Sublime Text — один из лучших текстовых редакторов в мире. Количество встроенных функций и расширений, которые доступны благодаря плагинам восхищает даже самого искушенного пользователя. Git, Vim, Python, Shell Script, регулярные выражения — все лучшие изобретения человечества собраны в этой маленькой программе. Приложение невероятно красиво и удобно в использовании. Один раз открыв Sublime вы не закроете его никогда.
Установка
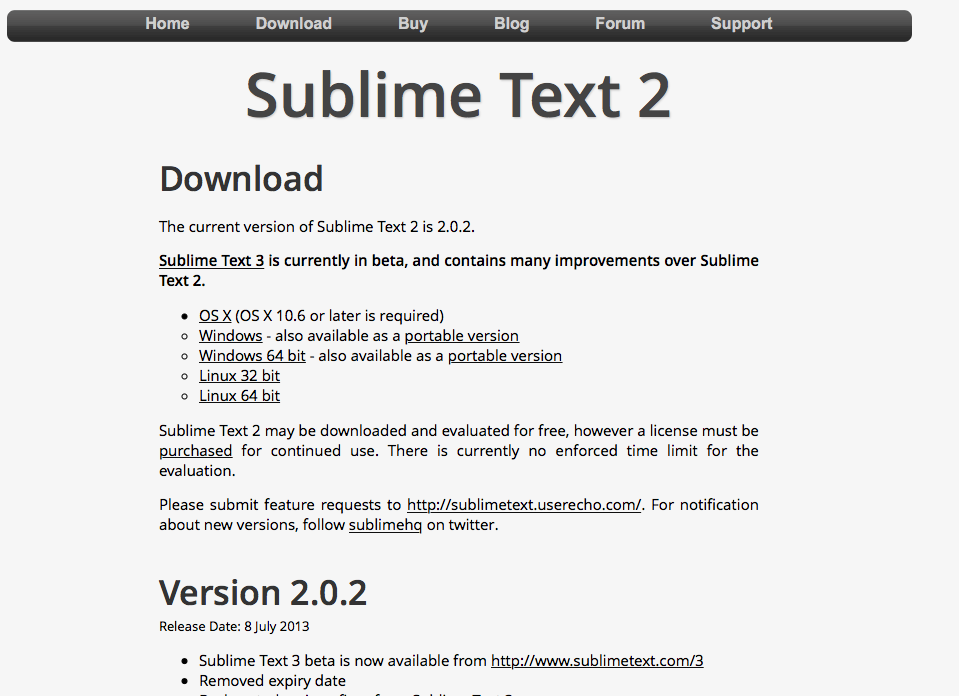
Скачать установочные файлы можно на официальном сайте продукта. У приложения есть версии для OS X, Windows и Linux.



Если имеются трудности с пониманием английского языка, можно установить плагин для русификации меню. Подробнее об установке плагинов будет рассказано ниже.
Основы использования
При запуске программы открывается безымянный текстовый файл.

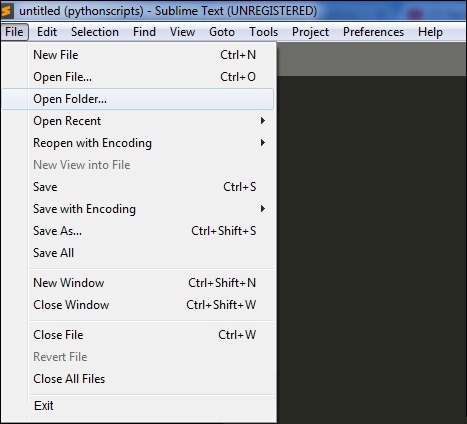
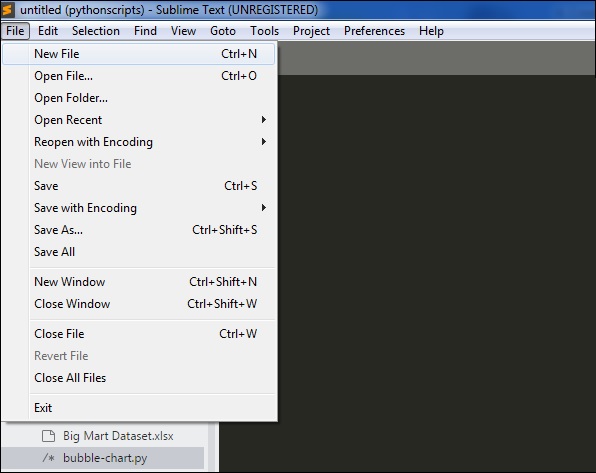
Если подвести указатель мыши к верхней стороне экрана, то отобразится меню. В разделе File можно сохранить текущий документ или открыть новый для редактирования.




Перемещение по документу
С правой стороны экрана отображается структура текста документа в миниатюре, которая позволяет мгновенно перемещаться из одной части файла в другую.


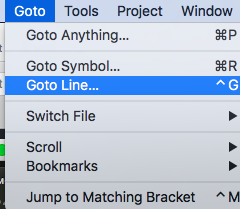
Но самая мощь Sublime ощущается при использовании закладок. Добавить закладку в текст можно с помощью пункта меню Goto -> Bookmarks -> Toogle Bookmark. Перемещаться между закладками можно с помощью команд Next Bookmark и Previous Bookmark.
Поиск и замена
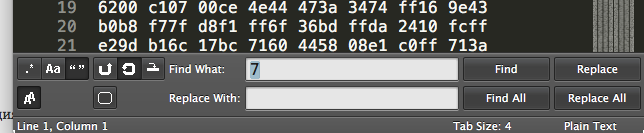
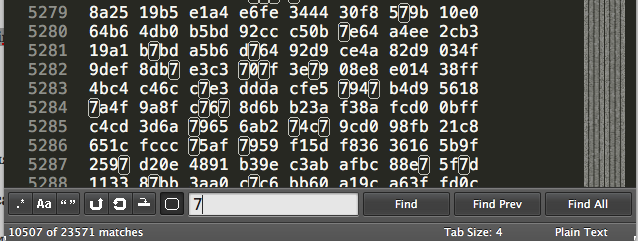
Если выбрать пункт меню Find ->Find, то внизу экрана появится панель поиска.

Самая левая кнопка включает поддержку регулярных выражений. Объяснять что это такое и зачем они нужны в этой статье не будем. Об этом лучше почитать у Джеффри Фридла.
Следующая за ней кнопка делает поиск чувствительным к регистру.
Кнопка с двумя кавычками настраивает поиск на нахождение только точных совпадений. Пример: на запрос «7» найдется только » 7 «, а «87» и «78» не найдется.
По умолчанию, поиск идет в тексте начиная от текущего положения курсора и далее вправо и вниз (по ходу чтения). Кнопка с перевернутой стрелкой позволяет сменить это направление на противоположное.
Рядом с белым окном находится кнопка, которая подсвечивает все найденные в тексте совпадения. А кнопка слева от нее ограничивает область поиска выделенным фрагментом.
Аналогичная панель появляется при вызове пункта меню Find -> Replace.
Палитра команд
Для повышения продуктивности многие команды можно запускать из палитры команд, которая открывается из пункта меню Tools -> Command Palette.
Темы
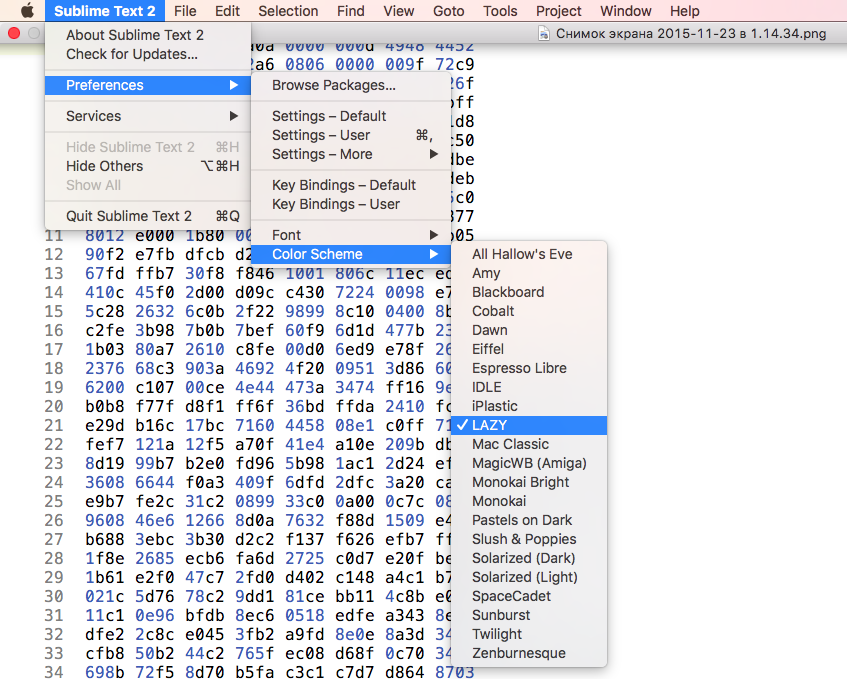
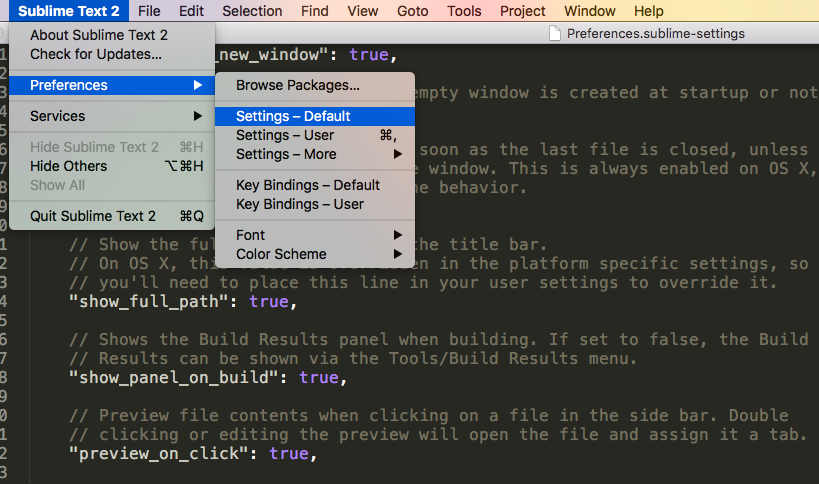
Стандартный внешний вид Sublime безупречен. Для тех кто с этим не согласен есть пара десятков дополнительных тем оформления. Они доступны из пункта меню Preferences — > Color Sheme.
Настройки
Настройки Sublime меняются путем редактирования текста конфигурационного файла. К каждому параметру прилагается как минимум один абзац пояснений, что позволяет без труда разобраться что к чему. Обратите внимание, что выбранную тему оформления тоже можно менять через текст конфигурационного файла.
Подсветка синтаксиса
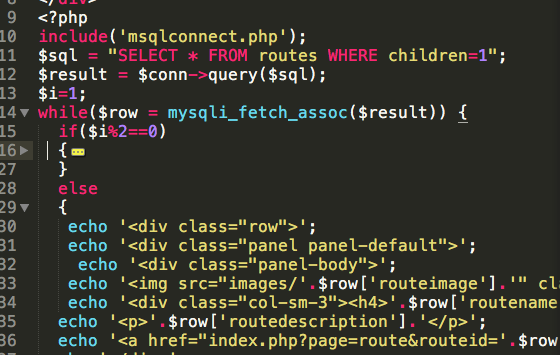
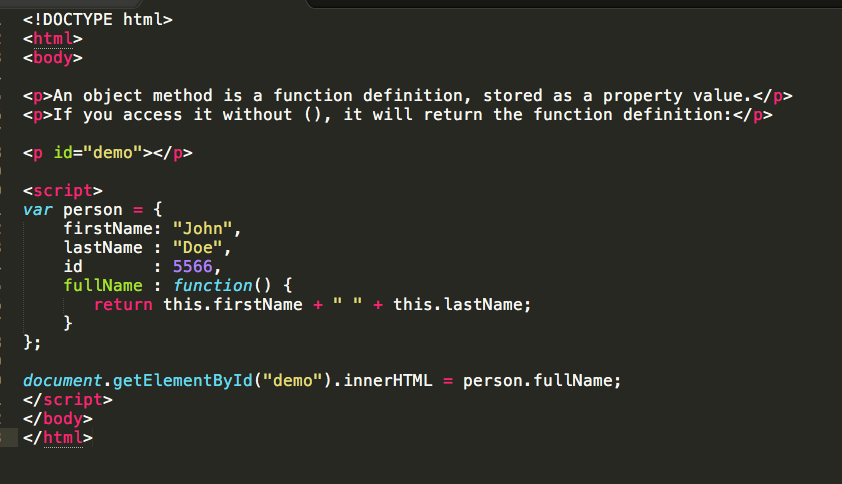
Подсветка синтаксиса в этом текстовом редакторе выглядит просто волшебно. Вот, к примеру, немного PHP и SQL:

- AppleScript;
- ActionScript;
- C;
- C++;
- C#;
- CSS;
- D;
- Dylan;
- Erlang;
- HTML;
- Groovy;
- Go;
- Haskell;
- Java;
- JavaScript;
- LaTeX;
- Lisp;
- Lua;
- Markdown;
- MATLAB;
- OCaml;
- Perl;
- PHP;
- Python;
- R;
- Ruby;
- SQL;
- TCL;
- XML;
- YAML.
Чтобы включить соответствующие оформление надо просто сохранить файл под правильным расширением.
Если вам нужно подсвечивать Brain Fuck, Fortran или еще какую-нибудь экзотику, то можно написать для этой цели собственный плагин или установить уже готовый.
Автодополнение кода
Sublime можно полюбить только за то, что кавычки и скобки в нем не нужно набирать два раза.
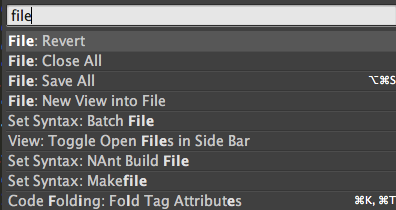
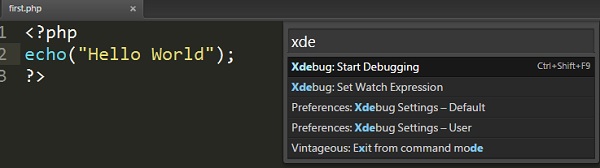
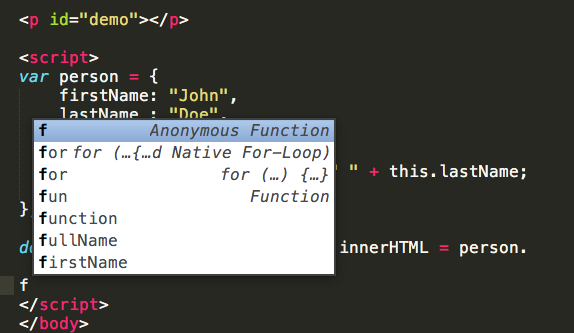
Стоит ввести в Sublime один символ, как он тут же предложит варианты завершения строки:

Сворачивание кода
Если при взгляде на код голова кругом идет от иерархии циклов и условий, то значит это плохой код чтобы в нем разобраться без Sublime не обойтись. Слева, в том месте где отображается нумерация строк возле начала циклов и условий есть засечки, которые позволяют скрывать ненужные блоки кода. Для PHP эта функция работает отлично:
Сниппеты
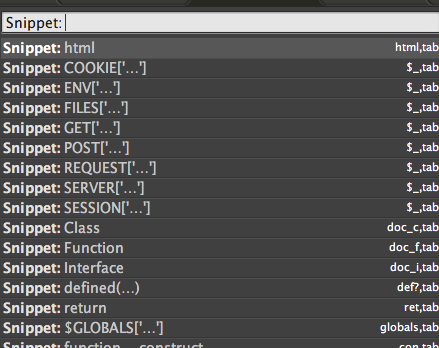
Сниппет — это фрагмент кода или текста для многократного использования. В пункте меню Tools -> Snippets есть несколько десятков сниппетов для веб-разработчиков.

Проекты
Еще одна замечательная функция Sublime, которая пригодится не только программистам — возможность объединить несколько файлов в один проект, что позволяет открывать и закрывать эти файлы одним движением руки, а также применять к ним групповые операции.
Чтобы отобразить в Sublime боковую панель с обозревателем файлов необходимо перетащить нужную папку на поле для набора текста.

Сочетания клавиш
Для каждой команды в Sublime есть сочетание клавиш, которое позволяет мгновенно ее запускать. Их очень легко выучить, так как они написаны возле соответствующего пункта меню.
Макросы
Для автоматизации своих действий в Sublime не нужно знать ни одного языка программирования. Ведь есть функция записи активностей пользователя. Для начала записи макроса необходимо выбрать пункт меню Tools — > Start Record Macro и выполнить необходимые действия.

Vim
Гарантированный способ повысить скорость набора кода — научиться работать в текстовом редакторе vim, который существует уже почти четверть века. Он позволяет работать с текстом не притрагиваясь к мыши или трекболу. Это повышает производительность труда как минимум на треть. Задача освоения vim не самая простая, но она стоит того, чтобы за нее взяться.
Для работы в режиме Vim, в стандартной комплектации Sublime есть плагин Vintage Mode. По умолчанию он находится в неактивном состоянии. Включить его можно прописав в конфигурационном файле значение true для параметра vintage_start_in_command_mode.
"vintage_start_in_command_mode": trueИ указать каким образом будет производиться вход и выход из vim режима:
{ "keys": ["j", "j"], "command": "exit_insert_mode",
"context":
[
{ "key": "setting.command_mode", "operand": false },
{ "key": "setting.is_widget", "operand": false }
]
}Если вы пока еще не работали с vim, то велика доля вероятности что вам стоит научиться это делать. Вот эту картинку можно поставить на рабочий стол и в минуты размышлений созерцать ее и запоминать комбинации клавиш для vim/Vintage Mode для Sublime:
Плагины
Скачать различные плагины для Sublime можно на сайте Package Control. Вот небольшая подборка дополнений, которые на мой взгляд являются самыми полезными:
- Package Control. Это дополнение позволяет управлять всеми плагинами для Sublime;
- Git. Плагин для работы с популярной системой контроля версий;
- Terminal. Использование командной строки в разы ускоряет работу с файлами проекта;
- Alignment. Выравнивает отступы в HTML, CSS, JavaScript и PHP;
- Trimmer. Убирает лишние пробелы;
- ColorPicker. Мгновенно подбираем цвет и вставляем в текст его шестнадцатеричный код;
- MarkdownEditing. Удобная подсветка синтаксиса Markdown.
Написать свой плагин для Sublime может любой разработчик, владеющий языком Python. Подробнее о Sublime API и написании плагинов можно прочитать в статье How to create a Sublime Text 2 Plugin.
Где искать дополнительную информацию
На русском языке
На habrahabr.ru можно найти много интересных статей по тегам Sublime и Sublime Text 2.

На английском языке
О новых версиях можно почитать в официальном блоге продукта.


Для владельцев iOS-девайсов:
- Ошибка «Обнаружен iPhone, но его не удалось правильно идентифицировать» — как исправить
- Как скинуть фото с айфона на комп через айтюнс
- Как делиться покупками в семейном доступе на iPhone
✅ Подписывайтесь на нас в Telegram, ВКонтакте, и Яндекс.Дзен.
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
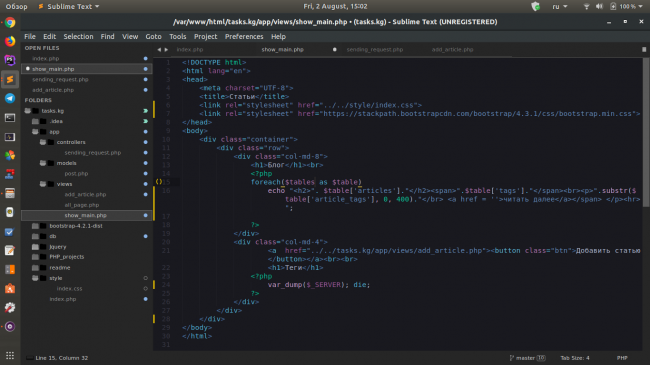
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
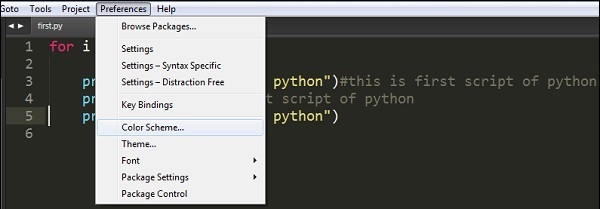
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
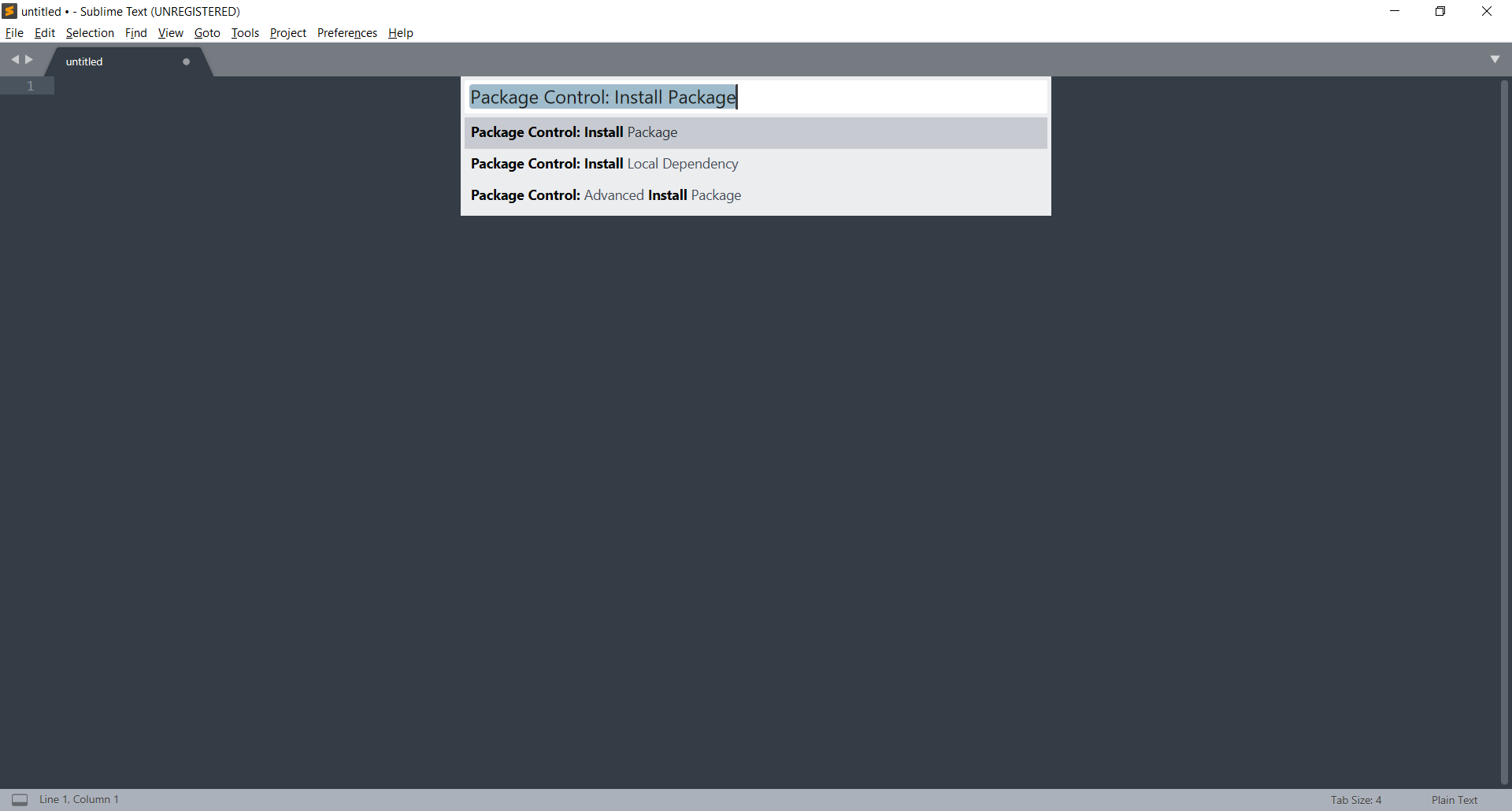
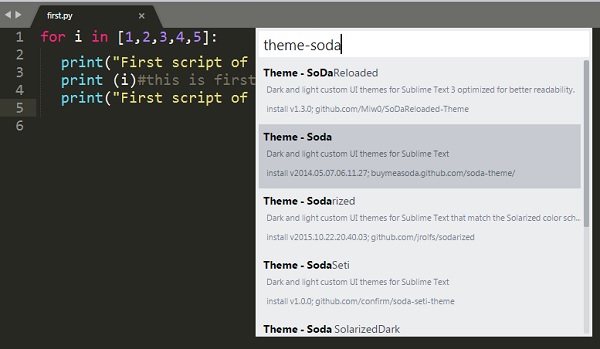
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
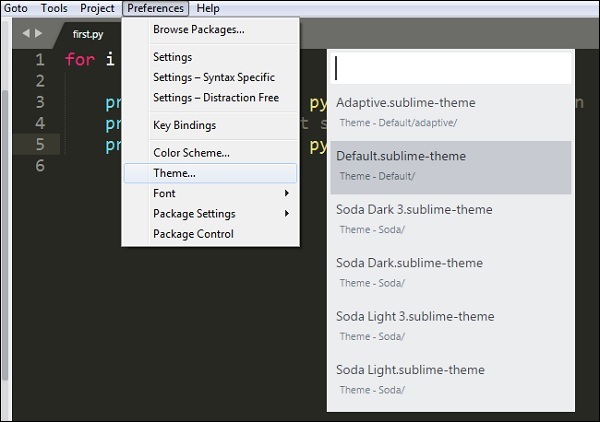
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
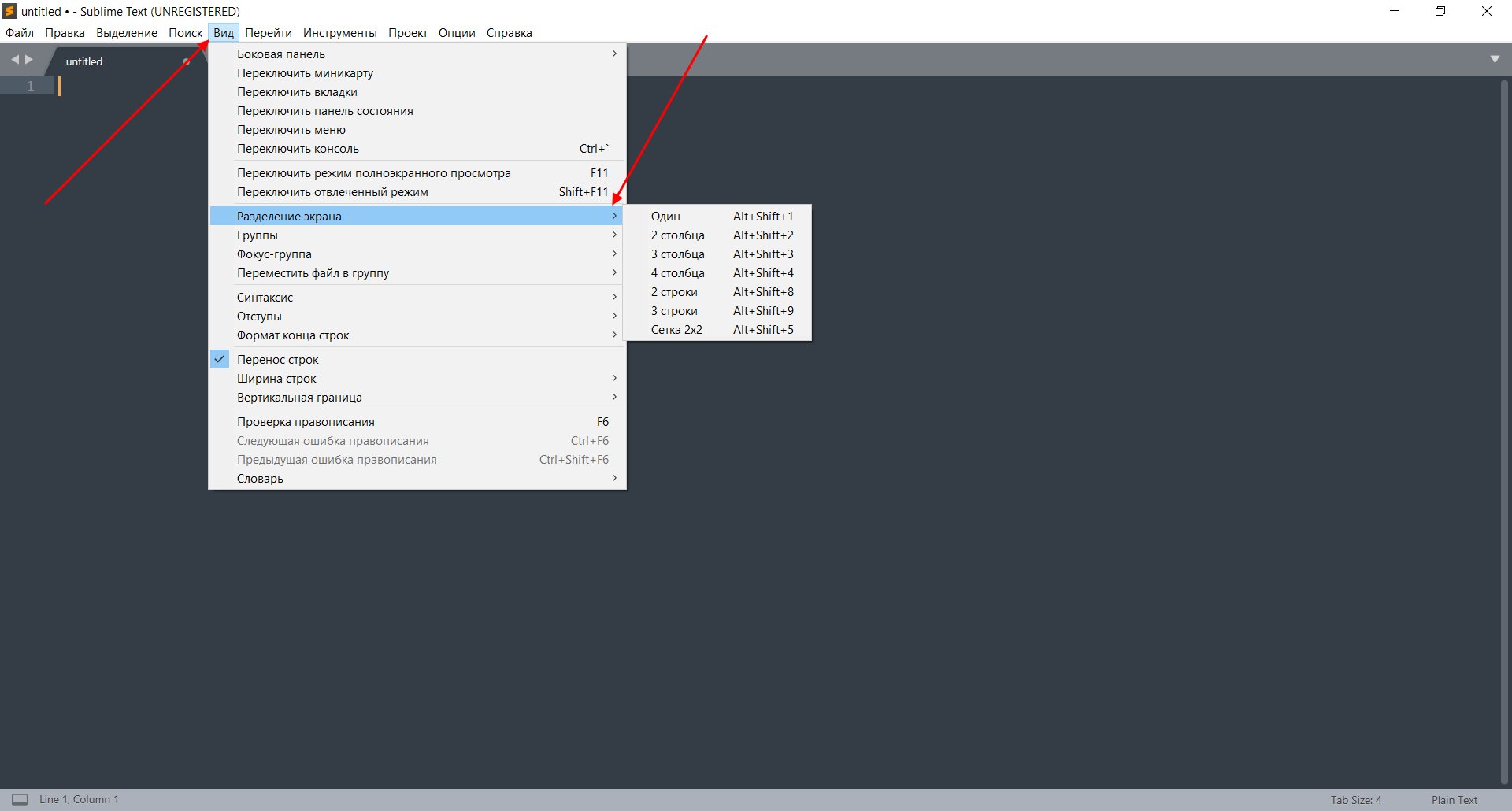
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
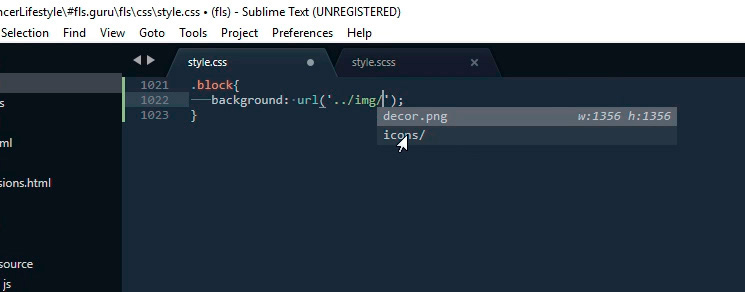
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div class="block"></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div class="block"><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
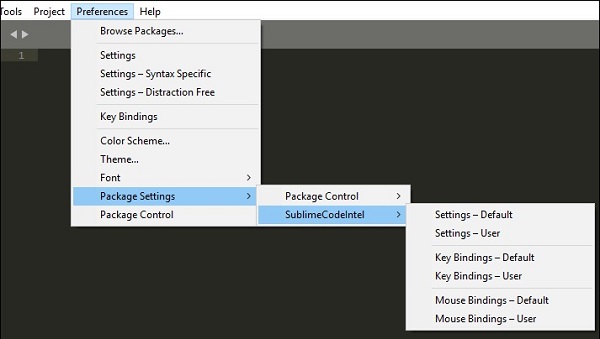
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class="block"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div class="block"></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
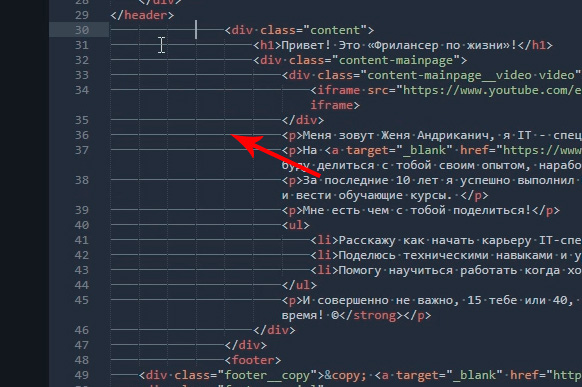
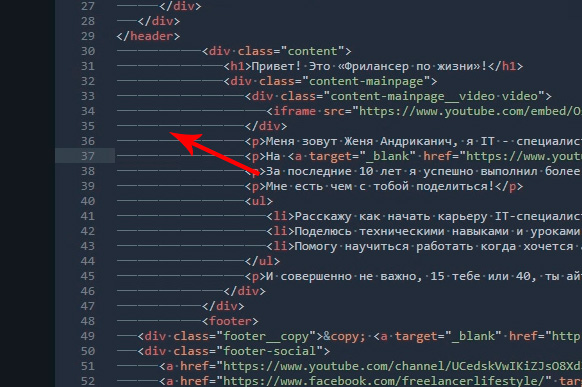
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой редактор кода используете для верстки сайтов?
