Здравствуйте, уважаемые читатели блога asbseo.ru!
В этой статье мы продолжим создание своего информационного продукта и создадим веб страницу (HTML) (страницу подписки) при помощи очень простой и удобной программы Web Page Marker.

Перед тем как приступить к теме этого поста, хотелось бы напомнить о тех этапах создания собственного информационного продукта, о которых я уже рассказывал.
Вот ссылки на посты и уроки, которые опубликованы на блоге:
— как записать видео с экрана;
— как создать меню autorun;
— как сделать 3d обложку.
Также как и меню, обложка (коробка), подписная HTML страница (или сайт продажник) является частью визуализации информационного продукта и играет огромную роль в распространении продукта : продажи, создание подписной базы и т.д.
Чем лучше и качественней оформлен этот сайт или веб страница, тем охотнее люди будут приобретать Ваш товар. Конечно, кроме визуальной части есть еще и позиционирование товара, о котором мы в будущем поговорим, а сегодня мы просто научимся делать простую веб страницу HTML при помощи программы Web Page Maker.
Web Page Maker – программа для создания сайтов
Существует огромное количество различных программ для создания сайтов, однако, на мой взгляд, Web Page Maker является самой простой и удобной именно для новичков.
При помощи Web Page Maker Вы не создадите мега крутой сайт, но для создания красивых страниц подписки, продающих страниц или небольших многостраничных HTML сайтов, программа вполне даже сгодится.
Причем, на создание веб страницы или HTML сайта при помощи этой программы у Вас уйдет совсем немного времени и Вам не потребуется абсолютно никаких знаний по веб программированию (CSS, HTLM и т.п.). Все, что Вам нужно, это посмотреть видеоурок из этого поста и немного творческих мыслей.
Сейчас я перечислю некоторые возможности программы Web Page Maker и познакомлю Вас с ней поближе, а потом перейдем непосредственно к созданию HTML сайта (созданию веб страницы подписки).
Особенности и возможности программы Web Page Maker:
Практически весь процесс создания сайта при помощи данной программы происходит при помощи мыши, а сам сайт всегда находится у Вас перед глазами в графическом виде. То есть, никаких кодов Вы видеть не будите и работать с кодом Вам вообще не придется.
Создание сайтов происходит путем размещения различных объектов в рабочем окне программы, и настройке их свойств.
Сайты можно создавать при помощи уже имеющихся шаблонов.
Готовый HTML сайт будет совместим с любым популярным браузером.
Конечно, у программы имеется ряд недостатков, впрочем, как и у всех подобных редакторов для создания сайтов, однако я о них рассказывать здесь не буду. Вы всегда можете оставить свое мнение в комментариях к этой статье. Лично меня данная программа полностью устраивает.
Web Page Maker программа платная, однако, имеется пробный период, в течении которого Вы сможете оценить все возможности программы. Естественно, Вы можете найти и скачать любой софт на торрент треккерах и пользоваться им без каких-либо ограничений (как качать с торрентов).
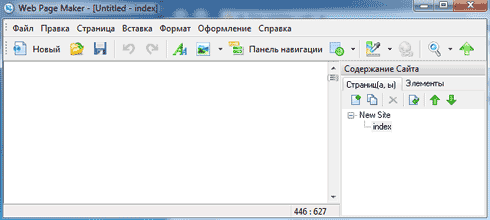
Главное окно программы выглядит так:
Здесь имеется рабочее пространство, где Вы будете создавать веб страницы и видеть их.
В правой части расположена навигационная панель, в которой имеются две вкладки «Страницы» и «Элементы» создаваемого сайта.
В верхней части имеются вкладки.
1. Файл. Здесь Вы можете создать новый сайт или открыть уже существующий. Сохранять Ваши веб страницы, экспортировать, публиковать, печатать и т.п.
2. Правка. Копировать, вырезать, вставить…. В общем, стандартные команды правки различных редакторов.
3. Страница. Здесь Вы можете управлять веб страницами (создавать, удалять, клонировать и т.п.).
4. Вставка. Самая основная вкладка, которая наиболее часто используется при создании веб страниц в программе Web Page Maker. Здесь Вы можете вставлять любые доступные объекты на создаваемый сайт. Доступных объектов действительно немало.
5. Формат. Стандартная вкладка, позволяющая настраивать свойства создаваемых веб страниц.
6. Оформление. Здесь Вы встретите команды группировки и выравнивания.
7. Справка. Эта вкладка комментариев не требует.
Над рабочим пространством Web Page Maker расположена панель быстрого доступа, где собраны основные команды программы.
Самой полезной функцией в этой панели является возможность просмотра создаваемых веб страниц непосредственно в браузере, который используется в Вашей системе по умолчанию. Воспользоваться данной функцией Вы можете в любое время в процессе создания веб страницы.
Как создать веб страницу (сайт) HTML?
Как я уже отмечал выше, процесс создания страниц html сводится к размещению необходимых объектов на рабочем пространстве программы и настройки различных свойств (размеры, заливка, границы и т.п.) этих объектов.
Затем готовые веб страницы экспортируются в HTML, либо сразу публикуются на сайте.
Весь процесс создания вот этой HTML страницы я записал на видео, при помощи которого Вы легко освоите программу Web Page Maker. Желаю Вам приятного просмотра.
Как качать видео с Youtube?
Надеюсь, что данное видео было полезно и у Вас не возникнет сложностей с созданием страниц HTML и веб сайтов. Если возникнут вопросы по теме поста, задавайте их в комментариях.
Кстати, Вы можете предварительно подписаться на мой будущий курс. Подписчики получат ссылку на скачивание видеокурса в день его выхода!
Чтобы не пропустить выход новых статей, рекомендую Вам подписаться на обновления моего блога.
Рекомендую Вам прочитать мои посты:
— как начать инфобизнес с нуля;
— как создать почтовую рассылку;
— как сделать скриншот экрана.
На этом у меня все. Желаю Вам творческих успехов. Пока.
Буду благодарен, если Вы поделитесь этим постом со своими друзьями в социальных сетях! 🙂
С уважением, Александр Бобрин http://asbseo.ru
Поделись с друзьями:
Обратите внимание:
Методические рекомендации по созданию
сайта с помощью визуального
редактора сайтов Web Page Maker
Цель: Научиться работать в визуальном редакторе
создания сайтов, научиться создавать тематические HTML
сайты из нескольких страниц.
Web
Page Maker – это простой визуальный
инструмент для создания веб – страниц. С его помощью вы сможете создать свой
сайт не обладая никакими знаниями HTML. Просто перетаскивайте мышкой на рабочее
пространство программы изображения, текст, музыку и видео. Во время работы с лёгкостью
можно передвигать объекты по всей странице.
Для
создания сайта необходимо : придумать
тему и цель будущего сайта, продумать структуру сайта, определить количество
страниц, продумать разметку страницы и общие для каждой страницы элементы
(заголовок, панель навигации, фреймы), сделать макет
страницы, подобрать материал для наполнения
страниц

