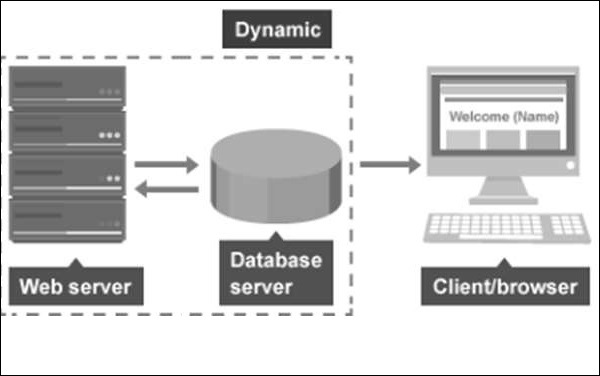
Серверная часть обрабатывает данные, которые обеспечивают функциональность клиентской части. Например, серверная часть Facebook хранит мои фотографии, так что интерфейс может позволить другим просматривать их. Он состоит из двух ключевых компонентов:
- Базы данных, отвечающие за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера.
- Серверы – это оборудование и программное обеспечение, из которых состоит ваш компьютер. Серверы несут ответственность за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом / браузером. Браузер, по сути, сообщит серверу «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Эти компоненты работают вместе, создавая основу для каждого веб-сайта.
Что касается создания вашего веб-сайта, backend-разработчики устанавливают три вещи.
- Код вашей логики, который, по сути, представляет собой набор правил, определяющих, как ваш сайт будет отвечать на определенные запросы и как будут взаимодействовать объекты вашего сайта.
- Управление вашей базой данных, то есть то, как ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура, на которой будет размещаться ваш сайт. Размещение собственного сайта даст вам больший контроль, но это намного дороже и требует от вас поддержания работоспособности и безопасности собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к интерфейсной разработке.
Примечание. Серверная часть немного связана с веб-разработкой, потому что она не всегда нужна, если вы не храните какие-либо данные. «Данные» в данном контексте означает любую введенную пользователем информацию, которую необходимо сохранить и сохранить. Подумайте о входе на сайт. Если у них нет серверной части, как они могут запомнить вашу регистрационную информацию? Или какие у тебя настройки профиля? Чтобы получить эту информацию, вам понадобится серверная часть.
Facebook, например, должен знать, какие люди есть в вашем списке друзей, к каким событиям вы присоединились, какие сообщения вы создали и многое другое. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы доступна для них.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не будет нуждаться в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вам не следует изучать основы. Никогда не знаешь, когда это может понадобиться.
5 Создайте внешний вид своего веб-сайта.
Если вы когда-нибудь баловались веб-дизайном или играли с веб-сайтом в WordPress, Squarespace или Google Sites, вы касались интерфейсной веб-разработки.
Внешний вид важен – это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
Внешняя (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, совместимость и скорость реакции браузера. Эта часть будет больше отражать ваше первоначальное видение сайта и то, что вы включили в свой каркас.
По мере изменения технологий и предпочтений потребителей кодирование на стороне клиента имеет тенденцию устаревать… намного быстрее, чем это происходит при внутренней разработке. Здесь пригодятся ресурсы для кодирования (например, те, которые мы включили ниже).
6 (Необязательно) Работа с CMS.
Почему кто-то предпочтет CMS кодированию «вручную» или «с нуля»? Что ж, CMS проще в использовании (вам нужно писать меньше кода), и у нее часто есть инструменты для размещения сайта. С другой стороны, он менее гибкий и, следовательно, дает вам меньше контроля над интерфейсом.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым стеком.
Варианты CMS также часто включают плагины, которые устраняют необходимость написания серверной части. Например, существуют плагины WordPress для электронной коммерции, поэтому вместо создания сложной серверной части для списания средств с кредитных карт клиентов вы можете просто использовать существующий плагин и вообще избежать необходимости иметь дело с базами данных и серверным кодом.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, которые занимают более 60% рынка. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress .)
7 Получите доменное имя.
На этом этапе у вашего сайта будет IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, по которому посетители смогут найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продление.
Создатели веб-сайтов и службы хостинга, такие как WordPress и Squarespace, также позволяют приобретать доменное имя.
8 Запустите свой сайт.
После того, как вы настроили доменное имя и связали его со своим хостом, вы почти готовы представить свою работу в Интернете.
Но не так быстро – есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие сбоев, оптимизация для SEO и окончательная проверка перед тем, как «щелкнуть выключателем» и запустить ваш сайт.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и кодировании? Помимо связи и взаимодействия с другими разработчиками, есть множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание или веб-разработку.
Курсы и классы веб-разработки
Если вы хотите изучить внутреннее, внешнее или полнофункциональное кодирование, вот несколько онлайн-курсов и классов, рекомендованных нашими собственными разработчиками HubSpot.
TutorialsPoint
Все материалы и ресурсы на TutorialsPoint бесплатны. TutorialsPoint предлагает множество различных способов обучения, включая учебные пособия, электронные книги и видео.
яйцеголовый
Согласно их веб-сайту, «egghead – это группа работающих профессионалов в области веб-разработки и участников с открытым исходным кодом, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли». Пользователи могут проходить курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Ханская академия
Khan Academy – известный бесплатный образовательный ресурс. Пользователи могут изучать что угодно, от макроэкономики до линейной алгебры и истории США, а также некоторые компьютерные темы.
freeCodeCamp
freeCodeCamp – это некоммерческая организация (например, Khan Academy), которая помогает людям бесплатно научиться программировать. Благодаря тысячам статей, видео и интерактивных уроков, а также работе групп по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и разработке месторождений.
Дом на дереве
Team Treehouse – это программа онлайн-обучения на основе подписки. Пользователи платят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. Treehouse может научить вас всему, что вам нужно знать о веб-разработке, от JavaScript до Python и PHP.
Сообщества веб-разработчиков
Веб-разработчики являются мастерами Интернета, поэтому есть смысл, чтобы они там зависали.
Согласно Code Condo, разработчики присоединяются к этим сообществам для:
- Актуальная информация и решение проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов любого уровня
- Ссылки на ресурсы, выступления и исследовательские работы
- Встреча с новыми друзьями, товарищами по программированию и потенциальными партнерами
Вот несколько онлайн-сообществ, рекомендованных нашими разработчиками HubSpot.
Переполнение стека
Stack Overflow был представлен десять лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] разработан программистами, для программистов, с конечной целью коллективно увеличить общую сумму хороших знаний в области программирования в мире».
Stack Overflow – отличное место, где можно задать вопросы, потому что в большинстве случаев другие разработчики задают те же вопросы и отвечают на них. Форумы в Stack Overflow позволяют поддерживать связь с другими разработчиками, а также держать вас в курсе.
Сеть разработчиков Mozilla
Сеть разработки Mozilla (MDN) известна как более полная и точная, чем другие онлайн-ресурсы. Это не столько сообщество, сколько обширный ресурс и библиотека документов для языков программирования. MDN полезен, когда вы изучаете, как работают определенные функции, и оставайтесь в курсе новостей кодирования и разработки.
Reddit – это форумное сообщество, где разработчики всех уровней собираются, чтобы задавать вопросы и отвечать на них. Он невероятно интерактивен и включает людей со всего мира. Вы также можете присоединиться к «субреддитам» по тематике, например, веб-дизайн, JavaScript или фриланс.
Погрузитесь в веб-разработку
Интернет никуда не денется. С каждым днем ситуация становится лучше, и веб-разработчики находятся на переднем крае этих нововведений и улучшений. От этого блога до вашей любимой социальной сети и приложений, которые вы используете на своем телефоне, – веб-разработка затрагивает практически каждую часть вашего дня – и вашего бизнеса.
Найдите время, чтобы понять кодирование и программирование, чтобы улучшить не только свою жизнь, но и жизнь ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com
Разработка сайта – Введение
Веб-сайт может быть определен как набор из нескольких веб-страниц, которые все связаны друг с другом, и доступ к ним можно получить, посетив домашнюю страницу, с помощью браузера, такого как Internet Explorer, Mozilla, Google Chrome или Opera. Например, адрес веб-сайта Tutorialspoint – www.tutorialspoint.com .
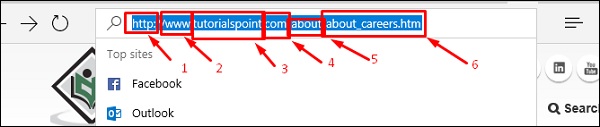
Каждый веб-сайт имеет свой собственный URL, который является уникальным глобальным адресом, который называется доменное имя . URL состоит из –
-
Протокол, используемый для доступа к веб-сайту, в данном случае это http , означающий порт 80. Он также может быть https ; порт 443.
-
Субдомен, который по умолчанию является www .
-
Доменное имя ; доменные имена обычно выбираются, чтобы иметь значение. Как и в нашем случае «tutorialspoint», мы можем понять, что этот сайт предлагает учебные пособия.
-
Имя суффикса, которое может быть .com, .info, .net, .biz или конкретной страны. Для получения более подробной информации, пожалуйста, обратитесь к следующей ссылке Википедии – https://en.wikipedia.org/wiki/List_of_Internet_top-level_domains.
-
Каталоги или, проще говоря, папка на сервере, на котором находится этот сайт.
-
Веб-страница, на которую мы смотрим, в нашем примере это «about_careers.htm».
Протокол, используемый для доступа к веб-сайту, в данном случае это http , означающий порт 80. Он также может быть https ; порт 443.
Субдомен, который по умолчанию является www .
Доменное имя ; доменные имена обычно выбираются, чтобы иметь значение. Как и в нашем случае «tutorialspoint», мы можем понять, что этот сайт предлагает учебные пособия.
Имя суффикса, которое может быть .com, .info, .net, .biz или конкретной страны. Для получения более подробной информации, пожалуйста, обратитесь к следующей ссылке Википедии – https://en.wikipedia.org/wiki/List_of_Internet_top-level_domains.
Каталоги или, проще говоря, папка на сервере, на котором находится этот сайт.
Веб-страница, на которую мы смотрим, в нашем примере это «about_careers.htm».
Зачем нам нужны сайты?
Сайты в первую очередь действуют как мост между тем, кто хочет делиться информацией, и теми, кто хочет ее использовать. Если вы ведете бизнес, то для вас почти обязательно должен быть веб-сайт для трансляции ваших предложений и охвата потенциальных клиентов на глобальном уровне.
Следующие пункты объясняют, почему важно иметь веб-сайт –
-
Веб-сайт – это онлайн-брошюра, где вы можете рекламировать свои деловые предложения.
-
Это дает вам платформу для связи с обширной глобальной клиентской базой.
-
Если вы блоггер, у вас есть возможность влиять на своих читателей.
-
Вы можете показать все свои идеи и опубликовать их на сайте.
-
Если у вас есть бизнес-идея, вам не нужно ждать. Вы можете сразу же открыть интернет-магазин и продавать свои товары или услуги через Интернет. Дополнительным преимуществом является то, что интернет-магазин будет открыт для ваших клиентов в течение всего года.
-
Вы можете общаться со своими клиентами, давая им возможность выразить себя.
-
Вы можете обеспечить ценную поддержку клиентов, имея систему заявок на устранение неисправностей.
-
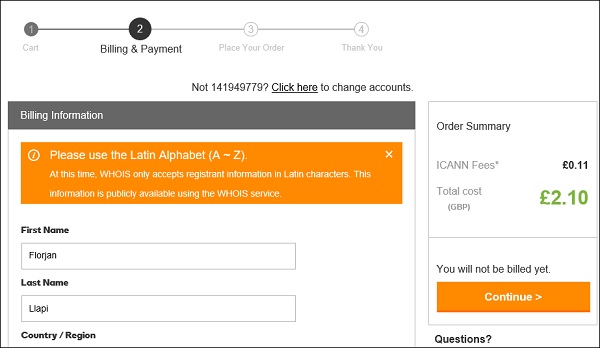
Если у вас есть официальный сайт с доменом, то вы можете иметь свой персонализированный адрес электронной почты. Например, info@tutorialspoint.com (это намного лучше, чем florjan.llapi@yahoo.com) .
Веб-сайт – это онлайн-брошюра, где вы можете рекламировать свои деловые предложения.
Это дает вам платформу для связи с обширной глобальной клиентской базой.
Если вы блоггер, у вас есть возможность влиять на своих читателей.
Вы можете показать все свои идеи и опубликовать их на сайте.
Если у вас есть бизнес-идея, вам не нужно ждать. Вы можете сразу же открыть интернет-магазин и продавать свои товары или услуги через Интернет. Дополнительным преимуществом является то, что интернет-магазин будет открыт для ваших клиентов в течение всего года.
Вы можете общаться со своими клиентами, давая им возможность выразить себя.
Вы можете обеспечить ценную поддержку клиентов, имея систему заявок на устранение неисправностей.
Если у вас есть официальный сайт с доменом, то вы можете иметь свой персонализированный адрес электронной почты. Например, info@tutorialspoint.com (это намного лучше, чем florjan.llapi@yahoo.com) .
Как настроить сайт?
Веб-сайт состоит из нескольких элементов, и при настройке веб-сайта вам придется позаботиться о каждом из них.
-
Чтобы настроить веб-сайт и сделать его живым, вы должны сначала купить план хостинга.
-
Выберите доменное имя для этого сайта.
-
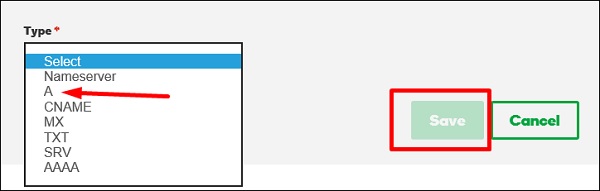
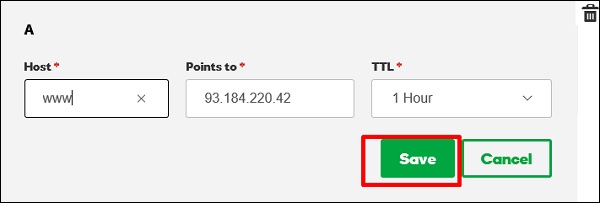
Направьте записи DNS на сервер или хостинг-провайдера.
-
Разрабатывайте контент, который вы хотите опубликовать на сайте.
-
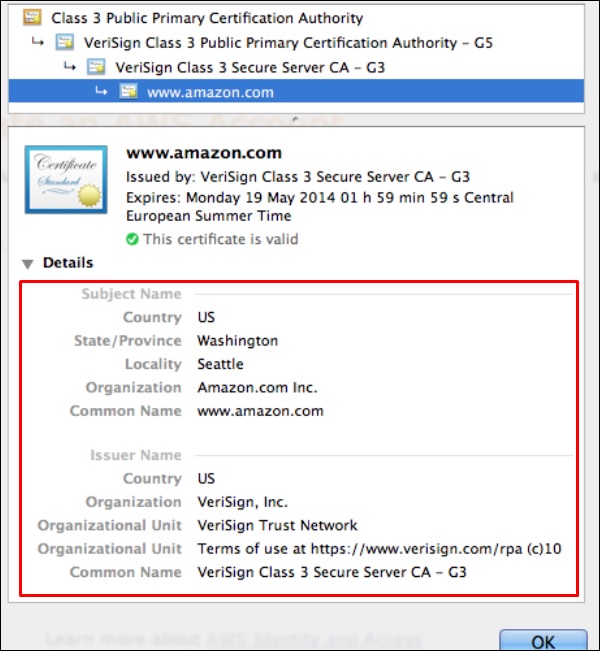
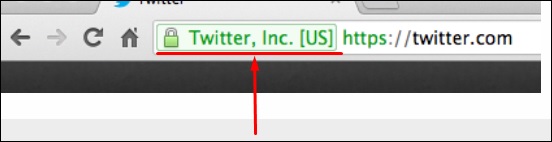
Проверьте, нужно ли вам приобрести публичный сертификат и установить его.
