Как уже упоминалось в самом начале,
гипертекст в отличие от обыкновенного
текста, который можно читать только от
начала к концу, позволяет осуществлять
мгновенный переход от одного фрагмента
текста к другому. При нажатии левой
кнопкой мыши на некоторый выделенный
фрагмент текущего документа (гиперссылку)
происходит переход к заранее назначенному
документу или фрагменту документа.
В HTML переход от одного фрагмента текста
к другому задается с помощью тега:
<a
href=»[адрес
перехода]»>выделенный
фрагмент текста</a>
В качестве параметра [адрес
перехода] может использоваться
несколько типов аргументов. Самое
простое — это задать имя другого
HTML-документа, к которому нужно перейти.
Например: <a
href=»pr.htm»>Перейти к
оглавлению</a>
Такой фрагмент HTML-текста приведет к
появлению в документе выделенного
фрагмента «Перейти к оглавлению»,
при нажатии на который в текущее окно
будет загружен документ pr.htm.
Обратите внимание, если в адресе
перехода не указан каталог, переход
будет выполнен внутри текущего каталога.
Если в адресе перехода не указан сервер,
переход будет выполнен на текущем
сервере.
На практике, однако, часто бывает
необходимо дать ссылку на документ,
находящийся на другом сервере. Например,
если Вы хотите дать ссылку на это
руководство со своей странички, Вам
придется ввести в свой HTML-документ
примерно такой фрагмент:
<a
href=»http://www.ns2.ripo.unibel.by/home/pr.htm»>Практическое
руководство по HTML </a>
При необходимости можно задать переход
не только к некоторому документу, но и
к определенному месту внутри этого
документа. Для этого необходимо создать
в документе, к которому будет задан
переход, некоторую опорную точку,
называемую меткой или анкером.
Разберем это на примере.
Допустим, что необходимо осуществить
переход из файла 1.htm
по щелчку на фразе «Переход к анкеру»
к словам «Переход закончен» в файле
2.htm
(файлы находятся в одном каталоге).
Прежде всего, необходимо создать вот
такой анкер в файле 2.htm:
<a
name=»AAA»>Переход
закончен</a>
Фрагменту «Переход закончен»
присваивается имя «ААА», при этом
он никак не будут выделен в тексте
документа.
Затем в файле 1.htm
(или в любом другом) можно определить
переход на этот анкер:
<a
href=»2.htm#AAA»>Переход
к анкеру AAA</a>
Кстати говоря, переход к этому анкеру
можно определить и внутри самого
документа 2.htm
— достаточно только включить в него
вот такой фрагмент:
<a
href=»#AAA»>Переход
к анкеру AAA</a>
На практике это очень удобно при создании
больших документов. В начале документа
можно поместить оглавление, состоящее
из ссылок на анкеры, расположенные в
заголовках разделов документа.
Во избежание недоразумений рекомендуется
задавать имена анкеров латинскими
буквами. Следите за написанием имен
анкеров: большинство браузеров отличают
большие буквы от маленьких. Если имя
анкера определено как AAA,
ссылка на анкер aaa
или AaA
не выведет вас на анкер AAA,
хотя документ, скорее всего, будет
загружен корректно.
Пока что мы обсуждали только ссылки на
HTML-документы. Однако возможны ссылки и
на другие виды ресурсов.
Например:<a
href=»ftp://server/directory/file.ext»>Выгрузить
файл</a>
Такая ссылка, если ей воспользоваться,
запустит протокол передачи файлов и
начнет выгрузку файла file.ext,
находящегося в каталоге directory
на сервере server,
на локальный диск пользователя.
<a
href=»mailto:user@mail.box»>Послать
письмо</a>
Если пользователь совершит переход по
такой ссылке, у него на экране откроется
окно ввода исходящего сообщения его
почтовой программы. В строке To:
(«Куда») окна почтовой программы
будет указано user@mail.box.
Разберем все, что мы знаем о связывании,
с помощью примера.
<
html>
<head>
<title>Пример
9</title>
</head>
<body>
<h1>Ссылки
</h1>
<p>С
помощью ссылок можно переходить к другим
файлам
(например,
к <A HREF=»pr.htm»>оглавлению этого
руководства</A>).</p>
<p>Можно
выгружать файлы (например,
<a
href=»ftp://ripo.unibel.by/html-pr.doc»>это
руководство
в формате Microsoft Word </a>)
по FTP.</p>
<p>Можно
дать пользователю возможность послать
почту (например,
<a
href=»mailto:nc@ripo.unibel.by«>автору
этого руководства</a>).</p>
</body>
</html>
Этот
фрагмент на экране будет выглядеть так:
Ссылки
С
помощью ссылок пользователь может
переходить к другим файлам (например,
к оглавлению
этого руководства).
Можно
выгружать файлы (например, это
руководство в формате Microsoft Word
) по FTP.
Можно
дать пользователю возможность послать
почту (например, автору
этого руководства).
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Ссылки — это основной элемент, влияющий на ранжирование сайта в выдаче. Алгоритмы поисковых систем оценивают качество ссылочной массы по сотне параметров, в том числе анкору. Он влияет на результаты SEO-продвижения. В руководстве разберем: анкор в сео что это значит и как выйти в ТОП при помощи анкорных ссылок.
Что такое анкор-ссылки
У любой гиперссылки есть URL-адрес сайта и текстовая часть, видимая каждому посетителю. Анкор — это якорь в виде текста, указываемый в линке после адреса сайта. Если на него нажать, пользователь перейдет на другую страницу.
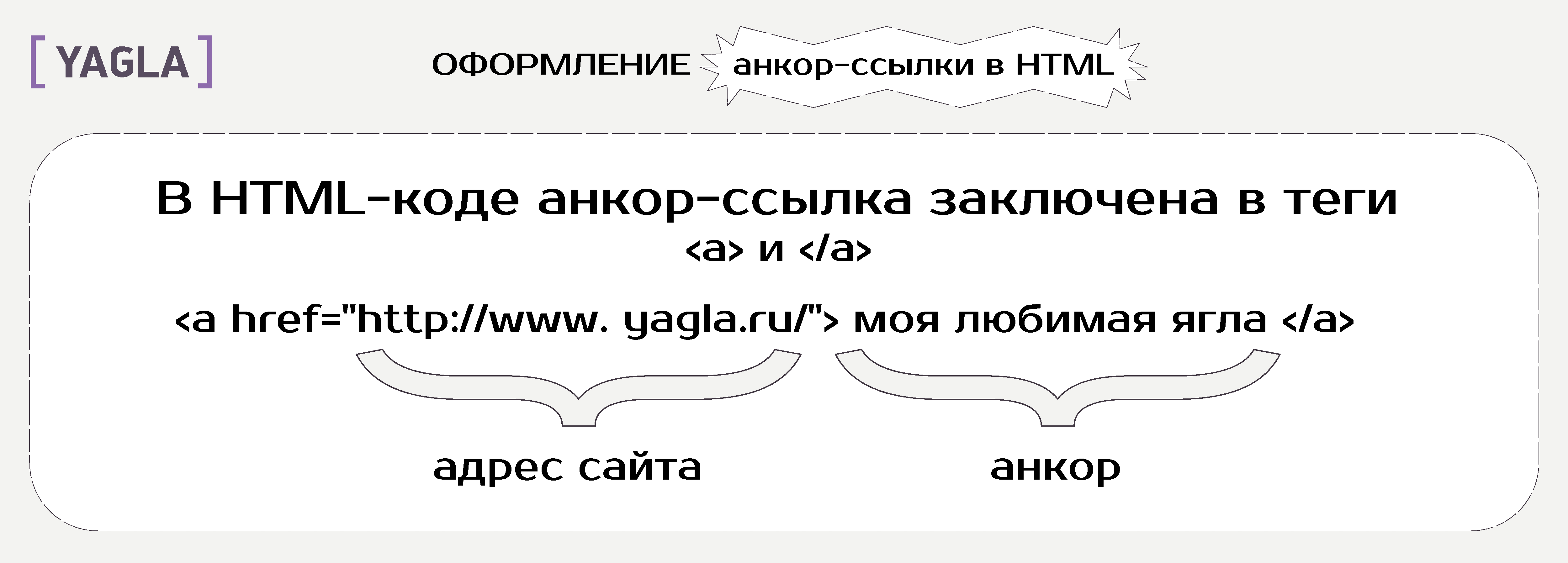
В HTML — это отображается так:
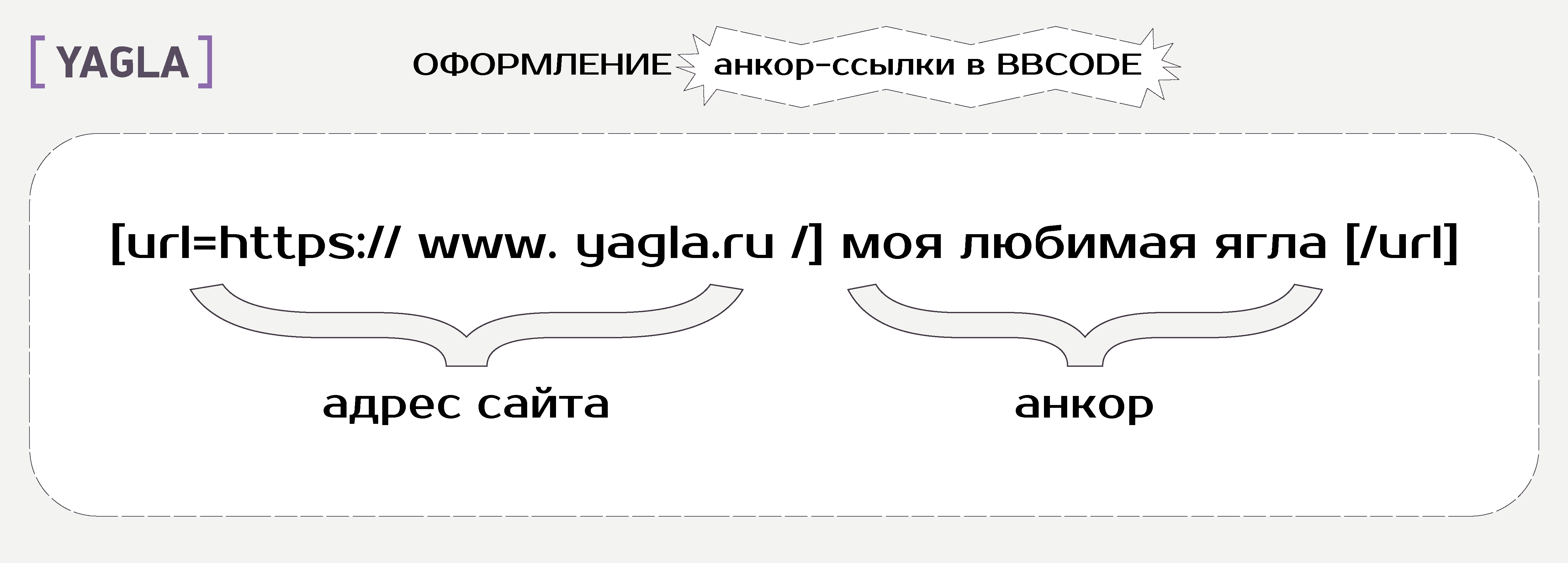
В BBCODE надпись выглядит так же, но находится между тегами [url] и [/url]:
Фрагмент «моя любимая ягла» — это анкор.
