Введение
Vue CLI — полноценная система для быстрой разработки на Vue.js, предоставляющая:
- Интерактивное создание проекта через
@vue/cli. - Быстрое прототипирование через
@vue/cli+@vue/cli-service-globalбез конфигурации. - Runtime-зависимость (
@vue/cli-service) предоставляющая:- Возможность обновления;
- Создана поверх webpack, с оптимальными настройками по умолчанию;
- Настройка с помощью конфигурационного файла в проекте;
- Расширяемость плагинами
- Большая коллекция официальных плагинов, интегрирующих лучшие инструменты экосистемы фронтенда.
- Полноценный графический пользовательский интерфейс для создания и управления проектами Vue.js.
Vue CLI стремится стать стандартным инструментарием для экосистемы Vue. Он обеспечивает бесперебойную работу различных инструментов сборки, устанавливает разумные значения по умолчанию, поэтому вы сможете сосредоточиться на разработке приложения, а не проводить дни за его настройкой. В то же время, остаётся гибкость настройки конфигурации каждого инструмента без необходимости извлечения конфигурации в отдельный файл.
Компоненты системы
Vue CLI состоит из нескольких составных частей — если вы посмотрите на исходный код, то обнаружите, что это монорепозиторий, в котором несколько отдельно опубликованных пакетов.
CLI
CLI (@vue/cli) — это npm-пакет, устанавливаемый глобально и предоставляющий команду vue в терминале. Он позволяет быстро создать новый проект командой vue create, или мгновенно прототипировать ваши новые идеи через vue serve. Также можно управлять проектами в графическом интерфейсе через vue ui. Мы рассмотрим, что он может делать, в следующих разделах руководства.
Сервис CLI
Сервис CLI (@vue/cli-service) — это зависимость для разработки. Это npm-пакет, устанавливаемый локально в каждый проект, создаваемый с помощью @vue/cli.
Сервис CLI построен на основе webpack и webpack-dev-server. Он содержит:
- Ядро сервиса, которое загружает другие плагины для CLI;
- Внутреннюю конфигурацию webpack, оптимизированную для большинства приложений;
- Бинарный файл
vue-cli-serviceвнутри проекта, который позволяет использовать командыserve,buildиinspect.
Если вы знакомы с create-react-app, то @vue/cli-service похож на react-scripts, хотя набор возможностей и отличается.
В разделе Сервис CLI всё это разбирается подробнее.
Плагины для CLI
Плагины для CLI — это npm-пакеты, которые предоставляют дополнительные возможности для ваших проектов, создаваемых через Vue CLI, такие как транспиляция Babel / TypeScript, интеграция ESLint, модульное тестирование, и E2E-тестирование. Легко определять плагины для Vue CLI, поскольку их имена начинаются с @vue/cli-plugin- (для встроенных плагинов) или vue-cli-plugin- (для плагинов сообщества).
Когда вы запускаете бинарный файл vue-cli-service внутри проекта, он автоматически определяет и загружает все плагины CLI, указанные в файле package.json проекта.
Плагины могут добавляться как часть проекта на этапе его создания или их можно добавить в проект позднее. Они могут быть также сгруппированы в переиспользуемые пресеты настроек. Мы обсудим их подробнее в разделе плагины и пресеты.
Для нового приложения Vue лучше использовать Vue CLI.
Что такое CLI? Это утилита командной строки предоставляет доступ к множеству инструментов для сборки проекта.
Vue CLI – это система для быстрой разработки и создания прототипов Vue.js. Она состоит из различных компонентов: служба CLI, плагины CLI. В последней версии утилиты в ней появился графический интерфейс для управления проектом.
- Установка и системные требования Vue CLI 3
- Системные требования
- Установка CLI Vue 3
- Создание проекта Vue
- Что такое служба CLI Vue?
- Анатомия проекта
- Плагины CLI Vue
- Как добавить плагин Vue
- Полезные плагины Vue
- А что насчёт webpack?
- Пользовательский интерфейс CLI Vue 3
- Заключение
Для работы с Vue CLI v3 потребуется Node.js 8.9+. Но рекомендуется использовать версию платформы v8.11.0+.
Ее можно установить:
- Загрузив двоичные файлы для вашей операционной системы с официального сайта проекта.
- Используя официальный менеджер пакетов.
- С помощью менеджера версий.
Перед началом установки Vue CLI нужно удалить все предыдущие версии CLI. Для этого выполните следующую команду:
Чтобы установить Vue CLI v3, запустите следующую команду:
Примечание: чтобы использовать командную строку от имени администратора в Windows для глобальной установки пакетов, нужно изменить разрешения. На сайте npm есть руководство о том, как это сделать.
После установки CLI Vue 3 вы сможете вывести список всех доступных команд, выполнив команду vue:
А также проверить установленную версию, выполнив:
С помощью Vue CLI вы можете создать новое приложение, выполнив следующую команду:
vue create example-vue-project
example-vue-project – это название проекта. Вы можете изменить его.
Затем нужно выбрать вариант установки проекта. Вариант по умолчанию установит два плагина: Babel и ESLint. Также вы можете вручную выбрать расширения, необходимые для вашего проекта из набора плагинов:
- Babel.
- TypeScript.
- Progressive Web App support.
- Vue Router.
- Vuex (библиотека для управления состоянием Vue);
- Препроцессоры CSS (PostCSS, CSS modules, Sass, Less, Stylus).
- Модуль юнит-тестов Mocha или Jest.
- Модуль E2E-тестов Cypress или Nightwatch.
Теперь рассмотрим другие варианты обслуживания проекта, доступные в Vue CLI. Для этого перейдите в папку проекта:
Затем выполните следующую команду:
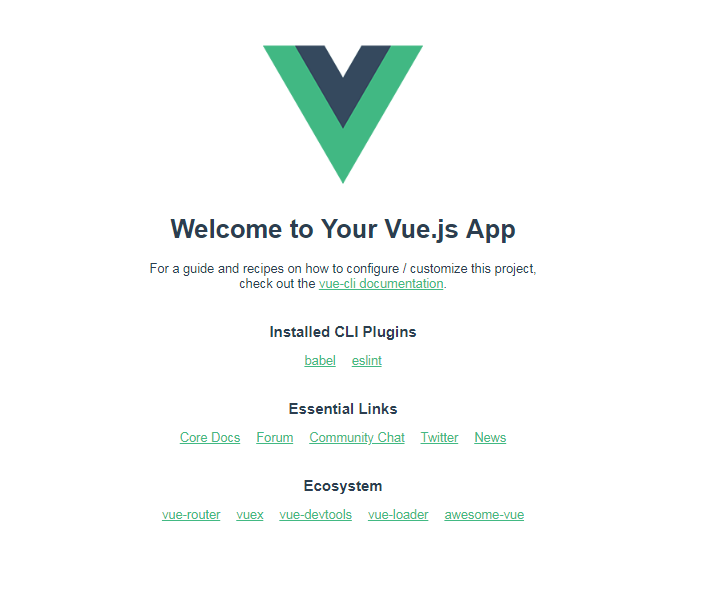
Она запустит локальный сервер разработки по адресу http://localhost:8080. Если вы перейдёте по этому адресу в своём браузере, то увидите следующую страницу:
Сервер разработки поддерживает оперативную перезагрузку кода. Поэтому не нужно останавливать и запускать сервер каждый раз, когда вы вносите изменения в код проекта. При этом сохранится даже состояние приложения!
