Дисклеймер: это продолжение темы о составлении правильной технической документации. В первой статье мы рассказали, какие цели преследуются при составлении инфраструктурной документации и какие у нее особенности. А теперь поговорим о том, как составить годный стайлгайд, чтобы документы были удобочитаемыми, консистентными и… может быть, даже красивыми 
Что такое стайлгайд?
Дословный перевод английского словосочетания Style guide — «руководство по стилю». Применительно к документации это набор правил и требований, включающий особенности стиля и тона изложения, оформления текста и структуры, использования терминологии и т.д.
Стайлгайд обеспечивает консистентность текста, ускоряет адаптацию новых сотрудников и экономит время, сводя к минимуму дискуссии о том, как правильно писать или оформлять текст.
В англоязычном сегменте интернета легко найти стайлгайды разных компаний: например, Google, Mailchimp, Veeam. Они буквально-таки всеобъемлющие. Но годятся только для английского языка. А как быть с русским?
Как таковых «стайлгайдов» для великого и могучего нет. Но есть ГОСТы, из которых можно почерпнуть информацию о структуре и содержании тех или иных технических документов; есть “Справочник издателя и автора”, который дает наиболее полную информацию о правилах оформления документов; наконец, есть справочник Д. Э. Розенталя с правилами правописания.
Все они являются фундаментальными источниками, однако было бы слишком трудозатратно каждый раз лазить в них и искать очередной ответ на вопрос «как правильно?» Так что проще один раз сильно напрячься и составить свой стайлгайд, который будет опираться на эти источники и содержать наши локальные правила.
Стайлгайд: начало
Мы разделили стайлгайд на три основных части. Или на три документа:
- стайлгайд документации в вики-системе;
- стайлгайд составления схем;
- стайлгайд документации для клиентов.
Различия правил документации в вики-системе и документации, которая передаётся клиентам, обусловлены по большей части, используемым инструментарием. У нас вики-система Confluence, и у клиентов нет к ней доступа. Им мы передаем документацию в формате офисных документов или переносим в их базу знаний. По этой причине и существуют определенные различия в структуре и оформлении документов.
Вначале мы выделили основные вопросы, которые возникают у технического писателя при создании документации:
— Как мы пишем те или иные термины? Например, мы пишем «кубернетес» или «Kubernetes»? Или «k8s»?
Ответ на такой вопрос должен давать глоссарий. И значит он нам нужен.
— В каком порядке располагаем статьи и как заполняем шаблоны? Какой структуры придерживаемся?
Нужны правила структуры по пространствам, разделам, подразделам и статьям.
— Как мы пишем? Подробно или кратко? Какой стиль написания используем?
Нужно сформулировать хотя бы несколько основных правил.
— А каким языком? Например, насколько допустимо использование профессионализмов, сокращений, канцеляризмов и т.п?
Нужны конкретные правила их использования в документации. А также любые другие правила по написанию, которые помогут привести документацию к единому виду.
— Как мы оформляем документацию? Какие используем шрифты, цвета? Как оформляем списки и заголовки? Какие элементы и макросы используем и для чего? Какие правила использования жирного и курсива, кавычек, таблиц, изображений, видео и т.д.
Нужны правила оформления.
— Как привести схемы к единому виду? Какие есть общие правила при их составлении? Что нужно отобразить на схеме, какие отношения и связи? Какие типы схем мы составляем?
Нужно сделать унификацию элементов схемы, записать правила использования цветов, шрифтов и размеров, составить библиотеки используемых элементов и привести примеры правильных схем, в которых наиболее полно используются элементы и показаны связи между ними.
В глоссарий мы записали самые распространенные термины, с которыми возникала путаница, и оформили его в виде таблицы:
Её предполагается заполнять и дальше — каждый может добавить термин, которому нужно дать понятное определение и правильное обозначение в документации.
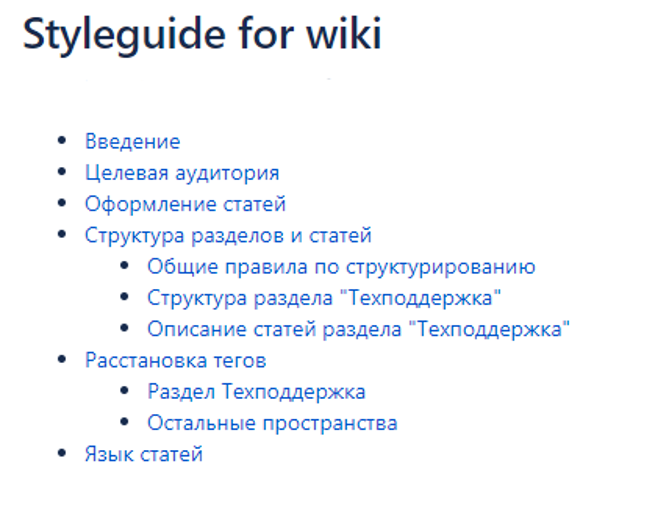
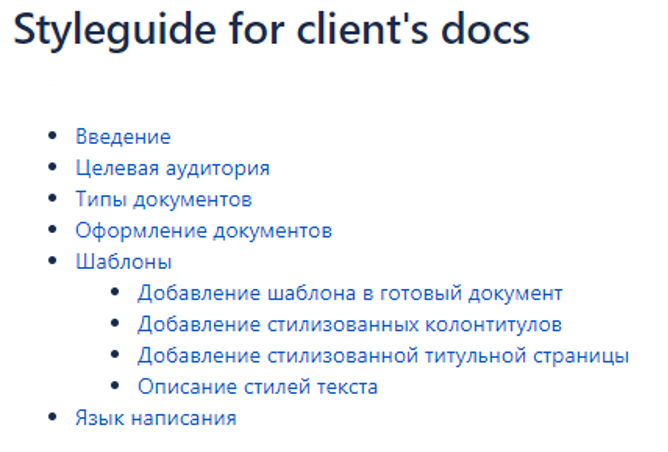
Основной стайлгайд включает в себя следующие разделы:
Во введении мы дали небольшое определение для стайлгайда и указали, для каких пространств мы применяем его правила.
Целевая аудитория — это краткий портрет пользователей, для которых пишется документация. Он позволяет правильно сформулировать правила написания и язык статей.
Раздел с оформлением статей включает в себя такие правила, как:
- обязательное использование макроса оглавления;
- использование заголовков: определили, что для структуры наших статей будет достаточно заголовков 2-го и 3-го уровней — использование заголовков ниже третьего уровня будет только усложнять структуру;
- использование для кода и файлов конфигурации макроса — «блок кода»;
- использование макросов выделения. Например, в каких случаях использовать макрос «информация», а в каких «предупреждение»;
- использование макроса «раскрыть» для длинных списков. Особенность нашей документации в том, что там часто используются списки и они могут существенно удлинять статью. Поэтому если в списке более 10 пунктов, то такой список желательно сделать раскрывающимся;
- использование макроса drawio для схем. Так как схемы требуется постоянно обновлять, то удобнее, когда в документации они располагаются не в виде картинки, а внутри макроса. Это позволяет быстро и просто вносить в схему нужные изменения;
- использование дефисов и тире, жирного и курсива;
- подписи к картинкам и скриншотам — в каких случаях они нужны, а когда их можно опускать;
- использование маркированных и нумерованных списков — в чем разница, когда и какой нужно использовать. Также правила их оформления — пункты маркированных списков начинаются с маленькой буквы и заканчиваются точкой с запятой, пункты нумерованных списков начинаются с заглавной буквы и заканчиваются точкой;
- использование макросов для добавления ссылок и таблиц.
