Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
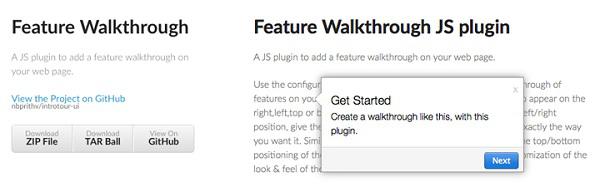
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
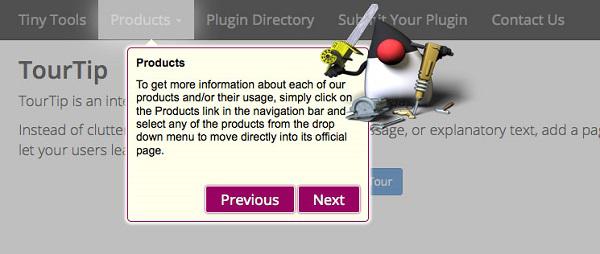
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
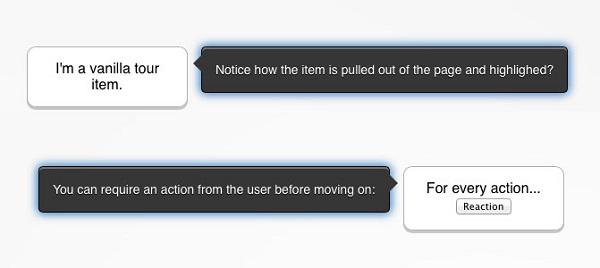
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
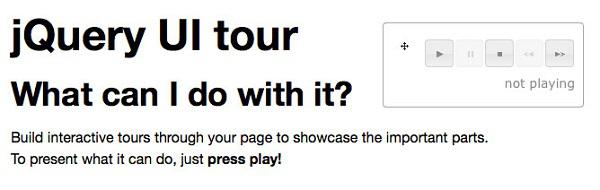
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
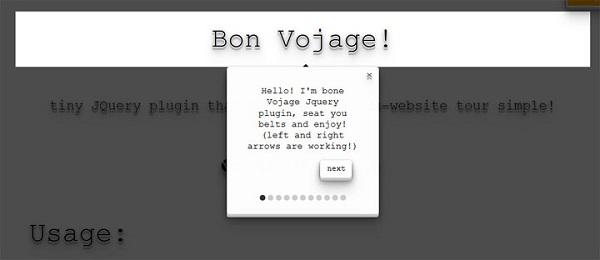
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
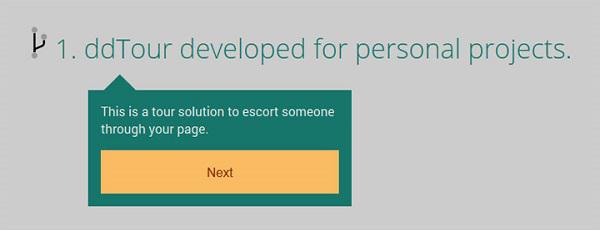
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
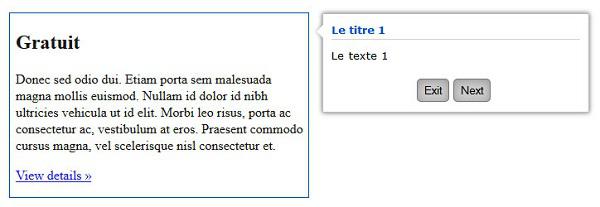
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
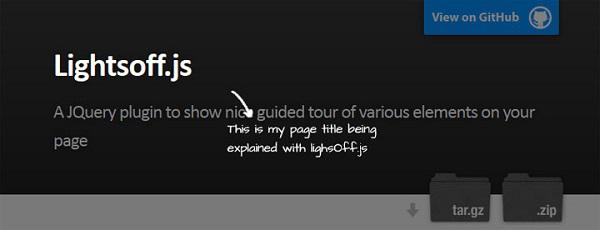