создайте папку с необходимыми для сайта рисунками, музыкой, видео, текстом и т.
д )
Рассмотрим пример:
Тема,
цель – Мой личный сайт для
размещения
информации о себе и общения с
ровесниками .
Структура сайта –
это организация его страниц
Количество
страниц – 9
 |
Макет страницы
1. Создание новой страницы
Новую страницу можно
создать либо из готового шаблона, либо с нуля. Шаблоны, естественно, хороши, но
их использование сразу лишает вас права притязания на уникальность дизайна
своего проекта.

А) Выберем Файл-Новый сайт из шаблона
В результате у вас появятся несколько шаблонных страниц,
которые можно изменять по
своему вкусу, наполнять своей информацией.

дизайн придумываем сами, оформляем по своему вкусу и здесь очень пригодится умение
работать
в графическом редакторе, например Photoshop.
Рассмотрим создание страницы из шаблона ,
пункт А)
ВНИМАНИЕ ! Первая страница всегда называется index
2. Действия со страницами Страницы можно: Добавлять
Клонировать
Удалять
Импортировать html
страницу
Передвигать
Добавьте (клонируйте) нужное
количество страниц, переименуйте их по-своему.
3. Изменение объекта на странице
Для изменения любого объекта (текст,
рис и т.д) на странице, достаточно щелкнуть по нему два раза Левой
кнопкой мыши :

