После статей о том, как и зачем повышать уровень в Steam, мы бы хотели рассказать вам об одной из уникальных возможностей, открывающейся после 10 уровня.
Самый лёгкий способ простенько украсить ваш профиль Steam — это размещение своих коллекций, скриншотов, достижений и т.д.
Для того, чтобы это сделать, необходимо зайти в свой профиль и нажать:
«Редактировать профиль» → Витрины → Выбрать тип витрины → Разместить желаемые предметы → Сохранить
Это самый простой способ, поэтому особо разойтись здесь не получится. Если хотите большего, то придётся немножко постараться.
А теперь разберём более сложный способ, но с более впечатляющим результатом.
Для начала необходимо разобраться будете ли вы делать сами иллюстрацию или скачаете из интернета готовую? Для второго способа особенно сложных операций проделывать не придётся. Вам необходимо будет просто скачать желаемый gif, картинку и т.п.
Затем открываем браузер → Заходим в профиль Steam → Иллюстрации → Загрузить иллюстрацию
Прежде, чем сохранить иллюстрацию, открываем панель с инструментами сайта (например, в Google Chrome это кнопка F12), заходим в раздел Console и вводим следующую команду:
$J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);
Данная команда позволит вашей картинке не сплющиться
Нажимаем Enter, закрываем консоль и кликаем «Сохранить»
Готово! Теперь, по тому же принципу, что и с витриной предметов, в редакторе профиля добавляем её через раздел «Витрина иллюстраций»
Готовые анимации для профиля можно также скачать на многочисленных сайтах в интернете. Как правило, к ним прилагается ссылка на покупку соответствующего по тематике фона профиля в Steam на торговой площадке.
Теперь пройдёмся по более сложному пути. Если вы решили сделать собственную иллюстрацию, то придётся посидеть немного дольше.
Для начала разберёмся с фоном. Выберите тот, который вы бы хотели видеть в своём профиле Steam. Вы можете выбрать из уже имеющихся у вас или купить на торговой площадке Steam.
Также фоны можно получить за создание значков из игр, карточки для которых вы можете получить при покупки уровня на нашем сайте.
Выбрали? Теперь заходим в инвентарь, кликаем по желаемому фону и в правом меню выбираем «Показать в полном размере». Он откроется в браузере.
Теперь нажимаем ПКМ и «Копировать URL/адрес изображения»
Затем заходим на сайт
steam.design
и вставляем туда адрес нашего фона и нажимаем «Скачать ZIP»
Благодаря сайту мы имеем вырезку определённых областей нашего фона, на которых в дальнейшем будем работать с анимацией.
Теперь начинаем творить магию и красоту.
Вот и настал момент творить чудеса. От себя можем порекомендовать сайт
gifmaker
с довольно широким выбором анимации, смайликов и редакторов текста.
Для работы сначала необходимо будет зарегистрироваться на сайте
gifmaker.
Не бойтесь, это займёт всего несколько секунд.
Для того, чтобы начать там работу, достаём из скачанного с
steam.design
архива файл с названием Artwork_Middle.png и вставляем его на сайте
После того, как вы сделали всё, как хотите, сохраняем файл в формате gif.
Анимация для нашего профиля готова!
Мы разобрали только один способ, как можно использовать анимацию на изображении. На самом деле, всё зависит от вашей фантазии и куда она разойдётся.
Если вы умеете пользоваться Adobe Photoshop или Adobe After Effects, то дерзайте! Всё в ваших руках! Есть также многочисленные уроки в интернете по работе в данных приложениях, так что у вас всё получится.
После того, как ваше чудо-творение готово:
Открываем браузер → Заходим в профиль Steam → Иллюстрации → Загрузить иллюстрацию
Прежде, чем сохранить иллюстрацию, открываем панель с инструментами сайта(например, в Google Chrome это кнопка F12), заходим в раздел Console и вводим следующую команду:
document.getElementsByName(«image_width»)[0].value =
999999;document.getElementsByName(«image_height»)[0].value = 1;
Нажимаем Enter, закрываем консоль и кликаем «Сохранить»
Аналогичную операцию проводим с файлом Artwork_Right_Top.png из того же начального архива.
Теперь открываем профиль Steam → «Редактировать профиль» → Витрины → Витрина Иллюстраций→ Размещаем иллюстрации → Сохранить
Заходим в профиль и радуемся, что всё получилось!