48.07%
Sublime text 3
323
40.03%
Visual Studio Code
269
Проголосовали 672 пользователя.
Воздержались 102 пользователя.
Sublime Text 3 – это текстовый редактор, разработанный для верстальщиков и программистов. Он позволяет работать с кодом разных языков программирования: от Erlang до C++. Свою популярность он получил благодаря кроссплатформенной поддержке и расширенным настройкам, которые позволяют пользователю легко «играть» с параметрами программы. Вариаций довольно много – можно изменить и внешний вид, и дополнить функционал с помощью различных плагинов.
Что еще есть в Sublime Text 3 и как со всем этим работать – поговорим в сегодняшней статье.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
- Goto Anything – удобная функция, позволяющая быстро получить доступ к нужным файлам.
- Сопоставление скобок – позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение – полезная функция, позволяющая быстро изменять код в нескольких местах.
- Мощный Python API, благодаря которому Sublime обходит многих конкурентов. Он дает возможность достигать высокой производительности за счет дополнительных плагинов.
- Раздельное редактирование – благодаря этой функции можно разделять окно на несколько столбцов, например, один назначить под HTML, другой – под CSS, третий – под JavaScript.
- Сочетание клавиш – позволяет присваивать комбинацию клавиш к различным функциям.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
Меняем тему:
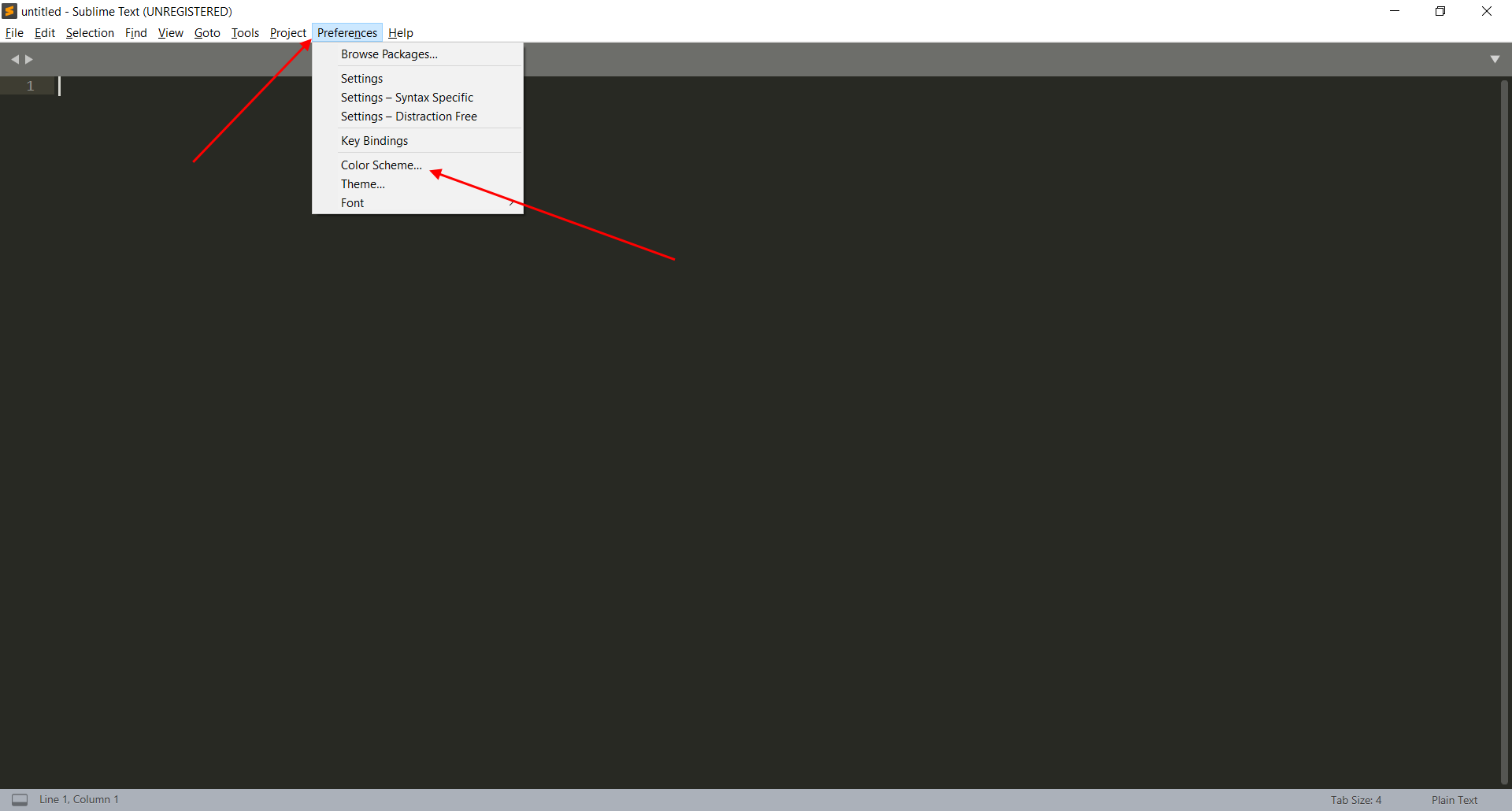
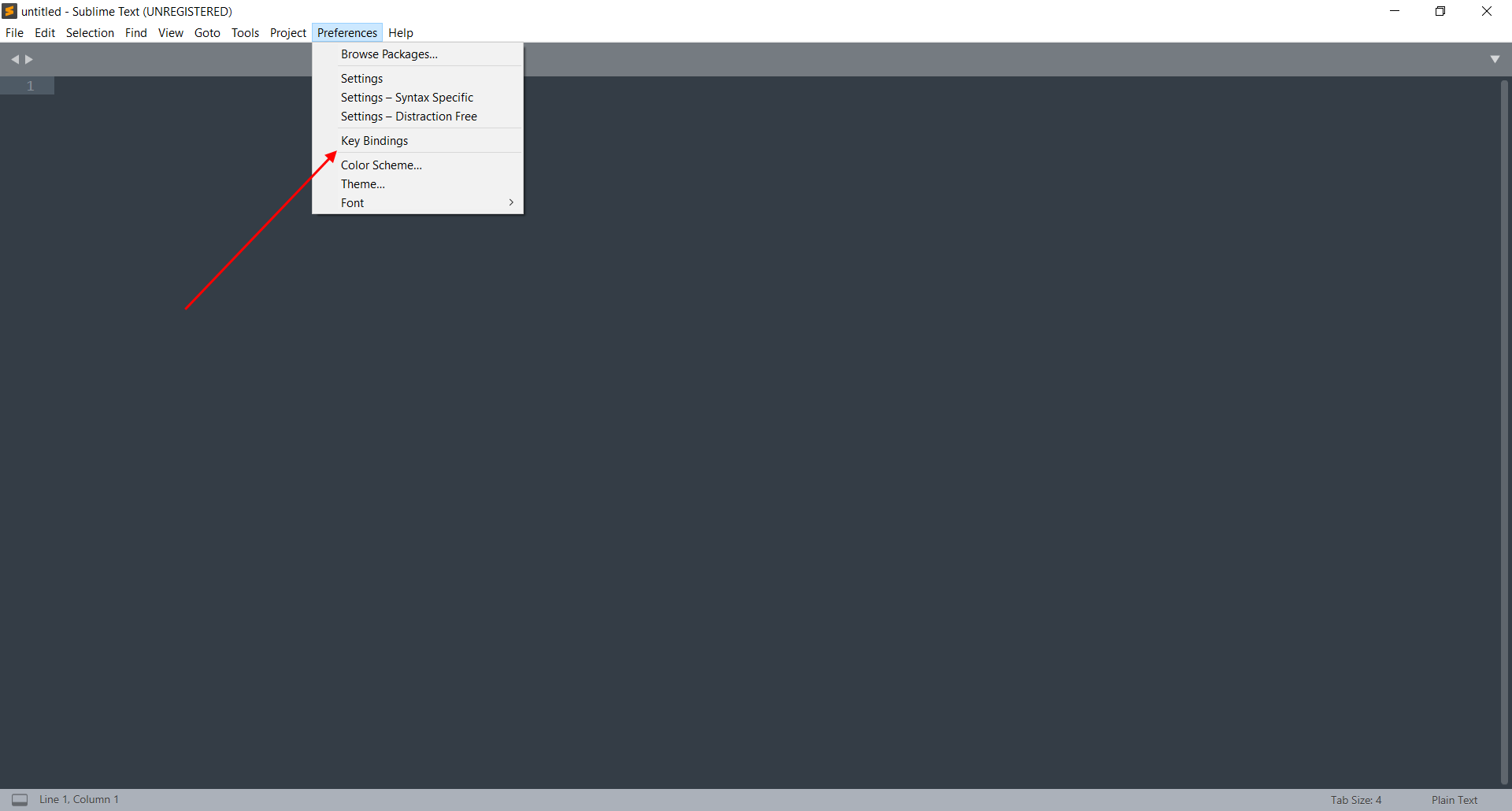
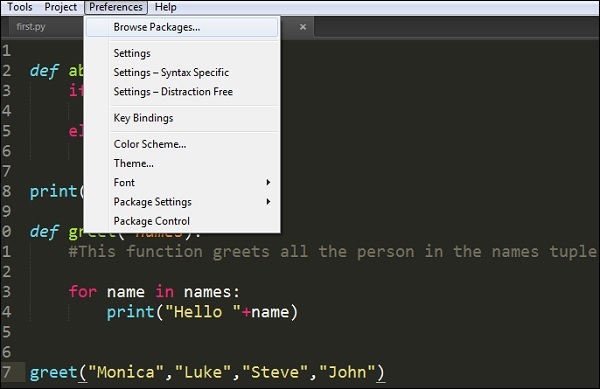
- Переходим в меню «Preferences» и выбираем «Color Scheme…».
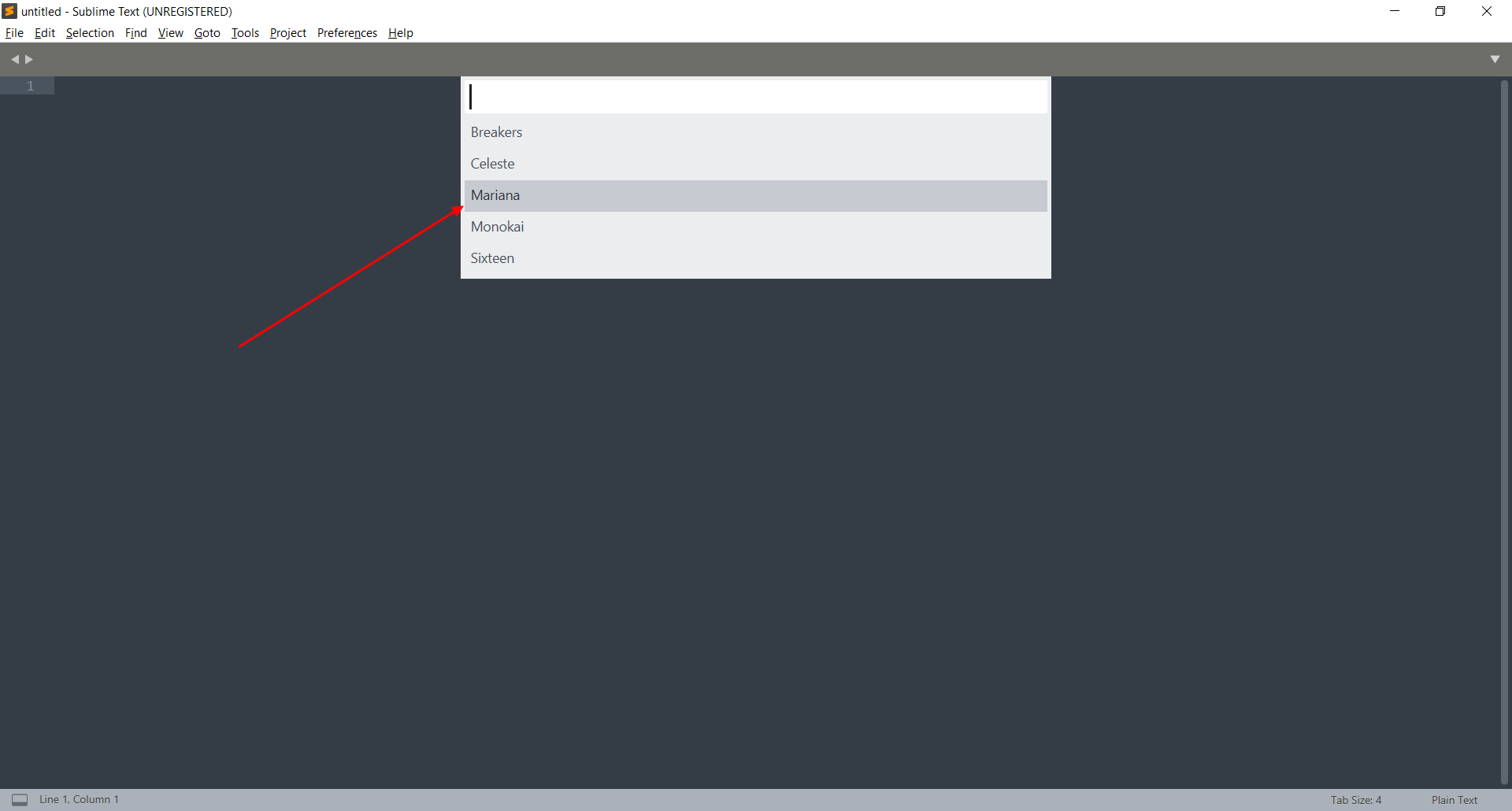
- В результате перед нам отобразится дополнительное меню с предустановленными вариациями. Например, возьмем цветовую схему «Mariana».
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
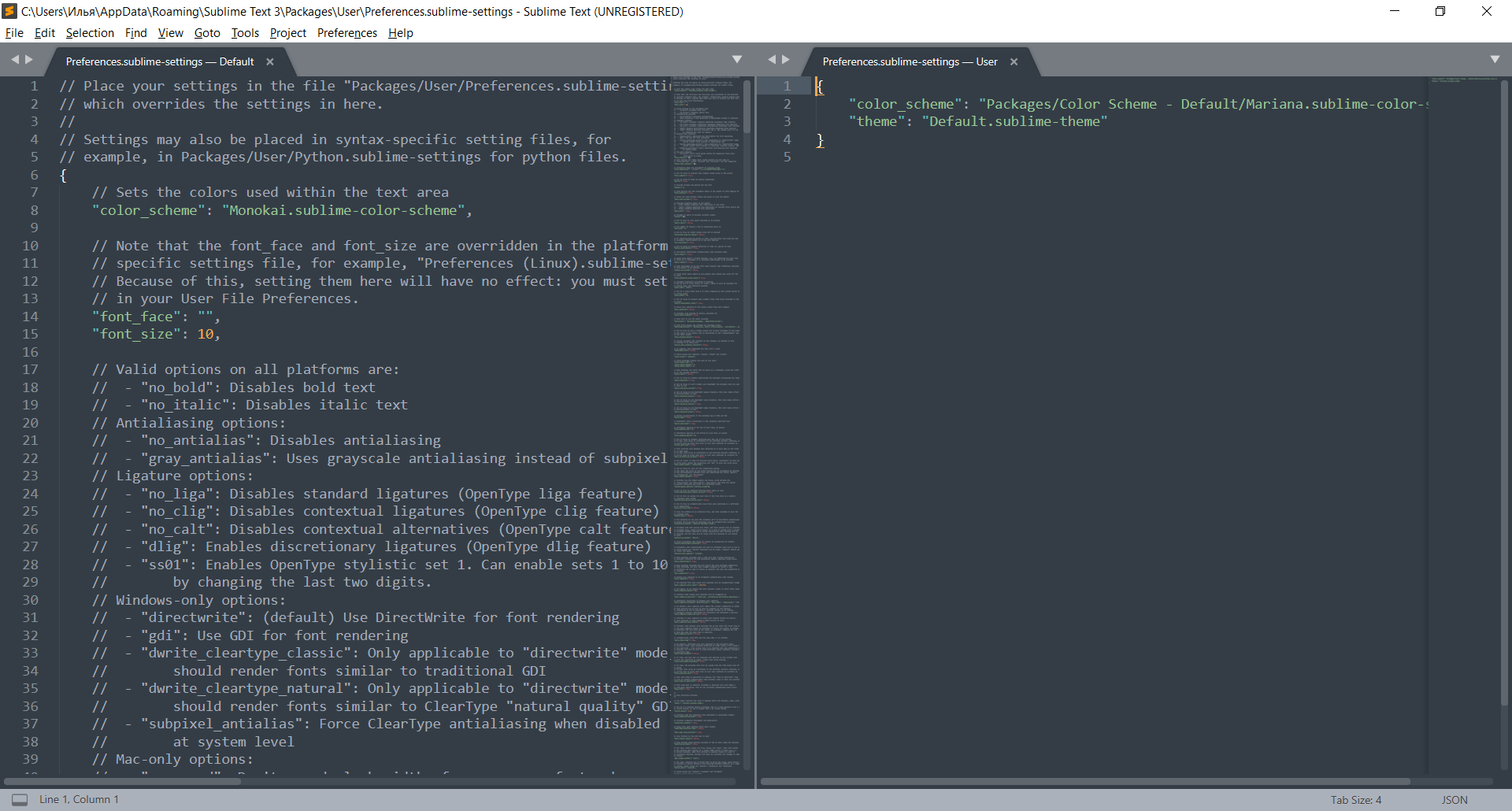
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.
Вот настройки:
- «color_scheme» – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- «font_face» – позволяет изменить шрифт текста на любой, что есть в системе;
- «font_size» – предназначена для увеличения или уменьшения размера текста;
- «font_options» – устанавливает/удаляет жирность или курсив текста;
- «word_separators» – разделители слов;
- «line_numbers» – настройка нумерации слов;
- «gutter» – включает или отключает отображение номеров строк и закладок («канавка»);
- «margin» – настраивает отступ от «канавки»;
- «fold_buttons» – позволяет отключить треугольные стрелки, отображаемые в «канавке».
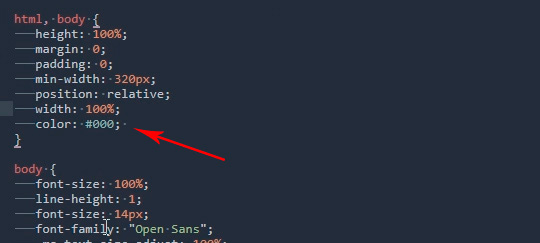
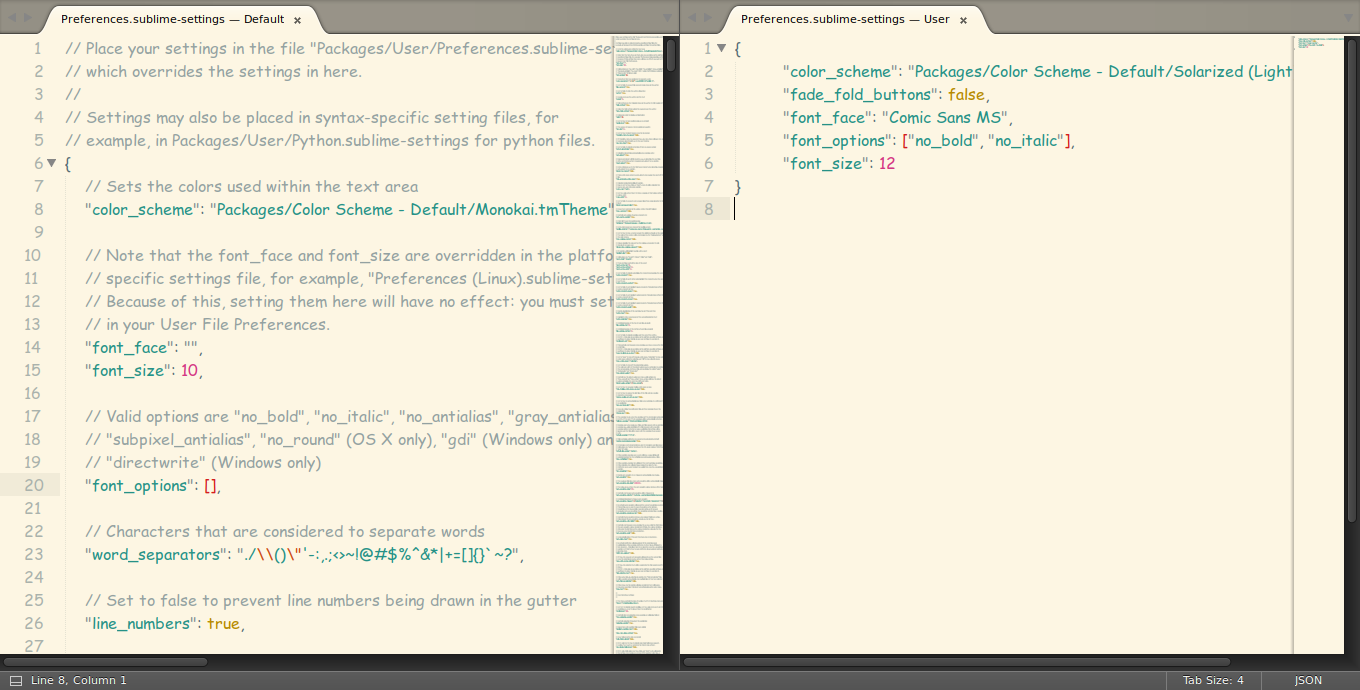
Например, мы можем установить следующие значения:
Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».
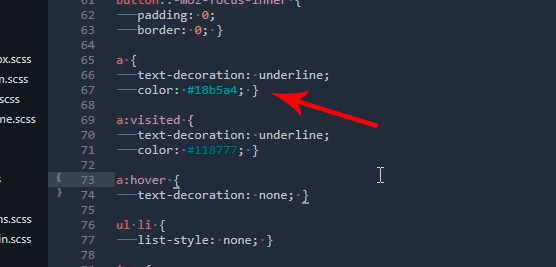
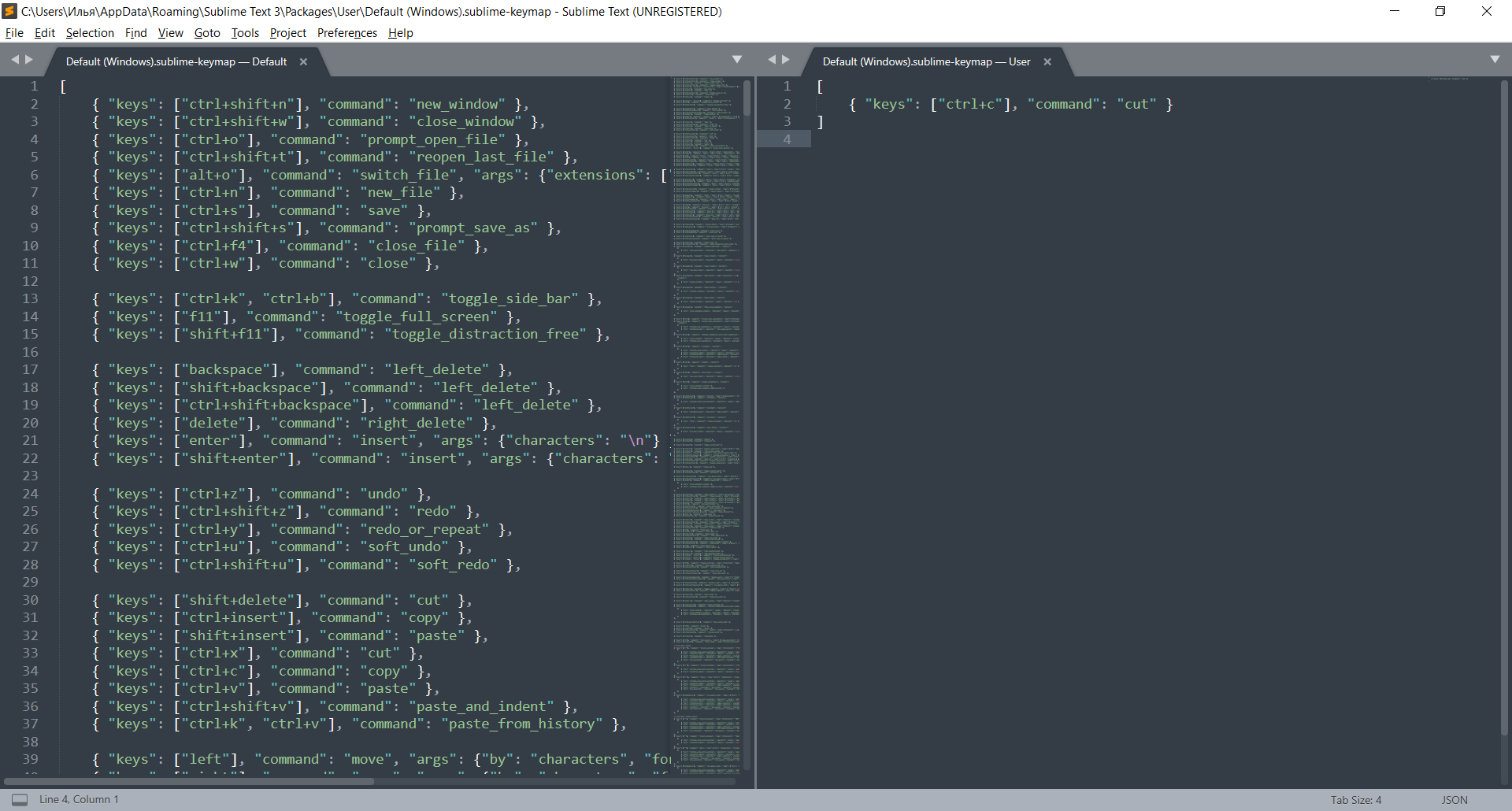
Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».
Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
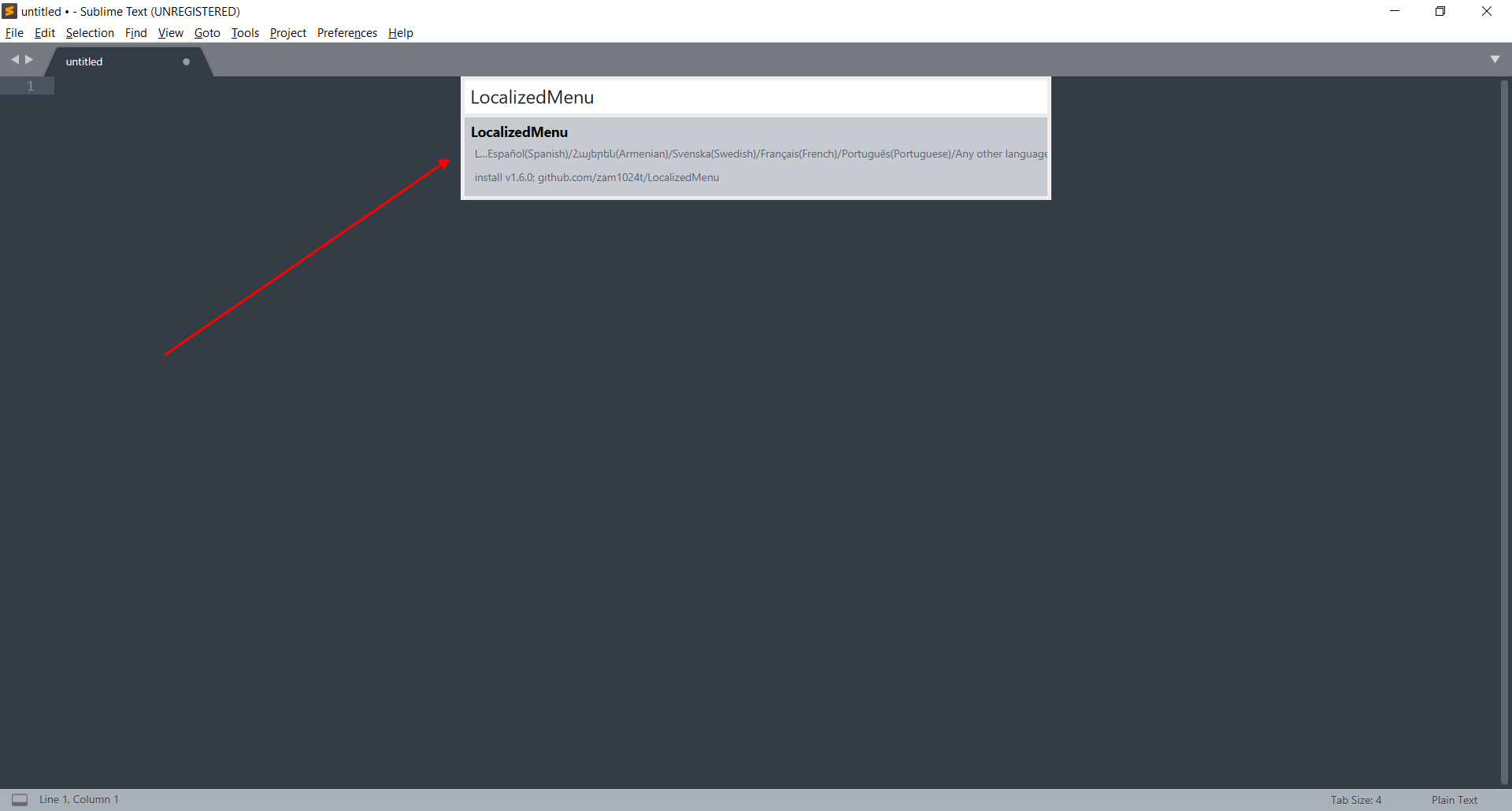
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
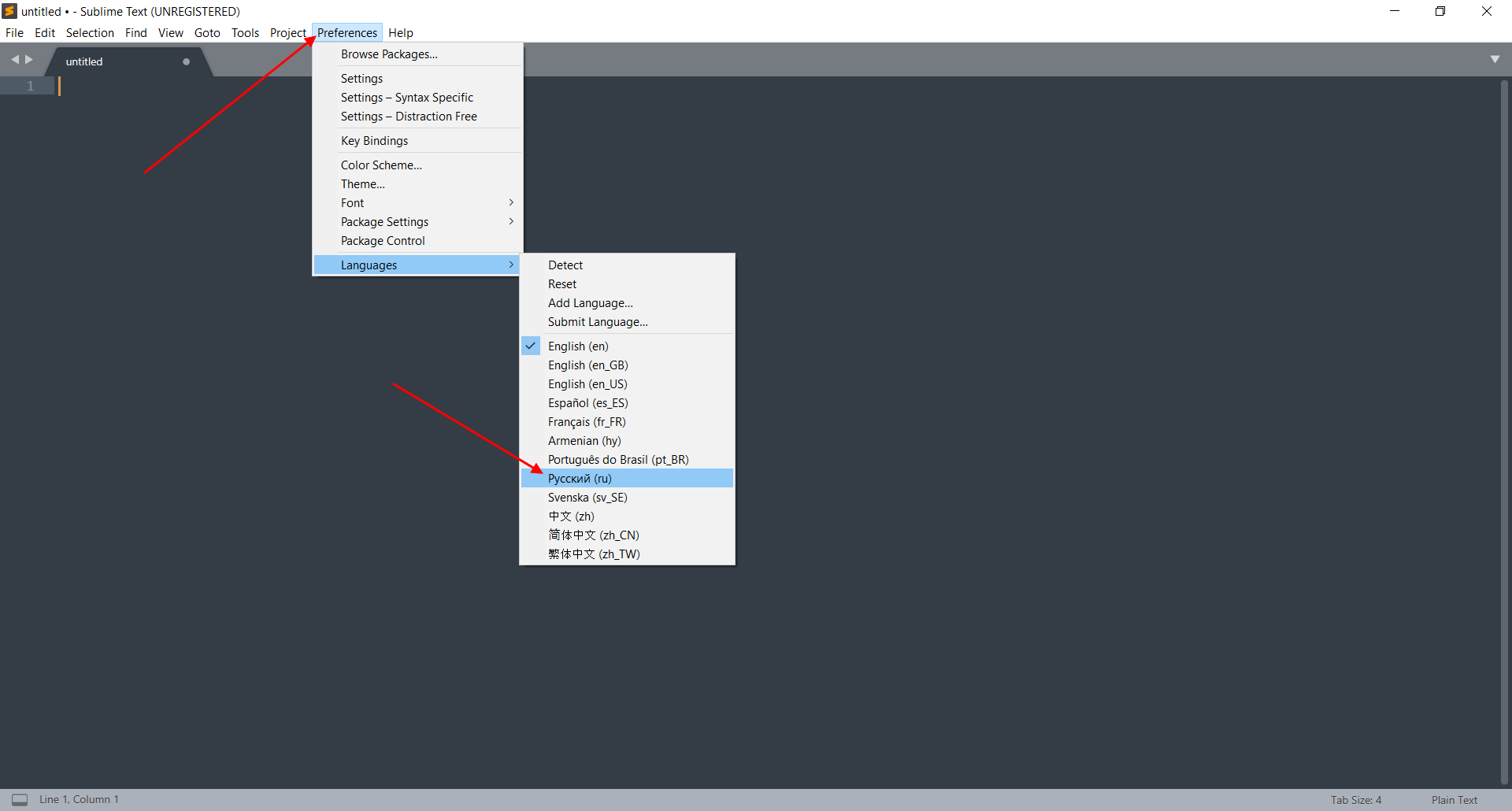
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
- Переходим в «Вид» -> «Разделение экрана». Перед нами отобразится несколько вариантов разделения экрана, для примера разорвем страницу на 2 столбца.
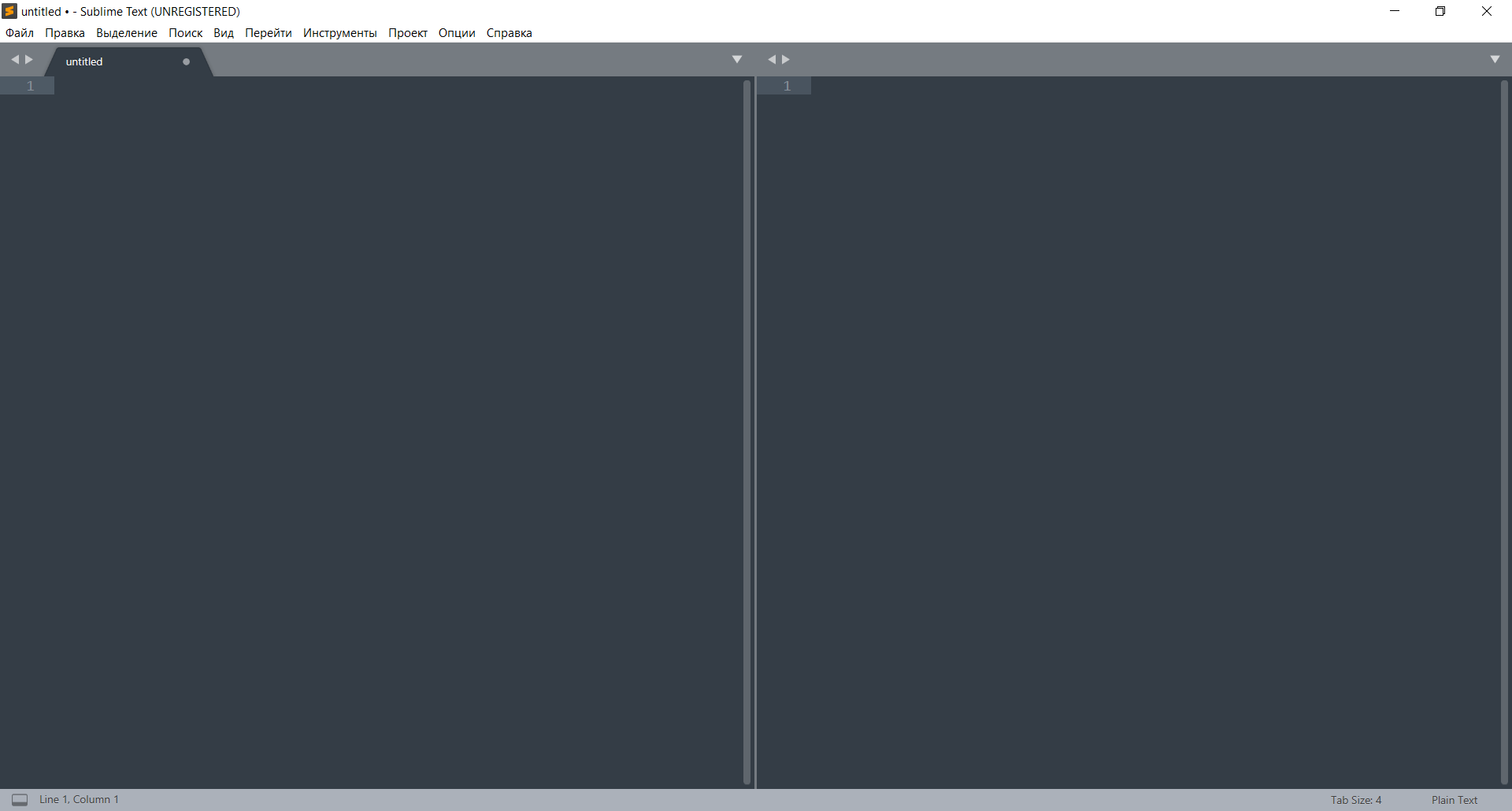
- В итоге получим следующее:
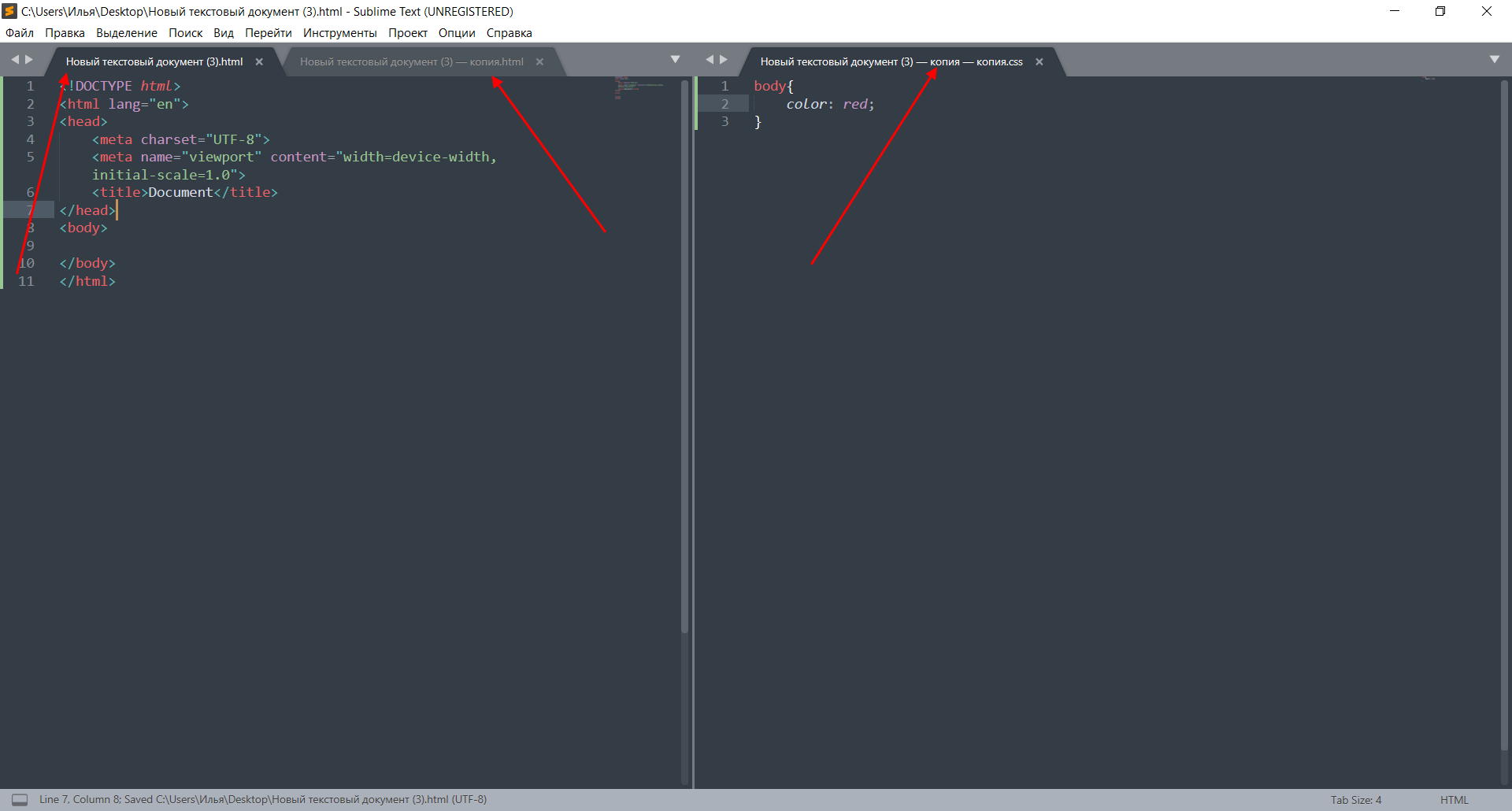
- В каждом столбце мы также можем добавлять несколько вкладок:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
<table></table>
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
document.querySelector('selector’);
Abvanced New File
Позволяет создавать файлы, не выходя из программы – достаточно запустить плагин, прописать путь и название файла.
Git
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Заключение
Сегодня мы настроили Sublime Text 3 и убедились, что в этом нет ничего сложного, так как программа адаптирована под начинающих пользователей.
Спасибо за внимание!
Sublime Text is one of the most popular text editors in the world. It’s jam-packed with powerful features like multi-line editing, build systems for dozens of programming languages, regex find and replace, a Python API for developing plugins, and more.
Best of all, it’s cross-platform (Mac, Windows, and Linux), and it’s distributed as “shareware,” which means it’s free to use with the occasional purchase pop-up.
In this article, you’ll learn how to use Sublime Text to fulfill all your text and code editing needs!
Check Out Our Video Guide to Using Sublime Text
What Is Sublime Text?
Sublime Text bills itself as a “sophisticated text editor for code, markup, and prose.” Originally released over a decade ago in January 2008, Sublime Text is now in its fourth major version and supports Mac, Windows, and Linux.
At its core, Sublime Text is akin to a Swiss Army knife that can be applied to any use case or problem involving manipulating Text.
At first glance, Sublime Text may appear to be a text editor that’s only useful to developers. While it is a great tool for developers, it’s also a powerful app for writers and bloggers.
Before we dive into all the features and capabilities of Sublime Text, let’s quickly walk through a few scenarios where Sublime Text may be useful.
Regex Find and Replace
Regex, short for regular expression, is a syntax for specifying search patterns. Regex is often used to locate similar (but different) text strings for text editing.
For example, if you wanted to strip all HTML tags from a document, it would be very time-intensive to search for each tag to delete (e.g. <h1>, <p>, <span>, etc.).
Instead, you can perform the search with a single regex pattern. In this case, the regex pattern [a-zA-Z0-9] can be used to find all the HTML tags in a document.
Performing a regex find and replace is very simple in Sublime Text. In the menu bar, click Find > Find in Files. Next, enable regex mode in the find and replace menu, specify the regex pattern in the “Find” field, select <current file>, and click Find or Replace depending on what you need to accomplish.
Sublime Text is one of the most popular text editors in the world, and it’s jam-packed with powerful features — learn more in this guide ⬇️Click to Tweet
Quickly Run Code
Unlike traditional text editors, Sublime Text lets you run code directly within the app. This is especially useful for simpler projects like small Bash or Python scripts.
For example, if you’re writing a simple Python script to scrape data from a list of URLs, setting up a separate Terminal to debug code is less convenient than running the script directly in Sublime Text.
To run code in Sublime Text, go to Tools > Build System, and select the language for your code (Sublime comes with support for various languages like Python, Ruby, Bash, and more). Next, press Cmd+B on Mac or Ctrl+B on Windows to run your code.
Multi-Line Editing
There are all kinds of situations where you may need to edit multiple lines in a text document simultaneously. Imagine you have a list of domains, and you need to prepend http:// to each line. Sure, you can go line by line, but that could potentially take a long time.
With Sublime Text, you can select all the lines you want to edit, press Shift+Cmd+L, and edit every line simultaneously!
As you can see, while Sublime Text has advanced developer-oriented features built-in, there are also a variety of powerful tools like regex support and multi-line editing that are undoubtedly useful for non-developers as well.
Now that you have a general understanding of what Sublime Text can do, let’s take a deeper look and learn more about the app.
Text Snippets
Perhaps the most powerful feature (especially for coders) that Sublime Text has is text snippets.
We all know that writing code can be cumbersome sometimes. Sublime Text Snippets provide a quick and easy way to insert blocks of text that will show up repeatedly in any project.
What makes these text snippets even better is that they are effortless to understand and pretty straightforward to write. This tool helps developers save time and eliminate many errors while developing.
Type the “trigger” word and press the tab button to start a snippet.
How to Download Sublime Text
Sublime Text is available from the official Sublime Text website as a free download. With that said, Sublime Text is technically not “freeware.” Instead, Sublime Text is a “shareware” app, which means it can be downloaded for free, but there may be some feature limitations after a period.
In the case of Sublime Text, the app will continue working indefinitely, but you’ll occasionally see a pop-up with details on how to purchase the app.
If you’re interested in purchasing Sublime Text, you can get a personal license for $99, or business licenses starting at $65/seat/year. While a paid license doesn’t unlock any additional core functionality, you do get access to the following perks:
- No purchase reminder pop-ups
- Access to development versions of Sublime Text
- In-app update notifications
Sublime Text 101 – The Basics
Since Sublime Text is such a jam-packed app in terms of functionality, we’ll discuss essential features and workflows for two subsets of users – writers and developers. But first, let’s establish a core understanding of Sublime Text before branching off into user-specific items.
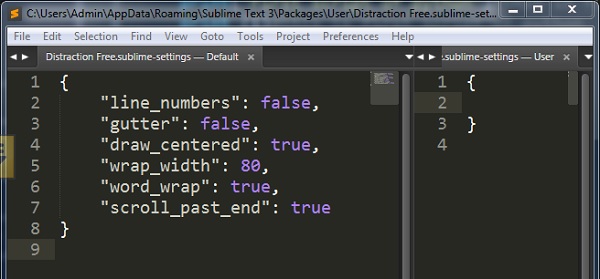
How to Customize Sublime Text Settings
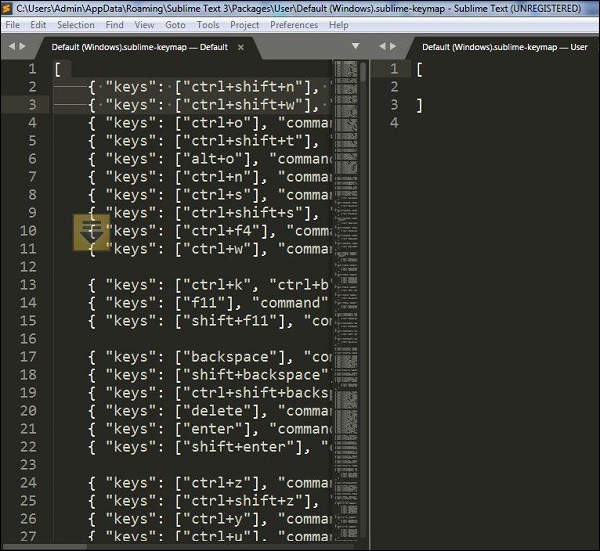
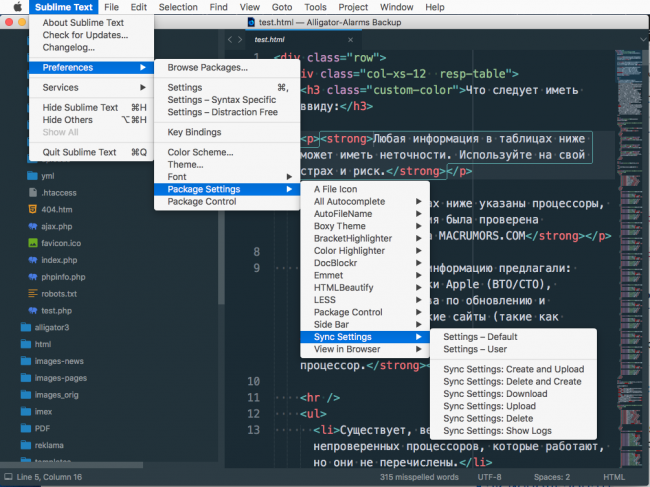
Unlike other apps with graphical settings menus, the Sublime Text settings are entirely text-based. To view your Sublime Text settings, go to Sublime Text > Preferences, and click Settings. You should then see a document like this:
This settings document may look daunting at first (especially if you’re not used to working with developer-oriented tools), but we’ll help you make sense of everything now!
Sublime Text’s settings are stored in JSON format. JSON is an industry-standard format for storing key-value information, so you may have seen it used somewhere else before. JSON stores information into key-value arrays like so:
{
“color”: “blue”,
“type”: “sedan”,
“seats”: 5,
}The array above can be used to describe the properties of a car – in this case, a blue sedan with five seats. Similarly, a JSON array can specify settings for an application, which is precisely what Sublime Text does.
Let’s get back to the Sublime Text settings file. As you can see in the screenshot above, the settings file is presented as two JSON arrays. The array on the left contains Sublime Text’s default settings, while the one on the right includes custom user settings.
In general, you should never change the default settings directly. Instead, you can override default settings with custom settings – this allows you to revert to the default settings if something goes wrong.
So, how would you go about changing a few default settings? Let’s say you want to make the changes below:
"font_size": 10to"font_size": 20
"margin": 4to"margin": 6
"line_numbers": trueto"line_numbers": false
To make these changes, add each element to the custom user settings document in valid JSON format like so (if you have existing custom settings, add each setting without creating a new array):
{
"font_size": 20,
"margin": 6,
"line_numbers": false,
}
If you’re unsure whether you formatted the settings correctly, you can use an online tool like JSONLint to validate your JSON array. After you’ve specified the settings, save the file, and you’re all set!
Project and File Management in Sublime Text
When working on a project, whether a series of blog posts or source code for a web application, it’s common for your files to be organized within a project folder. Sublime Text considers and provides a functional graphical interface for managing files and directories.
Let’s say you have a folder named “my-sublime-text-project” like the one in the screenshot below. If you drag and drop this folder into Sublime Text, you’ll be able to create new files and folders directly within Sublime Text.
As you can see, the “my-sublime-text-project” folder can be seen on the left-hand side of the Sublime Text window under “Folders.”
Right-clicking on the project folder brings up a sub-menu that lets you create new files, rename files, create and delete folders, and more. Sublime Text’s built-in file management features removes the need for an external tool like Finder to perform basic file management tasks.
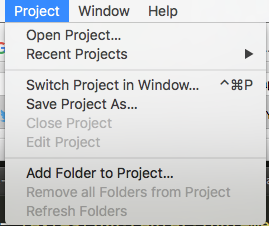
In Sublime Text, a project refers to a collection of imported files and folders (e.g. the “my-sublime-text-project” folder we imported earlier. If you click Project in the menu bar, you’ll see there are options such as “Open Project,” “Switch Project,” and “Save Project As.” However, there is no option to create a new project.
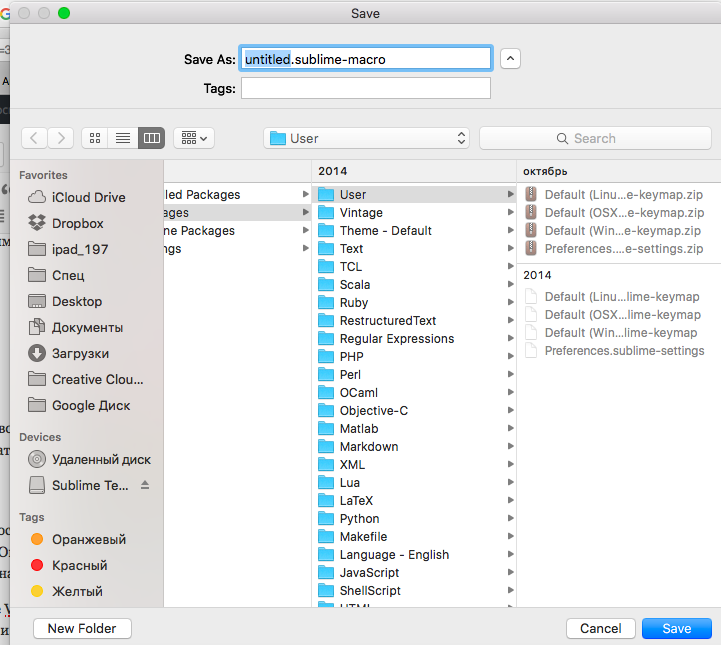
This is because Sublime Text projects are implicitly created when you create a new file and import a folder. In the example above, we can click Project in the menu bar and click Save Project As to save the project.
Sublime Text for Writers
Highlight File Management
Highlight how the file management and project management feature can organize content. For example, an author could create a file for each chapter in a book, while a blogger could create different folders for different categories of posts.
Powerful Search Engine and Replace
Sublime Text has a powerful search and replace implementation. Not only does it support regex, but you can also specify files and folders to search through. For example, if an author wanted to change the name of a character in a story, they could specify the search folder and run the search on all the contents of the folder.
Very Extensible
Sublime Text is extensible, and its MarkdownEditing package is a great tool for writers who use Markdown syntax.
Sublime Text for Developers
Rich Plugin Ecosystem
Sublime Text has a rich plugin ecosystem that can be accessed via the built-in package manager. Developers can install plugins to improve their workflow. For example, the Formatter plugin includes formatting rules for HTML, CSS, JS, Python, and other languages.
The plugin can be configured to automatically format source code files, which helps to keep code neat and standardized in terms of formatting.
A couple more must-have plugins to consider include Package Control (needed for installing plugins) and Emmet.
Multi-Line Editing
Sublime Text offers multi-line editing, which can be accessed by holding down Command on Mac (Ctrl on Windows) and using the mouse to select multiple lines. After multiple lines are selected, you can edit all lines at once, and multi-line copy/paste is even supported.
Split Window Support
Sublime Text supports split windows to view and edit multiple files simultaneously. This can be useful when referring to a different file while working on a project.
Support For Build Systems
Sublime Text ships with support for build systems. Build systems let you run code directly in the Sublime Text editor’s terminal without the need for an external terminal.
For example, you could create a build system to run a Python program and another build system to run a Go program. When developing an application, you can select a build system and use a shortcut to run the program directly from Sublime Text.
More Customizability With Themes
You can enhance your coding experience even more by downloading a Sublime Text theme. Most of them come bundled with a variety of color schemes already.
The difference between themes and color schemes for Sublime Text is that a theme decorates the core UI elements, like side-pane, tabs, menus, and more, while color schemes are responsible for syntax-highlighting.
Some of the best themes to check out include:
- Material Theme
- Spacegray Theme
- Ayu Theme
Ready to learn how to use Sublime Text to fulfill all your text and code editing needs? 🤓 Look no further 👇Click to Tweet
Summary
Sublime Text is one of the most popular code editors out there today. Rightfully so, it provides both writers and developers with a ton of tools to use.
There’s nothing more satisfying than finding the perfect code editor. If you have never tried Sublime Text, it is worth a look.
Are you currently using Sublime Text? Do you prefer it over other code editors? Let us know in the comment section below.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Get started with a free trial of our Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Возвышенный текст – Введение
Sublime Text Editor – это полнофункциональный текстовый редактор для редактирования локальных файлов или базы кода. Он включает в себя различные функции для редактирования базы кода, которая помогает разработчикам отслеживать изменения. Различные функции, которые поддерживаются в Sublime:
- Подсветка синтаксиса
- Авто отступ
- Распознавание типов файлов
- Боковая панель с файлами указанного каталога
- макрос
- Плагин и пакеты
Sublime Text editor используется как интегрированный редактор разработки (IDE), как код Visual Studio и NetBeans. Текущая версия редактора Sublime Text – 3.0 и совместима с различными операционными системами, такими как Windows, Linux и MacOS.
Почему возвышенный текст?
Когда вы используете подходящий текстовый редактор, вы можете наслаждаться его богатыми полезными функциями. Sublime Text предлагает своим пользователям следующие преимущества –
- Способность решать ошибки компоновщика.
- Отслеживание всех файлов и папок для работы.
- Связь с системами контроля версий, такими как Git, Mercurial.