-
Опубликовать веб-страницу в Интернете.
Чтобы настроить веб-сайт и сделать его живым, вы должны сначала купить план хостинга.
Выберите доменное имя для этого сайта.
Направьте записи DNS на сервер или хостинг-провайдера.
Разрабатывайте контент, который вы хотите опубликовать на сайте.
Проверьте, нужно ли вам приобрести публичный сертификат и установить его.
Опубликовать веб-страницу в Интернете.
В последующих главах этого руководства мы подробно обсудим каждый из этих шагов.
Разработка веб-сайтов – необходимые навыки
Навыки, необходимые для настройки веб-сайта, могут варьироваться от самых простых до самых продвинутых. Если вы собираетесь создать профессиональный веб-сайт для глобальной аудитории, то у вас должен быть следующий набор навыков, или вам придется нанять группу людей, чтобы сделать эту работу за вас.
Эксперты по контенту
Эксперты по контенту предоставляют контент, который должен быть опубликован на сайте. Они разрабатывают контент в соответствии с требованиями целевой аудитории, а затем редактируют и полируют контент до его публикации.
Эксперты по контенту обычно полагаются на опыт дизайнера сайта и веб-мастера. Обратите внимание, что контент может быть текстом, данными, изображениями, аудио или ссылками.
Дизайнер веб-сайтов
Веб-дизайнер – это технический специалист, который разрабатывает и поддерживает графический интерфейс пользователя (GUI) сайта. Например, где должны быть расположены кнопки, как должны отображаться изображения и т. Д.
Графические дизайнеры
Графические дизайнеры разрабатывают файлы изображений, которые должны быть включены в веб-сайт. Эти профессионалы хорошо разбираются в разработке подходящей графики для веб-среды.
Веб-разработчики
Веб-разработчики создают программные коды для управления предоставленным контентом на основе дизайна сайта, созданного дизайнером сайта. Веб-программист должен использовать набор языков программирования для компиляции определенных функций, которые веб-страницы должны выполнять в фоновом режиме. Вот набор важных языков программирования, в которых веб-программист должен хорошо разбираться –
-
HTML / XHTML – это языки разметки, которые вы будете использовать для создания своего сайта. Веб-программист должен хорошо понимать HTML и XML.
-
PHP – это популярный язык программирования для разработки веб-страниц. Вы можете собрать больше информации о PHP на – https://www.tutorialspoint.com/php/ .
-
PERL Script – PERL – это еще один язык, который используется для разработки интерактивных веб-приложений. Если вы планируете использовать PERL для разработки своего веб-сайта, просмотрите наш учебник – https://www.tutorialspoint.com/perl/, чтобы узнать больше о PERL.
-
Сценарии Java или VB – эти сценарии необходимы для выполнения проверок на уровне пользователя и для повышения интерактивности вашего веб-сайта. Таким образом, веб-разработчик должен иметь достаточные знания любого из этих сценариев на стороне клиента.
-
Технология AJAX – AJAX – это новейшая технология в Интернете. Google и Yahoo используют эту технологию, чтобы обеспечить более удобную навигацию посетителям своего сайта.
-
ASP или JSP – веб-разработчики должны хорошо разбираться в ASP или JSP для разработки интерактивных веб-сайтов. Чтобы получить больше информации, вы можете просмотреть наши учебные пособия по ASP и JSP по адресу – https://www.tutorialspoint.com/asp.net/ и https://www.tutorialspoint.com/jsp/ .
-
Macromedia Flash – вы можете использовать Macromedia Flash для создания веб-сайта. Изучение этой технологии может занять немного времени, но как только вы научитесь ее использовать, вы сможете создавать привлекательные веб-сайты с использованием Flash.
HTML / XHTML – это языки разметки, которые вы будете использовать для создания своего сайта. Веб-программист должен хорошо понимать HTML и XML.
PHP – это популярный язык программирования для разработки веб-страниц. Вы можете собрать больше информации о PHP на – https://www.tutorialspoint.com/php/ .
PERL Script – PERL – это еще один язык, который используется для разработки интерактивных веб-приложений. Если вы планируете использовать PERL для разработки своего веб-сайта, просмотрите наш учебник – https://www.tutorialspoint.com/perl/, чтобы узнать больше о PERL.
Сценарии Java или VB – эти сценарии необходимы для выполнения проверок на уровне пользователя и для повышения интерактивности вашего веб-сайта. Таким образом, веб-разработчик должен иметь достаточные знания любого из этих сценариев на стороне клиента.
Технология AJAX – AJAX – это новейшая технология в Интернете. Google и Yahoo используют эту технологию, чтобы обеспечить более удобную навигацию посетителям своего сайта.
ASP или JSP – веб-разработчики должны хорошо разбираться в ASP или JSP для разработки интерактивных веб-сайтов. Чтобы получить больше информации, вы можете просмотреть наши учебные пособия по ASP и JSP по адресу – https://www.tutorialspoint.com/asp.net/ и https://www.tutorialspoint.com/jsp/ .
Macromedia Flash – вы можете использовать Macromedia Flash для создания веб-сайта. Изучение этой технологии может занять немного времени, но как только вы научитесь ее использовать, вы сможете создавать привлекательные веб-сайты с использованием Flash.
Веб-исследователь
Вы должны исследовать новые инструменты, тенденции и проблемы, влияющие на веб-технологии. Веб-исследователи сообщают веб-мастеру о новых методах, которые могут быть интегрированы в веб-сайт. Они оптимизируют соответствующий трафик сайта и оценивают средства разработки сайта, которые могут быть аппаратными или программными.
Ресурс поддержки аппаратного и программного обеспечения
Ресурс поддержки обновляет аппаратное и программное обеспечение по мере необходимости. Они играют решающую роль в поддержании системы в исправном состоянии.
Маркетинг и продвижение
Специалисты по маркетингу в основном используют популярные платформы социальных сетей, такие как Facebook и Twitter, для продвижения контента и ресурсов, доступных на сайте. Они обращаются к целевой аудитории и создают осведомленность среди них.
Системный администратор
Системный администратор знает, как настроить и указать протоколы как записи HTTP, FTP, SMTP и DNS. Системные администраторы – это те эксперты, которые следят за каждым аспектом разработки сайта и его обслуживания.
Разработка сайта – доменное имя
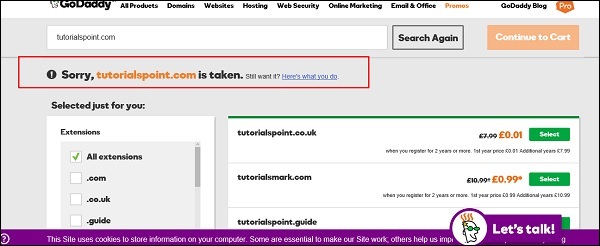
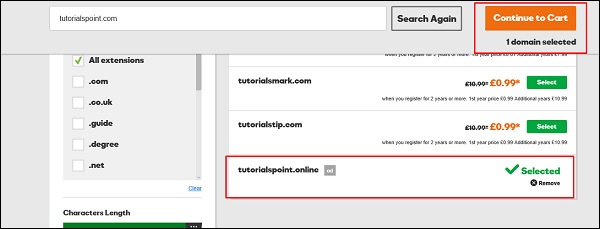
Доменное имя является частью вашего онлайн-адреса, и ваши посетители будут использовать его, чтобы легко найти вас. Например, доменное имя Tutorialspoint – это tutorialspoint.com . Ваше доменное имя является уникальным для вас. После того, как вы зарегистрировали его, никто другой не сможет зарегистрировать его, если вы продолжите продлевать его.
Регистрация доменного имени может быть простой, потому что вы можете выбрать любое имя, какое хотите, но то, что вы выберете, имеет решающее значение для будущего вашего бизнеса или вашего блога. Итак, в этом разделе давайте сосредоточимся на некоторых правилах, которые мы должны учитывать перед покупкой доменного имени.
Правило 1 – Выберите доменное имя, которое может быть названием вашего бренда, если это необходимо. Наше доменное имя tutorialspoint.com действительно является брендом, потому что нет такой общей строки ключевых слов, как tutorials-points.com, которую трудно запомнить, где находится «-».
Если у вашего бренда нет номеров, не покупайте домен с номерами, потому что не существует соответствия бренда с точки зрения пользователя. Например, tutorialspoints29.com.
Правило 2. Если у вас есть финансовые возможности, вы можете приобрести домены с различными расширениями, такими как .com, .net, .info, .biz и т. Д. В нашем случае это будет как tutorialspoint.net, tutorialspoint.info, tutorialspoint.biz. Есть домены с ошибками, например, похожий случай – google.com. Если вы напишите « gogle.com», одно «o» отсутствует, но все равно оно перенаправит вас на официальный сайт google.com.
Правило 3 – Вы должны убедиться, что это доменное имя не является товарным знаком или защищено авторским правом.
Правило 4 – Находите короткое доменное имя. Чем меньше символов в доменном имени, тем легче набрать, например, поделиться и попасть в шорт-лист на платформах социальных сетей и в результатах поиска.
Правило 5 – Расширения – это суффиксы, такие как .com или .net, в конце веб-адресов. Они могут иметь конкретное применение, поэтому обязательно выберите расширение, которое подходит для вашего бизнеса. Расширение домена .com на сегодняшний день является самым популярным, но может быть сложно получить короткое и запоминающееся доменное имя .com, потому что оно существует так долго. Если ваша веб-страница обслуживается локально, вы можете купить ее с суффиксом вашей страны.
Правило 6 – Если ваше доменное имя не идет под брендом, то, по крайней мере, вы должны использовать конкретные ключевые слова, которые описывают ваш бизнес, например, tutorialspoint.com. Это помогает повысить ваш рейтинг в поисковых системах (что увеличивает трафик), а также имеет больше смысла для ваших клиентов.
Расширения доменных имен
Первый тип домена – домен верхнего уровня (TLD) . Эти домены верхнего уровня включают в себя любые расширения, которые содержат только один суффикс – например, .net, .info, .biz и так далее.
Домены второго уровня (2LD) – это доменные имена, содержащие еще один уровень после суффикса .com или .co. Например, .com.au – это стиль домена второго уровня, так как он содержит дополнительный суффикс после .com, который показывает, что сайт происходит из Австралии.
РДВУ является родовым доменом верхнего уровня и включает такие адреса, как – .marketing, .estate, .fashion и .photography. Это быстро развивающийся сегмент, который очень популярен в последнее время, и есть огромный выбор, независимо от вашей отрасли!
CcTLD – это домены верхнего уровня с кодом страны, которые обычно ограничены определенными странами. Это такие домены, как .au, .uk, .ae, .us и т. Д.
Расширение также имеет значение. Значения некоторых доменов верхнего уровня перечислены ниже:
-
.com – коммерческий – это открытый ДВУ; Любое физическое или юридическое лицо может зарегистрироваться, и оно всегда является основным TLD.
-
.org – организация – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Но он изначально предназначен для использования любыми некоммерческими организациями. Но на данный момент таких ограничений нет, и доменное имя .org используется многими организациями.
-
.net – сеть – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Первоначально он был предназначен для использования доменами, указывающими на распределенную сеть компьютеров, или сайтами «Umbrella», которые действуют как портал для набора небольших веб-сайтов.
-
.edu – образование – этот ДВУ ограничен конкретными высшими учебными заведениями, такими как, но не ограничиваясь, профессиональные школы и университеты.
-
.mil – Military – TLD .mil может использоваться только военными США.
-
.arpa – Адрес и маршрутизация. В первые дни работы в Интернете Агентство перспективных исследовательских проектов использовало .arpa исключительно в качестве ДВУ инфраструктуры Интернета.
.com – коммерческий – это открытый ДВУ; Любое физическое или юридическое лицо может зарегистрироваться, и оно всегда является основным TLD.
.org – организация – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Но он изначально предназначен для использования любыми некоммерческими организациями. Но на данный момент таких ограничений нет, и доменное имя .org используется многими организациями.
.net – сеть – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Первоначально он был предназначен для использования доменами, указывающими на распределенную сеть компьютеров, или сайтами «Umbrella», которые действуют как портал для набора небольших веб-сайтов.
.edu – образование – этот ДВУ ограничен конкретными высшими учебными заведениями, такими как, но не ограничиваясь, профессиональные школы и университеты.
.mil – Military – TLD .mil может использоваться только военными США.
.arpa – Адрес и маршрутизация. В первые дни работы в Интернете Агентство перспективных исследовательских проектов использовало .arpa исключительно в качестве ДВУ инфраструктуры Интернета.
В следующей главе мы поймем, как зарегистрировать доменное имя.
Регистрация доменного имени
Чтобы зарегистрировать доменное имя, необходимо зарегистрировать нужное имя в организации под названием ICANN через регистратора доменных имен . Например, если вы выберете имя, например «mydomain.com», вам следует обратиться к регистратору и оплатить регистрационный сбор, который стоит около 10 долларов США в год для этого имени. Это даст вам право на доменное имя на год. Вы должны продлевать его ежегодно на ту же сумму в год.
Некоторые веб-хосты бесплатно регистрируют ваше доменное имя, если вы приобретаете у них план хостинга, в то время как другие сделают это и за вас, но вы должны будете оплатить регистрационные сборы и платежи.
Некоторые из крупнейших регистраторов, где вы можете зарегистрировать свой домен, приведены ниже –
-
GoDaddy – с URL-адресом https://uk.godaddy.com
-
Имя – с URL https://www.name.com/
-
iPage – с URL https://www.ipage.com
-
BlueHost – с URL https://www.bluehost.com/
-
Hostgator – с URL https://www.hostgator.com/
GoDaddy – с URL-адресом https://uk.godaddy.com
Имя – с URL https://www.name.com/
iPage – с URL https://www.ipage.com
BlueHost – с URL https://www.bluehost.com/
Hostgator – с URL https://www.hostgator.com/
Теперь давайте посмотрим, как шаг за шагом зарегистрировать доменное имя в GoDaddy.
Во-первых, мы должны выбрать наше доменное имя и посмотреть, является ли оно бесплатным для покупки.
В моем случае я написал «tutorialspoint.com» и нажал «Поиск домена».
Как видно из результатов, приведенных на следующем снимке экрана, этот домен уже занят и не является бесплатным. Тогда GoDaddy порекомендует мне другие похожие имена, которые могут нас заинтересовать.
Мы выберем другое доменное имя, которое нам предложил GoDaddy, а именно «tutorialspoint.online».
- Нажмите на зеленую кнопку «Выбрать».
- Затем нажмите «Продолжить на карту», как показано на скриншоте ниже.
