Как бесплатно создать персональный сайт учителя?
Просмотров: 8831
3 простых шага, чтобы создать свой персональный сайт учителя.
1. Подать заявку на бесплатное создание персонального сайта учителя на странице http://obr.site/contact/register.php и получить подтверждения об одобрении. Подробная инструкция по подаче заявки https://simai.studio/learning/courses/course.php?COURSE_ID=36&LESSON_ID=449&LESSON_PATH=448.449
2. Заполнить сайт своими данными и информацией. Подробный учебный курс по заполнению сайта доступен по ссылке https://simai.studio/learning/courses/course.php?COURSE_ID=36&INDEX=Y
3. Поделиться ссылкой на свой сайт с учениками, родителями и коллегами и использовать все возможности сайта для эффективной работы.
Давайте подробнее остановимся на вопросе, как правильно создать и заполнить сайт учителя, чтобы он был привлекательным и полезным для посетителей?
1. Доменное имя (адрес сайта).
На этапе подачи заявки на создание персонального сайта необходимо придумать и ввести доменное имя вашего ресурса. Очень важно подойти к его выбору со всей ответственностью, так как именно из доменного имени складывается адрес вашего сайта в интернете, который в будущем вы будете предоставлять коллегам, ученикам, родителям, организаторам различных конкурсов.
2. Внешний вид сайта.
На портале «Персональный сайт учителя» вы можете самостоятельно настроить оформление вашего сайта, задать цветовую гамму, фон, шрифты, баннеры. Помните, что сайт педагога должен быть визуально приятным, без раздражающих элементов, слишком пестрого фона или нечитаемых шрифтов.
Мы советуем выбрать однотонный светлый фон и шрифт тёмного цвета. При создании баннеров, подборе фотографий для публикации на сайте отдавайте предпочтение тематическим изображениям, по которым пользователю будет понятно, что он находится на образовательном ресурсе.
3. Контент сайта.
Каким контентом лучше всего наполнить персональный сайт учителя?
-
Раздел «Об учителе».
Разместите основную информацию о себе, своём образовании, опыте работы, укажите контактные данные, загрузите фотографии дипломов, грамот, удостоверений о повышении квалификации. Здесь же вы можете разместить своё расписание, добавлять записи в блог преподавателя, ваши эссе и заметки. -
Раздел «Ученику».
Предназначен для публикации полезной информации для ваших учеников — размещайте учебные материалы по предмету, тесты и задания для подготовки к экзаменам, объявления, интересные статьи, планы уроков, ссылки на важные интернет-ресурсы. -
Раздел «Родителю».
В этом разделе вы можете размещать важную информацию для родителей – объявления, новости, учебно-методические комплексы, а также документы: например, устав школы, программу по предмету, рабочую программу учителя и др. -
Раздел «Педагогу».
Делитесь с коллегами методическими материалами, тестами и контрольными работами по предмету, разработками уроков, презентациями. -
Раздел «Гостевая книга».
Раздел для обратной связи с посетителями вашего сайта, здесь пользователи могут оставлять свои обращения, задавать вопросы, на которые рекомендуется оперативно отвечать. -
Информационные разделы «Новости», «Мероприятия», «Фотогалерея», «Видеогалерея».
Публикуйте актуальные новости, рассказывайте о прошедших мероприятиях или анонсируйте предстоящие, создавайте фотоальбомы по различным темам, загружайте полезные видео.
Следуя рекомендациям в этой статье, вы самостоятельно сможете создать современный функциональный и визуально приятный сайт учителя, который станет вашей визитной карточкой, а также удобным инструментом для взаимодействия с учениками, родителями и коллегами.
Зачем педагогу вообще нужен собственный сайт?
Читайте подробнее в статье «7 причин, почему учителю нужен персональный сайт».
Сайт для учителя – это один из наиболее эффективных способов продвигать свои услуги. Например, если вы преподаете английский язык на дому, то сайт поможет увеличить поток учеников. Если вы занимаетесь обучением в государственной школе, то сайт можно использовать как информационную площадку, где ученики смогут найти нужную им информацию.
Разработать такой ресурс можно своими руками без привлечения программистов, дизайнеров и других специалистов, сэкономив большую сумму денег. Для этого есть специальные сервисы-конструкторы, позволяющие собирать сайт по кусочкам.
О том, как в них работать и что еще нужно знать для создания сайта, поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Референсы – это вспомогательные изображения, некий образец, который можно использовать при разработке сайта. Подборка из трех-пяти референсов поможет определиться с цветовой схемой и структурой страниц веб-сайта, вдохновиться дизайнерскими решениями, а также проработать маркетинговую составляющую.
Для подборки референсов существует множество различных сервисов. Вот некоторые из них:
- Pinterest,
- Behance,
- Dribbble.
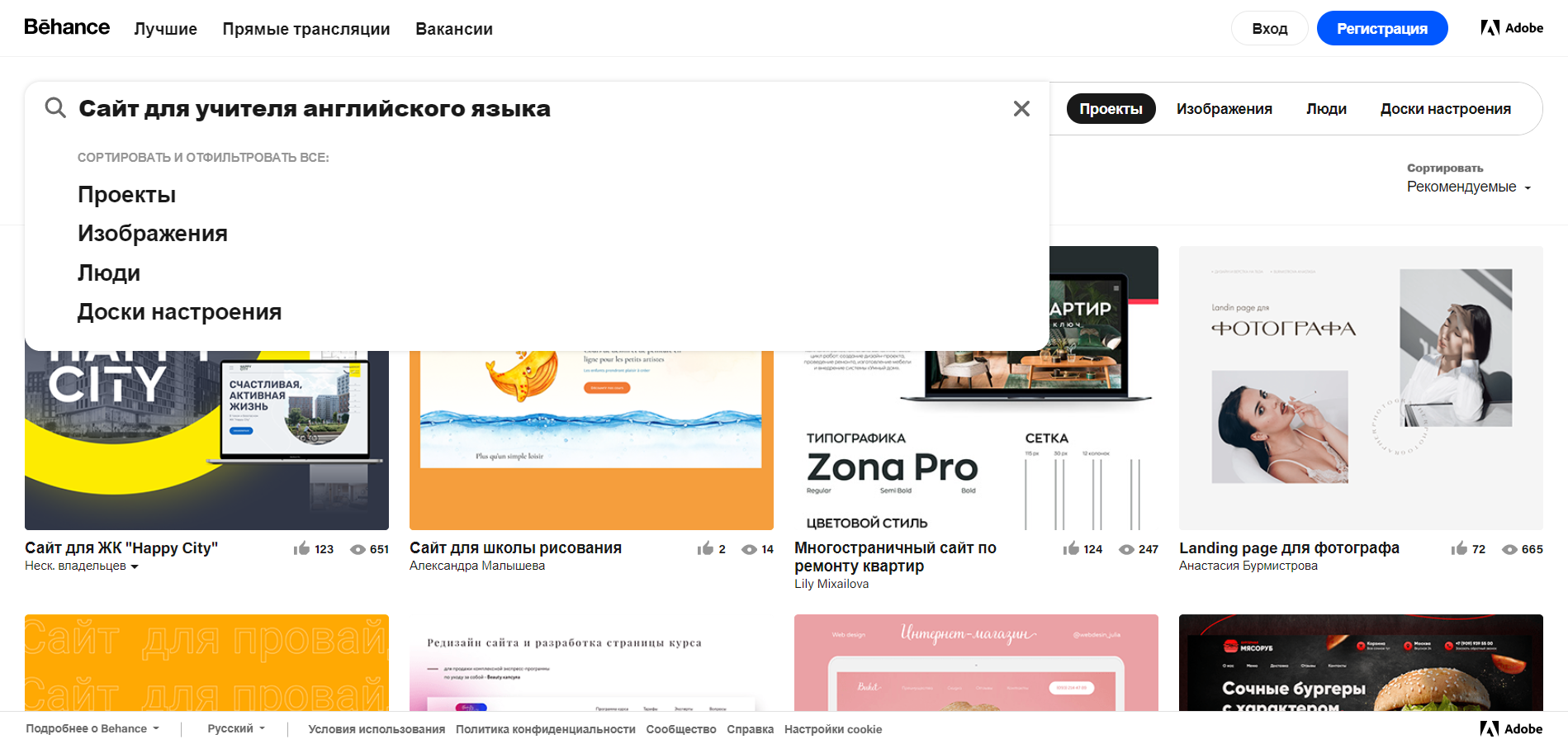
Давайте рассмотрим, как ими пользоваться. Возьмем для примера сервис Behance:
- Открываем главную страницу сайта и вводим необходимый запрос. Скажем, «Сайт для учителя английского языка».
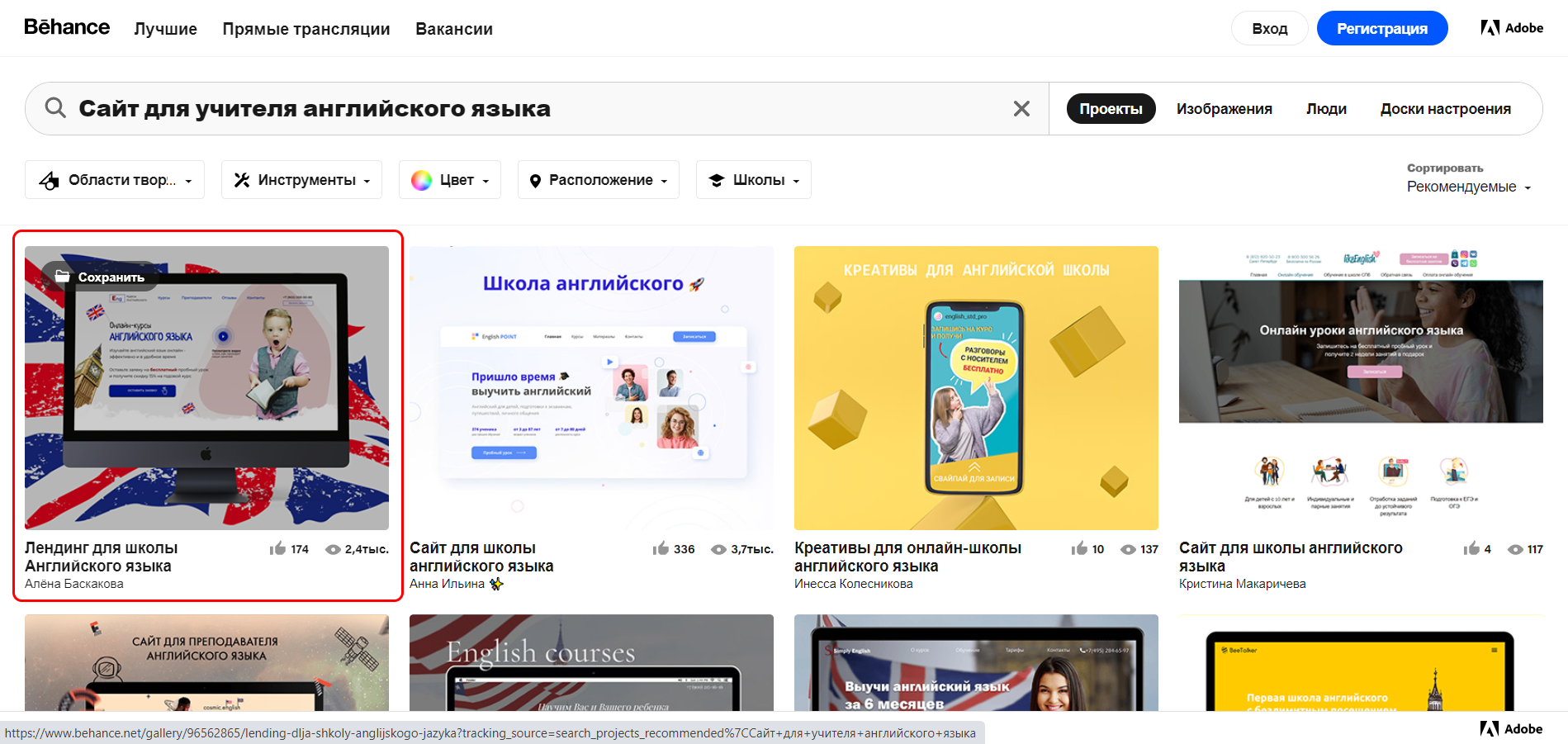
- В результате мы попадаем в подборку по запросу. Возьмем в качестве примера первый попавшийся результат.