- Возможности решения проблем.
- Сохранение цветовой комбинации для синтаксической комбинации.
Вы можете скачать Sublime Text со своего официального сайта – www.sublimetext.com . В следующей главе мы узнаем о процедуре установки редактора Sublime Text в различных операционных системах.
Sublime Text – Установка
Sublime Text editor поддерживается следующими основными операционными системами –
- Windows
- Linux и его дистрибутивы
- OS X
Вы можете скачать Sublime Text со своего официального сайта – www.sublimetext.com
В этой главе вы узнаете об установке Sublime Text в различных операционных системах.
Установка на Windows
Вам нужно будет выполнить шаги, показанные ниже, чтобы установить Sublime Text в Windows –
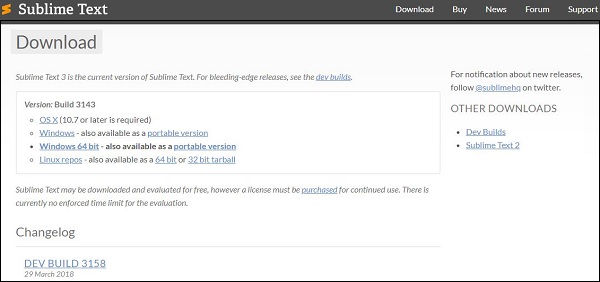
Шаг 1 – Загрузите пакет .exe с официального сайта, как показано ниже –
https://www.sublimetext.com/3
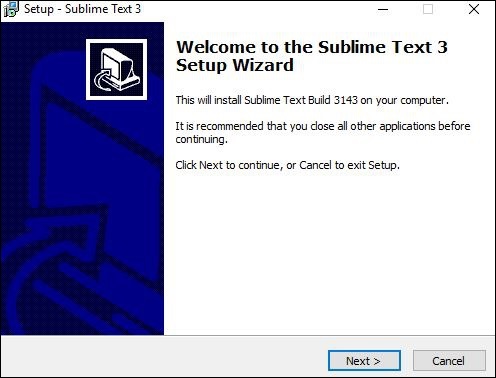
Шаг 2 – Теперь запустите исполняемый файл. Это определяет переменные среды. Когда вы запускаете исполняемый файл, вы можете увидеть следующее окно на вашем экране. Нажмите Далее .
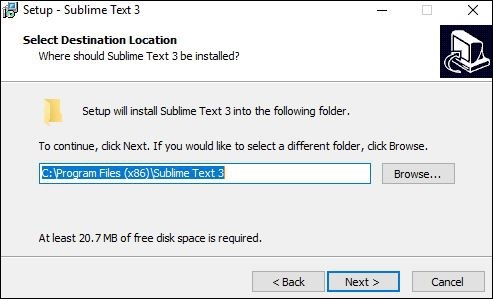
Шаг 3 – Теперь выберите место назначения для установки Sublime Text3 и нажмите Далее .
Шаг 4 – Проверьте папку назначения и нажмите « Установить» .
Шаг 5 – Теперь нажмите Finish для завершения установки.
Шаг 6 – После успешной установки ваш редактор будет выглядеть, как показано ниже –
Установка в Linux
Вам нужно будет выполнить шаги, показанные ниже, чтобы установить Sublime Text в дистрибутивах Linux –
Шаг 1 – Используя терминал командной строки, установите пакеты для редактора Sublime Text, используя команду, приведенную ниже –
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
Шаг 2 – Обновите пакеты, используя следующую команду –
sudo apt-get update
Шаг 3 – Установите хранилище Sublime Text с помощью следующей команды –
sudo apt-get install Sublime-Text
После успешного выполнения вышеупомянутых команд вы увидите, что в системе установлен Sublime Text editor.
Установка на OSX
Для операционных систем OSX,
-
Загрузите файл .dmg Sublime Text Editor.
-
Откройте его и перетащите в папку « Приложения ».
-
Выполните шаги, которые вы видели в двух предыдущих случаях.
-
Запустите приложение.
Загрузите файл .dmg Sublime Text Editor.
Откройте его и перетащите в папку « Приложения ».
Выполните шаги, которые вы видели в двух предыдущих случаях.
Запустите приложение.
Возвышенный текст – каталог данных
На протяжении всего этого урока мы будем фокусироваться на использовании системы управления подрывной деятельностью, Git и битовой корзины в сочетании с редактором Sublime Text.
Как и в любом другом текстовом редакторе, работа с конкретным хранилищем является ключевым аспектом Sublime Text. Это подробно показано в шагах, приведенных ниже –
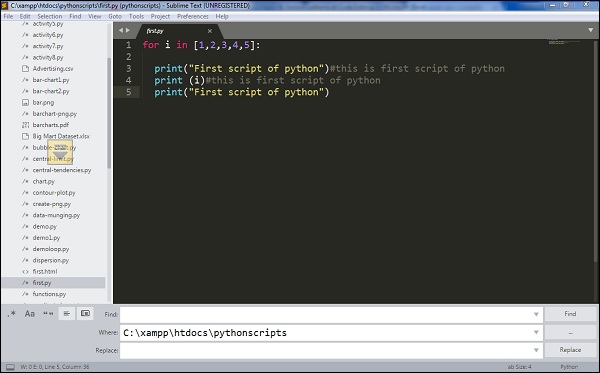
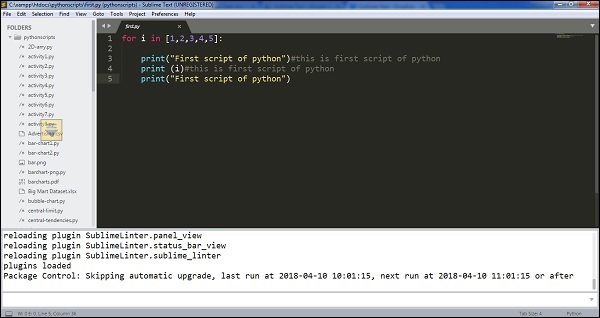
Шаг 1 – Рассмотрим репозиторий, который будет клонирован из набора битов. Обратите внимание, что мы будем работать со скриптами Python на протяжении всего этого урока.
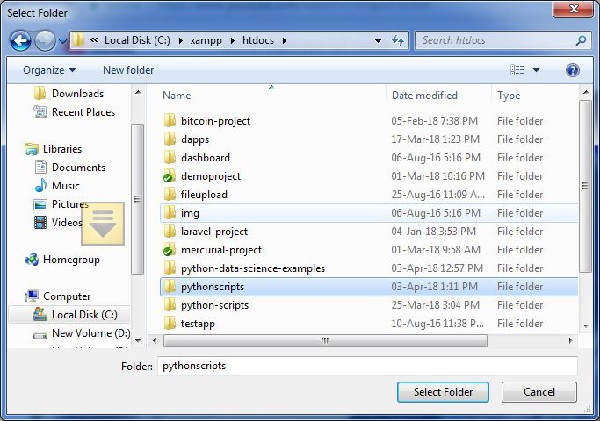
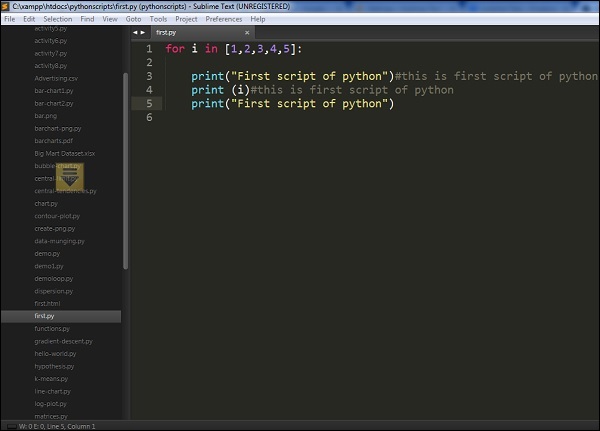
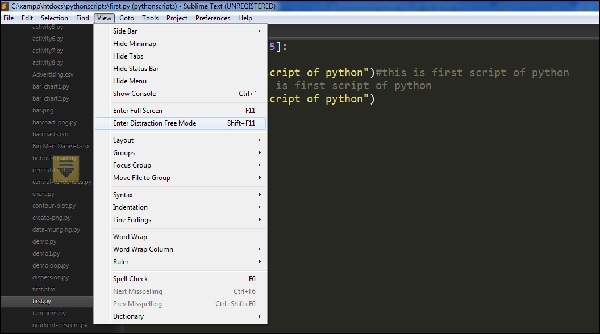
Шаг 2 – Включите репозиторий в редакторе Sublime Text, используя опцию Open Folder, как показано ниже.
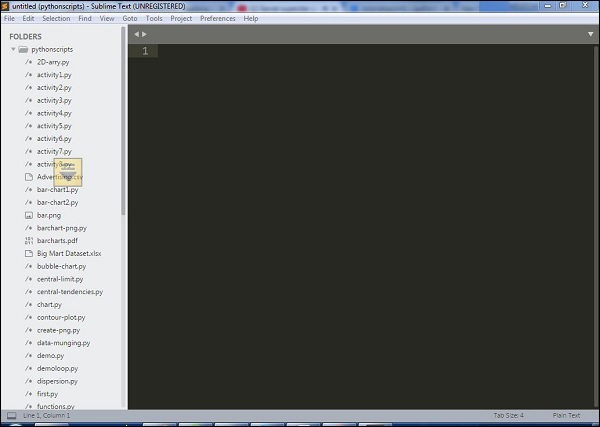
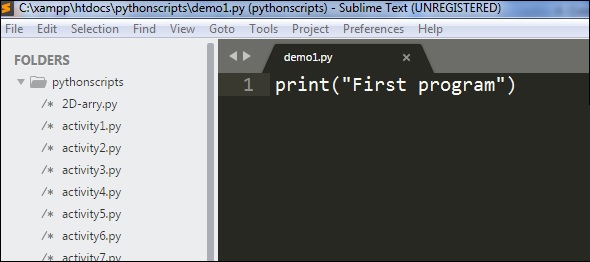
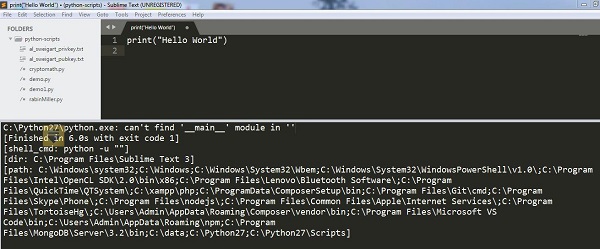
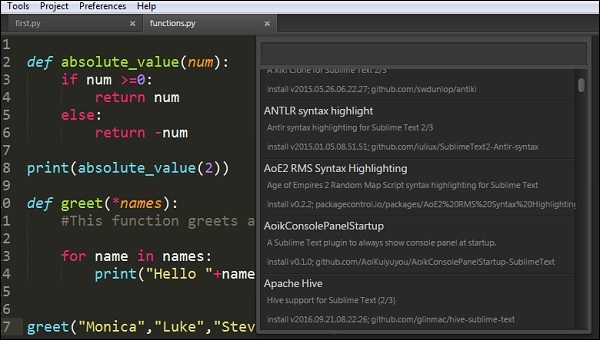
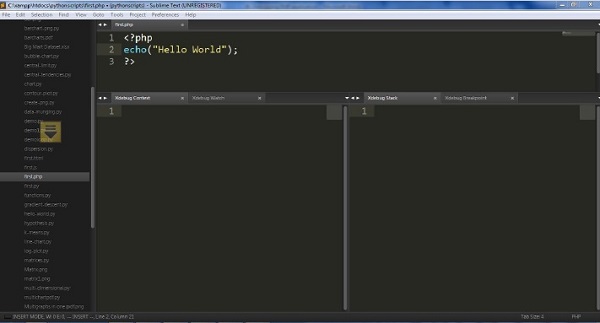
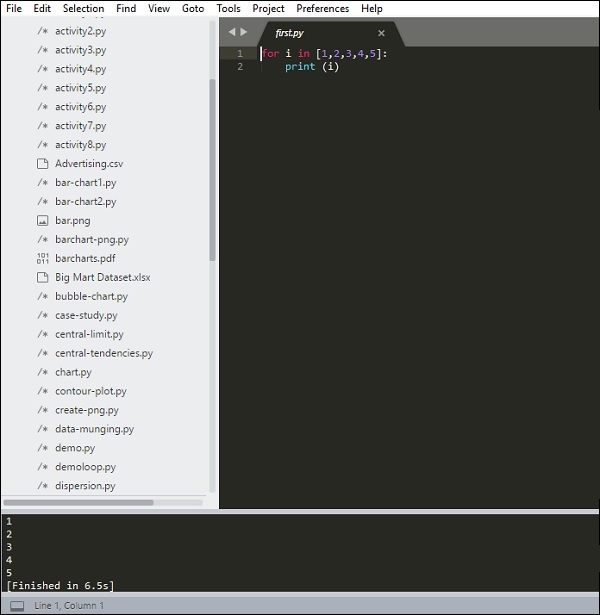
Шаг 3 – После включения репозитория экран редактора Sublime Text будет выглядеть так, как показано ниже –
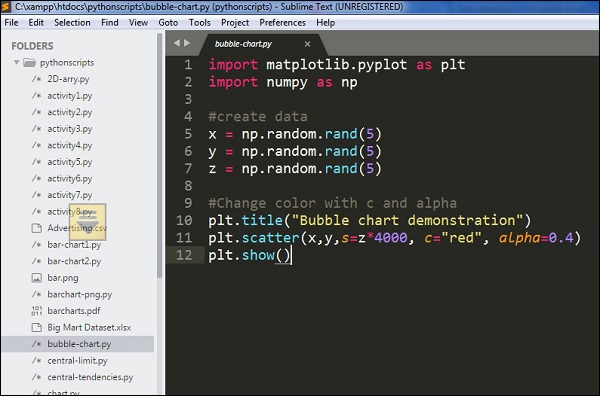
Вы можете выбрать файл, который хотите открыть, из списка, который отображается в левой части экрана, как показано на рисунке ниже –
Обратите внимание, что комбинация цветов позволяет распознавать ключевые слова и пакеты, включенные в код.
Возвышенный текст – создание первого документа
В этой главе вы шаг за шагом научитесь создавать файл в Sublime Text.
Шаг 1 – Используйте опцию Новый файл, чтобы создать файл в редакторе Sublime Text.
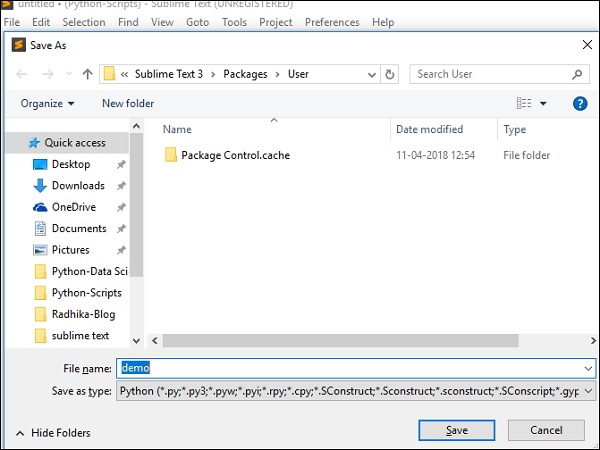
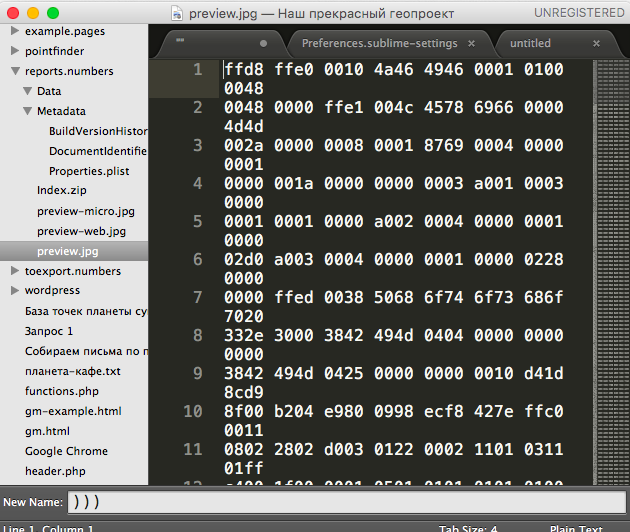
Шаг 2 – Как только новый файл станет доступен, вы можете вставить код, как и любой другой текстовый редактор, и сохранить файл в своем рабочем хранилище.
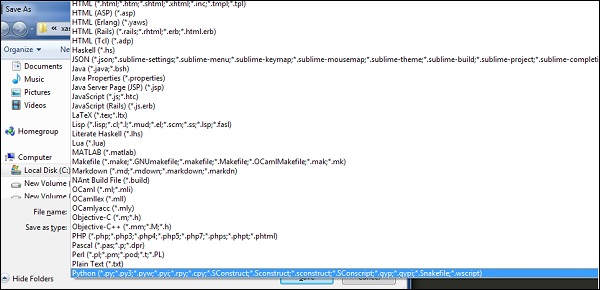
Шаг 3. После сохранения связанного файла редактор Sublime Text предоставляет различные параметры в зависимости от типа файла, например .php для сценариев PHP, .py для сценариев Python и .java для базы кода Java.
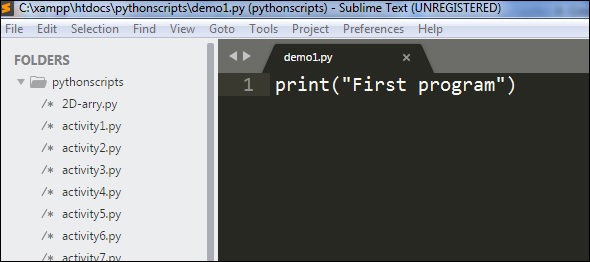
Шаг 4 – поскольку наш репозиторий кода находится в проекте Python, мы сохраним файл как demo1.py , как показано ниже –
Возвышенный текст – редактирование первого текстового документа
Редакторы кода позволяют пользователям редактировать сценарии кода и текстовые документы с помощью различных сочетаний клавиш. В этой главе давайте разберемся в различных примерах о возможностях редактирования первого текстового документа в Sublime Text.
Одновременная запись
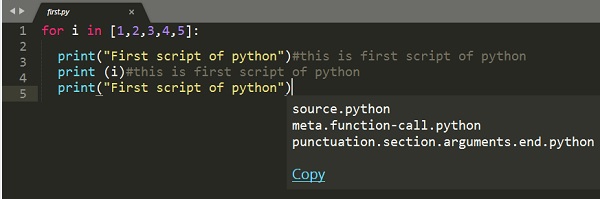
В этом примере вы увидите, как добавить операторы печати в двух местах.
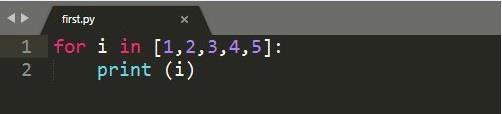
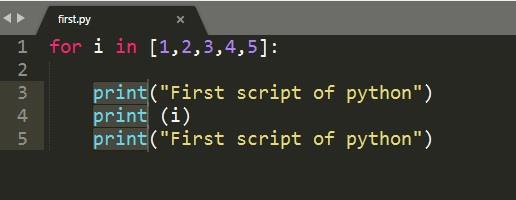
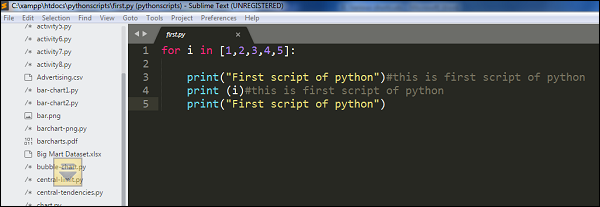
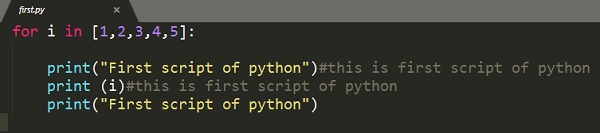
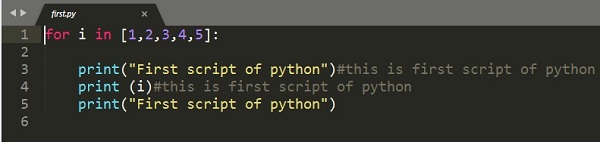
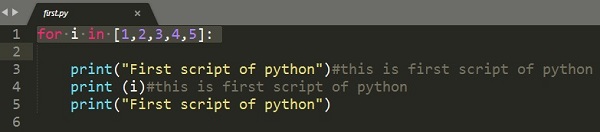
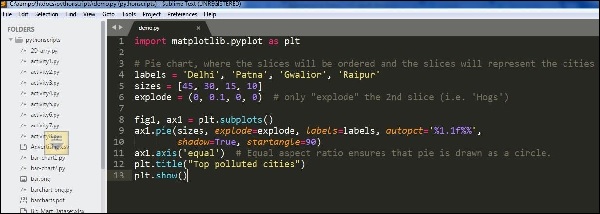
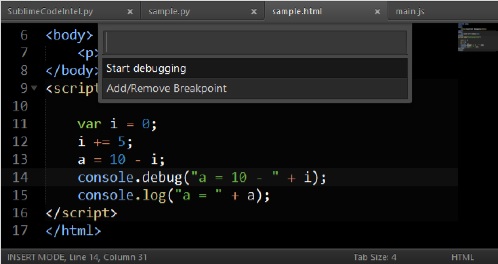
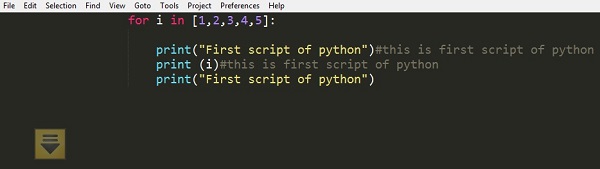
Шаг 1 – Рассмотрим первый скрипт Python со следующим кодом:
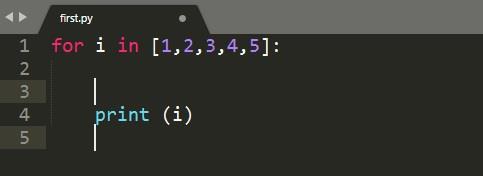
Шаг 2. Предположим, что в данном скрипте вы хотите указать начальную и конечную точки цикла, используя простые операторы. Вы можете написать оператор печати там, где это необходимо, однако в редакторе Sublime Text вы можете одновременно добавлять комментарии и операторы в двух местах с помощью сочетания клавиш Ctrl + курсор для Windows или Linux и Cmd + курсор для Mac. Затем вы можете увидеть точки курсора, как указано ниже –
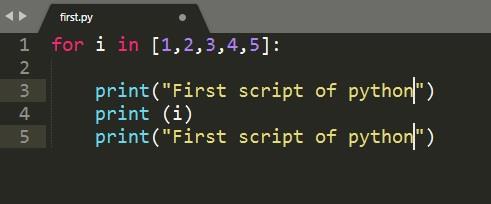
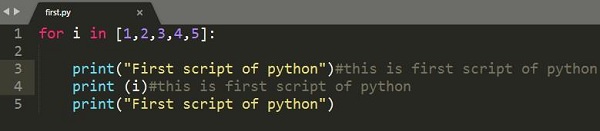
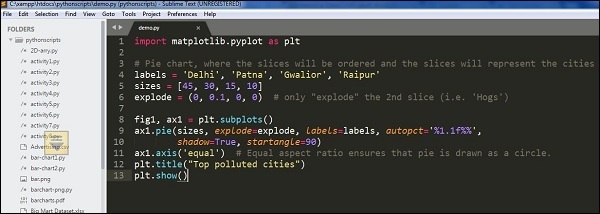
Шаг 3 – Теперь вы можете вставить операторы печати в обоих местах указанных точек курсора, как показано на рисунке ниже.
Поиск происшествий
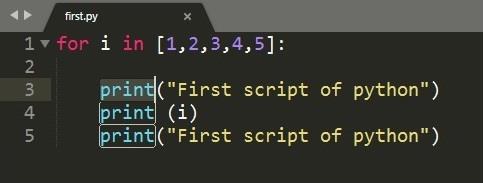
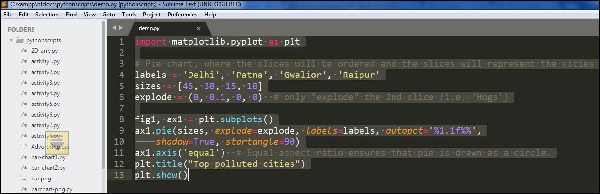
Sublime Text editor включает функцию поиска вхождений ключевых слов, включенных в сценарии. Сочетание клавиш для поиска вхождений ключевого слова – Ctrl + D после выделения соответствующего ключевого слова.
Если вы хотите выполнить поиск по ключевому слову, например, распечатать из заданного кода, вы можете использовать Ctrl + D или Cmd + D, чтобы получить количество вхождений связанного ключевого слова.
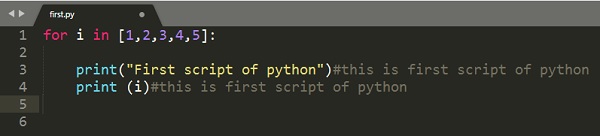
Добавление комментариев в строке
Мы можем добавлять комментарии в конце строки с помощью сочетания клавиш Ctrl + Shift + L для Windows и Cmd + Shift + L для операционной системы Mac после выбора раздела кода, где вам действительно нужен комментарий.
Sublime Text – Шаблоны редактирования кода
Существуют различные типы редактирования кода и сочетания клавиш, используемые в редакторе Sublime Text –
- Разбиение выделения на строки
- Завершение полного абзаца в файл HTML
- Поиск всех вхождений
В этой главе подробно рассматривается каждый из них.
Разбиение выделения на строки
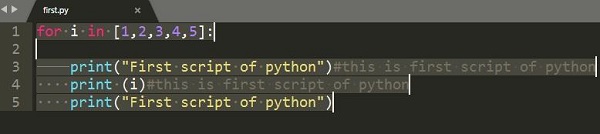
Комбинация клавиш Ctrl + Shift + L позволяет вам выделять блоки линий и разбивать их в Windows. Приведенный ниже скриншот объясняет это –
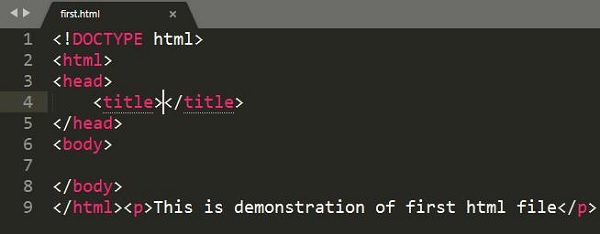
Завершение полного абзаца в HTML-файл
Комбинация клавиш Alt + Shift + w для Windows и Cmd + Shift + w для Mac, позволяет пользователю разбивать фрагменты кода и создавать различные абзацы. Это называется выделением с тегом html . Это также позволяет включать теги HTML с помощью редактора Sublime.
Снимок экрана, приведенный ниже, объясняет обтекание текста тегом HTML –
После переноса текста текст, завернутый в тег HTML, будет показан, как показано ниже –
Нахождение всех Происшествий
Шаблон клавиш Ctrl + Shift + f позволяет вам найти ключевое слово в данном проекте. Приведенный ниже скриншот объясняет это –
Сочетание клавиш открывает окно с тремя опциями, включенными в него, а именно: найти, где и заменить ,
где,
-
найти относится к поиску конкретного ключевого слова,
-
где упоминается раздел о том, какой репозиторий ищется, и
-
замена упоминает ключевое слово, которое заменяется вместо поиска ключевого слова.
найти относится к поиску конкретного ключевого слова,
где упоминается раздел о том, какой репозиторий ищется, и
замена упоминает ключевое слово, которое заменяется вместо поиска ключевого слова.
Возвышенный текст – Возвышенный линтер
Linting – это процесс маркировки подозрительных конструкций, которые могут быть ошибками в любом языке программирования.
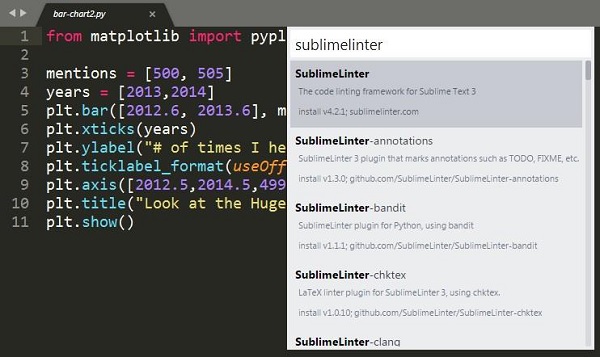
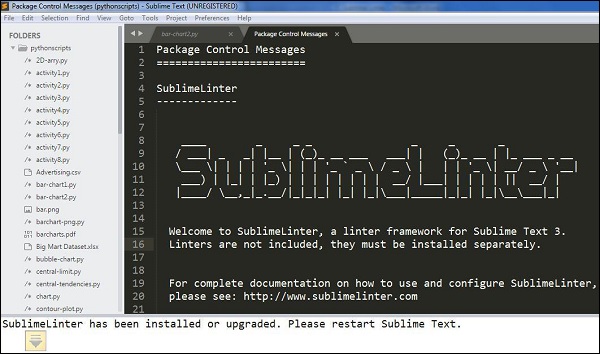
Sublime Linter – это пакет Sublime Text, который поможет вам выполнить раскрашивание в Sublime. Помогает в создании файлов в разных режимах для манипулирования базой кода. Это не встроенный пакет, и вам нужно установить его вручную.