На другой странице GoDaddy спросит, хочу ли я скрыть мою личную информацию из Интернета за дополнительную плату в отношении этого доменного имени, потому что по умолчанию они открыты для общественности.
GoDaddy является признанным регистратором доменных имен. Это также хостинг-провайдер, который предлагает вам услуги хостинга для вашего сайта. Он позволяет вам совершать покупки и в то же время предоставляет подходящий план для вашего сайта.
Нажмите «Продолжить в корзину».
На следующей веб-странице вы должны указать количество лет для своего домена, которое потребуется для возможности продления этого периода.
- Также у вас есть возможность купить другие похожие домены.
- Нажмите «Перейти к оформлению заказа».
Поскольку мы новый клиент, мы нажмем «Продолжить».
В разделе Billing, мы должны заполнить подлинные данные, потому что они должны соответствовать информации о платеже.
В информацию об учетной записи мы введем идентификатор электронной почты (мы получим все связанные с выставлением счетов и другие уведомления на этот адрес электронной почты), имя пользователя, пароль и PIN-код (этот идентификатор электронной почты также важен для сброса учетной записи или других проблем, связанных с владением, если аккаунт взломан).
Теперь нам нужно ввести данные кредитной карты или данные PayPal. Затем нажмите «Продолжить», как показано на следующем снимке экрана.
Следующий экран появится после того, как покупка домена будет успешной.
Разработка сайтов – Поддомены
Субдомены – это расширения доменных имен, которые вы можете перенаправлять на URL-адреса или указывать на IP-адреса и каталоги внутри учетной записи хостинга или разных серверов. Поддомены функционируют отдельно от вашего основного домена. Мы можем создать разделы сайта с помощью поддоменов.
пример
Вы можете создать поддомен для блога на сайте под названием «Блог», который будет доступен через URL – blog.tutorialspoint.com в дополнение к уже существующему www.tutorialspoint.com/blog.
Мы можем добавить бесконечные субдомены на доменное имя в теории. Мы также можем добавить несколько уровней поддоменов. Например, вы можете добавить info.blog.tutorialspoint.com, чтобы углубиться в еще более конкретную область интересов на сайте. Каждый поддомен может быть длиной до 25 символов.
Разработка сайтов – Конфиденциальность домена
Интернет-корпорация по присвоению имен и номеров (ICANN) в целом требует, чтобы почтовый адрес, номер телефона и адрес электронной почты тех, кто владеет и управляет доменным именем, был общедоступным через каталоги «WHOIS». Но это правило позволяет спамерам, прямым маркетологам, похитителям личных данных или другим злоумышленникам использовать каталог для личной информации. Хотя ICANN изучает возможность изменения WHOIS для обеспечения большей конфиденциальности. Среди основных заинтересованных сторон отсутствует консенсус в отношении того, какие изменения следует внести. Тем не менее, благодаря предложению частной регистрации от многих регистраторов, некоторые риски были уменьшены.
В записи WHOIS домена есть четыре контактных позиции:
- владелец
- администратор
- Биллинг и
- технический
Некоторые регистраторы не будут защищать имя организации-владельца, чтобы защитить право собственности на доменное имя.
Давайте теперь иметь подробное пошаговое понимание того, что здесь обсуждается.
Перейдите по адресу https://whois.icann.org/en, а затем введите доменное имя, для которого мы хотим видеть общедоступные данные.
Следующим шагом является нажатие на «Lookup», как показано на следующем скриншоте.
Введите капчу, отображаемую на веб-странице, как показано на следующем снимке экрана, затем нажмите «Поиск».
Информация об этом доменном имени будет отображаться следующим образом. Основной раздел «Контактная информация» имеет несколько подразделов, таких как –
- Контакт с регистрантом
- Администратор Контакт
- Технический контакт
Каждый из этих разделов имеет –
Имя и фамилия, название компании, адрес, номер телефона и адрес электронной почты . На следующем снимке экрана показано имя владельца регистрации, в данном случае GoDaddy.com, LLC.
На следующем снимке экрана показана информация о том, когда доменное имя было зарегистрировано и когда оно истечет.
Пока на последнем скриншоте будут показаны серверы имен (DNS) домена.
Следующий снимок экрана содержит полную информацию о доменном имени.
Настройка записи DNS на платформе хостинга
Записи DNS в основном используются для преобразования доменных имен в IP-адреса серверов, на которых размещен этот веб-сайт. Важно отметить, что записи вводятся у регистраторов доменов. Как правило, они предоставляют вам панель диспетчера DNS. Основная цель заключается в том, чтобы людям и приложениям не приходилось запоминать большие цифры, чтобы перейти к домену. Например, IP-адрес www.tutorialspoint.com составляет 93.184.220.42, поэтому проще запомнить понятное имя.
Указание Домена на IP осуществляется через запись. Например: www.tutorialspoint.com A 93.184.220.42
Существуют и другие типы записей DNS, которые используются для веб-страницы, в зависимости от функций, которые нам нужно опубликовать.
| S.No | Тип записи и объяснения |
|---|---|
| 1 |
Запись Подключает IP-адрес к имени хоста |
| 2 |
CNAME Record Позволяет использовать более одного DNS-имени для хоста |
| 3 |
MX Record Обеспечивает доставку электронной почты в нужное место |
| 4 |
NS Record Содержит информацию о сервере имен |
| 5 |
TXT Record Предоставляет дополнительную информацию о хосте или дополнительную техническую информацию для серверов |
| 6 |
SRV Record Находит компьютеры, на которых размещены определенные службы |
| 7 |
AAAA Record Предоставляет IP-адреса, которые не соответствуют стандартному формату записи A |
| 8 |
SPF Record Используется для предотвращения спама |
Запись
Подключает IP-адрес к имени хоста
CNAME Record
Позволяет использовать более одного DNS-имени для хоста
MX Record
Обеспечивает доставку электронной почты в нужное место
NS Record
Содержит информацию о сервере имен
TXT Record
Предоставляет дополнительную информацию о хосте или дополнительную техническую информацию для серверов
SRV Record
Находит компьютеры, на которых размещены определенные службы
AAAA Record
Предоставляет IP-адреса, которые не соответствуют стандартному формату записи A
SPF Record
Используется для предотвращения спама
Давайте теперь посмотрим на это практически: ранее домен tutorialspoint.online был куплен на GoDaddy, который теперь должен указывать на IP. Для этого мы должны выполнить шаги, указанные ниже.
Для начала вам следует начать с ввода имени пользователя и пароля. Затем нажмите «Управление моими доменами».
Выберите домен, чьим DNS нужно управлять, нажав на 
Появится новое окно, и вы должны затем выбрать запись, которую вы хотите ввести. В этом случае мы должны ввести A Record для публикации на сайте.
Будут открыты поля, показанные на следующем снимке экрана. В поле «Host» введите имя субдомена, которое будет www, а в поле «Points to» введите IP – 93.184.220.42 . В выпадающем списке «TTL» нам нужно выбрать 1 час , что означает, что через час запись будет распространена по всему миру, и веб-страница станет эффективной. Как только все это будет сделано, нажмите «Сохранить».
Разработка сайтов – CMS Platforms
В этой главе мы сначала обсудим, как сделать правильный выбор для вашего веб-сайта и какую платформу системы управления контентом (CMS) выбрать для вашего веб-сайта.
Выбор правильного сайта
Давайте поймем это, задав себе несколько вопросов, а затем подробно обсудим эту концепцию.
Вопрос 1 – Сколько денег мы хотим потратить?
Ответ. Это один из основных вопросов, поскольку он напрямую связан с бюджетом. Если ваш бюджет низок, то вам следует подумать о чем-то некоммерческом и не слишком сложном.
Вопрос 2 – Сколько времени у нас есть, чтобы запланировать техническое обслуживание?
Ответ. Если вы собираетесь публиковать множество предложений, вести блог для модерации и т. Д., То вам наверняка понадобится динамичный веб-сайт. У вас должен быть дополнительный персонал для обработки всего этого, поэтому этот вопрос соотносится с Вопросом 1. В противном случае у вас должен быть плоский веб-сайт, который мы объясним в следующих главах.
Вопрос 3 – Будет ли сайт использоваться в качестве сайта электронной коммерции для продажи товаров в Интернете?
Ответ. Если это так, вам следует искать платформу, которая называется электронная коммерция. Есть много таких открытых и коммерческих, таких как Magento, Opencard, Shopify и т. Д.
Вопрос 4. Должен ли вид быть адаптируем для разных экранов, таких как мобильные телефоны?
Ответ – если это один из основных критериев и если на сайте не так много других изменений в плане информации; тогда вы должны пойти с плоским сайтом, имеющим такие функции, как Bootstrap.
Вопрос 5 – Будет ли мой сайт взаимодействовать с социальными сетями или другими сторонними платформами?
Ответ. Вам потребуется запись обо всех событиях, происходящих на вашем сайте, и они будут сохранены в базе данных. Для хранения всех этих данных и записей вам потребуется динамический веб-сайт.
Вопрос 6 – Какой тип языка веб-программирования или платформы легче найти?
Ответ. В зависимости от страны, существует несколько языков программирования или платформ, которые более популярны, чем другие. Итак, вы должны сначала найти платформу, которая соответствует тенденциям вашего региона.
Платформа CMS
Платформы системы управления контентом (CMS) – это приложения, которые позволяют создавать и запускать ваш сайт. Вы получите панель администратора, которая является интерфейсом, где вы можете создавать и обновлять страницы, публикации и другой тип контента (изображения, видео и т. Д.) И упорядочивать контент так, как вам нужно.
Вы также сможете изменить дизайн сайта через панель администратора, установив темы (шаблоны дизайна) и изменив их. Все действия выполняются простым нажатием на различные кнопки. В большинстве случаев вам не нужно писать коды или сценарии, чтобы вы могли легко управлять своим контентом.
Наиболее известными платформами CMS являются WordPress, Joomla и Drupal . Это бесплатные CMS-движки с открытым исходным кодом. Это означает, что их исходный код открыт для общественности. Вы можете использовать, редактировать и настраивать основные файлы движка на своем сайте, и если вы обнаружите отличный способ улучшить платформу, вы можете предложить его разработчикам и помочь улучшить их движок в следующем обновлении.
WordPress – это CMS с открытым исходным кодом. Более 50% веб-страниц этой платформы. Он становится все более полным, интуитивно понятным и популярным с каждым новым выпуском обновления. WordPress имеет преданное сообщество, которое имеет множество бесплатных расширений и самый простой в использовании интерфейс .
Управлять своим контентом с помощью WordPress очень просто: вы создаете страницу, добавляете ее в меню, публикуете что-то на ней и видите свой контент в интерфейсе своего сайта. Все это в совокупности с выдающейся платформой CMS. Официальная веб-страница https://wordpress.com/.
Следующий снимок экрана показывает фон приборной панели.
В Joomla есть баланс между возможностями настройки и удобством для пользователя, но он намного сложнее, чем WordPress. Если вы никогда раньше не работали с этим движком, вам потребуется некоторое время, чтобы привыкнуть к его модификации. Назначение плагинов для модулей, размещение модулей на разных страницах, настройка макетов и другие необходимые манипуляции могут быть довольно сложными для начинающего разработчика.
С другой стороны, разработчики расширений Joomla и сообщество разработали множество вдохновляющих решений для общих проблем веб-дизайна, которые трудно решить в WordPress. Если мы возьмем какое-либо расширение слайдера Joomla в качестве примера, вы можете указать его местоположение на странице, продолжительность показа каждого слайда, эффект скольжения и тип пагинации.
Его официальная веб-страница https://www.joomla.org/ .
Drupal предназначен для огромных веб-сайтов и организаций, которые могут позволить себе постоянных администраторов. Вы можете делать почти все с Drupal. Я часто восхищаюсь тем, сколько опций двигатель содержит в коробке. Многие вещи, которые в WordPress или Joomla требуют пользовательского кодирования, имеют готовые решения по умолчанию в Drupal. Это может быть улучшено с помощью сторонних расширений. Но я буду честен с вами – научиться управлять им – это настоящий вызов. Требуется много работы и терпения, чтобы освоить.
Его официальный сайт https://www.drupal.org/ . Вид его фона приборной панели показан на скриншоте ниже.
Плоские и динамические веб-страницы
Статическая или плоская веб-страница означает веб-страницу, на которой вся информация и материалы представлены перед пользователями в том виде, в котором они хранятся в нем. Статическая веб-страница показывает одинаковую информацию и данные всем пользователям. В интернет-технологии Hyper Text Markup Language (HTML) был первым языком или каналом, с помощью которого люди начали создавать статические веб-страницы. HTML предлагает стиль текста, создание абзацев и разрывы строк. Но наиболее важной функцией и особенностью HTML является возможность создания ссылок. Статические веб-страницы полезны для их материала и содержания, которые редко нуждаются в пересмотре или обновлении.
Преимущества статических сайтов
- Быстро развиваться
- Дешево развивать
- Не нужно иметь большой хостинг-план
Недостатки статических сайтов
- Требуется опыт веб-разработки для обновления сайта
- Сайт не так полезен для пользователя
- Контент может застаиваться
Структура файла статического веб-сайта с одной страницей показана ниже.
Динамические веб-страницы
Динамические веб-страницы – это новейшая тенденция в настоящее время, поскольку они могут создавать разный контент для разных посетителей из одного и того же файла исходного кода. Веб-сайт может отображать различный контент на основе таких параметров, как –
- Какую операционную систему или браузер использует посетитель.
- Использует ли пользователь компьютер или мобильное устройство.
- Исходное местоположение, на которое ссылается посетитель.
- Если посетитель уже совершил покупку в интернет-магазине и т. Д.
Динамические веб-страницы могут иметь различные цели. Например, веб-сайты, управляемые системами управления контентом, позволяют одному файлу исходного кода загружать контент на многих возможных страницах. Следует отметить, что все эти динамические веб-страницы используют базы данных. Создатели контента используют страницу шлюза для отправки материала для новых страниц в базу данных CMS. Динамическая страница загружает материал для любой страницы в базе данных, которая основана на параметрах в URL. Это делается, когда посетитель запрашивает веб-страницу. Динамические страницы позволяют пользователям заходить на веб-сайты, чтобы увидеть персонализированный контент.
Все системы управления контентом (WordPress, Joomla и Drupal), которые мы упоминали ранее, являются динамическими веб-сайтами.
На следующем рисунке показан схематический вид динамической веб-страницы.
Инструменты публикации и разработки
Теперь, когда вы знаете, что необходимо для разработки веб-сайта начинающим разработчиком, вам понадобятся некоторые инструменты, которые вам понадобятся для основного использования.
Во-первых, у вас должен быть базовый пакет интернета с хорошей скоростью загрузки, минимально 1 Мбит / с. Во-вторых, у вас должен быть компьютер с любой операционной системой (это может быть Linux, iOS X или Windows). Тогда технические характеристики оборудования должны быть минимальными – 1-2 ГБ ОЗУ, процессор должен быть как минимум двухъядерным, а жесткий диск – около 80 ГБ.
Следующий шаг – у вас должен быть текстовый редактор, который поможет вам для написания и редактирования кода. Некоторые из лучших текстовых редакторов для этой цели упомянуты ниже.
Текст возвышенный
Текст возвышенного можно скачать с https://www.sublimetext.com/. Это хорошо, потому что текст меняет цвет параметров в зависимости от их функций.