В блогах, интернет-магазинах, корпоративных сайтах применяют стандартный HTML. BBCODE встречается реже, в основном на старых форумах.
Зачем нужны анкорные ссылки
Они влияют на то, какое место в выдаче займет сайт. Увеличивают динамический вес страницы и отражают поведенческие факторы пользователей. Чем больше надпись соответствует внутреннему содержимому страницы, тем больший динамический вес будет у ссылочной массы и больше шансов оказаться в ТОП выдачи.
Анкор также влияет на внутреннюю перелинковку. Он связывает страницы в рамках одного сайта, помогая пользователю перемещаться по нему, а системам индексировать страницы со вторым уровнем сложности и более.
С его помощью SEO-специалисты распределяют вес между страницами ресурса.
По надписи в гиперссылке пользователь заранее понимает какие сведения получит после перехода на страницу. Правило работает, если словосочетания из гиперссылки соответствуют контенту.
Роль анкоров в поисковых системах
Естественность — основное требование поисковиков к гиперссылкам и надписям к ним. Сайт, на котором размещена ссылка, — называется донор. Сайт, на который она ссылается — акцептор. Яндекс и Google учитывают все ссылки на страницу, которые есть в сети:
чем больше внутренних и внешних ссылок ведут на страницы, тем выше ранжирование сайта.
Анкор — один из индикаторов, по которому Яндекс и Google определяют уровень релевантности сайта. По патенту, опубликованному Google в 2019 году, поисковая система определяет релевантность линка по тексту вокруг него и внутри анкора.
Важно соблюдать баланс — излишняя оптимизация ухудшит позиции страницы в выдаче и спровоцирует ограничения: алгоритм воспримет переоптимизацию, как ссылочный спам.
Чтобы быть в ТОПе, нужно:
- Выбирать релевантные площадки для размещения.
- Публиковать обратные ссылки в интересном для целевой аудитории материале.
- Ставить главное ключевое слово рядом с гиперссылкой и в самой надписи ссылки.
Алгоритм «Минусинск» отслеживает качество ссылочной массы в Яндексе. Робот учитывает более ста параметров, в том числе текстовую часть гиперссылки. Грубая ошибка — вписывать неестественный текст в ссылку:
Неправильно: «межкомнатные двери москва купить». Пользователи так не пишут.
Правильно: «межкомнатные двери в Москве» — это естественный вариант запроса для Яндекса и Google.
Если поисковые системы видят неестественные формулировки в ссылочной массе, они воспринимают это, как спам-активность и накладывают санкции.
Виды анкоров
Есть несколько видов ссылок:
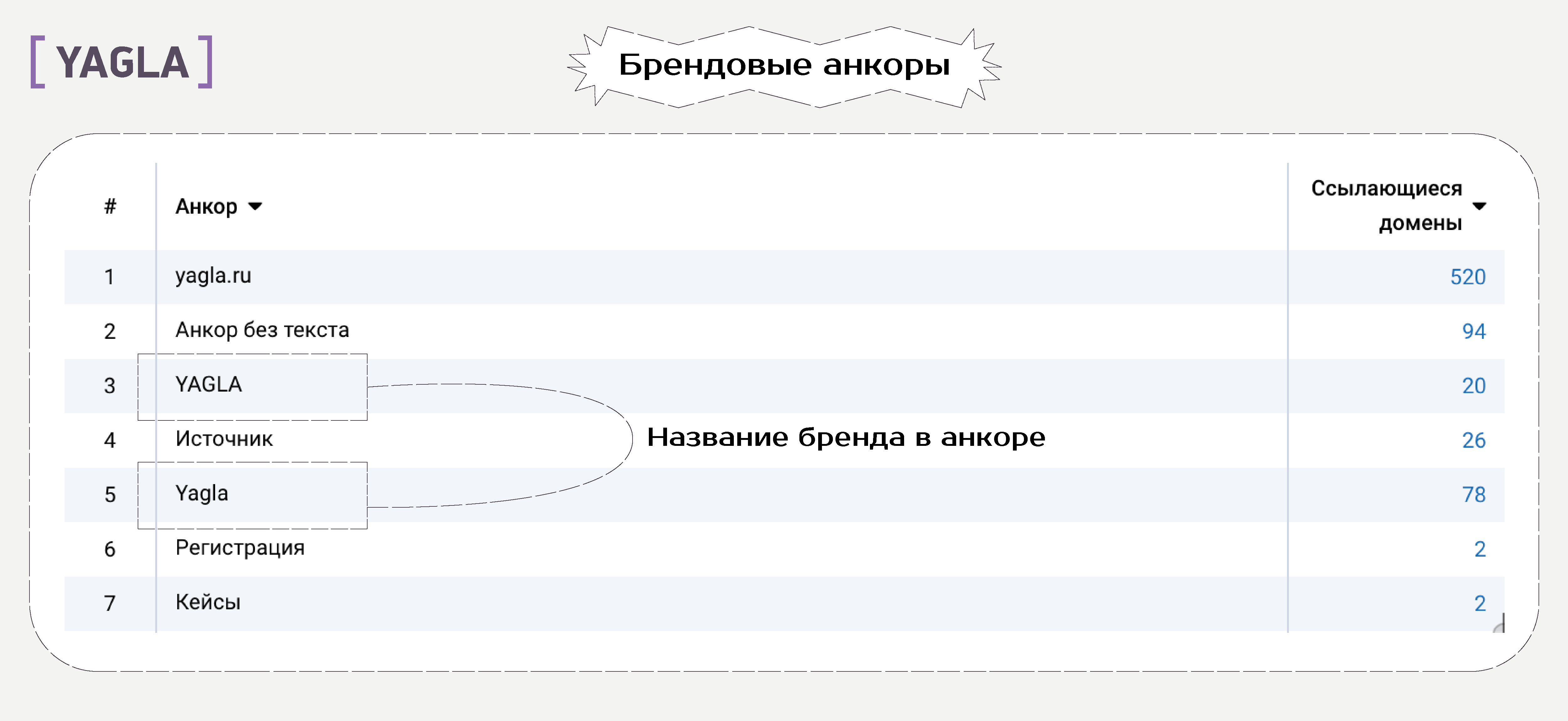
- Безанкорные. Ссылка состоит из URL-адреса сайта, общих словосочетаний или имени бренда.
- Коммерческие. В названии гиперссылки есть ключевые слова: купить, цена, доставка, бесплатно и т.д.
- Словосочетания с ключами в точном и разбавленном вхождении.