При изменении текста, появляется текстовый редактор (Меняем текст и
нажимаем ОК)
2) При изменении
рисунка, появляется окно выбора рисунка.(Выбираем рисунок из своей папки)

4. Добавление новых объектов
Для добавления новых объектов на страницу
служит меню Вставка
 |
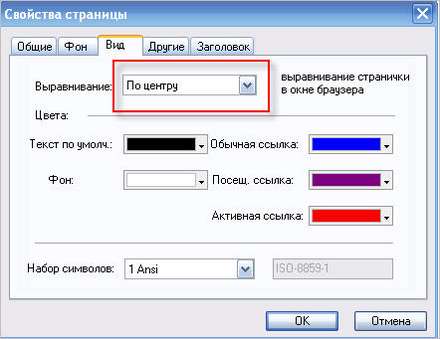
5. Свойства страницы
В меню ФОРМАТ можно задать СВОЙСТВА СТРАНИЦЫ ( заголовок, цвет фона, ключевые слова и т.д.)
·
Заголовок
Определяет название документа, оно появляется в строке заголовка браузера (в
самом верху).
·
Автор
Определяет имя автора документа, либо другую информацию, связанную с авторскими
правами.
·
Ключевые
слова
Можно вводить слова, разделяя их запятой. Эти слова используются поисковыми
машинами (напр. Google, Yandex и т.п.), которые относят документ к той или иной
категории.
·
Описание
Здесь могут быть заданы краткое описание содержания документа для
поисковых машин интернета.
·
Фон выберите фоновый рисунок для вашей страницы.
Также можно задать фоновую музыку, которая будет звучать при просмотре
гостем вашей веб-странички.
Задайте свойства страницы
 6. Создание второй
6. Создание второй
страницы
Есть несколько путей создания
второй странички:
А)

новую страницу в панели
Содержание
сайта с правой стороны экрана. (Чтобы скрыть
или отобразить
панель, нажмите F8.)
2. Появится новый пустой файл. По умолчанию
Web Page Maker назовёт его «page2«.
Б)
1. Нажмите кнопку Клонировать страницу в
панели
Содержание
сайта с правой стороны
экрана.
2.Появится копия этого файла. По умолчанию Web
Page Maker назовёт его «page2«.
Удалите
содержимое, которое не должно находиться на этой странице и добавьте новое.

1. Выберите страницу,
которую вы хотите переименовать
в панели Содержание
сайта .
2. Кликните правой на
имени файла и нажмите
Переименовать
страницу.
3. Введите новое
имя страницы.
8. Ссылка на другую страницу вашего сайта
Теперь на вашем сайте уже есть не менее двух
страниц, и вам следует создать между ними гиперссылки
Для создания ссылки на
другую страницу вашего сайта:
1. Выделите текст или
изображение на «первой» странице.
·
Для выделения
изображения — кликните по нему один раз.
·
Для выделения текста,
кликните дважды по текстовому полю,
и с помощью
курсора выберите необходимый вам диапазон текста в Текстовом редакторе.
2.Нажмите кнопку
«Задать гиперссылку» на панели
инструментов. Появится диалог «Гиперссылка «.