Notepad ++
Другим популярным текстовым редактором является Notepad ++, который можно загрузить по адресу: https://notepad-plus-plus.org/.
EditPad
Следующим в списке самых популярных текстовых редакторов является EditPad, еще один бесплатный инструмент. Его можно скачать с – https://www.editpadlite.com/.
Примечание. Всегда используйте текстовый редактор, с которым вам удобнее работать.
XAMPP & LAMPP
Еще один инструмент, который вам нужен на вашем компьютере, когда вы специально разрабатываете динамическую веб-страницу, – это XAMPP для ОС Windows и LAMPP для ОС Linux. Он имеет различные продукты, такие как
- Веб-Apache
- MariaDB с phpMyAdmin для управления БД
- PHP и
- Perl Extra.
Если вы хотите, вы также можете создать FTP-сервер и почтовый сервер с Mercury.
Другим похожим инструментом, таким как XAMPP, является WAMPSERVER , который можно скачать по следующей ссылке – http://www.wampserver.com/en/.
Для разработчиков, которые хотят закодировать ASP, Visual Studio должна быть предоставлена Microsoft. Его можно скачать с – https://www.microsoft.com/web/.
Если вы новичок и планируете создать плоский (статичный) веб-сайт, у вас должны быть текстовые редакторы Visual HTML с именем WYSIWYG. Одним из наиболее часто используемых редакторов является Macromedia Dreamweaver . Его можно легко загрузить по следующей ссылке – https://www.adobe.com/products/dreamweaver.html.
Другим инструментом, который вам нужен, является FTP-клиент, который используется для передачи файлов в контейнер хостинга. Как правило, эти FTP-клиенты бесплатны и могут быть легко загружены из Интернета.
-
WinSCP можно загрузить с https://winscp.net/rus/docs/guide_install.
-
FileZilla можно загрузить с https://filezilla-project.org/download.php.
WinSCP можно загрузить с https://winscp.net/rus/docs/guide_install.
FileZilla можно загрузить с https://filezilla-project.org/download.php.
Коммерческие и бесплатные темы
Тема – это персонализированный дизайн сайта, часто включающий его макет. Меняя свою тему, вы меняете представление о том, как ваш сайт выглядит в интерфейсе. Обычно платформы CMS имеют как бесплатные, так и коммерческие версии. Эти темы классифицируются в соответствии с их функциями, такими как
- Бизнес
- IT индустрия
- Хостинг и др.
Бесплатные темы можно найти у провайдеров тем, и они бесплатны, но иногда функции более ограничены, чем у коммерческих. Давайте возьмем бесплатные темы WordPress в качестве примера. Эти темы находятся по следующей ссылке – https://wordpress.org/themes/ , вы можете найти и установить их в соответствии с вашим бизнес-профилем или потребностями.
Наоборот, за коммерческие темы вы должны платить. Коммерческие темы WordPress находятся по следующей ссылке – https://wordpress.org/themes/commercial/.
Выбор хостинговой компании и плана
При выборе компании веб-хостинга одним из основных ключевых показателей является увидеть удовлетворительные отзывы своих клиентов и цену, что также важно. Поскольку технологии и хостинг-индустрия слишком часто и быстро меняются для специалиста, мы должны помнить, что следует придерживаться следующих критериев.
-
Надежность сервера / оценка времени безотказной работы. Здесь важно знать, есть ли у них круглосуточный веб-хостинг. Вам нужен веб-хост для работы на мощном сервере и стабильных сетевых подключений. Значение, близкое к 99,5% и выше, является рекомендуемым показателем работоспособности; что-либо ниже 99% недопустимо.
-
Компания, которая поддерживает несколько доменов дополнений .
-
Стоимость хостинга, регистрация и стоимость продления . Хостинговые предложения и виртуальный хостинг обычно продаются очень дешево по ценам подписки, но при продлении взимают гораздо больше.
-
Какую политику возврата они предлагают? – Если вы решите отменить хост в течение пробного периода, каковы последствия? Предоставляет ли компания полный возврат средств? Какова политика возврата хостинговой компании после пробной сессии? Есть ли плата за отмену?
-
Простая в использовании панель управления хостингом . Удобная и функциональная панель управления хостингом очень важна.
-
Приостановление учетной записи – Каковы ограничения? Вот денежный совет, который не скажет вам большинство сайтов, посвященных обзору хостинга. Хостинговые компании отключат и приостановят работу вашей учетной записи, если вы используете слишком много ресурсов процессора (да, неограниченный хостинг ограничен) или нарушаете правила.
-
Они предлагают Резервное копирование . Они бесплатны?
-
Есть ли у них 24/7/365 Live Chat Support .
Надежность сервера / оценка времени безотказной работы. Здесь важно знать, есть ли у них круглосуточный веб-хостинг. Вам нужен веб-хост для работы на мощном сервере и стабильных сетевых подключений. Значение, близкое к 99,5% и выше, является рекомендуемым показателем работоспособности; что-либо ниже 99% недопустимо.
Компания, которая поддерживает несколько доменов дополнений .
Стоимость хостинга, регистрация и стоимость продления . Хостинговые предложения и виртуальный хостинг обычно продаются очень дешево по ценам подписки, но при продлении взимают гораздо больше.
Какую политику возврата они предлагают? – Если вы решите отменить хост в течение пробного периода, каковы последствия? Предоставляет ли компания полный возврат средств? Какова политика возврата хостинговой компании после пробной сессии? Есть ли плата за отмену?
Простая в использовании панель управления хостингом . Удобная и функциональная панель управления хостингом очень важна.
Приостановление учетной записи – Каковы ограничения? Вот денежный совет, который не скажет вам большинство сайтов, посвященных обзору хостинга. Хостинговые компании отключат и приостановят работу вашей учетной записи, если вы используете слишком много ресурсов процессора (да, неограниченный хостинг ограничен) или нарушаете правила.
Они предлагают Резервное копирование . Они бесплатны?
Есть ли у них 24/7/365 Live Chat Support .
Выберите план веб-хостинга
Прежде чем выбрать правильный план хостинга, вы должны знать, что вам нужно, хостинг на базе ОС Windows или хостинг на основе ОС Linux . Этот выбор зависит от языка кодирования вашего сайта. Если это ASP, то это должен быть хостинг на базе Windows, на котором также должен быть установлен сервер IIS. Если у него есть какие-то другие языки программирования, такие как PHP, Perl, Ruby, то вам стоит использовать хостинг на базе Linux.
После того, как вы определились с типом хостинга (Windows или Linux), вы должны определить правильный план хостинга.
Вы должны принять во внимание следующие факторы –
- Дисковое пространство
- Пропускная способность
- Количество размещенных доменов
- Количество поддоменов
- Припаркованные Домены
- Версии PHP, MySQL и Perl.
Основные планы в целом таковы –
Общий хостинг
Это самый базовый план, который предлагает каждый хостинг-провайдер. Общий хостинг – это принципиально много учетных записей хостинга, расположенных на одном сервере. Некоторые из них используют один и тот же IP-адрес (хотя выделенный IP-адрес часто предоставляется за дополнительную плату). Этот план всегда будет предлагать определенный набор функций и всегда будет иметь ограничения по ресурсам. Если вы не уверены, то лучше начать с ограниченного плана, а затем обновить его после того, как веб-сайт расширится и получит больше трафика.
VPS хостинг
VPS – это виртуальный частный сервер . Это относится к разделению физического сервера на несколько серверов, каждый из которых действует как выделенный сервер, каждый имеет свою собственную операционную систему и может быть перезагружен отдельно. Эти операционные системы получают определенную долю ресурсов физического сервера, и они изолированы друг от друга. Существует два типа VPS хостинга –
-
Управляемый – управляемый означает, что исправление выполняется хостинговой компанией, предлагая в нем CPanel.
-
Неуправляемый – Неуправляемый – это хостинг, на котором вы должны заботиться о своем VPS во всем, и в нем нет CPanel.
Управляемый – управляемый означает, что исправление выполняется хостинговой компанией, предлагая в нем CPanel.
Неуправляемый – Неуправляемый – это хостинг, на котором вы должны заботиться о своем VPS во всем, и в нем нет CPanel.
Выделенный Хостинг
Это самый мощный тип хостинга , который отвечает требованиям и потребностям крупного бизнеса. Владельцы выделенных серверов могут продавать хостинг с прибылью. Они могут выбрать спецификации сервера и среды. Если у вас большой трафик, очень популярный сайт или большая база данных клиентов, подумайте о выделенном хостинге. Выделенный сервер также предоставляет больше свободы для отправки электронной почты и потокового мультимедиа.
СОВЕТЫ – Самое главное в хостинге – это проверить цены разных хостинг-компаний и их тарифных планов на сравнение с веб-сайтами для лучшего понимания. Пример сайта сравнения для проверки цен хостинговых компаний – http://www.hostmonk.com/.
Разработка сайта – Cpanel
Панель управления – это веб-интерфейс администрирования вашей учетной записи. Это интерфейс, к которому вы получаете доступ для администрирования всех аспектов вашей учетной записи. Как правило, вы можете управлять всеми частями своего сайта в панели управления, не используя для загрузки файлов никакое дополнительное программное обеспечение, такое как программное обеспечение FTP, хотя многие люди находят это быстрее и проще.
Некоторые веб-хосты используют индивидуальные, запатентованные панели управления, но большинство из них используют популярные платформы. Однако лидером отрасли является cPanel. Это самая распространенная панель управления среди хостинг-провайдеров. Официальная веб-страница cPanel – http://cpanel.com .
Теперь давайте подробно обсудим cPanel и разберемся с наиболее важными его аспектами.
Во-первых, чтобы ввести CPanel, вы должны ввести URL-адрес, который вам предоставит хостинговая компания. Это вообще должно быть – yourdomain.com/cpanel . Затем вы должны ввести свое имя пользователя и пароль, которые вам дала хостинговая компания.
Основная панель управления будет выглядеть, как показано на следующем снимке экрана, где с левой стороны вы увидите общую информацию , которая покажет имя пользователя, имя домена, домашний каталог и IP-адрес входа в систему. Слева в нижней части экрана находятся статистические данные, такие как используемые базы данных, электронная почта и дополнительные домены.
В разделе FILES самая важная папка – это File Manager , вы можете загружать или скачивать файлы с вашей веб-страницы. Следующим важным является учетные записи FTP , где вы можете создавать пользователей, которые могут использовать такие программы, как FileZilla, для загрузки или скачивания файлов.
Создание резервной копии раздела FILES позволяет вам полностью или частично загрузить веб-страницу.
В БАЗАХ ДАННЫХ phpMyAdmin является наиболее важным разделом, который позволяет вам управлять базой данных веб-страниц. Он может редактировать, добавлять, усекать базы данных и таблицы. Базы данных MySQL позволяют создавать и удалять базы данных или пользователей. То же самое можно сделать шаг за шагом с помощью MySQL Database Wizard .
В разделе DOMAINS папка Addon Domains является дополнительным доменом, который система хранит как поддомен вашего основного сайта. Вы можете использовать эти домены Addon для размещения дополнительных доменов в вашей учетной записи. Site Publisher используется для быстрого создания веб-сайта из набора доступных шаблонов. Папка « Поддомены » – это подраздел вашего веб-сайта, который может существовать как новый веб-сайт без нового доменного имени.
В разделе EMAIL наиболее важной папкой являются учетные записи электронной почты, в которых вы можете управлять учетными записями электронной почты, связанными с вашим доменом.
Раздел Метрики больше для статистики вашего сайта. Вы можете видеть, что каждый даст различные отчеты для вашего сайта.
В разделе БЕЗОПАСНОСТЬ наиболее важной папкой является IP Blocker , вы можете заблокировать любой хост или сеть, которым вы не хотите предоставлять доступ к вашему сайту. Существует также ModSecurity, который используется для защиты Apache.
Разработка сайта – Настройка
После понимания большинства важных факторов разработки веб-сайтов, пришло время настроить веб-страницу. Для настройки веб-страницы мы должны придерживаться всех шагов, указанных ниже.
Шаг 1 – Во-первых, мы приобрели доменное имя в GODADDY.
Шаг 2 – Мы выбрали хостинг-провайдера на основе анализа необходимых нам планов хостинга.
Шаг 3 – Мы настроили DNS-записи и DNS-серверы регистратора, который в нашем случае снова был GODADDY.
Шаг 4 – Теперь, когда мы закончили со всеми вышеупомянутыми шагами, пришло время загружать файлы веб-страницы через CPanel → File Manager.
Шаг 5 – После его открытия загрузите файлы в папку с именем public_html, как показано на следующем снимке экрана.
Шаг 6 – Если у вас динамический веб-сайт, вы должны настроить базу данных тоже. Для этого перейдите в Базы данных MySQL.
Шаг 7 – Нажмите « Создать новую базу данных», затем введите имя базы данных, которое будет иметь ваш веб-сайт, а затем нажмите «Создать базу данных», как показано на скриншоте ниже.
Шаг 8 – В разделе « Добавить нового пользователя » введите имя пользователя и пароль, а затем нажмите « Создать пользователя» .
Шаг 9 – Мы должны добавить пользователя, которого мы создали для этой базы данных, чтобы предоставить права или разрешения для управления ею.
Сертификаты государственного органа
Цифровые сертификаты являются стандартом безопасности для установления зашифрованной связи между сервером и клиентом. Обычно это происходит между почтовым сервером или веб-сервером, который защищает данные при переходах путем их шифрования. Цифровой сертификат – это также цифровой идентификатор или паспорт, который выдается сторонним органом, который проверяет личность владельца сервера.
Например, на следующем снимке экрана показан открытый сертификат eBay.
Компоненты цифрового сертификата
Все эти компоненты можно найти в деталях сертификата –
-
Серийный номер – используется для уникальной идентификации сертификата.
-
Предмет – Физическое или юридическое лицо идентифицировано.
-
Алгоритм подписи – алгоритм, используемый для создания подписи.
-
Подпись – фактическая подпись, подтверждающая, что она получена от эмитента.
-
Эмитент – лицо, которое проверило информацию и выпустило сертификат.
-
Срок действия – дата, с которой сертификат впервые действителен.
-
Valid-To – срок действия.
-
Использование ключа – Назначение открытого ключа (например, шифрование, подпись, подписание сертификата …).
-
Открытый ключ – открытый ключ.
-
Алгоритм Thumbprint – алгоритм, используемый для хэширования сертификата открытого ключа.
-
Отпечаток – сам хэш, используемый как сокращенная форма сертификата открытого ключа.
Серийный номер – используется для уникальной идентификации сертификата.
Предмет – Физическое или юридическое лицо идентифицировано.
Алгоритм подписи – алгоритм, используемый для создания подписи.
Подпись – фактическая подпись, подтверждающая, что она получена от эмитента.
Эмитент – лицо, которое проверило информацию и выпустило сертификат.
Срок действия – дата, с которой сертификат впервые действителен.
Valid-To – срок действия.
Использование ключа – Назначение открытого ключа (например, шифрование, подпись, подписание сертификата …).
Открытый ключ – открытый ключ.
Алгоритм Thumbprint – алгоритм, используемый для хэширования сертификата открытого ключа.
Отпечаток – сам хэш, используемый как сокращенная форма сертификата открытого ключа.
Типы проверок
Существует три типа проверок:
- Сертификат проверки домена.
