Каскадные таблицы стили CSS (Cascading Style Sheets)
– стандарт стилей, объявленный консорциумом W3C. Термин каскадные
указывает на возможность слияния различных видов стилей и на наследование
стилей внутренними тегами от внешних.
CSS – это язык, содержащий набор свойств для определения внешнего вида
документа. Cпецификация CSS определяет свойства и описательный язык для
установления связи с HTML-элементами.
CSS – абстракция, в которой
внешний вид Web-документа определяется отдельно от его содержания.
Некоторые стили поддерживаются не всеми браузерами.
Однако можно назначать любые стили, потому что неподдерживаемые стили будут просто игнорироваться.
Возможно, Вам понадобятся также:
- Общие сведения о таблицах стилей
- Селекторы. Рекомендации W3C
По методам добавления стилей в документ различают три вида стилей.
Внутренние стили
Внутренние стили определяются атрибутом style конкретных тегов. Внутренний стиль действует только на
определенные такими тегами элементы. Этот метод мало отличается от традиционного HTML.
Пример
<p style="color:blue">Абзац с текстом синего цвета</p>
<p style="color:red">Абзац с текстом красного цвета</p>РЕЗУЛЬТАТ:
Абзац с текстом синего цвета
Абзац с текстом красного цвета
Не стоит использовать внутренние стили слишком часто, так как тогда Web-документ оказывается перегружен кодом и его внешний вид трудно изменить.
Глобальные стили
Глобальные стили CSS располагаются в контейнере <style>…</style>, расположенном в свою очередь
в контейнере <head>…</head>.
Атрибут type=»text/css», ранее обязательный для тега <style>, в стандарте HTML5 можно опускать.
Глобальные стили являются
универсальным средством, позволяющим не только оперативно изменять внешний вид
Web-страницы, но и и бороться с перегруженностью документа
оформительскими тегами. Проблема в том, что такое стили надо прописывать на каждой странице сайта.
Пример
<html>
<head>
.........
<style type="text/css">
p {color:#808080;}
</style>
.........
</head>
<body>
<p>Серый цвет текста во всех абзацах Web-страницы</p>
<p>Серый цвет текста во всех абзацах Web-страницы</p>
</body>
</html>РЕЗУЛЬТАТ:
Серый цвет текста во всех абзацах Web-страницы
Серый цвет текста во всех абзацах Web-страницы
Внешние (связанные) стили
Внешние (связанные) стили определяются в отдельном файле с расширением css. Внешние стили позволяют всем страницам сайта
выглядеть единообразно.
Для связи с файлом, в котором описаны стили, используется тег <link>, расположенный
в контейнере <head>…</head>.
В этом теге должны быть заданы два атрибута:
rel=»stylesheet» и href, определяющиЙ адрес файла стилей.
Пример
<html>
<head>
.........
<link rel="stylesheet" href="style.css">
.........
</head>
<body>
.........
</body>
</html>Подключение стилей
Правило подключения глобальных и внешних стилей состоит из селектора и объявлений стиля.
Селектор, расположенный в левой части правила, определяет элемент (элементы), для которых установлено правило.
Далее, в фигурных скобках перечисляются объявления стиля, разделенные точкой с запятой. Например:
p {
text-indent: 30px;
font-size: 14px;
color: #666;
}Объявление стиля – это пара свойство CSS: значение CSS.
Например: color: red
| color | свойство CSS, определяющее цвет текста; |
| red | значение CSS, определяющее красный цвет. |
При внутреннем подключении стиля правило CSS, которое является значением атрибута style, состоит из объявлений стиля,
разделенных точкой с запятой. Например:
<p style="text-indent: 30px; font-size: 14px; color: #666;">...</p>Селекторы CSS
| Селектор | Описание | Подробнее |
|---|---|---|
| * | Любой элемент | Универсальный селектор |
| E | Элемент, определенный тегом E | Селекторы тегов |
| E#myid | Элемент E с идентификатором «myid» | Селекторы идентификаторов |
| E.myclass | Элемент E класса «myclass» | Селекторы классов |
| E[atr] | Селектор существования атрибута | Селекторы атрибутов |
| E[atr=»val»] | Селектор равенства атрибута | Селекторы атрибутов |
| E[atr~=»val»] | Селектор атрибута со списком значений | Селекторы атрибутов |
| E[atr^=»val»] | Селектор префикса атрибута | Селекторы атрибутов |
| E[atr$=»val»] | Селектор суффикса атрибута | Селекторы атрибутов |
| E[atr*=»val»] | Селектор подстроки атрибута | Селекторы атрибутов |
| E:link | Элемент E – еще не посещенная пользователем ссылка | Динамические псевдоклассы |
| E:visited | Элемент E – уже посещенная пользователем ссылка | Динамические псевдоклассы |
| E:hover | Элемент E при наведении на него указателя мышки | Динамические псевдоклассы |
| E:active | Элемент E, активированный пользователем | Динамические псевдоклассы |
| E:focus | Элемент E в фокусе | Динамические псевдоклассы |
| E:target | Элемент E, который является целью ссылки | Целевой псевдокласс |
| E:lang | Элемент E, написанный на указанном языке | Псевдокласс языка |
| E:enabled | Элемент E – доступный элемент формы | Псевдоклассы состояний |
| E:disabled | Элемент E – недоступный элемент формы | Псевдоклассы состояний |
| E:checked | Элемент E – включенный флажок или переключатель | Псевдоклассы состояний |
| E:indeterminate | Элемент E – неопределенный флажок или переключатель | Псевдоклассы состояний |
| E:root | Элемент E, корень документа | Структурные псевдоклассы |
| E:nth-child(n) | Элемент E, n-й ребенок родительского элемента | Структурные псевдоклассы |
| E:nth-last-child(n) | Элемент E, n-й ребенок родительского элемента, считая с конца | Структурные псевдоклассы |
| E:nth-of-type(n) | n-й элемент типа E | Структурные псевдоклассы |
| E:nth-last-of-type(n) | n-й элемент типа E, считая с конца | Структурные псевдоклассы |
| E:first-child | Элемент E, первый дочерний элемент родителя | Структурные псевдоклассы |
| E:last-child | Элемент E, последний дочерний элемент родителя | Структурные псевдоклассы |
| E:first-of-type | Первый элемент типа E | Структурные псевдоклассы |
| E:last-of-type | Последний элемент типа E | Структурные псевдоклассы |
| E:only-child | Единственный у родителя дочерний элемент | Структурные псевдоклассы |
| E:only-of-type | Единственный у родителя элемент типа E | Структурные псевдоклассы |
| E:empty | Элемент E, не содержащий дочерних элементов | Структурные псевдоклассы |
| E:not(X) | Элемент E, который не соответствует простому селектору X | Псевдокласс отрицания |
| E::first-line | Первая строка элемента E | Псевдоэлементы |
| E::first-letter | Первая буква элемента E | Псевдоэлементы |
| E::before | Содержимое до элемента E | Псевдоэлементы |
| E::after | Содержимое после элемента E | Псевдоэлементы |
| E::selection | Выделение в элементе E | Псевдоэлементы |
| E F | Элемент F, который находится внутри элемента E | Контекстные селекторы |
| E > F | Элемент F, который находится непосредственно внутри элемента E | Дочерние селекторы |
| E + F | Элемент F, который следует сразу после элемента E | Соседние селекторы |
| E ~ F | Элемент F, который следует после элемента E | Смежные селекторы |
Универсальный селектор
Универсальный селектор соответствует любому элементу html-документа.
Для обозначения универсального селектора применяется символ «звёздочка» ( * ).
Его используют, если надо установить одинаковый стиль для всех элементов Web-страницы. Например:
* {
margin: 0;
padding: 0;
}
В некоторых случаях символ «звёздочка» ( * ) может быть опущен:
*.myclass и .myclass эквиваленты,
*#myid и #myid эквивалентны
Селекторы тегов
В качестве селектора может выступать любой html-тег, для которого определяются правила стилевого оформления. Например:
h1 {color: red; text-align: center;}Если несколько элементов будут иметь общий стиль, то соответствующие
им селекторы можно перечислить в таблице стилей через запятую. Например:
h1, h2, h3, h4 {color: red; text-align: center;}Селекторы идентификаторов
HTML предоставляет возможность присвоить уникальный идентификатор любому тегу. Идентификатор задается атрибутом id. Например:
<div id="a1">...</div>Значение идентификатора должно начинаться с латинской буквы и может содержать буквы ([A-Z],[a-z]), цифры ([0-9]), «дефисы» ( — ) и «подчеркивания» ( _ ).
Значения всех атрибутов id в html-документе обязаны быть уникальными. Если встречаются id с одинаковыми значениями,
то эти идентификаторы игнорируются, а код Web-страницы становится невалидным.
В CSS-коде селектор идентификатора обозначается знаком «решетка» ( # ).
Так как идентификатор id применяется только к уникальным элементам, название тега перед знаком «решетка» ( # ) обычно опускают:
div#a1 {color: green;}аналогично
#a1 {color: green;}Желательно использовать id не для стилевого оформления элемента, а для обращения к нему через скрипты или перехода по ссылке.
Селекторы классов
Для стилевого оформления чаще всего используются селекторы классов. Класс для тега задается атрибутом class. Например:
<div class="c1">...</div>Имя класса должно начинаться с латинской буквы и может содержать буквы ([A-Z],[a-z]), цифры ([0-9]), «дефисы» ( — ) и «подчеркивания» ( _ ).
Если атрибут id применяется для уникальной идентификации, то при помощи атрибута class
тег относят к той или иной группе.
В CSS-коде селектор идентификатора обозначается знаком «точка» ( . ).
Разные теги можно отнести к одному классу. В таком случае имя тега перед знаком «точка» ( . ) опускают:
i.green {color: #008000;}
b.red {color: #f00;}
.blue {color: #00f;}Для тега можно одновременно указать несколько классов, перечисляя их в атрибуте class через пробел.
В этом случае к элементу применяются стили каждого из указанных классов.
<div class="left w100">...</div>Если некоторые из этих классов
содержат одинаковые свойства стиля, но с разными значениями, то будут применены значения стиля
класса, который в CSS-коде расположен ниже.
