Как сделать интернет-магазин
Пошаговое руководство по созданию сайта для вашего магазина
Начать собственный бизнес еще никогда не было так просто. Рассказываем, как сделать интернет-магазин за пару дней: как придумать название, расположить товары на сайте магазина и как принимать платежи.
Сайт будет лицом вашего магазина, на сайте клиент примет решение, покупать ли у вас товар или услугу. Вот почему сделать красивый и понятный сайт магазину так важно. Обо всем по порядку.
-
Название и логотип магазина
-
Домен для сайта
-
Фотографии товаров
-
Как расположить товары на сайте
-
Как рассказать о бренде
-
Прием платежей онлайн
-
Доставка
-
Как создать интернет-магазин на Тильде
-
Возможности магазина на Тильде
Придумываем название и логотип
Создание сайта интернет-магазина можно начать с названия, никто лучше вас его не придумает. Оно должно отражать суть и быть запоминающимся. Русскому уху легче запомнить название, которое хорошо воспринимается на слух.
Рецептов много, универсальных советов нет. Лучше избегать сложных названий и выбирать короткие слова.
Все делают по-разному: кто-то берет имя и фамилию (Гоша Рубчинский, Tommy Hilfiger), другие используют географию (Nokia, Patagonia), третьи придумывают ассоциации (магазин мебели Мебеледом, Land Rover). У кого-то название получается случайно — Стив Джобс придумал название Apple, потому что ему нравились яблоки и он хотел, чтобы компания была выше фирмы Atari в телефонной книге. Основатели Google хотели назвать проект Googol (обозначает число: единица и сто нулей), но домен googol.com был занят и они поменяли пару букв.
Придумайте много разных идей и выберите несколько вариантов названий, которые лучше всего подходят для вашего интернет-магазина. Потестируйте их — спросите, что думают о названиях ваши знакомые.
История из жизни: у одного магазина оправ и очков было название I wear eyeware — красивая игра слов, но на слух непонятно. Потом они переименовались в «Синоптикс».
Помните, главное — не название, а ваш проект и та польза, которую он приносит людям.
По поводу логотипа не беспокойтесь, сделать интернет-магазин можно пока без него. Первое время он не нужен. Часто новая компания начинает бизнес с того, что вкладывается в айдентику, заказывает логотип и брендинг. Но пока у вас нет продаж, не стоит тратить ресурсы на логотип.
Олег Лукьянов
Дизайнер и предприниматель
В должности дизайнера я не работал уже несколько лет. До этого я был бренд-дизайнером Нокии и Электролюкса в одном из лондонских агентств, а позже дизайн-директором технологического стартапа. Тем не менее, думать как дизайнер я не перестаю никогда, поэтому у меня иногда заказывают айдентику. А иногда не заказывают. Недавно как раз такой случай произошел.
Жене написала знакомая, затевающая юридический бизнес в Германии. Я назвал некую скромную ставку фрилансера, за которую был бы готов этот бизнес оформить, но у ребят это явно не было заложено в бюджет, и они загрустили. Тогда я предложил им короткую и простую инструкцию. Как сделать логотип самим и бесплатно, будучи юристами и аудиторами. Забегая вперед скажу, что эту инструкцию они применили и, вроде бы, остались довольны.
Ниже мой концентрированный опыт. 15 лет дизайна за 30 секунд.
Что делать, если бизнес-идея есть, а денег на логотип нет? Как не опозориться?Очень просто. Нужно взять название бизнеса и написать его хорошим шрифтом на белом фоне. Аккуратно, без дополнительных смыслов, фантазий, креатива и вот этого всего.
Хорошие шрифты: Helvetica, Gotham, Bodoni, Georgia.
Примеры компаний, которые так сделали и не опозорились: American Apparel, Jeep, Panasonic, 3M, Adidas, Gap.
У международного бренда одежды American Apparel название написано шрифтом Helvetica
Как пользоваться таким логотипом? Аккуратно. Оставляя вокруг него как можно больше свободного пространства.
При создании интернет-магазина вам нужен будет домен — уникальный адрес сайта, который вы видите в браузере. Это имя, которое вы будете использовать при продвижении, а ваши постоянные покупатели — вбивать в адресной строке.
Домены продают компании — регистраторы доменов — reg.ru, godaddy и др. Стоимость доменного имени зависит от зоны, в которой регистрируется домен. Средняя стоимость домена в зоне .ru— около 200 рублей в год.
Кроме зоны .ru сейчас появилось много разных доменных зон — .space .store .coffee и другие. Часто короткие адреса сайтов заняты, и зоны выручают.
Смотрите другие зоны, кроме .ru и .com. Будьте креативнее.
Готовим фотографии для интернет-магазина
Сделать успешный интернет-магазин с плохими фотографиями невозможно, на них лучше не экономить. Визуальный контент очень важен: качественные фотографии лучше продают ваши товары на сайте.
Для интернет-магазина вам понадобится два типа съемки:
Предметная съемка, на ней видно сам товар в разных ракурсах. Этот вид съемки может быть как на модели, так и на вешалке. Для одежды принято делать 3-4 фотографии с разных сторон.
fenhel.com Чехлы для телефонов. Каталог товаров
voodoobooks.ru Интернет-магазин блокнотов. Каталог товаров
thewonderdesigns.com Интернет-магазин рюкзаков. Каталог товаров
Лукбук показывает, как объект выглядит в жизни — в настоящем окружении. Если это мебель — то в интерьере, если коттедж — фотография дома на природе.
woolie.ru. Интернет-магазин пледов из шерсти. Лукбук
laska.xxx Интернет-магазин временных татуировок. Лукбук
dubldom.ru Модульные дома. Пример съемки лукбука
Для фотосъемки товаров в студии потребуются:
- Аренда студии — в среднем по Москве от 500−3000 рублей в час
- Услуги фотографа — 4000−10 000 рублей в час
- Услуги модели — 2000−5000 рублей в час
Чтобы оптимизировать траты, можно поискать фотографа среди знакомых, а в качестве моделей пригласить друзей или поучаствовать самим. Если сделать свои фотографии не получается, найдите подходящие фотографии в интернете.
Ксения Колесникова
Фотограф и основатель магазина Potanica
Если предметы небольшие, то можно организовать съемочное пространство в любом освещенном углу помещения, собрав зону для съемки из подручных средств и пары кусков ватмана. При достаточном освещении не понадобится искусственный свет, но если он нужен — то одного-двух источника хватит. Если предметы крупные (например, мебель), то без аренды студии не обойтись.
Средняя стоимость съемки — 300−500 рублей за небольшой предмет.
Свои горшки с растениями я снимаю с естественным светом. Если предметы небольшие, а снимать их нужно регулярно, проще всего купить столик для предметной съемки или специальный лайтбокс и самый простой набор искусственного освещения. Стоимость равна 3−4 арендам.
С одеждой сложнее, потому что она лучше всего смотрится на человеке. На вешалке часто сложно понять, как будет сидеть вещь, поэтому лучше не экономить на модели.
Анна Авдеева
Основательница интернет-магазина пледов Woolie
Woolie — красивый бренд, здесь никак без стильного контента. Где-то раз или два в месяц мы проводим фотосессии. Наш основной канал — инстаграм*, каждые два дня мы выкладываем фотографию в новом интерьере.
На самых первых фотосессиях моделью была я, потом привлекали знакомых девушек. Удавалось договариваться по бартеру за подарок, либо за небольшую плату. Так же и с фотографами, некоторые фотосеты делали знакомые по бартеру, другие — по дружеской цене. В стоимость контента входит аренда фотостудии — около 2000р за час.
Главный ресурс — не деньги, а время и фантазия, потому что выстроить изящную композицию бывает непросто.
Как расположить товары на сайте
Расположение товаров на сайте интернет-магазина зависит от того, сколько у вас товаров и делятся ли они на категории. Ниже предлагаем несколько сценариев, как расположить товары на сайте, чтобы людям было удобно покупать их.
Общий совет: по возможности располагайте товары на одной странице — лишний клик отсекает часть покупателей.
1. В магазине всего 1-5 товаров
Если в вашем интернет-магазине несколько ключевых товаров, можно разместить карточки последовательно — одна за другой.
Покупатель посмотрит все товары на одной странице, без дополнительных кликов и переходов. Еще один плюс — все предметы хорошо видно, они крупно показаны.
2. До 40 товаров одного типа
Когда товаров больше 5 и все они одного типа, например, только книжки или только сумки, есть смысл сделать плитку товаров.
При клике на карточку открывается попап-окно на этой же странице, чтобы посмотреть вещь поближе.
Не нужно делать отдельную страницу для каждого товара — так сайт быстрее работает и можно посмотреть сразу все товары. Помните, что каждый лишний клик на сайте отсекает часть возможных покупателей.
3. 2−4 категории, в каждой до 20 товаров
Если в вашем интернет-магазине несколько типов вещей — например, мебель, светильники и посуда, их стоит разбить на категории и разделить заголовками.
Чтобы разбить товары на категории, сгруппируйте товары одного типа и используйте несколько блоков с плиткой, разделив их заголовками и перебивками. Получится, что все товары располагаются на одной странице. Покупатель сначала видит первую категорию товаров, потом вторую.
Этот способ расположения товаров хорошо смотрится, когда у вас до 4 категорий и до 20 товаров в каждой категории.
4. Больше 4 категорий или в одной категории более 20 товаров
Если у вас по 20−30 товаров в одной категории, имеет смысл сделать многостраничный интернет-магазин с отдельной страницей для каждой категории, чтобы покупателю было удобнее найти то, что ему нужно.
На главной странице расположите популярные товары и плитку категорий, а также сделайте легкий доступ к категориям через меню.
Когда пользователь кликнет в меню или на бейджик категории, он попадет на страницу с товарами в этой категории.
Анна Феоктистова
Владелица магазина деревянного декора «ХВОЯ»
Три важных момента, с чего начать сайт своего магазина.
На первом этапе создания интернет-магазина очень важен правильный выбор шаблона. Чтобы не ошибиться, нужно четко понимать цели создания сайта, примерную структуру.
Если шаблон выбран, второй важный момент — качественный контент.
Когда сайт готов и все настроено, важно время от времени анализировать работу сайта. Это позволит выявить недочеты и сделать сайт лучше.
Рассказываем про свой бренд
Вы самостоятельно уже почти сделали магазин. У вас есть логотип, есть структура, теперь стоит рассказать о себе. Небольшие бренды обычно начинают люди, которые влюблены в свое дело и создают что-то уникальное.
О чем рассказать:
О проекте
Расскажите, что делает ваш проект, чем вы интересны, как помогаете людям решать проблемы. Сюда можно добавить и немного истории — как все начиналось, как придумали идею – всегда интересно читать про креативный процесс.
О команде и себе
Познакомьте посетителя сайта с теми, кто создает продукт. Расскажите, кто вы, сколько человек в команде, кто чем занимается. Лица за проектом укрепляют доверие к бренду.
О процессе
Покажите, как вы работаете, из чего состоит процесс производства, как вы рисуете эскизы предметов или как упаковываете и доставляете товары
Показывая свой рабочий процесс, себя и команду, вы развиваете эмпатию у клиентов. Людям нравится быть сопричастными творческому проекту.
blume.com. Интернет-магазин белья ручной работы
okhomelab.ru. Домашняя лаборатория органической косметики
Добавьте на сайт магазина раздел «О проекте», фотоленту из Инстаграма*, короткий видеоролик про свой бренд. Заинтересуйте покупателя не только товаром, но и вашим творческим процессом.
Принимаем платежи в удобном формате
Как быть с платежами — нужно ли регистрировать кассу в налоговой или можно принимать наличные? Переводы на карту можно? А по номеру телефона?
Ответ: да, можно все. Создавать юрлицо для этого необязательно.
Несмотря на то, что сейчас усложнился процесс подключения платежной системы и при регулярной торговле нужно подключать онлайн-кассу, чтобы протестировать нишу, нужно просто начать принимать заявки.
Оплату можно принимать наличными при доставке товара или на Яндекс Кошелек.
Распространенная практика среди начинающих предпринимателей — принимать платежи переводом с карты на карту Сбербанка. Перевод можно сделать через телефон.
Это удобно: никаких наличных и не нужно подключать платежную систему. Карты Сбербанка есть почти у всех.
Если у вас уже есть ИП и касса — отлично. Если нет, попробуйте продать несколько товаров, протестируйте бизнес-идею. Часто начинается все с продажи друзьям и знакомым, вы можете принимать платежи как частное лицо и платить НДФЛ.
Как только вы понимаете, что дело становится систематичным и продажи в интернет-магазине идут, можно уже во всем разбираться — регистрировать ИП, покупать кассу, выбирать нормальный банк (например, в Точке все удобно интегрировано). А для начала просто принимайте заявки без платежной системы.
Организовываем доставку товаров
На первых порах после создания интернет-магазина, когда вы смотрите, как идут продажи, можно передавать товары лично. Связываться с покупателем по контактам из заявки и договариваться о встрече. Это отличный способ узнать, кто ваши покупатели, и пообщаться с ними.
Когда оборот станет больше, есть смысл подключить сервис доставки. Средняя стоимость отправки небольшой посылки по городу — от 190 рублей.
Мы нашли несколько компаний, которые доставляют по Москве и России:
Привлекаем клиентов в магазин
Дело за малым — привлечь покупателей. Сайт на Тильде хорошо индексируются поисковиками за счет блочной структуры и нужных тегов, поэтому о SEO можете не беспокоиться.
Продумайте маркетинговую стратегию и решите, как вы будете продвигаться — через Инстаграм*, другие соцсети, контекстную рекламу, будете ли отправлять рассылку. А, возможно, вы решите руководствоваться метриками для стартапа AARRR?
Всеволод Иванов
Создавая городские проекты для Москвы, я втянулся в урбанистику и организацию общественных пространств. Захотелось получить дополнительные знания. Выяснилось, что зарубежная литература по теме есть, а российской или переведенной очень мало.
Городская урбанистика — важная тема: чем больше людей понимают, что такое хорошо организованное пространство, тем лучше будет пространство вокруг. Так появилась идея собрать в одном месте все самые лучшие книги об урбанистике на русском языке.
Самым сложным на этапе создания интернет-магазина для меня было не бояться и перебороть все организационно-бумажные вопросы. Они несложные, просто отнимают время.
Инструкция: как самостоятельно создать интернет-магазин на Тильде
Во-первых, посмотрите наше видео, как сделать магазин на Тильде.
Зарегистрируйтесь на Tilda Publishing и выберите тариф Personal или Business (они отличаются количеством сайтов, которые вы можете создать в одном аккаунте).
На бесплатном тарифе онлайн-магазин создать нельзя, но у каждого тарифа есть бесплатный период в две недели, за которые можно попробовать все функции и понять, что вам нужно.
Все, что вы сделаете во время пробного периода, сохранится в вашем аккаунте.
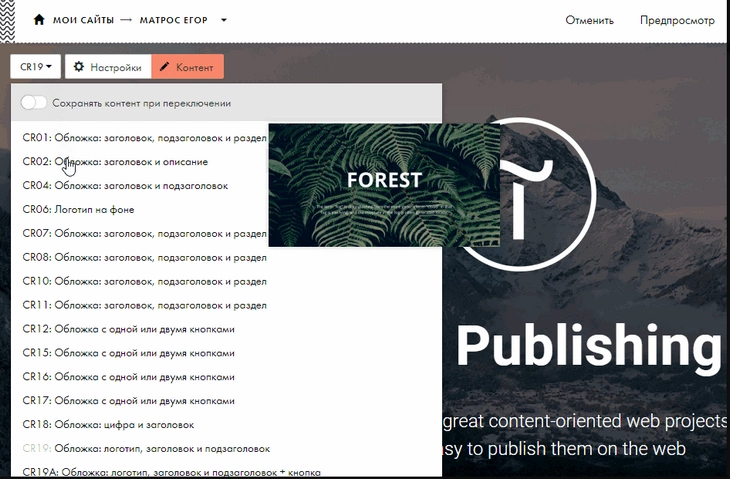
2. Выбрать шаблон для будущего интернет-магазина
Дизайнеры Тильды каждую неделю создают новые шаблоны, чтобы у вас был выбор.
Шаблоны для онлайн-торговли устроены как лендинги для небольших магазинов, чтобы улучшить конверсию. В каждом шаблоне есть корзина, категории и параметры товаров. Выбрав шаблон, вы можете как угодно менять его настройки, создавая собственный стиль.

Если у вас свое видение интернет-магазина и шаблон вам не подходит, создайте новую страницу с нуля и сделайте все по-своему.
3. Определить, что будет на странице магазина
Наполните страницу контентом: добавьте название и описание магазина, карточки товаров с текстами и красивыми фотографиями.
Что еще добавить на сайт: блок с информацией о бренде или магазине, преимущества вашего товара или услуги. Если у вас уже были продажи, добавьте блок отзывов покупателей или фотографии (например, из инстаграма* и других соцсетей).
woolie.ru. Пледы и шарфы ручной работы из шерсти и хлопка. Отзывы
okhomelab.ru. Домашняя лаборатория органической косметики. Преимущества продукта
woolie.ru. Пледы и шарфы ручной работы из шерсти и хлопка. Преимущества
Добавьте форму, чтобы покупатели подписывались на вашу рассылку, можно предложить промокод за подписку.
Отдельным блоком на сайте сделайте контакты, чтобы покупатели вас нашли или могли связаться.
Проверить, как выглядит сайт, можно в предпросмотре.