3. Выберите «Страница
на моём сайте «
из выпадающего
меню Тип.
 |
4.Для создания гиперссылки
на другой
сайт выберите
Тип – Другой сайт и
запишите URL
адрес другого сайта.
Примечание1: В рабочем окне программы ссылки не
функционируют, они работают только в браузере.
Примечание2: Имена файлов(страниц) должны содержать только
латинские буквы, цифры и знаки подчёркивания — никаких пробелов
. Не используйте заглавные буквы
С помощью Web Page Maker’а вы можете
создать веб-сайт, содержащжно любое угодное вам количество веб-страниц. Каждый
сайт начинается с первой страницы.
9.
Просмотр страниц в браузере
«Просмотр в браузере»
покажет вам, как будет выглядеть веб -страница после опубликования её в
интернете
Для просмотра
веб-страниц в браузере:
1. Нажмите
кнопку Просмотр (F5) в панели инструментов.
2.
По окончанию просмотра
просто закройте страницу в браузере.
Примечание3: при просмотре ваших страниц в виде
HTML вы можете проверить работоспособность всех локальных ссылок на своём
сайте, просто пройдитесь по ссылкам и удостоверьтесь в том, что все они
работают
10. Сохранение документа
Чтобы сохранить ваш сайт :
1. Выберите«Сохранить
как» из меню Файл .
2. Появится
диалоговое окно «Сохранить как «. Введите имя вашего
сайта в соответствующее окно (без расширения).
3. Нажмите
кнопку Сохранить . Расширение (.wss) будет добавлено
автоматически.
Примечание4: эта команда сохраняет текущий сайт в файл .wss.
Это значит, что все странички вашего сайта сохранены в один единый файл.
11. Публикация сайта
Чтобы получить формат Html,
выберите меню Файл-Опубликовать. Программа автоматически преобразует ваши
страницы в формат .html. и поместит их в выбранную вами папку или на вашем
компьютере или на веб — сервере.
Еще каких-нибудь десять лет назад строительство сайтов было уделом профессионалов. Для изготовления даже небольшой странички нужно было изучить хотя бы основы HTML (языка разметки гипертекста). Пять лет назад у начинающих сайтостроителей уже был выбор: делать все руками или же воспользоваться специальными визуальными редакторами, подобными FrontPage или DreamWeaver, для работы с которыми знание HTML почти не нужно. Ну, а в наше время сделать сайт можно даже без минимальных знаний, достаточно лишь воспользоваться одной из программ-строителей, о которых я расскажу в этой статье.
Мы все верстали понемногу…
Первая программа, с которой мы познакомимся, носит название Web PageMaker. Люди, знакомые с версткой газет, сразу же уловят в ее названии что-то знакомое. И правильно! Эта программа очень похожа по своей сути на всем знакомый Adobe PageMaker, только вот делает она не макеты газет, а очень даже неплохие HTML-страницы. Но, впрочем, обо всем по порядку…
Не знаю, как вы, а я предпочитаю использовать маленькие программы (в смысле размера), поскольку их легко обновлять через Интернет. Именно поэтому WPM и привлек мое внимание при первой встрече (размер его дистрибутива всего 3.2 Мбайт, что очень мало для такой программы).
Правда, программа эта имеет статус Shareware, так что за её использование придётся выкладывать денежку. Но пробный период в 30 дней ещё никто не отменял… Поэтому бегом на www.webpage-maker.com.
Ладно, будем считать, что программу вы успешно добыли. Приступаем к изучению.

Web PageMaker
Интерфейс WPM прост до безобразия. Всего одна инструментальная панель, главное меню и строка состояния. После пары дней работы DreamWeaver с его панелями будет сниться вам в кошмарах.
Весь сайт строится из отдельных блоков (кирпичиков) различного типа. Так, например, есть блоки текстовые, блоки-рисунки, блоки-прямоугольники и так далее. Любой блок можно абсолютно свободно перемещать по странице, что позволяет легко и просто реализовать даже самый замысловатый дизайн. Забудьте о таблицах! Даешь полную свободу!
Для каждого блока можно открыть окно свойств и настроить все, что нужно: например, их можно блокировать и группировать (привет верстальщикам), а также менять положение “по глубине”. Или, проще говоря, упорядочивать слои. Да-да, вы не ослышались, WMP поддерживает и слои тоже!
Помимо обычных составляющих страницы (текст и графика), вы можете использовать специальные активные блоки, использующие JavaScript. В комплекте с программой идет несколько таких блоков: меню страницы, активная кнопка, часы и некоторые другие. Никто не запрещает вам использовать и собственные скрипты.

Дерево сайта в NetObjects Fusion
А теперь немного о грустном. К сожалению, WMP не лишен недостатков. Первый из них таков: с помощью WPM можно делать только сайты, адаптированные под какое-то одно разрешение экрана. Все элементы имеют фиксированные размеры и не могут меняться динамически (хотя, наверное, это можно исправить, используя скрипты).
Второй недостаток «имеет место быть» только на страницах, «говорящих» по-русски: в свойствах сайта нельзя указать кодировку, поэтому браузеры упорно не желают отображать русский текст на странице. Лечится это ручным редактированием соответствующего мета-тега.
Последний (на мой взгляд) недостаток — это невозможность вставки таблиц. Опять-таки можно вылечить скриптами (или нет, кто знает?).
Вот такая вот интересная программа этот Web PageMaker. Несмотря на некоторые недостатки, она может стать незаменимым инструментом для начинающих сайтостроителей.
Схематичные сайты…
Вторая программа, о которой я хочу рассказать, называется NetObjects Fusion. В плане редактирования отдельных страниц она мало чем отличается от WPM (разве что возможностей у нее чуть побольше), а вот подход к строительству сайтов у нее очень оригинален.
Начнем с того, что любой сайт можно создать с помощью мастера, указав ему назначение страницы и некоторую информацию о себе (или своей фирме). После чего NOF автоматически создаст некоторое количество страниц, объединив их в дерево (иерархическую схему). Выбрав их дерева нужную страницу, можно ее отредактировать. Само собой, вы можете добавлять или удалять страницы прямо из “дерева”.