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
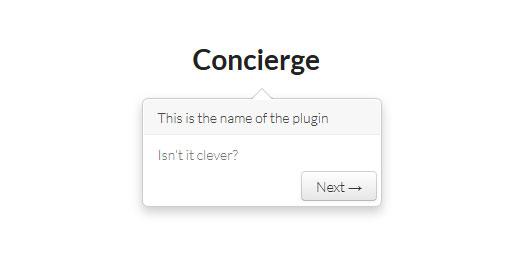
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
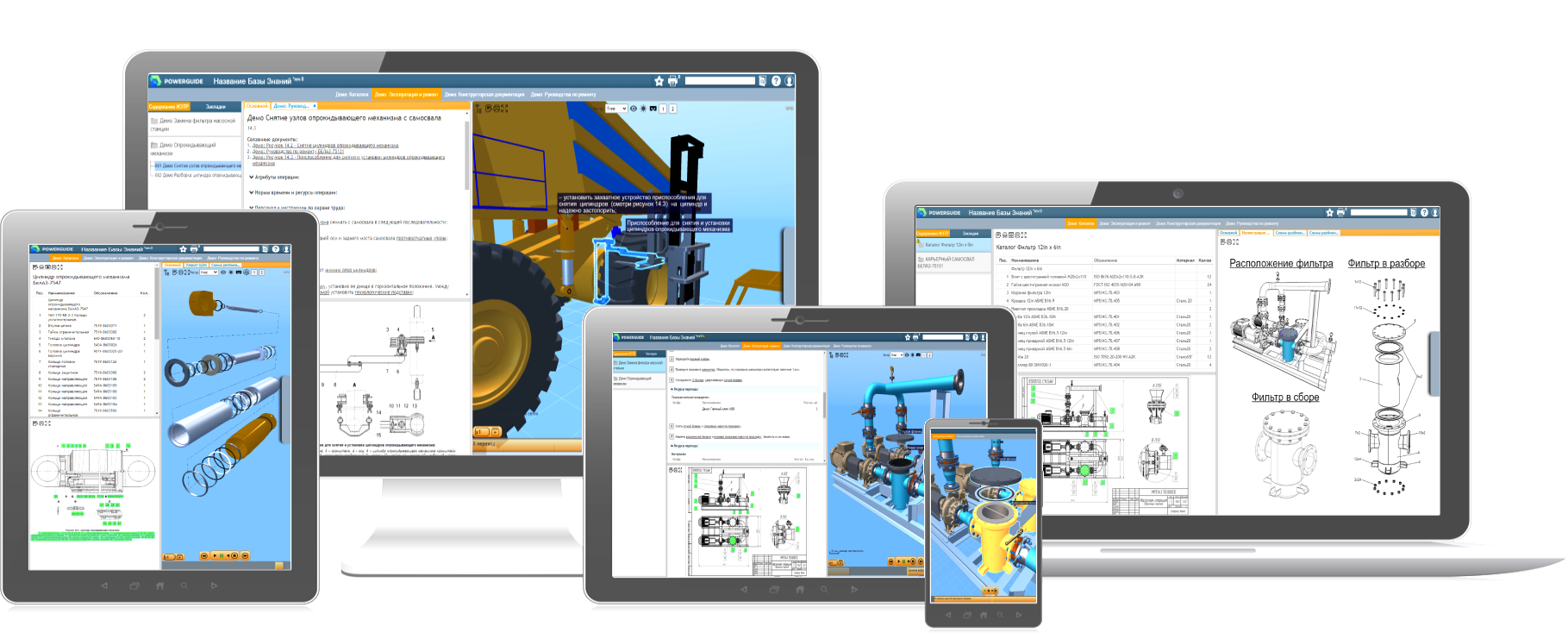
Планшетная версия для оперативного внесения правок и комментариев
Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
Новый уровень базы знаний. Единая корпоративная среда
Декстоп-версия. Создавайте каталоги и анимированные инструкции за несколько дней
Мобильное версия для удаленного управления
ОСОБЕННОСТИ ИСПОЛЬЗОВАНИЯ ПРОГРАММНОГО КОМПЛЕКСА НА ПРЕДПРИЯТИЯХ
Система разворачивается на сервере заказчика. После этого руководства доступны 24/7 из любой точки мира
Поддержка данных из любых САПР
SOLIDWORKS, CATIA, CREO, КОМПАС-3D, AutoCAD, Inventor и Siemens NX и др.