И когда вы закончите разработку своего проекта, то можете использовать следующую команду для создания сборки:
Эта команда сохранит собранный код в папку dist проекта. Об этой процедуре вы можете прочитать здесь.
Служба Vue CLI – это зависимость (@vue/cli-service), которая предоставляет конфигурации по умолчанию. Служба может быть обновлена, настроена и расширена с помощью плагинов. Она предоставляет несколько скриптов для работы с Vue-проектами. Например, serve, build и inspect.
Мы уже видели сценарии serve и build в действии. Скрипт inspect позволяет проверить конфигурацию веб-пакета в проекте с помощью vue-cli-service. Попробуйте выполнить его:
Проект Vue, созданный с помощью CLI, имеет предопределенную структуру. Если вы решите установить дополнительные плагины (например, маршрутизатор Vue), CLI также создаст файлы, необходимые для использования и настройки этих библиотек.
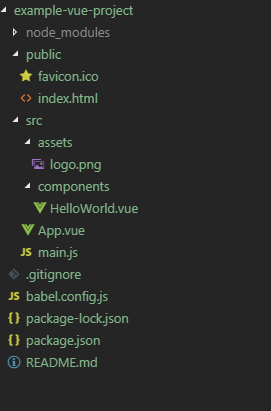
Файлы и папки в проекте Vue:
- public – папка содержит общедоступные файлы, такие как html и favicon.ico. Размещенные здесь статические ресурсы будут скопированы и не упакованы в веб-пакет.
- src – папка содержит исходные файлы проекта.
- src/assets – папка содержит ресурсы проекта, такие как png.
- src/components – папка содержит компоненты Vue.
- src/App.vue – основной компонент Vue-проекта.
- src/main.js – основной файл проекта, который загружает Vue-приложение.
- config.js – файл конфигурации для Babel.
- json – файл содержит список зависимостей проекта, а также параметры конфигурации для ESLint, PostCSS и поддерживаемых браузеров.
- node_modules– папка содержит установленные пакеты npm.
Следующий скриншот отображает структуру проекта:
Плагины CLI – это пакеты npm, которые реализуют дополнительные функции для Vue-проекта. Бинарный файл vue-cli-service автоматически распознает и загружает плагины, перечисленные в файле package.json.
Базовая конфигурация для проекта Vue CLI 3 – это webpack и Babel. Все остальные расширения могут быть добавлены через плагины.
Есть официальные плагины, созданные командой разработчиков Vue. А также плагины, написанные сторонними программистами. Имена официальных плагинов начинаются с @vue/cli-plugin-, а названия плагинов, разработанных сообществом, начинаются с vue-cli-plugin-.
Официальные плагины Vue CLI 3:
- Typescript;
- PWA;
- Vuex;
- Vue Router;
- ESLint;
- Unit testing etc.
Плагины автоматически устанавливаются при создании проекта или инсталлируются разработчиком. Для этого используется команда vue add my-plugin.
Существует много плагинов Vue CLI, которые могут оказаться полезными для ваших проектов. Например, библиотека Vuetify UI и Storybook. Вы также можете использовать плагин Electron Builder для быстрого создания Vue-проекта на основе Electron.
Я также создал несколько расширений:
- vue-cli-plugin-nuxt: плагин Vue CLI для быстрого создания универсального приложения Vue с Nuxt.js.
- vue-cli-plugin-bootstrap: плагин Vue CLI для добавления Bootstrap 4 в проект.
Большая часть конфигурации проекта Vue CLI абстрагируется в плагины и объединяется с базовой конфигурацией во время выполнения. Но также можно вручную настроить конфигурацию webpack для своего проекта:
- Создать файл config.js в корневом каталоге проекта, а затем выполнить настройку в параметре configureWebpack:
module.exports = {
configureWebpack: {
// custom config here
}
}
- Изменить конфигурацию webpack
Больше о работе с Vue CLI и webpack.
Теперь рассмотрим пользовательский интерфейс Vue CLI. Третья версия утилиты предоставляет современный веб-интерфейс, который позволяет создавать проекты и управлять ими без использования командной строки. Чтобы запустить графический интерфейс, выполните следующую команду:
После этого интерфейс будет доступен по адресу http://localhost:8000.
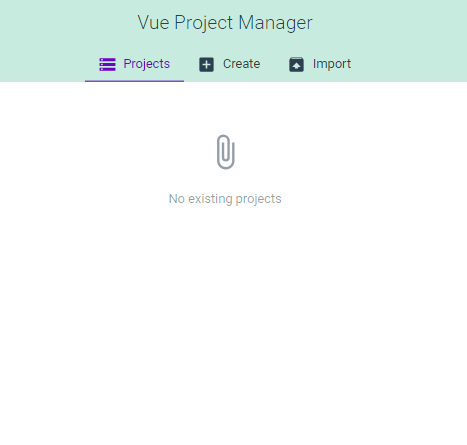
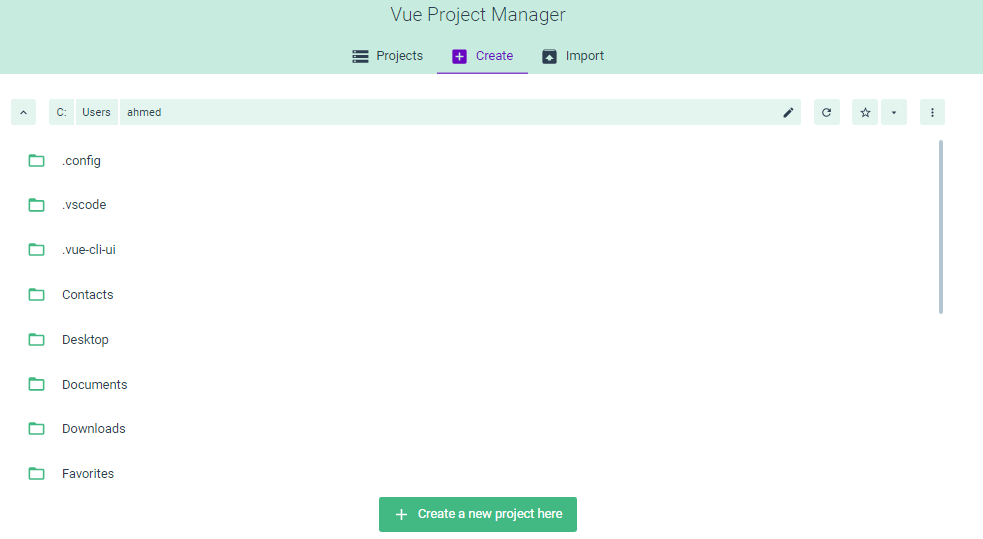
Создайте новый проект на вкладке «Create». Выберите место для его хранения, затем нажмите кнопку «+ Create a new project here».
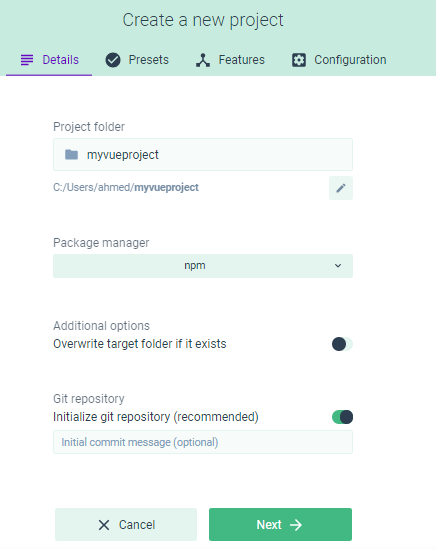
После этого вы попадёте в интерфейс, в котором нужно указать информацию о вашем проекте.