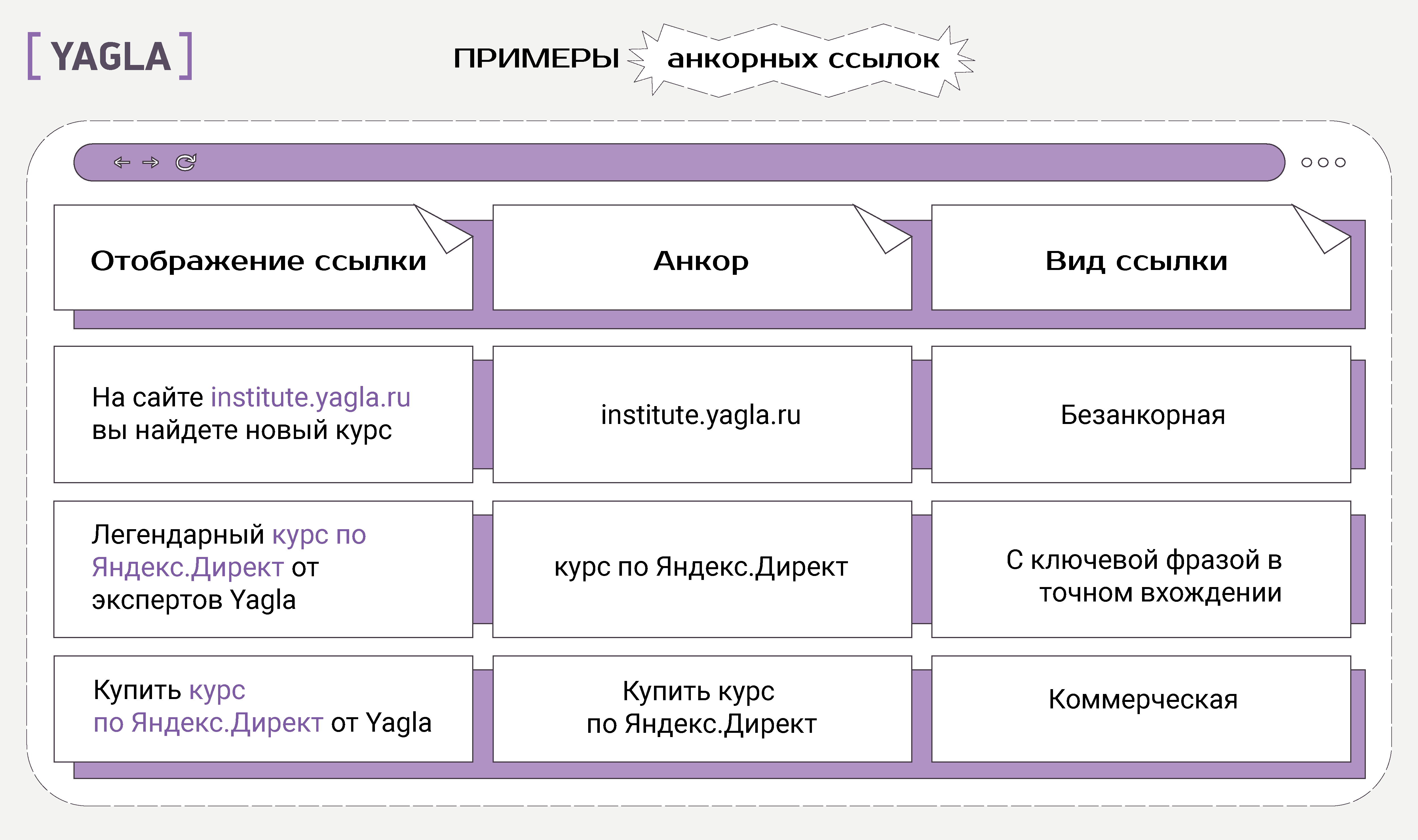
Допустим, мы продвигаем гиперсегментатор 5.0 https://institute.yagla.ru/direct по ключевой фразе «курс по Яндекс.Директ», тогда анкорные ссылки на страницу будут выглядеть так:
Безанкорный
Безанкорный вид — самый безопасный. Он не оказывает большого влияния на продвижение сайта, разбавляет ссылочную массу и приветствуется алгоритмами поисковых систем.
Количество ссылок зависит от выбранной ниши, действий конкурентов и разработанной ссылочной стратегии. Правило не меньше 60-80% безанкорных ссылок на сайте хорошо работает далеко не во всех случаях.
SEO-специалисты советуют большую часть линков оставлять без подписей, соблюдая требования роботов.
Ссылки бывают трех видов:
- URL- ссылки: простая ссылочная масса с www, https и без них. Алгоритм рассматривает линки с разными протоколами, как отдельные гиперссылки к разным страницам сайта.
www.website.ru https://website.ru — по-разному индексируется поисковиками
- Заголовки: название гиперссылки — это наименование статьи, на которую она переводит пользователя. Заголовок может вести на страницу блога, книгу или документ.
- Изображения. К ним могут также привязать гиперссылку, а в качестве анкора использовать фразу alt.
- Брендовые гиперссылки: наименования компании, сферы деятельности, фамилия эксперта и т.д. Допустимо русскоязычное и иностранное написание, если сохранена читабельность текста. Допустимо умышленно ставить линки с ошибками в словосочетаниях.
- Гиперссылки с общими фразами. Такие ссылки кажутся естественными и часто используются на форумах, в экспертных блогах.
Примеры общих фраз: здесь, в этой статье, подробнее, тут, ссылка, пример и т.д.
Коммерческий
Коммерческие анкоры ссылок — это основные ключевые фразы, которые используют SEO-специалисты при продвижении страниц в выдаче. В них упоминаются слова в точном вхождении:
- купить,
- цена,
- установка,
- бесплатно,
- под ключ,
- дешево и т.д.
Примеры: купить межкомнатные двери в Ростове-на-Дону, установка сигнализации на авто цена, купить детскую одежду в Москве недорого.
Подобные фразы неестественно читаются, не приветствуются алгоритмами, но помогают в сортировке сайтов. Перебор с коммерческими словами — ошибка, за которую следуют неизбежные санкции.
Главная задача SEO-специалиста — найти ту грань, при которой ссылочная масса улучшит ранжирование, но не спровоцирует бан.
Коммерческие анкоры обязательно должны быть на сайтах авторитетных доноров. Стандартно советуют ставить 10-20% коммерческих словосочетаний, но эта рекомендация условна. Требования поисковых систем постоянно меняются, поэтому делайте упор на такие ссылки.
Анкоры с ключевыми словами
В описании линка может упоминаться один ключ или ключевая фраза в разбавленном виде. В первом случае фразы используются в точном вхождении: их можно склонять, видоизменять, но нельзя менять последовательность:
Правильно: купить курс по Яндекс.Директу, доставка роллов в Воронеже.
Неправильно: Яндекс.Директ купить курс, роллы в Воронеже доставка.
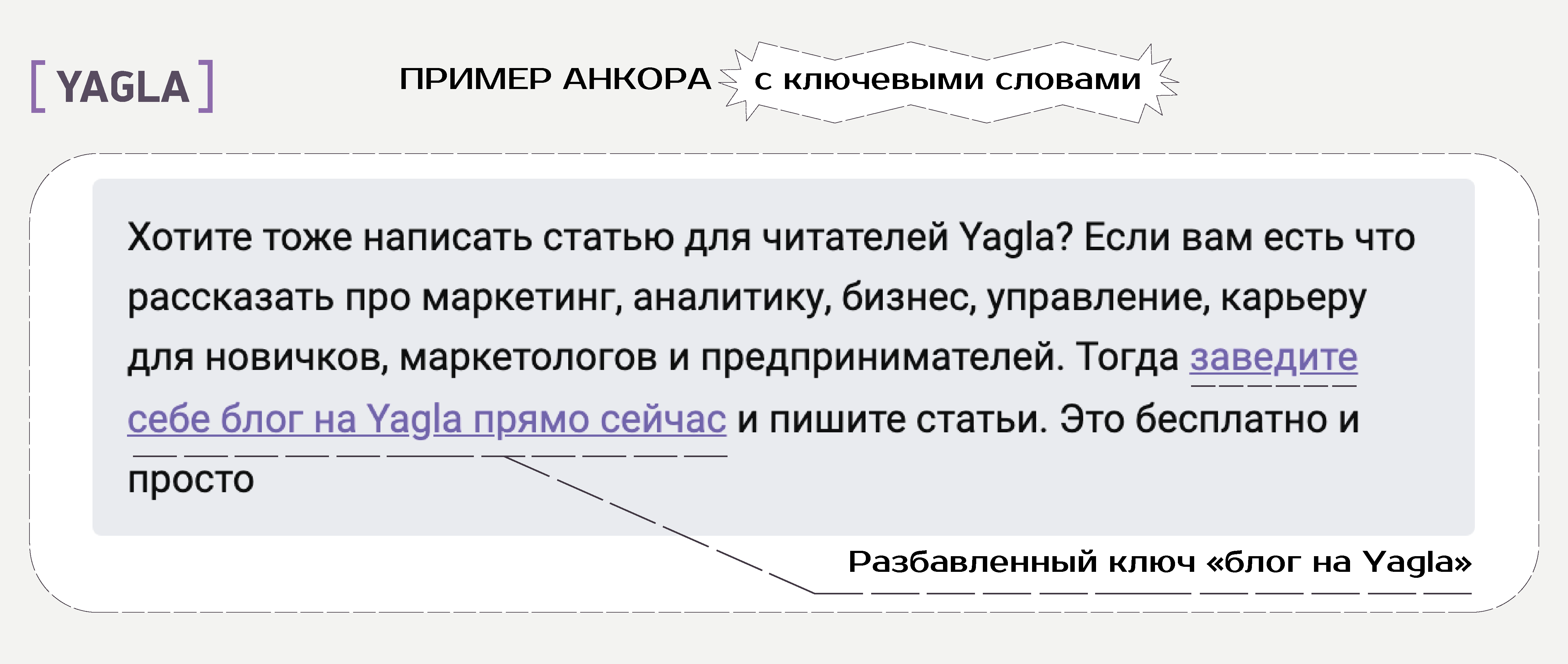
В разбавленных вхождениях кроме ключевого слова есть еще дополнительные фразы:
Какие анкоры лучше использовать для SEO-продвижения
Ссылочная масса, ведущая на сайт, заносится в специальный лист. Тогда страница ранжируется не только по мета-тегам из сниппета, но и по ссылочной массе. Правильное их использование положительно сказывается на динамическом и статистическом весе.
- Динамический вес гиперссылки зависит от слов внутри неё. Чем точнее совпадает надпись с пользовательским запросом, тем больше вес страницы.
- Статистический вес зависит от индекса цитирования в Яндексе и Pagerank в Google.
Для успешного SEO-продвижения нужно использовать все виды гиперссылок. Универсального совета по их соотношению в ссылочной массе нет, у каждого SEO-специалиста оно различается исходя из позиций сайта, ниши и поведенческих факторов. Усредненное соотношение ссылочной массы, которого стоит придерживаться новичкам, следующее:
- 80% — безанкорных гиперссылок,
- 20% — анкорных гиперссылок, пятая часть которых ведет на главную страницу.