Интеграция данных с внешними системами
ПО позволяет настроить импорт таблиц, получаемых из систем PDM. ERP и других для заполнения бизнес-атрибутов объектов каталога
POWERGUIDE INSTRUCTIONS
ПРОГРАММНЫЙ КОМПЛЕКС ДЛЯ РАЗРАБОТКИ ИНТЕРАКТИВНЫХ РУКОВОДСТВ
Уникальное решение для разработки 3D анимированных инструкций для сборочных операций,
операций по эксплуатации, техническому обслуживанию и ремонту
Технологические инструкции для Сборочных Операций
Наглядные справочные материалы сокращают время выполнения сложных технологических операций и повышает качество выполнения операций. Доступность инструкций на рабочем месте сокращает срок обучения сотрудника и время необходимого вовлечения наставника
Инструкции по техническому обслуживанию и ремонту
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя, а так же на мобильном, планшетном версиях и на терминале предприятия
Библиотека знаний предприятия
Справочная информация об особенностях операций и полный комплект документации в интерактивном цифровом формате. Возможность расширить инструкцию при помощи видео- и фотоизображений, например, практика использования нового оснащения и инструментов, фотографии типовых дефектов. Настройка раздачи прав для пользователей на просмотр, редактирования и прочих операций
Материалы для обучения сотрудников
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя. Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
ВИДЕО ОБ ИНТЕРАКТИВНЫХ ИНСТРУКЦИЯХ
POWERGUIDE INSTRUCTION
Получите доступ к бесплатной демоверсии
Прямо сейчас для вас доступны сценарии:
— Замена фильтра насосной станции
— Снятие узлов опрокидывающего механизма
— Разборка цилиндра опрокидывающего механизма
POWERGUIDE В РЕЕСТРЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
ОТКРЫВАЙТЕ НОВЫЕ ГОРИЗОНТЫ — СОЗДАВАЙТЕ ИНТЕРАКТИВНЫЕ РУКОВОДСТВА
ПО ЭКСПЛУАТАЦИИ, СБОРКЕ И РЕМОНТУ НАУКОЕМКИХ ИЗДЕЛИЙ С ПОМОЩЬЮ ОДНОГО ПРОГРАММНОГО ПРОДУКТА
Работайте с поставщиками, заказчиками в единой корпоративной среде
Выгрузка данных из различных САПР
Импорт и подготовка 3D-модели реализуются внутренними инструментами POWERGUIDE
Автогенерация документации
Создание документов операций в формате PDF. Быстрое открытие недавних документов. Ярлыки для создания новых
Дружественный интерфейс и автоматизированные функции в одном окне
Обучение занимает всего 2 дня. Создавайте и актуализируйте любой контент
Анимация технологических процессов
Обеспечивает максимальную наглядность. Вы можете воспроизводить анимацию несколько раз, приближать объект и менять ракурс просмотра
Интеграция со шлемом виртуальной реальности
Делает обучение сотрудников максимально наглядным и вовлекающим
Интерактивная привязка 3D-модели и справочной информации
При выделении объекта на 3D-модели или в описании техпроцесса подгружается техническая документация
Решения POWERGUIDE для разработки интерактивных руководств (ИЭТР) ориентированы на отрасли, производящие сложные наукоемкие изделия: авиационную, аэрокосмическую, оборонную, автопромышленную и другие. Свыше 10 лет мы тесно сотрудничаем с лидерами в этих отраслях.
Аэрокосмическая и оборонная промышленность
Добывающая промышленность
Строительство (BIM-модели)
КОМПЛЕКСНАЯ ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Департамент собственных разработок компании IGA Technologies предоставляет заказчикам полный спектр услуг
- Обучение и консультации по работе с POWERGUIDE
- Оцифровка документации, наполнение ИЭТР: создание 3D-моделей, анимации, настройка гиперссылок между разными форматами данных, автогенерация документов и пр.
- Техническая поддержка и сопровождение
О компании IGA Technologies
разработчик программного обеспечения Powerguide
12 лет на рынке IT-технологий
Нам доверяют ведущие предприятия ключевых отраслей экономики
Разработчики, инженеры и консультанты
с опытом ведения проектов на предприятиях с численностью сотрудников до 10 000 человек
За нашими плечами свыше 120 проектов
Технологический партнер многим промышленным компаниям
в области развертывания, адаптации PLM-платформы и САПР-систем тяжелого класса
-
ПАО СФ «Алмаз» выполняет работы по проектированию судов. Ведет свою историю от судостроительной верфи Морпогранохраны ОГПУ
-
«ЛокоТех» — крупный подрядчик РЖД. В 2014-м «ТМХ-Сервис» получил 40-летний контракт с РЖД на сервисное обслуживание локомотивов.
