Визуальный язык Scratch был придуман специально для того, чтобы научить детей программировать. На одноименной платформе ученики младших классов знакомятся с азами кодинга, создают первые игры и анимации. При этом юных разработчиков не пугают длинными столбцами кода: алгоритм формируется путем перемещения графических блоков.
Вот несколько интересных фактов о платформе Scratch:
- язык разработан медиалабораторией Массачусетского технологического института;
- в 2022 году Scratch исполнилось 15 лет;
- в среднем официальный сайт посещают более 38 миллионов пользователей в месяц;
- на площадке уже размещено 113 миллионов проектов;
- платформа переведена на 74 языка (в том числе на русский) и используется в 200 странах мира.
Знакомство со Скретч станет базой для дальнейшего погружения в область IT и обучения другим языкам – например, Python или C++.
Детская школа программирования «Пиксель» собрала наиболее полный гайд о языке Скретч и устройстве интерфейса этой визуальной среды.
Почему детям стоит изучать язык программирования Scratch
Кодить на Скретч ребенку 8-12 лет несложно: вместо текстового кода применяются яркие блоки с названиями команд, а интерфейс прост и интуитивно понятен. Процесс разработки напоминает сборку деталей Лего.
Для дошкольников от 5-6 лет и вовсе создана версия Scratch Junior, где блоки обозначены символами и картинками. Это максимально упрощенный вариант блочного программирования: дети смогут начать проектировать игры и мультфильмы на Скретч Джуниор еще до того, как научатся читать и писать.
Результат действий наблюдается в реальном времени: на экране видна сцена с персонажем, ребенок может в любой момент запустить программу и проверить, что получилось. Визуальность площадки вовлекает детей в процесс кодинга, располагает и мотивирует продолжать изучать программирование. Так ребята уже с раннего возраста начинают познавать мир IT.
Scratch-обучение для детей не только увлекательно, но и полезно:
- Учит размышлять логически и аналитически. Дети улавливают связи между действиями и итогом, учатся разбивать задачу на подзадачи.
- Дает почувствовать, что ошибки – это нормально. Запуская программу, ребята видят неточности и ищут варианты решения проблемы. Дети исправляют промахи и стараются в будущем не допускать их.
- Воспитывает целеустремленность. Ученик прокладывает маршрут выполнения цели и последовательно идет по намеченному плану.
- Помогает раскрываться и выражать себя с креативной стороны. Техническое творчество приучает замечать красоту, мыслить шире и выходить за рамки. Школьник высказывает идеи и делится ими с окружающими – это вдохновляет.
- Пробуждает интерес к учебе. Ребенок узнает мир и начинает интересоваться школьными предметами, которые раньше казались скучными: математика, английский, информатика.
Уже при обучении на Скретч дети исследуют базовые IT-термины: функции, циклы, условные конструкции, переменные и многое другое. Знания, приобретенные на занятиях по Скретч, пригодятся при освоении других языков кодинга.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Scratch: как начать делать игру с нуля новичку
Чтобы приступить к разработке в конструкторе Scratch, необязательно устанавливать программу. На онлайн-платформе ребята практикуются даже без регистрации – правда, в таком случае не выйдет сохранять игры и делиться с друзьями, получать отклики юзеров.
При большом желании можно скачать программу на компьютер.
Созданные на Скретч проекты можно конвертировать в другие типы файлов при участии стороннего ПО и дополнительных инструментов, однако процесс может оказаться непростым. Например, можно перевести игру в формат APK и скачать программу на Android.
С чего начать программирование на Скретч
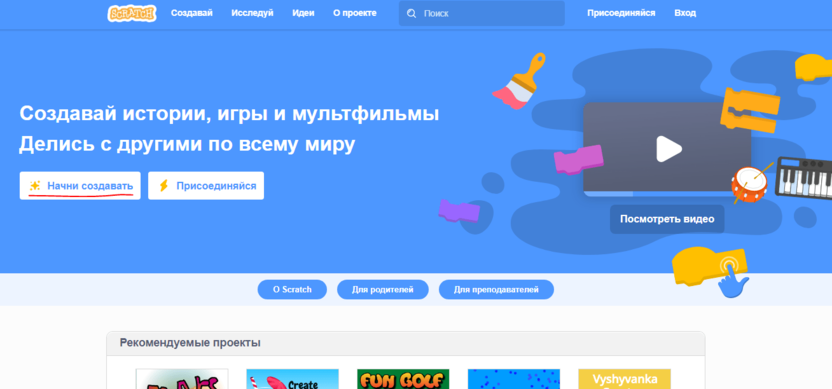
Зайдите на веб-страницу Scratch и нажмите «Начни создавать», запустив редактор проекта (также можно нажать на «Создавай» в верхнем меню).
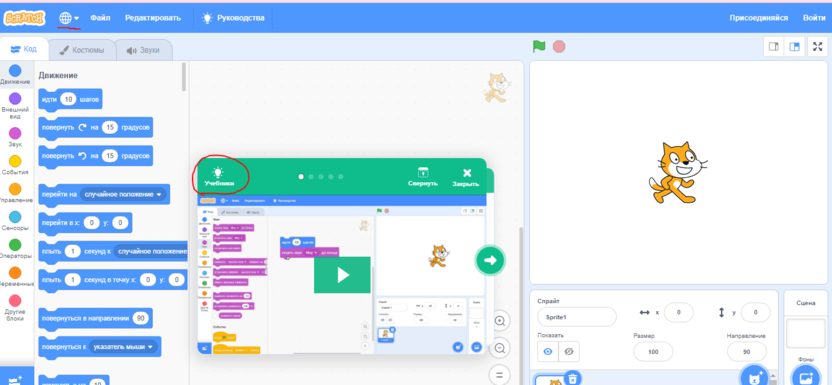
В выпадающем списке выберите русский язык, затем перейдите в раздел «Учебник»: он покажет потенциал воплощения проектов и поможет привыкнуть к редактору. Пошаговые инструкции помогут разобраться в программе.
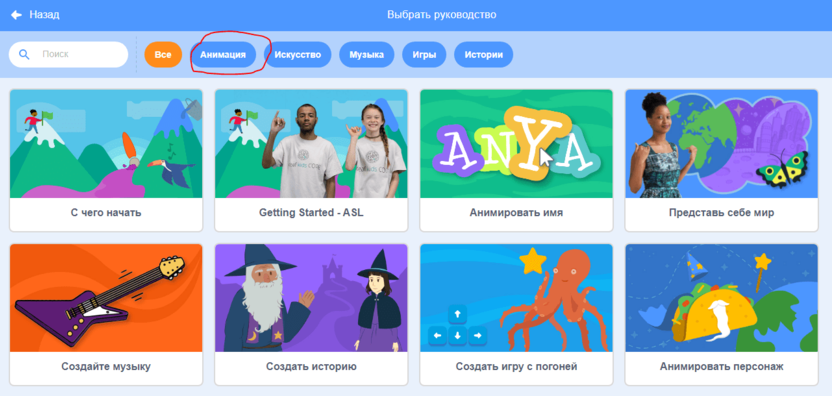
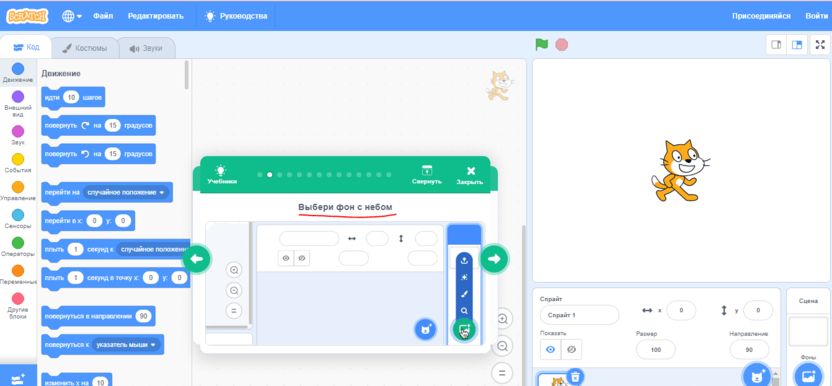
В разделе «Учебник» можно выбрать тип проекта и инструкцию, которой хотели бы следовать.
Для включения в проект новых спрайтов нажимаем на кнопку добавления персонажей. Выбираем подходящего героя из встроенной библиотеки спрайтов. Внешний вид персонажа изменяется во вкладке «Костюмы». Также в проект можно загрузить собственных спрайтов: героев, предметы, фоны.
Для программирования спрайта нажимаем на него и создаем алгоритм. Для этого отбираем необходимые блоки из меню слева и соединяем их между собой.
В проект можно добавить звуковые эффекты – для этого переходим во вкладку «Звуки». Есть возможность импортировать музыкальные дорожки с компьютера или записать свои звуки во встроенном редакторе.
В библиотеке спрайтов есть раздел «Музыка», где собраны музыкальные инструменты. Если добавить их в проект, они будут производить соответствующие звуки.
Категории блоков в Scratch
Разноцветные блоки с командами – замена текстового кода для детей. Элементы перетаскиваются с места на место, прикрепляются друг к другу с помощью специальных выемок: так формируется скрипт. Созданный алгоритм «оживляет» героя: учит двигаться, издавать звуки, менять цвета. Для каждого из спрайтов можно задать одну или несколько программ.
Блоки делятся на типы, различаясь по назначению функций, цвету и форме. Ниже рассмотрим подробнее разновидности блоков.
Блоки событий в Scratch
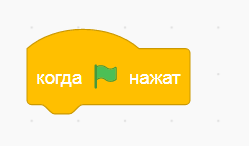
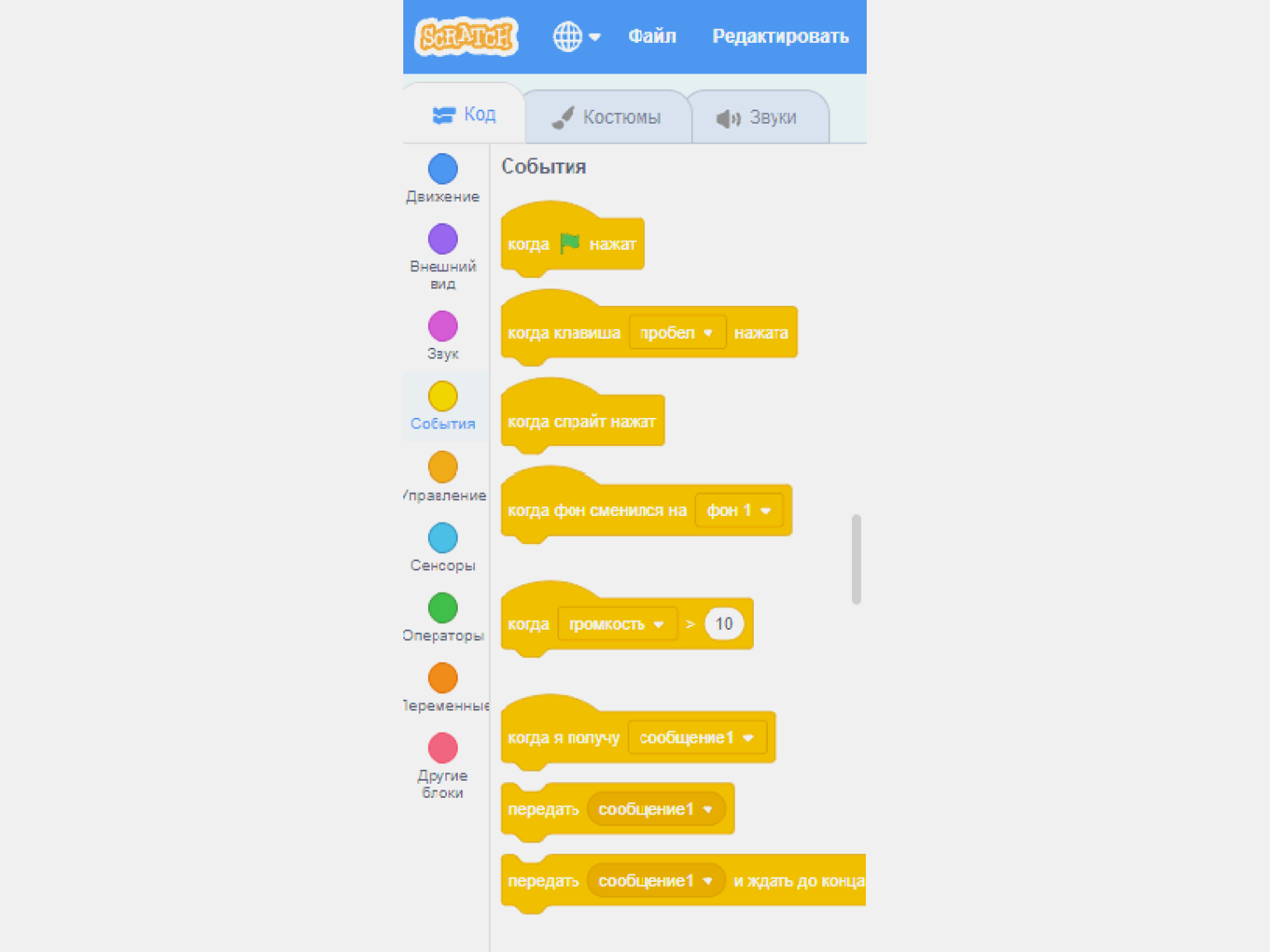
Событийные блоки – стартовые и располагаются в начале кода. Такие блоки закрашены желтым цветом, с круглым выступом наверху. Миссия деталей из этой категории – обозначить триггер запуска проекта.
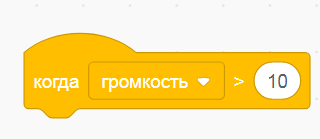
Поводом запустить последовательность событий могут стать нажатие флажка или спрайта, смена фона, увеличение громкости.
Между собой желтые блоки не объединяются – только с элементами других типов.
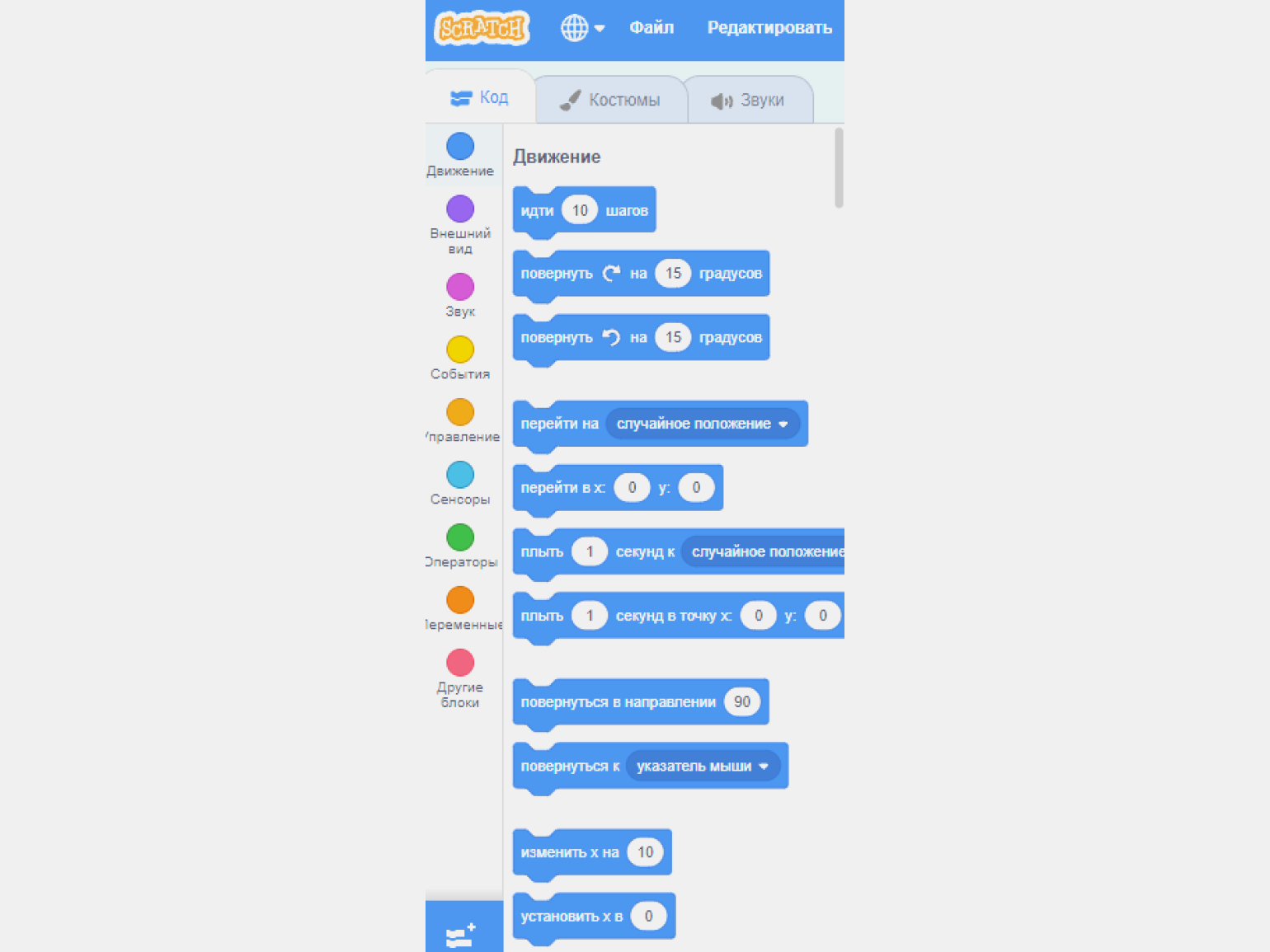
Блоки движения в Scratch
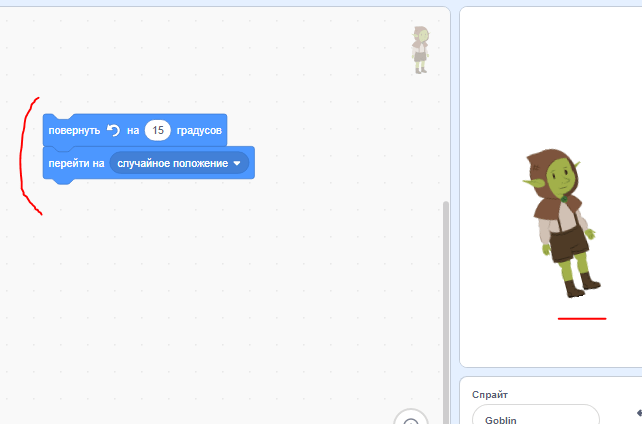
Синие блоки помогают персонажу перемещаться по траектории, поворачиваться, плыть – словом, двигаться разнообразными способами.
В отличие от элементов желтого цвета, синие соединяются между собой – так выполняется заданный порядок действий.
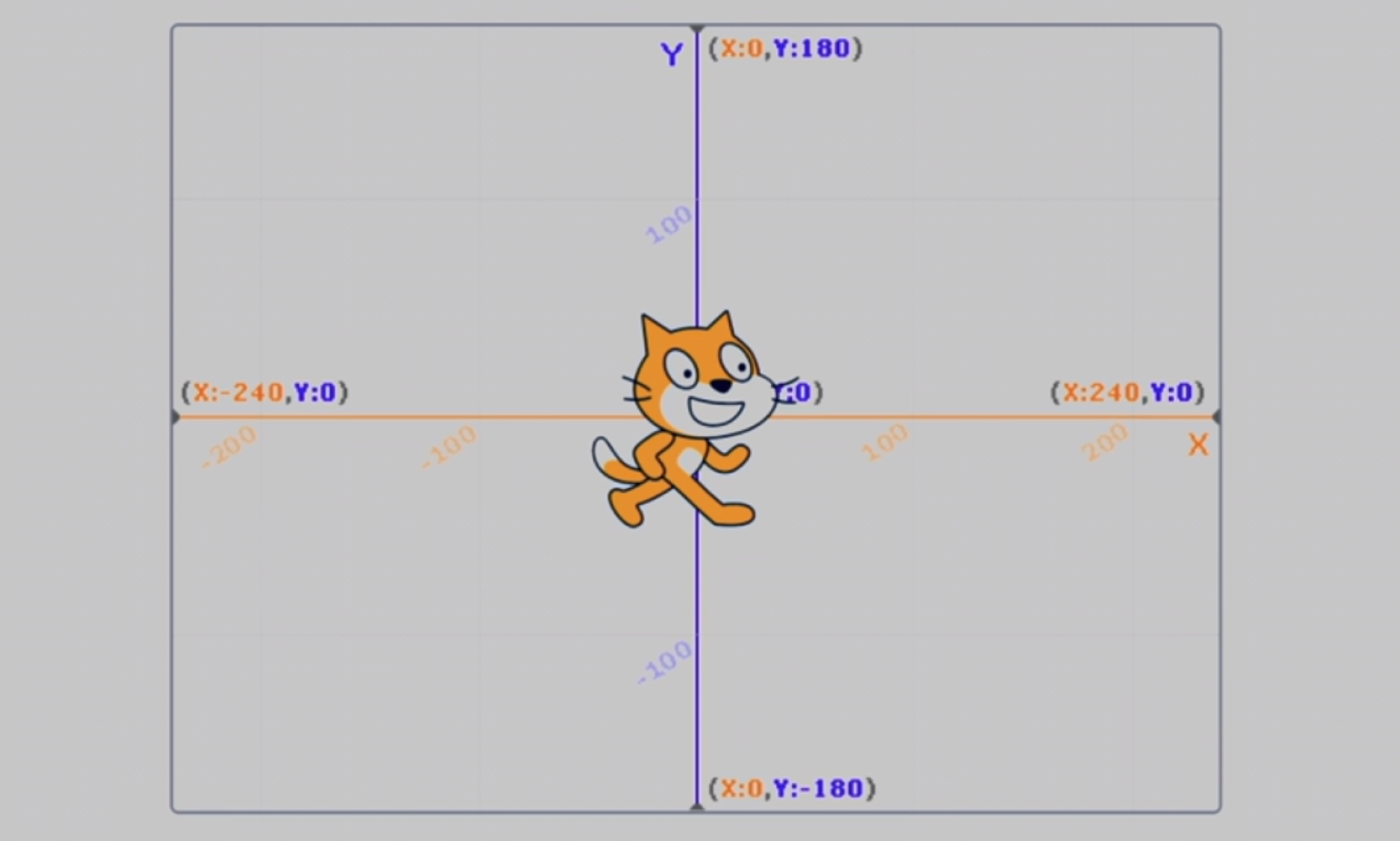
С помощью синих блоков персонаж может прыгать: для этого указываются точки перемещения в системе координат.