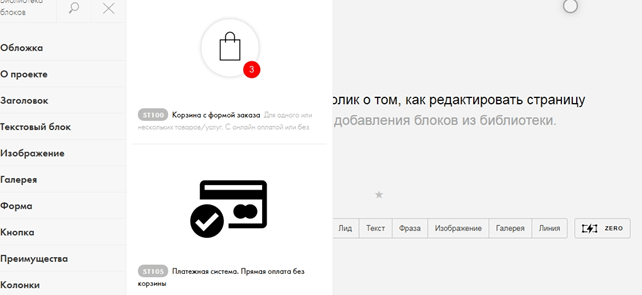
4. Добавить в свой интернет-магазин корзину
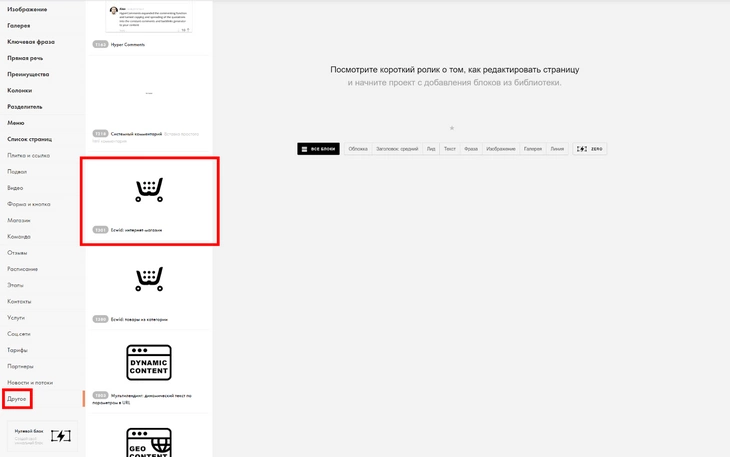
Чтобы на сайте появилась корзина, зайдите в библиотеку блоков — категория «Магазин» и выберите первый блок с корзиной.

Иконка корзины появляется на сайте не сразу, а когда покупатель выбирает товар.
Корзину можно настроить так, чтобы сразу после выбора товара всплывал попап с предложением оплатить, а можно убрать попап, чтобы покупатель спокойно продолжал покупки и сам решал, когда перейти к оплате.
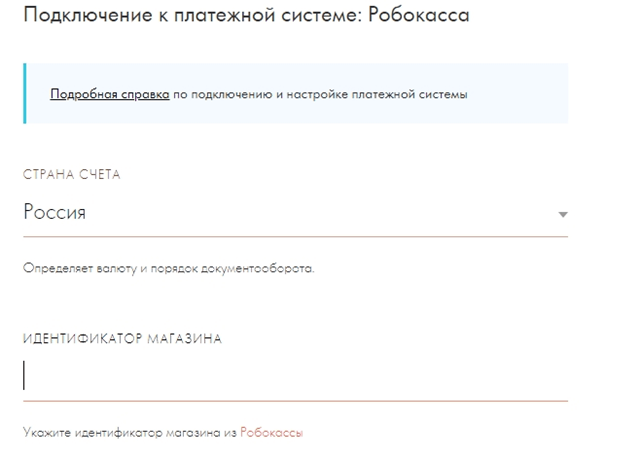
5. Подключить платежную систему
Чтобы подключить платежную систему, перейдите в «Настройки сайта > Платежные системы». Можете указать оплату наличными, если нужно (при доставке курьером, например), здесь же добавляются промокоды.

Выберите валюту магазина и подключите несколько платежных систем, чтобы покупателю было, из чего выбирать.
В Тильде вы можете подключить Paypal, Яндекс Деньги, Яндекс Касса, Робокасса, Cloud Payments и Stripe (последний для юрлиц, зарегистрированных не в России). Когда пользователь перейдет к оплате заказа, ему будет предложено заплатить одним из способов, который вы отметили в настройках.
Опубликуйте страницу магазина.

Поздравляем! Теперь у вас есть свой интернет-магазин.
Лена Дождикова
Магазин сумок iambag
Идея создания интернет-магазина у меня родилась спонтанно, бюджета на его создание не было, и я поставила себе цель сделать магазин с минимальными затратами. Искала бесплатные площадки для создания магазина, но мне было важно создать сайт с доменом первого уровня. Я нашла площадку, на которой можно было сделать сайт и подключить свое доменное имя, но после нескольких дней трудов получился отвратительный по дизайну сайт.
Я поняла, что на этом нельзя экономить, потому что сайт — это лицо и тело онлайн-магазина. У меня уже был сайт-портфолио на Тильде, и я перешла на профессиональный тариф, за полдня сама собрала красивый сайт для сумочек, который еще и отлично адаптируется ко всем устройствам. С красивыми фотографиями помогали знакомые фотографы.
Возможности интернет-магазина на Тильде
Интерактивные карточки товаров
В карточку товара можно добавить одну или несколько изображений. Если вы добавите в один товар несколько картинок, то на опубликованной странице магазина картинки будут меняться при наведении курсора на карточку.

В магазине на Тильде товару можно задать до 3 параметров, например, цвет, размер, количество. Это делается в настройках карточки товара «Контент». Разным параметрам нужно задать разные цены — для этого нужно напротив параметра задать цену.
Любому товару можно задать сопутствующий товар, например, подарочную упаковку, это делается в настройках карточки товара.
Как задать параметры товара
Как задать сопутствующий товар, например, упаковку
Чтобы добавить на ваш сайт возможность пользоваться промокодом, нужно сделать две вещи:
Зайти в Настройки сайта > Платежные системы > Промокоды

В блоке «Корзина», который вы добавили себе на сайт, зайдите в Контент > Поля для ввода и добавьте новое поле, выбрав из вариантов «промокод» — тогда в форме оплаты появится поле для промокода.

В карточке товара вы можете ввести минимальную сумму заказа — например, если у вас много небольших товаров, но вы не доставляете на сумму меньше 500 рублей. Это делается в блоке Корзина > Настройки — поле «Минимальная сумма заказа».

К товару можно добавить ярлык — лейбл, если вы хотите визуально выделить товар. Это может быть «скидка» или «новинка» — лейблу можно задать любое значение, а также изменить стоимость товара, как в случае со скидкой. Лейбл можно задать в дополнительном меню «контент».

В форме заказа можно добавить варианты доставки — для этого нужно в блоке с корзиной нажать «Контент» и добавить новое поле с типом «Варианты доставки». Дальше напишите заголовок, задайте варианты доставки и их стоимость, например, «Самовывоз» или «Курьером».
В корзине к стоимости товара добавится стоимость выбранной доставки.

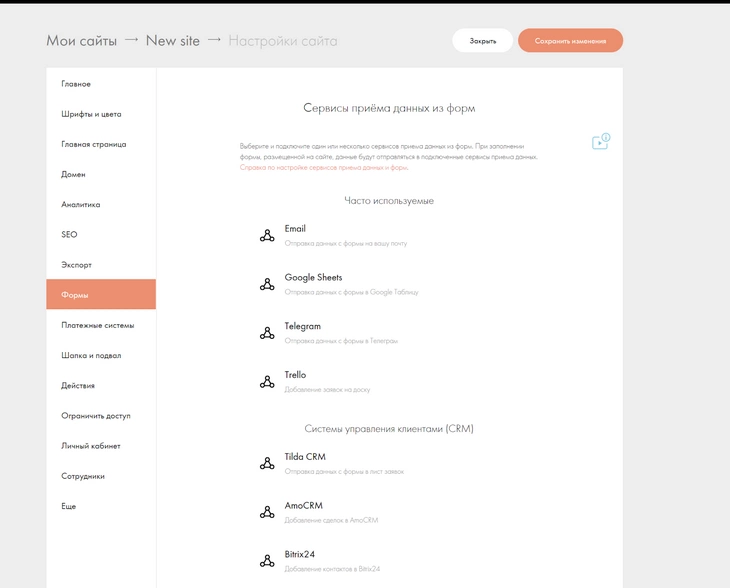
Заявки о покупке товара будут отображаться в интерфейсе Тильды.

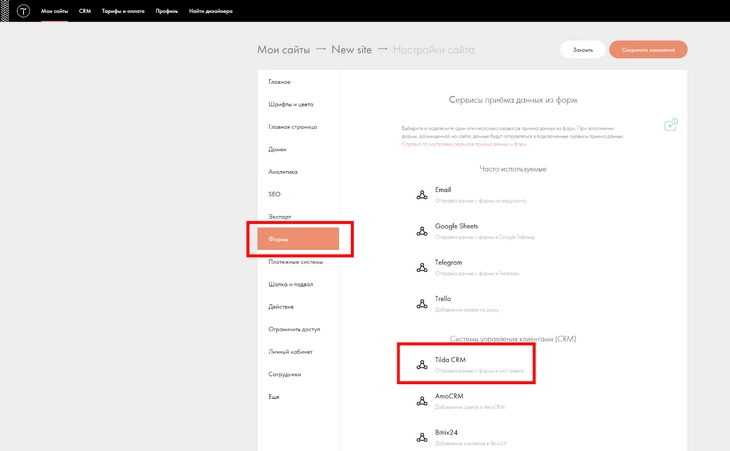
Кроме заявок в интерфейсе Тильды вы можете подключить внешний сервис приема данных, на Тильде их интегрировано 12. Это делается в настройках сайта, вкладка «формы». Выбирайте, как удобнее: чтобы заявки приходили на почту или, например, в Телеграм, чтобы быстрее узнавать обо всем.
После выбора сервиса вам нужно вернуться на сайт интернет-магазина, зайти в настройки блока корзины и отметить галочкой тот сервис, который вы выбрали.
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Инструкции Tilda Publishing, которые пригодятся любому предпринимателю







*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-магазин и прием платежей
Как создать интернет-магазин или принимать оплату единичных товаров или услуг.
С помощью Тильды вы можете создать интернет-магазин или подключить платежную систему для оплаты единичных товаров и услуг. Блоки, которые вам понадобятся, находятся в категории «Магазин».
Продажа товаров через корзину
Корзина используется для любых сценариев продаж — и для одного товара и для множества.
Прямая продажа без корзины
Продажа с быстрым переходом к оплате, без выбора варианта или количества товара.
Продажа товара без оплаты онлайн
Как сделать так, чтобы покупатель на сайте только заказал товар, а оплатил потом.
Продажа одного товара или услуги
Продавать один товар можно через корзину или с прямым переходом к оплате.
Продажа товара с выбором параметров
Как сделать, чтобы покупатель мог выбрать параметр: цвет, размер, время и т.п.
Добавление товаров и настройка каталога
Как добавить товары
Инструкция по добавлению товаров на страницу интернет-магазина.
Создание категорий для товаров
Инструкция по созданию многостраничного интернет-магазина.
Как добавить варианты доставки товара
Вы можете предложить варианты доставки и задать для них разные цены.
Как добавить к покупке дополнительные товары
Если вместе с товаром вы предлагаете заказать упаковку или аксессуары.
Как сделать промокод
Добавляем возможность применять скидку в рублях или в процентах.
Как добавить фильтры и поиск товаров
Опция для блоков с товарами внутри Каталога товаров
Импорт и экспорт товаров в каталог
Добавление, обновление и экспорт товаров в форматах CSV и YML
Синхронизация товаров с сервисом МойСклад
Автоматический обмен информацией между каталогом товаров и сервисом МойСклад
Настройка обмена данными с системой 1С
На примере 1С:Управление торговлей 11
Настройка платежных систем, чеков и уведомлений
Как подключить платежную систему
С Тильдой интегрированы более 13 платежных систем. Можно подключить одну или несколько и добавить способ оплаты «наличные».
Как настроить уведомления о заказе
Отправляйте покупателям письма автоматически после заказа.
Как передавать данные для онлайн-кассы
В настройках сайта нужно указать, что данные должны передаваться и выбрать НДС по которому работает ваше юрлицо.
Платежные системы для России, Украины и стран СНГ
ЮKassa
Россия, Казахстан, Беларусь
Cloudpayments
Россия, Казахстан, Беларусь, Армения, Грузия, Киргизия, Азербайджан, страны Европы
Робокасса
Россия, Казахстан
Альфа-банк
Россия, Беларусь и Казахстан
Сбербанк
Россия, Казахстан
PayAnyWay
Россия, Беларусь, Казахстан, страны СНГ
Международные платежные системы
Подключение сервисов доставки
Использование простых вариантов доставки
Сделать выбор из нескольких вариантов с фиксированной суммой
Создание своего варианта с доставкой по адресу
Если вы доставляете товары самостоятельно в пределах города
Создание своего варианта с пунктами выдачи
Если у вас есть свои пункты выдачи, где покупатель может забрать товар
CDEK
Сервис доставки по России
Почта России
Сервис доставки по России
Boxberry
Сервис доставки по России
Нова Пошта
Сервис доставки по Украине
Сравнительная таблица по платежным системам
Россия, Казахстан, Беларусь, Армения, Грузия, Киргизия, Азербайджан, страны Европы
Россия, Беларусь и Казахстан
Россия, Беларусь, Казахстан, страны СНГ, 100+ стран