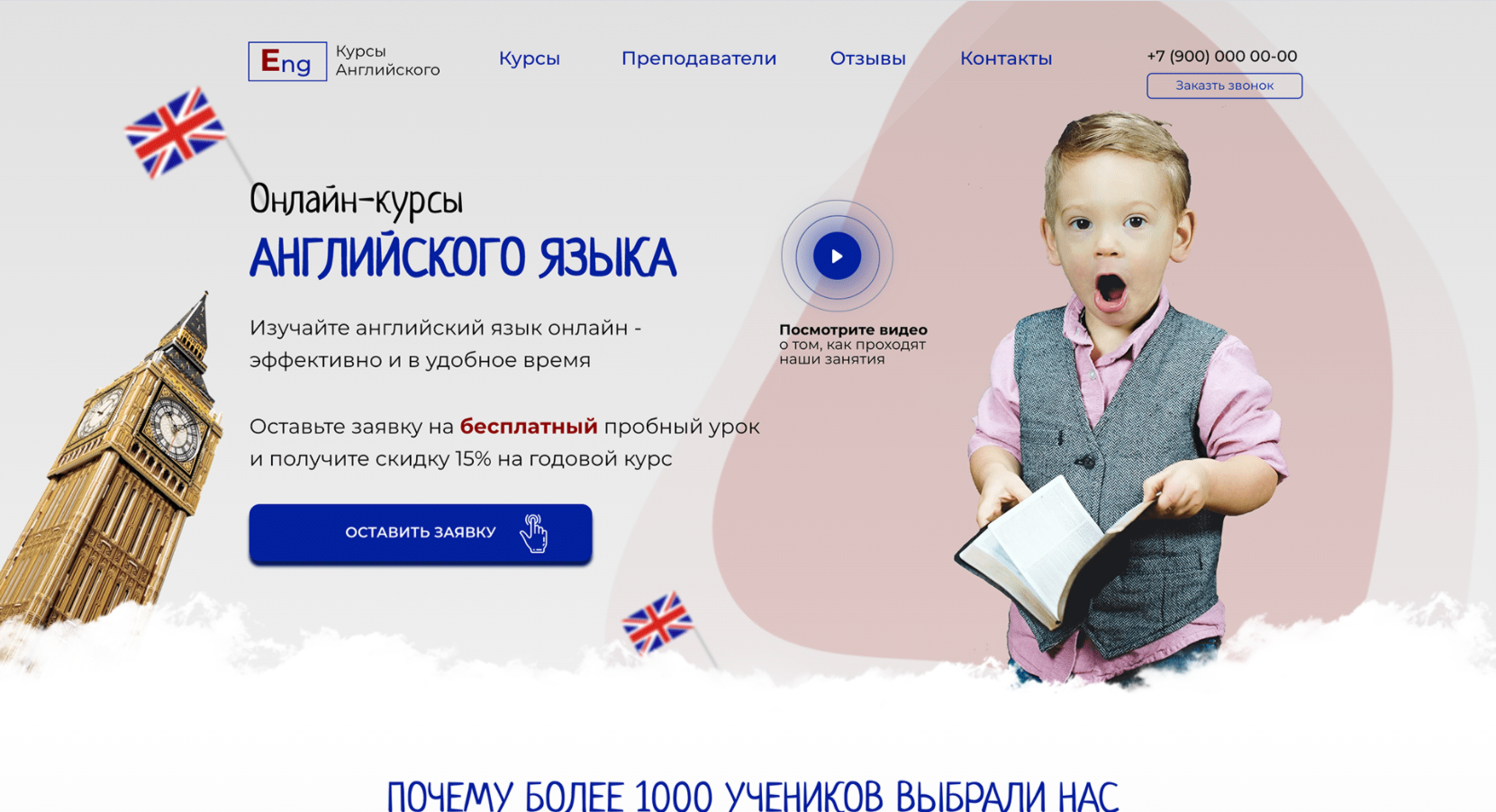
- После выбора макета перед нами отобразится его полная версия. Обратите внимание на его цвета – синий и красный. Это хороший вариант для использования, так как люди привыкли ассоциировать английский именно с этими цветами. Также обратите внимание и на другие элементы, в частности на УТП (уникальное торговое предложение) – это вся текстовая информация, расположенная слева. Возьмите ее за основу и попробуйте либо перефразировать, либо сделать что-нибудь подобное.
Аналогичным образом пройдитесь по другим референсам и посмотрите, что используется там. Попробуйте найти что-то общее и выписать это тезисами.
Обратите внимание и на то, что вышерассмотренный сайт – не для учителя английского языка, а для онлайн-курсов, но в этом нет ничего страшного. Вся суть в том, чтобы найти интересные решения и посмотреть, что в них используется.
Также попробуйте проанализировать, почему в макете реализованы именно такие блоки, тексты и прочие элементы. Такой подход поможет создать конкурентный сайт и выделиться среди других.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Создаем сайт для учителя своими руками
Как я уже говорил ранее, создать сайт можно бесплатно с помощью конструктора без привлечения специалистов. Подобных сервисов довольно много, и большинство из них предлагают хорошие возможности для конструирования лендинга, сайта-визитки и многостраничного сайта. Некоторые из них позволяют создавать даже интернет-магазины, способные конкурировать с обычными сайтами.
В качестве платформы для конструирования возьмем Craftum – сервис для создания сайтов с 10-дневным пробным периодом. В нем мы сможем сделать страницы как на основе шаблонов, так и с помощью дизайн-блока, позволяющего собрать сайт буквально по частям. Рассматривать функционал дизайн-блока в этом руководстве мы не будем, однако детально разберем создание сайта на основе шаблона.
Давайте приступим:
- Первым делом пройдем быструю регистрацию – для этого переходим на официальную страницу конструктора и выбираем «Создать сайт бесплатно».
- Заполняем поля своими контактными данными и жмем на «Создать сайт».
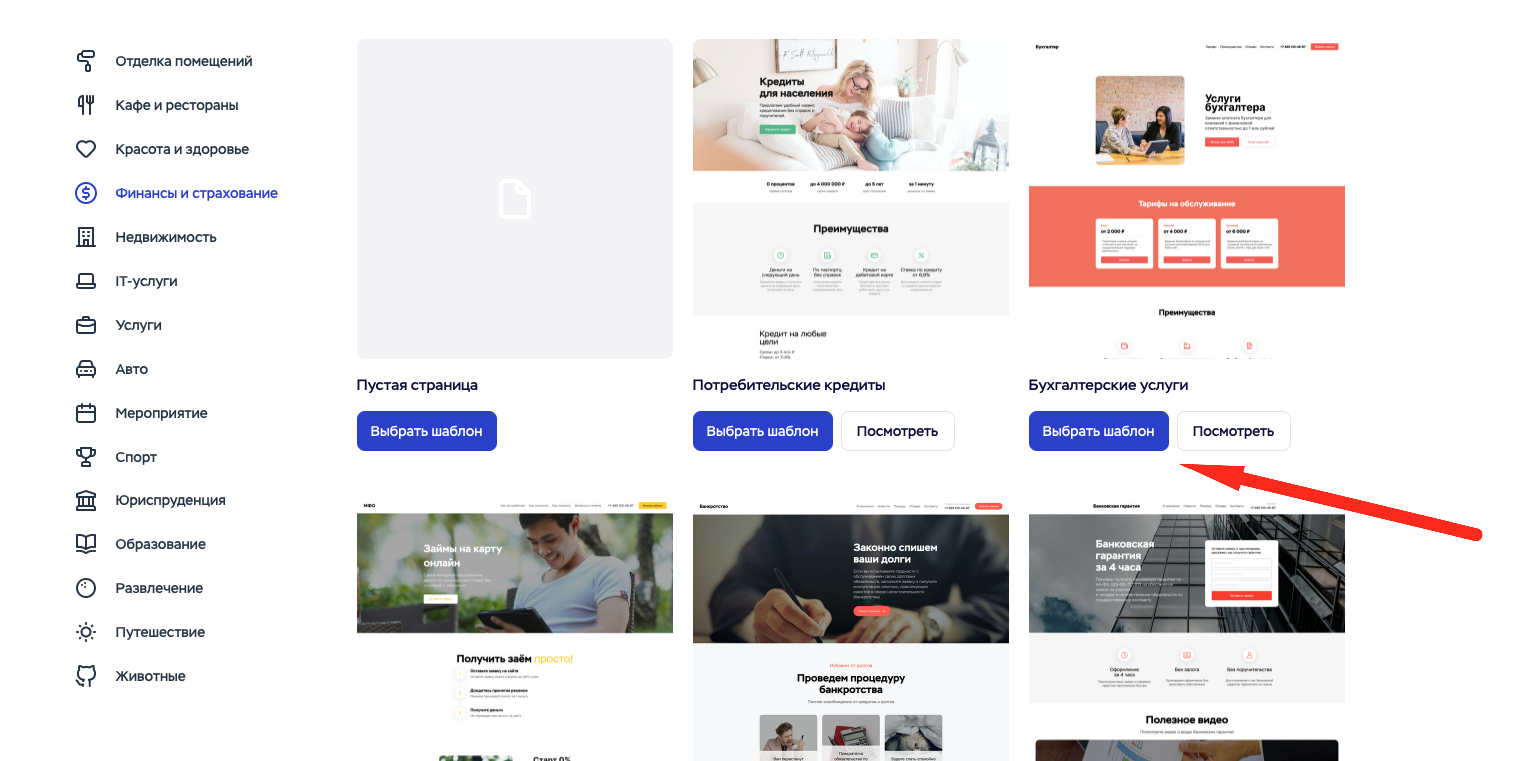
- В результате мы попадаем на страницу выбора шаблонов. В разделе «Образование» есть несколько подходящих шаблонов, но я же хочу усложнить нам задачу, дабы освоить интерфейс конструктора в полной мере. Давайте возьмем шаблон «Бухгалтерские услуги» (раздел «Финансы и страхование»).
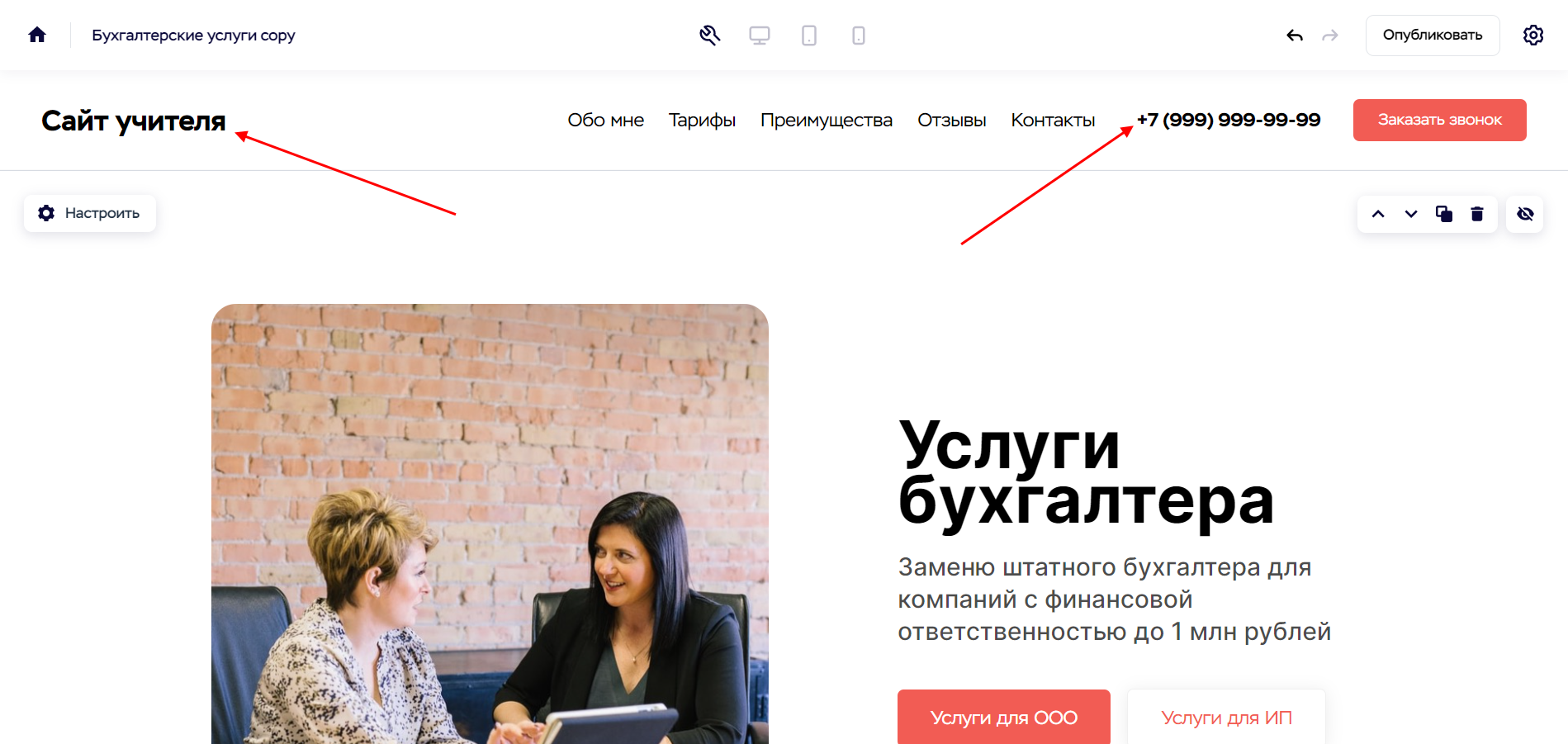
- После выбора шаблона мы попадаем в окно его редактирования. Здесь все очень просто – достаточно кликнуть по элементу и внести изменения. Давайте начнем с самого верха сайта, шапки: переименуем логотип и пропишем свой номер телефона.