По данной схеме вы можете загружать абсолютно любые анимации в ваш профиль Steam, чтобы заявлять о себе и своих взглядах пользователям Steam.
И так, мы разобрали, как сделать красивый профиль Steam (Стим)! Пользуйтесь представленными в статье сервисами(это не реклама), и тогда что-нибудь прекрасное точно получится.
Многие пользователи интересуются, как сделать иллюстрацию в стиме. Именно она позволит создать действительно красивую личную страницу. Для начала пользователю необходимо будет использовать витрину. Именно она будет делать профиль красивым.
Что такое иллюстрация в профиль Steam?
Руководство стоит начать с того, чтобы разобраться, что представляет собой иллюстрацию и как использовать витрину. Стим представляет ее в качестве нескольких графических изображений, которые пользователь может самостоятельно загрузить или использовать скриншот из игры. Steam — это прекрасное место, которое позволяет пользователям искать единомышленников из игр, чтобы дружить и общаться с ними. Таким образом Steam можно разделить на две большие категории людей — первые заходят сюда просто поиграть в любимую игру, а вторые используют Стим в качестве социальной сети.
Во время создания профиля, пользователю необходимо будет ввести данные о себе, чтобы отображать их на личной странице. Среди разнообразной информации можно будет сделать красивую и длинную дизайнерскую вещь. Речь идет про фон, а также длинную иллюстрацию.
Как сделать иллюстрацию в Стиме: способ
Данное руководство о том, как сделать иллюстрацию в Стиме, пригодится в том случае, если пользователь достиг десятого уровня, который можно найти, если зайти в свой профиль. Для достижения, необходимо будет играть, получать экспириенс, а также заниматься развитием своей учетной записи Стим. Если уже имеется десятый уровень, пользователю необходимо будет зайти в настройки и внести изменения. Вот руководство действий:
- Авторизоваться в Steam с помощью своей учетной страницы.
- Перейти в редактирование настроек.
- Выбрать вкладку «Витрина…».
Таким образом пользователь сможет найти витрину для редактирования. Именно здесь пользователь может менять, добавлять, а также удалять изображения своего личного аккаунта. Если пользователь еще не использовал данную опцию, то ее не будет в меню. Для этого придется выполнить следующие шаги:
- Зайти на главную страницу клиента Steam.
- Перейти в личный кабинет, кликнув по своему никнейму в верхних вкладках.
- Выбрать раздел «Иллюстрации» в контекстном меню.
- Выбрать вариант «Загрузить вашу…»
- Выбрать нужную иллюстрацию и сохранить изменения.
Есть и второй способ, который поможет пользователю перейти в нужный раздел. Для этого необходимо будет выполнить следующие действия:
- Авторизоваться в своей учетной записи Steam.
- Выбрать в верхних вкладках вариант «Сообщество».
- В контекстном меню выбрать «Главная».
- Выбрать игру.
- С правой стороны выбрать вариант «Загрузить вашу…».
- Заполнить все поля в системе и дать согласие на подтверждения авторства.
- Добавить изображение.
Таким образом каждый желающий пользователь, достигший десятого уровня, может создать собственную витрину. Она может быть использована для того, чтобы пользователь ее украшал. Также есть возможность полностью удалить витрину. Она будет скрыта ровно до тех пор, пока пользователь не захочет вернуть ее обратно.
Чтобы поставить иллюстрацию в стиме, пользователю необходимо будет выполнить следующие шаги:
- Зайти в свой профиль Стима.
- Перейти в режим редактирования.
- Нажать на клавишу «Фон профиля».
- Кликнуть на вариант «Выбрать фон».
- Выбрать одно или несколько изображений с витрины.
- Сохранить внесенные изменения.
Стоит еще раз отметить, что все эти параметры доступны только в том случае, если пользователь уже достиг десятого уровня профиля. Есть и второй вариант, который подскажет, как добавить иллюстрацию в Стим. Вот что нужно делать:
- Зайти на сайт steam.design.
- Выбрать вариант log in with Steam.
- Ввести данные своего аккаунта.
- Посмотреть все имеющиеся фоны и фото на сайте.
- Перейти к покупке понравившегося фона.
- Вставить внешнюю ссылку в специальную форму.
- Кликнуть на клавишу Change BG.
Таким образом сайт разбивает фон на несколько дополнительных изображений. Предоставленный архив необходимо будет скачать и изображения загрузить в свой профиль. Таким образом пользователь сможет без лишних проблем создать якобы прозрачную витрину изображений.