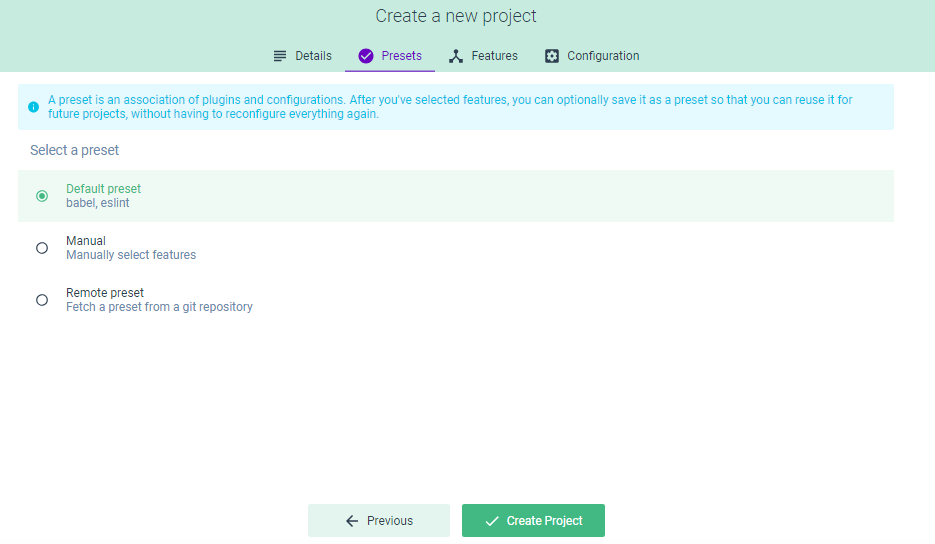
Введите данные и нажмите кнопку «Next». Затем вы попадете на вкладку «Presets», где нужно задать варианты настройки проекта:
- Default preset — для установки по умолчанию с плагинами Babel и ESLint.
- Manual — для самостоятельного выбора плагинов.
- Remote preset — для удаленной установки из репозитория Git.
Продолжим с установкой по умолчанию.
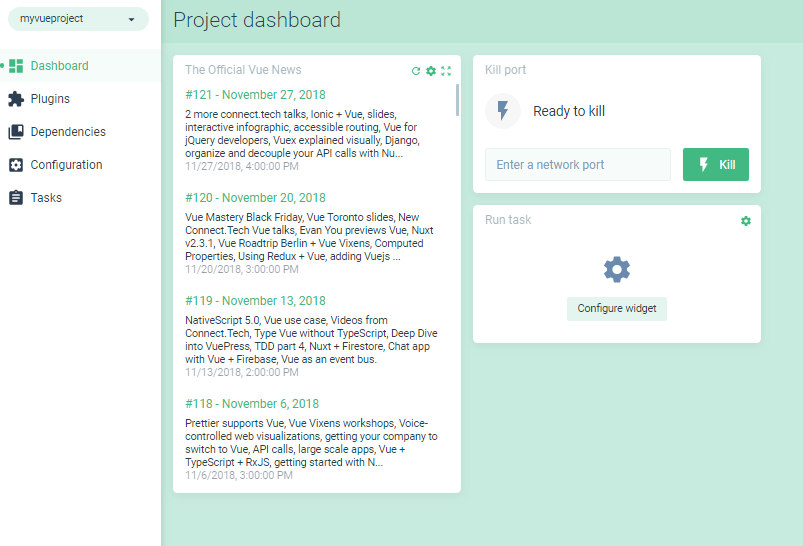
Далее нажмите на кнопку «Create Project». После этого вы попадете в новый интерфейс, который показывает прогресс создания проекта. Затем в панель управления проектом, где можно будет разместить виджеты, которые можно добавить с помощью кнопки «Customize».
Слева от панели настройки расположены ссылки на различные разделы:
- Plugins — для добавления новых плагинов Vue CLI.
- Dependencies — для управления пакетами.
- Configuration — для настройки инструментов.
- Tasks — для запуска скриптов.
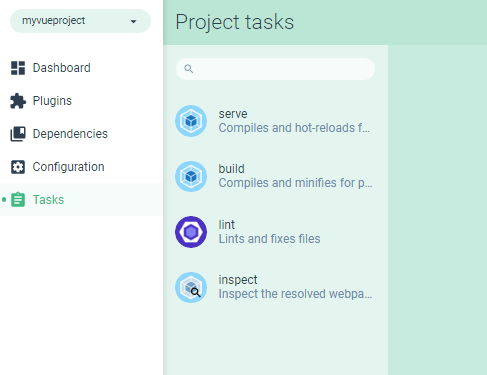
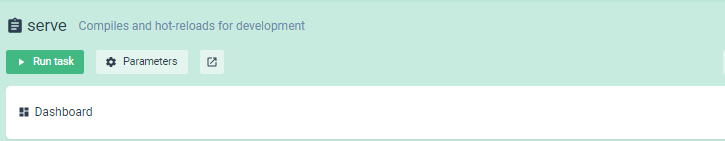
Перейдите на страницу «Tasks».
Нажмите кнопку serve, а затем кнопку «Run task», чтобы запустить проект.
Остановить проект можно с помощью кнопки «Stop task».
В этой статье мы рассмотрели новую версию Vue CLI, которая предоставляет целый ряд удобных функций: интерактивная разработка проектов, обширная коллекция официальных плагинов и полноценный графический интерфейс для создания и управления проектами на основе Vue.js.
When building a new Vue app, the best way to get up and running quickly is to use Vue CLI. This is a command-line utility that allows you to choose from a range of build tools, which it will then install and configure for you. It will also scaffold out your project, providing you with a pre-configured starting point that you can build on, rather than starting everything from scratch.
The most recent version of Vue CLI is version 3. It provides a new experience for Vue developers and helps them start developing Vue apps without dealing with the complex configuration of tools like webpack. At the same time, it can be configured and extended with plugins for advanced use cases.
Vue CLI v3 is a complete system for rapid Vue.js development and prototyping. It’s composed of different components, such as the CLI service, CLI plugins and recently a web UI that allows developers to perform tasks via an easy-to-use interface.
Throughout this article, I’ll introduce the latest version of Vue CLI and its new features. I’ll demonstrate how to install the latest version of Vue CLI and how to create, serve and build an example project.
Want to learn Vue.js from the ground up? This article is an extract from our Premium library. Get an entire collection of Vue books covering fundamentals, projects, tips and tools & more with SitePoint Premium. Join now for just $9/month.
Vue CLI v3 Installation and Requirements
In this section, we’ll look at the requirements needed for Vue CLI v3 and how to install it.
Requirements
Let’s start with the requirements. Vue CLI v3 requires Node.js 8.9+, but v8.11.0+ is recommended.
You can install the latest version of Node.js in various ways:
- By downloading the binaries for your system from the official website.
- By using the official package manager for your system.
- Using a version manager. This is probably the easiest way, as it allows you to manage multiple versions of Node on the same machine. If you’d like to find out more about this approach, please see our quick tip Installing Multiple Versions of Node.js Using nvm.