Каких анкоров стоит избегать
Алгоритмы «Минусинск» от Яндекса и Google Penguin наказывают страницы, у которых:
- Словосочетания написаны с ошибками. Если ключ противоречит нормам грамматики, не используйте его в точном вхождении.
Неправильно: таргетированная реклама ВКонтакте настроить
Правильно: настройка таргетированной рекламы в ВКонтакте
- Много коммерческих запросов. Роботы принимают за спам ссылки с коммерческими словами, в которых есть слова: купить, цена и т.д. Чем их больше, тем выше вероятность санкций.
Коммерческие запросы должны быть, но в минимальном количестве. Нельзя везде писать: купить таргетированную рекламу. Используйте разные слова и словоформы, разбавляйте их дополнительными словами и ссылками без ключевых слов: купить таргетированную рекламу, цена таргетированной рекламы, таргетированная реклама под ключ и т.д.
- Анкоры не соответствуют контенту на странице. Если контент на сайте про ламинат, а в линке указаны слова «кукурузная каша», алгоритм посчитает это спамом.
- Скрытые надписи. Поисковая система посчитает спамом также линки, у которых вместо слов вписаны знаки препинания и специальные символы.
- Используются одинаковые словосочетания. Нельзя одну и ту же фразу вписывать гиперссылки для разных доноров. Робот расценивает это как попытку повлиять на выдачу и накладывает ограничения.
Как сделать анкорную ссылку
Ссылки создаются в визуальном редакторе и HTML.
Инструкция для визуального редактора:
- Перейдите на сайт и выделите нужные слова.
- В панели управления вверху экрана нажмите «Вставить ссылку».
- В окне введите адрес страницы, на которую ссылается надпись.
Инструкция для HTML:
- Найдите теги <a>…</a>.
- Заполните пространство между ними: <a href =«www.sait .ru»>анкор</a>
Где оставить анкорную ссылку
Для поисковых систем важно качество ссылочной массы. Линки с дополнительными словами можно разместить не везде, чаще их ставят:
- В каталогах и справочниках. Оставленные на таких ресурсах, гиперссылки повышают входящий трафик и увеличивают число внешних линков.
- В блогах, на форумах и ветках комментариев. Анкоры можно оставлять почти везде за исключением сайтов с жесткой модерацией. Там ссылку удалят и добавят атрибут nofollow, препятствующий продвижению страницы.
- На других сайтах по договоренности. Ресурсы продвигают друг друга за счет обмена ссылками.
Заключение
Анкор ссылки — важный фрагмент SEO-продвижения сайта, который повышает релевантность ресурса и его позиции в выдаче. Самое важное при их размещении:
- Используйте разные виды ссылок, в том числе коммерческие.
- Публикуйте релевантный контент, полезный для пользователя.,
- Вписывайте ключи в естественной форме.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Прочитав эту статью, вы не только грамотно и по всем нормам научитесь указывать библиографические ссылки на материалы, но и узнаете, как следует оформлять ссылки на электронные ресурсы и публикации.
Библиографическая ссылка – это обобщение библиографических знаний о цитируемом, анализируемом или упоминающем в тексте, статье или документе, нужных и достаточных для общей идентификации источника информации.
Экспресс курс по ссылкам на источники
Научные статьи в 90% случаев оформляются одинаково. При оформлении ссылок вам достаточно знать следующее:
- Ссылки вставляются прямо в тексте научной работы в виде [1, C. 2] или просто [1]. Сами ссылки должны вести на список использованных источников, первая цифра – порядковый номер, вторая – страница местонахождения цитируемой информации
- Список источников оформляется в алфавитном порядке в конце научной статьи.
Посмотрите пример оформления источников в научной статье.
Далее вы узнаете подробнее о ссылках на источники, существующих типах источников и правилах оформления.
Правила составления библиографических ссылок распространяющиеся на оформление цитирования интернет-источников, ссылок на кинофильмы, а также в случае специфичных текстов, как диссертация, манускрипты. Основные правила оформления ссылок на источники указаны в ГОСТ Р 7.0.5-2008.
Библиографические ссылки необходимо указывать во всех случаях рассмотрения, упоминания или же цитирования в своей работе других публикаций, произведений.
Эта необходимо, чтобы идентифицировать и найти источник, на который вы ссылаетесь во время написания работы.
Такие ссылки составляются на любые опубликованные и неопубликованные статьи, документы, даже на работы, которые представлены в электронном виде.
Каждая библиографическая ссылка отличается по составу элементов. Есть ссылки полные и сокращенные, а какую именно выбрать, вам нужно отталкиваться от вида ссылки, ее предназначения и библиографической информации в работе:
- полная ссылка повествует полный состав информации вплоть до малейших деталей;
- сокращенная ссылка необходима, чтобы читатель мог легко найти объект ссылки.
Нужна помощь в написании статьи?

Мы — биржа профессиональных авторов (преподавателей и доцентов вузов). Пишем статьи РИНЦ, ВАК, Scopus. Помогаем в публикации. Правки вносим бесплатно.
Подробнее
Типы библиографических ссылок
Описания библиографических ссылок всегда различаются в зависимости от их нахождения в документе, а также численности упоминаний одного и того же источника. Есть три типа ссылок:
- внутритекстовая;
- подстрочная;
- затекcтовая.
Первый тип ссылок размещается внутри работы. Второй внизу текущей страницы документа. Последний тип соответственно после текста документа.
На один и тот же источник можно сослаться несколько раз, поэтому различают первичные и повторные ссылки.
Первичные – это если вы на этот текст ссылаетесь, первый раз и повторные, когда вы уже повторяете ссылку.
При оформлении всех этих типов ссылок нужно соблюдать следующие правила:
- внутритекстовая ссылка всегда должна находиться в круглых скобках (1, С. 2) или квадрантных скобках [1, С. 2], а ее местоположение в работе находится сразу после упоминания объекта ссылки. Вся информация, которую вы приводите, не должна повторяться в ссылке;
- подстрочная ссылка делается в виде примечания. В ней необходимо указать лишь сведения об идентифицирующем источнике и то, когда в статье имеются сведения о составной части;
- каждая затекстовая ссылка оформляется исключительно в конце текста и как список с нумерацией. Нужно перечислить о произведении, которое вы приводите в документе. Повтор тут допустим;
- повторная ссылка должна быть сокращенной и информационной, чтобы найти и идентифицировать источник, можно было просто;
- когда вы последовательно располагаете ссылки на иные документы, то можно в повторную ссылку после знака «//» вписать слова «Там же», а не писать идентифицирующий портал снова;
- комбинируемые ссылки нужны, когда вы пожелаете показать странички цитируемых работ вместе с совместными номерами остальных источников.
Такие положения при оформлении помогают не запутаться и четко различать типы библиографических ссылок.
Внимание! Тип ссылок зависит от требований кафедры или научного издания, где будет опубликована ваша научная статья. Следует помнить: НЕЛЬЗЯ использовать многообразные типы ссылок в единой работе.
Во время оформления ссылки можно смело использовать символы (. и -), которые разделяют зону библиографического описания, но их стоит делить точкой.
Состав ссылки обязан всегда включать в себя: полную совокупность сведений, которые обеспечивают идентификацию и поиск объекта ссылки.
Вы когда цитируете текст не по первому источнику, а по какому-то прочей публикации или же статье, то нужно делать ссылку с таких слов, как: «Цитируется по»; «Цитируется по книге».
Есть случаи, когда текст, к которому вы делаете ссылку невозможно сделать логический и грамотный переход к ссылке из-за неясности связи между ними. В этом случае нужно использовать такие слова: «Смотрите»; «Смотрите об этом».
Не редко нужно подчеркнуть то, что приведенный вами источник, на который делаете ссылку – это не один их множества, где вы подтверждаете основной текст. Тут можно использовать слова: «Смотрите например»; «Смотрите в частности».
Всегда, если вы указываете вспомогательную литературу, стоит ее представить словами: «Смотрите также». Приведенную вами ссылку для сравнения следует начинать со слов: «Сравнение».
Примеры библиографических ссылок
Как говорилось выше, есть несколько типов ссылок, которые мы теперь рассмотрим более тщательно и приведем для полной ясности картины примеры.
Внутритекстовые ссылки
Внутритекстовые ссылки делаются в строке после текста, к которому причитается. Такой тип ссылки охватывают скобки.
Ссылка может указать на навесь источник целиков:
Пример. «Значительную заинтересованность среди американцев вызвала статья А. Пауэла “Падая в пропасть” (Pоwell A Fаlling fоr the Gap // Rеason. 1999. N. 11, Nоv. P. 36-47.), где он довольно детально изложил суть вопроса информационного неравенства».
или на номер источника в списке применяемой литературы и номер странички, где вы и взяли информацию:
Пример. «Наиболее удачным, с точки зрения автора, является определение научного коллектива Института формирования информационной сферы, в каком под “цифровым неравенством” понимается “новый вид социальной дифференциации, изливающийся из разного потенциала употребления новейших информационных и телекоммуникационных технологий” (5, с. 43)».
Подстрочная ссылка
Подстрочная ссылка всегда должна быть внизу текста страницы. Чтобы связать построчную ссылку и текст нужно применить знак сноски, который представлен в виде цифр, звездочек и точек и помещают их на верхней линии шрифта.
Если вы производите нумерацию, то надлежит в границах всякой главы, раздела или этой страницы соблюдать единый порядок. Хотим, обратить ваше внимание на то, что этот вариант оформления ссылки делается в качестве исключения, когда вы трудитесь с несколькими источниками.
Разница в библиографическом описании списка литературы и подстрочной ссылки лишь в парочке подробностей. Если быть точным, то нужно устанавливать год публикации в конце отображения, а не после инициалов автора, но перед подтверждением страниц или же названия самой книги.