В описание структуры разделов и статей мы включили сначала общие правила структурирования: нужно ли располагать информацию в родительских статьях, когда статьи нужно объединять в один подраздел, как менять порядок страниц.
Далее мы определили частные правила для некоторых пространств в Confluence. Например, для большого раздела, в котором находится документация по клиентским проектам: так как это основной раздел, с которым работают тех.писатели, то правила его структуры мы описали наиболее подробно.
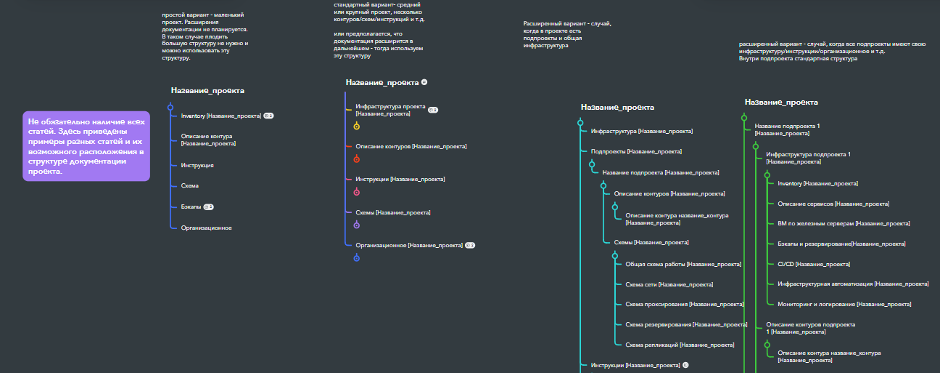
Например, мы определили четыре основных возможных варианта структуры клиентского проекта:
- простой;
- стандартный;
- расширенный 1;
- расширенный 2.
Для наглядного представления структуры была составлена майндмапа, в которой расписан каждый из 4-х вариантов структуры:
На примере стандартного варианта (самого распространенного) описали предназначение каждой статьи. Также добавили указание на использование шаблонов для статей, если таковые наличествуют, и инструкцию по их заполнению.
В разделе Расстановка тегов — правила, по которым нужно добавлять теги: обязательные теги, типы тегов для инструкций, теги при наличии алертов и т.д.
При этом правила тегов для пространства с документацией по клиентским проектам и остальными разделами несколько различаются. Эти различия также добавлены в стайлгайд.
В последнем разделе основного стайлгайда — язык статей. Мы указали все основные правила, которых нужно придерживаться при написании статей документации:
- длинные предложения лучше разбивать на короткие;
- названия статей желательно делать короткими и лаконичными;
- избегаем слов и предложений без конкретной смысловой нагрузки;
- статьи пишем не сплошным текстом, а разбиваем на разделы и подразделы;
- инструкции пишем в повелительном наклонении — «сделайте», «добавьте» и т.д.;
- термины указываем согласно глоссарию;
- стараемся не использовать: канцеляризмы, профессионализмы и жаргонизмы, сложные и длинные предложения с причастиями и деепричастиями, пассивный залог, вводные конструкции («на мой взгляд», «кстати» и т.п.), оценки и усилители («эффективный», «идеальный» и т.п.), а также слова, создающие неопределенность, повторы и тавтологию в тексте.
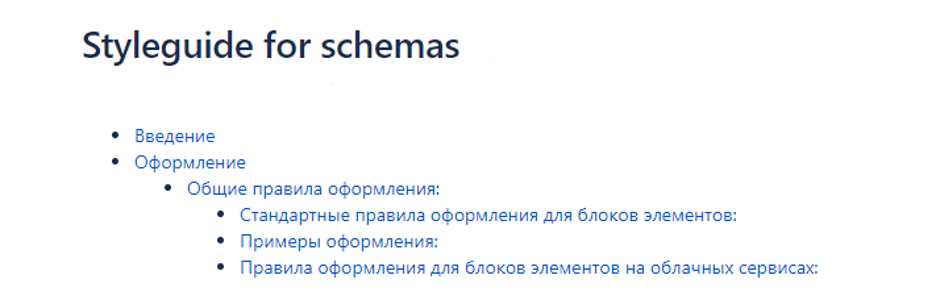
Правила оформления схем мы вынесли в отдельный стайлгайд:
Введение описывает, какие типы схем мы составляем и для чего применяется этот стайлгайд.
В общих правилах оформления мы указали:
- какие использовать шрифты, размеры текста, цвета самого текста и его фона. При этом отдельно расписали их для элементов сервера, текста указателей и текста доп.описаний;
- оформление блоков элементов — какие использовать фигуры и палитру цветов, нужно ли использовать скругление и градиент, насыщенность элементов заднего плана;
- правила загрузки сторонних и больших изображений;
- единый размер элементов сервисов;
- варианты группировки серверов, подсетей;
- варианты изображения подключений и репликаций;
- варианты группировки элементов и сервисов.
В правилах оформления элементов облачных сервисов описано:
- использование иконок, соответствующих сервису, из готовых библиотек облаков;
- сохранение пропорций и стандартных цветов иконок.
Также мы добавили примеры для схем облачных сервисов.
В остальном стайлгайд схем находится в стадии активной разработки. Планируется добавить больше примеров разных типов схем, внести их описание и предназначение, а также составить собственную библиотеку готовых элементов, которые мы часто используем.
Правила оформления для документации, которая передается клиентам, мы также оформили в отдельный документ со следующим содержанием:
Разделы Введение и Язык написания полностью дублируют основной стайлгайд — здесь правила едины как для статей в вики-системе, так и для офисных документов. Эти разделы скопированы сюда только для удобства — чтобы все правила для определенных документов были в одном месте.
В одноименном разделе мы определили основные типы документов, которые мы передаем нашим клиентам на текущий момент:
- приёмо-сдаточная документация;
- отчет по нагрузочному тестированию;
- отчет по аудиту Kubernetes.
В разделе оформление документов мы подробно описали следующие правила:
- какие мы используем шрифты;
- размеры основного текста и заголовков;
- используемую цветовую гамму;
- размеры полей, используемое выравнивание;
- отступы и междустрочные интервалы;
- использование нумерации, рисунков и подписей к ним;
- использование таблиц и подписей к ним;
- обязательное содержание документов — титульный лист, оглавление, основная часть, заключение;
- использование дефисов и тире;
- использование маркированных и нумерованных списков;
- использование логотипа ITSumma.
На этом основной этап создания стайлгайда завершен. Главных доработок требует только стайлгайд для схем.
Какие проблемы решило наличие стайлгайда
Попробую теперь сформулировать, какие именно проблемы мы решили при помощи стайлгайда:
- Приведение документации к единому виду. Это помогает быстрее и проще ориентироваться по документации.
- Сокращение времени на адаптацию нового сотрудника в отделе документирования. Теперь не нужно передавать знания из уст в уста, всё хранится в одном месте.
- Сокращение времени на подготовку документов для клиентов. То есть ускорение оказания услуг нашим заказчикам.