То есть ничего сложного в этом процессе просто нет. Главное не нарушать правила Steam и не загружать в профиль изображения, которые потенциально могут нарушать правила площадки. В потивном случае модераторы сначала удалят загруженное изображение, а потом вовсе могут запретить использование специальной витрины. То есть лучше не нарушать правила и загружать только разрешенные картинки.
Как сделать иллюстрацию в Стиме — видео руководство
Богатая подборка анимашек для украшения вашего профиля в Steam. Найдутся картинки на любой вкус. Выбирайте, качайте, выделяйтесь. Все бесплатно абсолютно )
Анимированный профиль Стим
GIF
GIF
GIF
GIF
GIF
GIF
Готовые иллюстрации для Steam профиля
GIF
GIF
GIF
GIF
GIF
GIF
Анимированные аватарки для Стим
GIF
GIF
GIF
GIF
GIF
GIF
Гифки для витрины в Стиме
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
GIF
Overview
вы когда нибудь видели красиво оформленные профиля в стиме ,а особенно то что у них в витринах?хотелось ли вам такое-же, и если да, то вы же наверника видели сколько стоят работы от профиТогда вы попали в нужно место, я по этой иерархии рангов от нуба до профи являюсь “любителем-профи”(кто не шарит меня не ebet) и мои друзья раскажем вам о создании от ” обычных картинок” до “анимированной красоты ” ЭТО РУК-ВО ДЛЯ ТЕХ У КОГО УЖЕ ЕСТЬ ПРЕДСТАВЛЕНИЕ О СОЗДАНИИ ИЛЛЮСТРАЦИЙ (все что здесь будет продемонстрировано является примером)руководство сделано по теме 2D анимации и о плагинах для создания иллюстраций наPhotoshop (2019) Adobe After Effects (2020/2019/2017)наш творчески-игровой сервер в Discord [discord.com]Создатели/Авторы: Slimy°Yogurthur, Mr.[MaRi0], Yupa, suzваше создание не гарантирует ожидаемого вами результата.)хотите чтоб было как у всех? учитесь это делать, все же просто)
- Илл – сокращение от слова иллюстрация
- Тян – синоним русского слова “девушка“
- png. – формат картинки без заднего фона (в нашем жаргоне)
- Ps – сокращение от слова Photoshop
- Photoshop – графический редактор
- Арт – синоним слова рисунок
Что нужно для создания илл
Первый вопрос который возникает у человека который никогда этим не занимался это: “Что нужно для создания иллюстрации?”. Ответ достаточно прост.
Что нам нужно:
- Доступ в сеть
- Adobe Photoshop CC 2019
- Прямые руки
Что нам нужно уже в самом Ps?
- Тян (не обязательно)
- Рамки фона
- Шаблон
проще говоря, называйте это “материалами”.
Всё выше указанное необходимо для создания основ иллюстраций.
Подготовка к созданию илл
Шаблон
Прежде чем начать делать илл, нам нужен шаблон.

Рамки фона
Наверняка Вы задались вопросом что такое рамки фона и как их сделать?
Рамки фона (х2) – это фон, обрезанный в специальной программе, который будет максимально возможной подходить под размеры (в ширину) илл которую вообще возможно вставить.
Что бы их сделать Вам следует зайти на сайт Steam.Design [old.steam.design]
Шаг №1
!Делать надо в браузере!
Вам нужно узнать URL фона который Вам нравится. Что бы его узнать надо найти нужный Вам фон и нажать “Показать в полном размере “
Откроется новая вкладка на которой будет только фон.
Шаг №2
Нужно скопировать ссылку
Шаг №3
Вставляем ссылку в строку и нажимаем “Change BG”
Шаг №4
Вместо фона который был до этого появляется выбранный Вами фон. Нажимаем “Download Images”
Шаг №5
Скачивается архив который надо открыть. В нём Вам нужно всего два файла.
Это: Artwork_Middle.png и Artwork_Right_Top.png
Шаг №6
Извлекаем их куда Вам удобно. (мне например на рабочий стол)
Шаг №7
Готово. Теперь у Вас есть рамки фона, можете посмотреть как они выглядят.
Тян
Одна из важнейших составляющих всей илл, хоть и не является обязательной. Ввиду того что, некоторые фоны красивы сами по себе. Наиболее часто тян встречаются в форматах: PNG, JPEG.
JEPG и т.д. – тян с задним фоном PNG – тян без заднего фона
Выбор того, какую девушку выбрать, зависит от Вас, могу даль лишь несколько советов как выбрать.