Содержание
Более 450 модулей, свыше 600 000 клипартов из встроенной базы изображений, совместимость с 15 платежными сервисами. Все это о конструкторе сайтов Tilda, который входит в десятку лидеров подобных сервисов. С помощью платформы предприниматель может самостоятельно разработать проект — без помощи программистов и дизайнеров.
В этом материале расскажем, как создать интернет-магазин на Tilda, оценим преимущества и слабые стороны сервиса.
Достоинства и недостатки магазина на Тильде
Создание интернет-магазина на Тильде может занимать не более нескольких часов. Tilda идеально подходит для тестирования новых проектов при оценке рентабельности. Есть интеграции с 1С и «Мой склад». Каталог оснащен фильтром поиска товаров.
Преимущества Тильды
- Быстрое решение для создания интернет-магазинов с простой структурой.
- Для работы с платформой не требуются специальные навыки.
- Большой выбор шаблонов с минималистичным дизайном.
- Возможна интеграция со сторонними сервисами.
- Расширенный функционал в тарифе Business.
- Нулевые блоки — для разработки уникальных секций.
- Удобный визуальный редактор.
- Возможность интеграции стороннего кода — для этого используется сервис Weblook.
- Подключение 15 платежных сервисов.
- Обширная библиотека изображений, наборы шрифтов.
При необходимости можно перенести сайт на собственный сервис. Предусмотрены поисковая оптимизация торговой площадки, настройка email-рассылок, сбор статистики.
Недостатки Тильды
- Объем для хранения данных — всего 1 Гб.
- Отсутствует опция прочистки кода.
- Нет комбинированного поиска по тегам.
- Для работы с нулевыми блоками потребуется глубокое знание Tilda.
- Неглубокая аналитика.
Если вы захотите расширить функционал, отредактировать структуру разделов, выгрузить интернет-магазин на сторонний сервис, без разработчиков справиться будет сложно.
Чтобы повысить эффективность маркетинга и увеличить объем продаж, используйте технологичные сервисы. Сервис речевой аналитики Calltouch Предикт записывает разговоры операторов с потенциальными покупателями и делает текстовые расшифровки. С их помощью вы узнаете, что волнует ваших клиентов, сможете доработать скрипты продаж и улучшите качество клиентского сервиса.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Прототипирование и планирование архитектуры
Прототип — схематическое отображение элементов сайта: кнопок, блоков, иллюстраций. Рекомендуем сделать его в Figma. Архитектура интернет-магазина — это структура будущей площадки. Основные разделы: «Главная», «Каталог», «Корзина», «Личный кабинет», «О компании».
Удачные варианты комбинации разделов советуем подсмотреть у конкурентов. Для этого:
- найдите лидеров ниши по тематическим запросам;
- выберите 3–5 наиболее удачных площадок;
- создайте аналогичную структуру, взяв из понравившихся образцов разделы, которые отвечают потребностям компании.
Цветовая гамма интернет-магазина
Советуем ограничиться 2–3 цветами. Фон следует сделать нейтральным — белым, серым, кремовым. Цвет шрифта должен контрастировать с фоном для удобного чтения. Кнопки тоже нужно выделить цветом. Бесплатные иконки доступны на Flaticon. Или воспользуйтесь платным сервисом Thenounproject. Логотип поможет сделать дизайнер.
Подготовка к созданию сайта
Зарегистрируйтесь
На Tilda доступны два тарифных плана интернет-магазинов: Personal и Business. Разница — в количестве сайтов на одном аккаунте. Предусмотрен тестовый период в течение 14 дней — воспользуйтесь им, чтобы получить представление о функциях Тильды.
Форма регистрации на Тильде.
После регистрации вы попадете на стартовую страницу. Напишите имя торговой площадки. Название нашего магазина — «Мой магазин».
Выберите шаблон
В феврале 2023 года доступен 21 шаблон. После выбора варианта появится окно с предложением добавить еще страницы.
По умолчанию секции уже заполнены контентом. Поменяйте текст.
Руководство, как сделать интернет-магазин на Тильде
Технические настройки
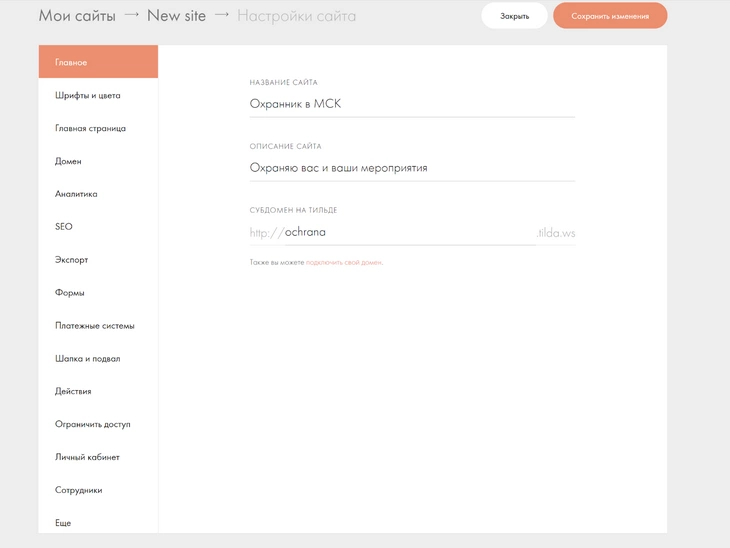
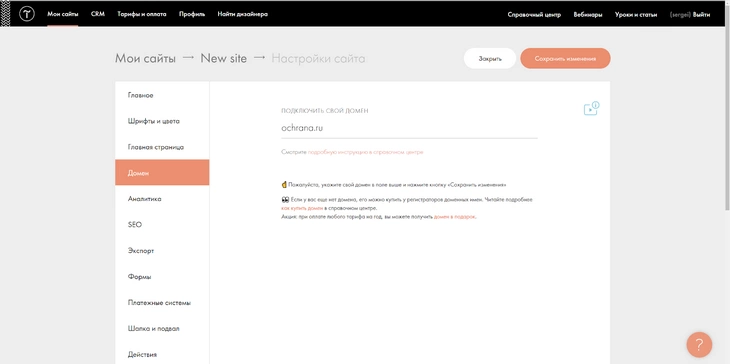
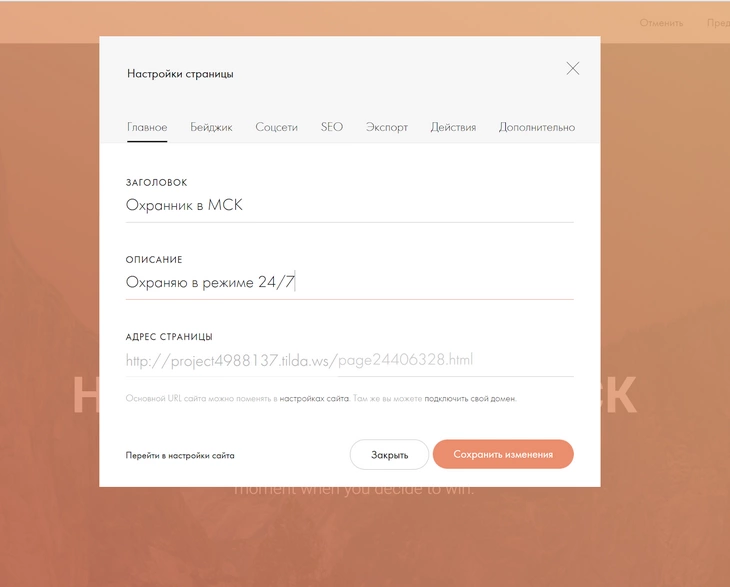
В верхней правой части нажмите кнопку «Настройки сайта». В окне можно отредактировать название, описание, субдомен. Если вы желаете подключить свой домен, перейдите по ссылке.
Чтобы приобрести домен, обратитесь к регистратору или воспользуйтесь внутренним функционалом Тильды. Укажите доменное имя в соответствующем поле формы, нажмите «Сохранить». Если вы прибегли к услугам стороннего регистратора, привяжите домен к сайту. Как это сделать, написано в инструкции. Для каждого сервиса — свой алгоритм:
- REG.RU
- RU-CENTER
- Timeweb
- Beget
Обновление займет до 24 часов.
Служебный контент следует скрыть от индексации с помощью тега noindex. К таким разделам относятся корзина, личный кабинет, информация об оплате, авторизация и другие подобные страницы.
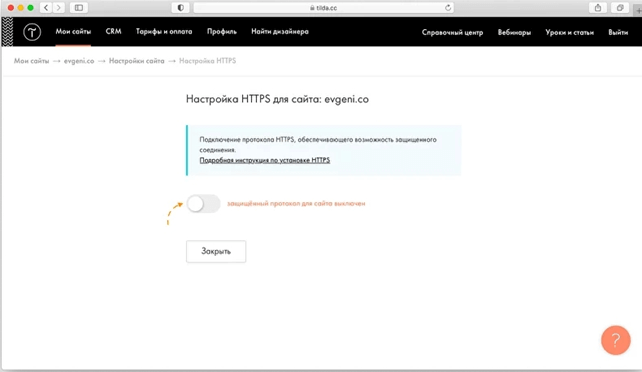
SSL-сертификат
SSL — Secure Sockets Layer — это протокол безопасности, отвечающий за шифрование соединения между сервером и браузером. Для его получения:
- Отключите переадресацию с http на https.
- Установите отображение адреса сайта без www.
- Отключите https и www для файла robots.txt. Перейдите: «Настройки» — «SEO» — «Настройка редиректов 301». Установите значение «По умолчанию».
Зайдите в раздел «HTTPS». Активизируйте переключатель, чтобы получить сертификат безопасности. Это займет 5–30 минут. Далее верните переадресацию с http на https.
Если вы купили домен на Tilda, автоматически подключите почту в разделе «Домен». Для этого перейдите в «Управление доменами» и нажмите соответствующую кнопку. Создайте почтовые ящики для себя и сотрудников.
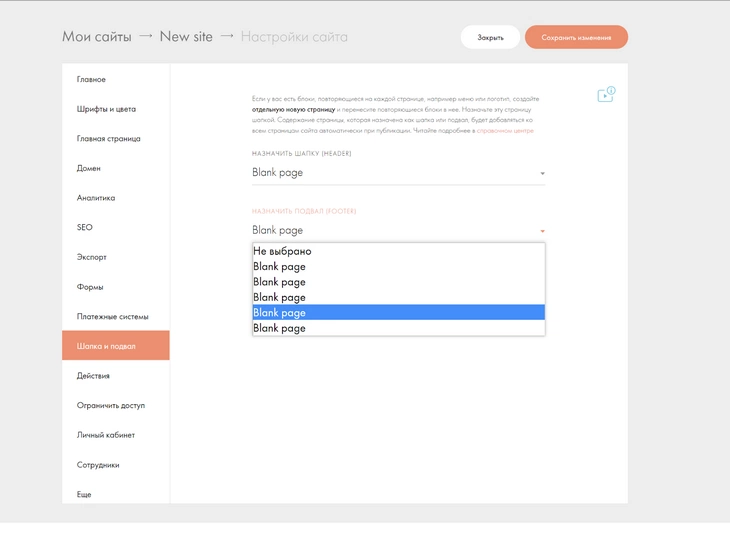
Меню, шапка и подвал, поиск
Добавляем блоки, которые будут отображаться на всех страницах сайта. Чтобы сделать шапку сайта:
- Создайте новую страницу.
- Разместите элементы шапки — название, меню, контакты, корзину, поиск.
- Перейдите в раздел «Шапка и подвал», который находится в настройках сайта.
- Задайте странице статус «Шапка».
Аналогичным образом создайте footer — подвал сайта. Из каких элементов он состоит: копирайт, контакты, полезные ссылки, иконки соцсетей, навигация.
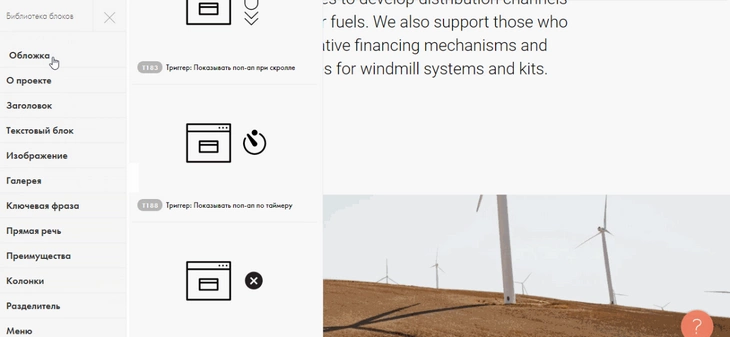
Как добавить поиск:
- Найдите среди блоков раздел «Другое».
- Установите поисковый блок Т838. Альтернативный вариант — меню МЕ901. Для создания блока поставьте галочку напротив «Добавить поле поиска».
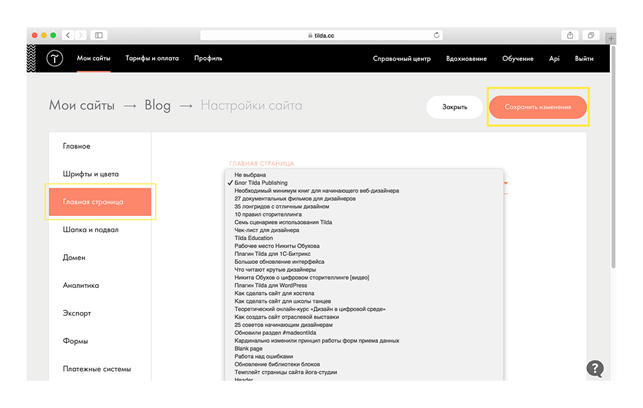
Главная страница
Элементы, которые нужно разместить:
- баннер;
- избранные товары;
- преимущества;
- разделы — поблочно с иллюстрациями;
- товарные категории;
- хиты продаж.
Зайдите в раздел настроек главной страницы и выберите нужные блоки. Сохраните изменения.
Каталог, товарные категории
Эти разделы создаем по тому же алгоритму, что и для главной страницы. Основные элементы раздела:
- дублирующее меню или «хлебные крошки», чтобы пользователь видел, в каком разделе сайта он находится;
- заголовок;
- страницы со списком товаров — листинг;
- разделы;
- фильтр;
- страница подписки.
Не выводите большое количество товарных позиций на странице, так как это увеличит время загрузки. Воспользуйтесь пагинацией — укажите количество отображаемых товаров. Сделайте блок «Рекомендованное», его номер ТЕ800.
Карточки товаров
Алгоритм создания — тот же. Базовые элементы:
- фото;
- кнопки «Купить», «В корзину»;
- параметры;
- описание;
- стоимость;
- характеристики;
- наличие;
- доставка.
Советуем также добавить «Отзывы» и выделить акционные позиции.
Служебные страницы
К ним относят: sitemap, XML- и HTML-карты сайта. XML-карта генерируется автоматически. HTML-map обеспечивает доступ поисковых роботов к сайту — рекомендуется для площадок размером от трех страниц.
Sitemap — это карта сайта, которая показывает поисковикам страницы для индексации. Как сделать:
- Создайте новую страницу.
- Добавьте секцию с заголовком «Карта сайта», в настройках укажите H1.
- Зайдите в контент, выделите все страницы кроме sitemap и неиндексируемых.
- Разместите в подвале ссылку на карту сайта.
При создании новых страниц не забывайте добавлять их в Sitemap.
Корзина
Соответствующий блок находится в разделе «Магазин» — ST100. Советуем его также добавить в шапку или подвал. Что можно настроить:
- ограничение по сумме заказа и числу товаров;
- время хранения товаров;
- иконки.
Подключение платежей
Перейдите в «Настройки сайта», выберите «Платежные системы», установите вид валюты. Добавьте платежные системы, настройте параметры работы.
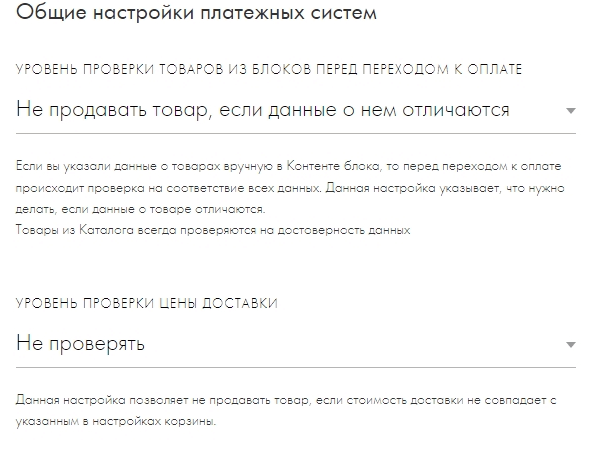
Под списком платежных систем отображается блок «Общие настройки оплаты». Выберите уровень проверки товара, цены доставки, скидки. Укажите параметры бронирования заявки, подключите уведомление покупателя об оформлении заказа.
Настройка Вебмастера и сервисов аналитики
Для индексации сайта поисковыми роботами зарегистрируйтесь в сервисах Яндекс.Вебмастер и Google Search Console. Для этого зайдите в раздел «SEO», выберите соответствующий сервис, нажмите «Редактировать». Далее следуйте инструкции.
Подключите Яндекс.Метрику:
- Зайдите в раздел «Аналитика».
- Подключите счетчик системы — для этого авторизуйтесь в системе, добавьте счетчик.
- Укажите имя и адрес сайта без https.
- Примите условия пользовательского соглашения.
- Нажмите «Создать счетчик».
- Укажите его номер в соответствующем поле в разделе «Аналитика».
Интеграция с CRM
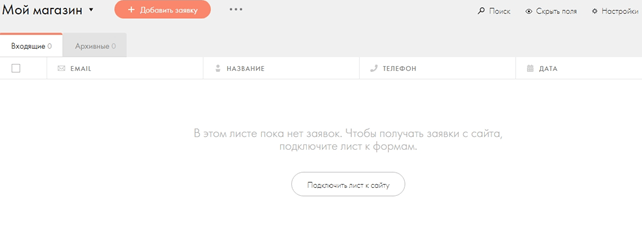
В конструкторе есть встроенная бесплатная CRM. Для подключения зайдите в соответствующий раздел через меню.
Задайте название новому листу, после чего нажмите «Подключить к сайту».
Дополнительные функции для интернет-магазина
- Интерактивные карточки товаров — для смены фото клиенту нужно просто навести курсор на картинку.
- Параметры товара — выберите до трех характеристик. Для этого перейдите: «Настройка карточки» — «Контент».
- Добавьте раздел с сопутствующими товарами.
- Промокоды — добавляются в разделе «Платежные системы».
- Минимальная сумма заказа — установите значение в настройках раздела «Корзина».
- Доставка — выберите варианты в разделе «Контент».
На Tilda предусмотрена своя аналитическая система. Доступны отчеты о просмотрах товаров, эффективности каналов, активности городов.
Понять, из каких источников поступают звонки, а какие бесполезны, поможет Коллтрекинг Calltouch. Сервис автоматически определит конверсию и стоимость каждого звонка, его географию и используемое устройство. Отчет поможет понять, какая реклама работает, и не тратить время и бюджет на неэффективные площадки.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Коротко о главном
- Интернет-магазин на Тильде можно сделать самостоятельно.
- Платформа обладает достаточным функционалом для создания полноценной торговой площадки.
- Конструктор сайтов оснащен собственной CRM, аналитической системой, есть интеграция с 15 платежными системами.
- Тильда подойдет для пилотных проектов, небольших интернет-магазинов.
Обновили в 2022 году.
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
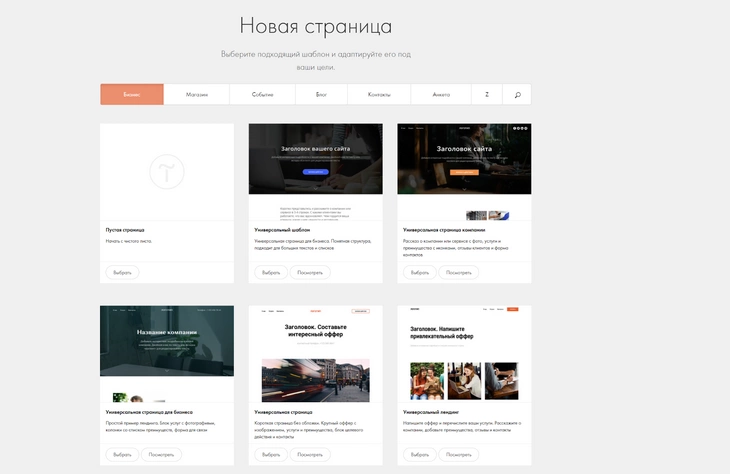