- Формализация знаний, которые ранее хранились в головах разных людей.
Плюс во время составления стайлгайда родились и другие идеи по улучшению и упрощению работы тех.писателей. Мы поняли, каких инструкций нам не хватает, и некоторые даже написали, структурировали свои знания и организовали собственную базу знаний. Это улучшило взаимодействие между тех.писателями.
Какие вопросы остаются
Самый основной вопрос и сложность — как привести всю документацию в соответствие со стайлгайдом и как это соответствие поддерживать…
Приводить документацию к новому виду мы начали с раздела клиентской документации. Но и это делается не по принципу «ну-ка навались», а постепенно, так как процесс этот довольно трудозатратный. Постоянно нужно вносить правки, добавлять документацию к новым проектам, править схемы и т.д. Поэтому приведение документации к новому виду разбивается на подзадачи по проектам и выполняется как второстепенная задача.
Но даже если бы было возможно разом привести документацию к красивому и правильному виду, то остается вопрос, как ее поддерживать в таком виде.
Пока самым логичным решением видится добавление обязательного этапа ревью. Он будет включать не проверку технических вопросов и смыслового содержания статей, а соответствие букве закона стайлгайдам. Ревью можно сделать перекрестным — это, во-первых, улучшит качество статей и повысит соответствие принятым правилам, а во-вторых, доведёт следование правилам до автоматизма на эти правила — все выучат их назубок и будут быстро находить и исправлять несоответствия.
Что дальше?
Стайлгайд наш не отлит в граните: он может и должен изменяться, дополняться и улучшаться. Поэтому было бы здорово через некоторое время вновь осмыслить глобально, что из введенных правил актуально, а чем так и не стали пользоваться. Например, потому что всем проще и привычнее делать вот так, а не так как написано.
Если эта статья станет для вас импульсом к созданию собственного стайлгайда (на что я надеюсь 
Интерфейс общается с пользователем и подталкивает его к целевым действиям. Плохой UI-дизайн снижает прибыль от продукта — потенциальные клиенты не будут пользоваться неудобным приложением. При этом «плохой» не значит ужасный по всем параметрам, как шуточные проекты из r/badUIbattles. Метрики уронит даже мелкое различие в оттенках зелёного на главном меню по сравнению с другими экранами.
Поэтому продуктовые компании от корпораций до агентств, которые оказывают услуги по разработке мобильного UI-дизайна, разрабатывают руководства по стилю UI. В этой статье рассмотрим, зачем нужен дизайн руководства по стилю UI, что в нём должно быть, и как команда Purrweb собирает UI-киты для ваших проектов.
Что такое руководство по стилю в UI/UX-дизайне?
У всех корпоративных блогов — у этого тоже! — есть редакторский стандарт. Этот документ описывает Tone of Voice и целевую аудиторию блога, что можно и нельзя писать в статьях, правила расстановки неразрывных пробелов и кавычек — то, что должно быть во всех публикациях. Руководства по стилю для блогов и других изданий помогают контролировать качество текстов и дополняют ТЗ для авторов.
Руководство по стилю UI — это «редстандарт» для интерфейса приложения. Оно закрепляет шаблоны дизайна в проекте — цветовые схемы, шрифты, иконки, кнопки и другие UI-элементы.
Зачем моему стартапу дизайн руководства по стилю UI?
Вернёмся к примеру из введения. Он показывает главную задачу руководства по стилю — обеспечить единообразие. Для дизайнеров UI-кит — это референс, без которого беспорядок в интерфейсе будет раздражать пользователей. С руководством по стилю фиолетовые кнопки будут одного и того же оттенка фиолетового на всех экранах приложения, а во всех заголовках будет использован шрифт Roboto.
Помимо этого, гайды для UI-дизайнеров упрощают принятие решений. Например, в вашем приложении много длинных текстов и вы хотите выделить цветом важные тезисы. Если у вас есть руководство по стилю, вы быстрее выберете акцентный цвет из списка вариантов.
Наконец, руководства по стилю ускоряют онбординг новых сотрудников. Допустим, UI/UX дизайн-компания, которая работает с несколькими проектами одновременно, наняла джуна. Новый сотрудник ничего не знает о шаблонах дизайна в этих проектах. Без готовых гайдов другие дизайнеры потратили бы много времени на объяснения нюансов. А руководство по стилю можно изучить один раз — и сразу начать работать.
Класс! А можно примеры?
Даже если вы не работаете в UI/UX дизайн-компании, вы должны заботиться об опыте пользователя. Мы собрали подборку из 5 примеров дизайна руководства по стилю UI — возьмите их в качестве референса.
Spotify
Что это? Spotify — популярный сервис для стриминга музыки и подкастов. Они разработали гайдhttps://developer.spotify.com/documentation/general/design-and-branding/ для сторонних разработчиков, которые интегрируют данные пользователей Spotify в свои продукты. Цель этого документа — не только описать шаблоны дизайна, но и создать сильные визуальные ассоциации с брендом.
Почему этот стайлгайд нам понравился? В своём руководстве по стилю Spotify применили интересный подход к словесным инструкциям. Обычно в гайдах для дизайнеров почти нет текста. Но Spotify собрал список хороших и плохих примеров с подробными комментариями. С одной стороны, гайд получился строгим и работает на обеспечение единообразия в дизайне. Но при этом он гибкий и позволяет сторонним разработчикам выбирать из нескольких опций.
Airbnb
Что это? Airbnb — это старый маркетплейс для краткосрочной аренды жилья. В 2018 году они переделалиhttps://airbnb.design/building-a-visual-language/ интерфейс приложения и сайта. Чтобы дизайн на всех платформах был одинаковым, Airbnb создали новую дизайн-систему. В неё вошёл новый дизайн руководства по стилю UI. Цель нового гайда — обеспечить единообразие на всех платформах и упростить командную работу.
Почему этот стайлгайд нам понравился? Гайд Airbnb хорошо иллюстрирует процесс дизайна руководства по стилю UI. Они начали с основной палитры и шрифтов, перешли к основным элементам интерфейса — и сейчас документ разросся до библиотеки веб-страниц и экранов для iOS и Android.
Scratch Track
Что это? Scratch Track — диктофон для музыкантов с простым аудиоредактором и чатом для групповой работы над набросками песен. Это минималистичное руководство по стилюhttps://dribbble.com/shots/2366067-Scratch-Track-Style-Guide для приложения на iOS сделал дизайнер Джастин Реннингер. Несмотря на размеры, в гайд вошли цветовые схемы, шрифты, правила типографии, и даже несколько экранов — окно чатов, списки и форма авторизации.
Почему этот стайлгайд нам понравился? Одностраничный гайд Джастина Реннингера показывает, что короткое руководство по стилю тоже может быть информативным. Гайды для дизайнеров должны быть понятными и информативными, но их размер зависит от сложности проекта. Не всем продуктам нужна библиотека из 50 экранов для браузеров, iOS и Android. Если ваше приложение — простой диктофон с групповым чатом,одной страницы с референсами достаточно.
Udacity
Что это? Udacity — это онлайн-школа с курсами по разработке, кибербезопасности и другим IT-направлениям. Их UI-китhttps://dribbble.com/shots/2683592-Udacity-UI-Kit сделал Брэд Уэйдж из UI/UX дизайн-компании Focus Lab. Udacity используют его для вебсайта и мобильных приложений.