- Старайтесь найти тян в HD качестве
- Если у Вас не слишком много времени, то находите в PNG формате !Иногда компьютер может не видеть PNG, если даже будет указан такой формат, а на фоне будут бело-серые квадратики. Такой арт становится JPEG и т.д., и его придётся вырезать!
- Не выбирайте девушку где автор игрался со светом, ибо на илл это будет смотреться стрёмно, а исправлять это геморой.
Вырезание Тян если вы решили взять с задним фоном.
Шаг №1
Откройте Photoshop и нажмите “Файл”.
Шаг №2
Нажмите “Открыть”, после выберите тян которую хотите обрезать, затем снова “Открыть”.
Шаг №3
Выбираете “Лассо”.
Шаг №4
Обводите девушку.
Шаг №5
Нажимаем сочетание клавиш “Ctrl+N”, у нас открывается окно “Создать документ”.
В этом окне Вам нужно выбрать измерительную систему “Пиксели”, выставить ширину не менее 700, высоту не менее 1000. Содержимое фона – “Чёрный”.
Шаг №6
У Вас открывается новый файл “Без имени-1”.
Вы выбираете инструмент “Перемещение” и нажимаете на вкладку с предыдущим артом.
Шаг №7
Нажимаете на девушку и перетаскиваете её обратно во вкладку с чёрным фоном.
Шаг №8 (необязательно)
Выбираете “Прямолинейное лассо”
Кликаете ПКМ по обычному лассо и у Вас открывается контекстное меню, где и выбираете инструмент “Прямолинейное лассо”.

Шаг №9
Выделяете то,что осталось с прошлого выделения (по небольшим кускам)
Шаг №10
Выбираете “Ластик” и стираете то, что выделили. Или же вы можете нажать кнопку “Delete” (не забудьте выбрать слой с девушкой, иначе когда вы попытаетесь удалить выделенное, вам выдаст ошибку)

Шаг №11
Повторяете шаги №10,№11.
В конце у Вас должно получится что-то вроде такого.
Шаг №12
Удаляете фон.
Шаг №13
Для того что бы сохранить, нажимаете “Файл” -> “Экспорт” -> “Быстрый экспорт в PNG”.
Шаг №14
Называете и сохраняете куда и как вам удобно.
Шаг №15
Открываете и любуетесь своим трудом, ведь вы только что избавились от заднего фона.
Создание илл в Photoshop
И вот у нас есть всё необходимое для создания иллюстрации.
Думаю, стоит начинать если Вам уже не терпится сделать свою илл или же вы не кинули всё на стадии загрузки материалов…
Приступим
Шаг №1
Открываете Ваш шаблон.
Шаг №2
Перетаскиваете на него обе рамки фона. (Делается перетаскиванием из папки в Ps)
Шаг №3
Подгоняете под края шаблона. (Инструмент “Перемещение”)
Шаг №4
Перетаскиваете Вашу тян на фон.
Шаг №5 (необязательно)
Для того что бы Ваша иллюстрация не казалась такой пустой, Вы можете украсить ее своим Никнеймом, а так же логотипом из аниме откуда персонаж. Ну или же своим логом и обводкой.
Пример:
Шаг №6
Далее берём инструмент “Прямоугольная область” (М) и выделяем большую рамку иллюстрации. Если у вы выделили чуть-чуть больше или меньше, то можете использовать Рамку (С), что позволит вам идеально подогнать по краям.
Шаг №7
Далее выбираем инструмент “Рамка”(С) и два раза нажимаем Enter, в итоге у нас получается одна из рамок которую мы трансформируем в PNG.
Шаг №8
Для того что бы сохранить, нажимаете “Файл” -> “Экспорт” -> “Быстрый экспорт в PNG”.
Шаг №9
Откатываете предыдущие действия (Ctrl+Z) и повторяете Шаг №7/8 с маленькой рамкой.
Шаг №10
Любуемся итогом и переходи к разделу о том как загружать иллюстрации в Steam!
Шаг №1
Заходите в контент своего профиля ->Иллюстрации ->Загрузить иллюстрацию ->”не из игры”
Шаг №2
В открывшейся странице даёте название своей иллюстрации, выбираете ту, которую хотите загрузить, после чего тыкаете F12, у вас должно открыться окно. (Если не работает, то тыкаете ПКМ -> Просмотреть код элемента). В нём выбираете “Console” и вставляете туда вот эту команду:
document.getElementsByName(“image_width”)[0].value = 999999;document.getElementsByName(“image_height”)[0].value = 1;
нажимаем Enter, подтверждаем что вы автор этой иллюстрации, делаем так же с другой, после чего сохраняете и продолжаете.