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
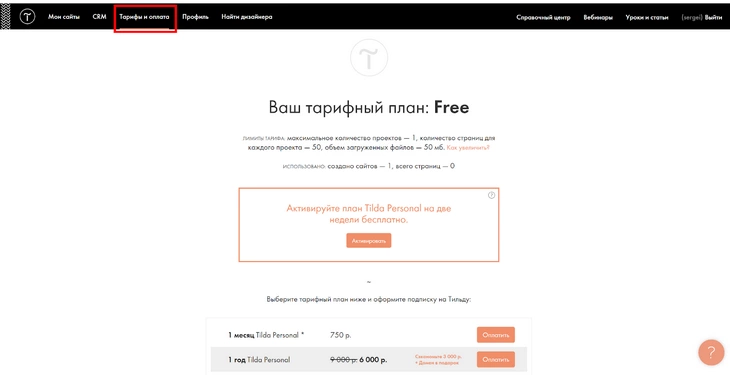
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Нажмите кнопку «Активировать»
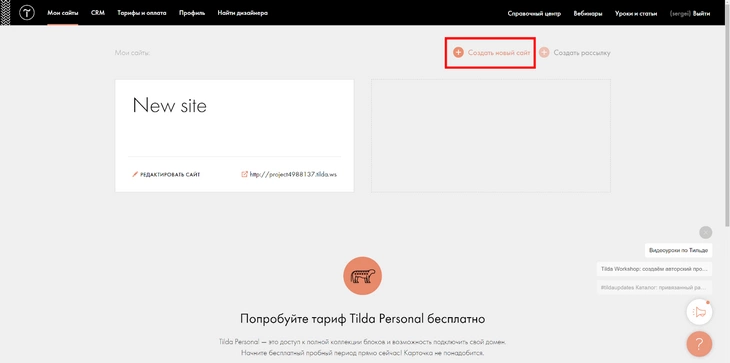
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
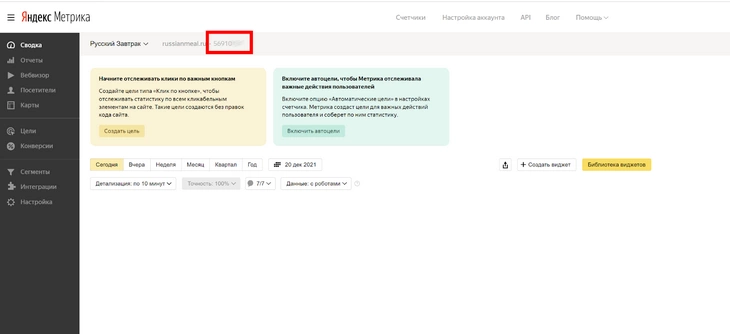
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
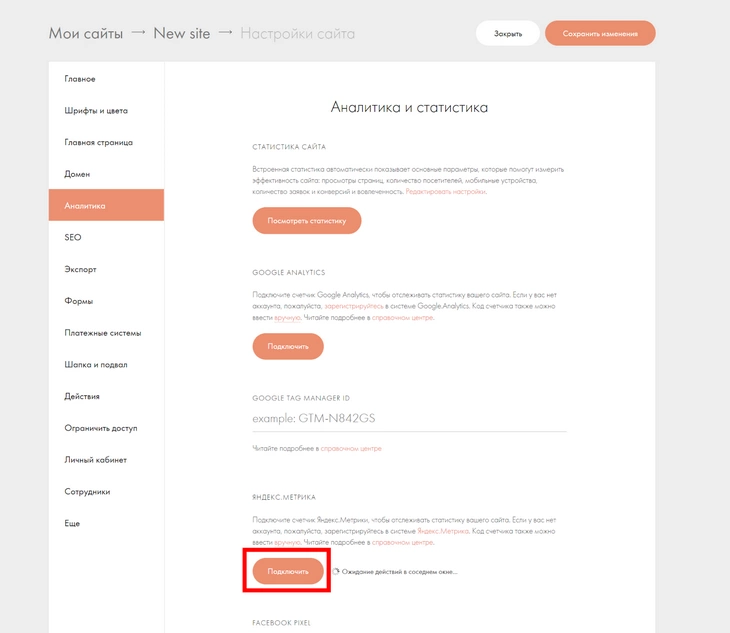
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
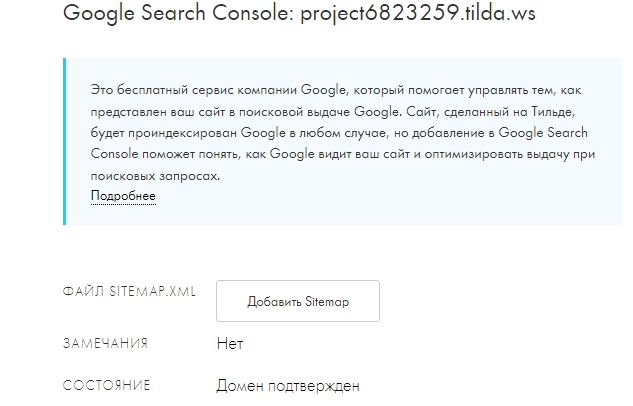
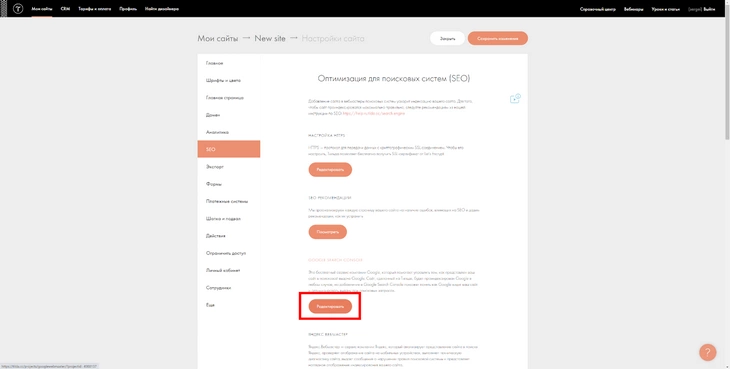
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
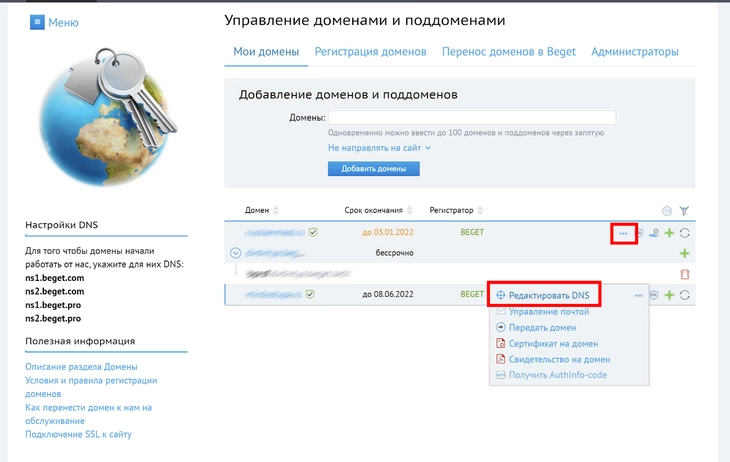
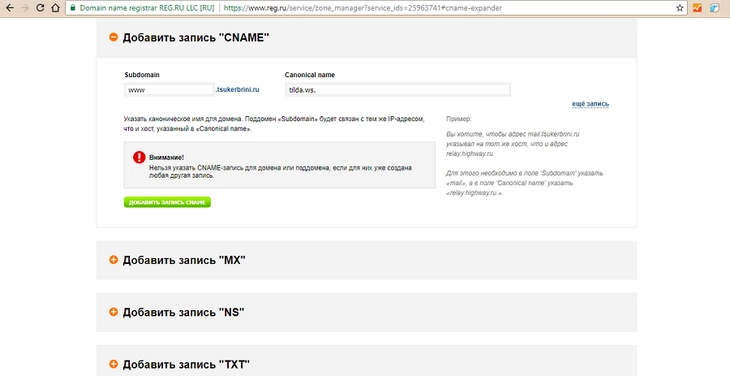
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
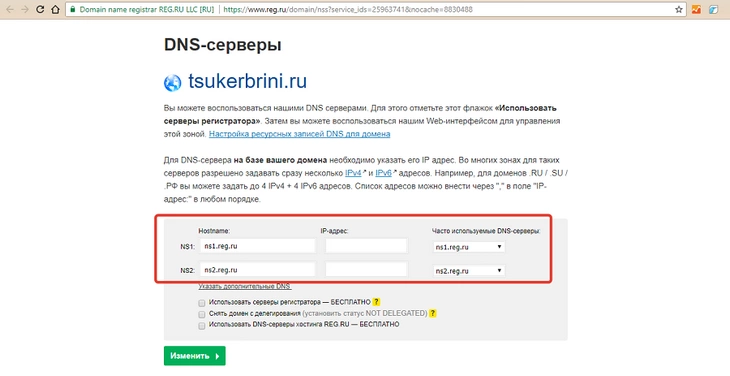
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
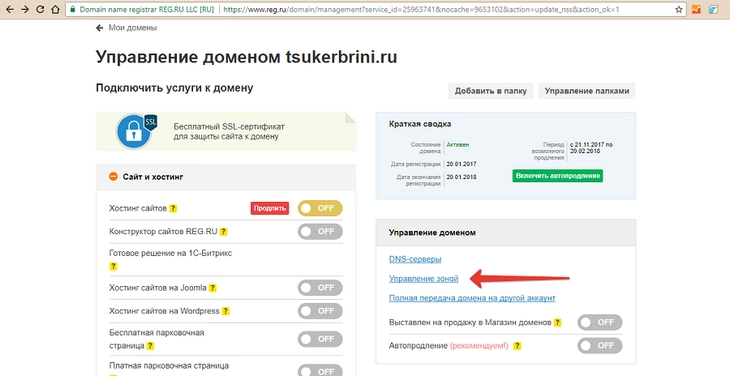
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
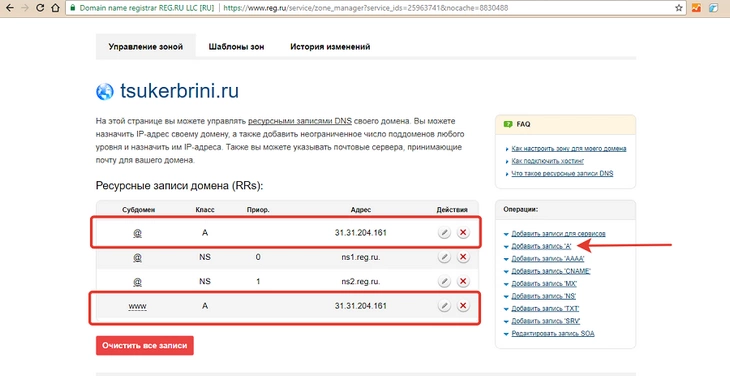
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
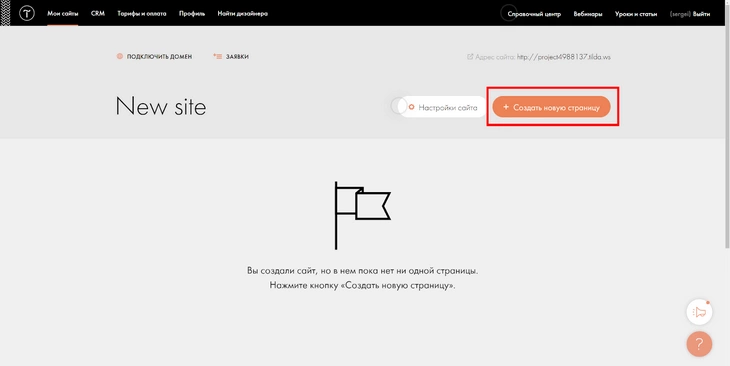
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
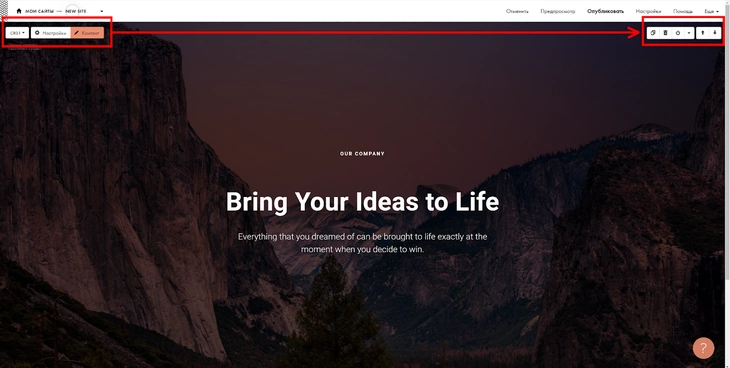
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
Обратите внимание на кнопки вверху рабочего пространства
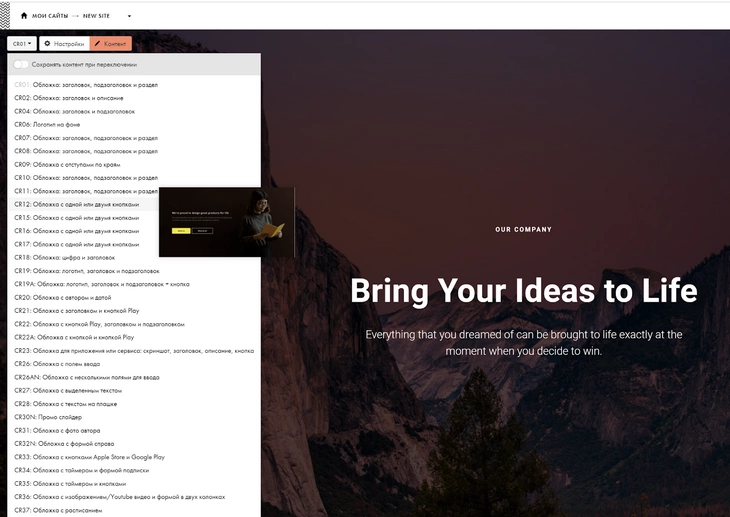
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
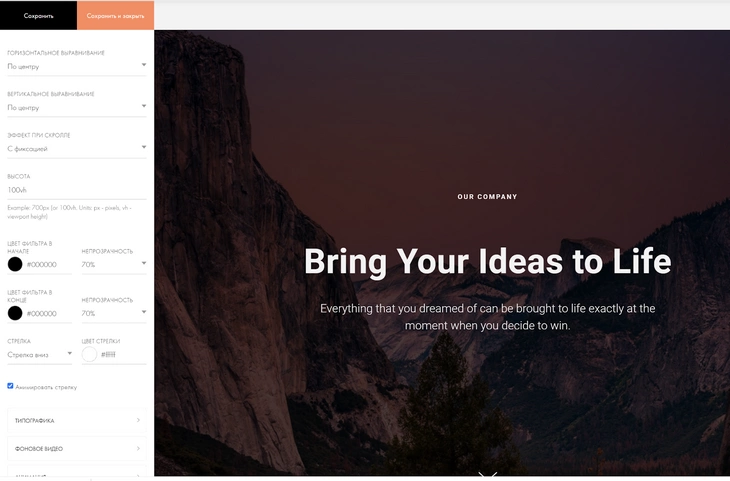
Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Настраиваем внешнее представление страницы
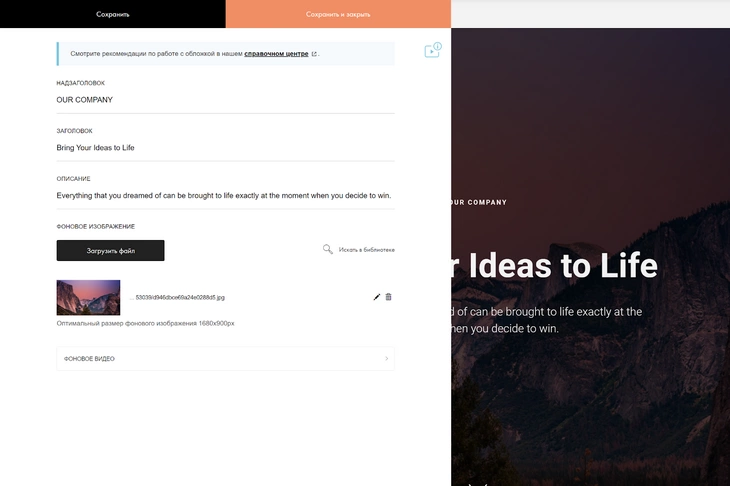
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
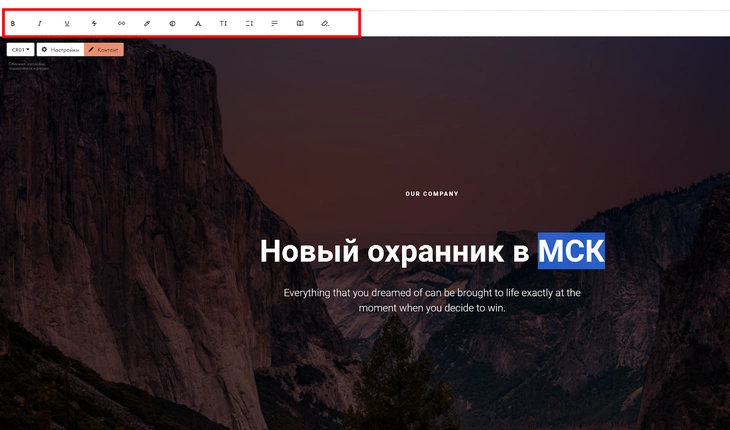
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
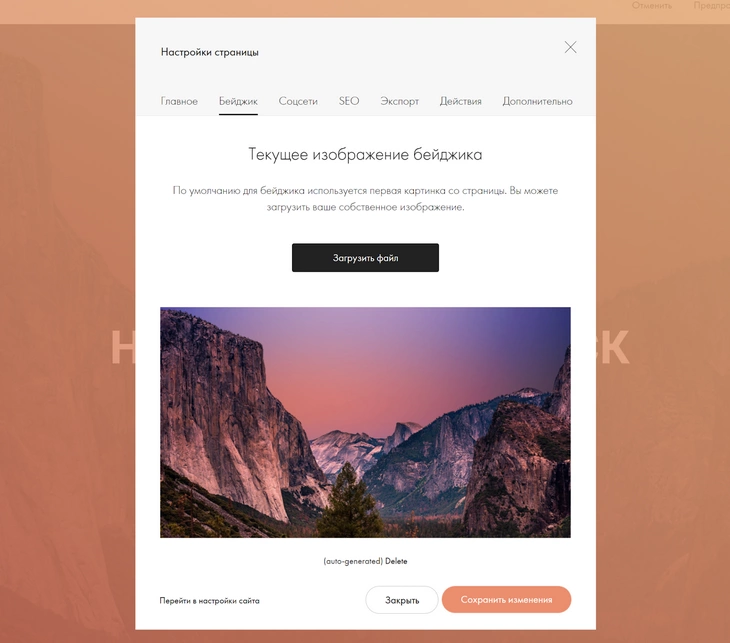
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
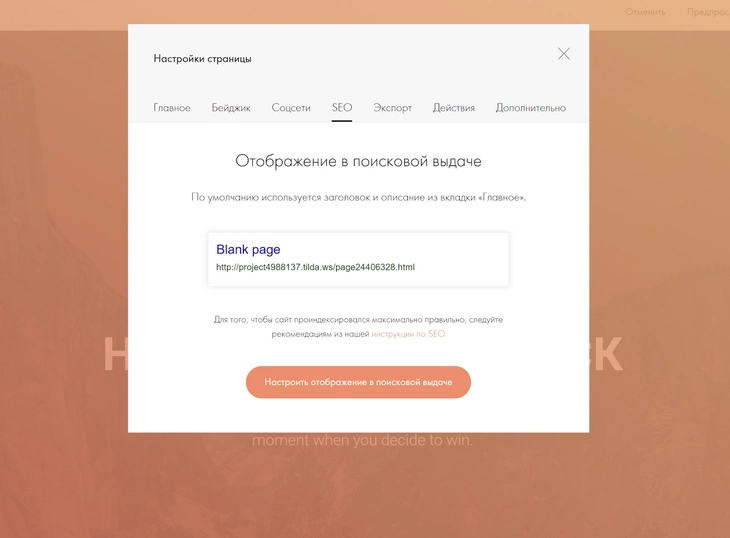
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
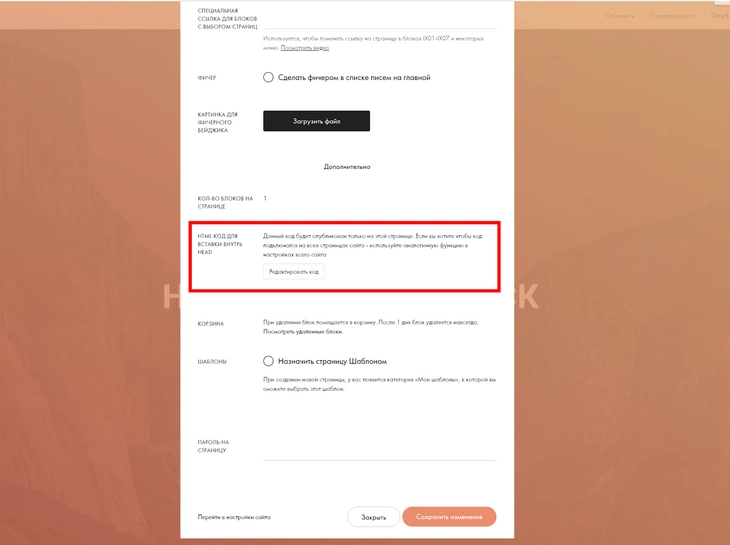
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
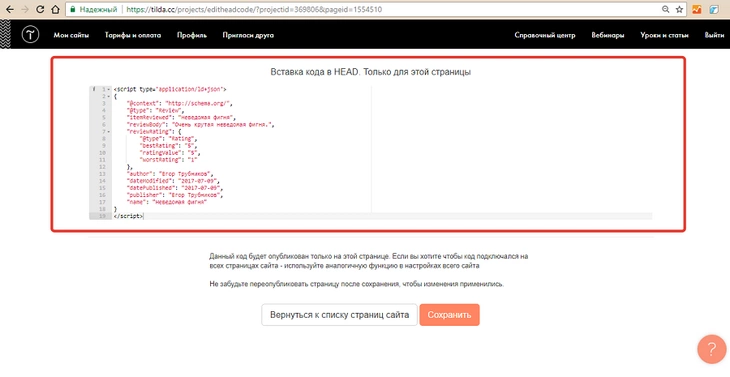
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
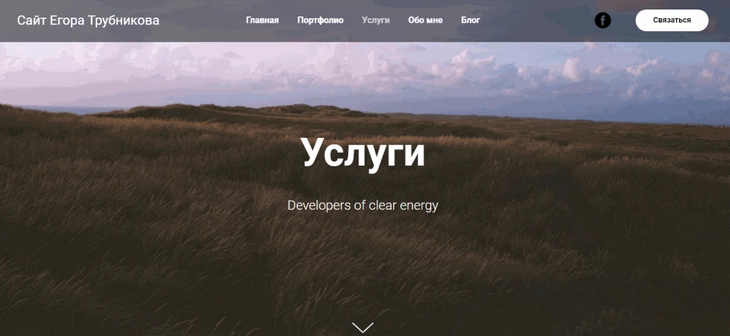
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
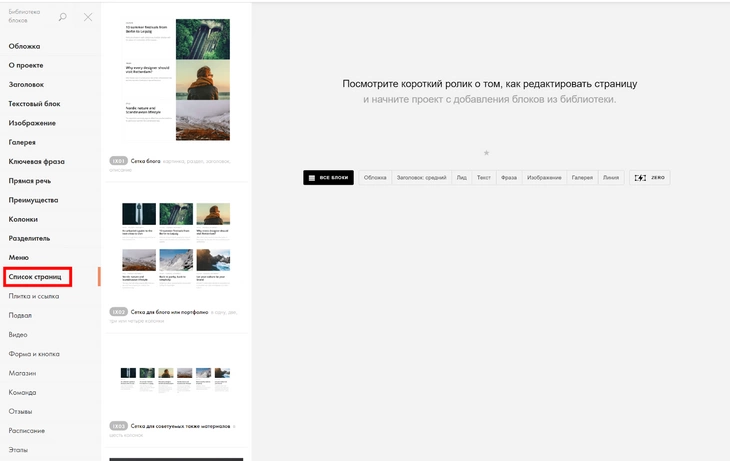
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
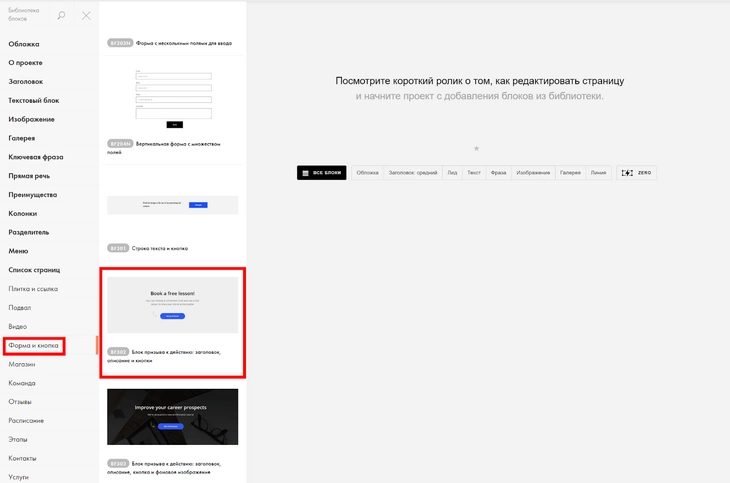
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
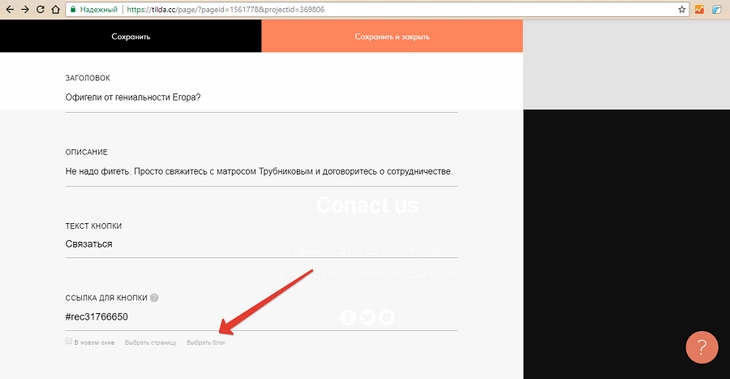
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
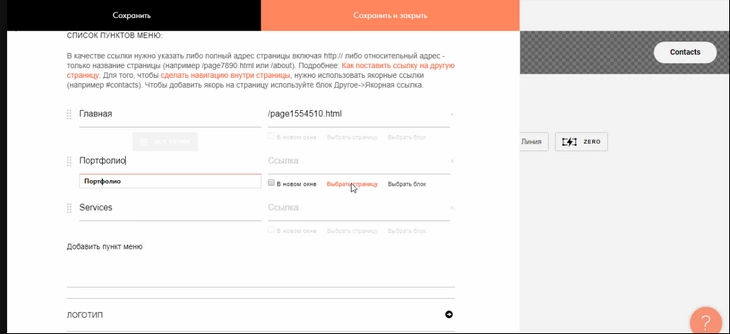
Как сделать меню сайта на «Тильде»
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
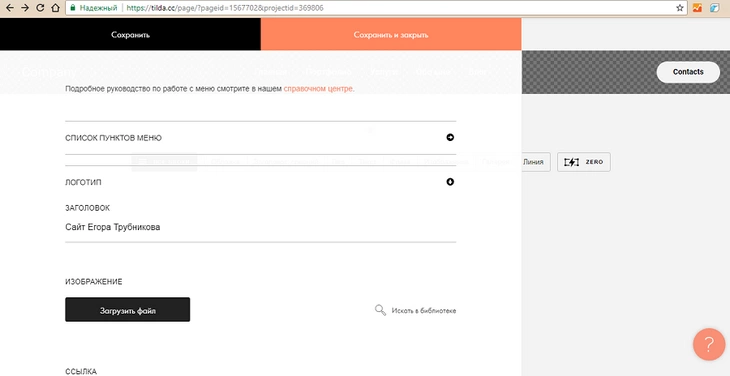
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
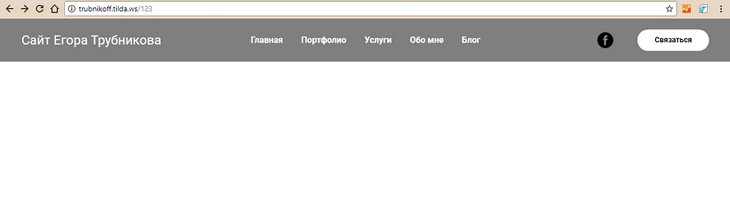
Так выглядит модуль на готовой странице
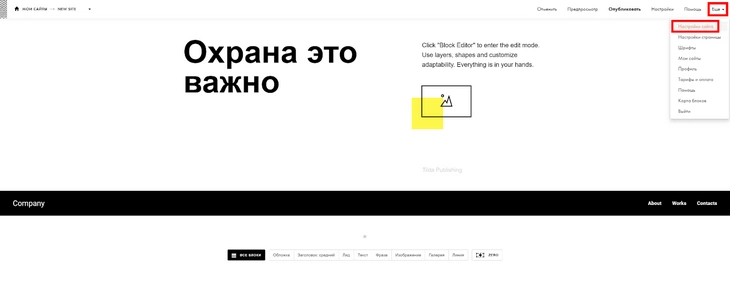
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
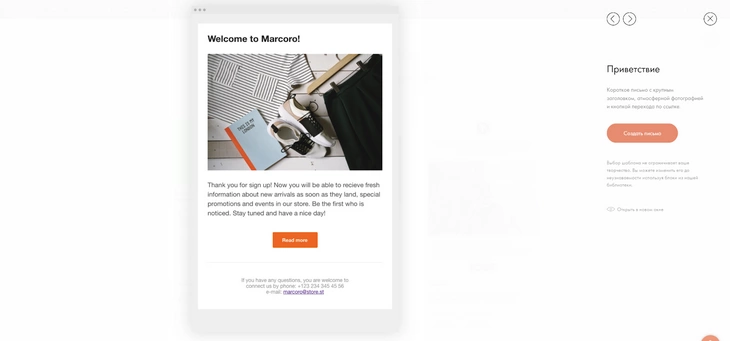
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
Этот шаблон можно кастомизировать
Создание пользовательских блоков
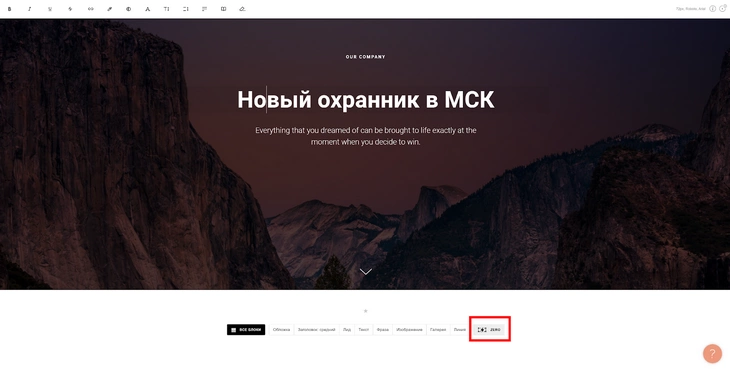
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
Создание промокодов
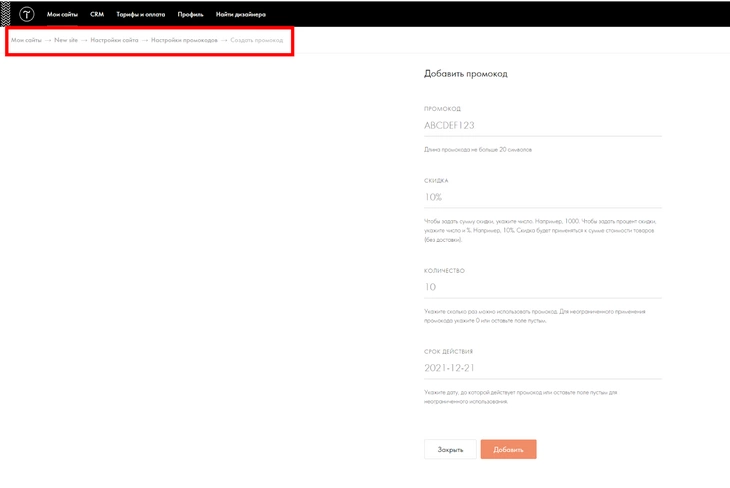
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
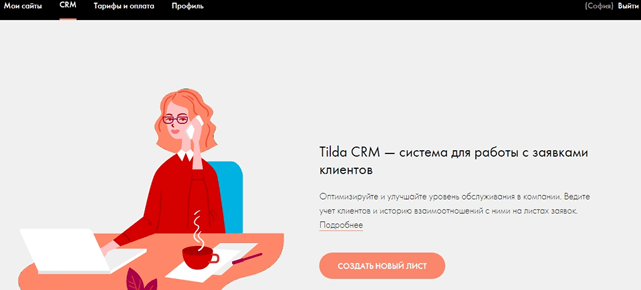
Tilda CRM
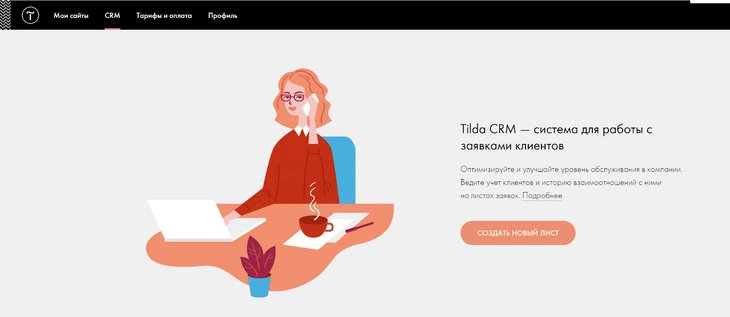
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
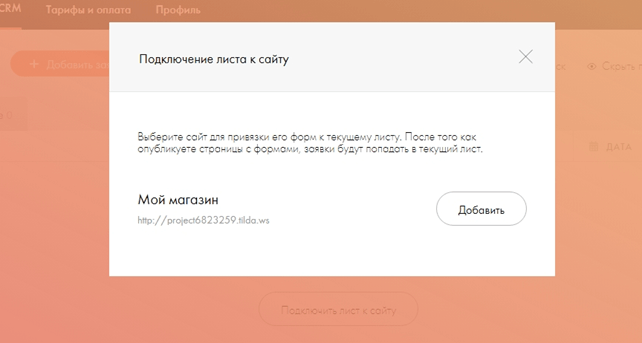
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
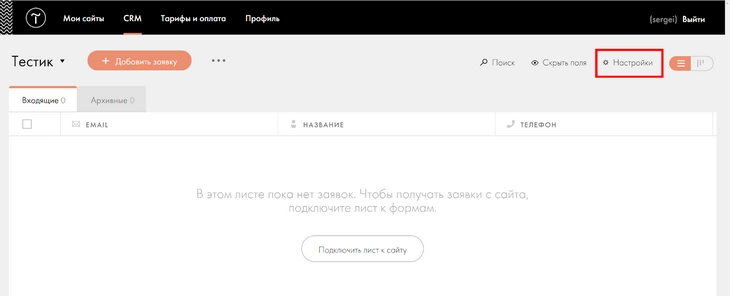
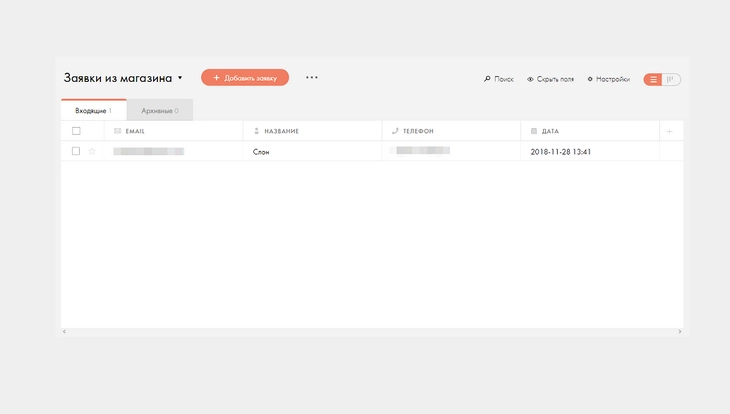
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
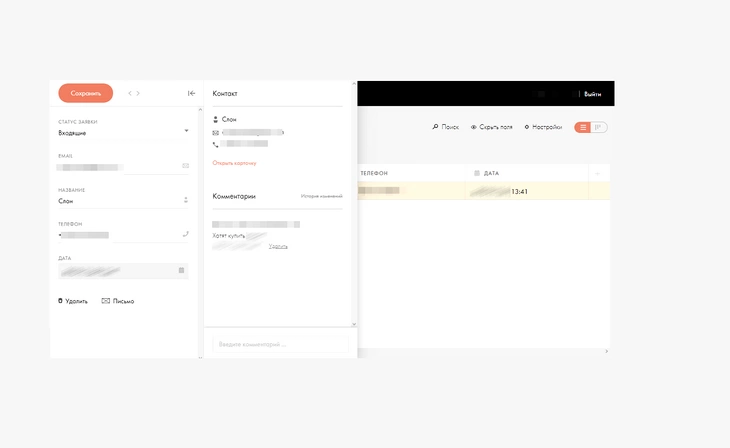
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
- →
- →
Как сделать интернет магазин на Тильде
Вы создадите свой сайт
интернет магазина бесплатно с нуля
на конструкторе Тильда, под органический
SEO трафик
Время чтения статьи 45 минут.
С подробными видео
УСЛУГИ
Содержание
-
- Вступление
- Регистрация
-
- Поиск лидеров
- Составление структуры сайта
-
- Как купить и подключить домен для сайта тильда
- Закрываем сайт от индексации
- Как подключить https на tilda. Выпускаем ssl сертификат. Настраиваем переадресацию https и www
- Доменная почта. Регистрируем почту на домене
- Подключаем номер 495 или 8800
-
- Логотип. Канва
- Коммерческие разделы (коммерческие элементы в меню)
- Как сделать шапку. Меню на десктопе, меню на мобильной версии. Делаем кликабельные почту и телефон
- Якорные ссылки
- Поиск по сайту
- Футер
-
- Где искать картинки за которые не прилетят авторские
- Как создать папку в Тильде
- Какой оптимальный размер изображения
- Как настроить мобильную версию сайта
-
- Главная
- Каталог. Пагинация в Tilda. Слайдер товаров
- Как загрузить файл на Тильду
- Карточка товара. Добавление кнопки в карточку. Видео в карточке товара
- Табы в карточке: раскрывающийся список, вкладки
- Карточка товара в Zero блоке
- Калькулятор
- Как сделать корзину в интернет-магазине. Форма заявки (tilda forms)
-
- Sitemap
- Конструктор Политики конфиденциальности в Tilda
- Страница Спасибо — Письмо после оплаты
- О компании, контакты, доставка и оплата
- Как подключить Яндекс Карты к Тильде
- Как сделать отзывы
-
- Тильда Каталог Товаров. Как создать каталог товаров
- Добавление товаров на сайт. Наполнение. Обязательные поля для заполнения
- Работа с каталогом
- Фильтры
- Параметры товара
-
- Вебмастер. Как подключить вебмастер к Тильде и подать на переобход страницу
Метрика
- Настройка целей
- Работа с отчетами
- Тильда статистика
-
- Настраиваем, куда приходят заявки: почта, телеграм, google-таблицы и тд.
- Интеграция с CRM. Работа в ней
- Как подключить Битрикс 24 к Тильде
- Tilda и Мой склад
- Онлайн чат
- Настройка приема платежей: Юмани, сбер, paypal и тд.
- Промокоды
- Настройка доставки в Тильде. Как подключить СДЭК, Почта России и тд.
- Рассылка в Тильда. Возможны ли рассылки
- Снимаем запрет с индексации
- Как убрать надпись сделано на тильде
- Как передать сайт на тильде заказчику
-
- Как сохранить сайт на Тильде?
- Как снять / удалить с публикации сайт на тильде?
- Можно ли заработать на Тильде?
- Можно ли на тильде сделать хороший многостраничный сайт?
- Тильда или Insales что лучше? Аналоги
- Тильда плюсы и минусы. Стоит ли делать интернет магазин на тильде
- Цена интернет магазина на тильде?
- Пример сайта по доставке еды
- Пример сайта по одежде
- Пример сайта Автомагазина
Блок 0. Вступление
Вступление! Важно
В этом большом уроке по созданию Интернет-магазина, мы полностью пройдем все этапы создания от и до, не упустив ни одной мелочи.
Повторяя за мной по шагам, вы создадите себе отличный интернет-магазин на Тильде, который полюбят поисковики!
Регистрация
Для начала, нам нужно зарегистрироваться в Тильде.
У конструктора есть бесплатный 2-недельный период, тарифа Personal, этого хватает, чтобы познакомиться с возможностями платформы.
Также, вы можете получить бонус +1 месяц, если зарегистрируетесь по этой ссылке и оплатите тариф
- Переходим по ссылке и регистрируемся
- Вводим имя, почту и пароль. Почту нужно вводить действующую, так как туда придет код, чтобы подтвердить аккаунт
- После регистрации, Tilda нам предложит активировать 2 недели пробного периода. Активируем его
- Все, можно приступать с созданию сайта
Но для начала, нам нужно определиться со структурой будущего сайта, какие будут элементы. Ведь это один из важнейших факторов успешного запуска.
Блок 1. Правильная структура сайта
Как заложить правильную структуру сайта
Поиск лидеров
На что опираться при проектировании и разработке ИМ
Самый важный этап работы — это правильно найти лидеров ниши.
Для этого:
- Берем коммерческий запрос, который характеризует нашу тематику. Например, Купить солнцезащитные очки
- Ищем несколько сайтов из выдачи ТОП-10. Важно, не смотрим рекламную выдачу, а только органическую
- Регистрируемся в сервисе Мегаиндекс. Далее в инструмент «Видимость» и по очереди вбиваем наши найденные сайты из пункта 2
- Выписываем 3-5 сайтов, на основании которых будем строить структуру в программе xmind
- Выписываем повторяющиеся элементы (которые есть у всех лидеров)
Какие сайты из выдачи берем
Сервис Мегаиндекс — Видимость
А теперь более подробно распишу, как это сделать
Сразу скажу, это сложно расписать текстом, поэтому, прилагаю видео по анализу и поиску конкурентов из моего большого платного курса по Созданию сайтов на Тильде под SEO
1. Вбиваем в поисковую строку Яндекса товар, который нам необходим
2. Не важно в каком регионе мы будем работать, обязательно ставим город Москва, т к тут самая большая конкуренция и внедрены самые прогрессивные технологии
3. Открываем сайты, в которых нет рекламы
4. Смотрим, продается ли на сайте тот товар, который продаем мы
5. Если да, то выписываем эти сайты в таблицу Excel, скачать шаблон вы можете здесь
6. Таблица должна выглядеть таким образом
Таблица анализа конкурентов
7. В сервис Мегаиндекс: https://ru.megaindex.com/
8. Выбираем «Видимость сайта»
9. Вводим ссылку сайта из нашей таблице, далее «Применить»
10. В параметре должно быть указано «Яндекс Органика Москва»
11. Смотрим, сколько запросов по поиску
12. Выписываем данные в нашу таблицу
Вбиваем адрес анализируемого сайта -> Яндекс.Органика -> Применить
Выписываем сколько поисковых запросов в ТОП 50 в нашу таблицу
13. Теперь нам нужно определить динамику нашего сайта.
Нам нужно проскролить сайт до «ИСТОРИЯ ВИДИМОСТИ КОНКУРЕНТОВ»
14. Удаляем все сайты, оставляя нужный-наш
15. Переключаемся на вкладку «Запросы В ТОП»
16. Анализируем график. Нам нужно отметить «мысленную» прямую от начала графика до последнего месяца (Мегаиндекс показывает историю видимости за 2 года, этого достаточно)
17. Цвет роста запросов — зеленый, если на одном уровне — серый, падение — красный. Раскрашиваем ячейку в нужный цвет
18. Анализируем остальные сайты, заполняя таблицу
Нам нужно выбрать лучшего конкурента. Определять его мы будем по параметру росту, а также видимости.
Если идет рост, то есть зеленая ячейка и запросов больше, чем у других, то это лидер, отмечаем его оранжевым цветом. Берем несколько таких лидеров с наибольшей видимостью запросов
Скролим сайт до «ИСТОРИЯ ВИДИМОСТИ КОНКУРЕНТОВ»
Удаляем все сайты, оставляя нужный-наш и Переключаемся на вкладку «Запросы В ТОП»
Анализируем график от начала до конца графика и видим, что этот сайт падает
Выписываем повторяющиеся элементы
Открываем шаблон таблицы, кто не открыл еще, то вот она
И начинаем выписывать каждый элемент на сайте:
- шапку,
- подвал,
- главную,
- страницу Раздела,
- карточку товара
Об это подробнее я рассказываю в видео вот здесь
После того, как выписали все элементы, нам нужно объединить их, посчитать, сколько общих элементов есть у сайтов и популярный будем из них мы внедрять (лучше смотреть видео, там понятно все объяснил ????)
- Сначала нужно выписать в отдельный лист Excel элементы шапки всех сайтов
- Выделяем столбец —> «Сортировка от А до Я»
- Наши элементы выстроились в алфавитном порядке, так нам будет удобно их считать. Считаем, сколько одинаковых элементов в шапке