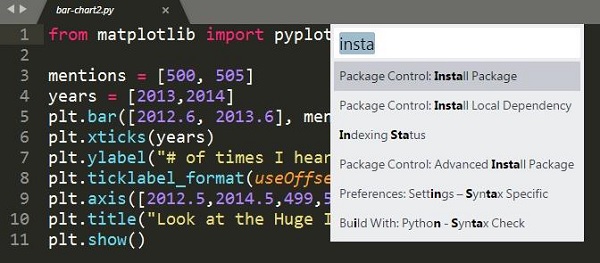
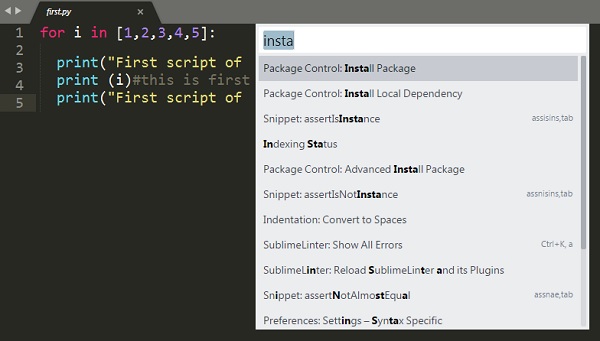
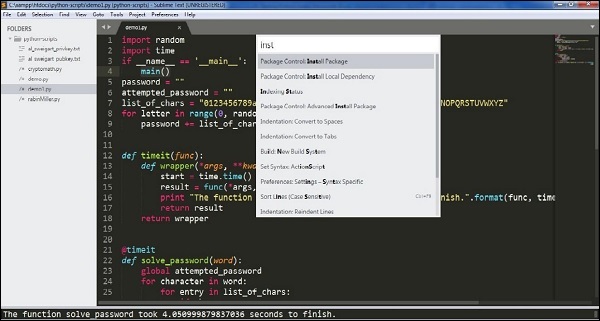
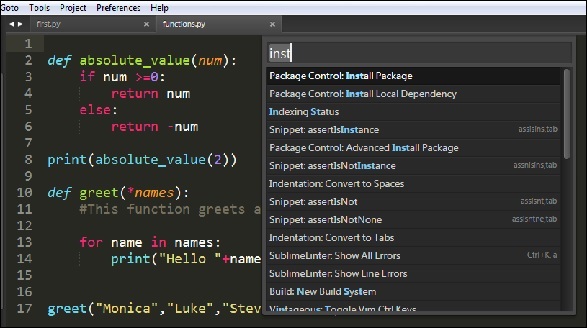
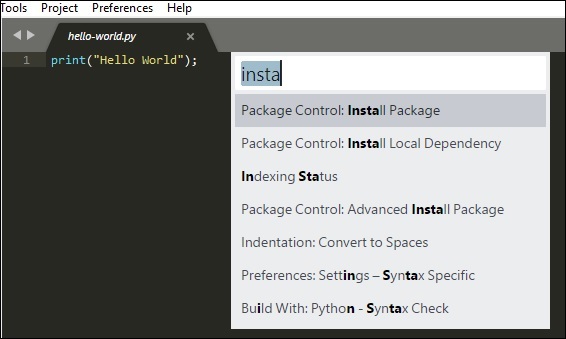
Вы можете установить любой элемент управления пакетом в редакторе Sublime Text, используя сочетание клавиш Ctrl + Shift + P и выбрав опцию Package Control: Install Package .
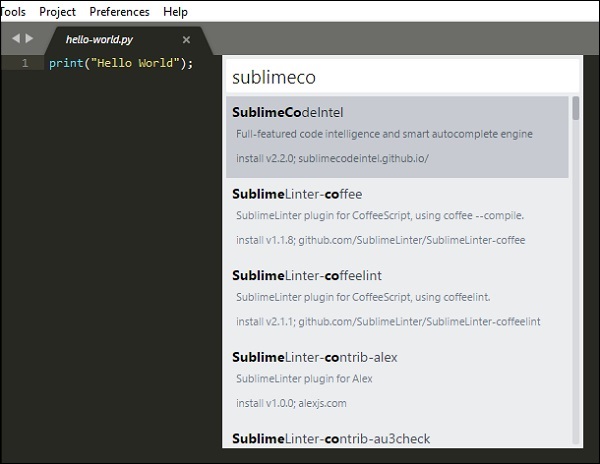
Выберите соответствующий пакет для установки в редакторе Sublime Text. Чтобы установить Sublime Linter, вам нужно выбрать опцию плагина SublimeLinter .
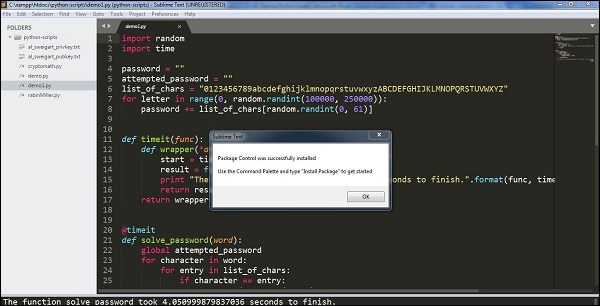
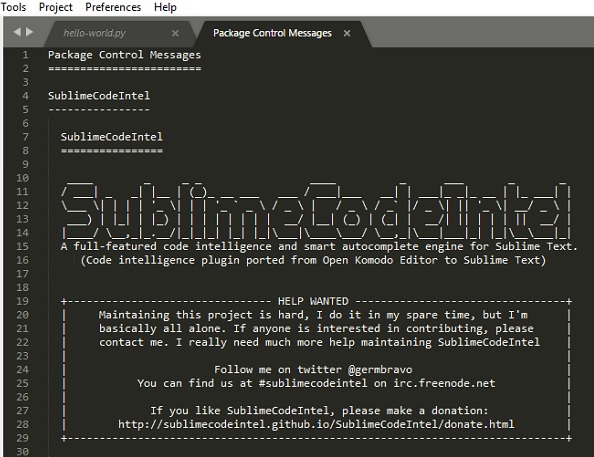
При успешной установке ваш экран будет выглядеть так, как показано ниже –
Режимы возвышенного линтера
Sublime Linter работает в четырех разных режимах, как указано ниже –
Фоновый режим
Когда клавиша Sublime Linter установлена в значение true , подкладка выполняется в фоновом режиме каждый раз, когда файл изменяется.
Режим загрузки-сохранения
Когда ключ Sublime Linter установлен в положение, сохранение загрузки будет продолжаться при загрузке файла из хранилища.
Режим только для сохранения
Когда клавиша Sublime Linter настроена на режим только сохранения , лингтинг выполняется при сохранении конкретного файла в рабочем хранилище.
По требованию
В режиме по требованию для Sublime Linter будет установлено значение true с помощью комбинации клавиш Ctrl + Alt + L , которая настраивает linter для обнаружения ошибок, если они присутствуют в коде.
Возвышенный текст – ярлыки
Sublime Text редактор включает в себя ярлыки и методы для управления выводом. В этой главе подробно обсуждаются эти ярлыки с помощью подходящих иллюстраций.
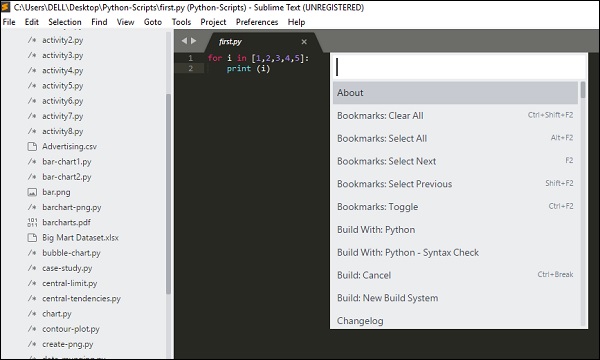
Открытие палитры команд
Палитра команд в редакторе Sublime Text включает опции для установки пакетов и консоли. Сочетание клавиш для этой цели – Ctrl + Shift + P для Windows и Cmd + Shift + P для Mac. На приведенном ниже снимке экрана показано открытие палитры команд с помощью этого ярлыка.
Переключить боковую панель
Sublime текстовый редактор включает в себя боковую панель, которая отображает сценарии или имена файлов. Для этой цели вы можете использовать сочетание клавиш Ctrl + KB для Windows и Cmd + KB для Mac.
Показать область в строке состояния
Сочетание клавиш Ctrl + Shift + Alt + P для Windows и Ctrl + Shift + P для Mac отображает область в строке состояния. На следующем снимке экрана показана иллюстрация этого ярлыка.
Python Console
Когда вы работаете со скриптами Python с использованием редактора Sublime Text, вы можете использовать Ctrl + `для Windows или Control + ` для Windows, чтобы управлять консолью Python.
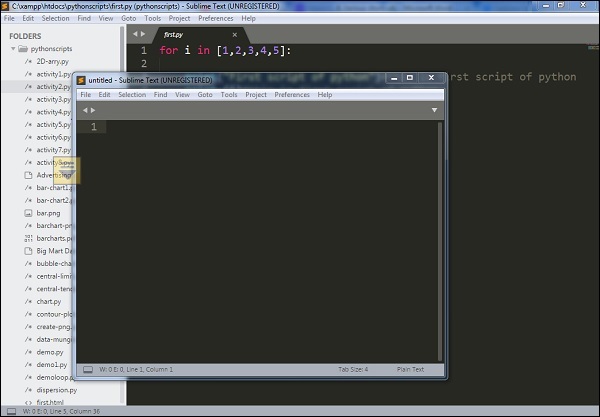
Новое окно
С новыми окнами вы можете управлять несколькими проектами одновременно. Вы можете использовать сочетание клавиш Ctrl + Shift + N для Windows и Cmd + Shift + N для Mac, чтобы создать новое окно в редакторе Sublime Text.
Возвышенный текст – фрагменты
Фрагменты – это умные шаблоны, которые можно использовать по мере необходимости. Sublime текстовый редактор включает функцию фрагментов для шаблонов HTML. В этой главе вы узнаете о них подробно.
Понимание фрагментов
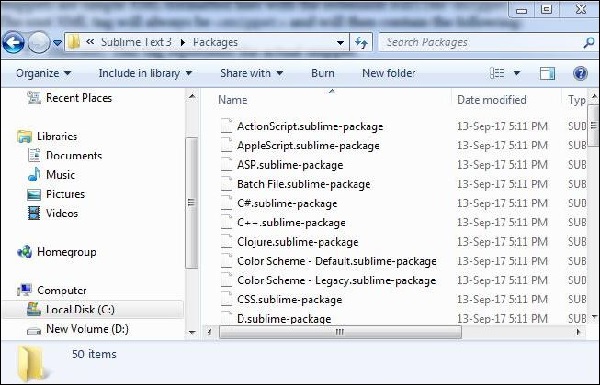
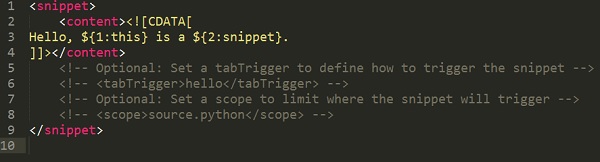
Фрагменты – это простые файлы, поддерживаемые XML, с различными атрибутами. Они включают в себя расширение под названием sublime-snippet . Корневым тегом элемента XML будет тег <snippet> . Созданные фрагменты сохраняются в папке « Пакеты » и считаются живыми в этой папке.
Формат файла и синтаксис фрагментов обсуждаются подробно следующим образом:
-
Содержание – в этом разделе содержится описание фрагмента.
-
tabTrigger – включает последовательность символов, которые срабатывают при написании фрагмента.
-
Область действия – определяет область, в которой фрагмент остается активным.
-
Описание – включает в себя все мета-описания. Он будет отображаться, когда открыто меню сниппета.
Содержание – в этом разделе содержится описание фрагмента.
tabTrigger – включает последовательность символов, которые срабатывают при написании фрагмента.
Область действия – определяет область, в которой фрагмент остается активным.
Описание – включает в себя все мета-описания. Он будет отображаться, когда открыто меню сниппета.
Создание первого фрагмента
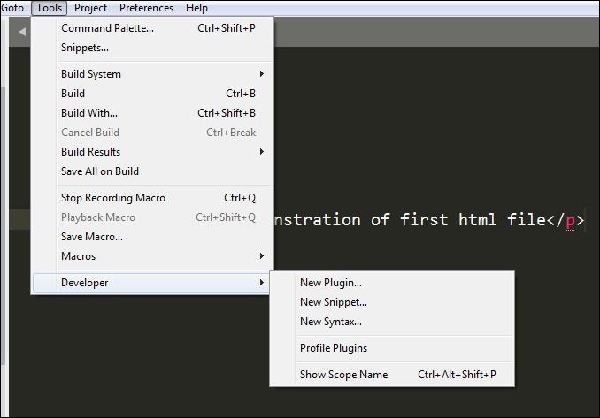
Вы можете создать фрагмент по умолчанию, используя Сервис → Разработчик → Фрагмент .
Затем будет создан демонстрационный фрагмент со связанными тегами, как показано ниже –
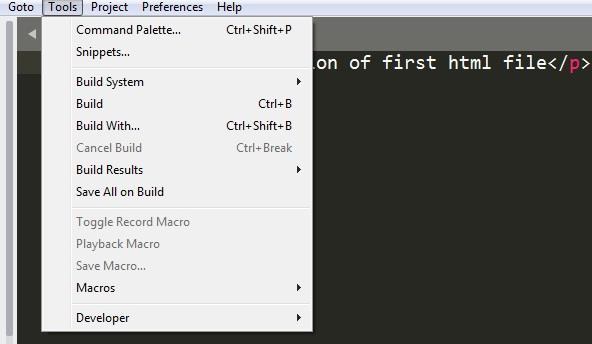
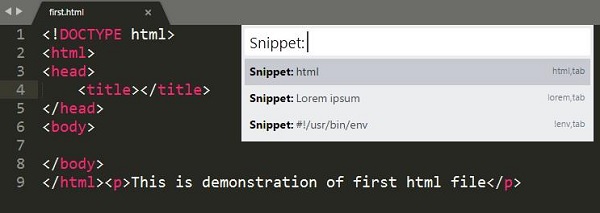
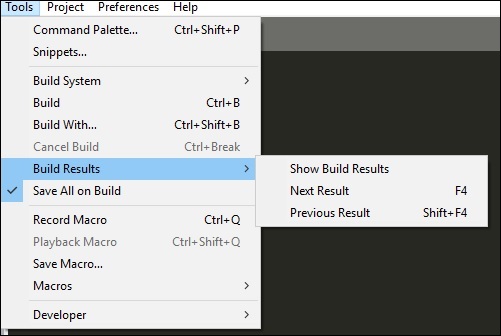
Чтобы создать первый фрагмент в редакторе Sublime Text, откройте меню « Инструменты» и выберите параметр « Фрагменты» в раскрывающемся окне, как показано на снимке экрана.
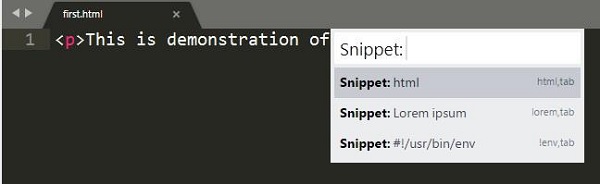
Теперь выберите Snippet: html из отображаемых параметров.
Это создает фрагмент по умолчанию для указанного файла HTML, как показано ниже.
Обратите внимание, что существуют разные фрагменты для разных типов файлов. Для html-файлов в базе кода есть три фрагмента, определенные в редакторе Sublime Text, как показано ниже.
Отрывки контроля пакетов
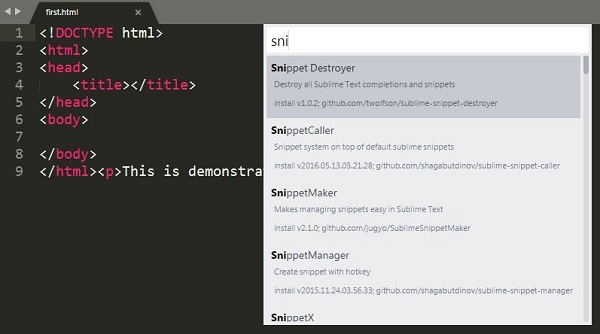
Контрольные фрагменты в основном используются для разработки продукта. С опцией установки пакетов в редакторе Sublime вы можете скачать любой фрагмент, необходимый для веб-разработки, и установить его.
Вам могут понадобиться следующие пакеты для веб-разработки –
- EverCodeLab Sublime поддерживает Ruby on Rails
- Дополнительные фрагменты PHP для PHP
- HTML фрагменты для файлов HTML
- Фрагменты Twitter Bootstrap для Twitter Bootstrap
- Фрагменты JavaScript для файлов JS
- Пакет сниппетов jQuery для jQuery
Sublime Text – Макросы
Макросы являются основным средством автоматизации, которое включает в себя последовательность команд. Вы можете использовать макросы всякий раз, когда вам нужно выполнить операцию, которая включает в себя те же шаги.
Макро-файлы – это файлы JSON с расширением .sublime-micro, которые считаются очень полезными.
Запись макроса
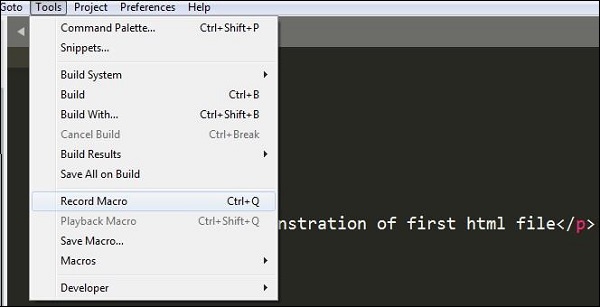
Запись макроса определяет процедуру для сохранения набора команд, необходимых для данного файла. Вы можете записать макрос двумя способами –
-
Используйте сочетание клавиш Ctrl + Q для записи макроса в Windows и Cmd + Q в Mac.
-
Используйте опцию записи в Инструменты → Запись макроса .
Используйте сочетание клавиш Ctrl + Q для записи макроса в Windows и Cmd + Q в Mac.
Используйте опцию записи в Инструменты → Запись макроса .
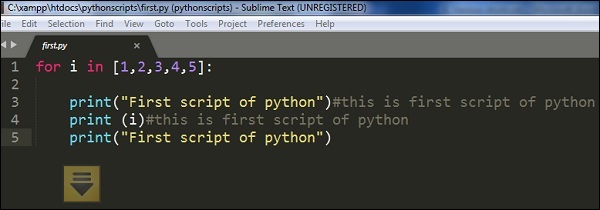
Как только макрос начал запись, вы можете увидеть следующее сообщение в редакторе Sublime Text –
Играя в макрос
Вы можете использовать сочетание клавиш Ctrl + Shift + Q в Windows и Cmd + Shift + Q для Mac, чтобы воспроизвести макрос, записанный пользователем в Sublime Text. Обратите внимание, что этот ярлык воспроизводит последний записанный макрос в Sublime.
Сохранение макроса
Вы можете сохранить записанный макрос, используя пункт Инструменты → Сохранить макрос. На следующем снимке экрана показано, как сохранить макрос с помощью этой опции.
Вы также можете переопределить макросы, используя различные опции в строке меню Tool, как показано ниже –
Возвышенный текст – ключевые привязки
Связывание клавиш в Sublime Text помогает пользователю обрабатывать и отображать последовательности нажатий клавиш на действия. Они определены в формате JSON и хранятся в файлах .sublime-keymap .
Для лучшей интеграции важно хранить отдельные файлы карт ключей для Linux, OSX и Windows. Ключевые карты соответствующей платформы будут загружены в текстовый редактор Sublime.
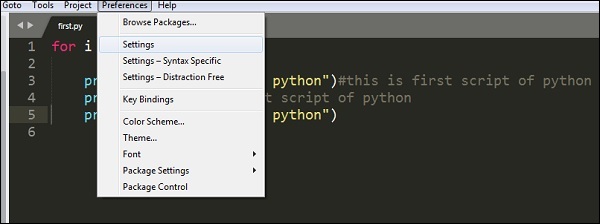
Пользователь может открыть файл раскладки клавиш или привязки клавиш по умолчанию, используя параметр « Настройки» → «Привязки клавиш» .
В следующем примере показано, как выполнить привязку клавиш в Windows –
[ { "keys": ["ctrl+shift+n"], "command": "new_window" }, { "keys": ["ctrl+shift+w"], "command": "close_window" } ]
Определение привязок клавиш
Sublime Text редактор включает в себя возможность определить карту ключей. Привязки клавиш, определенные в файле .sublime-keymap, включают в себя все комбинации значений клавиш.
Вы можете включить следующую привязку ключей в этот файл и сохранить их, чтобы проверить выполнение, с помощью кода, показанного ниже –
[ { "keys": ["super+alt+;"], "command": "run_macro_file", "args": {"file": "Packages/User/semicolon.sublime-macro"} } ]
Здесь супер – это Winkey в Windows или Linux и команда в операционной системе OSX. Обратите внимание, что этот код будет запускать макрос, который находится в Packages / User и называется semicolon.sublime-macro при нажатии клавиш Super + Alt + .
Возвышенный текст – выбор столбца
В этой главе вы узнаете различные сочетания клавиш для перемещения и выбора столбцов файла в Sublime Text.
Перемещение указателя в начало кода
Вы можете использовать сочетание клавиш Ctrl + Home, чтобы переместить указатель на начало кода в редакторе Sublime Text.
Обратите внимание на пример кода, показанный здесь.
На приведенном ниже снимке экрана показан тот же код, в котором курсор перемещается в его начало.
Расширение столбца
Вы можете использовать сочетание клавиш Ctrl + L, чтобы расширить указанный столбец. Этот ярлык выберет столбец с указателем. Следующий скриншот объясняет это в подробностях –
Обрезка колонны
Вы можете использовать сочетание клавиш Ctrl + K, чтобы обрезать указанный столбец файла. Для OSX вам придется использовать комбинацию клавиш Cmd + K для этой цели.
Показанный здесь пример отображает код, в котором строка, упомянутая в пятом столбце, обрезана.
Разделить блок текста
Вы можете использовать сочетание клавиш Ctrl + Shift + K, чтобы разделить выделенный блок текста на два выделения.
Примечание . Отличие в сочетаниях клавиш от предыдущего сочетания клавиш заключается в том, что столбцы являются видимыми. Ctrl + Shift + K удаляет номер столбца из указанного кода, тогда как Ctrl + K сохраняет номер столбца без изменений после обрезки всего столбца.
Возвышенный текст – отступ
Отступ – это процесс поддержки блоков кода языков программирования для поддержания систематической структуры. Это помогает донести до разработчиков лучшую структуру программы. В этой главе подробно объясняется про отступ в редакторе Sublime Text.
Важность отступа
Отступы помогают поддерживать структуру кода таким образом, чтобы ее легко понимал любой, кто обращается к ней. Правильный отступ дает коду следующие особенности:
- читабельность
- Удобство для пользователя
- адаптируемость
- Простота обслуживания
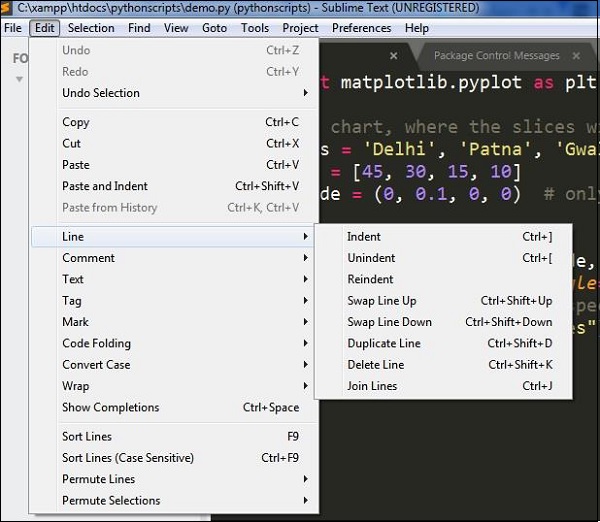
Параметры отступа в возвышенном тексте
Sublime Text editor предоставляет различные опции для отступа кода, как показано на следующем снимке экрана –
Использование этих опций подробно обсуждается здесь –
Вариант отступа
Опция Indent помогает создать отступ для указанного кода. Вы должны выбрать указанный код и выбрать опцию Отступ . Вы также можете использовать сочетание клавиш Ctrl + [ после выбора необходимого кода, который должен иметь отступ. Обратитесь к следующему скриншоту для лучшего понимания –
Unindent Option
Опция Unindent работает в порядке, обратном процедуре отступа. Сочетание клавиш для параметра «Отступ» – Ctrl +] . Обратитесь к следующему скриншоту для лучшего понимания –
Вариант переиндентирования
Опция Reindent используется, чтобы отменить опцию Indentdent и вернуть код обратно в то же состояние. Обратитесь к следующему скриншоту для лучшего понимания –
Преимущества отступов
Правильный отступ предлагает различные преимущества для кода и разработчиков. Они обсуждаются ниже –
-
Блоки кода будут видны без особых усилий.
-
Разработчик может сосредоточиться на строках кода, которые необходимы, и легко игнорировать несущественные.
-
Разработчику, использующему один и тот же тип структуры кода несколько раз, не нужно сосредотачиваться на начале блока и на концах блока .
-
Любые неуместные строки кода могут быть легко идентифицированы.
Блоки кода будут видны без особых усилий.
Разработчик может сосредоточиться на строках кода, которые необходимы, и легко игнорировать несущественные.
Разработчику, использующему один и тот же тип структуры кода несколько раз, не нужно сосредотачиваться на начале блока и на концах блока .
Любые неуместные строки кода могут быть легко идентифицированы.
Sublime Text – Базовые настройки
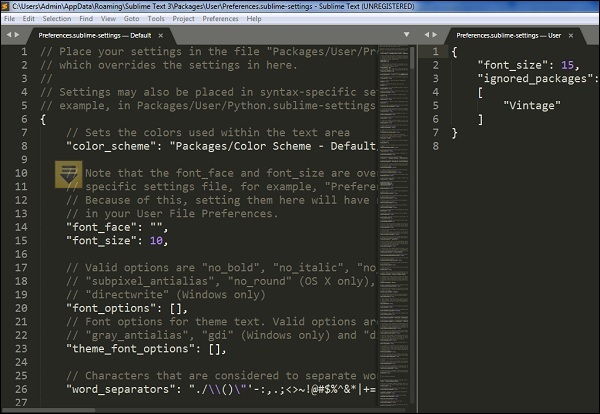
Базовые настройки редактора Sublime Text – это конфигурация, необходимая для редактора, например размер шрифта, отображение номеров строк или цветовая схема редактора.
Все базовые настройки настроены в формате JSON. Для просмотра списка настроек перейдите в меню « Настройки» -> «Настройки».
Настройки включают в себя два типа конфигурации, а именно –
- По умолчанию
- пользователь
Default включает в себя все конфигурации по умолчанию, и пользователь определяет индивидуальные настройки для базовых настроек.
Для сценария, упомянутого выше, настраиваемые параметры указаны ниже.
"font_size": 15,
"ignored_packages":
[
"Vintage"
]
Категории настроек
Различные категории настроек в Sublime Text следующие:
Настройки редактора
К ним относятся основные настройки для редактирования файлов базы кода. Примеры включают font_face, font_size и tab_size . Настройки присутствуют в конфигурации по умолчанию.
Настройки интерфейса пользователя
К ним относятся общие настройки, которые специально ориентированы на фон, тему и различные цветовые сочетания. Эти настройки добавляются во втором разделе конфигурации по умолчанию.
Поведение приложения
Эти настройки ориентированы на поведение приложения, включенного в редактор Sublime Text, в открытых окнах. Эти настройки включены в третий раздел настроек конфигурации по умолчанию.
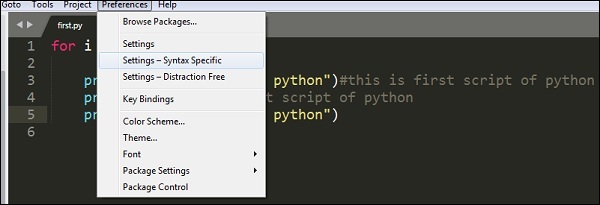
Синтаксис – Специальные настройки
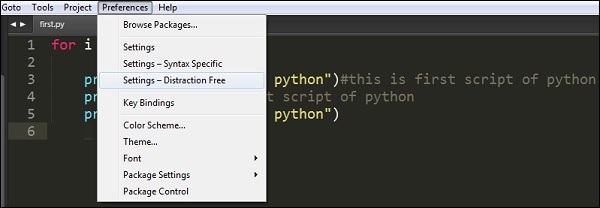
Эти настройки используются для разработки синтаксиса редактора Sublime Text. Чтобы получить список настроек, специфичных для синтаксиса, пользователь должен использовать опцию Предпочтения – Специфично для синтаксиса .
Sublime Text – Управление темами
Управление темами в текстовом редакторе Sublime подразумевает улучшение внешнего вида редактора с помощью цветов и привлекательных фонов. Темы представляют собой значения в формате JSON с расширением .sublime-theme и управляют внешним видом пользовательского интерфейса редактора, изменяя цвета элементов IDE.
Установка и применение тем
Следующие шаги помогут вам установить и применить темы в редакторе Sublime Text.
Шаг 1 – Используйте установочный пакет Sublime Text, чтобы установить пакет для тем, как показано на скриншоте здесь –
Шаг 2 – Вы можете увидеть список опций с опцией Install Package, вы можете скачать их и установить в редакторе Sublime Text.
Шаг 3 – Как только вы выберете тему, активируйте ее.
Шаг 4 – Теперь выберите желаемую тему из списка установленных тем. Это автоматически меняет внешний вид редактора.
Цветовые схемы
Цветовые схемы – это файлы в формате XML, расположенные в папке « Пакеты » с цветовыми схемами. Они являются отличным способом настройки цветов текста Sublime, в отличие от тем, характерных для элементов пользовательского интерфейса.