Шаг №3
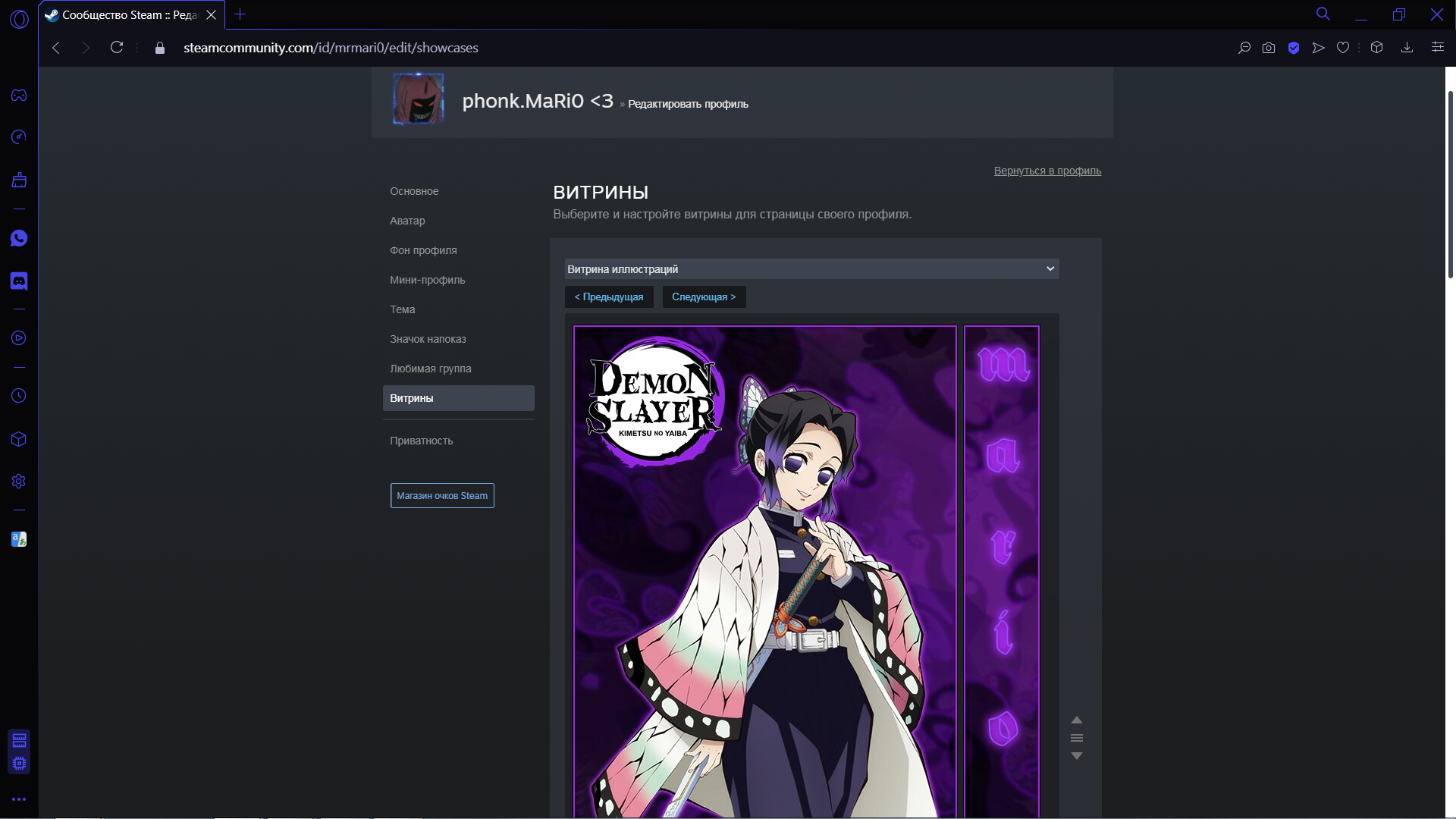
Заходите в свой профиль ->редактировать профиль ->витрины -> витрина иллюстраций.
На левую сторону выбираете большую рамку, на правую маленькую, хотя пoxyй если честно, я зaeбaлcя.