Vue creator, Evan You, described version 3 of the CLI as a “completely different beast” from its predecessor. As such, it’s important to uninstall any previous version of the CLI (that is, 2.x.x) before preceding with this tutorial.
If the vue-cli package is installed globally on your system, you can remove it by running the following command:
npm uninstall vue-cli -g
Installing Vue CLI v3
You can now install Vue CLI v3 by simply running the following command from your terminal:
npm install -g @vue/cli
Note: if you find yourself needing to add sudo before your command in macOS or Debian-based systems, or to use an administrator CMD prompt in Windows in order to install packages globally, then you should fix your permissions. The npm site has a guide on how to do this, or just use a version manager and you avoid the problem completely.
After successfully installing the CLI, you’ll be able to access the vue executable in your terminal.
For example, you can list all the available commands by executing the vue command:
vue
You can check the version you have installed by running:
vue --version
$ 3.2.1
Creating a Vue Project
After installing Vue CLI, let’s now look at how we can use it to quickly scaffold complete Vue projects with a modern front-end toolset.
Using Vue CLI, you can create or generate a new Vue app by running the following command in your terminal:
vue create example-vue-project
Tip: example-vue-project is the name of the project. You can obviously choose any valid name for your project.
The CLI will prompt you for the preset you want to use for your project. One option is to select the default preset which installs two plugins: Babel for transpiling modern JavaScript, and ESLint for ensuring code quality. Or you can manually select the features needed for your project from a set of official plugins. These include:
- Babel
- TypeScript
- Progressive Web App support
- Vue Router
- Vuex (Vue’s official state management library)
- CSS Pre-processors (PostCSS, CSS modules, Sass, Less & Stylus)
- Linter/ Formatter using ESLint and Prettier
- Unit Testing using Mocha or Jest
- E2E Testing using Cypress or Nightwatch
Whatever you choose, the CLI will download the appropriate libraries and configure the project to use them. And if you choose to manually select features, at the end of the prompts you’ll also have the option to save your selections as a preset so that you can reuse it in future projects.
Now let’s look at the other scripts for serving the project (using a webpack development server and hot module reloading) and building the project for production.
Navigate inside your project’s folder:
cd example-vue-project
Next, run the following command to serve your project locally:
npm run serve
The command will allow you to run a local development server from the http://localhost:8080 address. If you use your web browser to navigate to this address, you should see the following page:
The development server supports features like hot code reloading, which means you don’t need to stop and start your server every time you make any changes to your project’s source code. It will even preserve the state of your app!
And when you’ve finished developing your project, you can use the following command to build a production bundle:
npm run build
This will output everything to a dist folder within your project. You can read more about deployment here.
What is the Vue CLI Service?
The Vue CLI Service is a run-time dependency (@vue/cli-service) that abstracts webpack and provides default configurations. It can be upgraded, configured and extended with plugins.
It provides multiple scripts for working with Vue projects, such as the serve, build and inspect scripts.
We’ve seen the serve and build scripts in action already. The inspect script allows you to inspect the webpack config in a project with vue-cli-service. Try it out:
vue inspect
As you can see, that produces a lot of output. Later on we’ll see how to tweak the webpack config in a Vue CLI project.
The Project Anatomy
A Vue project generated with the CLI has a predefined structure that adheres to best practices. If you choose to install any extra plugins (such as the Vue router), the CLI will also create the files necessary to use and configure these libraries.
Let’s take a look at the important files and folders in a Vue project when using the default preset.
public. This folder contains public files likeindex.htmlandfavicon.ico. Any static assets placed here will simply be copied and not go through webpack.src. This folder contains the source files for your project. Most work will be done here.src/assets. This folder contains the project’s assets such aslogo.png.src/components. This folder contains the Vue components.src/App.vue. This is the main Vue component of the project.src/main.js. This is the main project file which bootstraps the Vue application.babel.config.js. This is a configuration file for Babel.package.json. This file contains a list of the project’s dependencies, as well as the configuration options for ESLint, PostCSS and supported browsers.node_modules. This folder contains the installed npm packages.
This is a screenshot of the project’s anatomy:
Vue CLI Plugins
Vue CLI v3 is designed with a plugin architecture in mind. In this section, we’ll look at what plugins are and how to install them in your projects. We’ll also look at some popular plugins that can help add advanced features by automatically installing the required libraries and making various settings—all of which would otherwise have to be done manually.
What a Vue Plugin Is
CLI Plugins are just npm packages that provide additional features to your Vue project. The vue-cli-service binary automatically resolves and loads all plugins listed in the package.json file.
The base configuration for a Vue CLI 3 project is webpack and Babel. All the other features can be added via plugins.
There are official plugins provided by the Vue team and community plugins developed by the community. Official plugin names start with @vue/cli-plugin-, and community plugin names start with vue-cli-plugin-.
Official Vue CLI 3 plugins include:
- Typescript
- PWA
- Vuex
- Vue Router
- ESLint
- Unit testing etc.
How to Add a Vue Plugin
Plugins are either automatically installed when creating the project or explicitly installed later by the developer.
You can install many built-in plugins in a project when initializing your project, and install any other additional plugins in the project using the vue add my-plugin command at any point of your project.
You can also install plugins with presets, and group your favorite plugins as reusable presets that you can use later as the base for other projects.
Some Useful Vue Plugins
There are many Vue CLI plugins that you might find useful for your next projects. For example, the Vuetify UI library is available as a plugin, as is Storybook. You can also use the Electron Builder plugin to quickly scaffold out a Vue project based on Electron.
I’ve also written a couple of plugins which you can make use of:
- vue-cli-plugin-nuxt: a Vue CLI plugin for quickly creating a universal Vue application with Nuxt.js
- vue-cli-plugin-bootstrap: a Vue CLI plugin for adding Bootstrap 4 to your project
If you’d like to find out more about plugins, check out this great article on Vue Mastery: 5 Vue CLI 3 plugins for your Vue project.
What About webpack?
webpack is abstracted away by the Vue CLI and the different APIs it provides to access and mutate the webpack configuration.
Most project configuration for Vue CLI is abstracted into plugins and is merged into the base configuration at runtime. But in some situations you might want to manually tweak the webpack configuration for your project. In that case, you can either:
-
Create a
vue.config.jsfile in your project root and then make any configuration within aconfigureWebpackoption:module.exports = { configureWebpack: { // custom config here } } - Mutate the webpack configuration using tools like webpack-chain
You can find out more about working with Vue CLI and webpack here.
Vue CLI UI
Let’s now look at the Vue CLI UI, covering how to launch it and the different views used to create and manage projects a graphical user interface.
Vue CLI v3 provides a modern web interface that allows you to create and manage projects without using terminal commands. You can launch the UI as follows:
vue ui
The UI should be available from the http://localhost:8000 address.
You create a new project from the Create tab. Browse for the location where you want to create your project, then click on the + Create a new project here button.
You’ll be taken to a new interface where you need to enter different details about your project such as the name, the project’s location, the package manager and whether or not you want to initialize a Git repository.
Enter the details and click on the Next button. You’ll be taken to the Presets tab where you can specify the preset for your project.
You can choose:
- Default preset for a default preset with Babel and ESLint plugins
- Manual for manually selecting plugins
- Remote preset for using a remote preset from a Git repository
Let’s continue with the default preset:
Tip: a preset is an association of plugins and configurations.