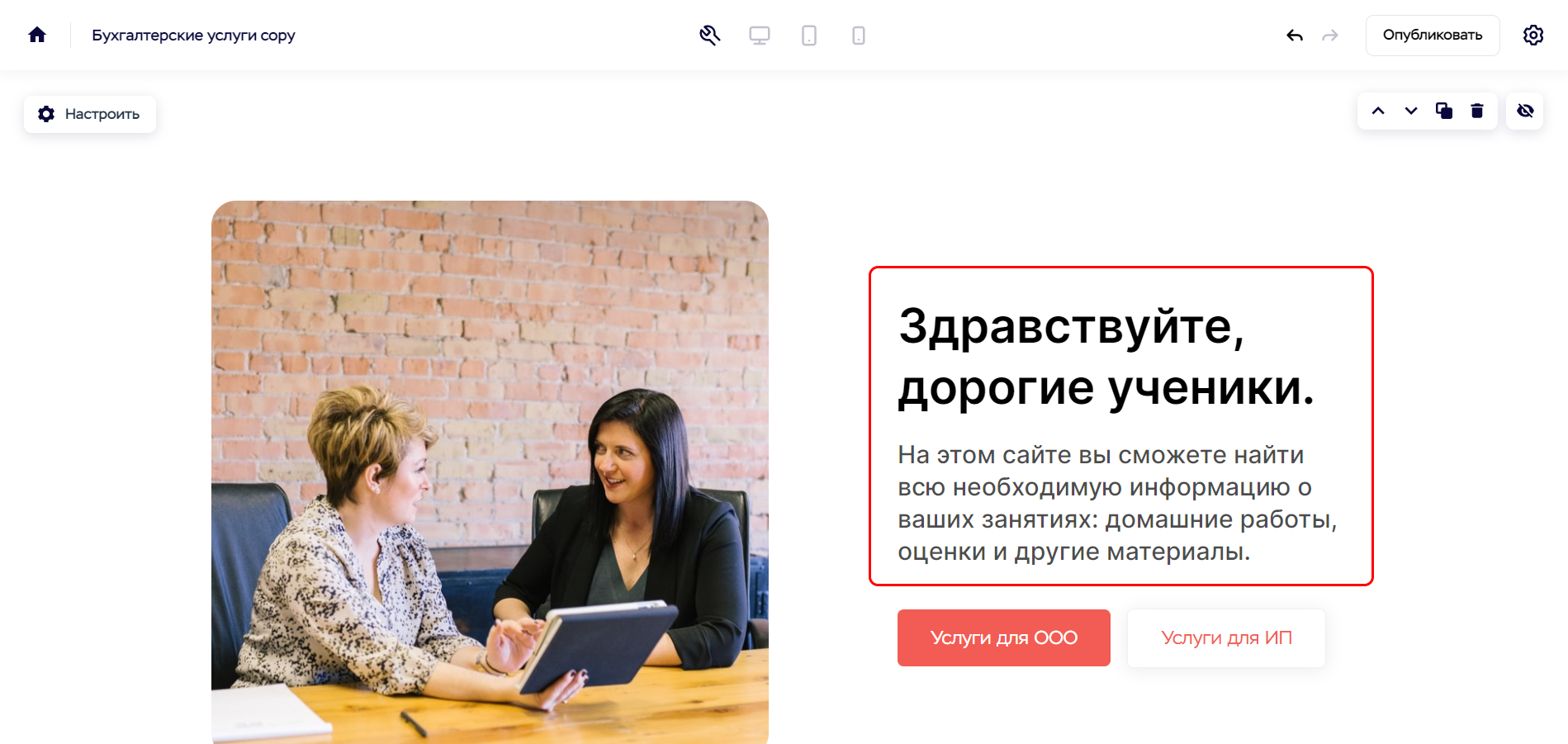
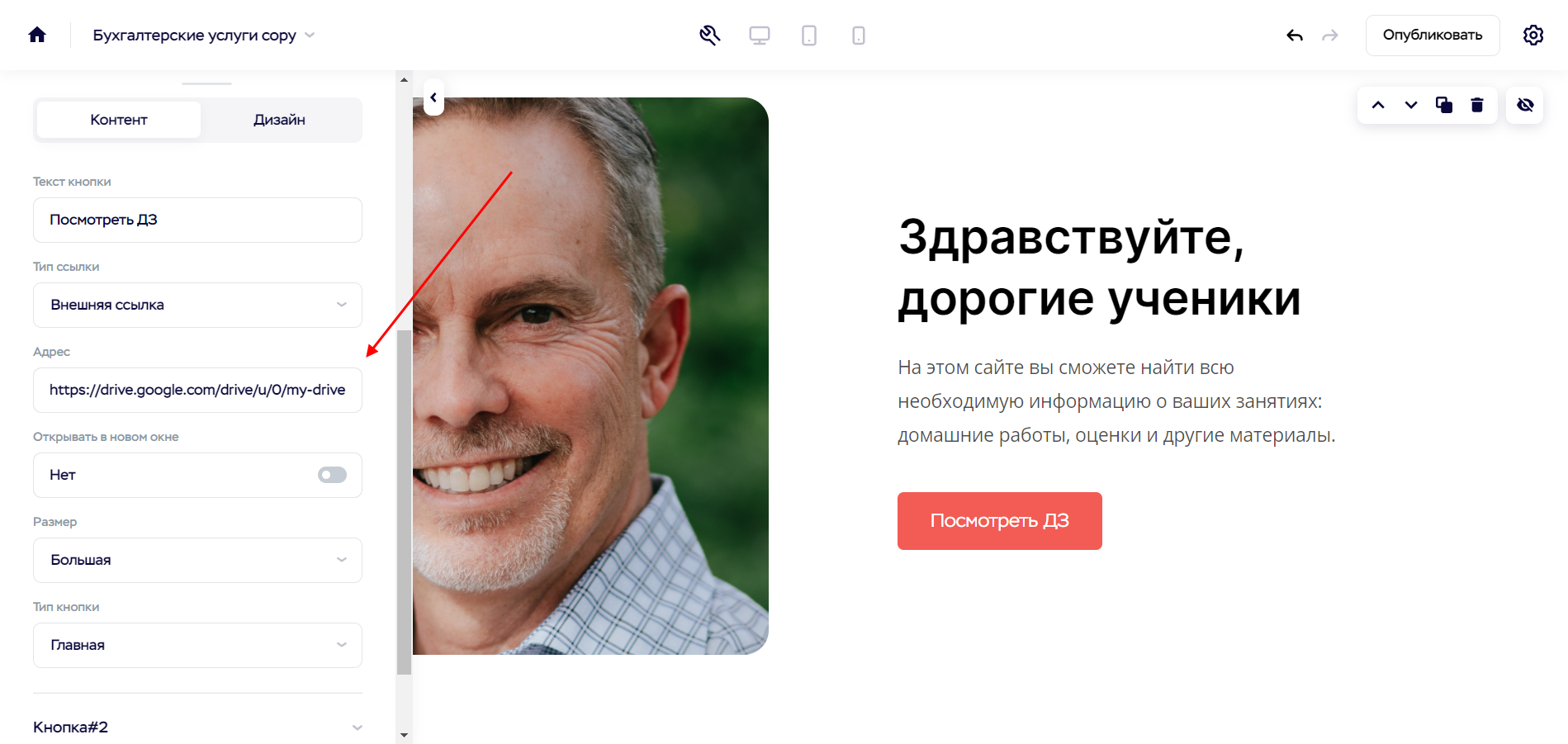
- Следующим этапом поменяем УТП, о котором мы говорили при разборе референса. Например, в заголовке можно написать «Здравствуйте, дорогие ученики». Под заголовком можно раскрыть информацию с помощью абзаца «На этом сайте вы сможете найти всю необходимую информацию о ваших занятиях: домашние работы, оценки и другие материалы».
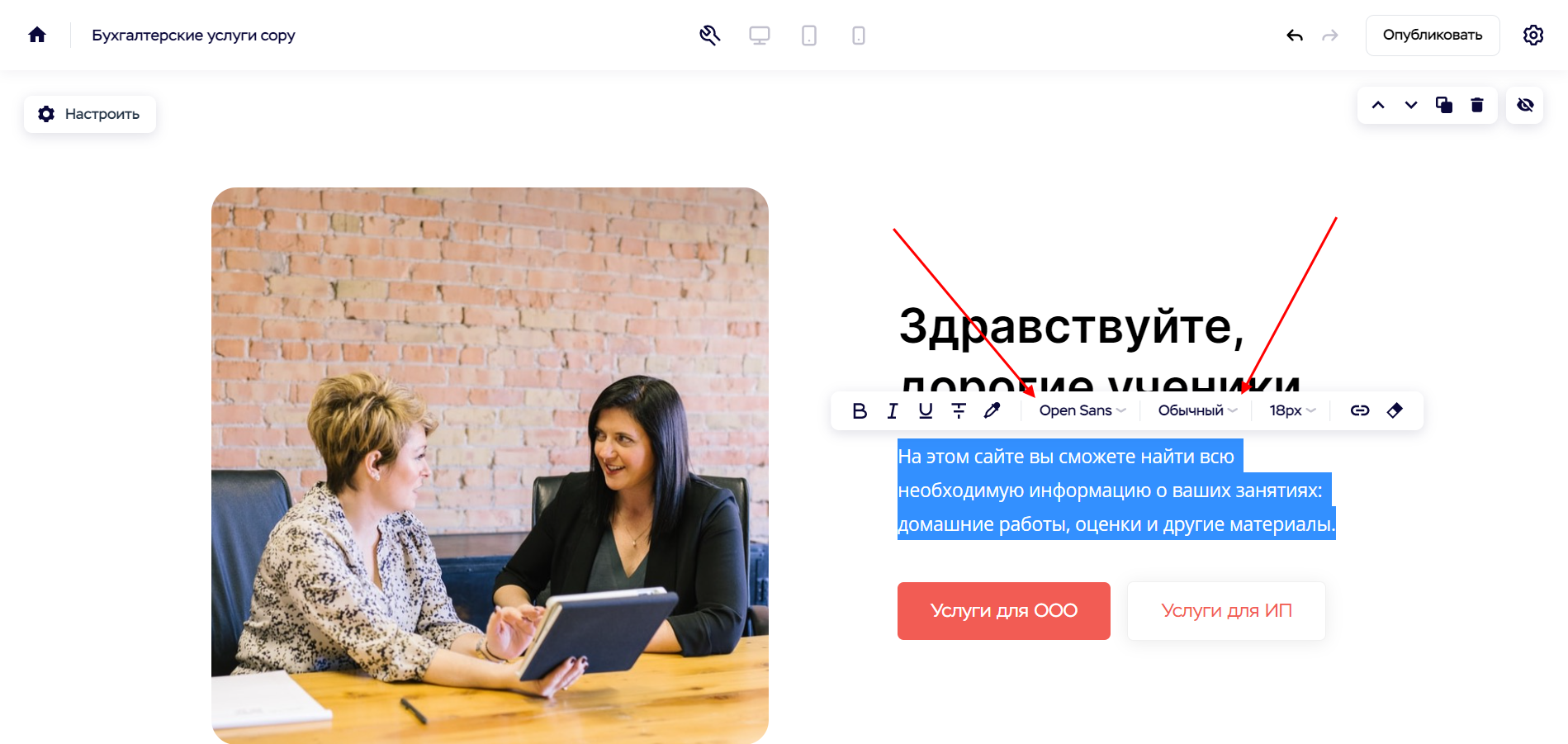
- Теперь давайте поменяем шрифт: установим дополнительному тексту шрифт Open Sans, сделаем его обычным, а размер выставим в районе 18px. В заголовке сделаем следующие настройки: шрифт Inter, полужирный, размер 46px. Это необязательные действия, но с помощью них мы немного улучшили читабельность текста, а также сделали акцент на фотографии.