Шаг №4
Готово!
Любуйтесь своим профилем!
Другое
- Не сидите слишком долго за Ps. т.к. вы сильно напрягаете глаза, а их надо беречь <3.
- Если вы хотите совершенствоваться и учиться в плане илл, то руководство продолжается дальше, но роль вашего учителя возьмут на себя мои друзья.
- Любите phonk
- Ссылки на полезные сайты
- Сайт для создания текста в PNG, как статичного так и GIF – [link]
- Сайт для создания рамок steam –[link]
- Сайт для корректировки кода иллюстраций – [link]
- Сайт для конвертации форматов – [link]
- Разные команды
- Для обычной загрузки иллюстрации
document.getElementsByName(“image_width”)[0].value = 999999;document.getElementsByName(“image_height”)[0].value = 1;
- Для загрузки скриншотов через иллюстрации
Перед тем как использовать эту команду, во вкладке “Elements”, найдите строку:<input type=”hidden” name=”file_type” value=”3″>
в ней нам надо изменить value=”3″, с 3 меняем на 5 и получаем такое:
<input type=”hidden” name=”file_type” value=”5″>
затем во вкладку “Console” вставляем нашу команду:
document.getElementsByName(“image_width”)[0].value = 1000;document.getElementsByName(“image_height”)[0].value = 1;
- Для загрузки мастерской через иллюстрации
$J(‘[name=consumer_app_id]’).val(480);$J(‘[name=file_type]’).val(0);$J(‘[name=visibility]’).val(0);
- Для обычной загрузки иллюстрации
- Всем печенек и удачи!
создание иллюстрации, рисование
как делать обыч. картинку будет показано выше, мы же делаем подготовку к анимации и прочему.
начинаем.
- 1 расставляем все в правильную последовательность слоев
- 2 вырезаем все те элементы , что по вашему мнению должны будут быть анимироваными
- 3 зарисовываем все “дыры” в арте(те места что вы вырезали, а именно как они отразились на арте)
- 4 снова раставляем все в правильную последовательность слоев , визуально представляем чего не хватает этой работе и добовляем это.
1шаг: вырезаем тян~куна от фона и переставляем на наш фон
все очень просто, “берете прямолинейное лоссо” и вырезаете то что у вас от фона.
а еще, у меня арт с инородным освещением
так что на всех мною выделенных участках придется убрать это освещение, да и к тому же у меня фон темных оттенков.
тратим кучу времени на убирания освещения, других способов кроме кисти не знаю, так что кто как умеет, а я так)
и да , смело используйте лоссо, оно очень хорошо помогает
-какаята безвкусица, такой светлый арт, на таком тусклом фоне, мдэээ…
но не мне выeбывaтcя, это же заказ
придется что то придумать, но в начале убираем все косяки в обрезке
я закончил с этим, идем дальше
2шаг: начинаем все вырезать на отдельные слои
точно так же берете “прямолинейное лоссо”
(это если кто не понял)
и выделяя определенный объект вырезаем его на отдельный слой
вот примеры: (но вы должны сделать это по своему, так как у меня с вами арты не одинаковые что очевидно.)
и да , ВАЖНО, не забывайте переключатся на “материнский слой” (на арт) когда собираетесь вырезать на другой слой.
точно также вырезаем все.
и зарисовываем, так же как я убирал освещение
(тоесть так)
ну чтож.
я закончил, если же вы ниразу раньше не делавший этот этап, сделали его , то можете себя похвалить и друзей попросить))
вот что вышло у меня
(вырезанные элементы)
(сама тян)
3шаг: распределение слоев
самый простой шаг, тут и картинки не нужны, просто сделайте правильную последовательность слоев из тех что имеется
(а еще лушче проверьте каждый слой, вдруг вы что то пропустили или забыли, я вот только что исправил важные проблеммы)
я вас поздравляю, вы смогли(а кто то нет) победить рисование, самый трудный этап в создании иллюстраций, вы молодцы))
для тех кто не понял как “зарисовывать илл”
если вы владелец графического планшета, то вам это как неxyй делать будет
однако если вы будете рисовать мышкой, то удачи)
(я сам полгода без планшета был, это не трудно даже без него)
выделяем нужный участок
вырезаем на отдельный слой
и начинаем зарисовывать чтоб не было этой дыры посреди ebала
(расчехляйте графический планшет, если есть)
и все, также делайте со всеми слоями если на них есть детали которые нужно вырезать на отдельные слои
создание анимации моргания
после того как вы сохранили в PS ваше создание в формате .psd(по дефолту всегда так)
открываем ваше создание в АЕ и приступаем
- 1 необяз. шаг((даем имя всем слоям) чтоб ориентироваться было проще))
- 2 анимация моргания
- 3 анимация всего остального
- 4 прочее
- 5 рендеринг
1шаг: даем имена всем слоям
так как, кто то может быть впервые залез в АЕ, мы даем имена слоям
вот так пойдет:
(чтоб убедится “какой это слой?” сделайте так же)
вот все слои
а еще сразу сделайте 2предкомпозиции тут,
(1все слои кроме фона)
(2только “глаза и сама тян”)
“как сделать предкомпозиц?”