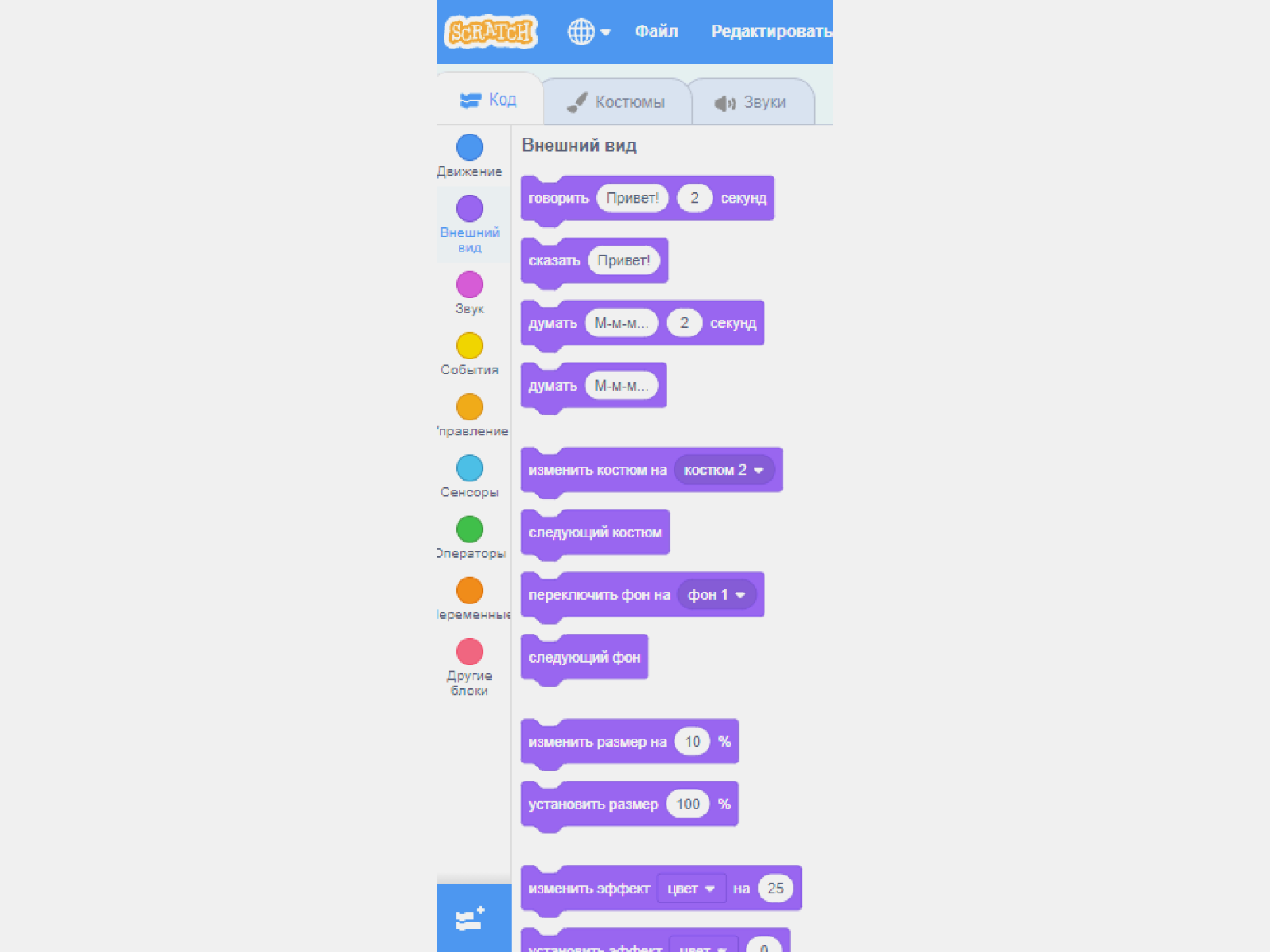
Блоки внешнего вида в Scratch
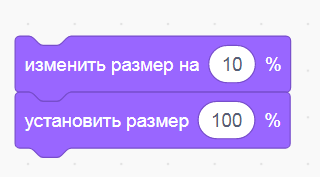
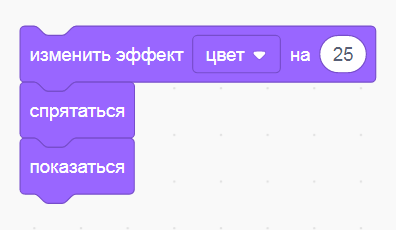
Меняют облик героя блоки фиолетового цвета.
Как сделать в Scratch смену размера или цвета персонажа, спрятать или показать героя на сцене – все эти действия по отношению к спрайту совершаются с помощью фиолетовых деталей.
Фиолетовые блоки прикрепляются друг к другу.
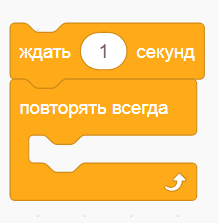
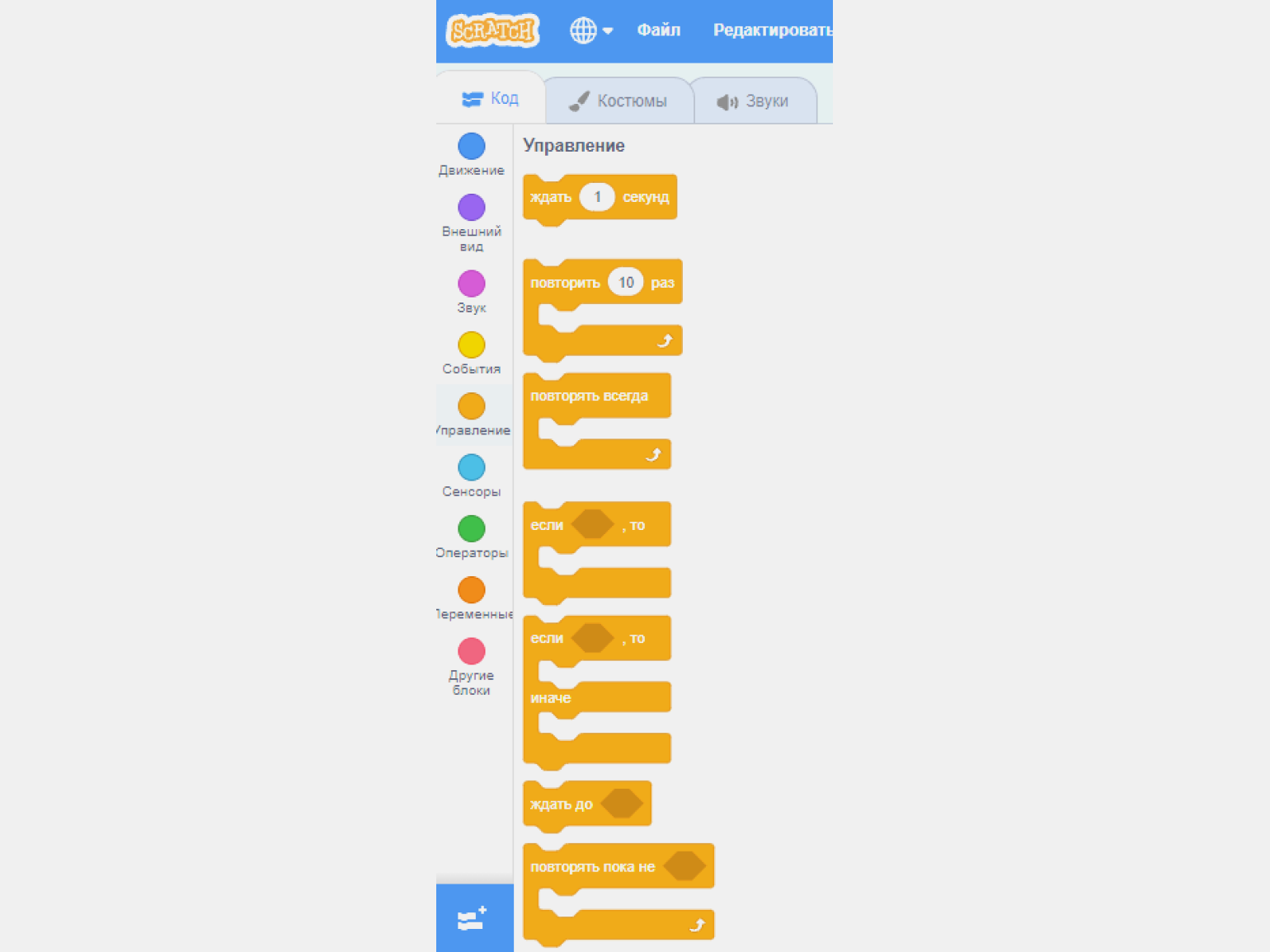
Блоки управления в Scratch
Блоки оранжевого цвета задают процессы и отвечают за циклы и клоны. Совмещаются и используются пошагово. Внутрь такого блока можно добавить другие команды.
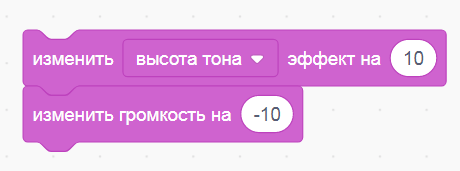
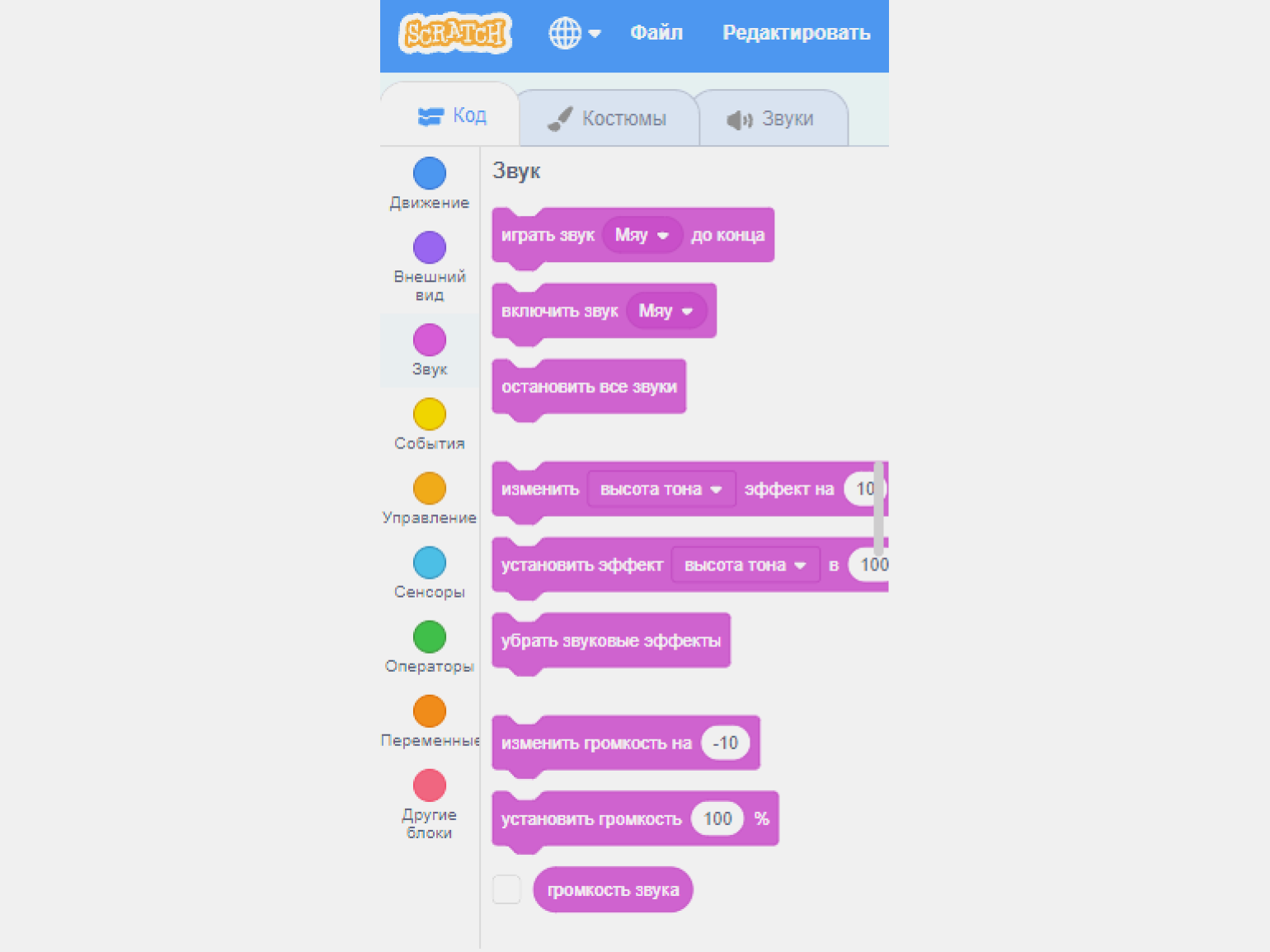
Блоки звуков в Scratch
С помощью сиреневых блоков ребенок управляет звуком в игре или анимации: добавляет, изменяет и останавливает его.
Сиреневые элементы крепятся между собой в нужной последовательности.
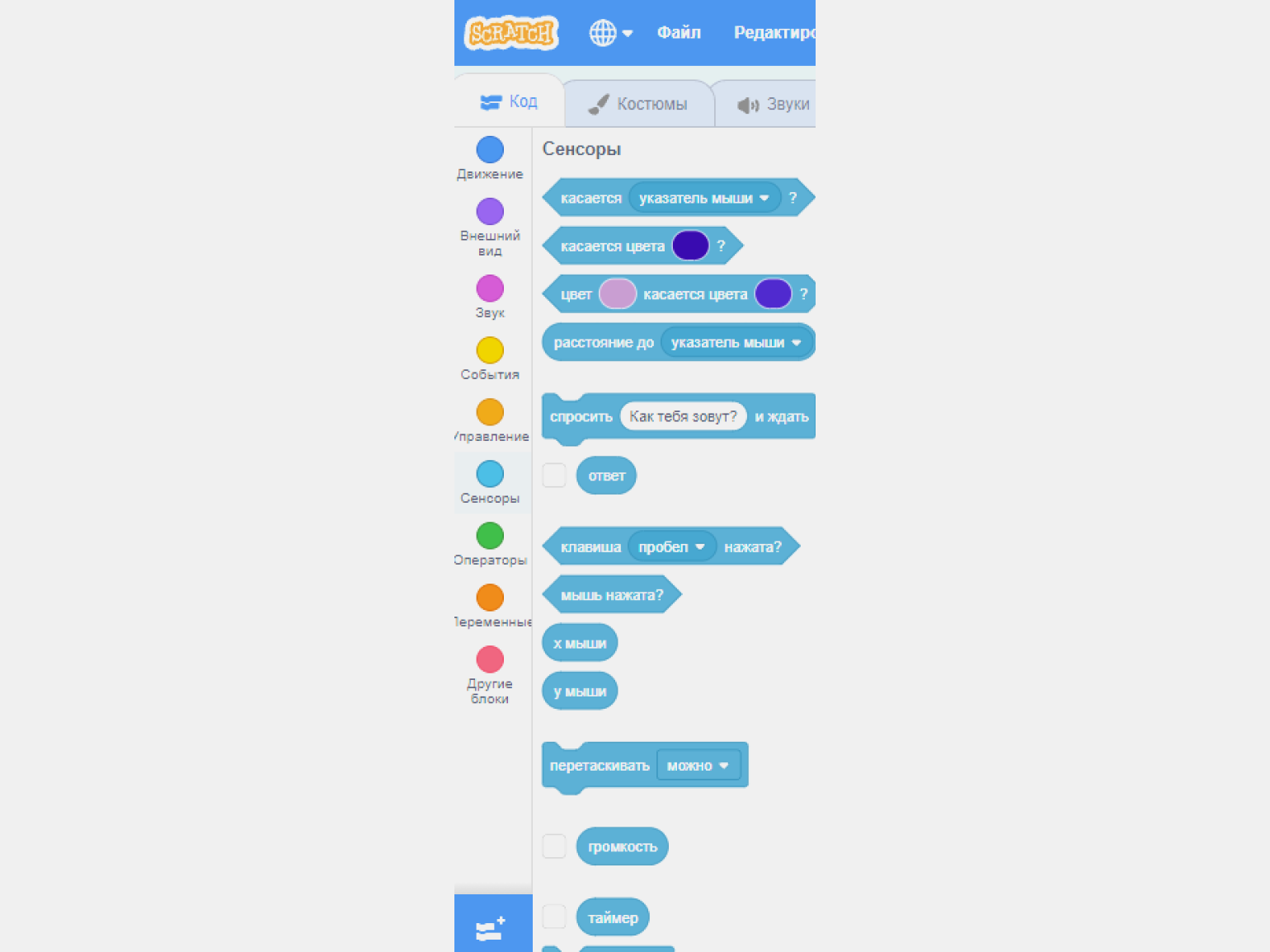
Блоки сенсоров в Scratch
Сенсорные блоки посодействуют в конструировании проекта, где внешние условия напрямую влияют на последующее развитие событий.
Не все эти детали соединяются между собой.
Создание блока
В Скретч пользователь может создать новый блок с заданными параметрами.
Расширения Скретч и дополнительные функции
В среде Scratch доступны различные расширения, которые добавляют в редактор новые функции. С их помощью можно записать музыку, добавить видео и т. д. Кнопка для расширений в редакторе находится в левом нижнем углу.
Добавление видео в проект
С помощью расширения «Видео распознавание» в Scratch можно записать себя на камеру и добавить ролик в игру. При вставке расширения включится веб-камера и в проекте появятся новые блоки.
Необходимо записать на видео свои действия: например, как вы гладите кота Скретча по макушке, играете на инструментах или надуваете шары. Программа будет выхватывать ваши движения на камеру: считать их количество и местонахождение на экране.
Добавление речи персонажей
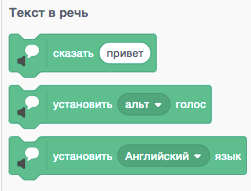
Благодаря расширению «Текст в речь» герои игры или мультфильма заговорят: достаточно прописать реплику текстом в специальном блоке.
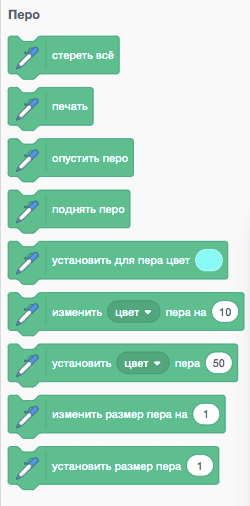
Добавление пера – рисование спрайтами
В проект можно добавить функцию рисования. Для этого необходимо выбрать спрайт (например, изображение карандаша или ручки) и составить для него программу. Установка размера пера, смена цвета при определенных условиях, удаление нарисованных линий – такие возможности предлагает расширение.
С помощью пера можно создать 3D-проект в Scratch: например, программу для проектирования трехмерных вращающихся фигур.
Также в Scratch есть расширения для наборов робототехники (Lego Mindstorms EV3, Lego WeDo 2.0).
Алгоритм освоения среды программирования Скретч для начинающих
Начать обучение рекомендуем с блоков движения и внешности героев, ведь спрайты – центральные компоненты игры. Затем стоит обратить внимание на ключевые термины кодинга: запомнить понятия условий и циклов, научиться создавать клонов и события. Небольшие проекты помогут адаптироваться к платформе, а после следует перейти к осуществлению полноценной игры: раннера, гонок или шутера.
Получить представление о Scratch будет полезно с бесплатными видеоуроками на YouTube. Устройство площадки, особенности интерфейса, механизм формирования проектов – этому научат видеоролики.
Усвоив основы Скретч-программирования и сконструировав игры по шаблонам, можно идти дальше и углублять познания: составлять собственные блоки и добавлять облачные переменные (для мультиплеера), чтобы играть не одному, а вместе с друзьями.
Уроки Скретч-программирования для детей
Представляем видеоуроки для создания занимательных проектов: попробуйте воссоздать мир «Звездных войн» и Minecraft, воплотить игровую классику – гонки или раннера, реализовать интерактивную открытку.
1. Охота за привидениями
Цель игрока – стрелять по призракам, получая за это баллы. 20 привидений за минуту – скорость нешуточная, но тем и увлекательнее. Юный программист подберет подходящий фон, выберет персонажей и напишет скрипт.
2. Гонки на двоих
В этот проект играют с приятелем, состязаясь, кто первый доберется до финиша. Для захватывающего соревнования нужно создать трассу и машины, сформировать скрипты. А заодно познакомиться с понятиями цикла и условного оператора if.
3. «Звездные войны»
Игра для фанатов Star Wars: космолет открывает огонь по кораблям противника, зарабатывая очки. Требуется спроектировать и запрограммировать космические судна, задать поведение врага, настроить подсчет баллов.
4. Minecraft
Благодаря широкому функционалу в Скретч можно воссоздавать популярные игры: например, вселенную Майнкрафт. Попутно изучаются такие понятия, как клоны, переменные, условия. Суть проекта – за наименьшее количество шагов добраться до сундука. Ошибаться не рекомендуется, ведь за это отнимается жизнь.
5. Among Us
В игре Among Us члены экипажа должны вычислить самозванца среди своих и выполнить задания. В 1-й части урока создаются карта и участники экипажа.
Во 2-й части проект усложняется: добавляются звуковые эффекты и еще одна задача.
7. Раннер
Неутомимому бегуну необходимо пробежать как можно дольше, не наткнувшись на призрака. При столкновении у героя забирается жизнь. В конце таймер на экране продемонстрирует, какое время удалось удержаться в игре. Для конструирования нужно добавить фон и спрайты, задать управление персонажами, прописать алгоритм шагов и вычисление очков.
8. Интерактивная открытка
Благодаря этому уроку по Скретч вы узнаете, как сделать анимированную открытку. При нажатии на кнопку-триггер поздравительная карточка будет открываться. В видео мы показываем, как нарисовать саму открытку и собрать для нее код.
9. Brawl Stars
В эпичной игре противники стреляют друг в друга с оружием: космическая битва не на жизнь, а на смерть. Для создания клона «Бравл Старс» на Скретч необходимо сделать фон, кнопки, персонажей и орудия, счетчик времени.
10. Flappy Bird
Птичка летает между помехами, стараясь их не касаться. За каждое препятствие начисляются очки. Для реализации прописываются ход и условия, подсчет очков, анимация и передвижения спрайта.
Публикация проекта на сайте Scratch
После создания проекта можно опубликовать его на сайте Scratch (для этого необходимо зарегистрироваться). Так в него смогут сыграть другие пользователи Скретч. На онлайн-платформе собрано большое сообщество единомышленников со всего мира: начинающие программисты заходят в проекты друг друга, оценивают их и оставляют комментарии.
На платформе соблюдаются принципы полной свободы: каждый пользователь может войти внутрь проекта и посмотреть его исходный код. А еще есть возможность сделать ремикс: скопировать проект и дополнить его своими идеями.
***
Визуальное программирование в Scratch может стать для школьников не только любимым хобби, но и фундаментом для будущей высокооплачиваемой профессии. Изучать Скретч можно как самостоятельно, так и вместе с опытными педагогами. Главное – регулярно практиковаться и исследовать различные инструменты Scratch, пробовать создавать собственные проекты: например, на основе любимых видеоигр. Старайтесь развивать и поддерживать в себе интерес к IT, и тогда у вас все получится.
Делимся подробным гайдом по Scratch-программированию: как устроен интерфейс визуальной среды и какие блоки в ней можно использовать.
Начать изучать программирование школьникам намного проще, чем может показаться. Одним из действенных инструментов является обучение с помощью платформ визуального программирования: например, среды Scratch, специально разработанной для детей.
Scratch откроет детям увлекательный мир программирования с помощью блоков, из которых можно составить код. Благодаря блочному программированию ребята смогут создать настоящую игру и затем сами поиграть в нее.
Создание различных проектов на языке Scratch помогает детям не только постепенно изучать сферу IT, но и развивать различные навыки и качества, такие как креативность, логическое мышление, усидчивость и любознательность.
На сайте Scratch вы сможете найти огромное количество различных игр, презентаций, мультфильмов от начинающих и профессиональных разработчиков.
Школа программирования для детей «Пиксель» подготовила подробный гайд по Scratch, чтобы помочь ученикам начальных классов разработать свой первый проект.