Селекторы атрибутов
Существует множество селекторов атрибутов, с помощью которых можно задать стилевое оформление для тега в зависимости от его атрибутов.
| [atr] | элемент с атрибутом atr, назависимо от его значения. Например: |
h1[title] {color: #800000;} /* элемент h1, у которого есть атрибут title */| [atr=»val»] | элемент с атрибутом atr, значение которого равно val. Например: |
input[type="text"] {
border: 1px solid #ссс;
padding: 4px 6px;
width: 300px;
}| [atr~=»val»] | элемент с атрибутом atr, значение которого представляет собой список разделенных пробелами слов, одно из которых равно val. Например: |
a[rel~="sidebar"] {
text-decoration: none;
border-bottom: 1px solid #06c;
color: #06c;
}| [atr^=»val»] | элемент с атрибутом atr, значение которого начинается строкой val. Например: |
span[class^="icon"] {
display: inline-block;
background-image: url("/img/icon_sprite.png");
}| [atr$=»val»] | элемент с атрибутом atr, значение которого заканчивается строкой val. Например: |
a[href$="doc"], a[href$="docx"] {
background: url("pic.gif") bottom left no-repeat;
display: inline-block;
width: 32px;
}| [atr*=»val»] | элемент с атрибутом atr, значение которого содержит строку val. Например: |
[class*="cat-"] {
display: block;
float: left;
width: 280px;
}Между именем тега и квадратной скобкой ( [ ) не должно быть пробела!
Универсальный селектор, селекторы тегов, идентификаторов, классов и атрибутов, а также псевдоклассы относятся к простым селекторам.
Простые селекторы можно связать в определенные последовательности на основе отношений элементов в дереве Web-документа.
Такие конструкции называют комбинаторами.
Контекстные селекторы
Один из самых часто используемых комбираторов – контекстный селектор.
Контекстные селекторы или селекторы потомков определяют несколько элементов, один из которых находится внутри другого.
В контекстном селекторе простые селекторы разделены пробелом.
Пример
<style>
ol li {border: 1px solid #06c;}
</style>
<ol>
<li>Пушкин А.С.
<ul>
<li>«Выстрел»</li>
<li>«Метель»</li>
<li>«Дубровский»</li>
</ul>
</li>
<li>Гоголь Н.В.
<ul>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ul>
</li>
<li>Толстой Л.Н.
<ul>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ul>
</li>
</ol>РЕЗУЛЬТАТ:
- Пушкин А.С.
- «Выстрел»
- «Метель»
- «Дубровский»
- Гоголь Н.В.
- «Ревизор»
- «Тарас Бульба»
- «Мертвые души»
- Толстой Л.Н.
- «Война и мир»
- «Анна Каренина»
- «Воскресение»
Дочерние селекторы
Дочерний селектор определяет элемент, который находится внутри другого непосредственно.
В дочернем селекторе простые селекторы разделены знаком «больше» ( > ).
Пример
<style>
ol > li {border: 1px solid #06c;}
</style>
<ol>
<li>Пушкин А.С.
<ul>
<li>«Выстрел»</li>
<li>«Метель»</li>
<li>«Дубровский»</li>
</ul>
</li>
<li>Гоголь Н.В.
<ul>
<li>«Ревизор»</li>
<li>«Тарас Бульба»</li>
<li>«Мертвые души»</li>
</ul>
</li>
<li>Толстой Л.Н.
<ul>
<li>«Война и мир»</li>
<li>«Анна Каренина»</li>
<li>«Воскресение»</li>
</ul>
</li>
</ol>РЕЗУЛЬТАТ:
- Пушкин А.С.
- «Выстрел»
- «Метель»
- «Дубровский»
- Гоголь Н.В.
- «Ревизор»
- «Тарас Бульба»
- «Мертвые души»
- Толстой Л.Н.
- «Война и мир»
- «Анна Каренина»
- «Воскресение»
Соседние селекторы
Соседний селектор определяет знак «плюс» ( + ), разделяющий две последовательности простых селекторов.
Элементы, представленные этими последовательностями, находятся внутри одного контейнера
и следуют второй за первым непосредственно, не разделенные никакими другими тегами.
Пример
<style>
h3 + p { padding-left: 260px; font-style: italic;}
</style>
<h3>РЕФЛЕКСОТЕРАПИЯ</h3>
<p>
"Все акты сознательной и бессознательной жизни
по способу происхождения суть рефлексы". И.М. Сеченов
</p>
<p>
Рефлексотерапия – лечение заболеваний через управление рефлексами.
Успешно применяется в программах комплексного лечения или как индивидуальная методика.
</p>РЕЗУЛЬТАТ:
РЕФЛЕКСОТЕРАПИЯ
«Все акты сознательной и бессознательной жизни по способу происхождения суть рефлексы».
И.М. Сеченов
Рефлексотерапия – лечение заболеваний через управление рефлексами. Успешно применяется в программах комплексного лечения или как индивидуальная методика.
Смежные селекторы
Смежный селектор определяет знак «тильда» ( ~ ), разделяющий две последовательности простых селекторов.
Элементы, представленные этими последовательностями, находятся внутри одного контейнера
и следуют второй за первым (необязательно непосредственно).
Пример
<style>
h3 + p { padding-left: 260px; font-style: italic; text-indent: 0;}
hr { background-color: #06c; border: none; height:1px;}
h3 ~ hr { background-color: #666; margin: 5px 0 5px 260px;}
</style>
<hr>
<h3>РЕФЛЕКСОТЕРАПИЯ</h3>
<p>
"Все акты сознательной и бессознательной жизни
по способу происхождения суть рефлексы". И.М. Сеченов
</p>
<hr>
<p>
Рефлексотерапия – лечение заболеваний через управление рефлексами.
Успешно применяется в программах комплексного лечения или как индивидуальная методика.
</p>РЕЗУЛЬТАТ:
РЕФЛЕКСОТЕРАПИЯ
«Все акты сознательной и бессознательной жизни по способу происхождения суть рефлексы».
И.М. Сеченов
Рефлексотерапия – лечение заболеваний через управление рефлексами. Успешно применяется в программах комплексного лечения или как индивидуальная методика.
Читать дальше: Сводная таблица CSS-стилей
Каскадные таблицы стилей¶
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, оформленного языком разметки.
Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
Каскадные таблицы стилей используются создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления веб-документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и оформления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Что такое CSS?¶
Каскадные таблицы стилей (Cascading Style Sheets, CSS) — это стандарт, определяющий представление данных в браузере. Если HTML предоставляет информацию о структуре документа, то таблицы стилей сообщают как он должен выглядеть.
Стиль — это совокупность правил, применяемых к элементу гипертекста и определяющих способ его отображения. Стиль включает все типы элементов дизайна: шрифт, фон, текст, цвета ссылок, поля и расположение объектов на странице.
Таблица стилей — это совокупность стилей, применимых к гипертекстовому документу.
Каскадирование — это порядок применения различных стилей к веб-странице. Браузер, поддерживающий таблицы стилей, будет последовательно применять их в соответствии с приоритетом: сначала связанные, затем внедренные и, наконец, встроенные стили. Другой аспект каскадирования — наследование (inheritance), — означает, что если не указано иное, то конкретный стиль будет применен ко всем дочерним элементами гипертекстового документа. Например, если вы примените определенный цвет текста в теге <div>, то все теги внутри этого блока будут отображаться этим же цветом.
Использование каскадных таблиц дает возможность разделить содержимое и его представление и гибко управлять отображением гипертекстовых документов путем изменения стилей.
Официальная информация о спецификации Cascading Style Sheets всегда доступна по адресу http://www.w3.org/Style/CSS/
Общий синтаксис таблиц стилей¶
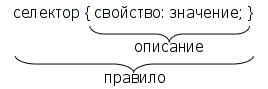
Таблицы стилей строятся в соответствии с определенным порядком (синтаксисом), в противном случае они не могут нормально работать. Таблицы стилей составляются из определенных частей (рис. 1):
Рис. 1. Синтаксис описания стиля CSS
- Селектор (Selector). Селектор — это элемент, к которому будут применяться назначаемые стили. Это может быть тег, класс или идентификатор объекта гипертекстового документа.
- Свойство (Property). Свойство определяет одну или несколько характеристик селектора. Свойства задают формат отображения селектора: отступы, шрифты, выравнивание, размеры и т.д.
- Значение (Value). Значения — это фактические числовые или строковые константы, определяющие свойство селектора.
- Описание (Declaration). Совокупность свойств и их значений.
- Правило (Rule). Полное описание стиля (селектор + описание).
Таким образом, таблица стилей — это набор правил, задающих значения свойств селекторов, перечисленных в этой таблице. Общий синтаксис описания правила выглядит так:
селектор[, селектор[, …]] {свойство: значение;}
Регистр символов значения не имеет, порядок перечисления селекторов в таблице и свойств в определении не регламентирован.
Правила CSS¶
Итак, каскадная таблица стилей — это набор правил форматирования тегов HTML. Приведем несколько примеров написания таких правил:
- Основной текст с выравниванием по ширине, абзацный отступ 30px, гарнитура (шрифт) — Serif, кегль (размер шрифта) — 14px:
p { text-align: justify; text-indent: 30px; font-family: Serif; font-size: 14px; }
Это правило будет применено ко всем тегам <p>.
- Синий цвет для заголовков с первого по третий уровень:
h1, h2, h3 { color: blue; /* тоже самое, что и #0000FF */ }
- Таблицы и изображения выводить без обрамления:
table, img {border: none;}
- Ссылки в элементах списков показывать без подчеркивания:
li a {text-decoration: none;}
- Внутренние отступы слева и справа для блоков (<div>), заголовков таблиц и ячеек таблиц установить в 10px и залить фон желтым цветом:
div, th, td { padding-left: 10px; padding-right: 10px; background-color: yellow; }
- Все ссылки в документе отображать черным цветом и полужирным шрифтом, а в основном тексте и списках — обычным, а также выделять их зеленым цветом и подчеркивать только при наведении курсора (в описании правил использован псевдоэлемент a:hover).
a {color: black; font-weight: bold;} p a, li a {font-weight: normal; text-decoration: none;} p a:hover, li a:hover { color: #00FF00; text-decoration: underline; }
Классы¶
Стандарт CSS представляет возможности создания именованных стилей — стилевых классов. Это позволяет ответить на такой, например, вопрос: Как применить разные стили к одному и тому же селектору?