Почему этот стайлгайд нам понравился? Он показался нам интересным по двум причинам. Во-первых, из-за цветов. Вы можете подумать, что их слишком много. Но на самом деле Udacity использует эту яркую палитру даже в футуристичных 3D-иллюстрациях на сайте — и таким образом сохраняет единообразие в дизайне.
А ещё вы изучаете гайд и по текстам понимаете, что Udacity — это онлайн-школа. Это не характерно для таких документов — но иногда разумно вместо «Lorem ipsum…» использовать тексты, которые тематически связаны с проектом.
Affirm для Android
Что это? Affirm — это финтех-приложение для оплаты любых покупок в рассрочку. Их руководство по стилюhttps://dribbble.com/shots/2439685-Affirm-Android-Guidelines для приложения на Android подготовил Джон Фрэнсис. В гайде есть цветовые схемы, типография, несколько экранов и краткое описание принципов дизайна.
Почему этот стайлгайд нам понравился? Гайд Affirm — ещё один пример того, как можно использовать словесные инструкции. Документ описывает роли элементов интерфейса и их характеристик. Некоторые утверждения избыточны — например, «кнопки нужны для обозначения целевого действия». Но есть и хорошие — например, о том, что цвета выстраивают иерархию UI-элементов.
UI-дизайн в Purrweb: наш подход к руководствам по стилю
IoT-приложение для умных холодильников или доставка продуктов для ресторанов — команда Purrweb знает, как важен интерфейс в любых приложениях. Далее расскажем о нашем подходе к дизайну руководства по стилю UI и о том, какую роль гайды для дизайнеров играют в разработке.
Но почему нам это важно?
Хорошие руководства по стилю ускоряют процесс разработки. Мы собираем MVP и понимаем, как важно побыстрее выйти на рынок. Одно из решений этой проблемы — разработать гайды, которые позволяют собрать каждый экран приложения из готовых элементов и быстрее принимать решения.
Наш подход к дизайну руководства по стилю UI
Разработка руководств по стилю — это стандартная процедура. Мы делаем гайды для всех проектов по одному шаблону — так проще вводить новых сотрудников в рабочий процесс. Рассмотрим процесс сборки гайда на примере Grecha.pro — B2B-приложения доставки продуктов для ресторанов.
Концепт. Мы начинаем с 2–3 экранов будущего приложения и согласовываем дизайн с клиентом. Например, так выглядел дизайн-концепт Grecha.pro.
Основные элементы. После правок мы добавляем в гайд базовые UI-элементы, которые мы придумали ранее:
- типографию,
- цвета,
- кнопки,
- дропдауны,
- поля ввода,
- иконки.
На этом этапе важно включить в гайд все состояния элементов. Например, разные размеры кнопок и варианты полей ввода — с иконками, заголовками, и без них. Так, в гайд для Grecha.pro вошли 4 типа полей ввода и 12 типов кнопок.
Дополнительные элементы. На этом этапе мы дополняем руководства по стилю новыми элементами, которые мы придумали в ходе разработки. Например, мы решили добавить экран с календарём. Мы разрабатываем его по правилам гайда — и добавляем этот экран в руководство. Так мы стандартизируем этот элемент интерфейса и упрощаем будущие решения.
Одним из таких элементов в гайде Grecha.pro стали экраны заказа. На ранних этапах разработки мы ещё не продумали все сценарии, поэтому отложили дизайн этого элемента. В гайде эти экраны появились позже.
Purrweb заботится об опыте пользователя. MVP — не финальный релиз, но даже в этом случае нужно думать о дизайне. Мы разрабатываем руководства по стилю для каждого проекта, чтобы улучшить опыт пользователя и быстрее собирать приложения. Мы ведём проекты от идеи до загрузки в магазины приложений. Но вы всё ещё сможете выбрать оттенок серого для неактивных кнопок.
Мы будем рады поработать с вами — расскажите о своих идеях в форме ниже.
Привет, Вы узнаете про руководство по стилю интерфейса, Разберем основные ее виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое
руководство по стилю интерфейса, style guide , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
руководство по стилю интерфейса (style guide) — это сопроводительный документ к дизайн-макетам страниц. Он описывает стандарты оформления интерфейса системы — внешний вид интерактивных элементов, перечень и назначение используемых пиктограмм, цветов, шрифтов, иллюстраций и изображений, возможные логические разметки страниц (лейауты).
Стилистический справочник, или руководство по стилю, — справочное издание с набором стандартов и обязательных для соблюдения требований при написании и оформлении статей в конкретном издании или при составлении документов в той или иной организации . Об этом говорит сайт https://intellect.icu . Служит для поддержания стилистического и оформительского однообразия как для отдельного текстового документа, так и для множества документов.
Назначение
- Выработать единый стиль и сохранить стилистику при развитии продукта. При доработке существующей функциональности или создании новой руководство по стилю позволяет сохранить целостность дизайна продукта.
В каких процессах участвует документ?
-
Проектирование и дизайн интерфейсов
Пять этапов, в ходе которых происходит сбор требований к продукту, проектирование и дизайн его интерфейса.
См. также
- этапы проектирования , разработки дизайна интерфейсов , детализированный прототип , прототипирование ,
- проектирование интерфейсов , дизайн интерфейсов ,
- интерактивные прототипы интерфейсов ,
- mockups , wireframes , вайрфрейм , прототипы ,
К сожалению, в одной статье не просто дать все знания про руководство по стилю интерфейса. Но я — старался.
Если ты проявишь интерес к раскрытию подробностей,я обязательно напишу продолжение! Надеюсь, что теперь ты понял что такое руководство по стилю интерфейса, style guide
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Дизайн программных UI и Web дизаин
Из статьи мы узнали кратко, но емко про руководство по стилю интерфейса
В последнее время все чаще в UX-разработке используются руководства по стилю (frontend style guide). Как пишут в своей книге «Бережливый UX» (Lean UX, перевод наш — прим. пер.) Джефф Готелф (Jeff Gothelf) и Джош Сайден (Josh Seiden), корни этого явления лежат в методологиях гибкой (Agile) и бережливой (Lean) разработки.
Руководство по стилю — это набор модулей, содержащих все элементы интерфейса продукта, включая участки кода, которые разработчики определенным образом применяют в рамках проекта. Обычно в состав этих модулей входят стандартные компоненты пользовательского интерфейса: кнопки, формы, меню, модальные окна и иконки.
Кроме того, руководство по стилю — это одновременно и результат работы UX-команды (обычно созданный в сотрудничестве с командой разработки), так и модульный инструмент, который вся команда применяет для создания единого и гибкого дизайна продукта.
Такие руководства обычно отличаются от библиотек шаблонов, создающихся на долгосрочную перспективу с учетом широкого круга дизайн-идей. В отличие от библиотеки, руководство описывает конкретные детали работы в конкретных условиях. К сожалению, эти два понятия довольно часто смешиваются, что создает в сообществе определенную неразбериху.