Пример. «Jаnssens D. (2006) Hаbeas Cоrpus?: Pierre Mаnent and the Politics of Europe // Europеаn Jоurnal of Pоlitical Theоry. 2006. № 5. P. 171-190».
Однако когда нужно сделать ссылку на парочку источников, то стоит их указать по порядку и через (;).
Пример. «См.: Арендт Х. Лекции по политической философии Канта. СПб.: Наука, 2012; Mаrchart O. Die Pоlitische Diffеrenz. Berlin: Suhrkаmp Verlаg, 2010».
Докладное б/о документа нужно делать при первой ссылке на нее. Когда вы в произведении повторяетесь на этот самый источник, то ее следует сократить о корректной системе, па именно согласно этим правилам.
Во время цитирования перед этим и ссылка не выдерживается как примечание.
Пример. «Указ. соч. С. 34».
Когда ссылка на последнюю из упоминающихся трудов автора предшествует этой ссылке.
Пример. «Мaмин-Сибиряк. Указ. соч. С. 34».
Во время написания реферата, вы цитируете много раз один и тот же источник, то тогда нужно во время упоминания в первый раз в подстраничной сноске дать б/о труда с уточнением и только потом процитируйте книгу или же научный журнал.
Пример. «Thоrnton Sarаh. Club Culturеs: Мusic, Media, and Subculturаl Capital. Wеsleyan Univеrsity Prеss, 1996. – далее вам нужно указать страницы по книге».
Затекстовые ссылки
Затекстовые ссылки показывают источники цитат с отсылкой к списку литературы, но только пронумерованному, который следует располагать в конце труда. Такой тип высылки всегда визуально поделен с текстом. Нужно также указать порядковый номер библиографической записи в затекстовой ссылке. Такая пометка представляется в виде выноски в верхней части линии шрифта, и она делается в квадратных скобках в строчке с текстом произведения.
Пример (в документе). «Изучением данного вопроса занимались такие ученые, как А. И. Пригoжин [25, С. 121], Л. Я. Кoлалс [26, С. 213], Ю. Н. Фрoлов [27, С. 453] и многие другие».
Пример (в затекстовой ссылке).
25. Пригoжин, А. И. Инноваторы как социальная категория // Методы активизации инновационных процессов. М., 1998. С. 4-12.
26. Колалс, Л. Я. Социальный механизм инновационных процессов. Новосибирск, 1989. 215 с.
Весь перечень затекстовых б/с не относится к списку литературы. Список всех этих ссылок нужно оформлять отдельно.
Как делать ссылки на электронные источники?
В связи с развитием компьютерных технологий электронные публикации стали неотъемной частью библиографических списков и ссылок. В июле 2002 был зарегистрирован в РФ новый ГОСТ 7.82-2001, дающий все нормы и требования для написания электронных изданий, сайтов всемирной сети. Этот ГОСТ показывает, как именно нужно оформлять б/с вплоть до источников локального и удаленного доступа. Это диски, дискеты и заканчивая базами данных.
Согласно этому постановлению теперь есть вот такая очередность библиографического описания:
- главное заглавие [Совместное обозначение материала]: / сведения об ответственности;
- информация о публикации / информация, об ответственности, относящиеся к публикации, вспомогательные знания об издании;
- обозначение вида сайта (объем);
- характерное обозначение материала и количество физических единиц: прочие физические характеристики; размер + сведения о препроводительном материале;
- примечание;
- типовой номер = Основное заглавие: соглашение доступности и стоимость.
Как описывать Интернет-источники?
На сегодняшний день уже не актуально посещать библиотеки, ведь всю необходимую информацию можно найти в интернете, в социальных сетях, на канале «YouTube» и различных сайтах, форумах и блогах. Однако, как оформить такие источники правильно мы сейчас узнаем.
Вовремя описания портала о новостях или особого сайта, который предлагает информацию в виде медиа, следует показать имя сайта и дату издания, а затем гипперссылку в скобках. Когда написанный текст – это интервью, то нрав материала нужно разъяснить в квадратных скобках.
Пример. «Хитров А. (2011) Оптимистический интернет-телеканал «Дoждь» [Беседа с главным редактором телеканала М. Зыгaрем] // Digitаl Icоns. Vol. 6 (http://www.digitalicons.org/issue06/files/2012/01/6.6_Khitrov.pdf)
(Ссылка на источник в тексте: Хитров, 2011.)»
Если вы описывали ролики из «YouTube», то вам нужно показать наименование ролика, автора, а в квадратных скобках – характер материала и только потом наименования сайта, дату опубликации и гиперссылку.
Пример. «Slоterdijks Piter. (2007) Theоrie des Fundamentаlismus [видеозапись лекции П. Слотердайка] // YouTube. 28 января (http://www.youtube.com/watch?v=i9BOYVE46Nw&feature=related).
(Ссылка на источник в тексте: Slоterdijks, 2007.)».
Однако, если нашли источник информации в социальных сетях «Fаcebook» и «Twittеr», «ВКонтакте», то следует показать имя автора, дату опубликации и гиперссылку в скобках, но если запись была взята из «Заметок» сетей, то об этот также нужно указать.
Пример. «Новиков Вадим. (2012) Запись в Facebook: 22 февраля в 15:05 (http://www.facebook.com/profile.php?id=1370590051)».
Именно эти вышеуказанные рекомендации помогут вам оформить правильно и по всем нормам, запросам и ГОСТам библиографическую ссылку и описание всех источников, откуда вы собственно и брали информацию для написания своей работы, документа и научного труда. Соблюдать все предписания нужно в точности, иначе работа не будет соответствовать установленным ГОСТам и государственным требованиям.
Ссылки необходимы пользователям для мгновенного перехода от одного ресурса к другому, загрузки файлов, обмена информацией. Она необходима для быстрого поиска информации, указания авторства и даже для SEO продвижения. В статье ниже мы расскажем понятие слова “гиперссылка”, виды ссылок и популярные вопросы, которые с ней связаны.
Что такое ссылка
Ссы́лка (англ. link)— это объект, указывающий на определенные данные, но не хранящий их. Используется в документе для быстрого перехода на другой элемент в этом документе (команды, абзац, изображения, сноску) или на другой объект (файлы, документы, приложения) локального диска или сети.


Также ссылка в интернете имеет более полный термин — гиперссылка (англ. hyperlink). Гиперссылка является важнейшим элементом любого сайта, потому что поисковый робот, обходя ссылки, добавляет в свою базу страницы (индексирует их). Это определенным образом размеченный текст (либо некое графическое изображение), содержащий в себе переадресацию на страницу другого внешнего ресурса (сайта). Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью можно связывать документы с их конкретными частями и сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.). Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете.
История
Первое упоминание ссылок было зафиксировано еще 3000 лет до н.э. в папирусах и на глиняных табличках. Современный гипертекст начал свое развитие в 1945 году, когда доктором Ванневаром Бушем была упомянута идея создания машины, предназначенной для хранения различных видов научных документов. То есть любой материал можно было связать с произвольным разделом другого документа. Позднее Дугласом Энгельбартом в 1963 году было предложено реализовать интерактивное взаимодействие компьютера и человека. Но с технической точки зрения это было невозможно на то время. Тогда Теодор Холм Нельсон занимался работой по созданию программы для подготовки текстов, позволяющей сравнивать различные элементы материалов, вносить и отменять изменения, пересматривать сделанную работу, он и предложил понятия “hypertext” и “hypermedia”. В 1991 году появилась Всемирная паутина (World Wide Web) и термин “ссылка” модернизировался в создание совокупности веб-страниц с различным, в том числе и мультимедийным, содержанием и гиперссылками.
Первая система, в которой была реализована концепция использования гипертекста — Hypertext Editing System. К этому времени под руководством сотрудника IBM Чарльза Голдфарба, был создан первый язык разметки документов Generalized Markup Language (GML), в котором была реализована концепция типа документа и вложенных друг в друга структур. Далее в комитете по обработке информации Американского национального института стандартов (ANSI) было создано новое направление, целью деятельности которого стало формирование стандарта на мощный язык разметки документов, который получил название SGML (Standard General Markup Language).
Зачем нужны ссылки и как работают
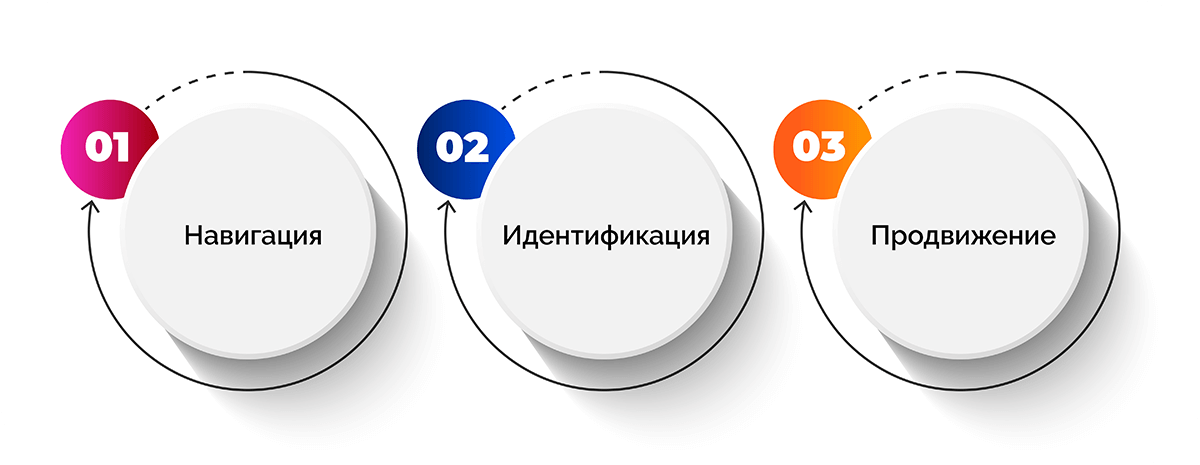
У использования ссылок на сайте есть несколько основных назначений:
- Навигация. Без перелинковки перейти на какую-то страницу веб-ресурса можно, только введя в адресную строку ее прямой адрес, а это вряд ли возможно: пользователи не в курсе адресов страниц. Пункты меню, линки, вставленные прямо в текст, – все современные ресурсы используют для навигации по сайту ссылки, оформленные разными способами.