Как начать программировать на Scratch?
Для начала перейдите на сайт Scratch и откройте редактор проекта, нажав на кнопку «Создать».
Выберите русский язык в программе в выпадающем списке, далее перейдите в раздел «Учебник».
Здесь можно выбрать разные виды проектов, которые создаются на платформе.
Прямо на рабочей сцене программы вы пошагово можете повторить выбранную анимацию.
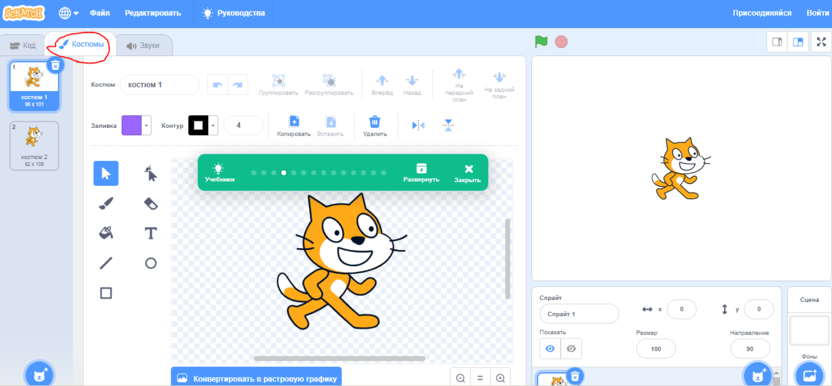
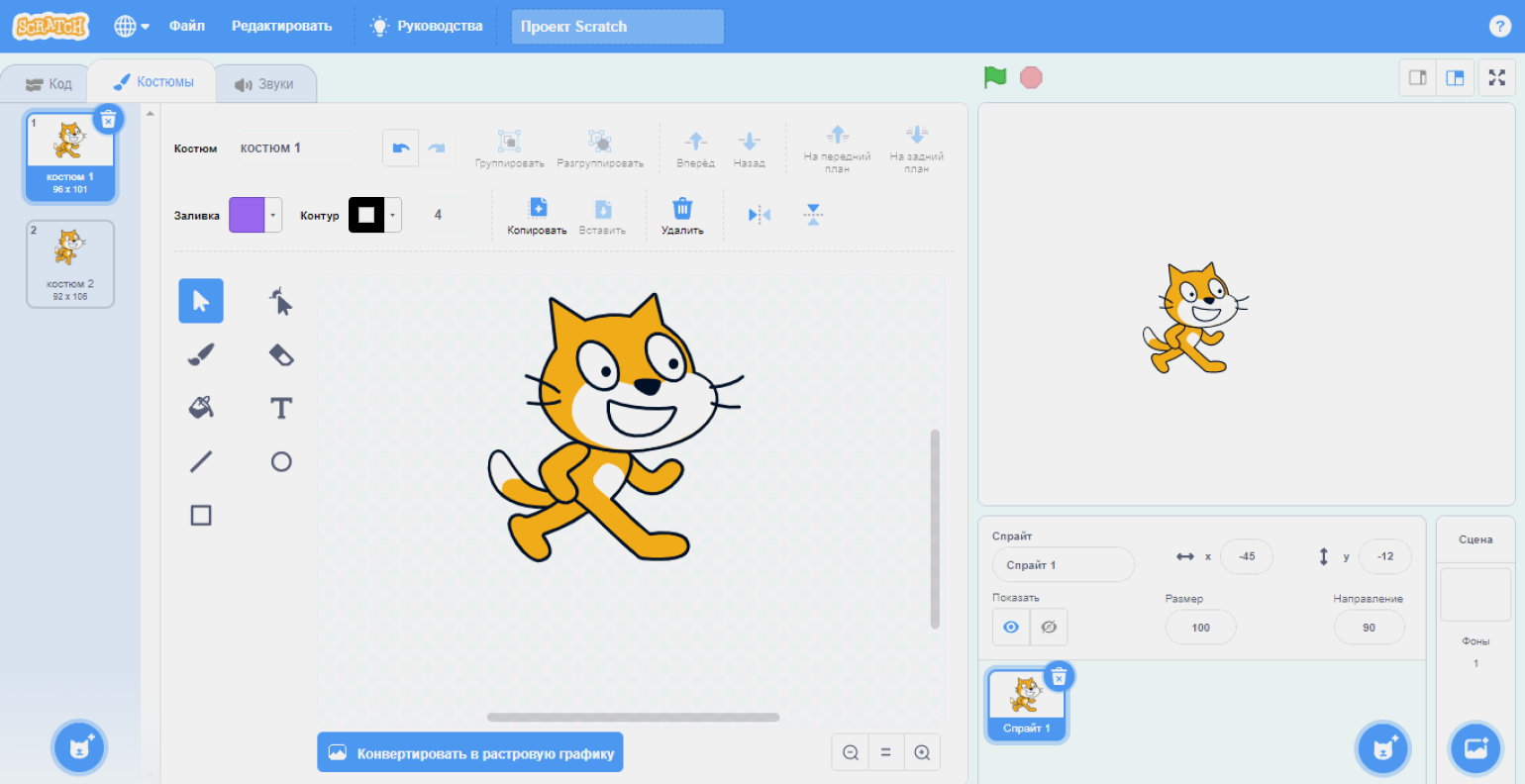
А еще можно выбрать вкладку «Костюмы» и теперь уже в графическом редакторе изменить персонажа.
Раздел «Костюмы» во многом схож с графическим редактором Paint, поэтому прост в освоении детьми
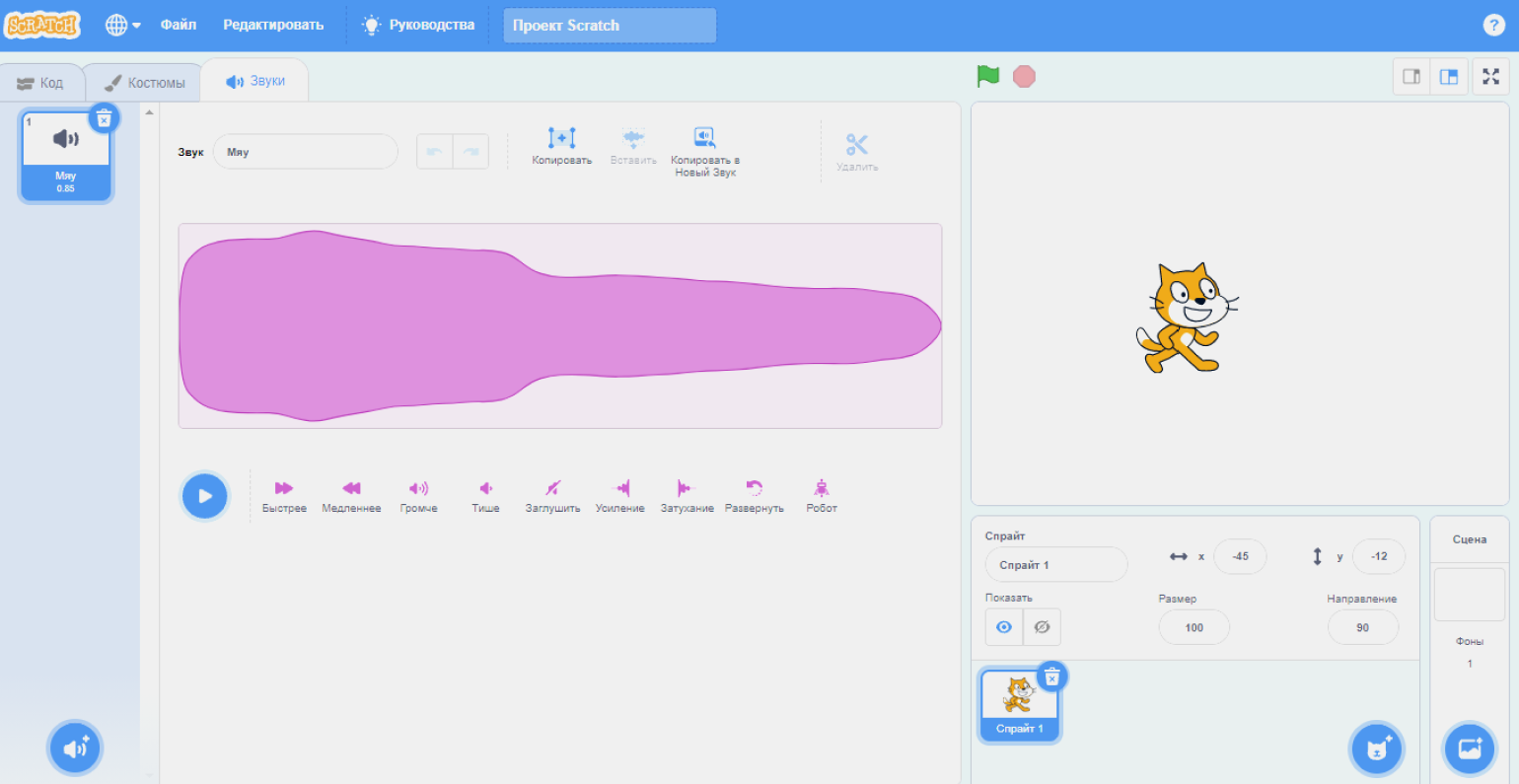
А во вкладке «Звуки» можно добавить различные музыкальные эффекты, подходящие игре
Посмотрите видеоурок, посвященный введению в Скретч и началу работы с программой. С его помощью вы сможете создать свою первую простейшую программу.
Чтобы добавить новых персонажей в проект, нажмите на кнопку добавления спрайтов и выберите из библиотеки подходящие.
Чтобы запрограммировать каждый спрайт, нажмите на него и создайте программу: выберите нужные блоки из левого меню и соедините их между собой.
Блоки кода — это команды для персонажа. Соединив их вместе, вы создаете программу для героя. Такой скрипт может заставить спрайта двигаться, менять цвета и издавать различные звуки. В проект можно добавлять много персонажей, а затем для каждого из них создавать одну или несколько программ.
Смотрите подробное видео про создание спрайтов и программирование первых игр на Скретч:
В Scratch есть много разных типов блоков и у каждого из них своя функция. Обратите внимание на форму блоков: в них есть специальные выемки сверху и снизу, предназначенные для соединения между собой.
Блоки событий в Scratch
Блоки из этой категории обозначаются желтым цветом и имеют особую форму с выступом наверху. Это стартовые блоки, которые должны располагаться в начале кода. Желтые блоки показывают, какая цепочка действий должна произойти после того, как проект будет запущен.
Триггером для старта могут стать разные события: нажатие флажка, изменение громкости или заднего фона, получение сообщения и другое.
Обратите внимание, что между собой такие блоки нельзя соединить.
Блоки движения в Scratch
Эти блоки синего цвета позволяют спрайту двигаться по заданной траектории и выполнять определенную последовательность действий.
Блоки синего цвета можно соединять между собой для выполнения заданного порядка действий.
А еще эти блоки могут заставить спрайта прыгать, для этого нужно выбрать блок с указанием точки перемещения в системе координат.
Блоки внешнего вида в Scratch
Блоки фиолетового цвета изменяют внешний вид спрайта.
Например, при заданных условиях ваш спрайт может увеличиться или уменьшится в размере, изменить цвет, спрятаться или показаться на карте.
Фиолетовые блоки также можно соединять между собой.
Блоки управления в Scratch
Оранжевые блоки помогут запрограммировать процессы в игре и настроить периодичность их выполнения. С помощью блоков управления дети знакомятся с циклами в программировании, разбираются в том, что такое бесконечный и ограниченный цикл.
Такие блоки также можно соединять и использовать пошагово.
Блоки звуков в Scratch
Розовые блоки позволяют управлять звуками, задействовать звуковое сопровождение в игре.
Фиолетовые блоки можно соединять между собой и расставлять их в определенной последовательности.
Блоки сенсоров Scratch
Команды из этой категории помогут создать проект, который реагирует на внешние условия и может воспроизводить несколько вариантов событий в зависимости от условий запуска.
Обратите внимание, что не все синие блоки можно соединять между собой.
Создание собственного блока
В Скретч также можно сделать новый блок по заданным параметрам.
Уроки программирования на Scratch для школьников
В наших плейлистах мы подробно пошагово разбираем процесс создания различных проектов на Скретч.
Попробуйте создать игры на Скретч самостоятельно. Мы подготовили отдельный плейлист видеоуроков, посвященных созданию онлайн-игр.
Учитесь, развивайтесь и изучайте программирование вместе с уроками школы «Пиксель». Смотрите бесплатные туториалы на нашем YouTube-канале или приходите на курсы, чтобы открыть ребенку мир возможностей в IT.
#статьи
- 7 апр 2023
-
0
Знакомимся со средой визуального программирования Scratch. Научим анимированного кота мяукать, когда его гладят.
Кадр: сериал «Любовь. Смерть. Роботы» / Netflix
Программист, консультант, специалист по документированию. Легко и доступно рассказывает о сложных вещах в программировании и дизайне.
Об авторе
Американский учёный, профессор информатики в Гарвардском университете. Наиболее известен как преподаватель курсов CS50.
Переводчик
Марина Демидова
CS50 (Computer Science 50) — легендарный курс о компьютерных технологиях Гарвардского и Йельского университетов. Практически в любом разговоре о том, как вкатиться в программирование, опытные ребята упоминают этот курс как необходимую базу. В нём последовательно разбираются логика работы компьютера, работа с визуальным программированием в Scratch, основы языка C, массивы, основные алгоритмы, работа памяти, структуры данных, основы языка Python, основы SQL, HTML, CSS, JavaScript, Python-фреймворк Flask и даже эмодзи 
Изучив материалы курса, вы разберётесь в том, как работает компьютер, узнаете универсальные принципы программирования и сможете понимать и читать код, написанный на разных языках.
В этой статье мы разберём основы программирования на примере визуальной среды Scratch — хардкор, C и прочие штуки начнутся со следующей статьи цикла.
- Почему мы перевели CS50 и как устроена каждая статья по курсу
- Оригинальное видео
- Что такое Scracth
- Как устроена среда Scratch
- Средства программирования Scratch
- Учим кошку здороваться
- Настройка звуков
- Интерактивное общение с кошкой
- Итоги
CS50 — это самый популярный курс в Гарвардском университете и самый посещаемый массовый открытый онлайн-курс на edX. Все материалы курса доступны бесплатно (в том числе и практические задания), но, если заплатить, можно получить сертификат и разные дополнительные плюшки.
Мы перевели видеолекции в текстовый формат, снабдили их иллюстрациями, кое-где дополнили объяснения и выкладываем в открытый доступ. Оригинальный курс доступен по лицензии Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) — его можно дорабатывать и распространять бесплатно, но только под исходной лицензией. Так что этот цикл материалов вы также сможете использовать в своей работе или общественной деятельности совершенно свободно и бесплатно в рамках той же лицензии.
Каждая статья из цикла CS50 состоит из следующих материалов:
- текстовый перевод видео (иногда — половины видео, если тема обширная);
- ссылка на оригинальное видео на английском языке;
- схемы и пояснения;
- ссылки на более подробные материалы по теме статьи;
- практические задания.
Лектор
Американский учёный, профессор Гарвардского университета.
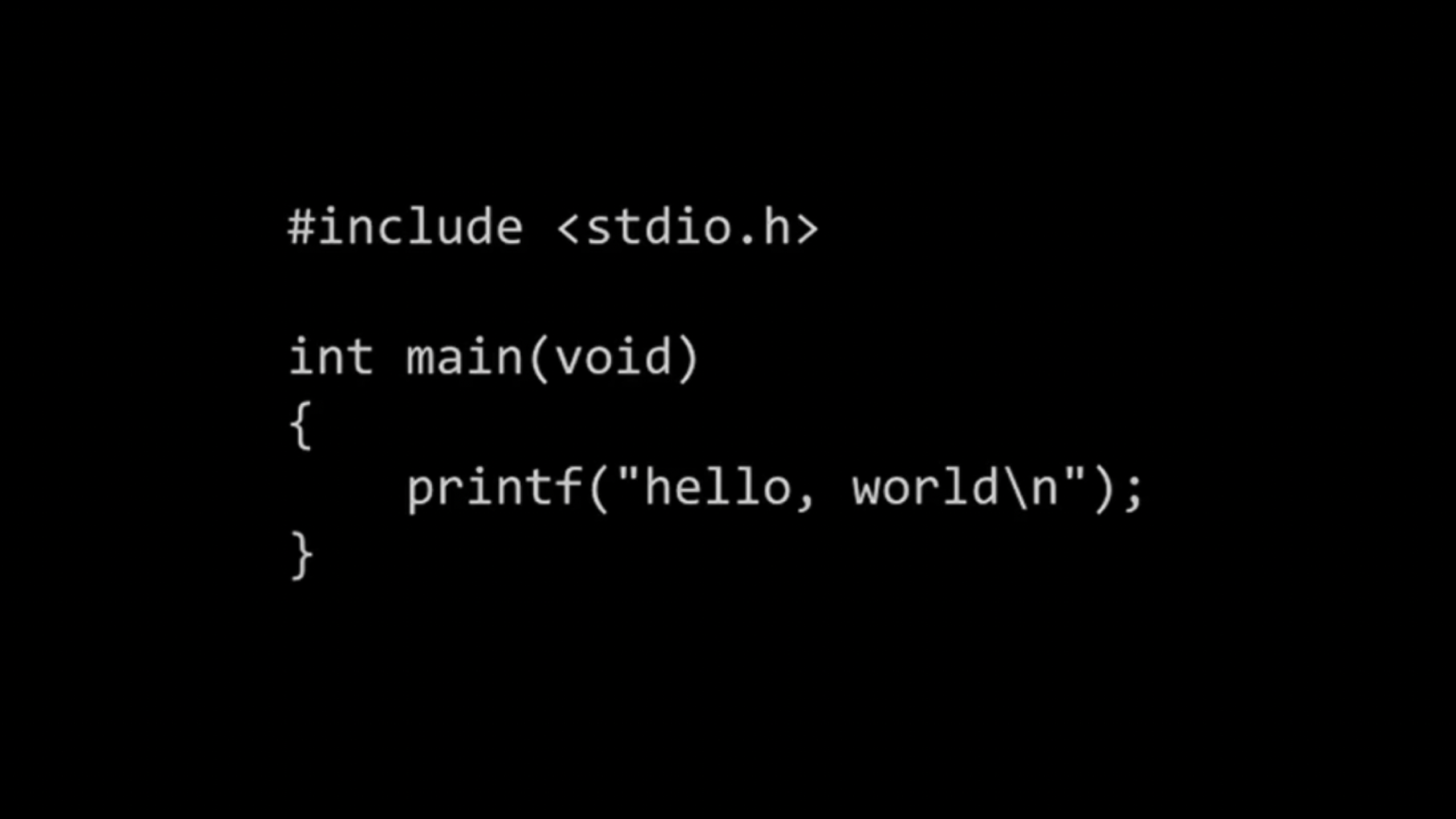
Посмотрите на на мою первую программу — я написал её в 1996 году на языке С:
Она печатает на экране «hello, world» без кавычек. В ней довольно много символов: решётка, угловые, круглые и фигурные скобки. Новичок в них легко запутается. В этом коде больше синтаксических конструкций и символов, чем описания реальной идеи — во всём этом мы разберёмся в следующих материалах этого цикла.
Сегодня мы будем использовать язык графического программирования Scratch, разработанный в Массачусетском технологическом институте. Кто-то раньше мог работать с Logo — это где черепашка бегала по экрану и выполняла всякие команды Scratch — как раз прямой наследник Logo.
Работа в Scracth поможет наглядно изучить основы программирования, но не думать при этом о синтаксических конструкциях. Это почти как псевдокод — только с визуальными симпатичными блоками и он на самом деле работает.