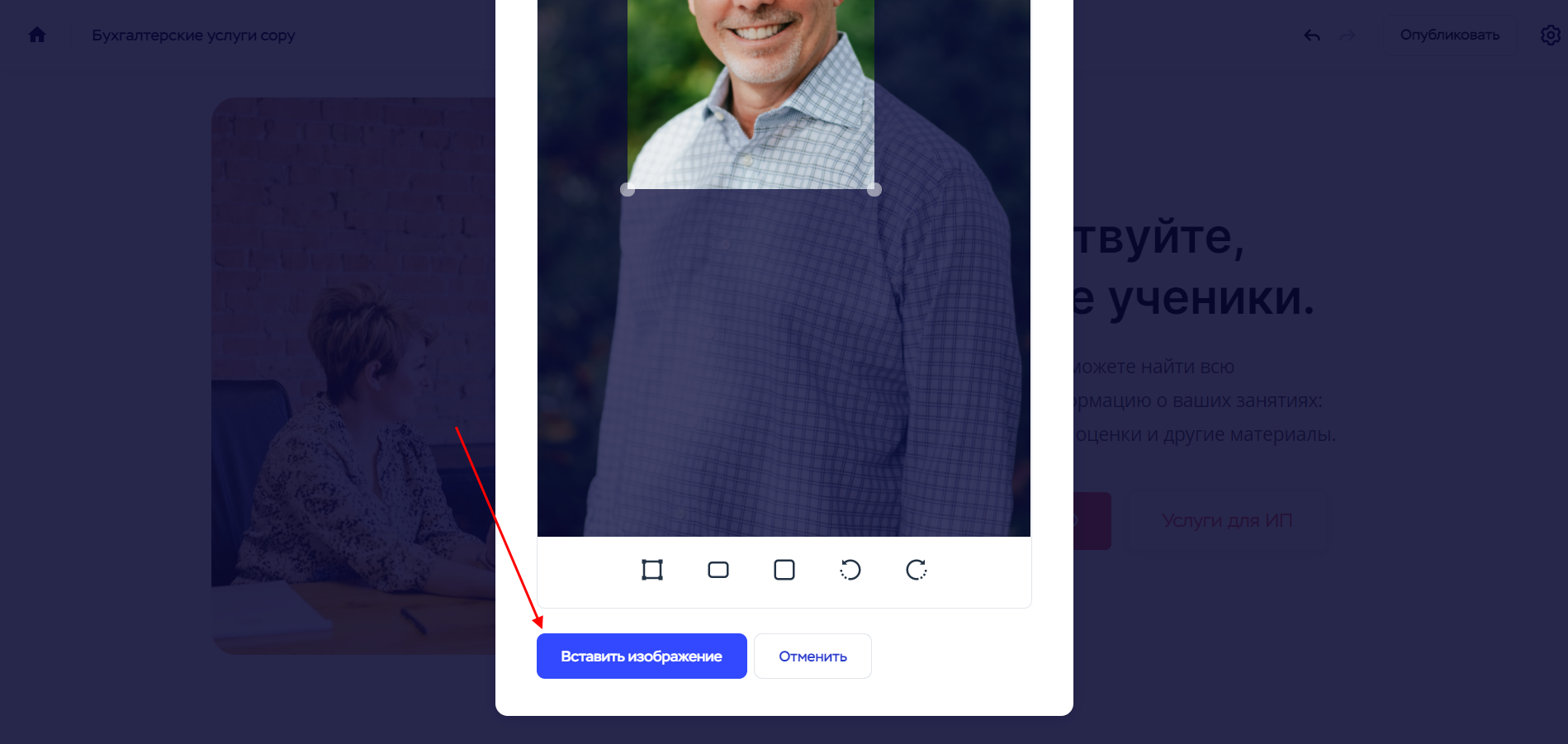
- Теперь давайте поменяем картинку, чтобы ученики сразу видели, к кому они заходят на сайт. Для этого кликаем по исходной картинке, после чего отобразится дополнительное окно, в которое нужно загрузить новую фотографию. Делаем это, затем обрезаем картинку до нужных размеров, в завершение жмем «Вставить изображение».
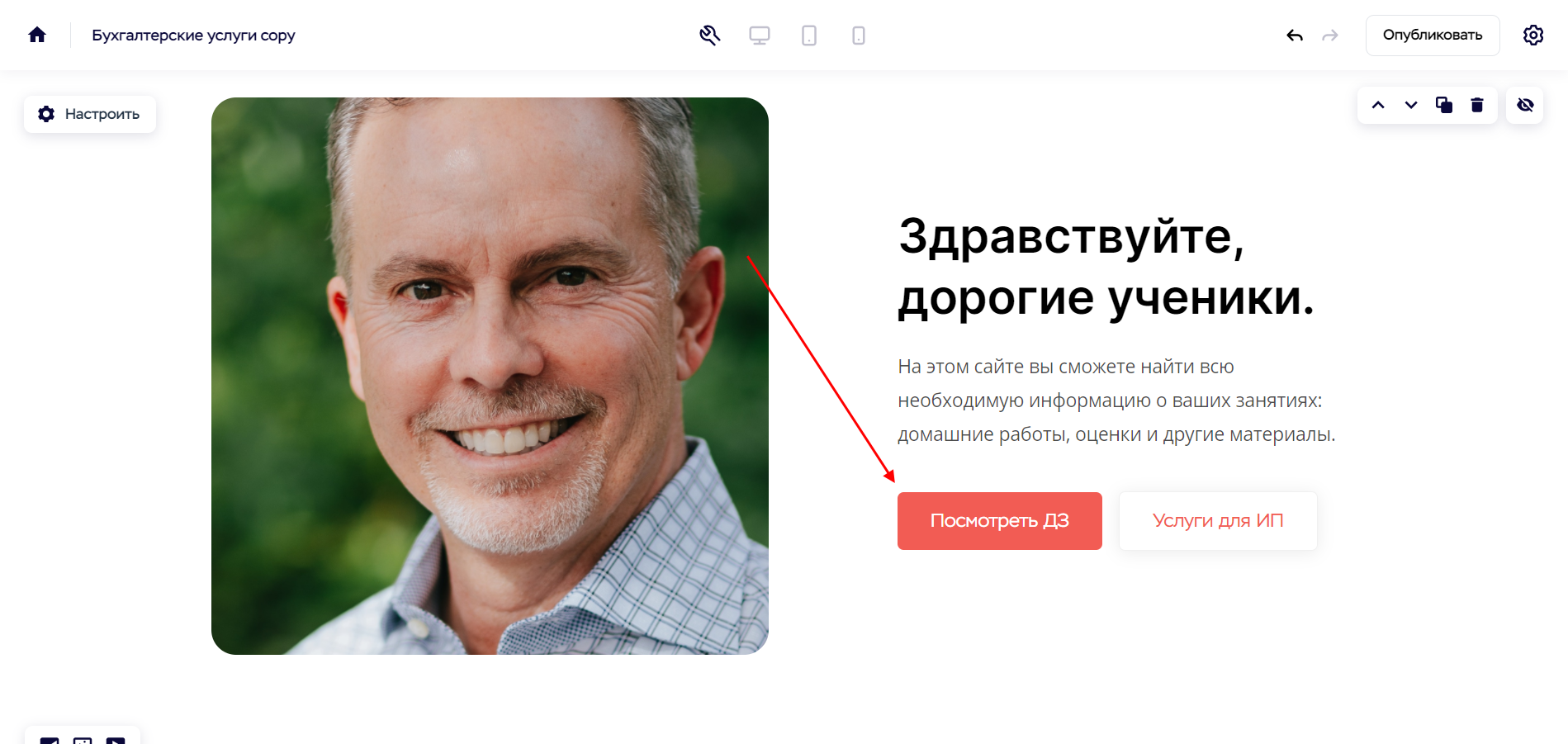
- Первый экран практически готов. Осталось изменить названия кнопок – сделаем это только для первой, с другой разберемся чуть позже. Например, дадим ей название «Посмотреть ДЗ» – по клику на нее будет открываться другая страница с домашним заданием для учеников.
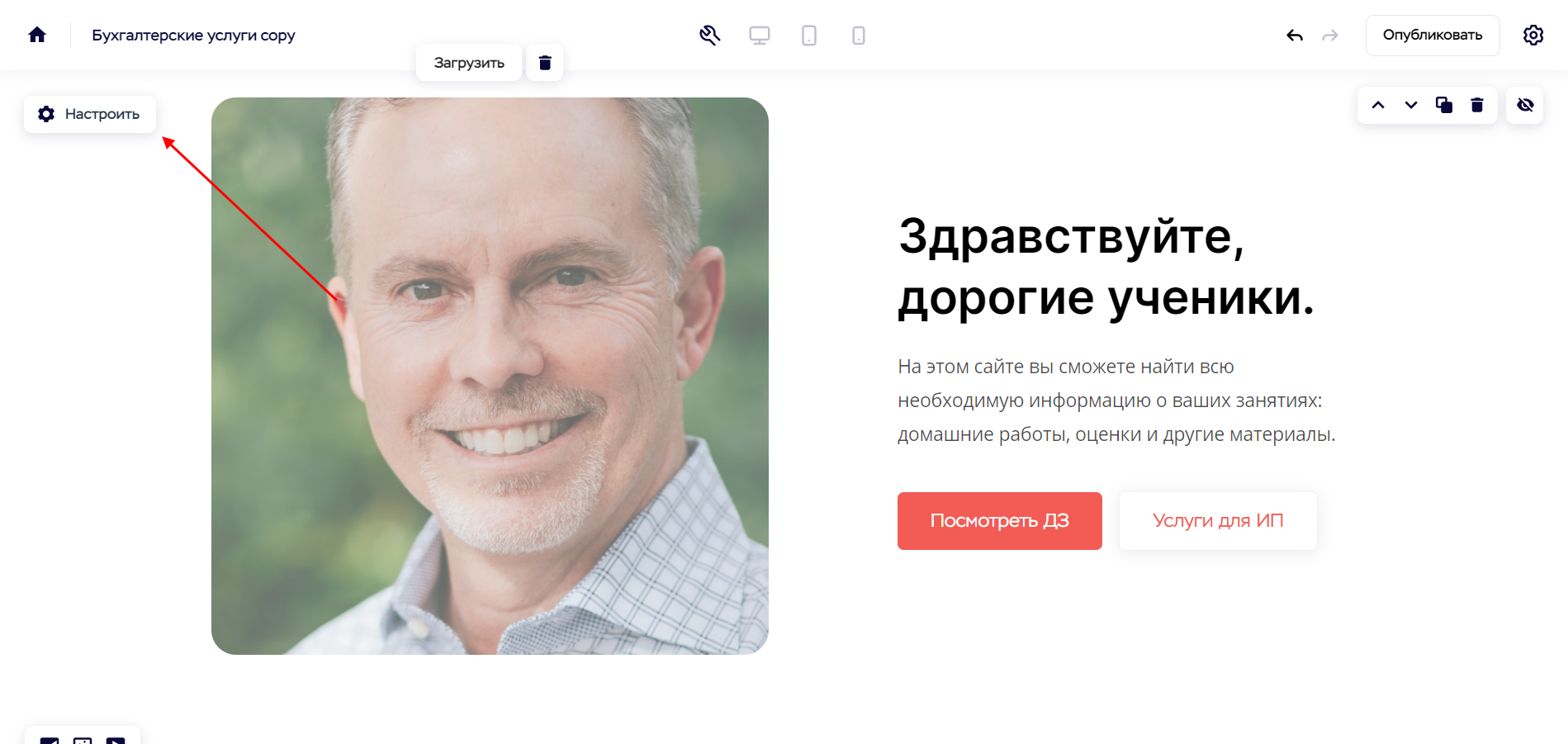
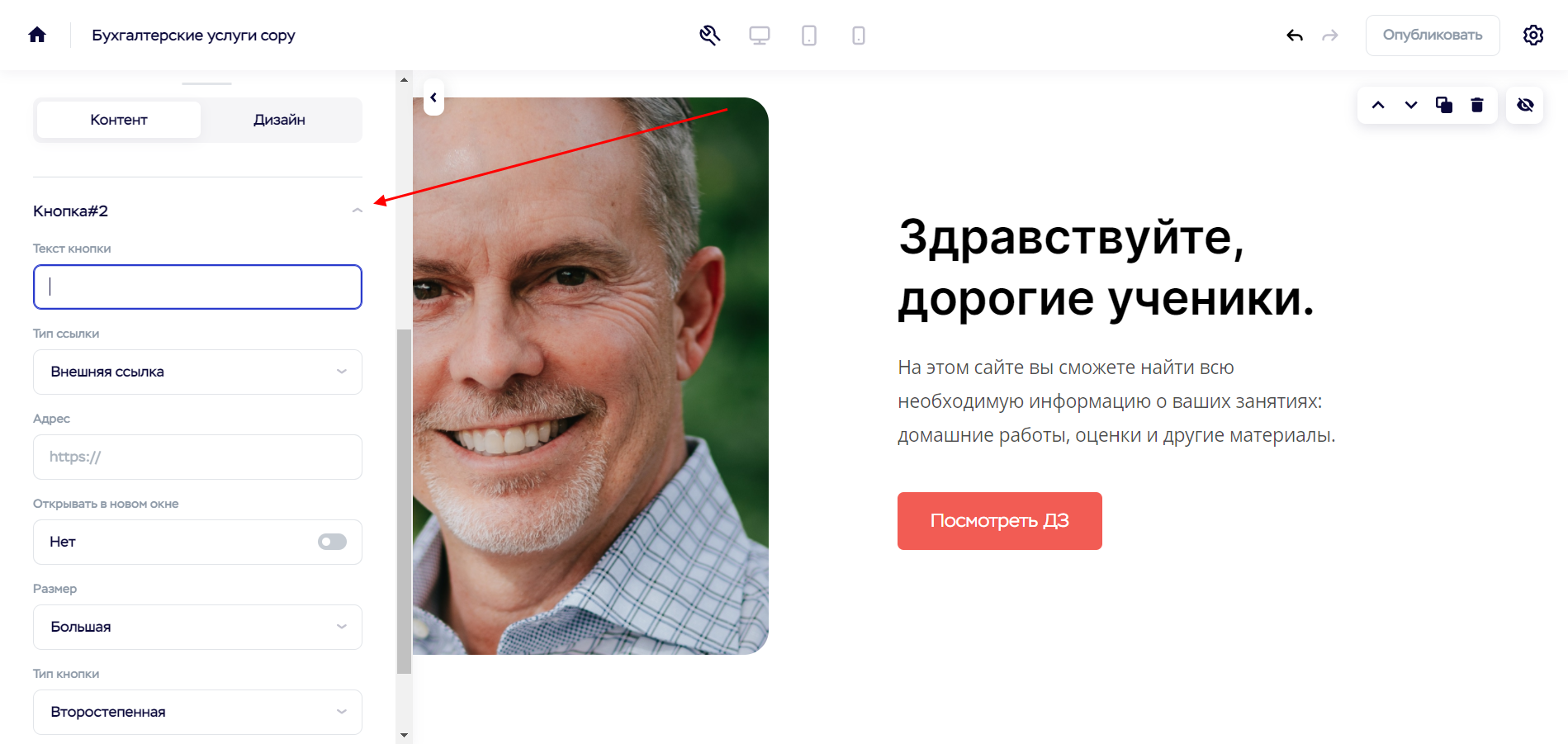
- Теперь перейдем ко второй кнопке – в нашем примере она не нужна, так как достаточно одной для перехода к ДЗ. Если же вам нужно направить пользователя еще куда-то, то можете настроить дополнительную кнопку для своих целей. Мы же уберем ее через окно «Настроить».