IGA Technologies
АО «Ай-Джи-Эй Технологии»
111250, Россия, Москва, Проезд Завода Серп и Молот, 10,
БЦ Интеграл, м. Авиамоторная
Тел.: +7 (495) 212-21-01
E-mail: info@igatec.com
Часы работы:
ПН-ПТ: 09:00 – 19:00
СБ-ВС: Выходной
Оставайтесь с нами на связи в социальных сетях!
Следите за анонсами отраслевых вебинаров, смотрите свежие видеоролики, читайте блоги.
© 2009-2022 IGA Technologies.
Все права защищены.
Интерактивное электронное техническое руководство — это эксплуатационная, справочная или ремонтная документация, выполненная в интерактивной электронной форме.
В виде ИЭТР могут быть представлены:
- Руководства по эксплуатации, ремонту узлов и агрегатов железнодорожной, авиационной, судостроительной и пр. техники.
- Каталоги деталей и сборочных единиц горнодобывающего, металлургического, бурового, сельскохозяйственного и другого оборудования.
- Справочные, учебно-технические материалы по устройству и принципам работы изделия.
- Руководства по диагностике отказов и их устранению.
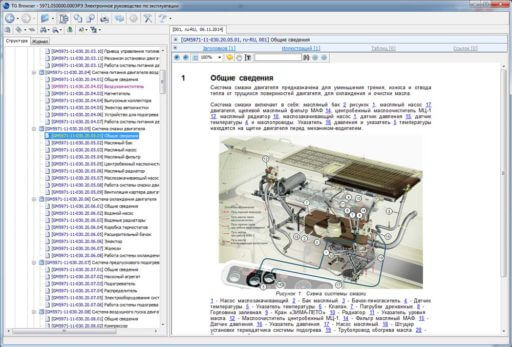
Классический пример ИЭТР — «Электронное интерактивное руководство по эксплуатации на универсальный пульт машиниста УПУ-22», которое в «Иторум» разрабатывали совместно со специалистами ОАО «Демиховский машиностроительный завод». Для руководства были переработаны существующие и разработаны новые иллюстрации, поясняющие места установки составных частей конструкции. Для упрощения операций по управлению электропоездом наша команда анимировала порядок и правила выполнения нужных действий, а для самых сложных элементов пульта разработали интерактивный тренажер с ознакомительным режимом и курсом отработки типовых действий.
Эксплуатационные и ремонтные документы в формате ИЭТР могут включать:
- текст,
- двухмерные и трехмерные иллюстрации,
- анимированные изображения,
- видео и аудио,
- интерактивные модули, представляющие информацию в соответствии с действиями пользователя и внешними источниками данных.
Стандарты и ГОСТы ИЭТР
Разработка интерактивных электронных технических руководств (ИЭТР) выполняется в соответствии с требованиями зарубежных и отечественных нормативных документов.
- ГОСТ 2.051-2006 «ЕСКД. Электронные документы. Общие положения».
- ГОСТ 2.601-2013 «ЕСКД. Эксплуатационные документы».
- ГОСТ 2.602-2013 «ЕСКД. Ремонтные документы».
- ГОСТ 2.610-2006 «ЕСКД. Правила выполнения эксплуатационных документов».
- ГОСТ 2.611-2011 «ЕСКД. Электронный каталог изделий. Общие положения».
- ГОСТ 18675-2012 «Документация эксплуатационная и ремонтная на авиационную технику и покупные изделия для нее».
- ГОСТ Р 54087-2010 «Интегрированная логистическая поддержка. Контроль качества и приемка электронных интерактивных эксплуатационных и ремонтных документов. Основные положения и общие требования».
- ГОСТ Р 54088-2010 «Интегрированная логистическая поддержка. Интерактивные электронные эксплуатационные и ремонтные документы. Основные положения и общие требования».
- ГОСТ Р 54090-2010 «Интегрированная логистическая поддержка. Перечни и каталоги предметов поставки. Основные положения и общие требования».
- ASD S1000D «International specification for technical publications using a common source database»;
- ATA iSpec 2200 «Information Standards for Aviation Maintenance».
Средства разработки
Для разработки ИЭТР используются Lattice 3D Studio, CorelDRAW Technical Suite X7, Technical Guide Builder (TG Builder) и другие системы: средства и инструменты подбираются в соответствии с требованиями Заказчика к функционалу.