Web PageMaker
Еще одна важная деталь — все сайты строятся на основе «схем» (шаблонов), включающих в себя описание цветов, фоновых рисунков, кнопок, элементов меню и тому подобного. При создании сайта вы указываете какую-либо схему, а впоследствии можете сменить ее. Фактически вы можете сменить все оформление сайта парой щелчков мышки.
Так же, как и WPM, NOF поддерживает свободное перемещение блоков, может работать со скриптами (несколько примеров есть в дистрибутиве). Зато в нем отсутствуют «фигуры» (в WPM это один из самых удобных способов создания дизайна) и нет возможности работать со слоями (на момент написания обзора актуальной была версия 7.0, к моменту публикации статьи появилась версия 8.0 в которой, возможно, такая возможность уже есть).
Как видите, NetObject Fusion тоже довольно мощный инструмент для управления сайтами, обладающий своими достоинствами и недостатками. В конечном итоге выбор остается за вами. Если вам нужен инструмент, позволяющий управлять всем содержимым сайта и оперативно менять оформление, то ваш выбор — NetObject Fusion. Если же вы хотите удивить посетителей своего сайта необычным дизайном, и к тому же сделать это в кратчайшие сроки — вам поможет Web PageMaker.
Как создать сайт одностраничник бесплатно в программе Web Page Maker за 5 минут!
Скачай бесплатно видеокурс по созданию одностраничника и получи программу Web Page Maker в подарок!!!
Здравствуйте, уважаемые посетители и гости блога! Сегодня вам представляю небольшой обзор уникальной в своем роде программы Web Page Maker, которая поможет вам осуществить ваши мечты и задумки по поводу создания сайта одностраничника, лендинг пейдж, подписной или продающей страницы. Даже если Вы полный ноль в данном вопросе.
Вы меня спросите. Как это возможно?
Я вам отвечу. Возможно на 100%!
И готов это подтвердить в данной статье и приложенным к ней, в качестве подарка для Вас, видеоуроке по созданию сайта одностраничника в программе Web Page Maker “Как создать одностраничник бесплатно новичку?” и самой программы Web Page Maker + активатор, которые Вы сможете скачать бесплатно!
И так, давайте приступим …
Как создать одностраничник бесплатно новичку, в программе Web Page Maker?
Все просто уважаемые друзья! В конце данного материала для Вас будет приготовлена ссылка, пройдя по которой Вы сможете скачать бесплатно видеоурок “Как создать одностраничник бесплатно новичку?” по созданию одностраничника в программе Web Page Maker и сама программа Web Page Maker + активатор.
Вот так выглядит программа Web Page Maker, в которой Вы будете делать свои сайты одностраничники в любом количестве, а что самое главное быстро и качественно:
Я не шучу. Если Вы умеете печатать в Microsoft Word, то сделать сайт одностраничник, лендинг пейдж, подписную и продающую страницу с высокой конверсией продаж, сможете однозначно.
Вам только нужно просто скачать бесплатно видеоурок “Как создать одностраничник бесплатно новичку?” по созданию сайта одностраничника в программе Web Page Maker и Вы к тому же еще получите саму программу Web Page Maker + активатор.
Ее нужно будет установить на компьютер и активировать ключом, который я прилагаю. Далее посмотреть видеоурок по созданию сайта в этой программе и Вы станете профессионалом в создании одностраничников!
Сможете делать их не только для себя, но и другим. А спрос на лендинг пейдж сейчас огромен!
Выводы отсюда делайте сами!!!
И так, вот ссылка:
Скачать видеоурок “Как создать одностраничник бесплатно новичку?” и сама программа с активатором!
Дальше решать вам!
Кому интересно разобраться с кодом, то Вы можете создать адаптивную продающую страницу. А так же скачать шаблон лендинг пейдж бесплатно. Вот здесь!
Посмотрите мой канал на Youtube, Вы там может быть найдете для себя что нибудь полезное! Если подпишитесь, буду вам очень признателен!!!
Тут еще есть две программы для создания сайта.
Если вам понравился материал? Прошу делиться им в соцсетях ниже!
Если хотите получать новости первым? Подпишитесь на обновления блога!