Предположим, что в документе вам нужны два различных вида основного текста — один без отступа, второй — с левым отступом и шрифтом красного цвета. Для этого нужно создать правила для каждого из них, например так:
p {margin-left: 0;} p.warn {margin-left: 40px; color: #FF00;}
Для применения созданного класса его имя нужно указать в атрибуте class для выбранных абзацев:
<p class=”warn”>Красный текст с отступом слева</p>
Общий синтаксис описания класса:
селектор.имя_класса {описание}
При создании класса селектор можно не указывать, тогда это правило можно применять к любому селектору, поддерживающему тот же набор свойств.
Вот несколько примеров:
Правило:
.solid_blue {color: blue;}
Использование:
<p class=”solid_blue”>Синий текст абзаца</p> <li class=”solid_blue”>Синий текст элемента списка</li>
Правило:
h1.bigsans {font-family: Sans; font-size: 1.5em;} h1.smallserif {font-family: Serif; font-size: .84em;}
Использование:
<h1 class=”bigsans”>Большой, но рубленый</h1> <h1 class=”smallserif”>Маленький, но с засечками</h1>
Идентификаторы¶
В качестве селектора может выступать идентификатор элемента гипертекста, указанный в атрибуте id. Для назначения стилей таким элементам используется синтаксис, аналогичный описанию классов, но вместо точки ставится знак # (“решетка”). Например:
div#content { position: absolute; top: 10px; left: 10%; right: 10%; border: solid 1px silver; } ... <div id="content">Текст</div>
Следует помнить, что идентификаторы элементов должны быть уникальны в пределах документа.
Группировка свойств¶
Группировка (grouping) состоит в объединении значений родственных свойств. При этом таблица стилей становится более компактной, но предъявляются более жесткие требования к описанию правил. Ниже приведен пример обычного стиля, задающего отступы:
div { margin-left: 10px; margin-top: 5px; margin-right: 40px; margin-bottom: 15px; }
Это же правило можно переписать с группировкой в следующем виде:
div {margin: 5px 40px 15px 10px;} /*порядок: top right bottom left*/
Оба стиля будут отображаться одинаково.
Группировка может применяться для таких свойств, как padding, font, border, background и еще некоторых (см. документацию CSS)
Использование в веб-страницах¶
Существует три способа применения таблицы стилей к документу HTML:
- Встраивание (Inline). Этот метод позволяет применить стиль к заданному тегу HTML.
- Внедрение (Embedded). Внедрение позволяет управлять стилями страницы целиком.
- Связывание (Linked или External). Связанная таблица стилей позволяет вынести описание стилей во внешний файл, ссылаясь на который можно контролировать отображение всех страниц сайта.
Встроенные стили¶
Встраивание стилей предоставляет максимальный контроль над всеми элементами веб-страницы. Встроенный стиль применяется к любому тегу HTML с помощью атрибута style следующим образом:
<p style="font: 12pt Courier">Это текст с кеглем 12 точек и гарнитурой Courier</P>
Пример:
<div style="font-family: Garamond; font-size: 18 pt;>" Весь текст в этом разделе имеет размер 18 точек и шрифт Garamond. <span style="color:#ff3300;"> А этот фрагмент еще и выделен красным цветом.</span> </div>
Встроенные стили полезны, когда необходима тонкая настройка отображения некоторого элемента страницы или небольшой веб-страницы.
Внедренные стили¶
Внедренные стили используют тег <style>, который обычно размещают в заголовке HTML-документа (<head>…</head>):
<html> <head> ... <style> правила CSS </style> ... </head> <body> ...
Связанные таблицы стилей¶
Связанные (linked), или внешние (external) таблицы стилей — наиболее удобное решение, когда речь идет об оформлении целого сайта. Описание правил помещается в отдельный файл (обычно, но не обязательно, с расширением .css). С помощью тега <link> выполняется связывание этой таблицы стилей с каждой страницей, где ее необходимо применить, например так:
<link rel=stylesheet href="sample.css" type="text/css">
Любая страница, содержащая такую связь, будет оформлена в соответствии со стилями, указанными в файле sample.css. Следует отметить, что файл со стилями физически может находиться на другом веб-сервере, тогда в href нужно указать абсолютный путь к нему.
Примечание
Проблемы с браузерами
Обязательно просматривайте страницы с таблицами стилей в различных браузерах. Это связано с тем, что разные браузеры могут по разному интерпретировать одно и то же правило, а некоторые свойства и/или значения и вовсе не поддерживать. Следует также тестировать страницы с отключенными стилями (например, в текстовых браузерах), чтобы убедиться, что страница читабельна.
И снова каскадирование¶
Если вам нужна сотня-другая-третья страниц HTML — используйте внешнюю, глобальную, таблицу стилей. Если некоторые из этих страниц требуют корректировки общего оформления — используйте внедренный стиль. А если на странице нужно явно изменить оформление одного-двух элементов, то применяйте встроенные стили. Именно в таком порядке происходит перекрытие стилей при каскадировании, схематично это можно представить так: связанные стили -> внедренные стили -> встроенные стили
Аппаратно-зависимые стили¶
Таблицы стилей могут применяться для управления отображением содержимого в зависимости от используемого устройства вывода (монитор, проектор, устройство печати, звуковой синтезатор и т.п.). Для этого в описание стилей включить тип устройства, например так:
@media print {/* печатающее устройство */ BODY { font-size: 10pt; } } @media screen { /* монитор */ BODY { font-size: 12pt; } } @media screen, print { BODY { line-height: 1.2; } } @media all { BODY { margin: 1pt; } }
Как видно из примера, вся таблица разбивается на секции, каждая из которых начинается со слова @media, за которым следует название класса устройств и далее, в фигурных скобках, непосредственно описание стилей.
Можно разделить таблицы стилей иначе, указав тип устройства в теге <link>:
<link rel=stylesheet href="sample.css" type="text/css" media=”screen”>
Свойства CSS¶
В таблице ниже перечислены некоторые часто используемые свойства CSS и их назначение.
| Имя | Значения | Описание |
|---|---|---|
| background | [background-color || background-image || background-repeat || background-attachment || background-position] | inherit | Управление фоном элемента |
| background-color | <color> | transparent | inherit | Цвет фона |
| background-image | <uri> | none | inherit | Фоновое изображение |
| background-position | [ [<percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit | Положение фоновой картинки |
| background-repeat | repeat | repeat-x | repeat-y | no-repeat | inherit | Повторение фоновой картинки |
| border | [ border-width || border-style || <color> ] | inherit | Границы элемента |
| border-collapse | collapse | separate | inherit | Объединение/разделение смежных границ |
| border-color | <color>{1,4} | transparent | inherit | Цвет границы |
| border-style | <border-style>{1,4} | inherit | Стиль линии границы |
| border-top border-right border-bottom border-left | [ border-top-width || border-style || <color> ] | inherit | Управление стилем заданной границы |
| border-width | <border-width>{1,4} | inherit | Толщина линии границы |
| bottom | <length> | <percentage> | auto | inherit | Низ элемента |
| clear | none | left | right | both | inherit | Запрет заполнения свободного пространства рядом с элементом |
| clip | <shape> | auto | inherit | Обрезка содержимого элемента |
| color | <color> | inherit | Цвет содержимого |
| cursor | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit | Форма курсора |
| display | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | Способ отображения элемента |
| empty-cells | show | hide | inherit | Отображение пустых ячеек таблицы |
| float | left | right | none | inherit | Свободное размещение элемента |
| font | [ [ font-style || font-variant || font-weight ]? font-size [ / line-height ]? font-family ] | caption | icon | menu | message-box | small-caption | status-bar | inherit | Управление шрифтом |
| font-family | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit | Гарнитура |
| font-size | <absolute-size> | <relative-size> | <length> | <percentage> | inherit | Кегль |
| font-style | normal | italic | oblique | inherit | Стиль шрифта |
| font-variant | normal | small-caps | inherit | Варианты отображения шрифта |
| font-weight | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | Толщина шрифта |
| height | <length> | <percentage> | auto | inherit | Ширина элемента |
| left | <length> | <percentage> | auto | inherit | Положение левой границы элемента |
| line-height | normal | <number> | <length> | <percentage> | inherit | Высота строки |
| list-style | [ list-style-type || list-style-position || list-style-image ] | inherit | Стиль списка |
| margin | <margin-width>{1,4} | inherit | Внешний отступ |
| margin-top margin-right margin-bottom margin-left | <margin-width> | inherit | Внешний отступ по заданной стороне |
| padding | <padding-width>{1,4} | inherit | Внутренний отступ |
| padding-top padding-right padding-bottom padding-left | <padding-width> | inherit | Внутренний отступ по заданной стороне |
| position | static | relative | absolute | fixed | inherit | Позиционирование элемента |
| right | <length> | <percentage> | auto | inherit | Положение правой границы |
| text-align | left | right | center | justify | <string> | inherit | Выравнивание текстового блока |
| text-decoration | none | [ underline || overline || line-through || blink ] | inherit | Текстовые эффекты |
| text-indent | <length> | <percentage> | inherit | Абзацный отступ |
| text-transform | capitalize | uppercase | lowercase | none | inherit | Начертание текста |
| top | <length> | <percentage> | auto | inherit | Положение верхней границы элемента |
| vertical-align | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit | Вертикальное выравнивание в пределах блока |
| visibility | visible | hidden | collapse | inherit | Управление видимостью элемента |
| white-space | normal | pre | nowrap | inherit | Управление пробелами между словами |
| width | <length> | <percentage> | auto | inherit | Ширина элемента |
| z-index | auto | <integer> | inherit | Порядок перехода по клавише Tab |
Позиционирование элементов¶
Рассмотрим пример, приведенный в Листинге 4 из ЛР №1. В этом примере фрагменты содержимого размещены в блочных элементах <div>, для которых переопределены стили свойств, определяющих положение на странице. Если отключить эти стили, то вид страницы сильно изменится (рис. 2).