- Выделим те элементы, которые будем внедрять (это элементы, которых больше всего), их отмечаем оранжевым
- Все остальное удаляем, оставляя только выделенные элементы
- Проделываем все с остальными элементами
Блок 2. Технические настройки
Как купить и подключить домен для сайта Тильда
1. Регистрируем. Я регистрирую обычно на сайте https://www.reg.ru/
2. В Самом верху в шапке, в окне «Введите домен» вводите желаемый адрес сайта и нажимаете «Подобрать»
3. Если домен занят, то ниже будет написано об этом, а еще ниже, он предложит другие похожие варианты доменов. Я не рекомендую их выбирать
Кстати, я рекомендую, выбирать домены в зоне RU или РФ
4. Подбираем другой адрес, который будет свободен.
5. Но не спешим его покупать. Нам надо проверить его историю. Часто бывает, что хорошие, красивые доменные имена, зачастую убитые предыдущими владельцами, либо запрещенной тематикой, либо неудачным продвижением.
6. Как его проверить? => на сайт Вебархив, вбиваем адрес желаемого нашего домена и смотрим, есть ли архивные записи ниже
7. Если есть, то отказываемся от покупки этого, нам нужен чистый
8. После того, как подобрали и проверили, возвращаемся обратно на сайт регистратора, нажимаем на значок корзины и переходим к оплате
9. Вам активно будут предлагать различные услуги, отказываемся от них, нам нужно только доменное имя. В итоге стоимость у вас должна быть 199 руб
Подбираем и проверяем домен
Вот так выглядит, когда домен занят
Доменное имя свободно, можно заказывать, но сначала проверяем его историю в Вебархиве
Переходим на сайт Вебархива, вбиваем проверяемый домен и смотрим историю
Убираем доп предложения от регистратора
И еще убираем доп предложения от регистратора
Я рекомендую посмотреть это видео, где я показываю подробно, как настроить и подключить домен
Официальную инструкцию вы найдете в вот здесь или читайте дальше
- Бежим в РЕГ. РУ, в раздел Мои домены
- Ищем наш домен
- В разделе DNS-серверы и управление зоной, жмека на кнопку «Изменить»
- Если вы при регистрации не указали DNS-серверы, то выбираем от REG RU
- В разделе «ресурсные записи» удаляем все записи
- Добавляем новую А-запись в поле Subdomain указываем — @ в поле IP копируем из ЛК Тильды, где это искать, я рассказал в видео, выше. «Готово»
- Добавляем еще одну А-запись в поле Subdomain указываем — www IP такой же как и выше
- Ждем. Обычно это занимает несколько часов. Максимально до 48 часов
Закрываем сайт от индексации
На время разработки нужно обязательно закрывать сайт от поисковых роботов
Для этого в «Настройки сайта» —> «SEO» —> «Запретить поисковикам индексировать сайт».
Сохраняем и переопубликовываем все страницы
Прокручиваем вниз и находим «ЗАПРЕТ ИНДЕКСАЦИИ» Ставим галочку. Сохраняем и переопубликовываем все страницы
Подключаем https. Выпускаем ssl сертификат. Настраиваем переадресацию https и www
Если вы не подключили свой домен, то вам ssl-сертификат настраивать не нужно, он настроен по-умолчанию. Но все же рекомендую, подключить свое доменное имя
1. Для выпуска SSL-сертификата, нужно обязательно дождаться, когда ваш сайт будет открываться на вашем домене. Если дождались то читаем далее.
2. В настройки сайта —> SEO —> НАСТРОЙКА HTTPS
3. —> на бегунок «Защищенный протокол»
4. Ждем около 5 минут
5. Жмем на «Проверить доступность сайта с защищенным соединением»
6. Должен открыться ваш сайт, перед доменом должен быть замок или https
В настройки сайта —> СЕО —> НАСТРОЙКА HTTPS
Жмем на бегунок Защищенный протокол
После того, как выпустился сертификат и мы подождали 5 минут, жмем по ссылке и проверяем его доступность по защищенному соединению
Проверяем, чтобы перед сайтом был замок или протокол httpS обязательно S на конце
Настраиваем переадресацию https и www
1. => в настройки сайта —> SEO —> РЕДИРЕКТЫ ДЛЯ WWW, HTTPS
2. Внутри ставим галочки на:
— Редирект с WWW на основной домен
— Редирект с HTTP на HTTPS
3. Спускаемся ниже и ставим галочку на «ОПРЕДЕЛЕНИЕ ОСНОВНОГО АДРЕСА САЙТА В МЕТА-ФАЙЛАХ»
4. Сохраняем и переопубликовываем
Вот такие должны быть настройки
Доменная почта
Регистрируем почту на домене вида info@ваш-домен.ru
1. Открываем Яндекс Бизнес
2. Яндекс предлагает купить тарифы, но листаем ниже, так как у него есть бесплатный тариф, которого нам хватит за глаза, далее на кнопку «Попробовать с ограничениями»
3. Выбираем аккаунт
4. Вставляем ссылку на наш сайт
5. Далее нам нужно подтвердить наше доменное имя, для этого в Яндексе жмем «Подтвердить с помощью HTML-файла на вашем сайте»
6. Скачиваем файл
7. Открываем этот файл и копируем текст после Verification:
8. В настройки сайта —> Еще —> ПОДТВЕРЖДЕНИЕ ДОМЕНА ДЛЯ ЯНДЕКСА ЧЕРЕЗ HTML-ФАЙЛ:
9. Вставляем скопированный текст из скачанного файла
10. Сохраняем и переопубликовываем все
11. Открываем вкладку с Яндекс Бизнесом —> «Проверить»
12. Ждем, когда будет написано — Права на домен подтверждены
Далее настраиваем MX-записи, чтобы письма от нашего ящика, не попадали в спам
13. Для этого листаем ниже, где «Настройка MX-записи»
14. Копируем из поля «Значение» текст вида: mx.yandex.net.
Приоритет: 10
Имя поддомена (хост): @
Все, больше нам ничего не надо
15. Идем в наш регистратор REG RU
16. Выбираем наш домен
17. DNS серверы и управление зоной
18. Ресурсные записи —> Добавить запись
19. Добавляем MX-запись с данными:
Subdomain: @
Priority: 10
Mail Server: тот, который вы скопировали из Яндекс.Бизнес
20. Готово
21. В Яндекс.Бизнес Жмем «Проверить MX-запись»
22. Ждем до 3-х суток (тут действительно может пройти много времени, не пугайтесь)
Заходим в Я.Бизнес, Листаем в низ
Нажимаем попробовать с ограничениями
Регистрируем новую организацию
Вводим имя домена и нажимаем «Добавить домен»
Подтверждаем, что он наш, для этого выбираем: подтвердить с помощью HTML файла, скачиваем и открываем файл
Копируем то, что после Verification:
Идем в настройки сайта —> Еще —> ПОДТВЕРЖДЕНИЕ ДОМЕНА ДЛЯ ЯНДЕКСА ЧЕРЕЗ HTML-ФАЙЛ: вставляем туда скопированный текст из файла
Ждем, пока не появится надпись «Права на домен подтверждены» (это может занять до 60 минут)
Переходим к настройке MX-записей. Копируем выделенную информацию
В настройки домена регистратора добавляем ресурсную MX-запись с информацией скопированной из Я.Бизнеса
Далее, в Я.Бизнесе жмем Проверить и ждем до 72 часов. Может быть написано, Некорректная MX-запись, не пугайтесь, надо ждать. Оповещение придет на почту
- После того, как доменное имя подтверждено, у вас появится зеленая галочка (Подтвержден)
- Открываем раздел «Пользователи» и добавляем пользователя
- Создаем новый аккаунт и заполняем все поля
- Поле логин, это ваш будущий адрес почты. Я обычно пишу info или sale.
- Когда все поля заполнены, у вас появится новый пользователь
- В почту заходите с логином таким, каким его писали на прошлом шаге, например, если писали info, то будет логин info@вашдомен.ру
Когда домен подтвержден и вы видите такую надпись, переходите в Пользователи
Добавляем нового пользователя
Заполняете все поля. Логин — это будет ваш адрес почты. Я обычно пишу info
Когда все заполнено и все готово, у вас появляется пользователь. Теперь можете пользоваться почтой
Подключаем номер 495 или 8800
1. Открываем сервис Задарма
2. Регистрируемся в нем и жмем Услуги —> Подключить номер
3. В поиске выбираем нужный город, например, Москва
4. Выбираем номер, из предложенных. Если ничего не нравится, то Обновите список номеров
5. Стоимость номеров для Москвы:
- 499 номер стоит 120 руб/мес
- 495 стоит 190 руб/мес
- 8800 подключить будет бесплатно (акция у них, на момент написания статьи), а в месяц вам придется платить 790 руб. + стоимость входящих звонков около 3 руб, так как 8800 — это бесплатный номер для звонящих и оплачивает его тот, кто принимает звонки
6. Стоимость номеров для других регионов РФ в среднем 190 руб.
7. После того, как забронировали номер, нужно загрузить скан паспорта. Он будет проверяться 2 дня. Или можете пройти идентификацию, через Портал ГосУслуг
8. Далее, скачиваем их оф приложение, чтобы входящие для вас были бесплатны (на 8800 не распространяется)
9. В итоге, все звонки вы будете принимать на своем мобильном, но звонящий будет думать, что он звонит на городской ????
Задарма. Услуги —> Подключить номер
В поиске выбираем нужный город. Обычно это Москва или 8800
Если не нравятся номера из списка, можете обновить список
Блок 3. Шапка и подвал
Логотип. Сервис Канва (Canva)
1. Регистрируемся в сервисе Canva
2. Здесь вы можете найди логотипы под различные тематики
3. Идем в раздел Логотипы
4. Воспользуемся поиском, можно по видам сайтов, а можно и по тематике. Например, магазин или очки
5. Выбираете из понравившихся
6. В правой части экрана (основной), можно редактировать наш логотип, менять тексты, добавлять/убирать/переносить элементы.
7. После того, как сделали все правки, выгружаем логотип
Для этого:
- Выбираемстраницу с логотипом или сам элемент
- Справа вверху нажимаем Скачать
- Тип файла PNG
- Скачать
Все, в итоге у вас есть логотип
В Канве можем искать по логотипам и тематикам
Например, по типам сайтов
В основной части, правим выбранный логотип. Менять можем все, тексты, картинки, шрифты и тд.
Коммерческие разделы
Коммерческие элементы в меню
Сначала надо разобраться, что такое коммерческие разделы и для чего они нужны, чтобы вы понимали их важность при проектировании
Коммерческие разделы — это информация, которая связана напрямую с магазином и помогает посетителям получить больше информации о том, как заказать/оплатить, узнать о стоимости и возможности доставки товара, а также познакомиться с компанией.
Для этого на сайте делают страницы:
- о магазине, где будет информация о самой компании;
- контакты;
- доставка, оплата и т. д.
И правильно сделать навигацию на них так, чтобы посетитель смог легко найти эту информацию. За это уже отвечают коммерческие элементы. И чтобы посетителю легко было найти информацию из любого места на сайте, эти коммерческие элементы размещают в сквозные элементы сайта — шапка и подвал.
А поисковые роботы, сканируя их, понимают, что этот сайт создан для продажи и на нем существуют разделы, которые помогают людям осуществлять покупки. И поверьте, это очень важно!
Для проверки, важности коммерческих элементов на сайте, найдите любой информационный сайт (блог) в Yandex в топ-10 и посмотрите шапку и подвал, на наличие коммерческих факторов. Их практически не будет, за исключением информации о человеке или компании.
Это все потому, что для выхода в топ информационных запросов, вида: «как что-то сделать?», не нужно наличие коммерческих элементов и страниц.
Зачем они? — Ведь пользователь ничего не хочет покупать, он хочет узнать, как что-то сделать.
А вот для того, чтобы что-то купить, как правило пользователи, сначала изучают всю информацию для этого.
Откуда это пошло и почему они важны?
После внедрения нейронных самообучаемых сетей, поисковые системы, стали анализировать поведение пользователей. А выборка то у них огромная)
Особенно они обращали внимание на то, как ведут себя пользователи на сайтах, которые находятся в топе. И если людям на сайтах все нравилось и он им был удобен, отвечал на их поисковый запрос, то наверное этот сайт, заслуживает ТОПа.