Next, you can click on the Create Project button to start generating your project. You’ll be taken to a new interface that shows you the progress of your project generation.
Next, you’ll be taken to the project dashboard—where your can put widgets, which you can add using the Customize button at the top right of the page, after which they’ll be automatically saved.
On the left of the dashboard you can find different pages:
- Plugins for adding new Vue CLI plugins
- Dependencies for managing the packages
- Configuration for configuring the tools
- Tasks for running scripts
Switch to the Tasks page.
Next, click on the serve button and then on the Run task button to serve your project.
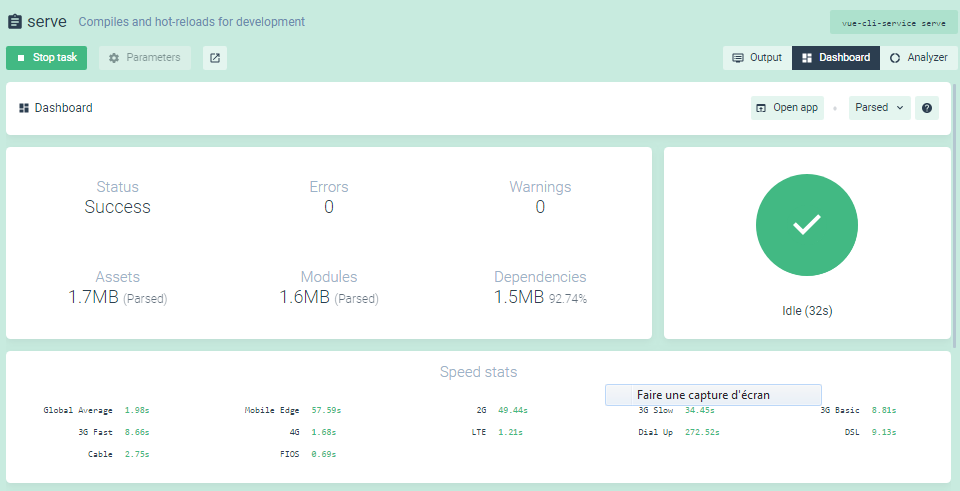
You can stop serving the project using the Stop task button. You can also open the application from this interface and see information about the project, such as the size of assets, modules and dependencies, speed statistics and so on.
Conclusion
In this article we’ve seen an overview of the new Vue CLI version, which provides a whole host of developer-friendly features such interactive project scaffolding, a rich collection of official plugins integrating the best tools in the front-end ecosystem, and a full graphical user interface to create and manage Vue.js projects.
The CLI is a powerful tool in the hands of Vue developers, but in cases when you don’t need all of its features, it might be preferable to use Vue.js in your project without the CLI. You can see how to do this in our tutorial Getting up and Running with the Vue.js 2.0 Framework.
Introduction
VueJS is a progressive JavaScript framework used to create user interfaces and Single-Page Applications (SPAs), and the best way to get started quickly is to create a VueJS project using the Vue CLI (Command-Line Interface).
In this guide, you will learn how to install the Vue CLI, how to create a Vue project with the Vue CLI, how to serve and build them for production, and how to use the Vue UI. Building a project with the CLI will scaffold out a project, providing us with a pre-configured starting point on which we can build rather than starting from scratch.
Prerequisites
Node.js version 8.9 or higher is required to use Vue CLI on our terminal (v10+ is recommended). With nvm, we can manage multiple versions of Node on the same machine!
What is Vue CLI?
Vue CLI is an NPM package that is installed on a specific device to allow developers/users to access the vue command through their terminal. This CLI, which can be installed globally or in a specific directory on our PC, allows us to quickly scaffold a new project and build an app with a single command.
It gives Vue developers a new experience and allows them to start developing Vue apps without having to deal with complex configuration of tools like webpack. Simultaneously, it can be configured and extended with plugins for more advanced use cases. It is made up of several parts, including the:
- CLI service which provides multiple scripts for working with Vue projects, such as the
serve,buildandinspectscripts. - CLI plugins which are NPM packages that provide additional features to our Vue project, some of these plugins include typescript, PWA, VueX, etc.
If we don’t want to handle everything through our terminal, the Vue CLI allows developers to perform tasks through an easy-to-use interface, which we will explore very soon.
Installing Vue CLI
It is always a good idea to check if a package has already been installed on our PC before installing it, and we can do this for Vue CLI by looking at its version:
$ vue --version
$ vue -V
If we see a version, it means that the Vue CLI has already been installed on our computer; otherwise, an error indicates that it has not been installed. We can install the Vue CLI by running the following command:
$ npm install -g @vue/cli
// Or
$ yarn global add @vue/cli
Typically, the CLI is installed globally, rather than locally, so it’s accessible throughout the system.
Note: Even if the CLI is already installed, it’s worth updating it in case it’s not already updated to the latest version.
$ npm update -g @vue/cli
// Or
$ yarn global upgrade --latest @vue/cli
After successfully installing Vue CLI on our PC, we should now be able to access the Vue executable in our terminal to display a list of possible commands and their functions. This can be accomplished by running the following command:
$ vue
Which displays the starting page:
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
create [options] <app-name> create a new project powered by vue-cli-service
add [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project
invoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created project
inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service
serve alias of "npm run serve" in the current project
build alias of "npm run build" in the current project
ui [options] start and open the vue-cli ui
init [options] <template> <app-name> generate a project from a remote template (legacy API, requires
@vue/cli-init)
config [options] [value] inspect and modify the config
outdated [options] (experimental) check for outdated vue cli service / plugins
upgrade [options] [plugin-name] (experimental) upgrade vue cli service / plugins
migrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugin
info print debugging information about your environment
help [command] display help for command
Run vue <command> --help for detailed usage of given command.
Creating a Vue Project With Vue CLI
Once the Vue CLI has been successfully installed — let’s create a Vue project! Using the tool, we can easily scaffold a project and create a skeleton to go from, including importing all of the necessary dependencies and additional ones you may already know you’ll want. The create command, followed by the name of the project is used to create a skeleton project:
$ vue create my-cli-project
Note: my-cli-project is the name of the project. Be weary of spaces! Any space will break the name.
Once you run the command — you’ll be prompted with three presets:
Vue CLI v5.0.4
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
In the first two — you get to choose the Vue version, alongside Babel and ESLint. Only these will be packaged. If you want to include other useful dependencies such as the Vue Router, Vuex, and so on, you’ll want to select the «Manually select features» preset.
Here, you can traverse the list of available dependencies, pressing Space to select each option you’d like to enable:
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
>(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
It’ll proceed with several configuration questions, starting with the version of Vue:
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x
2.x
Followed by the questions of each module you’ve selected that can be configured:
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for the router? (Requires proper server setup for index fallback in production) (Y/n)
In the end — the CLI will ask you whether you want to save these options as a Preset! If you do, next time you create a new application, you can pick from this preset besides the two default ones:
Vue CLI v5.0.4
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use history mode for the router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? (y/N) y
Once you supply a name for the preset, it’ll show up after calling the create command:
$ vue create my-app
Vue CLI v5.0.4
? Please pick a preset: (Use arrow keys)
> my-preset ([Vue 3] babel, pwa, router, vuex, eslint)
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
Or you can directly call it during the creation:
Check out our hands-on, practical guide to learning Git, with best-practices, industry-accepted standards, and included cheat sheet. Stop Googling Git commands and actually learn it!