- Сертифицированные организацией сертификаты SSL.
- Расширенные проверки SSL-сертификатов.
Давайте теперь обсудим каждый из них подробно.
Сертификат SSL для проверки домена
Он проверяет домен, который зарегистрирован системным администратором, и у него есть права администратора (авторизация или разрешение) для подтверждения запроса сертификата. Эта проверка обычно выполняется по запросу электронной почты или записи DNS.
Сертифицированные организацией сертификаты SSL
Он подтверждает право собственности на домен и деловую информацию, такую как официальное название, город, страна. Проверка выполняется также по электронной почте или записи DNS-записи. Центру сертификации также необходимы некоторые подлинные документы для подтверждения вашей личности. Сертификаты SSL, подтвержденные организацией, отображают информацию о компании в деталях сертификата, как показано на следующем снимке экрана.
Расширенные проверки SSL-сертификатов
Он подтверждает право собственности на домен, информацию об организации и юридическое существование организации. Это также подтверждает, что организация знает о запросе SSL-сертификата и утверждает его. Для проверки требуется документация, удостоверяющая личность компании, а также набор дополнительных шагов и проверок. SSL-сертификаты расширенной проверки обычно обозначаются зеленой адресной строкой в браузере, содержащей название компании, как показано на скриншоте ниже.
Покупка публичного сертификата
Чтобы приобрести сертификат SSL, вам нужно обратиться к поставщику сертификатов SSL (центр сертификации). Каждый поставщик SSL-сертификатов имеет свои продукты, цены и уровни удовлетворенности клиентов, что почти соответствует логике покупки веб-хостинга. Чтобы проверить лучшие предложения и продукты, вы можете попробовать SSLShopper, нажав на следующую ссылку.
https://www.sslshopper.com/certificate-authority-reviews.html.
Он имеет отзывы и опыт других клиентов, которые приобрели до получения сертификата SSL.
Процесс покупки происходит, как показано на следующем рисунке.
Платформы электронной коммерции
В этой главе мы поговорим об электронной коммерции. Какие самые популярные и безопасные платформы электронной коммерции? Что нужно для их защиты?
Электронная коммерция продает и покупает товары и услуги через Интернет и оплачивает их посредством этого средства. Эта транзакция происходит между клиентами бизнесом, B2B, клиент клиентом. Между прочим, существуют денежные транзакции, с которыми мы должны быть осторожны при использовании или создании сайтов электронной коммерции.
Некоторые из ведущих платформ электронной коммерции, которые также являются безопасными, перечислены ниже вместе с подробным объяснением о них.
Magento
Ссылка на сайт – https://magento.com. Эта платформа является одной из лучших и разработана eBay. Magento может быть легко интегрирован со шлюзом PayPal . Он имеет две версии – Бесплатная версия и Платная версия. Уязвимости исправляются слишком быстро. У этого есть огромное множество плагинов и настроек. Он имеет решения SaaS , что означает эластичную масштабируемость, высокую отказоустойчивость и доступность, соответствие PCI, глобальную доступность и автоматическое исправление, при этом сохраняя гибкость в настройке программного обеспечения, которая требуется нашим продавцам.
Shopify
Ссылка на сайт – https://www.shopify.com, поэтому, если вы пытаетесь создать страницу оформления заказа точно так, как вам нужно, Shopify, вероятно, не для вас. На самом деле, ни одно из размещенных решений не будет предлагать настраиваемый процесс оформления заказа, поэтому вы можете сразу перейти к разделу Self-Hosted. В Shopify есть много приложений, которые вы можете скачать и установить в своем магазине, которые расширяют стандартные функции или вводят новые функциональные возможности.
WooCommerce
Ссылка на сайт – https://wordpress.org/plugins/woocommerce/. WooCommerce – бесплатный плагин для электронной коммерции, который позволяет вам продавать что угодно практически. WooCommerce – это любимое в мире решение для электронной коммерции, созданное для бесшовной интеграции с WordPress. Это дает вам как владельцам магазинов, так и разработчикам полный контроль над шаблонами WordPress.
Благодаря бесконечной гибкости и доступу к сотням бесплатных и платных расширений WordPress, WooCommerce теперь обеспечивает 30% всех интернет-магазинов, больше, чем любая другая платформа.
Bigcommerce
Ссылка на сайт – https://www.bigcommerce.com. Он имеет более 115 шаблонов электронной коммерции, неограниченную загрузку продуктов, мобильное представление, он прекрасно интегрирован с Amazon и eBay. Он также может быть интегрирован с большинством платежных шлюзов. С точки зрения безопасности, он совместим с PCI.
Платежный шлюз электронной коммерции
Payment Gateway – это технология обработки онлайн- платежей, которая помогает компаниям принимать кредитные карты и электронные чеки. Другими словами, платежные шлюзы – это «Manin-the-middle», которые расположены между платформами электронной коммерции и клиентами.
Платежный шлюз позволяет вам –
-
Делайте и принимайте платежи быстро и легко.
-
Храните данные своего клиента (информацию) и деньги в безопасности.
-
Доверьтесь своим клиентам, чтобы они готовы отдать свои деньги.
Делайте и принимайте платежи быстро и легко.
Храните данные своего клиента (информацию) и деньги в безопасности.
Доверьтесь своим клиентам, чтобы они готовы отдать свои деньги.
Чтобы выбрать правильный платежный шлюз, вы должны следовать следующим рекомендациям –
-
Вам следует завершить тот платежный шлюз, который поддерживается в вашей стране, а не все они работают глобально.
-
Вы должны проверить, какие платежные шлюзы лучше поддерживаются вашей платформой электронной коммерции. Например, шлюз PayPal полностью поддерживается Magento, потому что одна и та же группа создала их.
-
Платежный шлюз должен соответствовать стандартам безопасности PCI 3.0.
-
Вам нужен платежный шлюз и торговый счет или универсальный поставщик платежных услуг?
-
Вы должны увидеть сборы и платежи, которые будут удержаны за транзакцию.
-
Какой способ оплаты они поддерживают? Например, VISA – это способ оплаты, Master Card – другой.
-
Поддерживают ли они ваш тип бизнеса? Например, некоторые из них не имеют отношения к компаниям, которые продают материалы для взрослых, ставки, азартные игры, продажу огнестрельного оружия, наркотики и т. Д.
Вам следует завершить тот платежный шлюз, который поддерживается в вашей стране, а не все они работают глобально.
Вы должны проверить, какие платежные шлюзы лучше поддерживаются вашей платформой электронной коммерции. Например, шлюз PayPal полностью поддерживается Magento, потому что одна и та же группа создала их.
Платежный шлюз должен соответствовать стандартам безопасности PCI 3.0.
Вам нужен платежный шлюз и торговый счет или универсальный поставщик платежных услуг?
Вы должны увидеть сборы и платежи, которые будут удержаны за транзакцию.
Какой способ оплаты они поддерживают? Например, VISA – это способ оплаты, Master Card – другой.
Поддерживают ли они ваш тип бизнеса? Например, некоторые из них не имеют отношения к компаниям, которые продают материалы для взрослых, ставки, азартные игры, продажу огнестрельного оружия, наркотики и т. Д.
Самые популярные провайдеры платежных систем
Ниже приведен список наиболее широко используемых и популярных провайдеров платежного отдыха, а также краткая история о них.
-
PAYPAL – Вы можете найти все условия их бизнес-модели на их URL – https://www.paypal.com/. PayPal является одним из старейших и, вероятно, самым известным сервисом для перевода денег в Интернете.
-
Amazon Payments – URL этого чрезвычайно популярного поставщика платежных услуг – https://payments.amazon.com/. Amazon Payments был создан в 2007 году и предоставляет вашим клиентам те же возможности оплаты, что и на Amazon.com.
-
Полоса – URL этого платежа – https://stripe.com/. Никаких ежемесячных сборов, никаких наценок за разные карты и разные способы оплаты, а также за разные валюты. Stripe также предлагает отличный API (Application Program Interface).
-
Авторизировать сеть – URL-адрес этого популярного провайдера платежей – https://www.authorize.net/. Это один из самых мощных и известных платежных шлюзов. Он хорошо поддерживается плагинами WordPress для электронной коммерции.
-
2Checkout – URL для этого провайдера убежища – https://www.2checkout.com/. 2checkout – один из самых простых и доступных шлюзов для кредитных карт.
PAYPAL – Вы можете найти все условия их бизнес-модели на их URL – https://www.paypal.com/. PayPal является одним из старейших и, вероятно, самым известным сервисом для перевода денег в Интернете.
Amazon Payments – URL этого чрезвычайно популярного поставщика платежных услуг – https://payments.amazon.com/. Amazon Payments был создан в 2007 году и предоставляет вашим клиентам те же возможности оплаты, что и на Amazon.com.
Полоса – URL этого платежа – https://stripe.com/. Никаких ежемесячных сборов, никаких наценок за разные карты и разные способы оплаты, а также за разные валюты. Stripe также предлагает отличный API (Application Program Interface).
Авторизировать сеть – URL-адрес этого популярного провайдера платежей – https://www.authorize.net/. Это один из самых мощных и известных платежных шлюзов. Он хорошо поддерживается плагинами WordPress для электронной коммерции.
2Checkout – URL для этого провайдера убежища – https://www.2checkout.com/. 2checkout – один из самых простых и доступных шлюзов для кредитных карт.
В следующей главе мы поймем, как создать сайт для малого бизнеса.
Сайт малого бизнеса
Создать сайт для малого бизнеса не сложно. Основной страх состоит в том, чтобы выяснить содержание веб-сайта, что является одной из основных причин, почему владельцы бизнеса откладывают. Веб-сайты для малого бизнеса лучше всего подходят, если они просты, содержат минимальный текст и имеют только один параметр на каждой странице – например, форму для отправки или кнопку «Связаться с нами».
Бизнес-сайты также, как правило, следуют стандартному формату, используя несколько основных страниц. Просматривая список, не беспокойтесь о форматировании каждой страницы, просто подумайте о тексте, изображениях и содержании, которое вы включите. Наиболее важные страницы веб-сайта малого бизнеса –
- Главная
- Около
- Галерея
- Сервисы
- контакт
Вы можете увидеть все эти важные страницы на следующем скриншоте веб-сайта малого бизнеса.
Давайте теперь разберемся с каждой из этих важных страниц в деталях.
-
Главная страница – На главной странице вы должны указать название вашей компании, где вы находитесь, и несколько строк о том, почему клиенты должны выбирать вашу компанию.
-
О компании. Предоставьте информацию о своей компании и составьте список участников. Кроме того, включайте отзывы клиентов, если вы не хотите связать это на отдельной странице, такой как социальные сети как Facebook.
-
Галерея – На странице галереи вы должны разместить профессиональные фотографии ваших рабочих процессов, продукта, персонала и т. Д. Клиенты могут «чувствовать» вашу работу.
-
Услуги – страница с информацией о продуктах, которые вы продаете, или услугах, которые вы предоставляете. На странице, где вы детализируете свои товары или услуги, проведите от одного до пяти предложений, описывающих каждую категорию, которую вы предлагаете, и дайте цены.
-
Контакт – на этой странице вы должны указать свой адрес, адрес электронной почты, номер телефона, часы, которые вы открыты для работы. Ссылки на любые учетные записи социальных сетей, такие как Twitter и Facebook, должны появиться на этой странице. Вставьте Google карту вашего местоположения.
Главная страница – На главной странице вы должны указать название вашей компании, где вы находитесь, и несколько строк о том, почему клиенты должны выбирать вашу компанию.
О компании. Предоставьте информацию о своей компании и составьте список участников. Кроме того, включайте отзывы клиентов, если вы не хотите связать это на отдельной странице, такой как социальные сети как Facebook.
Галерея – На странице галереи вы должны разместить профессиональные фотографии ваших рабочих процессов, продукта, персонала и т. Д. Клиенты могут «чувствовать» вашу работу.
Услуги – страница с информацией о продуктах, которые вы продаете, или услугах, которые вы предоставляете. На странице, где вы детализируете свои товары или услуги, проведите от одного до пяти предложений, описывающих каждую категорию, которую вы предлагаете, и дайте цены.
Контакт – на этой странице вы должны указать свой адрес, адрес электронной почты, номер телефона, часы, которые вы открыты для работы. Ссылки на любые учетные записи социальных сетей, такие как Twitter и Facebook, должны появиться на этой странице. Вставьте Google карту вашего местоположения.
Резервное копирование вашего сайта
Создание резервной копии вашего веб-сайта важно, потому что оно обеспечивает страхование от всех типов неудач, таких как нарушения безопасности, непреднамеренное удаление файлов вашего сайта и повреждения базы данных.
Рекомендуется сделать резервную копию вашего сайта, прежде чем вносить изменения каждый раз и каждый раз. Если что-то идет не так, у вас есть свежая копия, которая, как вы знаете, работает. Это может показаться хлопотным, но в первый раз, когда вы используете резервную копию, вы собираетесь похлопать себя по спине за столь дальновидность.
Есть два способа сделать резервную копию вашего сайта –
- Руководство
- Автоматически (через cPanel).
Давайте подробно обсудим оба этих способа резервного копирования вашего сайта.
Резервное копирование вручную
Чтобы сделать резервную копию вашего веб-сайта вручную, вы можете сделать это с помощью клиента протокола передачи файлов (FTP), как мы уже говорили ранее – FileZilla или WinSCP . Вы подключаете локальный компьютер к учетной записи хостинга и перемещаете файлы между ними. Чтобы сделать резервную копию вашего сайта, вам просто нужно скопировать все файлы с вашей учетной записи хостинга на ваш локальный компьютер.
Если у вас есть база данных, создайте файл дампа (экспорт / резервное копирование), который будет использоваться вашей учетной записью. Для этого вам необходимо получить доступ к инструменту phpMyAdmin (доступен в вашей cPanel).
Автоматическое резервное копирование
Для автоматического резервного копирования веб-сайта мы можем сделать это через консоль CPanel , что можно сделать, нажав Мастер резервного копирования, как показано на приведенном ниже снимке экрана.
После нажатия на Backup Wizard, следующее окно, которое появится, будет похоже на следующий скриншот. Он будет объяснять, что все будет поддерживаться с помощью инструментов, предоставляемых cPanel.
Разработка веб-сайтов – миграция веб-страниц
Миграция веб-страниц – это процесс перемещения веб-страницы с одного хоста на другой . Этот процесс выполняется по разным причинам, некоторые из которых –
-
Вы больше не удовлетворены поддержкой хостинговой компании
-
Цены дешевле на другой хостинг
-
Ваш фактический план хостинга больше не отвечает вашим потребностям
-
Предлагаемая технология больше не является конкурентоспособной и т. Д.
Вы больше не удовлетворены поддержкой хостинговой компании
Цены дешевле на другой хостинг
Ваш фактический план хостинга больше не отвечает вашим потребностям
Предлагаемая технология больше не является конкурентоспособной и т. Д.
Поскольку миграция – это процесс, для его завершения требуется минимальное время простоя веб-страницы.
-
Мы должны полностью сделать резервную копию нашей веб-страницы, как обсуждалось в предыдущих главах.
-
Загрузите файл резервной копии на новом хостинге.
-
Распакуйте файлы в общую папку.
-
Импортируйте файл базы данных.
-
Сконфигурируйте файлы с учетными данными новой базы данных.