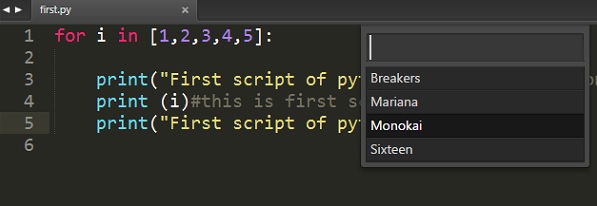
Вы можете выбрать цветовые схемы, выбрав « Настройки» → «Цветовая схема» . Обратитесь к следующему скриншоту, который показывает то же самое.
Цветовые схемы включают в себя различные варианты, такие как Breakers, Mariana, Monokai и Sixteen . Внешний вид редактора зависит от выбранной вами цветовой схемы. Обратите внимание, что эти шаблоны будут сосредоточены только на цветовом синтаксисе.
Sublime Text – Понимание винтажного режима
Винтажный режим в текстовом редакторе Sublime – это пакет, который включает в себя комбинацию функций редактирования vi. Винтажный режим позволяет использовать список команд vi в редакторе Sublime.
Vintage mode – проект с открытым исходным кодом, скачать его можно по ссылке –
https://github.com/sublimehq/Vintage
Понимание редактора vi
Vi – примитивный и популярный текстовый редактор. Первоначально он был создан для операционной системы UNIX и с базовыми функциями выполнения сценариев. Это широко используемый редактор командной строки в различных операционных системах, потому что он не требует мыши для операций.
Sublime включает в себя vim , который является расширенным разделом редактора vi , и включает в себя настройку макросов, фрагментов кода и плагинов.
Включение винтажного режима
Вы можете включить винтажный режим, выполнив следующие действия:
-
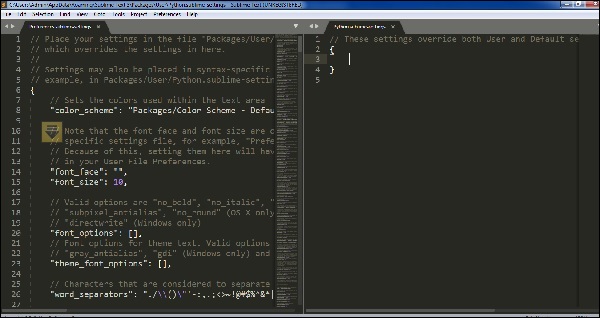
Выберите опцию Настройки → Настройки
-
Отредактируйте json- файл конфигурации настроек с именем ключа как ignored_packages . Винтажная упаковка включена в раздел ignored_packages .
Выберите опцию Настройки → Настройки
Отредактируйте json- файл конфигурации настроек с именем ключа как ignored_packages . Винтажная упаковка включена в раздел ignored_packages .
-
Удалите атрибут Vintage из конфигурации, чтобы включить свойство Vintage в текстовом редакторе Sublime.
Удалите атрибут Vintage из конфигурации, чтобы включить свойство Vintage в текстовом редакторе Sublime.
"ignored_packages": []
-
Ваш редактор в винтажном режиме будет выглядеть, как показано на следующем скриншоте –
Ваш редактор в винтажном режиме будет выглядеть, как показано на следующем скриншоте –
Возвышенный текст – винтажные команды
Винтажный режим включает в себя множество команд, похожих на редактор vi. Это включает в себя основные настройки редактора Sublime Text, как показано в приведенном ниже коде –
{ "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme", "font_size": 15, "ignored_packages": [ ], "vintage_start_in_command_mode": true, "theme": "Soda Dark.sublime-theme" }
| Режим | Описание | ключ |
|---|---|---|
| Командный режим | Ожидает, когда пользователь введет команду | Esc |
| Режим вставки | Текст может быть вставлен в разные позиции | I / I / а / А |
| Визуальный режим | Выделите / выделите текст с помощью команд перемещения | В |
| Режим визуальной линии | Выделите / выделите строки текста с помощью клавиш со стрелками | Shift + V |
Винтажный режим
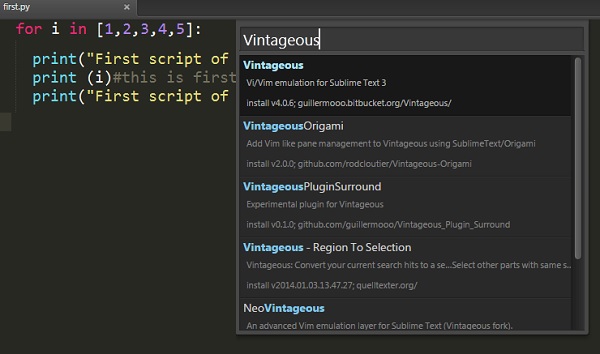
Vintageous – это пакет, используемый для описательного анализа редактора vi. Его можно загрузить с помощью пакета управления, как указано ниже –
После того, как вы успешно установите сборочный пакет, ваш экран будет выглядеть так, как показано на следующем снимке экрана –
Возвышенный текст – Тестирование Javascript
Sublime Editor включает в себя модули тестирования для различных языков программирования. Это помогает в модульном тестировании файлов и скриптов и помогает разработчикам анализировать ошибки, ошибки и проблемы, если таковые имеются.
Sublime Text editor включает в себя 3 модуля, которые необходимы для тестирования и развертывания JavaScript. В этой главе они обсуждаются подробно.
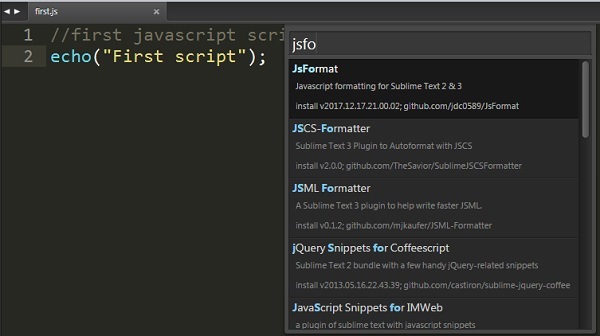
JsFormat
JsFormat – это плагин JavaScript, используемый для форматирования строк скрипта, что облегчает процесс модульного тестирования. За кулисами используется формат JS beautifier ( http://jsbeautifier.org/ ) для форматирования полного JS или части файлов JS. JSFormat можно установить с помощью опции Install Package редактора Sublime.
Характеристики
JsFormat предлагает следующие возможности скрипта –
- Облегчает форматирование файлов JS и JSON.
- Предлагает полное текстовое форматирование и выбранное форматирование.
- Предоставляет настраиваемые параметры для параметров форматирования.
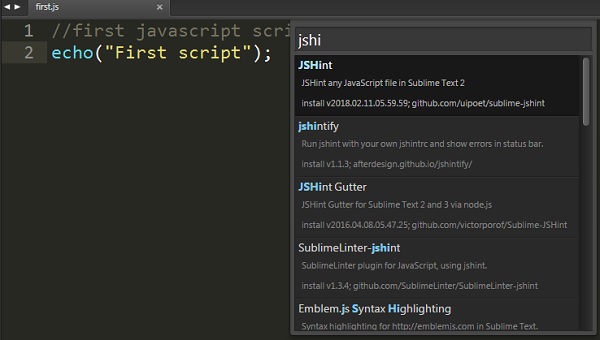
JSHint
JSHint – это инструмент сообщества, используемый для анализа ошибок с помощью подсказок. Это помогает обнаруживать ошибки и потенциальные проблемы. JSHint – это пакет с открытым исходным кодом, простой и понятный. Вы можете установить JSHine в Sublime Text editor через режим Install Package .
Чтобы реализовать плагин JSHint в Sublime Text Editor, вы можете использовать сочетание клавиш Alt + J в Windows и Cmd + j в системах OSX.
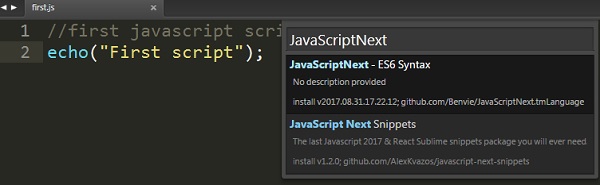
JavaScriptNext
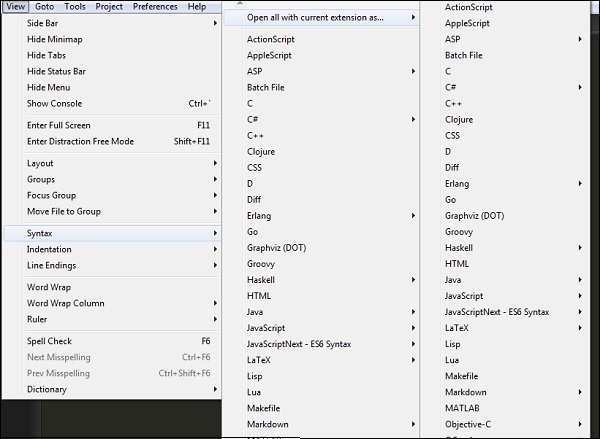
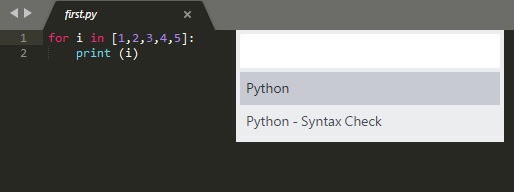
Этот скрипт используется для выделения синтаксиса файла JS и его связанного значения. Он включает в себя функцию подсветки синтаксиса с различными модулями, функциями стрелок, классами и генераторами.
Вы можете выполнить проверку синтаксиса файла, используя список синтаксиса, как показано на снимке экрана ниже –
Возвышенный текст – тестирование кода Python
Python предлагает unittest , официальную систему модульного тестирования для модульного тестирования сценариев, разработанных перед развертыванием. Он также называется PyUnit . Модульные тесты Python, используемые в Sublime Text editor, называются sublime-unittests и доступны по следующей ссылке:
https://github.com/martinsam/sublime-unittest
Эти модульные тесты содержат ряд полезных фрагментов для облегчения написания тестовых случаев.
Установка UnitTest
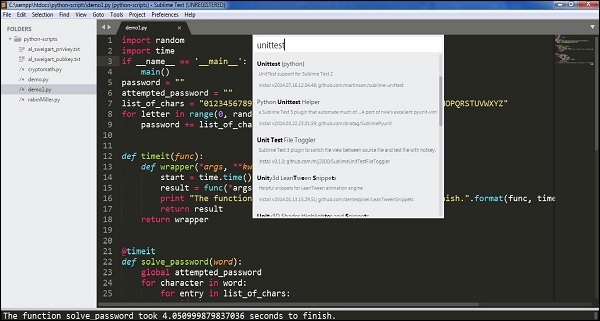
Пакет управления Sublime управляет установкой юнит-тестов, и следующие шаги описывают это подробно –
Шаг 1 – Используйте палитру команд Sublime Editor Ctrl + Shift + P для установки пакета, как показано на скриншотах, приведенных ниже –
Шаг 2 – Установленные пакеты используют следующие два основных фрагмента –
-
testclass, который используется для создания нового тестового класса
-
testfunc, который используется для создания новой тестовой функции для нас, чтобы заполнить
testclass, который используется для создания нового тестового класса
testfunc, который используется для создания новой тестовой функции для нас, чтобы заполнить
Шаг 3 – Консоль вычисляет результаты теста, как показано на скриншоте ниже. Обратите внимание, что результат зависит от успеха или неудачи теста.
Результат успеха
Результат неудачи
Примечание. Модульные тесты работают в качестве компилятора для вычисления сценариев в Python.
Возвышенный текст – проверка орфографии
Sublime Text Editor использует Hunspell для проверки правописания. Hunspell – это проверка орфографии LibreOffice, Mozilla Thunderbird, Google Chrome и многих проприетарных пакетов. Sublime Text редактор включает в себя поддержку словаря для правильной проверки правописания слов.
Словари
Sublime Text включает словари в кодировке UTF-8. Чтобы реализовать словарь с помощью редактора Sublime Text, его сначала нужно преобразовать в UTF-8. Если у пользователя есть словарь в кодировке UTF-8, его можно установить с помощью параметра « Предпочтения» в редакторе Sublime Text.
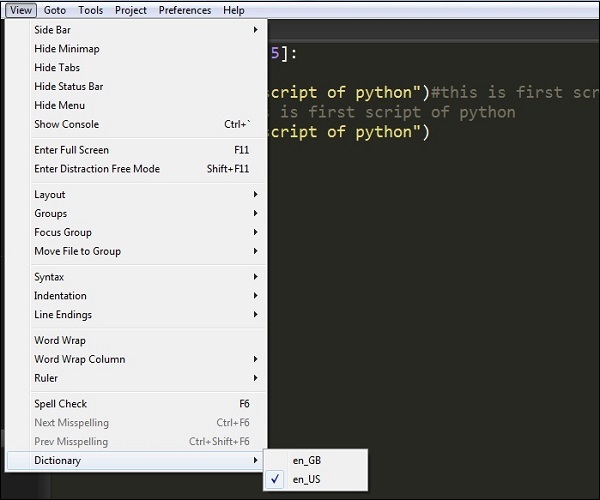
Вы можете выбрать словарь из меню « Вид» → «Словарь», как показано на данном скриншоте –
Настройки для словаря
Для проверки орфографии в Sublime Text Editor определены две настройки:
- Проверка орфографии
- толковый словарь
// Set to true to turn spell checking on by default "spell_check": false, // Word list to use for spell checking "dictionary": "Packages/Language - English/en_US.dic"
Эти конфигурации включены в файл настроек . Добавленные и игнорируемые слова сохраняются в пользовательских настройках под ключами add_words и ignored_words соответственно.
Возвышенный текст – Пакеты
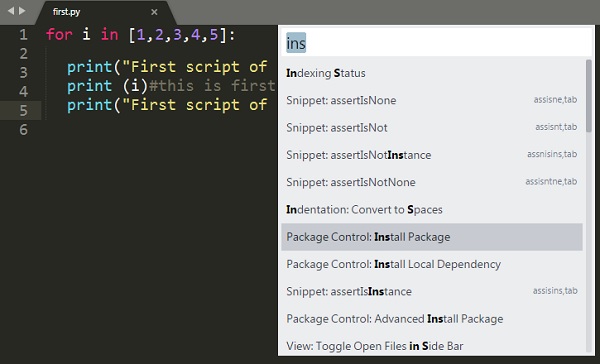
Программные пакеты установлены в Sublime Text для дополнительных функций. Вы можете просмотреть список пакетов программ с помощью сочетания клавиш Ctrl + Shift + P в Windows и Cmd + Shift + P в Mac. Обратите внимание на следующие скриншоты для лучшего понимания –
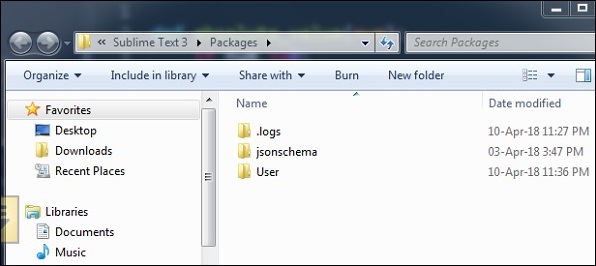
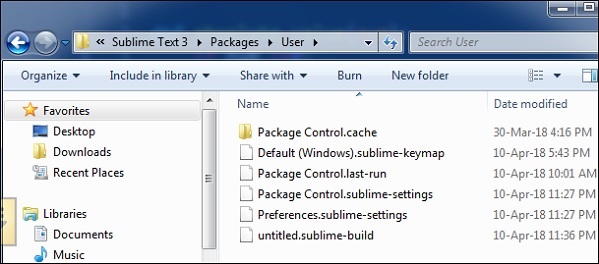
Эти пакеты устанавливаются в каталог « Пакеты → Пользователь», который включает в себя всю необходимую конфигурацию. Чтобы просмотреть пакеты, выберите « Настройки» → «Просмотр пакетов» , как показано на снимке экрана ниже.
Эти файлы являются настраиваемой конфигурацией, которую можно изменять по мере необходимости. Пакеты создаются в формате JSON.
Рассмотрим созданный пакет sublime-keymap , который включает следующий код:
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]
Возвышенный текст – Меню
В этой главе вы узнаете об основных параметрах меню Файл, Правка и Перейти в редакторе Sublime Text.
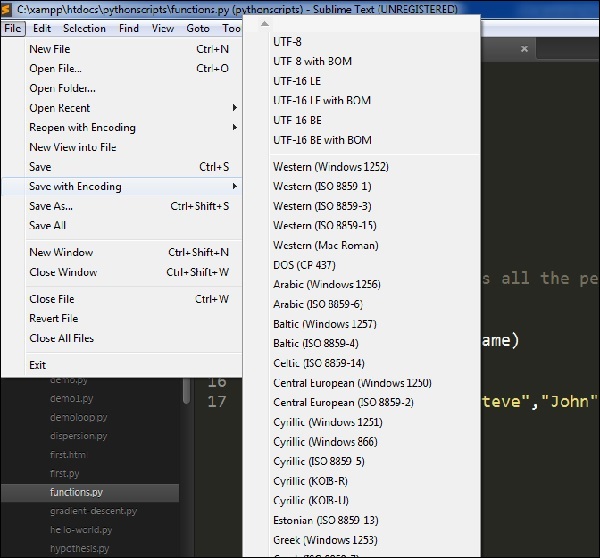
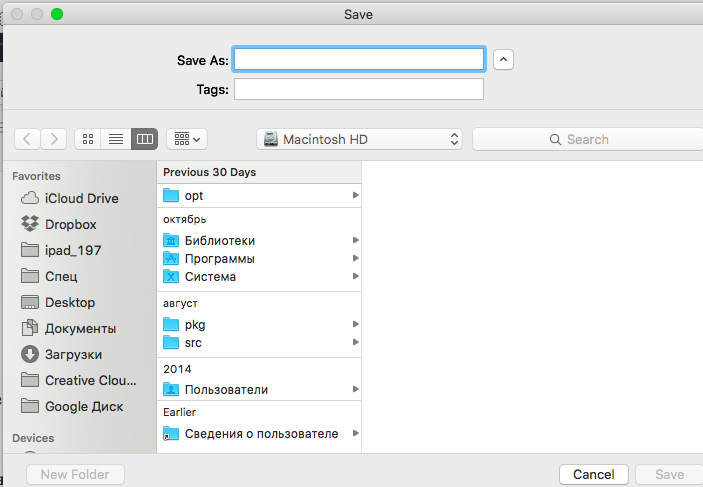
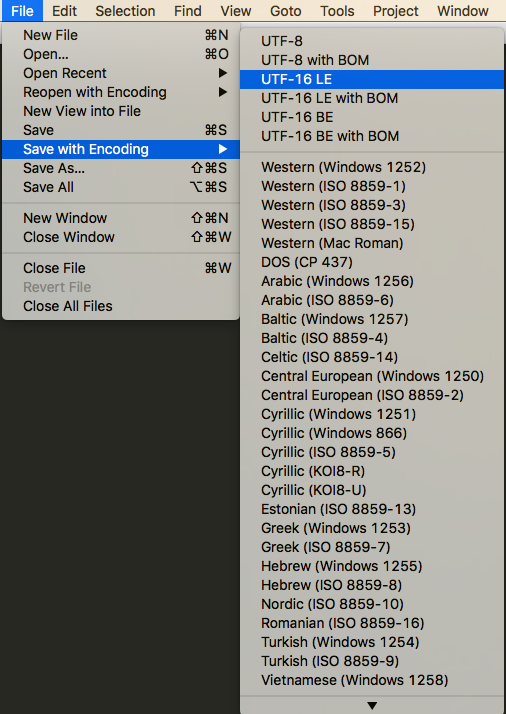
Сохранить с кодировкой
Эта опция включена в меню « Файл», которая помогает сохранять сценарии и файлы с соответствующей кодировкой. Sublime Text Editor включает в себя множество вариантов кодирования скриптов Python, как показано на следующем снимке экрана –
Процесс кодирования помогает защитить сценарии от сторонних атак и позволяет воспринимать элемент использования или интерес, который можно преобразовать в конструкцию.
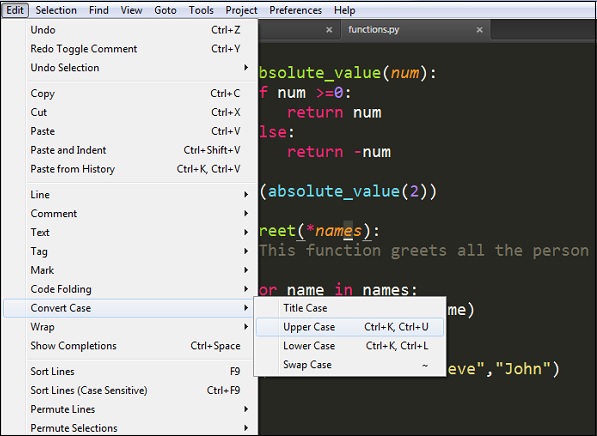
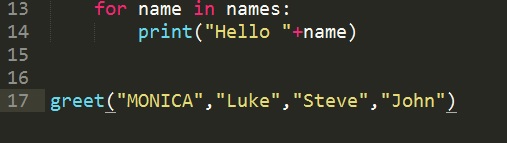
Конвертировать дело
Преобразование регистра помогает преобразовать верхний регистр в нижний регистр и наоборот. Обратитесь к следующему скриншоту для лучшего понимания –
Например, рассмотрим ключевое слово Monica, включенное в файл, и давайте преобразуем его в верхний регистр. Обратитесь к следующему скриншоту для лучшего понимания –
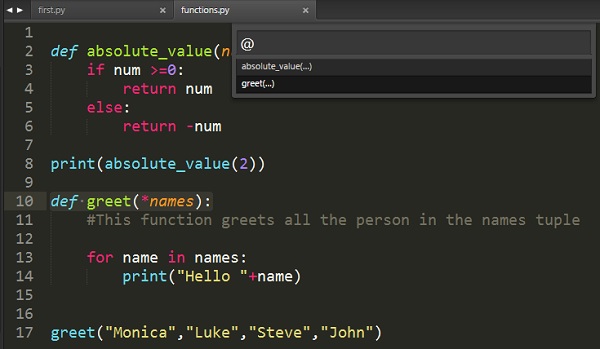
Перейти к Символу
С помощью этой опции пользователь может искать или получать соответствующее ключевое слово или любую функцию. Эта опция очень полезна, когда у нас более 1000 строк кода, и пользователь должен искать уникальную строку или аннотацию.
На следующем скриншоте показана демонстрация Goto Symbol –
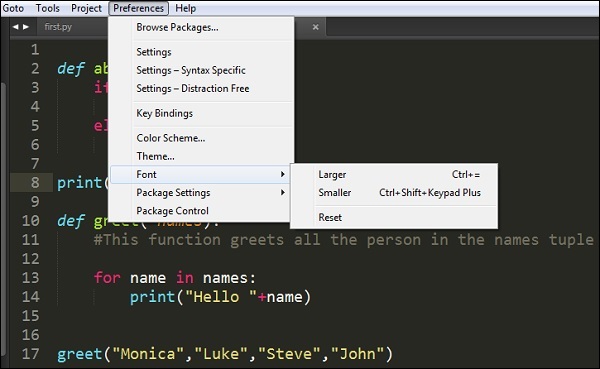
Sublime Text – Подменю шрифта
В предыдущих главах обсуждались различные параметры, связанные с меню « Предпочтения» . В этой главе вы узнаете подробно о настройках шрифта редактора Sublime Text.
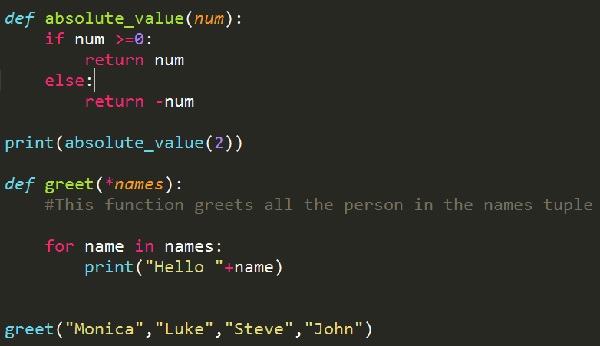
Sublime Editor предлагает три измерения размеров шрифта – « Больше», «Меньше» и « Сброс», чтобы отменить внесенные изменения. Реализация указанного шрифта возможна, когда пользователь выбирает соответствующий абзац или текст в редакторе.
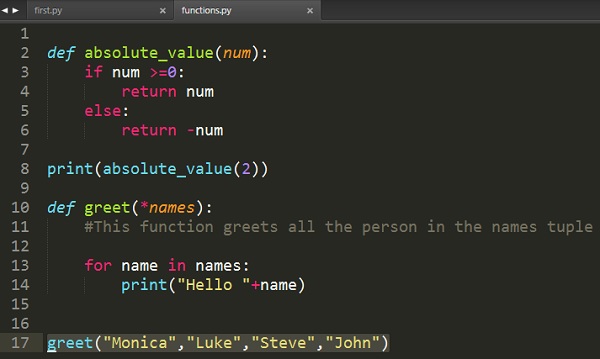
Рассмотрим выделенный текст в файле functions.py, где вам нужно внести желаемые изменения –
Обратите внимание, что после реализации более крупного шрифта размеры и размер шрифта сценариев будут автоматически изменены на большее измерение.
Sublime Text – Плагин для разработчиков
Каждый редактор включает в себя плагин для разработки, который запускает набор действий и пакетов по умолчанию. Sublime Text редактор включает в себя функцию для разработки собственного настраиваемого плагина. В этой главе подробно обсуждается разработка собственного плагина в Sublime Text.
Плагин для разработчиков
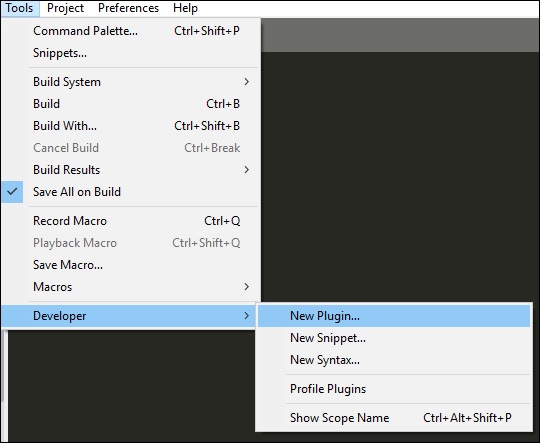
Следующие шаги подробно показывают, как разработать плагин в Sublime Text.
Шаг 1. Выберите параметр « Новый плагин», выбрав « Инструменты» → «Разработчик» → «Новый плагин», как показано ниже –
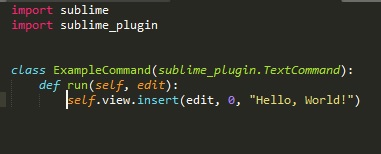
Шаг 2 – Основной код плагина включает в себя импорт двух основных библиотек: sublime и sublime_plugin .
Код для плагина –
import sublime import sublime_plugin class ExampleCommand(sublime_plugin.TextCommand): def run(self, edit): self.view.insert(edit, 0, "Hello, World!")
Шаг 3 – Пользовательские плагины сохраняются в Пакеты → Пользовательская папка. Обратитесь к следующему снимку экрана, который дает вам полное представление о плагинах, сохраненных в редакторе Sublime Text.
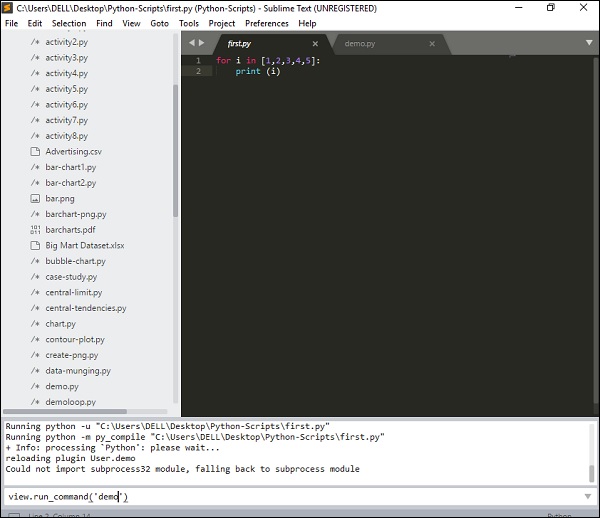
Запуск плагина
Когда вы создали плагин и сохранили его, откройте консоль с помощью сочетания клавиш Ctrl + ` в Windows и Cmd +` в OSX и выполните команду, показанную здесь –
view.run_command(plugin-name)
Эта команда выполнит плагин, определенный пользователем со списком действий, включенных в него.
Возвышенный текст – палитра команд
Палитра команд включает в себя список элементов или команд, которые часто используются. Записи команд включены в файл .sublime-commands .
Использование палитры команд
Чтобы открыть палитру команд в редакторе Sublime Text, вы можете использовать сочетание клавиш Ctrl + Shift + P в Windows и Cmd + Shift + P в OSX.
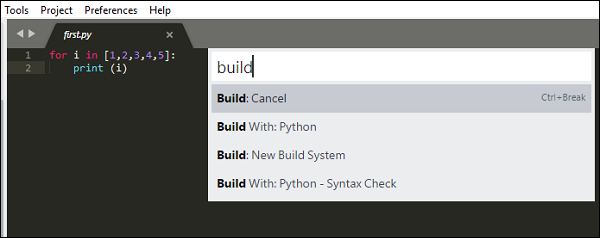
Обычно используемые команды из палитры –
- Сборка с Python
- Установить пакеты
Сборка с Python
Это сгенерирует все зависимости и создаст указанный код данного файла Python.