$ vue create --preset my-preset my-app
Note: If we forget to install some built-in plugins while scaffolding our project, we can easily add them using the vue add my-plugin command at any point later.
Once the creation process is completed, we can run the app in the development server directly from the CLI using the following command:
$ cd my-new-app
$ npm run serve
The directory of the project is easily verified through the file system or a command such as ls (dir for Windows users):
$ ls
README.md jsconfig.json package-lock.json public/ vue.config.js
babel.config.js node_modules/ package.json src/
Then our browser will open up localhost:8080 where we will see the app is running:
Now, the development begins! You can proceed with your standard development pipeline with the directories and files created by the tool. When you’re finished development, or are ready to push changes to a production stage, use the following command to create a production bundle:
$ npm run build
This will output everything to a dist folder within our project, which can be deployed on various hosting platforms. Let’s take a look at another method for creating a Vue app, but instead use the Graphical User Interface (GUI)!
Vue UI
Using the Vue CLI, you can also start up another project — a GUI for creating applications:
$ vue ui
This will start the GUI on http://localhost:8000/:
We can start a new project by going to the «Create» tab, which will allow you to choose the path for your project:
Once the location has been chosen for the project, in a new page, you can enter the name and select your preferred package manager:
The process of creating skeleton projects is much the same, and the same code runs in the background. It’s just a matter of taste — whether you prefer the CLI or the UI. In the same vein, we’ll be asked to select our preferred preset, but if we click «Manual,» we will be redirected to a page where we can manually select our preferred plugins, as shown below:
Again, after setting up the configurations for the different dependencies, you can save your selected options as a preset.
Once the creation process is done, we will be taken to the project dashboard, where we can view all of our plugins, add plugins, manage configuration, and assign tasks:
These tasks include, serving our app on our browser, building it for production, etc.
Conclusion
In this short guide, you’ve learned how the Vue CLI works, and how to create new skeleton Vue projects with it. We’ve taken a look at manual setups and saving presets, as well as serving and building projects. Finally, we’ve taken a look at the UI as an alternative to the CLI.
На чтение 17 мин Просмотров 2.6к. Опубликовано 31.05.2021
В этой статье вы познакомитесь с основами Vue.js. Несмотря на то, что в статье используется Vue 3, основные принципы применимы и к более старым версиям Vue.
Мы расскажем, как:
- создать приложение Vue с Vue CLI
- отображать списки
- использовать условный рендеринг
- использовать динамический CSS
- обрабатывать вводимые пользователем данные и события
- использовать методы и вычисляемые свойства
- использовать привязку атрибутов HTML
Мы начнем с создания скелета приложения с помощью интерфейса командной строки.
Содержание
- Создание приложения с помощью Vue CLI
- Установка Vue CLI
- vue create команда
- Подготовка заявки
- Отображение списка
- Уникальный ключ
- Условный рендеринг
- Обработка пользовательского ввода
- Методы
- Обработка пользовательских событий
- Вычисленные свойства
- Вычисляемые свойства против методов
- Динамический CSS
- Последние штрихи
- Заключение
Создание приложения с помощью Vue CLI
Интерфейс командной строки Vue позволяет нам создавать и настраивать новые проекты Vue с нуля. То есть вместо того, чтобы добавлять пакеты и конфигурации сами, это делает за нас CLI.
Давайте установим интерфейс командной строки Vue.
Установка Vue CLI
В руководстве предполагается, что на вашем компьютере не установлен Vue CLI. Чтобы установить его, выполните следующую команду:
npm i -g @vue/cli
В качестве альтернативы вы можете установить его с помощью Yarn следующим образом:
yarn global add @vue/cli
После того, как вы выполните любую из вышеперечисленных команд, начнется установка, которая займет несколько секунд или минут. После завершения установки вы можете создавать проекты с помощью следующей команды:
vue create your-project-name
vue create команда
После того, как мы запустим vue createкоманду, нам будет предложено несколько вопросов. Цель этих вопросов — настроить проект в соответствии с нашими потребностями.
Рисунок 1: Экран приветствия Vue CLI
На рисунке 1 выше показан экран приветствия, который мы получаем при запуске vue create your-project-name. Затем нам нужно выбрать один из трех разных вариантов:
- создать проект Vue 2 по умолчанию
- создать проект Vue 3 по умолчанию
- вручную выбрать функции
Первые два варианта установят для нас проект Vue по умолчанию. Однако нам не нужен проект по умолчанию. В этом руководстве мы вручную выберем функции для нашего проекта. Как только мы выберем третий вариант, мы получим серию вопросов.
Рисунок 2: Настройка проекта Vue с помощью Vue CLI
На рисунке 2 выше показано, что мы видим, когда выбираем третий вариант — выбор функций вручную. Мы можем выбрать, какие функции нам нужны в нашем проекте, например:
- добавление модульного и E2E-тестирования в наш проект
- выбор линтера / форматтера для проекта
- добавление таких опций, как Vuex, TypeScript, Router и т. д.
После этого нам будет предложено выбрать версию Vue для нашего проекта. Для этого урока я рекомендую выбрать Vue 3, как показано ниже.
Рисунок 3: Выбор версии Vue в Vue CLI
Наконец, нам нужно будет ответить на дополнительные вопросы, основанные на функциях, которые мы выбираем на первом этапе, как показано ранее на рисунке 2.
Прежде чем двигаться дальше, я хочу убедиться, что мы находимся на одной странице:
- Запуститеvue create vue3-fundamentalsв своем терминале.
- Выберите «выбрать функции вручную».
- Снимите галочку со всех функций, кроме Вавилонского. Для этого урока нам не нужны дополнительные функции.
- Выберите Vue версии 3.
- Выберите «В выделенных файлах конфигурации», когда вас спросят, где разместить конфигурацию для Babel, и так далее.
- Не сохраняйте предустановку для будущих проектов.
После выполнения вышеуказанных шагов структура проекта должна выглядеть, как показано на рисунке 4 ниже.
Рисунок 4: Структура нашего проекта Vue 3
Вот и все с конфигурацией проекта! Теперь мы готовы работать над этим и изучать Vue!
Подготовка заявки
В приложении есть некоторые вещи, которые нам не нужны. Прежде всего, перейдите к src> componentsи удалите HelloWorld.vueкомпонент.
Теперь перейдите к App.vueфайлу и удалите все ссылки на HelloWorldиз файла. Также удалите изображение с логотипом Vue. Наконец, измените export default {}блок кода.
См. Полный код App.vueниже:
<template> <h1>{{ title }}</h1> </template> <script> export default { data() { return { title: 'My To Do App' } } } </script>
Настройте title свойство и отобразите его в шаблоне.
Отображение списка
Первая концепция, которую мы рассмотрим, — это как отображать списки в приложении Vue. Однако, прежде чем мы сможем это сделать, нам нужен список.
Откройте файл App.vueи добавьте следующий массив:
<script> export default { data() { return { title: 'My To Do App', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] } } } </script>
В приведенном выше фрагменте кода мы добавили массив объектов. Каждый объект представляет собой отдельную задачу, и каждая задача содержит следующее:
- идентификатор : мы можем идентифицировать каждую задачу по ее уникальному идентификатору
- имя : описывает суть задачи
- Завершенное поле : показывает, выполнил ли человек задачу или нет
Следующий шаг — перебрать массив и отобразить его на странице. В Vue мы можем перебирать списки с помощью v-forдирективы. v-forДиректива имеет вид task in tasks, где каждый taskпредставляет отдельный элемент в массиве, и tasksпредставляет собой массив.