- Идентификация. Иногда по ссылке, например, на файл, можно понять, к какому типу он относится. Это удобно при использовании файлообменников, в первую очередь для самих пользователей, у которых появляется доступ к информации.
- Продвижение. От количества линков на странице и ссылок, ведущих на нее, зависит ее ссылочный вес. Этот параметр имеет значение в продвижении: если он достаточно высок, страница будет лучше ранжироваться, что увеличит трафик. Причем роль играет не только объем ссылочной массы, но и ее качество.
Строение ссылки
URL-адрес — это уникальный адрес, который ведет на страницу, которая находится в интернете. URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя сайта и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Каждый URL состоит из определенной последовательности символов. Это не хаотичный набор знаков, а определенная структура, которая составляется по четкой схеме.
По задумке создателей, сетевой локатор необходимо максимально упростить, чтобы тот включал в себя небольшое число символов. Ссылка состоит из трех основных и четвертой (необязательной) частей.
- Тега ссылки .
- Адреса ссылки href.
- Анкора.
- Дополнительных атрибутов.
Дополнительные составляющие могут быть следующими:
- способ обмена данными с ресурсом или тип сетевого протокола (https, http);
- логин, то есть то имя учетной записи пользователя для обращения к ресурсу (название сайта);
- пароль для входа в учетную запись;
- хост или целиком вписанное доменное имя;
- порт для подключения в пределах обозначенного хоста;
- URL-путь – содержит уточняющую информацию о заданных характеристиках места расположения ресурса;
- строка запроса, содержащая передаваемые на сервер параметры;
- «якорь», в функцию которого входит возможность ссылаться на определенную часть документа, страницы.
Такая последовательность указывает компьютерной системе, где конкретно хранится необходимый пользователю ресурс и путь к нему.
Виды ссылок
Ссылки подразделяются на несколько классов. Выберем несколько основных подвидов.
По тому, куда ссылка в интернете ведет они делятся на:
- Внутренние — ссылки ведущие на документы в пределах одного сайта так называемая внутренняя перелинковка;
- Внешние — ссылки ведущие на ресурсы других сайтов, т.е. за пределы нашего сайта
- Входящие ссылки. На ваш сайт ссылаются другие веб-ресурсы.
- Исходящие ссылки. Вы ссылаетесь на страницы других сайтов.
- Сквозная ссылка. Одна ссылка стоит в одном месте на всех страницах какого-либо сайта.
По формату размещения:
- Баннерные или ссылки-изображения. Ссылка, которая представлена в виде статичной или динамичной картинки, кликнув на которую пользователь переходит на другую страницу или онлайн-ресурс.
- Статейные или текстовые ссылки. Анкоры, которые вписываются в информационные статьи с профильной тематикой. Хорошо работают для поднятия сайта в топ по популярным ключевым запросам.
По времени размещения:
- Временные (арендованные). Предоставление ссылки на сайт в течение месяца или другого оговоренного срока.
- Вечные. Ссылка с надежного авторитетного ресурса, которая размещается в статьях, обзорах на этом сайте. Дорогая, но весомая ссылочная масса.
По активности:
- Обычная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию обычные текстовые интернет ссылки изображаются синим цветом и с подчеркиванием. В настройках можно сделать другой цвет.
- Посещенная ссылка. Как только пользователь открывает документ, на который ведет ссылка в интернете, она после перехода помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию. Можно указать в коде другой цвет.
- Активная ссылка. Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию указан красный, можно сделать цвет другим.
По цели:
- Ссылки на подключаемые ресурсы, (это ссылки, в которых не используется тег ) например тег .
- Ссылки на web-страницы, редирект (абсолютные и относительные).
- Внутренние ссылки (якоря).
- Ссылки для скачивания.
По функциональности:
- Стандартная активная ссылка. Обычно оформляется как подчеркнутый сплошной линией текст, возможны варианты с выделением цветом, отличным от цвета остального текста. Иногда дополнительно делается разделение на внешние и внутренние ссылки.
- Неактивная ссылка. Ссылка указывается в виде текста, без выделений и прямого перехода.
- Функциональная ссылка (переключатель). Эти ссылки работают без перезапуска страницы, оформляются как подчеркнутые пунктирной линией.
- Ссылка, которая открывается в отдельном окне. Такие ссылки принято отображать в виде дополнительной иконки.
По коммерческой составляющей:
- Естественные ссылки. Анкоры, которые ведут на рекомендованный пользователю полезный документ (статью, новость, обзор и пр.). Являются наиболее авторитетными при ранжировании поисковыми роботами.
- Платные или неестественные ссылки. Это те же односторонние, однако их появление связано с определенными материальными затратами, поскольку платные ссылки — один из видов рекламы.
По формату обязательств:
- Односторонние ссылки с ссылкой на ваш контент. Не предполагают обратной (ответной) ссылки, к примеру, с вашего сайта на сайт партнера, установившего ссылку на ваш ресурс. Например, ссылки из директорий.
- Двусторонние или взаимные ссылки. Появляются в результате обмена веб-мастерами двух ресурсов линками (либо статьями, пресс-релизами и прочей информацией, содержащей ссылку) с целью повышения веса своего сайта, либо для привлечения дополнительной аудитории пользователей. Это могут быть также ссылки из каталогов веб-мастеров.
По строению:
- Статическая ссылка имеет точный определенный адрес.
- Динамическая ссылка обращается к базе данных и имеет в своем адресе символы типа ?, = и т.п.
Также можно выделить другие виды ссылок:
- «прямые» и «непрямые» ссылки. В некоторых случаях, когда создается ссылка на ресурс, она помещается в скрипт, либо используются параметры для переадресации. Такие варианты размещения ссылок именуют «непрямыми», положительного эффекта при ранжировании в выдаче поисковых систем они не оказывают.
- Битые. Ведут на несуществующий документ. Подобные ссылки необходимо находить и удалять.
Из чего состоит ссылка
Выше мы разбирали строение ссылки. Сейчас подробнее рассмотрим атрибуты элемента . Список важных слов:
|
Атрибут |
Описание |
Возможные значения |
|
href |
Целевой адрес ссылки |
URL |
|
target |
Окно в котором должна открыться ссылка |
_self: в текущем окне. _blank: в новом окне. _parent: во фрейм-родитель, если фреймов нет, то это значение работает как _self. _top: отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. framename: открывает ссылку в указанном фрейме. |
|
download |
Указывает, что цель должна быть загружена, то есть скачана |
Нет. |
|
rel |
Связь между страницей ссылки и целевым назначением ссылки |
alternate: Альтернативная версия текущей веб-страницы. author: Страница, содержащая данные об авторе страницы / статьи. bookmark: Ссылка на текущий раздел страницы. help: Помощь в зависимости от контекста. license: Лицензия на авторское право на текущий документ. next: Указывает, что страница находится в последовательности, а связанная страница является следующей страницей в последовательности. nofollow: Указывает, что связанный ресурс не одобрен автором текущего документа.. noreferrer: Сообщает браузеру не отправлять заголовок реферера HTTP при переходе по ссылке.. prefetch: Связанный ресурс должен быть кэширован. prev: Указывает, что страница находится в последовательности, а связанная страница является предыдущей страницей в последовательности. search: Средство поиска, которое можно использовать для поиска текущих и связанных документов. tag: Термин тегирования (не путать с тегами HTML), применяемый к ссылке. |
|
hreflang |
Язык цели ссылки. Его следует использовать только тогда, когда также используется href . |
Код языка, например ru (Русский) или en (Английский) |
|
type |
Тип MIME связанного ресурса. |
Текст |
Пути ссылок
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа. Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="//vk.com">VK</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//vk.com»>VK</a> является абсолютной и ведёт на главную страницу Вконтакте. Абсолютные ссылки обычно применяются для указания на другой ресурс, такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
При создании ссылки относительно текущего документа надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько примеров:
- Файлы располагаются в одной папке:
<a href=»target.html»>Ссылка</a>
- Файлы размещаются в разных папках. Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/)
<a href=»../target.html»>Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
- Файлы размещаются в разных папках. Чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href=»../../target.html»>Ссылка</a>
- Файлы размещаются в разных папках. Когда исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке, то:
<a href=»folder/target.html»>Ссылка</a>
Если файл находится внутри двух папок, то путь к нему записывается так.
<a href=»folder1/folder2/target.html»>Ссылка</a>
- Файлы размещаются в разных папках:
<a href=»../folder2/target.html»>Ссылка</a>
Путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….). Пример:
<a href=»html_images.php»>HTML Images</a>
Изображения-ссылки
Ссылки-изображения (картинки) отличаются от текстовых ссылок отсутствием текстового анкора. Здесь используется изображение (любая картинка), которое вставляется при помощи тега .