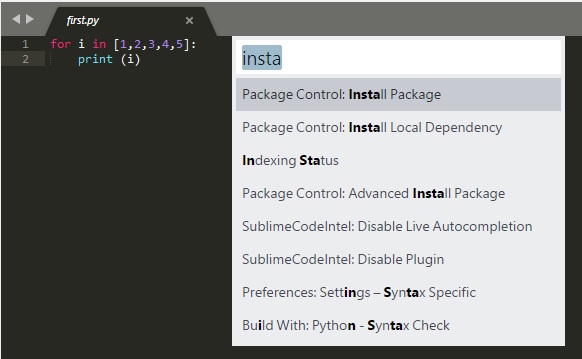
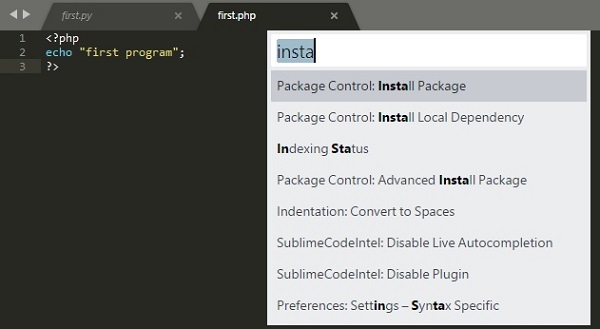
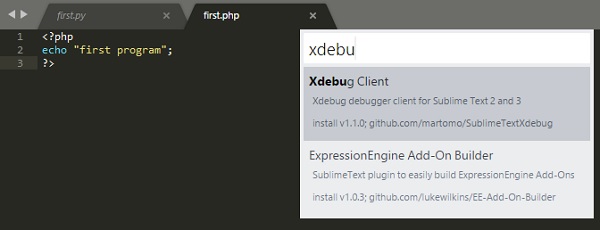
Установить пакеты
С помощью этой команды мы получаем список пакетов, которые могут быть установлены, но не включены ранее.
Все команды, включенные в палитру команд, хранятся в каталоге пакетов. Базовый пример команды, объявленной в файле Default.sublime-commands, показан в приведенном ниже коде –
[ { "caption": "Project: Save As", "command": "save_project_as" }, { "caption": "Project: Close", "command": "close_project" }, { "caption": "Project: Add Folder", "command": "prompt_add_folder" }, ]
Примечание . Файл JSON содержит 3 основных ключа для каждой команды.
- Имя / Подпись
- Место нахождения
- содержание
Sublime Text – отладка PHP-приложения
Отладка – это процесс поиска ошибок и ошибок в данном коде и их исправления. Sublime редактор включает в себя различные плагины, которые имеют функции отладки, которые помогают легко находить ошибки.
В этой главе вы узнаете, как отлаживать веб-приложение на PHP. Для этой цели Sublime использует подключаемый модуль Sublime TestX . Особенности этого плагина –
-
Это расширение используется для отладки файлов и скриптов PHP.
-
Предоставляет список возможностей отладки и профилирования.
-
Поддерживает трассировку стека и параметры реального времени, такие как отображение и функциональность.
Это расширение используется для отладки файлов и скриптов PHP.
Предоставляет список возможностей отладки и профилирования.
Поддерживает трассировку стека и параметры реального времени, такие как отображение и функциональность.
Установка Sublime Plugin
Чтобы установить плагин Sublime Text Xdebug, вам нужно будет выполнить следующие шаги:
Шаг 1 – Установить установку палитры управления пакетами с помощью сочетания клавиш Ctrl + Shift + P или Cmd + shift + P.
Шаг 2. После успешной установки клиента Xdebug файл конфигурации будет сохранен в папке « Установленные пакеты ». Файл конфигурации представляет собой файл JSON, который содержит параметры для отладки веб-приложения PHP.
Шаг 3 – Запустите сеанс отладки PHP-файла с помощью комбинации клавиш Ctrl + F9 . Вы также можете сделать это, используя опцию Start Debug, используя палитру команд.
Шаг 4 – Разделенные окна XdebugClient покажут вывод файла PHP. Он поддерживает процесс отладки кода построчно. Обратитесь к следующему скриншоту для лучшего понимания –
Отладка приложения Javascript
В Sublime Text Editor есть плагин Web Inspector для отладки кода JavaScript. Это помогает нам устанавливать точки останова, исследовать консоль и оценивать участки кода. В этой главе вы узнаете подробно об этом плагине.
Установка Sublime Web Inspector
Следующие шаги показывают установку Sublime Web Inspector –
Шаг 1
Используйте пункт меню « Настройки» → «Обзор пакетов», чтобы получить путь к установленным пакетам, как показано на скриншоте.
Шаг 2
С помощью командной строки git клонируйте пакеты веб-приложения отладки Javascript с помощью репозитория git, как показано в приведенной ниже команде:
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Шаг 3
Чтобы проверить установку, откройте командную палитру и запустите веб-инспектор. Вы можете использовать сочетание клавиш для веб-инспектора Ctrl + Shift + R в Windows и Cmd + Shift + R в системах OSX. Вы можете увидеть все точки останова, необходимые для приложения JavaScript, как показано ниже –
Sublime Text – Пакетная обработка
Пакетная обработка в Sublime Text также относится к системам сборки . Сборка систем помогает пользователю запускать файлы через внешние программы, такие как make, tidy и интерпретаторы .
Следующие пункты заслуживают внимания при работе с системами сборки –
-
Это файлы JSON и имеют расширение .sublime-build .
-
Чтобы начать процесс сборки, вы можете выбрать опцию Инструменты → Сборка или сочетание клавиш Ctrl + B в Windows и Cmd + B для системы OSX.
Это файлы JSON и имеют расширение .sublime-build .
Чтобы начать процесс сборки, вы можете выбрать опцию Инструменты → Сборка или сочетание клавиш Ctrl + B в Windows и Cmd + B для системы OSX.
Напомним, что на протяжении всего этого урока мы фокусируемся на файлах Python. Возвышенный текст включает в себя два режима сборки для файлов Python.
Когда сборка для Python завершена, вы можете увидеть следующий вывод в редакторе:
Вы можете увидеть список результатов сборки, созданных для конкретного проекта, в редакторе Sublime Text, используя команду Инструменты → Результаты сборки → Показать результаты сборки .
Обратите внимание, что системы сборки и полные файлы, связанные с пакетной обработкой, должны находиться в папке « Пакеты » ( Packages / user ). Многие пакеты в Sublime Editor включают свои собственные системы сборки.
Sublime Text – режим без отвлечения
Режим отвлечения внимания в редакторе Sublime Text позволяет отображать код и файлы в полноэкранном режиме. Вы можете войти в режим без отвлечения через опцию Вид → Войти в пункт меню режима отвлечения .
После включения режима отвлечения в редакторе Sublime Text выходные данные будут видны, как показано ниже:
Все элементы пользовательского интерфейса Chrome скрыты, но доступны в режиме отвлечения.
настройка
Все свойства настройки без отвлекающего режима редактора Sublime Text включены в JSON-файл Distraction Free.sublime-settings, как показано на приведенном ниже снимке экрана.
На следующем снимке экрана показаны свойства, включенные в свободный от отвлечения режим редактора Sublime.
Обратите внимание, что такие атрибуты, как line_numbers, gutter, draw_centered, wrap_width, word_wrap и scroll_past_end , таковы, что они включают привлекательный режим без отвлечения внимания.
Sublime Text – Плагин SublimeCodeIntel
SublimeCodeIntel является важным плагином для редактора Sublime Text. Он предлагает следующие функции –
-
Функция перехода к символу, которая помогает пользователю перейти к файлу и указанной строке символа.
-
Включает библиотеку автозаполнения и отображает модули / символы в режиме реального времени.
-
Подсказки отображают информацию в строке состояния о связанной функции.
Функция перехода к символу, которая помогает пользователю перейти к файлу и указанной строке символа.
Включает библиотеку автозаполнения и отображает модули / символы в режиме реального времени.
Подсказки отображают информацию в строке состояния о связанной функции.
Монтаж
Вы можете установить плагин SublimeCodeIntel, выполнив следующие действия:
Шаг 1 – Получить функциональность установочного пакета редактора Sublime Text с помощью сочетания клавиш Ctrl + Shift + P в Windows и Cmd + Shift + P для системы OSX. Обратитесь к следующему скриншоту для лучшего понимания –
Шаг 2 – Теперь выберите плагин SublimeCodeIntel для установки и перезапустите редактор Sublime Text.
Шаг 3 – При успешной установке плагина SublimeCodeIntel ваш экран будет выглядеть так –
конфигурация
Существует две встроенные конфигурации SublimeCodeIntel –
- Настройки – по умолчанию
- Настройки – Пользователь
Обратитесь к следующему снимку экрана, который показывает эти конфигурации –
Конфигурация для SublimeCodeIntel включена в файл JSON с именем SublimeCodeIntel.sublime-settings . Конфигурация, необходимая для каждого языка, включена в плагин SublimeCodeIntel, как показано ниже:
/* Defines a configuration for each language. */ "codeintel_language_settings": { "Python3": { "python3": "/usr/local/bin/python3.3", "codeintel_scan_extra_dir": [ "/Applications/Sublime Text.app/Contents/MacOS", "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch", "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs" ], "codeintel_scan_files_in_project": true, "codeintel_selected_catalogs": [] }, "JavaScript": { "codeintel_scan_extra_dir": [], "codeintel_scan_exclude_dir":["/build/", "/min/"], "codeintel_scan_files_in_project": false, "codeintel_max_recursive_dir_depth": 2, "codeintel_selected_catalogs": ["jQuery"] }, "PHP": { "php": "/Applications/MAMP/bin/php/php5.5.3/bin/php", "codeintel_scan_extra_dir": [], "codeintel_scan_files_in_project": true, "codeintel_max_recursive_dir_depth": 15, "codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"] } }
Эти конфигурации могут быть настроены по мере необходимости. Это зависит от количества модулей / библиотек, установленных пользователем, с различными параметрами, такими как размер и сложность проекта, над которым работает пользователь.
loac
2014-11-25 13:41:54
Это явно какая-то аномалия. Не знаю, что посоветовать. Попробуй ST3.
2014-11-24 13:27:22
Нет, не помогло. Помогает только ручной Refresh Folders.
Еще с одной проблемой столкнулся: при сохранении файла ST2 очень часто вылетает без предупреждения.
loac
2014-10-28 11:43:13
Это странно. Сейчас проверил на ST2 и ST3, все нормально. Для эксперимента попробуй сбросить настройки и кеш. Возможно, работе редактора мешает какой-то плагин.
Переименуй папку /Users/{username}/Library/Application SupportSublime Text 2 и перезагрузи программу.
Добраться до нее можно если нажать [hotkey:shift+cmd+G] в Finder.
2014-10-28 08:33:06
Установил Sublime Text 2 версия 2.0.2 build 2221
Mac OS Yosemite.
При работе с файлами проекта Side Bar не обновляется: т.е. переименовываю файл, а в side bar его прежнее название или создаю папку и она не появлется, хотя в Finder все эти изменения есть. Что можно сделать?
loac
2014-10-06 12:04:23
Есть такая проблема. К сожалению, ее пока не исправить.
loac
2014-10-06 11:59:42
Расширение он не подставляет, но предлагаемый для сохранения сниппета путь должен быть верным.
Попасть в эту папку можно через меню [menu:Preferences/Browse Packages…]
2014-10-05 10:06:49
Столкнулся с идиотизмом в Сублиме на мак. Написал сниппет, жму сохранить. Он показывает путь user/. Ни тебе расширения файла ни правильный путь. Поискал в нете, оказывается сохранять надо сюда — /User/Library/Application Support/Sublime Text 2/Packages/User . Но из самого редактора сюда попасть не могу так как папка library скрыта по умолчанию. Теперь сохраняю сниппет в любое место и перетаскиваю в ручную туда куда надо. Очень не удобно!
2014-10-03 07:10:57
Здравствуйте.
Вопрос по ST3: не работает регистронезависимый поиск по строкам с русскими символами. Параметр «case sensitive» в форме поиска не помогает. По английским строкам все ок.
В чем может быть дело?
loac
2014-09-21 12:25:00
Скорее всего, файл в кодировке Windows-1251. Если редактор не может определить кодировку, то он открывает ее в той кодировке, которая указана в параметре [preferences:fallback_encoding]. Попробуй вручную указать, как открыть файл [menu:File/Reopen with Encoding/Cyrillic (Windows 1251)].
2014-09-21 02:26:07
русские слова в кодах шифруются, пример
Ñ Âàìè ñâÿæåòñÿ íàø ìåíåäæåð äëÿ óòî÷íåíèÿ óñëîâèé äîñòàâêè âûéãðûøà
это возмоно исправить?
2014-09-20 19:54:55
в виндовзе регистр в имени файла не имеет значения.
loac
2014-09-18 14:58:00
Надпись UNREGISTERED в шапке программы и периодически появляющееся окошко с просьбой приобрести лицензию. Это все.
2014-09-18 13:06:47
Скачал ST3 c официального сайта, не покупал. Подскажите пожалуйста, чем отличается от платной версии?
2014-07-23 16:11:30
Все исправил.
Дело было — я добавил в c:UsersИмя_пользователяAppDatalocalSublime Text 3PackagesDefault
Нужно в c:UsersИмя_пользователяAppDataRoamingSublime Text 3PackagesDefault
P.S. Русификатор для Sublime Text 3. Все ок.
loac
2014-07-23 14:11:00
Каким руссификатором ты пользовался?
Sublime Text переводится заменой нескольких *.sublime-menu файлов, в которых находится описание пунктов меню. Соответственно, если русское меню было добавлено в пользовательскую папку, то оно смешается с оригинальными файлами. Для перевода необходимо заменить Packages/Default.sublime-package на переведенный. Но я бы советовал не пользоваться руссификатором. С оригинальным интерфейсом оно проще и полезнее 
2014-07-23 00:11:50
Здравствуйте.
Добавил русификатор. Получилось, что сразу одновременно русский и английский. Каким образом убрать англ или выключить?
loac
2014-07-21 13:40:00
Такого не встречал. Есть ColorPicker. Палитра открывается по хоткею [hotkey:ctrl+shift+c].
2014-07-21 08:04:44
Здравствуйте.
Когда в CSS вводим «background: » или «color:» надо, чтобы открывалось палитра для выбора цвета.
loac
2014-04-03 11:20:00
Попробуй так:
{
«shell_cmd»: «node ${file_base_name} & start /max http://127.0.0.1:1337»,
«working_dir»: «${file_path}»,
«selector»: «source.js»
}
2014-03-29 21:05:44
Доброго времени суток.
Как настроить nodeJs в Sublime Text?
http://cyberxndr.com/content/%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0-sublime-text-2-%D0%B4%D0%BB%D1%8F-nodejs
Пробовал таким способом, но не удается.
loac
2014-02-16 11:39:43
Параметр «default_encoding» не помогает?
2014-02-15 18:02:35
У меня есть ворд документ в котором есть примеры кода(html, css). Предварительно я создал некое кол-во пустых файлов html. А проблема то следующая: если я копирую текст из ворда в саблайм — кракозябры в русском тексте. Решение проблемы — «fallback_encoding»: «Cyrillic (Windows 1251)». Да, ок. Сделал так и о чудо — отображаться русские литеры стали нормально. Сохранил это чудо. Открываю через браузер — кракозябры. Та епта. Ладно, черт с ним. Вставил текст в нотпад++, сохранил, потом открыл через браузер и все ок. Открываю этот текст, что был сохранен через нотпад, в саблайме — кракозябры(та ладно).
Что это вообще за бред и как с ним бороться? То есть суть вопроса: как сделать в саблайме так что бы открывало и сохраняло по умолчанию текст с кириллицой корректно? Т.к. по 1 файлу save_with_encoding — пашет нормально. Но я не собираюсь 100++ примеров сохранять постоянно через эту беду.
loac
2014-02-13 07:17:26
Никак.
2014-02-13 07:00:37
Как отключить подсветку скриптов, когда они находятся в HTML ?
loac
2014-02-10 03:23:26
Наскоком ничего хорошего найти не получилось. Есть некий Html-compressor, но он требует Java.
2014-02-10 02:39:18
Попробовал, почти, но не подходит.
Остаются все табуляции и пробелы в CSS, в HTML между тегами встают пробелы после удаления переноса с предыдущей строки.
А хотелось наверстать страницу и убрать все лишнее из нее…
В ручную это очень круто, даже если есть оригинал, написанный красиво для креатива и исправлений, второй почищенный, от табов, пробелов, энтеров (не внутри тегов с текстом).
Постоянно тысячу строк вычищать не представляю даже… 
Спасибо…
loac
2014-02-10 00:06:52
[menu:Edit > Line > Join Lines] не подходит?
2014-02-09 22:36:02
Подскажите пожалуйста, для кода HTML CSS JQ, метод или плагин.
Задача, код преобразовать и сохранить одной строкой, убрать все пробелы, табы и переходы на другую строку, но не между тегами, что отображаемый формат не стал одной строкой тоже…?
Спасибо…
loac
2014-01-23 11:16:56
Официальной русской версии нет. Не официально, это делается при помощи перевода файлов с настройками пакетов. Это означает, что после каждого обновления, вам прийдется заново все русифицировать. В случае с ST3, это сделать становится еще сложнее, так как все пакеты находятся в zip-файлах.
2014-01-23 10:58:09
Где взять русскую версию?
loac
2013-12-19 00:29:46
ZenCoding теперь разрабатывается под названием Emmet.
2013-12-18 23:44:53
А где взять zen coding для 3-й версии
loac
2013-12-13 21:43:00
Выбрать в меню Preferences > Browse Packages… Откроется проводник с нужной директорией. Если у тебя вторая версия редактора, качай плагин по ссылке ST2, если третья, ST3.
2013-12-13 21:10:29
А в какую директорию устанавливать BracketHighlighter ST2, ST3
loac
2013-12-13 20:31:00
Подсветка тегов включена по умолчанию. Параметр: «match_tags»: true. Если ее недостаточно, можно установить плагин BracketHighlighter (ST2, ST3).
2013-12-13 20:02:35
Ещё вопрос как сделать подсветку парных тегов
2013-12-13 20:01:09
Спасибо всё ок сработало
loac
2013-12-13 02:08:00
Скорее всего, редактор не может определить кодировку. Попробуй выбрать в меню File > Reopen With Encoding > Cyrillic (windows 1251). Если помогло, можно указать в настройках кодировку по-умолчанию. Параметр «fallback_encoding»: «Cyrillic (Windows 1251)».
2013-12-13 00:31:51
Когда я открываю файл html в проге то русские символы отображаются
не понятно как что-то в виде иероглифов почему?
2013-12-01 13:28:40
api файловой системы винды старше семёрки не позволяет делать файлы с именами в разных регистрах.
в семёрке, кажется, фича работает в стандартном проводнике
loac
2013-09-21 21:50:00
Файл с цветовой схемой нужно вытащить из архива и положить в пользовательскую папку ST, тогда его можно будет отредактировать. После этого, схема будет доступна из меню настроек:
Preferences > Color Scheme > User > …
Изменять файлы самого редактора не советую, так как после обновления, они могут быть перезаписаны.
2013-09-21 17:32:15
Здравствуйте!
Зашел по указанному вами пути: Color Scheme — Default.sublime-package
Захожу внутрь архива, вижу файлы темы, но отредактировать ничего не могу, при сохранении пишет: Ошибка, не удается записать файл… Снимите защиту от записи.
Total Commander запускал и от имени Администратора, но все-равно не получается записать.
Пробовал переименовать расширение архива .sublime-package на .zip, но история та же, «Снимите защиту от записи».
Подскажите, пожалуйста, в чем может быть проблема?
Windows 8, x64
Спасибо.
loac
2013-09-05 18:56:00
Насколько я понял, проблема не в том, что не получается сохранить два файла с одинаковыми именами, но в разном регистре, а в том, что во время перезаписи регистр не меняется, хотя имя файла указано иначе (test > Test).
2013-09-05 13:39:31
Например, комментарий с какого-то сайта в интернете:
>> Есть смысл выбирать между учет регистра клавиатуры и без учета.
>> Естественно, что если вы собираетесь работать с Adobe программами
>> или, например, steam for mac — то вам не нужен учет регистра.
>> Учет регистра — это *nix возможность файловой системы.
>> Например, можно создать в одной папке два файла с именем «Файл» и «файл».
2013-09-05 13:36:59
Если у тебя MacOS, то надо было отформатировать диск в файловой системе «Mac OS Extended (Учет рег. клавиатуры, Журнальный)»
ИМХО, это должно было бы помочь!
loac
2013-09-02 19:44:07
Sublime Text тут не причем. Мне кажется, так работает с файлами операционная система, Если ты попробуешь эти же действия выполнить в другой программе, результат будет тем же.
2013-09-02 17:16:40
создаю файл test.txt затем хочу изменить название на TeSt.txt
Пытаюсь сохранить под новым именем, получаю сообщение, что файл с таким именем уже существует и предлагает сохранить поверх его. Соглашаюсь, в итоге имя файла так и остается test.txt
Как можно настроить Sublime что бы он учитывал регистр в имени файла?
2013-09-01 16:56:55
В MacOS
Crtl + Пробел
Правда оно работать не будет, так как на Ctrl + Пробел указан Spotlight (удобная штука в MacOS)
Поэтому в SublimeText3 выбрать Edit / Show Completions
loac
2013-08-31 23:38:00
Тема по-умолчанию находится в папке, в которую ты установил программу, например: C:Program FilesSublime text 3PackagesTheme — Default.sublime-package
Цветовые схемы находятся в той же папке, в файле Color Scheme — Default.sublime-package.
Это переименованные zip-архивы. Их можно либо сразу открыть с помощью 7-zip, например, или изменив расширение, открыть стандартным архиватором Windows.
2013-08-31 14:40:17
Подскажите, пожалуйста, как в Sublime Text 3 изменить стандартные настройки темы. Допустим, скачаную тему я могу найти по адрессу: C:Documents and Settings»Пользователь»Application DataSublime Text 3PackagesUser»Название темы» и, следовательно, изменить ее файл. А стандартную найти не могу…
2013-08-26 12:28:12
Русификация меню для Sublime Text 2/3
http://dimox.name/sublime-text-russian-menu/
loac
2013-08-10 18:39:01
Это же произволные данные, насколько я понял. Не думаю, что ST будет подсказывать.
Для автокомплита атрибутов HTML есть модуль HTMLAttributes
2013-08-10 12:18:38
подсказках о html например
я пишу
loac
2013-08-10 05:43:33
Не понял, о каких подсказках идет речь?
Бокавая панель включается в меню View > Side Bar > Show Side Bar. Либо двойным хоткеем Ctrl+K, Ctrl+B.
2013-08-10 01:15:02
Sumblimetext 3 как сделать чтоб подсказки давала тегов html а то я часто теряюсь !) и как добавить боковую панель чтоб видно было список файлов?
loac
2013-08-09 18:57:25
Нажать Alt, появится меню, выбрать View > Show Menu.
2013-08-09 18:38:24
как включить это меню при помощи комбинации ?
http://prntscr.com/1k9x2u
я его както закрыл терь не могу назад вернуть версия 3
Программисты пользуются разным софтом, предназначенным для написания кода. Оптимальным выбором считается программа Sublimetext, с помощью которой создаются новые файлы или изменяются файлы, располагающиеся в библиотеке. Данная утилита поддерживает примерно 50 языков программирования, а также разными цветами подсвечиваются системные команды.
О программе
Sublimetext – это популярная и легкая в использовании утилита, которая поддерживает много языков программирования. Каждый пользователь самостоятельно настраивает интерфейс на основании своих предпочтений, выбирая размер шрифта, расцветку подсветки и фоновый цвет. При необходимости устанавливаются разные плагины, благодаря которым значительно увеличивается количество функций.
Программа считается очень удобной, если приходится работать с большим объемом информации. Она включает мощную систему поиска, благодаря которой можно быстро найти конкретный фрагмент файла на основании заранее заданных параметров. Разработчики регулярно выпускают новые версии программы, создающиеся на оптимизированном движке для поиска.
Последняя версия включает улучшенный процесс индексации файлов во время поиска конкретного фрагмента.
К другим особенностям Sublimetext относится:
- софт совместим практическими со всеми ОС, а также его можно установить на компьютер с системой Linux;
- подходит утилита не только для программистов, но и для верстальщиков или web-разработчиков;
- в интерфейсе программы отсутствуют какие-либо лишние элементы, но присутствуют опции, которые требуются для написания кода;
- если разработчику требуется дополнительная функция, то он может всегда установить плагины, которые в огромном количество имеются в интернете, причем можно скачать больше 1 тыс. бесплатных плагинов или вовсе написать их самостоятельно;
- утилита обладает понятным интерфейсом, который создан в минималистическом стиле, но основные функции используются с помощью горячих клавиш, что позволяет значительно ускорить процесс разработки.
Sublimetext подходит как опытным программистам, так и новичкам. Изначально она создавалась для работы с Python, но предусмотрена поддержка других языков программирования.
Системные требования
Для установки программы на компьютер важно изучить предварительно системные требования. Они являются довольно простыми, поэтому установить утилиту можно практически на любой компьютер.
К стандартным требованиям относится:
- операционная система Windows 10 / 7 / 8 / Vista / XP;
- процессор Intel или AMD;
- оперативная память от 512 Мб;
- 100 Мб места на жестком диске.
Поскольку разработчик регулярно выпускает обновленные версии, то могут меняться требования к ПК.
Процесс установки
Первоначально надо выбрать подходящую версию, поскольку разработчик предлагает 3 варианта для различных операционных систем, поэтому можно скачать программу для компьютеров с ОС Apple, 2.Windows и Linux. Процедура установки делится на этапы:
- открывается сайт разработчика;
- скачивается архив с нужной версией программы, для чего надо дважды кликнуть по файлу .exe;
- далее выполняется стандартный процесс установки программы, поэтому надо согласиться с пользовательским соглашением, выбрать путь установки, а также поставить галочку напротив пункта, предлагающего создание ярлыка на рабочем столе;
- в конце достаточно только нажать кнопку «Готово».
Процесс не требует сложных знаний или навыков, поэтому выполняется стандартным способом.
Правильная настройка
Sublimetext обладает большим количеством функций, поэтому перед тем, как начать процесс написания кода, рекомендуется правильно настроить программу. Для этого первоначально изучается интерфейс. Утилита содержит множество инструментов, к которым относится:
- Goto Anything. Данная функция позволяет оперативно получить доступ к тем или иным файлам.
- Сопоставление скобок. С помощь этой опции выявляются неверные сопоставления. Поэтому программа выделяет эти наборы скобок, что позволяет быстро внести корректировки.
- Множественное выделение. Фукцния позволяет менять код сразу в нескольких местах, поэтому на этот процесс не приходится тратить много времени.
- Python API. Он отличается высокой мощностью, что считается значимым преимуществом Sublimetext перед аналогичными программами. Благодаря этой функции достигается высокий показатель производительности. Он еще больше увеличивается при установке дополнительных плагинов.
- Раздельное редактирование. Оно позволяет разделить одно окно на несколько столбиков, каждый из которых используется под разные языки. В одном столбце можно пользоваться HTML, а во втором CSS.
Для правильной настройки программы выполняются простые действия:
- Изменяется внешний вид. Каждый пользователь может самостоятельно выбрать тему, которая соответствует его вкусу. Для этого выбирается меню «Preferences» и выбирается пункт «Color Scheme…». Далее будет отображено меню с разными вариантами темы. Здесь же меняется шрифт и размер текста.
- Настройка горячих клавиш. Многие программисты предпочитают пользоваться горячими клавишами для работы. При использовании Sublimetext можно создавать свои пользовательские комбинации. Для этого открывается раздел «Preferences» и выбирается функция «Key Bindings». В правом столбце указывается комбинация клавиш, а далее задается ее значение.
- Установка плагина русификации. Основным плюсом программы считается возможность установки неограниченного количества плагинов, помогающих в работе. Оптимально перед началом работы установить утилиту Package Control, через которую осуществляется поиск и установка плагинов. Для русификации программы выбирается плагин LocalizedMenu. Далее нужно в настройках выбрать русский язык.
После правильной настройки программы можно приступать к ее использованию по назначению.
Что нужно знать о применении софта
Основное предназначение Sublimetext заключается в возможности написания кода. Поэтому программа по внешнему виду похожа на стандартный текстовый редактор, но при этом имеется множество функций, полезных разработчикам. Рекомендуется хорошо изучить интерфейс, чтобы пользоваться всеми уникальными возможностями утилиты.
Для правильного использования софта учитываются особенности:
- Перемещение по документу. Справа имеется структура созданного текста, представленная в миниатюре. Благодаря ей можно легко перемещаться между разными частями одного файла. Для этого можно пользоваться как курсором, так и меню Goto.
- Поиск фрагмента. Для этого нажимается пункт меню Find, что позволяет открыть панель поиска.
- Палитра команд. Отсюда легко запускаются разные команды, благодаря которым можно значительно повысить продуктивность работы. Для этого нужно открыть палитру из меню: Tools -> Command Palette.
- Настройка текста. Каждый параметр, который можно задать, сопровождается пояснениями, поэтому даже новички смогут легко разобраться со всеми настройками.
- Подсветка синтаксиса. Он позволяет настроить работу программиста, а также допускается установить дополнительные плагины на основании желаний пользователя.
- Автодополнение кода. Во время работы не приходится дважды вводить кавычки и скобки. Поэтому после введения символа предлагается возможность дополнить его другим.
- Сворачивание кода. Поскольку при создании кода используется много условий и циклов, то целесообразно пользоваться специальными засечками возле их начала. Это позволяет скрывать ненужные блоки.
- Сниппеты. Они представлены фрагментами, которые используются часто при создании кода. В меню Tools -> Snippets имеется множество сниппетов, причем их можно сделать даже самостоятельно.