Мы можем увидеть v-forдирективу в действии во фрагменте кода ниже:
<ul> <li v-for="task in tasks" :key="task.id"> {{task.id}}. {{ task.name }} </li> </ul>
Мы можем визуализировать каждый из них itemили taskиспользуя нотацию Mustache. А также мы используем обозначение усов, используя эти двойные фигурные скобки.
На данный момент он отображает только ID и название задач. Но мы также можем показать, закончено это или нет, следующим образом:
{{ task.id }}. {{ task.name }} - {{ task.finished}}
Однако позже в этом руководстве мы будем использовать это поле для других целей. Если мы сохраним код и запустим приложение, мы должны увидеть следующее:
Рисунок 5: Отображение списка во Vue с помощью директивы v-for
Вы можете видеть, что задачи отображаются на странице, и у каждой есть идентификатор и имя.
Уникальный ключ
Вы могли заметить следующий фрагмент кода:
:key="task.id"
Рекомендуется использовать :keyатрибут, когда мы перебираем списки. Причина в том, что каждый элемент DOM имеет уникальный ключ. Таким образом, Vue может отслеживать идентичность каждого узла, чтобы повторно использовать и переупорядочивать существующие элементы. В результате это также улучшает производительность приложения.
Обычно мы используем идентификатор элемента в качестве :keyатрибута, как в приведенном выше примере.
Условный рендеринг
Бывают случаи, когда мы хотим отобразить что-то на странице в зависимости от определенного условия. Таким образом, мы можем использовать v-ifдирективу для рендеринга фрагмента кода на основе условия.
Блок кода отображается только в том случае, если предоставленное выражение возвращает истинное значение. Например, в приложении, которое мы создаем в этом руководстве, мы можем захотеть, чтобы кнопка » Удалить задачу» отображалась после завершения задачи. Таким образом, мы можем удалить задачу, когда с ней закончим.
Добавим кнопку Удалить задачу. Перейдите к App.vueфайлу и добавьте следующий код в неупорядоченный список:
<ul> <li v-for="task in tasks" :key="task.id"> {{ task.id }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Вы можете увидеть новое divс помощью v-ifдирективы. Его цель — проверить, выполнена ли задача. Если задача выполнена, отображается кнопка удаления. Если задача не завершена, кнопка скрыта.
Идите и измените finishedполе для любой задачи с taskмассива на true. После этого обновите приложение, и мы должны увидеть кнопку удаления.
Если вы выполнили все шаги, вы должны увидеть следующее:
Рисунок 6: Условный рендеринг Vue
v-ifДиректива удобно, когда мы хотим, чтобы сделать что — то на основе условия.
Прежде чем двигаться дальше, важно отметить, что мы тоже можем использовать v-else-ifи v-else. Например, у нас могло бы быть что-то похожее на это:
<ul> <li v-for="task in tasks" :key="task.id"> {{ task.id }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> <div v-else-if="task.edit"> <button>Edit task</button> </div> <div v-else> <p>No button</> </div> </li> </ul>
Вы можете увидеть, насколько эффективен условный рендеринг. Однако в этом руководстве мы используем только v-if.
Обработка пользовательского ввода
Следующим шагом является обработка пользовательского ввода. Прежде всего, перейдите к App.vueфайлу и добавьте следующий HTML-код под заголовком приложения:
<h2>Add a new task</h2> <div> <input type="text" v-model="newTask" placeholder="Add a new task" > </div> <div v-if="newTask.length > 0"> <h3>New task preview</h3> <p>{{ newTask }}</p> </div>
В приведенном выше фрагменте кода мы добавляем текстовый ввод, который позволяет пользователям добавлять новые задачи. Также обратите внимание на v-modelдирективу. v-modelДиректива позволяет создать двустороннюю привязку между полем ввода и состояния приложения. (Вы можете узнать больше v-modelв » Понимании новой системы реактивности в Vue 3 «.)
Прежде чем мы сможем опробовать код, добавьте newTaskполе в экземпляр Vue следующим образом:
return { title: 'My To Do App', newTask: '', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] }
Если мы запустим приложение и введем что-нибудь в поле ввода, мы увидим текст, появляющийся под полем ввода.
Рисунок 7: Vue обрабатывает ввод данных пользователем
В приведенном выше коде мы добавили <p>{{ newTask }}</p>HTML-код, который представляет поле «newTask». Таким образом, он обновляется и отображается на странице всякий раз, когда мы добавляем что-либо в поле ввода. Он появляется под полем ввода.
Методы
Прежде чем изучать обработку пользовательских событий, нам нужно узнать о методах. Причина в том, что мы будем использовать методы для обработки этих пользовательских событий.
Все экземпляры Vue имеют свойство с именем methods, в которое мы добавляем все наши методы. Например, мы добавим кнопку, которая позволяет нам добавлять задачи. Таким образом, мы инкапсулируем логику для этой кнопки в методе и добавляем ее в methodsполе.
Откройте файл Vue.appи добавьте после него следующий код data():
methods: { addTask() { if (this.newTask.length < 1) return this.tasks.push({ id: this.tasks.length + 1, name: this.newTask, finished: false }); this.newTask = '' } }
Приведенный выше код добавляет задачу только в том случае, если пользователь что-то ввел в поле ввода, а затем очищает поле. Это сделано для предотвращения попадания пустых строк в наш список задач.
Теперь мы можем использовать этот addTask()метод, как и в любом другом приложении. Мы вызываем метод, и он запускается, и это как раз то, о чем идет речь в следующем шаге.
Имейте в виду : у приложения будет еще два метода:
- удалить задачу
- завершить задачу (что включает и выключает задачу)
Однако я исключил их из приведенного выше фрагмента кода для удобства чтения, но вы увидите их в сути. Вы можете увидеть эту суть с полным кодом App.vueдо этого момента.
Обработка пользовательских событий
Теперь, когда вы знаете, что такое методы, пришло время узнать об обработке пользовательских событий. Например, что происходит, когда пользователь нажимает кнопку » Добавить задачу» ?
Мы можем добавить к этой кнопке прослушиватель событий. Во Vue мы можем прослушивать события с помощью v-onдирективы. Когда запускается событие, такое как нажатие кнопки пользователем, приложение запускает указанный метод.
Посмотрим на это в действии. Перейдите к App.vueфайлу и добавьте кнопку под полем ввода. У нас должен получиться следующий код:
<div> <input type="text" v-model="newTask" placeholder="Add a new task" > <button @click="addTask" :disabled="newTask.length < 1" > Add task </button> </div> <div v-if="newTask.length > 0"> <h3>New task preview</h3> <p>{{ newTask }}</p> </div>
Соблюдайте @click=»addTask»код. У v-onдирективы есть сокращенный символ, который является @символом. Таким образом, вместо того, чтобы писать v-on:click, мы можем написать это, как показано выше.
При нажатии на кнопку » Добавить задачу» запускается метод addTask(), добавляющий задачу. Следовательно, с помощью v-onдирективы мы можем прослушивать пользовательские события и вызывать определенный метод при их запуске.
Рисунок 8: Наша отключенная кнопка
На рисунке 8 вы можете увидеть только что созданную кнопку. Сначала он отключен, но как только мы начинаем печатать, он работает!