-
Укажите новые серверы доменных имен у своего текущего регистратора и дождитесь распространения новых записей.
Мы должны полностью сделать резервную копию нашей веб-страницы, как обсуждалось в предыдущих главах.
Загрузите файл резервной копии на новом хостинге.
Распакуйте файлы в общую папку.
Импортируйте файл базы данных.
Сконфигурируйте файлы с учетными данными новой базы данных.
Укажите новые серверы доменных имен у своего текущего регистратора и дождитесь распространения новых записей.
Тестирование вашего сайта
В этой главе мы узнаем, как выполнить небольшое устранение неполадок на веб-сайте.
Сценарий – Сценарий прост – При попытке открыть веб-сайт появляется сообщение об ошибке – Страница не может быть отображена .
Ответ. Эту проблему можно устранить, выполнив действия по устранению неполадок, приведенные ниже.
Шаг 1 – Во-первых, вы должны убедиться, что у вас нет проблем с интернет-соединением. Вы можете проверить это, просто пытаясь открыть другой сайт и посмотреть, получите ли вы тот же результат или нет.
Шаг 2 – у вас есть интернет на вашем компьютере, но веб-сайт все еще не открывается.
-
Вам следует уточнить у провайдера хостинга, истек ли срок действия вашего хостинг-плана (возможно, вы забыли его оплатить).
-
Вы также должны уточнить у своего регистратора доменов, действительно ли ваше доменное имя все еще в силе и срок его действия еще не истек.
Вам следует уточнить у провайдера хостинга, истек ли срок действия вашего хостинг-плана (возможно, вы забыли его оплатить).
Вы также должны уточнить у своего регистратора доменов, действительно ли ваше доменное имя все еще в силе и срок его действия еще не истек.
Шаг 3 – После того, как вы закончили проверку вышеупомянутых шагов, вы должны проверить свои записи DNS, если они в порядке или нет. Иногда хостинг-провайдеры меняют DNS-серверы и забывают обновить записи. Вы можете проверить это, открыв CMD, набрав ping yourdomainname.com, и если вы получите следующий ответ, пожалуйста, проверьте дальше.
Пинг-запрос не может найти хост yourdomainname.com. Пожалуйста, проверьте имя и попробуйте снова.
Если вы получите следующий результат, значит DNS-записи и сервер исправны.
Шаг 4 – Проверьте наличие ошибок подключения к базе данных, если у вас есть подобные ошибки, как на скриншотах, показанных ниже.
Чтобы проверить, работает ли база данных в бэкэнде, вы должны иметь подтверждение того, что имя пользователя, права доступа к файлам, пароли и порты базы данных не изменились.
Шаг 5 – Если у вас есть ошибка 404 Not Found, как показано на следующем снимке экрана, то при открытии www.yourdomainname.com вы должны проверить, не изменилась ли ваша структура каталогов, и указывает ли она на папку Public_html .
Разработка сайтов – Безопасность
Защита ваших веб-страниц так же важна, как и их разработка, потому что любая угроза, которая может поставить под угрозу безопасность, может нанести ущерб вашей деловой репутации, нанести финансовый ущерб (кража ваших онлайн-депозитов), нанести ущерб вашим клиентам, которые посещают ваш сайт и т. Д.
По мнению экспертов по безопасности, они предложат провести проверку безопасности веб-сайта на основе OWASP TOP 10 , который является мощным информационным документом для безопасности веб-приложений. OWASP Top 10 представляет широкий консенсус в отношении наиболее важных недостатков безопасности веб-приложений.
SQL-инъекции
Недостатки внедрения, такие как внедрение SQL, OS и LDAP, происходят, когда ненадежные данные отправляются интерпретатору как часть команды или запроса. Враждебные данные злоумышленника могут заставить интерпретатора выполнить непреднамеренные команды или получить доступ к данным без надлежащей авторизации.
Решение. Чтобы защитить свою веб-страницу от iSQL, необходимо проверить входные данные и символы фильтрации.
Сломанная аутентификация и управление сессиями
Прикладные функции, связанные с аутентификацией и управлением сеансами, часто не реализуются правильно, что позволяет злоумышленникам взломать пароли, ключи, токены сеансов или даже использовать другие недостатки реализации для принятия идентификационных данных других пользователей.
Решение. Чтобы обезопасить свой сайт от этого недостатка, вы должны создавать файлы cookie и сеансы со сроком действия.
Межсайтовый скриптинг (XSS)
Недостатки XSS возникают всякий раз, когда приложение берет ненадежные данные и отправляет их в веб-браузер без надлежащей проверки или экранирования. XSS позволяет злоумышленникам выполнять сценарии в браузере жертвы, которые затем могут захватывать пользовательские сеансы, портить веб-сайты или перенаправлять пользователя на вредоносные сайты.
Решение – Защита от этого находится на том же уровне, что и для iSQL.
Небезопасная прямая ссылка на объект
Прямая ссылка на объект возникает, когда разработчик предоставляет ссылку на внутренний объект реализации, такой как файл, каталог или ключ базы данных. Без проверки контроля доступа или другой защиты злоумышленники могут манипулировать этими ссылками для доступа к несанкционированным данным.
Решение. Для защиты таких файлов вы должны внедрить специальные механизмы защиты, такие как пароли.
Неправильная настройка безопасности
Хорошая безопасность требует наличия безопасной конфигурации, определенной и развернутой для приложения, сред, сервера приложений, веб-сервера, сервера базы данных и платформы. Безопасные настройки должны быть определены, реализованы и поддерживаться, так как настройки по умолчанию часто небезопасны.
Решение – Программное обеспечение должно быть обновлено.
Конфиденциальная информация
Многие веб-приложения не обеспечивают надлежащую защиту конфиденциальных данных, таких как кредитные карты, налоговые идентификаторы и учетные данные для аутентификации. Злоумышленники могут украсть или модифицировать такие слабо защищенные данные для совершения мошенничества с кредитными картами, кражи личных данных или других преступлений.
Решение – конфиденциальные данные заслуживают дополнительной защиты, такой как шифрование в покое или при передаче, а также особые меры предосторожности при обмене с браузером.
Отсутствует контроль доступа на уровне функций
Большинство веб-приложений проверяют права доступа на уровне функций, прежде чем сделать эту функцию видимой в пользовательском интерфейсе. Однако приложения должны выполнять одинаковые проверки контроля доступа на сервере при доступе к каждой функции. Если запросы не проверены, злоумышленники смогут подделывать запросы на доступ к функциям без надлежащей авторизации.
Решение – Вы должны проверить уровни аутентификации.
Подделка межсайтовых запросов (CSRF)
CSRF-атака заставляет вошедшего в систему браузера жертвы отправлять поддельное HTTP-запрос, включая cookie-файл сеанса жертвы и любую другую автоматически включаемую информацию аутентификации, в уязвимое веб-приложение. Это позволяет злоумышленнику заставить браузер жертвы генерировать запросы, которые уязвимое приложение считает законными запросами жертвы.
Решение . Наиболее часто используемое предупреждение заключается в том, чтобы прикреплять некоторые непредсказуемые токены на основе запросов к каждому запросу, исходящему с веб-сайта, и связывать их с сеансом пользователя.
Использование компонентов с известными уязвимостями
Компоненты, такие как библиотеки, платформы и другие программные модули, почти всегда работают с полными привилегиями. Если уязвимый компонент используется, такая атака может способствовать серьезной потере данных или захвату сервера. Приложения, использующие компоненты с известными уязвимостями, могут подорвать защиту приложений и обеспечить ряд возможных атак и воздействий.
Решение. Проверьте, есть ли уязвимости в той версии компонента, и попытайтесь избежать или изменить ее с помощью другой версии.
Недействительные перенаправления и пересылки
Веб-приложения часто перенаправляют и перенаправляют пользователей на другие страницы и веб-сайты. Эти приложения используют ненадежные данные для определения целевых страниц. Без надлежащей проверки злоумышленники могут перенаправить жертв на фишинговые или вредоносные сайты или использовать пересылки для доступа к несанкционированным страницам.
Решение – Всегда проверяйте URL.
Безопасные используемые протоколы
Это тот случай, когда у вас есть план VPS, и вы управляете всем самостоятельно. Когда службы установлены, они используют порты по умолчанию. Это облегчает работу хакеру, потому что он знает, где искать.
Некоторые из основных сервисных портов, которые используются при хостинге сайтов, приведены ниже –
- SSH – порт 22
- FTP – порт 21
- MySQL – порт 3306
- DNS – порт 53
- SMTP – порт 25
Изменение порта этих служб зависит от операционной системы и ее разных версий. В дополнение к этому, вы должны установить брандмауэр. Если это ОС Linux, мы порекомендуем IPtables и заблокируем все остальные ненужные порты. Если ваша ОС – Windows, вы можете использовать встроенный брандмауэр.
Чтобы заблокировать вход в систему с помощью грубой силы, вы можете использовать Fail2ban , программное обеспечение на основе Linux, и заблокировать все IP-адреса, которые делают много неудачных попыток входа в систему.
Ускорьте свой сайт
Ускорение веб-страницы или веб-сайта так же важно, как поиск подходящего хостинг-провайдера или доменного имени. Зачем?
Просто прочитайте следующую статистику, и вы передумали.
Одна секунда времени загрузки страницы –
- На 11% меньше просмотров страниц.
- 16% снижение удовлетворенности клиентов.
- 7% потерь в конверсиях.
Amazon обнаружил, что это правда, сообщая об увеличении выручки на 1% за каждые 100 миллисекунд улучшения скорости своего сайта на основании отчетов группы.
Основываясь на результатах исследования, проведенного Akamai –
-
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
-
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
-
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
Как проверить скорость моего сайта?
Некоторые известные эксперты в этой области предлагают использовать онлайн-инструмент, который называется Webpagetest ( https://www.webpagetest.org/ ). Это проект с открытым исходным кодом, который в основном разрабатывается и поддерживается Google. Он выполняет тестирование скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) и с реальной скоростью соединения с потребителем. Вы можете запустить простые тесты или выполнить расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Ваши результаты предоставят обширную диагностическую информацию, включая диаграммы загрузки ресурсов, проверки оптимизации страницы и предложения по улучшению.
В нашем примере мы будем тестировать производительность tutorialspoint.com для пользователя из Германии, использующего браузер Chrome.
Чтобы запустить тест, откройте URL https://www.webpagetest.org/
Введите имя домена, как показано на следующем снимке экрана –
- Тестовое местоположение – это страна местонахождения пользователя.
- Браузер – это симуляция браузера пользователя.
- Нажмите «Начать тест».
Мы получим следующие результаты на главной странице. Он покажет все время, необходимое для открытия веб-страницы с соответствующими элементами.
Если мы перейдем к разделу « Обзор производительности », в нем будет указано, какие элементы следует оптимизировать.
Как ускорить мой сайт?
Основные советы по ускорению вашего сайта следующие:
-
Минимизируйте HTTP-запросы – простыми словами; упростить дизайн вашей веб-страницы.
-
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
-
Включить сжатие – сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
-
Включить кэш браузера – когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
-
Оптимизируйте изображения вашего сайта.
-
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
-
Уменьшите перенаправления, которые создают HTTP-запросы.
-
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
-
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
Минимизируйте HTTP-запросы – простыми словами; упростить дизайн вашей веб-страницы.
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
Включить сжатие – сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
Включить кэш браузера – когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
Оптимизируйте изображения вашего сайта.
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
Уменьшите перенаправления, которые создают HTTP-запросы.
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
В следующей главе мы узнаем, как рекламировать веб-страницу.
Рекламируйте свою веб-страницу
После того, как вы создали свой сайт и он стал функциональным, наступает очень важный этап его маркетинга. Это сделано для увеличения числа посетителей сайта и распространения информации, что может помочь существовать в Интернете. Следующая иллюстрация представляет собой схематическое представление всех шагов, которые необходимо выполнить при рекламе веб-сайта.
Реклама в социальных сетях
Реклама в социальных сетях – это любой платный контент в социальных сетях. Эти варианты варьируются от разовых рекламных постов в Твиттере или Facebook до полномасштабной кампании с большими бюджетами. Каждая социальная сеть предлагает различные варианты, но мы обсудим, как это сделать на Facebook, потому что это самая большая платформа для социальных сетей, и рентабельность инвестиций в нее составляет около 95%.
Facebook имеет около 1,4 миллиарда пользователей и более 900 миллионов посещений в день, что делает его пригодным для крупного и малого бизнеса. Настоящее преимущество Facebook заключается в количестве детализированных данных, доступных целевым пользователям. Это потому, что вы можете ориентировать свою аудиторию на различные критерии, такие как возраст, местоположение, пол и т. Д.
Например, в этом уроке мы много раз упоминали слово « Хостинг» . Теперь, если мы войдем в Facebook, вы увидите в левой части веб-страницы рекламу о хостинге, как показано на скриншоте ниже.
Чтобы создать рекламу Facebook, нажмите на имя учетной записи. Затем нажмите « Создать рекламу», как показано на следующем снимке экрана.
Откроется новое окно, в котором вы должны выбрать цель. В нашем случае я выберу узнаваемость бренда .
Напишите название кампании, в нашем случае это – tutorialspoint → затем нажмите « Создать рекламную учетную запись», как показано на скриншоте ниже.
Выберите страну своего аккаунта и валюту, которую вы хотите оплатить Facebook, как показано на следующем снимке экрана → затем нажмите « Продолжить» .
Чтобы выбрать свою аудиторию, вы должны указать возрастной диапазон и место, в котором будет показана эта реклама.
Прокрутите вниз, и у вас будет возможность выбрать способ показа этого объявления. Введите текст для этого объявления и загрузите фотографию, как только это будет сделано → Нажмите « Заказать заказ» .
Разработка сайта – Adwords
Это рекламная программа от Google, где вы можете зарегистрироваться и оплатить их в зависимости от количества кликов по ссылке на вашем сайте или от количества показов страницы. Веб-страницы от Google и от партнерских сайтов предназначены для того, чтобы позволить Google выбирать и показывать рекламу.
Как создать кампанию AdWords?
Чтобы создать кампанию AdWords, выполните следующие действия.
Шаг 1. Чтобы создать кампанию AdWords, сначала необходимо создать учетную запись, нажав на следующую ссылку – https://adwords.google.com/um/signin.
Шаг 2. После входа в систему нажмите « Кампании» , выберите тип загрузки и местоположение, как показано на следующем снимке экрана. AdWords похожа на рекламу в Facebook.
Шаг 3 – Нажмите на кнопку Radio для цели, которую вы хотите, как показано на рисунке ниже. Кроме того, вы должны предложить цену бюджета. Сколько вы хотите потратить за клик?
Шаг 4. Введите название группы, а затем заполните поля заголовков и описания для AdWords, которые необходимо создать.
Пока вы заполняете детали, вы можете видеть на левой панели предварительного просмотра, как AdWords будет выглядеть после их создания.
Шаг 5 – Выберите такие ключевые слова, которые поисковая система будет показывать, когда люди будут искать.
Разработка сайтов – SEO
Поисковая оптимизация – это процесс, в котором вы можете сделать свой сайт лучше с точки зрения рейтинга в поисковых системах. Большую часть интернет-трафика ведут крупные коммерческие поисковые системы, Google, Bing и Yahoo !. Хотя социальные сети и другие виды трафика могут генерировать посещения вашего сайта, поисковые системы являются основным методом навигации для большинства пользователей Интернета. Это факт, предоставляет ли ваш сайт контент, услуги, продукты, информацию или что-то еще.