2шаг: анимация моргания
переходим в самую последнюю предкомпозиц (та с “тян и глазами”)
нам нужно сделать 3слоя
- “ресницы”
- “глаза”
- “без глаз”
13 у меня есть
у вас может быть по расному, но всем нам нужно только 1но.
нажимаем на слой “тян” копируем его и вставляем кому сколько надо раз(должно будет быть только 3слоя, 4+ слоев только если у вас есть для этого “материалы” как у меня)
ну вы поняли
ресницы
выбираем слой ресниц
берем перо (верх панель)
и пером делаем так
(зрачки появились потому что, это “перо” убирает из все кроме выделенного ею, а слой глаз был под “ресницами”, (как мог проще, так и объяснил))
далее , берем “булавку”
(прежде вы уже должны были сделать так)
булавкой делаем точки на “ресницах”
(ползунок времени должен быть на “0секунд” ВАЖНО)
(так же не забывайте на каком слою вы работаете)
дальше в нашем фрагменте видиоряда раскрываем его до мили-секунд, тоесть:
двигаем ползунок времени на “05f”
и булавкой опускаем ресницы делая анимацию закрытия глаз
(это примерно, сделайте этот шаг сами, так как у нас не одинаковые работы)
после, у вас должно получиться примерно так
далее вот что мы делаем
раскрываем слой “ресниц”
и делаем так же
(2ю сетку тоже так раскрываем)
выделяем все точки на “0секунде”
и вставляем на “010f”
теперь выделяем все точки
жмем “F9”
и точки меняют вид на такие
“для чего это было сделано?”
-это нужно делать для более плавных движений анимации, можете хоть всегда так делать
моргание, а именно ресницы готовы
(для 2х морганий выделить все точки, скопировать и вставить на конец)
слой глаза
снова берем “перо” и делам так
к глазам мы еще вернемся
слой “без глаз”
2клика по нему, мы переходим на родительский элемент этого слоя, тоесть тут мы можем его изменять.
нажимаем
или просто берем “кисть” на вехру
и зарисовываем все “ресницы, глаза” остальное не трогать
(“пипетка” для выбора образца цвета работает так-же на:)
так закрашиваем глаза и ресницы
все. на этом слою больше делать нечего
возвращаемся к глазам
раскрываем слой “глаз”
ВАЖНО, ползунок времени должен быть на “0секунде”
делаем так же
далее, берем “перо” и начинаем двигать ползунок времени к смыканию глаз
точно так же со 2м глазом
и теперь такой принцип, что зациклить анимацию, нам нужно “открытие ресниц”
копируем перед, вставляем после:
так же выделяем все, и
(для 2ного моргания: выделить все, скопировать, вставить в конец)
анимация моргания законченна , вот что вышло у меня
остальная анимация
ГИФ ЧТО Я ЗАПИСЫВАЮ И СТАВЛЮ СЮДА НЕ ЗАЦИКЛЕНЫ, ТАК ЧТО ЕСЛИ ВЫ ЗАМЕТИЛИ КАКИЕ-ЛИБО РЕЗКИЕ ДВИЖЕНИЯ ЭТО НЕ Я ПPOEБAЛCЯ, А ГИФ ЗАПИСАЛАСЬ ТАК
выходим из этой пред композиции , и переходим на ту где находятся все слои
точно также как и ресницы анимируем все что у вас есть, я покажу вам лишь фрагмент как это делать
выбираем самый 1слой
представьте визуально “какой обьект будет двигаться с какой скоростью, тоесть что быстрее, а что медленнее”
но скорость тут идет по времени, я поставил движение в “025f”, оно ведь будет быстрее чем если я бы его поставил на “1секунду”, такой тут принцип , и самый простой способ
я вам то что нужно было показал, дальше мы сами по себе, так как арты у нас не одинаковые
(вообще это самое простое и быстрое дело, я за 5-10минут полностью эту анимацию могу сделать)
если у вас все вышло, то вы молодец)
ха, сайбер на сэйбер
для начала делаем предкомпозицию куда кидаем все слои с “тян~кун и прочим” но не фон
делаем дубликат слоя, и теперь делаем так же
нам нужно чтоб появились на слоях их “режимы”
дублируем слой
в 1слою раскрываем режимы и выбираем “добавить”
(это накладывает слой на слой, и потому он становится таким)
берем перо и делаем это:
далее на верх панели нажимаем на “слой” и в самом конце “автотрассировка”
перед тем как нажать “ок” не забудьте указать “рабочая обл.” а не “текущий кадр”
(если вы хотите чтоб “сайбер” двигался в такт движений “тян” то выбирайте “раб. обл.”)