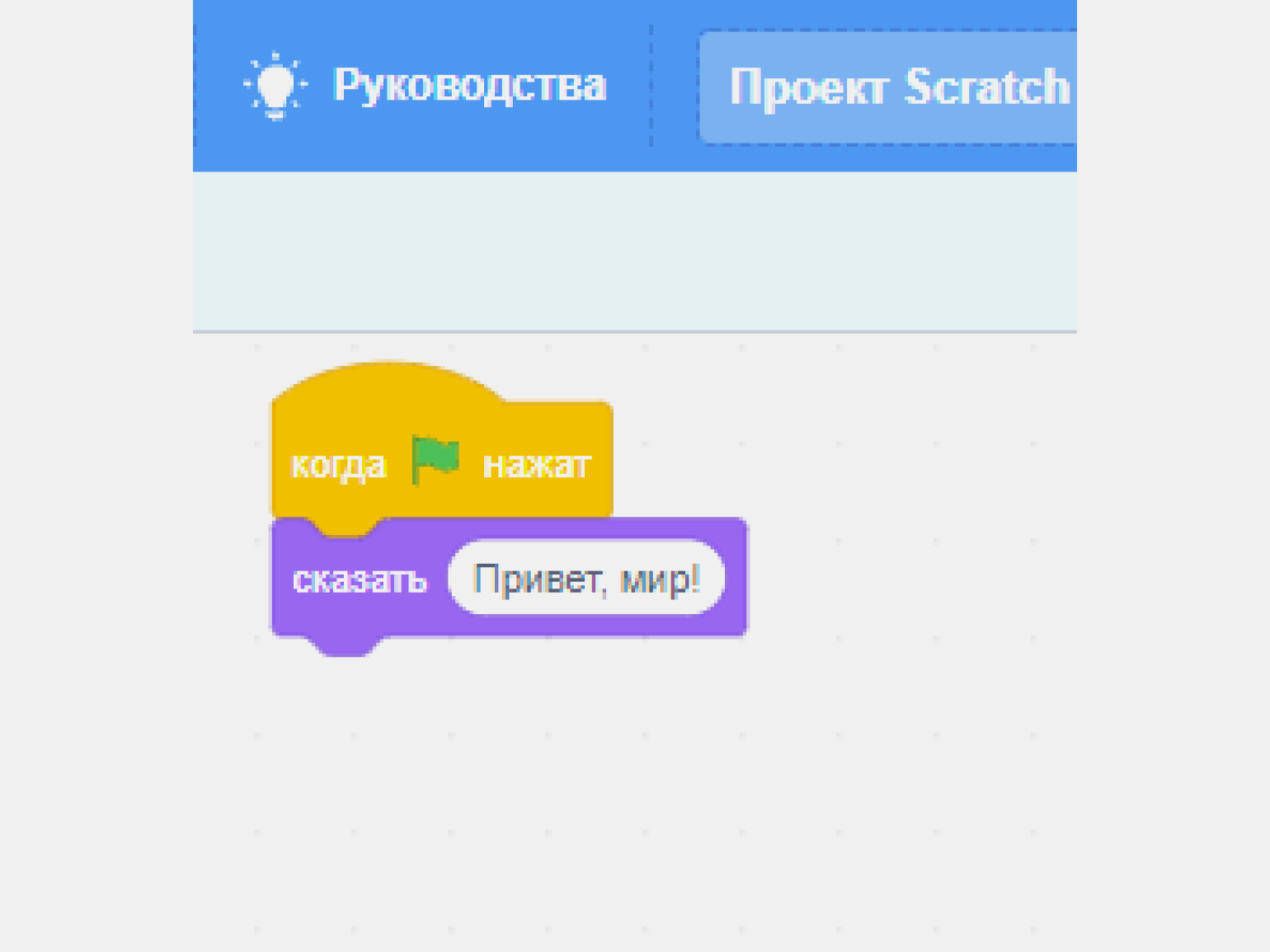
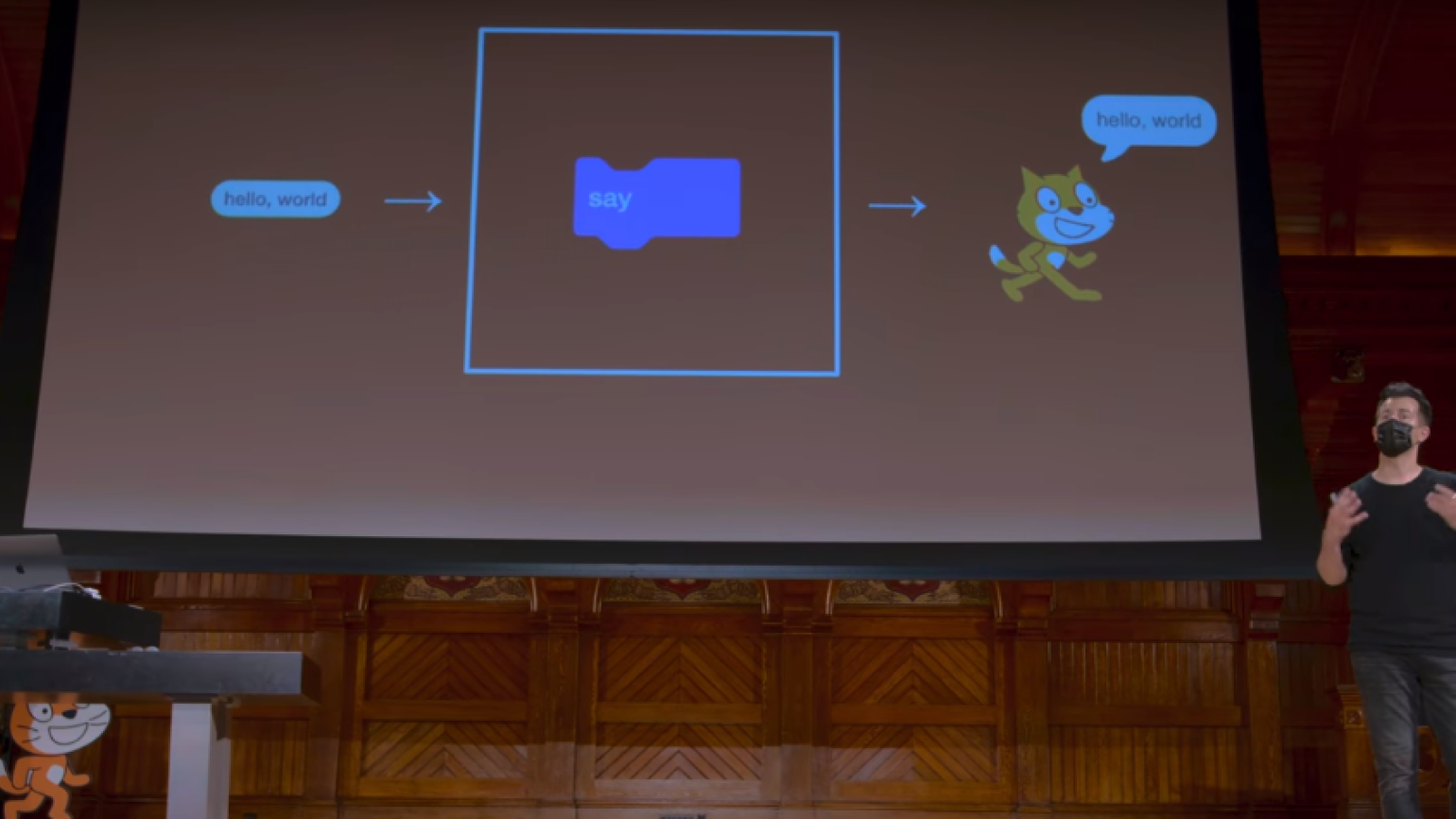
Scratch позволяет собирать программы как кусочки пазла. «Hello, world!» на нём будет выглядеть так:
Самое классное в Scratch — его даже не надо устанавливать на компьютер, всё можно делать прямо в браузере. Просто перейдите в онлайн-редактор и начинайте экспериментировать!
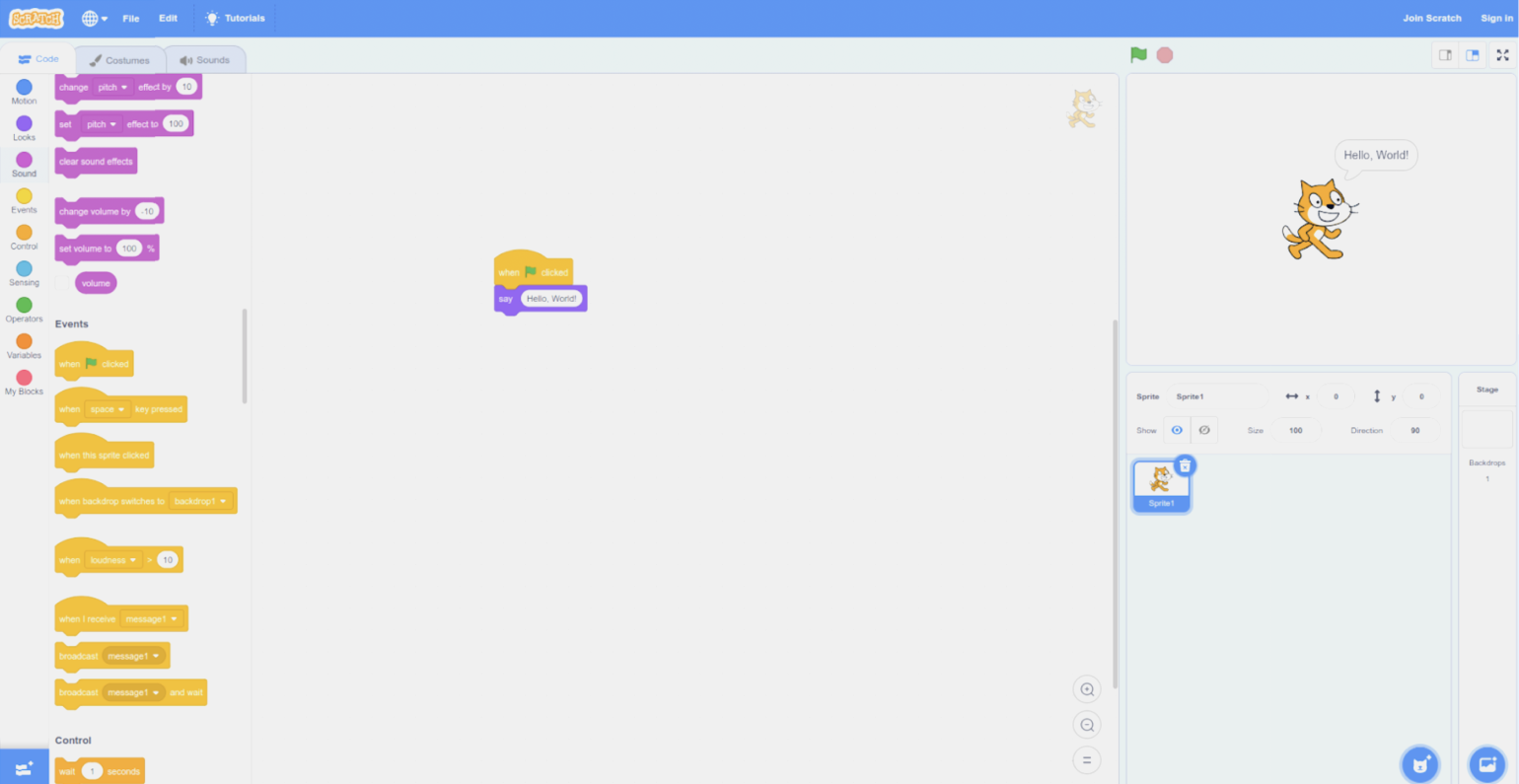
А вот так выглядит интерфейс Scratch:
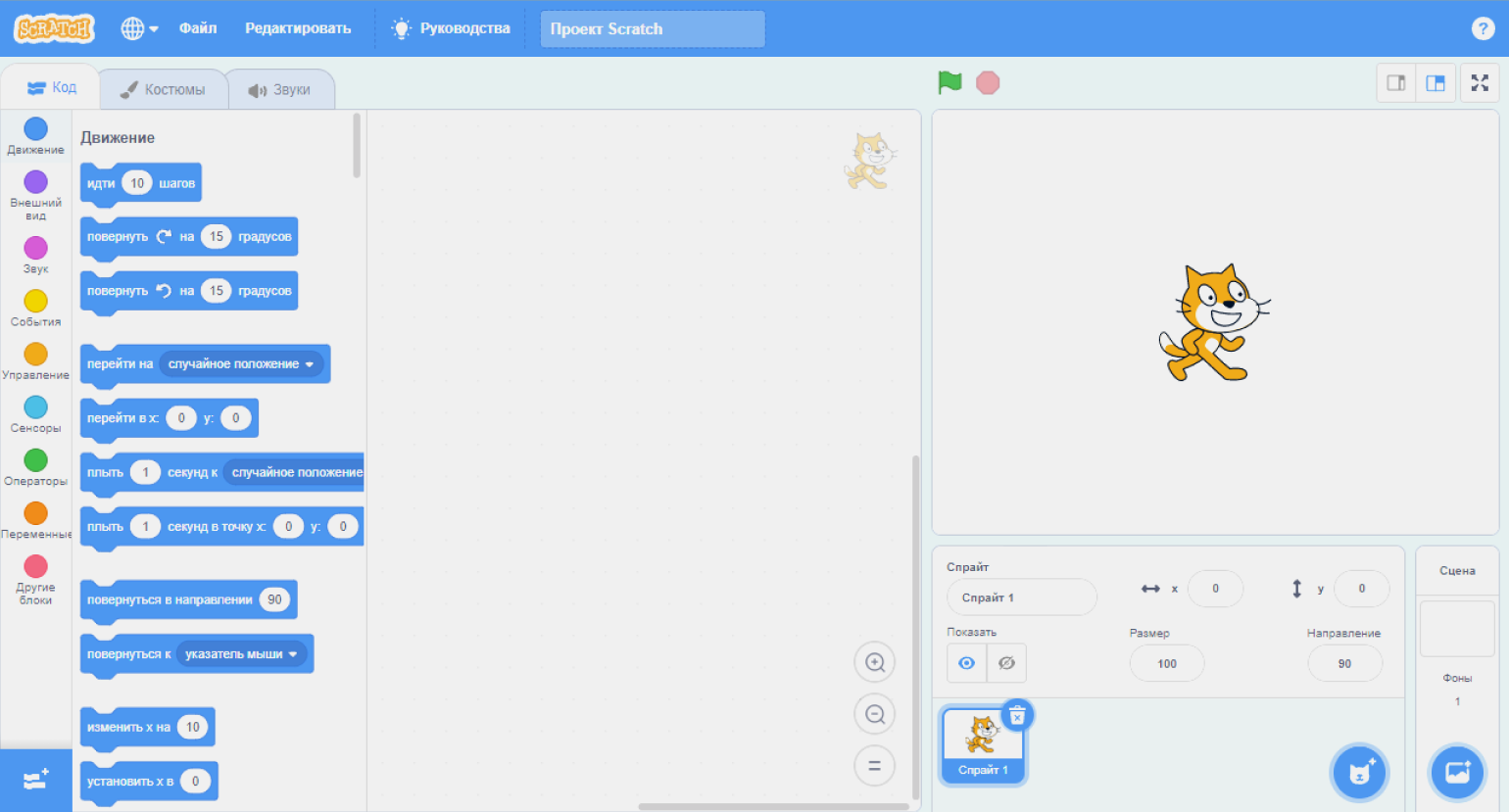
Так выглядит редактор Scratch по умолчанию. Разберёмся во всех вкладках внимательнее:
Код. Здесь мы собственно будем программировать, добавлять предметы и персонажей (спрайтов), анимацию и тому подобное — это основная рабочая вкладка.
Костюмы. Здесь можно настроить выбранного нами персонажа (спрайта), изменить его цвет, форму и внешний вид.
Звуки. Здесь можно настроить звуки, которые будет издавать спрайт: разговор, мяуканье, пение.
Теперь вернёмся на вкладку Код.
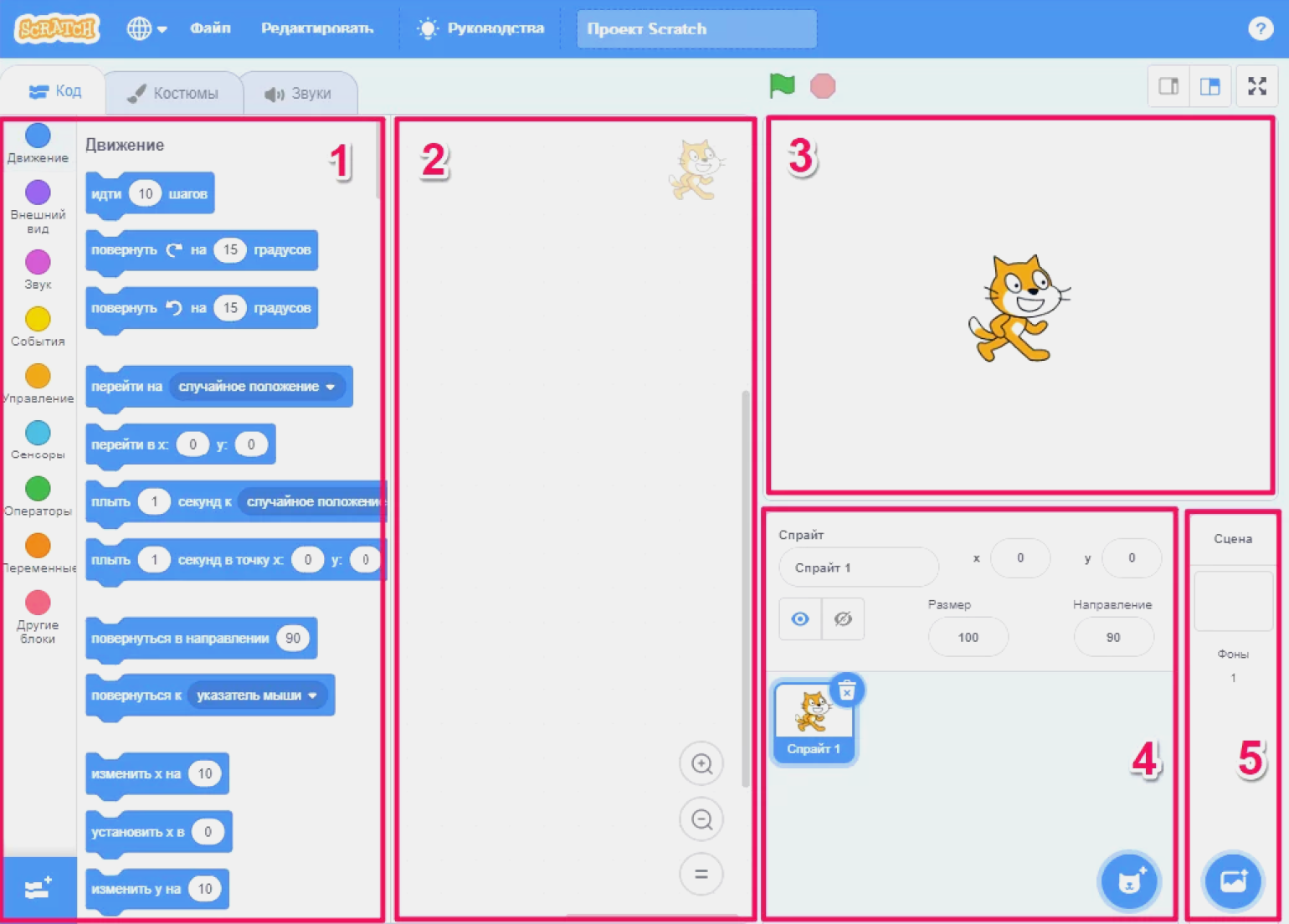
Мы видим, что экран разбит на пять областей:
- Палитра программных блоков. Она представляет все те идеи, которые мы обсуждали в первой статье этого цикла.
- Область кода. Сюда мы будем перетаскивать программные блоки и соединять их вместе как кусочки головоломки. Это и будет программированием в среде Scratch.
- Сцена. Здесь мы может посмотреть, как работает наша программа и как выполняются команды.
- Панель спрайтов. Здесь можно добавлять и настраивать все объекты, которые помещаются на сцену.
- Выбор фона. На этой панели можно выбрать фон для анимации из встроенной библиотеки или загрузить свой.
Окружение позволяет иметь несколько спрайтов, таких как эта кошка на сцене. Спрайт на сцене может двигаться вверх, вниз, влево, вправо и делать ещё много чего. Он позиционируется в обычной прямоугольной системе координат XY.
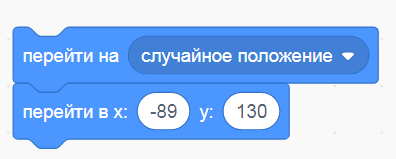
Позиционирование в системе координат пригодится, если вам понадобится точное расположение спрайтов на экране. Координаты задаются на панели спрайтов.
Посмотрим на палитру программных блоков. Она содержит десять видов разноцветных блоков:
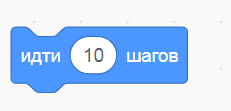
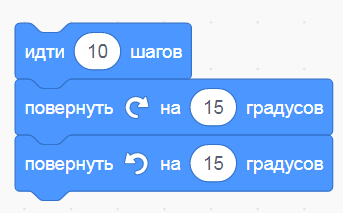
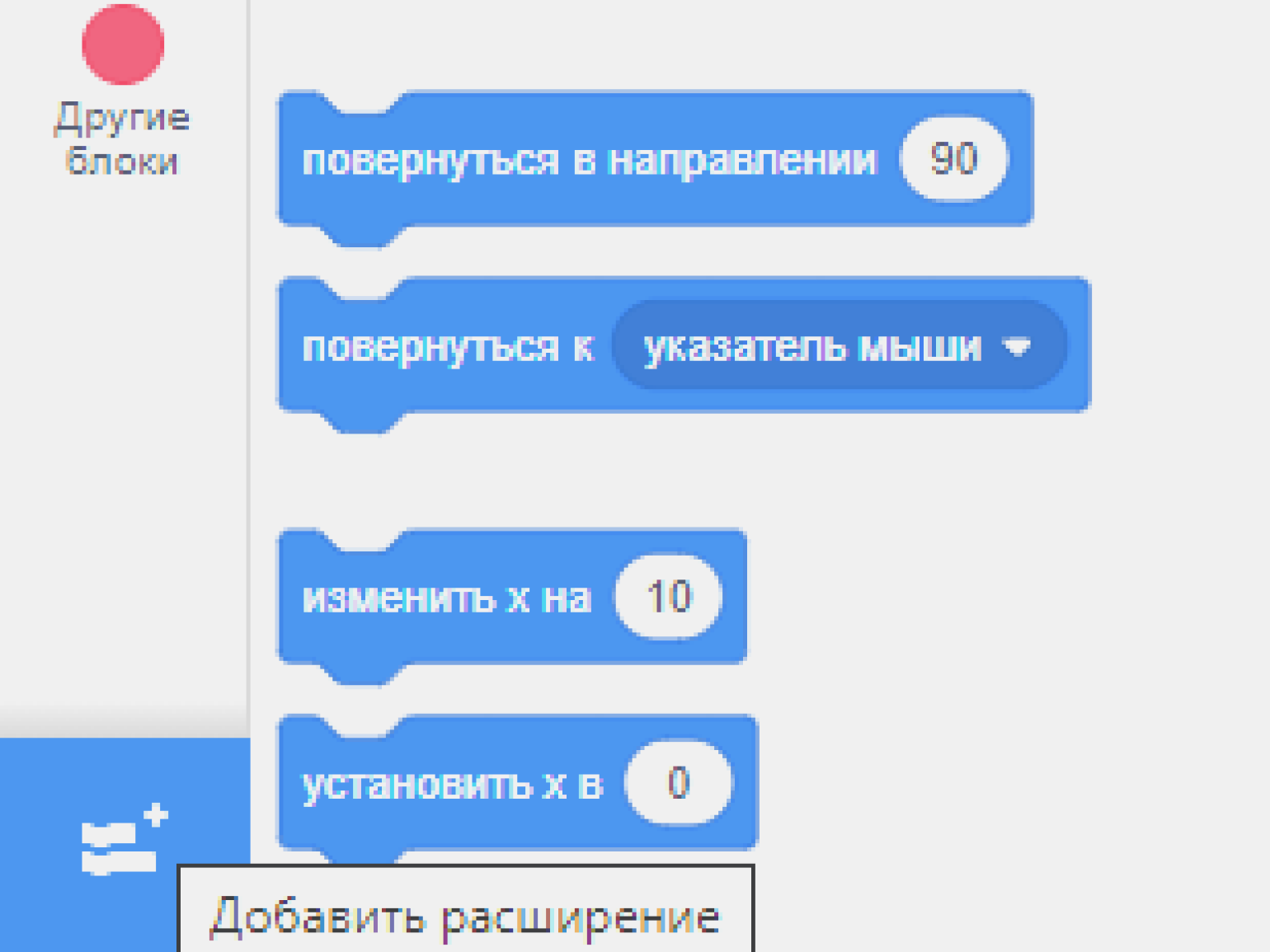
- Синие — блоки движения. С их помощью можно заставить спрайт перемещаться по сцене, поворачиваться, плыть, идти. Это блоки по умолчанию.
- Фиолетовые — блоки внешнего вида. С их помощью можно изменять вид спрайтов, например сделать так, чтобы кошка выглядела как собака или птица. Также можно менять фон сцены, создавать для спрайтов речевые пузыри с текстом.
- Пурпурные — блоки звуков. Здесь можно заставить кошку мяукать, говорить и издавать любые звуки — их можно импортировать или записать самостоятельно.
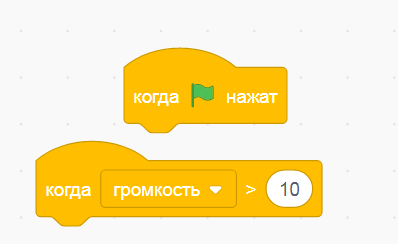
- Жёлтые — блоки, позволяющие заставить спрайт реагировать на какие-то события. Самое главное из них — нажатие на зелёный флажок над панелями, который начинает воспроизведение (а красная точка — остановка выполнения). Можно настроить всё так, чтобы спрайт реагировал на нажатие разных клавиш, получение сообщений и другие события. Это подобно тому, как вы нажимаете на значок на экране своего смартфона, проводите по нему пальцем или нажимаете кнопку сбоку — для всех этих событий кто-то написал конкретную инструкцию.
- Оранжевые — блоки управления. Вы видите, что мы можем повторить что-то десять раз или подождать одну секунду, причём можно изменять значения в белых кругах. Здесь можно организовать цикл и делать что-то снова и снова, или организовать условный переход: если условие истинно — выполнять одни действия, если ложно — другие. Циклы и условия можно комбинировать, вкладывать одни в другие, задавать несколько.
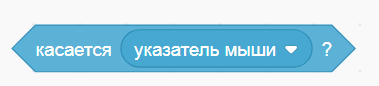
- Голубые — сенсоры. Здесь вы можете задавать вопросы — логические выражения с ответами ДА/НЕТ: касается ли спрайт указателя мыши, получен ли ответ на вопрос, нажата ли клавиша или кнопка мыши. Например, вам, возможно, будет необходимо сделать какие-то вычисления, чтобы узнать, приближается ли враг к кошке.