Чтобы оптимизировать рейтинг своей веб-страницы, вы должны знать, на что смотрят поисковые системы –
-
Содержание – это определяется темой, которая дается, текст на странице, заголовки и описания, которые даны.
-
Производительность – Ваша веб-страница должна быть быстрой (без задержек). Мы обсуждали это в предыдущей главе под названием – Ускорить ваш сайт .
-
Полномочия. На вашем веб-сайте должно быть хорошее содержание для ссылок на другие авторитетные сайты или для использования ими для использования вашего веб-сайта в качестве ссылки или цитирования имеющейся информации.
-
Пользовательский опыт – Ваша веб-страница должна быть безопасной для навигации, без вредоносных программ, загруженных.
-
Заполнение ключевыми словами – не злоупотребляйте ключевыми словами на своих страницах.
-
Купленные ссылки – не используйте слишком много ссылок для покупки.
Содержание – это определяется темой, которая дается, текст на странице, заголовки и описания, которые даны.
Производительность – Ваша веб-страница должна быть быстрой (без задержек). Мы обсуждали это в предыдущей главе под названием – Ускорить ваш сайт .
Полномочия. На вашем веб-сайте должно быть хорошее содержание для ссылок на другие авторитетные сайты или для использования ими для использования вашего веб-сайта в качестве ссылки или цитирования имеющейся информации.
Пользовательский опыт – Ваша веб-страница должна быть безопасной для навигации, без вредоносных программ, загруженных.
Заполнение ключевыми словами – не злоупотребляйте ключевыми словами на своих страницах.
Купленные ссылки – не используйте слишком много ссылок для покупки.
Зарабатывание денег с сайта
Одна из главных целей при создании сайта – зарабатывать на этом деньги. Для достижения этого есть несколько методов, которые мы обсудим ниже –
Google AdSense
AdSense является противоположностью AdWords, позволяя издателям (включая блоггеров и других владельцев веб-сайтов) подключаться к огромной рекламной сети Google, чтобы другие рекламодатели могли размещать рекламу на своем веб-сайте. Чтобы зарегистрироваться в этой программе, вы должны нажать на следующий URL – https://www.google.com/adsense/
Сделать аффилированный маркетинг
Вы продвигаете продукт посетителям вашего сайта и подписчикам электронной почты. Если продукт или услуга находит отклик у этих людей, они нажимают на вашу партнерскую ссылку и покупают продукт, и с этого вы берете комиссионные.
Сделать партнерство
Это в основном означает найти предприятия, которые могут иметь интерес для рекламы на вашем сайте и заключить сделку.
От нуля до героя веб-разработки.
Эта статья предназначена для людей, которые хотят начать веб-разработку с изучения HTML, CSS и JavaScript, прежде чем переходить к более сложным темам, таким как React и NodeJS.
Я предполагаю, что у вас нулевые знания в области программирования. Я также постараюсь разобраться в том, почему, а не только в том, как программировать веб-страницы. Вы можете узнать больше на сайте W3Schools, если хотите получить еще более глубокие знания или если что-то непонятно объяснено в этой статье.
В конце этой статьи я дам несколько ссылок, если вы хотите перейти к более сложным темам.
Что такое HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартом для создания веб-страниц. HTML описывает структуру веб-страницы, где CSS определяет стиль или внешний вид, а JavaScript добавляет интерактивности веб-странице.
Элементы HTML сообщают веб-браузеру, чего ожидать. Например: «Это абзац. Это стол, а это образ». Мы делаем это с помощью тегов и атрибутов.
Теги
Теги HTML состоят из двух частей (за некоторыми исключениями) и определяют элементы. Начальный тег и конечный тег. Теги состоят из слов, заключенных в треугольные скобки, где завершающий тег также имеет косую черту.
В этом примере <p> и </p> — это теги, а This is a paragraph — это контент. Обратите внимание, что содержимое между тегами может быть и самим новым элементом. Мы называем это вложением.
Очень простой HTML-документ содержит шаблонный код. Давайте посмотрим на пример и проверим, что все это такое и на что обращать внимание.
Первая строка является одним из таких исключений. <!DOCTYPE html> сообщает браузеру, что он просматривает документ HTML5. У него нет конечного тега.
если вы внимательно посмотрите на документ, в нашем теге <html>, который определяет начало нашей страницы, вы можете увидеть, что у нас есть <head> и <body>.
<head> документа HTML определяет метаданные нашей веб-страницы. Большая часть кода внутри <head> не видна пользователю. Однако <title> виден пользователю. Google Chrome, Microsoft Edge, Firefox и все другие браузеры используют этот заголовок на вкладках.
Затем элемент <body> определяет каждый визуальный элемент нашей страницы. В нем мы определяем большой заголовок с <h1> вместе с простым абзацем с использованием <p> .
Примечание: все элементы от начального до конечного тега и все, что находится между ними, является элементом.
Запуск веб-страницы
HTML-документы можно создавать с помощью простого блокнота по умолчанию, но я предпочитаю использовать подходящую IDE. Интегрированная среда разработки. По сути, это текстовый редактор со специальными инструментами для разработчиков, такими как автозаполнение и подсветка кода.
Хорошими вариантами для веб-разработки являются Visual Studio Code и Notepad++. На данный момент я использую WebStorm со студенческой лицензией, но это может быть слишком для простых проектов, подобных этому.
Установите один из них и создайте новый файл с именем index.html.
Если вы скопируете код из приведенного выше фрагмента и сохраните файл где-нибудь, вы можете просто дважды щелкнуть файл HTML, чтобы открыть его в предпочитаемом веб-браузере.
Мы можем запускать файлы HTML без веб-сервера, потому что он обслуживает статическое содержимое. Для этого не требуется сервер, поскольку у него нет кода на стороне сервера для запуска.
Атрибуты
Как я упоминал ранее, элементы могут содержать теги и атрибуты. Но что такое атрибуты и как их добавить?
Атрибуты — это дополнительные свойства, которыми может обладать элемент. Это могут быть style, href, alt и многие другие в зависимости от элемента. Одним из наиболее распространенных примеров атрибутов является тег привязки.
Тег <a> используется для гиперссылок. При нажатии на нее вы будете перемещены на другую веб-страницу, например https://google.com . Мы можем добавить эту информацию, используя атрибут href.
Добавьте эту строку кода в свой элемент body и перезагрузите страницу. Теперь вы должны увидеть ссылку, которая переместит вас в Google.
Вы также можете добавить стиль к элементам. Здесь используется атрибут style с некоторым кодом CSS между кавычками.
Это все основы HTML-разработки. Вы можете прочитать больше на этом сайте. Вы также можете продолжить чтение этой статьи, так как мы собираемся перейти к более сложным темам, таким как основы CSS и JavaScript, а также HTML.
Проверка элементов
Во всех основных веб-браузерах есть инструменты, которые разработчики могут использовать, когда сталкиваются с неожиданным поведением или ошибками. Эти инструменты называются инструментами разработчика, и к ним можно получить доступ, щелкнув правой кнопкой мыши веб-страницу и выбрав «Проверить элемент» или просто «Проверить». Распространенным ярлыком является нажатие F12 на клавиатуре.
Первая вкладка «Элементы» полезна для разработки внешнего интерфейса веб-страницы. Вкладка «Консоль» в основном используется для разработки JavaScript и бэкэнда. Остальные вкладки нам пока не нужны и связаны с сетями и производительностью.
На вкладке элементов мы видим представление нашей HTML-структуры. Это называется DOM или объектная модель документа. Эта тема будет чаще всплывать при разговоре о JavaScript.
В правой части изображения у нас есть инструменты для проверки стиля и CSS нашей веб-страницы. Это полезно для веб-дизайна.
Вы не можете вносить постоянные изменения с помощью инструментов разработчика, но можете вносить временные изменения. Попробуйте изменить некоторые значения CSS или удалить/изменить элемент в DOM. Если вы перезагрузите страницу, она снова станет нормальной.
Контейнеры
Визуальная структура веб-страницы в основном состоит из различных контейнеров или областей, в которых размещены некоторые элементы. Подумайте о верхней панели с функцией поиска, боковой панели со ссылками или основном контейнере, внутри которого размещается самый важный контент. В основном они состоят из div элементов.
Слева у нас есть простой макет веб-страницы.
Верхняя панель, боковая панель и основной квадрат содержимого.
Все они находятся на одной веб-странице, в нашем элементе <body>. Но они разные. Итак, мы размещаем несколько элементов в <body>, но какой элемент мы должны добавить, чтобы разделить эти части контента?
Элемент <div> предназначен для этой работы. Элемент div — это невидимый элемент, стиль которого можно использовать для создания контейнеров.Элемент div определяет раздел или раздел веб-страницы.
Это будет примерно наш скелет, наш список контейнеров. Нам просто нужно добавить некоторые базовые стили, чтобы расположить их в правильном порядке. Потому что, если вы проверите страницу, которую это возвращает, все элементы div будут находиться друг под другом.
div имеет значение для своего display , мы можем проверить это, используя элемент проверки. Значение по умолчанию — block, что означает, что создается блок, охватывающий всю ширину родительского элемента. Наша верхняя панель должна иметь это, но наша боковая панель и контент могут быть лучше, если они будут inline или inline-block.
используя атрибут style, мы устанавливаем значение display двух наших нижних элементов равным inline-block, чтобы они могли существовать рядом друг с другом. Наша верхняя панель останется block по умолчанию. Мы также задаем всем элементам фоновый цвет, чтобы они выглядели похожими на наше изображение выше.
Как вы могли заметить, элементы не очень точно выровнены. Они оставляют пробелы. Это связано со значениями по умолчанию margin и padding наших элементов <p>, которые находятся внутри наших элементов <div>. Это означает, что нам, возможно, потребуется немного углубиться в стилизацию наших элементов с помощью CSS.
Стилизация веб-страницы с помощью CSS
Мы уже использовали CSS в нашем коде, используя атрибут style. Но, как вы можете видеть, очень скоро это может стать очень уродливым, если вы будете писать весь свой стиль «встроенным», используя атрибут style. Вот почему мы можем захотеть перейти к файлам CSS.
Если вы используете IDE, например Visual Studio Code, вы можете добавить файл в ту же папку, что и ваш HTML-файл, с именем style.css. В этом файле мы можем определить стили, которые применяются ко всем элементам одного и того же типа, или мы можем применить их к определенным элементам, используя classes и id.
В head HTML-файла добавьте следующую строку.
Это соединяет два файла вместе, поэтому мы можем использовать стили из таблицы стилей в нашем файле HTML. Теперь давайте взглянем на базовый CSS и на то, как использовать его на вашей веб-странице.
Примечание. Вместо отдельного файла CSS можно использовать элемент style в head . Точно так же вы пишете CSS в элементе style и в отдельном файле.
Базовый синтаксис CSS
Синтаксис CSS очень прост и не имеет большого разнообразия, хотя есть некоторые вещи, которые вам нужно помнить.
## CSS
.h1 {...} /* This is applied to a class called "h1" */
h1 {...} /* This is applied to the h1 element */
#h1 {...} /* This is applied to an element with "h1" as id */
## HTML ##
<h1 class="h1">This is with a class</h1>
<h1>This is without a class or id</h1>
<h1 id="h1">This is with an id</h1>
## CSS syntax
element {
key: value;
key: value;
}
CSS использует сокращение с использованием точки или хэштега для обозначения классов или идентификаторов. Вместо тегов мы используем скобки {}, чтобы открывать и закрывать то, что мы хотим между ними.
/* Sample styled class */
.large-red-text {
font-size: 32px;
font-weight: bold;
color: red;
}
В скобках мы определяем наши стили. Это делается с помощью пары ключ-значение, где ключ является одним из сотен стандартных имен, а значения должны быть действительными. О разных ценностях и стилях можно прочитать здесь.
Даже мне и другим веб-разработчикам по-прежнему нужно проверять, не пишут ли они бессмысленные записи и действителен ли ключ. Может быть трудно различить стили на основе font и text, такие как размер, вес и цвет. Но со временем ситуация улучшится.
Строки с /* */ являются комментариями. Они не влияют на стиль и улучшают читабельность. Например, вы можете прокомментировать, для чего используется определенный стиль.
Наконец, вы могли заметить, что мы заканчиваем все строки точкой с запятой. Это делается для того, чтобы браузер знал, что это конец строки. Вы также можете хранить все в одной строке таким образом, но это вряд ли читаемо.
Отступы, поля и границы
Отступы и поля, а также атрибуты границ полезно знать, но их трудно освоить. Если вы используете инструменты разработчика, возможно, вы видели следующий квадрат.
Квадрат в центре — это элемент, в данном случае это один из тегов <p>, на котором я удалил margin и padding. Если есть значения, они будут отображаться здесь.
- Отступ находится в элементе.
- Поля находятся за пределами элемента.
- Граница находится между отступом и полем.
Вы можете проверить различные свойства отступов, полей и границ, используя border-color, background-color, padding, margin вместе с border-width, чтобы увидеть, как они реагируют на другие элементы и на самих себя.
Позиционирование
Позиционирование, пожалуй, одна из самых сложных вещей в веб-разработке. Особенно при создании адаптивной веб-страницы. Но пока мы только углубимся в основы.
Для позиционирования нам нужно знать атрибут CSS position. Может иметь одно из 5 значений: static relative fixed absolute sticky, где static — значение по умолчанию.
- Относительно располагается относительно своего нормального положения.
- Fixed позиционируется относительно области просмотра, что означает, что он всегда остается на одном и том же месте, даже если страница прокручивается. Свойства top, right, bottom и left используются для позиционирования элемента.
- Абсолютный позиционируется относительно ближайшего позиционированного предка (а не позиционируется относительно окна просмотра, как фиксированный).
- Sticky позиционируется в зависимости от положения прокрутки пользователя. Липкий элемент переключается между
relativeиfixedв зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданное положение смещения, после чего он «застревает» на месте (например,position: fixed).
Взято из W3Schools.
Все это кажется очень трудным для запоминания, но все станет ясно, как только вы поработаете с этим несколько раз. Давайте посмотрим, как мы можем их использовать.
Это создаст div в правом нижнем углу веб-страницы. Попробуйте изменить размер страницы, она останется в углу. Он остается там из-за position: fixed . Мы также используем bottom и right, чтобы было немного места от угла. Мы могли бы также использовать margin для этого.
Если вы измените position на absolute , произойдет то же самое, но почему? Это связано с прокруткой. Элемент fixed останется на экране, если вы прокрутите его вниз, элемент absolute исчезнет с экрана. Вы можете проверить это, если добавите height: 1000px; к другому элементу, чтобы можно было прокручивать.
Цвета
Цвета являются важной частью каждого веб-сайта. Кто бы узнал банки Coca-Cola, если бы они не были такими яркими и красными? Наверное, любой, но все же цвета — огромная часть создания сайтов.
До сих пор мы использовали такие цвета, как red , blue и так далее, но есть целый список, который вы можете найти здесь. Но где специфический красный цвет голландского флага? Его нет. Вот почему у нас есть больше способов добавить наши собственные цвета, используя HEX-коды и другие значения.