А те сайты, которые были неудобны и не отвечали на запросы пользователя, логично подумать, что они не достойны находиться в ТОП.
Не буду сильно размусоливать эту тему. Просто поверьте мне на слово)
Видео про коммерческие факторы для интернет магазина
Как сделать шапку в Тильде
Если вы внимательно проработали коммерческие разделы, то уже определились с их пунктами и в зависимости от того, сколько их будет, будем использовать два блока для шапки или один.
Меню на десктопе
Давайте для простоты сделаем меню из одного блока.
На мой взгляд самые лучшие, это ME301 или ME302, в зависимости от того, где вы хотите, чтобы располагался логотип, слева (301 блок) или по центру (302)
Я люблю стандарты, поэтому выбираю МЕ 301 с логотипом слева. В нем есть все, что необходимо для хорошей, а главное удобной навигации!
Давайте пройдемся подробнее
- Нажимаем на + (плюс), чтобы добавить новую секцию. Если у вас на странице еще нет ни одного блока, то нажимаем на «Все блоки»
- Идем в раздел «Меню» и нужный блок
- В добавленной секции, жмем «Контент»
- Раздел «Логотип». Так как мы на позапрошлом этапе сделали логотип в Канве, то удаляем текст в поле «Заголовок» и загружаем наше лого. В поле «Ссылка», ставим «/» (слэш, без кавычек). Это для браузера значит, что при клике на лого, он перейдет на Главную
- Далее в «Контенте» в разделе Дополнительно и в поле описание пишем номер телефона
- В разделе «Кнопки» в первой кнопке пишем «Обратный звонок» ссылку пока не ставим
- Теперь идем в «Список пунктов меню». В первом пишем «Каталог» или «Разделы», а остальные пункты будут коммерческими факторами (о компании, доставка и оплата, контакты, акции и тд.)
- Далее определяемся с подменю. Если у нас разветвленная структура, то добавляем подменю второго уровня ME601B. Если не сильно большая структура, то можем прям в этом же меню добавить подпункты к Каталогу. (смотрите скрины ниже)
- Если вы добавили подменю отдельным блоком, то в пункте Каталог, нужно указать ссылкувида #submenu:details
Настройки
- В основных настройках в «ПОВЕДЕНИЕ ПОЗИЦИОНИРОВАНИЯ МЕНЮ» ставим «Статика»
- В «РАЗМЕР КОНТЕЙНЕРА МЕНЮ» ставим 12 колонок, если хотим, чтобы наши пункты меню, номер телефона и лого не растягивались на всю ширину экрана
- Переходимв в ОПИСАНИЕ и задаем описанию цвет. Я задал белый
- Листаем в самый низ настроек «ДИАПАЗОН ВИДИМОСТИ НА УСТРОЙСТВАХ» и ставим бегунок на от 980 до MAX
- Остальное можно ничего не менять
Добавляем новый блок на страницу
В разделе МЕНЮ выбираем МЕ301/302
Удаляем текст для лого, загружаем картинку и ставим ссылку на логотип, который ведет на Главную
в Дополнительно в ОПИСАНИИ пишем номер телефона и под ним Обратный звонок
Убираем ссылки и тексты из Кнопок
Если большое разветвленное меню, то добавляем с подменю МЕ601B
Если небольшое, то просто добавляем пункты второго меню в блоке 301/302
В основных настройках поставить Статика и контейнер 12 колонок
Создаем форму для обратного звонка.
Делаем кликабельные почту и телефон
Нажимаем + и идем в раздел «Форма и кнопка»
Выбираем BF502N Popup: форма с множеством полей
В ней, оставляем только блоки с именем и номером телефона. Я рекомендую убрать картинку
- Копируем адрес для открытия блока, вида #popup:myform
- Идем в контент нашего меню и в разделе «Дополнительно», еще раз выделяем Обратный звонок, нажимаем на значок ссылки и вставляем нашу скопированную ссылку из формы для обратного звонка
- В настройках можете указать цвет и подчеркивание, если оно нужно
- Сохраняете
Чтобы телефон был кликабельным надо дать ему ссылку, как для Обратного звонка, только в link указать так:
tel:74951234567
номер телефона начинать с 7 (без плюсов, пробелов)
Выделяем текст для кнопки
Вставляем ссылку и задаем цвет текста и его подчеркивание, при желании
Делаем кликабельным номер телефона
Меню в мобильной версии
Для мобильного меню, я рекомендую использовать секцию ME403. Заполняем его по типу блока как для компьютеров
В настройках МЕ 403, в самом низу «ДИАПАЗОН ВИДИМОСТИ НА УСТРОЙСТВАХ» указываем от 0 до 980 пикселей
Не забудьте, в настройках меню, в разделе Иконка меню, поставить галочку в Показывать «гамбургер»
Показываем гамбургер в моб версии
Видео — Как я создаю многоуровневое меню для интернет-магазина отрезок из урока
Якорные ссылки в тильде
Якорные — это такие, которые ведут на определенный блок в рамках одной страницы. И выглядят вот так: #block12345
Чаще всего их можно встретить на лендингах (одностраничных сайтах), где вся информация расположена на одной странице.
В интернет магазинах их тоже можно использовать, тут вы ограничены только вашим воображением.
Кстати, навигация на этой странице, у меня реализована через якорные.
Их можно модифицировать и использовать для ссылок на другие УРЛы к определенному месту.
Как их использовать?
Например, вы хотите, чтобы определенная кнопка в меню вела на какой то блок с акцией
Для этого нужно дать cсылку нашей кнопки. Сделать это можем двумя способами:
- Нажать на кнопку «Выбрать блок»
- Прописать в ручную. Для этого, нам нужно перейти в настройки блока, на который хотим дать ссылаться, прокрутить в самый низ настроек и скопировать Block id
- Вставить его в поле ссылки
Создаем кнопку для якорной
Переходим в настройкиблока, чтобы скопировать Block ID
Идем настройки блока —> Копируем ID
Поиск по сайту
В Тильде для ???? появился прекрасный блок. Найти его можно в разделе «Другое» —> T985, он называется — Виджет поиска по сайту, раскрывающийся по клику.
Замечателен он тем, что это всплывающий (pop up) и у него есть ссылка. То есть мы можем разместить поисковую иконку в любом месте.
Как его использовать?
- Иконку ???? обычно размещают в шапке сайта. Можно заместо иконки просто использовать текст «Поиск». Если вы используете МЕ301, то ???? можно разместить в пункте меню и дать ему link на поиск.
- Сначала бежим в контент и копируем ссылку — #opensearch
- Теперь ее вставляем в поле для URL, где будет открываться наш поиск
- Я рекомендую задать поисковые подсказки. Самые интересные для продажи товары (для вас), можно забить в подсказки и люди будут чаще на них нажимать и потенциально чаще заказывать
Пример использования попап блока с поиском на клиентском сайте
При клике на поиск, открывается вот такой поиск. Там можно задавать подсказки
Задать подсказки для поиска
Футер (Подвал)
В подвале сайта обычно размещаются все основные разделы магазина, а также контактная информация, как связаться, политика конфиденциальности, карта сайта и тд.
В Tilda стандартных блоков для футера, которые удовлетворяли всем пунктам нет.
Поэтому применим смекалку и модифицируем стандартный блок!
Чтобы вам было понятней, чуть ниже, я прикрепил 3 минутное видео, как я делаю дизайн подвала сайта. Можете просто скопировать как у меня, просто поменяв названия разделов)
Все по пунктам:
- Создаем новую секцию, в разделе Подвал, ищем — FT302 Панель: логотип, иконки соцсетей, копирайт и ссылки в 3 колонки
- Идем в настройки этогоблока, скролим вниз и нажимаем «Конвертировать в Zero Block». ВАЖНО!!! Сначала конвертируем, а потом вносим правки, иначе вы потеряете все изменения
- Теперь наш стандартный переделали в Zero, но настройки адаптации все сохранились
- Переходим в редактирование
- PRODUCT переименовываем в РАЗДЕЛЫ
- А под ним пункты, это будут ваши разделы сайта
- Для того, чтобы начать править каждый пункт, надо два раза кликнуть на него, изменить название и поставить УРЛ. И так для каждого
- Поле, где написано EDUCATION я использую для контактной информации
- EDUCATION меняем на ИНФОРМАЦИЯ, а в пунктах пишем: О компании, Контакты, Сертификаты, Доставка и оплата
- Поле HELP меняем на номер телефона, делаем его более контрастным и даем ему линк
- Под номером телефона, указываем: График работы, Карта сайта, Политика конфиденциальности, Копирайт
- Слева, где логотип, меняем на свой лого
- Под лого, если есть у вас соцсети или мессенджеры, то указываем
- Наш подвал готов.
К политике конфиденциальности и Карте сайта, вернемся позже
Идем настройки, прокручиваем вниз и нажимаем «Конвертировать в Zero Block»
Вот этот блок я использую для всех разделов магазина
Блок 4. Перед созданием страниц
Где искать картинки за которые не прилетят авторские
Тут все достаточно просто. Самые важные правила:
- Не берем картинки с Yandex и Google картинок
- Не тырим с чужих сайтов. Кстати, когда вы берете с Яндекс картинок, то это равносильно тому, что вы у кого то на сайте их взяли. Так как в эти хостинги они попадают именно из сайтов
- Берем только с сервисов, где есть коммерческая лицензия. То есть вы можете использовать эти картинки бесплатно для своих коммерческих нужд. Еще есть лицензия Creative Commons — это для личного использования или указания авторства
Бесплатные сервисы с фото для коммерческого использования
Как создать папку в Тильде
Я всегда создаю папки в личном кабинете Тильды. Это сильно упрощает структуризацию сайта.
Первую папку создать не так то и просто, разработчики сильно спрятали включение этого функционала.
Для того, чтобы включить папки у вас должно быть больше одной страницы, поэтому создаем вторую страницу и:
- Переходим в настройки страницы
- Вкладка «Дополнительно»
- Листаем до пункта «ПАПКА»
- Чуть ниже нажимаем «Создать новую папку»
- Все, теперь новые папки вы сможете создавать прямо в личном кабинете, над всеми папками появился значок «+»
Простой способ использования папок, это просто разделить их на разделы, например, в постельном белье, создать папку «евро» и туда закидывать все связанное с Евро постельным бельем
Примеры моих папок в Tilda
Появился плюсик, создавать новые папки
Какой оптимальный размер изображения для Тильды
Для фоновой или картинки на первом экране, лучше всего использовать изображение хорошего качества, я рекомендую загружать в разрешении от 1600 px до 1920 px.
Больше нельзя, Tilda все равно их будет сжимать, а меньше не стоит, потому что качество будет плохое и первое, что увидят пользователи, когда перейдут на ваш интернет-магазин — это плохого качества изображение и впечатление может быть испорчено!
Запомните, картинка не должна весить больше 200 кб. Сжимайте ее с помощью сервиса, про который я говорил пунктом выше.
Для фото товара, можно использовать картинки маленького разрешения. От 500 до 900 пикселей. Это при условии, что фото товара у вас не на весь экран. Если фото товара на весь экран, то правила для фоновой картинки распространяется и на товарную фотку.
Как настроить мобильную версию сайта
В данной статье, мы используем для создания интернет магазина только стандартные блоки, а они все автоматом выглядят хорошо на всех экранах!
Блок 5. Основные cтраницы в интернет-магазине
Интернет-магазин состоит из типовых страниц:
- Главная
- Страница Раздела
- Карточка товара
Не берем, которые нужны для коммерческих факторов, типа контактов, о нас и тд.
Большинство страниц интернет-магазина — это Карточки товаров, они занимают около 90% всего сайта.
Страниц разделов гораздо меньше, на них размещаются товары.
Ну и Главная страница одна!
Теперь давайте разберем их.
Главная