- В разделе «Кнопка #2» просто стираем весь текст, после чего кнопка тут же пропадает.
- В этом же окне давайте настроим отображаемую кнопку. Установим на нее ссылку, которая будет вести к домашнему заданию. Например, домашнее задание можно разместить на Google Drive. Для этого откроем раздел «Кнопка #1» и в подразделе «Адрес» пропишем необходимый URL.
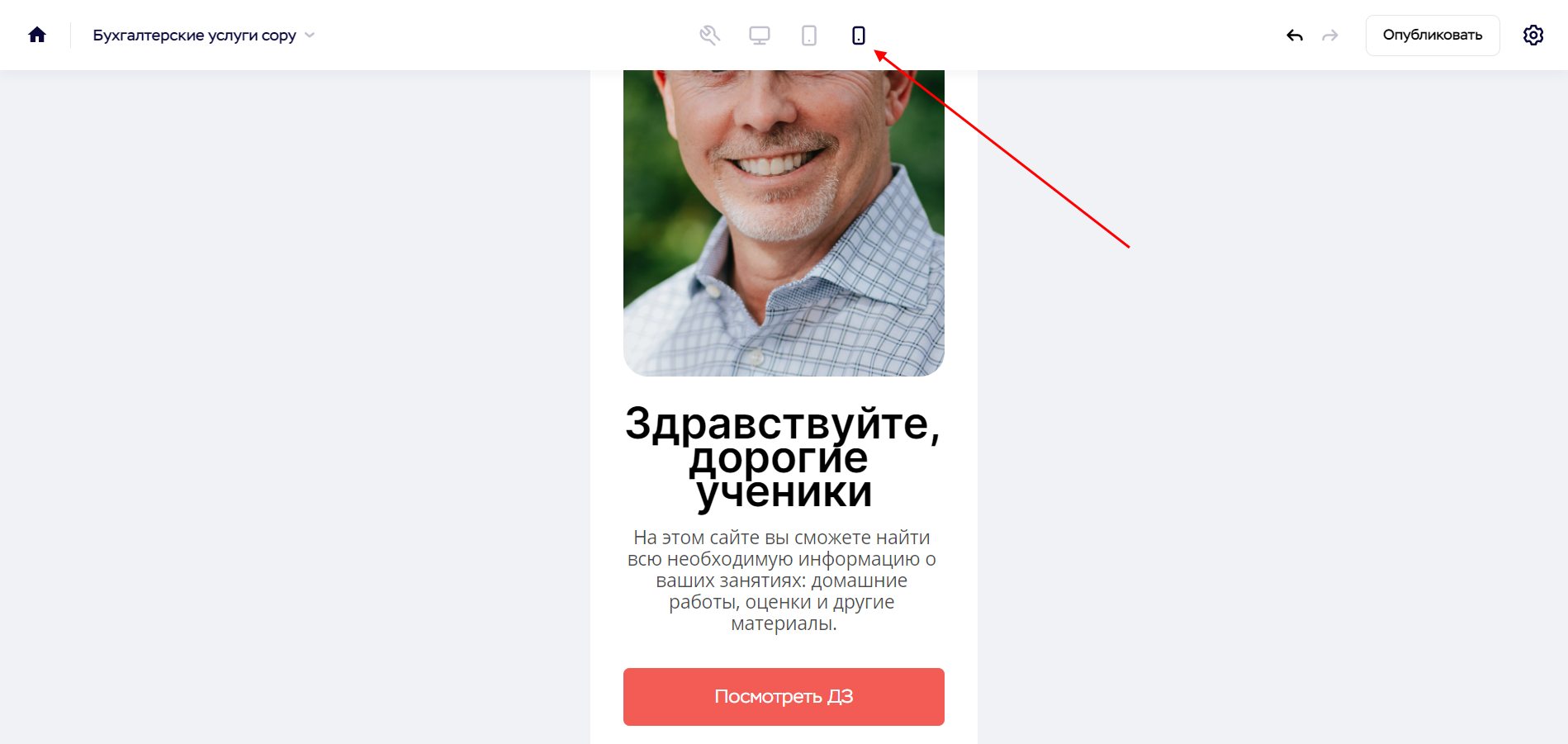
- На этом разработка первого экрана завершена. Давайте посмотрим, как он будет выглядеть на мобильных устройствах – для этого в верхней части экрана нажимаем на иконку смартфона.
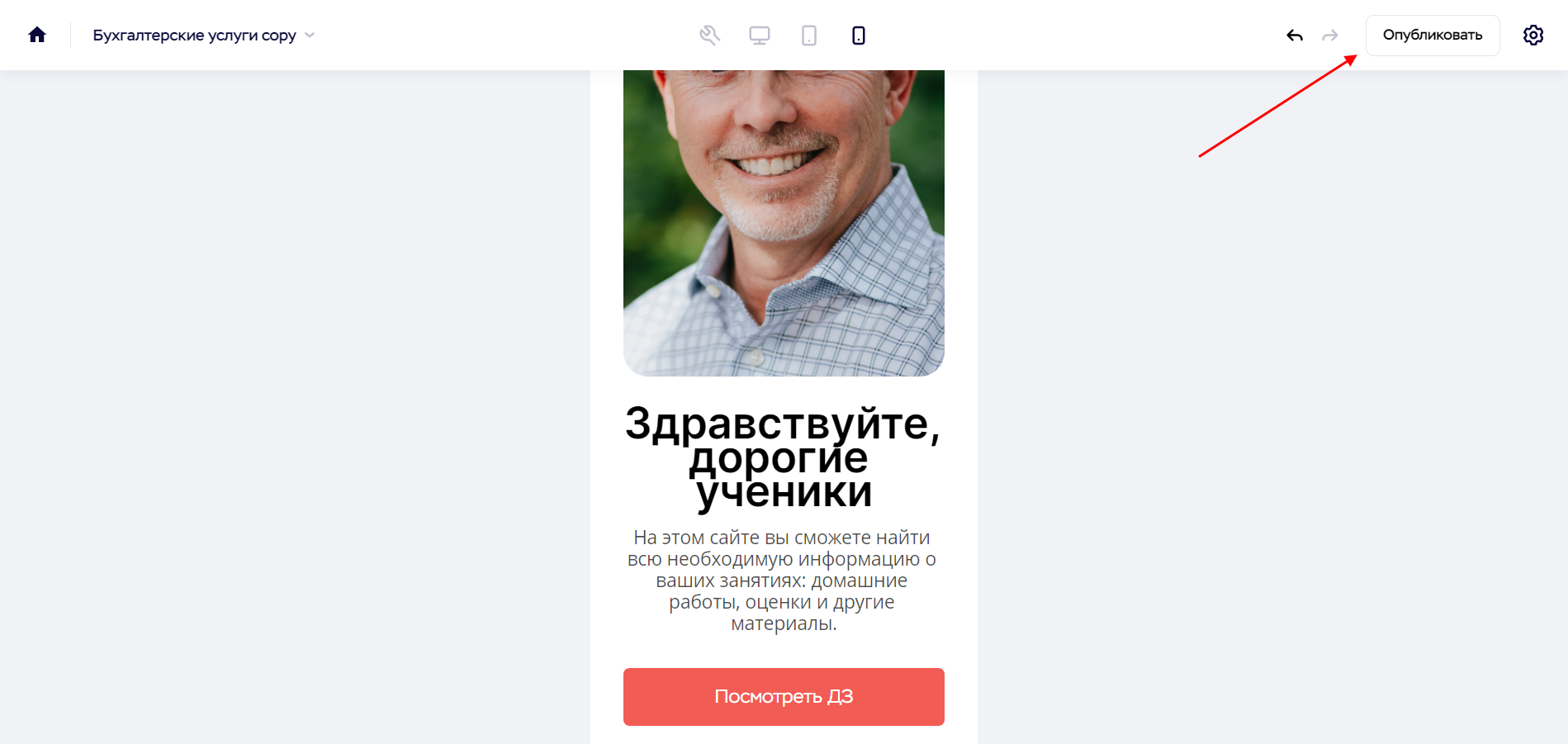
- Аналогичным образом прорабатываются последующие блоки страницы. Их наполнение зависит от ваших целей. Если вы создаете сайт только для того, чтобы выкладывать домашние работы, то можно ограничиться и одной страницей. Если же сайт создается для предоставления ваших услуг, например, репетиторства, тогда точно потребуется добавить несколько блоков: «Услуги», «Стоимость» и так далее. После того как все действия будут завершены, останется опубликовать сайт – для этого в верхнем правом углу есть специальная кнопка.