Способы поставки
Готовые ИЭТР передаются Заказчику любым из трех способов:
- На информационном носителе вместе со средством просмотра;
- Через удаленный доступ к данным вместе со средством просмотра;.
- С доступом через глобальную компьютерную сеть и функцией просмотра в стандартном интернет-браузере.
Компания «Иторум» разрабатывает интерактивные электронные технические руководства в рамках услуг «Разработка каталога изделий», «Разработка руководства по эксплуатации» и «Разработка руководства по ремонту». Профессионализм, инициативность и опыт специалистов компании сделают процесс сотрудничества удобным и быстрым, а результат — качественным.
Цель нашей работы — повысить эффективность вашего бизнеса!
За счет креативных решений, инноваций и целеустремленности.
Отправить заявку
Похожие статьи

Преступая к прочтению статьи, посвященной интерактивной электронной технической документации, важно понимать, что интерактивность — это свойство взаимодействия с данными, тогда как первичным было и остается содержание документа. Именно поэтому требования к содержательной составляющей бумажного и интерактивного электронного документа идентичны. Они регламентируются общемашиностроительными (ГОСТ 2.601, ГОСТ 2.602, ГОСТ 2.610), военными (ГОСТ 0002-601-2008, ГОСТ 0002-602-2008) стандартами, а также […]
Подробнее

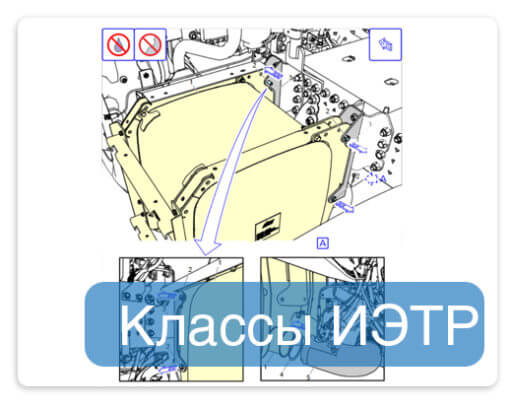
Работая с электронными документами, мы в компании «Иторум» часто сталкиваемся с вопросами классификации ИЭТР. К нам поступают либо запросы на разработку ИЭТР определенного класса, либо технические задания на разработку изделий по документации ИЭТР класса (уровня) 2, 3, 4 или 5. В то же время, одни ограничивают классификацию ИЭТР четырьмя классами, другие пятью, а третьи утверждают, что классификация ИЭТР уже нигде в мире не используется. Чтобы разобраться, кто прав в этом […]
Подробнее
Интерактивные электронные руководства

PowerGuide — программное обеспечение для создания и использования интерактивных 3D инструкций по сборке, эксплуатации, техническому обслуживанию и ремонту.
В отличие от бумажных руководств POWERGUIDE включает в себя интерактивные 3D-модели и реалистичные анимации. Все данные связаны между собой, что позволяет мгновенно находить всю связанную документацию и получать полное представление о технологических процессах в нужный момент.
Области применения PowerGuide
Производственные инструкции по сборке.
Предоставьте наглядные справочные материалы для выполнения сложных технологических операций.
- Сокращение времени и повышение качества работы
- Оснастка, нормы времени, расхода материалов
- Интеграция с системами ТПП
Инструкции по эксплуатации.
Снабдите своих заказчиков наглядными иллюстрациями процедур эксплуатации сложных изделий.
- Расположение и устройство узлов и агрегатов
- Поиск и устранение неисправностей
Руководства по техническом обслуживанию и ремонту.
Повышайте качество технического обслуживания за счет минимизации ошибок при выполнении сложных операций ТОиР.
- Демонстрация практик работы с оснасткой и инструментом
- Комплекты ЗИП
- Доступ к руководству в нужный момент в любой точке мира
Системы обучения
. Обучайте сотрудников быстрее с помощью наглядных интерактивных материалов.