должно получится так
теперь мы приступаем не посредственно к самому сайберу
в вехней панели нажимаем на “эффекты” и ищем “сайбер”
эффекты–>video copilot–>saber
в левой части экрана появится настройка этого эффекта
самым правильным способом делаем так
то что тут показано это разные варианты свечения сайбера
как видим
alpha mode
“Disable”- нет определенных рамок, освещение во все стороны
“Mask Glow”- освещение внутри, очень слабое наружу
“Mask Core”- освещение наружу , слабое освещение внутри
“Enable Masks”- освещение строго внутри, не выходя из контура
“Mask Core” то что нам нужно
далее выбираем эффект что нам понравится
и после настраиваем как хотим.
шаг 1. ЗАПУСТИТЬ АЕ
шаг 2.
ПОШАГОВО
1
- создаем новую композицию
2
- ничего не меням,просто нажимаем ,,ОК,,
3
- в видеоряде нажимаем ,,NEW,, (НОВЫЙ) , далее ,, SOLID,,(СПЛОШНОЙ), и ничего не меням,наx оно не надо
4
- После в параметре ,,ЭФФЕКТЫ,, <EFFELTS> если у вас инглиш версион оф ае,пишем <CC RAINFALL> или <CC SNOWFALL> эти эффекты должны быть встроены если нет ,где вы суk скачали эту версию пустую
5
- настраиваем как хотим ,на ваше усмотрение
- и все радуемся жизни
“облака диалога” как в манге
тут будет продемонстрировано “плавное появление и исчезание диалоговых “облак” из манги/манхвы и прочего””
для начала выбираем слой с нашими “облаками”
в моем случае их 2, так что объединим их чтобы они не мешали:
зажимаем
выделяем 2слоя с “облаками” , выбираете “предварительная композиция/энгл версия”
и что очевидно в всплывающем окне нажимаем “ок”
теперь когда слои находятся в “папке” с ними легче работать, в последуйщих разделах это обозначатся не будет, так что не задавайте вопросы “как эта сделать?”
заходим в нашу “папку”
начинаем анимировать, выбираем “булавку” для “марионеточной анимации”
передвигаем ползунок времени на 1секунду
делаем самую простую зацикленную(или нет) анимацию
1слой
раскрываем слои, ищем параметр “непрозрачность”
идем на самый конец видеоряда и перетаскиваем на 1секунду этот фрагмент 1го слоя
(точно так же делаем со 2м слоем, но вот так:)
получается похожим на “лестницу” и чем больше у вас таких “объектов”, тем длиннее эта “лестница” будет
далее, возвращаемся к раскрытию слоев,
ах да, чуть не забыл, переместите “марионеточные точки” на место для определенного фрагмента
(если они будут все появляться в начале видеоряда, то это уже считается ошибкой)
продолжаем “раскрытие слоев”
снова ищем в обоих слоях “непрозрачность” и делаем так же с обоими слоями:
в самом начале на “1м слою”, понижаем “непрозрачность до “0%”
нажимаем “часы” чтоб появилась “точка”
двигаем “ползунок времени” на середину “1го слоя” (по времени на “015f”)
поднимаем “непрозрачность” до “100%”
двигаем ползунок на конец “1го фрагмента” (по времени на 1ю секунду)
понижаем “непрозрачноть” до “0%”
точно так же со 2м слоем
и вот что у нас получается
если у вас все прошло без проблем, то вы маладец, поздравляю.
cc lens
делать лень, но когда нибуть сделаю