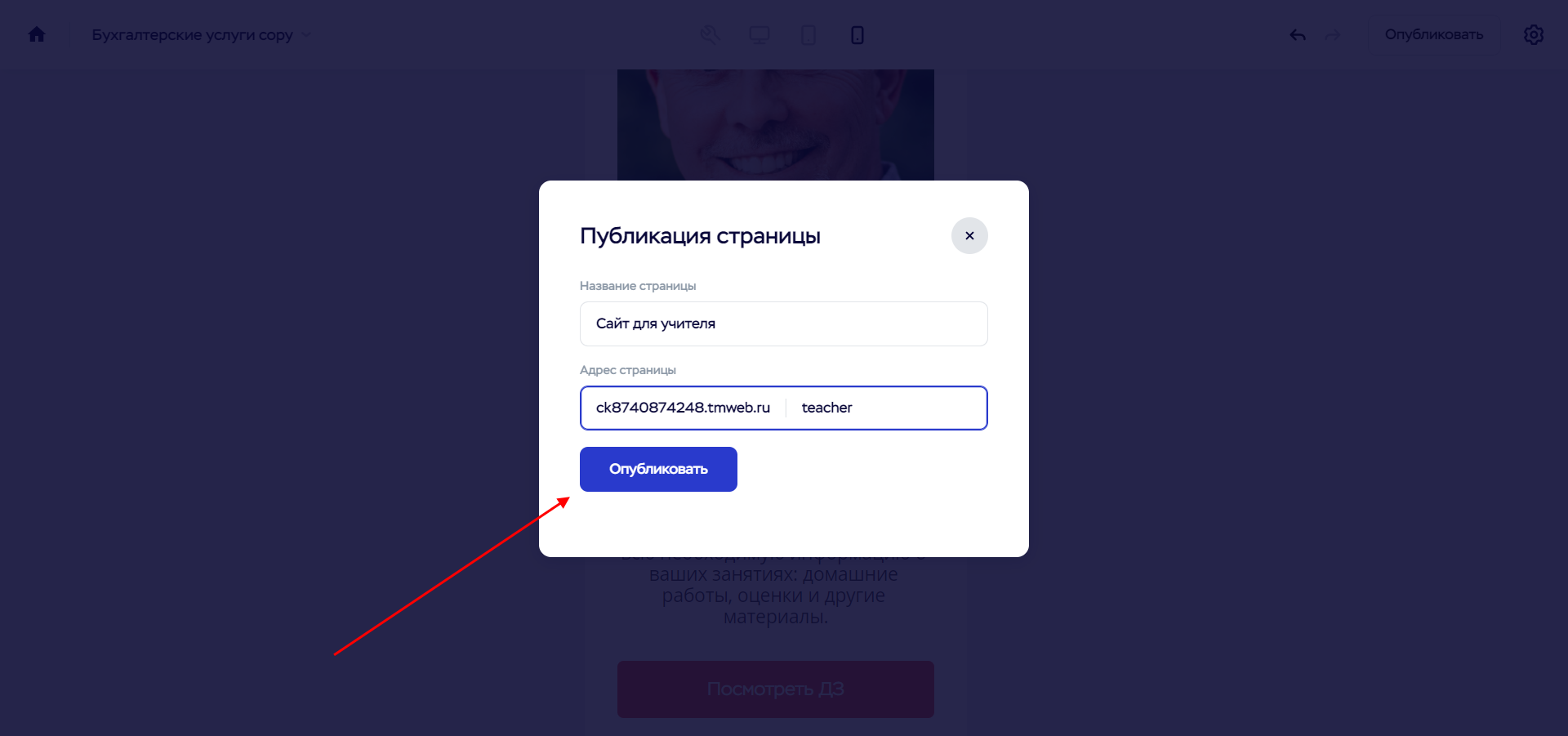
- В отобразившемся окне изменяем название страницы и в правой части задаем адрес, затем жмем «Опубликовать».
На этом создание сайта для учителя завершено, но это еще не все. Рассмотрим некоторые моменты, которые помогут вам в дальнейшем.
Полезные советы
Все, что мы рассмотрели выше, поможет вам при создании практически любого сайта. Если вы решитесь продвигать услуги в другой сфере, то непременно сможете воспользоваться рассмотренными инструкциями. Главное – подобрать правильные графические и текстовые элементы, а также не забывать о референсах, которые могут перевернуть игру.
Как учителю создать персональный сайт бесплатно?
Дата обновления: 17.03.2023
Время чтения: 14 мин.

Олег Ибрагимов
Помогаю с выбором сервисов. Большой опыт в маркетинге и аналитике. Работаю как с заказчиками, так и агентствами. Вырос с помощника обычного SEO-специалиста …
Персональный сайт учителя – это полезный инструмент во взаимодействии с учениками, родителями и коллегами. С его помощью сможете рассказать о себе, своих достижениях и наградах, а другие посетители смогут найти на нем полезные материалы, ваши контакты для общения и многое другое.
К сожалению, заказать разработку сайта – достаточно дорогое удовольствие. Тем более, когда это можно сделать самостоятельно. Сегодня узнаем, как обычный учитель может сделать для себя персональный сайт и потратить на это минимум денег (или вообще сделать это бесплатно).
Продвижение в Stories у блогеров: надёжно и эффективно
InstaJet.in — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Сайт – это бесплатно или все же платно?
На этот вопрос можно ответить следующим образом – и да, и нет. Работа с любым сайтом включает как минимум 2 этапа:
- Разработка
- Публикация в сети
Каждый из этих этапов может быть платным или бесплатным, причем это будет напрямую влиять на качество работы сайта, его функционал и т.д.
Сперва рассмотрим основные виды разработки сайта. Их 3:
- Разработка с нуля (написание исходного кода)
- Использование CMS
- Работа с конструкторами сайтов (как частный случай – сервисами мультиссылки)
Чтобы написать исходный код сайта, т.е. сделать его с нуля, нужно владеть навыками программирования, знать языки (как минимум HTML и CSS), иметь представление о верстке и пр. Конечно, на базовом уровне освоить это не так сложно, но на это как минимум понадобится несколько недель. Поэтому не будем рассматривать этот вариант создания сайта.
Чтобы работать с CMS (или движками) не нужно быть программистом. Это своеобразный инструмент для создания сайта. Можете добавлять элементы и изменять контент на странице с помощью панели администратора, использовать готовые шаблоны, расширять функции при помощи плагинов и так далее.
Рассмотрим этот вариант создания сайта на примере самой популярной CMS в мире – WordPress. Это бесплатный движок с открытым исходным кодом. Также существуют другие бесплатные (например, Joomla и пр.) и платные движки. Использовать платную CMS для создания сайта преподавателя не имеет особого смысла, не получите никаких существенных преимуществ.
Конструкторы сайтов – это онлайн-инструменты, при использовании которых создаете сайт с помощью различных блоков. Например, добавляете на страницу разделы, текстовые блоки, галерею изображений, различные кнопки и т.д. При этом каждый элемент можно изменить (выбрать расположение на странице, длину и ширину, цвет и пр.). Сайт можно создать с нуля или изменить готовый шаблон.
Конструкторы намного проще CMS, их реально освоить в течение нескольких часов. Обычно сайт с их помощью создается бесплатно, но чтобы сохранить (или в некоторых случаях открыть) доступ к полной функциональности сервиса, стоит перейти на платный тариф.
В противном случае придется довольствоваться урезанными функциями и небольшим объемом диска. Мы рассмотрим создание сайта при помощи конструктора на примере нескольких условно бесплатных сервисов.
Как частный случай мы рассмотрим сервисы мультиссылки. Это те же самые конструкторы сайтов, но с минимумом возможностей. Изначально они использовались для объединения нескольких ссылок (контактов в соцсетях, мессенджерах и пр.) в одну – например, для Instagram, где можно разместить лишь одну кликабельную ссылку.
Со временем такие конструкторы обрастали новыми возможностями и сегодня позволяют максимально быстро и просто создать мини-сайт.
Конечно, полноценный веб-ресурс для целой школы или какой-нибудь компании с их помощью сделать трудно, но персональный сайт учителя – запросто. Политика ценообразования у сервисов мультиссылки такая же, как и у обычных конструкторов. Но в редких случаях можно найти полностью бесплатные сервисы (в них платного тарифа нет вообще). Мы так же рассмотрим несколько подобных вариантов.
Теперь поговорим о публикации сайтов в сети. Здесь нам понадобится.
- Домен
- Хостинг
Домен – это имя сайта в определенной зоне (например, «ru», «.рф» и т.д.), а хостинг – аренда места на серверах для его размещения. За все это практически всегда приходится платить: домен можно зарегистрировать у регистраторов доменных имен, а приобрести хостинг можно у хостинг-провайдеров. Зачастую все услуги оказывает одна компания. В этом случае при оплате хостинга можете получить домен в подарок. Бесплатный хостинг обычно бывает лишь в рамках пробного периода.
Есть и бесплатные домены, они регистрируются в специальных компаниях. Но, к сожалению, выбор зон оставляет желать лучшего – «.tk», «.ml» и пр. Это территориальные домены малоразвитых стран – в данном случае Токелау и Мали. При этом зарегистрированный домен не будет являться вашей собственностью, из-за чего сайт может перестать работать.
Полностью бесплатный хостинг так же существует. Но в этом случае на вашем сайте будет размещена реклама провайдера, стабильность работы и скорость сайта будут ужасными, а размер дискового пространства – очень низким.
Если создаете сайт с нуля (пишете код) или используете движок, то понадобится зарегистрировать домен и разместить сайт на хостинге. Если используете конструктор сайтов или сервис мультиссылки, то сайт будет размещен на хостинге самого сервиса. В этом случае домен регистрируется по желанию (по умолчанию вам назначается домен 3-го уровня).
Таким образом, мы можем создать сайт бесплатно – если воспользуемся CMS с бесплатным хостингом и доменом или бесплатным тарифом конструктора/мультиссылки. Правда, в этом случае будем испытывать определенные неудобства (нестабильное соединение, небольшой размер диска, минимум функций и пр.). Избавиться от них можно лишь с помощью покупки нормального домена и оплаты хостинга или перехода на платный тариф конструктора.
Что должно быть на персональном сайте учителя
В отличие от сайтов образовательных учреждений (например, школ или детских садов), законодательство не предъявляет никаких требований к персональным сайтам учителей – это их личные веб-страницы (как и аккаунты в социальных сетях). Поэтому можете делать его таким, каким хотите, и публиковать все, что считаете нужным – в рамках закона и морали, конечно.
На главной странице сайта можете рассказать немного о себе – чтобы посетитель сразу увидел, что это персональный сайт преподавателя. Достаточно вашей фотографии, краткой информации, а также контактов.
Дальнейшее наполнение сайта будет зависеть от целей, предмета и специфики работы. Например, можете попробовать следующие разделы:
- Обо мне. Биография, награды и достижения.
- Книги и материалы. Перечень ссылок или загруженные документы – учебники, статьи, монографии и прочее, связанные с вашей дисциплиной. Здесь же можете разместить собственные научные работы.
- Расписание. Если преподаете в школе или университете, то можете разместить свое расписание (а также кабинеты и аудитории, где вас можно найти во время занятий).
- Обучение. В этот раздел рекомендую загружать материалы, напрямую связанные с преподаваемым предметом – например, учебники, видеоуроки, инструкции, задания, контрольные работы, тесты и пр.
- Блог. Ваши статьи, мысли и др.
- Контакты. Телефон, e-mail, ссылки на социальные сети и так далее.
Другие разделы могут быть связаны со спецификой вашего предмета. Например, учитель географии может рассказать о своих путешествиях, учитель химии или физики – об экспериментах, которые можно повторить в домашних условиях.
Дизайн сайта рекомендуется выполнять в нейтральной тематике. Максимум можно уделить внимание особенностям вашего предмета.
В целом, схема создания сайта имеет следующий вид:
- Выбираем платформу – CMS, конструктор или сервис мультиссылки
- Выбираем шаблон или создаем страницу с нуля
- Изменяем или добавляем нужные элементы страницы
- Создаем структуру сайта, добавляем разделы и пр.
- Подготавливаем тексты, фотографии и видео – и размещаем материал на сайте
Не забудьте: если вы выбрали CMS, вам придется зарегистрировать домен и подобрать хостинг. Сайты на конструкторах/мультиссылках обычно имеют полную функциональность в рамках пробного периода, поэтому не придется первое время ничего оплачивать.
В дальнейшем, если хотите продвигать себя, как преподавателя, то можете заняться SEO-продвижением сайта, подключить сервисы аналитики (например, Яндекс.Метрику), настроить контекстную рекламу и многое другое.
Как создать сайт для учителя на CMS
В качестве платформы для создания сайта мы будем использовать WordPress, самый популярный движок в мире: на нем работает около 40% всех сайтов.