Рис. 2. Вид страницы с отключенными стилями
Такое влияние на внешний вид оказывает свойство position. Это свойство в сочетании со свойствами left, top, right, bottom, display, clear и ряда других позволяет управлять положением элементов на странице и порядком их вывода. Свойство position может принимать такие значения:
- static — нормальное положение
- Данный блок является обычным блоком, он отображается согласно общим правилам. Свойства ‘left’ и ‘top’ не применяются.
- relative — относительное позиционирование
- Положение блока рассчитывается в соответствии с нормальным потоком вывода. Затем блок смещается относительно своего нормального (static) положения.
- absolute — абсолютное позиционирование
- Положение блока (возможно и размер) указывается с помощью свойств ‘left’, ‘right’, ‘top’ и ‘bottom’. Они указывают величину смещения относительно контейнера блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это значит, что они не влияют на размещение последующих элементов того же уровня.
- fixed — фиксированное положение
- Положение блока рассчитывается в соответствии с моделью абсолютного позиционирования, а затем он фиксируется относительно области просмотра или страницы. Два объявления могут быть отделены друг от друга с помощью правила @media, как это показано в примере:
@media screen { H1#first { position: fixed; } } @media print { H1#first { position: static; } }
Управляя позиционированием, можно различным образом размещать блоки информации на странице, вплоть до создания эффектов наложения, перетекания, градиента и т.п.
Третье издание «CSS – каскадные таблицы стилей. Подробное руководство» показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволит научиться быстро и без усилий разрабатывать стилевое оформление веб-страниц, отвечающее современным требованиям.
Эрик Мейер, признанный эксперт по CSS, HTML и вебстандартам, опираясь на свой богатейший опыт, рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными броузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими броузерами. Книга поможет избежать распространенных ошибок, она является полным справочником по CSS и будет полезна как опытному веб-разработчику, так и новичку. От читателя потребуется только знание HTML 4.0.
Приветствую, дорогие друзья! В этом уроке вы узнаете что такое CSS, для чего нужен и как его правильно использовать. Это базовый урок из серии «Для самых маленьких», в котором я постараюсь объяснить наиболее понятным языком основы стилизации документов посредством CSS — Каскадных таблиц стилей (Cascading Style Sheets).
Часть 1. Основы CSS
В данном уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
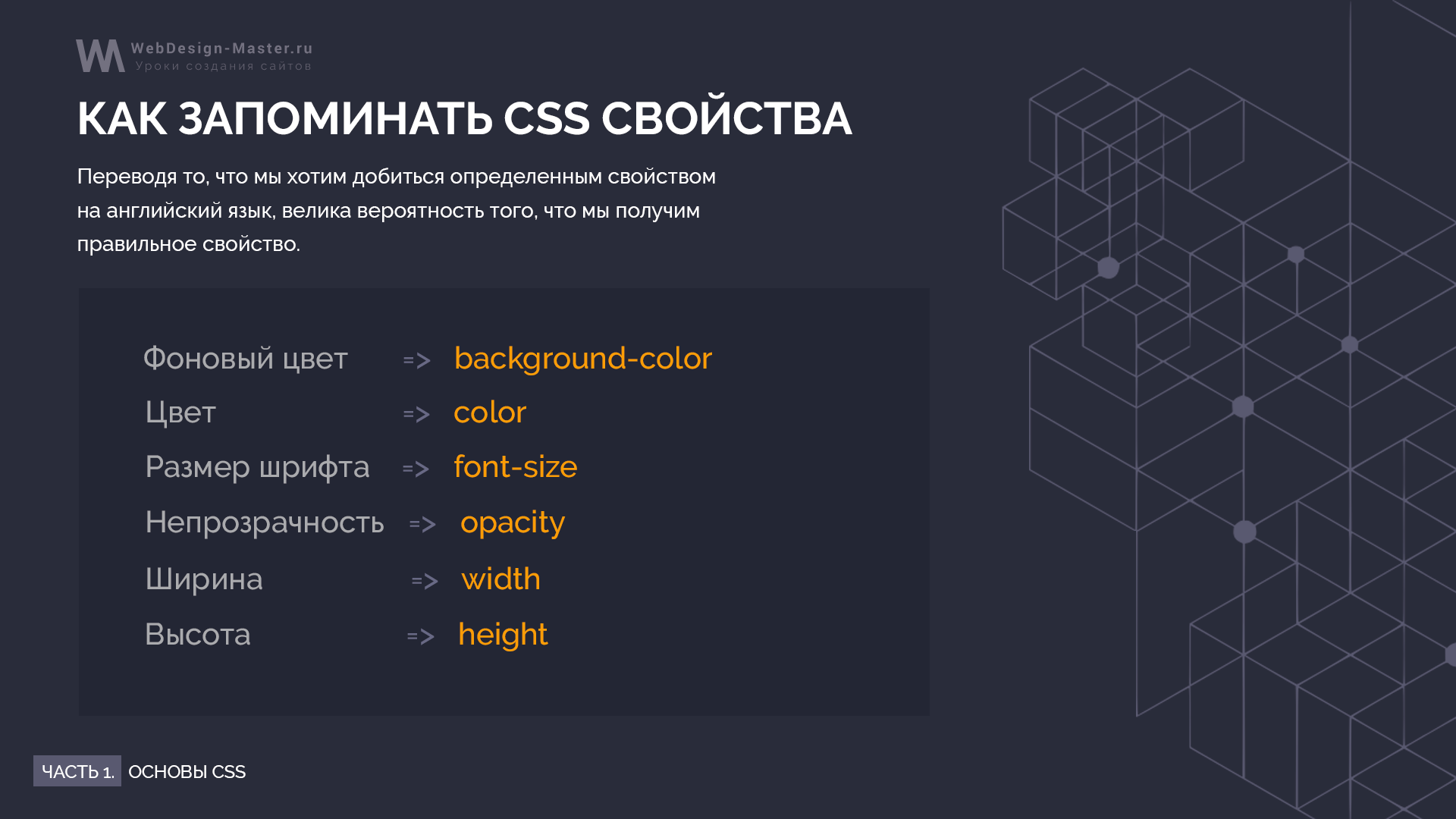
Вообще, CSS довольно элементарный формальный язык, который придумали для описания внешнего вида документов. Это говорит о том, что он довольно прост и состоит из самобытных примитивных конструкций, которые не так сложны для изучения. Самое сложное не синтаксис, не правила написания конструкций, а огромное количество CSS свойств для запоминания, которые выполняют различные задачи. Благо, все правила англоязычные с соответствующей смысловой нагрузкой. Простой перевод на наш язык дает понятие о том, что это правило делает и наоборот — при переводе того, что мы хотим добиться определенным свойством на английский язык, велика вероятность того, что мы получим правильное свойство. Это значительно упрощает запоминание CSS правил на интуитивном уровне. Например, если нужно задать фоновый цвет достаточно сделать перевод на английский, в результате чего получаем background-color (отдельные слова в CSS пишутся через дефис).
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
-
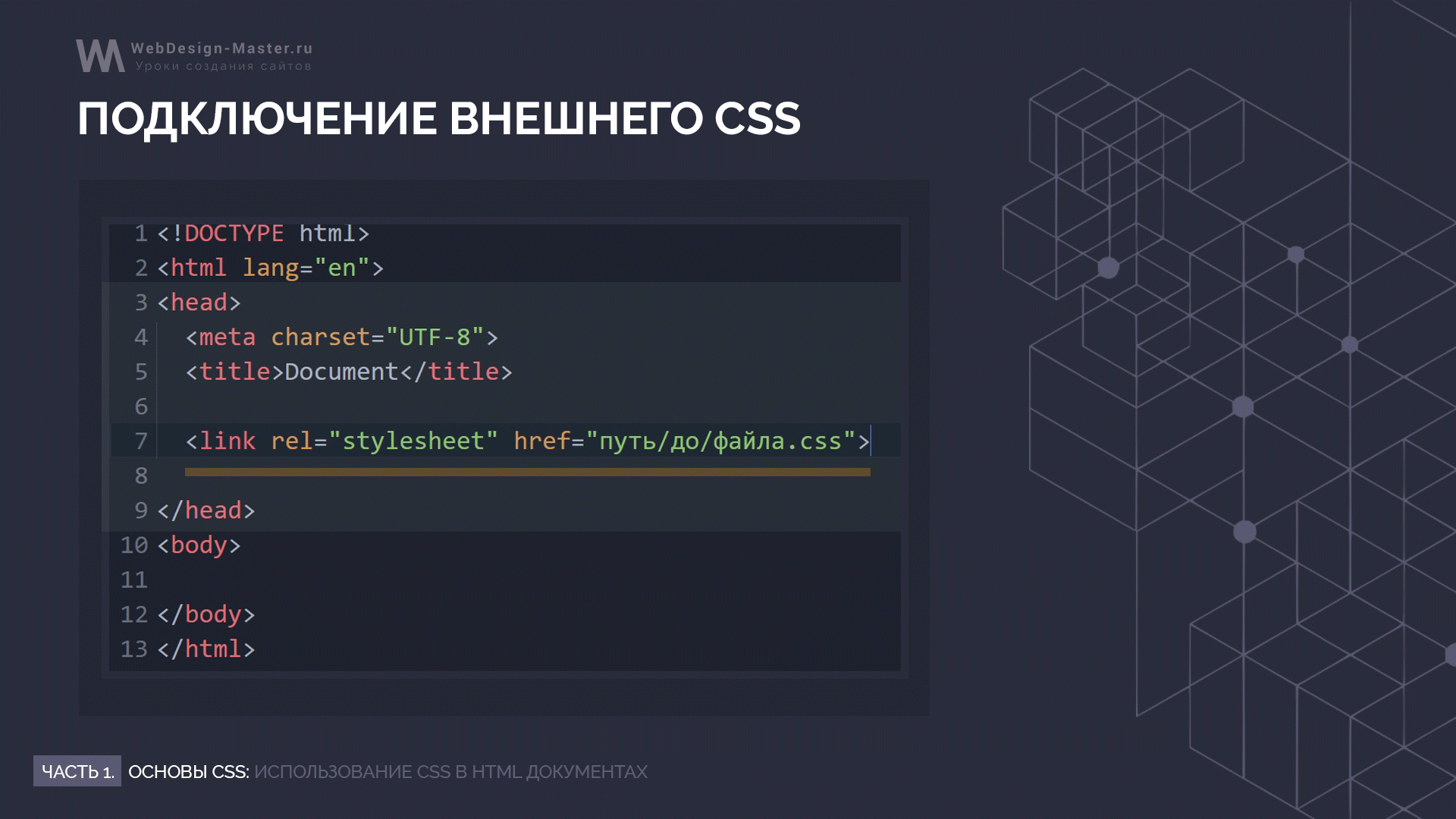
Подключить как внешний CSS файл к документу. Для этого достаточно прописать тег <link rel=»stylesheet» href=»путь/до/файла.css»> в теге <head>. Это наиболее распространенный способ подключения таблиц стилей к документу, когда внешнее оформление страниц выносится в отдельный внешний CSS файл.