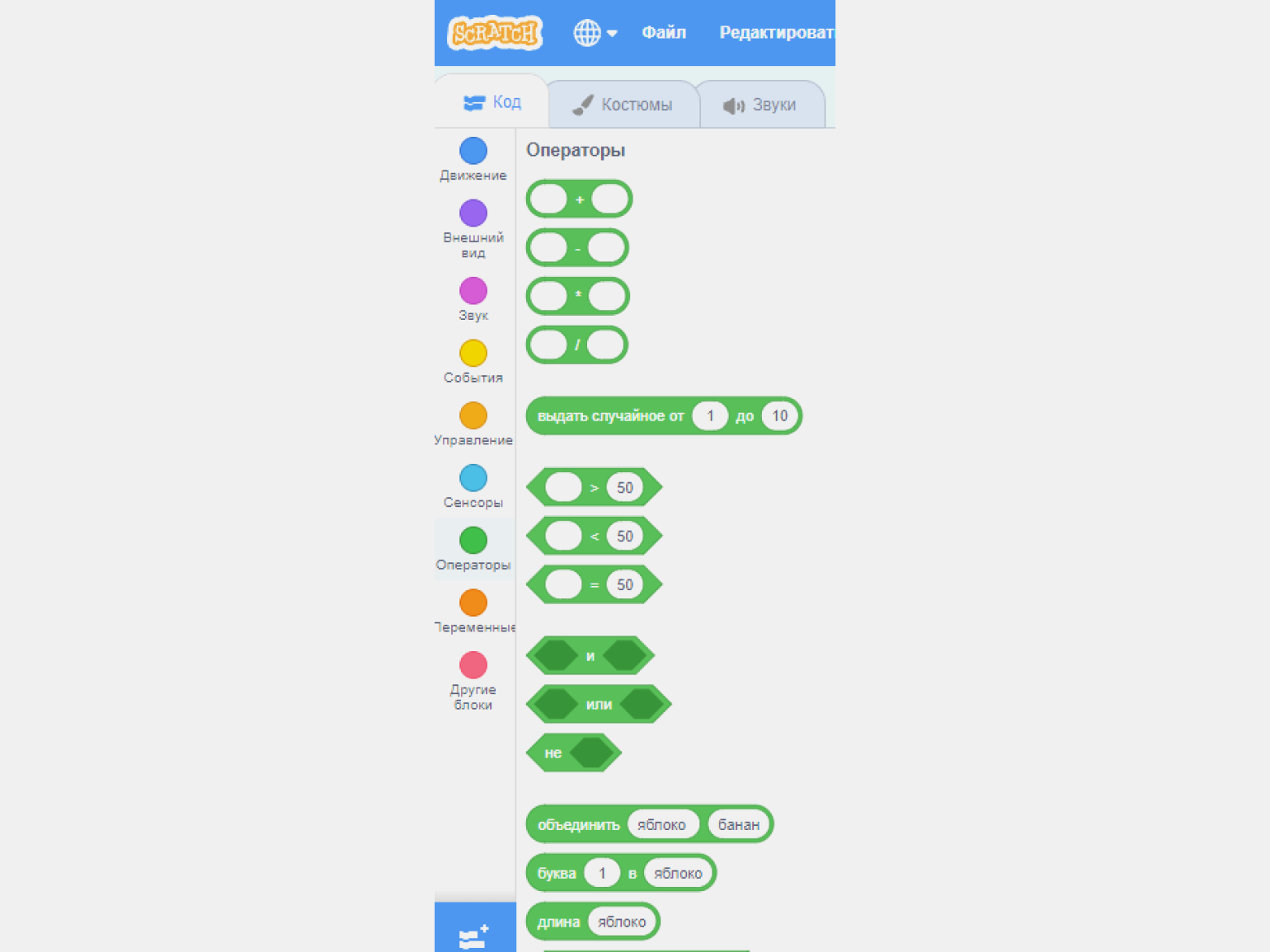
- Зелёные — операторы. Они позволяют делать математические действия, объединять слова или получать случайные числа — это необходимо в играх. Операторы можно комбинировать.
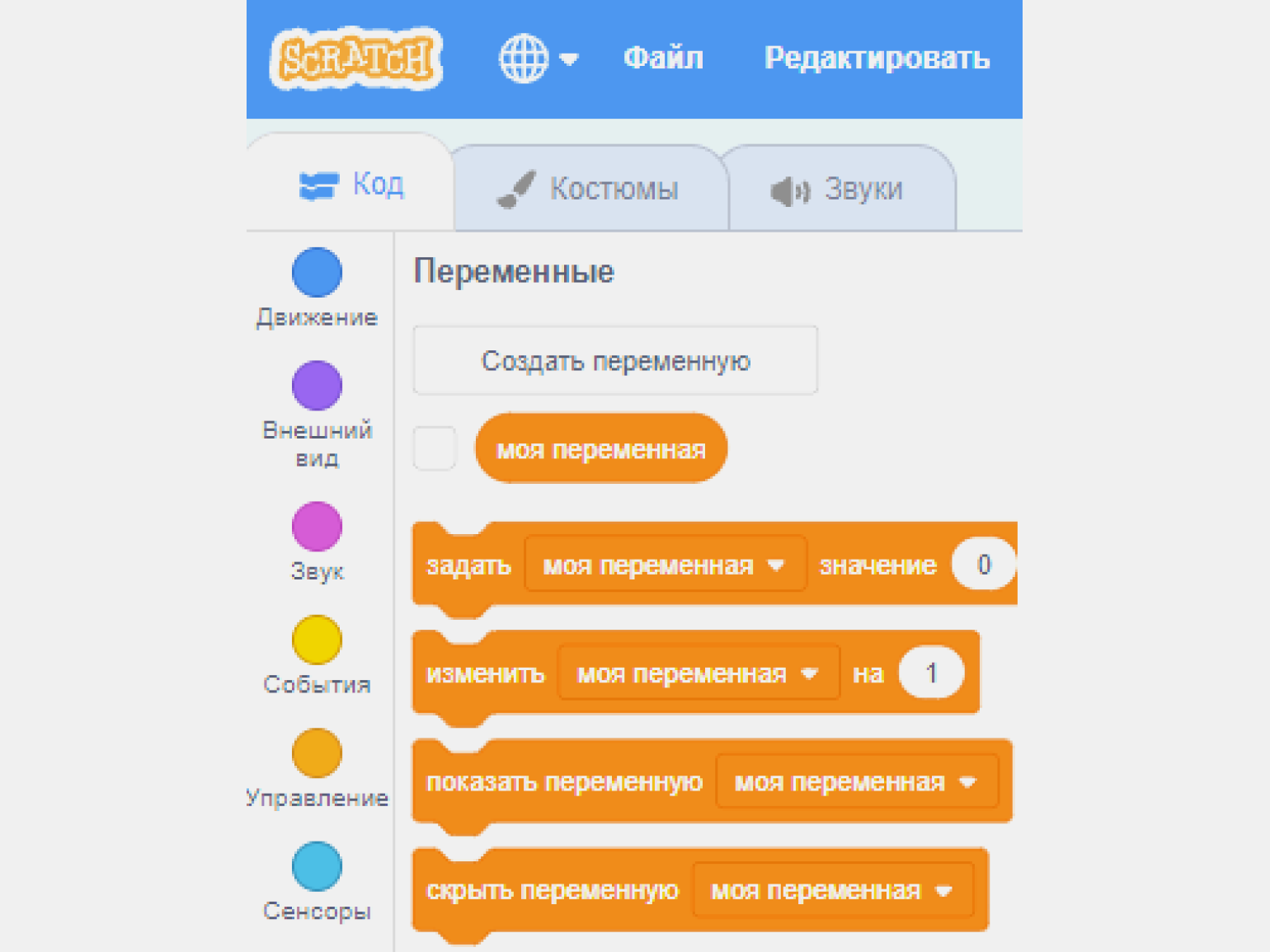
- Оранжевые — блоки управления переменными. В переменных можно хранить любые нужные нам значения: числа, буквы, слова, цвета и всё что угодно. И если в математике переменные обозначаются буквами x, y, z, то в программировании принято называть их словами в единственном или множественном числе для описания того, что они собой представляют.
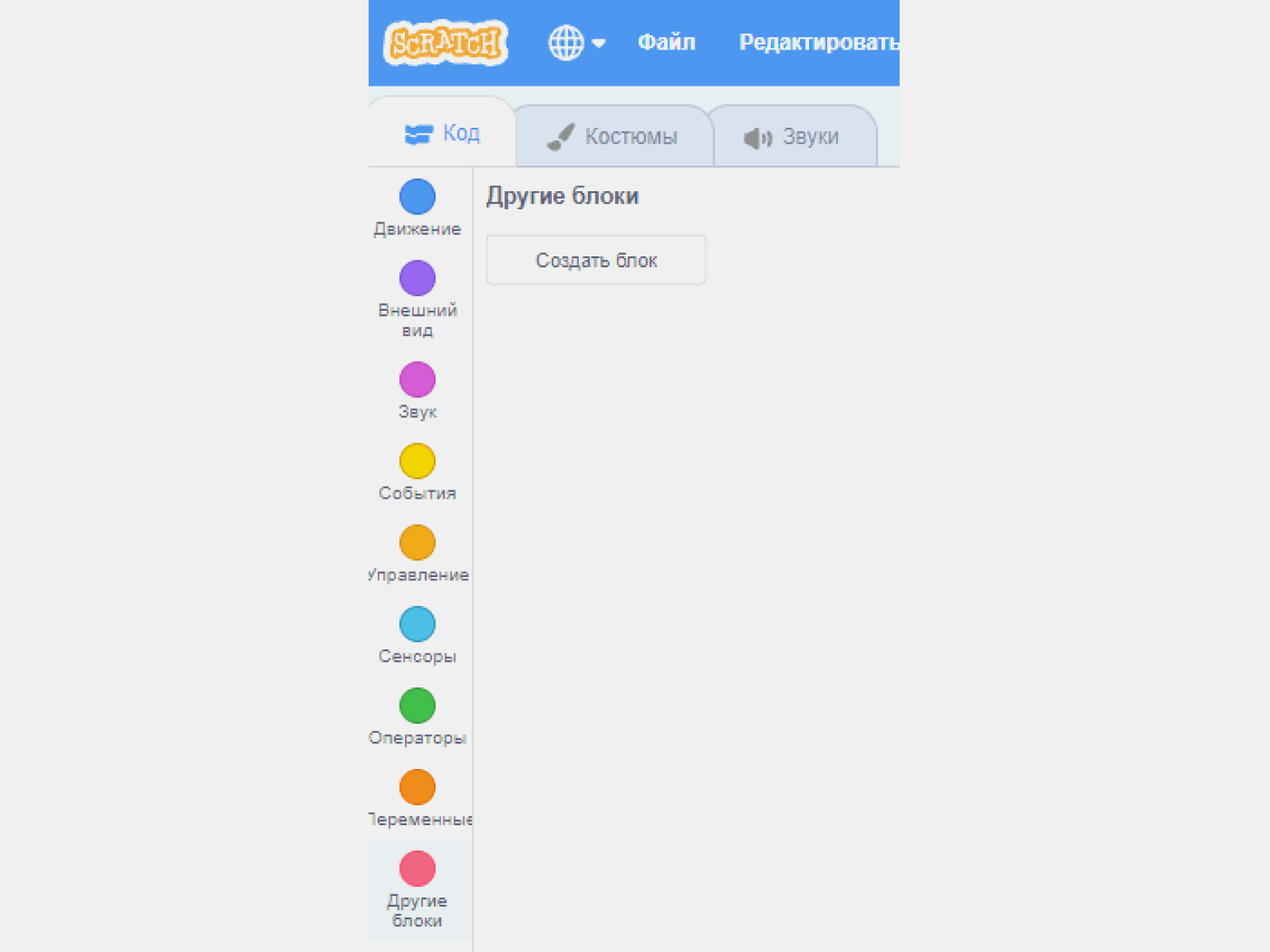
- Розовые — другие блоки. Если вам недостаточно имеющихся блоков, вы можете создавать собственные. Это мы и проделаем в дальнейшем.
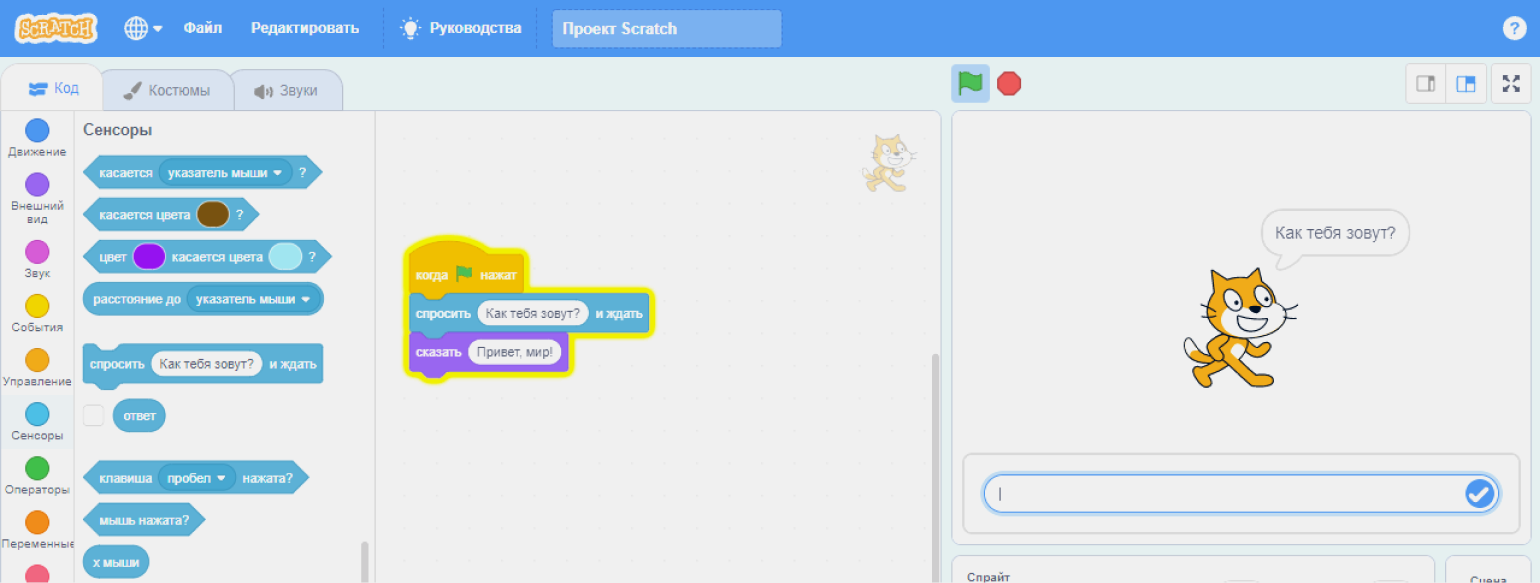
А теперь мы попробуем создать самую простую программу. Возьмём элемент «Когда нажат зелёный флажок» с панели «События» и переместим его в область кода. Присоединим к нему фиолетовый элемент — блок «Сказать» из блоков внешнего вида. В его белой области напишем «Привет, мир!».
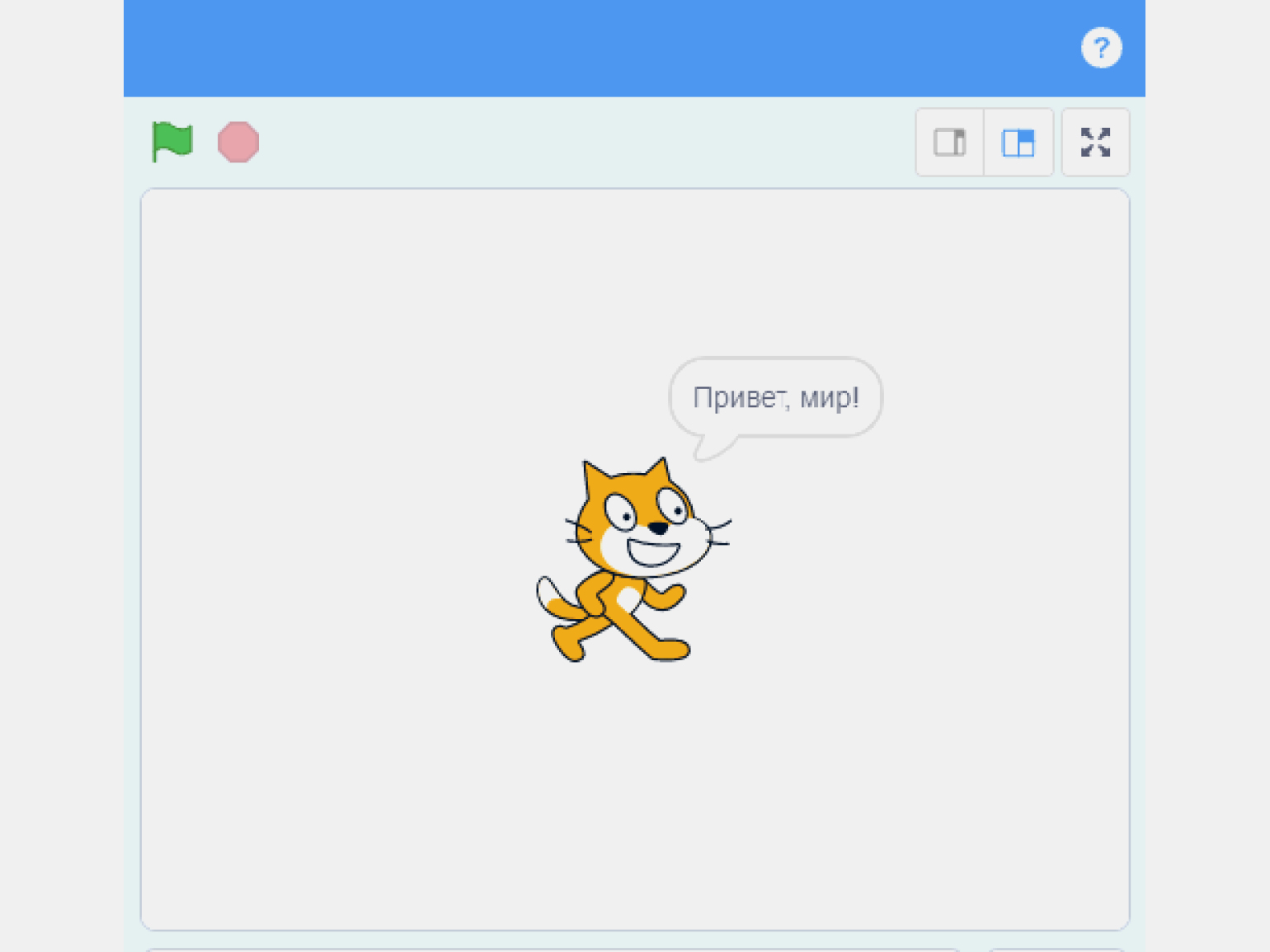
Если мы нажмём на зелёный флажок на верхней панели, то у кошки на сцене появится речевой пузырь с текстом «Привет, мир!».
Очевидно, что такая программа гораздо понятнее для пользователя, чем загадочный текст на C, хотя в дальнейшем с ним мы также будем разбираться.
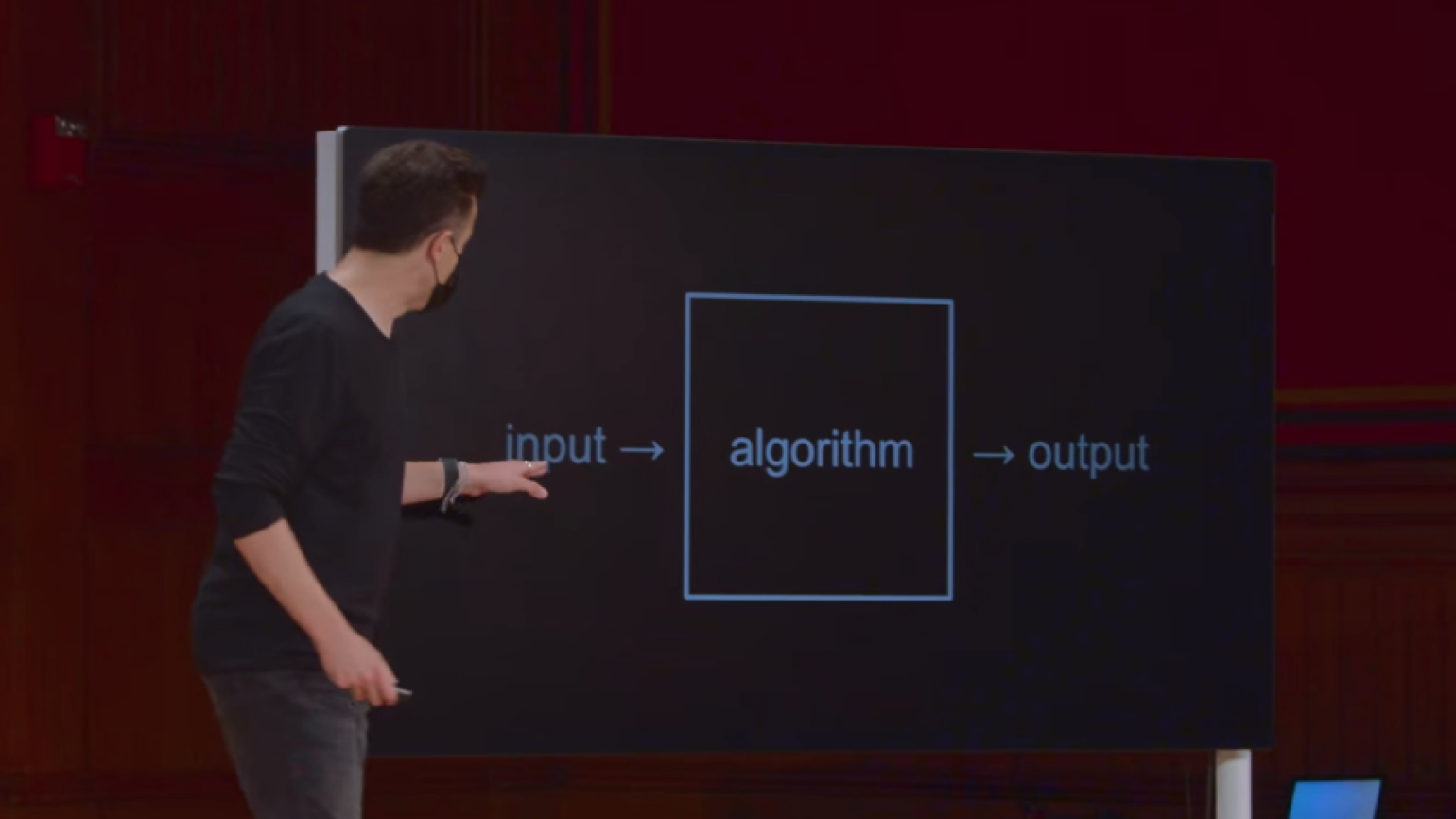
Здесь блок «Сказать» — это функция, которая соответствует рассмотренной в первой части парадигме:
Действительно, на вход будет подаваться текст «Привет, мир!», его будет обрабатывать функция «Сказать», а результатом станет «побочный эффект» — появление у кошки облака речи. Побочными обычно называются визуальные эффекты или звуковые эффекты, например что-то появляется на экране или объект издаёт звук.