CMS отлично подходит для блогов, но за счет расширений можно реализовать практически все. У WordPress открытый исходный код, поэтому движок можно использовать бесплатно, дорабатывать его, создавать для него плагины и шаблоны – чем и занимается многомиллионное сообщество пользователей.
Как было сказано выше, если мы выбираем CMS, нам придется регистрировать домен и оплачивать хостинг. Удобнее всего это сделать у одного провайдера. Рассмотрим на примере самого популярного в рунете – REG.RU:
- Домен. Мы выберем один из самых популярных и недорогих – в зоне «.ru» (199 руб.). Домен предоставляется на 1 год, в дальнейшем его потребуется продлевать – это стоит 999 руб./год.
- Хостинг. Раз сайт не предъявляет особых требований к хостингу, мы можем выбирать из самых дешевых тарифов – например, Host-A (186 руб./мес. – если оплачивать только на месяц). На этом хостинге мы можем разместить 1 сайт, размер диска составляет 7 Гб. Выгоднее всего оплатить хостинг на 3 года – это будет стоить 3 683 руб.
Таким образом, мы при создании сайта заплатим минимум 385 руб. Выгоднее всего покупать хостинг на 3 года, тогда (с учетом продлений домена) ежемесячная стоимость нашего сайта составит около 163 руб. Правда, на старте придется заплатить уже 5 880 руб.
Альтернативный вариант – бесплатный хостинг и домен со всеми вытекающими. Также можно посмотреть условия у других провайдеров.
После покупки хостинга и регистрации домена нам нужно установить CMS на хостинг. Это можно сделать в панели управления хостингом. У REG.RU (как и у большинства провайдеров) поддерживается установка популярных CMS в 1 клик.
Административная панель WordPress – основной инструмент для работы с движком. Она на русском языке и служит для изменения внешнего вида сайта, добавления плагинов, контента на страницу и т.д. В настоящий момент движок имеет версию «из коробки», то есть с базовыми функциями. Сейчас его возможности достаточно слабые, поэтому нужно установить расширения.
Все расширения можно разбить на 2 большие группы – темы и плагины. Темы – это шаблоны страниц. Чтобы не создавать сайт с нуля, вы можете установить понравившийся шаблон и просто изменить в нем некоторые элементы. Это позволит сделать сайт намного быстрее. Сейчас в WordPress доступно свыше 8 тыс. различных тем. Ищете подходящую тему по ключевым словам (например, «teacher», «school» и др.), изучаете ее (описание, версия, число установок, отзывы и пр.) и, если она вам понравилась, устанавливаете.
Плагины – это дополнения, расширяющие функции движка и улучшающие его работу. Например, в стандартном виде на WordPress не получится сделать интернет-магазин, но плагин WooCommerce добавит нужные опции, что позволит продавать товары прямо с сайта. Есть плагины для SEO-оптимизации сайта (Yoast SEO), упрощения работы с ним (Gutenberg) и так далее. Всего доступно более 58 тыс. плагинов.
Когда вы установите понравившийся шаблон и нужные плагины, сможете изменять имеющиеся блоки, добавлять новые, размещать контент на странице и т.д.
У WordPress есть свои сильные и слабые стороны. К преимуществам движка можно отнести:
- Стоимость. CMS полностью бесплатна, как и большинство расширений к ней. Платите только за домен и хостинг.
- Широкие возможности и настройка дизайна. Более 60 тыс. расширений позволят создать уникальный сайт с необходимыми функциями. Ни один конструктор не сможет повторить то, что вы сделаете на WordPress.
- Поддержка. Движок популярен во всем мире и в России: сможете изучать материалы по работе с ним, общаться на тематических форумах и пр.
К сожалению, WordPress не идеален, он имеет и недостатки:
- Сложность. Чем больше возможностей, тем сложнее работать. Конструкторы, а уж тем более сервисы мультиссылки – намного проще.
- Несовместимость версий движка и расширений. При обновлении CMS старые плагины и темы могут работать со сбоями.
- Безопасность. Из-за того, что WordPress так популярен, сайты на нем находятся под угрозой мошенников и хакеров, постоянно ищущих уязвимости и создающих вредоносное ПО.
Как создать сайт учителя в конструкторе
Персональный сайт преподавателя не обязан отличаться широкими функциями, поэтому нам подойдет почти любой конструктор. Обратим внимание на следующие платформы:
- Tilda
- Site123
- Nethouse
Рассмотрим особенности каждого из них, возможность бесплатного использования и цены.
1. uKit
Простой и универсальный конструктор сайтов. Он помогает создавать страницы любого типа – от онлайн-визиток до интернет-магазинов. В библиотеке есть более 350 шаблонов в 38 тематиках. Все шаблоны адаптивны, поэтому сайт будет отлично смотреться как на ПК, так и на телефоне.
Особенности:
- Встроенный визард, подсказывающий, насколько сайт готов к продвижению. Анализирует тексты, картинки, виджеты, метатеги и пр.
- Никаких ограничений. Можно создавать любое количество страниц и добавлять неограниченное количество контента. Трафик тоже без ограничений.
- Продвинутые инструменты для работы со шрифтами.
Сам конструктор работает по блочному принципу. Нужно добавлять элементы на страницу, перетаскивать их, растягивать, уменьшать и т.д. Все изменения отображаются мгновенно. После создания можно прикрепить собственный домен.
Конструктор можно использовать бесплатно 14 дней. После триала сайт будет сохранен, но чтобы продолжить работу с ним, придется оплатить подписку. Самый дешевый тариф – 4,5 USD/мес. Он открывает доступ ко всем функциям, с помощью которых можно сделать отличный сайт для преподавателя (более дорогие тарифы нужны сложным сайтам, интернет-магазинам и пр.).
2. Tilda
Один из наиболее популярных конструкторов сайтов в рунете. Предлагает сборку страницы из 550+ блоков, каждый из которых вы можете настроить по своему желанию. Сайты, созданные на Tilda, отличаются красивым и современным дизайном.
Особенности:
- 550+ блоков для любых целей – обложки, типографика, фотогалереи, фоновые видео.
- Адаптивный дизайн. Сайт с любыми блоками отлично выглядит везде – на компьютерах, смартфонах и планшетах.
- Интеграции. Можете подключить сервисы рассылки, мессенджеры, онлайн-консультант и другие сервисы.
- SEO-оптимизация. Конструктор имеет все нужное для поискового продвижения сайтов – теги, заголовки, описания, ключевые слова.
Tilda предлагает бесплатный тариф, на котором сможете держать 1 сайт. Доступно 50 МБ места на сервере, 50 страниц на сайте, библиотека изображений и иконок, а также основные блоки. Это отличное решение для небольшого сайта. Если хотите использовать конструктор по максимуму, оплатите тариф Personal (750 руб./мес.). Вам будет предоставлено 1 ГБ диска, 500 страниц на сайте, а также все возможности платформы.
3. Site123
Иностранный конструктор сайтов с русскоязычным интерфейсом. Предлагает красивые шаблоны и удобную систему управления контентом.
Особенности:
- Богатый выбор шаблонов и библиотека изображений. Можете выбрать наиболее подходящую тему для сайта и кастомизировать ее, добавив изображения из бесплатной библиотеки.
- SEO-инструменты. Базовый набор инструментов для поискового продвижения.
- Неограниченное количество сайтов для одной учетной записи. При необходимости вы сможете создать дополнительные страницы бесплатно.
Бесплатная версия конструктора ограничивает вас 250 МБ хранилища и 250 МБ пропускной способности. Сам сайт будет располагаться на субдомене сервиса. Снять ограничения позволит премиум-подписка (7,8 USD/мес.) – вы получите домен в подарок, 10 ГБ диска, 5 ГБ пропускной способности и другие возможности.
4. Nethouse
Конструктор для создания сайтов любого типа, которым пользуется свыше 1,4 млн. клиентов. Сочетает в себе функциональность и простоту.
Особенности:
- 30+ шаблонов для разных тематик. Каждый из них имеет адаптивный дизайн и может быть изменен по вашему желанию.
- Виджеты. Подключение полезных сервисов – CRM-систем, статистики, онлайн-консультантов и пр.
- Заполнение SEO-настроек, ЧПУ.
Бесплатный тариф конструктора позволяет разместить сайт на поддомене и ограничивает вас в количестве фотографий (до 20 шт.), которые вы можете опубликовать на сайте. Если вы хотите убрать рекламную полоску, расширить количество размещаемых фотографий (до 400 шт.), привязать свой домен и открыть дополнительные возможности – оплатите тариф «Сайт» (320 руб./мес.). Оплата за 2 года даст скидку в 30%. Тестовый период – 10 дней.
У конструкторов сайтов тоже есть свои плюсы и минус. Например, к сильным сторонам можно отнести:
- Простота. Сайты на конструктора делать легче, чем на движках. Платформу можно освоить за несколько часов.
- Бесплатный хостинг. Неважно, как вы пользуетесь конструктором – платно или бесплатно – вам не нужно платить за хостинг. А иногда при оплате тарифа вы можете получить домен в подарок.
Но есть и слабые стороны:
- Цена. Конструктор – самый дорогой способ создания сайта в нашей подборе (если рассматривать платное использование). CMS с платным доменом и хостингом обходится примерно в 2 раза дешевле.
- Возможности. У WordPress есть десятки тысяч плагинов, расширяющих функционал. В конструкторе можно сделать лишь то, что предусмотрено разработчиками.
Как создать сайт учителя в сервисе мультиссылок
Если ваша задача максимально сэкономить время и деньги – выбирайте сервисы мультиссылок. Мы рассмотрим 2 популярных варианта:
- Taplink
- Aqulas
Первый – самый известный сервис мультиссылок в рунете, который использует подавляющее большинство блогеров и специалистов. Второй – «темная лошадка» с отличным бесплатным функционалом. Рассмотрим их.
1. Taplink
Простой, но достаточно функциональный конструктор. С его помощью можно не только объединить несколько контактов на одной визитке, но и создать полноценный многостраничный сайт.
Особенности:
- Готовый дизайн на выбор – стандартные темы, градиенты, тематическое оформление и пр.
- Режим совместного доступа. Сможете работать над сайтом с другими пользователями, ограничивая их в правах.
- Множество блоков – текст, ссылка, разделитель, вопросы и ответы, мессенджеры и соцсети, видео, картинки, карта и пр.
- Многостраничность. Можете создавать дополнительные страницы и настраивать связь между ними.
Бесплатная версия Taplink имеет серьезные ограничения. Например, вам будут недоступны кнопки нескольких мессенджеров и соцсетей, многие блоки, создание внутренних страниц и так далее. С другой стороны, вы не будете ограничены в количестве ссылок, сможете размещать текстовые блоки, вопросы и ответы, пользоваться готовыми темами оформления и просматривать статистику. Полные функции Taplink открывается на тарифе «Business» (725 руб./мес.). Также сможете скрыть логотип сервиса, привязать свой домен и многое другое.
2. Aqulas
Малоизвестный сервис мультиссылок, предоставляющий шикарные возможности на бесплатном тарифе. Отличается красивым дизайном создаваемых мини-сайтов.
Особенности:
- Дизайн и видеотемы. Можете использовать фото- и видеотемы, градиенты, привлекать внимание к кнопкам с помощью анимации.
- Библиотека изображений. На выбор больше 1 млн. фотографий и картинок для легального бесплатного использования.
- Статистика. Внутренняя и внешняя (Яндекс.Метрика и пр.) аналитика, позволяющая узнать все о посетителях сайта.
- Множество блоков – соцсети, обложка, кнопки, карусель картинок, вопрос-ответ, текст, видео.
Aqulas предоставляет отличные функции бесплатно. Будут доступны практически все блоки, неограниченное количество ссылок и кнопок, возможность загрузки своих изображений, анимация кнопки, фото- и видеотемы и пр. Платный тариф (698 руб./мес.) добавляет премиум фото- и видеотемы, дополнительные анимации, подключение своего домена и пр.
Сервисы мультиссылок имеют определенные достоинства и недостатки. Например, среди плюсов:
- Простота. Сделать сайт можно еще быстрее и проще, чем в конструкторе. Не придется ничего изучать, можно просто пошагово заполнять страницу нужными блоками.
- Хостинг. Как и в случае с конструкторами, мини-сайт располагается на хостинге сервиса.
- Цена. Некоторые сервисы предлагают максимально выгодные условия даже на платных тарифах, не говоря уже о возможности использовать их бесплатно.
Минусы:
- Функции. Здесь у вас будет минимум возможностей. Вы сможете разместить только самую необходимую информацию.