- Проекты. Данная функция позволяет объединить несколько файлов в один проект.
- Макросы. Дают возможность автоматизировать действия разработчиков, поскольку они записывают активность пользователя.
- Разделение экрана. Оно позволяет легко перемещаться между HTML и CSS. Для использования функции надо нажать раздел «Вид» и выбрать функцию «Разделение экрана». Далее только выбирается подходящий способ деления.
Благодаря большому количеству функций и инструментов, работа по созданию кода упрощается даже для опытных программистов.
Главные преимущества
Использование программы Sublimetext для написания кода обладает многими плюсами:
- быстрая навигация по файлу;
- наличие системы сборки программ, которые запускаются без участия командной строки;
- высокая гибкость, позволяющая настраивать размер, шрифт и другие параметры текста;
- возможность установки многочисленных дополнений, увеличивающих функции программы;
- использование сниппетов и макросов;
- высокая производительность.
Такие преимущества важны для каждого опытного разработчика.
Об особенностях использования программы для Python:
Утилита Sublimetext предназначена для написания программного кода, а также обладает многими преимуществами перед аналогами. Она предлагается совершенно бесплатно, а также проста в настройке. Если пользоваться всеми ее функциями и опциями, то упрощается процесс работы любого разработчика.
Предисловие (Пролог)
Sublime TextЯвляется кросс-платформенным редактором кода (Code Editor), из оригиналаSublime Text1.0, до сих порSublime Text 3.0,Sublime TextОн превратился из неизвестного редактора в редактор GUI практически на каждой платформе. особенноSublime TextНаписание JavaScript / HTML / Python — очень хорошее оружие.SublimeАдрес для скачивания с официального сайта компании «Текст» здесь:http://www.sublimetext.com/
Установка
Sublime TextОфициальный сайтпри условииSublimeЗагрузка различных версий текстовых систем, в настоящее времяSublimeПоследняя версия текстаSublime Text 3, Версия для Windows здесьSublimeВозьмите текстовую установку в качестве примера.
Обратите внимание, что во время установки выберите пункт Добавить в контекстное меню проводника, чтобы при щелчке правой кнопкой мыши на файле вы могли использовать егоSublimeТекст открывается.
Добавить Sublime Text в переменные среды
использованиеWin + Rзапуститьsysdm.cplОткройте «Свойства системы».
Затем выберите «Переменные среды» на вкладке «Дополнительно», отредактируйте «Путь» и добавьте каталог установки Sublime Text (например, C: Program Files Sublime Text 3).
Тогда вы можете использовать его из командной строкиsublКоманда напрямую использует Sublime Text:
Subl file Используйте Sublime Text, чтобы открыть файл
subl folder Используйте Sublime Text, чтобы открыть папку
Subl. Использовать текущую папку SublimeText
Установить пакет управления
Как упоминалось ранее, Sublime Text поддерживает большое количество плагинов. Как найти и управлять этими плагинами стало проблемой. Управление пакетами просто для решения этой проблемы. С его помощью мы можем легко просматривать, устанавливать и удалять плагины в Sublime Text. ,
Войдите в контроль пакетовОфициальный сайтС подробнымРуководство по установке, Package Control поддерживает Sublime Text 2 и 3, в этой статье описан процесс установки только 3:
- использование
Ctrl + `Откройте консоль Sublime Text. - Вставьте следующий код в консоль:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h elseopen(os.path.join( ipp, pf), 'wb' ).write(by)
- Дождитесь завершения установки Package Control. Используйте позже
Ctrl + Shift + PОткройте доску команд и введитеinstallПакет Control должен появиться:
После успешной установки Package Control мы можем легко установить и использовать различные плагины Sublime Text:
покупка
Sublime Text — платное программное обеспечение с закрытым исходным кодом, которое в определенной степени стало причиной того, что я поддерживаю Sublime Text (надежность программного обеспечения на мой взгляд: бесплатный открытый исходный код << бесплатный закрытый исходный код <заряженный открытый исходный код <заряженный закрытый исходный код): штампВоткупить.
Тем не менее, вы можете использовать его «как обычно», не покупая Sublime Text, но Sublime Text будет время от времени отображать диалоговое окно, чтобы напомнить вам о покупке. Кроме того, в этом окне будет очень низкий (НЕРЕШЕНО). Хотя всплывающие подсказки о покупке появляются только изредка, функциональных ограничений нет. Разбейте DreamWeaver в холодный дворец! Тем не менее, как рабочий, который не Дева лучше, чем Дева, как ты можешь сказать мне терпеть? ! !
С уровнем английского я не прошел уровень 4, Google достиг доступного уровнялицензияОдин на благо общества (мразь, которая не уважает права интеллектуальной собственности …
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Список рекомендуемых плагинов
Простота использования:
ChineseLocalization, полный китайский плагин
Расширенная тема Monokai, рекомендуется
HTML5, расширение тега HTML5
JsFormat, формат javascript
Формат CSS, формат CSS
Тег в формате HTML
Выделение скобок, тег к тегу
SideBarEnhancements, улучшенная боковая панель
BufferScroll, состояние свертывания кода зарезервировано
StyleToken, отметьте функцию цветового кода:
Эммет, внешний артефакт
TortoiseSVN, вы понимаете SVN
QuoteHTML, вставка HTML в строку вставки js, артефакт
Менеджер буфера обмена, улучшенный буфер обмена с доступом к историческим записям буфера обмена
FileHeader, шаблон файла, может автоматически обновлять время модификации
AutoPrefixer, завершение префикса частного атрибута браузера (зависит от Node.js)
ColorConvert, преобразование цветов RGBA, преобразование шестнадцатеричных цветов в цвета RGBA
Лучшее завершение, универсальная подсказка кода
LiveStyle, двустороннее изменение без обновления предварительного просмотра в реальном времени, включая плагин Chrome Emmet LiveStyle
SFTP, необходимо активировать, см. здесь Sublime Text Серийный номер плагина SVN / SFTP автоматически получается через WeChat
* jQuery, подсказка кода jQuery (Лучшее завершение может заменить этот плагин)
* Sass и SASS Build, необходимые для выполнения компиляции с помощью Sass, ctrl + b
* компрессор yui, сжатие JS и CSS (зависит от JRE), ctrl + b для выполнения компиляции. Рекомендуется использовать ориентированные на будущее инструменты автоматизации внешнего интерфейса (относительно зрелый Grunt, восходящая звезда Gulp и Baidu FIE). ), два вышеуказанных плагина могут быть заменены автоматическими инструментами. Учебник Gulp движется здесь: Gulp автоматизирует ваш интерфейс
Другие:
ConvertToUTF8, совместимый с кодировкой GBK
IMESupport, устанавливается, когда метод ввода не соответствует
TrailingSpaces, дополнительные пробелы, Евангелие от обсессивно-компульсивного расстройства
Хэшер, экранирование символа, ctrl + shift + p выберите кодирование объекта
PackageResourceViewer, необходима модификация плагина, ctrl + shift + p вызывает Open Resource
Использование Sublime Text рекомендуется для освоения общих команд
1. Найдите открытый файл: Ctrl + P, а затем введите самое новое имя файла, чтобы мгновенно просмотреть содержимое файла.
2. Поле ввода команд: Ctrl + Shift + P
- Переключить режим грамматики
Установить синтаксис: [язык программирования]Может быть сокращено как:
sspyТаким образом, вы можете переключать режим синтаксиса, который удобен для подсветки кода и вызова плагинов (например, режим HTML сделает Emmet эффективным)
Я рекомендую вам отличную тему здесь, это лучшее, что я чувствую после попытки. Пакет тем имеет множество встроенных тем. Это может быть лучшая тема, которую вы можете найти в центре расширений.
этоBoxy Theme –> Boxy Theme – Packages – Package Control
- Позвольте мне показать вам картину, схема Monokai
- Элементы настройки этой темы интегрированы вPreferences –> Package Settings –> Boxy Theme –> ConfigurationВ приложении можно щелкнуть мышью мышью через нижнюю панель, включая тему, подбор цветов, общие настройки (цвет, размер и т. П.), Панель вкладок, боковую панель, строку поиска, строку состояния и другие настройки, что очень удобно и интуитивно понятно (см. Ниже).
- Эта тема должна быть расширена с другой иконой автора «A File IconДавайте использовать -> Значок файла — Пакеты — Управление пакетами и после установки двух расширений перезапустить Sublime Text 3.
Конец: список сочетаний клавиш под Windows
Наиболее используемый
Редактирование Sublime Text очень удобно для пользователя — оно не так против человека, как Vim (хотя я также использую Vim, но я все же должен сказать, что сочетания клавиш Vim не так хороши, как у метаболитов), и небольшое количество сочетаний клавиш может быть завершено. Большинство задач редактирования.
Основное редактирование
↑↓←→Просто↑↓←→НеKJHL(Да, меня рвет Вим, Нима настроена наWSADТакже лучше, чем это), вставить, вырезать и копировать в соответствии с системой.
Ctrl + EnterДобавьте новую строку ниже текущей строки и перейдите к этой строке;Ctrl + Shift + EnterДобавьте строку над текущей строкой и перейдите к этой строке.
Ctrl + ←/→Перемещайте слово за словом, соответственно,Ctrl + Shift + ←/→Выберите слово за словом.
Ctrl + ↑/↓Переместить текущую область отображения,Ctrl + Shift + ↑/↓Переместить текущую строку.
выбирающий
Одним из основных моментов Sublime Text является его поддержка нескольких выделений: выбор нескольких областей одновременно и последующее редактирование их одновременно.
Ctrl + DВыберите слово под курсором и снова выделите все вхождения словаCtrl + DВыберите следующую позицию, где слово появляется, в процессе выбора нескольких слов, используйтеCtrl + KЧтобы пропустить, используйтеCtrl + UДля отката используйтеEscВыход из многократного редактирования.
Одним из основных сценариев применения для выбора нескольких слов является переименование, что делает код чище. Хотя Sublime Text не может быть автоматически переименован в IDE (например, Eclipse), мы можем использовать выбор нескольких слов + многократное редактирование, чтобы интуитивно и удобно переименовать:
Иногда нам нужно редактировать все линии области одновременно,Ctrl + Shift + LВы можете разбить текущую выбранную область, а затем редактировать одновременно:
Когда происходит распад, естественно происходит слияниеCtrl + JВы можете объединить текущую выделенную область в одну строку:
Поиск и замена (Поиск и замена)
Sublime Text предоставляет мощные функции поиска (и замены). Чтобы обеспечить четкое представление, я разделил функции поиска Sublime Text на три типа: быстрый поиск, стандартный поиск и поиск по нескольким файлам.
Быстрый поиск и замена
В большинстве случаев нам нужно найти другие места, где ключевое слово появляется в тексте. В настоящее время нам не нужно повторно вводить ключевое слово и искать снова.Shift + ←/→илиCtrl + DВыберите ключевые слова, затемF3Перейти к следующему появлению,Shift + F3Перейти к предыдущей позиции, но вы также можете использоватьAlt + F3Выберите все позиции, где он появляется (многократное редактирование может быть сделано позже, то есть быстрая замена).
Стандартный поиск и замена
Другим распространенным сценарием использования является поиск ключевого слова, которое известно, но не находится в текущей области отображения.Ctrl + FОткройте окно поиска для поиска:
И использоватьCtrl + HЗамени это:
Поиск и замена ключевых слов
Для обычных пользователей регулярный поиск по ключевым словам может удовлетворить их потребности: после ввода ключевых слов в поле поискаEnterПерейти к следующей позиции текущего курсора ключевого слова,Shift + EnterПерейти на предыдущую позицию,Alt + EnterВыберите все места, где он появляется (то же самое, вы можете быстро заменить его дальше).
Sublime Text search имеет разные режимы:Alt + CПереключить режим с учетом регистра,Alt + WПереключение режима соответствия всего слова (Целое соответствие). Кроме того, Sublime Text также поддерживает поиск по выбору (Search in selection). Эта функция не имеет соответствующей комбинации клавиш, но может быть автоматически включена следующими элементами конфигурации.
"auto_find_in_selection": trueТаким образом, поиск в пределах диапазона будет автоматически начинаться при выделении текста. С этой функцией локальное переименование становится очень удобным:
использованиеCtrl + HВыполните стандартную замену, после ввода содержимого замены используйтеCtrl + Shift + HЗаменить текущее ключевое слово,Ctrl + Alt + EnterЗамените все подходящие ключевые слова.
Поиск и замена регулярных выражений
Регулярные выражения — очень мощные инструменты поиска и замены текста, используемые в Sublime Text.Alt + RВключить / выключить режим обычного соответствия. Sublime Text использует стиль регулярного выражения Perl в Boost.
Из-за нехватки места в этой статье не будут подробно представлены регулярные выражения, Mastering Regex (перевод на китайский язык:Опытный в регулярных выражениях) Принцип регулярного выражения и использования на каждом языке вводятся подробно. Кроме того, в Интернете есть много отличных учебников по регулярным выражениям («Введение в регулярные выражения за 30 минут»сУчебник по регулярным выражениям MSDN) и инструменты онлайн-тестирования (regexpal и regexer).
Многофайловый поиск и замена по умолчанию для поиска / замены в текущих открытых файлах и папках, мы также можем указать файлы / папки для поиска / замены.
Прыжки
Sublime Text предоставляет мощную функцию перехода, которая позволяет нам легко переключаться между различными файлами / методами / функциями. С точки зрения моего опыта, нет редактора, который мог бы превзойти Sublime Text в этом отношении.
Перейти к файлу
Ctrl + PОткроется текущий открытый файл (или файл в текущей папке), введите имя файла иEnterПерейти к файлу.
Следует отметить, что Sublime Text использует Fuzzy String Matching, что означает, что вы можете сопоставить по префиксу имени файла, первой букве или определенной части: например,EIS、EclipсStupidМожет соответствоватьEclipseIsStupid.java。
Перейти к символу
Несмотря на то, что текстовый редактор, Sublime Text может индексировать символы кода в некоторой степени.Ctrl + RПеречислите символы в текущем файле (например, имя класса и имя функции, но не можете углубиться в имя переменной), введите имя символаEnterВы можете прыгнуть туда. Кроме того, вы также можете использоватьF12Перейти к определению символа, в котором находится курсор (Перейти к определению).
Что еще интереснее, для Markdown,Ctrl + RНаброски будут перечислены, очень практично.
Перейти на линию
Ctrl + GЗатем введите номер строки, чтобы перейти к указанной строке:
Комбо прыжок
вCtrl + PПосле сопоставления файла мы можем сделать последующие записи, чтобы перейти к более точному местоположению:
@Прыжок символа: ввод@symbolперенаправить наsymbolГде символ#Ключевое слово прыжок: ввод#keywordперенаправить наkeywordРасположение:Скачок номера строки: ввод:12Перейти к строке 12 файла.
Так что Sublime Text поставьCtrl + PНазовите это «Перейти к чему-либо», эта функция настолько проста в использовании, что я думаю, что никакой другой редактор не может превзойти ее.
Проблемы с китайским методом ввода
От первоначальной версии Sublime Text (1.0) до настоящего времени (3.0 3065) существует проблема с китайским методом ввода (включая японский метод ввода): поле ввода не следует.
Официальный пока не исправил эту ошибку, решение заключается в установкеIMESupportПлагин, после перезапуска Sublime Text проблема решена.
Папки
Sublime Text поддерживает редактирование в единицах папок, что особенно полезно при редактировании кода в папке. вFileподOpen Folder:
Справа вы найдете дополнительную боковую панель, в которой перечислены открытые в данный момент файлы и папки.Ctrl + K, Ctrl + BПоказать или скрыть боковую панель, использоватьCtrl + PБыстро перейти к файлам в папке.
Окна и вкладки (Windows & Tabs)
Sublime Text — это многооконный редактор с несколькими вкладками: мы можем открыть несколько окон Sublime Text и несколько вкладок в окне Sublime Text.
Окно
использованиеCtrl + Shift + NСоздайте новое окно (сочетание клавиш снова конфликтует с сочетанием клавиш метода ввода Sogou, лично предлагаем отключить все сочетания клавиш метода ввода Sogou).
Когда в окне нет метки, используйтеCtrl + WЗакройте окно.
табуляция
использованиеCtrl + NСоздать новую метку в текущем окне,Ctrl + WЗакрыть текущую вкладку,Ctrl + Shift + TВосстановите ярлык, который вы только что закрыли.
Мы часто открываем несколько окон при редактировании кода, поэтому разделение экрана очень важно.Alt + Shift + 2Разделить влево и вправо,Alt + Shift + 8Разделить экран вверх и вниз,Alt + Shift + 5Разделить вверх, вниз, влево и вправо (то есть разделить на четыре экрана).
После разделения экрана используйтеCtrl + цифровые клавишиПерейти к указанному экрану, используйтеCtrl + Shift + цифровые клавишиПереместить текущий экран на указанный экран. Например,Ctrl + 1Будет переходить на экран 1, покаCtrl + Shift + 2Переместит текущий экран на 2 экрана.
Полноэкранный
Sublime Text имеет два полноэкранных режима: обычный полноэкранный режим и полноэкранный режим без помех.
Лично я настоятельно рекомендую закрыть панель меню (Toggle Menu) перед открытием полного экрана, в противном случае эффект полного экрана будет значительно уменьшен.
F11Переключиться на обычный полноэкранный режим:
Shift + F11Переключить полный экран без помех:
Стиль (Стили)
Стиль очень важен для любого программного обеспечения, а также для редактора, особенно редактора в среде GUI. Как программист, я надеюсь, что мой редактор достаточно простой и достаточно личный.
После использования Sublime Text я сразу удалил Notepad ++.
Стиль, который поставляется с Sublime Text — это темный стиль, который мне нравится (его также можно настроить на более светлый цвет). Тема по умолчанию:Monokai Bright, Комбинация из двух уже очень хорошая, но мы можем добиться большего: Далее я покажу, как сделать Sublime Text более стильным, установив предпочтения и добавив собственные стили / темы.
Некоторые настройки (Разные настройки)
Ниже приведены настройки для моего личного использования.
// Установить моноширинный шрифт Sans-Serif (без засечек) для удобства чтения
"font_face": "YaHei Consolas Hybrid",
"font_size": 12,
// сделать курсор более мягким
"caret_style": "phase",
// Подсветить текущую строку
"highlight_line": true,
// Подсвечиваем измененную метку
"highlight_modified_tabs": true,Эффект после настройки выглядит следующим образом:
Многофайловый поиск и замена
использованиеCtrl + Shift + FОткройте поиск и замену в нескольких файлах (обратите внимание, что эта комбинация клавиш конфликтует с упрощенной и традиционной комбинацией клавиш переключения метода ввода Sogou):
тема
Тема была представлена ранее, Sublime Text имеет большое количество сторонних тем: [https://sublime.wbond.net/browse/labels/theme], здесь я приведу несколько тем, которые мне нравятся:
Soda Dark
Nexus
Flatland
Цвет (Цвет)
colorsublimeСодержит большое количество цветовых схем Sublime Text и поддерживает предварительный просмотр в режиме онлайн.Вот, Не буду их повторять.
Я лично пользуюсьNexusПредмет иFlatland DarkСоответствие цветов, конфигурация выглядит следующим образом:
"theme": "Nexus.sublime-theme",
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme",Эффект заключается в следующем:
кодирование
Отличный редактор облегчает кодирование, поэтому Sublime Text предоставляет ряд функций для повышения эффективности разработки.
Хорошая практика (Good Practices)
Хороший код должен быть стандартизирован, поэтому Google установил свой стиль кода (Code Style Guideline) для каждого основного языка. Я использую следующие настройки для стандартизации моего кода.
// Установить размер вкладки 2
"tab_size": 2,
// Используем пробелы вместо вкладок
"translate_tabs_to_spaces": true,
// Добавляем линейку ширины линии
"rulers": [80, 100],
// отображать пустые символы
"draw_white_space": "all",
// Автоматически удаляем пробел в конце строки при сохранении
"trim_trailing_white_space_on_save": true,
// Автоматически добавляем новую строку в конец файла при сохранении
"ensure_newline_at_eof_on_save": true,Фрагменты кода (Code Snippets)
Sublime Text поддерживает фрагмент кода (Code Snippet) после ввода имени фрагмента кодаTabФрагмент кода сгенерирован.
Вы можете установить сторонние фрагменты кода с помощью Package Control, или вы можете создать свои собственные фрагменты кода, см.Вот。
Форматирование
Основные операции форматирования Sublime Text включают в себя:Ctrl + [Отступ слеваCtrl + ]Отступ вправо, кроме тогоCtrl + Shift + VВы можете вставить код в текущий отступ (очень полезно).
В дополнение к ручному форматированию мы также можем добиться автоматического отступа и интеллектуального выравнивания, установив плагины:
- HTMLBeautify: Формат HTML.
- AutoPEP8: Форматировать код Python.
- Alignment: Умное выравнивание.
Автозаполнение
Sublime Text поддерживает определенное автозаполнение, нажмитеTabАвтоматическое завершение.
Скобки
При написании кода вы встретите много скобок.Ctrl + MВы можете быстро переключаться между начальной и конечной скобками,Ctrl + Shift + MВы можете быстро выбрать содержимое в скобках, для языков с отступом (таких как Python), которые вы можете использоватьCtrl + Shift + J。
Кроме того, я используюBracketHighlighterПлагин выделяет парные скобки и область, где находится текущий курсор. Эффект заключается в следующем:
Командная строка
Хотя предоставляется консоль Python, консоль Sublime Text поддерживает только однострочный ввод, что очень неудобно, поэтому я используюSublimeREPLПровести некоторые эксперименты по кодированию (Эксперименты).
Другое (Разное)
Несмотря на то, что я постарался включить в эту статью как можно больше практических навыков Sublime Text, из-за нехватки места и моего личного опыта в этой статье все еще есть некоторые упущения. Вы можете указать на ошибки и упущения в этой статье в комментариях.
Вот некоторые функции, которые могут быть полезны, но я редко использую:
- Макрос: поддержка Sublime TextЗапись макроса, Но я не нашел много макросов в моей работе.
- Другие платформы: эта статья только представляет использование Sublime Text на платформе Windows, но использование Sublime Text в Linux и OS X мало чем отличается от Windows, но существуют различия в сочетаниях клавиш, см.Сочетания клавиш Windows / LinuxсСочетания клавиш OS X。
- Проекты: Sublime Text поддерживает простойУправление проектом, Но я обычно использую только папки.
- Режим Vim (Винтаж): Sublime Text поставляется сРежим Vim。
- Сборка: с помощью конфигурации, Sublime Text может быть выполненИсходное здание。
- Отладка: через установкуPluginSublime Text может отлаживать код.
Краткое описание
Я отсортировал Возвышенный текст, появляющийся в этой статье, по типу здесь для удобства.
генеральный
↑↓←→: Перемещайте курсор вверх, вниз, влево или вправо, обратите вниманиеKJHL!Alt: Открыть менюCtrl + Shift + P: Вызов палитры командCtrl + `: Поднимите консоль
Редактирование
Ctrl + Enter: Добавить новую строку ниже текущей строки и перейти к нейCtrl + Shift + Enter: Добавить строку над текущей строкой и перейти к нейCtrl + ←/→: Перемещать слово за словомCtrl + Shift + ←/→Выберите слово за словомCtrl + ↑/↓Переместить текущую область отображенияCtrl + Shift + ↑/↓Переместить текущую строку
выбирающий
Ctrl + D: Выберите слово под курсором и снова выделите все вхождения словаCtrl + DВыберите следующую позицию, где слово появляется, в процессе выбора нескольких слов, используйтеCtrl + KЧтобы пропустить, используйтеCtrl + UДля отката используйтеEscВыйти из редактированияCtrl + Shift + L: Разбить текущую выбранную областьCtrl + J: Объединить выбранную область в линиюCtrl + M: Переключение между открывающей скобкой и конечной скобкойCtrl + Shift + M: Быстро выбирать содержимое в скобкахCtrl + Shift + J: Быстро выбрать тот же контент с отступомCtrl + Shift + Space: Быстро выбрать содержимое текущей области (Область)
Поиск и замена (Поиск и замена)
F3: Перейти к следующей позиции текущего ключевого словаShift + F3: Переход к предыдущей позиции текущего ключевого словаAlt + F3: Выберите все позиции, где появляется текущее ключевое словоCtrl + F/H: Выполните стандартный поиск / замену, затем:Alt + C: Переключить режим с учетом регистраAlt + W: Переключение всего режима соответствия словAlt + R: Переключение режима соответствия RegexCtrl + Shift + H: Заменить текущее ключевое словоCtrl + Alt + Enter: Заменить все совпадения ключевых слов
Ctrl + Shift + F: Поиск и замена нескольких файлов
Прыжки
Ctrl + P: Перейдите к указанному файлу и введите имя файла:@Прыжок символа: ввод@symbolперенаправить наsymbolГде символ#Ключевое слово прыжок: ввод#keywordперенаправить наkeywordРасположение:Скачок номера строки: ввод:12Перейти к строке 12 файла.
Ctrl + R: Перейти к указанному символуCtrl + G: Перейти к указанному номеру строки
Окно
Ctrl + Shift + N: Создать новое окноCtrl + N: Создать новую метку в текущем окнеCtrl + W: Закрыть текущую вкладку. Если в окне нет вкладки, окно будет закрыто.Ctrl + Shift + T: Восстановить ярлык, который вы только что закрыли
экран
F11: Переключение между обычным полноэкранным режимомShift + F11: Переключение на полный экран без помехAlt + Shift + 2: Разделить влево и вправоAlt + Shift + 8: Разделить экран вверх и внизAlt + Shift + 5: Разделение экрана вверх, вниз, влево и вправо- После разделения экрана используйте
Ctrl + цифровые клавишиПерейти к указанному экрану, используйтеCtrl + Shift + цифровые клавишиПереместить текущий экран на указанный экран
Дальнейшее чтение
книги
- Mastering Sublime TextЕдинственная книга, которую я читал о Sublime Text. Плагины, представленные в книге, очень полезны, но им не хватает введения в навыки редактирования.
- Instant Sublime Text StarterЕще одна книга о возвышенном тексте, я ее не читал.
связи
- Официальная документация:http://www.sublimetext.com/docs/3/
- Официальные форумы:http://www.sublimetext.com/forum/
- Sublime Text канал переполнения стека:
- http://stackoverflow.com/questions/tagged/sublimetext
- http://stackoverflow.com/questions/tagged/sublimetext2
- http://stackoverflow.com/questions/tagged/sublimetext3
- Неофициальная документация:http://sublime-text-unofficial-documentation.readthedocs.org/Даже более полный, чем официальные документы!
- Package Control:https://sublime.wbond.net/Большое количество плагинов и тем Sublime Text.
Видео
- Getting Started with SublimeText:https://www.youtube.com/watch?v=04gKiTiRlq8
- Sublime Text Pefect Workflow:https://www.youtube.com/watch?v=bpEp0ePIOEM&list=PLuwqxbvf3olpLsnFvo06gbrkcEB5o7K0g
Общие сочетания клавиш
Alt + R: включить функцию регулярного выражения
Alt + Enter: выбрать все после нахождения подходящей цели
Ctrl + R: перейти к методу (⌘R под Mac)
Ctrl + M: перейти к соответствующей скобке. Нажмите Ctrl + Shift + клавиши вверх и вниз, чтобы заменить строку.
Ctrl + D: выберите слово, повторите, чтобы увеличить выделение следующего слова
Ctrl + L: выберите строку, повторите, чтобы увеличить выделение следующей строки
Ctrl + Shift + P: открыть панель команд
Ctrl + P: поиск файла в проекте (⌘P под mac), введите его: admi @ auto может найти соответствующий метод (auto) в соответствующей папке (admin.html).
Ctrl + G: перейти к первым нескольким строкам
Ctrl + W: закрыть текущий открытый файл
Ctrl + Shift + W: закрыть все открытые файлы
Ctrl + Shift + V: вставить и отформатировать
Ctrl + Shift + L: выбрать несколько строк
Ctrl + Shift + Enter: вставить новую строку перед текущей строкой
Ctrl + X: удалить текущую строку
Ctrl + U: мягкая отмена, отмена позиции курсора
Ctrl + J: выбрать содержимое ярлыка
Ctrl + F: найти контент
Ctrl + Shift + F: найти и заменить
Ctrl + H: заменить
Ctrl + N: новое окно
Ctrl + K + B: переключить боковую панель
Ctrl + Shift + M: выбрать содержимое текущей скобки, повторить выбор самой скобки
Ctrl + F2: установить / удалить отметку
Ctrl + /: Комментировать текущую строку
Ctrl + Shift + /: вставить комментарий в текущей позиции
Ctrl + Alt + /: заблокировать комментарий и сосредоточиться на первой строке, писать примечания для объяснения
Ctrl + Shift + A: выберите до и после текущей метки, чтобы изменить метку
F11: полный экран
Shift + F11: полноэкранный режим DND, редактировать только текущий файл
Alt + F3: выбрать все те же слова
Alt + .: закрытый ярлык
Alt + Shift + номер: разделенный экран
Alt + номер: переключиться, чтобы открыть N-й файл
Shift + правое перетаскивание: есть много курсоров, используемых для изменения или вставки содержимого столбца. Клавиши мыши вперед и назад могут переключать файлы вкладок. Нажмите Ctrl, последовательно щелкните или выберите, и вы можете редактировать несколько позиций, которые необходимо редактировать.
Ctrl + Shift + D: резервное копирование нескольких текущих строк
Ctrl + shift + T: восстановить закрытый ярлык
Ссылка ссылка:
- http://www.cnblogs.com/figure9/p/sublime-text-complete-guide.html
- https://www.zhihu.com/question/24896283
- https://www.zhihu.com/question/28761608
Исходный адрес: http://www.madongdong.me/sublime-text3%E4%BD%BF%E7%94%A8%E6%8C%87%E5%8D%97/