Если большой сайт несет много информации, то воронка несет конкретную, нужную информацию. Допустим, вы хотите продавать какой-то товар через интернет, и вам нужно его прорекламировать. Для этого не нужно делать большой сайт, будет достаточно сделать одну страницу, в которой подробно описать предлагаемый вами товар, услугу. Там же можно написать отзывы людей, как правило, это вымышленные люди, но в глазах посетителя, особенно неискушенного интернетом, это весомый аргумент!!
Как создать сайт воронка? Что же, приступим к созданию такого сайта воронка, и сегодня разберем пример как сделать сайт для привлечения подписчиков для работы в проекте. Я вам покажу это на примере того, как я сделал такой сайт воронка для привлечения партнеров в очень популярный и денежный проект zeekrewards.
Быстро, создаем сайт воронка.
1.Для начала вам нужно скачать программу Web Page Maker, скачать вы ее можете вот здесь.
2.Дальше вам нужно будет установить программу на ваш компьютер. В этом нет ни чего сложного, т.к. в предложенном мной архиве есть все что нужно, программа с русификатором.
3.Установив программу, ознакомьтесь с ней, просто поэкспериментируйте, там все очень просто.
4.Первое, что нам нужно, это сделать небольшой шаблончик, для этого я предлагаю вам скачать архив с нужными картиночками, качаем вот здесь.
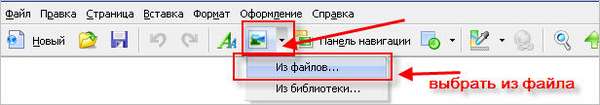
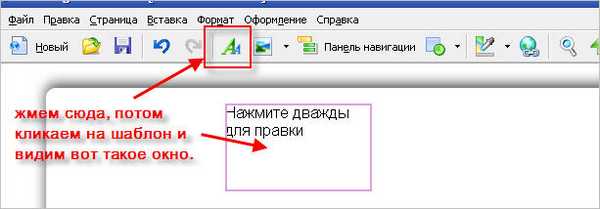
5.Теперь нужно сделать следующее, а именно нажать на кнопку см. скриншот, и выбрать нужную картинку из шаблона.
6. Картинку прижимаем к левому краю вплотную, и плотно вверх. См. рисунок.
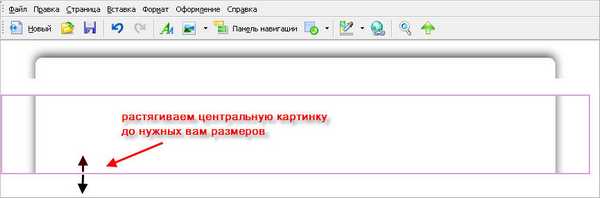
7.Дальше снова выбираем файл с компьютера, см. пункт 5. И выбираем другую картинку, вот эту, см. скриншот. Картинка «Центра» цепляется мышкой, и растягивается до нужных вам размеров.
8.Дальше снова загружаем картинку низа вашего шаблона, действия такие же, как в пункте 5. Так же ее выравниваем по левому краю, и соединяем ее с центром, вот так.
9.У нас появился шаблон, который теперь мы заполним информацией. Пишем сверху текст, для этого жмем на кнопку, которая на скриншоте. И видим вот такое окно .
10.Кликаем два раза на окно, и открывается текстовой редактор. Пишем там свой текст, выбираем шрифт, размер, цвет на ваше усмотрения. Вот что получилось у меня.
11. С текстом все понятно, делаете все, как описал выше, перетаскиваем ваш текст туда, куда вам угодно на вашем сайте воронке. А теперь поставим видео, для этого вам нужно зайти во вкладку «Вставка» и выбрать «html- код или скрипт — код», в открывшееся окно вставить код видео. С «YouTube» это можно сделать очень просто. Наводите на нужное вам видео, правой кнопкой выбираем «Код для встраивания» и вставляем его в окно.