Вывод
Каждый из рассмотренных способов создания персонального сайта для учителя имеет свои плюсы и минусы. При этом многое зависит от того, сколько вы собираетесь платить за сайт и планируете ли все сделать бесплатно. Самый красивый и функциональный сайт, конечно, получится сделать на CMS. Но вам придется для этого приложить максимум усилий.
Конструкторы – компромисс между возможностями и сложностью. Если вы не хотите тратить время, а сайт вам нужен преимущественно как визитка с основной информацией, то выбирайте сервисы мультиссылки.
Вам понравилась статья?
5
8
Информатизация не оставила без внимания и профессиональное мастерство учителя, и его наработки (портфолио), и его манеру общения с обучающимися, и многие другие аспекты педагогической жизни работника сферы образования. В связи с этим у многих педагогов возникает вопрос о том, где и как можно создать бесплатный сайт учителя.
 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?
Вопрос о том, нужен ли сайт учителю, уже не поднимается. Теперь вопрос лишь в том, чтобы выбрать оптимальный вариант. Когда-то и для меня был актуальным этот вопрос. Я пробовала и сервисы Google, и Ucoz, и Народ от Яндекса.
Сайт на Google был привязан к аккаунту, который по некоторым причинам мне нужно было удалить. К сожалению, сайт тоже перестал быть доступным. Поэтому, совет всем, кто будет делать свой сайт на сервисах Google – будьте очень осторожны, не удаляйте свой аккаунт и не нарушайте правил Google. Был случай, когда сайт, который создавала студентка в рамках учебного курса, Google заблокировал. Пришлось ей создавать другой – зачет-то надо получать.
Яндекс Народ
Сервис создания сайтов Народ от Яндекса уже не удовлетворяет современным требованиям. Очень медлительный, имеет мало возможностей организации интерактивности (то есть общения с читателями) на сайте. Хотя в целом вполне неплохо все работает.
Ucoz
Наконец, Ucoz сразу меня стал напрягать назойливой рекламой с отвратительными изображениями. Но так как поначалу я уперто считала, что платить за создание своего собственного сайта я ни в коем случае не буду, терпела. Потом все же не выдержала, оплатила раз отключение рекламы… Вообще говоря, экспериментировала я на этом сайте. В целом нормально, если бы не реклама. А платные услуги стоят дороже, чем нормальные качественные платные хостинги. Поэтому я решила для себя, что больше не буду пользоваться юкозом, чтобы создавать бесплатный сайт учителя.
Другое
Есть и другие бесплатные конструкторы и хостинги, на которых можно создать сайт учителя. Но вот буквально несколько дней назад мне попалась информация о достаточно молодом сервисе, который позволяет создавать бесплатные сайты не только учителям, но и качественный корпоратив можно сделать.
Кроме того, существует множество других хостингов. Например, лучшие хостинги в Украине можно посмотреть подробнее на сайте.
Конечно, абсолютно бесплатного ничего нет. И за услуги здесь платят тоже рекламой. Но рекламный блок этого сервиса не такой назойливый и вполне гармонично встраивается в дизайн сайта.
Еще один плюс – получение доменного имени второго уровня бесплатно. Нигде в рунете больше такая услуга не предоставляется. Естественно, продлевать потом надо будет уже за плату. Но она составляет не такую уж и большую сумму. И если сайт будет пользоваться успехом, оплатить будет не жалко.
Setup
Об этом сервисе, позволяющем создать бесплатный сайт учителя, который называется setup.ru, новом для меня, я и хочу рассказать более подробно.
Для начала надо зарегистрироваться на этом сайте. Нажмите кнопку Создать сайт и пройдите нехитрую процедуру регистрации. Чтобы все функции сервиса были доступны, необходимо подтвердить регистрацию.
После этого можно поступить двумя способами.
Как создать бесплатный сайт учителя на Сетап.ру
1 способ, как создать бесплатный сайт учителя заключается в пошаговом выполнении моей инструкции.
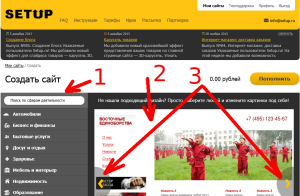
1. Выбрать подходящий раздел шаблонов и тем в правом окне. На скриншоте оно обозначено цифрой 1. И, нажимая стрелочки вправо и влево (3 – на скриншоте), выбрать подходящую тему, которая видна в окне предварительного просмотра 2.
2. Как только вы найдете понравившуюся тему, нажмите кнопку Создать, расположенную в центре нижней части окна просмотра 2 (на скриншоте не видна).
3. Следующий скриншот содержит кнопку Создать и список категорий тем, содержащихся в разделе “Образование”. Категорий достаточно много, и каждая из них содержит не один вариант шаблонов.
4. После того, как вы выберете шаблон оформления сайта и нажмете кнопку Создать, сайт будет создан автоматически. Но, до тех пор, пока вы не наполните его хотя бы пятью страницами контента, каждая из которых должна содержать не менее 140 символов, сайт не будет доступен в интернете.
Итак, наполняем сайт контентом. Для этого щелкните по слову Редактировать, расположенному чуть ниже фразы Мои сайты.
Откроется окно следующего вида.
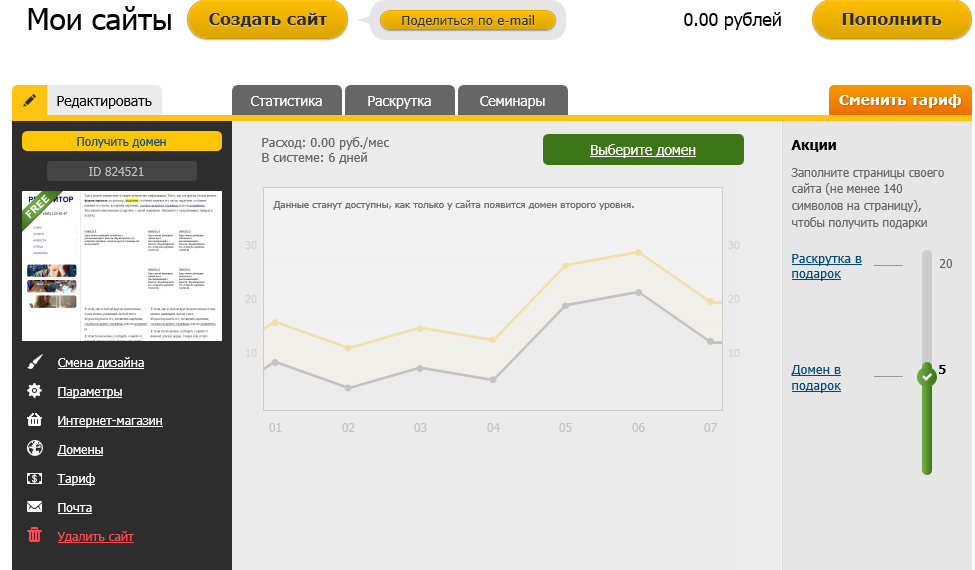
В верхней части окна расположено главное меню редактора сайта. Здесь можно просмотреть все созданные уже на данный момент страницы, добавить новую страницу, задать свойства редактируемой в данный момент страницы.
В центре главного меню находится информер, в котором отражается количество созданных и заполненных на данный момент страниц сайта и место сайта, которое в данный момент редактируется.
Дальше, находятся кнопки, позволяющие просмотреть все созданные вами сайты, осуществить предварительный просмотр того, что создано на данный момент. Кнопка Показать другу позволяет поделиться с другом ссылкой на сайт, пока он еще не одобрен модератором сетап.ру. Но выкладывать эту ссылку в общий доступ, например, на страницу ВКонтакте, нельзя. Сайт в таком случае будет заблокирован.
Следующая кнопка Оформление позволяет работать с настройкой темы оформления сайта. Однако, фон можно изменить, только на платных тарифах.
Когда сайт будет наполнен минимальным содержанием (не менее 5 страниц по 140 символов), можно Опубликовать сайт. После прохождения модерации в окне статистики сайта появится кнопка Выберите домен, а после заполнения 20 страниц сайта вы получите еще и раскрутку вашего сайта в подарок. А это, поверьте моему опыту, вещь немаловажная.
Второй вариант создания бесплатного сайта учителя на Setup.ru
Описание второго варианта будет занимать гораздо меньше места. Просто найдите в нижней части сервиса сетап.ру ссылку Вебмастерам. Щелкните по ней и попадете на страницу документации, подробно описывающей возможности сервиса и рекомендации по более успешному их использованию.
На десерт – ролик с подробными инструкциями о том, как создать бесплатный сайт учителя.
PS: Вот примеры сайтов учителей, сделанных по данной инструкции: http://darelena.ru, http://dgegela1117204.ru
Не забывайте, чтобы ваш сайт одобрили модераторы Setup.ru, обязательно пишите свои собственные тексты! Никакого плагиата! Ориентируйтесь на сайты других педагогов, если не знаете, какие рубрики сделать. Обязательно создайте страничку “Портфолио”, “Методические наработки”, “Связь с читателями”. Если есть вопросы – задавайте в комментариях, я отвечу.
Другие статьи по теме: Хостинг для сайта учителя
С пожеланиями успехов, Анна Трефилова
Если вам понравилась статья и вы готовы пожертвовать на развитие этого сайта, сделайте это прямо сейчас!
Сумму можно указать любую.
Инфоурок
›
Информатика
›Статьи›Статья «Как создать бесплатный сайт на проекте «Инфоурок»
Статья «Как создать бесплатный сайт на проекте «Инфоурок»
Скачать материал
Скачать материал


- Сейчас обучается 43 человека из 21 региона


- Сейчас обучается 84 человека из 28 регионов


- Сейчас обучается 25 человек из 15 регионов


Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 223 214 материалов в базе
- Выберите категорию:
- Выберите учебник и тему
- Выберите класс:
-
Тип материала:
-
Все материалы
-
Статьи
-
Научные работы
-
Видеоуроки
-
Презентации
-
Конспекты
-
Тесты
-
Рабочие программы
-
Другие методич. материалы
-
Найти материалы
Другие материалы
- 17.11.2016
- 883
- 0
- 17.11.2016
- 1016
- 4
Рейтинг:
2 из 5
- 17.11.2016
- 10062
- 260
- 17.11.2016
- 909
- 0
- 17.11.2016
- 1114
- 0
- 16.11.2016
- 1628
- 1
- 16.11.2016
- 797
- 0
Вам будут интересны эти курсы:
-
Курс повышения квалификации «Информационные технологии в деятельности учителя физики»
-
Курс повышения квалификации «Внедрение системы компьютерной математики в процесс обучения математике в старших классах в рамках реализации ФГОС»
-
Курс повышения квалификации «Организация работы по формированию медиаграмотности и повышению уровня информационных компетенций всех участников образовательного процесса»
-
Курс повышения квалификации «Облачные технологии в образовании»
-
Курс повышения квалификации «Развитие информационно-коммуникационных компетенций учителя в процессе внедрения ФГОС: работа в Московской электронной школе»
-
Курс повышения квалификации «Специфика преподавания информатики в начальных классах с учетом ФГОС НОО»
-
Курс повышения квалификации «Применение MS Word, Excel в финансовых расчетах»
-
Курс профессиональной переподготовки «Теория и методика обучения информатике в начальной школе»
-
Курс повышения квалификации «Современные языки программирования интегрированной оболочки Microsoft Visual Studio C# NET., C++. NET, VB.NET. с использованием структурного и объектно-ориентированного методов разработки корпоративных систем»
-
Скачать материал
-
17.11.2016
94928
-
DOCX
2.1 мбайт -
529
скачиваний -
Рейтинг:
3 из 5 -
Оцените материал:
-
-
Настоящий материал опубликован пользователем Алыкова Ирина Витальевна. Инфоурок является
информационным посредником и предоставляет пользователям возможность размещать на сайте
методические материалы. Всю ответственность за опубликованные материалы, содержащиеся в них
сведения, а также за соблюдение авторских прав несут пользователи, загрузившие материал на сайтЕсли Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с
сайта, Вы можете оставить жалобу на материал.Удалить материал
-
- На сайте: 6 лет и 5 месяцев
- Подписчики: 0
- Всего просмотров: 98269
-
Всего материалов:
5
Файлы
Рабочий лист подходит для учеников 7 класса, работающих по учебнику «Информатика. ФГОС», автор Л….




































 Какой сервис для создания бесплатного сайта выбрать?
Какой сервис для создания бесплатного сайта выбрать?