Вычисленные свойства
Еще одна удобная функция Vue — вычисляемые свойства. Они похожи на методы, за исключением того, что они не должны изменять данные. Однако вычисленные свойства отлично подходят для управления данными и их повторного использования в нашем приложении.
Для этого приложения мы добавим два вычисленных свойства:
- Тот, который возвращает количество всех задач.
- Тот, который возвращает массив задач в обратном порядке. Почему? Нам нужно, чтобы последние задачи отображались вверху списка.
Таким образом, App.vueдобавьте в methodsсвойство следующий код :
computed: { allTasks() { return this.tasks.length }, latest() { return [...this.tasks].reverse() } }
Вы могли заметить, что latest()вычисляемое свойство возвращает новый перевернутый массив. Как упоминалось ранее, вычисляемое свойство не должно изменять существующие данные.
Кроме того, когда мы используем вычисляемые свойства, важно использовать returnключевое слово. Если мы не вернем вещи, ничего не получится! Теперь мы можем использовать только что созданные свойства.
В нашем шаблоне найдите раздел «Добавить новую задачу» и добавьте под ним следующую строку:
<span>You have {{ allTasks }} {{ allTasks > 1 ? 'tasks' : 'task' }} at the moment</span>
Вышеупомянутая строка отображает все задачи из нашего списка. Кроме того, он определяет, когда использовать «задачи» или «задачу» в зависимости от количества задач.
Наконец, перейдите к фрагменту кода, в котором мы перебираем массив задач и переходим task in tasksк task in latest. Вот так теперь должен выглядеть наш код:
<ul> <li v-for="(task, index) in latest" :key="task.id"> {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Теперь мы перебираем в цикле latest, и теперь у нас также есть поле «index». Новое поле используется для отображения позиции задач в списке.
Рисунок 9: Вычисляемые свойства в действии] (computed-properties.png
На рисунке 9 показаны вычисленные свойства в действии. Вы можете видеть, что он показывает общее количество задач, а также отображает задачи в том порядке, в котором они были добавлены.
Вычисляемые свойства против методов
Прежде чем двигаться дальше, хочу еще раз подчеркнуть, что они похожи, но разные. Мы должны использовать методы для изменения данных и использовать вычисленные свойства для уровня представления.
Изменение данных в вычисленных свойствах может привести к ошибкам, которые трудно обнаружить.
Привязка атрибутов
В Vue мы можем привязать атрибуты HTML к данным Vue с помощью v-bindдирективы. То есть мы можем использовать динамические значения, а не жестко запрограммированные значения для наших атрибутов.
Воспользуемся привязкой атрибута, добавив логотип. Перейдите в Vue.appи добавьте два новых поля, logoURLи logoCaption. Наш код должен выглядеть следующим образом:
data() { return { title: 'My To Do App', newTask: '', logoURL: 'https://images.unsplash.com/photo-1507925921958-8a62f3d1a50d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1955&q=80', logoCaption: 'A photo by Kelly Sikkema on Unsplash showing post-it notes', tasks: [ { id: 1, name: 'Learn Vue JS', finished: false }, { id: 2, name: 'Build a Vue application', finished: false }, { id: 3, name: 'Write an article about Vue JS', finished: false } ] } },
Затем в том же файле добавьте следующий HTML- img элемент над заголовком приложения:
<img :src="logoURL" :alt="logoCaption" width="200" height="200" />
Обратите внимание на двоеточие в :srcи :altатрибутах. Это сокращение от v-bind. Таким образом, вместо того, чтобы писать v-bind:src, мы пишем это :src.
Допустим, мы используем логотип в нескольких местах, не имея для него отдельного компонента. Это означает копирование-вставку одного и того же imgтега в нескольких местах. Если мы хотим изменить логотип, нам придется внести изменения во многих местах. Однако, используя привязку атрибутов, нам нужно сделать только одно изменение — в экземпляре Vue.
Изображение ниже иллюстрирует один пример — с imgэлементом. Однако мы можем использовать привязку атрибутов и с другими элементами HTML. Например, мы могли бы использовать его и с hrefэлементом.
Рисунок 10: Привязка атрибута HTML во Vue
Рисунок 10 иллюстрирует изображение в действии!
Динамический CSS
Во Vue мы можем использовать динамический CSS. Это означает, что использование класса определяется свойством данных. Примером из приложения to-do может быть добавление класса по strikeoutзавершении задачи.
Перейдите в App.vueфайл и добавьте :classатрибут после @clickатрибута. См. Код ниже:
<ul> <li v-for="(task, index) in latest" :key="task.id" @click="finishTask(task)" :class="{ strikeout: task.finished }" > {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li> </ul>
Итак, что происходит сейчас? В приведенном выше коде мы также добавили пользовательское событие — @click=»finishTask(task)». Это означает, что мы можем щелкнуть задачу, чтобы завершить ее. Метод finishTask(task)переключает finishedполе на true / false. Если для finishedполя установлено значение true, strikeoutкласс добавляется.
Динамический CSS во Vue
На рисунке 11 показано, что происходит, когда мы щелкаем задачу. Таким образом, динамический CSS отлично подходит для подобных сценариев.
Важно отметить, что если мы хотим добавить несколько динамических классов, мы можем использовать нотацию массива. Мы можем сделать это следующим образом:
<li v-for="(task, index) in latest" :key="task.id" @click="finishTask(task)" :class="[ task.finished ? 'strikeout' : '', task.postponed ? 'text-gray' : '', 'simple-class' ]" > {{ index + 1 }}. {{ task.name }} <div v-if="task.finished"> <button>Delete task</button> </div> </li>
Таким образом, мы можем добавить несколько динамических классов на основе нескольких условий. Более того, мы можем добавлять в массив статические классы. См. simple-classВыше.
Проверьте эту суть, чтобы увидеть, как App.vueфайл должен выглядеть до этого момента.
Последние штрихи
Чтобы завершить приложение, осталось две вещи:
- позволяя пользователю добавить задачу, нажав enterклавишу на клавиатуре
- заставить работать кнопку удаления
Откройте файл App.vueи найдите поле ввода. После того, как вы его найдете, добавьте следующий код:
<input type="text" v-model="newTask" @keyup.enter="addTask" placeholder="Add a new task" >
Вы заметите @keyup.enter, что метод вызывает метод, addTaskкогда пользователь нажимает enterклавишу.
Во-вторых, найдите в нашем приложении кнопку удаления и добавьте следующий код:
<div v-if="task.finished"> <button @click="removeTask(task.id)">Delete task</button> </div>
Теперь он прослушивает событие щелчка, и всякий раз, когда нажимается кнопка » Удалить задачу», он запускает метод removeTask. Он также передает идентификатор задачи, поэтому знает, какую задачу нужно удалить.
Теперь мы можем вводить задачи, нажимая enterклавишу, а также можем удалять задачи.
Заключение
Молодцы, что создали свое первое приложение! Отсюда вы готовы погрузиться в компоненты Vue, Vue Router и другие концепции!
Вы можете найти все приложение в этом разделе » final-app.vue «. Если вы хотите попробовать, просто скопируйте весь код в свой App.vueфайл.





























![Вычисляемые свойства в действии] (computed-properties](https://bestprogrammer.ru/wp-content/uploads/2021/05/Vychislyaemye-svojstva-v-dejstvii-computed-properties.jpg)