-
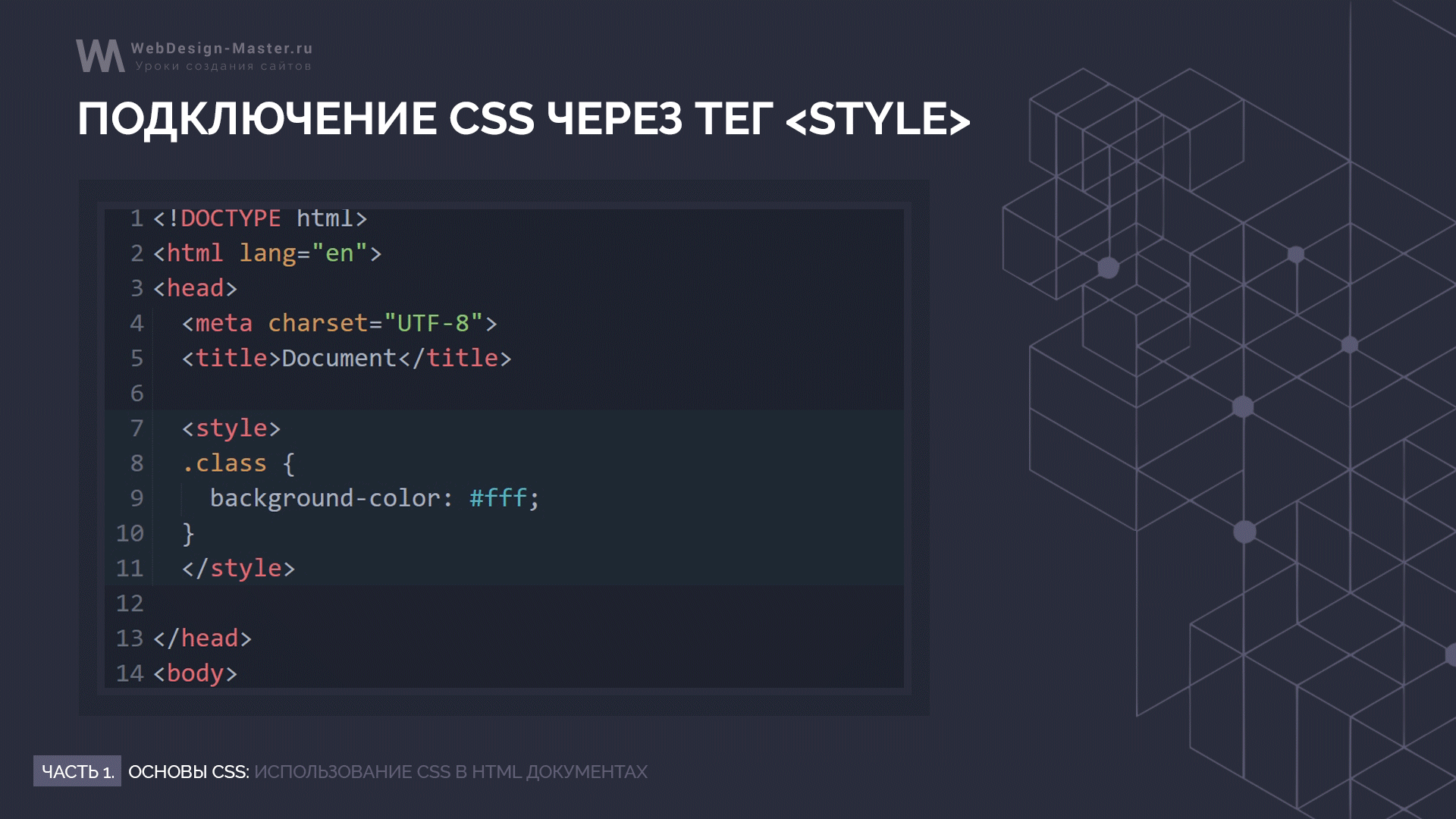
Прописать стили в самом документе, используя тег <style>.
Это менее популярный способ внутренней стилизации, который применяется в особых случаях, когда: А. Базовые стили должны быть моментально интерпретированы браузером до загрузки основных CSS файлов; Б. Когда стили должны быть опционально изменены в процессе работы над веб-сайтом, например, опциональный размер шрифта и другие опции оформления при работе сайта на какой-либо CMS, поддерживающей создание параметров в админ. панели или в других случаях, когда это действительно необходимо.
Пример вывода опции из админки в тело документа:
<style> .class { background-color: <?php echo $bgc_option; ?> } </style> -
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
<section style="background-image: url(<?php echo $bgi_option; ?>)">
Вывод $bgi_option — простой пример, показывающий что значение свойства задается в админке сайта.
Это довольно топорный способ стилизации элементов на странице, который не стоит использовать в повседневной работе. Только в исключительных случаях, когда это действительно необходимо. Инлайновая стилизация (от слова inline — встроенный) работает только в том элементе, в котором она прописана. Инлайновые стили имеют наибольший приоритет. То-есть если во внешнем файле у вас указана одна картинка для фона, а в инлайновых стилях другая — сработает вторая.
1.2 CSS синтаксис
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
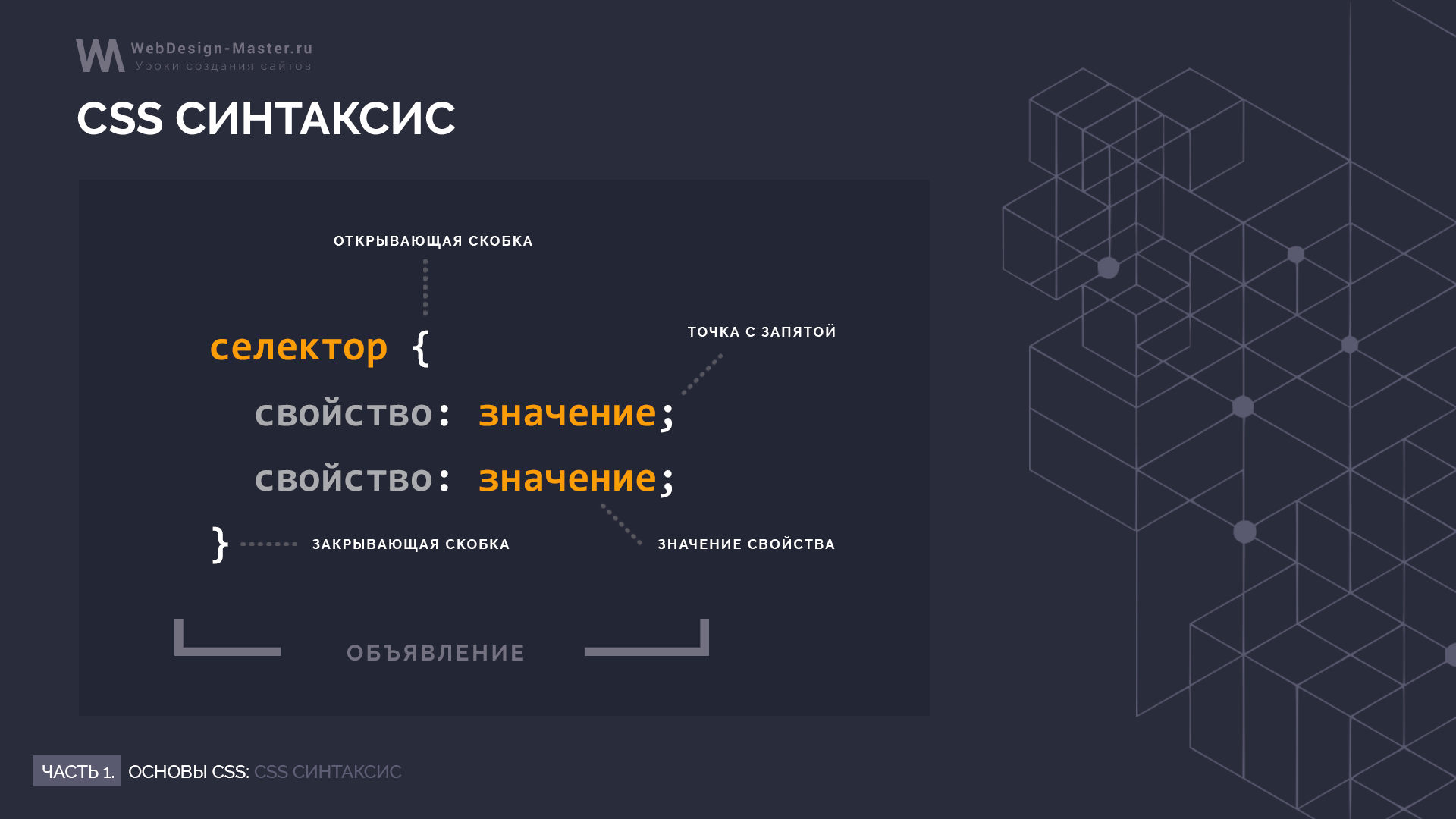
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
Самое сложное в CSS объявлении — селектор. Подробнее узнать о том, как формируются и как используются селекторы вы можете в уроке Все CSS селекторы в одном уроке — это очень важная тема, так как здесь раскрывается вся магия выборки элементов на странице, рекомендую посмотреть этот урок в обязательном порядке всем новичкам.