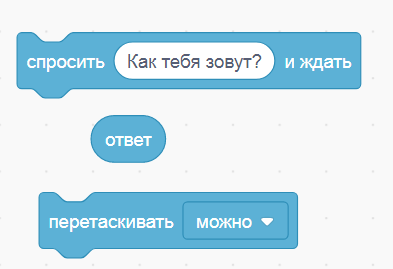
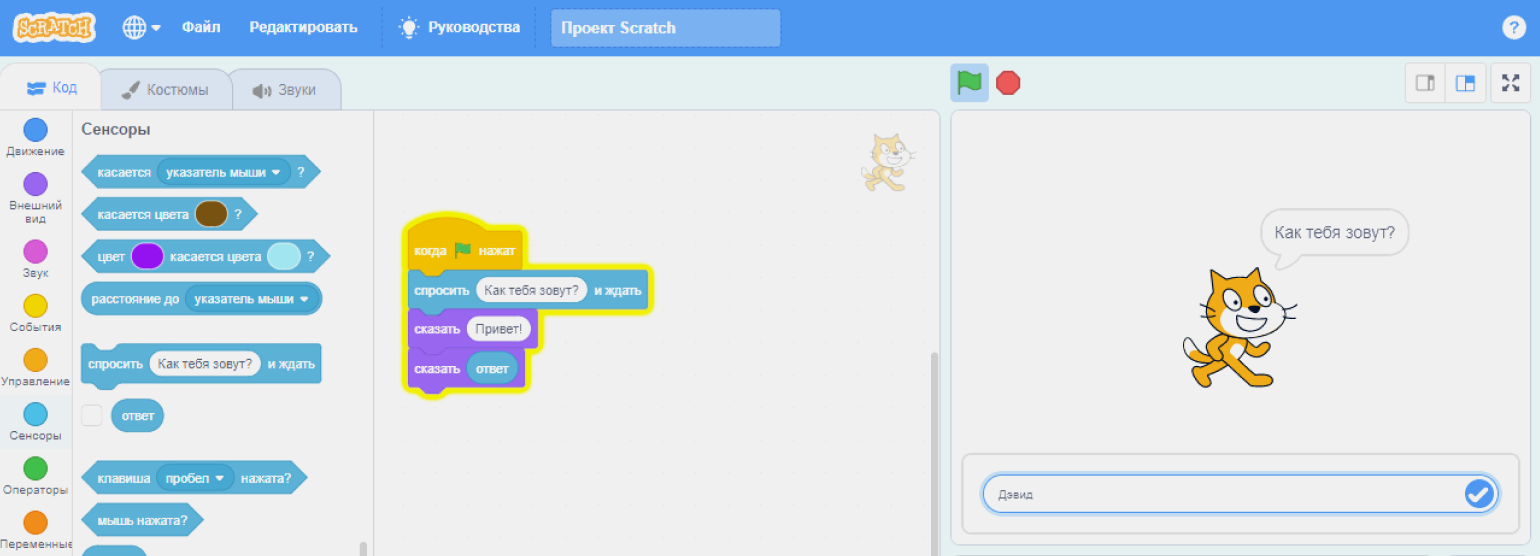
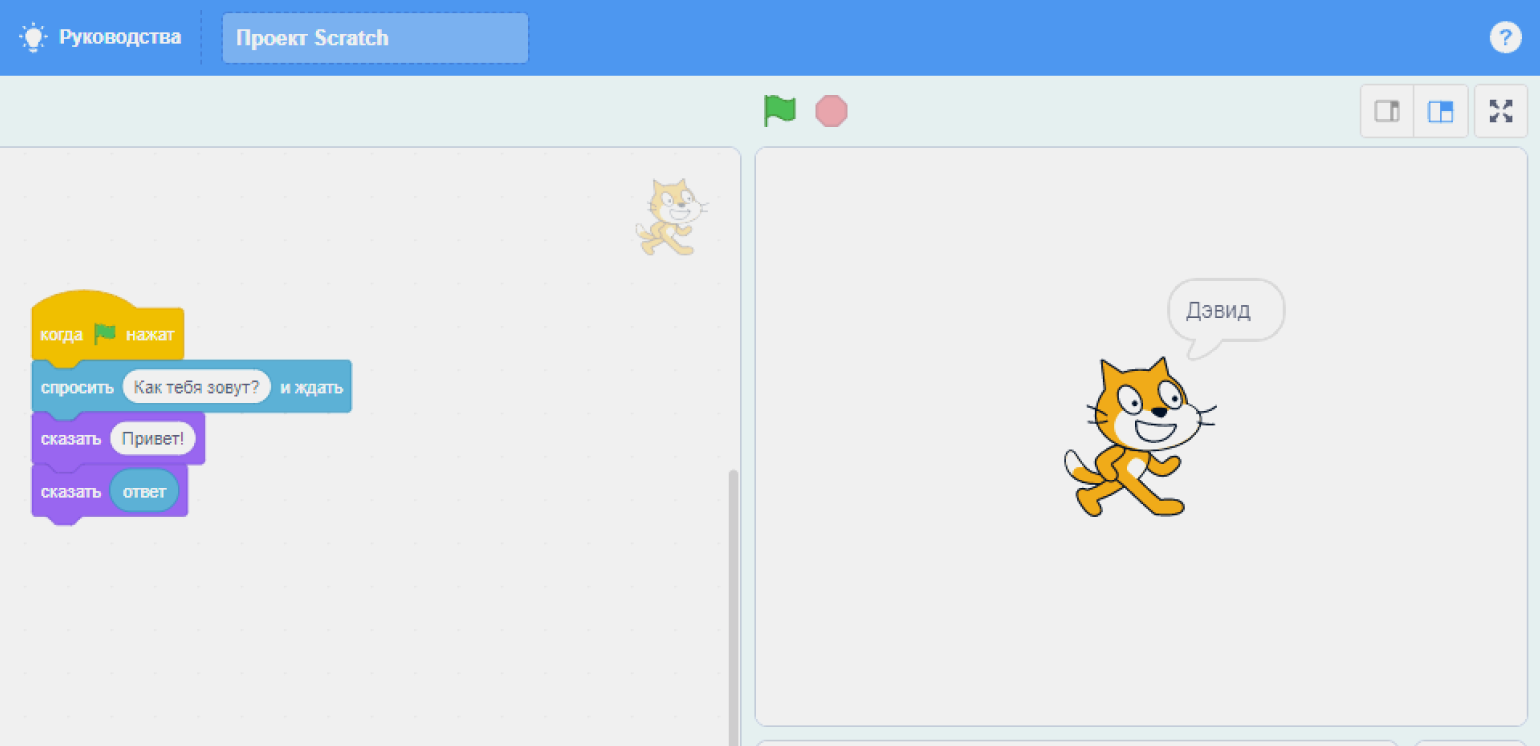
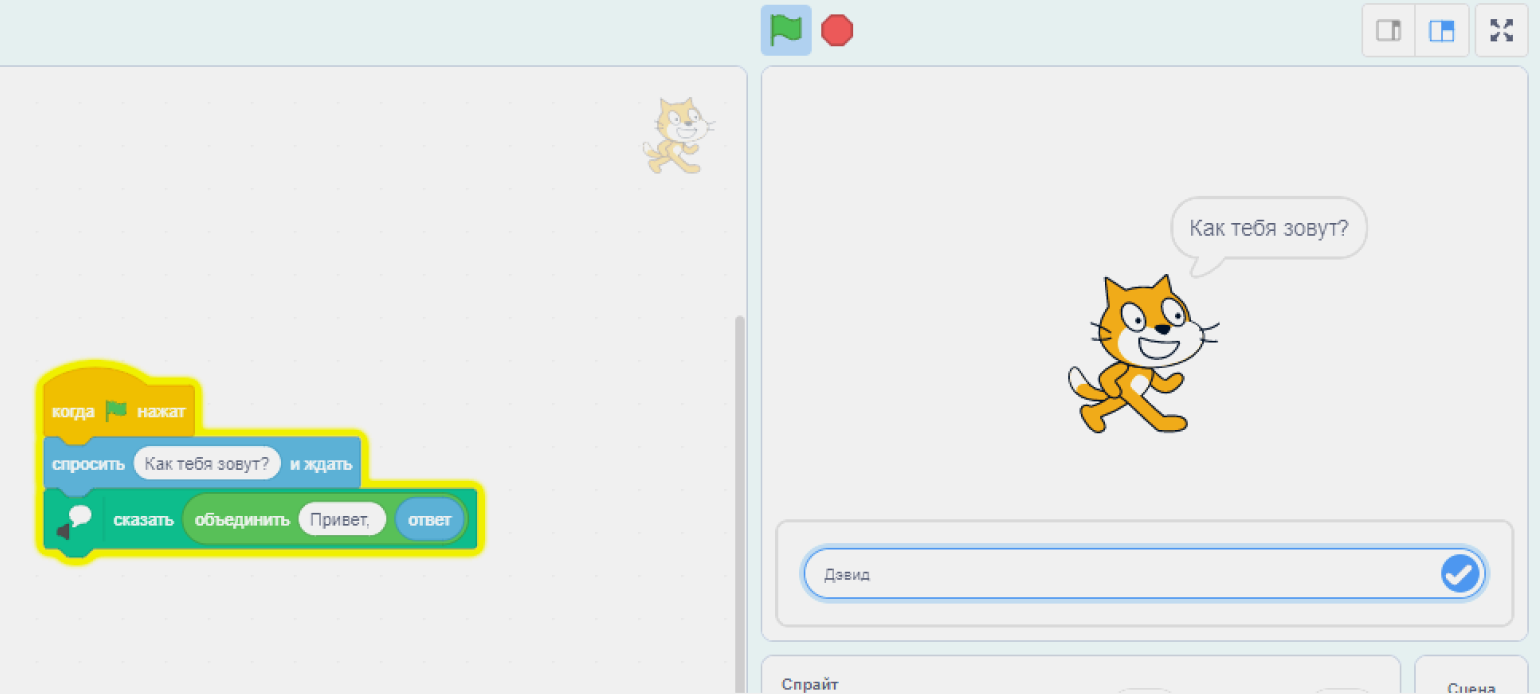
Давайте сделаем нашу программу более интерактивной, чтобы она говорила что-то вроде «Привет, Дэвид» или «Привет, Картер». Для этого перейдём на вкладку «Сенсоры» и выберем элемент «Спросить». Вопрос в белом поле мы можем заменить на любой. Если нажать на зелёный флажок, у кисы появится речевой пузырь с этим вопросом, а внизу сцены — поле ввода ответа. Компьютер будет ждать, пока человек введёт свой текст.
Блок «Спросить» отличается от блока «Сказать» тем, что он сохраняет введённый текст в виде так называемого возвращаемого значения. По умолчанию это называется «Ответ».
Теперь добавим в нашу программу ещё один блок «Сказать» и перенесём блок «Ответ» в белое поле. Нажмём на зелёный флажок и напишем в поле ввода «Дэвид».
К сожалению, если мы теперь нажмём Enter, кошка пропустит слово «Привет» и произнесёт только «Дэвид».
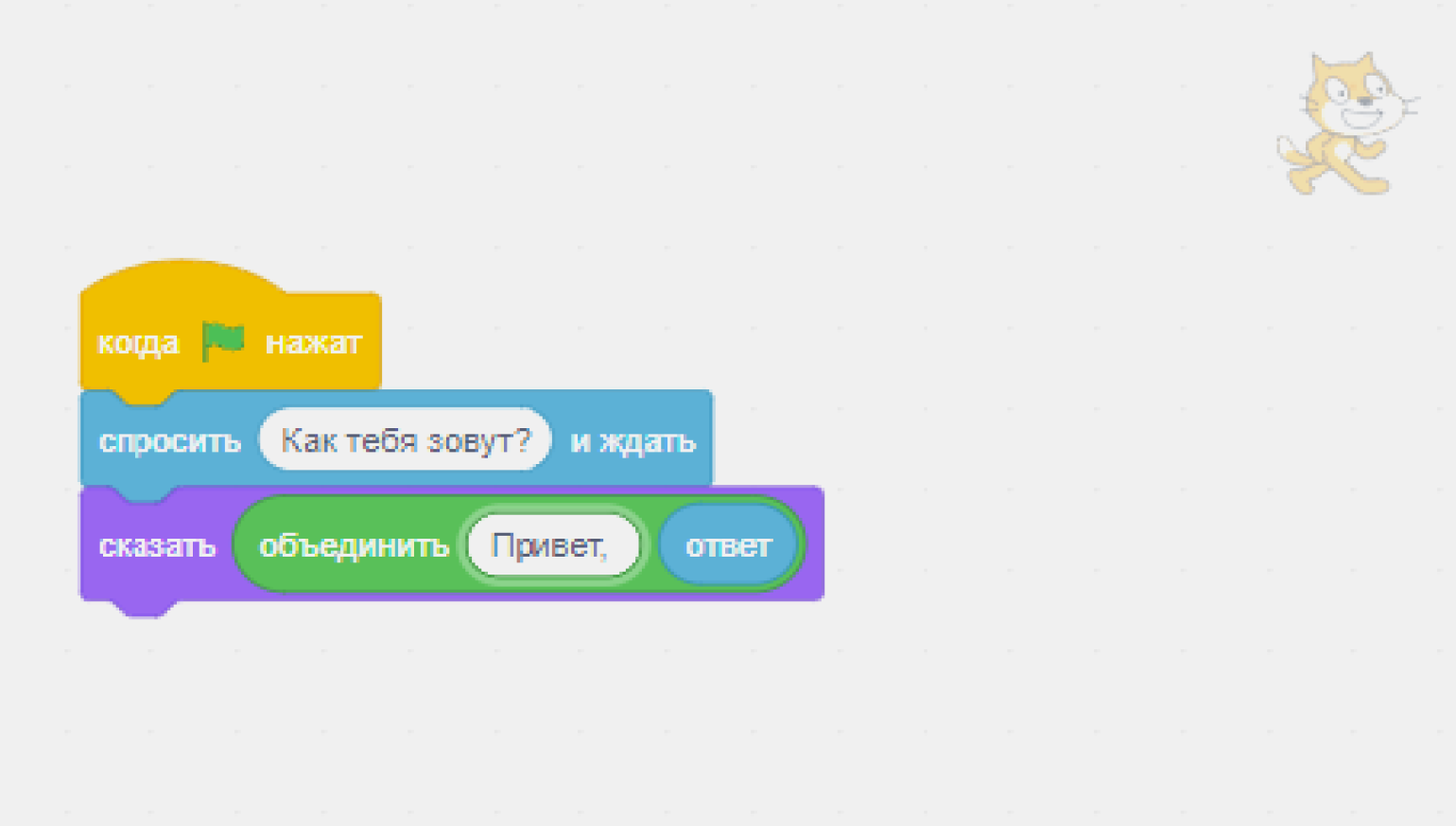
Это происходит потому, что компьютер очень быстро переходит от одной команды к другой, и слово «Привет» мгновенно заменяется следующим словом. Чтобы исправить ошибку, удалим один блок «Сказать». В белое поле другого блока «Сказать» поместим оператор «Объединить» с зелёной панели. Слово «яблоко» заменим на «Привет, „, а вместо слова „банан“ вставим блок „Ответ“.
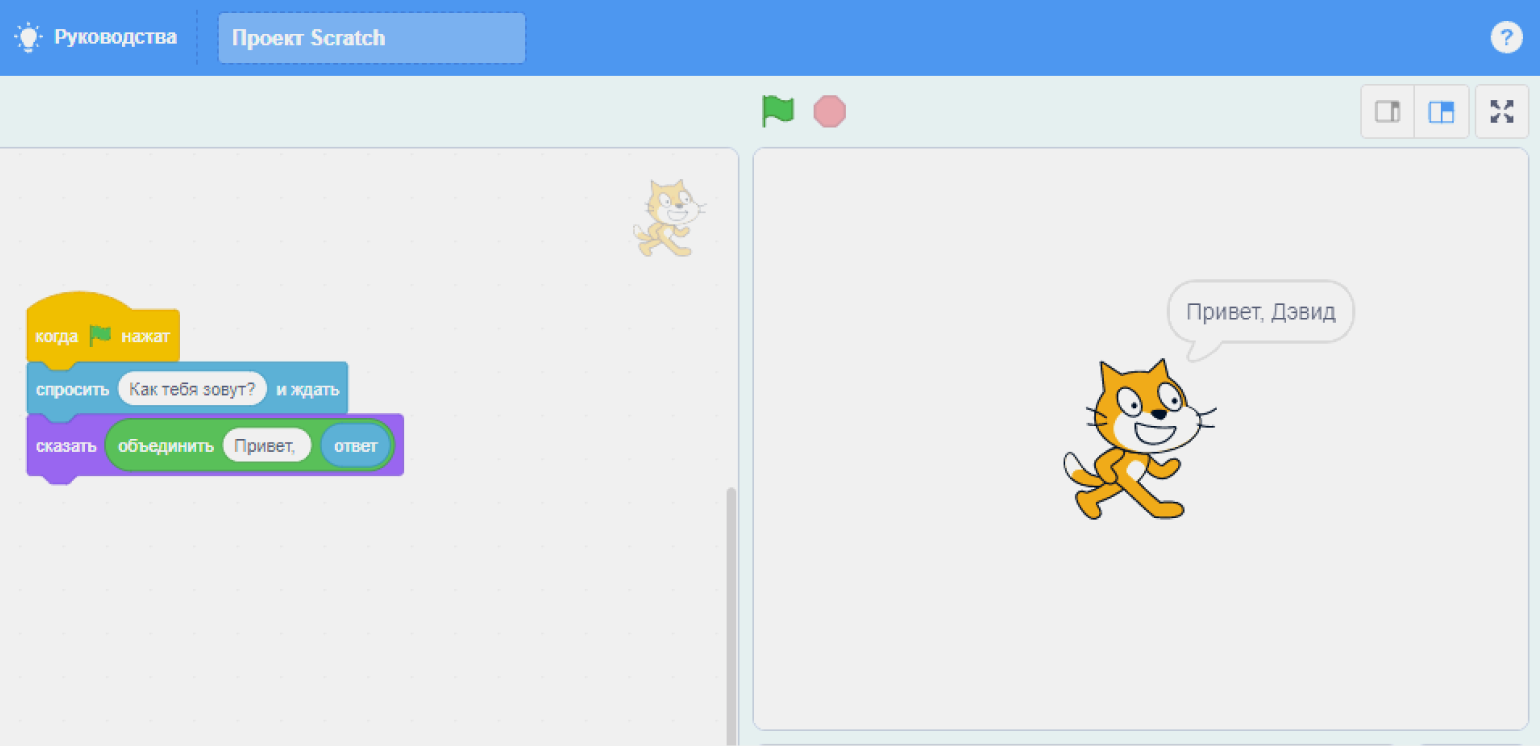
Опять нажмём на зелёный флажок и наберём в поле ввода «Дэвид». При нажатии на Enter получим нужный результат.
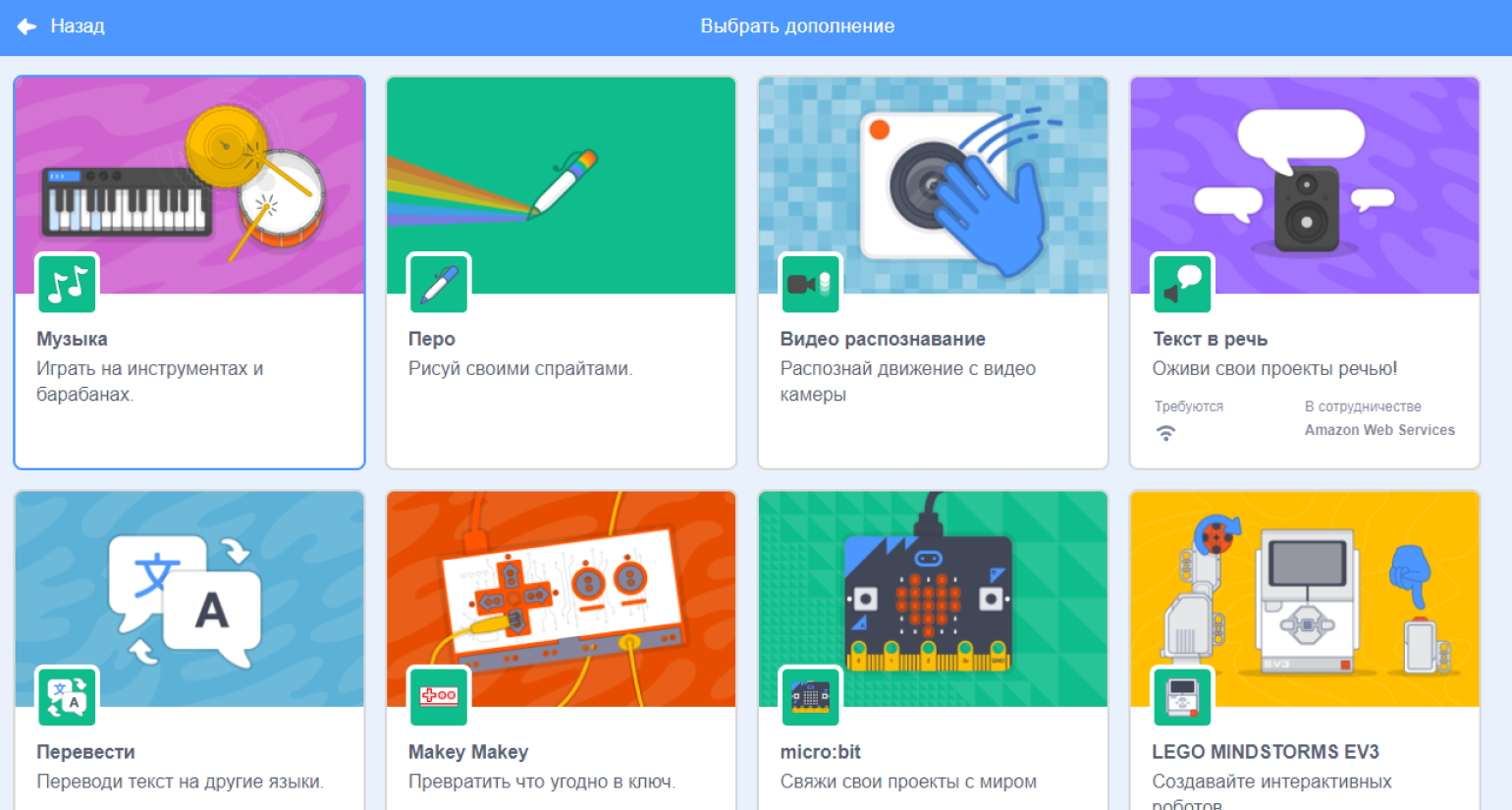
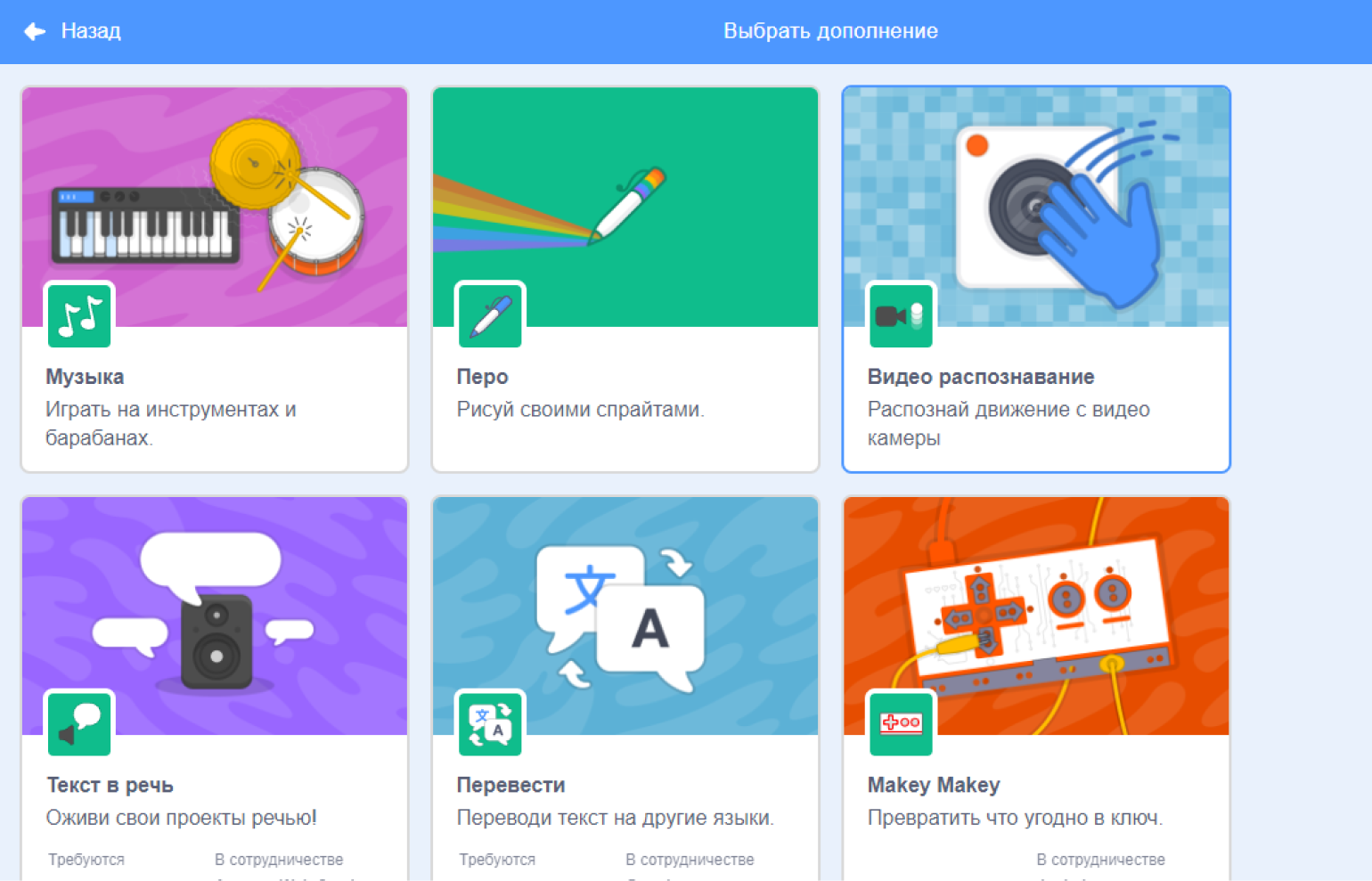
А теперь давайте немного оживим нашу программу. В Scratch есть интересные интерактивные функции. Чтобы увидеть их, нажмём на кнопку «Добавить расширение» в левом нижнем углу.