На этапе, где мы выписывали коммерческие элементы для каждого типа страниц, мы выписали, из чего должна состоять наша Главная страница.
У меня это такие блоки:
- Баннер на первом экране с заголовком, описанием и кнопкой
- Лучшие товары
- Преимущества
- Продаваемые товары
- Все разделы блоками с фото
- Товары по типам (с табами)
- Хиты продаж с табами
Я рекомендую использовать стандартные блоки Tilda, так вы потратите гораздо меньше на настройку каждого.
Страница Раздела
Принцип такой же, как и для Главной
У меня страница раздела состоит из таких элементов:
- Хлебные крошки
- Заголовок
- Листинг товаров
- Разделы
- Фильтр
- Подписаться
Обычно, это стандартный набор для Каталога.
Пагинация. Слайдер товаров
На странице с листингом товаров (Разделом), может быть большое кол-во товаров и выводить их все сразу на страницу нельзя, так как она будет очень долго загружаться. Для этого создали пагинацию, об этом я писал вот здесь. Правда статья немного устарела, но суть передает)
В общем, нам надо в настройках блока указать, сколько товаров на одной странице, мы будем выводить, чтобы узнать сколько, нужно посмотреть, сколько товаров выводят наши конкуренты. Находим среднее и придерживаясь этого значения, указываем
Ниже, на скрине, показал, где эти настройки
Слайдер товаров обычно выводят под основным листингом товаров, в блоке «Рекомендованные», «Часто покупают» или что-то подобное. Для этого используют TE800 из раздела Плитка и ссылка
Как загрузить файл на Тильду?
Если это не картинка, то никак!
Если хотите загрузить файл, то загрузите его сначала в облако (Яндекс.Диск или Google), нажмите «Поделиться» и скопированную ссылку вставьте на страницу, например, в кнопку «Скачать PDF»
Карточка товара
Обычно, карточка товара в интернет-магазинах, самая насыщенная по необходимым элементам на этой странице. Но в Tilda, далеко не все можно внедрить из того, что необходимо. Но как правило то, что можно внедрить — достаточно!
Я перечислю элементы, из которых должна состоять моя карточка товара, на основе анализа лидеров и сразу напишу, можно ли это реализовать на конструкторе
- Хлебные крошки (нельзя, так как товары формируются автоматом, через функционал «Товары»)
- Фотография
- Кнопка «Купить в 1 клик»
- Кнопка «В корзину» (можно одну любую кнопку, либо с модификацией)
- Описание
- Характеристики
- Артикул
- Цена
- Выбор размера
- Наличие
- Доставка
- Отзывы (есть ограничения по внедрению)
- Рекомендованные товары
- Акция
- Другие цвета
- Нашли дешевле
- Преимущества (если только текстом)
- Выбор кол-ва
- Сертификаты (нельзя)
- Комментарии (нельзя)
Добавление кнопки в карточку
Видео в карточке товара
Тут все элементарно. Вам нужно перейти в товары, создать или открыть товар. Для того, чтобы добавить видео к товару, должно быть хоть одно фото у товара.
После того, как добавили фото, чуть правей от ссылки, будет кнопка «Видео», нажимаете и в специальное поле, вставляете URL на ваше видео, предварительно загруженное на видеохостинг YouTube или Vimeo
Табы в товаре:
раскрывающийся список, вкладки
В товаре, можно настроить отображение дополнительного блока с информацией
Можно сделать в виде раскрывающихся списков (аккордеона) и вкладок. Это делается в настройках блока с товарами, POP-UP –> ТАБЫ В КАРТОЧКЕ ТОВАРА –> В виде табов / В виде раскрывающихся карточек
Контент в нем, настраивается в самих карточках товара в разделе Товары
В табах есть несколько типов вкладок:
- Информация — это уникальная информация для каждого товара. Тут вы указываете описание товара, которое относится только к данному товару. Он хорошо подходит для уникализации товаров в интернет магазине, под новый алгоритм Yandex – Яти
- Шаблон — это какой-то шаблонный текст, который подходит для всех товаров. Например, доставка и оплата, Как заказать и тд. Можно создавать несколько различных шаблонов и их использовать на определенных товарах или сразу на всех
- Информация из поля: Текст — этот вид служит для того, чтобы разгрузить верхнюю часть товара и перенести его вниз, чтобы сфокусировать посетителя магазина на конверсионных действиях, это может быть — Положить товар в корзину или Купить его
- Информация из раздела: Характеристики — по сути тоже самое, что и третий пункт. Только отображает информацию из характеристик товара
Настройка вида отображения табов
Где заполняется информация
Карточка товара в Zero-block
Если вы новичок и только начинаете делать сайты, то лучше не делать карточки товара, через Зеро-блоки. Так как они могут выглядеть для пользователя неудобными и он уйдет с сайта.
Но если вы знаете, что делаете, то тогда несколько нюансов:
- Если вы делаете карточку товара любым способом, но не через функцию «Товары», например, через Zero, то вы расходуете лимит страниц, у которых в Tilda на платном тарифе, всего 500. Поэтому, чтобы не расходовать лимит, рекомендую делать из через Товары. Тильда дает возможность загрузить 2500 товаров на один сайт.
- Все ссылки на созданные карточки товара, вы будете прописывать сами в ручную. И если вдруг, вы решили поменять УРЛ на какую-то карточку, то придется менять ее на всех страницах, где она есть. Плюс ко всему, на каждой кнопке «В корзину», вам придется вручную вписывать цену товара, указывать название и путь к картинке
- Когда вы делаете карточку товара, через Зеро, то увеличиваете время разработки сайта, а также управление товарами. А время, это ценный ресурс
И если вы, затянете с разработкой сайта, то вероятность, что сайт так и не запустите, вырастает в несколько раз
Указание для произвольной кнопки, чтобы товар попал в корзину
Калькулятор
Калькулятор можно реализовать практически любым блоком, где есть форма, на данный момент такие: BF204N, BF310N, BF311N, BF402N, BF403, BF502N
Для чего нужен калькулятор?
Обычно его используют на сайтах услуг, для расчета, например, стоимости монтажа пластиковых окон или другой услуги, у которой меняются исходные данные
Мы добавляем эти поля в форму, например,
одно поле будет такое: укажите высоту окна,
второе — укажите ширину окна
Далее добавляете поле, калькулятор для отображения Итоговой (примерной) стоимости монтажа, а в окне Формула для вычисления пишем формулу. Тут стандартные символы: + (сложение), — (вычитание), * (звездочка — это умножение), / слэш — деление). ТАк же можно использовать скобки, %
А также, результат вычисления, можно добавить в корзину
ВАЖНО!
Для того, чтобы калькулятор считал, нужно для каждого поля, который будет участвовать в расчете, прописать ИМЯ ПЕРЕМЕННОЙ латиницей
Для расчета обязательно указывать переменные
Галочка, добавлять результат в корзину
Пример простого калькулятора
Как сделать корзину в интернет-магазине
Корзину на сайте реализовываем с помощью ST100 в разделе Магазин
Так как этот блок должен быть на всех страницах, где должен товар добавляться в корзину, то его лучше добавить в шапку (header) или подвал (footer). Так он будет работать отлично
Какие тут есть интересные настройки:
- В дополнительных настройках, можно настроить минимальную сумму заказа, а также минимальное кол-во товаров
- Количество дней хранения товаров в корзине, либо вообще не сохранять товар в корзине
- В расположении корзины, можете детально настроить, где будет расположен значок корзины. Особенно рекомендую протестировать, не мешает ли корзина в мобильной версии
На момент написания статьи, создать корзину для интернет-магазина отдельной страницей на Тильде нельзя.
Форма заявки. Прямая оплата без корзины
Если вы решили, что на сайте вам не нужна корзина, но хотите принимать оплату онлайн, через сайт, для этого в Tilda есть — ST105.
Интересные настройки ST100
Настройки расположения корзины
Блок 6. Остальные страницы
В этом разделе я расскажу про странички, которые напрямую не относятся к продажам, а помогают пользователям найти информацию о компании, как оплатить, нюансы доставки, контакты.
А также для поисковых роботов, чтобы они быстрее проиндексировались
Sitemap (карта сайта)
Про сайтмап (карту сайта) я подробнее писал в статье про техническую оптимизацию на Тильде
Расскажу вкратце, зачем она нужна, как ее делать и отличие html-карты сайта от xml-карты
XML-карта сайта
Она создается конструктором автоматически. И чтобы вас не путать, более ничего вам знать об этом не надо, так как настроено в платформе все идеально
HTML-карта сайта
Ее желательно делать на любом сайте, где больше 3 страниц, чтобы поисковым роботам, был доступ к любой странице сайта за 2 клика. Особенно это важно для Google.
Как сделать карту сайта?
- Создаем новую страницу на нашем сайте
- Добавляем на нее блок с заголовком Карта сайта (даем ей тег H1 настройках)
- Добавляем — IX06
- Идем в контент и галочками выбираем все страницы, кроме самой карты сайта. Не добавляем в карту сайта то, что мы не хотим, чтобы Yandex / Google индексировали, например, «политику конфиденциальности» или «спасибо за заказ». Помимо этого, их нужно закрыть отдельно от поисковиков в настройкахстраницы
- На скрине ниже, как выглядит изнутри, мой блок с картой сайта
- Теперь в подвале сайта, нужно разместить ссылку на эту страницу. Для чего это? Для того, чтобы при обходе вашего сайта, роботы сразу же обходили все URL’ы в 2 клика. Потому что, чем больше кликов надо сделать, чтобы добраться до какой то страницы, тем меньше у нее вес и больше вероятность, что ее робот не проиндексирует (это как правило с большим кол-вом страниц)
И самое важное!!!
Если вы будете создавать новые, не забудьте перейти в карту сайта в блок IX06 и поставить на них галочки, чтобы они добавились в карту сайта
Обычно ссылку на sitemap размещают в подвале сайта, чтобы она была доступна с любой части сайта
Для сайтмапа понадобится блок IX06
Пример, как выглядит блок IX06 у меня. Не ставил галочки для тех страниц, которые я не хочу индексировать
Политика конфиденциальности
Она нужна только для закона, больше никакого смысла у нее нет. Теперь давайте перейдем к ее созданию. Для это в Tilda есть конструктор политики обработки персональных данных
Конструктор Политики конфиденциальности
Конструктор находится по здесь. Будьте внимательны, конструктор доступен только для России.
Внутри все очень просто.
- Заполняете все поля, которые вам предлагает платформа.
- В конце, нажимаете на кнопку, скопировать
- Создаете новую страницу на сайте
- Называете ее политика конфиденциальности
- Вставляете скопированный контент
- Готово!
Заполняете все поля для политики
Копируете весь текст в буфер обмена
Страница Спасибо
Можно и без нее обойтись, но если вы хотите еще что-то предложить вашим посетителям, после оплаты, например, посмотреть отзывы или акционные товары из других категорий, то эта страница вам нужна. Или настроить цель в Метрике на покупку сразу на всем сайте, указав цель, посещение страницы Благодарности!
Для быстрого и тем более, первого запуска вашего ИМ, я рекомендую без нее. А уж когда пойдут первые продажи, тогда уже сможете протестировать идею со страницей Спасибо)
Письмо после оплаты
В конструкторе, на любом платном тарифе, можно настроить email-рассылку и после каждого заказа, отправлять письмо на почту с подтверждением. Но в этой теме, это рассматривать не будем