Вкратце CSS селектор — (от слова select — выбирать) — это конструкция, с которой начинается каждый блок объявлений и которая служит для выборки элемента или однотипных элементов на странице для дальнейшей стилизации. Чаще всего в качестве селектора используется определенный класс тега, например:
//HTML:
<div class="my-class"></div>
//CSS:
.my-class {
background-color: #999;
}
Здесь селектором выступает класс my-class тега div, который получает необходимое оформление в CSS файле. В данном случае фоновый цвет — серый. Соответственно, если на странице есть несколько тегов (не только div) с классом my-class, все эти элементы получат одинаковое оформление — серый фон цвета #999.
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
//HTML
<div class="parent">
Далеко-далеко за словесными горами в стране.
<div class="children">
Далеко-далеко за словесными горами.
</div>
</div>
//CSS
.parent .children {
color: #666;
}
.parent {
padding: 10px;
color: #999;
}
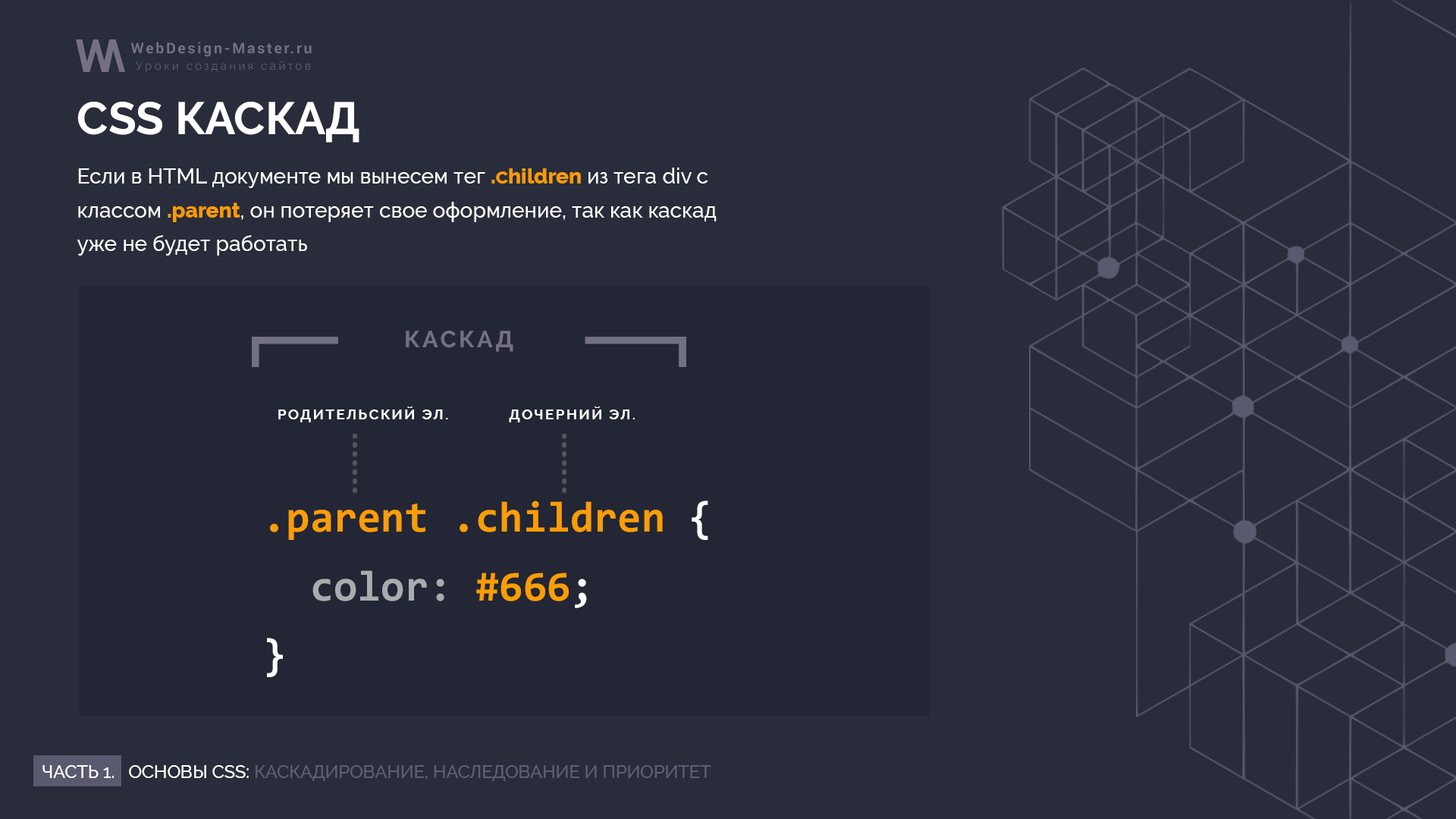
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Что мы получим в результате нашего примера. Тег с классом .children получит цвет текста #666, так как имеет более длинный каскад, а .parent покрасится в цвет #999. Родительский класс будет иметь внутренние отступы 10px, в то время, как дочерний этих отступов иметь не будет, так как свойство padding не распространяется на дочерние элементы. Однако если мы уберем color: #666; у селектора .parent .children, то его текст покрасится в цвет родителя color: #999;
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
- Самым высоким приоритетом обладают свойства, в конце объявления которых указана конструкция !important. Не важно, какую вложенность имеет селектор, каким образом используются стили — инлайново или подключением внешнего файла, у них будет наибольший приоритет. Я крайне не рекомендую использовать !important при стилизации, так как в процессе поддержки или даже в процессе разработки в дальнейшем обязательно возникнет путаница, которую спасет только рефакторинг стилей. Как показывает практика, всегда есть способ не использовать !important.
Пример использования !important:.my-class { background-color: #999!important; } - Следующим по значимости приоритетом обладают инлайновые стили, прописанные в самом теге через атрибут style, которые мы рассмотрели ранее: <section style=»background-color: #eee;»>
- Стили, заданные в теге style в самом документе имеют меньший приоритет;
- Еще меньшим приоритетом обладают стили, подключенные к документу как внешний CSS файл посредством тега <link>
- Самый низкий приоритет, окромя стандартных стилей браузера имеют стили родительских селекторов перед дочерними, например:
//HTML <div class="my-class"> <p>Далеко-далеко за словесными горами.</p> </div> //CSS .my-class { margin: 10px; } будет иметь меньший приоритет для дочернего p, чем: .my-class p { margin: 15px; }В результате тег <p>, находящийся в теге с классом .my-class получит значение свойства margin: 15px.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