Самый простой способ добавить другой цвет — использовать шестнадцатеричные коды. Шестнадцатеричные «числа» идут от 0 до F, 16 различных значений. если мы добавим два рядом друг с другом, например FF, у нас будет 255. Это именно то, из чего состоят цвета в классическом шестнадцатеричном формате RGB. Три значения от 0 до 255 в шестнадцатеричном формате.
Помните: поместите код CSS в head или таблицу стилей!
Мы также используем несколько классов для стилизации этих элементов! Просто добавьте больше слов в атрибут class и добавьте их в свою таблицу стилей. Это отличный способ разделить стили на более мелкие повторно используемые части.
Но это не единственный способ добавить цвет на веб-страницу. Мы также можем использовать HSL и полные значения RGBA. Об этом можно прочитать на этой странице. За время работы разработчиком я чаще всех остальных сталкивался с шестнадцатеричной системой счисления. При необходимости его также очень легко преобразовать в шестнадцатеричный формат.
Добавление интерактивности на вашу веб-страницу с помощью JavaScript
Теперь мы собираемся перейти к самой сложной части. Интерактивность. Наша веб-страница может выглядеть не так, как надо, но если вы все сделали правильно, теперь у вас есть основы, и вы сможете создать что-то хорошее. Мы также рассмотрели один из лучших ресурсов для получения знаний о веб-разработке: W3Schools.
Интерактивность веб-страниц реализована на JavaScript. JavaScript, или сокращенно JS, — это язык сценариев. Он предлагает гораздо больше функциональных возможностей, чем HTML и CSS вместе взятые, например, взаимодействие с кнопками и манипулирование DOM.
Это также послужит очень хорошим шагом к мастерству веб-разработки, если вы планируете использовать NodeJS для разработки на стороне сервера. Или любую внешнюю библиотеку, такую как React. Но это сейчас не важно.
Пишем свой первый код
JavaScript, как и CSS, может выполняться в самом файле HTML или в другом файле, файле .js. В HTML у нас есть тег <script>. Между тегами <script> вы можете написать код JS.
Эта строка кода будет «печатать» или записывать текст в консоль в инструментах разработчика, которые мы видели раньше. Вы можете «логировать» что угодно, от определенных типов данных, таких как объекты и массивы, до простых строк, таких как эта, или чисел.
Мы вызываем функцию log, которая находится внутри объекта console. Мы используем точечную нотацию для доступа к вложенным данным или объектам.
object.subObject.subSubObject.func()
Мы вызываем функцию, используя скобки (). В этих скобках мы помещаем наши параметры. О функциях мы поговорим позже, но это просто для того, чтобы вы знали, что происходит с console.log .
Если вы хотите запускать код из внешнего файла, а не внутри HTML, вам нужно создать файл JS и импортировать его в HTML с помощью тега script.
Обычно это делается в нижней части элемента body, чтобы сократить время загрузки. Вы также можете добавить его в head, если загрузка скрипта будет выгодна в ближайшее время.
Переменные
Мы уже рассмотрели console.log, теперь приступим к реальному программированию. Мы знаем, что можем регистрировать что угодно с помощью функции log, и что это будет отображаться в консоли нашего браузера, к которой мы можем получить доступ, используя «Проверить элемент».
Переменные являются неотъемлемой частью программирования. Они могут быть чем угодно. Их можно изменить во время выполнения вашей программы. Их приятно иметь, когда вы не знаете, какова будет ценность чего-либо. Как имя пользователя.
Переменная может быть любым допустимым типом данных. В JS самыми основными типами данных являются числа и строки. Строки — это фрагменты текста, заключенные в кавычки. Числа не должны быть окружены чем-либо.
Есть и более продвинутые типы данных, но мы рассмотрим их позже.
Переменные создаются с помощью let, var или const. Разница между let и var невелика, поэтому рекомендуется использовать let. Отличие от const в том, что это значение нельзя изменить. Это константа. Но с этого момента мы будем использовать только let.
Приведенный выше код будет регистрировать приветствие для любого значения yourName. Если мы изменим значение yourName, изменится и приветствие.
Мы используем нечто, называемое объединением строк между скобками функции console.log . По сути, это означает объединение двух строк текста в одну строку.
"Hello " + "Steven" = "Hello Steven"
Условные операторы
Условные операторы являются неотъемлемой частью программирования. Это позволяет нам отображать несколько путей, по которым может следовать наш код. Например:
Мы объявляем возраст в переменной с именем age. Мы проверяем, является ли возраст больше или равен 18, используя >= . Если оно не больше или равно 18, мы используем else, чтобы перехватить все возможности, которые еще не перехвачены.
Условные операторы состоят из трех частей. Требуется только первая часть, оператор if. Если вам нужны более конкретные тесты, вы можете объединить несколько операторов, используя else if . Операторы Else if выполняют определенную проверку, например if . Операторы Else просто перехватывают все другие возможности.
Вы можете посмотреть this Gist для более подробного объяснения ловушек условных операторов и того, на что следует обратить внимание. Все, от порядка проверок до использования нескольких проверок с использованием else if .
Мы не говорили о что заключать в скобки оператора if. Нам нужно поместить в него оператор, который разрешается в логическое значение, поэтому либо true, либо false.
Выше приведен список некоторых возможных условий для оператора if. Имейте в виду, что любой из них может содержать переменные вместо жестко закодированных значений.
Петли
Теперь, когда мы немного освоились с условными операторами и булевой логикой, мы можем перейти к циклу. Цикл будет многократно выполнять часть кода, пока не будет выполнено условие.
В зависимости от типа цикла, это произойдет после того, как будет выполнено определенное количество циклов, или переменная получит определенное значение. Не волнуйтесь, если сейчас это звучит странно, мы перейдем к самым основным циклам.
Цикл, который вам, скорее всего, будет показан, — это цикл while. Цикл while будет выполнять блок кода до тех пор, пока не будет выполнено условие. Это условие вам придется запрограммировать самостоятельно, иначе вы получите бесконечный цикл.
Типичным примером является простой счетчик. Если вы хотите, вы можете добавить console.log в тело цикла, чтобы увидеть его в действии. Мы определяем две переменные вне цикла и меняем их внутри него. Логическое значение loop останется прежним, пока мы его не изменим.
Другой тип петли — это петля for. Цикл for будет повторяться до тех пор, пока он не будет повторяться определенное количество раз. Например, для каждого элемента в списке или для каждой буквы в строке.
Синтаксис выглядит более продвинутым, но его нетрудно понять. Мы устанавливаем переменную, добавляем условие и добавляем наше значение приращения. В этом случае условие должно быть true, когда цикл должен работать. Мы используем «индекс меньше, чем длина нашей строки».
for (
let i = 0; // set initial number using a variable name
i < str.length; // Set our condition.
i++ // Set our incrementer.
)
Вот еще несколько допустимых примеров циклов for и while.
На этом мы закончим нашу главу о циклах. Если это все еще кажется вам немного странным, не волнуйтесь, для полного понимания циклов требуется время и практика, и большинству студентов это не удается.
Функции
Функции — это способ разделения блоков кода и их повторного использования, возможно, с переменными, которые вы можете изменить. Синтаксис прост:
function funcName(parameters) {
// Function body
}
// Calling the function
funcName(6)
Функцию можно сделать, после того, как она сделана, ее можно вызвать. Если функция returns имеет значение, вы также можете добавить значение к переменной. Давайте посмотрим на некоторые примеры.
Функция может использовать только переменные из параметров или изменять переменные вне функции. Функция также может вызывать функцию внутри своего тела. Он даже может вызывать сам себя, что называется рекурсией. В этой статье мы не будем касаться рекурсии, но вам следует опасаться бесконечных циклов при вызове функций внутри функций.
Больше типов переменных
Мы уже рассмотрели много кода. И может показаться, что это уже тяжело. Будет еще веселее. Я чуть не забыл включить это, но это очень важно знать, когда вы становитесь разработчиком JavaScript. Массивы, объекты, null и undefined.
Иногда JavaScript работает загадочным образом. Но есть некоторые типы переменных, с которыми мы можем столкнуться случайно. Возможно, вы уже видели один из них. Null и undefined — это типы переменных, которые кажутся похожими. Одно — это отсутствие значения, а другое — полное отсутствие переменной. вот простое изображение, чтобы показать вам.
Вот небольшой фрагмент кода, чтобы показать вам.
Значение undefined — это то, что вы вряд ли захотите обнаружить. Это может означать, что ваш код находится не в том месте и что переменная еще не создана, или это может означать, что у вас опечатка. Мы не будем углубляться в это, но было бы полезно узнать разницу между null и undefined .
Далее идут массивы. Массивы — это, по сути, списки, которые могут содержать значения. Эти значения можно запросить с помощью индекса. Индекс — это число от 0 до конца списка. Давайте покажем вам код
Массив создается с помощью квадратных скобок [ ... ] . Внутри него у нас есть значения, разделенные запятыми. Значения могут быть любыми: функциями, числами, логическими значениями, строками, объектами и другими массивами (так называемыми вложенными массивами).
Мы получаем каждый элемент, используя индекс в квадратных скобках. Если у нас есть несколько массивов внутри друг друга, также будет другой набор скобок с другим числом внутри них. Мы можем использовать циклы для регистрации каждого элемента в массиве.
Но что мы можем сделать с массивами? Или вложенные массивы? Мы можем делать много вещей, в основном темы, которые я не буду здесь обсуждать, например, использовать их для хранения элементов в React. Но мы также можем составить хорошую повестку дня.
Однако мы могли бы захотеть иметь лучший способ получения дней вместо чисел от 0 до 6. Для этого мы могли бы использовать объекты.
Объекты в некотором роде являются более продвинутыми списками. Они написаны в JSON, нотации объектов JavaScript. Я написал статью о JSON, которую вы можете найти здесь, но мы все же рассмотрим основы в этой статье.
Объекты представляют собой пары ключ-значение, заключенные в скобки. Ключи должны быть строками, значения могут быть любыми, от чисел до самих объектов. Другой случай вложенных значений.
Вот наша повестка дня в форме объекта вместо вложенного массива. Использование массивов на каждый день.
Вы также можете использовать вложенные объекты для частей каждого дня.
Как видно из этого фрагмента, объекты также можно вызывать с помощью точечной нотации. Это намного проще писать, а также более чисто выглядит. Удобочитаемость кода важна в больших проектах, поэтому использование точечной записи может иметь большое значение.
Это все для этих продвинутых типов, давайте продолжим.
Соединение HTML и JavaScript
Соединение HTML и JavaScript можно осуществить несколькими способами. Мы уже рассмотрели, как подключить файлы, но пока не знаем, как использовать функции JavaScript на нашей веб-странице.
В HTML у нас есть button элементов, которые могут иметь атрибут onClick. Вероятно, это самый простой способ подключить функции JavaScript к вашей HTML-странице. Вы можете вызывать только функции таким образом, но с функциями вы можете делать все что угодно.
Но при этом мы не можем манипулировать DOM так, как, вероятно, хотим. Мы можем захотеть показать результаты функции или изменить некоторые переменные, которые мы хотим использовать внутри нашей функции.
Теперь он может стать намного более продвинутым, и вам может быть трудно следить за ним. Не волнуйтесь и не торопитесь. Попробуйте поэкспериментировать со всем вышеперечисленным, если хотите освоиться в веб-разработке.
В JavaScript у нас есть функция document.getElementById. Эта функция вернет элемент HTML, если он имеет идентификатор, который вы передаете в качестве параметра. Это одна из причин, по которой атрибут ID всегда должен быть уникальным.
Этот фрагмент является простым примером того, как использовать поля ввода и JavaScript для добавления интерактивности на веб-страницу. Вы можете сохранить эту страницу и открыть ее в своем браузере, чтобы увидеть, как она работает.
Мы могли бы добавить меры безопасности на случай, если одно из полей будет пустым, используя операторы if, но чтобы не отходить от темы, мы не делаем этого здесь. Но здесь еще есть что распаковать.
Во-первых, мы определяем наши элементы в HTML и присваиваем им уникальные идентификаторы, используя атрибут id. Мы создаем два поля ввода с type="number" , таким образом можно вводить только числа. Мы также добавляем кнопку и элемент абзаца, чтобы показать ответ суммы обоих значений.
В элементе script мы определяем наши переменные, чтобы мы могли получить доступ к нашим полям. Это также может быть сделано внутри функции. Мы получаем поля, используя getElementById.
В созданной нами функции add мы получаем элемент абзаца и получаем ответ. Поскольку value возвращает строку, нам нужно привести значения к числам.
Наконец, мы устанавливаем innerHTML абзаца на ответ. Поскольку ответ является числом, нам нужно снова преобразовать его в строку.
innerHTML — это строковая версия всего, что находится между тегами элемента. Это может быть больше элементов или просто текст, как здесь.
Если бы вы приложили к этому некоторые усилия, то, обладая этими знаниями, уже сейчас можете создать работающий калькулятор. Вы можете подумать, что вам не хватает знаний, но теперь все здесь.
Еще одно отличное упражнение – создание приложения для работы со списком дел. Нам известны списки, мы можем добавлять значения с помощью элементов ввода и можем отображать текст из нашего скрипта.
Обратите внимание, что вам нужно, чтобы скрипт находился под элементами, или вам нужно искать элементы в теле функции, чтобы он работал. В противном случае элементы не загружаются, когда он пытается найти их, что приводит к пустым значениям.
Вывод
Веб-разработка может показаться сложной, но если вы следовали этому курсу, вы уже на пути к тому, чтобы стать веб-разработчиком. Я тоже начал с этого, изучив основы трех «столпов» веб-разработки. Javascript, CSS и HTML.
Хотя еще многому предстоит научиться. Существуют фреймворки для изучения стилей, адаптивного веб-дизайна, бэкэнд-разработки и многого другого.
Я за полтора года работы на Medium написал более сотни статей, связанных с веб-разработкой. Статьи для начинающих и статьи для более продвинутых программистов. Вы можете ознакомиться с ними в моем профиле или в моей публикации: Быстрое программирование.
Если вы хотите поддержать меня, вы можете стать участником Medium, используя эту ссылку, и подписаться на меня в Twitter, чтобы получать новости о моей жизни и моих статьях.
Ниже приведены некоторые ссылки, которые помогут вам перейти к более сложным темам разработки. Я больше рекомендую жирные, так как, на мой взгляд, они являются отличным способом улучшить ваши навыки развития или хорошо сочетаются с вашими текущими новыми навыками.
- Статья о jQuery, простой в использовании библиотеке для работы с DOM.
- Веб-сайт Node Package Manager для бэкенд-разработки с использованием NodeJS.
- Введение в Python, статья для изучения программирования на Python, если вы хотите узнать больше о программировании за пределами Интернета.
- Сайт Bootstrap, самый известный фреймворк для оформления веб-сайтов.
- Подробнее об объекте
consoleв JavaScript. - Создание веб-сайтов с использованием GatsbyJS, фреймворка, использующего React.
- Создание сайтов с помощью NextJS, мой любимый фреймворк.
- Анонимные функции в JavaScript.
- Все разные циклы JavaScript.
- Создание бота Discord с помощью JavaScript с использованием NodeJS.
Большое спасибо за чтение, если вы зашли так далеко. Удачного путешествия по изучению программирования и прекрасного дня.