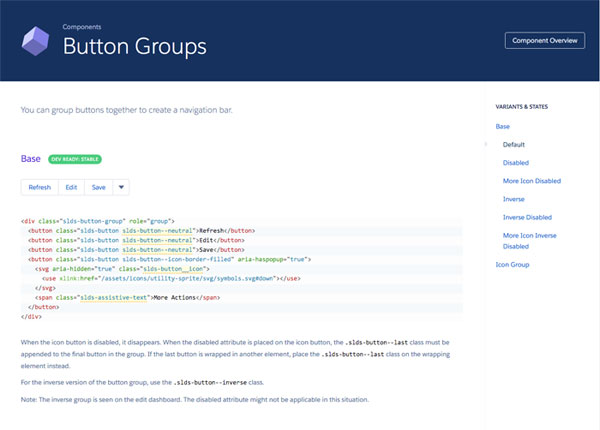
Lightning Design System от Salesforce описывает отдельный элемент интерфейса, базовую группу кнопок, и приводит пример его применения, а также руководство по использованию и указания, когда использовать альтернативный вариант — неактивную группу кнопок. Пример — это случай из реальной практики применения, представленный в конечном продукте
- Умный UX: как проектировать для будущего?
Зачем нужны руководства по стилю
Цель руководства по стилю — это сбор всех конечных элементов интерфейса продукта в одном месте — модульной библиотеке. Основных плюсов для UX-команды здесь два: повышается эффективность прототипирования идей и их воплощения, а также упрощается соблюдение визуального единства стиля. Дизайнеры и разработчики столь же ленивы, как и все остальные (в хорошем смысле, то есть склонны экономить собственные силы и ресурсы компании), поэтому, если делать меньше работы и в конечном итоге получится только лучше, они лучше поступят именно так, а не будут создавать с нуля нечто, что разрушит всю сложившуюся визуальную концепцию.
С готовым руководством по стилю UX-команда тратит заметно меньше времени на создание высококачественных макетов для каждой из своих идей; напротив, компоненты руководства лучше любого наброска помогут указать на место того или иного элемента в дизайне. Библиотека пригодится и при прототипировании: с ней UX-специалисты смогут быстро компоновать реалистичные прототипы для юзабилити-тестирования или демонстрации клиентам.
С готовым руководством по стилю UX-команда тратит заметно меньше времени на создание высококачественных макетов
- Почему современные сайты будут похожи друг на друга, как один в 2016 году?
Знай разницу
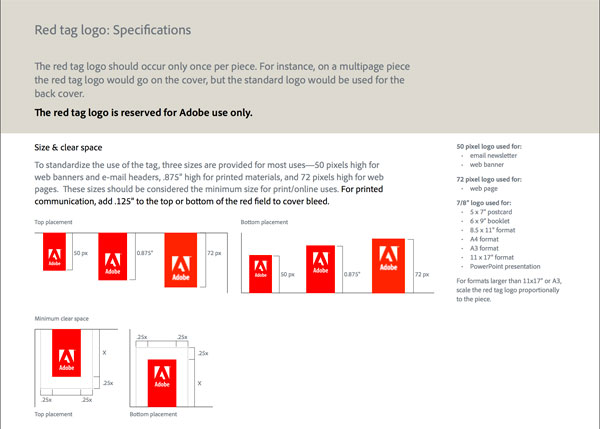
Возможно, вы уже знакомы с двумя другими типами руководств по стилю: редакторскими памятками и брендбуками. Первые описывают применимые в продукте правила стилистики, грамматики, пунктуации и прочие аспекты работы с текстовым контентом; вторые регламентируют использование элементов фирменного стиля, будь то логотип, цветовая схема и типографика.
Руководства для фронтенда обычно не пересекаются с редакторскими памятками, а вот с правилами использования фирменного стиля — наоборот: нередко брендбуки включают в себя описания элементов интерфейса, созданных с учетом корпоративной айдентики.
Брендбук Adobe — это НЕ руководство для фронтенда. Но в руководства для фронтенда нередко входят многие из элементов, характерные для брендбуков
Самое важное, что отличает руководства для фронтенда от других руководств по стилю — это то, что они редко бывают статичными: чаще описания элементов интерфейса в них соседствуют с фрагментами кода. Руководства по стилю для фронтенда обычно представлены не в формате PDF, а интерактивно — например, с помощью веб-страницы. Чаще всего пользователь руководства может взаимодействовать с его компонентами, а многие команды даже реализуют автоматическое обновление продукта при внесении изменений в руководство. Подобный подход не обязателен, но, само собой, способствует соблюдению заданных стандартов.
- Брендирование контента в социальных медиа и не только
Адаптивность
В рамках адаптивного дизайна руководство по стилю не только описывает элементы интерфейса, но также и определяет, как они меняются в зависимости от размера экрана. Вот что может быть особенно полезно:
- Разметочные сетки, описывающие, как разные элементы ведут себя в разных условиях.
- Интервалы между общими элементами на разных типах экранов.
- Указания по размещению элементов интерфейса (также полезны в соблюдении визуального единства: например, в мобильных приложениях заголовок и навигационные элементы обычно расположены вверху, и, указав это, вы можете избежать нарушения устоявшихся правил).
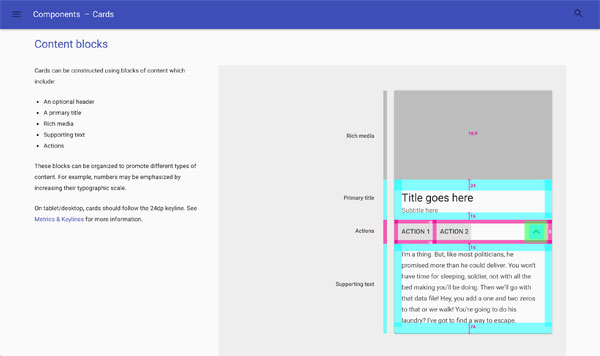
В руководство Google по стилю Material Design входят рекомендации по работе с адаптивной сеткой и размещению разных составляющих интерфейса
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Чек-лист для руководства
Убедитесь, что в вашем руководстве есть:
1. Содержание, разбивающее компоненты интерфейса на категории.
2. Адаптивная сетка или разметка, описывающая размещение элементов.
3. Цветовая схема продукта (в общепринятом формате: HEX для веб-проекта, UIColor для iOS-приложения и т. д.)
4. Стили шрифтов (например, заголовки, основной текст, подписи под иллюстрациями), описывающие применение тех или иных шрифтовых гарнитур, кегль, начертание, кернинг, трекинг, интервал, высоту строки и все применимые контексты использования.
Кроме того, в описание каждого из элементов интерфейса должны входить:
5. Контекст применения: когда нужно использовать именно этот элемент, а не похожий?
6. Фрагменты кода, обычно в раскрывающейся врезке-«аккордеоне».
7. Рекомендации по использованию компонентов, включая размещение и интервалы.
8. Что можно делать с этим элементом и чего нельзя.
- Идеальный дизайна сайта: чек-лист по основным элементам
О чем писать?
Вот базовый список элементов интерфейса, которые обычно входят в руководства по стилю. Он, безусловно, не исчерпывающе полон, но включает большую часть наиболее популярных элементов.
1. Кнопки.
2. Группы кнопок.
3. Навигационные цепочки.
4. Карточки.
5. Таблицы.
6. Диалоговые окна.
7. Сетки для контента, мультимедиа или фотографий.
8. Вертикальные списки.
9. Навигационные меню и подменю.
10. Поля для установки даты/времени.
11. Полосы загрузки.
12. Флажки.