.my-class.class-2 {
margin: 10px;
} будет иметь больший приоритет, чем:
.my-class {
margin: 15px;
}
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
.my-class {
margin: 10px;
} будет иметь меньший приоритет, чем идущий после него точно такой-же селектор:
.my-class {
margin: 15px;
}
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Что касается наследования, здесь все просто. Все дочерние элементы наследуют некоторые свойства родителя. Какие именно свойства наследуются предстоит выяснить вам в процессе изучения различных свойств и применении их на практике. Например, цвет текста всегда наследуется потомками, а отступы — нет.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство |
Частота использования |
Описание |
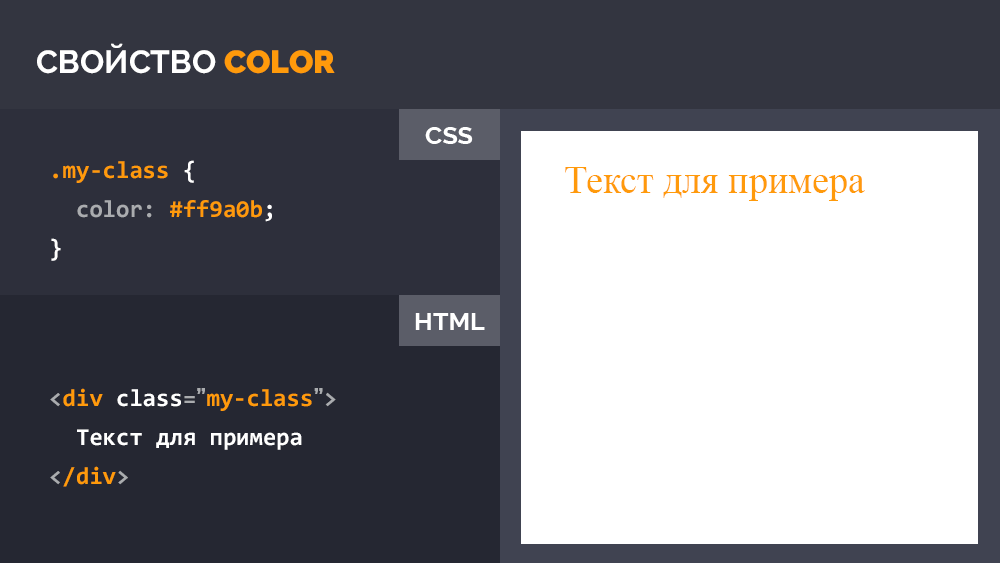
| color | 960 раз | Цвет текста элемента:  |
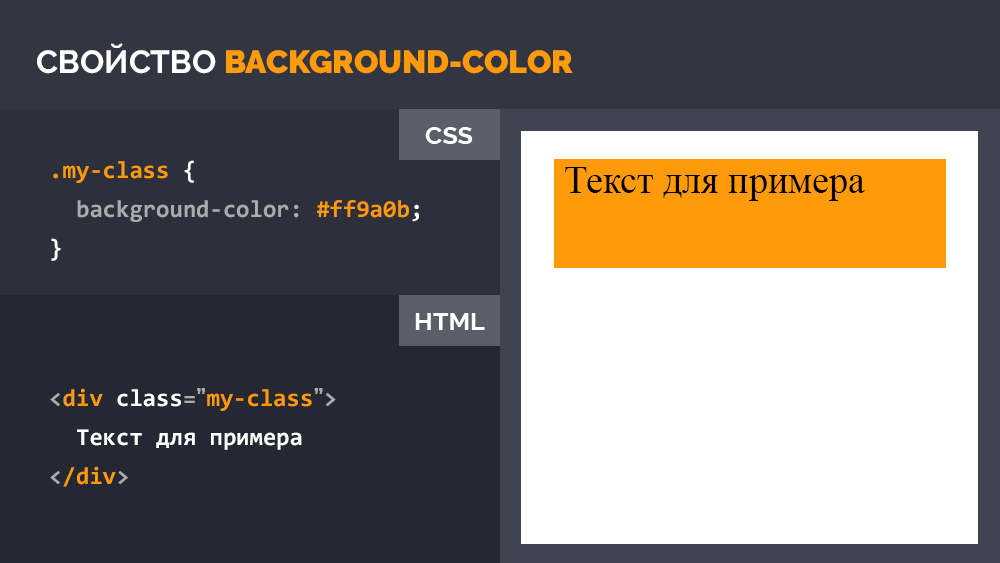
| background-color | 755 раз | Цвет фона элемента:  |
| font-size | 524 раза | Размер шрифта:  |
| opacity | 435 раз | Уровень прозрачности элемента:  |
| padding | 372 раза | Размер полей внутри элемента:  |
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей:  |
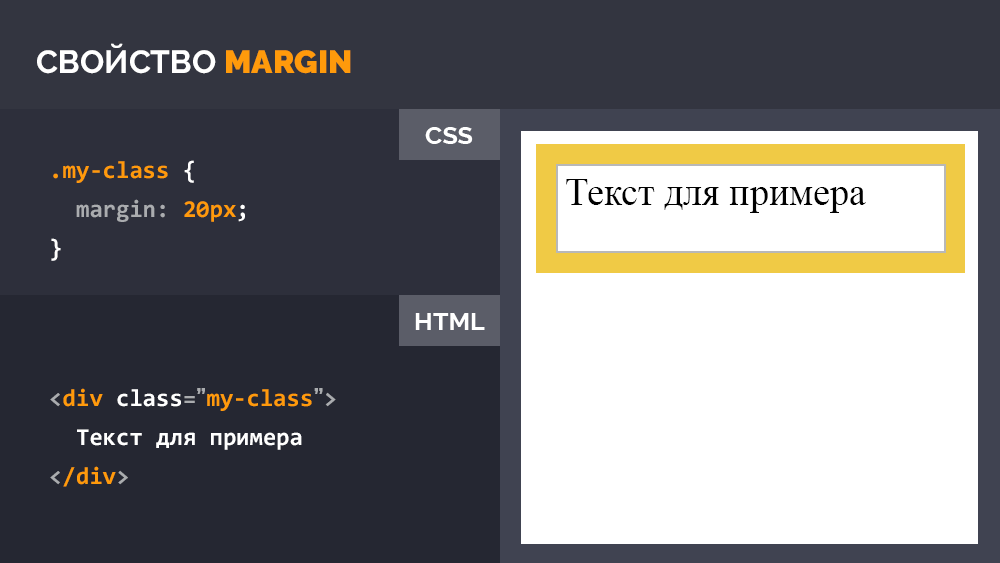
| margin | 311 раз | Внешние отступы элемента:  |
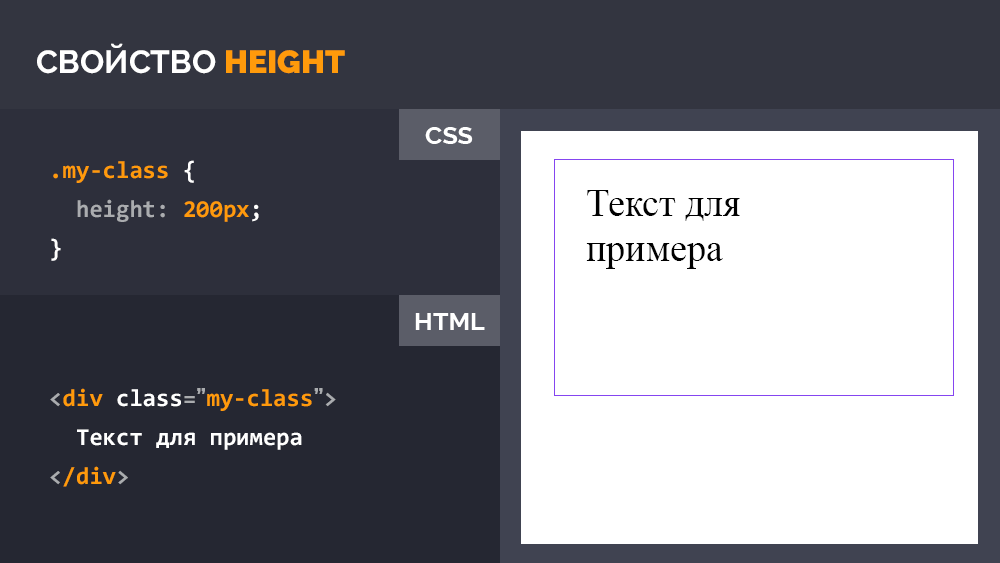
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей:  |
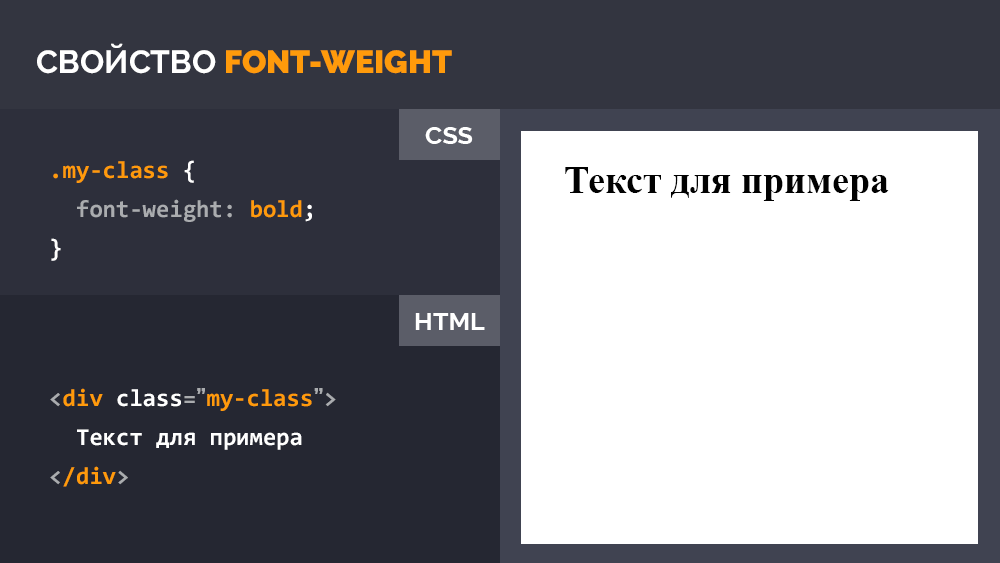
| font-weight | 280 раз | Насыщенность шрифта:  |
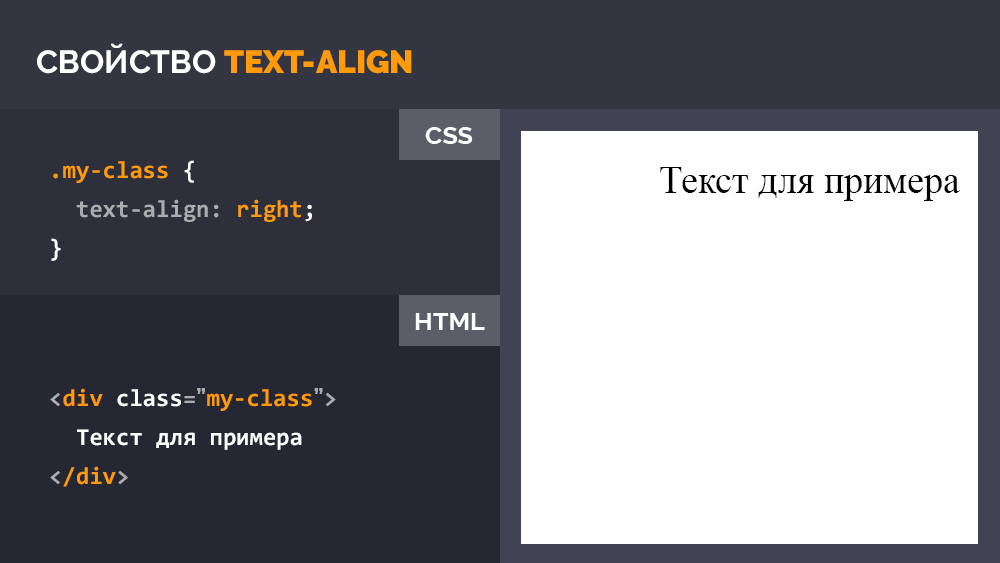
| text-align | 245 раз | Горизонтальное выравнивание текста:  |
Часть 3. Медиа-запросы
Медиа-запросы в CSS — это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос — это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
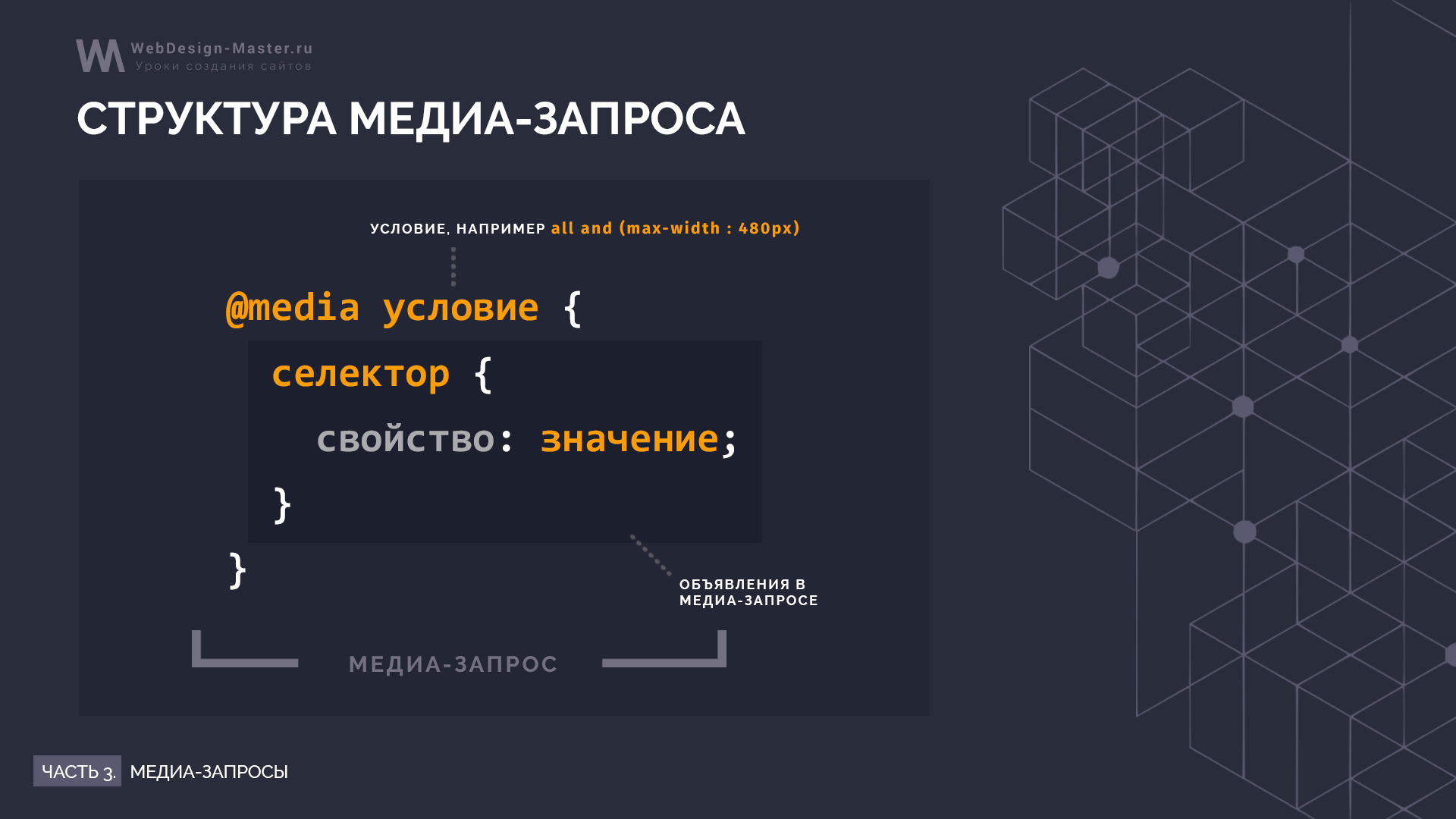
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Условием может выступать либо устройство — all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
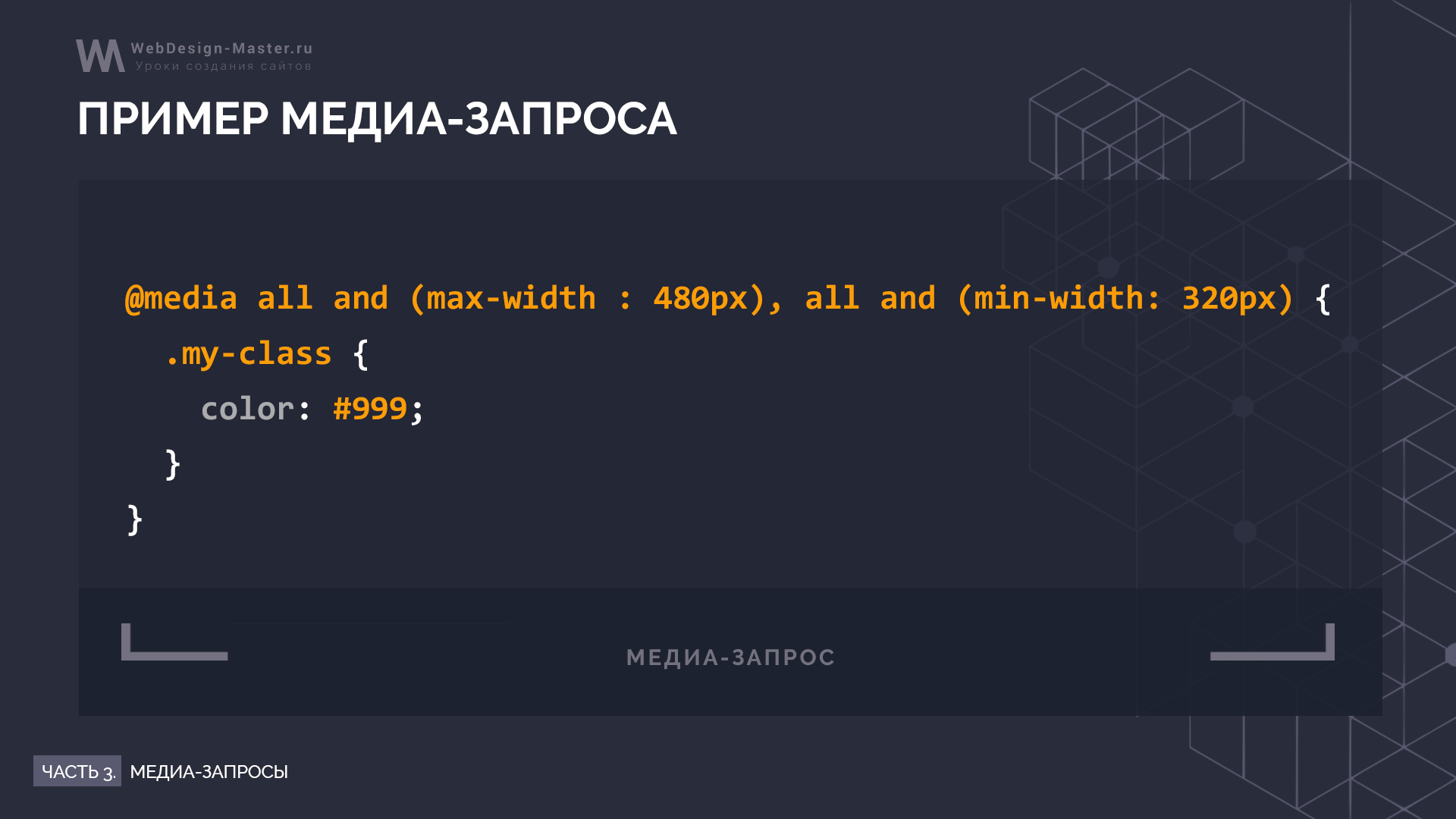
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
- Старайтесь использовать только внешние подключаемые CSS файлы. Внутреннюю стилизацию применяйте только если это необходимо для корректного функционирования веб-сайта;
- Старайтесь стилизовать только классы. Не стилизуйте идентификаторы (задаются через id=»решетку» и пишутся через #решетку). Старайтесь меньше стилизовать теги без классов. Например, если вы стилизуете тег h3, а в дальнейшем SEO специалист решит, что заголовок здесь не уместен, обычный div должен иметь такие-же свойства с классом заголовка и отображаться также. Как вариант можно сделать дубликаты HTML тегов в классы, например, .h1, .h2, .h3, .footer, .header, .aside и стилизовать их соответствующим образом;