12.Теперь нам нужно поставить форму подписки, для этого так же вставляем код, как и в пункте 11. Выравниваем его, перетаскивая мышкой. Посмотрите как получилась у меня рекламная страница, которую я сделал за 15 минут, вот здесь.
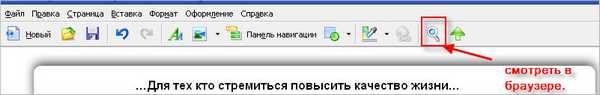
13. Вы можете смотреть, как у вас все это выглядит в браузере, для этого нажимаем на кнопку, смотри рисунок.
14. Для того что бы ваша страница была по центру, вам нужно зайти вот сюда: «Формат» -«Свойство страницы» и установить «По центру» см. рисунок. В этой же вкладке вы можете написать название, ключевые слова, и т.д.
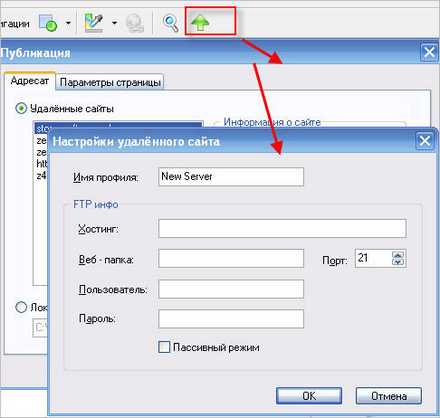
15. Теперь нам нужно загрузить сайт воронка на хостинг. Это можно сделать двумя способами. Первый это зайти вот сюда, см. рисунок. И вводим там свои данные хостинга и жмем «Опубликовать».
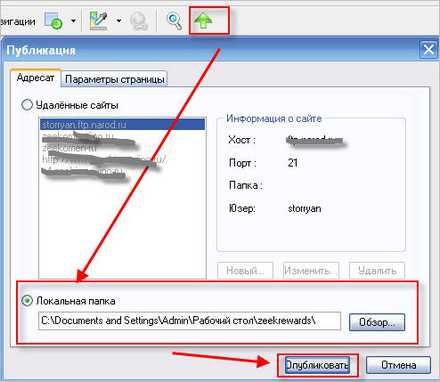
16.Второй способ загрузки сайта воронка на хостинг, заключается в том, что бы сохранить сайт сначала на компьютере, а затем уже с помощью FTP клиента Filezilla, загрузить на хостинг. Для этого ставим галочку на «Локальная папка» и жмем «Опубликовать».
Дальше все просто, с помощью FTP клиента Filezilla загружаем все сохраненные файлы на хостинг. Вот посмотрите, что получилось у меня. : http://24.blogomaniy.ru/zeek/
Так же можно что-то сотворить уже из готовых шаблонов. Для этого зайдите «Файл» — «Новый сайт из шаблона». Выбираем любой, и редактируем, делаем то, что вам нужно. Вообще в программе Web Page Maker, очень много функций, так что экспериментируйте. И еще, если на вашем хостинге, вместо букв появляются «Кракозябры», поменяйте кодировку. Зайдите вот сюда: «Формат» — «Свойства страницы» — «Вид». Внизу в «Набор символов» поставьте «Пользовательский» и введите вот эту кодировку: windows-1251
Надеюсь, что этот урок — как создать сайт воронка, будет вам полезен, и вы с легкостью сделаете себе красивый, продающий одностраничный сайт, сайт воронку
!!! Желаю всем удачи!!
Посмотрите — это интересно!!
- Как за пять минут, сделать копию партнерского, продающего сайта.
- Как можно быстро, сохранить веб страницу в pdf. Два способа.
- Как узнать тему блога который вам понравился? Все просто!!
- Как установить шрифты в windows- это полезно знать новичкам.
С уважением, Александр
Создать сайт коммунального хозяйства.
Посмотрите еще интересные записи:
Виды заработка, Полезные программы для работы, Полезные советы как создать сайт воронку, сайт воронка