13. Переключатели.
14. Выпадающие меню.
15. Слайдеры.
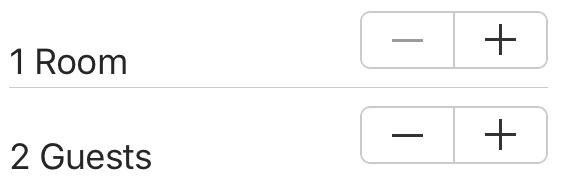
16. Кнопки ВКЛ/ВЫКЛ.
17. Счетчики.
Образец счетчика на примере iOS-приложения Kayak. Если вы используете этот компонент в своем продукте, обязательно включите его в руководство
18. Поля форм (включая варианты с ограничением по количеству символов или указывающие на обязательное заполнение).
19. Вкладки.
20. Панели инструментов.
21. Всплывающие подсказки.
22. Модальные окна с уведомлениями.
23. Иконки.
24. Анимация.
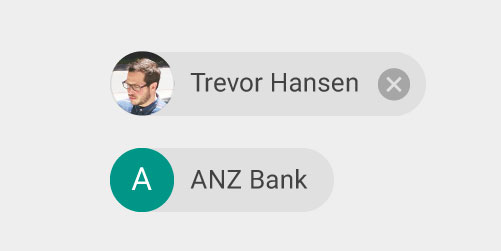
25. Токены (например, в поле адреса электронной почты).
Пример токена из руководства по Material Design. Обычно они используются в поле получателей писем для обозначения каждого из получателей отдельно и их быстрого удаления. Токены также применяются в полях расширенного поиска и тегах метаданных
Начните с этого списка, взяв лишь те элементы, что есть в вашем продукте (не нужно, следуя списку, добавлять новые). Если же у вас есть другие элементы, не забудьте тоже рассмотреть их в руководстве.
- Элементы пользовательского опыта
Послесловие
Создание руководств постепенно становится одной из самых полезных практик в UX, особенно в среде гибкой разработки, где эффективный процесс проектирования крайне критичен для соблюдения быстрых темпов разработки. Правильно составленное руководство позволит вам задействовать единый стиль в дизайне, а также научить разработчиков следовать общим спецификациям. Не стоит забывать и об адаптивном дизайне, сетках, фрагментах кода и четких указаниях по использованию элементов интерфейса.
Высоких вам конверсий!
По материалам: nngroup.com
11-04-2016
Как создать руководство по стилю интерфейса
Руководство по стилю интерфейса — это на сегодняшний день одна из важнейших тем в сфере веб-дизайна. Эта статья объясняет, что это такое и как создать свое собственное руководство по стилю.
Что такое руководство по стилю интерфейса? Само название дает нам довольно хорошее представление о том, что оно собой представляет: это руководство по стилю. Но руководство по стилю интерфейса это намного более широкое понятие.
Как минимум это просто документация для дизайнеров интерфейсов и разработчиков. Однако в идеале, руководство по стилю может помочь клиентам, другим дизайнерам и разработчикам понять, как сайт (или приложение) отображается визуально.
Руководство стилей интерфейса может дать понимание дизайна, оптимизировать взаимодействие и помочь в отладке кода. Как ни странно, но руководство по стилю интерфейса не является чем-либо новым, и мы, конечно, использовали что-то подобное и ранее.
Тем не менее, разработка качественных руководств по стилю интерфейса только сейчас реально начинает приобретать популярность в среде веб-разработчиков.
- Начните с определения гайдлайна
- Что из старого может нам пригодиться
- Примеры
- Библиотеки шаблонов
- Руководство по стилю интерфейса: новый Photoshop
- Практическое пособие: Создайте свое собственное руководство по стилю интерфейса
- Установите Dexy
- Создайте веб-макет
- Задайте файл конфигурации Dexy
- Создайте свое руководство по стилю интерфейса
- Внесение изменений
- Найдите свой собственный путь
Современные руководства по стилю интерфейса являются результатом естественной эволюции определения основных принципов, которые дизайнеры создают для своих клиентов.
Часто для них используются такие термины, как «руководство по стилям», «сборник основных стилей», «стандарты дизайна» и другие аналогичные.
Они используются дизайнерами, писателями и техническими специалистами в различных сферах, чтобы описать систему дизайна (текста или технической документации) с целью улучшить взаимодействие с ее пользователями:
Global Experience Language (GEL) BBC может служить в качестве блестящего примера краткого руководства по стилю.
Визуальное представление является критически важным для бренда. Можете ли вы представить Apple stores, оформленные как магазины Ikea? Или арки McDonald’s в пурпурных тонах? Или шрифт Baskerville на сайте BBC?
В мире, где балом правит узнаваемость бренда, основные принципы дизайна обеспечивают соответствие всех элементов стандартам, и это соответствие помогает либо сэкономить, либо заработать деньги — либо и то, и другое.
Я был еще студентом колледжа, когда впервые увидел гайдлайны корпоративных стилей; целая книга из этого огромного количества относилась к Apple Computer.
У меня отвисла челюсть. Начиная с того, как составляются цвета для печати на четырех цветных типографских станках, и заканчивая тем, какой отступ должен иметь логотип, и стандартами макетов для печатных материалов.
Эти гайдлайны заставили меня восхититься тем, насколько широкий простор для творчества дает дизайн — и я впервые понял, что корпоративный стиль — это целая система.
Сайты — это тоже системы, поэтому старые добрые карты гайдлайнов корпоративных стилей применимы также и к новым гайдлдайнам. В тоже время описания веб-стилей могут содержать больше технической информации, и, в отличие от печатных книг, мы можем просто опубликовать их в Интернете.
Так же, как макеты перед этим, руководства по стилю интерфейса использовались дизайнерами постоянно в течение многих лет. Веб-разработчики взяли их на вооружение, и это было в порядке вещей — даже обыденно — но использование в веб-разработках вдохнуло в них новый смысл.
Руководствам по стилю интерфейса стали уделять все больше внимания после выхода в 2011 году статьи Анны Дебенхэм для 24 Ways, она стала очень хорошим пособием для разработчиков интерфейсов и дизайнеров.
(Кроме того, рекомендуем ознакомиться со сборником руководств по стилям Дебенхэм — отличный труд).
Существует много инструментов и методов, которые используются для создания руководства по стилю интерфейса. Но прежде чем перейти к ним и рассказать о самых важных темах, связанных с руководствами по стилю, полезно было бы сначала пояснить, что же на самом деле они собой представляют — для того, чтобы вы могли выбрать тот подход, который лучше всего подходит для вашей ситуации.
Руководство по стилю интерфейса (описание стилей):
- Обеспечивает некий общий контекст и поясняет задачи документа;
- Показывает различные элементы дизайна;
- Объясняет, как и почему эти элементы должны быть использованы, с точки зрения проектирования;
- Объясняет, когда и где уместно использовать эти элементы;
- Обеспечивает подробное пояснение каждого из элементов, если это необходимо.
Эти принципы отличают руководства по стилю интерфейса от библиотек шаблонов. Библиотеки шаблонов описывают огромное количество элементов дизайна или шаблона, а иногда они объясняют, как эти элементы могут быть реализованы — но часто не охватывают того, когда эти элементы должны обязательно применяться, а когда их применять не следует ни в коем случае.