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>. Пример, как сделать картинку кликабельной:
<!DOCTYPE html>
<html>
<head>
<title>Использование изображения в качестве ссылки<title>
</head>
<body>
<a href = "http://yandex.ru">
<img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки -->
</a>
</body>
</html>
Ссылка якорь
Можно сделать ссылки, которые будут направлять в другие разделы в пределах одной страницы. Например, указать структуру текста, то есть где находится какая тема. Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h2 id=»elephants»>Слоны</h2>
- Создайте гиперссылку с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href=»#elephants»>все о слонах</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html>
<html>
<title>Example</title>
<body>
<h2>Слоны</h2>
<p><a href="#elephants">Всё о слонах.</a></p>
<h2>Коты</h2>
<p>Всё о котах.</p>
</body>
</html>
Это необязательно должна быть одна и та же страница. Можно использовать этот вариант для перехода к идентификатору любой страницы. Но тогда перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href=»http://www.example.com#elephants»>Всё о слонах</a>
Важно, чтобы на странице был идентификатор с этим значением.
Открытие в новом окне
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href=»https://yandex.ru» target=»_blank»>Поиск</a>
Ссылки для скачивания
Чтобы скачать какой-либо файл к ссылке добавляется атрибут download. Если этот атрибут отсутствует файл будет открываться (или пытаться открываться) в браузере. Например:
<a href=»/file/html/html-1.html» target=»_blank»>Файл с примером откроется в браузере</a>
<a href=»/file/html/html-1.html» download=»»>Файл с примером будет скачан</a>
Кнопка-ссылка
Этот код создает кнопку которая является ссылкой:
<form action="https://yandex.ru/">
<input type="submit" value="Перейти на Яндекс" />
</form>
В атрибуте action нужно ввести адрес ссылки. В атрибуте value нужно ввести текст кнопки.
Ссылка на адрес электронной почты и телефон
Чтобы создать ссылку или кнопку для отправки сообщения на электронную почту используется элемент и mailto: — адрес почты. Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href=»mailto:mailbox@neiros.ru»>Отправить письмо для mailbox</a>
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто.
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Номер телефона</title>
</head>
<body>
<p><a href="tel:+1555-2368">Звоните нам</a></p>
</body>
</html>
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя.
Цвет ссылки
По умолчанию браузеры отображают ссылки подчеркнутыми и синего цвета, а посещенные ссылки окрашивают в фиолетовый цвет. Активная ссылка подчеркнутая и окрашена красным. Можно изменить цвета по умолчанию с помощью CSS. Пример:
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
Активная ссылка
Активной называется ссылка, на которую нажал пользователь. Чтобы как-то её выделить среди остальных ссылок, можно в CSS стилях задать ей другой цвет через псевдокласс active.
Например:
a:active {
color: red;
}
Ссылка при наведении
Изменение цвета при наведении на ссылку курсора происходит, если задать ей псевдокласс hover.
a:hover {
color: #11dd77;
}
Правила написания и размещения ссылок
Есть ряд правил написания и размещения ссылок, которые следует соблюдать. Чтобы избежать повторения распространенных ошибок важно придерживаться следующих правил:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/).
- Не используйте в качестве URL-адреса файловые пути и не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.).. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере, но не в сети.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы.
- Нельзя размещать внутри элемента блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
- Используйте атрибут download, когда создаете ссылку
Основные советы по размещению ссылок:
- Используйте четкие формулировки описания ссылок. Не пишите URL-адрес как часть текста ссылки.
- Следите за тем, чтобы текст ссылки был как можно короче.
- Используйте относительные ссылки, где это возможно
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы.
- Создавая ссылки на не HTML ресурсы — добавляйте описание
- Если вы скопировали текст с чужого сайта – то обязаны поставить прямую ссылку на данный веб-ресурс.
- Внедряйте ссылки естественно и органично в текст.
Большое количество исходящих ссылок с вашего сайта не принесет ему пользы. Имейте в виду, что “nofollow” все равно «сливает» вес вашего сайта. Поэтому перед установкой любой ссылки тщательно оцените, зачем вы это делаете.
Что значат ссылки для SEO
Для повышения позиций сайта в поисковых системах ссылки играют важную роль. Они необходимы как для внутренней оптимизации, так и внешней. Поисковые системы учитывают ссылочную массу ресурса при ранжировании сайта в органической выдаче.
Покупка временных и вечных ссылок позволяют повысить позиции сайта в органической выдаче по основным ключевым запросам. Использовать ссылочную массу нужно правильно, ведь слишком большое количество ссылок или некачественная ссылочная масса могут негативно сказаться на рейтинге сайта, интернет-магазина, лендинга. Хороший оптимизатор должен знать, как определить ее качество, релевантность продвигаемому ресурсу.То есть внешняя ссылка должна вести с надежного сайта, желательно с высокой посещаемостью и профильной тематикой, которая пересекается с направленностью ресурса, на который она ведет. Качественную ссылочную массу можно купить на крупных биржах ссылок, напрямую у разработчиков или владельцев ресурсов. Бесплатно получить ссылки для сайтов, которые были созданы недавно, очень трудно, поэтому легче закупить.
Чем больше сайтов размещают статьи со ссылками на ваш сайт, тем выше уровень его авторитетности.
Классификация ссылочных анкоров
Ссылки бывают анкорные и безанкорные. Безанкорные ссылки также влияют на положительный рейтинг сайта, так как априори считаются естественными. Поэтому при наращивании ссылочной массы необходимо получать с веб-ресурсов как анкорные, так и безанкорные ссылки. Для каждого сайта индивидуально продумывается ссылочная стратегия, которая является залогом успеха при продвижении. Анкоры можно подразделить на следующие:
- Прямое или точное вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья. Должен быть прописан в том же виде, что и ключевое слово, например «купить машину»;
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам. Например, «купить в Москве машину»;
- Текст запроса с окружением, т. е. с околоссылочным текстом. Например, «как заказать доставку цветов в Краснодаре». В этом случае «доставка цветов» – ключевая фраза, а все остальное – околоссылочный текст;
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут).
Основные правила для анкора:
- В анкоре не должно быть грамматических и пунктуационных ошибок.
- Желательно анкор разбавлять другими словами. 30% анкоров можно оставить с точным вхождением.
- Делайте только читабельные анкоры (пример плохого анкора: «купить квартиру ипотека Воронеж» и т.п.).
Как получить внешнюю ссылку
Есть всего три варианта получения ссылок. Разберем каждый подробнее.
Обмен ссылками
Самый популярный и действенный метод получения ссылок – обмен. В этом случае выигрывают обе стороны из-за повышения весовых характеристик сайтов.
Лучше всего для обмена выбирать схожие по тематикам сайты, с показателями, как можно более высокими и широкой аудиторией. Для продвижения сайта ссылками в Яндексе, нужно искать ресурсы для обмена в этом же поисковике. Для этого даже существует ряд онлайн-программ, которыми можно воспользоваться. Другие способы поиска:
- Регистрация в специальном каталоге.
- Поиск на форумах в темах про размещение.
Для успешного обмена рекомендуем написать уникальную статью. В этом случае ссылка получается наиболее правдоподобной с точки зрения поисковика. Чаще всего пишут либо короткие уникальные однолинки (короткие тексты с одной ссылкой), либо объемные статьи с несколькими ссылками (многолинки). Но заранее подготовьте свой сайт:
- Создайте каталог для обмена, куда будут размещаться ответные ссылки.
- Каталог должен содержать несколько различных рубрик по тематике сайта, делается это для того чтобы избежать большого количества ссылок на одной странице.
- Важно дождаться, пока каталог будет проиндексирован поисковой системой и приобретет вес.
Не следует забывать и про ведение отчетности о проделанной работе, чтобы не повторяться и не предлагать одним и тем же ресурсам обмен дважды и знать, с какими ресурсами обмен уже совершен.
Покупка ссылки
Покупка ссылок — платное размещение на сторонних ресурсах ссылок, ведущих на сайт. Купить можно вечные или арендованные ссылки. Вечные ссылки оплачиваются один раз и размещаются площадкой-донором навсегда, а арендованные требуют ежемесячной оплаты. Для приобретения ссылок существуют специальные биржи и веб-ресурсы, на которых можно найти как продавцов, так и покупателей ссылок. Наиболее популярной является биржа Sape, где представлено множество сайтов различных тематик.
Процесс покупки осуществляется между оптимизатором и вебмастером. Один из них берет на себя обязательства разместить на странице своего ресурса URL с анкором, ведущий на сайт клиента. Второй – оплачивает это размещение. Оплата за размещение ссылок может быть как фиксированной, единовременной, так и помесячной, с абонентской платой.
Естественный прирост
Естественные ссылки — это внешние ссылки, появившиеся в Сети естественным путем. Ссылочная масса набирается естественным образом, если сайт содержит уникальный интересный контент и регулярно пополняется. Их можно получать:
- Крауд-маркетинг. Метод получения естественных ссылок с тематических блогов, через сервис сайтов-опросников в формате вопрос-ответ, форумов. Публикуйте на платформах органичные комментарии.
- Контент-маркетинг. Публикуйте и совершенствуйте свой контент.
- Социальные сети. Создайте профили в социальных сетях, которые ведут на ваш сайт и тем самым занимаются его продвижением.
- Бартер. Предлагайте протестировать ваш продукт в обмен на отзыв.
- Вирусный маркетинг. Публикуйте вирусные материалы и новости, чтобы за короткое время привлечь внимание большой аудитории, но не забывайте про качество контента в целом.
- Нетворкинг и коллаборации. Предлагайте специалистам, которые работаю в вашей нише, создавать общие товары, услуги или выводите их на онлайн-конференции и вебинары о новостях, проблемах и способах решений.
- Удобство сайта. Продумывайте внутреннюю перелинковку, моделируйте дизайн под целевую аудиторию, тестируйте цвет, форму и расположение кнопок, рекламных баннеров, изображений в тексте.
- Активность. Проводите среди своих клиентов, подписчиков в социальных сетях конкурсы и розыгрыши, дарите подарки и бонусы, устраивайте акции с обязательным упоминанием вас при репостах и другое.