Выберем расширение «Текст в речь».
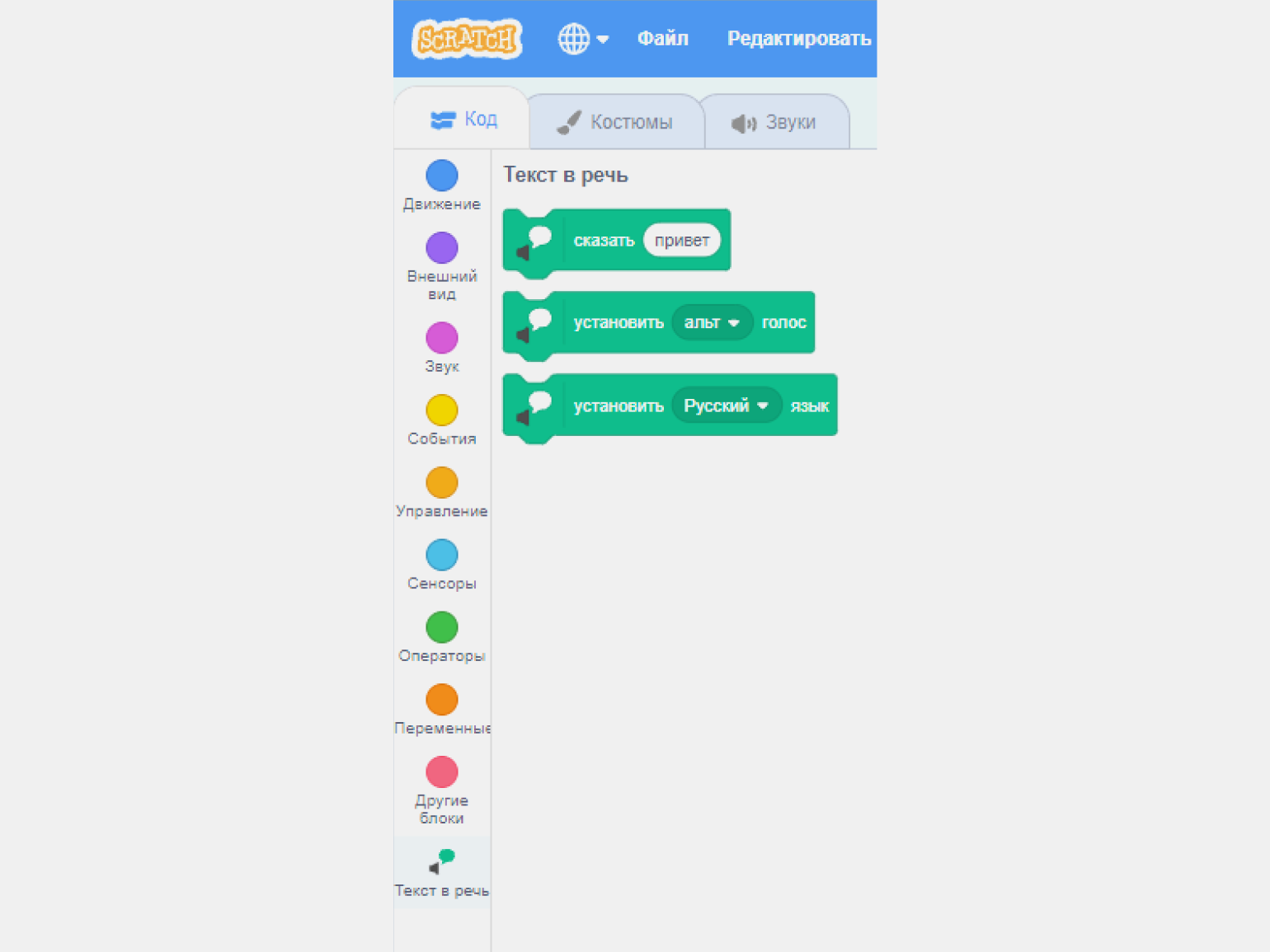
В нашей палитре программных блоков появился новый блок «Текст в речь».
Перетащим в область кода блок «Сказать» с панели «Текст в речь» и перенесём на его белое поле блок «Объединить». А голубое «Сказать» удалим.
Теперь, когда мы наберём в поле ввода «Дэвид», кошка голосом скажет: «Привет, Дэвид».
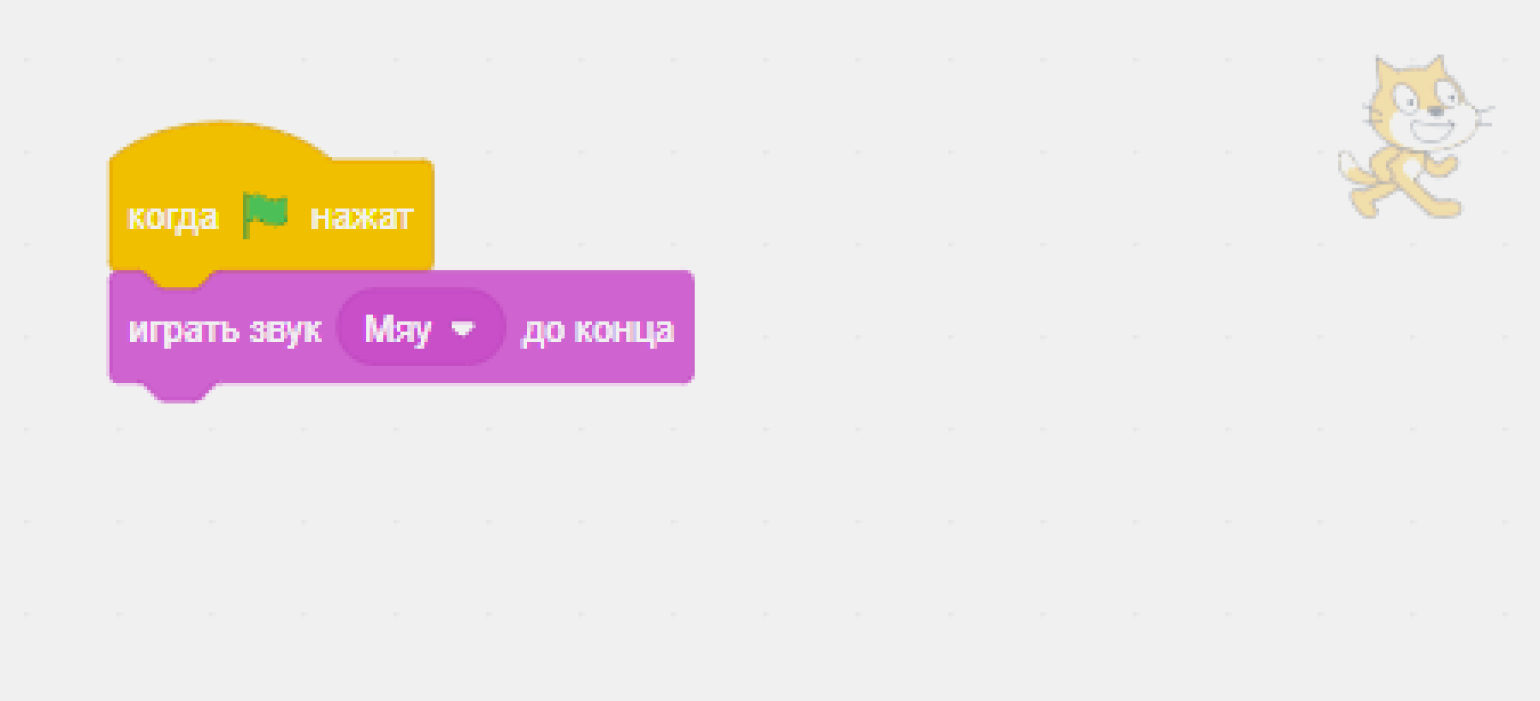
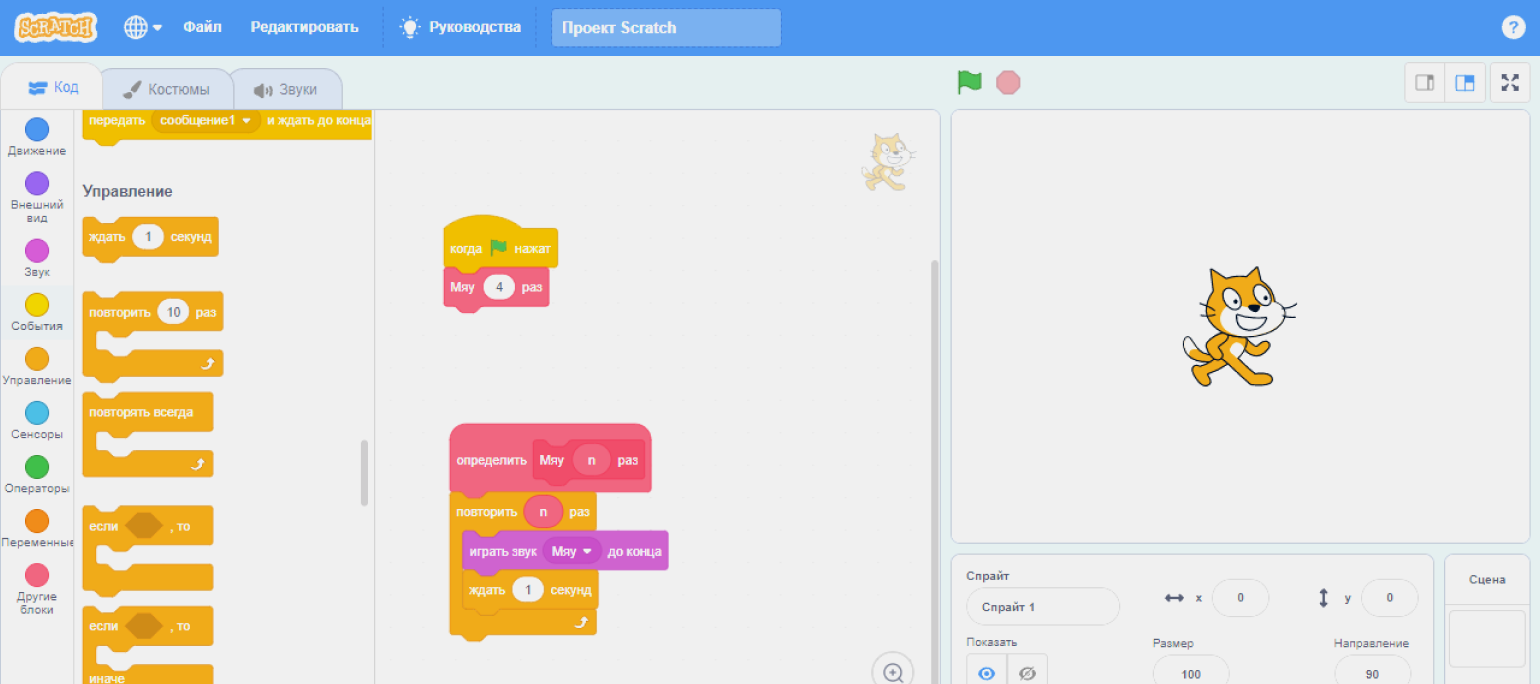
А сейчас попробуем применить в программе циклы и условные конструкции. Пусть наша кошка будет мяукать. Для этого удалим все лишние блоки и добавим блок «Играть звук» с панели «Звук».
Если мы запустим программу, кошка мяукнет один раз. А если мы захотим, чтобы она мяукала три раза? Будем перетаскивать три блока? Нет, это плохой вариант. А вдруг нам понадобится, чтобы кошка мяукала по-другому или вообще гавкала? Нам придётся менять программу в трёх местах, что может привести к ошибке. Дублирования следует избегать.
Добавим в программу блок «Повторить» с панели «Управление», а чтобы мяуканье не звучало слишком пронзительно, добавим после «Играть» блок «Ждать».
Теперь программу при необходимости можно легко поправить: изменить количество повторений или звуки, которые издаёт кошка, добавить ещё какие-то действия в цикле.
Что ещё можно усовершенствовать? У нас есть программа для воспроизведения кошачьего мяуканья. Используем то, что в программировании называется абстракцией и объединим в один блок пошаговые инструкции: «Повторить», «Играть звук», «Ждать».
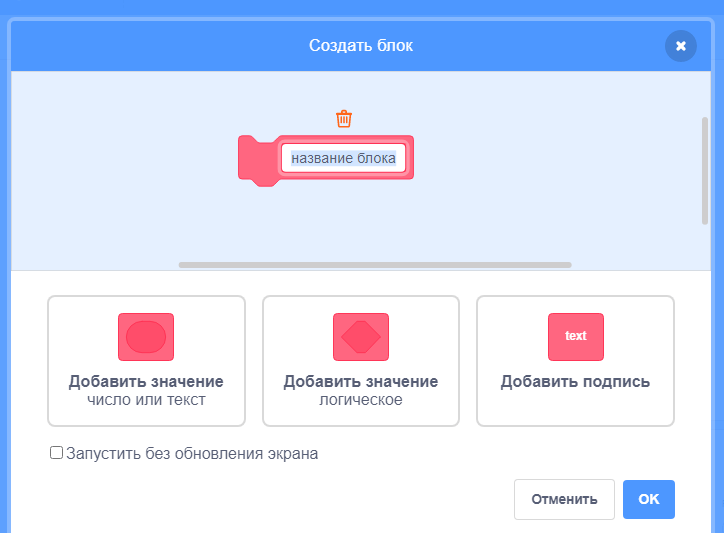
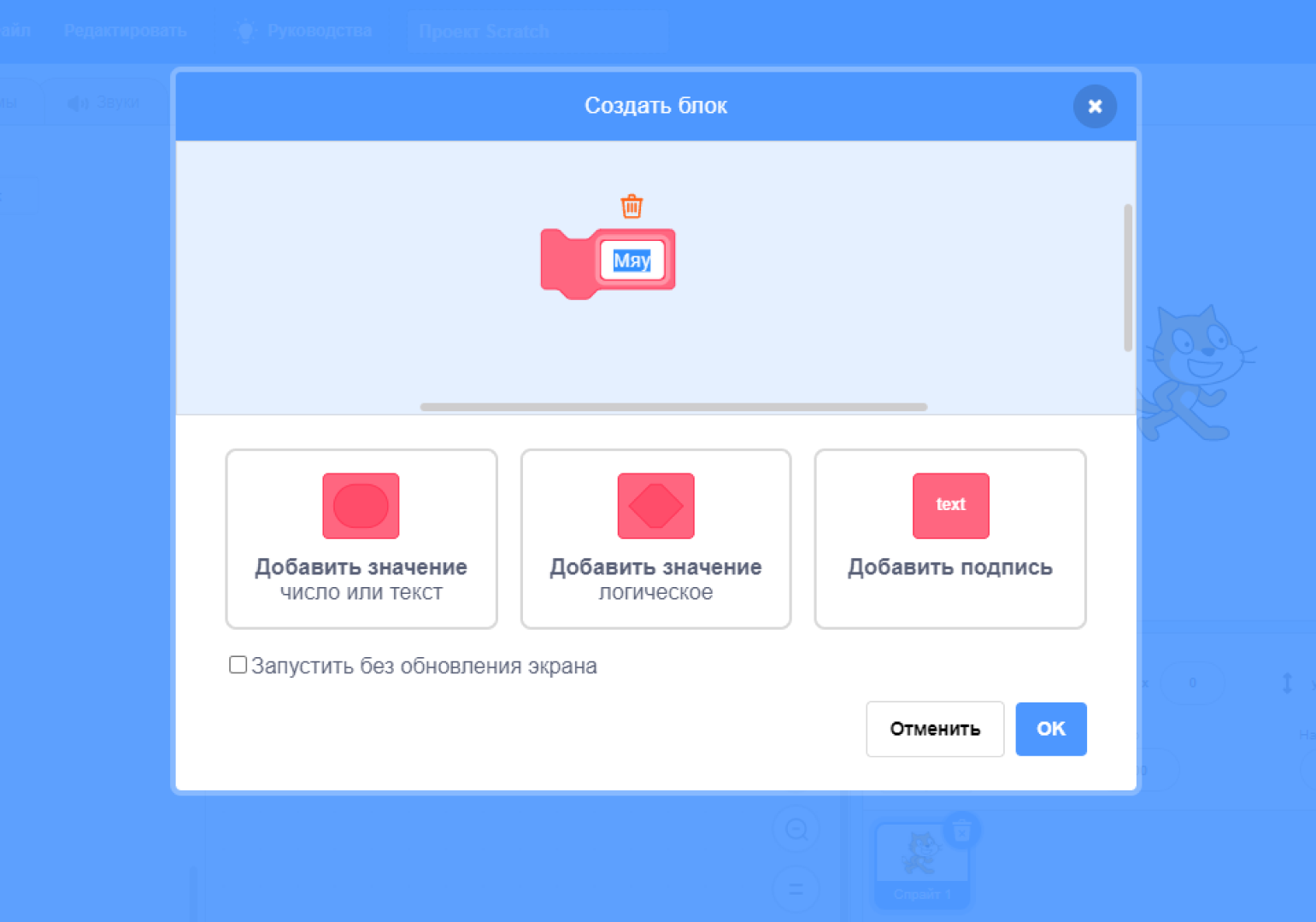
Перейдём на розовую вкладку «Другие блоки» и нажмём на значок «Создать блок».
В поле «Название блока» напишем «Мяу» и нажмём «ОК».
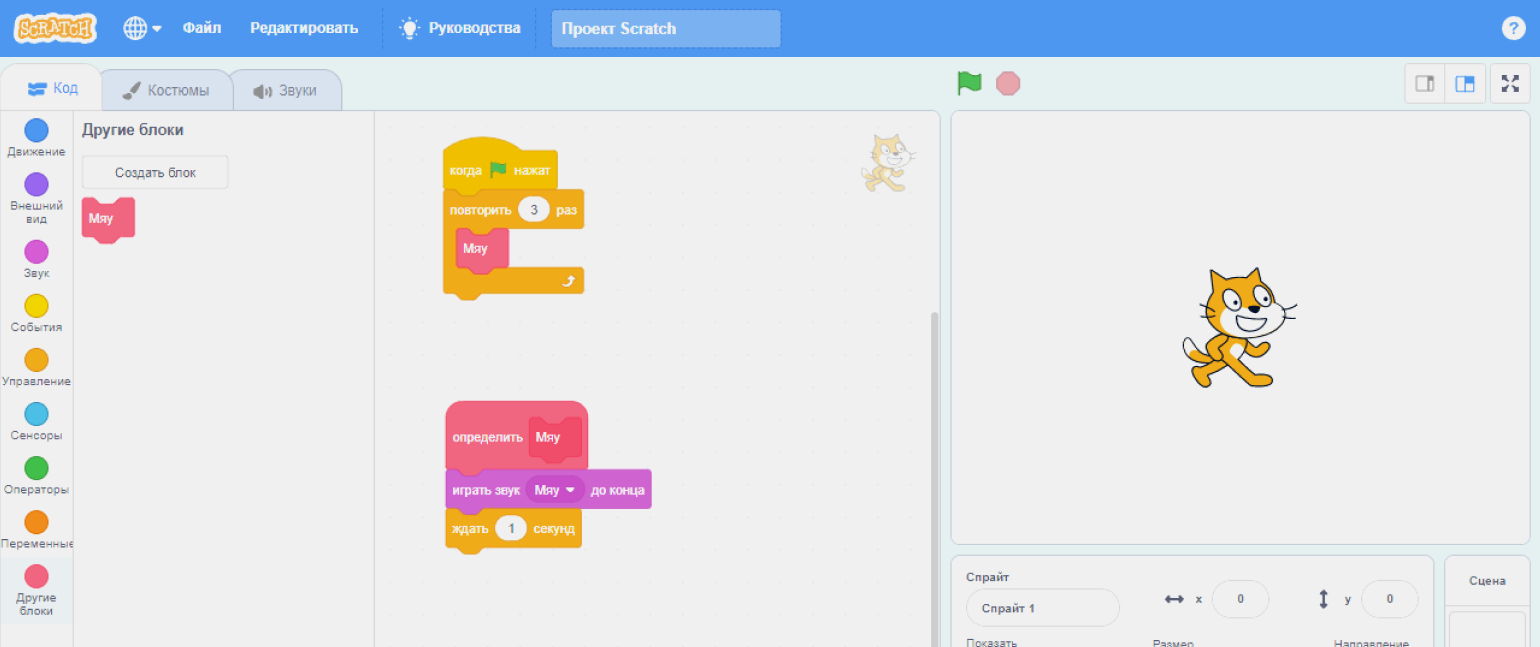
На панели «Другие блоки» появился блок «Мяу», а на рабочей области — значок «Определить „Мяу“». Перетащим к нему блоки «Играть» и «Ждать», а в «Повторить» перетащим блок «Мяу» с панели.