- Цифровой двойник изделия и процесса в виртуальной реальности для оценки реального масштаба, зон обзора и зон доступа
- Обучение без необходимости вывода изделия из эксплуатации и нахождения в цеху
- Повышение универсальности навыков сотрудников
Сравнение с классическими руководствами:
|
|
|
Цифровые руководства PowerGuide |
|
Форматы |
Текстовые документы, 2D-чертежи |
Текстовое описание, 2D-чертежи, 3D-модели, анимация техпроцесса, фото/аудио/видео и другие |
|
Устройства |
ПК |
ПК, планшет, смартфон, промышленный киоск, шлем виртуальной реальности |
|
Поиск информации |
Требуют много времени на поиск и сопоставление документов, создание копий и печать |
Поиск информации в базе данных мгновенно отобразит техпроцесс, эскизы, схемы, нормы времени и расхода материалов, оснастку и другие связанные данные |
|
Отслеживание актуальной версии |
Затруднено |
Будьте уверены, что в доступе у пользователей всегда находится последняя актуальная версия документов |
|
Накопление знаний |
Нет |
Лучшие практики вносятся в электронную базу – вы не потеряете наработанный опыт с уходом опытных сотрудников |
|
Интерактивность |
Нет |
Пользователь может взаимодействовать с информацией – выделять детали на 3D-модели, подгружать любые связанные документы, добавленные в систему |
|
Внесение изменений |
Сложный процесс внесения изменений |
Регистрируйте изменение только один раз – все связанные данные изменятся автоматически |
Интерфейс
PowerGuide имеет гибкий интерфейс: на одном экране размещается текст, чертежи, структура изделия, 3D модель, анимация процесса. Все данные связаны между собой и обеспечивают их сквозное изучение.
Интерактивная взаимосвязь 3D-модели и справочной информации
Интерактивность достигается за счет глубокой связи чертежа, инструкций, формуляров и текстового описания процесса.
При выделении детали во время просмотра мгновенно подгружается конструкторская и технологическая документация. Таким образом пользователь получает максимально полное представление о технологическом процессе.
Редактор
PowerGuide снабжен собственным редактором, который позволяет эффективно работать с:
-
анимацией
-
составом изделия
-
структурой сборки
-
материалами
-
аннотациями
Интеграция с VR|AR
Одна из проблем обновления кадров состоит в необходимости тратить деньги и время на обучение новых сотрудников до уровня, когда они могут безопасно, эффективно и самостоятельно решать производственные задачи.
Благодаря цифровому двойнику изделия в виртуальной реальности обучение можно ускорить. Обучающие материалы POWERGUIDE это:
-
максимальное погружающее обучение;
-
интерактивный процесс изучения информации;
-
практика сборки до выхода в реальные условия цеха;
-
увеличение вовлеченности благодаря геймификации;
-
высокая скорость усвоения информации за счет реалистичности подачи материала по сравнению с традиционными методами;
дает полное представление реального масштаба, зон видимости;
и доступа к узлам и агрегатам реального изделия.
Понятные и удобные руководства – инструмент повышения эффективности работы цеха
Интерактивные инструкции позволят:
-
сократить количество ошибок за счет информационной поддержки работников цеха при выполнении сложных технологических операций;
-
ускорить разработку и согласование новых техпроцессов;
-
выстроить коммуникацию между цехом и технологами,
внедрить культуру постоянных улучшений; -
создать единый источник данных всех технологических и эксплуатационных процессов предприятия;
-
управлять изменениями и актуализировать данные;
-
ускорить обучение с помощью наглядных и интерактивных учебных материалов;
-
сохранить лучшие практики и обеспечить преемственность данных.
Интерактивные инструкции
новый способ получения ответов на вопросы
Выберите тип продукта
Поисковая форма
Search Model Code or Name
Результатов не найдено
Назад
Показать больше
Как найти код модели
Не удается найти номер модели? Выберите продукт
в меню ниже, чтобы узнать, где найти его номер.
- Тип
- Подтип
- Категория
Темы
Возможно, так вы быстрее найдете решение.
Все равно не удается найти нужный ответ? Нажмите Далее, чтобы связаться с нами по электронной почте.
Шаг 3. Отправьте письмо
Новый способ получения ответов на вопросы
Интерактивные инструкции — лучший способ получить информацию о вашем устройстве
Помогает настроить технику
Базовый функционал, настройки и подключения в одном месте

Экономит время
Помогает решить неисправности не обращаясь в сервисный центр

Рассказывает о новых возможностях
Используйте интерактивную инструкцию, чтобы узнать о возможностях и секретах своего устройства

Доступность
Samsung добавляет десятки новых продуктов каждый день во всем мире.
Найдите инструкции для разных устройств.