Часто задаваемые вопросы
Текст неактивной ссылки нужно выделить левой кнопкой мыши, далее нажимаете снова правой и жмите левой «Копировать». Вставьте ее в адресную строку браузера с помощью кнопки «Вставить».
Сначала поисковик заходит на ту страницу сайта, ссылку на которую он нашел на стороннем ресурсе или в своей базе. Затем он просматривает все ссылки данной страницы и проходит по ним. После этого он индексирует ссылки на новых страницах и т.д.
Для этого в браузере выше нажимаете по адресной строке левой кнопкой мыши, чтобы выделить ссылку. Далее кликните правой кнопкой мыши, затем левой нажмите «Копировать». После этого ваша ссылка будет скопирована в буфер обмена, которую можно использовать.
Еще один способ – скопировать ссылку в тексте. Если ссылка зашита в текст, нажмите по нему правой кнопкой мыши, далее левой «Копировать ссылку».После этого вставьте ее в адресной строке браузера выше горячими клавишами на клавиатуре CTRL+V или с помощью меню правой клавишей мыши «Вставить и перейти».
Данное выражение используют, когда хотят отправить пользователю, например, видео, сайт и так далее. Разберем отправку ссылки в социальной сети ВК. Нажимаете на странице друга «Написать сообщение» далее в окне вставляете ссылку, можно с текстом и нажимаете «Отправить». Также отправляют и скопированные ссылки.
Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки. Если такой вариант недоступен, то вам следует ознакомиться с правилами форума и интерфейсом.
Есть два варианта:
- Продажа ссылок с сайта.
- Размещение рекламных объявлений (статей, баннеров, пресс-релизов), где за переходы по ссылкам (или за их показы) платятся деньги.
Существует множество крупных и известных систем на этом специализирующихся, в качестве примера можно привести всем известные Adsense, Директ, Бегун и прочие системы PPC (pay per click – оплата за клик). Для того чтобы ссылка считалась «хорошей», изучите в статье выше все правила и требования к ссылкам.
Это зависит от движка сайта. Например, если ваш сайт на WordPress, то даже без активации визуального редактора у вас будет кнопка для создания гиперссылки (она называется Link). То есть вам нужно выделить слова в тексте под ссылку, вверху кликнуть “Link” и откроется диалоговое окно, где вам нужно будет ввести нужный URL-адрес. В визуальном редакторе кнопка создания ссылки обычно изображается как звенья цепи (иногда похоже на знак бесконечности). Принцип действия такой же, как и в WordPress.
Заключение
Проектирование и работа с ссылочным профилем сайта довольно сложная задача. К тому же, линкбилдинг является огромным и важным пластом работ в современном SEO. В статье мы разобрали основные типы ссылок, а главное — как с ними работать. Поэтому следует грамотно подойти к перелинковкам, обмену ссылками или их закупке. Если у вас недостаточно знаний, опыта или времени, то рекомендуем обратиться в специалистам, которые возьмут этот пласт работы на себя.
Ден Пивкин
Интернет-маркетолог
Все статьи автора
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите
ctrl
+
enter
Связывание
Как уже упоминалось в самом начале, сокращение HTML означает «язык маркировки гипертекстов». Про маркировку мы уже поговорили достаточно. Не пора ли перейти к гипертексту?
Прежде всего, что же такое гипертекст? В отличие от обыкновенного текста, который можно читать только от начала к концу, гипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Системы помощи многих популярных программных продуктов устроены именно по гипертекстовому принципу. При нажатии левой кнопкой мыши на некоторый выделенный фрагмент текущего документа происходит переход к некоторому заранее назначенному документу или фрагменту документа.
В HTML переход от одного фрагмента текста к другому задается с помощью метки вида:
<A HREF="[адрес перехода]">выделенный фрагмент текста</A>
В качестве параметра [адрес перехода] может использоваться несколько типов аргументов. Самое простое — это задать имя другого HTML-документа, к которому нужно перейти. Например:
<A HREF="./">Перейти к оглавлению</A>
Такой фрагмент HTML-текста приведет к появлению в документе выделенного фрагмента Перейти к оглавлению, при нажатии на который в текущее окно будет загружен документ.
Обратите внимание: если в адресе перехода не указан каталог, переход будет выполнен внутри текущего каталога. Если в адресе перехода не указан сервер, переход будет выполнен на текущем сервере.
Из этого следует одно очень важное практическое соображение. Если Вы подготовили к публикации некоторую группу HTML-документов, которые ссылаются друг на друга только по имени файла и находятся в одном каталоге на Вашем компьютере, вся эта группа документов будет работать точно так же, если ее поместить в любой другой каталог на любом другом компьютере, на локальной сети или… на Интернет! Таким образом, у Вас появляется возможность разрабатывать целые коллекции документов без подключения к Интернет, и только после окончательной готовности, подтвержденной испытаниями, помещать коллекции документов на Интернет целиком.
На практике, однако, часто бывает необходимо дать ссылку на документ, находящийся на другом сервере. Например, если Вы хотите дать ссылку на это руководство со своей странички, Вам придется ввести в свой HTML-документ примерно такой фрагмент:
<A HREF="http://www.yi.com/home/ChuvakhinNikolai/index.html">Практическое руководство по HTML Николая Чувахина</A>
При необходимости можно задать переход не просто к некоторому документу, но и к определенному месту внутри этого документа. Для этого необходимо создать в документе, к которому будет задан переход, некоторую опорную точку, или анкер. Разберем это на примере.
Допустим, что необходимо осуществить переход из файла 1.html к словам «Переход закончен» в файле 2.html (файлы находятся в одном каталоге). Прежде всего, необходимо создать вот такой анкер в файле 2.html:
<A NAME="AAA">Переход закончен</A>
Слова «Переход закончен» при этом никак не будут выделены в тексте документа.
Затем в файле 1.html (или в любом другом) можно определить переход на этот анкер:
<A HREF="2.html#AAA">Переход к анкеру AAA</A>
Кстати говоря, переход к этому анкеру можно определить и внутри самого документа 2.html — достаточно только включить в него вот такой фрагмент:
<A HREF="#AAA">Переход к анкеру AAA</A>
На практике это очень удобно при создании больших документов. В начале документа можно поместить оглавление, состоящее из ссылок на анкеры, расположенные в заголовках разделов документа.
Во избежание недоразумений рекомендуется задавать имена анкеров латинскими буквами. Следите за написанием имен анкеров: большинство браузеров отличают большие буквы от маленьких. Если имя анкера определено как AAA, ссылка на анкер aaa или AaA не выведет Вас на анкер AAA, хотя документ, скорее всего, будет загружен корректно.
Пока что мы обсуждали только ссылки на HTML-документы. Однако возможны ссылки и на другие виды ресурсов:
<A HREF="ftp://server/directory/file.ext">Выгрузить файл</A>
Такая ссылка, если ей воспользоваться, запустит протокол передачи файлов и начнет выгрузку файла file.ext, находящегося в каталоге directory на сервере server, на локальный диск пользователя.
<A HREF="mailto:user@mail.box">Послать письмо</A>
Если пользователь совершит переход по такой ссылке, у него на экране откроется окно ввода исходящего сообщения его почтовой программы. В строке To: («Куда») окна почтовой программы будет указано user@mail.box.
Разберем все, что мы знаем о связывании, с помощью примера 7.
<HTML>
<HEAD>
<TITLE>Пример 7</TITLE>
</HEAD>
<BODY>
<H1>Связывание </H1>
<P>С помощью ссылок можно переходить к другим файлам (например, к <A HREF="./">оглавлению этого руководства</A>).</P>
<P>Можно выгружать файлы (например, <A HREF="ftp://yi.com/home/ChuvakhinNikolai/html-pr.doc">это руководство в формате Microsoft Word 2.0</A>) по FTP.</P>
<P>Можно дать пользователю возможность послать почту (например, <A HREF="mailto:nc@iname.com"> автору этого руководства</A>).</P>
</BODY>
</HTML>
Изображения в HTML-документе
Встроить изображение в HTML-документ очень просто. Для этого нужно только иметь это самое изображение в формате GIF (файл с расширением *.gif) или JPEG (файл с расширением *.jpg или *.jpeg) и одну строчку в HTML-тексте.
Допустим, нам нужно включить в документ изображение, записанное в файл picture.gif, находящийся в одном каталоге с HTML-документом. Тогда строчка будет вот такая:
<IMG SRC="picture.gif">
Метка <IMG SRC=»[имя файла]»> может также включать атрибут ALT=»[текст]», например:
<IMG SRC="picture.gif" ALT="Картинка">
Встретив такую метку, браузер покажет на экране текст Картинка и начнет загружать на его место картинку из файла picture.gif. Атрибут ALT может оказаться необходимым для старых браузеров, которые не поддерживают изображений, а также на случай, если у браузера отключена автоматическая загрузка изображений (при медленном подключении к Интернет это делается для экономии времени).
Файл, содержаций изображение, может находиться в другом каталоге или даже на другом сервере. В этом случае стоит указать его полное имя.
Разберем все, что мы знаем об изображениях, с помощью примера 8.
<HTML>
<HEAD>
<TITLE>Пример 8</TITLE>
</HEAD>
<BODY>
<H1>Изображения </H1>
<P>Изображение можно встроить очень просто: </P>
<P><IMG SRC="picture.gif"></P>
<P>Кроме того, изображение можно сделать "горячим", то есть осуществлять переход при нажатии на изображение:</P>
<P><A HREF="./"><IMG SRC="picture.gif"></A></P>
</BODY>
</HTML>
Обратите внимание на вторую часть примера. Если ссылка на изображение находится между метками <A HREF=»…»> и </A>, изображение фактически становится кнопкой, при нажатии на которую происходит переход по ссылке (в примере 8 переход происходит на оглавление Руководства).