Теперь мы можем добавлять блок «Мяу» туда, куда захотим, и абстрагироваться от его содержания. Так получится код, который удобнее читать и поддерживать — особенно если вы видите его впервые или решили изменить, например, через год.
Для нас неважно, из чего состоит «Мяу», — как и в блоках «Спросить», «Сказать» и других. А если нам нужно что-то изменить в этом блоке, мы просто найдём блок «Определить „Мяу“» и исправим его.
Но здесь есть дополнительная возможность для создания абстракции и выделения некоторых функций. Это касается блока «Повторить». Было бы лучше, чтобы при вызове функции «Мяу» мы сразу сообщали в её входных данных, сколько раз кошке нужно мяукнуть. Для этого щёлкнем правой кнопкой мыши на блок «Определить „Мяу“» и выберем «Редактировать».
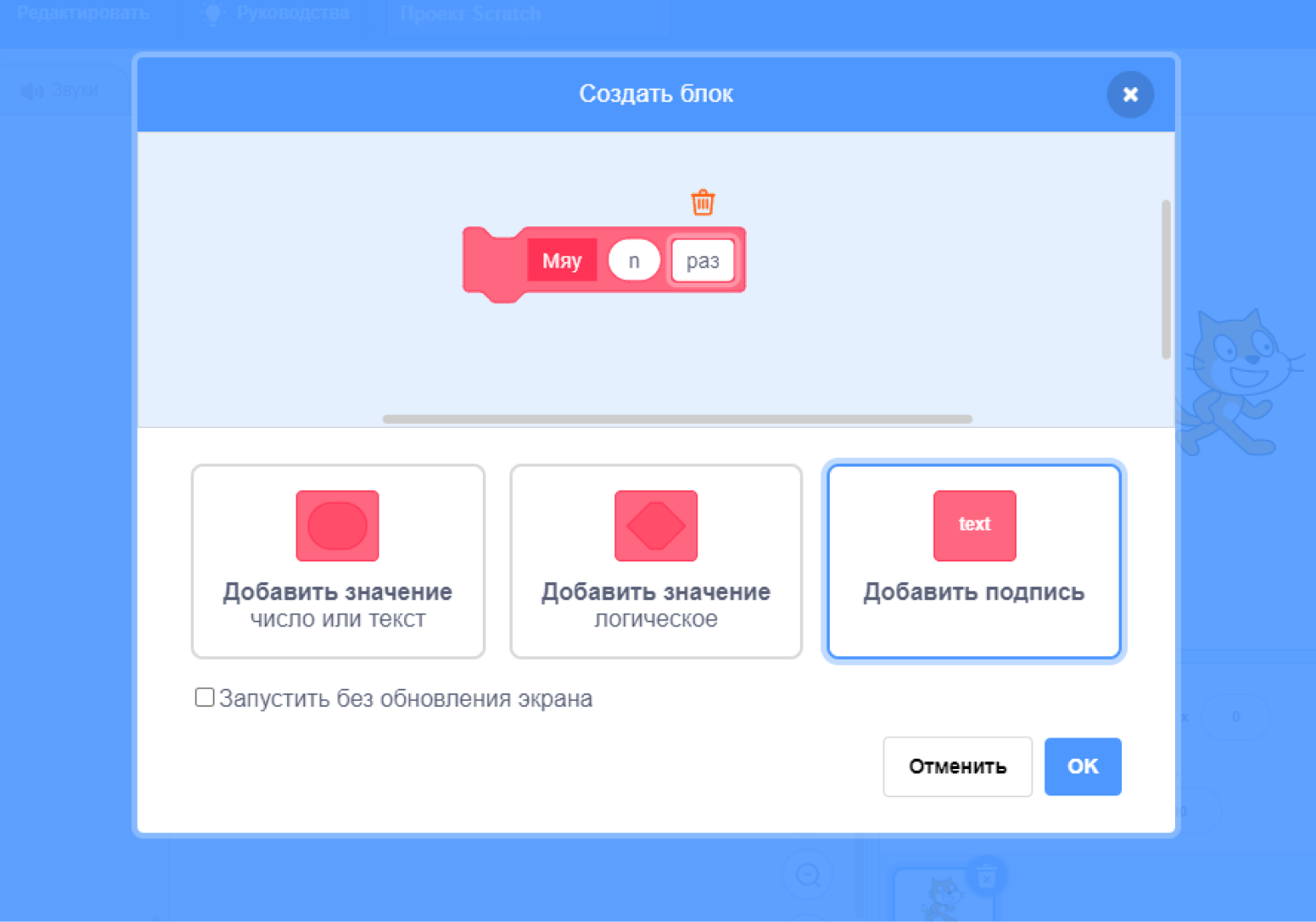
В открывшемся окне нажмем на кнопку «Добавить значение» и в поле вверху введём букву n. Это будет количество раз, которое нужно мяукнуть.
Теперь нажмем на кнопку «Добавить подпись» и введём «раз» в появившемся поле. Это просто поясняющая надпись, она не имеет функционального значения.
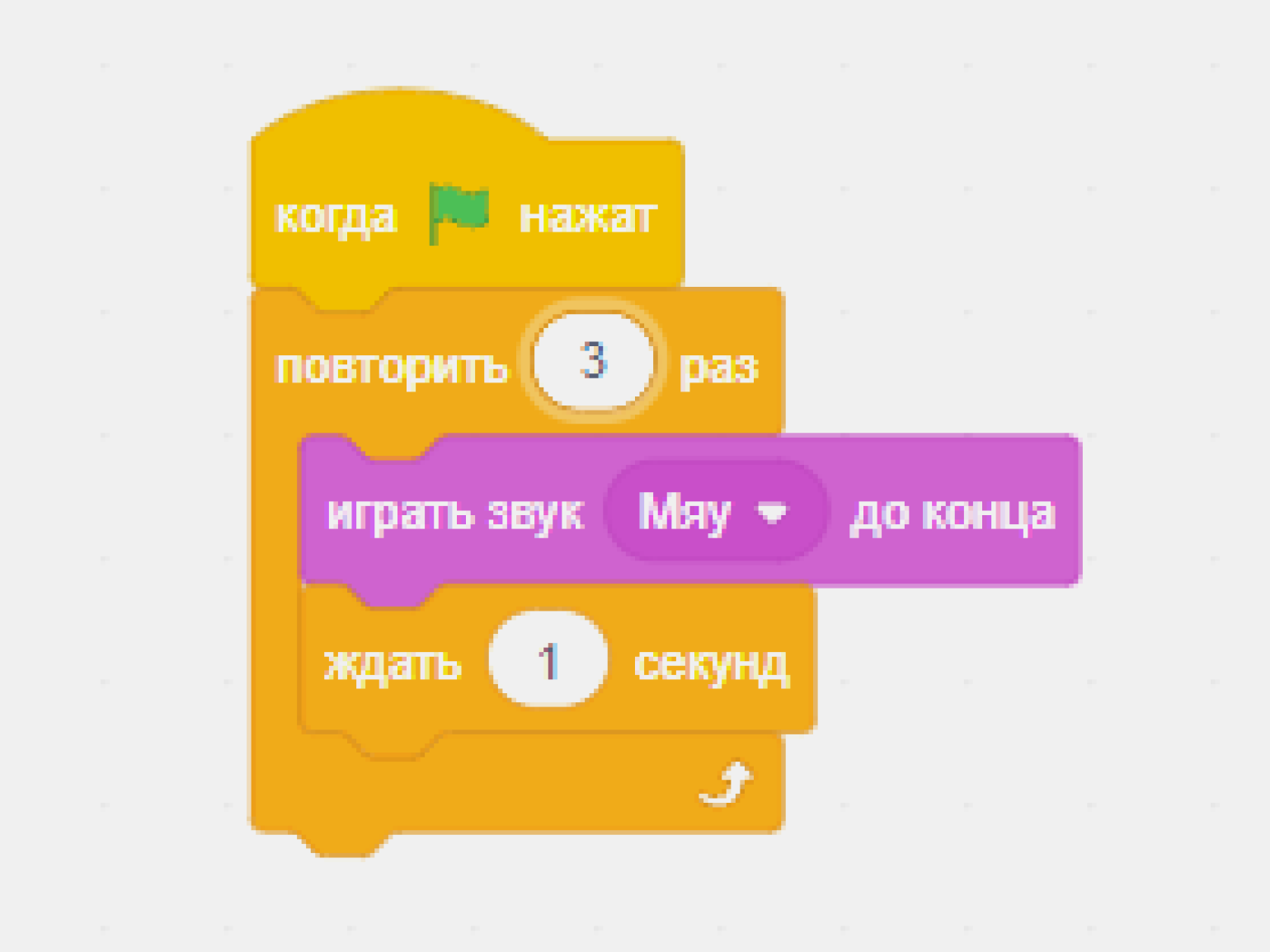
Нажмём ОК. Теперь блок «Определить „Мяу“» стал называться «Определить „Мяу“ n раз». Добавим к нему блок «Повторить» и перенесём в его белое поле n из «Определить „Мяу“ n раз». Из верхней части программы удалим блок «Повторить», а в белое поле блока «Мяу» поставим указание на то, сколько раз кошка должна мяукнуть.
Вот теперь мы действительно создали хорошую программу. Её функциональность не изменилась, но она стала короче и понятнее.
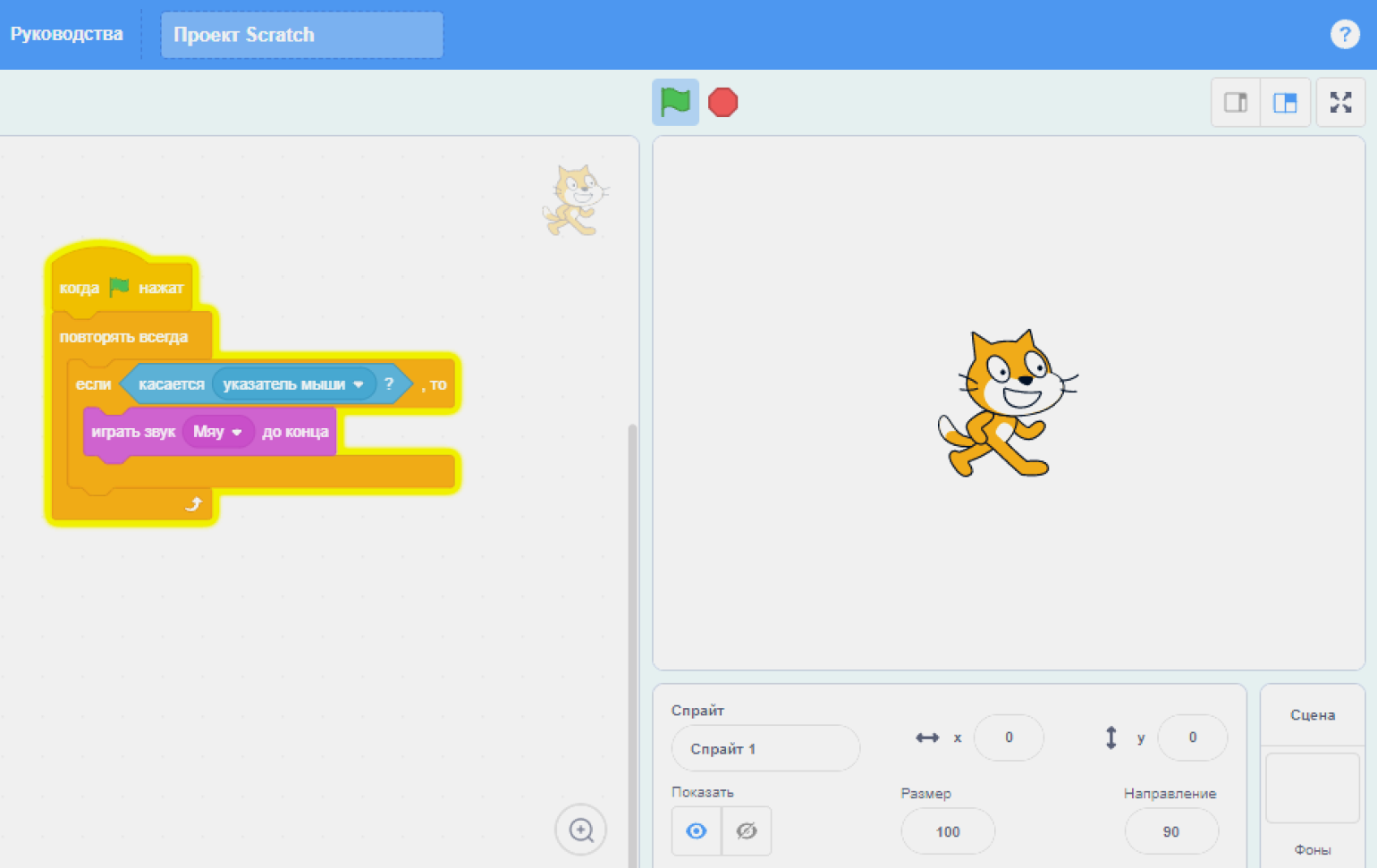
Добавим возможность пообщаться с кошкой. Было бы мило, если бы кошка мяукала, когда её касается курсор — будто бы вы её погладили.
Используем блоки:
- «Когда нажат зелёный флажок» с панели «События».
- «Если то» с панели «Управление».
- «Касается указатель мыши» с панели «Сенсоры».
- «Играть звук „Мяу“ до конца» с панели «Звук».
- «Повторять всегда» с панели «Управление».
Составим программу:
Теперь, если мы нажмём зелёный флажок, кошка будет мяукать каждый раз, когда её коснётся курсор, — до тех пор, пока мы не нажмём значок «Стоп» (красный кружок рядом с зелёным флажком).
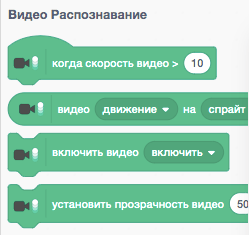
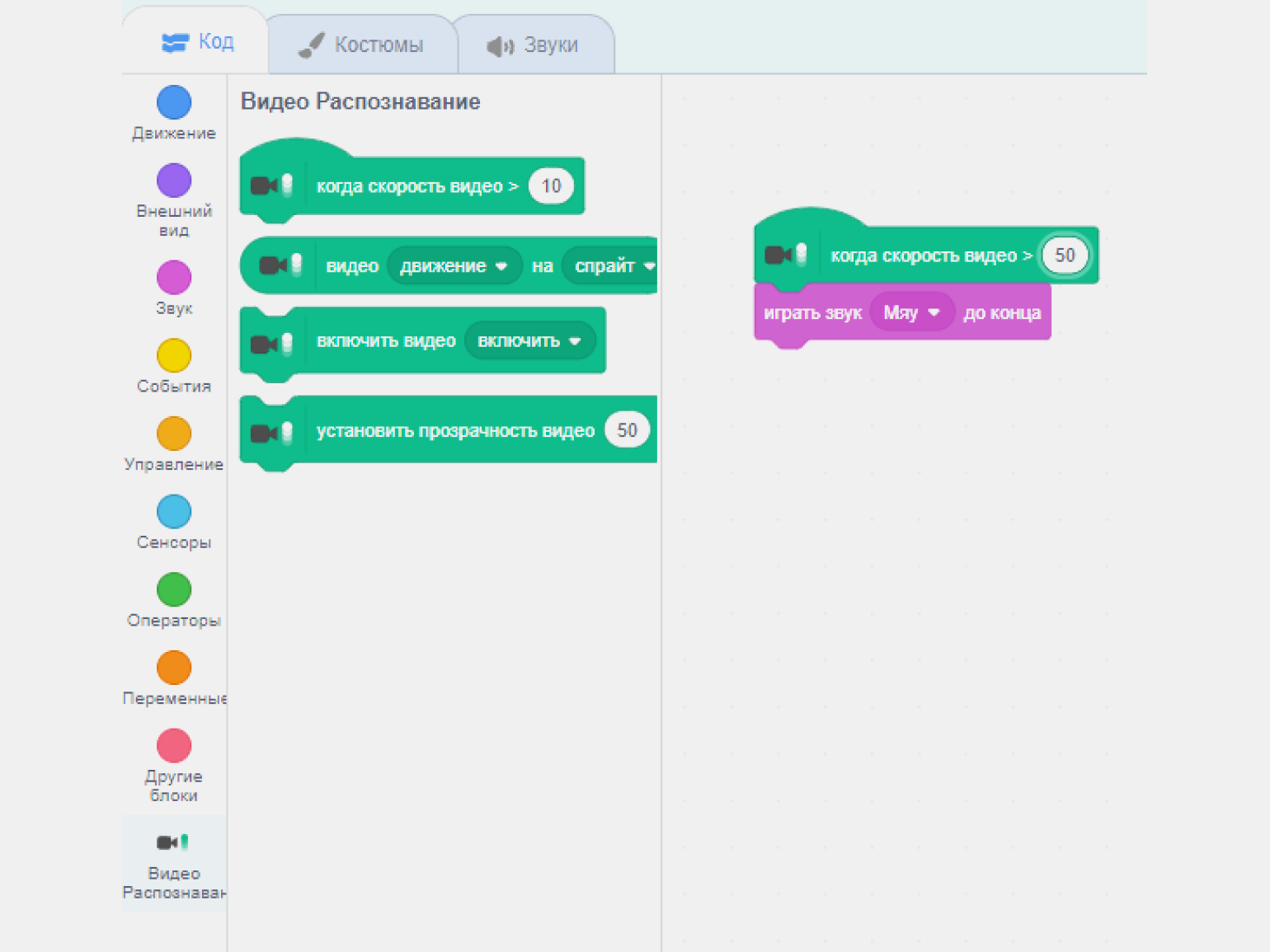
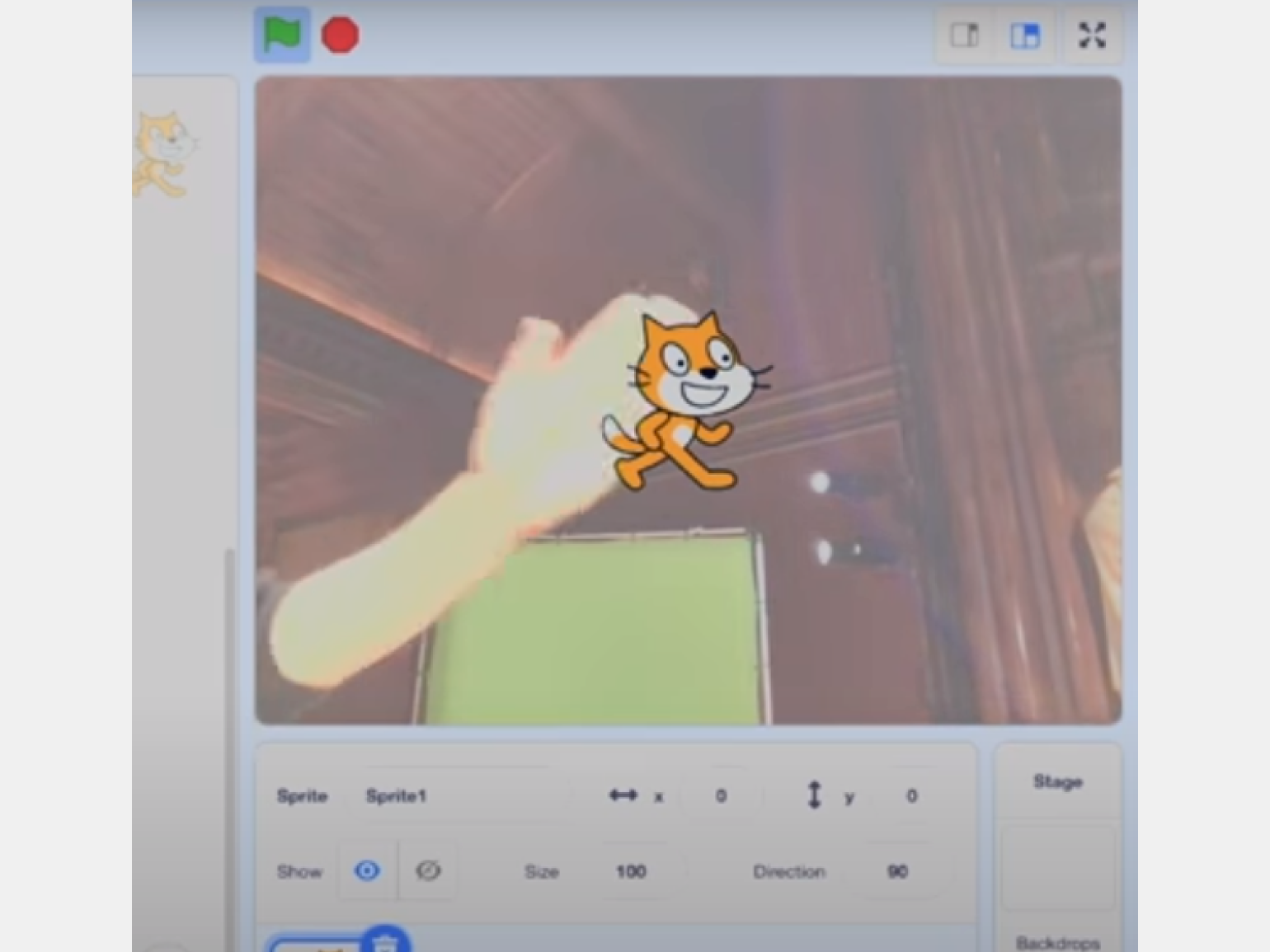
Добавим ещё интерактивности. Нажмём на кнопку «Добавить расширение» и выберем «Видео распознавание».
Перетащим блок «Когда скорость видео >» с панели «Видео распознавание» и добавим «Играть звук „Мяу“ до конца» с панели «Звук».
Теперь, когда я проведу рукой позади кошки, она мяукнет.
Как видите, мы постоянно разбиваем поставленную задачу на части и последовательно решаем каждую из них. Например, что кошка должна делать? Мяукать. Что это значит? Она должна произносить «Мяу» заданное количество раз. Когда она должна мяукать? Когда её погладят. Как этого добиться? Мне нужна функция «Мяу». И так далее.
Если вы будете рассуждать таким образом, то не растеряетесь, даже если задача будет очень объёмной или включать в себя многочисленные задачи. Я сам так делаю, когда создаю программные проекты.
Обдумывание проекта может занять много времени, поэтому я начинаю разбивать будущую программу на модули (декомпозировать) и записывать их в виде списка задач. Также можно оформить декомпозицию в виде псевдокода, на листе бумаги или в текстовом файле — и даже просто продумать, никуда не записывая. После этого можно начинать решать задачу.
Практическую работу можно найти на сайте курса. Рекомендуем выполнять практические задания, чтобы лучше усвоить материал.
- Scratch — это среда и язык для визуального программирования.
- Scratch помогает абстрагироваться от синтаксиса и полностью сосредоточиться на своей идее и конечном результате.
- Операторы в Scratch задаются симпатичными визуальными блоками.
- Scratch — «игрушечный» инструмент, в реальности, конечно, на нём не создают серьёзные программные проекты.
- Важный этап в создании программы — декомпозиция, то есть разбивка большой задачи на набор маленьких.

Научитесь: Профессия Python-разработчик
Узнать больше