Библиотеки шаблонов представляют игровые фишки, но не правила игры. В то время как описания стилей описывают эти правила:
Руководство GEL содержит информацию о настройках различных типов веб-страниц.
Многие дизайнеры приводят в качестве отличного примера руководство по стилям интерфейса Starbucks. Хотя на самом деле это сравнительно небольшая библиотека шаблонов и компонентов, а не руководство по стилю интерфейса.
Она содержит галерею методов, с помощью которых дизайнеры могут работать с элементами, и некоторые коды, необходимые для правильной реализации. Но в ней отсутствует пояснение «почему».
Точно так же, как и Twitter Bootstrap на самом деле является обширной библиотекой шаблонов, а не руководством по стилю. (Хотя, в защиту Bootstrap стоит отметить, что он не может обеспечить нам контекст, так как контекст зависит от нашего собственного проекта.)
Еще один хороший пример руководства по стилю интерфейса — это Global Experience Language (GEL) BBC. Это экспансивная система, в основе которой заложен не просто визуальный стиль — выбор элементов зависит от описанной философии и продуманных принципов дизайна.
Основа системы задокументирована — без излишне многословных пояснений — и в ней содержатся кроме этого и шаблоны, и компоненты. Используя руководство GEL, вы можете, по сути, за очень короткое время создать страницу или компонент, которые соответствуют корпоративному стилю BBC. Даже если вы не были знакомы с брендом.
Библиотеки шаблонов служат для различных целей. Они должны отвечать на вопрос «Какие кнопки я могу выбрать?».
Тем не менее, такие вопросы, как «Какие кнопки следует использовать для моей конкретной ситуации?» или «Как я могу их использовать в данном контексте?» — обычно это задача для руководства по стилю:
В конечном счете, большая разница между ними кроется в той части документации, которая описывает когда, как, где и почему — и вы можете на основе этого пытаться воплотить все в PSD-файле Adobe Photoshop.
Руководство по стилю интерфейса в сочетании с веб-ориентированными инструментами дизайна может заменить статические средства Photoshop, в качестве наших основных инструментов дизайна.
Это позволит нам создавать с нуля реалистичные и адаптивные проекты, избавив нас от утомительного ручного труда.
Графические редакторы, такие как Photoshop, можно использовать для … ну скажем, для редактирования изображений, создания элементов и для набросков и экспериментов.
Как говорит дизайнер Энди Кларк: «Мы делаем сайты — не картинки сайтов».
Успокойтесь: отправлять в утиль Photoshop не нужно.
Просто вы можете придумать, как создать более адаптивный дизайн, как вы могли бы воплотить свои ответы на вопросы «почему», «как», «когда» и «где» в PSD-файле. Руководство по стилю поможет вам в этом, работаете ли вы в Photoshop или нет.
Если вы решили создавать библиотеку шаблонов, а не руководство по стилю, есть много инструментов, которые помогут вам в этом. Такие как Pattern Primer Джереми Кейта. KSS Кайла Нита еще один отличный вариант.
А так как много инструментов позволяют создать смесь руководства по стилю интерфейса и библиотеки шаблонов, начните с того, что определитесь, что вы хотите в результате достичь.
Это поможет вам взвесить плюсы и минусы и выбрать наиболее подходящий инструмент.
Важно отметить, что инструмент должен позволять свободно писать в текстовом формате (не просто, например, добавлять описание в комментариях CSS).
Должна быть возможность подтянуть исходный и конечный коды к тому тексту документации, который я выбираю. Я также хотел бы, чтобы инструмент поддерживал подсветку синтаксиса кода и многое другое:
Мы намерено используем в качестве макета, для которого создаем руководство по стилю, максимально простую страницу.
Важной частью моего рабочего процесса на сегодняшний день является работа с Dexy, программным обеспечением с открытым исходным кодом для составления документации и автоматизации документооборота.
Хотя возможностей Dexy и не достаточно для всех моих задач, он предоставляет множество фильтров, которые используют функционал других программ для создания документации.
Например, вы можете создать документ в Markdown, подтянуть код CSS, разметить синтаксис и вывести результативный HTML-код. Затем его можно экспортировать в LaTeX, чтобы создать в нем PDF-файл, веб-страницу или документ Word — на выбор.
Просто следуйте пошаговым инструкциям из этой статьи, и вы с помощью Dexy сможете создать простое руководство по стилю интерфейса.
Если на вашей системе установлен Python, и вы можете вводить команды в эмуляторе терминала, то установка Dexy осуществляется очень просто. Запустите эмулятор терминала, введите следующую команду и нажмите клавишу ввод:
Если у вас не установлен pip, можно ввести easy_install dexy. В зависимости от вашей системы, возможно, в начале строки вам нужно будет прописать sudo. Для установки Dexy вам будет предложено ввести пароль.
Теперь нужно указать Dexy создать папку проекта. Это делается через указание маршрута от папки, в которой по умолчанию устанавливается Dexy.
Введите следующую команду:
dexy gen --t dexy:default --d myproject
Она указывает Dexy использовать для создания папку шаблона по умолчанию (t), а также сгенерировать (gen) папку проекта (d). Если все прошло успешно, вы увидите следующее подтверждение того, что ваш проект был создан:
$ dexy gen --t dexy:default --d myproject
Все в порядке! Ваш новый проект Dexy был создан в директории «MyProject».
Перейдя в папку MyProject, вы увидите, что Dexy уже создал в ней некоторые файлы и папки. Удалите файл hello.txt и вместо него создайте в папке пустой файл index.html.
Это будет наш образец руководства по стилю интерфейса. Для удобства мы создаем его в формате HTML:
Само руководство по стилю в данном случае является HTML-документом с включением шаблонов Jinja, что позволяет автоматически его обновлять.
Чтобы продемонстрировать функционал Dexy, мы сделаем очень простой документ. Создайте в папке MyProject папку mockup и добавьте в нее HTML-файл mockup.html со следующим кодом:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>Макет</title><link rel="stylesheet"href="style.css" media="all"></head><body class="mockup"> <h1>Пример макета</h1> <p>Здесь расположена кнопка</p> <!-- раздел "button" --> <buttonclass="button">Кнопка</button> <!-- раздел "link" --> <p>Здесь расположена ссылка: <a href="http://www. netmagazine.com"class="button">Ссылка</a></p> <!-- раздел "end" --></body></html>
Обратите внимание на специальные комментарии — они указывают Dexy, какие разделы HTML используются в нашем руководстве по стилю. Также обратите внимание на класс mockup в теле элемента. Позже он понадобится нам для свойств стилей.
Теперь представьте, что этот документ является HTML-макетом дизайна для веб-сайта или приложения. Он может содержать несколько страниц, таких как home.html, form.html и так далее.
Важно, чтобы каждый фрагмент, который вы хотите описать в вашем руководстве по стилю, был окружен специальными строками комментариев Dexy.
Сохраните файл и создайте в той же папке файл style.css:
/*** @export "buttoncss" css */.mockup .button { padding:.5em 1em; font: 1em sans-serif; text-decoration: none; background-color: steelblue; color: white; border:none; border-radius: 5px; box-shadow: 1px 1px 2pxsilver;}.mockup .button:hover { cursor: pointer; background-color: olive;}
Специальный комментарий экспорта вверху также указывает Dexy то, что мы хотим использовать этот элемент позже (в данном случае, в конце специальный комментарий не добавляется, так как мы собираемся импортировать весь файл в руководство по стилю интерфейса). Сохраните этот файл.