О компании, контакты, доставка и оплата
Это страницы коммерческих факторов. Если у вас сайт по продаже чего-то, то они должны быть у вас обязательно. И Заполнены они должны быть по максимуму, для клиента, а не для того, чтобы они просто были.
О компании
Чем лучше вы опишете на этой странице о своем магазине, тем лучше. Я рекомендую не писать большие портянки, а разделять их, например, картинками, фото о компании. Можете посмотреть пример оформления, как у меня на странице. Заметьте, контента очень много, и я его разбивал на смысловые блоки, чтобы читать было удобно. Для магазина, не нужно такого огромного текста, можно обойтись 2-4 абзацами.
Но только, пожалуйста, не пишите тексты в стиле:
- Огромный опыт работы
- Клиентоориентированность
- Мы лучшие и тд.
Старайтесь писать только факты
Контакты
На этой странице пишите все способы связи с вашим магазином, тут не будет ничего лишнего. Если есть icq, то пишите, лишним не будет.
Старайтесь, чтобы была такая информация:
- Городской номер телефона. Как его получить писал выше
- Мобильный номер телефона
- Почта
- Адрес магазина
- Карта сайта
- Режим работы
Доставка и оплата
Подробно описываете условия доставки, способы оплаты. Тут лишним не будет никакая информация. Можете добавить еще информацию о том, как заказать. Как бы вам не казалось это очевидным, но уровень владения интернетом у посетителей сайта разный, и кому-то вы возможно очень поможете
Яндекс Гугл Карты
Так как Гугл сделал свои карты для бизнеса платными, рассматривать его не будем. Расскажу про Яндекс.
Как подключить Яндекс.Карты
Обычно карту подключают на странице контакты, иногда в футере (подвале) сайта. Для этого используют: T143, CN401, CN402, CN402A, CN403
Сразу скажу, что недостаточно просто вписать свой адрес в настройках карты в Tilda, для того, чтобы нормально отображалась ваша организация на картах, нужно получить специальный ключ
Теперь по пунктам от и до:
- Переходим в кабинет разработчика
- Нажимаем на кнопку «Подключить API»
- Далее пункт «Javascript API и HTTP Геокодер»
- Заполняем небольшую анкету от Yandex
- Как увидим надпись: API интерфейс подключен, жмем «Перейти к API»
- Откройте настройки ключа по кнопке «Изменить»
- В поле «Ограничение по HTTP Referrer» впишите доменное имя вашего сайта. На второй строке добавьте домен «tilda.cc», чтобы карта отображалась в Редакторе.
- Сохраняем
- Ключ получен. Номер ключа будет указан под названием ключа в списке. Значение ключа нужно скопировать
- Переходим в Настройках сайта → Еще → Ключи от API карт
- Вставляем наш ключ
- Сохраняем и переопубликовываем
Более подробная инструкция в Справочном центре Тильды
Выбираем пункт «Javascript API и HTTP Геокодер»
Заполняем небольшую анкету от Яндекса
Как увидим текст: API интерфейс подключен, жмем «Перейти к API»
Откройте настройки ключа по кнопке «Изменить»
В поле «Ограничение по HTTP Referrer» впишите доменное имя вашего сайта. На второй строке добавьте домен «tilda.cc», чтобы карта отображалась в Редакторе Тильды
Ключ получен. Номер ключа будет указан под названием ключа в списке. Значение ключа нужно скопировать
Переходим в Настройках сайта → Еще → Ключи от API карт Вставляем наш ключ. Опубликовываем страницы
Отзывы
Если у вашего магазина уже есть отзывы, то хорошо, если их нет, то не стоит их выдумывать или заказывать у копирайтеров. Из этого, ничего хорошего не выйдет, это всегда видно.
Лучше попросите у тех, кто уже у вас купил, оставить отзыв за какую то благодарность. Например, 100 руб на счет. Но обычно, если посетители довольны вашим товаром, они соглашаются и просто так оставить отзыв.
Для отзывов можно использовать специальные блоки в Тильде в одноименном разделе Отзывы. А чтобы собирать отзывы, создайте форму для них, с полями: Имя, Телефон, Поле с текстом в 3 колонки.
Блок 7. Каталог. Подключение и работа с Товарами
Каталог товаров
Наиболее интересный раздел! Поэтому я решил записать видео, где рассказываю о каталоге для интернет-магазина и работе с товарами. В видео затрону такие темы:
- Как подключить каталог
- Добавление товаров на сайт. Наполнение. Обязательные поля для заполнения
- Как выводить превью на листинге интернет-магазина
- Добавление чек-боксов, кнопок выбора дополнительных параметров в карточке товаров
- Как выводить блок похожих товаров в Карточке товара
- Как настраивать фильтр для товаров
- Работа с каталогом
- Фильтры
- Параметры товара
Блок 8. Сервисы для владельца сайта
Теперь, можете немного выдохнуть, так как если вы дошли до этого раздела, то значит свой интернет-магазин, вы уже либо создали, либо уже на заключительном этапе.
Могу вас поздравить, остались последние штрихи:
- настроить аналитику,
- подключить приемщик заявок
- правильно подать сайт в индекс
Вебмастер
Что такое вебмастер и для чего он нужен?
Это сервис от Яндекса, который находится по адресу https://webmaster.yandex.ru/, с его помощью, мы следим за нашим сайтом, «Яша» сообщает о различных ошибках, например, сайт закрыт от индексации, нет фавиконки, не привязан регион, у сайта много дублей страниц, малополезного контента, статус МПК и много чего другого.
Подключаем Я.Вебмастер
- Переходим в Webmaster
- Нажимаем на плюс и добавляем сайт
- Выбираем подтверждение, через метатег, копируем, то что в кавычках, после content=»
- Бежим в настройки сайта Tilda, Еще
- Листаем вниз, ищем поле, подтверждение домена яндекса через метатег
- Вставляем скопированный текст
- Публикуем
- Возвращаемся в вебмастер и нажимаем Проверить
вводим полный адрес сайта и нажимаем добавить
Выбираем подтверждение через метатег, копируем, то что в кавычках
Важные настройки и куда смотрим
- Переходим в Представление в поиске, Региональность и привязываем регион. Самая сильная региональная привязка, через Яндекс.Бизнес.
- => в индексирование, страницы в поиске. Смотрим историю и исключенные
- Смотрим, чтобы не было статуса: Малоценная или маловостребованная страница. Это значит, что Яша проиндексировал ее и выкинул ее из индекса, по какой то причине. Обычно, эти они похожи по содержанию на другие на вашем сайте. Проще говоря, одинаковый контент. В двух словах об этом противном статусе не расскажешь. Все статусы я подробно разбираю в своем курсе, Бешеное SEO
- В разделе Индексирование — Переобход страниц, мы отправляем страницы на переобход, чтобы робот их быстрее обошел. Есть лимит в сутки, обычно у небольших свежих сайтов это 30 страниц
Привязываем регион в вебмастере
Идем в индексирование, страницы в поиске. Смотрим историю и исключенные
В разделе Индексирование — Переобход страниц, мы отправляем страницы на переобход, чтобы робот их быстрее обошел. Есть лимит в сутки, обычно у небольших свежих сайтов это 30 страниц
В диагностике сайта, смотрим оповещения от Яндекса о различных ошибках
В разделе Безопасность и нарушения, смотрим на наличие санкций от Яндекса
Метрика
В этом разделе разберем темы:
- Настройка целей
- Работа с отчетами
- Tilda статистика
Блок 9. Финальная настройка
Настраиваем, куда приходят заявки:
почта, телеграм, google-таблицы и тд
Интеграция с CRM. Работа в ней
Как подключить Битрикс 24
В Bitrix24 есть встроенная интеграция с Тильдой. Для этого в личном кабинете Bitrix 24 в «Еще» → «Маркет». В строке поиска укажите Tilda Publishing Forms. Нужно установить приложение и действовать по инструкции в самом Битриксе
Tilda и Мой склад
Интересное решение, но оно имеет смысл в том случае, если вы хотите управлять своими товарами только в сервисе Мой склад. Потому что, если вы настроите интеграцию с вашим интернет-магазином, но потом будете редактировать товары в самой Тильде, у вас будет затирание информации и интеграция будет неправильной. На начальном уровне, я не рекомендую интегрировать этот сервис.
Онлайн чат
Интеграция с онлайн чатом у платформы есть со следующими сервисами:
- Carrot quest, реализовано это в блоке T884
Вам нужно будет зарегистрироваться на сайте https://www.carrotquest.io/
Сервис сгенерирует специальный скрипт, его нужно будет скопировать и вставить в соответствующее поле
- Callbackhunter — блок T128
- JivoSite — блок T133
- Chatra — T138
Все эти сервисы интегрируются по такому же принципу, как и первый
Я обычно пользуюсь виджетом для онлайн чатов, там можно сделать ссылки на все популярные мессенджеры, там общаться клиентам удобней, а для вас это абсолютно бесплатно:
- Телеграм (telegram)
- Viber
- Vk (вконтакте)
- Skype
- Просто номер телефона
Платежные системы и промокоды
Подключение сервисов доставки СДЭК, Почта России
Рассылка в Тильда.
Возможны ли рассылки в Tilda
Рассылки в Tilda возможны.
Для этого у них есть конструктор, такой же как и для сайтов, только для email писем. Он входит в любой платный тариф.
У конструктора есть интеграция с популярными сервисами рассылок:
- MailChimp
- SendinBlue
- Mailerlite
- GetResponse
- UniSender
- Или интегрировать свой
В рассылках также есть шаблоны
Выбираем любой шаблон или создаем с нуля и правим в привычном редакторе
Рассылки выделены зеленым цветом
Снимаем запрет с индексации интернет-магазина
Как я говорил в начале статьи, что очень важно, закрывать сайт от индексации на время его разработки и наполнения, иначе это может сыграть плохую роль
Так как мы прошли с вами все шаги разработки интернет магазина, то сейчас настало время его открыть для индексации.
Для этого Переходим в «Настройки сайта» —> «SEO» —> «Запретить поисковикам индексировать сайт» Убираем галочку.
Сохраняем и переопубликовываем все
Убираем галочку «запретить индексировать сайт»
Как убрать надпись сделано на тильде
Убрать надпись Made On Tilda можно только при любом оплаченном тарифе на год, то есть Personal или Business
Если у вас этот пункт выполнен, то => в настройки сайта –> Еще –> PLATFORM LABEL –> Не выводить
Как передать интернет магазин на тильде заказчику
Переходимв настройки сайта –> Действия –> Передать сайт –> Указываем почту заказчика, на которую зарегистрирована Tilda.
ВАЖНО!!! Передать сайт мы сможем только на проплаченный аккаунт. Это сделано для того, чтобы было невозможно постоянно бесплатно пользоваться Тильдой, а только в течение 2 недельного периода
После того, как вы передали сайт заказчику, вы его не удаляйте, он сам пропадет, когда заказчик подтвердит получение в личном кабинете
Блок 10. Важные вопросы
В самом редакторе, сайты на Тильде сохраняются автоматически.
Если же вы хотите сохранить сайт, на компьютере, то просто так это не получится. Экспорт исходного кода, доступно только на Бизнес тарифе. И вы должны понимать, что экспортируются только статичные файлы верстки, формы, приемщики данных работать не будут
Как создать интернет-магазин с нуля
Комментарии к статье
Подпишитесь на новинки
Материалы, которые не публикуются больше нигде, кроме телеги!















































































































 И если вы, затянете с разработкой сайта, то вероятность, что сайт так и не запустите, вырастает в несколько раз
И если вы, затянете с разработкой сайта, то вероятность, что сайт так и не запустите, вырастает в несколько раз