- Старайтесь стилизовать элементы максимально автономно, сокращайте цепочку каскада до одного блока, чтобы было меньше зависимостей от родительских элементов. Это необходимо для максимально эффективного повторного использования блоков на странице и их модификации в других местах верстки. Но без фанатизма. Не стоит задавать отдельные классы каждому тегу в блоке, если не предполагается его автономное использование. Если вы перенесете блок в другое место страницы, он должен отображаться также и не зависеть от родителя. В этом вам поможет использование какой-либо методологии именования классов. Не важно, будет это БЭМ, методология, либо разработанная на основе вашего личного опыта или простые правила, предложенные мной — это лучше, чем называть классы как попало и строить нелогичные и длинные цепочки классов;
- Старайтесь называть классы тегов в зависимости от того, какую функцию выполняет блок, а не от того, какое в нем будет содержание. Например, если у вас есть секция с отзывами в виде карусели, не стоит называть селекторы, используя слова reviews, otzivy и т.д. Лучше назвать carousel-once, если планируется выводит по одному пункту карусели на странице. В дальнейшем, возможно вы будете использовать эту карусель не только для оформления отзывов, а задействуете этот код например, для вывода списка коллег компании. В таком случае наименование класса reviews будет несколько неуместным;
- Используйте CSS препроцессоры, в этом нет ничего сложного. Мой выбор пал на препроцессор Sass уже довольно давно и я его рекомендую к использованию. У нас есть неплохой урок, в котором я рассказываю как легко пользоваться препроцессором и как он упрощает жизнь: Sass для самых маленьких — подробное руководство;
- Используйте сброс стандартных стилей браузера или нормализацию, которая приводит стандартные стили к общему для всех браузеров знаменателю. Я использую в своих проектах Normalize.css, который входит в состав CSS фреймворка Bootstrap;
- Когда почувствуете, что выполняете слишком много однообразной работы в процессе верстки — переходите к использованию какого-либо CSS фреймворка или разработайте свой с наиболее часто используемыми элементами, это ускорит вашу работу. Я использую в работе только сетку Bootstrap без стилистического оформления кнопок, панелей и прочих элементов. Этого вполне достаточно для эффективной работы. Хорошая адаптивность Bootstrap сетки по умолчанию также радует;
- Самостоятельно экспериментируйте со свойствами. Открывайте CSS справочник и пробуйте. Только так можно наработать опыт, запомнить какое свойство что делает и довести написание стилей документа до автоматизма.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока
- Создание красивого сайта с горизонтальным Parallax эффектом | Материалы урока
- Создание сайта портфолио с крутой анимацией | Материалы урока
- Создание красивого сайта с Parallax эффектом при скролле | Материалы урока
- Создание Parallax эффекта на сайте при движении мыши | Материалы урока
- Создание красивого сайта с поддержкой темной темы (HTML, CSS, GSAP) | Материалы урока