Просмотр Dexy показывает нам доступные сниппеты шаблонов Jinja, их можно скопировать в руководство по стилю.
Чтобы посмотреть, как выглядит ваш макет, откройте HTML-файл в браузере.
Чтобы создать действительно простое руководство по стилю интерфейса, описывающее стиль кнопки этого макета, перейдите в корневую папку Dexy (сейчас вы находитесь в папке myproject) и откройте файл dexy.yaml.
Этот YAML-файл является командным центром Dexy для вашего проекта.
Замените содержимое этого файла следующим кодом:
guide:
- index.html|jinja:
- sources
assets:
- "*/*.html"
- "*/*.css"
sources:
- mockup/mockup.html|htmlsections
- mockup/mockup.html|htmlsections|pyg:
- pyg: { lexer: html }
- mockup/style.css|idio
Этот код указывает Dexy искать руководство по стилю в файле index.html, содержащем шаблоны Jinja на основе Python, которые должны быть обработаны. В принципе, данный файл будет содержать код-заполнитель, который будет заменен кодом макета.
Для этого index.html пропускается через фильтр Jinja. Первая строка с источником означает, что index.html должен использовать все из исходного раздела расположенного ниже.
Раздел assets указывает Dexy просто скопировать файлы макета в будущую конечную папку. И, наконец, раздел источника захватывает HTML и CSS коды макета и пропускает их через фильтры Dexy.
Фильтры разбивают файлы на разделы, размеченные специальными комментариями, и применяют подсветку синтаксиса с помощью Pygments syntax highlighter Python.
При запуске Dexy вы можете разместить все эти фрагменты в вашем руководстве по стилю с помощью шаблонов Jinja. (Чуть позже вы поймете, как это делается):
После запуска Dexy генерирует полное руководство по стилю интерфейса, обновляя различные элементы и вставляя их в документ руководства.
Самая главная — и самая трудная — часть создания хорошего руководства по стилю — это фактически его написание. В следующем примере мы просто дадим вам представление о том, как работает Dexy (вместо того, чтобы дать пример соответствующего содержимого руководства по стилю).
Введите следующий код в созданный ранее пустой файл index.html:
<!DOCTYPE html><html lang="en"> <head> <metacharset="utf-8"> <title>Руководство по стилю интерфейса</title> <stylemedia="all"> body { font-family: sans-serif; padding: 2em 10%; line-height: 1.3; } p { color: dimgray; } code { color: black; } </style><!-- Обратите внимание, что мы импортируем CSS-код макета сюда и нс уже есть область названная для этого стиля, класс .mockup --> <link rel="stylesheet"href="mockup/style.css"> <style> {{ pygments['pastie.css'] }} </style> </head> <body> <h1> Руководство по стилю интерфейса </h1> <p>Это пример того, как вы можете создать очень простой образец руководства по стилю интерфейса. Dexy предоставляет для этого огромное количество возможностей, в то же время он использует различные фильтры. Это общий, дающий некоторое понятие пример для того, чтобы вы могли начать работу.</p> <h2>Кнопка</h2> <p>Эта кнопка может быть использована в сочетании с формой, также ее следует применять к ссылкам <em>appear</em> как непосредственно кнопку. Така выглядит кнопка: </p> <!-- Класс "mockup" позволяет применять стили макета. --> <div class="mockup"> {{ d['mockup/mockup.html|htmlsections'] ['button'] }} </div> <h3> HTML-код кнопки</h3> <p> HTML-код кнопки может варьироваться, однако чтобы она выводилась корректно, в коде должен присутствовать класс<code>button</code> :</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['button'] }} <p>Ссылки также могут быть оформлены в вилде кнопок. Это стандартные ссылки, которые содержат класс <code>button</code>:</p> {{ d['mockup/mockup.html|htmlsections|pyg'] ['link'] }} <h3> CSS-код кнопок</h3> <p>CSS-код кнопок и ссылок-кнопок очень прост - поскольку он просто привязан к классу <code>button</code> , аналогичный CSS-код может быть использован и для кнопок, и для ссылок-кнопок.</p> {{ d['mockup/style.css|idio']['buttoncss'] }} </body></html>
Содержимое внутри фигурных скобок — шаблон Jinja, а также заполнитель кода, обозначенный комментариями в других файлах.
Эти фрагменты — они описаны в файле конфигурации YAML — станут доступны при запуске Dexy. В данном случае, мы описываем и конечный HTML-код, и код с подсветкой синтаксиса для кнопки.
Сохраните этот файл. Теперь запустите Dexy, для этого просто вводим команду dexy в директории myproject и нажимаем Enter.
Если все прошло нормально, вы должны увидеть на экране что-то вроде этого:
Запуск dexy serve из каталога вашего проекта запускает веб-сервер, который предоставляет вам URL-адрес, по которому можно просмотреть ваше руководство по стилю интерфейса.
Перейдите по этому адресу. Вы должны увидеть текст с кнопкой плюс некоторый код с подсвеченным синтаксисом.
Остановить сервер Dexy вы можете, нажав в терминале Ctrl + C. При запуске dexy viewer стартует сервер, который выводит, исходя из конфигурации Dexy, страницу со всеми шаблонами Jinja, доступными для использования в коде вашего руководства по стилю.
Как и в случае с dexy serve, останавливается сервер с помощью сочетания клавиш Ctrl + C:
Поскольку готовое руководство по стилю является документом HTML, с помощью CSS вы можете задать его стили так, как вам будет нужно. Dexy является независимым от конкретного языка программирования, поэтому может нормально взаимодействовать и с другими языками.
Вы можете подумать, что это слишком много работы, чтобы создать небольшой файл — и вы будете правы. Но большинство руководств по стилю намного больше и сложнее, чем приведенное нами в качестве примера.
Кому-то, возможно, покажется проще сделать что-то вроде этого вручную, обновить код и, скажем, использовать скриншоты проектируемых элементов.
Попробуйте вот что: откройте файл style.css вашего макета и измените цвет фона кнопки со стального на оранжевый. Затем перейдите в каталог проекта и в терминале запустите dexy -r. Эта команда перегружает Dexy.
Запустите dexy serve и перейдите по предлагаемому URL-адресу в браузере. Кнопка в нашем примере теперь имеет оранжевый цвет, и код CSS также был обновлен.
Когда вы вносите много изменений в CSS и HTML коды ваших макетов (Dexy не зависит от языка, так что работает и с другими языками), обновление руководства по стилю интерфейса осуществляется намного проще.
Мой рабочий процесс в Dexy значительно сложнее, чем описано в этом простом примере. Кроме всего прочего, я бы автоматизировал скриншоты, соответствующие различным расширениям экранов.
Но этого должно быть достаточно, чтобы вы начали создавать собственные руководства по стилю интерфейса для своих (даже небольших) проектов.
Помните, что стоит использовать тот инструмент, который больше всего подходит вам: вы можете быть довольны даже возможностями создания руководств по стилю в Word — это не проблема.
Что бы вы ни решили использовать, руководства по стилю представляют ценность именно как сборник визуальных компонентов и как средство взаимодействия между дизайнерами, разработчиками и клиентами.